Как сделать фото мультяшным – Waiting for the redirectiron…
Как сделать в фотошопе мультяшное фото за 5 минут?

Привет всем, ребята! Сегодняшняя статья – это настоящий сюрприз от меня для всех тех, кто очень по-доброму расположен к весёлым, практически «мультипликационным» фотографиям, которыми последнее время «пестрят» все соцсети, и хотел бы сам научиться делать подобное, чтобы поделиться с друзьями своими весёлыми снимками, обработанными таким образом.
Думаете это сложно? – Ничуть! И сейчас, друзья, я научу вас – как сделать в фотошопе мультяшное фото, чтобы себя потешить, других удивить и чтобы не было скучно.

Включаем Фотошоп
Первым делом – запустите этот «волшебный», как вы уже поняли, редактор графики Photoshop.
Далее – откройте в нём то самое фото, которое желаете «преобразить» в стиль «героя Уолта Диснея». Спешу сообщить вам, что до конца «превращения» остались лишь считанные секунды.
Применяем эффект
Теперь – кликните по строчке меню «Фильтр», чтобы открыть список его «предложений».
В «выпавшем» перечне – нажмите на строку «Галерея фильтров». Вы уже – почти у цели, ребята.
А сейчас – нажмите левой клавишей «мыши» на подгруппу фильтров «Имитация». А когда откроются все варианты этой функции – выбирайте «Аппликация». Это – и будет тем самым «магическим» инструментом, который в доли секунды видоизменит ваш снимок.
Справа, в окне настроек эффекта, вы увидите три параметра, изменяя которые можно добиваться различных результатов обработки кадра.
Настраиваем параметры
Первый из них, «Количество уровней» – отвечает за чёткость рисунка. Увеличивая его значение – вы добавляете точности нюансов вашему мультяшному образу.
Следующий, «Простота краёв» – будет играть «вам на руку», если сдвинуть его «ползунок» влево. Чем правее он окажется, тем более ваша картинка будет походить на набор разных фигур из курса школьной геометрии.
И третий, «Чёткость краёв» – придаёт вашему рисунку большей детализации при перемещении «движка» этой настройки левее.
Подберите, друзья, наиболее подходящие, с точки зрения финального результата, и оптимальные на ваш взгляд параметры этого эффекта, и жмите на кнопку «ОК».
Готово! Теперь, вам остаётся лишь сохранить ваш результат, и наслаждаться получившимся. Всегда интересно чем-то заниматься в свободное время, не так ли?
Скажу сразу, ребята, что очень многое зависит от «исходника» будущей «мультяшки». Берите такие, где человек «схвачен» крупным планом, и не очень много мелких цветных деталей. Тогда – результат обработки будет симпатичнее.
Вот и всё, ребята, чем я хотел поделиться с вами в данной статье. Надеюсь – вам понравилось, и вы уже рассматриваете потенциальные варианты на превращение их в «мультик».
Как сделать в фотошопе мультяшное лицо из фотографии
Удачи вам, и благосклонных творческих муз! До встречи!
С уважением, Сергей Иванов
creationsait.ru
Создаем эффект мультипликации на фото, Уроки
В этом уроке вы узнаете, как из обычной фотографии создать мультипликационную иллюстрацию. Используя методы создания эскиза из фото, кисти, полутоновые текстуры, вы получите профессиональный комикс-эффект. Давайте начнем!Предварительный просмотр финального результата:

Шаг 1.
Открываем изображение девушки из ресурсов урока (Ctrl+O).

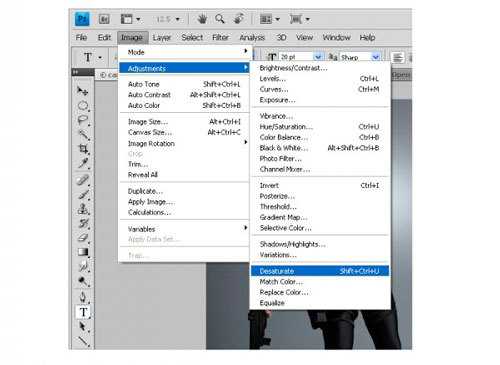
Сразу обесцвечиваем изображение (Image-Adjustment-Desaturate).

Получаем следующий результат:

Шаг 2.
Дублируем этот слой (Layer-Duplicate Layer или Ctrl+J).
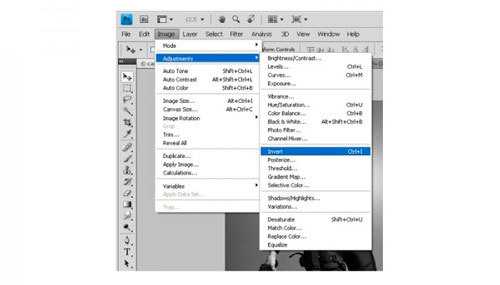
Инвертируем цвета на изображении (Image-Adjustment-Invert или Ctrl+I):

В результате получаем подобие негатива:

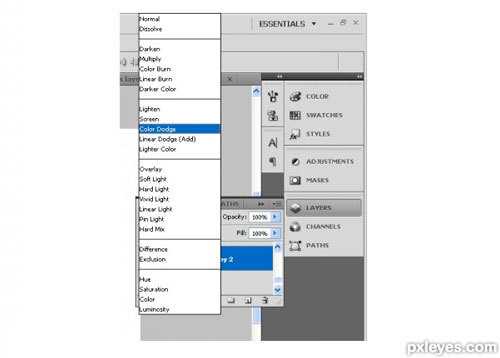
Изменяем режим смешивания (Blending Mode) этого слоя на Осветление основы (Color Dodge):

Шаг 3.
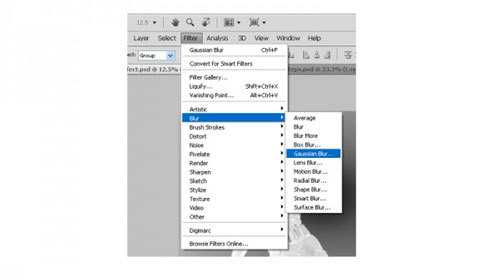
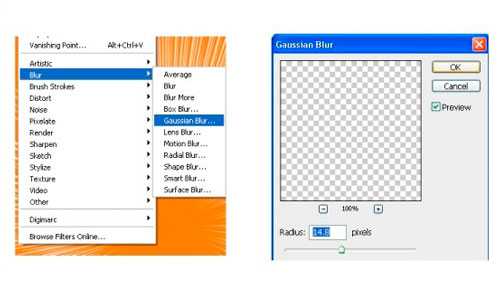
Переходим в меню Фильтр-Размытие-Размытие по Гауссу (Filter-Blur-Gaussian Blur).

Оставим только контуры изображения. Устанавливаем радиус размытия на 5,7 рх.

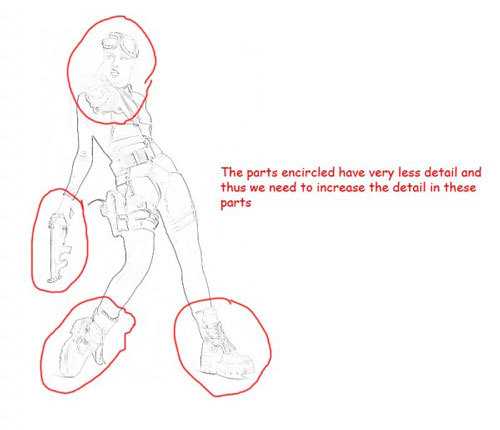
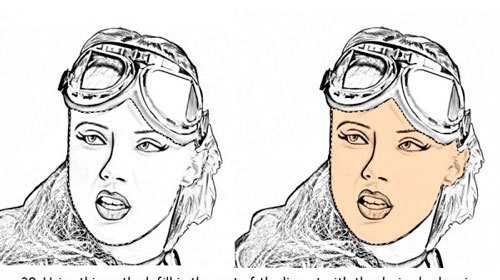
Получившийся набросок выглядит довольно хорошо, но необходимо его улучшить. В указанных красным местах мы повысим видимость контуров.

Шаг 4.
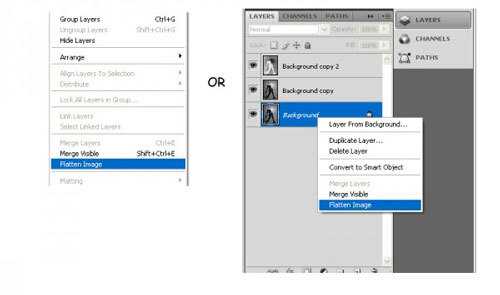
Выполняем сведение слоев изображения. Для этого, нажимаем пр.кн.мыши по миниатюре любого слоя и выбираем – Flatten Image (Layer-Flatten Image).

Полученный объединенный слой переименовываем (двойной клик по названию) в слой «Эскиз».

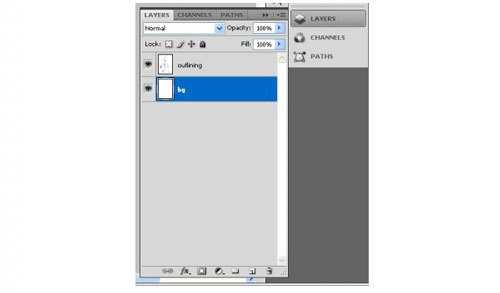
Создаем новый слой (Ctrl+Shift+N) под слоем с эскизом и заполняем его (Edit-Fill или инструмент Paint Bucket tool) белым цветом (#ffffff).

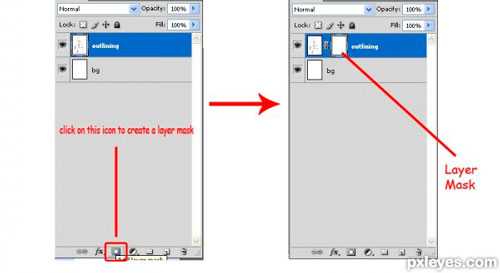
На слое с эскизом создаем маску (Layer-Layer Mask или клик по иконке маски внизу панели слоев).

Шаг 5.
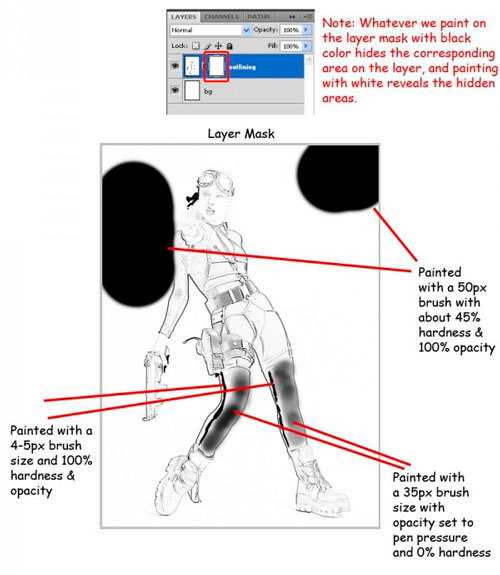
Активируем маску слоя с эскизом (клик по ней) и выбираем Кисть (Brush) черного цвета (#000000) размером 50 рх с 45% жесткостью (Hardness). Закрашиваем области фона слева от девушки и правый верхний угол.
Далее, изменяем размер кисти до 4-5 рх со 100% жесткостью, и закрашиваем линии рядом с контуром левой стороны каждой ноги девушки.
Чтобы очистить от лишних штрихов ноги, используем черную Кисть (Brush) размером 35рх с мягкими краями, проводя по ним.

