Как сделать свет в фотошопе: Добавляем Мягкое Свечение на Задний Фон Чтобы Создать Эффект Фоновой Подсветки
Настройка света, проходящего сквозь ветки дерева
Автор Дмитрий Евсеенков На чтение 4 мин Просмотров 36 Обновлено
Продолжение. Начало смотрите здесь. По материалам статей создан видеоурок. Также, для лучшего понимания материала Вы можете скачать оригинальную фотографию и готовый фотошоповский файл PSD со всеми слоями и стилями по ссылкам внизу страницы.
Содержание
Добавление стиля слоя «Внешнее свечение» (Outer Glow)
Чтобы сделать наши солнечные лучи немного более выделяющимися и заметными, давайте добавим на них свечение. Нажмите на значок стиля слоя в нижней части палитры слоёв (значок, который выглядит как буквы «fx») и выберите из списка «внешнее свечение» (Outer Glow):
Это откроет диалоговое окно стилей. установлен в космическом вариантов свечения в средней колонке. В моём случае нет необходимости менять здесь настройки. Настройки «Внешнего свечения» по умолчанию хорошо подходят для наших солнечных лучей, поэтому просто нажмите кнопку OK, чтобы выйти из диалогового окна и применить стиль:
Настройки «Внешнего свечения» по умолчанию хорошо подходят для наших солнечных лучей, поэтому просто нажмите кнопку OK, чтобы выйти из диалогового окна и применить стиль:
С применением этого стиля солнечные лучи смотрятся теперь гораздо лучше:
Изменение режима смешивания
В настоящий момент лучи смотрятся несколько резковато. Для придания им естественности давайте изменим режим наложения слоя с нормального на «Мягкий свет» (Soft Light):
Вот что получилось у меня после изменения режима наложения на «Мягкий свет» (Soft Light):
Дублируем «Слой 2» (Layer 2)
На данный момент у нас является активным «Слой 2» (Layer 2), дублируйте его, нажав комбинацию клавиш Ctrl+J. При этом Photoshop продублирует слой, и назовёт его «Слой 2 копия» (Layer 2 copy):
Продлеваем солнечные лучи с помощью «Свободного трансформирования» (Free Transform)
Теперь у нас есть два слоя с солнечными лучами, «Слой 2» и «Слой 2 копия». Давайте удлиним солнечные лучи на «Слой 2 копия», чтобы добавить некоторое разнообразие в общую картину, мы можем легко это сделать, используя фотошоповский инструмент «Свободное трансформирование» (Free Transform). Для активации инструмента нажмите комбинацию клавиш Ctrl+T.
Для активации инструмента нажмите комбинацию клавиш Ctrl+T.
Вокруг документа появилась габаритная рамка, и, если вы внимательно посмотрите в центр изображения, то заметите маленькую иконку цели в виде кружочка с лучами. Нажмите на нее, и перетащите её вверх, в то место, откуда исходят лучи:
После того, как вы перетащили иконку цели в, зажмите клавиши Shift+Alt и перетащите любой из угловых маркеров габаритной рамки наружу, чтобы растянуть слой.
Зажатая клавиша «Shift» указывает Photoshop, чтобы при масштабировании сохранялись пропорции изображения, зажатая Alt указывает производить все изменения относительно целевой точки, т.е. той самой, которую мы только что переместили вверх. Здесь я перетаскивал нижний левый маркер, но выбор углового маркера при таком типе масштабирования (с сохранением пропорций и относительно целевой точки) значения не имеет:
Изменяем размер и положение «Слоя 1», для создания освещения земли
На данный момент мы закончили работу с лучами, но давайте завершим картину и добавим немного реализма, сделав освещение земли этими лучами. Если вы помните, в начале урока мы создали выделение из канала, а затем добавил новый слой («Слой 1») и заполнили его белым цветом. До сих пор мы ничего с этим слоем не делали, но мы собираемся использовать его прямо сейчас, чтобы создать освещение земли.
