Как создать плакат в фотошопе: Создание плаката с помощью шаблона Adobe Stock в Photoshop
Создание плаката с помощью шаблона Adobe Stock в Photoshop
НАЧАЛЬНЫЙ УРОВЕНЬ, СРЕДНИЙ УРОВЕНЬ, ВЫСОКИЙ УРОВЕНЬ · 1 MIN
Узнайте, как создать плакат из шаблона Adobe Stock.
Вам потребуется
Скачать материалы к уроку
Скачать Photoshop бесплатно
Теперь попробуйте сами
1. Скачайте тренировочные изображения. Шаблон Indie Rock Newspaper-Style Flyer мы скачаем и откроем прямо в Photoshop.
2. В Photoshop нажмите Создать на панели слева.
3. В окне Новый документ выберите категорию Печать и нажмите Просмотреть все стили +.
4. Прокрутите вниз к шаблону Indie Rock Newspaper-Style Flyer, нажмите на него и выберите Загрузить. После завершения загрузки файла из Adobe Stock кнопка Загрузить изменится на Открыть.
5. Если в шаблоне используется шрифт, который недоступен на вашем компьютере, может появиться диалоговое окно Отсутствующие шрифты от Typekit. Нажмите Обработать шрифты, чтобы при необходимости скачать шрифт или провести синхронизацию шрифтов.
Изменение текста заголовка
6. Выберите инструмент Текст на панели инструментов слева.
7. На панели Слои справа найдите группу слоев Text и раскройте группу слоев Headline, нажав на стрелочку. Затем выберите слой INDIEROCK.
8. Дважды нажмите на текст INDIEROCK, чтобы выделить его, и замените на THREE AT TEN.
9. Заголовок слишком большой и не помещается. Снова выделите текст и уменьшите кегль до 75 pt.
Замена цвета фона
10. Нажмите на стрелочку группы слоев Text, чтобы свернуть ее. Раскройте группу слоев Graphic и затем — Headline.
11. Дважды нажмите на миниатюру слоя Headline box, чтобы открыть окно Палитра цветов. Используйте ползунки на панели цветов, чтобы выбрать диапазон оттенков фиолетового. Перемещайте кружок палитры цветов, пока не найдете подходящий цвет. Затем нажмите ОК.
Совет. Чтобы применить точно такой же цвет фона к другим элементам, снова откройте окно Палитра цветов и скопируйте шестнадцатеричный код цвета из поля # в буфер обмена.
12. Раскройте группу слоев Artists, дважды нажмите на миниатюру на слое Box и вставьте код цвета в поле #. Затем нажмите ОК. Раскройте группу слоев Box и повторите этот шаг для трех слоев в группе.
Добавление изображений
13. Раскройте группу слоев Images и Main Artist. Два раза нажмите на миниатюру смарт-объекта на слое, чтобы открыть добавленный смарт-объект и на нем добавить фотографию на слой [YOUR IMAGE HERE].
14. Перетащите на холст файл MainArtist.jpg из тренировочных файлов, которые вы скачали ранее, и нажмите клавишу Enter.
Совет. Если фотография не помещается в предоставленное пространство смарт-объекта, потяните за угловые маркеры, подгоните фотографию под имеющееся пространство и нажмите Enter.
15. Сохраните изменения, нажав Ctrl + S в Windows или Command + S в MacOS. Закройте дополнительное окно смарт-объекта. Повторите действия для групп слоев Other Artist 1 и Other Artist 2, используя файлы изображений OtherArtist1.jpg и OtherArtist2.jpg.
16. В меню Файл выберите Сохранить как…, дайте файлу понятное имя и сохраните на компьютер.
17. Выберите Печатать…, чтобы распечатать плакат с компьютера.
Совет. Если вы хотите распечатать плакат в салоне печати, сохраните работу как файл Photoshop PDF на флеш-накопителе. Для этого в диалоговом окне Сохранить Adobe PDF выберите [Высококачественная печать].
Для этого в диалоговом окне Сохранить Adobe PDF выберите [Высококачественная печать].
Вот и всё! Теперь ваша очередь. Создайте плакат за минуту в Photoshop. Скачайте наши материалы или используйте собственные. Опубликуйте готовую работу в Facebook, Twitter или Instagram с хештегом #MadewithPhotoshop. Получайте отзывы и общайтесь с другими творческими людьми.
Скачать материалы к уроку
ПРИСОЕДИНЯЙТЕСЬ
Facebook: http://facebook.com/adobecreativecloud
Twitter: http://twitter.com/creativecloud
Instagram: http://www.instagram.com/adobecreativecloud
YouTube: https://www.youtube.com/channel/UCL0iAkpqV5YaIVG7xkDtS4Q
Behance: https://www.behance.net/live. Реальные профессионалы. Реальные проекты. Смотрите наши трансляции в прямом эфире и вдохновляйтесь.
Как сделать плакат в фотошопе: рекомендации по созданию постера в программе Adobe Photoshop
Если вам нравится создавать оригинальные плакаты, или это является частью вашей профессии, наш туториал поможет вам улучшить свои навыки работы с растровыми изображениями и различными векторными инструментами. Из нашего сегодняшнего материала вы узнаете о том, как сделать плакат в фотошопе, с использованием исходного изображения, шаблона и типографики.
Из нашего сегодняшнего материала вы узнаете о том, как сделать плакат в фотошопе, с использованием исходного изображения, шаблона и типографики.
Способ 1: Плакат в Фотошопе из геометрических фигур
Рассмотрим алгоритм создания постера в Adobe Photoshop с использованием различных фигур. В первом случае концепция плаката будет выдержана в стиле абстракции с размытыми линиями. Смешивая текстуры, надписи и изображения, можно получить композицию, которую обязательно заметят. При желании можно добавить в проект эффекты свечения и раздвоения.
Шаг 1: Создание проекта
Начать стоит с запуска программы Adobe Photoshop. Далее переходим во вкладку File – New (Файл – Новый), и кликаем «Создать».
Также можно воспользоваться простой комбинацией Ctrl + N.
Прежде чем приступить к созданию постера в фотошопе, необходимо задать его основные параметры: высоту (Height), ширину (Width) и разрешение пикселей на дюйм (Pixels/Inch). Установка параметром по умолчанию существенно упростит последующую печать плаката, его верстку и публикацию в интернете. В большинстве версий фоторедактора по умолчанию установлен стандартный формат А4 или А3. Поэтому вручную их вводить не придется. Оптимальный формат изображения:
В большинстве версий фоторедактора по умолчанию установлен стандартный формат А4 или А3. Поэтому вручную их вводить не придется. Оптимальный формат изображения:
- Height – 1800.
- Width – 1350 пикселей.
- Разрешение — 150 пикселей на дюйм.
Не забудьте присвоить название своему проекту, и выбрать предпочтительный цветовой режим: растровое изображение, градации серого, цвета RGB, цвета CYMK или цвета Lab. Палитра цветов RGB является наиболее распространенной для отображения цвета на цифровых устройствах – мониторах и камерах, поэтому она установлена по умолчанию. Нулевой точкой в этой системе координат является черный цвет. С RGB работает большая часть графических редакторов. С ее помощью создаются макеты, которые на этапе предпечатной подготовки переводятся в палитру цветов CYMK. Это важно знать, прежде чем приступать к созданию рекламного плаката в фотошопе.
Подготовительные работы также включают выбор фона. Он может быть: белым, черным, прозрачным, пользовательским.
После того как все параметры установлены, кликаем «Создать»
Перед вами появился белый лист. Можно переходить к этапу создания плаката в фотошопе для печати.
Шаг 2: Работа с фигурами
В настоящее время существует огромное количество стилей оформления изображений, позволяющих создавать цепляющие афиши, макеты, постеры к фильмам и плакаты. За основу можно взять произвольное изображение с меняющимся контрастом, соответствующее заданной тематике, или создать постер вручную. Именно это мы сегодня и продемонстрируем.
Предпочтительно выбирать изображение, подходящее к выбранной цветовой схеме. В качества исходника можно используем рандомно выбранную геометрическую фигуру. Это позволит вплотную приблизиться к возможностям основных функциональных инструментов редактора, и детально рассказать о том, как в фотошопе сделать постер.
В качества исходника можно используем рандомно выбранную геометрическую фигуру. Это позволит вплотную приблизиться к возможностям основных функциональных инструментов редактора, и детально рассказать о том, как в фотошопе сделать постер.
На панели слева представлен перечень инструментов, позволяющих редактировать изображение.
Выбираем эллипс. Он позволяет рисовать векторные и пиксельные геометрические фигуры. При желании можно выбрать подходящие эффекты: ширину, высоту, заливку и обводку. Для того чтобы нарисовать эллипс, достаточно поставить курс на лист и протянуть его в нужном направлении. Как только вы проделаете это действие, появятся точки и линии, которые могут использоваться для изменения размеров фигуры. При этом не забывайте соблюдать заданные пропорции. В процессе создания плаката в фотошопе их можно откорректировать.
С помощью раздела «Свойства» можно менять внешний вид геометрической фигуры: цвет и толщину обводки, подбирать контуры и каналы.
Используя базовый инструмент «Перемещение», переместите объект в любую часть холста в соответствии с заданной концепцией. Мы разместили эллипс в верхней части листа, чтобы он частично перекрывал фон.
Чтобы придать эллипсу подобие градиента, необходимо немного поэкспериментировать с цветом. Для начала создайте копию фигуры, зажав Ctrl+J. Измените цвет новой фигуры на исходящий градиент. Это придаст плакату в фотошопе привлекательный вид.
Примените опцию входящий градиент.
Изменить ширину и высоту фигуры можно через команду Ctrl + T. Как видите, ширина и высота эллипса изменилась до 90%.
