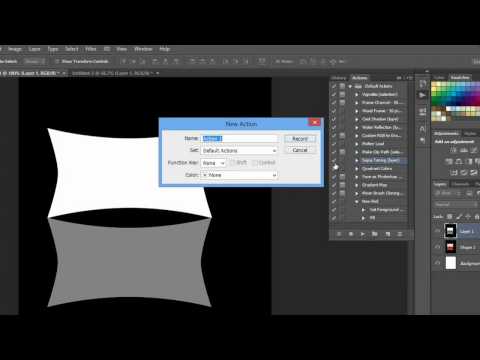
Как сделать маску в фотошопе cs6: Не включается «слой-маска» в Adobe Photoshop CS6
Как в Adobe Photoshop выделить объект и перенести его на другое изображение
Все больше пользователей приобщаются к программе Adobe Photoshop: ведь это наиболее популярный и функциональный графический редактор, о котором не знает только ленивый. И здесь даже можно понять, что в пользу этого редактора отдают предпочтение как профессионалы, так и начинающие пользователи: в интернете только к Photoshop можно найти огромное количество обучающих материалов, плагинов, кистей, из-за чего абсолютно любой пользователь при должном желании сможет обучиться качественно редактировать изображения. Так, в данной статье мы подробнее рассмотрим, каким образом в Photoshop можно вырезать изображение и наложить его на другое.
Итак, если вам потребовалось в Adobe Photoshop вырезать и перенести изображение, то самое ответственное задание – это ровно выделить объект, чтобы впоследствии перенести его на новое изображение.
Как вырезать простой объект в Фотошопе и вставить на другое изображение
Чтобы отредактировать изображение в Фотошоп, а затем переместить его на другую картинку, нужно, прежде всего, научиться делать выделение. Ниже мы приведем три простых способа, овладеть которыми сможет любой.
Ниже мы приведем три простых способа, овладеть которыми сможет любой.
1. Использование инструмента «Прямоугольная область» или «Овальная область». Такой способ подойдет, если вам нужно выделить и вырезать простое изображение геометрической формы.
Для этого нажмите правой кнопкой мыши по данному значку (второй сверху).
Выделите нужную вам область.
Затем переместите выделенную область на другую картинку, либо просто перетяните ее на соседнюю вкладку.
2. Использование инструмента «Волшебной палочки» («Magic Wand»). Данный инструмент относят к разряду наиболее простых. Однако главным его плюсом, помимо легкости освоения, является быстрота проводимых манипуляций. К тому же, данная функция доступна во всех версиях программы. Благодаря интеллектуальному алгоритму, редактор самостоятельно определяет оттенки пикселей, граничащие с другими частями фотографии. Поэтому ее использование рекомендуется на ярких, многоцветных фото. Как же сделать выделение при помощи «Волшебной палочки»?
Как же сделать выделение при помощи «Волшебной палочки»?
Прежде чем приступить к работе, выберите картинку, из которой вам нужно перенести объект на другое изображение, а также фон.
Найдите панель базовых инструментов (она расположена в левой части экрана), кликнете на четвертый сверху элемент и выберите «Волшебную палочку».
Далее вам нужно кликнуть на необходимый участок картинки, чтобы появилось выделение. Помните, что данный инструмент работает на основе поиска подходящих по цвету пикселей, поэтому с его помощью лучше всего выделять большие объекты – траву, небо.
Если «Волшебная палочка» выбрала не весь участок, то добавьте отсутствующую зону к общему выбору. Для этого вам нужно зажать клавишу Shift и одновременно щелкнуть правой кнопкой мыши на невыделенную площадь.
Для того, чтобы перенести выделенную область на другую картинку, смените инструмент на курсор (первый на базовый панели). Левой кнопкой мыши зажмите выделенный участок и перенесите его на соседнюю вкладку.
3. Использование инструмента «Быстрое выделение» (Quick Selection). Этот способ считают одним из самых простых и удобных. Он относится к разряду базовых, а поэтому работе с ним нужно научиться всем пользователям редактора, которые хотят в полной мере освоить программу.
Возможно вас заинтересует: Знакомство с фотошопом! Панель инструментов!
Пошаговая инструкция для «Быстрого выделения»:
Находится данный инструмент в той же вкладке, что и «Волшебная палочка». Напоминаем путь: «Панель инструментов»—«Выделение»—«Быстрое выделение». Данная функция работает по принципу кисти, что позволяет сделать форменное выделение по контрастным границам. Выбираете самостоятельно размер и диаметр участка, который будет захвачен.
После того как вы выбрали инструмент, наведите курсор на необходимую область.
Добавлять границы выделения можно либо при помощи растягивания, либо при помощи щелчков левой кнопкой мыши по соседним областям.
Если результат вас не удовлетворил, то, чтобы отменить действие нажмите на сочетание горячих клавиш «Ctrl+D» и попробуйте еще раз.
что вы узнаете
начнем с основных скопировать и вставить
метод. Тогда мы научимся
дублировать слой
от документ в другой. Наконец, мы рассмотрим три способа
перетащить
изображение между документами. Мы научимся перетаскивать изображения между документами с вкладками, между документами в многодокументном макете и между двумя плавающими окнами документов. После того, как вы видели, как они все работают, вы можете выбрать метод, который вам больше нравится! Я буду использовать Photoshop CC но этот учебник полностью совместим с Photoshop CS6.
Как вырезать сложный объект в Фотошопе
Для того чтобы вырезать сложный объект существует несколько вариаций действий. Ниже мы рассмотрим самые распространенные и наименее трудоемкие из них.
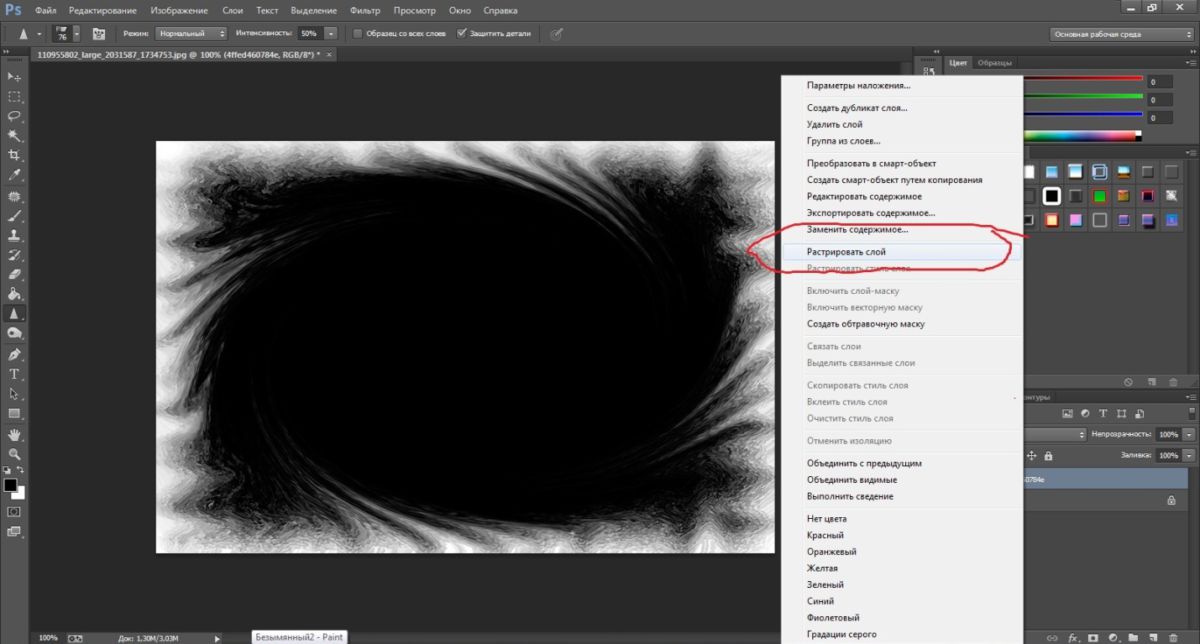
1. Использование инструмента «Маска».
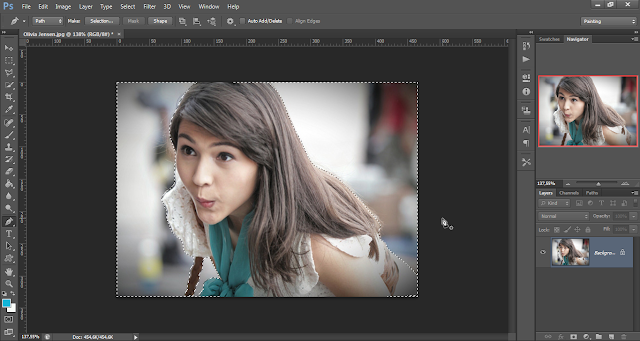
Объект, который относят к сложным, по обыкновению нельзя вырезать при помощи «Лассо». Поэтому, если вам, например, нужно вырезать с фотографии человека или животное, то для этого применяется выделение при помощи маски. Каким образом его можно выполнить?
Каким образом его можно выполнить?
Зайдите в редактор, откройте нужную вам картинку, использовав вкладку «Открыть» в меню «Файл».
Затем обратите внимание на окошко «Слои» (при стандартных настройках оно находится в правом нижнем углу). Вы увидите, что появился новый слой с миниатюрой открытой картинки. Если данный слой не выделен, то щелкните по нему один раз левой кнопкой мыши.
