Как сделать картинку прозрачной в фотошопе: Как в Фотошопе сделать прозрачный фон картинки
Как в Фотошопе сделать прозрачный фон картинки
Нередко при работе с изображениями в фотошопе перед пользователем встает задача по удалению фона картинки, или необходимость переноса одного объекта с фотографии на другую. К примеру, при создании разнообразных коллажей и прочих композиций.
В этом, очередном, уроке по работе в Photoshop мы подробно разберем 3 способа, с помощью которых можно сделать фон картинки прозрачным. Приступим:
Способ №1: Волшебная палочка
Данная методика подойдет для изображений, имеющих однотонный фон, например, белый. Для работы вам понадобится инструмент Фотошопа (Photoshop), называемый “Волшебная палочка”.
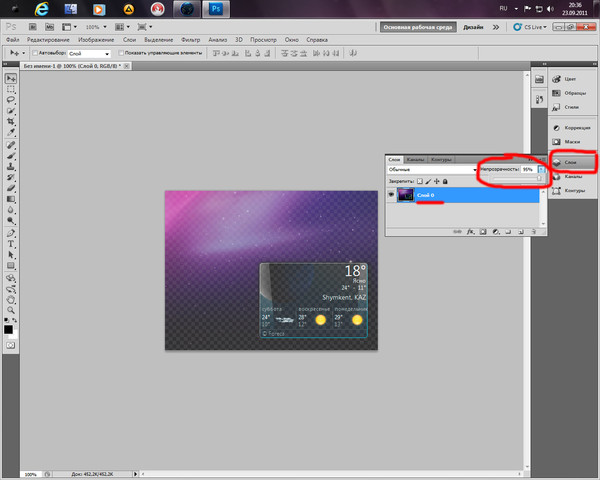
Загружаем в программу нужно изображение. Обычно, когда изображение не имеет прозрачного фона, то слой на котором он находится “Фон” находится в заблокированном режиме, и его нельзя отредактировать.
Чтобы избавиться от блокировки, кликаем дважды на слой и далее нажимаем “ОК”.
Затем, берем вышеупомянутую «волшебную палочку» и кликаем в любом месте фона (напоминаем, фон должен быть однотонным).
После этих действий появится область выделения (двигающейся пунктир вокруг объекта).
Если все выделено верно, воспользуйтесь клавишей DEL для удаления фона с изображения. Должно получиться, как на скриншоте ниже:
Способ №2: Быстрое выделение
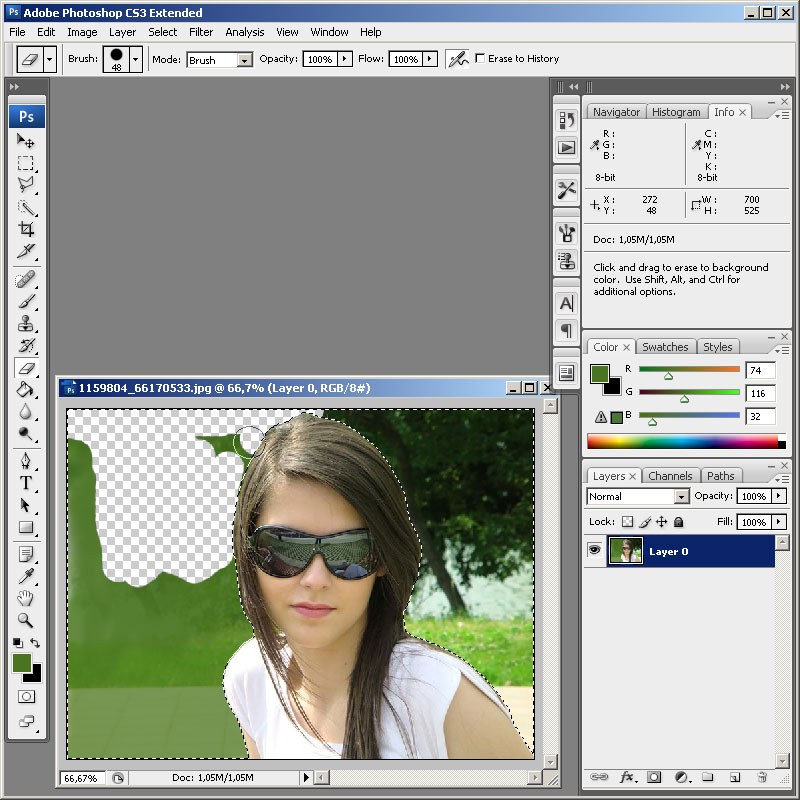
Подойдет для изображений, где объект имеет один цвет (тон), а фон другой. При этом цвет объекта не должен сливаться с фоном ни в одной точке (соприкасаться одинаковыми цветами, или оттенками). Для удаления фона этим методом, вам понадобится инструмент «Быстрое выделение».
При помощи этого инструмента выделяем контур нужного объекта на картинке.
После чего нужно инвертировать полученное выделение. Для этого одновременно нажмите SHIFT+CTRL +I, а затем DEL.
Способ №3.
В отличие от первых двух методов, выполнение этого способа довольно сложное. Пользоваться этой методикой необходимо при работе со сложными картинками. При неоднородности фона и если он сливается с объектом в некоторых местах, эффективно работать получится только при помощи ручного выделения.
При неоднородности фона и если он сливается с объектом в некоторых местах, эффективно работать получится только при помощи ручного выделения.
Для ручного выделения в фотошопе существует ряд инструментов. Которые подойдут для различных ситуаций и задач.
- Лассо. Работа с ним, требует определенной тренировки и твердости руки. Проще всего работать с ним на графическом планшете. Не все смогут работать с этим инструментом, это невероятно сложно.
- Магнитное лассо. Будет полезным только на тех картинках, где объект или фон однотонные. Если цвет фона и оттенки области, которую необходимо выделить, где-то совпадут, края выделения получатся рваными.
- Прямолинейное лассо. Узкоспециализированный инструмент, подойдет не для каждого изображения. Будет актуальным, если выделяемая область имеет четкие и прямые края.
- Перо. Инструмент весьма многогранный и наиболее удобный в использование. Подойдет как для выделения прямых линий, так и для любой другой формы объекта.

Давайте попробуем выделить нужный объект при помощи этого инструмента. Выбирайте в панели инструментов «Перо» и обведите им контур объекта.
Для этого как можно ближе к границе объекта и фона нужно поставить свою первую опорную точку. Затем отметьте аналогичным образом вторую точку. Не отпуская зажатой кнопки мыши, выставите нужный радиус. Для этого нужно действовать осторожными движениями мыши, как показано на скриншоте (в нашем случае). У вас может быть по-другому.
После вернитесь ко второй точке – зажав маркер, за который тянули и кнопку ALT. Этот шаг необходим для предотвращения изломов в контуре выделения при дальнейшей работе.
Опорные точки при необходимости можно передвигать, зажав правый CTRL. Также вы можете удалить неудачную опорную точку, для этого в меню есть соответствующий пункт.
При помощи инструмента «Перо» можно выделить на картинке не один объект, а сколько угодно.
