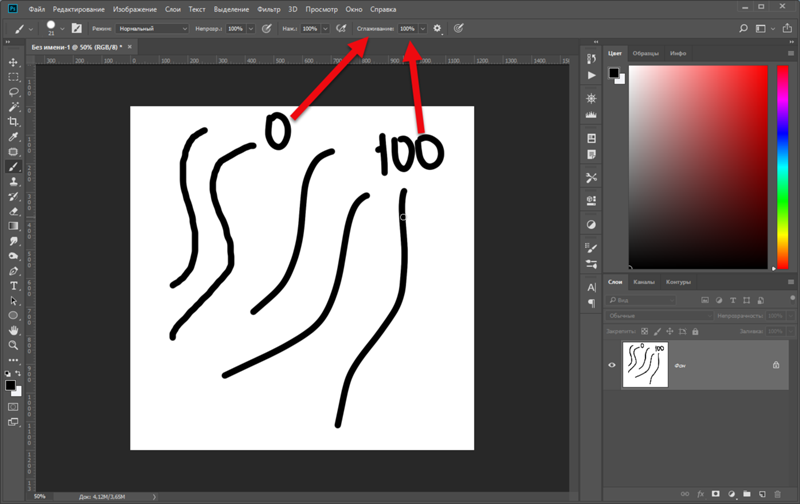
Как сделать наклейку в фотошопе: Как сделать уникальные стикеры в Adobe Photoshop | by FALDIN MEDIA
Как создать мокап для стикера в Фотошоп • ARTshelter
В этом уроке вы узнаете, как создать мокап для стикера в Фотошоп. Урок рассчитан на новичков и поможет разобраться в некоторых инструментах программы.
Шаг 1
Запускаем Фотошоп и создаем документ File – New (Файл – Создать) размером 3000 х 2000 пикселей, 72 точки/дюйм, Color Mode (Цветовой режим) – RGB.
Шаг 2
Активируем Rectangle Tool (U) (Прямоугольник) и кликаем левой кнопкой по полотну. Откроется диалоговое окно, в котором нам нужно ввести размеры фигуры – 1200 х 1200 пикселей. Жмем ОК.
Размещаем квадрат в центре полотна. Цвет не имеет значения, так как это временная фигура.
Шаг 3
На панели слоев кликаем правой кнопкой мышки по слою с фигурой и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Дважды кликаем по названию слоя на панели слоев и пишем любое название, например, «Стикер».
Дважды кликаем по миниатюре смарт-объекта, чтобы открыть его содержимое в отдельной вкладке. Скрываем слой с квадратом и с помощью инструмента Horizontal Type Tool
Если вы не знаете, как добавить шрифт в Фотошоп, предлагаю посмотреть урок по ссылке.
Шаг 5
Далее мы должны добавить широкую белую обводку на надписи. Кликаем правой кнопкой по слою и выбираем Convert to Shape (Преобразовать в фигуру).
Шаг 6
Выбираем получившуюся фигуру инструментом Path Selection Tool (A) (Выделение контура). На верхней панели добавляем белую обводку шириной 50 пикселей и устанавливаем Align (Выровнять) на Outside (Снаружи).
Шаг 7
Обратите внимание, что между буквами t и i есть маленький зазор. Можно исправить это вручную инструментом Pen Tool
Можно исправить это вручную инструментом Pen Tool
Шаг 8
Сохраняем смарт-объект (Ctrl+S) и закрываем его. Возвращаемся к основному документу. Активируем свободную трансформацию (Ctrl+T) и поворачиваем надпись на -21 градус. Затем кликаем правой кнопкой внутри рамки трансформации и выбираем Skew (Наклон). Зажимаем клавишу Alt и устанавливаем наклон верхнего правого угла на 7 градусов.
Шаг 9
Переходим Layer – New Fill Layer – Solid Color (Слой – Новый слой-заливка – Цвет). Выбираем цвет #6dd6e9 и жмем ОК.
