Как сделать шарж в фотошопе из фотографии: Шарж из фото в Фотошоп / Creativo.one
Создаем шарж в Фотошоп
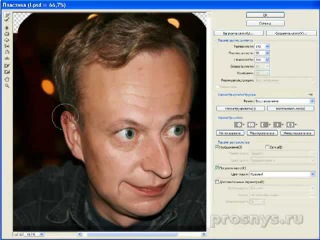
Комическое изображение шарж может приятно удивить и рассмешить человека, которому оно адресовано. Превращение фотографии в шарж выполняется поэтапной деформацией отдельных частей лица и головы. Берем исходное изображение (пример). Делаем дубликат слоя. Инструментом «Лассо» выделить голову и вырезать её. Вставить вырезанный фрагмент в новом слое.
Выделяем глаза, копируем и вставляем в новом слое каждый глаз в отдельности.
При помощи «Масштабирования» и «Поворота»: вкладка «Редактирование» — «Трансформирование» глаз нужно увеличить и слегка повернуть, расположив его анатомически.
Проделать тоже самое со вторым глазом. Но данные изменения предварительны.
Далее следует скопировать нос и вставить отдельным слоем. Нос можно деформировать при помощи «Деформации».
Для деформации головы можно использовать «Марионеточную деформацию»: вкладка «Редактирование». Эта функция позволит закрепить части слоя, придавая деформацию отдельным фрагментам, оставляя неизменным отдельные участки. К примеру, можно больше растянуть скулы, при этом ниже и выше расположенные части лица оставить неизменными.
К примеру, можно больше растянуть скулы, при этом ниже и выше расположенные части лица оставить неизменными.
В функции «Марионеточная деформация» следует закрепить булавками те части слоя, которые должны остаться на исходном уровне.
После окончательной деформации головы следует подогнать слои с глазами и носом, возможно увеличивая их либо меняя угол наклона, то есть, поворачивая относительно оси лица.
Лишние участки слоев с глазами и носом можно скрыть, добавив к слоям маску и в маске кистью черного цвета закрасить участки с кожей, либо воспользоваться инструментом «Ластик».
Также деформировать можно и другие части тела, к примеру руку.
Далее к шаржу можно применить дополнительную обработку. Для этого следует сделать целое изображение при помощи функции сведение. Изображение выделить инструментом «Прямоугольная область», и во вкладке «Редактирование» выбрать «Скопировать совмещенные данные» и «Вставить».
К полученному слою можно применить ряд фильтров во вкладке «Фильтр»:
— Camera raw, в котором можно усилить четкость и поиграть с тенями, распределением белого и черного компонентов,
— «Цветовой контраст», изменив слою режим наложения можно добиться усиление контура изображения;
— «Умная резкость», что придаст выразительности изображению;
— можно сочетать несколько фильтров, к примеру, исходному слою «сведение» придать резкость, а его дубликату размытие и снизить дубликату непрозрачность.
Также можно затонировать изображение, применив к нему некоторые корректирующие слои: «Поиск цвета», «Фотофильтр» и др.
Придать эффект бликов изображению можно при помощи корректирующего слоя «Уровни», высветлив изображение, залить при этом слой-маску этого слоя черным цветом и проявив его в отдельных местах изображения.
Стили обработки изображений детально рассматривались в предыдущих уроках.
РЕЗУЛЬТАТ
Как в фотошопе сделать шарж из фотографии
Делаем карикатуру из фотографии в Фотошоп
Карикатуры – это весёлая альтернатива традиционным портретам. Идея состоит в том, чтобы комично преувеличить отдельные черты характера для создания смешного образа описываемого человека. Инструменты программы Adobe Photoshop, такие как Трансформация, Деформация, Пластика идеально подходят для создания карикатур из портретных фотографий. Данный урок входит в серию уроков по Деформации, Трансформации и Пластике. Все эти уроки можно найти на сайте Tuts+.
Итоговый результат:
Альтернативный метод создания карикатуры.
В этом уроке мы создадим карикатуру из фотографии. Но если поискать альтернативный метод создания карикатуры, то самый лучший метод – это использовать экшен программы Photoshop, например, такой популярный экшен, как Caricature Photoshop Action, который можно скачать на сайте Еnvato. Вы можете скачать целый ряд эффектов создания карикатур с помощью нескольких кликов.
Если вы всё-таки решили создать эффект карикатуры самостоятельно, то можете приступить к выполнению данного урока.
Скачать архив с материалами к уроку
1. Подготавливаем Фотографию
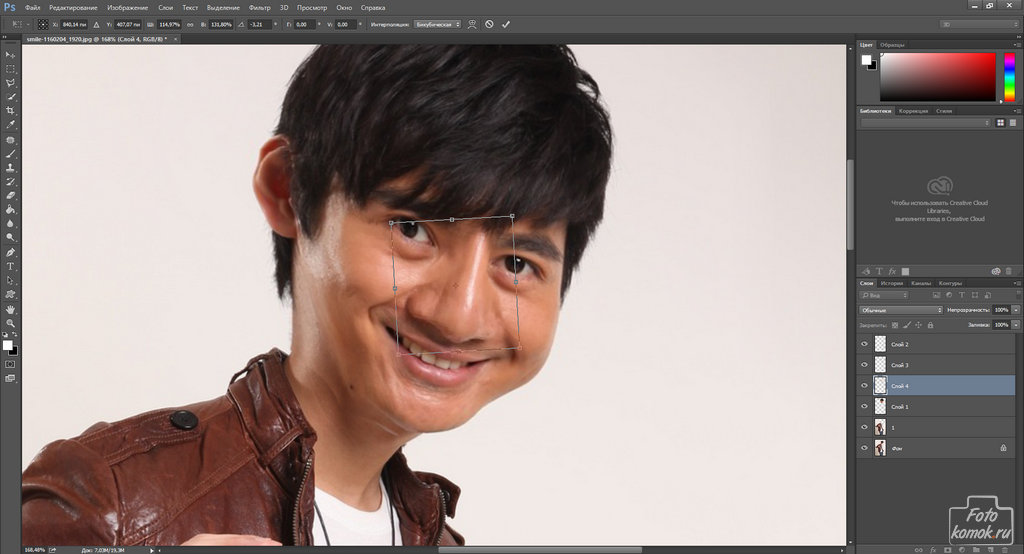
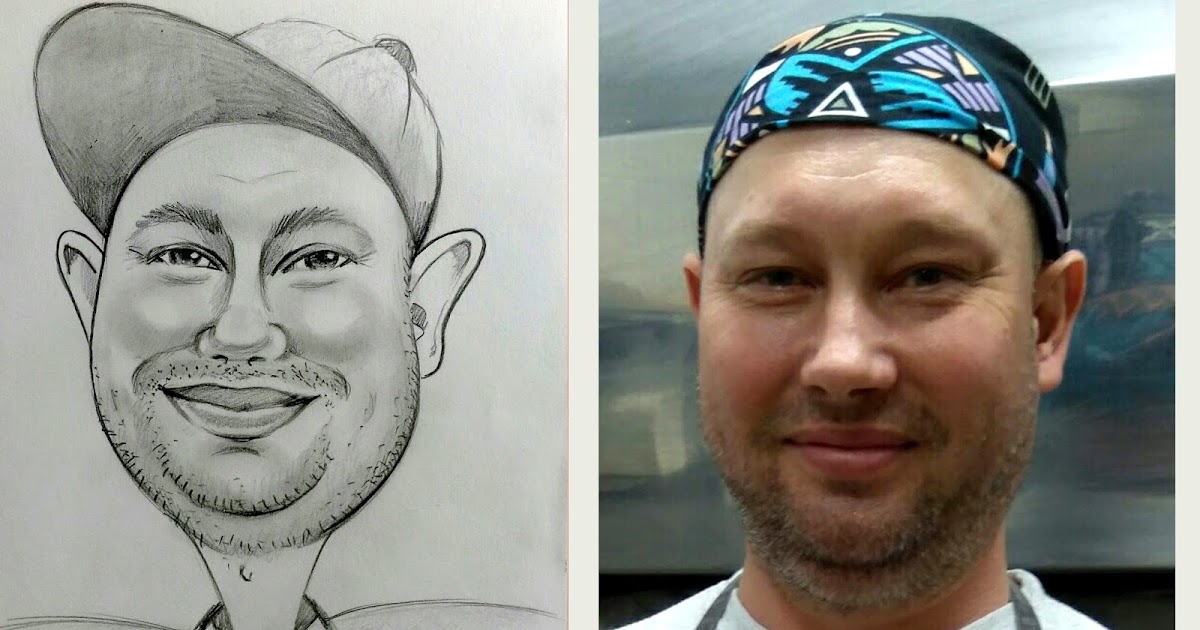
Самое важное в технике создания карикатуры – это найти элементы, которые уже, по своей природе, акцентированы, а затем преувеличить их до определённой степени комичности. В нашей исходной фотографии, линия челюсти молодого человека ярко выражена, и поэтому его улыбка сразу заметна. В глаза бросаются очки в роговой оправе, а также линия волос, которая, похоже, начинает отступать. Это все характерные черты, над которыми мы можем подшутить.
Это все характерные черты, над которыми мы можем подшутить.
Шаг 1
Чистый белый задний фон на фотографии упрощает процедуру отделения изображения от заднего фона. Используйте любую технику выделения на свой выбор – я использовал инструмент Быстрое Выделение (Quick Selection Tool (W)), чтобы создать выделение — и далее перейдите Слой – Новый – Скопировать на новый слой (Layer > New > Layer Via Copy) или нажмите клавиши (Ctrl+J), чтобы скопировать выделенное изображение мужчины на новый слой.
Шаг 2
Когда каждый элемент изображения выделен по отдельности, тогда проще работать с каждым отдельным элементом. Поэтому, используя ту же самую технику выделения, выделите следующие элементы изображения. Голова с шеей и куртка должны быть выделены точно по линии футболки.
Голова / шея должны точно подходить под линию футболки.
При выделении подбородка не обязательно соблюдать точность, создайте примерное выделение – позже, мы совместим подбородок со всей головой.
Рот постарайтесь выделить по внешней области губ, так, чтобы было достаточно места для проведения совмещения в дальнейшем.
Таким же образом выделите нос. Создайте примерное выделение вокруг носа, оставив достаточно места для проведения совмещения.
Далее, аккуратно выделите очки, а также глаза внутри очков.
Далее, выделите ухо точно по внешнему контуру, но оставьте достаточно места для работы с внутренней частью уха.
Шаг 3
Чтобы было проще работать, давайте преобразуем каждый слой с элементом изображения в Смарт-объект. Находясь на каждом слое, по очереди идём Слой – Смарт-объект – Преобразовать в Смарт-объект (Layer > Smart Objects > Convert to Smart Object).
2. Трансформация и Деформация
Итак, отдельные черты лица расположены на отдельных слоях, теперь, мы можем приступить к их трансформации, создав карикатуру. Универсальность Смарт-объектов поможет работать с различной комбинацией размеров, чтобы получить весёлый эффект.
Шаг 1
Традиционная техника карикатуры состоит в создании слишком большой головы по сравнению с туловищем. Для этого, нам необходимо значительно уменьшить изображение туловища, поэтому идём Редактирование – Свободная трансформация (Edit > Free Transform).
Для этого, нам необходимо значительно уменьшить изображение туловища, поэтому идём Редактирование – Свободная трансформация (Edit > Free Transform).
Шаг 2
Далее, идём Редактирование – Трансформация – Деформация (Edit > Transform > Warp), чтобы начать деформировать изображение головы. Шея должна подходить под горловину футболки, а также раздуйте верхнюю часть головы. Основная цель данного шага — это всего лишь создать базовую форму головы, которая будет служить основой для остальных элементов изображения.
Шаг 3
Примените искажение к подбородку, чтобы вытянуть его, а также немного заострить. Постарайтесь совместить верхнюю часть подбородка, чтобы стыки на переходе изображений элементов не были слишком заметны.
Шаг 4
Сделайте большую ухмылку ещё больше, путём растягивания изображения рта.
Шаг 5
Очень часто в карикатурах носы делают очень большими и преувеличенными. Большие носы просто выглядят очень смешно! Увеличьте изображение носа до комических пропорций – даже, если нос будет накладываться на рот, это ничего страшного.
Шаг 6
Очки требуют более аккуратной работы, чем просто масштабирование, которое мы применяли к другим элементам изображения. Инструмент Деформация (Warp tool) поможет совместить растянутую оправу на лице, для этого идём Редактирование – Трансформация – Деформация (Edit > Transform > Warp).
Шаг 7
Во время искажения, мы практически скрыли ухо на основном слое с изображением мужчины. Чтобы исправить это, мы увеличим масштаб изображения уха, таким образом, ухо будет достаточно большим, чтобы удерживать крепления очков!
Шаг 8
Далее, к каждому слою с выделенным элементом, добавьте слой-маску и с помощью мягкой чёрной кисти обработайте отдельные участки элементов изображения, чтобы совместить их.
Самая сложная часть работы – это обработка подбородка на слой-маске слоя, т.к. приходится обрабатывать волоски в области бородки на подбородке. Просто используйте кисть диаметром поменьше, а также проявите терпение. На скриншоте ниже, вы можете увидеть обработку на слой-маске слоя с подбородком и результат совмещения.
Шаг 9
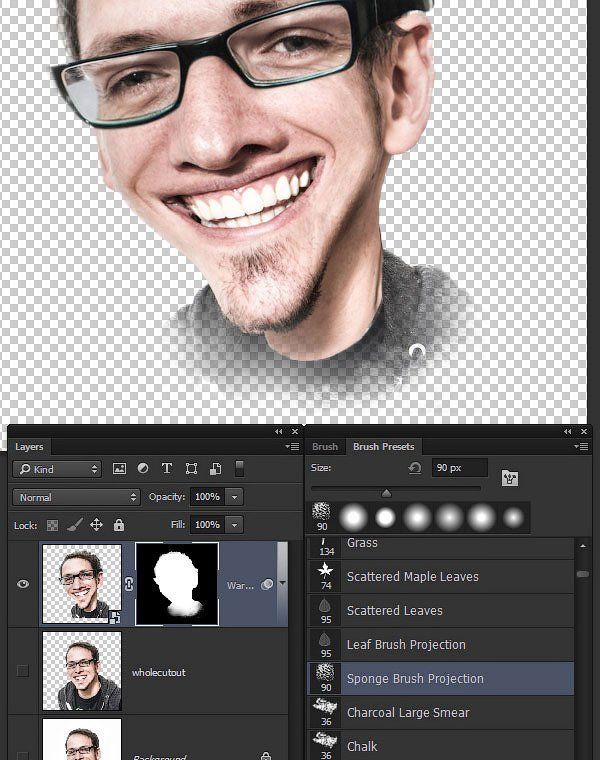
Создайте новый слой поверх всех выделенных элементов изображения головы и с помощью инструмента Точечная Восстанавливающая кисть (Spot Healing Brush (J)), в настройках выберите опцию Образец всех слоёв (Sample All Layers), прокрасьте поверх очевидных стыков или проблемных участков, которые вы не смогли исправить за счёт слой-маски.
3. Применяем Пластику к Лицу
Далее, идёт мощный инструмент, который используется в процессе создания карикатуры – это инструмент Пластика (Liquify). Мы уже проделали много работы с деформацией, тем не менее, с помощью Пластики, мы создадим по-настоящему весёлую карикатуру. Инструмент Пластика (Liquify) – это мощный инструмент, и в тоже время он может быть непредсказуемым, но к счастью, инструмент поддерживается Смарт-фильтром (Smart Filtering), поэтому, не стоит переживать!
Шаг 1
Выделите все слои с выделенными элементами изображения головы мужчины, включая верхний корректирующий слой, чтобы объединить их в один слой. Преобразуйте этот слой в Смарт-Объект (Smart Object), для этого идём Слой — Смарт-Объект – Преобразовать в Смарт-объект (Layer > Smart Object > Convert to Smart Object).
Преобразуйте этот слой в Смарт-Объект (Smart Object), для этого идём Слой — Смарт-Объект – Преобразовать в Смарт-объект (Layer > Smart Object > Convert to Smart Object).
Шаг 2
Далее, идём Фильтр – Пластика (Filter > Liquify). Когда появится окно настроек, поставьте галочку в окошке Расширенный режим (Advanced Mode), чтобы появились дополнительные настройки.
Шаг 3
С помощью инструмента Деформация (Forward Warp Tool), размер кисти, примерно 200, увеличьте объём лобной части. Аккуратно приподнимите участок кожи верх, в сторону линии волос.
Шаг 4
Далее, выберите инструмент Вздутие (Bloat Tool). Щёлкните несколько раз по кончику носа, чтобы нос выглядел более выпуклым.
Шаг 5
Далее, выберите инструмент Заморозить (Freeze Mask Tool). Выделите оправу очков. Это сохранит оправу и предотвратит от искажения во время работы с глазами.
Шаг 6
С помощью инструмента Деформация (Forward Warp Tool), ещё раз деформируйте область возле виска, а затем с помощью инструмента Вздутие (Bloat Tool), слегка увеличьте глаза — единственное, не забудьте уменьшить диаметр кисти при применении данного инструмента на глазных яблоках. После завершения работы, нажмите кнопку Нет (None) в настройках Параметры маски (Mask Options), чтобы удалить все замороженные области.
После завершения работы, нажмите кнопку Нет (None) в настройках Параметры маски (Mask Options), чтобы удалить все замороженные области.
Шаг 7
Немного удлините подбородок с помощью инструмента Деформация (Forward Warp Tool), а также сделайте подбородок более круглым и выпуклым с помощью инструмента Вздутие (Bloat Tool).
Шаг 8
В заключение, сделайте улыбку мужчины более широкой с помощью инструмента Деформация (Forward Warp Tool). Потяните уголки рта к складкам на щеках. Единственное, будьте аккуратнее, и не деформируйте форму зубов.
После применения фильтра Пластика (Liquify), результат должен быть, как на скриншоте ниже.
4. Художественный Задний Фон
Итак, мы завершили деформацию и работу над бедным мужским лицом, теперь, давайте придадим фотографии более художественный вид. Мы начнём с создания более художественного заднего фона.
Шаг 1
Добавьте слой-маску к слою с карикатурой и с помощью текстурированной кисти обработайте нижнюю часть изображения, затенив её на слой-маске. Я выбрал кисть Sponge Brush Projection. Уменьшите непрозрачность (Opacity) кисти, примерно, до 40%, таким образом, переход текстуры будет плавный.
Я выбрал кисть Sponge Brush Projection. Уменьшите непрозрачность (Opacity) кисти, примерно, до 40%, таким образом, переход текстуры будет плавный.
Шаг 2
Откройте текстуру с задним фоном, скачав по ссылке в начале данного урока. Расположите данную текстуру ниже слоя с карикатурой.
Шаг 3
Добавьте слой-маску к слою с текстурой заднего фона. С помощью всё той же самой кисти, обработайте текстуру на слой-маске, чтобы создать прокрашенный эффект по краю изображения.
5. Эффект Нарисованной Картины
Итак, мы готовы преобразовать нашу карикатуру, придав ей эффект нарисованной картины. Мы сохраним небольшое фотографическое качество, при этом, создадим ощущение нарисованной картины. Это легко добиться с помощью техники работы с инструментом Палец (Smudge Tool).
Шаг 1
Мелкие детали имеют деструктивную тенденцию, влияющие на создаваемый эффект нарисованной картины, поэтому вначале мы смягчим их, это будет наилучшим решением. Идём Фильтр – Размытие – Умное размытие (Filter > Blur > Smart Blur). Установите следующие настройки: Радиус (Radius) 2.0, Порог (Threshold) 10.0, Качество (Quality) Высокое (High).
Установите следующие настройки: Радиус (Radius) 2.0, Порог (Threshold) 10.0, Качество (Quality) Высокое (High).
Шаг 2
Световые блики на фотографии стали немного ярче. Мы исправим это с помощью корректирующего слоя Кривые (Curves). К слою с карикатурой добавьте корректирующий слой Кривые (Curves) в качестве обтравочной маски, чтобы ослабить яркие участки.
Шаг 3
Создайте новый слой поверх всех остальных слоёв. Выберите инструмент Палец (Smudge Tool), установите размер кисти, примерно, 40 px. Установите значение Интенсивности (Strength) 80%, а также поставьте галочку в окошке Образец всех слоёв (Sample All Layers). Настроив инструмент, начните размазывать Пальцем вдоль основных черт лица мужчины. Пройдитесь по естественной текстуре кожи, чтобы придать ей более текучую текстуру.
Шаг 4
Уменьшите размер кисти, примерно, до 5 px. Далее, пройдитесь Пальцем вдоль более мелких деталей, таких как, брови, отдельные локоны волос, глаза и зубы.
