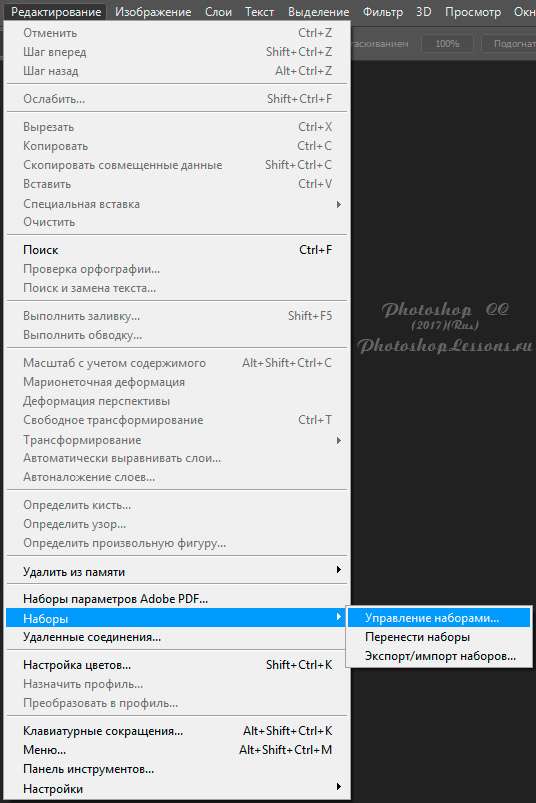
Как скопировать фигуру в фотошопе: Как скопировать в фотошопе и вставить
Как скопировать в фотошопе и вставить
Главная » Разное » Как скопировать в фотошопе и вставить
Как в Фотошопе вырезать и вставить
Вам понадобится
- Графический редактор Adobe Photoshop.
Инструкция
Запустите графический редактор и загрузите в него изображение, с которым предстоит работать. Если оно хранится в файле собственного формата Photoshop (psd), достаточно двойного щелчка по нему, чтобы осуществить оба этих действия. В противном случае после запуска приложения просто перетащите файл в окно программы.
В psd-файлах части изображения могут храниться в нескольких слоях. Если вам нужно скопировать только содержимое одного из них, кликните по соответствующей ему строке в панели слоев.
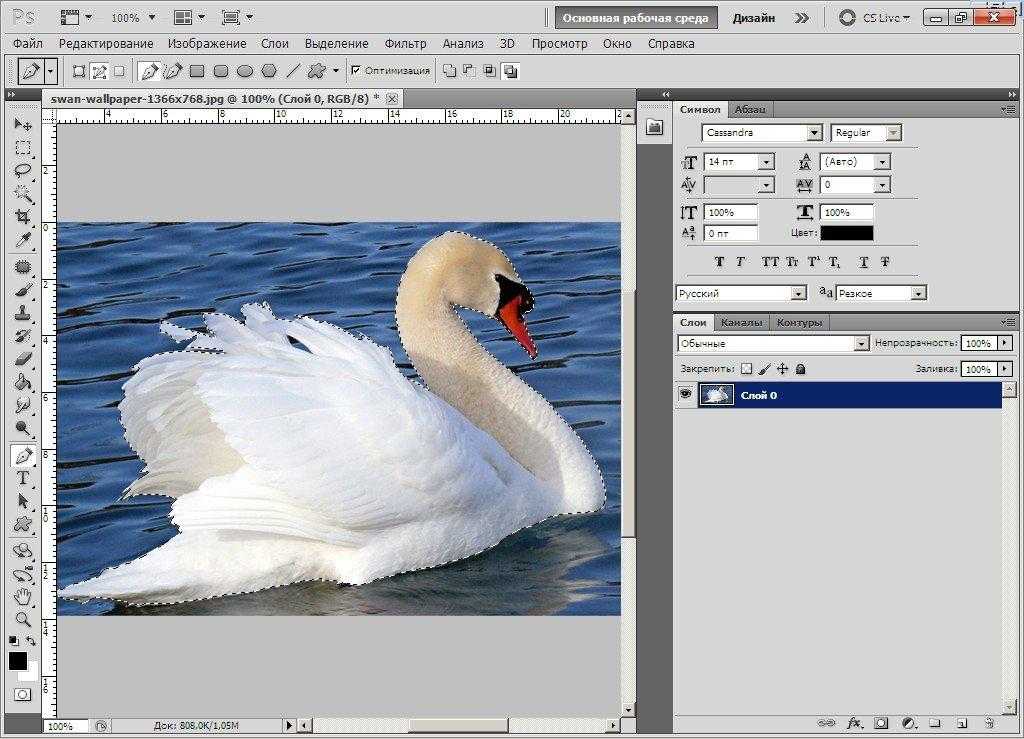
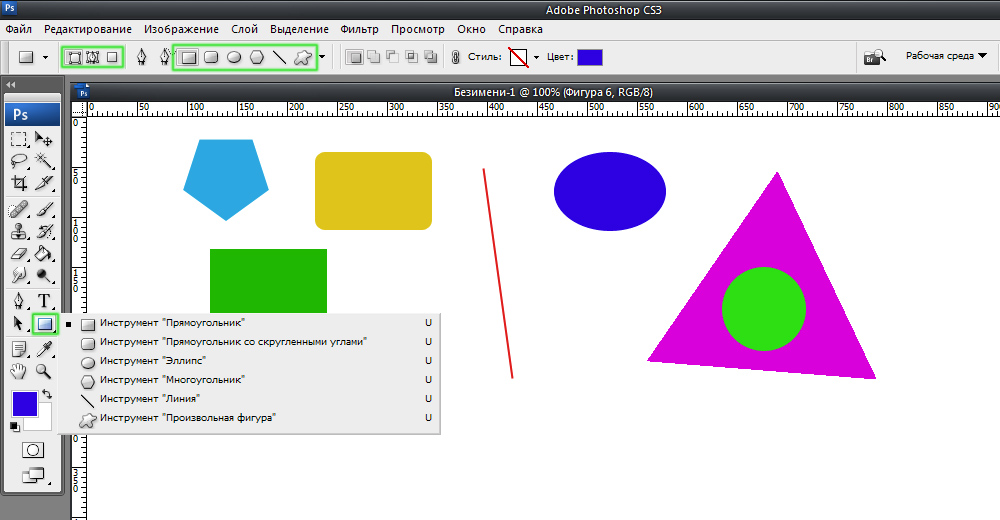
Выделите на картинке область копирования. Чтобы вместить в нее всю картинку, достаточно нажать сочетание клавиш Ctrl + A, а в остальных случаях нужно включить один из инструментов выделения. На панели инструментов для них отведено три кнопки, к каждой из которых прикреплено несколько вариантов инструмента. Переключение активного варианта осуществляется с помощью выпадающего списка, для вызова которого надо нажать соответствующую пиктограмму правой кнопкой мыши и подержать несколько секунд.
Переключение активного варианта осуществляется с помощью выпадающего списка, для вызова которого надо нажать соответствующую пиктограмму правой кнопкой мыши и подержать несколько секунд.
Для выделения прямоугольного или овального участка изображения кликните по второй пиктограмме в панели инструментов или нажмите на клавиатуре кнопку с латинской литерой М. Затем наведите указатель мыши, например, на верхний левый угол нужной области, нажмите левую кнопку и, не отпуская ее, переместите курсор в правый нижний угол.
Три инструмента, вызываемые следующей кнопкой панели инструментов (или нажатием клавиши L), позволяют выделить области произвольной формы. Пользуйтесь ими так же, как и предыдущим инструментом.
За четвертой кнопкой (клавиша W) закреплены два инструмента, которые позволяют выделить на изображении области со сходной окраской, яркостью и другими параметрами. Для такого выделения достаточно одного щелчка по точке на картинке, которая должна служить образцом при определении схожести.
Задав область копирования, нажмите сочетание клавиш Ctrl + C, и выделенная область активного слоя будет помещена в буфер обмена. Если требуется скопировать совмещенное изображение всех слоев, используйте сочетание Shift + Ctrl + C или пункт «Скопировать совмещенные данные» в разделе «Редактирование» меню Photoshop.
Используйте сочетание клавиш Ctrl + V или команду «Вставить» из того же раздела «Редактирование», чтобы поместить содержимое буфера обмена в редактируемый документ.
Перемещение, копирование и удаление выделенных пикселей в Photoshop
- Выберите инструмент «Перемещение» .
Переместите курсор внутрь границы выделенной области и перетащите выделенную область в новое место. Если выделено несколько областей, то при перетаскивании все они будут перемещены.
Исходная выделенная область (слева) и выделенная область после перемещения с помощью инструмента «Перемещение» (справа)
Можно воспользоваться инструментом «Перемещение» для копирования выделенных областей при перетаскивании их внутри изображения или между изображениями либо копировать и перемещать выделенные области при помощи команд «Скопировать», «Скопировать совмещенные данные», «Вырезать» и «Вклеить». Перетаскивание с помощью инструмента «Перемещение» экономит ресурсы памяти, так как при этом не используется буфер обмена.
Перетаскивание с помощью инструмента «Перемещение» экономит ресурсы памяти, так как при этом не используется буфер обмена.
Когда выделенная область или слой вставляется между изображениями с различными разрешениями, вставляемые данные сохраняют свои размеры в пикселях. Это может привести к тому, что вставляемый фрагмент может обладать неправильными пропорциями относительного нового изображения. Воспользуйтесь командой «Размер изображения», чтобы перед копированием и вставкой установить одинаковое разрешение исходного и конечного изображений, либо командой «Свободное трансформирование» для изменения размера вставленного содержимого.
Примечание.
В зависимости от настроек управления цветом и цветового профиля файла (или импортируемых данных) может появиться сообщение об обработке цветовой информации файла (или импортируемых данных).
Копирует выделенные области на текущем слое.
Скопировать совмещенные данные
Создает совмещенную копию всех видимых слоев в выбранной области.
Вставляет скопированную выделенную область в другую часть изображения или в другое изображение в виде нового слоя. Если уже имеется выделенная область, то команда «Вклеить» помещает скопированную выделенную область на текущую выделенную область. Если текущей выделенной области нет, то команда «Вклеить» помещает скопированную выделенную область в середину области просмотра.
Если буфер обмена содержит пикселы, скопированные из другого документа Photoshop, выделенный фрагмент вставляется в то же самое относительное местоположение внутри целевого документа, которое он занимает в оригинале.
«Вставить в» или «Вставить за пределами»
вставляет скопированный выделенный фрагмент в другую выделенную область изображения или за ее пределами. Исходная выделенная область вставляется на новый слой, а граница конечной выделенной области преобразуется в слой-маску.