Шаг 10
Называем слой-заливку «Фоновый цвет» и перемещаем в самый низ панели слоев. Дублируем (Ctrl+J) смарт-объект и скрываем верхнюю копию, нажав на значок глаза на панели слоев. Выбираем нижнюю копию и называем ее «Тень». На данный момент панель слоев должна выглядеть вот так:
Шаг 11
Дважды кликаем левой кнопкой по слою «Тень», чтобы открыть окно  Устанавливаем Fill Opacity (Непрозрачность заливки) на 0%.
Устанавливаем Fill Opacity (Непрозрачность заливки) на 0%.
Шаг 12
Применяем стиль слоя Color Overlay (Наложение цвета). Используем черный цвет (#000000) с непрозрачностью 25%.
Шаг 13
В идеале нам нужно добавить еще одну копию наложения цвета. Но, если в вашей версии Фотошоп нет поддержки копирования стилей слоя, то можете применить Gradient Overlay (Наложение градиента). В настройках выбираем черно-белый градиент, режим наложения Overlay (Перекрытие) и непрозрачность 100%.
Шаг 14
После применения стилей у вас должна получиться вот такая тень:
Шаг 15
Применяем к тени Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) с радиусом 2 пикселя.
Шаг 16
После этого применяем фильтр Filter – Blur Gallery – Tilt Shift (Фильтр – Галерея фильтров – Наклон-смещение). Устанавливаем Blur (Размытие) на 90 пикселей, Distortion (Искажение) – на 100%. Также корректируем поворот размытия.
Устанавливаем Blur (Размытие) на 90 пикселей, Distortion (Искажение) – на 100%. Также корректируем поворот размытия.
Шаг 17
Применяем размытие и включаем видимость слоя «Стикер».
Шаг 18
Активируем свободную трансформацию (Ctrl+T) и переходим в режим Warp (Деформация). На верхней панели в выпадающем меню Warp (Деформация) выбираем Arch (Дугой) и устанавливаем Bend (Изгиб) на -20%. Нажатием клавиши Enter применяем трансформацию и размещаем стикер на тени, как показано ниже:
Шаг 19
Дважды кликаем по слою «Стикер» и применяем стиль
- Blend Mode (Режим наложения): Multiply (Умножение)
- Opacity (Непрозрачность): 5%
- Gradient (Градиент): черно-белый (По умолчанию)
- Style (Стиль): Reflected (Зеркальный)
- Angle (Угол): -150º
- Scale (Масштаб): 60%
Шаг 20
Переходим Layer – New Fill Layer – Gradient (Слой – Новый слой-заливка – Градиент). Используем следующие настройки:
Используем следующие настройки:
- Gradient (Градиент): черно-белый (По умолчанию)
- Style (Стиль): Reflected (Зеркальный)
- Angle (Угол): -150º
- Scale (Масштаб): 70%
Шаг 21
Называем слой с градиентом «Эффект глянца», кликаем по нему правой кнопкой мышки и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Затем переходим Image – Adjustments – Levels (Изображение – Коррекция – Уровни). Устанавливаем первый черный ползунок на 50, а белый – на 90.
Шаг 22
Далее переходим Filter – Filter Gallery (Фильтр – Галерея фильтров) и выбираем Distort – Glass (Искажение – Стекло). Устанавливаем Distortion (Искажение) на 20 и Smoothness (Смягчение) – на 4.
Шаг 23
Переходим Image – Adjustments – Brightness/Contrast (Изображение – Коррекция – Яркость/Контрастность). Устанавливаем Brightness (Яркость) на 150 и
Устанавливаем Brightness (Яркость) на 150 и
Шаг 24
Применяем последний фильтр Filter – Sharpen – Sharpen (Фильтр – Усиление резкости – Усиление резкости).
