Как сделать крутую фотку в фотошопе: Как сделать красивое фото в фотошопе
Как сделать в фотошопе аватарку классную и крутую
Автор Иван Фролов На чтение 6 мин Просмотров 3.6к. Опубликовано Обновлено
Добрый день. Сегодня мы поговорим на немного специфическую тему — аватарки. Хоть и каждая социальная сеть просит у нас наличие аватарки, особо никто не задумывается о его необычности, ограничиваются просто фотографиями.
А хотели ли бы вы выделиться, сделать что-то необычное? Тема сегодняшнего урока как сделать в фотошопе аватарку, как всегда, я подробно опишу и расскажу все тонкости этого процесса.
Содержание
- Инстаграм
- Ава на Ютуб
- Аватарка для ВК
Инстаграм
Сначала выберем социальную сеть, для которой мы будем делать аву. Начнем с инстаграма. Для инстаграм нужна авка всего лишь в 110х110 пикселей. Открываем нашу любимую программу, уверен вы в нем начали разбираться и интерфейс больше не вызывает страха. Я сделаю аватарку вот из такой смешной картинки.
Добавляем картинку, нажимаем на инструмент Crop (кадрирование) и вбиваем параметры 110х110 пикселей, выбираем нужную нам область и нажимаем Enter. Таким образом получается аватар. Если вам не нравится белый фон, то его можно изменить, здесь в работу вступают слои.
Делаем копию слоя. И выделяем нужную нам границу изображения в моем случае это машина и девушка, для этого я использую «Магнитное лассо», есть и ручное выделение изображения, но этот процесс достаточно долгий и кропотливый, в панели «Растушевка» обязательно нужно поставить 2,5 px.
После того, как все выделено нажимаем Shift+Ctrl+I и Ctrl+Х или же щелкаем в интерфейсе ВыделениеИнверсия и Ctrl+Х, на исходе получаем изображение без фона. Удаляем картинку с фоном и создаем белый слой с нужными нам пропорциями и закрашиваем его.
Здесь все зависит от вашей фантазии, можете красить так как хотите, так же можете вставить различные узоры, текст. На время скроем слой с нашим фоном и посмотрим на картинку, всё ли устраивает? Может нужна обводка?
Для этого в интерфейсе слоев есть функция «Добавить стиль слоя». Фотошоп предлагает большой выбор, конечно же вы можете экспериментировать с каждой функцией, но я выберу обводку.
Фотошоп предлагает большой выбор, конечно же вы можете экспериментировать с каждой функцией, но я выберу обводку.
Тут тоже есть маленький нюанс, размер обводки желательно не ставить больше 3 px, а положение лучше смотреть по изображению, иногда внутренняя обводка смотрится лучше, чем внешняя, цвет конечно же тоже на ваш выбор, но черный будет смотреться лучше.
Итак, у меня есть бирюзовый фон и вырезанное изображение, пришло время соединить их, помните как это делать? Нажимаем на глазик и делаем видимым наш фон. Казалось бы все уже готово, но ещё нет.
Соединить слои можно щелков по правой кнопке мыши и выбрав пункт «Объединить видимые» или с помощью комбинации клавиш Ctrl+E. Вуаля наша крутая авка готова, понадобилось всего лишь несколько действий.
Следующим в нашем списке будет аватарка для группы вк и для ютуба. Исследования показывают, что людей привлекают яркие и понятные картинки. Один из залогов успешности группы — это его оформление.
Минимальный размер, который предлагает Вконтакте это 200х200 px, максимальные пропорции 200×500 px, соотношение 2 к 5, а в YouTube 800х800 px.
Самым хорошим вариантом аватарки для этих соц.сетей будет изображение продукта или же логотип, но встречаются и простые фотки, так же нарисованные персонажи.
Мы же рассмотрим на примере продукта. Возьмем к примеру «Кондитерскую», сделаем изображение для группы, в котором постятся фото готовых выпечек и создаются обсуждения, конкурсы, в аккаунте YouTube постятся видеоуроки и обзоры на выпечку. Исходя из этого попробуем создать классную, привлекающую внимание картинку. Погнали.