Когда закончили обводить контур объекта, замкните последнюю опорную точку с первой. Кликните правой кнопкой мыши внутри контура и нажмите «Образовать выделенную область».
Затем появляется окошко “образовать выделенную область”. Просто кликаем “ОК”.
Вот и все, нажимаем DEL и фон будет удален. Если вместо фона удалился выделенный вами объект не стоит паниковать. Поможет комбинация клавиш CTRL+Z. Вернув все как было, нажимаем CTRL+SHIFT+I и снова DEL.
Мы рассказали вам о самых популярных методах удаления фона с изображения. Конечно, существуют и другие способы, но они все менее эффективны и удобны.
Эффект прозрачности в фотошопе на примере картинок, градиента
Одна из важных возможностей фотошопа – это возможность регулировать прозрачность картинки. Прозрачность может быть выставлена в интервале от 0% до 100%, при этом её можно регулировать для целого снимка, так и для отдельных слоев. Также путем нехитрых манипуляций можно выполнить этот эффект в виде градиента – перехода в полную непрозрачность.
Также путем нехитрых манипуляций можно выполнить этот эффект в виде градиента – перехода в полную непрозрачность.
Часто прозрачность используется для того, чтобы добиться наиболее подходящего уровня применяемого эффекта. Но не редко эта функция используется и для достижения конечного реалистичного изображения, например имитации радуги или солнца на небе.
Так как же сделать прозрачность картинки в фотошопе?
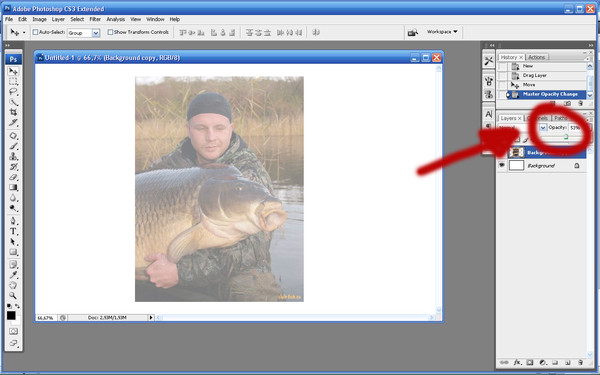
Для начала откроем фон, у нас в примере это будет летний пейзаж с преобладанием неба.
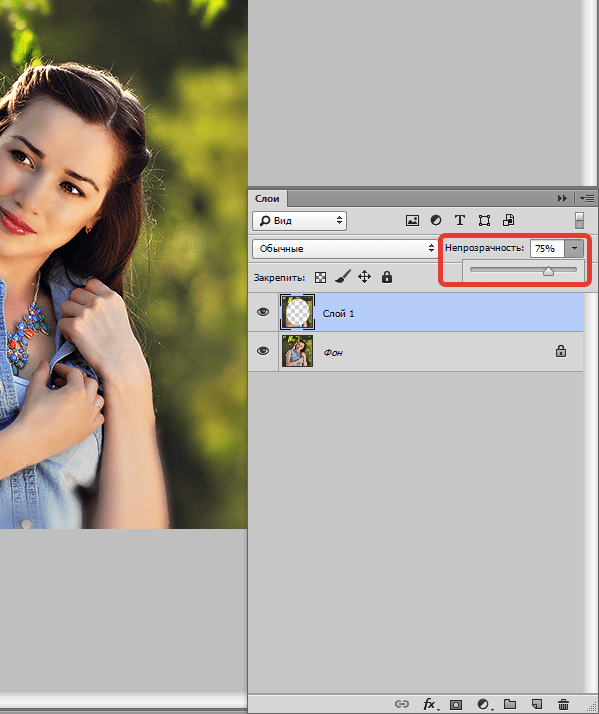
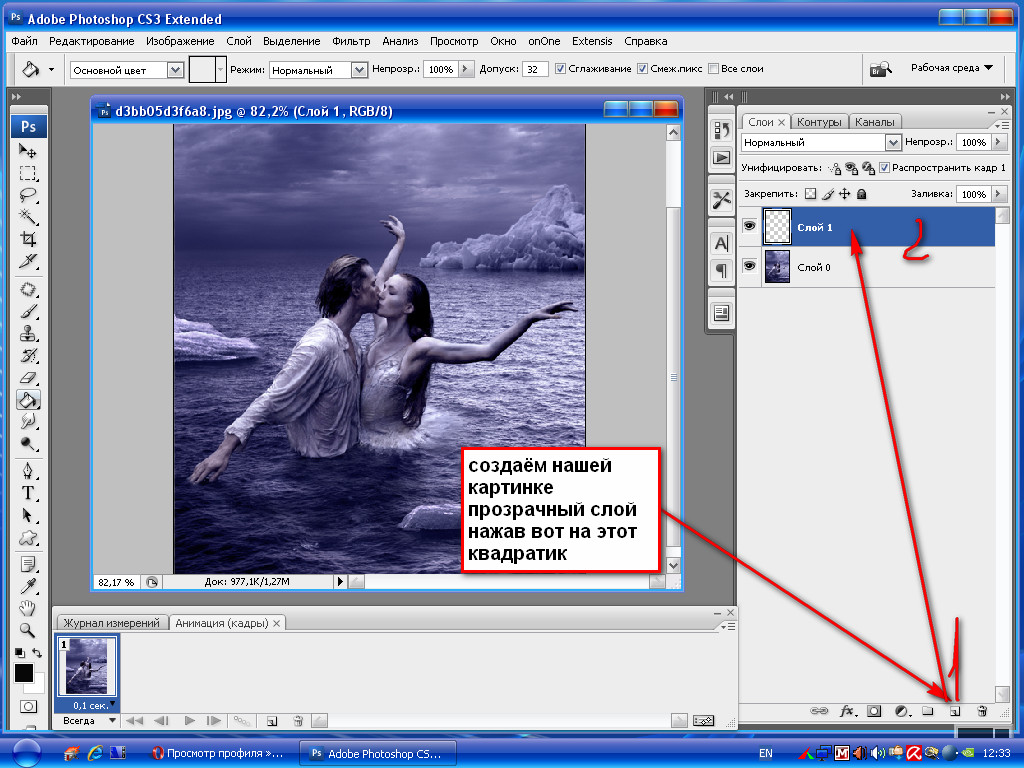
Фоновая картинка располагается на так называемой «шахматке» — так в фотошопе отмечается прозрачное место. Чтобы сделать фоновое изображение полупрозрачной, при этом увидеть «шахматку» необходимо снять защиту дважды кликнув по замочку на слое.
Нажмите ОК. Теперь доступна возможность регулировки непрозрачности. Блокировка стоит по умолчанию только для фонового изображения. Подвигайте ползунок и посмотрите, как фотография меняет эту характеристику, обратите внимание на «шахматку». Регулировать параметры фона редко имеет необходимость, поэтому разберем другой пример применения эффекта.
Регулировать параметры фона редко имеет необходимость, поэтому разберем другой пример применения эффекта.
Как в фотошопе сделать прозрачность наложенной картинки?
