Как сделать прозрачную фигуру в фотошопе: Как в фотошопе фигуру сделать прозрачной
Как в фотошопе фигуру сделать прозрачной
Как сделать прозрачность картинки в Фотошопе
Пожалуй, одной из самых интересных и необычных функций в Photoshop является “непрозрачность”. Благодаря ней, прозрачными можно сделать не только главные объекты, но и заливку, чтобы оставить видимыми только стили слоя.
В этом уроке мы детально ознакомимся с тем, как работать с непрозрачностью в Фотошопе и в каких случаях его можно эффективно применять. Также вы узнаете, как благодаря этой функции задать определенной картинке прозрачность.
Основная непрозрачность слоя
Главные показатели и настройки непрозрачности находятся на самом верху палитры слоев и измеряются с помощью %. Изменять показатель можно как ползунком, так и вводом значения.
На скриншоте выше установлен показатель прозрачности 0,5 и через него виден нижний слой. Т.к. наш нижний слой это просто белый цвет с рамкой, то наш основной логотип стал бледным. Но для демонстрации самой функции этого достаточно.
Непрозрачность заливки
Если основная непрозрачность может действовать в отношении всего слоя, то такая функция как «Заливка» не трогает стили слоя.
Допустим, мы зашли в “параметры наложения” и применили к слою стиль «Тиснение».
После того, как стили применены, устанавливаем показатели «Заливки» на 0%.
При такой настройке исчезнет все, кроме стиля. Мы, кстати, наложили еще и узор, чтобы выглядело получше.
Благодаря такой функции можно создать прозрачные объекты, например, водяные знаки.
Непрозрачность и отдельный объект
Чтобы сделать прозрачным только один объект на слое, необходимо применить маску слоя, например, с помощью волшебной палочки.
Затем надо нажать на кнопку ALT и кликнуть по маске внизу панели слоев.
Результатом станет исчезнувший объект, на месте которого появится черная область такой же формы. Следующим шагом будет нажатие клавиши CTRL и клик по миниатюре в панели слоев.
После этого на холсте появится выделение:
Теперь его необходимо инвертировать с помощью комбинации горячих клавиш CTRL+SHIFT+I.
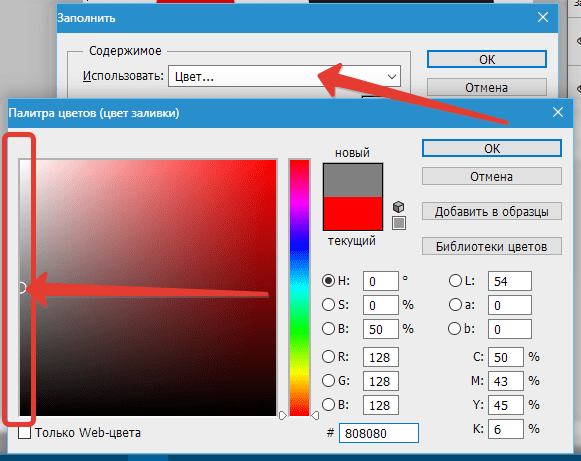
Теперь область выделения нужно залить любым оттенком серого цвета, так как черный полностью закроет область, а белый наоборот. Нажимаем клавиши SHIFT+F5 и выбираем цвет.
Затем нажимаем ОК и получаем выбранную непрозрачность, исходя из выбранного цвета.
Чтобы убрать выделение, нажимаем CTRL+D.
Непрозрачность градиента
Неравномерную градиентную непрозрачность можно также получить с помощью маски. Для этого достаточно создать белую маску с помощью специальной кнопки.
Следом нужно выбрать инструмент «Градиент», оттенок которого может быть белым, черным или серым, т.к. только эти цвета распознает маска.
Затем, находясь на маске, зажимаем левую кнопку мыши и тянем градиент. Делать это можно в любую сторону, а если не получится, то можно повторить.
Это все, что пока можно делать с непрозрачностью. Надеемся, что этот урок помог вам. До “встречи”!
Рисование фигур с помощью инструментов формы в Photoshop
Сплошной цвет: Заливает или обводит слой-фигуру текущим цветом переднего плана. Используйте палитру цветов или предустановки цвета, чтобы выбрать другой цвет.
Градиент: Выберите предустановку градиента или щелкните градиент, чтобы открыть диалоговое окно «Редактор градиента». Установить дополнительные параметры градиента:
- Угол определяет угол, под которым применяется градиент.
- Reverse — переворачивает ориентацию цветов градиента.
- Стиль определяет форму градиента.
- Scale изменяет размер градиента.
- «Выровнять по слою» использует ограничивающую рамку слоя для вычисления градиентной заливки. Вы можете перетащить в окно изображения, чтобы переместить центр градиента.
Узор: Начиная с Photoshop 21. 2, вы также можете установить угол, чтобы повернуть заливку и узор обводки фигуры и легко изменить ее ориентацию. Выберите узор во всплывающем меню и установите дополнительные параметры узора:
2, вы также можете установить угол, чтобы повернуть заливку и узор обводки фигуры и легко изменить ее ориентацию. Выберите узор во всплывающем меню и установите дополнительные параметры узора:
- Угол определяет угол, под которым применяется узор.Установите переключатель угла в определенное положение или вручную введите значение угла, чтобы повернуть рисунок на нужный угол.
- Масштаб изменяет размер рисунка. Введите значение или перетащите ползунок.
Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда требуется быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .
Измените допуск по мере необходимости, чтобы добавить новые области к выделению.Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую вы не хотите включать.
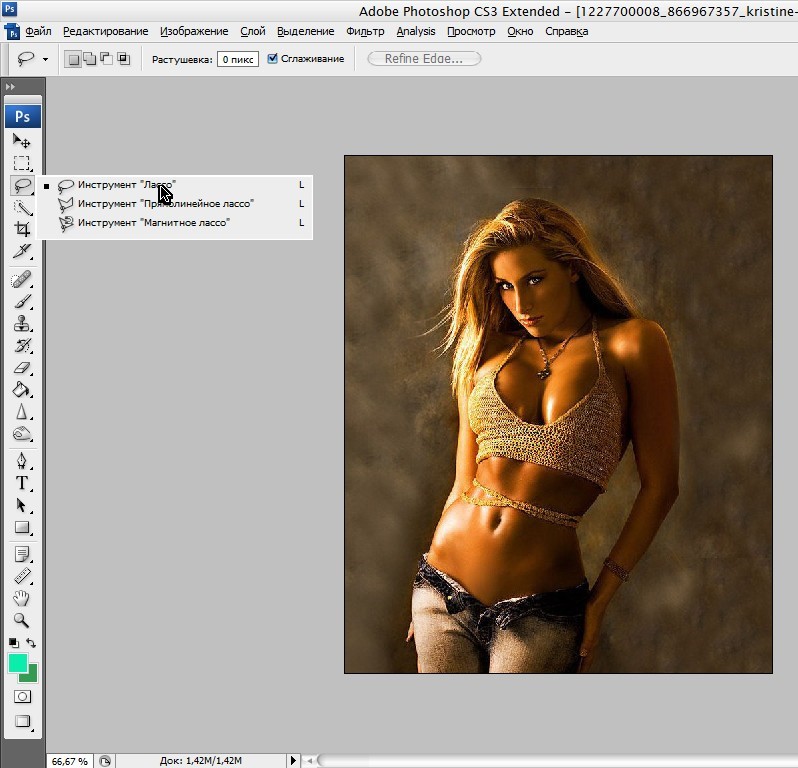
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев.Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.
- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.
Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, держал Shift и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы зафиксировать выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете удовлетворены грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.
Поэкспериментируйте с настройками Global Refinement, чтобы получить более плавный выбор.
В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .3px
- Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона.Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Когда активирована маска слоя, фон становится прозрачным.Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q.Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
В режиме быстрой маски области, которые вы закрашиваете, станут красными, показывая вам выделение. Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре.Это покажет вам живой выбор.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу.Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, например удаление фона, Photoshop может не подойти.Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который начинает с выбора объекта переднего плана, замаскированного от фона.
 У вас также есть возможность добавлять или удалять определенные части.
У вас также есть возможность добавлять или удалять определенные части. - Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон. Хотя они могут быть просты в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
- Shutterstock Editor — Средство удаления фона в Editor позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.
Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
Если вы следовали описанному выше методу быстрой маски, это будет несложно. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионный образ
Чтобы начать работу, откройте редактор в своем браузере. Найдите и выберите изображение, затем нажмите Удалить фон под Инструменты изображения в правой части окна.
Хорошее маленькое изображение собачки через Пола Стивена Просто нажмите на кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить свое полностью лицензированное изображение с удаленным фоном и использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.Как сделать фон прозрачным в Photoshop
В этом практическом руководстве мы рассказали, как сделать фон прозрачным в Photoshop, чтобы вы могли изолировать любой объект и использовать его более гибко.
Как сделать фон прозрачным в Photoshop
Часто растровые иллюстрации или логотипы имеют неприглядный белый фон, что бесполезно, если вы хотите разместить объект на веб-сайте или в брошюре.
Для устранения фона (т.е.е. сделайте его прозрачным), сначала перейдите на панель Layers и скопируйте слой изображения. Просто перетащите свой слой на значок «Новый слой» (он выглядит как белый квадрат со загнутым углом) в нижней части панели.
Затем перейдите на панель инструментов и выберите Magic Wand (или нажмите клавишу W). Щелкните фон, и вы увидите пунктирные линии вокруг объекта и краев изображения. Теперь вернитесь к исходному фоновому слою на панели «Слои» и щелкните значок в форме глаза, чтобы сделать слой невидимым.Мы рекомендуем сохранить этот исходный слой в проекте на случай, если вы захотите вернуться к нему позже.
Не снимая выделения с скопированного слоя, просто нажмите клавишу Delete, и фон будет удален. Теперь вы должны увидеть серо-белую шахматную доску вместо фона, что означает, что фон прозрачный.
Чтобы отменить выбор объекта, нажмите Ctrl + D (или Command + D на Mac), и пунктирные линии также исчезнут. Теперь вы можете использовать объект как отдельную графику, не беспокоясь о фоне.
Как изолировать сложный логотип от фона
После выполнения ранее упомянутых шагов вы можете обнаружить, что сложный логотип все еще имеет оставшиеся фоновые области, которые необходимо удалить. Например, Photoshop может упускать из виду белые промежутки между буквами или крошечные формы, поэтому вам нужно позаботиться о них вручную.
Сначала создайте новый фоновый слой, выбрав инструмент «Прямоугольник» и нарисовав фигуру, охватывающую размеры вашего проекта.Выберите цвет фона, который контрастирует с предыдущим фоном, чтобы вы могли четко видеть оставшиеся области. Убедитесь, что ваш новый фон указан под слоем логотипа на панели «Слои».
Выделив слой с логотипом, щелкните инструмент «Масштаб» и увеличьте масштаб оставшихся областей фона, чтобы они были более заметными на экране. Затем снова выберите Волшебную палочку, щелкните оставшиеся области и удалите их одну за другой.
Если вам нужно быстрое решение и у вас нет доступа к Photoshop, вы также можете удалить фон в своем изображении в редакторе Shutterstock.
Делаем объекты прозрачными, добавление пузырей в фотошопе, надувная мебель, прозрачная мебель, пузыри в уроке фотошопа
Превращаем пузыри в прозрачныеЧтобы сделать объект прозрачным нам понадобятся две картинки. Одна с объектом, который хотим сделать прозрачным (в моём случае это жёлтый диван), другая с пузырями. На третьей картинке готовая работа:
шаг 2 Сначало нужно вырезать пузырь. — Открываем изображение с пузырями. — Выделяем пузырь с помощью «polygonal lasso tool» (чтобы выделить более точно, увеличте изображение на 300%) и вырезаем его на новый слой (не снимаем выделение). Чтобы сделать это жмём «Ctrl+Shift+’J'» (для MAC — «Shift+Command+J»).Я не люблю использовать магнитное лоссо или волшебную палочку поскольку они не точные.
шаг 3
Теперь выберем белые части бузыря.
— Выделяем пузырь если он не выделен. Идём «Select>Color range». Настройки как на картинке. Пипеткой щёлкаем в месте, указаном на картинке красным кругом. Жмём ОК.
Жмём ОК.
шаг 4 Далее жмём «Delete», чтобы избавиться от лишнего. У вас должно получиться приблизительно так:
шаг 5 Теперь перемещаем наш пузырь в картинку с диваном. Для этого выделяем слой с пузырём (Ctrl+’A’) и копируем его в буфер (Ctrl+’C’). Открываем картинку с диваном, создаём новый слой и жмём «Ctrl+’V'».
шаг 6 Теперь нужно удалить яркие и тёмные пятна в нижней части пузыря. Для этого берём «Eraser tool» (настройки как на картинке) и стираем их.
шаг 7 Теперь делаем резервную копию пузыря и скрываем его. Для этого делаем слой с пузырём акривным и жмём «Ctrl+’J'» (Mac — «Command+’J'»). Чтобы скрыть слой жмём на глазик возле нужного слоя.
шаг 8 Сейчас начинается тяжёлая и нудная работа. Начните работу с первого пузыря. Выделяем его и жмём «Ctrl+’T'». Далее «правый клик>Warp». Теперь приступайте к деформации пузыря. Я начал с левого верхнего угла дивана.
шаг 9
Опять дублируем слой с исходным пузырём как на шаге 7, и продолжаем работу.
шаг 10 Повторите 8 и 9 шаги нужное количество раз. В итоге у вас должно получиться так:
шаг 11 Затем я добавил немного линий для большей реалистичности. Я копировал их с уже деформированных пузырей и деформировал, чтобы они подходили. Для выделения можете использовать любые инструменты.
