Как сделать слой маску черной в фотошопе: Зачем нужны маски в Photoshop и как ими пользоваться | Статьи | Фото, видео, оптика
6 секретов масок в Photoshop Elements
Когда-то использование масок слоев было возможно только в «полном» Photoshop’е. Но, к счастью, те времена прошли. Сейчас и владельцы Photoshop Elements имеют этот замечательный инструмент для выборочной обработки изображений. Однако, некоторые очень полезные приёмы работы по непонятной причине отсутствуют даже в руководстве к программе. Узнайте секреты масок PSE и — работайте эффективнее!
Как и в предыдущей статье, я указываю клавиши Photoshop Elements для Mac OS X, а в скобках — для Windows.
Напомню, что маска — это изображение в градациях серого. Части изображения, соответствующие белым областям маски, будут видны; соответствующие черным — скрыты. Серые области маски делают соответствующие участки слоя в той или иной степени прозрачными.
1. Как добавить маску в Photoshop Elements?
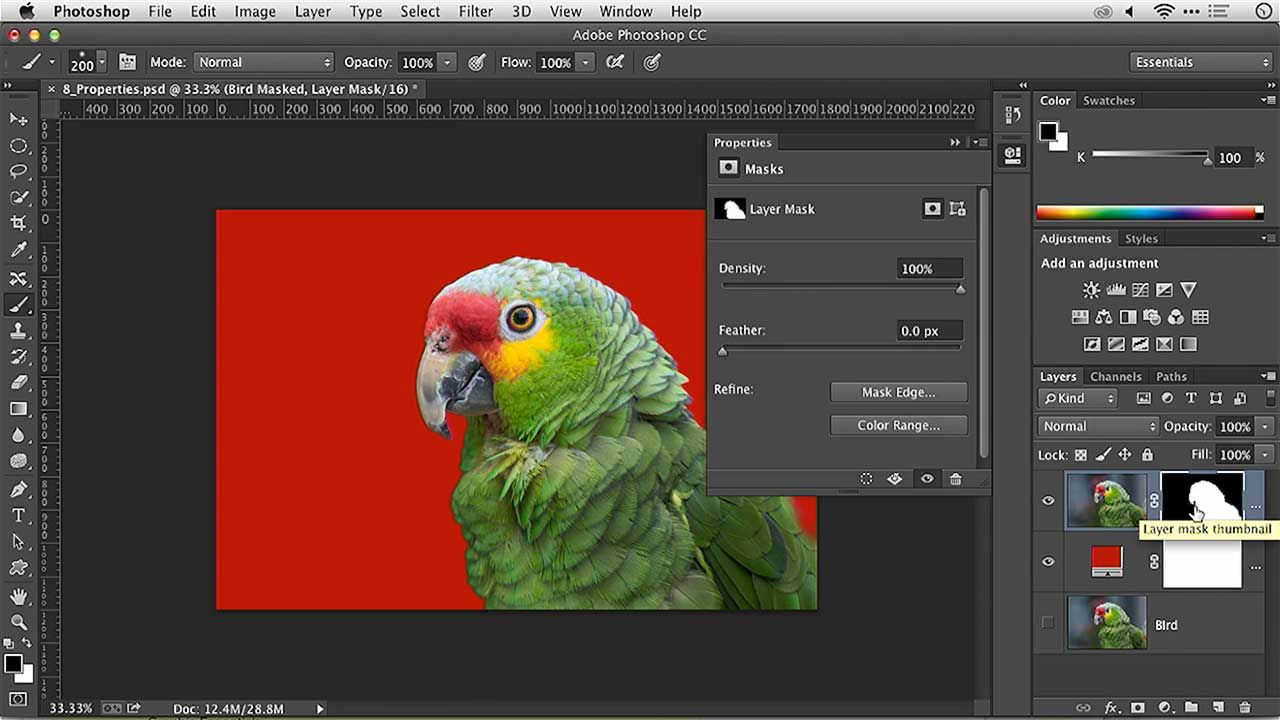
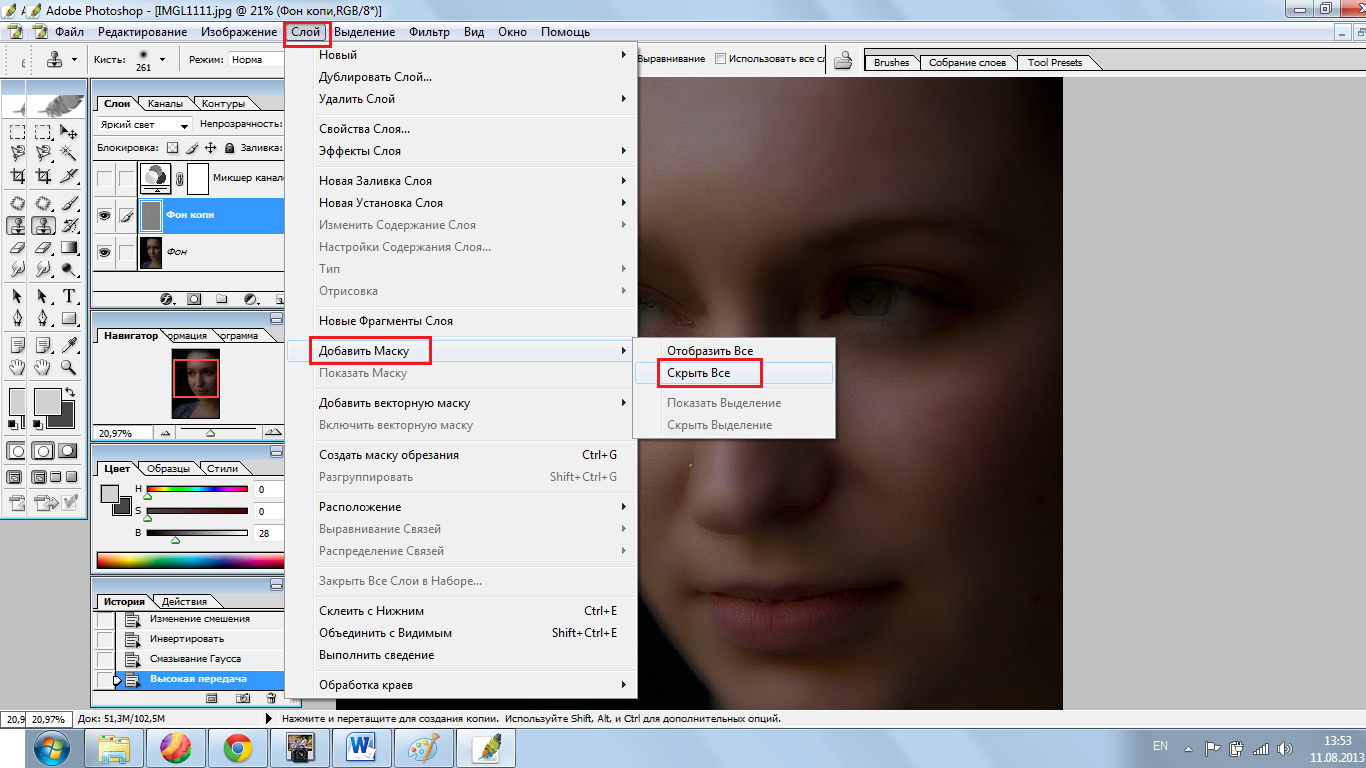
Всем известно, что добавить маску для выбранного слоя, можно, щелкнув на кнопке «Add Layer Mask» («Добавить слой-маску» — см. рисунок). Но не все знают, что, если при щелчке удерживать клавишу Option (Alt), маска будет залита черным. Очень удобно, если нужно показать только небольшие участки слоя.
