Как сделать звезды в фотошопе – Как сделать эффект эффект звездного неба в Photoshop Photoshop
Как сделать эффект эффект звездного неба в Photoshop Photoshop
Вид безоблачного ночного неба успокаивает, со всех сторон его бескрайнего пространства сверкают и подмигивают звезды, и невольно задумываешься: какой же ты крошечный по сравнению с размерами бесконечно большой Вселенной, которая так велика, что мы и представить не в состоянии. Запечатлеть звезды на фотографии не так легко. Сегодня мы поговорим о том, как получить нужный эффект с помощью средств Фотошопа.
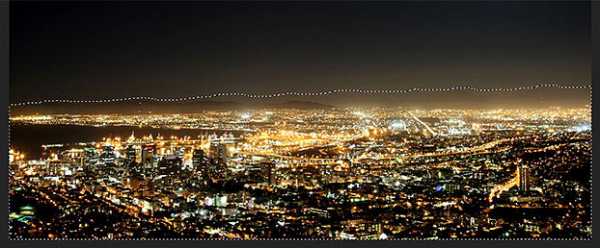
Мы будем работать с этой фотографией:

Небо темное, без звезд
Снимок красивый – городские огни в темноте, но небо кажется пустоватым. Вот что мы получим в итоге:

Конечный результат
Давайте начнем!
Шаг 1: Добавляем чистый слой (Blank Layer)
Открыв фотографию в Photoshop, первым делом создадим новый чистый слой. На панели слоев мы видим, что у нас пока всего один слой,

Фото находится в слое Background Layer
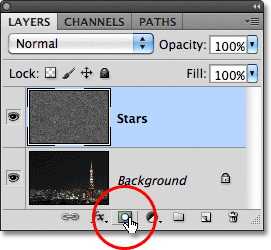
Над ним нам надо добавить еще один чистый слой. Придерживая Alt (Win) / Option (Mac), нажмите на иконку New Layer, которая находится в нижней части панели слоев:

Придерживая Alt (Win) / Option (Mac), нажмите на иконку New Layer
Обычно при нажатии этой иконки Photoshop просто добавляет новый чистый слой с ничего не значащим именем вроде Layer 1, но нажатие клавиши Alt
(Win) / Option (Mac) вызывает диалоговое окно для создания нового слоя, и мы легко можем сами дать ему название, прежде чем он будет добавлен. Назовем новый слой Stars:
Назовем новый слой Stars
Закончив, нажмите OK, и диалоговое окно New Layer закроется. В основном окне на вид ничего не изменится, но в панели слоев мы увидим, что над слоем Background Layer добавился новый слой с названием Stars:

Над Background Layer появляется новый слой Stars
Шаг 2: Заливаем новый слой черным цветом
Нам нужно залить новый слой черным, это можно сделать с помощью команды Fill. В меню
Откройте Edit > Fill
Откроется диалоговое окно Fill. Для опции Use в верхней части этого окна выберите черный цвет Black и нажмите OK, окно закроется. Photoshop зальет новый слой черным цветом, временно перекрыв лежащую под ним фотографию:

Поставьте в опции Use цвет Black и нажмите OK
Шаг 3: Добавляем шум с помощью фильтра Noise
Давайте добавим в новый слой шум, из которого и появятся наши звезды. В данном случае под шумом понимается множество маленьких белых точек. В верхней части экрана найдите меню Filter, в нем выберите Noise, затем Add Noise
:
Откройте Filter > Noise > Add Noise
Появится диалоговое окно фильтра Add Noise. Ползунок Amount сдвигаем вправо, пока значение не достигнет примерно 120 %; таким образом, слой станет очень шумным:

С помощью ползунка увеличиваем значение Amount примерно до 120 %
Когда вы нажмете OK, окно закроется, а Photoshop наложит на слой шум:

На слой Stars наложен шум
Шаг 4: Применяем к шуму фильтр Gaussian Blur
Добавив на новый слой звезды, мы их немного размоем. Вернитесь в меню Filter, выберите Blur
Откройте Filter > Blur > Gaussian Blur
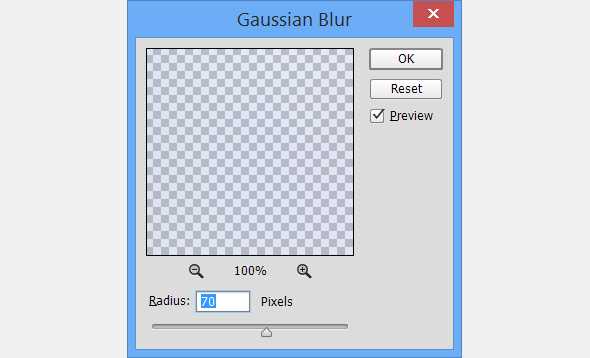
Откроется диалоговое окно Gaussian Blur. Нам нужно совсем небольшое размытие, так что увеличьте значение радиуса до 0.3 пикселей:

Увеличиваем радиус всего до 0.3 пикселей, чтобы получить небольшое размытие
Нажав OK, закройте диалоговое окно. Шум стал немного мягче.
Шаг 5: Временно скрываем слой со звездами
На данный момент все необходимые манипуляции со слоем Stars закончены, нам нужно вернуться к оригинальному снимку. Проблема в том, что сейчас он перегорожен слоем со звездами, так что звездный слой надо на время спрятать. Для этого можно нажать на иконку Layer
Visibility, глаз слева от слоя в панели слоев. После нажатия глаз пропадает, квадратик остается пустым, а это означает, что в данный момент слой отключен. На экране мы снова видим оригинал нашей фотографии:

Нажатие на иконку Layer Visibility временно скрывает слой
Шаг 6: Выделяем небо
Скрыв слой с шумом, выберите любой инструмент для выделения неба – того участка, куда мы будем добавлять звезды, – а нижняя часть снимка, где звезды не нужны, должна остаться за рамками выделения. В некоторых случаях достаточно просто кликнуть по небу инструментом Magic Wand, иногда требуется другой инструмент, например Lasso Tool, Quick Selection Toolили Pen Tool. В данном случае, поскольку линия горизонта, благодаря зданиям и башням, в основном состоит из прямых отрезков, я воспользуюсь

На снимке выделено небо
Шаг 7: Возвращаем слой со звездами
Выделив небо, еще раз нажмем на иконку Layer Visibility перед слоем Stars на панели слоев, чтобы вернуть шум:

Делаем пустой слой видимым, чтобы вернуть звезды
Шаг 8: Добавляем маску слоя
В нижней части панели слоев нажмите на иконку Layer Mask:

Нажимаем иконку Layer Mask
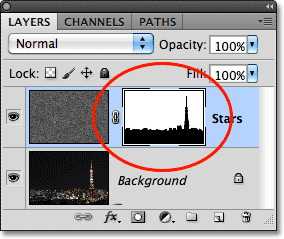
Добавляется маска для слоя Stars, а на панели слоев появляется соответствующая пиктограмма. Photoshop рисует выбранный участок неба белым, а невыбранная часть фотографии остается черной:

Миниатюра маски слоя
При работе с маской слоябелые ее участки видны в документе, а черные скрыты из вида, так что звезды на нашем изображении появились только на небе:

Миниатюра маски слоя
И все, готово! Разве не здорово?!
Нет? Гм… Да, вы правы, мы еще не совсем закончили. Надо превратить этот шум в настоящие звезды с помощью нового слоя, где мы будем регулировать уровни. Займемся этим!
Шаг 9: Добавляем слой для корректировки уровней
Превратим этот мерзкий шум в настоящие звезды; для этого нам понадобится отрегулировать уровни. Мы могли бы сделать это через меню
В данном случае нам понадобится слой для управления уровнями. Придерживая Alt (Win) / Option (Mac), нажмите на иконку New Adjustment Layer, которая находится в нижней части панели слоев:

Придерживая Alt (Win) / Option (Mac), нажмите на иконку New Adjustment Layer
Из появившегося списка выберите Levels:
Выбираем слой для корректировки Levels
Удерживая при этом клавишу Alt (Win) / Option (Mac), мы просим Photoshop выдать нам такое же диалоговое окно New Layer, которое мы уже видели, создавая новый слой. Но на этот раз мы не будем давать ему свое название, нам нужна другая опция этого окна. Сверху, прямо под Name, находится опция Use Previous Layer to Create Clipping Mask. Когда мы выбираем ее, все изменения, которые будут сделаны в диалоговом окне Levels, будут производиться только над слоем, который находится ниже (в данном случае Stars), фотография в слое
Выбираем опцию Use Previous Layer to Create Clipping Mask
Шаг 10: Чтобы получить звезды, снижаем количество видимого шума
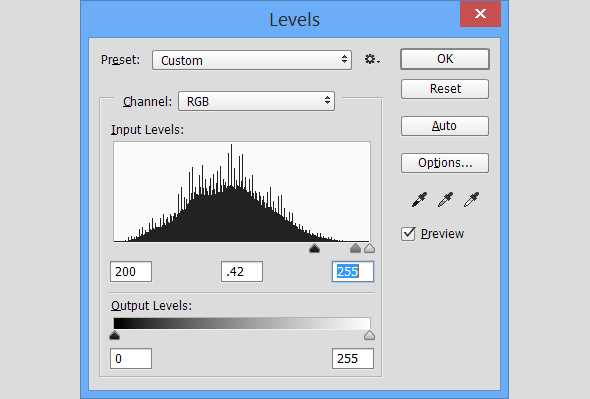
Если вы пользуетесь Photoshop CS4 или более поздней версией, опции для управления слоем, в котором мы регулируем уровни, находятся в панели Adjustments Panel, впервые появившейся в версии CS4. В CS3 и более ранних версиях появляется отдельное диалоговое окно уровней Levels. Самой значимой функцией Levels является гистограмма: это черный график, похожий на очертания гор, показывающий нам текущий тональный диапазон фотографии, в данном случае – слоя, который находится непосредственно под тем слоем, с которым мы работаем (то есть Stars). Под гистограммой находятся три маленьких ползунка: черный слева, белый справа и серый в центре. Обычно с помощью этих ползунков мы управляем контрастом, но в данном случае мы просто сократим количество шума на слое Stars, чтобы было больше похоже на звезды!
Сначала сдвиньте белый ползунок немного влево. Вы увидите, что от этого шум становится ярче. Слишком сильно двигать не надо, увеличьте яркость лишь чуть-чуть. Затем начните передвигать черный ползунок вправо. Вы заметите, что самые темные крапинки шума пропадают, темнея, и чем дальше вправо, тем меньше их остается. Продолжайте перемещать этот ползунок вправо, пока не останется лишь небольшое число белых точек, разбросанных по небу. Это звезды!
Посмотрите на положение моих ползунков. Обратите внимание, что белый я лишь чуть-чуть сдвинул влево, а черный сдвинул вправо куда сильнее, чтобы убрать побольше шума. Когда вы перемещаете белый и черный ползунки, серый сдвигается сам по себе:

Черный ползунок сдвинут сильно вправо, чтобы убрать лишний шум
Возможно, вы захотите подвигать оба ползунка туда-сюда, чтобы добиться нужного результата. Когда вы закончите, в Photoshop CS3 и более ранних версиях надо нажать OK, чтобы закрылось диалоговое окно Levels. А в CS4 и более поздних версиях закрывать панель Adjustments Panel нет необходимости. Вот что получилось у меня, когда я удалил лишний шум и создал звезды:

То, что осталось от шума, превратилось в звезды
Если вы все равно не совсем довольны звездами и хотите их еще немного подрегулировать, это будет очень просто сделать благодаря корректирующим слоям! В панели слоев вы видите наш слой для работы с уровнями Levels 1, который находится над слоем Stars:

Слой смещен вправо: это говорит о том, что изменения будут затрагивать только находящийся под ним слой Stars
Вы можете в любой момент вернуться к опциям Levels и поиграть с ползунками. В Photoshop CS4 и более поздних версиях просто кликните на иконку Levels, и в панели Adjustments Panel снова отобразятся нужные вам опции. В Photoshop CS3 и более ранних версиях надо дважды щелкнуть по иконке Levels, и откроется соответствующее диалоговое окно. Сделав это, переместите ползунки, как вам нравится, и нажмите OK, чтобы закрыть окно (в Photoshop CS3 и более ранних версиях), либо оставьте панель Adjustments Panel открытой (в Photoshop CS4 и более поздних версиях):

Простое (в Photoshop CS4 и более поздних версиях) или двойное (в CS3 и более ранних версиях) нажатие на иконку Levels открывает доступ к опциям Levels
Я своими звездами доволен, так что больше двигать ползунки не буду. На данный момент мне не нравится лишь то, что они смотрятся не очень убедительно из-за неправильного света. На оригинальном снимке подсветка зданий освещала приятным желтоватым светом нижнюю часть неба, и сейчас этого не хватает. Такое ощущение, что город вырезали из другой фотографии и наложили его на звезды. Но мы можем быстро вернуть этот свет обратно!
Шаг 11: Меняем режим смешивания слоя Stars на Screen
Все хорошо, за исключением той проблемы, которую я только что озвучил: свечение от зданий, точнее его внезапное отсутствие. Давайте вернем его обратно. Сделать это благодаря режимам смешивания слоев в Photoshop будет очень просто!
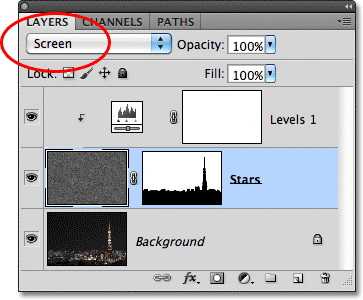
Для начала я нажму на название слоя Stars в панели слоев. Он выделится синим цветом, это значит, что слой выбран. Потом в левом верхнем углу панели слоев я выберу опцию Blend Mode, где по умолчанию стоит вариант Normal, и заменю его на Screen:

Поменяем режим смешивания слоя Stars на Screen
Когда я заменяю режим смешивания на Screen, свечение возвращается и снимок становится более реалистичным:

После замены режима смешивания на Screen свечение возвращается
Шаг 12: Раскрашиваем звезды, создав новый слой для регулирования Hue / Saturation
В довершение добавим звездам немного цвета. Это необязательно, но мне кажется, что цветные звезды смотрятся приятнее. Для этого нам понадобится слой для корректировки Hue / Saturation. Придерживая Alt (Win) / Option (Mac), нажмите на иконку New Adjustment Layer, которая находится в нижней части панели слоев:

Придерживая Alt (Win) / Option (Mac), нажмите на иконку New Adjustment Layer
В этот раз выбираем из списка Hue / Saturation:
Выбираем Hue / Saturation
Как мы уже видели дважды, нажатие клавиши Alt (Win) / Option (Mac) перед добавлением нового слоя открывает диалоговое окно New Layer. Снова выберите Use Previous Layer to Create Clipping Mask, чтобы коррекция нового слоя затрагивала только слой Stars, а не оригинальное изображение, а потом закройте диалоговое окно, нажав OK:
Выбираем опцию Use Previous Layer to Create Clipping Mask
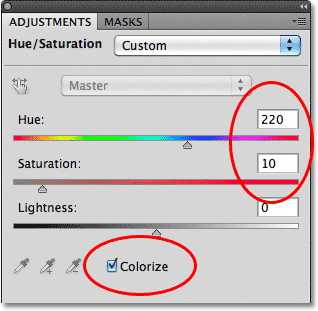
В Photoshop CS4 и более поздних версиях опции для регулирования Hue / Saturation появятся на панели Adjustments Panel. В CS3 и более ранних версиях появляется отдельное диалоговое окно. Чтобы раскрасить звезды, первым делом надо выбрать опцию Colorize, потом передвинуть ползунок Hue интересующего вас цвета, наблюдая за изменениями на фото. Мне больше всего нравятся голубые звездочки, и я установлю значение Hue, равное примерно 220. У Saturation по умолчанию стоит значение 25, это слишком много, так что я снижаю его до 10, чтобы получить более деликатный оттенок. Закончив, нажмите OK, чтобы закрыть диалоговое окно Hue / Saturation (в Photoshop CS3 и более ранних версиях):

Выбираем опцию Colorize, ползунком Hue добавляем нужный цвет, снижаем значение Saturation
Ну вот, я придал звездам едва заметный голубой оттенок (на скриншоте его даже не так просто рассмотреть, но в ходе работы вы его увидите), и моя «Звездная ночь» готова:

Конечный результат
Потенциальная проблема
Некоторые говорят, что изменения, сделанные в корректирующих слоях, пропадают, если сохранять файл в формате не PSD, а, например, JPEG. Если вы сталкиваетесь с такой же проблемой и в сохраненном файле пропадают результаты вашего труда, то выберите на панели слоев слой, в котором велась работа с уровнями. Потом нажмите иконку New Layer, расположенную в нижней части панели слоев, чтобы поверх всех существующих слоев добавить новый. Когда он будет создан, удерживая Alt (Win) / Option (Mac), откройте меню Layer в верхней части экрана и выберите Merge Visible:
Нажав Alt (Win) / Option (Mac), откройте Layer > Merge Visible
Все слои будут объединены в новом слое. Теперь все должно сохраняться без проблем:

Но прибегайте к этому варианту, только если у вас не получается сохранить результат иначе
Источник — http://www.photoshopessentials.com
rosphoto.com
Создание эффекта звёздного ночного неба в Photoshop
Открываем исходную фотографию в Photoshop и первым делом создаём новый слой в панели слоёв. Заливаем его чёрным цветом, нажав клавишу D и затем комбинацию Alt+Delete.
Смотреть другие материалы по созданию космических эффектов в Photoshop
Создание ледяной планеты в Photoshop
Коллаж «Волшебная ночь» в Photoshop
Коллаж из свадебного фото: Звёздный танец
Восход звезды над планетой в Photoshop
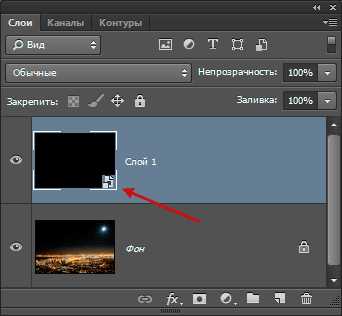
В результате, рабочий документ будет иметь чёрный прямоугольника а панель слоёв выглядеть так:

Теперь преобразуем новый чёрный слой в смарт-объект. Для этого кликните по слою правой клавишей мыши и в контекстном меню выберите пункт «Преобразовать в смарт-объект» (Convert to Smart Object), после чего в правом нижнем углу миниатюры слоя появится соответствующий значок:

Этот значок информирует нас о том, что слой теперь является смарт-объектом.
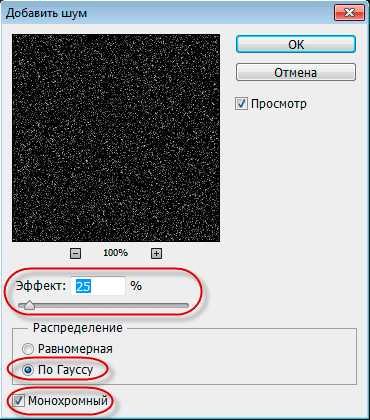
Теперь добавим шум на чёрный фон, этот шум станет основой для создания звёзд. Пройдите по вкладке главного меню Фильтр —> Шум —> Добавить шум (Filter —> Noise —> Add Noise) и в диалоговом окне фильтра задайте следующие параметры:
Эффект (Amount) — 25%
Распределение (Distribution) — по Гауссу (Gaussian)
Монохромный (Monochromatic) — поставить галку

Нажмите OK для выхода из из диалогового окна фильтра после чего Photoshop заполнит слой шумом:

Этот фильтр появился в панели слоёв как смарт-фильтр к смарт-объекту:

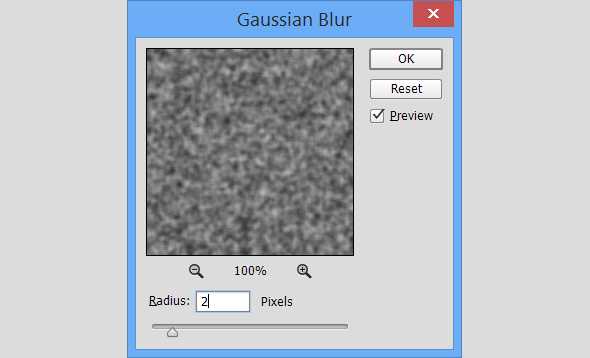
Теперь, когда мы добавили некоторый шум, к нему следует добавить применить размытие, которое сделает однопиксельные точки шума шире и соберёт некоторые из них вместе. Мы сделаем это при помощи «Размытия по Гауссу» (Gaussian Blur). Пройдите по вкладке главного меню Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur), в диалоговом окне задайте значение «Радиуса» (Radius) от 2 до 6 пикселей, значение в 2 пикселя подходит для маленьких изображений, а 6 пикселей — для очень больших.
Отмечу, что, поскольку мы добавляем фильтр «Размытие по Гауссу» как смарт-фильтр к смарт-объекту, мы в любой момент можем вернуться и изменить значение радиуса. Я собираюсь ввести значение радиуса 3 пикселя:

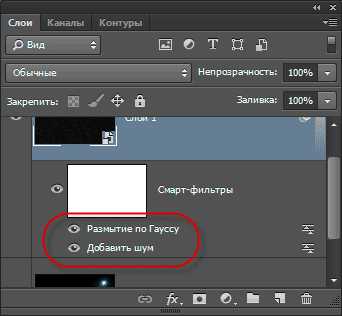
Нажмите OK, чтобы закрыть диалоговое окно и применить эффект размытия к шуму. Если мы посмотрим еще раз на панель слоёв, то увидим, что к смарт-объекту применены уже два смарт-фильтра, «Добавить шум» (Add Noise) и «Размытие по Гауссу» (Gaussian Blur):

Если вы позже решите, что вы хотите попробовать другое значение радиуса для фильтра «Размытие по Гауссу», всё, что вам нужно сделать, это дважды кликнуть непосредственно на словах «Размытие по Гауссу».
Это действие вновь откроет диалоговое окно фильтра, где можно будет ввести другое значение радиуса, опять же, от 2 до 6 пикселей в зависимости от размера вашего изображения. Просто нажмите кнопку ОК, когда вы введёте нужное значение, чтобы выйти из диалогового окна. Вы можете изменять значение сколь угодно, как вам нравится, потому что смарт-фильтры в Photoshop являются неразрушающими (non-destructive), то есть не вносят никаких постоянных изменений в изображение. Использование смарт-фильтров применительно к нашему эффекту звёздного неба позволяет легко подстроить фильтры и получить нужные их параметры опытным путём.
Далее, нам необходимо осветлить самые светлые области нашего слоя с шумом и затемнить его тёмные области. Это действие превратит слабый, размытый шумы в звёзды. Мы сделаем это при помощи корректирующего слоя «Уровни».
Нажмите и удерживайте клавишу Alt на клавиатуре, кликните по значку создания нового корректирующего слоя в панели слоёв и, не отпуская левую клавишу мыши, выберите слой «Уровни» (Levels) из контекстного меню.
Откроется диалоговое окно, где необходимо проставить галку у опции «Использовать предыдущий слой для создания обтравочной маски» (Use Previous Layer to Create Clipping Mask). Это позволит применить «Уровни» как обтравочную маску к слою с шумом, иными словами. корректирующий слой «Уровни» будет действовать только на слой, расположенный под ним:
Photoshop добавит новый корректирующий слой над слоем с шумом, обтравочная маска будет обозначена небольшой стрелкой слева от значка слоя:

Элементы управления и параметры корректирующего слоя «Уровни» отображены в панели свойств . В центре панели находится гистограмма, это график, показывающий нам текущий тональный диапазон изображения (или, в данном случае, тональный диапазон слоя с шумом). Непосредственно под гистограммой расположены три маленьких ползунка. Эти ползунки управляют чёрными, серыми и белыми точками изображения. Сейчас нам понадобятся белый и чёрный ползунок, серый мы трогать не будем.
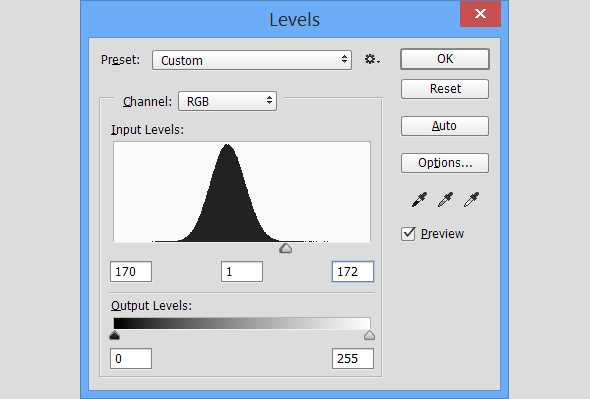
Перетаскиваем белый ползунок влево, до начала правой стороны графика гистограммы. При перетаскивании Вы увидите, как светлые области шума становятся ярче:

Вот как выглядит документ после перемещения ползунка:

Затем перетащите чёрный ползунок в правую сторону. При перетаскивании вы увидите, как самые темные области слоя становится чисто черными. В процессе перетаскивания ползунка все больше и больше шума исчезает в черноте. Вам нужно будет перетащить чёрный ползунок очень близко к белому, для точной настройки эффекта необходимо немного поиграть с положениями обеих ползунков:

Вот как выглядит теперь мой рабочий документ:

Если Вы не удовлетворены результатом, то, как я уже упоминал ранее, в связи с тем. что мы использовали смарт-фильтры и корректирующий слой, Вы можете в любой момент вернуться назад и изменить настройки. т.к. наши изменения имеют неразрушающее (non-destructive) воздействие на изображение, т.е. являются полностью обратимыми.
Итак, слой со звёздами готов. Теперь осталось удалить те области слоя, где звёзд не должно быть видно.
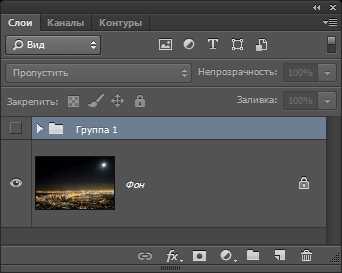
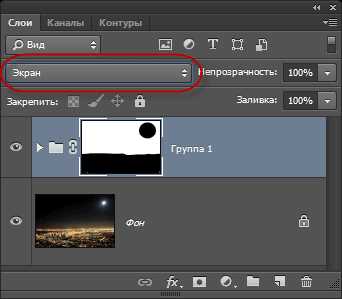
Для начала сгруппируем слой со звёздами и корректирующий слой, после чего отключим видимость у этой группы:

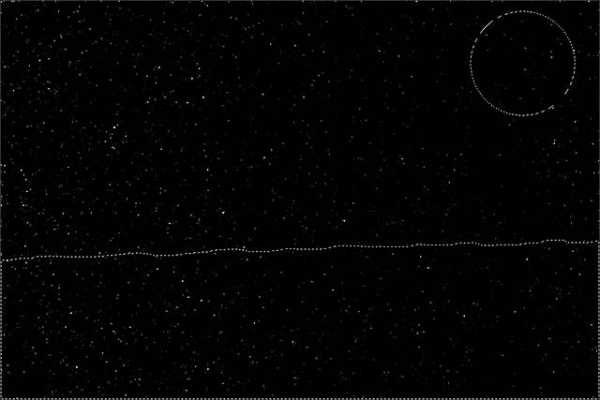
Теперь в окне рабочего документа мы видим исходную фотографию. С помощью инструмента «Лассо» (Lasso Tool) создайте выделение вокруг нижней части фотографии с городом и горным хребтом:

Также, следует убрать область вокруг Луны в верхнем правом углу фотографии. Для этого я использую инструмент «Овальная область» (Elliptical Marquee Tool):
Переключите его в режим «Добавить у выделенной области» (Add to Selection):
И обведите Луну. В результате у Вас получится такое выделение:

Включите видимость группы. Теперь исходное изображение закрыто, но в документе имеются выделенные области:

Для того, чтобы скрыть из видимости ненужные участки слоя, добавим к группе слой-маску. Зажмите клавишу Alt и кликните по значку добавления слой-маски в панели слоёв:

Photoshop добавляет маску слоя к группе и использует созданное выделение, чтобы определить, какие области группы должны оставаться видимыми, а какие должны быть скрыты. По умолчанию, видимыми остаются области внутри выделения, но, т.к. мы перед кликом по значку добавления маски зажали Alt, мы дали указание Photoshop`у сделать противоположное действие и сделать видимыми области вне выделения, скрыв областей внутри него:

На данный момент нас имеется проблема, заключающаяся в том, что у видимых областей группы со звёздами имеются жесткие, уродливые края, это хорошо видно на рисунке выше. Чтобы смешать звезды с исходной фотографией и создать плавный переход, измените режим наложения группы на «Экран» (Screen):

Результат:

Ну вот, собственно и всё. Коллаж с добавлением звёзд на ночное небо готов!
rugraphics.ru
Как сделать звезды в фотошопе
В этом уроке мы с вами научимся делать объемные звезды в фотошопе, которые могут пригодиться вам как элемент дизайна будущего сайта или часть коллажа. Ну, или любых других целей.
Попытаемся создать в фотошопе что-то похожее на звездочки рейтинга самым простым способом. Итак, начнем.
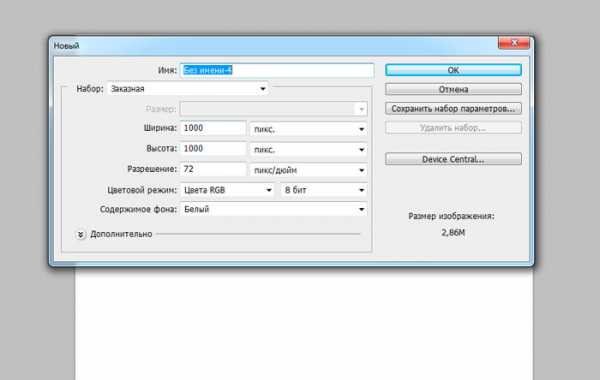
Для начала создайте новый документ. Команды: файл – создать. 1000 на 1000 пикселей нам вполне подойдет.

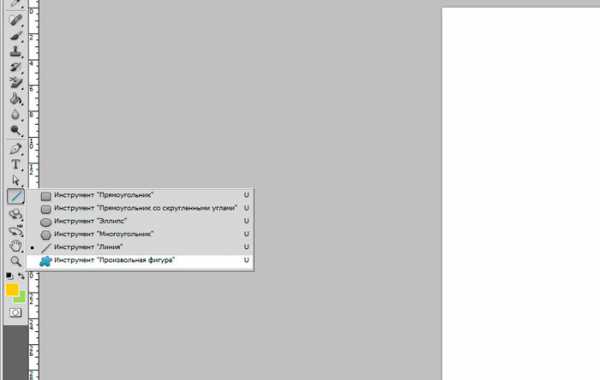
Затем, выбираем инструмент «Произвольная фигура».

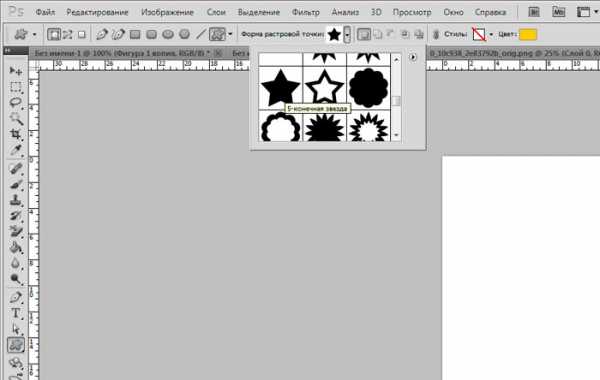
На верхней панели выбираем форму растровой точки. Нас интересует пятиконечная звезда.

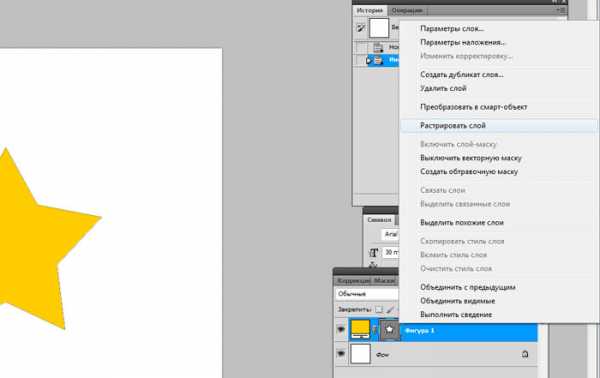
А теперь, собственно, рисуем звездочку, используя цвет #fecb00.
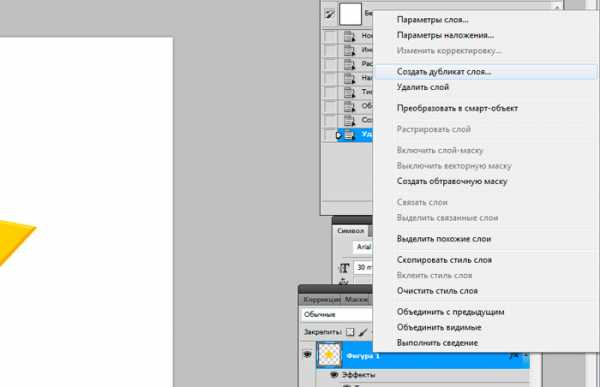
Для проведения дальнейших манипуляций нам придется растрировать слой. И эту возможность мы ищем в окне слоев.

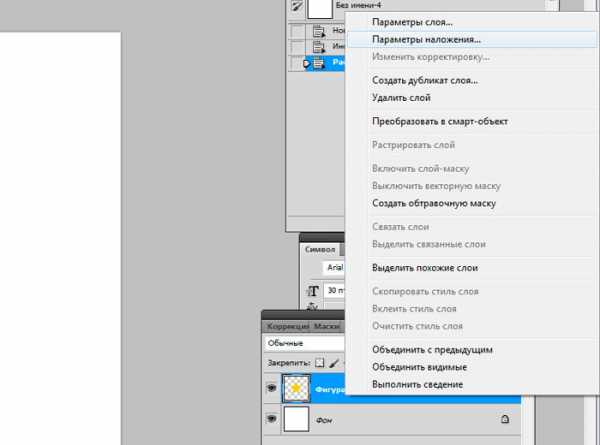
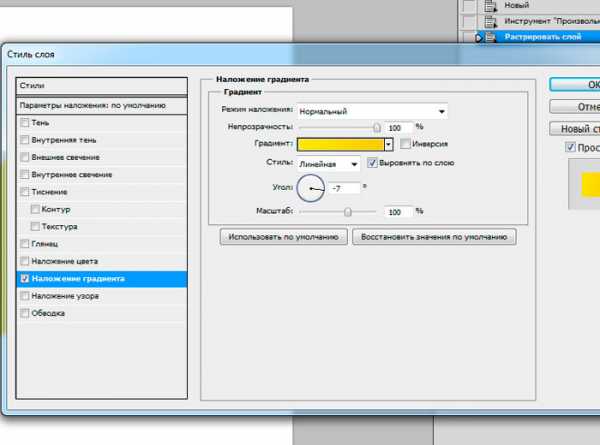
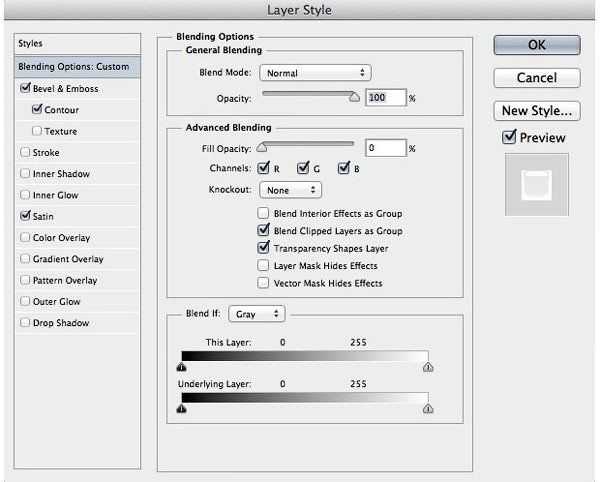
Теперь мы заходим в параметры наложения, которые мы находим в том же окне слоев.

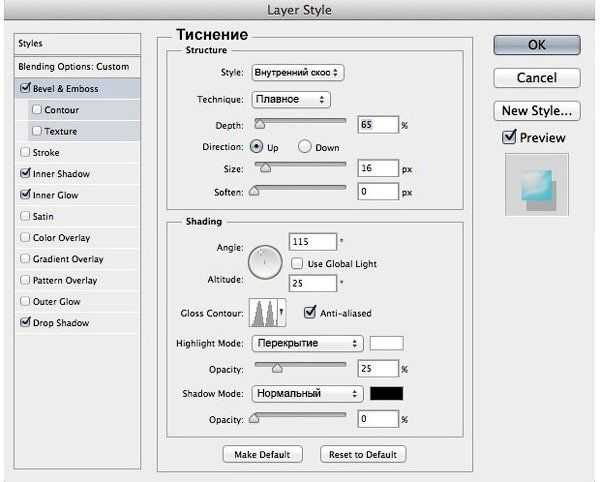
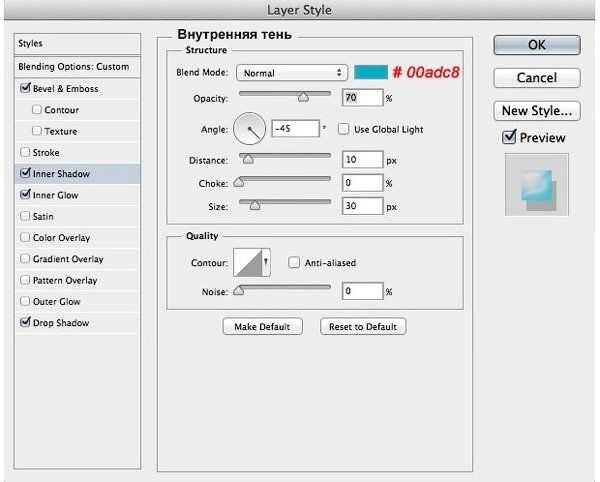
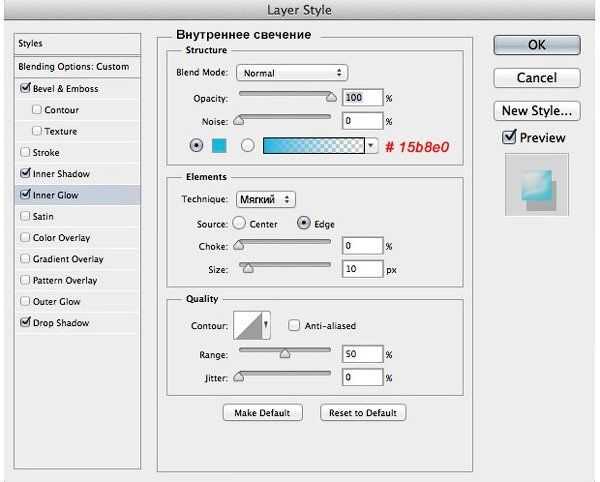
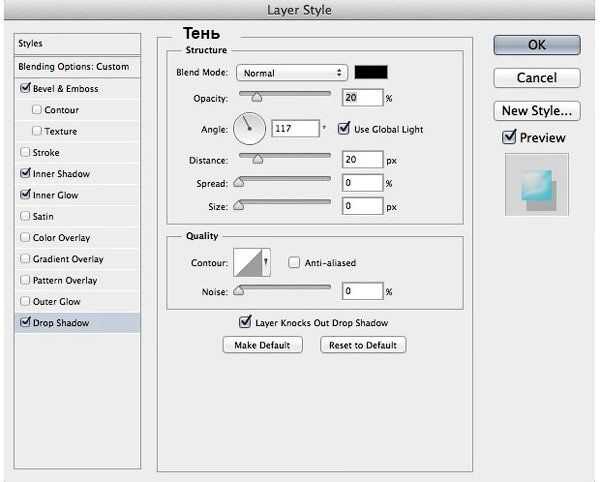
Чтобы сделать нашу звездочку более объемной, мы придется воспользоваться градиентом, тиснением и обводкой. Выбираем следующие настройки:
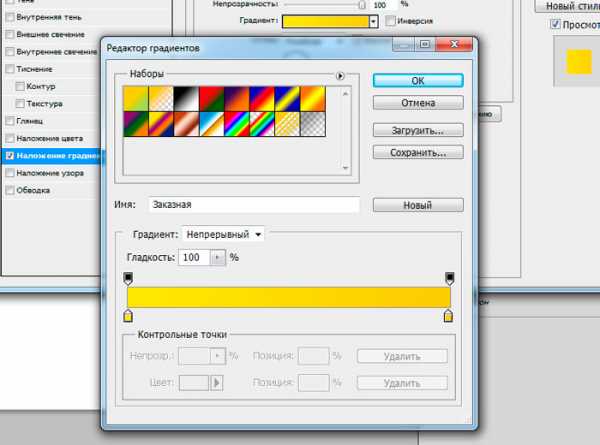
Цвета градиента: #f7e61fи #fecb00. Задать их вы можете кликнув по полю градиент в появляющемся окне. Просто кликните по ползунку и выберите нужные нам оттенки желтого.


