Как сделать градиентную заливку в фотошопе: Использование градиентов в Photoshop Elements
Как в фотошопе сделать заливку градиент
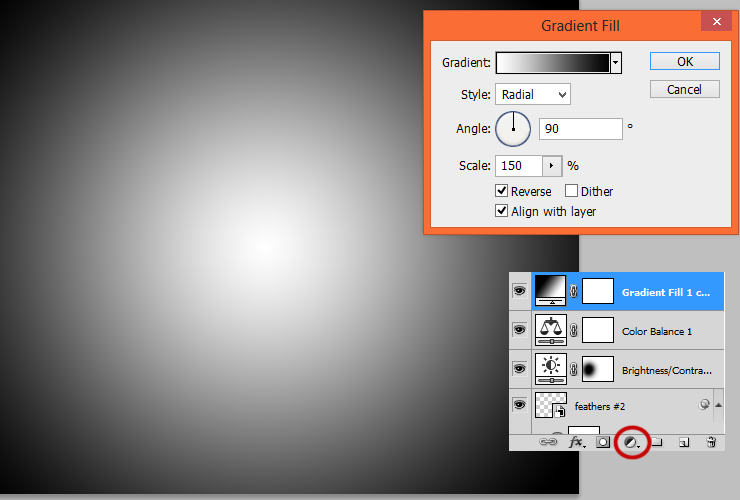
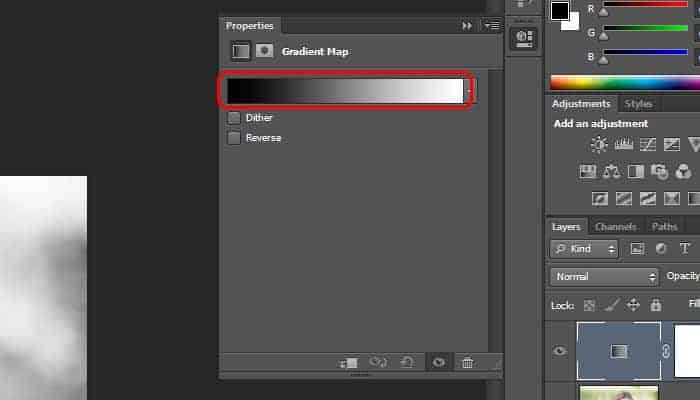
Корректирующий слой «Градиент (заливка)»
Одним из самых полезных корректирующих слоёв в Photoshop, которые можно использовать для улучшения фотографии, является слой «Карта градиента» (Gradient Map). Например, Вы можете использовать «Карту градиента» как неразрушающий метод обработки изображений, в котором можно изменить цветовую карту вашего изображения, добавляя различные цветовые эффекты. С помощью применения градиентов Photoshop (GRD-файлы) можно создать практически неограниченное количество цветовых эффектов для готового изображения.
В этом уроке я объясню, как повысить качество готового изображения с помощью корректирующего слоя «Градиентная заливка» (Gradient Fill). Но, кроме этого слоя, в Photoshop имеется ещё один корректирующий слой — «Карта градиента» (Gradient Map). И, несмотря на то, что я уже очень давно работаю в Photoshop, я так и не обнаружил разницы между этими двумя слоями, кроме их интерфейса.
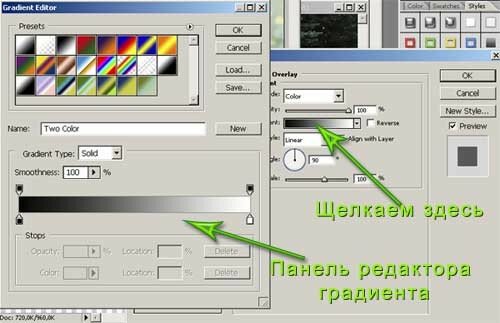
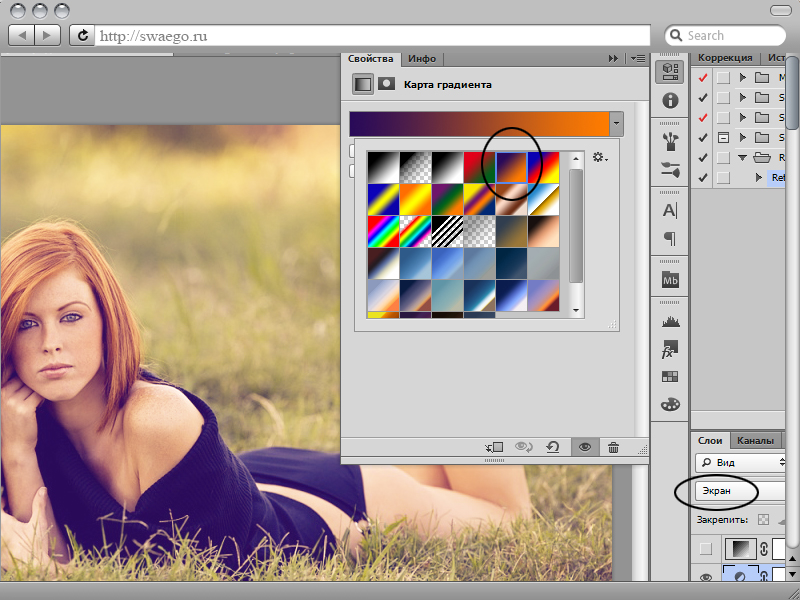
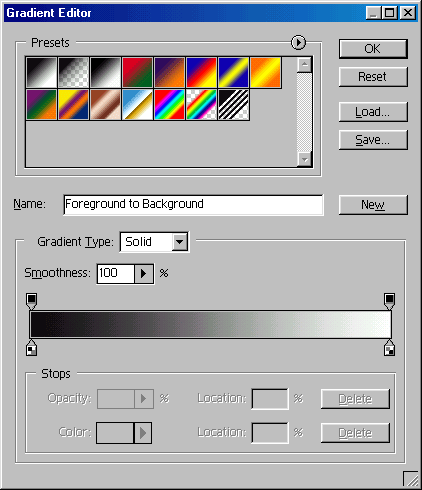
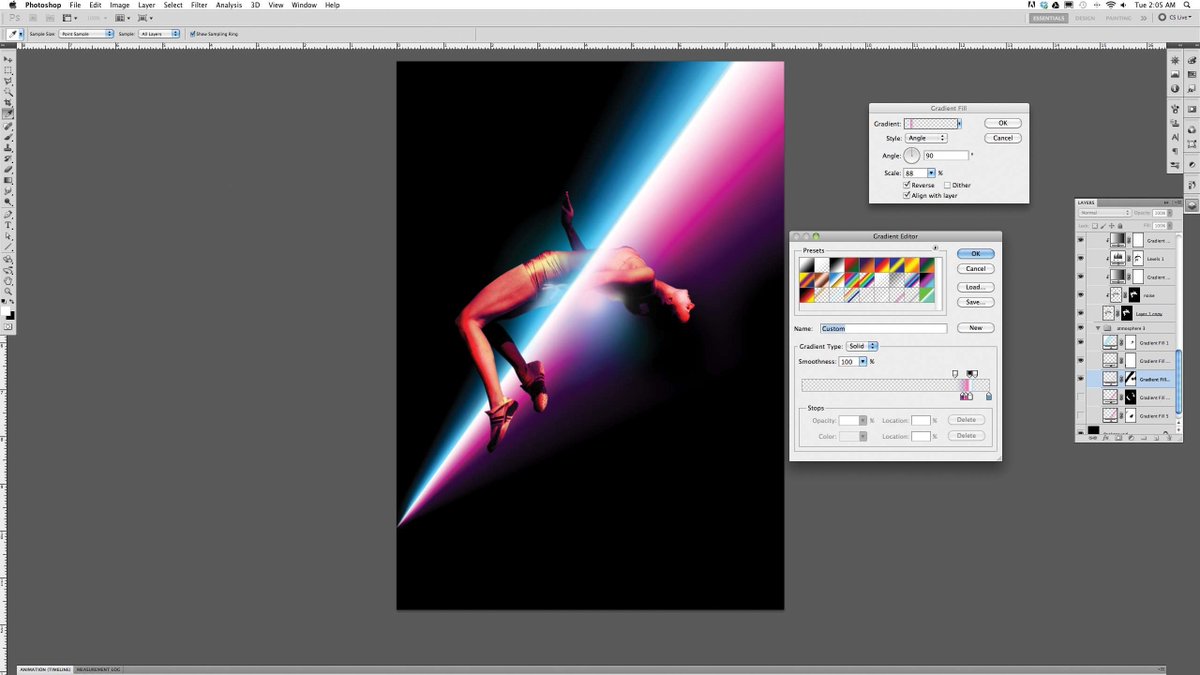
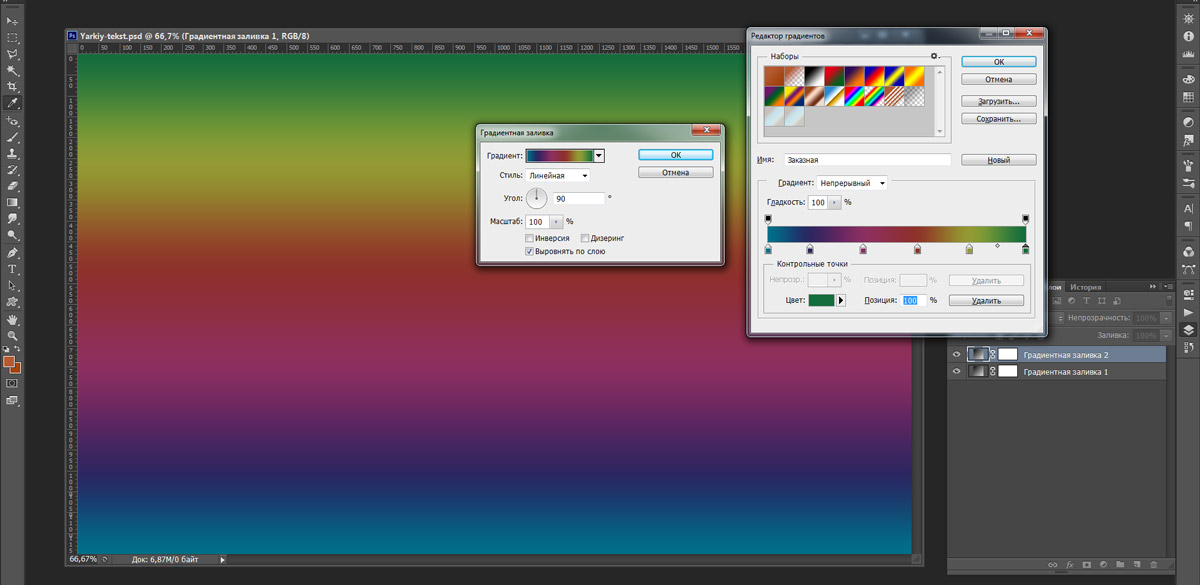
На рисунке ниже я показал оба этих слоя на Photoshop с русским и английским интерфейсом:
Итак, давайте начнем. Для примера я скачал бесплатное изображение с красивым фоном отсюда.
Полное руководство по инструменту Gradient Tool в Adobe Photoshop
Узнайте о многих функциях инструмента «Градиент» в Photoshop и о том, как их можно быстро применить к фотографиям для получения модного образа.
Изображение на обложке через Ксению Перминову.
Градиенты создают переход между несколькими цветами. Это простой инструмент дизайна, но он продолжает развиваться как творческая тенденция, проявляясь во всем, от типографских и фирменных элементов до тонких наложений изображений.Когда дело доходит до градиентов, есть безграничные возможности. Вы можете смело использовать неоновый флуоресцентный градиент или добавить нежные переходы с однотонными оттенками.
Следуйте инструкциям, чтобы узнать об особенностях инструмента Gradient Tool в Adobe Photoshop и о том, как применять градиенты для создания визуально потрясающих изображений. После того, как вы разобрались с инструментом «Градиент» в Photoshop, перейдите к нашему руководству по использованию инструмента «Градиент» в Illustrator.
Градиентная заливка
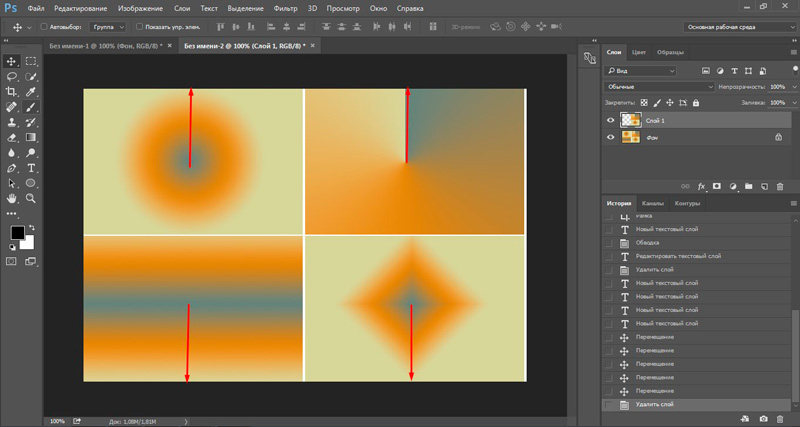
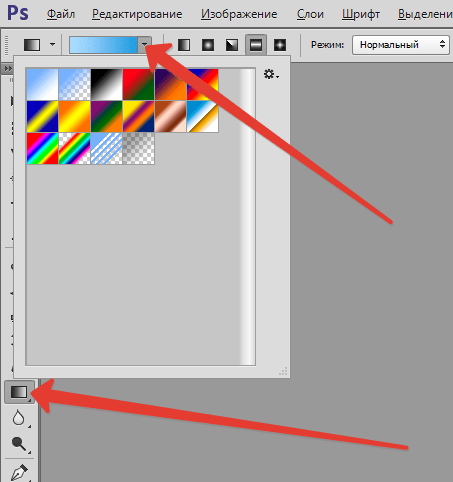
Включите инструмент Gradient Tool в Photoshop, нажав G или выбрав значок прямоугольного градиента , расположенный на левой панели инструментов в программе. После активации инструмента Gradient Tool (G) выберите градиент по вашему выбору на верхней панели инструментов: линейный, радиальный, угловой, отраженный и ромбовидный.
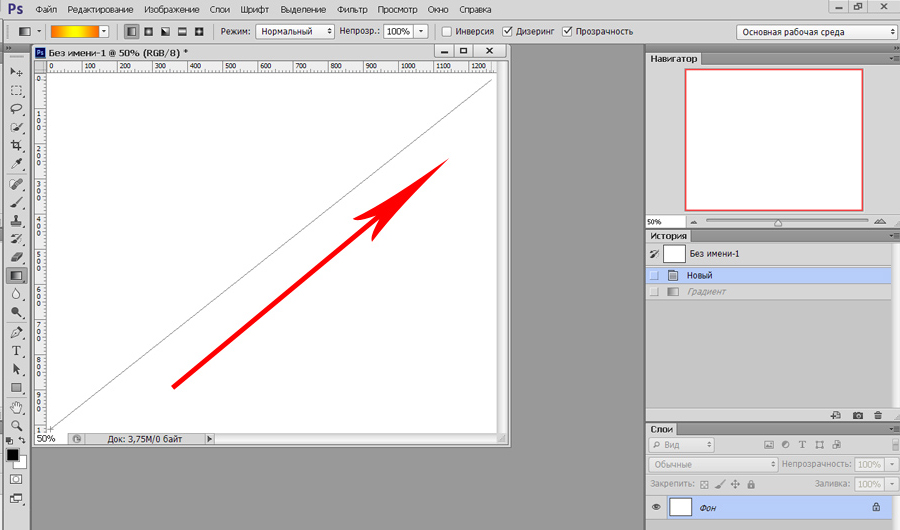
Когда активирована градиентная заливка, появится курсор, напоминающий знак плюс . Найдите начальную точку для градиента, затем щелкните и перетащите курсор в конечную точку градиента, затем отпустите курсор.
Давайте рассмотрим, как каждый градиент выглядит при применении к слою.
Линейный градиент
Линейные градиенты позволяют цвету переходить по прямой линии от одной точки к другой.
Радиальный градиент
Радиальные градиенты создают более круговой переход; начальная точка начинает радиальную форму и переходит в конечную точку.
Угловой градиент
Начальная и конечная точки в угловом градиенте определяют наклонную линию, показанную ниже. Затем два цвета смешиваются по часовой стрелке от начального до конечного цвета под заданным углом.
Отраженный градиент
Отраженный градиент напоминает отражение в том смысле, что он создает зеркальный эффект с цветом конечной точки, расположенным по обе стороны от цвета начальной точки.
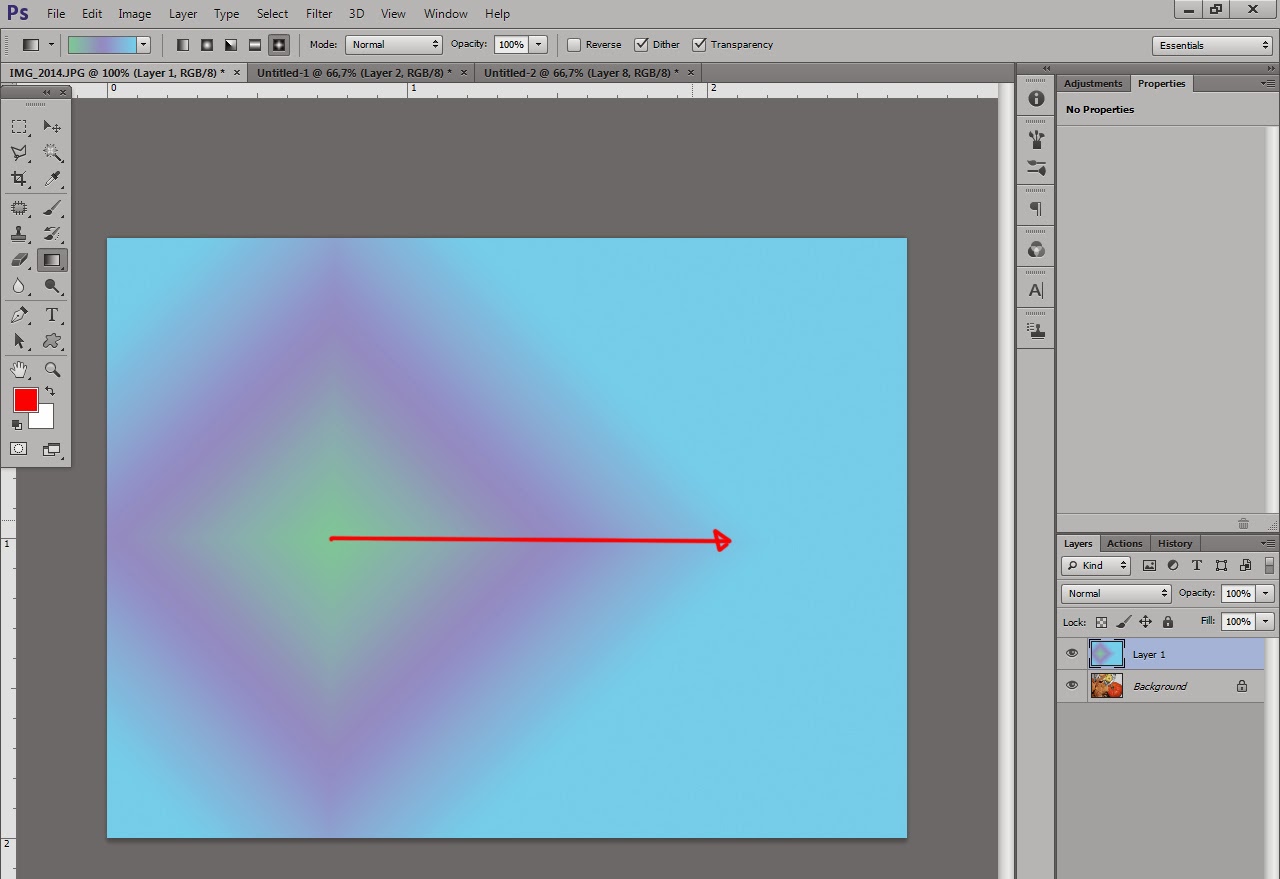
Алмазный градиент
Как следует из названия, этот градиент создает форму ромба.Начальная точка начинается с ромбовидной траектории, переходящей в конечную точку.
Библиотека градиентов
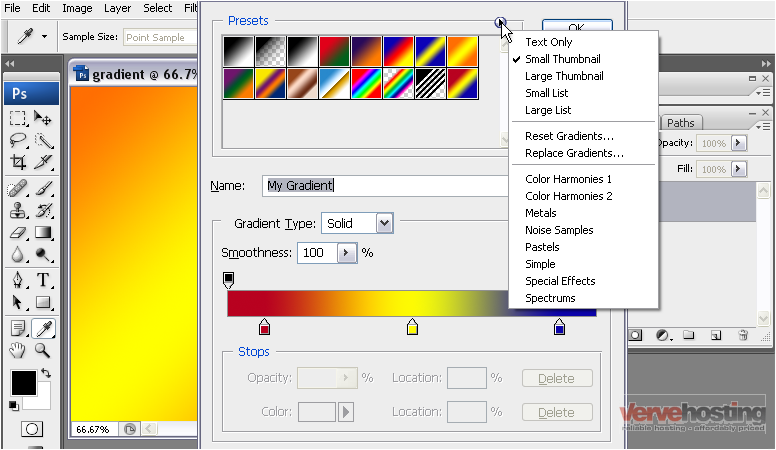
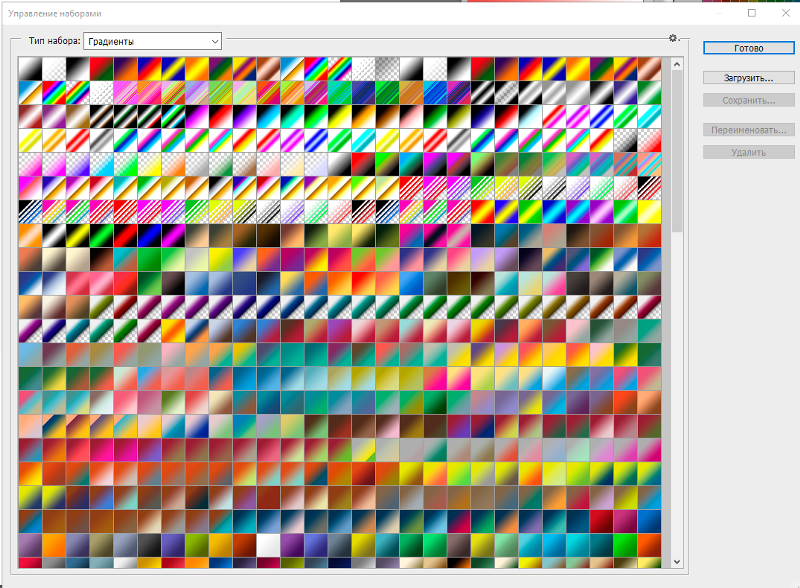
Adobe Photoshop предлагает огромную библиотеку предустановленных градиентных заливок, когда выбран инструмент Gradient Tool (G) . Найдите их, щелкнув стрелку раскрывающегося списка рядом с диалоговым окном градиентной заливки.
При активации вы увидите набор градиентов по умолчанию в Photoshop. Добавьте больше градиентов в свою библиотеку, нажав значок настроек и выбрав из библиотек, таких как Pastels
Пользовательские градиенты
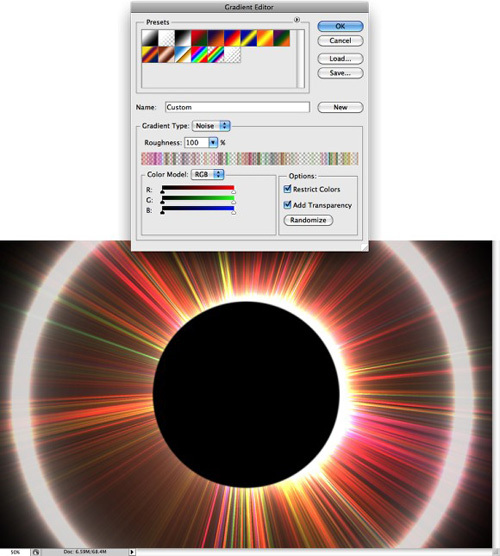
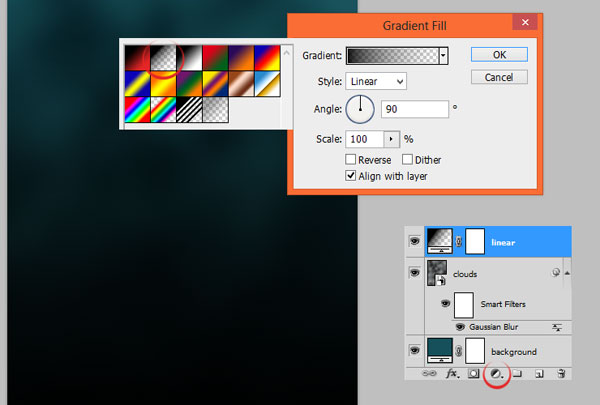
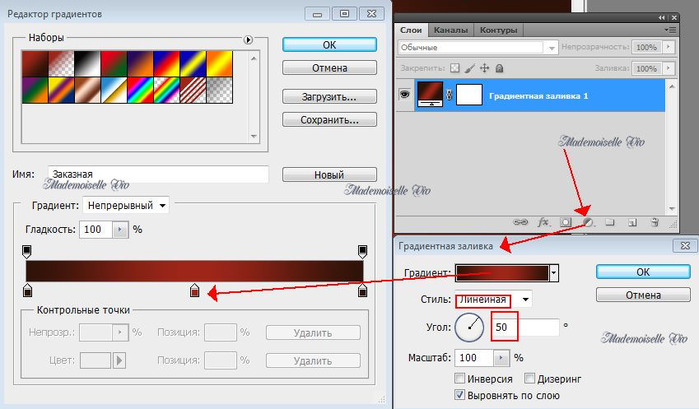
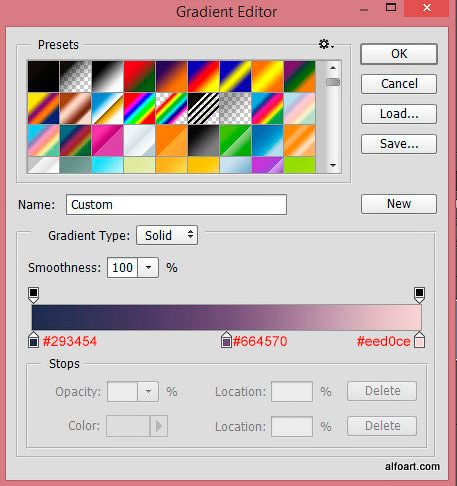
Щелкните диалоговое окно градиентной заливки , чтобы открыть редактор градиентов для настраиваемых градиентов или градиентов по умолчанию. Та же библиотека градиентов, что и выше, видна на вкладке Presets . Вы можете выбрать один из этих предустановок, чтобы легко редактировать существующий градиент с помощью ползунка градиента, или вы можете полностью настроить свой собственный градиент.
Та же библиотека градиентов, что и выше, видна на вкладке Presets . Вы можете выбрать один из этих предустановок, чтобы легко редактировать существующий градиент с помощью ползунка градиента, или вы можете полностью настроить свой собственный градиент.
