Как сделать объемное фото в фотошопе: Как создать объемную 3D поверхностьPhotoshop CS5
PhotoshopSunduchok — Объёмное изображение
Автор: NON. Дата публикации: . Категория: Обработка фотографий в фотошопе.
В этом уроке по работе с фотошопом, я покажу, как можно из обычной фотографии создать объёмное изображение.
Подобные публикации:
- урок «3d оформление фотографий»
- урок «Выход из фотографии»
- урок «Выход главного объекта съёмки из кадра»
Откроем исходное изображение. Я задумал сделать так, чтобы морда и нога черепахи стали объёмными, как сейчас говорят — 3D.
Создадим новый слой щёлкнув на второй справа иконке в палитре «Слои«.
Выберем инструмент «Прямоугольное выделение» (М).
Создадим прямоугольное выделение на фото с таким расчётом, чтобы части, которые мы хотим сделать объёмными выступали за наше выделение.
Инвертируем выделение — Shift+Ctrl+I.
В качестве цвета переднего плана выберем цвет подходящий для нашего изображения.
Зальём выделение цветом переднего плана, просто нажав клавиши — Alt+Backspase. Снимем выделение — Ctrl+D.
Преобразуем основной слой «Задний план» в обычный слой. Для этого щёлкнем два раза по иконке этого слоя и в появившемся окне «Новый слой» просто нажмём «Да«.
Поменяем слои местами.
Сделаем активным слой с основной фотографией и загрузим выделение, созданное ранее. Для этого два раза левой кнопкой мыши щёлкнем по иконке слоя с рамкой.
Спрячем часть рисунка, которая перекрывается рамкой. Идём в «Слой — Слой-маска — Спрятать выделенную область«.
Вот что у нас получилось.
Теперь наиболее сложная часть урока, так как она требует терпения и кропотливости. Выберем инструмент «Кисть» (В), поставим жёсткость примерно на 50% и подберём необходимый диаметр.
Обведём кистью голову и переднюю ногу черепахи, т.е. части, которые выступают за основную фотографию и которые мы хотим сделать объёмными.
Теперь займёмся тенью. Создадим новый слой и разместим его между уже ранее созданными слоями.
Чёрным цветом с помощью кисти обведём части фото, которые мы хотим сделать объёмными.
Размоем нарисованное. Для этого, оставаясь на среднем слое, перейдём в «Фильтр — Размытие — Размытие по Гауссу«.
В появившемся окне «Размытие по Гауссу» установим необходимый радиус. Это удобно делать так — передвигать ползунок и наблюдать за появляющейся тенью на основном изображении, а не в окошке «Размытие по Гауссу». Нажимаем «Да«.
Теперь немного подвиньте тень вниз и влево. Для этого выберите инструмент «

Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Как расставить световые акценты на фотографии и сделать ее более объемной
Световые акценты в фотографии позволяют нам в управлять вниманием зрителя при просмотре фотографии. Это в реальности наше зрение с мозгом работают избирательно и могут фокусироваться на определенных деталях. А при просмотре “плоской” картинки на экране зритель не всегда понимает, “что хотел сказать и показать автор”. Поэтому ему надо помочь.
Основной способ управления вниманием зрителя — это грамотное построение композиции кадра. Ещё на этапе съемки можно выделить важное, скрыть несущественные детали, правильно подобрав параметры съемки, ракурс и поработав со светом. А при постобработке остается только сделать фотографию ещё более выразительной.
А при постобработке остается только сделать фотографию ещё более выразительной.
Основное, что нужно помнить: более светлые объекты визуально кажутся ближе, более темные — дальше. И внимание зрителя привлекают контрастные и более яркие объекты. Поэтому мы просто можем сделать то, на что хотим обратить внимание зрителя, светлее, а то, что надо скрыть — темнее. И аналогичным образом добавить объема фотографии.
Теперь давайте на примерах разберем, как это сделать в Adobe Lightroom и Adobe Photoshop с использованием графических планшетов XP-PEN.
Для примера возьмем пасмурный пейзаж, снятый в Подмосковье. Место довольно интересное и красивое, но в момент съемки совсем не повезло со светом, поэтому всё получилось серым и достаточно блеклым.
Сначала в Adobe Lightroom выполним базовые коррекции и RAW конвертацию. Снимок сделан зимой, и хочется передать зимнюю атмосферу. А значит, надо уводить тона на фотографии в холодные оттенки. Все настройки цвета показаны на скриншоте:
Все настройки цвета показаны на скриншоте:
Затем надо немного выровнять яркость снимка: затемнить небо и осветлить передний план. Это удобнее всего сделать с помощью градиентов.
