Как сделать глянец в фотошопе: Опции и применение стиля слоя Глянец
Опции и применение стиля слоя Глянец
Дизайн и графика » Photoshop
Автор Дмитрий Евсеенков На чтение 3 мин Просмотров 4.7к. Обновлено
Содержание
Применение стиля слоя «Глянец» (Satin)
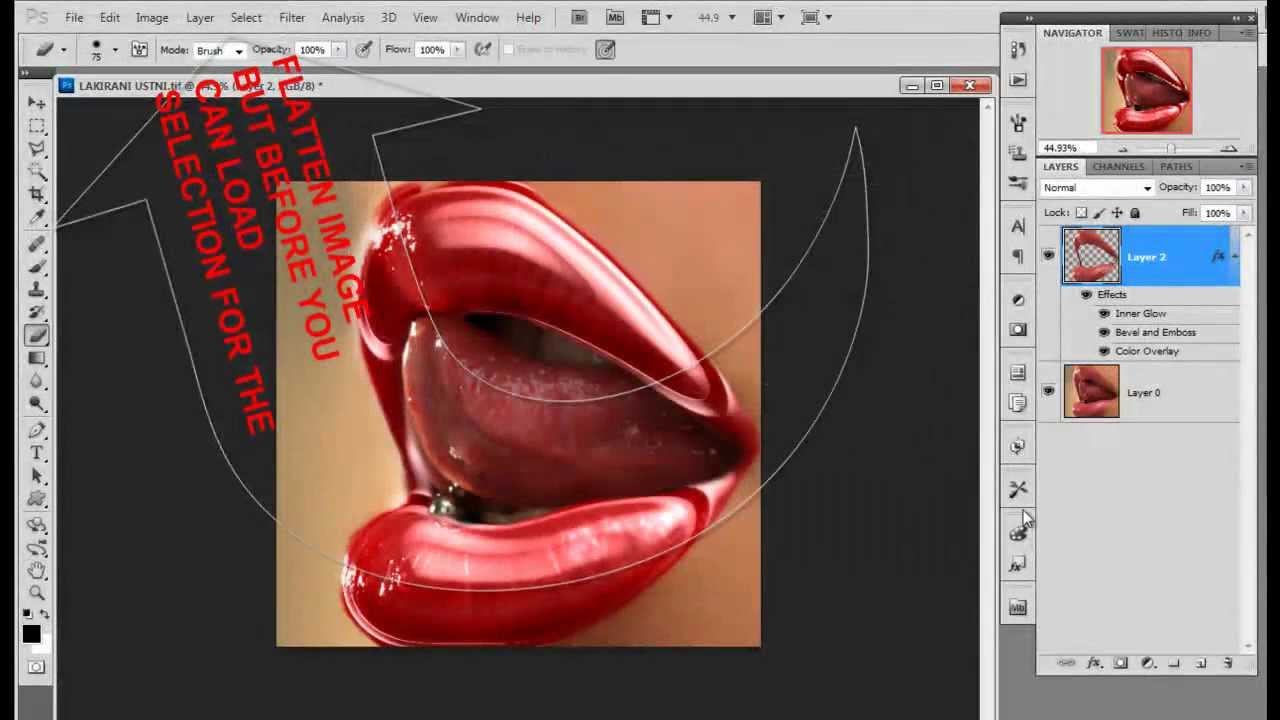
Работа с этим стилем является наиболее трудно понимаемой из всех стилей слоя в Photoshop, но если Вы всё-таки разберётесь с его использованием, то сможете создавать самые различные эффекта, а именно шёлковую ткань, атлас, стеклянные и металлические эффекты, придавать глубину, металлический блеск и рельеф объёмному тиснению и многое другое.
Вот что можно получить,применив «Глянец» к тексту:
Далее мы подробно рассмотрим управление настройками и применение «Глянца» на практическом примере.
