Как создать черную маску в фотошопе: Зачем нужны маски в Photoshop и как ими пользоваться | Статьи | Фото, видео, оптика
Маска слоя удаляет участки не до конца??? | Render.ru
IVENKO
Активный участник
#1
#1
Смотрите… возьмем ккартинку наложим на нее другую.. берем маску слоя верхней ставим черную кисть 100% видимость и закрашиваем края верхней картинки.. для видимости поставим верхнюю картинку так, чтобы ее края были на нижней… и что например я вижу… вижу что маска не полностью скрывает то что мы хотели.. тоесть края еще немного видны!!!!
Это как вообще или у меня глюки?
IVENKO
Активный участник
#2
#2
Вот пример. .. виден явный след от верхней фотографии хотя я 20 раз прошелся 100% черной кистью!!!
.. виден явный след от верхней фотографии хотя я 20 раз прошелся 100% черной кистью!!!
846140.jpg
26,6 КБ Просмотров: 890
IVENKO
Активный участник
#3
#3
Прошу прощеня за пунктуацию. Писал очень возмущенным, так как данная проблема мне очень мещает в работе.. приходится тупо края удалять резинкой ((
Надежда Дякив
Пользователь сайта
#4
#4
А можно подробней? В чем смысл работы? И каким способом создаете маску?
С масками работаю постоянно, но с подобной проблемой не встречалась. Если не сложно, сбросьте пример фотки на nunaddy at rambler.ru
Если не сложно, сбросьте пример фотки на nunaddy at rambler.ru
IVENKO
Активный участник
#5
#5
Создаю просто.. нажимаю значек маски слоя в палитре слоёв…
G-Kir
Знаток
#6
#6
Значит цвет всё-таки не черный. Нужно следить в какой цветовой модели работаешь и какие параметры у черного цвета в этой модели.
Нужно следить в какой цветовой модели работаешь и какие параметры у черного цвета в этой модели.
Например работаешь в rgb, а цвет смотришь в cmyk (0.0.0.100) — при этом маска действительно не будет 100% маскировать слой.
IVENKO
Активный участник
#7
#7
я сбрасывал цвета с помощью D. Рисовал в rgb.
G-Kir
Знаток
#8
#8
Ну тогда не знаю. Дистанционно не поймешь в чем дело. Я в шопе с 4 версии — ничего подобного не видел.
Дистанционно не поймешь в чем дело. Я в шопе с 4 версии — ничего подобного не видел.
urgum
Знаток
#9
#9
Может быть у кисточки стоит режим наложения, отличный от normal? Или какие-либо настройки, неявно управляющие прозрачностью?
Александра Шумская
Пользователь сайта
#10
#10
IVENKO сказал(а):
Вот пример. .. виден явный след от верхней фотографии хотя я 20 раз прошелся 100% черной кистью!!!
.. виден явный след от верхней фотографии хотя я 20 раз прошелся 100% черной кистью!!!
Нажмите, чтобы раскрыть…
Добрый день. Нашла решение. Может, кому-то будет актуально, кто тоже столкнулся с такой проблемой:
Я проверила тысячу раз прозрачность везде, настройки маски — у меня было все норм. Поэтому я пошла в Window → Brushes → настройки кисти (вложение 1) → убрала галочку в пункте Smoothing (вложение 2) → и все пофиксилось))
1.png
11,1 КБ Просмотров: 144
2.png
5,4 КБ Просмотров: 116
Reza Rezaq
Пользователь сайта
#11
#11
IVENKO сказал(а):
Вот пример. .. виден явный след от верхней фотографии хотя я 20 раз прошелся 100% черной кистью!!!
.. виден явный след от верхней фотографии хотя я 20 раз прошелся 100% черной кистью!!!
Нажмите, чтобы раскрыть…
Может не совсем черным на слой маске рисуете?)) черный сделай норм!
pavel55555
Знаток
#12
#12
Reza Rezaq сказал(а):
Может не совсем черным на слой маске рисуете?)) черный сделай норм!
Нажмите, чтобы раскрыть…
Сообщение за 2008 год. Повторюсь — 2008 !!! Ничего не смущает?
