Как сделать блестящий текст в фотошопе: Как сделать блестящий текст в Фотошопе
Текст с эффектом тиснения в Adobe Photoshop
В этом уроке мы будем создавать реалистичный эффект тиснения на бумаге в Adobe Photoshop. Вы можете применить эффект к вашему лого, или любому другому объекту, или же начать с создания эмблемы, с которой будете работать. Далее нам понадобится лишь один слой со стилями слоя. Обязательно попробуйте эффект на разных типах бумаги, а также вообще на иных текстурах типа камня, дерева или кожи.
Результат
Для начала нам нужна текстура бумаги, на которой мы будем делать наш эффект. Скачайте эту текстуру бумаги и поместите ее в новый слой нового документа. Это белая текстура, мы сможем выкрасить ее в любой цвет.
Создаем изображение
Поместите в новом слое ваш логотип, текст или изображение, к которому хотите применить эффект. Вы можете использовать что угодно: текстовые слои, векторные изображения или даже обычные вырезанные растровые объекты. К примеру, вы можете поэкспериментировать с фигурами для Photoshop, которые можно найти в изобилии на этом сайте.
Создаем эффект
Кликните дважды по одному из слоев, к которым хотите применить эффект. Откроется окно стиля слоя. В нем укажите параметры как на картинках ниже, применив стили Inner Shadow/Внутренняя тень, Inner Glow/Внутреннее свечение, Bevel and Emboss/Тиснение и Color Overlay/Перекрытие цвета.
В итоге у вас должно получиться примерно следующее:
Чтобы указать эти же стили остальным слоям, кликните по уже стилизованному слою правой кнопкой и выберите Copy Layer Style/Копировать стиль слоя. Теперь кликните правой кнопкой по слою, который пока без стиля, и выберите Paste Layer Style/Вставить стиль слоя.
При желании вы можете окрашивать определенные элементы. К примеру, мы хотим окрасить лавровые веточки.![]()
Масштабирование стилей
Если вы хотите применить созданный стиль к объекту иного размера, вы можете масштабировать сами стили, выбрав в меню Layer > Layer Style > Scale Effects/Слой>Стиль слоя>Эффекты масштабирования.
Результат
Попробуйте этот же эффект на других видах бумаги, например на картоне.
Автор урока psddude
Перевод — Дежурка
Смотрите также:
Как в Photoshop создать с нуля светящуюся яркую надпись
Что мы будем создавать
Если вы когда-либо пытались создать слова, используя традиционные методы живописи светом фотографии, то наверняка знаете, как это сложно. В этой статье мы покажем, как можно создать подобный эффект без камеры и штатива.
Давайте начнем в Photoshop. Запустите программу и создайте новый документ. Если вы создаете эффект с нуля, то я советую задать большие размеры документа. Например, формат А2, который впоследствии мы сможем подрезать и подогнать под любой другой.
Поэтому мы начнем создавать иллюстрацию в формате A2, а затем обрежем ее под А3. Итак, создайте новый документ со следующими параметрами: ширина — 42.5 см, высота — 59.4 см, разрешение — 300 пикселей на дюйм, цветовой режим — CMYK.
Мы хотим, чтобы вся композиция имела приблизительную форму сердца, поэтому нарисуйте его очертания:
Используйте этот контур, чтобы на планшете вписать в фигуру сердца текст, как показано на рисунке ниже. Если вам удобнее сделать это на бумаге, напишите текст на бумаге, а затем отсканируйте его:
Для выполнения этого шага я перейду в Illustrator. Мне удобнее писать буквы в нем, но вы можете сделать это и в Photoshop. После того, как вы закончите, скопируйте объект (Command/Ctrl-C):
Вставьте объект в Photoshop, как контур (Command / Ctrl + V и выберите в диалоговом окне «Контур»):
Выберите инструмент «Кисть» (B) с мягкими краями, «Диаметр» — 10 пикселей. Выберите инструмент «Перо» (P), кликните правой кнопкой мыши и выберите из выпадающего меню пункт «Обводка контура». Убедитесь, что в диалоговом окне флажок для опции «Эмуляция нажима» снят и нажмите ОК:
Выберите инструмент «Перо» (P), кликните правой кнопкой мыши и выберите из выпадающего меню пункт «Обводка контура». Убедитесь, что в диалоговом окне флажок для опции «Эмуляция нажима» снят и нажмите ОК:
Перейдите в Фильтр> Размытие> Размытие в движении. Задайте для «Угла» значение 60 градусов, для «Силы» — 20. Нажмите OK:
Уменьшите непрозрачность слоя букв примерно до 50% и продублируйте его. Примените к новому слою «Маску слоя» (Слой> Маска слоя> Показать все) и скройте части букв большой черной кистью:
Выберите инструмент «Перо» и прочертите первую световую линию в режиме «Путь»:
Так же, как мы делали раньше, обведите контур кистью с диаметром 10 пикселей. Это лучше сделать вручную, чтобы внешний вид был реалистичным. Периодически меняйте размер кисти на 5, 10 и 15 пикселей и уровень непрозрачности:
После того как вы создали обводку, вам нужно скрыть концы линии. Используйте маску слоя и зарисуйте черным цветом каждый из концов:
Используйте оригинальные линии только в качестве ориентира. Постепенно делайте буквы толще, сохраняя классический вид шрифта. Верхние и нижние изгибы должны быть тонкими, средние части — жирными:
Постепенно делайте буквы толще, сохраняя классический вид шрифта. Верхние и нижние изгибы должны быть тонкими, средние части — жирными:
Затем постарайтесь сделать толще левую сторону каждой буквы. Это позволит сохранить интервал между буквами:
Не забывайте создавать эффект исчезновения для конца каждой линии. Иначе они не будут выглядеть реалистичными:
Обработайте контуры всех букв, пока не получите следующий результат:
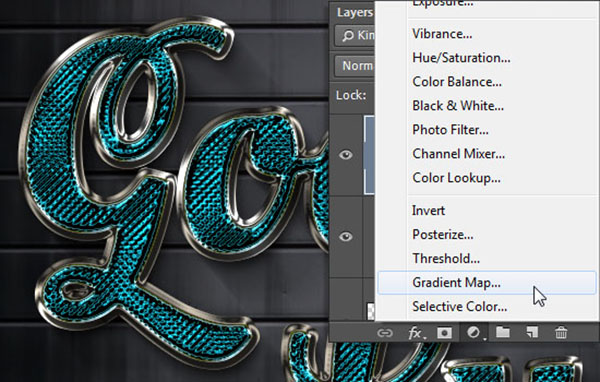
Поверх всех слоев добавьте корректирующий слой «Карта градиента» (Слой> Новый корректирующий слой> Карта градиента). Используйте следующие цвета: #000000; #54000c; #D69f0a; #fffee9:
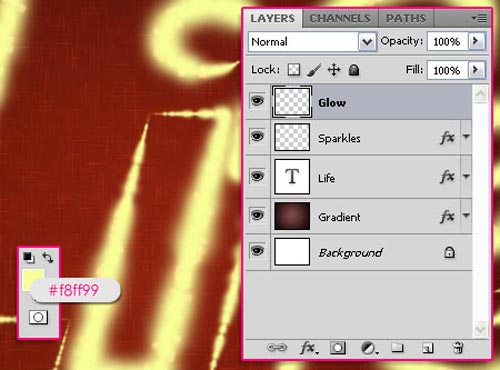
Разметите корректирующий слой в палитре сверху всех остальных слоев. Теперь добавим эффект свечения. Повторите процесс создания контура, но на этот раз используйте большой размер кисти (100-200 пикселей) и включите опцию «Эмуляция давления». В качестве цвета используйте серый 50% (#8c8c8c). Измените режим смешивания слоя на «Экран»:
Блестящий цветной контур для текста или картинки в Photoshop
Для выполнения этого урока тебе понадобятся кисти для фотошоп в виде мерцающих звездочек.
