Как применить маску в фотошопе: 7.23. Применить маску слоя
Как сделать маску для Инстаграма и как ее использовать
Чтобы появиться в Инстаграме, не обязательно хорошо выглядеть — можно использовать маску.
Дарья Дундукова
научилась делать маски
Профиль автораМаски — это особые фильтры. С их помощью можно как угодно изменять свои фото и видео: добавлять макияж, кошачьи ушки или сложные анимационные эффекты. Вот несколько примеров:
Раньше маски в Инстаграме мог создавать только ограниченный круг разработчиков. С августа 2019 года маски может делать кто угодно.
Сначала понравившуюся маску нельзя было просто так скачать: для этого нужно было подписаться на создателя маски. Блогеры этим активно пользовались — создавали маски, чтобы увеличить количество подписчиков. Теперь же подписываться на создателя маски не нужно: эффекты доступны всем.
Чтобы создать маску, не обязательно быть дизайнером. Ее может сделать кто угодно в программе Spark AR Studio. В статье расскажу, какие маски можно и нельзя делать, как разобраться в «Спарке» и самостоятельно сделать простые маски.
Правила могли измениться
Правила Инстаграма и Фейсбука часто меняются, а «Спарк» обновляется примерно раз в две недели. В этой статье все требования к маскам актуальны на 16 марта 2020 года, а версия программы — 85.0 для Мак-ос.
Шаг 0
Разобраться в правилахЧтобы созданную маску выложили в открытый доступ, она должна пройти модерацию. У «Спарка», Фейсбука и Инстаграма много правил, в которых тяжело ориентироваться. Я расскажу о самых важных.
Вот что запрещено показывать на масках:
- Отсылки к самоубийствам, травле и причинению увечий — например, на маске не должно быть оружия.
- Отсылки к расстройству пищевого поведения.
- Оскорбления или признаки травли.
- Отсылки к сексуальной и иной эксплуатации детей и взрослых.
- Негативное подчеркивание частей тела или лица.
- Шокирующие эффекты.
- Реклама нелегальных товаров или услуг, в том числе алкоголя, табака и пр.
- Отсылки к азартным играм.

- Хэштеги, веб-адреса и QR-коды.
- Фотографии людей.
Ваш эффект не должен нарушать чьи-то авторские права. Поэтому используйте только те элементы, которые принадлежат вам или находятся в свободном использовании.
У «Спарка» есть дополнительные рекомендации о логотипах, тексте и эффектах, искажающих лицо. Например, для маски можно использовать только один логотип, и он должен быть ее естественной частью. Текста тоже должно быть немного — не больше одного предложения. А еще он должен естественно встраиваться в эффект, быть большим и читаемым.
Пример маски с логотипом — здесь он один и естественным образом встраивается в эффект Пример маски, в которой есть текст, но его немного. Правило о количестве текста в эффекте довольно размытое, поэтому сказать точно, сколько слов Фейсбук примет, нельзя А еще она не должна изменять пользователя так, чтобы он становился похож на представителя какой-либо этнической группы.
А еще она не должна изменять пользователя так, чтобы он становился похож на представителя какой-либо этнической группы.Еще недавно появилось правило о том, что маска не должна закрывать большую часть лица или делать пользователя неузнаваемым. Сначала из-за этого правила удалили много масок — даже те, которые рисовали стрелки на глазах — а потом вернули. Насколько я понимаю запутанные правила «Спарка», новую маску с искажениями уже могут не одобрить, а старые работают.
Если у вас уже есть идеи для Инстаграм-масок, которые не нарушают перечисленные правила, можно переходить к их реализации.
Шаг 1 Установить программуВ марте 2020 года сделать маску для Инстаграма можно в программе Spark AR Studio. Это бесплатная программа от разработчиков Фейсбука на английском.
Будьте готовы к тому, что программа часто обновляется — новые версии выходят примерно раз в две недели.
Чтобы войти в «Спарк», нужно ввести электронную почту и пароль от своей страницы в Фейсбуке. Если страницы в Фейсбуке нет, придется там зарегистрироваться. После короткого обучения по программе откроется приветственная страница.
Если страницы в Фейсбуке нет, придется там зарегистрироваться. После короткого обучения по программе откроется приветственная страница.
Шаг 2
Разобраться в программеУ «Спарка» есть только англоязычная версия, поэтому новичку сориентироваться в программе может быть сложно.
Чтобы было легче ориентироваться в английском меню, я сделала таблицу
Чтобы создать новый проект, нужно нажать кнопку Blank Project или File → New. В появившемся окне в центре находится рабочая область, вверху — меню, слева — поля, где будут все дополнительные материалы и эффекты, а справа — настройки.
Горячие клавиши в «Спарке»
Это экран нового проектаНа рабочей области можно сразу увидеть, как маска выглядит на пользователе — видео с персонажем непрерывно проигрывается в правом верхнем углу рабочей области. Рабочую область можно крутить мышкой, зажимая клавишу Ctrl или Cmd.
Рабочую область можно крутить мышкой, зажимая клавишу Ctrl или Cmd.
В правом верхнем углу рабочей области находится девайс, с которого персонаж использует вашу маску. Для тестирования доступны самые разные девайсы Айфона 8 до Nexus 7.
Рабочая область — в центре программы. На ней видно, как маска смотрится на персонаже Scene, или сцена — это панель слева от рабочей области. Все, что вы добавите на эту панель, будет отображаться на рабочей области. Например, туда можно добавить трекер лица, 2Д- или 3Д-фигуру, текст или эффект освещения.Рядом со вкладкой сцены вкладка для работы со слоями — Layers. Они нужны, чтобы контролировать расположение разных элементов относительно друг друга — например, если один эффект нужно наложить поверх другого.
Это сцена, справа от нее — слои. По умолчанию на сцене сразу находятся девайс и элементы освещения: окружающий свет — ambientLight0, и направленный свет — directionalLight0. Это значит, что персонаж стоит в светлом месте и на него направлено какое-то освещениеИнспектор — это панель справа от рабочей области. На ней появляются функции и параметры объекта, который вы выбираете на сцене или в активах. Например, если на сцену добавить прямоугольник (Add Object → Rectangle → Insert), то в инспекторе отобразятся все параметры, по которым его можно настроить: размер, положение, материал и др.
На ней появляются функции и параметры объекта, который вы выбираете на сцене или в активах. Например, если на сцену добавить прямоугольник (Add Object → Rectangle → Insert), то в инспекторе отобразятся все параметры, по которым его можно настроить: размер, положение, материал и др.
Assets, или активы — это панель под сценой. Сюда с компьютера или из галереи «Спарка» можно добавить разные элементы для маски: изображения, видео, 3Д-объекты, текстуры и т. д.
Сейчас в активах пусто, но сюда можно добавить, например, фото и поставить его на фон за персонажемВ левом верхнем углу «Спарка» — область управления видео с человеком на рабочей области. Это видео нужно для того, чтобы проверить, как проявляется эффект.
Персонажа на видео можно менять с помощью кнопки со значком видеокамеры. Еще вы можете тестировать маску на себе: кнопка Facetime HD Camera на Мак-ос или Integrated webcam на Виндоус запускает трансляцию с веб-камеры.
Видео с персонажем можно остановить кнопкой Pause или перезапустить кнопкой Restart — они находятся под иконкой камеры.
По умолчанию персонаж — это темнокожий мужчина, но его можно заменить на кого-то из трех женщин и трех мужчин. Интересно, что мужчины со славянской внешностью в «Спарке» нетВ левом нижнем углу «Спарка» есть еще несколько кнопок:
- Test on device — тестирование маски на устройстве.
- Upload — загрузка готовой маски.
- Library — библиотека активов «Спарка».
- Report — здесь можно сообщить об ошибках программы.
- Help — справка.
Шаг 3
Сделать маскуЯ покажу, как сделать пять простых масок. Эффекты, которые я использую в них, можно комбинировать как угодно. Например, одновременно можно заменить фон и добавить рамку.
Эффект гладкой кожи
Это самая простая маска, которую можно сделать за несколько минут. Нажмите правой кнопкой мыши на сцене и выберите: Add → Face Mesh. После этого на лице персонажа из рабочей области появится маска с шахматной текстурой — это 3Д-модель лица.
Нажмите правой кнопкой мыши на сцене и выберите: Add → Face Mesh. После этого на лице персонажа из рабочей области появится маска с шахматной текстурой — это 3Д-модель лица.
После на сцене кликните по faceMesh0, и справа на панели инспектора появятся настройки. Нас интересует пункт Materials — материалы. Жмите плюсик рядом с ним — так мы добавим белую маску персонажу. Эту маску можно менять, в том числе создать с ее помощью эффект гладкой кожи. Если кликнуть на material0 в поле Assets, справа появятся параметры маски.
В инспекторе есть множество разных настроек модели лица. Например, Visible отвечает за видимость, Eyes и Mouth — за то, есть ли у модели глаза и рот, Transformations — это настройки ее координат и т. д. Чтобы создать эффект гладкой кожи, откройте выпадающий список Shader Type и выберите пункт Retouching. Это вид материала маски, он подходит для ретуши лиц или всей сцены. В Shader Type выберите пункт RetouchingПосле в инспекторе двигайте ползунок Skin Smoothing в Shader Properties. Выберите тот процент сглаживания кожи, который вам понравится. Такую маску лучше всего делать для себя — протестируйте ее через веб-камеру. Чтобы сглаживание смотрелось естественно, лучше не выкручивать его на 100%.
Выберите тот процент сглаживания кожи, который вам понравится. Такую маску лучше всего делать для себя — протестируйте ее через веб-камеру. Чтобы сглаживание смотрелось естественно, лучше не выкручивать его на 100%.
Виды материалов
Retouching — это только один из видов материала, он подходит для сглаживания. Вот какие еще режимы есть в Shader Type:
- Face Paint для рисования на лице. В этом режиме маска немного просвечивает. Его выбирают, чтобы нарисовать на лице легкий макияж, тату и т. п.
- Standard, как правило, используют для работы с 3Д-объектами. Этот режим более-менее учитывает освещение, то есть на объекте появляются затемненные и осветленные участки.
- Flat. В этом режиме на маску перестает влиять освещение. Лучше всего подходит для работы с двухмерными объектами.
- Physically-Based отвечает за максимально реалистичные поверхности, учитывает свет.
 Например, благодаря этому режиму на маску можно добавить шероховатости, металлические эффекты и освещение, которое имитирует свет реального мира.
Например, благодаря этому режиму на маску можно добавить шероховатости, металлические эффекты и освещение, которое имитирует свет реального мира. - Blended. Он используется для смешивания текстур и цветов. Например, в этом режиме можно выбрать любую текстуру маски и поверх нее дополнительно наложить цвет — все смешается.
Рамка
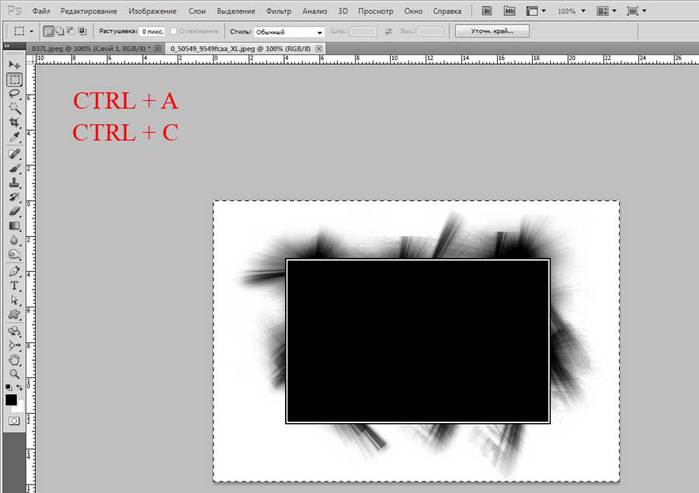
Сделать маску с рамкой несложно, но нужно подготовить ее шаблон в «Фотошопе». Для этого создайте в «Фотошопе» холст с прозрачным фоном 433 × 770 пикселей.
Прозрачный фон в «Фотошопе» можно задать в выпадающем меню «Содержимое фона», когда будете создавать шаблонЗатем нарисуйте на нем такую рамку, которую хотите добавить в маску. Сохраните маску в формате png: Файл → Сохранить как.
У меня получилась такая рамка. Чтобы потренироваться, можете воспользоваться моим шаблономЧтобы создать маску с этой рамкой, сделайте следующее:
- Добавьте на сцене прямоугольник: Add Object → Rectangle → Insert. В него мы поместим рамку.

- Настройте его в инспекторе. Измените размер: Size → Fill Width и Fill Height, чтобы он растянулся на весь экран. Для этого кликните по цифрам ширины и высоты, в выпадающем меню выберите Fill Width и Fill Height.
- Добавьте новый материал — плюс рядом с Materials.
- Выберите тип материала: Shader Type → Flat. Это самый подходящий тип материала для работы с двухмерными объектами — такими, как наша рамка.
- В Texture материала выберите вашу рамку: Choose File → находим ее на компьютере → Open. Маска готова.
Замена фона
Теперь предлагаю поработать с фоном — добавить за персонажем статичное изображение — например, цветы. Для этого загрузите желаемый фон кнопкой Import From Computer или просто перетащите его на панель активов.
Работа с фоном маски — видео на Ютубе
Нажмите кнопку From Computer, чтобы добавить картинку из папки. Еще картинку и любой другой файл можно просто перетащить из папки на эту область
Еще картинку и любой другой файл можно просто перетащить из папки на эту областьТеперь нужно настроить фон. Кликните на фото на панели активов и переходите в инспектор. Там нужно поставить галочку в Manual Compression → No compression. Это важно, чтобы сохранить качество фонового изображения:
Дальше действуйте по такой схеме:
- На сцене нажмите Add Object → Rectangle → Insert. Прямоугольник нужен нам как контейнер для фонового изображения — в него мы поставим цветы.
- Там же на сцене кликните на rectangle0 и перейдите к настройкам этого элемента в инспекторе. Заполните все пространство прямоугольником: Size → Fill Width и Fill Height.
- Нажмите плюс рядом с Materials.
- В активах кликните на material0 и настройте элемент в инспекторе. Для этого выберите тип материала — Shader Type → Flat. Эта настройка нужна, чтобы определить, насколько наш материал прозрачен, как он реагирует на свет.
- В Texture в выпадающем меню выберите название картинки, которую вы загрузили.