Если вы помните, в начале урока мы создали выделение из канала, а затем добавил новый слой («Слой 1») и заполнили его белым цветом. До сих пор мы ничего с этим слоем не делали, но мы собираемся использовать его прямо сейчас, чтобы создать освещение земли.
Для начала кликните по «Слою 1» в палитре слоёв для его выбора. Затем снова нажмите Ctrl+T , чтобы активировать «Свободное трансформирование» (Free Transform), при этом появится габаритная рамка. Нажмите в любом месте этой рамки (за исключением иконки цели в центре) и перетащите изображение вниз примерно до того момента, как белая заливка дойдёт до уровня земли. Эта белая заливка и будет светом на земле:
Теперь нам надо несколько сплюснуть слой, а в моём случае я ещё немного расширил вправо:
Нажмите Enter для применения трансформирования.
И, наконец, чтобы сделать белые заполненные области похожими на свет на земле, просто измените режим наложения с нормального на «Перекрытие» (Overlay).
Ну вот собственно и всё, работа закончена. Посмотрите ещё раз на готовый результат:
Посмотрите ещё раз на готовый результат:
Скачать материалы к уроку:
Скачать с Depositfiles.com
Как сделать свет фар в фотошопе
Для урока я взял изображение автомобиля двигающегося по шоссе в темное время суток, эту картинку вы можете скачать в панели «Материалы» справа. Данному автомобилю мы в результате сделаем свет фар.
И так, открываем картинку автомобиля программой фотошоп и первым делом разблокируем слой с изображением, для этого в правой панели слоев кликаем один раз левой кнопкой мыши по замочку. После данного действия замочек должен исчезнуть. Данное действие мы делаем для того, чтобы можно было с нашим слоем производить какие-либо действия.
Следующим шагом мы изобразим поток света. Для этого возьмем в левой панели фотошоп инструмент «Прямолинейное лассо».
Данным инструментом мы сделаем контур света (потока света) для каждой фары по отдельности. Просто удерживая левую клавишу мыши делаем образ потока, он будет отмечен пунктиром, при этом полученную фигуру необходимо замкнуть и сделать так же выступ за холст.
Теперь воспользуемся инструментом «Заливка», с помощью которого окрасим получившуюся область белым цветом. Сначала создадим новый слой, который и будет этим потоком света от фары автомобиля, для этого в панели слоев снизу кликаем на значок «Создать новый слой» и у нас над слоем с авто должен появиться новый слой.
Далее, так как у нас инструмент «Заливка» уже выбран, необходимо выбрать белый цвет, которым мы и будем заливать контур света. В левой панели кликаем по цвету и выбрав белый, нажимаем «Ок».
Теперь наводим курсор на область контура и кликаем левой кнопкой мыши, тем самым выполняем заливку контура белым цветом.
Теперь снимаем выделение (пунктир) с потока света, нажав комбинацию клавиш «Ctrl + D». Далее выбираем в верхнем меню «Фильтр» — «Галерея размытия» — «Размытие поля».
После этого действия поток света станет заметно размытым по краям и в центре холста появится фигура кружка. Данный кружок необходимо взять за центр курсором мыши и удерживая левую клавишу мыши перетащить на центр фары, после чего курсором, который будет в виде кнопки, кликнуть в противоположную сторону потока света.
В результате мы получим 2 точки, одну на фаре, вторую на окончании потока света. Каждую из этих точек нужно отрегулировать, для этого нужно кликнуть левой кнопкой мыши по нужной точке, в результате появится окружность и удерживая левую кнопку мыши на краю окружности регулируем размытие до необходимого эффекта.