В боковом меню выберите значок «Быстрая маска» («Quick Mask»).
После этого выбираем кисть любой формы. Устанавливаем на нее «непрозрачность» и «нажим» на 100 процентов, а затем обводим необходимую область. Цвет данной кисти после нажатия на «Быструю маску» приобретет черный цвет, а выделенный участок будет подсвечен полупрозрачным красным слоем. Чтобы точно охватит контур выделяемого участка, изменяйте размеры кисти, а также меняйте нажим (например, для того, чтобы обвести полупрозрачную ткань нужно установить данный параметр на 50%).
После того как вы выделили объект, нажмите левой кнопкой мыши на значок «Быстрой маски». Вы увидите, что вся выделенная зона покрыта по периметру пунктирными линиями.
Вы увидите, что вся выделенная зона покрыта по периметру пунктирными линиями.
Теперь вы можете вырезать выделенный участок на другой слой или переместить его на совершенно другую картинку.
2. Использование инструмента «Магнитное Лассо».
Данный инструмент относится к группе более сложных. Однако та польза, которую он вам принесет, стоит нескольких минут, потраченных на его освоение.
Возможно вас заинтересует: 3 простых способа сделать размытым фон в фотошопе
Суть действия данного инструмента в особом алгоритме, который ищет край объекта, а не похожие по цвету пиксели. Это позволяет сделать более точное выделение сложной области.
Как пользоваться «Магнитным лассо»?
Выберите фотографию, которая будет иметь сложный для выделения объект. На первоначальном этапе, в качестве тренировки, лучше выбирать картинки с объектами, которые сильно контрастируют с фоном. Так вам будет удобнее проставлять границы.
Увеличьте масштаб картинки (В меню «Просмотр» вкладка «Увеличить»), а затем выберите «Магнитное лассо».
Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Затем отпустите его и просто перемещайте курсор по краю объекта. Постепенно будет создаваться выделение.
Контур автоматически закроется, когда первая точка лассо соединиться с последней.
Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения.
Теперь вы без труда сможете вырезать и вставить данную область на другую картинку.
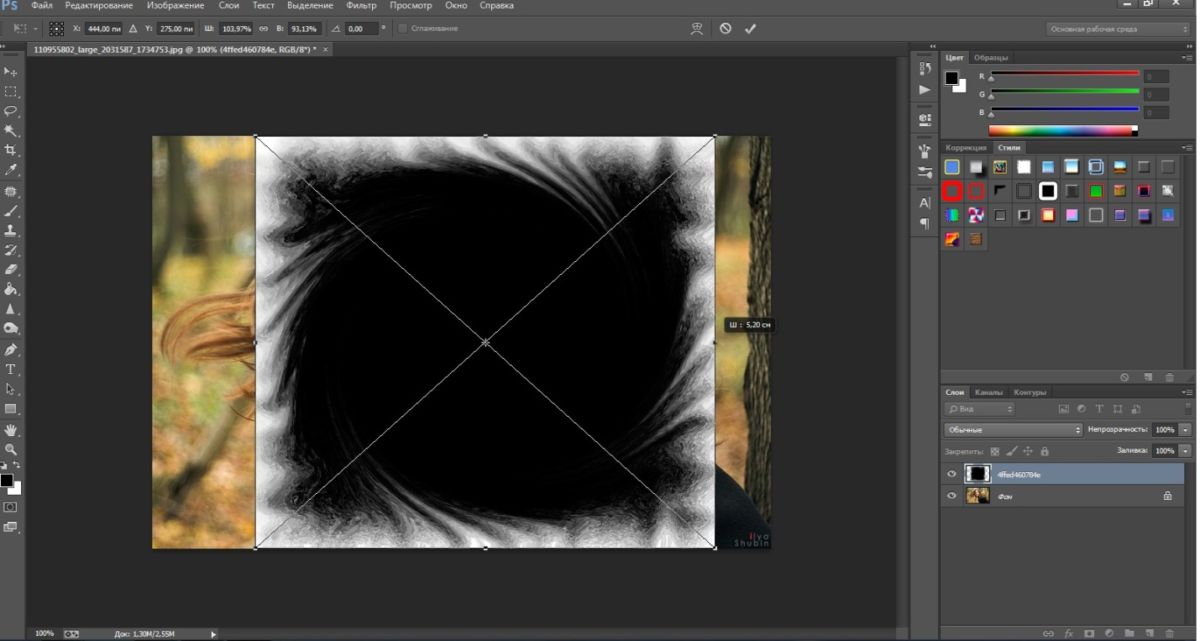
Способ 3 – Быстрая маска
Быстрая маска (Quick Mask) – это режим в Photoshop, с помощью которого можно выделить объект на фото. В чем же разница использования маски и стандартных описанных выше инструментов?
Дело в том, что стандартные способы хорошо выделяют части рисунка, которые имеют контрастность цветов пикселей, но они не могут определить чёткие границы объекта, часть которого является градиентом или размытой областью. Также, расставить границы выделения будет сложно, если цвет части очень схож с фоном.
Также, расставить границы выделения будет сложно, если цвет части очень схож с фоном.
Суть Quick Mask: пользователь выделяет одну часть фото, а другая автоматически блокируется и работать с ней нельзя. Маской называют сам контур, который отделяет элемент от основного рисунка. Быстрая маска – это выделение, в котором выбранная часть будет иметь первоначальный цвет, а остальные области будут закрыты полупрозрачной пленкой.
Рис. 7 – пример маски в Фотошопе
Удобство работы с инструментом заключается в том, что вы сами рисуете выделенную область и в любой момент можете подкорректировать огрехи.
Быстрая маска позволит выполнить точное выделение части картинки. Следуйте инструкции:
- Выберите инструмент Quick Mask на панели инструментов или просто нажмите на клавиатуре клавишу Q пока отрыто окно Фотошопа;
Рис.8 – клавиша для выбора Быстрой Маски
- В появившемся окне выберите тип кисти, её диаметр и другие параметры в зависимости от той области, которую вы будете закрашивать;
- Теперь просто зарисуйте ненужную часть картинки, оставляя только объект для вырезания и вставки.
 Маскированная область будет окрашиваться в красный цвет;
Маскированная область будет окрашиваться в красный цвет; - Наносить маску нужно с выбранным на палитре чёрным цветом. Для удаления части маскированной области выберите белый цвет.
Рис. 9 – создание маски
С получившейся выделенной областью вы сможете сделать все что угодно. Фотошоп не будет распознавать фон, поэтому можно очень легко выделить объект. Используйте уже описанные выше инструменты «Быстрое выделение» или «Волшебная палочка» или кликните на сочетание клавиш Ctrl-A, выделяя все пространство (без маскированной области).
Рис.10 – выделение области
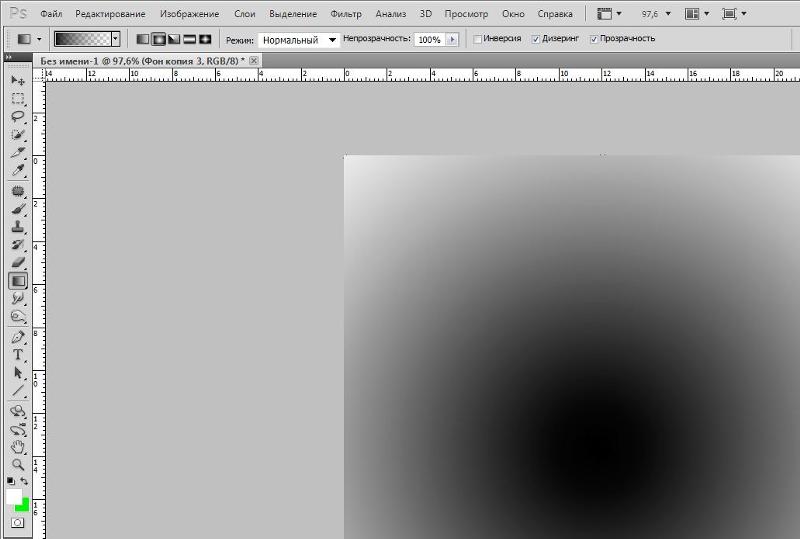
Если вам нужно выделить часть рисунка, но вы хотите, чтобы границы элемента получились не чёткими, а градиентными (плавно переходящими в фон новой картинки), нужно использовать градиент маски. Принцип создания выделения схож с предыдущей инструкцией:
- Зайдите в режим работы с быстрой маской;
- Во вкладке Options (Опции) выберите Режим Радиального Градиента (Radial Gradient). На палитре цветов сделайте основной цвет чёрным, а фоновой – белым;
- Убедитесь, что параметр направления градиента установлен как «Foreground to Background», то есть от основных цветов к окрасу фона;
- Теперь создайте выделение.
 Задайте центр объекта и аккуратно направляйте курсор от центра к краям.
Задайте центр объекта и аккуратно направляйте курсор от центра к краям.
Рис.11 – выбор центра объекта
После завершения создания границ скопируйте элемент на фон другой картинки. Объект будет иметь полупрозрачный вид и размытые границы. Регулировать эти параметры вы сможете в окне слоёв нового рисунка.
Рис.12 – вставка с сохранением градиента
Как уменьшить вырезанный объект в Фотошопе
Уменьшить (или увеличить) вырезанный объект очень просто. Для этого используйте комбинацию клавиш «CTRL + T» и при помощи мышки сожмите его до нужного размера. Есть и другой способ.
