Как создать слой маску в фотошопе – Как создать слой маску в Фотошопе
Как создать слой маску в Фотошопе

В современном мире без работы с программой Фотошоп, увы, не обойтись. И на каком-то этапе работы с ней может понадобиться информация, как создать слой-маску.
Данная статья расскажет Вам о том, как пользоваться маской в Фотошопе.
Для пользователей программой Фотошоп знание о том, как пользоваться маской, очень важно, поскольку зачастую возникает необходимость в использовании данного слоя.
У него есть масса преимуществ. Во-первых, по своей эффективности маска-слой ничуть не уступает ластику. Во-вторых, этот инструмент позволяет за считанные секунды сделать невидимой ту или иную область на изображении. Ну и в-третьих, с инструкцией по его использованию сможет разобраться даже ребенок.
Что собой представляет слой-маска
Инструмент Фотошопа «маска» является общеизвестным. В основном, он предназначен для маскировки некой части изображения либо для частичного или полного прекращения активности того или иного процесса в Фотошопе.
Не каждый, даже самый продвинутый пользователь компьютера знает о том, что маска трехцветна, а именно представляет собой сочетание серого, черного и белого цветов.
У каждого из этих цветов есть своя функция. Для маскировки предназначен именно темный цвет, эффект от серого цвета влияет на прозрачность, ну а белый цвет делает видимым то или иное изображение.

Все эти цвета в маске можно настроить в зависимости от того, какую вы преследуете цель: сделать слой практически незаметным или тщательно замаскировать какую-либо его область.

С помощью маски в Фотошопе можно скрыть множество видов слоев: смарт-объекты, слои, содержащие формы или текст… Никто не запрещает также наложить маску не на один, а сразу на группу слоев.
На самом деле, маска обладает теми же свойствами, что и ластик. Изображение, которое находится на слое, останется целым, даже если маску настроить по-другому или убрать. В отличие от маски ластик нельзя применить к векторной графике.
Алгоритм добавления маски к слою
Как говорилось ранее, маску можно наложить на несколько слоев или на один какой-то слой любого вида. Для работы с масками создателями программы Фотошоп была специально отведена команда «Добавить к слою маску». Чтобы найти данный значок, следует взглянуть на панель слоев, он находится чуть ниже ее.

Существует два вида масок, отличающихся по своему назначению, — маска черного и маска белого цветов. Маска черного цвета делает невидимой определенную часть изображения. Достаточно лишь кликнуть на кисть черного цвета и выделить ею ту часть изображения, которую хотите скрыть, и она исчезнет.
Противоположным эффектом обладает маска белого цвета — ее следует использовать в том случае, если вы желаете, чтобы изображение осталось видимым.
Но это не единственный способ, позволяющий наложить на изображение слой-маску. Второй способ гораздо проще, соответственно, на него следует обратить внимание тем, кто пока еще только осваивает программу Фотошоп.
Сначала следует кликнуть на меню «Слои», затем из слоев, предлагаемых программой на выбор, выбрать слой-маску.
Далее нужно сделать еще один выбор, только теперь уже из двух видов маски — черной и белой. При выборе следует руководствоваться тем, каких размеров будет часть изображения, которую надлежит скрыть.
Если она небольших размеров, то оптимальным помощником станет маска белого цвета. Если область на изображении большого размера, то хороша в использовании именно маска черного цвета.

Как работать со слоем-маской
Надеемся, что теперь для вас не секрет, что же такое маска и как ее накладывать на изображение. Если это так, то самое время начать с ней работать.
В дальнейшей работе вам нужно определиться, какой вам нужен эффект на изображении. В зависимости от этого вы и выбираете соответствующий инструмент из предложенных в Фотошопе.
Допустим, вам необходимо выделить маску. В таком случае сойдет один из трех инструментов: инструмент выделения, кисть или палец. Выбирайте тот, с которым работать вам удобнее всего.
Используйте выбранный инструмент так, как будто вы продолжаете работать с обыкновенным слоем. Хотите добавить на изображение необычный эффект — используйте градиент, кисть или другие инструменты для рисования.
К сожалению, маска-слой не допускает применения ярких, сочных цветов, так что вам придется ограничиться лишь черно-белой гаммой оттенков.
На примере это выглядит так. Допустим, вам нужно сменить скучный серый тон на фотографии на яркий и оригинальный. В этом вам поможет инструмент «Кисть» черного цвета.
Кликнув на нее, выделите фон, который хотите скрыть. Затем вместо него просто поставьте другой фон, и фотография заиграет новыми красками.

Какие фильтры и инструменты можно применять для слой-маски
В начале статьи уже была информация касаемо возможности применять любые фильтры и инструменты к слою-маске. Выбор фильтров и инструментов зависит от того, какой результат вы хотите получить. Ниже перечислены инструменты, которые пользователи программой Фотошоп выбирают чаще всего.
1. Градиент
Едва ли кто-то, кто пользуется программой Фотошоп, не слышал когда-либо про Градиент. Градиент делает за счет игры света и тени переход между двумя и более фотографиями малозаметным.

2. Формы и текст
Различные слова, фразы, напечатанные на маске слоя, также пользуются популярностью среди пользователей программой Фотошоп. Если вы хотите работать именно с инструментом «Текст», то кликните на его значок и в появившейся на экране строке напечатайте понравившуюся фразу или текст.
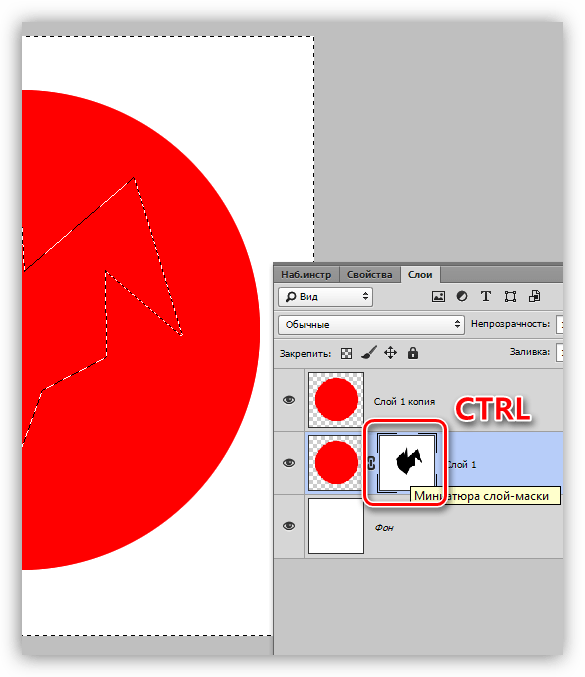
Затем выделите введенный текст, зажав на клавиатуре клавишу CTRL и нажав курсором мыши на инструмент «Text Tool» на панели инструментов.
После этого вновь проявите слой на первой фотографии и просто наложите на него дополнительно слой-маску. При этом слой, где располагается кот, должен находится ниже слоя с текстом. Ниже приводится изображение, на котором можно отследить результат всех этих действий.

3. Кисть
Кисть часто применяют, когда нужно заменить фон на фотографии или уменьшить размер изображения. Однако и слой-маска является не менее эффективным инструментом для замены фона.
4. Фильтры
Фильтры следует использовать, если ваша цель — украсить, разнообразить изображение. Существует огромное количество способов, как это сделать. Вот только большинство из них подходят только тем, кто с Фотошопом на «ты» и у кого богатое воображение.
Для облегчения понимания — небольшой пример. Вернемся к фотографии с котом. Почему бы не нарисовать по краям фото оригинальный узор? Для этого нужно сделать маску слоя, используя прямоугольное выделение. В итоге фотография станет меньше, при этом часть ее станет невидимой, а не обрежется.

Далее откройте курсором мыши окно со слоями-масками, нажмите на значок «Фильтр», затем на «Оформление» и после кликните на значок «Цветные полутона».

Вслед за этим вам понадобится в выпадающем меню ввести цифры, а какие именно, вы узнаете, взглянув на изображение после текста. Если вы все сделаете правильно, то в конце сможете полюбоваться на фотографию, края которой украшены рамкой с оригинальным узором.


5. Инструменты выделения
Любой слой можно выделить также легко, как и текстовый, и сделать из него слой-маску, о чем говорилось ранее. Для выделения можно использовать любой инструмент, к примеру, прямоугольное выделение. После этого на выделенный слой просто накладывается маска. Формы растрируемого слоя позволяют применить маску мгновенно.
Прочие инструменты
Слой, на который наложена маска, легко поддается редактированию. Для этого на него наносятся штрихи в черно-белой гамме цветов. В начале статьи была приведена подробная инструкция по редактированию слоя. Однако в программе Фотошоп существуют и другие инструменты, воздействующие на слой-маску. Они появляются на экране, если нажать на миниатюру маски правой кнопкой мыши. Если вы осваиваете Фотошоп, то вам будет полезно ознакомиться с ними.