шаг 12 Шаг 12 тоже займёт много времени и сил. Когда вы закончите ваш объект должен выглядеть так:
шаг 13 Теперь понадобится много терпения и сил. Нужно будет клонировать объекты с картинки, чтобы скрыть диван. Для этого берём «Clone Stamp tool». Зажимаем «Alt» (Mac — Command) и выбираем место откуда будем клонировать. Далее устанавливаем нужный размер кисти и приступаем к работе.
шаг 14 После проделаных шагов и использования «burn tool», моя картинка стала выглядеть так:
уроке фотошоп, уроки фотошопа, урок Photoshop
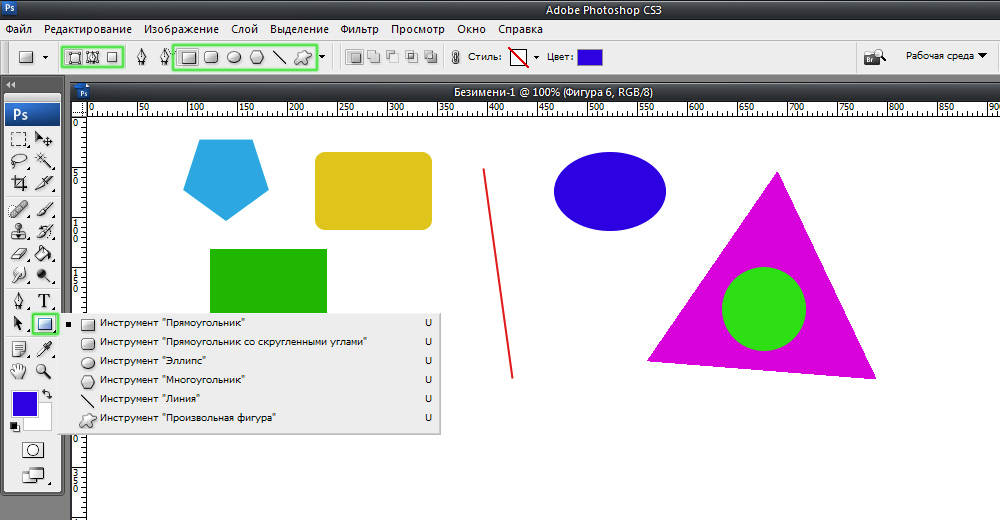
Как в фотошопе нарисовать прямогульник прозрачный или цветной
 Советую вам научиться рисовать эту простейшую фигуру, так как данный навык может пригодиться вам для выполнения множества задач. Будь то дизайн сайта, рамка для фотографии или коррекция изображения. Несмотря на кажущуюся большую величину урока, вы справитесь с этой задачей всего за несколько минут.
Советую вам научиться рисовать эту простейшую фигуру, так как данный навык может пригодиться вам для выполнения множества задач. Будь то дизайн сайта, рамка для фотографии или коррекция изображения. Несмотря на кажущуюся большую величину урока, вы справитесь с этой задачей всего за несколько минут.Я продемонстрирую вам несколько способов рисования прямоугольника, и все они когда-либо вам понадобятся.
Начнем с фигур. Создаем новый документ. 1000 на 1000 пикселей будет вполне достаточно.
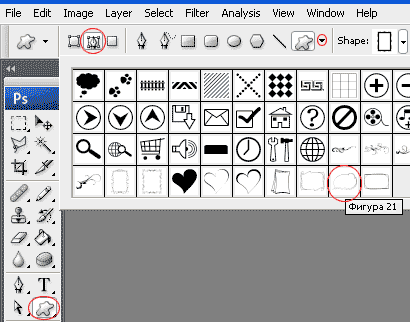
Теперь переходим к панели инструментов и ищем инструмент прямоугольник.
Удерживая правую кнопку мыши, проводим по рабочему полю.
Прямоугольник готов! Чтобы избавиться от тонкой черной рамки, растрируйте слой. Растрирование вы найдете в окне слоев.
Теперь второй способ. Выделенная область.
На верхней панели ищем вкладку «Слои» и создаем новый.
Теперь пришло ознакомиться с одним из самых популярных инструментов в фотошопе – выделенная область, которая находится вверху на боковой панели инструментов.
Проводим по рабочему полю, зажав правую клавишу мышки.
Образовалась выделенная область, которую мы должны заполнить. Поэтому перемещаемся к инструменту «Выберите основной цвет». Кликом по нему мы открываем карту цветов и выбираем любой оттенок, который нам заблагорассудится.
Ищем инструмент «Заливка», выбираем его и кликаем по выделенной области.
А теперь комбинация клавиш ctrl+d и выделение снято! Прямоугольник готов!
Третий способ научит нас рисовать прозрачный треугольник в фотошопе, который часто используется как рамка для фото. Рисовать его так же просто. Создаем новый слой, выбираем прямоугольную выделенную область и располагаем ее на рабочем поле. В общем, выполняем все вышеперечисленные действия.
А вот теперь мы выполним обводку выделенной области, для чего мы переходим к верхней панели и нажимаем вкладку «Редактирование». Нас интересует команда «Выполнить обводку».
Как видите, появилось диалоговое окно, предлагающее нам выбрать толщину линии, цвет обводки и расположение рамки. Устанавливаем параметры на свой вкус или выбираем мои.
Устанавливаем параметры на свой вкус или выбираем мои.
Нажимаем комбинацию клавиш ctrl+d для снятия выделения и наслаждаемся результатом.
Как видите, у нас получилась полноценная рамка в виде прозрачного треугольника.
Делать прямоугольник в фотошопе мы уже научились. Давайте же научимся его редактировать! Например, попробуем изменить цвет и размер.
Как вы успели заметить, я порекомендовал вам создавать новый слой для рисования прямоугольника. И это неспроста. Ваш прямоугольник не привязан к рабочей области. Вы можете редактировать его сколько душе угодно, при этом рабочая область будет оставаться неизменной. Хочу предупредить, что эти способы применимы к прямоугольнику, созданному любым из вышеперечисленных методов.
Для начала попробуем изменить цвет. Опять же, существует несколько методов. Первый – инструмент заливка. Выбираете нужный цвет на панели инструментов. Затем кликаете по инструменту «заливка». А после уже по нашему прямоугольнику.
Был прямоугольник желтый, а стал зеленым. Очень просто, не находите?
Второй способ – параметры наложения. В коне слове ищем нужный и кликаем по нему левой клавишей мыши.
В появившемся диалоговом окне ставим галочку напротив «Наложение цвета». Кликаем по окошку, заполненному цветом и выбираем понравившийся.
Существует множество способов изменения цвета прямоугольника. Но вы вполне можете ограничиться двумя основными.
Теперь научимся меня размер прямоугольника.
Изменить размер прямоугольника в фотошопе крайне просто. Выбираем инструмент «Перемещение» и кликам по прямоугольнику.
Потянув за уголок мышкой, вы можете изменить его размер. А так же перевернуть по оси.
Как сделать прозрачный фон картинки в фотошопе 3 разных способа.
Разрабатывая макет полиграфии или верстая сайт, может потребоваться некоторые участки изображения сделать прозрачными. Например, для того, чтобы фон фотографии совпадал с фоном макета или углы изображения не перекрывали текст.

Прозрачный фон изображения позволяет делать красивое обтекание текста по форме предмета. Этот прием сокращает пустое пространство и улучшает вид верстки.
Такие векторные редакторы как CorelDRAW и Illustrator могут скрывать часть изображения с помощью контурной маски, это быстрый и простой метод сделать прозрачный фон, если форма предмета простая.
Но лучшим решением будет подготовить изображение в Photoshop и сохранить в формате поддерживающим прозрачность фона.
В этом видео уроке подробно опишу 3 способа, а также, какие форматы поддерживают прозрачность.
Способ №1.
Это самый простой способ на мой взгляд.
- Открываем фотошоп и загружаем картинку, которую будем изменять. В моем случае – это принцесса Эльза из мультфильма Холодное сердце.
- В правом нижнем углу (где слои) кликаем двойным нажатием на значок «замок». После этого появится окошко, в котором нужно нажать «ОК».
- Берем инструмент «Волшебная палочка», в окошке «Допуск» устанавливаем параметр 10.

- На пустое пространство нажимаем палочкой и кликаем на кнопку Delete. И вот мы видим, что фон становится прозрачным.
Как сохранить изображение в формате PNG с помощью стандартных средств Windows
Проще всего для изменения формата изображения воспользоваться предустановленной программой Paint. Вам поможет представленная далее инструкция.
- Откройте программу.
- В открывшееся окно перетащите необходимое для изменения формата изображение.
- Нажмите по синей кнопке, расположенной в левом верхнем углу интерфейса приложения.
- Из появившегося списка нажмите по вкладке «Сохранить как».
- В открывшемся окне «Проводника», во второй строке «Тип файла», необходимо развернуть список и выбрать из предложенных расширение PNG.
- Нажмите «ОК».
Способ №2.
Этот способ немного сложнее, чем предыдущий и потребует от вас немного усидчивости. В этом варианте мы будем использовать инструмент «Магнитное лассо».
- В столбце с инструментами нажимаем на «Лассо» и перед вами откроются три варианта.
 Выбираем именно магнитное лассо.
Выбираем именно магнитное лассо. - При помощи этого инструмента, выделяем главного персонажа, которого необходимо сохранить.
- После выделения, в верхней панели нажимаем на «Выделение». В появившемся меню выбираем «Инверсия». После этого жмем на Delete. Вот и все. Мы сделали прозрачный фон.
Совет! Этим способом лучше пользоваться, если картинка изображена на белом фоне!
Делаем прозрачным фон из картинки или рисунка в Photoshop
Предыдущий пример достаточно быстрый и простой, но он хорош для однотонного фона. А если картинка или рисунок цветной, неоднородный? Здесь лучше всего подойдут любые инструменты выделения, которые находятся на панели инструментов и обозначаются как «лассо«, «магнитное лассо«.
Загрузив фотографию, создаем дубликат слоя и выбираем «магнитное лассо«. Обводим им по контуру фигуру выделяемого объекта.
Прилипло по нужным границам? Далее, идем через «главное меню» «выделение«-«инверсия«.
В результате образуется выделение вокруг объекта и по краям картинки.
Осталось нажать клавишу DELETE и фон будет удален, а интересующий нас объект останется на прозрачном фоне.
Осталось аналогичным образом сохранить картинку в формате PNG и она останется на прозрачном фоне. В дальнейшем можно будет вставить сюда любой другой фон.
Способ №3.
Суть этого варианта заключается в использовании такого инструмента, как маска.
- Выбираем «быструю маску» и затем нажимаем на кисть.
- Закрашиваем только персонажа, и при этом, не затрагивая фон.
- Далее нужно снова кликнуть на маску и на кнопку Delete. Все фон удалился.
Как сделать полупрозрачный текст и «водяной знак»
В Фотошопе, помимо состояния «полностью видим» и «полностью прозрачен» существует состояние частичной видимости или частичной прозрачности. Частичная видимость объекта на рисунке указывается в процентах.
Полупрозрачный текст, логотип или другие полупрозрачные метки поверх оригинальных изображений часто используют для защиты авторских прав. Наносятся они, как правило, с помощью Фотошопа или специальных плагинов. Их цель – указать первоисточник изображения, указать авторство, усложнить жизнь тем людям, которые захотят своровать картинку.
Допустим, нам нужно выложить на сайте компании эксклюзивное фото автомобиля, указав поверх фотографии полупрозрачную надпись. Делается такая полупрозрачность в Фотошопе очень легко:
1. Запускаем Фотошоп и открываем в нем нашу фотографию (File->Open…).
2. Выбираем инструмент Текст (T) и пишем поверх фото надпись нужного размера, цвета и стиля:
При этом текст будет автоматически размещен в отдельном слое и быть 100% видимым.
3. Установим 40%-ю видимость белой надписи на фото. Для этого в окне слоев (Layers) передвинем ползунок свойства Opacity в значение 40%:
Все. Теперь картинку с полупрозрачной надписью можно сохранять в формате JPG и выкладывать на сайт. Аналогично вместо текста можно вставить любой другой рисунок, например, логотип BMW или сайта.
Аналогично вместо текста можно вставить любой другой рисунок, например, логотип BMW или сайта.
Правильное сохранение.
Последним этапом остается – это правильное сохранение картинки. Ведь если неправильно выбрать формат изображения то сохранится белый фон, а нам нужно, чтобы он был прозрачным.
Белый задний вид остается в формате GEPG. Поэтому лучше сохранять либо в PNG, либо в GIF. Я больше предпочтение отдаю PNG.
Для сохранения результата переходим в верхнюю строку. Нажимаем на «Файл». После этого перед нами появится список функций, выбираем «Сохранить как…». Далее перед нами откроется окно, в котором можно придумать какое-либо уникальное имя для файла и тип.
Помним, что тип мы выбираем либо PNG, либо GIF. Я выбрал первый вариант.
И также в этом окне вы можете выбрать место для хранения изображения.
Зачем это нужно?
Прозрачность картинки в «Фотошопе» может потребоваться для самых различных задач. К примеру, нужно наложить одно изображение на другое с заменой фона. Здесь без прозрачности никуда. Или нужно сделать водяной знак. Он тоже должен быть полупрозрачным. Да и вообще, прозрачность — чуть ли не самая важная составляющая любой работы в «Фотошопе». Применения прозрачности много. Именно поэтому стоит научиться пользоваться этим интересным инструментом для творчества.