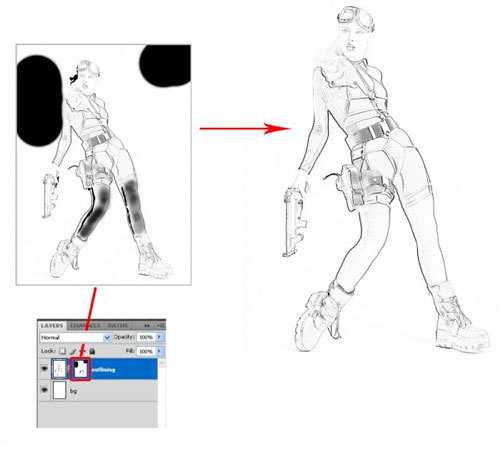
Теперь ваш эскиз должен выглядеть более четко, как на изображении ниже:

Шаг 6.
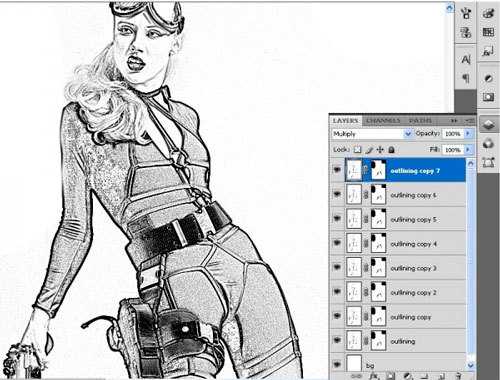
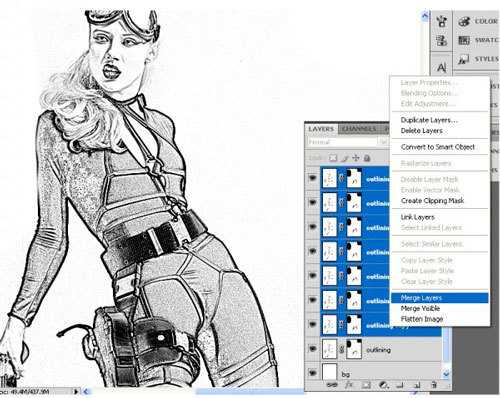
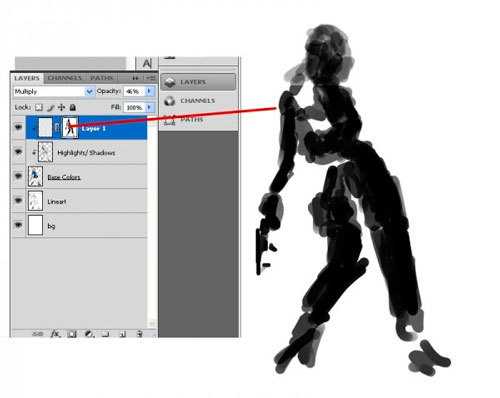
Устанавливаем режим смешивания (Blend Mode) слоя с эскизом на Умножение (Multiply), затем дублируем его (Ctrl+J или Layer-Duplicate Layer) 7 раз. Такой прием поможет проявить недостающие детали изображения.

Выделяем все копии слоев эскиза (Ctrl+клик по миниатюрам слоев) и объединяем их в один слой (клик пр.кн.мыши по выделенным слоям и выбираем – Merge Layers).

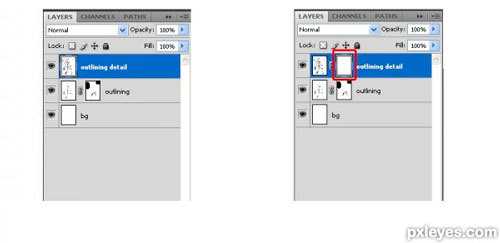
Переименовываем объединенный слой в «Детали эскиза» и создаем к нему маску слоя (Layer-Layer Mask-Reveal All).

Шаг 7.
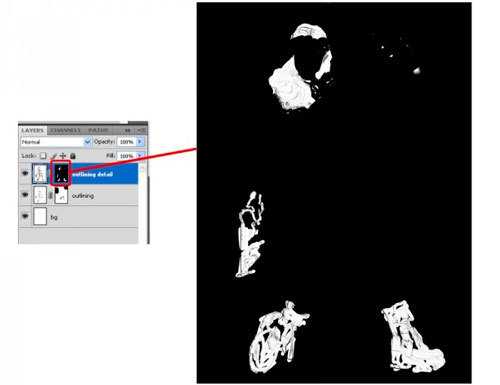
На маске слоя «Детали эскиза» используем Кисть (Brush) черного цвета, чтобы закрасить почти все изображение, кроме обуви, волос и пистолета девушки.

Ваше изображение должно выглядеть вот так:

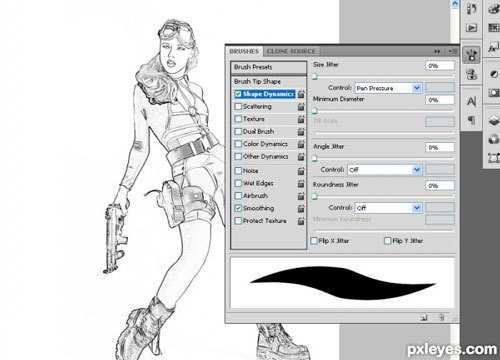
Чтобы завершить работу над эскизом, уточним еще некоторые моменты. Создаем новый слой (Ctrl+Shift+N) и называем его «Контуры». Выбираем кисть (Brush) 3-4 рх с жесткими краями черного цвета. Открываем панель настроек кистей (F5) и в разделе «Динамика формы» (Shape Dynamics) устанавливаем колебание размера (Size Jitter) с нажимом пера (Pen Pressure). Подчеркиваем контуры лица кистью, имитируя комикс-эффект.

Шаг 8.
Вот как выглядит наш эскиз после завершения работы над ним:

Объединяем слои «Эскиз», «Детали эскиза» и «Контуры» (Ctrl+клик по миниатюрам слоев, затем Ctrl+E). Называем полученный слой «Эскиз».
Прекрасно! Теперь приступаем к раскрашиванию нашего эскиза. Создаем новый слой (Ctrl+Shift+N) и называем его «Основные цвета». Устанавливаем режим смешивания этого слоя на Умножение (Multiply).
Я не использовал отдельные слои для раскрашивания волос, кожи и одежды героини. Одного слоя вполне достаточно в нашем случае. Если вы собираетесь выполнять колоризацию на планшете, то активируйте раздел «Динамика формы» в палитре настроек кисти (f5) и рисуйте со 100% непрозрачностью (Opacity).

Шаг 9.
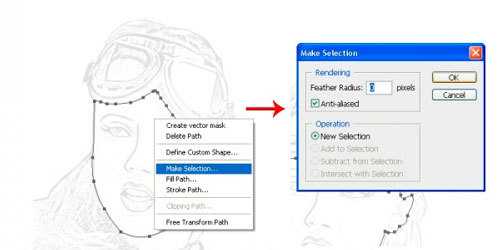
Если вы не имеете планшета, выберите инструмент Перо (Pen tool) в режиме контуров (иконке пера в рамке в верхнем меню) и создайте контур вокруг лица девушки.

После закрытия контура, нажимаем пр.кн.мыши по нему и выбираем из меню – Создать выделение (Make Selection). В диалоговом окне выделения указываем радиус растушевки (Feather) 0 и нажимаем Ок.

Устанавливаем цвет переднего плана на #fedcb9. Заполняем выделение (Alt+Backspace или Paint Bucket Tool) цветом переднего плана.

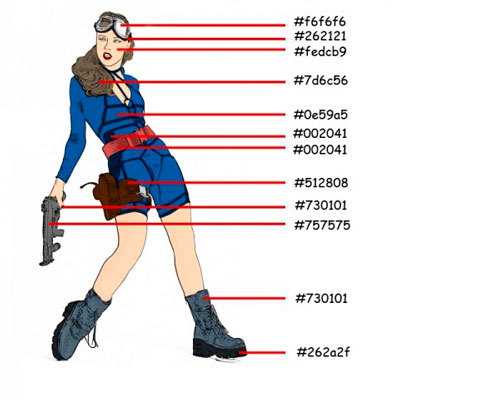
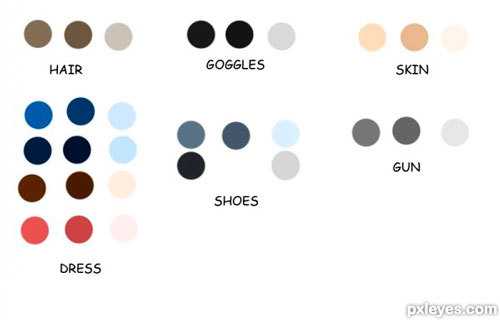
Используя такой прием закрашивания, выполняем колоризацию всего эскиза. Ниже приведены цвета для каждой области закрашивания. Если цвета заливки выходят за пределы контура закрашиваемой зоны, удалите Ластиком (Eraser Tool) лишнее.
Шаг 10.
Цвета для заливки:

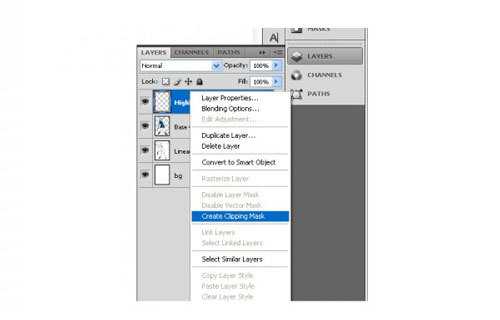
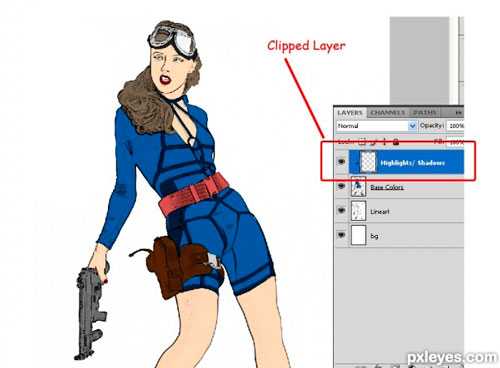
Создав цветную основу образа, придадим ему глубину, добавляя тени и блики. Для теней и бликов создаем отдельный слой (Ctrl+Shift+N) и называем его «Тени/Света». Добавляем на этот слой обтравочную маску (клик пр.кн.мыши по миниатюре этого слоя и выбираем – Create Clipping Mask).