Исчезните с ваших фотографий, используя тот же эффект Таноса в Photoshop
Фильм «Война бесконечности» стал конечной точкой кинематографической вселенной Marvel. Многие были пользователями, которые вместо того, чтобы думать о том, что фильм означает для UCM, пришли к мысли о возможности воспроизвести цифровой эффект, используемый Таносом заставить людей исчезнуть. В этой статье мы собираемся показать вам шаги, которые необходимо выполнить, чтобы воспроизвести этот эффект с помощью Photoshop, независимо от уровня знаний Photoshop, который есть у каждого пользователя.
Многие были пользователями, которые вместо того, чтобы думать о том, что фильм означает для UCM, пришли к мысли о возможности воспроизвести цифровой эффект, используемый Таносом заставить людей исчезнуть. В этой статье мы собираемся показать вам шаги, которые необходимо выполнить, чтобы воспроизвести этот эффект с помощью Photoshop, независимо от уровня знаний Photoshop, который есть у каждого пользователя.
Прежде чем начать с теории, нам нужно понять, как работает Photoshop. Фотошоп работает на основе слоев. Каждый слой может содержать различную информацию и может накладываться на остальные слои для создания желаемого эффекта.
Для создания эффекта Таноса мы будем использовать разные слои, в которых мы будем применять маски, влияющие не на цвет фона, а на то, что находится за ним, что, в конце концов, является результатом слияния всех слоев, которые мы используют. Верхние слои — это те, которые отображаются первымипрежде всего, пока он находится на последнем месте, он отображается последним.
Как я упоминал выше, Photoshop работает на основе слоев, слоев, которые могут быть прозрачными или иметь определенный цвет или градиент. Чтобы создать Эффект разброса Таносамы всегда будем работать с прозрачными слоями.
Первое, что мы сделаем, загрузив изображение в приложение, — удалим фон человека, к которому мы хотим применить эффект. Для этого мы можем использовать инструмент
После выбора нажмите комбинацию клавиш Control + J, чтобы создать новый слой только с человеком, которого мы выбрали с прозрачным фоном. Далее мы скрываем основной слой, слой, который включает в себя изображение, которое мы открыли в Photoshop и с которым мы работаем, так как с этого момента мы будем работать со слоем с прозрачным фоном. Чтобы скрыть, щелкните значок, представленный глазом, расположенный прямо перед слоем.
На следующем этапе мы создаем новый слой с белым фоном Через меню «Слой» > «Новый» > «Слой» и размещаем его чуть ниже слоя, где находится человек с прозрачным фоном, к которому мы собираемся применить эффект. Имя этого слоя по умолчанию — Layer 2.
Имя этого слоя по умолчанию — Layer 2.
Далее дублируем основной слой, нажав комбинацию клавиш Control+J (она будет называться Layer 1 copy). Мы возвращаемся к выбранному слою 1, открываем меню «Фильтры» и нажимаем сжижать. Эта функция позволяет нам деформировать изображение в любую сторону. В зависимости от разрешения изображения мы должны изменить размер в параметрах инструмента «Кисть».
Отметив первый параметр в правом столбце (Forward Warp Tool), наведите указатель мыши на края человека и перетащите влево или вправо (в зависимости от того, где мы хотим применить эффект), чтобы получить результат, аналогичный изображению, показанному ниже. .
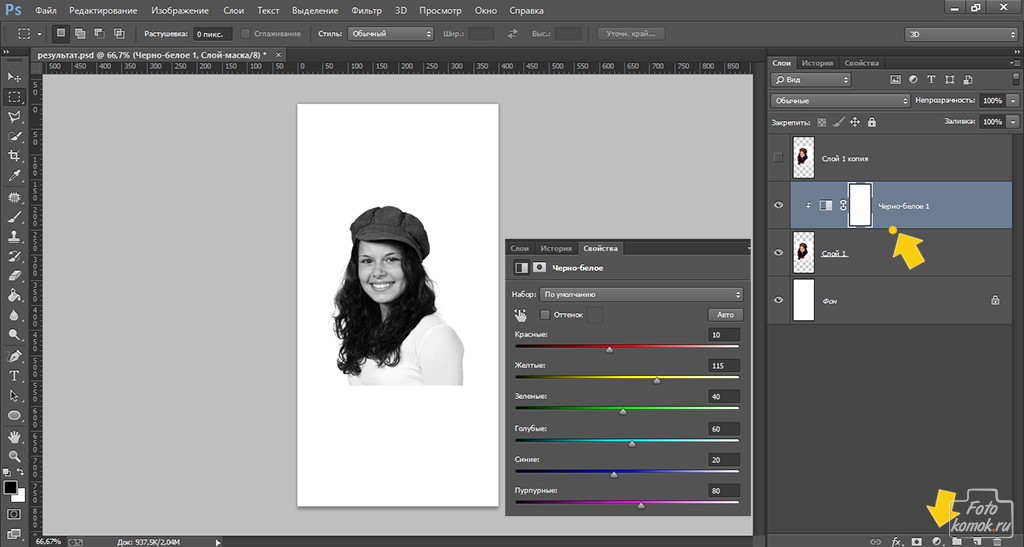
На следующем шаге мы создадим слой-маска черного цвета на слое 1 (к которому мы применили эффект Liquify). На копии слоя 1 мы создаем слой-маска белого цвета. Чтобы создать черную маску слоя на слое 1, выбрав его, мы идем в меню «Слой»> «Маска слоя»> «Скрыть все».