1. Удалить маску слоя. После нажатия на эту команду маска слоя исчезает.
2. Применить маску слоя. После нажатия на эту команду происходит сочетание изображения на слое и маски. Таким образом слой растрируется.
3. Выключить маску слоя. Этот инструмент позволяет убрать слой-маску на время. Но и восстановить ее также просто, как и убрать: достаточно лишь нажать на значок маски, и маска снова становится активной.
В зависимости от версии программы Фотошоп могут также встречаться и другие команды: «Вычесть маску из выделенной области», «Пересечение маски с выделенной областью» и «Добавить маску к выделенной области».
На какие слои можно добавить маску слоя
Практически все виды слоев поддерживают наложение маски. К ним относятся слои с растрированным изображением, со смарт-объектом, слои с текстом, с разнообразными формами. Даже к сразу нескольким слоям можно добавить маску.
Как стили слоя влияют на маску
Маску можно применять далеко не во всех случаях. Если вы использовали для редактирования изображения такие стили, как «Тень» или «Внешнее свечение», маска слоя действовать не будет. Но преобразование такого «проблемного» слоя в смарт-объект, его растрирование либо объединение слоя со стилем, использующемся на нем, нейтрализует проблему.
Выше была приведена вся информация, которая может пригодится при работе в Фотошопе со слоями-масками. Скорее всего, после ознакомления с нею и применения советов, содержащихся в ней, на практике начинающие пользователи в значительной мере усовершенствуют свои навыки.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Слой маска в фотошопе — Pixelbox.ru
Маска в фотошопе — это важная незаменимая функция. Функцией постоянно приходиться пользоваться, так как без нее многие задачи не разрешимы. Особенно при работе с фотографией, а также с текстом и другими изображениями.
В этой статье я расскажу про маски в фотошопе — как её создавать, её возможности, функции и параметры. Все это я буду сопровождать подробным описанием и примерами использования масок в фотошопе в виде иллюстраций и скриншотов. Так вы наглядно поймете что такое маска в фотошопе и для чего она нужна.
Что такое слой маска в фотошопе?
Маска накладывается на слой и имеет возможность скрывать изображение или его отдельные части. Редактируя маску в фотошопе, мы можем указать какая область изображения доступна для видимости, а какая нет — невидима. Для чего это нужно ? Например, для того чтобы скрыть не нужные части изображения. Маска примечательна тем, что её можно редактировать и в любой момент вернуть часть изображения которая скрывалась.
Пример: представьте, вы вырезаете яблоко на фотографии. Выделили яблоко и удалили все остальное не нужное. А что если вы решили подкорректировать яблоко, например не правильно вырезали или забыли вырезать вместе листочком. Так как вы уже удалили остальную часть изображения, то уже не вернетесь к нему. Конечно можно отменить удаление и вырезать яблоко заново. Но гораздо эффективнее и быстрее использовать маску в фотошопе — вы всегда сможете быстро подредактировать скрываемую область.
Не нужно бояться маску и пренебрегать её использование. Ко всему прочему маска просто незаменима для выполнения некоторых задач. При ретуши фотографий обойтись без неё вы просто не сможете.
Как создать маску в фотошопе
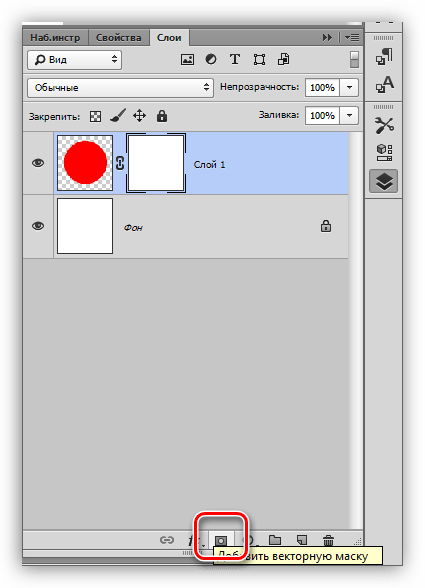
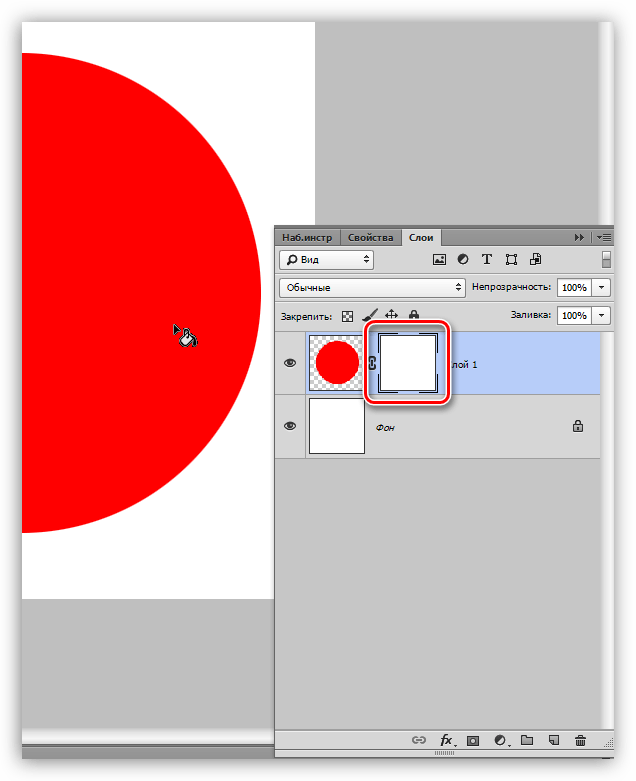
Устройство маски довольно простое — она накладывается на слой. Для этого выберите необходимый слой и нажмите на определенный значок маски на панели слоя. Так мы создадим маску для слоя.
![]()
Маска создалась.
![]()
Редактируется маска очень просто, двумя цветами — черный и белый. Рисуя черным цветом на маске — вы скрываете нужную область, белым открываете.
Можно для слоя быстро создать маску которая скроет всё изображения. Для этого есть меню — Слой — Слой-Маска — Вскрыть всё (Layer — Layer Make — Hide All). А Показать (Reveal All) наоборот откроет изображение.
Пример использования маски
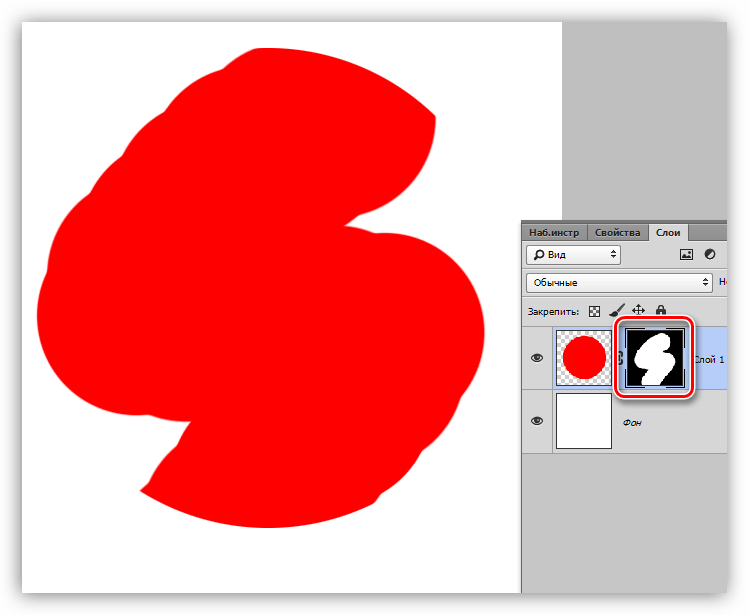
С помощью маски я вырезал яблоко и скрыл не нужный фон. Это можно делать разными способами — например мягкой черной кистью на маске аккуратно закрашивать область вокруг яблока. Можно пользоваться лассо для точного выделения детальных и сложных мест. Главная фишка в том, что при такой работе вы всегда можете корректировать маску слоя.
Вот как с помощью маски используя кисть я быстро скрыл фон вокруг яблока:
![]()
Вот какое изображение было изначально:
![]()
Вот как выглядит сама маска:
![]()
А вот что будет если инвертировать маску:
![]()
Я думаю, что вы поняли всю идею маски и как ею пользоваться. Помните, что редактировать маску можно не только с помощью кистей, но и другими инструментами.
Например можно использовать плавный градиент от белого к черному. С помощью такой техники можно сделать плавный переход между двумя изображениями или фотографиям. Другими словами склеить две фотографии в одну. От того как вы тщательно подойдете к этой работе зависит конечный результат и плавность перехода.
Рассмотрим на примере.
Возьмем два изображения — на одном лето, на другом зима.
![]()
Каждое должно быть на разные слоях и на одинаковых координатах местоположения. То есть одно над другим пиксель в пиксель.
На том слое который находится выше другого создаем маску для слоя и рисуем на ней черно-белый градиент. Получится плавный переход и склейка двух изображений:
![]()
![]()
Обтравочная маска
В английском фотошопе это Clipping Mask. Это важная маска которая взаимодействует с конкретным слоем или с группой слоев. По другому — накладывается одно изображение на другое в границах второго.
Покажу на примере. Я создаю две надписи в фотошопе на отдельных слоях и помещаю их в одну группу (папку). Сверху над этой группой я помещаю на отдельном слое какое-либо изображение. В данном случае это фотография с осенними листьями. Кликаю правой кнопкой на этот слой и выбираю Обтравочная маска — Clipping Mask. Маска создается и изображение накладывается на надписи.
![]()
![]()
Полезная возможность этой маски — изображение которое накладывается всегда можно перемещать находя нужный ракурс. Также маску можно накладывать в разных режимах наложения и менять прозрачность, что тоже немаловажно и помогает достичь фантастических результатов.
Векторная маска
И еще одна возможность — это вектор. С помощью вектора делать выделение кому-то проще, поэтому вектор можно применить на маску. Плюсом является то, что вы можете в каких-то моментах более точно выделить изображение.
Как создать векторную маску. Для этого достаточно нарисовать Путь (Path) с помощью Пера (Pen Tool) на слое который будет использовать маску. Далее зайти в меню Слой — Векторная Маска — Использовать Путь (Layer — Vector Mask — Current Path). Маска создастся в границах вектора который вы рисовали.
![]()
pixelbox.ru
Работа с масками в Фотошоп