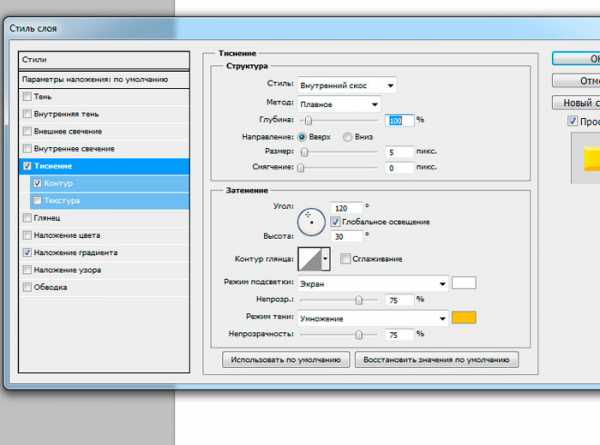
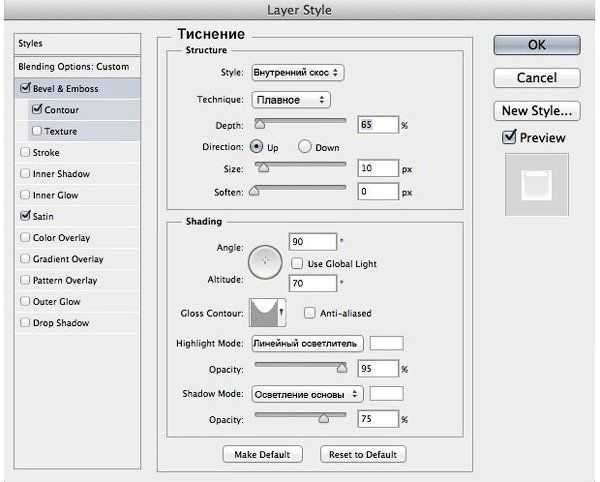
Теперь переходим к тиснению. Устанавливаем следующие настройки:
Цвет режима тени #e8be04
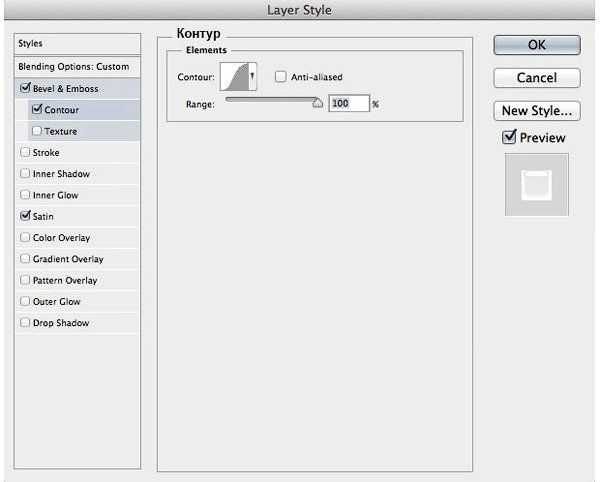
Не забудьте установить контур, настройки которого стандартны. Теперь контур, цвет которого #fdce03.

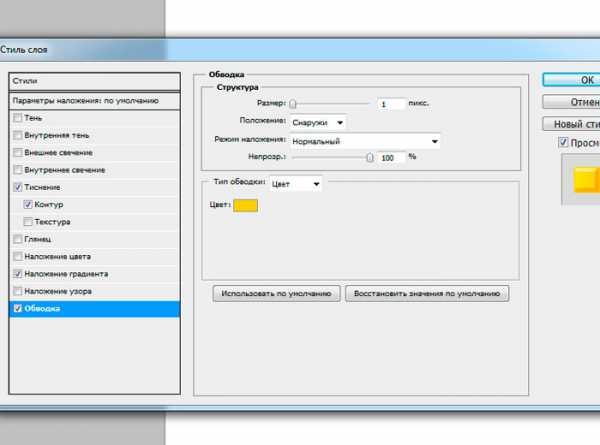
Не забываем и про обводку.

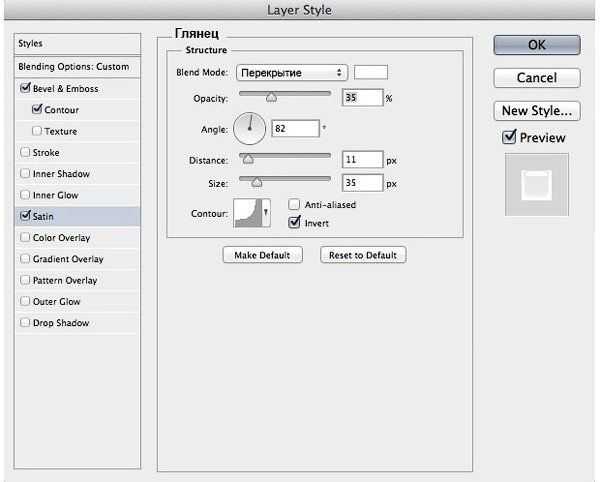
Вот такая звездочка у нас получилась! Вы можете остановиться на этом, хотя я предложу несколько усложнить ее и добавить небольшой блик.

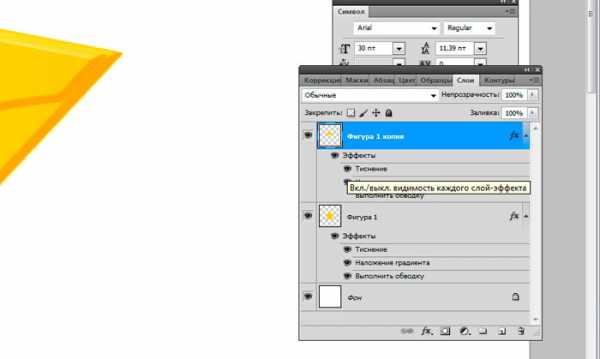
Для этого мы сделаем дубликат слоя.

Затем найдем на боковой панели инструментов перо.

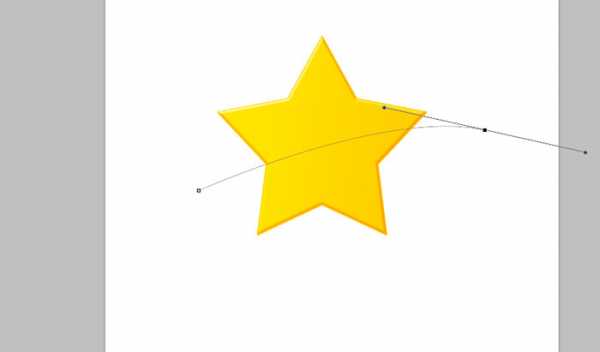
Установим на втором слое две точки и потянув мышкой вторую немного выгнем линию.

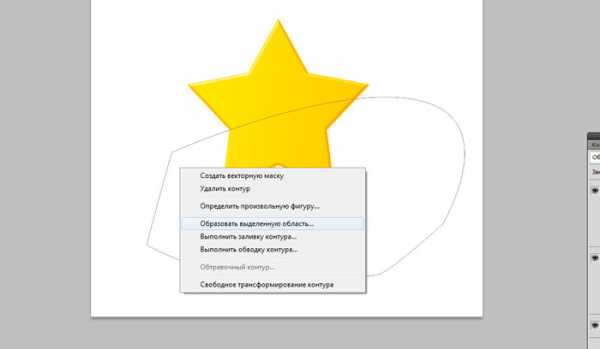
Затем сделаем окружность, захватывающую всю звездочку снизу и замкнем контур. Щелкаем левой кнопкой мыши и выбираем «Создать выделенную область». Которую мы удаляем, нажав кнопку del.

Пока у нас получается что-то несуразное, но мы это быстро исправим.

Теперь мы выбираем инструмент «Перемещение» и уменьшаем второй слой. Чуть-чуть. Так, чтобы он не заходил за края предыдущего.


В окне слои выключаем тиснение и обводку, кликну по пиктограмме видимость слой – эффекта, которая напоминает глаз.

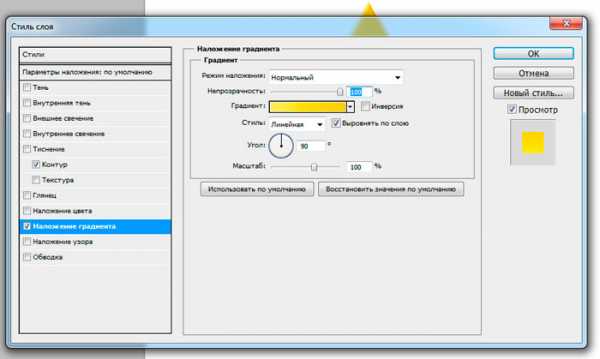
Настройки градиента меняем на следующие:
Цвета #f8ed70 и #fecb00. Будьте внимательны! Угол градиента изменился!

На этом все. Вот такую звезду, сделанную в фотошопе мы получаем в итоге. Как вы можете заметить, выполненные операции крайне просты и незамысловаты.

photoshop-work.ru
Создаем звездное небо в Adobe Photoshop
В этом уроке мы научимся создавать потрясающее звездное небо в Adobe Photoshop. Урок очень прост и детально расписан, поэтому идеально подойдет для новичков. Если же вы опытный пользователь Photoshop, выполнение туториала не займет у вас много времени. В случае же если вам просто хочется иметь в распоряжении эту технику, в конце урока вы найдете готовый экшн по созданию звездного неба.
Результат

Начнем
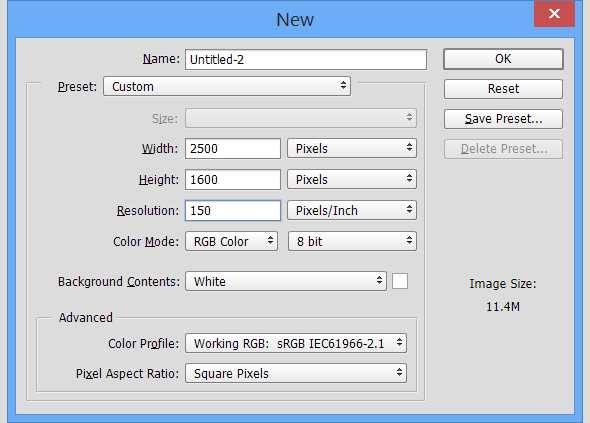
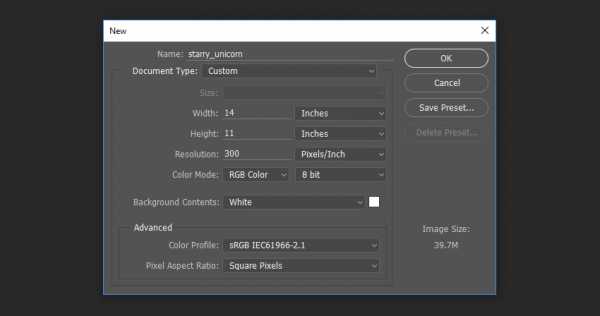
Откройте Photoshop и создайте новый документ размером 2500px на 1600px и разрешением в 150 pixels/inch. Укажите белый цвет фона.

Заливаем черным цветом
- В меню Edit/Редактировать выберите Fill/Выполнить заливку
- Выберите вариант Color/Цвет в графе Use/Использовать
- Укажите чистый черный цвет (#000000)
- Нажмите OK

Добавляем шум
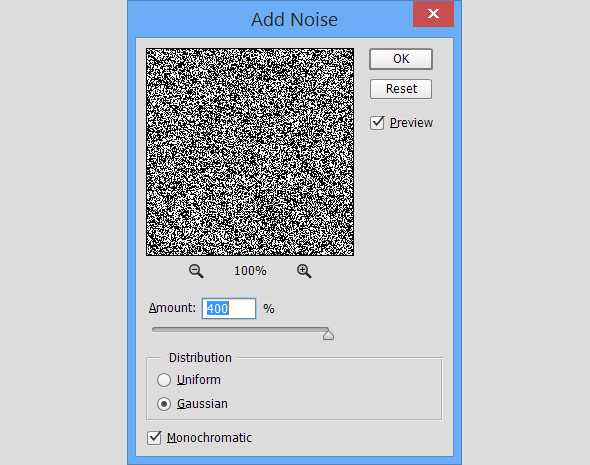
- В меню Filter/Фильтр выберите Noise -> Add Noise/Шум>Добавить шум
- Укажите параметр в 100%
- Выберите Gaussian/По Гауссу
- Включите опцию Monochrome/Монохромный
- Нажмите OK

Дублируем слой
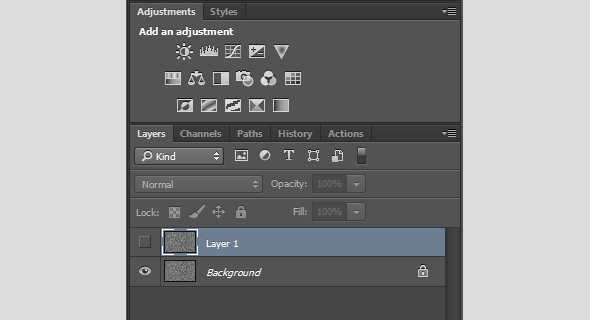
- Выберите фоновый слой (background) в палитре layers/Слои
- Дублируйте его (Правый клик > Duplicate Layer/Дублировать слой; или Ctrl/Cmd+J)
- Скройте новый слой (кликните по иконке глаза)

Размываем первый слой
- Выберите первый слой фона
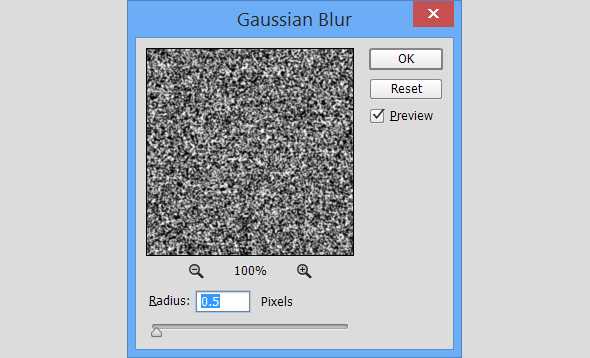
- В меню Filter/Фильтр выберите Blur -> Gaussian Blur/Размытие>Размытие по Гауссу
- Настройте фильтр как показано ниже
- Нажмите OK

Создаем маленькие звезды
- В меню Image/Изображение выберите Adjustments -> Levels/Коррекция>Уровни
- Настройте уровни как показано ниже
- Нажмите OK

Создаем большие звезды
- Выберите и сделайте видимым второй слой фона
- В меню Filter/Фильтр выберите Blur -> Gaussian Blur/Размытие>Размытие по Гауссу
- Настройте фильтр как показано ниже
- Нажмите OK

Корректируем уровни для больших звезд
- В меню Image/Изображение выберите Adjustments -> Levels/Коррекция>Уровни
- Настройте уровни как показано ниже
- Нажмите OK

Добавим еще размытие
В этом шаге мы еще немного размоем большие звезды
- В меню Filter/Фильтр выберите Blur -> Gaussian Blur/Размытие>Размытие по Гауссу
- Настройте фильтр как показано ниже
- Нажмите OK

Выделяем большие звезды и создаем новый слой
На этом этапе нам нужно изолировать большие звезды и отделить их от их же черного фона. Мы сделаем это при помощи палитры Channels/Каналы.
- Выберите слой с большими звездами и откройте палитру Channels/Слои
- Кликните по маленькому кругу в нижней части палитры (Load channel as selection/Загрузить содержимое канала как выделенную область)
- Это может быть незаметно, но Photoshop выделил большие звезды, поэтому сам слой нам уже не нужен
- Вернитесь в палитру Layers/Слои, кликните правой кнопкой мыши по слою с большими звездами и выберите Delete Layer/Удалить слой
- Создайте новый, пустой слой (в нижней части палитры Layers/Слои)
- В меню Edit/Редактировать выберите Fill/Выполнить заливку
- Выберите Color/Цвет и укажите чистый белый (#ffffff)
- Так мы залили белым цветом области больших звезд
- Нажмите Ctrl/Cmd+D, чтобы снять выделение

Добавляем свечения большим звездам
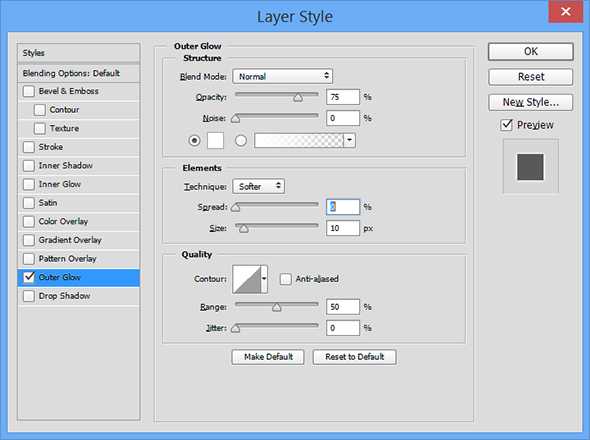
- В палитре Layers/Слои кликните дважды по прозрачному слою с большими звездами, чтобы открыть окно Layer Style/Стиль слоя
- Выберите Outer Glow/Внешнее свечение
- Укажите белый цвет (#ffffff)
- Настройте остальные параметры как показано ниже
- Нажмите OK
- В палитре Layers/Слои кликните правой кнопкой мыши по любому из двух и выберите Merge Visible/Объединить видимые. Так вы объедините два слоя в один.

Рисуем облака
На этом этапе вам уже должно нравиться звездное небо, которое у вас получается. Теперь добавим облака.