Думаю целесообразно будет создать авку с максимальным размером. Возвращаемся к нашему фотошопу. Выбрали из чего будете создавать шедевр?
Принцип работы тот же, что и при создании авки для инсты, просто нужно будет поработать с пропорциями, ну и рассмотрим некоторые фишки, текст, узоры, символы. Итак, начнем.
Ава на Ютуб
Сначала я сделаю авку с логотипом для ютуб. Создаю белый фон и крашу его, например, в какой-нибудь яркий цвет. Затем начинаю работу с текстом, в фотошопе огромный выбор шрифтов, я выберу ScriptS, думаю для логотипа кондитерской этот шрифт будет смотреться хорошо.
Напоминаю, что делаю самый простой вариант, т.к функции много, можно сделать надпись и в 3d формате, сделать отражения и прочее, я применю эффект тени. И вот такой логотип у нас получается.
Если все это вам кажется суховатым, можно сделать овальную обводку с помощью инструмента «Овальная область», тут так же можно поработать над параметрами наложения или можно вырезать изображение по этой обводке.
Поработайте с каждым инструментом, не бойтесь экспериментировать, ведь без всего этого вы не сможете разобраться в программе и определить какой из инструментов вам по душе. Не забудьте соединить все слои.
Аватарка для ВК
На очереди авка для группы вк. Сделаем максимальные пропорции и используем изображение какое-нибудь милое изображение. Я выбрал готовый стикер кота без фона, в отдельном окне создал фон и закрасил его. Соединяем эти два изображения, по предыдущим урокам возможно вы запомнили, если нет то используем инструмент «Перемещение».
Соединяем слои и получаем вот такую картинку, но она ещё выглядит сыро и чего-то не хватает. Делаю на скорую руку логотип. Нажимаем на добавление текста и вписываем наш логотип.
Делаю на скорую руку логотип. Нажимаем на добавление текста и вписываем наш логотип.
Логотип можно видоизменять нажав на «Шрифт», изменение пропорции, режим наложения и прочее. Хорошо будет смотреться обведенный текст с присутствием тени.
Как только всё будет сделано, соединяем все слои и сохраняем изображение. Конечно же можно сделать авки и посложнее, если вам будет интересно мы можем отдельно разобрать создание изображений для каждой социальной сети, а не в общем уроке.
Ваша обратная связь — залог самосовершенствования наших навыков и постепенных выходов уроков. Разумеется мы всё рассмотрели кратко, но даже этих незначительных действий достаточно, чтобы сделать удивительные вещи.
Напишите в комментариях что было понятно, или что-то не очень? Получилось у вас сделать красивую аву? Всё строится постепенно, уделяя в день хотя бы 15 минут на фотошоп, за месяц вы сможете от уровня новичка дойти до мастера.
Возможно, будет интересно узнать о других уроках, и статьях о красивых фотографиях. Рад был снова встретить читателей моего блога.
Рад был снова встретить читателей моего блога.
Со всеми прощаюсь до следующих статей, Иван.
Создание GIF-анимации в Photoshop
НАЧАЛЬНЫЙ УРОВЕНЬ, СРЕДНИЙ УРОВЕНЬ, ВЫСОКИЙ УРОВЕНЬ · 1 MIN
Узнайте, как экспортировать изображения из слоев Adobe Photoshop, чтобы создать GIF-анимацию.
Вам потребуется
Скачать материалы к уроку
Скачать Photoshop бесплатно
Теперь попробуйте сами
1. Скачайте готовые тренировочные файлы с 10 вариантами рисунка черепа.
Или практикуйтесь на своих собственных файлах: с помощью инструмента Кисть в Photoshop создайте 10 вариантов рисунка на отдельных слоях. Добавьте небольшие изменения в каждый рисунок, чтобы показать «движение».
Следующие инструкции предназначены для тех, кто использует готовые файлы с 10 вариантами рисунка черепа.
2. Откройте первый рисунок черепа (skull_Layer 1.jpg) в Photoshop. Перетащите остальные 9 рисунков черепа на открытый документ Photoshop. Подтверждайте импорт каждого рисунка, нажимая клавишу Enter, чтобы отключить режим Свободное трансформирование, который автоматически предлагается при перетаскивании нового изображения в рабочую среду.