Шаг 25
Дублируем (Ctrl+J) эффект глянца, затем превращаем обе копии в обтравочные маски (Ctrl+Alt+G) для слоя «Стикер». Выбираем верхнюю копию, переключаем ее режим наложения на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 25%.
Шаг 26
Для нижней копии переключаем режим наложения на Multiply (Умножение) и уменьшаем непрозрачность до 2%.
Финальный результат
Вот так выглядит готовый стикер. Для создания такого результата мы использовали исключительно стандартные инструменты Фотошоп. Теперь, если открыть содержимое смарт-объекта «Стикер», туда можно вставить любую другую картинку, сохранить результат и картинка автоматически заменится на основном документе.
Подготовка макета для наклеек
Подготовка макета для печати и резки наклеек
Вы хотите заказать наклейки по своему дизайну, например, такие популярные наборы стикеров — стикерпаки (самый популярный формат для такого вида продукции А5, в редких случаях — А4)? А может быть Вы просто хотите наклейки со своим особенным контуром реза? Прочитайте нашу краткую инструкцию, как подготовить макет для дальнейшей печати и резки.
1) Необходимо создать в Adobe Illustrator документ необходимого Вам размера в любой ориентации (Максимальный размер по одной из сторон не более 1300 мм или 130 см). Обращаем Ваше внимание, в одном макете должна быть только одна монтажная область!
2) Контуры наклеек должны быть на отдельном слое. Создайте для их размещения «Слой 2».
Важно: контур для одного объекта на Вашей картинке должен быть единой замкнутой линией.
Как сделать контур для разных объектов, мы наглядно показали на видео:
Создание простого контура для векторной графики в Adobe Illustrator
Создание сложного контура для векторной графики в Adobe Illustrator
Создание контура для растрового изображения в Adobe Illustrator
Создание простого контура
1) Открываем объект и создаем новый слой для контура «Слой 2»
2) Работаем со 2 слоем. На него копируем контур объекта, делаем его толщиной 1 pt без заливки.
3) Возвращаемся к 1 слою. Делаем вылеты 2 мм, то есть увеличиваем объект.
Делаем вылеты 2 мм, то есть увеличиваем объект.
4) Сохраняем файл в AI. Также необходимо экспортировать файл в .eps и .pdf. Прислать нам файл необходимо во всех форматах.
Создание сложного контура
1) Открываем объект и создаем новый слой для контура «Слой 2».
2) Копируем объект на новый слой, а первый слой временно скрываем для удобства и наглядности. Максимально упрощаем изображение: заливаем его одним цветом, объединяем элементы и создаем контур толщиной 1 pt, который повторяет границы нашего изображения.
3) Контур для резки нашей будущей наклейки мы создаем фунцией «Создать параллельный контур» : выделить объект -> «Объект»-> «Контур»-> «Создать параллельный контур» .
Значение «Смещение» устанавливаем 2 мм (не меньше), а значение «Стыки» — Скругленные (в этом случае контур получится плавным).
4) Удаляем внутренний контур, оставляем только внешний. Возврашаем видимость первого слоя. Готово!
5) Сохраняем файл в AI. Также необходимо экспортировать файл в .eps и .pdf. Прислать нам файл необходимо во всех форматах.
Создание контура для растрового изображения
1) Располагаем растровое изображение на монтажной области так, чтобы осталось место для добавления контура и припусков. Создаем новый слой «Слой 2» и копируем изображение на него.
2) Работаем со вторым слоем. Выполняем трассировку растрового изображения (преобразуем растровое изображение в векторное): Выделить объект-> «Объект»->»Трассировка изображения»-> «Создать и разобрать»
Чтобы трассировка изображения привела к хорошему результату на растровом изображении не должно быть много цветов, пиксельности и градиентов. Если они есть, рекомендуем упростить и подготовить изображение заранее в растровом графическом редакторе. Например, можно закрасить весь объект одним цветом, чтобы четко просматривались внешние контуры.