- Настройте сегментацию: на сцене кликните на Camera, а в инспекторе — нажмите плюс рядом с Segmentation. Сегментация позволяет отделить человека от фона. Благодаря этой функции «Спарк» понимает, где фон, а где пользователь.
- Снова переходите к настройкам материала: в активах кликните на material0, а в инспекторе для этого элемента поставьте галочку у Alpha. В блоке Alpha в текстурах выберите personSegmentationMask. Таким образом вы настраиваете альфа-канал для изображения пользователя, то есть говорите «Спарку»: «Сделай часть изображения, где нет человека, прозрачной».
- Чтобы расположить фон за человеком, нажмите material0 → Alpha → Invert, то есть инвертируйте альфа-канал, сделайте прозрачным все, кроме изображения персонажа. Маска готова.
Маска Бэтмена
Для этой маски вы вновь поработаете с лицом персонажа, но через дополнительные текстуры. В новом проекте на сцене нажмите Add Object → Face Tracker → Insert. Глобальных изменений после этого не последует, но на рабочей области появятся оси координат — так и должно быть.
В новом проекте на сцене нажмите Add Object → Face Tracker → Insert. Глобальных изменений после этого не последует, но на рабочей области появятся оси координат — так и должно быть.
Там же на сцене кликайте правой кнопкой мыши на faceTracker0. В контекстном меню выберите Add → Face Mesh. Лицо персонажа на рабочей области покроется шахматной текстурой. После добавьте в инспекторе материал к маске: нажмите плюс рядом с Materials.
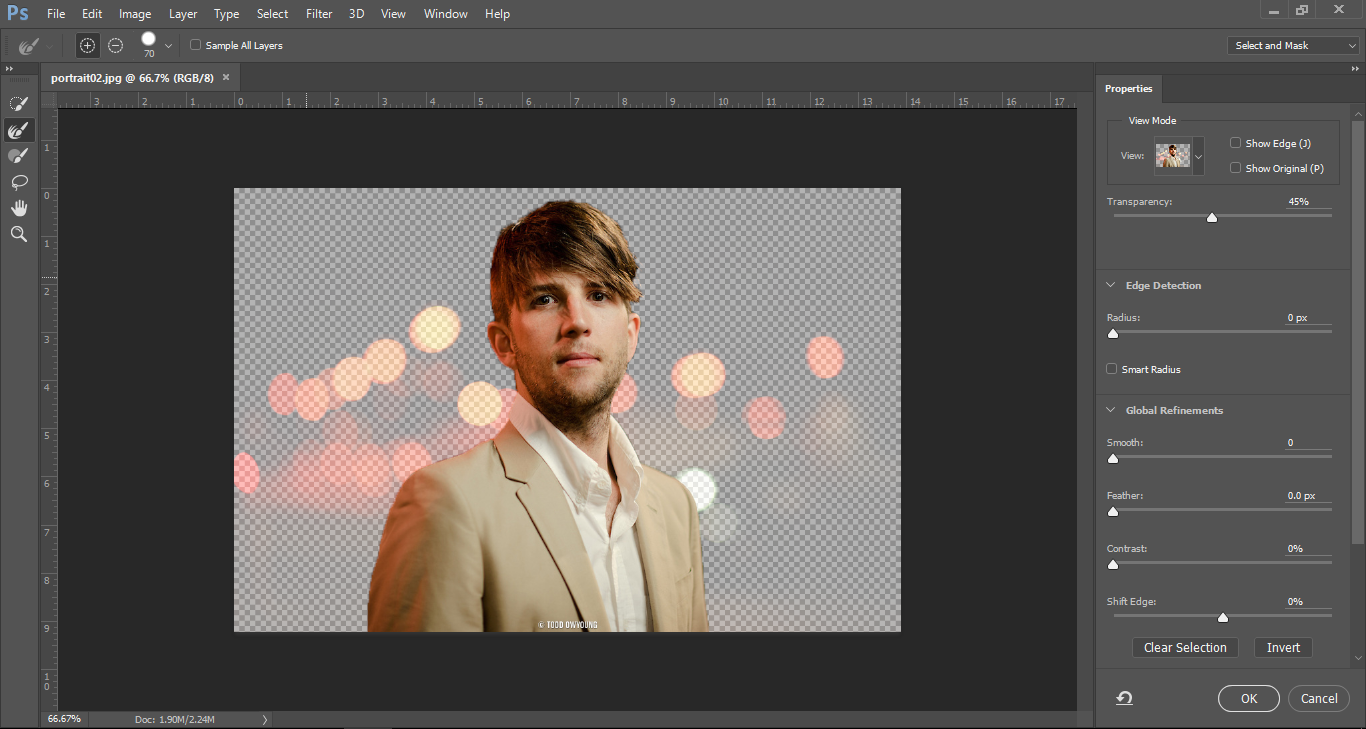
Благодаря фейс-трекеру маска автоматически будет следить за лицом и мимикой пользователяДальше нужно будет подготовить и загрузить текстуру маски. Для этого понадобится скачать специальные референсы — схематичные картинки лиц — и немного поработать в «Фотошопе». Референсы помогут расположить элементы на маске так, чтобы они идеально подошли пользователю.
Иногда в интернете пишут, что можно просто скачать какую-нибудь картинку и загрузить ее в качестве маски. Способ рабочий, но, скорее всего, готовое изображение не сможет хорошо подстроиться под формат маски. Чтобы оно легло правильно, придется вручную менять его размер, наклон и положение. И даже тогда не факт, что вы получите качественный результат.
Чтобы оно легло правильно, придется вручную менять его размер, наклон и положение. И даже тогда не факт, что вы получите качественный результат.
Когда скачаете текстуры, сделайте следующее:
- Загрузите женскую или мужскую текстуру в «Фотошоп» и создайте поверх прозрачный слой — Слои → Новый → Слой или нажмите Shift + Ctrl + N. Нарисуйте на нем рисунок или поставьте готовое изображение. Помните, что Фейсбук не одобрит маску, которая нарушает чьи-то авторские права.
- Удалите или скройте нижний слой с референсом.
- Сохраните изображение с прозрачным фоном в формате png: Файл → Сохранить как.
Как только ваша текстура будет готова, загрузите ее в «Спарк»: нажмите material0 в активах → Texture в инспекторе → кнопка Choose File.
В инспекторе выберите вид материала маски — Shader Type. Для примера я использую режим Standard. Маска готова.
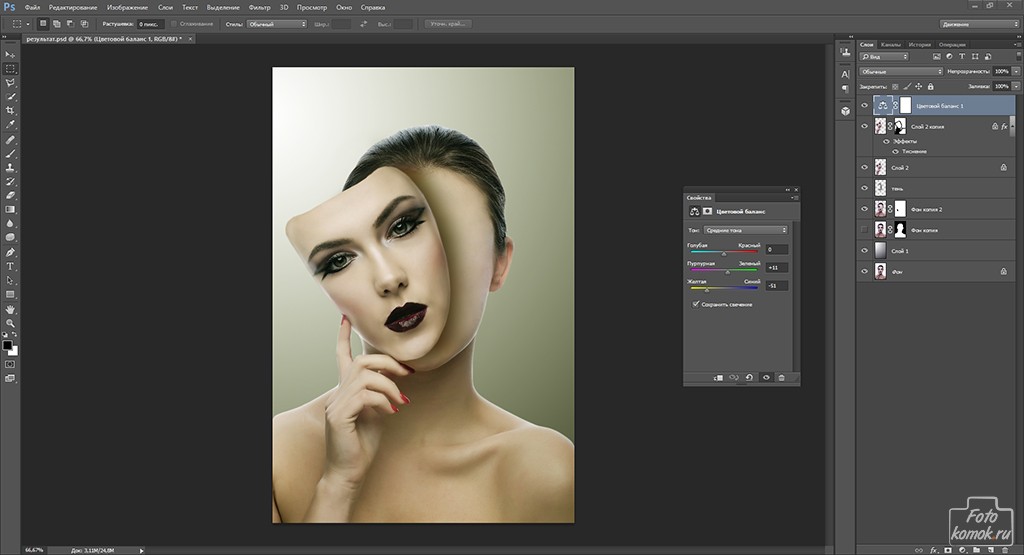
Вот что у меня получилось в итогеМаска с цветокоррекцией
Работать с цветокоррекцией можно с помощью стандартного шаблона маски Color Filter. Но возможности этого шаблона ограничены: можно поменять яркость, контрастность, оттенок цвета и еще несколько параметров. Красивые художественные фильтры таким набором не создать.
Шаблон Color Filter позволяет настроить цветокоррекцию Но количество настроек у этого шаблона ограниченоЧтобы получить более качественные и интересные настройки цветокоррекции, нужно использовать LUT-таблицу — это специальное изображение, которое хранит в себе данные о цветах и о том, как они меняются.
Что такое LUT и как это работает
Вы можете задать собственные настройки цветокоррекции, скачав нейтральную лат-таблицу и отредактировав ее в «Фотошопе». Но для начала я рекомендую поработать с готовыми шаблонами, чтобы понять принцип. Готовых лат-таблиц в интернете много. Например, можно взять таблицы от разработчика Джоша Беквита на «Гитхабе». Выберите любую и протестируйте, как она работает, в «Спарке». Я покажу, как работает цветокоррекция, на примере эффекта solarize.
Готовых лат-таблиц в интернете много. Например, можно взять таблицы от разработчика Джоша Беквита на «Гитхабе». Выберите любую и протестируйте, как она работает, в «Спарке». Я покажу, как работает цветокоррекция, на примере эффекта solarize.
Чтобы «Спарк» смог прочитать лат-таблицу с настройками цветов, понадобится патч — специальный файл, который дополнит функционал «Спарка». Патчи создают программисты и дизайнеры. Благодаря патчам можно добавить эффект или анимацию, которых по умолчанию в «Спарке» нет. Патчи добавляются во встроенный редактор патчей, который позволяет «Спарку» распознавать эти файлы и применять их к маскам. Скачайте патч, который мы будем использовать для маски.
Теперь у вас есть лат-таблица и специальный патч. Получившийся набор нужно добавить в активы «Спарка» через Import From Computer. Важно, чтобы лат-таблица не сжималась, поэтому кликните на нее в активах и настройте в инспекторе: Manual Compression → галочка у No compression.
Важно, чтобы лат-таблица не сжималась, поэтому кликните на нее в активах и настройте в инспекторе: Manual Compression → галочка у No compression.
Дальше последовательность действий такая:
- На сцене кликните на Camera и в инспекторе нажмите на плюс рядом с Texture Extraction. Так вы выделяете текстуру, которую получает камера, и говорите «Спарку», что ее нужно рассматривать как отдельный актив.
- На сцене нажмите Add Object → Rectangle → Insert. Прямоугольник становится перед персонажем и нужен как контейнер для слоя с цветокоррекцией.
- Растяните добавленный прямоугольник по высоте и ширине: на сцене кликните на rectangle0 и в инспекторе Size → Fill Width и Fill Height.
- Добавьте для прямоугольника материал — нажмите плюс рядом с Materials. Выберите тип материала: Shader Type → Flat.
- Там же в поле Texture выберите cameraTexture0 — так вы говорите «Спарку», чтобы он начал транслировать в прямоугольнике текстуру камеры, которую вы извлекли в первом шаге.

Подготовительные работы закончились, теперь открывайте редактор патчей: View → Show/Hide Patch Editor и мышкой перетаскивайте в него ваш загруженный патч. Туда же нужно перетащить cameraTexture0, лат-таблицу с цветокоррекцией и текстуру material0. Чтобы перетащить в редактор патчей текстуру материала, нужно кликнуть по материалу в активах, а в инспекторе в графе Texture нажать на стрелочку:
Теперь все элементы нужно соединить:
- CameraTexture0 соединяется с графой Texture патча.
- Ваш лат с цветокоррекцией соединяется с графой LUT патча.
- Material0 тоже соединяется с патчем стрелкой справа. Маска готова.
Шаг 4
Протестировать маску и загрузить ее в ИнстаграмКак маска будет выглядеть на пользователе, можно проверить с помощью Spark AR Player.
Скачать Spark AR Player для iOS или Андроида
После установки «Спарк-плеера» подключите телефон к компьютеру через USB-кабель. Затем в «Спарке» откройте проект, который хотите протестировать, и нажмите кнопку Test on device на панели слева от активов. Выберите ваше устройство из списка и тестируйте маску на своем смартфоне.
Затем в «Спарке» откройте проект, который хотите протестировать, и нажмите кнопку Test on device на панели слева от активов. Выберите ваше устройство из списка и тестируйте маску на своем смартфоне.
Чтобы загрузить готовую маску в Инстаграм, сначала нужно убрать сжатие картинки, чтобы качество маски не пострадало при экспорте: Project → Edit Properties → вкладка Compression → ползунок Quality до 100. Дальше можно экспортировать маску из «Спарка»: File → Export → Export. «Спарк» проверит размер файла и сверит его с требованиями Фейсбука и Инстаграма. Маска сохранится в расширении arexport.
У Фейсбука есть следующие требования к маскам:
- У маски должно быть расширение arexport.
- Чтобы маски корректно отображались у пользователей с любыми устройствами, максимальный размер файлов для Инстаграма — до 4 Мб.
- Название маски — до 20 символов, включая цифры, пробелы, валюту, знаки пунктуации и пр.
- Названия масок не должны дублироваться — каждый эффект, опубликованный одним владельцем, должен иметь собственное имя.

- Названия не должны содержать имена Инстаграм-пользователей, каких-либо компаний или людей.
- Для значка эффекта нельзя использовать лицо другого человека, название эффекта, свое имя в Инстаграме или много текста.
Теперь проверьте, связаны ли у вас аккаунты в Инстаграме и Фейсбуке. Связать аккаунты можно только в приложении Инстаграма: Настройки → Аккаунт → Связанные аккаунты → Facebook.
Как связать аккаунты — инструкция от Фейсбука
Дальше для загрузки маски переходите в Spark AR Hub. В левом нижнем углу страницы нажимайте кнопку Publish an Effect.
На странице загрузки вам нужно будет сделать следующее:
- Выбрать платформу, на которую вы хотите загрузить маску — Инстаграм.
- Загрузить экспортированный файл с маской.
- Указать название вашей маски и выбрать подходящую для нее категорию. По правилам категория должна точно соответствовать содержанию эффекта. Но если вы где-то ошиблись, Фейсбук при проверке назначит более подходящий вариант сам.

- Указать владельца маски.
- Выбрать инстаграм-аккаунт, в который вы хотите загрузить маску.
- Загрузить демовидео, на котором вы показываете, как работает ваша маска, оно будет отображаться в галерее эффектов. Формат видео — mp4, а размер — не больше 32 Мб. Чтобы снять демовидео, нужно загрузить файл с маской и нажать Save — сохранить в правом верхнем углу экрана. После этого станет доступна кнопка Test on Device, кликнув по которой, нужно отправить маску в ваш аккаунт в Инстаграме кнопкой Send. В аккаунте воспользуйтесь маской и запишите видео, как она работает. А еще можно отправить друзьям ссылку на маску, чтобы они ее протестировали.
- Загрузить значок для маски. Значок — это небольшое статичное превью вашей маски, которое будет отображаться в галерее эффектов и при выборе маски. Значком эффекта может стать ваше лицо или форма лица, какой-то объект или текстура из маски. Формат значка — png или jpg минимум 200 × 200 пикселей.
- Выбрать No schedule — без расписания, если хотите, чтобы сразу после одобрения маска появилась в галерее эффектов.

- Создать инструкцию о том, как вашей маской правильно пользоваться — это не обязательно. Инструкция должна быть не длиннее 2 тысяч знаков.
- Отметить рекламный статус, если это применимо к вашей маске.
- Согласиться с правилами и политикой «Спарка» и нажать Submit — отправить.
Предложенные эффекты Фейсбук рассматривает от 1 до 10 рабочих дней. Модерация, как правило, включает два этапа — машинный и ручной. Сначала маску на соответствие базовым требованиям оценивает искусственный интеллект. Если на этом этапе все хорошо — не слишком искажено лицо, нет большого количества текста — в модерацию приходят специалисты. Они оценивают маску по правилам, но уже не так формально.
Пока маска на модерации, ее статус — «на рассмотрении». Как только эффект одобрят, он станет доступен у вас в сторис. Если маску отклонят, вы получите уведомление об отказе с кратким объяснением причин, а маска будет обозначена плашкой Your effect was not approved. В этом случае вы можете доработать маску по требованиям соцсети и отправить на повторную модерацию.
В этом случае вы можете доработать маску по требованиям соцсети и отправить на повторную модерацию.
Будьте внимательны даже с шутками, когда делаете маски
Никита Мышкин
AR-дизайнер
Официальное возрастное ограничение для пользователей в Инстаграме — 13+. Поэтому на маске не должно быть упоминаний и намеков на курение, алкоголь, принятие запрещенных веществ, действия сексуального и насильственного характера, мат и т. п. Но иногда модераторы могут одобрять маски, даже если на них есть запрещенные элементы.
Приведу пример из практики. У меня был заказ на маску-рандомайзер — эта маска выдает пользователю случайную картинку. У меня она выдавала случайную надпись про грех, который как будто совершил пользователь — например, бросал бычки с балкона или пил в будний день. Все это косвенные упоминания курения и алкоголя, а они запрещены. Модераторы отказались публиковать маску из-за фразы про бычки.
Я убрал эту фразу и снова отправил маску на модерацию. Мне нужно уже было отправить маску заказчику, так что я отправил эффект на модерацию еще несколько раз. Мне снова отказали из-за фразы «пил в будний день». Я исправил маску и снова отправил ее на модерацию. Когда эффект все-таки одобрили, оказалось, что модерацию прошел один из старых вариантов маски. В этом варианте я не убирал фразу «пил в будний день».
И такое в модерации не редкость. Кому-то попадается очень скрупулезный модератор, который проверяет маску досконально, а кому-то — человек, который одобряет все подряд.
Эту маску отклонили из-за связанных с курением эффектов Если маска отклонена, вы можете доработать ее и отправить на повторную модерацию Та самая маскаЗапомнить
- Маска в Инстаграм — это специальный фильтр, с помощью которого можно изменять свои фото и видео.
- Сделать маску можно в бесплатной программе Spark AR Studio.
- С созданием простых масок может справиться даже новичок, для сложных проектов лучше привлекать AR-дизайнера.