Но не все знают, что, если при щелчке удерживать клавишу Option (Alt), маска будет залита черным. Очень удобно, если нужно показать только небольшие участки слоя.
А если какая-то часть изображения была выделена? — При обычном щелчке получится такая маска, что только выделенная часть будет видимой — белой. А при щелчке с клавишей Option (Alt) — наоборот — эта часть станет невидимой (т.е. черной).
(Примечание: если выделение было сделано с «растушевкой», граница между черной и белой областями маски будет соответствующим образом размыта)
2. Как редактировать маску?
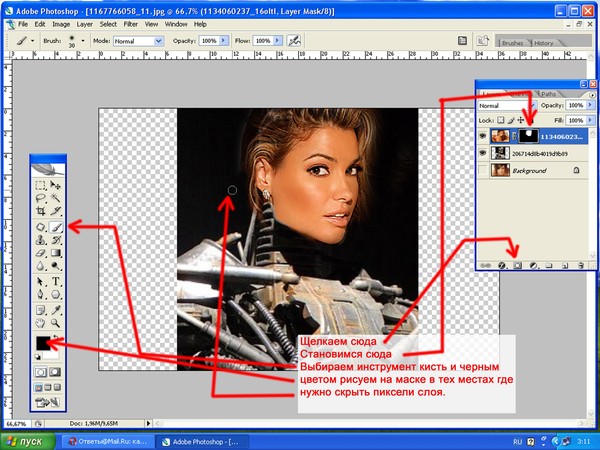
Стандартный документированный способ — воспользоваться кистью и/или ластиком. Только не забудьте предварительно щелкнуть на миниатюре маски. А когда соберетесь вернуться к редактированию картинки — на миниатюре самого слоя.
Миниатюра маски слояЗаметьте: когда вы редактируете маску, основной и фоновый цвета автоматически переключаются на, соответственно, черный и белый. И между ними можно очень быстро переключаться, нажимая клавишу «X».
И между ними можно очень быстро переключаться, нажимая клавишу «X».