Маска – один из самых универсальных инструментов в Фотошопе. Применяются они для неразрушающей обработки изображений, выделения объектов, создания плавных переходов и применения различных эффектов на определенных участках изображения.
Маска слоя
Маску можно представить, как невидимый слой, помещенный поверх основного, на котором можно работать только белым, черным и серым цветом, сейчас поймете, почему.

На самом деле все просто: черная маска полностью скрывает то, что расположено на слое, к которому она применена, а белая полностью открывает. Этими свойствами мы и будем пользоваться в своей работе.
Если взять черную кисть, и закрасить какой – либо участок на белой маске, то он исчезнет из видимости.

Если же закрасить участок белой кистью на черной маске, то данный участок проявится.

С принципами действия масок мы разобрались, теперь перейдем к работе.
Создание маски
Белая маска создается кликом по соответствующему значку в нижней части палитры слоев.

Черная маска создается кликом по тому же значку с зажатой клавишей ALT.

Заливка маски
Маска заливается так же, как и основной слой, то есть, все инструменты заливки работают и на маске. К примеру, инструмент «Заливка».

Имея маску черного цвета,

Мы можем полностью залить ее белым.

Для заливки масок также используют горячие клавиши ALT+DEL и CTRL+DEL. Первая комбинация заливает маску основным цветом, а вторая – фоновым.

Заливка выделенной области маски
Находясь на маске, можно создать выделение любой формы и залить его. К выделению можно применять любые инструменты (сглаживание, растушевка и т.д.).

Копирование маски
Копирование маски происходит следующим образом:
- Зажимаем CTRL и кликаем по маске, загружая ее в выделенную область.

- Затем переходим на слой, на который планируется копирование, и кликаем по значку маски.

Инвертирование маски
Инверсия меняет цвета маски на противоположные и выполняется сочетанием клавиш CTRL+I.
Урок: Практическое применение инвертирования масок в Фотошопе
Исходные цвета:

Инвертированные цвета:

Серый цвет на маске
Серый цвет на масках работает, как инструмент прозрачности. Чем темнее серый, тем прозрачнее то, что находится под маской. 50% серого цвета дадут пятидесятипроцентную прозрачность.

Градиент на маске
При помощи градиентной заливки маски создаются плавные переходы между цветами и изображениями.
- Выбираем инструмент «Градиент».

- На верхней панели выбираем градиент «Черный, белый» или «От основного к фоновому».

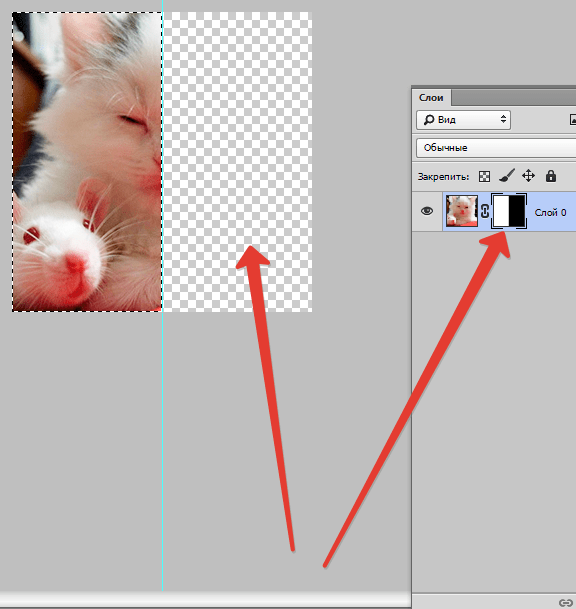
- Протягиваем градиент по маске, и наслаждаемся результатом.

Отключение и удаление маски
Отключение, то есть, скрытие маски выполняется кликом по ее миниатюре с зажатой клавишей SHIFT.

Удаление маски производится нажатием правой кнопкой мыши по миниатюре и выбором пункта контекстного меню «Удалить слой-маску».

Это все, что можно рассказать о масках. Практики в данной статье не будет, так как почти все уроки на нашем сайте включают в себя работу с маками. Без масок в Фотошопе не обходится ни один процесс обработки изображений.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Что такое слой-маска в Photoshop
Чтобы это сделать, я открываю фотографии в отдельных окнах, затем нажимаю клавишу клавиатуры V для выбора инструмента «Перемещение» (Move Tool), и с помощью левой клавиши мыши перетаскиваю фотографию из одного окна в другое:

Теперь обе фотографии в находятся в одном и том же документе Photoshop, и если мы посмотрим в Палитру слоёв, то увидим, что каждая из них расположена на отдельном слое:

Ну а теперь давайте попробуем смешать фотографии с помощью опции «Непрозрачность» (Opacity), я уменьшу её до 70%-ов, посмотрим, что получилось:

Мда, получилась полная ерунда, плавным переходом и не пахнет.
Можно попробовать инструмент «Ластик» (Eraser Tool). Возвращаю «Непрозрачность» до 100%, активирую «Ластик», диаметр ставлю побольше, а жёсткость на минимум и попробую убрать лишнее с верхнего слоя. При необходимости можно изменять диаметр инструмента с помощью клавиш левой и правой квадратных скобок ([ и ]):

В общем, получилось неплохо:

Вернее, почти неплохо.
Фата у невесты слишком прозрачная, да и дерево немного сильно зацепил ластиком.
Теперь я хочу уменьшить прозрачность фаты и дерева, но как мне это сделать? А никак. Я стёр эти части изображения и пиксели потеряны навсегда, на их месте пустота. Это хорошо видно на миниатюрах в панели слоёв:

Если отключить видимость фонового слоя, кликнув по иконке глаза, то в рабочем документе будет отображаться только слой с частично стёртым изображением, где будет заметно отсутствие пикселей:

Значит, оба этих способа не подходят. Но, к счастью, существует ещё один способ управления непрозрачностью слоя, и это — слой-маски.
Примечание. Для продолжения работы я удалю слой с частично стёртым изображением и перемещу с фотографии заново, как это было сделано в начале статьи.
В отличие от первых двух вариантов, слой-маски не только позволяют нам устанавливать различные уровни прозрачности для различных участков слоя, но и не разрушают изображение, т.е. не удаляют пиксели безвозвратно, а только скрывают их.
Как работают маски слоя? Чтобы понять это, давайте рассмотрим работу маски в действии.
Для применения маски надо её добавить к слою.
Для этого сначала выберите нужный слой в панели слоёв, а затем кликните на значок добавления маски внизу Панели слоёв:

После добавления маски видимых изменений в окне рабочего документа не произойдёт, т.к. по умолчанию слои-маски скрыты от просмотра. В конце концов, их назначение — показать или скрыть различные участки слоя, и было бы довольно трудно это сделать при видимой маске, т.к. она блокировала бы обзор изображения.
Определить то, что мы добавили маску, можно по её миниатюре, появившейся в Панели слоёв и расположенной справа от миниатюры слоя, к которому мы добавили маску:

Обратите внимание, что миниатюра маски слоя заполнена белым цветом. Это не просто случайный цвет, таким образом Photoshop показывает пользователям, что сама маска в настоящее время заполнен белым, хотя в настоящее время в рабочем документе она скрыта от глаз. Если вы хотите убедится в том, что маска действительно имеется в документе и в самом деле заполнена белым цветом, просто удерживайте клавишу Alt и щелкните непосредственно по миниатюре маски слоя в Панели слоёв, после чего Photoshop отобразит в окне документа заполненную белым маску:

Чтобы снова скрыть маску, опять зажмите Alt и кликните по миниатюре.
Итак, почему же маска слоя, заполнена именно белым цветом? Почему не красным, зеленым или желтым? Потому, что таким образом работают маски слоя в Photoshop, в них используется только белый, черный и все оттенки серого между ними, и они используют эти три цвета (белый, черный и серый) для управления прозрачностью слоя. Белый цвет в маске слоя означает 100%-ную видимость слоя, к которому она применена, чёрный цвет означает полную прозрачность этого слоя. А различные оттенки серого задают определенный уровень прозрачности в зависимости от того, насколько светлый или темный этот оттенок серого. 50%-ный оттенок серого даст нам 50%-ную прозрачность. Чем светлее оттенок серого, чем он ближе к белому, тем менее прозрачен тот участок слоя, на котором он находится и наоборот, чем темнее этот оттенок, тем прозрачнее будет область, над которой он находится.
Причина того, что маска слоя по умолчанию заполнена белым, заключается в том, что обычно сразу после добавления маски пользователь хочет увидеть слой полностью.
Но иногда бывают ситуации, когда нам нужно сделать так, чтобы при добавление маски слой стал на 100% прозрачным, т.е. маска изначально должна быть чёрного цвета и, к счастью, Photoshop дает нам несколько простых способов это сделать.
Но сначала, давайте удалим маску, просто переместив её в корзину, расположенную в правом нижнем углу панели:

Появится диалоговое окно с вопросом «Применить маску к слою перед удалением?» (Apply mask to layer before removing?), где жмём кнопку «Удалить» (Delete).
Теперь добавляем слой-маску, изначально делающую слой прозрачным. Для этого зажимаем клавишу Alt и кликаем по значку добавления. Вот как после этого будут выглядеть документ и панель:

И снова сама слой-маска сам скрыта от глаз, но если вы хотите увидеть её в окне вашего документа, зажмите Alt и нажмите непосредственно на миниатюру маски слоя в палитре слоёв. На этот раз маска будет заполнена черным:

Удерживая Alt, снова кликните по миниатюре для скрытия отображения маски в документе.
Кстати, давайте разберёмся с ещё одним важным нюансом. В панели слоёв может быть выбрана активной маска, а может быть выбран сам слой. Переключаться между выбором активного элемента можно с помощью обычного клика по миниатюре. Вокруг выбранного элемента появляется рамочка, которая и показывает, какой элемент активен:

А теперь давайте убедимся в том, что слой-маска не удаляет пиксели изображения полностью и безвозвратно, как инструмент «Ластик» (Eraser Tool), а только скрывает их.
На данный момент изображение верхнего слоя в документе отсутствует. Давайте зальём маску белым цветом, и посмотрим, что получится. Для заполнения белым нужно сначала сделать маску активной кликом по ней, вокруг неё должна появиться рамочка, затем пройти по вкладке главного меню Редактирование —> Выполнить заливку (Edit —> Fill), в открывшемся окне выбрать белый цвет и нажать ОК:

После чего маска стала белой, а слой снова отображается в документе:

И это основа принципа работы слой-маски Photoshop! Когда маска заполнена белым, содержимое слоя, к которому она применена, стопроцентно видно в документе, а когда маска заполнена черным, содержимое слоя на 100% прозрачно, т.е. скрыто от глаз, но не удалено, так как это было в случае с инструментом «Ластик» (Eraser Tool). Маски слоя физически не изменяют и не влияют на содержимое слоя во всех случаях. Все, что они делают, это управляют тем, какие части видны, а какие нет, при этом содержимое слоя остаётся неизменным вне зависимости от того, видим мы его или нет.
Хорошо, мы разобрались как скрыть слой полностью и как снова его отобразить.
Теперь давайте разберёмся, как при помощи слой-маски наложить одну фотографию на другую.
Для этой цели в Photoshop используется инструмент «Кисть» (Brush Tool), и всё, что нужно сделать, это нанести кистью чёрный цвет на тех областях маски, которые мы хотим скрыть.
Итак, приступим. Берём инструмент «Кисть» и устанавливаем чёрный цвет основным на цветовой палитре. Когда мы включаем маску, то, по умолчанию, белый цвет становится основным, а чёрный — фоновым. Чтобы поменять их местами, нажмите клавишу клавиатуры X (икс).

Теперь надо настроить диаметр и мягкость. Диаметр устанавливается в зависимости от размера фото и задач, в процессе работы его можно изменять с помощью клавиш левой и правой квадратных скобок ([ и ]), жёсткость я устанавливаю 65%, и, также, в процессе работы её можно изменять с помощью [ и ], но в этом случае следует предварительно зажать клавишу Shift:

Проведя несколько штрихов кистью. я добился, чтобы мой результат стал почти таким же, как и в случае с применением инструмента «Ластик» (Eraser Tool):

Давайте посмотрим на миниатюры в Палитре слоёв:

Мы видим, что слой не тронут, а на рабочем документе прозрачными стали те пиксели слоя, которые находятся под чёрной полосой на миниатюре.
В случае с «Ластиком» я хотел бы сделать менее прозрачной фату невесты, но тогда это было невозможно, т.к. пиксели, составляющие фату, были удалены навсегда.
Сейчас же они не удалены, а просто скрыты. Давайте попробуем восстановить их видимость. Для этого нам понадобится белая кисть, нажмите клавишу X для замены основного цвета на фоновый в цветовой палитре.
Затем просто проведите кистью в тех местах, которые желаете восстановить, в данном случае это фата и левая часть дерева:

Если я делаю ошибку, и скрываю или показываю нежелательную часть изображения, мне нужно всего-лишь нажать на кнопку X для замены цвета и провести по ней заново. Вот и весь принцип работы, абсолютно ничего сложного.
В результате через пару минут я довёл изображение до желаемого результата:

Благодаря применению слой-маски мне не пришлось переделывать все с нуля, потому что в изображении ничего не было удалено! Маска позволила мне скрывать области слоя без ущерба для любого пикселя, что дает нам не только гораздо больше гибкости, но и придаёт уверенность при работе в Photoshop, т.к. при использовании маски мы не делаем необратимых изменений.
rugraphics.ru
Обтравочная маска в программе Photoshop / Фотошоп-мастер
В этом уроке мы научимся использовать обтравочные маски (clipping masks), чтобы скрывать из вида отдельные нежелательные области слоя. Обтравочные маски похожи на маски слоя (слой-маски) (layer masks) программы Photoshop тем, что оба вида масок позволяют нам отображать и скрывать отдельные участки слоя, но принцип работы обтравочных масок в отличие от масок слоя иной.
При работе с масками слоя нам требуется сначала добавить на слой маску и затем закрасить или заполнить области на маске черным цветом (чтобы скрыть область), белым цветом (чтобы показать область) или серым цветом (чтобы скрыть область частично). В отличие от масок слоя обтравочные маски попросту используют содержимое и прозрачность слоя, чтобы определить, какие области вышележащего слоя оставить видимыми.
На первый взгляд, это может показаться немного запутанно, но как мы вскоре убедимся, использовать обтравочные маски достаточно легко. В действительности, их применение может быть намного быстрее и проще, чем применение слой-масок!
В программе Photoshop существует столько возможностей и способов применения обтравочных масок, что рассказать обо всех них в одном уроке просто невозможно. Поэтому в данном уроке мы рассмотрим азы работы с обтравочными масками, а в дальнейшем, после изучения материала, вы сможете сами поэкспериментировать с обтравочными масками и, возможно, придумать необычные способы их применения.
В этом уроке я буду работать в версии программы Photoshop CS6, но и другие, недавно вышедшие версии программы также подойдут для нашей работы.
Для того чтобы понять, как работают обтравочные маски, нам нужно сначала убедиться, что мы четко представляем себе разницу между прозрачными областями на слое и областями с фактическим содержимым. Для этого мы воспользуемся помощью моего маленького друга, который также по-своему пытается понять, для чего нужна вся эта процедура (прим. пер.: автор статьи в данном случае обыгрывает слово clipping) (изображение собаки взято из фотобанка Shutterstock):

Обтравочные маски…ножницы для собаки…посмотрите на меня…да-да, и собаку тоже не сильно впечатлит мой внешний вид
Если мы посмотрим на панель слоев, то увидим, что изображение собаки размещено на слое заднего фона (Background):

На панели слоев видно, что изображение находится на слое заднего фона
Для того чтобы показать, как работают обтравочные маски, я собираюсь добавить новый пустой слой под слой с изображением. В данный момент программа не позволяет нам добавлять другие слои под слой «Задний фон» (Background), и, чтобы обойти эту проблему, мы переименуем слой «Задний фон» и дадим ему любое другое название. Самый простой способ сделать это – удержав нажатой клавишу Alt (Win) / Option (Mac), дважды щелкнуть кнопкой мыши по названию слоя на панели слоев. Программа Photoshop тотчас переименует слой заднего фона, присвоив ему имя «Слой 0»(Layer 0), которое возможно не является слишком информативным, но вполне подходит для наших целей:

Слой заднего фона переименован в «Слой 0»
Теперь слой заднего фона стал обычным слоем, и мы можем добавить под него новый слой. Для этого я нажму клавишу Ctrl (Win) / Command (Mac) и, удержав ее нажатой, кликну по значку нового слоя в нижней части панели слоев:

Удерживая нажатой клавишу Ctrl (Win) / Command (Mac), кликните по значку нового слоя
Как правило, программа добавляет новые слои поверх активного слоя, но, удержав нажатой клавишу Ctrl (Win) / Command (Mac) при выборе значка нового слоя, я пошел на небольшую хитрость, в результате чего программа добавит новый слой под активный слой, а не поверх него. Таким образом, под изображение, размещенное на Слое 0, программа добавила новый слой под названием «Слой 1» (Layer1):

Программа добавила новый слой под исходный слой с изображением
Давайте посмотрим внимательнее на наш новый слой. Для этого я на некоторое время скрою из вида исходное изображение, нажав на иконку видимости слоя (иконка в виде глазного яблока), расположенную слева от миниатюры изображения слоя на панели слоев:

Нажмите на иконку видимости слоя, чтобы скрыть или отобразить слой в документе
Скрыв из вида слой с изображением, мы видим в документе теперь только вновь добавленный слой. По умолчанию, новые слои являются пустыми, т.е. на них ничего не находится. Они не имеют никакого содержимого. Они могут содержать в себе много интересного, конечно, но не в данный момент. Когда у слоя нет содержимого, он – прозрачный. Мы можем видеть прямо сквозь данный слой. Программа Photoshop отображает прозрачность на слое в виде повторяющегося решетчатого узора, как видно на представленном ниже рисунке. Когда на слое ничего больше не находится, кроме этого решетчатого узора, это означает, что слой полностью пустой:

В окне документа отображен вновь добавленный пустой слой
Как я уже упоминал в начале урока, обтравочные маски используют содержимое и прозрачность слоя, чтобы определить, какие области вышележащего слоя оставить видимыми. Как же это работает? Итак, любые области на нижележащем слое, где действительно имеется изображение (неважно какое – в виде пикселей, фигур или текста), становятся видимыми областями вышележащего слоя, в то время как прозрачные области на нижележащем слое становятся скрытыми областями на слое вверху.
Как мы только что рассмотрели, у нашего нового слоя совсем нет содержимого. Он является пустым, прозрачным слоем. Давайте посмотрим, что произойдет, если мы попробуем использовать его как обтравочную маску для вышележащего слоя с изображением. Для того чтобы это сделать, я сначала верну видимость слою с изображением, опять нажав на иконку видимости слоя:

Вновь отображаем слой с изображением в окне документа
Изображение вновь появилось в окне документа:

Изображениеснова становится видимым
Далее мне нужно убедиться, что на панели слоев выбран нужный слой. При создании обтравочной маски мы выбираем слой, который будет «обрезаться» нижележащим слоем, таким образом, в нашем случае, я нажму на слой с изображением («Слой 0»), чтобы сделать его активным (выбранный слой подсвечивается голубым цветом). Нижележащий «Слой 1» в свою очередь станет обтравочной маской для слоя с изображением:

Выбираем слой с изображением, делая его активным
Для создания обтравочной маски мы выбираем пункт «Слои» (Layer) в строке меню в верхней части экрана и переходим в раздел «Создать обтравочную маску» (Create Clipping Mask):

Выбираем «Слои» > «Создать обтравочную маску»
Если мы снова посмотрим на панель слоев, то увидим, что слой с изображением («Слой 0») сдвинулся немного вправо, и слева от миниатюры слоя появилась маленькая стрелка, указывающая вниз на нижележащий «Слой 1». Таким образом, программа уведомляет нас о том, что слой «обрезан» нижележащим слоем. Мы благополучно превратили «Слой 1» в обтравочную маску для вышележащего «Слоя 0»:

На панели слоев видно, что верхний слой «обрезан» нижележащим слоем
Однако на самом деле, все, чего нам удалось добиться – это создать одну из самых неинтересных обтравочных масок, поскольку «Слой 1» в настоящий момент не имеет содержимого. Поскольку он совершенно прозрачен, то в окне документа ничего не отразилось, так как программа Photoshop использует прозрачные области маски для того, чтобы определить какие области вышележащего слоя следует скрыть из вида. Изображение на «Слое 0» теперь скрыто из вида целиком:

Поскольку на слое-обтравочной маске нет содержимого, вышележащий слой с изображением полностью скрыт из вида
Этот результат нам не интересен, поэтому давайте отменим нашу обтравочную маску. Для этого, опять перейдите в раздел меню «Слои» (Layer) в верхней части экрана и выберите пункт «Отменить обтравочную маску» (Release Clipping Mask):

Выбираем «Слои» > «Отменить обтравочную маску»
Теперь мы можем видеть, что слой с изображением больше не обрезан нижележащим слоем, так как он больше не сдвинут вправо на панели слоев:

Больше не панели слоев нет признаков обтравочной маски
Мы вернулись к тому, что изображение опять появилось в окне документа:

Отменивобтравочную маску, мы вернули изображение на документ
Давайте добавим какое-либо содержимое на наш пустой слой. Я снова спрячу слой с изображением из вида, нажав на иконку видимости слоя, чтобы было видно, что мы делаем, а затем я выберу пустой слой, нажав на него на панели слоев:

Скрываем из вида верхний слой и выбираем нижний слой
Далее на панели инструментов я выберу инструмент «Овальная область» (Elliptical Marquee Tool), нажав на иконку инструмента «Прямоугольная область» (Rectangular Marquee Tool) и удержав ее до тех пор, пока не появится всплывающее меню с перечнем других инструментов, доступных в данном разделе. Из появившегося перечня я выберу инструмент «Овальная область»:

Выбираем инструмент «Овальная область»
После выбора инструмента «Овальная область», я кликну в центре документа и, удерживая кнопку мыши нажатой, нарисую пунктирный контур овальной формы. Для меня не было важно использовать именно этот инструмент выделения. Главное в данном случае – добавить на слой какое-нибудь содержимое:

С помощью инструмента «Овальная область» рисуем пунктирный контур
Для того чтобы слой стал содержать что-либо, мне нужно залить овальный контур, поэтому я перейду в раздел меню «Редактирование»(Edit)в верхней части экрана и выберу команду «Выполнить заливку»(Fill):

Выбираем «Редактирование» > «Выполнить заливку»
Это действие приведет к открытию диалогового окна команды «Выполнить заливку». В разделе «Использовать» (Use) в верхней части диалогового окна я выберу слово «Черный»(Black), режим наложения (Mode) в нижней части окна должен быть установлен «Нормальный»(Normal) и в разделе «Непрозрачность» (Opacity) должно стоять 100%. И снова я повторюсь, что мы просто добавляем на слой содержимое. Поэтому нет никакой особой причины в том, почему я выбрал черный в качестве цвета заливки – просто черный цвет хорошо видно на рисунках (скриншотах):

Диалоговое окно команды «Выполнить заливку»
Для выхода из диалогового окна я нажму ОК, и после этого программа Photoshop тотчас заполнит мой овальный контур черным цветом. И теперь на слое у меня появилась область, содержащая фактическое изображение, в то время как остальная область слоя осталась прозрачной:

Овальный контур заполнился черным цветом
Сам пунктирный контур овала все еще виден, поэтому, поскольку он мне больше не нужен, я уберу его, перейдя в раздел «Выделение» (Select) в верхней части экрана и выбрав команду «Отменить выделение»(Deselect):

Для удаления пунктирного контура выбираем «Выделение» > «Отменить выделение»
После того как на нашем нижнем слое появилось содержимое, давайте взглянем на панель
слоев еще раз. На миниатюре «Слоя 1» теперь можно увидеть черную область овальной формы. Обратите внимание, что если мы сравним миниатюру «Слоя 1» с миниатюрой вышележащего слоя, то увидим, как часть изображения на верхнем слое расположена прямо над черным овалом, в то время как остальное изображение располагается над прозрачными областями «Слоя 1»:

На миниатюре слоя видно, что заполненная черным область расположена прямо под частью изображения
Давайте посмотрим, что произойдет на этот раз при создании обтравочной маски. Как и раньше, сначала я верну видимость верхнему слою, нажав на соответствующую иконку, а затем нажму на сам слой, чтобы его выбрать и сделать активным:

Возвращаем видимость «Слою 0» и выбираем его
Я добавлю обтравочную маску, опять выбрав пункт «Слои» (Layer) в строке меню в верхней части экрана и перейдя в раздел «Создать обтравочную маску» (Create Clipping Mask):