- Любая маска проходит модерацию Инстаграма в течение 10 рабочих дней.
Текстуры и слой-маски при обработке фотографий
Обработка фотографий дело увлекательное, но не всегда удачное. А вот применение текстуры и слой-маски поможет сделать изображение оригинальным и для этого не придется трудиться.
Открываем сначала пейзажный снимок (пример). Сверху на него накладываем текстуру (пример).
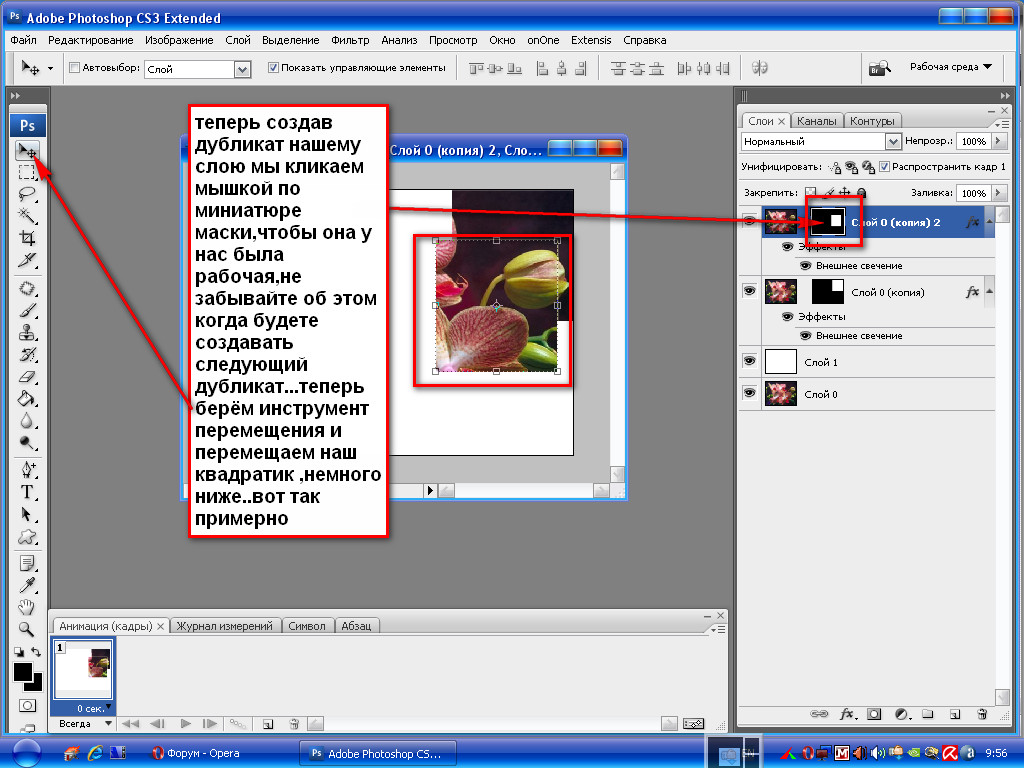
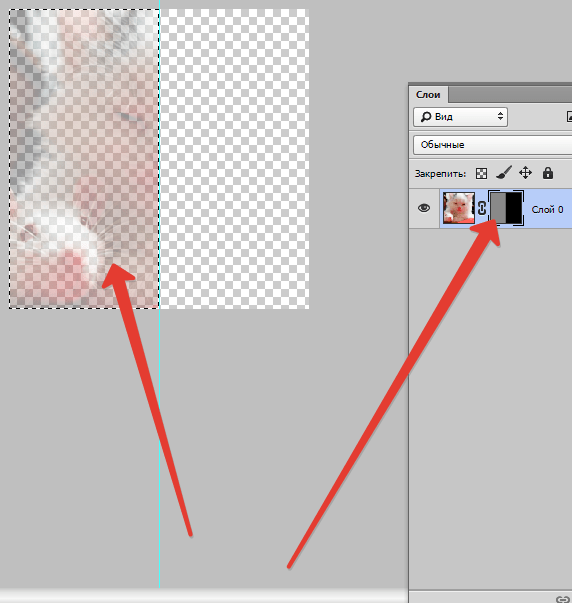
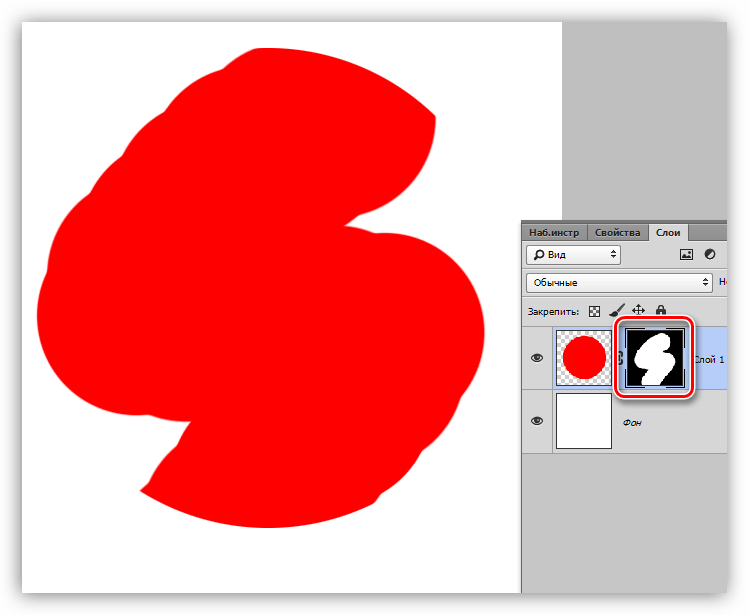
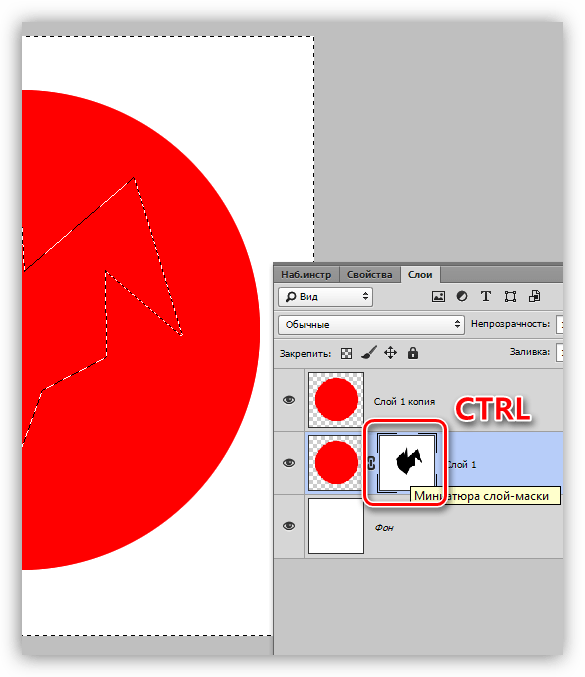
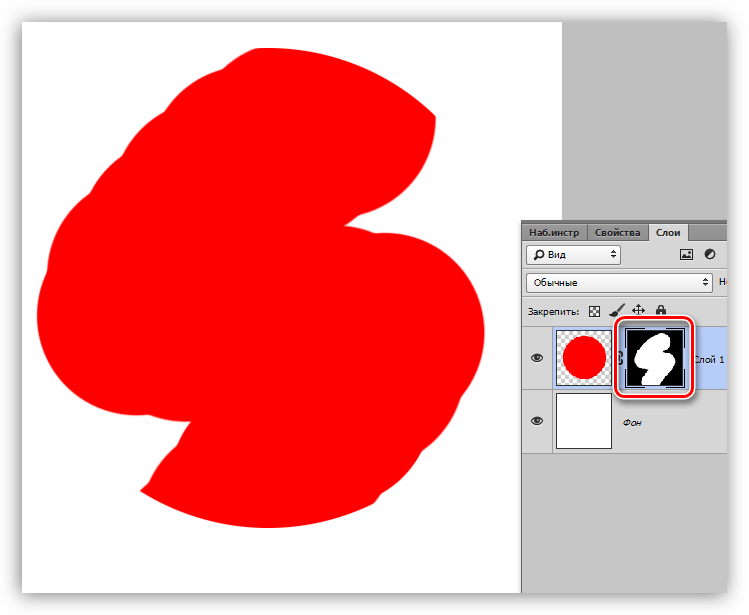
К слою с текстурой добавляем слой-маску, нажав на иконку, как показано на рисунке.
Инструментом «Прямоугольная область» выделяем на текстуре прямоугольник, оставив отступы от краев и нажав по миниатюре слоя-маски заливаем эту часть инструментом «заливка» черного цвета.
Изменяем режим наложения слоев для слоя с текстурой. Подбираем наиболее подходящий. В данном примере это «Затухание».
Поверх накладываем текстуру (пример) и добавляем к ней слой-маску.
Также изменяем ей режим наложения слоев. В данном примере это «Линейный затемнитель».
В слое маске кистью черного цвета прокрашиваем участки, которые нужно скрыть. Для кисти задаем тип мягкая, диаметр побольше и непрозрачность снижаем до 30-50%. Это позволит сгладить край между скрытой и видимой частью текстур.
РЕЗУЛЬТАТ
Теперь пробуем другой вариант применения текстуры к пейзажному снимку. Копируем и вставляем поверх пейзажа текстуру (пример) и добавляем к ней слой-маску.
Кистью черного цвета с непрозрачностью 50 % в слое-маске прокрашиваем некоторые участки текстуры.
РЕЗУЛЬТАТ
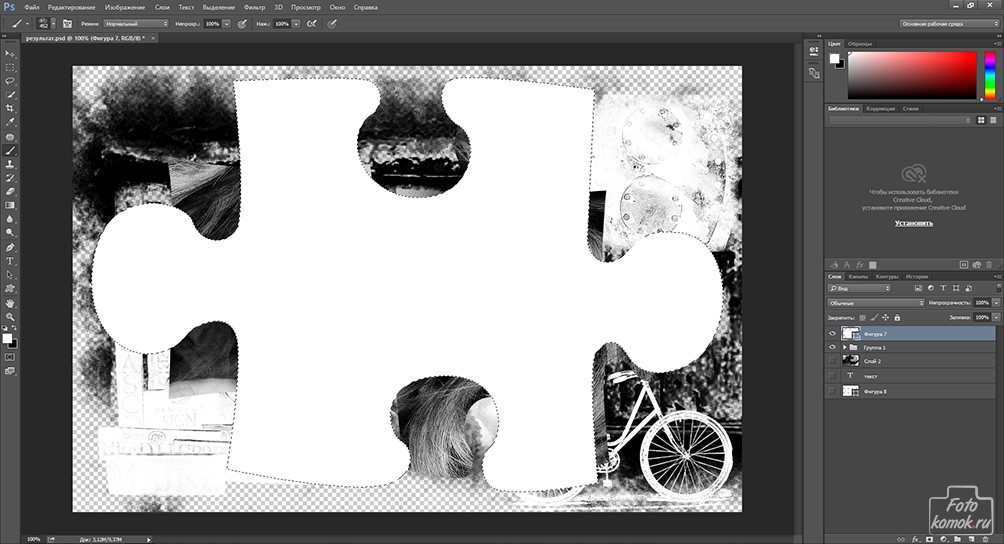
При помощи текстур можно также делать сложные рамки для изображения. Вставляем новую текстуру поверх пейзажа (пример) и добавляем к ней слой-маску. В слое-маске «Прямоугольной областью» выделяем область, оставляя с краю верх и левый бок текстуры заливаем её в слое-маске белым цветом.
Для этого слоя изменяем режим наложения слоев на «Яркость». Вставляем под слой с текстурой другую текстуру, добавляем к ней слой-маску, снижаем непрозрачность слоя до 60%и и кистью черного цвета с непрозрачностью 50% прокрашиваем в слое-маске часть текстуры.
Для слоя с этой текстурой изменяем режим наложения слоев на «Цветность».
Поверх всех слоев при необходимости можно добавить ещё одну текстуру и поиграть режимами наложения слоев. Лишние участки текстуры скрывают слой-маской.
На слое с текстурой, которая стала рамкой, можно «Прямоугольной областью» выделять тонкие полоски и в слое-текстуре заливать их белым цветом на черной части слоя-маски и черным на белой части слоя-маски.
Помним, что черный цвет скрывает, а белый проявляет слой к которому добавлена слой-маска.
РЕЗУЛЬТАТ
Теперь рассмотрим, что можно сделать из фотографии применив текстуру.
На изображение с мужчиной накладываем текстуру (пример) и добавляем к ней слой-маску. Изменяем режим наложения слоев на «Перекрытие» и в слое-маске кистью черного цвета прокрашиваем тот участок, под которым находится мужчина.
Добавляем поверх новую текстуру и добавляем к ней слой-маску и изменяем режим наложения на «Перекрытие».
В слое-маске верхней текстуры «Прямоугольным выделение» обводим часть изображения и заливаем его в слое-маске черным цветом.
РЕЗУЛЬТАТ
Таким простым способом можно создавать оригинальные рамки-обводки для изображений, менять текстурность изображения, придавая игру цветов и оттенков, которых не добиться однородной заливкой.
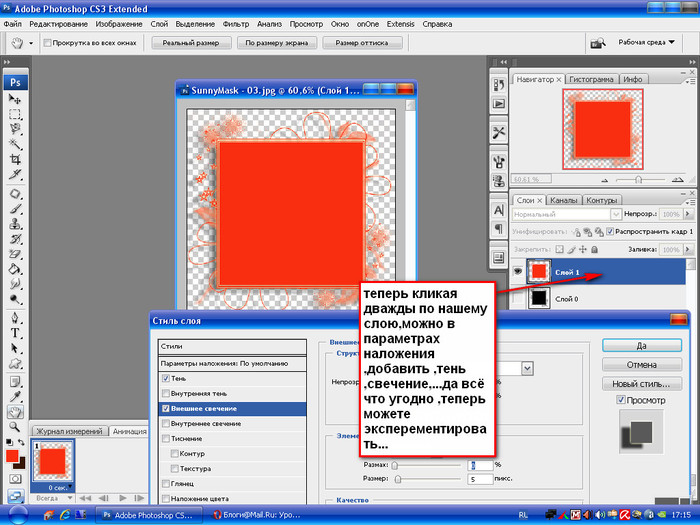
5 вопросов по дополнительным параметрам наложения, blending options? — Хабр Q&A
Подскажите пожалуйста как работает каждая из этих опций?
1 Наложение внутренних эффектов как группы — Наложите внутренне свечение, глянец и перекрытие со слоем перед совмещением с документом.
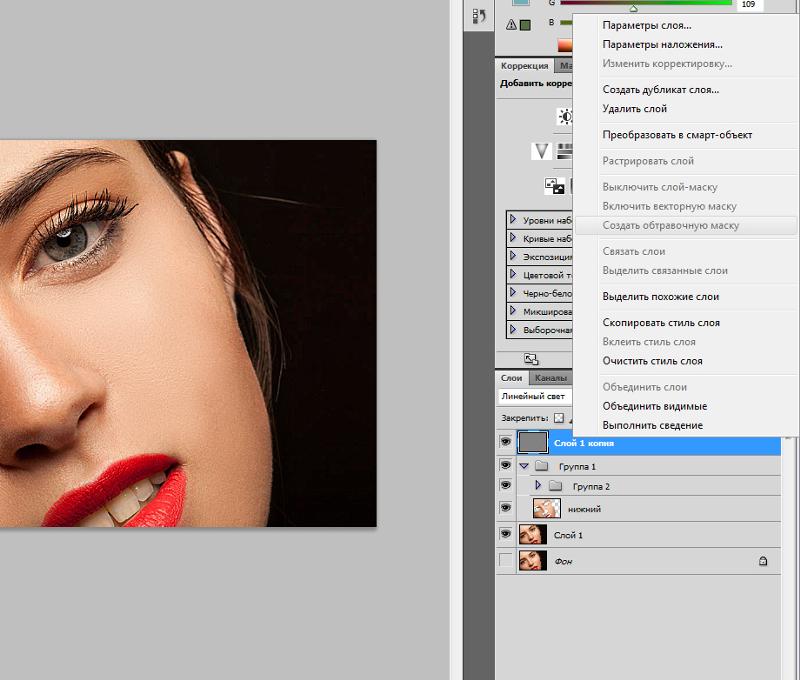
Adobe Help — Наложение внутренних эффектов как группы — Чтобы применить режим наложения к эффектам слоя, осуществляющим преобразование непрозрачных пикселов (таким как «Внутреннее свечение», «Глянец», «Наложение цвета» и «Наложение градиента»), выберите пункт «Наложить внутренние эффекты как группу».
2 Наложение обтравочных слоёв как группы — наложите макетную группу перед совмещением с документом.
Мои мысли: «Наложение обтравочных слоёв как группы» так же как и «слой-фигура прозрачности» отсекает обтравочные маски по пикслеям базового слоя, применяя к ним режим наложения базового слоя, при этом сами маски свой режим наложения не меняют а наследуют его от базового слоя.
Adobe Help — Наложение обтравочных слоёв как группы — Чтобы применить режим наложения базового слоя ко всем слоям обтравочной маски, выберите пункт «Наложить обтравочные слои как группу». Отключение данного параметра, который всегда задан по умолчанию, приводит к сохранению исходных режимов наложения и внешнего вида каждого из слоев группы
3 Слой-фигура прозрачности — Используйте прозрачность слоя при определении формы внутренней части и эффектов
Мои мысли: Слой-фигура прозрачности в позиции вкл отсекает обтравочные маски по пикселям базового слоя игнорируя режим наложения базового слоя и не применяя его режим наложения для обтравочных масок примененных к базовому слою даже если он задан.
Данная опция в позиции выкл не отсекает обтравочные маски по пикселям базового слоя, не понимаю зачем это может быть нужно?
4 Слой-маска скрывает эффекты — Используйте слой-маску, чтобы скрыть слой и эффекты а не для создания слоя и эффектов
5 Векторная маска скрывает эффекты — используйте векторную маску, чтобы скрыть слой и эффекты а не для создания слоя и эффектов
Интересует два состояния вкл/выкл этих опций- как они ведут себя в том или ином состоянии?
Не понимаю Как работают эти два эффекта в позициях вкл/выкл то есть меня интересует четыре их состояния.
«Наложение внутренних эффектов как группы»
«Наложение обтравочных слоёв как группы»
В первом случае у меня режимы наложения в позиции по умолчанию, в таком случае обтравочная маска скрывается за эффектом наложение цвета, он как бы находится выше обтравочной маски.
Во втором случае галочки инвертированы и обтравочная маска отражается поверх эффекта наложения цвета.
Несмотря на всё это я не понимаю как работают данные опции по отдельности, и как их предсказуемо использовать?
Смешивание фотографий со слоями масок и градиентов в фотошопе
Как смешать фотографии в фотошопе
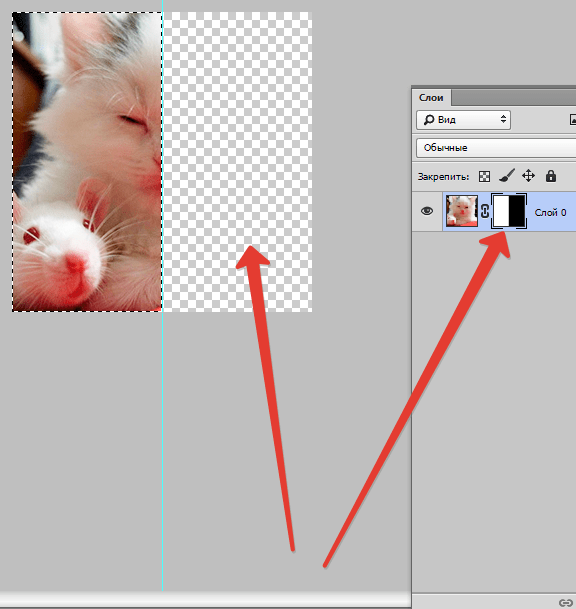
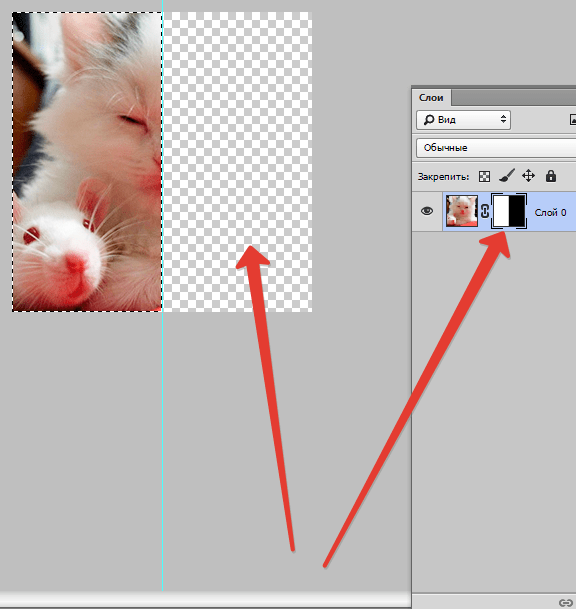
Добавление маски слоя
Я хочу смешать фотографию на слое 1 с изображением на фоновом слое. В частности, я хочу сохранить левую сторону фотографии одуванчика (часть, которая на самом деле содержит одуванчик) и правую сторону фотографии под ней (где стоит девушка), и чтобы обе стороны сливались вместе, как будто они были то же изображение.
Для этого я буду использовать маску слоя . Мне нужно будет поместить маску в зависимости от того, какой из двух слоев находится выше в стеке слоев, в данном случае это слой 1, поэтому я нажму на слой 1 на панели «Слои», чтобы выбрать его и сделать его активным:
Выбор слоя 1.
Выбрав Layer 1, я добавлю маску слоя, щелкнув значок Add Layer Mask внизу панели Layers:
Нажав значок Добавить маску слоя.
Казалось бы, ничего не произошло с изображением, но миниатюра маски слоя появляется на слое 1, давая нам знать, что маска была добавлена:
Новый эскиз маски слоя.
Обратите внимание, что миниатюра заполнена белым . Способ работы маски слоя в Photoshop заключается в том, что области, заполненные белым цветом на маске, представляют части слоя, которые на 100% видны в документе. Области, заполненные черным на маске, представляют части слоя, которые на 100% прозрачны в документе. Частичная прозрачность на слое представлена различными оттенками серого на маске; чем темнее оттенок, тем прозрачнее область, тем больше просвечивает слой под ним.
Частичная прозрачность на слое представлена различными оттенками серого на маске; чем темнее оттенок, тем прозрачнее область, тем больше просвечивает слой под ним.
Поскольку моя маска слоя в настоящее время заполнена белым, это означает, что изображение на слое 1 полностью видно, полностью блокируя изображение под ним:
Заполненная белым маска слоя означает, что все изображение на слое является видимым.
Выбор инструмента Градиент
Давайте посмотрим, как мы можем смешать фотографию на слое 1 с фотографией на фоновом слое, просто нарисовав градиент на маске слоя. Сначала нам понадобится инструмент Градиент . Я выберу его на панели инструментов :
Выбор инструмента Градиент.
Выбор переднего плана к фоновому градиенту
Теперь, когда у меня есть инструмент «Градиент», я хочу убедиться, что у меня выбран градиент « Передний план — фон» , и в качестве цветов градиента будут использоваться текущие цвета переднего плана и фона. Для этого я открою инструмент выбора градиентов в Photoshop, нажав на маленькую стрелку справа от панели предварительного просмотра градиента на панели параметров в верхней части экрана:
Для этого я открою инструмент выбора градиентов в Photoshop, нажав на маленькую стрелку справа от панели предварительного просмотра градиента на панели параметров в верхней части экрана:
Нажав на стрелку рядом с панелью предварительного просмотра градиента.
Когда появится окно выбора градиента, я выберу градиент от переднего плана до фона, дважды щелкнув его миниатюру (первый слева, верхний ряд). Двойной щелчок (в отличие от одиночного щелчка) миниатюра выберет градиент и закроет Палитру градиентов:
Двойной щелчок по миниатюре переднего плана к фоновому градиенту.
Выбор линейного стиля градиента
Справа от панели предварительного просмотра градиента находится серия из пяти значков, представляющих пять стилей градиента, которые мы можем выбрать. Начиная слева, у нас есть Линейный стиль, Радиальный , Угловой , Отраженный и Алмазный . Чтобы смешать две стороны моих изображений вместе, я хочу убедиться, что у меня выбран линейный стиль по умолчанию , который нарисует простой градиент, который переходит по прямой линии слева направо (или сверху вниз, или в любом направлении, которое я рисую) Это):
Чтобы смешать две стороны моих изображений вместе, я хочу убедиться, что у меня выбран линейный стиль по умолчанию , который нарисует простой градиент, который переходит по прямой линии слева направо (или сверху вниз, или в любом направлении, которое я рисую) Это):
Выбор стиля линейного градиента.
Выбор маски слоя
Последнее, что мне нужно сделать перед тем, как рисовать мой градиент, это убедиться, что на панели «Слои» выделена маска слоя , а не сам слой. Мы можем легко определить, какой из них выбран, по границе белой подсветки . Если вы видите рамку выделения вокруг миниатюры маски слоя, это означает, что маска выбрана. Если вы видите его вокруг миниатюры предварительного просмотра слоя, это означает, что сам слой выбран. Если вам нужно, нажмите на миниатюру маски, чтобы выбрать ее и сделать ее активной:
Граница вокруг миниатюры означает, что маска слоя выбрана.
Цвета переднего плана и фона
Обратите внимание, если мы посмотрим на переднем и заднем плане образцов цвета вблизи нижней части панели инструментов, что мой цвет переднего плана в настоящее время установлен на белый , и мой цвет фона устанавливается в черный . Это цвета по умолчанию для Photoshop, когда у нас выбрана маска слоя. При необходимости вы можете сбросить их до значений по умолчанию, нажав клавишу D на клавиатуре. Так как я выбрал градиент переднего плана к фону из средства выбора градиента, это означает, что я буду рисовать градиент от белого к черному на маске:
Это цвета по умолчанию для Photoshop, когда у нас выбрана маска слоя. При необходимости вы можете сбросить их до значений по умолчанию, нажав клавишу D на клавиатуре. Так как я выбрал градиент переднего плана к фону из средства выбора градиента, это означает, что я буду рисовать градиент от белого к черному на маске:
Текущие цвета переднего плана (вверху слева) и фона (внизу справа).
Рисование градиента
Чтобы нарисовать градиент, я щелкну внутри документа в том месте, где я хочу, чтобы начался переход от белого к черному. В этом случае я нажму только внутри белой части одуванчика. Затем, удерживая кнопку мыши нажатой, я перетащу вправо к месту, где должен закончиться переход. Я также буду нажимать и удерживать клавишу Shift при перетаскивании, что ограничит угол, под которым я могу перетаскивать, чтобы упростить перетаскивание по горизонтали:
Нажмите, чтобы установить начальную точку градиента, затем перетащите его в конечную точку.
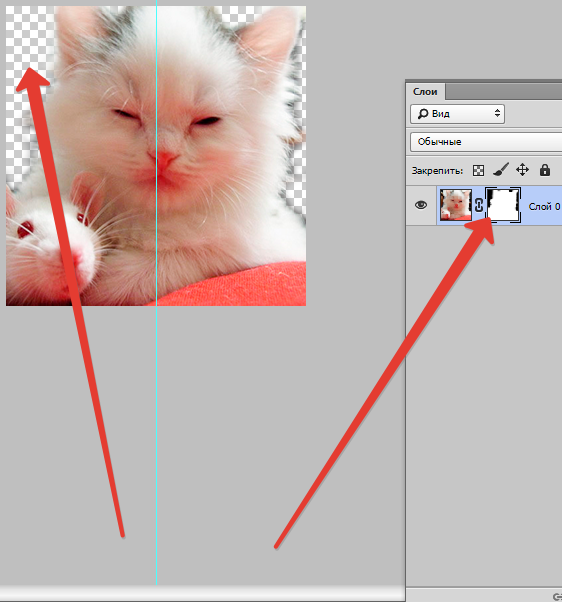
Когда я отпускаю кнопку мыши, Photoshop рисует градиент от белого к черному. Поскольку градиент был нарисован на маске слоя, а не на самом слое, мы фактически не видим градиент по всему изображению. Вместо этого мы теперь видим левую сторону моей фотографии в слое 1, смешиваясь с правой стороной моей фотографии в слое фона:
Две стороны фотографий были смешаны вместе.
Если вы не поняли переход правильно, не волнуйтесь. Просто нарисуйте еще один градиент, чтобы повторить попытку. Каждый раз, когда вы рисуете градиент от переднего плана к фону на маске слоя, Photoshop будет рисовать новый поверх старого, что позволяет легко пробовать столько раз, сколько нужно, пока все не будет выглядеть правильно.
Просмотр маски слоя
Чтобы просмотреть фактическую маску слоя в документе и увидеть, как выглядит ваш градиент, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и нажмите миниатюру маски слоя на панели «Слои»:
Нажав на миниатюру маски, удерживая Alt (Победа) / Option (Mac).
Это переключает ваш вид с изображения на саму маску слоя, и здесь мы видим область сплошного белого цвета слева, которая является областью, где моя фотография одуванчика полностью видна в документе. Область сплошного черного цвета справа — это то место, где фотография одуванчика полностью скрыта от глаз, что позволяет видеть фотографию девушки под ней. Переход от белого к черному в середине маски — это то, где две фотографии смешиваются друг с другом:
Просмотр маски слоя в документе.
Чтобы скрыть маску слоя и вернуться к своему изображению, еще раз нажмите и удерживайте клавишу Alt (Победа) / Option (Mac) и нажмите на миниатюру маски слоя :
Снова нажмите на миниатюру маски, одновременно нажимая Alt (Win) / Option (Mac).
И теперь мы снова видим составное изображение:
Вернуться к обычному виду.
Обмен цветов переднего плана и фона
Ранее мы видели, что цвета переднего плана и фона по умолчанию при работе с маской слоя — белый для переднего плана и черный для фона , поэтому я смог нарисовать градиент от белого до черного. Но что, если вместо градиента от белого к черному вам действительно нужно обратное — градиент от черного к белому? Все, что вам нужно сделать, это нажать букву X на клавиатуре. Это поменяет цвета переднего плана и фона, делая цвет переднего плана черным, а цвет фона — белым . Повторное нажатие X вернет их обратно:
Но что, если вместо градиента от белого к черному вам действительно нужно обратное — градиент от черного к белому? Все, что вам нужно сделать, это нажать букву X на клавиатуре. Это поменяет цвета переднего плана и фона, делая цвет переднего плана черным, а цвет фона — белым . Повторное нажатие X вернет их обратно:
Нажмите X на клавиатуре, чтобы поменять цвета переднего плана и фона.
Со сменой цветов я нарисую еще один градиент слева направо примерно в том же месте, что и раньше:
Рисование градиента от черного к белому на маске слоя.
На этот раз, когда я отпускаю кнопку мыши, я получаю прямо противоположный результат; левая сторона фотографии на слое фона теперь сливается с правой стороной фотографии одуванчика на слое 1. Другими словами, мне удалось успешно смешать неправильные стороны изображений:
Результат рисования градиента от черного к белому в том же направлении, что и раньше.
Если мы рассмотрим маску слоя (нажав и удерживая Alt (Победа) / Option (Mac) и щелкнув по миниатюре маски на панели «Слои»), мы увидим область сплошного черного цвета слева, которая делает эту часть одуванчика фотография на слое 1 полностью прозрачна, что позволяет фону просвечивать. Белая область справа — это то, где слой 1 виден на 100%, а переход от черного к белому в середине — это то, где слой 1 и фоновый слой смешиваются вместе:
Просмотр градиента на маске.
Градиент от черного к белому часто может быть полезен для масок слоев, но в этом случае он дал мне неверный результат. К счастью, это легко исправить. Я могу просто нажать X на клавиатуре, чтобы поменять местами цвета переднего плана и фона, а затем заново нарисовать градиент в том же направлении. Или я могу просто нарисовать еще один градиент от черного к белому поверх него, но в противоположном направлении, что я и сделаю.
Я вернусь к просмотру своего изображения, еще раз нажав и удерживая Alt (Win) / Option (Mac) и нажав на миниатюру маски на панели «Слои». Затем, когда мой цвет переднего плана по-прежнему установлен на черный, а цвет фона по-прежнему белый, я нарисую еще один градиент, на этот раз справа налево:
Рисование градиента от черного к белому в противоположном направлении.
И теперь мы снова видим одуванчика слева и девочку справа:
Намного лучший результат.
Добавление третьего фото в композицию
Давайте добавим третью фотографию, которая в моем случае находится на верхнем слое (Layer 2). Я нажму на значок видимости, чтобы включить его:
Нажав на значок видимости верхнего слоя.
Теперь, когда верхний слой видим, мое третье изображение блокирует остальные две фотографии под ним:
Третье фото.
Чтобы смешать эту фотографию с другими, я снова буду использовать маску слоя. Сначала я нажму на слой 2, чтобы выбрать его:
Сначала я нажму на слой 2, чтобы выбрать его:
Выбор верхнего слоя.
Выбрав Layer 2, я нажму на иконку Add Layer Mask внизу панели Layers:
Нажав значок Добавить маску слоя.
Появится миниатюра маски слоя, заполненная белым:
Новый эскиз маски слоя.
Перед тем, как нарисовать градиент на этой новой маске слоя, я сначала поменяю цвета переднего плана и фона на их значения по умолчанию, еще раз нажав клавишу X на моей клавиатуре. Я также мог бы нажать букву D на моей клавиатуре, чтобы вернуть им значения по умолчанию. В любом случае я возвращаюсь к тому, что мой цвет переднего плана установлен на белый, а мой цвет фона — на черный , что позволяет рисовать градиент от белого к черному на маске:
Вернуться к цветам по умолчанию.
Я начну с наложения только нижней части этой фотографии на другие изображения. Чтобы сделать это, с выбранной маской слоя, я щелкну около нижней части изображения, чтобы установить начальную точку для моего градиента от белого к черному. Затем я буду держать кнопку мыши нажатой и перетаскиваю вверх на небольшое расстояние. Я также буду нажимать и удерживать клавишу Shift при перетаскивании, что снова ограничит угол, под которым я могу перетаскивать, что облегчит перетаскивание по вертикали вверх:
Чтобы сделать это, с выбранной маской слоя, я щелкну около нижней части изображения, чтобы установить начальную точку для моего градиента от белого к черному. Затем я буду держать кнопку мыши нажатой и перетаскиваю вверх на небольшое расстояние. Я также буду нажимать и удерживать клавишу Shift при перетаскивании, что снова ограничит угол, под которым я могу перетаскивать, что облегчит перетаскивание по вертикали вверх:
Перетаскивая короткий белый или черный градиент вверх от нижней части фотографии.
Когда я отпускаю кнопку мыши, Photoshop рисует градиент на маске слоя, смешивая нижнюю часть фотографии с композицией. Все идет нормально:
Все три фотографии теперь смешиваются вместе.
Я посмотрю маску, нажав и удерживая Alt (Win) / Option (Mac) и щелкнув по миниатюре маски для слоя 2:
Переключение на вид маски.
И вот, мы видим, как выглядит градиент. Белая область в самом низу — это то место, где фотография на слое 2 полностью видна. Большая черная область над ним — то, где фотография полностью скрыта, и короткая область перехода между ними — то, где фотография исчезает, чтобы показать другие изображения ниже:
Белая область в самом низу — это то место, где фотография на слое 2 полностью видна. Большая черная область над ним — то, где фотография полностью скрыта, и короткая область перехода между ними — то, где фотография исчезает, чтобы показать другие изображения ниже:
Градиент от белого к черному на маске слоя 2.
Создание маски слоя с большим количеством градиентов
До сих пор мы видели, как нарисовать один градиент на маске слоя, используя градиент «Передний план к фону» в Photoshop, но что если я захочу добавить еще больше фотографий на слой 2 в композицию? Например, допустим, я также хочу добавить область в левом верхнем углу.
Я вернусь к просмотру изображения. Затем, когда мой градиент от переднего плана к фону все еще выбран, белый как цвет переднего плана и черный как цвет фона, я нажму в верхнем левом углу документа, чтобы установить начальную точку для моего градиента, и перетащу вниз по диагонали в середину фото:
Рисование градиента от белого к черному по диагонали от верхнего левого угла.![]()
Когда я отпускаю кнопку мыши, замечаю, что случилось; Я успешно смешал верхний левый угол фотографии на 2-м слое с композицией, но где та часть в нижней части, которую я добавил ранее? Его больше нет
Верхний левый угол третьего изображения был добавлен, но нижняя часть исчезла.
Давайте посмотрим на маску слоя, чтобы увидеть, что произошло. Здесь мы видим градиент от белого к черному, который был нарисован в верхнем левом углу, но обратите внимание, что мой исходный градиент внизу пропал. Причина в том, что каждый раз, когда мы рисуем новый градиент переднего плана к фону, Photoshop рисует новый поверх старого. Я не могу нарисовать новый градиент без замены того, который уже был там:
Новый градиент заменил предыдущий градиент, добавив верхний левый угол фотографии, но удалив нижний.
Передний план к прозрачному градиенту
Нам нужен способ добавить несколько градиентов к одной и той же маске слоя. Мы не можем сделать это, используя градиент от переднего плана к фону, но мы можем сделать это с помощью градиента от переднего плана к прозрачному в Photoshop . Чтобы переключать градиенты, я снова открою средство выбора градиента , еще раз щелкнув стрелку справа от панели предварительного просмотра градиента на панели параметров:
Чтобы переключать градиенты, я снова открою средство выбора градиента , еще раз щелкнув стрелку справа от панели предварительного просмотра градиента на панели параметров:
Повторное открытие градиентного выбора.
Затем я выберу градиент от переднего плана до прозрачного , дважды щелкнув по его миниатюре (вторая слева, верхняя строка):
Выбор переднего плана для прозрачного градиента.
Градиент « Передний план к прозрачному» аналогичен градиенту «Передний план к фону» в том смысле, что в качестве основного цвета он использует текущий цвет переднего плана . Однако большая разница в том, что второго цвета нет . Ваш основной цвет просто превращается в прозрачность . Это позволяет нам добавлять несколько градиентов переднего плана к прозрачным в одну и ту же маску слоя!
Я отменил градиент, который я только что добавил, зайдя в меню « Правка» в строке меню в верхней части экрана и выбрав « Отменить градиент» . Я также мог бы нажать Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре, чтобы отменить ее с помощью более быстрого ярлыка:
Я также мог бы нажать Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре, чтобы отменить ее с помощью более быстрого ярлыка:
Собираюсь Правка> Отменить градиент.
Это удаляет верхний левый угол слоя 2 из композиции и возвращает нижнюю часть:
Нижняя часть фотографии на Слой 2 вернулась.
Я оставлю свой цвет переднего плана на белом, чтобы рисовать градиент от белого к прозрачному. Затем я еще раз нарисую градиент от верхнего левого угла по диагонали вниз к середине:
Рисование градиента переднего плана к прозрачному от верхнего левого края документа.
На этот раз, когда я отпускаю кнопку мыши, мы видим, что мне удалось добавить левый верхний угол фотографии, не потеряв нижнюю часть:
Как нижний, так и верхний левый угол слоя 2 были успешно добавлены в композицию.
Если мы снова посмотрим на маску слоя, то увидим, что благодаря градиенту переднего плана к прозрачному я смог добавить градиент в верхнем левом углу, не перезаписывая градиент внизу:
Добавлена маска слоя с обоими градиентами.
Я сделаю то же самое с верхним правым углом слоя 2, добавив его в композицию, нарисовав градиент от белого к прозрачному от верхнего правого угла по диагонали вниз по волосам девушки:
Рисование другого переднего плана к прозрачному градиенту, на этот раз в правом верхнем углу маски.
Я отпущу свою кнопку мыши, и теперь верхний правый угол сливается с:
Верхний правый угол слоя 2 был добавлен.
Looking at the layer mask, we see that I now have three gradients on the same mask. This wouldn’t be possible with the Foreground to Background gradient, but the Foreground to Transparent gradient makes it easy:
The top right corner has been added to the layer mask.
Finally, I’ll bring in a bit more of the area in the lower left of Layer 2 by drawing a fourth Foreground to Transparent gradient, this time in that lower left corner:
Drawing yet another Foreground to Transparent gradient on the mask.
Let’s take one last look at the layer mask where we see all four gradients added:
The finished layer mask.
And here, switching back to the image view, is my final composition:
The final result.
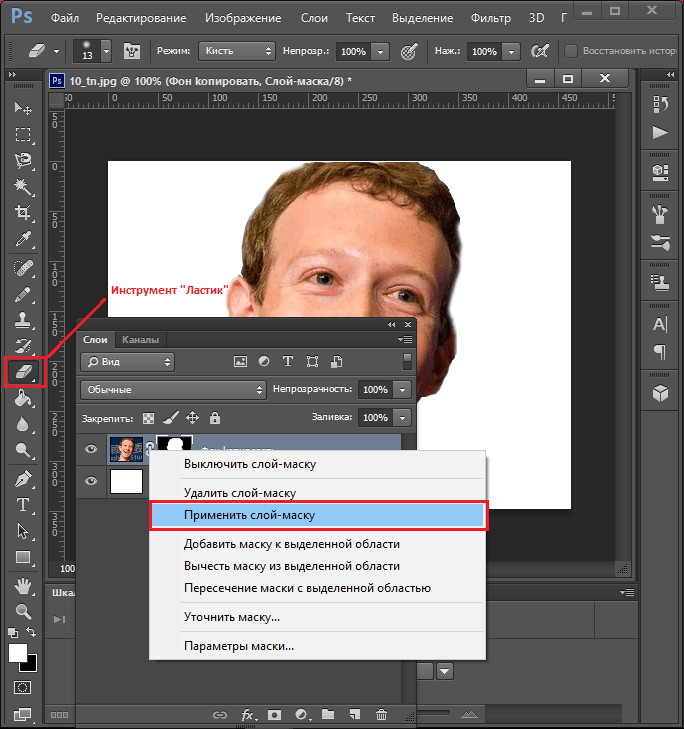
Как использовать маски в фотошопе. |
Маски для фотошопа — это интересный декоративный элемент. С помощью масок можно создавать необычные коллажи, делать оригинальные фотографии и открытки. Как использовать маски в фотошопе для фотографии и коллажей? Вот один из способов использования маски .
Создадим новый документ, размером 700 на 500. Вы можете взять свои размеры.
1- Файл-создать.
Зальем созданный документ каким-либо цветом. Цвет подбирается такой, чтобы он гармонировал, с Вашей картинкой для коллажа или фотографией.
2-Редактирование-выполнить заливку. В появившемся окне палитры цветов выбрать цвет 61100c
3- Слой-новый -слой.
4- Редактирование-выполнить заливку. выбираем другой цвет d19e9b
Теперь выберем декоративную маску. Вот пример маски для фотошопа.
Вот пример маски для фотошопа.
5-Файл-открыть.
Чтобы переместить маску на будущий коллаж, нужно, в окне слоев, слой «фон» преобразовать в простой слой. Для этого кликнуть два раза левой кнопкой мышки по слою «фон» (в окне слоев)
и, в появившемся окне , нажать ok.
6- На панели инструментов выбрать инструмент «перемещение» и перетащить маску на созданный документ. (Кликнуть по маске и, не отпуская левую кнопку мыши , переместить маску).
7- Редактирование-свободное трансформирование. Потянув за маячки, растянуть маску в стороны , вверх и вниз по всему документу.
Если маска большая, значит ее нужно уменьшить до размеров документа.
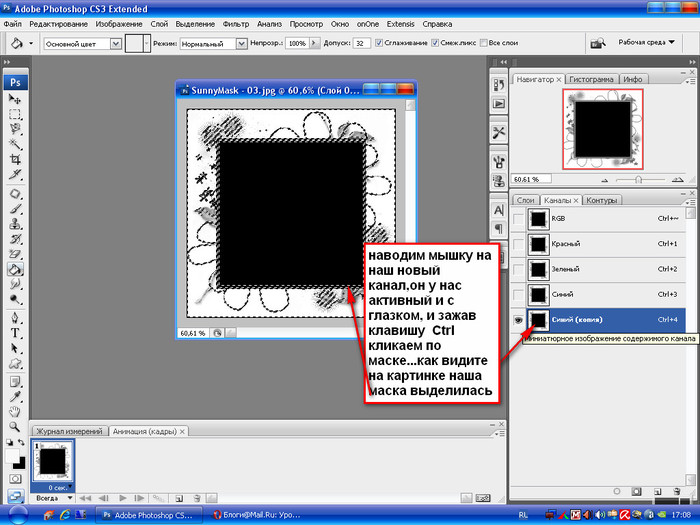
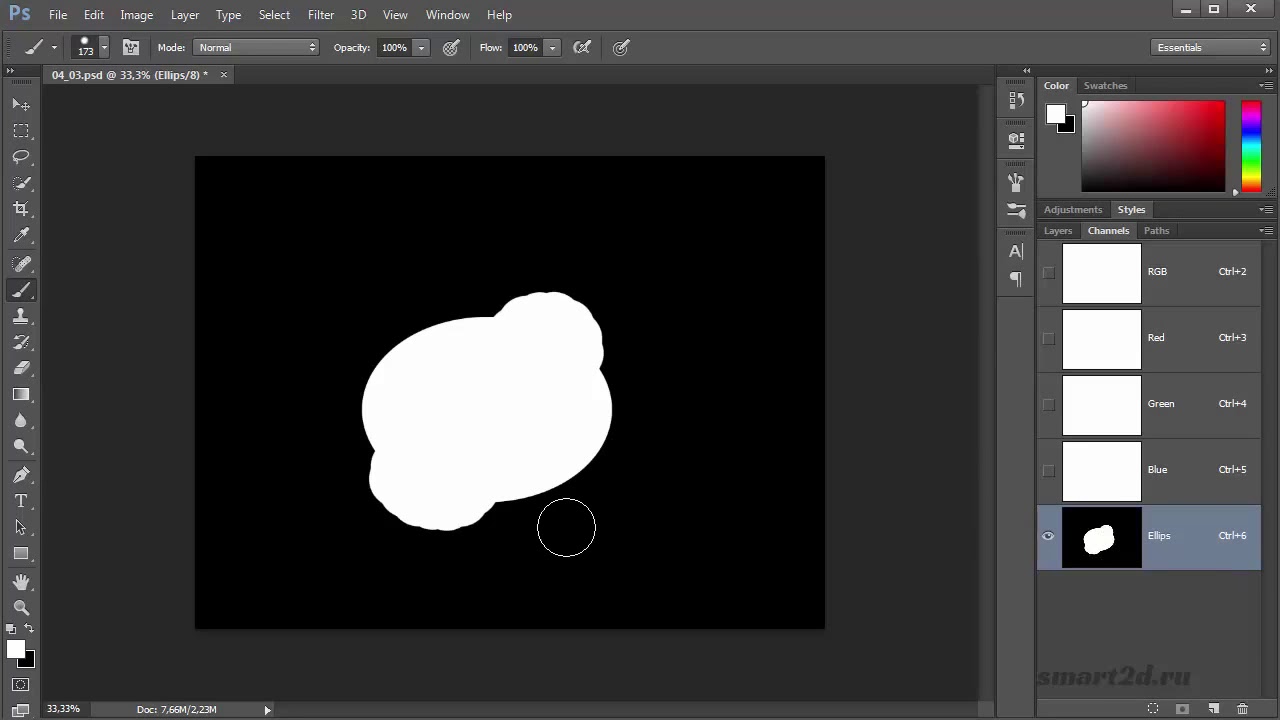
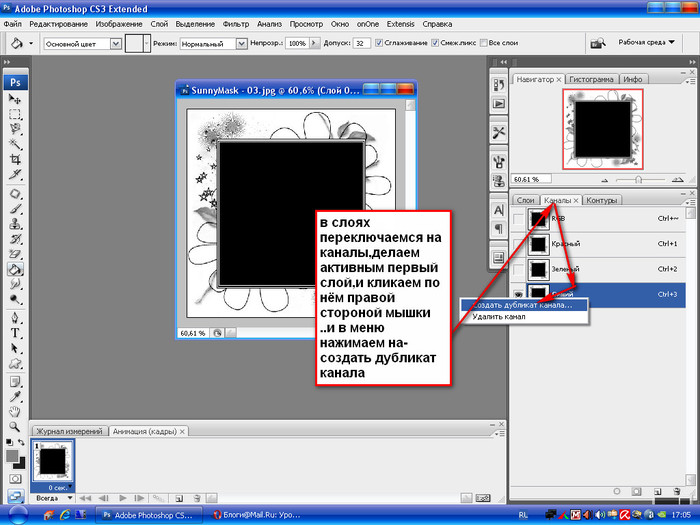
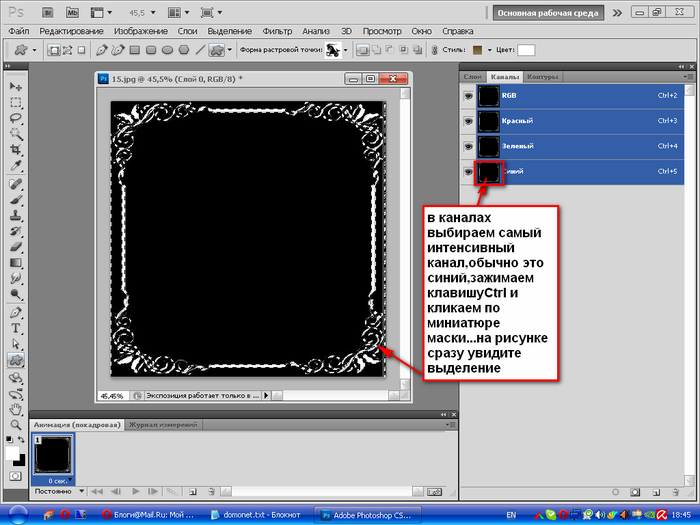
8- В окне слоев слой с маской вверху. В этом окне нажать на «каналы».
Появится окно каналов.
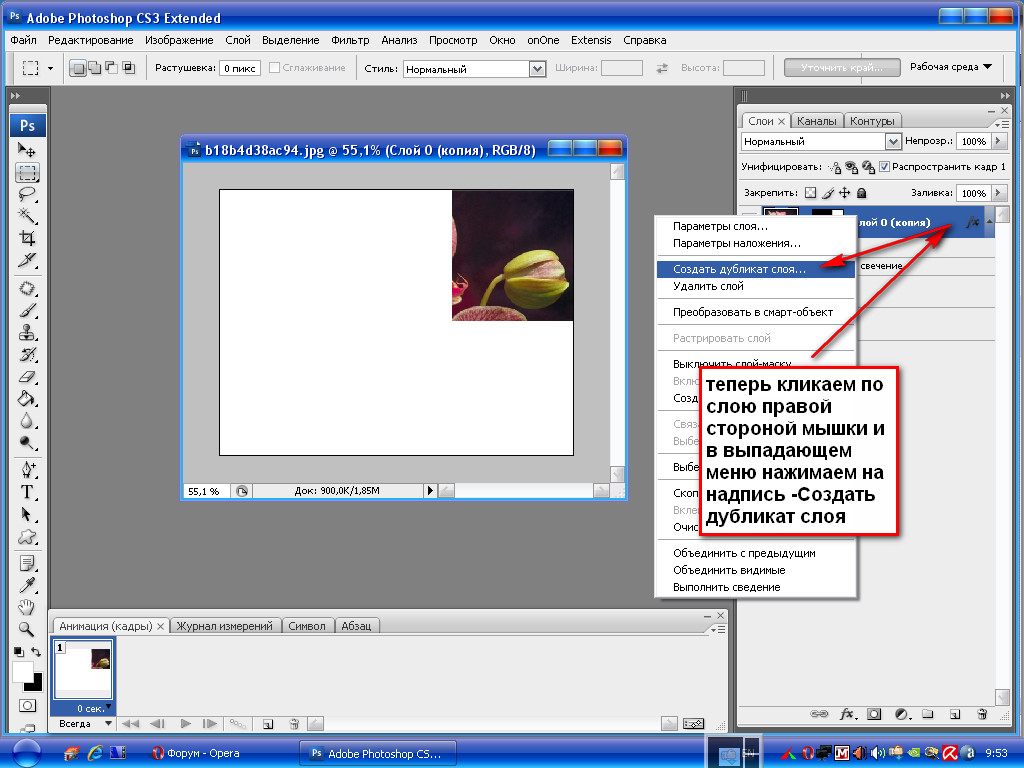
9- В окне каналов кликнуть по синему каналу, он станет активным.
10-Теперь по нему же правой кнопкой мыши и выбрать «создать дубликат канала». Включить глазок на этой копии канала, и выключить на синем канале.
11-Нажав Ctrl, кликнуть по миниатюре канала.
На картинке появится выделение.
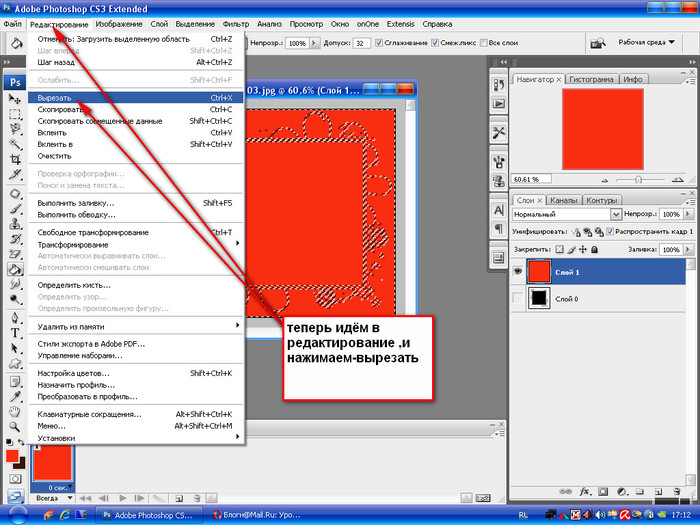
11-Переходим в окно слоев (в окне каналов нажать на слово «слой»)
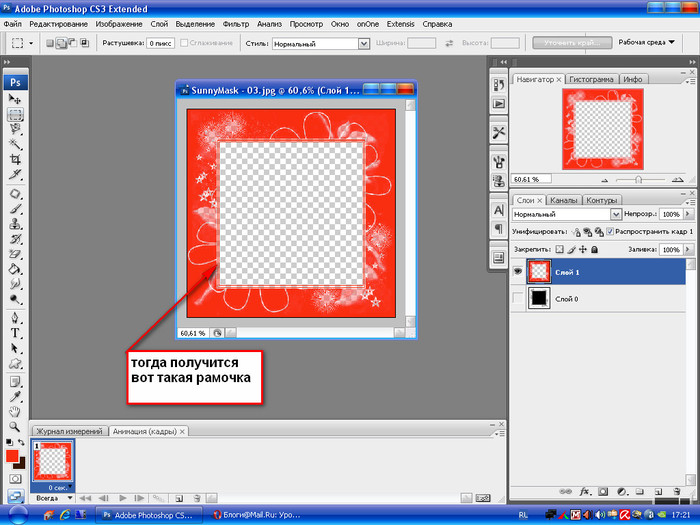
12-Кликнуть по розовому слою, чтобы его активировать. Отключить глазок на верхнем слое с маской.
Картинка станет такой.
13-На клавиатуре нажать Delete. Появится цветное изображение маски.
14- Выделение-снять выделение.
( В окне слоев удалить верхний слой с черной маской, он больше не нужен).
Теперь можно вставить картинку с пейзажем. Откроем клипарт пейзажа.
15-Файл-открыть.
16-Инструментом «перемещение» перетащить пейзаж на маску.
Окно слоев выглядит так:
17- Свободным трансформированием уменьшить картинку с пейзажем .
У меня уменьшена до 85%.
Инструментом «ластик» аккуратно стереть лишнее вверху и внизу.
Осталось сохранить картинку.
Можно и дальше поработать с этой картинкой: добавить обводку, надпись, сделать анимацию с блеском.
Можно сделать такие картинки с масками:
Кроме маски для фотошопа, интересно использовать в фотографиях и для коллажа такой декор, как линзы.
Как работать с маской на видео + примеры для практики
Профессионалы видеоредактирования используют немало инструментов для достижения желаемого эффекта. Не так давно мы рассказывали, как снимать ролики на зелёном фоне и работать с хромакеем. Сегодня вы узнаете о том, как создавать маску на видео, и к концу этого текста, сможете применить этот эффект на практике.
Работа с маской неизбежна в случае, когда вам нужно “спрятать” какой-либо объект на видео – например, из-за цензуры. Маска позволяет создать отражение объекта, которого изначально не было на видео, разместить видео внутри текста, применить конкретный эффект или цветокоррекцию к выбранной области в кадре, и многое другое.
Одно из наших любимых применений маски, впрочем, это эффект двойника на видео. Те, кто смотрел сериал «Друзья» и помнят сестру героини Фиби, сразу поймут о чём речь. Ну а из более современных киношедевров, отличный пример эффекта двойника – это фильм «Легенда», в котором Том Харди играет братьев близнецов, практически постоянно находящихся в кадре одновременно.
О том, какие типы масок существуют, и как их применять – расскажем ниже.
Тем, кто ищет бюджетный видеоредактор для работы с масками на видео, мы рекомендуем VSDC (Windows) и iMovie (Mac)
Cкачать видеоредактор VSDC бесплатно можно здесь.
Есть ли оптимальный инструмент для работы с маской на видео?
Чтобы добавить маску на видео, подойдёт практически любой нелинейный видеоредактор, позволяющий работать со слоями. Существует множество программ, но если вы не готовы к покупке дорогостоящих лицензий на инструменты Adobe и Sony Vegas, мы советуем начать с более бюджетных вариантов – таких как VSDC.
Существует множество программ, но если вы не готовы к покупке дорогостоящих лицензий на инструменты Adobe и Sony Vegas, мы советуем начать с более бюджетных вариантов – таких как VSDC.
Например, для скриншотов к инструкциям в этой статье использовался VSDC. Это нелинейный видеоредактор для Windows, который можно скачать здесь. VSDC является бесплатной программой, однако, непосредственно инструмент наложения маски относится к версии Pro, которая доступна по подписке за $19 в год. Если вы владелец Mac, наиболее бюджетным вариантом редактора для работы с масками будет iMovie. Вы можете скачать iMovie здесь.
Если в дальнейшем вы планируете заниматься монтажом на профессиональном уровне, в качестве инструментов мы рекомендуем рассмотреть Adobe Premiere Pro ($239,88 в год) и Pinnacle (от $59,95).
Начнём с теории. Что мы имеем в виду, когда говорим «создать маску на видео»?
Инструмент маски позволяет выделить область на видео, которую в дальнейшем вы хотите скрыть, выделить или видоизменить. Маска может быть как правильной геометрической формы, так и фигурой произвольной формы. Если вы когда-либо работали с Photoshop или его альтернативами, техника создания маски на видео должна быть вам понятна.
Маска может быть как правильной геометрической формы, так и фигурой произвольной формы. Если вы когда-либо работали с Photoshop или его альтернативами, техника создания маски на видео должна быть вам понятна.
После того, как вы определили нужную область, вы сможете работать с ней как с независимым объектом, который впоследствии останется частью общей картинки. Ниже мы приведём несколько примеров видеоэффектов, для достижения которых применялась маска.
Дублирование объектов на видео и создание эффекта двойника – один из наиболее популярных примеров применения маски на видео.
Наложение цензуры на объекты в кадре – достигается с помощью маски. Вы можете скрыть лицо человека в кадре, номера машин, дату, координаты и так далее. Кроме того, вы можете сделать так, чтобы маска двигалась вслед за объектом, который она скрывает.
Используя технологию нелинейного редактирования, вы можете создать текстовую маску или «вырезать» область из одного видео и добавить её в другое. Так, например, была создана знаменитая серия роликов про надоедливый апельсин. Глаза и рот апельсина – это ничто иное как маска. Объяснить, почему он получился таким надоедливым, мы, к сожалению, не сможем.
Так, например, была создана знаменитая серия роликов про надоедливый апельсин. Глаза и рот апельсина – это ничто иное как маска. Объяснить, почему он получился таким надоедливым, мы, к сожалению, не сможем.
Типы масок, используемых на видео
В статьях о монтаже вы можете встретить разные термины, когда речь заходит о применении маски. Например, маска может быть текстовой, обтравочной (её ещё иногда называют клиппинг маска или маска отсечения), и инверсной или обратной. Все эти типы маски относятся скорее к технике применения эффекта, нежели к самому инструменту. Ниже мы расскажем, чем они отличаются друг от друга.
Обтравочная маска
В качестве первого примера рассмотрим обтравочную маску. Создать обтравочную маску для видео означает добавить изображение или фигуру, сквозь которую будет проигрываться видео. Как правило, в качестве маски используется изображение в формате . PNG с прозрачным фоном. При наложении будет видна лишь та часть видео, которая попала в границы выбранного для маски изображения. Всё, что выходит за пределы выбранной фигуры, автоматически «отсекается».
PNG с прозрачным фоном. При наложении будет видна лишь та часть видео, которая попала в границы выбранного для маски изображения. Всё, что выходит за пределы выбранной фигуры, автоматически «отсекается».
Вот пример использования обтравочной маски в заставке к игре GTA San Andreas.
В следующей части мы расскажем, как применить обтравочную маску в редакторе VSDC. Это очень простая техника.
Инверсная маска
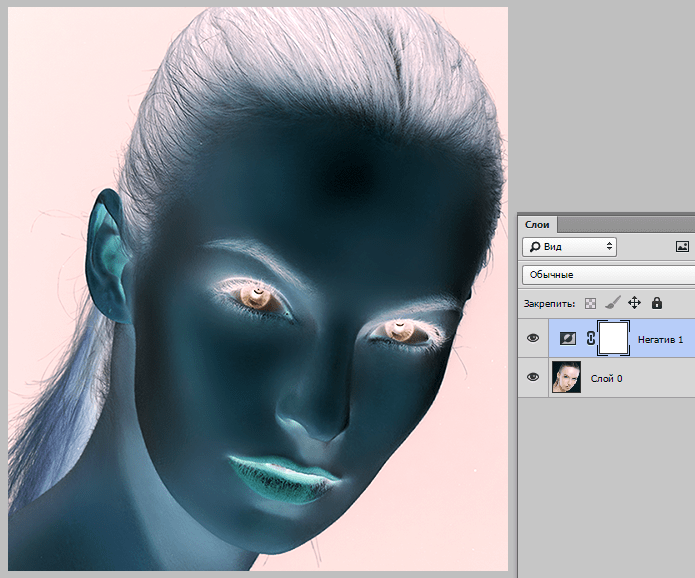
Инверсная маска работает несколько иначе. Она позволяет наложить два видео в обратном порядке. Это значит, что если вы размещаете изображение Б поверх изображения А и применяете инверсную маску, изображение Б будет просматриваться только сквозь пустые области (области чёрного цвета) в изображении А.
Наиболее узнаваемый пример этой техники – текстовая маска или эффект «видео внутри текста».
Примеры видеоэффектов, полученных с помощью маски
Мы надеемся,что общее представление о том, что такое маска, и для чего она может служить, у вас сложилось. А теперь, перейдём к практике. Ниже мы расскажем о том, какие популярные эффекты – многие из которых вы уже не раз видели по телевизору и на YouTube – можно получить с помощью этого инструмента.
А теперь, перейдём к практике. Ниже мы расскажем о том, какие популярные эффекты – многие из которых вы уже не раз видели по телевизору и на YouTube – можно получить с помощью этого инструмента.
Скрытие объекта на видео/Наложение маски из пикселей
Цензура на видео – это одно из наиболее частых примеров применения маски, и вы наверняка встречали его множество раз: в кино, в новостях, в записях анонимных интервью, в записях с камер наблюдения, и даже в видеозаписях, снятых с помощью дронов.
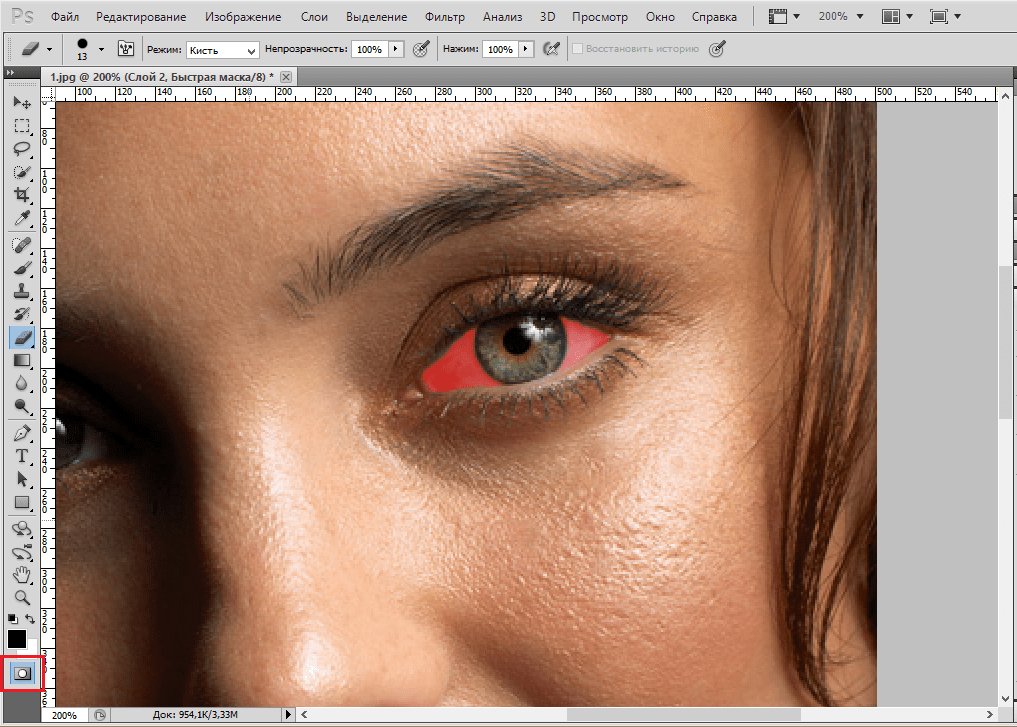
Чтобы скрыть объект на видео от зрителей, область вокруг объекта выделяется, а затем, с помощью маски, к ней применяется фильтр с эффектом размытия.
Повторить этот эффект можно с помощью инверсной маски в VSDC:
- Импортируйте видео в редактор и откройте меню Видеоэффектов. Перейдите в Фильтры — Пикселизация. Сперва изображение станет полностью покрыто пикселями – это нормально. Справа в окне свойств вы найдёте настройки фильтра и сможете откорректировать его интенсивность.