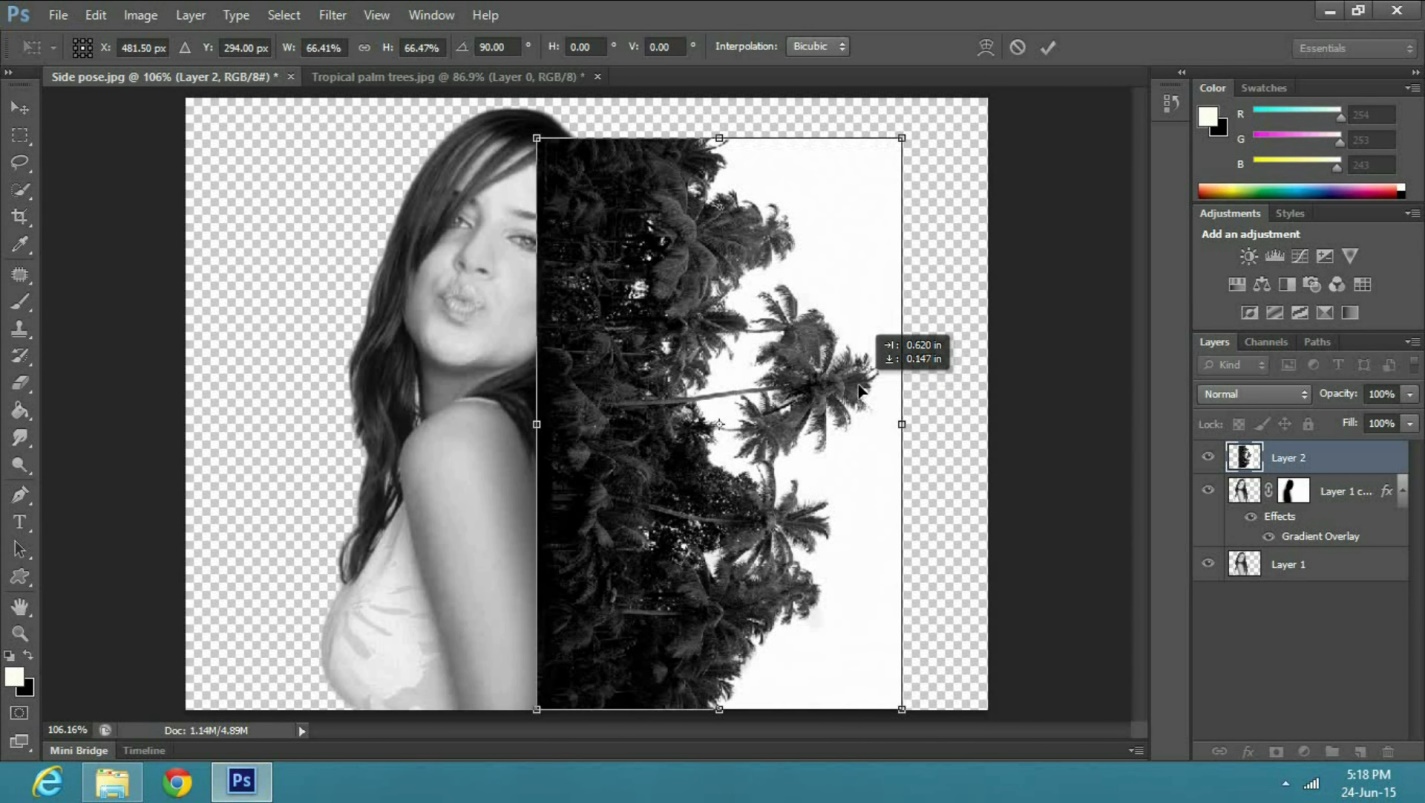
Кстати, при создании маски нередко бывает полезен инструмент «Градиентная заливка». Он поможет при создании коллажей с плавным переходом одной картинки в другую или, например, для имитации градиентного фильтра.
Маска-градиентНо, вообще-то, возможности работы с маской в таком стандартном режиме довольно ограничены. Однако…
3. Работаем с маской, как с обычным слоем
Только маска слоя…однако, в Photoshop Elements есть способ переключиться в такой режим, когда с маской можно будет делать практически всё то же самое, что и с обычным изображением.
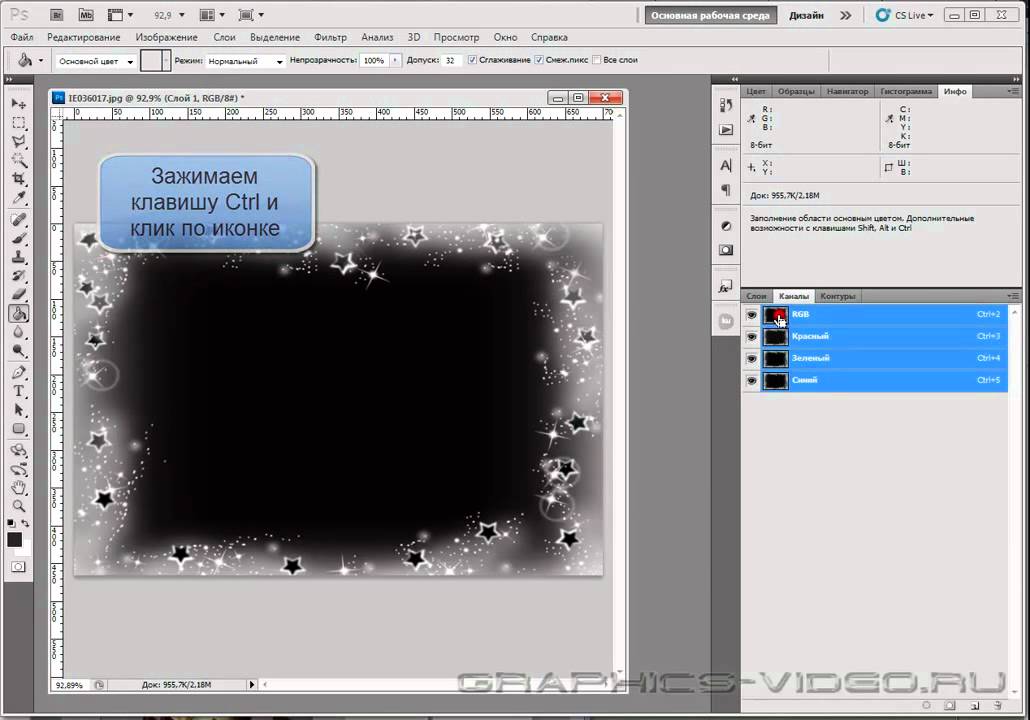
Фокус-покус-абракадабра… Зажимаем клавишу Option (Alt)… Щелкаем на миниатюре маски в палитре слоев… Готово: фотография скрылась, и перед вами монохромная картинка — маска. На иллюстрации — та самая градиентная маска, что использована в предыдущем рисунке.
И, как я и обещал, теперь с маской можно использовать и любые инструменты, и любые фильтры (ну, или почти любые). Можно размывать ее, регулировать яркость и контрастность, копировать и вставлять… Но есть еще одна маленькая хитрость.
Можно размывать ее, регулировать яркость и контрастность, копировать и вставлять… Но есть еще одна маленькая хитрость.
4. Как быстро скопировать маску на другой слой?