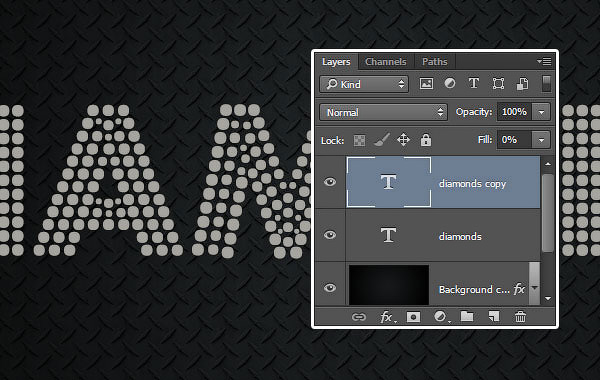
Создайте документ, 1024 * 768 рх, цвет фона = черный. При помощи инструмента Horizontal Type Tool (T) напишите текст по вашему желанию, шрифт — Thick Deco (у автора урока, у тебя это может быть любой другой шрифт с залитым контуром, как и залитая по контуру картинка), цвет шрифта — #fff43e, размер шрифта = 250px. Если у вас несколько слов, то создайте каждое слово в отдельном слое, затем выделите все слои со словами на панели слоев и объедините их в группу, нажав Ctrl+G. Назовите полученную группу “original text”.
Теперь выделите всю группу и перетащите ее на иконку “New Layer”, как показано на рисунке. Затем правый клик на новой продублированной группе -> Merge Group:
Вернемся к группе “original text”. Двойной клик по любому из слоев -> Blending Options и установите следующие настройки:
Outer Glow:
цвет = #fff43e
Range = 100
Inner Glow:
цвет = #fff43e
Size = 10
Range = 60
Нажмите ОК и измените Fill слоя, с которым вы работали, до 0:
Теперь нам нужно скопировать эти настройки слоя для всех остальных слоев со словами. Для этого — правый клик на слое, с которым вы работали -> Copy Layer Style. Далее нажмите Shift + клик и выделите таким образом все слои со словами, не сбрасывая выделения, правый клик на любом из слоев -> Paste Layer Style:
Для этого — правый клик на слое, с которым вы работали -> Copy Layer Style. Далее нажмите Shift + клик и выделите таким образом все слои со словами, не сбрасывая выделения, правый клик на любом из слоев -> Paste Layer Style:
Вот то, что у вас должно получится, если вы отключите изображение продублированной группы из Шага 1 — по умолчанию он у вас должен называться “original text copy” (нажмите на изображение глаза на панели слоев рядом с иконкой слоя):
Далее — правый клик по слою “original text copy” -> Blending Options и установите следующие настройки:
Inner Glow: оставьте все настройки по умолчанию:
Bevel and Emboss:
Depth = 225
Size = 2
Gloss Contour = Valley – Low (этот контур вам нужно создать самим, щелкнув на значке контура)
Anti – aliased = поставьте галочку
Contour:
Anti – aliased = поставьте галочку
Теперь нажмите ОК и уменьшите Fill слоя “original text copy” до 0:
Измените цвет переднего плана на белый, создайте новый слой (Ctrl+Shift+N) поверх всех слоев и назовите его “Sparkles”. Загрузите кисти, ссылка на которые дана в начале урока и выберите кисть, отмеченную на рисунке. автор использует кисть размером примерно 35 рх. нарисуйте блики на вашем тексте, как показано на рисунке:
Загрузите кисти, ссылка на которые дана в начале урока и выберите кисть, отмеченную на рисунке. автор использует кисть размером примерно 35 рх. нарисуйте блики на вашем тексте, как показано на рисунке:
Теперь продублируйте слой (Ctrl+J) “Sparkles” 2 раза, один из слоев назовите “Vertical Blur”, другой — “Horizontal blur”:
Перейдите на слой “Vertical Blur” и выберите Filter -> Blur -> Motion Blur:
Angle = 90
Distance = 135px
Теперь перейдите на слой “Horizontal Blur” — снова выберите Filter -> Blur -> Motion Blur:
Angle = 0
Distance = 135px
Теперь добавим цветов smile.gif Для этого слоздайте новый слой поверх всех слоев, назовите его “color” и измените его Blend Mode на Color. Выберите инструмент Brush Tool ( B ) — кисть мягкая (hardness = 0), размер = примерно 250px
Выбирайте разные цвета, которые вам нравятся и изобразите вот такие цветные пятна (вы можете поменять режим Blend mode слоя “color” с “Color” на “Normal”, чтобы видеть, что у вас получается) :
Blend mode = “Normal”:
После того, как закончите с пятнами, измените Blend mode на “Color”.
Финальный результат:
Этим же способом можно делать вот такие красивые контуры из картинок.
Перевод: Mangorielle
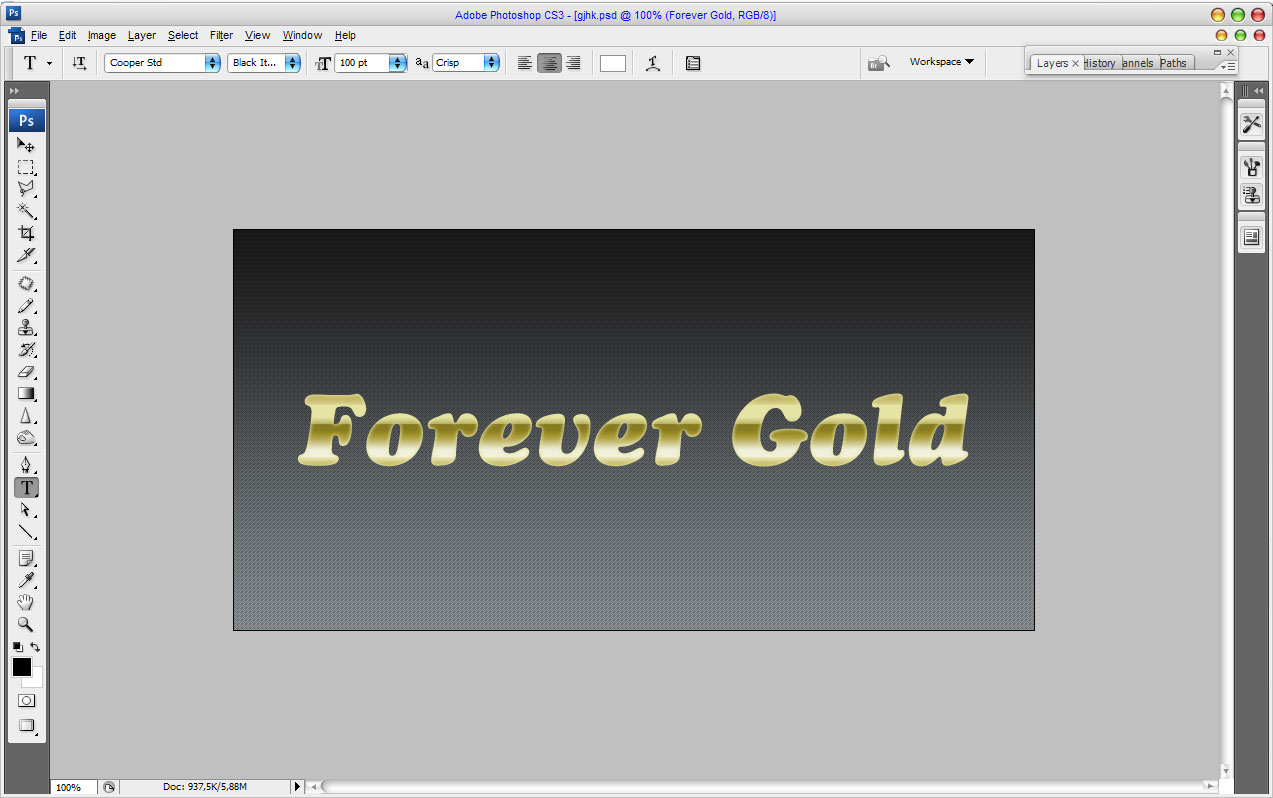
Глянцевый сверкающий текст в Фотошоп, Уроки
В этом уроке Фотошоп вы узнаете, как создать сверкающий глянцевый текст с переливающейся текстурой. Мы будем использовать различные техники смешивания и эффекты стилей слоя для качественного результата.Создаем в Photoshop новый документ (Ctrl+N) размером 1024х768 рх с разрешением 72 рх/дюйм и белым фоном. Прежде чем начать, обращаю ваше внимание на то, что стили слоя хорошо работают для размера шрифта не более 220 pt (240 pt для заглавной буквы). Если вы используете другой шрифт, нежели у меня, то играйте с настройками. Вы можете изменить конечный размер изображения без потери эффектов после сведения всех слоев.
Разблокируем фон двойным кликом по его миниатюре, преобразуя в слой.
Теперь, открываем «Стили слоя» (Layer-Layer Style или клик по иконке «fx» внизу панели слоев) и выполняем настройки для параметра «Наложение градиента» (Gradient Overlay):
Сделаем фон полосатым при помощи диагонального узора.
Теперь, чтобы полосочки получились изогнутыми, как шкурка зебры, перейдите в меню Фильтр-Искажение-Скручивание (Filter > Distort > Twirl) и установите угол на 200 °.
