Как сделать круглую надпись в фотошопе: Текст по кругу в Фотошоп
Как сделать печать в документе word. Как создать круглую печать в фотошопе
Наверное, каждый новый пользователь «Фотошопа», зарываясь все глубже и глубже в функциональные дебри программы, с восторгом и удивлением делает все новые и новые открытия, с благодарностью и восхищением думая о создателях уникальной программы, возможности которой иногда представляются неограниченными. И вот тут-то, откуда не возьмись, появляется вкрадчивая мысль: «Так ведь можно и денежку нарисовать?!»
Ну, про денежку, допустим, не все подумают, а вот как сделать печать в «Фотошопе», интересуются очень многие, и не для того, чтобы подделать, нет, просто любопытно.
Требования к печатям
Поскольку мы не собираемся ничего фальсифицировать, ни к чему нам знать, что, согласно законодательству, не существует специальных норм, регламентирующих содержание печатей (если на них не воспроизводится государственный герб), их изготовление, учет и порядок использования. Для того чтобы создать печать в «Фотошопе», нам достаточно знать, что штамп круглой формы обязаны иметь только юридические лица, а остальные — кто во что горазд.
Самое главное, что в печати должно фигурировать полное организации или Ф. И. О. предпринимателя полностью, а также указание на место нахождения юридического лица. Законодательство не против дополнительной информации, поэтому можно отразить логотип или ОГРН, ИНН и пр.
И еще одна очень существенная деталь, от которой зависит, как сделать печать в «Фотошопе» максимально реалистичной. Это, конечно, клише печати, посредством которого наносится оттиск в а поскольку оно вырезается, текст на рисунке должен выглядеть объемным (но это уже на любителя).
Круглая печать
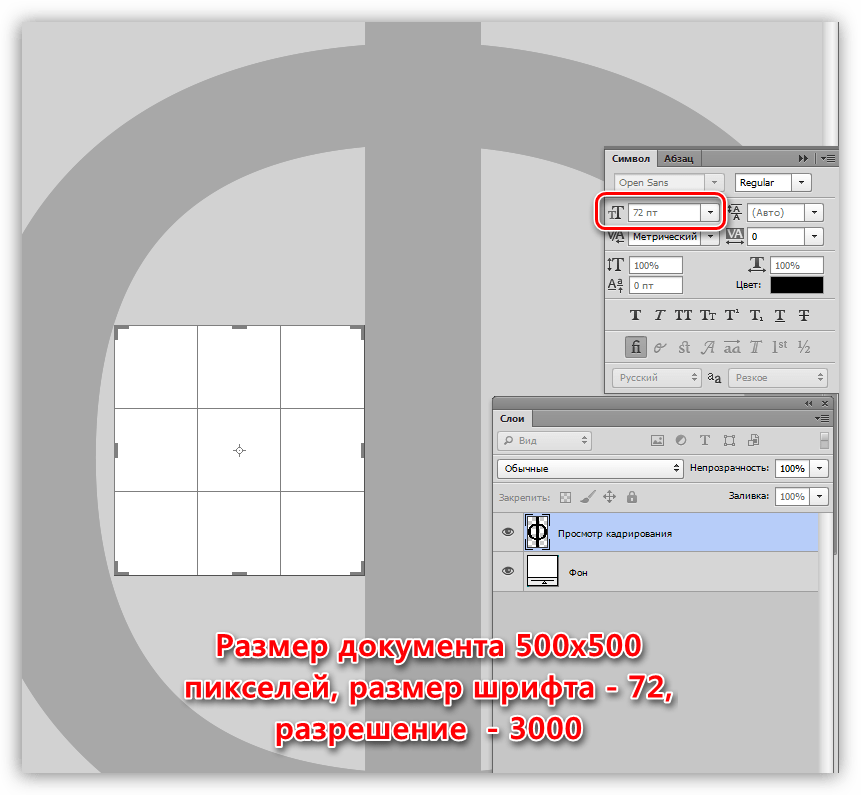
Перейдем от слов к делу и нарисуем простенькую круглую печать. Создайте новый документ в «Фотошопе», к примеру, 300 х 300 пикс. с разрешением 72 пикс./дюйм на белом фоне.
Включите инструмент «Текст», выберите размер (скажем, 18 пт.), цвет и тип шрифта на свой вкус, и напишите не очень длинное название вашей фирмы, компании, «лавочки», конторы, имя предпринимателя или еще что-нибудь в этом роде.
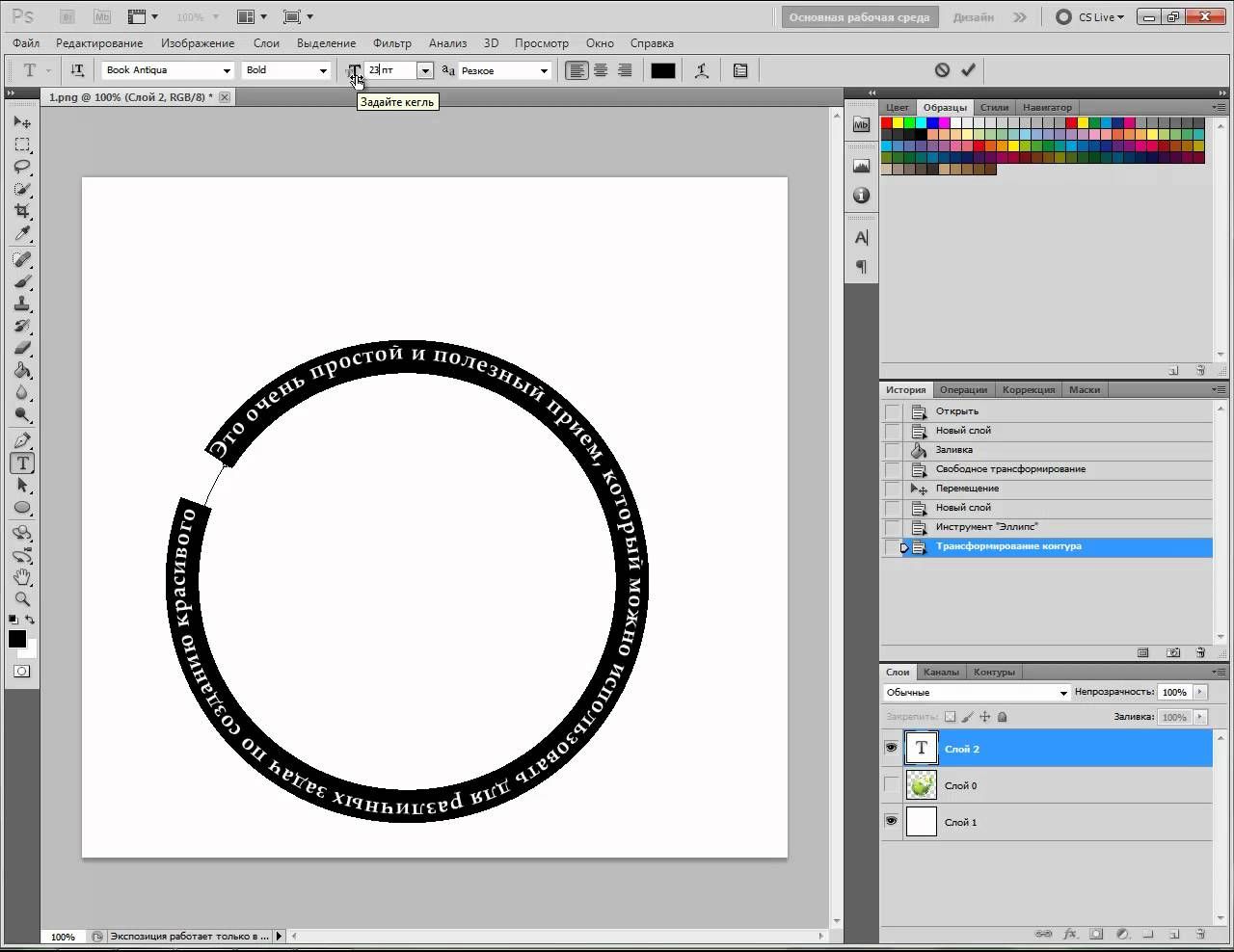
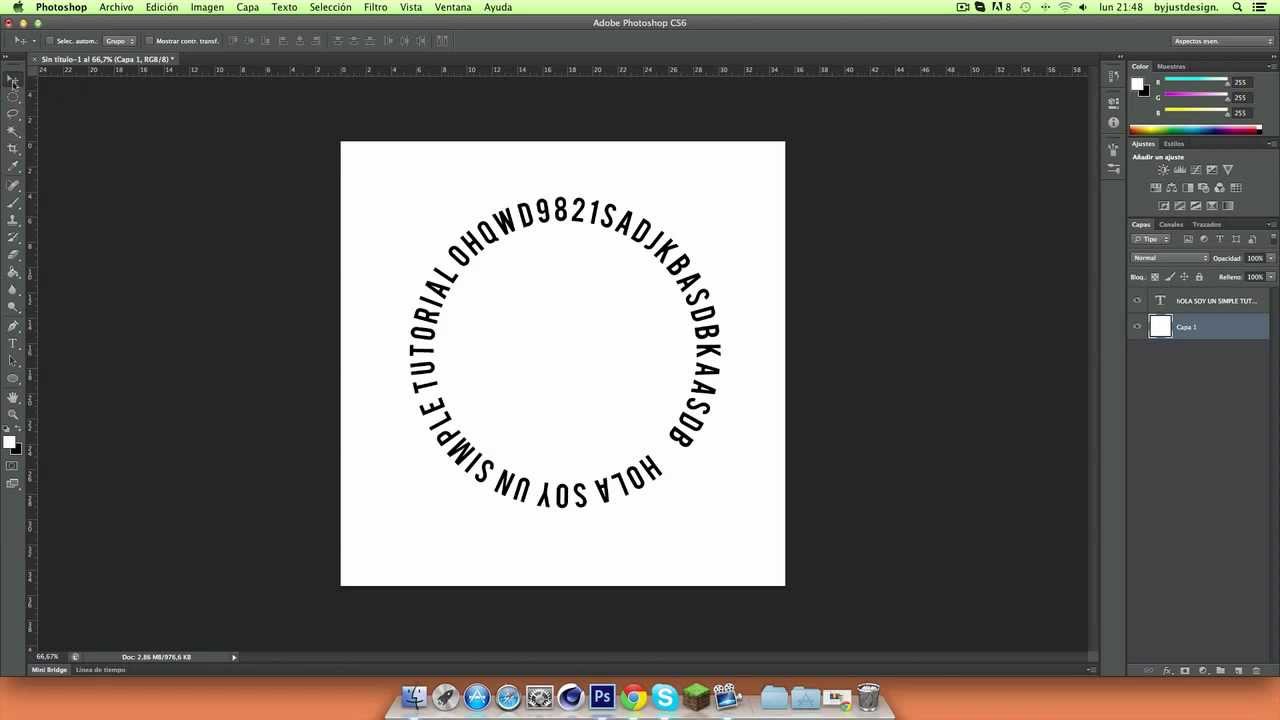
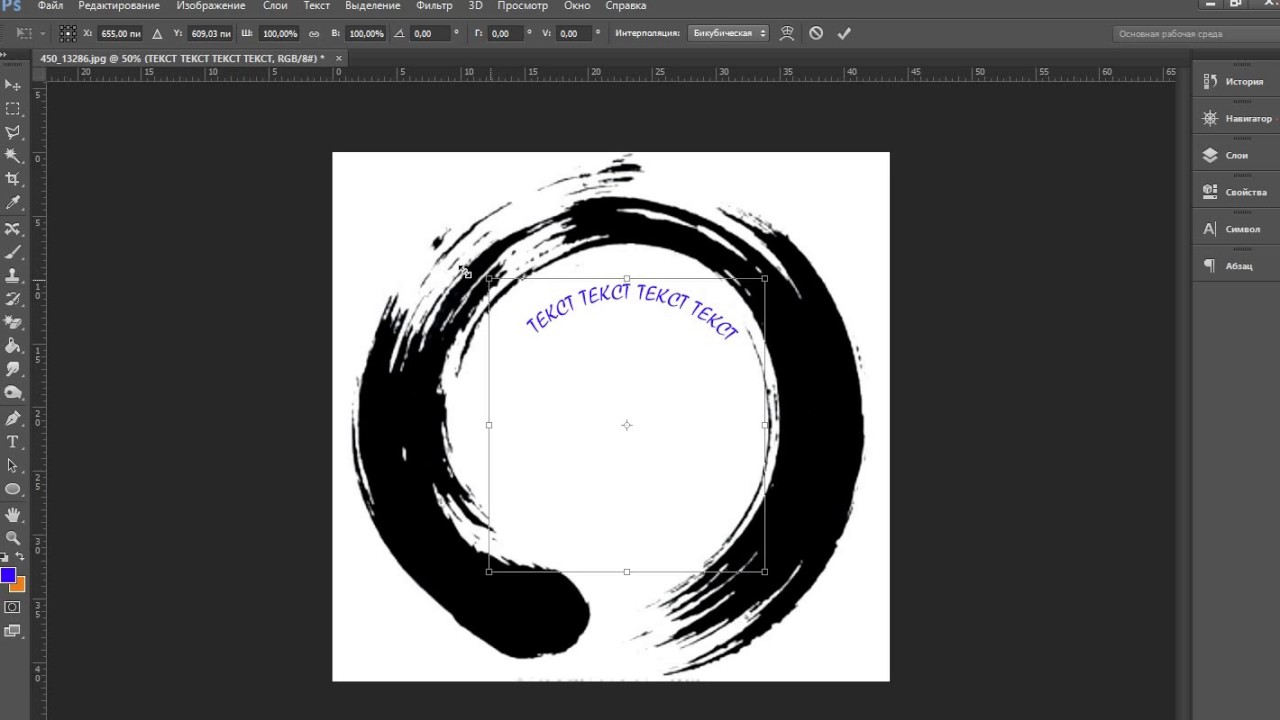
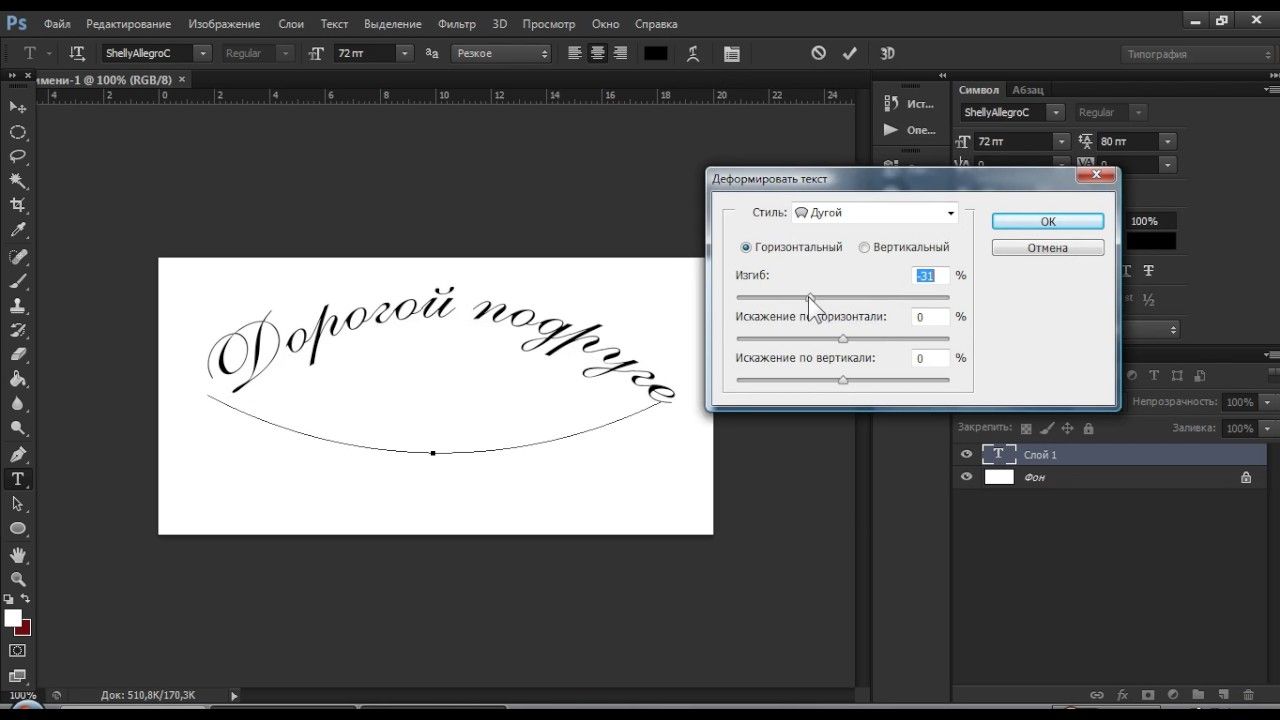
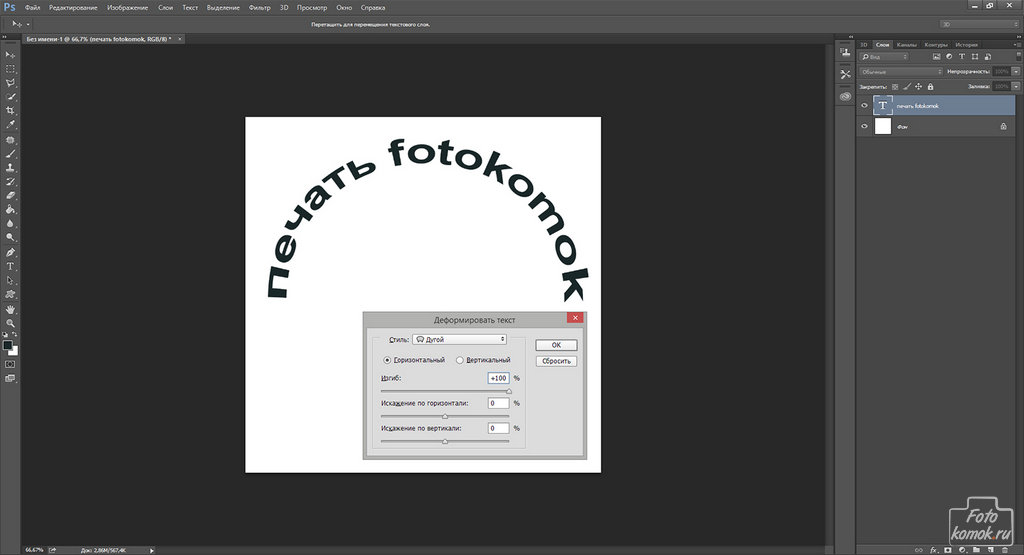
Выделите текст на холсте и на панели настроек вверху щелкните на кнопке с буквой «Т» на горке. В открывшемся окне — «Деформировать текст» — разверните «Стиль» (Style) и выберите вариант «Дугой» (Arc), согнув ее ползунком «Изгиб» (Bend) до 100%.
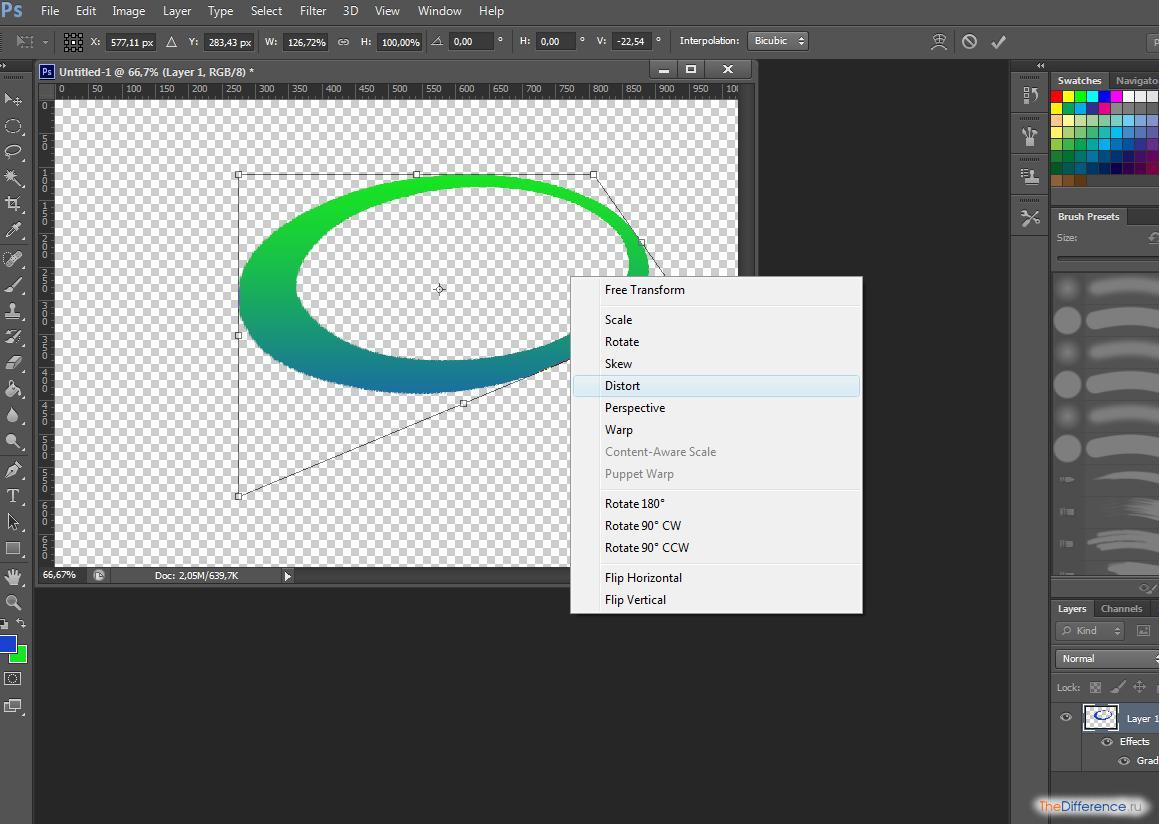
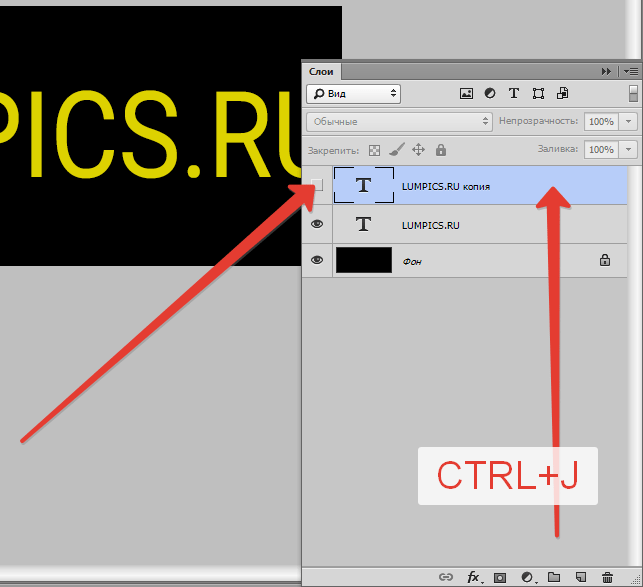
Скопируйте (Ctrl+J) слой текста и опрокиньте дубликат с ног на голову (Редактирование > Трансформирование > Поворот на 180 градусов), затем расположите копию под исходным полукольцом текста.
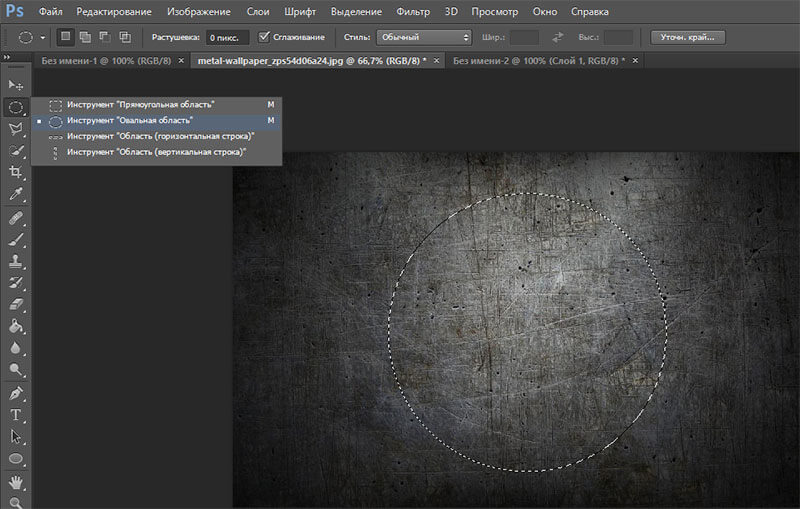
Добавьте новый слой, включите инструмент выделения «Овальная область» и окольцуйте текст, затем перейдите в меню «Редактирование » и выберите команду «Выполнить обводку», указав ширину примерно 6-8 пикс. и расположив «По центру». Снимите выделение (Ctrl+D).
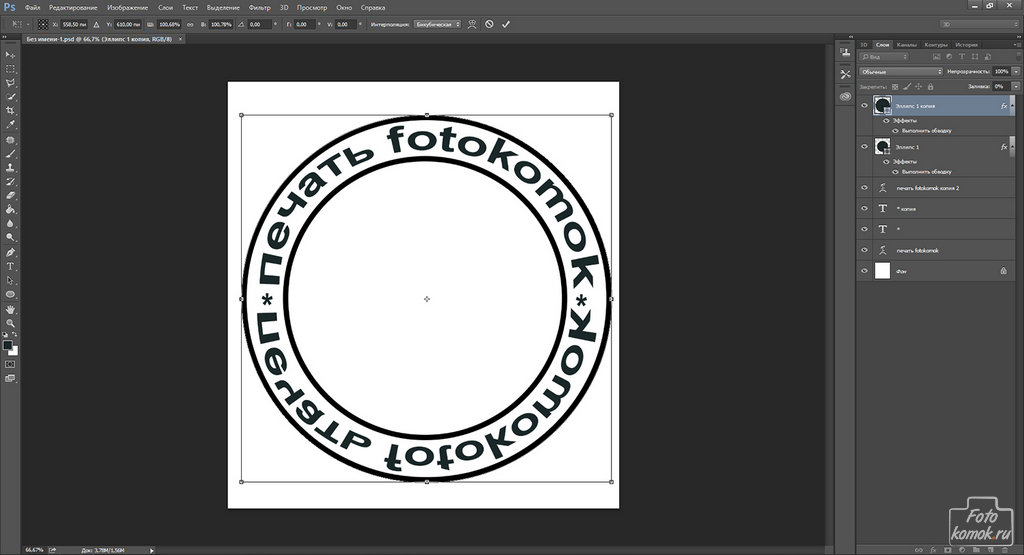
Повторите предыдущий шаг для создания внутреннего кольца прямо под надписью, как это принято в дизайне круглых штампов, но толщину обводки сделайте чуть поменьше, где-то 5 пикс.