- Выберите в качестве первого цвета белый (нажмите D, чтобы выставить цвета по умолчанию, затем X, чтобы поменять их местами)
- Создайте новый слой (Ctrl/Cmd+Shift+N)
- В меню Filter/Фильтр выберите Render -> Clouds/Рендеринг>Облака
- В палитре Layers/Слои смените blend mode/режим наложения слоя на Color Dodge/Осветление основы
Еще немного эффектов
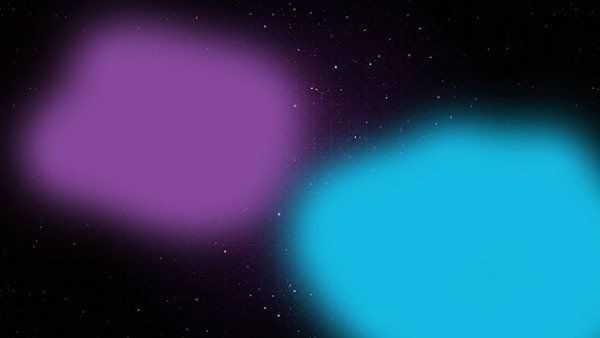
Добавим немного космической пыли.
- Создайте новый слой между слоем фона и облаков (выберите фоновый слой и нажмите Shift+Cmd/Ctrl+N)
- Выберите новый слой и возьмите инструмент Brush/Кисть (B)
- Укажите кисти непрозрачность в 10%, жесткость на 0% и размер в 450px
- Выберите подходящий цвет (хорошо подходят темные оттенки синего и фиолетового)
- Легко рисуйте в документе, чтобы создать желаемые области
- Поменяйте размер кисти и рисуйте снова
- Повторяйте процесс с четвертого шага, пока не будете довольны результатом
- Подкорректируйте непрозрачность слоя, если в этом есть необходимость
Добавляем размытия
- Убедитесь что активен слой с цветной пылью
- В меню Filter/Фильтр выберите Blur -> Gaussian Blur/Размытие>Размытие по Гауссу
- Настройте фильтр как показано ниже
- Нажмите OK


Добавляем далекую звезду
- Создайте новый слой поверх остальных
- Выберите новый слой и в меню Edit/Редактировать выберите опцию Fill/Выполнить заливку
- Выберите черный цвет и нажмите OK
- Смените blend mode/режим наложения слоя на Screen/Осветление
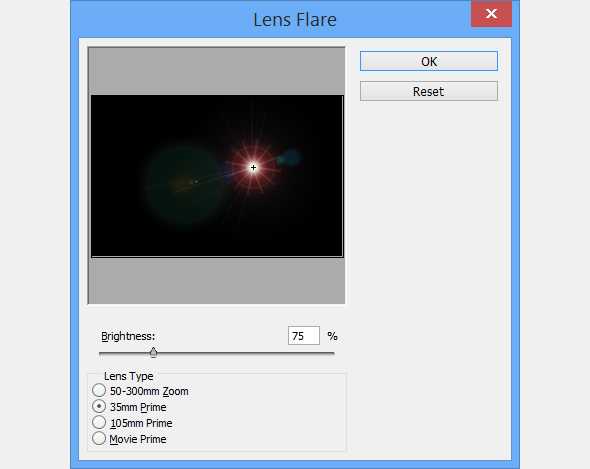
- В меню Filter/Фильтр выберите Render -> Lens Flare/Рендеринг>Блик
- Разместите блик куда хотите
- Настройте параметры как показано ниже
- Нажмите OK

Результат

Вы можете скачать по созданию звездного неба здесь
Автор урока designstacks
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
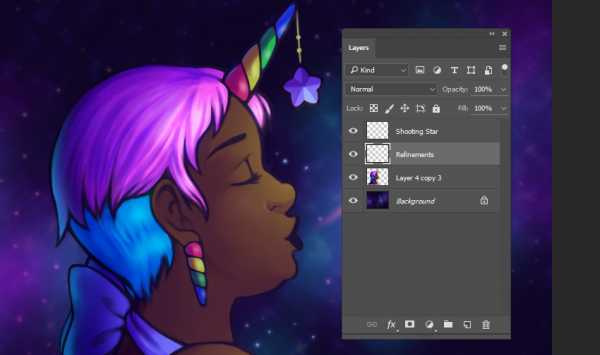
Рисуем в Фотошоп звездный портрет единорога / Фотошоп-мастер

Единороги? Открытый космос? А почему бы не все вместе? В этом уроке мы смешаем фантастические элементы в одном нереальном портрете.
Прежде, чем мы начнем, уточню, что для успешного выполнения урока у вас должны быть базовые знания программы Adobe Photoshop, как, например, использование базовых фигур, работа со слоями и создание новых документов. Работать мы будем только в Photoshop, от начала и до конца.
1. Как создать первоначальный набросок
Шаг 1
Давайте начнем с создания нового документа. Я решила работать в документе 11 дюймов в длину и 14 в ширину, разрешением в 300 dpi.

Шаг 2
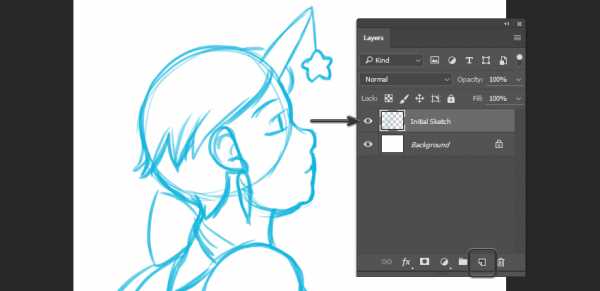
Создайте первоначальный набросок на новом слое – это вы можете сделать, кликнув по иконке создания нового слоя в нижней части панели слоев.

Шаг 3
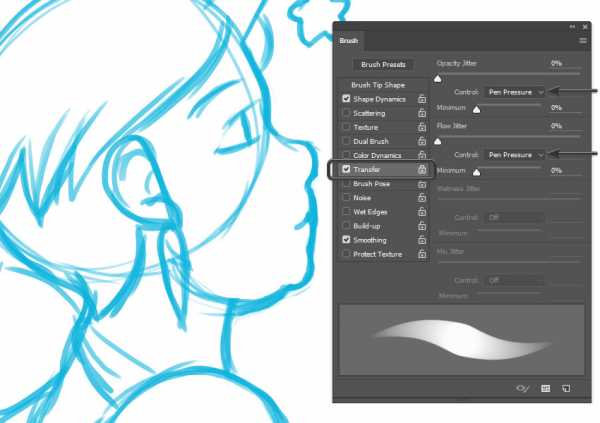
Я предпочитаю создавать наброски при помощи жесткой круглой кисти с Opacity Jitter (Колебание непрозрачности) и Flow Jitter (Колебание количества краски) выставленными на Pen Pressure (Нажим пера). Это значит, что давление, которое я оказываю на перо повлияет на непрозрачность и количество краски в моих мазках.

Шаг 4
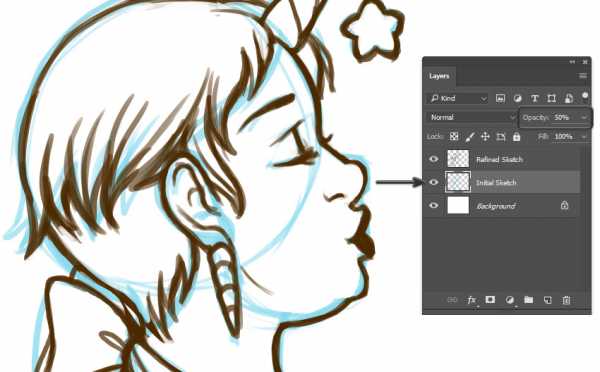
Как только изначальная концепция будет меня устраивать, я продолжаю рисовать поверх наброска на новом слое, создавая более проработанный эскиз. Достичь этого можно создав новый слой поверх вашей работы, а затем понизив непрозрачность предыдущего слоя с наброском, чтобы его было видно лишь частично.

2. Как добавить первые цвета
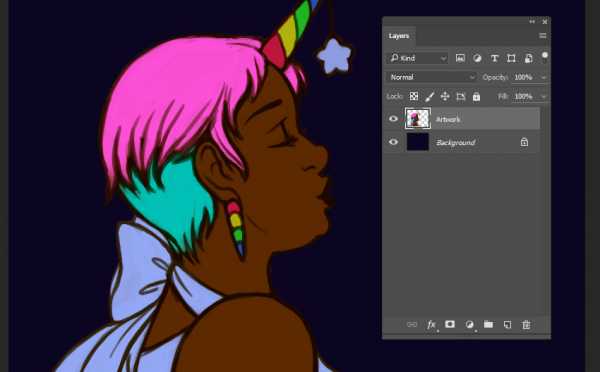
Шаг 1
Для начала следует удалить ваш первый набросок или скрыть его видимость — щелкните либо по иконке с глазом возле миниатюры слоя на панели слоев, либо по иконке с мусорной корзиной в нижней части панели слоев. Если вы еще не сохраняли работу — сейчас самое время! Мне спокойнее, когда у меня есть запасной файл, так как я часто объединяю слои.
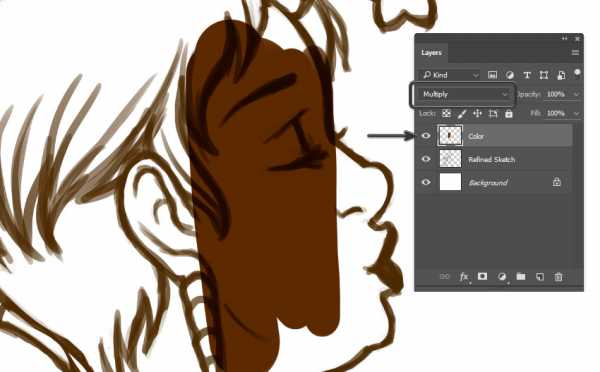
Затем создайте новый слой поверх второго наброска. Измените режим наложения этого слоя на Multiply (Умножение). Я предпочитаю рисовать цветом поверх своих линий при помощи этого метода. Мне нравится работать таким образом, потому что так линии становятся еще объемнее, как показано ниже.

Шаг 2
Иногда я рисую определенным цветом на отдельном слое, специально выделенным под него, а также пользуясь обтравочными масками. В частности, так я поступаю, если я не до конца уверена, какие цвета следует использовать, или если я работаю с композицией, у которой может быть множество цветовых решений.
Чтобы это сделать, сначала я продолжаю рисовать цветом на оригинальном цветовом слое с режимом наложения Multiply (Умножение) (как в Шаге 1). Заполните всю область рисунка основным цветом на свой вкус.
Далее, создайте новые слои и из них сделайте обтравочные маски. Чтобы это сделать, щелкните по слою правой кнопкой мыши и выберите Clipping Mask (Создать обтравочную маску).
Почему обтравочные маски? Вы заметите, что выбранный цвет не может выйти за линии наброска, а значит, об этом можно не волноваться.

Шаг 3
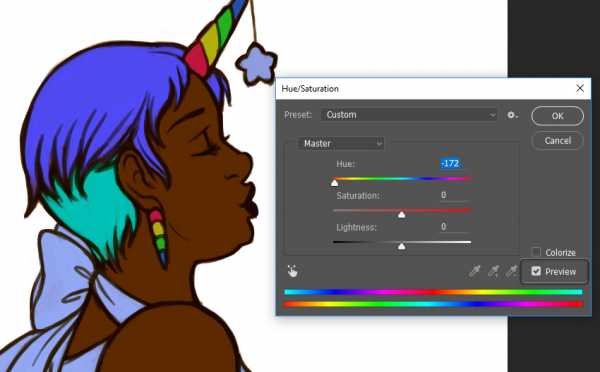
Чтобы продемонстрировать вам удобство этой техники, давайте изменим цвет волос персонажа. Может, мне не слишком-то и нравится желтый, и, может быть, розовый или синий будут смотреться лучше. Я могла бы выбрать цвет вручную, но вместо этого давайте изменим цветовой тон и насыщенность.
Сначала выберите слой с цветом верхней части волос. Далее, нажмите Image – Adjustments – Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность). Данное действие откроет окно Hue/Saturation (Цветовой тон/Насыщенность).
Проверьте, чтобы в графе Preview (Просмотр) стояла галочка. Далее, меняйте значения Hue (Цветовой тон), Saturation (Насыщенность) и Lightness (Яркость), чтобы поэкспериментировать с цветом этой части иллюстрации. Я считаю, что это классный способ просмотреть несколько разных цветов, чтобы понять, что мне больше всего нравится.

Шаг 4
Когда меня точно устраивают все выбранные цвета, обычно я объединяю все слои с работой (оставляя фон отдельным).
Давайте добавим фоновый цвет при помощи инструмента Paint Bucket (Заливка). Я выбрала темный, холодный цвет, потому что хочу расположить своего персонажа напротив темного неба. Примените цвет к фоновому слою.

Шаг 5
Однако, мне кажется, что выбранные мной цвета могли бы лучше взаимодействовать с фоновым цветом. Так что я сделаю цвета чуть более холодными при помощи режимов наложения.
Создайте новый слой поверх рисунка и создайте обтравочную маску. Темным, насыщенным, холодным цветом заполните слой при помощи инструмента Paint Bucket (Заливка). Вы заметите, что цвет появился только на нашем рисунке — спасибо нашей обтравочной маске!
Измените режим наложения этого слоя на Linear Dodge (Add) (Линейный осветлитель (Добавить), чтобы добавить оттенок нашей работе. Я понизила непрозрачность этого слоя до 75%, чтобы он был не таким интенсивным.
Взгляните на разницу сами!

Шаг 6
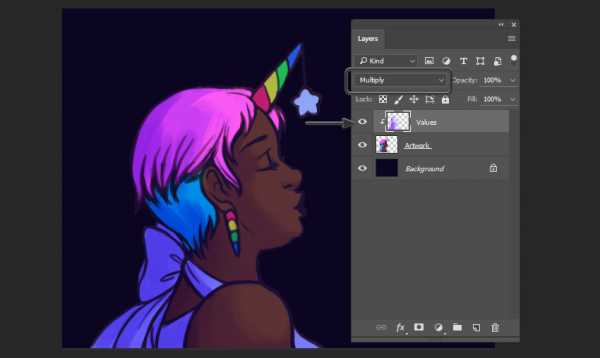
Прежде, чем мы начнем проработку персонажа, давайте придадим персонажу первоначальный объем. На этом шаге я думаю о том, где располагается мой источник света и как он может повлиять на персонажа.
В данном случае, я хотела, чтобы источник света располагался перед лицом персонажа.
Создайте новый слой и сделайте из него обтравочную маску. Режим наложения измените на Multiply (Умножение). Затем, при помощи жесткой и мягкой кистей рисуйте объем светло-фиолетовым цветом.

3. Как создать фон
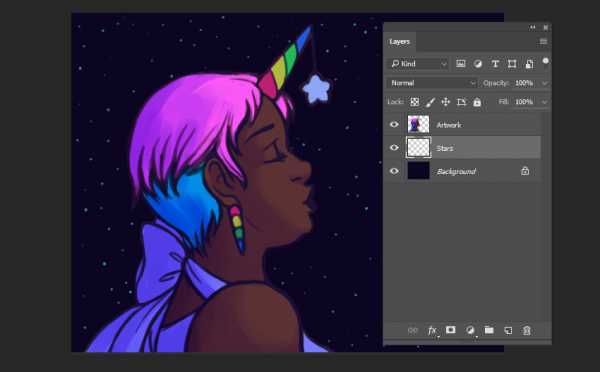
Шаг 1
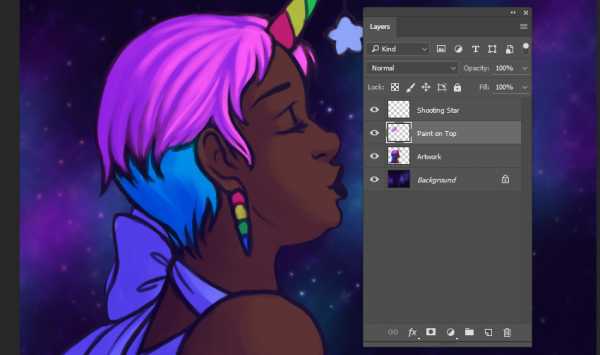
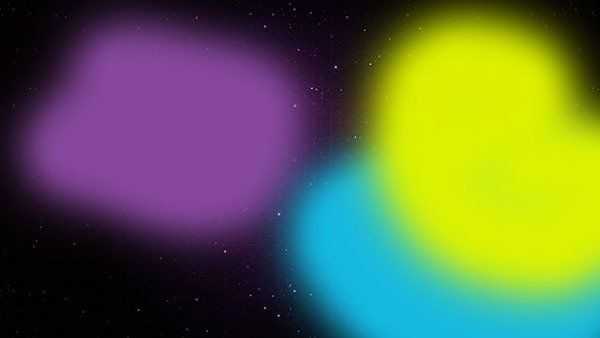
Давайте начнем работать над нашим фоном. Для начала создайте новый слой между рисунком и фонов. Здесь мы будем рисовать наши звезды.
При помощи жесткой круглой кисти рисуйте маленькие точки. Я предпочитаю рисовать их маленькими скоплениями, чем как по заданному шаблону — так они будут выглядеть более органично на небе. Я рисовала точки светло-голубым цветом.

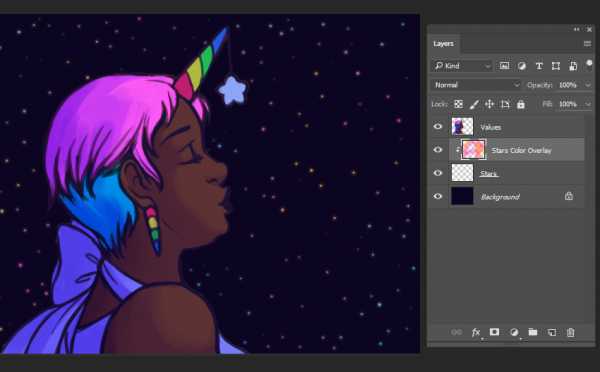
Шаг 2
Сейчас наши звезды выглядят просто как маленькие точки. Давайте воспользуемся фильтром, Gaussian Blur (Размытие по Гауссу), чтобы добавить им нечто вроде светящейся дымки. Я ставлю радиус своего фильтра на 15 пикселей (вы можете найти этот фильтр, нажав Filters – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу).
Затем, чтобы звезды стали цветными, я создала новый слой поверх них, а затем сделала его обтравочной маской.
При помощи мягкой круглой кисти добавляйте звездам разные цвета. Я выбрала насыщенные розовые и желтые оттенки, стараясь создать на небе цветовое разнообразие.

Шаг 3
Давайте добавим еще цвета небу в целом.
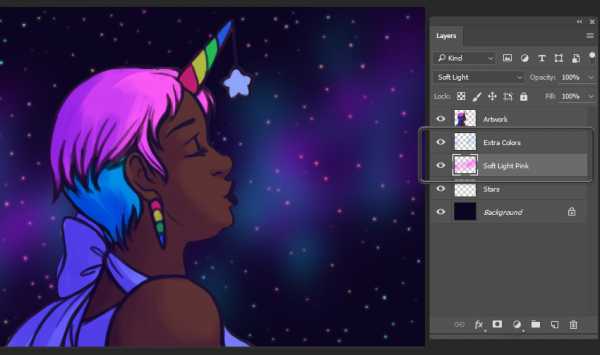
Создайте новый слой, над звездами и измените режим наложения на Soft Light (Мягкий свет). При помощи круглой мягкой кисти добавьте на небо розовую полосу. Постарайтесь не делать линию «слишком идеальной».
Чтобы цвета в области были разнообразными, создайте дополнительный новый слой. Режим наложения этого слоя оставьте Normal (Обычные). При помощи мягкой круглой кисти я добавила светло-голубых и фиолетовых пятен.

Шаг 4
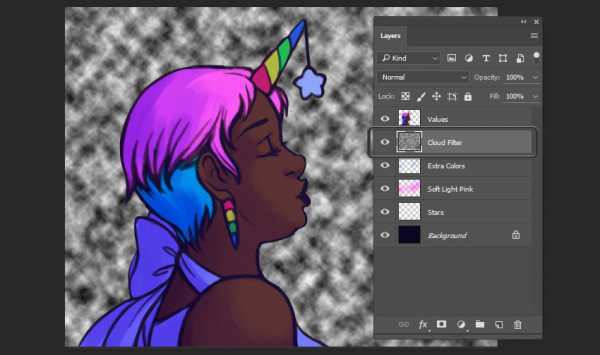
Давайте создадим очередной новый слой. Мы добавим немного текстуры нашему звездному небу, чтобы цветные пятна напоминали облака.
Проверьте, чтобы в качестве основного цвета был выбран черный, а в качестве фонового – белый. Далее, находясь на новом слое, добавьте фильтр Cloud (Облака), нажав Filters – Cloud (Фильтр – Рендеринг – Облака).
У вас получится узор, напоминающий дым, как на скриншоте ниже.