Откройте вкладку «Редактирование» и выберите там пункт «Трансформирование». После активации данной функции выделяются границы предмета, которые будут окружены маленькими квадратиками. Наведите курсор на любую область этой границы, а затем зажмите левую кнопку мыши. Потяните фрагмент внутрь, чтобы сделать его меньше. Если вам необходимо сохранить пропорции, то при трансформации зажмите «Shift». Чтобы сохранить внесенные изменения, нажмите клавишу «Enter».
Чтобы сохранить внесенные изменения, нажмите клавишу «Enter».
Теперь, изучив инструменты Photoshop, позволяющие сделать выделение необходимой области и вырезать ее на другое изображение, вы сможете создавать различные коллажи. Эта функция будет полезна как дизайнерам, так и рядовым пользователям, которые решили реализовать при помощи редактора свое творческое начало.
Источник
Вырезание, вставка и перемещение
После того как вы научились выполнять один из понравившихся способов выделения, можно переходить к перемещению, вырезанию или вставке объекта.
Чтобы переместить выделенный элемент на другую часть рисунка, достаточно просто нажать на пробел. Вместо курсора появиться значок «Рука». Нажав на выделенную область, вы сможете переместить её в любую часть проекта.
Рис.19 – перемещение и вставка
Если вам нужно вырезать объект, после его выделения кликните на нём правой клавишей мышки. В контекстном меню выберите пункт «Вырезать» или «Удалить». Также, вы можете воспользоваться вкладкой «Редактирование». Она содержит все необходимые функции для работы с выбранной частью изображения.
Также, вы можете воспользоваться вкладкой «Редактирование». Она содержит все необходимые функции для работы с выбранной частью изображения.
Открываем изображения для редактирования
Первым делом нужно открыть картинки. Одну, с которой будем вырезать и вторую, куда накладывать.
Чтобы это сделать, в верхнем меню нажимаем “Файл”
, а затем
“Открыть”
. Либо можно сделать проще и нажать комбинацию горячих клавиш, которые программа отлично поддерживает
“Ctrl+O”
. Для удобства, в поле
“Тип файлов”
выбирайте требуемый формат файла — появятся только те изображения, которые соответствуют. Совершайте поиск по названию картинки, введя ее в строку
“Имя файла”
.
уроки фотографии зеркальным фотоаппаратом начинающим
Для съемки портрета довольно часто достаточно одного-двух источников света. В этом видеоуроке рассмотрим варианты постановки света для портретной съемки с использованием двух…
Читать дальше →
04/10/2022. Блог — Разное.
Автор: Евгений Карташов
Блог — Разное.
Автор: Евгений Карташов
397
0
Представляю вашему вниманию эксклюзивный способ съемки предметов на белом фоне. При его использовании вы гарантированно получаете чисто белый фон без необходимости обтравки объекта…
Читать дальше →
25/09/2022. Блог — Разное. Автор: Евгений Карташов
489
0
Съемка чёрного на черном — весьма эффектный прием, используемый как в художественной, так и в коммерческой фотографии. Правда, у многих фотографов возникают сложности с…
Читать дальше →
22/09/2022. Блог — Разное. Автор: Евгений Карташов
500
0
Съемка предметов на белом фоне с отражением от поверхности — очень распространенный, востребованный и эффективный способ подачи товаров в интернет-магазинах и на маркетплейсах. ..
..
Читать дальше →
14/09/2022. Блог — Разное. Автор: Евгений Карташов
541
0
Многие фотографы находятся в поиске достаточно бюджетного, но, вместе с тем, качественного оборудования для фотостудии. Сегодня я расскажу вам об одном такой комплекте. Это…
Читать дальше →
12/09/2022. Блог — Разное. Автор: Евгений Карташов
487
0
На просторах интернета можно увидеть подобные фотографии. Интересно, как их снимают?
Читать дальше →
16/08/2022. Блог — Разное. Автор: Евгений Карташов
964
0
Давайте познакомимся с новинкой от компании Godox, студийным моноблоком с поддержкой высокоскоростной синхронизации и коротким импульсом Godox QT400IIIM. Моноблок предоставлен…
Моноблок предоставлен…
Читать дальше →
08/08/2022. Блог — Разное. Автор: Евгений Карташов
809
0
Как лучше и проще всего показать какой-то предмет или товар? Раньше альтернативы предметной фотосъемке не было. Но, с развитием технологий, можно спокойно снять видеоролик с…
Читать дальше →
02/08/2022. Блог — Разное. Автор: Евгений Карташов
887
0
Сегодня познакомимся с отличным источником постоянного света, который предоставил для обзора интернет-магазин Photoprocenter. Это модель Godox SZ150R, оснащенная RGB-светодиодом…
Читать дальше →
27/07/2022. Блог — Разное. Автор: Евгений Карташов
799
0
Сегодня мы познакомимся со студийным моноблоком, поддерживающим режим высокоскоростной синхронизации на выдержках до 1/8000 с. Это моноблок Falcon Eyes Phantom 400HSS. Моноблок…
Это моноблок Falcon Eyes Phantom 400HSS. Моноблок…
Читать дальше →
01/07/2022. Блог — Разное. Автор: Евгений Карташов
1 300
0
Как настроить графический планшет с клавиатурой для комфортной работы? Именно об этом я буду рассказывать в сегодняшнем видеоуроке. Разберем настройки рабочей области, цифрового…
Читать дальше →
21/06/2022. Видеоуроки — Разное. Автор: Евгений Карташов
1 220
0
Компания Godox сейчас составляет серьезную конкуренцию именитым мировым брендам и имеет большое разнообразие продукции для фотографов и видеографов. Сегодня я познакомлю вас с…
Читать дальше →
07/06/2022. Блог — Разное. Автор: Евгений Карташов
1 478
0
Графический планшет — очень важный и главный инструмент ретушера или цифрового художника. Моделей и производителей графических планшетов довольно много. Одним из таких…
Моделей и производителей графических планшетов довольно много. Одним из таких…
Читать дальше →
02/06/2022. Видеоуроки — Разное. Автор: Евгений Карташов
1 430
0
В этом уроке будем фотографировать вкусные и полезные кедровые орешки в какао-порошке и шоколадной глазури. А поможет нам в этом предметный стол Falcon Eyes ST1020…
Читать дальше →
27/05/2022. Видеоуроки — Фотосъемка. Автор: Евгений Карташов
2 140
0
Если вам часто приходится фотографировать различные предметы разных размеров, от небольшого до достаточно крупного, то фотобокс уже не справится с задачей, нужно что-то посолиднее…
Читать дальше →
19/05/2022. Видеоуроки — Фотосъемка. Автор: Евгений Карташов
1 533
0
Вроде бы простая задача — собрать фотобокс Godox LST-60? Но не тут-то было! Даже я, имея инженерное мышление и опыт работы со сложными электроустановками, допустил несколько. ..
..
Читать дальше →
12/05/2022. Видеоуроки — Разное. Автор: Евгений Карташов
1 422
0
Спонсорский контент, который я продолжаю пока публиковать. Если подходить к его просмотру с умом, можно почерпнуть множество интересных фишек по фотосъемке. Признаюсь честно…
29/04/2022. Видеоуроки — Фотосъемка. Автор: Евгений Карташов
1 941
0
Спонсорский контент, созданный при содействии интернет-магазина Photoprocenter, который я продолжаю публиковать. Если подойти к его просмотру с умом, можно извлечь для себя немало…
Читать дальше →
25/04/2022. Видеоуроки — Фотосъемка. Автор: Евгений Карташов
1 979
0
В предыдущем видео я вкратце рассказал про новинку от компании Godox, фокусируемый рефлектор Parabolic 128. В этом видео мы опробуем его в съемке портретов и посмотрим, как будет…
В этом видео мы опробуем его в съемке портретов и посмотрим, как будет…
Читать дальше →
20/04/2022. Видеоуроки — Фотосъемка. Автор: Евгений Карташов
1 910
0
Наконец-то свершилось! Этого долго ждали все фотографы, знающие толк в свете… Компания Godox выпустила линейку светоформирующих насадок Godox Parabolic. Что же такого…
Читать дальше →
18/04/2022. Видеоуроки — Разное. Автор: Евгений Карташов
1 580
0
Постоянный свет в последние 2-3 года становится все более популярным для фотосъемки. Про видеосъемку я уже и не говорю, без качественных и надежных источников постоянного…
Читать дальше →
23/03/2022. Видеоуроки — Разное. Автор: Евгений Карташов
2 095
0
После видеоуроков по предметной съемке мне часто стали задавать вопрос по поводу крепления фрост-рам на стойку.
Читать дальше →
23/03/2022. Блог — Разное. Автор: Евгений Карташов
1 829
0
Довольно часто, например, при съемке модельных тестов или одежды на модели для каталогов, требуется освещение, позволяющее просто забыть про него в процессе съемки…
Читать дальше →
14/03/2022. Видеоуроки — Фотосъемка. Автор: Евгений Карташов
4 929
В этом видеоуроке мы разберем, что такое прямой и градиентный свет. В названии фигурирует портрет, но, на самом деле, принципы работы со светом универсальны и с одинаковым успехом…
Читать дальше →
07/03/2022. Видеоуроки — Фотосъемка. Автор: Евгений Карташов
4 760
0
Photoshop CS6 и естественные надобности / Хабр
Всем привет.