Для того, чтобы сделать воду более фактурной, у нижнего градиента немного увеличим значение “Clarity”, которое отвечает за микроконтраст и проявление структуры.
Градиент на нижней части Градиент на верхней части
Теперь наступает этап аккуратной и кропотливой работы, которую будем выполнять с помощью графического планшета XP-PEN, в этот раз мы использовали модель Deco mini 4.
Проделать такую работу можно в Adobe Lightroom, но намного удобнее перейти в Adobe Photoshop. Поэтому сохраняем фотографию в формате TIFF 16-bit (так мы не потеряем информацию о деталях и сохраним качество снимка) и открываем её в Adobe Photoshop.
Сначала нужно удалить небольшой мусор и отвлекающие детали. Например, провода на фоне неба. Для этого выбираем “Clone Stamp Tool”, берем в руки перо и аккуратно проводим по проводам. С помощью Deco mini 4 получается очень точно и аккуратно позиционировать перо (и курсор), а рука от такой работы совсем не устает. Да и результат получается намного более аккуратный, чем при использовании мыши.
Например, провода на фоне неба. Для этого выбираем “Clone Stamp Tool”, берем в руки перо и аккуратно проводим по проводам. С помощью Deco mini 4 получается очень точно и аккуратно позиционировать перо (и курсор), а рука от такой работы совсем не устает. Да и результат получается намного более аккуратный, чем при использовании мыши.
Дальше нам нужно прорисовать фактуру воды: выделить струи и брызги, чтобы фотография получила больше динамики.
Тут нам пригодится техника, которая называется Dodge and Burn. С её помощью мы будем осветлять и затемнять разные участки изображения. Создаем новый прозрачный слой поверх основного. Ставим ему режим наложения “Overlay”. Теперь, если рисовать по этому слою белой кистью, то там, где нарисовали, изображение будет становиться светлее. А если рисовать черной — темнее. Регулируя плотность кисти, можно управлять степенью осветления и затемнения. Этот прием позволяет расставить акценты и “нарисовать” контраст.
Сначала работаем белой кистью. Для наглядности я подложила под прозрачный слой черный. Но в реальности вам так делать не надо.
Видно, что с помощью планшета я постаралась прорисовать и выделить потоки воды и брызги. Также видно, как меняется толщина линий. Добиться этого, работая мышью, было бы очень сложно. А используя перо и планшет, я просто регулировала степень нажатия. Так же, как при рисовании карандашами: если давить сильнее, линия будет становиться толще. И не нужно постоянно менять размер и плотность кисти.
На этом этапе получается вот так:
Аналогичным образом поступаем с темными частями: рисуем по прозрачному слою темной кистью там, где по задумке должно стать чуть темнее.
Здесь для наглядности всё показано на белом фоне. Но в реальности вы будете рисовать по прозрачному слою.
Результат:
C помощью этого приема нам, во-первых, удалось акцентировать внимание зрителя на переднем плане. А во вторых — сделать фотографию более динамичной и объемной. А сама обработка стала больше похожа на обычное рисование кисточкой на бумаге: всё аккуратно, точно, а запястье не устает и пальцы не напрягаются.
А во вторых — сделать фотографию более динамичной и объемной. А сама обработка стала больше похожа на обычное рисование кисточкой на бумаге: всё аккуратно, точно, а запястье не устает и пальцы не напрягаются.
Давайте я покажу ещё один пример. Подробно расписывать по шагам процесс не буду, смысл здесь абсолютно такой же, как и при обработке предыдущей фотографии. Просто порисовать придется больше.
Исходный снимок Результат обработки
Исходное изображение было достаточно сильно осветлено и сохранено на новый слой. После этого были восстановлены детали на небе, которые при осветлении ушли в пересветы. Ну а потом — уже знакомый нам прием Dodge and Burn. И много-много рисования.
Слои для осветления и затемнения получились такими:
Пришлось прорисовать веточки и листики, чтобы дерево стало более объемным.
Тем более, что многие модели XP-PEN стоят совсем недорого, а польза и удобство будут неоспоримы.
Автор: Елена Лисейкина
Как сделать фотографии с камеры в Photoshop 3D — LucidPix
Как сделать фотографии с камеры в Photoshop 3D
Компания Adobe выпустила новое приложение для редактирования фотографий, которое идеально подходит для тех, кто хочет творчески экспериментировать со своими фотографиями! Adobe Photoshop Camera отлично подходит для получения изображений LucidPix-ready ; используйте приложение, чтобы улучшить свои фотографии, добавив различные фильтры, прежде чем импортировать их в LucidPix, чтобы сделать их 3D.