Теперь, для того чтобы настройки фильтра вступили в силу нужно в верхней панели нажать кнопку «Ок»
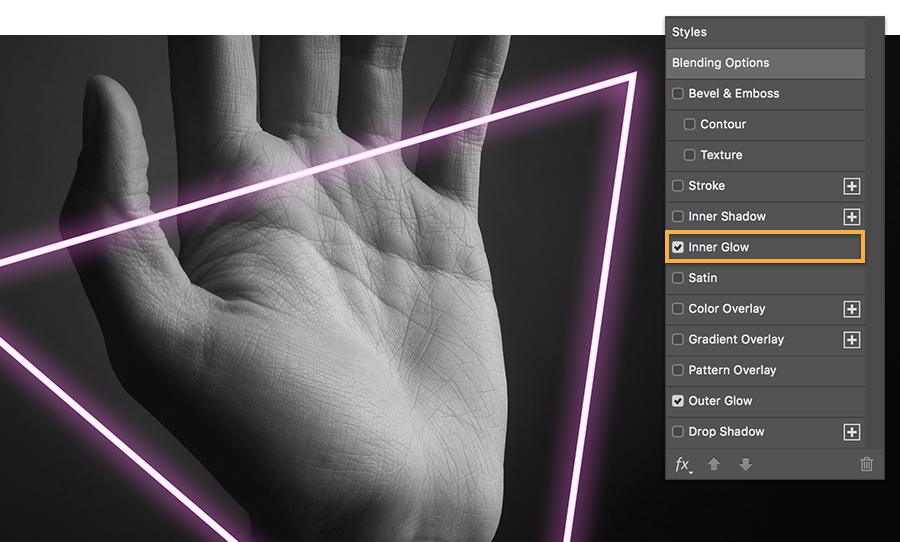
Далее к получившемуся слою необходимо применить наложение свечения. Для этого кликаем правой кнопкой мыши по данному слою в панели слоев и в появившемся окне выбираем пункт «Параметры наложения».
И во всплывающем окне настроек выбираем пункт «Внешнее свечение», после чего делаем настройки и нажимаем «Ок». При этом цвет внешнего свечения нужно сделать немного желтоватым.
Теперь к данному слою подключим маску, для этого в панели слоев снизу выбираем «Добавить слой-маску», при этом слой, к которому мы подключаем маску должен быть выделен.
Следующим шагом мы выберем в правой панели инструмент «Градиент» и с помощью него будем редактировать созданную маску слоя.
После того как мы выбрали инструмент «Градиент», необходимо задать черный цвет в левой панели, как мы делали в случае с инструментом «Заливка». Так же обратите внимание на настройки инструмента «Градиент», которые находятся в верхней левой части панели. В настройках должен быть выбран именно линейный градиент и полупрозрачный.
Теперь выделяем в панели слоев маску слоя, кликнув по ней левой кнопкой мыши. Значок маски должен выделиться рамкой.
Далее корректируем инструментом «Градиент» свет фар, т.е. накладывая градиент на края света мы будем его немного стирать (скрывать маской слоя) до получения необходимого вида.
Теперь сделаем эффект блика света. Для этого сначала создадим новый слой, как мы делали в начале урока, когда создавали слой для света фар (кликнув на значок в нижней части панели слоев). Теперь этот слой зальем инструментом «Заливка» черным цветом, таким образом у нас данным черным слоем будет закрыта вся картинка.![]() Нам это нужно для того, чтобы создать эффект блика, после чего черный слой мы просто удалим.
Нам это нужно для того, чтобы создать эффект блика, после чего черный слой мы просто удалим.
И так, создаем еще один слой, он будет уже над черным, на нем мы и будем делать блик.
Выбираем в левой панели инструмент «Кисть», кисть возьмем обычную и мягкую. Задаем ей любой цвет, я использую желтый, «нажим» и «непрозрачность» должны быть 100%, размер не большой, примерно «30».
Данной кистью по всему холсту на нашем новом пустом слое нужно нарисовать типа вот таких вот закорючек, идущих от центра к краям холста.
Далее выбираем в верхнем меню «Фильтр» — «Размытие» — «Радиальное размытие», в результате чего откроется окошко меню настроек,в котором необходимо выставить настройки фильтра радиального размытия. Количество поставить «70-80», метод «Линейный» и Качество «Хорошее», после чего нажать «Ок».