Изменяем режим смешивания (Blending Mode) узорного слоя на Перекрытие (Overlay) и снижаем его непрозрачность (Opacity) до 10%.
Создаем Новый слой (Ctrl+Shift+N) выше предыдущего и выбираем мягкую Кисть  Ставим цветное пятно в центре холста.
Ставим цветное пятно в центре холста.
Изменяем режим смешивания пятна на Перекрытие (Overlay).
Активируем инструмент «Горизонтальный текст» (Horizontal Type Tool) и загружаем в Фотошоп рукописный шрифт, предоставленный мной. В верхнем меню устанавливаем размер шрифта сначала на 240 pt и пишем заглавную букву «G», затем вводим размер 220 рt, нажимаем Enter (Ввод) и дописываем слово более мелкими буквами. Если хотите отрегулировать межзнаковый интервал (Trecking), введите его значнеие в палитре «Символ» (Window-Character) или установите курсор между нужными буквами и, удерживая Alt, сдвиньте их при помощи стрелок клавиатуры на любое расстояние.
Далее, загружаем выделение текстового слоя (Ctrl+клик по иконке этого слоя или меню Select > Load selection) и отключаем его видимость (глазик в панели слоев).
Создаем Новый слой (Ctrl+Shift+N) под слоем с текстом и переходим в меню Редактирование-Выполнить обводку (Edit > Stroke). Указываем ширину обводки в 3 рх.
Указываем ширину обводки в 3 рх.
Снижаем уровень заливки (Fill) слоя с обводкой до 0% и добавляем в «Стилях слоя» (Layer Style) параметр «Тиснение» (Bevel and Emboss). Выполняем настройки со скриншота ниже:
Настраиваем форму контура, выбирая из меню «Конус» (второй по счету):
Возвращаемся на текстовой слой и дублируем его (Ctrl+J) трижды. Растрируем каждый из дубликатов, нажав пр.кн.мыши по миниатюре и выбрав пункт – Растрировать текст (Rasterize)
На слое с первой копией снижаем уровень заливки (поле Fill) до 85% и открываем «Стили слоя» (Layer Style), добавляя следующие эффекты:
Тень (Drop Shadow):
Внутренняя тень (Inner Shadow):
Внутреннее свечение (Inner Glow):
Тиснение (Bevel and Emboss):
Контур (Contour):
В диалоговом окне контура нажмите на сам контур и измените положение кривой так, как показано ниже:
Наложение градиента (Gradient Overlay):
Для опции «Наложение узора» (Pattern Overlay) выберите из набора программы «Узоры 1» паттерн «Атлас» (Satin), нажав на стрелку справа в диалоговом окне, и загрузив его:
Переходим на вторую копию текста и снижаем уровень заливки (Fill)
до 0%. Открываем «Стили слоя» (иконка «fx» внизу панели слоев) и выбираем параметр «Тиснение» (Bevel and Emboss), выполняем настройки со скриншота:
Открываем «Стили слоя» (иконка «fx» внизу панели слоев) и выбираем параметр «Тиснение» (Bevel and Emboss), выполняем настройки со скриншота:В диалоговом окне «Тиснения» открываем кривую контура, нажав по окошку, и формируем ее положение, как показано ниже:
В отдельной опции «Контур» (Contour) также изменяем положение кривой, следуя скриншоту:
Переходим на третью копию текста и добавляем к ней эффект «Глянец» (Satin), открыв окно «Стили слоя» (Layer Style).
Теперь, возвращаемся на слой с полосатой текстурой и дублируем его (Ctrl+J). Помещаем копию выше всех слоев в панели. Загружаем выделение текстового слоя (Ctrl+клик по иконке слоя) и на дубликате текстуры переходим в меню Фильтр-Искажение-Сферизация  Нажимаем Ок, применив фильтр. Инвертируем выделение (Select-Inverse или Ctrl+Shift+I) и удаляем лишнее с дубликата текстуры клавишей Delete. Снимаем выделение (Ctrl+D).
Нажимаем Ок, применив фильтр. Инвертируем выделение (Select-Inverse или Ctrl+Shift+I) и удаляем лишнее с дубликата текстуры клавишей Delete. Снимаем выделение (Ctrl+D).
Устанавливаем режим смешивания этого слоя на Перекрытие (Overlay) с непрозрачностью (Opacity) 20%. Теперь наши буквы приобрели красивую выпуклую форму.
Далее, дублируем (Ctrl+J) слой с полосатой текстурой текста, чтобы создать эффект блеска. Изменяем режим смешивания дубликата на «Растворение» (Dissolve) и снижаем его непрозрачность (Opacity) до 14%. Создаем Новый пустой слой (Ctrl+Shift+N) выше предыдущего и объединяем его с низлежащим слоем с эффектом растворения (Ctrl+E).
Изменяем режим смешивания для объединенного слоя на Перекрытие (Overlay), установив непрозрачность (Opacity) на 80%. Чтобы удалить блестящий эффект на краях букв, загрузите выделение текстового слоя (Ctrl+клик по иконке слоя), затем перейдите в меню Выделение-Модификация-Сжать (Select> Modify> Contract) с радиусом 2 рх, далее меню Выделение-Модификация-Растушевка (Select > Modify > Feature) с радиусом 2 рх, и Выделение-Инверсия (Select > Inverse). Удаляем лишнюю блестящую текстуру клавишей Delete или переходим в меню Edit > Clear.
Удаляем лишнюю блестящую текстуру клавишей Delete или переходим в меню Edit > Clear.
В завершении, добавим сверкающую звездочку поверх текста, используя набор кистей программы «Assorted Brushes». Активируйте инструмент Кисть
Мы закончили! Получилось блестяще и очень впечатляюще!
исходный размер финального изображения
Используемые материалы:
Шрифт «Wrexham Script font»
Диагональный узор
PSD файл урока
56 Абсолютно блестящие и интригующие видеоуроки по Photoshop
Мы видим множество руководств по Photoshop в сети, но большинство из них написаны пошагово. В большинстве случаев инструкции ясны и просты для выполнения, но мало кто будет возражать против еще более эффективного вида учебного пособия: Видеоуроки .
В большинстве случаев инструкции ясны и просты для выполнения, но мало кто будет возражать против еще более эффективного вида учебного пособия: Видеоуроки .
С появлением в последние годы веб-сайтов для обмена видео, таких как Youtube и Metacafe , мы видим постоянно растущее количество пользовательских видео со всей сети.Некоторые из этих видеороликов были созданы заядлыми поклонниками Photoshop, которые делились своими советами, а другие — с веб-сайтов, посвященных методам Photoshop, которые регулярно публикуют свои видеоуроки.
Эти видеоролики являются наиболее прямой демонстрацией того, как добиться определенных эффектов изображения с помощью Adobe Photoshop. С такими безграничными видеоресурсами с советами и приемами Photoshop будет довольно напрасной тратой не использовать их для оттачивания наших навыков Photoshop. Именно по этой причине мы прочесали Интернет, чтобы найти некоторые из самых интригующих техник манипуляции в Photoshop, снятых на видео .
Вот более 50 видеоуроков, которые вдохновят вас.
Подробнее : ознакомьтесь с нашей коллекцией из дополнительных уроков по Photoshop .
1. Tutsplus (PSDTuts)
Как создать цифровую иллюстрацию камеры с помощью световых полос Создайте цифровую иллюстрацию цифровой камеры с помощью световых полос.
High Flying Snowboard Иллюстрация Использование волнистых линий, указывающих на движение, и брызг краски на снегу для иллюстрации высокого полета сноуборда.
Как создать темную сюрреалистическую иллюстрацию в Photoshop Создайте темную сюрреалистическую иллюстрацию, используя несколько приемов и несколько изображений. Кроме того, примените стильные цветовые настройки и придайте иллюстрации дополнительный полировальный вид, чтобы придать ей законченный вид.
Как создать богато украшенную типографскую иллюстрацию Создайте богато украшенную типографскую иллюстрацию, используя шрифт Ayosmonika.
Как превратить простые фотографии в кинематографические портреты Добавление драматизма или кинематографического качества к обычному, скучному портрету, а также немного имитации HDR.
Как применять текстуры к неровным поверхностям Наложение текстуры на плоскую поверхность или прямое наложение текстуры на все изображение — это просто. Здесь мы реалистично применяем текстуру к неровной поверхности, что гораздо проще.
