Как создать плакат в фотошопе: Создание плаката в Photoshop
Создание плаката в Photoshop
НАЧАЛЬНЫЙ УРОВЕНЬ, ВЫСОКИЙ УРОВЕНЬ · 10 MIN
Смешивайте текстуры, изображения и текст, чтобы создать композицию, которую обязательно заметят.
Вам потребуется
Скачайте материалы к уроку
Скачать Photoshop бесплатно
Теперь попробуйте сами
1. Скачайте материалы к уроку и откройте файл poster.psd в Photoshop. Вы увидите фоновое изображение, имитирующее волокно бумаги, и слой с другой текстурой.
Смешайте текстуры
2. Выберите слой Black Texture, затем нажмите на инструмент Прямоугольная область (M) и выберите часть черной текстуры.
3. Чтобы создать маску, нажмите Добавить слой-маску в нижней части панели слоев.
4. Выберите инструмент Перемещение (V) и переместите прямоугольник черный текстуры в нижний правый угол.
5. Не снимая выделения с миниатюры слоя-маски, нажмите на Кисть (B), а затем на маленькую стрелку рядом со значком кисти на верхней панели, чтобы настроить кисть. Выберите Kyles Inkbox — Classic cartoonist в папке Aquarel brush (Кисти для акварельных красок) и установите размер 100 пикселей. Убедитесь, что цвет переднего плана установлен как черный.
6. Теперь рисуйте черной кистью с текстурой, чтобы скрыть части текстуры и создать нечеткие края.
7. Выберите слой Blue Texture, затем нажмите на квадрат рядом с миниатюрой слоя, чтобы сделать слой видимым. Сделайте то же самое со слоем Wave (появится значок глаза, указывающий на то, что слой видимый).
Введите текст
8. Теперь добавьте к своей композиции текст. Выберите инструмент Текст (T), затем выберите понравившийся шрифт. Араужо использовал Henderson Slab из Adobe Fonts. Установите размер шрифта 550 пикселей и введите слово ÁGUA.
Установите размер шрифта 550 пикселей и введите слово ÁGUA.
9. Нажмите на инструмент Перемещение (V) и переместите текст в середину плаката. Затем установите указатель мыши рядом с верхним правым углом текстового блока так, чтобы он превратился в концентрическую двустороннюю стрелку. Теперь, удерживая клавишу Shift, поверните текст на 90 градусов.
10. Разместите текст слева.
11. Затем откройте файл water ripple.psd и выберите Редактирование > Копировать.
12. Вернитесь к файлу poster.psd и выберите Редактирование > Вставить.
13. Правой кнопкой мыши нажмите на слой Water Ripple и выберите Создать обтравочную маску, чтобы добавить к тексту эффект ряби.
14. Добавьте к своей композиции текст и поэкспериментируйте с размером, интерлиньяжем, размещением и другими декоративными эффектами. Взгляните на следующий пример: нажмите на квадрат рядом со стрелкой и значком папки Text Elements Example (Пример элементов текста), чтобы сделать группу видимой.
Взгляните на следующий пример: нажмите на квадрат рядом со стрелкой и значком папки Text Elements Example (Пример элементов текста), чтобы сделать группу видимой.
Вот и всё! Теперь ваша очередь. Создайте плакат в Photoshop. Скачайте наши материалы или используйте собственные. Опубликуйте готовую работу в Facebook, Twitter или Instagram с хештегом #MadewithPhotoshop. Получайте отзывы и общайтесь с другими творческими людьми.
Скачайте материалы к уроку.
ПРИСОЕДИНЯЙТЕСЬ
Facebook: http://facebook.com/adobecreativecloud
Twitter: http://twitter.com/creativecloud
Instagram: http://www.instagram.com/adobecreativecloud
YouTube: https://www.youtube.com/channel/UCL0iAkpqV5YaIVG7xkDtS4Q
Behance: https://www.behance.net/live Настоящие профессионалы. Реальные проекты. Смотрите наши трансляции в прямом эфире и вдохновляйтесь.
Как сделать плакат в фотошопе: рекомендации по созданию постера в программе Adobe Photoshop
Если вам нравится создавать оригинальные плакаты, или это является частью вашей профессии, наш туториал поможет вам улучшить свои навыки работы с растровыми изображениями и различными векторными инструментами. Из нашего сегодняшнего материала вы узнаете о том, как сделать плакат в фотошопе, с использованием исходного изображения, шаблона и типографики.
Из нашего сегодняшнего материала вы узнаете о том, как сделать плакат в фотошопе, с использованием исходного изображения, шаблона и типографики.
Способ 1: Плакат в Фотошопе из геометрических фигур
Рассмотрим алгоритм создания постера в Adobe Photoshop с использованием различных фигур. В первом случае концепция плаката будет выдержана в стиле абстракции с размытыми линиями. Смешивая текстуры, надписи и изображения, можно получить композицию, которую обязательно заметят. При желании можно добавить в проект эффекты свечения и раздвоения.
Шаг 1: Создание проекта
Начать стоит с запуска программы Adobe Photoshop. Далее переходим во вкладку File – New (Файл – Новый), и кликаем «Создать».
Также можно воспользоваться простой комбинацией Ctrl + N.