Шаг 5
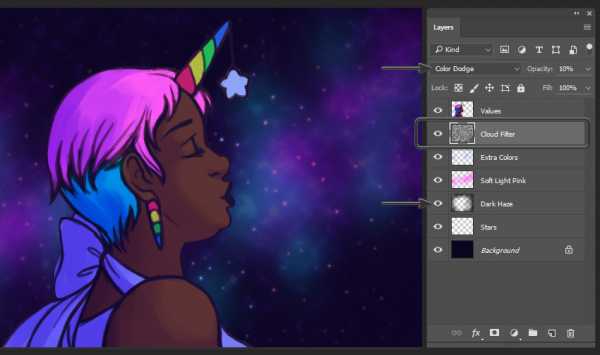
Измените режим наложения слоя с фильтром Cloud (Облака) на Color Dodge (Осветление основы). Вы заметите, что теперь этот узор создает эффект облаков на нашем небе.
Еще я решила сделать некоторые звезды не такими яркими. На новом слое, над слоем со звездами я взяла круглую мягкую кисть и добавила темных цветов. Теперь некоторые звезды, особенно по краям композиции выглядят удаляющимися.

Шаг 6
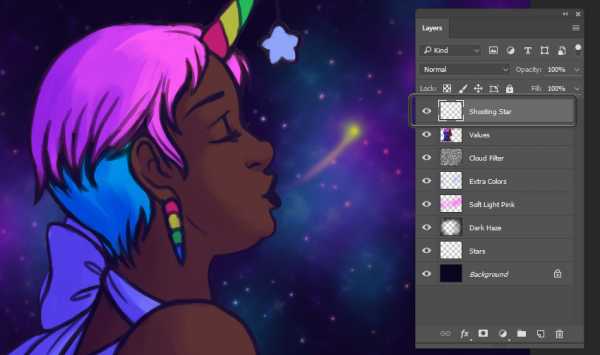
Так как источник света находится перед персонажем, я решила, что было бы забавно добавить там падающую звезду, в качестве интересного момента.
При помощи мягкой круглой кисти нарисуйте загнутую линию в небе. Затем, воспользуйтесь мягким круглым ластиком, чтобы смягчить края и ослабить насыщенность хвоста нашей звезды.
Когда я определилась с формой звезды, я закрепила прозрачность пикселов этого слоя, чтобы я смогла добавлять другие цвета — например, розовые и фиолетовые — в хвосте звезды.

4. Как раскрасить персонажа
Шаг 1
Когда дело доходит до раскрашивания персонажа, то мой рабочий процесс состоит в основном из рисования поверх работы с использованием варьирующихся непрозрачности и количество краски. Помните, что «непрозрачность» означает насколько прозрачен будет мазок, а «количество краски» — то, сколько краски будет выходить.
Обычно я рисую с Opacity Jitter (Колебание непрозрачности) и Flow Jitter (Колебание количества краски) выставленными на Pen Pressure (Нажим пера), но я также регулирую эти параметры и вручную при необходимости на панели свойств. Вы можете найти их на верхней панели, когда будет выбран инструмент Brush (Кисть).
Шаг 2
Давайте продемонстрируем данную концепцию при работе с волосами.
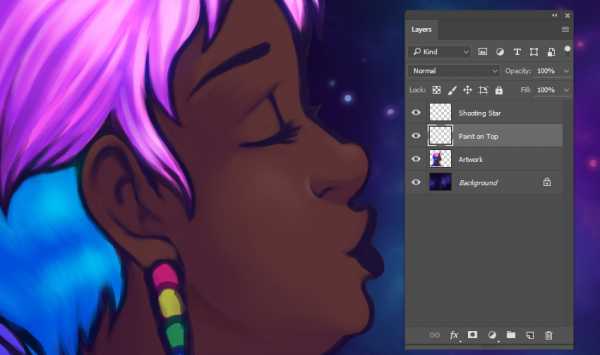
Здесь я начала рисовать поверх своей работы на новом слое. Я воспользовалась жесткой круглой кистью с пониженной непрозрачностью и количеством краски. Обычно я использую инструмент Eyedropper (Пипетка), чтобы выбирать цвета в этой области — так они будут лучше смешиваться.
Когда я рисую волосы, мне нравится думать о том, как они двигаются, как ложатся и падают. Рекомендую вам создавать линии целенаправленно — хаотичные линии не будут выглядеть естественно.

Шаг 3
Для бликов я предпочитаю создавать новый слой и менять его режим наложения на Color Dodge (Осветление основы). Я добавила розового цвета в области волос соответственно тому, как падает свет мягкой круглой кистью.
Далее, я продолжила так же, как и в предыдущем шаге – создала новый слой и рисовала поверх. В данном случае я предпочитаю использовать инструмент Eyedropper (Пипетка), чтобы выбирать светлые цвета, образованные режимом наложения Color Dodge (Осветление основы). Далее я могу изменять эти цвета, делая их светлее или темнее, чтобы сымитировать внешний вид прядей волос.

Шаг 4
Когда дело доходит до лица, я предпочитаю работать с мягкой круглой кистью.
Сконцентрируйтесь на смешивании цветов и проработке объема. Вы обратите внимание, что я усилила некоторые контуры, а некоторые линии, напротив, смешала с цветом.

Шаг 5
То же самое относится ко всей коже. В основном я работаю мягкой круглой кистью, если только мне не попадается что-то, отбрасывающее жесткую тень. Помните об источнике света.
При работе с одеждой и складками я полагаюсь на жесткую круглую кисть. Далее, для смешивания, я возвращаюсь к мягкой круглой кисти. В процессе я постоянно переключаюсь между ними!
Этот урок линейный, и мы двигаемся шаг за шагом, но не бойтесь вернуться немного назад и что-то исправить перед тем, как продолжать.

Шаг 6
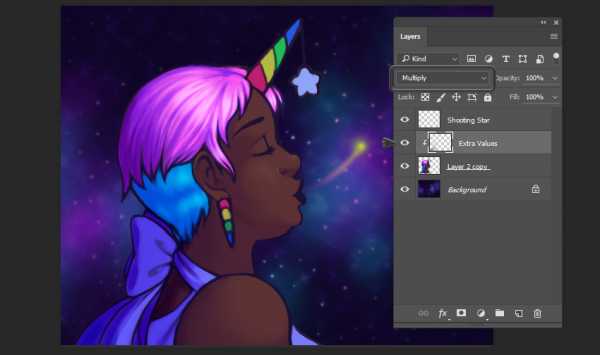
Давайте добавим дополнительный объем, в частности в тех местах, которым не помешают дополнительные тени. Создайте новый слой с режимом наложения Multiply (Умножение).
Как мы делали и ранее, сделайте этот слой обтравочной маской. Напомню, что так нам не нужно будет переживать о том, что мы «вылезем» за края.
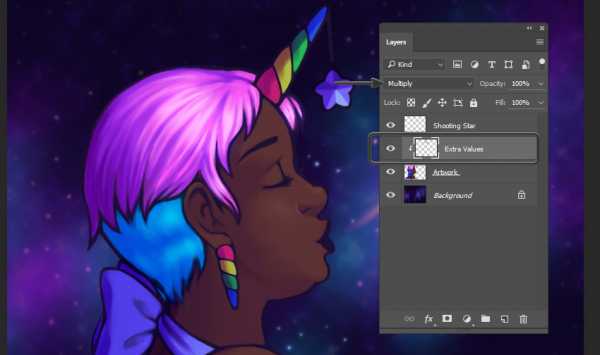
На этом этапе я добавила темных теней в области с бантом и спиной персонажа. Их я добавляла жесткой круглой кистью.

5. Как добавить последние штрихи
Шаг 1
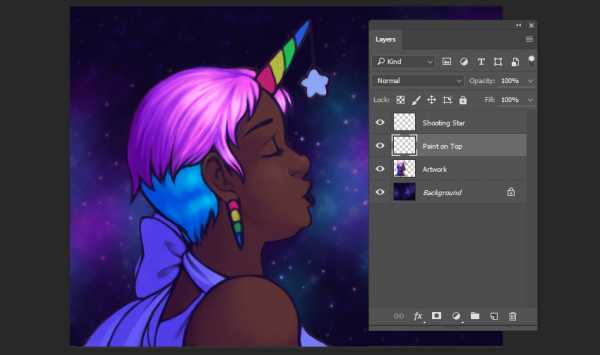
Мы еще не закончили с объемом! Рога единорога и свисающая звезда очень в нем нуждаются.
Создайте новый слой, измените режим наложения на Multiply (Умножение), и добавьте тени, не забывая об источнике света. Я использовала светло-фиолетовый цвет, как и ранее в композиции, чтобы поддерживать температуру цвета. Для более глубоких теней, например, на звезде, я выбрала фиолетовые потемнее.
С рогами и звездой я работала жесткой круглой кистью. Помните, чтобы смягчать края вы можете воспользоваться мягкой круглой кистью и/или мягким круглым ластиком.

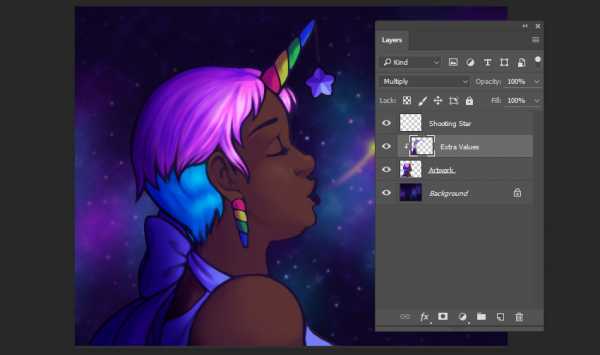
Шаг 2
Я хочу, чтобы свет на лице персонажа был драматичным, так что давайте добавим еще теней!
На этот раз нет нужды создавать новый слой – мы можем продолжить добавлять фиолетовый на этом слое (режим наложения слоя — Multiply (Умножение)). Я использовала темные оттенки фиолетового с левой стороны персонажа, так как мне очень хотелось все затемнить.

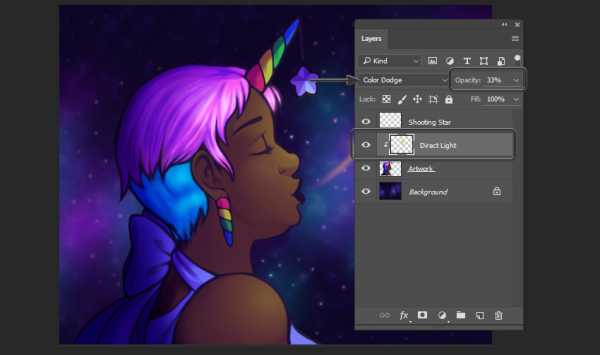
Шаг 3
На этом этапе я объединила все слои с рисунком (кроме слоев с падающей звездой и фоном).
Давайте добавим свет, будто бы идущий от падающей звезды.
Создайте новый слой поверх вашего рисунка и измените режим наложения на Color Dodge (Осветление основы). Сделайте слой обтравочной маской. Выберите желтый цвет (рекомендую воспользоваться инструментом Eyedropper (Пипетка), чтобы выбрать цвет с падающей звезды), и нарисуйте свет при помощи круглой мягкой кисти.
Далее я поработала жестким круглым ластиком и убрала лишний желтый в области моих линий (я хотела, чтобы они оставались чуть более темными).

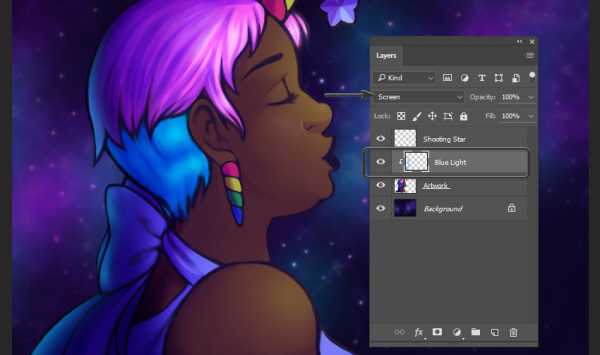
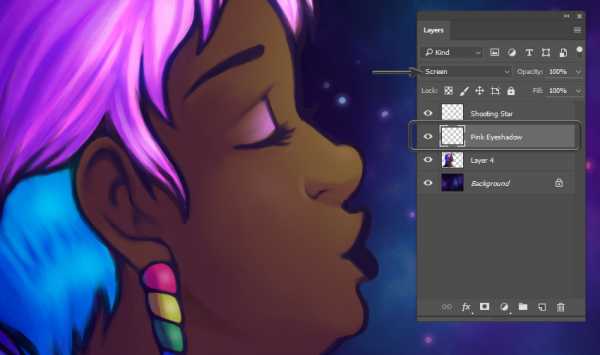
Шаг 4
Так как этот персонаж находится в космосе, я подумала, что было бы интересно поэкспериментировать с отраженным светом или другим его источником, влияющем на тени. Я добавила светло-голубой цвет с другой стороны, чтобы достичь такого эффекта.
Чтобы это сделать, после объединения слоев моей работы я создала новый слой. Вновь я воспользовалась обтравочной маской. Измените режим наложения на Screen (Экран) и рисуйте синим цветом при помощи круглой мягкой кисти.
Этот процесс похож на предыдущий, только с другим режимом наложения (Screen (Экран)).

Шаг 5
С мелкими деталями, как, например, блики на рогах единорога, я рекомендую работать мягкой круглой кистью. Не забывайте об источнике света!
Я также добавила здесь желтую линию, соединяющую рог и звезду. Ее я нарисовала жесткой круглой кистью, так же как и маленькие точечки в середине линии.

Шаг 6
Так же я решила попробовать добавить мягкие розовые тени.
Чтобы это сделать, создайте новый слой и измените его режим наложения на Screen (Экран). Я добавила цвет при помощи жесткой круглой кисти, а затем воспользовалась мягким круглым ластиком, чтобы сделать мягкий переход от теней к цвету кожи.

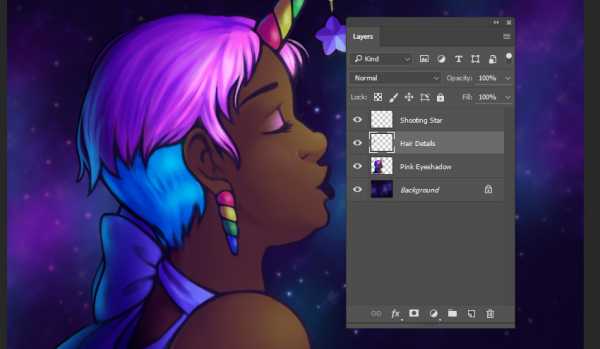
Шаг 7
Наконец, давайте разнообразим волосы – локон там и тут, и несколько прядей сзади, там, где голубой свет падает на голову.
Их я нарисовала жесткой круглой кистью на новом слое.
Когда дело доходит до новых прядей, которых не было изначально, я добавляю темный контур, чтобы пряди подходили под всю остальную иллюстрацию.

Отличная Работа!
Вы добрались до конца урока – поздравляю и спасибо, что присоединились! Я надеюсь, что вы научились чему-то новому, чем вы в будущем сможете воспользоваться уже в своих космических работах.
Счастливого творчества!

Автор: Daisy Ein
photoshop-master.ru
Создаём неоновый текст со звёздами в Фотошоп / Фотошоп-мастер
Стили слоя и узоры являются очень мощными инструментами в программе Photoshop, с помощью которых можно создавать интересные эффекты. В этом уроке мы будем создавать глянцевый неоновый текстовый эффект на фоне звёзд, используя узоры, стили слоя с добавлением нескольких бликов.
Скачать архив с материалами к уроку
Финальное изображение
Шаг 1. Создаём фон
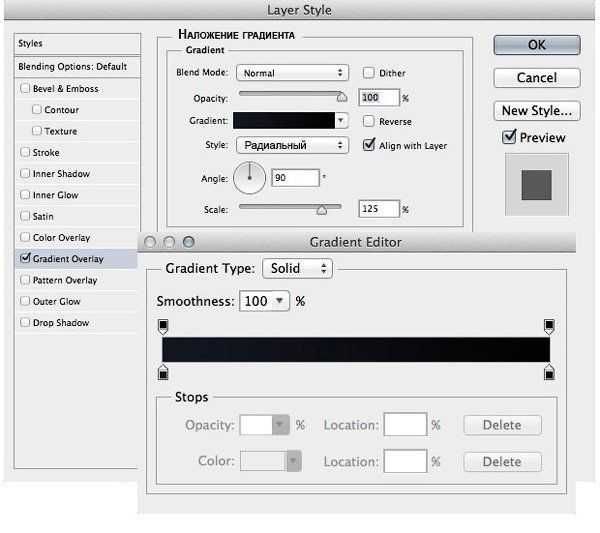
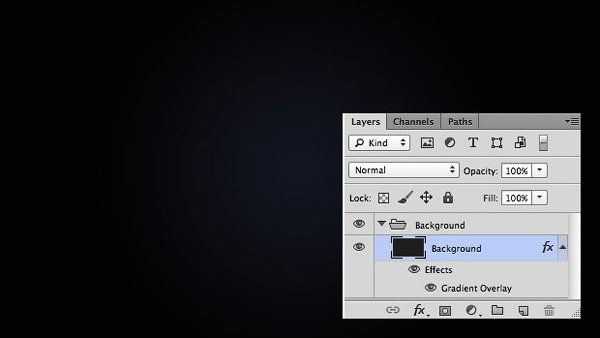
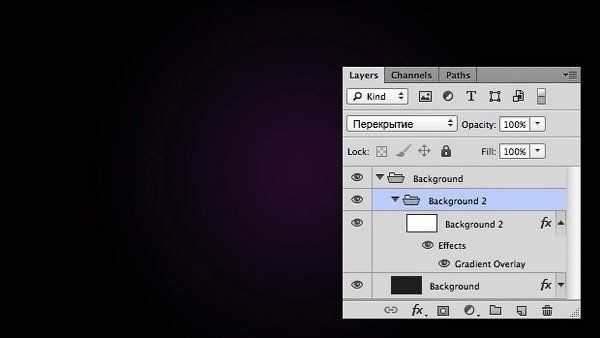
Откройте Фотошоп и создайте новый документ (Ctrl+N) c размерами 2560 х 1440 рх с прозрачным фоном. Залейте этот слой темным цветом #1е1е1е. Для этого пройдите в меню Edit > Fill > Color (Редактирование – Выполнить заливку – Цвет). Переименуйте слой в Background. Поместите слой в группу (Ctrl+G) и группу также переименуйте в Background.

Для этого слоя добавьте стиль слоя Gradient Overlay (Наложение градиента) с параметрами, показанными ниже. Цвета градиента от #161626 к #010101.