Здесь без прозрачности никуда. Или нужно сделать водяной знак. Он тоже должен быть полупрозрачным. Да и вообще, прозрачность — чуть ли не самая важная составляющая любой работы в «Фотошопе». Применения прозрачности много. Именно поэтому стоит научиться пользоваться этим интересным инструментом для творчества.
Наложить прозрачность в «Фотошопе» можно несколькими способами. Некоторые из них до неприличия просты, а над некоторыми придется потрудиться. Но результат превзойдет все ожидания. Каждому ведь хочется почувствовать себя богом «Фотошопа». А без изучения «матчасти» это невозможно. Так что изучайте основы, господа. И в качестве первого урока научимся работать с прозрачностью.
А вы знали?
Представляете, программу фотошоп разработал один студент из Мичиганского университета по имени Томас Холл.
В настоящее время слово Photoshop стало нарицательным. Многие неспециалисты называют так многие графические редакторы.
Данная программа остается платной и достаточно дорогой. Поэтому для нее появился альтернативный вариант – Corel.
Поэтому для нее появился альтернативный вариант – Corel.
В данной программе, оказывается, можно не только редактировать уже имеющиеся изображения, но и создавать новые, то есть рисовать. Сейчас очень много картин и портретов, которые продают художники на просторах интернета, созданы именно в Photoshop. Так что у вас есть, к чему стремиться.
Как открыть файл PNG
Программа просмотра фотографий по умолчанию в Windows часто используется для открытия файлов PNG, потому что она включена как часть стандартной установки Windows, но есть много других способов просмотра.
Все веб-браузеры (такие как Chrome, Firefox, Edge и т.д.) будут автоматически просматривать PNG-файлы, которые вы открываете из Интернета, а это означает, что вам не нужно загружать каждый PNG-файл, который вы хотите просмотреть. Вы также можете использовать веб-браузер, чтобы открывать файлы PNG со своего компьютера, используя комбинацию клавиш Ctrl + O для поиска файла.
Большинство браузеров также поддерживают перетаскивание, поэтому вы можете просто перетащить файл PNG в браузер, чтобы открыть его.
Есть также несколько автономных программ для открытия файлов, графических инструментов и сервисов, которые открывают файлы PNG. Некоторые популярные из них включают XnView MP, IrfanView, FastStone, Google Drive, Eye of GNOME и gThumb.
Для редактирования файлов PNG можно использовать только что упомянутую программу XnView MP, а также включенную в состав Microsoft Windows графическую программу под названием Paint, инструмент Windows 10 Paint 3D, популярную утилиту GIMP и очень популярный (и очень не бесплатный) Adobe Photoshop.
Учитывая количество программ, открывающих файлы PNG, вероятность того, что на данный момент у вас установлено как минимум две программы очень высока, как вероятность того, что одна из них используется по умолчанию.
Как сделать прозрачным отдельный участок слоя
Чтобы сделать прозрачным не весь слой, а только его отдельный участок, потребуются некоторые усилия. Как такового инструмента для этой цели нет. Тем не менее, в зависимости от задачи есть как минимум два решения.
Оба решения объединяет первоначальная, пожалуй, самая трудоемка работа — создание выделенной области. Логика действий проста — нужно выделить фрагмент изображения, с которым и будет проходить дальнейшая работа.
В своем примере, допустим, нужно сделать прозрачным серый круглый фон. Для этого я воспользуюсь инструментом Волшебная палочка. На панели настроек нужно установить параметр Добавить к выделенной области, а затем кликать по всем нужным участкам, пока не выделите их все.
После того, как появилась выделенная область, можно этот фрагмент сделать прозрачным.
Способ 1 Вырезать нужный участок изображения на новый слой
Сперва нужно проследить, чтобы на панели инструментов был активен любой из инструментов по созданию выделенной области. Например Волшебная палочка, которой пользовались на предыдущем шаге.
Теперь можно кликнуть правой кнопкой мыши по выделению. Появится контекстное меню. Нас интересует команда Вырезать на новый слой.
В результат этот фрагмент будет отделен от текущей картинки и перемещен на новый слой. А далее с тем новым слоем можно делать что хотите, в том числе и менять прозрачность.
А далее с тем новым слоем можно делать что хотите, в том числе и менять прозрачность.
Способ 2 Использование ластика
Этот способ подойдет, если нужно добиться не равномерного снижения прозрачности, а плавающего, то есть где-то сильнее, а где-то слабее сделать этот эффект.
Выберите инструмент Ластик, на панели параметров установите значение Непрозрачность отличное от 100%. Затем стирайте участки изображения, находящиеся в выделенной области. Воздействие инструмента будет только к тем пикселям, что вы выделили.
Меняйте значение Непрозрачности, если нужно добиться неравномерного эффекта.
Непрозрачность градиента
Смотрите также: “Как убрать белый фон с картинки в Фотошопе”
Неравномерную градиентную непрозрачность можно также получить с помощью маски. Для этого достаточно создать белую маску с помощью специальной кнопки.
Следом нужно выбрать инструмент «Градиент», оттенок которого может быть белым, черным или серым, т. к. только эти цвета распознает маска.
к. только эти цвета распознает маска.
Затем, находясь на маске, зажимаем левую кнопку мыши и тянем градиент. Делать это можно в любую сторону, а если не получится, то можно повторить.
Это все, что пока можно делать с непрозрачностью. Надеемся, что этот урок помог вам. До “встречи”!
Смотрите также: “Как создать логотип в Фотошопе самому в хорошем качестве”
Как в фотошопе выглядит прозрачность
По логике вещей, прозрачность цифрового изображения — это отсутствие насыщенности и плотности цвета. Если представить цвет как пленочку, то прозрачность это интенсивность просвечивания света сквозь нее. Но как в компьютере показать просвечивание?
Фотошоп ввел условное обозначение прозрачности для мира компьютерной графики — шахматный фон.
Теперь это условное обозначение стало стандартом. Многие программы и веб-сервисы используют шахматный фон, когда речь идет о прозрачности. Например, Яндекс. Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings. DRAG_TEXT_HELP}}
DRAG_TEXT_HELP}}
{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$select.selected.display}} {{l10n_strings. CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}}
{{l10n_strings.CREATE_A_COLLECTION_ERROR}}
CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}}
{{l10n_strings.CREATE_A_COLLECTION_ERROR}}Размытие по фигуре в фотошопе. Основные способы размытия в Фотошопе — теория и практика
В этом уроке рассматриваются приёмы обработки кожи человека на фотографии. Вы узнаете, как с помощью программы PhotoShop добиться того, чтобы кожа на фотографии выглядела безупречно, но не смотрелась как пластик. В качестве примера выбран снимок пятидесятилетней женщины.
1. Создаём новый слой — перетаскиваем фон (background) на новый слой (create new layer) в палитре слоёв. Цель — размыть эту копию, чтобы получилась основа для новой кожи (фильтр (Filter) — размытие (Blur) — размытие по поверхности (Surface Blur)).
Слайдер «Радиус» устанавливает интенсивность размытия. Слайдер «Порог» отвечает за резкость изображения. Слайдеры должны быть выставлены так, чтобы все морщины и текстура кожи были разглажены.

Фильтр «Размытие по поверхности» часто применяется в подобного рода операциях. Он появляется в версии Photoshop CS2. Пользователи версий CS могут использовать фильтр «Медиана» (Filter — Noise — Median), дающий похожий результат.
2. Размытый слой нужно спрятать под маской слоя. Для этого, удерживая клавишу Option/Alt, нажмите на иконку Layer mask. Затем нужно закрасить белым те участки кожи, которые нужно разгладить. Чтобы посмотреть, остались ли промежутки, можно отключить видимость фонового слоя, кликнув по иконке глазика в палитре слоёв.
3. Создайте новый слой (Layer — New — Layer). Появится диалоговое окно. Поставьте галочку напротив «Use Previous Layer To Create Clipping Mask». Затем с помощью большой мягкой кисти закрасьте кожу — прозрачность должна быть низкой для сглаживания цветов и тонов. Выделите размытый слой и переместите слайдер непрозрачность так, чтобы проявить прежнюю кожу.
4. Создаём слои «Осветление» (Dodge) и «Затемнение» (Burn): для этого нажмите Option/Alt и кликните по иконке new layer.
 Режим измените на «Мягкий свет» (Soft Light), поставьте галочку «Выполнить заливку нейтральным цветом режима “Мягкий свет”» (Fill With Soft-Light-Neutral Color).
Режим измените на «Мягкий свет» (Soft Light), поставьте галочку «Выполнить заливку нейтральным цветом режима “Мягкий свет”» (Fill With Soft-Light-Neutral Color). Для осветления морщин используйте инструмент «Осветлитель» (Dodge). Чтобы избежать эффекта пластики на изображении, нужно добавить текстуры коже.
5. Создайте новый серый слой. В диалоговом окне выберите режим «Перекрытие» (Overlay), установите галочку напротив «Использовать предыдущий слой для создания обтравочной маски» (Use Previous Layer To Create Clipping Mask) и отметьте «Выполнить заливку нейтральным цветом режима “Перекрытие”» (Fill With Overlay-Neutral Color).
6. Выберите слой «Текстура» в режиме «Перекрытие», перейдите к фильтру «Шум», добавьте шум, отметьте поля «Равномерная» и «Монохромный». Затем в режиме «Перекрытие» при выделенном слое «Текстура» перейдите у фильтру «Размытие» — «Размытие по Гауссу», чтобы немного смягчить края.
И Размытие в движении в применяются другие виды фильтров Размытие.
Размытие по поверхности
Этот фильтр применяется для снижения шума на однородных поверхностях изображения, например, чтобы снизить зернистость неба на не очень качественных фотографиях.
Вызывается этот фильтр с помощью меню Фильтр — Размытие — Размытие по поверхности . Прежде, чем его выбрать, сделайте дубликат слоя с помощью перетаскивания слоя в палитре Слои на иконку создания нового слоя. Фильтр размывает изображение на площадях с однородным тоном. Ползунками можно отрегулировать степень размытия мелких элементов таким образом, чтобы малые детали на фотографии размытыми не были, или были размытыми как можно меньше. Если при этом некоторые объекты размывать нежелательно, можно сделать маску слоя с помощью меню Слои — Слой-маска — Показать все , и черной кистью стереть воздействие фильтра там, где он не нужен.
«Умное» размытие
Фильтр похож на фильтр Размытие по поверхности, только у него больше опций. Можно выбрать качество, рекомендую выбрать Высокое , и режим, выбирайте Ручное . Действие этого фильтра в большинстве случаев более качественное, чем действие фильтра Размытие по поверхности, потому что он обладает более высокой избирательностью.
Действие этого фильтра в большинстве случаев более качественное, чем действие фильтра Размытие по поверхности, потому что он обладает более высокой избирательностью.
Размытие по рамке
Фильтр похож на Размытие по Гауссу, только размывает он изображение не так равномерно, а как бы слоями.
Размытие по фигуре
При выборе этого фильтра Вы увидите в его опциях различные фигуры, одну из которых нужно выбрать. После этого изображение будет размываться так, что мелкие детали начнут образовывать ряды, состоящие из выбранной фигуры. Применяется для размытия заднего фона, при этом фильтром нужно воздействовать на дубликат слоя, а затем создать маску слоя, и черной кистью стереть эффект там, где он не нужен.
Размытие при малой глубине резкости
Похож на фильтр Размытие по фигуре. При вызове фильтра в параметрах можно выбрать качество просмотра: быстрее или точнее, источник, фокусное расстояние размытия и форму. Форму рекомендую самую близкую к кругу, то есть восьмиугольник.
С помощью этого фильтра также можно сделать подсветку ярких областей, чтобы изображение казалось более живым и красочным, например, можно сделать блики на море.
Чтобы убрать эффект фильтра на объекте, оставив размытым фон, применяете его на дубликате слоя, делаете маску для него, и стираете эффект фильтра черной кистью.
Размытие Среднее
Вычисляет средний тон и цвет изображения, и заливает слой этим цветом. Для применения делаете дубликат слоя, и применяете к нему этот фильтр. Затем делаете непрозрачность слоя такой, какая Вам нужна, для того, чтобы проявить нижний слой.
Этот фильтр применяется достаточно редко, как впрочем и другие фильтры группы Размытие, которых мы с Вами не рассматривали. Можете посмотреть их действие самостоятельно, и определиться, насколько они Вам нужны.
Видео о том, как убрать дефекты однородных поверхностей на фотографии с помощью фильтра «Умное» размытие
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Используя команды меню Размытие , можно размыть все изображение или его часть, снизить четкость изображения, уменьшить количество шума, а также создать разнообразные эффекты.
Виды размытия, представленные в программе:
Размытие по Гаусcу . При выборе данного способа размытия для каждого пиксела изображения происходит пересчет значений цветовых составляющих с учетом соответствующих значений составляющих соседних точек, за счет чего он изменяет цвет. Расчет происходит по формуле распределения чисел по Гауссу (отсюда и название способа размытия). В результате значения цветовых составляющих соседствующих точек усредняются, что снижает контраст между ними. При этом резкие границы на всём изображении размываются без общего осветления или потемнения. Само изображение становится мутным, «туманным».
Само изображение становится мутным, «туманным».
Размытие в движении . Производится размытие в выбранном направлении и с заданной интенсивностью. Данный способ размытия имитирует съемку быстродвижущегося объекта.
Параметры размытия:
Радиальное размытие . Производится размытие как при движении или вращении камеры. Может быть двух видов:
Умное размытие . Эффект позволяет точно управлять размытием изображения.
Размытие по поверхности . Выполняет размытие однотонных областей изображения, оставляя границы резкими.
Размытие изображения с образованием на контрастных точках дисков нерезкости.