Опять выбираем «Слои» > «Создать обтравочную маску»
На панели слоев нам снова будет видно, что верхний слой обрезан нижележащим слоем, поскольку миниатюра «Слоя 0» сдвинулась вправо. Пока все выглядит так же, как в прошлый раз при создании маски:

На панели слоев опять видно созданную обтравочную маску
Но если мы посмотрим на сам документ, то увидим, что там произошли значительные изменения. В то время как большая часть изображения опять скрыта из вида, поскольку она расположена над прозрачными областями нижележащего слоя, часть изображения, расположенная над овальным содержимым «Слоя 1», теперь нам видна:

Часть изображения над областью с содержимым осталась в документе видимой
Конечно, результат можно было бы улучшить, поместив изображение собаки прямо по центру овала. К счастью, благодаря свойствам обтравочных масок, перемещать изображение внутри них достаточно легко. Все, что мне нужно сделать – на панели инструментов выбрать инструмент «Перемещение»(MoveTool):

Выбираем инструмент «Перемещение»
Затем, после выбора инструмента «Перемещение» и выделения слоя с изображением на панели слоев, я могу просто нажать на изображение и переместить его в нужное место внутри обтравочной маски:

Нажимаем на изображение и передвигаем его с помощью инструмента «Перемещение» в нужное место внутри обтравочной маски
Давайте рассмотрим типичную ситуацию для применения обтравочной маски. Я открыл еще один документ, содержащий две фотографии. На нижнем слое (слой заднего фона) изображена фоторамка (старинная фоторамка взята из фотобанка Shutterstock):

Изображение старинной деревянной рамки
А если я верну видимость вышележащему слою, нажав на иконку видимости слоя:

Кликаем по иконке видимости «Слоя 1»
То мы увидим фотографию, которую я хочу поместить внутрь фоторамки (изображение молодой пары из фотобанка Shutterstock):

Изображение, которое нужно поместить внутрь фоторамки
Я снова временно скрою верхний слой, нажав на соответствующую иконку:

Скрываем из вида верхний слой
Для того чтобы поместить изображение молодой пары внутрь фоторамки, используя обтравочную маску, мне сначала нужно выделить внутри рамки определенную область. Так как область внутри рамки залита сплошным черным цветом, я с легкостью выделю ее инструментом «Волшебная палочка» (Magic Wand Tool), который расположен на панели инструментов. Для выбора данного инструмента, я кликну по значку инструмента «Быстрое выделение» (Quick Selection Tool) и удержу его до тех пор, пока не появится всплывающее меню, где я выберу инструмент «Волшебная палочка»:

Инструмент «Волшебная палочка» расположен в одном месте с инструментом «Быстрое выделение»
После это я сделаю слой с фоторамкой активным, нажав на него на панели слоев, и далее кликну курсором внутри фоторамки, чтобы быстро выделить всю черную область:

Кликаем курсором внутри фоторамки, чтобы выделить область с помощью инструмента «Волшебная палочка»
Следующим действием мне нужно скопировать выделенную область на отдельный слой. Для этого я перейду в раздел «Слои» (Layer) в строке меню в верхней части экрана, выберу пункт «Новый»(New)и далее – «Скопировать на новый слой» (LayerviaCopy) (или для большего удобства я мог просто нажать сочетание клавиш Ctrl+J (Win) / Command+J (Mac)):

Выбираем «Слои» > «Новый» > «Скопировать на новый слой»
В окне документа не видно никаких изменений, но если мы посмотрим на панель слоев, то увидим, что выделенная область внутри фоторамки продублировалась на отдельный слой, который расположился над слоем с исходным изображением. Обратите внимание, что скопировалась только область внутри фоторамки, именно она является содержимым для нового слоя, в то время как остальные области слоя – прозрачные:

Область внутри фоторамки скопировалась на новый слой
Я верну видимость верхнему слою, нажав на иконку видимости слоя. Затем я выберу этот слой, сделав его активным, чтобы мы могли добавить обтравочную маску. Не забывайте, что мы всегда выбираем тот слой, который хотим «обрезать» нижележащим слоем:

Возвращаем видимость «Слою 1» и выбираем его
Давайте пойдем далее и создадим обтравочную маску. На этот раз, вместо того чтобы выбрать пункт «Создать обтравочную маску» из раздела «Слои», мы воспользуемся более быстрым способом, который поможет нам создать маску прямо в пределах панели слоев.
Все что нам потребуется – это нажать и удержать клавишу Alt (Win) / Option (Mac) и при этом провести курсором мышки над горизонтальной линией, разделяющей два слоя, которые мы хотим соединить маской. Когда курсор превратится в значок обтравочной маски, нажмите на кнопку мышки:

Нажимаем на кнопку мыши, когда курсор превратится в значок обтравочной маски между двумя слоями
Верхний слой немедленно станет «обрезан» нижележащим слоем, в результате чего на панели слоев верхний слой сдвинется вправо:

«Слой 1» теперь «обрезан» нижележащим «Слоем 2»
И теперь в окне документа мы видим, что изображение на «Слое 1» размещено только внутри области, которую мы выделили в фоторамке и скопировали на отдельный слой. Остальная часть изображения скрыта из вида, поскольку нижележащий слой, превращенный в маску, в этих местах прозрачен:

Благодаря обтравочной маске изображение теперь размещено внутри фоторамки
Ранее мы изучили, что с помощью инструмента «Перемещение» (Move Tool) можно передвигать изображение внутри обтравочной маски. Мы можем использовать и команду «Свободное трансформирование» (Free Transform) для этой цели, а также с помощью данной команды мы можем изменять размеры изображения. В моем случае, я хочу сделать изображение молодой пары поменьше, чтобы внутри фоторамки оно выглядело более естественно. Таким образом, после того, как я сделаю слой с изображением пары активным, кликнув по нему на панели слоев, я перейду в раздел меню «Редактирование» в верхней части экрана и выберу пункт «Свободное трансформирование» (Free Transform):

Выбираем «Редактирование» > «Свободноетрансформирование»
Это действие приведет к появлению вокруг фотографии рамки свободной трансформации со специальными маркерами. Обратите внимание, что когда мы изменяем размеры изображения внутри обтравочной маски, рамка транформации появляется вокруг всего исходного изображения, в том числе и скрытых маской частей, а не только вокруг видимых нам областей. Просто кликните по любому угловому маркеру рамки и потяните его, чтобы изменить размер изображения, как вам требуется. Нажмите и удержите нажатой клавишу Shift по мере перемещения маркера, чтобы сохранить исходные пропорции изображения и случайно не нарушить соотношение сторон. Когда вы будете довольны результатом, нажмите клавишу Enter (Win) / Return (Mac) для окончательного подтверждения транформации:

Используя команду «Свободное трансформирование», изменяем размер изображения внутри обтравочной маски
Для того чтобы изображение внутри фоторамки выглядело еще более реалистичным, необходимо добавить завершающий штрих – затемнить внутренние углы рамки. Для этого мы применим к обтравочной маске определенный стиль слоя.
Мне нужно добавить тень прямо на слой-обтравочную маску, поэтому на панели слоев я нажму на «Слой 2» для его выбора:

Делаем слой-обтравочную маску активным
Выбрав слой-обтравочную маску, я кликну по иконке стилей слоя в нижней части панели слоев:

Нажимаем на иконку стилей слоя
Затем из появившегося списка стилей слоя я выберу стиль «Внутреннее свечение» (InnerGlow):

Выбираем стиль «Внутреннее свечение»
Это действие приведет к открытию диалогового окна стиля слоя, где в среднем столбце расположены параметры «Внутреннего свечения». Сначала мне необходимо изменить цвет свечения (так как в действительности мне нужен эффект тени, а не свечения), поэтому я нажму на значок образца цвета:

Нажимаем на значок образца цвета
В результате моего нажатия откроется палитра цветов. В ней я выберу черный цвет и далее нажму ОК для закрытия палитры:

В палитре цветов выбираем черный цвет
Вернувшись в диалоговое окно стиля слоя, я изменю режим наложения (BlendMode) эффекта с «Экрана» (Screen) на «Умножение»(Multiply)и затем уменьшу непрозрачность (Opacity) до 25%. Также я увеличу размер (Size)свечения (тени) до 10 пикселей:

Настройка оставшихся параметров стиля «Внутреннее свечение»
Далее я нажму ОК для выхода из диалогового окна, и всё – мы закончили! Если мы посмотрим последний раз на панель слоев, то увидим, что на слой-обтравочную маску (Слой 2) добавился только что созданный стиль слоя «Внутреннее свечение»:

На панели слоев под слоем появляются все стили, которые мы к нему добавляем
Ниже представлен конечный результат, который у нас получился благодаря удобству и легкости применения обтравочных масок:

Конечный результат
И вот мы закончили! Мы с вами рассмотрели основы работы с обтравочными масками в программе Photoshop! Изучите наш урок «Как вставить изображение в текст», чтобы познакомиться с еще одним способом применения обтравочной маски. Или посетите наш раздел «Основы программы Photoshop» для изучения других полезных навыков работы в программе!
Автор: Стив Паттерсон
Перевод: Ксения Руденко
photoshop-master.ru
Маски в фотошопе | Уроки Фотошопа (Photoshop)
Приветствую вас, друзья. В сегодняшнем уроке я расскажу про маски в фотошопе. Что такое маска в фотошопе, и как она работает? Чтобы ответить на этот вопрос достаточно представить, что происходит, когда человек надевает маску? Верно, маска закрывает собой лицо. Примерно по такому принципу и работает маска в фотошопе — закрывает все нижележащие слои, оставляя видимыми только те участки, где она прозрачна.Это позволяет добиваться плавных переходов между разными частями одного или нескольких изображений. Маски широко применяются в создании коллажей и обработке фотографий.
Для затравки я покажу несколько примеров использования масок в фотошопе:
Планета добавлена с помощью простейшей маски.
А здесь всего 2 слоя — оригинал и обесцвеченное изображение, к обесцвеченному изображению применена маска, а на ней «вытерт» один из кусков граната.
Тут всё тоже самое — я взял 3 изображения с феррари и с помощью маски скрыл фон.
Как видите, для использующего маски в фотошопе открывается не паханное поле экспериментов.
Маски в фотошопе
Фотошоп позволяет работать с 4 видами масок — маски слоя (Layer Mask), векторные маски (Vector Mask), Обрезающая маска (Clipping Mask) и быстрая маска (Quick Mask), которая не совсем маска… но об этом позже 🙂
Все маски в фотошопе работают с градациями серого цвета (включая чёрный и белый). Черный цвет на маске — абсолютно прозрачная область, белый — непрозрачная. Серый используется для придания прозрачности разной степени. Чем ближе серый к чёрному, тем прозрачнее будет область.
Взаимодействие с масками производится посредством инструментов Brush (Кисть), Gradient (Градиент), Paint Bucket Tool (Заливка). Также можно использовать Mixer Brush Tool и Pecil (Карандаш), но это из разряда экзотики, и работает по тому же самому принципу.
Стоит отметить, что маска не удаляет часть изображения, а скрывает его. В этом есть свои плюсы и минусы. Плюс в том, что вы всегда можете сменить цвет на белый, и вернуть скрытую часть изображения. А минус — увеличивается размер файла, поэтому перед сохранением делайте Layer (Слой) -> Layer Mask (Маска слоя) -> Apply (Применить)
Маски слоя в фотошопе
Начнём рассмотрение маски слоя в фотошопе на конкретном примере. Я нашёл в интернете фотографию мыльного пузыря:
Нужно поместить этот пузырь на другой фон. Например на этот:
Скопируйте фотографию мыльного пузыря на фото пейзажа, и с помощью свободной деформации (Ctrl+T) чуть уменьшите пузырь:
Приготовления закончены, теперь давайте разберемся с масками.
За управление масками в фотошопе отвечает раздел в меню Layer:
Сейчас я расскажу о способах создания маски слоя в фотошопе:
— Reveal All создаёт открытую маску. Это значит, что маска заполнена белым цветом, т.е. изображение абсолютно непрозрачно. Для того, чтобы скрыть часть изображения нужно начать рисовать по ней чёрным цветом. Давайте попробуем.
Итак, нажимаем Layer -> Layer Mask -> Reveal All. Обратите внимание, что в панели слоёв справа от миниатюры изображения появился белый прямоугольник. Это и есть маска слоя:
Если щёлкнуть по миниатюре изображения слева, то редактироваться будет оно, вернуться к редактированию маски можно щёлкнув по прямоугольнику с миниатюрой маски. Запомните это, дабы потом не возникло вопроса — почему маска есть, а кисть её не редактирует.
Берем мягкую чёрную кисть и начинаем зарисовывать ей фон фотографии с мыльным пузырём:
Результат получился не слишком аккуратным, но главное чтобы вы поняли принцип. Если вам всё же хочется получить качественный результат, тогда выделите сначала пузырь, затем инвертируйте выделение (Shift+Ctrl+I) и смело закрасьте фон, не боясь скрыть края мыльного пузыря:
Если вы всё же скрыли не то, что хотелось — не беда, смените цвет на белый и восстановите скрытую часть изображения.
Давайте теперь посмотрим, что будет, если закрасить пузырь серым цветом (я взял #a1a1a1):
Пузырь стал полупрозачным. Вы уже чувствуете мощь масок в фотошопе? Это только начало, двигаемся дальше.
— Способ создания маски слоя Hide All скрывает всё изображение за чёрной маской. «Проявлять изображение» на слое с маской вы будете с помощью белой кисти.
Таким образом, решить задачу с мыльным пузырём можно всего одним нажатием белой мягкой кисти:
— Reveal Selection скрывает всё, кроме выделенной области:
— Hide Selection напротив, прячет выделенную область:
— From Transparency создаёт маску без учёта невидимых областей.
Есть также кнопка в панели слоёв для создания маски слоя способом Reveal Selection:
Заливка маски в фотошопе градиентом
Этот приём я показывал уже много раз в уроках photoshop на этом сайте. Заключается он в применении градиента для маски слоя. Допустим, на одном из слоёв есть изображение, часть которого должна плавно исчезать:
Создаём маску, и заливаем её чёрно белым радиальным градиентом. Получаем такой результат:
Векторные маски в фотошопе
Следующий тип маски в фотошопе — это векторная маска. Как и любой другой вектор, векторная маска отличается от обычной, растровой, гибкостью настройки формы благодаря кривым и иммунитетом от потери качества при масштабировании.
Чтобы вам было проще понять суть работы с векторными масками, рекомендую прочитать урок «Учимся работать с Pen Tool«, в котором я разбираю основной инструмент фотошопа для работы с векторными фигурами.
Векторные маски создаются точно также, как растровые и работают по тому же принципу, с той лишь разницей, что управляются векторными инструментами, например Pen Tool:
Здесь мы видим новый пункт Current Path — он создаёт маску по уже имеющемуся векторному пути. Давайте остановимся на этом подробнее. Я взял изображение татуировки, и обвёл его контуром с помощью Pen Tool:
И применил Layer — Vector Mask -> Current Path:
В принципе это всё, больше отличий между векторными и растровыми масками в фотошопе нету. Применяйте векторные маски там, где нужна точность: создание логотипов, макетов сайтов и прочих подобных вещей.
Две маски в фотошопе
Фотошоп даёт возможность пользоваться двумя масками сразу — растровой и векторной. Это нужно в первую очередь для удобства пользователя.
Посмотрите на следующий пример:
я создал векторный путь, обводящий морскую звезду. Затем преобразовал его в векторную маску, и одновременно создал растровую маску. Как видите, в панели слоёв теперь находятся 2 маски слоя. Слева растровая, а справа соответственно векторная. Теперь если я захочу сделать середину и края звезды немного прозрачными, я переключусь на растровую маску и разрисую нужные места серой кистью:
И в любой момент я смогу вернуться к редактированию векторной и растровой маски. Удобно, не так ли? Особенно эта возможность помогает при создании макета сайта, когда слоёв много, и бывает нужно вернуться назад и отредактировать форму, цвет или прозрачность элемента.
Сlipping Mask в фотошопе
Следующий тип маски в фотошопе — Clipping Mask. Она обрезает изображение, к которому применена по контуру или маске нижележащего:
На представленном примере на нижнем слое создана обычная векторная фигура с помощью Ellipse Tool (Эллипс), поверх неё изображение с лошадью, к которому применена Clipping Mask. Попробуйте сделать что-то похожее, и подвигайте фигуру на нижнем слое — изображение будет «проявляться» в том месте, в котором находится фигура.
Действия с масками в фотошопе
Маски в фотошопе можно перемещать вне привязки к изображению. Сейчас я покажу как это сделать. Возьмите любое изображение и примените к нему какую-нибудь маску:
Теперь нажмите на иконку цепи между маской и миниатюрой слоя. Теперь вы можете перемещать маску с помощью обычного Move Tool.
Маски в фотошопе можно также копировать на другой слой. Создайте новый слой (Shift+Ctrl+N), залейте его каким-нибудь цветом, зажмите Alt и перетащите миниатюру маски на только что созданный слой:
Быстрая маска в фотошопе
Давайте рассмотрим последний тип маски в фотошопе — быструю маску. Как я говорил в начале, это не совсем маска, это инструмент выделения, который имеет сходный с масками тип работы. Находится быстрая маска в панели инструментов:
Но я советую вызывать её с помощью быстрой клавиши Q. Также, если вы 2 раза кликните по иконке быстрой маски, появятся настройки, позволяющие сменить цвет маски. Нужно это исключительно для удобства, т.к. стандартно маска имеет полупрозрачный красный цвет, и если вы выделяете красное изображение это будет не слишком удобно.
