Как сделать картинку полупрозрачной в фотошопе: Photoshop. Как сделать изображение прозрачным
Как сделать прозрачный фон в photoshop. Как сделать фон прозрачным (photoshop). Как сделать картинку полупрозрачной в Adobe Photoshop
Полупрозрачные картинки применяются на сайтах в качестве фона или миниатюр к постам, в коллажах и других работах.
Этот урок посвящен тому, как сделать картинку полупрозрачной в Фотошопе.
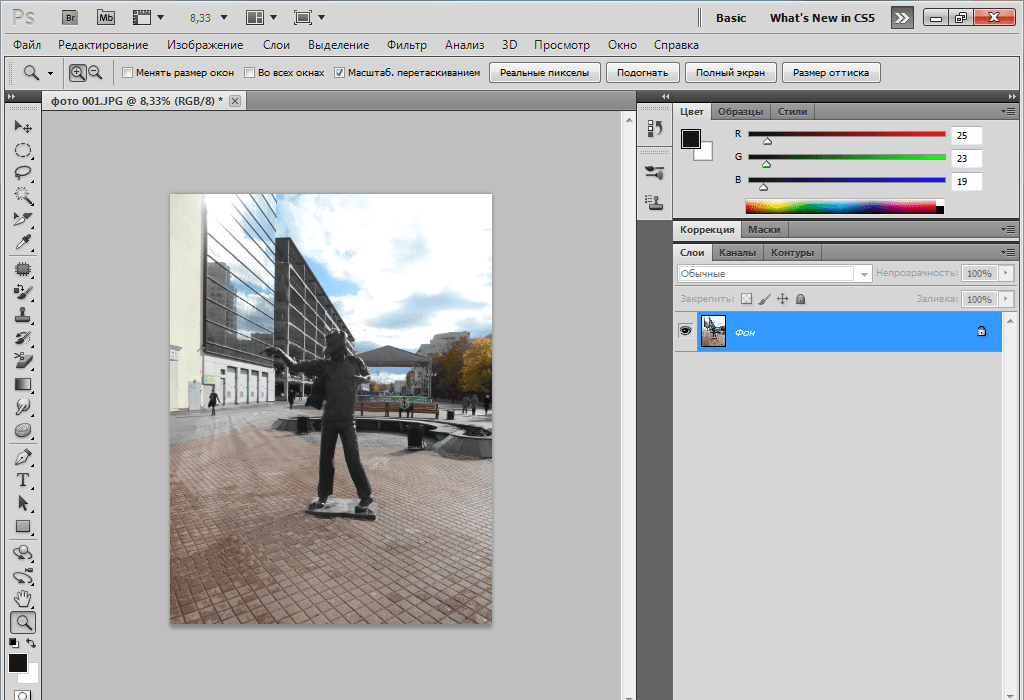
Для работы нам понадобится какое-нибудь изображение. Я взял вот такую картинку с автомобилем:
Заглянув палитру слоев, мы увидим, что слой с названием «Фон» заблокирован (значок замка на слое). Это значит, что мы не сможем его отредактировать.
Для разблокировки слоя кликаем по нему два раза и в открывшемся диалоговом окне нажимаем ОК .
Теперь все готово к работе.
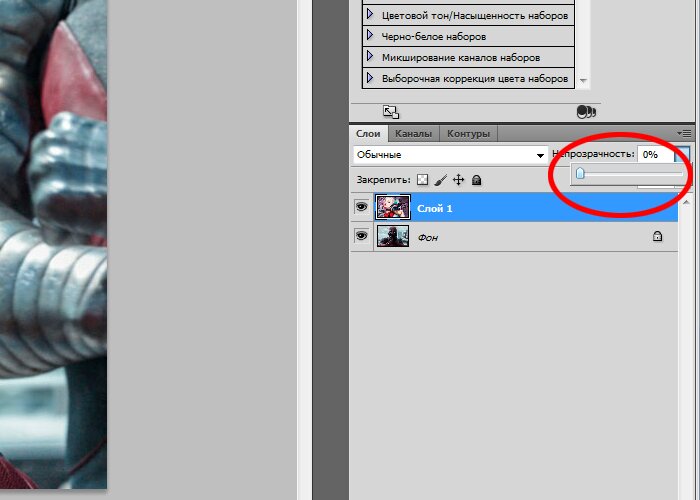
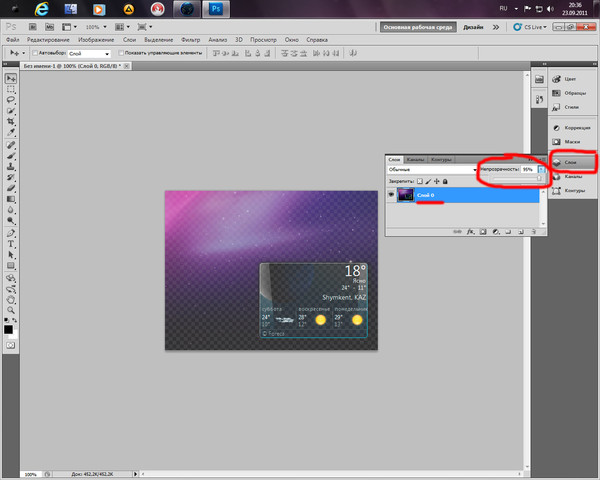
Прозрачность (в Фотошопе она называется «Непрозрачностью» ) меняется очень просто. Для этого ищем в палитре слоев поле с соответствующим названием.
При нажатии на треугольник появляется ползунок, которым можно регулировать значение непрозрачности.
В общем-то, это все, что необходимо знать о прозрачности изображений.
Давайте выставим значение, равное 70% .
Как видим, авто стало полупрозрачным, и через него проступил фон в виде квадратиков.
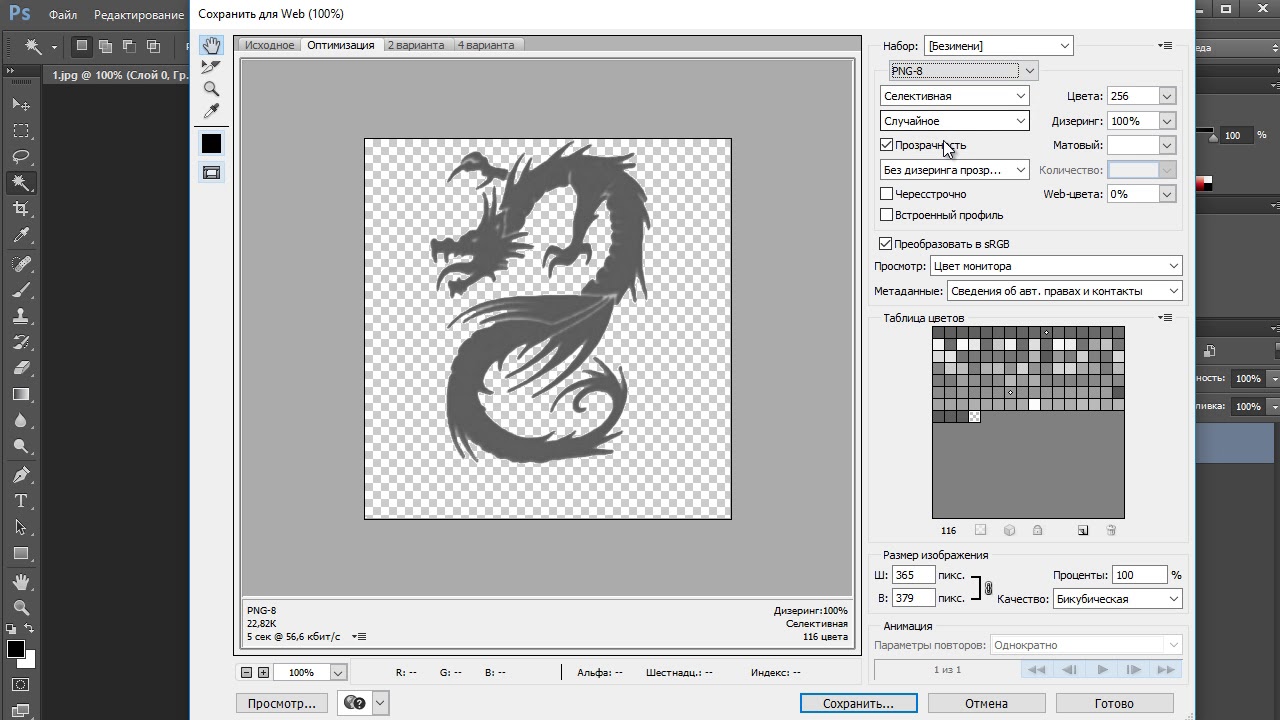
Нажимаем сочетание клавиш CTRL+S и в открывшемся окне выбираем нужный формат:
После того, как выбрали место для сохранения и дали имя файлу, нажимаем «Сохранить» . Полученное изображение в формате PNG выглядит следующим образом:
Если фон сайта имеет какой-либо рисунок, то он (рисунок) будет просвечивать через наш автомобиль.
Такой вот простейший способ создания полупрозрачных изображений в программе Фотошоп.
При создании коллажей и других композиций в Фотошопе зачастую возникает необходимость удалить фон с изображения или перенести объект с одной картинки на другую.
Сегодня поговорим о том, как сделать картинку без фона в Фотошопе.
Сделать это можно несколькими способами.
Первый – воспользоваться инструментом «Волшебная палочка» . Способ применим в том случае, если фон изображения однотонный.
Открываем изображение. Поскольку картинки без прозрачного фона чаще всего имеют расширение JPG , то слой с названием «Фон» будет заблокирован для редактирования. Его необходимо разблокировать.
Дважды кликаем по слою и в диалоговом окне нажиаем «ОК» .
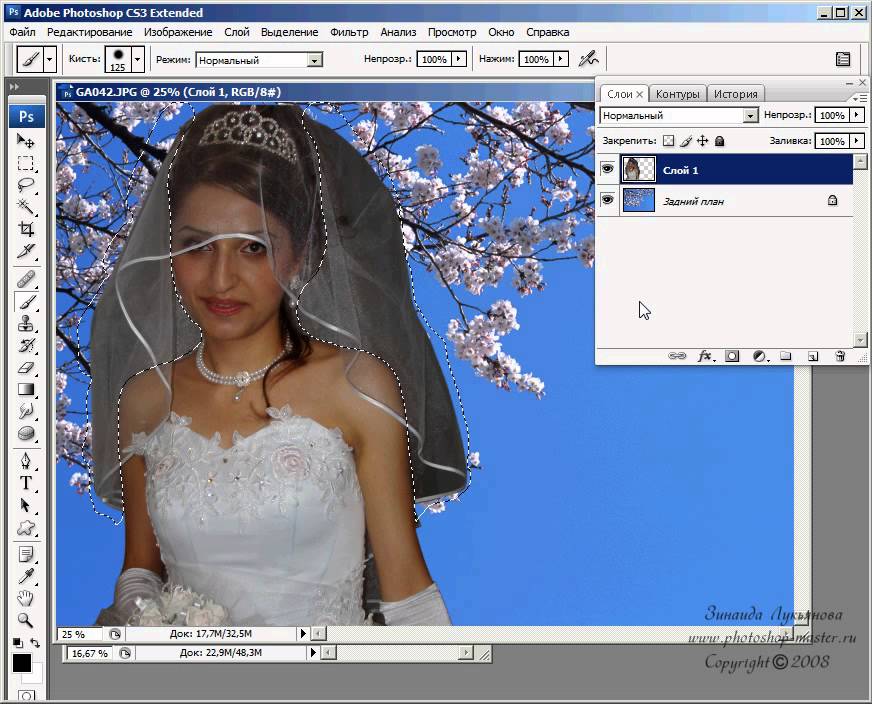
Затем выбираем инструмент «Волшебная палочка» и нажимаем на белый фон. Появляется выделение (марширующие муравьи).
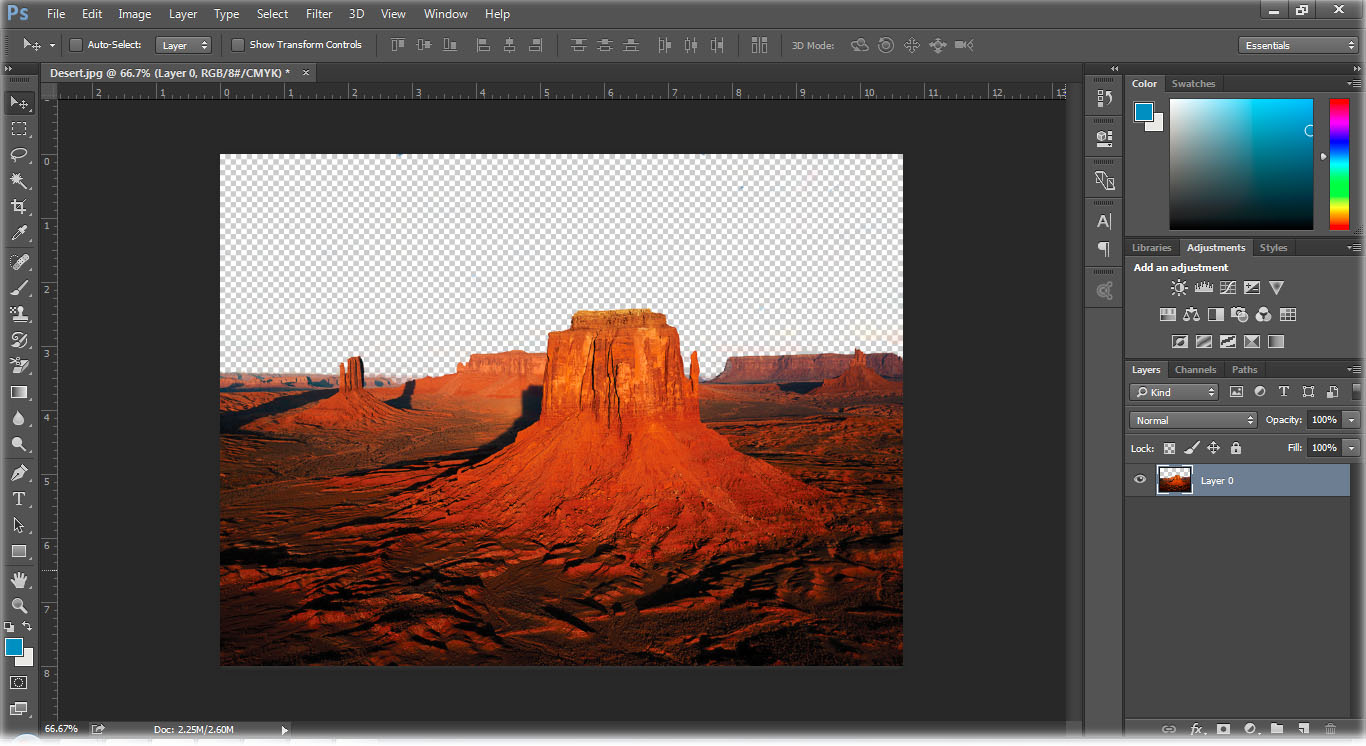
Теперь нажимаем клавишу DEL . Готово, белый фон удален.
Следующий способ убрать фон с картинки в Фотошопе – воспользоваться инструментом «Быстрое выделение»
Выбираем «Быстрое выделение» и «закрашиваем» наше изображение.
Затем инвертируем выделение сочетанием клавиш CTRL+SHIFT+I и нажимаем DEL . Результат такой же.
Результат такой же.
Третий способ самый сложный и применяется на цветных изображениях, где нужный участок сливается с фоном. В данном случае нам поможет только ручное выделение объекта.
Для ручного выделения в Фотошопе есть несколько инструментов.
1. Лассо. Используйте его, только если у Вас твердая рука или имеется графический планшет. Попробуйте сами и поймете, о чем пишет автор.
2. Прямолинейное лассо. Данный инструмент целесообразно применять на объектах, имеющих в своем составе только прямые линии.
3. Магнитное лассо.
Применяется на однотонных изображениях. Выделение «примагничивается» к границе объекта. Если оттенки изображения и фона идентичны, то края выделения получаются рваными.4. Перо. Наиболее гибкий и удобный для выделения инструмент. Пером можно рисовать как прямые линии, так и кривые любой сложности.
Итак, выбираем инструмент «Перо» и обводим наше изображение.
Ставим первую опорную точку как можно точнее на границу объекта. Затем ставим вторую точку и, не отпуская кнопку мыши, тянем вверх и вправо, добиваясь нужного радиуса.
Опорные точки можно перемещать, зажав клавишу CTRL справа, а удалять, выбрав в меню соответствующий инструмент.
Пером можно выделять сразу несколько объектов на изображении.
По окончании выделения (контур необходимо замкнуть, вернувшись к первой опорной точке) нажимаем внутри контура правой кнопкой мыши и выбираем
Теперь нужно удалить фон в Фотошопе, нажав клавишу DEL . Если вдруг удалился выделяемый объект вместо фона, то нажимаем CTRL+Z , инвертируем выделение комбинацией CTRL+SHIFT+I и снова удаляем.
Мы рассмотрели основные приемы для удаления фона с изображений. Существуют и другие способы, но они малоэфективны и не приносят желаемого результата
Любите фотографировать, делать разные коллажи с фотографий и картинок? Или возможно хотите на свой сайт или в группу Вконтакте сделать шапку с несколькими фото, но проблема в фоне, ведь он мешает при накладке картинок друг на друга.
В этой статье я расскажу сразу два метода, как с помощью программы Фотошоп сделать у картинки прозрачный фон, убрать как белый фон в картинки, фотографии – это буде очень легко и быстро, так и общий задний фон, а здесь будет немножко трудней.
Я скачал с Интернета для примера две картинки с разными фонами – фото с охоты гепарда и улитку. Скачать их можете . Давайте начнем с картинки с белым фоном – улитки.
Удаляем задний белый фон в картинке
Сразу скажу, что это будет происходить очень быстро и очень легко. Так что, несомненно, каждый с этой работой справиться. Ну что, друзья, поехали.
1. Открываем фотошоп и грузим в него картинку с белым фоном.
2. Заходим в пункт «Выделение», после в «Цветной диапазон».
3. Выбираем «По образцам», кликаем пипеткой левой кнопкой мыши по белой области картинки. Разброс ставим 40 и нажимаем «ОК».
3. Улитка у нас теперь обведена. Но если увеличить картинку и присмотреться, то увидим, что белые силуэты в улитке также взялись в обводку.
4. Переходим в инструмент «Быстрое выделение». Нажав кнопочку ALT, левой кнопкой мыши убираем ненужное выделение.
5. Перед удалением фона, нужно разблокировать слой. Разблокируем, нажав два раза левой кнопкой мыши. Если этого окна нет, зайдите в пункт меню «Окно» и поставьте флажок на «слои».
6. Удаляем фон нажав кнопочку «Delete». После правовой кнопкой мыши кликаем на картинке и выбираем «Отменить выделение», если не получается, нажимаем Ctrl + D, выделение уберется.
7. На этом этапе мы и закончили удаление белого фона в улитке.
Обязательно выбираем тип файла «.PNG», в другом случае фон будет белый, не прозрачный. Сохраняем.
Открываем и любуемся картинкой без белого фона.
Удаляем сложный задний фон в картинке
Бросаем нашего гепарда в фотошоп. Теперь давайте попробуем вырезать на картинке гепарда и его жертву от фона, другими словами удалим фон.
1. Переходим в пункт «Быстрое выделение» и выбираем нужные для себя параметры кисти для этого инструмента. Одним из главных параметром – это размер кисти. Выберите подходящий размер, что бы было удобно выделять фон. Остальное в этом случае можно оставить по умолчанию.
Одним из главных параметром – это размер кисти. Выберите подходящий размер, что бы было удобно выделять фон. Остальное в этом случае можно оставить по умолчанию.
2. Теперь левой кнопкой мыши выделяем фон, который хотим удалить. Если выделение залазит не туда, куда нам нужно, в нашем случае на гепарда и его жертву, тогда зажмите клавишу «ALT» и левой кнопкой мыши уберите выделение, которое залезло. Что бы увеличить-уменьшить масштаб зажмите клавиши Shift+Alt и крутите колесико на мышке. Чтобы «ходить» по картинке при выделении зажимайте пробел.
После, как выделили, кликаем правой кнопкой мыши не выходя с инструмента «Быстрое выделение» и переходим в пункт «Уточнить край» и в настройках краев, в пункте сгладить, в нашем случае указываем где-то 10 и нажимаем «ОК». После разблокируем слой и нажимаем «Delete» и удаляем фон.
Функция «Сгладить» нужна для того, что бы при удалении края были гладкие.
Если нужно немножко подтереть, используйте «Ластик»
Посмотреть этот урок у видео формате
У вас есть возможность посмотреть этот урок у видео формате. Мы записали для вас видео урок, чтобы вам было еще понятливей и легче осваивать новые навыки. Также после просмотра не забудьте подписаться на наш канал в ютубе.
Мы записали для вас видео урок, чтобы вам было еще понятливей и легче осваивать новые навыки. Также после просмотра не забудьте подписаться на наш канал в ютубе.
Вам понадобится
- — программа «Фотошоп»
- — изображение, у которого необходимо сделать полупрозрачный фон.
- — знать, как создавать новый слой
- — уметь пользоваться инструментом «Заливка», чертить фигуры в фотошопе
Инструкция
Щелкните дважды по названию слоя с картинкой и в появившемся поле напишите любое новое название этого слоя. Это нужно для свободного перемещения этого слоя и получения прозрачного фона при удалении частей рисунка. Если у изображения уже есть непрозрачный однородный фон, то выделите его инструментом «Волшебная палочка». Для этого выберите этот инструмент на панели инструментов и щелкните мышкой по цвету фона, после чего выделятся все указанного вами цвета (по которому был произведен щелчок мыши) в пределах замкнутой области. Удалите выделенное, нажав клавишу Delete.
Если неоднороден, то выделите саму картинку инструментом «Прямолинейное » или «Перо». В случае выделения изображения инструментом «Перо» выложите нужный контур и при необходимости отредактируйте его инструметом «Перо+». При редактировании этим инструментом вы можете добавлять опорные точки щелчком мыши созданного контура и, передвигая точки, менять его . Затем, не убирая курсор с контура, нажмите правую клавишу мыши и выберите «Образовать выделенную область». Растушевку установите на значение в 0 пикселей и поставьте галочку у параметра «Сглаживание». В результате этих действий контур будет преобразован в выделение. Удалите выделенное, нажав клавишу Delete.
Создайте новый слой и расположите его ниже слоя с картинкой. Наведя курсор на него, нажмите на левую клавишу мыши и, не отпуская кнопку, переместите курсор ниже слоя с изображением. Таким способом вы перетащите новый слой ниже слоя с картинкой. Ниже самого изображения создайте пока что непрозрачный фон нужного цвета и нужной фигуры.