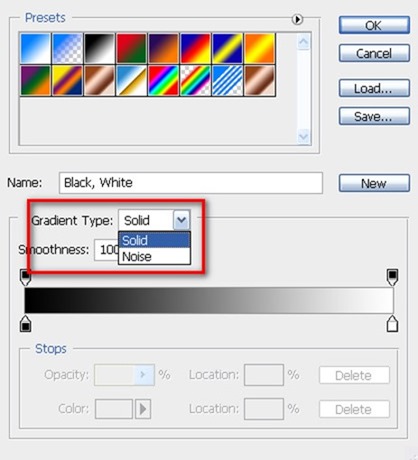
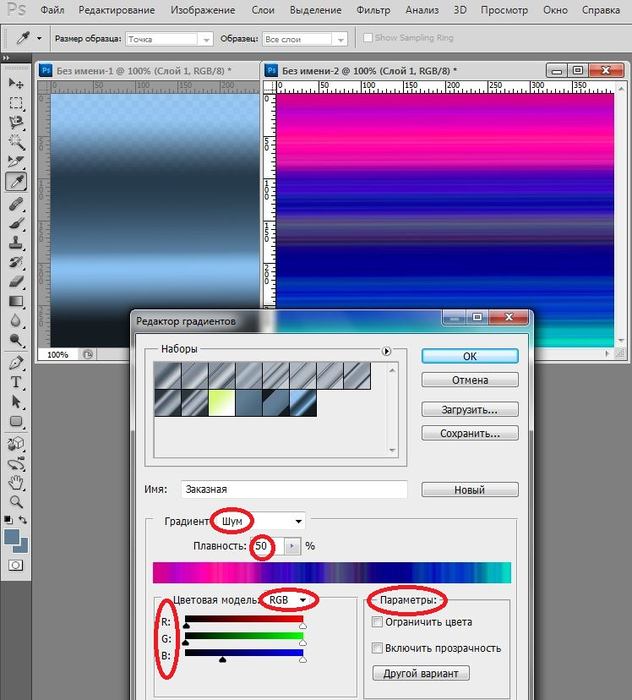
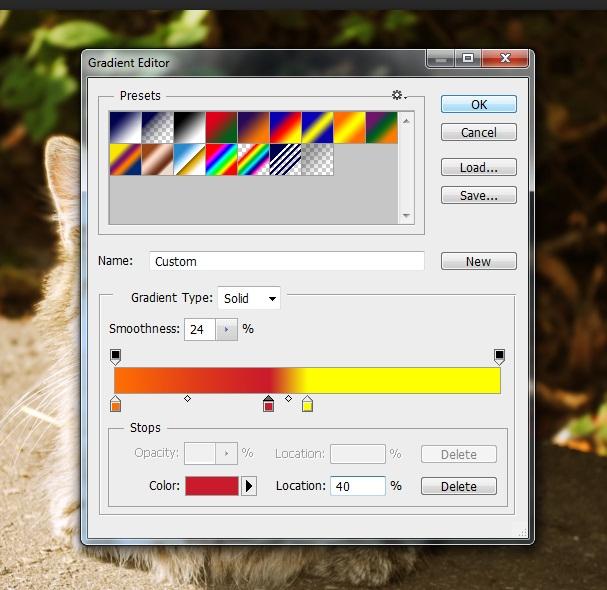
могут быть созданы как градиент типа solid или noise . Сплошные градиенты — это плавный переход между двумя или более цветами, а градиенты noise имеют более случайную дисперсию оттенков.
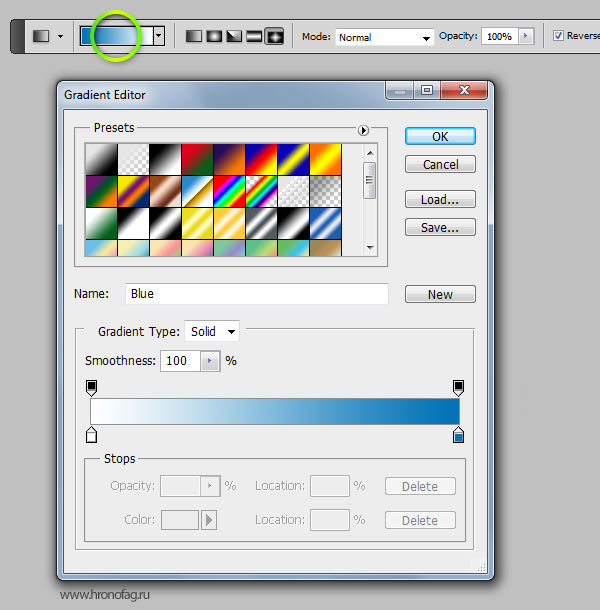
Создание твердого градиента
Если тип градиента указан как solid , появляется ползунок плавного градиента, который позволяет полностью настроить внешний вид градиента.
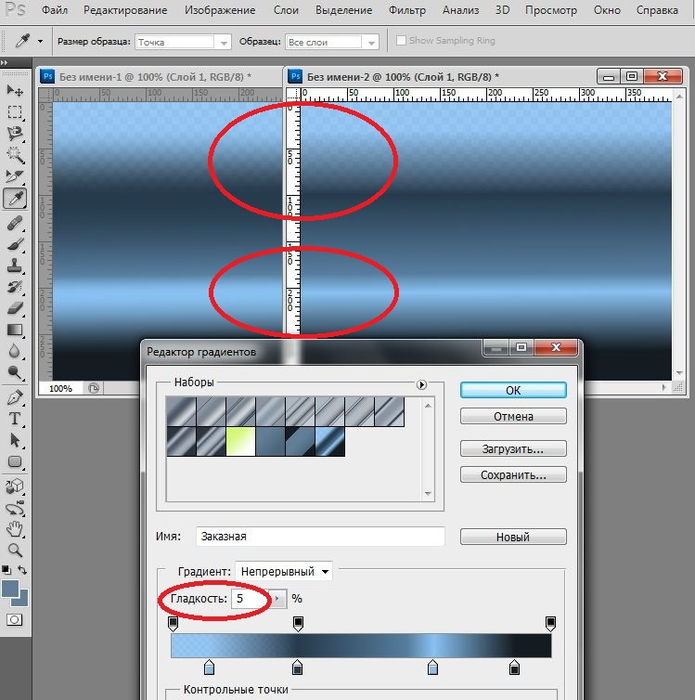
- Гладкость: Влияет на переход цвета в градиенте. При 100% ваш градиент создает более плавный переход; значения менее 100% переходят более резко.
- Color Stop: Указывает цвета в градиенте.
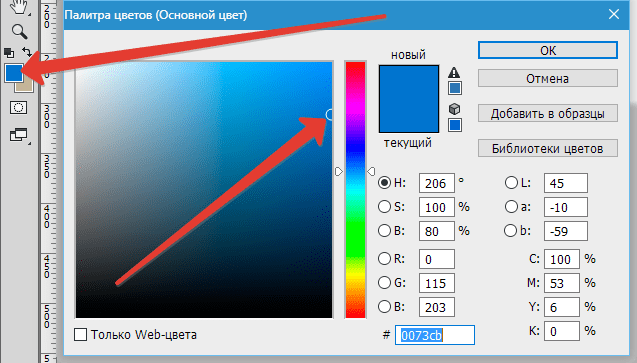
 Для редактирования дважды щелкните , чтобы открыть диалоговое окно «Палитра цветов ». Вы также можете перемещать каждую цветовую границу внутри ползунка градиента, чтобы влиять на переход цвета.
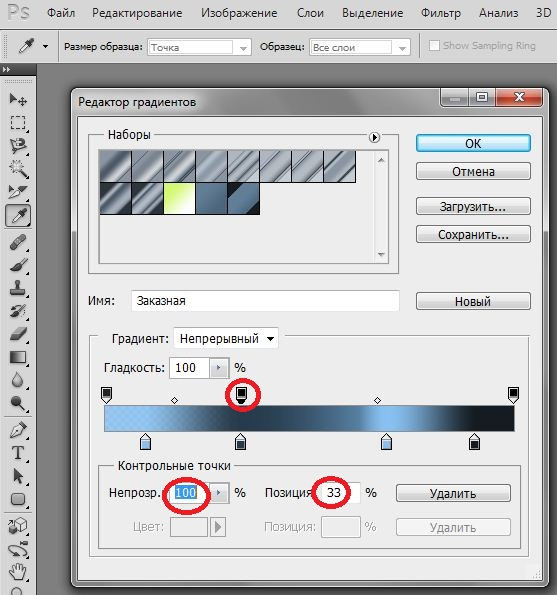
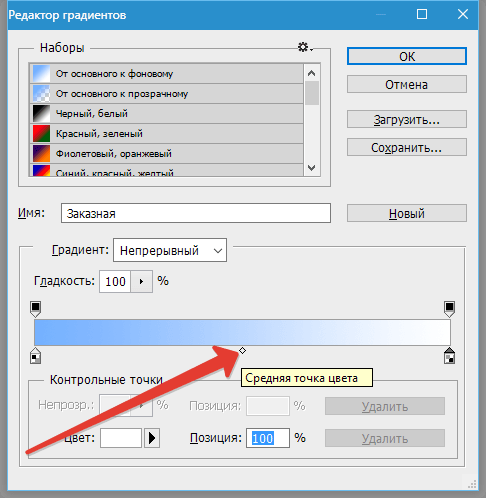
Для редактирования дважды щелкните , чтобы открыть диалоговое окно «Палитра цветов ». Вы также можете перемещать каждую цветовую границу внутри ползунка градиента, чтобы влиять на переход цвета. - Средняя точка: Эта форма ромба управляет потоком вашего градиента. По умолчанию средняя точка равна средней точке, или 50%, между точками цвета для плавного градиента. Вы можете перемещать среднюю точку, чтобы настроить переход и поток.
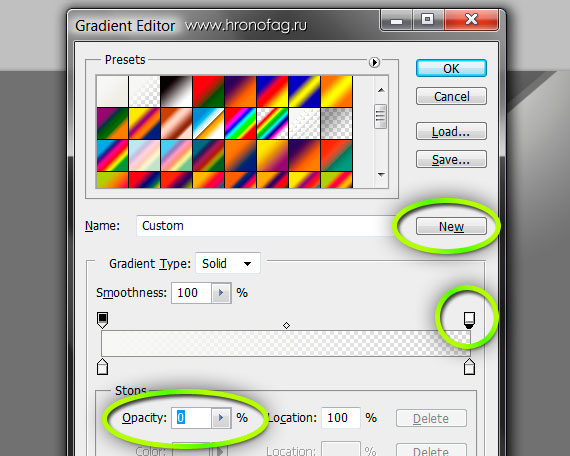
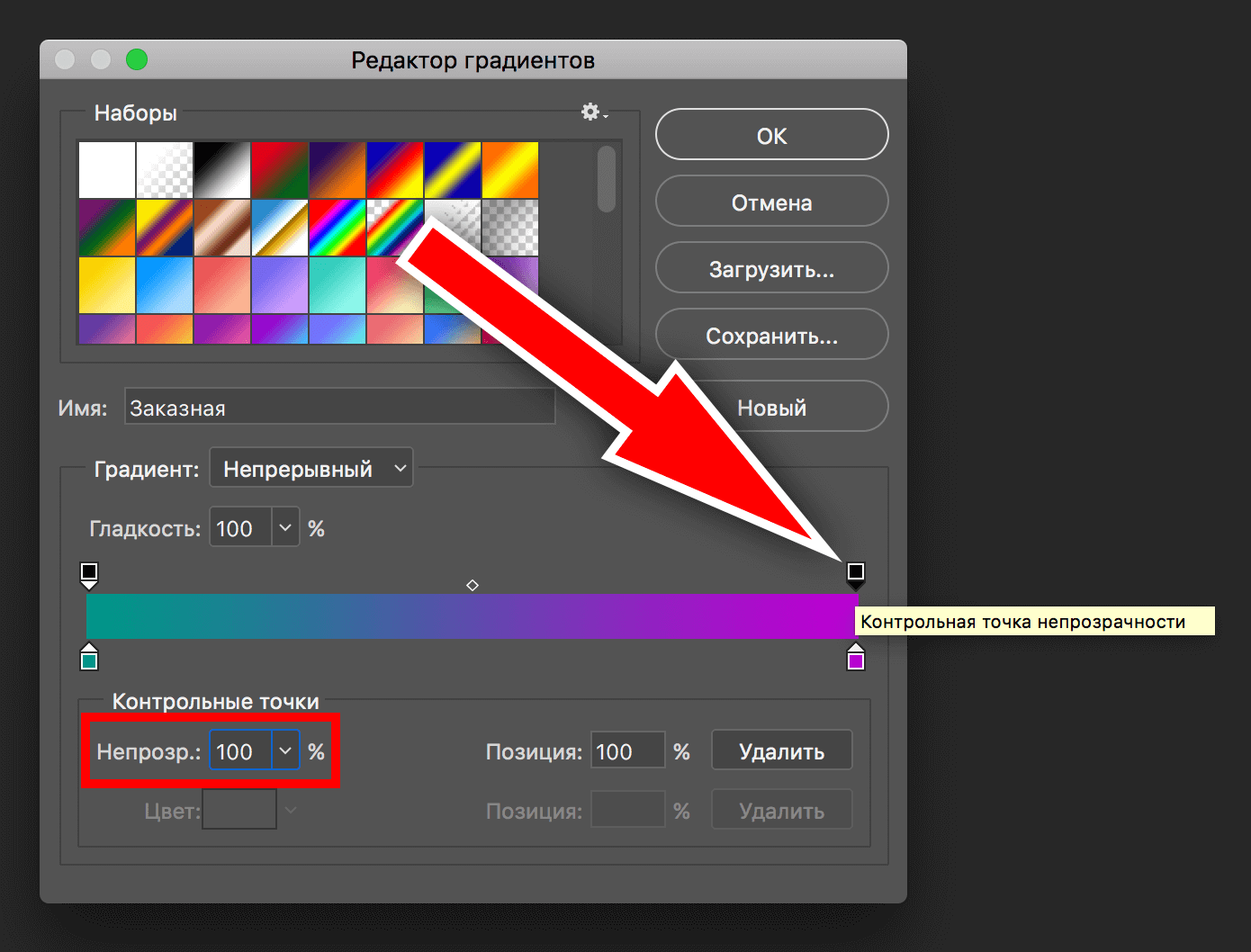
- Остановка непрозрачности: Эти остановки, расположенные над отметкой цвета, влияют на непрозрачность каждого цвета в градиенте. Просто нажмите на остановку непрозрачности, чтобы отрегулировать ее непрозрачность в меню Остановки .Значения менее 100% покажут узор шахматной доски , указывающий уровни прозрачности.
- Расположение: Влияет на фактическое расположение точек цвета и непрозрачности.
 Расположение по адресу 0% расположено слева от ползунка, а 100% — справа от ползунка.
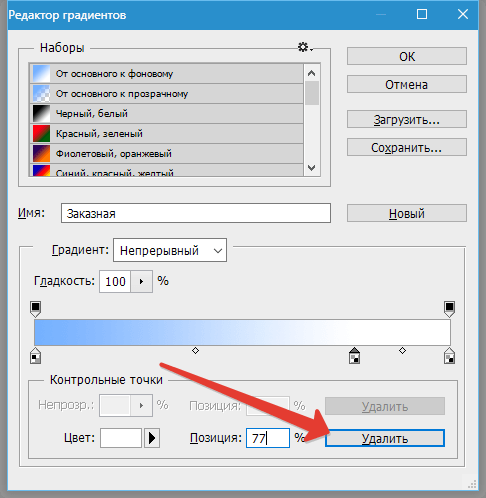
Расположение по адресу 0% расположено слева от ползунка, а 100% — справа от ползунка. - Удалить: Позволяет удалить границы цвета или непрозрачности в пределах ползунка градиента. Нажмите на стоп, чтобы включить черный треугольник , затем нажмите Удалить .
- Добавление точек: Добавьте точку цвета или непрозрачности к ползунку градиента, щелкнув над , ползунок для значений непрозрачности , или ниже , ползунок для остановок цвета .
Когда вы закончите создавать свой собственный градиент, присвойте ему имя и нажмите Новый , чтобы добавить его в свою библиотеку градиентов. Вы также можете выбрать Сохранить , чтобы экспортировать градиент в виде файла GRD для использования позже.
Создание градиента шума
Сразу видно, что градиенты noise кардинально отличаются от плавных градиентов. Давайте рассмотрим, что означает каждый параметр.
Давайте рассмотрим, что означает каждый параметр.
- Шероховатость: Значения шероховатости больше, чем 20% создадут отчетливые цветные линии на ползунке градиента; по мере увеличения значения линии становятся более резкими. Значения меньше 20% будут напоминать плавный градиент.
- Цветовая модель: Выберите из цветовых режимов RGB , HSB и LAB . RGB сочетает в себе красный, зеленый и синий цвета для получения широкого диапазона оттенков. HSB использует Hue , Saturation и Brightness для создания цветов. LAB описывает человеческое восприятие цвета и описывает, как цвет выглядит, что делает его цветовой моделью в зависимости от устройства. Ползунки с серыми стрелками и со стрелками определяют диапазон оттенков, присутствующих в градиенте шума.

- Ограничить цвета: Если этот флажок установлен, цвета, представленные в ползунке градиента, будут ограничены менее насыщенными оттенками.
- Добавить прозрачность: Если этот флажок установлен, ползунок добавляет шум прозрачности, обозначенный шаблоном шахматной доски .
- Произвольный: Щелкните, чтобы рандомизировать оттенки, присутствующие в ползунке градиента.
Как применять градиенты к фотографиям
Теперь, когда мы рассмотрели все тонкости инструмента Gradient Tool в Photoshop, давайте применим его к фотографии, чтобы получить простой, но модный вид. В этом уроке я буду использовать художественную фотографию в сочетании с моим градиентом.
Загрузите изображение в Photoshop, затем добавьте корректирующий слой Black & White на панель Layers . Настройте внешний вид вашего изображения с помощью ползунков цвета.
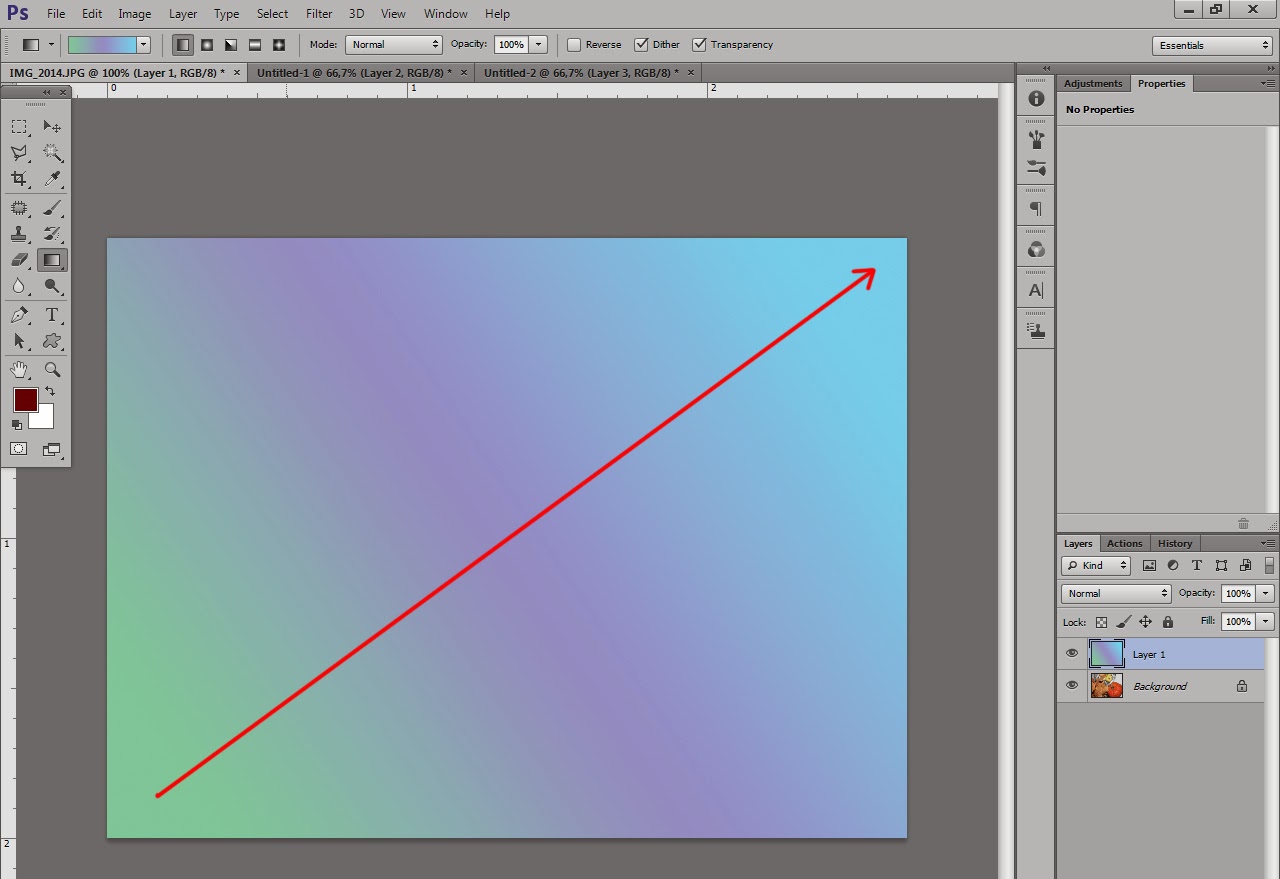
Добавьте новый слой на панель Layers , затем создайте собственный сплошной градиент с помощью редактора градиентов , о котором мы упоминали ранее. Щелкните и перетащите курсор, чтобы определять поток и направление градиента.
Чтобы связать градиент с вашей фотографией, настройте Blend Mode на Screen на панели Layers . Та-да! Вы создали визуально интересное наложение градиента на простых изображениях.
Лицензируйте потрясающий контент с планом, который соответствует вашим потребностям.
Посмотреть цены
Хотите расширить свои знания в области Adobe Photoshop? Ознакомьтесь с этими информационными статьями:
.Как использовать радиальный градиент в Photoshop
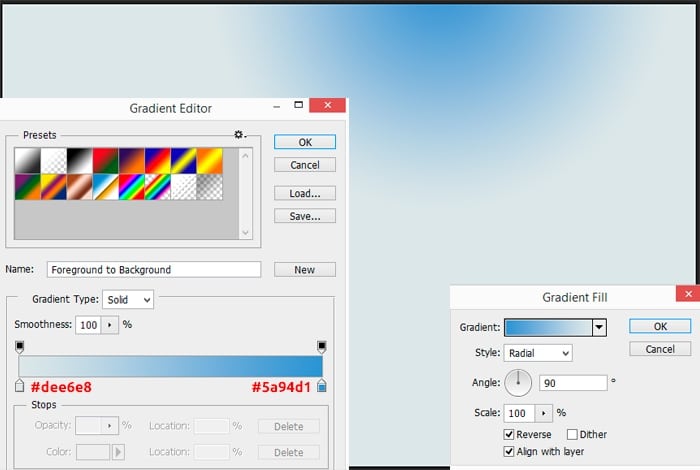
В мире графического дизайна и фотографии градиенты можно использовать для создания постепенного изменения цвета, оттенка, прозрачности и т. Д. Самый распространенный градиент исчезает слева направо, но в Adobe Photoshop есть множество других вариантов на выбор.
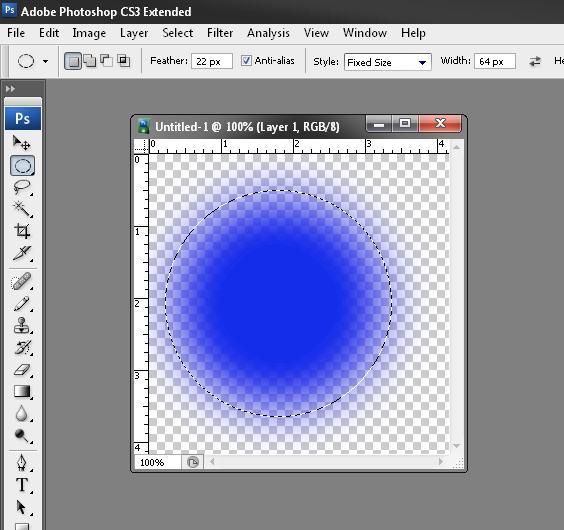
Ниже мы описали, как применить радиальный градиент в стиле Photoshop. Радиальные градиенты начинаются с цветного круга, который излучается наружу, как солнце, и переходит в совершенно другой цвет.В этом примере мы создадим простую прямоугольную форму и настроим ее с помощью градиента, но вы также можете добавить градиенты к сложным формам и изображениям.
- Сначала запустите новый проект Photoshop и создайте форму с помощью инструмента «Прямоугольник», расположенного на главной панели инструментов. В этом проекте мы хотим заполнить всю фигуру радиальным градиентом, но Photoshop также позволяет вам выбрать меньшую область фигуры с помощью лассо и применить градиент только к этой части.
- Выделив фигуру, выберите инструмент «Градиент» на главной панели инструментов.Значок выглядит как прямоугольник, меняющий цвет с черного на белый, и вам может потребоваться сначала нажать и удерживать значок ведерка с краской, чтобы найти его.
- Инструмент «Градиент» имеет ряд мощных функций, которые можно настроить на верхней горизонтальной панели инструментов.
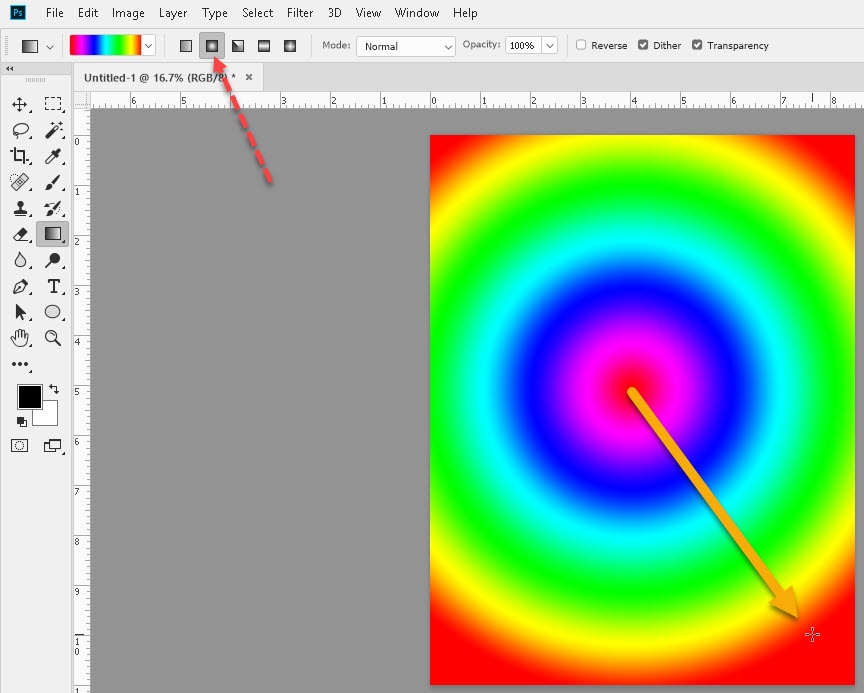
 Здесь вы найдете множество значков, соответствующих различным стилям градиента. Чтобы включить радиальный градиент, выберите значок с исчезающим белым кружком посередине.
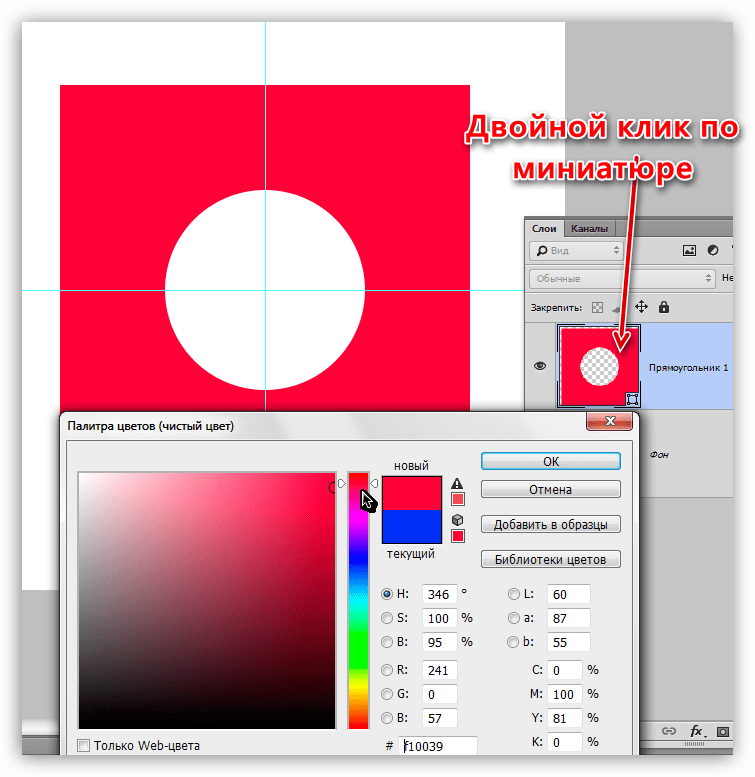
Здесь вы найдете множество значков, соответствующих различным стилям градиента. Чтобы включить радиальный градиент, выберите значок с исчезающим белым кружком посередине. - Затем, если вы хотите изменить цветовую схему градиента, дважды щелкните любой из двух цветных квадратов в нижней части главной панели инструментов.Верхний квадрат — ваш начальный цвет (в данном случае цвет исчезающего круга), а нижний квадрат — последний цвет.
- Наконец, чтобы убедиться, что ваш радиальный градиент начинается в нужном месте (и с правильным цветом), щелкните и удерживайте указатель мыши там, где вы хотите, чтобы градиент начинался. Вы также можете щелкнуть за пределами экрана, если хотите, чтобы на вашей фигуре появлялась только часть затемнения. Затем переместите курсор туда, куда вы хотите, чтобы градиент исчез, продолжая удерживать кнопку мыши.
- Когда вы отпустите кнопку мыши, к форме будет применен радиальный градиент. Рисование длинной линии перед тем, как отпустить мышь, приведет к постепенному градиенту, а рисование короткой линии создаст более быстрый градиент.
 Для еще большего контроля вы можете настроить непрозрачность, гладкость и другие параметры в редакторе градиентов, который можно открыть, щелкнув предварительный просмотр градиента в верхнем левом углу панели инструментов градиента.
