Как сделать силуэт в фотошопе: Создание силуэта в фотошоп
Как создать быстрые силуэты в фотошопе
Силуэт — это рисунок контура объекта, залитый сплошным цветом. От портретов силуэтов до знаменитой рекламы силуэтов iPod, они так же распространены, как граффити на стенах. Или даже как дорожные указатели или как его и ее символы на дверях туалета.
На очень простом повседневном уровне силуэты находят множество применений в презентациях и демонстрациях. Что касается силуэта, у нас немало в самой галерее MS Office Clipart. И, конечно же, сбор силуэтов с помощью поиска Google не является проблемой.
Но что, если вам нужен особый тип силуэта, и поиск оказался сухим? Вам нужно позвонить своему районному дизайнеру или прибегнуть к своим собственным дизайнерским навыкам. Ваши навыки в Photoshop могут быть ржавыми, но, к счастью, создание базового силуэта в Photoshop не требует Пикассо. Это всего лишь несколько простых шагов.
10 шагов к созданию силуэта в фотошопе Сначала мы направляемся на сайт, такой как Flickr, чтобы выбрать изображение, которое мы можем использовать для нашего силуэта в Photoshop.
Шаг 1
Инструмент, который мы будем использовать для создания базового силуэта, это Pen Tool .
Pen Tool — это самый точный инструмент в арсенале Photoshop, и именно он предназначен для следования контуру изображения. Поначалу может показаться сложным маневрировать, но с некоторой практикой вы можете нажимать на точки вокруг изображения и рисовать вокруг фигуры.
Большим преимуществом является то, что он позволяет нам создавать векторные фигуры, которые мы можем увеличивать или уменьшать по мере необходимости без потери качества изображения.
Шаг 2
Откройте изображение в Photoshop и выберите Pen Tool из палитры Photoshop’s Tools
(или нажмите клавишу P ). Три параметра ( форма, контур и пиксели заливки ) связаны с инструментом «Перо», как показано на панели параметров в верхней части. Чтобы нарисовать векторные фигуры, выберите значок « Форма» .
Чтобы нарисовать векторные фигуры, выберите значок « Форма» .Шаг 3
Цель упражнения — создать черную заполненную форму из оригинала. Установите цвета переднего плана и фона по умолчанию на черный и белый , нажимая клавишу D или вручную выбирая цвет из образцов на палитре « Инструменты» .
Шаг 4
С помощью инструмента « Перо» начните отслеживать контур фигур. Когда мы начинаем формировать с помощью инструмента «Перо», Photoshop заполняет форму цветом переднего плана (черным). Когда инструмент «Перо» начинает вращаться вокруг кривых, цвет переднего плана блокирует наше представление.
Шаг 5
Чтобы компенсировать это, мы можем изменить непрозрачность слоя Shapes на панели Layers . Слой Shapes (где мы используем инструмент Pen) выбран. Переместите ползунок, чтобы изменить непрозрачность до 50-60%. Теперь мы можем видеть наш путь вокруг изображения.
Теперь мы можем видеть наш путь вокруг изображения.
Шаг 6
После полного обхода изображения мы имеем следующий результат. Поднимите ползунок Непрозрачность до 100%, чтобы получить черный силуэт.
Шаг 7
Форма по-прежнему является частью исходного изображения. Чтобы создать новый силуэтный документ, создайте пустой документ Photoshop с белым фоном (или любым сплошным цветом) в меню «Файл»> «Создать» .
Шаг 8
Чтобы переместить силуэт из его старого местоположения в новый документ, держите оба окна документа рядом. Выберите слой Shapes и перетащите его в новый документ. Слой силуэта теперь занимает новый слой фигур над белым фоном.
Шаг 9
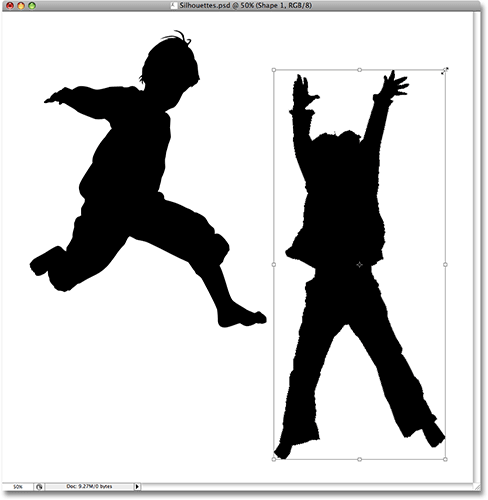
Используя команду « Свободное преобразование» (« Правка»> «Свободный путь преобразования» ), мы можем изменить размер векторной фигуры до любой пропорции без потери качества изображения. Нажмите Shift при использовании Free Transform, чтобы сохранить силуэт пропорционально его ширине и высоте.
Нажмите Shift при использовании Free Transform, чтобы сохранить силуэт пропорционально его ширине и высоте.
Шаг 10
Сохраните файл изображения для использования в вашей презентации.
Готовы ли вы создавать силуэты?
Это просто базовый урок для рисования силуэтов. Сеть переполнена интересными вариациями, такими как объединение силуэтов или наполнение их психоделическими узорами.
В качестве тизера, ознакомьтесь — Создание качающегося силуэта в Photoshop . Это отличное учебное пособие по силуэту на одном из сайтов Photoshop, которые мы представили на 10 сайтах, чтобы сделать вас Photoshop Ninja . Но даже ниндзя нуждается в базовой подготовке.
Вот где наша бесплатная электронная книга — Руководство для идиота по Photoshop. Photoshop. может быть отличной ступенькой. Не забудьте посетить наши предыдущие посты обо всем, что такое Photoshop.
У вас есть свой метод создания силуэтов? Дайте нам знать об этом в комментариях.
Имидж Кредит: Всемирный экономический форум
Изображение предоставлено: Michal Sanca через Shutterstock.com
Как сделать силуэт изображения с помощью фотошопа 2021
Изображения силуэтов могут пригодиться для разных случаев. Например, вы можете использовать их для создания очень элегантной и минимальной поздравительной открытки, чтобы придать какой-то уникальный стиль любой странице вашего сайта или добавить некоторую индивидуальность в свой профиль Facebook, среди многих других применений.
В этой статье вы узнаете, как легко создать силуэтное изображение из любой из ваших существующих фотографий или изображений с помощью Photoshop.
Давайте начнем с шагов, необходимых для этого.
Шаг 1. Сначала получите изображение или фотографию, которую хотите использовать, и откройте ее в Photoshop.
Если вы посмотрите в правом нижнем углу окна Photoshop, вы увидите панель слоев.
Шаг 2: Затем перейдите на панель инструментов слева и нажмите на инструмент быстрого выбора . После выбора отрегулируйте его размер с помощью клавиш-скобок на клавиатуре, а затем щелкните различные области изображения, чтобы выбрать объект.
Обязательно выделите все области, которые вы хотите включить в силуэт.
Полезный совет: если вы случайно выбрали области, которые вы не хотите использовать, вы можете нажать клавишу Alt , используя этот инструмент, чтобы вместо этого удалить области из вашего выбора (обратите внимание, что при этом вы переходите от знака плюс к знаку минус).
Шаг 3: Затем щелкните правой кнопкой мыши на области, которую вы только что выбрали, и выберите Layer via Copy из доступных вариантов.
Это создаст новый слой только с темой (Layer 1 в этом примере). Вы можете выбрать / отменить выбор другого слоя на панели «Слои» и увидеть свой объект самостоятельно.
Если у вас есть более одного объекта на вашем силуэте, просто выберите его / их и создайте новый слой для каждого, используя опцию Слой через Копирование .
Шаг 4: Теперь, прежде чем продолжить, перейдите на панель инструментов слева и выберите основной цвет, который вы будете использовать для фона вашего силуэта.
Затем снова выберите фоновый слой на панели слоев, а затем нажмите Alt + Delete на клавиатуре, и фон вашего изображения изменится на выбранный цвет.
Шаг 5: Теперь давайте изменим цвет объекта на белый, чтобы создать силуэт. Для этого выберите слой объекта, а затем под ним нажмите на маленький значок « Создать новый корректирующий слой» и выберите « Уровни…», чтобы добавить специальный слой.
Затем вам нужно закрепить этот новый слой на вашем «предметном» слое (Layer 1), выбрав этот новый слой и нажав кнопку над ним (как показано ниже), чтобы все изменения в этом новом слое коснулись только вашего «объекта». слой.
Шаг 6: Теперь на инструменте, подобном графику, нажмите на белый ползунок и сдвиньте его до противоположной стороны, пока ваше изображение не станет полностью белым (или любого другого оттенка, который вы хотите).Сделайте то же самое для любого другого слоя объекта, который у вас есть.
Теперь ваш силуэт почти готов. Итак, давайте сделаем несколько заключительных доработок, чтобы наконец сделать это.
Основные финальные штрихи
Перед сохранением окончательного изображения силуэта вы можете немного его отполировать, избавившись от мелких дефектов по краям. Для этого выберите инструмент « Ластик» (вы также можете использовать скобки, чтобы увеличить или уменьшить его размер).
После этого сохраните свое изображение в предпочитаемом формате.
Наслаждайтесь своим недавно созданным силуэтом!
Превращаем фотографию в рисунок в Photoshop
В этом уроке вы научитесь превращать фотографию в произведение искусства. Я постараюсь объяснить все максимально подробно, чтобы даже новички, впервые открывшие Photoshop, смогли все повторить.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Подготовка документа
Шаг 1
Для начала открываем фото, с которым будем работать. Для этого переходим File – Open (Файл – Открыть). Далее нам нужно проверить некоторые параметры документа:
- Фото должно быть в цветовом режиме RGB, 8 bits/channel (бит/канал). Для проверки переходим Image – Mode (Изображение – Режим).
- Для получения наилучшего результата размер документа устанавливаем в пределах 2000-3500 пикселей по высоте/ширине. Для этого переходим Image – Image Size (Изображение – Размер изображения).
- Фото должно быть фоновым слоем. Если это не так, применяем к нему команду Layer – New – Background from Layer (Слой – Новый – Слой из фона).

Шаг 2
Если в предыдущем шаге вы меняли размер изображения, тогда в панели History (История) кликните по значку камеры, чтобы создать новый снимок. Затем установите Snapshot 1 (Снимок 1) как источник для архивной кисти.
2. Создаем эффект картины
Шаг 1
В этом разделе мы будем создавать эффект картины. Создаем новый слой Layer – New – Layer (Слой – Новый – Слой) и называем его Painting_Large_Details (Крупные детали).
Шаг 2
Теперь выбираем Art History Brush Tool (Архивная художественная кисть) (Y).
Устанавливаем значения Area (Диаметр) 500 пикселей, Tolerance (Допуск) 0, Style (Стиль) Tight Long (Сжатая длинная). Затем выбираем мягкую кисть диаметром 20 пикселей и рисуем по всей фотографии.
Затем выбираем мягкую кисть диаметром 20 пикселей и рисуем по всей фотографии.
Шаг 3
Создаем новый слой Layer – New – Layer (Слой – Новый – Слой) и называем его Painting_Medium _Details (Средние детали).
Шаг 4
Снова выбираем Art History Brush Tool (Архивная художественная кисть) (Y), устанавливаем значения Area (Диаметр) 500 пикселей, Tolerance (Допуск) 0, Style (Стиль) Tight Long (Сжатая длинная). Затем выбираем мягкую кисть диаметром 10 пикселей и рисуем по всей фотографии.
Шаг 5
Добавляем маску слоя, которая скрывает слой целиком. Layer – Layer Mask – Hide All (Слои – Слой-маска – Скрыть все).
Шаг 6
Устанавливаем цвет переднего плана #ffffff, активируем инструмент Brush Tool (Кисть) (B), выбираем мягкую кисть и рисуем везде, где хотим проявить больше деталей. Можно использовать различные диаметры кисти.
Шаг 7
Создаем новый слой Layer – New – Layer (Слой – Новый – Слой) и называем его Painting_Small _Details (Мелкие детали).
Шаг 8
Теперь выбираем Art History Brush Tool (Архивная художественная кисть) (Y), устанавливаем значения Area (Диаметр) 500 пикселей, Tolerance (Допуск) 0, Style (Стиль) Tight Long (Сжатая длинная). Затем выбираем мягкую кисть диаметром 5 пикселей и рисуем по всей фотографии.
Шаг 9
Добавляем маску слоя, которая скрывает слой целиком. Layer – Layer Mask – Hide All (Слои – Слой-маска – Скрыть все).