Шаг 5
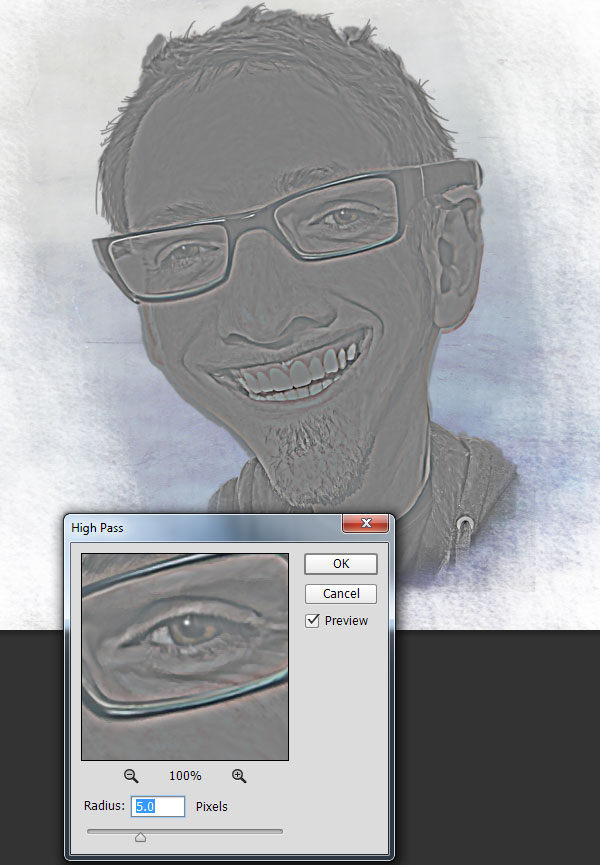
Создайте объединённый слой из слоя с размазанной текстурой Пальцем, слоя с карикатурой и корректирующего слоя Кривые (Curves).![]() Для этого, вначале, выделите все слои, а затем, удерживая клавишу (Alt), перейдите Слой – Объединить слои (Layer > Merge Layers (Ctrl+E)). Находясь на объединённом слое, перейдите Фильтр – Цветовой контраст (Filter > Other >High Pass). Установите Радиус (Radius) 5.0 px. Назовите этот слой ‘Детали’.
Для этого, вначале, выделите все слои, а затем, удерживая клавишу (Alt), перейдите Слой – Объединить слои (Layer > Merge Layers (Ctrl+E)). Находясь на объединённом слое, перейдите Фильтр – Цветовой контраст (Filter > Other >High Pass). Установите Радиус (Radius) 5.0 px. Назовите этот слой ‘Детали’.
Шаг 6
Поменяйте режим наложения для слоя ‘Детали’ на Перекрытие (Overlay), а также уменьшите непрозрачность (Opacity) слоя до 78%. Далее, идём Слой – Слой-маска — Скрыть всё (Layer > Layer Mask > Hide All). С помощью мягкой белой кисти обработайте детали, такие как глаза, брови, нос, рот и борода, чтобы они вновь появились.
Шаг 7
Создайте новый слой поверх всех остальных слоёв. Залейте этот слой 50 % серым. Залить можно через Редактирование — Выполнить заливку (Edit > Fill). Поменяйте режим наложения для данного слоя на Перекрытие (Overlay), а затем, с помощью мягкой чёрной кисти непрозрачностью 30%, воссоздайте эффект затемнения. Переключите цвет кисти на белый, чтобы воссоздать эффект осветления.
Шаг 8
Далее, мы добавим заключительный штрих. Вначале, создайте объединённый слой из всех слоёв, для этого, удерживая клавишу (Alt) + перейдите Слой – Объединить видимые (Layer > Merge Visible). Далее, перейдите Фильтр — Camera Raw (Filter > Camera Raw) и в появившемся окне установите следующие настройки Контрастность (Contrast) +10, Яркость (Clarity) +22, и Вибрация (Vibrance) +48.
Готово!
И мы завершили урок! Надеюсь, вам понравился этот потрясающий урок в стиле карикатуры! Теперь, используя данную технику, примените её к фотографиям своих друзей или членов семьи, чтобы создать весёлые, уникальные и неповторимые портреты!
Итоговый результат
Автор: Kirk Nelson
Создаем карикатуру из фотографии в Фотошоп
Иногда полезно весело провести время с программой Photoshop, и сегодня вы узнаете, как создать потрясающий мультяшный персонаж, используя технику ретуши и создания фотоманипуляций, а также другие техники. Существует множество техник создания подобного эффекта, но в этом уроке вы сможете найти массу полезных приёмов и техник, включая своё воображение, которые помогут вам создать свой уникальный персонаж. Итак, давайте приступим!
Итак, давайте приступим!
Скачать архив с материалами к уроку
Примечание: в архиве вы найдёте дополнительные альтернативные материалы.
Итоговый результат:
Шаг 1
Итак, давайте приступим! Откройте программу Photoshop, создайте новый документ. Идём Файл – Новый (File > New) или нажмите клавиши (Ctrl+ N). Установите следующие размеры: 2800 px по ширине и 2800 px по высоте, Разрешение (resolution) 72 пикс/дюйм (Pixels/Inch). Всегда старайтесь работать с максимальными размерами, т.к. это даёт преимущество при увеличении или уменьшении размеров без потери качества. Далее, выберите инструмент Заливка (Paint Bucket Tool). Залейте задний фон чёрным цветом.
Шаг 2
Первое, что нам необходимо сделать — это создать задний фон. Идём Файл – Поместить (File > Place) и в появившемся окне выберите изображение с текстурой Бумаги. Слой с текстурой Бумаги будет автоматически преобразован в Смарт-объект. Т.к. текстура Бумаги меньше размеров нашего рабочего документа, то нам необходимо будет продублировать слой с текстурой несколько раз, чтобы закрыть рабочую область по горизонтали.![]() Далее, к дубликатам слоёв добавьте слой-маску, чтобы применить инструмент Градиент (Gradient Tool). Примените градиент на краях, чтобы создать плавный переход между текстурами по горизонтали. Удерживайте клавишу (Shift), чтобы создать идеальный горизонтальный градиент.
Далее, к дубликатам слоёв добавьте слой-маску, чтобы применить инструмент Градиент (Gradient Tool). Примените градиент на краях, чтобы создать плавный переход между текстурами по горизонтали. Удерживайте клавишу (Shift), чтобы создать идеальный горизонтальный градиент.
Чтобы закрыть рабочую область по вертикали, просто продублируйте слои, а затем отразите по вертикали. Результат должен быть, как на скриншоте ниже.
Шаг 3
Далее, нам нужно создать ещё одну текстуру поверх слоёв с текстурой бумаги, чтобы сделать задний фон немного более выразительным. Вначале, создайте новый слой поверх всех остальных слоёв, залейте этот слой чёрным цветом. Далее, идём Фильтр – Шум — Добавить шум (Filter > Noise > Add Noise), установите примерное значение Эффекта (Amount) 300%. В данном случае, вам нет необходимости выставлять точное значение, если вас устраивает результат, то этого достаточно. Ваш собственный глаз выберет лучшее решение.
Теперь идём Фильтр – Стилизация – Тиснение (Filter > Stylize > Emboss). Примените настройки по умолчанию, нажмите кнопку OK. Чтобы немного осветлить данную текстуру, добавьте корректирующий слой Уровни (Levels) через нижнюю часть панели слоёв. В окне настроек данного корректирующего слоя установите бегунок Света (Highlights) на 165, но вначале не забудьте преобразовать данный корректирующий слой Уровни (Levels) в обтравочную маску к слою с созданной текстурой. Затем поменяйте режим наложения для слоя с шумом на Умножение (Multiply), а также уменьшите значение Непрозрачности (Opacity) до 28%.
Примените настройки по умолчанию, нажмите кнопку OK. Чтобы немного осветлить данную текстуру, добавьте корректирующий слой Уровни (Levels) через нижнюю часть панели слоёв. В окне настроек данного корректирующего слоя установите бегунок Света (Highlights) на 165, но вначале не забудьте преобразовать данный корректирующий слой Уровни (Levels) в обтравочную маску к слою с созданной текстурой. Затем поменяйте режим наложения для слоя с шумом на Умножение (Multiply), а также уменьшите значение Непрозрачности (Opacity) до 28%.
Шаг 4
Выберите инструмент Кисть (Brush tool (B)), установите размер (size) кисти 100 px, жёсткость (hardness) кисти 50%. Прокрасьте поверх текстуры, как показано на скриншоте ниже. Теперь давайте добавим цвет к нашей текстуре. Добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) через нижнюю часть панели слоёв, установите значение Цветового тона (Hue) на +105, а значение Насыщенности (Saturation) на -22, а Яркости (Lightness) на -29. Далее, добавьте корректирующий слой Уровни (Levels), чтобы слегка затемнить текстуру, сместив бегунок Тени (Shadows) до 36, а бегунок Средние тона (Midtones) до 0. 89. Все настройки указаны на скриншотах ниже.
89. Все настройки указаны на скриншотах ниже.
Примечание переводчика: вы можете пропустить действие с кистью, т.к. данное действие не очень ясно описано автором и, скорее всего, добавлено автором по ошибке.
Шаг 5
Теперь, чтобы добавить узор к нашей текстуре, нам потребуется, во-первых, создать новый документ со следующими размерами 140 x 140 px, содержимое заднего фона – чёрный цвет. Далее, с помощью круглой жёсткой кисти размером 45 px, нарисуйте белый кружок в центре рабочего холста, а также на углах, как показано на скриншоте ниже.
Далее, идём Редактирование – Определить узор (Edit > Define Pattern), назовите новый узор “Узор в горошек” и нажмите кнопку OK. Теперь возвращаемся на наш рабочий документ. Создайте новый слой, нажмите клавиши (Ctrl+A), чтобы выделить всю сцену, а затем идём Редактирование – Выполнить заливку (Edit > Fill). Выберите тип заливки Узор (Pattern) из выпадающего меню в верхней панели и в появившемся окне выберите узор, который мы только что создали. Поменяйте режим наложения для слоя с узором на Осветление (Screen), а также уменьшите Непрозрачность (Opacity) слоя до 9%.
Поменяйте режим наложения для слоя с узором на Осветление (Screen), а также уменьшите Непрозрачность (Opacity) слоя до 9%.
Шаг 6
Далее, мы создадим эффект виньетки, чтобы добавить немного глубины к изображению и сделать центр сцены более выразительным. Вначале, создайте новый слой, затем выберите инструмент Овальная область ( Elliptical Marquee Tool). Нарисуйте большой круг в центре изображения. Идём Выделение – Модификация — Растушёвка (Select > Modify > Feather), установите Радиус (Radius) растушёвки 150 px. Нажмите клавиши (Ctrl+Shift+I) для инверсии выделенной области, а затем выполните заливку чёрным цветом. Уменьшите Непрозрачность (Opacity) слоя с чёрной заливкой до 21%.
Теперь продублируйте слой с чёрной заливкой, находясь на дубликате слоя, нажмите клавиши (Ctrl+T), чтобы увеличить масштаб примерно на 137%, Установите Непрозрачность (Opacity) для дубликата слоя 41%.
Шаг 7
Создайте новый слой, выберите инструмент Градиент (Gradient Tool). Установите Линейный (linear) градиент от чёрного к прозрачному. Нарисуйте небольшой градиент в нижней части нашей текстуры, а затем поменяйте режим наложения для слоя с градиентом на Умножение (Multiply), а также уменьшите Непрозрачность (Opacity) слоя до 25%. Повторите весь процесс, только на этот раз, градиент должен быть короче, чем предыдущий, установите Непрозрачность (Opacity) для данного слоя с градиентом 35%.
Установите Линейный (linear) градиент от чёрного к прозрачному. Нарисуйте небольшой градиент в нижней части нашей текстуры, а затем поменяйте режим наложения для слоя с градиентом на Умножение (Multiply), а также уменьшите Непрозрачность (Opacity) слоя до 25%. Повторите весь процесс, только на этот раз, градиент должен быть короче, чем предыдущий, установите Непрозрачность (Opacity) для данного слоя с градиентом 35%.
Примечание переводчика: автор создаёт затенение в нижней части сцены, для этого он использует 3 слоя, 2 слоя с градиентом, а на третьем слое он прокрашивает кистью по нижней кромке нашей текстуры, данное действие описано ниже.
Теперь создайте ещё один новый слой и с помощью кисти, размер (Size) кисти 25 px, жёсткость (Hardness) 0%, нарисуйте линию вдоль всей ширины нашей текстуры. Удерживайте клавишу (Shift), чтобы нарисовать идеальную прямую линию. Далее, идём Фильтр – Размытие – Размытие в движении (Filter > Blur > Motion Blur), установите Угол (Angle) на 90, а Смещение (Distance) на 23, а также уменьшите Непрозрачность (Opacity) слоя до 64%.
Выделите все слои, нажмите клавиши (Ctrl+G), чтобы сгруппировать их в одну группу. Новую группу назовите “Стена”.
Примечание переводчика: сгруппируйте все слои, относящиеся к заднему фону.
Шаг 8
Мы завершили создание стены, в следующем шаге мы создадим пол. Вначале откройте изображение с текстурой Дерева, затем идём Изображение – Поворот изображения – 90 по часовой стрелке (Image > Image Rotation > 90 CW). Дважды щёлкните по слою с задним фоном, чтобы разблокировать его, а затем идём Изображение – Размер холста (Image > Canvas Size), установите значение Ширины (Width) 4096 px, поставьте галочку в окошке Относительная (Relative), а также выберите опорную точку в середине слева.
Продублируйте слой с текстурой Дерева, расположите дубликат текстуры дерева рядом с оригинальной текстурой дерева, как показано на скриншоте ниже. Как только вас устроит результат, объедините слои вместе.
Примечание переводчика: откройте текстуру Дерева в отдельном документе, продублируйте данную текстуру, сложите одну общую текстуру пола из двух слоёв.
Шаг 9
Переместите текстуру Дерева на наш рабочий документ. Нажмите клавиши (Ctrl+T) для активации трансформации, а затем щёлкните правой кнопкой мыши по текстуре и в появившемся меню выберите режим Искажение (Distort). Обратите внимание на скриншот ниже, чтобы придать текстуре дерева соответствующую перспективу.
К слою с текстурой дерева, примените стиль слоя Наложение цвета (Color Overlay). Установите цвет #906522, режим наложения Умножение (Multiply), Непрозрачность (Opacity) 44%.
Шаг 10
Чтобы добавить затенение к деревянному полу, продублируйте слой, а затем нажмите клавиши (Ctrl+L), чтобы вызвать окно настроек Уровней (Levels). Установите бегунок Тени (Shadows) на 65, а бегунок Средние тона (Midtones) на 0.86, а затем сместите белый бегунок в настройках Выходные значения (Output) до 226.
Примечание переводчика: продублируйте слой с текстурой дерева, преобразите дубликат слоя в обтравочную маску к оригинальному слою с текстурой дерева. Примените коррекцию Уровней (Levels), добавьте слой-маску и на слой-маске примените градиент, чтобы скрыть часть текстуры.
К дубликату слоя добавьте слой-маску. На маске слоя, примените градиент, потянув его от нижнего края холста до верхнего края текстуры дерева. Нажмите клавиши (Ctrl+Alt+G), чтобы преобразовать дубликат слоя с текстурой дерева в обтравочную маску, таким образом, мы закрепили слой с затенением к слою с текстурой дерева.
Создайте новый слой, нарисуйте прямую линию поверх верхнего края текстуры дерева с помощь кисти, размер (Size) кисти 25 px, жёсткость (Hardness) кисти 0%, также преобразуйте данный слой в обтравочную маску к слою с текстурой дерева. Созданные слои должны выглядеть, как показано на скриншоте ниже.
Примечание переводчика: цвет кисти чёрный.
Шаг 11
Откройте текстуру Дерева ещё раз, переместите данную текстуру на наш рабочий документ. Назовите этот слой с текстурой “Кромка”. Нажмите клавиши (Ctrl+T), чтобы растянуть текстуру таким образом, чтобы разделяющие линии между досками совпали с разделяющими линиями между досками на полу. Просто попробуйте соединить текстуры, как можно ближе.
Выберите инструмент Прямоугольная область (Rectangular Marquee Tool). Выделите участок текстуры с разделительной линией. Выберите инструмент Перемещение (Move Tool). Сместите выделенный фрагмент с линией, расположив его так, чтобы он точно совпадал с разделительной линей между досками пола. При смещении, удерживайте клавиши (Alt+Shift).
Примечание переводчика: автор создаёт кромку из нескольких текстур, где разделяющие линии между досками не совпадают, автор применяет инструмент Прямоугольная область (Rectangular Marquee Tool), чтобы исправить дефект.
К слою “Кромка”, добавьте корректирующий слой Уровни (Levels). Установите Тени (Shadows) на 10, а Средние тона (Midtones) на 1.58. В конце, на панели слоёв, щёлкните правой кнопкой мыши по слою с текстурой Дерева и в появившемся меню выберите опцию Скопировать стиль слоя (Copy Layer Style), а затем щёлкните правой кнопкой мыши по слою “Кромка” и в появившемся меню выберите опцию Вклеить стиль слоя (Paste Layer Style). Таким образом, мы применим тот же стиль слоя Наложения цвета (Color Overlay), который мы применяли к слою c текстурой дерева, к слою “Кромка”.
Шаг 12
Ещё раз откройте текстуру Дерева. Выделите фрагмент текстуры, скопируйте, а затем вклейте на наш рабочий документ. Скопируйте стили слоя со слоя с текстурой дерева, а затем добавьте корректирующий слой Уровни (Levels), установите настройки, которые указаны на скриншоте ниже. Теперь создайте новый слой, выберите инструмент Градиент (Gradient Tool). Установите Линейный (linear) градиент от чёрного к прозрачному. Нарисуйте небольшой градиент с верхней кромки и до середины текстуры. Затем, сгруппируйте все слои, относящиеся к полу, назовите новую группу “Пол”.
Примечание переводчика: автор добавляет дощечки под деревянным настилом. Слои будут располагаться следующим образом: 1. слой с фрагментом дощечки 2. выше корректирующий слой Уровни (Levels) в качестве обтравочной маски к слою с дощечкой 3. выше слой с градиентом в качестве обтравочной маски к корректирующему слою. Продублируйте все 3 слоя, а затем сместите дубликаты слоёв вправо, чтобы создать эффект по всей ширине сцены. С помощью градиента, автор затеняет дощечки.
С помощью градиента, автор затеняет дощечки.
Шаг 13
OK, мы завершили работу над полом. Далее, давайте создадим занавес. Вначале, добавьте изображение со шторами на наш рабочий документ, увеличьте масштаб изображения примерно до 400%, а затем с помощью инструмента Перо (Pen Tool) выделите контуром часть изображения, которая нам понадобится для создания занавеса. Как только вас устроит результат выделения, щёлкните правой кнопкой по созданному контуру и в появившемся меню выберите опцию Образовать выделенную область (Make Selection), а затем добавьте слой-маску, чтобы скрыть часть изображения штор, которая нам не нужна.
Первое, что бросилось мне в глаза — это то, что исходное изображение слишком тёмное и немного недостаточно экспонированное. Поэтому, добавьте корректирующий слой Уровни (Levels) для осветления изображения. Установите настройки, которые указаны на скриншоте ниже. Также нам понадобится добавить корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation), уменьшите значение Насыщенности (Saturation) до -27, чтобы смягчить цвет. Не забудьте преобразовать данные корректирующие слои в обтравочные маски к слою со шторами.
Не забудьте преобразовать данные корректирующие слои в обтравочные маски к слою со шторами.
Шаг 14
Теперь давайте добавим тени за занавесом. Первый слой с тенью будет с самой мягкой тенью, данную тень мы создадим чуть подальше от занавеса. Создайте новый слой, расположите данный слой ниже слоя с занавесом. Выберите инструмент Кисть (Brush Tool), размер (Size) кисти примерно 400 px. Начните прокрашивать кистью. Далее, идём Фильтр – Размытие по Гауссу (Filter > Gaussian Blur), установите радиус (Radius) размытия примерно на 100 px.
Примечание переводчика: цвет кисти чёрный, кисть мягкая. Начните прокрашивать за занавесом, создавая мягкое затенение. Автор создаёт отдельный слой с тенью для левой стороны занавеса, а также отдельный слой с тенью для правой стороны занавеса.
Теперь пришло время добавить более насыщенную тень и уже придерживаться ближе к стене. Создайте новый слой, уменьшите размер (Size) кисти до 80 px, жёсткость (Hardness) кисти 0%. См. 2ой скриншот ниже. Красные стрелки показывают, куда добавить более насыщенное затенение. Как только вы завершите, уменьшите значение Непрозрачности (Opacity) слоя до 36%. Повторите весь процесс с другой стороны занавеса.
Красные стрелки показывают, куда добавить более насыщенное затенение. Как только вы завершите, уменьшите значение Непрозрачности (Opacity) слоя до 36%. Повторите весь процесс с другой стороны занавеса.
Примечание переводчика: здесь то же самое, автор создаёт отдельные слои для левой и правой стороны занавеса. Чтобы создать более интенсивную тень, просто пройдитесь кистью вдоль контура занавеса.
Шаг 15
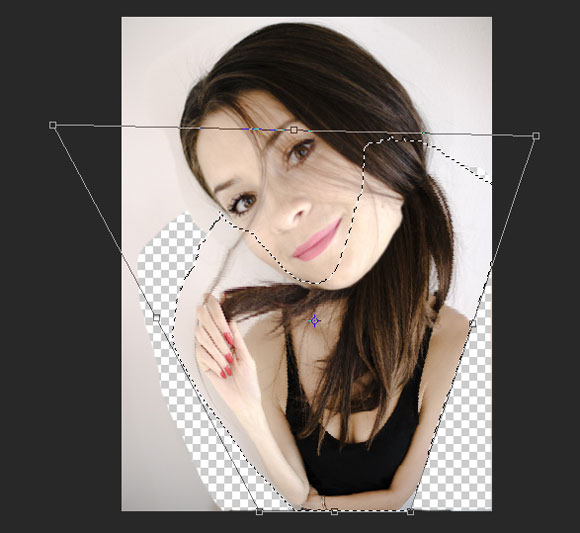
Отлично, мы достаточно времени уделили созданию заднего фона. Итак, пришло время добавить главного персонажа. Откройте изображение с моделью 1. Что нам нужно сделать с этим изображение – это отделить изображение платья от заднего фона. С помощью инструмента Перо (Pen Tool), создайте контур вокруг изображения модели. Вы можете не выделять голову модели, т.к. позже мы заменим данное изображение головы на другое изображение. После того, как вы создали контур, преобразуйте его в активное выделение, а затем нажмите клавиши (Ctrl+Shift+I) для инверсии выделения и далее, нажмите клавишу (Delete).
