Как сделать рисунок из фотографии в фотошопе: Как сделать рисунок из фото в Фотошопе
Как сделать рисунок из фото в Фотошопе
В данном материале я расскажу, как без особых затрат времени и каких-либо углублённых знаний и хитростей, превратить портретную фотографию в карандашный рисунок (эскиз).
В этом материале я буду использовать программу Photoshop версии CS6, но действия и команды, применяемые в статье, подойдут для всех версий Photoshop вплоть до CS3.
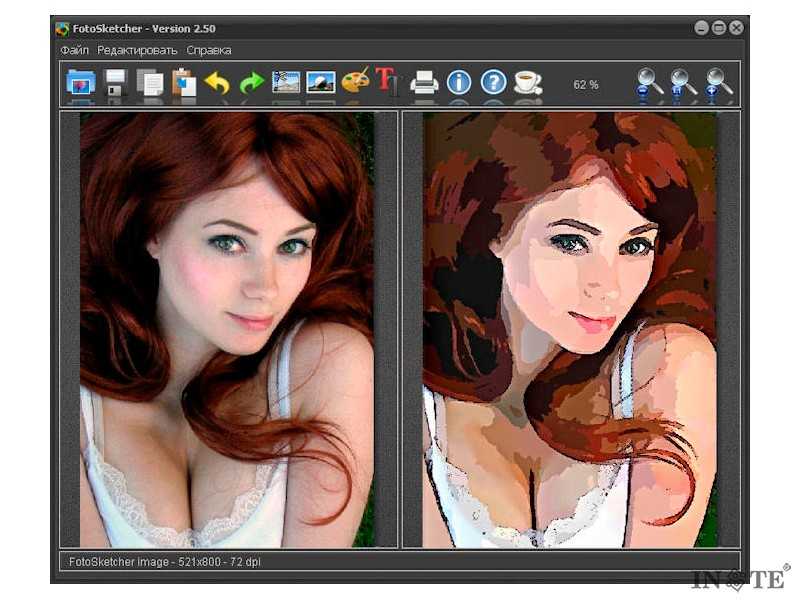
Пример HTML-страницыНиже я привёл изображение с оригиналом и готовым результатом. На картинке слева Вы видите исходную фотографию, а справа итоговое изображение, который мы получим после применения действий, описанных в статье:
Первое, с чего мы начнём — это создание копии оригинального изображения. Откройте фотографию в программе Photoshop, затем откройте палитру слоёв (нажать клавишу F7) и нажмите комбинацию клавиш Ctrl+J, после чего фоновый слойпродублируется:
Копия будет расположена над фоновым слоем и выделена синим цветом, что говорит нам о том, что данный слой является активным.
Теперь нам надо обесцветить изображение. Для этого пройдите по вкладке главного меню Изображение —> Коррекция —> Обесцветить (Image —> Adjustments —> Desaturate) или просто нажмите комбинацию клавиш Ctrl+Shift+U.
Теперь нам понадобится создать дубликат чёрно-белого слоя, в данный момент он у нас активен (подсвечен синим), поэтому для дублирования снова нажмите Ctrl+J:
Инвертируем цвета слоя. Пройдите по вкладке главного меню Изображение —> Коррекция —> Инверсия (Image —> Adjustments —> Invert) или просто нажмите комбинацию клавиш Ctrl+I.