Прежде чем приступить к созданию постера в фотошопе, необходимо задать его основные параметры: высоту (Height), ширину (Width) и разрешение пикселей на дюйм (Pixels/Inch). Установка параметром по умолчанию существенно упростит последующую печать плаката, его верстку и публикацию в интернете.
- Height – 1800.
- Width – 1350 пикселей.
- Разрешение — 150 пикселей на дюйм.
Не забудьте присвоить название своему проекту, и выбрать предпочтительный цветовой режим: растровое изображение, градации серого, цвета RGB, цвета CYMK или цвета Lab. Палитра цветов RGB является наиболее распространенной для отображения цвета на цифровых устройствах – мониторах и камерах, поэтому она установлена по умолчанию. Нулевой точкой в этой системе координат является черный цвет. С RGB работает большая часть графических редакторов. С ее помощью создаются макеты, которые на этапе предпечатной подготовки переводятся в палитру цветов CYMK. Это важно знать, прежде чем приступать к созданию рекламного плаката в фотошопе.
Подготовительные работы также включают выбор фона. Он может быть: белым, черным, прозрачным, пользовательским.
После того как все параметры установлены, кликаем «Создать»
Перед вами появился белый лист. Можно переходить к этапу создания плаката в фотошопе для печати.
Шаг 2: Работа с фигурами
В настоящее время существует огромное количество стилей оформления изображений, позволяющих создавать цепляющие афиши, макеты, постеры к фильмам и плакаты. За основу можно взять произвольное изображение с меняющимся контрастом, соответствующее заданной тематике, или создать постер вручную. Именно это мы сегодня и продемонстрируем.
Предпочтительно выбирать изображение, подходящее к выбранной цветовой схеме. В качества исходника можно используем рандомно выбранную геометрическую фигуру. Это позволит вплотную приблизиться к возможностям основных функциональных инструментов редактора, и детально рассказать о том, как в фотошопе сделать постер.
В качества исходника можно используем рандомно выбранную геометрическую фигуру. Это позволит вплотную приблизиться к возможностям основных функциональных инструментов редактора, и детально рассказать о том, как в фотошопе сделать постер.
На панели слева представлен перечень инструментов, позволяющих редактировать изображение.
Выбираем эллипс. Он позволяет рисовать векторные и пиксельные геометрические фигуры. При желании можно выбрать подходящие эффекты: ширину, высоту, заливку и обводку. Для того чтобы нарисовать эллипс, достаточно поставить курс на лист и протянуть его в нужном направлении. Как только вы проделаете это действие, появятся точки и линии, которые могут использоваться для изменения размеров фигуры. При этом не забывайте соблюдать заданные пропорции. В процессе создания плаката в фотошопе их можно откорректировать.
С помощью раздела «Свойства» можно менять внешний вид геометрической фигуры: цвет и толщину обводки, подбирать контуры и каналы.
Используя базовый инструмент «Перемещение», переместите объект в любую часть холста в соответствии с заданной концепцией. Мы разместили эллипс в верхней части листа, чтобы он частично перекрывал фон.
Чтобы придать эллипсу подобие градиента, необходимо немного поэкспериментировать с цветом. Для начала создайте копию фигуры, зажав Ctrl+J. Измените цвет новой фигуры на исходящий градиент. Это придаст плакату в фотошопе привлекательный вид.
Примените опцию входящий градиент.
Изменить ширину и высоту фигуры можно через команду Ctrl + T. Как видите, ширина и высота эллипса изменилась до 90%.
Используя вкладку «Свойства», сделайте плавный переход от одной фигуры к другой. Для этого откройте «Маски» и «Растушевки». Введите значение растушевки, воспользовавшись панелью параметров. Растушевка начнется с края заданной области. Не забудьте ввести приемлемое количество пикселей. Оптимальное значение 300. Это один из ключевых этапов создания постера в фотошопе.
Воспользовавшись растушевкой, можно растворить края изображения, и сделать постепенный переход между слоями.
Для большего эффекта можно добавить еще один элемент для градиента. Аналогичным образом копируем слой и помещаем его под основную фигуру.
Для того чтобы полученная композиция смотрелась объемнее, изменим фон. Для выбора фона используем инструмент «Заливка».
Согласитесь, преобразованные эллипсы смотрятся гораздо эффектнее. Завершаем работу над проектом добавлением эффекта свечения. Для этого необходимо создать его копию. Однако в этот раз используем растушевку на четверть меньше, чем в предыдущем случае.
Такая трансформация целесообразна в ходе создания постеров и рекламных баннеров определенных размеров. При желании вместо программного фона можно использовать любое изображение, соответствующее концепции дизайна проекта. Изучив наш гайд, вы знаете, как сделать постер в фотошопе, используя базовый инструментарий работы с объектами векторной графики.
Однако этого недостаточно для полноценной работы с Adobe Photoshop. Обучение фотошопу на курсах в Казани https://kazan.videoforme.ru/designschool/adobe_photoshop или любом другом городе позволит создать «вкусную» картинку, войти в сферу веб-дизайна, и получить отличную возможность для творческого самовыражения.
Шаг 3: Добавление картинки
Для процесса создания баннеров и плакатов часто используются названия брендов, логотипы компаний и прочие графические объекты. Чтобы добавить картинку перейдите в раздел «Файл», и выберите «Открыть».
Нажмите на выбранное изображение. Оно откроется в соседней вкладке. Используя опцию «Перемещение», перенесите объект в приемлемое место.