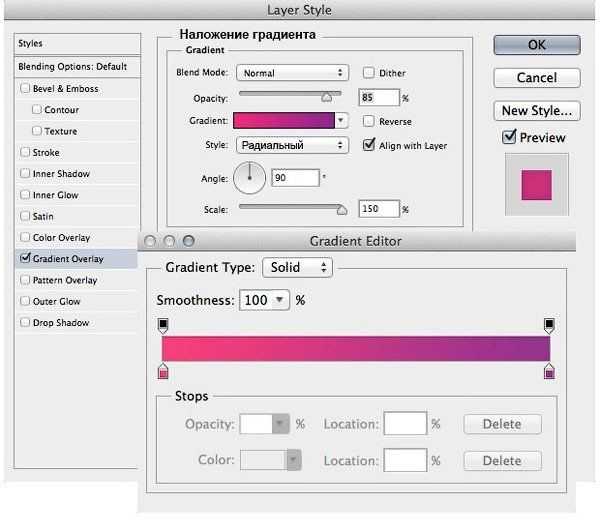
Создайте новый слой (Shift+Ctrl+N) и залейте белым, пройдя в Edit > Fill > White (Редактирование – Выполнить заливку – Белый). Добавьте стиль слоя Gradient Overlay (Наложение градиента) с параметрами, показанными ниже. Цвета градиента от #E93080 к #902985.


Поместите этот слой в новую группу (Ctrl+G). Измените режим наложения группы на Overlay (Перекрытие) и переименуйте слой и группу в Background 2.

Шаг 2. Звёздный фон
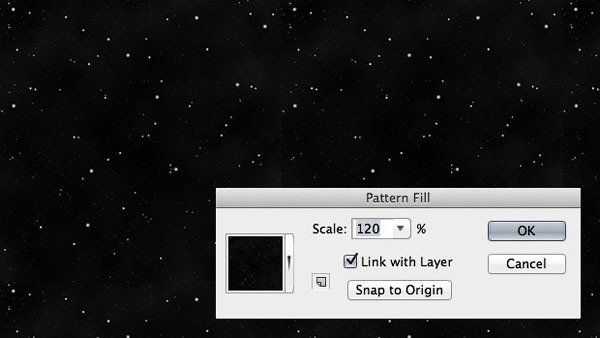
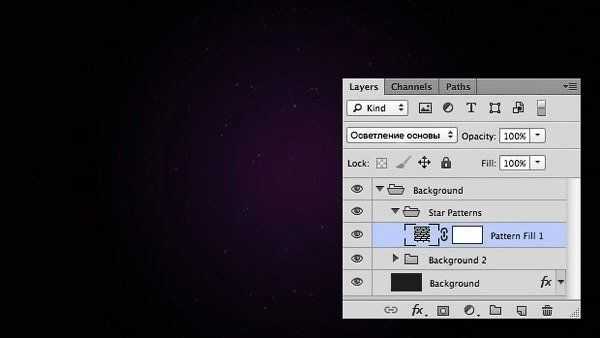
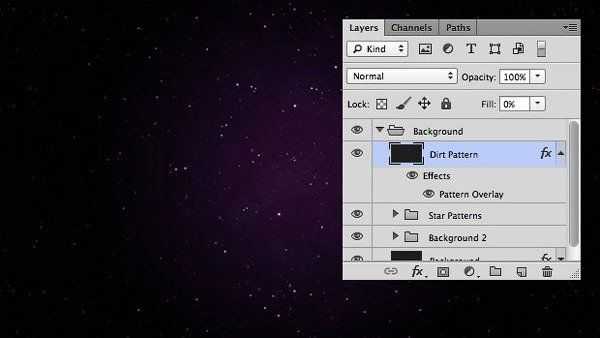
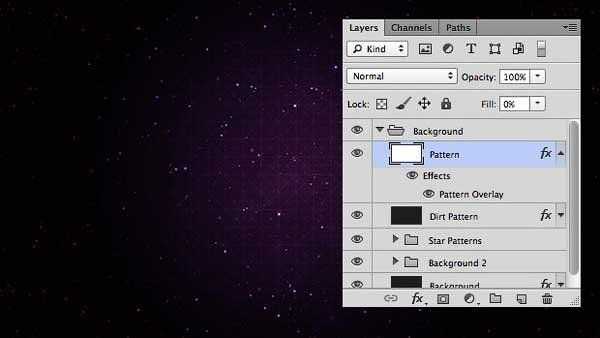
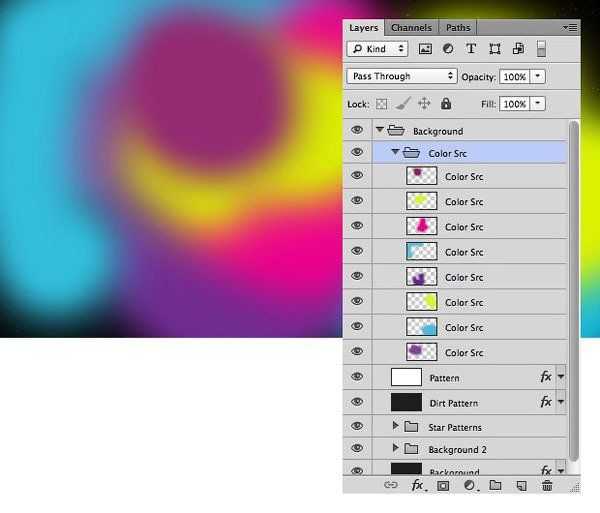
В этом шаге мы создадим звёздный фон, используя Звёздные узоры, которые вы найдёте в материалах к уроку. Загрузите файл с узорами в Фотошоп. Затем создайте новый слой – заливку, пройдя в Layers > New Fill Layer > Pattern (Слои – Новый слой – заливка – Узор) и выберите один из узоров из данного набора. Установите режим наложения этого слоя на Color Dodge (Осветление основы).


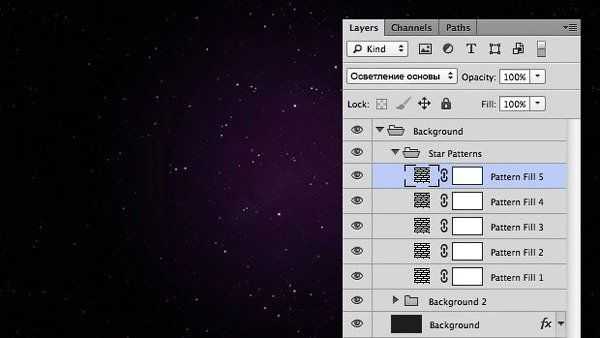
Поместите этот слой в группу (Ctrl+G) и переименуйте её в Star Patterns. Внутри этой группы создайте ещё 3 – 4 слоя – заливки, используя другие узоры набора. Изменяйте Scale (Масштаб) узоров, а так же для всех слоёв установите режим наложения на Color Dodge (Осветление основы).



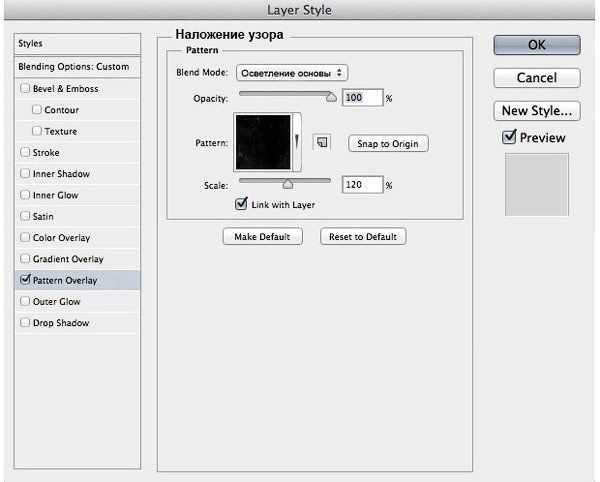
Загрузите в Фотошоп Узор Грязь, который вы найдёте в материалах к уроку. Создайте новый слой (Shift+Ctrl+N) и залейте чёрным цветом, пройдя в Edit > Fill > Black (Редактирование – Выполнить заливку – Чёрный). Добавьте стиль слоя Pattern Overlay (Наложение узора) и выберите установленный узор. Установите Fill (Заливка) слоя на 0%.




Шаг 3. Создаём узор
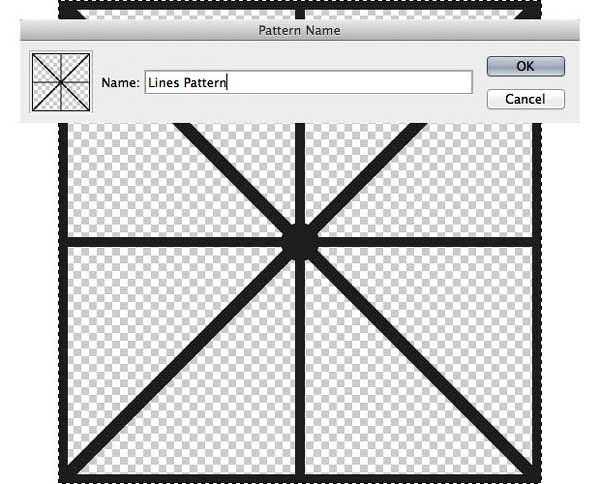
Сейчас мы создадим свой узор и затем добавим его в наш фон. Создайте новый документ (Ctrl+N) с размерами 500 х 500 рх с прозрачным фоном. Выберите инструмент Rectangle Tool (U) (Прямоугольник) и создайте 4 прямоугольника белого цвета по периметру документа размером 500 х 10 рх. Для удобства просмотра в моём примере прямоугольники чёрные.
Примечание переводчика:чтобы создать горизонтальную линию, дублируйте слой с вертикальной (Ctrl+J), далее Ctrl+T и на верхней панели установите угол 90 градусов. Нажмите Enter для принятия трансформации.

Создайте ещё 2 прямоугольника через центр документа – вертикальный и горизонтальный.
Примечание переводчика: для удобства поиска центра воспользуйтесь направляющими (Ctrl+R).

Создайте ещё две диагональные линии, как показано ниже.

Выберите инструмент Ellipse Tool (U) (Овал) и создайте круг размером 40 х 40 рх в центре документа.

Выделите весь документ, пройдя в меню Select > All (Выделение – Все) или Ctrl+A, затем перейдите в Edit > Define Pattern (Редактирование – Определить узор), чтобы сохранить созданный узор.
Примечание переводчика: не забудьте, что ваш узор должен быть белого цвета.

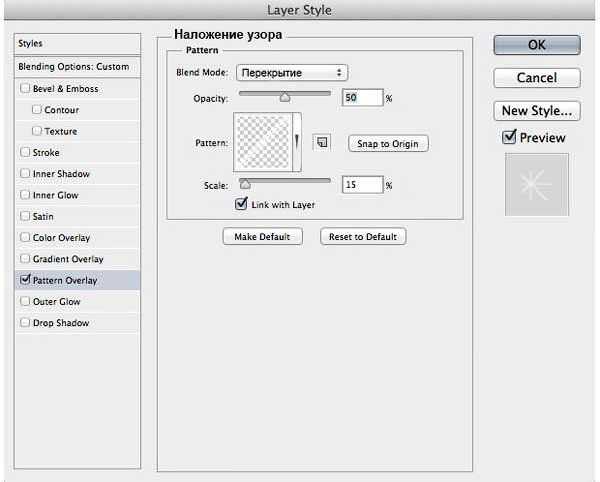
Вернитесь в рабочий документ. Создайте новый слой (Shift+Ctrl+N) и залейте его белым цветом – Edit > Fill > White (Редактирование – Выполнить заливку – Белый). К этому слою примените стиль слоя Pattern Overlay (Наложение узора) с параметрами, показанными ниже. Выберите тот узор, который только что создали. Убедитесь, что параметр Fill (Заливка) слоя установлен на 0%, а режим наложения стиля на Overlay (Перекрытие).




На этом этапе мы добавим несколько цветовых пятен для нашего фона. Выберите инструмент Brush Tool (B) (Кисть). Создайте новый слой (Shift+Ctrl+N) и большой мягкой кистью нарисуйте пятно ярким цветом.

Продолжайте добавлять другие цвета, создавая для каждого цвета новый слой.







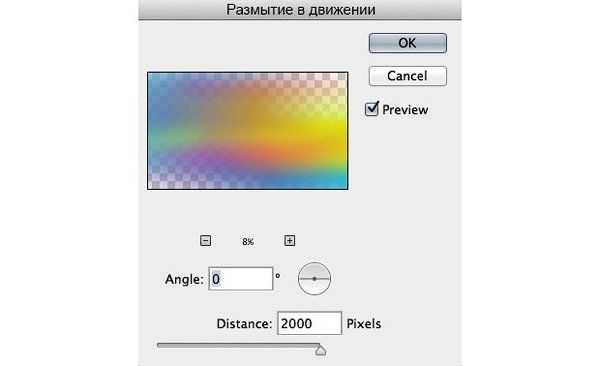
Объедините все слои с цветовыми пятнами в один слой. Для этого в панели слоёв выделите все цветные слои, щёлкните правой кнопкой мыши и выберите Merge Layers (Объединить слои) или Ctrl+E. К этому объединённому слою примените фильтр Filter > Blur > Motion Blur (Фильтр – Размытие – Размытие в движении) со следующими параметрами: Angle(угол) 0°, Distance (Смещение) 2000 px.


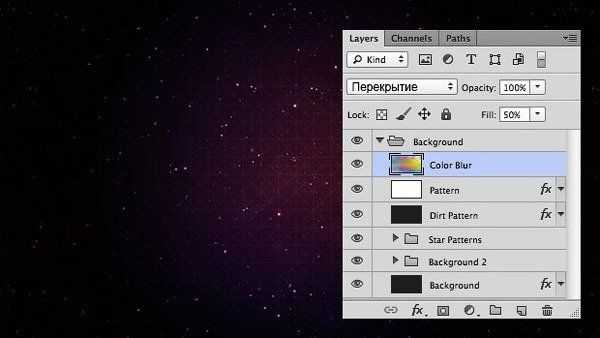
Измените режим наложения этого слоя на Overlay (Перекрытие), установите Fill (Заливка) на 50% и переименуйте в Color Blur. Поместите все слои, которые вы создали с самого начала, в группу Background.

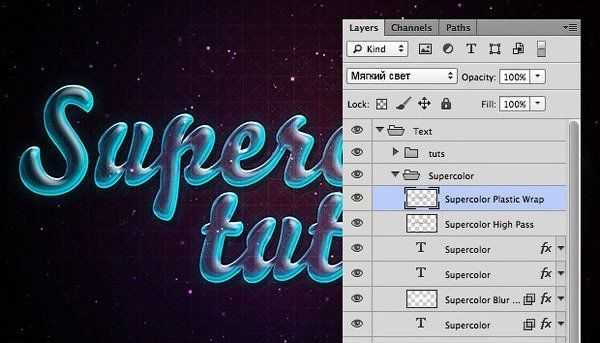
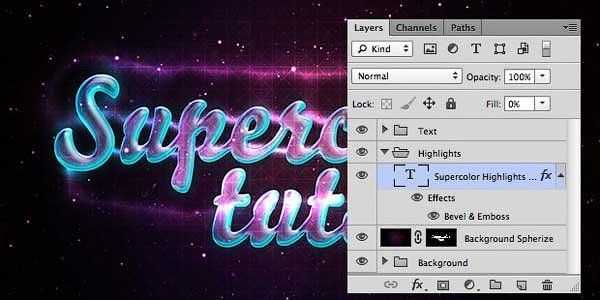
Шаг 5. Неоновый текст
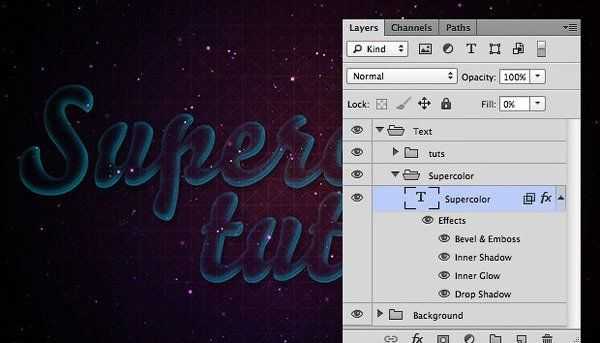
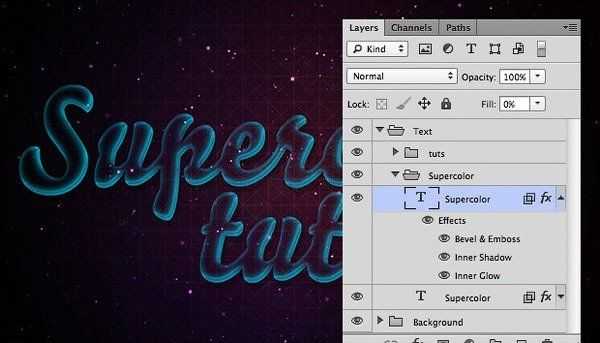
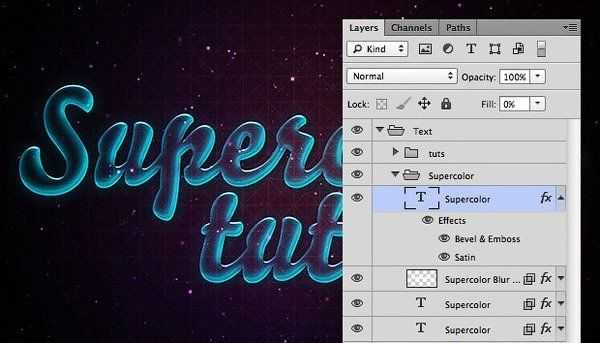
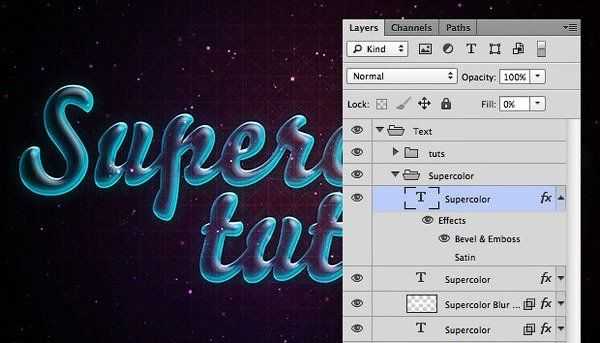
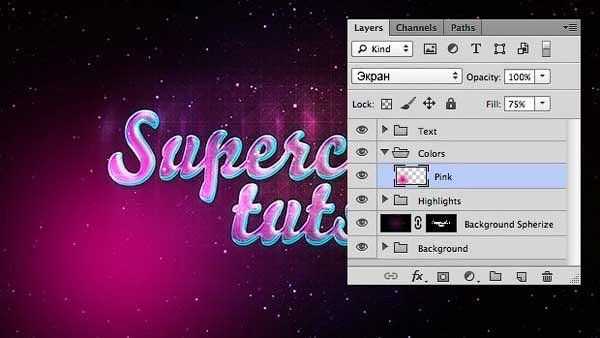
Итак, наш фон готов. Теперь займёмся созданием текста с множеством цветов и бликов. Выберите шрифт и напишите слово или фразу белым цветом. В данном уроке я использовал шрифт Bello и написал в центре “Supercolor”, а ниже Tuts”.