Переместите выделенное изображение модели на наш рабочий документ. Нажмите клавиши (Ctrl+T) для активации режима Свободной трансформации (Free Transform Mode). Нам нужно уменьшить размер изображения, а также немного сжать его, чтобы оно стало более подходящим для создания нашей карикатуры. Не выходя из режима Свободной трансформации (Free Transform Mode), щёлкните правой кнопкой по изображению модели и в появившемся меню выберите опцию Деформация (Warp), чтобы немного деформировать изображение модели.
Шаг 16
Далее, мы откорректируем цветовой тон платья, чтобы совместить его с задним фоном. Вначале, добавьте корректирующий слой Уровни (Levels), установите настройки, которые указаны на скриншоте ниже. Также уменьшите значение Насыщенности (Saturation) до -23 с помощью корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation). Добавьте стиль слоя Наложение цвета (Color Overlay), цвет #ffd200, режим наложения Цветность (Color), Непрозрачность (Opacity) 12 %.
Примечание переводчика: не забудьте преобразовать корректирующие слои в обтравочные маски к слою с платьем.
Далее, нам необходимо уменьшить яркость платья. Продублируйте слой с платьем, включая корректирующие слои, а затем объедините все слои вместе. Удерживая клавишу (Ctrl)+щёлкните по миниатюре объединённого слоя с платьем, чтобы загрузить активное выделение. Затем идём Выделение – Модификация – Сжать (Select > Modify > Contract), установите значение сжатия на 6 px. Ещё раз идём Выделение – Модификация – Растушёвка (Select > Modify > Feather), установите Радиус (Radius) растушёвки 5 px, а затем нажмите клавишу (Delete). Поменяйте режим наложения для данного слоя на Умножение (Multiply).
Примечание переводчика: как только вы продублировали слой с платьем, включая корректирующие слои, далее, просто объедините созданные дубликаты слоёв. Полученный объединённый слой должен располагаться поверх слоя с платьем и корректирующих слоёв. С помощью данного действия автор затеняет платье.
Шаг 17
Откройте изображение с моделью 2. Выберите инструмент Перо (Pen Tool). Начните обводить контур вокруг её правой ноги. Как только вы завершите обводить контур, преобразуйте созданный контур в активное выделение, а затем скопируйте / вклейте выделенное изображение ноги на наш рабочий документ, расположив ниже слоя с платьем. С помощью инструмента Деформация (Warp), попробуйте немного изменить форму ноги.
Начните обводить контур вокруг её правой ноги. Как только вы завершите обводить контур, преобразуйте созданный контур в активное выделение, а затем скопируйте / вклейте выделенное изображение ноги на наш рабочий документ, расположив ниже слоя с платьем. С помощью инструмента Деформация (Warp), попробуйте немного изменить форму ноги.
Далее, создайте новый слой и с помощью мягкой круглой кисти аккуратно прокрасьте под юбкой модели, чтобы добавить тени. Затем преобразуйте данный слой в обтравочную маску и уменьшите Непрозрачность (Opacity) до 75%. Повторите весь процесс для второй ноги.
Примечание переводчика: создайте новый слой поверх слоя с правой ногой в качестве обтравочной маски, нарисуйте тени, повторите то же самое с левой ногой: выделите фрагмент ноги, проведите деформацию, добавьте тени.
Шаг 18
Данный шаг является основополагающим в этом уроке. С помощью инструмента Перо (Pen Tool), выделите лицо модели, а затем переместите выделенный фрагмент на наш рабочий документ. Вначале, нам необходимо нейтрализовать яркие участки на лице модели. Для этого, продублируйте слой с лицом, поменяйте режим наложения на Умножение (Multiply), а также уменьшите Непрозрачность (Opacity) дубликата слоя до 80%. Далее, добавьте слой-маску и с помощью мягкой чёрной кисти скройте половину лица. В конце, добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation), чтобы уменьшить Насыщенность (saturation) до -36, затем объедините все слои.
Вначале, нам необходимо нейтрализовать яркие участки на лице модели. Для этого, продублируйте слой с лицом, поменяйте режим наложения на Умножение (Multiply), а также уменьшите Непрозрачность (Opacity) дубликата слоя до 80%. Далее, добавьте слой-маску и с помощью мягкой чёрной кисти скройте половину лица. В конце, добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation), чтобы уменьшить Насыщенность (saturation) до -36, затем объедините все слои.
OK, это самая интересная часть урока, идём Фильтр – Пластика (Filter > Liquify). Далее, появится окно с настройками фильтра Пластика (Liquify). Выберите инструмент Вздутие (Bloat Tool), установите размер (Size) кисти примерно на 200 px, а затем щёлкните кистью несколько раз по глазу модели, чтобы увеличить его. Проделайте то же самое со вторым глазом модели.
Теперь выберите инструмент Деформация (Warp Tool), начните смещать участки изображения, воссоздавая предварительную форму головы. Варьируйте размер кисти и не стесняйтесь увеличить масштаб предварительного просмотра для создания наилучшего результата. Для фрагментов лица, а также контура головы, используйте кисть небольшого размера.
Для фрагментов лица, а также контура головы, используйте кисть небольшого размера.
Подсказка: с помощью комбинации клавиш (Ctrl+Alt+Z), вы можете отменить действия или, удерживая клавишу (Alt) и прокрашивая кистью изображение, вы можете постепенно отменить каждое проделанное вами изменение.
Шаг 19
Чтобы исправить переход между шеей и головой модели, примените инструмент Штамп (Stamp Tool) Непрозрачностью (Opacity) 40-50% на новом слое. В панели настроек данного инструмента не забудьте установить Образец (Sample) на режим Текущий и нижний (Current & Below). Начинайте аккуратно прокрашивать мазок за мазком, не фиксируйте кисть во время движения, т.к. в этом случае, получится не очень хороший результат.
Примечание переводчика: при работе со Штампом (Stamp Tool), не забудьте задать область клонирования, для этого удерживая клавишу (Alt)+щёлкните по участку лица, смежному с областью перехода.
Нам также нужно исправить воротничок с левой стороны, для этого продублируйте воротничок с правой стороны. Далее, выберите инструмент Лассо (Lasso Tool). С помощью данного инструмента, создайте выделение вокруг воротничка. Нажмите клавиши (Ctrl+J), чтобы продублировать выделенную область на новый слой, а затем отразите по горизонтали дубликат слоя с воротничком.
Далее, выберите инструмент Лассо (Lasso Tool). С помощью данного инструмента, создайте выделение вокруг воротничка. Нажмите клавиши (Ctrl+J), чтобы продублировать выделенную область на новый слой, а затем отразите по горизонтали дубликат слоя с воротничком.
К дубликату слоя с воротничком, добавьте корректирующий слой Уровни (Levels), установите настройки, которые указаны на 2ом скриншоте ниже. Теперь выберите инструмент Ластик (Eraser Tool) и с помощью мягкой кисти аккуратно скройте лишние участки.
Примечание переводчика: не забудьте преобразовать корректирующий слой Уровни (Levels) в обтравочную маску к дубликату слоя с воротничком.
Шаг 20
Откройте изображение с Волосами. С помощью инструмента Лассо (Lasso Tool), выделите фрагмент волос, который нам походит, а затем вклейте на наш рабочий документ. Теперь нам нужно поменять цвет и яркость волос для соответствия с оригинальным красным цветом волос. Нажмите клавиши (Ctrl+U), чтобы появилось окно коррекции Цветовой тон / Насыщенность (Hue/Saturation), установите Цветовой тон (Hue) на -30, Насыщенность (Saturation) на +13, а Яркость (Lightness) на -9.
Попробуйте подобрать хорошее месторасположение для данного фрагмента волос, как показано на 2ом скриншоте ниже, немного деформируйте форму локона волос с помощью Деформации (Warp). Теперь выберите инструмент Кисть (Brush Tool). Начните прокрашивать кистью жёсткостью (Hardness) 0%. См. скриншот ниже. Зелёные стрелки указывают, куда добавлять тени. Как только вы добавили тени, уменьшите Непрозрачность (Opacity) слоя с тенью до 45%.
Шаг 21
На данный момент я доволен, как выглядит девушка, хотя цвет глаз выглядит немного уныло. Существует множество способов, как это исправить, но применение режима наложения Цветность (Color) — стандартный способ для простой замены цвета, как в данном случае. Во-первых, создайте выделение вокруг зрачка (цветная часть глаза), затем идём Выделение – Модификация – Растушёвка (Select > Modify >Feather). Установите Радиус (Radius) растушёвки 10px и нажмите OK.
Не снимая активного выделения, добавьте корректирующий слой Цвет (Solid Color) через нижнюю часть панели слоёв. Установите цвет #22adcb, а также поменяйте режим наложения для данного корректирующего слоя на Цветность (Color), уменьшите значение Непрозрачности (Opacity) до 19%.
Установите цвет #22adcb, а также поменяйте режим наложения для данного корректирующего слоя на Цветность (Color), уменьшите значение Непрозрачности (Opacity) до 19%.
Примечание переводчика: мы завершили работу над созданием главной героини, теперь объедините все слои, относящиеся к модели, в одну группу, новую группу назовите ‘Модель’.
Шаг 22
OK, дальше будет ещё интереснее. Откройте изображение с марионеткой, добавьте данное изображение на наш рабочий документ, с помощью инструмента Перо (Pen Tool), создайте выделение вокруг изображения марионетки, а затем добавьте слой-маску, чтобы удалить задний фон. Добавьте корректирующий слой Уровни (Levels), установите настройки, которые указаны на скриншоте ниже. Также добавьте стиль слоя Наложение цвета (Color Overlay), установите цвет #ffd200, а также уменьшите Непрозрачность (Opacity) до 15% для соответствия цвета со всей сценой. Далее, выберите инструмент Затемнитель (Burn Tool), установите Диапазон (Range) на Тени (Shadow), а значение Экспозиции (Exposure) на 20 % и начните прокрашивать поверх тёмных участков, чтобы усилить контраст.
Теперь мы создадим верёвочки, на которых будет держаться марионетка. Откройте изображение с фрагментом верёвки, затем идём Изображение – Размеры холста (Image > Canvas Size), установите Ширину (Width) на 4656 px, а также поставьте галочку в окошке Относительная (Relative), а также выберите опорную точку в середине слева.
Далее, продублируйте слой с фрагментом верёвки, сместите дубликат слоя, соединив с оригинальным слоем так, чтобы удлинить верёвку.
Объедините слои с фрагментами верёвки, переместите объединённый слой на наш рабочий документ. Добавьте стиль слоя Наложение цвета (Color Overlay), установите цвет #2c2312, а также уменьшите Непрозрачность (Opacity) до 52%. Продублируйте объединённый слой с верёвкой, а затем нажмите клавиши (Ctrl+T), чтобы повернуть верёвку, как показано на скриншоте ниже.
Шаг 23
Теперь, чтобы убедиться, что всё расположено на своих местах, нам нужно поработать над тенями. Итак, выберите инструмент Кисть (Brush Tool) с мягкими настройками (Нажим (Flow) 2%, Жёсткость (Hardness) 0%). Создайте новый слой ниже слоя с группой ‘Модель’, добавьте небольшую тень под ботинками модели.
Создайте новый слой ниже слоя с группой ‘Модель’, добавьте небольшую тень под ботинками модели.
Примечание переводчика: с размером кисти поэкспериментируйте, размер кисти будет зависеть от ваших предпочтений.
Нажмите клавиши (Ctrl+’]’), чтобы увеличить размер кисти, добавьте тени в области рук и ног, куда указывают красные стрелки на скриншоте ниже. Постоянно меняйте диаметр кисти, а также варьируйте непрозрачность кисти в зависимости от участков прокрашивания.
Шаг 24
Теперь мы можем перейти к следующей части урока. Мы добавим несколько элементов, чтобы сделать нашу иллюстрацию более интересной. Добавьте изображение рамки на наш рабочий документ (Файл – Поместить (File > Place)), расположите слой с рамкой поверх слоя с группой “Стена”. Добавьте корректирующий слой Цветовой тон \ Насыщенность (Hue/Saturation), уменьшите значение Насыщенности (Saturation) до -42. Далее, с помощью инструмента Волшебная палочка (Magic Wand Tool), выделите чёрный задний фон, а затем добавьте слой-маску, чтобы удалить его.
К слою с рамкой, добавьте стиль слоя Тень (Drop Shadow) со следующими настройками, которые указаны на скриншоте ниже. Теперь откройте изображение с небом и с помощью инструмента Прямоугольная область (Rectangular Marquee Tool), выделите часть неба, которая вам больше всего понравится, а затем вклейте выделенное изображение неба на наш рабочий документ, расположив данный слой с небом ниже слоя с рамкой. Увеличьте значение Насыщенности (Saturation) для слоя небом до +47.
Сгруппируйте все слои, включая корректирующие слои, назовите новую группу “Рамка 1”. Чтобы создать другую рамку, просто продублируйте слой с группой “Рамка 1”, слегка увеличьте масштаб дубликата группы, а также поверните изображение на 90 градусов против часовой стрелки. Назовите эту группу “Рамка 2”.
Шаг 25
Откройте изображение слона. Вначале, нам необходимо провести небольшую ретушь слона и удалить тёмные пятна с головы слона.
Создайте новый слой, выберите инструмент Штамп (Stamp Tool), удерживая клавишу (Alt)+щёлкните по области, чтобы отобрать образец, а затем просто прокрасьте поверх участка, который вы хотите скрыть. Используйте примерную Непрозрачность (Opacity) инструмента 20-30%, это поможет при обработке смежных участков, сохраняя при этом детали, а также не забудьте установить Образец (Sample) в режиме Текущий и ниже (Current & Below).
Используйте примерную Непрозрачность (Opacity) инструмента 20-30%, это поможет при обработке смежных участков, сохраняя при этом детали, а также не забудьте установить Образец (Sample) в режиме Текущий и ниже (Current & Below).
Как только вы провели ретушь, отделите изображение слона от заднего фона с помощью инструмента Перо (Pen Tool). Расположите слой со слоном поверх слоя с рамкой. Расположите изображение слона точно так же, как показано на скриншоте ниже, щёлкните по миниатюре слоя с рамкой, чтобы загрузить выделение, а затем с помощью слой-маски скройте лишние участки изображения, которые нам не нужны.
Примечание переводчика: на слой-маске скройте туловище слона с помощью чёрной кисти в пределах контура рамки, не забудьте расположить слона так, чтобы было видно небо на картине.
Шаг 26
Чтобы удалить синий оттенок с хобота слона, к слою со слоном добавьте корректирующий слой Выборочная коррекция цвета (Selective Color), установите настройки, которые указаны на скриншоте ниже. Также добавьте корректирующий слой Уровни (Levels) и в окне настроек сместите бегунок Теней (Shadows) до 10, а бегунок Средних тонов (Midtones) до 0.93, в настройках Выходные значения (Output) установите белый бегунок на 246.
Также добавьте корректирующий слой Уровни (Levels) и в окне настроек сместите бегунок Теней (Shadows) до 10, а бегунок Средних тонов (Midtones) до 0.93, в настройках Выходные значения (Output) установите белый бегунок на 246.
Примечание переводчика: не забудьте преобразовать корректирующие слои в обтравочные маски к слою со слоном.
К слою со слоном добавьте стили слоя Тень (Drop Shadow) и Наложение цвета (Color Overlay). Для каждого стиля слоя установите настройки, которые указаны на скриншотах ниже. Теперь, выберите инструмент Кисть (Brush Tool), нарисуйте прямую линию на новом слое над слоном, как показано на скриншоте ниже. Далее, преобразуйте слой с тенью в обтравочную маску к слою со слоном.
Примечание переводчика: поверх слоя со слоном, создайте новый слой в качестве обтравочной маски и с помощью мягкой чёрной кисти прокрасьте под рамкой, а также сбоку, чтобы добавить тени
Что касается тени от слона, загрузите активное выделение изображения слона, создайте новый слой ниже слоя со слоном, а затем залейте активное выделение чёрным цветом. Нажмите клавиши (Ctrl+D), чтобы отменить активное выделение, далее идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur), установите примерный Радиус (Radius) 15 px. Ещё раз идём Фильтр – Размытие (Filter > Blur), только на этот раз выберите Размытие в движении (Motion Blur). Установите Угол (Angle) размытия 90, а Смещение (Distance) 122 px. В заключение, уменьшите Непрозрачность (Opacity) слоя с тенью до 44%.
Нажмите клавиши (Ctrl+D), чтобы отменить активное выделение, далее идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur), установите примерный Радиус (Radius) 15 px. Ещё раз идём Фильтр – Размытие (Filter > Blur), только на этот раз выберите Размытие в движении (Motion Blur). Установите Угол (Angle) размытия 90, а Смещение (Distance) 122 px. В заключение, уменьшите Непрозрачность (Opacity) слоя с тенью до 44%.
Шаг 27
Повторите процесс, который описан в Шаге 22, чтобы создать верёвочку, которую мы добавим к нашей сцене. Далее, идём Редактирование – Марионеточная деформация (Edit > Puppet Warp). Это очень полезный инструмент, который с лёгкостью помогает скрутить или согнуть объект. Щёлкая по сетке, вы можете добавлять опорные точки там, где вы хотите согнуть фрагмент изображения.
В данном случае, нам нужно добавить 5 опорных точек: 2 в верхней части, 1 в нижней части верёвочки и 2 между ними. Эти опорные точки действуют как суставы, смещая одну опорную точку, вы смещаете смежные пиксели, которые привязаны к другой точке. Как только вы разместили все точки, выберите среднюю точку и приподнимете её наверх. См. скриншот ниже.
Как только вы разместили все точки, выберите среднюю точку и приподнимете её наверх. См. скриншот ниже.
Далее, добавьте изображение ключа, идём Файл – Поместить (File > Place). Добавьте корректирующий слой Уровни (Levels), установите настройки, которые указаны на 2ом скриншоте ниже. Загрузите активное выделение, удерживая клавишу (Ctrl)+ щёлкните по миниатюре слоя с верёвочкой и с помощью жёсткой кисти скройте отрезок ключа, перекрывающий верёвочку. Далее, к слою с ключом, добавьте стиль слоя Тень (Drop Shadow), используя те же самые настройки, что и для слоя с верёвочкой.
Шаг 28
На этот раз мы добавим оленя к нашей сцене. Думаю, что всё было уже сказано в предыдущих шагах, поэтому, обратитесь к Шагам 25 и 26. Что касается тени оленя, то в палитре слоёв, загрузите активное выделение вокруг изображения оленя (удерживая клавишу ‘Ctrl’+ щёлкните по миниатюре слоя с оленем). Залейте выделенную область чёрным цветом, а затем примените трансформацию Искажение (Distort), растяните верхние опорные точки, как показано на скриншоте ниже. Уменьшите Непрозрачность (Opacity) слоя с тенью до 44%, а затем идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur), установите Радиус (Radius) размытия 16.8 px.
Уменьшите Непрозрачность (Opacity) слоя с тенью до 44%, а затем идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur), установите Радиус (Radius) размытия 16.8 px.
Шаг 29
Продолжаем добавлять различные элементы. Добавьте изображение голубя к нашей сцене (Файл — Поместить (File > Place)). К слою с голубем, добавьте корректирующий слой Уровни (Levels), установите настройки, которые указаны на скриншоте ниже. В палитре слоёв, щёлкните правой кнопкой мыши по слою с марионеткой и в появившемся окне выберите опцию Скопировать стиль слоя (Copy Layer Style). Находясь всё ещё в палитре слоёв, щёлкните правой кнопкой мыши по слою с голубем и в появившемся окне выберите опцию Вклеить стиль слоя (Paste Layer Style). Таким образом, мы применим тот же стиль слоя Наложения цвета (Color Overlay) к слою с голубем, который мы применяли к слою с марионеткой.
Добавьте ещё одно изображение голубя к нашей сцене, отразите по горизонтали (flip it horizontally) данное изображение голубя, а затем повторите весь процесс коррекции цветового тона и контрастности изображения. Также добавьте тени, см. Шаг 28.
Также добавьте тени, см. Шаг 28.
Примечание переводчика: для 2х голубей, добавьте тени, используя технику, которая описана в Шаге 28. Если понадобится, то добавьте ещё тени на отдельном слое (что касается более насыщенных теней для крыльев, которые расположены ближе к стене).
Шаг 30
Далее, мы добавим изображение выдры к нашей сцене. С помощью инструмента Перо (Pen Tool), отделите изображение выдры от заднего фона, добавьте выделенное изображение выдры на наш рабочий документ. Вначале нам необходимо скрыть световые блики на левой стороне изображения с помощью техники, которую мы использовали ранее на платье. Продублируйте слой с выдрой, объедините дубликат слоя и корректирующий слой, а затем, удерживая клавишу (Ctrl)+щёлкните по миниатюре объединённого слоя, чтобы загрузить активное выделение. Далее, идём Выделение – Модификация – Сжать (Select > Modify > Contract), установите значение сжатия на 6 px. Ещё раз идём Выделение – Модификация – Растушёвка (Select > Modify > Feather), установите Радиус (Radius) растушёвки 5 px, а затем нажмите клавишу (Delete). Поменяйте режим наложения для объединённого слоя Умножение (Multiply), а затем скройте изображение в левой части, чтобы создать ощущение, что освещение идёт слева.