При более глубокой обработке фото можно выполнить цветокоррекцию, инверсию или обрезку добавленного объекта.
Шаг 4: Добавление текста на афишу в Фотошоп
Чтобы добавить надпись на постер в фотошопе из фотографии, необходимо задействовать инструмент «Текст». С его помощью можно добавить любую текстовые сведения, относящиеся к проекту. Функциональные возможности программы позволяют в полной мере реализовать эту возможность.
Функциональные возможности программы позволяют в полной мере реализовать эту возможность.
Установите приемлемые варианты оформления текста в соответствии с концепцией проекта. Или используйте параметры, установленные по умолчанию.
Добавьте изображение на плакат, кликнув по выбранному участку холста. Аналогичным образом добавляются другие надписи.
При желании текст можно развернуть, используя функцию «Поворот». Для этого необходимо в ячейке указать угол поворота в градусах.
Шаг 5: Сохранение плаката
Чтобы сохранить плакат в фотошопе, и вернуться к нему в дальнейшем, нужно выделить слои, зажав кнопку Shift. Перейдите в раздел контекстного меню, и выберите команду «Объединить слои». Это позволит перемещать и редактировать данную группу объектов в разы быстрее.
Используя комбинацию клавиш Ctrl + S, сохраните файл.
В процессе сохранения шаблона необходимо присвоить ему имя, и указать директорию.
Способ 2: Плакат с обработанным фото
В некоторых случаях требуется создать плакат в фотошопе с использованием различных фотографий. Это важный навык в ходе работы с рекламными постерами или афишами. Фотография должна быть обработана, и полностью соответствовать общей концепции плаката.
Это важный навык в ходе работы с рекламными постерами или афишами. Фотография должна быть обработана, и полностью соответствовать общей концепции плаката.
Шаг 1: Создание нового проекта
Холст создается точно по такому же алгоритму, как и графический проект, о котором говорилось в начале туториала.
Шаг 2: Добавление базовых фигур
На панели слева выбираем инструмент «Прямоугольник». Растягиваем его на весь холст, создавая тем самым дополнительный слой. Используя «Заливку», окрашиваем его в серый цвет. Далее добавляем еще один прямоугольник, но окрашенный другим цветом, создавая между ними контраст.
На панели инструментов выбираем «Перо», и переходим к вкладке «Инструмент Угол». С его помощью растягиваем нижний прямоугольник к правому верхнему углу холста.
На этом этапе работа с базовыми элементами графики завершена. Теперь вы знаете, как сделать стенгазету в фотошопе, используя стандартный инструментарий и собственные идеи. Однако для полноценного рекламного плаката этого недостаточно, необходимо добавить фотографию.
Шаг 3: Добавление снимка
Важный нюанс: прежде чем добавлять изображение на холст, оно должно подвергнуться предварительной обработке. Необходимо заранее удалить фон. В противном случае придется вручную вырезать требуемый объект, а это займет немало времени. Удалить фон можно с помощью специальной опции в Фотошопе.
Чтобы добавить изображение на холст, зажмите Ctrl + O, В соответствии с концепцией проекта оно должно располагаться поверх преобразованных фигур.
Шаг 4: Обработка снимка
Поскольку основные объекты уже добавлены на холст, остается только придать им приемлемый вид. Кликните по слою со снимком, чтобы придать ему форму прямоугольника. Используя инструмент «Кисти», можно добавить оригинальные эффекты.
Например, сделать эффект дымчатого развода.
Для большего эффекта можно сделать корректирующий слой.
Используя маску фотографии, окрасьте выбранную область в черно-белый цвет. Такой переход позволит сделать постер в фотошопе более эффектным.
Шаг 5: Проработка отдельных деталей
Помимо эффектов, на рекламные плакаты и постеры часто добавляют различные детали: подписи, линии, фигурные элементы. С их помощью можно придать афише завершенный лаконичный вид. Мы решили использовать инструмент «Линия». Прежде чем добавить объект на холст, необходимо настроить его цвет, толщину и обводку. В нашем случае линии расположились по краям. При желании их можно видоизменить: сделать пунктирными, или закруглить их края.
Шаг 6: Завершающий этап
Сохраняем проект точно так же, как указано в первом способе. Теперь вы знаете, как создать постер в фотошопе, используя фото, фигуры и дополнительные инструменты. Расширить функциональные возможности редактора можно за счет поиска шрифтов или инструментов в интернете. Их можно скачать онлайн. В сети можно найти массу подробных инструкций по их установке. Это позволит существенно расширить варианты стилизации графических проектов.
Создаем типографический постер в Фотошоп
Рассмотрим алгоритм создания простого типографического постера в Adobe Photoshop.
Шаг 1. Создание нового документа
Воспользовавшись привычной комбинацией Ctrl + N, создаем новый проект. В процессе настройки указываем приемлемые параметры и выбираем фон. Если вы в дальнейшем планируете распечатывать данный постер, рекомендуем установить разрешение 300dpi. Предпочтительный цветовой режим – CMYK.
