Как сделать открытку в фотошопе: Создаем шаблон поздравительной открытки в Photoshop
Создаем открытку в Фотошоп
Близится прекрасный день – день рождения у близкого человека, а может просто праздник, и так хочется сделать что-то приятное близким и родным. А для этого ведь многого и не надо, всего лишь сделать что-то красивое своими руками и этим красивым может стать поздравительная открытка.
Прежде, чем приступить к её созданию, рассмотрим секреты оригинальной и гармоничной открытки.
- Обязательное наличие приятного заднего фона, в качестве такого лучше всего подойдет легкая текстура: мятая бумага, шелковая ткань и т.д.
- Очень симпатично смотрятся слегка видимые прописные буковки на заднем фоне. Есть готовые изображения с текстом. Пример:
- Рамочка с цветами, в которую можно поместить фотографию получателя такой открытки.
- Клипарты цветов, почему клипарты? Потому что их не нужно вырезать и они уже находятся на прозрачном слое.
- Декор в виде прошивочек, мелких деталей в виде бантиков, шариков, бабочек и др.

- Красивые шрифты.
- Не перебарщивать в количестве изображений.
Итак, переходим к созданию открытки. Создаем новый файл (рабочий файл) размером 800*800 пикселей.
Открываем изображение, которое будет фоном открытки. Копируем его: с помощью инструмента «Прямоугольная область», удерживая левую кнопку мыши, обводим изображение, во вкладке «Редактирование» выбираем функцию «Копировать» и закрываем файл с изображением. В рабочий файл при помощи вкладки «Редактирование» выбираем функцию «Вставить» вставляем скопированное изображение и далее изменяем его размер. Для этого во вкладке «Редактирование» выбираем функцию «Трансформирование», «Масштабирование» и слой с изображением, которое нужно изменить в размере выделяется прямоугольной областью. При помощи мыши левой кнопкой берем за уголочек прямоугольной области и сдвигаем слой с изображением так, чтобы оно полностью закрыло белый фон рабочего файла.
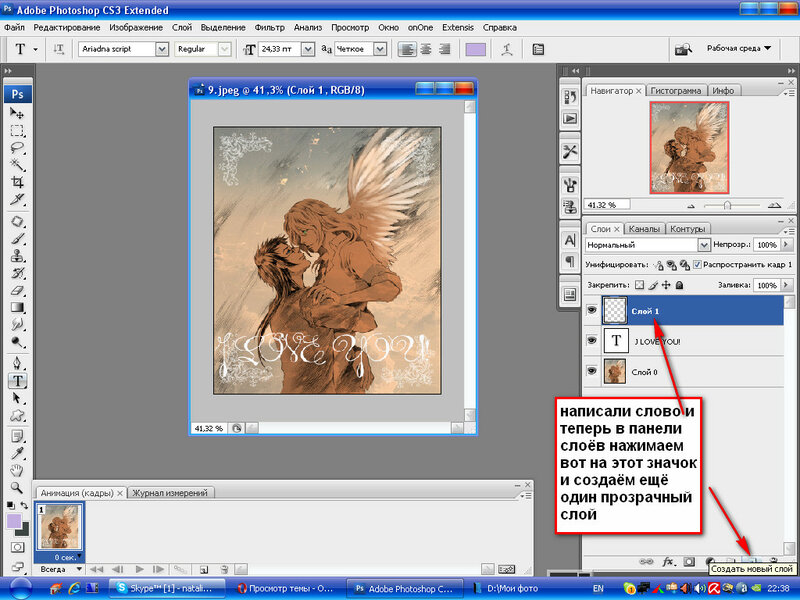
Открываем файл с изображением текста. Копируем это изображение и вставляем в рабочий файл нашей открытки. Меняем, если нужно размер слоя с изображение буковок таким же образом, как мы изменяли размер слоя с фоном. Теперь приступаем к обработке слоя с текстом. Нам необходимо инструментом «Ластик» стереть границы этого изображения. Разер ластика можно выбрать в окошке, обозначенном на рисунке стрелочкой и он должен быть побольше, потому как это придаст изображению эффект полупрозрачности.
Меняем, если нужно размер слоя с изображение буковок таким же образом, как мы изменяли размер слоя с фоном. Теперь приступаем к обработке слоя с текстом. Нам необходимо инструментом «Ластик» стереть границы этого изображения. Разер ластика можно выбрать в окошке, обозначенном на рисунке стрелочкой и он должен быть побольше, потому как это придаст изображению эффект полупрозрачности.