Используя вкладку «Свойства», сделайте плавный переход от одной фигуры к другой. Для этого откройте «Маски» и «Растушевки». Введите значение растушевки, воспользовавшись панелью параметров. Растушевка начнется с края заданной области. Не забудьте ввести приемлемое количество пикселей. Оптимальное значение 300. Это один из ключевых этапов создания постера в фотошопе.![]()
Воспользовавшись растушевкой, можно растворить края изображения, и сделать постепенный переход между слоями.
Для большего эффекта можно добавить еще один элемент для градиента. Аналогичным образом копируем слой и помещаем его под основную фигуру.
Для того чтобы полученная композиция смотрелась объемнее, изменим фон. Для выбора фона используем инструмент «Заливка».
Согласитесь, преобразованные эллипсы смотрятся гораздо эффектнее. Завершаем работу над проектом добавлением эффекта свечения. Для этого необходимо создать его копию. Однако в этот раз используем растушевку на четверть меньше, чем в предыдущем случае.
Такая трансформация целесообразна в ходе создания постеров и рекламных баннеров определенных размеров. При желании вместо программного фона можно использовать любое изображение, соответствующее концепции дизайна проекта. Изучив наш гайд, вы знаете, как сделать постер в фотошопе, используя базовый инструментарий работы с объектами векторной графики.
Однако этого недостаточно для полноценной работы с Adobe Photoshop. Обучение фотошопу на курсах в Казани https://kazan.videoforme.ru/designschool/adobe_photoshop или любом другом городе позволит создать «вкусную» картинку, войти в сферу веб-дизайна, и получить отличную возможность для творческого самовыражения.
Шаг 3: Добавление картинки
Для процесса создания баннеров и плакатов часто используются названия брендов, логотипы компаний и прочие графические объекты. Чтобы добавить картинку перейдите в раздел «Файл», и выберите «Открыть».
Нажмите на выбранное изображение. Оно откроется в соседней вкладке. Используя опцию «Перемещение», перенесите объект в приемлемое место.
При более глубокой обработке фото можно выполнить цветокоррекцию, инверсию или обрезку добавленного объекта.
Шаг 4: Добавление текста на афишу в Фотошоп
Чтобы добавить надпись на постер в фотошопе из фотографии, необходимо задействовать инструмент «Текст». С его помощью можно добавить любую текстовые сведения, относящиеся к проекту. Функциональные возможности программы позволяют в полной мере реализовать эту возможность.
Функциональные возможности программы позволяют в полной мере реализовать эту возможность.
Установите приемлемые варианты оформления текста в соответствии с концепцией проекта. Или используйте параметры, установленные по умолчанию.
Добавьте изображение на плакат, кликнув по выбранному участку холста. Аналогичным образом добавляются другие надписи.
При желании текст можно развернуть, используя функцию «Поворот». Для этого необходимо в ячейке указать угол поворота в градусах.
Шаг 5: Сохранение плаката
Чтобы сохранить плакат в фотошопе, и вернуться к нему в дальнейшем, нужно выделить слои, зажав кнопку Shift. Перейдите в раздел контекстного меню, и выберите команду «Объединить слои». Это позволит перемещать и редактировать данную группу объектов в разы быстрее.
Используя комбинацию клавиш Ctrl + S, сохраните файл.
В процессе сохранения шаблона необходимо присвоить ему имя, и указать директорию.
Способ 2: Плакат с обработанным фото
В некоторых случаях требуется создать плакат в фотошопе с использованием различных фотографий. Это важный навык в ходе работы с рекламными постерами или афишами. Фотография должна быть обработана, и полностью соответствовать общей концепции плаката.
Это важный навык в ходе работы с рекламными постерами или афишами. Фотография должна быть обработана, и полностью соответствовать общей концепции плаката.
Шаг 1: Создание нового проекта
Холст создается точно по такому же алгоритму, как и графический проект, о котором говорилось в начале туториала.
Шаг 2: Добавление базовых фигур
На панели слева выбираем инструмент «Прямоугольник». Растягиваем его на весь холст, создавая тем самым дополнительный слой. Используя «Заливку», окрашиваем его в серый цвет. Далее добавляем еще один прямоугольник, но окрашенный другим цветом, создавая между ними контраст.
На панели инструментов выбираем «Перо», и переходим к вкладке «Инструмент Угол». С его помощью растягиваем нижний прямоугольник к правому верхнему углу холста.
На этом этапе работа с базовыми элементами графики завершена. Теперь вы знаете, как сделать стенгазету в фотошопе, используя стандартный инструментарий и собственные идеи. Однако для полноценного рекламного плаката этого недостаточно, необходимо добавить фотографию.
Шаг 3: Добавление снимка
Важный нюанс: прежде чем добавлять изображение на холст, оно должно подвергнуться предварительной обработке. Необходимо заранее удалить фон. В противном случае придется вручную вырезать требуемый объект, а это займет немало времени. Удалить фон можно с помощью специальной опции в Фотошопе.
Чтобы добавить изображение на холст, зажмите Ctrl + O, В соответствии с концепцией проекта оно должно располагаться поверх преобразованных фигур.
Шаг 4: Обработка снимка
Поскольку основные объекты уже добавлены на холст, остается только придать им приемлемый вид. Кликните по слою со снимком, чтобы придать ему форму прямоугольника. Используя инструмент «Кисти», можно добавить оригинальные эффекты.
Например, сделать эффект дымчатого развода.
Для большего эффекта можно сделать корректирующий слой.
Используя маску фотографии, окрасьте выбранную область в черно-белый цвет. Такой переход позволит сделать постер в фотошопе более эффектным.
Шаг 5: Проработка отдельных деталей
Помимо эффектов, на рекламные плакаты и постеры часто добавляют различные детали: подписи, линии, фигурные элементы. С их помощью можно придать афише завершенный лаконичный вид. Мы решили использовать инструмент «Линия». Прежде чем добавить объект на холст, необходимо настроить его цвет, толщину и обводку. В нашем случае линии расположились по краям. При желании их можно видоизменить: сделать пунктирными, или закруглить их края.
Шаг 6: Завершающий этап
Сохраняем проект точно так же, как указано в первом способе. Теперь вы знаете, как создать постер в фотошопе, используя фото, фигуры и дополнительные инструменты. Расширить функциональные возможности редактора можно за счет поиска шрифтов или инструментов в интернете. Их можно скачать онлайн. В сети можно найти массу подробных инструкций по их установке. Это позволит существенно расширить варианты стилизации графических проектов.
Создаем типографический постер в Фотошоп
Рассмотрим алгоритм создания простого типографического постера в Adobe Photoshop.
Шаг 1. Создание нового документа
Воспользовавшись привычной комбинацией Ctrl + N, создаем новый проект. В процессе настройки указываем приемлемые параметры и выбираем фон. Если вы в дальнейшем планируете распечатывать данный постер, рекомендуем установить разрешение 300dpi. Предпочтительный цветовой режим – CMYK.
Шаг 2. Создаем голубой градиентный фон
Прежде чем использовать инструмент «Градиент», разблокируйте фоновый слой, дважды кликнув по нему мышкой. После этого можно смело заниматься коррекцией фона.
Многих начинающих пользователей интересует вопрос, как делать плакаты в фотошопе с использованием эффекта наложения. Для этого необходимо щелкнуть правой кнопкой мыши по слою, и в появившемся окошке выбрать «Параметры наложения». Для большего эффекта мы изменили стиль слоя, выбрав один из предложенных вариантов.
Выбираем слой «Blue», и в режиме наложения накладываем на него «Мягкий свет».
Шаг 3. Добавляем к голубому фону текстуру
Для большего эффекта добавляем к полученному фону текстуру. Переместить ее в основной документ можно при помощи базового инструмента «Перемещение». Слой с текстурой необходимо поместить над слоем «Blue». Не забудьте подогнать текстуру под размер холста, используя комбинацию клавиш (Ctrl + T).
Переместить ее в основной документ можно при помощи базового инструмента «Перемещение». Слой с текстурой необходимо поместить над слоем «Blue». Не забудьте подогнать текстуру под размер холста, используя комбинацию клавиш (Ctrl + T).
Используя инструмент «Заливка», примените любой понравившийся узор.
Выделите все четыре слоя, и поместите их в одну группу. Работа над фоном типографического постера завершена. Теперь вы знаете, как создать плакат в фотошопе, используя различные текстуры и узоры.
Шаг 4. Добавляем направляющие
Направляющие – это ключевой компонент дизайна любого графического проекта, особенно тех, которые содержат текстовые блоки. Добавить вертикальные и горизонтальные направляющие можно через команду — View > New Guide.
Шаг 5. Добавляем текст к постеру
Для того чтобы добавить надпись, используем базовый инструмент «Текст», выбираем шрифт и прописываем слово. При желании можно установить дополнительные параметры. Например: расстояние между буквами.
Например: расстояние между буквами.
Аналогичным образом добавляем второе слово, но уже с другими параметрами.
Используйте направляющие, чтобы выровнять текст. Воспользовавшись инструментом «Прямоугольник», добавьте несколько фигур. Для большего эффекта мы решили добавить фразу «DESIGN INSTRUCT», прописав ее чуть ниже второго прямоугольника.
Шаг 6. Создаем элемент дизайна
Если вы не знаете, Используя инструмент «Эллипс», добавляем фигуру и меняем цвет ее фона – на черный. Выравниваем круг по центру холста. По бокам добавьте такие же эллипсы, но меньшего размера, предварительно уменьшив их прозрачность.
Для того чтобы придать объектам эстетичный вид, используйте фигуру «Звезды».
Шаг 7. Добавляем больше текста
Используя шрифты различных типов и размеров, добавим несколько надписей.
