Как сделать деформацию в фотошопе: Изгибаем, искажаем и деформируем в Photoshop
Как деформировать изображение в Фотошопе

Деформирование изображений – довольно распространенный прием работы в Фотошопе. Функционал программы включает в себя множество вариантов искажения объектов – от простого «сплющивания» до придания картинке вида водной поверхности или дыма.
Важно понимать, что при деформировании может значительно ухудшиться качество изображения, поэтому стоит с осторожностью применять подобные инструменты.
В этом уроке разберем несколько способов деформации.
Деформирование изображения
Для деформации объектов в Фотошопе пользуются несколькими методами. Перечислим основные.
- Дополнительная функция «Свободного трансформирования» под названием «Деформация»;
- Марионеточная деформация
- Фильтры из блока «Искажение» соответствующего меню;
- Плагин «Пластика».
Урок: Функция Свободное трансформирование в Фотошопе
Издеваться в уроке мы будем над таким, заранее подготовленным, изображением:

Способ 1: Деформация
Как уже было сказано выше, «Деформация» является дополнением к «Свободному трансформированию», которое вызывается сочетанием горячих клавиш CTRL+T, либо из меню «Редактирование».

Нужная нам функция находится в контекстном меню, которое открывается после нажатия правой кнопки мыши при активированном «Свободном трансформировании».

«Деформация» накладывает на объект сетку с особыми свойствами.
На сетке мы видим несколько маркеров, воздействуя на которые, можно искажать картинку. Кроме того, все узлы сетки также являются функциональными, в том числе и сегменты, ограниченные линиями. Из этого следует, что деформировать изображение можно, потянув за любую точку, которая находятся внутри рамки.
Применение параметров осуществляется обычным способом – нажатием клавиши ENTER.

Способ 2: Марионеточная деформация
Находится «Марионеточная деформация» там же, где и все инструменты трансформирования – в меню «Редактирование».

Принцип работы заключается в фиксировании определенных точек изображения специальными «булавками», при помощи одной из которых выполняется деформирование. Остальные точки остаются неподвижными.
Булавки можно ставить в любое место, руководствуясь потребностями.

Инструмент интересен тем, что с его помощью можно искажать объекты с максимальным контролем над процессом.
Способ 3: фильтры Искажения
Фильтры, находящиеся в этом блоке, призваны деформировать картинки различными способами.

- Волна.
Данный плагин позволяет искажать объект либо вручную, либо случайным образом. Здесь сложно что-то советовать, так как изображения разной формы ведут себя по-разному. Отлично подходит для создания дыма и других подобных эффектов.Урок: Как сделать дым в Фотошопе

- Дисторсия.
Фильтр позволяет имитировать выпуклость или вогнутость плоскостей. В некоторых случаях может помочь устранить искажения линзы фотокамеры.
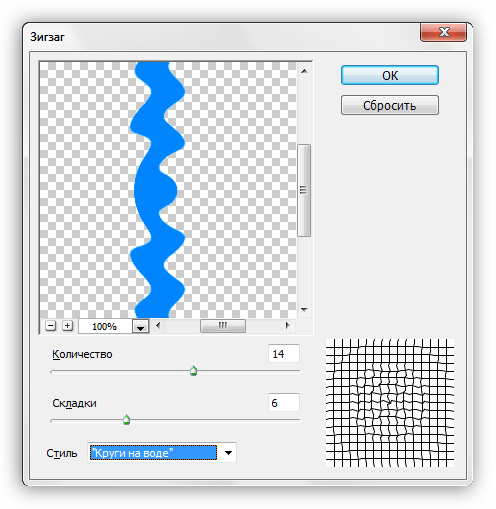
- Зигзаг.
«Зигзаг» создает эффект пересекающихся волн. На прямолинейных элементах он вполне оправдывает свое название.
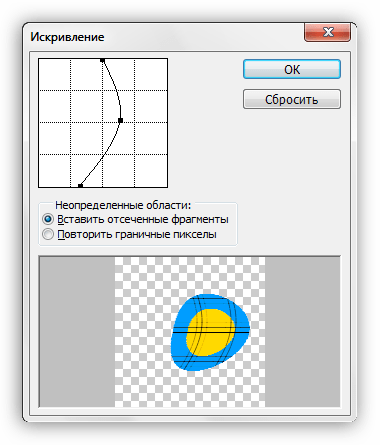
- Искривление.
Очень похожий на «Деформацию» инструмент, с той лишь разницей, что у него гораздо меньше степеней свободы. С его помощью можно быстро создавать дуги из прямых линий.Урок: Рисуем дуги в Фотошопе

- Рябь.
Из названия понятно, что плагин создает имитацию водной ряби. Имеются настройки величины волны и ее частоты.Урок: Имитируем отражение в воде в Фотошопе

- Скручивание.
Этот инструмент искажает объект путем вращения пикселей вокруг его центра. В сочетании с фильтром «Радиальное размытие» может имитировать вращение, например, колеса.Урок: Основные способы размытия в Фотошопе — теория и практика

- Сферизация.
Плагин с действием, обратным действию фильтра «Дисторсия».
Способ 4: Пластика
Данный плагин является универсальным «деформатором» любых объектов. Его возможности безграничны. С помощью «Пластики» можно производить почти все действия, описанные выше. Подробнее о фильтре читайте в уроке.
Урок: Фильтр «Пластика» в Фотошопе
Вот такие способы деформирования изображений в Фотошопе. Чаще всего пользуются первым – функцией «Деформация», но, вместе с тем, другие варианты могут помочь в какой-либо специфической ситуации.
Потренируйтесь в использовании всех видов искажения для улучшения своих навыков работы в нашей любимой программе.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТPhotoshopSunduchok — Деформация в фотошопе
Автор: Елена Король. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Всем привет!
С вами снова Король Елена и мы продолжаем разбирать нововведение в Photoshop 2020.
Очень часто любители создания различного рода коллажей сталкиваются с проблемой, когда какой-либо объект (или даже часть объекта) нужно чуть растянуть/сузить или сдвинуть.
Но сделать это нужно очень аккуратно, не повредив основной рисунок.
Обычно для этого использовали фильтр «Пластика».
Еще для этого можно выбрать марионеточную деформацию, и там, используя узловые точки, менять картинку.
Но в последней версии программы появилась возможность самим создавать опорные линии и точки в тех местах, где необходимо.
Давайте сейчас изучим нововведение в уроке «Деформация в фотошопе» и попробуем, как всё работает.

Все уроки по изучению новых возможностей в Adobe Photoshop 2020:
Для начала создадим новый документ с названием «Пластичная деформация». Для этого нажимаем «CONTROL + N». Ширина и высота документа 1800 пикселей. Разрешение 72 пикселей на дюйм. Цветовой режим RGB.

Для пробы возьмем инструмент «Фигуры» в форме прямоугольника и на новом слое сделаем растяжку.

Заливаем прямоугольник радужным градиентом, просто перетащив миниатюру с градиентом на выделенный прямоугольник. Как создать нужный градиент, вы можете узнать здесь.

Далее нам нужно активировать возможность трансформации прямоугольника. Для этого нужно либо нажать CTRL+T, либо, выбрав инструмент «Перемещение», кликнуть на любой из маркеров.

