Как сделать отражение текста в фотошопе: Как сделать зеркальное отражение текста в Фотошопе
Поворот и отражение отдельных букв в тексте
Photoshop позволяет легко поворачивать, отражать и масштабировать целые слова или строки текста в документе, но что делать, если мы хотим преобразовать только одну отдельную букву в слове, или трансформировать различные буквы по-разному, какие-то повернуть, другие масштабировать, и тому подобное? Давайте рассмотрим эту задачу подробнее.
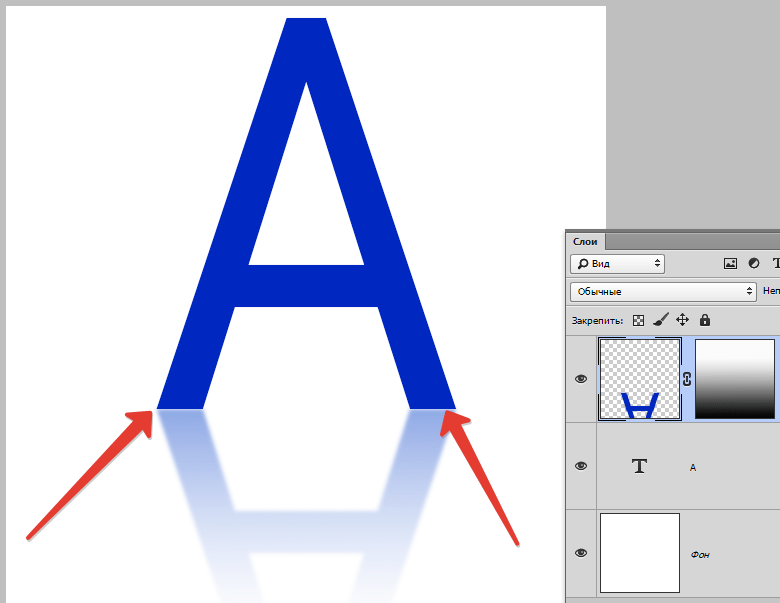
Для примера я взял простой документ состоящий из двух слоёв, текстового со словом «Литера» и фонового слоя с градиентом. К тесту я добавил стиль «Тень» (Drop Shadow):
Вот как выглядит панель слоёв моего документа:
Обычно, чтобы вращать, отражать и масштабировать текст, мы используем команду «Свободная трансформация», активируем её при помощи комбинации клавиш Ctrl+Т, после чего вокруг всего текста появляется габаритная рамка.
В этом то и заключается проблема — мне надо повернуть не весь текст, а только отдельные его элементы, рамка же поворачивает текст полностью:
При зеркальном отражении происходить то же самое, отражается весь текст. И, если мне надо будет уменьшить масштаб, то уменьшится, также, весь текст. На рисунке я сдвинул правую кромку рамки влево:
И, если мне надо будет уменьшить масштаб, то уменьшится, также, весь текст. На рисунке я сдвинул правую кромку рамки влево:
Эта проблема возникает потому, что Photoshop не позволяет выбрать отдельные буквы в текстовой строке, по крайней мере, пока текст является векторным текстом. Все, что нам нужно сделать, чтобы получить возможность работать с отдельными буквами, это преобразовать текст в нечто другое.
Так во что мы можем его преобразовать? Ну, мы могли бы преобразовать его в пиксели, растрировав текст, но это не самое лучшее решение, потому что мы теряем резкие, четкие края букв, что особенно будет заметно при их вращении и масштабировании.
Наилучшим решением для данной задачи будет преобразование текста в форму (кривые). В форме он все равно будет выглядеть, как текст, и при этом иметь чёткие края, независимо от того, что мы с ним делаем. Единственный незначительный недостаток после преобразования текста в форму заключается в том, что, после преобразования текст нельзя будет редактировать, так что убедитесь в правильности его написания.
Чтобы преобразовать текста в форму, убедитесь, что в палитре слоёв выбран именно нужный слой. Далее, имеется нюанс в связи с отличием версий Photoshop. В версиях CS5 и ниже, для этого действия следует перейти по вкладке главного меню Слои —> Шрифты —> Преобразовать в кривые (Layer —> Type —> Convert to Shape):
А в версии CS6 Следует пройти по вкладке Шрифт —> Преобразовать в кривые (Type —> Convert to Shape):
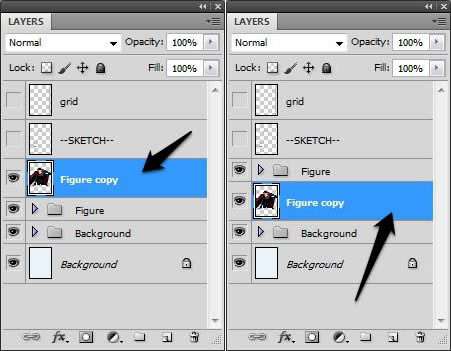
Отображение слоя в панели слоёв после этого преобразования тоже будет отличаться. На рисунке слева — CS5 и ниже, справа- CS6. В любом случае, это изменение в палитре слоёв означает, что наш текст был успешно преобразован в форму:
Теперь вокруг букв появился контур, и, если мы возьмём инструмент «Выделение контура» (Path Selection) и кликнем по краю буквы, то контур этой буквы выделится, на контуре отобразятся его опорные точки:
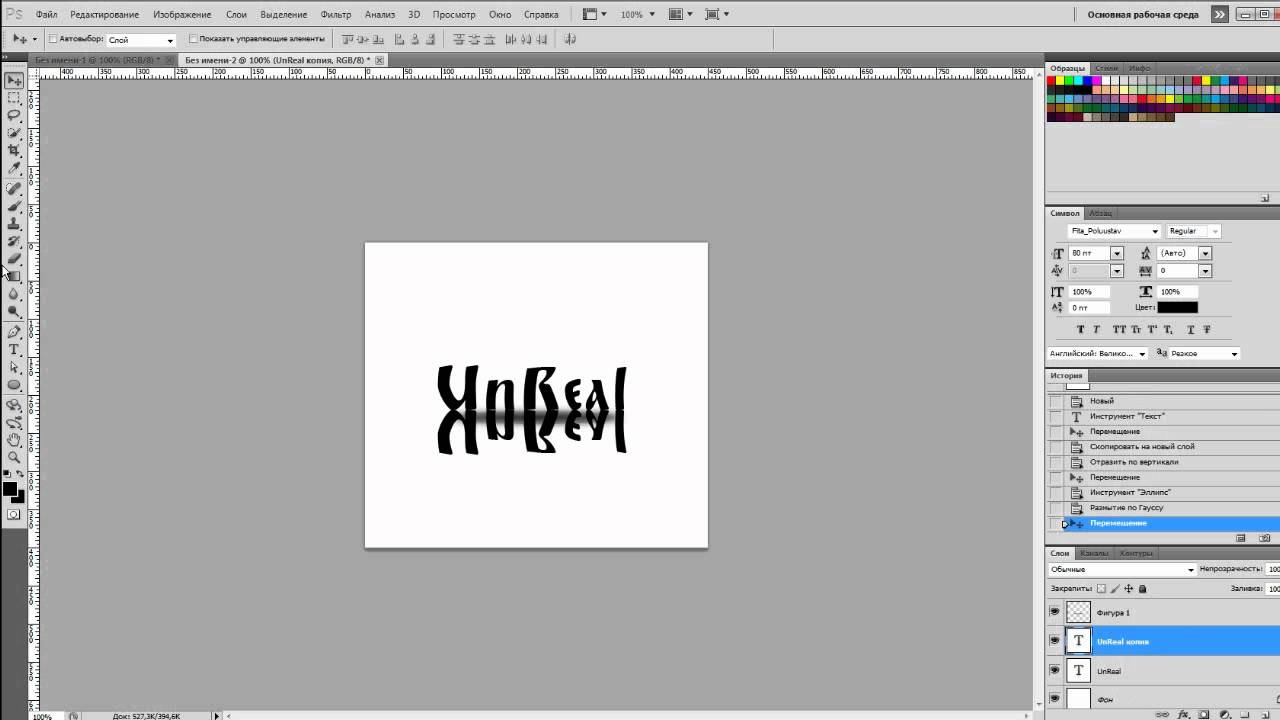
Теперь можно применять трансформацию и любую дополнительную опцию трасформации к отдельным буквам. Нажимаем комбинацию Ctrl+T, подводим курсор к букве с выделенным контуром и поворачиваем:
Нажимаем комбинацию Ctrl+T, подводим курсор к букве с выделенным контуром и поворачиваем:
Таким же образом я повернул букву «т». А к букве «е» я применяю дополнительные опции трансформации — «отразить по вертикали» и «Искажение» (Distort):
Кроме того, можно просто уменьшить размер буквы, таким образом я уменьшу букву «р».