Полупрозрачное изображение может применять в самых разных сферах. Например, таковые картинки часто можно встретить на сайтах, в социальных сетях, при оформлении какого-либо дизайнерского продукта и т.д. Создать полупрозрачное изображение достаточно просто, если использовать специальные программы. В данном случае рассмотрим, как работать с Adobe Photoshop.
Как сделать картинку полупрозрачной в Adobe Photoshop
В зависимости от того, какого именно эффекта прозрачности вы хотите добиться, нужно выбирать дальнейший способ действий. Возможно, вам нужно сделать непрозрачной какую-то область изображения, а не всю картинку, а возможно, требуется делать плавные переходы. Всё это можно без проблем реализовать в Adobe Photoshop. Нижем рассмотрим, как именно.
Вариант 1: Изменение прозрачности для всего изображения
Самый простой способ, применимый только в том случае, когда требуется сделать прозрачным всё изображение. Реализовать его можно следующим образом:
Вариант 2: Установка частичной прозрачности
Немного сложнее обстоит ситуация, когда нужно сделать так, чтобы только часть изображения была прозрачной. В этом случае можно воспользоваться масками.
В этом случае можно воспользоваться масками.
Сам же алгоритм действий выглядит следующим образом:
Также бывают ситуации, когда требуется сделать резкий переход от непрозрачного изображения к прозрачной части. К сожалению, представленным способ сделать его очень сложно, поэтому рассмотрим некоторое «модификацию» действий:
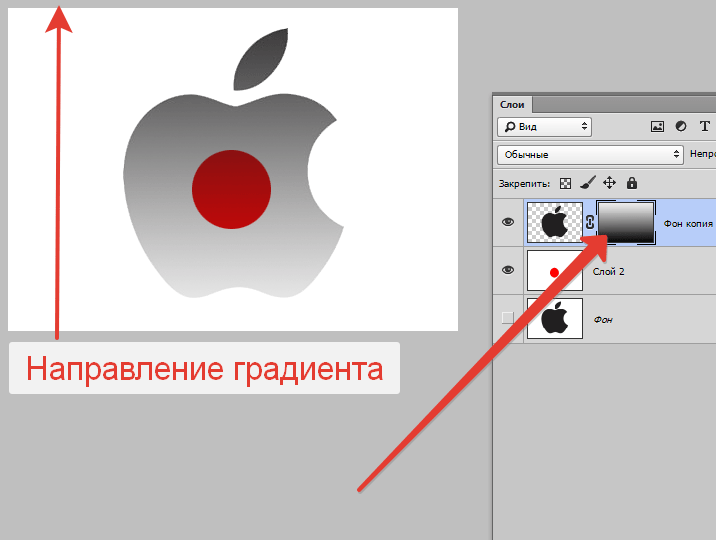
Вариант 3: Градиентное наложение
Чем похож на предыдущий способ, но позволяет сделать более плавные переходы с изменением прозрачности изображения. Реализуется по следующей инструкции:
Как сохранить готовую работу
Вне зависимости от того, какой способ реализации вы выбрали, вам нужно правильно сохранить полученный результат. Многие пользователи допускают ошибку при сохранении, что ведёт к частичной или полной потере прозрачности. Чтобы этого избежать, выполните небольшую инструкцию:
- По завершению работы нажмите «Сохранить как». Этот пункт можно найти в контекстном меню при нажатии на кнопку «Файл».
- В «Проводнике» обязательно выберите напротив графы «Тип файлов» PNG, PNS.
 Это универсальный типы файлов, которые можно использовать на веб-сайтах и которые сохраняют прозрачность изображения.
Это универсальный типы файлов, которые можно использовать на веб-сайтах и которые сохраняют прозрачность изображения. - Задайте имя для файла и воспользуйтесь кнопкой «Сохранить».
С помощью рассмотренных в инструкции способов, вы сможете сделать прозрачным как всё изображение, так и какую-то его часть. Если у вас остались какие-либо вопросы по поводу инструкций, то задавайте их в комментариях. Мы постараемся ответить максимально оперативно.
Как в фотошопе сделать прозрачность по краям
Как сделать плавный переход к прозрачности в Photoshop
Приветствую!
При обработке и редактировании изображений возникают разные задачи. И если с одними за счёт уже имеющихся знаний и опыта справиться можно молниеносно, то другие требуют обращения к справочным материалам. Одной из таких задач может стать необходимость сделать у редактируемого изображения плавный переход в прозрачность. И в редакторе Adobe Photoshop данная задача решается достаточно просто.
Давайте рассмотрим, какие действия необходимо предпринять, дабы наделить редактируемое изображение плавным переходом в прозрачность.
Сразу стоит отметить, что инструкция является универсальной и без каких-либо сложностей воспроизводится в любой актуальной версии Фотошоп-а.
Инструкция по добавлению картинке плавного перехода в прозрачность в Фотошоп
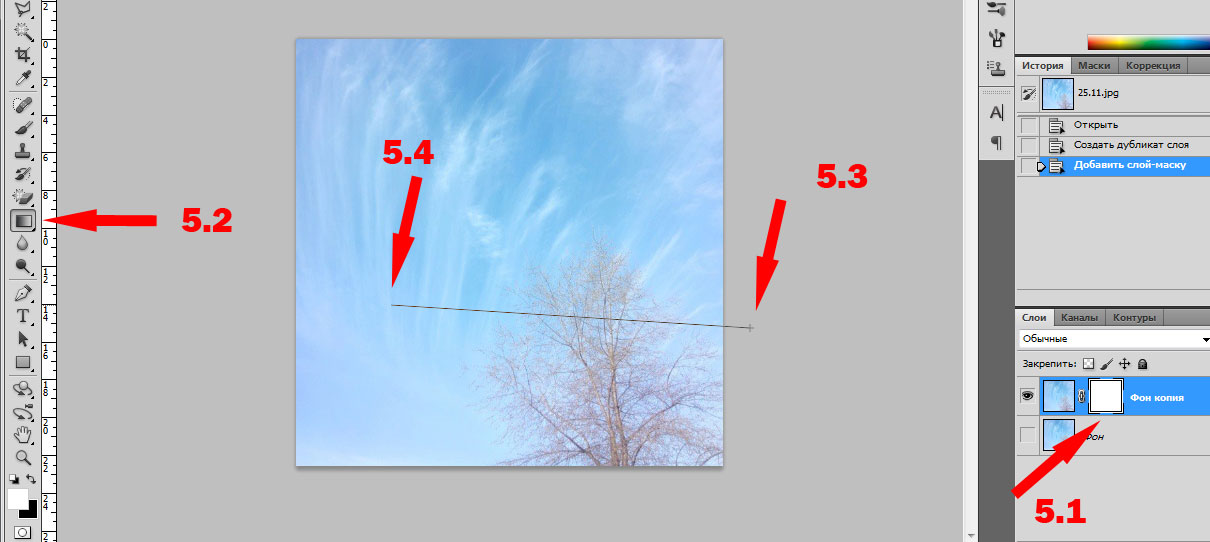
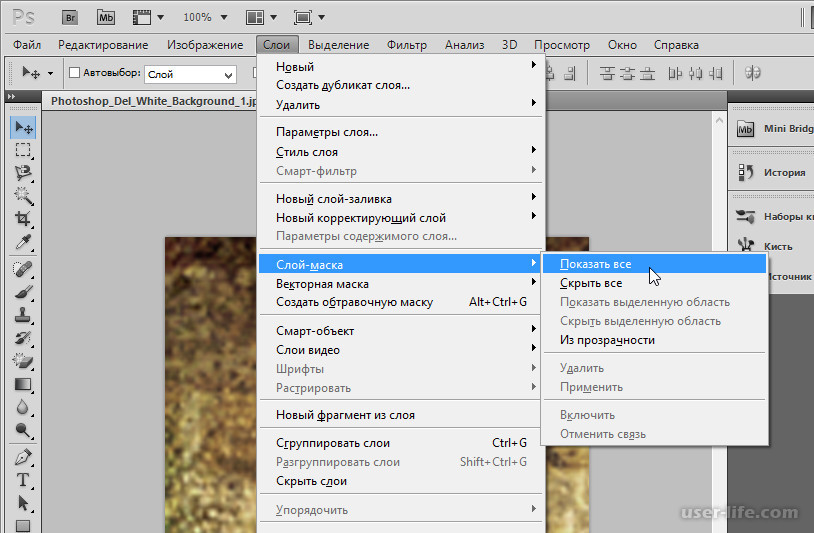
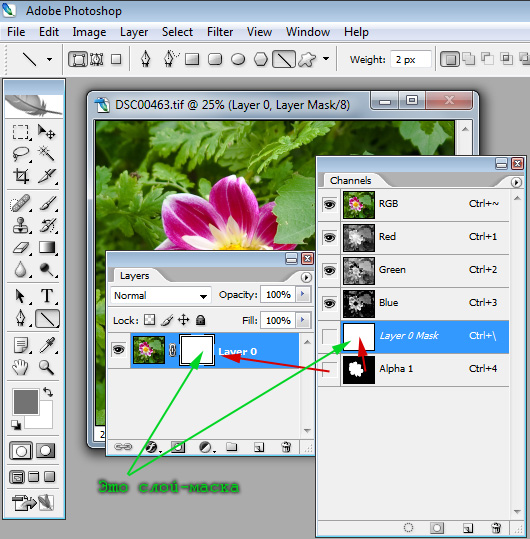
- Открыв редактируемое изображение, в окне Слои нажмите по миниатюрной кнопке Добавления слой-маски. Как конкретно выглядит эта кнопка, можно увидеть ниже, на изображении.
Примечание: если у редактируемого вами изображения множество слоёв, то предварительно укажите тот слой, которому необходимо добавить прозрачность, а уже после добавляйте для него слой-маску нажатием соответствующей кнопки.
- Добавив слой-маску, вы увидите соответствующее обозначение в окне слоёв.
- Теперь в панели инструментов выберите Градиент.

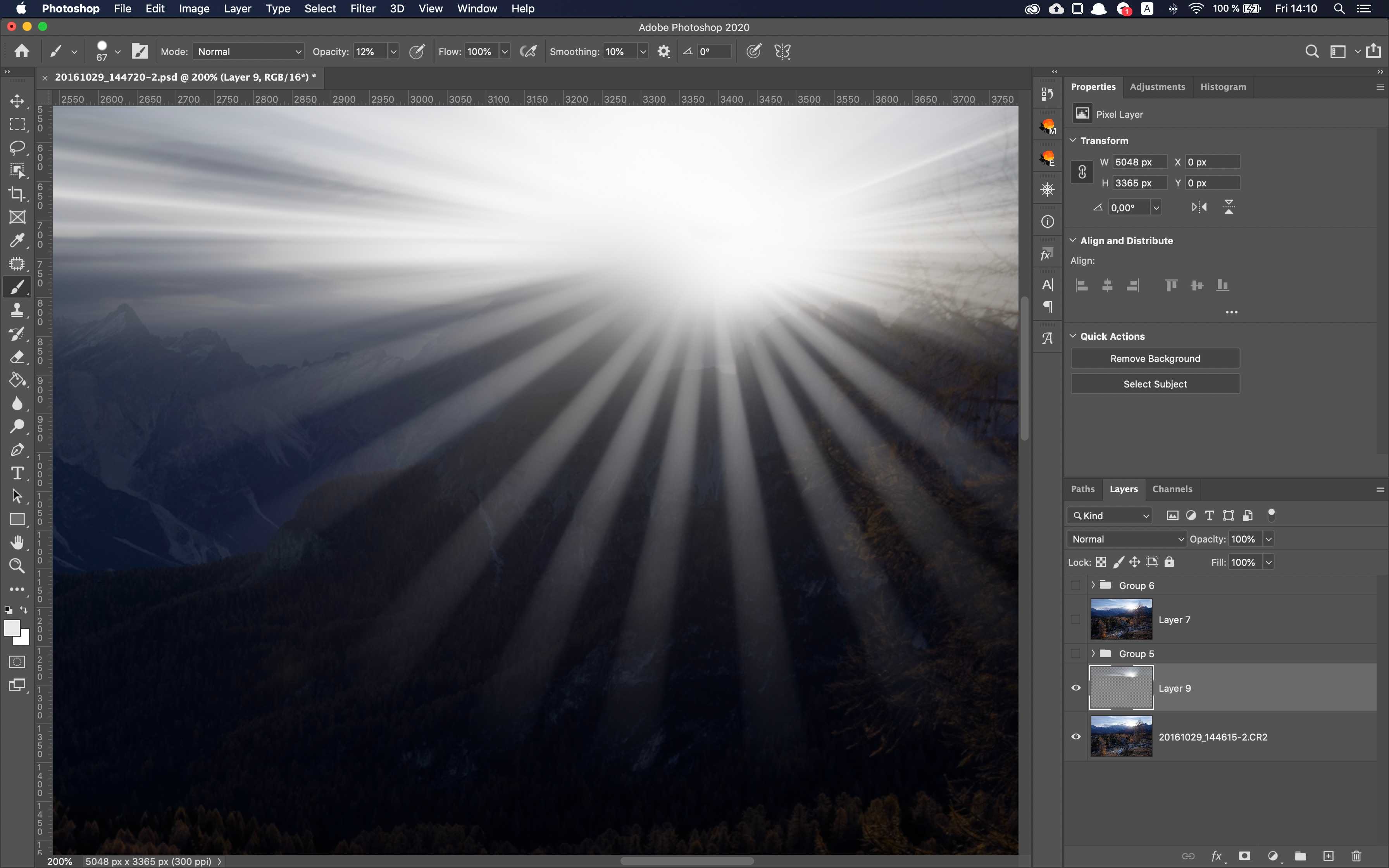
- Дабы наделить редактируемое изображение прозрачностью, необходимо подвести курсор мышки к краю изображения (край может быть любой), нажать левую клавишу и провести курсор по изображению. Как только вы отпустите зажатую клавишу, вы сразу же увидите результат.
Плавность перехода зависит от того, как далеко вы проведёте курсор мышки. Поэкспериментируйте, вначале проведите курсор мышки до середины изображения, дабы видеть, каков будет результат.
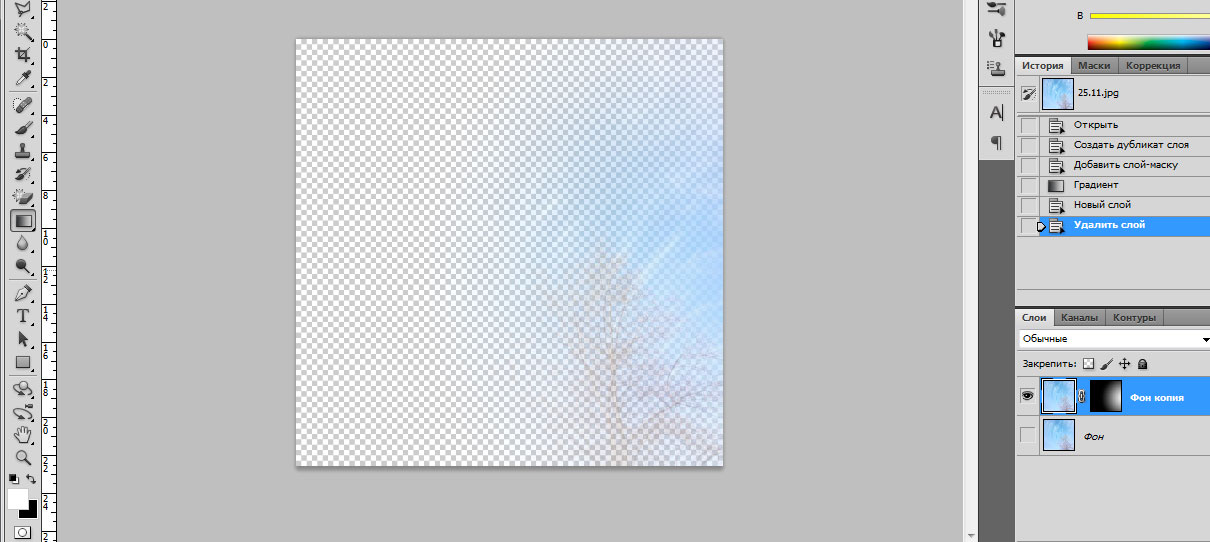
- Результатом станет добавленная прозрачность. На приведённом примере ниже это можно наблюдать воочию.
Важно отметить: если вы впоследствии собираетесь наложить данное изображение на другое и чтобы при этом наблюдался плавный переход одного изображения в другое, то сохраните полученный результат в графический формат изображения, поддерживающий прозрачность. К примеру, это может быть очень популярный формат PNG.
Видеоинструкция
Несколько не особо сложных шагов, которые мы детально привели и описали в материале, помогут вам при редактировании изображения, в частности, наделения оного плавной прозрачностью.
Остаётся только пожелать вам успехов на поприще редактирования графических изображений, а также порекомендовать подписаться на новые статьи и материалы, что размещаются с завидным постоянством на нашем сайте IT-Actual.ru
До новых встреч, уважаемый посетитель!
Мы рады, что смогли помочь Вам в решении поставленной задачи или проблемы.В свою очередь, Вы тоже можете нам очень помочь.
Просто поделитесь статьей в социальных сетях и мессенджерах с друзьями.
Поделившись результатами труда автора, вы окажете неоценимую помощь как ему самому, так и сайту в целом. Спасибо!
Опрос: помогла ли вам эта статья?(cбор пожертвований осуществляется через сервис Яндекс Деньги)
На что пойдут пожертвования \ реквизиты других платёжных систем Привет.Не секрет, что в экономике ныне дела обстоят не лучшим образом, цены растут, а доходы падают. И данный сайт также переживает нелёгкие времена 🙁
Если у тебя есть возможность и желание помочь развитию ресурса, то ты можешь перевести любую сумму (даже самую минимальную) через форму пожертвований, или на следующие реквизиты:
Номер банковской карты: 5331 5721 0220 5546
Кошелёк Яндекс Деньги: 410015361853797
Кошелёк WebMoney: P865066858877
PayPal: [email protected]
QIWI кошелёк: +79687316794
BitCoin: 1DZUZnSdcN6F4YKhf4BcArfQK8vQaRiA93
Оказавшие помощь:
Сергей И. — 500руб
— 500руб
<аноним> — 468руб
<аноним> — 294руб
Мария М. — 300руб
Валерий С. — 420руб
<аноним> — 600руб
Полина В. — 240руб
Деньги пойдут на оплату хостинга, продление домена, администрирование и развитие ресурса. Спасибо.
С уважением, создатель сайта IT-Actual.ru
Как сделать прозрачность картинки в Фотошопе
Пожалуй, одной из самых интересных и необычных функций в Photoshop является “непрозрачность”. Благодаря ней, прозрачными можно сделать не только главные объекты, но и заливку, чтобы оставить видимыми только стили слоя.
В этом уроке мы детально ознакомимся с тем, как работать с непрозрачностью в Фотошопе и в каких случаях его можно эффективно применять. Также вы узнаете, как благодаря этой функции задать определенной картинке прозрачность.
Основная непрозрачность слоя
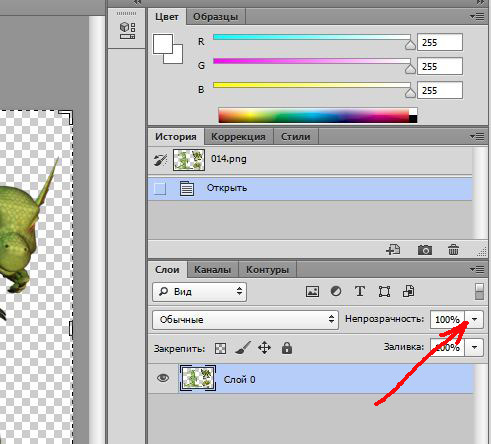
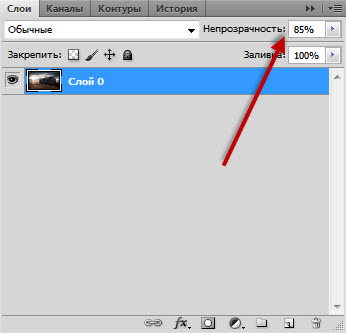
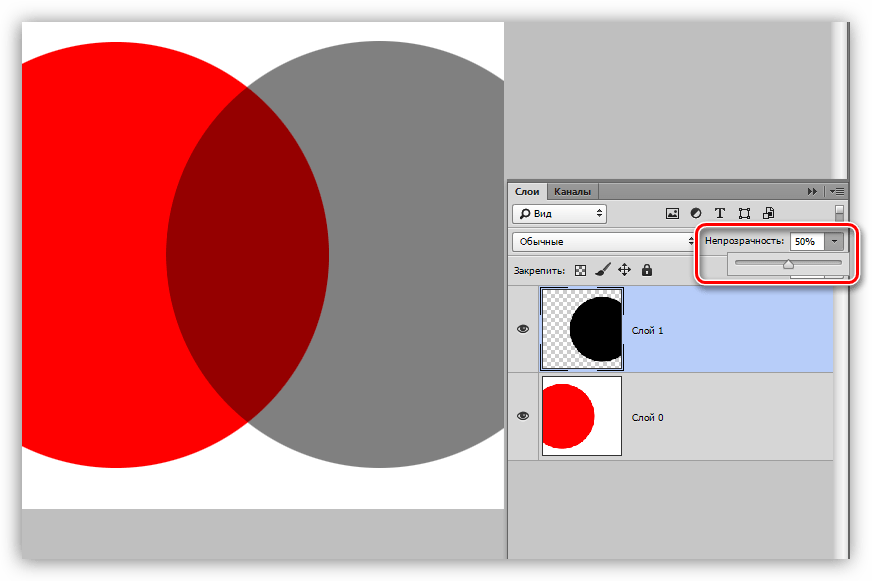
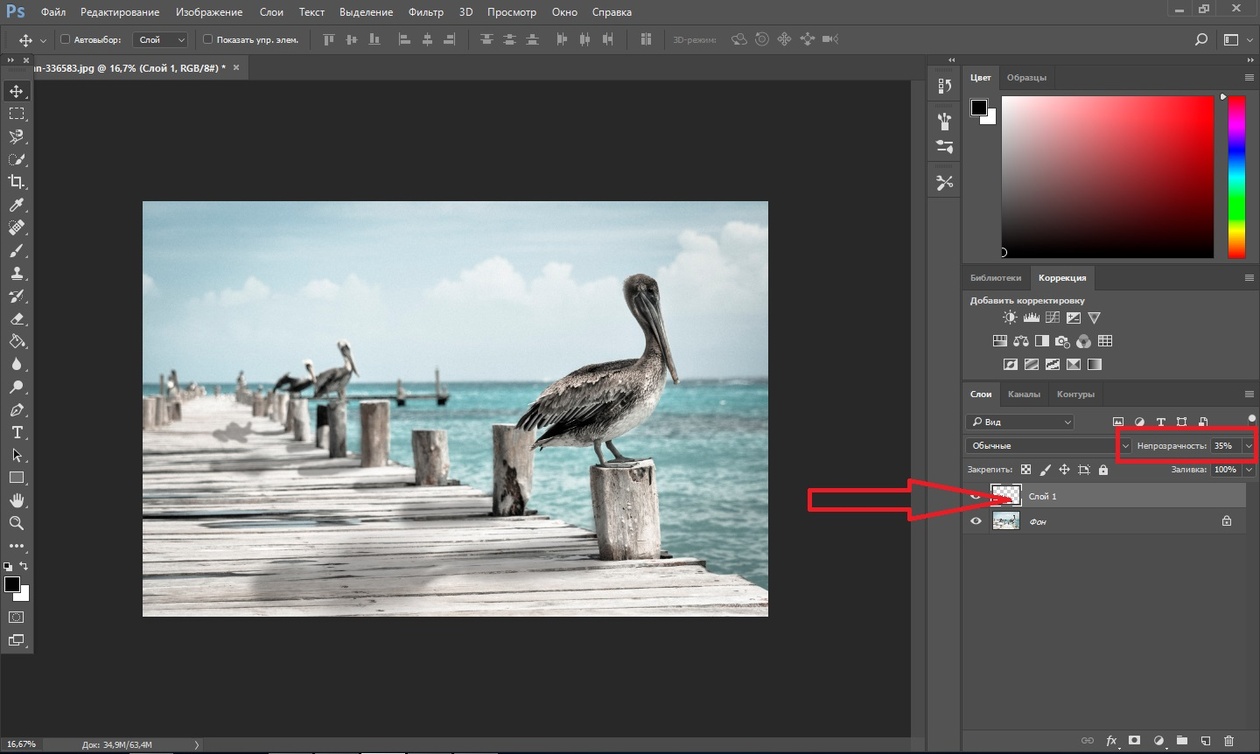
Главные показатели и настройки непрозрачности находятся на самом верху палитры слоев и измеряются с помощью %. Изменять показатель можно как ползунком, так и вводом значения.