Сейчас мы попробуем выделить с помощью быстрой маски выделить вот эту шикарную собаку 🙂
Нажмите Q, возьмите жёсткую непрозрачную кисть и начните закрашивать:
Обратите внимание, что основной цвет у вас должен быть чёрный. Если вы ошиблись и закрасили что-то лишнее, выберите белый цвет (нажмите X при стандартной цветовой раскладке) и сотрите таким образом ненужный участок маски. Когда закончите закрашивать, вновь нажмите Q. Всё, выделение готово:
На этом мы закончим рассмотрение масок в фотошопе. Надеюсь, вы узнали из этого урока photoshop много нового, и отныне работа с масками в фотошопе не вызовет у вас никакого затруднения.
Задавайте вопросы в комментариях, делитесь своими впечатлениями и делитесь этим уроком с друзьями. Я прощаюсь с вами до новых встреч на нашем сайте и желаю творческих успехов 😉
psforce.ru
Как создать слой-маску в Фотошопе?
Всем привет! Сегодня мы будем учиться ещё одному, не маловажному способу выделения. Вы, наверняка, сталкивались с такой неприятной ситуацией, когда нужно выделить и перенести полупрозрачный предмет. Или, например, у предмета сложный контур выделения из-за легкого пушка вокруг, и его тяжело перенести на другую фотографию обычными методами выделения. Если вы ещё не догадались, о каком методе я говорю, то это не страшно, поскольку многие просто напросто не знают об этом простом и эффективном методе выделения. Этот метод называется «выделение при помощи слой-маски». Сложное название, которое тяжело понять на слух, и которое кажется не связанным с выделением, но вы не расстраивайтесь, поскольку этот метод не такой тяжёлый, как кажется по названию. Суть названия очень проста. «Маска» – потому что он переносит часть картинки на другое изображение, как карнавальную маску, в глазах которой виднеется то изображение, на которое она накладывается. «Слой» – потому что ваше выделение переносится на другое изображение отдельным слоем. Видите, как всё это просто, так что я предлагаю приступить.
Предлагаю для начала разобрать самый простой перенос, который можно представить. Мы перенесём при помощи «слой маски» вот эти замечательные воздушные шары на картинку с небом.
Для того чтобы начать выделять этим способом нам нужно нажать на кнопочку “Редактирование в режиме «Быстрая маска»”. Эту кнопочку вы найдетё на панели инструментов в самом низу. Она выглядит как прямоугольник с круглой дырочкой в боку. Когда вы нажмёте на неё, то она окрасится в красноватый цвет. Когда вы включите этот режим цвета, ваша палитра преобразуются в серые тона, но не пугайтесь, так и нужно. Теперь вам нужно в палитру установить чёрный и белый цвет, для более грамотного выделения. Для этого не нужно заходить в палитру и выбирать эти цвета, достаточно нажать на маленькое изображение чёрного и белого квадратиков рядом с квадратиками палитры, или просто напросто нажить горячую клавишу “D”. Когда ваши цвета преобразованы в чёрно-белые, выбираем инструмент “Кисть”. Если вы плохо умеете обращаться с кистью, то могу рекомендовать вам прочитать статью “Как использовать кисти в Фотошопе?“.
Дальше начинается самая простая часть нашего сложного пути. Инструментом “Кисть” мы закрашиваем ту часть, которую хотим оставить невыделенной. Она у нас будет закрашиваться полупрозрачным красным цветом. И наша задача закрасить полностью все шарики этим красным цветом. Вот так.
Прелесть данного инструмента в том, что красным цветом мы как раз рисуем ту самую маску, о которой я говорил в самом начале, то есть ту область, которая останется невыделенной. Те же места, которые будут оставаться не красными, будут глаза маски, в последующем они и будут выделены. При этом мы может так же стирать этот красный цвет соответствующим инструментом – ластиком. И учтите, что все настройки используемых инструментов действуют и на слой-маску. То есть, то место, где вы сотрёте мало-интенсивным ластиком, то место и перенесётся полупрозрачным. Но об этом мы поговорим позже. Так что выделить шарики стало совсем просто, вы рисуете на них кисточкой, те места где вы немного залезли за край, стираете ластиком, прощё некуда!
Хочу сказать вам маленький секрет. Если нажать на значок «слой-маски» двойным кликом, то перед вами откроется окно, в котором можно регулировать закрашиваемую область, то есть закрашиваемая область будет служить выделением, или наоборот, та область, которую вы закрашиваете, будет оставаться невыделенной. Так же, в этом окне можно выбирать интенсивность закрашивания, и цвет закрашивания, например, вместо бледно-красного цвета вы можете сделать так, что вы будете закрашивать предмет насыщенно-синем цветом.
Когда вы полностью закрасили ту область, которую вы хотите перенести, нажмите ещё раз на значок слой-маски. Выша красная область преобразуется в выделение, с которым вы уже полноценно сможете работать. Но если вы помните, что мы закрашивали ту часть, которую хотели оставить невыделенной, так что, чтобы перенести шарики на другой фон, нам необходимо инвертировать наше выделение, чтобы выделенным оказался не фон, а шарики. Для этого нажмите комбинацию клавиш “Ctrl + I”, вот теперь у вас выделены шарики, а не фон! Если вы хотите больше узнать о выделении, почитайте статьи на нашем сайте. Выделение у вас получилось именно таким, каким вы его нарисовали кисточкой. Теперь берём инструмент «Перемещение» и перетаскиваем его на другое изображение, как я уже говорил в уроке “Как перенести картинку в Фотошопе?“
Теперь предположим, что вам мало того результата, которого мы достигли при помощи слой маски. Вы скажите: “Но ведь шары прозрачные, а вот небо за ними совсем не видно!”. Теперь вспомним то, о чем я упоминал выше. С помощью слой маски можно сделать предмет прозрачным. Вернёмся к тому моменту, когда мы уже полностью закрасили шары красным цветом. Теперь мы возьмём инструмент “Ластик”, и в настройках этого инструмента сверху установим параметр «непрозрачность» на 20-30 процентов. Теперь этим ластиком мы водим по тем местам, где нам необходимо сделать наши шарики прозрачными. Заметьте, чем меньше процент непрозрачности, тем слабее будет стирать ластик красную маску, и тем слабее будут просвечивать ваши шарики на фоне неба, после переноса. Чтобы сделать плавный переход от прозрачного к менее прозрачному, нужно ещё уменьшить жесткость ластика в его настройках, как показано на рисунке. Для пущего удобства нам сейчас пригодится сделать наш красный цвет непрозрачным на 100 процентов, чтобы яснее было видно, насколько мы делаем прозрачными наши шарики.
После чего мы так же переносим наши шарики на фон неба. Только теперь наши шарики стали прозрачными, и теперь виден реалистичный эффект прозрачных шариков, поскольку за ними виднеются облака и горы. Если же вам мало виден эффект, и вам лень делать всё заново, чтобы шарики сделать ещё более прозрачными, можно просто взять ластик с мягкими краями и легкой непрозрачностью и добавить прозрачности шарикам уже непосредственно на облаках!
Но я вам хочу сказать, что слой маску можно использовать не только с кистью и ластиком, но и другими инструментами. Например, можно добиться интересного эффекта используя инструмент “Градиент”. То есть, как вы уже догадались, если градиент это плавный переход цветов, то с использованием слоя-маски вместе с градиентом мы добьемся плавного исчезновения предмета. Предлагаю вам сделать плавный переход из одного пейзажа в другой при помощи этого изумительного инструмента. Мы открываем два изображения пейзажа и к одному из них применяем слой маску. Делаем это следующим образом. Включаем слой маску и выбираем инструмент “Градиент”, помните, что градиент должен быть тоже от чёрного к белому. Хотите больше узнать о градиенте, прочитайте статью “Как сделать градиент в Фотошопе?“.
Теперь, при включенной «слой-маске», мы проводим градиент так, как нам необходимо. Не забудьте, как вы поставили в настройках «слой-маски», так у вас и будет отображаться ваше выделение, либо выделенная часть будет красной, либо красной будет маскированные области. Когда вы правильно провели градиент, вы выходите из режима «слой-маски» и инструментом «Перемещение» перетаскиваете ваше выделение на второй пейзаж.
При использовании «слой-маски» у вас могут получиться просто изумительные произведения. Знайте, что со слой маской можно использовать все возможности градиента, и добавлять чередование белого и чёрного цветов, делать градиент не только линейным, но и круговым, и любым другим. Главное экспериментируйте, и у вас всё обязательно получится. Удачного вам выделения, и виртуозного умения пользоваться слой-маской! До скорых встреч…
Обратите также внимание
borpost.ru