Шаг 10
Устанавливаем цвет переднего плана #ffffff, активируем инструмент Brush Tool (Кисть) (B), выбираем мягкую кисть и рисуем везде, где хотим проявить больше деталей. Можно использовать различные диаметры кисти.
3. Создаем эффект тиснения
Шаг 1
В этом разделе мы создадим эффект тиснения. Нажимаем Ctrl+Alt+Shift+E, чтобы сделать скриншот, а затем Ctrl+Shift+U, чтобы обесцветить получившейся слой.
Шаг 2
Идем в меню Filter – Stylize – Emboss (Фильтр – Стилизация – Тиснение) и устанавливаем Angle (Угол) 135°, Height (Высота) 3 пикселя, Amount (Эффект) 200%.
Шаг 3
Меняем режим наложения на Hard Light (Жесткий свет), называем слой Emboss Effect (Эффект тиснения).
Поздравляю, мы закончили! Вот так выглядит финальный результат:
Эффект, который вы видите выше, мы будем создавать в рамках этого урока. Если хотите получить более интересный результат, как на картинке выше, сделав пару кликов и потратив всего несколько минут, советую попробовать мой экшен Paint Photoshop Action.
Экшн создаст превосходные реалистичные картины из ваших фотографий без каких либо действий с вашей стороны! Просто откройте фото и запустите экшн. Это на самом деле просто! Экшн сделает всю работу за вас, в результате вы получите работу, которую можно настраивать и редактировать по своему вкусу. Также в экшен включено 10 цветовых наборов и 5 текстур, из которых вы можете выбрать любой.
Также вы можете посмотреть детализированную видеоинструкцию с демонстрацией работы экшена и его настройкой.
Автор: Marko Kožokar
Как создать быстрые силуэты в фотошопе
Силуэт — это рисунок контура объекта, залитый сплошным цветом. От портретов силуэтов до знаменитой рекламы силуэтов iPod, они так же распространены, как граффити на стенах. Или даже как дорожные указатели или как его и ее символы на дверях туалета.
На очень простом повседневном уровне силуэты находят множество применений в презентациях и демонстрациях. Что касается силуэта клипарт, у нас есть немало в
это самый точный инструмент в арсенале фотошопа, и именно он предназначен для следования контуру изображения. Поначалу может показаться сложным маневрировать, но с некоторой практикой вы можете нажимать на точки вокруг изображения и рисовать вокруг фигуры.
Большим преимуществом является то, что он позволяет нам создавать векторные фигуры, которые мы можем увеличивать или уменьшать по мере необходимости без потери качества изображения.
Шаг 2
Откройте изображение в Photoshop и выберите Pen Tool из Photoshop инструменты палитра (или нажмите п ключ). Три варианта (Пиксели формы, пути и заливки) связаны с инструментом «Перо», как показано на Панель настроек на вершине. Чтобы нарисовать векторные фигуры, выберите форма значок.
Шаг 3
Цель упражнения — создать черную заполненную форму из оригинала. Установите цвета переднего плана и фона по умолчанию Черное и белое нажав на D или вручную, выбрав цвет из образцов на инструменты палитра.
Шаг 4
С Ручка Инструмент запускает трассировку контуров фигур. Когда мы начинаем формировать с помощью инструмента «Перо», Photoshop заполняет форму цветом переднего плана (черный). Когда инструмент «Перо» начинает вращаться вокруг кривых, цвет переднего плана блокирует наше представление.
Шаг 5
Чтобы компенсировать это, мы можем изменить помутнение из Формы слой в Слои панель. Формы слой (где мы используем инструмент Pen) выбран. Переместите ползунок, чтобы изменить помутнение на что-то между 50% -60%. Теперь мы можем видеть наш путь вокруг изображения.
Формы слой (где мы используем инструмент Pen) выбран. Переместите ползунок, чтобы изменить помутнение на что-то между 50% -60%. Теперь мы можем видеть наш путь вокруг изображения.
Шаг 6
После полного обхода изображения мы имеем следующий результат. Поднять помутнение передвиньте до 100%, чтобы получить черный силуэт.
Шаг 7
Форма по-прежнему является частью исходного изображения. Чтобы создать новый силуэтный документ, создайте пустой документ Photoshop с белым фоном (или любым сплошным цветом) из Файл> Новый.
Шаг 8
Чтобы переместить силуэт из его старого местоположения в новый документ, держите оба окна документа рядом. Выберите Формы слой и перетащите его в новый документ. Слой силуэта теперь занимает новый слой фигур над белым фоном.
Шаг 9
С использованием Свободное трансформирование команда (Edit> Free Transform Path) мы можем изменить векторную форму в любой пропорции без потери качества изображения. Нажмите сдвиг при использовании Свободное трансформирование сохранить силуэт пропорционально его ширине и высоте.
Нажмите сдвиг при использовании Свободное трансформирование сохранить силуэт пропорционально его ширине и высоте.
Шаг 10
Сохранить файл изображения для использования в вашей презентации.
Готовы ли вы создавать силуэты?
Это просто базовый урок для рисования силуэтов. Сеть переполнена интересными вариациями, такими как комбинирование силуэтов или наполнение их психоделическими узорами.
В качестве тизера, ознакомьтесь — Создание качающегося силуэта в Photoshop. Это отличный учебник по силуэту на одном из сайтов Photoshop, который мы показали на 10 веб-сайтах, чтобы сделать вас фотошопом ниндзя
, Но даже ниндзя нуждается в базовой подготовке.
Вот где наша бесплатная электронная книга — руководство для фотошопа для идиота может стать отличной отправной точкой. Не забудьте посетить наши предыдущие посты обо всем, что есть в Photoshop.
У вас есть свой метод создания силуэтов? Дайте нам знать об этом в комментариях.
Имидж Кредит: Всемирный экономический форум
Кредит Фотографии: Михал Санка через Shutterstock.com
Как вырезать силуэт в фотошопе
Очень часто в работе с Фотошопом требуется вырезать какой-либо объект из исходного изображения. Это может быть как предмет мебели или часть ландшафта, так и живые объекты – человек или животное. В этом уроке познакомимся с инструментами, применяемыми при вырезании, а также немного попрактикуемся.
Вырезаем объекты в Фотошопе
Данный материал мы разобьем на две части. В первой познакомимся с инструментами, которыми можно пользоваться для выделения и последующего вырезания, а во второй попрактикуемся в использовании наиболее эффективного из них.
Инструменты для выделения
Инструментов, пригодных для того чтобы вырезать изображение в Фотошопе по контуру, несколько.
Быстрое выделение
Данный инструмент отлично подходит для выделения объектов с четкими границами, то есть тон на границах не смешивается с тоном фона.
Волшебная палочка
Волшебная палочка применяется для выделения пикселов одного цвета. При желании, имея однотонный фон, например, белый, можно его удалить, применив этот инструмент.
Лассо
Один из самых неудобных, по мнению автора, инструментов для выделения и последующего вырезания элементов. Чтобы эффективно использовать «Лассо», необходимо иметь (очень) твердую руку либо графический планшет.
Прямолинейное лассо
Прямолинейное лассо подойдет в случае необходимости выделить и вырезать объект, имеющий прямые линии (грани).
Магнитное лассо
Еще один «умный» инструмент Фотошопа. Напоминает по своему действию «Быстрое выделение». Отличие заключается в том, что «Магнитное лассо» создает одну линию, которая «прилипает» к контуру объекта. Условия успешного применения такие же, как и при «Быстром выделении».
Перо
Наиболее гибкий и удобный в работе инструмент. Применяется на любых объектах. При вырезании сложных объектов рекомендуется использовать именно его.
Практика
Первые пять инструментов можно использовать интуитивно и наобум (получится-не получится), а Перо требует от фотошопера определенных знаний. Именно поэтому мы решили показать вам, как пользоваться этим инструментом. Это верное решение, так как учиться нужно сразу правильно, чтобы потом не переучиваться.
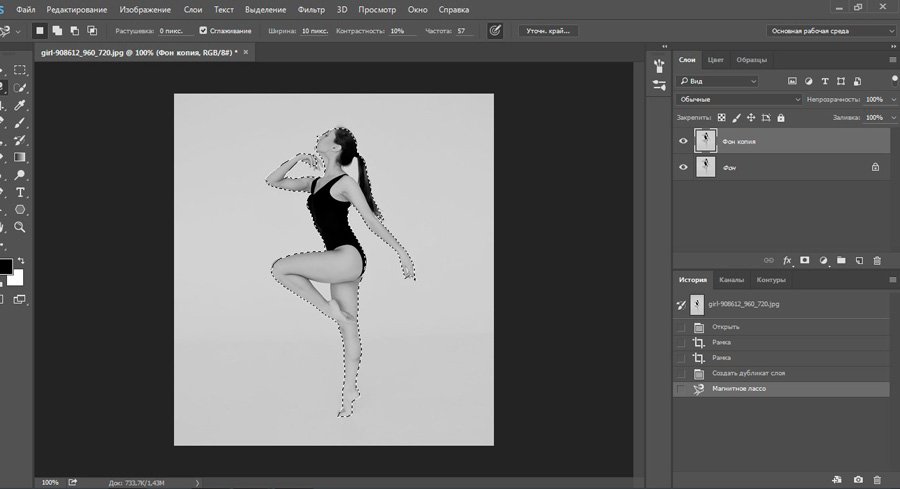
Итак, открываем в программе фотографию модели. Сейчас мы будем отделять девушку от фона.
- Создаем копию слоя с исходным изображением и приступаем к работе.
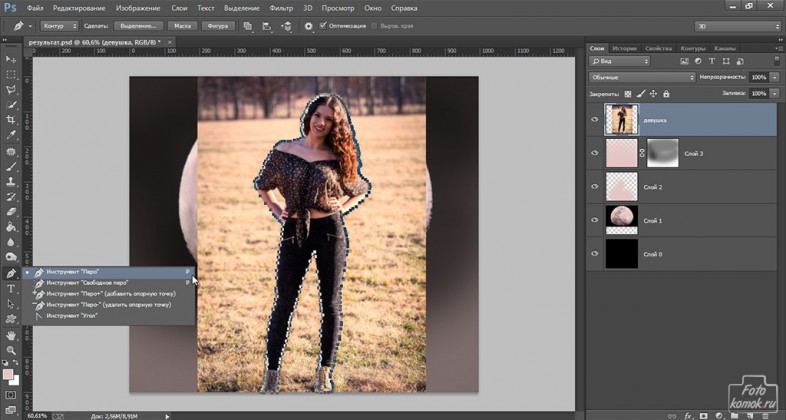
Берем инструмент «Перо» и ставим опорную точку на изображении. Она будет являться как стартовой, так и конечной. В этом месте мы замкнем контур по завершении выделения.
Примечание: К сожалению, курсора на скриншотах видно не будет, поэтому постараемся максимально подробно описать все на словах.
Как видим, в обоих направлениях у нас находятся скругления. Сейчас научимся их обходить «Пером». Пойдем вправо. Для того чтобы скругление получилось максимально плавным, не стоит ставить много точек. Следующую опорную точку ставим на некотором удалении. Здесь вы должны сами определить, где примерно заканчивается радиус.
Теперь получившийся отрезок необходимо выгнуть в нужную сторону. Для этого ставим еще одну точку в середине отрезка.
Далее зажимаем клавишу CTRL, беремся за эту точку и тянем ее в нужную сторону.
Это основной прием в выделении сложных участков изображения. Таким же образом обходим весь объект (девушку). Если, как в нашем случае, объект обрезан (снизу), контур можно вынести за пределы холста.
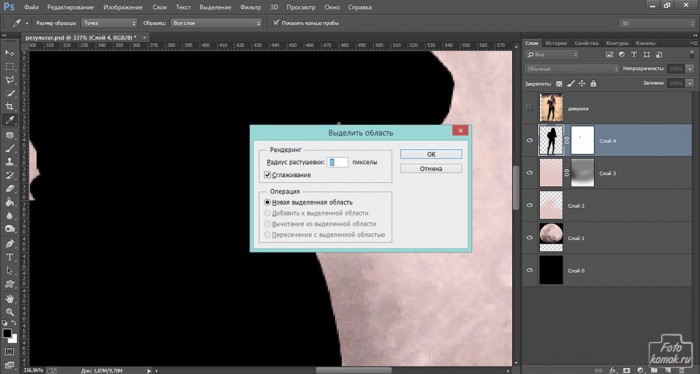
По завершении выделения кликаем внутри полученного контура правой кнопкой мыши и выбираем пункт контекстного меню «Образовать выделенную область».