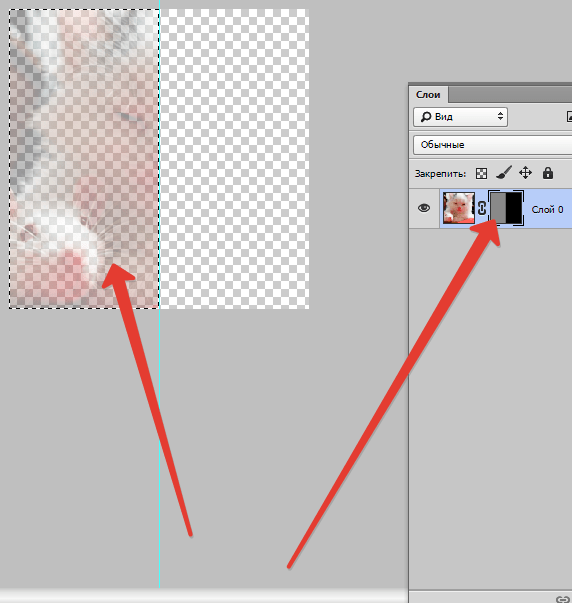
Если всё, что вам нужно, это просто скопировать маску на другой слой, то достаточно одного движения мышкой. Зажимаем клавишу — всё ту же «волшебную» клавишу — Option (Alt). Теперь, не отпуская ее, перетаскиваем маску. Вот и всё!
5. «Быстрая» маска в Photoshop Elements
«Быстрая» маскаА вот хорошо бы, чтобы можно было при редактировании маски видеть и её, и картинку на слое! В «старшем брате» для этого есть специальный режим — «Быстрая маска».
Но, оказывается, этот режим есть и в Photoshop Elements! Просто его спрятали. Однако…
Щелкаем на миниатюре маски, удерживая при этом одновременно клавиши Option и Shift (Alt и Shift), — и вот он. Поверх картинки видна яркая (по умолчанию, красная) полупрозрачная маска.
Интересно, что настройки этого режима найти гораздо проще, чем сам режим. Щелкните правой кнопкой на миниатюре маски — и в контекстном меню вы увидите пункт «Mask Options…». Выбрав его, можно настроить цвет и уровень прозрачности «быстрой» маски (см. рисунок).
Щелкните правой кнопкой на миниатюре маски — и в контекстном меню вы увидите пункт «Mask Options…». Выбрав его, можно настроить цвет и уровень прозрачности «быстрой» маски (см. рисунок).
6. Как отключить маску?
Отключить? А зачем? — Например, чтобы посмотреть, как она влияет на результат. Определить, не нужно ли «открыть» какой-нибудь скрытый маской фрагмент слоя. Да, мало ли что…
Маска слоя отключенаТем более, что сделать это проще простого. Например, выбрав команду «Disable Layer Mask» в контекстном меню, вызываемом правым щелчком на миниатюре маски.
А можно еще проще — щелчком по миниатюре слоя с зажатой клавишей Shift. (Для включения нужно повторить то же самое).
Ну, вот. Освоив эти простые приемы, вы сможете намного быстрее и качественнее обрабатывать свои снимки!
А возможно, у вас есть какие-то свои секреты? Пишите комментарии!
Как сделать акварельный рисунок в Фотошопе
В этом уроке мы будем создавать акварельную иллюстрацию в Фотошопе. Из этого урока вы узнаете, как создать весеннюю абстрактную акварельную иллюстрацию Adobe Photoshop путем комбинирования фотографий, использования кистей брызг, применения текстур и т.д.
Из этого урока вы узнаете, как создать весеннюю абстрактную акварельную иллюстрацию Adobe Photoshop путем комбинирования фотографий, использования кистей брызг, применения текстур и т.д.
Шаг 1.
Создание нового документаСоздайте новый документ (Ctrl + N) 1200 х 800 пикселей и залейте его белым цветом (Alt + Backspace). Откройте первую текстуру бумаги и перетяните в ваш документ, затем выберите в меню Редактирование > Трансформирование > Поворот на 90° против часовой стрелки (Edit > Transform > Rotate 90 CCW). Кликните правой кнопкой мыши по слою и выберите Преобразовать в смарт-объект (Convert to Smart Object). Затем нажмите Ctrl + Т, кликните правой кнопкой мыши и выберите пункт Отразить по горизонтали (Flip Horizontally).
Уменьшите Непрозрачность (Opacity) слоя до 30%:
Шаг 2.
Работаем с изображением
Откройте вторую текстуру бумаги и, используя Инструмент Прямоугольная область — Rectangular Marquee Tool (М), сделайте выделение области в левом верхнем углу. Затем возьмите Инструмент Перемещение — Move Tool (V) и перетяните эту часть в наш документ. Измените Непрозрачность (Opacity) до 30%:
Затем возьмите Инструмент Перемещение — Move Tool (V) и перетяните эту часть в наш документ. Измените Непрозрачность (Opacity) до 30%:
Шаг 3.
Работаем с изображениемВ меню выберите Слои > Новый корректирующий слой > Цветовой тон/Насыщенность (Layer>New Adjustment Layer>Hue/Saturation) и выставьте значения: Цветовой тон (Hue) +52; Насыщенность (Saturation) -59; Яркость (Lightness) +15.
Шаг 4.
Работаем с изображением девушкиПоместите фото модели по центру документа, затем добавьте маску слоя, нажав на значок Добавить векторную маску (Add vector mask) внизу панели слоев. Теперь, рисуя мягкой черной кистью в маске, слегка сотрите края модели, чтобы она не выбивалась из фона.
Шаг 5.