Вот что можно сделать с текстом, используя данную методику поворота, отражения и изменения размера отдельных букв в слове и тексте:
Как сделать отражение текста в фотошопе
Зеркальное отражение текста
Создайте в Фотошопе новый файл. Мой размер- 300х100.
Возьмите любой шрифт и напечатайте любую надпись.
Я взял техношрифт 911 Porscha , можете скачать его из раздела Шрифты.
Move tool
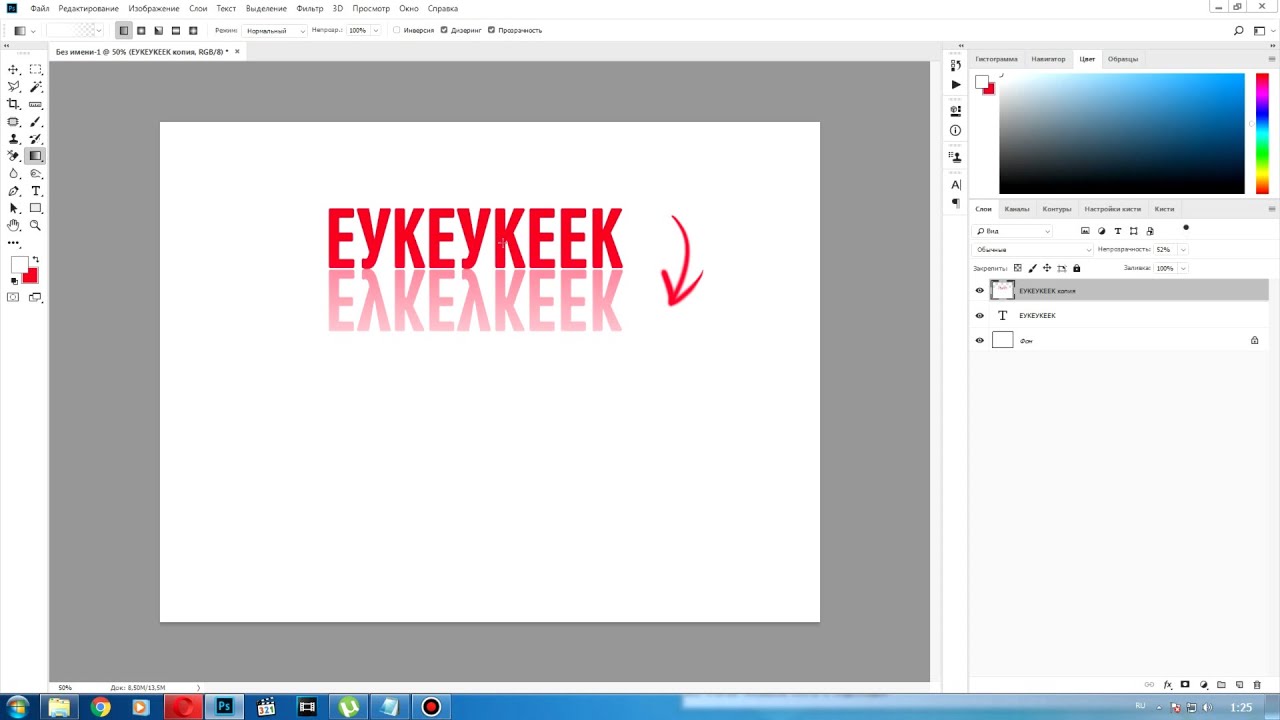
В палитре слоев уменьшим прозрачность слоя-дубликата до 50%:
И видим такой результат:
Теперь переведем слой-дубликат из текстового в растровый, чтобы можно было стирать буквы ластиком.
Для этого в палитре слоев кликните правой мышкой по слою-дубликату и выберите
Rasterize Type (Растрировать Надпись)
Теперь выбираем Eraser (Ластик) ,
ставим небольшой размер и уменьшаем прозрачность до 10%:
Желаю творческих успехов!
Купить полезную книгу: Самоучитель Photoshop CS6. Официальная русская версия (+DVD)
Если у Вас есть вопросы, можете задать их на нашем форуме.
Буду благодарен, если поделитесь ссылкой на эту страницу в одном из сервисов:
как сделать отражение текста в фотошопе
Создайте в Фотошопе новый файл. Мой размер- 300х100.
Возьмите любой шрифт и напечатайте любую надпись.
Я взял техношрифт 911 Porscha , можете скачать его из раздела Шрифты.
В палитре слоев уменьшим прозрачность слоя-дубликата до 50%:
И видим такой результат:
Теперь переведем слой-дубликат из текстового в растровый, чтобы можно было стирать буквы ластиком.
Для этого в палитре слоев кликните правой мышкой по слою-дубликату и выберите
Rasterize Type (Растрировать Надпись)
Теперь выбираем Eraser (Ластик) ,
ставим небольшой размер и уменьшаем прозрачность до 10%:
В этом уроке вы узнаете, как сделать отражение текста в Фотошопе.
Шаг 1.
Создание нового документаСоздайте новый документ в Adobe Photoshop (Ctrl + N). В данном случае это документ 800 х 400 пикселей, разрешение (resolution) 300 пикс/дюйм, цветовой режим (color mode): RGB.
Залейте фон черным цветом (так отражение будет выглядеть эффектней).
Шаг 2.
Создание текстаВозьмите Инструмент Текст – Type Tool (T) и сделайте любую надпись. Для урока был выбран шрифт METROPOLIS 1920, размер 30 пунктов, цвет #fdb916.
Шаг 3.
Создание текстаДублируйте текстовый слой (Ctrl + J), затем нажмите Ctrl + Т для перехода в режим трансформирования (Transform), кликните правой кнопкой мыши и выберите пункт Отразить по вертикали (Flip vertical), нажмите Ввод (Enter).
Сместите отраженный текст вниз.
Шаг 4.
Создание текстаРастрируйте отраженный текст: для этого кликните правой кнопкой мыши по слою и выберите пункт Растрировать текстовый слой (Rasterize Type). Затем уменьшите Непрозрачность (Opacity) слоя до 50%.
Затем уменьшите Непрозрачность (Opacity) слоя до 50%.
Шаг 5.
Создание текстаВозьмите Инструмент Прямоугольная область — Rectangular Marquee Tool (М) и выделите нижнюю половину отраженного текста. Затем перейдите в меню Выделение > Модификация > Растушевка — Select > Modify > Feather (Shift + F6), в появившемся окне выставьте радиус растушевки (Feather Radius): 10 пикселей, нажмите ОК.
Шаг 6.
Создание текстаНажмите иконку Добавить маску слоя (Add layer mask) внизу панели слоев, затем нажмите сочетание клавиш Ctrl + I, чтобы инвертировать маску.
Шаг 7.
Финальное изображениеТакже уроки которые могут вас заинтересовать
В этом уроке я расскажу, как написать текст вокруг какого-либо предмета на рисунке.
В этом уроке я расскажу, как превратить печатные буквы в нарисованные карандашом от руки.
В этом уроке я покажу вам, как добавить тень к тексту в Photoshop, используя градиенты и инструменты трансформирования.
В этом уроке Фотошопа мы рассмотрим, как преобразовать текст в контур.
В этом уроке Фотошопа мы рассмотрим, как быстро создать текст с эффектом эскиза в Фотошопе.
В этом уроке Фотошопа мы рассмотрим, как быстро создать эффект наброска текстового контура.
В этом уроке Фотошопа мы рассмотрим, как с помощью стилей слоя можно сделать вид стального текста.
В этом уроке Фотошопа мы создадим цветной хромированный текст.
В этом уроке Фотошопа мы рассмотрим как добавить снег на текст.
В этом уроке Фотошопа мы рассмотрим простой метод создания надписи сделанной из травы.
В этом уроке мы расскажем, как добавить водяной знак в Фотошопе.
В этом уроке мы расскажем, как быстро нарисовать красивые пластиковые буквы в Adobe Illustrator.
В этом уроке мы узнаем, как всего за несколько минут сделать векторную надпись травой в Illustrator.
В этом уроке мы будем создавать металлическую именную пластину в Фотошопе.
Грамотное использование типографики может быть решающим в дизайне и превратить его из любительского в великолепный, а из великолепного в невероятно фантастический. Из этого руководства вы узнаете, как на практике сделать вашу работу более элегантной всего в несколько шагов.
Из этого руководства вы узнаете, как на практике сделать вашу работу более элегантной всего в несколько шагов.
В этом уроке мы будем накладывать текст на неровную поверхность в Фотошопе.
Из этого урока вы узнаете, как добавить водяной знак на фотографию в Фотошопе.
В этом уроке вы освоите креативный типографский эффект » добавление драматичной буквицы» в Индизайне.