- Сделайте двойной щелчок по слою с эффектом на таймлайне – откроется вкладка «Пикселизация».
- Из меню слева выберите эллипс, прямоугольник или фигуру свободной формы. Разместите выбранную фигуру поверх объекта, который необходимо скрыть.
- В окне свойств справа найдите меню Композиция и выберите опцию Маска.
- Затем переключите режим Инверсной маски с Нет на Да.
Вот так просто, буквально за пару минут можно наложить пикселизацию на объект в видео с помощью маски.
Таким же образом, кстати, вы можете применить абсолютно любой фильтр или видеоэффект к выбранной области — вовсе не обязательно речь должна идти о размытии с целью спрятать объект от зрителей.
Если объект, который вы хотите скрыть с помощью маски, перемещается в кадре, потребуется использовать модуль отслеживания движения, чтобы маска двигалась вслед за объектом. Ниже – детальная видеоинструкция, в которой показано, как это сделать.
Ниже – детальная видеоинструкция, в которой показано, как это сделать.
Создание текстовой маски
Текстовая маска – это очень красивый, привлекающий внимание эффект. Его часто используют в тревел-роликах, а также в заставках сериалов. Это также очень простой эффект, с которым справится даже неопытный редактор. Имейте в виду, что текстовая маска выглядит наиболее эффектно, если использовать короткие слова и жирный шрифт.
Применить эффект можно следующим образом:
- Добавьте видео, которое должно быть видно сквозь текст, на сцену. Цветные, яркие видео для данного эффекта смотрятся лучше, чем монохромные.
- Сделайте двойной щелчок по видео – на шкале времени автоматически откроется новая вкладка.
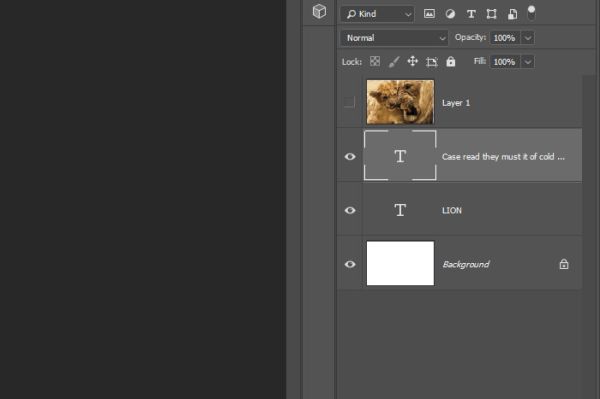
- Добавьте текст в видео. Лучше, если это будет одно короткое слово.
- Используйте редактор в верхней части интерфейса, чтобы откорректировать стиль текста.