В результате применения фильтра мы получим что-то типа такого:
После этого еще раз проделаем то же самое, т.е. еще раз применим этот фильтр повторно с теми же настройками к этому же слою. Теперь в панели слоев выделяем слой с черной заливкой, кликнув по нему левой кнопкой мыши и удаляем его, нажав клавишу «Delete». В результате мы получим вот такую «картину»:
Теперь в панели слоев выделяем слой с черной заливкой, кликнув по нему левой кнопкой мыши и удаляем его, нажав клавишу «Delete». В результате мы получим вот такую «картину»:
Далее настроим параметры наложения слоя с будущим бликом, для этого в панели слоев выбираем данный слой, кликнув по нему левой кнопкой мыши и выбираем ему наложение «Перекрытие» вместо «Обычное».
Таким образом получившиеся лучи блика мягко лягут на общую картинку, после чего нужно будет настроить цвет этих лучей. Для этого мы создадим корректирующий слой, в нижней части панели слоев нажимаем на значок корректирующего слоя и выбираем «Цветовой тон» — «Насыщенность».
Откроется окошко с настройками тона и насыщенности, но перед тем как делать настройки мы должны наложить корректирующий слой на слой с лучами, для этого в панели слоев удерживая клавишу «Alt» наводим курсор мыши между этими двумя слоями и когда появится значок стрелочки кликаем левой кнопкой мыши. В результате получится вот такой вид у слоев:
Теперь в окошке настроек цветового тона и насыщенности с помощью ползунков выставляем настройки, т. е. подгоняем цвет лучей под необходимый — делаем его светло-желтым, ближе к белому.
е. подгоняем цвет лучей под необходимый — делаем его светло-желтым, ближе к белому.
Получилась вот такая картинка, на которой видно, что лучи блика у нас идут из центра, но они слишком большие, во всю картинку.
Чтобы подогнать по размеру мы в панели слоев выделяем слой с бликами (не корректирующий слой) и в верхнем меню выбираем «Редактирование» — «Свободное трансформирование», либо нажимаем комбинацию клавиш «Ctrl + T» и подгоняем по размеру блик и если нужно вращаем его.
На данном этапе свет от одной фары автомобиля готов. Теперь необходимо проделать тоже самое со второй фарой, т.е. таким же образом создать поток света. Так же можно пойти более простым путем — скопировать слои света правой фары автомобиля и приложить их к левой, при этом придется немного подредактировать направление потока света опять же с помощью свободного трансформирования, а возможно местами и ластиком стереть не нужное. Так же блики на второй (дальней) фаре не нужны, поэтому если вы копируете слои, блики не копируйте.
После того, как свет от обеих фар готов остается сделать отражение от дороги, потому что, судя по изображению дорога мокрая, так как авто немного отражается от нее, соответственно свет должен так же отражаться. Для этого в левой панели берем инструмент «Овальная область», создаем новый слой и на нем данным инструментом выделяем область отражения, перед автомобилем.
Заливаем выделенную область светло-желтым цветом при помощи инструмента «Заливка», как это делали ранее. После этого применяем к данному слою параметры наложения «Мягкий свет».
Теперь применяем к данному слою фильтр «Размытие по Гауссу», для этого в верхней панели выбираем «Фильтр» — «Размытие» — «Размытие по Гауссу». Делаем настройки размытия «30-35».
После этого нажимаем «Ок» и задаем прозрачность данному слою в «65-80».
На этом все, смотрите видео-урок, в нем содержаться дополнительные «фишки» для реализации данного эффекта.
Помогла ли вам статья?
Как добавить света к изображению в Photoshop
Робин Уолли10 сентября 2020 г. Учебники по редактированию фотографий
Учебники по редактированию фотографий
Эта страница может содержать партнерские ссылки, по которым я получаю небольшую комиссию для покрытия расходов. Они не влияют на цену, которую вы платите, или на услуги, которые вы получаете.