Этот прием используется гораздо чаще. Для примера мы добавили мужчину в повозке на лошади, идущего вдаль. Но про 100% непрозрачности объект выглядит не совсем естественно, так как в природе объекты вдали менее контрастны.
Для исправления ситуации достаточно уменьшить непрозрачность лошади, точнее слоя с лошадью. Как сделать прозрачность в фотошопе меньше 100%? Просто выделите нужный слой и отрегулируйте этот параметр бегунком. В нашем случае непрозрачность 77% делает картинку естественней.
Как сделать градиентную прозрачность в фотошопе?
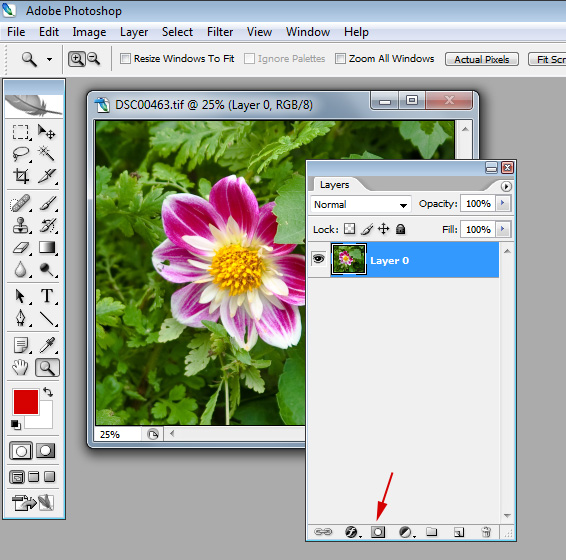
Для того, чтобы сделать её постепенной, то есть меняющей свою силу постепенно, нужно воспользоваться градиентом. Для примера создадим эффект солнца на нашей картинке. Инструмент Градиент находится под инструментом Ластик.
Чтобы сымитировать солнечный свет нужно создать новый слой (пиктограмма в правой нижней части экрана) и выбрать второй вариант градиента (в верхней панели) – от основного к прозрачному. Выбираем радиальный тип градиента. В качестве основного цвета выбираем оранжевый, близкий к солнечному, а в качестве фонового – черный цвет.
Выбираем радиальный тип градиента. В качестве основного цвета выбираем оранжевый, близкий к солнечному, а в качестве фонового – черный цвет.
Теперь мышкой тянем в углу картинки и получаем солнце.
Солнце получается не совсем естественным, но при этом мы можем видеть, как оранжевый цвет переходит от полного в прозрачный. Все это благодаря градиенту, который может быть выбран другого типа и применим для другой задачи. В нашем же случае необходимо еще выбрать режим наложения слоя – экран. Теперь картинка стала лучше, и справа получаются оттенки солнечного заката. Также можно слегка уменьшить непрозрачность.
Для закрепления материала создадим радугу. Выбираем градиент и радужный круг.
Создаем новый слой, тянем мышкой снизу вверх, затем инструментом Перемещение сдвигаем радугу к горизонту. И в данном случае добиться реалистичности нам тоже поможет непрозрачность, уменьшим ее примерно до 40%.
Теперь вы знаете, как сделать непрозрачность градиентом и отдельных слоев в фотошопе. Эти знания позволят достичь многих эффектов.
Эти знания позволят достичь многих эффектов.
Урок создания спрозрачной рамки в фотошопе
Пришло время восстанавливать записи моего форума, который прекратил свое существование зимой этого года. Долго лежали сохраненные на компьютере записи от разных авторов, а некоторые из них представляют особую ценность. Жалко, что связи с авторами не осталось. Чтобы сохранить их авторство, в конце каждой записи, я буду писать их ник. Может, кто-нибудь и откликнется. Так, очень подробные и простые уроки для новичков на нашем форуме выкладывала Minova.i. Именно, она является автором урока, который я опубликую сегодня с некоторыми изменениями. Изменения коснуться лишь подачи материала, которое более соответствует формату блога.
Вы можете ознакомиться с другим уроком сайта по созданию стеклянной рамки для фото
Узнайте также, как делать простую стеклянную рамку
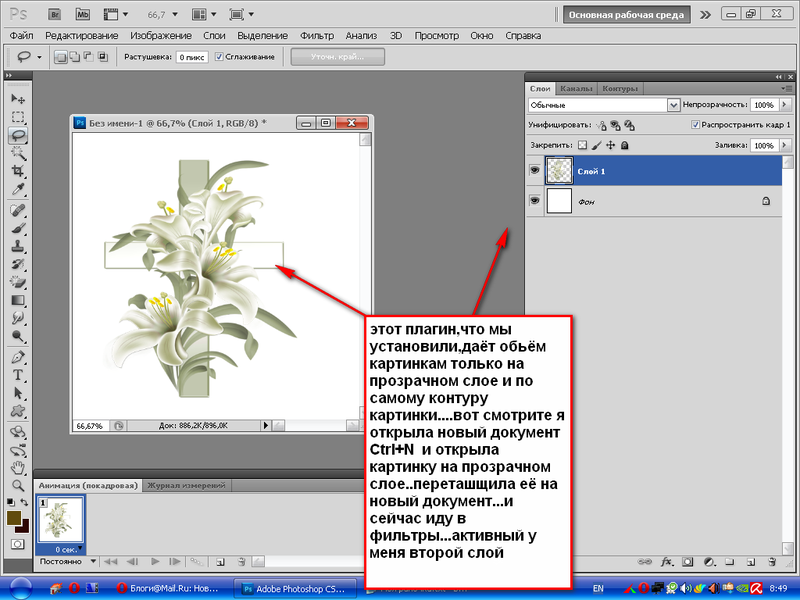
В этом уроке я хочу рассказать, как создать простые, но очень симпатичные прозрачные рамочки при помощи фильтра «Стекло». Этот фильтр уже есть в программе Фотошоп CS5, его устанавливать не нужно. И так приступим. Открыть Фотошоп. Рамка №1. Загрузить картинку, например такую.
Этот фильтр уже есть в программе Фотошоп CS5, его устанавливать не нужно. И так приступим. Открыть Фотошоп. Рамка №1. Загрузить картинку, например такую.
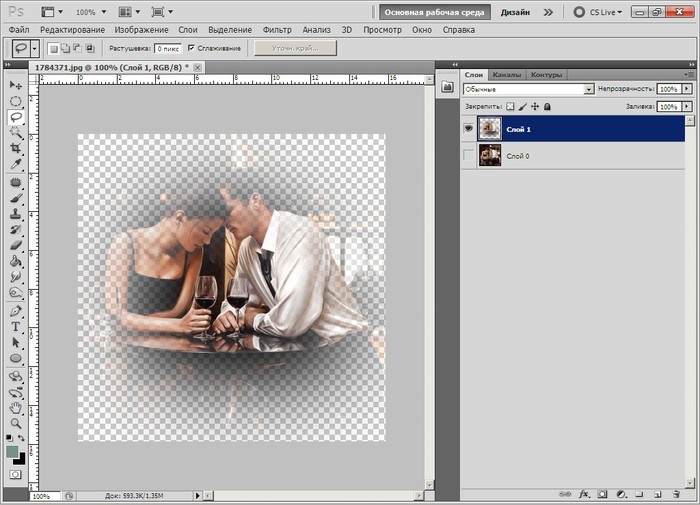
Продублировать ее, слои переименовать.