Чтобы фрагмент изображения с текстом не смотрелся грубо и нелепо переходим в окошко «Слои», обычно оно находится справа, если его там нет, то заходим во вкладку «Окно» и выбираем «Слои». В этом окошке в строке «Непрозрачность» передвигаем курсор левой кнопкой мыши в сторону уменьшения.
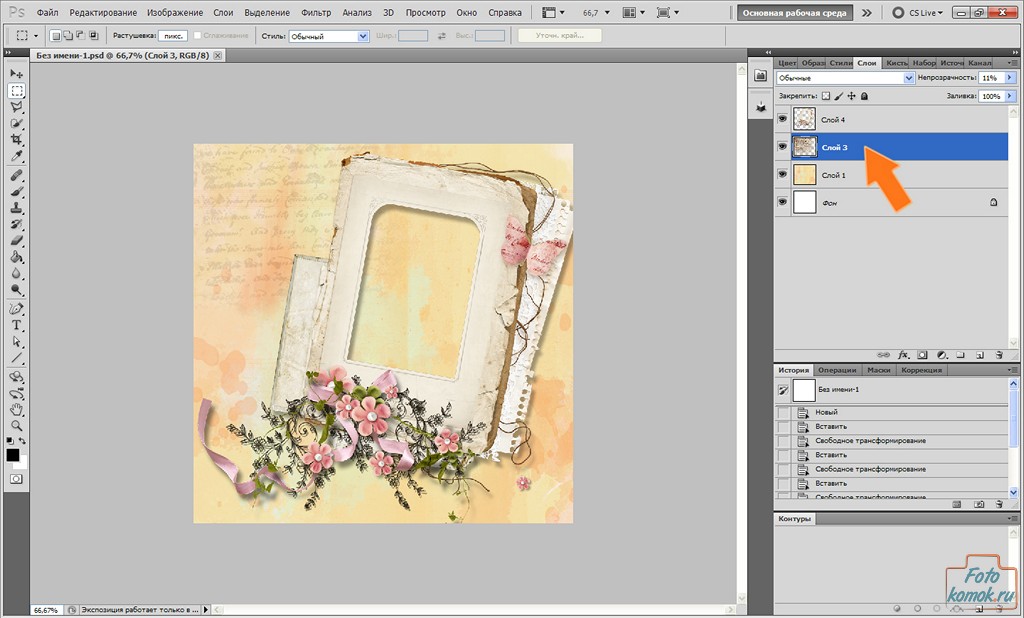
Открываем файл с изображением рамочки. Копируем это изображение и вставляем в рабочий файл нашей открытки. Меняем, если нужно размер слоя с изображение рамочки таким же образом, как мы изменяли размер слоя с фоном. Изображение можно также наклонять, для этого во вкладке «Редактирование» выбираем функцию «Трансформирование», функция «Поворот». У нас появляется прямоугольная область выделения по границе слоя с рамочкой и при помощи левой кнопки мыши берем за уголочек прямоугольного выделения и поворачиваем слой в нужную нам сторону.
У нас появляется прямоугольная область выделения по границе слоя с рамочкой и при помощи левой кнопки мыши берем за уголочек прямоугольного выделения и поворачиваем слой в нужную нам сторону.
Если мы хотим вставить в открытку фото получателя, то открываем файл с фото и копируем его. Вставляем в рабочий файл. Но вставить мы его должны между слоем рамочки и слоем, находящимся под рамочкой. Для этого левой кнопкой мыши становимся на слой, находящийся под рамочкой и делаем его таким образом активным.
Переходим во вкладку «Редактирование» функция «Вставить» и фото вставляется над слоем, который у нас активен. Фото появилось у нас в рабочем файле, теперь его необходимо сдвинуть под рамочку. Переходим во вкладку «Редактирование», выбираем функцию «Трансформирование», «Масштабирование» и удерживая левую кнопку мыши берем слой с фото в середине и двигаем. Можем воспользоваться функцией «Поворот». Если у нас виден край фото из-под рамки, то берем инструмент «Прямолинейное лассо» и обводим площадь возле кусочка фотографии, который нам нужно удалить.