На скриншоте выше установлен показатель прозрачности 0,5 и через него виден нижний слой. Т.к. наш нижний слой это просто белый цвет с рамкой, то наш основной логотип стал бледным. Но для демонстрации самой функции этого достаточно.
Непрозрачность заливки
Если основная непрозрачность может действовать в отношении всего слоя, то такая функция как «Заливка» не трогает стили слоя.
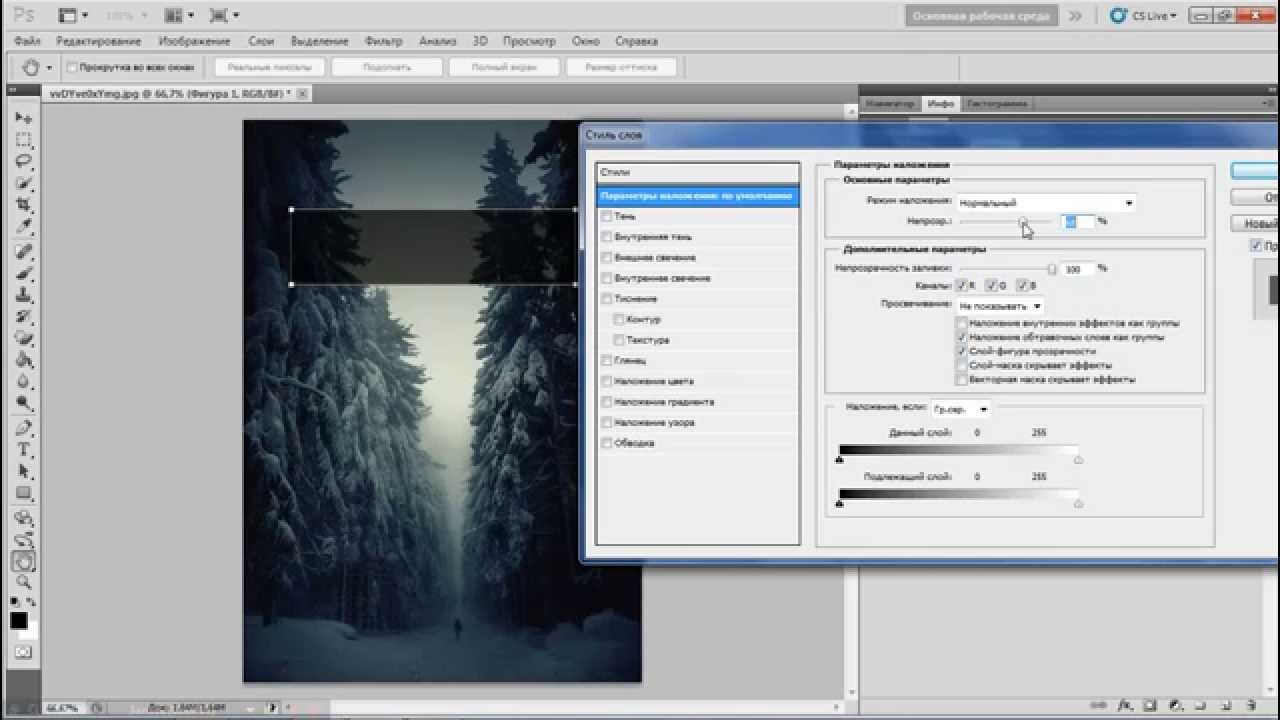
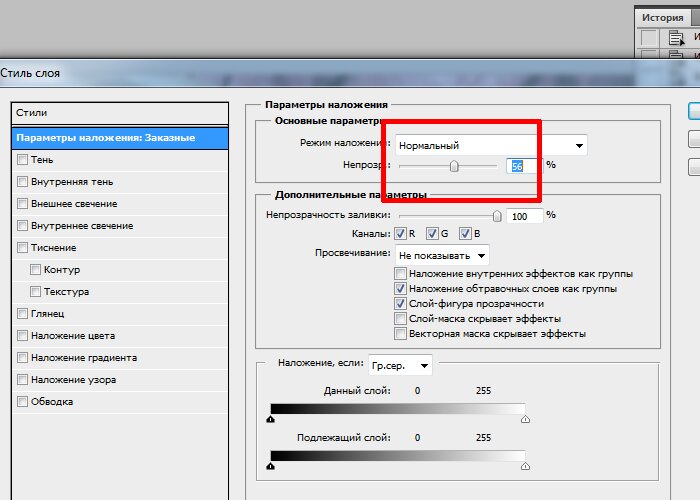
Допустим, мы зашли в “параметры наложения” и применили к слою стиль «Тиснение».
После того, как стили применены, устанавливаем показатели «Заливки» на 0%.
При такой настройке исчезнет все, кроме стиля. Мы, кстати, наложили еще и узор, чтобы выглядело получше.
Благодаря такой функции можно создать прозрачные объекты, например, водяные знаки.
Непрозрачность и отдельный объект
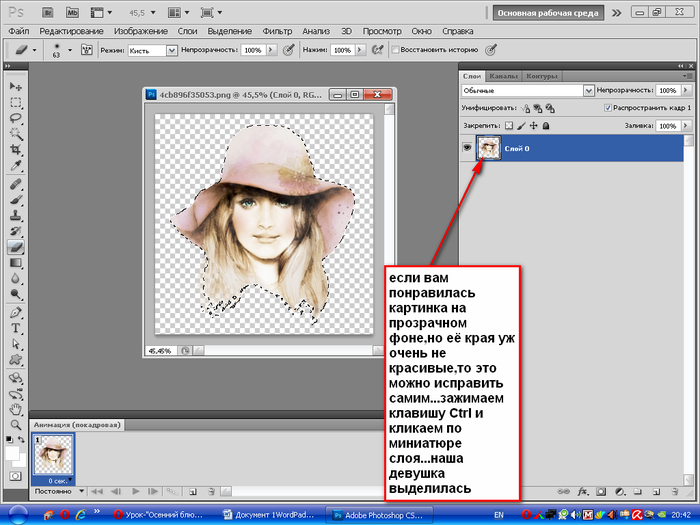
Чтобы сделать прозрачным только один объект на слое, необходимо применить маску слоя, например, с помощью волшебной палочки.
Затем надо нажать на кнопку ALT и кликнуть по маске внизу панели слоев.
Результатом станет исчезнувший объект, на месте которого появится черная область такой же формы. Следующим шагом будет нажатие клавиши CTRL и клик по миниатюре в панели слоев.
После этого на холсте появится выделение:
Теперь его необходимо инвертировать с помощью комбинации горячих клавиш CTRL+SHIFT+I.
Теперь область выделения нужно залить любым оттенком серого цвета, так как черный полностью закроет область, а белый наоборот. Нажимаем клавиши SHIFT+F5 и выбираем цвет.
Затем нажимаем ОК и получаем выбранную непрозрачность, исходя из выбранного цвета.
Чтобы убрать выделение, нажимаем CTRL+D.
Непрозрачность градиента
Неравномерную градиентную непрозрачность можно также получить с помощью маски. Для этого достаточно создать белую маску с помощью специальной кнопки.
Следом нужно выбрать инструмент «Градиент», оттенок которого может быть белым, черным или серым, т. к. только эти цвета распознает маска.
к. только эти цвета распознает маска.
Затем, находясь на маске, зажимаем левую кнопку мыши и тянем градиент. Делать это можно в любую сторону, а если не получится, то можно повторить.
Это все, что пока можно делать с непрозрачностью. Надеемся, что этот урок помог вам. До “встречи”!
Как сделать картинку полупрозрачной в Фотошопе: изменение прозрачности слоя
Вариантов применения полупрозрачных изображений достаточно много. Они могут использоваться для создания различных коллажей, отражений, фонов и т.д. В данной статье мы разберемся, каким образом картинку можно сделать полупрозрачной в Фотошопе, а также как правильно ее сохранять.
Меняем прозрачность слоя с изображением
В качестве примера будем использовать фото яблока ниже.
Итак, план действий для выполнения поставленной задачи следующий:
- Открываем фото в программе и обращаем вниманием на Палитру. Если мы видим значок в виде замка в строке со слоем с картинкой (скорее всего, с названием “Фон”), это означает, что у нас нет возможности изменять данный слой.
 Чтобы снять блокировку, щелкаем по этому замку.
Чтобы снять блокировку, щелкаем по этому замку. - После этого замок должен исчезнуть. Теперь мы можем редактировать слой (его имя должно измениться с “Фона” на “Слой + порядковый номер”).
- За прозрачность выбранного слоя отвечает параметр “Непрозрачность” (задается в процентах). Настроить его можно как путем ввода с клавиатуры необходимого значения в соответствующем поле (после ввода нажимаем Enter), так и путем сдвига ползунка, который появится, если нажать на стрелку вниз в конце данного поля. Сдвиг ползунка выполняется с помощью зажатой левой кнопки мыши. Чем больше в итоге должна быть прозрачность, тем меньше указываем значение, и наоборот. К примеру, останавливаемся на 60%.
- Видим следующий результат на холсте. Поверх него можно заметить шахматную доску – верный признак того, что мы все сделали верно. Интенсивность/видимость этой доски зависит от указанного значения непрозрачности слоя.
- Для сохранения полупрозрачных картинок используется расширение PNG (распространенный формат JPG/JPEG не подойдет).
 Переходим в меню “Файл” и выбираем в нем команду “Сохранить как”. Или можно воспользоваться горячими клавишами Ctrl+S.
Переходим в меню “Файл” и выбираем в нем команду “Сохранить как”. Или можно воспользоваться горячими клавишами Ctrl+S. - В открывшемся окне указываем имя и желаемое расположение файла, выбираем правильный формат и жмем кнопку “Сохранить”.
- В следующем окошке выбираем параметры сохранения PNG и щелкаем OK. В нашем случае оставляем большой размер файла.
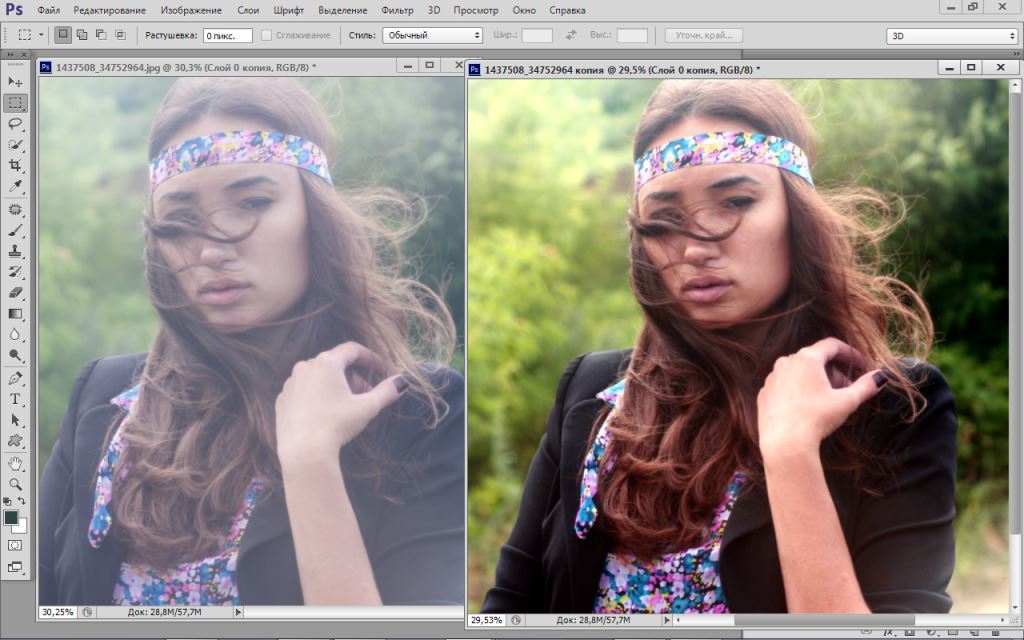
- На этом наша работа по созданию и сохранению полупрозрачной картинки завершена. Для наглядности, мы совместили исходное изображение (слева) и обработанное (справа).
Заключение
Таким образом, для того, чтобы сделать картинку полупрозрачной в программе Photoshop требуется выполнить всего несколько простых действий, а весь процесс займет считанные минуты, если конечно исходное изображение уже заранее обработано и готово к использованию.
Как сделать прозрачность в Фотошопе
Одной из самых интересных функций Фотошопа является придание прозрачности объектам.
 Прозрачность можно применить не только к самому объекту, но и к его заливке, оставив видимыми только стили слоя.
Прозрачность можно применить не только к самому объекту, но и к его заливке, оставив видимыми только стили слоя.Основная непрозрачность
Основная непрозрачность активного слоя настраивается в верхней части палитры слоев и измеряется в процентах.
Здесь можно как поработать ползунком, так и ввести точное значение.
Как видим, через наш черный объект частично проступил подлежащий слой.
Непрозрачность заливки
Если основная непрозрачность влияет на весь слой целиком, то настройка «Заливка» не затрагивает стили, примененные к слою.
Предположим, что мы применили к объекту стиль «Тиснение»,
а затем снизили значение «Заливки» до нуля.
В этом случае мы получим изображение, на котором останется видимым только этот стиль, а сам объект из видимости пропадет.
При помощи такого приема создаются прозрачные объекты, в частности, водяные знаки.
Непрозрачность отдельного объекта
Непрозрачность одного из объектов, содержащихся на одном слое, достигается путем применения маски слоя.
Для изменения непрозрачности объект необходимо выделить любым доступным способом.
Читайте статью «Как вырезать объект в Фотошопе»
Я воспользуюсь «Волшебной палочкой».
Затем зажимаем клавишу ALT и кликаем по значку маски в панели слоев.
Как видим, объект полностью пропал из вида, а на маске появилась черная область, повторяющая его форму.
Далее зажимаем клавишу CTRL и кликаем по миниатюре маски в палитре слоев.
На холсте появилось выделение.
Выделение нужно инвертировать, нажав сочетание клавиш CTRL+SHIFT+I.
Теперь выделение необходимо залить любым оттенком серого цвета. Полностью черный скроет объект, а полностью белый откроет.
Нажимаем сочетание клавиш SHIFT+F5 и в настройках выбираем цвет.
Нажимаем ОК в обоих окнах и получаем непрозрачность в соответствии с выбранным оттенком.
Выделение можно (нужно) снять при помощи клавиш CTRL+D.
Градиентная непрозрачность
Градиентная, то есть неравномерная по всей площади, непрозрачность так же создается при помощи маски.
На этот раз необходимо создать белую маску на активном слое, кликнув по значку маски без клавиши ALT.
Затем выбрать инструмент «Градиент».
Как мы уже знаем, по маске можно рисовать только черным, белым и серым цветом, поэтому выбираем вот такой градиент в настройках на верхней панели:
Затем, находясь на маске, зажимаем левую кнопку мыши и протягиваем градиент через холст.
Тянуть можно в любом нужном направлении. Если с первого раза результат не устроил, то «протяжку» можно повторить неограниченное количество раз. Новый градиент полностью перекроет старый.
Это все, что можно сказать о непрозрачности в Фотошопе. Искренне надеюсь, что эта информация поможет Вам понять принципы получения прозрачности и применять данные приемы в своей работе.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак в фотошопе сделать слой прозрачным
По умолчанию все новые слои в фотошопе создаются со 100% непрозрачностью. Но степень прозрачности слоя можно изменить с помощью настроек Непрозрачность и Заливка, расположенных в верхней части палитры Слоев.
Непрозрачность (Opacity) — это настройка со 100% шкалой, позволяющая изменять степень просвечивания абсолютно всего слоя, со всеми наложенными эффектами. Если значение будет отлично от 100%, то будет виден низлежащий слой. Степень прозрачности равная 0% говорит о полном отсутствии видимых пикселей изображения.
Прозрачность слоя можно сравнить с калькой, которую накладывают на рисунки, чтобы-их срисовать.
Заливка (Fill) — это настройка со 100% шкалой, позволяющая изменять видимость слоя, не затрагивая наложенных на него стилей слоя.
Как в фотошопе выглядит прозрачность
По логике вещей, прозрачность цифрового изображения — это отсутствие насыщенности и плотности цвета. Если представить цвет как пленочку, то прозрачность это интенсивность просвечивания света сквозь нее. Но как в компьютере показать просвечивание?
Фотошоп ввел условное обозначение прозрачности для мира компьютерной графики — шахматный фон.
Теперь это условное обозначение стало стандартом. Многие программы и веб-сервисы используют шахматный фон, когда речь идет о прозрачности. Например, Яндекс.Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
3 способа как сделать слой с картинкой прозрачным
Для начала необходимый слой нужно выделить (сделать активным). Здесь также будет уместен прием выделение двух и более с помощью клавиш Ctrl или Shift.
Примечание
Фоновый слой (с иконкой замка) не может быть прозрачным. Для него эти настройки неактивные.
Для него эти настройки неактивные.
Еще одно примечание
Миниатюра слоя не будет изменяться, какое бы значение прозрачности вы не сделали.
Способ 1 Ввод цифр
Введите цифрами от 0 до 100 значение необходимой прозрачности в специальное окошко настроек на палитре. Поскольку у обеих настроек практически одинаковый эффект, вы можете использовать любую из них, главное помните в чем их принципиальное отличие.
Способ 2 Ползунковый регулятор
Чуть правее от цифр есть кнопка с маленькой стрелочкой. Если на нее нажать, появиться ползунковый регулятор. Его нужно двигать мышью влево или вправо, чтобы уменьшить или увеличить прозрачность слоя соответственно.
На дисплее с цифрами будет отображаться текущее значение, а само изображение будет меняться вместе с движением вашей руки.
Способ 3 С помощью клавиатуры
Для ряда инструментов фотошопа доступна возможность менять непрозрачность слоя с помощью клавиатуры. Выберите инструмент, например, Перемещение, Пипетку, Прямоугольную область, Рамку или Произвольную фигуру (также есть ряд других инструментов, их можно найти методом перебора).
Теперь нажимайте на клавиатуре цифры:
- Цифра 1 изменит непрозрачность до 10%, 2 — до 20%, 5 — до 50% и так далее;
- Цифра 0 означает 100%;
- Наберите 55 и получите 55%, 67 — это 67% и так далее
Чтобы использовать этот же прием для изменения Заливки, удерживайте вместе с цифрами нажатой клавишу Shift.
Как сделать прозрачным отдельный участок слоя
Чтобы сделать прозрачным не весь слой, а только его отдельный участок, потребуются некоторые усилия. Как такового инструмента для этой цели нет. Тем не менее, в зависимости от задачи есть как минимум два решения.
Оба решения объединяет первоначальная, пожалуй, самая трудоемка работа — создание выделенной области. Логика действий проста — нужно выделить фрагмент изображения, с которым и будет проходить дальнейшая работа.
В своем примере, допустим, нужно сделать прозрачным серый круглый фон. Для этого я воспользуюсь инструментом Волшебная палочка. На панели настроек нужно установить параметр Добавить к выделенной области, а затем кликать по всем нужным участкам, пока не выделите их все.
После того, как появилась выделенная область, можно этот фрагмент сделать прозрачным.
Способ 1 Вырезать нужный участок изображения на новый слой
Сперва нужно проследить, чтобы на панели инструментов был активен любой из инструментов по созданию выделенной области. Например Волшебная палочка, которой пользовались на предыдущем шаге.
Теперь можно кликнуть правой кнопкой мыши по выделению. Появится контекстное меню. Нас интересует команда Вырезать на новый слой.
В результат этот фрагмент будет отделен от текущей картинки и перемещен на новый слой. А далее с тем новым слоем можно делать что хотите, в том числе и менять прозрачность.
Способ 2 Использование ластика
Этот способ подойдет, если нужно добиться не равномерного снижения прозрачности, а плавающего, то есть где-то сильнее, а где-то слабее сделать этот эффект.
Выберите инструмент Ластик, на панели параметров установите значение Непрозрачность отличное от 100%. Затем стирайте участки изображения, находящиеся в выделенной области. Воздействие инструмента будет только к тем пикселям, что вы выделили.
Затем стирайте участки изображения, находящиеся в выделенной области. Воздействие инструмента будет только к тем пикселям, что вы выделили.
Меняйте значение Непрозрачности, если нужно добиться неравномерного эффекта.
Как сохранить изображение с прозрачностью
Существует множество форматов для сохранения изображения, но только два из них поддерживают прозрачность — PNG и GIF.
У GIF есть ограничение — пиксель должен быть либо прозрачным, либо нет, третьего не дано, то есть значение прозрачности, например, 59% уже не будет поддерживаться. Также у этого формата ограничения по количеству используемых цветов — их может быть не более 256.