Поменяйте режим наложения для объединённого слоя Умножение (Multiply), а затем скройте изображение в левой части, чтобы создать ощущение, что освещение идёт слева.
Примечание переводчика: с помощью ластика пройдитесь по левой стороне изображения выдры, чтобы скрыть изображение в левой части, поэкспериментируйте с непрозрачностью слоя. Не забудьте добавить тени.
Далее, идём Фильтр – Пластика (Filter > Liquify), и с помощью инструмента Вздутие (Bloat Tool), щёлкните несколько раз по мордочке выдры, чтобы сделать мордочку более круглой.
Шаг 31
Пришло время применить дополнительные кисти. Для завершения данной иллюстрации, нам понадобятся 3 набора кистей. Я использовал следующие 3 набора кистей: кисти Перья, кисти Брызги и кисти Трещины, которые я применил на стене. Выберите инструмент Кисть (Brush Tool), загрузите указанные кисти. С помощью клавиши “[“, вы можете уменьшить диаметр кисти. Меняйте кисти, добавляя эффекты в различных местах, чтобы увидеть, как они выглядят в различных положениях. Используйте каждую кисть на отдельных слоях, таким образом, вы сможете поиграть с расположением создаваемых эффектов, также поиграйте с непрозрачностью.
Используйте каждую кисть на отдельных слоях, таким образом, вы сможете поиграть с расположением создаваемых эффектов, также поиграйте с непрозрачностью.
Чтобы создать норку мышки в стене, просто создайте новый слой поверх слоя с узором, а затем с помощью кисти жёсткостью (Hardness) 100%, просто нарисуйте примерную форму овала. Вы можете изменить нарисованную форму с помощью инструмента Ластик (Eraser Tool), так что норка не должна быть идеальной. Теперь, к слою с мышиной норкой, добавьте стиль слоя Внешнее свечение (Outer Glow), установите настройки для данного стиля слоя, которые указаны на скриншоте ниже.
Шаг 32
OK, далее, мы добавим карандашные рисунки. Откройте рисунки, которые вы хотите добавить на наш рабочий документ, нажмите клавиши (Ctrl+I) для инверсии цвета. Расположите рисунки поверх слоя с группой “Стена”, поменяйте режим наложения для слоя с карандашными рисунками на Осветление (Screen), а также уменьшите Непрозрачность (Opacity) слоя.
Шаг 33
Итак, мы подошли к заключительной части урока. В качестве заключительного штриха, создайте объединённый слой из всех видимых слоёв. Находясь на самом верхнем слое, добавьте корректирующие слои Цветовой Баланс (Color Balance) и Уровни (Levels), установите настройки для данных корректирующих слоёв, которые указаны на скриншотах ниже. Таким образом, мы объединим всю иллюстрацию и совместим все цвета вместе.
В качестве заключительного штриха, создайте объединённый слой из всех видимых слоёв. Находясь на самом верхнем слое, добавьте корректирующие слои Цветовой Баланс (Color Balance) и Уровни (Levels), установите настройки для данных корректирующих слоёв, которые указаны на скриншотах ниже. Таким образом, мы объединим всю иллюстрацию и совместим все цвета вместе.
Далее, ссылаясь на Шаг 6, создайте эффект виньетки, чтобы сфокусировать внимание наблюдателей в центре изображения. Теперь, продублируйте слой, нажмите клавиши (Ctrl+U), чтобы обесцветить изображение, далее, идём Изображение – Коррекция — Тени / Света (Image > Adjustment > Shadow/Highlight), примените настройки по умолчанию. Поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light), а также уменьшите Непрозрачность (Opacity) слоя до 30%.
Примечание переводчика: 1. Слои с эффектом виньетки, расположите ниже объединённого слоя 2. продублируйте объединённый слой, переместите дубликат наверх, расположив поверх корректирующих слоёв Цветовой Баланс (Color Balance) и Уровни (Levels). 3. Нажмите клавиши (Ctrl+U), сместите бегунок Насыщенности (Saturation) влево до конца, чтобы обесцветить изображение 4. К обесцвеченному изображению, примените коррекцию Тени / Света (Shadow/Highlight)
3. Нажмите клавиши (Ctrl+U), сместите бегунок Насыщенности (Saturation) влево до конца, чтобы обесцветить изображение 4. К обесцвеченному изображению, примените коррекцию Тени / Света (Shadow/Highlight)
Далее, чтобы добавить небольшой контраст и сохранить детали на краях, просто ещё раз продублируйте слой, а затем перейдите Фильтр – Другие – Цветовой контраст (Filter > Other > High Pass), установите Радиус (Radius) 3.0. Поменяйте режим наложения для данного слоя на Перекрытие (Overlay), а также уменьшите Непрозрачность (Opacity) слоя до 30%.
Примечание переводчика: продублируйте слой, который вы обесцветили в предыдущем действии, а затем к нему примените фильтр Цветовой контраст (High Pass).
В заключение, добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) поверх всех остальных слоёв, установите значение Насыщенности (Saturation) на +5.
Спасибо, что уделили время для выполнения данного урока. Надеюсь, что вам понравился данный урок. Желаю вам удачи в ваших будущих проектах!
Желаю вам удачи в ваших будущих проектах!
Итоговый результат:
Урок в формате PSD
Автор: Ariga Yada
Рисуем шарж в Фотошоп
Карикатурные портреты – это смешные картины, на которых изображены искажённые лица людей, при этом сохраняя их сходство. В этом уроке вы узнаете, как нарисовать карикатурный портрет с помощью программы Adobe Photoshop и графического планшета Wacom Intuos.
Итак, давайте приступим!
Итоговый результат:
1. Делаем набросок карикатуры
Шаг 1
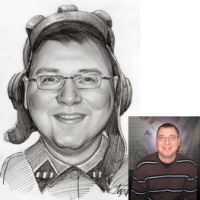
Создайте новый документ в программе Adobe Photoshop со следующими размерами 1110×1270 px, разрешение 300 dpi. Держите исходное изображение, с которого вы будете рисовать карикатурный портрет под рукой. Я использую исходное изображение мужчины, которое вы можете увидеть на скриншоте ниже.
Внимательно изучите ваш объект, обратите внимание на детали, которые особенно выделяются. Ключ к созданию карикатуры – это подчеркнуть особенные черты лица человека. В данном случае, можно увеличить уши, губы, а также линию подбородка.
Как только вы определились, какие черты лица вы будете увеличивать, приступайте к созданию карикатуры. Создайте новый слой поверх слоя с белым задним фоном. И с помощью Жёсткой Круглой Нажим Непрозрачность кисти (Hard Round Pressure Opacity Brush (B)), нарисуйте набросок вашего карикатурного объекта. В верхней панели управления кисти, не забудьте активировать режим Нажим управляет Непрозрачностью (Pressure for Opacity).
Нарисуйте набросок в серых полутонах, чтобы набросок был как можно более чётким. Это простой рисунок, поэтому нет необходимости добавлять задний фон или детально разрабатывать одежду. Сфокусируйтесь на увеличении черт лица, включая акцентирование линии подбородка.
Итоговый набросок.
2. Раскрашиваем
Шаг 1
Создайте новый слой ниже слоя с наброском. С помощью инструмента Градиент (Gradient Tool (G)), типа градиента Линейный (Linear), цвета градиента от приглушённого зелёного (#3e3726) до светло-зелёного (#695d50), залейте линейным градиентом этот слой.
Далее, поменяйте режим наложения для слоя с наброском на Мягкий свет (Soft Light). Сейчас вы не увидите большой разницы, но это поможет нам в следующем шаге.
Шаг 2
Чтобы начать раскрашивать карикатуру, нам нужна основа. Создайте ещё один новый слоя ниже слоя с наброском, назовите этот слой Основа (Base). С помощью жёсткой круглой кисти со 100% Жёсткостью (Hardness), прокрасьте базовыми цветами лицо, волосы и воротник рубашки. Т.к. мы поменяли режим наложения для слоя с наброском на Мягкий свет (Soft Light), то набросок идеально совместится с базовыми цветами.
На этом же самом слое, не забудьте покрасить базовыми цветами глаза, волосы на лице и губы. Номера базовых цветовых оттенков указаны на скриншоте ниже.
Шаг 3
Создайте новый слой поверх слоя с базовыми цветами Основа (Base) в качестве обтравочной маски. Назовите этот слой Тень (Shadows), поменяйте режим наложения для данного слоя на Умножение (Multiply). Мы используем инструмент Пипетка (Eyedropper Tool (I)) для выбора образцов цвета в качестве цвета переднего плана, далее, используя цветовые оттенки, которые уже присутствуют на холсте, добавьте первый этап теней к портрету.
Создайте ещё один новый слой в качестве обтравочной маски к слою Основа (Base). Назовите этот слой Текстура (Texture). Поменяйте режим наложения для данного слоя на Умножение (Multiply). С помощью Трёхгранной Пастельной Кисти (Triangle Pastel Brush (B)), добавьте коричневую текстуру кожи на лицо и шею.
Шаг 4
Давайте добавим световые блики. Создайте новый слой в качестве обтравочной маски к слою Основа (Base). Назовите этот слой Световые блики (Highlights). Поменяйте режим наложения для данного слоя на Линейный осветлитель (Добавить) (Linear Dodge (Add)) и с помощью инструмента Пипетка (Eyedropper Tool (I)), отберите образцы цветовых оттенков со смежных участков, чтобы добавить световые блики. Вам необходимо держать рядом своё исходное изображение в течение этого процесса, это поможет при добавлении световых бликов. Акцентируйте световые блики в верхней области лица.
Теперь выделите все слои с раскраской, включая слой с наброском кроме слоя с задним фоном, чтобы объединить их (Ctrl+E).
Назовите новый объединённый слой Карикатура (Caricature).
Шаг 5
Пришло время почистить наш рисунок и сделать его более чётким. Для этой цели используйте ту же самую кисть Жёсткая Круглая Нажим Непрозрачность (Hard Round Pressure Opacity) для коррекции текстуры на лице, волосах и воротнике. Проведите всю коррекцию на слое Карикатура (Caricature), это обеспечит более отчётливые края вместо мягких размытых.
Шаг 6
Создайте новый слой поверх слоя Карикатура (Caricature). Назовите этот слой Световые блики (Highlights). Поменяйте режим наложения для данного слоя на Перекрытие (Overlay), а затем с помощью белых и ярких тёплых красок, добавьте световые блики на кожу. Сделаете уши и щёки немного более розовыми, а верхнюю часть лба и волосы ярче.
Нельзя забывать про бороду! Чтобы наш рисунок ожил, нам необходимо нарисовать мелкие детали, отражающие световые блики. Вначале создайте новый слой поверх слоя Световые блики (Highlights), поменяйте режим наложения для данного слоя на Линейный осветлитель (Добавить) (Linear Dodge (Add)). Назовите этот слой Детали (Details) и с помощью инструмента Пипетка (Eyedropper Tool (I)), отберите образцы цветовых оттенков, которые уже есть на холсте, чтобы нарисовать световые блики в этой области.
Назовите этот слой Детали (Details) и с помощью инструмента Пипетка (Eyedropper Tool (I)), отберите образцы цветовых оттенков, которые уже есть на холсте, чтобы нарисовать световые блики в этой области.
Нарисуйте волосы для бороды в трёх различных направлениях. Нарисуйте мелкие тонкие волоски, чтобы показать отдельные волоски и придать изображению динамику.
Шаг 7
Объедините все слои, относящиеся к карикатуре, за исключением слоя с задним фоном, чтобы завершить нашу картину на двух отдельных слоях. Это поможет в исполнении и сэкономит размер файла.
Продолжайте рисовать детали, чтобы добавить больше индивидуальности к данному портрету. Добавьте больше мелких волосков ко всей растительности на лице, включая усы, бороду и брови. Добавьте световые блики на губы, а также проведите коррекцию краёв, чтобы получить идеальный портрет.
Если вы чувствуете, что можно ещё добавить деталей к рисунку, то добавьте детали одежды. В данном случае, я нарисовал плечи и часть рубашки. Вначале нарисуйте тёмно-синюю основу, а затем добавьте складки на рубашке, медленно нанося мазки мягкой круглой кистью.
Вначале нарисуйте тёмно-синюю основу, а затем добавьте складки на рубашке, медленно нанося мазки мягкой круглой кистью.
Если вам понадобилось удлинить тело, то идём Фильтр — Пластика (Filter > Liquify) и с помощью инструмента Деформация (Forward Warp Tool (W)), потяните рубашку и плечи вниз.
Создайте новый слой поверх слоя Карикатура (caricature), поменяйте режим наложения для данного слоя на Линейный свет (Linear Light). Используя тот же самый синий цвет с рубашки, нарисуйте тени в нижней части рисунка, а также по бокам с помощью мягкой круглой кисти. Объедините все слои в одни слой.
Вы можете увидеть итоговый результат на скриншоте ниже.
И на этом всё! Для создания цифровых рисунков потребуется много практики, но получив этот опыт, вы сможете создать свой собственный карикатурный портрет! Надеюсь, что вам понравился этот урок. Удачи!
Итоговый результат:
Автор: blog.123rf.com
Создаём Карикатуру из Фотографии в программе Photoshop
What You’ll Be CreatingКарикатуры – это весёлая альтернатива традиционным портретам. Идея состоит в том, чтобы комично преувеличить отдельные черты характера для создания комичного образа описываемого человека. Инструменты программы Adobe Photoshop, такие как Трансформация, Деформация, Пластика идеально подходят для создания карикатур из портретных фотографий. Данный урок является лишь частью большого курса Работа с инструментами: Трансформация, Деформация и Пластика, который вы можете найти на сайте Tuts+,
Идея состоит в том, чтобы комично преувеличить отдельные черты характера для создания комичного образа описываемого человека. Инструменты программы Adobe Photoshop, такие как Трансформация, Деформация, Пластика идеально подходят для создания карикатур из портретных фотографий. Данный урок является лишь частью большого курса Работа с инструментами: Трансформация, Деформация и Пластика, который вы можете найти на сайте Tuts+,
Исходные материалы
Для выполнения данного урока понадобятся два исходных изображения. Оба изображения можно скачать по ссылке Скачать Приложение (Download Attachment) к уроку. Исходные изображения, которые понадобятся вам:
- Портретная фотография Вы можете использовать свою фотографию или использовать фотографию мужчины, которую я использовал.
- Текстурный Задний фон Данную текстуру я создал с помощью программы Adobe Texture Paper Pro (расширенная версия).
1.
Самое важное в технике создания карикатуры – это найти элементы, которые уже, по своей природе, акцентированы, а затем преувеличить их до определённой степени комичности. В нашей исходной фотографии, линия челюсти молодого человека ярко выражена, и поэтому, его улыбка сразу заметна. В глаза бросаются очки в роговой оправе, а также линия волос, которая, похоже, начинает отступать. Это все характерные черты, над которыми мы можем приколоться.
Шаг 1
Чистый белый задний фон на фотографии упрощает процедуру отделения изображения от заднего фона. Используйте любую технику выделения на свой выбор – я использовал инструмент Быстрое Выделение (Quick Selection Tool (W), чтобы создать выделение —и далее идём Слой – Новый – Скопировать на новый слой (Layer > New > Layer Via Copy) или нажмите клавиши (Ctrl+J), чтобы скопировать выделенное изображение мужчины на новый слой.
Шаг 2
Когда каждый элемент изображения выделен по отдельности, тогда проще работать с каждым отдельным элементом. Поэтому, используя ту же самую технику выделения, выделите следующий элемент изображения. Голова с шеей и куртка должны быть выделены точно по линии футболки.
Поэтому, используя ту же самую технику выделения, выделите следующий элемент изображения. Голова с шеей и куртка должны быть выделены точно по линии футболки.
Голова / шея должны точно подходить под линию футболки.
При выделении подбородка не обязательно соблюдать точность, создайте примерное выделение – позже, мы совместим подбородок со всей головой.
Рот постарайтесь выделить по внешней области губ, так, чтобы было достаточно места для проведения совмещения в дальнейшем.
Таким же образом выделите нос. Создайте примерное выделение вокруг носа, оставив достаточно места для проведения совмещения.
Далее, аккуратно выделите очки, а также глаза внутри очков.
Далее, выделите ухо точно по внешнему контуру, но оставьте достаточно места для работы с внутренней частью уха.
Шаг 3
Чтобы было проще работать, давайте, преобразуем каждый слой с элементом изображения в смарт-объект. Находясь на каждом слое, по очереди идём Слой – Смарт-объект – Преобразовать в Смарт-объект (Layer > Smart Objects > Convert to Smart Object).
2. Трансформация и Деформация
Итак, отдельные черты лица расположены на отдельных слоях, теперь, мы можем приступить к их трансформации, создав карикатуру. Универсальность Смарт-объектов поможет работать с различной комбинацией размеров, чтобы получить весёлый эффект.
Шаг 1
Традиционная техника карикатуры состоит в создании слишком большой головы по сравнению с туловищем. Для этого, нам необходимо значительно уменьшить изображение туловища, идём Редактирование – Свободная трансформация (Edit > Free Transform).
Шаг 2
Далее, идём Редактирование – Трансформация – Деформация (Edit > Transform > Warp), чтобы начать деформировать изображение головы. Шея должна подходить под горловину футболки, а также раздуйте верхнюю часть головы. Основная цель данного шага- это всего лишь создать базовую форму головы, которая будет служить основой для остальных элементов изображения.
Шаг 3
Примените искажение к подбородку, чтобы вытянуть его, а также немного заострить. Постарайтесь совместить верхнюю часть подбородка, чтобы стыки на переходе изображений элементов не были слишком заметны.
Постарайтесь совместить верхнюю часть подбородка, чтобы стыки на переходе изображений элементов не были слишком заметны.
Шаг 4
Сделайте большую ухмылку ещё больше, путём растягивания изображения рта.
Шаг 5
Очень часто в карикатурах носы делают очень большими и преувеличенными. Большие носы просто выглядят очень смешно! Увеличьте изображение носа до комических пропорций – даже, если нос будет накладываться на рот, это ничего страшного.
Шаг 6
Очки требуют более аккуратной работы, чем просто масштабирование, которое мы применяли к другим элементам изображения. Инструмент Деформация (Warp tool) поможет совместить растянутую оправу на лице, идём Редактирование – Трансформация – Деформация (Edit > Transform > Warp).
Шаг 7
Во время искажения, мы практически скрыли ухо на основном слое с изображением мужчины. Чтобы исправить это, мы увеличим масштаб изображения уха, таким образом, ухо будет достаточным, чтобы удерживать крепления очков!
Шаг 8
Далее, к каждому слою с выделенным элементом, добавьте слой-маску и с помощью мягкой чёрной кисти, обработайте отдельные участки элементов изображения, чтобы совместить их.
Самая сложная часть работы – это обработка подбородка на слой-маске слоя, т.к. приходится обрабатывать волоски в области бородки на подбородке. Просто используйте кисть диаметром поменьше, а также проявите терпение. На скриншоте ниже, вы можете увидеть обработку на слой-маске слоя с подбородком и результат совмещения.
Шаг 9
Создайте новый слой поверх всех выделенных элементов изображения головы и с помощью инструмента Точечная Восстанавливающая кисть (Spot Healing Brush (J), в настройках выберите опцию Образец всех слоёв (Sample All Layers), прокрасьте поверх очевидных стыков или проблемных участков, которые вы не смогли исправить за счёт слой-маски.
3. Применяем Пластику к Лицу
Далее, идёт мощный инструмент, который используется в процессе создания карикатуры – это инструмент Пластика (Liquify). Мы уже проделали много работы с деформацией, тем не менее, с помощью Пластики, мы создадим по-настоящему весёлую карикатуру. Инструмент Пластика (Liquify) – это мощный инструмент и в тоже время он может быть непредсказуемым, но к счастью, инструмент поддерживается Смарт-фильтром (Smart Filtering), поэтому, не стоит переживать!
Шаг 1
Выделите все слои с выделенными элементами изображения головы мужчины, включая верхний корректирующий слой, чтобы объединить их в один слой. Преобразуйте этот слой в Смарт-Объект (Smart Object), для этого идём Слой- Смарт-Объект – Преобразовать в Смарт-объект (Layer > Smart Object > Convert to Smart Object).
Преобразуйте этот слой в Смарт-Объект (Smart Object), для этого идём Слой- Смарт-Объект – Преобразовать в Смарт-объект (Layer > Smart Object > Convert to Smart Object).
Шаг 2
Далее, идём Фильтр – Пластика (Filter > Liquify). Когда появится окно настроек, поставьте галочку в окошке Расширенный режим (Advanced Mode), чтобы появились дополнительные настройки.
Шаг 3
С помощью инструмента Деформация (Forward Warp Tool), размер кисти, примерно 200, увеличьте объём лобной части. Аккуратно приподнимите участок кожи верх, в сторону линии волос.
Шаг 4
Далее, выберите инструмент Вздутие (Bloat Tool). Щёлкните несколько раз по кончику носа, чтобы нос выглядел более выпуклым.
Шаг 5
Далее, выберите инструмент Заморозить (Freeze Mask Tool). Выделите оправу очков. Это сохранит оправу и предотвратит от искажения во время работы с глазами.
Шаг 6
С помощью инструмента Деформация (Forward Warp Tool), ещё раз деформируйте область возле виска, а затем с помощью инструмента Вздутие (Bloat Tool), слегка увеличьте глаза—единственное, не забудьте уменьшить диаметр кисти при применении данного инструмента на глазных яблоках. После завершения работы, нажмите кнопку Нет (None) в настройках Параметры маски (Mask Options), чтобы удалить все замороженные области.