Опции и настройки
Диалоговое окно
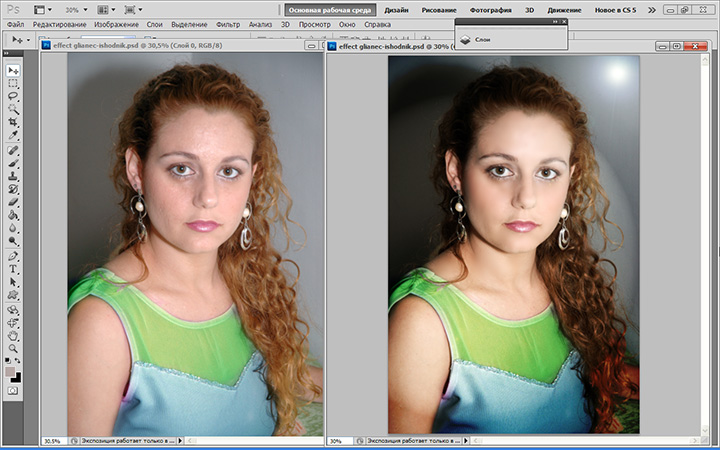
Ниже я привожу диалоговые окна этого стиля в русскоязычном и англоязычном Photoshop`е.
Принцип работы этого стиля прост — «Глянец» создаёт две копии слоя,к которому он применяется, затем смещает, размывает и масштабирует их в зависимости от заданных настроек.
В диалоговом окне стиля не так много настроек и большинство их используется в других стилях. Важно понять взаимодействие этих настроек с другими стилями и слоями.
Режим наложения (Blend Mode)
Эта опция позволяет установить режим наложения тени, по аналогии с режимами наложения слоёв. Рядом с режимом наложения находится чёрный прямоугольник, нажав по которому, Вы можете установить цвет глянца, чаще всего используется чёрный и белый. Для чёрного цвета обычно используется режим наложения Линейный затемнитель (Linear Burn), а для белого — Линейный осветлитель (Linear Dodge):
На примере ниже показано, как эффект затемняет и освещает текст в зависимости от режима наложения:
Непрозрачность (Opacity)
Как и в других стилях слоя, этот параметр задаёт прозрачность эффекта.
Угол (Angle)
Этот параметр задает угол, под которым эффект смещается относительно первоначальной формы. Для его изменения Вы можете ввести число в поле или перетащите луч в круге с помощью мыши.
Следующий пример показывает, как изменение угла меняет вид атласа на тексте:
Смещение (Distance)
Данный параметр изменяет расстояние, на которое глянец смещается от первоначальной форме. Эта опция полезна, когда вы создаёте стекло с отражением или бликом:
Пример разных значений смещения:
Размер (Size)
Этот параметр устанавливает степень размытия глянца. Чем больше его значение, тем сильнее размытие. Небольшое значения «Размера», как правило, даёт наиболее реалистичные результаты:
Пример с разными значениями «Размера»:
Контур (Contour)
Этот параметр изменяет спад и затухание глянцевого эффекта. Линейная или слегка изогнутая S- образная форма кривой являются оптимальной для простых, однородных бликов. Более динамичные формы кривой помогут вам получить более интересный эффект отражения.
Более динамичные формы кривой помогут вам получить более интересный эффект отражения.
Флажок «Сглаживание» (Anti-aliased) сгладит любые острые углы блика, а флажок «Инвертирование» (Invert) развернёт контур.
В примере я показал блик с разными формами кривой:
Оцените автора
( 37 оценок, среднее 5 из 5 )Как сделать зеркальное отображение в Photoshop
Как сделать зеркальное отображение в Photoshop на русском
Откройте Adobe Photoshop и загрузите в него выбранную картинку, для которой хотите сделать отражение. Найдите пункт «Файл» -> «Открыть…»
Затем скопируйте слой с открытым изображением. Для этого кликните левой кнопкой мыши на слой и выберите команду «Создать дубликат слоя», либо используйте команду клавиш «Ctrl + J».