Чтобы создать черную маску слоя, на копии слоя 1 вернитесь в меню Layer > Layer Mask и выберите Reveal All.
Теперь мы собираемся создать новую кисть чтобы иметь возможность применить эффект, который мы ищем. Изначально Photoshop включает в себя несколько кистей, которые могут нам помочь, но они не дают того эффекта, который нам нужен.
Для новой кисти создаем новый документ через меню Файл — Новый и используем инструмент Геометрические фигуры чтобы создать треугольник (важно, чтобы он не был слишком большим, так как в параметрах кисти мы собираемся изменить размер), который мы заполним черным цветом. Далее идем в меню Правка — Определить значение кисти и пишем имя, под которым мы собираемся сохранить эту кисть.
Затем мы нажимаем «Настройки кисти» и выбираем только что созданную кисть (обозначенную треугольником). Далее мы нажимаем на Дисперсия и мы используем следующие значения:
- 100% дисперсия
- Количество 1
- Изменение количества: 0%
Теперь мы направляемся к динамический сформировать и установить следующие значения:
- Изменение размера: 100%
- Минимальный диаметр: 15%
- Изменение угла: 100%
- Изменение округлости: 100%
- Минимальная округлость: 30%
После того, как мы создали кисть, которую будем использовать для применения эффекта Таноса, теперь мы можем закрыть документ, который мы создали, чтобы создать кисть. Вам не нужно его сохранять, так как ваша работа по созданию формы для кисти была сохранена в Photoshop.
Вам не нужно его сохранять, так как ваша работа по созданию формы для кисти была сохранена в Photoshop.
Теперь мы выбираем слой копии Layer 1, тот, что с белой маской слоя), мы выбираем черный цвет на кисти и созданной нами кистью начинаем стирать область фотографии, где мы собираемся применить эффект. Рекомендуется изменить размер кисти, чтобы не все споры быть того же размера и придать более реалистичный вид.
Следующий шаг, который мы должны сделать, это выбрать слой 1, тот, что с черной маской, мы выбираем белый цвет в кисти и мы проделываем ту же операцию, нарисуйте кистью область, где мы хотим применить эффект. Когда мы рисуем, мы видим, как создается нужный нам эффект.
После того, как мы создали эффект Таноса, пришло время добавить фоновое изображение, но не раньше, используйте инструмент «Волшебная палочка», чтобы выбрать белый цвет изображения, удалить его и сделать фон прозрачным, чтобы можно было добавить фоновое изображение, которое помещает изображение в контекст. Результатом является изображение, которое возглавляет эту статью.
Результатом является изображение, которое возглавляет эту статью.
В этом примере мы собираемся использовать фон города, фон, к которому мы собираемся очень слабо применить фильтр Gaussian Blur, чтобы сфокусировать внимание на Человеке-пауке, а не на фоне. Наконец, мы получаем доступ к свойствам слоя, мы ставим галочку скос и тиснение чтобы придать ему легкий контур и чтобы не было плоского эффекта, мы устанавливаем процент глубины на 70-80%. Это значение зависит от того, как мы хотим, чтобы итоговое изображение выглядело.