Поэтому изображение нужно сохранять в формате PNG. Только он лишен всех недостатков и способен показывать полупрозрачные пиксели.
Чтобы сохранить в фотошопе изображение в формате PNG нужно выполнить команду: Файл — Сохранить как. Появится диалоговое окно, в котором нужно указать место для сохранения на компьютере, а также выбрать из выпадающего списка Тип файла — PNG(*. PNG).
PNG).
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Градиентная прозрачность в Фотошопе
Градиентная прозрачность в Фотошопе делается буквально в два клика.
Шаг 1.Открываем изображение. Шаг 2.
На слое с изображением создаём маску слоя:
чтобы получилось так:
Шаг 3. Выбираем в палитре инструментов Gradient Tool
(линейный градиент от черного к белому) и проводим линию градиента от непрозрачного края до места, где изображение должно быть прозрачным.
Если удерживать нажатой клавишу Shift во время перетаскивания — курсор будет двигался параллельно сторонам картинки.
Использование прозрачности и подложки в Photoshop Elements
Матирование фона, поддерживаемое форматами GIF, PNG и JPEG, имитирует прозрачность путем заливки или смешивания прозрачных пикселей с матовым цветом, который соответствует фону веб-страницы. Матирование фона работает лучше всего, если фон веб-страницы сплошной и вы знаете, что это за цвет.
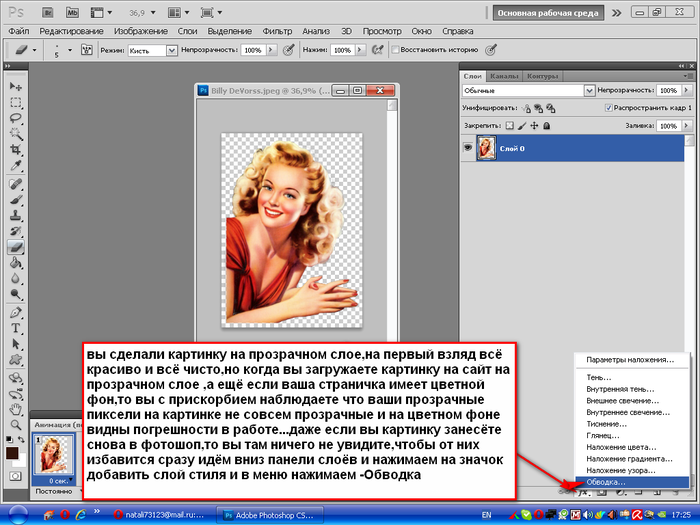
Чтобы создать прозрачность фона или матирование фона в оптимизированном изображении, вы должны начать с изображения, которое содержит прозрачность.Вы можете создать прозрачность, когда создаете новый слой или используете Background Eraser или Magic Eraser.
При работе с файлами GIF или PNG ‑ 8 вы можете создать резкую прозрачность: все пиксели, которые прозрачны более чем на 50% в исходном изображении, полностью прозрачны в оптимизированном изображении, а все пиксели непрозрачны более чем на 50% в исходном изображении полностью непрозрачны в оптимизированном изображении. Используйте четкую прозрачность, если вы не знаете цвет фона веб-страницы или когда фон веб-страницы содержит текстуру или узор.Однако имейте в виду, что прозрачность с резкими краями может вызвать неровные края изображения.
.Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.

Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда вам нужен быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .
Измените допуск по мере необходимости, чтобы добавить новые области к выделению. Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую вы не хотите включать.
Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую вы не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев.Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.
- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.
Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, удерживая Shift , и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы исправить выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Чтобы исправить выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете удовлетворены грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.
Поэкспериментируйте с настройками Global Refinement, чтобы получить более плавный выбор.В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .3px
- Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона.Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Когда активирована маска слоя, фон становится прозрачным.Метод 2: Быстрая маска
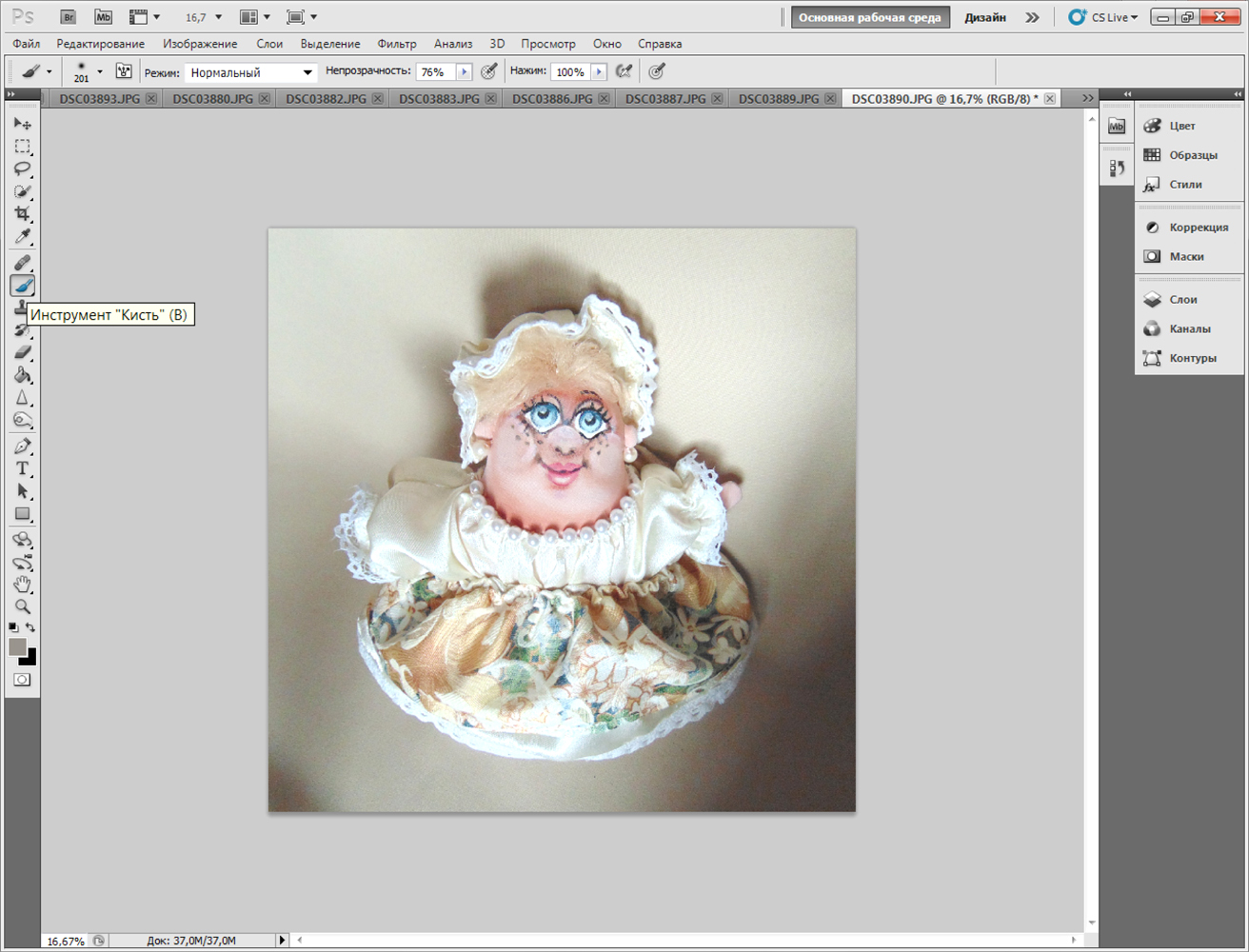
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q. Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые.Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре.Это покажет вам живой выбор.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу. Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, такие как удаление фона, Photoshop может не подойти.Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который начинает с выделения объекта переднего плана, замаскированного от фона. У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон. Хотя они могут быть простыми в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
- Shutterstock Editor — Средство удаления фона в редакторе позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.

Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
Если вы следовали описанному выше методу быстрой маски, это будет несложно. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионный образ
Чтобы начать работу, откройте редактор в своем браузере. Найдите и выберите изображение, затем щелкните Удалить фон в разделе Инструменты изображения в правой части окна.
Просто нажмите на кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
Желтая область показывает предварительный просмотр того, что будет удалено.Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить полностью лицензированное изображение с удаленным фоном и использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.
Выберите области, чтобы удалить фон, изолировать фотографии или объединить изображения
Сделать выделение стало проще, быстрее и точнее, чем когда-либо, в новом пространстве «Выделение и маска», которое есть в последней версии Photoshop.
В этом примере мы скроем фон верхнего слоя, чтобы показать содержимое слоя ниже.
Я могу начать с выбора любого инструмента выделения на моей панели инструментов, а затем щелкнуть кнопку «Выделить и замаскировать» на панели параметров выше, где даже без активного выделения я могу перейти в меню «Выделение» и выбрать «Выделение и маска».Это откроет пространство «Выделение» и «Маска», где вы найдете инструменты, необходимые для создания и уточнения выделения в одном пространстве. Мы начнем с инструмента быстрого выбора в верхнем левом углу. Я закрашу области, которые хотелось бы сохранить. Как и я, вы увидите, как они полностью раскрываются, что дает нам новый способ визуализировать наш выбор, которого у нас никогда не было раньше. Это связано с режимом луковой кожи.
Это связано с режимом луковой кожи.
В правой части экрана я могу переместить ползунок «Прозрачность» вверх, чтобы просмотреть мои конечные результаты, переместить его полностью вниз, чтобы увидеть полный вид слоя, или переместить его где-то посередине, чтобы получить сочетание двух.Затем я могу выбрать кисть Refine Edge и закрасить области, где объект переднего плана смешивается со слоем под ним. При этом я передаю Photoshop контроль над областью, где рисую, и это должно дать мне более красивый конечный результат.
На этом этапе я, возможно, захочу изменить вид. Мы были в режиме луковой кожи. Теперь давайте выберем Overlay, где этот красный оверлей указывает области, которые будут скрыты, когда мы закончим, и это будут области, которые будут замаскированы.Мы можем точно настроить наши конечные результаты, используя любой из инструментов выбора в левой части экрана. Вы даже найдете инструмент «Кисть», с помощью которого можно добавлять или убирать созданную маску, а также рисовать на изображении, чтобы настроить его. Я снова изменю вид на Onion Skin, а затем полностью увеличу прозрачность, чтобы хорошо рассмотреть наш конечный результат. Если вы хотите более точно настроить это, вы можете перейти в область Global Refinement, где вы найдете несколько ползунков, предназначенных для улучшения конечного результата, или в этом случае я обнаружил, что края волос имеют область другого цвета. для них не совсем соответствует фону.Итак, я перейду в Настройки вывода, где найду флажок «Обеззараживать цвета». Это изменит цвет полупрозрачных областей, чтобы они лучше соответствовали фону.
Я снова изменю вид на Onion Skin, а затем полностью увеличу прозрачность, чтобы хорошо рассмотреть наш конечный результат. Если вы хотите более точно настроить это, вы можете перейти в область Global Refinement, где вы найдете несколько ползунков, предназначенных для улучшения конечного результата, или в этом случае я обнаружил, что края волос имеют область другого цвета. для них не совсем соответствует фону.Итак, я перейду в Настройки вывода, где найду флажок «Обеззараживать цвета». Это изменит цвет полупрозрачных областей, чтобы они лучше соответствовали фону.
Наконец, я могу выбрать, какой тип вывода мне нужен из этого меню. Некоторые из вариантов будут недоступны, когда я выберу Decontaminate Colors, но я собираюсь создать новый слой с помощью Layer Mask, чтобы, когда я нажму OK, я сохраню свой исходный слой здесь, над ним будет быть копией со смещенным цветом и маской для удаления фона, открывая слой ниже.
Вот пример использования замаскированного изображения, объединенного с другим изображением. Область «Выделение» и «Маска» отлично подходит для точного выбора для комбинирования изображений для использования в ваших фотографиях и дизайнах. Попробуйте сегодня.
Область «Выделение» и «Маска» отлично подходит для точного выбора для комбинирования изображений для использования в ваших фотографиях и дизайнах. Попробуйте сегодня.
Узнайте, как использовать специальное рабочее пространство «Выделение и маска» в Photoshop.
Режим просмотра: Во всплывающем меню «Просмотр» выберите один из следующих режимов просмотра:
- Луковая кожура (O): Визуализирует выделение как схему луковой кожуры в стиле анимации
- Марширующие муравьи (M): Визуализирует границы выделения в виде марширующих муравьев
- Наложение (V): Визуализирует выделение как наложение прозрачного цвета.Невыбранные области отображаются этим цветом. Цвет по умолчанию — красный.
- На черном (A): Помещает выделение на черный фон
- На белом (T): Помещает выделение на белый фон
- Черно-белое (K): Визуализирует выделение в виде черно-белой маски
- На слоях (Y): Окружает выделение областями прозрачности
Нажмите F для переключения режимов и X для временного отключения всех режимов.
Показать край: Показывает область уточнения.
Показать оригинал: Показывает исходное выделение.
Предварительный просмотр в высоком качестве: Обеспечивает точный предварительный просмотр изменений. Эта опция может повлиять на производительность. Когда выбран этот параметр, во время работы с изображением удерживайте левую кнопку мыши (мышь вниз), чтобы просмотреть предварительный просмотр с более высоким разрешением. Когда этот параметр не выбран, предварительный просмотр с более низким разрешением отображается даже при нажатии мыши.
Прозрачность / непрозрачность: Устанавливает прозрачность / непрозрачность для режима просмотра.
.Как в фотошопе сделать изображение полупрозрачным
Этот урок посвящен тому, как сделать картинку полупрозрачной в Фотошопе.
Для работы нам понадобится какое-нибудь изображение. Я взял вот такую картинку с автомобилем:
Заглянув палитру слоев, мы увидим, что слой с названием «Фон» заблокирован (значок замка на слое). Это значит, что мы не сможем его отредактировать.
Это значит, что мы не сможем его отредактировать.
Для разблокировки слоя кликаем по нему два раза и в открывшемся диалоговом окне нажимаем ОК.
Теперь все готово к работе.
Прозрачность (в Фотошопе она называется «Непрозрачностью») меняется очень просто. Для этого ищем в палитре слоев поле с соответствующим названием.
При нажатии на треугольник появляется ползунок, которым можно регулировать значение непрозрачности. Также в это поле можно ввести точную цифру.
В общем-то, это все, что необходимо знать о прозрачности изображений.
Давайте выставим значение, равное 70%.
Как видим, авто стало полупрозрачным, и через него проступил фон в виде квадратиков.
Далее нам необходимо сохранить картинку в правильном формате. Прозрачность поддерживается только в формате PNG.
Нажимаем сочетание клавиш CTRL+S и в открывшемся окне выбираем нужный формат:
После того, как выбрали место для сохранения и дали имя файлу, нажимаем «Сохранить». Полученное изображение в формате PNG выглядит следующим образом:
Полученное изображение в формате PNG выглядит следующим образом:
Если фон сайта имеет какой-либо рисунок, то он (рисунок) будет просвечивать через наш автомобиль.
Такой вот простейший способ создания полупрозрачных изображений в программе Фотошоп.
Прозрачность в Photoshop – одно из ключевых понятий. Если вы только начали изучать Фотошоп и еще не знаете, как сделать прозрачным фон фотографии или как сделать часть рисунка прозрачной, этот небольшой урок с иллюстрациями будет для вас полезным.
Как сделать прозрачный фон в Фотошопе
Для того, чтобы сделать прозрачный фон на фото или рисунке, достаточно создать 2 слоя: нижний прозрачный фоновый слой и верхний видимый слой, на котором удалить ненужные участки изображения.
1. Открываем Photoshop. Открываем в нем картинку, которую нужно разместить на прозрачном фоне (File->Open…).
2. Выделяем все изображение/фото (Ctrl+O).
3. Копируем выделенную картинку (Ctrl+C).
4. Открываем новый файл в Фотошопе (File->New… или Ctrl+N). В появившемся окне в самом нижнем выпадающем списке выбираем значение Transparent – «прозрачность»:
Нажимаем Enter и видим, что Photoshop создал новый файл с фоном, состоящим из бело-серых квадратиков. Такими квадратиками в Фотошопе обозначаются полностью прозрачные области.
5. Вставляем в новый файл с прозрачным фоном ранее скопированное изображение. Для этого используем традиционную комбинацию горячих клавиш Ctrl+V. В результате в текущий, полностью пустой и прозрачный слой будет вставлено ранее скопированное изображение.
6. Выделите область, которую нужно удалить с помощью обычных инструментов выделения (М)
или с помощью «волшебных» инструментов (W):
Нажмите на клавиатуре клавишу Delete и вместо выделенного фона или фрагмента картинки увидите бело-серые квадратики – эта область будет прозрачной. Далее можете либо сохранить изображение с прозрачностью либо продолжать эксперименты с картинкой в Фотошопе.
Далее можете либо сохранить изображение с прозрачностью либо продолжать эксперименты с картинкой в Фотошопе.
Как сделать полупрозрачный текст и «водяной знак»
В Фотошопе, помимо состояния «полностью видим» и «полностью прозрачен» существует состояние частичной видимости или частичной прозрачности. Частичная видимость объекта на рисунке указывается в процентах.
Полупрозрачный текст, логотип или другие полупрозрачные метки поверх оригинальных изображений часто используют для защиты авторских прав. Наносятся они, как правило, с помощью Фотошопа или специальных плагинов. Их цель – указать первоисточник изображения, указать авторство, усложнить жизнь тем людям, которые захотят своровать картинку.
Допустим, нам нужно выложить на сайте компании эксклюзивное фото автомобиля, указав поверх фотографии полупрозрачную надпись. Делается такая полупрозрачность в Фотошопе очень легко:
1. Запускаем Фотошоп и открываем в нем нашу фотографию (File->Open…).
2. Выбираем инструмент Текст (T) и пишем поверх фото надпись нужного размера, цвета и стиля:
При этом текст будет автоматически размещен в отдельном слое и быть 100% видимым.
3. Установим 40%-ю видимость белой надписи на фото. Для этого в окне слоев (Layers) передвинем ползунок свойства Opacity в значение 40%:
Все. Теперь картинку с полупрозрачной надписью можно сохранять в формате JPG и выкладывать на сайт. Аналогично вместо текста можно вставить любой другой рисунок, например, логотип BMW или сайта.
В каком формате сохранить картинку с прозрачностью
Обратите внимание, что сохранять обработанную в Фотошопе фотографию с прозрачными участками в формате JPEG нельзя – этот формат не поддерживает прозрачность. Прозрачные участки при сохранении в JPG автоматически будут заполнены цветом (по умолчанию — белым). Среди форматов, которые используются в веб, корректно отображаются браузерами и поддерживают прозрачность – только GIF и PNG. Родной формат Фотошопа PSD браузерами не отображается.
Родной формат Фотошопа PSD браузерами не отображается.
К сожалению, графические форматы GIF и PNG имеют свои ограничения. Формат GIF, как и 8-битный PNG, может запомнить максимум 256 цветов, потому для сохранения фотографий он не подходит. Несмотря на то, что 24-битный PNG подходит для хранения фотографий и другой графики с градиентами и прозрачностью, многие сайты ставят ограничение на форматы загружаемой посетителями графики. Потому свои фото или аватары можно загрузить на такие сайты только в формате JPG или GIF. В этом случае фотографию придется сохранять не на прозрачном фоне, а вставлять в Фотошопе тот фон, на котором она будет размещаться на сайте, сохранять результаты работы в JPG и уже потом заливать на сайт.
Из этого туториала Вы узнаете, как сделать фон изображения прозрачным в Photoshop.
Для того чтобы сделать фон изображения/логотипа прозрачным в Photoshop, Вам необходимо сделать следующее:
Нажмите правой кнопкой мыши на слой изображения в Photoshop. Выберите ‘Слой из фона’ (Layer From Background ).
Выберите ‘Слой из фона’ (Layer From Background ).
Выберите инструмент ’Волшебная палочка’ (Magic Wand Tool) из панели слева (left panel) в Photoshop:
Выберите область изображения (image area), которую вы хотите сделать прозрачной, используя инструмент ’Волшебная палочка’:
Выбрав нужную область, нажмите на ‘Удалить’ (Delete) на вашей клавиатуре. После этого Вы должны видеть прозрачный фон вокруг изображения.
Если какие-либо области фона остаются непрозрачными, следуйте вышеприведённым шагам для каждой из этих областей:
Для сохранения изображения нажмите на ‘Сохранить файл для Веб и устройств’ (File-Save for Web and Devices) в Photoshop, затем выберите изображение и нажмите ‘Сохранить’ (Save):
Вы можете также ознакомиться с детальным видео-туториалом ниже:
О программе
Adobe Photoshop — одна из наиболее известных и функциональных программ для обработки растровой графики: фотографий, рисунков, коллажей. Пока она не имеет равных по богатству набора инструментов и приёмов.
Пока она не имеет равных по богатству набора инструментов и приёмов.
Несмотря на свою цену, она популярна среди пользователей. В том числе благодаря легкости освоения. Обычный поиск в сети может дать несколько тысяч ссылок на различные уроки фотошоп, начиная с кратких курсов и заканчивая полным руководством пользователя.
Постановка задачи
В процессе обработки фотографий пользователи, да и опытные дизайнеры, сталкиваются с проблемой отделения полупрозрачного объекта от сложного фона реальной картинки. На первый взгляд — задача практически невыполнимая.
Цель данной статьи — показать, что работа с прозрачностью и выделение сложных объектов — отнюдь не сложный процесс. При наличии толики внимания освоить технику сможет и новичок.
Для примера возьмём фотографию водопада словенских ключей.
Рисунок 1: задача отделить воду от фона
В данном уроке будет продемонстрирован один из наиболее корректных способов выделения, например, капель воды, прозрачных ёмкостей и подобных фрагментов.
Работа будет вестись с помощью каналов, масок и слоёв. Что это такое?
Немного теории
Что такое каналы в Adobe Photoshop?
Любое изображение в фотошоп представляется как наложение проекции нескольких цветов. Представьте себе фонарик с лампой, например, зелёного цвета. Наложите на него лист бумаги, частично закрашенный чёрным, серым и белым. Свет будет проходить через светлые зоны. Чем меньше насыщенность чёрного, тем ярче проекция. Аналог такого листка-накладки и есть канал «зелёного». Аналогично — остальные каналы. Накладываясь друг на друга они дают цветную картинку.
Что такое слои в Adobe Photoshop?
Любая фотография, картинка, коллаж в фотошоп представляет собой своеобразную стопку прозрачных плёнок. На каждой из них — часть рисунка. Для примера попробуйте сложить две фотографии и посмотреть через них на свет. Это и есть слой Photoshop. Картинка, которую мы видим — результат наложения множества «плёнок», называемых слоями. С другой стороны, слой может быть и один (если мы сверху ничего не добавляли).