Комментарии 0
Для того, чтобы оставить комментарий, авторизуйтесь или зарегистрируйтесь.
Привет, всем посетителям блога Webmox.ru! Сегодня будет совсем коротенькая статься, в которой я вам расскажу о том, как легко и быстро сделать отражение текста в фотошопе.
Наверняка вы очень часто встречали подобный эффект на различных сайтах, оно и понятно, сейчас многие веб-дизайнеры используют подобный трюк в своих работах. Ведь такой эффект придает красочности и привлекательности изображению и радует глаз посетителей. Кстати, отражение текста (и не только текста, но и других предметов) это одна из концепций модного на данный момент стиля в веб-дизайне WEB 2. 0, который, в некоторой степени, является революционным! Поэтому если вы еще не знаете, как выполняется отражение текста, прошу вас внимательно прочитать данную статью. Итак, начнем!
0, который, в некоторой степени, является революционным! Поэтому если вы еще не знаете, как выполняется отражение текста, прошу вас внимательно прочитать данную статью. Итак, начнем!
Первое, что нам нужно сделать — это создать новый документ в Photoshop. Уверен, большинство из вас знает, как это делается, но на всякий случай я решил этот шаг не пропускать. Поэтому, в Photoshop в верхнем меню нажимаем пункт «Файл=>Создать» (или сочетание клавиш Ctrl+N). Далее, в появившемся окне даем имя документу и задаем его ширину и высоту. Я задал размеры 500X250, вы можете задать такие же самые или другие, не суть важно.
Перед нами появится рабочая область с заданными нами размерами и с белым фоном. Для того, чтобы наше будущее отражение выглядело более эффектно и красиво (так же это придаст большей наглядности отражению) предлагаю залить эту область другим цветом. Поэтому, создаем новый слой, кликнув по соответствующей иконке в палитре слоев:
И заливаем данный слой цветом #0e3262.
В итоге мы получим, закрашенную синим цветом область, на которой и будет написан наш текст.
Итак, все подготовительные работы произведены, а теперь приступаем непосредственно к отражению текста.
Выбираем инструмент «Горизонтальный текст»:
Указываем шрифт, который будем использовать (какой шрифт вы выберете не важно, лично я взял первый попавшийся из списка) его размер и цвет:
Далее пишем любой текст. У меня вышло так:
Следующее, что нам нужно сделать, это выполнить дублирования только что нами созданного текстового слоя. Поэтому снова переходим в палитру слоев, выбираем наш слой и жмем сочетание клавиш Ctrl+J (или кликаем по нему правой кнопкой мыши и выбираем команду «Создать дубликат слоя»).
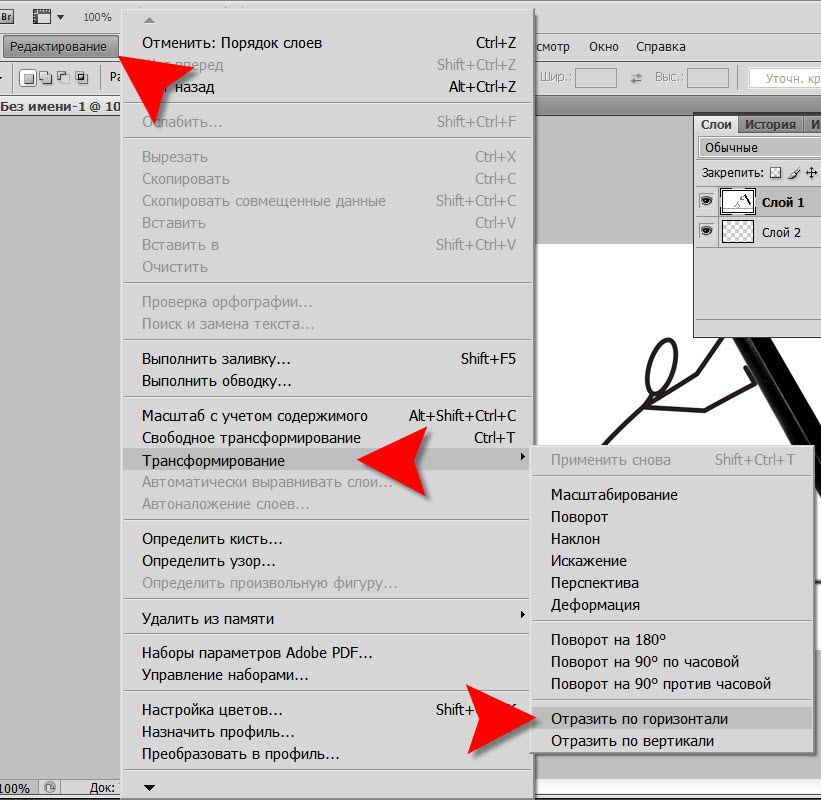
Далее нам нужно эту копию текстового слоя перевернуть верх ногами. Для этого выбрав в палитре слоев копию текстового слоя, идем в раздел «Редактировать», далее пункт «Трансформировать» и «Отразить по вертикали».
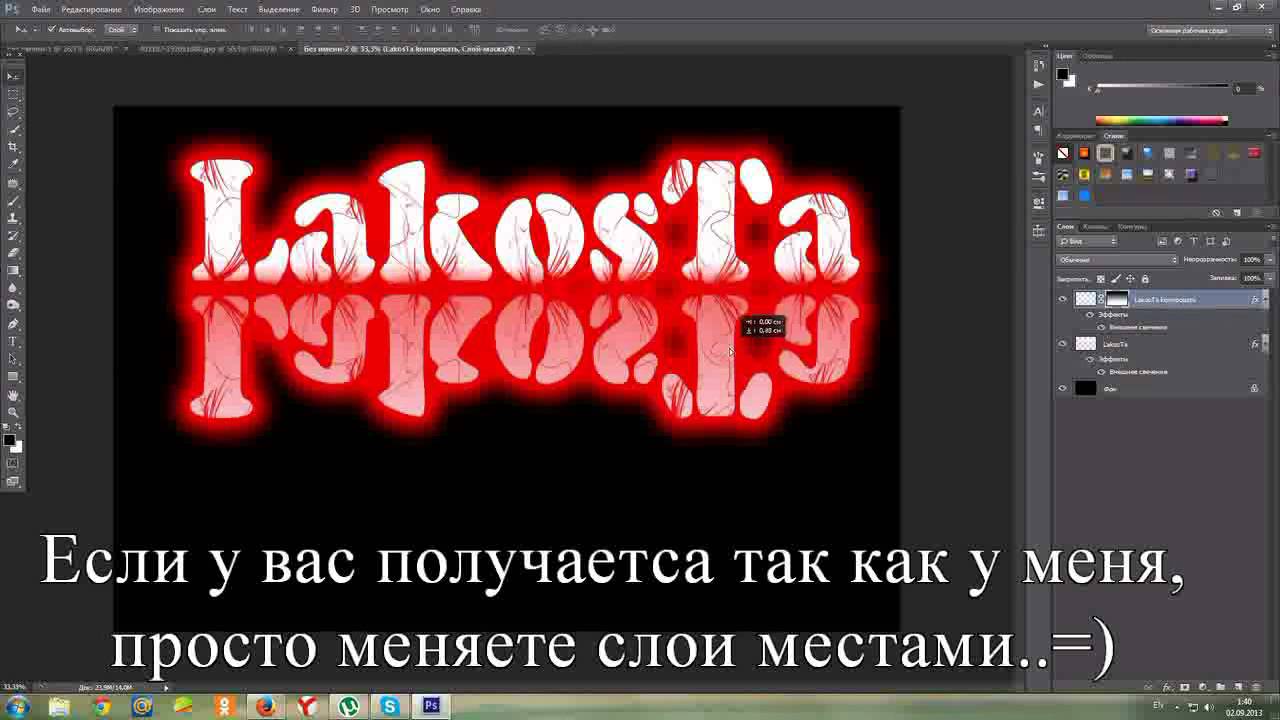
В итоге у нас получится такая картина.
Думаю не сложно догадаться, что именно произошло, просто поверх нашего текста, копия этого текста стала верх тормашками ?.
Следующим шагом нам нужно перетащить перевернутый текст вниз оригинала. Для этого, снова переходим на нашу копию текста, выбираем инструмент «Перемещение» и, пользуясь клавишами стрелок вверх и вниз (на клавиатуре), сдвигаем текс на низ, как показано ниже:
Отражение готово :). Всё, спасибо за внимание пока! …
Шутка конечно, сейчас наступил очень важный момент, теперь нам нужно наш «отраженный» текст немного преобразовать, сделать его затухающим и поработать над его прозрачностью, чтобы придать реалистичности отражению. Для этого нам придется поработать с «маской», знаю, многие новички боятся этого понятия в Photoshop, но на самом деле там нет ничего сложного, главное понять принцип.