Данное действие в нашем случае инвертирует значения яркости, что делает светлые участки тёмными, а тёмные — светлыми, иными словами, мы получим негатив фотографии:
Изменим режим наложения этого слоя на «Осветление основы» (Color Dodge). При этом окно рабочего документа заполнится белым цветом. В зависимости от образа Вашей фотографии, в некоторых местах могут оставаться чёрные области, но большинство документа будет заполнено белым:
При этом окно рабочего документа заполнится белым цветом. В зависимости от образа Вашей фотографии, в некоторых местах могут оставаться чёрные области, но большинство документа будет заполнено белым:
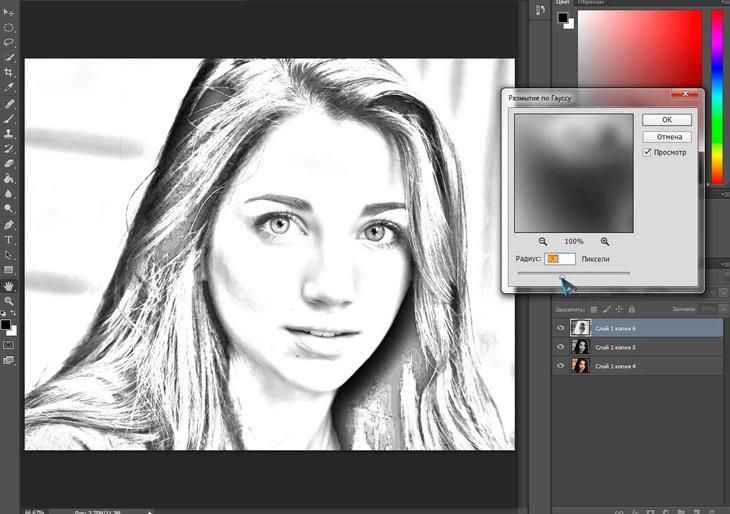
Теперь проходим по вкладке главного меню Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur)
Это открывает диалоговое окно соответствующего фильтра. Начните перемещать ползунок «Радиуса» вправо, и Вы увидите, как в документе начнёт проявляться эффект эскиза. Чем дальше вы переместите ползунок, тем больший будет применяться эффект размытия и, соответственно, будет повышаться интенсивность эффекта эскиза. Однако, если вы переместите ползунок слишком далеко, будут появляться полутона и эффект карандашного рисунка будет пропадать. В моём случае я остановился на значении 12,5 пикселей:
Кликните правой клавишей мыши по активному (верхнему) слою, при этом откроется контекстное меню, в котором наведите курсор мыши на пункт «Объединить видимые» (Merge Visible), зажмите клавишу Alt и кликните левой клавишей мыши по этому пункту. Благодаря зажатой Alt у нас появится новый слой, состоящий из двух объединённых верхних (видимых) слоёв. При этой манипуляции вид фотографии в рабочем окне документа не изменится. Вот как будет выглядеть палитра слоёв:
Благодаря зажатой Alt у нас появится новый слой, состоящий из двух объединённых верхних (видимых) слоёв. При этой манипуляции вид фотографии в рабочем окне документа не изменится. Вот как будет выглядеть палитра слоёв:
Изменим режим наложения этого нового слоя на «Умножение» (Multiply), это действие затемнит линии в эскизе. Если вы обнаружили, что линии стали слишком тёмными, уменьшите значение Непрозрачности (Opacity) слоя. У себя я понизил Непрозрачность до 50%:
На данном этапе чёрно-белый рисунок готов, и, если Вам нужен именно чёрно-белый рисунок из цветной фотографии, то можете остановится. Если же Вы хотите добавить в эскиз цвета, то выполните несколько действий, указанных ниже.
Итак, продолжаем. Сделаем копию фонового слоя, находящегося внизу палитры слоёв, для чего кликаем левой клавишей мыши по этому слою и нажимаем комбинацию Ctrl+J, при этом новый слой создастся непосредственно над оригиналом.
Но нам этот слой нужен для придания цветов эскизу, поэтому мышкой перетащим его на самый верх в палитре слоёв.
Теперь осталось только изменить режим наложения на «Цветность» (Color) и уменьшить Непрозрачность (Opacity), в моём примере я задал значение Непрозрачности 65%:
Взгляните ещё раз на конечный результат:
Ссылка на источник
Как преобразовать фотографию в акварельный рисунок в Фотошопе
В этом материале мы рассмотрим несложный метод создания акварельного рисунка из фотографии при помощи программы Фотошоп. В этом материале я использую русскоязычную версию CS6, но подойдёт и любая более ранняя версия программы, вплоть до CS2, а все русские команды я дублирую в тексте английскими с официальной версии.
Данный эффект лучше работает на фото, имеющих яркие цвета и сильный контраст, но, надо сказать, что совсем мелкие детали могут потеряться. Эффект достигается при помощи дублирования слоёв, применения нескольких фильтров, и изменения режимов наложения, вся работа занимает всего несколько минут от начала до конца.
Эффект достигается при помощи дублирования слоёв, применения нескольких фильтров, и изменения режимов наложения, вся работа занимает всего несколько минут от начала до конца.
А вот что мы получим в результате:
Шаг 1: Дублируем фоновый слой три раза
Открываем изображение в Фотошопе, открываем, если по умолчанию не открыта, Панель слоёв (клавиша F7). В настоящее время в панели открыт всего один слой, фоновый.