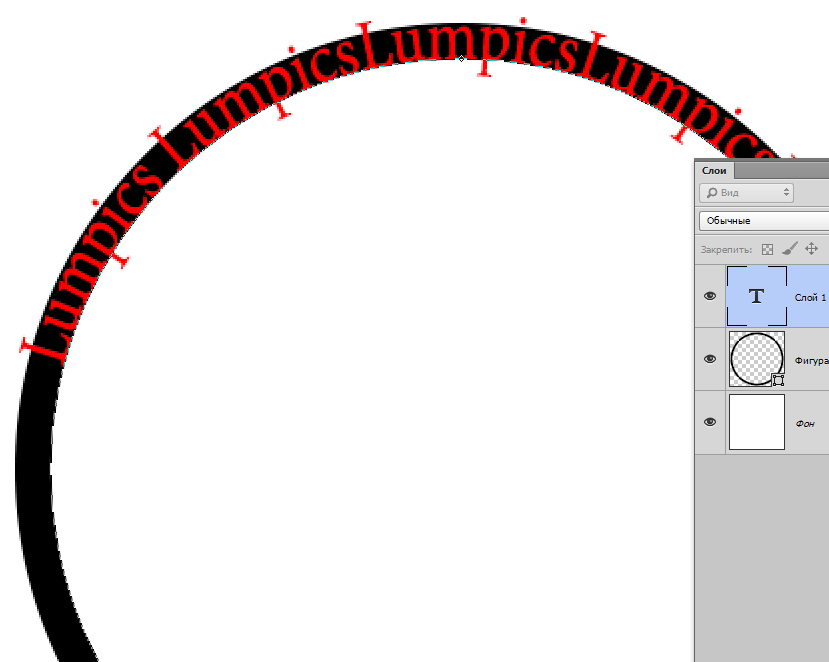
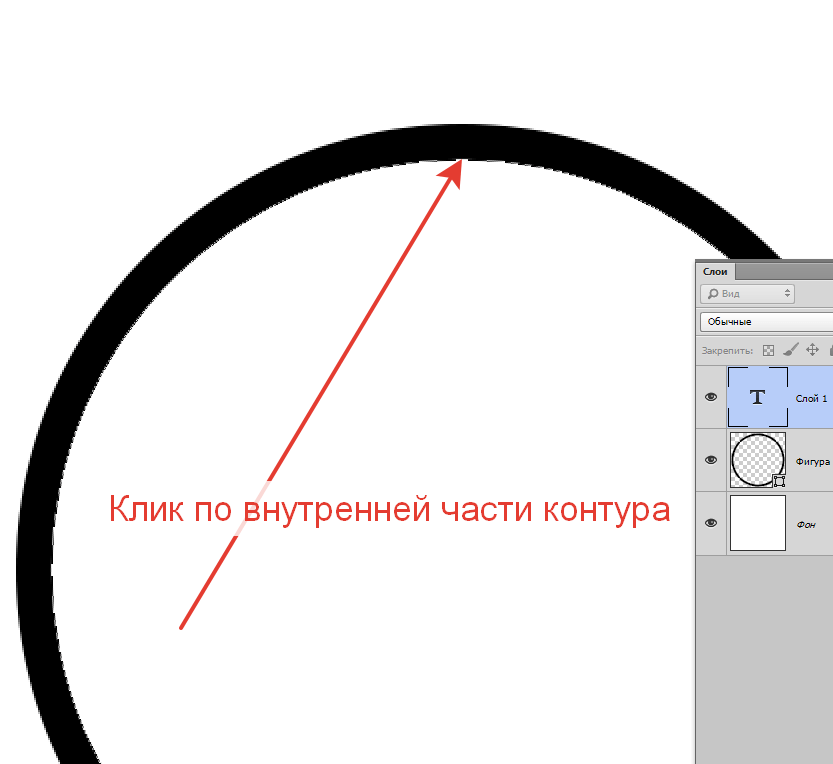
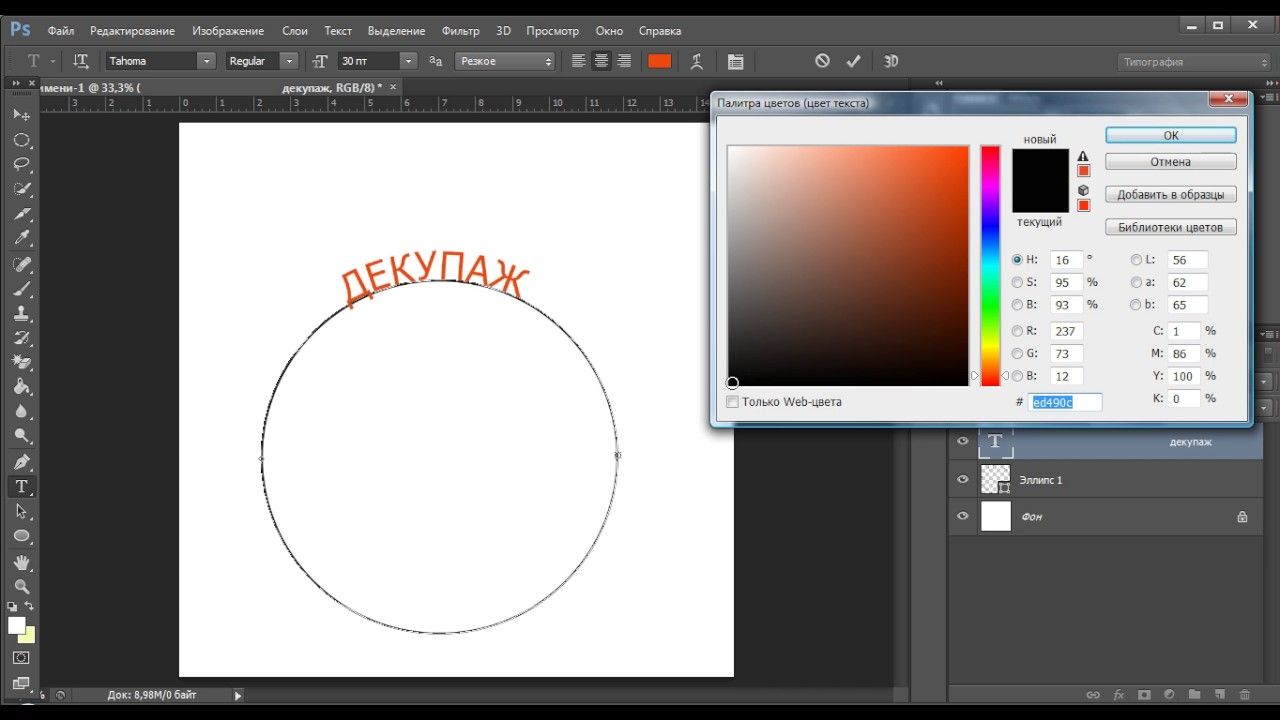
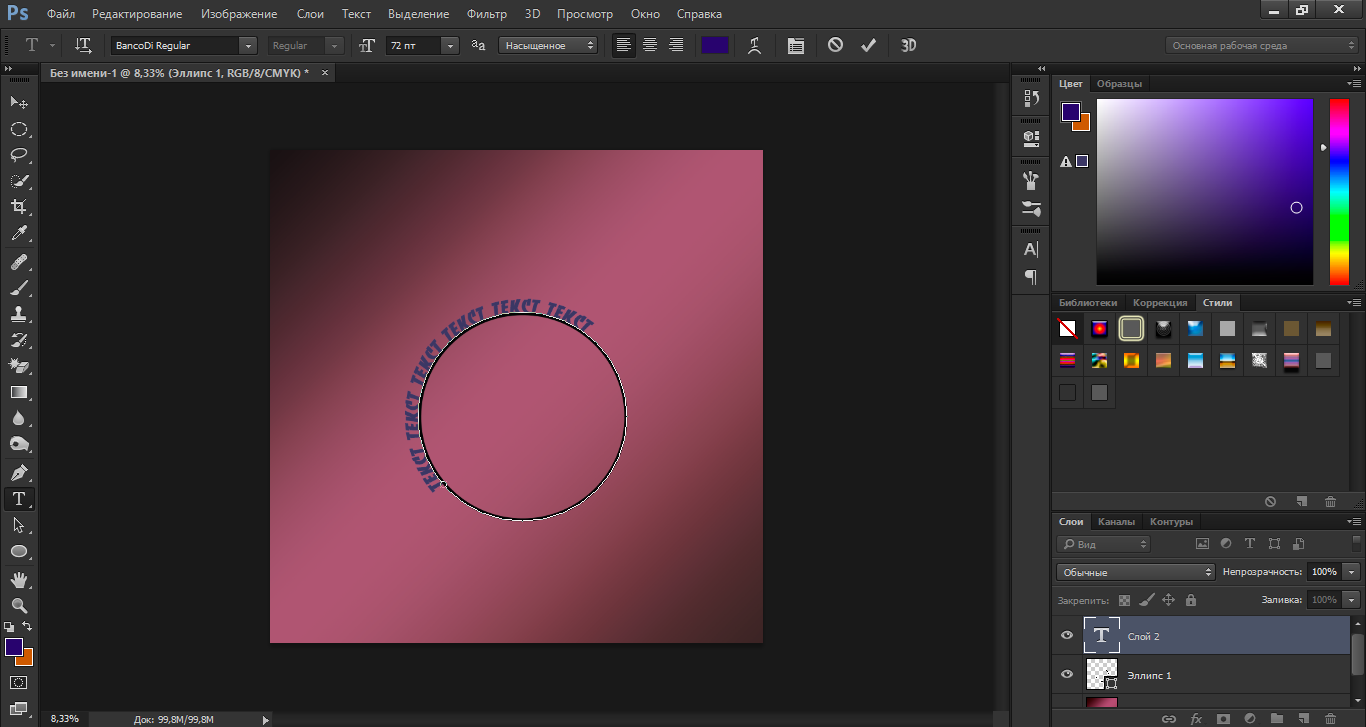
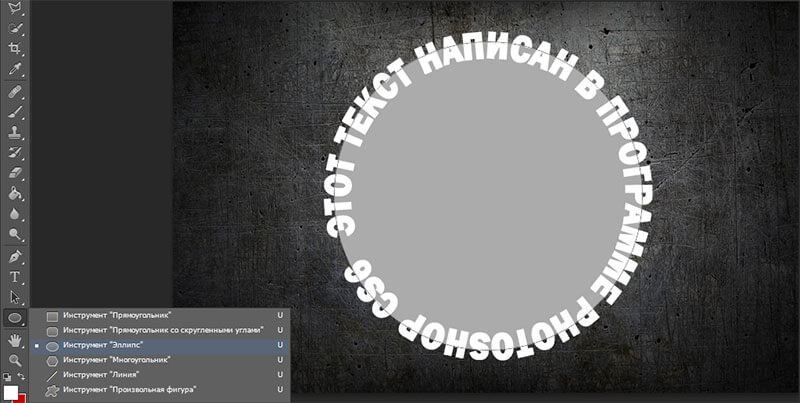
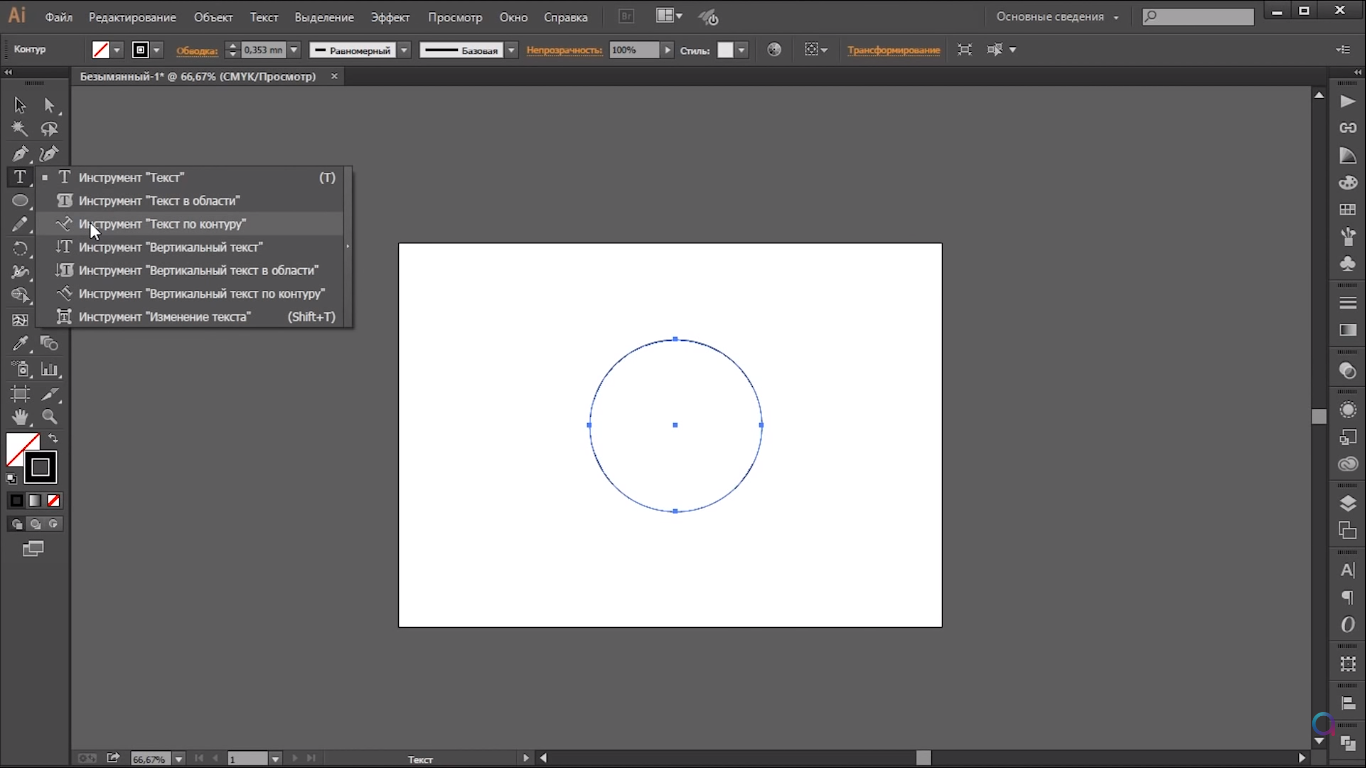
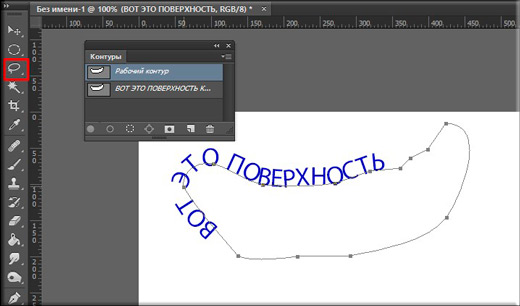
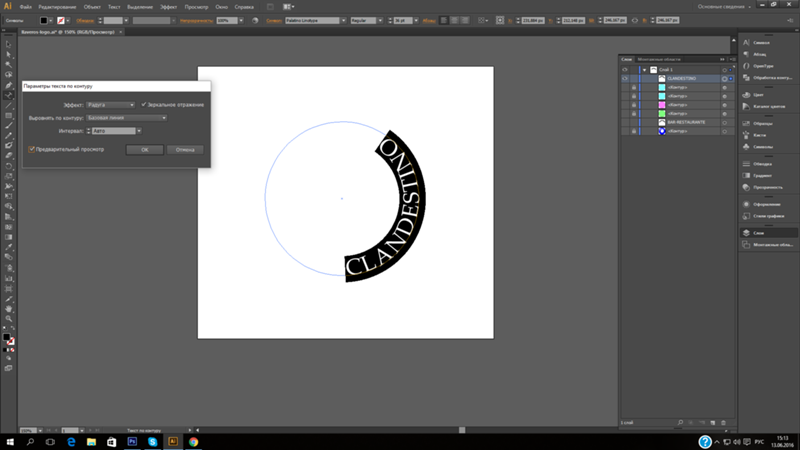
Примечание: пустить текст по кругу можно, и не деформируя прямую надпись, как это было сделано с нашей. Можно нарисовать круг инструментом «Эллипс», указав на панели настроек вверху режим «Контур», затем перейти к инструменту «Текст» и поднести к линии контура курсор. Как только он преобразится, нужно щелкнуть мышкой, после чего курсор знакомо замигает, призывая вводить текст. Контур можно удалить, нажав Ctrl+H, чтобы не возиться со вкладкой «Контуры». Кроме того, для создания окружности можно использовать кольца из стандартного набора произвольных фигур, например «Тонкая круглая рамка». Только надо не забыть растрировать этот слой перед добавлением пористой текстуры.
Можно нарисовать круг инструментом «Эллипс», указав на панели настроек вверху режим «Контур», затем перейти к инструменту «Текст» и поднести к линии контура курсор. Как только он преобразится, нужно щелкнуть мышкой, после чего курсор знакомо замигает, призывая вводить текст. Контур можно удалить, нажав Ctrl+H, чтобы не возиться со вкладкой «Контуры». Кроме того, для создания окружности можно использовать кольца из стандартного набора произвольных фигур, например «Тонкая круглая рамка». Только надо не забыть растрировать этот слой перед добавлением пористой текстуры.
Во внутреннем кольце в центре печати можно (на новом слое) добавить логотип или товарный знак, аббревиатуру компании или все, что заблагорассудится, причем это может быть и текст, и картинка, или и то, и другое.
Мы разобрались, как нарисовать печать в «Фотошопе», но это только полдела. Теперь рисунку клише нужно добавить пористую (или тонкозернистую) текстуру, как обычно выглядят оттиски печатей. Это достигается разными способами, но все они, в принципе, сводятся к добавлению шума.
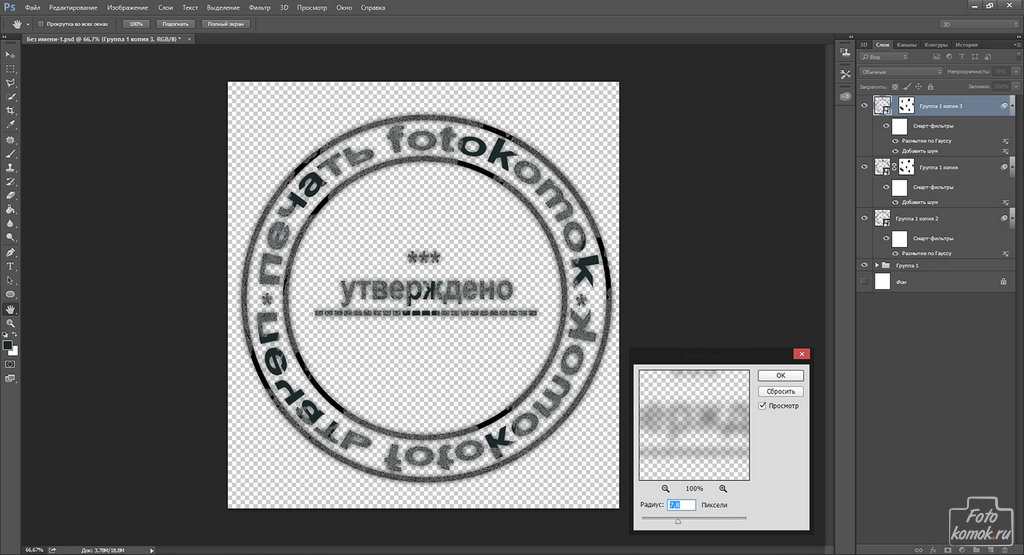
Создайте новый слой поверх всех остальных, перейдите в «Фильтр» > «Рендеринг» и выберите «Облака», затем снова откройте меню «Фильтр» и выберите «Шум» > «Добавить Шум». Здесь нужно выставить «Эффект» 18-20% (в нашем случае), указать распределение «По Гауссу» и выбрать «Монохромный». Меняем текущий режим наложения для «шумного» слоя на «Экран», и рисунок печати готов к фальшивой деятельности.
Теперь можно выделить все слои, кроме фона, и для правдоподобности небрежно скосить оттиск, вызвав трансформацию (Ctrl+T) и немного повернув рисунок.
Прямоугольный штамп
Еще проще сделать печать в «Фотошопе», если форма у нее прямоугольная. Допустим, что наш штамп изготовлен из резины.
Создайте новый документ с размерами 250 х 150 пикс. (достаточно для среднего штампа) и выберите в качестве основного красный цвет (смотрится эффектно), а фоновый сделайте черным.
Активируйте инструмент «Текст», жирным не менее 50 пт. сделайте надпись. Для простоты пусть это будет одно слово.
Перейдите в «Слои» > «Растрировать» > «Текст» или щелкните по слою правой кнопкой и выберите аналогичную команду.
Включите инструмент выделения «Прямоугольная область» и растяните рамку, заключив в нее текст, затем перейдите в меню «Редактирование » и выберите «Выполнить обводку», указав ширину примерно 10 пикс. и расположив «По центру» (Center) или «Внутри» (Inside). Затем снимите выделение (Ctrl+D).
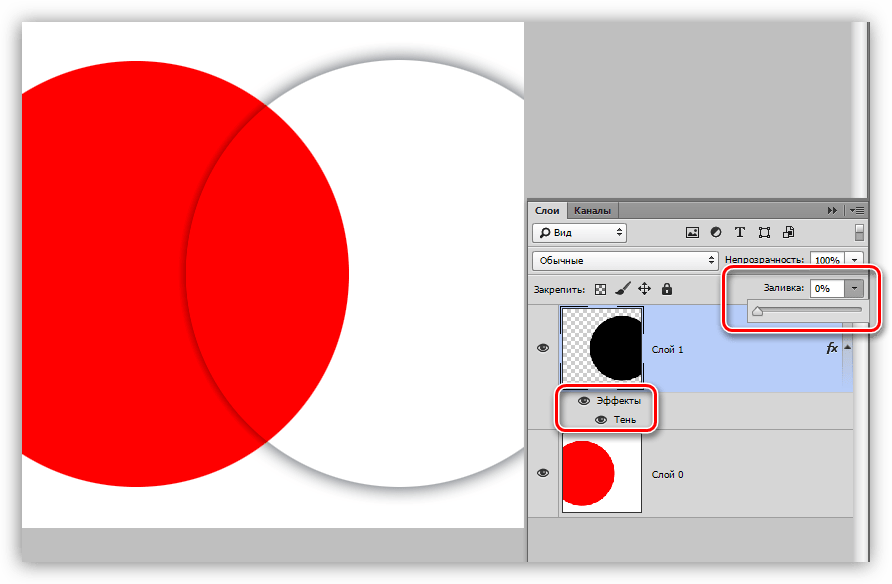
Рамке штампа с текстом внутри можно добавить стиль слоя «Тень», выбрав соответствующие параметры для создания объемного эффекта.
Теперь добавим рисунку текстуру, имитирующую оттиск печати, выполненной из пористой резины. Для этого зайдите в «Фильтр» (Filter) > «Штрихи» (Strokes) и выберите «Разбрызгивание» (Spatter). В «Фотошоп cs6» этот «брызгающий» инструмент находится в «Галерее фильтров» в той же папке «Штрихи».
В диалоговом окне фильтра выставьте «Радиус разбрызгивания» (Spray Radius)17 и «Смягчение» (Smoothness) 5.
Далее откройте меню «Выделение» (Select) и выберите «Цветовой диапазон»(Colorrange). Здесь в списке «Выбрать» (Select) вверху укажите «По образцам» (Sampled Colors), «Разброс» (Fuzziness) сделайте максимальным (200) и выберите внизу «Выделенная область» (Selection). Теперь возьмите пипетку и отберите на своем штампе черное. Нажав OK, вы увидите, что все черные пятнышки теперь выделены, поэтому их можно удалить, создав, таким образом, эффект оттиска. Не снимая выделение, пощелкайте кнопкой Delete до полного удаления черных пятен.
Здесь в списке «Выбрать» (Select) вверху укажите «По образцам» (Sampled Colors), «Разброс» (Fuzziness) сделайте максимальным (200) и выберите внизу «Выделенная область» (Selection). Теперь возьмите пипетку и отберите на своем штампе черное. Нажав OK, вы увидите, что все черные пятнышки теперь выделены, поэтому их можно удалить, создав, таким образом, эффект оттиска. Не снимая выделение, пощелкайте кнопкой Delete до полного удаления черных пятен.
Примечание: пятнистую текстуру отпечатка резиновой печати можно создать и с помощью гранжевых кистей (в Сети их полно) крупного размера, выбрав подходящий рисунок отпечатка и более темный, чем у клише, цвет. Щелчок по рисунку печати, и текстура резинового материала готова.
Экшены
Чтобы со штампом, совсем не обязательно знать, как сделать печать в «Фотошопе» собственными руками, ибо добрые и «ленивые» люди уже сделали это за нас. Речь идет, конечно, об экшенах (Actions), как их называют, хотя в программе эти макрокоманды именуются «Операциями». Существуют как платные, так и бесплатные версии.
Существуют как платные, так и бесплатные версии.
Скачав файл, возьмите его с собой (или скопируйте) и отправляйтесь по маршруту: диск C: > Program Files > Adobe Photoshop CS > Presets (Наборы). Здесь найдете папку Photoshop Actions (Операции) и положите свой файл туда.
Теперь запустите «Фотошоп», в меню «Окно» выберите «Операции», затем щелкните по треугольничку вверху справа и выберите команду «Загрузить операции». Перед вами распахнется окно, где нужно выбрать свой файл и нажать кнопку «Загрузить». Убедитесь, что ваша коллекция пополнилась новым экшеном и пользуйтесь им на здоровье.
Кисти
Как известно, кисти «Фотошоп» могут раскрашивать не только классическими мазками, но и самыми разнообразными рисунками. Однако самое главное достоинство этого художественного инструмента программы заключается в том, что он позволяет нам создавать свои собственные отпечатки. Освоив эту не очень сложную науку, вы легко справитесь и с такой «ювелирной» работой, как печать в «Фотошопе», потому что можно ничего и не рисовать, а просто в процедуре создания кисти использовать в качестве отпечатков рисунки или фотографии штемпелей.
Еще легче и быстрее решить проблему с печатью, скачав (бесплатно!) готовые кисти, правда использовать их в аферах вряд ли получится.
Скачанные кисти обычно кладут в папку Brushes, куда можно попасть по маршруту: C: > Program Files > Adobe > Adobe Photoshop CS > Presets. Тогда файлы сразу попадут в редактор, но можно создать и свою папку в любом удобном для вас месте и отправлять файлы туда.
В этом случае открываем «Фотошоп», переходим в «Редактирование» > «Наборы» > «Управление наборами», в открывшемся окне указываем место, где лежит файл и нажимаем «Загрузить», после чего новая кисть появится в наборе. Надеемся, как сделать печать в «Фотошопе», вам теперь понятно.
Существует довольно несложный и быстрый, однако вполне эффективный вариант решения такой задачи.
Печать будет рисоваться в новом документе. В окне, появившемся после щелчка по пункту «Создать » меню «Файл «, выберем размеры холста 300 на 300 пикселей. Фоновый цвет будет белый.
Фоновый цвет будет белый.
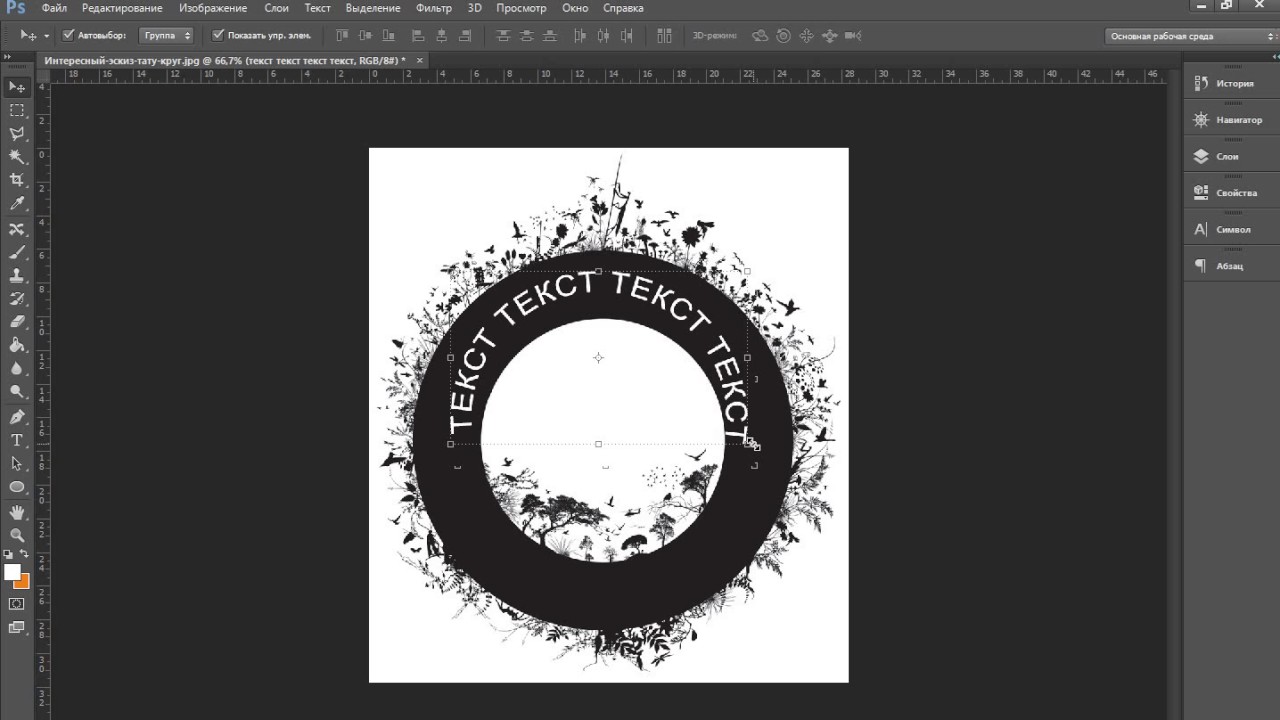
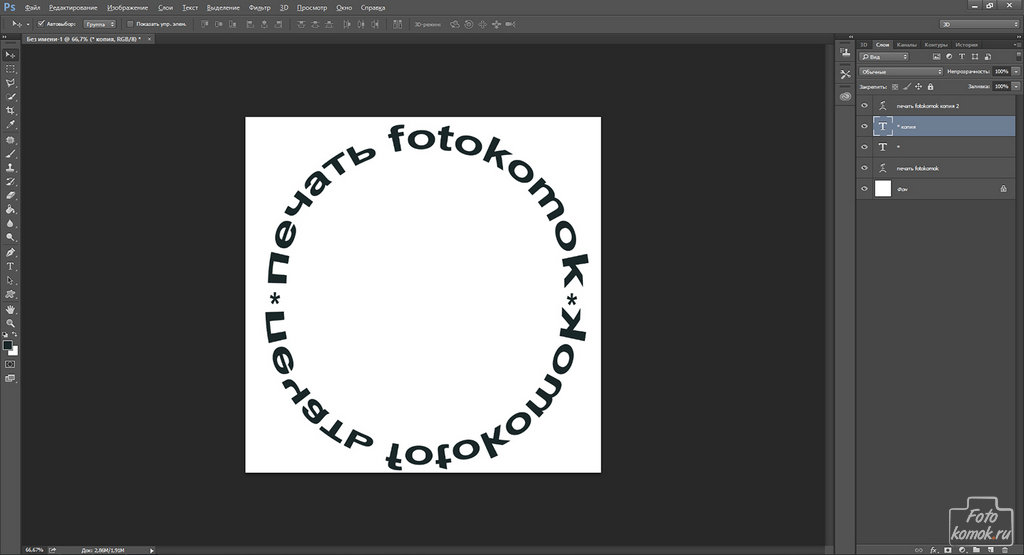
По контуру каждой уважающей себя печати должна располагаться какая-то надпись. Нам понадобится инструмент «Горизонтальный текст ». В результате клика на будущем рисунке, появится новый слой, туда и будет вводиться текст. В параметрах инструмента, вдобавок, можно выбрать желаемый шрифт, его цвет и размер. После окончания ввода, не меняя инструмента, нажимаем на «Деформация текста », выбираем деформацию по дуге, и устанавливаем изгиб +100%.