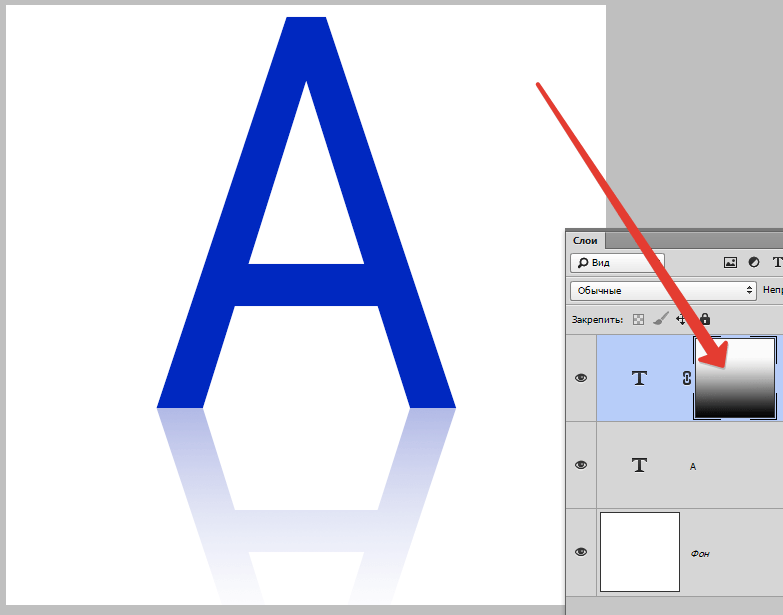
Итак, снова идем в наш отраженный текстовый слой и добавляем к нему маску, кликнув в палитре слоев на кнопку «Добавить слой-маску»:
Теперь нужно задать нашей маске градиент, чтобы добиться эффекта затухающей прозрачности.
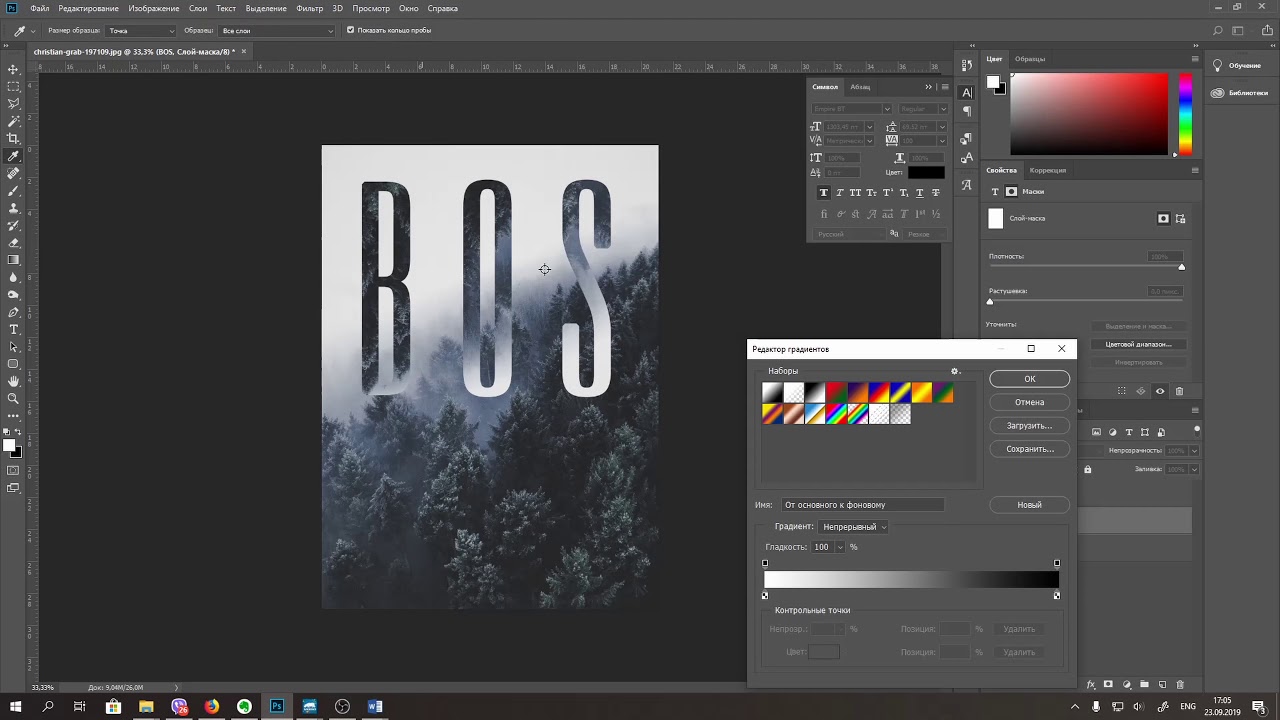
Для этого, соответственно выбираем инструмент «Градиент» и, что очень важно, выбираем в наборе градиент от черного к белому. И рисуем на нашем тексте градиент, проведя линию снизу вверх (не забудьте при этом держать зажатой клавишу Shift, чтобы линия получилась строго горизонтальной). В итоге мы получим эффект затухания текста:
И рисуем на нашем тексте градиент, проведя линию снизу вверх (не забудьте при этом держать зажатой клавишу Shift, чтобы линия получилась строго горизонтальной). В итоге мы получим эффект затухания текста:
И последним шагом будет уменьшение прозрачности нашего затухающего текста. Для этого, снова переходим в палитру слоев и на текстовом слое с маской (с которым мы все время работали) уменьшаем «непрозрачность»:
Понятное дело, что конкретного значения, на которое вам нужно уменьшить данный параметр я сказать не могу, здесь уже все индивидуально, смотрите, чтобы выглядело, более меняя реалистично.
В итоге у меня получилось такое вот отражение:
Согласитесь, выглядит достаточно неплохо . Как видите, создание отражения текста в фотошопе выполняется очень легко и просто.
Ну что же на этой позитивной ноте буду заканчивать данный пост, надеюсь, вам было интересно и познавательно почитать его.
Зеркальное отражение текста
В данном уроке будем с Вами учиться создавать зеркальное отражение текста.
Откроем новый документ File-New (Файл-Новый). Я создала новый документ шириной 500 и высотой 200 пикселей с белым фоном. Напишем там любые слова, например, DIKARKA.RU. Я применила к этому слою градиент (Layer — Layer Style — Gradient Overlay) для красоты:
Создадим дубликат слоя с объектом отображения Layer-New-Layer via Copy (Слой-Новый-Копия) или Ctrl+J, после чего применяем Edit-Transform-Flip Virtical (Правка-Трансформация-Отразить вертикально)
Сдвигаем наш изображение на новом слое вниз до тех пор, пока они не состыкуются:
Для слоя с отражением уменьшаем Opacity (Прозрачность) до 40%:
Теперь нам необходимо растеризировать текст-отражение: кликаем правой клавишей мышки на слое и выбираем Rasterize Type (Растеризировать Текст).
Идем Layer — Layer Style — Gradient Overlay и выставляем следующие значения:
Так как у нас цвет фона белый, значит и цвет ползунков выбираем белый. Для левого ползунка прозрачность (opacity) устанавливаем 100%, а для правого устанавливаем прозрачность=0. Получается так:
Для левого ползунка прозрачность (opacity) устанавливаем 100%, а для правого устанавливаем прозрачность=0. Получается так:
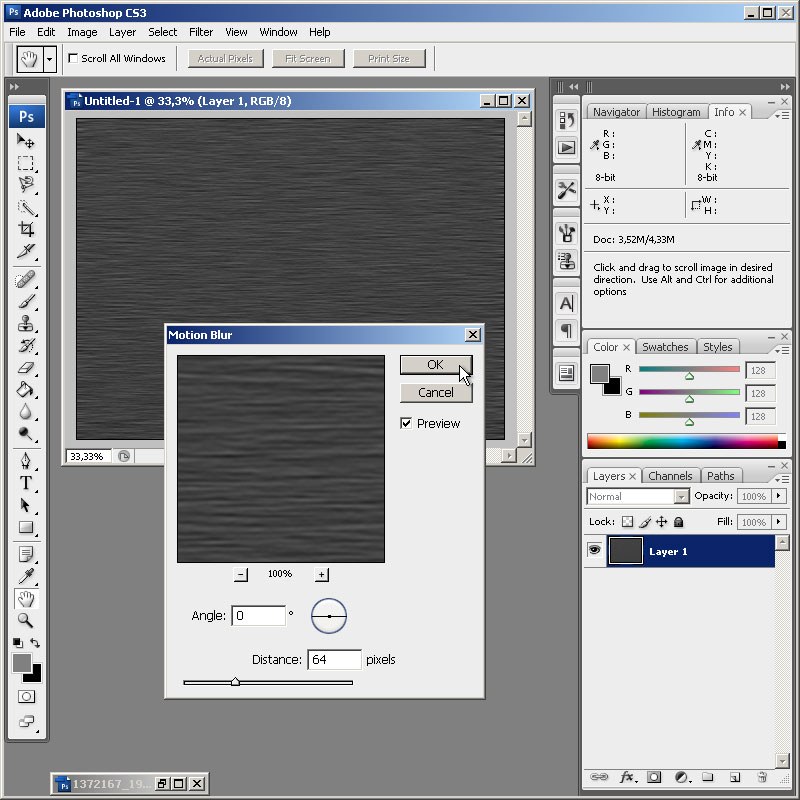
Для этого же (зеркального) слоя можем применить размытие по Гауссу со значением 2:
Вот я и получила то, что хотела:
Точно также можно сделать зеркальное отражение не только текста, но и любой картинки.