Нам нужно создать три копии фонового слоя, для этого три раза нажимаем сочетание клавиш Ctrl+J. Теперь в Панели слоёв мы увидим четыре слоя — оригинальный фоновый слой и три копии, находящиеся над ним:
Шаг 2: Отключаем два верхних слоя
В левом углу каждого слоя в Панели слоёв имеется небольшой значок глазного яблока. Это иконка видимости слоя она определяет, будет ли слой в настоящее время отображаются в рабочем документе Photoshop. Когда значок глаза отображается, это означает, что сам слой является видимым. Нажмите на иконку на двух верхних слоях в Панели слоёв, после чего они временно скроются от обзора внутри рабочего документа. При нажатии на иконку, она исчезает, давая нам понять, что слой скрыт:
Когда значок глаза отображается, это означает, что сам слой является видимым. Нажмите на иконку на двух верхних слоях в Панели слоёв, после чего они временно скроются от обзора внутри рабочего документа. При нажатии на иконку, она исчезает, давая нам понять, что слой скрыт:
Шаг 3: Применение фильтра «Аппликация» (Cutout) и изменение режима наложения
Сделайте активным верхний видимый слой, у меня это «Слой 1», активный слой всегда подсвечен синим в Палитре:
Пройдите по вкладке главного меню Фильтр —> Имитация —> Аппликация (Filter —> Artistic —> Cutout) — это до версий Photoshop CS5 включительно, в CS6 Фильтр —> Галерея фильтров (Filter —> Filter Gallery), далее выбрать Имитация —> Аппликация (Artistic —> Cutout).
Устанавливаем значения:
Аппликация (Cutout)
Количество уровней (Number of Levels) — 4
Простота краёв (Edge Simplicity) — 4
Чёткость краёв (Edge Fidelity) — 2
как показано на рисунке:
Когда закончите, нажмите кнопку ОК.
После этого изменим режим наложения данного слоя на «Яркость» (Luminosity):
Теперь Ваше изображение должно выглядеть примерно так:
Шаг 4: Применение фильтра «Сухая кисть» (Dry Brush) и изменение режима наложения
В Панели слоёв на «Слой 1 копия», находящемуся непосредственно над «Слой 1», кликните по пустому квадрату, где раньше была иконка глазного яблока для включения видимости этого слоя. Необходимо помнить, что включение видимости не делает слой активным, а нам нужно сделать его активным (напоминаю, активный слой подсвечен синим), поэтому просто кликните в любом месте по «Слой 1 копия»:
В версиях Photoshop CS5 и ниже пройдите по вкладке главного меню Фильтр —> Имитация —> Сухая кисть (Filter —> Artistic —> Dry Brush).
В CS6 пройдите по вкладке Фильтр —> Галерея фильтров (Filter —> Filter Gallery), далее выбрать Имитация —> Сухая кисть (Artistic —> Dry Brush).
Введите следующие параметры:
Сухая кисть (Dry Brush)
Размер кисти (Brush Size) — 10
Детализация (Brush Detail) — 10
Текстура (Texture option) — 3
как показано на рисунке:
И меняем режим наложения этого слоя на «Экран» (Screen):
В результате Ваш рисунок теперь должен выглядеть так:
Применяем фильтр «Медиана» к верхнему слою
Включите самый верхний слой в Панели слоёв и кликните по нему в любом месте, чтобы сделать его активным. Затем примените к нему Фильтр —> Шум —> Медиана (Filter —> Noise —> Median) с радиусом 12.
Примечание. Радиус, как и параметры других фильтров, указанных ранее, следует подгонять (изменять пропорционально) под размер фотографии.
Когда вы закончите, нажмите кнопку ОК, чтобы применить фильтр и выйти из диалогового окна.
Чтобы завершить эффект, измените режим наложения верхнего слоя на «Мягкий свет» (Soft Light).
Всё, готово!
Сравните ещё раз исходник:
И готовое изображение:
Ссылка на источник
Как превратить ваши фотографии в рисунки карандашом с помощью Photoshop
Превращение ваших фотографий в рисунки карандашом не требует никаких художественных навыков. Все, что вам нужно, это фотошоп.
Photoshop — это мощный творческий инструмент, когда дело доходит до преобразования ваших фотографий, и вы можете вносить всевозможные творческие изменения. В этом уроке мы покажем вам, как превратить вашу фотографию в рисунок карандашом. Давайте сразу приступим.
Как превратить вашу фотографию в рисунок карандашом
Большинство фотографий можно легко превратить в рисунки карандашом в Photoshop. Просто загрузите свое изображение в Photoshop и выполните следующие простые шаги.
- Щелкните правой кнопкой мыши слой Background и выберите Convert to Smart Object .
- Перейти к Изображение > Настройки > Тени/Света .
- Установите флажок Показать дополнительные параметры , если он не установлен.