Радиус растушевки устанавливаем 0 пикселей и нажимаем «ОК».
В данном случае выделен фон и его можно сразу удалить, нажав на клавишу DEL, но мы продолжим работу.
Инвертируем выделение, нажав сочетание клавиш CTRL+SHIFT+I, тем самым перенеся выделенную область на модель.
Затем выбираем инструмент «Прямоугольная область».
Ищем кнопку «Уточнить край» на верхней панели.
В открывшемся окне инструмента немного сгладим наше выделение и сместим край в сторону модели, поскольку внутрь контура могли попасть мелкие участки фона. Значения подбираются индивидуально. Устанавливаем вывод в выделение и нажимаем «ОК».
Подготовительные работы закончены, можно вырезать девушку. Нажимаем сочетание клавиш CTRL+J, тем самым скопировав ее на новый слой.
Результат нашей работы:
Вот таким (правильным) способом можно вырезать объект, которым в нашем примере выступил человек, в Фотошопе.
Отблагодарите автора, поделитесь статьей в социальных сетях.
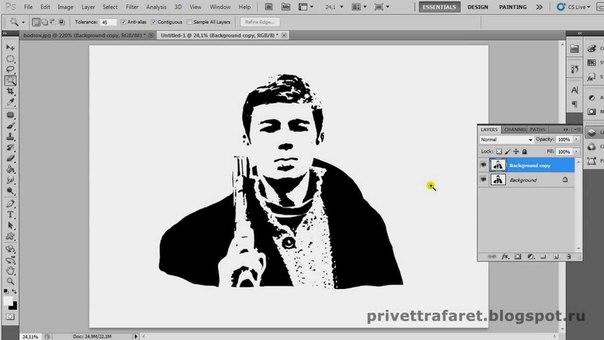
Способов, позволяющих вырезать человеческую фигуру или какой-либо другой объект из одной фотографии для того, чтобы вставить эту самую фигуру в другое изображение, существует очень много. В этой статье я попытаюсь рассмотреть метод вырезания выделением. Как правило, начинающие фотошоп-мастера пытаются выполнить выделение с помощью волшебной палочки, быстрого выделения, и лассо. Это тоже вариант, но подходят они только к определённым изображениям, как то изображения с высокой контрастностью, резкими цветовыми переходами и типа того. Такие изображения вообще, и фотки в частности составляют весьма небольшой процент из имеющихся. Например, с помощью «волшебной палочки» не составит труда выделить тёмные волосы или ветки деревьев на фоне дневного неба. А попробуйте выделить те же волосы и ветки на тёмном, сливающемся с ними фоне. Тут не поможет даже разрекламированный суперинструмент Photoshop CS5 «Уточнить край» (Refine Edge).
В общем, получается, что как и в древние времена, на первобытных Фотошопах, без инструмента Перо (Pen Tool) нам всё-равно не обойтись. Его мы и будем использовать для постройки контура, по которому в последствии сможем отделить нужный объект от фона.
Итак, открываем документ в Фотошопе, для работы я взял фотку, показанную слева, результат, как вы поняли, справа, буду вырезать фигуру девушки на чемодане, причем чемодан отдельно.
Выбираем в панели инструментов инструмент Перо (Pen, клавиша P) устанавливаем для него опцию Контуры (Paths). Эта опция переключает нас с режима рисования геометрических фигур на режим рисования пути. Увеличиваем масштаб изображения до 200 – 300 % (ибо так лучше). И по порядочку вдоль контура рисуем путь. Тут есть четыре основных правила:
- Начинать надо с внешнего контура до тех пор, пока его не замкнёте. После этого переходить к внутренним
- Путь строить нужно, зарезая ваш объект внутрь на 1-2 px. Если меньше, то в результате время от времени фон будет проглядывать.

- И конечно, строго соблюдать форму объекта.
- Неторопиццо )))
Начнём с туфли на правой ноге. На рисунке я показал прорисовку контура. Но у меня дрогнула рука, или просто не заметил, и одну точку я поставил неправильно.
Вот тут и начинаем замечать преимущества старого доброго Пера (Pen). Чтобы исправить ( переместить) эту точку, мне необходимо всего лишь выбрать инструмент «Стрелка» и мышкой перенести точку в нужное место.
Но и это ещё не всё. Возможно, нам придётся где-нибудь в контуре потом добавить ещё одну точку. Для этого кликаем правой клавишей мыши по инструменту «Перо» и берём инструмент «Перо+(добавить опорную точку)». Ещё может понадобится сделать излом на опорной точке плавным. Для этого от туда же берём инструмент «Угол».
Когда мы уже подвели контур к краю рамки документа, чтобы переместить рисунок, достаточно нажать клавишу пробела, курсор превратиться в руку, и, не отпуская пробел, зажав левую клавишу мыши, перемещаем рисунок в нужное место.
Если вдруг не туда тыркнули, и контур пропал, либо все точки с контура пропали, а сам он стал просто линией, ничего страшного в этом нет, не надо ничего искать и кликать по всему подряд. Стоит всего лишь открыть панель истории и выбрать один из предыдущих шагов.
Закончив с основным контуром, переходим к внутренним, их на этой фигуре будет три.
Замкнув все три контура, убеждаемся, что среди них нет выделенного, т.е все контуры должны быть в виде линий, без квадратиков на них. Если это не так, то берём инструмент «Стрелка и кликаем по свободному месту рисунка.
И теперь у нас появляются два варианта дальнейшей обработки данного контура, это создание нового слоя с вырезанным изображением и создание векторной маски из контура. Второй вариант лучше тем, что контур можно редактировать, также предоставляет массу других удовольствий с помощью применения маски. Например, можно производить различные действия по исправлению контура после растрирования векторной маски в слой-маску, можно работать с силуэтом девушки, можно добавлять участки изображений к вырезанной фигуре. Эти и другие примочки рассмотрены в статье Вырезаем фигуру человека из фотографии. Применение векторной маски.
Эти и другие примочки рассмотрены в статье Вырезаем фигуру человека из фотографии. Применение векторной маски.
Ну а пока вернёмся к первому, более простому способу. который применяется всё-таки более часто, чем танцы с масками и бубнами.
Продолжаем работу над первым вариантом. Кликаем правой клавишей мыши по любому месту контура, в открывшемся меню выбираем «Образовать выделенную область», в появившемся новом окне выбираем радиус растушёвки ноль пикселей, ОК.
Контур превратится в выделение.
Чтобы перенести его на новый слой, жмём клавиши Ctrl+J. Открываем панель слоёв, отключаем видимость фонового слоя, смотрим, что получилось.
Для того, чтобы были видны все дефекты вырезки, а они будут обязательно, создаём под слоем с вырезанной девушкой два слоя, один чёрный, а другой ядовито-жёлто-зелёный.
У меня получился захваченным фоновый слой на руке и на каблучках туфелек.
Стёркой с мягкими краями убираем эти дефекты.
Не надо забывать, что при лишнем движении, каком то неправильном действии, всегда можно вернутся на одно или несколько действий вверх с помощью палитры слоёв.
Если диаметр ластика слишком большой, вместе с дефектом он затрагивает и хорошую область, то уменьшать диаметр ластика до минимума не нужно.
Достаточно выделить кусок с дефектом с помощью инструмента Лассо, а потом уже применять ластик. Стирать он будет только в зоне выделения. Потом не забываем убрать выделение, нажав Ctrl+D.
Скачать исходные материалы для вырезки фигуры из фотографии:
Вопрос о том, как вырезать изображение в Фотошопе, задается новичками, которые незнакомы с инстр.
Вопрос о том, как вырезать изображение в Фотошопе, задается новичками, которые незнакомы с инструментами программы. Подобная обработка нужна для замены фона, удаления или добавления лишних предметов.
5 простых способов вырезать объект в Фотошопе
Правильно обрезать в Фотошопе по контуру и добавить на собственный рисунок или коллаж просто – нужно только знать, как работают инструменты графического редактора.
Вырезать выделенную область в Фотошопе можно в любой версии программы. Для примера использовался Adobe Photoshop CC 2017.
Для примера использовался Adobe Photoshop CC 2017.
«Волшебная палочка»
Легкий для освоения инструмент – «Волшебная палочка». Подойдет, чтобы вырезать рисунок по контуру, если он на белом фоне.
- Откройте Фотошоп, загрузите изображение с белым фоном.
- Разблокируйте слой, чтобы взаимодействовать с ним, дважды кликните по строке в таблице слоев.
- Выберите инструмент «Волшебная палочка» на основной панели.
- Сверху измените чувствительность до «5».
- Кликните мышкой по фону в любом месте, на предмете внутри появится выделение.
- Если выделился фон, то нажмите на это место еще раз.
- Когда контур выделен окончательно, нажмите клавишу «Backspace».
Теперь перенесите предмет на другой рисунок или сохраните в формате «PNG», чтобы фон оставался прозрачным.
Инструмент «Лассо»
Если фон однородный, воспользоваться можно инструментом «Лассо». Упростит работу подвид «Магнитное лассо».
Подойдет инструмент и для сложных ситуаций, так как выделение пользователь настраивает самостоятельно.
Как в Фотошопе вырезать изображение по контуру:
- Загрузите изображение в программу, снимите блок.
- В списке инструментов найдите кнопку «Магнитное лассо».
- Кликните курсором мыши на край нарисованного или сфотографированного объекта.
- Отодвиньте курсор, чтобы увидеть, как «Лассо» тянется за ним. Снова нажмите на край объекта, контур начнет выделяться.
- Если поставленная точка окажется не на краю, то ее можно удалить, нажав кнопку «Backspace».
- Завершение процесса – это клик по начальной точке. После этого появляется пунктирное выделение.
- Если объект нужно удалить с рисунка, то нажмите «Backspace» и выделенная область исчезнет.
- Для удаления фона инвертируйте выделение, нажав правой кнопкой мыши по контуру, затем нажмите «Backspace».
Инструмент «Лассо» имеет три подвида, поэтому не всегда понятно, как в Adobe Photoshop убрать лишний предмет проще и быстрее. Для этого ознакомьтесь со статьей по ссылке.
Для этого ознакомьтесь со статьей по ссылке.
Способ «Быстрая маска»
Вырезать объект можно с помощью маски. Инструмента на панели нет, для работы используется кисть. Вариант подойдет для изображений с неоднородным фоном.
Как вырезать в Фотошопе CS6:
- Возьмите на панели инструмент «Кисть», определите для нее черный цвет. Проверьте, чтобы цвет фона был «#000000».
- Выделите мышкой слой в списке, добавьте для него «Быструю маску», выбрав этот пункт.
- Снова активируйте «Кисть» и закрасьте область, которую нужно вырезать.
- Для мелких объектов придется использовать инструмент с меньшим диаметром. Настройте жесткость – для точного выделения установите «100».
- Если случайно вышли за границы объекта, то сделайте цвет инструмента белым. Проверьте код — «#FFFFFF».
- Нажмите на значок «Быстрая маска», который на втором этапе добавился к слою. Вместо закрашенного участка появится контур.

- Нажмите Backspace.
Использование ластика
Изображение можно отделить от фона без использования инструментов, способных обрезать выделенный участок. Иногда фон проще стереть.
Как вырезать рисунок по контуру в Фотошопе CS 6:
- Активируйте инструмент «Ластик» на панели.
- Определите для инструмента размер, чтобы удалить фон с тех мест, где он не соприкасается с объектом.
- Уменьшите размер ластика и измените жесткость, чтобы аккуратно обработать края фигуры.
- Если при выделении задет объект, то нажмите комбинацию «CTRL + Z», чтобы отменить последнее действие.
Работа с ластиком длится дольше, чем при использовании предыдущих вариантов.
Вырезание сложных объектов
Вопрос о том, как обрезать сложный рисунок в Фотошопе по контуру возникает у тех пользователей, который столкнулись с необходимостью выделить волосы или дерево. Если фон однородный, то проблем не будет.
Как вырезать по контуру в Фотошопе:
- Дублируйте слой с изображением, для этого нажмите на него правой кнопкой мыши и в контекстном меню выберите соответствующую кнопку.
- Нажмите на новый слой один раз, а затем зайдите в раздел «Изображение», выберите пункт «Коррекция» и нажмите «Обесцветить».
- Не выходя из меню «Изображение», нажмите на раздел «Коррекция», где выберите пункт «Уровни».
- Передвигайте ползунки так, чтобы создался контраст между белым фоном и предметом.
- Чтобы вырезать предмет, доработайте контур кисточкой. Определите черный цвет и проведите там, где остались просветы.