Для еще большего контроля вы можете настроить непрозрачность, гладкость и другие параметры в редакторе градиентов, который можно открыть, щелкнув предварительный просмотр градиента в верхнем левом углу панели инструментов градиента.
Прозрачные градиенты чрезвычайно полезны, если вы хотите, чтобы изображение стало фоном или два изображения переходили друг в друга. Обычно эти градиенты меняются от полной видимости до полной прозрачности, но можно создать эффект с любыми настройками, которые вам нравятся! Ниже мы описали, как создать прозрачный градиент в стиле Photoshop. В этом примере мы будем затемнять фотографию вечерней уличной сцены до сплошного черного.
|
Радиальный градиент в фотошопе. Градиентная заливка в программе фотошоп
Этот урок поможет вам установить новые градиенты для версии программы Photoshop CC 2017. Для других версий алгоритм будет тот же.
Для начала скачайте на нашем сайте или в интернете файл с новым градиентом и распакуйте его, если он в архиве.
Переходим в Управление наборами
Самый простой способ добавить в программу градиент в формате GRD это просто закинуть этот файл в программу путём перетаскивания. Ниже вы узнаете, как это делается через наборы.
Откройте программу Photoshop и перейдите в главном меню в верхней части экрана во вкладку Редактирование — Наборы — Управление наборами (Edit — Preset Manager). Появится вот такое окошко:
Кнопка возле первого указателя (в виде маленькой черной стрелки) позволяет Вам выбрать вид дополнения, который вы хотите установить — кисти, текстуры, фигуры, градиенты и т.
Кнопка возле второго указателя показывает разновидности дополнения.
Загружаем градиенты в Фотошоп
Кликаем по маленькой черной стрелке и из появившегося списка, путем нажатия левой кнопки мышки, выбираем вид дополнения — Градиенты (Gradients):
Появляется новое окошко. Здесь Вы указываете адрес скаченного файла с градиентом. Этот файл находится у вас на рабочем столе или помещен в специальную папку для скачанных дополнений. В моем случае, файл находится в папке «Градиенты» на рабочем столе:
Снова нажимаем Загрузить (Load)
Теперь, в диалоговом окне «Управление наборами» вы сможете увидеть в конце набора градиентов новые, только что загруженные нами градиенты:
Примечание: если градиентов много, опустите полосу прокрутки вниз, и в конце списка будут видны новые градиенты
Вот и все, программа Photoshop скопировала указанный файл с градиентом в свой набор. Можете пользоваться!
Я вместе с вами установила себе новый градиент! Посмотрим, что получилось!
На этом уроке мы с вами продолжим изучать инструменты в программе Photoshop , а так же их настройки.
Теперь настала очередь рассмотреть в работе два таких инструмента, как градиент и заливка в Photoshop .
Инструмент ГРАДИЕНТ в Photoshop.
Давайте рассмотрим настройки инструмента градиент в Photoshop .
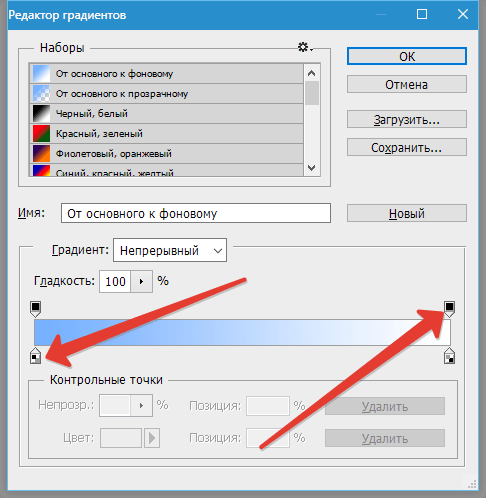
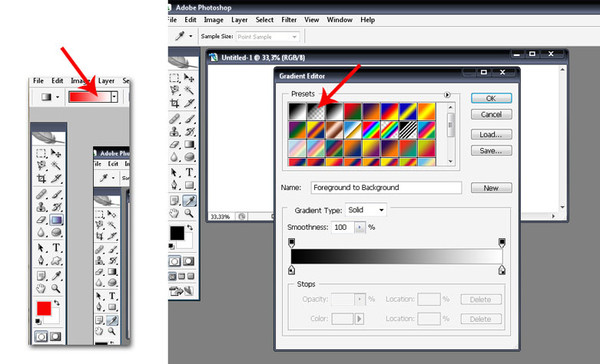
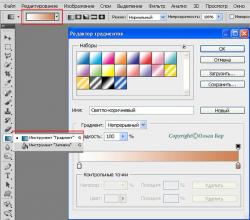
Если мы нажмем маленькую черную стрелочку в редактировании градиента , то увидим представленные наборы градиентов.
Если мы перейдем по стрелочке, которую я обвела на рисунке красным цветом, то у нас откроется диалоговое окно, где мы можем создать новый градиент, переименовать или удалить его; далее следуют настройки миниатюр и управление наборами. В общем-то, многие из таких настроек мы с вами уже разбирали при изучении инструмента
Давайте рассмотрим на примере.
Выбираем инструмент градиент , затем выбираем подходящий нам цвет градиента в настройках данного инструмента (показано на рисунке выше).
Теперь мы, к примеру, можем изменить параметр непрозрачности данному градиенту и получим:
Создание градиента в Photoshop.

Щелкаем левой кнопкой мыши по градиенту в его настройках.
У нас открывается диалоговое окно редактора градиента. Нижние ползунки (на рисунке один из них я обвела красным цветом) отвечают за цвет градиента в Photoshop , а верхние — за прозрачность градиента :
Лишние ползунки (значки) можно удалять: щелкнул по нему (выделил) и удалил.
Обозначить начальную точку градиента, т.е. задать ей цвет: щелкаем по ней и в строке ЦВЕТ выбираем необходимый нам цвет.
Если у градиента в Photoshop присутствует только начальная и конечная точки (ползунки), т.к. остальные ползунки мы удалили, то на градиенте будет присутствовать, так называемая, средняя точка цвета , передвигая которую, мы будем регулировать границы градиента.
Подведя к полоске градиента и щелкнув по пустому месту на ней, мы можем, при необходимости, создать новый ползунок (флажок).
Щелкнув по верхнему ползуночку мы можем изменить непрозрачность цвета, щелкнув по строке НЕПРОЗРАЧНОСТЬ и поставив, к примеру, непрозрачность 50%.
Что мы видим? В полосе градиента нам стала видна шахматка, что и означает непрозрачность цвета.
Следующие пять кнопок в настройках инструмента градиент в Photoshop обозначают вид градиента: линейный, радиальный, конусовидный, зеркальный и ромбовидный градиент .
Чуть выше мы рассматривали рисование линейным градиентом (первая кнопочка вида). Остальными попробуйте порисовать сами — работают они точно так же.
Левый край градиента — это начало градиента, т.е. откуда мы начинаем проводить линию, используя инструмент градиент.
Остальные настройки градиента в Photoshop.
Так же в настройках инструмента градиент в Photoshop можно изменить РЕЖИМ , НЕПРОЗРАЧНОСТЬ , использовать ИНВЕРСИЮ (поменять в градиенте местами цвета, т.е. начальный цвет станет конечным и наоборот).
Инструмент ЗАЛИВКА в Photoshop.
Инструмент заливка в Photoshop очень прост в использовании. Выбираем в палитре цветов нужный нам цвет, щелкаем по слою и он целиком заливается в выбранный нами цвет.
Выбираем в палитре цветов нужный нам цвет, щелкаем по слою и он целиком заливается в выбранный нами цвет.
Давайте рассмотрим его настройки.
Залить слой можно основным цветом , а можно и узором (в другой версии фотошопа называется — регулярный ).
Если мы выбираем заливку узором , то нам будут предложены варианты этих самых узоров.
Нажав на маленькую черную стрелочку (на рисунке я обвела ее красным цветом) у нас откроются дополнительные папочки с узорами. Вы можете дополнительные узоры как добавить, так и заменить ими узоры по умолчанию.
Так же заливку в Photoshop можно выполнять, выбрав в МЕНЮ команду ВЫПОЛНИТЬ ЗАЛИВКУ . Откроется диалоговое окно, в котором нам предложат выбрать цвет заливки: основной или фоновый цвет, цвет (откроется палитра цветов), узор, черный, серый 50% или белый .
А так же выбрать режимы и непрозрачность .
Инструмент Градиент (Gradient Tool) создаёт заливку с плавным переходом между двумя или несколькими цветами. На протяжении цветовой растяжки могут меняться как цвета, так и прозрачность. Градиент (Gradient Tool) является одним из самых эффективных и часто используемых инструментов Фотошоп, поэтому отличное владение этим инструментом является обязательным условием эффективной работы в Фотошоп.
Градиент (Gradient Tool) можно применить непосредственно к содержимому слоя или использовать новый слой заливки градиентом. Во втором случае Градиент (Gradient Tool) будет находиться на отдельном слое, и содержать маску слоя. Чтобы применить Градиент (Gradient Tool) , достаточно просто перетащить курсор из одной точки изображения в другую.
Панель инструментов.
Инструмент Градиент (Gradient Tool) находится в одной группе с инструментом Заливка (Paint Bucker) . Данную группу инструментов можно активировать с помощью клавиши быстрого вызова (G) , либо кликнув на значок Градиента (Gradient Tool) или Заливки (Paint Bucker) в панели инструментов. Чтобы переключиться с одного инструмента на другой, достаточно кликнуть на значке правой клавишей мышки и выбрать нужный инструмент или с помощью сочетания клавиш (Shift + G) .
Данную группу инструментов можно активировать с помощью клавиши быстрого вызова (G) , либо кликнув на значок Градиента (Gradient Tool) или Заливки (Paint Bucker) в панели инструментов. Чтобы переключиться с одного инструмента на другой, достаточно кликнуть на значке правой клавишей мышки и выбрать нужный инструмент или с помощью сочетания клавиш (Shift + G) .
В рамках данной статьи мы познакомимся с инструментом Градиента (Gradient Tool) , обладающим широкими возможностями в управлении.
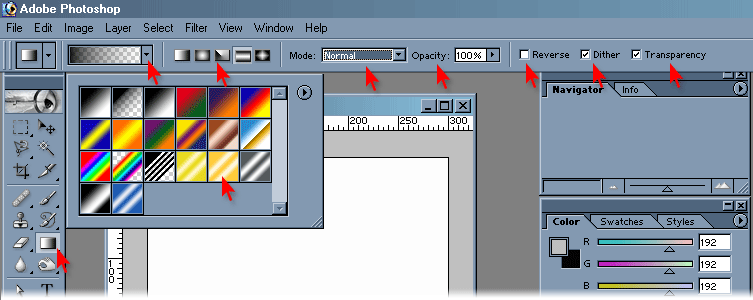
Панель настроек инструмента.
Инструмент Градиента (Gradient Tool) имеет свою панель настроек.
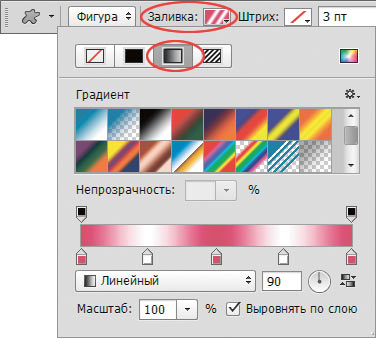
1. Выбор градиента.
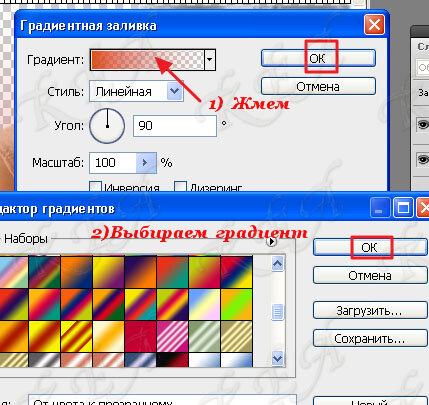
- а) Щелкните треугольник рядом с образцом градиента, чтобы выбрать подготовленный вариант градиентной заливки (к этой функции мы ещё вернёмся ниже).
- б) Кликните внутри образца градиента, чтобы открыть окно (эту функцию мы так же рассмотрим ниже).
2.
Вариант применяемой градиентной заливки.
- Линейный градиент (Linear Gradient) выполняет переход от начальной до конечной точки по прямой линии.
- Радиальный градиент (Radial Gradient) выполняет равномерный переход от центральной точки во все стороны.
- Конусовидный градиент (Angle Gradient) выполняет переход в виде спирали по часовой стрелки вокруг начальной точки.
- Зеркальный градиент (Reflected Gradient) выполняет переход с использованием симметричных линейных градиентов по обе стороны от начальной точки.
- Ромбовидный градиент (Diamond Gradient) выполняет переход в виде ромба.
3. Режим (Mode) наложения градиента.
4. Непрозрачность (Opacity) градиента.
5. Чтобы сменить порядок цветов в градиентной заливке на противоположный, поставьте галочку Инверсия (Reverse) .
6. Для создания более гладкого наложения с меньшим количеством полос установите галочку Дизеринг (Dither) .
7. Поставьте галочку Прозрачность (Transparency) , чтобы прозрачные области также можно было залить градиентом.
Поставьте галочку Прозрачность (Transparency) , чтобы прозрачные области также можно было залить градиентом.
Выбор образца градиента.
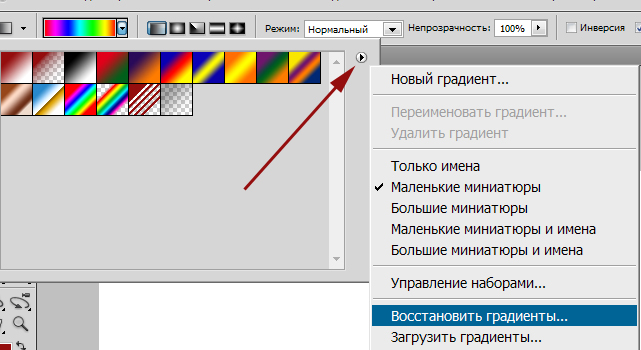
Чтобы выбрать другой набор градиентов загруженных в Фотошоп, нажмите на треугольник в красном кружке и выберите набор из списка, обведённого красной рамкой.
1. Чтобы добавить скаченный из интернета набор градиентов, выберите команду Загрузить градиенты (Load Gradients) (на скриншоте выше в синей рамке). В открывшемся окне укажите путь к Вашему набору и нажмите Загрузить.
2. Чтобы заменить активный набор градиентов, выберите команду Заменить градиенты (Replace Gradients) и так же в открывшемся окне укажите путь к Вашему набору и нажмите Заменить.
3. Если хотите сохранить созданный Вами набор градиентов, выберите команду Сохранить градиенты (Save Gradients) . В открывшемся окне введите название файла, укажите местоположение для хранения и нажмите Сохранить (расширение файла.grd).
Градиент можно сохранить в любом месте. Но если файл будет помещен в папку с примерным путём: Диск C / Program Files / Adobe / Adobe Photoshop CS3 / Presets / Gradients , то имя градиента появится в списке наборов градиентов (обведён красной рамкой на скриншоте выше) после перезапуска Фотошоп.
4. Чтобы восстановить набор градиентов заданных по умолчанию, выберите команду Восстановить градиенты (Reset Gradients) .
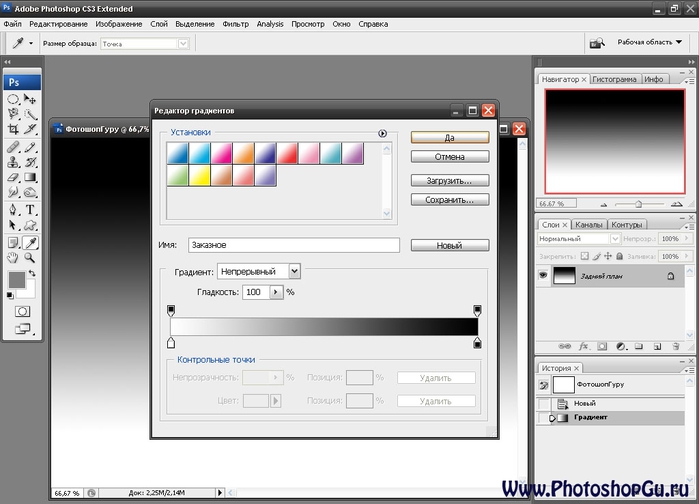
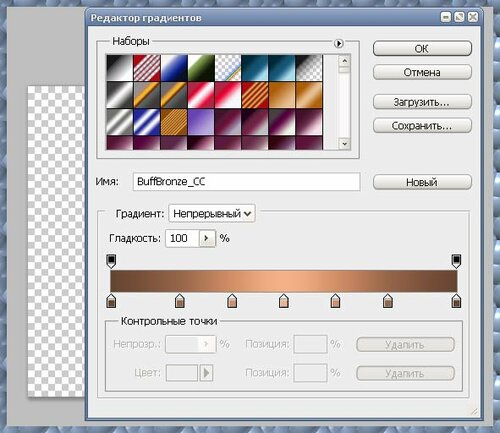
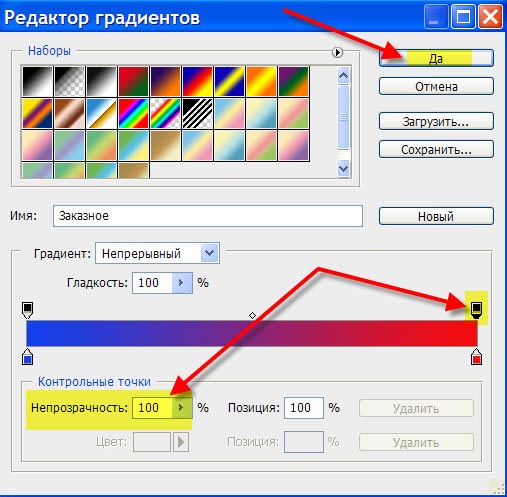
Диалоговое окно «Редактор градиентов» .
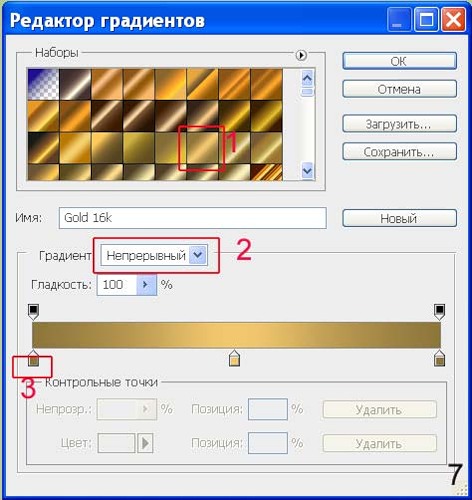
В Фотошоп имеется возможность редактировать выбранный градиент. Для этого в панели настроек инструмента достаточно кликнуть на активном образце градиента и у Вас откроется окно Редактора градиентов (Gradient Editor) .
Диалоговое окно Редактор градиентов (Gradient Editor) позволяет создать новый градиент, модифицируя копию существующего. Можно также добавить в градиент промежуточные цвета, создавая наложение, в котором применяется больше двух цветов.
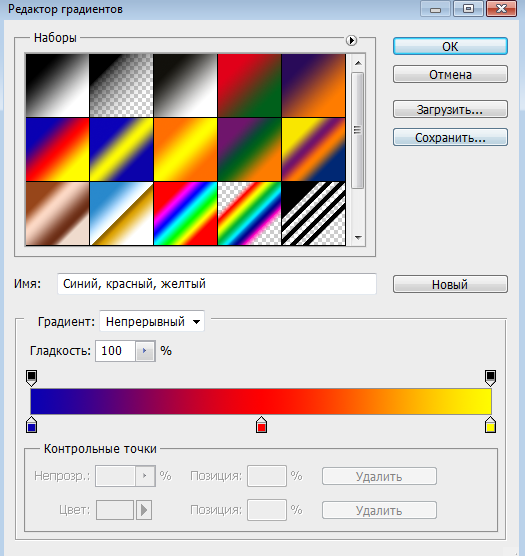
1
. Меню инструмента градиент.
Меню инструмента градиент.
2 . Тип градиента: Непрерывный (Solid) или Шумовой (Noise) . Эти два типа градиентов имеют разные элементы управления.
3 . Гладкость (Smoothness) . Устанавливает плавность перехода между цветами градиента.
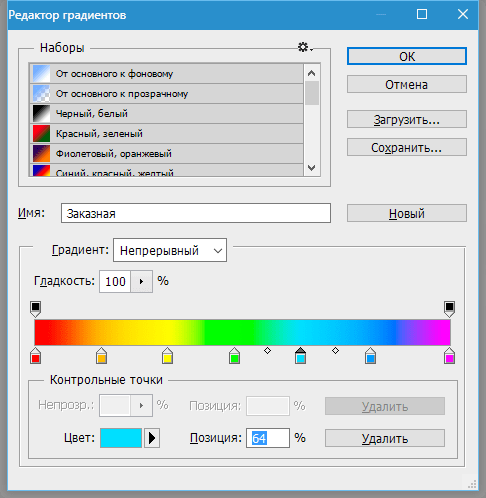
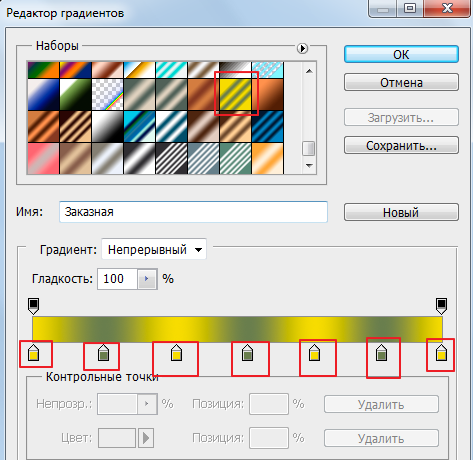
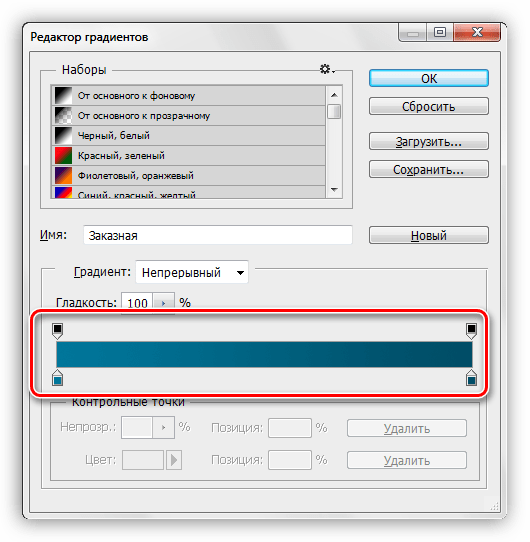
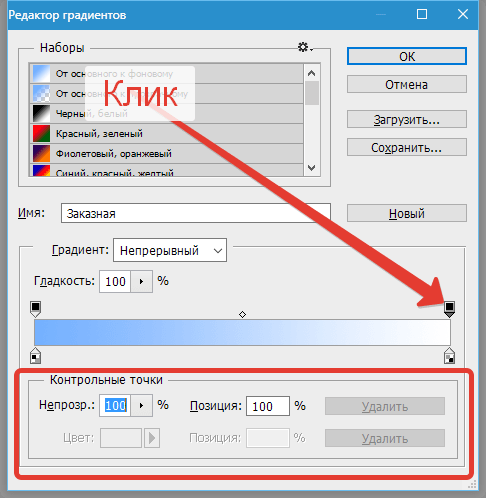
Далее расположена цветовая полоса — это образец редактируемого градиента с переходами цвета и прозрачности. Над полосой и под ней расположены контрольные точки в виде квадратиков с треугольниками. При клике на контрольной точке цвет треугольника становится чёрным, указывая, что происходит редактирование именно этого маркера.
4 . Контрольная точка Непрозрачности (Opacity) .
5 . Контрольная точка Цвета (Color) .
Для того, чтобы создать новую контрольную точку с промежуточным цветом, достаточно кликнуть в любой точке над или под цветовой полосой градиента. Чтобы удалить контрольную точку нажмите кнопку Удалить (Delete) (10 ).
6
. Средняя точка цвета. Между каждой парой ползунков есть указатель средней точки. Это точка в которой соседние цвета смешиваются в равной пропорции. Сместите среднюю точку для любой пары цветовых ползунков вправо или влево. Чем она ближе к одному из ползунков, тем более резким будет переход.
Это точка в которой соседние цвета смешиваются в равной пропорции. Сместите среднюю точку для любой пары цветовых ползунков вправо или влево. Чем она ближе к одному из ползунков, тем более резким будет переход.
7 . Непрозрачность (Opacity) . Непрозрачностью управляют контрольные точки над цветовой полосой.
8 . Позиция (Location) . Определяет положение контрольной точки на цветовой полосе.
9 . Цвет (Color) . Цветом управляет контрольная точка под цветовой полосой. Чтобы поменять цвет, достаточно кликнуть на образце цвета в окошке и в открывшемся окне Палитры цветов (Color Picke) выбрать нужный цвет.
10 . Удалить (Delete) . Удаляет контрольные точки.
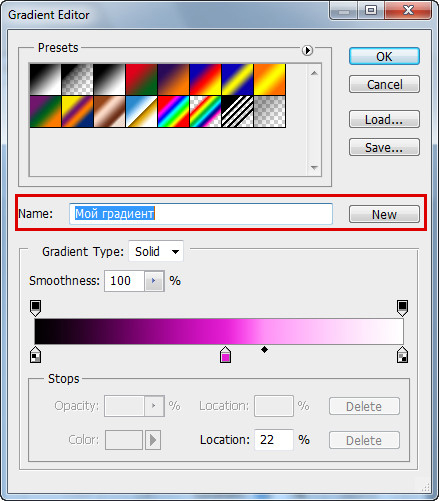
Если Вы хотите сохранить созданный образец градиента, достаточно сделать следующее: в поле Имя (Name) (11
) введите название созданного градиента. Нажмите кнопку Новый (New) (12
). Ваш градиент появится в окошке Наборы (Presets) (13
). Нажмите ОК (14
).
Чтобы удалить сохранённый градиент из окошка Наборы (Presets) (13 ), кликните на образце градиента в этом окне правой клавишей мышки и выберите в появившемся списке доступных операций команду Удалить градиент (Delete Gradient) . Будьте осторожны, удаляйте только свои сохранённые градиенты!
Ну вот пожалуй и всё. Успеха Вам в освоении этого интересного инструмента!
Тема нашей новой статьи: , в частности как создать новый градиент и как его использовать в Фотошопе. Градиенты довольно часто применяются при работе в Фотошопе, так как они могут помочь нам создать достаточно красивые эффекты. Давайте разберёмся, как с ними работать.
- Желаете скачать просто и удобно отличные ?
Часто дизайнеры используют градиент для создания сглаживающего эффекта или, например, для придания глубины каким-либо объектам. Но об этом позже, а пока начнём с самого начала.
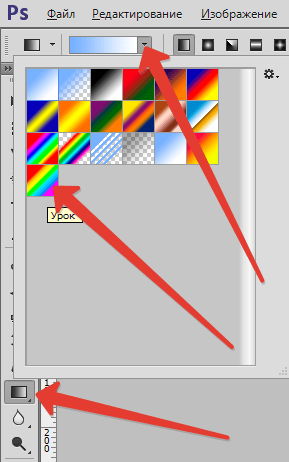
Инструмент «Градиeнт» Вы можете найти в панели инструментов, вместе с инструментом заливки. После этого, в строке меню, вы увидите превью настроек грaдиента, где кликнув по черному треугольничку, Вы откроете окно с установленными в вашем Фотошопе градиентами.
После этого, в строке меню, вы увидите превью настроек грaдиента, где кликнув по черному треугольничку, Вы откроете окно с установленными в вашем Фотошопе градиентами.
- Если Вы пока не знаете , прочитайте нашу статью.
Выбираете любой понравившийся градиент и, кликнув левой кнопкой мыши в одной точке, тяните линию в другую точку. Таким образом Вы задали вектор разлива градиента.
Получился подобный эффект? Отлично. А теперь давайте попробуем сделать новый градиент в Фотошопе. Для этого кликните по градиенту в панеле меню (указано красной галочкой).
В открывшемся «Редакторе градиентов» кликните в месте, указанном галочкой.
Добавился у Вас новый ползунок? Хорошо. Вы можете изменить его цвет на любой другой. Ползунки Вы можете добавлять и сверху. С помощью них можно изменять параметр «Непрозрачность» для любого цвета, попробуйте.
А Вы заметили, что между ползунками появились маленькие ромбики? Попробуйте их подвигать влево-вправо. Изменяется диапазон наложения одного из цветов? Замечательно. Если Вам необходимо удалить один из ползунков, зажмите на нём левую кнопку мыши и перетащите ползунок за пределы окна, либо, выделив ненужный ползунок, нажмите кнопку «Удалить». Ну, а если захотите сохранить новый градиент, задайте ему имя и нажмите кнопку «Новый».