- Выберите область, которую нужно скопировать.
- Выберите меню «Редактирование» > «Скопировать» или «Редактирование» > «Скопировать совмещенные данные».

- Выберите инструмент Перемещение или удерживайте нажатой клавишу Ctrl (Windows) или Command (Mac OS) для включения инструмента Перемещение.
- Удерживайте нажатой клавишу «Alt» (Windows) или «Option» (Mac OS) и перетащите выделенную область, которую нужно скопировать и переместить.
Для копирования между изображениями перетащите выделенную область из активного окна изображения в окно конечного изображения. Если ничего не выбрано, будет скопирован активный слой целиком. При перетаскивании выделенной области граница другого окна изображения будет подсвечена, если такое перетаскивание возможно.
Перетаскивание выделенной области в другое изображение
- Выберите инструмент Перемещение или удерживайте нажатой клавишу Ctrl (Windows) или Command (Mac OS) для включения инструмента Перемещение.
- Скопируйте выделенную область следующим образом.
Удерживайте нажатой клавишу «Alt» (Windows) или «Option» (Mac OS) и перетащите выделенную область.

Чтобы скопировать выделенную область и сдвинуть дубликат на 1 пиксел, удерживайте нажатой клавишу «Alt» или «Option» и нажмите любую кнопку со стрелкой.
Чтобы скопировать выделенную область и сдвинуть дубликат на 10 пикселов, удерживайте нажатым сочетание клавиш «Alt» и «Shift» (Windows) или «Option» и «Shift» (Mac OS) и нажмите любую кнопку со стрелкой.
До тех пор пока нажата клавиша «Alt» или «Option», при каждом нажатии кнопки со стрелкой создается копия выделенной области и сдвигается на определенное расстояние от последнего дубликата. В этом случае копия будет сделана на том же слое.
- Вырежьте или скопируйте часть изображения, которую нужно вставить.
- На том же или другом изображении выделите область, в которую или за пределами которой требуется вставить первый фрагмент.
Примечание.
Если вставка выполняется за пределами, то целевая область должна быть меньше скопированного фрагмента.
- Выполните одно из следующих действий.

Выберите «Редактирование» > «Специальная вставка» > «Вставить в». Содержимое исходной выделенной области появится внутри конечной выделенной области.
Выберите «Редактирование» > «Специальная вставка» > «Вставить за пределами». Содержимое исходной выделенной области появится вокруг конечной выделенной области.
Операция «Вставить в» или «Вставить за пределами» добавляет слой и слой-маску к изображению. На панели «Слои» новый слой содержит миниатюру слоя со вставленной выделенной областью, а также миниатюру слоя-маски. Слой-маска создан из вставленной выделенной области: выделенная область не замаскирована (белая), оставшаяся часть слоя замаскирована (черная). Слой и слой-маска не связаны, то есть их можно перемещать независимо друг от друга.
Использование команды «Вклеить в» A. Выделенная область изображения B. Копируемое изображение C. Команда «Вклеить в» D. Миниатюры слоя и слоя-маски на панели «Слои» E. Перемещение вклеенного изображения - Выберите инструмент «Перемещение» или удерживайте клавишу «Ctrl» (Windows) или «Command» (Mac OS) для включения инструмента «Перемещение».
 Затем перетаскивайте исходное выделение, пока та часть, которая нужна, не появится из-за маски.
Затем перетаскивайте исходное выделение, пока та часть, которая нужна, не появится из-за маски. - Чтобы определить, какая часть изображения видна из-под маски, щелкните миниатюру слоя-маски на панели «Слои», выберите инструмент рисования и отредактируйте маску следующим образом.
Чтобы скрыть еще большую часть изображения, закрасьте маску черным цветом.
Чтобы открыть большую область нижележащего изображения, закрасьте маску белым цветом.
Чтобы частично открыть нижележащее изображение, закрасьте маску серым цветом.
- При достижении удовлетворительного результата выберите меню «Слой» > «Объединить с предыдущим» для объединения нового слоя и слоя-маски с предыдущим слоем и сохраните внесенные изменения.
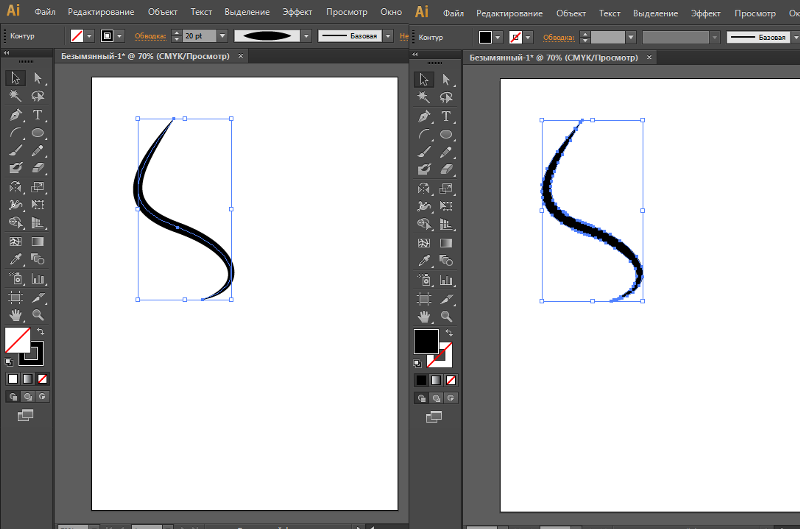
При помощи команд «Скопировать», «Вырезать» или «Вклеить» можно скопировать выделенные области в программе Photoshop и вставить их в другие приложения либо скопировать иллюстрацию из других приложений в Photoshop. Вырезанные или скопированные выделенные области остаются в буфере обмена до тех пор, пока не будет вырезана или скопирована другая выделенная область. С помощью перетаскивания можно также копировать иллюстрации между приложениями Photoshop и Illustrator.
Вырезанные или скопированные выделенные области остаются в буфере обмена до тех пор, пока не будет вырезана или скопирована другая выделенная область. С помощью перетаскивания можно также копировать иллюстрации между приложениями Photoshop и Illustrator.
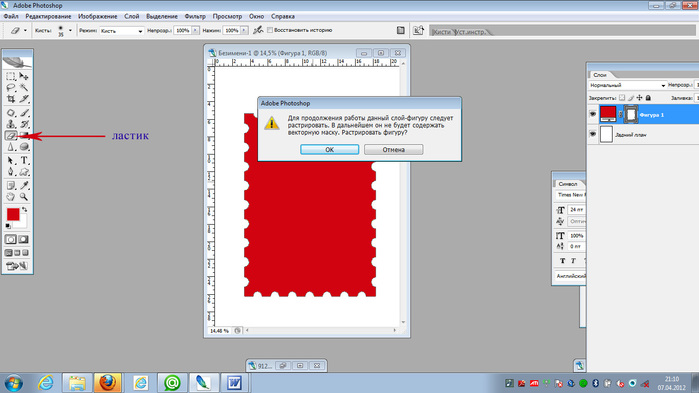
В некоторых случаях содержимое буфера обмена будет преобразовано в растровое изображение. Photoshop выдает предупреждение, когда векторная иллюстрация растрируется.
Примечание.
Изображение растрируется с разрешением того файла, в который оно вставляется. Векторные смарт-объекты не растрируются.
- Выберите иллюстрацию в другом приложении, а затем выберите меню «Редактирование» > «Скопировать».
В Photoshop выберите изображение, в которое нужно вклеить выделенную область.
- Выберите меню «Редактирование» > «Вклеить».
- В диалоговом окне «Вклеивание» выберите один из следующих параметров «Параметры вклеивания».
Помещает иллюстрацию на новый слой как смарт-объект.
Растрирует иллюстрации при их вклейке.
 Растрирование преобразует математически заданную векторную иллюстрацию в пикселы.
Растрирование преобразует математически заданную векторную иллюстрацию в пикселы.Вклеивает копию как контур на панели «Контуры». При копировании типа из Illustrator необходимо сначала преобразовать его в контуры.
Создает новый слой-фигуру, в котором используются контуры в виде векторной маски.
Примечание.
При копировании иллюстрации из Adobe Illustrator установки буфера обмена по умолчанию могут запретить появление диалогового окна «Вклеить» в Photoshop. Выберите пункт «AICB» в установках обработки файлов и буфера обмена диалогового окна «Установки» программы Illustrator, чтобы при вставке иллюстрации в Photoshop появлялась возможность выбора параметров команды «Вклеить».
- Если на предыдущем шаге был выбран параметр «Вклеить как пикселы», то на панели параметров можно выбрать «Сглаживание» для создания плавного перехода между краями выделенной области и окружающими пикселами.
Примечание.
Можно использовать группу команд «Обработка краев», если данные уже объединены и происходит попытка повторного извлечения и растрирования данных.

Настройте в Photoshop сохранение содержимого буфера обмена после завершения работы, чтобы его можно было вставить в другое приложение.
- Выполните одно из следующих действий.
- Выберите параметр «Экспорт в буфер обмена» для сохранения данных в буфер обмена после выхода из программы Photoshop.
- Выполните одно из следующих действий.
Перетащите один или несколько векторных объектов Illustrator в открытое в программе Photoshop изображение. При этом создастся векторный слой смарт-объекта в изображении. Выберите меню «Слой» > «Смарт-объекты» > «Редактировать содержимое», чтобы открыть содержимое в программе Illustrator для редактирования.
Чтобы скопировать векторный объект в программу Photoshop как путь, удерживайте нажатой клавишу «Ctrl» (Windows) или «Command» (Mac OS) при перетаскивании объекта из программы Illustrator.
Чтобы скопировать содержимое текущего выделенного слоя из Photoshop в Illustrator, воспользуйтесь инструментом «Перемещение» для перемещения содержимого из окна Photoshop в открытый документ Illustrator.