Конец линии обводки, выполняемую «Прямоугольным лассо» нужно довести до начала линии и область для дальнейших действий активна. Теперь нажимаем кнопку deleteна клавиатуре. Таким образом, видимый кусочек фото из-под рамки удален.
Становимся левой кнопкой мыши на верхний слой в окошке «Слои». Открываем файл с бабочками, именно бабочки у нас выполнят роль декора. Копируем бабочку и вставляем в рабочий файл. Располагаем бабочку там, где нам это кажется применимо и красиво.
Теперь переходим к тексту.
Левой кнопкой мыши активируем верхний слой в окошке «Слои». Нажимаем на инструмент «Текст» – «Т» на панели слева сбоку. У нас появляется вместо курсора мыши палочка и мы левой кнопочкой мыши устанавливаем её на поле рабочего файла. Теперь можно написать текст. Пусть это будет: Поздравляю, дорогая!
Выделяем надпись удерживая левую кнопку мыши слева направо ведем мышь, тем самым устанавливаем выделение текста. И переходим к функции размера шрифта, как показано стрелочкой на рисунке.
Можно поменять так же тип шрифта в строке указанной стрелочкой, так же выделив перед этим текст.
Также можно поменять цвет текста. Для этого выделяем текст и нажимаем мышкой в окошке с цветом, как указано стрелочкой.
У нас открывается палитра цветов, в которой мышкой можно нажимать тот участок цвета, который понравится.
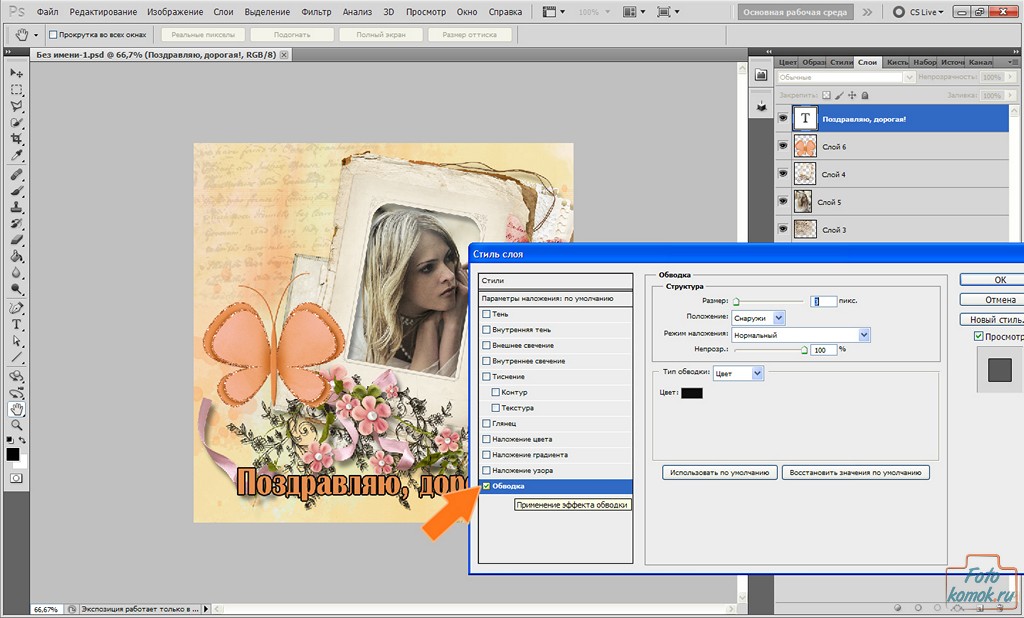
Для лучшего эффекта сделаем обводку текста. Для этого левой кнопкой мыши активируем слой с текстом в окошке «Слои» и правой кнопкой вызываем меню, в котором выбираем «Параметры наложения».
У нас открывается окошко, в котором есть внизу строка «Обводка». Ставим мышкой галочку возле «Обводка» и нажимаем на строку «Обводка».
Слева у нас появляются функции «Обводка». Выставляем значения как показано на рисунке. Строка «Размер» определяет размер рамочки обводки возле текста. Строка «Положение» – снаружи даст эффект обводки только по краю. И Непрозрачность 100%, чтобы обводка была лучше видна. Нажимаем ОК.
Переходим во вкладку «Файл», функция «Сохранить как» и нажимаем. В открывшемся окошке можно задать название рабочему файлу и определяем тип файла, лучше всего выбрать из списка нажатием нажатием на треугольничек формат JPEG.