Теперь наша надпись расположена полукругом. Сдвигаем слой ближе к середине холста, делаем его дубликат, который и отражаем на 180 градусов. Двигая слои, добиваемся, чтобы текст шёл по кругу.
Внешний круг рисуем с помощью инструмента выделения «Овальная область ». Снова создаётся слой, и на нём выделяется круглая область так, чтобы наша надпись находилась внутри неё. Теперь в меню «Редактирование » ищем пункт «Выполнить обводку ». Ширину возьмём 5 пикселей. После этого выделение можно снять – внешний круг готов.

Внутренний круг делается по тому же алгоритму, но область выделения располагается внутри надписи, и ширину обводки можно сделать поменьше.
Внутри печати можно поместить какую-то картинку, либо надпись. В том или другом случае, понадобится ещё один слой.
После выполнения всех операций печать практически готова, однако выглядит она пока не совсем настоящей. Для придания ей реалистичности нам понадобятся два фильтра. Снова создаётся слой, затем в меню «Фильтр » ищем пункт « Облака » — он находится в подменю «Рендеринг ». После этого используем ещё один фильтр, «Добавить шум ». Чтобы увидеть эффект, в контекстном меню слоя с фильтрами выбираем «Параметры наложения ». В диалоговом окне, в выпадающем списке «Режимы наложения » выбираем пункт «Замена светлым ». Для получения желаемой картинки, можно поиграть с настройками фильтров.
Теперь, когда печать готова, можно свести изображение. Предварительно можно повернуть слои так, как это необходимо.

Поменьше. У вас изменится курсор на крестик. Поставьте его на лист и сделайте фигуру нужного вам диаметра . Внутреннее кольцо можно регулировать независимо от внешнего, потянув курсором за желтый флажок. Если у вас более ранние версии Word, то откройте панель Рисование => Автофигуры => Основные фигуры. Последующие действия будут аналогичны.
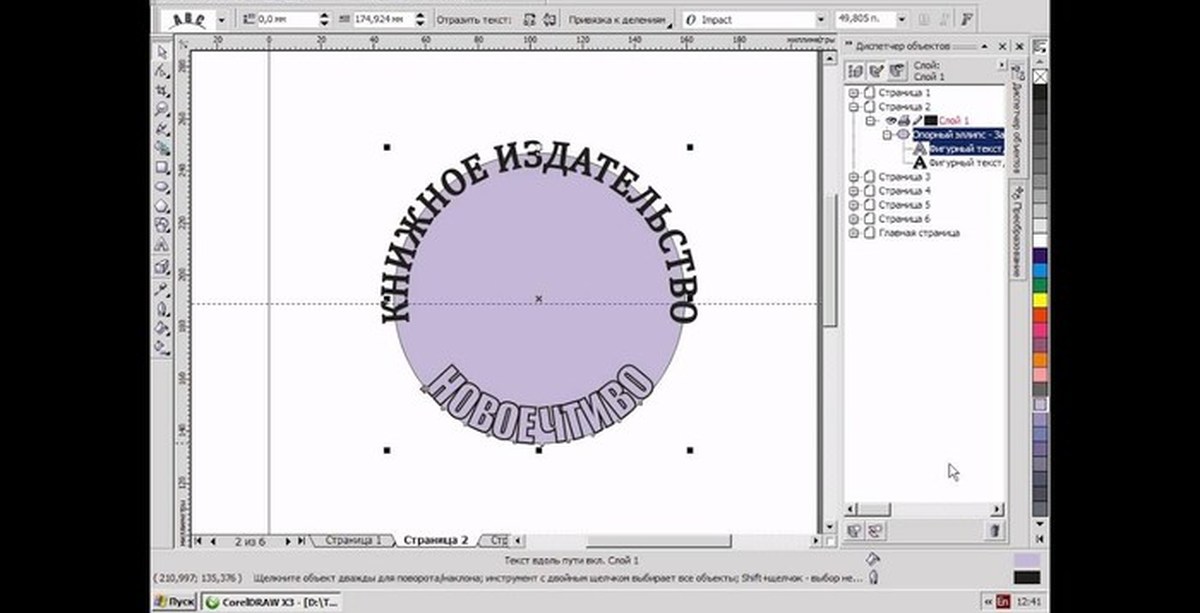
Чтобы сделать надпись внутри кольца печати, выберите Вставка => WordArt. Выберите любой стиль, который вам понравится, напишите текст . Если текст короткий, то напишите его несколько раз. Между словами ставьте звездочки. У вас получится обычный горизонтальный текст. Чтобы он был написан по периметру кольца, то в закладке на главном меню «Формат» (дважды щелкните по фигуре левой кнопкой мыши) выберите «Изменить фигуру» и выберите либо круг.
Цвет текста вы можете настроить там же в закладке «Формат», перейдя на «Контур фигуры» и «Заливка фигуры». Изменить текст сможете, щелкнув по кнопке «Изменить текст» в закладке «Формат». Подгоняйте размеры текста в круге к размерам кольца. Щелкнув правой кнопкой на тексте , выберите «Формат объекта WordArt» и в закладке «Положение» выберите «Положение перед текстом»
Подгоняйте размеры текста в круге к размерам кольца. Щелкнув правой кнопкой на тексте , выберите «Формат объекта WordArt» и в закладке «Положение» выберите «Положение перед текстом»
Осталось сделать основной текст печати. Выберите Вставка => Надпись и крестиком , который появится, выделите квадратное поле, в него впишите все, что необходимо. Чтобы убрать контур квадрата, правой кнопкой щелкните по квадрату с надписью и уберите контур и заливку.
Объедините все три объекта (автофигуру, объект WordArt и надпись), выделяя по очереди и держа зажатой клавишу Enter. Правой кнопкой выберите Группировка => Группировать. Если возникнет необходимость что-то подкорректировать, сначала разгруппируйте объекты.
Создать печать можно в домашних условиях. Не обязательно при этом пользоваться возможностями Photoshop, так как есть специальная программа, разработанная для создания печатей, работать в которой быстро и удобно.
Вам понадобится
- Компьютер, интернет, программа Stump 0.
 85.
85.
Инструкция
Скачайте в интернете программу Stump 0.85. Обычно она представлена в архиве. Внутри архива запустите файл Stump085d.exe.
В появившемся окне выберите кнопку «Запуск демонстрации возможностей» и проследите за действиями, показанными на экране.
Чтобы приступить к самостоятельному созданию печати, запустите снова файл Stump085d.exe из архива и выберите кнопку «Продолжить работу».
В конце текста поставьте звездочку . Текстовый слой выделите, кликнув на него левой клавишей мыши, а затем в верхней панели управления текстовым слоем выберите опцию Warp Text. В списке форм для искажения текста выберите Arс и установите галочку у пункта Horizontal. Ваш текст изогнется аркой. Нажмите ОК.
В меню Layer выберите опцию Rasterise Type. После того как слой будет растеризован, скопируйте слой, создав дубликат (Duplicate Layer) и разверните копию на 180 градусов. Для этого откройте меню Edit и выберите опцию Transform -> Rotate 180.
Вручную переместите копию так, чтобы она оказалась под оригиналом и чтобы оба текста образовали ровный круг.
Теперь создайте новый слой, после чего область текста выделите, выбрав на панели инструмент овального выделения (Elliptical Marquee Tool). В меню Edit выберите опцию Stroke и настройте обводку черного цвета в 5 пикселей. Снимите выделение, нажав в меню Select опцию Deselect.
Повторите вышеописанные действия с созданием круглой обводки, делая более тонкую окружность
Проверка достоверности уроков Фотошоп
Мы начнем этот Фотошоп урок с создания нового документа размером 350 x 166 , затем выберите инструмент — Форма эллипса , установите режим контуров — и нарисуйте круг, удерживая клавишу Shift .
После этого выберите инструмент Текст и установите такие же настройки как на скриншоте, цвет установите — 42275e .
Курсор не может писать по контуру —
Курсор рядом с контуром — (можно кликать — появится курсор на контуре)
Активно, можно писать по контуру —
Затем, нарисуйте еще один путь. Если у вас не получается сделать сразу ровный круг, то нажмите комбинацию клавиш Ctrl+ T
, чтобы вызвать инструмент свободная трансформация.
Если у вас не получается сделать сразу ровный круг, то нажмите комбинацию клавиш Ctrl+ T
, чтобы вызвать инструмент свободная трансформация.
Напишите на новом контуре «Уроки фотошоп каждый день» или что вам угодно. Чтобы выровнять текст нажимайте пробел — текст будет двигаться.
СОВЕТ : если текст не пишется по новому контуру, то закройте глазики напротив слоев с другими контурами.
Нарисуйте новый контур и напечатайте цепочку из точек «.»» как видно на картинке ниже. Вы можете делать пробелы между точками.
Теперь слейте слои печати, которые у вас получились. Выберите инструмент Текст и напишите «PHOTOSHOP MASTER», шрифт можете установить побольше. Снова слейте все слои вместе.
Затем, выберите инструмент и нарисуйте круг размером с печать в режиме фигур , цвет — fcfcfc и уменьшите параметр Fill (плотность цвета) до 33% . Разместите этот слой под слоем с печатью, но над фоновым слоем. Назовите его «основа печати».
Дважды щелкните по окошку слоя «основа печати» — откроется окно добавления стилей. Выберите там стиль Drop Shadow
(Добавить тень)
Выберите там стиль Drop Shadow
(Добавить тень)
Установите такие же настройки:
Пока не нажимайте ОК.
Выберите стиль Inner Shadow
(внутренняя тень)
настройки:
Теперь нажмите OK.
У вашей печати должен получиться лишь легкий намек на тень.
Дважды щелкните по слою Background (Фон), чтобы снять с него замок. И еще раз щелкните по нему дважды — появилось окно добавления стилей.
Выберите там стиль Pattern Overlay
(Наложение текстуры)
Рядом с изображением текстуры есть стрелочка — нажмите ее и выберите ту текстуру, которая больше вам нравится.
Когда выбрали — нажмите OK.
Вот что у меня вышло в результате:
Рекомендуем также
Как писать на фотографиях в телефоне. Как написать текст на картинке? Программы, онлайн-фоторедакторы
Иногда возникает необходимость подписать фотографии. Часто это делают, чтобы защитить изображения от копирования в сети. Как сделать надпись на фото — вопрос с довольно простым ответом. Предлагаем воспользоваться тремя легкими способами. На вашем компьютере должны быть три программы. Как минимум — Paint. Прозрачную выпуклую надпись попробуем сделать в Photoshop. И последним вариантом решения задачи, как сделать будет использование Picasa.
Часто это делают, чтобы защитить изображения от копирования в сети. Как сделать надпись на фото — вопрос с довольно простым ответом. Предлагаем воспользоваться тремя легкими способами. На вашем компьютере должны быть три программы. Как минимум — Paint. Прозрачную выпуклую надпись попробуем сделать в Photoshop. И последним вариантом решения задачи, как сделать будет использование Picasa.
Paint — простейшая программа, не требующая установки как таковой и каких-либо дополнительных модулей. Это ПО входит в стандартный системный набор. Приступим к работе. Запустите программу. В меню «файл» выберите строку «открыть». В открывшемся окне укажите путь к изображению, на котором собираетесь делать надпись. После того как фотография разместится на рабочем столе программы, выберите цвет букв в меню «палитра». Отображается оно не только в верхней панели программы, но и в нижней. Следующим шагом надо убрать «непрозрачный фон» в меню «рисунок». В панели инструментов иконка с буквой «А»обозначает работу с текстом. Нажав эту литеру, вы без труда можете выбирать его наклон и толщину линий. После того как надпись нанесена, готовый файл необходимо сохранить в любой выбранной папке.
Нажав эту литеру, вы без труда можете выбирать его наклон и толщину линий. После того как надпись нанесена, готовый файл необходимо сохранить в любой выбранной папке.
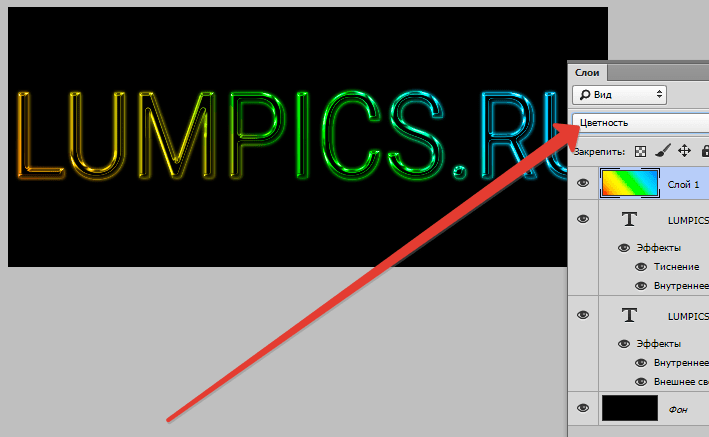
Более мощной программой Adobe Photoshop вы можете воспользоваться, как установив ее на жесткий диск компьютера, так и в версии онлайн. Такую простую операцию, как сделать надпись на фото, можно усложнить, выбрав функцию выпуклого текста. Он смотрится намного интересней обычного классического шрифта. Первые шаги работы с программой идентичны первым шагам предыдущего способа. То есть вам необходимо открыть файл-изображение в Adobe Photoshop и нанести на фото текст, предварительно выбрав в левой части окна раздел меню под иконкой с литерой «Т». Шрифт и размер можно поменять сразу же, а вот цвет в данном случае для нас не принципиален, так как сделать надпись в фотошопе мы договорились прозрачной и выпуклой. Для этого войдите в меню «Слой», затем «Теснение». Одно отступление: режим текста должен работать, пока не закончите делать надпись. Итак, далее. В меню «Тиснение» выставите необходимые вам настройки. Осталось только задать прозрачность тексту. Для этого в левом крайнем меню выберите иконку заливки и задайте ей параметр «ноль». Все. Файл можно сохранять.
Итак, далее. В меню «Тиснение» выставите необходимые вам настройки. Осталось только задать прозрачность тексту. Для этого в левом крайнем меню выберите иконку заливки и задайте ей параметр «ноль». Все. Файл можно сохранять.
Способ третий
Вариант, как сделать надпись на фото в программе Picasa, подойдет вам в том случае, если нет желания возиться со сложным, умным, интересным и многофункциональным Photoshop. ПО от Google по работе с изображениями распространяется бесплатно. Picasa проста в использовании, понятна почти на интуитивном уровне. Повторите первые шаги предыдущих двух способов: откройте файл и нанесите на него текст. Сделайте это при помощи иконки «АВС» в меню слева. Кликнув по ней, вы включите режим нанесения текста. Сохраняете получившуюся фотографию с надписью.
Как видите, надпись на фото в Фотошопе, Паинте или в Пикаса сделать довольно просто. Но, несмотря на легкость нанесения, это один из приемов, как обезопасить ваши изображения от воровства в интернете. После нанесения логотипа, девиза или имени сайта вы смело можете размещать фото на вашем веб-ресурсе.
После нанесения логотипа, девиза или имени сайта вы смело можете размещать фото на вашем веб-ресурсе.
Бывает так, что нужно сделать надпись на изображении, например, чтобы прокомментировать иллюстрацию. Или вы нашли подходящую картинку для шапки сайта, и хотите, чтобы на ней было написано название. Сейчас я не буду говорить про сложные и дорогие программы, типа Photoshop, а покажу самый простой и доступный способ.
В каждом компьютере, на котором установлена операционная система Windows, есть простая графическая программа Paint. Чтобы найти ее, нужно нажать большую круглую кнопку «Старт» в левом нижнем углу экрана. Обычно после ее нажатия открывается список последних использовавшихся программ. Если вы не пользовались Paint , то ее, конечно, в этом списке не будет. Поэтому сначала нужно кликнуть «Все программы» , потом «Стандартные» :
и уже здесь найти и кликнуть Paint.
После того, как программа запустилась, откроем картинку, на которой будем делать надпись. Для этого нужно нажать в верхней строке меню «Файл» → «Открыть» , найти на своем компьютере нужный файл и сделать по нему двойной щелчок левой кнопкой мыши.
Для этого нужно нажать в верхней строке меню «Файл» → «Открыть» , найти на своем компьютере нужный файл и сделать по нему двойной щелчок левой кнопкой мыши.
Допустим, я делаю сайт про дельтапланеризм. Для фона шапки я нашла кусочек неба и хочу написать на нем название «Небеса обетованные»:
Для того чтобы написать текст на этом изображении нужно сначала нажать букву «А» в панели инструментов (1), после этого под инструментами появятся две похожие картинки. Чтобы фон под текстом оставался прозрачным, и наша картинка с небом была видна целиком, надо нажать на нижнюю картинку (2). Если будет нажата верхняя картинка, то текст будет написан на белом (цветном) фоне. Нам, в данном случае, это не нужно.
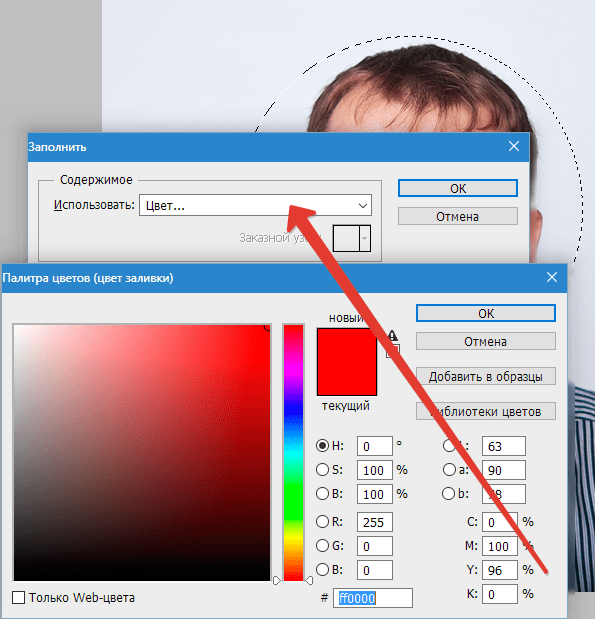
Теперь нужно выбрать цвет текста. Над изображением вы видите разноцветные квадратики – это палитра цветов. Слева от палитры есть два наложенных друг на друга квадрата. Окраска верхнего квадрата показывает, какой цвет установлен в данный момент. Чтобы поменять цвет, нужно нажать на нужный в палитре цветов. Для моей картинки подходит белый цвет, поэтому я выбрала его (3).
Для моей картинки подходит белый цвет, поэтому я выбрала его (3).
В этой программе, прежде чем вводить текст, нужно создать для него поле по типу выделения, то есть «нарисовать» рамку. Для этого установите курсор там, где должен быть верхний левый угол рамки, зажмите левую кнопку мыши и, не отпуская кнопку, двигайте мышь по диагонали вниз, пока не получится рамочка нужного размера. Теперь кнопку можно отпустить.
Еще нам понадобятся инструменты изменения размера и вида шрифта. Для этого в верхней строке меню нажмите «Вид» и выберите «Панель атрибутов текста». Появится панель, в которой можно указать шрифт, его размер и вид:
Я выбрала полужирный шрифт Constanta с размером 36.
Введите текст. Если нужно его подвинуть по центру, установите курсор в начале текста и нажмите, сколько понадобится раз, клавишу «Пробел».
Собственно, это все. Картинку можно сохранять. Если сейчас выбрать любой другой инструмент, например, ластик, вы увидите картинку в том виде, в котором она и будет сохранена:
Получился, конечно, не шедевр дизайнерского искусства, но это лучше, чем вместо шапки сайта будет стоять не относящийся к теме логотип.
Чтобы сохранить картинку, нажмите в верхней строке меню «Файл» → «Сохранить как…» . Напишите название для файла, найдите папку для него и нажмите «Сохранить» .
Напечатать на фотографии или рисунке текст можно в бесплатной программе, которая встроена в систему Windows. Называется она Paint и открыть ее можно через Пуск — Все программы — Стандартные — Paint.
Вот как она примерно выглядит:
Для начала в ней нужно открыть то фото или картинку, на которую нужно нанести надпись.
Если у Вас программа Paint старой версии, то вверху слева будет надпись «Файл». Нажмите на нее, и из списка выберите пункт «Открыть».
А если у Вас новая версия Paint, нажмите на небольшую кнопку со стрелкой вверху слева.
Откроется список. Выберите пункт «Открыть».
Появится небольшое окошко. В нем нужно найти и выбрать тот рисунок или фотографию, на которую хотите добавить текст. Обычно компьютер «предлагает» сделать это в папке «Изображения» (Мои рисунки). Но Вы можете выбрать и любое другое место. Для этого воспользуйтесь левой частью окошка.
Но Вы можете выбрать и любое другое место. Для этого воспользуйтесь левой частью окошка.
Когда откроете нужное место и найдете рисунок (фото), нажмите по нему два раза левой кнопкой мышки, чтобы он открылся в программе Paint.
Чтобы найти нужное изображение быстрее, нажмите правой кнопкой внутри окошка (по белой части), из списка выберите пункт «Вид» и укажите «Крупные значки» или «Эскизы страниц».
Теперь, когда изображение открыто в программе, на нем можно напечатать текст. Для этого щелкаем по инструменту «Текст».
После чего нажимаем на цвет, который хотим выбрать для надписи.
Отпустите левую кнопку мыши и напечатайте текст.
Как изменить шрифт и размер букв
Чтобы изменить шрифт, размер букв и их начертание используйте панель «Шрифты» (Текст).
Эта панель обычно появляется вверху, когда Вы печатаете текст на изображении.
Бывает, что в старой версии программы Paint панель для редактирования не появляется. В этом случае нужно щелкнуть правой кнопкой мыши по полю с текстом и выбрать пункт «Панель атрибутов текста».
В этом случае нужно щелкнуть правой кнопкой мыши по полю с текстом и выбрать пункт «Панель атрибутов текста».
Не забывайте выделять! Для этого нажмите левую кнопку мышки в конце напечатанного текста и, не отпуская ее, тяните в начало.
Когда надпись выделится (закрасится), можно ее изменить — увеличить или уменьшить размер, поменять шрифт, сделать полужирной, курсивной или подчеркнуть.
Часто, при написании статей, необходимо сделать надписи непосредственно на самой картинке. Самый простой способ, без установки дополнительных программ — сделать это в Paint (программа входит в стандартный пакет на любом компьютере)
1. Находим программу Paint и открываем её
«Пуск» — «Все программы» — «Стандартные» — «Paint»
2. Открываем изображение
«Файл» — «Открыть» — выбрать картинку.
3. Выбираем цвет надписи и убираем непрозрачный фон (Paint)
«Палитра» — «Изменить палитру» — в открывшемся окне выбираем цвет.
Затем идём в «Рисунок» — в самом низу открывшегося меню убираем галочку в «Непрозрачный фон»
4.
 Выбираем текст и шрифт (Paint)
Выбираем текст и шрифт (Paint)Слева в боковой панели выбираем надпись «А» (1), окно активируется и даёт возможность вставить рамку в любое место картинки (2).
Затем наводим курсор в то место, где будет надпись, правой кнопкой мыши вызываем меню и выбираем «Панель атрибутов текста» (3)
Здесь выбираем шрифт, его размер, наклон…
5. Делаем надпись (Paint)
Вводим текст, по завершению просто нажимаем на картинку, текст закреплён на картинке, осталось правильно сохранить.
6. Сохранение картинки (Paint)
Всё готово. Вы видите, что сделать надпись на картинке в Paint совсем несложно. Теперь вы обладатель картинки с ссылкой на ваш сайт. Если кто-нибудь захочет разместить эту картинку на своём сайте или блоге, то по этой ссылке к вам придут новые посетители.
(Visited 16 359 times, 1 visits today)
При просмотре своих фотографий некоторые из пользователей могут словить себя на мысли, что к такому фото не мешает добавить какую-либо надпись. Это может быть что-то романтическое, лирическое или просто дата и время создания данной фотографии, факт в том, что у пользователя появилась такая потребность, и каким образом её реализовать он не знает. В этом материале я постараюсь помочь таким людям и расскажу, как сделать надпись на фото онлайн, какие онлайн-ресурсы для этого существуют, и как их использовать.
Это может быть что-то романтическое, лирическое или просто дата и время создания данной фотографии, факт в том, что у пользователя появилась такая потребность, и каким образом её реализовать он не знает. В этом материале я постараюсь помочь таким людям и расскажу, как сделать надпись на фото онлайн, какие онлайн-ресурсы для этого существуют, и как их использовать.
Для того, чтобы сделать онлайн надпись на фото в сети можно всего за несколько кликов. Существует достаточное количество онлайн ресурсов, которые позволят вам добавить текст к изображению online без необходимости использования каких-либо программ на вашем компьютере. Ниже я перечислю несколько таких ресурсов, а также поясню как ими пользоваться.
EffectFree — добавляем текст на картинку
Если вам нужно создать красивую надпись на фотоснимке, то онлайн ресурс EffectFree станет в этом удобным и быстрым помощником. Его функционал очень прост и интуитивно понятен, позволяя добавлять нужные надписи к фото всего за пару кликов.
Чтобы воспользоваться его инструментами сделайте следующее:
Lolkot — сделать надпись на фото онлайн
Мимишный сервис Lolkot, посвящённый котикам и всему, что с ними связано, тем не менее, обладает неплохим редактором фото, позволяющим сделать надпись на изображении онлайн.
Чтобы добавить надпись к фото онлайн с помощью данного сервиса выполните следующее:
Холла — позволяет сделать красивые текстовые подписи
Фоторедактор Холла позволяет добавить надпись на фото онлайн с помощью двух встроенных в его функционал инструментов – Aviary и Pixlr.
- Чтобы воспользоваться его опционалом перейдите на сайт holla.ru .
- Нажмите на кнопку «Обзор» слева, укажите сервису путь к нужному изображению, а затем нажмите на кнопку «Загрузить».
- После этого вам будет представлен выбор из двух редакторов — Aviary и Pixlr.
Aviary — фоторедактор по наложению надписи
Выбрав Aviary вы перейдёте в меню редактирования. Сверху будет расположен ряд кнопок для редактирования изображения, нажмите на крайнюю правую стрелочку и вам станет доступна кнопка «Т» (текст). Нажмите на неё, выберите цвет текста, шрифт, размещение, нажмите на «Добавить» а потом на «Ок».
Сверху будет расположен ряд кнопок для редактирования изображения, нажмите на крайнюю правую стрелочку и вам станет доступна кнопка «Т» (текст). Нажмите на неё, выберите цвет текста, шрифт, размещение, нажмите на «Добавить» а потом на «Ок».
Pixlr — photo editor online
Выбрав редактор Pixlr вы также можете добавить надпись на фотографию.
- Чтобы добавить к вашему изображению текст кликните на кнопку «А» (текст) слева снизу, курсором кликните на место изображения, где должен начинаться ваш текст.
- Выберите шрифт, размер, стиль, цвет, выравнивание вашего текста, а затем нажмите на кнопку «Да».
- Чтобы сохранить ваше отредактированное фото нажмите на «Файл», а потом на «Сохранить».
Fotostars — пишет красиво на фото
Ресурс Fotostars также позволяет наложить надпись на картинку в режиме онлайн, при этом его функционал довольно ограничен, позволяя добавить две строчки текста к вашему фото. Чтобы воспользоваться возможностями данного ресурса выполните следующее:
К сожалению, функционал данного ресурса связанный с добавлением текста на этом и ограничивается.
Заключение
В сети представлено достаточно количество сервисов, позволяющих сделать надпись на фото онлайн. В большинстве случаев они обладают простым, удобным и при этом вполне достойным функционалом для добавления различного рода надписей к фотографиям пользователя. Воспользуйтесь представленным мной выше списком указанных ресурсов, и вы сможете добавить текст к нужному вам изображению всего за несколько секунд.
Вконтакте
App Store: AppForType: текст на фото
Работайте с готовыми шаблонами в AppForType или создавайте собственные коллажи для Instagram stories и ленты. Оформляйте свой Instagram, используя фотографии, шрифты, стикеры, готовые или собственные надписи.
Добавляйте надписи на фотографии. AppForType содержит 60 шрифтов, половина из которых поддерживают кириллицу, а также 750 готовых надписей и стикеров для блогеров, путешественников и влюбленных. Мы пополняем коллекцию регулярно.
Экономьте время, используя шаблоны для ленты Instagram и stories, которые наши дизайнеры создали специально для вас. Более 100 шаблонов ждут вас в приложении.
Фотографируйте собственную надпись и добавляйте в приложение что угодно: каллиграфию, рисунки и даже граффити со стены. Собирайте собственный сет надписей. Попробуйте создать три стикера бесплатно.
Делитесь результатом сразу в ленту Instagram или в stories.