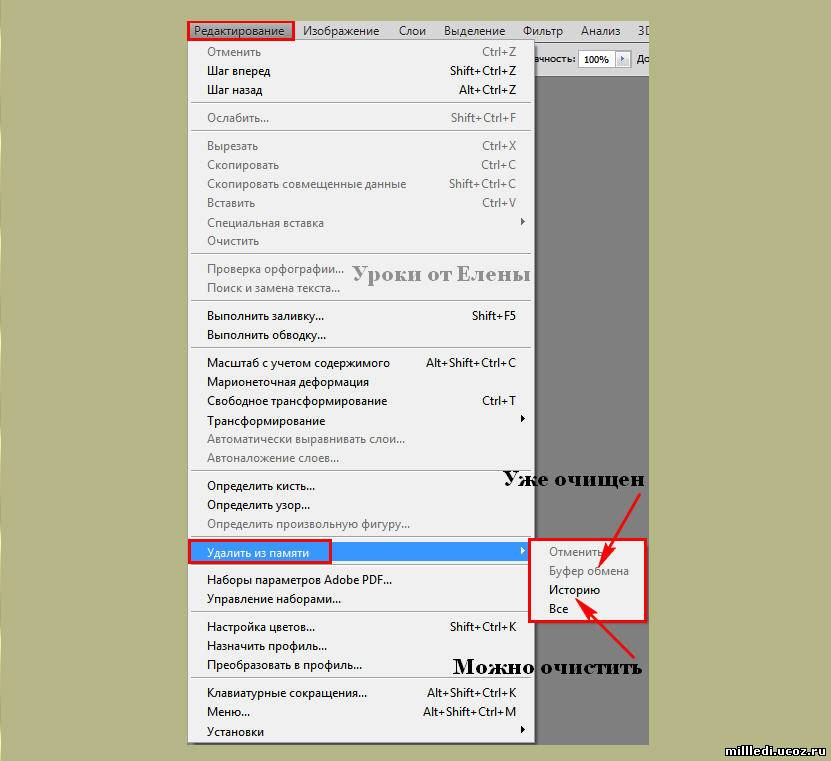
- Выберите меню «Редактирование» > «Очистить» или нажмите клавишу «Backspace» (Windows) или «Delete» (Mac OS). Чтобы вырезать выделенную область в буфер обмена, выберите меню «Редактирование» > «Вырезать».
При удалении выделенного фрагмента на фоновом слое исходный цвет заменяется цветом фона. При удалении выделенного фрагмента на стандартном слое исходный цвет заменяется прозрачностью.
Копирование объектов в Фотошопе
Часто нам требуется скопировать тот или иной файл и создать нужное число его копий. В рамках данной статьи мы попытаемся разобрать наиболее известные и популярные методы копирования в программе Фотошоп.
Методы копирования
1. Самый известный и распространенный метод копирования объектов. К его минусам можно отнести большое количество времени, которое он требует для выполнения. Зажав кнопку Ctrl, нажимаем на миниатюру слоя. Происходит загрузка процесса, который выделит контур объекта.
Скачать последнюю версию Photoshop
Следующим этапом мы нажимаем «Редактирование — Скопировать», затем перемещаемся в «Редактирование — Вставить».
Применив инструментарий «Перемещение» (V), располагаем копию файла, как мы хотим ее видеть на экране. Данные нехитрые манипуляции мы повторяем неоднократно до тех пор, пока не будет воссоздано нужное количество копий. В итоге мы потратили достаточно большое количество времени.
Если у нас в планах немного сэкономить временной промежуток, то процесс копирования можно ускорить. Выбираем «Редактирование», для этого используем «горячие» кнопки на клавиатуре Ctrl + C (копирование) и Ctrl + V (вставка).
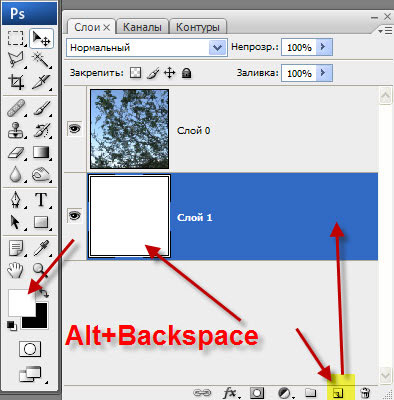
2. В разделе «Слои» перемещаем слой вниз, где располагается значок нового слоя.
Как результат, мы имеем копию этого слоя. Следующим шагом мы применяем инструментарий «Перемещение» (V), размещая копию объекта там, где мы этого хотим.
3. При выделенном слое кликаем совокупность кнопок Ctrl + J, получаем в итоге копию этого слоя. Потом мы также как и во всех вышеуказанных случаях набираем «Перемещение» (V). Это метод еще более скоростной, чем предыдущие.
Еще один способ
Это самый привлекательный из всех методик копирования объектов, на него тратится наименьшее количество времени. Нажав одновременно Ctrl и Alt, кликаем в любой части экрана и перемещаем копию на нужное пространство.
Все готово! Самое удобное здесь то, что не нужно проводить никаких действий с приданием активности слою с рамкой, инструментарием «Перемещение» (V) мы не пользуемся вовсе. Зажав всего лишь Ctrl и Alt, кликая на экране, мы уже получаем дубликат. Советуем вам обратить внимание на этот метод!
Таким образом, мы с вами изучили способы, как создать копии файла в Фотошопе! Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Копирование выделенных областей в Фотошопе
Выделенная область в Фотошопе – участок изображения, обведенный при помощи какого-либо инструмента, создающего выделение. С выделенной областью можно производить различные манипуляции: копирование, трансформирование, перемещение и другие. Выделенная область может считаться самостоятельным объектом.
С выделенной областью можно производить различные манипуляции: копирование, трансформирование, перемещение и другие. Выделенная область может считаться самостоятельным объектом.
В этом уроке будет рассказано о том, как копировать выделенные области.
Скачать последнюю версию Photoshop
Как уже было сказано выше, выделенная область это самостоятельный объект, поэтому ее можно скопировать любым доступным способом.
Приступим.
Первый способ – самый известный и распространенный. Это сочетания клавиш CTRL+C и CTRL+V.
Этим способом можно скопировать выделенную область не только внутри одного документа, но и на другой. Новый слой при этом создается автоматически.
Второй способ самый простой и быстрый – сочетание клавиш CTRL+J. Новый слой с копией выделенной области также создается автоматически. Работает только внутри одного документа.
Третий способ – копирование выделенной области внутри одного слоя. Здесь нам понадобятся инструмент «Перемещение» и клавиша ALT.
После выделения области необходимо взять инструмент «Перемещение», зажать ALT и потянуть выделение в нужную сторону. Затем ALT отпускаем.
Если во время перемещения зажать еще и SHIFT, то область будет перемещаться только в том направлении, в котором мы начали движение (по горизонтали или вертикали).
Четвертый способ касается копирования области на новый документ.
После выделения необходимо нажать CTRL+C, затем CTRL+N, затем CTRL+V.
Что мы делаем? Первым действием мы копируем выделение в буфер обмена. Вторым – создаем новый документ, причем документ автоматически создается с размерами выделения.
Третьим действием мы вставляем в документ то, что было в буфере обмена.
Пятым способом выделенная область копируется на уже существующий документ. Здесь снова пригодится инструмент «Перемещение».
Создаем выделение, берем инструмент «Перемещение» и перетягиваем область на вкладку того документа, на который мы хотим эту область скопировать.
Не отпуская кнопку мыши ждем, пока откроется документ, и, опять-таки не отпуская кнопку мыши, переводим курсор на холст.
Это были пять способов скопировать выделенную область на новый слой или другой документ. Пользуйтесь всеми этими приемами, так как в разных ситуациях действовать придется по-разному. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Дублирование объектов с перемещением на заданное расстояние, автоматизация
Автор Дмитрий Евсеенков На чтение 5 мин Просмотров 1. 7к.
Обновлено
7к.
Обновлено
Как то я случайно наткнулся в одном из форумов по графике на вопрос о том, как создать несколько дублированных объектов на заданном расстоянии друг от друга. Ответы меня насколько удивили, т.к. в них говорилось, что подобных инструментов в Фотошопе нет и якобы сдвиг нигде задать нельзя. И, интересно то, что подобные заблуждения я встретил ещё не на одном форуме.
В результате я решил написать эту статью, в которой опишу несколько способов дублирования и сдвига, а также, дублирования с перемещением объектов в Photoshop.
Кроме того, прочитав статью, Вы научитесь не только перемещать объекты на заданное расстояние и в заданном направлении, но и устанавливать собственные размеры и пропорции, а также автоматизировать этот процесс.
Для перемещения объекта в программе Adobe Photoshop чаще всего используется инструмент Перемещение
(Move Tool).
При перемещении значения угла и расстояния от начальной точки можно посмотреть на палитре Инфо, открыть которую можно, нажав на клавишу F8 или клик по вкладке Окно —> Инфо (Window —> Info). Указываются расстояние от центра объекта до начала перемещения по оси X, расстояние от центра по оси Y, угол в градусах и расстояние по прямой. Это показано на скриншоте палитры информации:
Загвоздка этого метода в том, что расстояние и направление можно задать лишь только вручную, перемещая объект мышкой, т.е о точности речь уже не идёт. Иными словами, переместить что-либо, к примеру, точно на 382 пикселя с углом +13 градусов, теоретически можно, но придётся изрядно повозиться, чтобы попасть в данные параметры.
Смотреть другие материалы по перемещению с копированием на заданное расстояние:
Перемещение и дублирование объектов на заданное расстояние в Photoshop
Перемещение с копированием с помощью направляющих
Для точного перемещения объекта на определённое заданное расстояние в Photoshop имеется по крайней мере два инструмента, это фильтр «Сдвиг» (Фильтры —> Другие —> Сдвиг, или на англ. Filter —> Other —> Offset), а также всем известный старый добрый инструмент «Свободное трансформирование«, активируемый комбинацией клавиш Ctrl+T.
Filter —> Other —> Offset), а также всем известный старый добрый инструмент «Свободное трансформирование«, активируемый комбинацией клавиш Ctrl+T.
Содержание
Фильтр «Сдвиг»
Применение фильтра очень простое. Допустим, у нас имеется документ, состоящий из двух слоёв, это фоновый рисунок размером 500 на 400 пикселей, а на другом слое находится квадрат размером 50 на 50 пикселей. Задача: дублировать квадрат и сдвинуть его вправо на 100 пикс.
Становимся на слой с квадратом, и дублируем его, нажав комбинацию клавиш Ctrl+J. Затем идём по вкладке Фильтры —> Другие —> Сдвиг (Filter —> Other —> Offset) и задаём нужные параметры смещения, т.е +50 пикселей по горизонтали, по вертикали 0.
Как видно на рисунке, смещение квадрата можно увидеть сразу, до окончательного применения фильтра (т.е. клика по ОК).
Если же надо получить несколько копий квадрата на таком же расстоянии, то дублируем его, нажав Ctrl+J, а затем применяем последний фильтр, т. е. «Сдвиг», нажав Ctrl+F. И эти действия нужно повторить столько раз, сколько копий объекта нам требуется.
е. «Сдвиг», нажав Ctrl+F. И эти действия нужно повторить столько раз, сколько копий объекта нам требуется.