- Откройте пункт «Выделение», нажмите на «Цветовой диапазон», установите чувствительность на «50». Появится контур.
- Кликните по контуру правой кнопкой мыши, нажмите на «Растушевка», определите радиус в 2 пикселя.
- Отключите изображение редактируемого слоя.

- Инвертируйте выделение, нажав на соответствующую кнопку в разделе «Выделение».
- Нажмите на первоначальный слой, нажмите кнопку «Backspace».
Для результата требуется опыт, поэтому не стоит сразу же ожидать идеального эффекта.
Видео с подробным объяснением работы уровней:
Описанные способы универсальны и подходят для фото, рисунков или компьютерной графики.
Как в фотошопе сделать контур изображения или текста
Здравствуйте, уважаемые читатели. Продолжаем изучать программу Photoshop и ее возможности. Сегодняшний урок относится к базовому разделу. Все будет легко и просто. Однако, благодаря этому навыку вы уже сможете выполнять интересные действия к примеру, создавать неплохие коллажи, делать красивые надписи и даже научитесь рисовать силуэты.
Сегодня я расскажу вам как в фотошопе сделать контур. Мы поработаем с изображениями, научимся делать рамки по краям картинок и выполнять обводку текста. Надеюсь, вы уже умеете работать с выделением сложных объектов. Этот навык очень пригодится сегодня. Если нет, советую начать с другой публикации из моего блога.
Надеюсь, вы уже умеете работать с выделением сложных объектов. Этот навык очень пригодится сегодня. Если нет, советую начать с другой публикации из моего блога.
Конечно, это не обязательно, я расскажу про один из инструментов, который поможет выделить объект, но для повышения собственной продуктивности не помешает узнать и про остальные – лассо, волшебная палочка, быстрое выделение.
Однако, что-то я забегаю вперед. Давайте переходить к каждому моменту постепенно. Возможно, это и не понадобится для решения конкретной задачи. Начнем с простых рамок, для которых от вас не потребуется ничего, кроме исходного изображения.
Обрамление фото
В верхнем меню находим раздел «Файл» и выбираем категорию «Открыть», ищем на своем компьютере нужную фотографию и благополучно заливаем ее в фотошоп. Обычно, я просто перетаскиваю изображение из папки в программу.
Почему я поступаю именно так? Благодаря этому способу пиксели не сбиваются, подробности об этом моменте можете узнать из статьи «Как растянуть изображение в Photoshop — без потери качества и пропорционально».
Мы же открываем фотку любым понравившимся способом. В принципе, в конкретном случае «правильность» не имеет такого уж важного значения. Мы не будем работать с ее размером.
Многие новички, в принципе, не могут ничего сделать с картинкой, которую только что залили в Photoshop. Они ищут в чем проблема, почему набор функций слишком ограничен. Вся проблема заключается в том, что нижний слой по умолчанию блокируется от редактирования. Достаточно снять замок с картинки, ситуация мгновенно изменится в лучшую сторону. Вам будет доступно больше опций.
Стыдно признаться, но в стародавние времена, для редактирования я и сам просто создавал новый слой при помощи клавиш Ctrl+J, пока не открыл для себя этот элементарнейший момент. Вот почему так важно читать книги и смотреть полноценные курсы для начинающих. Экономит время и помогает не совершать глупых действий, но об этом чуть позже.
Как только вы это сделали, отыщите в меню справа раздел «Параметры наложения». Он скрывается под иконкой функции fx. В этом разделе откройте категорию «Обводка».
Он скрывается под иконкой функции fx. В этом разделе откройте категорию «Обводка».
Готово, то что нам нужно. Первым делом справа, под кнопками «Ок», «Отмена» и «Новый стиль» отыщите «Просмотр» и поставьте напротив него галочку, чтобы сразу видеть изменения на рисунке.
Теперь определитесь с размером рамки. Можете при помощи мыши оттащить меню. Зацепите его сверху, там где написано «Стиль слоя» и перенесите в нужное место.
Решите внутри, снаружи или из центра будет нарисована рамка. Естественно, если это край изображения, то вы не увидите контура, когда примените функцию «снаружи». Лишь часть отобразится, если она будет размещена «По центру». Чуть позже или в процессе работы вы наглядно поймете в чем различия.
Еще одна важная настройка – «Цвет». Щелкните по этой плашке и получите доступ к спектру, чтобы изменить оттенок.
Вот такой результат получился у меня после того, как я все сделал и кликнул на «Ок».
Сложный контур
Вы можете делать рамку не только по краям картинки, но и применять ее к сложным фигурам. В этом-то случае вам и понадобится умение пользоваться выделением. На этом рисунке я постараюсь обвести цветок.
В этом-то случае вам и понадобится умение пользоваться выделением. На этом рисунке я постараюсь обвести цветок.
Итак, я буду пользоваться волшебной палочкой. Она находится в инструментах слева. Помимо нее есть и другие – быстрое выделение, магнитное и прямолинейное лассо. Ссылку на статьи о них, я уже давал, так что вкратце расскажу о палочке. Вы просто щелкаете по объекту и он определяет все цвета, близкие к тому оттенку, на котором вы применяли палочку. В данном случае – это желтый.
Наш глаз не чувствует разницу так остро, как ее «видит» программа. Особенно для мужчин, все это – желтый. Палочка различает миллионы оттенков – лазерный или незрелый лимон, желтая сера, кукурузный и так далее. Если у вас выделяется слишком мало оттенков, попробуйте настроить «Допуск» в меню сверху. В моем случае он составляет целую сотню, и то не определяет фигуру идеально.
Теперь наведите курсор на выделенный фрагмент и щелкните правой кнопкой мыши. В появившемся меню вам необходимо выбрать опцию «Образовать рабочий контур».
Перейдите в раздел правого меню «Контуры».
Так как обводка будет осуществляться посредством кисти, необходимо предварительно ее настроить. Выберите цвет, толщину, определитесь с прозрачностью. Все это предназначается для будущего контура.
Теперь в разделе «Контуры» нажмите на правую кнопку мыши и щелкните «Выполнить обводку».
Готово. Жмете «Ок».
Альтернативный более простой вариант
В этот раз я поступлю мудрее и выберу объект, который состоит только из одного цвета. Так его будет проще выделять палочкой. Щелкаю ей по женщине, а затем выношу этот объект на новый слой при помощи клавиш Ctrl+J.
Кстати, если вы только недавно начали пользовать программой Photoshop, почитайте мою статью о слоях. Это будет полезно. Вы еще не раз встретитесь с этим термином. Его нужно понимать.
Теперь выбираете обводку, как делали это ранее, через параметры наложения (fx).
И снова работаете с контуром. Уже привычным образом, как и в первой главе про обрамлении фото. В этот раз можно использовать положение «Снаружи» и «По центру».
Уже привычным образом, как и в первой главе про обрамлении фото. В этот раз можно использовать положение «Снаружи» и «По центру».
Надписи
Теперь я покажу вам как работать с буквами. В этом тоже нет ничего сложного. Могу предложить интересные статьи о том, как делать плавный переход цвета в фотошоп или создавать красивые фоны для текстов. Тоже не бесполезное умение. Обратите внимание.
Сам же создаю картинку и вставляю в нее текст обычным способом при помощи одноименного инструмента из левой панели.
В этот раз не думаю что будет сложно найти обводку.
Ну и осталось лишь разобраться со ставшими привычными настройками. Ничего нового.
Видео инструкция
Если какие-то моменты остались для вас непонятными, могу предложить видео, благодаря которому все становится ясно. Здесь максимум полезной информации о использовании наложения цвета.
Ну а если вам больше понравился (или был непонятен) рабочий контур, то вам подойдет другой ролик.
Если у вас появилось необъяснимое желание узнать о программе максимум, хоть владеете вы ей недостаточно, могу предложить курс «Фотошоп для начинающих в видеоформате». Из него вы сможете узнать много полезного о инструментах и возможностях Adobe Photoshop.
Вот и все. До новых встреч и не забывайте, что у вас есть возможность подписаться на мою группу Вконтакте, чтобы быть в курсе новых возможностей для заработка в интернете. Монетизируйте собственное хобби. До новых встреч и, как всегда, удачи.
Как сделать черно белый силуэт в фотошопе. Вырезаем фигуру человека из фотографии средствами фотошопа
В этом Фотошоп уроке мы будем с вами рисовать черной тушью силуэты прекрасных дам и их отважных кавалеров.
Нам понадобится фото женщины или мужчины выполненное в профиль.
Для качественного выделения лучше всего подойдет инструмент Перо .
Если вы не знаете, как использовать Перо, то посмотрите этот урок .
Итак, создаем плавный контур.
Вот так выглядит контур в законченном состоянии.
Радиус растушевки оставляем на 0 , нажимаем ОК.
Создаем новый слой и заливаем выделение черным цветом.
Я скрыла фоновый слой (отключила ), поэтому черный силуэт виден на шахматном фоне.
Какие мы здесь замечаем недостатки?
1. Пол головы обрублено.
2. Силуэт смотрится скучно, нереалистично.
С помощью инструмента (перемещение) передвигаем силуэт в центр.
Снова берем , начинаем дорисовывать голову. Создаем контур:
Контур превращаем в выделение:
Выделение заливаем черным цветом. Теперь голова целая!
Добавим ресничек, распушим волосы. Все это делаем с помощью Пера:
После, я вернула видимость фоновому слою и совместила с ним черный силуэт. Уменьшила слою с силуэтом прозрачность.
С помощью Пера создала выделение по вырезу платья и удалила нижнюю часть силуэта.
Черно-белый силуэт. Урок по фотошопу.Черно-белый силуэт.
Урок фотошопа для начинающих по созданию черно-белого силуэта на прозрачном фоне в программе фотошопа CS5.
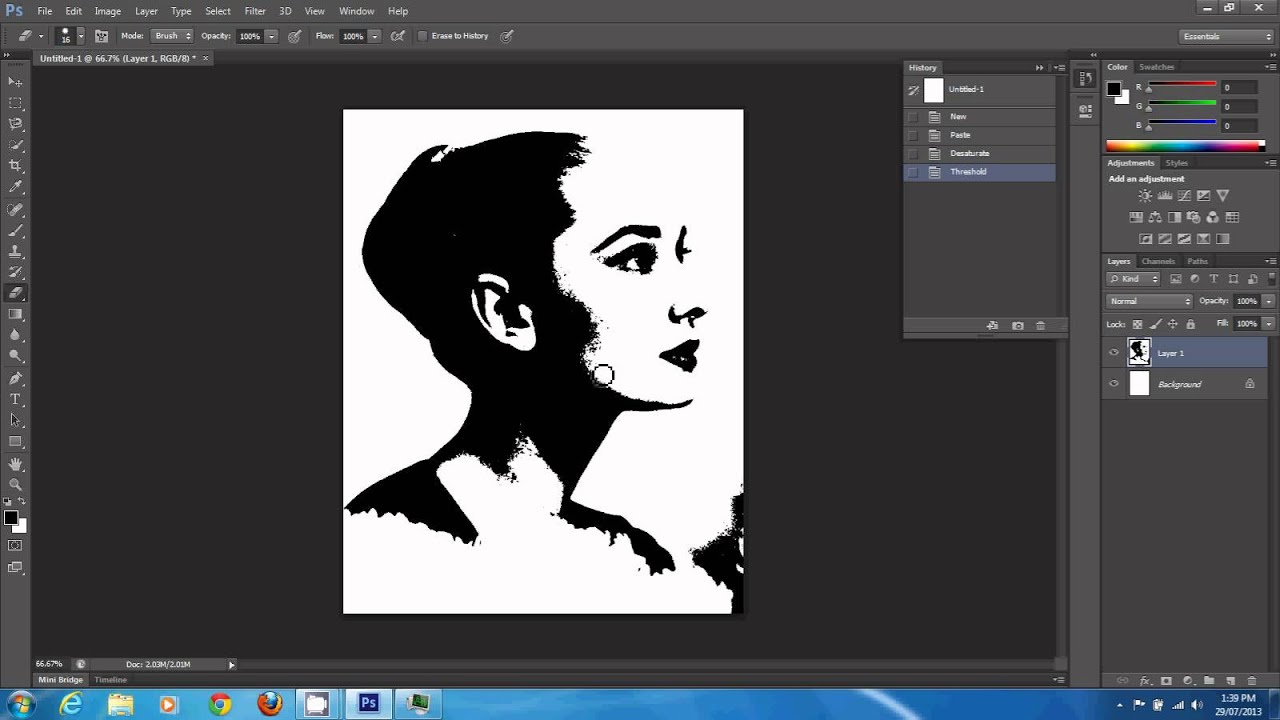
Сделать из цветной фотографии черно-белую можно одной командой «Изображение — Коррекция — Черно-белое…» .Фото станет черно-белым со всеми оттенками серого цвета, а нашей задачей будет получение очень контрастного изображения только с черным и белым цветом.