- Закрасьте текст чёрным цветом.
- Откройте меню режимов смешивания (слева на таймлайне) и выберите опцию Инверсная маска.
- При необходимости, скорректируйте положение текста или видео на сцене.
Наложение обтравочной маски
Как мы уже объясняли выше, идея обтравочной или, как её ещё называют, маски отсечения, схожа с эффектом текстовой маски. В конечном результате видео проигрывается в пространстве, ограниченном заданной фигурой. Только в отличие от текстовой маски, фигурой являются не буквы, а изображение на прозрачном фоне. Вы можете рассматривать эти изображения в качестве своеобразных «окон», через которые видно только часть используемого видео.
Обтравочная маска выглядит очень артистично. Один из наиболее эффектных примеров применения такой маски можно встретить на заставке к сериалу «Настоящий детектив» — в ней виды штата Луизиана показаны сквозь силуэт актёра Мэттью Макконахи.
Ниже краткая инструкция о том, как достичь подобного эффекта. Как и прежде, в качестве примера мы используем видеоредактор VSDC.
Как и прежде, в качестве примера мы используем видеоредактор VSDC.
- Во-первых, добавьте изображение, которое будет являться фоновым и в конечном результате останется как бы вокруг сформированной маски. Например, в случае с вышеупомянутой заставкой из Настоящего детектива, это однотонный бежевый фон. Вы же можете использовать любое видео и статичное изображение в соответствии со своей задумкой.
- Вторым шагом необходимо добавить изображение, которое будет служить маской — тем самым «окном», по форме которого будет просматриваться видео. В примере выше это, вероятно, была фотография Мэттью Макконахи. Не забудьте, что картинка должна быть на прозрачном фоне в формате PNG, иначе волшебство не случится.
- Как только вы разместили изображение-маску, перейдите во вкладку Видеоэффекты в верхнем меню. Выберите Прозрачность -> Обтравочная маска.
- Сделайте двойной щелчок по добавленному эффекту на таймлайне — это действие автоматически откроет новую вкладку.