Как создавать суперпластичные эффекты с красочными линиями Цветные линии — один из самых гибких эффектов, которые вы можете легко создать в Photoshop. Создавайте эти фантастические красочные эффекты, используя только Photoshop, и создавайте иллюстрации с этими эффектами.
Как создать фэнтезийную манипуляцию фотографиями Работайте с несколькими изображениями и создайте действительно интересную фотоманипуляцию, чтобы создать фантастический мир.
Создать фантастическую иллюстрацию за гранью Это проведет вас через процесс создания фантастической сцены, заставит воду выливаться из картины, создаст какой-то эффект поглощения и в итоге вы получите действительно красивый цвет для сюрреалистической иллюстрации .
Создание пернатой вороны Создайте эту иллюстрацию вороны, используя всего несколько инструментов и ресурсов.
Создание трогательной сюжетной сцены в Photoshop Создайте сюжетную сцену, используя манипуляции с фотографиями и множество настроек цвета.
2. Планета Photoshop
Эффект песчаного фото Придайте фотографиям резкость и драматизм.
Дизайн Davinci Создайте этот привлекательный эффект, используя только один стиль слоя и применяя его ко всем различным элементам вашего дизайна. В этом руководстве рассматриваются альфа-каналы, фильтры размытия и стили слоя.
В этом руководстве рассматриваются альфа-каналы, фильтры размытия и стили слоя.
Складки и складки Добавление складок и складок на старинную карту.
Light Through Window Создайте эффект, придающий комнате вид лучей света, проходящих через окна.
Графическая текстура Делает графику похожей на текстуру кирпичной стены.
Рисование в движении Использование пользовательских кистей и инструмента smudge для создания интересного эффекта размытия движения.
Сценические огни Узнайте, как создать дымные сценические огни, создав градиентное выделение в режиме быстрой маски и применив некоторые фильтры и стили слоя.
Vanishing Point Фильтр Vanishing Point — очень мощная функция в Photoshop CS3, особенно если вы знаете пару приемов рисования сеток, а затем размещения и смешивания изображений с ними.
Графика на кружке Реалистичное нанесение иллюстраций на фото.
Пользовательские монеты Создайте реалистичный эффект монеты с помощью палитры каналов и фильтра световых эффектов.
Есть свет? Создайте реалистичный эффект горящей сигары.
Reflection Revisited Вот быстрый способ добиться убедительного отражения в автомобиле при обзоре 3/4.
Water Drops Как имитировать вид капель воды на фотографии.
New Planet Создайте новую и уникальную планету с нуля.
Sci-Fi Text Effect Создайте красивый текстовый эффект Sci-Fi, используя инструмент smudge tool и его функцию рисования пальцами.
Придайте своей фотографии античный вид Преобразуйте ваши текущие фотографии в античные.
Эффект капельки пота Создание эффекта капельки пота.
Эффект стилизованной книги комиксов Используя этот эффект, вы можете превратить кого угодно в персонажа комиксов с полутоновым насыщенным видом.
Need for Speed Добавление движения статическим объектам.
3. Учебник Champ
Создание потрясающе реалистичных планет Создавайте удивительно реалистичные планеты с потрясающими текстурами и цветами с нуля.
Изолировать один цвет Подчеркните определенный цвет и выделите его, полностью изолировав его. В этом случае оставьте один цвет, преобразовав остальную часть изображения в оттенки серого.
4. Youtube, Metacafe и Vimeo
Создание жидких металлических хромовых капель ртути с помощью Adobe Photoshop Как создать жидкие металлические хромовые капли, как в фильмах «Терминатор».
Эффект карты старых сгоревших сокровищ Создаёт эффект карты старых сожженных сокровищ.
Человека в статую Преобразуйте обычные изображения людей в фотографии статуй.
Exploding Planet Создайте потрясающий эффект взрывающейся планеты.
Сглаживание кожи Узнайте, как смягчить оттенки кожи и придать моделям более гладкую кожу на цифровых изображениях.
Стиль Города грехов Добавьте в свои изображения стиль комиксов Города грехов.
Звездные глаза Простой способ сделать звездные глаза в фотошопе.
GlassBall Создайте стеклянный шар, примените его к вашим изображениям.
Граффити Создайте крутой фон за граффити.
Исчезновение объектов с помощью инструмента клонирования Исчезновение объектов с помощью инструмента клонирования за несколько простых шагов.
Fiery Explosions Создавайте большие огненные взрывы на своих изображениях быстро и просто.
Создание стеклянной сферы или кнопки с гелем Сделайте стеклянную кнопку Photoshop на металлической основе, используя три слоя плоской формы с примененными стилями слоев.
Тонирование и прожиг Используйте и создавайте собственные карты градиента и прожигания, чтобы визуализировать более эффектное изображение.
Обработка фотографий: смешивание двух существ в одно Объединение двух существ в одно посредством обработки фотографий.
Digital Smoke Простое создание настраиваемого цифрового абстрактного дыма.
Satin Cloth Создайте эффект крошащейся ткани с пятен с нуля.
De-Aging Сделайте кого-нибудь моложе!
Effective Eyes Создание потрясающих глаз с помощью различных инструментов.
Создание iPhone Создайте изображение популярного iPhone с помощью инструментов Photoshop.
Fairy dust Быстрый пример того, как создать сказочную пыль для ваших фотографий.
Cool Dark Night Создайте прохладный ночной фон для Тадж-Махала.
Как сделать блестящий текст в Photoshop CS5 | Small Business
Создание блестящего текста в Photoshop — отличный способ оживить публикации или литературу клиентов.Текстовые эффекты Photoshop также могут помочь улучшить читаемость документа, привлекая внимание к заголовкам и помогая сделать структуру документа более четкой. Один из лучших способов создать такой эффект в Photoshop — использовать инструменты программы Layer Effects для вашего текста. Инструменты Layer Effects позволяют добавлять тени, скос и световые эффекты ко всем слоям изображения, чтобы вы могли создавать эффекты сияния даже на больших объемах текста.
Один из лучших способов создать такой эффект в Photoshop — использовать инструменты программы Layer Effects для вашего текста. Инструменты Layer Effects позволяют добавлять тени, скос и световые эффекты ко всем слоям изображения, чтобы вы могли создавать эффекты сияния даже на больших объемах текста.
Щелкните «Файл» и выберите «Создать» в раскрывающемся меню.Введите ширину и высоту холста вашего нового изображения в поля «Ширина» и «Высота», а затем нажмите «ОК», чтобы создать новое изображение.
Дважды щелкните образец цвета, чтобы открыть окно «Палитра цветов». Выберите основной цвет для текста и нажмите «ОК», чтобы закрыть окно.
Щелкните инструмент «Текст», а затем выберите шрифт и размер текста. Затем щелкните область холста, в которую вы хотите поместить текст, и введите текст на изображение.
Дважды щелкните слой текста на панели «Слои», чтобы открыть диалоговое окно «Стиль слоя».Установите флажок «Drop Shadow» и дважды щелкните панель цвета. Выберите основной цвет текста, а затем уменьшите его яркость и яркость, чтобы получить более тусклый оттенок того же цвета.
Установите флажок «Внутренняя тень» и дважды щелкните панель цвета. Выберите основной цвет текста, а затем увеличьте его яркость и яркость, чтобы получить более светлый оттенок того же цвета.
Установите флажок «Скос и тиснение». Измените размер эффекта на девять пикселей и его мягкость на три пикселя.Затем выберите «Overlay» в раскрывающемся списке Shadow Mode, а затем дважды щелкните панель цвета Shadow Mode. Выберите тот же цвет, который вы использовали для тени, и нажмите «ОК».
Удерживая нажатой клавишу Ctrl, щелкните слой текста на панели «Слои», чтобы выделить текст. Нажмите «Выбрать», затем «Изменить», а затем «Развернуть». Введите значение «4» в поле «Развернуть выделение».
Нажмите кнопку «Создать новый слой» на панели «Слои», а затем щелкните и перетащите, чтобы переместить этот слой под текстовый слой.
Дважды щелкните образец цвета, чтобы открыть окно «Палитра цветов». Выберите тот же цвет, который вы использовали для внутренней тени текста, а затем нажмите «ОК». Выберите инструмент «Заливка», а затем щелкните область выделения, чтобы залить эту область цветом, выделенным в палитре цветов.
Выберите инструмент «Заливка», а затем щелкните область выделения, чтобы залить эту область цветом, выделенным в палитре цветов.
Щелкните пункт меню «Фильтр», а затем выберите «Размытие в движении» из подменю «Размытие». Введите угол 90 градусов с расстоянием 20 пикселей и нажмите «ОК». Повторите процесс, на этот раз создав размытие с углом 0 градусов и расстоянием 20 пикселей.