Что такое маски в Adobe Photoshop?
Маска очень похожа на описанный выше канал. Её можно сравнить с бумагой на фонарике или вуалью на лице женщины. Чем темнее маска-вуаль, тем меньше мы видим. Но есть отличие от канала. Маска применяется сразу ко всему изображению (всем цветам), а канал только к одному цвету.
Маски и каналы представляют из себя рисунок Grayscale (в оттенках серого). Информация под белой областью маски видимая. Под чёрной — нет.
Маска является основным инструментом для работы с прозрачностью части изображения в Adobe Photoshop. Её ещё называют картой прозрачности фотографии.
Работа с масками идентична для всех версий. Начиная от Adobe Photoshop CS и вплоть до Adobe Photoshop CS6.
Отделение струй воды от фона
В качестве примера отделим воду источника от фона.
1. Нажатием клавиши F7 включите просмотр слоёв. Определите зоны, содержащие нужную информацию. После этого перейдите в закладки «Каналы». Необходимая вкладка подключается через меню «Окно» — «Каналы» или непосредственно через палитру «Слои».
Необходимая вкладка подключается через меню «Окно» — «Каналы» или непосредственно через палитру «Слои».
2. Последовательно меняя видимый канал, выберите наиболее контрастный по отношению к целевой зоне — той части изображения, которую хотите скопировать. Нажав сочетание клавиш «CTRL+A», выделите всю информацию с канала.
Рисунок 2: демонстрация метода выбора канала
3. Создание маски
Перейдите во вкладку «Слои». Двойным щелчком мыши по пиктограмме в виде замка снимите защиту со слоя. Либо сделайте его дубликат.
Создайте маску. Для этого достаточно нажать соответствующую пиктограмму в нижней части палитры инструмента. Белый прямоугольник на пиктограмме слоя и есть маска Adobe Photoshop.
Рисунок 3: создание маски
Удерживая клавишу ALT, щёлкните левой клавишей мыши на него. Вы перешли на маску.
Вставьте скопированную из канала информацию. Перейдя на слой, проверьте результат. Для удобства можно создать однотонную подложку.
Перейдя на слой, проверьте результат. Для удобства можно создать однотонную подложку.
Рисунок 4: редактирование маски. Вставка информации из канала
3. Перейдите на маску. Инструментом «Кривые» («Изображения»-«Коррекция»-«Кривые») затемните зоны теней, средних тонов и добавьте яркости в зону света. Щелчок левой клавишей мыши на диагональной линии создаёт точку коррекции. Нажав второй раз и удерживая клавишу, Вы можете двигать её, изменяя таким образом характеристики изображения.
Сделайте примерно так, как показано на рис. 5. Вода стала более заметной, фон начал исчезать.
Рисунок 5: Редактирование маски с помощь кривых
4. Инструментами «Затемнитель» и «Осветлитель» из панели инструментов Adobe Photoshop доработайте контрастность. Используйте «мягкие» параметры: насыщенность инструментов до 20%. «Осветлителем» подсвечиваем зону света. «Затемнителем» затемняем зоны теней. Использовать инструменты следует поочерёдно, методом маятника: два мазка одного, два другого.
Использовать инструменты следует поочерёдно, методом маятника: два мазка одного, два другого.
Рисунок 6: Использование инструментов «осветлитель» и «затемнитель»
5. Для смягчения граней воспользуйтесь стандартным фильтром «Размытие».
При необходимости закрасьте стандартной кистью ненужные элементы. Параметры инструмента ставим очень мягкими: нажим и насыщенность менее 40%.
Рисунок 7: Параметры кисти для закрашивания ненужной информации
6. Перейдите в режим обычного просмотра. Обязательно проверьте, как выглядит ваша вода с разным цветом фона. Как минимум, задайте белую, чёрную, синюю и красную подложки.
Рисунок 8: Проверка правильности вырезания
7. В случае наличия посторонних цветов, воспользуйтесь инструментом Adobe Photoshop «Цветовой тон/насыщенность». Он находится в меню «Изображения»-«Коррекция». Измените тон рисунка в сторону синего цвета, уменьшите насыщенность и увеличьте яркость.![]() Это «обесцветит» вашу воду и придаст ей натуральный вид.
Это «обесцветит» вашу воду и придаст ей натуральный вид.
Рисунок 9: Доработка маски изображения
8. Примените маску. Для этого нажмите на пиктограмме маски правой клавишей и выберите «Применить слой» — «Маску».
При необходимости вставить воду, просто скопируйте слой в нужное изображение. Пример — водопад из памятника основателем Киева.
Копирование PNG с прозрачностью из браузера показывает черный фон
Таким образом, я сыт по горло этим раздражением и сделал обходной путь.
Есть две части к этому:
- Крошечная утилита, которую я написал, чтобы сохранить изображение буфера обмена в файл .png
- AutoHotKey сценарий
Сценарий AutoHotKey проверяет, активен ли в данный момент Photoshop, и если да, то перехватывает комбинацию клавиш Ctrl+ V, а затем запускает утилиту.
Если утилита сохранила изображение %TEMP%\clip., комбинация клавиш  png
pngShift+ Ctrl+ F12отправляется в Photoshop, который я сопоставил с действием Photoshop, чтобы поместитьclip.png файл в текущий открытый документ.
Если утилита не сохранила изображение, стандартное Ctrlсочетание Vклавиш + отправляется в Photoshop, и выполняется стандартная вставка.
Весь исходный код доступен здесь: https://github.com/SilverEzhik/ClipboardToPNG , а утилиту можно скачать здесь: https://github.com/SilverEzhik/ClipboardToPNG/releases.
Чтобы создать действие Photoshop, просто создайте новое действие с комбинацией клавиш, сопоставленной с Shift + Ctrl + F12 (или измените комбинацию в файле скрипта), а затем во время записи перейдите к File> Place Embedded...и вставьте %TEMP%\clip.pngв поле имени файла.
Ниже приведен исходный код сценария AHK. Если вы ранее не использовали AutoHotKey, установите его, затем сохраните код в filename. v::DoPhotoshopPaste()
#IfWinActive
v::DoPhotoshopPaste()
#IfWinActive
Как сделать изображение без фона в фотошопе. Как сделать фон прозрачным (photoshop)
Довольно часто можно найти в Интернете подходящее изображение, например, чтобы вставить его на веб-сайт. А возможно, Вы делаете коллаж, и нужно на один рисунок добавить другие. Вот только нужные изображения обычно имеют какой-либо фон.
Давайте разберемся, как можно сделать прозрачный фон для картинки с помощью редактора Adobe Photoshop . У меня установлена англоязычная версия Adobe Photoshop CS5, поэтому показывать буду на нем. Постараюсь приводить различные сочетания горячих клавиш.
Если у Вас еще не установлен фотошоп, Вы им очень редко пользуетесь или он на английском, можете сделать прозрачный фон в Paint.net . Это простой русскоязычный редактор изображений, который займет не много места на жестком диске. Перейдя по ссылке, Вы можете прочесть подробную статью. Скачать программу Paint.net можно с нашего сайта.
Для начала рассмотрим простой пример. Предположим, у Вас есть изображение на однотонном фоне, это может быть логотип или название чего-либо. Сделаем этот логотип или надпись на прозрачном фоне в фотошоп .
Открываем нужное изображение в редакторе. Теперь сделаем прозрачный фон для слоя. В окне «Слои» кликаем два раза мышкой по добавленному слою – напротив него будет стоять замочек. Откроется окно «Новый слой» , нажмите в нем «ОК» . После этого замочек исчезнет.
Выбираем инструмент «Волшебная палочка» . В строке свойств укажите уровень чувствительности, позадавайте разные значения, чтобы понять, как он работает, например 20 и 100. Чтобы снять выделение с рисунка нажмите «Ctrl+D» .
Задаем чувствительность и нажимаем волшебной палочкой на область фона. Чтобы добавить к выделенному фону, те части, которые не выделились, зажмите «Shift» и продолжайте выделение. Для удаления выделенных областей нажмите «Delete» .
Теперь вместо фона шахматная доска – это значит, что у нас получилось сделать белый фон прозрачным. Снимаем выделение – «Ctrl+D»
.
Снимаем выделение – «Ctrl+D»
.
Если у Вас изображение или фотография, на которой много различных цветов и объектов, рассмотрим, как сделать прозрачный фон для изображения в фотошопе .
В этом случае, воспользуемся инструментом «Быстрое выделение» . Кликаем по волшебной палочке левой кнопкой мыши с небольшой задержкой и выбираем из меню нужный инструмент.
Теперь нужно выделить объект, который мы хотим оставить на прозрачном фоне. В строке свойств устанавливайте различные размеры и кликайте на объект, добавляя к нему области. Если ошибочно выделится ненужный фон, нажмите «Alt» и уберите его.
Для просмотра результата нажмите «Q» . Розовым будут выделены те части изображения, которые станут прозрачными.
Копируем выделенные области, нажав «Ctrl+C» . Дальше создаем новый файл, «Ctrl+N» , с прозрачным фоном.
Вставляем в него скопированные фрагменты, «Ctrl+V»
. Если на них остались ненужные части фона, уберите их, используя инструмент «Ластик»
. Сохраняем сделанные на прозрачном фоне картинки в формате PNG или GIF.
Сохраняем сделанные на прозрачном фоне картинки в формате PNG или GIF.
Делайте белый фон рисунка прозрачным, или делайте прозрачный фон для отдельных фрагментов цветного изображения или фотографии в фотошопе. После этого, можно их использовать там, где это необходимо: вставлять на сайт, добавлять на другой рисунок или делать интересные коллажи.
Оценить статью:
Когда работаешь над дизайном сайтов, часто приходится сталкиваться с тем, что найденное изображение, которое идеально бы подходило к твоему сайту, имеет другой фон, который желательно бы убрать.
И так, открываем нашу картинку в фотошопе.
1. Первое, что нужно сделать — создать у картинки рабочую область с прозрачным фоном. Для этого:
— в окошке слоёв кликаем два раза на наш слой (с замочком)
— В повившемся окошке нажимаем ОК
Замочек должен исчезнуть
Если фон однотонный:
Выбираем инструмент «Волшебная палочка » — это очень гибкий инструмент для выделения нужной области. Наша задача выделить весь фон, кроме рисунка. Для этого подгоняем настройки волшебной палочки (параметр допуск ), пока не получим нужный результат. Так-же пользуемся клавишей Shift, чтобы выделить область помимо уже выделенной. Нажимаем Del и выделенная облась удаляется.
Наша задача выделить весь фон, кроме рисунка. Для этого подгоняем настройки волшебной палочки (параметр допуск ), пока не получим нужный результат. Так-же пользуемся клавишей Shift, чтобы выделить область помимо уже выделенной. Нажимаем Del и выделенная облась удаляется.
Если фон разноцветный:
Используем инструмент «Быстрое выделение «. Тут наша задача выделить не фон, а сам объект, который должен остаться. Нажимаем до тех пор, пока не выделится нужная область. Если выделилось лишнее, зажимаем Alt и минусуем облась. Посмотреть результат можно клавишей Q.
Когда выделение готово, копируем его Ctrl+C. Создаем новый документ с прозрачным фоном (Ctrl+N) и вставляем туда объект Ctrl+V.
3 . Если на рисунке осталось что-то лишнее, используем инструмент «Ластик «, просто затираем лишний фон.
4 . Сохраняем изображение для Web (Alt+Shift+Ctrl+S) выбираем формат GIF либо PNG (в других наш прозрачный фон превратится в белый).
Полезное видео в тему:
Полупрозрачные картинки применяются на сайтах в качестве фона или миниатюр к постам, в коллажах и других работах.![]()
Этот урок посвящен тому, как сделать картинку полупрозрачной в Фотошопе.
Для работы нам понадобится какое-нибудь изображение. Я взял вот такую картинку с автомобилем:
Заглянув палитру слоев, мы увидим, что слой с названием «Фон» заблокирован (значок замка на слое). Это значит, что мы не сможем его отредактировать.
Для разблокировки слоя кликаем по нему два раза и в открывшемся диалоговом окне нажимаем ОК .
Теперь все готово к работе.
Прозрачность (в Фотошопе она называется «Непрозрачностью» ) меняется очень просто. Для этого ищем в палитре слоев поле с соответствующим названием.
При нажатии на треугольник появляется ползунок, которым можно регулировать значение непрозрачности. Также в это поле можно ввести точную цифру.
В общем-то, это все, что необходимо знать о прозрачности изображений.
Давайте выставим значение, равное 70% .
Как видим, авто стало полупрозрачным, и через него проступил фон в виде квадратиков.
Нажимаем сочетание клавиш CTRL+S и в открывшемся окне выбираем нужный формат:
После того, как выбрали место для сохранения и дали имя файлу, нажимаем «Сохранить» . Полученное изображение в формате PNG выглядит следующим образом:
Если фон сайта имеет какой-либо рисунок, то он (рисунок) будет просвечивать через наш автомобиль.
Такой вот простейший способ создания полупрозрачных изображений в программе Фотошоп.
28.01.2015 27.01.2018
Сделать прозрачный слой в фотошопе на изображении проще простого. Эта короткая объясняющая заметка содержит в себе исчерпывающую информацию по этому вопросу. Поэтому я надеюсь сложностей у вас не возникнет.
Для чего нужен прозрачный слой или фон? Чтобы можно было одно изображение наложить на другое.
Прозрачный слой по умолчанию в фотошопе отображается в виде шахматной доски. Вот так выглядит прозрачный слой:
А так выглядит список слоев
Мы можем над прозрачным слоем поместить другой слой с изображением. Вот так выглядит яблоко на прозрачном слое в photoshop.
Вот так выглядит яблоко на прозрачном слое в photoshop.
Такое изображение будет иметь прозрачный фон под яблоком, поэтому вы можете его вставить на сайте на любой фон.
Можно в самом фотошопе создать новый слой под яблоком и залить его любым фоном. Будет такой же результат.
Также можно регулировать у слоев прозрачность. Это может понадобится для разных целей — например создать полупрозрачный фон или сделать прозрачным изображение.
Уменьшить прозрачность для слоя можно на панели слоев. Вы активируйте нужны слой и уменьшаете проценты прозрачности (opacity).
Надеюсь назначение прозрачного слоя в фотошопе теперь вам понятно!
Единственный вопрос который у вас мог остаться — это как сделать прозрачный фон на своем изображении. Для этого вам нужно выделить часть изображения которую вы хотите оставить, а остальную область выделения удалить. Как это сделать правильно и как выделять сложные объекты вы можете узнать в моем бесплатном видео курсе «Как выделять в фотошопе» . Чтобы его поучить заполните данные в левой панели на сайте и курс придет вам на почту.
Чтобы его поучить заполните данные в левой панели на сайте и курс придет вам на почту.
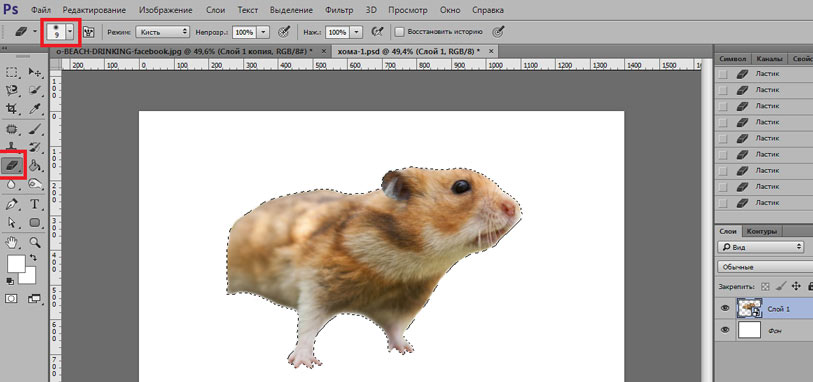
Иногда появляется необходимость вырезать объект с одной фотографии на другую или же сделать прозрачный фон. Для этого нужно для начала вырезать объект из фотографии. Чем мы сейчас и займемся. Если вы еще не сняли нужный вам объект, то лучше постараться найти равномерный, контрастный фон, если же у вас уже есть фотографии и другие сделать не получиться то, придется действовать так как есть, однако работать с такой фотографией будет сложнее.
Я буду использовать вот такую крышку.
Как вырезать объект в Photoshop
- Жмем на замочек на единственном слое, для того что бы можно было удалять его «насквозь», делая «отверстия» в фотографии.
2. Теперь, нужно выбрать инструмент «волшебная палочка». Она выделяет объекты по контурам и помогает выполнению нашей миссии)
Мне немного не повезло и мой предмет выделился не полностью. Чтобы это поправить зажимаем «ALT» и проводим по тому участку который выделился лишним, тем самым показываем программе, что она выполнила выделение неправильно. Photoshop использует нейронные сети для таких операций, поэтому с каждым уточнением контура, выделение будет происходить точнее.
Photoshop использует нейронные сети для таких операций, поэтому с каждым уточнением контура, выделение будет происходить точнее.
5. Ну вот, так гораздо лучше. Теперь жмем кнопку Delete на клавиатуре и фон удаляется.
Ну вот, мы сделали фон прозрачным, можно обрезать фото, что бы было удобнее работать и сохранить в png формат.
Обрезаем картинку для удобства
- Выбираем инструмент для кадрирования и выделяем нужную область на изображении.
Сохранение фотографии в png
- Открываем меню «файл» и ищем там «Экспортировать как».
2. Выбираем в поле «формат», «png». Проверяем чтоб стояла галочка «прозрачность» и нажимаем «экспортировать все». Сохраняем файл и рудуемся)
Было Стало
Вот так можно сделать прозрачным фон. Все делается достаточно просто, но иногда выделить предмет бывает трудно и придется повозиться. Полученную картинку можно накладывать на фотографии. У Вас обязательно все получиться, главное захотеть!
4. 86
/5 (7
)
86
/5 (7
)Сделать прозрачный фон в фотошопе. Как сделать прозрачный фон в Photoshop? Как сохранить изображение с прозрачным фоном
Довольно часто можно найти в Интернете подходящее изображение, например, чтобы вставить его на веб-сайт. А возможно, Вы делаете коллаж, и нужно на один рисунок добавить другие. Вот только нужные изображения обычно имеют какой-либо фон.
Давайте разберемся, как можно сделать прозрачный фон для картинки с помощью редактора Adobe Photoshop . У меня установлена англоязычная версия Adobe Photoshop CS5, поэтому показывать буду на нем. Постараюсь приводить различные сочетания горячих клавиш.
Если у Вас еще не установлен фотошоп, Вы им очень редко пользуетесь или он на английском, можете сделать прозрачный фон в Paint.net . Это простой русскоязычный редактор изображений, который займет не много места на жестком диске. Перейдя по ссылке, Вы можете прочесть подробную статью. Скачать программу Paint.net можно с нашего сайта.
Для начала рассмотрим простой пример. Предположим, у Вас есть изображение на однотонном фоне, это может быть логотип или название чего-либо. Сделаем этот логотип или надпись на прозрачном фоне в фотошоп .
Открываем нужное изображение в редакторе. Теперь сделаем прозрачный фон для слоя. В окне «Слои» кликаем два раза мышкой по добавленному слою – напротив него будет стоять замочек. Откроется окно «Новый слой» , нажмите в нем «ОК» . После этого замочек исчезнет.
Выбираем инструмент «Волшебная палочка» . В строке свойств укажите уровень чувствительности, позадавайте разные значения, чтобы понять, как он работает, например 20 и 100. Чтобы снять выделение с рисунка нажмите «Ctrl+D» .
Задаем чувствительность и нажимаем волшебной палочкой на область фона. Чтобы добавить к выделенному фону, те части, которые не выделились, зажмите «Shift» и продолжайте выделение. Для удаления выделенных областей нажмите «Delete» .
Теперь вместо фона шахматная доска – это значит, что у нас получилось сделать белый фон прозрачным. Снимаем выделение – «Ctrl+D»
.
Снимаем выделение – «Ctrl+D»
.
Если у Вас изображение или фотография, на которой много различных цветов и объектов, рассмотрим, как сделать прозрачный фон для изображения в фотошопе .
В этом случае, воспользуемся инструментом «Быстрое выделение» . Кликаем по волшебной палочке левой кнопкой мыши с небольшой задержкой и выбираем из меню нужный инструмент.
Теперь нужно выделить объект, который мы хотим оставить на прозрачном фоне. В строке свойств устанавливайте различные размеры и кликайте на объект, добавляя к нему области. Если ошибочно выделится ненужный фон, нажмите «Alt» и уберите его.
Для просмотра результата нажмите «Q» . Розовым будут выделены те части изображения, которые станут прозрачными.
Копируем выделенные области, нажав «Ctrl+C» . Дальше создаем новый файл, «Ctrl+N» , с прозрачным фоном.
Вставляем в него скопированные фрагменты, «Ctrl+V»
. Если на них остались ненужные части фона, уберите их, используя инструмент «Ластик»
. Сохраняем сделанные на прозрачном фоне картинки в формате PNG или GIF.
Сохраняем сделанные на прозрачном фоне картинки в формате PNG или GIF.
Делайте белый фон рисунка прозрачным, или делайте прозрачный фон для отдельных фрагментов цветного изображения или фотографии в фотошопе. После этого, можно их использовать там, где это необходимо: вставлять на сайт, добавлять на другой рисунок или делать интересные коллажи.
Оценить статью:
При создании коллажей и других композиций в Фотошопе зачастую возникает необходимость удалить фон с изображения или перенести объект с одной картинки на другую.
Сегодня поговорим о том, как сделать картинку без фона в Фотошопе.
Сделать это можно несколькими способами.
Первый – воспользоваться инструментом «Волшебная палочка» . Способ применим в том случае, если фон изображения однотонный.
Открываем изображение. Поскольку картинки без прозрачного фона чаще всего имеют расширение JPG , то слой с названием «Фон» будет заблокирован для редактирования. Его необходимо разблокировать.
Дважды кликаем по слою и в диалоговом окне нажиаем «ОК» .
Затем выбираем инструмент «Волшебная палочка» и нажимаем на белый фон. Появляется выделение (марширующие муравьи).
Теперь нажимаем клавишу DEL . Готово, белый фон удален.
Следующий способ убрать фон с картинки в Фотошопе – воспользоваться инструментом «Быстрое выделение» . Способ сработает в том случае, если изображение имеет примерно один тон и нигде не сливается с фоном.
Выбираем «Быстрое выделение» и «закрашиваем» наше изображение.
Затем инвертируем выделение сочетанием клавиш CTRL+SHIFT+I и нажимаем DEL . Результат такой же.