Каллиграфы и художники из России, Канады и США сотрудничают с AppForType. Для поиска идей и вдохновения подписывайтесь на наш инстаграм @appfortype, а также выкладывайте фотографии с хэштегом #appfortype. Для отзывов и предложений пишите на [email protected]
Наборы в магазине приложения: Summer, Autumn, Winter, Hello Spring, For Moms, Wedding, Motivation, Sport, Morning, Girl Power, Let’s Celebrate, For Makers, Cities, Brushes, Tea Time, Travel, Happy Monday, Coffee, Санкт-Петербург, Города России, Unicorn, Love, Meow, Dream, Food is Love, Start Now, Home Sweet Home, Happy St Valentine, Happy 2017, Yoga, New Year 2018, Halloween, Surfing, Bloggers’, It’s my dog, Arrows, Bubbles, World Cup
Мы предлагаем подписку AppForType PRO на год и помесячно с бесплатным периодом на 7 дней. По окончании пробного периода взимается ежегодная или месячная плата за подписку соответсвенно. Подписка AppForType PRO продлевается автоматически, если ее не отключить не позднее, чем за 24 часа до окончания текущего периода. Для управления подпиской и отключения автопродления перейдите в меню Настройки > Учетная запись iTunes & App Store > Apple ID > Подписки. Оплата будет снята с учетной записи iTunes при подтверждении покупки.
По окончании пробного периода взимается ежегодная или месячная плата за подписку соответсвенно. Подписка AppForType PRO продлевается автоматически, если ее не отключить не позднее, чем за 24 часа до окончания текущего периода. Для управления подпиской и отключения автопродления перейдите в меню Настройки > Учетная запись iTunes & App Store > Apple ID > Подписки. Оплата будет снята с учетной записи iTunes при подтверждении покупки.
Подробнее о наших правилах и условиях:
https://appfortype.com/termsofuse
Подробнее о нашей Политике конфиденциальности:
https://appfortype.com/privacy
Узнаем как изготовить печать в Фотошопе любой версии
Наверное, каждый новый пользователь «Фотошопа», зарываясь все глубже и глубже в функциональные дебри программы, с восторгом и удивлением делает все новые и новые открытия, с благодарностью и восхищением думая о создателях уникальной программы, возможности которой иногда представляются неограниченными. И вот тут-то, откуда не возьмись, появляется вкрадчивая мысль: «Так ведь можно и денежку нарисовать?!»
Ну, про денежку, допустим, не все подумают, а вот как сделать печать в «Фотошопе», интересуются очень многие, и не для того, чтобы подделать, нет, просто любопытно.
Требования к печатям
Поскольку мы не собираемся ничего фальсифицировать, ни к чему нам знать, что, согласно законодательству, не существует специальных норм, регламентирующих содержание печатей (если на них не воспроизводится государственный герб), их изготовление, учет и порядок использования. Для того чтобы создать печать в «Фотошопе», нам достаточно знать, что штамп круглой формы обязаны иметь только юридические лица, а остальные — кто во что горазд.
Самое главное, что в печати должно фигурировать полное фирменное наименование организации или Ф. И. О. предпринимателя полностью, а также указание на место нахождения юридического лица. Законодательство не против дополнительной информации, поэтому можно отразить логотип или товарный знак, ОГРН, ИНН и пр.
И еще одна очень существенная деталь, от которой зависит, как сделать печать в «Фотошопе» максимально реалистичной. Это, конечно, клише печати, посредством которого наносится оттиск в зеркальном отражении, а поскольку оно вырезается, текст на рисунке должен выглядеть объемным (но это уже на любителя).
Круглая печать
Перейдем от слов к делу и нарисуем простенькую круглую печать. Создайте новый документ в «Фотошопе», к примеру, 300 х 300 пикс. с разрешением 72 пикс./дюйм на белом фоне.
Включите инструмент «Текст», выберите размер (скажем, 18 пт.), цвет и тип шрифта на свой вкус, и напишите не очень длинное название вашей фирмы, компании, «лавочки», конторы, имя предпринимателя или еще что-нибудь в этом роде.
Выделите текст на холсте и на панели настроек вверху щелкните на кнопке с буквой «Т» на горке. В открывшемся окне — «Деформировать текст» — разверните выпадающий список «Стиль» (Style) и выберите вариант «Дугой» (Arc), согнув ее ползунком «Изгиб» (Bend) до 100%.
Скопируйте (Ctrl+J) слой текста и опрокиньте дубликат с ног на голову (Редактирование > Трансформирование > Поворот на 180 градусов), затем расположите копию под исходным полукольцом текста.
Добавьте новый слой, включите инструмент выделения «Овальная область» и окольцуйте текст, затем перейдите в меню «Редактирование » и выберите команду «Выполнить обводку», указав ширину примерно 6-8 пикс. и расположив «По центру». Снимите выделение (Ctrl+D).
и расположив «По центру». Снимите выделение (Ctrl+D).
Повторите предыдущий шаг для создания внутреннего кольца прямо под надписью, как это принято в дизайне круглых штампов, но толщину обводки сделайте чуть поменьше, где-то 5 пикс.
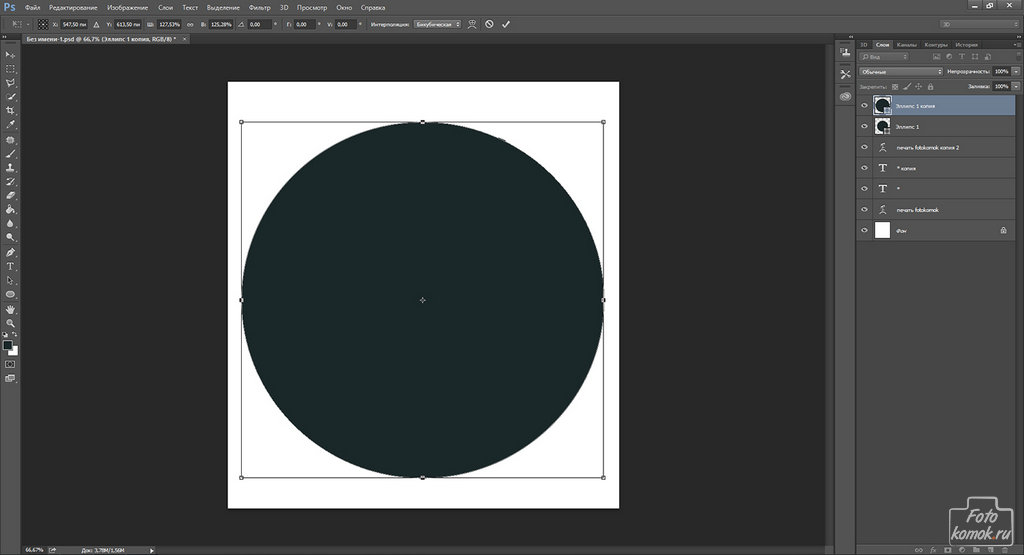
Примечание: пустить текст по кругу можно, и не деформируя прямую надпись, как это было сделано с нашей. Можно нарисовать круг инструментом «Эллипс», указав на панели настроек вверху режим «Контур», затем перейти к инструменту «Текст» и поднести к линии контура курсор. Как только он преобразится, нужно щелкнуть мышкой, после чего курсор знакомо замигает, призывая вводить текст. Контур можно удалить, нажав Ctrl+H, чтобы не возиться со вкладкой «Контуры». Кроме того, для создания окружности можно использовать кольца из стандартного набора произвольных фигур, например «Тонкая круглая рамка». Только надо не забыть растрировать этот слой перед добавлением пористой текстуры.
Во внутреннем кольце в центре печати можно (на новом слое) добавить логотип или товарный знак, аббревиатуру компании или все, что заблагорассудится, причем это может быть и текст, и картинка, или и то, и другое.
Мы разобрались, как нарисовать печать в «Фотошопе», но это только полдела. Теперь рисунку клише нужно добавить пористую (или тонкозернистую) текстуру, как обычно выглядят оттиски печатей. Это достигается разными способами, но все они, в принципе, сводятся к добавлению шума.
Создайте новый слой поверх всех остальных, перейдите в «Фильтр» > «Рендеринг» и выберите «Облака», затем снова откройте меню «Фильтр» и выберите «Шум» > «Добавить Шум». Здесь нужно выставить «Эффект» 18-20% (в нашем случае), указать распределение «По Гауссу» и выбрать «Монохромный». Меняем текущий режим наложения для «шумного» слоя на «Экран», и рисунок печати готов к фальшивой деятельности.
Теперь можно выделить все слои, кроме фона, и для правдоподобности небрежно скосить оттиск, вызвав трансформацию (Ctrl+T) и немного повернув рисунок.
Прямоугольный штамп
Еще проще сделать печать в «Фотошопе», если форма у нее прямоугольная. Допустим, что наш штамп изготовлен из резины.
Создайте новый документ с размерами 250 х 150 пикс. (достаточно для среднего штампа) и выберите в качестве основного красный цвет (смотрится эффектно), а фоновый сделайте черным.
Активируйте инструмент «Текст», жирным шрифтом размером не менее 50 пт. сделайте надпись. Для простоты пусть это будет одно слово.
Перейдите в «Слои» > «Растрировать» > «Текст» или щелкните по слою правой кнопкой и выберите аналогичную команду.
Включите инструмент выделения «Прямоугольная область» и растяните рамку, заключив в нее текст, затем перейдите в меню «Редактирование » и выберите «Выполнить обводку», указав ширину примерно 10 пикс. и расположив «По центру» (Center) или «Внутри» (Inside). Затем снимите выделение (Ctrl+D).
Рамке штампа с текстом внутри можно добавить стиль слоя «Тень», выбрав соответствующие параметры для создания объемного эффекта.
Теперь добавим рисунку текстуру, имитирующую оттиск печати, выполненной из пористой резины. Для этого зайдите в «Фильтр» (Filter) > «Штрихи» (Strokes) и выберите «Разбрызгивание» (Spatter). В «Фотошоп cs6» этот «брызгающий» инструмент находится в «Галерее фильтров» в той же папке «Штрихи».
В «Фотошоп cs6» этот «брызгающий» инструмент находится в «Галерее фильтров» в той же папке «Штрихи».
В диалоговом окне фильтра выставьте «Радиус разбрызгивания» (Spray Radius)17 и «Смягчение» (Smoothness) 5.
Далее откройте меню «Выделение» (Select) и выберите «Цветовой диапазон»(Color range). Здесь в списке «Выбрать» (Select) вверху укажите «По образцам» (Sampled Colors), «Разброс» (Fuzziness) сделайте максимальным (200) и выберите внизу «Выделенная область» (Selection). Теперь возьмите пипетку и отберите на своем штампе черное. Нажав OK, вы увидите, что все черные пятнышки теперь выделены, поэтому их можно удалить, создав, таким образом, эффект оттиска. Не снимая выделение, пощелкайте кнопкой Delete до полного удаления черных пятен.
Примечание: пятнистую текстуру отпечатка резиновой печати можно создать и с помощью гранжевых кистей (в Сети их полно) крупного размера, выбрав подходящий рисунок отпечатка и более темный, чем у клише, цвет. Щелчок по рисунку печати, и текстура резинового материала готова.
Экшены
Чтобы «подделать» документ со штампом, совсем не обязательно знать, как сделать печать в «Фотошопе» собственными руками, ибо добрые и «ленивые» люди уже сделали это за нас. Речь идет, конечно, об экшенах (Actions), как их называют, хотя в программе эти макрокоманды именуются «Операциями». Существуют как платные, так и бесплатные версии.
Скачав файл, возьмите его с собой (или скопируйте) и отправляйтесь по маршруту: диск C: > Program Files > Adobe Photoshop CS > Presets (Наборы). Здесь найдете папку Photoshop Actions (Операции) и положите свой файл туда.
Теперь запустите «Фотошоп», в меню «Окно» выберите «Операции», затем щелкните по треугольничку вверху справа и выберите команду «Загрузить операции». Перед вами распахнется окно, где нужно выбрать свой файл и нажать кнопку «Загрузить». Убедитесь, что ваша коллекция пополнилась новым экшеном и пользуйтесь им на здоровье.
Кисти
Как известно, кисти «Фотошоп» могут раскрашивать не только классическими мазками, но и самыми разнообразными рисунками. Однако самое главное достоинство этого художественного инструмента программы заключается в том, что он позволяет нам создавать свои собственные отпечатки. Освоив эту не очень сложную науку, вы легко справитесь и с такой «ювелирной» работой, как печать в «Фотошопе», потому что можно ничего и не рисовать, а просто в процедуре создания кисти использовать в качестве отпечатков рисунки или фотографии штемпелей.
Однако самое главное достоинство этого художественного инструмента программы заключается в том, что он позволяет нам создавать свои собственные отпечатки. Освоив эту не очень сложную науку, вы легко справитесь и с такой «ювелирной» работой, как печать в «Фотошопе», потому что можно ничего и не рисовать, а просто в процедуре создания кисти использовать в качестве отпечатков рисунки или фотографии штемпелей.
Еще легче и быстрее решить проблему с печатью, скачав (бесплатно!) готовые кисти, правда использовать их в аферах вряд ли получится.
Скачанные кисти обычно кладут в папку Brushes, куда можно попасть по маршруту: C: > Program Files > Adobe > Adobe Photoshop CS > Presets. Тогда файлы сразу попадут в редактор, но можно создать и свою папку в любом удобном для вас месте и отправлять файлы туда.
В этом случае открываем «Фотошоп», переходим в «Редактирование» > «Наборы» > «Управление наборами», в открывшемся окне указываем место, где лежит файл и нажимаем «Загрузить», после чего новая кисть появится в наборе. Надеемся, как сделать печать в «Фотошопе», вам теперь понятно.
Надеемся, как сделать печать в «Фотошопе», вам теперь понятно.
Реалистичный оттиск печати в фотошоп. Как в фотошопе нарисовать круглую печать для документов
Следующие исходные материалы были использованы для создания данного урока:
- Портрет Мужчины
1. Создаём Гранжевый Задний Фон
Шаг 1
Создайте новый документ со следующими размерами 850 x 550px . Вы, конечно же, можете использовать другие размеры рабочего документа для своей работы, но при этом, вы должны пропорционально скорректировать все размеры, которые будут использованы в этом уроке.
Добавьте гранжевую текстуру бумаги на наш рабочий документ.
Шаг 2
2. Создаём Форму Почтового Штампа
Шаг 1
Выберите инструмент Эллипс (Ellipse Tool). Удерживайте клавишу (Shift ), чтобы создать идеальный круг. Назовите этот слой Круг 1 (Circle 1).
Шаг 2
Трижды продублируйте слой Круг 1 (Circle 1), нажав клавиши (Ctrl+J ). Назовите дубликаты слоёв Круг 2 (Circle 2), Круг 3 (Circle 3) и Круг 4 (Circle 4).
Назовите дубликаты слоёв Круг 2 (Circle 2), Круг 3 (Circle 3) и Круг 4 (Circle 4).
Уменьшите значение Заливки (Fill) для слоя Круг 1 (Circle 1) до 0% Обводка (Stroke), размер обводки 6 px , цвет обводки #000000 .
Шаг 3
Для слоя Круг 2 (Circle 2), нажмите клавиши (Ctrl+T Сохранить пропорции 95% .
Уменьшите значение Заливки (Fill) для слоя Круг 2 (Circle 2) до 0% , а затем добавьте стиль слоя Обводка (Stroke), размер обводки 4 px , цвет обводки #000000 .
Шаг 4
Для слоя Круг 3 (Circle 3), нажмите клавиши (Ctrl+T ) для масштабирования фигуры. Не забудьте нажать на значок Сохранить пропорции (Maintain Aspect Ratio), а также установите масштаб на 75% .
Уменьшите значение Заливки (Fill) для слоя Круг 3 (Circle 3) до 0% , а затем добавьте стиль слоя Обводка (Stroke), размер обводки 6 px , цвет обводки #000000 .
Шаг 5
Для слоя Круг 4 (Circle 4), нажмите клавиши (Ctrl+T ) для масштабирования фигуры. Не забудьте нажать на значок Сохранить пропорции (Maintain Aspect Ratio), а также установите масштаб на 75% .
Уменьшите значение Заливки (Fill) для слоя Круг 4 (Circle 4) до 0% , а затем добавьте стиль слоя Обводка (Stroke), размер обводки 4 px , цвет обводки #000000 .
Шаг 6
Скачайте исходные Круглые Фигуры Photoshop, а затем загрузите файл CSH в свою программу Photoshop. Далее, идём Редактирование — Управление наборами (Edit > Preset Manager) и в выпадающем меню Тип набора (Preset Type), выберите опцию Заказные фигуры (Custom Shapes). Щёлкните по кнопке Загрузить (Load), чтобы загрузить файл CSH.
Установите цвет переднего плана на чёрный цвет #000000 . Выберите инструмент Произвольная фигура (Custom Shape Tool), а также в выпадающем меню, выберите опцию Сохранить пропорции (Defined Proportions). Для этого урока, я использовал фигуру №17, но вы можете использовать любую фигуру на своё усмотрение.
Для этого урока, я использовал фигуру №17, но вы можете использовать любую фигуру на своё усмотрение.
3. Добавляем Текст на Почтовый Штамп
Щёлкните по миниатюре векторной маски слоя Круг 3 (Circle 3), чтобы она стала активной. Выберите инструмент Горизонтальный текст (Horizontal Type Tool), а затем наведите курсор прямо на дорожку круга. Курсор изменится на значок «I», окружённый пунктиром.
Я использовал шрифт Intro , цвет шрифта #000000 . Вы можете использовать другой шрифт и цвет для текста.
4. Создаём Эффект Печати с Фотографией
Шаг 1
Добавьте исходное изображение с портретом мужчины на наш рабочий документ.
Шаг 2
Удерживая клавишу (Ctrl ), щёлкните по векторной маске слоя Круг 4 (Circle 4), чтобы загрузить активное выделение.
Шаг 3
Убедитесь, чтобы цвет переднего плана был установлен на #000000 , а цвет заднего плана на #ffffff , в противном случае, следующий фотоэффект будет выглядеть не так, как нужно.
Идём Фильтр — Эскиз — Линогравюра (Filter > Sketch > Stamp). Установите Тоновый баланс (Light/Dark Balance) на 4 , а Смягчение (Smoothness) на 1 .
Шаг 4
Дважды щёлкните по слою с портретом мужчины, чтобы открыть окно Стилей слоя (Layer Style). Функция Наложение, если (Blend If) расположена в нижней части окна. Используйте бегунки параметра Данный слой (This Layer), чтобы удалить белый цвет. Просто сместите правый бегунок до 180 , чтобы скрыть белый цвет.
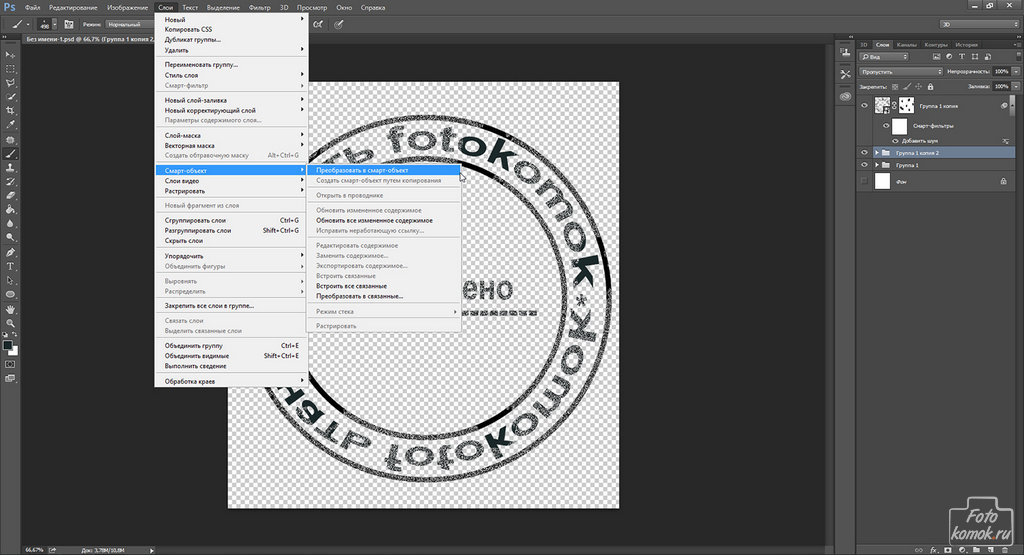
Щёлкните правой кнопкой мыши по слою с портретом мужчины и в появившемся окне, выберите опцию Преобразовать в смарт-объект (Convert to Smart Object).
5. Добавляем Гранжевый Эффект
Шаг 1
Выделите все слои со штампами (слои с кругами, слой с текстом и слой с портретом мужчины), щёлкните правой кнопкой мыши по выделенным слоям и в появившемся окне, выберите опцию Преобразовать в смарт-объект (Convert to Smart Object).
Добавьте слой-маску к объединённому слою со смарт-объектом. Выберите инструмент Кисть (Brush Tool), установите размер кисти, примерно 800 px , а также установите цвет переднего плана на #000000 . Используя гранжевые кисти, добавьте гранжевый эффект на штамп; используйте различные кисти. Примечание переводчика: не забудьте перейти на маску слоя.
Шаг 2
Создайте новый слой, назовите этот слой Штамп Линии (Stamp Lines). Выберите инструмент Кисть (Brush Tool), а из набора кистей Резиновые Печати , выберите кисть Штамп Линии .
Добавьте слой-маску к слою Штамп Линии (Stamp Lines). Ещё раз с помощью гранжевой кисти, добавьте гранжевый эффект на линии штампа, а также скройте отдельные участки линии штампа, которые закрывают основной штамп.
6. Создаём Цветную Печать
Если вы хотите создать цветную печать, то вы можете добавить стиль слоя Наложение цвета (Color Overlay) к объединённому слою со смарт-объектом, используйте следующий оттенок в качестве цвета наложения #d9a4ae или вы можете использовать другие цветовые оттенки для слоёв смарт-объекта.
В качестве заключительных штрихов, создайте новый слой, назовите этот слой Старый конверт (Old Envelope). С помощью кисти Старые конверты, добавьте реалистичный эффект старого конверта. Используйте следующие цветовые оттенки: #b24659 и #b24659 , чтобы добавить различные типы печатей.
Поздравляю! Мы завершили урок!
В этом уроке вы узнали, как создать почтовый штамп в Photoshop с нуля, используя кисти и текстуры. Надеюсь, что вам понравился этот урок!
Данный эффект почтового штампа является частью Экшена Резиновые Печати , который доступен в моём профиле на Envato Market .
В этом уроке мы научимся рисовать реалистичную печать в программе Фотошоп. Вот результат этого урока:
А теперь приступим к созданию печати, но ни в коем случае не к подделки оригинальной. Наказание за подделку печатей и штампов предусмотрено Статьей 327 Уголовного Кодекса РФ.
При создании печати старайтесь соблюдать общепринятые стандарты для печатей и штампов:
- В печатях практически не используются особые шрифты (рукописные, готические, со сложным рисунком).
 Рекомендуется выбирать один шрифт для всех слоёв печати.
Рекомендуется выбирать один шрифт для всех слоёв печати. - Неизменным атрибутом любой печати является рамка. она должна иметь правильную геометрическую форму.
- Выравнивайте слова относительно друг друга. Старайтесь заполнить пустоты внутри рамки, изменяя размер шрифта. Все слова печати должны быть хорошо читаемы.
Шаг 1. Создайте Новый документ (Ctrl + N) размером 300 х 300 пикс. Выберите инструмент Текст (Т) и напишите две строчки текста, каждую на отдельном слое. Подберите размер шрифта так, чтобы обе строчки получились одинаковой длины.
Шаг 2. Деформируйте оба слоя с текстом. При активном инструменте Текст (Т) , кликните в панели настроек инструмента на значок Деформировать текст и установите следующие настройки:
Шаг 3. Если после деформирования текст вышел за рамки рабочего документа, то в палитре Слои кликните на одном из текстовых слоёв, а затем, удерживая нажатой клавишу Shift , на втором. В результате у Вас будут активны сразу два текстовых слоя. Далее выберите инструмент Shift , чтобы сохранить пропорции, перетащите боковой маркер внутрь рамки трансформирования и расположите текст внутри рабочего документа. Нажмите Enter .
В результате у Вас будут активны сразу два текстовых слоя. Далее выберите инструмент Shift , чтобы сохранить пропорции, перетащите боковой маркер внутрь рамки трансформирования и расположите текст внутри рабочего документа. Нажмите Enter .
Шаг 4. Теперь кликните на верхнем слое с текстом, выберите инструмент Свободное трансформирование (Ctrl + T) , затем поверните текст на 180 градусов и опустите вниз, чтобы получилась форма круга (при изменении размера обязательно удерживайте нажатой клавишу Shift).
Шаг 5. Создайте . Выберите инструмент Овальная область (М) и, удерживая нажатой клавишу Shift , создайте выделенную область круглой формы. В качестве переднего плана установите чёрный цвет (D) . Затем выберите команду Редактирование > Выполнить обводку (Edit > Stroke) . Установите значение ширины 5 пикс. и нажмите ОК . Снимите выделение (Ctrl + D) . С помощью инструмента Свободное трансформирование (Ctrl + T) расположите внешнюю рамку печати вокруг текста.
Таким же способом создайте внутреннюю рамку (значение ширины обводки 2 пикс.).
Шаг 6. Внутри печати на новом слое вставьте нужный текст, рисунок или логотип.
Шаг 7. Скройте видимость фонового слоя. Затем в палитре Слои кликните на одном из видимых слоёв правой клавишей мышки и выберите команду Объединить видимые (Merge Visible) . В результате все слои печати будут объединены в один слой. После этого снова включите видимость фонового слоя.
Шаг 8. Создайте Новый слой (Shift + Ctrl + N) над всеми слоями и примените Фильтр > Рендеринг > Облака (Filter > Render > Clouds) , а затем Фильтр > Шум > Добавить шум (Filter > Noise > Add Noise) .
Шаг 9. Измените режим наложения этого слоя на Осветление (Screen) .
Шаг 10. Удерживая нажатой клавишу Ctrl , кликните на миниатюре слоя с печатью, чтобы получить выделенную область.
Шаг 11. Инвертируйте (Shift + Ctrl + I) выделенную область, затем в палитре Слои кликните на слое с шумом, чтобы активировать его, и нажмите клавишу Delete , чтобы шум за пределами печати. Снимите выделение (Ctrl + D) . Затем объедините слой с шумом с предыдущем слоем с печатью (Ctrl + E) . В результате мы получили печать с шумом на отдельном слое.
Инвертируйте (Shift + Ctrl + I) выделенную область, затем в палитре Слои кликните на слое с шумом, чтобы активировать его, и нажмите клавишу Delete , чтобы шум за пределами печати. Снимите выделение (Ctrl + D) . Затем объедините слой с шумом с предыдущем слоем с печатью (Ctrl + E) . В результате мы получили печать с шумом на отдельном слое.
Шаг 12. Переключитесь в режим Быстрой маски (Q) . Нажмите клавишу D , чтобы установить цвет переднего плана чёрный. Выберите инструмент Кисть (В) и кистью диаметром 1 пикс,. нарисуйте что-то подобное тому, что Вы видите на рисунке ниже. Чем больше линий Вы нарисуете, тем сильнее эффект Вы получите.
Шаг 13. Нажмите клавишу Q , чтобы выйти из режима Быстрой маски . При этом все красные линии автоматически выделятся. Затем в нижней части палитры Слои нажмите на значок Добавить маску слоя . У нас уже получилась довольно реалистичная печать.![]()
Шаг 14. Для большей реалистичности зададим цвет нашей печати. Выберите команду Изображение > Коррекция > Цветовой тон / Насыщенность (Image > Adjustment > Hue / Saturation) , в появившемся окне обязательно поставьте галочку Тонирование (Colorize) и подберите нужный цвет печати и нажимите ОК .
Шаг 15. В заключении немного повернём полученную печать. Выберите инструмент Свободное трансформирование (Ctrl + T) и поверните печать. Нажмите Enter . Вот и всё! Печать готова.
Результат очень реалистичен, поэтому не используйте полученные знания для подделки документов. Помните, что это противозаконно и карается достаточно жёстко.
Урок подготовил: Владимир Нестеров
Наверное, каждый новый пользователь «Фотошопа», зарываясь все глубже и глубже в функциональные дебри программы, с восторгом и удивлением делает все новые и новые открытия, с благодарностью и восхищением думая о создателях уникальной программы, возможности которой иногда представляются неограниченными. И вот тут-то, откуда не возьмись, появляется вкрадчивая мысль: «Так ведь можно и денежку нарисовать?!»
И вот тут-то, откуда не возьмись, появляется вкрадчивая мысль: «Так ведь можно и денежку нарисовать?!»
Ну, про денежку, допустим, не все подумают, а вот в «Фотошопе», интересуются очень многие, и не для того, чтобы подделать, нет, просто любопытно.
Требования к печатям
Поскольку мы не собираемся ничего фальсифицировать, ни к чему нам знать, что, согласно законодательству, не существует специальных норм, регламентирующих содержание печатей (если на них не воспроизводится государственный герб), их изготовление, учет и порядок использования. Для того чтобы создать печать в «Фотошопе», нам достаточно знать, что штамп круглой формы обязаны иметь только юридические лица, а остальные — кто во что горазд.
Самое главное, что в печати должно фигурировать полное организации или Ф. И. О. предпринимателя полностью, а также указание на Законодательство не против дополнительной информации, поэтому можно отразить логотип или ОГРН, ИНН и пр.