Шаг 2. Создаем голубой градиентный фон
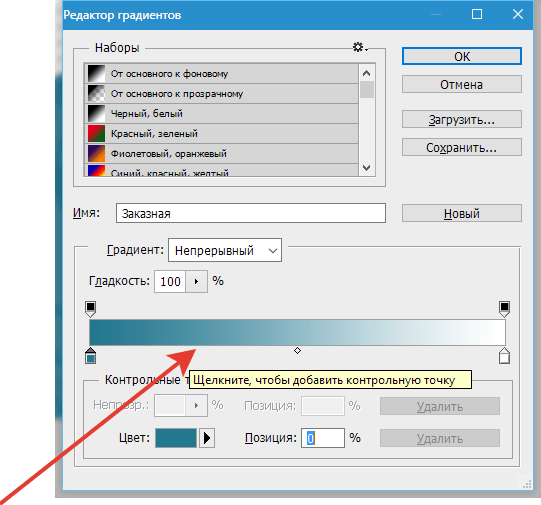
Прежде чем использовать инструмент «Градиент», разблокируйте фоновый слой, дважды кликнув по нему мышкой. После этого можно смело заниматься коррекцией фона.
Многих начинающих пользователей интересует вопрос, как делать плакаты в фотошопе с использованием эффекта наложения. Для этого необходимо щелкнуть правой кнопкой мыши по слою, и в появившемся окошке выбрать «Параметры наложения». Для большего эффекта мы изменили стиль слоя, выбрав один из предложенных вариантов.
Выбираем слой «Blue», и в режиме наложения накладываем на него «Мягкий свет».
Шаг 3. Добавляем к голубому фону текстуру
Для большего эффекта добавляем к полученному фону текстуру. Переместить ее в основной документ можно при помощи базового инструмента «Перемещение». Слой с текстурой необходимо поместить над слоем «Blue». Не забудьте подогнать текстуру под размер холста, используя комбинацию клавиш (Ctrl + T).
Переместить ее в основной документ можно при помощи базового инструмента «Перемещение». Слой с текстурой необходимо поместить над слоем «Blue». Не забудьте подогнать текстуру под размер холста, используя комбинацию клавиш (Ctrl + T).
Используя инструмент «Заливка», примените любой понравившийся узор.
Выделите все четыре слоя, и поместите их в одну группу. Работа над фоном типографического постера завершена. Теперь вы знаете, как создать плакат в фотошопе, используя различные текстуры и узоры.
Шаг 4. Добавляем направляющие
Направляющие – это ключевой компонент дизайна любого графического проекта, особенно тех, которые содержат текстовые блоки. Добавить вертикальные и горизонтальные направляющие можно через команду — View > New Guide.
Шаг 5. Добавляем текст к постеру
Для того чтобы добавить надпись, используем базовый инструмент «Текст», выбираем шрифт и прописываем слово. При желании можно установить дополнительные параметры. Например: расстояние между буквами.
Например: расстояние между буквами.
Аналогичным образом добавляем второе слово, но уже с другими параметрами.
Используйте направляющие, чтобы выровнять текст. Воспользовавшись инструментом «Прямоугольник», добавьте несколько фигур. Для большего эффекта мы решили добавить фразу «DESIGN INSTRUCT», прописав ее чуть ниже второго прямоугольника.
Шаг 6. Создаем элемент дизайна
Если вы не знаете, Используя инструмент «Эллипс», добавляем фигуру и меняем цвет ее фона – на черный. Выравниваем круг по центру холста. По бокам добавьте такие же эллипсы, но меньшего размера, предварительно уменьшив их прозрачность.
Для того чтобы придать объектам эстетичный вид, используйте фигуру «Звезды».
Шаг 7. Добавляем больше текста
Используя шрифты различных типов и размеров, добавим несколько надписей.
Шаг 8. Добавляем тень
С помощью стиля слоя «Тень» оттеним текстовый блок и объекты на постере.
Теперь вы знаете, как сделать постер в фотошопе, используя различные элементы дизайна и направляющие. Готовый проект имеет следующий вид.
Готовый проект имеет следующий вид.
Как создать афишу в Adobe Photoshop?
Фотошоп является многофункциональным графическим редактором. Он позволяет реализовывать различные дизайнерские проекты, в т. ч. афиши к тематическим мероприятиям и плакаты.
Этап 1: Создание документа
Вы уже знаете, как создавать новый проект, поэтому нет смысла подробно рассматривать этот этап. Лишь напомним, что комбинация «горячих» клавиш Ctrl+N позволяет мгновенно открыть новый холст. Не забудьте выбрать подходящий размер бумаги и установить другие параметры, чтобы заранее подготовить проект к печати.
Этап 2: Создание заготовок
На этом этапе необходимо создать фон и расставить основные акценты, используя объекты векторной графики. При желании фон можно залить градиентом. Выбор основного цвета зависит от концепции проекта. Основная цветовая палитра представлена в инструменте «Заливка».
Используя инструмент «Прямоугольник», нарисуйте фигуру на холсте.
Используя инструмент «Текст», добавим надпись на фон. Параметры шрифта: размер, цвет и начертания можно корректировать с помощью верхней панели.
Для того чтобы текст бросался в глаза, разместим его друг под другом.
Этап 3: Работа над дизайном
На этом этапе добавим на холст различные дизайнерские элементы, в т. ч. фотографию, которую разместим в заранее подготовленную область.
Изображение можно двигать, менять его размер. При необходимости можно использовать инструмент «Свободного масштабирования». Добавим на холст элемент «Прямоугольник». С его помощью можно создать эффект, как будто афиша находится в объективе фотокамеры. Он будет органично смотреться на фоне других элементов.