Начитавшись и насмотревшись роликов и прочих промо-материалов для Photoshop CS6, ощутила недосказанность и решила потестировать самостоятельно.
Поскольку я не понимаю смысла создания специально подогнанных примеров для демонстрации новых возможностей, то и тестировать мы их будем на ежедневных потребностях, а именно:
1) Фотоманипуляции
2) Работа с интерфейсом (сайт и мобильное приложение)
3) Типографика
4) Создание иллюстраций и векторные фишки
UPD 1: Небольшое тестирование производительности и стабильности.
Итак, поехали.
Видели кошечку наверху?
Немного смутила надпись Superstition вместо ожидаемой Photoshop, но только немного, потому как сразу после этого меня ожидала куда большая причина для смущения: нужен Adobe ID, иначе никто никуда не едет.
Итого, при запуске и сразу после — первое впечатление:
1) Нужен Adobe ID, который, кстати, требовался и при установке, но там это можно было пропустить, а тут уже никак. Правда, он у меня уже был установлен в Adobe Editions и Photoshop его даже пытался поттянуть автоматически, но не вышло — вводила руками.
Правда, он у меня уже был установлен в Adobe Editions и Photoshop его даже пытался поттянуть автоматически, но не вышло — вводила руками.
2) Видимо, в награду за некие танцы с этим самым ID, вы получаете не 30 (как в CS5), а 60 дней trial-периода, а в стартовом окошечке бонус в виде полезных линков на youtube — обзоры, online-справку и т.д.
. Напоминает 3D Max с их уроками.
Кстати, online-справка на момент написания обзора, была недоступна.
3) Он реально быстрее. И в загрузке, и в работе.
4) Он тёмный. Но это поправимо, поскольку на выбор есть 4 цветовые схемы интерфейса.
5) По умолчанию профиль интерфейса заточен под 3D. Я так думаю, это потому, что в списке профилей он по алфавиту идёт первым, но Photoshop всё же, в основном, не для этого. Хотя, судя по развитию этого инструмента, всё больше интегрируют моделирование и управление простыми и не очень трёхмерными объектами.
6) При запущенном CS6, не запускается Photoshop CS5. То есть совсем. Вместо него стартует шестой. Сеанс одновременной
То есть совсем. Вместо него стартует шестой. Сеанс одновременной игры в любовь работы как у парочки CS5 + CS3 не прокатит.
Что сразу бросилось в глаза: Timeline в нижней части окна, причём Timeline очень похожий на привет из AfterEffects, даже фильтры слоя такие же.
Естественно, не удержалась и попробовала случайный avi-файл туда закинуть.
Друзья мои, не тут то было. Аудиодорожку увидел, видео — нет. Видимо, будем разбираться с битрейтами потом.
Кстати, там же встроена и панель анимации. Ожидала увидеть очередной привет, уже из Flash, но нет — простая покадровая для gif-анимашек.
Но пора переключаться на более привычные профили для работы с графикой.
И что мы видим?
Отдельный профиль с новьём. Удобно, чего уж там.
Тебе сразу намекают куда и на что смотреть в первую очередь.
А мы и посмотрим, для того и собрались.
Кстати, что сразу понравилось при подготовке скриншотов, так это:
новый механизм инструмента Crop (Кадрирование).
Во-первых, сразу при выборе инструмента возникает рамка по границе изображения, которую удобно тянуть и при этом старый механизм растягивания с заданой области не убрали. Во-вторых, можно отследить внешний вид кадра до и после кадрирования ещё в процессе. В общем — порадовало.
Пробовала на группах больших изображений. По сравнению с CS5 — ощутимо быстрее и кадрирует, и передвигает. На рабочем компьютере это не так заметно (всё ж таки 16 гигабайт оперативки и core i7 дают себя знать), а вот на ноутбуке ощутимо.
Забегая наперёд скажу: сильнее всего это ощущается на 3D — моделировании. Правда проблему с не слишком качественным экспортом полигональных моделей не исправили — бывает теряются фрагменты.
Но, по порядку:
Полезное для всех:
1) На мой взгляд, абсолютный лидер рейтинга: Автосохранение. Конец сторонним приблудам и написанию своих экшенов для Avtosave. Теперь можно настроить это культурно.
2) Поиск по слоям. При ближайшем рассмотрении оказалось просто бомбой, особенно для работы с интерфейсами.
Искать-сортировать можно по:
— типу слоя,
— атрибуту,
— режиму,
— имени,
— применённому эффекту и т.д.
Масса возможностей, в частности, как по автоматизации, так и по ускорению работы (особенно во внесении правок).
Фильтры поиска можно применять как отдельно, так и по нескольку за раз.
Пример: есть у вас макет сайта или интерфейса, в котором нужно глобально изменить стиль шрифта или кнопок.
Открываем его и сортируем слои, скажем по типу: Текстовые.
Затем пробуем ещё одну новинку от CS6: Paragraph Styles. Нажимаем, и все тексты у нас в новом виде.
Кстати, помните этот донимающий allert: «Could not commit/move… because the layer is locked»?
Так вот при фильтрации слоёв, поиск этого гадского залоченного слоя занимает 5 секунд.
Подобные ощущения испытывала, когда в CS4 появилась возможность открывать изображения не в окнах, а во вкладках.
3) Paragraph Styles и Character Styles Самое интересное описала в предыдущем примере, а на новых настройках шрифта остановимся при просмотре типографики. Скажу только, что особо куртуазно работает в сочетании с предварительной фильтрацией слоёв по типу.
Скажу только, что особо куртуазно работает в сочетании с предварительной фильтрацией слоёв по типу.
4) Новый механизм Crop (Кадрирования). См. выше. И обязательно попробуйте его настройку Straighten — любопытная штука.
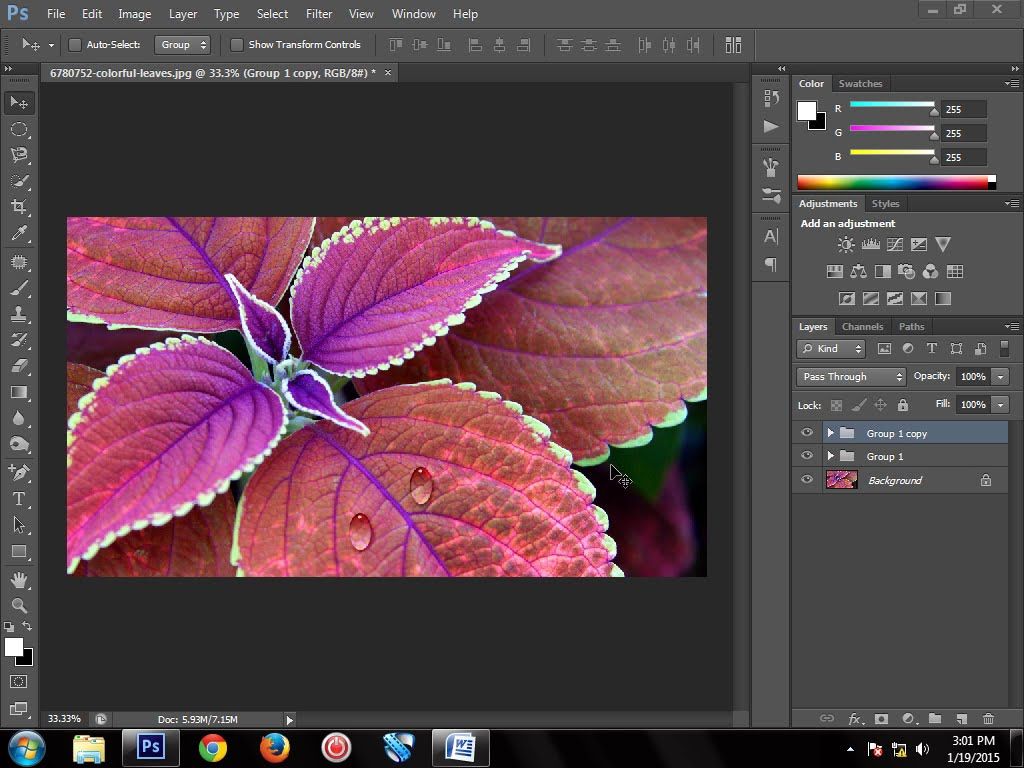
5) Ctrl + J. Теперь работает не только на слой, а и на группу. У меня, сколько себя помню, было настроено клавиатурное сокращение «Ctrl + Shift + ,» для этих же целей.
6) Create clipping mask. Теперь работает не только на слой, а и на группу. Очень помогает при фотоманипуляциях и рисовании — не нужны лишние маски. (Возник вопрос, потому уточню: объект можно «склиппировать» на группу, наоборот пока нельзя без ковертации в Smart Object.)
7) Плавающая подсказка: это практически замена панели Info. По крайней мере при таких операциях как выделение, кадрирование, позиционирование, так точно.
Фотоманипуляции:
1) Camera Raw 7. Тут без комментариев. Ждали? Ждали. Детально описывать можно на целую статью. Из самого приятного: Highligts/Shadows/Whites редактируются кривыми, и вообще настроек стало гораздо больше.То есть теперь даже без прямой загрузки в Photoshop можно сделать много хорошего.