Изменяется диапазон наложения одного из цветов? Замечательно. Если Вам необходимо удалить один из ползунков, зажмите на нём левую кнопку мыши и перетащите ползунок за пределы окна, либо, выделив ненужный ползунок, нажмите кнопку «Удалить». Ну, а если захотите сохранить новый градиент, задайте ему имя и нажмите кнопку «Новый».
Если Вы поиграетесь с настройками градиента, Вы сможете получить очень интересные эффекты. Давайте попробуем наш новый градиент, задав ему направление слева направо.
А в конце давайте рассмотрим типы градиентов: линейный, радиальный, конусообразный, зеркальный, и ромбовидный. Переключаться между ними можно в меню настроек градиента. Итак, этот у нас радиальный (направление разлива задаётся от центра к краю).
Сегодня речь пойдёт о градиенте в фотошопе . Градиент — это важный инструмент фотошопа. В этом уроке я научу вас пользоваться им. Вы узнаете, как создать и сохранить градиент, какие бывают виды градиента, ну и конечно, в каких ситуациях стоит применять градиент.
Для начала давайте выясним, что такое градиент. Градиент — это заливка с плавным переходом нескольких (двух и более) цветов друг в друга.
Фотошоп позволяет заливать градиентом новый или уже существующий слой, а также градиент используется в стилях слоя (подробнее о стилях читайте в уроке « «). Немалое значение градиент играет и для . Однако любой градиент подчиняется одним и тем же правилам, о которых мы сейчас и поговорим.
Как создать градиент в фотошопе
Инструмент Gradient (Градиент) находится в панели инструментов слева, иконка выглядит так:
Нажав на эту иконку вы увидите сверху настройки градиента:
Нажав на полоску градиента вы попадете в Gradient Editor (Редактор градиента). Здесь задаётся количество точек и цвета переходов. Стандартный набор градиентов должен выглядеть примерно таким образом:
Если вы нажмёте на стрелку, то откроется список всех установленных в фотошоп градиентов:
Чтобы установить новый градиент, нужно положить файл формата. grd в папку фотошопа/Presets/Gradients (Например, C:\Program Files\Adobe\Photoshop CS5\Presets\Gradients). А сейчас я расскажу, как создать свой градиент в фотошопе . В редакторе градиента выберите любой из градиентов (желательно обычный чёрно-белый) и начните редактировать точки:
grd в папку фотошопа/Presets/Gradients (Например, C:\Program Files\Adobe\Photoshop CS5\Presets\Gradients). А сейчас я расскажу, как создать свой градиент в фотошопе . В редакторе градиента выберите любой из градиентов (желательно обычный чёрно-белый) и начните редактировать точки:
Затем нажмите кнопку New, и ваш градиент будет сохранён. Для того, чтобы сохранить полученный набор в отдельный файл, нажмите кнопку Save. Обратите внимание, что у нижних точек активны параметры цвета и положения, а у верхних непрозрачности (Opacity) и положения. Таким образом, вы можете сделать градиент прозрачным, уменьшив для одной или нескольких точек параметр Opacity. Ну что, с редактором градиента мы разобрались, теперь остановимся на том, как собственно пользоваться градиентом. Допустим вы настроили нужный градиент, и хотите залить им текущий слой. Нет ничего проще. Для этого выберите точку начала градиента (она будет соответствовать положению 0% на полосе градиента) и протяните градиент в другую часть изображения. Обратите внимание, что чем дальше вы растяните градиент, тем шире будут полосы:
Обратите внимание, что чем дальше вы растяните градиент, тем шире будут полосы:
А теперь рассмотрим остальные настройки градиента в фотошопе.
Виды градиента
Всего существует 5 видов градиента в фотошопе.
— Линейный (Linear). Градиент строится по прямой линии по заданному направлению:
— Радиальный (Radial). Этот тип градиента распределяется равномерно во всех направлениях от заданной точки:
— Конус (Angle). Градиент строится по кругу, начиная из заданной точки:
— Зеркальный (Reflected). Этот градиент представляет собой 2 линейный градиента, распространяющихся в противоположных направлениях:
— Ромб (Diamond). Градиент строится по форме ромба:
Режимы наложения градиента
Галочка Reverse инвертирует цвета градиента:
Transparency позволяет использовать непрозрачный градиент.
В принципе это всё, что я хотел рассказать вам о градиенте в фотошопе . С помощью градиента в фотошопе можно задавать непрозрачность изображения посредством маски слоя, тонировать изображение, и делать много других полезных вещей, о некоторых из которых вы уже знаете из уроков photoshop на нашем сайте, а о некоторых вам ещё только предстоит узнать 😉
С помощью градиента в фотошопе можно задавать непрозрачность изображения посредством маски слоя, тонировать изображение, и делать много других полезных вещей, о некоторых из которых вы уже знаете из уроков photoshop на нашем сайте, а о некоторых вам ещё только предстоит узнать 😉
На этом я прощаюсь с вами до следующего урока photoshop и желаю вам творческих успехов.
P.S. Не забывайте оставлять комментарии 🙂
Учебник. Инструменты заливки в Adobe Photoshop.
Инструменты заливки в Adobe Photoshop
Инструменты заливки — это инструменты, которые позволяют заполнить цветом (залить, закрасить) выбранный объект, часть изображения или слой.
В Adobe Photoshop для заливки предусмотрены инструменты Paint Bucket/Заливка и Gradient/Градиент.
Инструменты Paint Bucket/Заливка и Gradient/Градиент на панели инструментов занимают одну ячейку, отображается же всегда пиктограмма последнего выбранного инструмента. Для того чтобы выбрать другой инструмент, необходимо нажать правой кнопкой мыши на стрелке рядом с данной пиктограммой и выбрать нужный инструмент из всплывающего меню. Так же всплывающее меню может быть вызвано на экран, если нажать на пиктограмму и удерживать ее нажатой некоторое время.
Для того чтобы выбрать другой инструмент, необходимо нажать правой кнопкой мыши на стрелке рядом с данной пиктограммой и выбрать нужный инструмент из всплывающего меню. Так же всплывающее меню может быть вызвано на экран, если нажать на пиктограмму и удерживать ее нажатой некоторое время.
Инструмент Paint Bucket/Заливка используется для заполнения основным цветом или выбранным узором области с цветами, близкими (в пределах допуска) к цвету пикселя, по которому пришелся щелчок. Например, если необходимо заменить все красные пикселы изображения на синие, то требуется в качестве основного цвета задать синий, а затем щелкнуть мышью на одном из красных пикселей изображения.
Параметры для инструмента Paint Bucket/Заливка задаются на панели Options.
Fill. В данном параметре указывается, чем будет заполняться предполагаемая область: основным цветом (Foreground) или узором (Pattern).
Pattern. В том случае если для параметра Fill указано значение Pattern, то при щелчке по треугольной стрелке в параметре Pattern на экране отобразится палитра узоров, любой из узоров может быть выбран для заполнения области.
Mode. Данный параметр определяет режим наложения заливки. Например, если выбрать режим Darken, то инструмент Paint Bucket/Заливка будет закрашивать только те пиксели, цвет которых светлее, чем цвет основного цвета.
Opacity. Параметр задает степень непрозрачности заливки.
Tolerance. Данный параметр задает степень близости цветов пикселей, подлежащих заливке. Параметр может принимать значения от 0 до 255. Чем меньше значение параметра Tolerance, тем уже диапазон оттенков смежных пикселей, цвет которых будет изменяться на цвет заливки. С другой стороны, чем больше значение данного параметра, тем большее число пикселей, имеющих сходные цветовые оттенки, будет залито новым цветом.
Contiguous. При выставленном флажке Contiguous закрашиваются только непрерывные области, т.е. области, попадающие в диапазон Tolerance и соприкасающиеся между собой. Если необходимо заливать не только соседние области, то опцию Contiguous необходимо отключить.
Anti-aliased. При выставленном флажке Anti-aliased между окрашенными и неокрашенными пикселями изображения создается полупрозрачная граница. Если необходимо выполнить заливку без сглаживания перехода цветов, то данную опцию необходимо отключить.
All Layers. Выставленный флажок All Layers дает возможность заливки на всех видимых слоях, на которых изображение удовлетворяет значению допуска. Иначе заливка происходит только на активном слое.
Также для заливки можно воспользоваться командой Fill в меню Edit. Для этого сначала необходимо выделить область закрашивания с помощью любого из инструментов выделения, а затем выбрать команду Edit — Fill. Если же необходимо залить слой целиком, то выделение создавать не надо. После выбора команды Fill на экран выводится диалоговое окно данной команды, в котором можно задать те же параметры, что задаются для инструмента Paint Bucket/Заливка на панели Options.
Инструмент Gradient/Градиент позволяет создавать градиентную заливку, т. е. заливку, которая представляет собой постепенный переход одного цвета в другой.
е. заливку, которая представляет собой постепенный переход одного цвета в другой.
Для того чтобы задать градиентную заливку, необходимо:
- Шаг 1. Выделить область, которую необходимо залить градиентом. Если необходимо залить слой целиком, то выделение создавать не надо.
- Шаг 2. Выбрать на панели инструментов инструмент Gradient/Градиент.
- Шаг 3. Задать основной цвет (начальный цвет градиента) и цвет фона (конечный цвет градиента).
- Шаг 4. Задать на панели Options параметры для инструмента.
- Шаг 5. Переместить курсор мыши внутрь выделенной области.
- Шаг 6. Нажать левую кнопку мыши и, продолжая удерживать кнопку мыши нажатой, провести прямую линию. Точка начала линии определяет положение основного цвета, а точка конца линии определяет положение цвета фона. Длина проведенной линии определяет плавность перехода из одного цвета в другой: чем короче проведенная линия, тем резче переход между цветами.

На панели Options для инструмента Gradient/Градиент задаются следующие параметры.
Gradient. В поле просмотра параметра Gradient отображается выбранный тип градиента. Чтобы выбрать другой тип градиента, необходимо открыть палитру доступных градиентов, нажав на треугольную стрелку в поле Gradient, а затем щелкнуть по образцу готовой градиентной заливки.
Стиль градиента. Для задания стиля градиента необходимо нажать на одну из кнопок:
Linear/Линейный,
Radial/Радиальный,
Angle/Угловой,
Reflected/Отраженный,
Diamond/Ромбический.
Mode. Данный параметр задет режим наложения цвета.
Opacity. Параметр задает степень непрозрачности заливки. Чем меньше значение параметра Opacity, тем цвета более прозрачные.
Reverse. Если этот флажок установлен, то градиент начинается с цвета фона, а заканчивается основным цветом.
Dither. При создании градиентных заливок, состоящих из большого количества цветов, иногда могут быть отчетливо видны переходы между цветными полосам. Для того чтобы сгладить эти переходы, необходимо выставить флажок Dither.
Для того чтобы сгладить эти переходы, необходимо выставить флажок Dither.
Transparency. В состав градиента может входить прозрачность. Для того чтобы определенная в градиенте прозрачность работала, необходимо установить флажок Transparency.
Для создания сложного градиента (градиента, который содержит переходы между тремя и более цветами) или редактирования существующего типа градиента используется редактор градиентов Gradient Editor, для открытия которого необходимо щелкнуть в поле просмотра параметра Gradient.
Вконтакте
Градиентная заливка в программе фотошоп. Как сделать градиент в фотошопе
Сегодня речь пойдёт о градиенте в фотошопе . Градиент — это важный инструмент фотошопа. В этом уроке я научу вас пользоваться им. Вы узнаете, как создать и сохранить градиент, какие бывают виды градиента, ну и конечно, в каких ситуациях стоит применять градиент.
Для начала давайте выясним, что такое градиент. Градиент — это заливка с плавным переходом нескольких (двух и более) цветов друг в друга.
Фотошоп позволяет заливать градиентом новый или уже существующий слой, а также градиент используется в стилях слоя (подробнее о стилях читайте в уроке « «). Немалое значение градиент играет и для . Однако любой градиент подчиняется одним и тем же правилам, о которых мы сейчас и поговорим.
Как создать градиент в фотошопе
Инструмент Gradient (Градиент) находится в панели инструментов слева, иконка выглядит так:
Нажав на эту иконку вы увидите сверху настройки градиента:
Нажав на полоску градиента вы попадете в Gradient Editor (Редактор градиента). Здесь задаётся количество точек и цвета переходов. Стандартный набор градиентов должен выглядеть примерно таким образом:
Если вы нажмёте на стрелку, то откроется список всех установленных в фотошоп градиентов:
Чтобы установить новый градиент, нужно положить файл формата. grd в папку фотошопа/Presets/Gradients (Например, C:\Program Files\Adobe\Photoshop CS5\Presets\Gradients). А сейчас я расскажу, как создать свой градиент в фотошопе . В редакторе градиента выберите любой из градиентов (желательно обычный чёрно-белый) и начните редактировать точки:
grd в папку фотошопа/Presets/Gradients (Например, C:\Program Files\Adobe\Photoshop CS5\Presets\Gradients). А сейчас я расскажу, как создать свой градиент в фотошопе . В редакторе градиента выберите любой из градиентов (желательно обычный чёрно-белый) и начните редактировать точки:
Затем нажмите кнопку New, и ваш градиент будет сохранён. Для того, чтобы сохранить полученный набор в отдельный файл, нажмите кнопку Save. Обратите внимание, что у нижних точек активны параметры цвета и положения, а у верхних непрозрачности (Opacity) и положения. Таким образом, вы можете сделать градиент прозрачным, уменьшив для одной или нескольких точек параметр Opacity. Ну что, с редактором градиента мы разобрались, теперь остановимся на том, как собственно пользоваться градиентом. Допустим вы настроили нужный градиент, и хотите залить им текущий слой. Нет ничего проще. Для этого выберите точку начала градиента (она будет соответствовать положению 0% на полосе градиента) и протяните градиент в другую часть изображения. Обратите внимание, что чем дальше вы растяните градиент, тем шире будут полосы:
Обратите внимание, что чем дальше вы растяните градиент, тем шире будут полосы:
А теперь рассмотрим остальные настройки градиента в фотошопе.
Виды градиента
Всего существует 5 видов градиента в фотошопе.
— Линейный (Linear). Градиент строится по прямой линии по заданному направлению:
— Радиальный (Radial). Этот тип градиента распределяется равномерно во всех направлениях от заданной точки:
— Конус (Angle). Градиент строится по кругу, начиная из заданной точки:
— Зеркальный (Reflected). Этот градиент представляет собой 2 линейный градиента, распространяющихся в противоположных направлениях:
— Ромб (Diamond). Градиент строится по форме ромба:
Режимы наложения градиента
Галочка Reverse инвертирует цвета градиента:
Transparency позволяет использовать непрозрачный градиент.
В принципе это всё, что я хотел рассказать вам о градиенте в фотошопе . С помощью градиента в фотошопе можно задавать непрозрачность изображения посредством маски слоя, тонировать изображение, и делать много других полезных вещей, о некоторых из которых вы уже знаете из уроков photoshop на нашем сайте, а о некоторых вам ещё только предстоит узнать 😉
С помощью градиента в фотошопе можно задавать непрозрачность изображения посредством маски слоя, тонировать изображение, и делать много других полезных вещей, о некоторых из которых вы уже знаете из уроков photoshop на нашем сайте, а о некоторых вам ещё только предстоит узнать 😉
На этом я прощаюсь с вами до следующего урока photoshop и желаю вам творческих успехов.
P.S. Не забывайте оставлять комментарии 🙂
В прошлом уроке мы научились рисовать градиенты с помощью инструмента «Градиент». Также мы рассмотрели, как использовать палитру градиентов и выбирать необходимый градиент из множества предложенных градиентов. Однако независимо от того, как много градиентов включено в программу Photoshop, полезнее (и всегда веселее) уметь создавать собственный градиент!
В этом уроке мы научимся создавать, редактировать и сохранять наши собственные градиенты с помощью Редактора градиентов. Далее вы увидите, что Редактор градиентов позволяет не только выбирать необходимый градиент из готовых образцов (как и Палитра градиентов), но и редактировать градиенты, выбирая другие цвета, добавляя новые, изменяя их порядок и удаляя лишние цвета. Мы можем добавлять градиенту прозрачность и даже регулировать переход цветов! И, наконец, мы можем сохранять наш градиент как готовый образец, что позволит нам быстро выбирать его в дальнейшей работе в случае необходимости!
Мы можем добавлять градиенту прозрачность и даже регулировать переход цветов! И, наконец, мы можем сохранять наш градиент как готовый образец, что позволит нам быстро выбирать его в дальнейшей работе в случае необходимости!
В прошлом уроке мы рассмотрели основы рисования градиентов, поэтому сегодняшний урок мы посвятим изучению Редактора градиентов. Если вы еще не знаете, как использовать инструмент «Градиент» (Gradient Tool) или как рисовать градиенты, я советую вам изучить прошлый урок по рисованию градиентов . В данном уроке я буду работать в версии программы Photoshop CC, но и версия Photoshop CS6 также подойдет. Итак, приступим!
Создаем новый документ
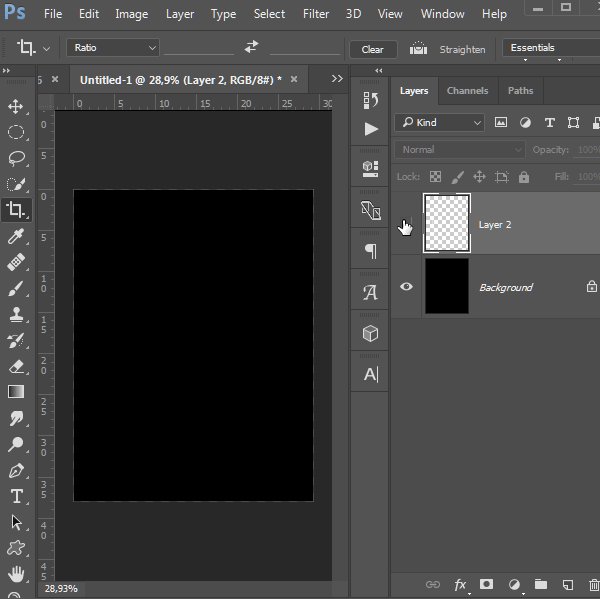
Давайте начнем урок с создания нового документа. Для этого, я перейду в раздел «Файл» (File) в строке меню в верхней части экрана и выберу пункт «Новый» (New):
Выбираем Файл > Новый (File > New)
В результате, откроется диалоговое окно «Новый» (New). Поскольку мы будем изучать сам Редактор градиентов, размер файла для нас не важен. Но если вы работаете вместе со мной, давайте создадим файл того же размера, что и в прошлый раз: Ширина (Width) 1200 пикселей, Высота (Height) 800 пикселей. Параметр «Разрешение» (Resolution) я оставлю без изменения по умолчанию — 72 пикселя на дюйм (pixels/inch), а параметр «Содержимое заднего фона» (Background Contents) — «Белый» (White). Я нажму ОК, когда закончу вводить данные, чтобы закрыть диалоговое окно, и на экране появится новый документ с белым фоном:
Но если вы работаете вместе со мной, давайте создадим файл того же размера, что и в прошлый раз: Ширина (Width) 1200 пикселей, Высота (Height) 800 пикселей. Параметр «Разрешение» (Resolution) я оставлю без изменения по умолчанию — 72 пикселя на дюйм (pixels/inch), а параметр «Содержимое заднего фона» (Background Contents) — «Белый» (White). Я нажму ОК, когда закончу вводить данные, чтобы закрыть диалоговое окно, и на экране появится новый документ с белым фоном:
Создаем новый файл размером 1200х800 px
После создания нового документа я выберу инструмент «Градиент» (Gradient Tool) на панели инструментов:
Выбираем инструмент «Градиент»
Открываем Редактор градиентов
Как мы с вами узнали из прошлого урока, после активации инструмента «Градиент» существует два способа выбрать градиент. Мы можем выбрать его из образцов готовых градиентов в Палитре градиентов или создать и отредактировать собственный градиент при помощи Редактора градиентов. Для того чтобы открыть Редактор градиентов, кликните прямо по окошку предварительного просмотра градиентов на панели настроек. Если вы кликните по маленькой стрелке с правой стороны окошка просмотра, то откроете Палитру градиентов, которую мы изучали ранее. Однако на этот раз нам нужен Редактор градиентов, поэтому кликните по самому окошку:
Для того чтобы открыть Редактор градиентов, кликните прямо по окошку предварительного просмотра градиентов на панели настроек. Если вы кликните по маленькой стрелке с правой стороны окошка просмотра, то откроете Палитру градиентов, которую мы изучали ранее. Однако на этот раз нам нужен Редактор градиентов, поэтому кликните по самому окошку:
Кликаем по окошку предварительного просмотра градиентов на панели настроек
В результате этого действия откроется Редактор градиентов (Gradient Editor). Вначале он может выглядеть для вас несколько пугающе, но вскоре мы убедимся, что в действительности в нем работать очень легко:
Редактор градиентов
Область готовых образцов градиентов
В процессе использования Редактора градиентов можно выделить два этапа. В действительности, мы не создаем градиент с нуля. Вместо этого, мы сначала выбираем образец готового градиента, который будет служить для нас отправной точкой. Затем мы редактируем цвета образца, чтобы создать собственный градиент.
Редактор градиентов разделен на две основных секции: вверху расположена область готовых образцов градиентов (Наборы), внизу — секция редактирования градиентов. Область готовых образцов работает в Редакторе градиентов так же, как и в Палитре градиентов, отображая миниатюры всех готовых образцов градиентов. Для того чтобы выбрать нужный градиент, просто кликните по его миниатюре. Название градиента, по которому вы кликнули, появится под областью готовых образцов:
Кликаем по миниатюре, чтобы выбрать нужный градиент из готовых образцов.
Первоначально, нам предоставлено ограниченное количество готовых образцов градиентов, однако в программу Photoshop включены и другие наборы образцов, которые мы можем загрузить в Редактор градиентов, так же как и в палитру градиентов. Для того чтобы увидеть перечень дополнительных наборов, кликните по маленькой иконке шестерни:
Кликаем по иконке шестерни
В конце списка появившегося на экране меню вы увидите другие наборы градиентов, каждый из которых имеет определенную тематику, например, «Гармонизированные цвета» (Color Harmonies), «Металлик» (Metals), «Пастель» (Pastels) и т. д. Для выбора какого-либо набора кликните по его названию. В моем случае, я выберу набор Гармонизированные цвета 1 (Color Harmonies 1):
д. Для выбора какого-либо набора кликните по его названию. В моем случае, я выберу набор Гармонизированные цвета 1 (Color Harmonies 1):
Выбираем набор «Гармонизированные цвета 1»
Программа спросит вас, необходимо ли заменить текущие градиенты новыми из набора. Если вы нажмете кнопку «Добавить» (Append), вместо замены градиентов программа добавит новые градиенты к уже существующим. Мне нравится, когда на экране у меня порядок и нет нагромождения иконок, поэтому я нажму ОК, чтобы заменить градиенты, тем более восстановить исходные будет очень просто (как мы с вами узнаем позже):
Нажимаем ОК, чтобы заменить текущие градиенты по умолчанию новыми из набора
И теперь нам видно, что вместо исходных градиентов появились новые градиенты из набора:
Градиенты из набора «Гармонизированные цвета 1»
Для восстановления исходных градиентов по умолчанию, опять кликните по иконке шестерни:
Кликаем по иконке шестерни
Затем из появившегося меню выбираем команду «Восстановить градиенты» (Reset Gradients):
Выбираем команду «Восстановить градиенты»
Программа Photoshop спросит вас о необходимости замены текущих градиентов градиентами по умолчанию. Нажмите ОК:
Нажмите ОК:
Нажимаем ОК, чтобы восстановить градиенты по умолчанию
И теперь мы снова можем видеть исходные градиенты:
Исходные градиенты были восстановлены
Область редактирования
Если назначение Редактора градиентов в том, чтобы создавать собственные градиенты, то зачем же тогда ему множество готовых образцов градиентов, которые мы с таким же успехом можем выбрать и в Палитре градиентов? Как я уже упоминал ранее, в действительности, мы не создаем градиенты с нуля, вместо этого мы выбираем один из готовых образцов градиентов и затем начинаем редактировать его цвета.
Причина, по которой нам предоставляется доступ к образцам градиентов в Редакторе, заключается в том, что из готовых образцов мы можем выбрать похожий на тот, который нам требуется создать. Таким образом, понадобится затратить меньше усилий. Например, если мне нужно создать градиент с переходом между тремя цветами, то я могу выбрать готовый образец, который уже включает в себя три цвета. Возможно, цвета будут не те, но, по крайней мере, их уже будет три.
Возможно, цвета будут не те, но, по крайней мере, их уже будет три.
Так же, если мы будем создавать градиент с переходом от сплошного цвета к прозрачному, мы можем сэкономить себе время, выбрав для начала готовый образец градиента с переходом к прозрачному цвету.
Или если градиент будет использовать, например, пастельные тона, то, возможно, будет проще сначала загрузить набор «Пастель» (Pastels) и выбрать оттуда готовый образец с подходящими цветами.
По крайней мере, это один из вариантов. Однако на самом деле создавать любой градиент с помощью Редактора градиентов так легко, что часто вы будете для начала просто выбирать один из основных градиентов «Черный, белый» (Black, White). Я выберу его, кликнув по соответствующей миниатюре (третья слева в верхнем ряду):
Выбираем градиент «Черный, белый»
Все параметры и средства редактирования градиентов расположены в нижней части Редактора градиентов. Как только вы выбрали нужный образец градиента, он появится у вас на шкале градиента, которая является для нас рабочей областью. Это то место, где мы будем «строить» наш градиент. В моем случае, поскольку я выбрал черно-белый градиент, шкала стала отражать переход от черного цвета слева до белого цвета справа:
Это то место, где мы будем «строить» наш градиент. В моем случае, поскольку я выбрал черно-белый градиент, шкала стала отражать переход от черного цвета слева до белого цвета справа:
Выбранный градиент появился на шкале предварительного просмотра градиента
Тип градиента
Если вместо градиента с плавным переходом, вы увидите на шкале градиента ряд разноцветных линий, то это значит, что параметр «Тип градиента» (Gradient Type) установлен не на «Непрерывный» (Solid), а на «Шум» (Noise). Мы рассмотрим такие градиенты в отдельном уроке, поскольку они не только выглядят по-другому, но и этапы их создания также другие. В общем говоря, всякий раз, как вы захотите создать обычный градиент с плавным переходом между двумя цветами, вам нужно установить тип градиента «Непрерывный» (Solid).
Убедитесь, что в качестве типа градиента выбран «Непрерывный»
Замена цветов в градиенте
Если вы посмотрите под шкалу градиента, то увидите контрольные точки цвета (образцы цвета в виде маленьких квадратиков со стрелками, указывающими на градиент над ними). На каждый цвет в градиенте приходится по одной точке цвета. Поскольку я выбрал черно-белый градиент, то у него имеется две точки цвета: одна, заполненная черным цветом, слева и другая, заполненная белым цветом, справа. Эти точки цвета указывают программе Photoshop на два важных момента — какие цвета использовать в градиенте и как их разместить:
На каждый цвет в градиенте приходится по одной точке цвета. Поскольку я выбрал черно-белый градиент, то у него имеется две точки цвета: одна, заполненная черным цветом, слева и другая, заполненная белым цветом, справа. Эти точки цвета указывают программе Photoshop на два важных момента — какие цвета использовать в градиенте и как их разместить:
Контрольные точки цвета под каждым из краев градиента
Для того чтобы изменить текущий цвет, сначала кликните по соответствующей контрольной точке для ее выбора. Далее, кликните по образцу цвета в секции «Контрольные точки » (Stops) в нижней части Редактора градиентов, чтобы выбрать другой цвет. Например, допустим, я хочу изменить цвет в моем градиенте с черного на красный. Для этого, я кликну по черной точке цвета:
Щелкаем по точке того цвета, который вы хотите изменить
Выбрав точку, я кликну по образцу цвета
Щелкаем по образцу, чтобы изменить цвет
В результате, откроется Палитра цветов (Color Picker). Я выберу темно-красный в качестве нового цвета, а затем нажму ОК для выхода из Палитры:
Я выберу темно-красный в качестве нового цвета, а затем нажму ОК для выхода из Палитры:
Выбираем в Палитре цветов красный цвет
После этого, мой исходный черно-белый градиент превратится в красно-белый градиент:
Черный цвет в моем градиенте изменился на красный
То же самое я проделаю и с другим цветом, изменив его с белого на желтый. Но на этот раз, я воспользуюсь более быстрым способом замены цвета. Вместо того чтобы кликнуть по точке и выбрать ее, а потом щелкнуть по образцу цвета, все, что мне потребуется — это дважды кликнуть кнопкой мыши по точке:
Дважды кликаем кнопкой мыши по белой контрольной точке цвета
В результате двойного щелчка кнопки мыши произойдет мгновенное открытие Палитры цветов. Я выберу желтый цвет и затем нажму ОК, чтобы закрыть Палитру:
Изменяем белый цвет в градиенте на желтый
Таким образом, после нескольких кликов, наш исходный черно-белый градиент превратился в новый красно-желтый градиент:
Новые цвета градиента
Настройка средней точки цвета
Если вы посмотрите на шкалу между двумя контрольными точками цвета, то увидите маленький значок в форме ромба. Это значок средней точки цвета, которая отмечает середину перехода между цветами (то место, где два цвета смешиваются между собой). Если вы не видите значок средней точки, кликните по любой из контрольных точек цвета, и он появится.