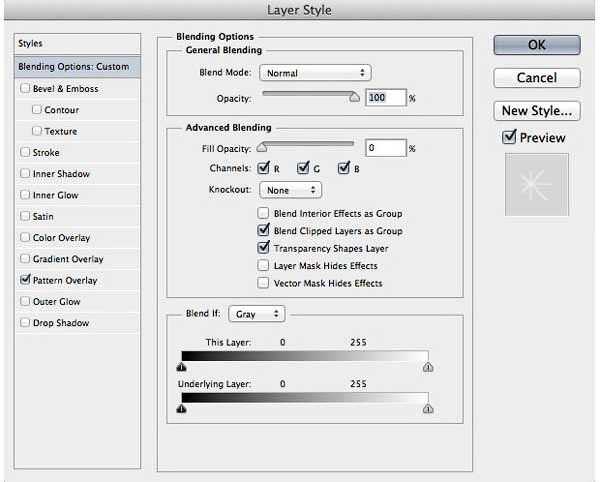
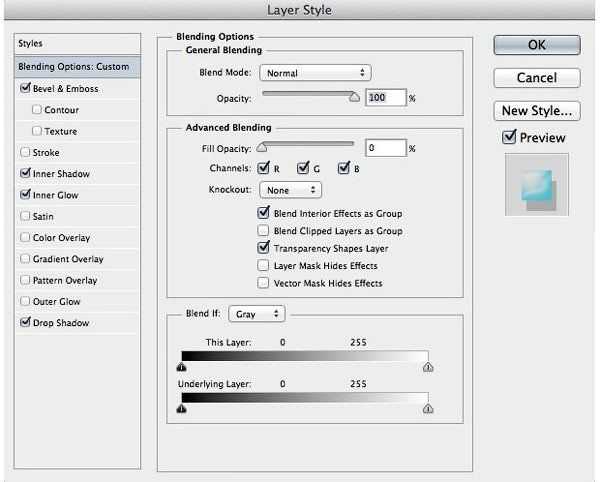
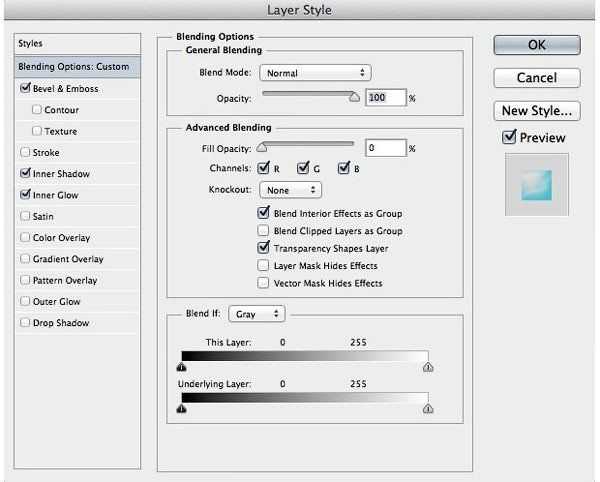
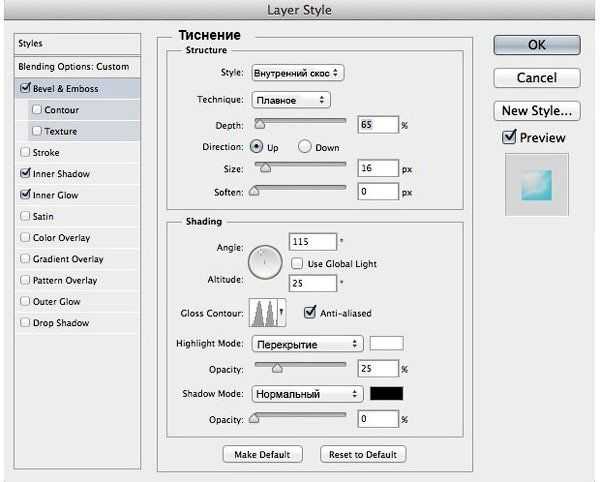
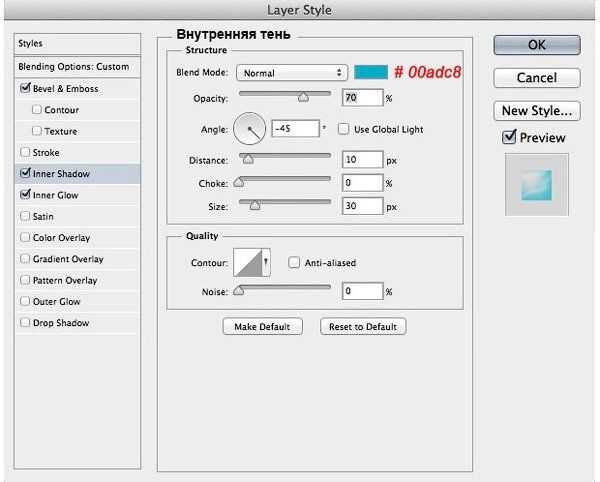
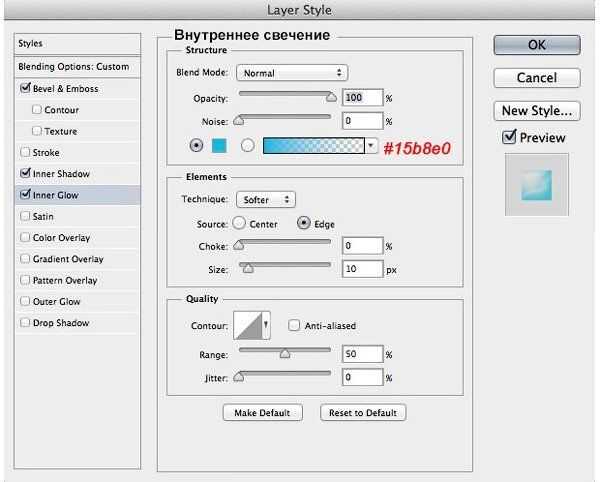
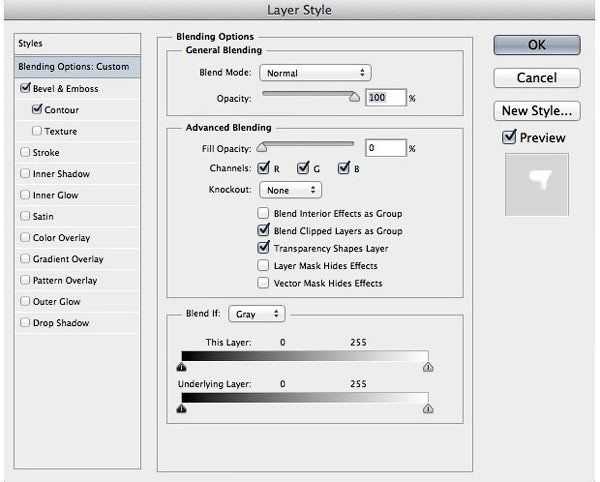
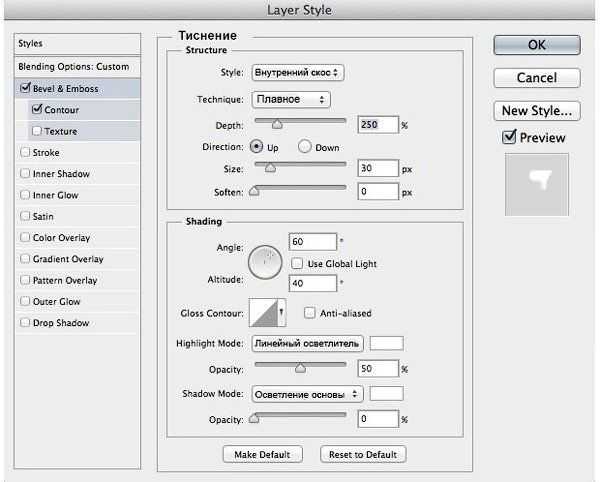
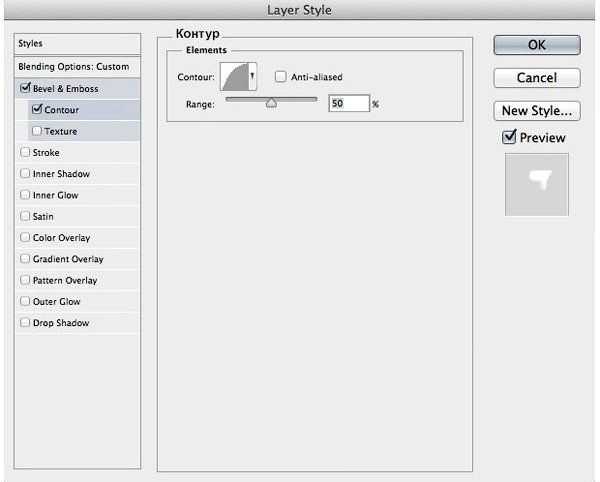
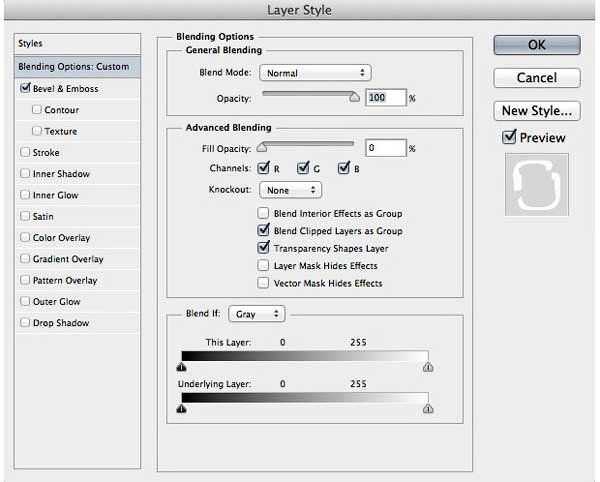
Дублируйте текстовый слой (Ctrl+J). Отключите видимость оригинального слоя, кликнув по глазику слева от иконки слоя. К копии примените стили слоя с параметрами, показанными ниже. Установите Fill (заливка) на 0%.
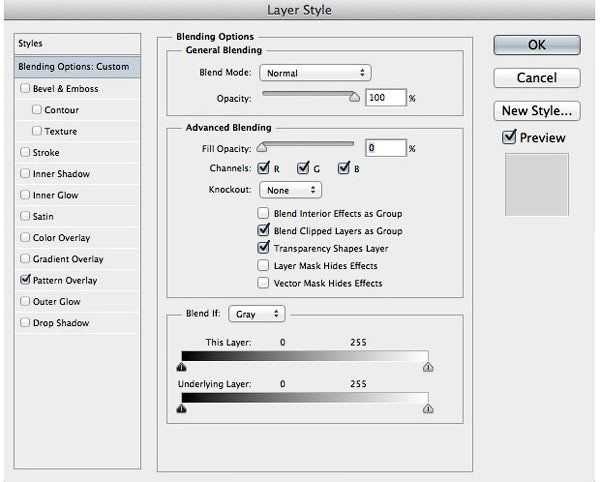
Примечание переводчика: в окне Blending Options (Параметры наложения) во вкладке Advanced Blending (Дополнительные параметры) обращайте внимание на расстановку галочек. Иначе вы не получите желаемый эффект.







Дублируйте оригинальный текстовый слой ещё раз (Ctrl+J) и поместите его выше всех слоёв. Примените к копии стили слоя со следующими параметрами. Установите Fill (заливка) на 0%.







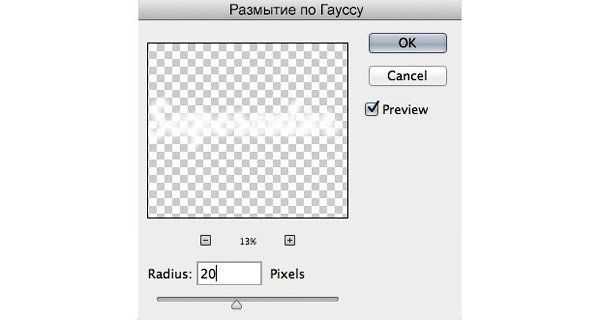
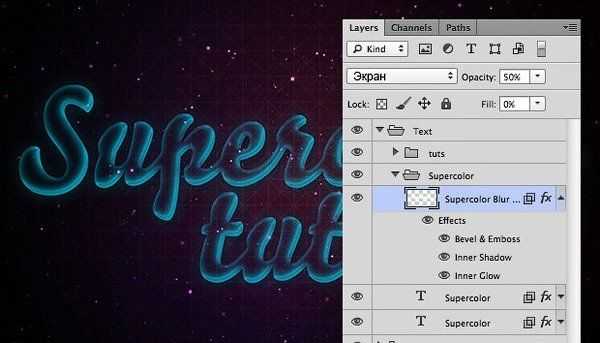
Дублируйте верхний текстовый слой со стилями (Ctrl+J), он должен быть выше всех слоёв. Растрируйте слой. Для этого в панели слоёв щёлкните по слою правой кнопкой мыши и выберите Rasterize Text (Растрировать текст). Затем к этому слою примените фильтр, пройдя в Filter > Blur > Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Измените режим наложения на Screen (Экран) и установите Opacity (Непрозрачность) на 50%.



Снова дублируйте оригинальный текстовый слой (Ctrl+J). Поместите его выше всех слоёв и примените следующие стили слоя с параметрами, показанными ниже. Установите Fill (заливка) на 0%.
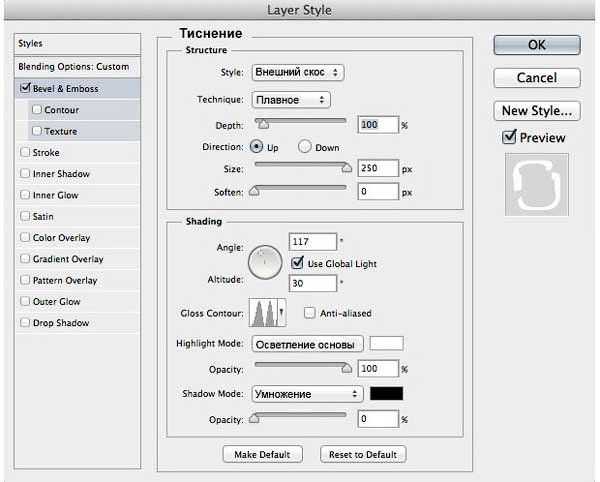
Примечание переводчика: в стиле Тиснение данного контура в наборе Фотошопа нет. Создайте его самостоятельно. Для этого нажмите на окно контура, откроется окно редактора. Установите для левой точки — (вход) 0, output (выход) 100, для средней – 50, 50 и для правой – 100, 100.







Дублируйте оригинальный текстовый слой в последний раз (Ctrl+J). Поместите его выше всех слоёв и примените следующие стили слоя с параметрами, показанными ниже. УстановитеFill (заливка) на 0%.






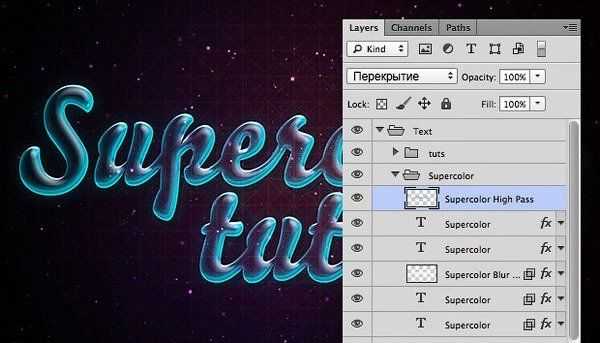
Теперь, когда мы добавили много стилей, давайте применим к тексту несколько фильтров, чтобы добавить больше эффектов на наш текст. Выделите все текстовые слои, кроме оригинального, и объедините их в один слой. Для этого нажмите сочетание клавиш Ctrl + Alt + E. Дублируйте полученный слой два раза (Ctrl+J).
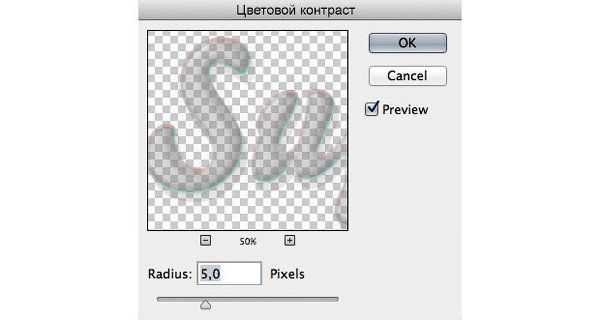
На первой копии примените фильтр, пройдя в Filter > Other > High Pass (Фильтр – Другое – Цветовой контраст), Radius (радиус) 5 px. Измените режим наложения слоя на Overlay (Перекрытие).



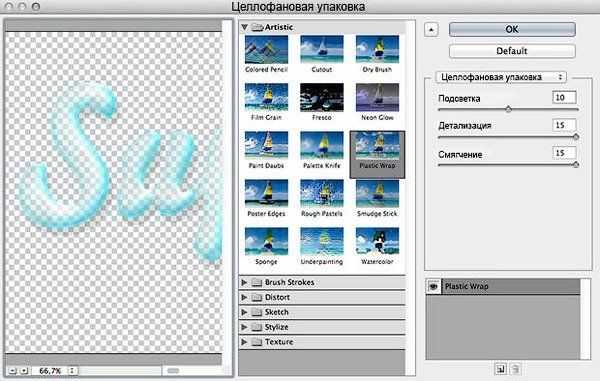
Для второй копии примените фильтр, пройдя в Filter > Filter Gallery > Artistic > Plastic Wrap (Фильтр – Галерея фильтров – Имитация – Целлофановая упаковка).



Измените режим наложения слоя на Soft Light (Мягкий свет).

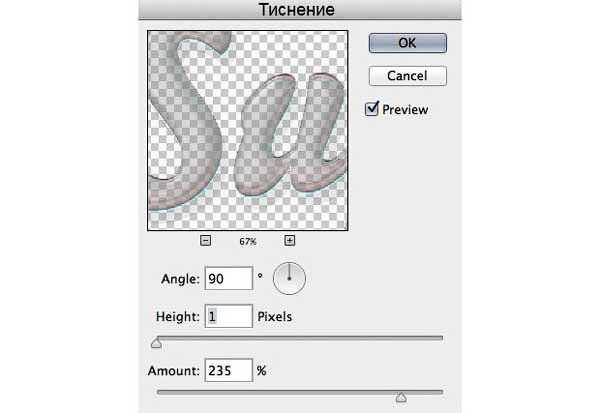
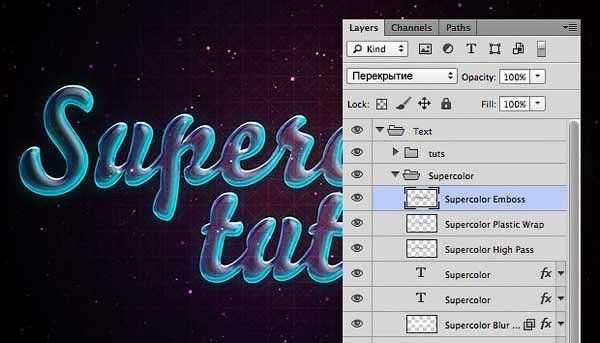
Выберите третью копию и примените фильтр, пройдя в Filter > Stylize > Emboss (Фильтр – Стилизация – Тиснение) Angle (Угол) 90°, Height (Высота) 1 рх, Amount (Эффект) 235%. Измените режим наложения слоя на Overlay (Перекрытие).




Шаг 6. Световые эффекты для текста
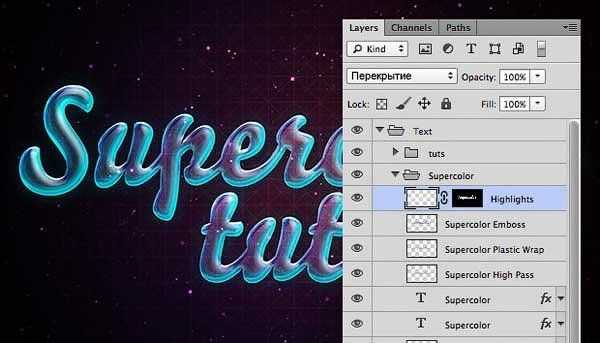
В этом шаге мы добавим несколько бликов на текст и вокруг него. Создайте новый слой (Shift+Ctrl+N). Выберите инструмент Brush Tool (B) (Кисть) и мягкой белой кистью прокрасьте вокруг текста, как показано на примере ниже.

Загрузите выделение оригинального слоя. Для этого щёлкните по миниатюре слоя правой кнопкой мыши и выберите Select Pixels (Выделить пиксели). Вернитесь на слой, который только что создали, и при активном выделении текста добавьте маску слоя, пройдя в Layer > Layer Mask > Reveal Selection (Слой – Слой – маска – Показать выделенную область). Измените режим наложения слоя на Overlay (Перекрытие).