Откроем исходное изображение, из которого будем делать силуэт.
На фото одна из участниц конкурса красоты. Девушка красивая, силуэт тоже должен получиться красивым.
Для начала с помощью фильтра «Резкость» очень сильно повысим контрастность.
Обесцветим фото командой «Изображение — Коррекция — Черно-белое…»
Откроется дополнительное окно, в котором для каждого цветового диапазона можно выставить свой процент черно-белого оттенка.
Двигаем ползунок пурпурного диапазона в сторону уменьшения и добиваемся четко выраженной линии губ, подбородка. Исчезают серые области на лице при смещении ползунков желтого, зеленого и синего диапазонов в сторону увеличения.
Каждое фото будет обрабатываться индивидуально, поэтому нельзя определить конкретные цифровые параметры общие для всех.
Силуэт почти готов. Осталось убрать окружающий фон и сделать его прозрачным.
Очень удобно делать быстрое выделение инструментом «Прямолинейное лассо». Подробное описание инструментов выделения найдете в книге «КАК ИЗ ФОТО СДЕЛАТЬ ЧТО-ТО…».
Выделяем область лица и волос, инвертируем выделение и жмем клавишу «Delete».
Осталось убрать белый цвет на нашем черно-белом силуэте.
Воспользуемся командой «Выделение — Цветовой диапазон».
Пипеткой выбираем цвет, который хотим выделить.
Щелкаем пипеткой по любому белому участку на нашем фото и нажимем кнопку «ОК». По всему изображению появляется пунктирная область выделения на белых участках.
Силуэт на прозрачном фоне готов. Ластиком убираем мелкие лишние детали, выравниваем и сглаживаем края прически. Готовый силуэт помещаем на любой фон.
Можно сделать силуэт фигуры человека или животного, силуэт машины или какого-то предмета, который наверняка пригодится в создании коллажа или оформления странички блога.
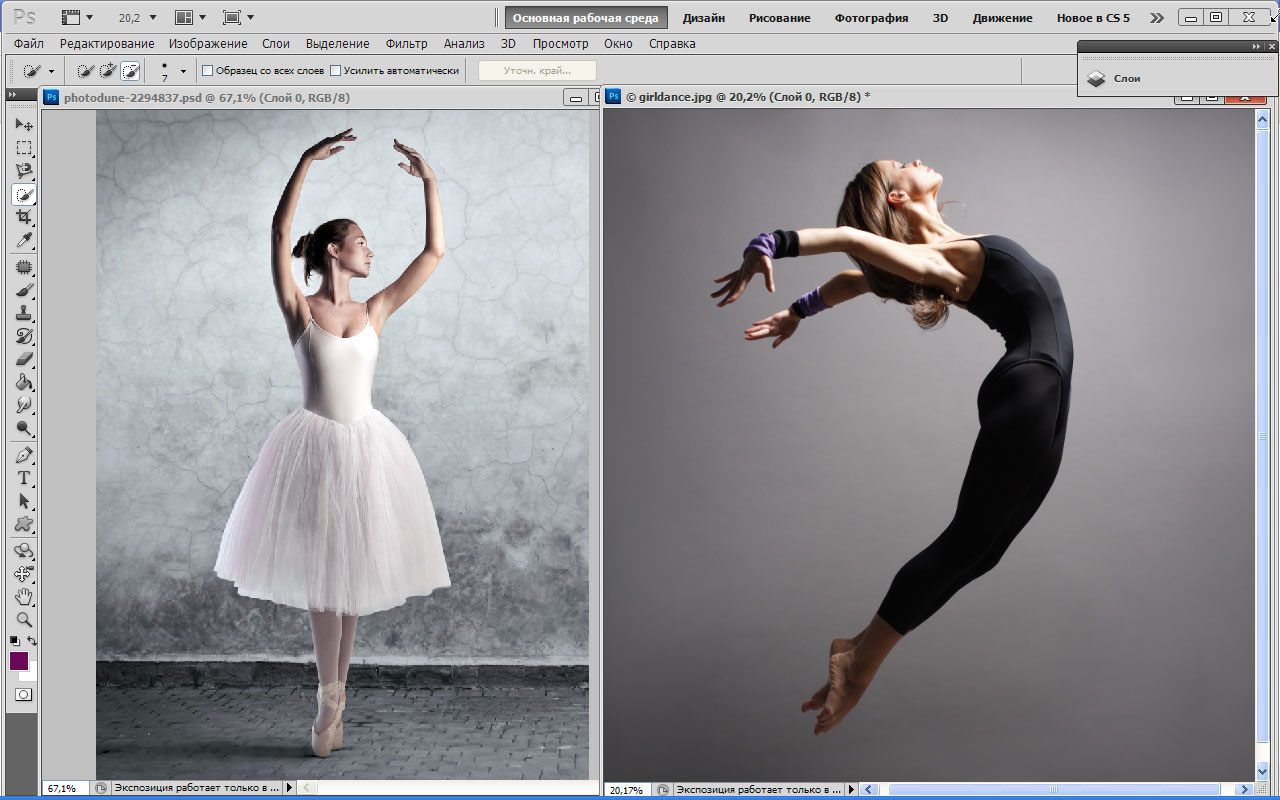
Чтобы создать силуэт человека из фотографии необходимо воспользоваться инструментом «Перо». Выбираем фоновое изображение и фотографию человека.
Выделяем «Пером» фигуру девушки.
Создаем новый слой. Нажимаем правой кнопкой по контуру и в контекстном меню выбираем «Выполнить заливку контура».
В диалоговом окне задаем значения: цвет и устанавливаем галочку в строке «Сглаживание».
Снимаем видимость со слоя с девушкой (нажать на глазик возле миниатюры слоя в окне слоев). Удаляем контур: нажимаем правой кнопкой мыши по контуру и выбираем «Удалить контур».
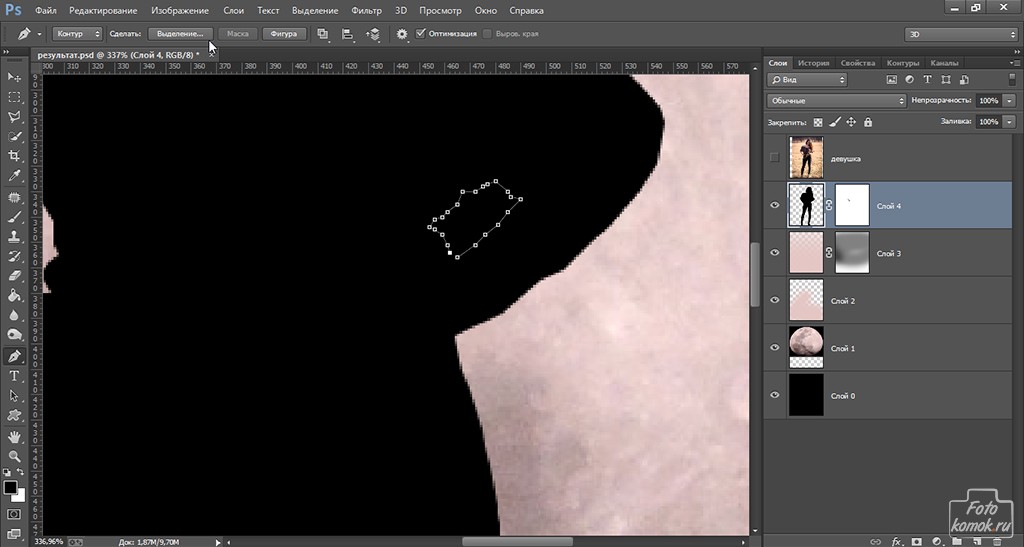
Теперь необходимо сделать в силуэте прорези между телом и руками. В окне слоев перетаскиваем вверх слой с изображением девушки, делаем его видимым. «Пером» выделяем первую прорезь.
В окне слоев перетаскиваем вверх слой с изображением девушки, делаем его видимым. «Пером» выделяем первую прорезь.
На панели настроек инструмента нажимаем «Маска».
«Пером» выделяем вторую прорезь.
Нажимаем правой кнопкой мыши по выделению и в контекстном меню вбираем «Образовать выделенную область». В диалоговом окошке задаем значения.
У нас появится четкое выделение. Снимаем видимость со слоя с изображением девушки. Становимся на слой с силуэтом и нажимаем клавишу Delete.
Если в процессе выделения фигуры получились острые углы в области волос, то можно при помощи инструмента «Кисть» тип «Жесткая круглая» (в списке кистей вторая слева) черного цвета и небольшого диаметра прорисовывать линию волос. Выполняем это на слое с силуэтом.
Силуэт готов.
Большое количество мелких и ненужных деталей в кадре – одна из наиболее частых композиционных ошибок начинающих фотографов. Для примера посмотрите фотографии в стиле . Однотонный фон, один главный объект, расположенный чаще всего по , но эти фотографии притягивают взгляд, заставляют думать, и любоваться ими – одно удовольствие.
Однотонный фон, один главный объект, расположенный чаще всего по , но эти фотографии притягивают взгляд, заставляют думать, и любоваться ими – одно удовольствие.
Фото силуэтов на первый взгляд просты. Именно этим они и захватывают наше внимание и заставляют наш разум думать, воображение само дорисовывает то, что скрыто в темноте.
Силуэт – это очертание объекта, похожее на тень.
Давайте поговорим о том, как сфотографировать силуэт ? После нескольких советов перейдем к фотошопу.
Как сфотографировать силуэт?
Несмотря на кажущуюся простоту силуэтных фотографий, их создание потребует от вас усилий и, конечно же, практики.
Перед тем, как браться за фотокамеру, нужно тщательно продумать кадра, так как на фото будут видны лишь внешние контуры объекта, он должен быть легко узнаваем.
- Для того, чтобы сфотографировать силуэт нужно отключить автоматический режим вашей камеры (если вы его вдруг используете) и переключиться, например, в режим Av (Aperture Value) или A – или в режим Tv (Time value) или S – приоритет выдержки или в полностью ручной режим “M”.
 Отключить автоматический режим нужно потому, что в программу камеры заложена функция максимальной проработки деталей переднего плана и, как следствие, камера, не зная вашей задумки, может включить вспышку и все испортить.
Отключить автоматический режим нужно потому, что в программу камеры заложена функция максимальной проработки деталей переднего плана и, как следствие, камера, не зная вашей задумки, может включить вспышку и все испортить. - Силуэты создаются в контровом свете (яркий источник света, располагающийся позади объекта съемки). Прекрасным источником такого света будут закаты и рассветы. Для того, чтобы получить хорошую проработку облаков и всего неба, экспозицию нужно устанавливать по яркой части неба. Желательно, чтобы фон был однотонным.
- Силуэт должен быть простым и легко узнаваемым, также нужно, чтобы он был хорошо прорисован и не сливался с другими объектами в кадре – деревья, столбы, трава. Большая здесь тоже не помешает.
- Если условия съемки не позволяют снимать на коротких выдержках – используйте штатив и пульт дистанционного управления или спусковой тросик, тогда вы точно избежите .
Теперь вы знаете как сфотографировать силуэт , но в жизни не всегда все проходит гладко и задумка может не получиться с первого раза, в этом случае на помощь вам придут графические редакторы.
Как сделать силуэт в фотошопе?
Если идею не удалось реализовать в живую без использования графических редакторов, не отчаивайтесь, просто придется потратить немного времени на обработку кадра в Photoshop.
Этот кадр задумывался как силуэтный, но экспозиция, по-видимому, была сделана не по самой яркой части неба, а по людям, в итоге и небо получилось блеклым, и люди недосвечены, как говориться “не рыба – ни мясо”.
Давайте исправим ситуацию.
При желании можно исправить , если он сильно напрягает (хотя на самом деле это горка). Далее откроем изображение в фотошопе. Так как изображение в “RAW” формате, то из него можно вытянуть больше информации, чем из обычного “JPG”, открывать мы будем его в Camera Raw.
Суть обработки заключается в том, чтобы выделить объект, который вы хотите сделать силуэтом и уменьшить его яркость и увеличить контраст. Так как небо получилось блеклым, можно поиграться с цветом и увеличить его насыщенность.
Для выделения объекта можно использовать инструмент “ ” (Quick Selection) или пойти несколько другим путем (импровизируйте и для каждой конкретной фотографии выбирайте наиболее удобный и легкий для вас путь).