Шаг 8. Добавляем тень
С помощью стиля слоя «Тень» оттеним текстовый блок и объекты на постере.
Теперь вы знаете, как сделать постер в фотошопе, используя различные элементы дизайна и направляющие. Готовый проект имеет следующий вид.
Готовый проект имеет следующий вид.
Как создать афишу в Adobe Photoshop?
Фотошоп является многофункциональным графическим редактором. Он позволяет реализовывать различные дизайнерские проекты, в т. ч. афиши к тематическим мероприятиям и плакаты.
Этап 1: Создание документа
Вы уже знаете, как создавать новый проект, поэтому нет смысла подробно рассматривать этот этап. Лишь напомним, что комбинация «горячих» клавиш Ctrl+N позволяет мгновенно открыть новый холст. Не забудьте выбрать подходящий размер бумаги и установить другие параметры, чтобы заранее подготовить проект к печати.
Этап 2: Создание заготовок
На этом этапе необходимо создать фон и расставить основные акценты, используя объекты векторной графики. При желании фон можно залить градиентом. Выбор основного цвета зависит от концепции проекта. Основная цветовая палитра представлена в инструменте «Заливка».
Используя инструмент «Прямоугольник», нарисуйте фигуру на холсте.
Используя инструмент «Текст», добавим надпись на фон. Параметры шрифта: размер, цвет и начертания можно корректировать с помощью верхней панели.
Для того чтобы текст бросался в глаза, разместим его друг под другом.
Этап 3: Работа над дизайном
На этом этапе добавим на холст различные дизайнерские элементы, в т. ч. фотографию, которую разместим в заранее подготовленную область.
Изображение можно двигать, менять его размер. При необходимости можно использовать инструмент «Свободного масштабирования». Добавим на холст элемент «Прямоугольник». С его помощью можно создать эффект, как будто афиша находится в объективе фотокамеры. Он будет органично смотреться на фоне других элементов.
После того как основные акценты на холсте расставлены, можно переходить к добавлению текста.
Этап 4: Добавление основной информации
Помимо заголовка, любая афиша содержит текстовый блок. Как правило, это дата и место проведения того или иного мероприятия. Наша задача – органично вписать их в концепцию готового проекта. Для этого воспользуемся инструментом «Текст». С помощью верхней панели изменим начертания, размер и стили текстового блока. Разместите текст в том месте, где он по вашему мнению будет смотреться лучше всего.
Наша задача – органично вписать их в концепцию готового проекта. Для этого воспользуемся инструментом «Текст». С помощью верхней панели изменим начертания, размер и стили текстового блока. Разместите текст в том месте, где он по вашему мнению будет смотреться лучше всего.
Этап 5: Добавление эффектов
Без каких-либо эффектов дизайн проекта выглядит немного суховатым. Используя инструмент «Заливка», уменьшим прозрачность текста до нуля, добавим обводку и выполним те же действия с другими заголовками.
На этом работу с афишей можно считать завершенной.
Если текстовых и графических туториал вам недостаточно, можно записаться на уроки по созданию постеров в фотошопе. После этого вы сможете создавать бесконечное множество эффектных афиш и постеров.
Сделать афишу, нарисовать плакат онлайн: бесплатный конструктор оформления постеров
Вам нравятся необычные плакаты? Вы когда-нибудь мечтали сделать изумительные плакаты самостоятельно? Пришло время воплотить в жизнь мечты. Программа VistaCreate предлагает шаблоны плакатов с предустановленными размерами. Вам не придется изменять размер и обрезать их. Просто сосредоточьтесь на творческом процессе, чтобы нарисовать дизайн.
Программа VistaCreate предлагает шаблоны плакатов с предустановленными размерами. Вам не придется изменять размер и обрезать их. Просто сосредоточьтесь на творческом процессе, чтобы нарисовать дизайн.
Создание плаката
Сделайте свой плакат – это легко
Редактор VistaCreate включает коллекцию из 70,000+ элементов дизайна. Это как бесплатные, так и платные элементы. Они уникальны и готовы к использованию. Их можно комбинировать, загружать свои собственные изображения и шрифты, менять уже сделанные шаблоны. Творчество поглощает, и процесс создания постеров — это отличный способ провести свое время.
Попробовать сейчас
6 инструментов, которые помогут сделать плакат
Когда организовываешь вечеринку или бизнес-встречу, хочется, чтобы все было идеально. Если взять все в свои руки, то можно и сэкономить, и получить удовольствие от процесса. Так вы получите новый опыт и потрясающие постеры сразу!
Шаблоны
Шрифты
Объекты
Изменить размер
Загрузить
Фотобиблиотека
Море креативных идей
Просмотрите шаблоны, чтобы найти под свою идею идеальный дизайн – и отредактируйте его за пару минут.
Шаблоны плаката
Надписи по-вашему
Используйте коллекцию шрифтов VistaCreate или загрузите свой, чтобы дизайн зазвучал по-вашему!
Редактировать сейчас
Добавить и удалить объекты
Используйте объекты, линии, иконки, наклейки, иллюстрации и не только.
Перейти в редактор
Делайте дизайны любых размеров
Конструктор плакатов VistaCreate поможет конвертировать любой дизайн в нужный размер (до 3000 х 3000 пикселей) – одним кликом!
Создавайте невероятное
Используйте свой контент
Добавляйте свои фото и шрифты в готовые шаблоны VistaCreate, чтобы создавать плакат или афишу под любое событие или мероприятие!
Открыть редактор
Фотобиблиотека
У вас под рукой огромная библиотека бесплатных и премиум-изображений – пригодится, если нужно отредактировать дизайн, а своего контента не хватает.
Редактировать сейчас
Доступ к 70M+ лицензионных фотографий, видео и векторных изображений
Удаляйте фоны на изображениях одним кликом
Создайте несколько наборов фирменных стилей с цветами, шрифтами и логотипами вашего бренда
-
Загружайте собственные изображения и мгновенно превращайте их в стикеры
Пригласите до 10 участников в командный аккаунт и создавайте дизайны вместе
Получите безлимитное хранилище для всех ваших файлов и дизайнов
В любой момент получайте доступ к истории версий вашего проекта
Как сделать плакат: 4 простых шага
шаг 1
Выбрать формат
Перейдите в форматы «Плакат» (42 на 59,4 см) или «Плакат (США)» (18 на 24 дюймов).

шаг 2
Выбрать шаблон
Просмотрите все шаблоны в этом формате или найдите нужный по ключевым словам.
шаг 3
Редактировать дизайн
Измените дизайн постера – добавьте надписи и отредактируйте дизайн-элементы в шаблоне с помощью встроенных инструментов VistaCreate.
шаг 4
Загрузить и поделиться
Скачайте и распечатайте плакат или поделитесь им онлайн!
Создание плаката
Видеоурок по созданию плакатов
Мы подготовили полезный видеоурок для создания плакатов с помощью VistaCreate.
Частые вопросы
Как конвертировать плакат в горизонтальный формат?
Просто нажмите кнопку «Изменить размер» в верхнем правом углу окна с редактором VistaCreate и укажите нужные размеры!
Можно ли создать в VistaCreate плакат с отрывными элементами?
How do I change the poster size?
Can I create a poster with a tear strip in VistaCreate?
Сделать отличные плакаты для событий, которые вы организовываете
Если вы организовываете вечеринку, собрание клуба или детский праздник, то хотите, чтобы все было идеально. Выполняете огромное количество организационных задач и делаете все возможное, чтобы успеть в срок. Важной вещью, которая помогает продвигать мероприятие, является афиша. Конечно, она должна быть потрясающей — с привлекательным дизайном и отличным текстом.
Выполняете огромное количество организационных задач и делаете все возможное, чтобы успеть в срок. Важной вещью, которая помогает продвигать мероприятие, является афиша. Конечно, она должна быть потрясающей — с привлекательным дизайном и отличным текстом.
Шаблон плаката
Более 70,000 шаблонов для ваших идей
Хотите создавать потрясающие плакаты в VistaCreate? Вдохновляйтесь и начинайте!
Просмотреть все дизайны
Что говорят наши пользователи о VistaCreate
Использование VistaCreate помогло мне улучшить мои навыки по маркетингу и созданию контента. Моя аудитория заметила, как изменился мой контент в соцсетях, и я получаю множество приятных комментариев.
Прочтите историю Шарлотты
Если вы владелец малого бизнеса и на ваших плечах лежат много хлопот, без инструмента, который будет экономить вам время, например VistaCreate, вам не справиться. Благодаря ему вам также не придется тратить большие суммы, чтобы создавать красивые дизайны для вашей компании.
Прочтите историю Дженнифер
Теперь мой визуальный контент выглядит гораздо лучше, чем все, что приходило мне в голову раньше. С VistaCreate создавать графические дизайны гораздо быстрее и легче, так что у меня остается больше времени на ведение бизнеса. Это такой себе умножитель сил!
Прочтите историю Кирсти
У VistaCreate множество функциональных возможностей, а использовать их удивительно легко. Благодаря этому я могу воплощать свои идеи в жизнь. И это помогло мне увеличить продажи моих продуктов и услуг существующим и потенциальным клиентам в десять раз.
Прочтите историю Лизы
В VistaCreate можно создавать графику так быстро, что не веришь собственным глазам! А поскольку все полностью настраивается, я могу создавать дизайны, соответствующие моему бренду просто молниеносно!
Прочтите историю Рика
Публикации на
Больше дизайн-форматов
Как сделать постер в Photoshop: 5 шагов (с примером)
Хотели бы вы повесить свою работу на стену? Или, возможно, вы хотите создать плакат для маркетинга или других целей. Photoshop — один из лучших инструментов для создания постеров!
Photoshop — один из лучших инструментов для создания постеров!