Если они есть, рекомендуем упростить и подготовить изображение заранее в растровом графическом редакторе. Например, можно закрасить весь объект одним цветом, чтобы четко просматривались внешние контуры.
3) Выполняем разгруппировку объектов (данная функция доступна при нажатии на правую кнопку мыши на объекте), а затем удаляем лишние детали. В нашем случае это белый фон.
4) Упрощаем полученное изображение: объединяем контуры, чтобы у нас остался один замкнутый контур толщиной 1 pt, который повторяет контуры объекта.
5) Контур для резки нашей будущей наклейки мы создаем фунцией «Создать параллельный контур» : выделить объект -> «Объект»-> «Контур»-> «Создать параллельный контур» .
Значение «Смещение» устанавливаем 2 мм (не меньше), а значение «Стыки» — Скругленные (в этом случае контур получится плавным).
6) Удаляем внутренний контур, оставляем только внешний. Возврашаем видимость первого слоя. Готово!
7) Сохраняем файл в AI. Также необходимо экспортировать файл в .eps и .pdf. Прислать нам файл необходимо во всех форматах.
Как сделать стикеры в Photoshop (8 шагов)
Знаете ли вы, что в Photoshop можно превращать изображения в стикеры? Это круто! Вы можете распечатать их на бумаге для наклеек, чтобы сделать физические наклейки, или использовать их в качестве цифровых наклеек в таких приложениях, как WhatsApp.
Привет, я Кара! Кажется, нет предела тому, что вы можете создать с помощью Photoshop, верно? Да, в значительной степени вы ограничены только своим воображением.
Итак, давайте погрузимся и посмотрим, как мы можем это сделать! Существует восемь шагов для создания собственных пользовательских наклеек в Photoshop.
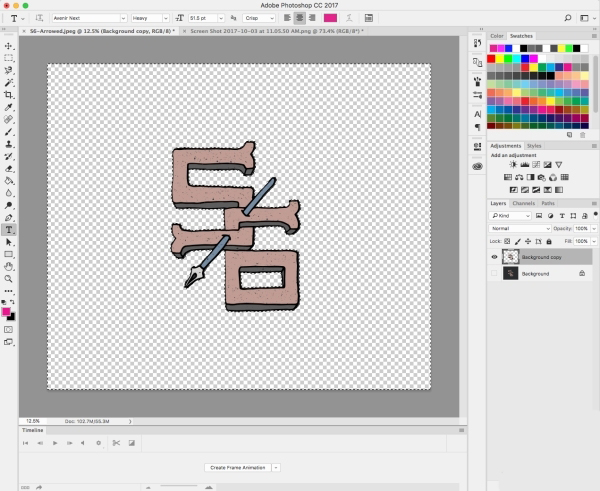
Примечание. Я сделал эти снимки экрана из версии Photoshop CC для Windows. Те, кто работает с Mac, обнаружат, что интерфейс выглядит немного иначе.
Я сделал эти снимки экрана из версии Photoshop CC для Windows. Те, кто работает с Mac, обнаружат, что интерфейс выглядит немного иначе.
Содержание
- Шаг 1: Подготовьте документ
- Шаг 2: Сделайте выделение и вырежьте его
- Шаг 3: Примените фильтры
- Шаг 4: Примените и наложите фильтр высоких частот
- Шаг 5: Добавьте эффект HDR
- Шаг 6. Добавьте обводку и тень
- Шаг 7. Обрежьте лишнее
- Шаг 8. Сохраните наклейку
Шаг 1. Подготовьте документ
Откройте свое изображение или иллюстрацию в Photoshop. Для этого урока я скачал это изображение подсолнуха с Pixabay.com.
Если вы будете печатать наклейки, обязательно измените цветовой режим на CYMK для достижения наилучших результатов. Перейдите к Image в строке меню, наведите указатель мыши на Mode, и выберите CMYK Color.
Также проверьте размер и разрешение изображения. Если изображение слишком маленькое, некоторые эффекты фильтров, которые мы сейчас применим, будут работать не очень хорошо.