Работаем с изображением девушки
Далее используем несколько корректирующих слоев (Слои > Новый корректирующий слой – Layer > New Adjustment Layer), чтобы уменьшить насыщенность и осветлить фото модели:
1) Корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation): Насыщенность (Saturation) -64;
2) Корректирующий слой Цветовой баланс (Color Balance):
Тон (Tone): Средние тона (Midtones), выставьте ползунки на эти значения: -23; 0; -42; отметьте галочку Сохранять яркость (Preserve Luminosity)
3) Корректирующий слой Кривые (Curves): переместите кривую в положение, показанное на рисунке.
Затем я создал маску слоя с кривыми и мягкой черной Кистью – Brush Tool (B) с Непрозрачностью (Opacity) 100% и 30% скрыл некоторые части корректирующего слоя. Посмотрите, как это выглядит в маске и на изображении.
Шаг 6.
Работаем с изображением девушкиПеретяните файл акварель 1 в документ, разместите его над слоем с моделью. Преобразуйте в смарт-объект (Convert to Smart Object) и измените режим наложения на Умножение (Multiply) с Непрозрачностью (Opacity) 100%, затем, добавив маску, черной кистью сотрите края:
Продублируйте слой (Ctrl + J) и переместите его вправо. Отразите его по горизонтали (Ctrl + Т, затем правой кнопкой мыши – пункт Отразить по горизонтали (Flip Horizontally). Используйте маску, чтобы получить результат, сходный с тем, что вы видите ниже:
Шаг 7.
Работаем с изображением девушки
Возьмите файл акварель 2 и поместите его под слой с моделью.
Создайте дубликат слоя (Ctrl + J) и отразите по горизонтали, как вы делали в 6 шаге. Используйте маску, чтобы скрыть некоторые части. Тем самым мы как бы «нарисовали» акварелью плечи нашей модели.
Шаг 8.
Работаем с изображениемПоместите в документ файл ветви 1, преобразуйте в смарт-объект (Convert to Smart Object), измените размер (Ctrl + Т) и расположите их сверху головы модели. Добавьте слою маску и используйте Инструмент Полигональное лассо — Polygonal Lasso Tool (L), чтобы сделать выделение, затем черной жесткой (!) кистью – Brush Tool (B) скройте ненужные части ветвей.
Шаг 9.
Работаем с изображением
В меню выберите Слои > Новый корректирующий слой > Кривые (Layer>New Adjustment Layer>Curves) удерживая Alt, кликните левой кнопкой мыши между корректирующим слоем и слоем с ветвями (так вы привяжете корректирующий слой к слою с ветвями).
Измените положение кривой, как показано на рисунке, чтобы немного высветлить ветви.
Шаг 10.
Работаем с изображениемОткройте второе изображение ветвей. Любым удобным для вас инструментом (например, Магнитное лассо — Magnetic Lasso Tool (L) или Перо — Pen tool (P) выделите часть ветви, скопируйте ее и поместите в документ справа от головы модели и сделайте две копии (Ctrl + J), отразите одну из них по горизонтали (Flip Horizontally), также можете стереть часть третьей ветви, чтобы все они не выглядели одинаковыми.
Шаг 11.
Работаем с изображением
Ветви выглядят темнее, чем остальные части иллюстрации, так что мы осветлим их. Сгруппируйте все 3 ветви (Ctrl + G) и измените режим наложения на Нормальный (Normal). При активном верхнем слое из группы выберите в меню Слои > Новый корректирующий слой > Кривые (Layer>New Adjustment Layer>Curves) и переместите кривую, как показано ниже.
Из-за того, что мы изменили режим наложения группы на Нормальный (Normal) корректирующий слой действует только на слои внутри группы.
Шаг 12.
Работаем с изображениемСоздайте новый слой (Ctrl + Shift + N) и поместите его наверх в порядке слоев. Выберите основным цветом #a8ba81 и фоновым #012955. Используйте Инструмент Прямоугольная область — Rectangular Marquee Tool (М), чтобы создать выделение (см.рисунок), затем в меню выберите Фильтр > Рендеринг > Облака (Filter > Render > Clouds), примените его. Далее выберите Фильтр > Оформление > Мозаика (Filter > Pixelate > Mosaic), установите параметр Размер ячейки (Cell Size) 30.
Примените
Шаг 13.
Работаем с изображением
Преобразуйте получившийся результат в смарт-объект, уменьшите его размер и измените режим наложения слоя на Жесткий свет (Hard Light) с Непрозрачностью (Opacity) 100%. Используйте трансформирование (Ctrl + Т), чтобы повернуть и поместить слой на правую щеку модели. Сотрите ненужные части, используя маску слоя и черную кисть.
Используйте трансформирование (Ctrl + Т), чтобы повернуть и поместить слой на правую щеку модели. Сотрите ненужные части, используя маску слоя и черную кисть.
Продублируйте этот слой (Ctrl + J) и переместите на левую щеку, под глаз модели. Скройте левую часть в маске слоя черной кистью.
Примените к слою Корректирующий слой Цветовой баланс (Color Balance) в режиме Обтравочной маски (Clipping Mask) – как мы делали в 9 шаге. Параметры корректирующего слоя:
Шаг 14.
Работаем с изображением
Создайте новый слой, используйте жесткую Кисть – Brush Tool (B): цвет #012955, размер 10 пикселей, нажмите F5 и повторите настройки кисти, как показано ниже.
Нарисуйте несколько точек под левым глазом модели.
Дважды кликните по слою и примените стиль Наложение градиента (Gradient Overlay) со следующими настройками:
— режим наложения Жесткий свет (Hard Light)
— Непрозрачность (Opacity): 100%
градиент от #012955 к #ffffff цвету
— снимите галочку Обратить (Reverse)
— поставьте галочку Выровнять по слою (Align with Layer)
— Стиль (Style): Линейный (Linear)
— Угол (Angle): 90
— Масштаб (Scale): 100%
Шаг 15.