Все, что мы будем выполнять на обтравочном слое, будет ограничено низлежащим цветным слоем.

Шаг 11.
В этом шаге мы определим источник света, чтобы правильно распределить тени и блики на изображении. В нашем случае свет падает справа.

Помня о нашем источнике света, начинаем обозначать затемнения и светлые участки. Используем мягкую Кисть (Brush) с непрозрачностью (Opacity), установленной на «нажим пера» (Pen Pressure), если вы работаете на планшете; и Кисть (Brush) с непрозрачностью (Opacity) 30-40%, если используете мышь. Ниже указаны цвета, который я применил для нанесения теней и бликов.


Шаг 12.
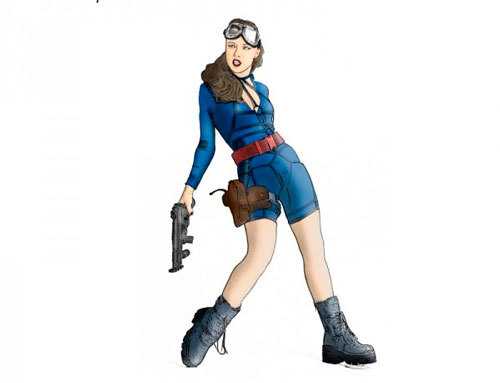
Вот как теперь выглядит иллюстрация с тенями и бликами.

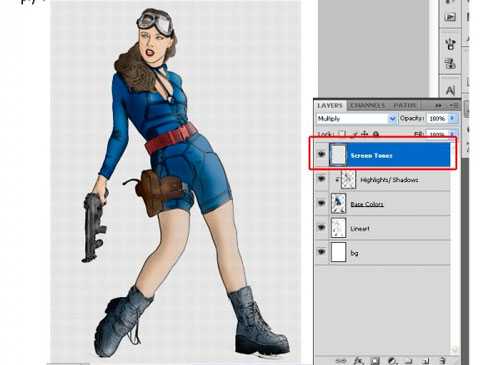
В качестве завершающего штриха, мы добавим на изображение девушки полутоновую текстуру. Скачайте набор полутоновых текстур из ресурсов урока и откройте их в Фотошоп. Выберите одну из набора и перенесите (Move Tool) в наш документ. Перед переносом измените битовый режим.
Поместите полутоновую текстуру выше всех слоев в панели и измените режим смешивания на Умножение (Multiply).

Теперь, чтобы узор был только на девушке, создаем на слое с ним обтравочную маску (клик пр.кн.мыши по миниатюре слоя и выбираем – Create Clipping Mask).
Снижаем непрозрачность (Opacity) полутонового слоя до 40-50%.

Шаг 13.
Добавляем маску на слой с полутоновым узором (Layer-Layer Mask-Reveal All) и черной Кистью (Brush) 120-130 рх и 80% жесткости (Hardness) скрываем часть изображения.

И получаем следующий результат:

Шаг 14.
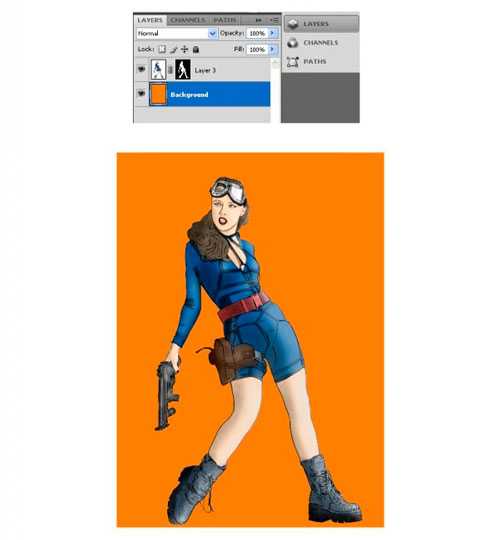
Далее, создадим фон для нашего рисунка. Но сначала выполним сведение слоев изображения (Layer-Flatten Image). После сведения, переименовываем полученный слой в «Девушка».
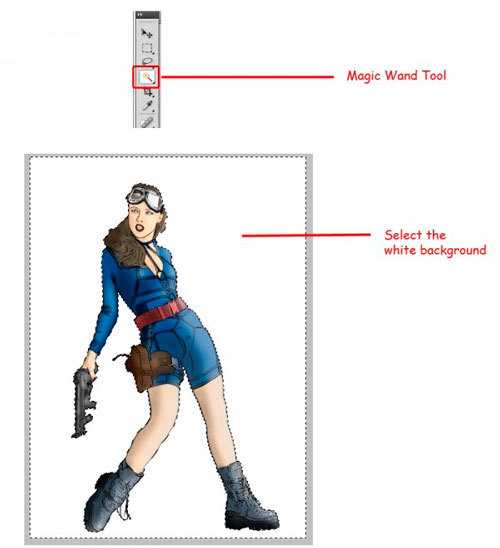
Чтобы удалить белый фон вокруг девушки, используем инструмент Волшебная палочка (Magic Wand Tool) с допуском (Tolerance) в 32 (верхнее меню). Делаем клик по белому фону, выделяя его.

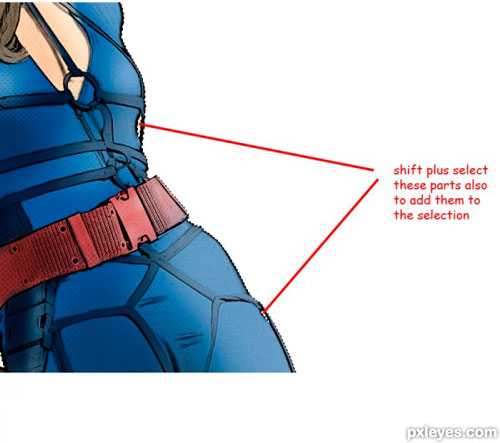
Выделив основной фон, дополнительно нажимаем Shift, чтобы активировать опцию «добавить к области выделения», и нажимаем инструментом между рук и на бедрах.

Шаг 15.
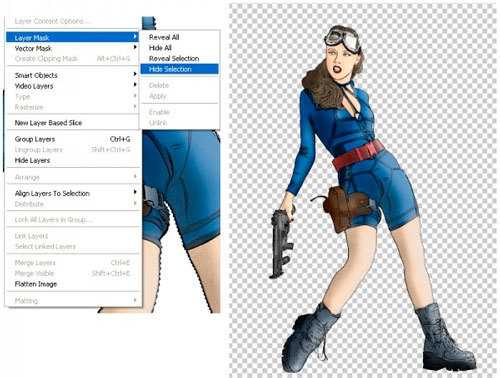
Как только вы выделили все области фона, переходим в меню Слой-Маска слоя-Скрыть выделенное (Layer-Layer Mask-Hide Selection). Это удалит весь фон на изображении.

Создаем новый слой (Ctrl+Shift+N) ниже слоя с девушкой и называем его «Фон». Заполняем (Edit-Fill или Shift+F5) его цветом #f07e0f.

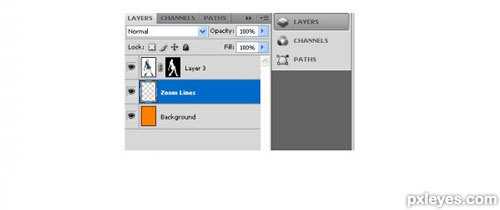
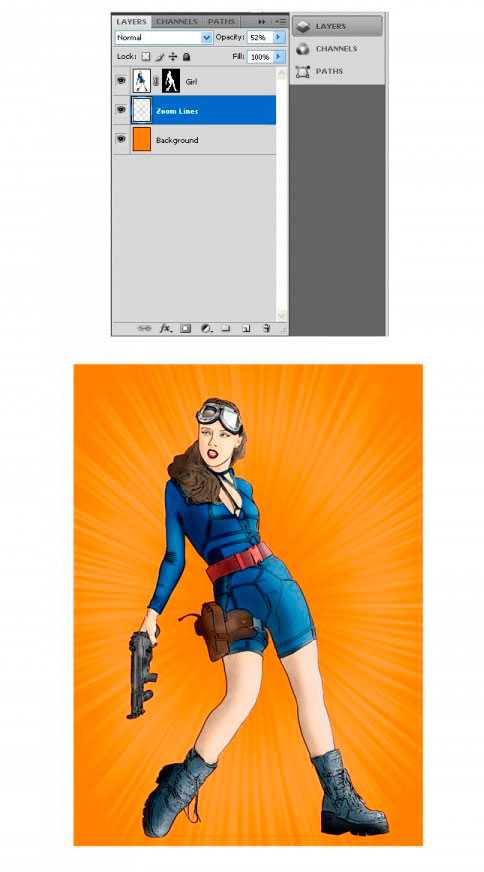
Создаем новый слой (Ctrl+Shift+N) выше фонового слоя, но под слоем «Девушка». Называем его «Линии».

Шаг 16.
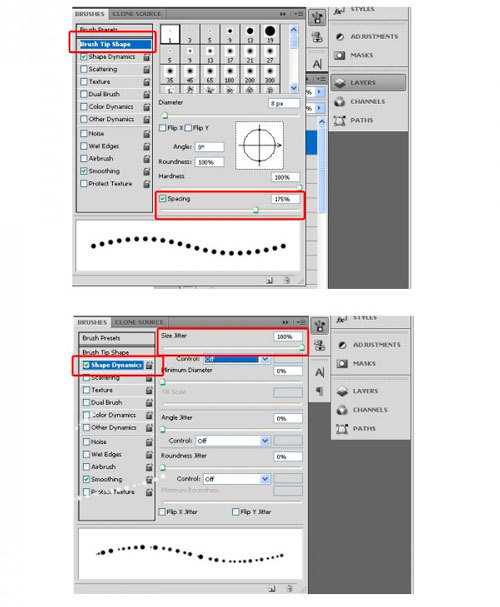
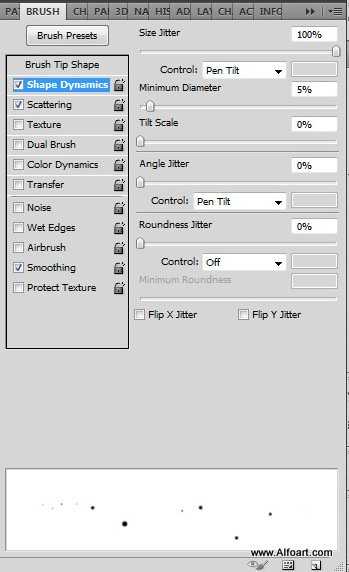
Активируем Кисть (Brush) и выбираем самую первую в наборе по умолчанию. Открываем панель настроек кисти (F5) и в разделе «Форма отпечатка кисти» ( Brush Tip shape) устанавливаем размер на 8 рх с интервалом (Spacing) 175%.
В разделе «Динамика формы» (Shape Dynamics) увеличиваем колебание размера (Size Jitter) до 100%. Цвет переднего плана устанавливаем белый (#ffffff).