- Отрегулируйте ползунки, чтобы сделать изображение более контрастным. Каждое изображение будет отличаться, и вам может не понадобиться настраивать какие-либо ползунки, если ваше изображение уже отредактировано. Как только вы будете счастливы, нажмите ОК .
- Перейти к Изображение > Настройки > Черно-белое. Мы также покажем вам, как создавать выразительные черно-белые фотографии в Photoshop.
- Отрегулируйте ползунки, чтобы создать привлекательное черно-белое изображение (но не устанавливайте флажок «Оттенок»). Опять же, эти настройки будут разными для каждого изображения. Нажмите OK , когда будете довольны.
- Дублируйте слой Background , перетащив его вниз на 9Значок 0018 + ( Создать новый слой ).
- При активном слое Layer 0 Copy перейдите к Image > Adjustments > Invert .

- Измените режим наложения слоя 0. Скопируйте на Color Dodge .
- Перейти к Фильтр > Размытие > Размытие по Гауссу .
- Отрегулируйте ползунок Радиус , пока ваша фотография не станет похожа на рисунок карандашом. Радиус пикселя будет разным для каждого изображения, в зависимости от разрешения. Затем нажмите ОК .
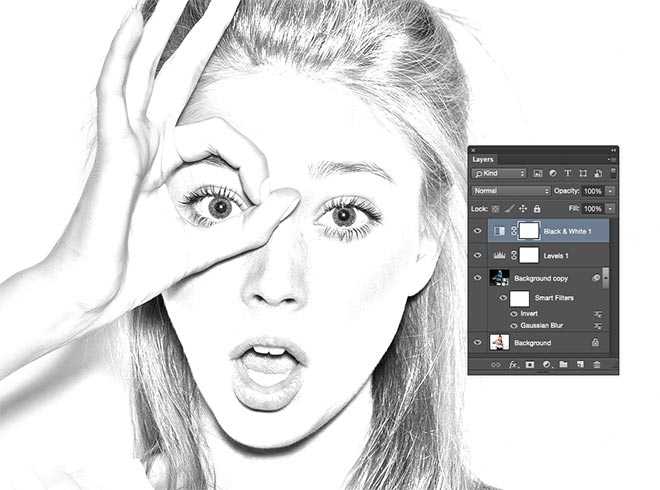
- Щелкните значок корректировки (полузакрашенный кружок) и выберите Уровни .
- Прикрепите уровней к слою 0 Скопируйте , нажав и удерживая клавишу Alt и зависнув между двумя слоями. Затем щелкните левой кнопкой мыши. Должна быть стрелка, указывающая обтравочный слой.
- Настройте три ползунка, представляющих Тени , Полутона и Света на ваш вкус. Каждое изображение будет другим.

Имейте в виду, что поскольку мы используем смарт-объекты, вы можете вернуться и изменить любой из этих параметров, чтобы создать другой эффект.
Если вы хотите вывести свои карандашные рисунки на новый уровень, мы покажем вам, как добавлять текстуры к тексту в Photoshop; вы можете использовать тот же метод для вашего рисунка вместо текста.
Превратите свои фотографии в рисунки карандашом с помощью Photoshop
Вдохните новую жизнь в свои фотографии и дайте волю своему творчеству, превратив их в рисунки карандашом. Это проще, чем кажется, и занимает всего несколько минут в Photoshop.
Подписывайтесь на нашу новостную рассылку
Похожие темы
- Креатив
- Адоб Фотошоп
- Учебник по Photoshop
- Цифровое искусство
- Советы по редактированию изображений
Об авторе
Крейг Боман — американский фотограф изобразительного искусства из Мумбаи. Он пишет статьи о Photoshop и редактировании фотографий для MakeUseOf.com.
Он пишет статьи о Photoshop и редактировании фотографий для MakeUseOf.com.
Как превратить изображение в штриховой рисунок в Photoshop в 2023 году
Перейти к содержимомуZenith Clipping
от Zenith Clipping
Если вы хотите научиться превращать изображение в штриховой рисунок в Photoshop, то это руководство для вас.
Чтобы преобразовать фотографию в штриховой рисунок в Photoshop, вам не нужно, чтобы она выглядела так, как если бы вы сделали это в Photoshop, вам нужно сосредоточиться на деталях и соответствующим образом настроить изображение, прежде чем применять какие-либо каналы.
В сопроводительном учебном упражнении мы подробно обсудим одну стратегию, которая подскажет вам, как лучше всего преобразовать вашу картинку в карандашный набросок, а затем мы рассмотрим явные приемы, которые вы можете исследовать, чтобы выполнить другую иллюстрирующую картину. воздействия в фотошопе.
воздействия в фотошопе.