 Работаем с изображением
Работаем с изображением Создайте новый слой и сделайте контур по форме губ, используя Инструмент Перо — Pen tool (P). Чтобы создать выделение из контура, кликните правой кнопкой мыши и выберите пункт Выделить область (Мake selection). Залейте выделение цветом #779370 и измените режим наложения слоя на Жесткий свет (Hard Light) с Непрозрачностью (Opacity) 100%:
Шаг 16.
Работаем с изображениемСоздайте новый слой, выберите кисти из набора, который вы скачали вначале, а именно кисть номер 681 размером 100 пикселей. Основным цветом выберите #83192d. Удерживая Ctrl, кликните левой кнопкой мыши по слою с цветным контуром губ, и сделайте мазок кистью. Измените режим наложения слоя с мазком на Перекрытие (Overlay) с непрозрачностью 100%.
Создайте новый слой и используя кисть с брызгами номер 481, выберите основной цвет #83192d и сделайте один клик по подбородку модели, затем также измените режим наложения на Перекрытие (Overlay) с непрозрачностью 100%
Шаг 17.
 Работаем с изображением
Работаем с изображением Поместите в документ файл акварель 3 в районе правого глаза модели, как показано ниже. Измените режим наложения на Умножение (Multiply) с непрозрачностью 100%, затем используйте маску слоя и мягкую черную кисть, чтобы скрыть края.
Шаг 18.
Работаем с изображениемИспользуйте корректирующие слои Кривые (Layer>New Adjustment Layer>Curves) и Цветовой баланс (Layer>New Adjustment Layer> Color Balance) в режиме обтравочной маски (Clipping Mask), чтобы изменить цвет акварели. Настройки Цветовой баланс: Тон (Tone): Средние тона (Midtones), выставьте ползунки на эти значения: +100; +64; -100
Шаг 19.
Работаем с изображениемПоместите в документ на новый слой файл акварель 4
Кликните правой кнопкой мыши по слою и выберите пункт Параметры наложения (Blending Options). Удерживая клавишу Alt, перетащите ползунок, как показано ниже:
Удерживая клавишу Alt, перетащите ползунок, как показано ниже:
Затем используйте маску слоя, чтобы скрыть эффект на лице модели и вокруг.
Шаг 20.
Работаем с изображениемДобавьте корректирующий слой Кривые (Layer>New Adjustment Layer>Curves) в режиме обтравочной маски (Clipping Mask) и настройте согласно рисунку ниже:
Шаг 21.
Работаем с изображениемОткройте набор акварельных брызг 5 и выберите тот, что показан на рисунке, разместите его в верхней правой части от модели, затем нажмите Ctrl + Т, кликните правой кнопкой мыши и выбрав пункт Деформация (Warp), измените форму фрагмента.
Далее установите режим наложения слоя Умножение (Multiply) с непрозрачностью 100% и, используя маску слоя, сотрите ненужные части, перекрывающие лицо модели.
Шаг 22.
Работаем с изображением
Используйте еще один акварельный фрагмент из набора и разместите его слева от головы модели. Повторите действия с режимом наложения и маской, как в предыдущем шаге.
Повторите действия с режимом наложения и маской, как в предыдущем шаге.
Выберите в меню Слои > Новый корректирующий слой > Цветовой тон/Насыщенность (Layer>New Adjustment Layer>Hue/Saturation)и выставьте значения: Цветовой тон (Hue) +109; Насыщенность (Saturation) -32; Яркость (Lightness) +0.
Шаг 23.
Работаем с изображениемДобавьте еще один акварельный фрагмент из набора и разместите его как показано на рисунке. Повторите действия с режимом наложения и маской, как делали ранее.
Продублируйте этот слой (Ctrl + J), сдвиньте его к центру головы модели и используйте маску, чтобы скрыть нежелательные фрагменты.
Шаг 24.
Работаем с изображениемСгруппируйте акварельные слои (Ctrl + G) и измените режим наложения группы на Умножение (Multiply) с непрозрачностью 100%. Далее уменьшите насыщенность с помощью корректирующего слоя Цветовой тон/Насыщенность (Hue/Saturation) с такими настройками: Цветовой тон (Hue) -124; Насыщенность (Saturation) -69; Яркость (Lightness) +0
Шаг 25.
 Работаем с изображением
Работаем с изображением Поместите в документ изображение цветка и перетащите его к центру лба модели. Создайте новый слой под слоем с цветами и мягкой черной кистью с непрозрачностью 40-50% нарисуйте тень от цветов.
Шаг 26.
Работаем с изображениемИзмените оттенок цветов с помощью слоя Цветовой тон/Насыщенность (Hue/Saturation): Цветовой тон (Hue) +28; Насыщенность (Saturation) -33; Яркость (Lightness) 0
Шаг 27.
Работаем с изображениемПоместите в документ один из фрагментов набора с полутонами и разместите его слева от модели. Затем измените режим наложения на Мягкий свет (Soft Light) с непрозрачностью 100%, скройте ненужные части с помощью маски и черной мягкой кисти.
Далее выберите из набора с полутонами яркий фрагмент и разместите его по центру цветов на голове модели. Измените режим наложения на Умножение (Multiply) с непрозрачностью 100% и сотрите нижнюю часть.
Шаг 28.
Работаем с изображениемДалее можете взять одно из изображений сетки из набора и поместить его справа от модели. Измените режим наложения на Мягкий свет (Soft Light) с непрозрачностью 100% и сотрите ненужное.
Шаг 29.