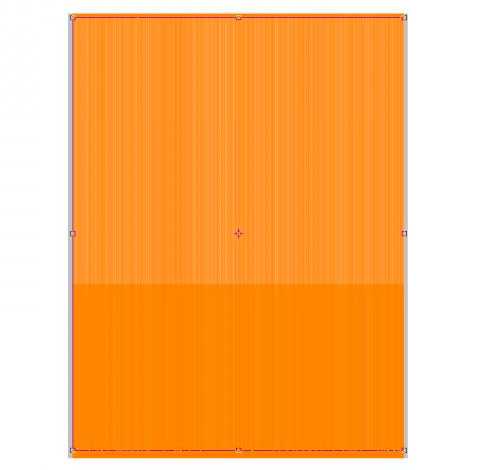
Скрываем видимость слоя с девушкой (клик по глазику миниатюры) и, удерживая Shift, рисуем горизонтальную линию кистью (Brush) по центру холста слева-направо.

Шаг 17.
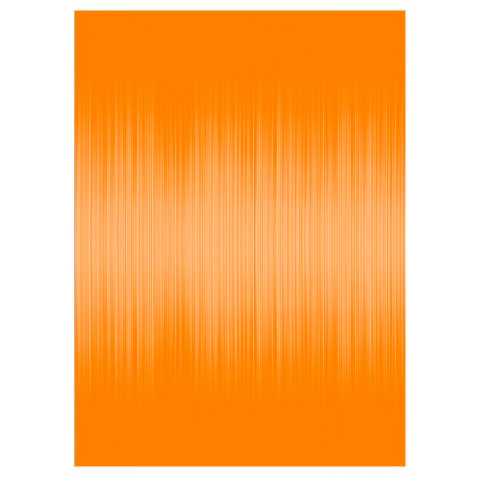
Увеличиваем линию в высоту холста, используя Трансформирование (Edit-Transform или Ctrl+T). Удерживая Alt, тянем за средний узел рамки вверх, растягивая линию вертикально.

Получился вот такой узор:

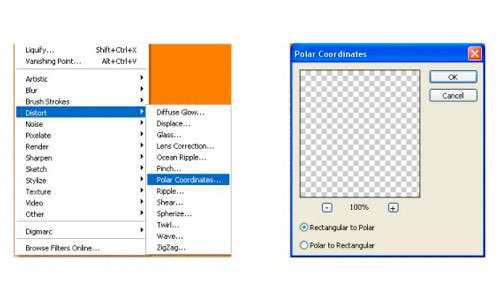
Переходим на слое с линией в меню Фильтр-Искажение-Полярные координаты (Filter-Distort-Polar Coordinates). Активируем опцию «Прямоугольные в полярные» (Rectangular to Polar).

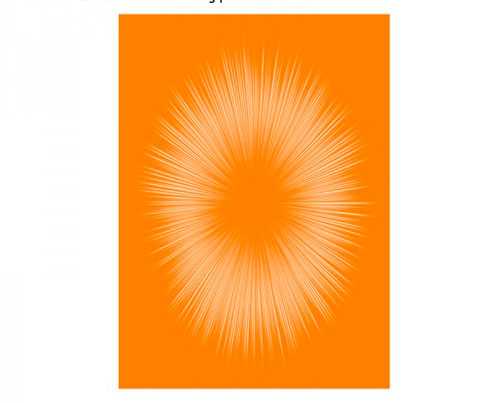
Шаг 18.
Получился симпатичный лучевидный узор.

Нажимаем Ctrl+T (Трансформирование) и, удерживая Alt+Shift, увеличиваем лучи на холсте.

Размываем лучи при помощи фильтра «Размытие по Гауссу» (Filter-Blur-Gaussian Blur) с радиусом 14,8 рх.

Шаг 19.
Снижаем непрозрачность (Opacity) лучевого слоя до 52% и включаем видимость слоя с девушкой.

И вот наша мультперсона готова! Это окончательный результат:

Думаю, вам понравились такие интересные приемы создания комиксов. Удачи и творческих успехов!
Используемые материалы:
Фото девушки
Набор полутоновых текстур
www.photoshop-info.ru
Как сделать из фото мультяшный рисунок за 5 минут
Изготовление мультяшного рисунка из фото может показаться сложным только на первый взгляд. Удобный в использовании фоторедактор «Домашняя фотостудия» содержит множество инструментов для редактирования изображений. Найти нужную функцию просто – ведь этот софт полностью на русском языке. Перед тем, как сделать из фото мультяшный рисунок, рекомендуем вам заранее продумать стиль оформления фотографии.
Шаг 1. Установить программу «Домашняя фотостудия»
Скачайте фоторедактор с нашего сайта, и установите дистрибутив на компьютер. Вам доступна бесплатная пробная версия софта. Фоторедактор поддерживает Windows XP, Vista, 7, 8, и новую 10. После установки на рабочем столе появится ярлык программы, щелкните по нему, далее, в открывшемся меню, нажмите «Открыть фотографию».

Добавьте фото в программу
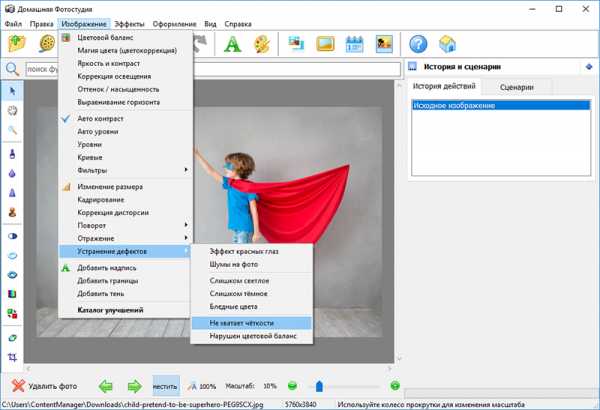
Шаг 2. Убрать дефекты фото
Нажмите вкладку «Изображение», далее на пункт «Устранение дефектов». Осветлите или затемните фото в один клик, дефект красных глаз убирается при помощи специальной кисти, здесь также доступна функция автоматического исправления баланса цвета, повышения четкости и подавления шума. Преобразите некачественный снимок!

Улучшаем качество фото
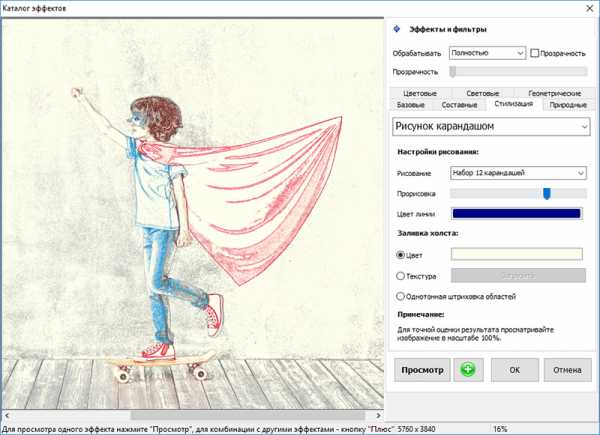
Шаг 3. Сделать из фото мультяшный рисунок
В верхней части меню нажмите на иконку акварели художника, или вкладку «Эффекты»

Превращаем фото в карандашный рисунок
Программа «Домашняя фотостудия» предлагает использовать не просто отдельные эффекты, а комбинации нескольких типов улучшений. Например, рисунок карандашом отлично сочетается с эффектами из категории «Цветовые» (колоризация, градиенты, цветовой тон).
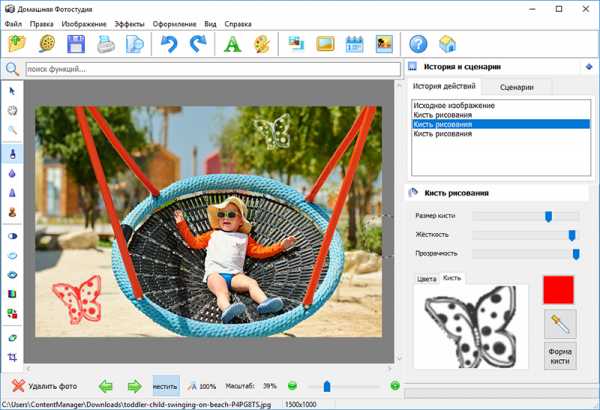
В основном меню программы, в строке поиска наберите «Кисть», и перекрасьте рисунок карандашом в мультяшные цвета. В правой части меню вы можете изменить размер, жесткость и прозрачности кисти. Для оформления заднего фона рекомендуем вам применить нестандартную форму – в виде бабочки, сердечка, снежинки.

Оформляем фон снимка
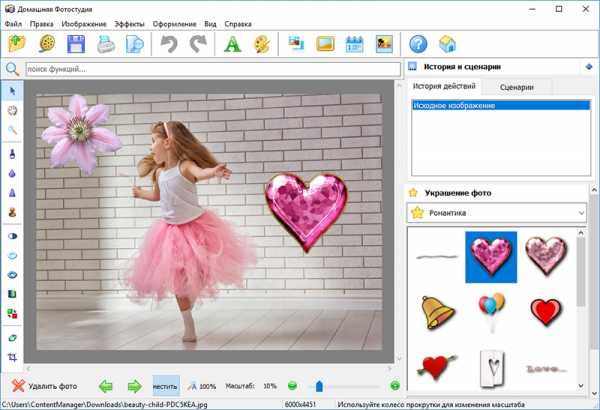
Шаг 4. Добавить элементы оформления
Нажмите вкладку «Оформление», далее выберите «Украшение фото». Здесь собраны яркие и забавные элементы оформления для мультяшного снимка. Выберите понравившийся и перетащите на изображение. Вы можете менять размер картинки на своё усмотрение.

Добавьте украшения на снимок
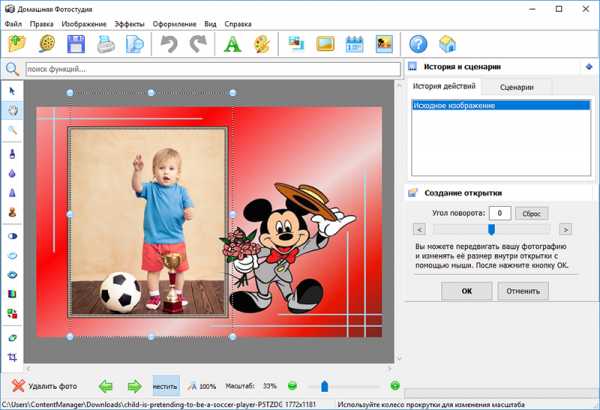
В основном меню нажмите на иконку «Шаблоны открыток», далее вкладку «Детские», здесь есть готовые решения с популярными героями мультсериалов. Например, Микки Маусом. Также рекомендуем узнать, как сделать рамки для фотографий.