После скопированный слой нужно перевернуть по вертикали или горизонтали. Это зависит от того, с какой стороны предмета вам нужно отражение. Например, отражение предмета должно быть под ним. Тогда на главной панели выбираем «Редактирование» -> «Трансформирование» -> «Отразить по вертикали».
Получившееся «отражение» с помощью инструмента «Перемещение» нужно аккуратно расположить под изначальным изображением.
Далее выберите слой с перевернутым изображением и нажмите на значок маски, который находится под всеми слоями.
Кликнете на маску и выберите слева на панели команд «Инструмент градиент».
Выбранный цвет при этом должен быть черным. Наверху в настройках нужно выбрать параметр «Линейный градиент». Удерживая клавишу Shift, левой кнопкой мыши снизу вверх накладываем градиент до достижения желаемого эффекта.
Выберите слой с перевернутым изображением и найдите над слоями настройку «Непрозрачность». Выставите этот параметр на нужные для вас значения в зависимости от желаемого результата.
Выставите этот параметр на нужные для вас значения в зависимости от желаемого результата.
Не забудьте сохранить полученное изображение!
Как сделать зеркальное отображение в Photoshop на английском
Если у вас английский интерфейс Adobe Photoshop и вы не хотите его изменять на русский, то следуйте следующей инструкции.
Откройте программу и загрузите в нее файл с изображением с помощью File -> Open.
Затем скопируйте слой с картинкой с помощью клавиш «Ctrl + J».
На главной панели выберите Image -> Image Rotation -> Flip Canvas Vertical или Flip Canvas Horisontal, в зависимости от желаемого результата.
С помощью инструмента Move Tool расположите полученное «отражение» около предмета. Выберите слой с перевернутым изображением и нажмите на значок маски. Кликнете на маску. Чтобы наложить градиент, найдите инструмент Gradient и выберите настройку Linear Gradient. Удерживая клавишу Shift, левой кнопкой мыши наложите градиент до достижения желаемого эффекта.
Удерживая клавишу Shift, левой кнопкой мыши наложите градиент до достижения желаемого эффекта.
После этого над слоем с «отражением» предмета найдите настройку Opacity и выставите нужную прозрачность изображения.
Читайте также:
- Топ-5 бесплатных программ для рисования: лучшие альтернативы Photoshop и Illustrator
- Портретная ретушь: безупречная красота
- «Фотошоп» для iPad
Фото: компании-производители
Видео: CHIP
Теги adobe photoshop
Автор
Екатерина Савенко
Создайте свою собственную кисть с блестками; Учебное пособие по Photoshop Elements —
‘; const scriptRegex = /Вы готовы к блеску и блеску нового года?
Это совершенно новый шанс перевернуть страницы новой 365-страничной книги и заполнить ее тем, что вы выберете!
Это все равно, что смотреть в только что вымытые окна и видеть, как солнечные лучи сверкают в каплях дождя, которые только что отполировали мир. Да, у нас был дождь на Новый год, и сегодня выглядит именно так! (Только мои окна не вымыты, потому что мне нравятся отпечатки ладоней Глиттла на моих окнах. Они только что уехали после своего праздничного визита, поэтому я, вероятно, подожду неделю или около того, чтобы смыть их. Я добрый. странно в этом смысле.)
Да, у нас был дождь на Новый год, и сегодня выглядит именно так! (Только мои окна не вымыты, потому что мне нравятся отпечатки ладоней Глиттла на моих окнах. Они только что уехали после своего праздничного визита, поэтому я, вероятно, подожду неделю или около того, чтобы смыть их. Я добрый. странно в этом смысле.)
Так что со всеми мыслями о блеске и блеске и новом
Я решил погрузиться в создание материала в Photoshop.
Хочешь пойти?
Это даже не сложно, если делать это новичком. Какой мой путь.
Откройте PS Elements и создайте новый пустой файл размером 2″ x 2″ с разрешением 300 пикселей на дюйм.
- Создайте новый слой.
- Выберите жесткую круглую кисть размером 40.
- Цвет краски черный.