Шаг 1: Откройте Adobe Photoshop Camera
После того, как вы откроете приложение, вы можете либо сделать фотографию «вживую», выбрав белый круг, либо выбрать значок фоторамки справа от круга. В этом примере мы выбрали значок рамки изображения, чтобы выбрать фотографию из фотопленки для редактирования. (Совет: мы взяли наше фото со страницы @visualgrams в Instagram!)
Шаг 2: Импортируйте выбранную фотографию
После того, как вы выбрали изображение, которое хотите отредактировать, оно появится на вашем экране, где приложение автоматически улучшит вашу фотографию! Вам даже не нужно пошевелить пальцем, так как приложение увеличивает насыщенность, контрастность, четкость и многое другое. После этого пользователи могут либо сохранить фотографию после того, как приложение отредактирует ее (нижний правый значок), либо выбрать «линзы» (нижний левый значок), чтобы поиграть с фильтрами.
Шаг 3: Добавьте фильтры к фотографии
После выбора значка «Объективы» в нижней части экрана появятся различные фильтры. Прокрутите их и примените к своей фотографии, чтобы увидеть, какой из них работает лучше всего! Для этого примера мы выбрали фильтр «Небесный», вы можете видеть, как он применяется к нашей фотографии ниже. Когда вы будете довольны отредактированной фотографией, выберите стрелку, указывающую вниз, чтобы вернуться на страницу выше, где вы можете сохранить свою фотографию.
Шаг 4: Откройте LucidPix
Выберите значок камеры в нижней части экрана, чтобы импортировать отредактированную фотографию из Adobe Photoshop Camera, которую вы сохранили в фотопленке. Нажав значок камеры в LucidPix, появится список ваших фотографий, и вы сможете выбрать отредактированную фотографию.
Шаг 5: Превратите свою фотографию в 3D!
Выберите значок «Создать 3D», чтобы указать процесс преобразования 3D. После выбора подождите несколько секунд, пока магия LucidPix не сработает. Затем прокрутите в правом нижнем углу, чтобы выбрать выбранный метод экспорта. В этом примере мы решили экспортировать изображение как «3D-видео». Как только это выбрано, вы можете выбрать ориентацию вашего 3D-видео! Выберите «Орбита», «Масштаб», «Слайд» и «Квадрат». Наконец, выберите «Сохранить видео», когда закончите.
После выбора подождите несколько секунд, пока магия LucidPix не сработает. Затем прокрутите в правом нижнем углу, чтобы выбрать выбранный метод экспорта. В этом примере мы решили экспортировать изображение как «3D-видео». Как только это выбрано, вы можете выбрать ориентацию вашего 3D-видео! Выберите «Орбита», «Масштаб», «Слайд» и «Квадрат». Наконец, выберите «Сохранить видео», когда закончите.
Шаг 6: Наслаждайтесь новой 3D-фотографией Adobe Photoshop Camera и LucidPix!
Пробовали ли вы это практическое руководство по преобразованию вашей фотографии Adobe Photoshop Camera в 3D? Отметьте нас, чтобы получить шанс попасть в наш Instagram!
Вы можете скачать LucidPix для Android и скачать для iPhone, не забудьте поделиться своими фотографиями на страницах LucidPix в Facebook, чтобы получить шанс попасть в группу! Вы можете поделиться ими с фотографиями Best of LucidPix 3D, фотографиями LucidPix 3D на Facebook или на другой странице группы 3D Facebook!
Как сделать всплывающее 3D-эффект в Photoshop
Photoshop можно использовать для создания потрясающих произведений искусства, и сегодняшняя статья покажет, как сделать плоское изображение трехмерным . Изучение того, как создать всплывающий 3D-эффект в Photoshop — отличный способ создать рекламу для электронных устройств и т. д. другого изображения. Например, вы можете рекламировать HD-телевизор с плоским экраном. Вы можете сказать, что телевизор показывает изображения так четко, как будто они выскакивают. Затем из телевизора может появиться автомобиль, другие предметы или декорации.
Изучение того, как создать всплывающий 3D-эффект в Photoshop — отличный способ создать рекламу для электронных устройств и т. д. другого изображения. Например, вы можете рекламировать HD-телевизор с плоским экраном. Вы можете сказать, что телевизор показывает изображения так четко, как будто они выскакивают. Затем из телевизора может появиться автомобиль, другие предметы или декорации.