- Наконец, добавьте видео или изображение, которой по вашему плану должно быть видно сквозь обтравочную маску. Сдвиньте его, если потребуется.
Несмотря на то что работа с маской на видео может звучать как сложный процесс, на деле это намного проще, чем вам кажется. Посмотрите подробную видеоинструкцию о том, как применить описанный выше эффект. Это занимает не больше пары минут!
Эффект двойника на видео
Пока режиссёры применяют этот эффект, чтобы закрутить сюжет, вы можете сделать это просто веселья ради. Результаты гарантированно порадуют и вас, и ваших зрителей.
Для данного эффекта очень важно корректно отснять видео. Идея заключается в следующем: вы снимаете одного и того же человека в разных местах одного и того же помещения, а затем соединяете эти видео в одно с помощью маски. В результате получается видео, на котором один и тот же человек появляется в кадре дважды одновременно. Если это ваш первый эксперимент с «клонированием» людей на видео, рекомендуем снимать напротив однотонного фона. Так у вас уйдёт меньше времени на монтаж, и результат будет выглядеть более реалистично.
Если это ваш первый эксперимент с «клонированием» людей на видео, рекомендуем снимать напротив однотонного фона. Так у вас уйдёт меньше времени на монтаж, и результат будет выглядеть более реалистично.
Чтобы соединить видео с «двойниками», необходимо добавить их на таймлайн, а затем применить инверсную маску к той области, где находится «клон» на одном из видео. Поскольку в данном случае, картинка лучше тысячи слов, мы советуем посмотреть видеоинструкцию ниже.
Создание отражения объекта
Наконец, если вы из тех, кто обращает пристальное внимание на детали, вы можете использовать маску для создания тени и отражения объекта, который не было в оригинальном видео. Работает это довольно просто. Вам необходимо дублировать объект в той же сцене, применить к дубликату цветокоррекцию — так, чтобы он стал похож на настоящую тень, а затем перевернуть его и расположить под требуемым углом.
Маска – незаменимый инструмент монтажа
Как только вы освоитесь с новым инструментом и почувствуете, что концепт вам понятен, вы сможете бесконечно экспериментировать, и единственным ограничением станет ваше воображение.
Приведём ещё пару примеров в качестве вдохновения. С помощью маски можно необычным образом разделить экран, чтобы в кадре было сразу несколько видео. Если вы снимаете видео-реакции, редактируете игровые видео, или просто хотите креативно применить эффект «картинка в картинке» вы также сможете использовать маску множеством способов. Ну и конечно, популярный эффект размытого фона легко достигается посредством применения инверсной маски.
Научившись работать в маской на видео, вы значительно расширяете собственные возможности — ведь это практически универсальный инструмент не только для цветокоррекции, но и для множества повседневных в мире видеоиндустрии эффектов — пикселизации, добавление отражения объекта или креативного интро в виде текстовой маски. Теперь, когда мы раскрыли вам все основные секреты, вы сможете использовать этот подход в своём творчестве и создавать ещё более интересные ролики.
Теперь, когда мы раскрыли вам все основные секреты, вы сможете использовать этот подход в своём творчестве и создавать ещё более интересные ролики.
Не забудьте подписаться на наш YouTube канал для еженедельных видеоинструкций и идей по монтажу. Свои результаты и вопросы вы можете публиковать на нашей Facebook страничке!
Удачных экспериментов!
Как совмещать корректировки с использованием масок слоев в Photoshop
В недавней статье под названием «Начало работы с масками слоев в Photoshop — учебное пособие для начинающих» я показал вам основы масок слоев и почему они являются такими мощными инструментами. Маски слоя — это, по сути, то, что дает слоям Photoshop большую часть их возможностей. Они позволяют вам точно указать Photoshop, где вы хотите применить изменения и в какой степени.
В той статье я также показал вам, как использовать маски слоев в изображениях, где у вас есть определенный край областей, которые вы хотите изменить. В Photoshop есть множество отличных инструментов, которые позволяют делать выделения, которые затем можно использовать для определения маски.
В Photoshop есть множество отличных инструментов, которые позволяют делать выделения, которые затем можно использовать для определения маски.
Вот фотография, которую я сделал во Флориде, где я использовал маски слоев и смешивание, чтобы выделить части изображения без изменения других частей.
А как насчет картинок, где у вас мягкий край? Или где вы хотите постепенно нарастить эффект? Об этом я расскажу в этой статье. Он продолжится с того места, где остановилась предыдущая статья, поэтому, если вы еще не видели эту статью, ознакомьтесь с ней.После того, как вы ознакомились с основами масок слоев в этой статье, вернитесь сюда, и мы начнем.
Шаг 1. Создайте корректирующий слой
Первое, что нужно сделать, это внести нужные изменения в изображение, которое позже будет добавлено к выбранным областям. Чтобы внести эти изменения, я собираюсь создать корректирующий слой Curves. Как упоминалось в предыдущей статье, корректирующие слои «Кривые» — один из самых мощных инструментов Photoshop. Они позволяют выборочно влиять на яркость, контраст и / или цвет.Чтобы создать его, просто выберите «Слой»> «Новый корректирующий слой»> «Кривые». Вы также можете щелкнуть значок «Кривые» на панели корректирующего слоя. Но не волнуйтесь — мы не собираемся делать ничего сложного со слоем Curves Adjustment.
Они позволяют выборочно влиять на яркость, контраст и / или цвет.Чтобы создать его, просто выберите «Слой»> «Новый корректирующий слой»> «Кривые». Вы также можете щелкнуть значок «Кривые» на панели корректирующего слоя. Но не волнуйтесь — мы не собираемся делать ничего сложного со слоем Curves Adjustment.
Конечно, вам не нужно использовать корректирующий слой «Кривые» для корректировки изображения, вы можете использовать любой из корректирующих слоев, предлагаемых Photoshop. Если вам удобнее работать с уровнями, воспользуйтесь им. Если вы хотите изменить уровни яркости, есть корректирующие слои «Экспозиция» и «Яркость / Контрастность».Если вы хотите изменить цвет, вы можете использовать корректирующие слои «Цветовой тон / Насыщенность» или «Яркость». Я считаю «Кривые» одним из самых мощных инструментов Photoshop, поэтому я использую именно его, но вы можете использовать любой из них, который вам удобнее всего.
Шаг 2: Добавьте эффект
После создания корректирующего слоя «Кривые» просто добавьте желаемый эффект. Помните, что белая маска автоматически применяется ко всем корректирующим слоям, поэтому она показывает все, но мы изменим это через секунду.
Помните, что белая маска автоматически применяется ко всем корректирующим слоям, поэтому она показывает все, но мы изменим это через секунду.
Я хочу добавить контраста, поэтому я просто перебегу по концам моего корректирующего слоя кривых. Вы также можете перетащить линию вверх или вниз местами. Идея состоит в том, чтобы сделать кривую более крутой там, где у вас много пикселей. Это добавляет контраста, чего мы и хотим.
Здесь не нужно делать ничего особенного. Продолжайте и добавьте эффект в большей степени, чем вы хотите на своей картинке. Другими словами, переборщите. Не волнуйтесь, если изображение выглядит не совсем правильно.
Кроме того, не беспокойтесь, что на этом этапе эффект проявляется во всем изображении.Мы внесем изменения выборочно в считанные секунды. А пока просто посмотрите на область изображения, где вы хотите применить эффект, и добавьте его соответствующим образом. Например, на этом рисунке ниже мое изменение добавлено ко всему изображению, даже если оно приводит к эффектам, которые мне не нужны (например, задувшее небо справа). Мы исправим это на следующем шаге.
Мы исправим это на следующем шаге.
Левая часть этого изображения показывает исходное изображение, правая часть показывает его после применения корректирующего слоя кривых.Обратите внимание, что дальняя правая часть неба размыта, но мы исправим это, ограничив область применения эффекта на следующем шаге.
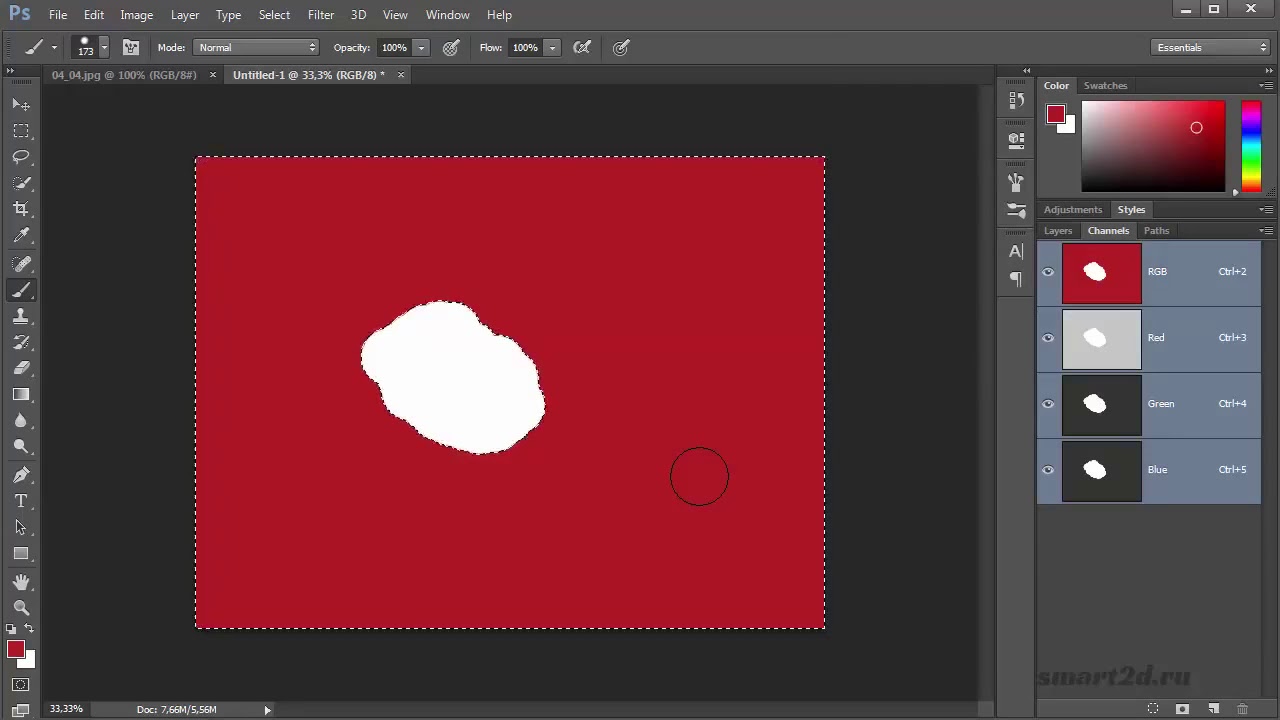
Шаг 3: Нанесите кистью
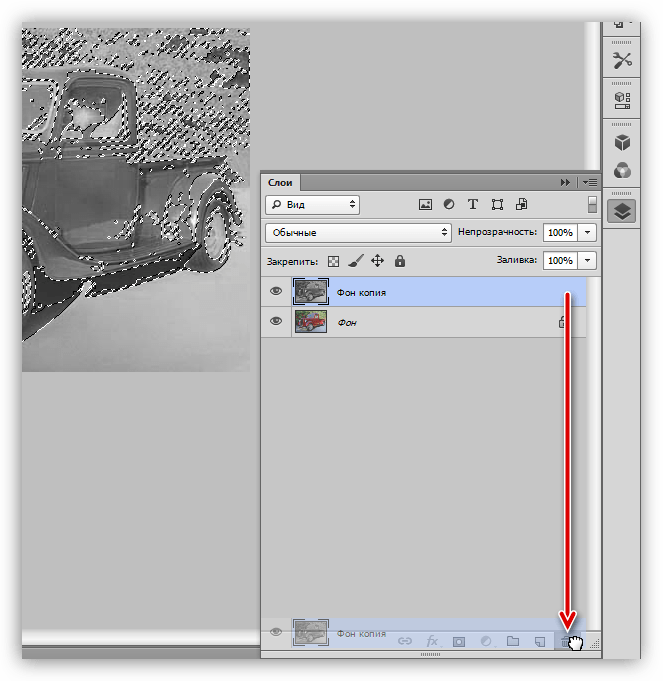
Теперь наступает момент, когда вы ограничиваете области, в которых ваши изменения применяются к изображению.
Начните с маскировки всего изображения, просто нажмите CTRL / CMD + I для этого. Вы заметите, что происходят две вещи. Во-первых, эффект, который вы только что добавили к своему изображению, скрыт, как если бы вы никогда не вносили никаких изменений (не волнуйтесь, изменения все еще присутствуют, они просто скрыты).Во-вторых, поле рядом с созданным вами корректирующим слоем стало черным. Поле представляет маску слоя. Как мы обсуждали в прошлой статье, маска слоя белого цвета означает, что изменения отражаются на изображении (вот почему вы видели эффект изменений, когда маска слоя была белой). Черная маска слоя означает, что эффект не проявляется на изображении. Так как наша маска слоя теперь черная, эффект нигде на изображении не применяется.
Черная маска слоя означает, что эффект не проявляется на изображении. Так как наша маска слоя теперь черная, эффект нигде на изображении не применяется.
Теперь мы можем приступить к постепенному добавлению эффекта.Для этого воспользуемся инструментом «Кисть». Вы можете выбрать его из списка инструментов в левой части экрана (панель инструментов) или просто нажать B, чтобы вызвать его. Пока вы это делаете, нажмите клавишу D на клавиатуре. Это гарантирует, что для кисти будет установлен цвет переднего плана по умолчанию, то есть белый, что вам и нужно, поскольку вы будете добавлять эффект к изображению.
Если вы просто оставили кисть как есть, когда вы использовали ее для рисования на своем изображении, это добавило бы 100% эффекта.Это не то, что вам здесь нужно. Вы хотите добавлять эффект постепенно, чтобы он сливался. Поэтому перейдите в верхнюю часть экрана и найдите «Непрозрачность». Сдвиньте Непрозрачность влево, пока она не станет в диапазоне от 5% до 15%. В моем случае я буду использовать 10% (вы также можете просто ввести 15 на клавиатуре, и это будет применяться к непрозрачности кисти, пока этот инструмент выбран). Чем ниже непрозрачность, тем меньше эффекта добавляется с каждым мазком кисти и тем более постепенным изменение. Если у вас хватит терпения поддерживать непрозрачность на очень низком уровне (некоторые люди опускаются до 2-3%), вы будете вознаграждены очень постепенными изменениями.
В моем случае я буду использовать 10% (вы также можете просто ввести 15 на клавиатуре, и это будет применяться к непрозрачности кисти, пока этот инструмент выбран). Чем ниже непрозрачность, тем меньше эффекта добавляется с каждым мазком кисти и тем более постепенным изменение. Если у вас хватит терпения поддерживать непрозрачность на очень низком уровне (некоторые люди опускаются до 2-3%), вы будете вознаграждены очень постепенными изменениями.
Теперь вы просто нарисуете эффект. Перед тем как сделать это, также убедитесь, что жесткость вашей кисти установлена на 0%. Вам нужен как можно более мягкий переход. Кроме того, используйте кисть настолько большой, насколько позволяет изображение. Чем больше размер кисти, тем мягче переход. Самый простой способ изменить размер кисти — использовать клавиши с квадратными скобками. Левая скобка [делает кисть меньше, а правая скобка] увеличивает ее.
Теперь просто щелкните в тех областях, где вы хотите применить эффект. Вам придется делать это несколько раз, потому что у вас очень низкая непрозрачность. Это нормально, наберитесь терпения. Делая это таким образом, вы гарантируете, что он постепенно смешается. Вы также можете добавить эффекта больше в одних местах и меньше в других. Просто щелкните еще несколько раз там, где вы хотите, чтобы эффект был наиболее заметным.
Вам придется делать это несколько раз, потому что у вас очень низкая непрозрачность. Это нормально, наберитесь терпения. Делая это таким образом, вы гарантируете, что он постепенно смешается. Вы также можете добавить эффекта больше в одних местах и меньше в других. Просто щелкните еще несколько раз там, где вы хотите, чтобы эффект был наиболее заметным.
Шаг 4. Проверьте свою работу и отрегулируйте
Вы можете проверить свою работу, щелкнув глазом рядом со слоем. Когда вы отключите слой, Photoshop покажет ваше изображение без добавления вашего эффекта.Щелкните глазное яблоко еще раз, чтобы увидеть свой прогресс, и снова включите слой.
Вот гистограмма после использования кисти для рисования белым цветом. Он показывает только те пиксели, которые были выделены с помощью кисти.
Если вы обнаружили, что перестарались с эффектом, вы всегда можете отказаться от него. Вы делаете это, меняя цвет кисти с белого на черный. Помните, что белый цвет показывает корректировки, черный — их скрывает. Вы можете отменить эффект, отступив назад («Правка»> «Шаг назад»), но самый простой способ сделать это — просто нажать клавишу X (которая переключает цвета переднего плана и фона, так что теперь у вас черный цвет сверху).Теперь, когда вы используете кисть, она удаляет созданную вами настройку. Помните, что ваш процент непрозрачности применяется независимо от того, рисует ваша кисть белым или черным. Когда вы закончите удаление корректировки, нажмите клавишу X, чтобы вернуться к белой кисти и продолжить добавление эффекта там, где вы хотите.
Вы можете отменить эффект, отступив назад («Правка»> «Шаг назад»), но самый простой способ сделать это — просто нажать клавишу X (которая переключает цвета переднего плана и фона, так что теперь у вас черный цвет сверху).Теперь, когда вы используете кисть, она удаляет созданную вами настройку. Помните, что ваш процент непрозрачности применяется независимо от того, рисует ваша кисть белым или черным. Когда вы закончите удаление корректировки, нажмите клавишу X, чтобы вернуться к белой кисти и продолжить добавление эффекта там, где вы хотите.
Вы также можете вернуться и отрегулировать кривую после того, как нанесете ее кистью. Фактически, вы должны иметь привычку проверять кривую, которую вы изначально установили. После того, как вы воспользуетесь кистью, на гистограмме будут отображаться только те пиксели в выбранной области (где вы нарисовали белый цвет).В общем, вам нужно убедиться, что самая крутая часть кривой соответствует той части гистограммы, где у вас больше всего пикселей. Измените кривую, чтобы она выглядела так, как вы хотите.
Измените кривую, чтобы она выглядела так, как вы хотите.
Шаг 5: повторить
Еще одна замечательная особенность этой техники — то, что вы можете повторять ее снова и снова. Нередко можно увидеть фотографов с длинным списком слоев, в которых они вносили коррективы в определенные части изображения. Вы можете использовать эту технику, чтобы изменить значения яркости изображения, сделав части светлее или темнее.Вы также можете изменить контраст, как мы это делали выше. Вы даже можете изменить цвета, перейдя в отдельные цветовые каналы корректирующего слоя Curves. Конечно, вы также можете использовать описанные выше техники рисования на корректирующем слое Цветовой тон / Насыщенность.
Здесь я использовал тот же процесс, который был описан выше, чтобы осветлить воду. Я создал еще один корректирующий слой «Кривые», сделал маску слоя черной, а затем применил эффект кистью, установленной на белый цвет с низкой непрозрачностью.
Другие изменения вашего изображения
В этом конкретном изображении я также хотел повысить резкость пирса, не увеличивая резкость остальной части изображения. Для этого я воспользуюсь фильтром высоких частот (который является чрезвычайно мощным инструментом повышения резкости) и применим маску слоя, чтобы ограничить эффект до пирса. Это продемонстрирует использование этой техники маскирования слоя вне контекста корректирующих слоев, которые мы использовали до сих пор.
Для этого я воспользуюсь фильтром высоких частот (который является чрезвычайно мощным инструментом повышения резкости) и применим маску слоя, чтобы ограничить эффект до пирса. Это продемонстрирует использование этой техники маскирования слоя вне контекста корректирующих слоев, которые мы использовали до сих пор.
Сначала давайте быстро рассмотрим использование фильтра высоких частот. Чтобы повысить резкость с помощью фильтра высоких частот, сначала продублируйте слой (CTRL + J). Затем измените режим наложения на Overlay (не беспокойтесь о том, как будет выглядеть ваше изображение).После этого вызовите фильтр высоких частот (Filter> Other> High Pass). Это приведет к появлению небольшого диалогового окна, в котором вы установите сумму. Здесь я выберу примерно 4, что, на мой взгляд, довольно типично. Нажмите ОК, и эффект будет применен ко всему изображению. Это довольно удобная техника повышения резкости, но мы сделаем ее лучше, применив ее только к определенной области (опоре).
Для этого мы добавим маску слоя и воспользуемся той же техникой рисования. Поскольку мы не начинаем с корректирующего слоя, нам нужно будет добавить маску слоя.Просто нажмите «Слой»> «Маска слоя»> «Скрыть все», чтобы создать маску черного слоя. После этого выберите кисть (нажмите B), установите белый цвет (нажмите D по умолчанию) и установите непрозрачность. Если раньше вы использовали очень низкую непрозрачность, в этом случае вы можете использовать гораздо более высокую непрозрачность. Нанесите эффект прямо на пирс и наблюдайте, как он становится более резким.
Поскольку мы не начинаем с корректирующего слоя, нам нужно будет добавить маску слоя.Просто нажмите «Слой»> «Маска слоя»> «Скрыть все», чтобы создать маску черного слоя. После этого выберите кисть (нажмите B), установите белый цвет (нажмите D по умолчанию) и установите непрозрачность. Если раньше вы использовали очень низкую непрозрачность, в этом случае вы можете использовать гораздо более высокую непрозрачность. Нанесите эффект прямо на пирс и наблюдайте, как он становится более резким.
Заключение
Хотя эта техника довольно проста, это профессиональный ход. Я знаю фотографов, которые редактируют свои фотографии только с помощью набора корректирующих слоев «Кривые», где они смешивают эффект таким образом.Попробуйте это сделать на своих фотографиях, и я верю, что вам понравятся результаты.
Как эффективно использовать обтравочные маски в Photoshop
В этом уроке вы получите необходимые знания о том, как обтравочные маски работают в Photoshop 2020 и как эффективно использовать их в своем рабочем процессе.
На простом примере мы рассмотрим принципы работы и особенности обтравочных масок. Это поможет вам более продуктивно работать со слоями, слоями-масками, выделениями, а также когда вам нужно что-то изолировать.Давайте погрузимся в это!
Что вы будете создавать
Начнем с небольшой теории. Вы узнаете основную идею и принципы, лежащие в основе обтравочной маски, посмотрите возможности и принципы работы. В качестве практического примера мы создадим эффект рекурсивного изображения. Поместите целевое изображение, отделите фрагмент с экраном от фона. Сделайте копию фонового изображения на нем и используйте обтравочную маску, чтобы ограничить распространение области экрана. Далее мы попробуем разные варианты использования обтравочной маски в рабочем процессе.
PSD-файлы этого учебного пособия
PSD-файлы этого руководства доступны для покупки в PSD Vault Shop всего за 2,95 доллара.
Учебные ресурсы
Лилли, кошка-серфингист (2400 × 1600) Фотография Тима Моссхолдера на Unsplash
Введение
Обтравочная маска — полезная функция во многих рабочих процессах, будь вы художником или фото-манипулятором, ретушером или дизайнером. Трудно найти, где это не применимо. Все зависит от вашего стиля и предпочтений в работе.
Трудно найти, где это не применимо. Все зависит от вашего стиля и предпочтений в работе.
Clipping Mask позволяет нам переносить содержимое одного слоя в содержимое только нижележащего слоя. Представьте, что это что-то принимает форму чего-то другого, например, обертки. Я называю это контентом, потому что оба слоя могут быть очень разными. Это может быть что угодно, в зависимости от обстоятельств и рабочих ситуаций.
Вот несколько примеров: изображение, текстура, форма, текст, часть рисунка, векторная часть, корректирующий слой и т. Д. В то же время оба слоя могут содержать прозрачные области, маски слоев и различные режимы наложения.Контент из слоя выше применяется к непрозрачным областям слоя ниже.
Шаг 1
Давайте попробуем сами. Сначала откройте целевое изображение, к которому вы хотите применить маску. Перейдите в Файл> Открыть или воспользуйтесь сочетанием клавиш Cmd (Mac) / Ctrl (Win) + O .
Поместите изображение для использования на целевом слое в Photoshop. Перейдите в File> Place Embedded и найдите нужный образ на жестком диске. Я буду использовать то же изображение повторно, чтобы создать рекурсивный эффект.
Перейдите в File> Place Embedded и найдите нужный образ на жестком диске. Я буду использовать то же изображение повторно, чтобы создать рекурсивный эффект.
Шаг 2
Когда изображения на месте, давайте отделим интересующую область от основного изображения. Для этого я использую инструмент Quick Selection Tool (W) и выделяю экран без черной границы. Постарайтесь сохранить аккуратный выбор, содержащий все пространство без пробелов.
Шаг 3
Дублируйте содержимое выделения на новом слое. Я предпочитаю использовать для этого ярлыка Cmd / Ctrl + J или использовать Edit> Copy / Paste .Кроме того, продублируйте фоновый слой (Cmd / Ctrl + J или «Слой> Дублировать слой») и перетащите его над слоем экрана с вырезом в верхней части панели «Слои».
Шаг 4
Есть несколько способов создать обтравочную маску, но они должны иметь один общий слой. Содержимое, которое вы хотите разместить на определенном слое, должно быть выше слоя, к которому вы его применяете. У вас есть несколько способов сделать это:
Содержимое, которое вы хотите разместить на определенном слое, должно быть выше слоя, к которому вы его применяете. У вас есть несколько способов сделать это:
- Удерживайте Opt / Alt на клавиатуре, и когда указатель изменит свой вид на стрелку, направленную вниз, и щелкните между слоями в наборе слоев на панели слоев;
- Используйте сочетание клавиш Cmd / Ctrl + Opt / Alt + G ;
- Сделайте , щелкните правой кнопкой мыши на слое и выберите «Создать обтравочную маску» из раскрывающегося меню;
- Перейдите к Layer> Create Clipping Mask option
Вы поймете, что обтравочная маска работает по нескольким критериям, первый: появится стрелка, указывающая вниз рядом со слоем.Во-вторых, содержимое верхнего слоя будет формировать силуэт нижнего слоя.
Его можно контролировать, включив или отключив в любое время. Просто повторите тот же метод, что и при применении обтравочной маски.
Шаг 5
Если слой весь прозрачный, вы ничего не увидите, но стоит закрасить или любым другим способом заполнить слой графикой, так как маска начнет влиять на эти области.
Как силуэт нижнего слоя, заполненный содержимым верхнего слоя.Если нижележащий слой не имеет прозрачных областей без изображения или занимает размер всего рабочего документа.
Обтравочная маска не будет четко видна, и все содержимое маски будет занимать все пространство изображения ниже того, насколько это позволяет содержимое. Используйте инструмент Free Transform Tool (Cmd / Ctrl + T или Edit> Free Transform) , чтобы расположить и масштабировать фоновое изображение немного больше, чем слой экрана с вырезом. Удерживая нажатой клавишу Opt / Alt на клавиатуре, изображение масштабируется пропорционально от центра.
Шаг 6
Типичный пример — применение нескольких корректирующих слоев. Или вы хотите изменить цвет, но не повлиять на слои ниже или фон. Чаще всего это применяется к корректирующим слоям, чтобы они воздействовали на изолированную область, а не на весь рабочий холст.
Чаще всего это применяется к корректирующим слоям, чтобы они воздействовали на изолированную область, а не на весь рабочий холст.
Давайте попробуем это и воспользуемся корректирующим слоем, чтобы сделать экран ярче. Добавьте корректирующий слой Brightness / Contrast ( Layer> New Adjustment Layer> Brightness / Contrast или используйте значок внизу панели Layers).Установите Яркость: +15, Контрастность: -50 .
В нижней части панели «Свойства» нажмите кнопку со стрелкой вниз рядом со слоем. Теперь вы обрезали корректирующий слой на слое экрана с вырезом.
Шаг 7
Я повторяю эти шаги несколько раз и помещаю новые копии в область экрана для создания эффекта рекурсии. Обтравочные маски подходят практически для любых рабочих процессов, которые необходимы для ограничения воздействия на определенную область и в то же время для сохранения возможности дополнительного редактирования с использованием маски слоя.
Таким простым способом вы ограничиваете текстуру, применяемую к определенной области, когда вы ограничиваете эффект одной фотографии формой другого слоя. Чаще всего используется в фотоманипуляциях, дизайне и макетах, текстурировании и ретуши.
Шаг 8
Вы можете создавать обтравочные маски для группы со слоями. Давайте сгруппируем рекурсивные слои с экраном, выбрав их, удерживая клавишу Shift и щелкнув. Используйте сочетание клавиш Cmd / Ctrl + G или перейдите в меню Layer> Group Layers .
Clipping Masks работает со всеми видами слоев в Photoshop, корректирующими слоями, обычными и интеллектуальными слоями, фигурами, но вы не можете вырезать группу в группу. Только слоев в слои или слоев в группу , а не наоборот. Вы можете сделать цепочку слоев любой длины, даже из всех слоев в вашем проекте, но они будут принимать форму основного слоя, который они обрезали.
Шаг 9
Затем добавьте «Цветовой тон / Насыщенность» корректирующего слоя ( Layer> New Adjustment Layer> Hue / Saturation ) с настройками Saturation: — 70 .
Это немного снизит насыщенность изображения внутри экрана. Может быть не один, а целая цепочка из множества слоев, использующих один слой в качестве маски.
Шаг 10
Используя обтравочные маски, вы всегда можете продолжить обычный рабочий процесс и воздействовать на все слои одновременно. Слушайте, я тонировал все изображение с помощью корректирующего слоя «Color Lookup» ( Layer> New Adjustment Layer> Color Lookup ) с помощью 3DLUT File — Soft_Warming.бабло предустановлено. Этот слой влияет на все слои ниже.
Сводка
При таком простом методе вам не нужно делать выбор или использовать маску слоя, которая может потребоваться для других задач.
Вы не упустите лишнюю возможность продолжить изменение обоих слоев или изолировать секции. Помните о последовательности слоев и помните, что слои без отсечения влияют на все слои ниже в стеке слоев. Это все! Наслаждайтесь своим конечным результатом.
Вот моя последняя работа.
Не бойтесь выходить за рамки программного обеспечения, стиля и жанра. Но, самое главное — не бойтесь творить и экспериментировать! Спасибо за внимание и удачи вам в творческих проектах! Есть что добавить или спросить? Используйте раздел комментариев ниже.
обтравочных масок Photoshop | Обучение Подключение
Ронда Джексон, Adobe Expert / ACI
Есть несколько полезных советов, которые могут сразу же придать вашему проекту изюминку и изящество.С минимальными трудностями они добавляют много блеска и печать профессионализма. Один из моих любимых — Создание обтравочной маски.
Один из моих любимых — Создание обтравочной маски.
Я уверен, что вы видели те афиши фильмов и рекламу, где фотография проходит сквозь текст. Это создает фактор «вау». Вы, наверное, думаете, что это расширенная функция Photoshop, но на самом деле она довольно проста. Это можно сделать с помощью фигуры или текста. Вот шаги:
- Создав новый документ, возьмите инструмент «Текст» и введите слова для своего проекта.Лучше всего, если вы выберете шрифт с большим весом. Если это узкий или буквенный шрифт, буквы недостаточно широки, чтобы ваше изображение было видно. Лучше всего использовать шрифт Arial Black или плоский шрифт, такой как Rockwell.
Почему бы не присоединиться к одному из наших классов Adobe Photoshop в Лос-Анджелесе?
- Теперь вы хотите разместить изображение, которое хотите выделить, в тексте. Очень важно, чтобы Изображение было поверх Типа или Формы.