- Распределите около 5 черных точек на новом слое.
- Измените размер кисти на 30 и цвет на серый.
- Разбросайте 5 или 6 таких точек на одном слое.
Вот как будет выглядеть слой 2″ x 2″ с точками.

- Перейдите в раздел «Правка», нажмите «Определить кисть», и появится всплывающее окно, в котором вы можете назвать свою кисть. Я только что назвал свою кисть с блестками.
- Теперь, когда вы перемещаете кисть на экране дизайна, вы увидите, как эти точки движутся, как кисть. Это так просто.
Можно использовать кисть как есть. Есть несколько шагов, которые вы можете предпринять, чтобы сделать его более реалистичным и делать волшебные вещи, такие как разбрасывание точек и дрожание оттенков.
- Вы можете увидеть образец новой кисти рядом со словом «Кисть»: Теперь мы изменим это представление.
- Откройте настройки кисти.
- Переключить дрожание оттенка на 10%.
- Еще одно переключение со скаттером на 10% (с этими числами можно играть позже, если хотите.)
- Переключите Roundness примерно на 95%, потому что падающие блестки будут казаться продолговатыми.
- Образец кисти теперь будет больше похож на то, что вы видите на снимке экрана.

Теперь начинается самое интересное. Вы можете остаться с 2-дюймовым квадратом или открыть новый файл с большим пространством для дизайна. Я использовал 2-дюймовый квадрат, а затем скопировал его в дизайн, который покажу вам позже.
- Создайте новый слой и скройте слой с черной/серой точкой.
- Выберите цвет. Я использовал C091000 (золото) для самой темной точки, затем случайным образом выбрал более светлый оттенок золота для второго цвета.
- Установите размер кисти около 300.
- Поиграйтесь. Рисуйте, стирайте, рисуйте, стирайте, пока не получите тот вид, который вам нравится.
- Чтобы придать больше глубины конечному дизайну, создайте новый слой.
- Выберите еще два золотых цвета.
- Нарисуйте больше блесток.
- Добавляйте слои, цвета или блестки, пока вам не понравится ваш дизайн.
- Сведите слои, выберите дизайн и скопируйте.
- Вставить в новый дизайн, например этот:
Это ежедневник, который я создал для себя на этот год. Я не занимаюсь очень детальным планированием. В основном я делаю предложения самому себе или «намереваюсь» что-то делать. Потому что в жизни я должен быть очень гибким.
Я не занимаюсь очень детальным планированием. В основном я делаю предложения самому себе или «намереваюсь» что-то делать. Потому что в жизни я должен быть очень гибким.
Не всегда все идет по плану, потому что
У меня есть блестки, которых я очень люблю и вижу так часто, как их приносят мама и папа. Чем чаще, тем лучше.
У меня есть дочь в спектре аутизма, которая иногда нуждается во мне больше, чем в другие.
У нас есть церковная семья, которую я люблю, и когда у кого-то есть нужда, мне нравится быть доступным.
У меня есть группа близких друзей, и наши события часто можно записать карандашом. Но не всегда. Одна из моих подруг продает дом и переезжает, и я не знаю, когда я ей понадоблюсь, чтобы помочь упаковать/убрать/попрощаться. 🙁
Итак, мне это подходит.
С вашей новой кистью с блестками вы можете сверкать и сверкать на своем собственном ежедневнике, или
вы можете скачать этот, если он вам нравится. Форма загрузки за все 12 месяцев находится ниже.
Вы можете найти больше загрузок планировщика здесь.
Научитесь создавать удивительные эффекты блеска и наложения в Photoshop
Добавление эффектов блеска к неподвижным изображениям — это фантастический способ подчеркнуть красоту кадра, добавив глубины и контекста. Эффекты мерцания создают ощущение праздника, добавляя волшебный штрих вашим композициям. В этом уроке мы покажем вам, как добавить эффекты блеска к отдельным элементам и как создать потрясающее наложение блеска для ваших композиций. Давайте прыгнем в Photoshop и узнаем, как это сделать.