Если изображение слишком маленькое, некоторые эффекты фильтров, которые мы сейчас применим, будут работать не очень хорошо.
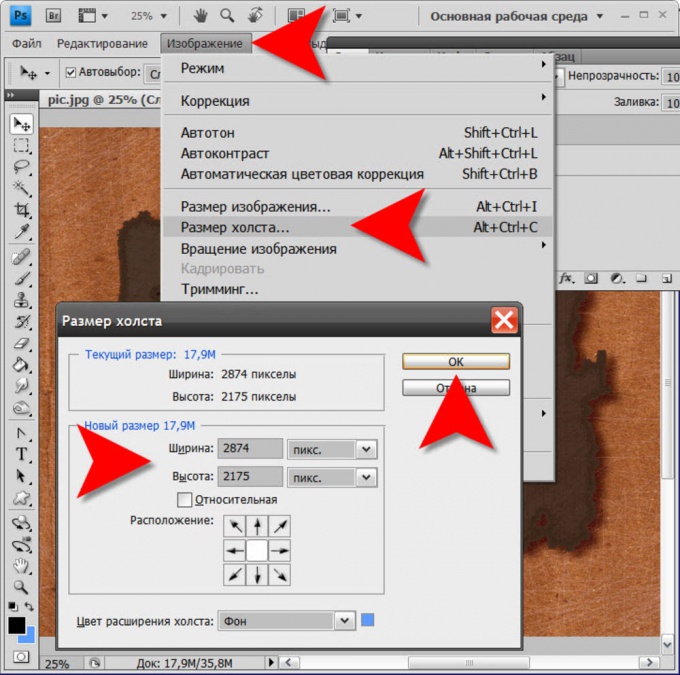
Перейдите к Image в меню и выберите Image Size.
Убедитесь, что разрешение равно 300. Наименьшая сторона изображения должна быть около 3000 пикселей или больше. Если значения неверны, сначала измените разрешение, потому что это повлияет на высоту и ширину. Затем измените эти значения. Нажмите OK , когда закончите.
Шаг 2. Выделите и вырежьте
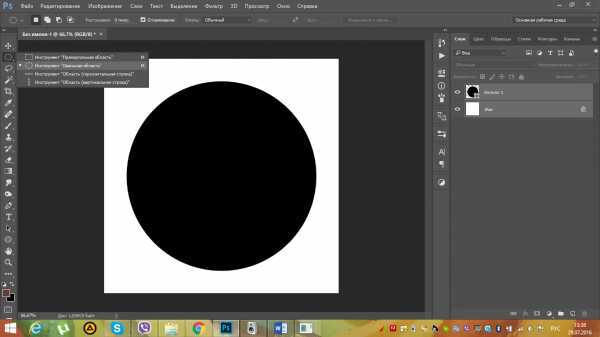
Чтобы начать процесс изготовления наклейки, вам необходимо выделить часть изображения, которую вы хотите превратить в наклейку. Для этого можно использовать любой из инструментов выделения. Я возьму инструмент «Выбор объекта» для этого изображения.
С помощью инструмента выделения объектов я могу нарисовать рамку вокруг подсолнухов, а Photoshop прикрепит выделение к краям. Внесите необходимые коррективы.
Нажмите Ctrl + J или Command + J , чтобы скопировать выделение и поместить его на отдельный слой. Отключите видимость фонового слоя, щелкнув значок глаза слева от слоя. Вы увидите шаблон шахматной доски, который Photoshop использует для обозначения прозрачности.
Отключите видимость фонового слоя, щелкнув значок глаза слева от слоя. Вы увидите шаблон шахматной доски, который Photoshop использует для обозначения прозрачности.
Шаг 3: Применение фильтров
На этом этапе вы можете применить фильтры, чтобы создать любой эффект, который вы хотите для своей наклейки. Чтобы дать вам возможность поработать, мы применим мультипликационный эффект. Фильтров для применения много, но это не так сложно, как кажется на первый взгляд. Просто держись со мной.