Не все фотографии чем-то похожи, поэтому вам придется использовать свое суждение, когда вы меняете каналы, туманные пятна и непрозрачность слоев каждый раз, когда вы используете Photoshop, чтобы преобразовать фотографию в линейный рисунок, используя средства, описанные ниже.
- Подготовьте изображение в Photoshop
- Измените цвет фотографии
- Настройте слои
- Преобразуйте изображение в оттенки серого, используя слой изменения
- Преобразуйте свою фотографию в штриховой рисунок
- Установите тона фона и переднего плана
- Добавьте штриховку карандашом к изображению
- Добавьте перекрестный эффект к изображению
- Внесите последние изменения
Первый этап: подготовьте изображение в Photoshop
3 9 дело в настройке фотографии для выполнения на ней процесса рисования линий. Чтобы настроить изображение, сначала вставьте его в программу Photoshop. Чтобы вставить изображение, просто интуитивно нарисуйте изображение в рабочей области продукта или перейдите в верхнюю строку меню и добавьте свою фотографию.
Перейдите в верхнюю строку меню и дополните свою фотографию. После встраивания изображения в Adobe Photoshop cc мы хотим Дублировать и создать три новых слоя, отделенных от первого. В любом случае, перед созданием еще одного слоя, мы хотим немного изменить нашу картинку и исправить некоторые мелкие проблемы, такие как тень и погружение.
Мы не можем допустить, чтобы на наших фотографиях было много зернистости и нечеткости, потому что позже это создаст проблемы при рисовании. Итак, если ваша фотография содержит зернистость, вы можете прочитать нашу статью «Как исправить зернистую фотографию», чтобы решить эту проблему.
Если вы все еще просматриваете это, то я полагаю, что вы исправили свои зернистые фотографии и заинтригованы, чтобы ознакомиться с рисованием линий.
Поскольку вы исправили каждую из проблем, мы можем сделать три слоя копии первого изображения. Чтобы сделать копию слоя, нажмите Ctrl+J, и вы получите скопированный вариант вашего изображения.
Мы установим имя основного слоя на «Линия мастерства» и создадим второй слой с сильным белым тоном и назовем его Фон. В настоящее время мы увидим, что первый — трехслойный, а два других — «Line Art» и «Foundation», которые мы сделали несколько секунд назад.
Мы отключим видимость для слоев «Штриховой рисунок» и сильного белого слоя «Основа».
Итак, мы закончили процесс изменения изображения и настройки изображения для рисования линий.
Этап 2: Настройте контраст вашей фотографии
На фотографии модели изображение туфель и солнцезащитных очков полностью контрастирует с белым фоном. Тем не менее изображение сумочки для мелочи и тюбика с запахом настолько светлое, что почти не смешивается с обычным взглядом.
Мы изменим контраст всей фотографии, чтобы сумка и цилиндр были больше отделены друг от друга.
Перейдите на доску «Слои» и убедитесь, что выбран слой, содержащий ваше изображение. Предполагая, что вы работаете с выпрямленным изображением (например, JPG), этот слой будет заблокированным фоновым слоем.
Выберите «Изображение» > «Коррекция» > «Кривые» в раскрывающемся меню в самой верхней точке окна приложения Photoshop.
Появится окно обмена кривыми. Убедитесь, что предварительный просмотр отмечен.
На диаграмме в левой половине окна обмена щелкните в центре линии, идущей наискось через диаграмму, и перетащите ее вниз, образуя изогнутую линию на диаграмме. Вы увидите, что тусклые области изображения станут более неясными, а более светлые области останутся светлыми.
Примечание. Если вы работаете с изображением CMYK, вы должны тянуть вверх по центру линии, а не вниз.
Когда вас устроит увеличенное изображение, нажмите OK.
Этап 3. Настройте слои
На доске «Слои» несколько раз скопируйте слой, содержащий ваше изображение, чтобы у вас было четыре неразличимых слоя.
Чтобы скопировать слой, выберите слой на доске «Слои», щелкните меню доски «Слои» в правом верхнем углу доски и выберите «Дублировать слой».
Этап 4. Преобразование изображения в оттенки серого с помощью изменения слоя
Преобразование изображения в оттенки серого с помощью изменения слоя Выберите скопированный слой в самой высокой точке панели слоев.
Выберите символ корректирующего слоя в нижней части панели слоев (символ напоминает наполовину темный, наполовину белый круг). Выберите Цветовой тон/Насыщенность из выпадающего меню.
Недавно вы создали слой изменения оттенка/насыщенности, что означает, что все слои, отображаемые под слоем изменения, будут содержать свойства оттенка/насыщенности, которые вы установили для этого слоя изменения.