Активируем режим деформации.

И обращаем внимание на настройки, которые появились в верхней панели. В новой версии фотошопа мы можем произвольно расставить разделители там, где нужно, при этом можем заблокировать изменения там, где их делать не следует.

Можно расставить разделяющие крестообразно, по вертикали и горизонтали.

Можно расставить сетку, выбрав один из предложенных вариантов.

Либо выбрать режим «Пользовательский» и разбить сетку по своему усмотрению. Так и сделаем.

Вот что у нас получилось.

Для того, чтобы произвести деформацию, нужно кликнуть на нужную белую узловую точку, она при этом станет голубой. От нее в стороны появятся направляющие усики.

Двигая узловую точку или направляющие усики, деформируем объект.



Также можно, зажав SHIFT, выделить несколько точек и произвести синхронную деформацию.
Давайте-ка снова вернемся в меню. Все вышеописанные манипуляции производятся в режиме деформации «Заказная». Также в выпадающем меню можно выбрать и стандартные формы деформации.

Обязательно потренируйтесь с различными изображениями. По секрету подскажу, что при помощи этого приёма можно делать забавные шаржи ?.
Но мы с вами люди серьезные, поэтому сделаем фото-комплимент девушке в красном платье.

Вероятно, на самоизоляции она набрала несколько лишних килограммов, а на фото для соцсетей всё-таки хочется выглядеть неотразимо. Поможем девушке выглядеть чуть стройнее!
Открываем файл «Девушка в красном», заранее сохраненный на компьютере. Для этого нажимаем «CTRL + О» и находим нужную фотографию. Называем слой «Девушка».
Далее очень внимательно изучаем изображение и анализируем, что нужно исправить. Итак, мне бы хотелось чуть выровнять осанку, сделать плечи более ровными. Уменшить талию, сделать чуть тоньше руки в предплечьях. Возможно, совсем немного сузить лицо. Ровно настолько, чтобы оно смотрелось пропорционально всей фигуре.
ВАЖНОЕ ПРАВИЛО! Все манипуляции мы делаем очень бережно, чтобы девушка была узнаваема, и чтобы изменения не выглядели вульгарно.
Теперь дублируем слой (все изменения будем делать на новом слое), просто перетаскиваем слой на значок с плюсом, как на картинке.


Далее нам нужно активировать возможность трансформации. Для этого нужно либо нажать CTRL+T, либо, выбрав инструмент «Перемещение», кликнуть на любой из маркеров.

Активируем режим деформации.

Далее расставляем разделяющие линии там, где, на наш взгляд, будет проходить деформация.

Теперь аккуратно передвигаем точки и протягиваем усики, чтобы добиться нужного эффекта.

Когда результат удовлетворяет, нажимаем ENTER или кликаем на галочку.

В результате у меня получилась вот такая картинка. Сравните, как было и как стало.

Для большей наглядности вот такое сравнение.

А какое применение этой функции можете предложить вы?
Жду ваших предложений!
Урок «Деформация в фотошопе» завершен.
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки по обработке фотографий в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Вконтакте
Одноклассники
Добавить комментарий
Автор Дмитрий Костин На чтение 4 мин. Опубликовано
Доброго всем времени суток. Сегодня я иду на встречу выпускников школы (в этом году уже 13 лет, офигеть), но без урока я вас все равно не оставлю, тем более, что в уроке про трансформирование изображений в фотошопе я не показал еще пару мощных функций. Я приберег их специально для следующей статьи, то бишь для этой.
А про что же я вам не рассказал? А не рассказал я вам про то, как деформировать изображение в фотошопе. Но это я исправлю в этом уроке. Причем расскажу я вам про обычную и марионеточную деформацию. Они отличаются друг от друга, но обе очень классные. Итак, поехали!
Все исходные материалы вы можете загрузить отсюда.
- Деформация
- Марионеточная деформация
Деформация
Ну это вообще мой любимый инструмент из рубрики «Трансформирование». Благодаря ему можно палки сгибать, сделать из шарика яйцо и многое другое. Вот сейчас мы как раз на примере яйца то и сделаем.

Есть обычный шарик, а мы сделаем его овальным. Для этого идем в «Редактирование», а затем в «Трансформирование» и там уже выбираем «Деформация». Появилась сеточка? Ну тогда всё круто. Зажмите левую кнопку мыши в том месте, где вы хотите ужать или наоборот притянуть часть объекта.
В общем весь процесс напоминает лепку из глины или пластилина. Лепили когда-нибудь из пластилина? Ну тогда всё будет
Ну как? Суть уловили? Просто лепите и у вас всё получится)))
Чтобы слепить из шарика яйцо, нужно работать с верхними областями. Немного потянуть за уголки, немного сгладить по бокам.

И вот у нас получилось такое замечательное яичко. В общем поиграйтесь с этими параметрами. Я вот, например, слепил еще такую теннисную грушу)).
Марионеточная деформация
Ну и конечно же раз мы проходим деформацию, то я расскажу вам про еще один ее вид, а именно про марионеточную деформацию. Суть ее заключается в том, что мы как бы делаем из наших изображений марионеток. Как бы вам объяснить?
Допустим у вас есть изображение человека на прозрачном фоне. Благодаря марионеточной деформации мы сможем повернуть ему только голову, поднять или опустить руки. В общем чем объяснять, давайте лучше я покажу вам на живом примере.
Работать я буду с изображением мальчика и девочки на прозрачном фоне. А фон будет отдельным. Понятно? Тогда поехали!

- Выделите слой с детишками, а теперь идите в главное меню наверху и выберете там пункт «Редактирование», а затем «Марионеточная деформация».

- Как видите детишек оплела какая то сеточка. И означает это, что мы на правильном пути. Правда теперь нам надо вставить в некоторые части юных танцоров булавочки, которые будут закреплять их в данном месте. Для этого нажимайте левой кнопкой мышки в определенных местах, где надо зафиксировать эту точку. Для примера можете поставить булавки там же, где и я, а дальше сами поймете как это работает.

- Когда все точки-булавочки поставлены, то мы можем двигать те части изображения, где они крепятся. Давайте попробуем опустить руку девочки чуть ниже, чем она есть на самом деле. Для этого зажмите левую кнопку мышки сначала на первой булавке руки и потяните ее чуть ниже, потом также тяните за вторую и третью булавки. Получается? Отлично. Заодно тоже самое сделаем с ногой. После этого нажмите Enter.

- Теперь давайте сделаем то же самое с рукой и ногой мальчика. Только сильно не увлекайтесь, а то рука может сильно деформироваться и стать тоньше и нереалистичной. Смотрите, что у нас получилось.