Из самого приятного: Highligts/Shadows/Whites редактируются кривыми, и вообще настроек стало гораздо больше.То есть теперь даже без прямой загрузки в Photoshop можно сделать много хорошего.
2) Фильтр Iris Blur. Ну что можно сказать: Akvis ещё, конечно, не так чтоб отдыхает, но FocalPoint уже стоит задуматься.Ещё бы чуть настроек и было бы прекрасно. Пока просто очень хорошо.
Детально описывать не буду — лучше покажу:
И это в один клик с базовыми настройками. Неплохо, правда? С эффектом от фотообъектива не сравнить, конечно, но на мой взгляд, неплохо.
3) Фильтр «Tilt Shift». По сути то же самое, но не радиальное размытие, а по прямым. Очень удобно, кстати продуман интерфейс самого фильтра легко добится точных настроек даже мышкой.
4) Новые няшечки в Mini Bridge. Детально не буду, но субъективно: всё вдвое быстрее.
Работа с интерфейсом.
1) Фильтр слоёв (детально описано выше) поднимет джедайские скилы при работе с несколькими скриншотами и группами слоёв одновременно на новый уровень.
2) Плавающая подсказка (тоже описана выше). Особенно удобно при выставлении линеек — сразу видно где ты и куда ты.
3) Появились шаблоны для популярных мобильных интерфейсов (смартфоны и планшеты).
Вот объясните мне: Что стоило их подписать? Хотя бы ориентировочно? Хотя бы основные?
Навскидку узнала только iPhone (Retina и не Retina), базовый Android (смарт и планшет) и Blackberry.
Остальное — загадка.
И главное: не нашла нигде в настройках как это можно подписать самостоятельно. Можно, конечно, создать свой пресет и там подписать, но «Зачем же ж?» (с)
Типографика:
1) Возможность кастомного создания библиотек стилей для Paragraph Styles и Charachter Styles.
2) Добавилось довольно много настроек шрифта.
Как мы видим, наряду со стандартными кернингом, трекингом, и интерлиньяжем, мы получаем немало новых, например тот же Contextual Alternates. Для не-типографов, это что-то вроде такого:
Ну и самое вкусное, напоследок.
Создание иллюстраций и векторные фишки
1) Много всего добавилось в default-наборы.
Новые Shapes в стандартном наборе, причём с намёком на абстракцию.
Новые пресеты кистей, в котрых очень отчётливо просматривается старание улучшить качество работы с планшетом. И правильно, я считаю.
2) Пунктирные контуры объектов. Да. Они здесь. Они пришли.
Вот только не с того хода. Прочитав о такой фишке, я одну из первых полезла искать именно её. Как вы думаете где?
Правильно: в стилях слоя, а конкретнее Stroke (Контур). Как вы наверное уже догадались, никто там меня не ждал, окромя стандартного сплошного контура, потому пришлось углублённо изучать матчасть.
Нашлись они аж здесь:
В настройках шейпа.
Там же можно поиграть со скруглением углов, расположением этой обводки (внутри, по центру, снаружи), начертанием, размером и т.д. В общем: забываем о текстовой штриховке, идущей по Shape.
Причём интересный эффект: применение этого контура не отменяет стандартный Stroke. Можно добиться любопытных результатов, в частности двойного контура с зазором.
Можно добиться любопытных результатов, в частности двойного контура с зазором.
Вообще Shape доработали капитально (думаю, это пролоббировали верстальщики у которых не установлен Illustrator, с тем чтобы дизайнеры с вектором работали также в Photoshop), начиная от того, что теперь в панели Shape можно быстро и красиво играть с заливкой и заканчивая тем, что в миниатюре Shape в панели слоёв теперь виден не просто цветной квадрат и рядом векторная маска слоя, а полноценная картинка.
Подведём итог первого знакомства с Photoshop CS6.
Плюсы:
- Ощутимо ускорилась работа.
- Вдвое вырос trial-период.
- Добавилось много новых и интересных фишек. Как невероятно полезных, навроде автосохранения и поиска по слоям, так и попроще, вроде улучшеной миниатюры для Shape и новых пресетов кистей.
- Начали потихоньку адаптировать общую наравленость программы для создания дизайна интерфейсов (заготовки документов, плавающие Info tips и контурные обводки для форм).

- Серъёзно прокачана направленность программы для фотографов и 3D — моделлеров.
- Создали новые механизмы для типографики (библиотеки шрифтовых и текстовых стилей)
Минусы:
- Категорически и уже довольно давно не хватает возможности применить один фильтр к группе слоев. Почему так? Ведь и копирование уже для этого сделали, и применение стиля, и даже clipping mask. А вот фильтр всё никак.
- Мало сделано для дизайнеров интерфейсов. На мой взгляд в стандартную библиотеку шейпов было бы очень полезно добавить основные заготовки для интерфейсов (а-ля Balsamiq).
- Сглаживание шрифтов. Только мне не хватает возможности сглаживания а-ля браузер? IE, Mozilla и Opera — сглаживания сразу серьёзно примирили бы дизайнеров и верстальщиков.
- Нет возможности запускать одновременно с более старой версией Photoshop.
- Нигде не смогла найти цену на продукт и её локализованные версии.
- Не работает online-справка.

Вывод: если цена будет более-менее пристойной, то надо брать.
И напоследок тестировала новую скорость работы, shape options и парочку новых кистей при создании вот этих ребят:
UPD 1:
Почитав комментарии из разряда: «А у меня адски глючит / тормозит / слетает», решила провести трёхчасовой дизайнерский тест-драйв.
Исходные: участвуют 8 независимых компьютеров, из них
- 4 стационарника (3 PC и 1 Mac)
- 4 ноутбука (2 PC и 2 MacBook — Air и Pro)
Что мы выяснили:
1) Как ни странно, наиболее нестабилен Mac, хотя казалось бы.
Pro, естественно, вёл себя пристойнее легковесного собрата, но на 4-х гигах оперативки ощутимо тормозил для Paragraph Styles и Bridge (чего раньше не было замечено ).
Air через два часа активной работы намертво застрял и ВЫЛЕТЕЛ. Хозяин ноута явно испытывал культурный шок, поскольку, по его словам: «Такого раньше не было никогда!». Маковский настольный моноблок был поактивнее, но в Paragraph Styles тоже вёл себя не особенно хорошо, а в 3D показал очень низкие результаты.
Маковский настольный моноблок был поактивнее, но в Paragraph Styles тоже вёл себя не особенно хорошо, а в 3D показал очень низкие результаты.
2) PC чуть лучше. Естественно, были прецеденты отключения GPU — акселерации в процессе работы с 3D, да и с библиотеками стилей не всё нормально. На каком -то этапе вдруг стали дольше открываться объёмные исходники, которые до этого летали. С одним из ноутов произошёл забавный казус: в процессе работы вдруг стала обновляться антивирусная база, которая в финале снесла Adobe ID, что привело к необходимости повторной регистрации Photoshop и почему-то обнулило пользовательские настройки.
Зато потом, в отместку видимо, этот ноут с гибридной графикой порвал в клочья своего стационарного собрата с более чем приличной дискретной видяхой в 1 GB по скорости применения пакетных стилей.
Итого: минимально пристойные результаты при активной работе Photoshop CS6 выдал на:
- PC
- Core i3 (причём 2 Duo проявил себя даже хуже чем Duo, что нас несказанно удивило)
- Windows 7 x 64
- Оперативная память: 8 GB
- Видеокарта 1 GB
Кстати, это был ноутбук.
Как использовать слои-маски в Adobe Photoshop Elements 2019
Главная > Adobe Photoshop > Как использовать слои в Adobe Photoshop Elements 2019 — Часть 4 — Слой-маски
Посмотрите обучающее видео Adobe Photoshop Elements 2019 для начинающих. Мы поговорим о масках слоя и о том, как с ними работать. Мы специально рассмотрим, как выбирать и редактировать слои. Если вы используете слои в фотошопе, этот урок для вас.
Добро пожаловать на наш курс по PSE 2019. В этом разделе мы рассмотрим Слой-маски . В рамках этого мы также рассмотрим определенный корректирующий слой. Мы рассмотрели слои заливки в предыдущем разделе.
Мы рассмотрели слои заливки в предыдущем разделе.
Возможно, вы задавались вопросом, что случилось с корректирующими слоями. Что ж, с этого момента мы будем довольно часто использовать корректирующие слои.
Я уже несколько раз упоминал, что когда вы используете слои, особенно для какого-либо эффекта или корректировки, вы не ограничены применением этого эффекта или корректировки ко всему изображению.
Одним из больших преимуществ использования слоев является то, что вы можете не только легко включать и выключать применение корректировки. Например, но вы можете очень точно указать, к каким частям изображения это применить.
Позвольте мне, прежде всего, объяснить, что такое маска слоя и для чего мы ее используем, затем я покажу вам, как выбрать маску слоя, чтобы вы могли работать с ней, и я покажу вам парочку вариантов редактирования масок слоя.
Одно из больших преимуществ использования слоев заключается в том, что вы можете не только легко включать и выключать применение корректировки, например, но и очень точно указывать, к каким частям изображения ее применить.
Это можно сделать, замаскировав области, к которым вы не хотите применять настройку или эффект. Сделайте это, создав, а затем отредактировав так называемую маску слоя . Как следует из названия, это маскирует эффект слоя.