Выделить слой 2 и взять инструмент “Прямоугольная область» (горячая клавиша M).
Нарисовать прямоугольник.
Нажать кнопку Delete для удаления внутренней части, через которую будет “проглядывать наше неизменное изображение.
Нажать сочетание клавиш CTRL + Shift + I (выполнить инверсию), появится выделение рамки.
Фильтр –> Искажение –> Стекло.
Поставьте такие значения фильтра.
Получится:
Добавьте новый слой и назовите его “Обводка”.
В палитре цвета выбрать тот, который подходит по цвету с картинкой.
Редактирование –> Выполнить обводку
Выставить ширину обводки (у меня – 3 пикселя),
Снять выделение – CTRL + D,
Рамка почти готова, осталось наложить стиль слоя. Сделайте активным Слой 2 и зайдите в параметры наложения.
Сделайте активным Слой 2 и зайдите в параметры наложения.
Настройки стиля слоя:
Результат.
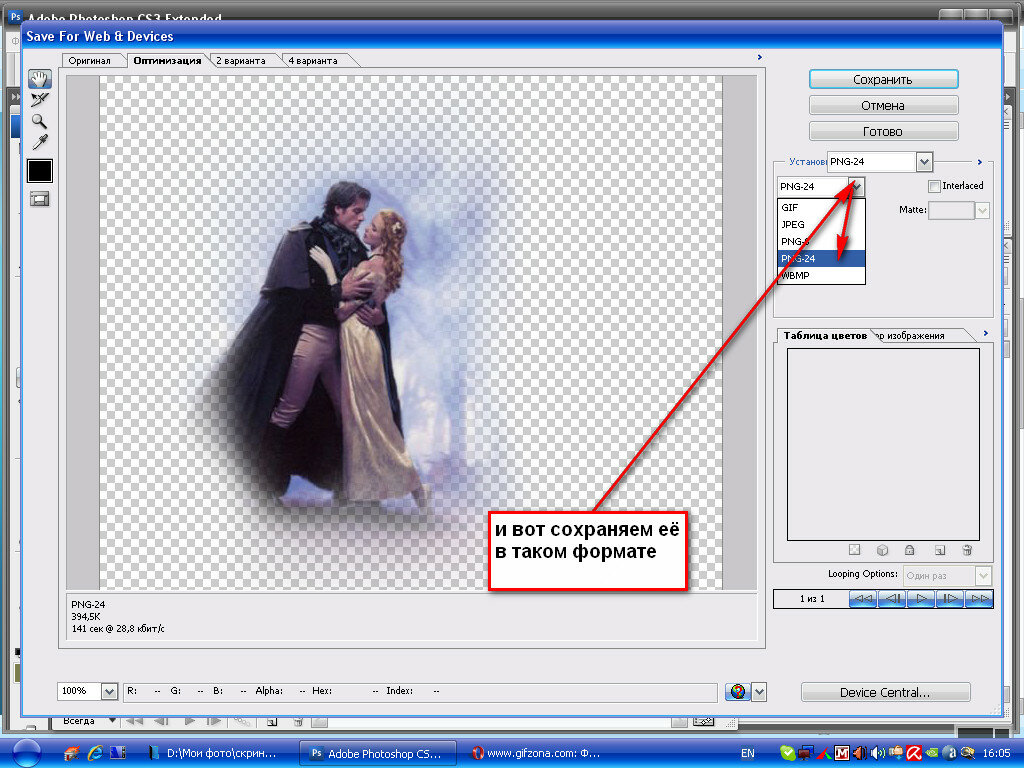
Можно сохранить в PNG или PSD для дальнейшего использования.
Рамка №2. Проделать то же самое, только вместо фильтра «Стекло», поставить фильтр «Изморозь». У меня настройки такие: Искажение — 12, Смягчение -2.
Рамка №3. Опять все в том де первом варианте, только фильтр Холст. Искажение — 12, Смягчение — 2.
Как сделать фон изображения прозрачным
Как сделать фон изображения прозрачным на ПК
Нужно сохранить картинку с прозрачным фоном для творческого блога или интернет-магазина? Или ваши шикарные фото просто получились посредственными из-за посредственного фона и его нужно стереть сейчас? Я согласен, стирание фона без повреждения основного объекта поначалу может показаться сложной задачей. Что ж, послушайте, у меня есть несколько разных выходов, которые вы легко можете попробовать на своем ПК.Они предназначены как для начинающих, так и для опытных пользователей и включают в себя различные программы, такие как Paint, PowerPoint и Photoshop.
Вот все 5 способов сделать фон прозрачным на вашем ПК:
Если вы новичок в редактировании изображений, я предлагаю попробовать первый способ с PhotoWorks. Этот автоматический редактор фотографий имеет очень интуитивно понятный рабочий процесс, поэтому вы сможете сделать фон прозрачным всего за несколько движений специальной кисти. Самое приятное то, что вы также можете легко добавить фон к изображениям.Выберите один из коллекции или вставьте свою собственную картинку, нажмите кнопку и ваше новое изображение готово!
Способ 1. Превратите фон фотографии в прозрачный в PhotoWorks
Если вы предпочитаете простые и удобные редакторы сложному программному обеспечению, как я, то этот метод для вас. Есть много простых в использовании программ, у которых есть свои плюсы и минусы, но я предлагаю выбрать PhotoWorks. Его инструментарий очень обширен и его можно сравнить с лучшими фоторедакторами.
Теперь вот шаги для стирания фона в PhotoWorks:
Шаг 1. Выберите инструмент «Изменить фон»
Выберите инструмент «Изменить фон»
.Откройте вкладку «Инструменты» и выберите «Изменить фон».
Выберите инструмент «Изменить фон» из списка
Шаг 2. Отметьте области, которые вы хотите разделить
Выберите кисть «Объект» и сделайте несколько штрихов возле края объекта, чтобы отделить его от фона. Программа выделит зеленый цвет. Теперь укажите фон другой кистью, и он будет отмечен красным цветом.
Достаточно пары штрихов, чтобы убрать фон
Шаг 3.Настроить выделение
После этого программа автоматически преобразует фон в прозрачный. При необходимости используйте те же кисти, чтобы исправить края выделения.
Если объект смешивается с фоном, сделайте еще несколько штрихов, чтобы исправить это.
Шаг 4. Сохраните изображение с прозрачным фоном
Щелкните «Сохранить с прозрачным фоном», чтобы сохранить новое изображение в формате PNG.
Сохраните изображение как PNG, чтобы добавить новый фон позже
Хотите получить более подробную инструкцию? Тогда вот вам короткое видео — посмотрите его, чтобы узнать, как быстро и легко сделать фон изображения прозрачным.