Ну как? Всё получается? Я думаю, что с этой ситуацией вы должны справиться очень легко.
А вообще вам нравиться обучаться фотошопу? Если да, или вы хотите им овладеть с самого нуля, то очень рекомендую вам посмотреть превосходный видеокурс по изучению этого графического редактора. Все уроки построены великолепно, рассказано человеческим языком и без лишней «воды». Смотрится просто взахлеб.
Ну а на этом я свой урок по двум видам деформации заканчиваю. Надеюсь, что он вам понравился. Подписывайтесь на обновления моего блога и будьте всегда в курсе всего самого интересного. Ну а я побежал на встречу выпускников. И вам я желаю удачи! Увидимся! Пока-пока.
С уважением, Дмитрий Костин.
Инструмент деформация (warp) в Фотошопе

 Редактирование — Трансформирование — Деформация (Edit — Transform — Warp) на примере Photoshop CC (2014) (Rus)
Редактирование — Трансформирование — Деформация (Edit — Transform — Warp) на примере Photoshop CC (2014) (Rus)Примечание. Для использования «Деформации», нужно перейти в режим «Трансформирование» нажав Ctrl+T.
Инструмент «Warp» (Деформация) в Фотошопе очень хороший инструмент, если использовать его с толком.
1. Создайте новый документ: 1920 на 1080 рх. Скачайте текстуру:

2. Тепереча, в древних городах и пустынях, отыщите и скачайте лампу Алладина. Удалите белый фон, переместите изображение вниз, потом обесцветьте лампу Ctrl+Shift+U (и перестаньте уже ее тереть — джина я еще раньше пересадил в другое место):
 3. Под лампу нужно добавить тень. Создайте ниже новый слой и назовите это «Lamp Shadow», инструментом Elliptical Marquee Tool (Инструмент «Овальная область» / Клавиша «M») создайте выделение, как показано ниже:
3. Под лампу нужно добавить тень. Создайте ниже новый слой и назовите это «Lamp Shadow», инструментом Elliptical Marquee Tool (Инструмент «Овальная область» / Клавиша «M») создайте выделение, как показано ниже:
4. Немного растушуем выделение: нажмите Ctrl+Alt+D и в появившееся поле введите цифру 3, после залейте выделение черным цветом:

5. Сдвиньте тень немного правее:

6. Теперь, прежде чем мы начинаем добавлять и варпить (деформировать) огонь, разумно будет обозначить изгиб будущего направления, по которому мы и будем его (огонь) накладывать. Это будет своего рода пример-заготовка, по которой мы будем ориентироваться при работе. Создайте новый слой выше остальных, назовите его «start stroke», и затем, используя инструмент Pen Tool («Перо» / Клавиша «P»), нарисуйте путь, как это показано:

7. Выберите кисть, откройте палитру с настройками (F5) и подготовьте ее для будущего мазка по нарисованному пути:


8. Находясь на слое «Start Stroke» выберите инструмент Pen Tool («Перо» / Клавиша «P») и сделайте правый клик, в появившемся меню выберите пункт Stroke path… (Выполнить обводку контура). Далее как показано на скрине:


9. Понизьте Opacity (Непрозрачность) данного слоя до 10%-20%:

10. Загрузите изображение огня и откройте его в фотошопе. Перейдите в палитру Channels (Window — Channels (Окно — Каналы)) и сдублируйте красный канал:

11. При выбранной копии красного канала примените к нему кривые Ctrl+M или Image — Adjustments — Curves (Изображение — Коррекция — Кривые / Сочетание клавиш «Ctrl+M»), настройки показаны ниже:

12. Теперь, зажав клавишу Ctrl, кликните на этот канал, чтобы получить выделение или сделайте это через меню Select — Load Selection (Выделение — Загрузить выделенную область) и кликнуть Ок:

13. Теперь нажмите Ctrl+~, вернитесь в палитру Layer (Слои / F7), скопируйте выделение Ctrl+C и вставьте его в основной рабочий документ. Назовите этот слой «fire flame»:


14. Вызовите инструмент Free Transform (Редактирование — Свободное трансформирование / Сочетание клавиш «Ctrl+T») и немного уменьшите изображение огня:

15. Используя инструмент Lasso Tool (Инструмент «Лассо»), сделайте выделение вокруг нижней части огня и нажмите Ctrl+Shift+J — это разделит обе части огненных языков на разные слои:


16. В данный момент нам нужна только нижняя часть огня, поэтому можете отключить видимость верхней части:

17. Скопируйте слой с нижней вспышкой, придвиньте его к полупрозрачной дуге и нажмите Ctrl+T, чтобы уменьшить дубликат, а потом, сделайте правый клик и выберите пункт Warp (Деформация) и деформируйте огонь вдоль верхушки полупрозрачной линии (повторяя направление):


18. Теперь давайте удалим некоторые ненужные области, выходящие далеко за линию направления. В следующих шагах огня нам хватит с лихвой, ведь мы будем дублировать имеющиеся слои:

19. Опять дублируйте слой с неизменным огнем и назовите его «stroke_flame_2», уменьшите и деформируйте его как прежде:

20. Снова скопируйте слой с неизменным куском огня, назовите его «stroke_flame_3» и деформируйте огонь, продолжив уже готовую часть:

21. Пришло время пустить в ход скрытую ранее часть огня. Дублируйте этот слой и переименуйте его в «stroke_flame_4», переместите на самый верх и деформируйте его, придав форму изгиба, как показано на скрине:


22. Теперь, когда мы успешно создали первую часть пламени, нам больше не нужен справочный слой с полупрозрачной линией изгиба — удалите его или выключите отображение:

23. При помощи функции Image — Adjustments — Hue/Saturation (Изображение — Коррекция — Цветовой тон/Насыщенность / Клавиши «Ctrl+U») вы можете частично изменять цветовой тон нужного участка пламени, добиваясь общности и реалистичности огненных частей:

24. Выберите слои с огненной дугой и объедините их в общую папку:

25. Теперь давайте начнем работу над сердцем. Прежде всего, как это было и в начале работы, мы должны создать пример-заготовку, форма которой будет нам помогать, как ориентир для наложения пламени. В фотошопе, среди стандартного набора есть подходящая форма. Создайте новый слой, назовите это «heart reference». Выбрав инструмент Custom Shape Tool (Инструмент «Произвольная фигура» / Клавиша «U»), сделайте правый клик и найдите там форму сердца (она находится в одной из наборов). Протяните эту форму, нажмите Ctrl+Enter и залейте получившееся выделение белым цветом, а потом понизьте непрозрачность до 10%:



26. Для создания сердца мы будем использовать ту же самую технику, что и для выходящего огня из лампы. Подкорректируйте тон рабочего пламени слой «bottom flame»:

27. Дублируйте слой «bottom flame», назовите его «heart_flame_1», переместите выше остальных слоев и деформируйте, как это показано:

28. Удалите ненужные области и запустите фильтр Liquify (Фильтр — Пластика), где вы сможете деформировать пламя более точечно, см ниже:


29. Опять скопируйте слой с огнем, переименуйте в «heart_flame_2», поверните под углом и деформируйте, «натягивая»/одевая на контур сердца. Лишние области удалите:


30. Выберите слои «heart_flame_1» и «heart_flame_2», дублируют их, переместив на иконку создания слоя, что внизу палитры слоев. Отразите копии по горизонтали, как показано, чтобы заместить их на противоположной стороне сердца. Выберите все огненные слои, формирующие сердце и слейте их в один Ctrl+E:


31. Запустите Filter — Liquify (Фильтр — Пластика) и инструментом Forward Warp (Деформация) подправьте/подтяните некоторые выступающие области:

32. Теперь давайте сделаем внутреннюю часть сердца. Сделайте её самостоятельно. Вставьте внутреннюю часть в середину:

33. Теперь Вы можете или отключить видимость или удалить заготовочный полупрозрачный слой с формой сердца:

34. Выберите слой с серединкой и примените Filter — Liquify (Фильтр — Пластика), чтобы подправить края, как показано ниже:

35. Сердце почти готово. Выберите слой «heart flame» и «inside heart (серединка)», нажмите Ctrl+T и поверните их под углом:


36. Слейте эти слои («heart_flame» и «inside heart») в один и переименуйте его в «big heart». Дублируйте новый слой и назовите копию «mini heart». Для оправдания второго названия, нажмите Ctrl+T и уменьшите копию в размере, переместите ее в сторону:

37. Дублируйте слой «stroke_flame_1» и переместите его выше других слоев, чтобы создать дополнительный шлейф от большого сердца к меньшему:

38. Шлейф выглядит немного нереалистично, чтобы исправить это, воспользуйтесь фильтром Liquify (Пластика):


39. Проделайте подобную операцию и с огоньком, что присоединяется к большому сердцу (слой «stroke_flame_1») и повторять 38. При желании, если это нужно, можете подправьте некоторые остальные части:

40. Отлично, мы завершили с деформациями, теперь пришло время немного поработать кистью, чтобы нарисовать отблески огня на лампе. Создайте новый слой выше слоя с лампой, назовите его «lamp light» и переведите его в обтравочную маску Layer — Create Clipping Mask (Слои — Создать обтравочную маску / Сочетание клавиш «Alt+Ctrl+G»):

41. Настройте следующим образом круглую кисть: Size (Диаметр) = 3px, Opacity (Непрозрачность) = 40px, Flow (Нажим) = 30%, Цвет — ff8a00:

42. Начните подрисовывать края лампы, как показано:

43. Измените настройки кисти: Size (Диаметр) = 100 px, Opactiy (Непрозрачность) = 20%, Flow (Нажим) = 10%:

44. Создайте слой ниже лампы. Назовите его «lamp glow». Выберите радиальный градиент от прозрачного к цвету (цвет настройте тот же ff8a00) и сделайте небольшой шар. Трансформируйте его и положите под лампу, потом понизьте непрозрачность:

45. Добавьте немного свечения позади огненных слоев, это заставит выглядеть картинку более реалистично — огонь ведь светится. Итак, слейте все огненные слои в один «magic flame», но прежде, чем сделать это, на всякий случай сделайте копию вашего документа, возможно, вам придется потом что-то изменить:

46. Дублируйте слой «magic flame» и назовите копию «magic glow» (копию поместите ниже). К слою «magic glow» примените фильтр Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу) с силой воздействия 10 px, после, понизьте непрозрачность этого слоя до 60%:


47. Создайте новый над всеми остальными, назовите его «Magic Love», перейдите в Image — Apply Image (Изображение — Внешний канал), что создаст новый слой, где отобразится вся картинка (того же эффекта можно добиться нажав Ctrl+Alt+Shift+E):