После завершения работы, нажмите кнопку Нет (None) в настройках Параметры маски (Mask Options), чтобы удалить все замороженные области.
Шаг 7
Немного удлините подбородок с помощью инструмента Деформация (Forward Warp Tool), а также сделайте подбородок более круглым и выпуклым с помощью инструмента Вздутие (Bloat Tool).
Шаг 8
В заключение, сделайте улыбку мужчины более широкой с помощью инструмента Деформация (Forward Warp Tool). Потяните уголки рта к складкам на щеках. Единственное, будьте аккуратнее, не деформируйте форму зубов.
После применения фильтра Пластика (Liquify), результат должен быть, как на скриншоте ниже.
4. Художественный Задний Фон
Итак, мы завершили деформацию и работу над бедным мужским лицом, теперь, давайте, придадим фотографии более художественный вид. Мы начнём с создания более художественного заднего фона.
Шаг 1
Добавьте слой-маску к слою с карикатурой и с помощью текстурированной кисти, обработайте нижнюю часть изображения, затенив её на слой-маске. Я выбрал кисть Sponge Brush Projection. Уменьшите непрозрачность кисти до, примерно 40%, таким образом, переход текстуры будет плавный.
Я выбрал кисть Sponge Brush Projection. Уменьшите непрозрачность кисти до, примерно 40%, таким образом, переход текстуры будет плавный.
Шаг 2
Откройте текстуру с задним фоном, скачав по ссылке вначале данного урока. Расположите данную текстуру ниже слоя с карикатурой.
Шаг 3
Добавьте слой-маску к слою с текстурой заднего фона. С помощью всё той же самой кисти, обработайте текстуру на слой-маске, чтобы создать прокрашенный эффект по краю изображения.
5. Эффект Нарисованной Картины
Итак, мы готовы преобразовать нашу карикатуру, придав ей эффект нарисованной картины. Мы сохраним небольшое фотографическое качество, при этом, создадим ощущение нарисованной картины. Это легко добиться с помощью техники работы с инструментом Палец (Smudge Tool).
Шаг 1
Мелкие детали имеют деструктивную тенденцию, влияющие на создаваемый эффект нарисованной картины, поэтому, вначале мы смягчим их, это будет наилучшим решением. Идём Фильтр – Размытие – Умное размытие (Filter > Blur > Smart Blur). Установите следующие настройки: Радиус (Radius) 2.0, Порог (Threshold) 10.0, Качество (Quality) Высокое (High).
Установите следующие настройки: Радиус (Radius) 2.0, Порог (Threshold) 10.0, Качество (Quality) Высокое (High).
Шаг 2
Световые блики на фотографии стали немного ярче. Мы исправим это с помощью корректирующего слоя Кривые (Curves). К слою с карикатурой, добавьте корректирующий слой Кривые (Curves) в качестве обтравочной маски, чтобы ослабить яркие участки.
Шаг 3
Создайте новый слой поверх всех остальных слоёв. Выберите инструмент Палец (Smudge Tool), установите размер кисти примерно 40 px. Установите значение Интенсивности (Strength) 80%, а также поставьте галочку в окошке Образец всех слоёв (Sample All Layers). Настроив инструмент, начните размазывать Пальцем вдоль основных черт лица мужчины. Пройдитесь по естественной текстуре кожи, чтобы придать ей более текучую текстуру.
Шаг 4
Уменьшите размер кисти до, примерно 5 px. Далее, пройдитесь Пальцем вдоль более мелких деталей, таких как, брови, отдельные локоны волос, глаза и зубы.
Шаг 5
Создайте объединённый слой из слоя с размазанной текстурой Пальцем, слоя с карикатурой и корректирующего слоя Кривые (Curves). Для этого, вначале, выделите все слои, а затем, удерживая клавишу (Alt), идём Слой – Объединить слои (Layer > Merge Layers (Ctrl+E). Находясь на объединённом слое, идём Фильтр – Цветовой контраст (Filter > Other >High Pass). Установите Радиус (Radius) 5.0 px. Назовите этот слой ‘Детали’.
Для этого, вначале, выделите все слои, а затем, удерживая клавишу (Alt), идём Слой – Объединить слои (Layer > Merge Layers (Ctrl+E). Находясь на объединённом слое, идём Фильтр – Цветовой контраст (Filter > Other >High Pass). Установите Радиус (Radius) 5.0 px. Назовите этот слой ‘Детали’.
Шаг 6
Поменяйте режим наложения для слоя ‘Детали’ на Перекрытие (Overlay), а также уменьшите непрозрачность слоя до 78%. Далее, идём Слой – Слой-маска- Скрыть всё (Layer > Layer Mask > Hide All). С помощью мягкой белой кисти, обработайте детали, такие как глаза, брови, нос, рот и борода, чтобы они вновь появились.
Шаг 7
Создайте новый слой поверх всех остальных слоёв. Назовите этот слой Затемнение/Осветление (Dodge/Burn). Залейте этот слой 50 % серым. Залить можно через Редактирование — Выполнить заливку (Edit > Fill). Поменяйте режим наложения для данного слоя на Перекрытие (Overlay), а затем, с помощью мягкой чёрной кисти непрозрачностью 30%, воссоздайте эффект затемнения. Переключите цвет кисти на белый, чтобы воссоздать эффект осветления.
Переключите цвет кисти на белый, чтобы воссоздать эффект осветления.
Шаг 8
Далее, мы добавим заключительный штрих. Вначале, создайте объединённый слой из всех слоёв, для этого, удерживая клавишу (Alt) + идём Слой – Объединить видимые (Layer > Merge Visible). Далее, идём Фильтр — Camera Raw (Filter > Camera Raw) и в появившемся окне, установите следующие настройки Контрастность (Contrast) +10, Яркость (Clarity) +22, и Вибрация (Vibrance) +48.
Готово!
И мы завершили урок! Надеюсь, вам понравился этот потрясающий урок в стиле карикатуры! Теперь, используя данную технику, примените её к фотографиям своих друзей или к членам семьи, чтобы создать весёлые, уникальные и неповторимые портреты!
Хотите ещё?
Данный урок является лишь частью большого курса Работа с инструментами: Трансформация, Деформация и Пластика, который вы можете найти на сайте Tuts+. Если вам нравятся уроки Photoshop, включая фотоманипуляции, уроки по созданию кистей, обучающие уроки, то вы можете посетить мой профиль здесь на сайте на Envato Tuts+.
Дополнительные Исходные Ресурсы
Если вам интересно и вам нужна помощь в создании карикатур, то на сайте студии Envato, вы можете найти огромную коллекцию карикатур и портретных изображений, которые возможно вы захотите использовать.
Нарисовать шарж в фотошопе недорого
Слепить керамические тарелки из пласта
Добрый день!Мне нужны утельные тарелки под роспись сначала 5 шт, потом закажу ещё если понравится
Пелагея Х.
3д проектирование общественного здания
Необходимо создать 3д проект (короткий ролик) общественного здания. Общий вид и две зоны внутри. Материал и все остальное пришлю. Примерная работа по ссылке: https://drive.google.com/file/d/1p3x9BEM7Gs810FM0wE…
Общий вид и две зоны внутри. Материал и все остальное пришлю. Примерная работа по ссылке: https://drive.google.com/file/d/1p3x9BEM7Gs810FM0wE…
Алексей
Помощь фрилансеров
Всем здравствуйте! Мне нужен человек, который сможет нарисовать gif-стикеры для загрузки в ВК и Telegram. Персонаж-домашние животные(кошка и собака), есть фото.
Надежда
Пригласительные на свадьбу
Разработать дизайн пригласительного для свадьбы.
Артем
Проект архитектуры по дому
Привет, нужен архитектурный раздел по дому 100-120м плюс гараж. Сейчас нужна планировка, и дальше остальное. Бюджет 15000р
Ева
Делаем шаржи по фото онлайн. Создаём Карикатуру из Фотографии в программе Photoshop
Карикатуры — это весёлая альтернатива традиционным портретам. Идея состоит в том, чтобы комично преувеличить отдельные черты характера для создания смешного образа описываемого человека. Инструменты программы Adobe Photoshop, такие как Трансформация, Деформация, Пластика идеально подходят для создания карикатур из портретных фотографий. Данный урок входит в серию уроков по Деформации, Трансформации и Пластике . Все эти уроки можно найти на сайте Tuts+.
Идея состоит в том, чтобы комично преувеличить отдельные черты характера для создания смешного образа описываемого человека. Инструменты программы Adobe Photoshop, такие как Трансформация, Деформация, Пластика идеально подходят для создания карикатур из портретных фотографий. Данный урок входит в серию уроков по Деформации, Трансформации и Пластике . Все эти уроки можно найти на сайте Tuts+.
Итоговый результат:
Альтернативный метод создания карикатуры.
В этом уроке мы создадим карикатуру из фотографии. Но если поискать альтернативный метод создания карикатуры, то самый лучший метод — это использовать экшен программы Photoshop, например, такой популярный экшен, как Caricature Photoshop Action , который можно скачать на сайте Еnvato. Вы можете скачать целый ряд эффектов создания карикатур с помощью нескольких кликов.
Если вы всё-таки решили создать эффект карикатуры самостоятельно, то можете приступить к выполнению данного урока.
1. Подготавливаем Фотографию
Самое важное в технике создания карикатуры — это найти элементы, которые уже, по своей природе, акцентированы, а затем преувеличить их до определённой степени комичности. В нашей исходной фотографии, линия челюсти молодого человека ярко выражена, и поэтому его улыбка сразу заметна. В глаза бросаются очки в роговой оправе, а также линия волос, которая, похоже, начинает отступать. Это все характерные черты, над которыми мы можем подшутить.
В нашей исходной фотографии, линия челюсти молодого человека ярко выражена, и поэтому его улыбка сразу заметна. В глаза бросаются очки в роговой оправе, а также линия волос, которая, похоже, начинает отступать. Это все характерные черты, над которыми мы можем подшутить.
Шаг 1
Чистый белый задний фон на фотографии упрощает процедуру отделения изображения от заднего фона. Используйте любую технику выделения на свой выбор — я использовал инструмент
Шаг 2
Когда каждый элемент изображения выделен по отдельности, тогда проще работать с каждым отдельным элементом. Поэтому, используя ту же самую технику выделения, выделите следующие элементы изображения. Голова с шеей и куртка должны быть выделены точно по линии футболки.
Голова / шея должны точно подходить под линию футболки.
При выделении подбородка не обязательно соблюдать точность, создайте примерное выделение — позже, мы совместим подбородок со всей головой.
Рот постарайтесь выделить по внешней области губ, так, чтобы было достаточно места для проведения совмещения в дальнейшем.
Таким же образом выделите нос. Создайте примерное выделение вокруг носа, оставив достаточно места для проведения совмещения.
Шаг 3
Чтобы было проще работать, давайте преобразуем каждый слой с элементом изображения в Смарт-объект. Находясь на каждом слое, по очереди идём Слой — Смарт-объект — Преобразовать в Смарт-объект (Layer > Smart Objects > Convert to Smart Object).
2. Трансформация и Деформация
Итак, отдельные черты лица расположены на отдельных слоях, теперь, мы можем приступить к их трансформации, создав карикатуру. Универсальность Смарт-объектов поможет работать с различной комбинацией размеров, чтобы получить весёлый эффект.
Шаг 1
Традиционная техника карикатуры состоит в создании слишком большой головы по сравнению с туловищем. Для этого, нам необходимо значительно уменьшить изображение туловища, поэтому идём Редактирование — Свободная трансформация (Edit > Free Transform).
Шаг 2
Далее, идём (Edit > Transform > Warp), чтобы начать деформировать изображение головы. Шея должна подходить под горловину футболки, а также раздуйте верхнюю часть головы. Основная цель данного шага — это всего лишь создать базовую форму головы, которая будет служить основой для остальных элементов изображения.
Шаг 3
Примените искажение к подбородку, чтобы вытянуть его, а также немного заострить. Постарайтесь совместить верхнюю часть подбородка, чтобы стыки на переходе изображений элементов не были слишком заметны.
Шаг 4
Сделайте большую ухмылку ещё больше, путём растягивания изображения рта.
Шаг 5
Очень часто в карикатурах носы делают очень большими и преувеличенными. Большие носы просто выглядят очень смешно! Увеличьте изображение носа до комических пропорций — даже, если нос будет накладываться на рот, это ничего страшного.
Большие носы просто выглядят очень смешно! Увеличьте изображение носа до комических пропорций — даже, если нос будет накладываться на рот, это ничего страшного.
Шаг 6
Очки требуют более аккуратной работы, чем просто масштабирование, которое мы применяли к другим элементам изображения. Инструмент Деформация (Warp tool) поможет совместить растянутую оправу на лице, для этого идём Редактирование — Трансформация — Деформация (Edit > Transform > Warp).
Шаг 7
Во время искажения, мы практически скрыли ухо на основном слое с изображением мужчины. Чтобы исправить это, мы увеличим масштаб изображения уха, таким образом, ухо будет достаточно большим, чтобы удерживать крепления очков!
Шаг 8
Самая сложная часть работы — это обработка подбородка на слой-маске слоя, т.к. приходится обрабатывать волоски в области бородки на подбородке. Просто используйте кисть диаметром поменьше, а также проявите терпение. На скриншоте ниже, вы можете увидеть обработку на слой-маске слоя с подбородком и результат совмещения.
Шаг 9
Создайте новый слой поверх всех выделенных элементов изображения головы и с помощью инструмента Точечная Восстанавливающая кисть (Spot Healing Brush (J)), в настройках выберите опцию Образец всех слоёв (Sample All Layers), прокрасьте поверх очевидных стыков или проблемных участков, которые вы не смогли исправить за счёт слой-маски.
3. Применяем Пластику к Лицу
Далее, идёт мощный инструмент, который используется в процессе создания карикатуры — это инструмент Пластика (Liquify). Мы уже проделали много работы с деформацией, тем не менее, с помощью Пластики, мы создадим по-настоящему весёлую карикатуру. Инструмент Пластика (Liquify) — это мощный инструмент, и в тоже время он может быть непредсказуемым, но к счастью, инструмент поддерживается
Шаг 1
Выделите все слои с выделенными элементами изображения головы мужчины, включая верхний корректирующий слой, чтобы объединить их в один слой. Преобразуйте этот слой в Смарт-Объект (Smart Object), для этого идём Слой — Смарт-Объект — Преобразовать в Смарт-объект (Layer > Smart Object > Convert to Smart Object).
Преобразуйте этот слой в Смарт-Объект (Smart Object), для этого идём Слой — Смарт-Объект — Преобразовать в Смарт-объект (Layer > Smart Object > Convert to Smart Object).
Шаг 2
Шаг 3
С помощью инструмента Деформация (Forward Warp Tool), размер кисти, примерно 200, увеличьте объём лобной части. Аккуратно приподнимите участок кожи верх, в сторону линии волос.
Шаг 4
Шаг 5
Шаг 6
С помощью инструмента Деформация (Forward Warp Tool), ещё раз деформируйте область возле виска, а затем с помощью инструмента Вздутие (Bloat Tool), слегка увеличьте глаза — единственное, не забудьте уменьшить диаметр кисти при применении данного инструмента на глазных яблоках. После завершения работы, нажмите кнопку Нет (None) в настройках Параметры маски (Mask Options), чтобы удалить все замороженные области.
Шаг 7
Немного удлините подбородок с помощью инструмента Деформация (Forward Warp Tool), а также сделайте подбородок более круглым и выпуклым с помощью инструмента Вздутие (Bloat Tool).
Шаг 8
В заключение, сделайте улыбку мужчины более широкой с помощью инструмента Деформация (Forward Warp Tool). Потяните уголки рта к складкам на щеках. Единственное, будьте аккуратнее, и не деформируйте форму зубов.
После применения фильтра Пластика (Liquify), результат должен быть, как на скриншоте ниже.
4. Художественный Задний Фон
Итак, мы завершили деформацию и работу над бедным мужским лицом, теперь, давайте придадим фотографии более художественный вид. Мы начнём с создания более художественного заднего фона.
Шаг 1
Добавьте слой-маску к слою с карикатурой и с помощью текстурированной кисти обработайте нижнюю часть изображения, затенив её на слой-маске. Я выбрал кисть Sponge Brush Projection. Уменьшите непрозрачность (Opacity) кисти, примерно, до 40%, таким образом, переход текстуры будет плавный.
Шаг 2
Откройте текстуру с задним фоном, скачав по ссылке в начале данного урока. Расположите данную текстуру ниже слоя с карикатурой.
Расположите данную текстуру ниже слоя с карикатурой.
Шаг 3
Добавьте слой-маску к слою с текстурой заднего фона. С помощью всё той же самой кисти, обработайте текстуру на слой-маске, чтобы создать прокрашенный эффект по краю изображения.
5. Эффект Нарисованной Картины
Итак, мы готовы преобразовать нашу карикатуру, придав ей эффект нарисованной картины. Мы сохраним небольшое фотографическое качество, при этом, создадим ощущение нарисованной картины. Это легко добиться с помощью техники работы с инструментом Палец (Smudge Tool).
Шаг 1
Мелкие детали имеют деструктивную тенденцию, влияющие на создаваемый эффект нарисованной картины, поэтому вначале мы смягчим их, это будет наилучшим решением. Идём Фильтр — Размытие — Умное размытие (Filter > Blur > Smart Blur). Установите следующие настройки: Радиус (Radius) 2.0, Порог (Threshold) 10.0, Качество (Quality) Высокое (High).
Шаг 2
Световые блики на фотографии стали немного ярче. Мы исправим это с помощью корректирующего слоя Кривые (Curves). К слою с карикатурой добавьте корректирующий слой Кривые (Curves) в качестве обтравочной маски, чтобы ослабить яркие участки.
Шаг 3
Создайте новый слой поверх всех остальных слоёв. Выберите инструмент Палец (Smudge Tool), установите размер кисти, примерно, 40 px. Установите значение Интенсивности (Strength) 80%, а также поставьте галочку в окошке Образец всех слоёв (Sample All Layers). Настроив инструмент, начните размазывать Пальцем вдоль основных черт лица мужчины. Пройдитесь по естественной текстуре кожи, чтобы придать ей более текучую текстуру.
Шаг 4
Уменьшите размер кисти, примерно, до 5 px. Далее, пройдитесь Пальцем вдоль более мелких деталей, таких как, брови, отдельные локоны волос, глаза и зубы.
Шаг 5
Создайте объединённый слой из слоя с размазанной текстурой Пальцем, слоя с карикатурой и корректирующего слоя Кривые (Curves). Для этого, вначале, выделите все слои, а затем, удерживая клавишу (Alt), перейдите Слой — Объединить слои (Layer > Merge Layers (Ctrl+E)). Находясь на объединённом слое, перейдите Фильтр — Цветовой контраст (Filter > Other >High Pass). Установите Радиус (Radius) 5.0 px. Назовите этот слой ‘Детали’.
Для этого, вначале, выделите все слои, а затем, удерживая клавишу (Alt), перейдите Слой — Объединить слои (Layer > Merge Layers (Ctrl+E)). Находясь на объединённом слое, перейдите Фильтр — Цветовой контраст (Filter > Other >High Pass). Установите Радиус (Radius) 5.0 px. Назовите этот слой ‘Детали’.
Шаг 6
Поменяйте режим наложения для слоя ‘Детали’ на Перекрытие (Overlay), а также уменьшите непрозрачность (Opacity) слоя до 78%. Далее, идём Слой — Слой-маска — Скрыть всё (Layer > Layer Mask > Hide All). С помощью мягкой белой кисти обработайте детали, такие как глаза, брови, нос, рот и борода, чтобы они вновь появились.
Шаг 7
Создайте новый слой поверх всех остальных слоёв. Залейте этот слой 50 % серым. Залить можно через Редактирование — Выполнить заливку (Edit > Fill). Поменяйте режим наложения для данного слоя на Перекрытие (Overlay), а затем, с помощью мягкой чёрной кисти непрозрачностью 30%, воссоздайте эффект затемнения. Переключите цвет кисти на белый, чтобы воссоздать эффект осветления.
Переключите цвет кисти на белый, чтобы воссоздать эффект осветления.
Шаг 8
Далее, мы добавим заключительный штрих. Вначале, создайте объединённый слой из всех слоёв, для этого, удерживая клавишу (Alt) + перейдите Слой — Объединить видимые (Layer > Merge Visible). Далее, перейдите Фильтр — Camera Raw (Filter > Camera Raw) и в появившемся окне установите следующие настройки Контрастность (Contrast) +10, Яркость (Clarity) +22, и Вибрация (Vibrance) +48.
И мы завершили урок! Надеюсь, вам понравился этот потрясающий урок в стиле карикатуры! Теперь, используя данную технику, примените её к фотографиям своих друзей или членов семьи, чтобы создать весёлые, уникальные и неповторимые портреты!
Шаржевые портреты до сих пор популярны и являются отличным способом подчеркнуть характерные черты любого человека. Такие картинки принято заказывать у художников, специализирующихся на данном направлении. Но это лишь в случае, когда вы намерены сделать кому-либо запоминающийся подарок. Ну а для создания простых шуточных картинок по фото можно использовать бесплатные онлайн-сервисы.
Но это лишь в случае, когда вы намерены сделать кому-либо запоминающийся подарок. Ну а для создания простых шуточных картинок по фото можно использовать бесплатные онлайн-сервисы.