Перейдите к Фильтр в строке меню, наведите указатель мыши на Стилизация и выберите Диффузный.
Нажмите кнопку Анизотропный . Затем нажмите ОК.
Эффект очень тонкий, поэтому нам нужно применить его 3 или 4 раза. Тем не менее, вы должны каждый раз поворачивать холст, иначе вы можете получить странные линии на конечном результате. Поворот холста применяет фильтр под разными углами, чтобы этого не произошло.
Итак, перейдите к Image , Image Rotation, затем выберите 180 градусов .
Снова добавьте фильтр Diffuse и повторите еще пару раз, каждый раз поворачивая холст.
Теперь немного смягчим изображение. Перейдите к Filter, Blur , затем выберите Surface Blur.
Установите Radius примерно на 20 пикселей и Threshold примерно на 7 уровней.
Нам нужен гладкий вид, но мы не хотим терять детали краев. Итак, теперь давайте применим фильтр повышения резкости. Вернитесь к Filter, Sharpen и выберите Smart Sharpen.
Ваши значения могут немного отличаться для вашего изображения, но вот что я использовал. Установите Сумма до 200%, Радиус до 2 пикселей, Уменьшить шум до 50% и поместите Размытие по Гауссу в поле Удалить . Нажмите OK , когда закончите.
Нажмите OK , когда закончите.
Мы также применим фильтр Unsharp Mask. Вернитесь к Filter , Sharpen, и выберите Unsharp Mask.
Установите Amount примерно на 30% и Radius на 50 пикселей. Порог может оставаться на уровне 0,9.0003
Шаг 4. Применение и смешивание фильтра высоких частот
Мы сгладили и повысили резкость изображения, теперь мы будем использовать дополнительные фильтры для смешивания и добавления контраста изображению.
Сначала продублируйте слой с помощью Ctrl + J или Command + J.
Теперь перейдите к Filter, Other, и выберите High Pass.
Измените Радиус на 2 пикселя и нажмите OK. Знаю, это выглядит странно. Просто держись со мной.
В панели Layers измените режим наложения на Overlay . Вы можете поиграть с некоторыми другими режимами для создания различных эффектов.
Вы можете поиграть с некоторыми другими режимами для создания различных эффектов.
Теперь выберите оба слоя и щелкните правой кнопкой мыши , чтобы открыть меню. Выберите Merge Layers , чтобы соединить их вместе.
Теперь вы можете оставить все как есть, или вы можете повторить последние два шага и снова применить все фильтры, чтобы усилить эффект. Вы можете делать это столько раз, сколько захотите.
Я добавлю их все дважды. Вы можете использовать некоторые из тех же значений. Я изменил значение Smart Sharpen Amount на 100% и радиус 9.0037 на 1 пиксель. Я также изменил Unsharp Mask на 25 пикселей и использовал значение 1 пиксель для High Pass .
Шаг 5: Добавьте эффект HDR
Чтобы завершить наш мультяшный вид, давайте добавим эффект HDR. Как и фильтр высоких частот, этот на мгновение будет выглядеть странно, но в конце концов все сработает.
Дублируйте слой, нажав Ctrl + J или Command + J.
С выделенным скопированным слоем перейдите к Изображение , наведите курсор на Adjustments и выберите Desaturate . Либо нажмите Shift + Ctrl + U или Shift + Command + U. Вернитесь на то же место и выберите Invert на этот раз. Или нажмите Ctrl + I или Command + I на клавиатуре.
Теперь добавим фильтр. Перейдите к Filter , наведите курсор на Blur и выберите Размытие по Гауссу . Как видите, с изображением все становится не так.
Давайте возьмем здесь около 10 пикселей и не будем обращать внимания на то, как странно выглядит превью.