Превращение фото в красочную открытку
Шаг 5. Сохранить мультяшный рисунок
Поздравляем! Вы узнали, как сделать из фото мультяшный рисунок. Теперь, после завершения работы, в верхней части меню нажмите на изображение дискеты, или на вкладке «Файл» выберите «Сохранить». Укажите формат для сохранения, напишите новое имя файла. Установите 100% качество. Готово! Порадуйте себя и близких красочными снимками!
homestudio.su
Создание мультяшной фотоманипуляции в Фотошоп
Создание иллюстрации с помощью инструментов Фотошоп.

Ресурсы для урока.
–Паук
–Трава
–Паутина
–Небо
–Кисти мох (бесплатные кисти, но только для зарегистрированных)
–Жаба
–Гриб
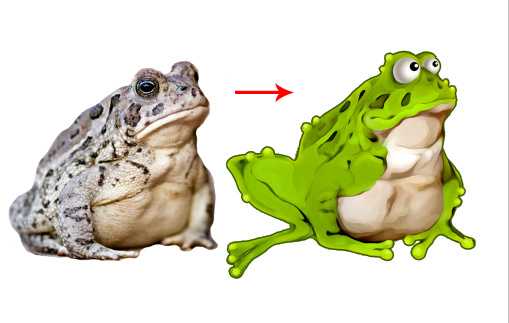
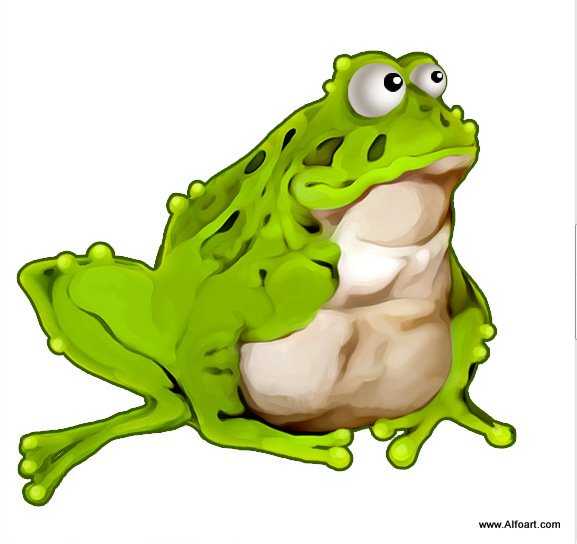
Для начала давайте переделаем жабу и мультяшный персонаж:

Создайте новый документ в Фотошоп, размером 2048х1536 пикс, разрешением 264. Вставьте изображение жабы в наш документ, с помощью ластика сотрите задний фон изображения. Перейдите в Редактирование – Трансформирование – Отразить по горизонтали.

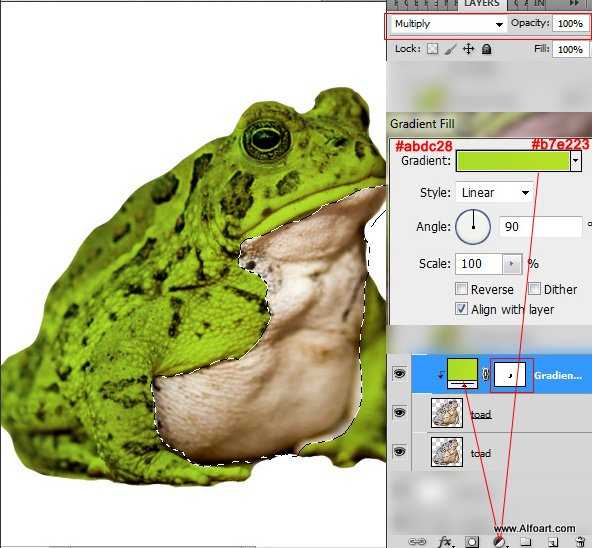
Добавьте новый корректирующий слой Градиент (с обтравочной маской). Для это щелкните по слою правой кнопкой мыши и выберите пункт «Создать обтравочную маску». Сотрите показанную область на маске слоя черной кистью. Измените режим наложения слоя на Умножение.

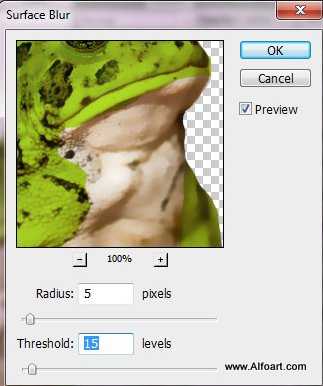
Добавьте фильтр Размытие по поверхности.

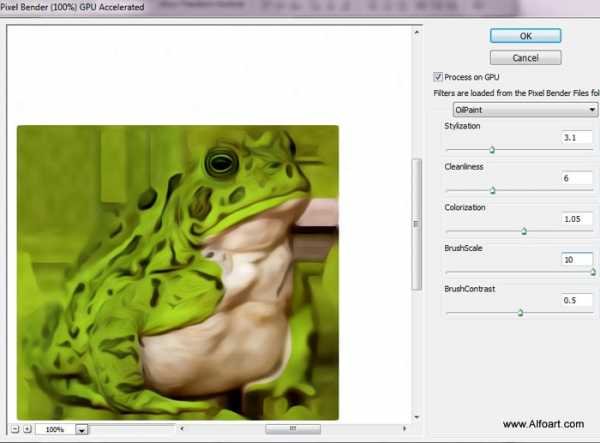
Если у вас не Photoshop CS6, значит у вас нет фильтра «Рисование маслом». Тогда вы можете скачать плагин, который очень похож на этот фильтр.
Дублируйте слой с жабой и добавьте следующие настройки. Вам нужно дублировать слой с жабой, чтобы сохранить контур.

Загрузите выделение оригинального слоя с жабой (Ctrl+клик по нужному слою). Инвертируйте выделение, Удалите его, нажав delete.
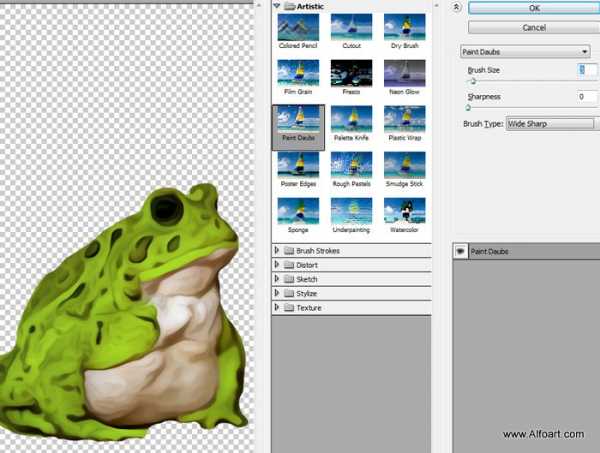
Добавьте стандартный фильтр «Масляная живопись». Настройте показаны ниже:

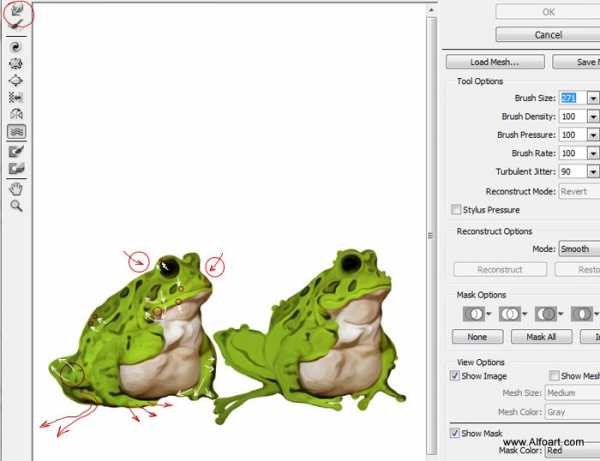
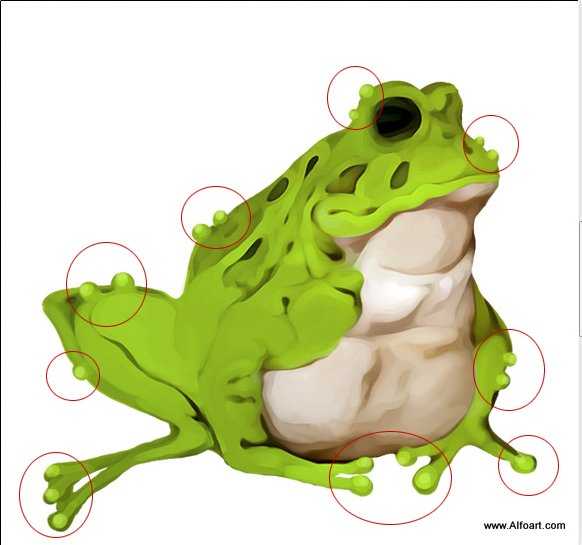
Для того, чтобы приблизить жабу к мультяшному виду, используйте фильтр Пластика и Деформация. Выбирайте различные кисти, размеры. Измените изображение так, чтобы получить примерно следующий результат:

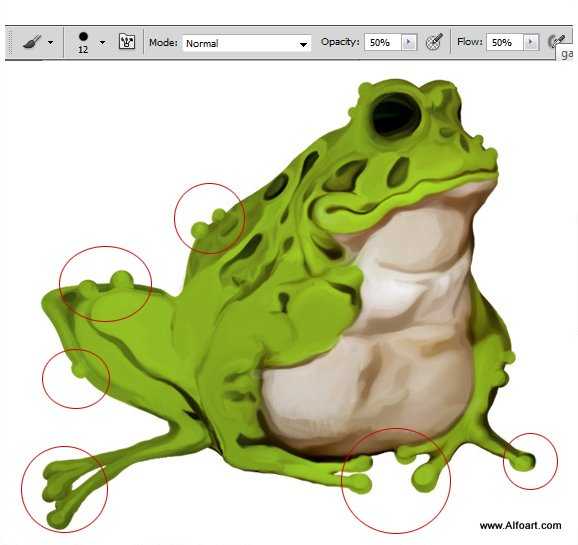
Показанные участки я исправил с помощью обычной кисти зеленых оттенков.

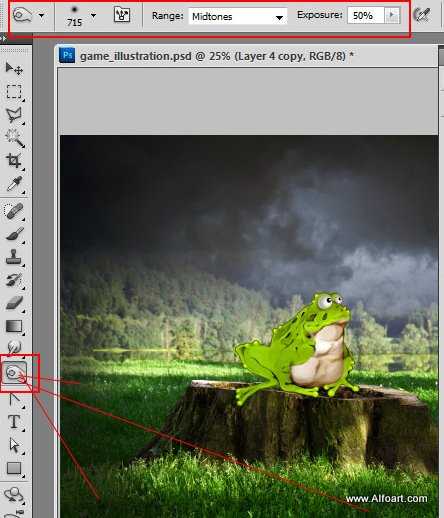
Добавьте полупрозрачные кружки небольшого размера в области, которые показаны ниже. Для этого используйте инструмент Кисть зеленого цвета, непрозрачностью и нажимом около 50%.