Третий способ самый сложный и применяется на цветных изображениях, где нужный участок сливается с фоном. В данном случае нам поможет только ручное выделение объекта.
Для ручного выделения в Фотошопе есть несколько инструментов.
1. Лассо. Используйте его, только если у Вас твердая рука или имеется графический планшет. Попробуйте сами и поймете, о чем пишет автор.
Используйте его, только если у Вас твердая рука или имеется графический планшет. Попробуйте сами и поймете, о чем пишет автор.
2. Прямолинейное лассо. Данный инструмент целесообразно применять на объектах, имеющих в своем составе только прямые линии.
3. Магнитное лассо. Применяется на однотонных изображениях. Выделение «примагничивается» к границе объекта. Если оттенки изображения и фона идентичны, то края выделения получаются рваными.
4. Перо. Наиболее гибкий и удобный для выделения инструмент. Пером можно рисовать как прямые линии, так и кривые любой сложности.
Итак, выбираем инструмент «Перо» и обводим наше изображение.
Ставим первую опорную точку как можно точнее на границу объекта. Затем ставим вторую точку и, не отпуская кнопку мыши, тянем вверх и вправо, добиваясь нужного радиуса.
Опорные точки можно перемещать, зажав клавишу CTRL справа, а удалять, выбрав в меню соответствующий инструмент.
Пером можно выделять сразу несколько объектов на изображении.
По окончании выделения (контур необходимо замкнуть, вернувшись к первой опорной точке) нажимаем внутри контура правой кнопкой мыши и выбираем «Образовать выделенную область» .
Теперь нужно удалить фон в Фотошопе, нажав клавишу DEL . Если вдруг удалился выделяемый объект вместо фона, то нажимаем CTRL+Z , инвертируем выделение комбинацией CTRL+SHIFT+I и снова удаляем.
Мы рассмотрели основные приемы для удаления фона с изображений. Существуют и другие способы, но они малоэфективны и не приносят желаемого результата
Здравствуйте, дорогие друзья!
В этой статье я расскажу, как в Photoshop (фотошопе) сделать фон картинки прозрачным .
Для чего нужен прозрачный фон?
Часто фон одной картинки закрывает другую картинку. В таких и подобных случаях полезно уметь делать фон прозрачным.
Будем работать с рисунком, который вы видите снизу: у нас есть пенек, а на пенек мы посадили колобка..jpg) Как видите, белый фон вокруг колобка закрывает пенек, да и вообще портит всю картину:
Как видите, белый фон вокруг колобка закрывает пенек, да и вообще портит всю картину:
Значит, нам нужно удалить этот белый фон, фактически мы его не удаляем (ведь размер картинки остается прежний), а делаем его прозрачным, невидимым.
Есть три способа удаления мешающего фона.
○ 1 способ :
Будем использовать инструмент «Волшебная палочка»
.
В графическом редакторе Photoshop откройте изображение. Справа, в слоях, нажмите двойным щелчком правой кнопкой мыши по замочку:
Нажмите «Волшебной палочкой» на белый фон. Когда фон выделится, жмите на клавиатуре клавишу «Delete» :
Все, фон исчез:
○ 2 способ :
Удаляем фон при помощи инструмента «Магнитное лассо» :
Нажимайте возле колобка и просто ведите курсор вокруг него. Линия сама будет притягиваться по контуру:
После выделения нужно перейти в верхнем меню на пункт «Выделение» => «Инверсия» :
Жмите на клавиатуре клавишу «Delete»
. Все, фон исчез:
Все, фон исчез:
Хочу обратить ваше внимание, что 1 и 2-ой способ можно применять, если фон у картинки однотонный, например, только белый или только красный и т. д. А вот в случаях, когда фон разноцветный или имеет другие изображение сзади, то лучше использовать 3-й способ.
○ 3 способ :
Удаляем фон при помощи режима «Быстрая маска»
. Она находится внизу:
Нажимаем на «Быструю маску» , выбираем инструмент «Кисть» и просто зарисовываем колобка, но не затрагивая фон:
Когда зарисовали колобка, нужно отжать кнопку «Быстрая маска» :
А на клавиатуре нажать клавишу «Delete» . Все, фон исчез:
Как сохранить изображение с прозрачным фоном
Если картинку сохранить в формате JEPG
, то вместо прозрачного фона он будет белым. Сохранять нужно в формате PNG
или GIF
.
Итак, сохраняем:
Жмите в меню на «Файл» => «Сохранить как…»
.
Полупрозрачное изображение может применять в самых разных сферах. Например, таковые картинки часто можно встретить на сайтах, в социальных сетях, при оформлении какого-либо дизайнерского продукта и т.д. Создать полупрозрачное изображение достаточно просто, если использовать специальные программы. В данном случае рассмотрим, как работать с Adobe Photoshop.
Например, таковые картинки часто можно встретить на сайтах, в социальных сетях, при оформлении какого-либо дизайнерского продукта и т.д. Создать полупрозрачное изображение достаточно просто, если использовать специальные программы. В данном случае рассмотрим, как работать с Adobe Photoshop.
Как сделать картинку полупрозрачной в Adobe Photoshop
В зависимости от того, какого именно эффекта прозрачности вы хотите добиться, нужно выбирать дальнейший способ действий. Возможно, вам нужно сделать непрозрачной какую-то область изображения, а не всю картинку, а возможно, требуется делать плавные переходы. Всё это можно без проблем реализовать в Adobe Photoshop. Нижем рассмотрим, как именно.
Вариант 1: Изменение прозрачности для всего изображения
Самый простой способ, применимый только в том случае, когда требуется сделать прозрачным всё изображение. Реализовать его можно следующим образом:
Вариант 2: Установка частичной прозрачности
Немного сложнее обстоит ситуация, когда нужно сделать так, чтобы только часть изображения была прозрачной. В этом случае можно воспользоваться масками.
В этом случае можно воспользоваться масками.
Сам же алгоритм действий выглядит следующим образом:
Также бывают ситуации, когда требуется сделать резкий переход от непрозрачного изображения к прозрачной части. К сожалению, представленным способ сделать его очень сложно, поэтому рассмотрим некоторое «модификацию» действий:
Вариант 3: Градиентное наложение
Чем похож на предыдущий способ, но позволяет сделать более плавные переходы с изменением прозрачности изображения. Реализуется по следующей инструкции:
Как сохранить готовую работу
Вне зависимости от того, какой способ реализации вы выбрали, вам нужно правильно сохранить полученный результат. Многие пользователи допускают ошибку при сохранении, что ведёт к частичной или полной потере прозрачности. Чтобы этого избежать, выполните небольшую инструкцию:
- По завершению работы нажмите «Сохранить как». Этот пункт можно найти в контекстном меню при нажатии на кнопку «Файл».
- В «Проводнике» обязательно выберите напротив графы «Тип файлов» PNG, PNS.
 Это универсальный типы файлов, которые можно использовать на веб-сайтах и которые сохраняют прозрачность изображения.
Это универсальный типы файлов, которые можно использовать на веб-сайтах и которые сохраняют прозрачность изображения. - Задайте имя для файла и воспользуйтесь кнопкой «Сохранить».
С помощью рассмотренных в инструкции способов, вы сможете сделать прозрачным как всё изображение, так и какую-то его часть. Если у вас остались какие-либо вопросы по поводу инструкций, то задавайте их в комментариях. Мы постараемся ответить максимально оперативно.
Вам понадобится
- — программа «Фотошоп»
- — изображение, у которого необходимо сделать полупрозрачный фон.
- — знать, как создавать новый слой
- — уметь пользоваться инструментом «Заливка», чертить фигуры в фотошопе
Инструкция
Щелкните дважды по названию слоя с картинкой и в появившемся поле напишите любое новое название этого слоя. Это нужно для свободного перемещения этого слоя и получения прозрачного фона при удалении частей рисунка. Если у изображения уже есть непрозрачный однородный фон, то выделите его инструментом «Волшебная палочка». Для этого выберите этот инструмент на панели инструментов и щелкните мышкой по цвету фона, после чего выделятся все указанного вами цвета (по которому был произведен щелчок мыши) в пределах замкнутой области. Удалите выделенное, нажав клавишу Delete.
Для этого выберите этот инструмент на панели инструментов и щелкните мышкой по цвету фона, после чего выделятся все указанного вами цвета (по которому был произведен щелчок мыши) в пределах замкнутой области. Удалите выделенное, нажав клавишу Delete.
Если неоднороден, то выделите саму картинку инструментом «Прямолинейное » или «Перо». В случае выделения изображения инструментом «Перо» выложите нужный контур и при необходимости отредактируйте его инструметом «Перо+». При редактировании этим инструментом вы можете добавлять опорные точки щелчком мыши созданного контура и, передвигая точки, менять его . Затем, не убирая курсор с контура, нажмите правую клавишу мыши и выберите «Образовать выделенную область». Растушевку установите на значение в 0 пикселей и поставьте галочку у параметра «Сглаживание». В результате этих действий контур будет преобразован в выделение. Удалите выделенное, нажав клавишу Delete.
Создайте новый слой и расположите его ниже слоя с картинкой. Наведя курсор на него, нажмите на левую клавишу мыши и, не отпуская кнопку, переместите курсор ниже слоя с изображением. Таким способом вы перетащите новый слой ниже слоя с картинкой. Ниже самого изображения создайте пока что непрозрачный фон нужного цвета и нужной фигуры.
Таким способом вы перетащите новый слой ниже слоя с картинкой. Ниже самого изображения создайте пока что непрозрачный фон нужного цвета и нужной фигуры.
Как сделать изображение с прозрачным фоном на Mac в программе Просмотр
В стандартном приложении «Просмотр» в macOS гораздо больше функций, чем кажется на первый взгляд. В этом материале мы расскажем, как сделать прозрачный фон у любой картинки с помощью этой программы. Этот метод лучше всего подойдет для изображений с однородным фоном. Сделать прозрачный фон или часть картинки можно в любом изображении.
Однако, результат должен быть сохранен в одном из форматов, который поддерживает прозрачность, например .gif или .png.
♥ ПО ТЕМЕ: Замена Photoshop на Mac — 10 альтернатив.
Как сделать прозрачный фон у изображения на Mac (macOS) с помощью программы Просмотр
1. Откройте изображение в программе «Просмотр».
Откройте изображение в программе «Просмотр».
2. Нажмите значок Разметка на панели инструментов, затем на иконку «волшебной палочки», то есть «функции прозрачности».
3. Теперь наведите курсор на изображение и перемещайте его вверх или вниз. При этом часть изображения будет подсвечиваться красным цветом, то есть выделяться. Для удобства выделения можно использовать сочетания клавиш ⌘Cmd + Плюс или ⌘Cmd + Минус для изменения масштаба изображения.
4. После того, как Вы отпустите кнопку мыши, граница выделенной части изображения будет обозначена мигающей линией выделения. Затем остается лишь нажать Delete на клавиатуре для удаления фона или выбрать пункт «Удалить» в меню «Правка». Если Ваш документ изначально не поддерживал прозрачность, то Вам будет предложено его переконвертировать.
5. Сохраните полученное изображение с прозрачным фоном в формате PNG (или GIF). Для этого необходимо выбрать пункт меню «Файл» и затем «Экспортировать…».
Для этого необходимо выбрать пункт меню «Файл» и затем «Экспортировать…».
В появившемся окошке ввести название файла и нажмите кнопку Сохранить.
Смотрите также:
Прозрачность и полупрозрачность
включить «_i / 1.h»?>
Прозрачность и полупрозрачность включают «_i / 2.h»?>См. Также:
Мы хотим делать два типа вещей с прозрачностью и полупрозрачностью:
- Используйте его для комбинирования / создания коллажей изображений в Photoshop и …
- Создание веб-изображений с использованием этих эффектов
полупрозрачность
Вот снимок экрана веб-страницы, где текст на одном apDiv имеет полупрозрачный фон изображение.
HTML-текст помещается в apDiv, и этот apDiv имеет фоновое изображение, которое
состоит из полупрозрачного изображения размером 20×20 пикселей :
текст переднего плана имеет светлый оттенок серого.
Вот как сделать полупрозрачную фоновую плитку :
- Создайте новое изображение с прозрачным
фон.
 20 x 20 пикселей — это нормально.
20 x 20 пикселей — это нормально. - Использование
инструмент «ведро с краской» , чтобы залить фон цветом вашего
выбирая
- Набрать непрозрачность (одного) слоя ниже в меню слоев примерно до 50%.
- Файл | Сохранить для Интернета …: сохранить как изображение PNG 24 с прозрачностью проверил.
Использовать это как фоновое изображение на слое (
Придайте изображению прозрачный фон в Photoshop
С по (начиная с с этим увеличенным отсканированным перьевым изображением)
После того, как вы перенесли это изображение в Photoshop
- Убедитесь, что изображение находится в режиме RGB (Изображение> Режим> RGB).
- Если перо находится на заблокированном фоновом изображении, дважды щелкните фон слой в палитре слоев, чтобы он плавал.
- Затем сотрите (используйте волшебный ластик ) те области фона, которые вы хотите сделать прозрачными.

Сохранить для диалогового окна «Интернет»
Когда вы будете готовы к «Файл»> «Сохранить для Интернета …», вы можете использовать эти параметры для сохранения в виде изображения GIF:- Формат — GIF
- Прозрачность — проверка
- матовый — нет
Или как изображение PNG:
Чтобы восстановить прозрачность в оптимизированной версии, вы можете переместить поле настроек в исходное состояние, а затем ввести свои настройки.
Сглаживание и текст
Использование режима быстрой маски
Переключение в режим «быстрой маски» предлагает вам совершенно другой способ выбрать часть изображения, чтобы (в конечном итоге) объединить ее с чем-то другим.
Вы можете переключаться между обычным режимом и режимом быстрой маски с помощью переключателя чуть ниже селектора цвета переднего плана и фона.
В режиме быстрой маски вы можете «раскрасить» свое изображение с помощью кисти, ведра с краской, инструмента градиента, любого инструмента, который вы хотите .«Цвета», которыми вы рисуете, будут либо
- защитить (или замаскировать, или отменить выбор) пикселей, если вы рисуете темными цветами, или
- выберите пикселей, если вы рисуете светлыми цветами.
- промежуточных цветов (серых) приводят к частично выделенным (частично прозрачным) пикселям.
Маскированные пиксели окрашены в красный цвет, как показано.
Когда вы переключаетесь обратно в нормальный режим, выделяются не красные пиксели, и вы можете скопировать свой выбор и вставить его в другое место…
Поддержка браузером полупрозрачности / прозрачности
JPG изображения
- нет.
Мы можем делать только эффекты «ложной прозрачности», если часть изображения в формате jpg установлен на тот же цвет, что и цвет фона страницы.
GIF-изображения
- «двоичная» прозрачность во всех браузерах: пиксель либо полностью прозрачные или полностью непрозрачные.
PNG изображения
- альфа-канал прозрачность: 24 бита цветовой информации «RGB» для каждого пиксель, плюс еще 8-битный (256 уровней) «альфа-канал», чтобы сказать «насколько прозрачен» пиксель есть.
Полная поддержка изображений PNG существует во всех современных браузерах: Safari, Firefox, IE 7.0 (выпущен в октябре 2006 г.), Konqueror, Opera ..
IE 6.x — наша главная забота (см. Статистику браузера для последняя информация о том, какая часть населения все еще использует IE 6.) У него есть эти Известные вопросы:
- переменная непрозрачность
(передний план) png изображения делает не отображать , если на вашей странице нет дополнительных бит кода.
- полупрозрачные фоновые изображения кажутся непрозрачными в IE 5.
 5 — IE
6.x когда
отображается в стиле CSS background-image.
Нет доступных исправлений.
5 — IE
6.x когда
отображается в стиле CSS background-image.
Нет доступных исправлений.
В IE
6 .
Эта страница содержит дополнительный код для отображения прозрачных изображений PNG в IE.
6. И изображение, указанное красной стрелкой, отображается с помощью тега .
Может быть много ситуаций, когда допустимо использовать такой полупрозрачный фон.
изображения, если то, что просвечивает, не важно для содержания
страница.
включить «_i / 3.h»?>
как сделать изображение полупрозрачным в Photoshop
Для этого откройте Adobe Photoshop и выберите «Создать» в меню «Файл» вверху страницы. Я также пробовал сделать карту платформы прозрачной с помощью GraphicConverter перед импортом. Это очень простое руководство, в котором новичкам довольно легко научиться некоторым вещам. Вы можете настроить прозрачность любой фотографии или иллюстрации, чтобы создать слабые, деликатные впечатления, идеально подходящие для сочетания с пространственным текстом с большим количеством интерлиньяжа. Как сделать текстовый портрет в фотошопе. Однако импортированное изображение имеет сплошной фон, и я не могу найти способ сделать его прозрачным. Таким образом, панель останется справа от окна фотографий. Если редактирование изображений — это просто хобби или вы хотите внести определенные изменения в свое изображение, что несложно, GIMP — действительно хороший вариант для редактирования фотографий. С помощью этого инструмента на основе браузера вы можете удалить цвета с изображения и сделать их прозрачными. С помощью этого инструмента вы можете легко сделать цвет, выбранный на изображении, прозрачным или полупрозрачным.Я сделал упаковочную коробку в 3D-программе и отрендерил ее с прозрачным фоном. Давайте начнем этот урок с одной из самых популярных программ, используемых фотографами: Photoshop. Как в фотошопе создать прозрачный фон для изображения товара. Первым шагом является открытие вашего логотипа в Adobe Photoshop. Существует несколько способов создания прозрачного текста в Photoshop, чтобы изображение выглядело потрясающе.
Как сделать текстовый портрет в фотошопе. Однако импортированное изображение имеет сплошной фон, и я не могу найти способ сделать его прозрачным. Таким образом, панель останется справа от окна фотографий. Если редактирование изображений — это просто хобби или вы хотите внести определенные изменения в свое изображение, что несложно, GIMP — действительно хороший вариант для редактирования фотографий. С помощью этого инструмента на основе браузера вы можете удалить цвета с изображения и сделать их прозрачными. С помощью этого инструмента вы можете легко сделать цвет, выбранный на изображении, прозрачным или полупрозрачным.Я сделал упаковочную коробку в 3D-программе и отрендерил ее с прозрачным фоном. Давайте начнем этот урок с одной из самых популярных программ, используемых фотографами: Photoshop. Как в фотошопе создать прозрачный фон для изображения товара. Первым шагом является открытие вашего логотипа в Adobe Photoshop. Существует несколько способов создания прозрачного текста в Photoshop, чтобы изображение выглядело потрясающе. Я пробовал взорвать изображение, снова сгруппировать, поместить на отдельный слой, а затем попытаться сделать слой прозрачным, но безуспешно.Сегодня вы узнаете, как создать другой тип эффекта текстового портрета, который будет отлично смотреться с цитатой или полным предложением. Почему вы хотите сделать белые пиксели прозрачными в Photoshop? Чтобы сделать один цвет прозрачным: Выберите изображение и перейдите в Инструменты работы с рисунками «Формат»> «Цвет»> «Установить прозрачный цвет». Если его там не было, найдите его, щелкнув по окну. Некоторые форматы изображений не поддерживают прозрачность. Сначала откройте Photoshop. Adobe Photoshop — это известный инструмент, который является идеальным инструментом для профессиональных пользователей и достаточно эффективен, чтобы улучшить качество изображения или сделать фон прозрачным для желаемого файла изображения.Как сделать в фотошопе логотип с прозрачным фоном? После того, как вы несколько раз попрактикуетесь в этом процессе, это может оказаться самым простым делом, которое вы знаете, как сделать в Photoshop.
Я пробовал взорвать изображение, снова сгруппировать, поместить на отдельный слой, а затем попытаться сделать слой прозрачным, но безуспешно.Сегодня вы узнаете, как создать другой тип эффекта текстового портрета, который будет отлично смотреться с цитатой или полным предложением. Почему вы хотите сделать белые пиксели прозрачными в Photoshop? Чтобы сделать один цвет прозрачным: Выберите изображение и перейдите в Инструменты работы с рисунками «Формат»> «Цвет»> «Установить прозрачный цвет». Если его там не было, найдите его, щелкнув по окну. Некоторые форматы изображений не поддерживают прозрачность. Сначала откройте Photoshop. Adobe Photoshop — это известный инструмент, который является идеальным инструментом для профессиональных пользователей и достаточно эффективен, чтобы улучшить качество изображения или сделать фон прозрачным для желаемого файла изображения.Как сделать в фотошопе логотип с прозрачным фоном? После того, как вы несколько раз попрактикуетесь в этом процессе, это может оказаться самым простым делом, которое вы знаете, как сделать в Photoshop. По умолчанию это 10%, что означает, что все визуально похожие цвета в пределах 10% диапазона вашего цвета также будут удалены. Примечание. Если вы хотите внести некоторые изменения в фотографию, например удалить человека, заменить лицо улыбающимся, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Получается, что это только коробка и его тень, которая полупрозрачна.В рамках этого урока мы будем создавать текстовые водяные знаки, поэтому начните с запуска Photoshop. Шаг: 2. Сделайте фон изображения или фотографии прозрачным / полупрозрачным. Скачать прозрачное изображение в формате PNG; Легко использовать. Выберите изображение и выберите цвет, который нужно сделать прозрачным. Существует бесчисленное множество способов использования текстур в Photoshop, но часто требуется, чтобы текстура была прозрачной, чтобы использовать ее на переднем плане в вашей работе. Попробуйте ползунок прозрачности, придав некоторым фотографиям завуалированный вид.Мы создадим реалистичный винтажный фотоэффект с использованием гранжевых текстур и градиентных карт для цветного тонирования.