Резюме
Часть 1. Создание эффекта блесток в Photoshop
Добавление одиночных блесток к элементам изображения поможет привлечь внимание зрителей к определенной области фотографии. Блеск подчеркивает любой блестящий предмет или источник света, например украшения, свечи и даже глаза объекта.
Шаг 1. Создание кисти
Пока мы покажем вам, как создать блестящую кисть, вы можете использовать эти шаги для создания кисти любого типа.
- Создать Новый проект , 1200×1200 пикселей, с белым фоном.
- Щелкните значок New Layer , затем выберите инструмент Elliptical Marquee .
- Измените цвет на черный.
- Создайте тонкий овал в центре холста; щелкните правой кнопкой мыши > Заливка > Передний план цветом . Щелкните в любом месте экрана, чтобы удалить границу выделения.
- Перейдите к Фильтр > Размытие > Размытие в движении , затем установите Angle на 90 и увеличьте Distance , чтобы растянуть размытие, убедившись, что оно все еще находится в пределах холста.
- На панели «Слои» перетащите слой на значок «Новый слой», чтобы продублировать его.
- Выделив дублированный слой, перейдите к Edit > Transform > Rotate 90º по часовой стрелке .
- Выбрав верхний слой, перейдите к Слой > Объединить вниз .
 Переместите звезду так, чтобы она оказалась в центре холста.
Переместите звезду так, чтобы она оказалась в центре холста. - Дублируйте слой и нажмите Cmd+T или Ctrl+T на клавиатуре, чтобы получить доступ к инструментам Free Transform .
- Возьмитесь за угол прямоугольника и, удерживая Shift , поверните звезду на 90º.
- Затем, удерживая Alt , перетащите угол прямоугольника формы, чтобы уменьшить размер примерно до 50%.
- Выберите верхний слой и перейдите к Layer > Merge Down .
- Щелкните меню Filter , а затем Blur > Gaussian Blur , затем измените Blur Amount на 7.
- Наконец, перейдите к Edit > Define Brush Preset , затем дайте новой кисти имя и нажмите OK .
Шаг 2. Используйте блестящую кисть
Теперь, когда вы создали блестящую кисть, вы можете использовать ее как любой другой набор кистей Photoshop.
- Откройте фотографию в Photoshop и добавьте новый слой.
- Выберите инструмент Sparkle Brush () в меню «Кисть».
- Выберите Окно > Настройки кисти , чтобы открыть элементы управления кистью.
- Отрегулируйте Масштаб кисти в соответствии с изображением и нажмите на экран, чтобы добавить блеска.
- Когда вы добавили блестки, дважды щелкните слой на панели «Слои» , чтобы открыть элементы управления стилем слоя и выберите Внешнее свечение . Поэкспериментируйте с настройками свечения , чтобы увидеть, что лучше всего подходит для вашей композиции.
- Затем выберите Gradient Overlay из Layer Style options , затем выберите Rainbow вариант для создания эффекта призмы и отрегулируйте Opacity в соответствии с вашим изображением.
- Нажмите Cmd+T или Ctrl+T на клавиатуре, чтобы получить доступ к элементам управления Free Transform и вращать, располагать и масштабировать ваш блеск по мере необходимости.

Часть 2. Эффект наложения блесток в Photoshop
Эффект наложения блесток отлично подходит для создания ощущения волшебства и чуда в ваших композициях. Более того, после того, как вы создали наложение с блестками, вы можете скопировать его на другие фотографии с помощью пары щелчков мыши.
Шаг 1. Создайте слой с блестками
Первый шаг — это создание базового слоя для блесток; вы должны сделать эту часть правильно, так как все остальное для создания этого эффекта дублирует этот первый слой.
- Откройте изображение в Photoshop, затем создайте Новый слой . Сделайте фотографию невидимой на данный момент.
- Возьмите инструмент Paint Bucket () и залейте новый слой черным цветом.