Снова измените режим наложения на Overlay . Эффект, вероятно, будет слишком сильным, поэтому уменьшите непрозрачность слоя до .
Мы хотим ограничить слой эффекта HDR только выделением, поэтому удерживайте Alt или Option , нажимая на линию между двумя слоями. Это «прикрепляет» слой HDR к слою объекта.
Каждый фильтр очень тонок, поэтому трудно увидеть разницу во время работы. Но фильтры, сложенные вместе, сильно изменят ситуацию к тому времени, когда вы закончите! Вот до и после.
Шаг 6. Добавьте обводку и тень
Если вы собираетесь печатать наклейку физически, вы можете сразу перейти к следующему шагу и сохранить наклейку. Если вы хотите, чтобы это выглядело как наклейка для цифрового использования в WhatsApp или что-то подобное, давайте сделаем этот дополнительный шаг.
Сначала сгруппируйте слой объекта и слой HDR, чтобы они воздействовали вместе. Выберите оба слоя и нажмите Ctrl + G или Команда + G .
Дважды щелкните на составном слое, чтобы открыть окно Стили слоя. Выберите параметр Stroke . Установите белый цвет и выберите размер, который подходит для вашего изображения. Убедитесь, что Непрозрачность установлена на 100%. Вы получите толстую белую линию вокруг вашего объекта, как на наклейке.
Выберите параметр Stroke . Установите белый цвет и выберите размер, который подходит для вашего изображения. Убедитесь, что Непрозрачность установлена на 100%. Вы получите толстую белую линию вокруг вашего объекта, как на наклейке.
В этом же меню щелкните тень . Установите черный цвет и выберите Distance, Spread и Size значений в соответствии с тем, как вы хотите, чтобы тень выглядела.
Приподнимает наклейку, чтобы она не исчезала на странице. Нажмите OK , когда закончите.
Шаг 7: Обрежьте лишнее
Нам не нужно все лишнее пространство, когда мы сохраняем наклейку. Итак, перейдите к Image и выберите Trim.
Вы хотите, чтобы он обрезался на основе прозрачных пикселей. Убедитесь, что все флажки отмечены, чтобы он обрезал все стороны. Нажмите ОК.
Программа создаст аккуратный прямоугольник вокруг объекта, обрезав лишний холст.
Бац! Какая классная наклейка!
Шаг 8. Сохраните наклейку
Убедитесь, что вы экспортируете в формате PNG, чтобы сохранить прозрачный фон. Просто перейдите к File , наведите указатель мыши на Export и выберите Quick Export as PNG . Перейдите туда, где вы хотите сохранить наклейку, и дайте ей имя перед сохранением.
Я знаю, что это может показаться много шагов, но сделать наклейку можно довольно быстро, как только вы освоитесь. Кроме того, вы определенно можете получить массу удовольствия с ним!
Если вы хотите использовать свою наклейку в WhatsApp, вам понадобится приложение для создания наклеек, например приложение «Sticker Maker». Он очень прост в использовании и поможет вам превратить ваш файл в пригодную для использования цифровую наклейку. Хотите узнать о других эффектах, которые можно создать в Photoshop? Посмотрите этот урок, чтобы превратить фотографию в акварельный рисунок!
О Каре Кох
Кара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений. Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Создание стикера в Photoshop Photoshop Tutorial
www.psd-чувак.com
psdчувак Учебники Значки и кнопки 16724 31 июля 2018 г.
Узнайте, как создать простой эффект наклейки в Photoshop , используя неразрушающие смарт-объекты. С помощью всего лишь нескольких простых стилей слоя вы можете добавить стиль бумаги стикера к любому тексту, фигуре, графике и т. д. Чтобы этикетка стикера выглядела более интересно, вы можете добавить градиенты fold paper , чтобы получить реалистичный эффект сгиба.