Нажимаем «Сохранить» и в открывшемся окошке выставляем значения как показано на рисунке. Нажимаем ОК.
Открытка готова.
Источники изображений к уроку:
- изображение прописного текста
- фон
- клипарт рамочка
- клипарт бабочка
- фото девушки
ПОХОЖИЕ СТАТЬИ
Шаблоны открыток для Photoshop бесплатно
Услуги Ретуши Фотографий > Бесплатные шаблоны Photoshop
Многие сегодня используют бесплатные шаблоны открыток для Photoshop. Эксклюзивными открытками всегда легко удивить свою семью, друзей или клиентов. На нашем сайте вы можете бесплатно скачать разнообразные шаблоны.
В коллекцию входят шаблоны свадебных приглашений, визитные карточки, шрифты, поздравительные открытки и т. д. Эти красочные шаблоны представлены в формате PSD. Они подходят для фотографов, дизайнеров, ретушеров и всех тех, кто задействован в творческих сферах.
д. Эти красочные шаблоны представлены в формате PSD. Они подходят для фотографов, дизайнеров, ретушеров и всех тех, кто задействован в творческих сферах.
Шаблон свадебной открытки для Photoshop
этот набор входят свадебные приглашения и шаблоны для свадебного душа. Они созданы для создания оригинальных пригласительных билетов на вашу свадьбу или любое свадебное торжество.
Шаблон открытки для Photoshop «Приглашение на свадьбу»
Бесплатно
Шаблоны открыток для Photoshop «Девичник»
Бесплатно
Шаблон открытки для Photoshop «Вечеринка»
Бесплатно
Бесплатные шаблоны открыток для Photoshop «День святого Валентина»
Бесплатно
Шаблон открытки для Photoshop на вечеринку для будущей матери
Коллекция красочных шаблонов открыток для Photoshop в честь бейби шауэр. Загрузите эти шаблоны, чтобы в несколько кликов создать оригинальные приглашения.
Загрузите эти шаблоны, чтобы в несколько кликов создать оригинальные приглашения.
Бесплатные шаблоны открыток для Photoshop «Бейби Шауэр»
Бесплатно
Шаблон открытки для Photoshop «Приглашение на день рождения»
Бесплатно
Шаблоны открыток для фотошопа «Invitation to the Name Day»
Бесплатно
Шаблон карточки для Photoshop «Шаблоны коллажей»
Бесплатно
Бесплатные шаблоны маркетинговых карточек для Photoshop
Эта коллекция шаблонов карточек для Photoshop включает в себя множество отличных опций, с помощью которых, вы можете ознакомить клиентов с вашими услугами.
Бесплатные шаблоны карточек «Маркетинговые шаблоны для фото индустрии»
Бесплатно
Бесплатные шаблоны карточки для Photoshop «Брошюры для фото индустрии»
Бесплатно
Шаблон карточки для Photoshop «Шаблоны для мини фотосессий»
Бесплатно
Шаблоны карточки для Photoshop «Логотип для фото индустрии»
Бесплатно
Шаблон карточки для Photoshop «Фото недвижимости для обложки»
Бесплатно
Бесплатные шаблоны открыток для Photoshop «Подарочный сертификат»
Бесплатно
Бесплатные шаблоны карточек для Photoshop «Шаблоны счетов-фактур за фотографии»
Бесплатно
Шаблон карточки для Photoshop «Шрифты для фотографий»
Бесплатно
Бесплатные email шаблоны для фотографов
Бесплатно
Бесплатные шаблоны флаеров по недвижимости
Бесплатно
Бесплатные шаблоны для Lightroom
Бесплатно
Бесплатные шаблоны для InDesign
Бесплатно
Бесплатные логотипы для Illustrator
Бесплатно
Шаблон визитки для Photoshop
Впечатляющая коллекция шаблонов визиток для Photoshop. Вы можете эффективно использовать их для продвижения своего бизнеса и привлечения новых клиентов. Здесь вы найдете оригинальные визитки в разных стилях и цветах.
Вы можете эффективно использовать их для продвижения своего бизнеса и привлечения новых клиентов. Здесь вы найдете оригинальные визитки в разных стилях и цветах.