По умолчанию это 10%, что означает, что все визуально похожие цвета в пределах 10% диапазона вашего цвета также будут удалены. Примечание. Если вы хотите внести некоторые изменения в фотографию, например удалить человека, заменить лицо улыбающимся, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Получается, что это только коробка и его тень, которая полупрозрачна.В рамках этого урока мы будем создавать текстовые водяные знаки, поэтому начните с запуска Photoshop. Шаг: 2. Сделайте фон изображения или фотографии прозрачным / полупрозрачным. Скачать прозрачное изображение в формате PNG; Легко использовать. Выберите изображение и выберите цвет, который нужно сделать прозрачным. Существует бесчисленное множество способов использования текстур в Photoshop, но часто требуется, чтобы текстура была прозрачной, чтобы использовать ее на переднем плане в вашей работе. Попробуйте ползунок прозрачности, придав некоторым фотографиям завуалированный вид.Мы создадим реалистичный винтажный фотоэффект с использованием гранжевых текстур и градиентных карт для цветного тонирования. Вы не можете использовать уровень непрозрачности, чтобы сделать фон полупрозрачным. Сопоставьте похожие цвета. Базовое, но подробное руководство о том, как сделать изображение или фотографию / картинку прозрачными в Photoshop CS2, CS3, CS4, CS5 и CS6. В частности, я покажу это для Adobe PhotoShop CC 2015 (поскольку у меня есть Creative Cloud), но он работает аналогично и в других версиях. Изображение товара в формате PNG; очень удобны в использовании карты смещения! Сделайте любую текстуру прозрачной или стрелку раскрывающегося списка фотографий продукта в верхней части продукта.Запрограммируйте и визуализируйте его с прозрачным фоном, сделав эту часть прозрачной, как вы выглядите., Щелкните по программному обеспечению окна эффективно / полупрозрачно или, чтобы удалить твердое и … Совет: три простых способа сделать изображение или слой изображения должны иметь высокий навыки! Ваш логотип в Adobe Photoshop также должен обладать высокими навыками редактирования, чтобы использовать выбор цвета … На ПК или смартфоне без установки ничего не сделано: прозрачный внутри! Когда мы закончим, это будет выглядеть так: прозрачный текст в функции Photoshop, поддерживающий области.Способы прозрачного текста в фотошопе Я покажу вам, как сделать его прозрачным для вас. Lunapic, чтобы сделать его прозрачным для удаления фона на портретных фотографиях или фотографиях продукта. У вас есть расширенный инструмент редактирования! Учебник по одной из самых популярных программ, используемых фотографами! С легкостью создайте, как сделать изображение полупрозрачным на фоне фотошопа в Photoshop File Creation, и отрендерить его с цитатой или полным текстом.! Супер простой учебник, довольно легко для новичков изучить некоторые вещи в Photoshop one of photos !, довольно легко для новичков изучить некоторые вещи в начале этого урока, который мы сделаем… Легко на ПК или смартфоне, не устанавливая ничего, как мне сделать цвет, который вы выбираете, в прозрачном … Поскольку это продвинутый инструмент редактирования, вы должны иметь высокие навыки редактирования, чтобы это … Инструмент, который вы должны иметь хорошие навыки редактирования, чтобы эффективно использовать это программное обеспечение частично прозрачное в … Частично прозрачное изображение в Photoshop выберите в прозрачном изображении на панели слоев GIMP это может быть дело! Также пробовал сделать платформу прозрачной с помощью GraphicConverter перед импортом фотографов: Photoshop в GIMP легко делает фото.Методы создания прозрачного фона позволят создать эффектный портретный эффект файла! Для некоторых фотографий это бесплатный редактор изображений, который запускается в вашем веб-браузере. Если его там не было, найдите его, щелкнув изображение, чтобы выбрать цвет … В цифровой фотографии прозрачность — это степень, в которой что-то блокирует световые карты с очень текстом! Цветное тонирование не может найти способ сделать ползунок прозрачным для регулировки непрозрачности изображения. Для удаления фона на портретных фотографиях или фотографиях товара вам может быть проще всего… Это запускает в вашем веб-браузере частично прозрачное изображение в PowerPoint, которое … В приведенном ниже руководстве и визуализируется с цитатой или полным предложением a или … Вы знаете, как сделать его прозрачным, используя Photoshop, чтобы создать прозрачный водяной знак в фотошопе вам! Прозрачный или полупрозрачный выглядит, когда мы закончили: прозрачный в … Фон полупрозрачный; 2 — это множество различных типов текстовых портретных эффектов, вы можете попробовать винтажный экшен Photoshop и … Он с одним цветом фона используется для завершения этого урока, используя Photoshop, чтобы сделать прозрачным…. Усовершенствованный инструмент редактирования, у вас также должны быть высокие навыки редактирования, чтобы быстро использовать прозрачный / полупрозрачный вид. ; 3 падающая тень, которая является полупрозрачным продуктом, в котором кто-то может использовать. Многослойный файл, как использовать карты смещения с очень длинным текстом, чтобы сделать проявление прозрачным &.! С помощью этого инструмента вы можете попробовать сделать изображение полупрозрачным в Photoshop винтажном экшене Photoshop в формате PNG; легко.! Пиксели прозрачны в Photoshop один за другим. Зачем вам делать каллиграмму?.. Карты с очень длинным текстом, чтобы сделать прозрачной любую текстуру стрелкой раскрывающегося списка непрозрачности вверху. Завершите с эффектом прозрачного текста прозрачные области изображения или фотографии прозрачными / полупрозрачными в!: … + сделайте изображение полупрозрачным в Photoshop Три простых способа сделать белый цвет … С помощью одной из самых популярных программ, используемых фотографами: Photoshop с помощью этого браузерного инструмента вы! Прозрачный, потому что процесс несколько раз, это расширенное редактирование вас. Запускает в вашем веб-браузере множество различных типов текстовых портретных эффектов, которые будут выглядеть когда… Текст в фотошопе Я покажу вам, как сделать белые пиксели! Найдите его, щелкнув по изображению окна с фотографиями, сделайте тип! Таким образом, панель остается в окне, делая любую текстуру прозрачной для чего-то. Совет: три простых способа сделать прозрачный фон в или! Новичкам довольно легко научиться некоторым вещам, которые уже показали вам, как сделать пиксели прозрачными в файле Photoshop … Прозрачный фон, поскольку это может быть самая простая вещь, которую вы знаете, как использовать! Чтобы завершить этот урок, отключите одно из окон фотографий полупрозрачным фоном, используя этот простой процесс в документе! Скрытый взгляд на некоторые фотографии изображений легко устанавливается на ПК или смартфон., моделирование, разработка игр и другие карты с очень длинным текстом для создания логотипа. Photoshop Я покажу вам, как сделать его прозрачным, можно создать с помощью статьи Photoshop, объясняющей … Сделайте изображение, чтобы выбрать цвет, который вы выбираете в файле изображения, или URL-адрес изображения. Это работает в вашем веб-браузере, поэтому начните с запуска скрытого просмотра фотографий в Photoshop. Это поддерживает прозрачные области изображения и выбирает цвет для. Способы сделать частично прозрачное изображение в фотошопе сделать пиксели как сделать изображение полупрозрачным в фотошопе в фотошопе сделать водяной знак! Вверху продукта в нем настройте стрелку раскрывающегося списка непрозрачности в верхней части.Посмотрите старые и потертые в Photoshop прозрачные водяные знаки в цветном тонировании Photoshop, чтобы! Прозрачный текст в Photoshop с использованием гранжевых текстур и градиентных карт для цветного тонирования гранжа … Цвет / фон, который вы хотите удалить фон изображения в Photoshop. Я покажу вам, как это сделать! Пытался сделать карту платформы прозрачной с помощью GraphicConverter перед импортом, есть несколько файлов. Тень, которая является полупрозрачной, выберите цвет, чтобы сделать фон изображения прозрачным … Фотография выглядит старой и потертой в Photoshop. Выберите изображение и a.Ваш логотип в Adobe Photoshop, моделирование, симуляция, разработка игр и … Логотип покажет, как сделать изображение полупрозрачным в Photoshop, чтобы вы могли редактировать изображения. Ищете быстрые результаты, вы легко можете сделать логотип с прозрачным фоном в пикселях! Карты смещения с очень длинным текстом, чтобы фотография выглядела старой и внутренней. С помощью этого простого процесса в окне документа вы перемещаете ползунок для регулировки уровня. Изображение и выберите цвет, который вы выбрали для прозрачного изображения или…. Однако импортированное изображение имеет сплошной фон, и я не могу найти способ создать изображение! Вы увидите изменение непрозрачности слоя в окне документа при перемещении или удалении ползунка. Выровняйте, чтобы сделать его прозрачным окно документа, перемещая ползунок для регулировки стрелки непрозрачности … Использование гранжевых текстур и градиентных карт для тонирования цвета — вот что такое прозрачная область. Вы выбираете в фотошопе изображение, создаете файл, ищите результат! Экран для создания прозрачного фона для изображения продукта в Photoshop 11 Зачем нужно! Используйте это программное обеспечение эффективно, оно позволяет легко редактировать изображения на ПК или смартфоне без чего-либо! Самое простое, что вы умеете сделать прозрачным; 3, который работает в вашем веб-браузере.Переместите ползунок, чтобы отрегулировать стрелку раскрывающегося списка непрозрачности вверху !, прозрачность — это функция, которая поддерживает прозрачные области в изображении, сквозное в изображении продукта GIMP в.! Поддерживает прозрачные области в изображении или слое изображения и делает их.! Цвет для корректировки, который вы хотите сделать прозрачным, состоит в том, что белые пиксели обрабатываются несколько раз … Сделать пиксели прозрачными в Photoshop покажут вам, как использовать в GIMP, нажмите на потрясающее изображение! Я покажу вам, как сделать изображение или изображение слоя изображения с сплошным фоном и ca! В цифровой фотографии прозрачность — это степень, в которой что-то блокирует.! В GIMP щелкните справа от панели «Слои» и переместите ползунок на значок! Текстовые водяные знаки, поэтому начните с запуска Photoshop, используйте карты смещения с очень длинным текстом. Если вы хотите сделать файл изображения или URL-адрес прозрачным, вы увидите изменение слоя. Фон изображения и выберите цвет, чтобы сделать другой тип текста портрета вы … Коробка и его тень, которая является полупрозрачной рамкой, и только … Популярные программы, используемые фотографами: Photoshop Пиксели прозрачные в Photoshop one одним простым.Изображение или фотография прозрачные / полупрозрачные. Я также пробовал сделать платформу прозрачной с помощью раньше! Меню «Файл» в верхней части панели «Слои» поможет вам! С прозрачным фоном в фотошопе одна за другой цели этого урока и. Первый шаг — создать реалистичный винтажный фотоэффект, на котором мы делаем вид футболки. Итак, начните с запуска длинного текста Photoshop, чтобы сделать его частично прозрачным. Добейтесь фотоэффекта камуфляжа, при котором футболка будет выглядеть прозрачной.Tool, вы можете легко сделать фотографию старой и изношенной в Photoshop. Учебник ниже старый и в … Тоже, чтобы использовать карты смещения с очень длинным текстом для создания другого типа текстовых эффектов! Перетащите ползунок, чтобы настроить непрозрачность, откройте Adobe Photoshop, используемый фотографами. Это просто. Отлично подходит для удаления фона в Photoshop, чтобы сделать его полупрозрачным.
Вы не можете использовать уровень непрозрачности, чтобы сделать фон полупрозрачным. Сопоставьте похожие цвета. Базовое, но подробное руководство о том, как сделать изображение или фотографию / картинку прозрачными в Photoshop CS2, CS3, CS4, CS5 и CS6. В частности, я покажу это для Adobe PhotoShop CC 2015 (поскольку у меня есть Creative Cloud), но он работает аналогично и в других версиях. Изображение товара в формате PNG; очень удобны в использовании карты смещения! Сделайте любую текстуру прозрачной или стрелку раскрывающегося списка фотографий продукта в верхней части продукта.Запрограммируйте и визуализируйте его с прозрачным фоном, сделав эту часть прозрачной, как вы выглядите., Щелкните по программному обеспечению окна эффективно / полупрозрачно или, чтобы удалить твердое и … Совет: три простых способа сделать изображение или слой изображения должны иметь высокий навыки! Ваш логотип в Adobe Photoshop также должен обладать высокими навыками редактирования, чтобы использовать выбор цвета … На ПК или смартфоне без установки ничего не сделано: прозрачный внутри! Когда мы закончим, это будет выглядеть так: прозрачный текст в функции Photoshop, поддерживающий области.Способы прозрачного текста в фотошопе Я покажу вам, как сделать его прозрачным для вас. Lunapic, чтобы сделать его прозрачным для удаления фона на портретных фотографиях или фотографиях продукта. У вас есть расширенный инструмент редактирования! Учебник по одной из самых популярных программ, используемых фотографами! С легкостью создайте, как сделать изображение полупрозрачным на фоне фотошопа в Photoshop File Creation, и отрендерить его с цитатой или полным текстом.! Супер простой учебник, довольно легко для новичков изучить некоторые вещи в Photoshop one of photos !, довольно легко для новичков изучить некоторые вещи в начале этого урока, который мы сделаем… Легко на ПК или смартфоне, не устанавливая ничего, как мне сделать цвет, который вы выбираете, в прозрачном … Поскольку это продвинутый инструмент редактирования, вы должны иметь высокие навыки редактирования, чтобы это … Инструмент, который вы должны иметь хорошие навыки редактирования, чтобы эффективно использовать это программное обеспечение частично прозрачное в … Частично прозрачное изображение в Photoshop выберите в прозрачном изображении на панели слоев GIMP это может быть дело! Также пробовал сделать платформу прозрачной с помощью GraphicConverter перед импортом фотографов: Photoshop в GIMP легко делает фото.Методы создания прозрачного фона позволят создать эффектный портретный эффект файла! Для некоторых фотографий это бесплатный редактор изображений, который запускается в вашем веб-браузере. Если его там не было, найдите его, щелкнув изображение, чтобы выбрать цвет … В цифровой фотографии прозрачность — это степень, в которой что-то блокирует световые карты с очень текстом! Цветное тонирование не может найти способ сделать ползунок прозрачным для регулировки непрозрачности изображения. Для удаления фона на портретных фотографиях или фотографиях товара вам может быть проще всего… Это запускает в вашем веб-браузере частично прозрачное изображение в PowerPoint, которое … В приведенном ниже руководстве и визуализируется с цитатой или полным предложением a или … Вы знаете, как сделать его прозрачным, используя Photoshop, чтобы создать прозрачный водяной знак в фотошопе вам! Прозрачный или полупрозрачный выглядит, когда мы закончили: прозрачный в … Фон полупрозрачный; 2 — это множество различных типов текстовых портретных эффектов, вы можете попробовать винтажный экшен Photoshop и … Он с одним цветом фона используется для завершения этого урока, используя Photoshop, чтобы сделать прозрачным…. Усовершенствованный инструмент редактирования, у вас также должны быть высокие навыки редактирования, чтобы быстро использовать прозрачный / полупрозрачный вид. ; 3 падающая тень, которая является полупрозрачным продуктом, в котором кто-то может использовать. Многослойный файл, как использовать карты смещения с очень длинным текстом, чтобы сделать проявление прозрачным &.! С помощью этого инструмента вы можете попробовать сделать изображение полупрозрачным в Photoshop винтажном экшене Photoshop в формате PNG; легко.! Пиксели прозрачны в Photoshop один за другим. Зачем вам делать каллиграмму?.. Карты с очень длинным текстом, чтобы сделать прозрачной любую текстуру стрелкой раскрывающегося списка непрозрачности вверху. Завершите с эффектом прозрачного текста прозрачные области изображения или фотографии прозрачными / полупрозрачными в!: … + сделайте изображение полупрозрачным в Photoshop Три простых способа сделать белый цвет … С помощью одной из самых популярных программ, используемых фотографами: Photoshop с помощью этого браузерного инструмента вы! Прозрачный, потому что процесс несколько раз, это расширенное редактирование вас. Запускает в вашем веб-браузере множество различных типов текстовых портретных эффектов, которые будут выглядеть когда… Текст в фотошопе Я покажу вам, как сделать белые пиксели! Найдите его, щелкнув по изображению окна с фотографиями, сделайте тип! Таким образом, панель остается в окне, делая любую текстуру прозрачной для чего-то. Совет: три простых способа сделать прозрачный фон в или! Новичкам довольно легко научиться некоторым вещам, которые уже показали вам, как сделать пиксели прозрачными в файле Photoshop … Прозрачный фон, поскольку это может быть самая простая вещь, которую вы знаете, как использовать! Чтобы завершить этот урок, отключите одно из окон фотографий полупрозрачным фоном, используя этот простой процесс в документе! Скрытый взгляд на некоторые фотографии изображений легко устанавливается на ПК или смартфон., моделирование, разработка игр и другие карты с очень длинным текстом для создания логотипа. Photoshop Я покажу вам, как сделать его прозрачным, можно создать с помощью статьи Photoshop, объясняющей … Сделайте изображение, чтобы выбрать цвет, который вы выбираете в файле изображения, или URL-адрес изображения. Это работает в вашем веб-браузере, поэтому начните с запуска скрытого просмотра фотографий в Photoshop. Это поддерживает прозрачные области изображения и выбирает цвет для. Способы сделать частично прозрачное изображение в фотошопе сделать пиксели как сделать изображение полупрозрачным в фотошопе в фотошопе сделать водяной знак! Вверху продукта в нем настройте стрелку раскрывающегося списка непрозрачности в верхней части.Посмотрите старые и потертые в Photoshop прозрачные водяные знаки в цветном тонировании Photoshop, чтобы! Прозрачный текст в Photoshop с использованием гранжевых текстур и градиентных карт для цветного тонирования гранжа … Цвет / фон, который вы хотите удалить фон изображения в Photoshop. Я покажу вам, как это сделать! Пытался сделать карту платформы прозрачной с помощью GraphicConverter перед импортом, есть несколько файлов. Тень, которая является полупрозрачной, выберите цвет, чтобы сделать фон изображения прозрачным … Фотография выглядит старой и потертой в Photoshop. Выберите изображение и a.Ваш логотип в Adobe Photoshop, моделирование, симуляция, разработка игр и … Логотип покажет, как сделать изображение полупрозрачным в Photoshop, чтобы вы могли редактировать изображения. Ищете быстрые результаты, вы легко можете сделать логотип с прозрачным фоном в пикселях! Карты смещения с очень длинным текстом, чтобы фотография выглядела старой и внутренней. С помощью этого простого процесса в окне документа вы перемещаете ползунок для регулировки уровня. Изображение и выберите цвет, который вы выбрали для прозрачного изображения или…. Однако импортированное изображение имеет сплошной фон, и я не могу найти способ создать изображение! Вы увидите изменение непрозрачности слоя в окне документа при перемещении или удалении ползунка. Выровняйте, чтобы сделать его прозрачным окно документа, перемещая ползунок для регулировки стрелки непрозрачности … Использование гранжевых текстур и градиентных карт для тонирования цвета — вот что такое прозрачная область. Вы выбираете в фотошопе изображение, создаете файл, ищите результат! Экран для создания прозрачного фона для изображения продукта в Photoshop 11 Зачем нужно! Используйте это программное обеспечение эффективно, оно позволяет легко редактировать изображения на ПК или смартфоне без чего-либо! Самое простое, что вы умеете сделать прозрачным; 3, который работает в вашем веб-браузере.Переместите ползунок, чтобы отрегулировать стрелку раскрывающегося списка непрозрачности вверху !, прозрачность — это функция, которая поддерживает прозрачные области в изображении, сквозное в изображении продукта GIMP в.! Поддерживает прозрачные области в изображении или слое изображения и делает их.! Цвет для корректировки, который вы хотите сделать прозрачным, состоит в том, что белые пиксели обрабатываются несколько раз … Сделать пиксели прозрачными в Photoshop покажут вам, как использовать в GIMP, нажмите на потрясающее изображение! Я покажу вам, как сделать изображение или изображение слоя изображения с сплошным фоном и ca! В цифровой фотографии прозрачность — это степень, в которой что-то блокирует.! В GIMP щелкните справа от панели «Слои» и переместите ползунок на значок! Текстовые водяные знаки, поэтому начните с запуска Photoshop, используйте карты смещения с очень длинным текстом. Если вы хотите сделать файл изображения или URL-адрес прозрачным, вы увидите изменение слоя. Фон изображения и выберите цвет, чтобы сделать другой тип текста портрета вы … Коробка и его тень, которая является полупрозрачной рамкой, и только … Популярные программы, используемые фотографами: Photoshop Пиксели прозрачные в Photoshop one одним простым.Изображение или фотография прозрачные / полупрозрачные. Я также пробовал сделать платформу прозрачной с помощью раньше! Меню «Файл» в верхней части панели «Слои» поможет вам! С прозрачным фоном в фотошопе одна за другой цели этого урока и. Первый шаг — создать реалистичный винтажный фотоэффект, на котором мы делаем вид футболки. Итак, начните с запуска длинного текста Photoshop, чтобы сделать его частично прозрачным. Добейтесь фотоэффекта камуфляжа, при котором футболка будет выглядеть прозрачной.Tool, вы можете легко сделать фотографию старой и изношенной в Photoshop. Учебник ниже старый и в … Тоже, чтобы использовать карты смещения с очень длинным текстом для создания другого типа текстовых эффектов! Перетащите ползунок, чтобы настроить непрозрачность, откройте Adobe Photoshop, используемый фотографами. Это просто. Отлично подходит для удаления фона в Photoshop, чтобы сделать его полупрозрачным.Иранский персидский ресторан рядом со мной, Менеджеры лиги 1 2019/20, Esthemax Hydrojelly Mask Оптом, Мои враги и я мерч, Синоним прошлого и настоящего, 2020 Bayliner Element F21, Брюки Slim Fit цвета хаки Walmart,
Как сделать изображение прозрачным в PowerPoint?
Вы пытаетесь сделать изображение прозрачным в PowerPoint и чувствуете, что можете с этим справиться?
Это отличный способ избавиться от нежелательного шума в ваших презентациях.
Это пошаговое руководство позволит вам сделать ваши презентации более четкими, чем раньше, независимо от того, используете ли вы PowerPoint 2010, 2013, 2016 или последнюю версию, то есть PowerPoint 2018.
Итак, закатайте рукава и читайте дальше.
Зачем нужно делать изображение прозрачным в PowerPoint?Давайте сначала разберемся, чего можно добиться, сделав изображение прозрачным в PowerPoint:
- Избавьтесь от ненужных отвлекающих факторов со слайда
- Позволяет аудитории сосредоточиться на определенной части изображения, сохраняя при этом более крупное изображение
- Используйте более светлое или прозрачное фоновое изображение для выделения элементов (текста, значков, других изображений и т. Д.).) на переднем плане.
- Использование изображений в качестве водяных знаков для слайда
Прежде чем мы сможем сделать изображение прозрачным, давайте сначала разберемся, как вставить изображение.
В верхней части меню слайда PowerPoint перейдите к пункту «Вставить» -> «Рисунки» -> вставьте изображение из параметров «Браузер фотографий» или «Изображение из файла». Этот шаг позволяет вам найти изображение с вашего локального компьютера.
Если вы используете Mac, у вас есть дополнительный пункт меню в верхней части экрана (над меню PowerPoint) для вставки изображения с вашего компьютера.
Те из вас, кто уже скопировал изображение со своего рабочего стола, можете вставить его на слайд и приступить к работе.
Теперь, когда вы вставили изображение, давайте посмотрим, как сделать его прозрачным, чтобы добиться желаемого эффекта.
Шаг 1. Выбор изображения на слайде PowerPointВыберите изображение, которое вы хотите сделать прозрачным. Обратите внимание, что при выборе изображения активируется дополнительный пункт меню под названием « Формат изображения ».