Выбрав слой изменения, перейдите на панель свойств, расположенную, естественно, с одной стороны изображения. Если вы не видите свою доску свойств, вы можете выбрать «Окно»> «Свойства» в раскрывающемся меню в самой верхней точке окна приложения Photoshop.
На панели свойств вы увидите три ползунка: оттенок, насыщенность и яркость. Перетащите ползунок «Насыщенность» так, чтобы он сместился в одну сторону, так что значение, записанное для «Насыщенности», в настоящее время равно 100.
Ваше изображение в настоящее время выглядит в градациях серого.
Наличие слоя изменения оттенка/насыщенности приводит к тому, что изображение выглядит в градациях серого, однако, чтобы полностью избавиться от всех тонов изображения во время работы, вы можете преобразовать изображение в градации серого, выбрав «Изображение» > «Режим» > «Оттенки серого» в раскрывающемся меню. в самой высокой точке окна приложения.
Если у вас настроен слой смены при преобразовании в оттенки серого, слой смены будет стерт.
Этап 5. Преобразование фотографии в штриховой рисунокНа этом этапе вы узнаете, как спроектировать или следовать изображению в Photoshop, используя последовательность слоев. Если вы, вероятно, сделаете просто схему своей фотографии, вы можете решить, что ваше изображение будет готово позже этой последовательности.
Сделайте два лучших скопированных слоя невидимыми, нажав на символы глаз рядом со слоями на доске слоев. Затем в этот момент выберите заметный слой, который является вторым в нижней части панели слоев.
Затем в этот момент выберите заметный слой, который является вторым в нижней части панели слоев.
Нажмите на выпадающее меню в самой верхней точке доски Слои рядом с Обычным. Выберите осветление цвета.
Выбрав похожий слой, переверните изображение, скомпоновав CTRL+I (COMMAND+I на Mac). Вы также можете изменить порядок изображения, выбрав «Изображение»> «Коррекция»> «Инвертировать» в раскрывающемся меню в самой верхней точке окна приложения Photoshop.
Затем выберите «Фильтр» > «Размытие» > «Размытие по Гауссу» в раскрывающемся меню в самой верхней точке окна приложения. В появившемся окне обмена «Размытие по Гауссу» перемещайте ползунок, пока ваше изображение не станет похожим на линейный рисунок.
Перемещение ползунка влево сделает линии более тонкими; перемещение ползунка вправо и расширение дымки утолщает и скрывает линии, а также добавит некоторую скрытность изображению.
Убедитесь, что в поле обмена установлен флажок «Предварительный просмотр», чтобы вы могли видеть, как меняется изображение при перемещении ползунка вправо или влево.
Чтобы утолщать штрихи вашего линейного рисунка, еще раз скопируйте свой уникальный слой и переместите новый слой поверх слоя, который вы недавно изменили (слой с режимом смешивания Color Dodge).
Выберите «Фильтр» > «Галерея фильтров…» в раскрывающемся меню в верхней части окна приложения.
Выберите Glowing Edges под Stylize. Здесь вы можете изменить ширину края в правой части окна. Уменьшение яркости края приведет к более четкому краю.
Нажмите OK.
Вернувшись к своему слою, нажмите CTRL+I (COMMAND+I на Mac), чтобы переупорядочить слой, и измените режим смешивания слоев на «Умножение».
Чертежи вашей картины станут толще и неяснее.
Этап 6. Установите цвет фона и переднего планаНа панели инструментов установите белый цвет фона, дважды нажав символ «Цвет фона». В диалоговом окне «Палитра цветов» (цвет фона) щелкните в верхнем левом углу огромного поля затенения.
Затем установите цвет переднего плана на средне-темный. Дважды коснитесь квадрата цвета переднего плана на панели инструментов. В диалоговом окне «Палитра цветов» (цвет переднего плана) нажмите на полпути вниз по левой половине огромного поля затенения.
Дважды коснитесь квадрата цвета переднего плана на панели инструментов. В диалоговом окне «Палитра цветов» (цвет переднего плана) нажмите на полпути вниз по левой половине огромного поля затенения.
Различные тона в огромном поле затенения (например, синий и красный, видимые на изображении доски выбора цвета ниже) несущественны, поскольку вы удерживаете курсор до левой половины огромного поля затенения.
Этап 7. Добавьте штриховку карандашом к изображению
На панели «Слои» выберите слой поверх слоя, с которым вы только что работали. Нажмите на символ глаза, чтобы снова сделать слой видимым. Ваше изображение снова будет напоминать высококонтрастное фото.