Вы можете сделать так, чтобы одно изображение высовывалось из другого, или вы можете создать рамку, из которой изображение выскочит. Оба используют одни и те же основные шаги. Следуйте этой статье, чтобы узнать, как создать 3D-эффект всплывающего окна в Photoshop.
- Поместите изображения в Photoshop
- Измените размер изображения объекта в изображение-контейнер
- Создайте выделение объекта
- Переключите быструю маску, чтобы проверить, что все изображение выбрано
- Скопируйте выделение на новый слой
- Создайте копия экрана
- Создайте выделение копии экрана планшета
- Используйте выделение для создания маски слоя
- Скопируйте маску слоя на слой с автомобилем
- Используйте инструмент Карандаш, чтобы показать скрытые части изображения
- Добавьте тень под темой
- Добавьте градиент к тени
1] Поместите изображения в Photoshop
Первый шаг к созданию этого всплывающего 3D-эффекта в Photoshop — размещение изображения или изображений в Photoshop. В этой статье для эффекта будут использоваться два изображения, однако, в зависимости от эффекта, который вы хотите создать, можно использовать и одно изображение.
В этой статье для эффекта будут использоваться два изображения, однако, в зависимости от эффекта, который вы хотите создать, можно использовать и одно изображение.
Чтобы поместить изображения в Photoshop, найдите изображение, которое вы хотите использовать в качестве основного/дополнительного изображения. Затем вы должны щелкнуть правой кнопкой мыши изображение и в меню выбрать «Открыть с помощью Adobe Photoshop (версия)». Изображение будет помещено в Photoshop в качестве фона. Пришло время поместить изображение, которое будет всплывать в Photoshop. Найдите изображение, щелкните его правой кнопкой мыши и выберите «Открыть с помощью Adobe Photoshop (версия)». Это изображение откроется в Photoshop как слой над первым изображением. вам нужно всплывающее изображение над другим изображением, которое будет действовать как контейнер/фон. Если они не в том порядке, вы всегда можете щелкнуть на панели слоев и перетащить их в правильном порядке.
2] Измените размер изображения объекта на изображение контейнера
Теперь, когда изображения находятся в Photoshop, пришло время изменить их размер и положение. В зависимости от размера образа контейнера вам может потребоваться изменить его размер, а может и не потребоваться. Всплывающее изображение должно располагаться на изображении контейнера. Чтобы упростить эту задачу, уменьшите непрозрачность всплывающего изображения, выбрав его слой и отрегулировав непрозрачность на панели слоев. Снижение непрозрачности позволит вам увидеть, когда изображения выстроены правильно. С пониженной непрозрачностью расположите изображение объекта (изображение, которое появится) так, чтобы его фон заполнил изображение контейнера. Расположите его так, чтобы его часть свисала с изображения контейнера.
В зависимости от размера образа контейнера вам может потребоваться изменить его размер, а может и не потребоваться. Всплывающее изображение должно располагаться на изображении контейнера. Чтобы упростить эту задачу, уменьшите непрозрачность всплывающего изображения, выбрав его слой и отрегулировав непрозрачность на панели слоев. Снижение непрозрачности позволит вам увидеть, когда изображения выстроены правильно. С пониженной непрозрачностью расположите изображение объекта (изображение, которое появится) так, чтобы его фон заполнил изображение контейнера. Расположите его так, чтобы его часть свисала с изображения контейнера.
Если вам нужно изменить размер изображения, щелкните изображение, размер которого нужно изменить, и нажмите Ctrl + T , затем, удерживая ручки, измените размер изображения. Для более ранних версий Photoshop вам может потребоваться удерживать Shift + Alt при изменении размера, если вам нужно изменить размер изображения со всех сторон одновременно. Когда выравнивание завершено, вы возвращаете непрозрачность изображения объекта к 100 %.
Когда выравнивание завершено, вы возвращаете непрозрачность изображения объекта к 100 %.
3] Создайте выделение темы
Обратите внимание, что тема — это изображение, которое будет всплывать. На этом шаге вы выделите часть изображения объекта, которую хотите выделить из другого изображения. это поможет в тех случаях, когда вы не хотите, чтобы отображалось все изображение объекта. Например, предметное изображение может иметь фон. Этот шаг поможет вам изолировать объект от изображения.