Привет! Меня зовут Кара, и позвольте мне показать вам, как создать потрясающий постер, используя только Photoshop.
Читали ли вы другие руководства здесь, на PhotoshopBuzz.com? Вам понадобятся многие из этих навыков, когда мы будем учиться делать плакат в Photoshop. Не волнуйтесь, если вы не знаете, как выполнить шаг, я подробно расскажу о шагах в этом уроке.
Начнем!
Содержание
- Шаг 1. Откройте предустановку плаката
- Шаг 2. Выберите фон
- Шаг 3. Добавьте несколько изображений
- Шаг 4. Добавьте текст
- Шаг 5. Добавьте другие украшения 9002 Шаг 1. Откройте предустановку плаката
- Ширина с до 2480 PX
- Высота до 3508 PX
- Разрешение 300 PX
- Цветовой режим до RGB
- .0023
Затем нажмите Создать .
Также вы можете просто зайти в пресеты нового документа и выбрать размер А4 в разделе Печать, чтобы получить этот размер.
Шаг 2: Добавление фона
Прежде всего, мы должны добавить привлекательный фон, чтобы улучшить основу нашего плаката.
В этой статье в качестве примера я буду создавать постер фильма Horror and Blood в Photoshop.
Но эти методы можно применить и к любому другому дизайну.

Перейдите на панель «Слои» и добавьте корректирующий слой «Сплошной цвет» и выберите немного светло-черного цвета, я не использую полностью темный черный цвет. Цвет, который я собираюсь использовать, имеет код цвета : 121212.
Теперь я собираюсь сделать прямоугольник из кода цвета : 121212 и повернуть его в верхней половине плаката.
С помощью этой техники мой двухцветный фон готов!
Вы также можете использовать любые готовые фоны из Интернета.
Шаг 3: Добавление основного заголовка (текста)
После добавления нашего фона мы сначала должны добавить наш основной текст, который в данном случае является названием фильма.
Мы добавим наш основной заголовок в центр нижней части постера, как мы видели много постеров фильмов.
Для этого просто перейдите к текстовому инструменту и выберите шрифт, который хотите использовать. В моем случае я буду использовать Eurostile Bold и убедиться, что цвет белый.

Теперь напишите основной текст, так как мой заголовок БОЛЕЗНЬ и затем главное, что мы должны сделать наш заголовок отличным от любого другого текста, используемого на плакате, и сделать так, чтобы вы могли делать любую мелочь, которую можете.
Вы можете добавить к нему градиент или что-то еще, но в этом примере я просто уменьшу взбалтывание текста и для этого просто зайду в свойства текста, Advanced установите взбалтывание на -80.
Я также собираюсь добавить слоган, вы можете добавить имена персонажей или что угодно и установить очень маленький размер текста, и я собираюсь немного увеличить взбалтывание.
Шаг 4: Импорт основного изображения и его редактирование
После добавления фона и основного текста мы должны добавить основное изображение, на котором основан наш постер.
Как и в этом примере, у меня есть модель персонажа, связанная с постером фильма, который я разрабатываю, поэтому я импортировал ее и выровнял по центру документа постера.

Теперь я собираюсь отредактировать основное редактирование, чтобы получить больше концепции от изображения, и для этого я собираюсь добавить немного кровавого пятна позади персонажа и соответствующим образом выровнять их.
Кроме того, я собираюсь добавить немного текста вокруг модели, чтобы она выглядела более профессионально.
Мы будем держать текст за персонажем так, чтобы небольшая часть текста была видна с персонажа.
Вы также можете сделать дубликат текста, установить его Заливку на 0% и добавить обводку на 5%.
Затем поместите дубликат текстового слоя над слоем с символом, чтобы сделать его обводку видимой.
Теперь наш текст скрыт за персонажем, а половина его видна в виде штриха.
Шаг 5: Добавление логотипа или названия компании
В нашем плакате есть два основных элемента: у нас есть основное изображение или тема, а также у нас есть основной текст или заголовок с лозунгом.
Теперь пришло время добавить название нашей компании или логотип.

В этом примере я просто добавлю текст в качестве логотипа в верхней части нашего постера, который называется «Оригинальная серия HackGraphic».
Выровняйте его соответствующим образом и немного увеличьте взбалтывание.
Шаг 6. Добавление других сведений
Теперь у нас есть пустое место внизу нашего плаката, мы должны добавить туда что-нибудь.
Мы можем добавить дату выпуска и все что угодно. Это может быть текст или логотипы организаций.
В этом примере я добавляю дату в правом нижнем углу плаката и цветовые коды, которые используются в этом дизайне, в правом нижнем углу плаката.
Шаг 7: Последние штрихи
Наконец, у нас есть все основные части плаката, готовые к работе. У нас есть основное изображение или тема, у нас есть основной текст или заголовок с лозунгом, логотипом и другими деталями.
А теперь самое интересное: мы отретушируем этот постер, чтобы он выглядел более профессионально и безобразно в соответствии с нашей темой.

Во-первых, я собираюсь добавить гранжево-серую ретро-текстуру на всю композицию и установить режим наложения в соответствии с композицией, а также уменьшить непрозрачность примерно до 45–50%.
Затем мы должны добавить изображения частиц с черным фоном и установить режим наложения на Экран, чтобы скрыть черные области и показать только частицы.
Мы можем изменить его непрозрачность примерно до 60%.
Вы можете пропустить все следующие части, если считаете, что ваш постер выглядит достаточно на этих шагах, но я порекомендую вам внести дополнительные корректировки.
После этого нам нужно все слои объединить в новый слой и для этого нажмите Ctrl+Shift+Alt+E чтобы объединить все слои в новый слой.
Связанный: Если вы хотите узнать о неразрушающем объединении слоев более чем одним способом. Нажмите здесь!
Теперь у нас есть весь наш плакат в одном слое, поэтому мы можем добавить к нему фильтры, чтобы он выглядел более элегантно.

Перейдите в раздел «Фильтры» и нажмите «Фильтры Camera Raw».
In-Camera Raw фильтры, увеличьте четкость и текстуру примерно до 30+ и нажмите OK.
Теперь снова перейдите в Camera Raw Filters и перейдите к пресетам, затем в разделе «Зерно» добавьте «Светлая зернистость», а в разделе «Резкость» добавьте «Световую резкость», а в разделе «Виньетирование» выберите значение «Среднее», затем нажмите «ОК».
Вы можете добавить фильтры в соответствии с вашими предпочтениями, но это только мои предложения.
Вывод
Наконец-то наш постер готов!
Мы научились делать постер в Фотошопе, а именно постер к фильму Фотошоп.
Мы изучили все основные элементы, поэтому нам просто нужно изменить тему и элементы, чтобы сделать новый постер.
У нас есть все техники для создания плаката в Photoshop, мы можем сделать плакат любого типа.
Абдул-Мутакабир Аяз
Я графический дизайнер с опытом работы более 5 лет. Специализируется на Adobe Photoshop.

. Лучше всего разработать плакат специально для нужного вам размера. Это гарантирует, что все получится правильно. Если вы создадите плакат меньшего размера и попытаетесь его увеличить, качество печати может немного разочаровать в зависимости от разрешения.
Итак, начните с нужного вам размера. Стандартные размеры постеров включают 22″ x 28″, 24″ x 36″ и 36″ x 48″.
Вы также должны убедиться, что разрешение вашего плаката достаточно высокое. Как правило, для высококачественной печати требуется 300 dpi, хотя в некоторых случаях допустимо и 150 dpi.
Photoshop дает нам полезный пресет плаката, который мы можем использовать, поэтому нам не нужно выбирать все настройки. Выберите New в меню File и нажмите кнопку Искусство и иллюстрация вкладка. Выберите предустановку 18 x 24 дюйма @300 PPI .
Это даст нам отправную точку. Если вам нужен другой размер, придерживайтесь экрана Recent , который открывается автоматически. Справа вы можете выбрать точные размеры вашего плаката. Убедитесь, что установлено разрешение 300.
Шаг 2. Выберите фон
Здесь есть несколько вариантов. Вы можете выбрать сплошной цвет или выбрать градиент для фона. Или вы можете добавить фон или текстуру, которую хотите использовать.
Или вы можете добавить фон или текстуру, которую хотите использовать.
Я собираюсь использовать цветное текстурное изображение в качестве фона. Перейдите к File и выберите Place Embedded , чтобы добавить изображение на свой плакат.
Изображение автоматически появляется как смарт-объект. Это дает нам возможность изменять размер изображения без значительной потери качества — важный элемент при печати изображений.
Он также появляется при активном инструменте Transform. Используйте его, чтобы повернуть и изменить размер изображения по мере необходимости.
Если вам не нравится цвет, вы всегда можете добавить сверху корректирующий слой сплошного цвета и изменить режим наложения. Это изменит цвет и одновременно позволит текстуре проявиться.