Выберите «Фильтр» > «Галерея фильтров…» в раскрывающемся меню в верхней части окна приложения.
В окне «Фильтр» щелкните органайзер с отметкой «Эскиз» и выберите «Древесный уголь».
Изменяйте ползунки «Толщина угля», «Детализация» и «Баланс света/темноты» до тех пор, пока изображение в окне просмотра не будет иметь подходящую степень детализации. Имейте в виду, что у вас сейчас есть штриховой рисунок фотографии на нижнем слое, поэтому вам просто нужно скрыть в этой последовательности.
Имейте в виду, что у вас сейчас есть штриховой рисунок фотографии на нижнем слое, поэтому вам просто нужно скрыть в этой последовательности.
Нажмите OK.
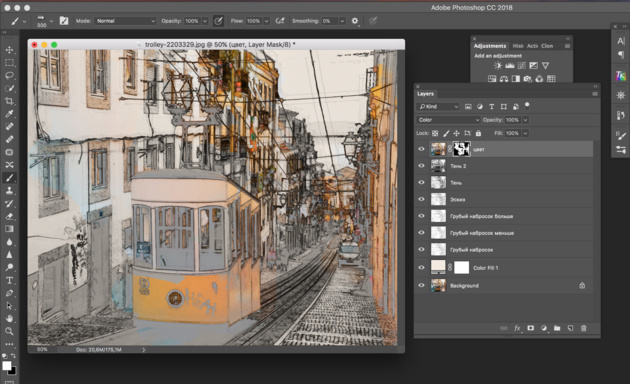
На панели «Слои» щелкните раскрывающееся меню рядом с «Нормальный» и измените режим наложения слоя древесного угля на «Умножение».
Этап 8: Добавьте к изображению перекрестный эффект
На доске «Слои» щелкните символ глаза на верхнем слое, чтобы сделать слой заметным. Теперь все слои должны быть заметны на вашем изображении.
Выбрав последний слой, снова выберите «Фильтр» > «Галерея фильтров…» в раскрывающемся меню в самой верхней точке окна приложения. Если вы видите выбор «Галерея фильтров» хотя бы раз или два в раскрывающемся списке, убедитесь, что вы выбрали более низкий вариант.
В окне «Фильтр» нажмите на пункт «Эскиз» и выберите «Рваные края». Меняйте переключатели в правой части окна, пока не сможете увидеть тонкости изображения.
Когда вы довольны наличием канала «Рваные края», щелкните символ «Новый», расположенный в нижней правой части окна «Фильтр». (Этот символ выглядит как лист бумаги со свернутым углом, очень похожий на символ «Новый слой» на доске «Слои».)
(Этот символ выглядит как лист бумаги со свернутым углом, очень похожий на символ «Новый слой» на доске «Слои».)
Вы увидите, что в правой части окна «Фильтр» дважды появляются «Оборванные края». Вы также можете перемещать ползунки для канала графического пера, пока не будете довольны изображением в окне просмотра. Точно так же с последним слоем вы просто делаете маскировку на этом этапе.
Нажмите OK.
Измените режим наложения слоя с нормального на умножение, как вы сделали с последним слоем. Поскольку реалистичный канал пера более четкий, чем канал древесного угля, который мы применили к нижнему слою, мы добавим небольшое затемнение движения.
Выбрав похожий слой, выберите «Фильтр» > «Размытие» > «Размытие в движении» в раскрывающемся меню в самой верхней точке окна приложения.
В поле обмена Motion Blur установите точку на 45° и переместите ползунок Distance в одну сторону, чтобы создать исключительно легкую дымку. Убедитесь, что установлен флажок «Предварительный просмотр», чтобы вы могли видеть дымку перед ее применением.
Нажмите OK.
Этап 9: Внесите последние измененияНа этом еще не все! Играя с мутностью ваших слоев и убирая любые тусклые пятна, которые вы найдете на своей картине, вы внесете последний штрих в свой новый карандашный набросок.
Изменение затемнения слоев
Вы можете изменить затемнение двух лучших слоев, чтобы уменьшить силу маскировки карандашом.
На изображении ниже размытость верхнего слоя уменьшена до 60%, а туманность следующего ниже слоя составляет 70%.
Вам не следует изменять затемнение двух последних слоев, так как это может саботировать сделанный вами эффект рисования линий.