Работаем с изображениемСоздайте новый слой и поместите его над всеми слоями. Мягкой кистью цвета #b4ad92 нарисуйте пятна над головой модели, затем измените режим наложения на Перекрытие (Overlay) с непрозрачностью 100%. Так верхняя часть иллюстрации станет немного ярче.
Шаг 30.
Работаем с изображением
Выберите несколько бабочек и поместите их в документ. Сгруппируйте слои с бабочками, измените режим наложения группы на Нормальный (Normal) с непрозрачностью 100%. Затем создайте Слои > Новый корректирующий слой > Кривые (Layer>New Adjustment Layer>Curves) внутри группы и измените положение кривой, как показано на рисунке.
Шаг 31.
Работаем с изображением
Создайте еще парочку корректирующих слоев над всеми слоями для финального эффекта:
корректирующий слой Карта градиента (Gradient Map):
— цвета градиента: #094b64 — #692e6a — #faf4d6
— снимите галочки в окошках Размыть (Dither) и Обратить (Reverse)
Поставьте режим наложения этого слоя на Мягкий свет (Soft Light) с непрозрачностью 100%.
Цветовой баланс (Color Balance):
Тон (Tone): Средние тона (Midtones), выставьте ползунки на эти значения: -19; -18; -30; отметьте галочку Сохранять яркость (Preserve Luminosity)
3) Корректирующий слой Уровни (Levels): выставьте значение среднего ползунка на 0,90
Шаг 32.
Финальное изображениеВот и результат!
Ссылка на источник
Photoshop Упрощенный Урок Четыре — Джейсон Вайнгарт Фотография
Фотошоп.
 Упрощенный.
Упрощенный. Lesson #FOUR
Маски слоя Photoshop
О масках слоя Photoshop
Маски слоя не только выборочно используются при корректировке изображения, но и являются наиболее эффективным способом объединения нескольких изображений. Маска слоя позволяет выборочно управлять непрозрачностью (прозрачностью) заданной области слоя.
Хотя вы также можете стирать части изображения с помощью инструмента «Ластик», после удаления пикселов со слоя их нельзя легко восстановить. Здесь на помощь приходят маски слоя. Вы можете применить маску к слою, а затем использовать инструмент «Кисть», чтобы стереть (и быстро восстановить пиксели) для бесшовного смешивания.
Лучшая аналогия, которую я могу использовать для объяснения маскирования слоев, — это лотерейный билет. Мы знаем, что можем соскоблить покрытие на верхнем слое, чтобы открыть числа под ним. Маска слоя была бы, если бы вы могли расцарапать этот билет или положить покрытие на верхний слой обратно.
Следующий пошаговый урок поможет вам понять и использовать маски слоя.
Работайте вместе, загрузив изображения здесь или используйте свои собственные два изображения. (это также ваше задание на этот урок).
Шаг первый: Наложите передний план (церковь) поверх
фона (небо)
Откройте изображение церкви и изображение неба в Photoshop. Нажмите на вкладке навигации, чтобы просмотреть изображение церкви.
Выберите Инструмент перемещения затем щелкните и перетащите изображение церкви на вкладку изображения неба, когда появится изображение неба, перетащите на него изображение церкви и отпустите.
Вы увидите два слоя. Небо будет обозначено Фон , а церковь будет обозначена Слой 1 .
Щелкните Слой 1 , чтобы выбрать его.
Совет. Убедитесь, что выбран правильный слой.
Убедитесь, что выбран правильный слой.
Шаг второй: обрежьте изображение
С помощью инструмента Перемещение перетащите Слой 1 (изображение церкви) на часть изображения. Фон (изображение неба) подходит ты. Обязательно держите горизонт на Слой 1 выше горизонта на Фоновом слое . Вы можете уменьшить непрозрачность слоя Layer 1 , чтобы определить, какой будет ваша композиция.
Выберите инструмент Crop Tool , затем щелкните и обрежьте вертикальные края Layer 1 .
Совет: оставьте коэффициент кадрирования на панели параметров инструмента равным 2: 3 (4:6) .
Это фотокоэффициент, и он будет поддерживать кадрирование в соответствии с соотношением, которое производят камеры.
Шаг третий: добавьте маску слоя
Выберите Слой 1 , нажав на него0032 Панель слоев .
Добавьте слой-маску, щелкнув значок Добавить слой-маску .
Рядом с миниатюрой слоя появится белая рамка. Это показывает, что маска слоя была добавлена к слою.
Совет. Когда к слою добавляется маска слоя, никакие другие корректировки слоя не могут быть выполнены до тех пор, пока маска слоя не будет применена (см. Шаг 8).
Шаг четвертый. Использование инструмента «Кисть»
для маскирования слоя
Маскирование слоя использует инструмент Brush Tool для смешивания изображений. Выбранный вами цвет переднего плана будет определять поведение Brush Tool .
Распространенная поговорка о маскировании слоев гласит: «Черный показывает. Белый скрывает».
- Черный : стирает
- Белый : восстанавливает пиксели, которые были «замаскированы» (стерты).

Чтобы начать использовать маску слоя, выберите инструмент «Кисть» , затем наведите его на свое изображение и щелкните правой кнопкой мыши . Откроется панель параметров инструмента «Кисть » . Здесь вы управляете Size и Hardness инструмента Brush Tool .
- Для смешивания больших областей с помощью инструмента «Кисть» обычно требуется размер из 500 пикселей или больше и жесткость из 0% — 20% .
- Детальная работа при компоновке двух изображений требует Размер из 30 пикселей или меньше и a Твердость из 50% — 90%
Совет: платный обратите внимание на цвета переднего плана и фона. Убедитесь, что вы выбрали черный для стирания.
Шаг пятый : Используйте инструмент Кисть , чтобы начать маскировать небо на слое
1 .Используя инструмент Кисть , грубо замаскируйте небо вокруг церкви на кликая и перетаскивая кисть по голубому небу.