Заключение
Как только вы слили на отдельном слое всю картинку, повысьте ей немного резкости Filter — Sharpen — Sharpen (Фильтр — Усиление резкости — Усиление резкости).
Вот и итог.
Финальный результат
Автор: Zee7;
Перевел: Manoylov AC;
Ссылка на источник;
Урок взят с Демиарта
Другие материалы по теме:
- Перевод и месторасположение Edit — Transform — Warp (Редактирование — Трансформирование — Деформация) на примере Photoshop CC (Eng/Rus).
Функция деформации перспективы очень полезна, как дизайнерам, так и фотографам. С помощью данной функции можно изменять перспективу (ракурс) объектов и элементы фотографии. Деформация перспективы доступна в Photoshop с версии CC 2014 и выше, для ее использования необходимо наличии видеопамяти с минимальным показателем 512Мб.
Если у вас установлен фотошоп СС и имеется видеопамять 512Мб или выше, но функция деформации перспективы не доступна, проверьте настройки производительности программы. Выберите раздел верхнего меню «Редактирование» — «Настройки» — «Производительность» и убедитесь, что в настройках графического процессора стоит галочка у пункта «Использовать графический процессор».
Деформация перспективы простого объекта
Для начала произведем деформацию перспективы простого объекта, чтобы наглядно продемонстрировать работу данной функции и понять для чего она нужна. Для работы я взял изображение книги, которая лежит под определенным углом, с помощью деформации перспективы мы изменим ее ракурс (угол).
И так, открываем данное изображение книги программой фотошоп и первым делом снимаем значок «замочек» на слое изображения книги, если он есть, кликнув по нему два раза левой кнопкой мыши.
Далее необходимо приобразовать данный слой с изображением в смарт-объект. Для этого кликаем по слою правой кнопкой мыши и в появившемся меню выбираем пункт «Приобразовать в смарт-объект».
После этого в верхней панели меню выбираем «Редактирование» — «Деформация перспективы».
После данного действия вы увидите, что курсор изменился на другой значок и теперь необходимо кликнуть на любом из углов книги левой клавишей мыши, чтобы появилась сетка перспективы.
Далее нужно настроить данную сетку по углам книги, взяв каждую точку левой кнопкой мыши и перетащив в нужное место, тень книги так же нужно захватить, чтобы она девормировалась совместно с книгой.
Сетку можно делать «вылезающей» за край холста, от этого деформация никак не пострадает.
После того, как все токи расставлены и сетка находится в перспективе книги, можно приступать к деформации, для этого в верхнем левом углу кликаем «Деформация» и расставляем точки сетки, добиваясь нужного результата и меняя перспективу (ракурс) книги.
Расставив точки и получив нужную перспективу просто нажимаем «Enter», чтобы применить получившиеся параметры.
Таким способом делается деформация перспективы простого объекта. В любое время вы можете вернуть изменения перспектывы, просто отключив в панеле слоев данный фильтр, кликнув по значку «глаз» левой кнопкой мыши.
Функция фотошоп «Деформация перспективы» имеет дополнительные настройки, например такие как автоматические выравнивания, а именно выравнивание всех вертикальных линий строго по вертикали (под 90 градусов), выравнивание всех горизонтальных линий строго по горизонтали, выравнивание всех линий по горизонтали и вертикали одновременно, удаление и отмена деформации. Применение всех этих настроек можно произвести из верхнего меню.
Деформация перспективы сложного объекта
Повторюсь, что деформация перспективы в программе фотошоп используется для прямолинейных объектов, вариант с книгой был простым, поскольку книга имела всего одну плоскость. Давайте теперь рассмотрим способ деформации перспективы у более сложного объекта, который имеет не одну, а несколько плоскостей.
Для работы я взял изображение деревянного ящика, изображение которого имеет три видимых плоскости.
На самом деле, в данном случае нет ничего сложного, просто нам будет необходимо при деформации перспективы выделить все три плоскости объекта. Как и в случае с книгой, преобразовываем слой с изображением ящика в смарт-объект, выбираем в верхнем меню «Редактирование» — «Деформация перспективы» и так же выделяем одну из плоскостей ящика сеткой.
Далее кликаем левой кнопкой мыши по углу другой плоскости данного объекта и не отпуская левую кнопку мыши ведем ее в сторону, таким образом создается еще одна сетка перспективы. Ее мы так же настраиваем по данной (второй) плоскости объекта. Когда вы подведете точку сетки близко к точке первой сетки, то увидите, что края перспектив подсветятся и если в данный момент вы отпустите левую клавишу мыши, то вторая сетка всей стороной премкнет к первой. Данное автоматическое слияние сторон сеток полезно, так как исключаются все недочеты (не выделенные места).
Вот таким образом создаем сетки всех сторон объекта и получаем одну целую перспективу.
После этого, действуем, как и в случае с книгой: в верхнем меню нажимаем «Деформация» и перемещая точки выделенной перспективы настраиваем необходимый ракурс объекта, после чего нажимаем «Enter», для применения деформации.
Если вы хотите какую-то из сторон объекта сделать строго по горизонтали или вертикали, то удерживая клавишу «Shift» наводим курсор на выбранную сторону и кливаем по ней левой клавишей мыши.
Точно таким же способом делается деформация объекта в каллаже, т.е. вы помещаете в ваш коллаж какой-либо объект и деформируете его перспективу таким образом, чтобы объект гармонично вписался в общую картину коллажа. Для коллажной работы можно использовать линейки, чтобы отметить горизонт коллажа и было проще понимать под каким углом лучше поставить объект.
Деформация перспективы фото
Довольно часто на фото видны некоторые искажения, которые могут получиться из-за не правильно взятого ракурса, не опытности фотографа или просто из-за бюджетной камеры. Особенно часто страдают фотографии с запечаьленными зданиями, улицами города и просто какими-то строениями.
Давайте посмотрим на фото улици города, которое я взял для работы в качестве примера. Если присмотреться, то создается впечатление, что здания по бокам как-то заваливаются внутрь фото (имеют некоторый наклон).
Данный момент можно легко исправить с помощью деформации перспективы. Точно так же, как и в предыдущих случаях с книгой и ящиком, первым делом, преобразовываем слой с фото в смарт-объект. Далее выбираем в верхнем меню «Редактирование» — «Деформация перспективы» и сетками выделяем либо только здания по бокам, либо полностью делим фото на две части, все зависит, от того, что вы хотите получить в результате деформации. В данном случае я просто разделю фото на две части, выделив здания слева и справа и соединив сетки перспективы по центру. При этом, центральную линию я сделаю строго вертикальной, удерживая клавишу «Shift» и кликнув по ней левой кнопкой мыши.
Далее, перемещаем точки сетки и настраиваем необходимую перспективу зданий.
После того, как перспектива настроена, просто обрезаем фото по краям с помощью инструмента «Рамка».
Вот таким образом работает функция «Деформация перспективы» в программе фотошоп и данная функция очень полезная и удобная.
Фотошоп предоставляет множество способов вращения, искажения и иного искривления изображений, и все эти мощные полезные приемы следует иметь в своем арсенале хитростей.
Поворачивая изображение, можно сделать его более интересным внешне, преобразовать вертикальные элементы в горизонтальные (или наоборот) и выпрямить кривые элементы. Искажение удобно, когда вам требуется сделать объект или текст наклонным или немного повернуть его на сторону или если вы хотите, чтобы объект или текст исчезал вдали перспективой. А инструмент Марионеточная деформация позволяет искажать отдельные объекты в изображении, оставляя другие без изменений.
Простое вращение
Команда Вращение изображения (Image Rotation) позволяет повернуть документ целиком (слои и прочее) на 180 или 90 градусов (по часовой стрелке или против часовой стрелки), или же произвольно под любым указанным вами углом. Вы можете также отразить холст (или слой) по горизонтали или по вертикали.
Трансформирование
Другой способ изменения размера и вращения изображений — использовать команды трансформирования, которые могут помочь вам сделать один выбранный объект или весь слой больше или меньше, не меняя размер документа.
Если вы перейдете в меню Редактирование, то увидите команды Свободное трансформирование (Free Transform) и Трансформирование (Transform) примерно в середине списка. Единственное существенное различие между этими двумя вариантами — это то, что при выборе пункта из меню Трансформирование, вы ограничиваете себя выполнением только этой конкретной задачи, тогда как другая команда позволяет выполнять несколько изменений одновременно (не требуя нажатия клавиши Enter)
Выбор одной из этих команд вызывает ограничительную рамку, которая выглядит и работает как рамка кадрирования с крошечными квадратными маркерами по четырем сторонам изображения.