Позволяет поставить акцент на определенном объекте фотографии, размывая остальную часть изображения. В размытой области наблюдается эффект боке.
Позволяет придать фотографии объекта или места снятого в натуральную величину «игрушечный» вид. В размытой области наблюдается эффект боке.
Параметры размытия (одинаковы для последних трех эффектов):
Выбрать вариант отображения фотографии при настройке параметров обработки:
Быстрый расчет — исходное изображение будет уменьшено для более быстрого подбора параметров;
Полная обработка — изображение будет обрабатываться в оригинальном размере, что займет больше времени.
С помощью параметра Размытие (1-100) отрегулировать степень размытия области изображения, находящейся вне фокуса. Чем больше значение параметра, тем сильнее размытие.
При размытии контрастные точки в размытой области принимают вид ярких бликов. По умолчанию блики имеют вид круглых дисков. Изменить форму дисков можно, настраивая параметры блока Форма боке .
Выбрать форму бликов из набора, который появится при нажатии большой квадратной кнопки на Панели настроек :
Используя следующие параметры, можно настраивать вид дисков нерезкости в размытой зоне:
Мягкость (-100..100). При значении параметра = 0 блики имеют выбранную форму. При увеличении параметра края бликов размываются, блики теряют четкость. При уменьшении размывается центр блика, становясь более прозрачным. При наименьшем значении параметра от бликов остаются только тонкие внешние контуры.
Деформация (-100. .100). При значении параметра равном 0 блики имеют форму выбранного многоугольника. При увеличении параметра стороны многоугольника выгибаются, он плавно становится кругом. При уменьшении стороны втягиваются, превращая его в звезду.
.100). При значении параметра равном 0 блики имеют форму выбранного многоугольника. При увеличении параметра стороны многоугольника выгибаются, он плавно становится кругом. При уменьшении стороны втягиваются, превращая его в звезду.
Деформация = -50
Сколько усилий иногда приходится прилагать фотографам и на какие только ухищрения они не пускаются, чтобы вытянуть резкость из не совсем удачного снимка, орудуя соответствующими инструментами в программе «Фотошоп». Но оказывается, что очень многих пользователей, наоборот, интересует размытие фотографии «Фотошопе», правда, вовсе не для того, чтобы испортить снимок, а для художественных целей (например, на групповой фотографии можно выделить себя, оградив от размывки, а всех остальных вокруг «размазать»).
Конечно, основные ударные силы редактора ориентированы на повышение резкости фотографий, но арсенал средств размывки тоже солидный, и надо еще разобраться, каких инструментов больше — то ли размывающих, то ли проясняющих. Но в любом случае размывки являются одним из самых применяемых фильтров, а число размывающих средств растет чуть ли не от версии к версии. Так, например, в Photoshop CS5 было 10 фильтров размытия, а в CS6 их уже 14.
Но в любом случае размывки являются одним из самых применяемых фильтров, а число размывающих средств растет чуть ли не от версии к версии. Так, например, в Photoshop CS5 было 10 фильтров размытия, а в CS6 их уже 14.
Вся мощь средств размывки в программе «Фотошоп» сосредоточена в подменю «Размытие», в меню «Фильтр» (Blur). Цели и причины для размытия перечислять пришлось бы долго, но в подавляющем большинстве случаев главной задачей такой обработки является выделение главного объекта за счет расфокусировки фонового пространства и придание объёма изображению в целом.
Фильтры «Размытие» и «Размытие+»
Самый простое средство от резкости — это инструмент «Размытие» в «Фотошопе». У него нет настроек, поэтому и не требуется ввода параметров. Размыть «с плюсом», значит, размыть ещё сильнее, а если недостаточно, комбинация клавиш Ctrl+F запустит повторную обработку.
Размытие по Гауссу
Это, пожалуй, наиболее популярный (из размывающих средств) инструмент, использующий алгоритм размывки по гауссовой кривой. Здесь ползунком «Радиус» можно подобрать подходящую степень размывки. Тоже просто, как и в предыдущем случае, но гораздо эффективнее.
Здесь ползунком «Радиус» можно подобрать подходящую степень размывки. Тоже просто, как и в предыдущем случае, но гораздо эффективнее.
Размытие по рамке
Этот фильтр тоже настраивается только движком радиуса, но алгоритм его работы отличается от предыдущего фильтра. Здесь размывка происходит путем усреднения цветов соседних пикселей, а движок как раз и меняет эту усредненную область.
«Интеллектуальная» размывка
Самое умное так и называется «Умное …», и этот фильтр действительно соответствует своему названию, хотя в русском «Фотошопе» слово «умное» взято в кавычки, а вот в английской версии нет (Smart Blur). Здесь, помимо радиуса размывки, можно задать порог и качество обработки, а также выбрать один из дополнительных режимов наложения, помимо выставленного по умолчанию («Ручное», он же режим «Обычные»).
Радиальное размытие
В зависимости от выбранного метода размывки фильтр позволяет сымитировать размазывание картинки, вызванное поворотом камеры, когда в центре изображение остается резким, а на периферии размывается (кольцевой метод), или получить эффект, который возникает при резком наезде камеры (Линейный/Zoom).![]() Сила размывки регулируется ползунком «Количество», но ещё можно выбрать центр эффекта (мышкой) и качество изображения на выходе.
Сила размывки регулируется ползунком «Количество», но ещё можно выбрать центр эффекта (мышкой) и качество изображения на выходе.
Имитация размытия изображения при съёмке динамичных объектов
С помощью фильтра «Размытие в движении» «Фотошоп» создает на фотографии характерный эффект смазывания, который получается при съёмке быстро движущегося объекта. Поэтому, кроме интенсивности эффекта, регулируемой движком «Смещение/Сдвиг», естественно, задается направление движения (угол).
Размытие по поверхности
Несмотря на то что название фильтра Surface Blur переводится как «размытие поверхности», в некоторых версиях «Фотошоп» его почему-то называют «Размытие по поверхности».
Этот разборчивый фильтр размывает изображение, сохраняя в меру своих сил и ваших настроек линии и границы, поэтому его часто используют для борьбы с зерном и цифровым шумом, манипулируя параметрами «Радиус» и «Изогелия».
Загадочное усредненное размытие
Есть одно такое размытие в «Фотошопе» (Среднее/Average), деятельность которого даже трудно назвать размытием, потому что этот фильтр просто заливает напрочь всё изображение или выделенную область усредненным цветом этого изображения или фрагмента.![]()
Если применить этот фильтр ко всему изображению на его дубликате, а затем снизить непрозрачность копии, можно тонально выровнять картинку, но для таких целей это не самое мудрое решение. А вот если размыть-усреднить какой-то фрагмент и, снизив непрозрачность, сделать на нем надпись, может получиться интересно.
Линзовая размывка
Так дословно переводится английское название фильтра Lens Blur, который в русскоязычных версиях программы «Фотошоп» называется «Размытие при малой Это размытие в «Фотошопе» используется в тех случаях, когда идеальная резкость на всей фотографии не устраивает по композиционным или каким-нибудь иным соображениям, то есть когда в фокусе должна остаться только определенная область или объект. От нас требуется лишь указать фильтру, что на снимке должно быть ближе, а что дальше, создав так называемую карту глубины, в качестве которой может послужить, например, построенный в альфа-канале линейный или круговой градиент от черного к белому.
Смекалистый фильтр, рассчитывая алгоритм размывки, сразу поймёт, что черные области — это те, что ближе всего расположены к фотоаппарату. За ними по мере удаления следуют все оттенки серого. Ну а белые области максимально удалены от камеры, и здесь нужно выполнить интенсивное размытие фона. Все остальное фильтр исполнит в лучшем виде, повинуясь параметрам настроек, которые мы ему укажем.
За ними по мере удаления следуют все оттенки серого. Ну а белые области максимально удалены от камеры, и здесь нужно выполнить интенсивное размытие фона. Все остальное фильтр исполнит в лучшем виде, повинуясь параметрам настроек, которые мы ему укажем.
Альфа-канал (пустой) создают в палитре каналов соответствующей кнопкой и, открыв глазик в строке RGB, чтобы видеть и саму фотографию, заливают его черно-белым градиентом, проведя от самой близкой точки к самой дальней линию, которая должна соответствовать желаемому углу зрения.
Затем надо закрыть видимость альфа-канала, вернутся на канал RGB и включить фильтр Lens Blur. Далее, в списке «Источник» выбираем наш альфа-канал и щелкаем мышкой в той области изображения, которая должна быть в фокусе (или задаём расстояние до точки фокуса движком «Фокусное расстояние размытие»). Ну а ползунком «Радиус» подбираем силу размытия (степень расфокусировки). Остальные настройки представляют собой очень тонкие эффекты, которые редко применяются для обычных фотографий, поэтому жмем ОК и с удовлетворением отмечаем, насколько реалистично размытие в «Фотошопе». Оно может имитировать глубину резкости изображаемого пространства.
Оно может имитировать глубину резкости изображаемого пространства.
Ручные размывающие»Фотошоп-инструменты». Как пользоваться пальцем для размазывания фотографий
Наряду с фильтрами (плагинами) для размывки, которые всю «черную работу» делаю за нас, в «Фотошоп» для тех же целей предусмотрены инструменты и для ручной работы, которыми можно сделать почти все, что умеют фильтры, и даже немножко больше, а может и лучше (все-таки ручная работа). Речь идет о двух из трех обделенной горячими клавишами и возглавляемой инструментом «Размытие» (Blur Tool).
По конструкции это кисть, у которой в настройках функцию нажима выполняет параметр «Интенсивность». В зависимости от размера и жесткости выбранной кисти Blur Tool может размыть сразу все изображение или детали в определённой области. Заменяя резкие границы плавными переходами, инструмент искусно смягчает контуры, а если кнопку мыши подержать нажатой, то он будет работать как кисть в режиме распылителя, усиливая эффект. Этот инструмент в хороших руках может сделать почти все, во всяком случае с такой задачей, как сделать размытый фон, Blur Tool справится легко.
Этот инструмент в хороших руках может сделать почти все, во всяком случае с такой задачей, как сделать размытый фон, Blur Tool справится легко.
Инструмент «Палец», он же Smudge Tool (размазывать, пачкать), действительно размазывает рисунок, как будто вы провели пальцем по свежеокрашенной картине. Силу эффекта тоже регулирует параметр «Интенсивность», но в отличие от соседнего инструмента здесь еще есть функция выбрав которую (галочкой в квадратике), мы будем размазывать первым цветом. Практическое применение «Палец» находит, например, в подрисовках тончайших деталей при выделении таких сложных объектов, как волосы, шерсть, мех и так далее, а также в своеобразной имитации живописи.
Размытые края
Обладая таким могучим арсеналом инструментов, приёмов и методов размывки, способных превратить заурядную фотографию в дивное художественное полотно, размыть края для «Фотошопа» проще простого. Для этого нужно выделить область, которая не должна подвергаться эффекту, а периферию размыть, выбрав один из вышеперечисленных фильтров. Но чаще всего для этой цели используют «Размытие по Гауссу».
Но чаще всего для этой цели используют «Размытие по Гауссу».
Если для выделения используются стандартные инструменты, то для получения плавной границы для них задают растушевку (на вверху или в меню «Выделение > Модификация»). А если для этой цели применяют «Быструю маску» (Q), плавность перехода регулируется непрозрачностью кисти.
Во всех случая выделение нужно инвертировать (Shift+Ctrl+I), не то размоется само изображение, а не края. Кстати, не обязательно нужно использовать выделение, так как размыть края можно и вручную с помощью инструмента «Размытие» (Blur Tool).
Новые фильтры
В версии Photoshop CS6 «в полку» фильтров размывки прибыло. В подменю «Размытие» новички расположились особняком в самом верху, демонстративно оградившись от старых фильтров чертой. Этих «выскочек» зовут Field Blur/Размытие поля, Iris Blur/Размытие диафрагмы и Tilt-Shift/Наклон-смещение, и они, обладая особым интерфейсом, умеют создавать на фото реалистичную глубину резкости.
В отличие от старших «коллег» предыдущих версий (в том числе и Photoshop CS5), алгоритмы новых фильтров разработаны таким образом, чтобы позволить пользователю выполнять выборочную фокусировку, работая с элементами управления непосредственно на изображении.
Фильтры размытия смягчают выделение или все изображение и применяются при ретушировании. Они сглаживают переходы, усредняя характеристики пикселов, находящихся рядом с резкими краями четко выраженных линий и затененных областей изображения.
Изображение до применения фильтра «Размытие при малой глубине резкости» (слева) и после (справа). Фон размыт, но передний план остается резким.
Примечание. Чтобы применять фильтр «Размытие» к краям слоя, снимите флажок «Сохраняет прозрачность пикселов» на панели «Слои».
Усредненное Находит средний цвет изображения или выделения, а затем заполняет изображение или выделение этим цветом, чтобы оно выглядело гладким. Например, если выделена область с изображением травы, этот фильтр преобразует область в однородное зеленое пятно. «Размытие» и «Размытие +» Устраняют шум при наличии существенных переходов цветов в изображении. Фильтры размытия сглаживают переходы, усредняя характеристики пикселов, находящихся рядом с резкими краями четко выраженных линий и затененных областей изображения. Эффект фильтра «Размытие +» в три-четыре раза более ярко выражен по сравнению с фильтром «Размытие». Размытие по рамке Производит размытие изображения на основе среднего цветового значения соседних пикселов. Этот фильтр предназначен для создания специальных эффектов. Предусмотрена возможность изменения размера области, используемой при вычислении среднего значения для данного пиксела (увеличение радиуса приводит к большему размытию). Размытие по Гауссу Производит быстрое размытие выделения на изменяемую величину. Гауссовым распределением называется конусообразная кривая, которую рассчитывает Photoshop при применении к пикселам средневзвешенного значения. Применение фильтра «Размытие по Гауссу» приводит к уменьшению количества деталей и позволяет создать эффект погружения в туман.