Используйте инструмент быстрого выбора
Для выбора объекта будет использоваться инструмент быстрого выбора . Инструмент быстрого выбора расположен на левой панели инструментов. У него есть еще один инструмент в той же группе, инструмент Волшебного желания. И инструмент быстрого выбора , и инструмент «Волшебная палочка» используются для выделения частей или всех объектов в Photoshop.
При активном инструменте быстрого выбора щелкните и перетащите вдоль частей изображения, которые вы хотите выделить.
Исправление быстрого выбора
Инструмент быстрого выбора может отключиться и захватить другие части, которые вам не нужны, или он может пропустить нужные вам части. Чтобы исправить выделение, используйте Alt . Удерживая Alt , пока вы щелкаете или перетаскиваете, вы перемещаете часть выделения, которую вы перетаскиваете. Вы увидите, что курсор быстрого выбора имеет знак Минус – вместо Плюс + .
4] Переключите быструю маску, чтобы убедиться, что выбрано все изображение
При выборе изображения вы можете проверить, что вы выбрали все нужные части. Чтобы проверить выбор, вы должны включать и выключать быструю маску.
Чтобы переключить быструю маску, нажмите Q на клавиатуре. Вы увидите, что выбранная часть изображения станет ярче, а части за пределами выбранной области будут окрашены в тусклый красный цвет. Затем вы снова нажимаете Q, чтобы отключить быструю маску и внести исправления в выделение, если это необходимо.
Затем вы снова нажимаете Q, чтобы отключить быструю маску и внести исправления в выделение, если это необходимо.
5] Скопировать выделение на новый слой
Когда вы удовлетворены тем, что выбрали все нужные области изображения, пришло время скопировать выделение на новый слой. Чтобы скопировать выделение на новый слой, щелкните правой кнопкой мыши выделение и в меню выберите Слой с помощью копирования или нажмите Ctrl + J . Затем вы увидите, что выбранная часть изображения перейдет на новый слой над изображением.
6] Создайте копию экрана
Для этого изображения контейнера вам нужно будет сделать копию экрана, чтобы вы могли обойти палец, руку и фон изображения. 3D всплывающее окно будет исходить от экрана планшета, поэтому копия экрана должна быть на отдельном слое.
Чтобы создать копию экрана, перейдите на левую панель инструментов и нажмите Инструмент быстрого выбора затем нажмите на экран планшета. Когда весь экран планшета выделен, щелкните правой кнопкой мыши выделенную область и выберите Слой, скопировав , или нажмите Ctrl + J , чтобы создать копию экрана.
Когда весь экран планшета выделен, щелкните правой кнопкой мыши выделенную область и выберите Слой, скопировав , или нажмите Ctrl + J , чтобы создать копию экрана.
7] Создайте выделение копии экрана планшета
На этом шаге вам нужен контур изображения контейнера. Это важно, потому что вы хотите создать маску слоя, чтобы области, которые вы хотите от верхнего изображения, были показаны, а все остальное было скрыто. Изображением контейнера будет изображение, расположенное под всплывающим изображением. В данном случае образ контейнера — это планшет с руками, а точнее экран планшета. Обратите внимание, что ваш проект будет иметь разные требования, чтобы он был удовлетворительным.
Чтобы создать выделение экрана, перейдите на панель слоев и выберите полное изображение автомобиля. Затем, удерживая Ctrl , щелкните миниатюру слоя экрана планшета.
Вы увидите контур размером с созданный экран планшета. Контур будет представлять собой пунктирные линии, которые будут иметь форму экрана планшета. Затем вам нужно будет создать маску слоя.
Контур будет представлять собой пунктирные линии, которые будут иметь форму экрана планшета. Затем вам нужно будет создать маску слоя.
8] Используйте выделение, чтобы создать маску слоя
Теперь, когда у вас есть выделение, пришло время использовать его для создания маски слоя. Чтобы сделать маску слоя, перейдите в нижнюю часть панели слоев и нажмите кнопку 9.0058 Добавить значок слоя-маски . Значок «Добавить слой-маску» имеет квадратную форму с отверстием. Рядом с изображением объекта на панели слоев будет фигура экрана планшета, то есть маска слоя. Маска слоя используется, чтобы скрыть все, что находится за пределами маски.