Приведите в порядок любые древние раритеты На изображении модели есть несколько мест, где белая основа выглядит так, как будто на ней есть тусклые пятна. Чтобы устранить тусклые пятна, например эти, отметьте слои, выбрав все слои, включая слой изменения оттенка/насыщенности, на панели «Слои». Нажмите CTRL+A+E (COMMAND+OPTION+E на Mac), чтобы создать ступенчатый слой, который будет отображаться в самой высокой точке вашей доски слоев.
Нажмите CTRL+A+E (COMMAND+OPTION+E на Mac), чтобы создать ступенчатый слой, который будет отображаться в самой высокой точке вашей доски слоев.
Установите белый тон переднего плана на панели инструментов и выберите инструмент «Кисть» на панели инструментов. Внутри нового ступенчатого слоя осторожно закрасьте любые мазки, используя кисть.
Часто задаваемые вопросыЕсть ли приложение, которое превращает изображения в рисунки?
ColorPen Sketch может превратить вашу фотографию в линейный рисунок и позволить вам перекрасить рисунок с помощью различных кистей. Коды затенения могут быть дополнительно отправлены в виде дизайна PNG и использованы в Photoshop или другом программном обеспечении для рисования.
Как позировать для аватарки?
Изображение вашего профиля будет главной вещью, которую люди увидят, когда захотят следить за вами в Instagram или Facebook. Это повлияет на их первоначальное отношение к вам, поэтому вы должны быть осторожны в отношении того, какую фотографию вы загружаете. Ниже приведены несколько поз, которые лучше всего подходят для фотографий вашего профиля:
Ниже приведены несколько поз, которые лучше всего подходят для фотографий вашего профиля:
- Сфотографируйтесь с руками на лице
- Сфотографируйтесь с видом спереди и сзади
- Сфотографируйся с волосами на лице
- Сделай снимок, глядя вниз
- Сделай фото в полный рост
- Сделай фото в позе
- Сделай фото с друзьями
- Сделай фото с честным человеком Улыбайтесь
- Сфотографируйтесь Занимайтесь любимым делом
Что говорит о вас фотография вашего профиля?
Согласно обзору, пользователи социальных сетей могут быть объединены в одну из модельных характеристик персонажей «Большой пятерки» — восприимчивость к встрече, надежность, экстраверсия, приятность и невротизм — только на основании их аватарки.
Как улыбаться для идеального фото?
Семь советов, которые помогут вам идеально улыбаться и великолепно выглядеть на фотографиях,
- Закройте глаза.
 Если вы чувствуете тревогу, вам потребуется несколько минут, чтобы расслабиться.
Если вы чувствуете тревогу, вам потребуется несколько минут, чтобы расслабиться. - Старайтесь не говорить «сыр».
- Расслабьте мышцы лица и челюсти.
- Созерцайте то, что наполняет вас.
- Глупости.
- Попросить фотографа пошутить.
Что отличает хороший профиль Facebook?
Вот краткое изложение относительного множества лучших практик для создания лучшей аватарки для профиля Facebook:
- Зубастая улыбка.
- Костюмы приглушенных оттенков.
- Светлые рубашки на пуговицах.
- Фотография головы и плеч или головы к животу.
- Структура лица с тенью.
- Неправильное создание.
- Скручивание.
- Свободные глаза.
Что указать в профиле?
Сделайте свой профиль коротким и компактным. Ваш экспертный профиль должен состоять из четырех коротких предложений. Включите способности, которые относятся к работе, на которую вы претендуете. Включите любые достижения, применимые к гиг-бизнесу. Разместите свой профиль там, где он будет сильно заметен.
Включите любые достижения, применимые к гиг-бизнесу. Разместите свой профиль там, где он будет сильно заметен.
Как сделать хедшот в одиночку?
5 простых способов сделать профессиональный снимок своими руками:
- Отполируйте себя.
- Отследите свой район и найдите свет.
- Используйте свою камеру на авточасы или попросите своего друга/самого дорогого друга/соседку/кого-либо сделать снимок.
- Представьтесь неожиданно, улыбнитесь и попробуйте разные варианты одежды.
- Редактировать, продавать и обновлять эти каналы и документы.
Заключительные слова о превращении изображения в линию в Photoshop
Преобразование изображения в линию, привлекающую Photoshop, несомненно, непростая задача, но я могу гарантировать вам, что результат будет чрезвычайно удовлетворительным и может улучшить стиль и очарование вашего сайта электронной коммерции. Чтобы сделать штриховой рисунок фотографии, не нужно уметь хорошо рисовать.




 Если вы чувствуете тревогу, вам потребуется несколько минут, чтобы расслабиться.
Если вы чувствуете тревогу, вам потребуется несколько минут, чтобы расслабиться.