Создание анимации
3. Откройте панель шкалы времени (Окно > Шкала времени).
4. В раскрывающемся списке на панели Шкала времени выберите Создать анимацию кадра. Первое изображение появится на шкале времени.
5. В меню в правой части панели Шкала времени выберите Создать кадры из слоев.
6. Удерживая клавишу Shift, нажмите сначала на первый, а затем — на последний кадр на Шкале времени, чтобы выделить все кадры.
7. Нажмите стрелку вниз на любом кадре и установите интервал 0,1 с.
8. В раскрывающемся списке под Шкалой времени выберите Постоянно, чтобы анимация повторялась непрерывно.
9. Нажмите кнопку Воспроизведение, чтобы посмотреть созданную анимацию.
Экспорт GIF-анимации
10. Выберите Файл > Экспортировать > Сохранить для Web (старая версия).
11. В раскрывающемся меню в правой верхней части диалогового окна Сохранить для Web выберите GIF 128 с дизерингом. Убедитесь, что для опции Параметры повторов установлено значение Постоянно. Нажмите Сохранить и сохраните файл в нужной папке.
Вот и всё! Теперь ваша очередь. Создайте анимированное GIF-изображение за минуту в Photoshop. Скачайте наши материалы или используйте собственные. Опубликуйте готовую работу в Facebook, Twitter или Instagram с хештегом #MadewithPhotoshop. Получайте отзывы и общайтесь с другими творческими людьми.
Получайте отзывы и общайтесь с другими творческими людьми.
Скачать материалы к уроку
ПРИСОЕДИНЯЙТЕСЬ
Facebook: http://facebook.com/adobecreativecloud
Twitter: http://twitter.com/creativecloud
Instagram: http://www.instagram.com/adobecreativecloud
YouTube: https://www.youtube.com/channel/UCL0iAkpqV5YaIVG7xkDtS4Q
Behance: https://www.behance.net/live. Реальные профессионалы. Реальные проекты. Смотрите наши трансляции в прямом эфире и вдохновляйтесь.
Легко сделать: наложение изображений с помощью Photoshop
Не будьте так неуверенны, потому что на самом деле это проще, чем вы думаете. В этой статье я расскажу и покажу как наложить картинки на картинку простым способом.
Конечно, вы можете накладывать изображения разными фоторедакторами (об этом мы поговорим позже, поверьте, мне есть что сказать). Однако сейчас я хотел бы рассказать вам, как именно наложить изображение поверх другого в Photoshop. На это есть несколько причин:
- Photoshop — самый популярный инструмент для редактирования фотографий, несмотря на его сложность, поэтому эта статья будет полезна большему количеству людей;
- Как только вы обработаете изображение внутри изображения в Photoshop, вы определенно сможете сделать это в большинстве других программ.

Последнее отступление, и мы начинаем. Не пугайтесь обилия функций Photoshop и сложности программного обеспечения. Я постарался написать статью так, чтобы все было понятно даже новичкам. Итак, давайте начнем изучать магию обработки фотографий!
Как накладывать картинки в Photoshop: пошаговая инструкция
Давайте посмотрим на некоторые картинки:
Я думаю, здесь есть возможности добавить картинку к картинке и сделать ее действительно крутой.
Шаг 1. Создайте новый файл
Для объединения изображений я рекомендую создать отдельный файл, чтобы случайно не сохранить коллаж поверх исходного изображения.
Откройте Photoshop и выберите «Файл → Создать». Скорее всего, вы будете работать не с векторными изображениями, а с растровыми, поэтому выбирайте такие же размеры, как у исходной фотографии, или меньше.
Шаг 2. Подготовка фона
Выберите изображение, которое станет основой вашего коллажа. В моем случае это фотография концерта, поэтому я просто перетащу ее в только что созданный проект в Photoshop. Со всеми последующими фотографиями мы будем работать изначально на отдельных вкладках.
Со всеми последующими фотографиями мы будем работать изначально на отдельных вкладках.
Шаг 3. Наложение фотографий
Хорошо, мы хотим добавить фотографию к фотографии. Для этого перетащите файл из проводника в область, отмеченную на скриншоте ниже. Это откроет фото в новой вкладке, где мы и будем работать.