Перемещение объектов на указанное расстояние с помощью инструмента «Свободное трансформирование«
Используя свободное трансформирование, можно задать не только расстояние, но и изменение размеров объекта. Дублируем квадрат. Нажимаем комбинацию клавиш Ctrl+T и видим, что вокруг квадрата появилась габаритная рамка, но для наших задач она не нужна.
Нам понадобятся настройки вверху рабочего окна Photoshop`а, в панели параметров. По умолчанию в параметрах X и Y будет указано расстояние центра объекта от начала координат, как показано на рисунке.
А нам понадобится расстояние от центра объекта, для чего надо кликнуть по треугольнику, на который указывает стрелка на рисунке, при этом он подсветится серым цветом. Тогда и появится возможность указать значение перемещения относительно начальной позиции квадрата.
На рисунке видно, что для смещения квадрата введены значения X и Y, равные 100 пикселям, а также задан поворот объекта в 45 градусов. Можно изменить и размер объекта, если поставить свои значения вместо ширины и высоты 100%.
Можно изменить и размер объекта, если поставить свои значения вместо ширины и высоты 100%.
Для завершения трансформации надо нажать клавишу Enter.
Чтобы ещё раз сместить и дублировать объект, надо, как в первом примере, клонировать квадрат, нажав Ctrl+J, а затем повторить трансформацию, нажав комбинацию Ctrl+Shift+T.
Теперь попробуем всё это дело автоматизировать, т.к. постоянно тыркать по клавишам грустно.
Для примера с автоматизацией я взял объект поинтереснее квадрата, исключительно ради наглядности.
Автоматизация перемещения с дублированием слоёв в Photoshop
В палитре слоёв выбираем слой, который хотим дублировать.
Открываем палитру Операций, или, как её называют по другому, палитру Действий или Экшенов. Я открываю её комбинацией Alt+F9.
В этой палитре кликаем по расположенной внизу иконке «Создать новый набор»
(Create new Set), даём ему какое-нибудь имя. Далее кликаем по иконке «Создать новую операцию» (Create new Action), опять задаём имя. На палитре слоёв кнопка «Начать запись» (Begin Recording) подсветилась красным цветом. Дублируем слой (Ctrl+J), затем применяем фильтр «Сдвиг» или свободное трансформирование, как описано выше. Кликаем по кнопке Остановить «воспроизведение/запись» (stop playing/recording). Всё, действие создано. Палитра операций будет иметь следующий вид (набор я назвал «Сдвиг», а операцию -«Сдвиг на 50 пх) :
На палитре слоёв кнопка «Начать запись» (Begin Recording) подсветилась красным цветом. Дублируем слой (Ctrl+J), затем применяем фильтр «Сдвиг» или свободное трансформирование, как описано выше. Кликаем по кнопке Остановить «воспроизведение/запись» (stop playing/recording). Всё, действие создано. Палитра операций будет иметь следующий вид (набор я назвал «Сдвиг», а операцию -«Сдвиг на 50 пх) :
Вот, собственно, и всё, операция создана. Теперь, для клонирования объекта N раз, надо кликнуть по кнопке «Выполнить операцию»
(Play Selection) N раз.
Как вырезать объект в Фотошопе
Удивительная программа Photoshop даёт пользователю безграничные возможности для работы с фотографиями и изображениями. Практически всё графическое отображение в интернете, книгах и других источниках было сделано с помощью этого замечательного программного обеспечения. Но, как всем известно, эти графические элементы подготавливаются специальными людьми, которые хорошо владеют Photoshop. Очень часто люди просят этих самых людей о помощи в элементарных вещах, которые под силу выполнить даже обычному пользователю.
Очень часто люди просят этих самых людей о помощи в элементарных вещах, которые под силу выполнить даже обычному пользователю.
С первого взгляда программное обеспечение компании Adobe может показаться несколько сложным для новичка: огромное количество инструментов, различных панелей, вкладок и других элементов интерфейса. Но со временем вы сможете понять принцип их отображения и, следовательно, сможете предугадать где бы мог находиться тот или иной инструмент. Так как без опыта ничего к вам просто так не придёт, вы можете начать выполнение простых действий с помощью туториалов (инструкций) из нашего сайта. И сегодня мы с вами узнаем, как вырезать объект в Photoshop. Но прежде нам нужно научиться тому, как можно вставить фотографию или рисунок в саму программу. Если вы уже знаете, как это сделать, то можете пропустить этот абзац.
Как открыть изображение в Photoshop
Для начала нам, безусловно, понадобится сама программа Adobe Photoshop. Если на вашем компьютере нет этого обеспечения, то вы можете приобрести его на официальном сайте компании Adobe. Как и любой качественный продукт, Photoshop предоставляется пользователям на платной основе. Но также Adobe даёт возможность бесплатно опробовать свой продукт в течение 30 дней с момента установки. То есть вы сможете сначала немного испытать Photoshop, прежде чем покупать его.
Как и любой качественный продукт, Photoshop предоставляется пользователям на платной основе. Но также Adobe даёт возможность бесплатно опробовать свой продукт в течение 30 дней с момента установки. То есть вы сможете сначала немного испытать Photoshop, прежде чем покупать его.
Если вы установили нашу волшебную программу на свой компьютер и можете открыть её, то мы с вами попробуем открыть там любой файл изображения. Начнём:
- Открываем Adobe Photoshop с ярлыка на рабочем столе;
- На самой верхней панели выбираем вкладку «Файл», затем нажимаем «Открыть»;
- В появившемся окне, как в меню Проводник Windows, ищем необходимый файл и кликаем по нему два раза левой кнопкой мыши.
При правильном выполнении этих действий вы увидите, что изображение открылось в нашей программе. Помимо такого способа существует альтернативный вариант:
- Ищем необходимый для открытия файл и нажимаем по нему правой кнопкой мыши. В появившемся меню выбираем «Открыть с помощью…».

- Теперь в перечне приложений найдите Adobe Photoshop. Если его нет, то нажмите в правом углу кнопку «Обзор» и в папке с установленной программой выберите файл Photoshop (формат .exe). Как правило, после правильной установки такие манипуляции не нужны.
- Теперь нажмите левой кнопкой мыши один раз по иконке Photoshop в перечне программ и нажмите ОК. Но сначала проверьте, не стоит ли галочка возле пункта в левом нижнем углу «Использовать для всех файлов такого типа». Её там быть не должно, иначе все ваши изображения в дальнейшем будут открываться в Photoshop.
Вырезаем объекты в Photoshop
- Открываем необходимый файл с фотографией или картинкой в программе.
- Выбираем из панели инструментов выделение. Их существует несколько типов, поэтому давайте разберём все:
- Иконка со штриховым прямоугольником. Нажав на него правой кнопкой мыши, вы увидите выделение прямоугольной формы, овальной области, горизонтальной и вертикальной строки.
- Лассо.
 Здесь представлены лассо (вы сами мышкой выбираете точную область): прямолинейное лассо (выделение с помощью ломаных линий), магнитное лассо (похоже на обычное лассо, только оно наподобие магнита прикрепляется к точкам на изображении).
Здесь представлены лассо (вы сами мышкой выбираете точную область): прямолинейное лассо (выделение с помощью ломаных линий), магнитное лассо (похоже на обычное лассо, только оно наподобие магнита прикрепляется к точкам на изображении). - Следующий инструмент, сразу под лассо, быстрое выделение и волшебная палочка. Объяснять их принцип работы не нужно, вам следует просто попробовать их в действии. Например, вы можете выделить волшебной палочкой однотонный фон и удалить его нажатием клавиши Del — можно выделять пиксели одного цвета, причём выделены могут быть как смежные пиксели одного и того же цвета, так и все пиксели данного цвета на картинке. Быстрое выделение подойдёт только, если рисунок имеет чёткий контур.
- Инструмент перо благодаря своей гибкости позволяет выделять любые объекты независимо от формы и сложности.
- Теперь же с помощью одного из перечисленных инструментов выделите область, которую вы хотите вырезать.
- Затем нажимаем на верхний инструмент левой панели «Перемещение» (стрелочка со значком) и перемещаем вырезаемый объект в нужное место.

- Если вы хотите полностью удалить объект, то нажмите клавишу Del и затем ОК. Теперь в нашей области образовалось белое пятно, которое вы можете заполнить чем угодно.
Таким же способом вы сможете вырезать абсолютно любые объекты (например, вырезать волосы в Photoshop). Главное — аккуратно выделить инструментами требуемую область.
Как вариант, можно также использовать маску и убрать ненужные предметы с изображения чёрной кистью.
Пример вырезания посредством инструмента «Перо»
Рассмотрим на практике, как вырезать объект, используя перо. Мы выбрали именно его ввиду удобства использования и возможности применения на объектах разных форм и сложности. Для работы возьмём изображение птички.
Чтобы отделить птичку от фона с помощью инструмента «Перо», выполняем следующие действия:
- Для начала создаём копию с исходником.
- На панели инструментов выбираем «Перо» и в любом месте ставим опорную точку, с которой будет начинаться выделение (ею же и закончим, замкнув контур).

- На некотором удалении от первой ставим следующую точку, двигаясь по часовой стрелке и очерчивая изображение (не нужно ставить точки слишком густо, чтобы линии обводки были плавными).
Так, следующая опорная точка ставится там, где приблизительно будет заканчиваться радиус (определяем визуально), посредине получившегося отрезка ставим ещё одну точку.
- Теперь, удерживая клавишу CTRL и потянув за точку посредине отрезка, выгибаем линию в нужную сторону. Прорабатываем таким методом сложные участки, обводим нашу птицу и возвращаемся к начальной точке.
- По завершении процесса, после того как замкнули контур на первой точке, жмём в центре выделенного элемента ПКМ и выбираем из контекстного меню пункт «Образовать выделенную область».
- Напротив строчки «Радиус растушёвки» должно стоять значение «0». Жмём «Ок» для подтверждения действия;
- Птичка выделена. Чтобы перенести выделение с неё на фоновую часть, жмём Ctrl+Shift+I. Можно просто избавиться от фона нажатием кнопки Del, но есть и другой вариант решения задачи, который мы и рассмотрим в следующих шагах инструкции.

- Переносим выделение на нашу птичку (Ctrl+Shift+I) и выбираем инструмент «Прямоугольная область», на верхней панели находим кнопку «Уточнить край…».
- В открывшемся окне можно сдвинуть линию выделения в сторону объекта и сгладить, поскольку в процессе выполнения задачи могли быть захвачены части фона. Применяем необходимые настройки.
- Жмём CTRL+J, чтобы скопировать нашу птичку на новый слой, после чего скрываем остальные слои, оставив только объект без фона.