Я решил воспользоваться инструментом “волшебная палочка” (Magic Wand), но перед тем, как я им воспользуюсь, нужно сделать несколько шагов.
Откройте изображение и скорректируйте цвет неба на свой вкус.
Мне хочется, чтобы велосипедист и земля были темным силуэтом, для этого их нужно выделить и изменить яркость. Можно выделить небо и потом инвертировать выделение, или выделить сразу нужные объекты.
Для упрощения процесса выделения я сделал изображение черно-белым и сделал так, чтобы небо было максимально контрастным по отношению к необходимым объектам.
Открываем изображение, нажав на кнопку “Open Image”. Получившееся изображение нужно скопировать на новый слой к цветному изображению.
Выделяем объект при помощи “Волшебной палочки” (Magic Wand)
Так как я делал пример на скорую руку, выделение получилось во многих местах неаккуратным, если уделить больше времени, то результат будет значительно лучше.
При желании силуэт можно оставить на белом фоне.
Или использовать “родной фон” с деревом
Это будет короткий урок, как сделать силуэт лица.
Откроем фотографию прелестного ребенка.
1-Файл-открыть.
2-Разблокировать слой. Для этого перейти в окно слоев и кликнуть по слою два раза левой кнопкой мыши В появившемся окне «ok».
Теперь сделаем копию слоя.
3-Слой-создать дубликат слоя.
4-Перейти в окно слоев и там выбрать режим наложения «линейный осветлитель».
Изображение стало светлым.
Опять сделаем копию слоя, но уже верхнего (верхний слой активный,выделен синим).
5-Слой-создать дубликат слоя. Изображение стало еще светлее.
6-Слой-объединить видимые. Обратите внимание, чтобы не сделать «слой-выполнить сведение», потому что тогда не получится создать слой для фона.
Создадим новый слой для фона.
7-Слой-новый -слой. Идем в окно слоев, кликнуть по новому слою и, не отпуская левую кнопку мыши, перетащить его под слой с изображением.
8-Редактирование-выполнить заливку. Сделаем так: На панели инструментов на кнопке цветов должен быть черный и белый цвета.
Если это не так, нажать на клавиатуре D (на английской раскладке) и черный и белый цвет установятся.В окне заливки выбрать «цвет фона» и, так как цвет фона на кнопке цветов белый, слой зальется белым.
9-Выбрать на вертикальной панели слоев ластик и стереть ненужное.
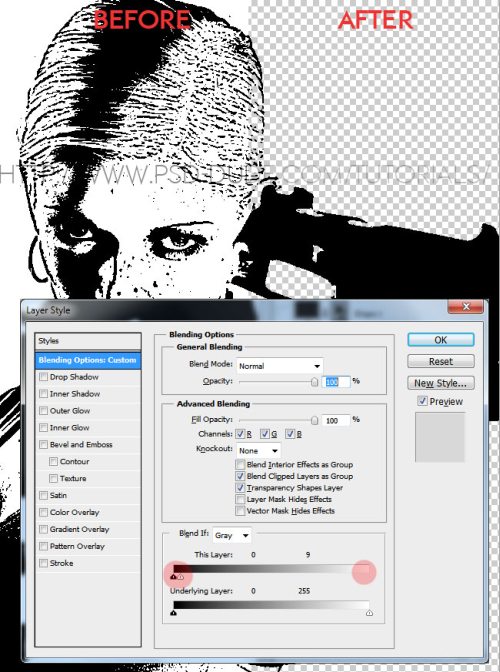
Как создать эффект силуэта в Photoshop
Итак, поехали.
Процесс будет включать 3 отдельных процесса:
- Разделение переднего плана с помощью инструмента Quick Selection
- Преобразование силуэта с использованием Стилей слоя
- Последние штрихи
Самое важное при создании Эффект в фотошопе — убедиться, что вы выбрали правильные изображения. Образы должны сочетаться друг с другом в соответствии с идеей в вашем уме, иначе никакие навыки не заставят их работать вместе. В этом уроке я собираюсь создать силуэт фотографа на вершине горы.
В этом уроке я собираюсь создать силуэт фотографа на вершине горы.
Излишне говорить, поэтому мне потребуется изображение горы и фотограф. Я выбрал следующие изображения:
Если вы хотите иметь доступ к множеству бесплатных стоковых изображений, посетите наши 25 веб-сайтов лучших стоковых изображений здесь.
С самого начала видно, что эти два изображения дополняют друг друга. Изображение фотографа на переднем плане уже имеет небольшой силуэт с четкими контурами, и его будет легко выделить на заднем плане.
Перед тем, как мы начнем, вы должны уже загрузить изображения в Photoshop. Если вы не знаете, как это сделать, вы можете найти его здесь .
Шаг 1: Дублируйте фоновый слой
На изображении переднего плана (мое имя Photographer.jpg) Дублируйте фоновый слой, щелкнув по нему правой кнопкой мыши и выбрав Duplicate Layer.
Шаг 2: Выбор переднего плана
Это один из наиболее важных шагов в процессе, требующий некоторой осторожности и тонкости при выполнении. Идите вперед и выберите инструмент Quick Selection .
Идите вперед и выберите инструмент Quick Selection .
Теперь, используя инструмент, щелкните часть переднего плана. Это создаст выделение переднего плана без фона.
Не беспокойтесь, если не выбран весь передний план. Просто используйте инструмент, чтобы щелкнуть по невыделенной области изображения. Когда вы закончите, изображение должно выглядеть так.
Вы заметите, что хотя большая часть выделения идеальна, промежутки между сумкой фотографа и телом также были выбраны.Их нужно исключить из выбора. К счастью, это простой процесс.
Увеличьте область пропуска изображения. Не снимая выделения с инструмента Quick Selection, , удерживая нажатой клавишу Alt , щелкните область зазора. Это вычтет разрыв из выделения. Повторите это для всех промежутков.
Пришло время уточнить выбор. Это важно, так как это гарантирует, что края силуэта будут органичными и не будут выглядеть вырезами.
Для этого воспользуемся инструментом Refine Edge . В Photoshop зажмите клавишу Shift и в строке меню перейдите к Select> Select and Mask .
В Photoshop зажмите клавишу Shift и в строке меню перейдите к Select> Select and Mask .
Откроется меню Refine Edge .
Включите Smart Radius и немного увеличьте ползунки Radius , Smooth , Feather и Contrast , пока красный цвет не станет мягким. Затем нажмите OK .
Теперь щелкните выбор правой кнопкой мыши и выберите Выбрать инверсию .
Выберет область вокруг переднего плана. Нажмите Backspace [Win] / Delete [Mac] . Теперь у вас есть идеальный вырез переднего плана.
2. Создание силуэта
Нажмите Ctrl [Win] / Cmd [Mac] и щелкните на слое Background Copy . Это выберет содержимое. Нажмите Ctrl + X [Win] / Cmd + X [Mac] , чтобы вырезать изображение.
Перейдите к фоновому изображению (мое имя Mountain.jpg). Создайте новый слой и вставьте выделение, используя Ctrl + V [Win] / Cmd + V [Mac] .
Выбор может быть слишком большим и полностью заполнит рамку. Чтобы исправить это, щелкните выбор правой кнопкой мыши и в раскрывающемся меню выберите Free Transform .
С помощью инструмента Free Transform измените размер и положение изображения на заднем фоне.Это важный шаг, поскольку расположение объекта на фоне влияет на реалистичность сцены.
Когда вы закончите с этим шагом, ваш передний план будет располагаться над фоном вот так.
Шаг 5: Создайте силуэт
На панели слоев щелкните слой переднего плана, чтобы сделать его активным.
Теперь дважды щелкните по нему, чтобы открыть меню Layer Style .
На левой панели в меню Layer Style вы увидите опцию Color Overlay . Щелкните по нему и также установите флажок. В меню Color Overlay щелкните активный цвет и выберите черный с Opacity , установленным на 100%.
Щелкните по нему и также установите флажок. В меню Color Overlay щелкните активный цвет и выберите черный с Opacity , установленным на 100%.
Шаг 6: Уточните силуэт
Теперь, не снимая выделения с переднего плана, перейдите в Filter> Blur> Gaussian Blur . Это поможет улучшить силуэт.
В меню Размытие по Гауссу установите для радиуса значение, которое помогает силуэту сливаться с фоном и не выглядит чрезмерно резким.Я оставил свой на 0,4 пикселя.
Изображение приближается к базовому уровню отделки.
Однако, если вы внимательно посмотрите на ноги фотографа, вы заметите, что они словно плавают поверх изображения. Это мертвая расплата за эффект.
Чтобы исправить это, я просто уберу их с изображения. Для фиксации стопы можно использовать и другие методы наложения, но в этом случае будет достаточно простого постепенного затухания.
Для этого выберите инструмент Erasure .
Установите большой размер мягкой кисти и аккуратно сотрите нижнюю часть ножек. Ваш силуэтный образ теперь почти готов. Если хотите, можете остановиться на этом шаге.
Я собираюсь добавить небольшой слой тумана на передний план, чтобы сделать изображение более правдоподобным. Для этого следуйте инструкциям.
В меню слоев создайте новый слой.
Теперь выберите инструмент Brush . Выберите большую мягкую круглую кисть и установите следующие значения:
Жесткость: 0
Непрозрачность: ~ 18%
Поток: ~ 30%
Сглаживание : ~ 50%
Установите размер в соответствии с вашим изображением Размер моей кисти установлен на 156 пикселей.
Теперь нарисуйте большие горизонтальные штрихи там, где вы хотите, чтобы ваш туман был.
Измените Непрозрачность на ~ 60% и нарисуйте несколько участков более плотного тумана, чтобы показать толщину.
Теперь перейдите к Filter> Blur> Gaussian Blur и установите радиус, чтобы смягчить частицы. Я установил значение 8,5, но любое значение от 5 до 25 подойдет.
Вот и готовый силуэт, созданный прямо в программе Photoshop.
Об авторе Betchphoto
Увлеченный цифровым миром и особенно увлеченный всем, что связано с творчеством, Мартин — фотограф-любитель и специалист по цифровому маркетингу, имеющий более 10 лет опыта работы с Adobe Photoshop.Ознакомьтесь с его страницей о себе здесь
Это сообщение может содержать партнерские ссылки.
Как создать силуэт из фотографии в Photoshop — photoshopbuzz.com
by hannah 1 января 2017 г. 22:43 17887 просмотров0
В этом уроке вы узнаете, как быстро и легко создавать свои собственные силуэты из фотографий. Я часто использую этот метод, поскольку он означает, что конечная форма, которую вы создаете, уникальна для вас, затем ее можно использовать в других проектах, таких как эта анимация по кругу, или можно превратить в форму или кисть в Photoshop.
Для начала вам нужно убедиться, что исходное изображение, которое вы выбираете, содержит правильные элементы; объект на фотографии должен располагаться по центру, а не обрезаться краем фотографии. Вы должны убедиться, что объект на фотографии имеет хорошую форму без слишком большого количества размытых краев. Объект в идеале должен быть на однотонном фоне или на контрастном фоне. По-прежнему можно использовать этот метод с фотографией с загруженным фоном, но потребуется больше ручного редактирования, поэтому это будет более длительный процесс.
Шаг 1.
Я решил использовать эту фотографию маунтинбайкера.
Шаг 2.
Дублируйте фоновый слой в палитре слоев. (Выберите фоновый слой и нажмите Ctrl J / Apple J и скройте фоновый слой, отключив видимость). Это означает, что вы будете редактировать копию, а не оригинал.
Шаг 3.
Выберите инструмент быстрого выбора на панели инструментов (он может быть скрыт под инструментом «волшебная палочка»).
И щелкните и перетащите фон, который хотите стереть.
Шаг 4.
Возможно, вам придется делать это поэтапно. В параметрах панели инструментов в верхней части экрана выберите значок с символом добавления, и вы сможете щелкнуть и перетащить по нескольким областям фона, добавляя к выбранному.
Шаг 5.
Когда выбран весь фон, я заметил, что передняя шина была выбрана как часть фона.(Это может быть связано с тем, что самая загруженная часть фона находится за шиной, поэтому инструмент быстрого выбора решил, что это часть фона).
Чтобы повторно выбрать шину, измените параметр панели инструментов на символ «минус», а затем щелкните и перетащите указатель мыши на шину или область, которую вы хотите удалить из фонового выделения.
Шаг 6.