Вы можете преобразовать любые объекты, какие захотите. Особенно хорошими кандидатами на трансформацию являются векторы, контуры, слои-фигуры и текстовые слои, а также смарт-объекты, поскольку размер всех их можно изменить без ущерба изображению. Но вам не стоит слишком сильно увеличивать растровые изображения, потому что вы не можете контролировать разрешение, интерполяцию или другие важные свойства. Чтобы действительно обезопасить себя, изменяйте размер изображения с помощью команд трансформации только по следующим причинам:
1. Для уменьшения размера выделенной области на одном слое.
2. Для уменьшения размера всего содержимого на одном или нескольких слоях
3. Для увеличения размера вектора, контура, части контура, слоя-фигуры, текстового слоя или смарт-объекта на одном или нескольких слоях.
Чтобы применить команду Свободное трансформирование, выберите слой, а затем нажмите сочетание клавиш Ctrl+T или выберите соответствующую команду меню Редактирование. Фотошоп поместит ограничительную рамку вокруг изображения, содержащую маркеры, позволяющие применять к вашему объекту любую или все из следующих трансформаций: масштабирование, искажение, поворот, перспектива, наклон и деформация.
4. Чтобы изменить масштаб (размер) объекта, захватите угловой маркер и перетащите его по диагонали внутрь для уменьшения или наружу для увеличения размера. Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы изменить размеры пропорционально (то есть чтобы объект не был искажен).
Вы можете перетаскивать по одному маркеру или нажать и удерживать клавишу Alt для изменения масштаба от центра наружу (имеется в виду, что все четыре стороны ограничительной рамки будут двигаться одновременно).
Совет
Если вы вызовите команду Свободное трансформирование, чтобы изменить размер крупного объекта, маркеры могут оказаться за пределами края документа (или полей), в результате чего их станет невозможно увидеть, а тем более захватить. Чтобы вернуть их в поле зрения, выберите команду меню Просмотр — Показать во весь экран.
5. Чтобы повернуть изображение, расположите указатель мыши за угловым маркером. Когда указатель примет вид изогнутой двунаправленной стрелки, перетащите мышь вверх или вниз.
6. Чтобы наклонить (скосить) объект, удерживайте сочетание клавиш Ctrl+Shift и перетащите один из боковых маркеров (указатель мыши примет вид двунаправленной стрелки).
7. Чтобы свободно исказить изображение, удерживайте клавишу Alt при перетаскивании любого углового маркера.
8. Чтобы изменить перспективу объекта, удерживайте сочетание клавиш Ctrl+Alt+Shift и перетащите любой из угловых маркеров (указатель станет серым). Этот маневр добавляет объекту одноточечную перспективу (другими словами, одну точку схода).
9. Чтобы деформировать изображение, перетащите любую контрольную точку или линию сетки.
Когда вы закончите, нажмите клавишу Enter или дважды щелкните мышью внутри ограничительной рамки, чтобы применить изменения.
Если применив трансформирование вы поняли, что его недостаточно, можно повторить операцию, выбрав команду меню Редактирование — Трансформирование — Применить снова. Ограничивающая рамка не появится, вместо этого фотошоп повторно применит то же самое трансформирование.
Совет
Все трансформации основаны на крошечном центре преобразования, который появляется в центре окна преобразования. Он выглядит как круг с перекрестием. Вы можете перетащить его или установить собственный центр, перейдя на панель параметров или щелкнув мышью по одному из квадратных указателей значка, показывающего положение центра преобразования или указав координаты X и Y.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
90000 Warp Images with the Enhanced Warp Tool in Photoshop CC 2020 90001 90002 90002 90004 90004 90006 Learn how to warp images like never before with the improved and enhanced Warp command in Photoshop CC 2020! 90007 90006 Written by Steve Patterson. 90007 90006 One of the best new features in Photoshop CC 2020 is the enhanced Warp command. While Photoshop has allowed us to warp images for years, the controls and options for the Warp command have, up till now, been pretty limited.But as of CC 2020 року, that’s no longer the case. Adobe has added powerful new enhancements to Warp, including new Warp grid presets, new custom grid sizes, and the ability to add our own grid lines and control points wherever we need them. We can now select and warp multiple points within the image at the same time, and we can even scale and rotate different areas of the image independently! 90007 90006 In this tutorial, I’ll show you how every new feature of the Warp command works. To use these features, you’ll need Photoshop CC 2020.So before you continue, make sure that your copy of Photoshop CC is up to date. 90007 90006 Let’s get started! 90007 90006 Download this tutorial as a print-ready PDF! 90007 90018 The document setup 90019 90006 For this tutorial, I’ve created a simple document with a man dancing in front of a gradient background. The original dancer photo was downloaded from Adobe Stock, and I used the new Object Selection Tool in Photoshop CC 2020 to remove him from the rest of the image. The gradient behind him is one of many new gradients included with Photoshop CC 2020: 90007 90022 90022 90006 The original document.Dancer from Adobe Stock. 90007 90006 In the Layers panel, the man appears on his own layer ( «Layer 1») above a Gradient Fill layer. Make sure you have the correct layer selected before choosing the Warp command: 90007 90028 90028 90006 Selecting the layer that will be warped. 90007 90006 Related: Master the Photoshop interface! 90007 90034 Warping smart objects vs normal layers 90035 90006 Also before choosing the Warp command, I highly recommend that you first convert your layer into a 90037 smart object 90038.The reason is that if you warp a normal pixel layer, the changes you make become permanent. But if you warp a smart object, the warp remains editable. You can warp a smart object further if you need to, or undo the warp and return to the original shape of the image at any time, without any loss in quality. 90007 90006 To convert your layer to a smart object, click on the Layers panel 90037 menu icon 90038 in the upper right: 90007 90044 90044 90006 Opening the Layers panel menu. 90007 90006 And choose 90037 Convert to Smart Object 90038: 90007 90052 90052 90006 Selecting the «Convert to Smart Object» command.90007 90006 An icon appears in the lower right of the layer’s preview thumbnail, telling us that the layer is now safely inside a smart object and we’re ready to warp the contents: 90007 90058 90058 90006 The smart object icon. 90007 90006 Related: How to edit smart objects in Photoshop! 90007 90034 Where do I find Photoshop’s Warp command? 90035 90006 There are a couple of ways to access the Warp command in Photoshop. One is by going up to the 90037 Edit 90038 menu in the Menu Bar, choosing 90037 Transform 90038, and then choosing 90037 Warp 90038.This lets you access the Warp command directly: 90007 90074 90074 90006 Going to Edit> Transform> Warp. 90007 90006 And the other way is through Photoshop’s Free Transform command. Open Free Transform by going up to the 90037 Edit 90038 menu and choosing 90037 Free Transform 90038, or by pressing 90037 Ctrl + T 90038 (Win) / 90037 Command + T 90038 (Mac) on your keyboard: 90007 90088 90088 90006 Going to Edit> Free Transform. 90007 90006 And then with Free Transform active, click the 90037 Warp icon 90038 in the Options Bar: 90007 90096 90096 90006 Clicking the Warp icon.90007 90034 The default Warp controls in Photoshop CC 2020 90035 90006 When you choose the Warp command, Photoshop places the default Warp box around the layer’s contents: 90007 90104 90104 90006 The default Warp box. 90007 90018 How to use the default Warp controls 90019 90006 With the default controls, Warp mode in Photoshop CC 2020 behaves pretty much the same as it did in previous versions of Photoshop. You can click and drag anywhere inside the box to freely warp and reshape the image: 90007 90112 90112 90006 Clicking and dragging inside the Warp box.90007 90006 You can drag the 90037 control point 90038 in each corner of the box: 90007 90120 90120 90006 Clicking and dragging the corner points. 90007 90006 And you can click and drag either of the 90037 control handles 90038 that extend out from each corner point: 90007 90128 90128 90006 Clicking and dragging the control handles. 90007 90018 How to undo a warp 90019 90006 In Photoshop CC 2020 року, the Warp command (and the Free Transform command) now gives us multiple undos.To undo your last step, go up to the 90037 Edit 90038 menu and choose 90037 Undo 90038, or press 90037 Ctrl + Z 90038 (Win) / 90037 Command + Z 90038 (Mac) on your keyboard. And to undo multiple steps, press Ctrl + Z (Win) / Command + Z (Mac) repeatedly: 90007 90144 90144 90006 Going to Edit> Undo. 90007 90006 Or to completely undo the warp and return the image to its original shape, click the 90037 Reset 90038 button in the Options Bar: 90007 90152 90152 90006 Clicking the Reset button.90007 90034 Gaining more control with the Warp grid presets 90035 90006 What if you want more control over the warp than what the default controls offer? New in Photoshop CC 2020 року, you can now choose one of three 90037 Warp grid presets 90038. To choose a preset, click on the new 90037 Grid 90038 option in the Options Bar: 90007 90164 90164 90006 Clicking the Grid option. 