Обработка вырезанного объекта
А что, если вам нужно вырезать объект и сделать его отдельным рисунком? Тогда вам нужно сделать следующие действия:
- Открываем в дополнительной вкладке ещё одно изображение, на которое вы хотите наложить вырезанный объект.

- Переходим к нашему первому рисунку и выделяем область. Теперь инструментом «Перемещение» переносим эту часть рисунка зажатием левой кнопки мыши на другую вкладку и после перехода на следующее изображение отпускаем клавишу мышки.
- Теперь вы получили комбинацию из двух изображений. Если вам кажется, что фотография слишком кривая или некрасивая, то вы можете сгладить изображение по контуру. Сделать это можно с помощью инструмента «Ластик» на левой панели. Аккуратно стираем углы и края, чтобы получилось качественно. Нажав правой кнопкой мыши по изображению инструментом «Ластик», вы сможете настроить его размер и жёсткость (силу стирания). Чем он ниже, тем ниже и радиус его стирания, вокруг которого будет эффект размытия. Следите за тем, чтобы края у вырезанного объекта были нормального качества (нужно достаточно сгладить все части фигуры).
- После обработки файла сохраните его готовое изображение: «Файл», затем «Сохранить как…» и ОК.
Небольшие итоги
Сегодня мы с вами пополнили багаж знаний тем, что научились вырезать абсолютно любые объекты и фигуры с фотографии. Также мы узнали, как можно обработать вырезанный участок, чтобы его края и углы не выглядели некрасиво.
Также мы узнали, как можно обработать вырезанный участок, чтобы его края и углы не выглядели некрасиво.
Теперь вы сможете без проблем посмотреть, какая причёска могла бы вам подойти. Сделать смешную нарезку из фотографий и картинок и поделитесь с нами в комментариях. Повеселимся все вместе! Удачной и плодотворной работы, друзья.
как продублировать фигуру в фотошопе?
Ответ
- В Photoshop вы можете дублировать фигуру, выделив фигуру и нажав Ctrl+J (ПК: Cmd+J).
Самый быстрый способ создания дубликатов в Photoshop
Adobe Photoshop CC2019 – Дублирование фигур и слоев фигур и изменение цвета фигур – Вопросы и ответы
youtube.com/embed/XUNSBRp4ui0?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>В чем разница между дублированием и копированием смарт-объектов?
При дублировании смарт-объекта копируются все свойства исходного смарт-объекта, включая настройки слоя и группы. При копировании смарт-объекта создается новый пустой смарт-объект с теми же свойствами, что и у оригинала.
Как повторить круг вокруг фигуры в Illustrator?
Чтобы повторить круг вокруг фигуры в Illustrator, сначала выберите объект круга, а затем выберите «Правка» > «Копировать». Затем выберите «Правка» > «Вставить на место». Круг будет продублирован, и новая копия будет размещена вокруг оригинала.
Как повторить последнее действие в Photoshop?
Чтобы повторить последнее действие в Photoshop, нажмите Ctrl+Z (Windows) или Command+Z (Mac) после его завершения.
Как дублировать фигуру в Illustrator?
Существует несколько способов дублирования фигуры в Illustrator. Один из способов — использовать инструмент «Копировать» (C). Другой способ — использовать панель «Обработка контуров» («Окно» > «Обработка контуров»).
Как умножать фигуры в Illustrator?
Существует несколько способов умножения фигур в Illustrator. Один из способов — выбрать фигуры, которые вы хотите умножить, а затем использовать инструмент «Умножение» (M). Другой способ — выбрать фигуры, а затем использовать панель Pathfinder (P).
Как сделать изображение узором в Photoshop?
Чтобы сделать изображение узором в Photoshop, откройте изображение в Photoshop и щелкните вкладку «Изображение». В разделе «Шаблоны» нажмите кнопку «Создать шаблон».
Как сделать повторяющийся рисунок в Photoshop 2021?
В Photoshop можно создать повторяющийся узор, выбрав область, которую вы хотите повторить, а затем нажав кнопку «Редактировать узор» ( ). Откроется диалоговое окно «Редактировать шаблон». В разделе «Шаблон» вы можете выбрать один из множества вариантов повторения, например «Повторить вдоль пути», «Повторить по пути» или «Повторяющийся раздел». Вы также можете указать, как часто шаблон должен повторяться и насколько большими должны быть повторения.
Откроется диалоговое окно «Редактировать шаблон». В разделе «Шаблон» вы можете выбрать один из множества вариантов повторения, например «Повторить вдоль пути», «Повторить по пути» или «Повторяющийся раздел». Вы также можете указать, как часто шаблон должен повторяться и насколько большими должны быть повторения.
Как повторить фигуру в Illustrator?
Есть несколько способов повторить фигуру в Illustrator. Один из способов — использовать панель Pathfinder. Панель Pathfinder позволяет перемещать, изменять размер и вращать объекты в выбранной области. Вы также можете использовать инструмент «Прямоугольник», чтобы создать копию фигуры.
Есть ли повтор в фотошопе?
В Photoshop нет повтора.
Как повторить узор?
Есть несколько способов повторить рисунок. Один из способов — использовать цикл. Например, если вы хотите повторить шаблон пять раз, вы можете сделать это так:
for i in range(5):
print(«Привет, мир!
Как дублировать смарт-объект в Photoshop?
Дублировать смарт-объект в Photoshop очень просто. Просто выберите объект, который хотите дублировать , а затем выберите «Дублировать смарт-объект».
Просто выберите объект, который хотите дублировать , а затем выберите «Дублировать смарт-объект».
Какая клавиша используется для дублирования смарт-изображения?
Смарт-изображение дублируется нажатием клавиши «Дублировать» на клавиатуре.
Как пошагово повторить в фотошопе?
Чтобы пошагово повторить в Photoshop, сначала нужно выбрать область, которую вы хотите повторить. Затем используйте сочетания клавиш (Command + J, Command + K), чтобы продублировать выделение. Наконец, используйте сочетания клавиш (Command + U, Command + D), чтобы повторить выделение.
Как дублировать круг в Photoshop?
Чтобы дублировать круг в Photoshop, сначала создайте круг любым удобным для вас способом. После создания круга выберите его и нажмите Ctrl+J (Windows) или Command+J (Mac), чтобы скопировать круг. Затем вставьте скопированный круг в новый документ, выделив его и нажав Ctrl+V (Windows) или Command+V (Mac).
Как сделать повтор изображения?
На этот вопрос нет универсального ответа, так как лучший способ сделать повторяющееся изображение зависит от конкретного изображения, которое вы пытаетесь создать. Однако некоторые советы о том, как сделать изображение повторяющимся, могут включать в себя использование слоев, настройку непрозрачности изображения и использование программы для редактирования фотографий.
Копирование и вставка пользовательской фигуры — рисование не требуется: Пользовательские фигуры в Photoshop Видеоурок
Из курса: Не нужно рисовать: Пользовательские фигуры в Photoshop
Копирование и вставка пользовательской фигуры
“
— [Инструктор] Итак, мы начинаем этот фильм в Photoshop, где я собираюсь показать вам, как скопировать один из нескольких ваших 100 пользовательских контуров пути, а затем вставить его в иллюстратор. Итак, первое, что вам нужно сделать, это убедиться, что Photoshop настроен на экспорт буфера обмена. И вы делаете это здесь, на ПК, перейдя в меню редактирования и выбрав команду настроек. Если вы работаете на Mac, вы хотите перейти в меню Photoshop и перейти к команде настроек, которая находится не так уж и далеко в меню, а затем выбрать «Общие», в которой есть сочетание клавиш управления K, или команда K на Mac. И это ваш разрез имеет ту же функцию внутри Illustrator и InDesign. Хорошо, я пойду дальше и выберу эту команду. И затем вы хотите убедиться, что этот флажок прямо здесь экспортировать буфер обмена включен, затем нажмите «ОК». А затем вы хотите перейти в меню окна и выбрать команду фигур, чтобы открыть панель фигур, и вы можете работать с любой фигурой, которая вам нравится. Я собираюсь пойти дальше и открыть группу Cactus прямо здесь, и я выберу эту самую первую форму парня 385 в качестве ее имени, и я перетащу ее в окно изображения. А затем я продолжу и скрою панель фигур. Так что у меня есть немного больше возможностей для работы.
Итак, первое, что вам нужно сделать, это убедиться, что Photoshop настроен на экспорт буфера обмена. И вы делаете это здесь, на ПК, перейдя в меню редактирования и выбрав команду настроек. Если вы работаете на Mac, вы хотите перейти в меню Photoshop и перейти к команде настроек, которая находится не так уж и далеко в меню, а затем выбрать «Общие», в которой есть сочетание клавиш управления K, или команда K на Mac. И это ваш разрез имеет ту же функцию внутри Illustrator и InDesign. Хорошо, я пойду дальше и выберу эту команду. И затем вы хотите убедиться, что этот флажок прямо здесь экспортировать буфер обмена включен, затем нажмите «ОК». А затем вы хотите перейти в меню окна и выбрать команду фигур, чтобы открыть панель фигур, и вы можете работать с любой фигурой, которая вам нравится. Я собираюсь пойти дальше и открыть группу Cactus прямо здесь, и я выберу эту самую первую форму парня 385 в качестве ее имени, и я перетащу ее в окно изображения. А затем я продолжу и скрою панель фигур. Так что у меня есть немного больше возможностей для работы. Теперь обратите внимание, что Photoshop назван новым слоем формы, фигурой 385, потому что это первое появление этой формы. Хорошо, теперь мне предлагается масштабировать фигуру, если я хочу, перетаскивая любой из этих маркеров. Хорошо, теперь перейдите в меню редактирования и обратите внимание, что команда копирования неактивна, потому что я еще не разместил фигуру. Итак, я собираюсь пойти дальше и убежать оттуда, и я нажму клавишу ввода или клавишу возврата на Mac и замечу, что эта граница преобразования отклоняется. Хорошо, теперь продолжайте и переключитесь на инструмент черной стрелки. Тот, который иллюстратор называет инструментом выбора пути, и вы должны увидеть кучу опорных точек. Если нет, просто нажмите на эту фигуру, чтобы выбрать ее. Теперь вы хотите перейти в меню редактирования и выбрать команду копирования, которая имеет сочетание клавиш Control C здесь на ПК или Command C на Mac. Теперь переключитесь на иллюстратор, а затем перейдите в меню редактирования и выберите команду темпа или нажмите Control V или Command V на Mac.