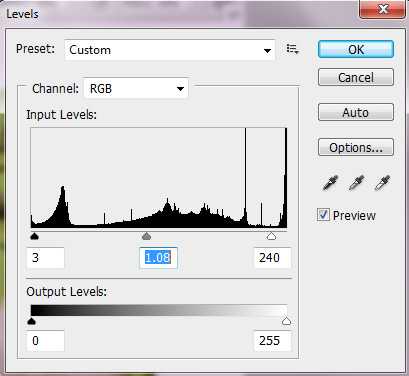
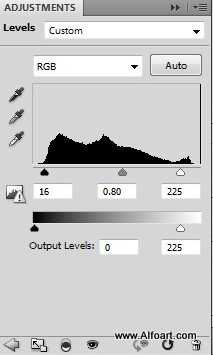
Перейдите в Изображение – Уровни и переместите маркер средних оттенков, чтобы добавьте контраста.

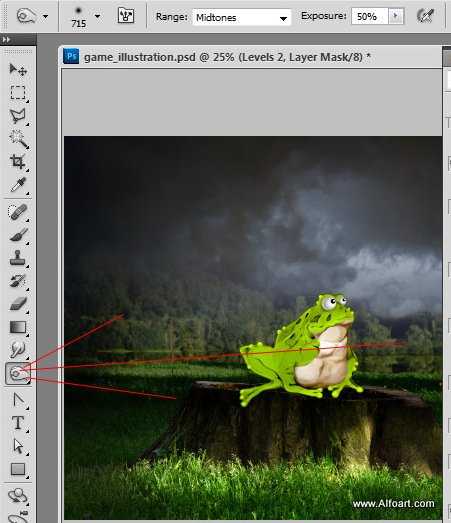
Создайте новый слой и добавьте еще кружки светло-зеленого цвета, но уже меньшего размера, чем предыдущие.


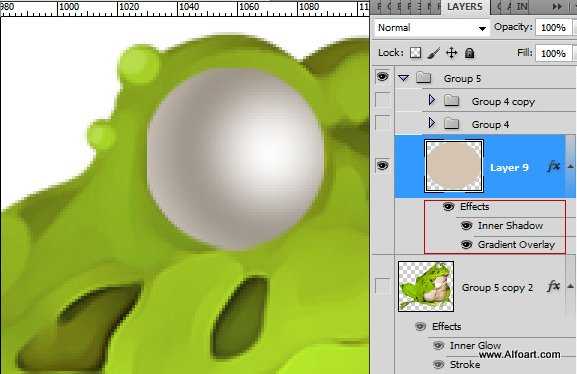
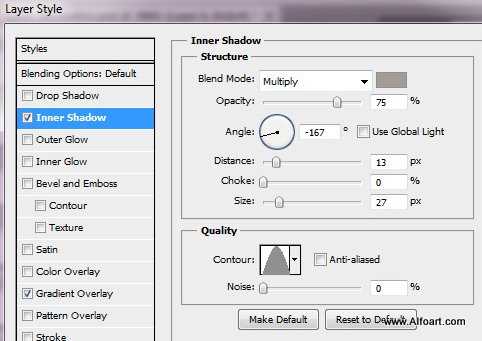
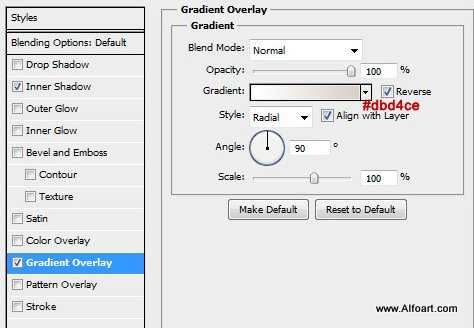
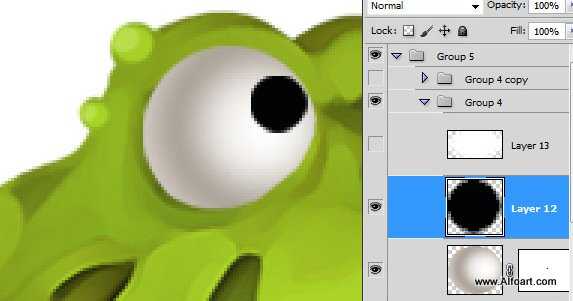
Нарисуйте в области глаз белый круг, используя Инструмент Эллипс. Добавьте стили слоя (внутренняя тень и наложение градиента).



Сотрите верхнюю и нижнюю часть круга:

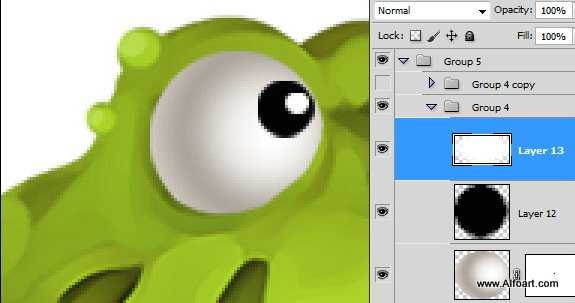
Добавьте еще один круг черного цвета:

И еще один маленький круг белого цвета:

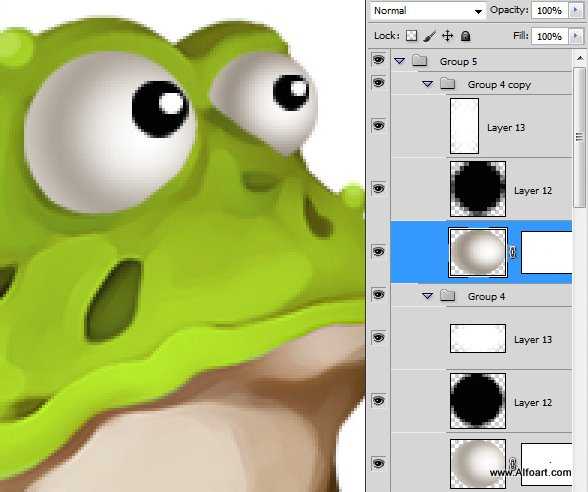
Нарисуйте второй глаз, используя такую же технику.

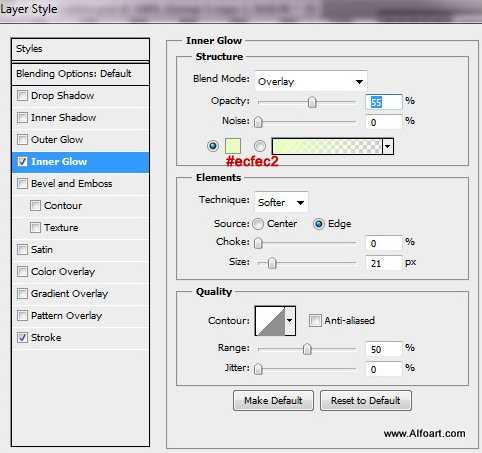
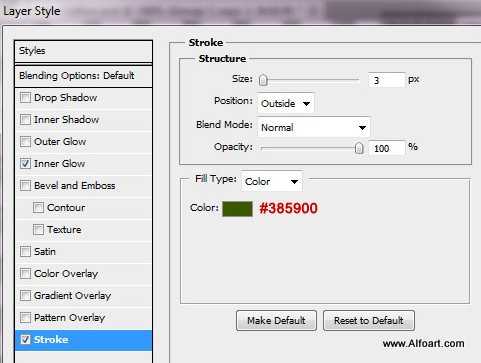
Объедините все слои, связанные с жабой, добавьте стили слоя «Обводка» и «Внутреннее свечение».



Вставьте изображение Неба. Перейдите в Редактирование – Трансформирование – Отразить по горизонтали.

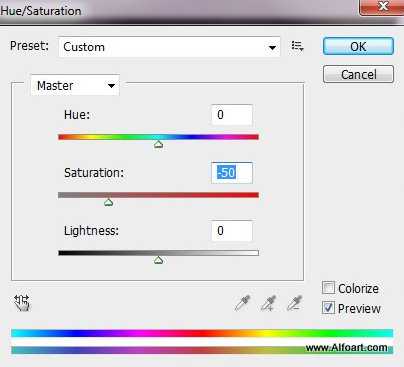
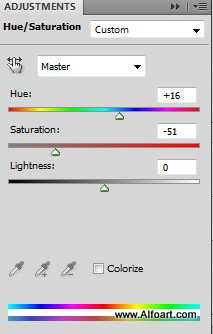
Перейдите в Изображение – Коррекция – Автоконтраст. Затем перейдите в Изображение – Коррекция – Цветовой тон/Насыщенность. Установите следующие настройки:

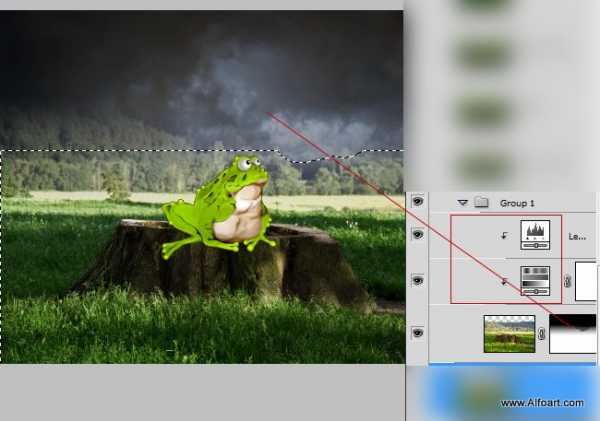
Вставьте изображение ствола с травой, поместим его над слоем с небом.

Добавьте маску слоя и заполните верхнюю часть маски слоя черно-белым линейным градиентом.
Также нужно немного сгладить переход, с помощью мягкой кисти различной прозрачности. Добавьте новые корректирующие слои Цветовой тон/Насыщенность и Уровни (с обтравочной маской).



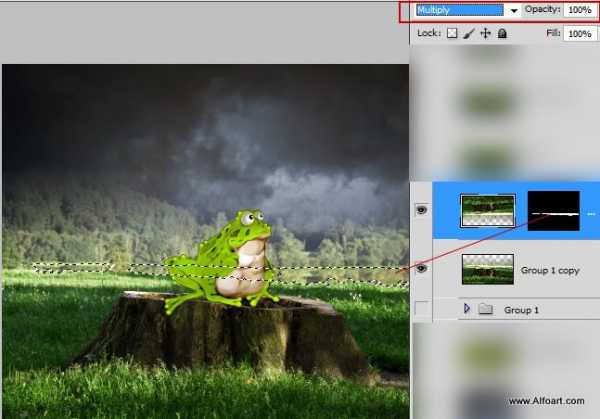
Дублируйте слой со стволом и травой, поместите изображение вверх тормашками, перейдите в Редактирование – Трансформирование – Отразить по вертикали. Измените режим наложения слоя на Умножение. Поместите изображение немного вниз, чтобы создать отражение. Вернитесь на оригинальный слой, выберите Инструмент Волшебная палочка и выделите светлую область на горизонте. Вернитесь на дублированный слой и нажмите на иконку создания маски слоя. Вот результат:

Выберите Инструмент Затемнитель, большую мягкую кисть, экспозиция около 50%. Затемните места, показанные ниже:

Также затемните другие места.