Шаг 3: Добавьте несколько изображений
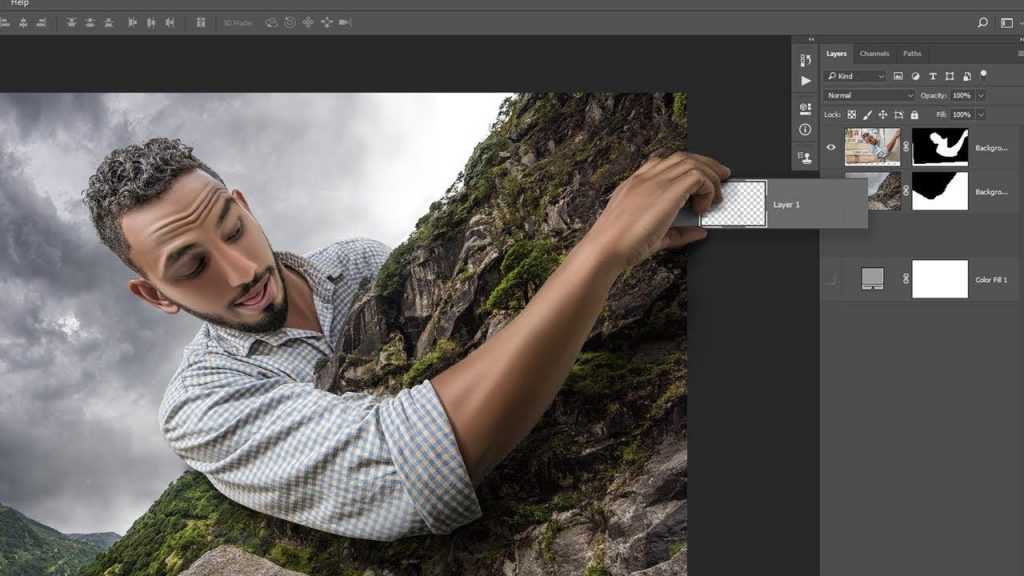
Мы будем использовать ту же технику Place Embedded , чтобы поместить пару изображений на наш плакат.
Узнайте, как обрезать круг, в этой статье. Вы должны использовать метод маски, описанный ближе к концу. Первый метод удаления фона не работает на таком слое.
Вы должны использовать метод маски, описанный ближе к концу. Первый метод удаления фона не работает на таком слое.
Шаг 4: Добавьте текст
Теперь нам нужно кое-что сказать нашей аудитории, поэтому давайте добавим несколько слов. Выберите инструмент «Текст» на панели инструментов слева.
В этом примере я сначала возьму инструмент «Вертикальный текст», чтобы добавить интереса. Затем я воспользуюсь инструментом «Горизонтальный текст».
Помните, что панель параметров позволяет форматировать текст так, как вы хотите. Выберите шрифт, размер, цвет и т. д. из раскрывающихся списков.
Шаг 5. Добавьте другие украшения
Количество элементов, которые вы добавите сюда, зависит от того, как вы хотите оформить свой плакат. Отличный вариант — добавить несколько фигур. Photoshop поставляется с несколькими уже встроенными фигурами. Или вы можете создать свои собственные, следуя этому руководству.
Чтобы добавить новую фигуру на плакат, выберите инструмент Custom Shape в нижней части панели инструментов. Он может быть скрыт за инструментом «Прямоугольник». Щелкните правой кнопкой мыши , чтобы открыть всплывающее меню, и выберите инструмент Custom Shape снизу.
Он может быть скрыт за инструментом «Прямоугольник». Щелкните правой кнопкой мыши , чтобы открыть всплывающее меню, и выберите инструмент Custom Shape снизу.
Щелкните маленькую стрелку рядом с полем формы вверху на панели параметров. Это откроет ваши варианты формы. Выберите желаемую форму из списка.
Нажмите и перетащите, чтобы нарисовать фигуру на плакате. Удерживайте Сдвигайте при перетаскивании, чтобы сохранить идеальные пропорции.
Вы можете заполнить фигуру цветом, градиентом или узором с помощью поля Заливка . Или щелкните поле Stroke , чтобы создать только контур. Я выбрал вариант Stroke и выбрал черный цвет.
Если бы это был настоящий плакат, я бы, наверное, добавил еще несколько контактных данных и другую соответствующую информацию, но вы поняли.
Теперь у вас есть основная информация и вы можете создавать свои собственные плакаты! Если вы застряли, например, вам нужно знать, как написать текст по кругу или создать узор, не стесняйтесь проверить дополнительные уроки здесь, на PhotoshopBuzz. com!
com!
О Каре Кох
Кара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений. Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Как создать эпический постер фильма в Photoshop
В этом уроке мы будем создавать кинематографический постер фильма в Photoshop. Для этого мы будем использовать один стиль шрифта «Versus» от Latinotype, который является частью The Essential, Versatile Font Collection. Шрифты в этом наборе тщательно созданы вручную, поэтому независимо от того, работаете ли вы над дизайном веб-сайта, брендингом, социальными сетями или постерным проектом, эта коллекция поможет вам. В дополнение к этому шрифту мы также будем работать с несколькими бесплатными стоковыми фотографиями от Unsplash и бесплатным шаблоном титров постера фильма от Studio Binder. Затем мы объединим все эти элементы и скомпонуем наше изображение, чтобы создать «Ультра» крутой постер. Итак, если вы все готовы побить несколько рекордов кассовых сборов, давайте начнем с дизайна плаката для нашего художественного фильма в Photoshop!
Итак, если вы все готовы побить несколько рекордов кассовых сборов, давайте начнем с дизайна плаката для нашего художественного фильма в Photoshop!
ВЫ ВИДЕЛИ НАШ КАНАЛ НА YOUTUBE?
Посмотрите видеоруководство ниже и подпишитесь на наш канал YouTube, чтобы получать регулярные обновления прямо на свой почтовый ящик.
Вот что мы будем создавать:
Следуйте этому руководству:
Загрузите бесплатные файлыБазовая, универсальная коллекция шрифтов всего за 29 долларов! Как и все наши пакеты, эти шрифты поставляются с нашей расширенной лицензией и по невероятной цене 9.Скидка 8%, только в течение ограниченного времени!
Шаг 1: Дизайн ультра-кинопостера
Для начала создайте новый документ и дайте файлу имя — я назову этот файл «ультра-кино-постер-дизайн». Давайте теперь продолжим и сделаем это «11» дюймов в ширину и 17 дюймов в высоту с «Цветовым режимом» RGB и «Разрешением» «300». Пока нам не нужно беспокоиться о других настройках, поэтому после внесения этих изменений нажмите кнопку «Создать» в правом нижнем углу, чтобы создать новый документ.
Пока нам не нужно беспокоиться о других настройках, поэтому после внесения этих изменений нажмите кнопку «Создать» в правом нижнем углу, чтобы создать новый документ.
После создания файла у вас должен быть один фоновый слой с маленьким значком замка рядом с ним. Для начала мы хотим сначала щелкнуть значок корректирующего слоя в нижней части палитры слоев, а затем выбрать параметр «Сплошной цвет…» в появившемся меню.
Для цвета заливки мы будем использовать сплошной черный — «# 000000», а затем нажмите «Return» или нажмите «OK», чтобы применить изменения и продолжить.
Шаг 2: Бордовый фон
После создания первого корректирующего слоя «Сплошной цвет…» щелкните и перетащите слой «Фон» по умолчанию в корзину, так как этот слой нам больше не нужен. Как только вы это сделаете, вернитесь к значку корректирующего слоя еще раз, а затем снова выберите «Сплошной цвет…».
На этот раз мы будем использовать шестнадцатеричное значение «#3A0B18» красивого темно-бордового цвета. После этого нажмите «ОК» или нажмите клавишу «Возврат», чтобы применить изменения цвета.
После этого нажмите «ОК» или нажмите клавишу «Возврат», чтобы применить изменения цвета.
Шаг 3: Виньетка
Затем перейдите в меню «Вид» и выберите «Линейки» или используйте сочетание клавиш Command/Ctrl+R.
После их включения вернитесь в меню «Вид» и убедитесь, что флажок «Привязка» отключен, как показано здесь: установлен сплошной черный цвет. После этого нажмите «G», чтобы переключиться на инструмент «Градиент», и убедитесь, что вы выбрали радиальный градиент от сплошного к прозрачному, а затем отметьте опцию «Обратный», как показано на изображении ниже:
Отсюда щелкните и перетащите направляющую от верхней линейки вниз, и она должна защелкнуться в середине. Повторите это для линейки слева, чтобы сделать направляющую для вертикального центра холста. После того, как вы это сделаете, выберите маску слоя, прикрепленную к бордовому корректирующему слою, и щелкните и перетащите наружу от центра, пока ваш инструмент «Градиент» все еще выбран. Это создаст градиент в маске, так что темно-красный цвет исчезнет от центра к краям, чтобы дать нам хороший эффект виньетки по углам. Это очень полезный трюк, который можно применять в любое время, когда вы хотите сохранить фокус в центре дизайна, но его также можно использовать для углов.
Это создаст градиент в маске, так что темно-красный цвет исчезнет от центра к краям, чтобы дать нам хороший эффект виньетки по углам. Это очень полезный трюк, который можно применять в любое время, когда вы хотите сохранить фокус в центре дизайна, но его также можно использовать для углов.
Шаг 4: В центре внимания
Добавьте новый слой в верхнюю часть палитры слоев и нажмите клавишу «X» на клавиатуре. Поскольку на предыдущем шаге вы сбросили цвета по умолчанию и выбрали черный цвет переднего плана, нажатие клавиши «X» переключит эти цвета, в результате чего новый цвет переднего плана станет белым. Как только белый цвет станет цветом переднего плана, нажмите «G», чтобы снова переключиться на инструмент «Градиент». Теперь у вас должен получиться Радиальный градиент от твердого к прозрачному, который плавно переходит от белого к прозрачному. Прежде чем мы продолжим, давайте просто уберем здесь опцию «Обратный», чтобы у нас был обычный тип градиента.
Затем щелкните и перетащите из центра холста наружу, чтобы создать белый градиент среднего размера, как показано здесь:
После создания белого градиента в центре холста нажмите «3» на клавиатуре. чтобы уменьшить «Непрозрачность» слоя до «30%», а затем измените режим наложения с «Нормальный» на «Наложение». Это создаст хороший прожектор в середине изображения, что также является еще одним отличным способом добавить контраста и помочь направить взгляд зрителя к центру дизайна.