Щелкните пункт меню «Слой», а затем выберите «Параметры наложения» в подменю «Стиль слоя». Выберите «Яркий свет» в раскрывающемся списке «Режим наложения» и нажмите «ОК».
Ссылки
Предупреждения
- Информация в этой статье относится к Adobe Photoshop CS5. Процедуры могут отличаться в зависимости от других версий или продуктов.
Writer Bio
Энди Уолтон (Andy Walton) с 2009 года занимается технологией и специализируется на сетевых технологиях и мобильной связи.Ранее он был ИТ-специалистом и менеджером по продукту. Уолтон живет в Лестере, Англия, и имеет степень бакалавра информационных систем в Университете Лидса.
Добавьте блестящие световые эффекты к своей работе с Photoshop
Предварительный просмотр
Нажмите на предварительный просмотр ниже, чтобы увидеть полную иллюстрацию.
Учебные ресурсы
Шаг 1. Настройка фона
Давайте начнем урок с создания нового документа (Ctrl / Cmd + N) в Photoshop.Поскольку мне нравится печатать свои работы, я обычно выбираю большой стандартный размер документа (например, A4) и устанавливаю разрешение 300 пикселей / дюйм.
После создания нового документа Photoshop залейте (Правка> Заливка) фоновый слой по умолчанию темно-синим (# 052b4c).
Я начинаю свою работу с фона. Если вы сделаете то же самое, я предлагаю вам не придавать слишком большого значения вашим начальным цветам, потому что мы можем изменить их позже, когда закончим нашу работу переднего плана.Самое важное в начале — это придумать концепцию — что-то интересное для представления. Прелесть Photoshop в том, что он позволяет вам в любой момент изменить цвета и другие аспекты вашей работы. Лучший момент для работы с цветами — это когда у вас есть больше элементов, с которыми можно поиграть, ближе к концу.
Прелесть Photoshop в том, что он позволяет вам в любой момент изменить цвета и другие аспекты вашей работы. Лучший момент для работы с цветами — это когда у вас есть больше элементов, с которыми можно поиграть, ближе к концу.
Начнем с создания нового слоя (Crtl / Cmd + Shift + N). Затем установите белый (#ffffff) в качестве цвета переднего плана, а затем выберите большой мягкий кончик кисти с жесткостью 0% для нашего инструмента Brush Tool (B).
Просто щелкните один раз в центре холста, чтобы нанести мазок кисти.
Шаг 2. Создайте простой световой эффект эллипса
Поскольку сцена сфокусирована в центре холста, мы собираемся создать световой эффект, который усилит все элементы, которые будут там размещены. Нажмите Ctrl / Cmd + T, чтобы активировать команду «Свободное преобразование» и сожмите источник света так, чтобы он стал эллипсом.
Затем удалите края мазка кисти с помощью Eraser Tool (E) (или используйте маску слоя, если хотите).
Шаг 3. Создайте облака
Создайте облака
Теперь создадим облака. Убедитесь, что белый (#ffffff) выбран в качестве цвета переднего плана, а черный (# 000000) — в качестве цвета фона; вы можете нажать клавишу D, чтобы сбросить цвет переднего плана / фона на белый / черный, а затем нажмите X, чтобы переключить цвета переднего плана и фона.
Создайте новый слой и перейдите в Filter> Render> Clouds.
Активируйте команду «Свободное преобразование» (Ctrl / Cmd + T) и увеличьте слой облаков, потянув за один из угловых элементов управления преобразованием.
Переключите режим наложения слоя на Screen, чтобы удалить черные части слоя с облаками, а также уменьшите непрозрачность слоя примерно до 30%.
Чтобы сделать облака более реалистичными, используйте инструмент Eraser Tool (E), чтобы удалить некоторые части, чтобы они выглядели случайными. Как всегда, используйте большую мягкую кисть с жесткостью 0%.
Просто напомним наш простой пятиэтапный процесс создания облаков:
- Создайте новый слой и примените фильтр облаков
- Увеличить слой
- Переключить режим наложения слоев на экран
- Уменьшить непрозрачность
- Удалить ненужные детали
Повторите тот же процесс для создания других облаков. Попробуйте поэкспериментировать с разными размерами и непрозрачностью слоя. Вот что у меня получилось:
Попробуйте поэкспериментировать с разными размерами и непрозрачностью слоя. Вот что у меня получилось:
Шаг 4: Выберите и подготовьте предмет
Выберите красивую тему для работы. Я выбрал это красивое изображение танцовщицы, но вы можете выбрать любое изображение, которое вам нравится или которое валяется.
Поскольку мы будем создавать световые эффекты для игры, я предлагаю вам выбрать динамический движущийся объект, например, прыгающего человека, бегущего животного или застрявшую рок-звезду.
Выбрав тему, скопируйте и вставьте (Ctrl / Cmd + V) ее на холст.
На этом этапе мы должны изменить танцора. В частности, цель состоит в том, чтобы увеличить контраст изображения и придать объекту более грубоватый вид. Мы можем добиться обоих этих результатов с помощью текстуры.
Во-первых, вы должны загрузить бесплатный образец моего набора текстур Bleached Paper Texture, открыть его в Photoshop и вставить в наш документ. Кроме того, вы можете заглянуть в раздел Freebie Design Instruct, чтобы узнать о других интересных текстурах.
Измените размер текстуры с помощью Free Transform (Ctrl / Cmd + T), чтобы она была того же размера, что и наш холст.
Шаг 5: примените обтравочную маску к слою текстуры
Мы хотим применить нашу текстуру только к объекту. Для этого мы можем создать обтравочную маску. Для этого нажмите Alt / Option, а затем щелкните между слоем объекта и слоем текстуры на панели слоев. Должна появиться небольшая стрелка, и название слоя текстуры сдвинется немного вправо внутри панели слоев, показывая, что вы добавили обтравочную маску.
Обтравочная маска означает, что все действия, которые мы делаем на слое текстуры, будут влиять только на область, ограниченную силуэтом танцора.
Переключите режим наложения слоя текстуры на Overlay и уменьшите непрозрачность до 70%.
Шаг 6. Измените цвет текстуры
Вы можете видеть, как детали текстуры красиво взаимодействуют с человеческим телом. Если вы увеличите масштаб (нажмите Z, чтобы активировать инструмент масштабирования, а затем щелкните холст), вы заметите, что текстура гранжа выглядит как прожилки. Я хочу поэкспериментировать с этой идеей / концепцией.
Я хочу поэкспериментировать с этой идеей / концепцией.
Давайте изменим цвет текстуры. Нажмите Ctrl / Cmd + U, чтобы открыть диалоговое окно Hue / Saturation.Отметьте опцию Colorize и переместите ползунок оттенка в область между фиолетовым и красным.
Теперь создайте маску поверх слоя текстуры, нажав кнопку «Добавить маску слоя» в нижней части панели слоев.
Затем возьмите мягкую черную кисть для инструмента Brush Tool (B) и удалите текстуры с некоторых частей тела. На изображении ниже показаны предлагаемые детали для рисования:
Шаг 7. Добавьте яркий световой эффект
Пришло время добавить более яркий и заметный световой эффект.Щелкните правой кнопкой мыши слой объекта на панели слоев, а затем выберите «Параметры наложения» в контекстном меню.
Добавьте стиль слоя Outer Glow. Увеличьте размер внешнего свечения примерно до 200 пикселей и установите режим наложения на Color Dodge.
Световой эффект, который вы видите вверху, является результатом комбинации между световым эффектом эллипса, который мы создали в начале, и стилем слоя Outer Glow.
Если вы хотите изменить ориентацию этого эффекта, просто переместите слой с эллиптическим световым эффектом.
Шаг 8. Создайте абстрактную кисть Photoshop
А вот и самое интересное. Есть много способов создать световые эффекты. В этом уроке я покажу вам один из простейших методов. Мы создадим абстрактные фракталы для наших кистей, а затем будем использовать эти кисти для добавления света в нашу работу.
Для создания красивого абстрактного фрактального эффекта мы будем использовать инструмент «Пламя», бесплатный онлайн-инструмент, созданный Питером Бласковичем. Этот инструмент потрясающий!
Создайте собственное пламя и сохраните его на свой компьютер.Используйте цвета по умолчанию, а когда закончите, просто нажмите Сохранить. Сохраните свое пламя как изображение JPG.
Откройте один из пламени, который вы только что создали в Photoshop. Мы собираемся создать из них крутой набор кистей.