Совет. Убедитесь, что непрозрачность инструмента «Кисть» установлена на 100 % на панели параметров инструмента . Шаг 6. Детальная работа с инструментом «Кисть» в колокольню.
Затем выберите Brush Tool . Щелкните правой кнопкой мыши на изображении, чтобы открыть Панель параметров кисти.
Установите Size на 20 px и Hardness на 70%
Начните маскировать небо по краям здания, нажав и перетащив . Замаскируйте все края церкви и горы на заднем плане.
Совет. Используйте метод Щелчок, затем Shift+Щелчок, чтобы быстро и легко замаскировать прямые края.
Шаг шестой. Очистка изображения
После того, как вы замаскировали все края здания, очистите остальную часть неба. После этого шага вокруг церкви не должно остаться и следа голубого неба.
Совет. Используя инструмент «Масштаб», Уменьшите масштаб до значения «Вписать в вид», затем несколько раз включите и выключите значок видимости слоя, глядя на небо вокруг церкви. Если вы пропустили маскировку какого-либо голубого неба, при этом это будет очевидно.
Шаг седьмой: Смешайте средний план
Последний шаг для придания изображению реалистичности — это совмещение четких краев горы с изображением дождя на небе.
Выберите Инструмент «Кисть» .
Установите Непрозрачность на 33% на панели параметров инструмента .
Кисть по горам, чтобы сделать их слегка прозрачными. Это создаст видимость дождя, падающего на них.
Совет. Если вы сделали горы слишком прозрачными или случайно замаскировали часть церкви, переключите цвет переднего плана на белый, чтобы снова закрасить область.0005 Выберите Слой 1 на панели слоев . Щелкните правой кнопкой мыши на Layer 1 , затем выберите Apply Layer Mask в выпадающем меню. Это применит вашу маску слоя и навсегда сотрет все пиксели, которые были замаскированы. Это действие снова сделает ваш слой редактируемым. Совет: с хорошей маскировкой приходит большая ответственность. Теперь вы можете комбинировать несколько изображений в Photoshop! Сохраните готовое составное изображение в формате .TIFF и включите слои. Затем отправьте файл по электронной почте на адрес [email protected]. Есть вопрос? Спросите Джейсона, используя форму ниже. Последнее обновление 2 мая 2020 г. Возможность использования масок слоя в Photoshop позволяет комбинировать изображения и создавать композиции неразрушающим образом. Маски позволяют нам скрывать и показывать части слоя и являются важным навыком для всех, кто создает графику или редактирует фотографии. В этом коротком уроке Photoshop мы рассмотрим, как повысить резкость изображения с помощью маски слоя, чтобы выделить только те части изображения, которые мы хотим повысить резкость. Слой-маски в Photoshop — фантастический инструмент для ретуширования фотографий, потому что они позволяют нам показывать и скрывать части слоя, поэтому мы можем точно определить, какие части изображения мы изменяем. Важно отметить, что это неразрушающий и обратимый способ редактирования изображений. Таким образом, мы можем отредактировать в свое удовольствие, а затем легко вернуть обратно. Если вы новичок в масках слоя и хотели бы узнать о них больше, ознакомьтесь с моим руководством для начинающих по маскам слоя, в котором объясняется все, что вам нужно для начала работы. В сегодняшнем уроке используется маска слоя, но на этот раз мы рассмотрим технику, которую фотографы используют для тонкой резкости портрета. Главное, что нужно помнить при работе со слоями-масками: 1. Откройте портретное изображение. 2. Дублируйте фоновый слой, нажав Ctrl + J (Windows) или Cmd + J (Mac). 3. Убедитесь, что дублированный слой выбран в палитре слоев, а затем выберите Filter > Sharpen > Unsharp Mask . Используйте ползунки «Количество» и «Радиус», чтобы увеличить резкость изображения. В целом, изображение может выглядеть слишком резким, но это нормально, потому что мы собираемся скрыть большую его часть с помощью маски. (Для демонстрации я здесь ПОЛНОСТЬЮ увеличил резкость.) Теперь вы нарисуете глаза и губы белым цветом. 5. Установите белый цвет переднего плана. Убедитесь, что в слое выбрана маска слоя, щелкнув миниатюру маски на панели слоев. Вы хотите рисовать на маске, а не рисовать белые пиксели на изображении. 6. Выберите мягкую кисть с круглым кончиком ( B на клавиатуре) и закрасьте глаза и губы. Обратите внимание, что миниатюра черной маски показывает именно то место, где мы нарисовали белым цветом. Глаза и губы на изображении теперь красивые и четкие, а остальная часть лица выглядит мягче. И это пример ОДНОГО способа повысить резкость портрета в Photoshop. Надеюсь, вам было полезно. Пожалуйста, поделитесь этим уроком Photoshop с друзьями, соседями и всем миром! Спасибо. Вас также может заинтересовать другой учебник Layer Mask Photoshop о том, как создать действительно крутую фотографию со специальным эффектом рисования тушью с помощью маски слоя и градиента. Как ретушировать и повысить резкость портретной фотографии с помощью слой-маски

Маски слоя
Как использовать маски слоя в Photoshop

Ретушируем!
4. Удерживая клавишу Alt, щелкните (Windows) или , удерживая клавишу Option, (Mac) кнопку «Маска слоя» в нижней части палитры слоев, чтобы добавить черную маску слоя, скрывающую весь слой. Похоже, что текущий слой с резкостью теперь невидим, и вы будете видеть только исходную начальную фотографию.
Похоже, что текущий слой с резкостью теперь невидим, и вы будете видеть только исходную начальную фотографию.