В интернете существует большое количество сайтов, где вам предлагают заказать шарж по фотографии у профессиональных (и не очень) художников. Но в статье мы рассмотрим отнюдь не такие ресурсы. Нас интересуют веб-сервисы, с помощью которых можно быстро создать карикатуру или шарж, используя загруженный с компьютера снимок.
Способ 1: Cartoon.Pho.to
Бесплатный онлайн-инструмент, позволяющий в пару кликов сделать из портретной фотографии анимированную карикатуру. Можно создавать и статичные картинки с различными пародийными эффектами, включая тот же шарж.
Способ 2: ФотоФания
Популярный ресурс для создания сложных фотоколлажей. Сервис может виртуально поместить ваш портретный снимок в любое место, будь то городской биллборд или газетная страница. Доступен и эффект карикатуры, выполненный в качестве карандашного рисунка.
Способ 3: Wish3Be
Это веб-приложение не просто трансформирует портретный снимок для создания шаржевого эффекта, а позволяет использовать готовые шаблоны карикатур, к которым остается лишь добавить лицо нужного человека. В Wish3Be можно полноценно работать со слоями и комбинировать доступные графические элементы, такие как волосы, тела, рамки, фоны и т.п. Также поддерживается наложение текста на картинку.
Сегодня сложно назвать сферу дизайна и графики, где бы не использовались графические приложения. И это вполне понятно, ведь они позволяют практически в мгновение ока создать необычный фотомонтаж или замысловатый коллаж, превратить фотографию в настоящее произведение искусства, удачно добавив несколько интересных эффектов или создав на основе обычного снимка изображение, напоминающее традиционную графику или живопись. В графических приложениях можно имитировать дым и огонь, небо и воду, текстуру металла, ткани и других естественных поверхностей. С их помощью несложно изображать различные природные явления: снег, дождь, ветер, волны; потрясающие результаты можно получить, настроив освещение, и т. п.
п.
рафическими приложениями можно воспользоваться и для создания карикатур и шаржей. И те и другие, как и раньше, довольно часто сопровождают разнообразную новостную информацию, имея социально-критическую направленность и подвергая осмеянию какие-либо социальные, общественно-политические, бытовые явления, реальных лиц или характерные типы людей, или носят чисто любительский характер и являются оригинальным способом изображения друзей, родственников и знакомых. Кстати, услугу по созданию шаржей и карикатур сегодня предлагает немало художественных студий, и она пользуется неизменным спросом.
Отметим, что необязательно создавать карикатуры и шаржи с нуля, вырисовывая все элементы изображения, ведь на это уйдет не один час. Учитывая, что прототипами для карикатур и шаржей чаще всего служат реальные люди и животные, гораздо быстрее и проще создавать их на основе обычных фотографий. В этом случае перед пользователями открываются три пути, каждый из которых мы далее и рассмотрим.
Создание карикатур и шаржей средствами универсальных графических приложений
ля создания карикатур и шаржей можно воспользоваться популярными универсальными графическими приложениями в том или ином виде соответствующие возможности имеются в самых разных пакетах. Например, программа Adobe Photoshop имеет встроенный модуль Liquify (Текучесть), вызываемый командой Filter=>Liquify и предназначенный для искажения изображений. В Jasc Paint Shop Pro имеется искажающая кисть Warp Brush, которая позволяет растягивать фрагменты изображения или создавать эффект увеличения отдельных его участков. В пакете Adobe Illustrator для данной цели предназначена целая группа инструментов Liquify Tools , с помощью которых можно мгновенно исказить изображение и быстро добиться причудливых деформаций, не достижимых другими способами. Возможности универсальных графических приложений в плане деформации изображения для получения того или иного карикатурного эффекта весьма широки. Кроме того, во многих пакетах после достижения нужного эффекта искажения, благодаря наличию соответствующих фильтров, несложно превратить фотографию в карандашный рисунок или в рисунок кистью и при необходимости подправить его от руки и дорисовать элементы фона и шарж или карикатура готовы. Правда, есть один недостаток все универсальные графические приложения довольно объемны и требуют немало времени на освоение. Однако именно их выбирают профессионалы.
Правда, есть один недостаток все универсальные графические приложения довольно объемны и требуют немало времени на освоение. Однако именно их выбирают профессионалы.
Попробуем воспользоваться для создания дружеского шаржа приложениями Adobe Photoshop и Jasc Paint Shop Pro. Возьмем в качестве исходной фотографию, представленную на рис. 1, данный снимок в силу комического и восторженного выражения лица идеально подходит для задуманного шаржа. Проведем необходимые операции по цветовой коррекции снимка и удалим все лишние элементы, которые будут существенно затруднять создание шаржа (рис. 2).
и удаления лишних элементов
После этого приступим непосредственно к созданию карикатуры из снимка. Загрузим встроенный модуль Liquify (Текучесть), вызываемый командой Filter=>Liquify возьмем инструмент Bloat (Раздувание), отрегулируем параметры кисти и начнем экспериментировать: увеличим нос, сделаем более пухлыми щеки и т.п., пытаясь подчеркнуть характерные черты изображенного на снимке человека. Затем продолжим работу другими инструментами в данном примере были задействованы инструменты Pucker (Сжатие) и Warp (Искажение), каждый раз настраивая нужным образом параметры кисти. Окончательный результат представлен на рис. 4.
Затем продолжим работу другими инструментами в данном примере были задействованы инструменты Pucker (Сжатие) и Warp (Искажение), каждый раз настраивая нужным образом параметры кисти. Окончательный результат представлен на рис. 4.
Теперь необходимо превратить фотографию в рисунок остановимся на варианте черно-белого карандашного рисунка. Удобнее и гораздо проще сделать это в Paint Shop Pro. Для этого вначале создайте дубликат фонового слоя командой Layers=>Duplicat e (Слои=>Дубликат) и измените режим смешивания дублирующего слоя, в отношении которого будут производиться все дальнейшие действия, на Color. Сделайте негатив изображения, воспользовавшись командой Adjust=>Negative Image (Регулировка=>Негатив изображения), а затем превратите цветной снимок в черно-белый командой Image=>Greyscale (Изображение=>Оттенки серого). Вновь вызовите окно изменения свойств слоя и смените режим смешивания на Dodge в результате окажутся видны лишь самые темные детали снимка, а полученный вариант будет мало напоминать оконченный карандашный рисунок, скорее лишь отдельные его наброски. Поэтому уменьшите параметр непрозрачности слоя до приемлемой величины для каждого снимка она будет своя, в данном примере была установлена непрозрачность в 94%. В итоге фотография станет выглядеть лучше (рис. 5). Объедините оба слоя командой Layer=>Merge=>Merge All (Слой=>Объединить=>Объединить все). Теперь можно скопировать лицо человека в новое изображение и дорисовать прочие элементы шаржа (рис. 6) в данном примере мы просто воспользовались карикатурным фоном одного из представленных в Интернете шаржей художественной студии АРТ.
Поэтому уменьшите параметр непрозрачности слоя до приемлемой величины для каждого снимка она будет своя, в данном примере была установлена непрозрачность в 94%. В итоге фотография станет выглядеть лучше (рис. 5). Объедините оба слоя командой Layer=>Merge=>Merge All (Слой=>Объединить=>Объединить все). Теперь можно скопировать лицо человека в новое изображение и дорисовать прочие элементы шаржа (рис. 6) в данном примере мы просто воспользовались карикатурным фоном одного из представленных в Интернете шаржей художественной студии АРТ.
в карандашный рисунок
Создание карикатур и шаржей в специализированных пакетах
ожно воспользоваться программными продуктами, специально предназначенными для создания карикатур и шаржей. Они просты в освоении так же как и в универсальных графических приложениях, деформация в них осуществляется при помощи визуальных инструментов деформации, а потому рассчитаны на любителей, не имеющих опыта работы с графическими приложениями, но в то же время желающих попробовать себя в роли художника-карикатуриста. Отметим, что программы данной группы, несмотря на внешнюю простоту, могут иметь весьма неплохие возможности и зачастую позволяют добиваться не менее профессиональных результатов, причем с минимальными затратами сил и времени.
Отметим, что программы данной группы, несмотря на внешнюю простоту, могут иметь весьма неплохие возможности и зачастую позволяют добиваться не менее профессиональных результатов, причем с минимальными затратами сил и времени.
Но пакетов с такими возможностями очень мало, так что выбирать особенно не из чего, при этом значительная часть из них уже давно не обновляется. Пожалуй, наиболее известным и популярным в мире приложением из данной группы является программа SuperGOO от когда-то знаменитой компании Metacreations. К сожалению, компания больше не существует, новых версий SuperGOO не появляется, но при большом желании приложение можно найти, и оно прекрасно работает под Windows 95/98/Me/NT/2000. А из продаваемых ныне разработчиками специализированных приложений явным лидером является программа Deformer 2.0 от российской компании STOIK Imaging.
Deformer 2.0
Разработчик: STOIK Imaging
Размер дистрибутива: 5,58 Мбайт
Способ распространения: shareware
Цена: 29 долл.
Работа под управлением: Windows 95/98/Me/NT/2000/XP
Deformer это лучшая в настоящее время программа для быстрого создания смешных карикатур и анимаций, ориентированная на широкий круг пользователей. Дружественный, хотя и не совсем привычный интерфейс, в совокупности с предельно простыми приемами работы делает ее оптимальным решением для домашних пользователей, которые в считаные минуты могут создать с ее помощью веселые карикатуры и шаржи на своих друзей и знакомых, имея в арсенале всего лишь хорошую фотографию.
Программа поддерживает очень большой набор визуальных инструментов деформации, для удобства объединенных в группы Catastrophe, Toolkit, Global, Shrink, Plain и Grow и позволяющих выполнять с захваченными мышью фрагментами изображения различные манипуляции: сжатие, растягивание, закручивание и пр. (рис. 7). Процесс деформации осуществляется обычным перемещением мыши по изображению. Выполнив несколько манипуляций, можно быстро преобразовать фотографию в шарж, карикатурно подчеркнув характерные черты человека. Все преобразования осуществляются в режиме реального времени и отображаются на экране, при этом в любой момент можно отказаться от полученной карикатуры и вернуться к исходному образу.
Все преобразования осуществляются в режиме реального времени и отображаются на экране, при этом в любой момент можно отказаться от полученной карикатуры и вернуться к исходному образу.
В качестве исходных могут быть задействованы любые изображения, как имеющиеся на диске, так и загруженные с TWAIN-устройств. Результаты работы сохраняются в форматах TIFF, BMP, PCX, TARGA, JPEG, GIF И PNG, возможна оптимизация изображений. Созданные деформации можно включить в видеодорожку для создания анимационного ролика в форматах AVI или animated GIF.
В продаже имеется русскоязычная версия программы Deformer 2.0 Реформер+ (издатель: Новый диск (http://www.nd.ru/), цена: 4,5 долл., рис. 8). Она дополнительно содержит встроенную базу фотографий политиков, которые можно преобразовывать по своему усмотрению, и предназначена для всех, кто любит веселые шутки и розыгрыши и чувствует в себе скрытый талант художника-карикатуриста. Как уже отмечалось, интерфейс программы предельно прост, а всплывающие в ходе работы подсказки упрощают освоение приложения. Благодаря этому Реформер+ смогут освоить даже дети, причем им он может быть полезен по двум причинам: Реформер+ подходит для обучения нюансам графической трансформации и одновременно позволяет в легкой и веселой форме ознакомиться с искусством создания шаржей и карикатур.
Благодаря этому Реформер+ смогут освоить даже дети, причем им он может быть полезен по двум причинам: Реформер+ подходит для обучения нюансам графической трансформации и одновременно позволяет в легкой и веселой форме ознакомиться с искусством создания шаржей и карикатур.
Cartoonist 1.0
Разработчик: VicMan Software
Размер дистрибутива: 3,15 Мбайт
Способ распространения: shareware
Цена: 19,95 долл.
Работа под управлением: Windows 95/98/Me/NT/2000/XP/2003
Эта компактная и удобная в работе программа позволяет быстро создавать карикатуры на основе фотографий путем деформации их отдельных фрагментов. Cartoonist имеет простой и интуитивно понятный интерфейс, позволяет наблюдать результаты трансформаций в режиме реального времени и поддерживает поэтапный откат назад или полный возврат к исходному изображению в случае неудачно проведенной операции. Созданные карикатурные изображения можно сохранять в форматах BMP, JPG И PNG. При желании в формате JPG несложно определить качество сохраняемых изображений и сохранить EXIF-данные.
При желании в формате JPG несложно определить качество сохраняемых изображений и сохранить EXIF-данные.
Пока в арсенале Cartoonist лишь одна искажающая кисть, поддерживается регулирование размера кисти и фонового цвета. Однако в настоящее время программа находится на стадии активной разработки (ее последний вариант появился в конце 2004 года), поэтому есть все основания полагать, что в ближайшем будущем Cartoonist станет поддерживать более широкий набор деформирующих инструментов.
Применение морфинг-редакторов
еоретически есть и третий путь создания карикатур на основе снимков деформация фотографии при помощи морфинг-редакторов. Термин «морфинг» происходит от слова metamorphosing, что значит «проведение преобразования», и относится к технике анимации, в которой один образ постепенно преобразуется в другой. Таким образом, основная задача морфинг-редакторов создание анимаций, но они могут оказаться полезными и при выполнении карикатур. В качестве исходника может выступать и обычная фотография, а конечный результат будет представлен в виде серии сгенерированных промежуточных кадров, обеспечивающих плавный переход начального образа в конечный. Как правило, кадры могут быть сохранены не только в целом как анимация, но и по отдельности в популярных графических форматах JPG, GIF и др., чем и можно воспользоваться.
Как правило, кадры могут быть сохранены не только в целом как анимация, но и по отдельности в популярных графических форматах JPG, GIF и др., чем и можно воспользоваться.
Технология деформации в морфинг-редакторах принципиально отличается от рассмотренных выше способов деформации и заключается в том, что необходимо вручную сопоставить между собой точки соответствия на исходном и конечном изображениях. Чем больше точек вы поместите на изображения, тем более качественным будет результат морфинга. Для достижения наилучших результатов точки должны быть размещены на всех ключевых участках изображений. При этом в случае создания карикатуры роль исходного и конечного изображений будет играть одна и та же фотография. Отметим, что добиться хорошего результата, выбрав этот способ, гораздо сложнее, нежели в случае деформации фотографий при помощи визуальных инструментов деформации, потребуются и некоторые знания о технологии морфинга, и умение работать в морфинг-редакторах. Да и времени создание карикатуры таким образом займет намного больше, а размещение точек соответствия процесс очень утомительный.
Что касается редакторов для создания морфинга, то их очень много. Для примера рассмотрим один из самых популярных и в то же время достаточно простой ACD Morpheus Photo Animator. Данная программа поставляется в двух редакциях: стандартной Morpheus Photo Animator и профессиональной Morpheus Photo Animator Pro. Для создания карикатур и шаржей достаточно стандартной версии.
ACD Morpheus Photo Animator 1.85
Разработчик: ACDsystems
Размер дистрибутива: 3 Мбайт
Способ распространения: shareware
Цена: 29,95 долл.
Работа под управлением: Windows 95/98/Me/NT/2000/XP
ACD Morpheus Photo Animator всемирно признанная программа для морфинга фотографий, позволяющая добавлять в них динамику и эмоции и представляющая собой подключаемый модуль для пакета ACDSee. Программа является удобным, быстрым и даже забавным инструментом как для новичков, так и для специалистов.
Она поддерживает режимы работы для начинающих (Beginner Mode ) и для квалифицированных пользователей (Normal Mode ) и отличается удобным и интуитивно понятным интерфейсом. В режиме Beginner Mode от пользователя скрыты практически все инструменты настройки, кроме минимального набора инструментов, необходимых для выполнения простого морфинга. Для реализации более сложного морфинга с использованием более широкого спектра возможностей программы вам нужно будет переключиться в режим Normal Mode. Результаты морфинга могут быть сохранены в форматах Shockwave, Flash, Animated GIF, AVI, JPEG и др.
В режиме Beginner Mode от пользователя скрыты практически все инструменты настройки, кроме минимального набора инструментов, необходимых для выполнения простого морфинга. Для реализации более сложного морфинга с использованием более широкого спектра возможностей программы вам нужно будет переключиться в режим Normal Mode. Результаты морфинга могут быть сохранены в форматах Shockwave, Flash, Animated GIF, AVI, JPEG и др.
Процесс создания карикатуры здесь, так же как и в любом другом морфинг-редакторе, состоит из трех этапов: загрузка одной и той же фотографии в качестве исходного и конечного изображений, проставление точек соответствия и создание морфинга с сохранением промежуточных кадров морфинга в графических файлах. В результате вы получите серию графических файлов, последний из которых при удачном проведении морфинга и будет карикатурой.
Превосходный Android-редактор MomentCam позволяет из любого портрета сделать веселую карикатуру, персонаж комикса или дружеский шарж.
Как правило, у современного пользователя имеется бесчисленное количество учётных записей в различных соцсетях и сервисах. Поэтому для каждого сайта просто невозможно подобрать какую-то особенную фотографию.
Для многих в подобной ситуации единственным помощником является аватарка. Счастливые обладатели планшетов и смартфонов на Android ОС могут создавать оригинальные изображения при помощи сотен различных утилит и приложений. Сегодня мало кого можно удивить созданием собственной анимации, с портретным сходством и карикатурами. Одним из таких приложений является MomentCam – интересный, а главное, невероятно удобный генератор необычных аватарок.
С первого взгляда, в MomentCam нет ничего примечательного. Однако более пристальное изучение возможностей сразу же наполнит вас смешанными чувствами. Для создания карикатур в программе предусмотрено два варианта: анимация или комикс.
Имеется стандартный набор эскизов-шаблонов, а также расширение библиотеки, позволяющее скачивать новые темы (пока только для комиксов). Стоит отметить, что в каждом обновлении приложения разработчик пополняет и базовый набор эскизов. В результате имеются сотни вариантов шаблонов и несколько десятков тем.
Стоит отметить, что в каждом обновлении приложения разработчик пополняет и базовый набор эскизов. В результате имеются сотни вариантов шаблонов и несколько десятков тем.
Разумеется, пытливому пользователю гораздо важнее удобство MomentCamв работе. Рассмотрим этот параметр более подробно. Несмотря на отсутствие русского перевода, использовать редактор довольно легко. Запустив приложение, мы сразу приступаем к выбору типа карикатуры: комикс или анимация. Далее фотографируемся либо выбираем из галереи устройства уже готовое фото.
На этом подготовительная часть заканчивается. Начинается творчество! В приложении предусмотрено несколько инструментов, которые обеспечат оригинальное оформление вашей карикатуры.
В редакторе лица представлены шаблоны для изменения формы и оформления (бровей, стиля причёски, усов и бороды). Сделать аватарку особенной помогут именно эти тематические шаблоны, представленные в виде набора эскизов (групповых или одиночных карикатур). Изменять фон картинки и применять подмену цветов позволят стили оформления. Любой элемент можно растянуть, подправить и переместить, используя сенсорный экран устройства.
Изменять фон картинки и применять подмену цветов позволят стили оформления. Любой элемент можно растянуть, подправить и переместить, используя сенсорный экран устройства.
Cartoonist – простейшая программа для создания смешных шаржей. Даже ребенок сможет с ее помощью создать веселый шарж на основе фотографии. Программа преследует две цели: поднятие настроения и раскрытие творческого потенциала. С обеими она справляется отлично.
Шаржи создаются с помощью эффекта деформации. В Cartoonist этот эффект создан по особому алгоритму, благодаря которому деформированное изображение не выглядит смазанным, а остается естественным. Это при том, что карикатура может быть очень далекой от реальности. Для точной проработки деталей можно использовать инструменты разного радиуса – большой радиус для смещения значительных участков, маленький радиус для тщательной проработки мелочей.
Все изменения можно отслеживать в реальном времени. Не нужно бояться сделать что-то не так и испортить изображение, ведь программа позволяет отменять последнее действие. Возможность скачать бесплатно Cartoonist и вовсе оставляет конкурентов за бортом. За долгие часы веселого времяпровождения даже не надо платить. Это отличный способ поднять настроение себе, друзьям, близким или просто занять ребенка на некоторое время.
Возможность скачать бесплатно Cartoonist и вовсе оставляет конкурентов за бортом. За долгие часы веселого времяпровождения даже не надо платить. Это отличный способ поднять настроение себе, друзьям, близким или просто занять ребенка на некоторое время.
Читайте также…
Как создать забавный эффект карикатуры в Adobe Photoshop
Получите удовольствие, превращая себя, членов своей семьи или коллег по работе в карикатуру в стиле болванщика с помощью этого пошагового руководства для Adobe Photoshop. Мы будем использовать методы работы с изображениями в Photoshop, чтобы преувеличивать особенности портретной фотографии, чтобы придать ей забавный, похожий на мультфильм вид. Поскольку мы используем фотографию в качестве источника, а не иллюстрируем карикатуру от руки, она сохраняет степень реалистичности и сохраняет сильное сходство с предметом.
Преувеличение пропорций объекта с огромной головой и глазами будет первым шагом к превращению объекта из реалистичной фотографии в комическую карикатуру. Затем мы будем использовать некоторые методы обработки, чтобы улучшить кожу, придав ей гиперреалистичный вид, похожий на виниловую игрушку или 3D-модель.
Затем мы будем использовать некоторые методы обработки, чтобы улучшить кожу, придав ей гиперреалистичный вид, похожий на виниловую игрушку или 3D-модель.