90007 90006 And choose either a 90037 3×3 90038, 90037 4×4 90038 or 90037 5×5 90038 grid: 90007 90176 90176 90006 Choosing one of three preset Warp grid sizes.90007 90006 The grid appears in front of the image. Here I’ve chosen the 3×3 grid. And notice that instead of seeing control points only in the corners, we now have a control point at each spot where the horizontal and vertical grid lines intersect. So just by adding a 3×3 grid preset, we’ve gone from four control points to sixteen points: 90007 90182 90182 90006 The 3×3 warp grid preset. 90007 90018 Dragging a control point 90019 90006 To warp the image using the grid, you can click on any control point and drag it independently of the others: 90007 90190 90190 90006 Clicking and dragging a control point within the grid.90007 90018 Dragging a control handle 90019 90006 You can also drag any of the control handles that extend out from the selected point. Here I’m dragging the right control handle further to the right to warp the shape of the man’s upper body: 90007 90198 90198 90006 Dragging a control handle that extends out from the point. 90007 90018 Rotating a control point 90019 90006 And you can rotate the image around a point by clicking and dragging the control handle clockwise or counterclockwise.Of course, I’m exaggerating things here just to make the results more obvious: 90007 90206 90206 90006 Rotating the image around a control point. 90007 90018 Warping a grid line 90019 90006 Along with using the control points and handles, you can also click and drag directly on the grid line itself between two points to warp and curve the line into shape: 90007 90214 90214 90006 Clicking and dragging one of the grid lines. 90007 90034 How to warp multiple control points at once 90035 90006 So far we’ve looked at how to warp the image using one control point at a time.But in Photoshop CC 2020 року, we can also warp multiple control points at once. 90007 90018 Selecting multiple control points 90019 90006 To select multiple points, press and hold the 90037 Shift 90038 key on your keyboard and click on the points you want to select. Or a faster way is to hold Shift and simply drag around the points to select them. If you select a point by mistake, keep your Shift key held down and click on the point to deselect it. 90007 90006 Here I’m selecting the four points in the center of the grid.A box appears around the points you’ve selected: 90007 90230 90230 90006 Holding Shift and dragging to select multiple control points at once. 90007 90018 Moving the selected points 90019 90006 To move all selected points at the same time, click and drag inside the box: 90007 90238 90238 90006 Dragging all selected points together. 90007 90018 Scaling the selected points 90019 90006 To scale the area inside the selected points, click and drag a corner of the box: 90007 90246 90246 90006 Scaling the area inside the selected points.90007 90018 Rotating the selected points 90019 90006 And to rotate the selected points, move your mouse cursor outside the box until your cursor changes into a rotate icon, and then click and drag: 90007 90254 90254 90006 Rotating the area inside the selected points. 90007 90018 How to deselect multiple points 90019 90006 To deselect the points when you’re done, click on an empty spot within the grid, or click outside the main Warp box. 90007 90006 Download this tutorial as a print-ready PDF! 90007 90034 Creating a custom Warp grid 90035 90006 If the Warp grid presets still do not give you enough control, you can create your own custom Warp grid.90007 90006 In the Options Bar, set the 90037 Grid 90038 option to 90037 Custom 90038: 90007 90274 90274 90006 Setting Grid to «Custom». 90007 90006 And then in the Custom Grid Size dialog box, enter the number of Columns and Rows that you need. I’ll enter 90037 6 90038 for both. Click OK when you’re done: 90007 90282 90282 90006 Creating a custom Warp grid. 90007 90006 The new custom grid appears in front of the image, again with an independent control point at each spot where the grid lines intersect.Just keep in mind that changing the grid size after warping the image will discard any changes you’ve made: 90007 90288 90288 90006 A custom 6×6 Warp grid. 90007 90034 How to add your own Warp grid lines 90035 90006 Finally, for precise control over the warp, Photoshop CC 2020 now lets you add your own grid lines wherever you need them! 90007 90006 In the Options Bar, you’ll find a new option called 90037 Split 90038, with three icons beside it that each gives you a different way to «split» the grid.Starting from the left, 90037 Split Crosswise 90038 adds both a vertical and horizontal grid line, 90037 Split Vertical 90038 adds a vertical grid line, and 90037 Split Horizontal 90038 adds, you guessed it, a horizontal grid line: 90007 90306 90306 90006 The Crosswise (left), Vertical (middle) and Horizontal (right) Split options. 90007 90006 To add a grid line, first choose the type of split you need. I’ll choose Crosswise. The Split Crosswise option is usually best because it always adds a control point at the exact spot where you click: 90007 90312 90312 90006 Selecting the Split Crosswise option.90007 90006 Then simply move your mouse cursor over the image and click on the spot where you need to split the grid. I’ll click on the man’s arm. Notice that because I chose Split Crosswise, I’m adding both a vertical and horizontal grid line at that location: 90007 90318 90318 90006 Clicking on the image to split the grid vertically and horizontally. 90007 90006 Photoshop adds a control point at the spot where I clicked. I can then click and drag the new control point to warp the image without moving any of the other points.You can add as many custom grid lines as you need, and adding new grid lines does not discard your previous changes: 90007 90324 90324 90006 Clicking and dragging the new control point that was added. 90007 90018 A faster way to add grid lines 90019 90006 Here’s a faster way to add grid lines. Rather than selecting one of the Split options in the Options Bar, just press and hold the 90037 Alt 90038 (Win) / 90037 Option 90038 (Mac) key on your keyboard and click on the spot where you need to split the grid.Photoshop will automatically choose the best Split option (Crosswise, Vertical or Horizontal) based on where you click. 90007 90006 In most cases, Photoshop will choose the 90037 Split Crosswise 90038 option, which adds both a vertical and horizontal grid line. But if you click close enough to an existing vertical grid line, then Photoshop will assume you want to add a horizontal line and will choose 90037 Split Horizontal 90038. Likewise, clicking close to an existing horizontal grid line will make Photoshop choose 90037 Split Vertical 90038.90007 90018 How to delete a custom grid line 90019 90006 If you split the grid in the wrong spot and need to remove it, click on a control point along the grid line to select it, and then 90037 right-click 90038 (Win) / 90037 Control-click 90038 (Mac) and choose 90037 Remove Warp Split 90038 from the menu: 90007 90354 90354 90006 Choosing the «Remove Warp Split» command. 90007 90034 How to accept the warp 90035 90006 To accept the warp, click the 90037 checkmark 90038 in the Options Bar: 90007 90364 90364 90006 Clicking the checkmark.90007 90006 Or to cancel and close the Warp command without saving your changes, click the 90037 Cancel 90038 button: 90007 90372 90372 90006 Clicking the Cancel button. 90007 90006 And there we have it! That’s how to warp images using the enhanced Warp command in Photoshop CC 2020! Check out our Photoshop Basics section for more tutorials. And do not forget, all of our Photoshop tutorials are available to download as PDFs! 90007 90378 90379 Subscribe to our newsletter 90380 90006 Be the first the know when new tutorials are added! 90007 .90000 Creating Warped Text In Photoshop 90001 90002 To use the Warp Text options, we first need to add some text to our document. Here’s a simple design I have open on my screen with some text added in front of a background image: 90003 90004 90004 90002 The original design. 90003 90002 If we look in my Layers panel, we see that my document contains two layers, with my Type layer sitting above the image on the Background layer: 90003 90010 90010 90002 The Layers panel showing the Type layer above the Background layer.90003 90002 Notice that my Type layer is selected (highlighted in blue) in the Layers panel. We need to have the Type layer selected before we can apply any of the Warp Text options to it. We also need to have the 90015 Type Tool 90016 selected, so I’ll grab it from the Tools panel: 90003 90018 90018 90002 Selecting the Type Tool from the Tools panel. 