Шаблоны карточек для Photoshop «Визитные карточки в сфере недвижимости»
Бесплатно
Шаблон карточек для Photoshop «Визитные карточки»
Бесплатно
Бесплатные шаблоны новогодних открыток для Photoshop
Ознакомьтесь с этим набором бесплатных шаблонов открыток для Photoshop. Здесь вы найдете поздравительные открытки, фоторамки и открытки с благодарностью. Используя их, вы можете создавать уникальные дизайны для своих друзей и клиентов.
Бесплатные шаблоны открыток для Photoshop «Новогодняя открытка»
Бесплатно
Бесплатные шаблоны открыток для Photoshop «Небесные градиенты Photoshop»
Бесплатно
Шаблоны карточек для Photoshop – что это и зачем
Шаблоны карточек Photoshop — это графические файлы, которые можно настроить в Adobe Photoshop. Например, вы можете добавить свою фотографию или изменить текст. Рамки для фотографий, поздравительные открытки и коллажи — наиболее часто используемые шаблоны.
Например, вы можете добавить свою фотографию или изменить текст. Рамки для фотографий, поздравительные открытки и коллажи — наиболее часто используемые шаблоны.
Эти шаблоны представлены в формате PSD, что позволяет редактировать их в Photoshop. При редактировании файла вы можете сохранить все настройки, эффекты и слои.
Перечисленные шаблоны совместимы со всеми версиями Photoshop. Вы можете легко настроить их, отредактировав текст и изображения. Также, есть возможность поделиться шаблонами открыток для Photoshop в Интернете или распечатать их.
Как пользоваться шаблонами карточек для Photoshop
Каждый шаблон состоит из слоев. Слои делятся на три группы: «Фон», «Текст» и «Элементы». Каждый из них можно легко настроить.
Текст. Чтобы отредактировать текст, вы должны выбрать соответствующий слой. Нажмите кнопку «T» на панели инструментов, выберите текст для редактирования и введите то, что вам нужно. Вместе с бесплатными шаблонами открыток для Photoshop, вы можете скачать все необходимые шрифты. Некоторые шрифты могут не входить в набор, поэтому необходимо заменить их другими.
Некоторые шрифты могут не входить в набор, поэтому необходимо заменить их другими.
Элементы. Вы можете вставлять свои собственные картинки и фотографии в шаблоны. Для этого выберите слой и откройте фотографию. Поместите этот слой над слоем фоторамки и нажмите Alt, чтобы создать обтравочный контур (или сделайте это, щелкнув правой кнопкой мыши на слое). Таким образом, вы сможете вырезать фотографию по размеру кадра. Вы также можете переместить ее и изменить размер.
Затем, сохраните файл (Файл — Сохранить как). Если вы сохраните его в формате PSD, вы сможете отредактировать его позже. Если сохранить его в формате JPG, изменения невозможны. Если вы планируете распечатать открытки, визитки, и т.д., сохраняйте файлы в форматах TIFF или PDF.
Как создать 3D-открытку в Adobe Photoshop
3D-открытка — это самый простой из пресетов 3D-сетки в Photoshop. 3D-моделирование сильно загружает процессор, поэтому, если вы увидели сообщение при запуске Photoshop о недостаточном количестве vRAM, вы не сможете работать в 3D.
3D-моделирование сильно загружает процессор, поэтому, если вы увидели сообщение при запуске Photoshop о недостаточном количестве vRAM, вы не сможете работать в 3D.
Эта функция работает одинаково в версиях Adobe Photoshop CS6 и CC. Photoshop CS5 также имеет 3D-возможности, но изменился интерфейс.
- Начнем с объяснения терминологии 3D:
- Меши — иногда называемые каркасами, они представляют собой скелеты 3D-объектов, вокруг которых обвивается изображение.
- Материалы — относится к поверхности 3D-объекта. Он гладкий и блестящий, как стекло или металл, или текстурированный, как ткань или апельсиновая корка?
- Освещение — влияет на блики и тени 3D-объекта.
- Положение камеры — Относится к линии обзора относительно 3D-объекта.
- Чтобы оптимизировать Photoshop для работы в 3D, перейдите к Редактировать > Настройки > Производительность , чтобы открыть настройки производительности и убедитесь, что установлен флажок Использовать графический процессор .
 Если этот параметр неактивен, ваша видеокарта или драйвер не поддерживают Open GL, а параметры 3D будут ограничены и медленны.
Если этот параметр неактивен, ваша видеокарта или драйвер не поддерживают Open GL, а параметры 3D будут ограничены и медленны. - Я назову слой «изображение — 3D» в следующем диалоговом окне.