Спасибо за вашу поддержку.
Как добавить свет к изображению в Photoshop
В этом уроке мы рассмотрим, как добавить свет в Photoshop. Чтобы проиллюстрировать световой эффект, мы будем использовать фотографию пейзажа, но вы можете применить те же приемы к любой фотографии. Вы можете использовать эти же принципы самыми разными способами: от зажигания лампочки до направленного света там, где его не было. Лучший совет — изучить методы, а затем поэкспериментировать с добавлением световых эффектов к разным фотографиям.
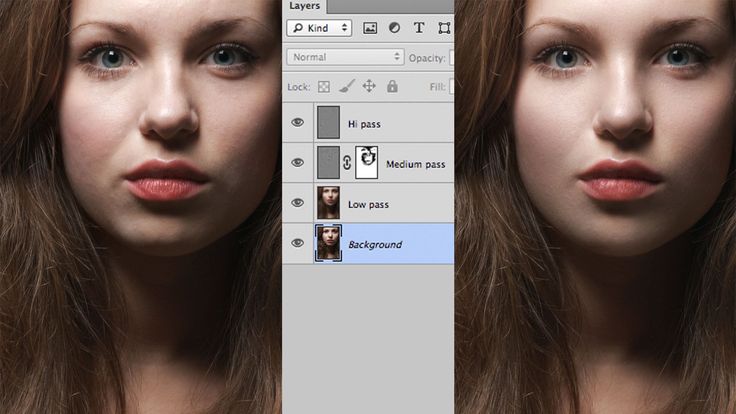
Вот простой пример использования техники, описанной в этом уроке, для добавления нового источника света в верхний левый угол изображения. Изображение слева является отправной точкой, а изображение справа показывает дополнительный боковой свет. Обратите внимание, как естественно это выглядит.
Обратите внимание, как естественно это выглядит.
Создание компонентов света
Чтобы добавить свет в Photoshop, нам нужно ввести и контролировать три элемента:
- Яркость или светимость, чтобы осветлить область, где мы хотим нарисовать свет.
- Размытие или рассеивание для создания эффекта свечения света, который мы рисуем.
- Цвет и насыщенность, если необходимо придать цвет светящемуся свету.
Существует множество способов добавления элементов в Photoshop, но одним из самых простых для начала является фильтр Photoshop Camera Raw. Вы также можете услышать, что это называется ACR или Adobe Camera RAW.
Подпишись! Получите бесплатную книгу в подарок…
Использование фильтра Photoshop Camera Raw для добавления света
Прежде чем мы сможем использовать фильтр Camera Raw в Photoshop, чтобы добавить световой эффект, нам нужен дубликат слоя для применения эффекта. Затем мы можем преобразовать слой в смарт-объект, что позволит нам использовать смарт-фильтр, который сделает его неразрушающим редактирование. Это может показаться сложным, но на самом деле это просто. Если вы еще не сделали этого раньше, я подготовил руководство для начинающих по смарт-объектам и тому, как их использовать.
Это может показаться сложным, но на самом деле это просто. Если вы еще не сделали этого раньше, я подготовил руководство для начинающих по смарт-объектам и тому, как их использовать.
Если изображение, над которым вы работаете, имеет только один фоновый слой, вы можете его продублировать. Сделайте это в окне Photoshop Layers, щелкнув слой, чтобы выбрать его. Затем вы можете щелкнуть правой кнопкой мыши по слою и выбрать «Дублировать слой…» во всплывающем меню. В качестве альтернативы используйте сочетание клавиш «Cmd + J» на Mac или «Ctrl + J» на ПК.
Затем мы преобразуем новый слой в смарт-объект, что позволяет нам использовать смарт-фильтры. Преимущество использования смарт-фильтров в Photoshop заключается в том, что они сохранят ваши настройки, чтобы вы могли изменить их в будущем. Photoshop применяет обычные фильтры непосредственно к пикселю на изображении, не позволяя впоследствии настраивать фильтр. Вы можете узнать больше о смарт-фильтрах в этом руководстве.