После того как основные акценты на холсте расставлены, можно переходить к добавлению текста.
Этап 4: Добавление основной информации
Помимо заголовка, любая афиша содержит текстовый блок. Как правило, это дата и место проведения того или иного мероприятия. Наша задача – органично вписать их в концепцию готового проекта. Для этого воспользуемся инструментом «Текст». С помощью верхней панели изменим начертания, размер и стили текстового блока. Разместите текст в том месте, где он по вашему мнению будет смотреться лучше всего.
Наша задача – органично вписать их в концепцию готового проекта. Для этого воспользуемся инструментом «Текст». С помощью верхней панели изменим начертания, размер и стили текстового блока. Разместите текст в том месте, где он по вашему мнению будет смотреться лучше всего.
Этап 5: Добавление эффектов
Без каких-либо эффектов дизайн проекта выглядит немного суховатым. Используя инструмент «Заливка», уменьшим прозрачность текста до нуля, добавим обводку и выполним те же действия с другими заголовками.
На этом работу с афишей можно считать завершенной.
Если текстовых и графических туториал вам недостаточно, можно записаться на уроки по созданию постеров в фотошопе. После этого вы сможете создавать бесконечное множество эффектных афиш и постеров.
Лучшие учебные пособия для начинающих + полезные советы
Подборка учебных пособий и советов о том, как создать плакат в Illustrator, Photoshop и InDesign.
Плакаты повсюду. как в физическом, так и в виртуальном мире, замечаете вы их или нет! Это традиционно принятое средство передачи сообщения или информации публике. Так что, если они сделаны аккуратно и красиво, они могут быть очень полезны для установления контакта между брендом и его аудиторией.
Так что, если они сделаны аккуратно и красиво, они могут быть очень полезны для установления контакта между брендом и его аудиторией.
Одними из лучших программ, используемых для создания и дизайна логотипов, графики, типографики и других сложных иллюстраций, являются Adobe Illustrator, Photoshop и InDesign. Итак, теперь давайте обсудим некоторые учебные пособия, доступные в Интернете, чтобы научить вас легко создавать плакат, используя все три из них.
Итак, вперед!
1. Создать типографский постер в Adobe Illustrator
2. Создать постер фильма в Adobe InDesign
3. Как создать постер для мероприятия в Photoshop
4. Абстрактный градиентный дизайн плаката в Illustrator CC 2019
5. Как сделать постер шоу в Adobe Illustrator
6. Как создать постер: советы для Illustrator
7. Пять советов по дизайну постера
8. Создание аналогового дизайна постера
9. Как сделать КРУТОЙ постер
10. Что делает хороший дизайн плаката
11. Как создать ретро постер
Как создать ретро постер
12. Создание постера к фильму
13. Создание дизайна инфографического постера
14. Учебник по созданию постера Figma
15. Дизайн постера в стиле брутализм
1. Создайте типографский постер в Adobe Illustrator
Руководство по публикации в блоге от 99 Designs.
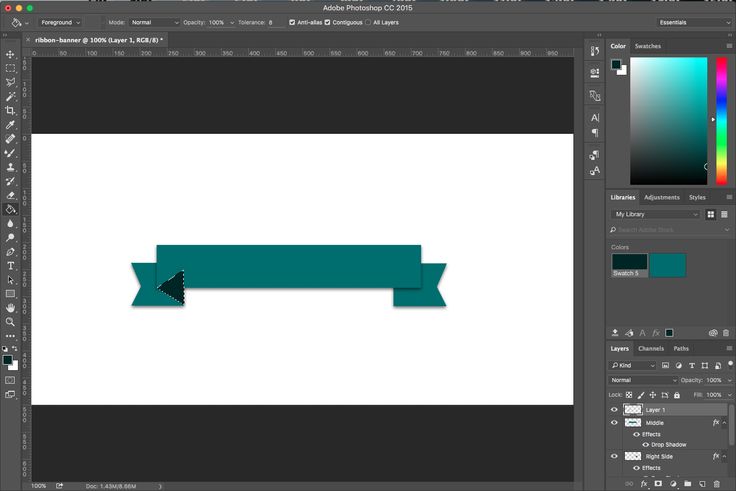
Если вы новичок, мы рекомендуем вам начать с самых основ создания плакатов в Adobe Illustrator. В этой статье подробно объясняется весь процесс создания очень простого типографского плаката. Он начинается с объяснения того, как настроить документ, как добавить текст и как установить причудливые стрелки, теневые текстовые эффекты и кривые на текстах. Затем объясняется, как создавать ленты под текстом и экспериментировать с намерениями и изобретениями, и заканчивается советами о том, как добавить текстуру к фону.
Итак, если у вас нет опыта работы с Illustrator, вы можете сделать первые шаги по созданию плаката с вдохновляющей или забавной цитатой, следуя этому руководству.
2. Создайте постер к фильму в Adobe InDesign
Если вы заинтересованы в создании постеров в Adobe InDesign, вам обязательно следует ознакомиться с этим руководством. Это безумие, как всего за 20 минут показано, как создать постер фильма. Учебник начинается с самого начала, включая даже технические аспекты создания файла. Вы научитесь играть с объектами и получите несколько впечатляющих советов и рекомендаций по работе в Adobe InDesign. В конце видео у вас будет представление не только об изображениях и объектах на вашем плакате, но также о тексте и цветах. Это будет очень просто понять, даже если у вас нет опыта работы с InDesign.