- Теперь исходный слой можно скрыть, щелкнув значок Видимость слоя.
- В меню Workspace выберите 3D .
- При активном 3D-слое перейдите в меню 3D к Новая сетка из слоя и выберите Открытка .
- Изображение, скорее всего, будет отображать вторичную панель просмотра и сетку плоскости земли.
- Их можно отключить, выбрав View > Show > 3D Ground Plane , затем снова View меню и отключив 3D Secondary View .

- Перейдите на панель 3D и щелкните [имя слоя] Mesh .
- В окне изображения появится виджет 3D-оси. Виджет имеет три «руки» разного цвета для осей X, Y и Z. Наведите указатель мыши на различные части рук, и вы увидите всплывающие подсказки с тремя наборами элементов управления для каждой руки:
- Переместить по оси: перемещает объект вдоль выбранной оси.
- Вращение вокруг оси: вращается с использованием X, Y или Z в качестве точки поворота.
- Масштаб по оси: изменяет размер по определенной оси.
- Я хочу, чтобы изображение выглядело под углом с правой стороной ближе к камере, поэтому я нажму и удержу элемент управления Rotate Around Y Axis и перетащу вправо.
- В центре виджета есть форма куба, которую можно использовать для пропорционального масштабирования 3D-объекта. При наведении на него появится всплывающая подсказка Равномерное масштабирование .
 Нажмите и перетащите от центра, чтобы сделать 3D меньше, или к центру, чтобы увеличить.
Нажмите и перетащите от центра, чтобы сделать 3D меньше, или к центру, чтобы увеличить. - После создания 3D-эффекта его можно либо растрировать для использования в качестве статического изображения, либо визуализировать для использования в видео или анимации, перейдя на панель Layers , щелкнув правой кнопкой мыши (ПК) / Control -щелкнув (Mac) и выбрав Render 3D Layer или Rasterize 3D . Обратите внимание, что рендеринг может занять много времени.
Как сделать открытку в Photoshop (6 простых шагов)
Дни обычной почты сочтены, но есть что-то ностальгическое в отправке друг другу рукописных заметок на обычной бумаге. Отправить кому-нибудь открытку из путешествия — это интересный способ связаться друг с другом, но такие открытки уже не так легко найти.
Привет! Это снова я, Кара, с еще одним забавным уроком по Photoshop. На этот раз мы рассмотрим создание вашей собственной версии знаменитых туристических открыток «Привет от».
Здесь довольно много шагов, но если вы какое-то время следили за моими уроками, вы уже знаете, как это сделать. Это просто вопрос совмещения всего этого. Если нет, не беспокойтесь, я связался с другими учебниками, чтобы объяснить, если вы чувствуете себя потерянным в какой-либо момент.
Начнем!
Примечание. Я использую версию Photoshop для Windows. Если вы используете Mac, рабочее пространство будет выглядеть немного иначе, чем на приведенных здесь снимках экрана.
Содержание
- Шаг 1. Откройте шаблон открытки
- Шаг 2. Добавьте фоновое изображение
- Шаг 3. Добавьте текст
- Шаг 4. Заполните текст
- Растеризация Текст
- Поместите каждый Письмо на собственном слое
- Добавить изображения с масками для отсеиваний новый документ в Photoshop. Вы можете установить свой собственный размер или использовать шаблон открытки Photoshop. Просто иди к Файл и нажмите Новый .

В открывшемся окне перейдите на вкладку Искусство и иллюстрация и выберите Открытка из списка шаблонов. Слева щелкните значок Horizontal Orientation , чтобы переключить ширину и высоту. Нажмите Создать.
Шаг 2: Добавьте фоновое изображение
Основой нашей открытки является фоновое изображение. На открытках обычно изображены знаковые достопримечательности места, которое вы посещаете. Так как я живу в Коста-Рике и у меня есть куча фотографий дикой природы в джунглях, я буду использовать их для этого примера.
Поместите фоновое изображение в свой проект. Вы можете перейти к File , выбрать Place Embedded, , затем перейти к своему изображению.
Или откройте изображение в Photoshop, как обычно, нажмите Ctrl + A или Command + A , чтобы выбрать его. Затем нажмите Ctrl + C или Command + C , чтобы скопировать его.
 Нажмите на свою открытку и нажмите Ctrl + V или Command + V , чтобы вставить его.