И еще одна очень существенная деталь, от которой зависит, как сделать печать в «Фотошопе» максимально реалистичной. Это, конечно, клише печати, посредством которого наносится оттиск в зеркальном отражении, а поскольку оно вырезается, текст на рисунке должен выглядеть объемным (но это уже на любителя).
Это, конечно, клише печати, посредством которого наносится оттиск в зеркальном отражении, а поскольку оно вырезается, текст на рисунке должен выглядеть объемным (но это уже на любителя).
Круглая печать
Перейдем от слов к делу и нарисуем простенькую круглую печать. Создайте новый документ в «Фотошопе», к примеру, 300 х 300 пикс. с разрешением 72 пикс./дюйм на белом фоне.
Включите инструмент «Текст», выберите размер (скажем, 18 пт.), цвет и тип шрифта на свой вкус, и напишите не очень длинное название вашей фирмы, компании, «лавочки», конторы, имя предпринимателя или еще что-нибудь в этом роде.
Выделите текст на холсте и на панели настроек вверху щелкните на кнопке с буквой «Т» на горке. В открывшемся окне — «Деформировать текст» — разверните «Стиль» (Style) и выберите вариант «Дугой» (Arc), согнув ее ползунком «Изгиб» (Bend) до 100%.
Скопируйте (Ctrl+J) слой текста и опрокиньте дубликат с ног на голову (Редактирование > Трансформирование > Поворот на 180 градусов), затем расположите копию под исходным полукольцом текста.
Добавьте новый слой, включите инструмент выделения «Овальная область» и окольцуйте текст, затем перейдите в меню «Редактирование » и выберите команду «Выполнить обводку», указав ширину примерно 6-8 пикс. и расположив «По центру». Снимите выделение (Ctrl+D).
Повторите предыдущий шаг для создания внутреннего кольца прямо под надписью, как это принято в дизайне круглых штампов, но толщину обводки сделайте чуть поменьше, где-то 5 пикс.
Примечание: пустить текст по кругу можно, и не деформируя прямую надпись, как это было сделано с нашей. Можно нарисовать круг инструментом «Эллипс», указав на панели настроек вверху режим «Контур», затем перейти к инструменту «Текст» и поднести к линии контура курсор. Как только он преобразится, нужно щелкнуть мышкой, после чего курсор знакомо замигает, призывая вводить текст. Контур можно удалить, нажав Ctrl+H, чтобы не возиться со вкладкой «Контуры». Кроме того, для создания окружности можно использовать кольца из стандартного набора произвольных фигур, например «Тонкая круглая рамка». Только надо не забыть растрировать этот слой перед добавлением пористой текстуры.
Только надо не забыть растрировать этот слой перед добавлением пористой текстуры.
Во внутреннем кольце в центре печати можно (на новом слое) добавить логотип или товарный знак, аббревиатуру компании или все, что заблагорассудится, причем это может быть и текст, и картинка, или и то, и другое.
Мы разобрались, как нарисовать печать в «Фотошопе», но это только полдела. Теперь рисунку клише нужно добавить пористую (или тонкозернистую) текстуру, как обычно выглядят оттиски печатей. Это достигается разными способами, но все они, в принципе, сводятся к добавлению шума.
Создайте новый слой поверх всех остальных, перейдите в «Фильтр» > «Рендеринг» и выберите «Облака», затем снова откройте меню «Фильтр» и выберите «Шум» > «Добавить Шум». Здесь нужно выставить «Эффект» 18-20% (в нашем случае), указать распределение «По Гауссу» и выбрать «Монохромный». Меняем текущий режим наложения для «шумного» слоя на «Экран», и рисунок печати готов к фальшивой деятельности.
Теперь можно выделить все слои, кроме фона, и для правдоподобности небрежно скосить оттиск, вызвав трансформацию (Ctrl+T) и немного повернув рисунок.
Прямоугольный штамп
Еще проще сделать печать в «Фотошопе», если форма у нее прямоугольная. Допустим, что наш штамп изготовлен из резины.
Создайте новый документ с размерами 250 х 150 пикс. (достаточно для среднего штампа) и выберите в качестве основного красный цвет (смотрится эффектно), а фоновый сделайте черным.
Активируйте инструмент «Текст», жирным шрифтом размером не менее 50 пт. сделайте надпись. Для простоты пусть это будет одно слово.
Перейдите в «Слои» > «Растрировать» > «Текст» или щелкните по слою правой кнопкой и выберите аналогичную команду.
Включите инструмент выделения «Прямоугольная область» и растяните рамку, заключив в нее текст, затем перейдите в меню «Редактирование » и выберите «Выполнить обводку», указав ширину примерно 10 пикс. и расположив «По центру» (Center) или «Внутри» (Inside). Затем снимите выделение (Ctrl+D).
Рамке штампа с текстом внутри можно добавить стиль слоя «Тень», выбрав соответствующие параметры для создания объемного эффекта.
Теперь добавим рисунку текстуру, имитирующую оттиск печати, выполненной из пористой резины. Для этого зайдите в «Фильтр» (Filter) > «Штрихи» (Strokes) и выберите «Разбрызгивание» (Spatter). В «Фотошоп cs6» этот «брызгающий» инструмент находится в «Галерее фильтров» в той же папке «Штрихи».
В диалоговом окне фильтра выставьте «Радиус разбрызгивания» (Spray Radius)17 и «Смягчение» (Smoothness) 5.
Далее откройте меню «Выделение» (Select) и выберите «Цветовой диапазон»(Colorrange). Здесь в списке «Выбрать» (Select) вверху укажите «По образцам» (Sampled Colors), «Разброс» (Fuzziness) сделайте максимальным (200) и выберите внизу «Выделенная область» (Selection). Теперь возьмите пипетку и отберите на своем штампе черное. Нажав OK, вы увидите, что все черные пятнышки теперь выделены, поэтому их можно удалить, создав, таким образом, эффект оттиска. Не снимая выделение, пощелкайте кнопкой Delete до полного удаления черных пятен.
Примечание: пятнистую текстуру отпечатка резиновой печати можно создать и с помощью гранжевых кистей (в Сети их полно) крупного размера, выбрав подходящий рисунок отпечатка и более темный, чем у клише, цвет. Щелчок по рисунку печати, и текстура резинового материала готова.
Щелчок по рисунку печати, и текстура резинового материала готова.
Экшены
Чтобы со штампом, совсем не обязательно знать, как сделать печать в «Фотошопе» собственными руками, ибо добрые и «ленивые» люди уже сделали это за нас. Речь идет, конечно, об экшенах (Actions), как их называют, хотя в программе эти макрокоманды именуются «Операциями». Существуют как платные, так и бесплатные версии.
Скачав файл, возьмите его с собой (или скопируйте) и отправляйтесь по маршруту: диск C: > Program Files > Adobe Photoshop CS > Presets (Наборы). Здесь найдете папку Photoshop Actions (Операции) и положите свой файл туда.
Теперь запустите «Фотошоп», в меню «Окно» выберите «Операции», затем щелкните по треугольничку вверху справа и выберите команду «Загрузить операции». Перед вами распахнется окно, где нужно выбрать свой файл и нажать кнопку «Загрузить». Убедитесь, что ваша коллекция пополнилась новым экшеном и пользуйтесь им на здоровье.
Кисти
Как известно, кисти «Фотошоп» могут раскрашивать не только классическими мазками, но и самыми разнообразными рисунками. Однако самое главное достоинство этого художественного инструмента программы заключается в том, что он позволяет нам создавать свои собственные отпечатки. Освоив эту не очень сложную науку, вы легко справитесь и с такой «ювелирной» работой, как печать в «Фотошопе», потому что можно ничего и не рисовать, а просто в процедуре создания кисти использовать в качестве отпечатков рисунки или фотографии штемпелей.
Однако самое главное достоинство этого художественного инструмента программы заключается в том, что он позволяет нам создавать свои собственные отпечатки. Освоив эту не очень сложную науку, вы легко справитесь и с такой «ювелирной» работой, как печать в «Фотошопе», потому что можно ничего и не рисовать, а просто в процедуре создания кисти использовать в качестве отпечатков рисунки или фотографии штемпелей.
Еще легче и быстрее решить проблему с печатью, скачав (бесплатно!) готовые кисти, правда использовать их в аферах вряд ли получится.
Скачанные кисти обычно кладут в папку Brushes, куда можно попасть по маршруту: C: > Program Files > Adobe > Adobe Photoshop CS > Presets. Тогда файлы сразу попадут в редактор, но можно создать и свою папку в любом удобном для вас месте и отправлять файлы туда.
В этом случае открываем «Фотошоп», переходим в «Редактирование» > «Наборы» > «Управление наборами», в открывшемся окне указываем место, где лежит файл и нажимаем «Загрузить», после чего новая кисть появится в наборе. Надеемся, как сделать печать в «Фотошопе», вам теперь понятно.
Надеемся, как сделать печать в «Фотошопе», вам теперь понятно.
Добрый вечер, дорогие мастерицы! Сегодня у нас мастер-класс от нашего дизайнера — любимой Иришки Соколовой . Читаем, учимся, радуемся и говорим спасибо;)))
Иногда, для разнообразия, хочется воспользоваться не своей «рабочей» печатью-штампом, а чем-нибудь новеньким. Пришло мне в голову попробовать сделать круглую печать. Такую, которая красуется чаще всего на различных важных документах. Я постаралась описать все шаги так, чтобы разобрался даже человек, который открыл программу Adobe Photoshop в первый или второй раз.
Для начала работы создаем новый документ 600*600 (можно 300*300) пикс. с белым фоном.
Выбираем на панели инструментов значок Т (текст)
Если вы не видите текста, значит на палитре у вас выбран белый цвет. Поменять палитру можно нажав вот на эту иконку:
Пишем небольшой текст -то, что хотим видеть на своей печати. У меня это «Сделано с любовью».
В палитре слоев выделяем слой с текстом, затем на верхней панели щелкаем по кнопке с буквой «Т» и дугой под ней. Устанавливаем следующие значение.
Устанавливаем следующие значение.
Если вам необходимо подогнать надпись по размеру, то выбираем Редактирование-Трансформация- Масштабирование и не забудьте нажать на значок «цепь», чтобы у вас не было неправильной деформации.
Копируем слой нажав клавиши Ctrl+J и поворачиваем копию на 180 градусов: Редактирование-Трансформирование-Поворот на 180. Переместите копию так, чтобы она располагалась под оригиналом. Повторяем действие. На этот раз окружность делаем поменьше и обводку 3px.
Я еще к своему штампу добавила следы рук. Если вы тоже захотите сделать штамп с ручками, то выбираете на панели инструментом «произвольная фигура», затем на панели сверху нажимаете на стрелочку рядом с инструментом «произвольная фигура» и затем выбираете из всех представленных фигур нужный элемент. В данном случае правую и левую руку. Для того, чтобы они не сливались, я уменьшила непрозрачность. При желании можно выбрать вообще другой цвет и тогда они будут у нас другого цвета.
Нажимаем клавиши Shift+Ctrl+N чтобы получить новый слой и на этом слое пишем нужный текст. Если текст не пишется, а выделяется уже существующая надпись, то растрируем слои (для этого правой кнопкой мыши щелкаем на слое с надписью и выбираем «Растрировать слой») и только потом пишем текст.
Вновь растрируем слой. Теперь все слои, кроме самого последнего («задний план») выделяем и соединяем вместе нажав кнопки Ctrl+E.
Для большей реалистичности добавим шумов: Фильтр- Шум- Добавить шум
В итоге получаем вот такую печать
При желании ее можно
Повернуть под нужным нам углом при помощи Редактирование — Трансформирование — Поворот,
Можно распечатывать и использовать в своих работах,
А можно сделать из полученного штампа кисть чтобы ставить «оттиск» печати на свои фотографии.
Для этого возвращаемся в истории к шагам до добавления шума (при использовании штампа на фото своих работ, шум будет смотреться не очень хорошо), затем удаляем задний фон.
18.11.2014 27.01.2018
В этом уроке вы научитесь рисовать печать или штамп в фотошопе. Печать будет круглая, хотя можно сделать и треугольную. Вы научитесь делать печать сами, со своими данными для организации. Читайте инструкцию ниже.
Примечание: Этот урок не предназначен и не является пособием для создания поддельных печатей для документов. Урок учит создавать шуточные печати для открыток или просто для украшения любых изображений не являющимеся документами. Ни в коем случае не нарушайте законов РФ.
Создаем круг для печати
Первое, что нужно сделать это с прозрачным цветом внутри, но с синей обводкой в 3 пикселя. Наилучший синий цвет для печати — #013fcd
Чтобы создать круг с пустой заливкой, но с цветовой обводкой — воспользуйтесь инструментом Эллипс :
Настройки инструмента в верхней панели выглядят так — основной цвет прозрачный, цвет обводки #013fcd
Теперь когда настройки круга установлены, нарисуйте круг.
Для этого зажмите SHIFT и Левую Кнопку Мыши . Далее тяните курсор в сторону, создавая круг. Таким образом, у вас получится идеально ровный круг.
Дублируем круг
Сделайте копию слоя с кругом. Для этого выберите этот слой и нажмите CTRL+J .
Появится копия слоя с кругом. С ним будем дальше работать.
Измените размер обводки нового круга на 1 пиксель .
Нажмите CTRL+T для масштабирования и уменьшите круг зажав SHIFT+ALT (чтобы круг уменьшался пропорционально центру).
Отлично! Мы подготовили каркас для печати и место для надписи.
Добавляем надпись для печати
Скопируйте последний круг с тонкой обводкой и сделайте этой копии у круга обводку прозрачной — по сути круга не будет видно, но он будет сверху оригинального. Далее активируйте инструмент Text Tool чтобы добавить надпись.
Наведите курсором на этот круг (и вы увидите как измениться курсор предлагая вам добавить надпись по контуру круга), нажмите левую кнопку мыши и начинайте писать.
Добавьте надпись какую захотите, можно играть с размером надписи, чтобы она получилась ровно на весь круг.
Осталось добавить главную надпись по центру.
Собственно, простенькая печать готова. Вы можете усложнять и эксперементировать как захотите, технику вы поняли.
Можно добавить фон бумаги для эффекта. Красивее и реалистичнее будет если вы покрутите печать.
Как проще всего написать текст по кругу в фотошопе? Написать текст по кругу в фотошопе, пожалуй, одна из самых простых задач. Но тем не менее, выглядит подобный текст очень эффектно
Допустим, нам потребовалось написать текст вокруг какого-либо предмета на рисунке. В Фотошопе имеется масса способов и инструментов для выполнения этой задачи. В фотошопе текст можно написать по замкнутому и незамкнутому контуру. Имеется возможность задать начало и конец текста, высоту, направление, выравнивание, с помощью перемещения курсора мыши текст можно перевернуть.
В данной статье рассмотрим написание текста с помощью инструмента «Перо» (Pen Tool, группа инструментов включается клавишей P).
Выбираем этот инструмент «Перо» и создаём плавную изогнутую линию. Перо должно находится при этом в режиме «Контур»(Paths).
Затем создадим замкнутую векторную фигуру овальной формы с помощью инструмента «Эллипс» (Ellipse Tool, группа инструментов включается клавишей U). У меня получилась такая картинка:
На рисунке ниже я показал два вида курсора, обычный текстовый и тот же курсор при подведении к линии контура
Работать с текстом, привязанным к контуру, гораздо сложнее, чем с обычным текстом из-за появления множества новых параметров и настроек. В случае работы с таким текстом следует аккуратно перемещать мышь и внимательно следить за изменениями вида курсора. Но даже если и совершено ошибочное действие, расстраиваться не стоит, так как всегда можно нажать на комбинацию клавиш Ctrl+Z для отмены последнего действия или на Ctrl+Alt+Z для отмены нескольких действий.
Продолжаем создавать текст. Наводим текстовый курсор на линию контура и кликаем по ней. На контуре появляется мигающий курсор в виде перпендикулярного отрезка.
На контуре появляется мигающий курсор в виде перпендикулярного отрезка.
Теперь печатаем текст. Желательно вводить текст с таким расчётом, чтобы его длина не превышала длину линии, т.е. надо сразу подбирать размер шрифта в пикселах что-бы весь текст уместился в нужном месте. В противном случае придётся корректировать размер текста, а это лучше сделать несколько позже. Теперь надо обратить внимание на указатели в начале и в конце текста, на рисунке вниу они обведены красными кружками.
Эти указатели можно перемещать, и, соответственно, переместится также и текст. Для перемещения ограничителей начала и конца текста надо выбрать инструмент «Выделение контура» (Path Selection Tool).
При подводе курсора к тексту он снова изменит свой вид на такой:
Если мы наведём курсор на начальный ограничитель, зажмём левую клавишу мыши и переместим его вдоль линии, то текст переместится за ним. Появится расстояние между текстом и конечным ограничителем. Однако, если мы изменим режим выравнивания текста, например выберем «выравнивание к правому краю», то текст «прилипнет» к правому ограничителю. Это я показал на рисунке:
Это я показал на рисунке:
При желании мы можем перевернуть текст вверх ногами. Для этого надо подвести курсор к тексту, он примет следующую форму:
Затем зажать левую клавишу мыши и протащить курсор вниз, под линию. После переворота текста стрелка на курсоре будет направлена в другую сторону, как это видно на рисунке.
Не забываем, что для перемещения ограничителей и переворота текста должен быть активным не инструмент «Текст», а инструмент «Выделение контура» (Path Selection Tool)!!
Теперь можно перейти к нанесению текста на овал. Способ такой-же. Выбрать инструмент «Текст», подвести его к контуру, кликнуть мышкой, ввести. Но появляются и свои нюансы. На резких контура переходах фигуры (в нашем случае на правом остром изгибе овала) текст изломится, отдельные буквы могут пропасть. Поэтому, в тесте на рисунке между словами «Текст, окружающий» и «овальную фигуру» вставлены несколько пробелов.
Если мы захотим «опрокинуть» текст, то все буквы окажутся внутри овала, а начало и конец текста поменяются местами.
Поэтому, если Вы хотите, чтобы на всей поверхности фигуры буквы имели обычное (не перевёрнутое) положение, то текст надо вводить за два или более Понятие слоя в Photoshop слоя, отдельно для верхней и нижней частей фигуры.
Инструкция
Чтобы написать текст по кругу в приложении Microsoft Office Word, воспользуйтесь объектами WordArt. Для этого откройте вкладку «Вставка» и найдите панель инструментов «Текст». Выберите подходящий стиль надписи из контекст ного меню, вызываемого кнопкой-миниатюрой WordArt. В открывшемся окне введите свой текст . Завершив ввод, нажмите кнопку ОК.
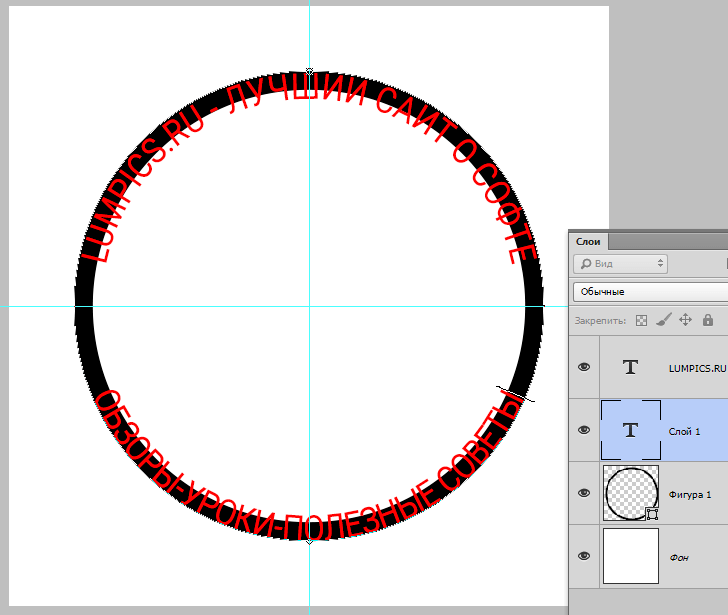
Надпись будет размещена в документе. Выделите ее, — станет доступно контекст ное меню «Работа с объектами WordArt». Убедитесь, что вы находитесь на вкладке «Формат» и найдите блок инструментов «Стили WordArt». Нажмите на кнопку-миниатюру «Изменить фигуру» и выберите в контекст ном меню группу «Траектория». Нажмите на значок в виде окружности с подписью «Кольцо». Ваша надпись будет размещена по кругу . По необходимости отредактируйте границы объекта.
Ваша надпись будет размещена по кругу . По необходимости отредактируйте границы объекта.
Другой способ: откройте вкладку «Вставка» и выберите в блоке «Иллюстрации» инструмент «Фигуры». В контекст ном меню кликните по макету «Овал». Нажмите клавишу Shift и, удерживая ее нажатой, создайте окружность в рабочей области документа. На вкладке «Вставка» вновь выберите инструмент «Фигуры» и щелкните по пункту «Надпись». Задайте область для надписи и введите свой текст .
На вкладке «Формат» в контекст ном меню «Средства рисования» приведите в соответствие со своими требованиями границы и заливки для фигур, выделите текст и нажмите на кнопку «Анимация». В выпадающем меню задайте команду «Преобразовать» и свойство «Круг». Отредактируйте размер шрифта, если потребуется, подкорректируйте контуры фигуры.
Для того чтобы написать текст по кругу в редакторе Adobe Photoshop, создайте надпись обычным способом, в контекст ном меню инструмента «Текст» нажмите на кнопку-миниатюру в виде искривленной линии и буквы «Т». Данный инструмент позволяет деформировать текст . В открывшемся диалоговом окне в поле «Стиль» выберите значение «Другой».
Данный инструмент позволяет деформировать текст . В открывшемся диалоговом окне в поле «Стиль» выберите значение «Другой».
Установите градус изгиба и примените выбранные настройки. При использовании данного способа текст можно разместить полукругом. Вводите надпись по частям, чтобы задать настройки сначала для фрагмента, который будет расположен сверху, а потом – для фрагмента, располагающегося снизу.
Источники:
- как написать делаешь
Очень часто нам нужно напечатать текст не просто горизонтально или вертикально, а, например, по контуру какой-либо фигуры. К счастью, большинство графических редакторов поддерживают эту функцию.
Вам понадобится
- — Adobe Photoshop или другая программа редактирования изображений с похожим функционалом.
Инструкция
Скачайте программу Adobe Photoshop, лучше всего последней версии. Установите его на ваш компьютер, следуя указаниям меню инсталлятора. Воспользуйтесь пробным периодом действия или купите лицензию на пользование программой у производителя.![]() Также это может быть любой графический редактор, поддерживающий данную функцию, схема дальнейших действий будет примерно та же самая, что и в случае с приложением Photoshop.
Также это может быть любой графический редактор, поддерживающий данную функцию, схема дальнейших действий будет примерно та же самая, что и в случае с приложением Photoshop.
Откройте установленную программу Photoshop. Выберите пункт «Создание нового файла», задайте в его изначальных параметрах название и размер. Также можно открыть при помощи того же меню любое имеющееся у вас на компьютере изображение. На панели инструментов слева выберите пункт «Нарисовать круг».
Нарисуйте окружность нужного вам диаметра текста, который будет расположен по краям. Если вы не хотите, чтобы были видны контуры, сделайте окружность того же цвета, что и фон самого изображения. Также вы можете выбрать любую другую фигуру или нарисовать свою собственную, по её контуру текст будет располагаться так же, как и в случае и окружностью.
Выберите инструмент с изображением буквы, щелкните на нем правой кнопкой мыши, выберите горизонтальный или
В этом уроке для новичков я расскажу как с помощью инструмента «Контуры» в фотошопе написать текст по кругу. К слову, вместо круга можно использовать любую другую фигуру с более сложной формой. Но суть такая, сначала выделяем круглую область. Потом переводим ее в рабочий контур. После чего печатаем текст по кругу рабочего контура и редактируем настройки текста. Мы получим текст, написанный с внешней стороны контура. Чтобы текст был написан с внутренней стороны, воспользуемся инструментом «Выделение контура». В конце мы познакомимся с еще одним альтернативным способом написания текста по кругу с помощью фильтра.
К слову, вместо круга можно использовать любую другую фигуру с более сложной формой. Но суть такая, сначала выделяем круглую область. Потом переводим ее в рабочий контур. После чего печатаем текст по кругу рабочего контура и редактируем настройки текста. Мы получим текст, написанный с внешней стороны контура. Чтобы текст был написан с внутренней стороны, воспользуемся инструментом «Выделение контура». В конце мы познакомимся с еще одним альтернативным способом написания текста по кругу с помощью фильтра.
Шаг 1.
В новом документе с помощью инструмента «Овальная область» (Elliptical Marquee Tool), удерживая Ctrl, выделяем круг.
Шаг 2.
В верхнем меню выбираем «Окно» (Window) > «Контуры» (Paths) и открываем контейнер. Потом жмем на иконку в нижней части контейнера «Сделать из выделенной области рабочий контур» (Make Work Path From Selection).
Шаг 3.
Получили рабочий контур. В принципе, этот результат сразу можно получить и с помощью инструмента «Элипс» (Ellipse Tool), предварительно нажав в верхнем меню иконку «Контуры» (Paths). Первые два шага пригодятся тогда, когда надо сделать надпись по контуру не круга, а более сложной фигуры.
Первые два шага пригодятся тогда, когда надо сделать надпись по контуру не круга, а более сложной фигуры.
Шаг 4.
Теперь выбираем инструмент «Текст» (Type Tool), подводим курсор к контуру, и когда он стал таким, как на рисунке ниже, начинаем печатать текст.
Шаг 5.
Получили такой результат. Здесь можно регулировать размер текста и межбуквенное расстояние.
Шаг 6.
Нажимаем Ctrl+H, чтобы отключить линию контура. Эта же комбинация клавиш включает контур.
Шаг 7.
Для того, чтобы текст был написан по внутренней части контура, нам надо воспользоваться инструментом «Выделение контура» (Path Selection Tool). После того, как инструмент активирован, подводим курсор к тексту. Когда он стал таким, как на рисунке ниже, нажимаем кнопку мыши и двигаем ее поперек контура.
Шаг 8.
В какой-то момент весь текст должен перескочить во внутреннюю часть контура.
Шаг 9.
Нажимаем Ctrl+H, чтобы отключить контур. Мы получили текст, написанный по внутренней части контура.
PS.
Есть еще один альтернативный вариант, как в фотошопе написать текст по кругу. Для этого создаем квадратный документ, например 400х400 пикселей. Если создать прямоугольный документ, то текст будет написан не по кругу, а по овалу. В центре документа пишем текст. В настройках текста лучше задать «Масштаб по вертикали», например 200%, растянув текст по вертикали.
После этого выбираем «Фильтр» (Filter) > «Искажение» (Distort) > «Полярные координаты» (Polar Coordinates) и далее отмечаем «Прямоугольные в полярные» (Rectangular to Polar), нажимаем ОК. На промежуточной стадии сервис предложит растрировать текст, нажимаем «Да». После этого текст будет написан по кругу.
Здравствуйте! Фотошоп — весьма мощный графический редактор. Помимо картинок, он позволяет обрабатывать текстовую информацию. Например, распространенная задача — написать буквы по кругу, используя специальные инструменты. Знаете, какие именно? Всё делается не сложно и сегодня мы в этом убедимся на наглядных примерах.
Есть два варианта, как написать текст полукругом в фотошопе в зависимости от поставленной задачи. В одном случае слова будут располагаться внутри круга, в другом — по его внешней окружности. Об этом расскажу дальше, а сейчас есть хорошая новость.
Хотелось бы вам предоставить подробную информацию о работе с графическим редактором, а не только дать ответ на один вопрос по теме этой статьи. Мое направление деятельности не включает создание подобных обучающих курсов. Зато я знаю, где можно найти действительно хорошее обучение по работе с Photoshop . При желании посмотрите самостоятельно, там действительно есть из чего выбирать.
Продолжаем основную тему публикации, переходим к конкретике и примерам.
Порядок действий
Чтобы писать по кругу, потребуется выполнить несколько простых действий.
В фотошопе используем инструмент «эллипс», чтобы нарисовать фигуру.
Выбираем «горизонтальный текст», наводим курсор на периметр окружности.
Нажимаем левую кнопку мыши и набираем нужные слова.
Перемещаем надпись в нужное место.
Выбираем «выделение контура» и выполняем перемещение.
Для этого выделяем текстовый слой, используем инструмент «выделение контура», наводим указатель мыши на буквы для появления соответствующих стрелок, нажимаем и удерживаем левую кнопку мыши и выполняем перемещение.
Как видите, сделать надпись полукругом по внешнему контуру можно в несколько простых шагов. Как же быть, если надпись требуется поместить внутри круга? В данном случае тоже ничего сложного. Во время перемещения лишь потребуется затянуть надпись внутрь фигуры.
Покажу, что получится в итоге.
Саму окружность при необходимости можно скрыть или удалить.
Для этого соответствующий слой можно сделать невидимым или переместить в корзину.
Альтернатива
Есть еще один способ сделать текст полукругом в фотошопе. Для этого необходимо написать нужные слова и растрировать текстовый слой.
Для этого необходимо написать нужные слова и растрировать текстовый слой.
Теперь выделяем текстовый слой и переходим в меню «редактирование», применяем «свободное трансформирование».
Как видите, текст также получился по кругу.