Чтобы преобразовать слой, выберите его, щелкнув в окне слоев Photoshop. Затем в меню «Фильтр» Photoshop выберите параметр «Преобразовать для смарт-фильтров». Если вы видите информационное диалоговое окно, нажмите «ОК», чтобы продолжить. Через несколько секунд вы увидите значок в правом нижнем углу миниатюры слоя. Это означает, что слой готов к использованию смарт-фильтров.
Затем в меню «Фильтр» Photoshop выберите параметр «Преобразовать для смарт-фильтров». Если вы видите информационное диалоговое окно, нажмите «ОК», чтобы продолжить. Через несколько секунд вы увидите значок в правом нижнем углу миниатюры слоя. Это означает, что слой готов к использованию смарт-фильтров.
Добавление источника света в Photoshop Camera RAW
Теперь нам нужно открыть фильтр Photoshop Camera Raw на новом слое, чтобы добавить свет.
Выберите слой в окне слоев Photoshop, если он еще не выбран. Затем в меню Photoshop «Фильтры» выберите опцию «Camera Raw Filter…». Затем вы увидите диалоговое окно фильтра Camera Raw, как показано здесь.
В фильтре Camera Raw выберите параметр «Радиальный градиент» в правой части интерфейса (1). Затем вы используете это, чтобы нарисовать выделение на изображении. Это область, которая станет источником света (2).
Чтобы помочь вам увидеть область, покрытую добавляемым светом, полезно включить параметр «Маска» (3). Это покрывает невыбранную область цветным наложением. Если вы обнаружите, что выбор противоположен тому, что вы хотите, нажмите «Инвертировать».
Это покрывает невыбранную область цветным наложением. Если вы обнаружите, что выбор противоположен тому, что вы хотите, нажмите «Инвертировать».
Наконец, вы можете уточнить выделение с помощью ползунка «Растушевка» (4). Это помогает смешать выделение по всему изображению для естественного вида.
Когда вы довольны выбором, снимите флажок «Параметры маски», чтобы скрыть цветную маску.
Получите БЕСПЛАТНУЮ книгу прямо сейчас…
Добавление светового эффекта с помощью настроек Camera Raw
Помните три компонента светящегося светового эффекта, которые мы обсуждали в начале урока. Пришло время применить их с помощью элементов управления фильтра Camera Raw:
- Для элемента «Яркость» увеличьте ползунки «Экспозиция» и «Контрастность». Если это приводит к тому, что светлые участки становятся слишком яркими, попробуйте уменьшить ползунок «Света» или «Белые».
- Чтобы создать эффект свечения или мягкого рассеяния, используйте ползунки Clarity и Dehaze.
 Перемещение этих значений к отрицательным может смягчить изображение, а также еще больше осветлить область.
Перемещение этих значений к отрицательным может смягчить изображение, а также еще больше осветлить область. - Чтобы добавить цвет области, вы можете использовать ползунки «Температура» и «Оттенок».
Вот скриншот настроек, которые я применил для добавления света.
Еще один способ добавить цвет к свету — это наложение «Цвет», которое вы найдете в нижней части элементов управления радиальным фильтром. Это более гибко, чем использование ползунков «Температура» и «Оттенок», поскольку вы можете выбрать любой цвет.
Прокрутите вниз элементы управления радиальным фильтром в Camera Raw, и вы найдете параметр «Цвет». Щелкните значок, чтобы открыть инструмент выбора цвета, в котором можно выбрать цвет для использования.
При выборе цвета вы увидите, что он применяется к выбранной области, а также отображается в виде образца в разделе «Цвет». Когда вы довольны цветом и уровнем насыщенности, нажмите кнопку OK, чтобы закрыть окно выбора.
Затем вы можете нажать OK, чтобы закрыть фильтр Camera Raw и вернуться в Photoshop.