© 2003 — все права защищены, перепечатка статей запрещена
21 ноября 2017 24 450 просмотров | Сложность:
В этом уроке вы узнаете, как создать текстовый эффект с зеркально отраженным пейзажем, используя фото природы, обтравочные слои, маски, кисти и фильтры. Начнем!
На создание этого эффекта меня вдохновили многочисленные стили слоя, доступные на GraphicRiver.
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант шрифта для выполнения урока.
1. Создаем фон и текстовые слои
Для качественного результата очень важно выбрать правильную картинку. На ней должны быть две контрастные области, которые мы зеркально отразим и получим нужный эффект, причем одна из контрастных областей должна быть достаточно однотонной с небольшим количеством деталей.
На ней должны быть две контрастные области, которые мы зеркально отразим и получим нужный эффект, причем одна из контрастных областей должна быть достаточно однотонной с небольшим количеством деталей.
Открываем туманный пейзаж или любую другую картинку в Photoshop. Изображение достаточно большое, поэтому мы подкорректируем его разрешение с помощью команды Image – Image Size (Изображение – Размер изображения). Вводим необходимые размеры и нажимаем ОК.
Пишем любой текст, используя шрифт Sumac Typeface, затем нажимаем Ctrl+T, чтобы активировать режим свободной трансформации, и подгоняем размер текста под размер документа.
Закончив, нажимаем Enter, чтобы принять изменения.
2. Применяем текстуру к тексту
Дублируем слой Background (Фон), размещаем копию над текстом, кликаем по ней правой кнопкой мышки и выбираем Create Clipping Mask (Создать обтравочную маску).
Переходим Edit – Transform – Flip Vertical (Редактирование – Трансформирование – Отразить по вертикали) и Edit – Transform – Flip Horizontal (Редактирование – Трансформирование – Отразить по горизонтали).
Берем Move Tool (V) (Перемещение) и с помощью стрелок на клавиатуре сдвигаем текстуру до тех пор, пока не подберем наиболее удачное расположение.
3. Создаем градиентную маску
Выбираем текстовый слой и в нижней части панели слоев жмем на кнопку Add layer mask (Добавить слой-маску).
Берем Gradient Tool (G) (Градиент), на верхней панели выбираем черно-белый градиент и стиль Linear (Линейный).
Кликаем по маске текстового слоя и заливаем градиентом нижнюю часть текста, начиная от точки за пределами нижней границы текста и заканчивая примерно на полпути до следующей границы.
Таким образом, мы получили плавный переход между нижней частью текста и фоном.
4. Добавляем финальные штрихи
Выше всех предыдущих слоев добавляем новый и называем его «Кисть», затем берем Brush Tool (B) (Кисть).
Устанавливаем цвет переднего плана на белый и добавляем в Photoshop набор кисточек «Дым». С их помощью рисуем вокруг текста дым, чтобы лучше смешать надпись с туманным фоном.
Очень важно при работе регулировать непрозрачность кисточки и отдельно слоя «Кисть», чтобы получить более интересный результат, чем при использовании одного уровня непрозрачности.
В данном случае я уменьшила Opacity (непрозрачность) слоя до 50%, а для кисточки в процессе работы на верхней панели меняла непрозрачность.
Выше предыдущих слоев добавляем новый и называем его «Шум», затем переходим Edit – Fill (Редактирование – Заливка). В появившемся окне устанавливаем Content (Содержимое) на 50% Gray (50%-ый серый) и нажимаем ОК.
Кликаем правой кнопкой по слою «Шум» и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Меняем режим смешивания смарт-слоя на Soft Light (Мягкий свет).
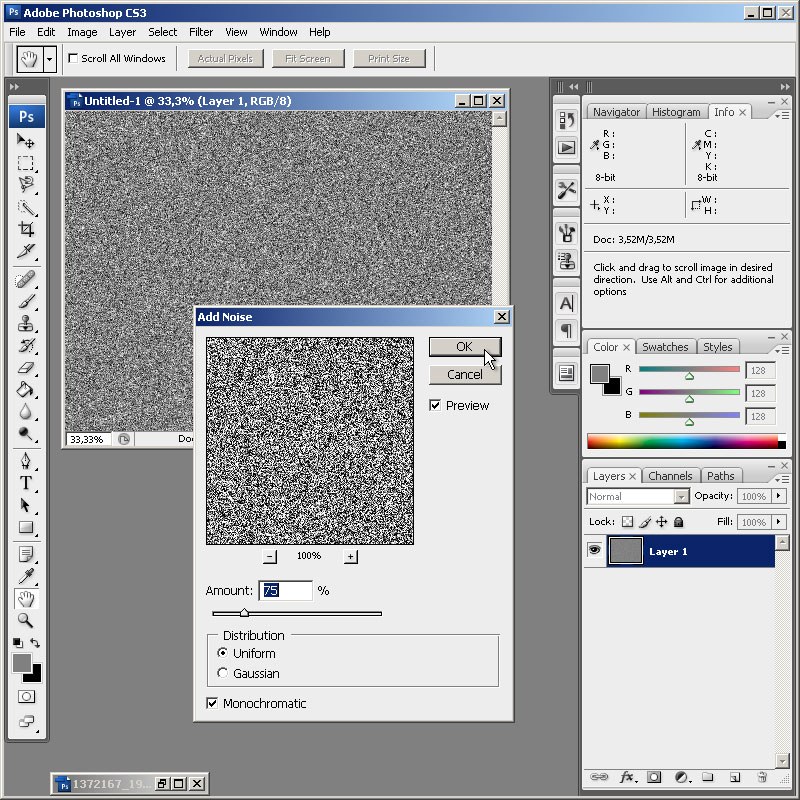
Устанавливаем цвета переднего и заднего планов на черный и белый соответственно (клавиша D) и переходим Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум).
Устанавливаем Amount (Эффект) на 15, Distribution (Распределение) – на Uniform (Равномерный) и ставим галочку напротив Monochromatic (Монохромный). Обратите внимание, что значение Amount (Эффект) зависит от размера изображения, который вы выбрали в начале урока.
Поздравляю, мы закончили!
В этом уроке мы с помощью картинки, обтравочных слоев, масок, а также кисточек и фильтров создали креативный текстовый эффект с зеркально отраженным пейзажем.
Не стесняйтесь оставлять комментарии, предложения и делиться результатами.
Создание зеркального отражения в Фотошопе
Создание зеркального отражения какого-либо объекта или текста – это прием, который достаточно часто используется в различных целях. Давайте посмотрим, каким образом данная процедура выполняется в Фотошопе.
- Создаем отражение
- Заключение
Создаем отражение
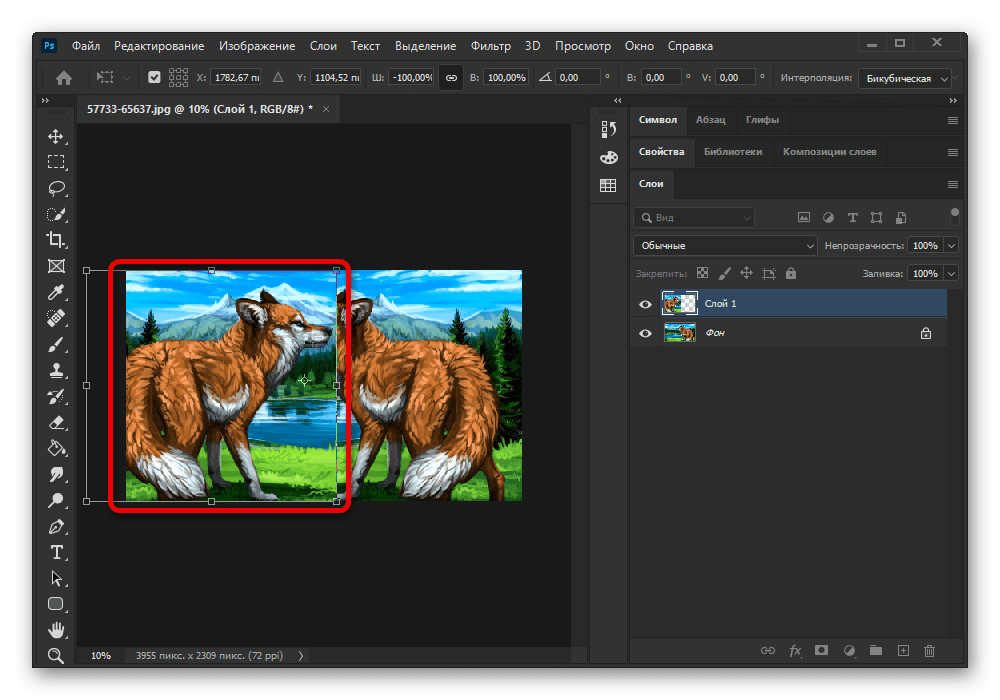
В качестве примера будем использовать объект ниже. Он расположен на прозрачном фоне, чтобы с ним проще было работать (при выделении, перемещнии и т.д.).