«Размытие» и «Размытие +» Устраняют шум при наличии существенных переходов цветов в изображении. Фильтры размытия сглаживают переходы, усредняя характеристики пикселов, находящихся рядом с резкими краями четко выраженных линий и затененных областей изображения. Эффект фильтра «Размытие +» в три-четыре раза более ярко выражен по сравнению с фильтром «Размытие». Размытие по рамке Производит размытие изображения на основе среднего цветового значения соседних пикселов. Этот фильтр предназначен для создания специальных эффектов. Предусмотрена возможность изменения размера области, используемой при вычислении среднего значения для данного пиксела (увеличение радиуса приводит к большему размытию). Размытие по Гауссу Производит быстрое размытие выделения на изменяемую величину. Гауссовым распределением называется конусообразная кривая, которую рассчитывает Photoshop при применении к пикселам средневзвешенного значения. Применение фильтра «Размытие по Гауссу» приводит к уменьшению количества деталей и позволяет создать эффект погружения в туман.
Примечание. При применении к выбранной области изображения фильтров «Размытие по Гауссу», «Размытие по рамке», «Размытие в движении» или «Размытие по форме» визуальный эффект по краям выбранной области может оказаться неожиданным. Это связано с тем, что для создания новых размытых пикселов в выбранной области такие фильтры используют данные об изображении, включающие данные по областям, выходящим за пределы выбранной области. Например, если выбранная область представляет собой фон, который необходимо сделать размытым, оставив при этом основной цвет четким, края размытой фоновой области будут окрашены цветами, присутствующими в области основного цвета. В результате контур вокруг области основного цвета будет выглядеть нечетким и грязноватым. Чтобы избежать подобного эффекта, следует использовать фильтры «Умное размытие» или «Размытие при малой глубине резкости».
Размытие при малой глубине резкости Производит размытие изображения, создавая эффект уменьшения глубины резкости изображения в пространстве, в результате чего одни объекты в изображении остаются в фокусе, а другие — размытыми.
Размытие в движении Выполняет размытие в указанном направлении (от -360º до +360º) и с указанной интенсивностью (от 1 до 999). Этот фильтр создает эффект, аналогичный получению снимка движущегося объекта с постоянным временем экспозиции. Радиальное размытие Имитирует размытие изображения в камере при масштабировании или вращении, что позволяет создать эффект мягкого размытия. Чтобы выполнить размытие вдоль сегментов концентрических окружностей, выберите параметр «Кольцевой» и укажите, на сколько градусов оно должно быть выполнено. Чтобы выполнить размытие вдоль радиальных линий, как при масштабировании, выберите параметр «Линейный» и укажите значение от 1 до 100. Качество размытия может быть определено как «Черновое» (работает быстро, но с большей зернистостью), «Хорошее» или «Наилучшее» (более гладкий результат). Однако качества размытия ничем не отличаются, если эффект применяется не к крупным выделенным областям. Определите, с какого места начинается размытие, перетаскивая шаблон в поле «Центр».
 Размытие по фигуре В этом фильтре для размытия используется указанное ядро. Выберите ядро из списка стилей заказных фигур и ползунком определения радиуса откорректируйте его размер. Предусмотрена также возможность загрузки других библиотек стандартных фигур. Для этого щелкните перевернутый треугольник и выберите из списка нужную библиотеку. Параметр «Радиус» определяет размер ядра. Чем крупнее ядро, тем больше размытие. «Умное» размытие Позволяет точно управлять размытием изображения. Предусмотрена возможность указать радиус, порог и качество размытия. Значение параметра «Радиус» определяет размер области, в которой осуществляется поиск пикселов с несходными характеристиками. Параметр «Порог» позволяет указать, насколько несходными должны быть пикселы, подлежащие обработке с помощью фильтра. Также доступны режимы «Нормальный» (вся выделенная область), «Только края» и «Перекрытие» (края цветовых переходов). В тех местах, где возникает существенный контраст, в режиме «Только края» применяются черно-белые края, а в режиме «Совмещение» — белые.
Размытие по фигуре В этом фильтре для размытия используется указанное ядро. Выберите ядро из списка стилей заказных фигур и ползунком определения радиуса откорректируйте его размер. Предусмотрена также возможность загрузки других библиотек стандартных фигур. Для этого щелкните перевернутый треугольник и выберите из списка нужную библиотеку. Параметр «Радиус» определяет размер ядра. Чем крупнее ядро, тем больше размытие. «Умное» размытие Позволяет точно управлять размытием изображения. Предусмотрена возможность указать радиус, порог и качество размытия. Значение параметра «Радиус» определяет размер области, в которой осуществляется поиск пикселов с несходными характеристиками. Параметр «Порог» позволяет указать, насколько несходными должны быть пикселы, подлежащие обработке с помощью фильтра. Также доступны режимы «Нормальный» (вся выделенная область), «Только края» и «Перекрытие» (края цветовых переходов). В тех местах, где возникает существенный контраст, в режиме «Только края» применяются черно-белые края, а в режиме «Совмещение» — белые. Размытие по поверхности Выполняет размытие изображения с сохранением краев. Этот фильтр предназначен для создания специальных эффектов, а также для устранения шума и зернистости. Параметр «Радиус» позволяет указать размер области, в которой производится выборка для размытия. Параметр «Порог» определяет, в какой степени значения тональных градаций соседних пикселов должны отличаться от центрального пиксела, чтобы эти пикселы были включены в процесс размытия. Пикселы, имеющие различия значений тональных градаций меньше значения «Порог», исключаются из размытия.
Размытие по поверхности Выполняет размытие изображения с сохранением краев. Этот фильтр предназначен для создания специальных эффектов, а также для устранения шума и зернистости. Параметр «Радиус» позволяет указать размер области, в которой производится выборка для размытия. Параметр «Порог» определяет, в какой степени значения тональных градаций соседних пикселов должны отличаться от центрального пиксела, чтобы эти пикселы были включены в процесс размытия. Пикселы, имеющие различия значений тональных градаций меньше значения «Порог», исключаются из размытия.Читайте также…
Настройка гиперссылок при конвертировании презентаций PowerPoint
Функционал программы PowerPoint позволяет добавлять гиперссылки в ваши презентации. Большинство ссылок останутся активными после того, как вы опубликуете презентацию в веб-формат с iSpring. Однако, некоторые из них могут перестать работать из-за особенностей процесса конвертирования. В этой статье мы предлагаем решения, которые помогут вам настроить гиперссылки правильным образом.
В этой статье мы предлагаем решения, которые помогут вам настроить гиперссылки правильным образом.
При работе с гиперссылками, вы можете столкнуться со следующими ситуациями:
- Гиперссылки не работают в презентациях в формате Flash на локальном компьютере из-за политики безопасности FlashPlayer (это происходит только в том случае, если .swf файл запущен из локальной папки, например, с диска С:\).
- Некоторые объекты, используемые в PowerPoint, конвертируются в растровые изображения, в результате чего информация о гиперссылке может быть потеряна. К таким объектам относятся объекты SmartArt и стилизованный текст.
- Если вы конвертируете презентацию в видео формат, гиперссылки, как и другие интерактивные элементы, не будут работать. В этом случае, вы можете отредактировать презентацию уже после загрузки на YouTube, воспользовавшись функцией Создание и редактирование аннотаций.
Содержание статьи
Ссылки в веб-презентации
Существует два основных типа гиперссылок, которые могут использованы в презентации PowerPoint.
Внутренние гиперссылки
Такие ссылки инициируют переход к определенному месту в этой же презентации.
Для чего можно использовать внутренние ссылки:
- Связать слайды одной презентации, чтобы объединить разные тематики или разделы.
- Создать оглавление для презентации со сложной структурой.
- Создать уникальный плеер с навигацией для вашей презентации.
- Интерактивные игры в PowerPoint
Внешние гиперссылки
Внешние гиперссылки открывают веб-страницу в окне браузера.
Для чего можно использовать внешние ссылки:
- Открыть существующую веб-страницу в том же окне или в новом окне браузера.
- Открыть файл, размещенный онлайн или локально.
Обратите внимание: По умолчанию все гиперссылки открываются в новом окне, но эти настройки могут быть изменены (кликните Ресурсы на панели инструментов iSpring). Вы можете выбрать открытие ссылки в том же окне или в родительском окне. Мы не рекомендуем выбирать настройку В том же самом окне, поскольку это прервет просмотр презентации, и пользователям придется переходить назад в их браузерах, чтобы продолжить просмотр.
Другие типы ссылок, Новый документ и Электронная почта, не могут быть открыты в веб-версии презентации, поэтому мы их не рассматриваем.
Абсолютные и относительные пути
Абсолютный путь – это полноразмерная ссылка, ведущая на HTML веб-страницу или файл, размещенный в интернете. Такая ссылка будет работать при переходе с любого интернет-ресурса.
- /
- /elearning-insights/hr-and-trainings-2015/
Относительный путь – это короткий путь к файлу, который расположен в той же папке (или структуре папок), которую вы просматриваете в данный момент. Относительные ссылки работают как на локальных компьютерах, так и на веб-сайтах, содержащих взаимосвязанные папки.
- index.html (файл находится в той же папке)
- /data/img01.png (файл находится в подпапке)
- ../index.html (файл находится в родительской папке)
При создании презентаций с iSpring мы рекомендуем использовать только абсолютные гиперссылки на веб-страницы или размещенные в интернете файлы.
Если вы хотите прикрепить дополнительные файлы или документы к вашей презентации, предпочтительнее будет использовать функцию iSpring Ресурсы, нежели относительные ссылки. Это гарантирует то, что эти файлы будут содержаться в папке презентации и откроются после того, как вы загрузите презентацию на веб-сайт.
Решение проблем с относительными путями в ссылках
Если в вашей презентации все-таки есть ссылки на локально размещенные файлы, они могут перестать работать после публикации презентации посредством iSpring.
В сконвертированной презентации при наведении курсора мыши на ссылку, всплывающая подсказка внизу покажет длинный (абсолютный) путь, а не короткий (относительный) путь к файлу. Такова особенность веб-браузеров: они просто не показывают короткие пути во всплывающих подсказках.
iSpring не изменяет вставленные вами относительные ссылки. Это можно проверить, создав HTML файл со ссылкой вида: <a href=“iSpring.pdf“>
Всплывающая подсказка покажет полный путь к файлу на диске file:///C:/Users/…/iSpring. pdf так же, как и в iSpring презентации на изображении выше.
pdf так же, как и в iSpring презентации на изображении выше.
Причина, по которой относительные ссылки перестают работать, состоит в другом. По умолчанию iSpring публикует веб-презентацию в отдельную папку рядом с .pptx файлом. После публикации запускаемый index.html файл размещается на уровень ниже, чем исходная PowerPoint презентация и оригинальный прикрепленный файл, поэтому файл не может быть найден по старому короткому пути.
Для того чтобы относительная ссылка работала в опубликованной презентации, файл, ссылка на который включена в презентацию, необходимо поместить в одну папку с презентацией.
Еще один способ – это добавить префикс ..\ (две точки и обратная косая черта) во все относительные ссылки в вашей оригинальной презентации PowerPoint прежде чем приступать к публикации. Две точки – это стандартная команда DOS, которая перемещает на уровень вверх в структуре папок.
То же правило работает и для файлов, размещенных онлайн, с той лишь разницей, что в интернете для разделения между папками используется косая черта /.
В PowerPoint вы можете применять гиперссылки к самым разным объектам, начиная от текста, заканчивая SmartArt фигурами. Однако, помните, что после конвертации в веб-формат, некоторые ссылки становятся неактивными, потому что отдельные объекты конвертируются в растровые изображения.
В презентации, которую вы собираетесь конвертировать с помощью iSpring, можно свободно применять гиперссылки к следующим объектам:
| Картинка | Комментарий |
| Выделите текст внутри надписи, и примените к нему гиперссылку. Получится подчеркнутый текст синего цвета. | |
| Выделите рамку надписи, чтобы добавить гиперссылку на весь текстовый блок. Текст не будет подчеркнут, поскольку гиперссылка применится ко всей надписи, включая текст и пустое пространство между текстом и рамкой. | |
Выделите фигуру для добавления гиперссылки. Гиперссылку можно применить к любой фигуре, добавленной при помощи стандартного функционала PowerPoint Вставка. Таким образом можно создать кнопку с переходом по клику. Гиперссылку можно применить к любой фигуре, добавленной при помощи стандартного функционала PowerPoint Вставка. Таким образом можно создать кнопку с переходом по клику. | |
| Выделите текст внутри фигуры и добавьте гиперссылку. Текст внутри формы будет подчеркнут, но остальная часть фигуры не будет работать как гиперссылка. Описанные выше два подхода можно объединить. Примените ссылку к фигуре к вставленному в фигуру тексту, чтобы обеспечить более четкую навигацию по клику на фигуру. | |
| Выделите изображение и примените к нему гиперссылку. Применив гиперссылку к изображению, можно создать кнопку с уникальным дизайном для перехода на другой слайд или на веб-сайт. Для этого предварительно создайте кнопку в графическом редакторе (например, Adobe Photoshop), сохраните ее в формате .png, вставьте получившееся изображение в PowerPoint и добавьте гиперссылку. |
Если вы присваиваете гиперссылку к тексту с примененными к нему эффектами (тень, отражение, и т. п.), при конвертации iSpring сохранит такой текст как растровое изображение, и, следовательно, гиперссылка не будет работать в вашей презентации в формате Flash или HTML5.