Все просто! Больше никаких громоздких выделений, всего несколько штрихов и все готово. Бьюсь об заклад, вы хотите попробовать это со своими собственными изображениями? Используйте ссылку ниже, чтобы скачать:
С PhotoWorks вы сможете не только заменять и удалять фон, но и ретушировать изображения, улучшать качество фотографий, исправлять перспективу и искажения линз, а также применять эффекты одним щелчком мыши. Не нужно искать сложные инструкции о том, как правильно использовать цвета, как уменьшить размытие изображения или как исправить наклонный горизонт — все инструменты у вас под рукой.
Способ 2. Сделать прозрачный фон краской
Возможно, у вас нет опыта редактирования фотографий, но вы наверняка слышали о MS Paint. Этот чрезвычайно простой редактор изображений встроен во все системы Windows и стал спасением для многих пользователей. Вы будете удивлены, но с помощью этой программы вы также можете редактировать фон или даже делать его прозрачным. Если ваш компьютер работает под управлением Windows 7 или более поздней версии, у вас уже должна быть установлена программа Paint.
Вы будете удивлены, но с помощью этой программы вы также можете редактировать фон или даже делать его прозрачным. Если ваш компьютер работает под управлением Windows 7 или более поздней версии, у вас уже должна быть установлена программа Paint.
Вот шаги для этой программы:
Шаг 1.Выберите «Прозрачный выбор»
Нажмите «Выбрать» и установите флажок «Прозрачный выбор». Теперь выберите произвольный выбор из списка.
Так как вы будете делать выбор вручную, выберите что-нибудь с простыми линиями
Шаг 2. Выберите объект
.Обведите объект с помощью выделения произвольной формы.
Попробуйте сделать выбор за один шаг, иначе придется начинать все заново.
Шаг 3. Придайте изображению прозрачный фон
Щелкните «Вырезать» в верхнем левом углу или просто нажмите CTRL + X на клавиатуре, чтобы вырезать выделенную область.Теперь откройте другое изображение JPG или прозрачный холст и вставьте туда свой объект.
Поместили объект на новый, более подходящий фон
В Microsoft Paint все зависит от вашей точности, потому что вы не сможете ничего изменить в процессе. Программа будет кадрировать точно по линии, которую вы нарисовали, поэтому, если ваша рука неустойчива, лучше выбрать метод с выбором закрашивания.
Программа будет кадрировать точно по линии, которую вы нарисовали, поэтому, если ваша рука неустойчива, лучше выбрать метод с выбором закрашивания.
Способ 3. Удаление фото фона в PowerPoint
Если вы часто используете PowerPoint для презентаций, то этот способ для вас.PowerPoint является частью пакета Microsoft Office и позволяет не только создавать слайд-шоу, но и вносить базовые изменения в изображения и другой контент, который вы в них используете.
Необходимо сделать фон прозрачным для слайда изображения в PowerPoint? Затем выполните следующие действия:
Шаг 1. Выберите «Удалить фон»
Щелкните свое изображение, затем перейдите на вкладку «Формат изображения» и выберите «Удалить фон». PowerPoint автоматически отделит объект от фона.
PowerPoint достаточно умен, чтобы определять фон автоматически
Шаг 2. Исправьте автоматическую замену
Все, что отмечено фиолетовым цветом, будет удалено, поэтому при необходимости измените выделение. Наведите курсор на редактируемую область: если вы видите плюс, то можете добавить эту часть к выделению одним щелчком мыши, а если вы видите минус — можете удалить.
Наведите курсор на редактируемую область: если вы видите плюс, то можете добавить эту часть к выделению одним щелчком мыши, а если вы видите минус — можете удалить.
Фиолетовый цвет позволяет видеть все линии и определять выделение
Шаг 3.Сохраните изображение как файл PNG
Когда закончите, щелкните за пределами изображения, чтобы применить изменения, затем сохраните изображение как файл PNG для сохранения прозрачности.
Не забудьте сохранить изображение как файл PNG, чтобы сохранить прозрачность
Имейте в виду, что этот способ будет работать, только если у вас установлен Office 2010 или новее.
Это хороший способ работы, если вам нужно изображение с прозрачным фоном для одной из ваших презентаций. Однако, если изображение требуется для других целей и вы хотите использовать программное обеспечение, которое в первую очередь предназначено для редактирования изображений, я предлагаю пропустить этот метод.
Способ 4. Создание прозрачного фона в Photoshop
Photoshop — один из самых популярных редакторов изображений, поэтому неудивительно, что эта программа находится в нашем списке.
Если у вас есть подписка Adobe, выполните следующие действия, чтобы сделать среду прозрачной в Photoshop:
Шаг 1.Выберите «Быстрый выбор» на панели инструментов
Выберите «Быстрый выбор» и установите его размер.
Наш объект имеет четко видимые линии, поэтому мы будем использовать Quick Selection
Шаг 2. Выберите объект, который вы хотите оставить
Щелкните область, которую вы хотите сохранить. Photoshop разместит выделение автоматически, не касаясь фона. Продолжайте щелкать, чтобы закрыть всю область.
Этот метод аналогичен тому, где вы наносите штрихи, чтобы отметить области
Шаг 3.Настроить края выделения
Автоматический выбор иногда может давать сбой, поэтому переключитесь на «Вычесть из выделения» и исправьте края. Лучше делать это кистью меньшего размера.
Лучше делать это кистью меньшего размера.
Используйте кисть меньшего размера для выделения мелких или менее заметных деталей
Шаг 4. Удаление фона
Нам нужно инвертировать выбор: щелкните его правой кнопкой мыши и выберите «Выбрать инверсию». Теперь вместо объекта будет выбран ваш фон. Затем просто нажмите «Удалить» на клавиатуре, чтобы стереть его.
Удалите фон, просто нажав кнопку Удалить
Процесс довольно прост, особенно когда вы создаете логотип или аналогичный дизайн с видимыми краями. Если вы пытаетесь удалить логотип с изображения, потому что вы потеряли исходное изображение, то лучше ознакомьтесь с этим руководством о том, как удалить водяные знаки с изображений. Он предлагает другие, более простые методы, чем просто стирание всего фона.
Теперь, когда у вас есть изображение, на котором линии между объектом и окружением не так очевидны, вам придется использовать ручное выделение с помощью лассо.В противном случае автоматический инструмент, скорее всего, не сможет определить края и выберет большие ненужные области.![]()
Способ 5. Стирание фото фона в Publisher
Если вы используете Microsoft Publisher из пакета Office для создания различных дизайнов календарей, плакатов, поздравительных открыток и т. Д., То вот путь для вас. Часто бывает, что вы хотите сделать прозрачный фон для одного из своих дизайнов, чтобы потом добавить что-то еще. Здесь вам не нужно обращаться к Photoshop: вы можете удалить фон прямо в Publisher.
Вот шаги:
Шаг 1. Импортируйте ваше изображение
Выберите макет и добавьте свою фотографию.
Растяните фотографию, если вам не нужны белые рамки-шаблоны
Шаг 2. Откройте «Работа с изображениями»
Щелкните «Работа с рисунками» и выберите «Перекрасить».