Итак, план действий следующий:
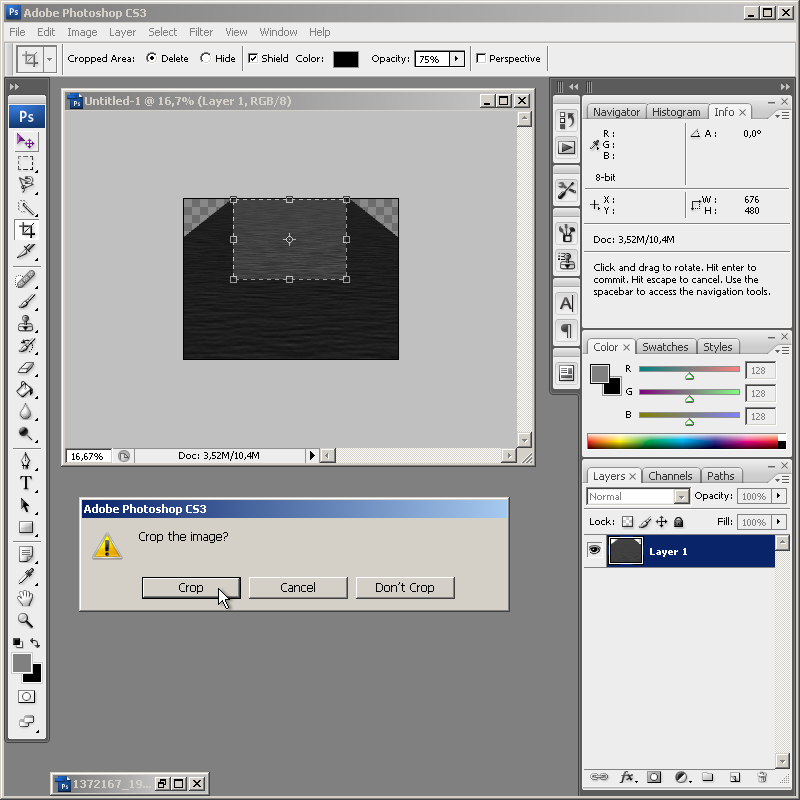
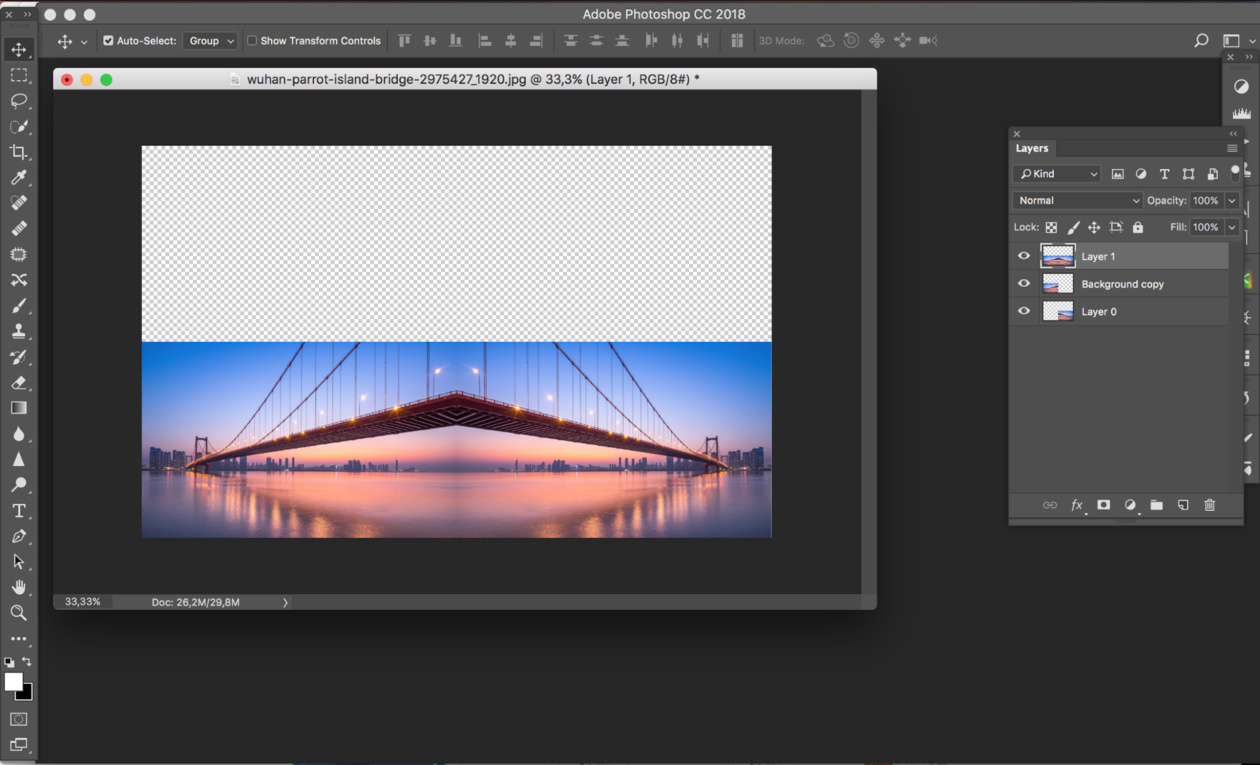
- Для начала нам необходимо добавить к холсту снизу еще столько же места, сколько занимает исходный объект. Для этого переходим в меню “Изображение” и выбираем пункт “Размер холста”.Примечание: если места на холсте достаточно, пропускаем этот шаг и сразу переходим к третьему.
- В открывшемся окошке значение высоты увеличиваем в 2 раза плюс небольшой запас (в нашем случае хватит 1520 пикс.
 ). Чтобы дополнительная область была добавлена снизу, щелкаем по стрелке вверх среди вариантов параметра “Расположение”.По готовности жмем кнопку OK.
). Чтобы дополнительная область была добавлена снизу, щелкаем по стрелке вверх среди вариантов параметра “Расположение”.По готовности жмем кнопку OK.
Примечание: описанный выше алгоритм действий можно, также, применять для зеркального отражения текста. Разница заключается в том, что на определенном этапе (применение фильтра) придется растрировать текстовый слой, т.е. превратить его в обычный объект (картинку).
Заключение
Таким образом, нам удалось сделать зеркальное отражение объекта в Фотошопе с помощью достаточно легких действий, подразумевающих использование простых инструментов и приемов, на изучение и освоение которых не придется тратить много времени и сил.
ДВАДЦАТЬ ВОСЬМОЙ УРОК
В данном уроке будем с Вами учиться создавать зеркальное отражение текста.
Откроем новый документ File-New (Файл-Новый). Я создала новый документ шириной 500 и высотой 200 пикселей с белым фоном. Напишем там любые слова, например, DIKARKA. RU. Я применила к этому слою градиент (Layer — Layer Style — Gradient Overlay) для красоты:
RU. Я применила к этому слою градиент (Layer — Layer Style — Gradient Overlay) для красоты:
Создадим дубликат слоя с объектом отображения Layer-New-Layer via Copy (Слой-Новый-Копия) или Ctrl+J, после чего применяем Edit-Transform-Flip Virtical (Правка-Трансформация-Отразить вертикально)
Сдвигаем наш изображение на новом слое вниз до тех пор, пока они не состыкуются:
Для слоя с отражением уменьшаем Opacity (Прозрачность) до 40%:
Теперь нам необходимо растеризировать текст-отражение: кликаем правой клавишей мышки на слое и выбираем Rasterize Type (Растеризировать Текст).