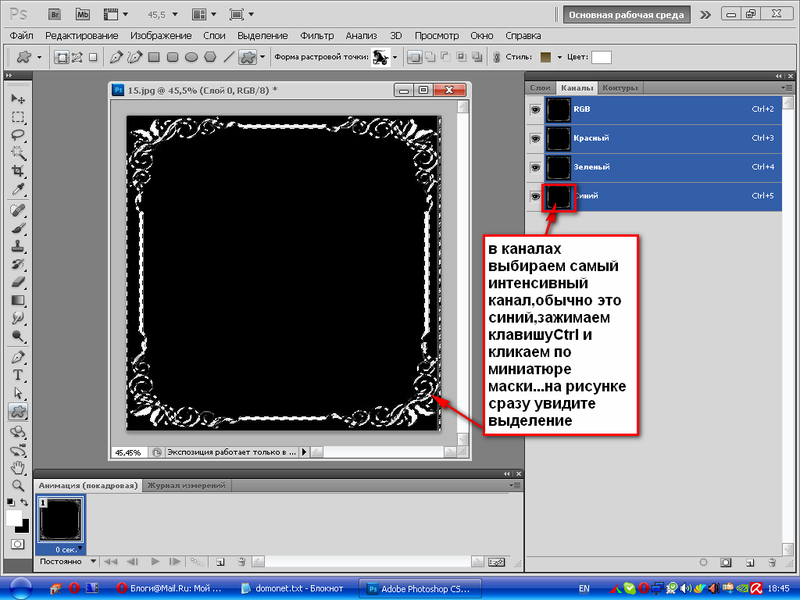
Использование каналов и уровней для создания сложных масок в Photoshop
Существует несколько инструментов Photoshop, более мощных и сбивающих с толку, чем маски слоев. Конечно, они мощные, потому что позволяют неразрушающее редактирование многослойных файлов изображений. Но они также могут сбивать с толку при попытке создать подробную маску очень сложного элемента изображения.
Мелкие детали по краям делают маски сложными. Например, развевающиеся волосы или листва и ветки деревьев. Эти детализированные объекты могут быть особенно сложными для точного выбора и маскирования. Существует бесчисленное множество инструментов, помогающих уточнить края выделения и маски, но иногда даже они могут оказаться неэффективными. Однако есть один подход, который является одновременно и более быстрым, и лучшим методом для детального выбора. Вместо того, чтобы рисовать край маски вручную, пиксель за пикселем, этот метод позволяет быстро сделать выделение и уточнить его с помощью ползунка. Что это за чудо-инструмент? Это комбинация каналов и уровней. Вот как они объединяются, чтобы легко и точно выделять и маскировать даже самые сложные детализированные объекты.
Например, развевающиеся волосы или листва и ветки деревьев. Эти детализированные объекты могут быть особенно сложными для точного выбора и маскирования. Существует бесчисленное множество инструментов, помогающих уточнить края выделения и маски, но иногда даже они могут оказаться неэффективными. Однако есть один подход, который является одновременно и более быстрым, и лучшим методом для детального выбора. Вместо того, чтобы рисовать край маски вручную, пиксель за пикселем, этот метод позволяет быстро сделать выделение и уточнить его с помощью ползунка. Что это за чудо-инструмент? Это комбинация каналов и уровней. Вот как они объединяются, чтобы легко и точно выделять и маскировать даже самые сложные детализированные объекты.
Чтобы начать, нам нужно выбрать только один канал и использовать тональные значения в нем для создания выделения. Откройте палитру каналов и щелкните любой отдельный канал — красный, зеленый или синий. Изображение станет в оттенках серого (поскольку вы просто смотрите на значения яркости для отдельного цвета выбранного вами канала). На синем канале темно-серые и черные тона представляют собой глубокие синие цвета, а светло-серые и белые — очень яркие и бледно-голубые. Просто щелкните от одного канала к другому, ища канал, который показывает самый высокий контраст между объектом, который вы хотите выбрать, и фоном. Вы начинаете понимать, как это работает? Изолируя один канал, вы можете упростить для Photoshop более точное определение даже самых мелких деталей по краям объекта.
На синем канале темно-серые и черные тона представляют собой глубокие синие цвета, а светло-серые и белые — очень яркие и бледно-голубые. Просто щелкните от одного канала к другому, ища канал, который показывает самый высокий контраст между объектом, который вы хотите выбрать, и фоном. Вы начинаете понимать, как это работает? Изолируя один канал, вы можете упростить для Photoshop более точное определение даже самых мелких деталей по краям объекта.
Найдя идеальный канал, щелкните и перетащите этот канал на значок «Новый канал» в нижней части палитры «Каналы», чтобы дублировать канал. Таким образом, вы можете работать над ним, не испортив цвета исходного изображения.