Это значок средней точки цвета, которая отмечает середину перехода между цветами (то место, где два цвета смешиваются между собой). Если вы не видите значок средней точки, кликните по любой из контрольных точек цвета, и он появится.
Значок средней точки цвета
Мы можем изменить положение средней точки, переместив значок поближе к одному или другому цвету. Например, я перемещу среднюю точку по направлению к левому краю, чтобы она стала ближе к красной точке цвета. Обратите внимание, что тогда произойдет с градиентом. Сместив среднюю точку влево, я укоротил область перехода между красной точкой цвета и средней точкой и удлинил переход между средней точкой и желтой точкой цвета:
Настраиваем область перехода с помощью перемещения средней точки цвета
Параметр «Позиция»
По мере перемещения иконки средней точки цвета параметр «Позиция» (Location) под шкалой градиента меняется, отражая в процентах точное место, где средняя точка расположена между двумя цветами. По умолчанию, значение местоположения средней точки равно 50% (точно посередине между цветами), но после перемещения средней точки влево значение местоположения изменяется до 25%. Другими словами, переход между цветом градиента слева и средней точкой занимает теперь четвертую часть от всей длины градиента, а переход между средней точкой и цветом градиента справа — три четверти от всей длины:
По умолчанию, значение местоположения средней точки равно 50% (точно посередине между цветами), но после перемещения средней точки влево значение местоположения изменяется до 25%. Другими словами, переход между цветом градиента слева и средней точкой занимает теперь четвертую часть от всей длины градиента, а переход между средней точкой и цветом градиента справа — три четверти от всей длины:
Текущая позиция средней точки цвета
Мы с вами уже рассмотрели, как можно изменить позицию средней точки цвета при помощи перемещения ее значка, однако также мы можем изменить ее месторасположение, введя конкретные значения в окошко ввода данных параметра «Позиция» (Location). Если я захочу, например, переместить среднюю точку с отметки «1/4» до отметки «3/4», то я смогу сделать это, изменив значение параметра «Позиция» с 25% до 75%:
Вручную вводим новое значение параметра «Позиция»
И теперь нам видно, что средняя точка переместилась на отметку 75%, одновременно удлинив расстояние между красной точкой цвета и средней точкой и сократив расстояние между средней точкой и желтой точкой цвета:
Новая позиция средней точки цвета
Я верну среднюю точку обратно на ее исходную позицию по молчанию, установив значение параметра «Позиция» (Location) на 50%:
Средняя точка вернулась обратно на середину градиента
Добавление к градиенту цветов
Для того чтобы добавить к градиенту новых цветов, все, что нужно — кликнуть под градиентом по тому месту, где следует добавить новый цвет. Программа Photoshop добавит на данную позицию новую контрольную точку цвета. Например, для добавления третьего цвета между двумя исходными цветами, я кликну в нужном месте под градиентом (обратите внимание, что я кликаю под значком средней точки, а не по нему):
Программа Photoshop добавит на данную позицию новую контрольную точку цвета. Например, для добавления третьего цвета между двумя исходными цветами, я кликну в нужном месте под градиентом (обратите внимание, что я кликаю под значком средней точки, а не по нему):
Кликаем кнопкой мыши в соответствующем месте, чтобы добавить третий цвет
В результате, в этом месте появится новая контрольная точка цвета. Для того чтобы изменить ее цвет, дважды кликните по ней кнопкой мыши:
Дважды кликаем кнопкой мыши по новому образцу цвета
Затем в появившейся Палитре цветов выберите нужный цвет. В моем случае, я выберу голубой:
Выбираем для градиента третий цвет
Третий цвет был добавлен
Перемещение цветов в градиенте
Мы можем не только добавлять к градиенту цвета, но и перемещать их и даже менять порядок, в котором они появляются. Существует несколько способов переместить цвета. Первый заключается в том, чтобы просто кликнуть по контрольной точке цвета и переместить ее влево или вправо. В моем случае, я кликнул по голубой точке цвета в центре и переместил ее поближе к желтой точке цвета. Так же, как и в случае с перемещением средней точки, значение параметра «Позиция» (Location) при этом изменится и отобразит точное местоположение точки в процентах:
В моем случае, я кликнул по голубой точке цвета в центре и переместил ее поближе к желтой точке цвета. Так же, как и в случае с перемещением средней точки, значение параметра «Позиция» (Location) при этом изменится и отобразит точное местоположение точки в процентах:
Передвигаем цвет с помощью перемещения его контрольной точки вдоль градиента
Второй способ перемещения цвета — это кликнуть по его контрольной точке для выбора цвета, а затем ввести в окошко ввода данных параметра «Позиция» конкретные значения. Я кликну по желтой точке цвета, чтобы ее выбрать. Обратите внимание, что ее текущая позиция равна 100%:
Выбираем желтую точку цвета
Я изменю местоположение точки, введя значение, равное 50%, что приведет к перемещению желтой точки на середину градиента:
Перемещаем цвет с помощью ввода новых значений параметра «Позиция»
Выбираем голубую точку цвета
Я перемещу ее до конца правого края, туда, где раньше находилась желтая точка цвета, и таким образом эффективно поменяю местами два цвета градиента:
Перемещаем голубую точку цвета до конца правого края градиента
Удаление цвета
Для того чтобы удалить из градиента какой-либо цвет, кликните по его контрольной точке для выбора, затем начните перемещать точку вниз за шкалу градиента до тех пор, пока она не исчезнет. Я удалю голубой цвет, кликнув по его контрольной точке для выбора:
Я удалю голубой цвет, кликнув по его контрольной точке для выбора:
Выбираем голубую контрольную точку цвета
Я перемещу ее вниз за шкалу градиента, и нам станет видно, что голубой цвет из градиента исчез, в то время как красный и желтый цвета остались. Программа Photoshop при редактировании градиентов дает нам возможность отменить одно действие, поэтому если вы по ошибке удалили нужный цвет, просто нажмите сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac), чтобы отменить последнее действие и восстановить цвет:
Перемещаем контрольную точку цвета вниз для ее удаления
Копирование существующего цвета
Еще один способ добавления цвета к градиенту заключается в создании копии существующего цвета. Для этого, необходимо нажать и удержать клавишу Alt (Win) / Option (Mac) по мере выделения контрольной точки цвета и перемещения ее вправо или влево. Таким образом, вместо передвижения исходной точки вы переместите копию точки, которую впоследствии можно разместить на вашем градиенте в нужном месте.
Предположим, что я в действительности хочу создать градиент с переходом от красного к желтому цвету и опять к красному. У меня уже есть красный цвет с левой стороны градиента. Вместо того чтобы добавить еще один цвет к градиенту и вручную подобрать в Палитре цветов тот же оттенок красного, я просто нажму и удержу клавишу Alt (Win) / Option (Mac), затем кликну по красной точке цвета и перемещу ее вправо, создав точную копию:
Кликните по точке цвета и переместите ее при нажатой клавише Alt (Win) / Option (Mac), чтобы создать копию
Создание копий точек цвета позволяет с легкостью добавлять те же самые цвета к различным частям градиента
Добавление прозрачности
Если вы посмотрите выше шкалы градиента, то увидите значки, похожие на дополнительные точки цвета. В действительности, это контрольные точки непрозрачности. Они позволяют нам регулировать непрозрачность различных частей градиента. На скриншоте ниже можно увидеть по одной контрольной точке непрозрачности с каждого конца градиента:
Контрольные точки непрозрачности
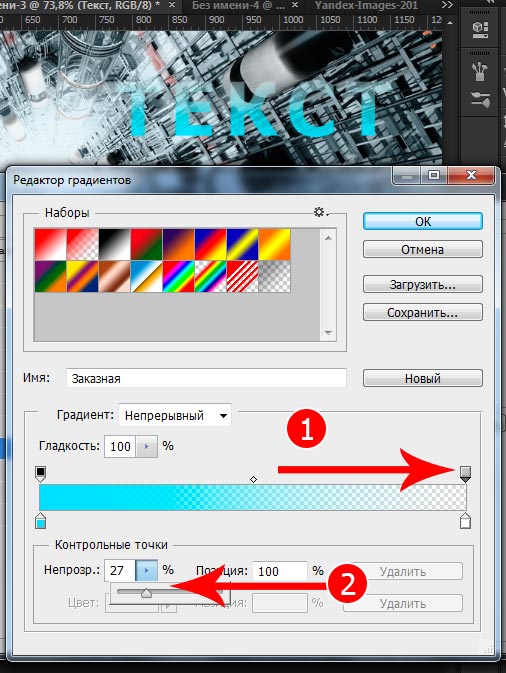
Некоторые из готовых образцов градиентов уже содержат прозрачность, некоторые — нет, но мы с легкостью можем добавить ее к градиенту по мере необходимости. Например, если я хочу, чтобы мой градиент имел переход от сплошного цвета слева до полностью прозрачного справа, то я могу достичь этого, кликнув по точке непрозрачности, расположенной над шкалой градиента с правой стороны. В результате, станут активными опции прозрачности в секции «Контрольные точки» (Stops) под градиентом. Обратите внимание, что текущее значение параметра «Непрозрачность» (Opacity) 100%, и это означает, что на данном участке градиента прозрачности нет совсем:
Например, если я хочу, чтобы мой градиент имел переход от сплошного цвета слева до полностью прозрачного справа, то я могу достичь этого, кликнув по точке непрозрачности, расположенной над шкалой градиента с правой стороны. В результате, станут активными опции прозрачности в секции «Контрольные точки» (Stops) под градиентом. Обратите внимание, что текущее значение параметра «Непрозрачность» (Opacity) 100%, и это означает, что на данном участке градиента прозрачности нет совсем:
Выбираем контрольную точку непрозрачности с правой стороны
Для того чтобы добавить прозрачность, я кликну по стрелке с правой стороны от текущего значения непрозрачности и уменьшу значение параметра, переместив бегунок влево. Я снижу значение до 0%, чтобы сделать правую сторону градиента полностью прозрачной. Вы также можете создать частичную прозрачность градиента, выбрав значение в пределах от 0% до 100%.
Обратите внимание, что цвет контрольной точки непрозрачности изменился с черного на белый. Черный цвет означает, что значение непрозрачности равно 100%, белый — что значение непрозрачности равно 0% (полностью прозрачный цвет). Частичная непрозрачность представлена различными оттенками серого. Заметьте также, что шкала градиента теперь имеет переход от сплошного цвета слева до узора шахматной доски справа. Узор шахматной доски отвечает в программе Photoshop за изображение прозрачности:
Черный цвет означает, что значение непрозрачности равно 100%, белый — что значение непрозрачности равно 0% (полностью прозрачный цвет). Частичная непрозрачность представлена различными оттенками серого. Заметьте также, что шкала градиента теперь имеет переход от сплошного цвета слева до узора шахматной доски справа. Узор шахматной доски отвечает в программе Photoshop за изображение прозрачности:
Уменьшаем значение непрозрачности контрольной точки справа до 0%
Перемещение контрольных точек непрозрачности
Помимо перемещения контрольных точек цвета по шкале градиента, мы можем также перемещать контрольные точки непрозрачности. Например, что делать, если я хочу нарисовать переход к прозрачному цвету от желтого цвета в середине градиента, а не от красного цвета с левой стороны? Я могу сделать это несколькими способами. Во-первых, я могу просто кликнуть по контрольной точке непрозрачности с левой стороны и перетащить ее на середину градиента, чтобы она расположилась над желтым цветом. Таким образом, градиент останется полностью непрозрачным до середины шкалы (до желтого цвета), и лишь затем начнется переход к прозрачному цвета в правой стороне:
Таким образом, градиент останется полностью непрозрачным до середины шкалы (до желтого цвета), и лишь затем начнется переход к прозрачному цвета в правой стороне:
Перемещаем контрольную точку непрозрачности от левого края до центра градиента
Добавление контрольных точек непрозрачности
Во-вторых, я могу оставить две исходных точки непрозрачности на их исходных позициях и просто добавить третью точку над серединой шкалы градиента. Для начала я верну контрольную точку непрозрачности обратно на ее исходную позицию в левой части градиента, изменив значение параметра «Позиция» (Location) с 50% на 0%:
Так же, как и контрольные точки цвета, контрольные точки непрозрачности можно перемещать с помощью изменения значения параметра «Позиция»
Кликаем кнопкой мыши в середине градиента, чтобы добавить третью точку непрозрачности
Программа Photoshop добавит новую точку непрозрачности. Обратите внимание, что значение параметра «Непрозрачность» (Opacity) для данной точки уже равно 100%, поэтому нам его менять не нужно. Однако я мог бы при необходимости ввести любое значение непрозрачности от 0% до 100%. Также заметьте, что значение параметра «Позиция» (Location) равно 50%, но снова, при необходимости я мог бы изменить данное значение либо с помощью перемещения самой точки, либо ввода нового значения в окошко параметра «Позиция». Вы можете добавлять к градиенту столько контрольных точек непрозрачности, сколько вам требуется для лучшего контроля перехода цвета:
Однако я мог бы при необходимости ввести любое значение непрозрачности от 0% до 100%. Также заметьте, что значение параметра «Позиция» (Location) равно 50%, но снова, при необходимости я мог бы изменить данное значение либо с помощью перемещения самой точки, либо ввода нового значения в окошко параметра «Позиция». Вы можете добавлять к градиенту столько контрольных точек непрозрачности, сколько вам требуется для лучшего контроля перехода цвета:
Каждая точка непрозрачности полностью независима от других
Вы можете копировать существующие контрольные точки непрозрачности, так же как вы это делали с контрольными точками цвета. Просто нажмите и удержите клавишу Alt (Win) / Option (Mac) при перемещении точки непрозрачности влево или вправо, чтобы создать копию и поместить ее в нужном месте. Так же, как и в случае с контрольными точками цвета, вы можете увидеть значок средней точки непрозрачности для каждого набора точек непрозрачности. Кликните по данному значку и переместите его поближе к одной или к другой точки непрозрачности, чтобы настроить нужным образом переход между цветами:
Смещаем среднюю точку непрозрачности вправо
Удаление контрольных точек непрозрачности
Чтобы удалить контрольную точку непрозрачности, кликните по ней для выбора и далее переместите вверх за пределы градиента до тех пор, пока она не исчезнет. Я удалю точку непрозрачности с правого края, кликнув по ней и переместив вверх. Поскольку только у этой точки из трех существующих степень непрозрачности (Opacity) отличалась от 100%, при ее удалении наш градиент опять стал полностью непрозрачным:
Я удалю точку непрозрачности с правого края, кликнув по ней и переместив вверх. Поскольку только у этой точки из трех существующих степень непрозрачности (Opacity) отличалась от 100%, при ее удалении наш градиент опять стал полностью непрозрачным:
Удаляем контрольную точку непрозрачности справа
И наконец, чтобы вернуть градиент к исходному состоянию (хотя это не требуется, поскольку у градиента больше нет прозрачных участков), я кликну по контрольной точке непрозрачности в середине градиента и перемещу ее вправо:
Перемещаем контрольную точку непрозрачности из середины градиента в правую часть
Параметр «Гладкость»
Последний параметр, который нам надо рассмотреть в сегодняшнем уроке — параметр «Гладкость» (Smoothness), который отвечает за плавность и постепенность перехода между основными цветами. По умолчанию, его значение равно 100%, и все переходы распределены как можно более равномерно. По мере уменьшения его значения, при переходе между цветами появятся дополнительные тени, что приведет к появлению в градиенте нежелательных полос. В большинстве случаев, лучше оставлять параметр «Гладкость» равным 100%:
В большинстве случаев, лучше оставлять параметр «Гладкость» равным 100%:
Параметр «Гладкость»
Сохранение градиента в качестве нового образца
Когда вы будете довольны видом получившегося градиента, вы можете сохранить его как новый образец. Для этого, сначала введите название градиента в поле «Имя» (Name). Я назову свой градиент «Красно-желто-красный»:
Даем название новому градиенту
Затем, кликните по кнопке «Новый» (New):
Щелкаем по кнопке «Новый»
В результате, программа Photoshop добавит новый градиент к остальным образцам, присвоив ему собственную миниатюру, кликнув по который вы можете в следующий раз выбрать при необходимости новый градиент:
Новый градиент появится в области готовых образцов градиентов
Когда вы закончите, нажмите ОК, чтобы закрыть Редактор градиентов:
Щелкните по кнопке ОК
И вот мы закончили! Мы научились создавать, редактировать и сохранять собственные градиенты с помощью Редактора градиентов! Для того чтобы научиться рисовать градиенты, изучите урок
В этом уроке мы рассморим работу с градиентами.
Под градиентом в графике подразумевают плавный переход от одного цвета к другому, как правило, через промежуточные оттенки этих цветов. Например, градиентом можно считать цветовую гамму, которая начинается с красного цвета, далее следуют белее светлые оттенки красного пока всё это дело не перейдёт в белый цвет. Такой градиент называется переходом от красного до белого цвета.
Работа с градиентами.
Под градиентом в графике подразумевают плавный переход от одного цвета к другому, как правило, через промежуточные оттенки этих цветов. Например, градиентом можно считать цветовую гамму, которая начинается с красного цвета, далее следуют белее светлые оттенки красного пока всё это дело не перейдёт в белый цвет. Такой градиент называется переходом от красного до белого цвета. Например:
В данном случае, для наглядности я использовал небольшое количество переходных цветов, но для красоты этого мало (хотя иногда бывает и необходимость и в таких грубых переходах). На самом деле подобный переход, только имеющий большее количество промежуточных оттенков, выглядит намного привлекательнее.
Обращаю ваше внимание на то, что практически любой, вернее сказать любой графический редактор, имеет инструментарий градиентов. Можно смело выделить общие принципы градиентов, а затем перейти к частностям и особенностям градиентов в Photoshop.
Для градиентов всегда общей чертой являлся тип градиента . В понятие «типа градиента», прежде всего, входят несколько основополагающих соглашений. В качестве первого соглашения принято выделять стартовые и конечные точки градиента . Под стартовой точной принято понимать цвет с которого начинается переход, под конечной точкой – цвет к которому происходит переход. Кроме того положение этих цветов на рисунке также играет немаловажную роль, но об этом позже.
Итак, первый тип градиента, который носит название линейный переход . Это классический случай, иллюстрацию которого можно наблюдать на рисунках выше. Смысл перехода заключается в том, что оттенки меняются вдоль прямой линии, проложенный от стартовой до конечной точки.
Далее следует следующий тип перехода – радиальный переход . В данном случае цвета меняются от стартовой точки до конечной, но по всем направлениям. Линия от стартовой до конечной точки является радиусом радиального перехода.
Потом переход, который носит название конического или углового . В данном случае направление перехода лежит на окружности, а стартовая точка по местоположению на изображении совпадает с конечной. Первая иллюстрация показывает принцип, а вторая реальность.
В качестве последнего распространённого типа градиента можно назвать ромбический (квадратный, square) или diamond (рука не поворачивается озвучить это по русски) переход. В данном случае трудно озвучить принцип на основании предидущих определений. В этом случае мы имеем дело не со стартовой точкой, а с стартовой фигурой в виде прямоугольника. Преобразование цвета происходит от центра фигуры к краям. При небольшом количестве промежуточных цветов зрелище довольно жуткое, однако в полноценной палитре такой градиент приобретает интересный вид благодаря которому возникло название diamond (бриллиант).
Градиенты могут состоять не только из двух основных цветов. В одном переходе может содержаться разумно большое количество ключевых промежуточных цветов . Применение в одном градиенте нескольких цветовых переходов позволяет создавать очень интересные эффекты.
Переход с несколькими ключевыми цветами бывает не только линейного типа. Такую возможноть можно реализовать и во всех остальных перечисленных выше типах градиентов.
Photoshop предоставляет специальный инструмент для работы с градиентами. Он находится на панели инструментов в одной группе с инструментом Paint Bucket. Для того, что бы воспользоваться этим инструментом нужно совершить ряд действий.
- Выбрать инструмент Gradient на панели инструментов.
- Щёлкнуть мышкой на том месте изображения,где вы хотите поставить стартовую точку вашего градиента.
- Не отпуская кнопку мыши, протяните направление градиента.
- Там, где будет отпущена кнопка мыши вы установите конечную точку градиента.

Обязательно обратите внимание на следующую особенность градиента. Цветовой переход происходит от стартовой до конечной точки. Но на изображении может быть и область, которая находится до стартовой точки и после конечной точки. В этом случае эффект будет несколько неожиданный. Та часть изображения которая находится до стартовой точки окрасится в стартовый цвет градиента, а та часть изображения, которая идёт после конечной точки окрасится в конечный цвет градиента, соответствено между этими точками и будет находится сам градиент.
Данная особенность свойстенна всем типам градиентов и варьируется в зависимости от типа градиента. В случае градиентов у которых переход цвета присходит от центра (радиальный и ромбический) весь рисунок, начиная от конечной точки будет заполнен конечным цветом градиента.
Управление градиентом, как и любым инструментом находится на палитре Options.
Photoshop имеет ряд заготовок градиентных переходов. Заготовка включает в себя понятие заранее созданного набора параметров для градиента, т.е. количества ключевых точек, цвета ключевых точек расстояние между ключевыми точками и многие другие, пока неизвестные нам параметры. Если щёлкнуть на треугольничке выпадающего меню заготовок, то можно узреть весь список заготовок, предоставленных нам создателями Photoshop. Этот список можно редактировать, удаляя и добавляя свои заготовки. Справа находится кнопочка для получения дополнительного меню. Разберём подробнее:
Заготовка включает в себя понятие заранее созданного набора параметров для градиента, т.е. количества ключевых точек, цвета ключевых точек расстояние между ключевыми точками и многие другие, пока неизвестные нам параметры. Если щёлкнуть на треугольничке выпадающего меню заготовок, то можно узреть весь список заготовок, предоставленных нам создателями Photoshop. Этот список можно редактировать, удаляя и добавляя свои заготовки. Справа находится кнопочка для получения дополнительного меню. Разберём подробнее:
- Команда New Gradient вызывает окно редактирования параметров градиента
- Команда Rename Gradient даёт новое название старым заготовкам градиентов.
- Команда Delite Gradient удаляет заготовку.
- Команда Text Only включяет режим палитры, при котором вместо иконок будут только подписи.
- Команда Small Tambnails включяет режим палитры, при котором в палитре будет отображено содержимое в виде небольших по размеру иконок.

- Команда Large Tambnails включяет режим палитры, при котором в палитре будет отображено содержимое в виде больших по размеру иконок.
- Команда Small list включяет режим палитры, при котором в палитре будет отображено содержимое в виде небольших иконок и текстовой информации.
- Команда Large list включяет режим палитры, при котором в палитре будет отображено содержимое в виде больших иконок и текстовой информации.
- Команда Preset Manager вызывает менеджер (интерфейс) позволяющий загрузить заготовки из файлов, сохранить в виде файлов, перименовать и удалить.
- Команда Reset Gradients сбрасывает изменённые настройки заготовок до начальных згначений параметров.
- Команда Load Gradients загружает заготовки из файла. Полезно сохранять удачно получившиеся градиенты для дальнейшего использования.
- Команда Save Gradients сохраняет настройки градиента в виде заготовки.
- Команда Repalce Gradients змещает существующий градиент загружаемым.

- Команда Color Harmonis 1 загружает набор градиентов, который создатели Photoshop считают гармоничным по цветовой гамме.
- Команда Color Harmonis 2 загружает набор градиентов, который создатели Photoshop считают гармоничным по цветовой гамме. Серия №2.
- Команда Metals загружает набор градиентов, иммитирующмх всевозможные металлические блески.
- Команда Noise Samples загружает градиенты с некоторым цветовым «шумом».
- Команда Pastels загружает градиенты пастельных тонов.
- Команда Simple загружает совершенно простые градиенты.
- Команда Special Effects загружает нечто визуально приятное.
- Команда Spectrums загружает градиенты спектральных цветов.
Набор готовых градиентов это здорово, но порою нужно что-то особенное, своё. Для этого существует конструктор градиентов. Вызывается он просто — достаточно щёлкнуть по иконке заготовки на панели Options при выбранном инструменте Gradient. Вашему виду откроется следующее диалоговое окно.
Вашему виду откроется следующее диалоговое окно.
Настроить градиент можно на основании заготовок, для этого они и приведены, но это называется не настройка, а подстройка. Займёмся серьёзным делом. Для этого наберём какое-либо своё имя в поле имени и нажмём кнопку NEW. В результате этого действия возникнет новый градиент, являющийся полной копией старого, но имеющий своё название. Теперь поработаем над цветом. Для начала выделим статовый стопор (ползунок слева внизу), который отвечает за цвет стартовой точки. В нижней части окна станет активным маленькое окошко выбора цвета. У этого окошка есть меню, которое позволяет сделать следующее:
- Foregraund Color — Установить в качестве стартового цвета основной цвет (выбирается на панели инструментов). Это означает, что стартовый цвет вашего градиента всегда будет такой же, как и выставленный вами основной цвет.
- Background Color — Установить в качестве стартового цвета фоновый цвет (выбирается на панели инструментов).
 Это означает, что стартовый цвет вашего градиента всегда будет такой же, как и выставленный вами фоновый цвет.
Это означает, что стартовый цвет вашего градиента всегда будет такой же, как и выставленный вами фоновый цвет. - User Color — Вы устанавливаете фиксированный стартовый цвет, который можно выбрать в открывшемся диалоговом окне если щёлкнуть по пиктограмме цвета.
Если вы устанавливаете в качестве стартового цвет Foreground или Background, то получаеете возможность в дальнейшем изменять цвета градиента не углубляясь в столь серьёзные настройки. Достаточно выбрать вашу заготовку в списке заготовок градиентов, затем установить основной или фоновый цвет (в зависимости от того, какие настойки вы задали в заготовке), и ваша заготовка возмёт цвета из палитры инструментов.
Точно таким же образом вы сможете установить цвет конечной точки градиента. Только вместо левого нижнего ползунка нужно выделить правый нижний.
Для добавления промежуточных ключевых цветов нужно просто щёлкнуть мышкой между ползунками стартового и конечного цвета. Затем выбираем цвет точно такиже образом как для стартовой и конечной точки.
Для промежуточных ключевых точек существует ещё несколько характеристик. Параметр Location (поле этого параметра расположено так же внизу диалогового окна) указывает на расстояние между этой точкой и стартовой точкой градиента. Это расстояние измеряется в процентах, а за 100% процентов принимается расстояние между стартовой и конечной точкой.
Вы наверное обратили внимание на появившиеся под образцом градиента маленькие ромбики. Эти ромбики показывают где находится середина перехода. Передвигая эти ромбики вы можете акцентировать переход на том или ином цвете. Добавлять ключевые точки можно в неограниченном количестве. Для того, что бы удалить промежуточный цвет нужно просто перетащить ползунок цвета за пределы окна.
Теперь настало время немного попрактиковаться. Попробуйте повторить созданные ниже рисунки.
После того, как это у вас получится, сохрание результат и предъявите преподавателю. Это часть вашего домашнего задания.
Есть ещё одно очень полезное свойство у градиента в Photoshop — это локальная, градиентная прозрачность. Название я выдумал жуткое, но на самом деле всё относительно просто. Для проведения эксперемента проведём следующие подготовительные действия. Откройте любой документ (рисунок). Далее создадим новую заготовку градиента нажав кнопочку NEW в редакторе (конструкторе градиентов). У нас будет всего 2 ключевые точки — стартовая и конечная. Задайте обоим точкам одинаковый цвет, к примеру чёрный. Теперь обратите внимание на ползунки над образцом градиента. Это стартовая и конечная точка управления локальной прозрачностью или точнее говоря непрозрачностью. Щёлкните на левом верхнем ползунке (стартовая прозрачность градиента).
Название я выдумал жуткое, но на самом деле всё относительно просто. Для проведения эксперемента проведём следующие подготовительные действия. Откройте любой документ (рисунок). Далее создадим новую заготовку градиента нажав кнопочку NEW в редакторе (конструкторе градиентов). У нас будет всего 2 ключевые точки — стартовая и конечная. Задайте обоим точкам одинаковый цвет, к примеру чёрный. Теперь обратите внимание на ползунки над образцом градиента. Это стартовая и конечная точка управления локальной прозрачностью или точнее говоря непрозрачностью. Щёлкните на левом верхнем ползунке (стартовая прозрачность градиента).