Идем Layer — Layer Style — Gradient Overlay и выставляем следующие значения:
Так как у нас цвет фона белый, значит и цвет ползунков выбираем белый. Для левого ползунка прозрачность (opacity) устанавливаем 100%, а для правого устанавливаем прозрачность=0. Получается так:
Получается так:
Для этого же (зеркального) слоя можем применить размытие по Гауссу со значением 2:
Вот я и получила то, что хотела:
Точно также можно сделать зеркальное отражение не только текста, но и любой картинки.
© 2003 — 2021 Дикая Правда — все права защищены, перепечатка статей запрещена
Как вращать, масштабировать и отражать текст в Photoshop (лучшие методы)
Существует множество фантастических текстовых эффектов, которые можно создать в Photoshop. Проблема в том, какой смысл, если вы не знаете, как расположить текст так, как вам хочется? Текст — одна из самых простых вещей в Photoshop. Используя множество обсуждаемых здесь методов, вы можете быстро сориентировать текст так, чтобы он идеально подходил к любому изображению. В этом уроке вы узнаете, как вращать, масштабировать и отражать текст, чтобы уверенно добиваться желаемого результата. Давайте начнем!
Как повернуть текст в Photoshop
Есть два простых способа повернуть текст в Photoshop, в зависимости от того, какой угол вы хотите установить. Давайте рассмотрим каждый из этих параметров и их уникальную цель при повороте текста.
Давайте рассмотрим каждый из этих параметров и их уникальную цель при повороте текста.
— Использование Free Transform для поворота фотографии
Free Transform — один из самых простых инструментов для поворота текста в Photoshop. Этот параметр позволяет поворачивать текст, щелкая и перетаскивая мышь, чтобы установить ориентацию.
Выбрав текстовый слой, возьмите инструмент «Перемещение», нажав V , или перейдите в «Редактирование» > «Свободное преобразование».
Наведите указатель мыши на любой угол текста, пока не увидите двустороннюю U-образную стрелку.
Нажмите и перетащите мышь, чтобы повернуть текст в нужную ориентацию. Вы можете использовать угловую рамку, которая появляется в качестве контрольной точки, для достижения определенного угла.
Если у вас есть определенный угол, на который вы хотите установить текст, вы можете ввести его на панели настроек. Просто введите нужный угол и нажмите Enter.
— Поворот фотографии на 90 градусов
Если вы знаете, что хотите повернуть текст на 90 градусов, ручной поворот не будет таким полезным. Вы можете ускорить процесс, повернув текст на 90 градусов всего за один клик.
С выбранным текстовым слоем перейдите к Правка > Трансформировать > Повернуть на 90 по часовой стрелке / Повернуть на 90 против часовой стрелки.
Кроме того, вы можете щелкнуть правой кнопкой мыши текст и выбрать аналогичные параметры поворота при использовании свободного преобразования.
— Как повернуть отдельные буквы
Теперь, когда вы знаете, как повернуть текст в Photoshop, давайте обсудим отдельные буквы. Вместо того, чтобы регулировать угол всего фрагмента текста, вы также можете выбирать отдельные буквы. Поворачивая отдельные буквы, вы можете дополнительно настроить внешний вид вашего текста!
Выберите текстовый слой и перейдите к Type > Convert To Shape. Это изменяет ваш текст с текстового слоя на слой формы.
Это изменяет ваш текст с текстового слоя на слой формы.
Поскольку текст теперь представляет собой фигуру, вы можете напрямую редактировать контур фигуры. Выберите инструмент выбора пути, нажав A , и щелкните букву, которую хотите повернуть.
Выбрав букву, нажмите Command + T (Mac) или Control + T (ПК), чтобы преобразовать отдельную букву.
Наведите указатель мыши на любой угол поля преобразования, щелкните и перетащите, чтобы повернуть.
Нажмите Введите , чтобы зафиксировать изменения.
Вы можете повторять этот процесс столько раз, сколько хотите, чтобы продолжать чередование отдельных букв!
Как сделать вертикальный текст в Photoshop
Сколько бы раз вы ни пытались повернуть текст в Photoshop, буквы не будут писаться вертикально. Вместо индивидуального поворота каждой буквы существует простой обходной путь для создания вертикального текста в Photoshop.
Выделив текст и активировав инструмент «Текст», найдите кнопку «Переключить ориентацию текста» на панели настроек. Он расположен непосредственно рядом с параметрами шрифта.
При нажатии на эту кнопку текст автоматически переключается с горизонтального на вертикальный.
Это самый быстрый способ сделать вертикальный текст в Photoshop, поскольку для этого требуется всего один клик. Никаких настроек преобразования или манипуляций с путями не требуется!
Как масштабировать текст в Photoshop
Масштабировать текст в Photoshop очень просто, и есть несколько различных способов сделать это. Вот лучшие методы, которые вы должны использовать при масштабировании текста в Photoshop.
— Масштабирование текста с помощью инструмента «Свободное преобразование»
Самый быстрый способ масштабирования текста — с помощью инструмента «Свободное преобразование». Просто возьмите инструмент «Перемещение», нажав V , и перетащите его в любой угол поля преобразования.
При масштабировании текста размер шрифта автоматически увеличивается соответственно.
– Масштабирование текста с помощью панели символов
Панель символов содержит все ваши настройки для любого текстового слоя в Photoshop. Если вы не видите эту панель, перейдите к Окно > Символ , чтобы открыть панель.
Выбрав текстовый слой, наведите указатель мыши на значок размера шрифта на панели символов. Нажмите и перетащите в любом направлении, чтобы увеличить или уменьшить размер шрифта.
Если вы предпочитаете вводить номер шрифта, просто щелкните размер шрифта и введите желаемый масштаб.
Масштабирование текста с помощью панели символов в Photoshop чрезвычайно полезно, поскольку вам не нужно выделять текст. Все, что вам нужно сделать, это выбрать текстовый слой на панели слоев, чтобы начать редактирование!
— Использование настроек инструмента «Текст» для масштабирования текста
Самый простой способ масштабирования текста в Photoshop — с помощью панели настроек инструмента «Текст».
Выбрав инструмент «Текст» и текстовый слой, выделите весь текст, размер которого вы хотите изменить.
Чтобы выделить весь текст сразу, используйте сочетание клавиш Command + A (Mac) или Control + A (ПК).
Перейдите на панель настроек и наведите указатель мыши на значок размера шрифта. Нажмите и перетащите в любом направлении, чтобы масштабировать выделенный текст.
Вы также можете ввести определенный размер шрифта или выбрать его из выпадающего меню.
Стоит помнить, что ваш текст должен быть выделен , чтобы это работало. Если текст не выделен, любые корректировки, сделанные с помощью этого метода, должны будут повлиять.
— Как масштабировать отдельные буквы
Лучший способ масштабировать одну букву в Photoshop — использовать панель настроек инструмента «Текст».
Просто выделите букву , размер которой вы хотите изменить, и соответствующим образом отрегулируйте размер шрифта.
Это изменит только размер выделенной буквы, оставив остальную часть текста нетронутой!
Как перевернуть текст в Photoshop
Сколько бы раз вы ни пытались повернуть текст в Photoshop, буквы все равно будут иметь ту же ориентацию. К счастью, вы можете отразить текст в Photoshop за несколько простых шагов.
– Отразить текст по вертикали
Чтобы отразить текст по вертикали, выберите текстовый слой, который вы хотите отредактировать.
Возьмите инструмент перемещения, нажав V и нажмите Command + T (Mac) или Control + T (ПК), чтобы получить доступ к инструменту преобразования.
Щелкните правой кнопкой мыши и выберите «Отразить по вертикали».
Теперь низ вашего текста будет вверху, и наоборот. Практически одним щелчком мыши вы можете перевернуть текст в Photoshop по вертикали!
– Отразить текст по горизонтали
Выберите текстовый слой, который вы хотите отразить по горизонтали.
Возьмите инструмент перемещения, нажав V и нажмите Command + T (Mac) или Control + T (PC) для доступа к инструменту преобразования.
Щелкните правой кнопкой мыши и выберите «Отразить по горизонтали».
Эта опция возьмет левую часть текста и поместит ее справа, и наоборот.
– Как перевернуть отдельные буквы по горизонтали или вертикали
Как мы уже говорили ранее, чтобы перевернуть отдельную букву, вам нужно преобразовать текст в фигуру.
Чтобы преобразовать текст в фигуру, выберите текстовый слой и перейдите на Тип > Преобразовать в форму.
Откройте инструмент выбора пути, нажав A и щелкните букву, которую хотите перевернуть. Нажмите Command + T (Mac) или Control + T (ПК), чтобы открыть параметры преобразования.
Щелкните букву правой кнопкой мыши и выберите «Отразить по горизонтали» или «Отразить по вертикали». Это еще один быстрый способ добавить изюминку вашему тексту в Photoshop!