3. Как создать афишу для мероприятия в Photoshop
Вот очень полезный учебник, представленный Design Cuts на Youtube, о том, как создать афишу для мероприятия в Adobe Photoshop. Этот видеоурок менее чем за 10 минут покажет, как создать потрясающую афишу, используя различные текстуры краски. После просмотра этого видео вы подумаете, что все эти часы, потраченные на то, чтобы понять, как сделать афишу, были бессмысленными. Все, что вам нужно было сделать, это посмотреть это видео, в котором все так идеально изложено, что кажется, что это проще простого.
Этот видеоурок менее чем за 10 минут покажет, как создать потрясающую афишу, используя различные текстуры краски. После просмотра этого видео вы подумаете, что все эти часы, потраченные на то, чтобы понять, как сделать афишу, были бессмысленными. Все, что вам нужно было сделать, это посмотреть это видео, в котором все так идеально изложено, что кажется, что это проще простого.
4. Дизайн плаката в стиле абстрактного градиента в Illustrator CC 2019
Ram Art Creator — графический дизайнер из Индии, у которого есть канал на Youtube, где он делится полезными практическими видео по Photoshop, Illustrator, CorelDraw и т. д. Вот пример создания абстрактного плаката с использованием Adobe Illustrator. Процесс начинается с самого начала: как настроить новый документ. Так что, опять же, вы можете сделать это без каких-либо предварительных знаний и навыков. Видео не содержит звуковых подсказок, но ниже есть тексты о том, что нужно нажимать и т. д. Более того, вы можете смело обращаться за помощью или дополнительными разъяснениями к автору. Просматривая раздел комментариев, мы видим, что он очень отзывчив и готов помочь. Итак, не стесняйтесь спрашивать. В общем, процесс очень подробный. Вы научитесь работать с формами, цветами и типографикой.
Видео не содержит звуковых подсказок, но ниже есть тексты о том, что нужно нажимать и т. д. Более того, вы можете смело обращаться за помощью или дополнительными разъяснениями к автору. Просматривая раздел комментариев, мы видим, что он очень отзывчив и готов помочь. Итак, не стесняйтесь спрашивать. В общем, процесс очень подробный. Вы научитесь работать с формами, цветами и типографикой.
А еще мы рекомендуем посмотреть другие видео, доступные на его канале, на похожие темы, чтобы найти работающие лайфхаки для разных художественных стилей.
5. Как сделать афишу шоу в Adobe Illustrator
Эта забавная статья — очень полезное руководство для начинающих, желающих научиться делать афишу шоу в Adobe Illustrator. Он начинается с самого начала и показывает, как загрузить легальную версию Illustrator.
Курс объясняет весь процесс и обучает всем инструментам и методам, которые вам понадобятся, чтобы начать этот процесс. Он начинается с того, как создать документ, знакомит с рабочим пространством, инструментами и меню панелей. Затем объясняется, как создавать фигуры, менять их цвета и т. д. Затем рассказывается об инструментах выравнивания и группировки. В целом, вы научитесь работать с объектами и текстами. В конце показано, как экспортировать файл в формат, подходящий для печати.
Затем объясняется, как создавать фигуры, менять их цвета и т. д. Затем рассказывается об инструментах выравнивания и группировки. В целом, вы научитесь работать с объектами и текстами. В конце показано, как экспортировать файл в формат, подходящий для печати.
6. Как создать плакат: советы для Illustrator
Это не руководство по использованию программного обеспечения Adobe. Это скорее теоретическое руководство по созданию плаката. Посмотрите это видео, и у вас будет контрольный список того, на что следует обратить внимание при создании плаката.
Вот контрольный список для вас здесь:
Концепция: Подумайте о концепции вашего плаката, и вы будете знать, что делаете, еще до того, как прикоснетесь к компьютеру.
Тема: Примите во внимание типографику, выбор цвета, изображения, графику и то, как все эти элементы взаимодействуют друг с другом в дизайне плаката.
Расстояние: Убедитесь, что ваш окончательный дизайн читается на расстоянии.
Пространство: Не включайте в свой дизайн слишком много вещей, чтобы не создавать шума. Оставьте немного места, чтобы он мог дышать.
Типографика: Помните о том, сколько шрифтов вы используете и хорошо ли они сочетаются друг с другом.
Контрастность: Если вы хотите привлечь внимание, добавьте немного контраста в дизайн плаката.
Все просто: Это говорит само за себя. Не усложняйте вещи.
7. Пять советов по дизайну плакатов
Уилл Паттерсон — один из наших любимых лекторов по дизайну, так как он может разбить свои тезисы на подтемы и упростить работу для начинающих дизайнеров. Менее чем за 9 минут вы научитесь создавать выдающийся постер, применяя пять уникальных советов:
- Добавление контраста — вы поймете, почему добавление цветовой иерархии стоит того.

- Использование сеток – для профессионального размещения проектов.
- Работа с типографикой – как и почему нужно придерживаться минимального количества семейств шрифтов.
- Используйте изображения – чтобы понять, как изображения могут улучшить ваш дизайн.
- Увеличить/уменьшить масштаб — вы поймете, почему «естественный» взгляд поможет вам.