Затем используйте элементы управления регулировкой «Уровни», чтобы еще больше увеличить контрастность, чтобы яркие элементы фона стали светлее и ближе к чистому белому, а темные элементы объекта стали темнее, ближе к черному. (На данный момент не так важно, что белое, а что черное, главное, чтобы контраст между тем, что вы хотите выбрать, и тем, что нет, был высоким. ) Кнопка средней серой точки на ползунке регулировки уровней помогает и в этом, но вы в первую очередь будете перетаскивать правый ползунок, чтобы опустить белую точку, и левый ползунок, чтобы поднять черную точку — эффективно создавая высококонтрастное черно-белое изображение, которое становится еще проще. чтобы идентифицировать переходы краев и сделать точный, очень подробный выбор.
) Кнопка средней серой точки на ползунке регулировки уровней помогает и в этом, но вы в первую очередь будете перетаскивать правый ползунок, чтобы опустить белую точку, и левый ползунок, чтобы поднять черную точку — эффективно создавая высококонтрастное черно-белое изображение, которое становится еще проще. чтобы идентифицировать переходы краев и сделать точный, очень подробный выбор.
В идеале, чем ближе вы подходите к чисто черному и чисто белому тонам, преобладающим в изображении, тем лучше. Но простое перетаскивание любого ползунка до упора в конечном итоге приведет к слишком сильному увеличению выделения и, в конечном итоге, к поражению цели и отображению излишне зубчатых краев, а не более четких выделений. Вместо этого рассмотрите возможность сделать контраст светлее, а затем уточнить его после следующего шага, используя инструмент лассо, чтобы точно настроить области, включенные в выделение.
Имея перед собой теперь высококонтрастное черно-белое изображение, вы можете заметить, что оно уже напоминает вам что-то: маску слоя. Но чтобы на самом деле превратить его в маску слоя, вам нужно щелкнуть с нажатой клавишей Control (или щелкнуть с помощью команды на Mac) на значке канала в палитре каналов, чтобы сделать выделение, включающее каждый белый пиксель изображения. (Если это для вас наоборот, просто инвертируйте канал перед выделением или инвертируйте выделение после его создания.) Теперь вы можете отключить видимость этого канала, затем вернуться и щелкнуть композитный канал RGB, чтобы показать изображение один раз. снова в полном цвете. Теперь щелкните значок «Добавить маску слоя», чтобы создать маску на основе выделения, или даже перетащите слой на значок «Новый слой» в палитре слоев, чтобы создать новый слой с замаскированной выделенной областью одним щелчком мыши.
Но чтобы на самом деле превратить его в маску слоя, вам нужно щелкнуть с нажатой клавишей Control (или щелкнуть с помощью команды на Mac) на значке канала в палитре каналов, чтобы сделать выделение, включающее каждый белый пиксель изображения. (Если это для вас наоборот, просто инвертируйте канал перед выделением или инвертируйте выделение после его создания.) Теперь вы можете отключить видимость этого канала, затем вернуться и щелкнуть композитный канал RGB, чтобы показать изображение один раз. снова в полном цвете. Теперь щелкните значок «Добавить маску слоя», чтобы создать маску на основе выделения, или даже перетащите слой на значок «Новый слой» в палитре слоев, чтобы создать новый слой с замаскированной выделенной областью одним щелчком мыши.
Еще один способ использования уровней для уточнения масок — создать маску обычным образом, например, с помощью элемента управления «Выбрать тему». Затем вы можете уточнить края как можно лучше с помощью инструментов «Выделение и маска» или «Уточнить край». Затем вы можете щелкнуть значок маски в палитре слоев и использовать те же настройки уровней, чтобы расширить или сузить черные и белые области маски. Когда вы сделаете это, вы увидите, как края изображения расширяются и сужаются, когда вы перетаскиваете ползунки тени и выделения.
Затем вы можете щелкнуть значок маски в палитре слоев и использовать те же настройки уровней, чтобы расширить или сузить черные и белые области маски. Когда вы сделаете это, вы увидите, как края изображения расширяются и сужаются, когда вы перетаскиваете ползунки тени и выделения.
Поскольку сами маски черно-белые — черный показывает непрозрачность на маске, а белый позволяет просвечивать детали позади — вы можете понять, как управление уровнями эффективно расширяет и сужает края маски, позволяя ей увеличиваться и уменьшаться. добавьте больше деталей или уменьшите, чтобы устранить некоторые тонкие ореолы или туман, которые могут возникнуть с тонкими краями, такими как перья, волосы и листва. В общем, это гораздо более простой подход, чем попытка выделить и закрасить края сложной маски, и это также можно сделать по принципу «что видишь, то и получаешь». Это простая техника, которая также невероятно эффективна.