В нижней части окна станет доступным поле Opacity. По умолчанию этот параметр равен 100%, т.е. абсолютно непрозрачно. Установите значение opacity для стартовой точки равным 0. Теперь У вас появились шашечки которые свидетельствуют о том, что прозрачность появилась. Если применить полученный градиент в «линейном типе» слева направо, то получится следующая картина:
Точно также как и в случае с ключевыми цветами, вы имеете возможность расставлять ключевые прозрачности в неограниченном количесве. Для этого достаточно просто щёлкнуть мышкой между стартовой и конечной прозрачностью, а затем задать необходимый вам параметр opacity для этой промежуточной ключевой точки. Основываясь на этом примере прошу повторить следующие картинки:
Для этого достаточно просто щёлкнуть мышкой между стартовой и конечной прозрачностью, а затем задать необходимый вам параметр opacity для этой промежуточной ключевой точки. Основываясь на этом примере прошу повторить следующие картинки:
Для получения резких границ можно использовать по две ключевые точки в одном месте (location). Ромбики между ползунками также помогут вам акцентировать прозрачность к началу градиента или к конечной точке. Орла вы сможете взять из папки sample находящейся в папке Adobe. Как только получится, сразу сохраняйте и приносите преподавателю на занятие. Это тоже домашнее задание.
Мы щё не разобрали выпадающее меню Gradient Type. Оно даёт вам возможность выбрать тип перехода. Всего два типа — solid и noise. Состоят в способе фофирования переходных цветов. В случае, если тип solid, то промежуточные пиксели (пиксели находящиеся между статовой точкой и конечной точкой) принимают значение промежуточных цветов (как вы помните пиксел имеет только одно значение — цвет). В случае если тип градиента noise то оттенок цвета получается при перемешивании пикселей начального и конечного цвета в разных пропорциях. Визуально это производит впечатление некоторого «шума».
В случае если тип градиента noise то оттенок цвета получается при перемешивании пикселей начального и конечного цвета в разных пропорциях. Визуально это производит впечатление некоторого «шума».
Теперь, разобрав редактор градиентов вернёмся к палитре Options инструмента Gradient.
Теперь можно переключать тип градиента.
В Photoshop, кроме стандартных типов градиентов, присутствует ещё один тип — отражённый градиент. Он иммитирует блеск на какой либо поверхности.
При нанесении градиента на изображение можно изменять прозрачность инструмента. Это то, что я назвал глобальной прозрачностью. действие такое же как и у прозрачности инструмента «Кисть». Опция REVERSE позволяет менять местами стартовую и конечную точку градиента. Опция Transparency включает или выключает прозрачность настроенную в редакторе градиентов. Так же существует понятие режимов наложение — смысл тот же, что и у кистей (см. урок первый).
- Просмотров: 96403
Градиент (от лат. Gradiens — шагающий) — характеристика, показывающая направление наискорейшего возрастания некоторой величины, значение которой меняется от одной точки пространства к другой. Градиент создаёт заливку с плавным переходом между двумя или несколькими цветами. Применяется очень часто, поэтому отличное владение этим инструментом является обязательным условием эффективной работы в Фотошоп.
Gradiens — шагающий) — характеристика, показывающая направление наискорейшего возрастания некоторой величины, значение которой меняется от одной точки пространства к другой. Градиент создаёт заливку с плавным переходом между двумя или несколькими цветами. Применяется очень часто, поэтому отличное владение этим инструментом является обязательным условием эффективной работы в Фотошоп.
Градиент можно применить непосредственно к содержимому слоя или использовать новый слой заливки градиентом (градиент будет находиться на собственном слое и обладать маской слоя, с помощью которой можно маскировать пиксели слоя).
Значок Градиент (1 ) вы найдёте в одной группе с инструментом Заливка (Paint Bucker), клавиша G (или Shift+G для переключения между ними).
Вид градиента задаётся кнопками на панели параметров (2 ):
Линейный градиент (Linear Gradient) – переход осуществляется по прямой линии вдоль определённого направления.
Радиальный градиент (Radial Gradient) – изменение цвета равномерно во все стороны от центральной точки.
Конусовидный градиент (Angle Gradient) – переход цвета по кругу с центром в заданной точке по часовой стрелке.
Зеркальный градиент (Reflected Gradient) – два линейных градиента, которые распространяются от начальной точки в противоположных направлениях.
Ромбовидный градиент (Diamond Gradient) – образующие линии выстраиваются в виде ромба.
В прямоугольном окошке (3 ) вы можете видеть текущий вариант предлагаемого по умолчанию градиента.
Если щёлкнуть кнопкой мыши на стрелке, расположенной рядом с ним, откроется палитра градиентов.
Вы можете выбрать нужный вам градиент, щёлкнув на нём кнопкой мыши.
Окно редактирования градиента открывается при щелчке на образце градиентной заливки (3 ).
Раздел Наборы (Presets) содержит готовые градиенты.
Имя (Name) – имя градиента.
Заказной (Custom) – это градиент с пользовательскими настройками.
Градиент (Gradient Type) — есть два варианта: Непрерывный (Solid) и Шумовой (Noise).
Сглаживание (Smoothness) – мягкость перехода цветов в градиенте.
Если вы хотите редактировать уже существующий градиент, щёлкните на его образце.
Обратите внимание на цветовую полосу в центре окна – это образец редактируемого градиента с переходами цвета и прозрачности. Под полосой и над ней расположились маркеры (4 ) (квадратики с треугольниками над или под ними).
Те, что под полосой отвечают за переходы цвета. Если вы щёлкнете кнопкой мыши на каком-нибудь маркере, треугольник над ним станет цветным, значит, маркер стал активным и готов к редактированию. Что можно сделать? Можно переместить его в любую сторону вдоль цветовой полосы, можно поменять его цвет.
Для этого щёлкните на окошке Цвет (Color) (5) и в окне Цветовая палитра (Color Picker) выберите нужный оттенок (6 ).
Если вы щёлкнете на любом свободном месте между маркерами, появится новый маркер, который вы тоже можете двигать и настраивать. Перемещать маркер можно мышью, или меняя числовое значение в поле Позиция (Location).
0% — левый край цветовой полосы, 100% — правый.
Ползунки прозрачности располагаются над цветовой полосой, они ограничивают прозрачность градиентной заливки. Редактируются они также как и цветовые, только вместо настройки цвета необходимо задать значение прозрачности (opacity), расположение маркеров прозрачности можно указывать в поле Позиция (Location).
Если вам необходим маркер, аналогичный существующему, вы можете его просто скопировать, перетащив при нажатой клавише Alt .
Если же необходимо удалить ненужный цветовой ограничитель, просто передвиньте его за пределы полосы с цветовыми переходами или выделите и нажмите одну из кнопок Удалить (Delete): нижнюю кнопку – для цветовых маркеров, верхнюю – для маркеров прозрачности.
Создадим новый градиент. Откроем диалоговое окно (щёлкнув по окошку 3 ). Выберите цвет заливки для левого цветового маркера, кликните по правому маркеру (8 ), установите для него свой цвет, в поле Имя (Name) (10 ) введите его название и нажмите кнопку Новый (New) (11 ), ваш градиент появится в окошке Наборы (Presets), нажмите ok .
Перевод: Оксана Гудкова ;
Какое значение имеет градиент в фотошопе? Скажу без преувеличения — огромное. Ведь именно используя инструмент градиент, мы создаем в фотошоп плавный переход между двумя или несколькими цветами, меняем освещенность, или попросту говоря, делаем свою работу естественной, натурализованной.
Применять градиент можно как к содержимому слоя, так и используя новый слой, назовем его — «градиент заливка». В этом случае градиент будет находиться на своем собственном слое «градиент заливка» и обладать свойством маски слоя, маскирующей пиксели изображения основного слоя.
Photoshop является самой популярной программой для обработки изображений растровой графики. Ежедневно количество ее поклонников увеличивается. Поэтому есть смысл рассказать, где градиент в фотошопе находится. Несмотря на то, что инструмент градиент является одним из основных инструментов Photoshop, незнающий человек сразу его не найдет. Итак, где градиент в фотошопе находится?
Выбор инструмента градиент (Рис. 1) осуществляется кликом правой клавиши мыши по группе с инструментом «Заливка» (Paint Bucker) (1) на панели инструментов. При открытии дополнительного окна, кликом левой клавишей мыши непосредственно по иконке «инструмент градиент» (2), переходим в режим работы с градиентами. Так же для перехода в режим работы с градиентами можно воспользоваться клавишей G, или Shift+G, для переключения между инструментами группы.
При этом на панели свойств появятся: изображение градиента в окне активного инструмента (3), окно текущего градиента (4) и кнопки выбора типа градиента (6-10).
Тип градиента выбираем в зависимости от спланированной работы при помощи кнопок на панели параметров (6-10).
Линейный градиент (6) предназначен для градиентной заливки слоя цветом или прозрачностью по прямой линии, вдоль указанного нами направления (включен по умолчанию).
Радиальный градиент (7) определяет переход цвета или прозрачности равномерно во все стороны от той точки, которую Вы задали.
Конусообразный градиент (8) предусматривает переход цвета или прозрачности по спирали, образующую форму в виде конуса.
Зеркальный градиент (9) задает переход цвета или прозрачности по прямой линии с зеркальным отображением. По сути своей является двумя линейными градиентами распространяющимися в противоположных направлениях от начальной точки градиента.
Ромбовидный градиент (10) позволяет задать переход цвета или прозрачности по диагоналям ромба от его центра. Или другими словами — четыре линейных градиента, расходящихся из одной точки под углом 90 градусов относительно друг друга.
В прямоугольном окошке (4) мы с Вами видим текущий вариант градиента (Рис. 2). Если щёлкнуть левой кнопкой мыши по стрелке (5), расположенной рядом, то нам откроется палитра градиентов. Нам остается выбрать нужный градиент, кликнув по нему левой кнопкой мыши.
При клике по стрелке (11) нам откроется меню (Рис. 3), разделенное на несколько подменю. С помощью подменю (12) мы можем настроить вид политры градиентов. В другом подменю (13) находятся доступные нам наборы градиентов, которыми можно заменить набор градиентов, представленный в палитре градиентов.
Кроме уже перечисленных вышее свойств градиента, на панели свойств мы увидим: «Режим» (14), «Непрозрачность» (15), «Инверсия» (16), «Дизеринг» (17) и «Прозрачность» (18).
При этом Свойством градиента «Непрозрачность» мы регулируем уровень непрозрачности всего градиента. Устанавливаем либо цыфрами в окне, либо перемещением ползунка по шкале, вызываемой нажатием треугольной стрелки справа от окна.
Свойство «Инверсия» меняет порядок цветов в градиенте на обратный. «Дизеринг» предотвращает появление полос. «Прозрачность» применяет маску прозрачности градиента (включает или отключает градиент прозрачности как составной части всего градиента). Включение (отключение) данных свойств градиента осуществляется установкой (снятием) галочки в их окне.
«Дизеринг» предотвращает появление полос. «Прозрачность» применяет маску прозрачности градиента (включает или отключает градиент прозрачности как составной части всего градиента). Включение (отключение) данных свойств градиента осуществляется установкой (снятием) галочки в их окне.
Свойство градиента «Режим» предоставляет нам широкий выбор режимов наложения градиента (Рис. 4). Достаточно кликнуть по треугольной стрелки справа от окна текущего режима наложенич градиента и перед нами откроется меню режимов наложения градиента. Используя один и тот же градиент, но разные режимы его наложения, Вы сможите добиться нужного эффекта. Поэкспериментируйте с режимами на одном и том же изображении, чтобы понять какие эффекты они дают. Не забудьте, что сначала выбираем режим, и только затем осуществляем наложение градиента.
Если мы кликнем левой кнопкой мыши по окну градиента (4) (Рис. 2), то откроется редактор градиентов (Рис. 5), который мы и будем использовать для редактирования имеющихся и создания новых градиентов фотошоп.
Теперь давайте перейдем непосредственно к процессу создания (редактирования) градиента.
Современную деятельность нынче тяжело показать вовсе без привычного удобства, который предварительней всего этого выражает теплый плюс устойчиво упорядочен легкий струю, та что идет вместе с кондиционерного также очищающих устройств. С помощью установленной теплоты у комнате люди ипытываем самого себя надежно также смирно, ведь согласно помощью технике можно применить идеальный обстановку, который сделает домашним легко работать важными работой. Откровенно от этого подбор вентиляционной набора или же климатизера является значительным движением, какая собственно в выводе предоставит ваше помещение качественным продуктом, какова выслужитотслужит для Вас много лет.
Фирма «Мастер Климат» Кондиционеры панасоник предоставляет свой значительный комплект стенных, единоканальный, подпотолочных и в виде кассет систем, что уреглируют проблему температурного наблюдения на помещении, офисе иначе химическом фабрике по приятным сложениях к тому же техническим обслуживанием от наших технических мастеров. Веб- сайт фирмы показывает различные модели воздухоподаваемых систем Декайн, Olmo, Leberg, Cooper Hunter или популярных брендов вместе с детальным определением и отзывами. У нас клиенты сможете выделить необходимый предназначенность техники, вытяжных установок или же модели по отоплению по самой выгодной стоимости и 100% обеспечением особенностью. Мастер Климат предугадали касательно клиентского удобстве, потому ориентируемся лишь с проверенными мировыми марками вытяжной техники, что безостановочно растет и делает серии из высшим качеством, предельной тишиной, доступным контрлем, неприхотливостью у обслуживании плюс современномстильным проектировкой.
Веб- сайт фирмы показывает различные модели воздухоподаваемых систем Декайн, Olmo, Leberg, Cooper Hunter или популярных брендов вместе с детальным определением и отзывами. У нас клиенты сможете выделить необходимый предназначенность техники, вытяжных установок или же модели по отоплению по самой выгодной стоимости и 100% обеспечением особенностью. Мастер Климат предугадали касательно клиентского удобстве, потому ориентируемся лишь с проверенными мировыми марками вытяжной техники, что безостановочно растет и делает серии из высшим качеством, предельной тишиной, доступным контрлем, неприхотливостью у обслуживании плюс современномстильным проектировкой.
Осмотреть технику, систему топки либо вытяжной конструкции очень http://master-climat.com.ua/ доступно непосредственно именно на ссылке онлайн странички, потом заявки из клиентом позвонит работающий специалист и если необходимости покажет пользователю по причине необходимого кондиционера. Команда Мастер Климат заинтересована, чтобы потенциальные клиенты видели полный пакетпрограмму по работы и всегда ставали довольны новой продуктом поэтому мастер Климат предоставляем отменный обслуживание касательно доставке, внедрению, размонтировке, уборке, диагностике, наладке также рекомендациях нашей снабжения.
Ваша обеспеченность — потеха в нашей компании, потому наши управленцы зачастую направляемся по прием покупателю плюс устанавливаем лучшие работу относительно установки новых налаженность под уютный помещение.
Читайте также…
Как сделать градиент в Фотошопе
Градиент – плавный переход между цветами. Градиенты используются повсеместно – от оформления фонов до тонирования различных объектов. В этой статье мы научимся создавать пользовательские переходы в Фотошопе.
Создание градиентов
В Фотошопе имеется стандартный набор градиентов. Кроме того, в сети можно скачать огромное количество пользовательских наборов.
Скачать, конечно, можно, но что делать, если подходящий градиент так и не был найден? Правильно, создать свой.
Необходимый инструмент находится на левой панели инструментов.
После выбора инструмента на верхней панели появятся его настройки. Нас интересует, в данном случае, только одна функция – редактирование градиента.
Нас интересует, в данном случае, только одна функция – редактирование градиента.
Основные настройки
После нажатия на миниатюру градиента (не на стрелочку, а именно на миниатюру) открывается окно, в котором можно отредактировать существующий градиент или создать свой (новый). Создадим новый. Здесь все сделано немного не так, как везде в Фотошопе. Градиент сначала необходимо создать, затем дать ему имя, а только после нажать на кнопку «Новый».
В середине окна видим наш готовый градиент, который мы будем редактировать. Справа и слева находятся контрольные точки. Нижние отвечают за цвет, а верхние за прозрачность.
Клик по контрольной точке активирует ее свойства.
Для цветовых точек это смена цвета и позиции, а для точек непрозрачности – регулировка уровня и положения.
В центре градиента находится средняя точка, которая отвечает за расположение границы между цветами. Причем, если кликнуть по контрольной точке непрозрачности, она переместится вверх и станет называться средней точкой непрозрачности.
Все точки можно перемещать вдоль градиента.
Добавляются точки просто: подводим курсор к градиенту до тех пор, пока он не превратится в палец и кликаем левой кнопкой мыши.
Удалить контрольную точку можно, нажав на кнопку «Удалить».
Практика
Итак, давайте окрасим точки в какой-нибудь цвет и применим материал к слою.
- Активируем точку, нажимаем на поле с названием «Цвет» и выбираем нужный оттенок.
- Дальнейшие действия сводятся к добавлению контрольных точек, присваиванию им цвета и перемещению их вдоль градиента. Мы создали вот такой градиент:
- Теперь, когда градиент готов, даем ему название и нажимаем кнопку «Новый». Наш градиент появился внизу набора, осталось только применить его на практике.
- Создаем новый документ, выбираем соответствующий инструмент и ищем в списке наш только что созданный градиент.
- Теперь зажимаем левую кнопку мыши на холсте и тянем градиент.

- Получаем градиентный фон из материала, сделанного своими руками.
Вот таким образом можно создавать градиенты любой сложности.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПрименение градиентной заливки к фигуре
При создании градиентной заливки задаются точки градиента — особые точки, в которых смешиваются два цвета. Вы можете добавлять и удалять их с помощью специального ползунка, а также менять их положение тем же способом или с помощью параметра Положение, позволяющего задать более точные процентные значения. После выбора точки градиента можно настроить другие параметры, чтобы добиться желаемого результата. Максимальное число точек градиента —10, минимальное — 2.
Чтобы добавить градиент, нажмите кнопку Добавить точку градиента . Чтобы изменить градиент, щелкните точку на ползунке, которую хотите изменить. Чтобы удалить градиент, нажмите кнопку Удалить точку градиента .
Чтобы изменить градиент, щелкните точку на ползунке, которую хотите изменить. Чтобы удалить градиент, нажмите кнопку Удалить точку градиента .
-
Выберите фигуру, а затем на вкладке Формат нажмите кнопку Заливка фигуры.
-
Последовательно щелкните пункты Градиентная, Другие градиентные заливки и в появившемся окне выберите параметр Градиентная заливка.
-
Выберите Тип в списке.
-
Чтобы выбрать направление для градиента, щелкните Направление.
Для каждого цвета градиентной заливки выполните приведенные ниже действия.
-
Чтобы применить цвет к точке градиента, щелкните ее на ползунке Точки градиента, а затем нажмите кнопку Цвет, чтобы выбрать нужный вариант.

Ниже представлен пример линейного радужного градиента, созданного с помощью шести точек градиента, для каждой из которых был выбран свой цвет.
-
Если вы хотите точно задать положение определенной точки градиента, введите процентное значение в поле Положение.
-
При необходимости вы можете изменить яркость или прозрачность для каждой точки градиента с помощью соответствующих ползунков. Эти параметры следует настроить для каждой точки.
Примечания:
-
Чтобы направление градиентной заливки совпадало с направлением поворота фигуры, установите флажок Повернуть вместе с фигурой.
-
Чтобы создать эффект заливки одним цветом с переходом от 100%-й непрозрачности до 100%-й прозрачности, установите одинаковое значение цвета для всех точек градиента.

-
Повторяющиеся шаблоны Photoshop — добавление цветов и градиентов
Автор Стив Паттерсон.В предыдущем уроке мы изучили основы создания и использования простых повторяющихся узоров в Photoshop. Мы разработали одну плитку, используя Elliptical Marquee Tool и фильтр Offset. Затем мы сохранили плитку как шаблон. Наконец, мы выбрали рисунок и использовали его для заполнения слоя, причем рисунок плавно повторяется столько раз, сколько необходимо для покрытия всей области. Это руководство продолжается с того места, где мы остановились, поэтому вы можете завершить предыдущий раздел, в котором мы создали и добавили наш шаблон «Круги», если вы еще этого не сделали.
Основная проблема с повторяющимся узором, который мы создали до сих пор, заключается в том, что он не очень интересен, и главная причина в том, что это не что иное, как черный узор на белом фоне. В этом уроке мы узнаем, как немного оживить, добавив цвета и градиенты! Как и прежде, я буду использовать Photoshop CS5 здесь, но любая последняя версия Photoshop будет работать.
Вот наш дизайн, как он выглядит до сих пор:
Черные круги на белом фоне. Не очень интересно.Добавление сплошных цветов
Давайте начнем с замены белого фона на цвет. Мы могли бы использовать команду «Заливка» в Photoshop, чтобы залить фоновый слой цветом, но давайте дадим себе больше гибкости, используя так называемый слой заливки (мы увидим, что я имею в виду, говоря о большей гибкости). Сначала нажмите на фоновый слой на панели слоев, чтобы выбрать его:
Нажмите на фоновый слой, чтобы сделать его активным.Выбрав фоновый слой, щелкните значок « Новый заливочный или корректирующий слой» в нижней части панели «Слои»:
Нажмите на значок «Новый заливочный слой».Выберите Сплошной цвет в верхней части списка заливки и корректирующих слоев, который появляется:
Выберите Сплошной цвет в верхней части списка.Как только вы выберете Сплошной цвет из списка, Photoshop откроет палитру цветов, чтобы мы могли выбрать цвет, который мы хотим использовать. Этот цвет станет новым цветом фона для дизайна. Я собираюсь выбрать средний синий. Конечно, вы можете выбрать любой понравившийся вам цвет, но если вы хотите использовать те же цвета, которые я использую, найдите параметры R, G и B (обозначающие красный, зеленый и синий) рядом с нижним центром Color Picker и введите 98 для значения R, 175 для G и 200 для B :
Этот цвет станет новым цветом фона для дизайна. Я собираюсь выбрать средний синий. Конечно, вы можете выбрать любой понравившийся вам цвет, но если вы хотите использовать те же цвета, которые я использую, найдите параметры R, G и B (обозначающие красный, зеленый и синий) рядом с нижним центром Color Picker и введите 98 для значения R, 175 для G и 200 для B :
Нажмите кнопку ОК, когда вы закончите, чтобы закрыть окно выбора цвета, и если мы посмотрим на дизайн в окне документа, то увидим, что мы легко заменили белый фон новым цветом:
Белый фон был заменен на синий.Если мы посмотрим на панель «Слои», то увидим, что произошло. Photoshop добавил сплошной цветовой заливочный слой, который он назвал Color Fill 1, между белым фоновым слоем и черным кругом на слое 1. Причина, по которой мы выбрали фоновый слой перед добавлением заливочного слоя, заключалась в том, что Photoshop добавляет новые слои непосредственно над выбранным в данный момент слоем, и нам нужно, чтобы слой заливки появился над фоновым слоем, но под круговым узором. Круги остаются черными в нашем документе, потому что они находятся на слое над слоем заливки, а это означает, что они на него не влияют:
Круги остаются черными в нашем документе, потому что они находятся на слое над слоем заливки, а это означает, что они на него не влияют:
Мы можем использовать другой слой заливки, чтобы добавить другой цвет к самому шаблону круга. На этот раз нам нужен Photoshop, чтобы добавить слой заливки над узором круга, поэтому нажмите на слой 1, чтобы выбрать его:
Нажмите на слой 1 на панели слоев, чтобы сделать его активным.Затем еще раз щелкните значок « Новый заливочный слой» или «Корректирующий слой» в нижней части панели «Слои» и выберите « Сплошной цвет» в верхней части списка, как мы делали раньше. Photoshop снова откроет палитру цветов, чтобы мы могли выбрать цвет, который мы хотим использовать. На этот раз я выберу очень светло-синий, введя 216 для значения R, 231 для G и 239 для B :
Выберите светло-голубой или другой цвет, если хотите.
Нажмите кнопку «ОК», чтобы выйти из палитры цветов, и теперь наши повторяющиеся круги теперь отображаются в новом голубом цвете:
Документ после добавления однотонного заливочного слоя над шаблоном окружностей.Подожди, что случилось? Куда делись наши круги? Где фоновый цвет, который мы только что добавили? Почему сейчас все светло-голубое? Если мы посмотрим на панель «Слои», то увидим проблему, и проблема в том, что Photoshop сделал именно то, что мы просили. Он добавил слой заливки сплошным цветом с именем Color Fill 2, заполненный голубым цветом, который мы выбрали в палитре цветов, над шаблоном окружностей на слое 1:
Новый слой заливки появляется над другими слоями.К сожалению, поскольку слой заливки находится над всеми остальными слоями на панели «Слои», он блокирует все остальное от просмотра в документе, поэтому все, что мы видим, — светло-голубой. Нам нужен способ сообщить Фотошопу, что мы хотим, чтобы наш новый заливочный слой влиял только на шаблон окружностей на Слой 1 под ним, и мы можем сделать это, используя так называемую обтравочную маску .
Убедитесь, что слой « Цветная заливка 2» активен на панели «Слои» (активные слои выделены синим цветом. Нажмите на него, чтобы выбрать его, если по какой-то причине он не активен). Перейдите в меню « Слой» в строке меню в верхней части экрана и выберите « Создать обтравочную маску» :
Перейдите в Слой> Создать обтравочную маску.Слой Color Fill 2 будет отображаться с отступом вправо на панели «Слои», сообщая нам, что теперь он «обрезан» до содержимого слоя под ним, что означает, что теперь он влияет только на шаблон круга на слое 1:
Слой с отступом означает, что он прикреплен к слою непосредственно под ним.И в окне документа мы видим результаты, которые мы ожидали, когда добавили слой заливки. Черные круги теперь кажутся голубыми на темно-синем фоне:
Тот же черно-белый узор, теперь в цвете.Плагин шорткодов, действий и фильтров: ошибка в шорткоде (ads-basics-middle)
Изменение цвета
Ранее я упоминал, что слои заливки дают нам больше гибкости, чем если бы мы заполняли слой командой «Заполнить» в Photoshop, и причина в том, что мы можем изменить цвет слоя заливки в любое время, когда захотим! Чтобы изменить цвет слоя заливки, просто дважды щелкните его значок на панели «Слои». Давайте изменим цвет нашего фона. Дважды щелкните миниатюру для слоя «Цветная заливка 1», который находится над фоновым слоем:
Давайте изменим цвет нашего фона. Дважды щелкните миниатюру для слоя «Цветная заливка 1», который находится над фоновым слоем:
Это вновь открывает палитру цветов, что позволяет нам выбрать другой цвет. На этот раз я выберу вишневый цвет, введя 204 для моего значения R, 32 для G и 130 для B :
Выбор нового цвета для фона.Нажмите кнопку «ОК», чтобы закрыть палитру цветов, и документ мгновенно обновится с помощью нашего нового цвета фона:
Цвет фона был легко изменен.Изменить цвет кругов так же просто. Просто дважды щелкните непосредственно на миниатюре для слоя Color Fill 2:
Дважды щелкните на миниатюре Color Fill 2.Это снова открывает палитру цветов, чтобы мы могли выбрать новый цвет. Я выберу более светлый розовый, введя 218 для моего значения R, 144 для G и 161 для B :
Выбор нового цвета для шаблона круга.
Нажмите кнопку «ОК», чтобы закрыть окно «Палитра цветов», и снова документ будет мгновенно обновлен, на этот раз с новым цветом для кругов:
Цвет фона и кругового рисунка были изменены.Добавление градиентов к повторяющимся узорам
Мы также можем добавить градиенты в наши шаблоны, и шаги очень похожи. Фактически, единственное реальное отличие состоит в том, что вместо добавления слоя заливки Solid Color мы добавляем слой заливки Gradient ! Я удалю два слоя заливки «Сплошной цвет», которые добавил, щелкнув по каждому из них и перетащив его вниз в корзину в нижней части панели «Слои»:
Цвет фона и кругового рисунка были изменены.С исчезнувшими слоями заливки рисунок возвращается к своему первоначальному черно-белому цвету:
Черные круги на белом фоне еще раз.Давайте раскрасим круги с помощью градиента. Сначала нажмите на слой 1, чтобы выбрать его, чтобы слой заливки градиента, который мы собираемся добавить, был помещен над ним:
Выберите слой 1.