Обесцветьте изображение, перейдя в Image> Adjustments> Desaturate (Shift + Ctrl / Cmd + U).
Затем инвертируйте изображение, выбрав Image> Adjustments> Invert (Ctrl / Cmd + I). Мы инвертируем изображения, потому что при создании кистей Photoshop вы должны учитывать, что белые части будут прозрачными, а более черные части будут представлять мазок кисти.Таким образом, только те части, которые отображаются в оттенках серого, будут сохранены как кисти.
Вот результат:
Чтобы сохранить кисть, выберите Edit> Define Brush Preset.
Итак, мы создали первую кисть из набора! Продолжайте и создайте другие кисти, следуя тому же процессу.
Шаг 9: примените пользовательскую абстрактную кисть Photoshop
Создайте новую группу слоев (Ctrl / Cmd + G) и назовите ее «световой эффект». Установите для группы режим наложения Color Dodge.Создайте новый слой (Ctrl / Cmd + Shift + N) внутри группы «световых эффектов», установите цвет переднего плана на белый (#ffffff), а затем нажмите на холст, чтобы применить наш собственный абстрактный мазок кисти.
Вот твой световой эффект! Действительно просто, согласны? Я обещал, что это займет всего 10 минут!
Если вам нужен более сильный световой эффект, продублируйте слой (Ctrl / Cmd + J) и поэкспериментируйте с режимом наложения слоя.
Теперь вы можете использовать все кисти из созданного вами набора.Постарайтесь сочетать их в гармонии с телом предмета.
Также попробуйте следующее: создайте новый слой, примените абстрактный мазок кисти, затем поверните его с помощью команды «Свободное преобразование» (Ctrl / Cmd + T). Вы также можете перевернуть слой (Правка> Трансформировать> Отразить по горизонтали или Правка> Трансформировать> Отразить по вертикали). Это может добавить разнообразия вашим абстрактным световым эффектам.
Не забудьте создать каждый мазок кисти на отдельном слое, чтобы вы могли перемещать их отдельно для достижения удовлетворительной композиции.
Вот результат после того, как я поигрался со всеми кистями из моего собственного набора.
Шаг 10: Добавьте больше световых эффектов
Все еще внутри нашей группы слоев «световой эффект» создайте новый слой (Ctrl / Cmd + J). На этот раз мы будем использовать мягкие кисти, чтобы улучшить некоторые части тела. Например, посмотрите на левую руку танцора — она покрыта световыми лучами. Мы можем начать там. Добавьте больше света там, где считаете необходимым.
Шаг 11: Создание энергетических частиц
Теперь мы создадим энергетические частицы, чтобы детализировать наши световые эффекты.Создайте еще один слой внутри той же группы. Выберите мягкий механический наконечник размером 16 пикселей.
Затем мы изменим параметры кистей. Если он не открыт, переключите панель «Кисти» («Окно»> «Кисти»).
Отметьте опцию Spacing и увеличьте ее значение до 400%.
Затем отметьте Shape Dynamic и установите для него следующие значения:
Наконец, отметьте Рассеяние и используйте следующие предлагаемые настройки:
Все, что осталось, это закрасить холст, чтобы создать наши энергетические частицы. Я предлагаю добавить частицы энергии на их собственные слои, чтобы разделить нашу работу. Чтобы увеличить яркость и заметность частиц энергии, вы можете добавить к ним стиль слоя Outer Glow.
Я предлагаю добавить частицы энергии на их собственные слои, чтобы разделить нашу работу. Чтобы увеличить яркость и заметность частиц энергии, вы можете добавить к ним стиль слоя Outer Glow.
Шаг 12: Окончательные настройки
Наша работа почти завершена. Как я писал в начале урока, Photoshop позволяет нам играть с цветами в любой момент.
В другом уроке, который я написал здесь, в Design Instruct, я показал вам возможности корректирующих слоев в Photoshop и то, как они могут кардинально изменить нашу работу.Теперь мы будем следовать аналогичному процессу, чтобы завершить работу.
Корректирующий слой оттенка / насыщенности
Давайте начнем с небольшого обесцвечивания нашего изображения. Я часто так делаю, потому что позже я применю карту градиента (с режимом наложения, установленным на Overlay), которая увеличит цветовой контраст.
Перейдите в Layer> New Adjustment Layer> Hue / Saturation и уменьшите Saturation до -40.
Обратите внимание, что вы также можете добавить корректирующие слои, нажав кнопку «Создать новую заливку или корректирующий слой» в нижней части панели «Слои».
Корректирующий слой Curves
Увеличьте контрастность изображения с помощью корректирующего слоя Curves. Перейдите в Layer> New Adjustment Layer> Curves. Создайте кривую, как показано на изображении ниже:
Корректирующий слой карты градиента
Наконец, добавьте корректирующий слой Gradient Map. Установите градиент цвета от фиолетового (# 6f156c) до желтого (# f9e600).
После этого установите режим наложения корректирующего слоя на Overlay и уменьшите его непрозрачность до 50%.
Вот и все. Были сделаны!
Краткое содержание руководства
В этом уроке я показал вам различные техники создания световых эффектов. Мы применили простой световой эффект свечения с помощью мягкой белой кисти. Затем мы пошли еще дальше, добавив к нашему объекту стиль слоя Outer Glow. Мы создали специальные абстрактные световые кисти, а также частицы энергии, чтобы улучшить внешний вид наших световых эффектов. Мы применили обтравочную маску к нашему объекту в художественных целях. Чтобы завершить нашу композицию, мы добавили несколько корректирующих слоев.
Чтобы завершить нашу композицию, мы добавили несколько корректирующих слоев.
Я надеюсь, что вам понравился этот урок, и вы узнали несколько приемов добавления световых эффектов в вашу собственную работу.
Вот окончательный результат:
Скачать исходные файлы
Как обвести текст в Photoshop
Вы можете выделить текст в Adobe Photoshop, чтобы выделить его.Его быстро и легко освоить, даже если вы новичок в Photoshop.
Вы можете выделить текст в Adobe Photoshop, чтобы выделить его. Его быстро и легко освоить, даже если вы новичок в Photoshop.И это лишь один из многих эффектов, которые вы можете изучить в Photoshop.
Его быстро и легко освоить, даже если вы новичок в Photoshop.И это лишь один из многих эффектов, которые вы можете изучить в Photoshop.
Однако нужно быть осторожным.Тонкость важна, потому что вы можете создавать красивые эффекты, используя только правильную комбинацию шрифтов, иначе выделенный текст может выглядеть чрезмерно.
В этой статье мы покажем вам, как очертить текст в Photoshop и как это сделать правильно.
Как обвести текст в Photoshop
В этом методе для создания обводки используются стили слоя. Это также позволяет текстовому слою оставаться редактируемым. Вы также можете использовать следующие шаги, чтобы добавить обводку к любому другому объекту на холсте, кроме шрифта.
Это также позволяет текстовому слою оставаться редактируемым. Вы также можете использовать следующие шаги, чтобы добавить обводку к любому другому объекту на холсте, кроме шрифта.
- Выберите инструмент «Текст» (горизонтальный или вертикальный) и создайте свой текст.
- Щелкните правой кнопкой мыши Type Layer и выберите в меню Blending Options . Или перейдите к Layer> Layer Style> Stroke .
- В диалоговом окне Layer Style выберите Stroke в списке стилей слева.

- Параметры стиля «Обводка» позволяют полностью контролировать внешний вид контура.Установите желаемый размер или ширину с помощью ползунка или введите собственное значение.
- Выберите для хода Позиция . Правое положение изменяет внешний вид, когда текст объединяется с другими элементами слоя. Есть три варианта.
- Внутри.
 Обводка будет помещена внутри краев выделения.
Обводка будет помещена внутри краев выделения. - Центр. Обводка появится на 10 пикселей внутри и за пределами выделения.
- Снаружи. Обводка будет проходить по внешнему краю выделения.
- Внутри.
- Используйте режим наложения , чтобы управлять тем, как цветная обводка будет взаимодействовать с цветами или слоями под обводкой. Например, если вы разместите текст поверх цветного изображения.
- Используйте ползунок Непрозрачность , чтобы установить степень прозрачности обводки.
- Обводки могут быть заполнены однотонными линиями, красочными градиентами, а также узорными границами.
 Щелкните плитку цвета, чтобы открыть палитру цветов. Выбери свой цвет. Щелкните ОК.
Щелкните плитку цвета, чтобы открыть палитру цветов. Выбери свой цвет. Щелкните ОК.