Первоначально опубликовано 15 марта 2023 г.
Использование маски на корректирующем слое — Rocky Mountain Training
Главная / Adobe Photoshop / Adobe Photoshop: Использование маски на корректирующем слое
Опубликовано: 21 января 2010 г. Автор: barb.binderКатегория: Adobe Photoshop
Майкл Мейер, профессиональный фотограф и бывший студент программы Photoshop
Это немного продвинутая техника, но как только вы ее освоите, вам захочется ее часто использовать из-за ее гибкости и мощности.
Вот кадр «до» красивого шторма, бушующего на пляже. (Кстати, я люблю штормы на пляже.)
Я хотел добавить немного контраста и затемнить облака, чтобы лучше подчеркнуть надвигающуюся гибель, но я не хочу вносить какие-либо постоянные изменения в изображение. Лучший способ внести неразрушающие изменения (которые можно удалить или изменить позже) — это добавить корректирующий слой, который плавает поверх исходного изображения. Давайте попробуем:
- Откройте изображение, которое хотите изменить.

- Щелкните фоновый слой на панели слоев.
- Выберите Слои > Новый корректирующий слой > Кривые. Вы можете дать новому корректирующему слою описательное имя или просто принять имя по умолчанию, как показано ниже. Нажмите «ОК».
- Внимательно посмотрите на панели в правой части экрана (они показаны ниже). Вы увидите новый корректирующий слой «Кривые» на панели «Слои», а сверху откроется панель «Коррекция кривых».
- Быстрый способ отрегулировать общий контраст изображения — повысить яркость светлых участков и опустить тени в виде классической S-образной кривой. Помните, чем круче кривая, тем выше контраст.
Плохая новость заключается в том, что к тому времени, когда облака и небо выглядят хорошо, пляж и части воды становятся слишком темными.
Хорошие новости? Это очень легко исправить. Еще раз взгляните на наш новый корректирующий слой.
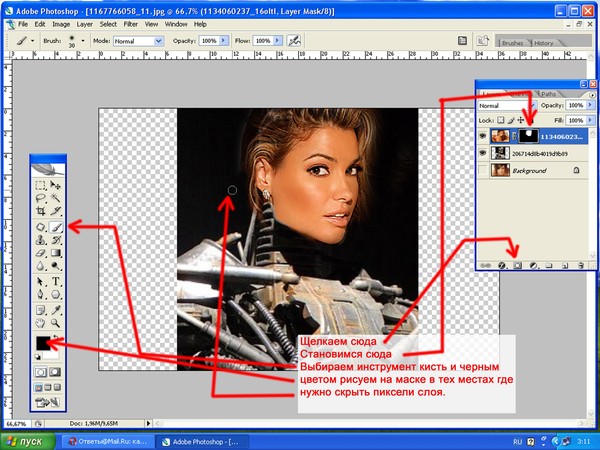
Видите тот белый прямоугольник справа? Это маска. Белый цвет указывает на то, что наша настройка влияет на все изображение под ним. Если мы добавим немного черной краски на маску, мы сможем выборочно контролировать, где применяется наша корректировка. Вот так:
Белый цвет указывает на то, что наша настройка влияет на все изображение под ним. Если мы добавим немного черной краски на маску, мы сможем выборочно контролировать, где применяется наша корректировка. Вот так:
- Выберите инструмент «Кисть» на панели инструментов.
- Выберите большую мягкую кисть на панели параметров. (Помните, что вы можете нажать скобки [ и ], чтобы легко увеличить или уменьшить любую кисть.
- Нажмите букву «D» на клавиатуре, чтобы сбросить цвета переднего плана и фона по умолчанию.
- Щелкните значок маски на корректирующем слое на панели «Слои».
- Начните рисовать на пляже. Черная краска не видна на изображении, она видна на маске. Запомните это: черное скрывает, белое обнажает. Продолжая рисовать черным на маске, вы скрываете коррекцию кривых на изображении.
- Если вы зашли слишком далеко с черным цветом, просто нажмите клавишу «X» на клавиатуре, чтобы переключить белый цвет на передний план и добавить немного белого обратно.