После того, как весь фон выделен и велосипед или объект, который вы хотите преобразовать в силуэт, не поврежден, вы можете нажать удалить на клавиатуре, и это уберет фон.
Шаг 7.
Дважды щелкните слой в палитре слоев, и вы откроете стили слоя для этого слоя.
Чтобы создать черный силуэт, выберите наложение цвета и настройки «Нормальный» и «100%» Черный.
Теперь ваш холст должен выглядеть, как показано ниже.
Шаг 8.
Теперь вы можете щелкнуть и перетащить свой силуэт на другое изображение, такое как это изображение заката ниже, или вы можете превратить свой выделенный фрагмент в индивидуальную форму Photoshop.
Создание и добавление силуэтов к фотографиям в Photoshop
Когда вы думаете о силуэтах, загадка и драма, вероятно, являются парой первых слов, которые приходят вам на ум. А как насчет воздействия и глубины? Можно сказать, силуэт эволюционировал. Это больше не просто средство для создания навязчивого вневременного портрета, но вместо этого добавление силуэтных вырезов к вашим фотографиям может создать захватывающие и впечатляющие визуальные эффекты для ваших маркетинговых материалов или новейшей концепции дизайна. Мы собираемся показать вам, насколько просто использовать стандартные изображения и Adobe Photoshop для создания ярких визуальных эффектов, подобных приведенному ниже.
Мы собираемся показать вам, насколько просто использовать стандартные изображения и Adobe Photoshop для создания ярких визуальных эффектов, подобных приведенному ниже.
Мы объединили следующие изображения, чтобы создать наш готовый продукт. По меньшей мере, ваши творческие возможности безграничны.
Загрузите это изображение заката. Загрузите это изображение Toasting Couple Stock Image.В Photoshop вы будете отделять фокус изображения от исходного фона — другими словами, создавать маску тех частей, которые вы хотели бы сохранить, и помещать «силуэт» на тот фон, который вам подходит.Мы узнаем, как это сделать, чуть позже.
Решая, какие стоковые изображения взять из нашей библиотеки, подумайте о своем собственном бренде — какой опыт или атмосферу вы хотите передать, и выберите изображение, в котором будет иметь смысл силуэт. Посмотрите несколько примеров стоковых изображений ниже.
Загрузите это медитативное изображение запаса. Загрузите это фото с красивым зимним закатом. Загрузите это изображение силуэтов пальмового дерева. Загрузите это беззаботное стоковое фото.
Загрузите это фото с красивым зимним закатом. Загрузите это изображение силуэтов пальмового дерева. Загрузите это беззаботное стоковое фото. Есть то, что вам нужно? Создадим потрясающий силуэт.
Присоединяйтесь к нашему творческому сообществу
Получите доступ к лучшим видеосоветам, советам по дизайну и предложениям прямо в почтовый ящик.
Создание маски
1. Откройте Photoshop и перейдите в Файл> Открыть и возьмите стоковое изображение, которое вы хотите замаскировать, чтобы сделать силуэт. Убедитесь, что ваш Layer разблокирован на панели Layers Panel .
2. Щелкните Add Layer Mask в нижней части Layers Panel . Mask появится справа от вашей фотографии. Затем вы будете рисовать на своей маске с помощью инструмента Brush Tool .

3. Выбрав Mask , установите Foreground Color на черный, а Background Color на белый.
4. Выберите инструмент Brush Tool на левой панели инструментов. Поднимитесь в верхнее меню и выберите Window> Brush Settings . Затем выберите твердую круглую кисть Brush , чтобы начать маскировать силуэт, который вы хотите создать.
На более мелких деталях, таких как линия роста волос объекта или узкие углы объектов, убедитесь, что вы выбрали меньший размер кисти .
5. После того, как вы закончите маску Mask , выберите свою фотографию на панели слоев и Lock Pixels .Перейдите в Edit> Fill> Black . Теперь у вас будет красивый четкий силуэт, который можно добавить к фону.
Добавление фигурного выреза
1. Перетащите фоновое изображение на панель слоев . Убедитесь, что он расположен ниже слоя-маски Layer Mask Layer.
Перетащите фоновое изображение на панель слоев . Убедитесь, что он расположен ниже слоя-маски Layer Mask Layer.
2. Теперь, когда вы видите, как выглядит ваш силуэт на заднем плане, используйте инструмент Move Tool , чтобы изменить положение вашего силуэта, чтобы получить желаемый вид.
Это также отличное время, чтобы поймать любые области вашего Mask , которые нуждаются в ретуши. Не забудьте Выберите свою Layer Mask перед тем, как использовать Brush Tool на вашем изображении.
Как только вы будете удовлетворены вырезанным силуэтом, перейдите в Файл> Экспорт> Сохранить для Интернета (устаревшая версия)… и сохраните изображение на свой компьютер.
Вот и все! Использование стоковых изображений для создания силуэтов и вырезов в захватывающей дух обстановке или повседневных местах обязательно привлечет внимание вашей аудитории.
 Он смелый, уникальный, не говоря уже об эффективном. Если есть что-то, с чем мы все можем согласиться, это то, что время имеет важное значение как для авторов, так и для маркетологов и компаний. К счастью для вас, наша библиотека — это универсальный магазин для вашего следующего творческого начинания. Смелее со стоковыми фотографиями
Он смелый, уникальный, не говоря уже об эффективном. Если есть что-то, с чем мы все можем согласиться, это то, что время имеет важное значение как для авторов, так и для маркетологов и компаний. К счастью для вас, наша библиотека — это универсальный магазин для вашего следующего творческого начинания. Смелее со стоковыми фотографиямиКак создать эффект силуэта в фотошопе?
А вот и долгожданное руководство. Многие люди требовали, чтобы я написал учебник по созданию эффекта силуэта в Photoshop. Итак, пожалуйста.
Это краткое руководство. Я покажу вам, как создать эффект силуэта в Photoshop. Я просто буду использовать инструмент выделения и корректирующие слои.
Прежде чем мы начнем, позвольте мне показать вам фотографии до и после.
После
До
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-то еще, просто дайте мне знать . Я могу сделать это за вас с минимальными затратами.Вы можете нанять меня, чтобы я отредактировал вашу фотографию.
Я могу сделать это за вас с минимальными затратами.Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Изображение adamkontor с сайта Pixabay
Давайте начнем.
Шаг 1 — Выберите людей
Откройте фотографию в Photoshop.
Мы собираемся использовать «Выбрать тему», чтобы быстро выбирать людей. Если вы используете старый Photoshop и у вас нет функции «Выбрать тему», вы можете использовать инструмент быстрого выбора, чтобы выбрать людей.
Перейдите к Выберите> Тема.
Это примерно выберет людей.Подборка не идеальна. Посмотрите на океан между их подбородками, грудью и между ее ногами. Эти области не следовало выбирать.
Шаг 2 — Уточните выделение в Photoshop
Мы собираемся уточнить выделение, чтобы отменить выделение нежелательных областей и выбрать нужные области. Сделаем это с помощью инструмента «Выделение и маска».
Перейдите к Select> Select and Mask.
Возьмите кисть Refine edge с панели. Это появится, когда будут включены Select and Mask.
Теперь приступим к чистке краев. Смотрите гифку ниже. Размер GIF — 4 МБ. Дайте ему немного времени на загрузку. Также я увеличил скорость в два раза.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Как только это будет сделано, вы увидите фотографию без фона.
Шаг 3 — Придайте красивый темный эффект фону
Откройте панель слоев, выбрав Window> Layer.
Активируйте фоновый слой, щелкнув значок глаза.
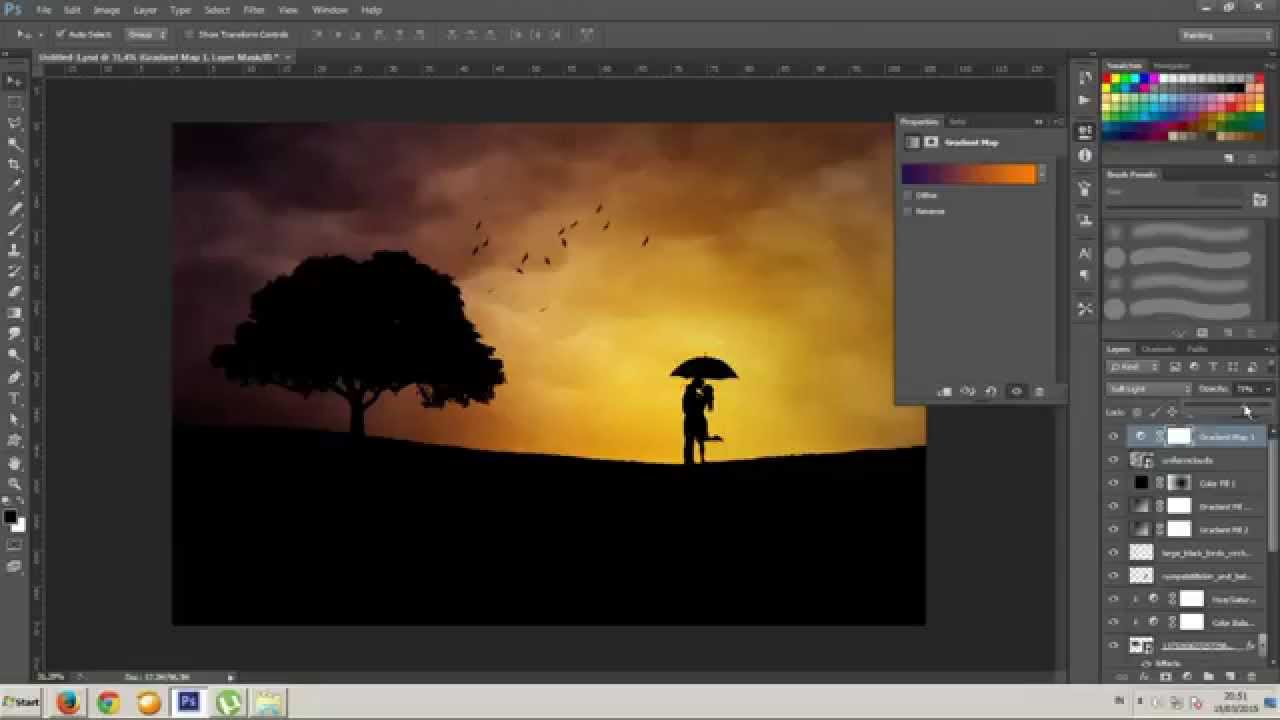
Перейдите в Слой > Новый корректирующий слой> Фотофильтр.
Нажмите «Сохранить яркость» и перетащите ползунок до упора вправо.
Теперь продублируйте корректирующий слой фотофильтра 2 раза, нажав Cmd + J / Ctrl + J. В самом верхнем слое фотофильтра отключите сохранение яркости.
Шаг 4 — Создайте эффект силуэта в Photoshop
Пора сделать людей черными.
Перейдите в Layer> New Fill Layer> Solid.
В следующем окне выберите черный цвет. Нажмите ОК.
На панели слоев перетащите слой заливки сплошным цветом наверх. Теперь, зажав Opt / Alt , поместите курсор между слоем заливки Solid Color и слоем с людьми. Курсор изменится на стрелку. Щелкните, как только курсор изменится.См. Ниже GIF.
И все. Здесь ваша работа завершена.
Примечание: Если вы хотите внести некоторые изменения в фотографию, например, удалить человека, заменить лицо улыбающимся лицом, добавить человека, поменять местами фон или что-нибудь еще, просто дайте мне знать. Я могу сделать это за вас с минимальными затратами. Вы можете нанять меня, чтобы я отредактировал вашу фотографию.
ПОЛУЧИТЬ БЕСПЛАТНУЮ ДЕМО
Урок Photoshop — Создание силуэта
Добро пожаловать обратно в Учебный вторник!
Для меня какая-то ирония в том, что я НИЧЕГО преподаю.Я имею в виду … Я учусь на дому … который поступил в колледж, чтобы стать учителем … ОЧЕНЬ быстро понял, что я не создан для этого и буду хвалить прекрасных учителей мира до прихода царства … взял камеру менее чем за пять лет назад и фотошоп после этого…. быть здесь, пытаться научить вас маленьким трюкам без реальной подготовки, за исключением целого ряда проб и ошибок (акцент на ошибке!). Это ирония, люди. По крайней мере, я думаю, что это … Я учился на дому после
фунтов стерлингов Итак, сегодня я собираюсь показать вам ОЧЕНЬ простой метод создания силуэта в фотошопе.По сути, вы можете сделать любую фотографию и превратить ее в один из тех классных подарков или произведений искусства. Мне нравится идея сделать это для молодоженов или в качестве подарка для детского душа. Но сначала, что нужно отметить… .Я использую Photoshop CS4… не все фотошопы одинаковы. Этот метод работает, но есть несколько способов снять шкуру с кошки… не то чтобы я что-либо одобрял. Это похоже на жуткую «Молчание ягнят». Он втирает лосьон в кожу. Давайте начнем.