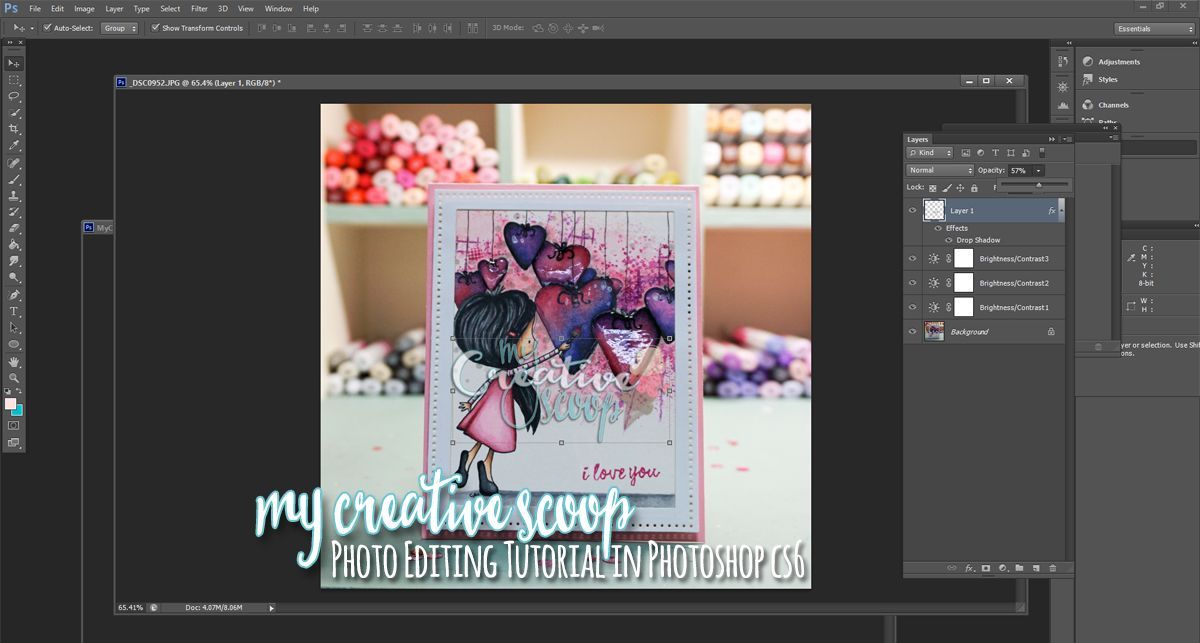
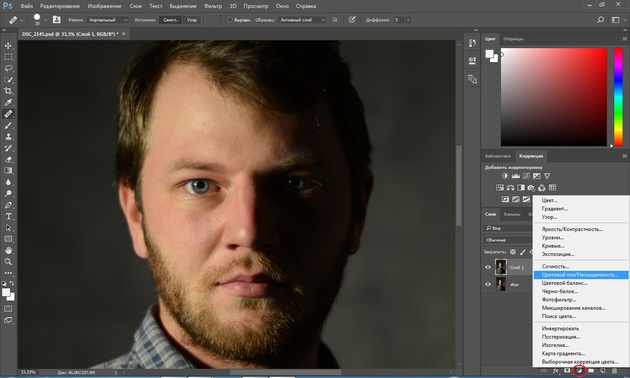
Теперь у меня на кухне есть несколько фотографий орхидей. Мне нравится именно эта картина, но я хочу скрасить сами цветы. Я не хочу делать это осветлять фон. Итак, задача состоит в том, чтобы сделать ярче сами цветы, лепестки и так далее.
Итак, прежде всего, позвольте мне сделать обычную фоновую копию, а затем я собираюсь вставить корректирующий слой. В этом случае тип корректирующего слоя, который я собираюсь использовать, — это слой яркости и контраста .
Это вызывает небольшой диалог, где я могу настроить яркость и контрастность. Я хочу, чтобы вы очень внимательно смотрели на все изображение, пока я увеличиваю яркость. Я просто собираюсь двигать его понемногу за раз. Тут я, наверное, немного переборщил.
Я поднял до 18, но я уверен, что вы можете увидеть эффект. Пока остановлюсь на 18. Один из способов увидеть, насколько велик этот эффект, — сделать слой на панели Layers видимым и невидимым. В настоящее время это видно. Позволь мне снова отключиться, невидимый, видимый и так далее. Теперь вы заметите, что ярче стали не только цветы, но и фон.
Пока остановлюсь на 18. Один из способов увидеть, насколько велик этот эффект, — сделать слой на панели Layers видимым и невидимым. В настоящее время это видно. Позволь мне снова отключиться, невидимый, видимый и так далее. Теперь вы заметите, что ярче стали не только цветы, но и фон.
Если вы посмотрите на плитку панели Layers , вы увидите, что на ней есть две миниатюры. Один из них, миниатюра слева, указывает, что это за слой, и это говорит мне, что это слой яркости/контрастности. Правый — миниатюра маски слоя.
По умолчанию, когда вы создаете заливку и корректирующие слои, вы также автоматически получаете маску слоя. Тот факт, что он полностью белый, говорит о том, что в данный момент ничего не маскируется.
Корректировка, которую я применяю, применяется ко всему изображению. Что мне нужно сделать, чтобы замаскировать эту настройку, так это закрасить области, которые я хочу замаскировать в маске слоев. Я собираюсь сделать это черным по этому случаю. Вы можете сделать это любым оттенком серого, что позволит вам варьировать уровень маскировки.
Вы можете сделать это любым оттенком серого, что позволит вам варьировать уровень маскировки.
Еще одна вещь, на которую я хочу, чтобы вы внимательно посмотрели в этой плитке, это то, что правая миниатюра имеет двойную синюю рамку вокруг нее. Это указывает на то, что в данный момент выбрана маска слоя.
Если я снова нажму на значок настройки яркости/контрастности, двойной синий контур вернется к этому. Теперь я могу работать с самой корректировкой, а не с маской слоя.
Если, например, я дважды щелкнул по нему, появится Яркость/Контрастность Диалог снова. Я мог бы изменить настройки, но я хочу поработать над маской слоя.
Теперь, что я собираюсь сделать в этом случае, это закрасить области, которые я хочу замаскировать. Итак, прежде всего, позвольте мне выбрать черный цвет переднего плана и выбрать кисть. На самом деле я собираюсь начать с довольно большой кисти.
Затем я начинаю закрашивать область маски слоя. Что произойдет, так это то, что вы не увидите черной боли. То, что вы увидите, — это удаление эффекта осветления.
Что произойдет, так это то, что вы не увидите черной боли. То, что вы увидите, — это удаление эффекта осветления.
Когда я это сделаю, я просто остановлюсь на мгновение и сделаю паузу. Посмотрите теперь на маску слоя, потому что вы можете видеть на маске слоя, где я замаскировал этот эффект.
Теперь, как это обычно бывает, когда вы что-то делаете с краской в PSE, лучше всего начать с красивой большой кисти. Затем, проделав большую часть работы, я могу вернуться к меньшей кисти и начать прорисовывать немного больше деталей.
Чтобы вы могли увидеть этот эффект, позвольте мне попробовать включить и выключить маску слоя. Позвольте мне выключить его снова. Итак, мы вернулись к исходному изображению.
Дай-ка я снова включу. Так вот, вы видите, что это гораздо больше цветок, который становится ярче. Конечно, я еще не сделал очень точную маску слоя. Теперь мне, возможно, придется потратить немного больше времени на рисование вокруг изображения, чтобы полностью замаскировать эффект на фоне. Но есть и другой способ сделать это.
Но есть и другой способ сделать это.
В качестве альтернативного способа создания маски, закрывающей все, кроме цветов. Что я собираюсь сделать, так это использовать Selection .
Прежде всего, позвольте мне отменить то, что я уже сделал на маске слоя. Теперь я собираюсь убедиться, что у меня все еще выбрана маска слоя. Я собираюсь выбрать Инструмент быстрого выбора .
Я знаю, что эти цветы очень легко выбрать. Сделав это, позвольте мне, хорошо. Теперь я собираюсь выбрать Inverse . Вот и все, кроме цветов. Я удостоверяюсь, что черный выбран в качестве цвета переднего плана.
Я собираюсь использовать инструмент Paint Bucket , чтобы заполнить выделенную область. Позвольте мне щелкнуть где-нибудь на заднем плане, и теперь у меня будет гораздо более точная маска слоя.
Позвольте мне снять выделение и вернуться к плитке на панели «Слои». В настоящее время корректирующий слой для яркости виден. Позвольте мне сделать его невидимым. Мы вернулись к исходной картине.
Позвольте мне сделать его невидимым. Мы вернулись к исходной картине.
Теперь смотрите, я снова сделаю это видимым. На этот раз вы должны увидеть, что ярче становится только цветок.
Это конец этого раздела. Увидимся в следующем.
Адам Лейси
Адам Лейси — энтузиаст Excel и эксперт по онлайн-обучению. Он сочетает эти две страсти в Simon Sez IT, где он носит несколько разных шляп. Когда Адам не беспокоится о посещаемости сайта или сводных таблицах, вы найдете его на теннисном корте или на кухне, готовя бурю.