Уточнение светового эффекта
Иногда вы обнаружите, что возвращаетесь в Photoshop и чувствуете, что вам нужно еще уточнить настройки. Поскольку мы преобразовали наш слой с эффектом освещения для использования со смарт-фильтрами, мы можем снова открыть фильтр Camera Raw. Вы можете сделать это, дважды щелкнув «Camera Raw Filter» в окне слоев Photoshop. Вы найдете его под новым слоем, который вы создали. Это снова откроет фильтр, и вы увидите ранее примененные настройки.
Еще одна полезная опция при добавлении светового эффекта — использование маски диапазона яркости с радиальным фильтром. Вы можете использовать это, чтобы Photoshop не применял эффект к теневым областям. Это может создать более естественный эффект для некоторых изображений.
Третьим и гораздо более мощным вариантом является использование масок яркости для контроля того, где виден эффект. Вы можете сделать это, рисуя на маске слоя с помощью выделения яркости. Маски яркости могут быть довольно сложными в создании, но есть бесплатное расширение Photoshop, которое избавляет от многих усилий. Я объяснил все в моем простом уроке по Luminosity Masking.
Я объяснил все в моем простом уроке по Luminosity Masking.
Краткий обзор того, как добавить света к изображению в Photoshop
В этом уроке мы рассмотрели, как добавить свет в Photoshop с помощью фильтра Camera Raw. Хотя в примере использовалось пейзажное фото, вы можете использовать тот же подход с любым изображением. С помощью этой техники также можно создавать различные типы световых эффектов. Просто запомните три компонента эффекта, которые вам нужно добавлять и контролировать:
- Светимость или яркость.
- Размытие и рассеивание.
- Цвет и насыщенность.
Думая таким образом, становится проще добавлять свет в Photoshop. Затем вы можете использовать такие методы, как маскирование, для дальнейшего улучшения эффекта.
Пожалуйста, поделитесьДополнительные уроки по Photoshop
Вы найдете больше высококачественных бесплатных руководств на моей странице учебных пособий по Adobe Photoshop.
Получите БЕСПЛАТНУЮ копию « 6 шагов к съемке великолепных пейзажей «, оформив бесплатную подписку на Lenscraft in Focus.
Следуйте советам из этой обманчиво простой книги, чтобы значительно улучшить свои пейзажные фотографии. Это ценное и подробное руководство, состоящее из 6 простых уроков, содержит информацию, которую часто упускают из виду. На самом деле, урок 3 настолько очевиден, что большинство фотографов полностью его игнорируют.
Если вы хотите быстро улучшить свои навыки пейзажной фотографии, следуйте этой книге.
Как получить книгу
- Введите свои данные, используя форму справа. Затем я отправлю вам электронное письмо, чтобы подтвердить, что вы правильно ввели свой адрес электронной почты.
- Следуйте инструкциям в моем электронном письме с подтверждением.
- После этого я пришлю вам ссылку для бесплатной загрузки вашей книги (в форматах PDF, ePub и Kindle).
 В письме также могут быть указаны скидки на другие мои курсы и книги, поэтому внимательно прочитайте его.
В письме также могут быть указаны скидки на другие мои курсы и книги, поэтому внимательно прочитайте его.
Обещаю вам: Я никогда не буду делиться вашей электронной почтой или спамить ее.
Имя
Фамилия
Электронная почта
Как заставить лампочки светиться в Photoshop
Автор Крейг Боман
Делиться Твитнуть Делиться Делиться Делиться Электронная почта
Если у вас есть изображение с негорящими лампочками, вы можете заставить их светиться в Photoshop. Давайте покажем вам, как включить свет.
Вы когда-нибудь хотели включить свет на изображении с лампочками? В этом уроке мы покажем вам, как закрасить эти негорящие лампочки в Photoshop, чтобы они выглядели так, как будто они включены и светятся.
Наши примеры включают освещение в туннеле и на кухне. Давайте начнем.