п.), при конвертации iSpring сохранит такой текст как растровое изображение, и, следовательно, гиперссылка не будет работать в вашей презентации в формате Flash или HTML5.
После публикации мы видим, что текст отображается как картинка, и гиперссылка не сохранилась. При наведении курсора мыши на текст, курсор мыши не меняется, по клику гиперссылка не срабатывает.
Решение №1: Сохраните текст как рисунок
- Кликните правой кнопкой мыши по рамке надписи со стилизованным текстом и выберите Сохранить как рисунок.
- Сохраните его на компьютер, например, на рабочий стол. По умолчанию, надпись будет сохранена в формате .png.
- Вставьте получившийся рисунок на тот же слайд, используя стандартный функционал PowerPoint Вставка -> Рисунки.
- Поместите картинку туда, где изначально размещался текст. Если Вы хотите сохранить текст на случай, если захотите внести в него изменения, просто перетащите надпись за границы слайда.
- Примените гиперссылку к картинке.

Решение №2: Добавьте активную область поверх текста
Вы можете применить гиперссылки к объектам SmartArt, а также их элементам. Однако iSpring сохраняет SmartArt объект со всеми его составляющими элементами как одно растровое изображение, поэтому ссылки не будут работать в сконвертированной презентации в формате Flash или HTML5.
Решение №1: Преобразуйте в фигуры
Кликните правой кнопкой мыши на рамку объекта SmartArt и выберите Преобразовать в фигуры. Таким образом объект будет сконвертирован в обычную фигуру. Затем примените гиперссылки к фигурам по отдельности.
Обратите внимание: Если вы примените анимации к объектам SmartArt, они также не будут воспроизводиться в опубликованной версии презентации. Для того, чтобы анимации работали, сконвертируйте SmartArt в фигуры и добавьте анимации для каждой фигуры.
Решение №2: Создайте прозрачную область для гиперссылок
К некоторым объектам в PowerPoint, например, к видеофайлам, нельзя применить гиперссылки. Также ссылки могут пропадать при конвертации с iSpring, когда объекты сохраняются как растровые изображения (например, стилизованный текст или SmartArt объекты). Также при создании презентации, которая будет просматриваться на iPad, вы можете столкнуться с проблемой, что некоторые элементы слишком мелкие, и в них тяжело попасть пальцем, поэтому необходимо увеличить активную область вокруг этих элементов.
Также ссылки могут пропадать при конвертации с iSpring, когда объекты сохраняются как растровые изображения (например, стилизованный текст или SmartArt объекты). Также при создании презентации, которая будет просматриваться на iPad, вы можете столкнуться с проблемой, что некоторые элементы слишком мелкие, и в них тяжело попасть пальцем, поэтому необходимо увеличить активную область вокруг этих элементов.
Все описанные ситуации можно решить, добавив на слайды прозрачные активные области, которые будут перекрывать объекты и в то же время являться гиперссылками.
Для того, чтобы создать прозрачную область с гиперссылкой
- Перейдите во вкладку Вставка в PowerPoint.
- Кликните на Фигуры.
- Выберите прямоугольник или любую другую фигуру, которая подходит для объекта, к которому требуется применить гиперссылку.
- Добавьте фигуру поверх нужной области (например, поверх видео).
- Кликните правой кнопкой мыши по фигуре и выберите Гиперссылка.

- Добавьте гиперссылку и кликните OK.
- Теперь необходимо сделать фигуру прозрачной, чтобы объект по-прежнему был виден на слайде: кликните по фигуре правой кнопкой мыши и выберите Заливка -> Нет заливки.
- Повторите то же для контура фигуры: Контур -> Нет контура.
Обратите внимание: Вы также можете изменить параметры Заливка фигуры и Контур фигуры во вкладке Формат на панели инструментов PowerPoint…
…или на боковой панели Формат фигуры, которая появится после того, как вы кликнете правой кнопкой мыши и выберете Формат фигуры.
Обратите внимание: Прозрачная фигура с гиперссылкой будет перекрывать сами объекты и элементы управления ими. Например, если вы вставите такой прозрачный объект поверх видео, вы не сможете управлять проигрыванием видеофайла при помощи плеера. По клику на видео будет происходить переход по гиперссылке на веб-сайт или слайд презентации. Поэтому в настройках видео выставьте Автоматически в выпадающем списке Начало.
Как найти прозрачный объект на слайде
Если вам не удается найти прозрачный объект на слайде, перейдите во вкладку ГЛАВНАЯ на панели инструментов PowerPoint > Выделить > Область выделения. Любой объект, который вы выбираете из списка объектов, будет автоматически выделен на слайде. Таким образом, вы легко найдете на слайде прозрачный объект.
Часто задаваемые вопросы
Настройки безопасности Flash Player на локальных компьютерах
В: Я публикую презентацию в формат Flash и запускаю ее на своем компьютере. Почему-то гиперссылки, ведущие на веб-сайт не работают. Но когда я загружаю эту же презентацию в интернет, гиперссылки снова в порядке.
О: Все гиперссылки в файлах формата Flash блокируются при запуске с локального компьютера из-за политики безопасности Flash Player. Чтобы ссылки заработали, перейдите в настройки Flash Player и добавьте ту папку, в которую вы публикуете презентации, в исключения.
В: Я отправляю презентацию в формате Flash по почте своим коллегам, но они не могут открыть гиперссылки, которые ведут на сайт.
О: Настройки безопасности Flash Player распространяются на все локальные файлы, даже если вы отправляете их по почте. Лучшим решением в такой ситуации будет загрузить Flash презентацию в интернет, а затем поделиться ссылкой, ведущей на нее. Также вы можете опубликовать презентацию в мобильном формате HTML5, активировав опцию Создать ZIP-архив, и отправить ее по почте. Ограничения Adobe не распространяются на HTML5 презентации.
Неактивные гиперссылки
В: После того, как я публикую презентацию в интернете, текст с гиперссылкой подчеркнут, но, когда я навожу мышь на этот текст, курсор не изменяется, и по клику ничего не происходит.
О: Скорее всего, вы применили к тексту какой-то эффект (например, тень или отражение), в результате чего текст был сохранен как растровое изображение, и данные о гиперссылке были потеряны. Чтобы решить эту проблему, удалите примененные эффекты, или сохраните текст как картинку и заново вставьте его на слайд как изображение. Еще один способ — добавить прозрачный объект с гиперссылкой поверх этого текста.
В: В моей презентации я использовал объекты SmartArt, но ни одна из примененных к ним ссылок не работает.
О: При публикации SmartArt объекты всегда сохраняются как картинки, поэтому гиперссылки, которые вы применили к объектам SmartArt, были потеряны. Сконвертируйте объекты в фигуры (Восстановить фигуру) или добавьте прозрачный объект с гиперссылкой поверх всего объекта.
В: К фигурам и текстам, вставленным в них, не применены никакие эффекты, но гиперссылки все равно не работают.
О: Возможно, объекты с гиперссылками перекрываются какими-то прозрачными объектами на слайде. Чтобы обнаружить эти объекты, перейдите в Область выделения.
Связанные документы
В: Я добавил ссылки на документы, хранящиеся на моем компьютере. Когда я отправляю эту презентацию по почте, гиперссылки не работают.
О: Гиперссылки на локально расположенные файлы работают только на локальном компьютере, поскольку эти файлы не добавляются в папку проекта. Для того, чтобы обеспечить работу ссылок на локальные файлы, используйте функцию iSpring Ресурсы. В этом случае файлы будут добавляться в папку проекта, и, следовательно, будут доступны и после отправки проекта по почте.
В этом случае файлы будут добавляться в папку проекта, и, следовательно, будут доступны и после отправки проекта по почте.
В: В моей PowerPoint презентации есть гиперссылки на локальные документы. После публикации ни одна ссылка не работает, и путь к файлам изменяется (начинается с file:///). Когда я пытаюсь перейти по этой ссылке, получаю сообщение о том, что страница не найдена.
О: Ссылка к файлу отображается в измененном виде в связи с особенностями отображения ссылок браузерами. Для того, чтобы ссылка оставалась активной, переместите файл, ссылку на который добавляете, в папку проекта.
Если вам понравилась статья, дайте нам знать — нажмите кнопку Поделиться.
А если у вас есть идеи для полезных статей на тему электронного обучения — напишите нам в комментариях, и мы будем рады поработать над новым материалом.
Как сделать прозрачный текст в Photoshop
Создание прозрачного текста в Photoshop может предложить множество отличных эффектов для ваших изображений, эскизов видео или даже водяных знаков. Каждый метод, который я рассмотрю, требует минимальных знаний в Photoshop и требует всего пару слоев. Большая часть работы будет выполнена с помощью панели стилей слоя! Давайте перейдем к тому, как сделать прозрачный текст в Photoshop!
Каждый метод, который я рассмотрю, требует минимальных знаний в Photoshop и требует всего пару слоев. Большая часть работы будет выполнена с помощью панели стилей слоя! Давайте перейдем к тому, как сделать прозрачный текст в Photoshop!
№1. Прозрачный текст внутри формы
Первый метод — создание прозрачного текста внутри сплошной фигуры.Этот метод требует только двух слоев и создает прозрачный контур текста внутри вашей фигуры. Эффект может быть сделан с любой формой или со слоем заливки сплошным цветом. Выбор остается за вами! Для примера я буду размещать свой текст в форме прямоугольника.
Вот как это сделать:
Нарисуйте фигуру с помощью Инструмента «Форма» в Photoshop. Чтобы получить доступ к инструменту формы, нажмите U на клавиатуре или найдите его на панели инструментов.
Чтобы получить доступ к инструменту формы, нажмите U на клавиатуре или найдите его на панели инструментов.
Затем выберите фигуру, которую хотите нарисовать.В этом случае я выберу инструмент прямоугольной формы, но подойдет любой вариант!
Выберите параметры заливки и обводки для фигуры. Выбранный вами цвет не имеет значения; это полностью личное предпочтение.
Нарисуйте фигуру так, как вы хотите, чтобы она отображалась на изображении. Не беспокойтесь, если это не идеально; вы можете настроить его позже, нажав V для инструмента «Перемещение». Инструмент «Перемещение» позволит вам изменить положение и размер вашей фигуры.
Создав фигуру, возьмите инструмент «Текст», нажав T , или найдите его на панели инструментов.Выберите шрифт, который вам нравится. Жирные шрифты, как правило, лучше подходят для этого эффекта.
Щелкните за пределами фигуры, чтобы создать новый текстовый слой. Введите то, что больше всего подходит для вашей фотографии!
После выбора текстового слоя нажмите V , чтобы получить доступ к инструменту «Перемещение» и разместить текст внутри фигуры.
Когда ваша форма и текстовый слой перекрываются, дважды щелкните текстовый слой, чтобы открыть панель стилей слоя.
Откроется новое окно и убедитесь, что вы находитесь в «Параметры наложения».
В разделе «Расширенное смешивание» установите Knockout на Shallow. Убедитесь, что опции «Объединить обрезанные слои в группу» и «Слой с фигурами прозрачности» отмечены флажками.
Затем установите для Fill Opacity значение 0% и нажмите ОК, чтобы сохранить изменения.
Удерживая нажатой клавишу Shift, выберите слой с текстом и фигурой на панели слоев. Нажмите Command + G (Mac) или Control + G (ПК), чтобы сгруппировать выделенные слои.
Переименуйте эту группу в «Прозрачный текст».
– Результат
Таким образом, вы успешно создали прозрачный текст в Photoshop с помощью нескольких простых стилей слоя. Вы можете переместить текст в любое место, которое вам нужно, и он всегда будет прозрачным через нижележащий слой. Этот прозрачный текстовый эффект идеально подходит для заголовков веб-сайтов, миниатюр социальных сетей и многого другого!
Этот прозрачный текстовый эффект идеально подходит для заголовков веб-сайтов, миниатюр социальных сетей и многого другого!
№2. Прозрачный текст обводки
Второй способ сделать текст прозрачным в Photoshop — использовать эффект обводки. Обводка — это простой цветной контур вокруг фигуры или текста на фотографии.Для этого эффекта обводка будет обводить текст, а центр останется прозрачным.
Вот как это сделать:
Возьмите текстовый инструмент, нажав T , или найдите текстовый инструмент на панели инструментов.
Установите шрифт, размер и цвет текста в верхней части экрана. Щелкните в любом месте изображения и введите слова, к которым вы хотите применить этот эффект прозрачности.
Напечатав текст, дважды щелкните текстовый слой, чтобы открыть панель стилей слоя.
На вкладке «Параметры наложения» в разделе «Расширенное наложение» уменьшите непрозрачность заливки до 0%.
Далее выберите вкладку Stroke.
Установите размер обводки так, чтобы он лучше всего подходил для вашего текста. Сумма будет зависеть от размера и шрифта, который вы используете.
Установите Положение на «Внутри», Режим наложения на «Нормальный» и непрозрачность на 100%.
Убедитесь, что для параметра «Тип заливки» задано значение «цвет», и выберите любой цвет для обводки.
Если вы довольны настройками обводки, нажмите «ОК», чтобы сохранить изменения.
– Результат
Это еще один простой способ сделать текст прозрачным в Photoshop, на этот раз с помощью обводки. Поскольку текст невидим, добавление обводки просто создает фигуру вокруг контура текста. Таким образом, все, что у вас останется, это цветной контур с прозрачным центром!