чтобы уменьшить «Непрозрачность» слоя до «30%», а затем измените режим наложения с «Нормальный» на «Наложение». Это создаст хороший прожектор в середине изображения, что также является еще одним отличным способом добавить контраста и помочь направить взгляд зрителя к центру дизайна.
Шаг 5: Дополнительный контраст
Теперь мы можем временно отключить наши направляющие, перейдя в меню «Вид» и отключив «Дополнительно». Теперь давайте немного затемним фон в целом, вернувшись к значку корректирующего слоя в нижней части палитры слоев и выбрав опцию «Уровни…» в раскрывающемся меню.
Убедитесь, что корректирующий слой «Уровни» находится в верхней части палитры слоев, а затем щелкните и перетащите темно-серый ползунок слева внутрь к центру, пока он не будет установлен примерно на «15», чтобы повысить контрастность более темные цвета.
Нажмите на верхний слой в палитре слоев (это должны быть уровни), а затем, удерживая клавишу Shift, выберите самый нижний слой (это должен быть сплошной черный корректирующий слой), чтобы выделить все ваши слои. одновременно.
одновременно.
Не снимая выделения со всеми слоями, нажмите Command/Ctrl+G, чтобы поместить их в новую папку, и дважды щелкните текст «Группа 1», чтобы переименовать папку в «ФОН» или «ФОН» и т. д. Мы можем прийти вернитесь в эту папку позже в уроке, чтобы добавить еще несколько атмосферных элементов, но на данный момент наш фон достаточно детализирован, чтобы продолжить.
Шаг 6: Выстрел в голову
Перейдите на Unsplash, загрузите первое бесплатное стоковое изображение и сохраните его. Сделав это, перейдите в меню «Файл» и выберите «Поместить встроенный файл…» в раскрывающемся меню.
Затем перейдите в папку, в которой вы сохранили свое первое стоковое изображение. На изображении ниже показана моя папка, в которой я сохранил стоковое фото для урока. После того, как вы выбрали свой, выберите «Поместить» в правом нижнем углу, чтобы перенести его в документ.
После размещения изображения щелкните и перетащите наружу из любого из четырех углов ограничивающей рамки, удерживая клавиши Alt/Option+Shift, чтобы увеличить его пропорционально от центра. Используйте изображение ниже в качестве приблизительного руководства по размеру и размещению изображения, прежде чем нажать «Return» на клавиатуре, чтобы применить преобразование.
Используйте изображение ниже в качестве приблизительного руководства по размеру и размещению изображения, прежде чем нажать «Return» на клавиатуре, чтобы применить преобразование.
Шаг 7. Выделение
Нажмите «W» на клавиатуре, чтобы выбрать инструмент «Волшебная палочка», а затем измените настройку «Допуск» на верхней панели инструментов на «12», как показано здесь:
Щелкните область фона, чтобы сделать первый выбор, а затем, удерживая клавишу Shift, продолжайте выделять области фона, пока не получите красивое выделение, подобное этому:
После того, как вы выбрали фон, перейдите в меню «Выбор» и выберите «Инвертировать», чтобы инвертировать выделение.
Отсюда просто щелкните значок «Добавить маску слоя» в нижней части палитры слоев, и у вас должен остаться изолированный портрет без фона.
Шаг 8: Тени и блики
Выделив изолированное портретное изображение в палитре слоев, нажмите Command/Ctrl+J на клавиатуре, чтобы продублировать слой. Выберите эту новую копию, а затем перейдите в меню «Изображение» и выберите «Коррекция > Тени/Света…» в меню.
Выберите эту новую копию, а затем перейдите в меню «Изображение» и выберите «Коррекция > Тени/Света…» в меню.
Примените следующие настройки при появлении запроса в диалоговом окне «Тени/Света», а затем нажмите «Возврат» или нажмите «ОК», чтобы продолжить.
После применения этих настроек вы должны заметить, что теперь у вас есть больше деталей в этой верхней копии портрета. Отсюда выберите верхнюю копию, удерживайте клавишу Shift, а затем выберите исходную копию ниже, чтобы обе были выбраны вместе.
Когда обе копии портрета все еще выделены, нажмите Command/Ctrl+G, чтобы поместить их в новую папку, и дважды щелкните текст «Группа 1», чтобы переименовать эту папку в «ПОРТРЕТ». После этого измените режим наложения всей папки на «Светлее», как показано на изображении ниже:
Шаг 9: Облачные дни
Перейдите на Unsplash, загрузите второе бесплатное стоковое изображение и сохраните его. в той же папке, что и портрет, который мы использовали ранее. Как только вы это сделаете, вернитесь в меню «Файл» в Photoshop и снова выберите «Поместить встроенный…».
Как только вы это сделаете, вернитесь в меню «Файл» в Photoshop и снова выберите «Поместить встроенный…».
Перейдите в папку и выберите облачное изображение, а затем выберите «Поместить» в правом нижнем углу, чтобы импортировать изображение в документ.
После добавления изображения увеличьте его и разместите следующим образом:
Шаг 10. Настройка черно-белого облака Значок слоя в нижней части палитры слоев перед выбором «Черно-белое…» в раскрывающемся списке.
Когда появится диалоговое окно «Новый слой», отметьте опцию «Использовать предыдущий слой для создания обтравочной маски», а затем нажмите «ОК», чтобы продолжить. Шаг 11: Уровни облаков . Однако на этот раз мы хотим выбрать опцию «Уровни…» из раскрывающегося списка. Обратите внимание, что на этот раз нам не нужно удерживать клавишу Alt/Option при щелчке по значку корректирующего слоя, так как к следующей корректировке автоматически будет применена обтравочная маска, поскольку она будет помещена между нашим слоем и существующей обтравочной маской.
На панели свойств переместите темно-серый ползунок слева к центру, чтобы установить его на «43», а затем переместите светлый ползунок справа к середине, пока он не будет установлен на «219», как показано ниже. :
Шаг 12: Группа облаков
Выберите верхний черно-белый корректирующий слой, затем, удерживая клавишу Shift, выберите изображение облака, чтобы все три верхних слоя были выбраны одновременно.
Нажмите Command/Ctrl+G, чтобы поместить эти слои в новую папку, и дважды щелкните текст «Группа 1», чтобы переименовать папку в «ОБЛАКА 1». После этого измените режим наложения всей папки на «Осветление цвета», а затем поместите его в папку «ФОН», чуть ниже слоя «Уровни 1», вот так:0003
Шаг 13: Маска облака
Выбрав папку «ОБЛАКА 1», удерживайте клавишу Alt/Option и щелкните значок «Добавить маску слоя», чтобы применить инвертированную маску. Это приведет к исчезновению всего изображения, но мы вернем его части туда, где хотим.
Нажмите «B» на клавиатуре, чтобы выбрать инструмент «Кисть», а затем, удерживая клавишу Shift и левую скобку, измените его на кисть с мягкими краями. Давайте также сделаем размер кисти около «600 пикселей», а затем нажмите цифру «2», чтобы уменьшить «Непрозрачность» до «20%», чтобы мы могли постепенно вернуть некоторые облака.
Выберите инвертированную маску слоя в папке «ОБЛАКА 1», а затем начните использовать большую белую кисть, чтобы вернуть часть облаков вокруг рта, подбородка и области шеи, как показано ниже:
Аккуратно используйте кисть, чтобы добавить несколько дополнительных облаков к макушке и затылку, например:
Шаг 14. Очень облачно
Выберите папку «ОБЛАКА 1» и нажмите Command/Ctrl+J, чтобы продублировать ее. . Сделав это, удерживайте клавишу Control и щелкните маску, прикрепленную к новой дублированной папке, чтобы открыть раскрывающееся меню. В этом меню выберите опцию «Удалить маску слоя», чтобы удалить маску.
Дважды щелкните текст «ОБЛАКА 1» и переименуйте эту папку в «ОБЛАКА 2».
Разверните папку «ОБЛАКА 2» и переместите основное изображение облаков вверх, как показано ниже:
Примените к этой папке новую перевернутую маску, а затем с помощью той же большой мягкой белой кисти нарисуйте облака. вдоль верхней части изображения, как показано на изображении ниже:
Шаг 15: Затухание
Выберите основную папку «ПОРТРЕТ», а затем щелкните значок «Добавить маску слоя» в нижней части палитры слоев, чтобы применить нормальная маска.
Нажмите «G», чтобы переключиться на инструмент «Градиент» и выберите линейный градиент от сплошного к прозрачному, который плавно переходит от черного к прозрачному.
С выбранной маской на слое «ПОРТРЕТ» щелкните и перетащите инструмент «Градиент» снизу изображения вверх немного, чтобы осветлить нижний край снимка головы. Шаг 16: Настройка уровней 20%», чтобы сделать контраст фона немного светлее.
Шаг 17: Electric City
Затем перейдите на Unsplash, чтобы получить следующее бесплатное стоковое изображение и сохранить его вместе с другими стоковыми фотографиями. Сделав это, вернитесь в меню «Файл» и выберите «Поместить встроенный файл…» из списка.
Перейдите в папку, в которой вы сохранили свои стоковые изображения, и выберите изображение города, которое мы только что загрузили, прежде чем выбрать «Поместить» в правом нижнем углу.
После импорта изображения отмасштабируйте и расположите изображение следующим образом:
Шаг 18: Городская стирка
Выберите изображение города, затем, удерживая клавишу Alt/Option, щелкните значок корректирующего слоя в нижней части палитры слоев. Отсюда выберите вариант «Черно-белое…» из списка.
Установите флажок «Использовать предыдущий слой для создания обтравочной маски», а затем нажмите «ОК» или нажмите «Return» на клавиатуре, чтобы продолжить.
Шаг 19: Уровни города
Снова выберите изображение города и щелкните значок корректирующего слоя, на этот раз выбрав «Уровни…» в меню.