Как замаскировать волосы в фотошопе
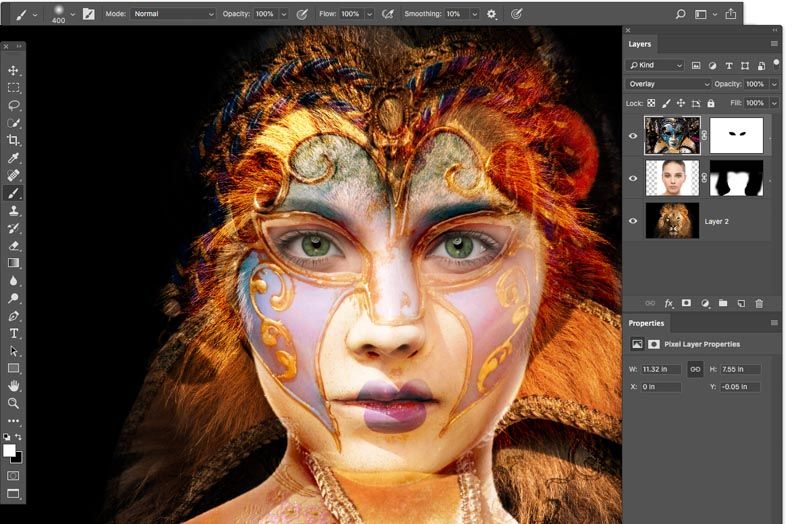
Photoshop предлагает ряд инструментов, позволяющих легко вырезать объект из фотографии — то есть до тех пор, пока вы не доберетесь до волос. Тысячи прядей волос, идущих в разных направлениях, — это кошмар для любой задачи выделения, будь то из-за того, что вам нужно применить выборочное редактирование, удалить фон или скомпостировать несколько изображений вместе. К счастью, вырезание волос в Photoshop не должно быть полным кошмаром с помощью нескольких трюков, включая инструмент «Выделение и маска», представленный только в прошлом году. Вот как быстро и просто замаскировать волосы в Photoshop CC.
Вот как быстро и просто замаскировать волосы в Photoshop CC.
Прежде чем приступить к работе
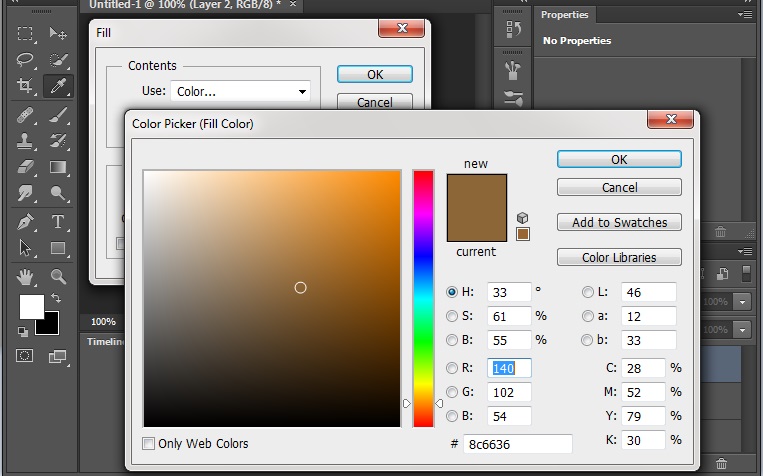
Преподаватель High-End Retoucher и CreativeLive Лиза Карни говорит, что овладение маскированием волос в Photoshop CC — это продвинутая техника, но один из самых простых методов для пользователей, не знакомых с маскированием мелких объектов, — это использование кнопок «Выбрать и Инструмент «Маска». Однако для начала Карни предлагает создать сплошной цветной слой, противоположный цвету фактического фона фотографии — например, если на фоне много зеленых деревьев, создайте новый слой и залейте его красным, выбрав в Слой > Новый и с помощью ведра с краской залейте слой цветом. В конечном итоге вы удалите этот цветной слой, но использование противоположного цвета позволяет легко увидеть, что вы редактируете.
Начните с инструмента быстрого выбора
Инструмент «Выделение и маска» можно использовать с нуля, но обычно быстрее сделать грубую маску объекта — в данном случае волос и владельца упомянутых волос — сначала. Для этого выберите инструмент быстрого выбора, поместите инструмент на фон и, удерживая Shift, перетащите его по фону. Не беспокойтесь об идеальном выборе, просто сделайте грубый выбор волос. Идите вперед и инвертируйте этот выбор, чтобы на самом деле были выбраны человек и волосы, а не фон, нажав shift + command + i на Mac или shift + control + i на Windows.
Для этого выберите инструмент быстрого выбора, поместите инструмент на фон и, удерживая Shift, перетащите его по фону. Не беспокойтесь об идеальном выборе, просто сделайте грубый выбор волос. Идите вперед и инвертируйте этот выбор, чтобы на самом деле были выбраны человек и волосы, а не фон, нажав shift + command + i на Mac или shift + control + i на Windows.
Заинтересованы в использовании фотошопа для улучшения своих портретов? Присоединяйтесь к известному инструктору по ретушированию портретов Лизе Карни 21 июня
Создайте маску
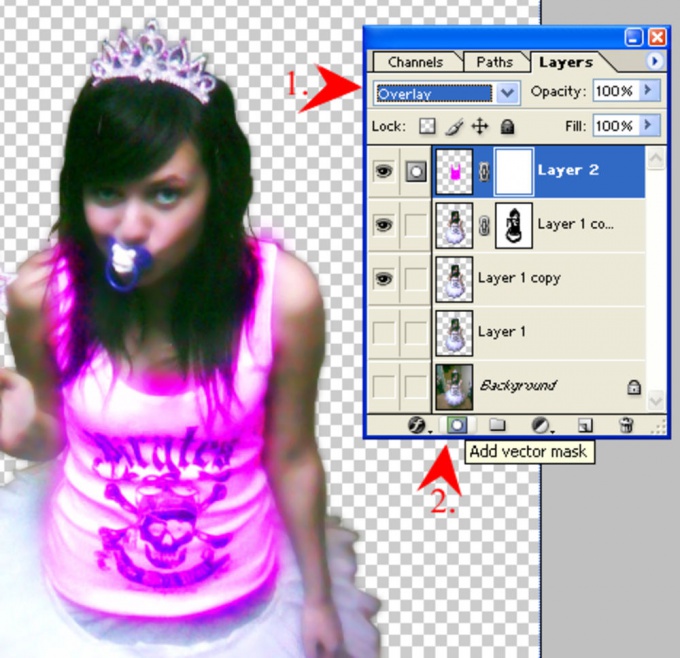
Затем создайте маску из этого грубого выделения. Перейдите в окно слоев и коснитесь значка, чтобы добавить векторную маску внизу — она выглядит как прямоугольник с кругом внутри. После того, как вы нажмете, чтобы добавить маску, вы должны увидеть второе поле на значке слоя, показывающее черно-белую маску вашего вырезания.
Уточнить с помощью Select and Mask
Теперь у вас есть маска для волос, но не очень хорошая. Когда слой, на котором вы только что создали маску, все еще выделен, перейдите к Select > Select and Mask. Вы должны увидеть только что сделанную маску на прозрачном или полупрозрачном фоне. В этом режиме используйте второй инструмент на панели инструментов слева, который называется «Уточнить край», чтобы превратить ваш грубый выбор в еще более точный. Когда кисть имеет значок плюса посередине, вы добавляете к этому выделению или добавляете волосы, которые вы пропустили при первом выделении. Когда кисть имеет знак минус в середине, вы удаляете фрагменты из выделения. Вы можете удерживать нажатой кнопку управления, чтобы переключиться в режим вычитания, или использовать значки рядом с размером кисти. Оставьте настройки справа, такие как радиус, по умолчанию.
Когда слой, на котором вы только что создали маску, все еще выделен, перейдите к Select > Select and Mask. Вы должны увидеть только что сделанную маску на прозрачном или полупрозрачном фоне. В этом режиме используйте второй инструмент на панели инструментов слева, который называется «Уточнить край», чтобы превратить ваш грубый выбор в еще более точный. Когда кисть имеет значок плюса посередине, вы добавляете к этому выделению или добавляете волосы, которые вы пропустили при первом выделении. Когда кисть имеет знак минус в середине, вы удаляете фрагменты из выделения. Вы можете удерживать нажатой кнопку управления, чтобы переключиться в режим вычитания, или использовать значки рядом с размером кисти. Оставьте настройки справа, такие как радиус, по умолчанию.
С помощью этого инструмента сконцентрируйтесь на получении таких мелких деталей, как края, случайные пряди волос и области, где фон просвечивает через тонкие участки волос. (Очистка участков волос с прямым краем часто легче корректируется на следующем шаге). Начните с полубольшой кисти, чтобы позаботиться о больших областях, затем, для большей точности, увеличьте масштаб и используйте кисть меньшего размера для более детального выделения. Инструмент «Выделение и маска» автоматически определяет края даже в полупрозрачных областях, таких как тонкие пряди волос, хотя маскирование на более занятом фоне потребует более тонкой настройки с помощью этой меньшей кисти.
Начните с полубольшой кисти, чтобы позаботиться о больших областях, затем, для большей точности, увеличьте масштаб и используйте кисть меньшего размера для более детального выделения. Инструмент «Выделение и маска» автоматически определяет края даже в полупрозрачных областях, таких как тонкие пряди волос, хотя маскирование на более занятом фоне потребует более тонкой настройки с помощью этой меньшей кисти.
После того, как вы замаскировали мелкие детали, нажмите «ОК», чтобы вернуться к изображению.