Нажмите на свою открытку и нажмите Ctrl + V или Command + V , чтобы вставить его.Измените размер изображения и переместите его по мере необходимости с помощью инструмента Transform , доступ к которому можно получить, нажав Ctrl + T или Command + T . Синяя рамка показывает фактический контур моего изображения, но я хочу, чтобы обезьяна была внизу в углу, поэтому мы просто позволим лишней части изображения выходить за пределы холста.
Шаг 3: Добавить текст
Теперь нам нужен наш текст. Нажмите T на клавиатуре или выберите Горизонтальный Тип Инструмент на панели инструментов слева.
Выбранный вами шрифт будет иметь огромное влияние на внешний вид вашей открытки. Чтобы имитировать открытки в старом стиле, вам может понадобиться шрифт в стиле ретро.
 В любом случае, если вы хотите заполнить буквы изображениями, как я собираюсь сделать здесь, вам понадобится толстый шрифт.
В любом случае, если вы хотите заполнить буквы изображениями, как я собираюсь сделать здесь, вам понадобится толстый шрифт.Щелкните меню шрифтов на панели параметров , чтобы просмотреть доступные параметры.
Если вы не видите того, что вам нравится, перейдите к Введите и выберите More from Adobe Fonts .
Это откроет окно в вашем браузере для Adobe Fonts, где вы можете искать и загружать все виды шрифтов. Чтобы использовать шрифт, просто нажмите кнопку-переключатель в правом верхнем углу страницы описания шрифта, чтобы активировать шрифт.
Если вы установили Creative Cloud и вошли в систему, шрифт появится в вашем списке шрифтов, как по волшебству!
Выберите шрифт и добавьте текст к изображению. В Options bar, давайте выровняем текст слева. Когда у вас активен инструмент «Текст», удерживайте нажатой клавишу Ctrl или Command . Вокруг текста появляется рамка, которая позволяет изменять размер, положение и даже искажать текст.

Чтобы между буквами было больше места, я перетащил текст вправо. Я также немного приподнял его, чтобы получить наклон. Нажмите и перетащите, чтобы расположить текст, пока вы не будете довольны его размещением.
Внесите любые дополнительные изменения во внешний вид букв в 9Панель символов 0012 . Если панель не активна, перейдите в Window и нажмите Character и убедитесь, что рядом с ним стоит галочка.
Здесь я немного увеличил расстояние между буквами, выделив весь текст и поставив положительное значение 75 в поле VA.
Я также выбрал только первую букву в каждом слове и поставил значение 150% в поле с заглавной буквой T и стрелками вверх и вниз. Это делает их на 50% больше.
Если вы хотите деформировать текст для последнего штриха, перейдите на Панель Options и выберите Warp . В открывшемся окне вы можете выбрать различные стили деформации и внести изменения, чтобы настроить внешний вид.
 Я буду придерживаться того направления, которое у меня есть для этого шрифта.
Я буду придерживаться того направления, которое у меня есть для этого шрифта.Шаг 4: Заполните текст
Эти открытки в старом стиле обычно заполняли буквы одним или несколькими знаковыми изображениями местности. Давайте посмотрим, как создать этот эффект дальше.
Растрировать текст
Сначала нам нужно растрировать текст или преобразовать его в пиксели, а не в редактируемый текст. Щелкните правой кнопкой мыши на текстовом слое и выберите Растеризовать тип .
Поместите каждую букву на отдельный слой
Если вы хотите заполнить весь текст одним изображением, вам не нужно выполнять эту часть. Но если вы хотите заполнить каждую букву другим изображением, вам нужно будет разделить каждую букву на отдельный слой.
Для этого выберите инструмент Magic Wand . Убедитесь, что на панели параметров установлен флажок Continguous , чтобы Photoshop выбирал только соприкасающиеся пиксели одного цвета.

Затем щелкните букву, чтобы сделать выбор.
Нажмите Ctrl + J или Command + J , чтобы скопировать букву и поместить ее на новый слой. Обратите внимание, что когда я отключаю слой Коста-Рика, у меня все еще отображается буква C, поскольку теперь ее копия находится на отдельном слое.
Я предлагаю переименовать слой, чтобы его было легче отслеживать. Дважды щелкните на имени слоя, чтобы сделать его доступным для редактирования, и измените его на C. Не забудьте нажать Ctrl + D или Команда + D , чтобы снять выделение перед созданием нового со следующей буквой.