Для достижения наилучших результатов вам нужна портретная фотография высокого разрешения с четкими деталями. Для целей данного урока я использую это изображение от студии Wayhome от Shutterstock . В идеале у субъекта должны быть короткие или завязанные волосы, и он должен быть на чистом фоне, чтобы облегчить процесс стрижки.
Чтобы сделать голову больше, сначала нужно обрезать ее собственный слой. Используйте инструмент «Перо», чтобы примерно нарисовать контур вокруг волос, затем аккуратно обведите подбородок.
Увеличьте масштаб и используйте плавные кривые Безье, чтобы сделать точный контур вокруг лица, затем щелкните правой кнопкой мыши и выберите «Создать выделение» с растушевкой 0. Используйте сочетания клавиш CMD + C и CMD + V, чтобы скопировать / вставить головку на собственный слой.
Дважды щелкните фоновый слой, чтобы преобразовать его в обычный, разблокированный слой.
Вместо того, чтобы масштабировать верхний слой, который снизил бы качество изображения из-за интерполяции, вместо этого выберите исходный слой и уменьшите его размер с помощью сочетания клавиш CMD + T.
Используйте инструмент Обрезка, чтобы обрезать документ по размеру, чтобы удалить лишний холст.
Если в верхней части есть пустая часть холста, сделайте выделение с помощью инструмента Marquee, затем в меню «Правка»> «Заполнить» выберите «Контентно-зависимый», чтобы заполнить это пространство идеально подходящим фоном.
Примените маску слоя к слою головы, затем используйте кисть с мягким наконечником, чтобы растушевать жесткий край обрезки, рисуя черным цветом внутри маски слоя.
Расширение глаз — похожий процесс. Начните с грубого выделения вокруг каждого глаза по очереди и скопируйте / вставьте их на новый слой. Не забудьте щелкнуть миниатюру слоя, чтобы активировать иллюстрацию, а не маску слоя.
Вместо того, чтобы увеличивать слои глаза и уменьшать качество изображения, выберите исходный слой изображения и обрезку головы и используйте CMD + T, чтобы уменьшить их вместе.
Используйте инструмент Обрезка, чтобы обрезать холст по размеру и удалить лишние пиксели по краю изображения.
Переместите каждый слой глаза в правильное положение, затем примените маску слоя. Используйте мягкую кисть, чтобы стереть края, чтобы глаз идеально вписался в лицо без твердого края.
В меню «Слой» удерживайте клавишу ALT и нажмите «Объединить видимые», чтобы создать плоскую копию обложки на новом слое.
Перейдите в Filter> Liquify и выберите инструмент Bloat. Сделайте несколько тонких изменений несколькими короткими щелчками мыши, чтобы увеличить щеки, нос, глаза и рот, чтобы еще больше исказить пропорции лица.
Переключитесь на инструмент Forward Warp и манипулируйте лицом, чтобы преувеличить выражение лица. Например, поднимите брови выше на удивленном лице или увеличьте улыбку на счастливом лице.
Примените эффект Liquify, затем дублируйте слой с помощью сочетания клавиш CMD + J. Пройдите в Filter> Other> High Pass и введите 2px.
Инвертируйте этот верхний слой с помощью сочетания клавиш CMD + I или с помощью пункта меню «Изображение»> «Коррекция»> «Инвертировать».
Измените режим смешивания на Overlay, чтобы смягчить изображение с легким размытием. Хотя это размытие помогает сгладить кожу, мы не хотим, чтобы эффект применялся к чертам лица.
Добавьте маску слоя и используйте мягкую кисть, чтобы эффективно стереть эффект с глаз, носа, рта и волос, оставляя размытие, примененное к остальной части изображения.
Выберите объединенный и разжиженный слой еще раз и сделайте еще один дубликат. Снова добавьте фильтр высоких частот с той же настройкой 2px.
Измените режим смешивания этого слоя High Pass на Overlay, не инвертируя его в первую очередь, что приведет к резкости изображения.
Добавьте маску слоя, но на этот раз используйте комбинацию клавиш ALT + Backspace, чтобы полностью заполнить ее черным, что стерет весь эффект. На этот раз используйте мягкую кисть во время рисования белым, чтобы восстановить резкость на ключевых участках глаз, носа, рта и волос.
Создайте новый пустой слой и перетащите его на вершину стека слоев. Перейдите в Edit> Fill и выберите 50% Grey. Измените режим смешивания этого слоя на Overlay.
Выберите инструмент «Записать» и настройте параметры на верхней панели инструментов для теней с экспозицией около 20%. Закрасьте объект, отслеживая все более темные области.
Переключитесь на инструмент Dodge и наведите курсор на Highlights, также с 20% экспозицией. Закрасьте все яркие части предмета. Масштабируйте кончик кисти вниз, чтобы точно проследить глаза и зубы, чтобы сделать их ярче.
Уменьшите непрозрачность слоя Dodge and Burn, чтобы смягчить эффект высокой контрастности, пока он не станет более естественным.
Конечный результат — забавный эффект карикатуры, который преображает субъекта в совершенно преувеличенных пропорциях. Простое изменение размера объектов дает основной эффект, а затем усиливается некоторыми корректировками поверхности, которые помогают придать художественному оформлению гиперреалистичный вид.
Поделитесь в соц.сетях: | Оцените статью: Загрузка… |
Как сделать карикатуру в фотошопе
Карикатура и шарж – это комические изображения людей, в которых художник намеренно сильно искажает пропорции лица и фигуры. При этом подчеркиваются характерные черты человека, но сама личность остается узнаваемой.
Раньше изображения были рисованными, сегодня шаржи часто создают с помощью компьютерной графики. Для этого не обязательно уметь красиво рисовать. Главное иметь фотографию человека и установленную на ПК специальную программу. На данный момент существует несколько графических редакторов заслуживающих внимания.
В данной статье мы рассмотрим как создать простую и веселую карикатуру с помощью программы Adobe Photoshop.
Процесс создания шаржа в Фотошопе
Подберите фотографию и откройте ее в Фотошопе. Искажать пропорции мы будем с помощью фильтра Пластика (Liquify) из меню фильтров (Filter). При этом откроется новое окно со своей панелью инструментов, где слева мы откроем расширенный режим и настроим параметры кисти:
При этом откроется новое окно со своей панелью инструментов, где слева мы откроем расширенный режим и настроим параметры кисти:
— размер подбираем в зависимости от размера фотографии;
— плотность поставьте равной 50;
— нажим можно установить на отметке 80.
В дополнительных параметрах выбираем:
— использовать все слои;
— режим – на переднем плане;
— непрозрачность на отметке 0.
Далее из меню справа выбираем инструмент Вздутие (Bloat Tool). А теперь, поехали! Увеличиваем глаза, нос, губы, зубы, уши – все сразу или на выбор. А теперь попробуйте нажать и удерживать клавишу ALT и изображение будет вдавливаться внутрь.
Уменьшить черты лица можно выбрав в меню справа инструмент Сморщивание (Pucker Tool). Попробуйте уменьшить нос или губы. С нажатой клавишей ALT эффект будет обратный.
Далее выберем из меню справа инструмент Деформация. Этим инструментом можно вытянуть или уменьшить лицо, добавить пухлые щеки или наоборот очертить скулы.
На правой панели есть еще такой инструмент, как скручивание по часовой стрелке. Выберите его и наведите курсор на центр лица. Посмотрите, какой эффект!
Выберите его и наведите курсор на центр лица. Посмотрите, какой эффект!
Также можно заморозить или какие-то части лица, чтоб они не участвовали в деформации, а потом разморозить их.
Если что-то не получилось, примените инструмент Восстановление из правого меню.
После того, как Вы реализовали свой художественный замысел, нажмите ОК и Вы снова увидите основное окно программы. Теперь осталось только подправить фон точечной восстанавливающей кистью и вуа-ля – шарж готов.
Картина по фотографии. Цифровая обработка фотографий.
Какой подарок выбрать?
Дни Рождения, Юбилеи, праздники, памятные даты присутствуют в жизни каждого из нас.
Что подарить на Юбилей свадьбы ? Как удивить любимого человека ? Какой презент сделать шефу? Чем порадовать маму? Что придумать в подарок коллеге? И еще много-много — что, как, где, чем?
Такими вопросами мы задаемся постоянно. Могу предложить несколько вариантов, которые уж точно будут эксклюзивными и неповторимыми.
Картины и портреты из Ваших фотографий в разных стилях, фото-коллажи из нескольких фотографий типа мозаики и не только, шаржи, реставрация старых и поврежденных фотографий, раскраска, оцветнение, совмещение нескольких фото в один портрет. Стилизация фотографий под живопись или рисунок, портреты домашних питомцев, преобразование фото под стиль ретро или плаката и, наверно, еще много чего можно придумать, чтобы сделать подарок необычным и запоминающимся.
Такой подарок удивит, обрадует и не оставит равнодушным никого, кому бы он не был предназначен.
Украшением Вашего дома станет и портрет близких людей, собранных вместе из разных фотографий в одной композиции в групповой семейный портрет, выполненный в классическом или современном стиле. Для фонового рисунка используются полотна мировой классики, современного искусства, или придумываются свои варианты, гармонично сочетающиеся с разными интерьерами и соответствующие Вашему вкусу.
В каталогах образов большой выбор различных основ: картины известных классиков и современных художников, кадры из фильмов, фантастические сюжеты и многое другое. Вы так же можете предложить и свой вариант основы для создания картины по фото, предоставив нам свой образец. Портрет может быть сделан в любом стиле и направлении…
Вы так же можете предложить и свой вариант основы для создания картины по фото, предоставив нам свой образец. Портрет может быть сделан в любом стиле и направлении…
Получить дополнительную информацию, а также заказать любой вид работы можно заполнив форму онлайн заказа, написав письмо, позвонив по телефону или придя по месту работы (см. ниже)
Вы принимаете непосредственное участие в процессе создания картины, отслеживая всю работу художника от промежуточного и до конечного результата. В ходе работы Вы можете внести свои изменения или поправки. Всю информацию во время работы клиент получает в основном на электронную почту, по телефону, или при встрече по месту заказа.
velcom +375 (29) 608-58-92;
МТС +375 (33) 301-05-36;
Дом фото
г. Минск, ул. Мясникова, 78 ,
тел: +375 (17) 200-31-26;
Арт-студия «Планета рамок»
г. Минск, ул. Ленинградская, 3,
тел: +375 (17) 200-29-46
Как превратить фотографию в мультфильм в Photoshop
Нетрудно превратить фотографию в нарисованный от руки мультфильм, и с помощью этой техники вы можете изменять внешний вид по мере продвижения.
Для создания этого эффекта мы собираемся использовать фотографию покойного великого карикатуриста Стэна Ли, любезно предоставленную Гейджем Скидмором на Wikimedia Commons, которую вы можете скачать здесь.
Шаг 1: Начальное изображение
Для этой техники можно использовать практически любую фотографию, если она четкая и четко очерченная.Этот снимок Стэна Ли идеально соответствует всем требованиям.
Еще после прыжка! Продолжите чтение ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Шаг 2: Вырежьте фотографию
Если у вас есть Photoshop CC, команда «Выделение»> «Тема» хорошо справится с задачей автоматизации этого процесса. Если у вас более ранняя версия, начните с инструмента «Быстрое выделение» и измените вырез, используя «Выделение и маска / уточнение края» (в зависимости от вашей версии Photoshop).Используйте Command / Ctrl J, чтобы создать новый слой из выделения, и добавьте белый фон позади него на отдельный слой.
Шаг 3: Неправильный путь
Чтобы превратить изображение в чисто черно-белое, фильтр «Порог» («Слой»> «Регулировка»> «Порог») кажется лучшим вариантом. Но, как вы можете видеть здесь, это часто дает очень грубый, битовый результат.
Шаг 4. Смягчение изображения
Вместо того, чтобы идти прямо к Порогу, сначала используйте Фильтр> Шум> Медиана, чтобы смягчить портрет.Я использовал радиус 4 пикселя. В отличие от размытия по Гауссу, это смягчается, сохраняя четкие края.
Шаг 5. Добавьте слой регулировки порога
Используйте Слой> Новый корректирующий слой> Порог, чтобы добавить настройку порога. Теперь, когда был применен фильтр Median, эффект стал более плавным. возьмите весь цвет с вырезанного слоя, используя Image> Adjustments> Desaturate.
Шаг 6: Уклоняйся и сжигай
Поскольку мы просматриваем настройку «Порог» на нижележащий слой, мы можем изменить базовый слой, пока не увидим окончательный эффект. Используйте инструмент Burn Tool, установленный на Highlights, чтобы затемнить края рубашки, чтобы придать ей четкость; удерживайте Alt / Option, чтобы временно получить инструмент Dodge Tool, и используйте его, чтобы осветлить слишком темные области, такие как внутри очков. Не торопитесь на этом этапе, обращаясь к оригиналу, чтобы вы могли исправить форму носа и другие черты.
Используйте инструмент Burn Tool, установленный на Highlights, чтобы затемнить края рубашки, чтобы придать ей четкость; удерживайте Alt / Option, чтобы временно получить инструмент Dodge Tool, и используйте его, чтобы осветлить слишком темные области, такие как внутри очков. Не торопитесь на этом этапе, обращаясь к оригиналу, чтобы вы могли исправить форму носа и другие черты.
Шаг 7: Добавьте цветной слой
Сделайте выбор базового слоя, удерживая Command / Ctrl и щелкнув его миниатюру на панели слоев.Затем создайте новый слой, установив его режим на Умножение.
Шаг 8: заливка цветом
Выберите цвет кожи и используйте Option / Alt + Backspace, чтобы залить выделение этим цветом. Затем снимите выделение и используйте клавишу /, чтобы заблокировать прозрачность этого слоя, чтобы вы не могли случайно закрасить края.
Шаг 9: Закрасьте оставшуюся часть цвета
Прокрасьте цветной слой, используя подходящие цвета для усов и волос, очков и рубашки. Закрасьте область зубов чистым белым цветом. Пока все выглядит нормально, но фильтр «Порог» дает рваные края. Мы исправим это дальше.
Закрасьте область зубов чистым белым цветом. Пока все выглядит нормально, но фильтр «Порог» дает рваные края. Мы исправим это дальше.
Шаг 10: Смягчение краев
Скройте цветной слой и используйте Command-Shift-Option + E / Ctrl-Shift-Alt + E, чтобы сделать объединенную копию всего изображения. Теперь вы можете открыть цветной слой, если хотите, но не забудьте поработать с только что созданным объединенным слоем. Используйте Filter> Blur> Gaussian Blur, чтобы смягчить изображение.
Шаг 11: Повышение резкости
Смягчение краев, как и ожидалось, дает нечеткий результат.Чтобы исправить это, откройте «Слой»> «Коррекция»> «Уровни» и в разделе «Уровни ввода» перетащите черный и белый треугольники к центру. Это усиливает размытость, создавая плавные формы. Не перетаскивайте их полностью к центру, иначе края снова будут неровными.
Шаг 12: Готовое изображение
Вот изображение Стэна Ли, превращенное в мультфильм. Возможно, это не соответствует качеству Человека-паука, но именно это сделало Стэна Ли таким выдающимся художником.
Возможно, это не соответствует качеству Человека-паука, но именно это сделало Стэна Ли таким выдающимся художником.
Как нарисовать себя в Photoshop
Александра Бейтман, 22 января 2021 г.
С помощью Photoshop вы можете преобразовать свои фотографии с помощью целого ряда художественных фотоэффектов.Фактически, вы даже можете использовать Photoshop для создания мультипликационных изображений из ваших картинок. Хотите сделать из своей фотографии мультик? Мультяшные эффекты могут пригодиться для особых мероприятий и проектов. А из мультяшных портретов можно сделать отличные изображения профиля в социальных сетях, которые помогут вам создать свой личный бренд!
В этой статье мы покажем вам, как нарисовать себя в фотошопе. Но сначала убедитесь, что на ваше устройство загружен Photoshop.
Если у вас его еще нет, вы можете загрузить Photoshop с сайта Adobe здесь.
После того, как вы скачали Photoshop, вы готовы к работе! Прежде чем приступить к обучению, давайте рассмотрим несколько моментов, в том числе:
- Типы мультипликационных эффектов в Photoshop
- Самые простые способы рисовать себя в Photoshop
- Шаги к созданию мультфильмов в Photoshop
- Лучшие уроки для рисования себя в Photoshop
В Photoshop редко бывает только один способ добиться определенного эффекта. Мультяшные эффекты ничем не отличаются! Первый шаг к пониманию того, какие инструменты Photoshop использовать для создания мультипликационного эффекта, — это узнать, в каком стиле вы хотите создать свой мультяшный портрет.
Мультяшные эффекты ничем не отличаются! Первый шаг к пониманию того, какие инструменты Photoshop использовать для создания мультипликационного эффекта, — это узнать, в каком стиле вы хотите создать свой мультяшный портрет.
Несмотря на то, что в этом уроке мы сосредоточимся на превращении портретных изображений в карикатуры, знайте, что подход Photoshop к мультипликационным эффектам работает и с другими типами изображений. Например, для рисования пейзажа вы можете использовать те же методы редактирования, что и для портрета.
Но какие мультяшные эффекты можно добиться в Photoshop? Имея обширный набор инструментов Photoshop, вы можете создавать как реалистичные, так и упрощенные мультипликационные изображения ваших портретных изображений.
Самые простые способы нарисовать себя в Photoshop Для создания менее детализированных мультипликационных рисунков ваших портретов вам нужно использовать Photoshop Brush Tool , Layer Masks и графический планшет с ручкой, которая дает у вас больше контроля над отслеживанием вашего изображения. При таком подходе вы можете использовать перо планшета и кисти Photoshop, чтобы обвести изображение. Конечно, вы захотите использовать кисть на новом слое или в маске слоя, чтобы не изменять исходное изображение.
При таком подходе вы можете использовать перо планшета и кисти Photoshop, чтобы обвести изображение. Конечно, вы захотите использовать кисть на новом слое или в маске слоя, чтобы не изменять исходное изображение.
Этот подход достаточно прост, если у вас есть соответствующее оборудование, а именно графический планшет. Если вы этого не сделаете, вы можете попытаться завершить этот эффект вручную, используя мышь или трекпад. Но, как нетрудно догадаться, без стилуса держать устойчивую руку для трассировки гораздо сложнее.
Вы также можете попробовать нарисовать мультяшные фотографии в Photoshop с помощью программы Pen Tool . С помощью инструмента «Перо» вы можете создавать контуры, очерчивающие фигуру и ее основные особенности, а затем использовать эти контуры для создания цветных блоков.Этот подход, как и подход с использованием инструмента «Кисть», позволяет вам быть настолько подробным или разреженным, насколько вы хотите.
В зависимости от вашего изображения подход с использованием эффекта мультфильма Pen Tool может занять много времени, особенно если вы планируете создать детализированный реалистичный рендеринг мультфильма.
К счастью, вы можете создать такой же реалистичный мультяшный рендеринг своей фотографии, используя фильтры, встроенные в Photoshop. Если вы работаете без графического планшета или другого планшета, этот подход будет более простым из двух.И, как вы вскоре увидите, результаты столь же впечатляющие!
Чтобы создать более реалистичный мультфильм самого себя в Photoshop, вам нужно использовать фильтры, каналы и настройки Photoshop. Давайте посмотрим, как нарисовать себя в Photoshop всего за несколько простых шагов.
Как нарисовать себя в Photoshop
Сначала откройте свой портрет в Photoshop, перетащив фотографию в рабочее пространство Photoshop или выбрав « Файл» Открыть ».
Когда вы увидите свою фотографию в окне рабочего пространства Photoshop, перейдите в Фильтр »Галерея фильтров и выберите папку Artistic .Затем выберите параметр Края плаката . Этот фильтр улучшит края лица и тела портрета.
Я буду использовать следующие настройки для своей фотографии:
- Толщина кромки: 2
- Интенсивность кромки: 1
- Постеризация: 6
Попробуйте эти настройки на своем изображении, а затем отрегулируйте их соответствующим образом.
Перед тем, как перейти к следующему шагу, нам нужно установить цвета переднего плана и фона на значения по умолчанию — черный и белый соответственно.Продолжайте и установите эти значения, если они еще не установлены:
Затем перейдите в раздел Filter »Filter Gallery и выберите Torn Edges из раскрывающегося меню. Этот параметр добавит неровности краям фигуры на изображении.
Здесь я буду использовать следующие настройки. Опять же, начните с этих значений и настройте для вашего изображения:
- Баланс изображения: 20
- Гладкость: 15
- Контрастность: 3
Теперь выберите все изображение ( Ctrl + A ) и скопируйте выделение ( Ctrl + C ).
Затем найдите панель каналов с правой стороны экрана Photoshop, рядом с панелью слоев. Создайте новый канал в правом нижнем углу. Photoshop по умолчанию назовет этот новый канал Alpha 1 , хотя вы можете переименовать его, если хотите.
Вставьте ваш выбор в новый канал, который вы только что создали ( Ctrl + V ). Теперь нам нужно инвертировать цвета изображения, что мы можем легко сделать, выбрав Image »Adjustments» Invert .
Далее, Ctrl + щелчок на миниатюре канала Alpha 1 , чтобы выбрать белые области изображения.
Затем на панели «Слои» создайте новый слой, выбрав значок Новый слой . Используйте инструмент «Ведро с краской» (сочетание клавиш g) , чтобы заполнить новый слой черным цветом. Я назову этот слой Black для простоты.
Затем добавьте еще один новый слой и залейте его белым. Еще раз назову этот новый слой Белый .Создавая эти два сплошных слоя, мы разделили черный и белый цвета на исходном изображении.