Чтобы наложить изображения в Photoshop, сначала отрежьте все, что вам не нужно. Проще всего это сделать с помощью инструмента «Волшебная палочка». Выберите его на панели инструментов, а затем используйте кнопку «Выбрать тему» для автоматического выбора.
Вряд ли результат вас впечатлит, но уже есть с чем работать. Автовыбор «проглотил» гитарную деку, и теперь нам нужно ее вернуть. Для этого на панели инструментов найдите инструмент «Лассо». Удерживая Shift, обведите область, которую хотите добавить. Чтобы удалить лишнее, сделайте то же самое с нажатой клавишей Alt.
Когда это будет сделано, просто скопируйте выделение и вставьте его поверх фонового изображения. Вот и ответ на вопрос, как наложить одну картинку поверх другой в Фотошопе.
Вот и ответ на вопрос, как наложить одну картинку поверх другой в Фотошопе.
Выглядит уже хорошо, но гитарист занял почти весь кадр. Давайте немного уменьшим масштаб. Убедитесь, что слой активен, и удерживайте Ctrl+T, чтобы изменить размер и перетащить изображение.
Шаг 4. Улучшите изображение
Мы только что успешно наложили изображения в Photoshop. Даже в таком виде картинка уже пригодна для использования, например, в качестве постера или рекламного креатива для социальных сетей. Но мы можем сделать это еще лучше!
Первое, что я хочу использовать, это функция заливки. Активируйте слой с гитаристом и найдите тот, который находится под списком слоев (см. скриншот ниже). Переместите ползунок, чтобы настроить прозрачность, которая вам нравится.
С одной стороны, это делает нашу картинку более объемной, с другой — гитарист становится немного невзрачным. Вы можете исправить это, слегка размыв фон. Выберите «Фильтр → Галерея размытия → Tilt-Shift».
Я размыл ту часть кадра, где можно разместить подписи, чтобы четкое изображение не отвлекало внимание зрителя. Но вы можете сделать размытие по своему вкусу. Обратите внимание, что начиная с пунктира идет 100% размытие, а до этого оно постепенно нарастает. Для сохранения изменений нажмите «Ок».
Шаг 5. Наслаждайтесь результатом
Что ж, мы проделали хорошую работу, и вот наш результат:
Выглядит довольно убедительно, не правда ли? И это заняло всего пару кликов. Теперь вы знаете, как добавить фотографию к другой фотографии в Photoshop… но это еще не все.
Бонус: Как наложить картинки на картинку с плавным переходом
Есть еще один способ добавить картинку на картинку, о котором я хочу вам рассказать. Взгляните на фото:
Давайте попробуем сделать его немного более драматичным, заменив небо.
Откройте изображение в Photoshop, как обычно. Понятно, что у вас должен быть еще один с небом, который мы подставим вместо существующего. Перетащите вторую фотографию (с красивым небом) из проводника, чтобы открыть ее как смарт-объект в Photoshop.
Перетащите вторую фотографию (с красивым небом) из проводника, чтобы открыть ее как смарт-объект в Photoshop.
Удерживая одновременно клавиши Shift + Alt, измените размер и положение наложенной фотографии. Нажмите на галочку, чтобы сохранить изменения.
Теперь добавим маску слоя.
Теперь мы будем работать с Gradient Tool. В настройках выберите градиент от основного цвета к прозрачному, а сам основной цвет должен быть черным.
Удерживая левую кнопку мыши, перетащите курсор к небу. При этом вы заметите, что наложенная фотография становится прозрачной в нижней части рамки. Таким образом, двигая курсор в определенном направлении, вы можете сделать плавный переход для своих крутых коллажей.
А вот и наш драматичный пейзаж! Впечатляет, не правда ли?
Итак, теперь вы знаете, как поставить фотографию поверх другой фотографии, а также как добавить картинку к картинке с плавным переходом между ними. Используя эти простые возможности Photoshop, вы сможете создавать потрясающие шедевры, не тратя на это много времени. Конечно, нам не всегда удается запечатлеть драматический закат или сделать фото, которое без обработки отлично смотрелось бы в Instagram. Да, иногда хочется чего-то нереального, сказочного, чего просто не существует в природе.