№3. Текстовый эффект прозрачного скоса
Третий способ сделать текст прозрачным в Photoshop — использовать настройки скоса и тиснения. В результате вы получите прозрачный скошенный текст, который едва заметен на вашем изображении. Этот текстовый эффект просто фантастический, если вы хотите сделать свой текст более тонким или даже создать собственный водяной знак на своей фотографии!
Этот текстовый эффект просто фантастический, если вы хотите сделать свой текст более тонким или даже создать собственный водяной знак на своей фотографии!
Вот как это сделать:
Возьмите текстовый инструмент, нажав T , или щелкните текстовый инструмент на панели инструментов.
Установите шрифт, размер и цвет текста в верхней части экрана. Щелкните в любом месте изображения и введите нужный текст.
После написания текста дважды щелкните текстовый слой, чтобы открыть панель стилей слоя.
На вкладке «Параметры наложения» уменьшите непрозрачность заливки до 0%. Это сделает ваш текст полностью невидимым.
Нажмите на вкладку Bevel and Emboss на панели стилей слоя.
Установите Стиль на «Внутренний скос» , Технику на «Гладкий» и Направление на «Вверх» .
Установите глубину от 1% до 1000%. Для лучшего эффекта я бы предложил между 85% — 250%.
Выберите размер от 1px до 25px в зависимости от того, насколько очевидным должен быть прозрачный текст.
Оставьте настройку смягчения в диапазоне 1–10 пикселей.
Теперь вы добавите немного основного затенения, чтобы усилить эффект. Отметьте «Использовать глобальное освещение» и установите угол, щелкнув внутри круга угла. Это установит, в каком направлении применяется затенение.
Установите Gloss Contour так же, как показано ниже, и отметьте «Сглаживание».
Установите режим выделения на «Нормальный» и выберите белый цвет. Выберите непрозрачность между 30% — 50%.
Убедитесь, что режим теней установлен на «Нормальный», и выберите черный цвет. Установите непрозрачность между 40% — 70% .
Нажмите «ОК», чтобы сохранить изменения и выйти из панели «Стиль слоя».
– Результат
Этот метод позволяет сделать текст прозрачным в Photoshop, используя тени и блики для скоса текста. Таким образом, ваш текст приобретает вид прозрачного 3D-текста, который виден только с черными и белыми краями!
Таким образом, ваш текст приобретает вид прозрачного 3D-текста, который виден только с черными и белыми краями!
№4.Текстовый эффект удара нокаутом
Чтобы продвинуться дальше, вы можете объединить первые два прозрачных текстовых эффекта, которые мы обсуждали, в один. Это создает уникальный и высоко стилизованный вид, который можно использовать в различных дизайнах. Для этого прозрачного текстового эффекта вы скомбинируете нокаутирующий текст с добавленной обводкой. Как только вы измените размер текста, чтобы он стал немного больше, чем фигура, он выглядит так, как будто сплошной цвет переходит в текст.
Вот как это сделать:
Возьмите инструмент формы, нажав U , или нажмите и удерживайте значок инструмента формы.Выберите любую фигуру, которую вы хотите использовать в качестве фоновой формы. В этом примере я буду использовать круг.
Установите цвет и значения обводки для вашей фигуры. Этот эффект будет работать лучше всего, если у вас есть обводка прозрачной формы, представленная белым прямоугольником с красной линией.
Щелкните в любом месте экрана, чтобы нарисовать фигуру.
Когда ваша фигура будет создана, возьмите текстовый инструмент, нажав T , или найдите его на панели инструментов. Выберите настройки шрифта и размера, но не слишком зацикливайтесь на этом, потому что вы всегда можете изменить это позже.Щелкните в любом месте за пределами фигуры, чтобы создать новый набор текста.
Когда текст будет написан, возьмите инструмент перемещения, нажав V , и переместите его так, чтобы он соответствовал вашей фигуре. Измените масштаб текста, чтобы он выходил за пределы формы, как показано ниже.
Дважды щелкните текстовый слой, чтобы открыть панель стилей слоя.
В разделе «Параметры наложения» установите непрозрачность заливки на 0% и установите параметр «Выбивание» на «Мелкий».
Затем щелкните вкладку обводки, чтобы добавить обводку к тексту.Установите размер примерно 5 пикселей, положение «снаружи», режим наложения «нормальный» и непрозрачность 100%.
Убедитесь, что тип заливки установлен на «цвет», и выберите цвет обводки, соответствующий вашей форме. В данном случае это будет белый цвет.
Нажмите «ОК», чтобы сохранить изменения.
Удерживая нажатой клавишу Shift, щелкните слои формы и текста, затем нажмите Command + G (Mac) или Control + G (ПК), чтобы сгруппировать слои. Переименуйте эту группу в «Knockout Stroke Text».
– Результат
Вот как можно создать еще один великолепный эффект прозрачного текста в Photoshop, объединив вместе два метода, обсуждавшихся ранее.Этот эффект идеален, если вы хотите еще больше стилизовать свой текст!
Заключение
Итак, это были четыре отличных способа сделать прозрачный текст в Photoshop в различных стилях. С помощью этих опций вы сможете использовать идеальный эффект прозрачного текста для своей фотографии. Вы можете проявить творческий подход и объединить различные версии этих прозрачных текстовых эффектов, чтобы получить еще больше разнообразия.
Хотите больше статей, подобных этой? Подпишитесь на мой еженедельный информационный бюллетень, чтобы получать больше фотографий и руководств по редактированию фотографий прямо на ваш почтовый ящик!
Создание графики с прозрачностью в Photoshop: Только IU: Файлы: Создание графики для Интернета: Все темы обучения: UITS IT Training Content Library: Университет Индианы
Photoshop позволяет нам создавать графику, включающую прозрачность, что может привести к некоторым визуально интересным эффекты для нашей веб-графики.Ханна спросила, можем ли мы сфотографировать собаку и придать ей форму сердца с прозрачной областью вокруг сердца. Мы можем легко сделать это в Photoshop, используя маски.
Нам нужно создать новый документ для размещения нашего изображения.
ПРИМЕЧАНИЕ. Если вы хотите ознакомиться с приведенными ниже шагами, посмотрите это видео о создании графики с прозрачностью в Photoshop.
Шаг 1. Чтобы создать новое изображение, в строке меню
Чтобы создать новое изображение, в строке меню
Нажмите «Файл», нажмите «Создать»…
Откроется окно Новый документ :
Здесь мы можем изменить настройки нашего документа, чтобы наша графика с самого начала была готова к работе в Интернете. Первое, что мы сделаем, это изменим тип документа.
Шаг 2. Чтобы изменить тип создаваемого документа, на панели в верхней части окна «Новый документ»
Щелкните «Веб». веб графика. Если вы посмотрите на панель справа, то заметите, что Photoshop уже установил разрешение для нашего нового файла на 72 ppi.Здесь мы установим размер нашего нового документа, а также укажем, что нам нужен прозрачный фон.
При создании веб-графики в Photoshop следует отметить, что веб-графику теперь можно создавать на монтажных областях . Монтажная область в Photoshop — это область в нашем документе, содержащая иллюстрацию, которую мы затем можем экспортировать в готовый для Интернета формат файла. У нас может быть несколько артбордов в Photoshop, каждый со своими слоями и рисунками; однако в этом упражнении мы будем использовать только одну монтажную область.
У нас может быть несколько артбордов в Photoshop, каждый со своими слоями и рисунками; однако в этом упражнении мы будем использовать только одну монтажную область.
Начнем с определения размера нашей монтажной области. Photoshop предлагает несколько различных размеров для веб-графики, но нам нужно что-то немного меньшее, чем то, что представлено здесь, поскольку у нас есть ограниченное количество места для этой графики в нашем веб-документе. Давайте изменим размер нашей монтажной области на 300 квадратных пикселей.
Шаг 3. Чтобы изменить размер нашей монтажной области, в поле Ширина в правой части окна Новый документ,
Нажмите и перетащите текущее значение, введите: 300 Клавиша Tab 300
Далее, мы изменим цвет фона нашего документа.В Photoshop мы можем указать, хотим ли мы установить определенный цвет для нашего фона, прежде чем мы начнем работать. По умолчанию цвет фона установлен белый, однако мы хотели бы иметь прозрачный фон. Мы можем изменить цвет фона в раскрывающемся списке «Содержимое фона».
Мы можем изменить цвет фона в раскрывающемся списке «Содержимое фона».
Шаг 5. Чтобы указать, что требуется прозрачный цвет фона, в разделе «Содержимое фона» окна «Новый документ» введите
Щелкните, щелкните Прозрачный
ПРИМЕЧАНИЕ. , чтобы открыть раскрывающееся меню «Фоновое содержимое», в нижней части окна «Новый документ» нажмите .
Последнее, что мы хотим проверить, это цветовой режим нашего документа. Мы можем видеть это прямо над раскрывающимся списком «Фоновое содержимое». Как часть веб-профиля, для этого параметра установлено значение RGB, поскольку веб-графика обычно просматривается на экране. Компьютерные экраны всех типов используют цветовой режим RGB, сочетающий красный, зеленый и синий свет для отображения цветов на наших экранах. Рекомендуется перепроверить этот параметр, когда мы работаем с веб-графикой, чтобы убедиться, что мы используем правильный цветовой режим для нашей работы.
Шаг 6. Чтобы убедиться, что мы работаем в цветовом режиме RGB, при необходимости в раскрывающемся списке Цветовой режим
Щелкните, щелкните RGB
Теперь, когда мы убедились, что все наши настройки верны, мы готовы закончить создание нашего нового документа.
Шаг 7. Чтобы закончить создание нашего нового документа,
Нажмите
Откроется новый документ. Давайте начнем добавлять изображения, с которыми мы будем работать, в наш документ.
Использование команды Place
Чтобы добавить изображения в наш документ Photoshop, мы будем использовать команду Photoshop Place для импорта изображений.В Photoshop CC нам предоставляется два варианта размещения изображений: Place Embedded и Place Linked. Каждый из этих вариантов работает по-своему:
- Place Embedded позволяет нам поместить весь документ в наш документ Photoshop, и он обрабатывается как смарт-объект.
 Она работает так же, как команда «Поместить» в предыдущих версиях Photoshop.
Она работает так же, как команда «Поместить» в предыдущих версиях Photoshop. - Разместить ссылку позволяет разместить ссылку на существующий файл в нашем документе Photoshop и упрощает обновление изображения, включенного в ряд документов.Команда «Поместить по ссылке» работает так же, как команда «Поместить» в InDesign.
Сегодня мы будем использовать Place Embedded, так как мы не будем изменять изображения вне этого документа.
Шаг 1. Чтобы импортировать первое изображение, в строке меню,
Щелкните Файл, щелкните Разместить встроенный… -Нажмите white_dog.jpg
Наше первое изображение появится как новый слой на панели «Слои».Прежде чем мы поместим второе изображение, давайте изменим размер и положение этого изображения, чтобы собака была в центре монтажной области. Мы можем сделать это легко, так как мы еще не завершили размещение нашего изображения.
Шаг 3. Чтобы расположить курсор там, где он нам нужен,
Наведите курсор на правый верхний угол изображения
Шаг 4. Чтобы изменить размер изображения,
3 90 Нажмите и перетащите вверх и вправо, пока собака не станет больше. изображение крупнее.
Шаг 5. Чтобы переместить изображение так, чтобы собака оказалась в центре монтажной области,
Наведите курсор на изображение, нажмите и перетащите изображение, пока собака не появится в центре монтажной области
Шаг 6. При необходимости повторите шаги 4 и 5, чтобы сделать собаку достаточно большой, чтобы она занимала большую часть монтажной области, и расположить ее в центре.
На данном этапе наша монтажная область должна выглядеть так:
Теперь мы можем завершить процесс размещения нашего изображения.
Шаг 7. Чтобы закончить размещение нашего изображения, на клавиатуре нажмите:
Чтобы закончить размещение нашего изображения, на клавиатуре нажмите:
Введите
Разместим второе изображение.
Шаг 8. Повторите шаги 1 и 2 для размещения файла heart.png .
Появляется изображение сердца. Это уже идеальный размер, поэтому мы закончим размещать изображение, не изменяя его размер.
Шаг 9. Чтобы закончить размещение изображения, нажмите на клавиатуре:
Введите
Наше изображение должно выглядеть следующим образом:
Теперь мы готовы использовать сердце для создания маска для нашего изображения собаки.
Превращение рисунка в маску слоя
Мы будем использовать панель «Слои», чтобы превратить форму сердца в рамку для нашего изображения — этот процесс также называется созданием маски слоя . Маски слоя — это корректировки прозрачности, которые мы применяем к слоям, которые по существу скрывают пиксели от просмотра, не удаляя их. Это означает, что мы можем вернуться к переопределению прозрачных областей позже, потому что мы не удалили ни одного пикселя.
Это означает, что мы можем вернуться к переопределению прозрачных областей позже, потому что мы не удалили ни одного пикселя.
Во-первых, нам нужно подготовить изображение сердца для процесса маскирования слоя.Нам нужно растрировать слой heart , чтобы превратить наше размещенное изображение в растровое изображение вместо того, чтобы рассматривать его как смарт-объект.
Шаг 1. Чтобы подготовить слой heart для маскирования, на панели «Слои»
Щелкните правой кнопкой мыши пустую область рядом с именем слоя, нажмите «Растрировать слой».
Теперь наши слои готовы к работе. процесс маскировки. Давайте удостоверимся, что слой heart является активным, прежде чем мы продолжим.
Шаг 2. Убедитесь, что слой heart является активным слоем на панели «Слои».