Найти перекрасить в инструментах с изображением
Шаг 3. Сделайте фон прозрачным
Выберите «Установить прозрачный цвет» и щелкните цветную область, которую хотите стереть.Программа заменит эту область на прозрачную.
Постарайтесь быть точными с щелчком, иначе программа выберет новую область после второго щелчка
Этот способ подходит только для изображений с простым фоном. В противном случае вы получите белые пятна по всему изображению.
В противном случае вы получите белые пятна по всему изображению.
Этот метод довольно прост и позволяет стереть фон одним щелчком мыши. Но если вы хотите настроить края выделения или изменить уровень прозрачности, боюсь, вам придется попробовать другой способ.
Вот и все, что я хотел рассказать вам об этих 5 простых методах создания прозрачного фона на вашем ПК. Выберите лучший для себя, следуйте нашим инструкциям и превратите свои фотографии в идеальные снимки!
Информация об авторе: Мэтт Купер — профессиональный фотограф, специализирующийся на портретной съемке.
Как создать эпический дизайн плаката фильма в Photoshop
В этом уроке мы создадим кинематографический дизайн плаката фильма в Photoshop.Для этого мы будем использовать один стиль гарнитуры «Versus» от Latinotype, который является частью The Essential, Versatile Font Collection. Шрифты в этом наборе тщательно созданы вручную, поэтому, независимо от того, работаете ли вы над дизайном веб-сайтов, брендингом, социальными сетями или проектом плаката, эта коллекция поможет вам. В дополнение к этому шрифту мы также будем работать с несколькими бесплатными стоковыми фотографиями от Unsplash и бесплатным шаблоном кредитов для постеров фильмов от Studio Binder. Затем мы соберем все эти элементы вместе и составим наше изображение, чтобы создать «Ультра» крутой постер.Итак, если вы готовы побить рекорды кассовых сборов, приступим к созданию нашего плаката для художественного фильма в Photoshop!
В дополнение к этому шрифту мы также будем работать с несколькими бесплатными стоковыми фотографиями от Unsplash и бесплатным шаблоном кредитов для постеров фильмов от Studio Binder. Затем мы соберем все эти элементы вместе и составим наше изображение, чтобы создать «Ультра» крутой постер.Итак, если вы готовы побить рекорды кассовых сборов, приступим к созданию нашего плаката для художественного фильма в Photoshop!
ВЫ ВИДЕЛИ НАШ КАНАЛ YOUTUBE?
Посмотрите видеоинструкцию ниже и подпишитесь на наш канал YouTube, чтобы получать регулярные обновления прямо в свой почтовый ящик.
Вот что мы будем создавать:
Следуйте инструкциям по этому руководству: Загрузите бесплатные файлы
Этот бесплатный набор — лишь небольшой образец того, что вы можете ожидать от The Essential, Versatile Font Collection всего за 29 долларов! Как и все наши комплекты, эти шрифты поставляются с нашей расширенной лицензией и ошеломляющей скидкой 98%, только в течение ограниченного времени!
Шаг 1. Ультра дизайн плаката фильма
Ультра дизайн плаката фильма
Для начала создайте новый документ и дайте файлу имя — я назову этот файл «дизайн плаката ультра-кино».Теперь давайте сделаем это 11 дюймов в ширину на 17 дюймов в высоту с «Цветовым режимом» RGB и «Разрешение» «300». Пока нам не нужно беспокоиться о других настройках, поэтому после того, как вы их внесете, нажмите кнопку «Создать» в правом нижнем углу, чтобы создать новый документ.
После создания файла у вас должен быть один слой «Фон» с небольшим значком замка рядом с ним. Для начала мы хотим сначала щелкнуть значок корректирующего слоя в нижней части палитры слоев, а затем выбрать опцию «Сплошной цвет…» в появившемся меню.
В качестве цвета заливки мы будем использовать сплошной черный цвет — «# 000000», а затем нажмите «Return» или «OK», чтобы применить изменения и продолжить.
Шаг 2: бордовый фон
После создания первого корректирующего слоя «Сплошной цвет…» щелкните и перетащите слой «Фон» по умолчанию в корзину, так как этот слой нам больше не нужен. Как только вы это сделаете, вернитесь к значку корректирующего слоя еще раз, а затем снова выберите «Сплошной цвет…».
Как только вы это сделаете, вернитесь к значку корректирующего слоя еще раз, а затем снова выберите «Сплошной цвет…».
На этот раз мы будем использовать шестнадцатеричное значение «# 3A0B18», которое имеет приятный темно-бордовый цвет. После этого нажмите «ОК» или нажмите клавишу «Return», чтобы применить изменения цвета.
Шаг 3: Виньетка
Затем перейдите в меню «Просмотр» и выберите «Линейки» или воспользуйтесь сочетанием клавиш Command / Ctrl + R.
После их включения вернитесь в меню View и убедитесь, что флажок «Snap» отключен, как показано здесь:
Нажмите «D» на клавиатуре, чтобы сбросить цвета по умолчанию, а затем убедитесь, что цвет переднего плана установлен на сплошной черный.После этого нажмите «G», чтобы переключиться на инструмент «Градиент» и убедитесь, что у вас выбран радиальный градиент от твердого до прозрачного, а затем отметьте галочкой параметр «Обратный», как показано на изображении ниже:
Отсюда щелкните и перетащите направляющую от верхней линейки вниз, чтобы она защелкнулась в середине. Повторите то же самое для линейки слева, чтобы сделать направляющую для вертикального центра холста. После того, как вы это сделаете, выберите маску слоя, прикрепленную к бордовому корректирующему слою, нажмите и перетащите наружу от центра, пока ваш инструмент градиента все еще выбран.Это создаст градиент в маске, так что темно-красный цвет будет блекнуть от центра к краям, создавая красивый эффект виньетки по углам. Это очень полезный прием, который можно применять в любое время, когда вы хотите сохранить фокус в центре дизайна, но его также можно использовать для углов.
Повторите то же самое для линейки слева, чтобы сделать направляющую для вертикального центра холста. После того, как вы это сделаете, выберите маску слоя, прикрепленную к бордовому корректирующему слою, нажмите и перетащите наружу от центра, пока ваш инструмент градиента все еще выбран.Это создаст градиент в маске, так что темно-красный цвет будет блекнуть от центра к краям, создавая красивый эффект виньетки по углам. Это очень полезный прием, который можно применять в любое время, когда вы хотите сохранить фокус в центре дизайна, но его также можно использовать для углов.
Шаг 4: В центре внимания
Добавьте новый слой в верхнюю часть палитры слоев и нажмите клавишу «X» на клавиатуре. Поскольку на предыдущем шаге вы сбросили цвета по умолчанию и выбрали черный цвет в качестве цвета переднего плана, нажатие клавиши «X» будет переключать эти цвета, в результате чего белый цвет будет вашим новым цветом переднего плана.Как только белый будет установлен в качестве цвета переднего плана, нажмите «G», чтобы снова переключиться на инструмент «Градиент». Теперь у вас должен получиться радиальный градиент от сплошного к прозрачному, переходящий от белого к прозрачному. Прежде чем мы продолжим, давайте просто снимем флажок с опции «Reverse», чтобы у нас был обычный тип градиента.