90003 90022 Choosing A Warp Style 90023 90002 With the Type Tool in hand and the Type layer selected in the Layers panel, click on the 90015 Warp Text 90016 option in the Options Bar.It’s the icon that looks like a letter T with a curved line below it: 90003 90028 90028 90002 Clicking on the Warp Text option in the Options Bar. 90003 90002 This opens Photoshop’s Warp Text dialog box where we can choose which warping option we want to apply. Photoshop refers to the various warping options as styles, but by default, the 90015 Style 90016 option at the very top of the dialog box is set to 90015 None 90016, which is why nothing has happened yet to our text: 90003 90038 90038 90002 The Warp Text dialog box.90003 90002 If we click on the word «None», we open a list of all the different warp styles we can choose from. There’s 15 of them in total. If you’ve used Adobe Illustrator, these text warping options may look familiar since they’re the exact same ones found in Illustrator. We will not go through all of them here since you can easily experiment with them on your own, but as an example, I’ll choose the first style in the list, 90015 Arc 90016: 90003 90046 90046 90002 Selecting the Arc style from the top of the list.90003 90002 As soon as I select a style, Photoshop applies it to my text in the document, giving me an instant preview of what the effect looks like: 90003 90052 90052 90002 Photoshop shows us a live preview of the result in the document. 90003 90022 Adjusting The Warp With The Bend Option 90023 90002 Once we’ve chosen a style, we can adjust the intensity of the warping effect using the 90015 Bend 90016 option. By default, the Bend value is set to 50% but we can easily adjust it by dragging the slider left or right.I’ll drag the slider towards the left to lower my Bend amount down to 25%: 90003 90062 90062 90002 Lowering the Bend value for the Arc style to 25%. 90003 90002 And now we can see in the document that the warping effect has less «bend» to it: 90003 90068 90068 90002 The warping effect has been reduced after lowering the Bend value. 90003 90002 If we continue dragging the Bend slider towards the left, past the mid-way point, we’ll move into the negative percentage values. I’ll drag my Bend value to -25%: 90003 90074 90074 90002 Dragging the Bend slider into the negative values.90003 90002 This changes the shape of the bend from positive to negative so that the text now arcs downward instead of up: 90003 90080 90080 90002 The text now arcs downward with a negative Bend value. 90003 90002 Shortcodes, Actions and Filters Plugin: Error in shortcode [90085 ads-basics-middle 90086] 90003 90022 The Horizontal And Vertical Options 90023 90002 If you look directly above the Bend option in the Warp Text dialog box, you’ll find two more options that control the direction of the warp, 90015 Horizontal 90016 and 90015 Vertical 90016.The Horizontal option is selected for us by default and it’s usually the one you’ll want to use, but we can also have our text warp vertically. I’ll choose the Vertical option: 90003 90096 90096 90002 Selecting the Vertical option. 90003 90002 With Vertical selected, my text now warps from left to right rather than up or down. It’s interesting, but not really what I want for this particular design. In most cases, you’ll want to leave the direction set to Horizontal: 90003 90102 90102 90002 The Arc style now warps the text from left to right with Vertical selected.90003 90002 Next, we’ll look at Horizontal Distortion and Vertical Distortion, two interesting but potentially confusing options that have nothing at all to do with your chosen warp style. 90003 90022 Horizontal and Vertical Distortion 90023 90002 There are two other options in the bottom half of the Warp Text dialog box — 90015 Horizontal Distortion 90016 and 90015 Vertical Distortion 90016. These two options can be a bit confusing because while the Bend value controls the intensity of our chosen warp style, the Horizontal and Vertical Distortion options are completely independent effects.What makes it confusing is that Photoshop forces us to choose a style from the Style option before it gives us access to the Horizontal and Vertical Distortion sliders, but the distortion effects have nothing to do with the style we chose and in fact, we can use these sliders even if we effectively turn the warp style off. 90003 90002 To show you what I mean, I’ll leave my warp style set to Arc, but I’ll set my Bend value to 0% by dragging the slider to the mid-way point: 90003 90118 90118 90002 Leaving Arc selected but setting the Bend value to 0%.90003 90002 Even though I have Arc chosen as my warp style, with Bend set to 0%, the style currently has no effect on my text because no bend is being applied: 90003 90124 90124 90002 A Bend value of 0% effectively turns the style off. 90003 90002 I’ll drag the Horizontal Distortion slider to the right to set the value around 80%: 90003 90130 90130 90002 Increasing Horizontal Distortion to 80%. 90003 90002 This creates somewhat of a 3D perspective effect as if the text is moving closer to us from left to right, but all it’s really doing is squishing the letters towards the left and stretching them towards the right.If you’re trying to create a true perspective effect, you’ll get better results using Photoshop’s Free Transform command: 90003 90136 90136 90002 The result of applying horizontal distortion to the text. 90003 90002 Like the Bend option, we can set the Horizontal or Vertical Distortion options to negative values as well by dragging the slider to the left. I’ll drag the Horizontal Distortion slider to -80%: 90003 90142 90142 90002 Lowering the Horizontal Distortion to -80%. 90003 90002 This gives us the same pseudo-perspective effect but in the opposite direction: 90003 90148 90148 90002 A negative Horizontal Distortion value flips the direction of the effect.90003 90002 We can get similar results from the Vertical Distortion option except that the effect will be vertical rather than horizontal. I’ll set the Horizontal Distortion option back to 0%, then I’ll increase Vertical Distortion to 25% by dragging the slider to the right: 90003 90154 90154 90002 Increasing Vertical Distortion to 25%. 90003 90002 This gives the text a familiar «Star Wars» look, but again, it’s not a true perspective effect. The Free Transform command would still produce better results: 90003 90160 90160 90002 The text with 25% Vertical Distortion applied.90003 90002 As we saw with the Horizontal Distortion option, we can flip the result by setting Vertical Distortion to a negative value. I’ll drag the slider to -25%: 90003 90166 90166 90002 Lowering Vertical Distortion to -25%. 90003 90002 This time, we get an upside down «Star Wars» effect: 90003 90172 90172 90002 The text with Vertical Distortion set to -25%. 90003 90002 It’s unlikely that you’ll want to use the Horizontal and Vertical Distortion options very often, and as I mentioned, they’re completely independent of the warp style you’ve chosen.In most cases, you’ll simply want to choose a warp style from the Style option and then adjust the intensity of the warp using the Bend slider while leaving the Horizontal and Vertical Distortion options set to their default values of 0%. 90003 90022 Making Changes To The Warping Effect 90023 90002 Once you’re happy with the results, click OK in the top right corner of the Warp Text dialog box to close out of it. If you then look in the Layers panel, you’ll see that the icon in the Type layer’s 90015 thumbnail 90016 has changed to indicate that warping effects are being applied to the text on that layer: 90003 90184 90184 90002 The Type layer now displays the Warp Text icon in the thumbnail.90003 90002 As I mentioned at the beginning of the tutorial, one of the great things about these text warping options is that they’re not permanently applied to the text. We can go back at any time and change any of the warp settings, including the warp style itself. To do that, make sure you have your Type layer and the Type Tool selected, then simply click again on the Warp Text icon in the Options Bar: 90003 90190 90190 90002 Clicking again on the Warp Text option. 90003 90002 This re-opens the Warp Text dialog box where you can make any changes you need.I think I’ll change my warp style from Arc to 90015 Flag 90016, then I’ll set my Bend value to 25%: 90003 90198 90198 90002 Changing the Style from Arc to Flag and setting Bend to 25%. 90003 90002 Just like that, I get a different warping effect applied to my text and all I had to do was choose a different style from the list. You can go back and make changes as many times as you like, so be sure to try out all 15 warp styles to see what effect each one will give you. You’ll find that some are a lot crazier than others.To cancel the warping effect and switch back to your normal text, simply choose None from the Style option: 90003 90204 90204 90002 The same text with the Flag style applied. 90003 .