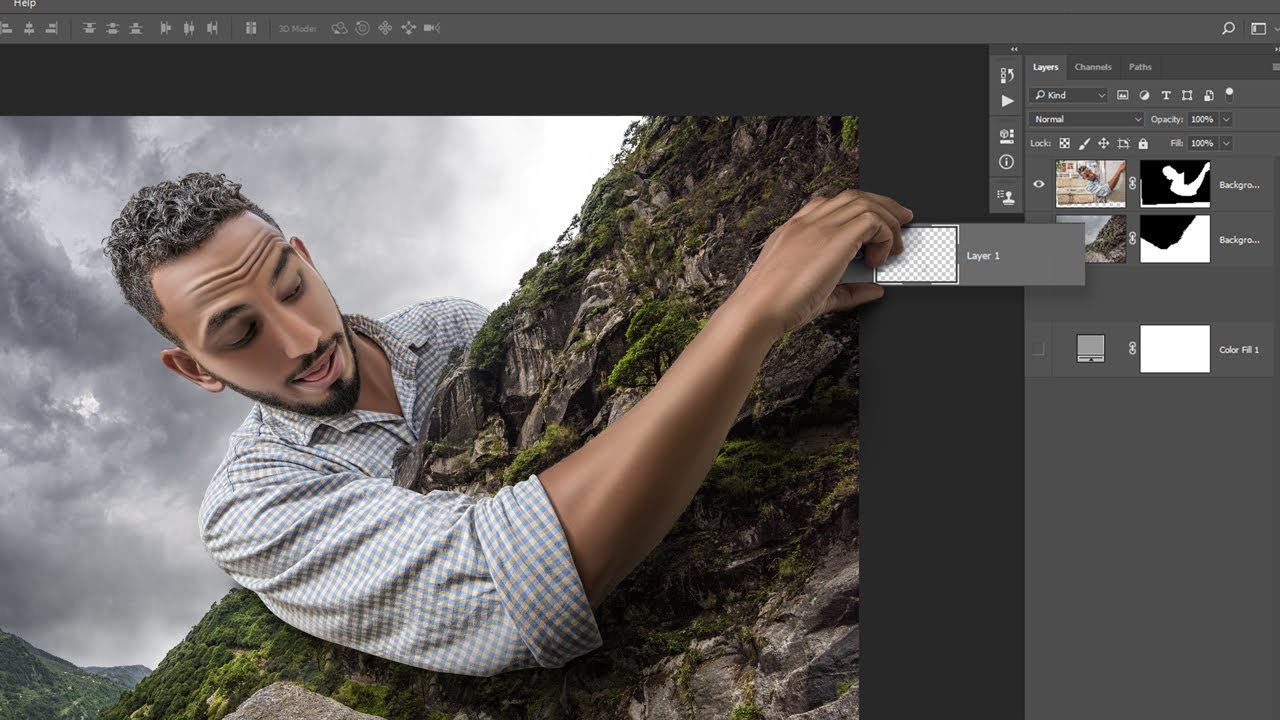
Это изображение с созданной маской слоя. Вы можете увидеть всплывающий 3D-эффект. Вы заметите, что палец на изображении слегка скрыт частью объекта. Это может не быть проблемой с вашим изображением, однако, если это произойдет с вашим изображением, продолжайте читать, и вы увидите, что это исправлено.
Читать: Как превратить фотографию в коллаж в Photoshop
9] Скопируйте слой-маску на слой с автомобилем
Создав слой-маску в вырезе экрана, вам понадобится то же самое. Слой-маска вокруг выреза всплывающего изображения. это позволит вам иметь разделы исходного изображения за всплывающим 3D-окном. Чтобы скопировать вектор на этот слой, удерживайте Alt , затем щелкните маску слоя и перетащите ее на вырезанный слой. Вы увидите копию маски слоя рядом со значком этого слоя.
Слой-маска вокруг выреза всплывающего изображения. это позволит вам иметь разделы исходного изображения за всплывающим 3D-окном. Чтобы скопировать вектор на этот слой, удерживайте Alt , затем щелкните маску слоя и перетащите ее на вырезанный слой. Вы увидите копию маски слоя рядом со значком этого слоя.
Это копия того, как должна выглядеть ваша панель слоев, когда вы это сделаете. Белые прямоугольники рядом со значком слоев — это маски слоя. Вы заметите, что рядом с моими слоями есть описательные имена. Вы должны дать своим слоям описательные имена. Хотя это необязательно, это поможет вам идентифицировать ваши слои намного проще.
Вы заметите, что когда вы добавляли маску слоя к вырезу изображения объекта, маска слоя скрывала часть изображения. это будет рассмотрено на следующем шаге.
10] Используйте инструмент «Карандаш», чтобы показать скрытые части изображения
Когда маска слоя была добавлена к слою вырезанного изображения, она скрыла часть изображения, которую вы хотели показать. Та часть изображения, которая была скрыта, — это та часть, которая должна появиться на экране. Это можно исправить с помощью инструмента «Карандаш», чтобы показать скрытую часть изображения.