8. Создание дизайна аналогового плаката
В этом видеоуроке вы узнаете, как создать дизайн аналогового плаката. Джесси Найберг за пару простых шагов объясняет, как начать с изображения, а затем превратить его в красивую и провокационную концепцию.
Вы увидите несколько хороших приемов, и это руководство будет особенно полезно, если вы используете Photoshop для своих проектов. Джесси рассказывает о макете изображения, о том, как расположить текст, добавить правильный интервал и т. д. Что нам здесь понравилось, так это то, что он обращается к творческим приемам, таким как распечатка дизайна, его корректировка и повторное сканирование. Хотя вы можете добиться этого, используя только Photoshop, всегда полезно попробовать что-то нестандартное.
Джесси рассказывает о макете изображения, о том, как расположить текст, добавить правильный интервал и т. д. Что нам здесь понравилось, так это то, что он обращается к творческим приемам, таким как распечатка дизайна, его корректировка и повторное сканирование. Хотя вы можете добиться этого, используя только Photoshop, всегда полезно попробовать что-то нестандартное.
9. Как сделать КРУТОЙ плакат
Эллиот — очень классный лектор, и он научит вас, как создать выдающийся плакат. Это видеоруководство, вероятно, не самое лучшее, если вы ищете что-то прямолинейное. Тем не менее, нам понравилось, как видео ориентировано на разработку концепции, а не просто на придумывание «чего-то». Как дизайнер, вы должны делать перерывы и перезаряжать свои батареи. Конечным продуктом стал красивый и вдохновляющий постер Photoshop.
10.
 Что отличает хороший дизайн плаката
Что отличает хороший дизайн плаката Независимо от того, связано ли это с дизайном плаката или любым другим типом дизайна, всегда важно следовать передовым методам. В этом видео Гарет Дэвид рассказывает об истории плакатов и не только об этом.
В руководстве упоминаются несколько важных тем:
- Визуальная иерархия – как позиционировать каждый элемент в зависимости от значения, которое вы им присваиваете.
- Размещение элемента на сетке — как размещать предметы на сетке.
- Как найти баланс между формами – как использовать пространство и сосредоточиться на более важных деталях.
- Создание впечатления – как привлечь внимание аудитории с помощью постера.
11. Как создать ретро-плакат
youtube.com/embed/DGwwzu6QfHU?start=1″ frameborder=»0″ allowfullscreen=»allowfullscreen»>Тенденции меняются, и то, что было интересно вчера, может быть неинтересно сегодня. Но завтра может быть «новый черный». Дизайн 80-х сегодня актуален. В этом видео вы узнаете, как создать постер с помощью Kittl. Хотя это приложение не так популярно, нам понравилась концепция ретро-дизайна. Вы также увидите, как добавлять ретро-иллюстрации и элементы Мемфиса, а также как тщательно выбирать значки и добавлять текстуру, чтобы дизайн привлекал внимание.
12. Создание постера к фильму
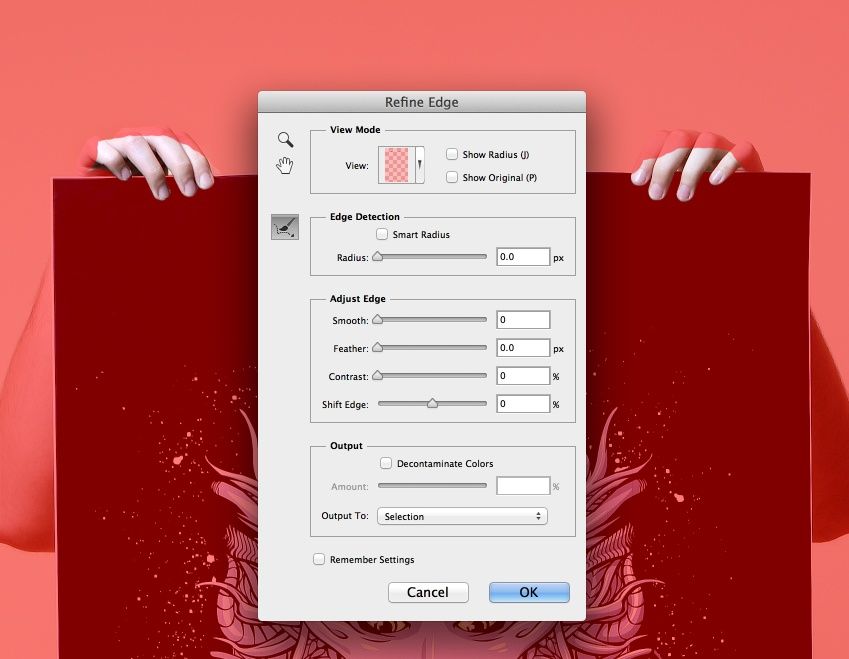
Постеры к фильмам довольно популярны, поэтому нам нужно уделить им внимание. В этом видеоуроке вы узнаете, как сделать постер, который не оставит равнодушным киноманов. В пояснительном видео Photoshop используются различные приемы, такие как инструмент выделения объектов, обтравочные маски, игра с цветами и многие другие. Хорошо, что на видео можно увидеть весь процесс, а не только этапы и окончательные результаты.
Хорошо, что на видео можно увидеть весь процесс, а не только этапы и окончательные результаты.