Еще раз назову этот новый слой Белый .Создавая эти два сплошных слоя, мы разделили черный и белый цвета на исходном изображении.
Затем перетащите слой Black в верхнюю часть панели слоев, чтобы он находился над слоем White.
Теперь нам нужно добавить еще три слоя, чтобы разместить цвета нашей кожи, одежды и глаз / зубов.
Просто создайте три новых слоя, выбрав Layer »New» Layer , затем назовите их Skin , Clothes и Eyes / Teeth соответственно.Перетащите эти три слоя ниже слоя Black на панели слоев.
Затем решите, какого цвета вы хотите, чтобы кожа, одежда, глаза и зубы на фотографии были. Для фотографии в этом уроке я выбрал следующие цвета:
- Кожа: # e7c5b3
- Одежда: # d9142b & # 425ad7
- Глаза / Зубы: #ffffff
Чтобы применить цвета к соответствующим областям на Для фотографии выберите инструмент «Кисть » на левой панели инструментов Photoshop. Затем выберите конкретный слой, который вы хотите отредактировать, и аккуратно закрасьте изображение, чтобы применить цвет в этой области.
Затем выберите конкретный слой, который вы хотите отредактировать, и аккуратно закрасьте изображение, чтобы применить цвет в этой области.
Повторите этот процесс для каждого слоя, пока все части фотографии не будут окрашены так, как вам нравится.
Вот как выглядит наш финальный мультяшный портрет:
А теперь давайте создадим градиентный фон, чтобы сделать мультфильм действительно популярным!
Создадим еще один слой и назовем его Gradient , затем выберем инструмент Gradient Tool на панели инструментов.
Обратите внимание на полосу непрерывного градиента, которая появляется в редакторе градиентов . Установите флажки на обоих концах градиента, дважды щелкнув их, а затем укажите цвета.
Я собираюсь создать сине-серый градиент с цветами # 5d849a и # 9cb5c3. После настройки цветов нажмите OK .
Чтобы заполнить градиент, щелкните и удерживайте мышь, начиная с нижнего левого угла изображения, и перетащите мышь в верхний правый угол изображения. Затем отпустите мышь.Перетащите этот слой Gradient прямо над слоем White на панели слоев.
Затем отпустите мышь.Перетащите этот слой Gradient прямо над слоем White на панели слоев.
Вот и все! Вы создали в Photoshop свой собственный мультфильм с профессиональным градиентным фоном. Проверьте это изображение до и после нашего редактирования эффекта мультфильма ниже:
Как мы упоминали ранее, не стесняйтесь настраивать параметры фильтров «Края плаката» и «Разорванные края» в соответствии с вашим изображением. Однако не забудьте последовательно выполнить шаги, описанные в этом руководстве.Порядок слоев на панели слоев важен!
Лучший учебник по рисованию самого себя в PhotoshopИнтернет — отличный ресурс для поиска руководств по рисованию себя в Photoshop! Видеоуроки на бесплатных сайтах, таких как YouTube, демонстрируют несколько способов создания мультипликационных эффектов в различных стилях.
Имейте в виду, что многие другие типы мультипликационных эффектов потребуют более широкого использования инструмента «Кисть» и, таким образом, больше подходят для работы с графикой или другим планшетом.
Если вам нужно часто применять мультипликационные эффекты к изображениям, подумайте о приобретении планшета и стилуса. Они сделают вашу жизнь проще и откроют для вас множество других стилей мультипликационных эффектов.
Как всегда, лучшие результаты дает практика. Не тратьте слишком много времени на чтение или просмотр руководств. Вместо этого практикуйте технику самостоятельно. Вы даже можете поэкспериментировать с некоторыми другими забавными фильтрами Photoshop, чтобы увидеть, какие уникальные эффекты вы можете создать.
Мультик!Мы надеемся, что эта статья помогла вам научиться рисовать себя в Photoshop. Если вы нашли этот урок Photoshop полезным, ознакомьтесь с другими нашими уроками по Photoshop, включая наше руководство о том, как добавить эффект HDR к вашим изображениям в Photoshop.
Если вы хотите создать потрясающие галереи и помочь ускорить работу своего веб-сайта WordPress, вам следует получить здесь Envira Gallery и создать свою первую галерею.
Не забудьте подписаться на нашу рассылку справа и подписаться на нас на Facebook и Twitter , чтобы получить больше бесплатных руководств по редактированию фотографий, советов по фотографии и руководств по WordPress.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам всего за несколько кликов создавать красивые фото- и видеогалереи, чтобы они могли демонстрировать и продавать свои работы.
Как превратить изображение в мультфильм с помощью Photoshop CC
Забавный фотоэффект — сделать фотографию похожей на мультфильм. В этом уроке вы узнаете, как с помощью Photoshop CC сделать фотографию похожей на рисунок мультфильма.
Шаг 1. Откройте фотографию и убедитесь, что у нее сплошной фон.
Если вам нужна помощь в удалении фона с фотографии, ознакомьтесь с этим руководством по стиранию фона.
Шаг 2: Продублируйте слой два раза.
Чтобы дублировать слой, щелкните слой правой кнопкой мыши и выберите «Дублировать слой …». После двойного дублирования слоя скройте верхний слой и выберите второй слой.
Шаг 3: Добавьте фильтр Cutout ко второму слою.
Чтобы добавить фильтр-вырез, сначала выберите Фильтр> Галерея фильтров … Затем выберите «Вырез».Установите количество уровней на 7, простоту краев на 2 и точность краев на 2. Вы можете поэкспериментировать с другими числами, если хотите. Щелкните «ОК».
Шаг 4: Добавьте фильтр «Края плаката» на верхний слой.
Отобразите и выберите верхний слой. Как и в предыдущем шаге, выберите Фильтр> Галерея фильтров … На этот раз выберите «Края плаката». Установите Edge Thickness на 10, Edge Intensity на 10 и Posterization на 2. Нажмите «OK».
Шаг 5: Настройте порог на верхнем слое.
Выберите Изображение> Коррекция> Порог… Установите пороговый уровень на 50. В зависимости от вашего изображения другие значения могут выглядеть лучше. Выберите «ОК».
В зависимости от вашего изображения другие значения могут выглядеть лучше. Выберите «ОК».
Шаг 6: Добавьте фильтр масляной краски на верхний слой.
Выберите Фильтр> Стилизация> Масляная краска … Установите Стилизацию на 5.0, Чистоту на 7.0, Масштаб до 8.0 и Детализация щетины на 1.0. Выберите «ОК».
Шаг 7: Снова отрегулируйте порог на верхнем слое.
Выберите Изображение> Коррекция> Порог … На этот раз установите для порогового уровня значение 150.В зависимости от вашего изображения другие значения могут выглядеть лучше. Выберите «ОК».
Шаг 8: Измените режим наложения верхнего слоя на «Затемнение цвета».
В раскрывающемся меню режима наложения выберите «Затемнение цвета».
Готово! Ваша картинка теперь выглядит как мультфильм.
Как создать иллюстрированный мультяшный эффект из фотографии в Adobe Photoshop
Чтобы нарисовать реалистичных персонажей и портреты, требуются определенные навыки, но вы можете воспользоваться быстрым способом, обработав фотографию с помощью различных фильтров в Photoshop, чтобы придать ей иллюстрированный эффект, похожий на мультяшный.В сегодняшнем уроке я покажу вам коктейль настроек, которые автоматически имитируют контуры, цвета и оттенки цифрового изображения, без необходимости обводить, раскрашивать или рисовать вручную.
Этот эффект можно применить к любому изображению, чтобы преобразовать реальную фотографию в иллюстрированный мультфильм. Все используемые фильтры Photoshop играют важную роль в сглаживании деталей, выделении краев и создании красочных эффектов затенения для достижения смелого художественного стиля.
Я буду использовать эту фотографию «Красивая женщина» Дэниела Даша на Shutterstock в качестве примера для этого урока, но эффект будет работать с любым изображением. Перед внесением каких-либо изменений преобразуйте изображение в смарт-объект, чтобы все изменения применялись неразрушающим образом.
Чтобы последующие фильтры определяли края объекта, сначала необходимо осветлить. Перейдите в Image> Adjustments> Shadows / Highlights и увеличьте значение теней примерно до 35%, чтобы осветлить самые темные области.
Фильтр Oil Paint — отличный инструмент для сглаживания деталей. Примените его в меню «Фильтр»> «Стилизация»> «Масляная краска», затем установите для параметров значение «Стилизация 2.0», «Максимальная чистота» — 10, «Масштаб 0» и «Детализация щетины», затем — без эффектов освещения.
Перейдите в меню «Фильтр», затем выберите «Галерея фильтров». Найдите эффект «Края плаката» в категории «Художественный» и установите значения 0 «Толщина кромки», 1 «Интенсивность кромки» и 6 «Постеризация». Этот фильтр добавляет темные контуры, похожие на линии эскиза.
К сожалению, фильтр «Края плаката» также выявляет некоторую неприятную текстуру в детализированных областях фотографии, поэтому мы добавим пару фильтров, чтобы исправить их.
Перейдите в Фильтр> Шум> Уменьшить шум. Установите Strength на максимум 10, все остальные настройки на ноль.
Побочным эффектом шумоподавления является слишком сильное размытие всего изображения. Перейдите в Filter> Sharpen> Unsharp Mask, чтобы вернуть детали.Используйте настройки 70% и радиус 4 пикселя.
Быстрое добавление Filter> Blur> Smart Blur со значениями 4px Radius, 25 Threshold при низком качестве помогает немного сгладить результат.
В качестве последнего штриха, чтобы придать эффекту оттенок ячеек, как иллюстрации из комиксов, снова откройте меню «Галерея фильтров». Выберите «Вырез», затем установите «Простота краев» на 4 и «Верность краев» на 2. Прокрутите параметр «Количество уровней», чтобы найти хороший массив форм, сформированных из теней изображения.Примерно 4-5 уровней часто обеспечивают наилучшие результаты.
Дважды щелкните маленький значок рядом с последним смарт-фильтром «Галерея фильтров» на панели «Слои», чтобы изменить его параметры наложения. Установите режим «Мягкий свет», чтобы цвета могли взаимодействовать.
Уменьшите значение Непрозрачности до 50-70%, чтобы уменьшить яркость цветов.
Конечный результат — эффект мультяшной иллюстрации с жирными контурами, яркими цветами и определенным оттенком, созданный с помощью набора фильтров Photoshop.Теперь этот эффект был применен к смарт-объекту, исходная фотография может быть обновлена, чтобы тот же эффект мгновенно применялся к любому изображению.
Получить доступ к этой загрузке
Как создать простой мультяшный эффект в Photoshop за считанные минуты
С фотографией и небольшим количеством магии Photoshop даже люди с ограниченными художественными возможностями могут создать мультфильм. Есть несколько десятков различных способов создать эффект мультфильма Photoshop, каждый из которых имеет свой уникальный вид.Но многие из них представляют собой интенсивные 25-этапные процессы, которые заставляют вас часами сидеть за компьютером с файлом с двумя дюжинами различных слоев. Итак, мы решили создать эффект мультфильма Photoshop, который работает как для людей с художественными недостатками, так и для людей с ограниченными возможностями, за десять шагов или меньше.
Используя два слоя, фильтр Photoshop и некоторые настройки размытия и цвета, вы можете создать мультяшную фотографию с яркими цветами и темными линиями эскиза. Этот учебник лучше всего работает с объектом на простом фоне — если вы хотите преобразовать фотографию с загруженным фоном, вы можете начать с удаления фона.(Вы можете следовать руководству, загрузив тот же образец изображения здесь.)
1. Перейдите в 8-битный режим RGB.
Некоторые инструменты Photoshop, используемые для создания эффекта мультфильма, работают только с изображениями, которые являются 8-битными RGB — и когда вы пытаетесь сделать фотографию похожей на рисунок, вам в любом случае не нужны все эти дополнительные цвета. Перейдите в Image> Mode и отметьте RGB и 8-бит. Если оба флажка уже отмечены, вам не нужно ничего делать, прежде чем перейти к следующему шагу.
2.Дублируйте фон.
Для создания эффекта вам понадобится один слой для эскизных меток и один слой для цветов. Выбрав фоновый слой, нажмите Ctrl или Command-J, чтобы дублировать фоновый слой. Теперь у вас должно быть два одинаковых слоя в файле. При желании вы можете создать третий слой, чтобы сохранить исходное изображение на его собственном слое, но это не обязательно — просто обязательно используйте команду «Сохранить как», чтобы не перезаписывать исходный файл.
3.Примените размытие поверхности.
Выберите нижний слой (или средний слой, если вы решили оставить исходное изображение нетронутым на его собственном слое). Это ваш слой, который раскрашивает мультфильм, но нам не нужны все детали и поры кожи, потому что мультфильмы не так детализированы. Щелкните значок глаза на верхнем слое, чтобы скрыть верхний слой и увидеть свою работу над цветным слоем.
В меню выберите «Фильтр»> «Размытие»> «Размытие поверхности». Размытие поверхности размывает все, не переливая цвета на других участках фотографии.Во всплывающем окне поверните радиус до 100 и нажмите ОК, чтобы получить красиво размытый цветной слой.
4. На верхнем слое примените фильтр штампа.
Затем мы добавим эскизы к рисунку. Выберите верхний слой и щелкните глаз, чтобы отобразить слой. На панели инструментов слева внизу выберите черный для переднего плана (верхний цвет) и белый для фона (нижний цвет).
Затем перейдите в «Фильтр»> «Галерея фильтров» (если эта опция неактивна, вероятно, вы не находитесь в 8-битном режиме).В категории «Эскиз» выберите эффект «Штамп». Отрегулируйте ползунок «Баланс светлого / темного» так, чтобы области изображения, которые должны быть черными, были черными — обычно для этого ползунка хорошо подходит значение средней точки. Отрегулируйте ползунок плавности так, чтобы объект был хорошо очерчен — обычно лучше всего подходит низкое значение. Нажмите ОК, чтобы применить эффект к слою.
5. Измените режим наложения на умножение.
На панели «Слои» измените режим наложения верхнего слоя фильтра штампа на «Умножение». (По умолчанию режим наложения — это раскрывающееся меню по умолчанию, которое начинается с «нормальный.”) Теперь ваша работа должна выглядеть как мультфильм.
6. Очистить слой штампа белой кистью.
Иногда слой штампа добавляет слишком много эскизов к мультфильму. На слое штампа с помощью белой кисти закрасьте любые следы кисти, которые вам не нужны в мультфильме. В образце изображения я использовал белую кисть, чтобы убрать некоторые лишние следы эскиза на шляпе и коже.
7. Поднимите яркость и насыщенность.
Мультфильмы редко бывают реалистичными.Нажмите на цветной слой, затем перейдите в Adjustments> Vibrance. Перемещайте ползунки, чтобы усилить яркость и насыщенность, пока не будете довольны мультяшными цветами.
Когда вы закончите рисовать, обязательно используйте опцию «Сохранить как», чтобы не писать поверх исходной фотографии. Сохраните PSD, чтобы сохранить всю свою работу, чтобы вы могли вернуться и внести изменения позже, или выберите JPEG, чтобы создать сжатую версию для публикации в социальных сетях.
Рекомендации редакции
Как создать простой мультяшный эффект в Photoshop
Вы когда-нибудь хотели создать красочный и интересный мультяшный эффект в Photoshop? Узнайте, как это сделать, в нашем последнем руководстве на Youtube! Это простое видео-пошаговое руководство с простыми пошаговыми инструкциями, чтобы вы могли изучить несколько интересных приемов создания мультяшного эффекта.
Если у вас есть вопросы, оставьте комментарий к видео или внизу, и мы сделаем все возможное, чтобы помочь.
Посмотреть полный учебник
Стенограмма видео:
Привет всем, это Мейсон из FilterGrade.
Сегодня я собираюсь показать вам, как создать мультяшный эффект в Photoshop. Это отлично работает с портретами и в целом дает забавный эффект.
Шаг 1
Сначала перенесите ваше изображение в Photoshop. Затем продублируйте слой и назовите его Primary.
Шаг 2
Выделив этот слой, перейдите в Filter> Blur> Smart Blur и установите ползунки примерно на 20 для радиуса и 30 для порога. Вы можете настроить эти значения, чтобы получить хорошую плавность. Этот эффект сглаживает текстуры кожи, что может быть необходимо.
Шаг 3
Затем нажмите «Фильтр»> «Галерея фильтров» и перейдите в папку «Художественные». Выберите «Края плаката», затем введите 10 для толщины кромки, 10 для интенсивности кромки и 2 для поляризации.Однако отрегулируйте интенсивность краев по своему вкусу. В моем случае я значительно отказался от этого, потому что в противном случае он собирал много толстых линий. Щелкните ОК.
Шаг 4
Затем щелкните Изображение> Коррекция> Порог. Установка порогового значения около 50 должна помочь. Это создаст эффект черно-белого контура.
Шаг 5
Затем перейдите в Filter> Stylize> Oil Paint. Вставьте 5 для стилизации, 2 для чистоты и оставьте все остальное по умолчанию.Затем нажмите ОК.
Шаг 6
Теперь сделайте еще одну копию исходного слоя и назовите его Color. Скройте основной слой и выберите цветовой слой. Перейдите в Filter> Filter Galley и откройте папку Artistic. Снова выберите Края плаката, но на этот раз мы введем другие значения. 0 толщины кромки, 0 интенсивности кромки и 2 для постеризации. Затем нажмите ОК.
Шаг 7
Затем нажмите «Изображение»> «Коррекция»> «Уровни», затем немного сдвиньте ползунок вывода теней вправо, чтобы уменьшить контраст.Затем нажмите ОК.
Шаг 8
Теперь перейдите в Image> Adjustments> Hue / Saturation. Введите 40 для насыщенности и оставьте все остальное по умолчанию. Затем нажмите ОК.
Шаг 9
Теперь смягчим цвета. Перейдите в Фильтр> Стилизация> Картина маслом. Установите стилизацию на 5 и чистоту на 7. Оставьте все остальное по умолчанию, затем нажмите OK.
Шаг 10
Теперь снова сделайте основной слой видимым и измените его режим наложения на Multiply.Затем добавьте корректирующий слой «Уровни» и немного переместите ползунки тени и подсветки, чтобы выделить цвета.
Теперь у вас должен получиться красивый мультяшный портрет! Некоторые элементы фотографий могут плохо отображаться в мультяшном стиле, поэтому измените настройки или отредактируйте части исходной фотографии, чтобы получить желаемый результат.
Читать далее: Как создать матовый эффект в Photoshop
Больше вдохновения!
Как легко создать мультяшный эффект из любой фотографии в Photoshop
Как мы уже знаем, в Photoshop есть много разных способов добиться определенного эффекта.Некоторые методы могут потребовать немного больше работы, в то время как другие проще и требуют более легкого процесса. Придание любому изображению эффекта мультфильма — не исключение из правил; это можно сделать множеством разных способов. Но сегодня я хотел бы показать вам очень простой процесс, который придаст вашему изображению (фактически, любому изображению) мультяшный эффект, используя только один единственный слой.
Но прежде чем мы начнем, и если вы хотите следовать этому руководству в точности, как описано, загрузите следующее бесплатное изображение с Pexels: Загрузить.
Шаг 1
Откройте ваше изображение в Photoshop.
Шаг 2
На панели слоев щелкните значок замка, чтобы разблокировать слой.
Шаг 3
Перейдите в Слой> Смарт-объекты> Преобразовать в смарт-объект.
Шаг 4
Перейдите в Filter> Blur> Smart Blur. Примените следующие настройки и нажмите ОК.
Шаг 5
Перейдите в Фильтр> Галерея фильтров. Найдите эффект «Края плаката» на вкладке «Художественные», примените следующие настройки и нажмите «ОК».
Шаг 6
Перейдите в Фильтр> Стилизация> Масляная краска. Примените следующие настройки и нажмите ОК.
Шаг 7
Перейдите в Фильтр> Резкость> Маска нерезкости. Примените следующие настройки и нажмите ОК.
Шаг 8
Перейдите в Filter> Blur> Smart Blur. Примените следующие настройки и нажмите ОК.
Шаг 9
Перейдите в Фильтр> Галерея фильтров. Найдите эффект «Вырез» на вкладке «Художественный», примените следующие настройки и нажмите «ОК».
Шаг 10
Щелкните стрелку вниз на панели слоев, чтобы отобразить эффекты слоя, и дважды щелкните значок «Изменить параметры наложения фильтра» на первом эффекте в списке.
Шаг 11
В окне «Параметры наложения» установите режим «Жесткий свет», уменьшите непрозрачность до 70% и нажмите «ОК».
Шаг 12
Перейдите в Фильтр> Стилизация> Масляная краска. Примените следующие настройки и нажмите ОК.
Шаг 13
Дважды щелкните значок «Редактировать параметры наложения фильтра» на первом эффекте в списке.
Шаг 14
Установите режим «Наложение», уменьшите непрозрачность до 30% и нажмите «ОК».
Шаг 15
Щелкните значок «Создать новый слой заливки или корректирующего слоя» на панели слоев, в раскрывающемся меню выберите «Уровни» и установите для параметра Midtone Input Level значение 1,5.
Шаг 16
Наконец, уменьшите непрозрачность слоя Levels до 40%.
Некоторые заключительные примечания:
Поскольку мы сначала преобразовали изображение в смарт-объект, этот эффект легко использовать на любом другом изображении.Просто дважды щелкните миниатюру слоя, в новом открытом документе поместите свое изображение, сохраните и закройте смарт-объект, и вы без усилий получите новое изображение с эффектом мультфильма.