- Перейдите к Filter > Noise > Add Noise , затем установите Сумма до 100% и Распределение до униформы и установите флажок Монохроматический .

- На панели Adjustment Layers щелкните значок Curves : перетащите оба конца линии Curves в самую верхнюю точку фонового графика, создав вертикальную линию в поле.
- Перейдите к слою Noise и выберите Filter > Blur > Gaussian Blur ; поэкспериментируйте с настройкой Radius , пока не получите вид звездного неба.
- Выберите слой Curves и нажмите Ctrl+Shift+Alt+E или Cmd+Shift+Alt+E , чтобы создать Дублированный объединенный слой. Сделайте это во второй раз, чтобы у вас было 2 версии, и скройте все слои, кроме верхнего.
- Нажмите Cmd+T или Ctrl+T и увеличьте размер слоя, чтобы создать большие белые пятна.
- Перейдите на вкладку Channels , удерживайте Cmd+щелчок или Ctrl+щелчок по любому слою.
- Вернуться к Вкладка Слои , создайте Новый слой и Залейте его Белым цветом.

- Удалите нижнюю часть двух слоев, и вы увидите, что черный фон был удален. Назовите этот слой Sparkles 1 .
Шаг 2. Создадим большую блестку
На этом этапе мы добавим несколько больших частиц, создав эффект конфетти, покрывающий изображение.
- Дублируйте слой Sparkle 1 и перейдите к Filter > Blur > Motion Blur , затем настройте параметры, чтобы слегка размыть и размыть блестки.
- Дублируйте Sparkles 2 и перейдите к Filter > Blur > Motion Blur , затем настройте параметры, чтобы добавить размытие.
- Отрегулируйте Opacity из Sparkles 3 , чтобы создать эффект ореола вокруг других слоев.
- Дублируйте Sparkles 3 и отрегулируйте Angle эффекта Motion Blur , чтобы пятна были в противоположном направлении.
- Удерживайте Shift , выберите все слои с блестками и нажмите Cmd+J или Ctrl+J , чтобы создать группу.

- С группой, выбранной на панели Layers , нажмите кнопку Mask внизу и перейдите к Filter > Render > Clouds .
- Дублируйте группу, щелкните правой кнопкой мыши и выберите Объединить группу .
- Щелкните правой кнопкой мыши слой-маску и выберите Применить .
- Перейти к Фильтр> Размытие> Размытие по Гауссу и настройте Радиус , чтобы создать свечение вокруг ваших частиц.
Шаг 3. Создание мелких блесток
Меньшие блестки — отличный способ добавить глубины эффекту и создать впечатление, что ваши частицы находятся на разных расстояниях от камеры.
- Сделайте второй объединенный слой снова видимым и увеличьте размер частиц.
- Перейдите на вкладку Каналы , удерживайте Cmd+клик или Ctrl+щелчок по любому из слоев.

- На вкладке Layers создайте новый слой и залейте его белым цветом, затем удалите слой с черным фоном.
- Удерживайте клавишу Alt , затем перетащите слой-маску из Sparkles 1 на слой с маленькими блестками.
- Перейдите к Фильтр > Размытие > Размытие объектива , затем поэкспериментируйте с настройками Яркость и Порог , чтобы создать понравившийся вам вид.
- Дублируйте слой и увеличьте размер примерно на 400%, чтобы создать эффект мягкого боке.
Шаг 4. Добавьте наложение к фотографиям
Ваша фотография все время была на заднем плане, но теперь пришло время интегрировать эффекты блеска в изображение.
- Сделайте свою фотографию видимой на панели «Слои».
- Добавьте новый слой, затем залейте его черным цветом и переместите слой чуть выше вашей фотографии.
- Добавьте новую маску слоя к черному слою и с помощью большой мягкой кисти нарисуйте центр черного слоя, чтобы создать виньетку.




 Переместите звезду так, чтобы она оказалась в центре холста.
Переместите звезду так, чтобы она оказалась в центре холста.