Теперь у вас должен получиться радиальный градиент от сплошного к прозрачному, переходящий от белого к прозрачному. Прежде чем мы продолжим, давайте просто снимем флажок с опции «Reverse», чтобы у нас был обычный тип градиента.
Затем щелкните и перетащите от центра холста наружу, чтобы создать белый градиент среднего размера, как показано здесь:
После создания белого градиента в центре холста нажмите «3» на клавиатуре, чтобы уменьшить «Непрозрачность» слоя до «30%», а затем измените режим наложения с «Нормальный» на «Наложение».Это создаст красивый прожектор в центре изображения, что также является еще одним отличным способом добавить контраста и помочь направить взгляд зрителя в центр изображения.
Шаг 5: Дополнительная контрастность
Теперь мы можем на время отключить наши руководства, перейдя в меню «Просмотр» и отключив «Дополнительно». Теперь давайте сделаем фон темнее всего одним касанием, вернувшись к значку корректирующего слоя в нижней части палитры слоев и выбрав опцию «Уровни…» в раскрывающемся меню.
Убедитесь, что корректирующий слой уровней находится наверху вашей палитры слоев, а затем нажмите и перетащите темно-серый ползунок слева внутрь по направлению к центру, пока он не будет установлен примерно на «15», чтобы повысить контраст темных цветов. .
Щелкните верхний слой на палитре слоев (это должны быть уровни), затем, удерживая клавишу Shift, выберите самый нижний слой (это должен быть сплошной черный корректирующий слой), чтобы все ваши слои были выделены одновременно.
Не снимая выделения со всех слоев, нажмите Command / Ctrl + G, чтобы поместить их в новую папку, и дважды щелкните текст «Группа 1», чтобы переименовать папку в «ФОН» или «BG» и т. Д. Мы можем вернуться к этому Папка позже в уроке, чтобы добавить еще несколько атмосферных элементов, но пока наш фон достаточно проработан, чтобы продолжить.
Шаг 6: выстрел в голову
Зайдите на Unsplash, скачайте первое бесплатное изображение и сохраните его. Как только вы это сделаете, перейдите в меню «Файл» и выберите «Поместить встроенный…» в раскрывающемся меню.
Как только вы это сделаете, перейдите в меню «Файл» и выберите «Поместить встроенный…» в раскрывающемся меню.
Затем перейдите в папку, в которой вы сохранили свое первое стоковое изображение. На изображении ниже показана моя папка, в которой я сохранил стоковую фотографию для урока. После того, как вы выбрали свой, выберите «Поместить» в правом нижнем углу, чтобы добавить его в свой документ.
После размещения изображения щелкните и перетащите наружу от любого из четырех углов ограничивающей рамки, удерживая клавиши Alt / Option + Shift, чтобы масштабировать его пропорционально от центра.Используйте изображение ниже как приблизительное руководство по размеру и размещению изображения, прежде чем нажимать «Return» на клавиатуре, чтобы применить преобразование.
Шаг 7: выбор
Нажмите «W» на клавиатуре, чтобы выбрать инструмент Magic Wand, а затем измените настройку «Tolerance» на верхней панели инструментов на «12», как показано здесь:
Щелкните область фона, чтобы сделать первый выбор, а затем, удерживая клавишу Shift, продолжайте выделять области фона, пока не получите красивое выделение вроде этого:
После того, как вы выбрали фон, перейдите в меню «Выбор» и выберите «Инверсия», чтобы инвертировать выделение.
Отсюда просто щелкните значок «Добавить маску слоя» в нижней части палитры слоев, и у вас должен остаться изолированный портрет без фона.
Шаг 8: тени и блики
Выделив изолированное портретное изображение в палитре слоев, нажмите Command / Ctrl + J на клавиатуре, чтобы продублировать слой. Выделите эту новую копию, затем перейдите в меню «Изображение» и выберите в меню «Коррекция> Тени / Света…».
Примените следующие настройки при появлении запроса в диалоговом окне «Тени / блики», а затем нажмите «Return» или «OK», чтобы продолжить.
После применения этих настроек вы должны заметить, что теперь у вас есть больше деталей на этой верхней копии портрета. Отсюда выберите верхнюю копию, удерживайте клавишу Shift, а затем выберите исходную копию ниже, чтобы оба были выделены вместе.
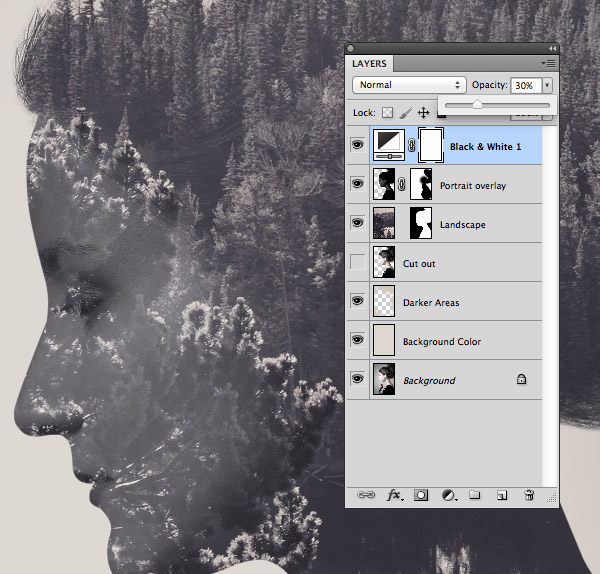
Не снимая выделения с обеих копий портрета, нажмите Command / Ctrl + G, чтобы поместить их в новую папку, и дважды щелкните текст «Группа 1», чтобы переименовать эту папку в «ПОРТРЕТ». Как только вы это сделаете, измените режим наложения всей папки на «Светлее», как показано на изображении ниже:
Как только вы это сделаете, измените режим наложения всей папки на «Светлее», как показано на изображении ниже:
Как добавить водяной знак к изображению в Photoshop
Добавление водяных знаков к фотографиям — популярный способ их защиты. Узнайте, как создать эффективный многоразовый водяной знак с текстом или логотипом в Photoshop.
С развитием цифровой фотографии все больше и больше из нас делятся своими изображениями в Интернете.Это отличный способ получить совет, улучшить свою технику и встретить единомышленников, но у него есть обратная сторона — кража авторских прав.
Все более важной становится защита ваших изображений и предотвращение (или, по крайней мере, отговорка) недобросовестных людей от использования их без вашего разрешения. Добавление водяного знака к вашим фотографиям — идеальный способ сделать это.
Нанести водяной знак в Photoshop быстро и легко. Вы можете добавить простой текстовый водяной знак или один на основе логотипа или изображения; Я опишу каждую по очереди. Для этого урока я буду использовать следующее изображение — не стесняйтесь загружать его и следовать.
Для этого урока я буду использовать следующее изображение — не стесняйтесь загружать его и следовать.
Это изображение, на котором мы будем наносить водяной знак.
Создание текстового водяного знака
Текстовый водяной знак — самый простой в создании тип. Он может состоять из слов (таких как ваше имя, веб-сайт или заголовок изображения) и специальных символов, таких как символ авторского права.