На выполнение действий, описанных в основном и альтернативном способе, у меня ушло не более 30 секунд. Это не удивительно, ведь всё относительно просто.
На этом небольшую публикацию буду завершать. Она пригодилась? Оставляйте ваши комментарии.
Не спешите закрывать сайт. Здесь много интересного — нормальные , секреты профессионального , бизнес-идеи и многое другое. Регулярно появляются новые материалы. Подписывайтесь. До скорых «встреч» на просторах блога Workip.
Всем привет, дорогие друзья! Как ваше настроение? У меня прекрасное: погода супер, через две недели отпуск, день рождения и т.д. Но сейчас не об этом. Скажите, вы часто видели какой-то текст, который написан по кругу? Я думаю, что да. Ведь сегодня такие картинки часто используются, например в каких-либо логотипах и т.д.
Ведь сегодня такие картинки часто используются, например в каких-либо логотипах и т.д.
И вот сегодня я как раз и хочу вам показать, как написать текст по кругу в фотошопе, используя самые простые методы и безо всяких заморочек. Это очень легко, а главное быстро. Так, что запускайте наш редактор и вперед!
- Давайте создадим с вами , например 800*600, хотя это роли особой не играет.
- Теперь выберите и сделайте круг, ну то есть круглое выделение…Ну в общем вы меня поняли.
- Далее в верхнем меню выбираем «Окно»
, а затем «Контуры»
. Вообще это меню отвечает за отображение всех панелей в фотошопе, поэтому если у вас пропадет палитра «История»
или что-нибудь еще, то вы сможете активировать ее снова в меню «Окно».
- Появилась новая панелька? Если нет, то посмотрите где-нибудь около панели слоев. Бывает такое, что она может быть прикреплена к ней. В общем теперь вам нужно нажать на маленькую кнопочку «Сделать выделение рабочей областью»
на этой маленькой панельке.
 Видите, что произошло? Выделение превратилось в контур. Вот это нам и нужно.
Видите, что произошло? Выделение превратилось в контур. Вот это нам и нужно. - Теперь берем в руки и подведите курсор к нашей получившемуся круглому рабочему контуру. Когда при наведении курсор изменится, это будет означать, что можно нажимать левую кнопку мыши. Нажали? Молодцы. Теперь весь текст, который вы напишите, будет идти по кругу. Конечно текст не всегда полностью совпадет с размером круга, поэтому здесь подгоняйте сами, чтобы всё уместилось как надо.
- Теперь можете удалить или скрыть (CTRL+H ) рабочий контур, иначе он вам будет мешать, если вы захотите уменьшить или написанное вами. Ну и конечно же вы можете поиграться со для вашего текста, чтобы было красивее.
Альтернативный вариант
Ну и раз уж мы начали делать сие действие таким способом, то хотелось показать слегка альтернативный вариант. Способ абсолютно такой-же, просто он поможет сэкономить немного времени, так как 2,3 и 4 шаги заменяются одним.
Вам нужно выбрать инструмент «Эллипс»
, а вверху поставить режим «контур»
. И теперь, когда вы нарисуете этот эллипс, то вы точно также сможете писать по кругу любые тексты.
И теперь, когда вы нарисуете этот эллипс, то вы точно также сможете писать по кругу любые тексты.
Ну а почему бы тогда постоянно не использовать второй способ? Дело в том, что благодаря изначальному методу, мы сможем делать надписи не только по кругу, но и по квадратной области, или вообще по кривой. Вот опробуйте проделать всё то же самое, что в в первом варианте, только выделение делайте с помощью . Что у нас получится? Клево, да? Грубовато и некрасиво у меня вышло, но это только для примера.
Вы даже можете перевернуть текст на этом контуре, чтобы он оказался внутри этой окружности. Для этого вам нужно выбрать инструмент «Выделение контура» , зажать левую кнопку мыши и перетащить текст внутрь выделенной области. Но если честно, то я это никогда не практикую.
Ну что? Сложно было? По-моему легче легкого. Теперь только надо бы что-нибудь внутрь загнать, чтобы наша писанина не выглядела пустой. Можно запихнуть хоть планету (как я это сделал на заглавной картинке), хоть монету, хоть логотип, хоть даже и не что-нибудь круглое. Решать вам.
Решать вам.
Фотошоп — это такая палочка выручалочка, что я уже не знаю, как бы без него обходился. А если и вы хотите освоить фотошоп в кратчайшие сроки, то рекомендую вам просмотреть полный видеокурс по фотошопу с нуля . Это самые понятные уроки из всех, что я видел. Все замечательно преподнесено и схватывается на лету. Так что обязательно просмотрите.
Ну вот вроде и все, что я вам хотел бы рассказать в этом уроке. Надеюсь, что он вам понравился. Поэтому с нетерпением жду вас в моих следующих статьях. а что-бы ничего не пропустить, то обязательно подпишитесь на обновления моего блога. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Как создать круглую печать в фотошоп. Рисуем штамп в фотошопе
Такие печати вы наверняка видели на некоторых сайтах или блогах. Они являются ничем иным, как забавой. Выглядят они очень натурально, но все же подделать настоящую печать таким способом не пытайтесь .
1. Создайте новый документ белого цвета размерами 300px в ширину и 300px в длину.
2. Напишите на созданном документе примерно посредине текст черным шрифтом Arial, который будет находится по периферии будущей печати:
3. В настройках инструмента Текст нажмите на значок, отмеченный на скриншоте красным:
и в открывшемся окне выберите стиль деформации текста дугой:
Для этого стиля примените следующие настройки:
4. Теперь дублируйте текстовый слой: Слой (Layer) –> Создать дубликат слоя…(Duplicate Layer…)
и примените команды Редактирование (Edit) –> Трансформирование (Transform) –> Поворот на 180° (Rotate 180°)
сместите текстовый слой так, чтобы получилось так:
5. Для обводки нашей печать создадим новый слой и выберем инструмент “Эллипс” (Ellitical Marquee tool), его также можно вызвать горячей клавишей U. С помощью эллипса создайте контур вокруг текста. Выберите настройки кисти – диаметр – 5px, жесткость – 100%, цвет – черный. Снова выберите инструмент “эллипс”, кликните в любом месте документа правой кнопкой мыши и выберите строку “Выполнить обводку контура” –> кисть.
6. Создайте подобным образом внутренний контур печати. В настройках кисти поменяйте диаметр на меньший (2 px) и также, как и предыдущий раз обведите контур.
7. Напишите текст, который будет находится во внутренней части будущего оттиска и сдвиньте его точно в центр при помощи инструмента Перемещение (Move Tool).
8. Для того, чтобы оттиск печати получился более правдоподобным следует наложить любую черно-белую текстуру и поменять режим смешивания слоев. Для примера мы можем быстро создать текстуру сами. Для этого создайте новый слой. Примените команды Фильтр (Filter) –> Рендеринг (Render) –> Облака (Clouds). Добавим шум: Фильтр (Filter) –> Шум (Noise) ->Добавить шум (Add Noise).
Наверное, каждый новый пользователь «Фотошопа», зарываясь все глубже и глубже в функциональные дебри программы, с восторгом и удивлением делает все новые и новые открытия, с благодарностью и восхищением думая о создателях уникальной программы, возможности которой иногда представляются неограниченными. И вот тут-то, откуда не возьмись, появляется вкрадчивая мысль: «Так ведь можно и денежку нарисовать?!»
И вот тут-то, откуда не возьмись, появляется вкрадчивая мысль: «Так ведь можно и денежку нарисовать?!»
Ну, про денежку, допустим, не все подумают, а вот в «Фотошопе», интересуются очень многие, и не для того, чтобы подделать, нет, просто любопытно.
Требования к печатям
Поскольку мы не собираемся ничего фальсифицировать, ни к чему нам знать, что, согласно законодательству, не существует специальных норм, регламентирующих содержание печатей (если на них не воспроизводится государственный герб), их изготовление, учет и порядок использования. Для того чтобы создать печать в «Фотошопе», нам достаточно знать, что штамп круглой формы обязаны иметь только юридические лица, а остальные — кто во что горазд.
Самое главное, что в печати должно фигурировать полное организации или Ф. И. О. предпринимателя полностью, а также указание на Законодательство не против дополнительной информации, поэтому можно отразить логотип или ОГРН, ИНН и пр.
И еще одна очень существенная деталь, от которой зависит, как сделать печать в «Фотошопе» максимально реалистичной. Это, конечно, клише печати, посредством которого наносится оттиск в зеркальном отражении, а поскольку оно вырезается, текст на рисунке должен выглядеть объемным (но это уже на любителя).
Это, конечно, клише печати, посредством которого наносится оттиск в зеркальном отражении, а поскольку оно вырезается, текст на рисунке должен выглядеть объемным (но это уже на любителя).
Круглая печать
Перейдем от слов к делу и нарисуем простенькую круглую печать. Создайте новый документ в «Фотошопе», к примеру, 300 х 300 пикс. с разрешением 72 пикс./дюйм на белом фоне.
Включите инструмент «Текст», выберите размер (скажем, 18 пт.), цвет и тип шрифта на свой вкус, и напишите не очень длинное название вашей фирмы, компании, «лавочки», конторы, имя предпринимателя или еще что-нибудь в этом роде.
Выделите текст на холсте и на панели настроек вверху щелкните на кнопке с буквой «Т» на горке. В открывшемся окне — «Деформировать текст» — разверните «Стиль» (Style) и выберите вариант «Дугой» (Arc), согнув ее ползунком «Изгиб» (Bend) до 100%.
Скопируйте (Ctrl+J) слой текста и опрокиньте дубликат с ног на голову (Редактирование > Трансформирование > Поворот на 180 градусов), затем расположите копию под исходным полукольцом текста.
Добавьте новый слой, включите инструмент выделения «Овальная область» и окольцуйте текст, затем перейдите в меню «Редактирование » и выберите команду «Выполнить обводку», указав ширину примерно 6-8 пикс. и расположив «По центру». Снимите выделение (Ctrl+D).
Повторите предыдущий шаг для создания внутреннего кольца прямо под надписью, как это принято в дизайне круглых штампов, но толщину обводки сделайте чуть поменьше, где-то 5 пикс.
Примечание: пустить текст по кругу можно, и не деформируя прямую надпись, как это было сделано с нашей. Можно нарисовать круг инструментом «Эллипс», указав на панели настроек вверху режим «Контур», затем перейти к инструменту «Текст» и поднести к линии контура курсор. Как только он преобразится, нужно щелкнуть мышкой, после чего курсор знакомо замигает, призывая вводить текст. Контур можно удалить, нажав Ctrl+H, чтобы не возиться со вкладкой «Контуры». Кроме того, для создания окружности можно использовать кольца из стандартного набора произвольных фигур, например «Тонкая круглая рамка». Только надо не забыть растрировать этот слой перед добавлением пористой текстуры.
Только надо не забыть растрировать этот слой перед добавлением пористой текстуры.
Во внутреннем кольце в центре печати можно (на новом слое) добавить логотип или товарный знак, аббревиатуру компании или все, что заблагорассудится, причем это может быть и текст, и картинка, или и то, и другое.
Мы разобрались, как нарисовать печать в «Фотошопе», но это только полдела. Теперь рисунку клише нужно добавить пористую (или тонкозернистую) текстуру, как обычно выглядят оттиски печатей. Это достигается разными способами, но все они, в принципе, сводятся к добавлению шума.
Создайте новый слой поверх всех остальных, перейдите в «Фильтр» > «Рендеринг» и выберите «Облака», затем снова откройте меню «Фильтр» и выберите «Шум» > «Добавить Шум». Здесь нужно выставить «Эффект» 18-20% (в нашем случае), указать распределение «По Гауссу» и выбрать «Монохромный». Меняем текущий режим наложения для «шумного» слоя на «Экран», и рисунок печати готов к фальшивой деятельности.
Теперь можно выделить все слои, кроме фона, и для правдоподобности небрежно скосить оттиск, вызвав трансформацию (Ctrl+T) и немного повернув рисунок.
Прямоугольный штамп
Еще проще сделать печать в «Фотошопе», если форма у нее прямоугольная. Допустим, что наш штамп изготовлен из резины.
Создайте новый документ с размерами 250 х 150 пикс. (достаточно для среднего штампа) и выберите в качестве основного красный цвет (смотрится эффектно), а фоновый сделайте черным.
Активируйте инструмент «Текст», жирным шрифтом размером не менее 50 пт. сделайте надпись. Для простоты пусть это будет одно слово.
Перейдите в «Слои» > «Растрировать» > «Текст» или щелкните по слою правой кнопкой и выберите аналогичную команду.
Включите инструмент выделения «Прямоугольная область» и растяните рамку, заключив в нее текст, затем перейдите в меню «Редактирование » и выберите «Выполнить обводку», указав ширину примерно 10 пикс. и расположив «По центру» (Center) или «Внутри» (Inside). Затем снимите выделение (Ctrl+D).
Рамке штампа с текстом внутри можно добавить стиль слоя «Тень», выбрав соответствующие параметры для создания объемного эффекта.
Теперь добавим рисунку текстуру, имитирующую оттиск печати, выполненной из пористой резины. Для этого зайдите в «Фильтр» (Filter) > «Штрихи» (Strokes) и выберите «Разбрызгивание» (Spatter). В «Фотошоп cs6» этот «брызгающий» инструмент находится в «Галерее фильтров» в той же папке «Штрихи».
В диалоговом окне фильтра выставьте «Радиус разбрызгивания» (Spray Radius)17 и «Смягчение» (Smoothness) 5.
Далее откройте меню «Выделение» (Select) и выберите «Цветовой диапазон»(Colorrange). Здесь в списке «Выбрать» (Select) вверху укажите «По образцам» (Sampled Colors), «Разброс» (Fuzziness) сделайте максимальным (200) и выберите внизу «Выделенная область» (Selection). Теперь возьмите пипетку и отберите на своем штампе черное. Нажав OK, вы увидите, что все черные пятнышки теперь выделены, поэтому их можно удалить, создав, таким образом, эффект оттиска. Не снимая выделение, пощелкайте кнопкой Delete до полного удаления черных пятен.
Примечание: пятнистую текстуру отпечатка резиновой печати можно создать и с помощью гранжевых кистей (в Сети их полно) крупного размера, выбрав подходящий рисунок отпечатка и более темный, чем у клише, цвет. Щелчок по рисунку печати, и текстура резинового материала готова.
Щелчок по рисунку печати, и текстура резинового материала готова.
Экшены
Чтобы со штампом, совсем не обязательно знать, как сделать печать в «Фотошопе» собственными руками, ибо добрые и «ленивые» люди уже сделали это за нас. Речь идет, конечно, об экшенах (Actions), как их называют, хотя в программе эти макрокоманды именуются «Операциями». Существуют как платные, так и бесплатные версии.
Скачав файл, возьмите его с собой (или скопируйте) и отправляйтесь по маршруту: диск C: > Program Files > Adobe Photoshop CS > Presets (Наборы). Здесь найдете папку Photoshop Actions (Операции) и положите свой файл туда.
Теперь запустите «Фотошоп», в меню «Окно» выберите «Операции», затем щелкните по треугольничку вверху справа и выберите команду «Загрузить операции». Перед вами распахнется окно, где нужно выбрать свой файл и нажать кнопку «Загрузить». Убедитесь, что ваша коллекция пополнилась новым экшеном и пользуйтесь им на здоровье.
Кисти
Как известно, кисти «Фотошоп» могут раскрашивать не только классическими мазками, но и самыми разнообразными рисунками. Однако самое главное достоинство этого художественного инструмента программы заключается в том, что он позволяет нам создавать свои собственные отпечатки. Освоив эту не очень сложную науку, вы легко справитесь и с такой «ювелирной» работой, как печать в «Фотошопе», потому что можно ничего и не рисовать, а просто в процедуре создания кисти использовать в качестве отпечатков рисунки или фотографии штемпелей.
Однако самое главное достоинство этого художественного инструмента программы заключается в том, что он позволяет нам создавать свои собственные отпечатки. Освоив эту не очень сложную науку, вы легко справитесь и с такой «ювелирной» работой, как печать в «Фотошопе», потому что можно ничего и не рисовать, а просто в процедуре создания кисти использовать в качестве отпечатков рисунки или фотографии штемпелей.
Еще легче и быстрее решить проблему с печатью, скачав (бесплатно!) готовые кисти, правда использовать их в аферах вряд ли получится.
Скачанные кисти обычно кладут в папку Brushes, куда можно попасть по маршруту: C: > Program Files > Adobe > Adobe Photoshop CS > Presets. Тогда файлы сразу попадут в редактор, но можно создать и свою папку в любом удобном для вас месте и отправлять файлы туда.
В этом случае открываем «Фотошоп», переходим в «Редактирование» > «Наборы» > «Управление наборами», в открывшемся окне указываем место, где лежит файл и нажимаем «Загрузить», после чего новая кисть появится в наборе. Надеемся, как сделать печать в «Фотошопе», вам теперь понятно.
Надеемся, как сделать печать в «Фотошопе», вам теперь понятно.
Следующие исходные материалы были использованы для создания данного урока:
- Портрет Мужчины
1. Создаём Гранжевый Задний Фон
Шаг 1
Создайте новый документ со следующими размерами 850 x 550px . Вы, конечно же, можете использовать другие размеры рабочего документа для своей работы, но при этом, вы должны пропорционально скорректировать все размеры, которые будут использованы в этом уроке.
Добавьте гранжевую текстуру бумаги на наш рабочий документ.
Шаг 2
2. Создаём Форму Почтового Штампа
Шаг 1
Выберите инструмент Эллипс (Ellipse Tool). Удерживайте клавишу (Shift ), чтобы создать идеальный круг. Назовите этот слой Круг 1 (Circle 1).
Шаг 2
Трижды продублируйте слой Круг 1 (Circle 1), нажав клавиши (Ctrl+J ). Назовите дубликаты слоёв Круг 2 (Circle 2), Круг 3 (Circle 3) и Круг 4 (Circle 4).:max_bytes(150000):strip_icc()/Path_03-5794c19d5f9b58173b873cfb.jpg)
Уменьшите значение Заливки (Fill) для слоя Круг 1 (Circle 1) до 0% Обводка (Stroke), размер обводки 6 px , цвет обводки #000000 .
Шаг 3
Для слоя Круг 2 (Circle 2), нажмите клавиши (Ctrl+T Сохранить пропорции 95% .
Уменьшите значение Заливки (Fill) для слоя Круг 2 (Circle 2) до 0% , а затем добавьте стиль слоя Обводка (Stroke), размер обводки 4 px , цвет обводки #000000 .
Шаг 4
Для слоя Круг 3 (Circle 3), нажмите клавиши (Ctrl+T ) для масштабирования фигуры. Не забудьте нажать на значок Сохранить пропорции (Maintain Aspect Ratio), а также установите масштаб на 75% .
Уменьшите значение Заливки (Fill) для слоя Круг 3 (Circle 3) до 0% , а затем добавьте стиль слоя Обводка (Stroke), размер обводки 6 px , цвет обводки #000000 .
Шаг 5
Для слоя Круг 4 (Circle 4), нажмите клавиши (Ctrl+T ) для масштабирования фигуры. Не забудьте нажать на значок Сохранить пропорции (Maintain Aspect Ratio), а также установите масштаб на 75% .
Не забудьте нажать на значок Сохранить пропорции (Maintain Aspect Ratio), а также установите масштаб на 75% .
Уменьшите значение Заливки (Fill) для слоя Круг 4 (Circle 4) до 0% , а затем добавьте стиль слоя Обводка (Stroke), размер обводки 4 px , цвет обводки #000000 .
Шаг 6
Скачайте исходные Круглые Фигуры Photoshop, а затем загрузите файл CSH в свою программу Photoshop. Далее, идём Редактирование — Управление наборами (Edit > Preset Manager) и в выпадающем меню Тип набора (Preset Type), выберите опцию Заказные фигуры (Custom Shapes). Щёлкните по кнопке Загрузить (Load), чтобы загрузить файл CSH.
Установите цвет переднего плана на чёрный цвет #000000 . Выберите инструмент Произвольная фигура (Custom Shape Tool), а также в выпадающем меню, выберите опцию Сохранить пропорции (Defined Proportions). Для этого урока, я использовал фигуру №17, но вы можете использовать любую фигуру на своё усмотрение.
3. Добавляем Текст на Почтовый Штамп
Щёлкните по миниатюре векторной маски слоя Круг 3 (Circle 3), чтобы она стала активной. Выберите инструмент Горизонтальный текст (Horizontal Type Tool), а затем наведите курсор прямо на дорожку круга. Курсор изменится на значок «I», окружённый пунктиром.
Я использовал шрифт Intro , цвет шрифта #000000 . Вы можете использовать другой шрифт и цвет для текста.
4. Создаём Эффект Печати с Фотографией
Шаг 1
Добавьте исходное изображение с портретом мужчины на наш рабочий документ.
Шаг 2
Удерживая клавишу (Ctrl ), щёлкните по векторной маске слоя Круг 4 (Circle 4), чтобы загрузить активное выделение.
Шаг 3
Убедитесь, чтобы цвет переднего плана был установлен на #000000 , а цвет заднего плана на #ffffff , в противном случае, следующий фотоэффект будет выглядеть не так, как нужно.
Идём Фильтр — Эскиз — Линогравюра (Filter > Sketch > Stamp). Установите Тоновый баланс (Light/Dark Balance) на 4 , а Смягчение (Smoothness) на 1 .
Установите Тоновый баланс (Light/Dark Balance) на 4 , а Смягчение (Smoothness) на 1 .
Шаг 4
Дважды щёлкните по слою с портретом мужчины, чтобы открыть окно Стилей слоя (Layer Style). Функция Наложение, если (Blend If) расположена в нижней части окна. Используйте бегунки параметра Данный слой (This Layer), чтобы удалить белый цвет. Просто сместите правый бегунок до 180 , чтобы скрыть белый цвет.
Щёлкните правой кнопкой мыши по слою с портретом мужчины и в появившемся окне, выберите опцию Преобразовать в смарт-объект (Convert to Smart Object).
5. Добавляем Гранжевый Эффект
Шаг 1
Выделите все слои со штампами (слои с кругами, слой с текстом и слой с портретом мужчины), щёлкните правой кнопкой мыши по выделенным слоям и в появившемся окне, выберите опцию Преобразовать в смарт-объект (Convert to Smart Object).
Добавьте слой-маску к объединённому слою со смарт-объектом. Выберите инструмент Кисть (Brush Tool), установите размер кисти, примерно 800 px , а также установите цвет переднего плана на #000000 . Используя гранжевые кисти, добавьте гранжевый эффект на штамп; используйте различные кисти. Примечание переводчика: не забудьте перейти на маску слоя.
Выберите инструмент Кисть (Brush Tool), установите размер кисти, примерно 800 px , а также установите цвет переднего плана на #000000 . Используя гранжевые кисти, добавьте гранжевый эффект на штамп; используйте различные кисти. Примечание переводчика: не забудьте перейти на маску слоя.
Шаг 2
Создайте новый слой, назовите этот слой Штамп Линии (Stamp Lines). Выберите инструмент Кисть (Brush Tool), а из набора кистей Резиновые Печати , выберите кисть Штамп Линии .
Добавьте слой-маску к слою Штамп Линии (Stamp Lines). Ещё раз с помощью гранжевой кисти, добавьте гранжевый эффект на линии штампа, а также скройте отдельные участки линии штампа, которые закрывают основной штамп.
6. Создаём Цветную Печать
Если вы хотите создать цветную печать, то вы можете добавить стиль слоя Наложение цвета (Color Overlay) к объединённому слою со смарт-объектом, используйте следующий оттенок в качестве цвета наложения #d9a4ae или вы можете использовать другие цветовые оттенки для слоёв смарт-объекта.
В качестве заключительных штрихов, создайте новый слой, назовите этот слой Старый конверт (Old Envelope). С помощью кисти Старые конверты, добавьте реалистичный эффект старого конверта. Используйте следующие цветовые оттенки: #b24659 и #b24659 , чтобы добавить различные типы печатей.
Поздравляю! Мы завершили урок!
В этом уроке вы узнали, как создать почтовый штамп в Photoshop с нуля, используя кисти и текстуры. Надеюсь, что вам понравился этот урок!
Данный эффект почтового штампа является частью Экшена Резиновые Печати , который доступен в моём профиле на Envato Market .
В этом уроке вы узнаете как создать эффект печати в Adobe Photohsop. Эффект состоит из нескольких приемов. Для начала мы создадим саму форму печати, декорируем ее и добавим текст по кругу. Затем вы узнаете как из обычной фотографии при помощи фильтра сделать иллюстрацию как для печати. Гранж-кистями в режиме маски мы создадим характерные потертости, затем добавим немного декорирующих элементов и всё.
Результат
Исходники
Для выполнения этого урока вам понадобятся следующие исходники:
- Текстура старой бумаги Grunge Stained Paper Texture
- Кисти-печати
- Кисти-печати
- Гранж-кисти
- Круглы фигуры
- Фотография мужчины Man Portrait
- Шрифт Intro Font Type
1. Бумажный фон
Шаг 1
Создайте новый документ размером 850 x 550px . Поместите в документ текстуру старой бумаги Grunge Stained Paper Texture .
Шаг 2
В меню выберите Layer > New Adjustment Layer/Слой>Новый корректирующий слой и выберите Gradient Map/Карта градиента . Используйте цвета #7a6849 и #fffbf7 .
2. Форма печати
Шаг 1
Возьмите инструмент Ellipse/Эллипс . Зажмите клавишу Shift и нарисуйте круг. Назовите этот слой Circle 1 .
Шаг 2
Нажмите Command/Control-J трижды чтобы дублировать слой Circle 1 три раза. Назовите копии Circle 2 , Circle 3 и Circle 4.
Назовите копии Circle 2 , Circle 3 и Circle 4.
Укажите Fill/Заливку для слоя Circle 1 в 0%, и укажите ему стиль слоя Stroke/Обводка в 6 px , цвета #000000 .
Шаг 3
Переключитесь в слой Circle 2 и нажмите Command/Control-T , чтобы войти в режим трансформирования. Уменьшите круг до 95% .
Укажите Fill/Заливку слоя Circle 2 на 0%, и также укажите ему стиль слоя Stroke/Обводка в 4p x и цвета #000000 .
Шаг 4
Активируйте слой Circle 3 , нажмите Command/Control-T и уменьшите круг до 75 % .
Укажите Fill/Заливку слоя Circle 3 в 0% и Stroke/Обводку в 6px , цвета #000000 .
Шаг 5
Активируйте слой Circle 4 , нажмите Command/Control-T и уменьшите круг до 75 % .
Укажите Fill/Заливку для слоя Circle 4 в 0% и Stroke/Обводку в 4px , цвета #000000 .
Шаг 6
Скачайте круглые фигуры Circle Photoshop Shapes и откройте файл CSH в Photoshop. В меню выберите Edit > Preset Manager/Редактировать>Управление наборами и выберите Preset Type > Custom Shapes/Тип набора>Заказные фигуры . Кликните по иконке Load/Загрузить и выберите файл CSH.
Выберите в качестве первого цвета #000000 . Возьмите инструмент Custom Shape/Заказная фигура и включите опцию Defined Proportions . В этом уроке использована фигура no.17, но вы можете выбрать любую другую.
3. Текст на печати
Кликните по иконке Vector Mask/Векторной маски слоя Circle 3 . Возьмите инструмент Type/Текст и поместите его прямо на контур круга. Курсор изменит форму. Кликните по по кругу.
Шрифтом Intro цвета #000000 введите ваш текст.
4. Эффект фотографии-штампа
Шаг 1
Откройте фотографию мужчины Man Portrait и поместите его новым слоем в наш документ.
Шаг 2
Зажав Control , кликните по иконке векторной маски слоя Circle 4 , чтобы создать выделение.
Вернитесь в слой с фотографией и кликните по иконке Add Layer Mask/Добавить маску слоя в нижней части палитры Layers/Слои .
Шаг 3
Укажите в качестве первого цвета #000000 и в качестве фонового цвета #ffffff .
В меню выберите Filter > Sketch > Stamp/Фильтр>Эскиз > Линогравюра и настройте фильтр как показано ниже.
Шаг 4
Откройте окно Layer Style/Стили слоя для слоя Man Portrait . Настройте слайдеры Blend If/Наложить, если как показано ниже.
Кликните правой кнопкой по слою Man Portrait и выберите Convert to Smart Object/Конвертировать в смарт-объект .
5. Гранж-эффект
Шаг 1
Выделите все слои, составляющие печать (все слои Circle , слой с текстом и фотографией), кликните по ним правой кнопкой и выберите Convert to Smart Object/Конвертировать в смарт-объект.
Укажите получившемуся смарт-объекту маску. Возьмите инструмент Brush/Кисть размером 800 px . Выберите черный цвет и используйте одну из кистей чтобы создать эффект потертости.
Шаг 2
Создайте новый слой и назовите его Stamp Lines . Инструментом Brush/Кисть из набора Rubber Stamp Photoshop Brushes (возьмите кисть stamp-lines ) добавьте волны поверх нашей печати.
Укажите слою волнами маску и в ней же одной из гранж-кистей скройте часть волн и сделайте их более потертыми.
6. Эффект цветных печатей
Если вы хотите чтобы ваша печать была цветной, укажите слою со смарт-объектом корректирующий слой Color Overlay/Перекрыте цвета , используя например цвет #d9a4ae . Или же вы можете указать разные цвета разным частям печати.