Теперь обратите внимание, что Photoshop назван новым слоем формы, фигурой 385, потому что это первое появление этой формы. Хорошо, теперь мне предлагается масштабировать фигуру, если я хочу, перетаскивая любой из этих маркеров. Хорошо, теперь перейдите в меню редактирования и обратите внимание, что команда копирования неактивна, потому что я еще не разместил фигуру. Итак, я собираюсь пойти дальше и убежать оттуда, и я нажму клавишу ввода или клавишу возврата на Mac и замечу, что эта граница преобразования отклоняется. Хорошо, теперь продолжайте и переключитесь на инструмент черной стрелки. Тот, который иллюстратор называет инструментом выбора пути, и вы должны увидеть кучу опорных точек. Если нет, просто нажмите на эту фигуру, чтобы выбрать ее. Теперь вы хотите перейти в меню редактирования и выбрать команду копирования, которая имеет сочетание клавиш Control C здесь на ПК или Command C на Mac. Теперь переключитесь на иллюстратор, а затем перейдите в меню редактирования и выберите команду темпа или нажмите Control V или Command V на Mac. Теперь, если ваша команда вставки недоступна здесь в иллюстраторе, значит, вы столкнулись с проблемой, которую я готов решить в следующем фильме. Но сейчас я просто выберу команду темпа. И, скорее всего, иллюстратор спросит вас, как вы хотите изменить контур контура в виде составной формы или составного контура. Сейчас этот вариант на мой взгляд очень обманчив. Составная форма в этом отношении редактируется не более, чем составной контур. Так что просто выберите последний вариант и нажмите OK. Для того, чтобы пройти по этому контуру пути, скорее всего, вы увидите только путь, то есть у него не будет ощущения или штриха. Итак, я собираюсь пойти дальше и щелкнуть образец заливки здесь, на панели «Свойства». Вы также можете найти этот образец на горизонтальной панели управления, если он доступен на экране. А затем я просто изменю цвет на белый и нажму клавишу ввода или клавишу возврата на Mac, чтобы закрыть эту панель. Теперь обратите внимание, что моя ограничительная рамка отключена. Если вы видите прямоугольную ограничивающую рамку, перейдите в меню просмотра и выберите эту команду, которая будет читаться как скрыть ограничивающую рамку.
Теперь, если ваша команда вставки недоступна здесь в иллюстраторе, значит, вы столкнулись с проблемой, которую я готов решить в следующем фильме. Но сейчас я просто выберу команду темпа. И, скорее всего, иллюстратор спросит вас, как вы хотите изменить контур контура в виде составной формы или составного контура. Сейчас этот вариант на мой взгляд очень обманчив. Составная форма в этом отношении редактируется не более, чем составной контур. Так что просто выберите последний вариант и нажмите OK. Для того, чтобы пройти по этому контуру пути, скорее всего, вы увидите только путь, то есть у него не будет ощущения или штриха. Итак, я собираюсь пойти дальше и щелкнуть образец заливки здесь, на панели «Свойства». Вы также можете найти этот образец на горизонтальной панели управления, если он доступен на экране. А затем я просто изменю цвет на белый и нажму клавишу ввода или клавишу возврата на Mac, чтобы закрыть эту панель. Теперь обратите внимание, что моя ограничительная рамка отключена. Если вы видите прямоугольную ограничивающую рамку, перейдите в меню просмотра и выберите эту команду, которая будет читаться как скрыть ограничивающую рамку. Если он читает «показать ограничивающую рамку», значит, он уже выключен. Итак, вооружитесь моей черной стрелкой вверху панели инструментов, которую иллюстратор называет инструментом выделения. Я просто нажимаю нулевую клавишу управления или нулевую команду на Mac, чтобы увидеть свою черную артборд вместе с красной границей обреза. Итак, я продолжу и перетащу эту нижнюю правую опорную точку, пока она не выровняется с нижним правым углом границы выпуска за обрез. А теперь я выберу инструмент масштабирования, который вы можете получить, нажав клавишу S. И я пойду дальше и поставлю курсор прямо там, на этой нижней правой опорной точке. И я выберу или щелкну опцию, чтобы открыть диалоговое окно масштаба. И вы просто хотите увеличить юниформ-значение там. Я увеличиваю значение, нажимая клавишу со стрелкой вверх, или вы можете нажать клавишу со стрелкой вверх, чтобы двигаться с шагом 10%. Итак, при 230% все выглядит довольно хорошо, и в этот момент я нажимаю «ОК». Теперь то, что выглядит не очень хорошо, это все эти дополнительные опорные точки внизу.
Если он читает «показать ограничивающую рамку», значит, он уже выключен. Итак, вооружитесь моей черной стрелкой вверху панели инструментов, которую иллюстратор называет инструментом выделения. Я просто нажимаю нулевую клавишу управления или нулевую команду на Mac, чтобы увидеть свою черную артборд вместе с красной границей обреза. Итак, я продолжу и перетащу эту нижнюю правую опорную точку, пока она не выровняется с нижним правым углом границы выпуска за обрез. А теперь я выберу инструмент масштабирования, который вы можете получить, нажав клавишу S. И я пойду дальше и поставлю курсор прямо там, на этой нижней правой опорной точке. И я выберу или щелкну опцию, чтобы открыть диалоговое окно масштаба. И вы просто хотите увеличить юниформ-значение там. Я увеличиваю значение, нажимая клавишу со стрелкой вверх, или вы можете нажать клавишу со стрелкой вверх, чтобы двигаться с шагом 10%. Итак, при 230% все выглядит довольно хорошо, и в этот момент я нажимаю «ОК». Теперь то, что выглядит не очень хорошо, это все эти дополнительные опорные точки внизу. И поэтому я просто собираюсь переключиться на инструмент с белой стрелкой. Тот, который иллюстратор называет инструментом «Прямой выбор», хотя у него есть сочетание клавиш восемь для стрелки, и я собираюсь очень тщательно выделить эти нижние опорные точки, чтобы выбрать их независимо от остальной части формы кактуса. и я нажму клавишу возврата или клавишу удаления на Mac, чтобы избавиться от них, затем щелкните эту опорную точку и нажмите клавишу возврата или клавишу удаления на Mac, чтобы избавиться от нее. Я выберу этого парня и перетащу его вниз, пока он не выровняется с нижним левым углом этой красной границы кровотечения. И кстати, чтобы эта привязка работала, ваши Smart Guides должны быть включены. Поэтому убедитесь, что здесь, в меню «Вид», есть галочка перед Smart Guides. И, наконец, я продолжу и щелкну Shift по этой нижней правой опорной точке. Таким образом, обе конечные точки выбраны, а затем я щелкну правой кнопкой мыши в любом месте окна документа и выберу команду соединения, чтобы закрыть этот открытый путь.
И поэтому я просто собираюсь переключиться на инструмент с белой стрелкой. Тот, который иллюстратор называет инструментом «Прямой выбор», хотя у него есть сочетание клавиш восемь для стрелки, и я собираюсь очень тщательно выделить эти нижние опорные точки, чтобы выбрать их независимо от остальной части формы кактуса. и я нажму клавишу возврата или клавишу удаления на Mac, чтобы избавиться от них, затем щелкните эту опорную точку и нажмите клавишу возврата или клавишу удаления на Mac, чтобы избавиться от нее. Я выберу этого парня и перетащу его вниз, пока он не выровняется с нижним левым углом этой красной границы кровотечения. И кстати, чтобы эта привязка работала, ваши Smart Guides должны быть включены. Поэтому убедитесь, что здесь, в меню «Вид», есть галочка перед Smart Guides. И, наконец, я продолжу и щелкну Shift по этой нижней правой опорной точке. Таким образом, обе конечные точки выбраны, а затем я щелкну правой кнопкой мыши в любом месте окна документа и выберу команду соединения, чтобы закрыть этот открытый путь. Теперь нажмите на путь к невыбранному, и я нажму Control Zero или Command Zero на Mac, чтобы центрировать мою артборд. Именно так вы копируете пользовательскую фигуру из Photoshop и вставляете ее в Illustrator. Предполагая, конечно, что ваша команда вставки была доступна. Если не следите за обновлениями для самого следующего фильма.
Теперь нажмите на путь к невыбранному, и я нажму Control Zero или Command Zero на Mac, чтобы центрировать мою артборд. Именно так вы копируете пользовательскую фигуру из Photoshop и вставляете ее в Illustrator. Предполагая, конечно, что ваша команда вставки была доступна. Если не следите за обновлениями для самого следующего фильма.
Содержание
Блог Джулианны Кост | Работа с инструментами формы в Photoshop
Вот мои любимые советы, приемы и ярлыки для работы с инструментами формы в Photoshop.
Этот краткий совет (Десять советов и ярлыков для инструментов формы в Photoshop) показывает несколько моих любимых советов по работе с инструментами формы в Photoshop.
Этот краткий совет (Как захватить узоры, формы, цвета и градиенты из изображений в Photoshop) демонстрирует новую функцию захвата из изображения в Photoshop, которая автоматически создает узоры, формы, цветовые темы и градиенты из ваших изображений.
Перед рисованием фигур — Прежде чем приступить к работе с любым из инструментов «Фигура», обязательно используйте раскрывающееся меню на панели параметров, чтобы выбрать между созданием областей «Слой фигуры», «Путь» или «Заполненные пиксели». чтобы вернуться или выполнить дополнительные шаги, чтобы исправить это. Примечание: другие параметры (такие как изменение атрибутов заливки и обводки) легко изменить/уточнить после рисования фигуры с помощью панели «Свойства».
• Щелкните образцы цвета заливки и обводки, чтобы выбрать тип содержимого: нет (для прозрачной формы), сплошной цвет, градиент или узор. Или щелкните образец цвета, чтобы выбрать цвет из палитры цветов или из недавно использованных цветов.
• При добавлении штрихов к фигуре щелкните шеврон, указывающий вниз, чтобы изменить параметры «Выравнивание», «Заглавные буквы» и «Углы». Нажмите кнопку «Дополнительные параметры…», чтобы ввести значения пробела и тире (для создания пунктирных линий) и используйте раскрывающееся меню «Предустановки», чтобы сохранить пользовательские предустановки.
• Чтобы сохранить все параметры инструмента формы (заливка, обводка, размер и т. д.), создайте набор параметров инструмента. Щелкните здесь для получения дополнительной информации о предустановках инструментов.
• Используйте следующие сочетания клавиш для быстрого изменения значений формы на панели параметров:
Инструмент «Прямоугольник»: ‘[‘ или ‘]’ уменьшает или увеличивает радиус угла на один пиксель. Добавьте клавишу Shift, чтобы увеличить/уменьшить радиус с шагом 10.