Это еще один быстрый способ добавить изюминку вашему тексту в Photoshop!
Заключение
Изучение того, как манипулировать текстом в Photoshop, является ключом к достижению точного позиционирования и эффектов, к которым вы стремитесь. Теперь, когда вы знаете, как поворачивать, масштабировать и отражать текст в Photoshop, ваши варианты ориентации текста безграничны.
Хотите больше таких руководств? Подпишитесь на нашу еженедельную рассылку, чтобы получать больше фотографий и советы по редактированию фотографий прямо на ваш почтовый ящик!
— Брендан 🙂
Как перевернуть и повернуть буквы в Photoshop
Вот простой трюк, который позволяет переворачивать или поворачивать отдельные буквы в слове с помощью Photoshop. Пошаговое руководство по Photoshop 2023 или более ранней версии.
Автор сценария Стив Паттерсон.
Photoshop позволяет легко перевернуть или повернуть целое слово, но не отдельные буквы. Итак, в этом уроке я покажу вам простой трюк, который позволит вам перевернуть или повернуть любую букву, которая вам нравится.
Я использую Photoshop 2023, но подойдет любая версия.
Настройка документа
Я добавил текст в свой документ. Я использую шрифт Degular, который я скачал с Adobe Fonts.
Новый документ Photoshop с уже добавленным текстом.
На данный момент мой текст актуален. И мы знаем это, потому что на панели «Слои» текст находится на текстовом слое, обозначенном буквой T на его миниатюре. Я также добавил тень, чтобы выделить текст.
Панель «Слои» Photoshop, показывающая текстовый слой.
Начнем!
Проблема: мы не можем перевернуть или повернуть отдельные буквы
Есть несколько вещей, которые Photoshop позволяет нам делать с отдельными буквами, пока наш текст еще не набран. И я покажу вам, что я имею в виду под , все еще набирая
через минуту. Мы могли бы изменить цвет одной буквы или увеличить или уменьшить ее размер. И, конечно же, мы можем редактировать текст, выделив букву с помощью инструмента «Текст» и набрав поверх нее.
Мы могли бы изменить цвет одной буквы или увеличить или уменьшить ее размер. И, конечно же, мы можем редактировать текст, выделив букву с помощью инструмента «Текст» и набрав поверх нее.
Но что, если вы хотите перевернуть или повернуть одну букву? я выберу Введите Tool на панели инструментов.
Выбор инструмента «Текст».
Затем я проведу букву, чтобы выделить ее.
Выделение одной буквы в слове.
Если я попытаюсь перевернуть букву, перейдя в меню Редактировать , выбрав Преобразование , а затем либо Отразить по горизонтали , либо Отразить по вертикали , Photoshop перевернет все слово, хотя я выделил только эту букву.
Фотошоп переворачивает все буквы, а не только выделенную.
И если я снова выделю ту же букву, а затем вернусь в меню Edit , вернусь к Transform и выберу Rotate , Photoshop поместит рамку преобразования вокруг всего слова. Когда я щелкаю и перетаскиваю за пределы поля, чтобы повернуть его, вращается все слово. Так что, пока наш текст все еще набран, нет возможности перевернуть или повернуть отдельную букву.
Когда я щелкаю и перетаскиваю за пределы поля, чтобы повернуть его, вращается все слово. Так что, пока наш текст все еще набран, нет возможности перевернуть или повернуть отдельную букву.
Фотошоп поворачивает все слово.
Решение: преобразовать шрифт в форму
Чтобы перевернуть или повернуть одну букву в Photoshop, нужно преобразовать текст из текста в фигуру. Но прежде чем вы это сделаете, убедитесь, что вас устраивает шрифт и что все написано правильно, потому что вы не сможете редактировать текст после преобразования его в фигуру.
Как преобразовать текст в фигуру
Чтобы преобразовать его, убедитесь, что ваш текстовый слой выбран на панели «Слои».
Выбор типового слоя.
Затем поднимитесь на Введите меню и выберите Преобразовать в форму .
Перейдите в меню «Текст» > «Преобразовать в форму».
Вокруг букв появляются контур контура и опорные точки (эти маленькие синие квадраты).
На панели «Слои» слой типа теперь представляет собой слой формы , обозначенный значком пути в правом нижнем углу миниатюры. Это означает, что каждая буква в слове теперь представляет собой отдельную фигуру.
Текстовый слой теперь является слоем формы.
Как выбрать одну букву
Чтобы выбрать букву, выберите инструмент Path Selection Tool на панели инструментов. Убедитесь, что вы выбрали инструмент «Выделение контура» с черной стрелкой, а не инструмент «Прямое выделение» с белой стрелкой, который находится в том же месте. Нам нужен инструмент выбора пути.
Выбор инструмента выбора пути.
На данный момент выбраны все буквы. Мы знаем это, потому что все они имеют опорные точки вокруг себя. Поэтому щелкните в любом месте за пределами букв с помощью инструмента выбора пути, чтобы отменить их выделение.
Затем нажмите на одну букву, чтобы повторно выбрать ее.
Щелкните букву, чтобы выбрать ее.
Как перевернуть выбранную букву
Чтобы перевернуть выбранную букву, щелкните правой кнопкой мыши (Win) или , удерживая клавишу Control, щелкните (Mac) и выберите Free Transform Path . Или нажмите Ctrl+T (Win) или Command+T (Mac) на клавиатуре. Вокруг буквы появится поле преобразования.
Выбор пути свободного преобразования из меню.
Затем щелкните правой кнопкой мыши (Win) или , удерживая клавишу Control, щелкните (Mac) еще раз и выберите Отразить по горизонтали или Отразить по вертикали .
Выбор отражения по вертикали.
Photoshop переворачивает только одну букву.Переворачивается выбранная буква, а не все слово.
Щелкните галочку на панели параметров, чтобы принять его. Затем щелкните в любом месте за пределами буквы, чтобы отменить выбор.
Затем щелкните в любом месте за пределами буквы, чтобы отменить выбор.
Нажатие галочки.
Как повернуть выбранную букву
Чтобы повернуть букву, щелкните по ней с помощью инструмента выбора контура, чтобы выбрать ее. Здесь я выбираю букву E в конце.
Выбор другой буквы.
Выбрав букву, откройте окно преобразования, нажав Ctrl+T (Win) или Command+T (Mac).
Вокруг буквы появляется поле преобразования.
Щелкните и перетащите за пределы поля преобразования, чтобы повернуть букву. Держите Shift на клавиатуре при перетаскивании, чтобы повернуть букву с шагом 15 градусов.
Вращение выбранной буквы.
Затем щелкните галочку на панели параметров, чтобы принять его, или просто нажмите Enter (Win) или Return (Mac) на клавиатуре. Нажмите . Введите или . Введите еще раз, чтобы отменить выбор буквы.
Теперь у нас одна буква перевернута и одна повернута. Но есть еще один трюк для поворота букв, который я покажу вам дальше.
Результат после перелистывания и поворота букв.
Как изменить точку поворота буквы
По умолчанию выбранная буква вращается вокруг своего центра. Но мы можем переместить точку вращения куда угодно.
Я нажму на букву R, чтобы выбрать ее.
Выбор другой буквы.
Нажмите Ctrl+T (Win) или Command+T (Mac), чтобы открыть рамку преобразования вокруг буквы. И если вы не видите значок опорной точки (маленький значок цели) в центре окна преобразования, перейдите к Панель параметров и щелкните внутри поля Показать опорную точку .
Включение параметра «Показать опорную точку» на панели параметров.
Значок опорной точки появится в центре окна преобразования. Это точка, вокруг которой вращается буква.
Появится значок опорной точки.
Перетащите контрольную точку в другое место. Я перетащу его на ручку в правом нижнем углу окна преобразования.
Перемещение контрольной точки.
Затем поверните букву, и она будет вращаться вокруг нового места.
Буква всегда вращается вокруг контрольной точки.
Сброс контрольной точки
Я переустановлю контрольную точку, перетащив ее обратно в центр.
Перемещение опорной точки обратно в центр.
Тогда я поверну букву влево.
Вращение буквы против часовой стрелки.
Нажмите Введите (Win) или Возврат (Mac), чтобы принять его, а затем Введите или Еще раз введите , чтобы отменить выбор буквы. И вот окончательный результат.
Окончательный результат с одной перевернутой буквой и двумя повернутыми.
И вот оно! Но переворачивание или вращение букв — это не все, что мы можем сделать после преобразования шрифта в форму.

 ). Чтобы дополнительная область была добавлена снизу, щелкаем по стрелке вверх среди вариантов параметра “Расположение”.По готовности жмем кнопку OK.
). Чтобы дополнительная область была добавлена снизу, щелкаем по стрелке вверх среди вариантов параметра “Расположение”.По готовности жмем кнопку OK.