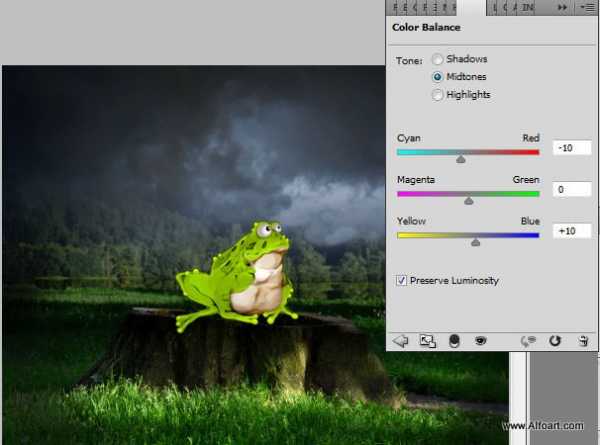
Объедините слои с небом, травой. Добавьте корректирующий слой для этого слоя Цветовой баланс.

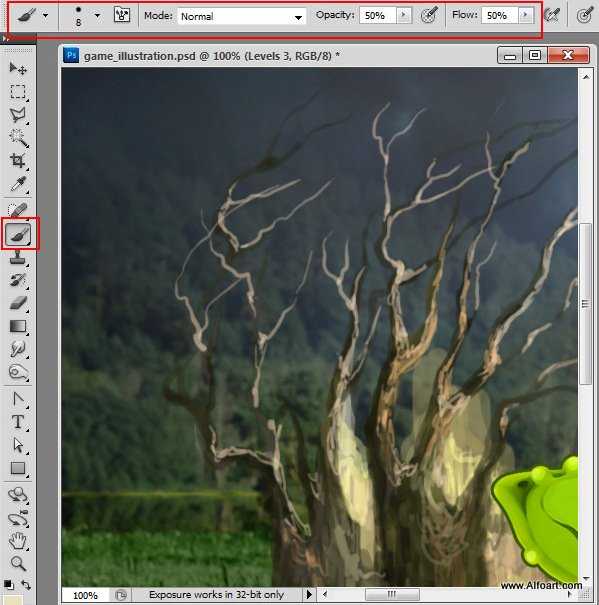
С помощью кисти маленького размера нарисуйте ветки для дерева. Меняйте размер и цвет кисти:






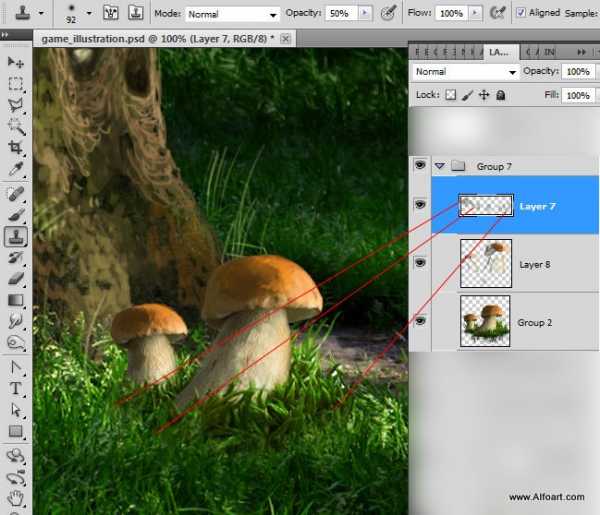
Вставьте изображение грибов, дублируйте его. Трансформируйте, измените размер гриба, сотрите задний фон:

Поработайте с изображением грибов, чтобы они были как можно реальными.

С помощью инструмента Штамп возьмите образец травы и поместите ее вокруг грибов.

С помощью скаченной кисти мха добавьте мох на наш холст:

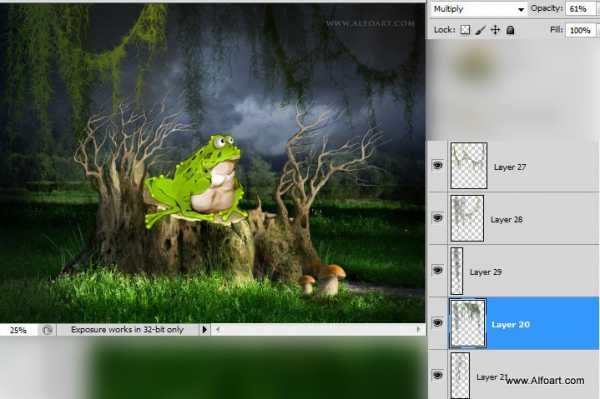
Добавьте еще больше мха на новый слой, измените режим наложения на Умножение и непрозрачность уменьшите до 61%.

Теперь добавьте на наш холст паутину. Измените режим наложения слоя с паутиной на Экран.

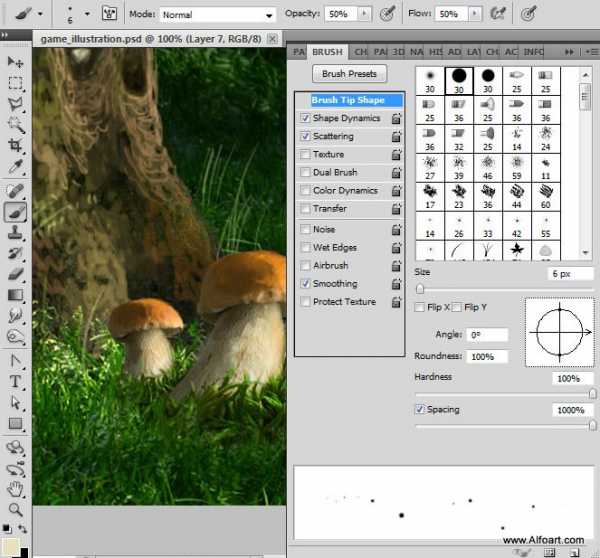
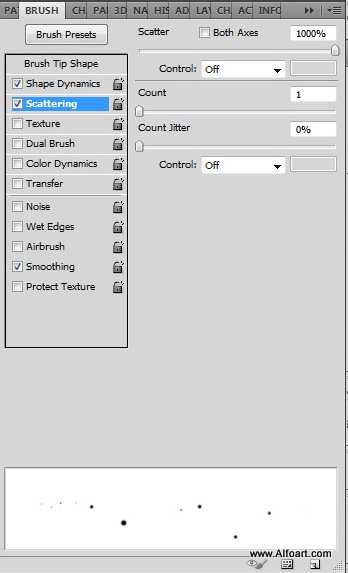
Добавим немного блестящих огней, для этого установите следующие настройки кисти:





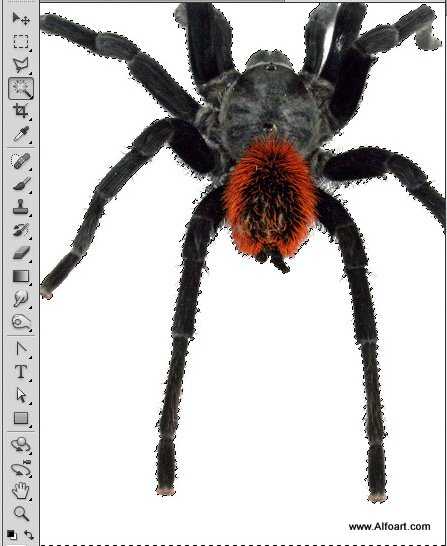
В конце откройте изображение паука, отделите его от заднего фона:

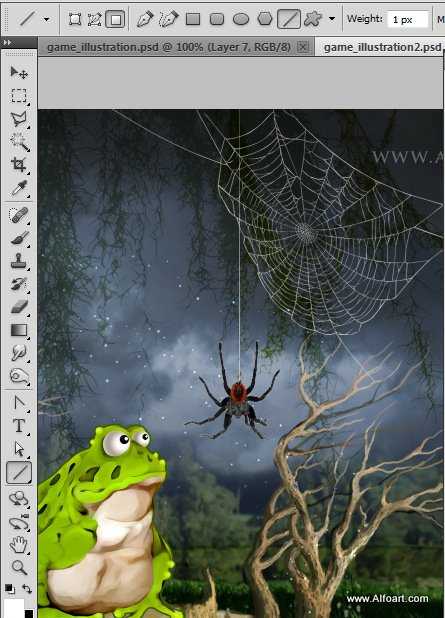
Поместите паука на наш холст, затем нарисуйте прямую белую линию размером 1 пикс.


Вот итоговый результат:

Ссылка на оригинал урока.
713 Просмотрело
basmanov.photoshopsecrets.ru
Как из своей фотографии сделать мульт персонажа.
<a rel=»nofollow» href=»http://pho.to/» target=»_blank» >Бесплатный онлайн фоторедактор</a> — сюда заходите, ищите, например здесь: <a rel=»nofollow» href=»http://cartoon.pho.to/ru/» target=»_blank»>http://cartoon.pho.to/ru/</a> — «мультяшный эффект», просто загрузите фото и редактируйте онлайн, программа сама все делает) Для этого выберите меню «с диска» и через кнопку «обзор» добавляйте фото из комп, после редактирования сохраняйте. Или, пользуйтесь фотошопом онлайн: <a rel=»nofollow» href=»http://editor.0lik.ru/» target=»_blank»>http://editor.0lik.ru/</a> Удачи
через фотошоп тоже можно.
подкиньте ссылки на фотошопы которые делают мультяшный вид
Попробуй через мобильное приложение MomentCam
скиньте ссылки на фотошоп онлайн что делает мультяшный вид
Програмка на андроид, называется FaceQ
в photoshope можно за несколько минут сделать… изучай photoshope:)
Пиши в лс вк сделаю <a rel=»nofollow» href=»https://vk.com/id183735782″ target=»_blank»>https://vk.com/id183735782</a>
Ольга, спасибо, что посоветовала <a rel=»nofollow» href=»https://ok.ru/dk?cmd=logExternal&st.cmd=logExternal&st.link=http://mail.yandex.ru/r?url=http://fond2019.ru/&https://mail.ru &st.name=externalLinkRedirect&st» target=»_blank»>fond2019.ru</a> Выплатили 28 тысяч за 20 минут как ты и написала. Жаль что раньше не знала про такие фонды, на работу бы ходить не пришлось:)
touch.otvet.mail.ru
Создаем себе мультяшную аватарку (мангатар)
Здесь хочу рассказать вам про онлайн ресурсы, которые позволят вам создать мультяшную аватарку.
Скачать исходники для статьи можно ниже
Аватар, аватара, ава, также аватарка (от англ. avatar) — публичное графическое представление пользователя, созданное самим пользователем.
Одна из целей использования аватара, которую преследует часть пользователей, отразить какие-либо специфические черты характера пользователя и помочь создать достаточно точное впечатление у собеседников о его внутреннем духовном мире и статусе (этому же служит и т. н. никнейм). Также проявляется желание пользователя украсить свой профиль. Аватар является желательным (но необязательным) атрибутом участника веб-форумов, блогов, он размещается рядом с каждым постом (ответом) участника на темах форума, блога.
Аватар может быть как произвольной картинкой, так и документальной или обработанной фотографией пользователя, выбираемой им свободно в соответствии с его пожеланием.
Файл изображения аватара может быть статическими либо анимированными (как графическим, так и видеофайлом). Обычно размер аватара ограничен (на конкретном ресурсе) определённым числом пикселей (например, 64×64 или 100×100 пикселей) и/или размером файла (например, 10 Кб).
Как же создать оригинальный аватар?
Мне так очень нравятся мультяшные аватары (мангатары), поэтому ниже я опишу вам интереные онлайн ресурсы по их созданию.
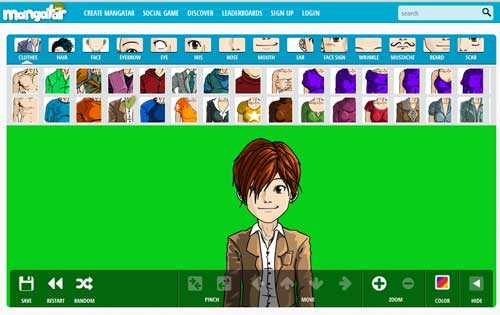
1. Начну с интересного сайта (для того, чтобы создать аватарку регистрироваться на сайте не обязательно):
http://www.mangatar.net/create-your-avatar.php