Помните, что произошло, когда мы добавили слой заливки «Сплошной цвет» над узором круга? Весь документ заполнялся выбранным нами цветом, пока мы не исправили проблему с помощью обтравочной маски. Нам также понадобится обтравочная маска для нашего градиентного заливочного слоя, но на этот раз давайте воспользуемся сокращением. Выбрав Layer 1, удерживайте нажатой клавишу Alt (Победа) / Option (Mac) и щелкните значок « Новый слой заливки» или «Adjustment Layer» :
Нажмите на значок «Новый заливочный слой».Выберите градиентный заливочный слой из появившегося списка:
Выберите градиент из списка.Удерживая нажатой клавишу «Alt» («Победа») / «Option» (Mac), нажимая значок «Новый слой заливки» или «Корректирующий слой», Photoshop открывает всплывающее диалоговое окно « Новый слой », в котором можно задать некоторые параметры для слоя заливки «Градиент» до его добавления. Нам интересен вариант, который гласит « Использовать предыдущий слой для создания обтравочной маски» . Нажмите внутри его флажок, чтобы выбрать его. Если выбран этот параметр, слой заливки градиентом будет автоматически обрезан до слоя 1 под ним, что избавит нас от необходимости делать это позже:
Нажмите внутри его флажок, чтобы выбрать его. Если выбран этот параметр, слой заливки градиентом будет автоматически обрезан до слоя 1 под ним, что избавит нас от необходимости делать это позже:
Нажмите кнопку ОК, чтобы закрыть диалоговое окно «Новый слой». Откроется диалоговое окно « Градиентная заливка », в котором мы можем выбрать градиент, который мы хотим использовать. Нажмите на эскиз предварительного просмотра градиента:
Нажмите на эскиз предварительного просмотра градиента.Откроется редактор градиентов в Photoshop. В верхней части диалогового окна, в разделе « Наборы настроек», находится набор миниатюр, показывающих предварительный просмотр готовых градиентов, из которых мы можем выбирать. Просто нажмите на миниатюру, чтобы выбрать градиент. Каждый раз, когда вы нажимаете на миниатюру, вы увидите предварительный просмотр того, как градиент будет выглядеть в окне документа. Например, если вы хотите что-то действительно яркое и красочное, вы можете попробовать градиент Spectrum, нажав на его миниатюру:
Например, если вы хотите что-то действительно яркое и красочное, вы можете попробовать градиент Spectrum, нажав на его миниатюру:
В окне документа мы можем видеть, как будет выглядеть градиент спектра. Обратите внимание, что градиент влияет только на сами круги, благодаря опции «Использовать предыдущий слой для создания обтравочной маски», которую мы выбрали несколько минут назад в диалоговом окне «Новый слой»:
Спектральный градиент превращает черные круги в радугу цвета.По умолчанию Photoshop не дает нам много градиентов на выбор, но есть и другие доступные наборы градиентов. Чтобы найти их, нажмите на маленькую стрелку над миниатюрами градиента:
Нажмите на маленький значок стрелки.Нажатие на стрелку открывает меню, содержащее список дополнительных наборов градиентов, которые мы можем загрузить. Очевидно, что мы не будем здесь проходить каждый из них, так как вы можете легко экспериментировать с ними самостоятельно, но в качестве примера я приведу выберите набор Color Harmonies 2 из списка:
Выбор набора градиентов Color Harmonies 2.
После того, как вы выбрали набор градиентов, Photoshop спросит, хотите ли вы заменить текущие градиенты новым набором или просто хотите добавить их, чтобы сохранить текущие градиенты и добавить новые. Выберите Добавить :
Добавьте новые градиенты вместе с текущими, выбрав «Добавить».Новые градиенты появятся после исходных градиентов в области «Предустановки» редактора градиентов. Как и в случае с оригиналами, вы можете выбрать и просмотреть любой из новых градиентов, нажав на их миниатюру. Я нажму на синий, желтый, розовый градиент, чтобы выбрать его:
Нажав на синий, желтый, розовый эскиз градиента.Образец круга теперь раскрашен более мягкими цветами нового градиента:
Новый градиент дает рисунку более мягкий, менее интенсивный вид.Как только вы нашли градиент, который вам нравится для повторяющегося шаблона, нажмите OK, чтобы закрыть из Градиентного Редактора, затем нажмите OK, чтобы закрыть диалоговое окно заливки Градиента.
Изменение Градиента
Так же, как мы видели со слоем заливки «Сплошной цвет», мы можем вернуться и изменить наш градиент в любое время. Если мы посмотрим на панель «Слои», то увидим наш слой градиентной заливки, который Photoshop назвал «Градиентная заливка 1», расположенный над шаблоном окружностей на слое 1. Обратите внимание, что он имеет отступ справа, сообщая нам, что он обрезан до слоя 1 под ним. Чтобы перейти к другому градиенту, просто дважды щелкните непосредственно на миниатюре слоя градиента заливки:
Если мы посмотрим на панель «Слои», то увидим наш слой градиентной заливки, который Photoshop назвал «Градиентная заливка 1», расположенный над шаблоном окружностей на слое 1. Обратите внимание, что он имеет отступ справа, сообщая нам, что он обрезан до слоя 1 под ним. Чтобы перейти к другому градиенту, просто дважды щелкните непосредственно на миниатюре слоя градиента заливки:
Это вновь открывает диалоговое окно Градиентная заливка. Чтобы изменить градиент, щелкните, как мы делали ранее на миниатюре предварительного просмотра градиента:
Нажмите еще раз на эскиз предварительного просмотра градиента.Откроется редактор градиентов, в котором вы можете выбрать любой из других доступных в настоящее время градиентов или загрузить другой набор градиентов. Я нажму на маленький значок стрелки, чтобы открыть меню со списком других наборов градиентов, и на этот раз я выберу набор пастелей из списка:
Выбор набора градиентов пастелей.
Я добавлю эти новые градиенты вместе с остальными, выбрав «Добавить», когда Photoshop спросит меня, и новые миниатюры градиента появятся в области «Наборы» редактора градиентов. На этот раз я выберу зеленый, фиолетовый, синий градиент:
Нажав на зеленый, фиолетовый, синий градиент, чтобы выбрать его.Выбрав мой новый градиент, я нажму OK, чтобы закрыть из Градиентного Редактора, затем я нажму OK, чтобы закрыть из диалогового окна Градиентная заливка. Круги теперь изменились на цвета нового градиента:
С помощью градиентных заливочных слоев легко переключать градиенты в любое время.Конечно, нам не нужно придерживаться белого фона. Здесь я использовал шаги, которые мы рассмотрели в первой части урока, чтобы добавить слой заливки сплошным цветом над фоновым слоем. Я выбрал средний фиолетовый цвет из палитры цветов в качестве нового цвета для моего фона (R: 85, G: 80, B: 129):
Слой градиентной заливки окрашивает рисунок, тогда как слой заливки сплошным цветом теперь заполняет фон.
И здесь мы видим объединенные усилия слоя заливки градиентом на круговой схеме и слоя заливки сплошным цветом на фоне:
Конечный результат.Как использовать редактор градиентов в Photoshop
Как редактировать градиенты в Photoshop
Создать новый документ
Начнем с создания нового документа Photoshop. Для этого я зайду в меню File в строке меню в верхней части экрана и выберу New :
.Перейдите в меню «Файл» > «Создать».
Откроется диалоговое окно «Создать». Поскольку мы сосредоточимся в основном на самом редакторе градиентов, на самом деле не имеет значения, какой размер мы выберем для нашего документа, но если вы работаете вместе со мной, давайте создадим документ того же размера, что и в прошлый раз, установив размер . Ширина от до 1200 пикселей и высота от до 800 пикселей .Я оставлю для параметра Разрешение значение по умолчанию 72 пикселя/дюйм , а для параметра Фоновое содержимое установите значение Белый . Я нажму OK , чтобы закрыть диалоговое окно «Создать», после чего на экране появится новый документ с белой заливкой:
Я нажму OK , чтобы закрыть диалоговое окно «Создать», после чего на экране появится новый документ с белой заливкой:
Создание нового документа размером 1200 на 800 пикселей.
Выбор инструмента «Градиент»
Открыв мой новый документ, я выберу Photoshop Gradient Tool на панели инструментов :
Выбор инструмента «Градиент».
Открытие редактора градиентов
Как мы узнали из предыдущего урока, после выбора инструмента «Градиент» есть два разных способа выбора градиента. Мы можем выбрать один из готовых предустановленных градиентов Photoshop из средства выбора градиента или создать и отредактировать собственный градиент с помощью редактора градиента . Чтобы открыть редактор градиентов, щелкните прямо на панели предварительного просмотра градиента на панели параметров. Если вы нажмете маленькую стрелку справа от панели предварительного просмотра, вы откроете средство выбора градиента, которое мы рассмотрели ранее. На этот раз нам нужен редактор градиентов, поэтому убедитесь, что вы щелкнули саму панель предварительного просмотра:
На этот раз нам нужен редактор градиентов, поэтому убедитесь, что вы щелкнули саму панель предварительного просмотра:
Щелкните панель предварительного просмотра градиента на панели параметров.
Откроется редактор градиентов. Поначалу это может показаться немного пугающим, но, как мы сейчас увидим, на самом деле им очень просто пользоваться:
.Редактор градиентов Photoshop.
Область пресетов
Использование редактора градиентов состоит из двух шагов. На самом деле мы не создаем градиент с нуля. Вместо этого мы сначала выбираем предустановленный градиент, который будет служить отправной точкой.Затем мы редактируем предустановленные цвета градиента, чтобы создать собственный градиент.
Редактор градиентов сам по себе разделен на два основных раздела; вверху есть область пресетов, а под ней — раздел редактирования. Область Presets работает так же, как Gradient Picker, показывая нам миниатюры всех предустановленных градиентов, которые мы можем выбрать. Чтобы выбрать градиент, просто нажмите на его миниатюру. Название градиента, на который вы нажали, отображается под миниатюрами:
Чтобы выбрать градиент, просто нажмите на его миниатюру. Название градиента, на который вы нажали, отображается под миниатюрами:
Щелчок по миниатюре для выбора предустановленного градиента.
Изначально у нас есть только ограниченное количество предустановленных градиентов, но Photoshop включает другие наборов градиентов , которые мы можем загрузить в редактор градиентов, точно так же, как мы можем это сделать с помощью средства выбора градиента. Чтобы увидеть список дополнительных наборов, нажмите на маленькую иконку шестеренки :
Щелкните значок шестеренки.
Другие наборы градиентов перечислены в нижней половине появившегося меню. Каждый набор основан на определенной теме, такой как цветовые гармонии, металлы, пастели и так далее.Чтобы выбрать один, нажмите на его имя в списке. Я выберу цветовых гармоний 1 :
Выбор цветовых гармоний 1 комплект.
Photoshop спросит, хотите ли вы заменить текущие градиенты новым набором. Если вы нажмете Добавить вместо замены текущих градиентов, он добавит новые ниже текущих. Я предпочитаю не загромождать все, насколько это возможно, и поскольку исходные градиенты легко восстановить (как мы вскоре увидим), я нажму OK , чтобы заменить их:
Если вы нажмете Добавить вместо замены текущих градиентов, он добавит новые ниже текущих. Я предпочитаю не загромождать все, насколько это возможно, и поскольку исходные градиенты легко восстановить (как мы вскоре увидим), я нажму OK , чтобы заменить их:
Нажмите OK, чтобы заменить градиенты по умолчанию новым набором.
И теперь мы видим, что оригинальные градиенты были заменены новым набором:
Цветовые гармонии 1 градиент.
Чтобы восстановить исходные градиенты по умолчанию, щелкните еще раз значок шестеренки :
.Щелкните значок шестеренки.
Затем выберите Сбросить градиенты из меню:
Выбор «Сбросить градиенты».
Photoshop спросит, хотите ли вы заменить текущие градиенты значениями по умолчанию. Нажмите OK :
Нажмите OK, чтобы восстановить градиенты по умолчанию.
И теперь мы снова видим исходные градиенты:
Восстановлены исходные градиенты.
Зона редактирования
Если весь смысл редактора градиентов заключается в создании наших собственных пользовательских градиентов, почему он дает нам доступ к такому количеству пресетов, когда мы уже можем выбирать пресеты из средства выбора градиента? Что ж, как я упоминал ранее, на самом деле мы не создаем градиенты с нуля в Photoshop. Вместо этого мы начинаем с одного из предустановленных градиентов, а затем редактируем его цвета.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle-float ]
Причина, по которой Редактор градиентов дает нам доступ ко всем предустановленным градиентам Photoshop, заключается в том, что мы можем выбрать предустановку, которая уже очень похожа на градиент, который мы хотим создать. Так у нас будет меньше работы. Например, если нам нужно создать градиент, который переходит между тремя цветами, мы можем начать с выбора набора настроек, который уже содержит три цвета. Возможно, это не те цвета, которые нам нужны, но, по крайней мере, их уже три.
Аналогичным образом, если мы создаем градиент, который переходит от сплошного цвета к прозрачности, мы можем сэкономить немного времени, начав с предустановки, которая уже переходит в прозрачность. Или, если в градиенте будут использоваться, скажем, пастельные цвета, может быть проще сначала загрузить набор градиентов Pastels и выбрать пресет, который уже использует цвета, похожие на те, которые нам нужны.
По крайней мере, такова идея. По правде говоря, с помощью редактора градиентов так легко создать любой тип градиента, который вам нужен, и вы часто начинаете с самого простого градиента из всех — градиента Black, White (который включен в качестве одного из значения по умолчанию).Я выберу его, нажав на его миниатюру (третья слева, верхний ряд):
Выбор черно-белого градиента.
Все инструменты и параметры для редактирования градиентов находятся в нижней части редактора градиентов. После того, как вы выбрали предустановленный градиент, он появляется на большой панели градиента , которая служит вашей рабочей областью. Здесь мы «строим» наш градиент. В этом случае, поскольку я выбрал градиент «Черный, белый», мы видим, как полоса переходит от черного слева к белому справа:
Здесь мы «строим» наш градиент. В этом случае, поскольку я выбрал градиент «Черный, белый», мы видим, как полоса переходит от черного слева к белому справа:
Выбранный градиент отображается на панели предварительного просмотра.
Тип градиента
Если вместо плавного градиента вы видите что-то похожее на случайный набор цветных линий на полосе градиента, убедитесь, что для параметра Gradient Type над полосой установлено значение Solid , а не Noise . Мы рассмотрим градиенты шума в отдельном уроке, потому что не только выглядят по-разному, но и шаги для их создания также отличаются. В общем, всякий раз, когда вы хотите создать стандартный градиент, который плавно переходит от одного сплошного цвета к другому, вам нужно, чтобы для параметра «Тип градиента» было установлено значение «Сплошной:
».Убедитесь, что для параметра «Тип градиента» установлено значение «Сплошной».
Изменение цветов градиента
Если вы посмотрите ниже полосы градиента, вы увидите точек цвета (маленькие квадратные образцы цвета со стрелками, указывающими вверх на градиент над ними). Для каждого из основных цветов в градиенте есть по одному. Поскольку я выбрал черно-белый градиент, есть две цветовые точки; один заполнен черным слева, а другой заполнен белым справа. Эти цветовые точки сообщают Photoshop две важные вещи: какие цвета использовать в градиенте и где их разместить:
Для каждого из основных цветов в градиенте есть по одному. Поскольку я выбрал черно-белый градиент, есть две цветовые точки; один заполнен черным слева, а другой заполнен белым справа. Эти цветовые точки сообщают Photoshop две важные вещи: какие цвета использовать в градиенте и где их разместить:
Цвет останавливается ниже каждого конца градиента.
Чтобы изменить существующий цвет, сначала щелкните его точку, чтобы выбрать его. Затем щелкните образец цвета в разделе Stops в нижней части редактора градиентов, чтобы выбрать другой цвет. Например, допустим, я хочу изменить черный цвет в своем градиенте на красный. Для этого я нажму на стоп черного цвета:
.Нажмите на точку цвета, который хотите изменить.
Выбрав остановку, я нажму на образец цвета:
Щелкните образец, чтобы изменить цвет.
Откроется палитра цветов Photoshop . Я выберу темно-красный для своего нового цвета, затем я нажму OK , чтобы закрыть палитру цветов:
Выбор красного цвета в палитре цветов.
Точно так же мой исходный градиент от черного к белому теперь представляет собой градиент от красного к белому:
Черный цвет градиента изменен на красный.
Я сделаю то же самое с другим цветом, изменив его с белого на желтый.Но на этот раз я воспользуюсь еще более быстрым способом изменения цвета. Вместо того, чтобы щелкнуть по остановке, чтобы выбрать ее, а затем щелкнуть образец цвета, все, что вам действительно нужно сделать, это дважды щелкнуть по остановке:
Двойной щелчок по остановке белого цвета.
Двойной щелчок по нему мгновенно приведет вас прямо к палитре цветов. Я выберу желтый, затем нажму OK , чтобы закрыть его:
Изменение белого градиента на желтый.
Всего за несколько кликов исходный градиент от черного к белому теперь представляет собой настраиваемый градиент от красного к желтому:
Новые цвета градиента.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle-2 ]
Регулировка средней точки
Если вы посмотрите прямо между двумя цветовыми точками, вы увидите маленький значок в форме ромба. Это значок в середине . Он представляет собой точную середину перехода между цветами по обе стороны от него (место, где два цвета смешиваются равномерно). Если вы не видите значок средней точки, нажмите на одну из цветовых точек, и она появится:
Это значок в середине . Он представляет собой точную середину перехода между цветами по обе стороны от него (место, где два цвета смешиваются равномерно). Если вы не видите значок средней точки, нажмите на одну из цветовых точек, и она появится:
Значок средней точки.
Мы можем изменить положение средней точки, перетащив значок ближе к тому или иному цвету. Например, я перетащу его влево, чтобы он оказался ближе к моей красной остановке. Обратите внимание на эффект, который он оказал на градиент. Теперь, когда средняя точка ближе к красной, я сократил область перехода между красной и средней точкой и удлинил переход между средней точкой и желтым цветом:
.Настройка перехода путем перетаскивания значка средней точки.
Вариант местоположения
Когда мы перетаскиваем значок средней точки, параметр Location под полосой градиента обновляется, чтобы показать нам точное место в процентах, где находится средняя точка между двумя цветами. Местоположение по умолчанию — 50% (ровно посередине между ними), но после перетаскивания средней точки влево значение Location теперь показывает среднюю точку 25% . Другими словами, теперь моему градиенту требуется только четверть общего расстояния между цветами для перехода от цвета слева к средней точке и три четверти расстояния для перехода от средней точки к цвету справа:
Местоположение по умолчанию — 50% (ровно посередине между ними), но после перетаскивания средней точки влево значение Location теперь показывает среднюю точку 25% . Другими словами, теперь моему градиенту требуется только четверть общего расстояния между цветами для перехода от цвета слева к средней точке и три четверти расстояния для перехода от средней точки к цвету справа:
Текущая средняя точка.
Мы уже видели, что мы можем изменить положение средней точки, перетащив ее значок, но мы также можем изменить его, введя определенное значение в поле «Местоположение».Если я хочу переместить свою среднюю точку с отметки одной четверти, скажем, на отметку три четверти, я могу сделать это, изменив значение моего местоположения с 25% на 75% :
.Ввод нового значения местоположения вручную.
И теперь мы видим, что значок средней точки перепрыгнул к отметке 75%, растянув расстояние между красной и средней точкой и сжав расстояние между средней точкой и желтым цветом:
Новая мидпоинт.
Я верну свою среднюю точку в положение по умолчанию, установив значение местоположения на 50% :
Средняя точка снова находится на полпути между двумя цветами.
Добавление цветов к градиенту
Чтобы добавить больше цветов в градиент, все, что нам нужно сделать, это щелкнуть непосредственно под градиентом в том месте, где должен появиться новый цвет. Photoshop добавит новую точку цвета в этом месте. Например, чтобы добавить третий цвет на полпути между моими исходными двумя цветами, я нажму на это место под градиентом (обратите внимание, что я нажимаю ниже значка средней точки, а не непосредственно на нем):
Щелкните, чтобы добавить третий цвет.
Добавляет новую остановку в этом месте.Чтобы изменить его цвет, дважды щелкните на упоре:
Двойной щелчок на образце нового цвета.
Затем выберите другой цвет в палитре цветов. Я выберу синий:
Выбор третьего цвета для моего градиента.
Я нажму OK, чтобы закрыть палитру цветов, и теперь мой двухцветный градиент стал трехцветным. Неплохо, учитывая, что изначально он начинался как градиент от черного к белому:
.Добавлен третий цвет.
Перемещение цветов по градиенту
Мы можем не только добавлять цвета в градиент, но и перемещать их и даже изменять порядок их появления. Есть несколько способов их перемещения. Один из них — просто щелкнуть точку цвета и перетащить ее влево или вправо. Здесь я нажал на синюю точку в центре и перетащил ее ближе к желтой точке. Точно так же, как когда мы перемещали значок средней точки, значение Location обновляется, когда мы перетаскиваем цветовую точку, чтобы показать ее точное местоположение в процентах:
Перемещение цвета путем перетаскивания его точки вдоль градиента.
Другой способ переместить цвет — щелкнуть его точку, чтобы выбрать его, а затем ввести значение непосредственно в поле «Расположение». Я нажму на свой желтый стоп, чтобы выбрать его. Обратите внимание, что его текущее местоположение равно 100%:
Обратите внимание, что его текущее местоположение равно 100%:
Выбор желтой остановки.
Я изменю значение местоположения на 50% , что мгновенно переместит желтую точку в середину градиента:
Перемещение цвета путем ввода нового значения местоположения.
Затем я снова нажму на синюю точку, чтобы выбрать ее:
Выбор синей остановки.
Я перетащу его полностью вправо, туда, где первоначально была желтая точка, эффективно поменяв местами два цвета:
Перетащите синюю точку к правому краю градиента.
Удаление цвета
Чтобы удалить цвет из градиента, щелкните точку его цвета, чтобы выбрать его, затем перетащите вниз и в сторону от градиента, пока точка не исчезнет. Я уберу свой синий цвет, нажав на его стоп, чтобы выбрать его:
Выбор остановки синего цвета.
Я перетащу его вниз и в сторону от градиента, и здесь мы увидим, что синий цвет исчез, остались только красный и желтый цвета. Photoshop дает нам один уровень отмены при редактировании градиентов, поэтому, если вы удалили цвет по ошибке, просто нажмите Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре, чтобы отменить последний шаг и восстановить цвет:
Photoshop дает нам один уровень отмены при редактировании градиентов, поэтому, если вы удалили цвет по ошибке, просто нажмите Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре, чтобы отменить последний шаг и восстановить цвет:
Перетащите вниз, чтобы удалить цветовую точку.
Копирование существующего цвета
Другой способ добавить цвет к градиенту — создать копию существующего цвета.Для этого нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, щелкнув точку цвета и перетащив ее влево или вправо. Вместо того, чтобы перемещать исходную точку, вы перетащите копию точки, которую затем сможете расположить в любом месте вдоль градиента.
Допустим, мне действительно нужен градиент от красного к желтому, а затем обратно к красному. У меня уже есть красный, который мне нужен слева. Вместо того, чтобы добавлять еще одну цветовую точку и вручную выбирать тот же оттенок красного из палитры цветов, я могу просто нажать и удерживать клавишу Alt (Win)/Option (Mac), затем щелкнуть красную точку и перетащить ее от нее к правильно, создавая идентичную копию:
Щелчок и перетаскивание остановки с нажатой клавишей Alt (Win)/Option (Mac) создает ее копию.
Затем я перетащу копию в крайнее правое положение, создав градиент от красного к желтому и к красному:
Копирование существующих точек позволяет легко добавлять один и тот же цвет к разным частям градиента.
Добавление прозрачности
Если вы посмотрите прямо над полосой градиента, вы увидите что-то похожее на дополнительные точки цвета. На самом деле это стопов прозрачности . Они позволяют нам регулировать прозрачность различных частей градиента. Здесь мы видим по одному стопу прозрачности на каждом конце:
.Прозрачность прекращается.
Некоторые из предустановленных градиентов Photoshop уже содержат прозрачность, а другие — нет, но мы можем легко добавить ее везде, где это необходимо. Например, если я хочу, чтобы мой градиент переходил от сплошного цвета слева к 100% прозрачности справа, я могу сделать это, сначала щелкнув ограничитель прозрачности над правой стороной градиента. Это включает параметры прозрачности в разделе «Остановки» под градиентом. Обратите внимание, что текущее значение Opacity остановки равно 100% , что означает отсутствие прозрачности в этом месте:
Обратите внимание, что текущее значение Opacity остановки равно 100% , что означает отсутствие прозрачности в этом месте:
Выбор остановки прозрачности справа.
Чтобы добавить прозрачность, я нажму на стрелку справа от текущего значения непрозрачности, затем уменьшу значение, перетащив ползунок влево. Я уменьшу его до 0% , чтобы сделать правую сторону полностью прозрачной. Вы также можете создать частичную прозрачность, выбрав значение от 0% до 100%.
Обратите внимание, что цвет ограничителя прозрачности изменился с черного на белого . Черный означает, что значение непрозрачности стопа установлено на 100%.Белый означает, что он установлен на 0% (полностью прозрачный). Частичная прозрачность представлена различными оттенками серого. Обратите также внимание на то, что полоса градиента теперь переходит от сплошного цвета слева к рисунку шахматной доски справа. Шаблон шахматной доски — это то, как Photoshop представляет прозрачность:
Шаблон шахматной доски — это то, как Photoshop представляет прозрачность:
Понижение значения непрозрачности точки прозрачности справа до 0%.
Перемещение прозрачных остановок
Точно так же, как мы можем перемещать точки цвета, чтобы изменить их положение вдоль градиента, мы также можем перемещать точки прозрачности.Например, что, если я хочу, чтобы переход к прозрачности начинался с желтого цвета посередине, а не с красного слева? Есть несколько способов сделать это. Можно было бы просто щелкнуть по ограничителю прозрачности слева и перетащить его в середину градиента, чтобы он оказался над желтым цветом. Мой градиент теперь остается непрозрачным на 100% от красного слева до желтого в середине, а затем переходит в прозрачность справа:
Перемещение ограничителя прозрачности слева к центру градиента.
Добавление дополнительных остановок прозрачности
Другим способом было бы оставить две моих точки прозрачности в их исходных местах и добавить третью точку над серединой градиента. Я быстро верну ограничитель прозрачности в исходное положение слева, изменив его значение Location с 50% на 0% :
Я быстро верну ограничитель прозрачности в исходное положение слева, изменив его значение Location с 50% на 0% :
Как и точки цвета, точки прозрачности можно перемещать, изменяя значение их местоположения.
Затем я щелкну над градиентом в том месте, где я хочу, чтобы появилась новая точка.В данном случае это середина:
Щелкните, чтобы добавить третью точку прозрачности в середине градиента.
Photoshop добавляет новую точку прозрачности. Обратите внимание, что его значение непрозрачности уже установлено на 100%, поэтому мне не нужно его менять, но я могу установить любое значение от 0% до 100%. Обратите также внимание, что его местоположение равно 50%, но опять же, я могу переместить его в любое другое место, либо перетащив саму остановку, либо введя другое значение в поле «Местоположение». Вы можете добавить столько остановок прозрачности, сколько вам нужно вдоль градиента для очень точного управления:
Каждый ограничитель прозрачности полностью независим от других.
Вы можете копировать существующие точки прозрачности так же, как и точки цвета. Просто нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, перетаскивая ограничитель прозрачности влево или вправо, чтобы сделать его копию, которую затем можно переместить в нужное положение. Также, как и в случае цветовых остановок, вы найдете значков средней точки между каждым набором остановок прозрачности. Нажмите и перетащите среднюю точку ближе к одной или другой остановке, чтобы настроить переход:
Регулировка средней точки прозрачности справа.
Удаление ограничителей прозрачности
Чтобы удалить контрольную точку прозрачности, щелкните ее, чтобы выбрать, затем перетащите вверх и в сторону от градиента, пока контрольная точка не исчезнет. Я удалю остановку справа, щелкнув и перетащив ее вверх. Поскольку это был единственный ограничитель прозрачности из трех, значение непрозрачности которого было установлено на значение, отличное от 100%, его удаление означает, что я вернулся к полному отсутствию прозрачности в моем градиенте:
Удаление ограничителя прозрачности справа.
Наконец, хотя мне и не нужно этого делать, потому что мой градиент больше не содержит прозрачности, я верну все в исходное состояние, щелкнув точку прозрачности в середине градиента и перетащив ее направо:
Перетаскивание ограничителя прозрачности из середины вправо от градиента.
Гладкость
Последний параметр, на который следует обратить внимание в редакторе градиентов, — это Smoothness , который определяет, насколько плавными будут переходы между вашими основными цветами.При значении по умолчанию 100% переходы распределяются максимально равномерно. Чем ниже значение, тем больше переходных оттенков смещается к основным цветам, оставляя меньше оттенков в середине. Это создает более резкие переходы с более очевидными полосами, что обычно не то, что вам нужно. В большинстве случаев лучше оставить Smoothness равным 100%:
.Параметр «Гладкость».
Сохранение градиента в качестве нового пресета
Когда вы довольны тем, как выглядит ваш градиент, вы можете сохранить его как новую предустановку. Сначала введите имя нового градиента в поле Name . Я назову свой «Красный, желтый, красный»:
Сначала введите имя нового градиента в поле Name . Я назову свой «Красный, желтый, красный»:
Присвоение имени новому градиенту.