Конечно, нам не всегда удается запечатлеть драматический закат или сделать фото, которое без обработки отлично смотрелось бы в Instagram. Да, иногда хочется чего-то нереального, сказочного, чего просто не существует в природе.
Дайте волю своему воображению! Это самый ценный совет, который я могу вам дать. А навыки вырабатываются со временем, к тому же вы уже знаете, что накладывать изображения не так уж и сложно.
Luminar Neo: альтернативная программа для объединения фотографий
Перед тем, как я отправлюсь в свой собственный нарисованный закат, я хотел бы сказать вам еще одну вещь. В начале статьи я упомянул, что помимо Фотошопа существует еще масса различных инструментов, позволяющих добавлять изображения на фотографии. Я не буду перечислять их здесь, потому что это займет много времени. Но об одном редакторе, все же, хочу рассказать вам подробнее.
Luminar Neo — умный редактор, способный значительно упростить процесс ретуши фотографий благодаря использованию технологии искусственного интеллекта. Например, то самое удаление фона, над которым нам пришлось изрядно потрудиться при работе в Photoshop, здесь делается одним кликом.
Например, то самое удаление фона, над которым нам пришлось изрядно потрудиться при работе в Photoshop, здесь делается одним кликом.
Программа также позволяет создавать маски для отдельных объектов, что очень удобно при создании коллажей (например, когда нужно добавить тень к отдельному объекту).
В Luminar Neo вы можете создать столько слоев, сколько захотите, чтобы воплотить в жизнь даже самые сложные идеи. Накладывайте десятки фотографий, чтобы получить действительно необычный результат. Эта программа открывает огромное поле для экспериментов, а также позволяет делать это быстро, так как вам практически ничего не приходится делать вручную, как в Фотошопе.
В Luminar Neo есть еще много возможностей, но о них можно говорить бесконечно долго, поэтому я оставлю эту тему для другой статьи. А пока просто скажу, что надеюсь этот материал был для вас полезным и информативным. Используя эти основные функции, вы сможете удивить своих друзей и подписчиков красивыми коллажами. Самое главное, это отличная идея. Так что пусть вдохновение никогда не покидает вас, и не зависает компьютер, пока вы создаете свои шедевры! Удачи и творческих успехов!
Самое главное, это отличная идея. Так что пусть вдохновение никогда не покидает вас, и не зависает компьютер, пока вы создаете свои шедевры! Удачи и творческих успехов!
Как придать вашим изображениям законченный вид с помощью Adobe Photoshop
Photoshop или аналогичные приложения для редактирования являются повсеместной частью современного фотографического мира. Если вы профессиональный фотограф, вы должны хорошо разбираться в постобработке. Но при редактировании легко зайти слишком далеко, создавая изображения, которые выглядят чрезмерно отретушированными.
Возможно, лучше всего думать о Photoshop (как и о Lightroom) как о цифровой фотолаборатории, где вы можете вносить тонкие изменения в свои изображения, чтобы выявить лучшее на фотографии. Вот несколько советов о том, как добиться идеального ощущения на ваших фотографиях.
Camera Raw (Bridge)
Чтобы получить наилучшие результаты от любой фотографии, вам нужно снимать в формате RAW, так как это обеспечивает максимальное качество для работы. Это означает, что вы начнете редактировать свои изображения в Adobe Camera Raw , чтобы вы могли преобразовать их в читаемый формат файла. На этом этапе можно внести множество изменений, но давайте сосредоточимся на нескольких ключевых.
Это означает, что вы начнете редактировать свои изображения в Adobe Camera Raw , чтобы вы могли преобразовать их в читаемый формат файла. На этом этапе можно внести множество изменений, но давайте сосредоточимся на нескольких ключевых.
Во-первых, на этом этапе неплохо добавить немного резкости и включить коррекцию объектива для любых искажений. Под Basic » меню Camera Raw (которое по большей части такое же, как в Lightroom Classic), вы найдете целый ряд полезных ползунков, а также возможность изменить баланс белого на снимке.