Или же вы можете указать разные цвета разным частям печати.
Для завершения работы, создайте новый слой и назовите его Используйте кисти , чтобы создать эффект старого конверта. Используйте цвета #b24659 и #b24659 и разные штампы.
Результат
Перевод — Дежурка
В этом уроке мы научимся рисовать реалистичную печать в программе Фотошоп. Вот результат этого урока:
А теперь приступим к созданию печати, но ни в коем случае не к подделки оригинальной. Наказание за подделку печатей и штампов предусмотрено Статьей 327 Уголовного Кодекса РФ.
При создании печати старайтесь соблюдать общепринятые стандарты для печатей и штампов:
- В печатях практически не используются особые шрифты (рукописные, готические, со сложным рисунком). Рекомендуется выбирать один шрифт для всех слоёв печати.
- Неизменным атрибутом любой печати является рамка. она должна иметь правильную геометрическую форму.
- Выравнивайте слова относительно друг друга.
 Старайтесь заполнить пустоты внутри рамки, изменяя размер шрифта. Все слова печати должны быть хорошо читаемы.
Старайтесь заполнить пустоты внутри рамки, изменяя размер шрифта. Все слова печати должны быть хорошо читаемы.
Шаг 1. Создайте Новый документ (Ctrl + N) размером 300 х 300 пикс. Выберите инструмент Текст (Т) и напишите две строчки текста, каждую на отдельном слое. Подберите размер шрифта так, чтобы обе строчки получились одинаковой длины.
Шаг 2. Деформируйте оба слоя с текстом. При активном инструменте Текст (Т) , кликните в панели настроек инструмента на значок Деформировать текст и установите следующие настройки:
Шаг 3. Если после деформирования текст вышел за рамки рабочего документа, то в палитре Слои кликните на одном из текстовых слоёв, а затем, удерживая нажатой клавишу Shift , на втором. В результате у Вас будут активны сразу два текстовых слоя. Далее выберите инструмент Shift , чтобы сохранить пропорции, перетащите боковой маркер внутрь рамки трансформирования и расположите текст внутри рабочего документа. Нажмите Enter .
Нажмите Enter .
Шаг 4. Теперь кликните на верхнем слое с текстом, выберите инструмент Свободное трансформирование (Ctrl + T) , затем поверните текст на 180 градусов и опустите вниз, чтобы получилась форма круга (при изменении размера обязательно удерживайте нажатой клавишу Shift).
Шаг 5. Создайте . Выберите инструмент Овальная область (М) и, удерживая нажатой клавишу Shift , создайте выделенную область круглой формы. В качестве переднего плана установите чёрный цвет (D) . Затем выберите команду Редактирование > Выполнить обводку (Edit > Stroke) . Установите значение ширины 5 пикс. и нажмите ОК . Снимите выделение (Ctrl + D) . С помощью инструмента Свободное трансформирование (Ctrl + T) расположите внешнюю рамку печати вокруг текста.
Таким же способом создайте внутреннюю рамку (значение ширины обводки 2 пикс.).
Шаг 6. Внутри печати на новом слое вставьте нужный текст, рисунок или логотип.
Шаг 7. Скройте видимость фонового слоя. Затем в палитре Слои кликните на одном из видимых слоёв правой клавишей мышки и выберите команду Объединить видимые (Merge Visible) . В результате все слои печати будут объединены в один слой. После этого снова включите видимость фонового слоя.
Шаг 8. Создайте Новый слой (Shift + Ctrl + N) над всеми слоями и примените Фильтр > Рендеринг > Облака (Filter > Render > Clouds) , а затем Фильтр > Шум > Добавить шум (Filter > Noise > Add Noise) .
Шаг 9. Измените режим наложения этого слоя на Осветление (Screen) .
Шаг 10. Удерживая нажатой клавишу Ctrl , кликните на миниатюре слоя с печатью, чтобы получить выделенную область.
Шаг 11. Инвертируйте (Shift + Ctrl + I) выделенную область, затем в палитре Слои кликните на слое с шумом, чтобы активировать его, и нажмите клавишу Delete , чтобы шум за пределами печати. Снимите выделение (Ctrl + D) . Затем объедините слой с шумом с предыдущем слоем с печатью (Ctrl + E) . В результате мы получили печать с шумом на отдельном слое.
Снимите выделение (Ctrl + D) . Затем объедините слой с шумом с предыдущем слоем с печатью (Ctrl + E) . В результате мы получили печать с шумом на отдельном слое.
Шаг 12. Переключитесь в режим Быстрой маски (Q) . Нажмите клавишу D , чтобы установить цвет переднего плана чёрный. Выберите инструмент Кисть (В) и кистью диаметром 1 пикс,. нарисуйте что-то подобное тому, что Вы видите на рисунке ниже. Чем больше линий Вы нарисуете, тем сильнее эффект Вы получите.
Шаг 13. Нажмите клавишу Q , чтобы выйти из режима Быстрой маски . При этом все красные линии автоматически выделятся. Затем в нижней части палитры Слои нажмите на значок Добавить маску слоя . У нас уже получилась довольно реалистичная печать.
Шаг 14. Для большей реалистичности зададим цвет нашей печати. Выберите команду Изображение > Коррекция > Цветовой тон / Насыщенность (Image > Adjustment > Hue / Saturation) , в появившемся окне обязательно поставьте галочку Тонирование (Colorize) и подберите нужный цвет печати и нажимите ОК .
Шаг 15. В заключении немного повернём полученную печать. Выберите инструмент Свободное трансформирование (Ctrl + T) и поверните печать. Нажмите Enter . Вот и всё! Печать готова.
Результат очень реалистичен, поэтому не используйте полученные знания для подделки документов. Помните, что это противозаконно и карается достаточно жёстко.
Урок подготовил: Владимир Нестеров
Как набрать текст в круге в Photoshop (шаг за шагом)
Если вы хотите написать изогнутый текст, создать эмблему или текст для логотипа, у обучения тому, как набирать текст круглой формы, есть длинный список применений в Photoshop. Хотя это не сразу очевидно, это относительно легко сделать, пишете ли вы по круговой траектории или по форме.
Чтобы ввести текст в круг в Photoshop, выберите инструмент «Эллипс», затем щелкните и растяните холст, чтобы создать круг.Затем нажмите T, чтобы выбрать инструмент «Текст», и щелкните контур эллипса, чтобы закрепить текст на форме. Теперь ваш текст будет повторять форму круга.
Теперь ваш текст будет повторять форму круга.
Хотя писать траекторию или фигуру довольно просто, у каждого из них есть свои плюсы и минусы, о которых вы узнаете из этого урока. Позже я также объясню, как вы можете использовать этот новый навык для создания собственной эмблемы с текстом в круге для логотипов, баннеров или всего, что вы сочтете нужным!
Приступим.
Как набрать текст в круге в Photoshop
Существует два метода ввода текста в круге: первый — со слоем-фигурой, а второй — с контуром.Вкратце, слой-фигура оставит цветной круг на вашем холсте, а путь будет полностью невидимым. Тот, который вы выберете, будет зависеть от типа результата, который вы хотите получить для текста.
Прежде чем переходить к этим двум методам, создайте новый документ, желательно такой же высоты и ширины. Я установил свой документ размером 1000 × 1000 пикселей. Это не обязательно, но помогает сохранять пропорциональность.
Затем вы добавите на холст две направляющие, чтобы лучше видеть его центр.Для этого перейдите в View> New Guide.
Во всплывающем меню введите 50% и установите флажок «По вертикали». Затем нажмите «ОК», чтобы подтвердить изменения.
Первая направляющая будет размещена в середине холста.
После этого снова перейдите в меню «Просмотр» и нажмите «Новая направляющая». Затем снова введите 50% и вместо этого установите флажок «По горизонтали». Снова нажмите «ОК», чтобы подтвердить изменения.
Будет добавлено второе руководство.
Обратите внимание, что две направляющие встречаются в одной точке (в центре холста).Эта точка совпадет с началом круга. Это упростит вам выравнивание текста и других элементов по центру круга позже, не слишком полагаясь на инструмент перемещения.
Теперь давайте создадим эллипс, на котором будет основан текст.
Метод 1. Рисование формы круга
Этот метод позволяет вам увидеть эллипс, в котором набран ваш текст, даже если форма не выбрана. Этот метод может пригодиться при выравнивании круглого текста с другими объектами или когда вы хотите сделать эмблему.К счастью, когда вы закончите свой проект, вы все еще можете решить, сохранить ли форму или удалить ее.
Для начала перейдите на панель инструментов и возьмите инструмент эллипса, который находится в инструментах формы.
Теперь перейдите на верхнюю панель настроек, установите прозрачность заливки (представленная белым квадратом с красным зачеркиванием), а обводку — черным. Это даст вам очерченный круг с прозрачным центром.
Я бы посоветовал сейчас выбрать значение хода от 2 до 4, но вы можете изменить эти значения позже, если хотите.Для моего круга я установил толщину обводки на 3 пикселя.
Приведя все настройки по порядку, поместите курсор в то место, где встречаются две направляющие.
Затем перетащите мышью, удерживая «shift», чтобы нарисовать идеальный круг. Когда вы почувствуете, что размер в порядке, отпустите мышь.
Или дважды щелкните в центре холста и введите значения высоты и ширины круга на всплывающей панели.
Обязательно введите одно и то же значение для обоих размеров и установите флажок «Из центра».По завершении нажмите ОК.
Поскольку размер моего холста составляет 1000 x 100 пикселей, я установил 400 пикселей как по высоте, так и по ширине. Таким образом, у меня будет достаточно места для добавления текста и других элементов в свой круг позже. С этой отправной точкой у вас будет видимый контур, по которому будет следовать ваш текст.
Метод 2: рисование круговой траектории
Этот метод удобен, когда вам нужен только круговой текст и ничего вокруг него. Этот метод дает вид текста, который изогнут сам по себе, без следа за видимым слоем-фигурой.
Как и раньше, начните с захвата инструмента эллипс на панели инструментов.
Затем перейдите в верхнее меню настроек и измените тип на Путь.
Теперь поместите курсор в то место, где встречаются две направляющие, затем перетащите мышью, удерживая «shift», чтобы нарисовать идеальный круг. На этот раз вы создадите форму круга без каких-либо цветов.
Когда эллипс нарисован, пора набирать текст по круговой траектории. Для этого перейдите на панель инструментов и выберите Horizontal Type Tool (T) .
Затем перейдите на панель параметров и щелкните параметр выравнивания текста по центру.
Затем наведите указатель мыши на круг. Когда вы видите пунктирную волнистую линию, пересекающую курсор, вы можете начать печатать. Это означает, что ваш текст будет повторять форму пути. Независимо от того, создали ли вы контур эллипса или слой-фигуру, этот процесс будет одинаковым.
Теперь свободно печатайте по окружности и смотрите, как текст принимает форму.
Когда все будет выровнено, вы можете удалить направляющие, чтобы лучше видеть текст в круге. Чтобы удалить направляющие, нажмите Control +; (Windows) или Command +; ( Mac).
Чтобы удалить направляющие, нажмите Control +; (Windows) или Command +; ( Mac).
Как редактировать текст по круговой траектории
После того, как вы напечатали круг, вы можете изменить некоторые его атрибуты, такие как интервал, цвета, отслеживание и так далее. Вы можете редактировать большинство атрибутов вашего текста на панели «Символ», к которой можно получить доступ, выбрав Window> Character.
Вы также можете использовать верхнюю панель настроек, когда активен инструмент «Текст», чтобы изменить настройки текста, но возможности там более ограничены.Так что давайте вместо этого рассмотрим некоторые параметры, доступные на панели «Персонаж». Просто убедитесь, что текстовый слой выбран, чтобы настройки были применены.
1. Тип и размер шрифта
Для текста я выбрал шрифт без засечек, потому что он легко читается. Вы можете изменить тип шрифта в его раскрывающемся меню.
2. Исходный уровень
По умолчанию значение базовой линии равно нулю, что означает, что текст будет располагаться прямо на пути. При увеличении значения базовой линии между кружком и текстом будет больше места.
При увеличении значения базовой линии между кружком и текстом будет больше места.
3. Цвет
Если вам нужно изменить цвет текста, перейдите к образцу цвета в правой части панели.
4. Отслеживание
Отслеживание — это просто пробел между всеми буквами текста. Я установил отслеживание моего текста на 5, чтобы буквы не выглядели так близко друг к другу. Вы можете выбрать значение отслеживания в раскрывающемся меню. Чтобы настроить интервал между отдельными символами, выберите вместо этого настройку значения Кернинга.
Как выровнять и расположить круговой текст
Следующим важным шагом после создания кругового текста является его выравнивание.Есть несколько разных способов сделать это, но я покажу вам один из моих любимых простых способов.
Выравнивание кругового текста
Перед изменением выравнивания кругового текста необходимо выделить его, выделив текст.
Затем перейдите на панель параметров и щелкните один из доступных вариантов выравнивания текста.
Расположение кругового текста
Вместо выравнивания по правому краю, центру или левому краю этот метод даст вам гораздо больше контроля над расположением текста на контуре.
Во-первых, убедитесь, что текстовый слой выбран. Если нет, щелкните по нему, чтобы выбрать.
Затем убедитесь, что ваш текст выровнен по центру на верхней панели настроек, упомянутой в предыдущем разделе. Мы собираемся централизовать текст, чтобы позже изменить его положение.
Теперь возьмите инструмент выбора пути на панели инструментов (A) .
Затем наведите указатель мыши на текст, пока не увидите значок в виде двух стрелок, указывающих в разных направлениях.
Щелкните значок и перетащите его в любое место, где вы хотите изменить положение текста.В данном случае для примера я перетащил текст немного влево.
Как печатать на нижней части круга
В некоторых случаях вам может потребоваться ввести текст в нижней части круга, особенно при разработке логотипа или штампа. Итак, я покажу вам, как печатать в нижней части круга за несколько простых шагов.
Итак, я покажу вам, как печатать в нижней части круга за несколько простых шагов.
Сначала сделайте копию своего текста, щелкнув текстовый слой и затем нажав Control + J (Windows) или Command + J (Mac).
Затем щелкните значок маленького глаза рядом с исходным текстовым слоем, чтобы скрыть его на данный момент.
Выберите копию слоя.
Теперь перейдите на панель инструментов и возьмите инструмент выбора пути (A) .
Затем поместите курсор в середину текста. После этого наведите указатель мыши на круг, пока не увидите, что курсор изменится на значок с двумя стрелками, указывающими в разных направлениях.
Затем щелкните и перетащите текст внутри круга, чтобы изменить его сторону.
Теперь наведите указатель мыши на текст внутри круга, пока снова не увидите значок с двойной стрелкой. Когда этот значок будет виден, щелкните и перетащите текст, чтобы переместить его в нижнюю часть контура кругов.
Теперь давайте снова сделаем исходный слой видимым, щелкнув значок глазного яблока, чтобы открыть его.
Как видите, верхний текст находится за пределами круга, а нижний текст — внутри контура. Поскольку я предпочитаю, чтобы оба текста были вне круга и выровнены вместе, я сделаю быструю корректировку.
Сначала я выберу текстовый слой, положение которого я хочу переместить; в данном случае слой Text Copy.
Затем я нажимаю ‘T’ , чтобы включить текстовый инструмент, и дважды щелкаю нижний текст, чтобы выделить его.
Затем откройте панель «Персонаж» или выберите «Окно »> «Персонаж », если вы его не видите.
На панели символов найдите настройку базовой линии. Затем наведите указатель мыши на значок базового меню, пока не увидите, что курсор превратится в значок руки с двумя стрелками, указывающими в разных направлениях.Когда этот значок будет виден, нажмите и перетащите ползунок влево, пока текст не выйдет за пределы круга.![]()
Для моего текста -26 сработало хорошо. Теперь, глядя на окончательный результат, у меня остались два фрагмента круглого текста без видимого круга, поскольку я работал с контуром, а не с формой.
Как создать круговой логотип в Photoshop
В предыдущих разделах вы узнали, как набирать, размещать и редактировать круглый текст. Теперь давайте рассмотрим, как использовать эти методы для создания базового шаблона логотипа.Это шаблон логотипа, который вы создадите:
Шаг 1. Настройка холста
Откройте документ размером 1000 × 1000 пикселей или любой другой квадратный документ по вашему выбору.
Создав документ, давайте добавим на холст горизонтальную и вертикальную направляющие.
Для этого перейдите в View> New Guide.
Затем проверьте «горизонтально» для ориентации направляющей и 50% для положения. Затем сделайте это еще раз, но вместо этого проверьте «вертикально» для ориентации и 50% для положения.Это поместит две направляющие, которые помогут найти центр вашего холста.
Шаг 2 — Рисование формы эллипса
Пришло время нарисовать нужные нам эллипсы. Сначала перейдите на панель инструментов и возьмите инструмент эллипс.
Затем дважды щелкните точку, где встречаются две направляющие, и введите 715 пикселей как для ширины, так и для высоты. Установите флажок «Из центра» и нажмите «ОК».
На панели свойств установите прозрачную обводку и черный цвет заливки. Кроме того, вы можете найти эти настройки на верхней панели настроек, когда инструмент Фигура активен.
Теперь нарисуем второй эллипс. Для этого создайте новый слой в панели слоев. Затем снова перейдите на панель инструментов и возьмите инструмент эллипса. Снова дважды щелкните центр холста и введите 500 пикселей для ширины и высоты.
Затем перейдите на панель свойств и измените заливку на серый (# d5d4d4). Обводка должна быть прозрачной. представлен белым квадратом с красной линией через него.
Обратите внимание, как оба круга выровнены по центру, и вам даже не пришлось использовать инструмент «Перемещение»!
Шаг 3 — Набор текста и редактирование текста
Теперь давайте наберем текст вдоль созданных нами эллипсов. Для этого создайте для него новый слой на панели слоев. Затем перейдите на панель инструментов и выберите «Инструмент горизонтального текста». (T)
Для этого создайте для него новый слой на панели слоев. Затем перейдите на панель инструментов и выберите «Инструмент горизонтального текста». (T)
Затем перейдите в верхнее меню настроек и щелкните значок «Центр текста».
Теперь поместите курсор над серым кружком. Когда вы видите пунктирную волнистую линию, пересекающую курсор, щелкните один раз, чтобы создать текстовый слой вдоль контура фигуры.
После добавления текста откройте панель символов, выбрав Окно> Символ.
На панели символов установите базовую линию на 34 , размер шрифта на 55 и отслеживание на 5 . Таким образом, между текстом и базовой линией будет достаточно места. Кроме того, персонажи не должны находиться слишком близко друг к другу. Наконец, измените цвет текста на белый (#ffffff).
Теперь продублируйте текстовый слой, нажав Control + J (Windows) или Command + J (Mac).
Затем возьмите инструмент выбора пути ( A) , затем поместите курсор в середину текста, пока не увидите значок с двойной стрелкой.
Затем перетащите текст вниз к серому кружку.
Теперь наведите указатель мыши на перевернутый текст, пока снова не увидите значок двойной стрелки. Затем перетащите текст в нижнюю часть круга.
Наконец, перейдите на панель символов и установите базовую линию на -68.
Шаг 4 — Завершение вашего шаблона
Давайте добавим в шаблон еще два круга. Они будут выглядеть как кольца внутри круга. Для этого снова возьмите инструмент эллипс.
Затем дважды щелкните центр холста и в появившемся диалоговом окне введите 520 пикселей для ширины и высоты.
На панели свойств установите прозрачную заливку и белый цвет обводки. Ширина штриха должна составлять 7 пикселей.
Затем возьмите инструмент «Эллипс» и снова дважды щелкните центр холста. На этот раз введите 688 пикселей для ширины и высоты.
Как и в случае с предыдущим эллипсом, установите прозрачную заливку и белый цвет обводки на панели свойств. Ширина штриха также должна быть 7 пикселей.
Шаблон создан.
С дополнительными слоями текста и фигур вы можете поместить свое имя или название бренда в центр логотипа.
Вы также можете изменить его цветовую комбинацию, изменив цвет любого слоя-фигуры на панели слоев.
Или вы можете по-настоящему фантазировать с векторной формой в центре всего этого!
Изучение того, как набирать текст в круге, имеет много ценных применений, особенно для дизайна логотипов и эмблем в Photoshop. С помощью советов, которые вы узнали здесь, теперь вы можете уверенно писать текст в форме круга, а также изменять его положение, чтобы оно соответствовало желаемому виду!
Удачного редактирования!
(Архивы) Adobe Photoshop CS3: Добавление границ
(Архивы) Adobe Photoshop CS3: Добавление границ | UW-Eau Claire Перейти к основному содержанию Офисы в кампусах UW-Eau Claire в О-Клэр и Райс-Лейк будут закрыты с декабря. 24 янв. 2 на каникулы.
24 янв. 2 на каникулы.
- UWEC
- База знаний
- Технологии
- Архив
- Adobe
- Adobe CS3
- Photoshop CS3
- (Архив) Adobe Photoshop CS3: Добавление границ
Последнее обновление
Эта статья основана на устаревшем программном обеспечении.
В Photoshop можно указать цвет, расположение, размер и непрозрачность границ.В этом документе объясняется, как добавить настраиваемые границы к изображениям Photoshop.
Щелкните правой кнопкой мыши инструмент Прямоугольная область и выберите желаемую форму для границы.
Щелкните и перетащите мышь, пока область не приобретет желаемую форму для границы.
Вокруг вашего выбора появится движущаяся пунктирная линия.В меню Edit выберите Stroke.
 ..
..
Откроется диалоговое окно Stroke .В поле «Обводка » в текстовом поле «Ширина , » введите желаемую ширину в пикселях.
- Чтобы выбрать цвет границы, щелкните образец Color .
Откроется диалоговое окно Выберите цвет обводки . - Выберите нужный цвет
ПРИМЕЧАНИЕ. Для получения дополнительной помощи по выбору цвета см. Работа с цветами . - Нажмите ОК
В разделе Location сделайте желаемый выбор.
Внутри: граница появляется внутри пунктирной линии выделения.
Центр: граница отображается по центру пунктирной линии выделения.
Снаружи: граница появляется за пределами пунктирной линии выделения.В разделе Blending из раскрывающегося списка Mode выберите нужный режим.

(Необязательно) В разделе Blending в текстовом поле Opacity введите желаемый процент непрозрачности.
ПРИМЕЧАНИЕ. 100% непрозрачность — это сплошная окраска. Уменьшение непрозрачности делает вашу границу прозрачной.Щелкните ОК .
Граница нанесена.Чтобы удалить пунктирную линию внутри границы, нажмите [Ctrl] + [D].
Пунктирная линия исчезнет.
Эта статья была полезной? да Нет
Просмотр / печать PDFКак без труда скруглить текст в фотошопе
Изогнутый текст, несомненно, привлекает больше внимания, чем обычный. Вот почему дизайнеры теперь предпочитают использовать изогнутые тексты для создания логотипов, значков, этикеток. Но как это создается? Вам не интересно знать? В этой статье мы расскажем, как простыми способами изогнуть текст в Photoshop.
Новички часто ошибочно думают, что создать изогнутый текст в Photoshop сложно. Но я говорю вам, это совершенно неправильно! Мы перечислили два простых способа изменения текста, чтобы развеять это заблуждение. Просто выполните несколько шагов последовательно, и конечный результат обязательно вас удивит.
Но я говорю вам, это совершенно неправильно! Мы перечислили два простых способа изменения текста, чтобы развеять это заблуждение. Просто выполните несколько шагов последовательно, и конечный результат обязательно вас удивит.
Готовы ли вы узнать что-то новое? Давайте погрузимся в статью!
Как искривить текст в фотошопе?
Photoshop — это благословение для фотографов и дизайнеров.С помощью Photoshop они могут создавать потрясающие изображения, плакаты, логотипы, баннеры и шаблоны всего несколькими щелчками мыши. И точно так же, как вишенка на вершине, изгиб или изгиб слов или текстов придает их рисункам потрясающий вид.
Для создания кривого текста в Photoshop не нужно быть экспертом. Все, что вам нужно сделать, это правильно следовать инструкциям. Есть разные способы искривления текстов. Но мы перечислили два простых способа, которым может легко следовать даже новичок.
Метод 1. Создание изогнутого текста в Photoshop с помощью инструмента «Эллипс»
Для деформации текста вокруг или внутри круга лучше всего подходит инструмент «Эллипс».:max_bytes(150000):strip_icc()/FollowPathMicrosoft-5b745680c9e77c0057dae5b8.jpg) Давайте посмотрим, как это работает.
Давайте посмотрим, как это работает.
Сначала откройте приложение Adobe Photoshop на своем ноутбуке или ПК. Черный фон появится в поле зрения, как только вы откроете приложение. Но на этом фоне работать нельзя. Вам нужно открыть новый файл / документ.
В строке меню вы найдете параметр «Файл». Щелкните по нему. Перед вами появится множество вариантов. Вам нужно нажать на первую опцию под названием «Новый» среди других.Откроется новая страница. Это ручной способ. Для этого тоже есть ярлык. Это Ctrl + N.
. Шаг 2: Настройте новый документКак только вы нажмете «New», появится окно. В этом поле вы можете выбрать размер файла, цвет фона и имя, которое вы хотите дать документу. После настройки всего по своему желанию нажмите «ОК».
Шаг 3. Разделите документ Открыв документ, вы увидите шкалы сверху и слева.Если вы не видите, включите их в строке меню с помощью «Просмотр»> «Линейки» или нажмите «Ctrl + R» на клавиатуре.
Теперь нажмите на весы и перетащите их к середине. Проделайте это с обеих сторон, сверху вниз и слева направо. Если вы не можете привязать линейки, включите «Snap» в «View> Snap» в строке меню.
Как видите, ваш документ разделен на четыре равные части. В основном это делается для создания в дальнейшем идеального круга.
Шаг 4: заливка сплошным цветомВ правом нижнем углу Adobe Photoshop есть значок в форме круга.В этой части вам нужно нажать на это. Когда вы нажмете, вы увидите опцию «Сплошной цвет» в самом первом столбце. Щелкните по нему и выберите любой цвет для заливки документа.
Шаг 5: Выберите инструмент «Эллипс»Слева находится набор инструментов с множеством инструментов. Найдите значок в форме квадрата в нижней части. Это инструмент формы. Вы также можете включить его, нажав клавишу «U» на клавиатуре.
Выберите «Ellipse Tool» среди других инструментов формы.Он находится на третьем месте, с левой стороны нарисован круг. Теперь убедитесь, что в строке меню выбран параметр «Путь».
Теперь убедитесь, что в строке меню выбран параметр «Путь».
После выбора инструмента «Эллипс» настройте размер и цвет обводки в строке меню. После этого вы готовы нарисовать круг.
Щелкните в центре, где пересекаются вертикальная и горизонтальная шкалы. Теперь перетащите курсор, чтобы нарисовать. Нажмите «Alt», чтобы поместить круг в середину, и «Shift», чтобы создать идеальный круг.
Шаг 7: Заблокируйте слоиНа этом этапе вам нужно заблокировать слои, показанные справа. Это для защиты фона.
Шаг 8: Нарисуйте второй кругТеперь вам нужно нарисовать второй круг, выполнив те же действия, что и первый. Вам нужно вставить этот новый круг внутрь первого. Это потому, что мы будем вводить слова внутри круга.
Шаг 9: Вставить текст Выберите «Type Tool» на панели инструментов.На нем есть символ «T» на случай, если вы его не найдете. Теперь настройте размер, цвет, шрифт в верхнем меню по своему желанию.
Теперь настройте размер, цвет, шрифт в верхнем меню по своему желанию.
Щелкните по верхней поверхности второго круга. Курсор изменится на «I» с кривой линией посередине. Теперь введите все, что хотите.
Шаг 10: Выровняйте текстСамый эффективный способ выровнять текст — использовать «Инструмент выбора пути». Выберите инструмент на панели инструментов и щелкните в любом месте кругового пути.
Где бы вы ни щелкнули, он станет отправной точкой вашего текста.Итак, выберите начальную и конечную точки для размещения текста.
Теперь найдите в меню пункт «Windows» и выберите «Персонаж» из списка.
Появится окно со стороны езды. Перейдите к опции «Абзац» и выровняйте текст по центру или по левому / правому краю.
Шаг 11: Дублируйте слой Теперь вставим текст в нижнюю часть. Для этого вам нужно сначала продублировать текстовый слой. Не снимая выделения с слоя «Текст» с правой стороны, нажмите «Ctrl + J» на клавиатуре. Вы можете видеть, что был добавлен новый слой.
Вы можете видеть, что был добавлен новый слой.
Выберите «Инструмент выбора пути». Теперь щелкните начальную точку пути, перетащите ее на противоположную сторону и оставьте. Сделайте то же самое и с конечной точкой. Мы в основном меняем местами начальную и конечную точки.
Помните, мы делаем все это на дублированном слое, который мы создали ранее. Исходный слой заблокирован.
Шаг 13: Вставьте текст в нижнюю частьПосле изменения точек вы можете увидеть, что текст верхней части скопирован в нижнюю часть.Щелкните в любом месте внутри круга, чтобы выровнять текст внутри.
Шаг 14: изменение размера текстаСейчас верхний и нижний тексты разных размеров. Вот почему мы собираемся изменить размер текста в нижней части.