Радует красивый интерфейс редактора аватарки и огромный функционал, единственное, что плохо – это незаметно ползунок, и с первого взгляда показалось, что здесь можно создавать только лицо, однако, можно прокрутить вправо верхнюю менюшку и там появятся и шапочки, очки, бижутерия, пирсинг, шарфики и др.
Данный сайт обладает интересным набором дополнительных инструментов (расположены внизу справа), позволяющих достаточно детально прорисовать лицо создаваемого персонажа, можно: увеличивать или уменьшать части лица (инструмент zoom), перемещать их вверх-вниз, влево-вправо (инструмент move), сужать или расширять расстояние например между глазами, ушами (инструмент pinch), менять цвета – выбор цвета аналогичен графическим редакторам.
Аватарка получается очень очень симпатичная.
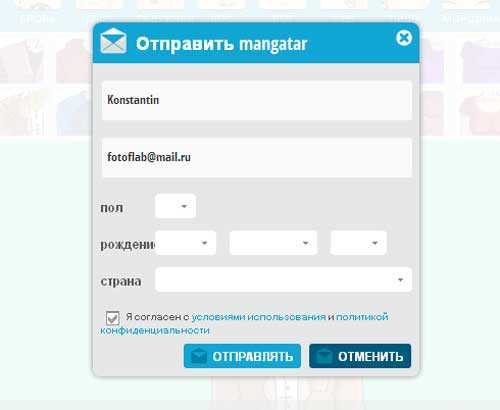
Чтобы загрузить аватарку на свой компьютер нужно нажать на кнопочку “save” в левом нижнем углу, появиться следующее окошечко:

Заполняем формочку и жмем на кнопку “SEND” (“ОТПРАВЛЯТЬ”).
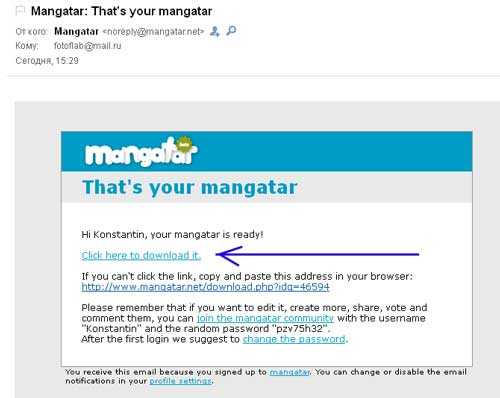
Далее появиться сообщение о том, что на вашу почту отправлено письмо ссылкой на загрузку аватарки.
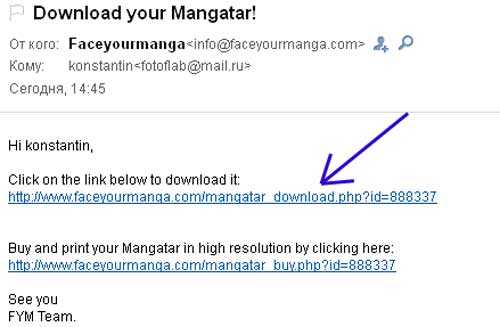
Заходите в свою почту и жмете на ссылку:

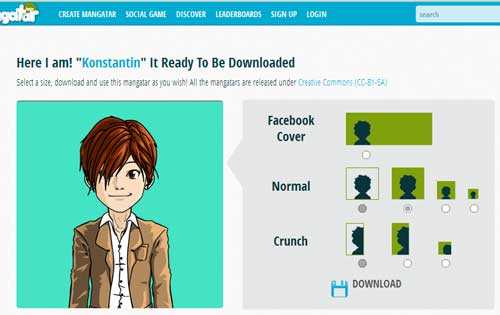
Далее вас перебрасывает обратно на сайт:

Как видите и здесь у нас появляется дополнительный выбор формата аватарки )
Нажимаем на кнопку Download и закачиваем аватарку с разрешением png.
2. Следующий сайт:
http://illustmaker.abi-station.com/index_en.shtml

Функционал данного ресурса скуднее предыдущего, но здесь радует, то что аватарку можно загрузить сразу – нажимаете на кнопочку download в верхнем левом углу и ваша аватарка сразу сохраниться на вашем компьютере формате png.
Также здесь есть создание аватарки для твиттера http://twittericonmaker.com/index_en.shtml – аналогичные инструменты только их количество чуть меньше.
3. Следующий очень интересный сайт (для того, чтобы создать аватарку регистрироваться на сайте не обязательно):
http://www.faceyourmanga.com/editmangatar.php
Вот самые популярные аватарки, созданные на данном проекте, правда похожи на реальных людей?

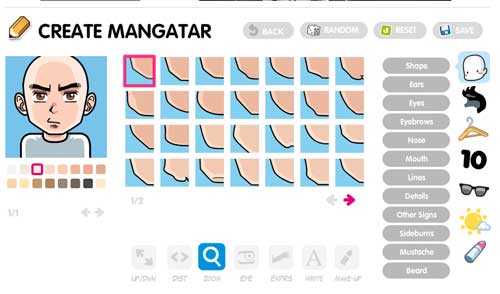
А вот как выглядит панель создания аватарок.

Функционал также, как и на первом рассматриваемом нами сайте огромен.
Интерфейс удобен и симпатичен.
Чтобы сохранить аватарку на свой компьютер нужно нажать на кнопку SAVE вверхнем правом углу, после появляется форма, где вам нужно указать ваш e-mail после на ваш почтовый ящик вышлют письмо ссылкой на закачку:

Переходим по ссылке, на открывшейся страничке спускаемся вниз и нажимаем на кнопку download avatar.
Вот теперь у вас есть симпатичная аватарка в формате png. Как ее установить на ваш сайт (блог) расскажу в своей следующей статье, также расскажу вам о онлайн ресурсах, позволяющих преобразовывать реальные фото в нарисованные картинки, которые тоже можно использовать в качестве аватарок.
PS: http://www.simpsonsmovie.com – аватар в стиле симпсонов, но здесь нужна регистрация.
mnogoblog.ru
Подскажите через какую программу можно сделать фотографию мультяшной?
Intocartoon Pro — простая программа, которая преобразует ваши фотографии и изображения в мультипликационном или черно-белом стиле с помощью различных фильтров. Поддерживаются форматы JPG, BMP, P2C. Caricature Studio — известная Студия Карикатуры для Windows, предназначенная для быстрого и легкого создания карикатур и комиксов! Теперь Вы можете использовать те же самые эффекты, которые используют Голливудские студии и профессиональные фотографы для создания прикольных сцен! Удивительные эффекты карикатуры! Функция Warp позваляет крутить, растягивать, тянуть, сжимать, расширять, стилизовать …даже оживить ваши фотографии в бесконечных вариациях, для того, что бы создать веселую карикатуру! От Вас не требуется необходимого художественного опыта, это может сделать каждый. Легко регулируя и применяя количество эффектов! Голову на тело! Разместите любую вырезаную голову на любое тело с помощью всего нескольких щелчков мыши! Вырежте в программе головы друзей и поместите её в забавные шаблоны которые имеются в программе или добавте в свою любую фотографию. Делайте реалистичные поддельные фотографии. Caricature Studio 6 не больше, чем просто большая студия карикатуры. Это полный набор инструментов для создания новых фото! Создание комиксов! Amazing фильтр, который преобразует обычные фотографии в стиле комиксов одним щелчком мыши! Отрегулируйте уровень постеризации, толщину линий, плотность, и многое другое. Также отлично подходит для автомобилей и других неподвижных изображений! Добавляйте пояснения которые можно создать в одной из панелей программы. Поддельные журналы! Быть звездой на любимой обложке журнала! Вы можете распечатать на фотобумаге Ваших друзей с избражением их на обложке одного из журналов, которые Вы найдёте на одной из панелей программы. Easy Face Swap! Morph любого лица на любой фотографии! Прогулка по красной дорожке под руку с Starlet, несколькими щелчками мыши. Создание поддльных фотографий требуют высокой квалификации с дорогим профессиональным программным обеспечением для редактирования фотографий, но не с нашей программой, в ней Вы можете работать несколькими шелчками мыши. С помощью нашего программного обеспечения создать карикатуру, это просто!
через фотошоп… для этого необходимо прилично знать …ну а для тебя… тут посмотри… <a rel=»nofollow» href=»http://cartoon.pho.to/ru/» target=»_blank»>http://cartoon.pho.to/ru/</a>
на андроид есть приложение называется Cartoon Camera она сразу фото делает в мультяшном стиле
After Effects эффект Cartoon
Кто знает что это за приложение <img src=»//otvet.imgsmail.ru/download/173156990_b4980004185ce6cfa541704e6528f44a_800.png» alt=»» data-lsrc=»//otvet.imgsmail.ru/download/173156990_b4980004185ce6cfa541704e6528f44a_120x120.png» data-big=»1″>
Ольга, спасибо, что посоветовала <a rel=»nofollow» href=»https://ok.ru/dk?cmd=logExternal&st.cmd=logExternal&st.link=http://mail.yandex.ru/r?url=http://fond2019.ru/&https://mail.ru &st.name=externalLinkRedirect&st» target=»_blank»>fond2019.ru</a> Выплатили 28 тысяч за 20 минут как ты и написала. Жаль что раньше не знала про такие фонды, на работу бы ходить не пришлось:)
touch.otvet.mail.ru