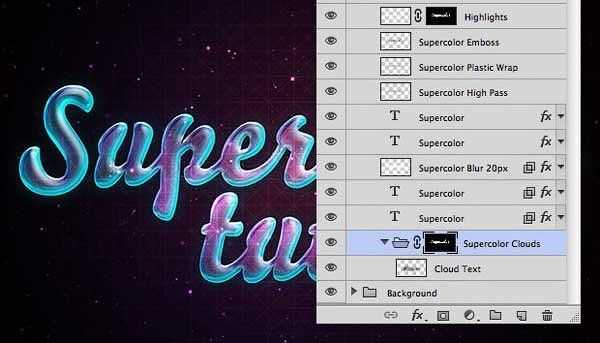
Поместите этот слой и все слои, созданные в шаге 5, в новую группу (Ctrl+G) и переименуйте её в Text.
Перед тем, как продолжить, нажмите клавишу D на клавиатуре, чтобы сбросить основной и фоновый цвета на чёрный и белый. Создайте новый слой (Shift+Ctrl+N). Выберите инструмент Lasso Tool (L) (Лассо) с Feather (Растушовка) 50 рх и создайте овальное выделение, как показано ниже.

Примените фильтр, пройдя в Filter > Render > Clouds (Фильтр – Рендеринг – Облака). Поместите этот слой в новую группу Cloud (Ctrl+G). Расположите эту группу в группе Text ниже всех текстовых слоёв.
Загрузите выделение оригинального текстового слоя, как вы делали выше, и для группы Cloud добавьте маску слоя – Layer > Layer Mask > Reveal Selection (Слой – Слой – маска – Показать выделенную область). Измените режим наложения группы на Color Dodge (Осветление основы).





Добавим ещё немного бликов на текст. Создайте новый слой (Shift+Ctrl+N). Выберите инструмент Brush Tool (B) (Кисть) и мягкой белой кистью прокрасьте текст, как показано ниже.

Загрузите выделение текста уже известным вам способом и добавьте маску слоя – Layer > Layer Mask > Reveal Selection (Слой – Слой – маска – Показать выделенную область). Измените режим наложения слоя на Color Dodge (Осветление основы) и установите Fill (Заливка) на 35%. Поместите этот слой в группу Background выше всех слоёв.




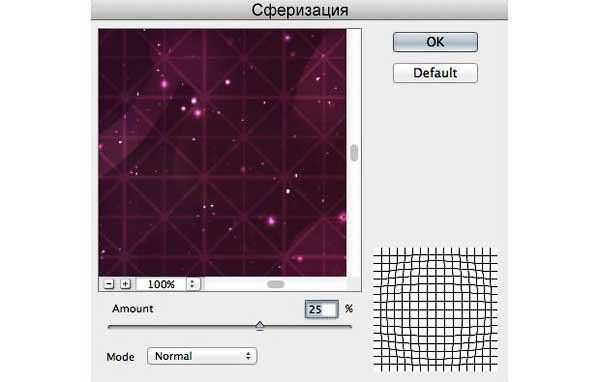
Выберите группу Background и нажмите сочетание клавиш Ctrl + Alt + E. Это действие объединит все слои в группе в один новый слой. Примените к этому слою фильтр, пройдя в Filter > Distort > Spherize (Фильтр – Искажение – Сферизация) с Amount (Количество) 25%.


Загрузите выделение оригинального текстового слоя, как вы делали ранее, и добавьте маску слоя – Layer > Layer Mask > Reveal Selection (Слой – Слой – маска – Показать выделенную область).


Шаг 7. Световые эффекты для фона
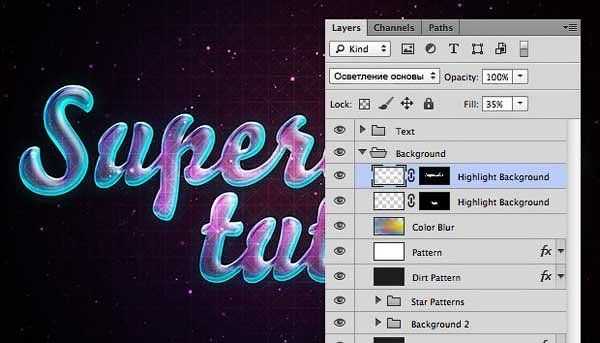
Дублируйте оригинальный слой с текстом (Ctrl+J). Поместите этот слой в группу Highlights (Ctrl+G). Эта группа должна располагаться под группой Text. Добавьте к этому тексту стиль слоя с параметрами, показанными ниже. Установите Fill (Заливка) на 0%.




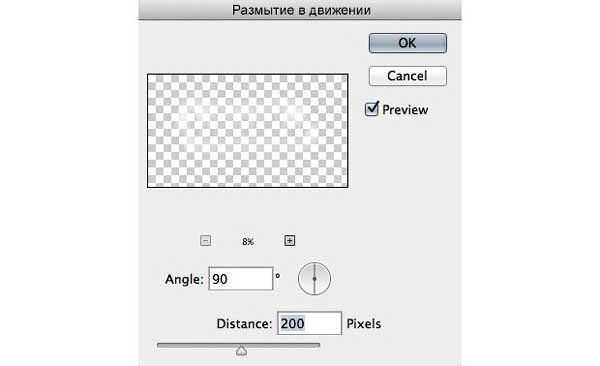
Щёлкните правой кнопкой мыши на этом слое и выберите Rasterize Layer Styles (Растрировать стиль слоя). Переименуйте слой в Highlights 1. Затем примените к этому слою фильтр Filter > Blur > Motion Blur (Фильтр – Размытие – Размытие в движении) с Angle (Угол) 90° и Distance (Смещение) 200 рх.
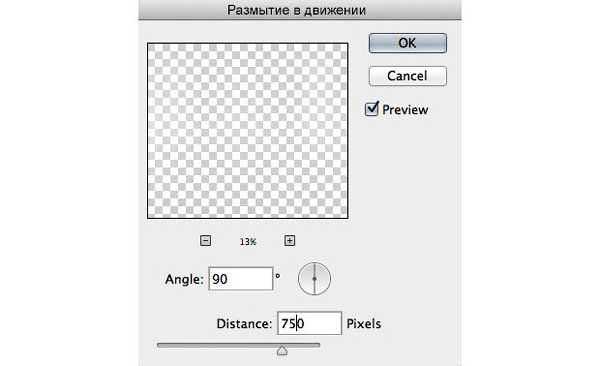
Дублируйте слой (Ctrl+J) и переименуйте в Highlights 2. Примените к слою фильтр Filter > Blur > Motion Blur (Фильтр – Размытие – Размытие в движении) с Angle (Угол) 90 и Distance (Смещение) 750 рх. Измените режим наложения группы на Color Dodge (Осветление основы).








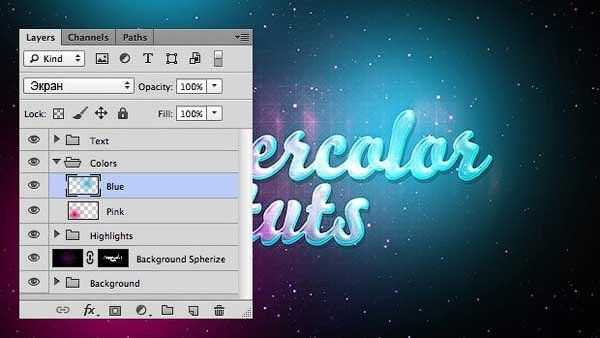
Выше группы Highlights создайте новый слой (Shift+Ctrl+N) . Выберите инструмент Brush Tool (B) (Кисть) и большой мягкой кистью розового цвета нарисуйте пятно в левой нижней части холста, как показано ниже. Измените режим наложения слоя на Screen (Экран) и установите Fill (Заливка) на 75%.


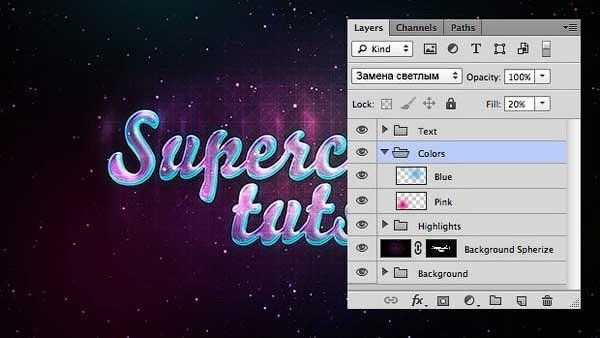
Создайте новый слой (Shift+Ctrl+N) и нарисуйте ещё пятна другим цветом. Я немного размыл слои с цветными пятнами, вы так же можете их размыть. Измените режим наложения слоя на Screen (Экран). Поместите оба слоя в группу Colors (Ctrl+G) и поместите её под группу Text. Измените режим наложения группы на Lighten (Замена светлым) и установите Fill (Заливка) на 20%.




Шаг 8. Шум и цветокоррекция
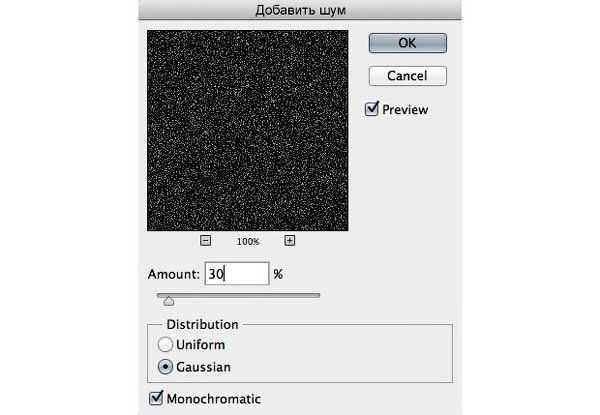
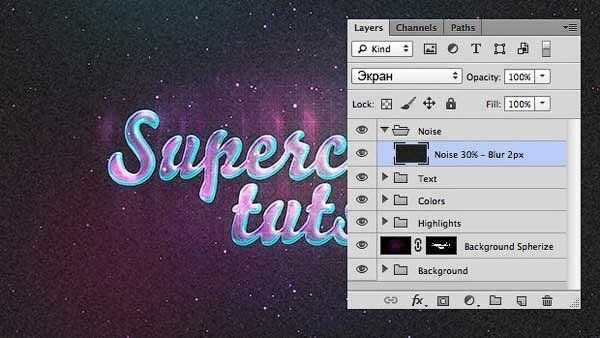
Давайте добавим немного шума для нашего эффекта. Выше всех слоёв создайте новый слой (Shift+Ctrl+N) и залейте чёрным цветом. К этому слою примените фильтр, пройдя в Filter > Noise > Add Noise (Фильтр – Шум – Добавить шум) со следующими настройками: Amount (Эффект) 30% и Gaussian for the Distribution (Распределение по Гауссу).



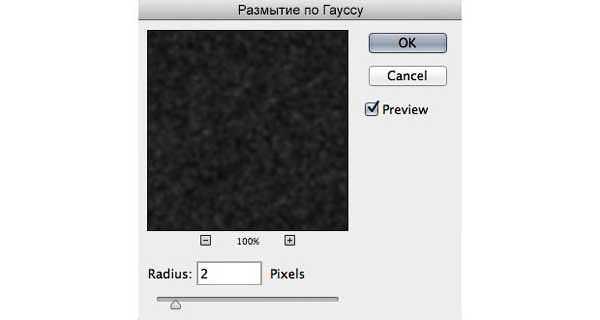
Затем примените фильтр Filter > Blur > Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) с Radius (Радиус) 2 рх. Измените режим наложения слоя на Screen (Экран).



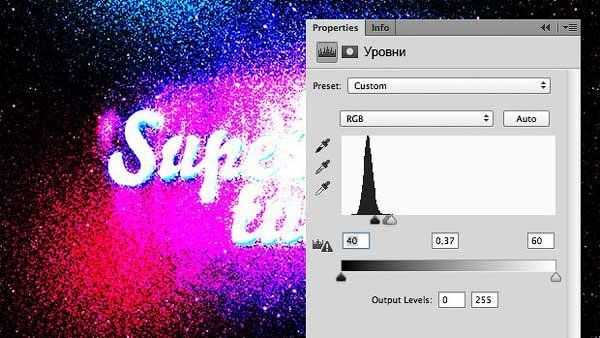
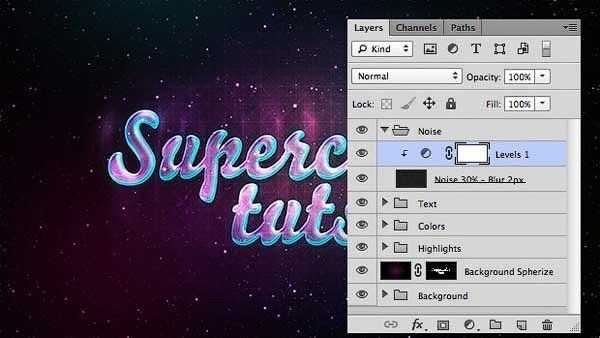
Выше слоя с шумом добавьте корректирующий слой Levels (Уровни), пройдя в Layer > New Adjustment Layer > Levels (Слой – Новый Корректирующий слой – Уровни). Примените настройки, показанные ниже.

Преобразуйте корректирующий слой в обтравочную маску. Для этого щёлкните по слою правой кнопкой мыши и выберите Create Clipping Mask (Создать обтравочную маску). Поместите оба слоя в новую группу Noise (Ctrl+G).


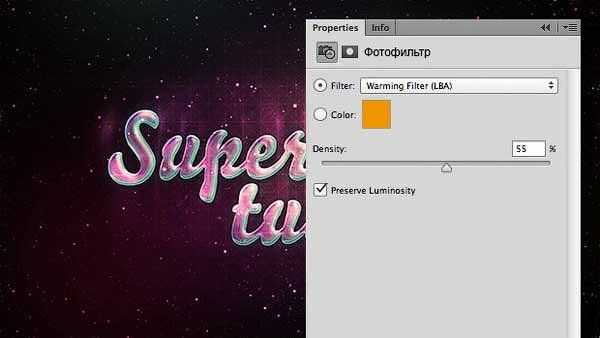
В заключение урока добавим два корректирующих слоя. Первый корректирующий слой – Photo Filter (Фотофильтр). Пройдите в Layer > New Adjustment Layer > Photo Filter (Слой – Новый Корректирующий слой – Фотофильтр) и установите настройки, показанные ниже.

Измените Fill (Заливка) слоя на 50%.

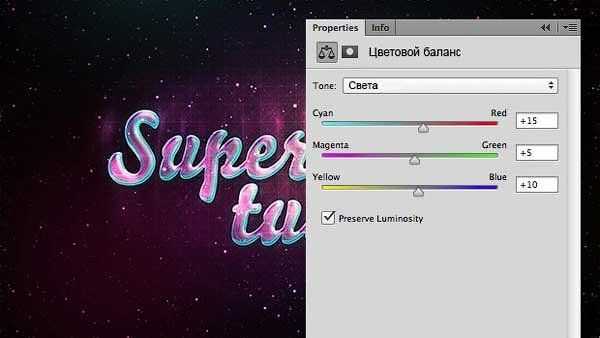
Второй корректирующий слой — Color Balance (Цветовой баланс). Пройдите в Layer > New Adjustment Layer > Color Balance (Слой – Новый Корректирующий слой – Цветовой баланс) и установите параметры, показанные ниже.



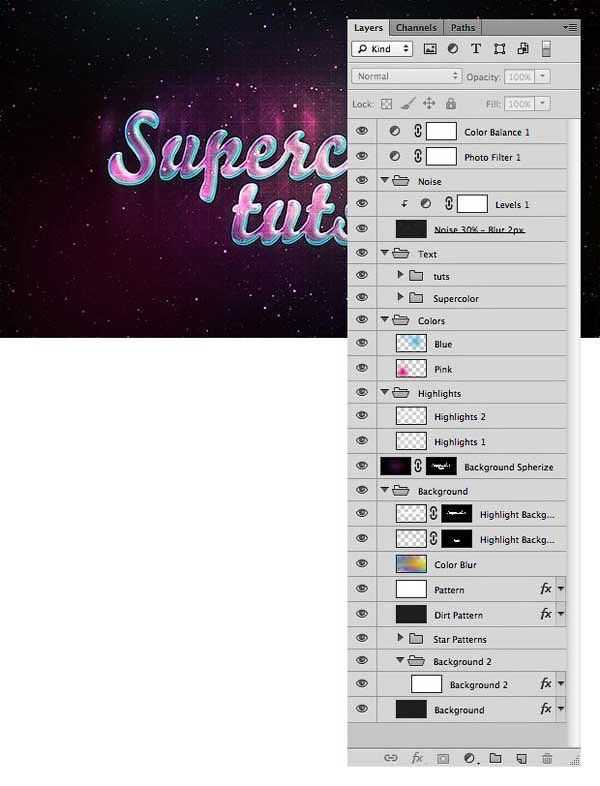
Окончательный результат
Вот мы и закончили! Надеюсь, Вам понравился урок. Как вы могли заместить, стили слоя – мощный инструмент в программе Photoshop. Попробуйте поиграть с параметрами и цветами, чтобы получить интересные результаты.
Автор урока: ADRIEN
photoshop-master.ru
Рисуем стильную звездочку используя Фотошоп
В данном уроке Фотошопа мы рассмотрим процесс создания простой стильной звездочки.
Финальный результат
Приступаем к уроку Фотошопа
1) Создаем файл с произвольными размерами (File > New (Файл > Новый / Сочетание клавиш ‘Ctrl+N’)) и выбираем инструмент → Polygon Tool (Инструмент Многоугольник / Клавиша ‘U’).
2) Теперь, когда мы выбрали инструмент Многоугольник настойки делаем такие: ↓
Sides (Стороны) — 12.
3) Рисуем звездочку и залеваем её нужным цветом (Paint Bucket Tool (Инструмент Заливка / Клавиша ‘G’)).
4) Теперь пора добавить стилей слоя → Blending Options (Параметры наложения) настройки ниже.
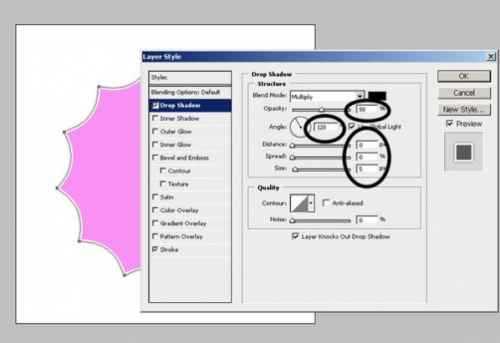
Drop Shadow (Тень): ↓

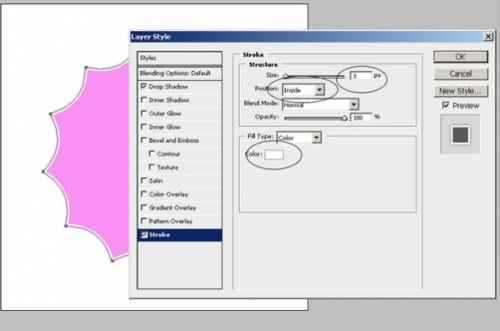
Stroke (Обводка): ↓

5) Выбираем такой градиент с такими настройами: ↓
6) Выделяем нашу звездочку с помошью Ctrl+click на слое с ней.
Создаем новый слой (New Layer (Новый слой / Сочетание клавиш ‘Ctrl+Shift+N’)).
7) Таким образом вы выделили всю звездочку. Идем в → Select > Modify > Contract (Выделение > Модификация > Сжать) и ставим значение 4, получиться так: ↓
8) Теперь берем наш градиент (Gradient Tool (Инструмент Градиент / Клавиша ‘G’)) и на новом слое (не снимая выделение) проводим градиент, автору больше понравился градиент в верхнем левом углу звездочки: ↓
Можете выбрать и другое место для градиента.
Вот и все.
Финальный результат
Урок подготовлен для Вас командой сайта PhotoshopPro.ru
photoshoppro.ru