Но сначала, что нужно отметить… .Я использую Photoshop CS4… не все фотошопы одинаковы. Этот метод работает, но есть несколько способов снять шкуру с кошки… не то чтобы я что-либо одобрял. Это похоже на жуткую «Молчание ягнят». Он втирает лосьон в кожу. Давайте начнем.
На этот раз я собираюсь сделать силуэт из фотографии, на которой я держу Уилла.Джереми сделал это фото, и это было поздно вечером, и мы передвигали группу, поэтому оригинал получился размытым… но это нормально !!! Это силуэт! Это можно сделать с размытым фото! Это одна из лучших частей 🙂 Я отредактировал ее так, чтобы она была вычурной фарсом, потому что мне нравились наши выражения … так что это то, над чем мы работаем.
А мы делаем это…
Перво-наперво, вы хотите открыть файл в фотошопе. Я люблю смотреть в профиль — они намного лучше показывают лицо.Еще мне нравится, когда ноги немного разведены… и когда конечности немного перекрываются. Это просто улучшает изображение.
Теперь вы хотите выбрать инструмент «Перо». (Shift и P — ярлык)
Убедитесь, что ваш цвет — черный и выделено поле слоев фигур (показано красными стрелками ниже).
Следующее, что вам нужно сделать, это начать свои точки. В основном мы обрисовываем всю картину маленькими точками….это как соединить линии. Кроме того, вы можете настроить непрозрачность до 50% (я обвел ее красным)… так вы сможете видеть, что вы обрисовываете.
Убедитесь, что вы придаете волосам и лицам немного больше жизни, используя более близкие точки и показывая разделение.
Как только вы соединитесь полностью с началом — точки должны исчезнуть, и у вас останется сплошная линия вокруг вашего изображения.
(Да, мои туфли исчезали в траве, поэтому я создал некоторые из них — помните, что если на вашей исходной фотографии это не видно, вы должны не забыть создать ее!).
Теперь верните непрозрачность к 100%, чтобы увидеть ваш силуэт.
Теперь мы собираемся открыть новый слой. (сочетание клавиш Shift + Control + N). Сделайте каждое окно меньше, чтобы вы могли видеть их оба. Помните, что вы увидите различные слои вашего окна на боковой панели, но только для выбранного окна…. Поэтому щелкните верхнюю панель окна, чтобы убедиться, что вы находитесь на правильной панели.
Итак, что мы собираемся сделать, это щелкнуть по верхней части исходного изображения и выбрать наш слой-фигуру.Затем вы удерживаете его левой кнопкой мыши (он захватывает этот слой) и перетаскиваете его на другой открытый слой (наше окно без названия!)… Это копирует слой в новое окно с белым пустым фоном.
После того, как вы измените размер силуэта по размеру фона (просто возьмите маленькие прямоугольники по углам, чтобы растянуть его больше или меньше), вы можете перемещать его по своему усмотрению.
Если вы пытаетесь рисовать, вы можете добавить слова…
В итоге получается так…
Или вы можете изменить фон другим слоем, чтобы сделать силуэт поверх слов. Разве это не было бы милым проектом на день рождения ребенка или день отца? Или для благодарственной записки тому, кто помогал присматривать за вашими детьми, или другу, которому нужно дешевое персонализированное искусство на стенах?
Разве это не было бы милым проектом на день рождения ребенка или день отца? Или для благодарственной записки тому, кто помогал присматривать за вашими детьми, или другу, которому нужно дешевое персонализированное искусство на стенах?
Удачного фотошопа!
шт. Осталось всего два фотошопа!
Используйте каналы для создания силуэта в Photoshop
В последнее время силуэты ассоциировались с рекламой Apple iPod, но они годами использовались в качестве привлекательного средства графического дизайна во всем, от логотипов до дизайна плакатов.Этот урок состоит из двух частей: первая часть — как выбрать объект, из которого вы хотите сделать силуэт, используя каналы, вторая часть — как создать этот силуэт и добавить цветной слой.
1. Откройте изображение, содержащее объект, который вы хотите превратить в силуэт. Я использую изображение милого маленького киви от mmgallen, которое можно бесплатно загрузить со Stock Xchng.
2. Откройте панель «Канал» и щелкните каждый канал (красный, зеленый и синий), чтобы увидеть, где киви кажутся наиболее темными. Обычно это синий канал.
Обычно это синий канал.
3. Дублируйте синий канал, щелкнув правой кнопкой мыши (ПК) или удерживая нажатой клавишу Ctrl (Mac) на панели «Каналы», и выбрав «Дублировать канал» из контекстного меню. Мы дублируем его, чтобы любые внесенные нами изменения не повлияли отрицательно на исходное изображение. Photoshop помещает дублированный канал в нижнюю часть панели «Каналы» и называет его «Синяя копия».
4. Выберите Изображение> Коррекция> Уровни, чтобы настроить уровни дублированного синего канала, чтобы сделать киви черным, а фон полностью белым.Чтобы сделать киви темнее, в разделе «Уровни ввода
» диалогового окна перетащите ползунок теней (маленький черный треугольник) вправо, пока киви не станет почти черным. Пока не закрывайте диалоговое окно «Уровни».
5. Используя белую пипетку в правой части диалогового окна, щелкните сине-серый фон, чтобы сделать его белым. Этот метод известен как «сброс белой точки». Щелкните один раз, чтобы выделить пипеткой указатель мыши на документ, а затем щелкните серую часть фона. Продолжайте нажимать на разные серые области, пока фон не станет белым. Когда вы закончите,
Продолжайте нажимать на разные серые области, пока фон не станет белым. Когда вы закончите,
нажмите OK, чтобы закрыть диалоговое окно «Уровни».
6. Если хотите, можете легко подкрасить киви черной краской, а фон белой краской, но теперь у вас должно получиться довольно хорошее черно-белое изображение.
7. На панели «Каналы» загрузите дубликат синего канала как выделенный, щелкнув, удерживая клавишу Ctrl (ПК) или щелкнув (Mac) миниатюру канала или нажав кнопку «Загрузить канал
как выделенный» (пунктирный круг) в нижняя часть панели.
Это делает выделение вокруг фона изображения, поэтому выберите Select> Inverse , чтобы выделение проходило вокруг вашего Kiwi, а не всего документа. На этом настройка выбора с использованием каналов завершена. Это хороший способ сделать довольно замысловатое выделение, обратите внимание на маленькие волосатые кусочки сзади киви, которые было бы довольно сложно выделить с помощью инструмента выделения.
9. На панели «Каналы» включите составной канал (RGB), чтобы вы могли видеть полноцветную версию своего изображения и скрыть дублированный синий канал.
10. Добавьте новый слой наверху вашей стопки слоев, нажав кнопку «Создать новый слой» в нижней части панели. Затем перетащите новый слой в верхнюю часть стопки слоев и отключите
видимость исходного слоя фотографии.
11. Залейте выделение черным, выбрав «Правка»> «Заливка», выберите черный цвет во всплывающем меню «Использовать», а затем нажмите «ОК», чтобы закрыть диалоговое окно «Заливка». Ваш силуэт готов. Теперь вы можете добавить любой цвет фона, который вам нравится.
12. В нижней части панели «Слои» щелкните значок корректирующего слоя. В появившемся меню выберите Solid Color, чтобы Photoshop
открыл палитру цветов; выберите яркий цвет и нажмите ОК.
13. Перетащите новый слой «Заливка» ниже слоя с силуэтом в стопке слоев.
Если вы хотите вернуться и изменить цвет фона, просто дважды щелкните слой «Заливка сплошным цветом» и выберите новый цвет в появившемся палитре цветов.
В завершение я добавил текст поверх черного прямоугольника.
В качестве последнего шага вы можете сделать силуэт более резким, используя маску Unsharp. Выберите «Фильтр»> «Резкость»> «Маска нерезкости». И вуаля!
Преобразование изображения в силуэт векторной формы в Photoshop Учебное пособие по Photoshop
www.psd-dude.com В этом уроке мы научимся создавать векторные силуэты в Photoshop из любого изображения.Все, что вам нужно сделать, это сделать несколько фотообработок, чтобы создать векторный эффект . Силуэты формы отлично подходят для печати, поскольку они являются векторными фигурами, поэтому их можно легко редактировать и изменять размер без потери качества. Используйте силуэты для принтов на футболках, поздравительных открыток и так далее.
Используйте силуэты для принтов на футболках, поздравительных открыток и так далее.
Преобразование изображения в векторное в Photoshop
Преобразуйте изображение в векторное в Photoshop, используя эту простую технику.В этом уроке мы узнаем, как создать векторных силуэтов в Photoshop, используя несколько быстрых советов. Вы можете сохранить вектор как пользовательских фигур Photoshop , как я покажу вам в следующих шагах. После этого вы можете экспортировать путь в Illustrator.
Для получения хорошего результата сначала нужно тщательно выбрать изображение. Я использую только изображения с очень светлым фоном или вырезанные изображения. Для этого урока я буду использовать
эта девушка с изображением пистолета.Как видите, у него уже есть белый фон, поэтому мне не нужно удалять фон .
Вы должны использовать это краткое руководство, чтобы преобразовать Изображение в вектор в Photoshop; выполните все шаги без раскрашивания. Ваша фотография будет преобразована в эффект векторной штриховой графики, как показано на изображении ниже.
Откройте окно стиля слоя Photo Layer и скройте белые области, сделав эту настройку.
Теперь вам нужно превратить этот слой в смарт-объект или вы можете просто растрировать стили слоя.Удерживая нажатой клавишу CTRL , щелкните миниатюру слоя / смарт-объекта, чтобы сделать быстрый выбор.
Перейдите в меню Select и выберите Refine Edge ; сделайте эти или похожие в зависимости от того, какой образ вы выберете. Причина, по которой мы делаем это, — получить плавное выделение. без зубчатых краев. Поскольку мы хотим получить векторную форму , это поможет вам уменьшить количество опорных точек и оптимизировать силуэт.
В Photoshop CC инструмент «Уточнить край» был заменен на инструмент «Выделение и маска» . Чтобы вернуть Refine Edge , с активным выделением или маской, нажмите и удерживайте Shift и перейдите к Select> Select and Mask . Это откроет окно Refine Edge вместо Select and Mask.
Чтобы вернуть Refine Edge , с активным выделением или маской, нажмите и удерживайте Shift и перейдите к Select> Select and Mask . Это откроет окно Refine Edge вместо Select and Mask.
Создайте рабочий путь из этого выбора и перейдите к Правка меню и выберите Определить произвольную форму .
Вот и все, вы создали силуэт в Photoshop . Таким образом, вы можете преобразовать любую фотографию в векторный силуэт . Выберите Custom Shape Tool и в списке у вас есть новая созданная векторная форма, готовая к использованию.
Этот набор содержит 1 PSD-файл со слоями, который позволит вам создать силуэт векторной формы из любой фотографии / графики / изображения . В пакете также есть Экшен Photoshop, который можно использовать для создания нестандартных фигур .
Вы также можете попробовать этот экшен Photoshop, который с помощью Photoshop превращает любое изображение JPG в векторное. Результатом является сложное векторное изображение с цветами, а не просто силуэт векторной формы.
Результатом является сложное векторное изображение с цветами, а не просто силуэт векторной формы.
- уникальный Экшен Photoshop для создания векторных изображений одним щелчком мыши
- создание векторных фигур, векторных силуэтов, векторных изображений, векторной графики из любого изображения
- 300 dpi отлично подходит для печати (футболки, кофейные чашки, журналы, книги, флаеры и т. Д.)
- Протестировано и работает с Photoshop CS и CC, все языковые версии
- Требования: цвет RGB, 8 бит, 72-300 точек на дюйм
- Легко редактировать и настраивать
- Полностью настраиваемый
- Требуются небольшие навыки работы с Photoshop






 Отключить автоматический режим нужно потому, что в программу камеры заложена функция максимальной проработки деталей переднего плана и, как следствие, камера, не зная вашей задумки, может включить вспышку и все испортить.
Отключить автоматический режим нужно потому, что в программу камеры заложена функция максимальной проработки деталей переднего плана и, как следствие, камера, не зная вашей задумки, может включить вспышку и все испортить.