13. Создание дизайна плаката с инфографикой
Изучение того, как привлечь внимание с помощью инфографики, будет иметь большое значение. В этом видео уроке вы научитесь не только создавать инфографику, но и как правильно создавать дизайн в Adobe Illustrator. Имейте в виду, что это продвинутый урок, поэтому вам нужно иметь некоторые навыки рисования, прежде чем создавать подобные иллюстрации. К счастью, вам не нужно быть героем дизайна, чтобы создать инфографику.
14. Руководство по дизайну постеров Figma
Figma — это замечательное приложение, в котором вы можете создавать множество вещей. Мы уже придумали туториалы по Figma для начинающих и продвинутых дизайнеров. В этом частичном видеоруководстве вы узнаете, как создать постер, рекламирующий вебинар. Руководство довольно простое, без комментариев, поэтому, если вам нравятся видео без озвучки, то этот урок может быть вам полезен. Вы увидите, как использовать фигуры, шрифты и градиенты, а также добавлять изображения и оптимизировать компоненты.
Мы уже придумали туториалы по Figma для начинающих и продвинутых дизайнеров. В этом частичном видеоруководстве вы узнаете, как создать постер, рекламирующий вебинар. Руководство довольно простое, без комментариев, поэтому, если вам нравятся видео без озвучки, то этот урок может быть вам полезен. Вы увидите, как использовать фигуры, шрифты и градиенты, а также добавлять изображения и оптимизировать компоненты.
15. Дизайн плаката, вдохновленный брутализмом
Брутализм — относительно новая тенденция веб-дизайна, которая весьма эффективна. Это грубое взаимодействие с пользователями, и оно производит внезапное впечатление, поскольку кажется, что оно противоречит всем остальным тенденциям. В этом видеоуроке вы увидите, как создать стильный постер. Вы увидите, какие элементы соответствуют «повестке дня», как добавить текстуру или как подобрать шрифты и иконки.
Это всего лишь несколько кратких руководств, которым вы можете следовать, чтобы легко создать что-то подобное. Вы также можете прочитать и посмотреть все это, а позже поэкспериментировать. Однако, если вы интересуетесь графическим дизайном, вам обязательно следует углубиться в изучение и развитие своих навыков, чтобы освободить свой творческий ум.
Вот несколько статей по теме, которые могут быть вам полезны:
- 38 невероятных идей дизайна плакатов, которые впечатляют творчеством и стилем
- Тенденции графического дизайна 2022
- Лучшие бесплатные шрифты 2021 года
Дизайн музыкального плаката в Photoshop
Узнайте, как сделать этот привлекающий внимание крутой музыкальный плакат, используя множество различных типов кистей, а также великолепный дизайн и макет. Это немного ретро, это немного гранж. Представьте возможности с вашими собственными идеями. Раскачать!
Это немного ретро, это немного гранж. Представьте возможности с вашими собственными идеями. Раскачать!
Программа: Photoshop CS5
Следующие ресурсов были использованы при создании этого урока:
- Изображение гитары
- Текстура бумаги
- Круглая щетка
- Цветочная кисть
Теперь, когда у нас есть все необходимое, давайте начнем!
Шаг 1:- Создайте новый файл шириной 1000 пикселей и высотой 2000 пикселей.
Шаг 2:- Откройте текстуру бумаги и вставьте ее в наш основной файл.
Шаг 3:- Теперь создайте новый слой. Для этого нажмите Layer > New Layer. Затем выберите мягкую круглую кисть и используйте ее случайным образом с разными цветами.
Шаг 4:- Нажмите на фильтр > Размытие > Размытие по Гауссу .
Шаг 5:- Теперь уменьшите непрозрачность слоя выше до 35%.
Шаг 6:- Создайте еще один новый слой, выберите инструмент «Многоугольное лассо» и создайте небольшой наклонный прямоугольник сбоку.
Шаг 7:- Залейте прямоугольник цветом #000000.
Шаг 8:- Повторите тот же процесс и создайте больше линий разных цветов.
Шаг 9:- Теперь измените режим наложения на Overlay и уменьшите непрозрачность до 75%.
Шаг 10:- Откройте изображение гитары и грубо выделите его с помощью инструмента быстрого выделения и вставьте на наши линии.
Шаг 11:- Теперь мы собираемся добавить тень. Итак, нажмите Layer> Layer Style> Drop shadow .
Шаг 12:- Создайте новый слой и выберите мягкую круглую кисть. Используется на гитаре с цветом #d5652c.
Используется на гитаре с цветом #d5652c.
Шаг 14:- Теперь мы будем использовать много кистей. Поэтому убедитесь, что вы создали новый слой для каждого. Теперь выберите кисть-крыло с цветом переднего плана # ffffff. И используйте его на гитаре, затем измените режим наложения на Мягкий свет.
Шаг 15:- Теперь выберите несколько вихревых кистей и случайным образом нанесите их на нашу гитару, используя такие цвета, как #ffffff, #000000 и #ba9b6f.
Шаг 16:- Теперь выберите одну из круглых кистей с цветом # 000000. И сотрите часть, которая над нашей гитарой.
Шаг 17:- Повторите тот же процесс и добавьте еще несколько кругов, используя разные кисти и цвета.
Шаг 18:- Теперь пришло время добавить наш текст заголовка.