Повторить для всех букв. Я также предлагаю использовать групповую функцию, чтобы все было организовано. Чтобы сделать это, выберите несколько слоев с буквами, удерживая Shift , щелкая по первому и последнему слою в линейке.

Затем нажмите Ctrl + G или Command + G , чтобы сгруппировать слои в папку. Или щелкните значок папки в нижней части панели слоев. Переименуйте папку, чтобы отразить то, что внутри.
Теперь давайте проделаем то же самое с другим словом.
Добавление изображений с обтравочными масками
Теперь мы добавим наши изображения и используем обтравочные маски, чтобы поместить их в отдельные буквы. Внесите свое изображение в проект, используя команду Place Embedded или открыв изображение и скопировав и вставив его, как мы описали ранее.
Чтобы упростить задачу, выберите слой с буквами, с которым вы хотите связать изображение, прежде чем добавлять его в проект. Это заставит новый слой изображения появиться прямо над буквой. Затем просто щелкните между двумя слоями, удерживая Alt , чтобы активировать обтравочную маску.
При необходимости измените размер и положение изображения с помощью инструмента «Преобразование».

Повторите для остальных букв.
Шаг 5. Добавьте обводку и тень
Теперь, когда мы заполнили все буквы, нам нужно определить их. Закройте папки вашей группы (организация имеет ключевое значение!) и перетащите исходный текстовый слой Коста-Рики в верхнюю часть вашего проекта.
Вся ваша тяжелая работа исчезнет, когда буквы вернутся поверх ваших изображений, но не волнуйтесь. Принесите Заполните процентов текстового слоя до нуля, и все вернется.
Теперь, Дважды щелкните на текстовом слое, чтобы открыть меню Стиль слоя . Щелкните вкладку Обводка , чтобы добавить обводку вокруг букв. Справа вы можете настроить внешний вид, выбрав положение обводки, размер и цвет.
Давайте также воспользуемся этим меню, чтобы добавить тень, придав буквам объем. Перейдите на вкладку Drop Shadow . Опять же, вы можете корректировать справа угол, цвет, размер, расстояние, распространение и непрозрачность тени, пока не получите желаемый вид.

Шаг 6. Добавьте рамку
Чтобы придать ей вид открытки, добавим рамку. Сделайте это, выбрав инструмент формы Rectangle .
Нажмите и перетащите, чтобы нарисовать прямоугольник над вашим проектом. В панели Options измените Fill на Transparent и отрегулируйте обводку до нужной толщины и цвета.
Я собираюсь сделать это во второй раз и использовать другой цвет на более тонком штрихе, чтобы получить эффект двойной границы. Чтобы закончить, добавьте классический текст «привет от». И я решил добавить вторую обводку вокруг букв, чтобы лучше их обозначить.
Чтобы сделать это, дважды щелкните на текстовом слое, чтобы снова открыть окно Layer Style. Нажмите кнопку Plus рядом с обводкой, чтобы добавить вторую обводку. Затем настройте параметры так, как вы хотите.
А вот и моя последняя открытка!
Какую открытку вы могли бы сделать? Небо это предел! Заинтересованы в других крутых фотопроектах? Узнайте, как создать фотоколлаж или фотомозаику.



 Если этот параметр неактивен, ваша видеокарта или драйвер не поддерживают Open GL, а параметры 3D будут ограничены и медленны.
Если этот параметр неактивен, ваша видеокарта или драйвер не поддерживают Open GL, а параметры 3D будут ограничены и медленны.
 Нажмите и перетащите от центра, чтобы сделать 3D меньше, или к центру, чтобы увеличить.
Нажмите и перетащите от центра, чтобы сделать 3D меньше, или к центру, чтобы увеличить.
 Нажмите на свою открытку и нажмите Ctrl + V или Command + V , чтобы вставить его.
Нажмите на свою открытку и нажмите Ctrl + V или Command + V , чтобы вставить его. В любом случае, если вы хотите заполнить буквы изображениями, как я собираюсь сделать здесь, вам понадобится толстый шрифт.
В любом случае, если вы хотите заполнить буквы изображениями, как я собираюсь сделать здесь, вам понадобится толстый шрифт.
 Я буду придерживаться того направления, которое у меня есть для этого шрифта.
Я буду придерживаться того направления, которое у меня есть для этого шрифта.