Как включить свет в туннеле
Существует множество способов создания эффекта освещения в Photoshop. Мы собираемся использовать живописный подход, который включает в себя создание пары пустых слоев, на которых можно нарисовать свет на лампочках. Затем, чтобы закончить, мы создадим слой Curves, чтобы добавить рассеянный свет на поверхность корпуса.
Если вы хотите продолжить, вы можете загрузить образец изображения с Pexels.
- Создайте новый пустой слой, щелкнув значок + или нажав Shift + Ctrl + N .
- Измените режим наложения на Светлее .
- Нажмите B для инструмента Brush и выберите кисть Soft Round .
- Установите Flow на 10 % .
- Измените цвет переднего плана на белый.
 Нажмите клавиши D и X , чтобы переключиться на белый цвет.
Нажмите клавиши D и X , чтобы переключиться на белый цвет. - Почистите нити накала каждой лампы. Убедитесь, что лампочки на переднем плане немного ярче, чем на заднем. Увеличивайте и уменьшайте размер кисти с помощью клавиш скобок [ и ] . Также не забудьте сделать центр огней ярче, чем внешние части.
- Создайте второй пустой слой поверх набора слоев.
- Установите режим наложения на Overlay .
- Щелкните левой кнопкой мыши значок Цвет переднего плана и выберите оранжевый оттенок. Щелкните OK .
- Выбрав инструмент Brush , убедитесь, что для Flow установлено значение около 10 % .
- Прокрасьте все огни, медленно создавая эффект для каждой лампочки в туннеле. Можно немного пройтись по линиям лампочек.
- Пресс L для инструмента Lasso .

- Щелкните правой кнопкой мыши внутри выделения и выберите Feather .
- Установите Радиус растушевки на 350 и нажмите OK .
- Создайте корректирующий слой Curves .
- Выберите канал Blue из выпадающего меню.
- Щелкните и перетащите линию вниз, чтобы создать желтое окружающее освещение в выделенной области, как показано ниже.
- Перейти на канал RGB .
- Отрегулируйте белую линию, чтобы поднять тени, как показано ниже.
Постепенно создавая световые эффекты, мы создали иллюзию включения света внутри этого туннеля.
Вот наш Изображение до :
А вот и изображение После с включенным светом: Естественно, вы можете продолжить редактирование источников света и использовать приемы осветления и затемнения для дальнейшего улучшения изображения. Вы даже можете сделать изображение черно-белым, за исключением одного цвета.
Вы даже можете сделать изображение черно-белым, за исключением одного цвета.
Включение света на кухне
Тот же метод можно применить ко многим типам изображений, включая кухню. Мы не будем повторять одни и те же шаги снова, но вы можете загрузить изображение кухни с Pexels, если хотите попробовать это сами.
Вот наша До изображение:
Вот наше изображение После :
Единственная разница в том, что мы использовали белый цвет для обоих пустых слоев вместо оранжевого оттенка для одного из них, что придает нам более реалистичный вид в этой настройке. Но если вы хотите добавить еще один цветной слой в
На изображении ниже мы добавили немного цвета:
Кроме того, вы можете сгруппировать слои в папку для организационных целей, если вам нужно внести другие изменения. Все, что вам нужно сделать, это нажать на верхний слой и Shift + щелкните на нижнем слое, который вы хотите, а затем нажмите Ctrl + G , чтобы сгруппировать все в папку.

 Перемещение этих значений к отрицательным может смягчить изображение, а также еще больше осветлить область.
Перемещение этих значений к отрицательным может смягчить изображение, а также еще больше осветлить область. В письме также могут быть указаны скидки на другие мои курсы и книги, поэтому внимательно прочитайте его.
В письме также могут быть указаны скидки на другие мои курсы и книги, поэтому внимательно прочитайте его. Нажмите клавиши D и X , чтобы переключиться на белый цвет.
Нажмите клавиши D и X , чтобы переключиться на белый цвет.