Переместите левый серый ползунок ближе к центру, пока он не будет установлен примерно на «39», чтобы увеличить контрастность изображения.
Шаг 20: Группа городов
Отсюда выберите верхний слой «Черно-белый 2», удерживайте клавишу Shift, а затем щелкните основное изображение города, чтобы все три слоя были выбраны одновременно.
Нажмите Command/Ctrl+G, чтобы поместить эти слои в новую папку, а затем дважды щелкните текст «Группа 1», чтобы изменить имя папки на «ГОРОД». Как только вы это сделаете, давайте также изменим режим наложения всей папки на «Осветление цвета», как показано здесь:
Шаг 21: The Big Reveal
Выберите папку «CITY», затем, удерживая клавишу Alt/Option, щелкните значок «Добавить маску слоя», чтобы добавить перевернутую маску, аналогичную той, что мы сделали ранее с облаками. .
.
Нажмите «B», чтобы переключиться на инструмент «Кисть», и убедитесь, что у вас выбрана большая мягкая белая кисть с непрозрачностью около «20%» и сплошным белым цветом заливки.
Выбрав перевернутую маску, начните закрашивать внутреннюю часть головы мужчины, чтобы открыть изображение города. Начните с легкой чистки снаружи, а затем еще несколько раз пройдитесь по тем частям, которые вы хотите выделить больше всего. Здесь я хочу раскрыть знак и человека, стоящего на переднем плане. Если вы испортили или хотите снова затенить части изображения, просто измените цвет переднего плана на черный и прокрасьте его той же кистью.
Когда вы будете довольны теми частями изображения города, которые вы раскрыли, вы можете немного осветлить определенные места, чтобы усилить неоновый эффект, который мы получаем. Для этого перейдите в папку «ФОН», выберите слой «НАЛОЖЕНИЕ 30%» и продублируйте его, нажав Command/Ctrl+J на клавиатуре. После этого используйте Свободную трансформацию, чтобы масштабировать и соответствующим образом изменить положение блика. Здесь я немного уменьшил его и поместил поверх вывески, чтобы сделать его ярче и усилить контраст, но не стесняйтесь экспериментировать с этими приемами самостоятельно.
Здесь я немного уменьшил его и поместил поверх вывески, чтобы сделать его ярче и усилить контраст, но не стесняйтесь экспериментировать с этими приемами самостоятельно.
Шаг 22: Общие уровни
Выберите папку «CITY», затем выберите значок корректирующего слоя в нижней части палитры слоев, а затем выберите «Уровни…» в раскрывающемся меню.
На панели «Свойства» переместите левый ползунок к центру, пока он не будет установлен на «4», и переместите правый ползунок к центру, пока он не будет установлен на «248».
Шаг 23: Общий оттенок/насыщенность
Выберите слой «Уровни 4», затем щелкните значок корректирующего слоя в нижней части палитры слоев и выберите «Оттенок/Насыщенность…» в раскрывающемся меню.
Затем установите ползунок «Оттенок» на «-180», а «Насыщенность» на «+12», как показано ниже: ‘, а затем еще раз щелкните значок корректирующего слоя. На этот раз выберите «Карта градиента…» в раскрывающемся меню.
После добавления карты градиента в верхнюю часть палитры слоев щелкните полосу градиента от черного к белому на панели свойств, чтобы изменить цвета.
Отсюда дважды щелкните маленькое черное поле в левом нижнем углу цветной полосы.
Для шестнадцатеричного значения введите «#0A00B2», а затем нажмите «ОК», чтобы применить изменения.
Затем дважды щелкните маленькое белое поле в нижней правой части цветной полосы.
Здесь мы введем шестнадцатеричное значение «# 00FF84», а затем еще раз нажмите «ОК», чтобы применить изменения цвета.
В главном окне Gradient Editor нажмите «ОК» или нажмите «Return» на клавиатуре, чтобы применить изменения и вернуться к основному документу. Отсюда измените режим наложения слоя Gradient Map на «Pin Light», а затем нажмите цифру «4», чтобы уменьшить «Непрозрачность» до «40%», как показано ниже:0003
Шаг 25: Глобальные корректировки
Выберите верхний слой «Карта градиента 1», затем, удерживая клавишу Shift, выберите слой «Уровни 4», чтобы все три верхних корректирующих слоя были выбраны одновременно.![]()
Выделив эти три слоя, нажмите Command/Ctrl+G, чтобы поместить их в новую папку, а затем дважды щелкните текст «Группа 1» и переименуйте папку в «ГЛОБАЛЬНЫЕ НАСТРОЙКИ», поскольку это корректирующие слои, которые будут влиять на все, что ниже их.
Шаг 26: Versus Typface
Создайте новый слой и нажмите «T» на клавиатуре, чтобы переключиться на инструмент «Текст». Щелкните курсором в нижней части холста под основным изображением головы и введите слово «УЛЬТРА» заглавными буквами. Откройте панель «Персонаж» в меню «Окно», а затем измените шрифт на бесплатный для этого урока, который представляет собой стиль «Ультра» шрифта «Версус» от Latinotype. Для целей этого макета мы будем работать только с этим единственным стилем, но полный комплект содержит несколько других весов. После того, как вы изменили шрифт, давайте увеличим размер примерно до «164 pt» с настройкой отслеживания «-20» и оставим сплошной белый цвет заливки.
Шаг 27: Песчаные улицы
Перейдите на Unsplash и загрузите четвертое бесплатное фото, а затем обязательно сохраните его вместе с тремя другими изображениями, которые мы использовали. После этого перейдите в меню «Файл» и выберите «Поместить встроенное…», чтобы выбрать изображение и перенести его в документ.
После этого перейдите в меню «Файл» и выберите «Поместить встроенное…», чтобы выбрать изображение и перенести его в документ.
После загрузки вашей фотографии поместите ее вверху палитры слоев. Отсюда, удерживая клавишу Alt / Option, щелкните значок корректирующего слоя в нижней части палитры слоев, прежде чем выбрать «Черно-белое…» в появившемся раскрывающемся списке.
Затем установите флажок «Использовать предыдущий слой для создания обтравочной маски», а затем нажмите «Возврат» или нажмите «ОК», чтобы продолжить.
После применения корректирующего слоя с обтравочной маской выберите слой «Черно-белый 3», удерживайте клавишу Shift, а затем выберите изображение ниже, чтобы они оба были выделены одновременно.
Выделив оба слоя, нажмите Command/Ctrl+E, чтобы объединить их вместе, а затем дважды щелкните имя слоя и переименуйте его в «ОБЪЕДИНЕННЫЙ», как показано ниже:
Шаг 28: Извлечение текстур
Теперь, когда у нас есть объединенное черно-белое изображение, мы можем начать извлекать его части для использования в качестве отдельной текстуры. Для этого мы хотим вернуться к инструменту «Волшебная палочка» (W) и изменить настройку «Допуск» примерно на «24». Отсюда щелкните где-нибудь в нижней части улицы на фотографии, чтобы выбрать гравийную текстуру.
Для этого мы хотим вернуться к инструменту «Волшебная палочка» (W) и изменить настройку «Допуск» примерно на «24». Отсюда щелкните где-нибудь в нижней части улицы на фотографии, чтобы выбрать гравийную текстуру.
После того, как вы сделали свой первоначальный выбор, перейдите в меню «Выбрать» и выберите «Похожие» в меню. При этом будут выбраны другие пиксели изображения с такими же или близкими значениями.
Вернитесь в меню «Выбор» и на этот раз выберите «Инверсия» в раскрывающемся списке, чтобы инвертировать выделение.
Затем отключите видимость слоя «ОБЪЕДИНЕНИЕ» и создайте над ним новый пустой слой. Когда ваш выбор все еще активен, убедитесь, что у вас есть сплошной черный цвет переднего плана, а затем нажмите Alt / Option + Delete на клавиатуре, чтобы заполнить ваш выбор сплошным черным цветом.
Теперь у вас должна быть текстура на отдельном слое, поэтому давайте переименуем этот слой в «ТЕКСТУРА». После этого, удерживая клавишу Control, щелкните слой, прежде чем выбрать «Преобразовать в смарт-объект» в появившемся меню. Это позволит нам трансформировать и изменять размер текстуры без потери качества.
Это позволит нам трансформировать и изменять размер текстуры без потери качества.
Просто чтобы убедиться, что у нас есть резервная копия, прежде чем двигаться дальше, выберите слой смарт-объекта «ТЕКСТУРА» и нажмите Command/Ctrl+J, чтобы сделать его копию, прежде чем отключить видимость исходного слоя под ним.
Шаг 29: Ультрамаскирование
Сейчас мы собираемся использовать слой «Копия ТЕКСТУРЫ», чтобы увидеть, какие части текстуры мы хотим отобразить внутри белого текста в нижней части плаката. Здесь вы можете видеть, что я переместил текстуру над буквами «U» и «L», чтобы некоторые из более мелких зернистых частей текстуры перекрывали буквы.
Когда вы довольны размером и расположением текстуры над буквами, удерживайте клавишу Command/Ctrl и щелкните значок миниатюры слоя «Копия ТЕКСТУРЫ», чтобы активировать выделение вокруг текстуры.
Отключите видимость слоя «Копия ТЕКСТУРЫ», а затем выберите слой «УЛЬТРА» с вашим текстом.
При активном выделении и выбранном текстовом слое щелкните значок «Добавить маску слоя» в нижней части палитры слоев, чтобы убрать текстуру с букв.
Шаг 30: Промыть и повторить
Включите видимость слоя «Копия ТЕКСТУРЫ» и немного переместите его. Поэкспериментируйте с размером и положением слоя, чтобы получить более интересные части текстуры, перекрывающие оставшиеся буквы.