Вот конечный результат:
Если он выглядит мягким, не волнуйтесь. Вы можете создавать более красочные текстовые эффекты. Экспериментируйте для получения интересных результатов. Например, на снимке экрана ниже показан штрих с рисунком .
Вы можете создавать более красочные текстовые эффекты. Экспериментируйте для получения интересных результатов. Например, на снимке экрана ниже показан штрих с рисунком .
Как обвести контур шрифта в Photoshop
Текст на приведенном выше изображении схемы текста Photoshop представляет собой простой шрифт с засечками. Вы можете выбрать более изящные шрифты и создать шрифты с красивыми очертаниями, которые кажутся пустыми внутри. Контурные шрифты используются везде, от логотипов до знаков и не только. Вы можете найти множество бесплатных контурных шрифтов в Интернете, а затем комбинировать их в своих проектах.
Вы можете выбрать более изящные шрифты и создать шрифты с красивыми очертаниями, которые кажутся пустыми внутри. Контурные шрифты используются везде, от логотипов до знаков и не только. Вы можете найти множество бесплатных контурных шрифтов в Интернете, а затем комбинировать их в своих проектах.
Но вы также можете взять любой шрифт (лучшие шрифты Photoshop) и заставить его исчезнуть изнутри. Вокруг текста только рамка, но без заливки. Наложите его поверх изображения, чтобы привлечь внимание везде, где вы его разместите.
Вокруг текста только рамка, но без заливки. Наложите его поверх изображения, чтобы привлечь внимание везде, где вы его разместите.
Давайте посмотрим, как выделить любой шрифт в Adobe Photoshop, как на скриншоте ниже:
1. Начните с чистого листа. В этом примере у нас черный фон.
Начните с чистого листа. В этом примере у нас черный фон.
2.Введите свой текст. Затем щелкните правой кнопкой мыши текстовый слой и выберите Blending Options .
3. Перейдите к Layer Style> Stroke> . Выберите позицию Outside . Установите ползунок Size на любое желаемое значение (в идеале — 2-3 пикселя) и Opacity на 100. Щелкните OK .
Перейдите к Layer Style> Stroke> . Выберите позицию Outside . Установите ползунок Size на любое желаемое значение (в идеале — 2-3 пикселя) и Opacity на 100. Щелкните OK .
4. На вкладке Layers уменьшите непрозрачность Opacity до 0 процентов. Вот и все.
На вкладке Layers уменьшите непрозрачность Opacity до 0 процентов. Вот и все.
Это простая иллюстрация процесса. Вы можете проявить творческий подход к созданию своей графики с помощью выделенных шрифтов и различных эффектов. В следующем разделе давайте рассмотрим один из таких примеров эффекта контура текста.
Вы можете проявить творческий подход к созданию своей графики с помощью выделенных шрифтов и различных эффектов. В следующем разделе давайте рассмотрим один из таких примеров эффекта контура текста.
Как обвести контуром несколько букв на фотографии в Photoshop
В этом примере мы будем использовать метод контура текста и создадим приятный тонкий эффект на фотографии. Окончательный эффект должен выглядеть так:
Окончательный эффект должен выглядеть так:
Откройте свою фотографию в фотошопе. Как и в приведенном выше снимке, вы можете создать цветной фоновый слой и сместить фотографию в сторону, чтобы часть текста, который вы вводите, приходилась на фотографию, а остальная часть — на цветной фон.
Как и в приведенном выше снимке, вы можете создать цветной фоновый слой и сместить фотографию в сторону, чтобы часть текста, который вы вводите, приходилась на фотографию, а остальная часть — на цветной фон.
1.Напечатайте текст поверх фотографии и увеличьте его.
2. Создайте копию текстового слоя и назовите ее «Прозрачный».
Создайте копию текстового слоя и назовите ее «Прозрачный».
3. Теперь вам нужно превратить один текстовый слой в контур, а оставшийся с заливкой оставить как есть.
Теперь вам нужно превратить один текстовый слой в контур, а оставшийся с заливкой оставить как есть.
4.В нашем примере поверните текстовый слой, который вы назвали «Прозрачный», и придайте ему эффект обрисованного текста, выполнив шаги, описанные в последнем разделе.
5. Затем растеризуйте слой с заливкой, щелкнув по нему правой кнопкой мыши. Он превращает текстовый слой в обычное растровое изображение, состоящее из пикселей.
Затем растеризуйте слой с заливкой, щелкнув по нему правой кнопкой мыши. Он превращает текстовый слой в обычное растровое изображение, состоящее из пикселей.
6. Выберите часть этого заполненного текста, которую вы хотите скрыть, с помощью инструмента прямоугольной области. Нажмите Удалить , чтобы удалить выбранную заполненную часть и открыть нижний текстовый слой с текстом контура.
Выберите часть этого заполненного текста, которую вы хотите скрыть, с помощью инструмента прямоугольной области. Нажмите Удалить , чтобы удалить выбранную заполненную часть и открыть нижний текстовый слой с текстом контура.
7. Объедините все видимые слои или сгладьте изображение из опций в меню Layer .
Объедините все видимые слои или сгладьте изображение из опций в меню Layer .
Вы можете видеть этот простой текстовый эффект повсюду в социальных сообщениях и веб-баннерах.И создание его для себя займет всего пару минут.
Как выглядит ваш первый набросанный текст?
Есть много способов обвести текст, но основной штрих достаточно прост. Вы всегда можете комбинировать текст со стилями слоя, чтобы добавить эффекты. Этот метод также является гибким, поскольку вы можете скопировать и вставить любой другой текст, чтобы заменить тот, над которым вы работали. Стиль слоя останется неизменным, а изображение обновится с новым текстом, который вы только что вставили. Вы также можете добавить границы к фотографиям в Photoshop!
Вы всегда можете комбинировать текст со стилями слоя, чтобы добавить эффекты. Этот метод также является гибким, поскольку вы можете скопировать и вставить любой другой текст, чтобы заменить тот, над которым вы работали. Стиль слоя останется неизменным, а изображение обновится с новым текстом, который вы только что вставили. Вы также можете добавить границы к фотографиям в Photoshop!
Контур позволяет выделить границы текста, фигур и даже изображений. Вы также можете создавать собственные формы (как использовать инструмент пользовательских фигур в Photoshop) и комбинировать их с текстовыми эффектами, чтобы сделать что-то крутое.
Вы также можете создавать собственные формы (как использовать инструмент пользовательских фигур в Photoshop) и комбинировать их с текстовыми эффектами, чтобы сделать что-то крутое.
Вам нужны специализированные поисковые системы, чтобы найти легальные торренты, закрытые дома, публичные записи и даже НЛО.Войдите в даркнет.
Об авторе Сайкат Басу (Опубликовано 1539 статей) Сайкат Басу — заместитель редактора по Интернету, Windows и производительности. После того, как он избавился от грязи MBA и десятилетней маркетинговой карьеры, он теперь увлечен тем, что помогает другим улучшить свои навыки рассказывания историй. Он ищет пропавшую оксфордскую запятую и ненавидит плохие скриншоты. Но идеи фотографии, фотошопа и производительности успокаивают его душу.
После того, как он избавился от грязи MBA и десятилетней маркетинговой карьеры, он теперь увлечен тем, что помогает другим улучшить свои навыки рассказывания историй. Он ищет пропавшую оксфордскую запятую и ненавидит плохие скриншоты. Но идеи фотографии, фотошопа и производительности успокаивают его душу.
Подпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
10 великолепных уроков по Photoshop CS5, которые нельзя пропустить
Мы нашли Photoshop CS5 лучшим программным обеспечением до сих пор из серии Adobe Photoshop. Он имеет множество мощных функций, предоставляющих дизайнерам и художникам гибкий инструмент для проектирования в Интернете, печати или создания видеороликов. Вы можете добавить новые размеры своему творчеству с помощью Photoshop CS5.
Он имеет множество мощных функций, предоставляющих дизайнерам и художникам гибкий инструмент для проектирования в Интернете, печати или создания видеороликов. Вы можете добавить новые размеры своему творчеству с помощью Photoshop CS5.
Учебники — всегда отличный источник знаний и вдохновения.В этом посте мы собрали 10 великолепных уроков по Photoshop CS5. Если вы дизайнер и хотите, чтобы ваши руки были запачканы полезными советами и приемами от экспертов, вы не должны пропустить эти замечательные уроки.
Эти уроки улучшат ваши навыки работы с Photoshop и покажут вам возможности новых инструментов CS5. Так что наслаждайтесь работой в Photoshop CS5 с этими замечательными уроками.