Та часть изображения, которая была скрыта, — это та часть, которая должна появиться на экране. Это можно исправить с помощью инструмента «Карандаш», чтобы показать скрытую часть изображения.
В левой панели слоев выберите инструмент Карандаш . Убедитесь, что значки переднего плана и фона имеют белый цвет в качестве переднего плана и черный фон.
Выберите твердую точку для карандаша и установите непрозрачность и твердость 100% . Щелкните значок маски слоя скопированной маски слоя. Это слой-маска, которая находится рядом с вырезом объекта. Когда вы нажимаете на маску слоя, вы делаете ее активной. Когда эта маска слоя активна, используйте инструмент «Карандаш», чтобы протереть части изображения, которые вы хотите отобразить. В этом случае вы хотите, чтобы все части изображения, которые будут появляться на экране планшета, отображались. Убедитесь, что вы оставили палец на изображении.
Вот как должно выглядеть изображение.![]()
11] Добавьте тень под объектом
Этот шаг является необязательным, поскольку для некоторых изображений, которые вы используете, тень не требуется. Однако этот шаг будет сделан для того, чтобы люди, у которых может быть изображение, требующее тени, знали, как это сделать. Тени добавляют реалистичности вашим работам, особенно в тех случаях, когда свет очевиден. Следуйте инструкциям ниже, чтобы создать тень, если вам нужно.
Выделите вырезанный слой изображения
Это первый шаг, вам нужно создать выделение вокруг вырезанного изображения объекта. чтобы создать выделение, нажмите на слой, чтобы выбрать его. Затем вы удерживаете Ctrl , а затем щелкните миниатюру этого слоя изображения. Вы увидите выделение вокруг изображения.
Создайте новый слой под объектом.
Чтобы создать слой под слоем темы, удерживайте Ctrl , затем нажмите значок Создать новый слой в нижней части панели слоев. Вы увидите, что новый слой появится под текущим выбранным слоем. Если бы вы нажали Создайте новый значок слоя , не удерживая Ctrl , новый слой будет создан над текущим выбранным слоем.
Вы увидите, что новый слой появится под текущим выбранным слоем. Если бы вы нажали Создайте новый значок слоя , не удерживая Ctrl , новый слой будет создан над текущим выбранным слоем.
Поместите выделение на новый созданный слой
На этом шаге вы хотите поместить выделение на новый слой. Однако вы хотите, чтобы выделение было заполнено черным цветом. Чтобы заполнить выделение черным цветом, убедитесь, что цвет переднего плана черный, а цвет фона белый для значка цвета переднего плана на левой панели инструментов. Затем вы нажмете Alt + Delete (обратите внимание, что вы должны выбрать новый слой перед нажатием Alt + Delete ). Вы должны увидеть тень на новом слое в панели слоев.
Удалить выделение вокруг изображения
Чтобы удалить выделение вокруг изображения, нажмите Ctrl + D .
Настройка тени
Тень будет позади изображения, и ее нужно будет отрегулировать. Чтобы настроить тень, убедитесь, что выбран новый слой, затем нажмите 9.0058 Ctrl + T , чтобы открыть окно трансформации вокруг тени. С коробкой преобразования там. Наведите указатель мыши на среднюю ручку вверху, пока не появится вертикальная двунаправленная стрелка. затем нажмите и удерживайте средний маркер и перетащите его вниз под изображением. Перетащите тень туда, где вам удобно. Нажмите Enter, чтобы принять преобразование и удалить поле преобразования.
Чтобы настроить тень, убедитесь, что выбран новый слой, затем нажмите 9.0058 Ctrl + T , чтобы открыть окно трансформации вокруг тени. С коробкой преобразования там. Наведите указатель мыши на среднюю ручку вверху, пока не появится вертикальная двунаправленная стрелка. затем нажмите и удерживайте средний маркер и перетащите его вниз под изображением. Перетащите тень туда, где вам удобно. Нажмите Enter, чтобы принять преобразование и удалить поле преобразования.
В зависимости от направления источника света вам потребуется соответствующим образом настроить тень. Чтобы исказить тень, удерживайте Ctrl затем возьмите любую из рукояток и перетащите. Тень будет искажаться в том направлении, куда вы перетаскиваете.
Это настройка тени. Это может потребовать различных настроек и углов в зависимости от ваших изображений.