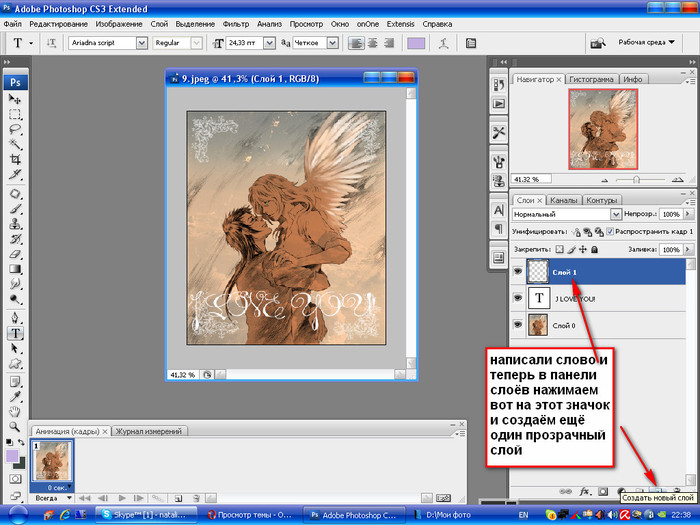
1. Создайте новый слой
Начните с открытия вашего изображения в Photoshop.Создайте новый слой, выбрав Layer> New> Layer, назовите его «Watermark» и нажмите OK.
Добавьте новый слой с водяным знаком
.2. Введите свой текст
Выделив новый слой, выберите инструмент «Текст». Щелкните в любом месте изображения и введите уведомление об авторских правах. Пока не беспокойтесь о шрифте, размере, положении или цвете; мы изменим все это через минуту.
Добавьте к изображению уведомление об авторских правах.
Если вы хотите добавить какие-либо специальные символы (например, символ авторского права), вы можете вставить их с помощью карты символов Windows (Пуск> Программы> Стандартные> Системные инструменты> Карта символов) или палитры символов Mac OS X (Правка> Специальные Символы). В качестве ярлыка символ авторского права (©) можно вставить в Windows, удерживая Alt и набрав «0169» на цифровой клавиатуре, а в Mac OS X, нажав Option + G.
3. Настройте шрифт
.Выберите инструмент «Текст» и выделите уведомление об авторских правах.Используйте панель инструментов, чтобы изменить начертание и цвет шрифта в соответствии с вашими предпочтениями. Вы также можете поиграть с размером шрифта, хотя мы все равно изменим размер водяного знака на следующем шаге.
Выберите цвет для вашего текста. Лучше всего смотрятся простые нейтральные цвета, поэтому я предпочитаю выбирать либо чистый белый, либо черный в зависимости от того, что выделяется больше. Вы также можете попробовать 50% -ный серый цвет (RGB 128, 128, 128).
Измените шрифт на более подходящий.
4. Разместите водяной знак
Затем вам нужно выбрать, куда будет идти ваш водяной знак. Мне нравится помещать свою на область примерно ровного цвета, где он не закрывает основной объект кадра, обычно около угла. Возможно, вам захочется сделать свой более заметным, поэтому делайте все, что вам нравится.
Выберите положение для вашего водяного знака.
Если вы хотите изменить размер или повернуть водяной знак, используйте инструмент «Свободное преобразование» (Ctrl + T в Windows, Cmd + T в Mac).При изменении размера не забудьте удерживать Shift, чтобы сохранить пропорции текста и предотвратить его растяжение.
5. Последние штрихи
Водяной знак нормальный, но он не особо тонкий и действительно привлекает внимание. Это можно быстро исправить, отрегулировав непрозрачность слоя — где-то от 30% до 50%, как правило, работают хорошо.
Поиграйте с прозрачностью и эффектами, чтобы убрать водяной знак.
Возможно, вы захотите немного оживить текст, добавив к нему несколько эффектов. Эффект Bevel and Emboss может хорошо выглядеть и полезен для отделения водяного знака от фона на некоторых изображениях. Однако не переусердствуйте — простой водяной знак легче читать и меньше отвлекает.
Добавление водяного знака логотипа
Если вы профессиональный фотограф, блоггер или энтузиаст со своим собственным логотипом, вы можете использовать его в качестве водяного знака, а не обычного текста.Это немного сложнее, но может быть действительно эффективным. В этом примере я собираюсь нанести водяной знак на то же изображение с логотипом Photography Mad:
.На этот раз мы добавим водяной знак с логотипом.
1. Подготовьте свое изображение
Чтобы ваш логотип стал эффективным водяным знаком, вам сначала нужно удалить с него весь цвет. Это означает открытие исходного файла и преобразование всех элементов в черный, белый или оттенок серого, например:
Логотип со всеми цветами удален.
2. Добавьте его к фото
Откройте изображение вашего логотипа в Photoshop и скопируйте его на фотографию, на которую хотите нанести водяной знак. Перетащите его на место и при необходимости измените размер.
Вставьте логотип в картинку, на которую нужно нанести водяной знак.
Выберите слой с логотипом и измените режим наложения на «Темнее». Белый фон исчезнет, останутся только черная и серая области. Как и раньше, измените непрозрачность слоя, чтобы водяной знак стал полупрозрачным.
Последний водяной знак логотипа.
Я думаю, что этот водяной знак лучше смотрится в белом, чем в черном цвете, и это легко сделать. Сначала добавьте корректирующий слой «Инвертировать» (Слой> Новый корректирующий слой> Инвертировать). На панели «Слои» разместите слой «Инвертировать» прямо над слоем с логотипом. Выделите его, затем удерживайте Alt / Option и щелкните линию между двумя слоями. Это свяжет два, гарантируя, что инвертирован только логотип, а не все изображение. Наконец, выберите слой с логотипом и измените его режим наложения на «Светлее». Теперь у вас должен остаться светлый логотип, как показано ниже.
Наконец, выберите слой с логотипом и измените его режим наложения на «Светлее». Теперь у вас должен остаться светлый логотип, как показано ниже.
Водяной знак логотипа снова, на этот раз светлого цвета.
Вы также можете применить эту технику к цветным логотипам, хотя они могут противоречить цветам фотографии и их трудно читать. Я бы рекомендовал по возможности придерживаться простого черно-белого логотипа.
Повторное использование водяного знака
Когда вы довольны дизайном водяного знака, рекомендуется сохранить его в отдельном файле, чтобы вы могли легко применять его к другим изображениям, а не воссоздавать его каждый раз.
Если вы хотите пойти дальше, вы даже можете создать экшен Photoshop, который применяет водяной знак к изображению. Это позволит вам добавить его одним щелчком мыши или даже запустить пакетный процесс для нескольких изображений, чтобы добавить его ко всем.
Как я, надеюсь, продемонстрировал, легко создать эффективный водяной знак, который не отвлекает от вашей фотографии.


 Выберите инструмент «Изменить фон»
Выберите инструмент «Изменить фон»  Ультра дизайн плаката фильма
Ультра дизайн плаката фильма