Mixer Brush в Photoshop CS5 для превращения фотографии в реалистичную картину
До Photoshop CS5 преобразовать фотографию в реалистично выглядящую картину было довольно сложно.Теперь, когда выпущен CS5, у нас есть несколько новых инструментов, которые помогут добиться этого эффекта более реалистично. В этом уроке вы увидите, как использовать новый инструмент Mixer Brush в Photoshop CS5, чтобы за считанные минуты превратить фотографию в шедевр.
В этом уроке вы увидите, как использовать новый инструмент Mixer Brush в Photoshop CS5, чтобы за считанные минуты превратить фотографию в шедевр.
Ссылка: Используйте кисть микшера в Photoshop CS5, чтобы превратить фотографию в реалистичную картину
Adobe CS5 Design Premium Box Artwork в Photoshop
В этом уроке вы увидите, как создать дизайн, подобный тому, который мы видим на Adobe CS 5 Design Premium Box.Учебник совсем не сложный. На самом деле это довольно просто, и мы будем много играть с узором. Например, если вы хотите создать дизайн коробки Photoshop CS 5, это будет примерно такой же процесс.
Ссылка: Adobe CS5 Design Premium Box Artwork в Photoshop
CutOut Painting Effect Photoshop CS5 Tutorial
В этом руководстве по Photoshop CS5 вы узнаете, как превратить фотографию в рисунок с вырезом, используя несколько фильтров с очень простой техникой.Хотя это может показаться сложным учебником, на самом деле это не так уж сложно. Давайте начнем!
Давайте начнем!
Ссылка: CutOut Painting Effect Photoshop CS5 Tutorial
3D-шрифт с репуцией в Photoshop CS5 Extended
В основном в этом уроке / создании автор показал вам немного этого невероятного нового инструмента, который поставляется с новым Photoshop CS5 Extended. Есть много вещей, которым нужно научиться и попрактиковаться, но я уверен, что Repoussé будет очень полезен для тех, кто, как и я, пытается смешать 3D-объекты с фотографиями и другими 2D-объектами, которые мы привыкли делать в Photoshop.
Ссылка: 3D-шрифт с репутацией в Photoshop CS5 Extended
Создание сцены типографики с текстурой кожи в Photoshop
В этом уроке вы узнаете, как создать эффект трехмерного текстурированного текста в Photoshop без использования каких-либо трехмерных инструментов или приложений. Все, что вам нужно для создания вашего текстового эффекта, — это хорошее представление о перспективе, чтобы вы могли изменять распределение света с помощью инструментов цветокоррекции (Burn Tool и Dodge Tool).
Ссылка: Создание сцены типографики с текстурой кожи в Photoshop
Превратите фотографию в эскиз с помощью Photoshop CS5
Этот краткий видеоурок покажет вам, как превратить фотографию в эскиз, используя два метода: традиционный метод фотошопа и новый метод режима наложения Photoshop CS5.
Ссылка: Превратите фотографию в эскиз с помощью Photoshop CS5
Сделайте фото-манипуляцию в стиле TRON в Photoshop
В этом уроке Photoshop рассматривается создание сцены действия, вдохновленной фильмом TRON.В методах этого урока используются различные инструменты преобразования, фильтры и корректирующие слои, что дает феноменальные результаты. В этом уроке также будут продемонстрированы великолепные методы освещения и атмосферные эффекты.
Ссылка: Сделайте фото в Photoshop в стиле TRON
Эффект 3D-водяного текста с Repoussé в Photoshop CS5
В этом уроке вы увидите, как создать водный текст. Хотя это может показаться сложным, это очень простой эффект.Буду использовать новый Repoussé, а затем несколько стоковых фотографий для создания эффекта.
Хотя это может показаться сложным, это очень простой эффект.Буду использовать новый Repoussé, а затем несколько стоковых фотографий для создания эффекта.
Ссылка: Эффект 3D-водяного текста с Repoussé в Photoshop CS5
Использование Photoshop CS5 Extended для создания простого 3D-логотипа
В этом видеоуроке Photoshop CS5 вы узнаете, как создать простой 3D-логотип. Вы можете увидеть на изображении, что вы будете создавать.
Ссылка: Использование Photoshop CS5 Extended для создания простого 3D-логотипа
Начальный плакат с репуной в Photoshop CS5
В этом уроке вы узнаете, как создать эффект одного из плакатов Inception, со словом Inception, сделанным из зданий на аэрофотоснимке города.Для создания этого эффекта вы будете использовать новый 3D-инструмент в Photoshop CS 5 под названием Repousse.
Ссылка: Начальный плакат с воспроизведением в Photoshop CS5
Как управлять текстом в Adobe Photoshop
Текст в Photoshop может быть непростой задачей. Помните, что он в основном предназначен для фотоманипуляций, поэтому, возможно, манипуляции с текстом не так просты, как могли бы быть. Однако есть несколько способов обойти его причуды.
Помните, что он в основном предназначен для фотоманипуляций, поэтому, возможно, манипуляции с текстом не так просты, как могли бы быть. Однако есть несколько способов обойти его причуды.
Итак, вы начинаете с текста:
Скучно, правда? Даже супер-мега крутые горячие шрифты foxy не сделают за вас всю работу.
Самая важная вещь при работе с текстом — это то, что когда вы помещаете текст, он создает ТЕКСТОВЫЙ СЛОЙ.
Как видите, вместо обычного поля в нем стоит буква T, что означает ТЕКСТ. С текстовым слоем можно немного работать, но не полностью. Некоторые вещи, которыми вы можете управлять в слое ТЕКСТ:
–Цвета, например плоский розовый, плоский синий и т. Д.
–Изгиб
Деформацию можно выполнить, нажав кнопку T в верхней части веб-страницы. Под ним будет небольшая дуга.
Когда вы щелкаете по нему, у вас появляется список опций для выбора в раскрывающемся меню. Выглядит это так:
Вы можете поиграть со скользящими шкалами, чтобы увидеть, насколько вы хотите, чтобы что-то было выпуклым, дугообразным и т. Д. Что замечательно в инструменте деформации, так это то, что текст по-прежнему можно редактировать. Это то, что отличает слой ТЕКСТ от НОРМАЛЬНОГО слоя.
Д. Что замечательно в инструменте деформации, так это то, что текст по-прежнему можно редактировать. Это то, что отличает слой ТЕКСТ от НОРМАЛЬНОГО слоя.
Если вы находитесь на текстовом слое и пытаетесь перейти в меню выше (например, выберите «Файл»> «Создать»), Photoshop не позволит вам .Не забудьте нажать ВЫКЛЮЧИТЬ текстовый слой на фоновый слой, если вы хотите поиграть с настройками и чем-либо в верхнем меню.
Однако, если вам нужен градиент или действительно искаженный, деформированный текст, вам нужно растрировать слой. После того, как вы растрируете слой, вы можете делать с текстом все, что захотите. Однако текст больше не будет редактироваться . Итак, как только вы это сделаете, убедитесь, что ваша орфография / грамматика верны, потому что единственный способ исправить это — начать заново или сделать какое-нибудь умное копирование / вставку.
Как вы растрируете слой? Это просто. Нажмите кнопку кисти в левом меню. Затем щелкните текст (убедитесь, что вы находитесь на СЛОЕ ТЕКСТА). Photoshop спросит вас это:
Затем щелкните текст (убедитесь, что вы находитесь на СЛОЕ ТЕКСТА). Photoshop спросит вас это:
Щелкните ОК.
Теперь, когда вы посмотрите в меню слоев в правом нижнем углу, вы увидите, что это больше не текстовый слой. Теперь вы можете работать с ним, как с любой картинкой.
Несколько интересных трюков, которые вы можете сделать:
1) Заблокируйте слой. Вы можете сделать это, нажав первую кнопку в меню «Заблокировать:» на вкладке «Слои».Видно ниже:
Маленький символ замка появится на вашем слое, обозначенный второй красной стрелкой. Вы можете заблокировать вещи, когда хотите, чтобы цвет был только в цветных пространствах этого слоя.
Нанесение фигуры на холст
Как это выглядит, когда слой заблокирован.
Еще вы можете сделать преобразование .
Для начала нажмите кнопку с указателем и маленьким символом четырехстороннего пересечения. Затем убедитесь, что выбран Show Transform Controls .


 Обводка будет помещена внутри краев выделения.
Обводка будет помещена внутри краев выделения. Щелкните плитку цвета, чтобы открыть палитру цветов. Выбери свой цвет. Щелкните ОК.
Щелкните плитку цвета, чтобы открыть палитру цветов. Выбери свой цвет. Щелкните ОК.