Превратите тень в смарт-объект
Этот шаг требует, чтобы вы превратили тень в смарт-объект. Превращение тени в смарт-объект позволит редактировать ее неразрушающим образом. Чтобы сделать тень смарт-объектом, щелкните правой кнопкой мыши на его слое, а затем в меню выберите Преобразовать в смарт-объект .
Превращение тени в смарт-объект позволит редактировать ее неразрушающим образом. Чтобы сделать тень смарт-объектом, щелкните правой кнопкой мыши на его слое, а затем в меню выберите Преобразовать в смарт-объект .
Синие тени
На этом этапе вы будете использовать эффект размытия, чтобы сделать тень более реалистичной.
Для этого перейдите в верхнюю строку меню и нажмите Фильтр затем Размытие затем Размытие по Гауссу .
Появится окно параметров размытия по Гауссу, отрегулируйте Радиус, чтобы сделать изображение размытым. Чем выше значение, тем более размытым будет изображение, а чем ниже значение, тем менее размытым будет изображение.
Выберите уровень размытия, который вас устраивает. Когда вы закончите, нажмите Ok, чтобы принять.
Если вам нужно отредактировать размытие по Гауссу, перейдите на панель слоев и щелкните Размытие по Гауссу под слоем изображения.
Поместите копию маски слоя рядом с тенью
На этом шаге вы поместите копию маски слоя рядом с тенью на панели слоев. Вам просто нужно удерживать Alt , затем щелкнуть и перетащить значок маски слоя вверх к теневому слою.
Вы заметили, что часть тени отсутствует. Чтобы показать недостающие части тени, выполните действия, описанные в пункте 11.
Здесь вы используете инструмент «Карандаш», чтобы показать недостающие части, которые вы хотите показать. Обратите внимание, что когда вы показываете тень, вам нужно убедиться, что палец виден.
Если вы хотите, чтобы тень была на пальце, вы можете это сделать, однако вам придется сделать тень на пальце немного светлее. Это позволило бы видеть палец под тенью. Для этого уменьшите непрозрачность карандаша, затем закрасьте палец там, где вы хотите, чтобы тень была видна.
12] Добавьте градиент к тени
На этом этапе вы добавляете градиент к тени. Градиент сделает тень еще более реалистичной, поскольку вы сделаете ее бледнее по мере удаления от изображения.
Градиент сделает тень еще более реалистичной, поскольку вы сделаете ее бледнее по мере удаления от изображения.
Нажмите на миниатюру маски слоя рядом с теневым слоем, затем перейдите на левую панель инструментов и выберите Gradient tool или нажмите G . с выбранным инструментом «Градиент», перейдите к селектору «Градиент» в верхней строке меню и щелкните значок Миниатюра от белого до прозрачного . Убедитесь, что выбран параметр Линейный градиент .
Щелкните полосу градиента, чтобы открыть редактор градиентов. Дважды щелкните нижнюю левую точку цвета, чтобы вызвать палитру цветов редактора градиента. В палитре цветов измените значение яркости с 100 на 20 . Когда вы закончите, нажмите Ok в обоих окнах, чтобы закрыть их.
Теперь, удерживая Shift , перетащите инструмент «Градиент» справа налево по тени. Направление будет зависеть от того, где находится ваше изображение и где находится источник света. Помните, что части тени, расположенные ближе всего к изображению, будут темнее. В случае с этим изображением инструмент «Градиент» будет перетаскиваться справа налево, так что правая (самая дальняя часть) будет ярче, а левая — темнее. Удерживая Shift при перетаскивании гарантирует, что линия остается горизонтальной при перетаскивании.
Помните, что части тени, расположенные ближе всего к изображению, будут темнее. В случае с этим изображением инструмент «Градиент» будет перетаскиваться справа налево, так что правая (самая дальняя часть) будет ярче, а левая — темнее. Удерживая Shift при перетаскивании гарантирует, что линия остается горизонтальной при перетаскивании.
Это финальное изображение с добавленной тенью. Обратите внимание, что исходное изображение уже имело тень, однако эта тень была добавлена, чтобы помочь другим создать тень, если на их изображении нет тени. создание эффекта всплывающего 3D-изображения очень легко выполнить в Photoshop. Вы можете поэкспериментировать с ним и создать другие классные произведения искусства.
Читать: Как использовать режимы наложения слоев в Photoshop
Что такое фильтр поп-арт в Photoshop?
Если вы хотите создать поп-арт в Photoshop, используйте фильтр Threshold . Поместите изображение в Photoshop, затем перейдите в верхнюю строку меню и выберите «Изображение», затем «Коррекция», затем «Порог».