Шаг 2. Использование формата изображения в PowerPoint Нажмите на опцию «Формат изображения», чтобы увидеть набор настроек, позволяющих редактировать изображение.Обратите внимание на параметр «Прозрачность» в настройках формата изображения.
Щелкните по нему, чтобы сразу увидеть семь предустановленных параметров, позволяющих сделать изображение прозрачным, начиная от наименее прозрачного (или непрозрачного) до максимальной. Это очень удобно для тех из вас, кто готовит быструю колоду слайдов.
Теперь для тех из вас, кому нужно больше возможностей, есть еще одна вещь, которую вы можете сделать.
Как и в шаге 3, нажмите «Формат изображения» и обратите внимание на ведро с краской и значок кисти с названием «Параметры прозрачности изображения».
Он открывает новую панель в правой части экрана. Обратите внимание на параметр «Прозрачность» в правом нижнем углу панели. По умолчанию он установлен на 0%.
Есть еще один способ открыть эту опцию. Выберите изображение, которое вы хотите сделать прозрачным, щелкните его правой кнопкой мыши и выберите «Форматировать изображение» (как показано на изображении ниже).Справа откроется панель форматирования.
Вы можете ввести числовое процентное число или использовать полосу прокрутки, чтобы сделать изображение прозрачным.
Обратите внимание, что вы можете вводить числа только от 1 до 100. Обратите внимание, что при переходе от 1% к 100% изображение становится все более прозрачным.
Вот, посмотрите, как изображение выше стало прозрачным.
Теперь мы научим вас двум быстрым приемам сделать фон изображения прозрачным (аналогично тому, что вы видите выше).
Если вы ищете ответы о том, как накладывать изображения в PowerPoint с использованием прозрачного фона, мы рекомендуем эти простые шаги.
Уловка №1 — Шаг 1. Выбор изображенияВыберите изображение, которое вы хотите сделать прозрачным.Скопируйте и вставьте его поверх того же рисунка.
Обратите внимание на изображение ниже, как мы скопировали и положили изображение поверх оригинала.
Уловка №1 — Шаг 2. Использование параметра «Формат изображения» в PowerPointТеперь выберите изображение на заднем плане и щелкните его правой кнопкой мыши, чтобы открыть параметр «Форматировать изображение». Сделайте изображение прозрачным (см. Шаг 6 выше) по своему вкусу, и тогда это то, что вы делаете.
Выберите изображение на переднем плане и нажмите «Формат изображения» вверху в строке меню. Обратите внимание на параметр «Обрезать» изображение.
Используйте опцию «Обрезать», чтобы обрезать части изображения, которые вы не хотите, чтобы осталась только часть изображения.
И вот! Таким образом, вы сможете выделить часть изображения, на которой хотите сосредоточить внимание зрителей.
Повторите шаг 1, который мы объяснили в Уловке №1 выше.
Трюк №2 — Шаг 2Затем щелкните изображение правой кнопкой мыши и выберите «Формат изображения» -> выберите корректировки изображения на правой панели. Вы можете уменьшить резкость и контрастность изображения. На картинке ниже мы снизили оба этих показателя до -40%. Вы даже можете немного уменьшить яркость, чтобы усилить изображение.
Теперь есть еще один способ сделать изображение в PowerPoint прозрачным — с помощью цветов и цветовых тонов.На этом шаге изображение будет затемнено, что позволит другим элементам слайда занять центральное место.
Вот как вы это делаете.
Шаг 1. Выбор изображения Выберите изображение, которое вы хотите сделать прозрачным, и в опции «Формат изображения» нажмите «цвет», чтобы выбрать цвет.
Цвет всего изображения будет блеклым или затемненным. Вы даже можете использовать предустановленные параметры цвета или выбрать цвет по своему выбору, чтобы изображение стало блеклым.
Как сделать изображение прозрачным в PowerPoint 2010?В этом разделе мы узнаем, как сделать изображение прозрачным в PowerPoint 2010 и PowerPoint 2013. Некоторые из вас, возможно, все еще используют эти старые версии PowerPoint (со старой структурой меню), поэтому вот вам руководство по этому поводу.
Шаг 1. Выбор формыВ PowerPoint 2010/2013 откройте новый слайд, перейдите в раздел «Фигуры» в верхней строке меню и щелкните значок «прямоугольник», чтобы нарисовать прямоугольную форму поверх существующего изображения.
Шаг 2: Делаем фигуру прозрачной Убедитесь, что вы зафиксировали соотношение сторон фигуры, чтобы изображение на заднем плане не искажалось.
На приведенном выше изображении прямоугольник, который мы создали, идеально лежит поверх изображения.
Теперь в опции «Заливка и линия» на правой боковой панели слайда выберите процент прозрачности.Вы можете выбрать число от 0% до 100% — 0% полностью непрозрачно, а 100% полностью прозрачно.
Вот как ваше изображение будет выглядеть с 40% прозрачностью, примененной к наложенной на него форме.
Вот несколько вещей, о которых вам нужно помнить, делая изображение прозрачным:
- Создание прозрачного изображения придает ему мягкий вид, но не следует делать это для каждого изображения.Так что используйте эту опцию с умом.
- Если вы создаете колоду, которая может быть напечатана, мы рекомендуем не использовать прозрачное изображение, так как оно может искажать изображения. Это связано с тем, что большинство принтеров не поддерживают цветовые форматы, обеспечивающие прозрачность.
- Хотя в PowerPoint есть несколько вариантов редактирования изображения, не бойтесь использовать более продвинутое программное обеспечение, такое как Adobe Photoshop. Это передовое программное обеспечение, которое дает вам невероятные возможности, чтобы ваши фотографии выглядели великолепно.
Сделав изображение прозрачным, ваши презентации будут выглядеть профессионально и выгодно отличаться от других. Независимо от того, являетесь ли вы торговым представителем, маркетологом, дизайнером или фотографом, изучите эти простые методы для реализации каждого проекта.
Дополнительное чтение
Узнайте, как добавить подпись в Gmail, выполнив эти простые действия.
Как создать прозрачный градиент в Photoshop
Графическим дизайнерам и художникам часто требуется переходить изображения друг в друга или в фон.
В Photoshop это можно сделать разными способами. Один из самых простых — создать прозрачный градиент.
Прозрачный градиент создаст плавный прямой переход между вашей фотографией и тем, что вы хотите разместить на заднем плане.
В приведенном ниже процессе мы рассмотрим, как создать маску градиента в Photoshop, а затем настроить маску для достижения наилучшего эффекта.
Приступим.
Как создать прозрачный градиент в Photoshop
Шаг 1. Выберите основное изображениеВо-первых, вам нужно выбрать изображение, которое, по вашему мнению, будет хорошо работать, переходя во что-то другое.Это может быть сложнее, чем кажется, особенно если вы переходите к другому изображению.
(Если выбранное вами изображение не совсем то, что вам нужно, посмотрите: как изменить цвет фона в Photoshop как один из способов его изменения.)
Я выбрал одну из своих кухонь:
Шаг 2: Добавьте новый слойЗатем вам нужно добавить новый слой.
Это можно сделать, щелкнув значок New Layer внизу панели Layers .
Если вы предпочитаете сочетание клавиш, вы можете использовать Command-Option-Shift-N (Mac) или Control-Alt-Shift-N (Windows).
Этот новый слой будет служить фоном, поэтому вам нужно разблокировать исходный фоновый слой (щелкнуть по замку), а затем переместить новый пустой слой так, чтобы он находился под слоем изображения.
Как только вы это сделаете, ваша панель слоев должна выглядеть так:
Шаг 3. Добавьте маску слояСледующий шаг — добавить маску слоя к слою изображения.
Находясь на панели слоев, выберите слой с фотографией, щелкнув по нему. Затем спуститесь на панель инструментов внизу и щелкните значок Добавить маску слоя .
Убедитесь, что слой изображения выбран, прежде чем щелкнуть значок добавления маски слоя.
Теперь вы увидите маленький белый прямоугольник рядом с миниатюрой слоя. Это ваша маска изображения. Когда он полностью белый, это означает, что все на изображении будет видно. Если сделать любую часть маски слоя черной, соответствующие части изображения скроются.
Другими словами, черный цвет в маске изображения — это то, что скрывает части изображения от видимости. На следующем этапе мы будем использовать инструмент Gradient tool , чтобы замаскировать части изображения.
Шаг 4. Создайте прозрачный градиентСначала выберите инструмент Gradient tool на панели инструментов слева. Вы можете сделать это, просто нажав клавишу G или щелкнув по ней.
Здесь вложены три разных инструмента, поэтому убедитесь, что у вас правильный.Вы можете щелкнуть значок правой кнопкой мыши, чтобы открыть полное меню, и выбрать значок с переходом от черного к белому.
Photoshop часто накладывает несколько инструментов на один значок, поэтому убедитесь, что вы выбрали правильный инструмент.
Выбрав инструмент «Градиент», перейдите на панель инструментов градиента вверху и выберите вариант градиента от черного к белому (от переднего плана к фону).
Вам действительно не нужно открывать здесь редактор градиентов, если только вам не нужен действительно настроенный градиент.Просто выберите переход от переднего плана к фону.
Теперь создадим прозрачный градиент.
Убедившись, что вы работаете с маской слоя, нажмите на ту сторону фотографии, которую вы хотите скрыть, и перетащите курсор к середине фотографии. Отпустите довольно далеко в свое фото. (Обычно я иду больше, чем на полпути.)
Убедитесь, что маска слоя выбрана, прежде чем использовать инструмент градиента.
Как только вы отпустите, часть изображения станет прозрачной.Это та часть, которая отойдет на второй план.
Для получения нужного градиента может потребоваться несколько раз. Отлично. Просто нажмите Cmd -Z (Mac) или Ctrl-Z (Windows), чтобы отменить, а затем примените повторно, пока не получите желаемый эффект. (Вы можете сделать это в любой момент в процессе.)
Для этого изображения я предпочитаю подниматься из нижнего правого угла:
Шаг 5: Добавьте фонТеперь, когда у вас есть градиент, пора добавить фон, на котором он будет плавно переходить.
Переход к сплошному цвету
Если вы собираетесь добавить текст или просто хотите создать простой эффект затухания фона, сплошной цвет, вероятно, подойдет лучше всего.
Чтобы использовать сплошной цвет, выберите фоновый слой, а затем инструмент «Заливка» . Как упоминалось ранее, это может быть совмещено с вашим инструментом градиента. Если это так, щелкните правой кнопкой мыши инструмент градиента и выберите ведро с краской.
В последних версиях Photoshop ведро с краской вложено в инструмент «Градиент».
Выберите цвет и щелкните где-нибудь на изображении. Если выбран фоновый слой, вы должны получить плавный переход от изображения к цвету фона.
Переход к фоновому изображению
Если вы хотите создать переходящий фон от одного изображения к другому, вам потребуется еще несколько шагов.
Сначала перетащите / вырежьте и вставьте ваше фоновое изображение в Photoshop и убедитесь, что это фоновый слой.
Если размер не идеален, не волнуйтесь.Мы исправим это сейчас.
Чтобы получить правильный размер изображения, используйте инструмент Free Transform .
Убедитесь, что выбрано фоновое изображение, а затем нажмите Command-t (Mac) или Control-t (Windows). Теперь вы можете изменить размер, пропорции и расположение фонового изображения.
С помощью инструмента «Свободное преобразование» я смог увеличить изображение вафли и немного сдвинуть его вправо. Конечно, инструмента «Перемещение» было бы достаточно, чтобы просто переместить его, но мне нужно было заполнить всю прозрачную область .
Шаг 6: Тонкая настройкаЕсли вы хотите внести изменения в то, как элементы переходят друг в друга, это легко. Вы всегда можете вернуться к маске слоя и изменить градиент или использовать инструмент «Кисть » .
На моем изображении мне не очень понравилось, насколько заметны очки на фоновом изображении. Чтобы удалить их, я выбрал инструмент «Кисть» и изменил цвет переднего плана на черный.
(Чтобы добавить больше фонового изображения, я бы изменил цвет на белый.)
Так как я все еще хотел мягкое затемнение, я сделал кончик кисти растянутым и большим, а затем установил непрозрачность на 46%.
Убедившись, что моя маска слоя выбрана, я закрасил очки и другие части фонового изображения, которые меня отвлекали.
Вот окончательное изображение:
Заключительные слова
Как видите, создать прозрачный градиент в Photoshop довольно просто.
Чтобы все выглядело правильно, может потребоваться метод проб и ошибок, но, поскольку мы работаем в основном над маской слоя, всегда легко вносить изменения и уточнения.
Создание прозрачного градиента в Photoshop не всегда может быть лучшим способом получить желаемый эффект затухания, но это отличное место для начала.
Как насчет вас? Вы использовали прозрачный градиент в Photoshop для добавления эффектов к своим фотографиям? Возможно, при совмещении экспозиций или создании брошюр? Есть какие-нибудь советы, которые вы хотели бы добавить?
Измените непрозрачность активного слоя нажатием кнопки
«Просто примечание, чтобы сказать, что я ОБОЖАЮ ваш сайт! Кажется, есть несколько сайтов с учебными пособиями по PS Elements, но ваш, безусловно, самый ясный и простой для понимания.Спасибо! »- Элли«Просматривая ваши уроки даже о вещах, которые, как мне кажется, я знаю, я ВСЕГДА узнаю что-то новое. Большое вам спасибо!» — Дуглас
«Я очень рада найти такую полезную и легкую для понимания информацию по использованию Photoshop Elements. Мне не терпится использовать ваши учебные пособия (особенно с моей одержимостью скрапбукингом)» — Джуди из MS
Добрый день, Рик, «Я очень ценю ВСЕ, ВСЕ ваши уроки. Очень, очень понятные и полезные советы, приемы и практические приемы в PSE9.Отличная отличная работа! »- Хоан
«Мне нравятся ваши учебные пособия на YouTube. Очень четкие и полезные. Большое спасибо». — Богатые
«Мне нравятся ваши видео! Они были такой БОЛЬШОЙ помощью. Я купил книгу для чайников, и это нормально, но я лучше смотрю, а не читаю. Престижность вам!» — Ура, Кэти
«Спасибо за этот сайт! Я нашла его через одно из ваших видео на YouTube. Еще раз огромное вам спасибо! »- Ванесса
«Это действительно щедрый и достойный восхищения сайт!» — Ура, Джонас
Привет, Рик! Прежде всего, я должен поблагодарить вас за всю информацию, которой вы делитесь.Я не могу дождаться, чтобы увидеть «советы и рекомендации», над которыми вы работаете, потому что похоже, что они помогут всему собраться вместе. Я просмотрел несколько ваших руководств и многому научился. Я не могу похвалить вас за ваше время и терпение. — Вики.
«Ваш сайт — отличный сервис, и я благодарю вас!» — С уважением, апрель
«Большое спасибо вам и вашему сайту, а также информация и помощь, которые я получаю от этого, я очень ценю «. — Роб
Рик — «Большое спасибо за ваш совет, который я приму.Большое спасибо вам за исключительно хорошие уроки. Похоже, вы действительно обладаете удивительным умением делать довольно сложные задачи простыми и понятными. Я фанат! «- С наилучшими пожеланиями, Тони.
Намного полезнее, чем книга «PS Elements 9 для чайников» …. Большое спасибо за ваш сайт .. действительно легко следить. — Карин
Привет, Рик. Просто хотел сказать большое спасибо за всю отличную информацию, содержащуюся в ваших уроках. Я натыкался на PS9 уже несколько недель и не могу поверить, насколько легко вы объясняете различные аспекты.Это способ, намного более мощный, чем я себе представлял, и теперь и для меня его можно использовать. Большое, большое спасибо из Великобритании. — Парень
Как добавить прозрачный текст к изображению в Photoshop
В этом уроке я решил показать вам, как создать прозрачный текст в Photoshop. На изображении ниже вы можете увидеть, как это будет выглядеть после того, как вы закончите редактировать изображение.
Как видите, эффект выглядит очень профессионально и отлично будет смотреться на плакате, в качестве подписи к изображению или что-нибудь еще, что вы можете придумать.Ниже вы можете просмотреть видеоинструкцию полностью, а под видео вы можете прочитать письменное руководство, если хотите.
Не можете просмотреть видео? Смотрите на YouTube
Подготовьте фоновое изображение и слои:
Начните с открытия изображения, которое хотите использовать в качестве фона.
Если слой заблокирован, разблокируйте его, дважды щелкнув по нему в окне слоев.
Дайте вашему разблокированному слою имя или оставьте имя по умолчанию.
Щелкните значок папки в нижней части окна слоев, чтобы создать новую группу.
Теперь выберите эту новую группу и щелкните значок страницы в нижней части окна слоев, чтобы создать новый слой.
Перейдите в «Редактировать> Заливка», чтобы заполнить новый слой цветом.
Я использовал шестнадцатеричный код цвета # f3bb0a для своего изображения, потому что изображение было немного желтым, и я решил, что цвет будет хорошо совпадать.Конечно, для своего изображения вы можете использовать любой цвет.
После заливки моего слоя он выглядел так:
Теперь уменьшите непрозрачность слоя до уровня, который, по вашему мнению, выглядит хорошо. Я снизил непрозрачность своего слоя до 80%.
После уменьшения непрозрачности мое изображение выглядело так:
Создайте свой текст:
Щелкните инструмент горизонтального текста на левой панели инструментов
Теперь введите текст, выберите тип шрифта, расположите текст и т. Д.Обратите внимание, что вы также можете изменить шрифт после того, как закончите редактировать изображение.
Когда вы будете довольны тем, как выглядит текст, просто нажмите галочку на верхней панели инструментов
Добавьте к тексту эффект прозрачности:
Теперь выберите слой, содержащий текст.
Теперь щелкните стрелку в правом верхнем углу окна слоев, которая выглядит так:
В раскрывающемся меню выберите «Параметры наложения».
В разделе расширенного наложения выберите «мелкое» для нокаута и измените непрозрачность заливки на 0%.
При желании вы также можете добавить рамку вокруг текста, установив флажок рядом с надписью «обводка». Когда вы закончите редактировать текст, нажмите кнопку «ОК».
Теперь выберите инструмент прямоугольной области на левой панели инструментов.
Выберите область слоя заливки, которую вы хотите удалить.
После выбора области перейдите к «редактировать> очистить», чтобы удалить эту область.
Щелкните выделение правой кнопкой мыши и нажмите «Отменить выделение», чтобы очистить выделение.
После завершения ваше изображение должно быть похоже на мое:
Практическое руководство по Photoshop: прозрачный фон с полупрозрачной тенью
Как создать прозрачный фон с полупрозрачной тенью в Photoshop
Поскольку одна из целей фотографии продукта — точно представить продукт (хотя и с великолепным стилем и оптимальным освещением), постобработка минимальна, за одним важным исключением: удаление фона.Чистый вид, который вы видите на большинстве снимков продуктов, — это результат выделения объекта из фона и его замены сплошным цветом, обычно белым фоном.
Помимо умелого извлечения продукта, вам нужно сохранить исходную тень, над которой вы так усердно работали, чтобы добиться правильной настройки освещения. Сохранение оригинальной полупрозрачной тени позволит вам разместить продукт на любом цветном фоне, что будет естественным и естественным образом. Если вы используете цвет, отличный от белого, этот цвет будет просвечивать сквозь тень, как если бы он изначально был сфотографирован на этой поверхности.
Сохраните исходную тень вашего продукта в Photoshop, чтобы она выглядела естественно на любом цветном фоне. Нажмите, чтобы твитнуть.В этом пошаговом видеоуроке я покажу вам в Photoshop, как извлечь объект из фона и добавить исходную полупрозрачную тень, даже если вы новичок в Photoshop. Если вы предпочитаете следовать письменным инструкциям, я включил их ниже.
Извлечь объект из фона
1. Щелкните правой кнопкой мыши фон и выберите «Дублировать слой».
2.Щелкните фоновую копию, затем щелкните правой кнопкой мыши инструмент «Лассо» на левой вертикальной панели инструментов, чтобы выбрать «Магнитное лассо».
3. Щелкните одну точку на краю объекта и перемещайте курсор по периметру (пока не обращайте внимания на тень), пока не достигнете начальной точки, затем щелкните исходную точку, чтобы завершить лассо.
4. Увеличьте масштаб объекта, чтобы зафиксировать места, где лассо не совсем прилегало к периметру. Чтобы очистить тесные области, щелкните правой кнопкой мыши инструмент «Лассо» и измените выделение на «Инструмент многоугольного лассо», чтобы выбрать именно те места, которые вы хотите исправить.
5. Щелкните «Выбрать» на верхней панели инструментов и выберите «Инвертировать». Нажмите Ctrl + x, чтобы удалить фон. Отключите фоновый слой, чтобы увидеть свою работу.
Повторно добавить исходную тень
6. Отключите фоновую копию, а затем включите и выберите фон. Нажмите «Выбрать» на верхней панели инструментов и выберите «Цветовой диапазон». Измените выбор на «Тени». Поиграйте с ползунками «Нечеткость» и «Диапазон», чтобы получить желаемый вид тени. Возможно, вам будет проще принять это решение, установив флажок «Инвертировать», но не забудьте снять этот флажок, прежде чем нажимать «ОК».
7. Теперь будут выделены теневые области. Нажмите Ctrl + c, чтобы скопировать тени, и Ctrl + v, чтобы вставить в новый слой.
8. Переместите теневой слой Layer 1 выше фоновой копии. Отключите фон и включите фоновую копию. Если хотите, объедините слои, выбрав оба, удерживая Ctrl, а затем нажмите Ctrl + e.
И все! Если это звучит сложно, то только потому, что я постарался сделать эти инструкции очень конкретными.

 Это универсальный типы файлов, которые можно использовать на веб-сайтах и которые сохраняют прозрачность изображения.
Это универсальный типы файлов, которые можно использовать на веб-сайтах и которые сохраняют прозрачность изображения.
 Чтобы снять блокировку, щелкаем по этому замку.
Чтобы снять блокировку, щелкаем по этому замку. Переходим в меню “Файл” и выбираем в нем команду “Сохранить как”. Или можно воспользоваться горячими клавишами Ctrl+S.
Переходим в меню “Файл” и выбираем в нем команду “Сохранить как”. Или можно воспользоваться горячими клавишами Ctrl+S.
 Это универсальный типы файлов, которые можно использовать на веб-сайтах и которые сохраняют прозрачность изображения.
Это универсальный типы файлов, которые можно использовать на веб-сайтах и которые сохраняют прозрачность изображения. 20 x 20 пикселей — это нормально.
20 x 20 пикселей — это нормально.

 5 — IE
6.x когда
отображается в стиле CSS background-image.
Нет доступных исправлений.
5 — IE
6.x когда
отображается в стиле CSS background-image.
Нет доступных исправлений.