Создайте свою собственную наклейку, следуя этому простому руководству по Photoshop, и настройте ее по своему вкусу
Tweet
Если вам нужно только изображение наклейки в формате PNG, ознакомьтесь с этим бесплатным пакетом от PhotoshopSupply. Вы получаете более 20 бесплатных наклеек PNG. В качестве альтернативы Photoshop используйте онлайн-программу графического дизайна MockoFun для создания наклеек онлайн. Взгляните на эти крутые онлайн-наклейки, которые вы можете редактировать и настраивать.
Вы получаете более 20 бесплатных наклеек PNG. В качестве альтернативы Photoshop используйте онлайн-программу графического дизайна MockoFun для создания наклеек онлайн. Взгляните на эти крутые онлайн-наклейки, которые вы можете редактировать и настраивать.
Как создать шаблон стикера в Photoshop 🍉
Узнайте, как создать наклейку в Photoshop, из этого краткого руководства для начинающих. Наклейки Photoshop легко сделать, добавив контур обводки. Граница наклейки обычно белая и имеет эффект тени. Чтобы сделать текстовых стикера , вы можете использовать этот ✌ контурный текст в экшене Photoshop. Это прекрасно работает со всеми типами слоев, такими как текст, фигуры, смарт-объекты и т. д.
Наклейка в Photoshop [Учебник по наклейке]
Как делать наклейки? Итак, чтобы создать наклейку в Photoshop нам нужны только простые стили слоя , которые вы можете добавить к любому текстовому, векторному или растровому слою. Начните с красочного
фон. Введите любой текст, который вам нравится, используя ваш любимый шрифт и/или добавьте собственную форму, как показано на изображении.
Введите любой текст, который вам нравится, используя ваш любимый шрифт и/или добавьте собственную форму, как показано на изображении.
Откройте окно стиля слоя и добавьте следующие стили слоя для Text Layer
Для Color Overlay вы можете использовать любой цвет, который вам нравится; Я использовал #c24dc1
Наложение градиента содержит карту градиента оттенков серого со следующими цветами/местоположениями: #7d7d7d/0%, #6e6e6e/20%, #565656/45%, #cfcfcf/45%, #a7a7a7,100%
Цвет Stroke : #f4f4f4 ; вы можете выбрать любой цвет и размер штриха в зависимости от размера вашего шрифта/объекта.
Скопируйте стиль слоя и стиль слоя , вставьте стиль слоя на слой векторной формы ; вы можете изменить наложение цвета.
Выберите текстовый слой и Векторный слой и преобразовать их в смарт-объект, как показано на изображении.
Для последних штрихов я добавлю к смарт-объекту Inner Shadow и Drop Shadow стиль.
Итак, вот psd стикер с эффектом , который вы можете создать всего за несколько простых шагов. Сделайте наклейку с логотипом для вашего бизнеса. Вы можете сохранить стиль стикера для дальнейшего использования. Если вы хотите создать аналогичный эффект с помощью Всего в 1 клик вы можете попробовать мой генератор действий с наклейками; вы можете создать различные эффекты наклейки, эффект штампа , этикетки, круглые и прямоугольные наклейки и многое другое. Там пакет содержит 20 действий со стикерами , которые можно использовать для создания стикеров и этикеток в Photoshop .
С помощью Sticker CREATOR вы можете создавать похожие эффекты для наклеек , вырезанная бумажная наклейка , прозрачная пластиковая наклейка и многие другие эффекты; он поставляется с различными эффектами fold paper .
Вам также может понравиться
Этот набор действий Sticker and Label Creator позволит вам создать множество эффекты для наклеек и этикеток из любого текста, векторной фигуры/графики или растрового изображения, вырезаемого с помощью Экшены Photoshop включены в этой упаковке
Наклейка и этикетка Photoshop Maker
Наклейка и этикетка Фотошоп Производитель graphicriver
Пакет 3D Isometric Sticker Photoshop Action позволит вам создавать эффекты 3D изометрических наклеек из любого текста, векторной формы/графики, смарт-объекта или растрового изображения.