- Выбрав слой изображения, вы можете щелкнуть его правой кнопкой мыши или выбрать раскрывающееся меню на панели слоев.
- В раскрывающемся меню выберите «Создать обтравочную маску».
Вуаля! Теперь вы видите свое фотоизображение через свой шрифт.
Повторите этот процесс, используя Shape вместо Type, и вы покажете свое изображение через свою Shape.
Instant Magic!
Стили слоя
Layer Styles — еще один способ быстро добавить впечатляющие визуальные эффекты в ваш дизайн-проект. Стили слоя — это специальные эффекты (также известные как параметры наложения), которые можно применять к тексту, фигурам или изображениям.
- Bevel & Emboss — придает вашему слою облегченный трехмерный эффект.

- Outer Glow, Inner Glow, Drop Shadow и Inner Shadow — хорошо для выделения вашего объекта / текста на фоне
- Обводка — подходит для добавления толщины к объекту или тексту, например, курсивному тексту, который обычно тонкий.
- Color & Overlay — позволяет опробовать и предварительно просмотреть различные цвета перед тем, как сделать выбор или сделать постоянное редактирование.
- Наложение узора — добавляет текстуру
После выбора стиля слоя открывается диалоговое окно «Стиль слоя».Все параметры стиля перечислены в левой части окна. Убедитесь, что выбранный стиль выделен. В противном случае вы можете не вносить правки в правильный стиль. Последние настройки этого стиля слоя будут немедленно применены к вашему слою. Также установите флажок Предварительный просмотр, чтобы вы могли видеть свои варианты редактирования.
- Выберите «Слой»> «Стиль слоя»
В разделе «Фаска и тиснение» есть много вариантов. Мы собираемся сосредоточиться на нескольких ключевых вариантах этого упражнения.Сначала вы хотите выбрать тип скоса, который вы хотите применить. Вы можете выбрать из:
- Внутренний скос
- Наружный скос
- Подушка для тиснения
- Эмбосс
- Stroke Emboss (Работает только при применении стиля Stroke)
Обычно я перемещаю свое диалоговое окно в сторону, чтобы можно было предварительно просмотреть свои правки во время работы. Начните с выбора каждого из стилей Bevel, чтобы увидеть, какой из них лучше всего подходит для вашего проекта.
- Выберите «Внутренний скос».
Следующая опция, которую мы собираемся установить, это Bevel Technique. Это определяет степень акцента при выборе фаски. Попробуйте три варианта:
Это определяет степень акцента при выборе фаски. Попробуйте три варианта:
- Долото мягкое
- Зубило твердое
- Гладкая
- Выберите «Сглаживание».
Поиграйте с параметрами размера, глубины и направления.
- Вот настройки для этого проекта.
Глубина: 170
Направление: Вверх
Размер: 30
Параметры кривых обеспечивают наиболее впечатляющее воздействие из всех настроек. Есть 12 вариантов кривой. Найдите время и посмотрите, как каждая кривая влияет на текст. Кривые 3 (перевернутый конус), 9 (кольцо), 10 (двойное кольцо) и 12 (пилообразный), как правило, придают металлический вид вашему скосу.
- Выберите девятую кривую для этого упражнения, вторую кривую во втором ряду.