Шаг 3. Чтобы начать создание маски, в строке меню
Чтобы начать создание маски, в строке меню
Щелкните Слой, Точечный слой-маска, Щелкните Из прозрачности
Теперь у нас есть маска, созданная из прозрачной области вокруг сердца, и Слой heart на панели слоев выглядит следующим образом:
Однако наша новая маска слоя должна находиться на другом слое.Нам нужно нажать и перетащить маску слоя на слой white_dog . Давайте сделаем это сейчас.
Шаг 4. Чтобы применить маску слоя к правильному слою, на панели «Слои»
Нажмите и перетащите маску слоя на слой white_dog
ПРИМЕЧАНИЕ: Убедитесь, что ваш курсор указав на маску слоя, прежде чем нажать и перетащить маску на слой white_dog ; в противном случае весь слой heart будет перемещен ниже слоя white_dog .
Теперь наша маска находится на правильном слое, и слой должен выглядеть примерно так, как показано на следующем изображении:
Давайте скроем слой сердце , чтобы мы могли видеть наше законченное изображение.
Шаг 5. Чтобы скрыть форму сердца, на панели «Слои»
Щелкните
Наше завершенное изображение должно выглядеть примерно так:
Прозрачные области этого изображения также будут прозрачными при помещении сайт.
Шаг 6. Сохраните файл как dog.psd .
Мы закончили работу над изображением в форме сердца, теперь давайте переключимся и создадим веб-графику в Illustrator.
Применение прозрачности к фигуре
Выберите фигуру или фигуры, которые вы хотите сделать прозрачными.
Щелкните правой кнопкой мыши и в контекстном меню выберите Формат фигуры .
На панели Format Shape установите ползунок Transparency на требуемый процент прозрачности.

Примечание. Вы также можете сделать прозрачными отдельные атрибуты фигуры, задав прозрачность в диалоговых окнах Текст и Строка .
Выберите фигуру или фигуры, которые вы хотите сделать прозрачными.
Щелкните правой кнопкой мыши и в контекстном меню выберите Формат > Заполнить .
Установите ползунок Прозрачность на требуемый процент прозрачности.
Примечание. Вы также можете сделать прозрачными отдельные атрибуты фигуры, задав прозрачность в диалоговых окнах Текст и Строка .
Выберите фигуру или фигуры, которые вы хотите сделать прозрачными.

На панели инструментов Format Shape нажмите кнопку Transparency .
Примечание. Чтобы отобразить панель инструментов Формат фигуры , в меню Вид выберите Панели инструментов и нажмите Формат фигуры .
Установите ползунок Прозрачность формы на желаемый процент прозрачности.
Примечание. Вы также можете сделать фигуры прозрачными, установив прозрачность для отдельных атрибутов фигуры в диалоговых окнах Текст , Заливка (только для замкнутых фигур), Линия и Тень .
Photoshop Cut Out Shape Transparent Background Service
Важной частью службы редактирования фотографий является служба прозрачного фона Photoshop. Роль передачи разбивки огромна в том, чтобы сделать любой образ или продукт привлекательным для покупателя. Работаете ли вы над логотипом, изолируете продукт или думаете, что ваш проект будет выглядеть лучше без фона. Может быть, какое-то время вам будет хорошо.Как интернет-магазин или оптовик, вы должны хотеть, чтобы ваш продукт продавался лучше всего. Для этого вам понадобится услуга прозрачного фона в Photoshop. Вам нужно знать, как сделать прозрачный фон в Photoshop. Довольно сложно выделить часть из изображений с цветами. Что является предметом беспокойства для вас и вопрос времени.
Роль передачи разбивки огромна в том, чтобы сделать любой образ или продукт привлекательным для покупателя. Работаете ли вы над логотипом, изолируете продукт или думаете, что ваш проект будет выглядеть лучше без фона. Может быть, какое-то время вам будет хорошо.Как интернет-магазин или оптовик, вы должны хотеть, чтобы ваш продукт продавался лучше всего. Для этого вам понадобится услуга прозрачного фона в Photoshop. Вам нужно знать, как сделать прозрачный фон в Photoshop. Довольно сложно выделить часть из изображений с цветами. Что является предметом беспокойства для вас и вопрос времени.
Не волнуйтесь, оставьте это нам, мы поможем вам по максимуму. Asiagraphicbd, поставщик сторонних услуг по редактированию изображений, может помочь вашей организации с услугой прозрачного фона.При использовании прозрачной или полупрозрачной маскировки очень важно сохранять прозрачность объекта, чтобы через него можно было увидеть любое фоновое изображение или цвет. Изображения дыма от солнцезащитных очков, пластиковых пакетов и бутылок, перьев, пламени, фейерверков, освещения и прозрачных тканей могут иметь непрозрачность от 5 до 99 процентов, в то время как изображения дыма от солнцезащитных очков, пластиковых пакетов и бутылок, перьев, пламени, фейерверков, освещения и т. прозрачные ткани могут иметь непрозрачность от 5 до 99 процентов. Наши опытные профессиональные графические дизайнеры могут быстро определить процент прозрачности или цветопередачи любого желаемого объекта.У нас есть несколько квалифицированных графических дизайнеров , которые могут выполнить вашу работу точно в нужное время. Так что вы можете заказать работу у нас, не раздумывая. И да, если у вас есть какие-либо вопросы, вы должны задать нам.
прозрачные ткани могут иметь непрозрачность от 5 до 99 процентов. Наши опытные профессиональные графические дизайнеры могут быстро определить процент прозрачности или цветопередачи любого желаемого объекта.У нас есть несколько квалифицированных графических дизайнеров , которые могут выполнить вашу работу точно в нужное время. Так что вы можете заказать работу у нас, не раздумывая. И да, если у вас есть какие-либо вопросы, вы должны задать нам.
Наша служба поддержки ждет вашего вопроса 7/24 часа в сутки. Посетите нашу страницу «Первый заказ бесплатно», чтобы бесплатно получить до 5 фотографий. При первом заказе проверьте качество нашей услуги Photoshop по вырезанию формы с прозрачным фоном.
Как Залить фигуру фотографией в Photoshop, 3 способа.
Этот учебник Photoshop создан в Photoshop CC, но работает в любой версии Photoshop. Узнайте, как заполнить фигуру фотографией.
1. Использование расширенного смешивания: смешивание, если.
 . в Photoshop
. в PhotoshopЕсли вы работаете с чистой формой со сплошным фоном, этот метод является самым быстрым. Вот фигура, которую я нарисовал, черное на белом.
Шаг 2.
Поместите фотографию поверх фигуры на новый слой.(Как объединить изображения в Photoshop)
Шаг 3.
С выбранным слоем изображения (1)…
Щелкните fx (2) на панели «Слой» и выберите Параметры наложения из выпадающего списка. меню вниз вверх.
Перетащите треугольник на нижней панели (4) влево.
Края будут неровными. Удерживая Alt/Option, перетащите правую сторону треугольника вправо. Края теперь будут гладкими
Щелкните ОК
Способ №2: Вставить в.Метод Photoshop Layer Mask
Хорошо работает для плоской формы с видимым фоном.
Шаг 1.
С фотографией на слое над фигурой нажмите Cmd/Ctrl+A, чтобы выбрать все
Нажмите Cmd/Ctrl+C, чтобы скопировать фотографию в буфер обмена.
Шаг 2.

Скройте слой изображения и выберите фигуру на фоне
Выберите «Выделение»> «Цветовой диапазон»
Выберите параметр «Тени», чтобы просто выбрать черный цвет
Выберите Правка > Специальная вставка > Вставить в
Теперь вы увидите изображение в форме.
Фигура на самом деле находится на маске слоя. Если вы перетащите изображение, вы можете перемещать его внутри фигуры.
Следующий метод я использую чаще всего. Тем не менее, вам нужно вырезать фигуру с прозрачным фоном. Вот как любая из пользовательских фигур работает в Photoshop. Вы также можете вырезать его самостоятельно, смотрите видео выше, как это сделать.
Шаг 1.
Убедитесь, что у вас есть форма с прозрачностью.
Поместите фотографию на слой над фигурой.(Здесь он скрыт, поэтому вы можете видеть форму)
Шаг 2.
Сделайте изображение видимым, вы не увидите форму на холсте в данный момент.
Поместите курсор между фотографией и слоем с фигурой на панели слоев.
Удерживая нажатой/Alt/Option, курсор превратится в квадратную стрелку.
Нажмите, чтобы применить
Теперь вы можете перетащить верхний слой, чтобы изменить его размер или положение внутри фигуры.
Это называется группой отсечения, и вы должны стараться использовать ее часто.
Здесь я добавил текстурированный фон и небольшую внутреннюю тень, чтобы добавить немного глубины нашему эффекту. Это делает его похожим на срезанный матовый.
В видеоруководстве вверху я шаг за шагом прохожу это.
Надеюсь, вам понравился этот урок, так что поделитесь им с друзьями. (Есть кнопки, чтобы поделиться в социальных сетях или просто вырезать и вставить адрес вверху страницы).
Спасибо! Электронная книга по режимам наложения здесь
Работа с прозрачными текстовыми слоями в Photoshop — Medialoot
Покажите фон с помощью этого стильного эффекта «вырезания»
Вы когда-нибудь хотели сделать текстовые слои в Photoshop прозрачными и позволить фоновому слою просвечиваться? Слой-маски и обтравочные маски не могут быть непосредственно применены к текстовым слоям в Photoshop, поэтому мы должны использовать другой подход, если мы хотим избежать преобразования наших текстовых слоев либо в смарт-объекты, либо в векторы, либо в растровые изображения *gulp*.
Шаг 1
Создайте новый документ в Photoshop и поместите изображение для использования в качестве фона.
Множество отличных фотографий доступно бесплатно на Unsplash.
Шаг 2
Нарисуйте белый прямоугольник на холсте и установите «Непрозрачность» примерно на 90%.
Шаг 3
Теперь добавьте текстовый слой, который мы сделаем прозрачным. Не забудьте сделать цвет текста 100% черным (#000000), а затем сгруппируйте текст и прямоугольник вместе.
Шаг 4
Дважды щелкните групповой слой, чтобы изменить параметры наложения. В нижней части окна «Параметры наложения» установите для параметра «Смешать, если» значение «Серый» и перетащите левый маркер «Этот слой» на значение не менее «1». Возможно, вам придется немного изменить значение, чтобы получить более гладкие края, но не слишком беспокойтесь о том, чтобы оно было идеальным, так как это временно.
Шаг 5
Теперь у вас есть полностью редактируемый прозрачный текстовый слой. Вы можете переключить фоновый слой для другого изображения, изменить стиль шрифта и/или свободно отредактировать слой прямоугольника.
Вы можете переключить фоновый слой для другого изображения, изменить стиль шрифта и/или свободно отредактировать слой прямоугольника.
Шаг 6
Когда вы закончите редактирование, я рекомендую преобразовать текстовый слой в фигуру и вычесть его из слоя прямоугольника, чтобы получить более гладкий и качественный результат.
Щелкните правой кнопкой мыши текстовый слой на панели «Слои» и выберите «Преобразовать в форму». Используйте инструмент «Выделение контура», чтобы выделить текст, вырезать (CMD+X) и вставить (CMD+V) его на слой с прямоугольником.Не снимая выделения с текстовых фигур, выберите «Вычесть переднюю форму» в раскрывающемся списке «Операции с контурами».
Результат
Вот окончательный результат, есть много разных способов добиться эффекта прозрачного текста, но я считаю, что это самый простой и гибкий способ работы с прозрачными текстовыми слоями. Возможность свободно редактировать текстовый слой без каких-либо лишних дополнительных действий крайне важна для дизайнеров.
Как удалить прозрачность с изображения в PhotoShop
Изображения являются важным аспектом (в большинстве случаев) любого веб-сайта.Они оживляют сайт и делают его визуально привлекательным. Кроме того, люди любят фотографий! Но часто изображения, которые они используют, слишком велики или содержат ненужные прозрачные пиксели.
Как узнать, содержит ли мое изображение ненужные пиксели?Как правило, если изображение на вашем веб-сайте выглядит неправильно или кажется слишком большим, вам может потребоваться его настройка. Например, если вы разместили изображение на своем сайте, а вокруг него много свободного места, вокруг вашего изображения могут быть прозрачные пиксели, которые можно удалить.
Итак, как мне это исправить? Чтобы убедиться, что используемое изображение имеет правильный размер (что также важно для факторов скорости) и не содержит ненужных пикселей, нам нужно использовать такую программу, как Adobe PhotoShop (есть и другие программы, но мы предпочитаем пользоваться фотошопом).
Если у вас нет Photoshop, вы можете приобрести его или использовать бесплатно. Однако, как только он у вас появится, вы, вероятно, захотите сохранить его, так как он очень полезен.
«Веселая» частьХорошо, а теперь самое интересное. Получив изображение, перетащите его (или поместите/откройте) в Photoshop. Простой способ — просто разместить изображение на рабочем столе и буквально перетащить его в Photoshop. Как только изображение окажется на месте, вы увидите, что есть большое количество ненужного пространства (или прозрачные пиксели).
Теперь есть несколько способов удалить это. Способ, который мы покажем вам, можно сделать за несколько простых шагов.
1. Переместите указатель мыши в меню, наведите курсор на «изображение» и выберите «обрезать».
2. Появится всплывающее окно с вопросом, что именно вам нужно обрезать. Выберите «прозрачные пиксели», и изображение должно быть установлено в его фактический размер (без прозрачных пикселей).

 У вас также есть возможность добавлять или удалять определенные части.
У вас также есть возможность добавлять или удалять определенные части. Выбираем именно магнитное лассо.
Выбираем именно магнитное лассо.

 Она работает так же, как команда «Поместить» в предыдущих версиях Photoshop.
Она работает так же, как команда «Поместить» в предыдущих версиях Photoshop.