Инструмент «Многоугольник»: «[» или ]» уменьшает или увеличивает количество сторон на единицу. Добавьте клавишу Shift, чтобы увеличить/уменьшить количество сторон с шагом 10.
Инструмент «Линия»: ‘[‘ или ‘]’ уменьшает или увеличивает значение веса линии на один пиксель. Добавьте клавишу Shift для увеличения/уменьшения ширины линии с шагом 10.
Или вместо того, чтобы использовать панель параметров для изменения настроек, характерных для каждой фигуры, один раз щелкните инструмент фигуры в области изображения и задайте нужные параметры в диалоговом окне «Создать (фигура)».
При рисовании фигур — При рисовании фигур используйте значок шестеренки на панели параметров, чтобы изменить поведение по умолчанию, или используйте следующие сочетания клавиш: дефолт).
• Опция -перетаскивание (Mac) | Alt-перетащите (Win), чтобы нарисовать фигуру из центра.
• Нажмите клавишу пробела, чтобы изменить положение фигуры во время рисования.
• Команда-перетащить (Mac) | Управляйте перетаскиванием (Win), чтобы изменить угол (повернуть) многоугольника во время рисования.
Элементы управления трансформацией на экране — После рисования фигур Photoshop отображает на экране элементы управления трансформацией:
• Перетащите любую контрольную точку, чтобы масштабировать фигуру. Ограничение пропорций отключено по умолчанию. Добавьте клавишу Shift, чтобы сохранить пропорции.
• Поместите курсор за пределы контрольной точки (значок изменится на двунаправленную стрелку) для вращения. Чтобы сбросить поворот, используйте панель «Свойства». Примечание. Чтобы изменить точку, от которой масштабируются и поворачиваются фигуры, см. раздел «Опорная точка» ниже.
Чтобы сбросить поворот, используйте панель «Свойства». Примечание. Чтобы изменить точку, от которой масштабируются и поворачиваются фигуры, см. раздел «Опорная точка» ниже.
• Перетащите контрольную точку Угловой радиус, чтобы увеличить/уменьшить радиус формы. По умолчанию радиусы углов связаны: Option -drag (Mac) | Alt-перетащите (Win), чтобы изменить радиус одного угла. Примечание. Инструменты «Треугольник» и «Многоугольник» имеют один маркер контрольной точки «Радиус угла», который одинаково изменяет округлость всех углов. В настоящее время для инструмента треугольника нет отдельных контрольных точек углового радиуса.
• Если на одном слое выбрано несколько фигур, изменение атрибутов одной фигуры приведет к изменению всех выбранных фигур.
Примечание. Чтобы применить преобразования, такие как наклон, искажение, перспектива и деформация, выберите «Правка» > «Путь преобразования», однако это приведет к преобразованию свойств живой формы в обычную форму.
Опорная точка — Чтобы изменить Опорную точку для слоев-фигур (Опорная точка — это точка, от которой фигуры масштабируются и поворачиваются с помощью элементов управления преобразованием на холсте), выберите «Установки» > «Инструменты» > «Показать опорную точку при использовании преобразования».
Или выберите «Правка» > «Свободное преобразование» и отметьте пустое поле слева от значка опорной точки на панели параметров, чтобы включить его. Чтобы изменить положение опорной точки, перетащите значок центральной точки в области изображения.
Панель «Свойства» — После рисования фигуры используйте панель «Свойства», чтобы изменить атрибуты фигуры, такие как отражение, угол/поворот, радиус, количество сторон и атрибуты звезды (процент отступа и радиус сглаживания) и Навигатор. команды.
• Чтобы просмотреть изменения, внесенные с помощью панели «Свойства», в режиме реального времени, вместо ввода значений в текстовые поля (что требует нажатия «Ввод» или «Возврат» для предварительного просмотра изменений) используйте ползунки «Scrubby» в Photoshop (поместите курсор на название функции: когда курсор изменится на руку со стрелками, указывающими в обоих направлениях, нажмите и перетащите влево/вправо, чтобы уменьшить/увеличить значения). Опция-перетаскивание (Mac) | Alt-перетаскивание (Win) увеличивает/уменьшает значения медленнее, в то время как Shift-перетаскивание уменьшает/увеличивает значения быстрее.
Опция-перетаскивание (Mac) | Alt-перетаскивание (Win) увеличивает/уменьшает значения медленнее, в то время как Shift-перетаскивание уменьшает/увеличивает значения быстрее.
Предотвращение автоматического расширения панели свойств при рисовании фигур — Когда панель свойств свернута в виде значка, добавление фигуры автоматически расширяет панель (упрощая доступ к свойствам фигуры). Чтобы панель «Свойства» не расширялась автоматически, в раскрывающемся меню панели «Свойства» снимите флажок «Показывать при создании формы». Примечание. Для доступа к этому всплывающему меню у вас должен быть слой Shape со свойствами Live Shape.
Изменение цвета фигуры с помощью панели слоев — Дважды щелкните миниатюру слоя фигуры, чтобы изменить цвет заливки фигуры. Преимущество использования этого метода заключается в том, что цвет фигуры обновляется в режиме реального времени (в отличие от использования образца цвета на панели «Свойства», где вы должны зафиксировать цвет, прежде чем увидите изменение в области изображения).
Применение предустановок к фигурам — В этом посте («Поведение предустановок панели в Photoshop 2020 v21») раскрывается все, что вам нужно знать о применении образцов, градиентов, узоров и стилей к фигурам.
Добавление наконечников стрелок к линии — Щелкните значок шестеренки на панели параметров, чтобы добавить и настроить ширину, длину и вогнутость наконечников стрелок. Примечание. Стрелки необходимо добавлять к линиям до их рисования.
Выбор фигуры и слоев формы — Если выбран инструмент «Выделение контура» или «Прямой выбор», выбор слоя фигуры на панели «Слои» автоматически отображает путь фигуры в области изображения (упрощая быстрое редактирование фигуры). .
• Щелчок по фигуре в области изображения с помощью инструмента «Выбор контура» автоматически выберет этот слой на панели «Слои». Shift-щелчок по другой фигуре, чтобы добавить ее к вашему выбору. Shift-щелчок по выделенной фигуре, чтобы снять с нее выделение.
• Используйте инструмент «Выделение контура», чтобы перетаскивать фигуры в области изображения. Используйте инструмент «Частичное выделение», чтобы перетаскивать части фигуры/пути. Чтобы ограничить выделение только текущим выбранным слоем (или слоями), установите для параметра «Выделение» (на панели параметров) значение «Активные слои». Чтобы перетаскивать фигуры из нескольких слоев, установите для параметра «Выбор» значение «Все слои».
• Чтобы назначить пользовательское сочетание клавиш для переключения между выбором активных слоев и всех слоев, выберите «Правка» > «Сочетания клавиш» и установите «Сочетания клавиш для: Инструменты». Прокрутите вниз и введите один символ для переключателя режима прямого выбора.
Копирование и вставка атрибутов заливки и обводки — Чтобы скопировать и вставить атрибуты заливки или обводки из одной фигуры в другую, щелкните правой кнопкой мыши (или щелкните, удерживая клавишу Control, Mac) на панели «Слои» (справа от имени слоя ) и выберите «Копировать атрибуты фигуры». Затем на панели «Слои» выберите слой (слои) для вставки атрибутов, щелкните правой кнопкой мыши (или щелкните, удерживая клавишу Control, Mac) и выберите «Вставить атрибуты формы».
Затем на панели «Слои» выберите слой (слои) для вставки атрибутов, щелкните правой кнопкой мыши (или щелкните, удерживая клавишу Control, Mac) и выберите «Вставить атрибуты формы».
Выравнивание и распределение фигур — Если на одном слое выбрано несколько фигур, используйте значок «Выравнивание пути» на панели параметров, чтобы выровнять выбранные фигуры (по выделению или полотну) и/или распределить фигуры (в зависимости от размера). формы или расстояния между формами).
Скрытие пути слоя-фигуры — Command + H (Mac) | Control + H (Win) скрывает путь слоя формы. Примечание. При первом использовании этого сочетания клавиш (Command + H) в Mac OS Photoshop отобразит диалоговое окно с вопросом: «Хотите ли вы использовать Command + H, чтобы скрыть Photoshop (стандарт Mac) или скрыть/показать выделенные области, направляющие и т. д. (традиционный фотошоп)?» Нажмите «Скрыть дополнительные функции», если вы не хотите «Скрывать Photoshop» каждый раз, когда используете ярлык. Если вы выберете «Скрыть Photoshop», вы можете изменить это поведение позже, выбрав «Правка»> «Сочетания клавиш». Установите ярлыки для: меню приложений и переключите треугольник раскрытия для меню «Вид». Прокрутите вниз до «Дополнительно», измените ярлык обратно на Command + H и нажмите «Принять», а затем «ОК».
Если вы выберете «Скрыть Photoshop», вы можете изменить это поведение позже, выбрав «Правка»> «Сочетания клавиш». Установите ярлыки для: меню приложений и переключите треугольник раскрытия для меню «Вид». Прокрутите вниз до «Дополнительно», измените ярлык обратно на Command + H и нажмите «Принять», а затем «ОК».
Просмотр слоев-фигур на панели «Слои» — При работе со сложными документами, содержащими несколько слоев небольших фигур, изменение содержимого миниатюры с «Весь документ» на «Границы слоя» может упростить просмотр содержимого слоя. На всплывающей панели «Слой» выберите «Параметры панели…» и выберите «Границы слоя» (границы слоя обычно обеспечивают более крупный предварительный просмотр слоев с минимальным содержимым, тогда как параметр «Весь документ» отображает содержимое меньшего размера по отношению ко всему документу).
Преобразование фигур в смарт-объекты — Чтобы предотвратить преобразование фигуры со свойствами живой фигуры в обычную фигуру, сначала преобразуйте фигуру в смарт-объект, а затем примените преобразование. А если вы сначала создадите слой-фигуру и преобразуете его в смарт-объект, а затем 90 139, а затем 90 140 скопируете смарт-объект, то при редактировании содержимого смарт-объекта (например, для изменения цвета или радиуса угла формы) все экземпляры этого смарт-объекта будут обновлены. Это видео демонстрирует, как это сделать (пример начинается на 8:30).
А если вы сначала создадите слой-фигуру и преобразуете его в смарт-объект, а затем 90 139, а затем 90 140 скопируете смарт-объект, то при редактировании содержимого смарт-объекта (например, для изменения цвета или радиуса угла формы) все экземпляры этого смарт-объекта будут обновлены. Это видео демонстрирует, как это сделать (пример начинается на 8:30).