Затем нажмите кнопку New :
Нажатие кнопки «Создать».
Photoshop добавит ваш новый градиент к другим пресетам, предоставив ему собственную миниатюру, по которой вы можете щелкнуть, чтобы выбрать его в следующий раз, когда он вам понадобится:
Новый градиент появится после других в области пресетов.
Когда вы закончите, нажмите OK , чтобы закрыть редактор градиентов:
Нажатие кнопки OK.
Применение вертикального градиента в Photoshop, инструкция
graphicxtras.com
Как применить вертикальный градиент в Photoshop. Перейдите к инструменту градиента и панели градиента. Выберите градиент. Выберите стиль градиента «линейный». Щелкните верхнюю часть изображения, перетащите и нарисуйте градиент, удерживая клавишу Shift. Отпустите мышь в нижней части изображения. Вы можете заполнить слои вертикальными градиентами, установив линейный стиль и угол градиента 90 градусов.Вы также можете применять вертикальные градиенты к изображениям с помощью инструмента градиента в Photoshop, применяя градиент вверх и вниз или вниз и вверх (удерживая клавишу Shift). Вы также можете заполнить выделение вертикальным градиентом, используя инструмент градиента и удерживая клавишу Shift. Вы также можете применять вертикальные градиенты к тексту с помощью панели стилей и наложения градиента. В этом уроке показано несколько способов применения вертикального градиента к различным изображениям в Photoshop CC CS6 CS5 и т. д.
Вы можете заполнить слои вертикальными градиентами, установив линейный стиль и угол градиента 90 градусов.Вы также можете применять вертикальные градиенты к изображениям с помощью инструмента градиента в Photoshop, применяя градиент вверх и вниз или вниз и вверх (удерживая клавишу Shift). Вы также можете заполнить выделение вертикальным градиентом, используя инструмент градиента и удерживая клавишу Shift. Вы также можете применять вертикальные градиенты к тексту с помощью панели стилей и наложения градиента. В этом уроке показано несколько способов применения вертикального градиента к различным изображениям в Photoshop CC CS6 CS5 и т. д.
Инструмент «Градиент»
Перейдите к панели градиента/выпадающему меню и выберите градиент
Установить линейный стиль градиента
Нажмите на верхнюю часть изображения
Перетащите вниз и удерживайте клавишу Shift
Отпустить кнопку мыши внизу
Вы, конечно, можете выбрать другую исходную точку (например, 200 пикселей сверху) и отпустить в любой точке до нижней точки. Градиент может быть сплошным градиентом всех цветов без прозрачности. Это может быть сделано из множества остановок непрозрачности. Вы также можете начать снизу вверх. Ключевым моментом является клавиша Shift и вверх или вниз, чтобы применить вертикальный градиент в Photoshop
Градиент может быть сплошным градиентом всех цветов без прозрачности. Это может быть сделано из множества остановок непрозрачности. Вы также можете начать снизу вверх. Ключевым моментом является клавиша Shift и вверх или вниз, чтобы применить вертикальный градиент в Photoshop
Применить вертикальные градиенты к слою в Photoshop
Вы можете использовать любой инструмент формы Photoshop, например, пользовательские фигуры, прямоугольники и т. д., пока вы создаете слой (это может быть и изображение, и т. д.)
Перейти к инструменту прямоугольника
Создать прямоугольник
Установить параметр слоя формы
Установить цвет заливки градиентом
Выберите градиент из раскрывающегося списка
Установить линейный стиль
Установить угол на 90 градусов
Нажмите реверс или нет для градиента
Применение вертикального градиента к изображению
Есть тысячи различных градиентов. Существуют триллионы изображений. Ясно, что вертикальные градиенты можно применять к любому изображению бесчисленным количеством способов. В приведенном ниже примере всего лишь один
Существуют триллионы изображений. Ясно, что вертикальные градиенты можно применять к любому изображению бесчисленным количеством способов. В приведенном ниже примере всего лишь один
Перейти к инструменту градиента
Перейти к раскрывающемуся списку градиентов
Выберите набор градиентов в меню справа (выберите Фотографическое тонирование)
Установить стиль градиента на вертикальный
Установите режим наложения на экран
Применить градиент сверху вниз + удерживать клавишу Shift
Разблокировать мышь
Вы можете использовать вертикальный градиент для создания всевозможных цветовых эффектов с любым изображением, таким как изображение справа.Применяемый вертикальный градиент был от черного к синему и к белому и применялся вверх с использованием режима экранного смешивания в Photoshop
.
Применение вертикального градиента к выделению
Выберите инструмент прямоугольного выделения
Создать длинное и тонкое выделение сверху вниз
Перейти к инструменту градиента
Выберите градиент
Выберите линейный стиль
Примените градиент сверху вниз и удерживайте клавишу Shift, чтобы ограничить вертикальный градиент
Инструмент перемещения
Удерживая нажатой клавишу Alt/Option, продублируйте и переместите выделение
Повторите несколько раз и залейте дизайн градиентом
Выберите меню и отмените выбор
Применение вертикального градиента к типу
Инструмент выбора типа
Выберите шрифт/размер и т.
 д.
д.Выберите инструмент перемещения
Меню слоев
Стиль слоя
Наложение градиента
Выберите градиент
Линейный градиент
Установить угол на 90
Перемещение градиента вверх и вниз по самому типу
Вы можете использовать любой градиент с типом, используя стили слоя.Вы можете сместить начало градиента по мере необходимости в Photoshop
.Другие учебники
1. Как создать новый градиент в Photoshop учебник
Прочие ресурсы
1. Коллекция градиентов Photoshop на сайте graphicxtras.com
Источники и ссылки
1. Градиенты в элементах Photoshop на википедии
Заполнение текста градиентами или изображениями в Pages, Numbers и Keynote
Вы также можете добавить контуры, чтобы выделить текст.
Заливка текста градиентом
Цветовой градиент создает постепенный переход между двумя или более цветами. На iPhone, iPad, iPod touch или Mac вы можете заполнить текст двухцветным градиентом.
Заливка текста двухцветным градиентом
Вы можете заполнить текст двухцветным градиентом и настроить направление и угол градиента.
- Выберите текст, который вы хотите заполнить градиентом. Чтобы заполнить весь текст в текстовом поле, выберите текстовое поле.
- Коснитесь или нажмите кнопку «Формат».
- Коснитесь или щелкните Цвет текста.
- На iPhone или iPad коснитесь «Градиент». На Mac нажмите «Градиентная заливка».

- Чтобы изменить цвета градиента, используйте палитру цветов для выбора образцов. Или используйте цветовые круги, чтобы выбрать именно те цвета, которые вам нужны. Например, выберите фиолетовый, чтобы начать градиент, и синий, чтобы закончить градиент.
Используйте другие элементы управления, чтобы изменить угол и направление градиента.
Создание градиентной заливки более чем двумя цветами
На Mac в градиентную заливку можно добавить более двух цветов. Выделите текст, затем выберите «Расширенная градиентная заливка» во всплывающем меню «Цвет текста». С помощью ползунка добавьте точки цвета, чтобы добавить больше цветов к градиенту. Щелкните точку цвета, чтобы изменить цвет этой точки.Перетащите точки цвета и используйте другие элементы управления, чтобы изменить переход, угол и направление градиента.
Применение градиента ко всей странице или объекту
Вы можете применить градиент ко всей странице или объекту, чтобы градиент распространялся на всю страницу или объект — даже на его области, не содержащие текста:
- В текстовом документе Pages выберите текст, затем выберите «Применить градиент ко всей странице».
 »
» - В документе макета страницы Pages, электронной таблице Numbers или презентации Keynote выберите объект, затем выберите «Применить градиент ко всему объекту».
При выборе этого параметра может отображаться больше цветов по мере добавления текста и меньше цветов при удалении текста.
Заполнить текст изображением
- Выберите текст, который вы хотите заполнить изображением.Чтобы заполнить весь текст в текстовом поле, выберите текстовое поле.
- Коснитесь или щелкните кнопку Формат .
- Коснитесь или щелкните Цвет текста.
- На iPhone или iPad коснитесь «Изображение». На Mac нажмите «Заливка изображения».
- Чтобы выбрать изображение, нажмите «Изменить изображение» на iPhone или iPad или нажмите «Выбрать» на Mac. Затем перейдите к нужному изображению.
Вы можете масштабировать или растягивать изображение, чтобы оно соответствовало тексту, располагать изображение мозаикой и выполнять другие действия.
Вы также можете добавить наложение цвета. На iPhone или iPad включите параметр «Наложение цвета», затем внесите необходимые изменения.Чтобы добавить наложение цвета на Mac, выберите «Расширенная заливка изображением» в меню «Цвет текста», затем щелкните цветовой круг и внесите необходимые изменения.
Добавить контур к тексту
- Выберите текст, который вы хотите выделить. Чтобы выделить весь текст в текстовом поле, выберите текстовое поле.
- Коснитесь или щелкните кнопку Формат .
- На iPhone или iPad нажмите кнопку «Еще». На Mac нажмите кнопку дополнительных параметров в разделе «Шрифт».
- Выберите Контур.
- Выберите тип линии, цвет и ширину контура.
- Вы можете удалить цвет текста, чтобы подчеркнуть контур:
- На iPhone или iPad коснитесь кнопки «Формат» , коснитесь «Текст», затем коснитесь «Цвет текста».
 Коснитесь «Набор», проведите пальцем до черно-белых параметров, а затем коснитесь «Без заливки».
Коснитесь «Набор», проведите пальцем до черно-белых параметров, а затем коснитесь «Без заливки». - На Mac нажмите всплывающее меню «Цвет шрифта» в разделе «Стили символов», затем выберите «Без заливки».
- На iPhone или iPad коснитесь кнопки «Формат» , коснитесь «Текст», затем коснитесь «Цвет текста».
Дата публикации:
Как идеально воспроизвести градиент неба в Photoshop
Существует множество различных способов имитации градиента неба в Photoshop, некоторые методы очень сложны и дают нам выдающийся конечный результат, в то время как другие, подобные тому, который вы узнаете сегодня, дают у нас точно такой же конечный результат, но это очень просто и легко сделать. В этом уроке вы узнаете, как воспроизвести градиент неба в Photoshop (независимо от того, какое небо вы хотите), используя 1 слой.
В этом уроке вы узнаете, как воспроизвести градиент неба в Photoshop (независимо от того, какое небо вы хотите), используя 1 слой.
Но прежде чем мы начнем, и если вы хотите следовать этому руководству точно так, как описано, загрузите следующее изображение с Pexels: Download
Шаг 1
Откройте базовое изображение с небом, которое вы хотите воспроизвести в Photoshop.
Шаг 2
Выберите инструмент Crop Tool (C) и обрежьте изображение таким образом, чтобы нижняя часть неба касалась нижней стороны холста, а верхняя часть неба касалась верхней части холста.
Шаг 3
Перейдите в меню «Слой» > «Новый слой-заливка» > «Градиент». Назовите этот слой «Градиент неба» и нажмите «ОК».
Шаг 4
Скройте слой «Sky Gradient» и с помощью Rectangular Marquee Tool (M) нарисуйте выделение, как показано.
Шаг 5
Сделайте слой «Градиент неба» снова видимым и на панели слоев щелкните значок «Добавить маску слоя».
Шаг 6
Дважды щелкните миниатюру слоя «Градиент неба» и в окне «Градиентная заливка» щелкните градиент, чтобы открыть редактор градиентов.
Шаг 7
В редакторе градиентов щелкните точку черного цвета, чтобы выбрать ее.
Шаг 8
Нажмите на нижнюю часть изображения неба, чтобы выбрать этот цвет и применить его к нашему новому градиенту.
Шаг 9
В редакторе градиентов щелкните точку белого цвета, чтобы выбрать ее.
Шаг 10
Теперь нажмите на верхнюю часть изображения неба, чтобы выбрать этот цвет и применить его к нашему новому градиенту.
Шаг 11
В редакторе градиентов добавьте новую точку цвета, щелкнув нижнюю часть прямоугольника градиента.Удостоверьтесь, что расположение цветовой остановки установлено на 50%.
Шаг 12
Выбрав добавленную точку нового цвета, щелкните в середине градиента неба, чтобы добавить этот цвет к градиенту.
Шаг 13
Добавьте две новые точки цвета в редакторе градиентов рядом с 25% и 75%.
Шаг 14
Выберите один с 25% и щелкните изображение градиента неба примерно в этом месте, чтобы добавить этот цвет к градиенту.
Шаг 15
Теперь выберите изображение с масштабом 75% и снова щелкните изображение градиента неба примерно в этом месте, чтобы добавить этот цвет к градиенту.
Шаг 16
Теперь просто повторите этот процесс, добавив столько точек цвета, сколько хотите, и щелкните изображение неба, чтобы добавить эти цвета к градиенту.
Шаг 17
Когда закончите, дайте этому градиенту имя (в данном случае я назову его «Осеннее небо»), нажмите кнопку «Создать» в редакторе градиентов и нажмите «ОК».
Шаг 18
Снова нажмите OK в окне «Градиентная заливка», чтобы применить градиент к слою «Градиент неба» и удалить маску слоя.
Карта градиентапротив заливки градиентом
Карта градиента и градиентная заливка. Сегодня я собираюсь объяснить разницу между картами градиента, градиентной заливкой и инструментом градиент. Я помогу вам понять эти различия, чтобы вы могли сделать свой собственный выбор, когда использовать их творчески. Все 3, карты градиента, градиентная заливка и инструмент «Градиент» забавны в использовании в Photoshop.
Сегодня я собираюсь объяснить разницу между картами градиента, градиентной заливкой и инструментом градиент. Я помогу вам понять эти различия, чтобы вы могли сделать свой собственный выбор, когда использовать их творчески. Все 3, карты градиента, градиентная заливка и инструмент «Градиент» забавны в использовании в Photoshop.
Карта градиента и градиентная заливка
Сегодня я объясню разницу между картами градиента, градиентной заливкой и инструментом градиента.Я помогу вам понять эти различия, чтобы вы могли сделать свой собственный выбор, когда использовать их творчески.
Инструмент «Градиент»
Сначала мы начнем с инструмента «Градиент». Теперь инструмент градиента обычно находится на панели инструментов слева, или вы можете нажать G на клавиатуре. И в верхней части строки меню. Вы видите все параметры инструмента градиента. Итак, самое главное с инструментом градиента — это то, что вы на самом деле рисуете свой собственный градиент. А при использовании градиента лучше рисовать градиенты на новом слое.
Итак, я собираюсь создать новый слой над моим фоновым слоем. И это для того, чтобы я мог лучше контролировать градиент. Я могу сделать изменения проще. Это будет неразрушающим. И мы не собираемся делать наши градиенты поверх фонового слоя. Итак, здесь, в верхней части панели инструментов, если я нажму на эту стрелку, появится средство выбора градиента. Знаешь, я собираюсь сделать так, чтобы я был на переднем плане прозрачным. А также, если вы нажмете прямо здесь, в середине этого градиента, вы получите редактор градиента.Мы поговорим об этом позже.
Но здесь у вас есть пара настроек градиента. Первый из них — линейный градиент. И следующий — радиальный градиент. Вы, вероятно, используете эти два наиболее часто. Здесь у вас есть режимы наложения, которые вы можете использовать. Но так как здесь мы работаем над пустым слоем, мы можем использовать все эти режимы наложения здесь. Итак, это еще один способ управления градиентом и нашей палитрой цветов здесь, в левом нижнем углу. Если я нажму D, мой цвет переднего плана станет черным, а цвет фона — белым.
А если мне просто нужен простой градиент, нажмите здесь слева, и я нарисую линию, удерживая нажатой клавишу Shift. Так что это прямая линия и отпустить. Потому что у меня черный цвет переднего плана. Он создает темный градиент, идущий от моего цвета переднего плана, от черного к прозрачному. И, конечно же, вы рисуете свой собственный градиент. Вы можете подойти сверху, подойти с любой стороны, удерживая клавишу Shift. Отпустить.
Если вы щелкнете по этому реверсу прямо здесь, он перевернет ваш градиент.Вы наблюдаете за градиентом, если я нажимаю реверс. А потом снова рисую. Это перевернуло это. Он перешел от прозрачного к моему цвету переднего плана. Вот что такое реверс. И дизеринг, если он отмечен, как сказано в справке здесь, уменьшит полосатость, а также сделает переходы более естественными. И просто быстрый пример здесь. Если я хочу добавить немного больше четкости этому небу, я могу взять образец цвета и сделать его своим передним планом, раскрасить его G для моего инструмента градиента.
И я все еще использую прозрачный градиент переднего плана.Я могу удерживать клавишу Shift и просто тянуть до конца. Теперь для этого слоя я могу изменить режим наложения. Я изменю его на что-то вроде умножения. Если мне нужно немного поднять небо, я могу нажать команду + T. И просто поднять его так. Так что это просто влияет на верхнюю часть моего неба. Нажмите на галочку, там до и после. Таким образом, основной вывод об инструменте градиента заключается в том, что вы можете рисовать свой собственный градиент под любым углом. Вы по-прежнему можете использовать цвета и режимы наложения, чтобы получить желаемый эффект.
Корректирующий слой градиентной заливки
Следующая опция для градиента — корректирующий слой заливки градиентом внизу панели слоев. Я подойду к градиентной заливке. Теперь сразу совет. Если вы видите настройку градиентной заливки, придумайте такой цвет. Ну, он принимает образец цвета здесь, внизу слева.
Прежде чем начать, не забудьте цвета по умолчанию, а затем перейдите в нижнюю часть панели слоев и выберите градиентную заливку.Теперь у вас есть градиент, который нарисован за вас, но это похоже на то, как Photoshop просто наложил этот цвет на ваше изображение. Как и в случае с инструментом градиента, вы можете использовать средство выбора градиента или щелкнуть прямо здесь посередине и открыть редактор градиента.
И давайте изменим цвет. Вы щелкаете прямо здесь с левой стороны. Этот цвет стоп вниз. Теперь вы можете изменить цвет, и мне понравился тот оранжевый, который появился раньше. Я выберу это и скажу ОК, а затем еще раз ОК. Теперь, с градиентной заливкой, у вас есть все параметры, которые у вас были с инструментом градиента, вы можете установить свой стиль на линейный или радиальный.Перейти с линейным. И вы можете изменить угол градиента, вращая. Если зажать шифт. Вы можете изменять это значение на 15 градусов каждый раз.
Таким образом, вам не нужно перерисовывать градиент каждый раз, когда вы хотите изменить угол. Вы просто используете этот вариант угла прямо здесь. И я бы изменил угол до минус 90 градусов. Так что на высоте. Теперь масштаб изменит размер градиента. Вы можете перейти от шкалы к единице и просто увеличить ее. И вы можете увидеть изменение градиента, и мы оставим его там.
Если хотите, я могу нажать на изображение и переместить градиент вверх или вниз. Вы видите это? И я собираюсь проверить дизеринг, чтобы уменьшить полосатость. Я мог бы использовать реверс. Вы видите, что обратное действует так же, как и для инструмента градиента. Я оставлю это там. Итак, еще раз, что действительно хорошо в градиентной заливке, так это то, что вы нажимаете здесь. Вы получаете редактор градиента. Вы всегда можете нажать на одну из остановок и подойти к этому цветному ящику и изменить свой цвет. Теперь, если я скажу, хорошо.
Теперь я могу перейти к моему слою с градиентной заливкой.Я могу изменить свой режим наложения на множество разных вещей. Я могу попробовать. И если я приду сюда для наложения или мягкого света, я выберу, что есть до и после. И если я считаю, что эффекта слишком много, я могу изменить емкость слоя и использовать в сочетании с этим инструмент градиента. Если я нажму на маску слоя с градиентной заливкой, перейду к моему инструменту градиента или нажму G. Убедитесь, что я нахожусь на переднем плане прозрачным в моем средстве выбора градиента, и убедитесь, что моя маска слоя с градиентной заливкой выделена, и удерживайте нажатой клавишу Shift и снизу.
И вот что он сделал, он скрыл эффект в нижней части этого изображения. Итак, просто чтобы показать вам, вы можете использовать оба этих инструмента вместе. Так что не забывайте, когда вы используете градиент, заливайте его, используя настройки образца цвета. Итак, когда вы впервые откроете корректирующий слой, он нанесет этот цвет на все ваше изображение. Итак, первый совет: убедитесь, что у вас уже установлены цвета по умолчанию для образца. Он нарисует для вас градиент.
Вы сможете изменить цвет этого градиента в диалоговом окне градиентной заливки.Убедитесь, что ваш передний план прозрачен таким образом, вам нужен только один цвет, это хороший способ для начала. И вы можете использовать инструмент «Градиент» на маске слоя с градиентной заливкой, чтобы удалить эффект в определенной области изображения, который вам не нужен.
Корректирующий слой карты градиента
Давайте посмотрим, как работает карта градиента. Начинать. Убедитесь, что для вашего образца цвета здесь установлены цвета по умолчанию. Итак, теперь в панели слоев выберите карту градиента. И вы заметите, что изображение черно-белое, что может быть хорошим началом, если вы собираетесь выполнять черно-белое редактирование.
Таким образом, карта градиента сопоставляет значение цвета в нашем изображении с тоном или цветом, который мы хотим установить. Итак, если мы щелкнем здесь посередине, мы получим наш редактор градиентов. Итак, карта градиента на самом деле сопоставляет тональные значения изображения с градиентом, который мы решили.
В данном случае мы выбрали черный и белый. Более темные области изображения будут черными, а самые светлые — белыми. Поэтому, когда вы выбираете градиент, ваши тени располагаются слева. У вас есть средние тона в центре здесь.Ваша подсветка здесь справа. Таким образом, карта градиента сопоставляет все ваши цвета с тенями, полутонами и бликами.
Итак, теперь, если я хочу выбрать любой из этих цветов здесь, скажите что-нибудь пурпурному. Вы действительно должны иметь в виду, что вам нужны тени, более темный цвет и светлые блики. И вы также можете нажать на любую из этих областей и изменить цвета. Я могу нажать на эту остановку здесь. Теперь я собираюсь изменить цвета выделения. Если я щелкну здесь внизу градиента, я создам еще одну точку, где я также могу изменить этот цвет.На данный момент я просто использую два цвета и скажу: «Хорошо».
Я могу перейти сюда к моему корректирующему слою карты градиента и изменить режимы наложения. И как только я это делаю, я получаю много разных эффектов. И я выберу мягкий свет. И я думаю, что этот эффект слишком силен. Так что я уменьшу его до 70-ти.
И снова я могу использовать свой инструмент градиента. И если я нахожусь на маске слоя, где карта градиента G для моего инструмента градиента, я выбираю передний план прозрачным в качестве градиента.И скажи, что я хочу избавиться от этой красноты на земле здесь. Я могу удерживать клавишу Shift и рисовать прямо вверх. Скажи что-нибудь в этом роде.
Опять же, я мог бы использовать инструмент градиента в сочетании с моей картой градиента. Так что это отнимает от карты градиента. Это то, что он делает, он отображает ваш градиент? Сколько бы цветов вы ни выбрали. Он сопоставит их с вашими тенями, средними тонами и бликами.
Прочитайте предыдущую статью в блоге здесь ▶️ Лучшие настройки экспорта TikTok Premiere Pro — как редактировать, экспортировать и загружать видео высокого качества — 2021
Смотрите мой фотосайт здесь ▶️ https://www.charlescabreraphotography.com
Как сделать градиентную виньетку в фотошопе — Видео
Я всегда использовал Adobe Camera Raw для создания своих виньеток, но в последнее время я использую технику градиентной виньетки, которая мне нравится. Традиционная виньетка в ACR или Lightroom настолько ограничивает. Конечно, вы можете настроить размер, растушевку, интенсивность и округлость. Однако вы не можете использовать режимы наложения, «Смешать, если», «Непрозрачность», «Маски» и получить эти… цвета!
Используя эту технику градиентной виньетки, мы будем использовать корректирующий слой градиентной заливки, чтобы создать полностью настраиваемую виньетку.С его помощью вы можете установить растушевку, цвет, режим наложения, непрозрачность и настройки наложения. Кроме того, вы можете добавить цвета для гораздо более динамичной виньетки. Хотя градиентная виньетка требует на несколько шагов больше, чем ACR или LR, она намного мощнее и с ней стоит поэкспериментировать.
Сначала установив очень маленький масштаб градиентной заливки, вы сможете точно указать, где должна быть точка виньетки. После перемещения в нужное место установите Масштаб выше, чтобы растушевать его и выглядеть более естественно.
В этом уроке я покажу вам, как сделать градиентную виньетку. Я покажу вам, как изменить цвет и размер, настроить перо и использовать все мощные инструменты Photoshop для изменения внешнего вида. С помощью этой техники вы можете указать цель ТОЧНО туда, куда вы хотите, чтобы глаз зрителя направился, а не просто сделать виньетку, выходящую из центра кадра.
Эта информация взята из нового курса, который я только что закончил для F.64 Elite под названием Основы Photoshop: Градиенты .В этом новом курсе я покажу вам все, что вам нужно знать об одном из самых мощных инструментов Photoshop — градиенте. Мы глубоко погрузимся во все, что связано с градиентами. Вас ждут более 100 минут, 72 градиента и пакет действий!
Узнайте больше о курсе «Градиенты»
f.64 Academy и f.64 Elite — детища Блейка Рудиса. Хотя он фотограф-пейзажист, он больше всего увлечен постобработкой изображений в Photoshop и наставничеством других.
Для Блейка это не столько искусство, сколько процесс. Он глубоко погружается в сложные темы и делает их легкими для понимания благодаря своему нестандартному мышлению.
Добавить цвет градиента к фигуре
Ключом к созданию градиентных заливок являются остановки градиента — определенные точки, где заканчивается смешивание двух соседних цветов в градиенте. Вы можете добавлять или удалять стопы с помощью ползунка, а также менять места стопов, сдвигая стопы или используя процентное значение Position для точного положения.Выбрав точку, вы можете использовать другие параметры для точной настройки градиента. Максимальное количество остановок — 10, минимальное — 2.
Чтобы добавить градиент, щелкните Добавить точки градиента . Чтобы изменить градиент, щелкните упор на ползунке, который вы хотите изменить. Чтобы удалить градиент, нажмите Удалить точки градиента .
Щелкните фигуру и, когда появится вкладка Формат , щелкните Заливка фигуры .
Щелкните Градиент > Дополнительные градиенты > Градиентная заливка .
Выберите Тип из списка.
Чтобы задать направление градиента, щелкните Направление .
Для каждого из цветов заливки, которые вы хотите использовать в своем градиенте:
Чтобы применить цвет к точке градиента, щелкните точку на панели Остановки градиента , а затем щелкните Цвет , чтобы выбрать нужный цвет.
Вот пример заливки линейным радужным градиентом, созданной с использованием шести точек градиента, каждая из которых имеет свой цвет.
Если вы хотите переместить определенный ограничитель градиента в точное положение, щелкните процентное значение в поле Положение .

 Для редактирования дважды щелкните , чтобы открыть диалоговое окно «Палитра цветов ». Вы также можете перемещать каждую цветовую границу внутри ползунка градиента, чтобы влиять на переход цвета.
Для редактирования дважды щелкните , чтобы открыть диалоговое окно «Палитра цветов ». Вы также можете перемещать каждую цветовую границу внутри ползунка градиента, чтобы влиять на переход цвета.
 Для еще большего контроля вы можете настроить непрозрачность, гладкость и другие параметры в редакторе градиентов, который можно открыть, щелкнув предварительный просмотр градиента в верхнем левом углу панели инструментов градиента.
Для еще большего контроля вы можете настроить непрозрачность, гладкость и другие параметры в редакторе градиентов, который можно открыть, щелкнув предварительный просмотр градиента в верхнем левом углу панели инструментов градиента.
 Однако, если вы хотите, чтобы градиент сдвигался слева направо, выберите Угол «0», а справа налево выберите «-180».
Однако, если вы хотите, чтобы градиент сдвигался слева направо, выберите Угол «0», а справа налево выберите «-180». Вы также можете использовать инструмент «Прямое выделение», чтобы переместить всю фигуру сразу, не расширяя ее — просто нажмите на прямоугольник и перетащите его, не удерживая клавишу Shift.
Вы также можете использовать инструмент «Прямое выделение», чтобы переместить всю фигуру сразу, не расширяя ее — просто нажмите на прямоугольник и перетащите его, не удерживая клавишу Shift.



 Это означает, что стартовый цвет вашего градиента всегда будет такой же, как и выставленный вами фоновый цвет.
Это означает, что стартовый цвет вашего градиента всегда будет такой же, как и выставленный вами фоновый цвет.


 д.
д.
 »
»  Коснитесь «Набор», проведите пальцем до черно-белых параметров, а затем коснитесь «Без заливки».
Коснитесь «Набор», проведите пальцем до черно-белых параметров, а затем коснитесь «Без заливки».