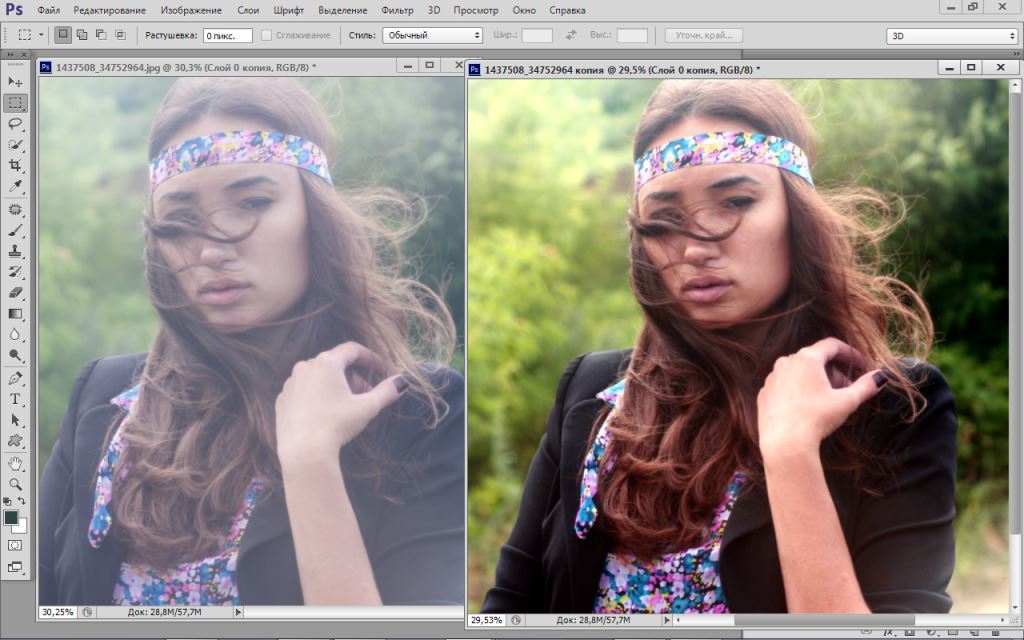
Все эти ползунки могут быть полезны, в зависимости от того, что вы снимали, но я хотел бы обратить ваше внимание на ползунок « Четкость ». Ползунок «Четкость» добавляет вашему изображению контрастность средних тонов, что помогает сделать изображение « попсовым » и выделяет ваш объект.
Восстанавливающая кисть
На самом деле я предпочитаю использовать оригинальную восстанавливающую кисть в Photoshop, а не точечную восстанавливающую кисть. Это позволяет мне выбирать свои собственные исходные точки и точно соответствовать различным оттенкам кожи. В Фотошопе нет лучшего инструмента для работы с кожей — используйте лечебную кисть для удаления прыщиков, морщин и несовершенств на коже.
Это позволяет мне выбирать свои собственные исходные точки и точно соответствовать различным оттенкам кожи. В Фотошопе нет лучшего инструмента для работы с кожей — используйте лечебную кисть для удаления прыщиков, морщин и несовершенств на коже.
Лечебная кисть также может быть полезна для устранения отвлекающих факторов на заднем плане.
Dodge and Burn
Если вы когда-либо снимали на пленку и проявляли отпечатки в фотолаборатории, вы сразу узнаете концепцию Dodge and Burn. Упрощенно, эти инструменты позволяют осветлить или затемнить область изображения.
Вы также можете установить непрозрачность инструментов и настроить их для воздействия на тени, средние тона или блики. Инструменты осветления и затемнения позволяют добавить глубины и драматизма изображению. Имейте в виду, что желательно сделать эти корректировки в отдельном слое.
Наложение слоев
Это умный способ придать вашим изображениям законченный вид, хотя нужно соблюдать осторожность, чтобы не зайти слишком далеко.

 Самым хорошим вариантом аватарки для этих соц.сетей будет изображение продукта или же логотип, но встречаются и простые фотки, так же нарисованные персонажи.
Самым хорошим вариантом аватарки для этих соц.сетей будет изображение продукта или же логотип, но встречаются и простые фотки, так же нарисованные персонажи.