Оставьте все остальные настройки по умолчанию. Наслаждайтесь скошенным позолоченным текстом.
Преимущества использования стилей слоя
- Стили слоя можно редактировать даже после закрытия изображения. Они прикрепляются к слою, а не применяются непосредственно к пикселям.
- Стили слоя можно включить или выключить на панели слоев после того, как они были применены.
- Стили слоя можно копировать на другие слои. Это обеспечивает последовательность, и вам не нужно запоминать все свои настройки.
- Стили слоя можно сохранять так же, как образцы цвета. Таким образом, вы можете использовать одни и те же стили слоя в связанных проектах.
Это лишь некоторые из преимуществ стилей слоя. Это отличный способ добавить к вашим проектам редактируемые спецэффекты.
Подробнее о масках для вырезания.
Что такое слой Adobe Photoshop и векторные маски?
Что такое слой Adobe Photoshop и векторные маски?
Используя слой Adobe Photoshop и векторные маски, мы можем временно скрывать и отображать части слоя без постоянного удаления каких-либо пикселей. По сути, маска слоя Adobe Photoshop — это прикрепление к слою, которое определяет видимые элементы слоя.
Каждый слой в многослойном документе Adobe Photoshop может иметь свою собственную маску слоя, маска влияет только на изображение на том слое, к которому она также прикреплена.
Существует два типа масок слоев Adobe Photoshop: слойные и векторные. Маска слоя, также известная как маска пикселей, представляет собой зависящее от разрешения изображение, созданное с помощью инструментов рисования и выделения, в то время как векторная маска — это независимый от разрешения объект, созданный с помощью пера или инструмента формы, который содержит точки привязки.
Для создания масок мы можем использовать кнопку добавления маски в нижней части панели слоев Adobe Photoshop, с помощью этой кнопки можно создавать слои (пиксели) и векторные маски.
Мы также можем использовать панель свойств Adobe Photoshop для редактирования маски, у нас есть опции для изменения непрозрачности, чтобы пропустить большую или меньшую часть маскированного содержимого, инвертировать маску или уточнить края маски путем растушевки и т. Д.
По сути, маска слоя представляет собой изображение в градациях серого, где сплошной черный цвет представляет собой полную прозрачность, а белый — видимые элементы, а оттенки серого представляют уровни прозрачности.
Векторная маска представляет собой путь, по которому объект вырезает содержимое слоя.Мы также можем использовать панель свойств Adobe Photoshop для уточнения маски с теми же параметрами, что и маска слоя (пикселя).
Создание маски слоя Adobe Photoshop
1. Выберите слой, который будет содержать маску
2.![]() Нажмите кнопку «Добавить маску слоя» на панели слоев
Нажмите кнопку «Добавить маску слоя» на панели слоев
3. Щелкните миниатюру маски, чтобы изменить или закрасить маску
4. Используйте панель свойств для управления плотностью, растушевкой и уточнением края
Создание маски слоя Adobe Photoshop с использованием выделений
1.Выберите слой, который будет содержать маску
.2. Выберите области изображения, которые вы хотите сохранить, используя любой из инструментов выделения.
3. Нажмите кнопку «Добавить маску слоя» на панели слоев
.4. Используйте панель свойств для управления плотностью, растушевкой и уточнением края
Создание векторной маски
1. Создайте векторный контур (не слой-фигуру) с помощью инструментов «Перо» или «Фигура».
2. Выберите векторную траекторию с помощью инструмента прямого выбора
3.Выберите слой, который будет содержать векторную маску
. 4. Дважды нажмите кнопку «Добавить маску» в нижней части панели слоев.
5. Используйте панель свойств для управления плотностью и растушевкой.
Изменение слоя Adobe Photoshop и векторных масок
1. Чтобы выбрать маску, щелкните миниатюру маски на слое изображения, затем вы можете изменить маску с помощью инструментов выделения краской или векторной траектории.
2. Чтобы отключить, включить или удалить маску, щелкните правой кнопкой мыши эскиз маски
3.Используйте панель свойств для управления плотностью, растушевкой и уточнением маски.
методов устранения проблем с маской слоя в Photoshop — информация
При работе в Photoshop маски слоев позволяют безопасно удалять пиксели с изображения. Это очень полезный вариант, поскольку пиксели не удаляются навсегда, как в случае с инструментом «Ластик». Маски слоя используются для плавного объединения одного или нескольких изображений в Photoshop. Иногда у вас могут возникнуть проблемы с этими масками слоя.Если у вас возникнут какие-либо проблемы, ознакомьтесь с этими простыми исправлениями —
Когда маски слоев не работают:
- Проверить, выбрана ли маска
Убедитесь, что маска слоя выбрана. Бывают случаи, когда вы решаете использовать маску слоя, но замечаете, что рисуете холст только в черно-белом цвете. Это показывает, что вы забыли выбрать маску слоя, которую намеревались.
Бывают случаи, когда вы решаете использовать маску слоя, но замечаете, что рисуете холст только в черно-белом цвете. Это показывает, что вы забыли выбрать маску слоя, которую намеревались.
Это распространенная ошибка, которую допускают многие, когда выбирается только фактический слой.Поэтому убедитесь, что выбрана фактическая маска, чтобы вы могли использовать ее для эффективного редактирования своей работы. Вы узнаете, что маска выбрана, когда вокруг маски появится рамка.
Проверьте, заблокирован ли слой, потому что вы не можете применить изменения к заблокированному слою Photoshop. Конечно, блокировка слоя хороша, когда вы хотите, чтобы определенные части работы не менялись. Но когда вы хотите использовать маску слоя, это раздражает. Поэтому вам нужно разблокировать слой, прежде чем вы сможете использовать маску для редактирования.
Вы думаете, что ваши маски слоя не работают, хотя на самом деле есть другой слой, покрывающий их. Вы не должны покрывать свою работу другим слоем. Но почему это происходит? Это происходит, когда вы используете дубликаты, потому что вы путаете копию, над которой работаете, с той, на которую влияет маска. Поэтому вам нужно скрыть видимость слоя / слоев, которые находятся над масками слоев, чтобы убедиться, что вы работаете с правильным слоем.
Но почему это происходит? Это происходит, когда вы используете дубликаты, потому что вы путаете копию, над которой работаете, с той, на которую влияет маска. Поэтому вам нужно скрыть видимость слоя / слоев, которые находятся над масками слоев, чтобы убедиться, что вы работаете с правильным слоем.
Примечание: При попытке устранить проблемы с масками слоев, если что-то пойдет не так и ваш PSD-файл Photoshop будет поврежден, вы можете использовать сторонний инструмент , чтобы легко и быстро исправить файл Photoshop .
Вот еще один метод, который вы можете попробовать, чтобы исправить проблемы с маской слоя Photoshop:
Сначала проверьте цветовой режим изображения, которым вы хотите управлять. Это необходимо, потому что не все команды, используемые с инструментами Adobe Photoshop, работают для всех режимов изображения.
- Восстановление настроек по умолчанию
Когда дело доходит до проблем с маской слоя, может помочь восстановление настроек по умолчанию. Для Adobe Photoshop 6 и более поздних версий — перейдите в Параметры , щелкните значок инструмента.Теперь выберите Reset Tool (для сброса одного инструмента) или выберите Reset All Tools (для сброса всех инструментов). В ImageReady, чтобы сбросить инструмент маски слоя, нажмите Edit — Preferences — General — Reset All Tools .
Для Adobe Photoshop 6 и более поздних версий — перейдите в Параметры , щелкните значок инструмента.Теперь выберите Reset Tool (для сброса одного инструмента) или выберите Reset All Tools (для сброса всех инструментов). В ImageReady, чтобы сбросить инструмент маски слоя, нажмите Edit — Preferences — General — Reset All Tools .
Если восстановление настроек по умолчанию не работает, сброс настроек может помочь исправить проблемы с маской слоя. Для Photoshop 6 и более поздних версий удерживайте нажатыми клавиши Ctrl + Alt + Shift во время открытия Photoshop или более поздних версий. Если вам будет предложено удалить настройки, нажмите Да .
Для Photoshop версий 5 и 5.5 найдите определенные файлы в папке Settings в папке установки. Эти файлы включают Color Settings и Adobe Photoshop 5.0 Prefs . Вы можете удалить или переименовать файлы, чтобы сбросить настройки.
Итак, это исправления, которые могут помочь вам исправить проблемы с маской слоя Photoshop. Если вы все еще обнаруживаете проблемы с файлом Photoshop и отказываетесь открываться, вам будет полезен инструмент Remo PSD Repair.Перед выполнением любого из вышеперечисленных шагов сначала убедитесь, что у вас есть резервная копия исходного файла, а затем продолжайте.
Используйте Photoshop для улучшения астрофотографий туманности
Маски можно найти во многих приложениях для обработки и редактирования изображений. Здесь мы рассмотрим, как их можно использовать в Adobe Photoshop для улучшения изображения туманности Сердце, IC 1805.
МаскиPhotoshop позволяют нам скрыть корректировку, которую мы вносим в изображение, с помощью экрана и управлять областями в нашем окончательном изображении, через которые видна корректировка.
Используя маски, мы можем конкретизировать наши улучшения изображения. Две популярные маски для астрообработки: Скрыть все и Показать все маски.
Они находятся в меню Layer ( Layer> Layer Mask ) или доступны через ярлыки, которые описаны ниже.
Дополнительные руководства по обработке изображений:
Скрыть все и Показать все Маски выполняют противоположные функции.После выполнения корректировки на новом слое маски Hide All создают экран из предыдущего неизмененного слоя и помещают его поверх корректировки.
Это означает, что вы можете выбрать области, в которых должны появиться изменения, «протирая» экран.
Между тем, маски Показать все используют скорректированный слой в качестве экрана, помещая его поверх копии предыдущего слоя.
Это позволяет выбрать области, в которых не должно отображаться изменение.Из двух мы чаще всего используем маски Hide All .
С отрегулированными «Уровнями» наше изображение туманности готово для демонстрации техник масок Photoshop. Предоставлено: Шарлотта Дэниэлс
. Как применять маски PhotoshopПрименение Hide All и Reveal All масок в Photoshop состоит из нескольких этапов.
Первый включает создание нового слоя, на котором вы выполняете настройки (для этого одновременно нажмите Ctrl, Shift, Alt, N и E ).
В этом примере мы используем изображение туманности Сердце, IC 1805, чтобы продемонстрировать маску Hide All .
Мы использовали функцию Levels ( Image> Adjustments> Levels ), чтобы растянуть изображение (см. Выше), и теперь мы готовы к более точным настройкам.
Второй этап — внести поправку в меню Photoshop Adjustments ( Image> Adjustments ) и добавить корректировку в новый слой (щелкните правой кнопкой мыши и выберите Merge Down ).
Мы хотим увеличить яркость нашего изображения и увеличить контраст некоторых туманностей.
На изображении ниже показано наше изображение туманности Сердце после применения и объединения функции Яркость / Контраст . Однако мы хотим внести эту корректировку только в некоторые внешние части туманности, а не в ядро, которое теперь переэкспонировано.
Маска «Скрыть все» применяется при нажатии кнопки маски под слоями; это позволяет вам вносить коррективы в определенные области изображения.Предоставлено: Шарлотта Дэниэлс
.Это когда мы можем применить нашу маску. В этом случае мы будем использовать маску Hide All , потому что она позволит нам «закрасить» изменение яркости / контрастности в нужных областях.
Ярлык для маски Hide All — нажать Alt при одновременном нажатии кнопки маски (показано на изображении выше). Это на панели инструментов прямо под вашими слоями.(Чтобы получить маску Reveal All , щелкните этот значок, не нажимая клавишу Alt ).
Это на панели инструментов прямо под вашими слоями.(Чтобы получить маску Reveal All , щелкните этот значок, не нажимая клавишу Alt ).
Для маски Hide All вы заметите, что это действие заставляет основное изображение возвращаться к своему внешнему виду до того, как мы произвели настройку. Это потому, что наше скорректированное изображение теперь находится под слоем.
Рядом со слоем появляется черный экран (см. Ниже). Если используется маска Reveal All , экран будет белым.Затем щелкаем значок кисти.
При использовании маски «Скрыть все» рядом со слоем появляется черный экран — теперь скорректированный слой помещается под исходным изображением. Предоставлено: Шарлотта Дэниэлс
. Мы можем изменить размер кисти с помощью клавиш с квадратными скобками — [ делает размер кисти меньше, а ] больше. Убедитесь, что для маски Hide All ваша кисть белая. Для масок Reveal All кисть должна быть черной.
Убедитесь, что для маски Hide All ваша кисть белая. Для масок Reveal All кисть должна быть черной.
Теперь мы прокрасим кистью области, которые мы хотим видеть, увеличив настройку Яркость / Контрастность . Когда мы перемещаемся по этим областям, мы можем видеть, как изменения, которые мы сохранили в нижнем слое, проявляются, не затрагивая остальную часть изображения (см. Ниже).
Черный экран рядом с нашим слоем также показывает области, которые мы изменяем.
Нанесите кисть на области исходного изображения (верхний слой), чтобы внести коррективы из нижнего слоя. Предоставлено: BBC Sky в ночном журнале.
Последний этап — применить размытие по Гауссу ( Фильтр> Размытие> Размытие по Гауссу ), которое позволяет нам смешивать мазки кисти.
Это означает, что наши изменения тонко интегрированы в наш образ. Это важный шаг после использования любой маски.
Ползунок Radius позволяет управлять размытием, чтобы изменения выглядели естественно. Каждый раз, когда мы вносим изменения, которые нас устраивают, мы запускаем новый слой, который переносит эти изменения вперед, одновременно нажимая Shift, Alt, Ctrl, N и E .
Мы повторяем эти шаги с другими функциями в меню Photoshop Adjustments . Наше окончательное изображение (см. В самом верху этой страницы) показывает яркость, выборочный цвет и поправки Hue / Saturation , примененные с нашей маской Hide All .
3 совета по использованию масок Photoshop1
Если вы вносите изменения только в небольшие области изображения, используйте маску «Hide All» и небольшую кисть.
2
Не беспокойтесь о том, что мазки кисти будут слишком точными — размытие сглаживает их края.

3
Используйте клавиши с квадратными скобками, чтобы быстро изменить размер кисти, используемой для ваших масок.
Шарлотта Дэниэлс — астроном-любитель, астрофотограф и журналист. Это руководство впервые появилось в сентябрьском номере журнала BBC Sky at Night Magazine за сентябрь 2020 г.
Создание обтравочной маски текстового слоя в Photoshop
В этом уроке я буду использовать Photoshop CC, чтобы показать вам, как использовать технику обтравочной маски и применять ее к тексту . Обтравочная маска — это, по сути, способ использования разных слоев для вырезания части изображения или фотографии — , чтобы скрыть или замаскировать части изображения . Обтравочные маски можно использовать для слов / текстовых элементов, а также для абстрактных форм.
Итак, поехали!
Откройте фотографию или иллюстрацию, которая содержит интересный фон и / или имеет много текстуры:
Выберите инструмент «Текст» в главном меню инструментов PS:
Я выбрал следующие настройки шрифта / текста:
Вероятно, будет лучше, если вы выберете шрифт, который будет немного коренастым.
Затем щелкните в любом месте фотографии и введите желаемое слово или слова. Вы можете перемещать текст с помощью инструмента «Перемещение» в меню инструментов Photoshop:
Затем создайте новый слой, щелкнув фоновый слой, чтобы выбрать его, а затем щелкнув маленький значок «Создать новый слой» в нижней части меню «Слои»:
Вот новый слой, который мы только что создали:
Выделив новый слой, залейте этот новый слой белым цветом с помощью инструмента Paint Bucket, расположенного в главном меню «Инструменты» (мое меню «Инструменты» расположено вдоль вертикальной полосы в левой части окна PS):
Вот новый слой с белым фоном:
Щелкните и перетащите, чтобы переместить слои так, чтобы слой с частями головоломки (изображение) был выше, чем слой «T» или текстовый слой.Это гарантирует, что ваша фотография покрывает слово «головоломка» (или любое другое выбранное вами слово) и скрывает его от вашего представления в основной области просмотра Photoshop:
Убедитесь, что слой «кусочки головоломки» (слой, содержащий вашу фотографию) выбран, затем щелкните правой кнопкой мыши. Появится длинное раскрывающееся меню.
Появится длинное раскрывающееся меню.
Выберите «Создать обтравочную маску».
Это результат:
Довольно круто, да ?!
Я НИКОГДА не устаю от фотошопа.
Да, также, если вам нужно переместить фотографию вокруг или в нужное положение (за текстом), просто убедитесь, что слой с фотографией все еще выбран, затем выберите инструмент «Перемещение», чтобы переместить фотографию по мере необходимости.
Вот несколько дополнительных эффектов, которые вы можете попробовать добавить в свой текст:
По-прежнему в меню «Слои» щелкните текстовый слой, чтобы выбрать его, и щелкните правой кнопкой мыши еще раз, чтобы открыть меню с различными параметрами.
- Выберите « Деформация текста », затем «Арка», чтобы обернуть текст вокруг чего-либо.Этот эффект можно использовать, например, в логотипе:
- Выберите « Blending Options » из раскрывающегося меню, затем нажмите « Stroke ».
 Чтобы изменить цвет контура текста и настроить другие аспекты, дважды щелкните слово «Обводка», чтобы открыть панель параметров (если она еще не отображается в правой части окна «Стиль слоя»).
Чтобы изменить цвет контура текста и настроить другие аспекты, дважды щелкните слово «Обводка», чтобы открыть панель параметров (если она еще не отображается в правой части окна «Стиль слоя»).
Вы можете добавить более одного эффекта обводки, щелкнув маленький символ «+» справа от слова «Обводка».Узнайте больше о выделении текста с помощью техники обводки.Это обрисовывает ваш текст и может действительно помочь выделить его:
Это результат: - Чтобы применить художественный фильтр к фотографии за текстом, щелкните этот слой (слой фотографии), чтобы сделать его активным. Затем перейдите в верхнюю часть экрана и выберите «Фильтр» и прокрутите вниз, пока не увидите «Галерея фильтров» и нажмите на нее:
Есть всевозможные замечательные спецэффекты, которые вы можете применить к своим творениям с помощью фильтра. Галерея.У Adobe есть отличная статья, в которой подробно рассказывается, как применять фильтры и работать с ними.
ИЛИ вы можете попробовать…
Или попробуйте это:


 Например, благодаря этому режиму на маску можно добавить шероховатости, металлические эффекты и освещение, которое имитирует свет реального мира.
Например, благодаря этому режиму на маску можно добавить шероховатости, металлические эффекты и освещение, которое имитирует свет реального мира.












 Чтобы изменить цвет контура текста и настроить другие аспекты, дважды щелкните слово «Обводка», чтобы открыть панель параметров (если она еще не отображается в правой части окна «Стиль слоя»).
Чтобы изменить цвет контура текста и настроить другие аспекты, дважды щелкните слово «Обводка», чтобы открыть панель параметров (если она еще не отображается в правой части окна «Стиль слоя»). 