Применение ярлыков операций с контурами — По умолчанию инструменты формы рисуют новый слой фигуры каждый раз, когда вы щелкаете и перетаскиваете инструмент. Используйте раскрывающийся список «Операции с контурами» на панели параметров, чтобы добавить дополнительные фигуры к одному слою-фигуре, или воспользуйтесь следующими сочетаниями клавиш:
• После начала рисования второй фигуры (но до отпускания курсора), удерживая клавишу Shift Клавиша добавляет только что нарисованную фигуру к текущему слою формы и объединяет две фигуры, если два пути перекрываются (Объединить фигуры).
• Удержание опции (Mac) | Alt (Win) и перетаскивание фигуры добавляет новую нарисованную фигуру к текущему слою с фигурой и вычитает новый путь из предыдущей фигуры (фигур), если две фигуры перекрываются (Вычесть переднюю фигуру).![]() Примечание. После того, как вы начнете рисовать фигуру, вы можете отпустить модификатор сочетания клавиш, чтобы перетащить фигуру из угла, а не из центра.
Примечание. После того, как вы начнете рисовать фигуру, вы можете отпустить модификатор сочетания клавиш, чтобы перетащить фигуру из угла, а не из центра.
• Удерживание Option + Shift (Mac) | Alt + Shift (Win) и перетаскивание фигуры добавляет новую нарисованную фигуру к текущему слою фигуры и отображает пересечение фигур, если два пути перекрываются (пересечение областей фигуры). Примечание: после того, как вы начнете рисовать фигуру, вы можете отпустить модификаторы сочетания клавиш.
Чтобы применить операции с контурами к фигурам после их создания, выберите нужные фигуры (на одном слое) и используйте следующие сочетания клавиш:
• Нажмите кнопку + (плюс), чтобы Объединить фигуры (установите операцию с контуром в Панель параметров для объединения фигур).
• Коснитесь клавиши – (минус), чтобы вычесть переднюю форму (установите операцию пути на панели параметров на «Вычесть переднюю форму»).
• Коснитесь клавиши / (косая черта), чтобы установить операцию пути на пересечение областей формы.
• Коснитесь клавиши * (умножение), чтобы задать операцию пути для исключения перекрывающихся фигур. Примечание: для этого сочетания клавиш требуется ввод с расширенной клавиатуры (Shift + 8 не работает).
Выше приведены примеры: «Объединить фигуры», «Вычесть переднюю форму», «Пересечь области формы» и «Исключить перекрывающиеся фигуры».
Расположение путей — Расположение фигур/путей (иногда называемое порядком их наложения), а также выбор пути имеют решающее значение при назначении операций пути. На приведенной ниже иллюстрации круги в первой группе были нарисованы слева направо на одном слое-фигуре с операцией пути, установленной на «Объединить фигуры». Во второй группе был выбран средний круг, а операция пути была изменена на «Исключить перекрывающуюся форму». Поскольку операции с путями влияют только на пути, расположенные ниже выбранного пути, затронута только первая окружность. В последней группе был выбран центральный круг, а для операции с контуром также было установлено значение «Исключить перекрывающиеся фигуры». Однако, если расположение центрального круга (порядок размещения) было задано наверху стека (путем выбора «Перенести фигуру на передний план» с помощью значка «Расстановка контуров» на панели параметров) , это влияет на оба круга под ним.
Однако, если расположение центрального круга (порядок размещения) было задано наверху стека (путем выбора «Перенести фигуру на передний план» с помощью значка «Расстановка контуров» на панели параметров) , это влияет на оба круга под ним.
Иллюстрация ниже — это моя попытка показать порядок размещения путей на приведенных выше иллюстрациях с «вида сбоку» (однако все три круга/пути/фигуры находятся на одном слое).
Атрибуты заливки и обводки — Все фигуры на одном слое-фигуре будут иметь одинаковые атрибуты заливки и обводки. Чтобы применить к фигурам разные атрибуты, поместите каждую фигуру на отдельный слой, выделив фигуру и выбрав «Слой» > «Создать» > «Слой-фигура с помощью вырезания». Или используйте сочетание клавиш: Command + Shift + J (Mac) | Control + Shift + J (Победа).
Вставка фигур из Illustrator — При копировании и вставке фигуры из Illustrator в Photoshop результаты будут различаться в зависимости от типа выбранного слоя:
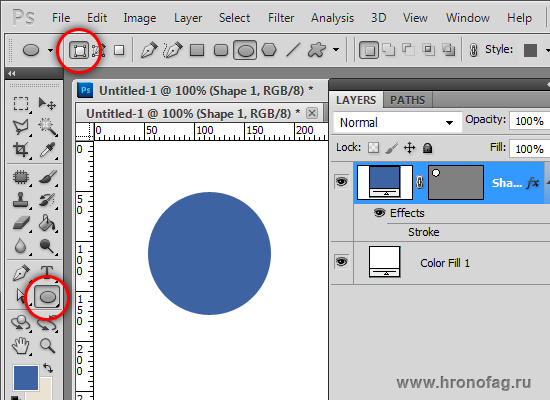
• Если в Photoshop выбран пиксельный слой, вставленная фигура примет заливку образца цвета переднего плана, установленного на панели инструментов.
• Если в Photoshop выбран слой-фигура, вставленная фигура получит заливку на панели параметров.
Сохранение пользовательских фигур — Чтобы сохранить фигуру для повторного использования в будущем, выберите фигуру и выберите «Правка» > «Определить пользовательскую фигуру», чтобы добавить фигуру на панель «Фигуры».
Отображение фотографии внутри фигуры или контура — Существует несколько способов отображения фотографии внутри фигуры или контура в Photoshop.
• В этом первом примере используется векторная маска для управления тем, какая часть фотографии скрыта или открыта. Чтобы создать этот эффект, выберите нужный инструмент «Форма» и установите параметры формы (на панели параметров), чтобы создать контур. Перетащите фигуру (с выбранным фотослоем), затем выберите «Слой» > «Векторная маска» > «Текущий контур».
• Второй пример показывает фотографию, обрезанную по слою формы. Чтобы создать этот эффект, выберите нужный инструмент фигуры и установите параметры инструмента Фигура (на панели параметров), чтобы нарисовать фигуру. Перетащите фигуру, затем переместите слой-фигуру на панели «Слои» так, чтобы фигура оказалась ниже слоя с фотографией. С выбранным целевым слоем фотографии выберите «Слой» > «Создать обтравочную маску».
Перетащите фигуру, затем переместите слой-фигуру на панели «Слои» так, чтобы фигура оказалась ниже слоя с фотографией. С выбранным целевым слоем фотографии выберите «Слой» > «Создать обтравочную маску».
• В третьем примере показана копия слоя фотографии (фотокопия) под слоем формы. Непрозрачность слоя копии фотографии уменьшена, а к слою формы применена тень для создания интересного эффекта.
Этот краткий совет (Маскирование изображений по формам и тексту) демонстрирует, как применить обтравочную маску к группе слоев, чтобы отобразить фотографию внутри текста и форм (с сохранением возможности повторного редактирования как шрифта, так и графики, а также фотографии).
Создать новые направляющие из формы — Чтобы создать новые направляющие на основе ограничительной рамки вокруг слоя-фигуры, выберите слой-фигура и выберите «Просмотр» > «Новые направляющие из формы». Примечание. Вы также можете создавать направляющие вокруг текстовых слоев и слоев на основе пикселей.
Направляющие, созданные из слоя формы.
Привязка векторных инструментов и преобразование к пиксельной сетке — Если увеличить изображение выше 500 %, поверх изображения автоматически отображается пиксельная сетка. По умолчанию Photoshop «привязывает» фигуры, нарисованные с помощью инструментов «Фигура» (а также фигуры, нарисованные с помощью инструментов «Перо») к пиксельной сетке. Это предотвращает создание мягких сглаженных краев на фигурах, таких как прямоугольники, и может помочь, когда требуется точное выравнивание фигур. Примечание. Если по какой-либо причине вам необходимо отключить режим «привязки», выберите «Установки» > «Инструменты» > «Инструменты векторной привязки» и «Преобразование в пиксельную сетку» и отмените настройку. Чтобы отключить пиксельную сетку, снимите флажок «Просмотр пикселей» в меню «Просмотр» > «Показать» > «Пиксельная сетка».
На приведенном ниже рисунке показаны три варианта выравнивания фигуры:
• Первая фигура была нарисована с включенными параметрами «Инструменты векторной привязки» и «Преобразование в пиксельную сетку». В результате все стороны прямоугольника сплошные. Примечание: даже несмотря на то, что первоначальная прямоугольная форма могла быть не идеально выровнена по пиксельной сетке, Photoshop автоматически привязал прямоугольную форму к этой сетке, поскольку настройка была включена.
В результате все стороны прямоугольника сплошные. Примечание: даже несмотря на то, что первоначальная прямоугольная форма могла быть не идеально выровнена по пиксельной сетке, Photoshop автоматически привязал прямоугольную форму к этой сетке, поскольку настройка была включена.
• Средняя иллюстрация была нарисована с отключенными параметрами «Инструменты векторной привязки» и «Преобразование в пиксельную сетку». Это привело к сглаживанию краев (разные уровни непрозрачности), потому что форма прямоугольника не была идеально выровнена по краю пикселя при рисовании прямоугольника.
• Последняя иллюстрация представляет собой тот же прямоугольник, что и на второй иллюстрации (параметры «Привязать векторные инструменты» и «Преобразование в пиксельную сетку» были отключены), однако параметр «Выровнять края» (на панели параметров) был включен для слоя формы прямоугольника. При включении параметра «Выровнять края» заливка прямоугольника «перескакивала» к ближайшей пиксельной сетке (вы все еще можете видеть, что исходная форма (черный контур) не выровнена по пиксельной сетке, но заливка принудительно выровнена по краям.




 Затем перетаскивайте исходное выделение, пока та часть, которая нужна, не появится из-за маски.
Затем перетаскивайте исходное выделение, пока та часть, которая нужна, не появится из-за маски. Растрирование преобразует математически заданную векторную иллюстрацию в пикселы.
Растрирование преобразует математически заданную векторную иллюстрацию в пикселы.


 Здесь представлены лассо (вы сами мышкой выбираете точную область): прямолинейное лассо (выделение с помощью ломаных линий), магнитное лассо (похоже на обычное лассо, только оно наподобие магнита прикрепляется к точкам на изображении).
Здесь представлены лассо (вы сами мышкой выбираете точную область): прямолинейное лассо (выделение с помощью ломаных линий), магнитное лассо (похоже на обычное лассо, только оно наподобие магнита прикрепляется к точкам на изображении).