Нажмите Ctrl + T, чтобы добавить квадратную рамку вокруг круга. Теперь одновременно нажмите «Alt + Shift», чтобы совместить круг с верхним текстом. Когда вы закончите позиционировать круг, нажмите «Enter».
Когда вы закончите позиционировать круг, нажмите «Enter».
Когда вы закончите изменять размер, отредактируйте текст, как хотите.
Шаг 15: Удаление сплошного фонаРазблокируйте слайд, на котором вы залили фон сплошным цветом. Щелкните по нему, чтобы удалить сплошной цвет.
Шаг 16: Очистить направляющиеПерейдите к «View» в строке меню и выберите «Clear Guides» из списка меню. Он очистит линейки и линии, которые вы создали во время дизайна.
Шаг 17: Сохраните проектВсе ваши усилия будут напрасными, если вы не сохраните дизайн.Поэтому очень важно сохранять файлы после редактирования.
Перейдите в меню «Файл» и выберите «Сохранить как». Дайте файлу имя и выберите формат. Теперь выберите место, где вы хотите сохранить его, и нажмите «Сохранить».
Дополнительный
Если вы хотите разместить какие-либо изображения внутри изогнутого текста, следуйте инструкциям, приведенным ниже.
Чтобы добавить изображение, вам нужно вернуться к «Шагу-15», упомянутому ранее.Удалите сплошной фон, как мы описали.
Теперь перейдите в «Файл» и выберите «Открыть», чтобы открыть изображение с вашего устройства. Или вы можете использовать команду «Ctrl + O».
Шаг 2: перетащите изображениеВыберите открытое изображение и перетащите его вверх, чтобы перейти к предыдущему слайду. Теперь отрегулируйте размер изображения и поместите его в центр.
Шаг 3: Сохраните новый дизайнТеперь выполните «Шаг 16» и «Шаг-17», чтобы очистить направляющие и сохранить новый дизайн.
Эта часть не является обязательной. Если хотите, можете пропустить эту часть.
И все! Вы успешно создали изогнутый текст внутри круга.
Метод 2: создание изогнутого текста в Photoshop с помощью инструмента «Перо»
Инструмент «Перо» полезен для создания случайных контуров. Кроме того, процесс очень простой. Хотите узнать о процессе? Давайте начнем!
Кроме того, процесс очень простой. Хотите узнать о процессе? Давайте начнем!
Вы уже знаете, как открыть новый документ в Adobe Photoshop.Выберите «Создать» в меню «Файл» или нажмите «Ctrl + N» на клавиатуре.
Шаг 2: Настройте новый документВыберите размер, фон, тип нового документа в поле «Настройка». Когда вы закончите, нажмите «ОК», чтобы перейти к следующему шагу.
Шаг 3. Выберите инструмент «Перо»Значок наконечника пера находится на панели инструментов. Это инструмент «Перо». Выберите его. Убедитесь, что в строке меню выбран «Путь».
Шаг 4: Создать путьСделайте начальную и конечную точку, просто щелкнув документ.Щелкните и удерживайте конечную точку, чтобы соединить две точки. Теперь перетащите конечную точку, чтобы изогнуть путь.
Необязательно создавать путь только с двумя концами. Точно так же вы можете добавить несколько кривых, только соединив концы.
Точно так же вы можете добавить несколько кривых, только соединив концы.
Когда вы будете удовлетворены своим путем, нажмите клавишу ‘Ctrl и щелкните в любом месте документа. Он отменит выбор режима создания пути, и вы увидите красивую кривую на странице.
Шаг 6: Вставить текстВозьмите инструмент «Текст» на панели инструментов.Щелкните в любом месте кривой. Теперь вы можете вводить все, что хотите на пути.
Шаг 7: разместите текстВы можете переместить текст в любое место на странице, щелкнув «Инструмент перемещения» на панели инструментов.
Шаг 8: Сохраните проект Создайте столько путей, сколько захотите. Когда вы закончите, не забудьте сохранить свой дизайн. Перейдите в меню «Файл» и нажмите «Сохранить как». Назовите свой документ, выберите формат и выберите место, где вы хотите его сохранить.Нажмите «Сохранить», чтобы завершить весь процесс.
Поздравляем! Вы сами создали изогнутый текст!
Узнавать новое всегда интересно. А правильные инструкции облегчат все это. Мы надеемся, что это руководство было для вас полезным. Мы постарались все поставить максимально основательно.
Тем не менее, если у вас есть вопросы, не стесняйтесь комментировать. Мы постараемся решить вашу проблему. Желаем вам удачи в Photoshop!
Вот видеоурок:
Свяжитесь с нами:
Если вы думаете, что вам нужно отредактировать некоторые изображения, но у вас недостаточно уверенности, чтобы сделать это самостоятельно, вы можете обратиться в Clipping Path CA.![]()
Мы — одна из ведущих компаний в США, предоставляющая все виды услуг Photoshop. У нас работают опытные дизайнеры, чтобы предоставить вам работу самого высокого качества по разумной цене.
Мы доступны для наших клиентов 24/7. Просто позвоните нам, когда мы вам понадобимся.
Закругление углов всего в Photoshop. Урок
В этом уроке я покажу вам, как сгладить острые углы вашей графики.
Если вы хотите просто создать прямоугольники с закругленными углами, используйте инструмент формы в Photoshop и выберите параметр закругленного угла из живых фигур на панели свойств (Photoshop CC).Если вы ищете что-то более сложное или как скруглить углы растеризованной формы, читайте дальше…
1
Создайте новый слой, создайте фигуру, выберите ее и залейте цветом переднего плана. Alt / Option удалить.
Возможно, вы уже начинаете с формы, это тоже нормально.
2
Выбрать> сохранить выделение назовите новый канал «shape»
3
Переключитесь на палитру каналов и щелкните канал «shape». Cmd / Crtl + D для отмены выделения всех
Cmd / Crtl + D для отмены выделения всех
4
Фильтры> Размытие> Размытие по Гауссу. Используйте более высокое значение для более выраженного эффекта или меньшее значение для более тонкого эффекта.
5
Откройте окно уровней: Cmd / Ctrl + L
Здесь происходит волшебство. Перетащите левый треугольник в середину, а затем перетащите правый в центр, пока все 3 стрелки не будут друг над другом. Щелкните ОК.
6
Ctrl / Cmd щелкните миниатюру каналов (1), чтобы включить выбор.
Щелкните миниатюру RGB, чтобы выбрать все каналы (2)
7
Вернитесь к палитре слоев.
Скрыть слой исходной формы
Создайте новый слой (слой 2) и залейте сплошным цветом или градиентом.
Теперь у вас есть форма, и вы можете продолжать что-то строить.
Это техника, которую я использовал для создания рукоятки на моем ружье.
Чтобы увидеть больше моих иллюстраций в Photoshop, нажмите здесь
Будьте в курсе!
CS6 Superguide
Присоединяйтесь к нашему списку, чтобы получать больше руководств и советов по Photoshop. Получите эксклюзивные обучающие программы, скидки и бесплатные супер-руководства. Никакого спама, весь контент, не чаще одного раза в неделю.
Получите эксклюзивные обучающие программы, скидки и бесплатные супер-руководства. Никакого спама, весь контент, не чаще одного раза в неделю.
Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно. Или щелкните изображение ниже.
3D-текстовые эффекты: полная коллекция руководств по Photoshop
Типографика — это не просто расположение и расположение букв и слов, это скорее область искусства, в которой художники могут выражать себя исключительно с помощью различных стилей шрифтов разного размера.Типографика продолжает развиваться как искусство, хотя нужно всегда учитывать принципы дизайна, лежащие в основе этого. Тогда вы обнаружите, что свободнее исследовать более художественные стороны этого элемента .
Многие дизайнеры используют Photoshop для создания потрясающих текстовых эффектов, которые оживляют их типографику или делают текст более приземленным. В этом обзоре мы собрали захватывающую коллекцию из более чем 40 великолепных уроков по 3D-текстовым эффектам Photoshop с небольшой помощью Illustrator.Наслаждаться!
В этом обзоре мы собрали захватывающую коллекцию из более чем 40 великолепных уроков по 3D-текстовым эффектам Photoshop с небольшой помощью Illustrator.Наслаждаться!
3D текстовые эффекты
3D Type with Repoussé в Photoshop CS5 Extended
В этом уроке вы узнаете, как создать стильный 3D Type с Repousse с помощью талантливой команды Abduzeedo.
Создание глянцевого, пластичного, трехмерного текста в Photoshop CS5 Extended
В этом уроке объясняется, как использовать Repoussé в Photoshop CS5 для создания потрясающего трехмерного текстового эффекта без необходимости использования какого-либо другого программного обеспечения для работы с трехмерным изображением. Для достижения конечного результата будет изменено множество различных значений материала, и некоторые корректирующие слои также будут использоваться для улучшения результата.Давайте начнем!
Эффект обтянутого лентой трехмерного текста
В этом руководстве объясняется, как использовать текстурную карту «Непрозрачность» для создания трехмерного текстового эффекта обтекания лентой в среде Photoshop CS5. Затем он объяснит, как создать кисть конфетти и стили ее слоя.
Затем он объяснит, как создать кисть конфетти и стили ее слоя.
Создание реалистичного деревянного трехмерного текстового изображения
В последнее время появилось много иллюстраций на основе типографики, и все больше людей получают в свои руки трехмерные программы. Однако создание 3D-текста с помощью только Photoshop требует определенного мастерства и навыков.Оставить все мелкие детали в ваших руках, вместо того, чтобы позволить компьютеру делать всю работу. Итак, в этом уроке мы собираемся использовать несколько 2D-текстур, а также несколько техник Photoshop, чтобы создать реалистичное трехмерное текстовое изображение.
Создайте вкусную трехмерную типографскую иллюстрацию
В этом уроке автор Марк Майерс покажет вам, как новые трехмерные инструменты Photoshop CS6 Extended можно использовать для создания типографской иллюстрации, включающей множество сладких лакомств.
Как создать светящийся трехмерный текст в стиле TRON в Photoshop Extended
Создавайте светящийся трехмерный текст и красивые эффекты, используя только неразрушающие методы Photoshop. Из этого туториала Вы узнаете, как создать трехмерный текст, придать ему футуристическое синее свечение и завершить его современным боке и сеткой фона. В этом уроке также разбросано несколько действительно крутых трюков Photoshop.
Из этого туториала Вы узнаете, как создать трехмерный текст, придать ему футуристическое синее свечение и завершить его современным боке и сеткой фона. В этом уроке также разбросано несколько действительно крутых трюков Photoshop.
Создание надписей в стиле 3D
В этом уроке Марсело Шульц объяснит, как создать «потрясающую» типографику в 3D-стиле, используя иллюстративные техники в Photoshop. В этом руководстве не используются какие-либо 3D-приложения или инструменты, и он в значительной степени полагается на хороший набросок, а также на вашу способность правильно применять свет и тень.
Совет для наших читателей: Знаете ли вы, что вы можете загрузить свое программное обеспечение для дизайна, такое как Photoshop, на облачный рабочий стол с CloudDesktopOnline.com и получить к нему доступ из любого места на ПК / Mac / iOS / Android-устройствах? А для совместной работы в Интернете вы можете положиться на SharePoint от CloudAppsPortal.com.
Красочный текстовый эффект из плексигласа с использованием Photoshop
В этом замечательном уроке Photoshop мы покажем вам, как создать круто выглядящий красочный текстовый эффект из плексигласа. В этом уроке мы будем создавать буквы отдельно, получая некоторую помощь от Действия.Развлекайся.
В этом уроке мы будем создавать буквы отдельно, получая некоторую помощь от Действия.Развлекайся.
Как создать высококачественный металлический трехмерный текст
Из этого туториала Вы узнаете, как создать трехмерный текстовый текст и придать ему высококачественный металлический вид с помощью чистого Photoshop. Проверить это!
Создание потрясающего текста из трехмерных блоков
В этом замечательном уроке Photoshop мы покажем вам, как создать потрясающий трехмерный эффект. Сначала мы создадим 3D-объект из текстуры 2D-карты глубины, а затем создадим текстуры диффузного и самосветового освещения. Для этого вам понадобится Adobe Photoshop CS4 Extended.Развлекайся.
Создание убедительных зданий в форме текста
Создание убедительных зданий, которые выглядят как текст на городском пейзаже, может быть сложной задачей. В этом уроке мы узнаем, как создать типографику в форме здания в Photoshop, используя фотографии, которые вы сделали сами. Давайте начнем!
Cool Dots Text Effect
В этом уроке Photoshop объясняется, как создать трехмерный текст, состоящий из точек и размытого расширения.
Создание земного 3D-типографика
В этом уроке автор Эд Лопес продемонстрирует, как создать землистый 3D-типографский элемент с помощью инструментов 3D Photoshop.
Создание эффектного текстового эффекта в стиле
В этом уроке мы создадим классный текстовый эффект в трехмерном стиле, который пригодится для любого количества проектов.
Создание суперглянцевого 3D-типографика
В этом уроке мы продемонстрируем, как создать глянцевое 3D-типографское изображение с помощью Photoshop и Illustrator.
Уникальный трехмерный текст
Из этого урока вы узнаете, как создать уникальный трехмерный текстовый эффект. Определенно тот, в который вы захотите погрузиться.
Используйте Google Sketchup и Photoshop для создания 3D-типографики
Photoshop — мощное приложение само по себе. Однако его мощность можно значительно увеличить, используя его в тандеме с другим приложением, таким как Illustrator, Cinema 4D или, в данном случае, Google Sketchup. Сегодня мы создадим крутой трехмерный текст с помощью этого бесплатного архитектурного приложения.
Сегодня мы создадим крутой трехмерный текст с помощью этого бесплатного архитектурного приложения.
Создание элегантной, гладкой трехмерной типографики
В этом уроке мы продемонстрируем, как создать элегантную гладкую трехмерную типографику с помощью Photoshop и Illustrator.Не стесняйтесь применять этот эффект к любому логотипу, тексту или фигуре. Давайте начнем!
Эффект трехмерного многослойного текста
В этом замечательном руководстве по Photoshop вы узнаете, как создать трехмерный текстовый эффект с помощью действий, основных операций преобразования и фильтров. Это средний уровень, примерно 2 чашки кофе, длинный урок.
Создание экструдированного глянцевого трехмерного текста с эффектом
Людям нравятся трехмерные эффекты. Им также нравится внешний вид блестящей, глянцевой графики. Здесь мы объединим эти два популярных стиля и создадим эффект экструдированного трехмерного глянцевого текста в Photoshop.
Создание сцены 3D-текста с помощью Photoshop
В этом уроке мы создадим реалистичную сцену 3D-текста с помощью Photoshop с небольшой помощью Illustrator для 3D-текста.
Создайте потрясающий эффект трехмерного текста с помощью абстрактной кисти.
В этом уроке художник покажет вам процессы, которые он использовал для создания потрясающего эффекта трехмерного текста с помощью Photoshop. Это промежуточное руководство, поэтому некоторые шаги могут быть сложными, но почему бы не попробовать.
Как создать реалистичную трехмерную типографику
В этом уроке вы узнаете, как создать действительно гладкий трехмерный текст в любой версии Photoshop.Этот урок создаст иллюзию 3D без использования каких-либо 3D-программ; мы будем использовать только чистую мощь Photoshop.
Как создать абстрактную новогоднюю иллюстрацию с 3D-типографикой
В этом уроке мы покажем вам, как создать абстрактную новогоднюю иллюстрацию с 3D-типографикой, используя новые 3D-инструменты, которые Adobe включила в Photoshop CS5 Extended. Давайте идти.
Создание 3D-рисунков с помощью Photoshop CS5
Инструменты 3D в Photoshop CS5 стали еще более продвинутыми, чем когда-либо. В этом уроке мы будем использовать новый инструмент Repoussé для выдавливания текста способом, который ранее был возможен только в полном 3D-приложении.
В этом уроке мы будем использовать новый инструмент Repoussé для выдавливания текста способом, который ранее был возможен только в полном 3D-приложении.
3D-текст в огне
В этом уроке мы создадим 3D-текст с эффектом огня с помощью Illustrator и Photoshop.
Эффект «Цветочный трехмерный текст»
Узнайте, как превратить простой трехмерный текст в красивый, но простой цветочный узор. Из этого туториала Вы узнаете, как ретушировать и применять эффекты к трехмерному тексту, а также использовать цветочные кисти Photoshop как быстрый способ улучшить внешний вид.
Потрясающие 3D-эффекты за 30 минут
В этом уроке Photoshop вы узнаете, как создавать потрясающие 3D-эффекты за 30 минут.
Дизайн Мягкий Стилизованный 3D Тип
Использование 3D-шрифта в современном дизайне становится все более популярной тенденцией. В этом уроке мы научим вас основам создания безупречного 3D-шрифта с помощью Illustrator и Photoshop. Давай приступим к работе.
Создайте дизайн мечты с помощью 3D-типографики
В этом уроке мы собираемся создать дизайн на основе 3D-типографики.Все элементы будут вращаться вокруг центральной темы и темы: сновидения. Слово будет определять всю планировку и управлять пространством, позволяя всему остальному выходить изнутри.
Создание впечатляющего эффекта пылающего метеора на тексте
Сделайте еще один шаг вперед в типографике, заставив текст падать с неба в пылающем аду. Да, это учебник с пламенем текста, который завершает все учебники. В нем используется маленький иллюстратор для текста и много фотошопа, чтобы сжечь экран!
Создание трехмерного текста с некоторым экстремальным освещением
Здесь мы возьмем объект / текст, изменим его с двухмерного на трехмерный и придадим ему реалистичные эффекты.Мы собираемся использовать Illustrator для создания объекта, а затем перенести его в Photoshop, чтобы добавить блики и тени.
Создание потрясающего трехмерного текста в шероховатом ландшафте
Чем больше вы узнаете о совмещении изображений и различных элементов в Photoshop, тем больше у вас будет свободы в создании всего, что возникает в вашем воображении. В этом уроке Photoshop мы рассмотрим различные методы редактирования цифровых изображений, чтобы создать красивую шероховатую и зернистую композицию с трехмерным текстом в качестве центрального элемента.
В этом уроке Photoshop мы рассмотрим различные методы редактирования цифровых изображений, чтобы создать красивую шероховатую и зернистую композицию с трехмерным текстом в качестве центрального элемента.
Создание сцены трехмерного текста в стиле темный гранж
В этом уроке Photoshop вы узнаете, как создать трехмерный текст, используя только Photoshop. Настроение, которое мы будем стремиться включить в нашу работу, мрачное и шероховатое. Мы собираемся использовать постоянное освещение, стили слоев для создания теней для нашего шрифта, фильтры Photoshop и многое другое.
Как создать замечательный трехмерный текст
В этом быстром и простом руководстве по графическому дизайну вы откроете для себя удобный процесс создания привлекающей внимание трехмерной типографики с помощью Photoshop и некоторых творческих приемов.
Как быстро создать стильный эффект ретро-текста
В этом уроке мы создадим классный ретро-текстовый эффект, который становится все более популярным в современном дизайне. Здесь вы узнаете, как использовать инструмент «Перспектива» для создания глубины и как дизайнеры могут необычным образом использовать градиенты по умолчанию!
Здесь вы узнаете, как использовать инструмент «Перспектива» для создания глубины и как дизайнеры могут необычным образом использовать градиенты по умолчанию!
Эффект 3D-текста
Из этого туториала Вы узнаете, как создать красивый 3D-текст, используя только Photoshop 7.
Создание потрясающей тематической трехмерной типографии для ночного клуба
Трехмерная графика часто создается с помощью нескольких приложений.Здесь мы будем использовать Photoshop, Illustrator и Cinema 4D, чтобы создать потрясающую трехмерную композицию на тему ночного клуба. Давайте начнем!
Создание великолепного эффекта трехмерного текста
В этом уроке вы узнаете, как создать трехмерный текст в Illustrator, а затем передать его в Photoshop для применения эффектов. Вы узнаете, как применять стили к обычному трехмерному тексту, чтобы создать потрясающий дизайн.
Кабум! Exploding Text
Взрывы всегда приятно смотреть, но еще лучше взорвать что-нибудь самому.Вот почему мы собираемся научить вас создавать свой собственный взрывной текст, который вы можете показать своим друзьям.
Заключение
Надеюсь, вам понравилось просматривать эту удивительную и увлекательную коллекцию из 40 превосходных уроков по работе с 3D-текстовыми эффектами в Photoshop, и вы получите больше удовольствия от использования этих техник в своей работе. Если мы пропустили несколько полезных руководств, напишите нам, и мы постараемся включить их в нашу следующую коллекцию. Наслаждаться!
(руб)
Эта статья изначально опубликована 9 августа 2012 г. и обновлена 22 июля 2020 г.
Как создать текстовый эффект 3D-трубки в Photoshop
Учебникиот Diego Sanchez 24 апреля 2020 г.
3D-эффекты в Photoshop
В Photoshop есть несколько инструментов, которые дизайнеры не используют часто, возможно, потому что они им не нужны или, может быть, потому, что они не знают, для чего это полезно, поэтому сегодня я покажу вам, как легко создать эффект 3D-трубки в Photoshop, используя круг, простой путь и (не так часто используется ) Mixer Brush Tool. Хотя этот эффект можно использовать на любом контуре, в этом уроке мы сосредоточимся на том, как применить этот 3D-эффект к нарисованному вручную контуру текста, чтобы создать эффект, привлекающий внимание.
Хотя этот эффект можно использовать на любом контуре, в этом уроке мы сосредоточимся на том, как применить этот 3D-эффект к нарисованному вручную контуру текста, чтобы создать эффект, привлекающий внимание.
Шаг 1
Откройте Photoshop и создайте новый файл любого размера. В этом случае я установлю свой размер 1800 x 1200 пикселей.
Шаг 2
Выберите инструмент «Эллипс» (U) и на новом слое нарисуйте круг размером примерно 100 пикселей.
Шаг 3
Перейдите в Слой> Стиль слоя> Наложение градиента.
Шаг 4
Щелкните эскиз градиента и в редакторе градиента установите для первой границы цвета # c79cfe, второй границы цвета — # 65289e и нажмите OK.
Шаг 5
Примените следующие настройки (но пока не нажимайте ОК).
Шаг 6
Не закрывая окно «Стиль слоя», щелкните круг и перетащите его, чтобы изменить положение градиента, как показано.
Шаг 7
Нажмите кнопку «ОК» в окне «Стиль слоя».
Шаг 8
Перейдите в Layer> Rasterize> Layer Style.
Шаг 9
Выберите инструмент Mixer Brush Tool (B) и на верхней панели инструментов установите следующие значения.
Шаг 10
С уже установленным инструментом Mixer Brush Tool поместите курсор над кругом и, удерживая клавишу Alt на клавиатуре, щелкните один раз, чтобы выбрать часть круга, как показано.
Шаг 11
Выберите Pen Tool (P), убедитесь, что режим на верхней панели инструментов установлен на «Path», и нарисуйте текст. В этом случае я просто напишу «Здравствуйте».
Шаг 12
Скройте слой Ellipse и создайте новый слой под названием «3D Tube».
Шаг 13
В окне «Контуры» («Окно»> «Контуры») с выбранным инструментом «Перо» щелкните правой кнопкой мыши недавно созданный рабочий контур и в раскрывающемся меню выберите «Обводка контура».
Шаг 14
Чтобы завершить эффект 3D Tube, в окне Stroke Path выберите «Mixer Brush Tool» в раскрывающемся меню и нажмите OK.
Больше из
УчебникиКак легко создать бесконечную круговую петлю в Illustrator
Учебникиот Диего Санчес
Есть много разных компаний, использующих произведения искусства, вдохновленные М.К. Эшер. Такие фигуры, как невозможный треугольник или лента Мебиуса, являются одними из наиболее распространенных идей, используемых сегодня для создания логотипов и брендов. Бесконечная круговая петля, которую вы создадите сегодня в Illustrator, не только вдохновлена Эшером, но и очень проста в изготовлении. Мы будем использовать только 4 эллипса и инструмент Shape Builder Tool, чтобы создать основу для желаемого логотипа. Вы даже можете пойти дальше и создать более сложные формы, используя современные методы.
ПодробнееКак быстро создать стиль слоя ретро-текста в Photoshop
Учебникиот Diego Sanchez
Стили слоя часто являются лучшим методом, который мы можем использовать для создания текстовых эффектов. Конечно, иногда для определенных эффектов используется более одного текстового слоя, но в последних версиях Photoshop мы можем использовать более 1 эффекта одного и того же типа для одного слоя. Основное преимущество заключается в том, что теперь мы можем использовать один текстовый слой для имитации 3D-эффектов и использовать его для быстрого и простого создания фантастических стилей ретро-слоев. Итак, сегодня я покажу вам, как вы можете создать стиль ретро-слоя, который вы можете использовать неограниченное количество раз, используя всего несколько копий эффекта Drop Shadow на панели Layer Style.
Конечно, иногда для определенных эффектов используется более одного текстового слоя, но в последних версиях Photoshop мы можем использовать более 1 эффекта одного и того же типа для одного слоя. Основное преимущество заключается в том, что теперь мы можем использовать один текстовый слой для имитации 3D-эффектов и использовать его для быстрого и простого создания фантастических стилей ретро-слоев. Итак, сегодня я покажу вам, как вы можете создать стиль ретро-слоя, который вы можете использовать неограниченное количество раз, используя всего несколько копий эффекта Drop Shadow на панели Layer Style.
Как создать треугольный вихрь в Illustrator
Учебникиот Diego Sanchez
Бывают случаи, когда вам нужно создать сложную форму для конкретного дизайна, но вы не знаете, как даже начать формировать Это. К счастью, в большинстве случаев эти сложные формы можно создать быстро, если вы знаете, какие инструменты использовать. Сегодня я покажу вам, как легко вы можете создать треугольный вихрь в Illustrator с помощью мощной панели преобразования. И самое приятное то, что вы можете изменить эффект вихря, как только мы закончим, без необходимости повторять весь процесс снова!
Сегодня я покажу вам, как легко вы можете создать треугольный вихрь в Illustrator с помощью мощной панели преобразования. И самое приятное то, что вы можете изменить эффект вихря, как только мы закончим, без необходимости повторять весь процесс снова!
Как легко создать эффект капель на фото в Photoshop
Учебникиот Diego Sanchez
В последнее время мы видели много изображений с эффектом капель во многих рекламных объявлениях, на веб-сайтах и даже в публикациях в Instagram, и мы сделали это Эффект в Photoshop очень прост, если вы знаете, какие инструменты использовать.В то время как некоторые методы требуют использования формы капающего изображения в качестве маски, существует множество других методов для создания этого эффекта и более простой способ добиться того же эффекта (на самом деле, мы внесем некоторые улучшения, чтобы оно не выглядело плоским, как другие. эффекты капания) с помощью инструмента Пластика в Photoshop.
эффекты капания) с помощью инструмента Пластика в Photoshop.
Как обернуть изображение вокруг объекта в Photoshop
Деформация объектов в Photoshop позволяет вам обернуть изображение или текст вокруг объекта без искажения изображения.Есть два способа исказить изображение. Во-первых, вы можете использовать фигуру в меню стилей деформации. Во-вторых, вы можете изменить путь отдельных контрольных точек на изображении. Художники часто сначала используют формы, а затем настраивают обтекание, изменяя траекторию отдельных точек.
Давайте представим, что у вас есть этот векторный дизайн тыквы акварелью и тушью.
С изменением осенних листьев и понижением температуры наступил сезон тыквенных специй, и вы не можете дождаться, чтобы отпраздновать его с помощью своей изготовленной на заказ кружки для тыквенного латте.Но прежде чем отправлять дизайн на создание, вы хотите убедиться, что изображение будет хорошо выглядеть. К счастью, деформировать изображение вокруг кружки довольно просто, и это можно сделать за четыре шага.
Шаг 1. Загрузите изображения в Photoshop.
Загрузите фотографию простой кружки и перетащите ее в Photoshop. Затем перетащите изображение, которое вы хотите обернуть вокруг кружки, в Photoshop и измените размер этого слоя до нужного размера для вашей кружки.
Шаг 2: Найдите преобразование деформации
Выберите слой с фотографией, которую вы хотите деформировать, затем перейдите на верхнюю панель навигации и выберите Edit> Transform> Warp .
Шаг 3: Выберите форму в стилях деформации
Выберите форму в раскрывающемся меню вверху, чтобы найти форму, которая больше всего соответствует правильной форме для вашей фотографии.
Присоединяйтесь к нашему творческому сообществу
Получите доступ к лучшим видеосоветам, советам по дизайну и предложениям прямо на свой почтовый ящик.
Шаг 4: Используйте Custom Warping для точной настройки вашего дизайна
Сохраните эти изменения на верхнем слое, затем определите, сколько деформации осталось.

 85.
85. Рекомендуется выбирать один шрифт для всех слоёв печати.
Рекомендуется выбирать один шрифт для всех слоёв печати.
 Видите, что произошло? Выделение превратилось в контур. Вот это нам и нужно.
Видите, что произошло? Выделение превратилось в контур. Вот это нам и нужно.  Старайтесь заполнить пустоты внутри рамки, изменяя размер шрифта. Все слова печати должны быть хорошо читаемы.
Старайтесь заполнить пустоты внутри рамки, изменяя размер шрифта. Все слова печати должны быть хорошо читаемы. ..
.. 