Заинтересованы в использовании фотошопа для улучшения своих портретов? Присоединяйтесь к известному инструктору по ретушированию портретов Лизе Карни 21 июня
Продолжайте работать с маской и кистью.
Если ваша маска все еще нуждается в дополнительной обработке, щелкните маску слоя и используйте кисть, чтобы продолжить обработку любых краев. Нажмите D на клавиатуре, чтобы вернуть цвета по умолчанию к черному и белому, затем закрасьте белым цветом области, которые вы хотите включить в маску, и черным цветом области за пределами маски. В то время как инструмент «Выделение и маска» обычно хорошо справляется со своей задачей, большие области и прямые края часто легко корректировать, просто рисуя внутри маски.
В то время как инструмент «Выделение и маска» обычно хорошо справляется со своей задачей, большие области и прямые края часто легко корректировать, просто рисуя внутри маски.
Удалить ореолы.
Часто маскирующие волосы оставляют край, который не совсем правильный и часто немного ярче, чем окружение, называемое ореолом. Чтобы удалить этот ореол, нажмите на свою маску на панели слоев, чтобы выбрать маску. Теперь, выделив маску для волос, перейдите в Select > Modify > Contract. Выберите один пиксель, затем нажмите «ОК». Это выбирает только внутри маски.
Теперь инвертируйте выделение так, чтобы был выбран фон, а не волосы, с помощью сочетания клавиш shift + command + i на Mac или shift + control + i на Windows. Теперь вы собираетесь заполнить этот фоновый слой черным цветом, нажав Shift + Delete. Во всплывающем окне выберите черный цвет в опции «Содержимое» и нажмите «ОК».
Сжав фон всего на один пиксель, вы можете легко удалить ореол.
В конце этого процесса у вас может не быть выбрана каждая прядь волос. В то время как вы можете часами создавать идеальную маску для волос, Карни вместо этого создает плотную маску, а затем подстраивает ее, на самом деле рисуя больше волос кистью, пока она продолжает работать над изображением. В то время как редактирование волос в Photoshop может продолжаться далеко за пределы этой начальной маски, изучение того, как маскировать волосы в Photoshop CC с помощью инструмента «Выделение и маска», превращает сложную задачу вырезания волос в гораздо более простой процесс.
В то время как вы можете часами создавать идеальную маску для волос, Карни вместо этого создает плотную маску, а затем подстраивает ее, на самом деле рисуя больше волос кистью, пока она продолжает работать над изображением. В то время как редактирование волос в Photoshop может продолжаться далеко за пределы этой начальной маски, изучение того, как маскировать волосы в Photoshop CC с помощью инструмента «Выделение и маска», превращает сложную задачу вырезания волос в гораздо более простой процесс.
Заинтересованы в использовании фотошопа для улучшения своих портретов? Присоединяйтесь к известному инструктору по портретной ретуши Лизе Карни 21 июня
в Photoshop, который используют как профессионалы, так и новички. Однако, в отличие от многих других типов выбора, их нельзя найти ни в одном меню. Вместо этого вам придется создавать их самостоятельно. Не волнуйтесь, это не так сложно, как вы думаете. На самом деле это довольно просто, и все, что вам нужно сделать, это выполнить несколько простых шагов.

Давайте сразу к делу!
Создание маски яркости яркости
Первая маска яркости, которую мы создадим, — это маска яркости. Это самая широкая маска яркости, и она нацелена только на те пиксели, которые считаются яркими более чем на 50%.
Другими словами, когда вы выполняете регулировку с помощью маски яркости яркости, будут затронуты только более яркие области изображения, в то время как более темные пиксели и пиксели среднего тона останутся нетронутыми.
Есть несколько способов его создания, но я выберу самый простой и распространенный вариант. Сначала откройте изображение в Adobe Photoshop, затем выполните следующие действия:
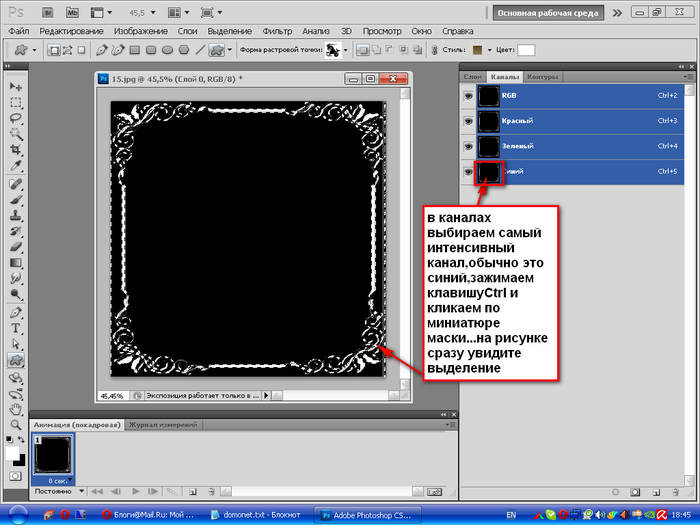
- Ctrl/Cmd + щелкните миниатюру RGB на вкладке «Каналы». Марширующие муравьи теперь должны быть видны вокруг нескольких областей вашего изображения.
- Сохраните выбор, щелкнув значок Сохранить выбор как канал. Выделение теперь сохранено как канал и ему присвоено имя Alpha 1
- Дважды щелкните имя вашего нового канала «Alpha 1» и переименуйте его в «Brights 1» или «Highlights 1»
- Нажмите Ctrl/Cmd + D, чтобы снять выделение
Вот и все; теперь вы создали свою первую маску Luminosity! Это было не так сложно, верно?
Создание темной светящейся маски
Теперь, когда вы создали светлую маску, давайте сделаем темную. Процесс почти такой же, как и для Brights 1, но вам нужно инвертировать выделение:
Процесс почти такой же, как и для Brights 1, но вам нужно инвертировать выделение:
- Ctrl/Cmd + щелкните миниатюру RGB на вкладке «Канал»
- Ctrl/Cmd + Shift + I, чтобы инвертировать выделение
- Сохранить его
- Дважды щелкните имя нового канала и переименуйте его в «Темные 1»
- Ctrl/Cmd + D, чтобы отменить выделение
Опять же, первоначальное выделение, созданное с помощью Ctrl/Cmd + нажатие на миниатюру RGB, нацелено на каждый пиксель ярче, чем 50% белого. Поскольку мы хотели прямо противоположное (все, что темнее 50% черного), мы инвертировали выделение перед сохранением.
Darks 1 Luminosity MaskЕсли вы сравните две маски, вы увидите, что они действительно противоположны. В маске Brights все светлые области белые или с некоторым его оттенком, а в маске Darks все темные части белые.
Примечание : Помните, что белый показывает, а черный скрывает. Корректировка повлияет на все белое в маске; все черное будет скрыто/защищено от него. Корректировка затрагивает области различных оттенков серого при более низкой непрозрачности.
Корректировка затрагивает области различных оттенков серого при более низкой непрозрачности.
Создание масок яркости средних тонов
Для создания маски средних тонов необходимо выполнить несколько различных шагов. На самом деле, нам нужны как Brights 1, так и Darks 1, чтобы сделать это, но не волнуйтесь, это не ракетостроение. Я считаю, что маски полутонов очень полезны, и я использую их более или менее в каждом изображении, которое обрабатываю.
По сути, средние тона — это все пиксели, которые не были выбраны в параметрах «Яркие 1» и «Темные 1». Чтобы создать маску «Средние тона», мы возьмем все изображение и просто вычтем светлые и темные участки.
Итак:
- Выделить все изображение (Ctrl/Cmd + A)
- Вычесть яркие 1 (Ctrl/Cmd + option/alt + щелчок по миниатюре канала «Яркие 1»)
- Вычесть темные 1 ( Ctrl/Cmd + option/alt + щелчок по миниатюре канала «Темные 1»)
- Сохраните выделение и переименуйте новый канал в «Midtones 1»
Давайте повторим, что только что произошло. % черный. Это оставило нам первый (и самый узкий) набор полутонов; маска нацелена на пиксели, которые не являются ни темными, ни яркими.
% черный. Это оставило нам первый (и самый узкий) набор полутонов; маска нацелена на пиксели, которые не являются ни темными, ни яркими.
Что теперь?
Если вы выполнили описанные выше шаги, вы успешно создали свои первые маски яркости. Вы можете активировать его, нажав Ctrl/Cmd + щелкнув его миниатюру. Это показывает Марширующих Муравьев. Любой корректирующий слой, который вы создаете с активным выделением, автоматически применяет маску яркости к маске слоя.
Маски «Яркие», «Средние тона» и «Темные» — это самые широкие маски яркости, предназначенные для большей части изображения. Довольно часто вы хотите нацеливаться только на более узкие части, а это значит, что вам нужно уточнить маски.
Об авторе : Кристиан Хойберг (Christian Hoiberg) — штатный пейзажный фотограф, который помогает начинающим фотографам развивать навыки, необходимые для создания красивых и впечатляющих изображений. Мнения, выраженные в этой статье, принадлежат исключительно автору.

 Маскированная область будет окрашиваться в красный цвет;
Маскированная область будет окрашиваться в красный цвет; Задайте центр объекта и аккуратно направляйте курсор от центра к краям.
Задайте центр объекта и аккуратно направляйте курсор от центра к краям.