Опять же, как только вы будете довольны тем, как текстура выглядит на следующих нескольких буквах, удерживайте клавишу Command/Ctrl и щелкните значок миниатюры слоя «Копия ТЕКСТУРЫ», чтобы активировать выделение. После этого не забудьте отключить видимость слоя «Копия ТЕКСТУРЫ», чтобы скрыть его.
Теперь, поскольку у нас уже есть маска, примененная к текстовому слою, мы просто хотим выбрать маску, убедиться, что у нас есть сплошной черный цвет переднего плана, а затем еще раз использовать сочетание клавиш Alt/Option+Delete, чтобы заполнить выделение сплошным черным цветом, тем самым выбивая текстуру из шрифта.
Повторяйте этот процесс для последних нескольких букв, пока вы не будете довольны тем, как выглядит текст. После одного-двух проходов вот мой результат:
Шаг 31: Обработка титров
Выберите верхний слой «Копия ТЕКСТУРЫ», удерживайте клавишу Shift, а затем выберите тип слоя «УЛЬТРА».
Выделив эти четыре верхних слоя, нажмите Command/Ctrl+G, чтобы поместить их в папку, а затем дважды щелкните текст «Группа 1» и переименуйте этот «TT» в «Title Treatment», как показано ниже:
Шаг 32: Авторы постера фильма
Зайдите в Studio Binder и загрузите бесплатный шаблон постера, прежде чем двигаться дальше. После того, как вы загрузите файл, вы захотите установить оба бесплатных шрифта, включенных в папку «Шрифты», как показано ниже:
После того, как эти шрифты будут установлены, давайте продолжим и откроем файл «Movie Poster Template.psd».
Внутри файла мы начнем с отключения верхней папки «Черный текст на белом фоне» и вместо этого включим видимость для папки «Белый текст на темном фоне». После этого перейдите в подпапку «Содержимое для редактирования», возьмите папку «Блок выставления счетов» и перетащите ее в основной документ. Давайте воспользуемся функцией «Свободное преобразование» (Command/Ctrl+T), чтобы увеличить его, перетащив его наружу из любого из четырех углов ограничительной рамки, удерживая клавиши Alt/Option+Shift, а затем поместив его внизу макета. ниже заголовка.
После этого перейдите в подпапку «Содержимое для редактирования», возьмите папку «Блок выставления счетов» и перетащите ее в основной документ. Давайте воспользуемся функцией «Свободное преобразование» (Command/Ctrl+T), чтобы увеличить его, перетащив его наружу из любого из четырех углов ограничительной рамки, удерживая клавиши Alt/Option+Shift, а затем поместив его внизу макета. ниже заголовка.
После переноса этой папки в свой файл разверните содержимое папки «Блок выставления счетов» и удалите первые три слоя, выделенные здесь:
Удерживая клавишу Control, щелкните глазное яблоко для «Блока выставления счетов». папку, а затем выберите «Без цвета», чтобы удалить зеленую метку.
После удаления цветовой метки я просто переименую папку заглавными буквами для единообразия и перемещу ее под папку «TT», чтобы она располагалась в том порядке, в котором она появляется в нашем макете.
Шаг 33: Модификация строки
На этом шаге мы просто немного настроим верхнюю строку, добавив «Design Cuts», «DC Studios», ваше имя и название фильма.
Шаг 34. Кредитный цвет
Дважды щелкните папку «BILLING BLOCK», чтобы открыть диалоговое окно «Стиль слоя», и установите флажок «Наложение цвета».
Для заполнения используйте шестнадцатеричное значение «#0EC897», а затем нажмите «ОК» или дважды нажмите «Return» на клавиатуре, чтобы применить изменения и закрыть оба диалоговых окна.
Шаг 35: Назовите имена
Создайте новый слой и переключитесь на инструмент «Текст» (T), а затем в верхней части макета введите имя «ALEXIS» заглавными буквами, нажмите «Return», чтобы сделайте разрыв строки, а затем введите «Вандербильт» строчными буквами. Для этого мы будем использовать шрифт «Высокий темный и красивый» размером «30,56 pt» с настройкой междустрочного интервала «31,41 pt» и отслеживанием «68». Кроме того, откройте панель «Абзац» (находится в меню «Окно») и обязательно отцентрируйте текст.
Нажмите Command/Ctrl+J, чтобы продублировать слой, а затем переместите его вправо и замените текст на имя «CASSI» и вторую строку «Lopez». Здесь версия со всеми строчными буквами по-прежнему остается заглавной, но ее размер меньше, чем в первой строке. Сделайте это еще два раза, чтобы создать два последних имени и равномерно распределить их друг от друга, например:
Здесь версия со всеми строчными буквами по-прежнему остается заглавной, но ее размер меньше, чем в первой строке. Сделайте это еще два раза, чтобы создать два последних имени и равномерно распределить их друг от друга, например:
После того, как вы ввели все имена, выберите первое, удерживайте клавишу Shift, а затем выберите четвертое имя. все они выбираются вместе.
Нажмите Command/Ctrl+G, чтобы поместить имена в новую папку, и дважды щелкните текст «Группа 1», чтобы переименовать эту папку в «CAST», прежде чем переместить ее в верхнюю часть палитры слоев.
Затем, удерживая клавишу Alt/Option, щелкните и перетащите маленький значок «fx» из папки «BILLING BLOCK» в папку «CAST», чтобы применить то же цветовое наложение.
Шаг 36: Cast Fade
Выберите папку «CAST», а затем щелкните значок «Добавить маску слоя» в нижней части палитры слоев, чтобы применить маску к группе.
Нажмите «G», чтобы переключиться на инструмент «Градиент», и выберите «Линейный градиент», который плавно переходит от сплошного черного к прозрачному, как показано здесь: немного ниже имен вверх, чтобы создать красивый эффект затухания. Теперь у вас должно получиться что-то вроде этого:
Теперь у вас должно получиться что-то вроде этого:
Шаг 37: Собираем все вместе
На этом этапе давайте выберем нашу самую верхнюю папку в палитре слоев, удерживая клавишу Shift, а затем щелкните в самом низу «ФОН». слоя, чтобы все папки и группы выделялись вместе.
Когда все еще выделено, нажмите Command/Ctrl+G, чтобы поместить все элементы в одну папку, и дважды щелкните текст «Группа 1», чтобы переименовать эту папку во «ВСЕ СЛОИ».
Мы завершили дизайн постера Ultra Movie в Photoshop! Для создания постера к фильму мы использовали шрифт Versus, предоставленный Latinotype из The Essential, Versatile Font Collection, в одном начертании, который мы объединили с различными стоковыми фотографиями, чтобы создать эпический кинематографический дизайн, в котором используются текстуры и веселье. Эффект двойной экспозиции. Помните, что шрифт «Versus», который мы использовали для урока, был лишь одним из многих стилей, доступных в полном пакете, и это лишь малая часть того, что вы можете ожидать найти в этом совершенно новом наборе дизайна! Эта коллекция сэкономит вам много времени и денег благодаря удивительному выбору красивых, высококачественных, универсальных и готовых к использованию шрифтов!
Помните, что будь то ваш результат для этого урока или что-то новое, что вы сделали, мы будем рады видеть ваши проекты на нашей странице в Facebook.
Пожалуйста, оставьте комментарий, если у вас есть какие-либо вопросы или предложения. Я всегда с нетерпением жду ответа от вас!
У вас еще есть время, чтобы ознакомиться с The Essential, Versatile Font Collection, в которой представлены многие из лучших литейщиков и дизайнеров шрифтов в мире, таких как Make Media Co., Laura Worthington, Tobias Saul, Latinotype и многие другие по непревзойденной цене всего в 29 долларов!
Как сделать постер в Photoshop (профессиональный постер фильма)
Свяжитесь с нами
Каждый день мы видим афиши фильмов и постеры веб-сайтов, и они станут отличным дополнением к вашей маркетинговой кампании. Хотели узнать, как сделать постер в Photoshop?
Согласно моему опыту проектирования, для дизайна плаката или шаблона нам нужны некоторые ключевые элементы в плакате, которые автоматически завершат его дизайн.
В частности, если мы говорим о афишах фильмов, нам нужно иметь предметное изображение, о котором афиша находится в центре афиши, и заголовок в центре внизу, а также мы можем добавить имена персонажей, связанных с афишей.
Вы можете добавить свой логотип поверх постеров, если хотите, и основное изображение должно усилить сообщение, поэтому мы должны отредактировать это изображение соответствующим образом.
Если эти вещи есть на вашем плакате и профессионально выровнены, то все готово.
Изображение, которое мы показываем на плакате, должно резюмировать всю концепцию. Вы должны сообщить читателям вашего дизайна, что вы поддерживаете.
В этом уроке я покажу вам, как сделать постер в Photoshop, и, используя эти пошаговые методы, вы сможете сделать постер любого типа, будь то постер фильма, постер веб-сайта или что-то еще.
В этой статье мы создадим большой вертикальный постер размером с рекламный щит, включающий все основные элементы.
Затем, изучив эти приемы, вы сможете применить их к плакату любого размера. Вы можете сделать как горизонтальные, так и вертикальные постеры.
Давайте действовать!
Содержание
То, что вам нужно
Очевидно, что для дизайна плаката вам сначала понадобится Adobe Photoshop, а затем вам потребуются некоторые другие ресурсы, такие как шрифты и изображения вашего продукта или любая модель, связанная с вашим баннером.
Шаг 1: Настройка файла дизайна баннера
Мы можем взять любой размер, какой захотим, но для этого примера я собираюсь использовать размер A4 для создания этого плаката.
В Photoshop выберите Файл > Создать . Назовите документ по вашему выбору . Установите файл в следующие размеры:








