Как создать тень в фотошопе под объектом: Стиль слоя «Тень» в Photoshop
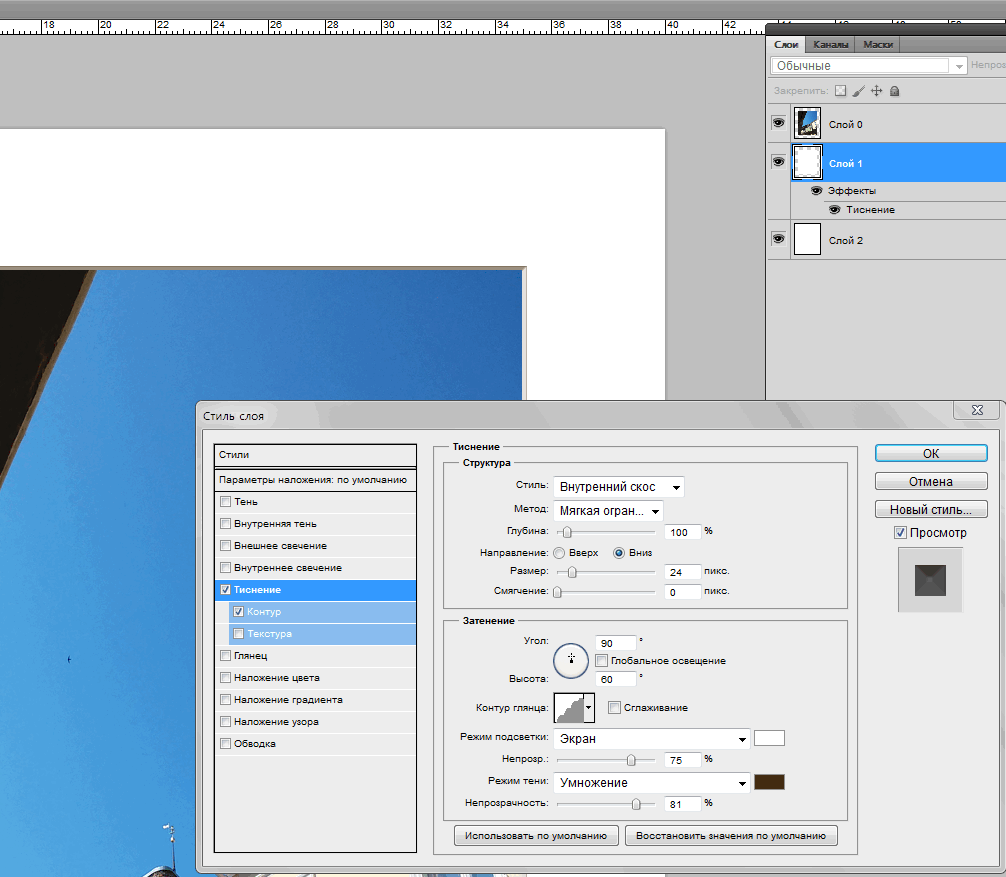
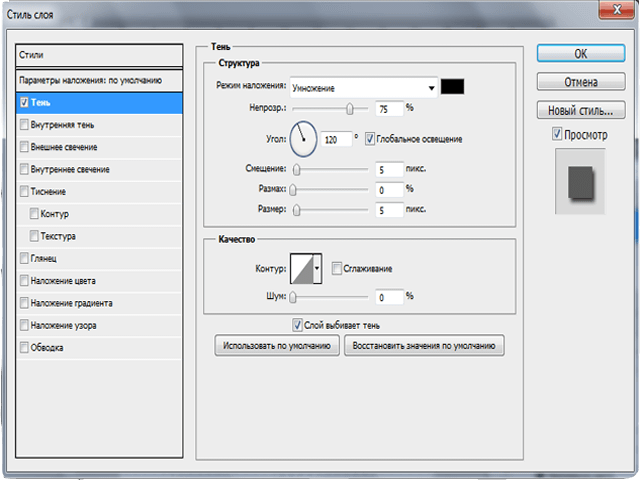
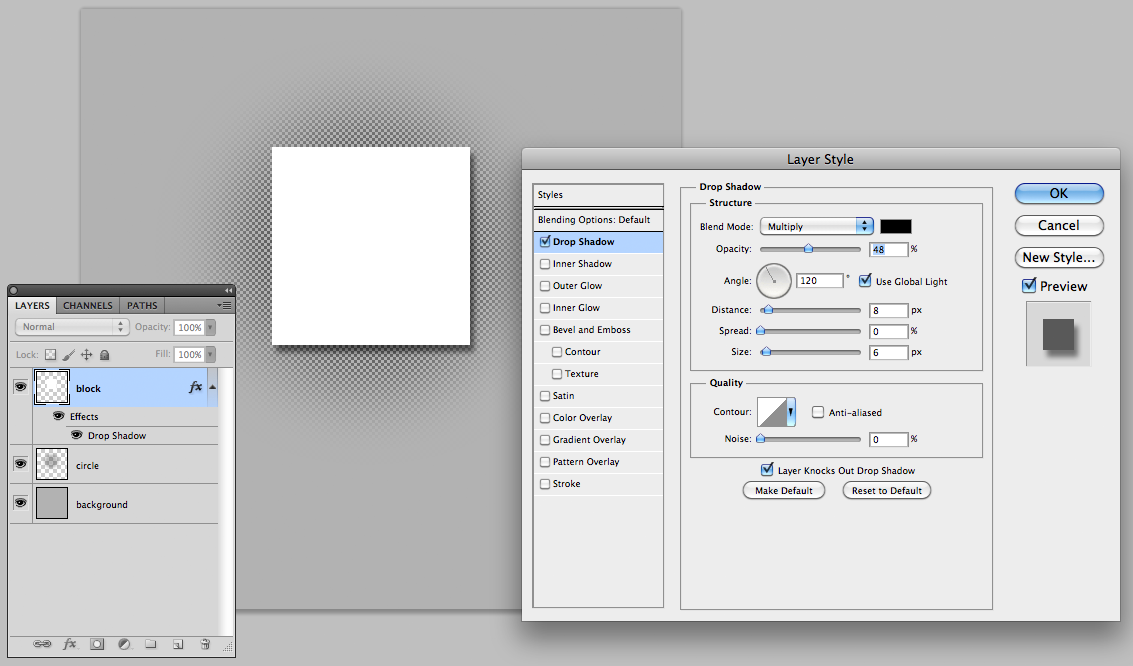
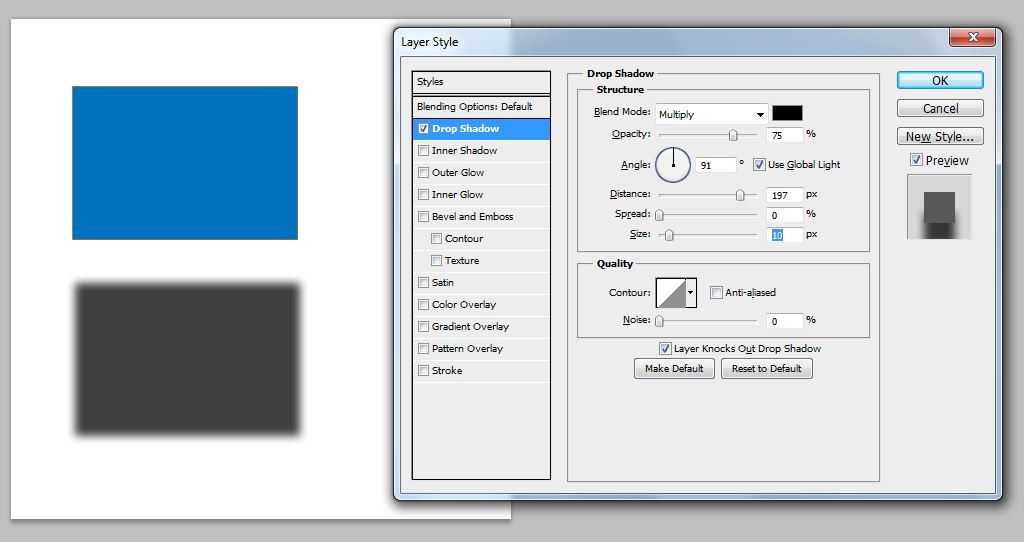
Стиль слоя «Тень» в Photoshop
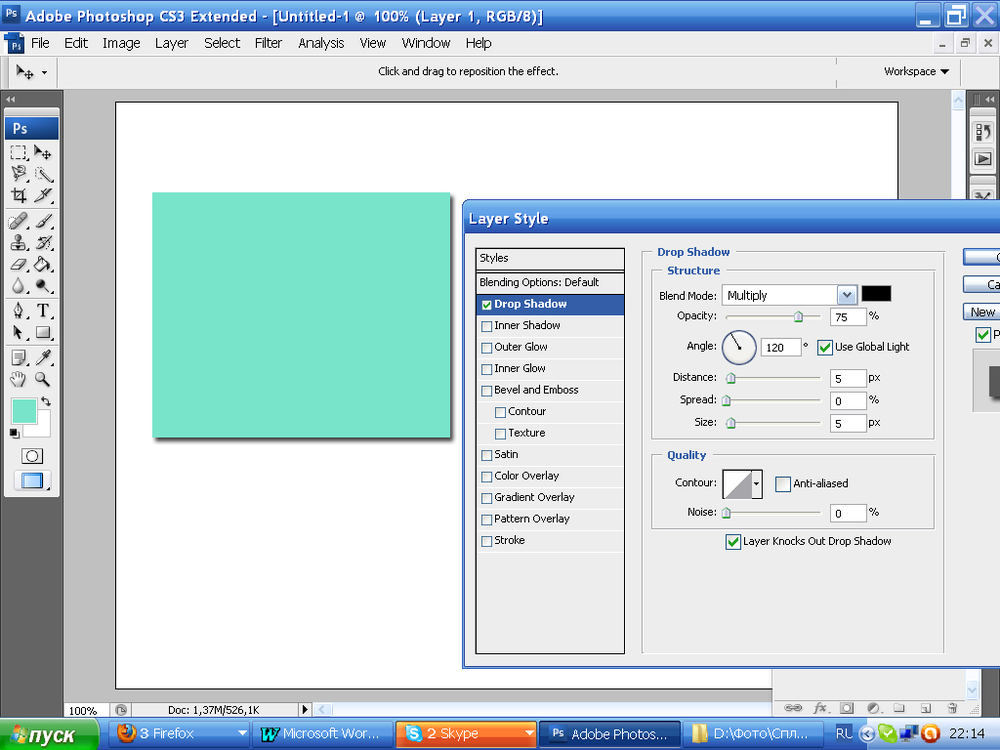
Рекомендую обратить особое внимание на чекбокс «Глобальное освещение» (Use Global Light). По умолчанию в нём проставлена галка. Наличие галки говорит о том, что при изменении угла освещения в конкретно этом стиле слоя «Тень», угол освещения будет изменяться и в других стилях этого документа, использующих освещение, таких, как «Тиснение» (Bevel and Emboss), «Внутренняя тень» (Inner Shadow), «Тенях», применённых к другим слоям, и т.д. Без галки у каждого из этих стилей будет свой собственный угол освещения. В большинстве случаев галка применяется, т.к. обычно для всех эффектов нужен единый источник света:
В примере угол освещения верхнего и нижнего текста 130° и 50° соответственно, кроме того, я добавил эффект «Тиснение» (Bevel and Emboss) с такими же углами освещения:
Смещение (Distance)
Ползунок смещения изменяет визуальное кажущееся расстояние между объектом и фоном, на котором лежит тень. Эффект достигается за счет смещения тени относительно объекта, который её отбрасывает:
В примере тень нижнего текста смещена сильнее, что даёт эффект большего расстояния объекта от фона:
Размах (Spread)
Ползунок «Размах» изменяет уменьшение интенсивности тени линейно, или, другими словами, изменяет то, как она постепенно исчезает при приближении к краю.
Обычно этот параметр оставляют равным нулю 0%, но если вам понадобились тени с резкими краями, вам надо его увеличить. Величина 100% даёт резкую границу.
Пример текстов с разными значениями «Размаха»:
Размер (Size)
Ползунок «Размера» изменяет видимый размер тени. Когда он установлен но ноль, тень имеет точно такой же размер, как и форма объекта. При увеличении значения этого параметра, форма тени увеличивается в размере с шагом в 1 пиксель.
Пример разных значений «Размера»:
Контур (Contour)
Контур формы позволяют изменять затухание тени к краям с линейного типа на нелинейное. Для этого следует выбрать готовые или создать самому профилей кривой.
Я думаю, что единственный случай, когда применение данной опции действительно полезно, это когда пытаешься достичь каких-либо абстрактных эффектов.
Флажок «Сглаживание», находящийся в этом же разделе, позволяет улучшить качество теней при небольшом падении производительности программы. Снижение производительности незначительно, поэтому я рекомендую всегда держать флажок проставленным:
Снижение производительности незначительно, поэтому я рекомендую всегда держать флажок проставленным:
В следующем примере форма контура изменена с линейной на форму обычной и перевёрнутой буквы «U»:
Шум (Noise)
Опция «шум» является весьма полезной, когда необходимо придать вашей тени зернистость, например, при создании стиля, напоминающего, к примеру, бетон. Для совершенно гладкой тени оставьте его значение 0%.
В примере ниже в верхнем тексте шум имеет значение 15%, а в нижнем тексте — 35%. Обычно шум применяется в диапазоне от 0 до 25%, считается, что значение выше 25% даёт неестественные результаты:
Слой выбивает тень (Layer Knocks Out Drop Shadow)
Понимание этой опции несколько сложно для новичков.
Когда вы создаёте слой и применяете к нему стили, в рабочем окне отображаются две вещи, слой и стили. Если вы уменьшаете опцию «Заливка» (Fill) до 0%, то содержимое слоя скрывается из видимости, но содержимое стиля отображается так же, как и раньше, подробнее читайте в Руководстве по опциям «Заливка» и «Непрозрачность» и практический пример.
Но, под слоем с «Заливкой», равной нулю, отображается содержимое слоя, находящегося под ним, и при включённой опции «Слой выбивает тень» это содержимое перекрывает тень. Если снять галку, то содержимое нижнего слоя отображаться не будет, и, соответственно, не будет перекрывать стиль слоя тень. На примере ниже у верхнего текста эта опция включена, у нижнего — отключена.
Сохранение и загрузка настроек стилей слоя по умолчанию
Вы можете сохранять и загружать настройки по умолчанию для каждого эффекта в диалоговом окне стилей слоя. Нажав на кнопку «Использовать по умолчанию» (Make Default), Photoshop сохранит активные в настоящее время настройки, как новые настройки по умолчанию для этого эффекта.
Нажав на кнопку «Восстановить значения по умолчанию» (Reset to Default), Photoshop загрузит эти сохранённые настройки.
Как создать тень в Photoshop?
Приветствую, Максим!
Всё-таки надо писать поподробнее ))) Или привести пример картинки. А лучше и то и то.
А лучше и то и то.
Например, предмет стоит на полу, предмет стоит на неровной поверхности, тень на стене или полу, есть ли источник света или он подразумевается за кадром, и типа того. Это совершенно разные задачи. Легче всего сделать на стене, с помощью стилей слоя. Если есть источник света, то это труднее, возможно потребуется прорисовка. И на этом сайте есть моя статья по этому поводу, называется «Создание реалистичного эффекта тени человека» , может быть, она подойдёт?
Как создать тень, придающую объём
Этот процесс в Фотошопе автоматизирован, надо всего-лишь применить стили слоя. Они есть и готовые, скачать в инете стили можно, какие угодно, но лучше сделать самому.
Подробнее о стиле слоя «Тень» (Drop Shadow) Вы можете прочесть в этом материале.
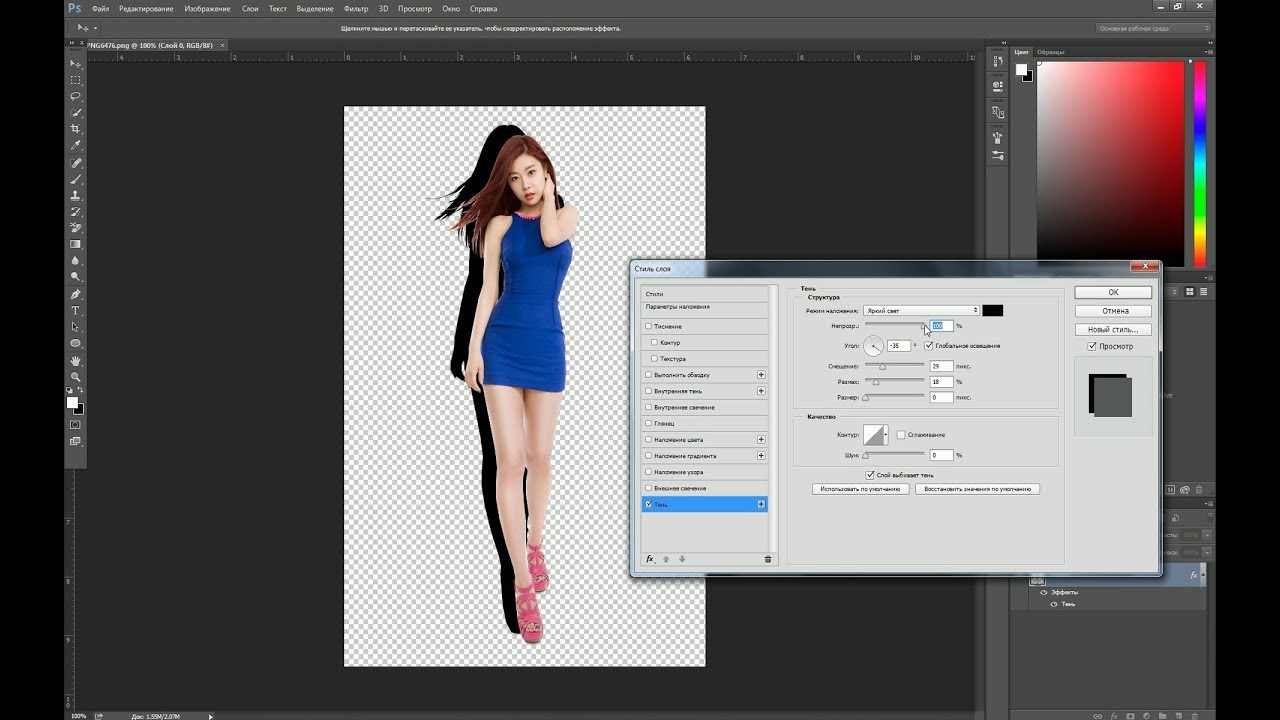
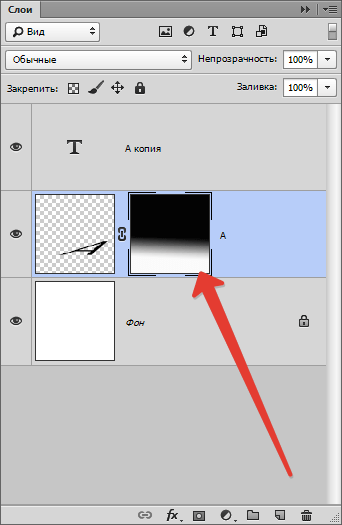
Открываем палитру слоёв (клавиша F7), внизу окна палитры кликаем по иконке «Добавить стиль слоя» (Add Layer Style). Открывается список, где следует выбрать пункт «Тень…» (Drop Shadow), после чего откроется окно настроек стилей слоя. И тут уже выбираем параметры, какие душе угодно. Можно кликнуть по цветному квадратику (хотя по умолчанию он чёрный), который находится справа у параметра «Режимы наложения» (Blend Mode), и изменить цвет тени. соответственно, тень может быть резкая, размытая, большая, маленькая, находящаяся сбоку или со всех сторон предмета и типа того.
И тут уже выбираем параметры, какие душе угодно. Можно кликнуть по цветному квадратику (хотя по умолчанию он чёрный), который находится справа у параметра «Режимы наложения» (Blend Mode), и изменить цвет тени. соответственно, тень может быть резкая, размытая, большая, маленькая, находящаяся сбоку или со всех сторон предмета и типа того.
Задаём направление падения тени в пункте «Угол», непрозрачность, смещение, размах, размер.
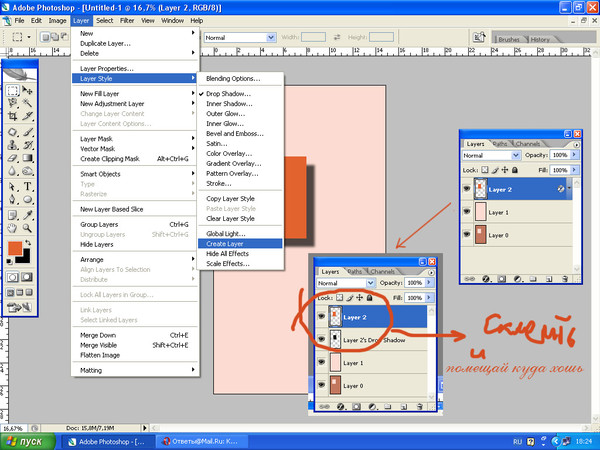
И ещё интересный момент. Если в палитре слоёв в слое с применёнными эффектами кликнуть справа по иконке применённых стилей правой клавишей мыши и выбрать пункт «Образовать слой» (Create Layer), то стили превратится слой. В нашем случае с тенью получим тень отдельно от предмета, и, соответственно, появляется возможность дополнительного её редактирования.
Забыл ещё один момент. Если работать с тенью из стилей слоя, то можно сделать два стиля на двух разных слоях. Т.е. нада встать на слой с изображением и продублировать его, нажав Ctrl+J.
Три способа создания рассеянной тени в Photoshop / Creativo.one
Диффузная (рассеянная) тень — это разновидность теней для блоков (box-shadow), которые создают большую иллюзию глубины, нежели обычная отбрасываемая тень от объекта. Эффект диффузной (рассеянной) тени достигается за счёт того, что тень меньше самого объекта, плюс смещается в зависимости от направления источника света.
В этом уроке мы рассмотрим 3 метода создания диффузных теней. Каждый из предложенных вариантов применяется на практике в зависимости от ситуации и поставленной задачи.
Приём 1: Рассеивание (растушёвка)
Данный метод является самым быстрым и простым.
Шаг 1
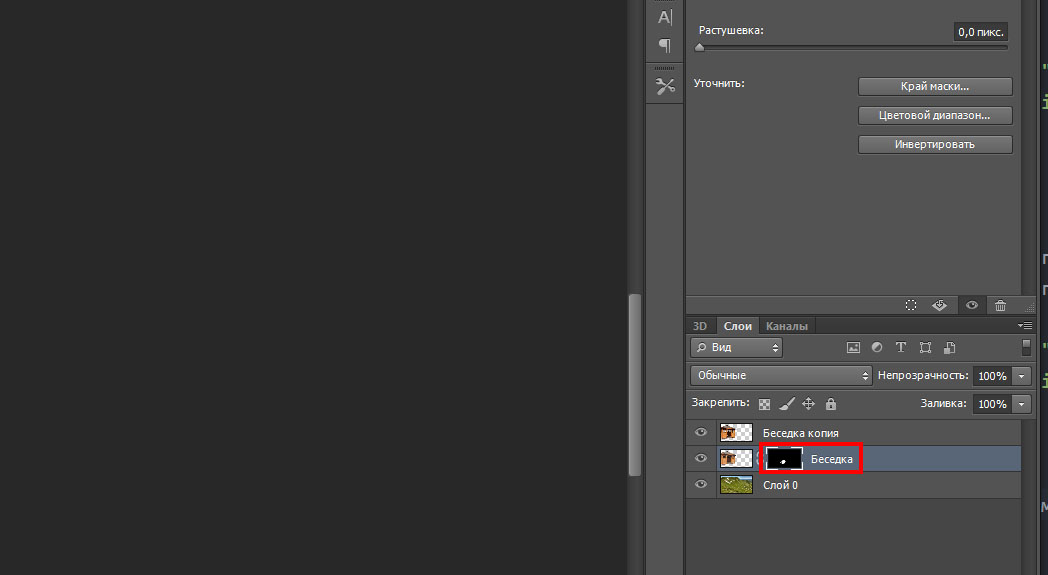
Выберите слой, для которого хотите создать тень. Обратите внимание, что данный метод приемлем только для слой-фигуры (фигура нарисованная в режиме слой-фигура).
- Примечание переводчика: Автор выбрал слой-фигуру с прямоугольником, который был использован в качестве обтравочной маски для слоя с изображением.
Подробнее об использовании обтравочной маски вы можете узнать из статьи Обтравочная маска в программе Photoshop.
Подробнее о Слой-фигуре вы можете узнать из статьи Фигура и слой-фигура в Photoshop.
Шаг 2
Дублируйте слой. Выберите нижний слой и переименуйте его в «Тень».
- Примечание переводчика: в качестве альтернативного варианта вы можете нарисовать чёрный прямоугольник в режиме слой-фигура, переименовать его в «Тень» и расположить его под слоем к которому хотите добавить рассеянную тень. Размер прямоугольника равен размеру изображения (к которому хотите добавить тень).
Шаг 3
Трансформируйте слой «Тень». Для этого нажмите CTRL + T. Переместите Центр преобразования в нижнюю среднюю точку и введите значение 80% в поля W (Ширина) и H (Высота).
Шаг 4
Сдвиньте слой «Тень» вниз на 20 пикселей.
- Примечание переводчика: Для этого вам нужно изменить вертикальную координату центра преобразования. Подробнее об этом вы можете узнать из статьи Всё о команде «Свободное трансформирование» в Фотошоп.

- Ещё один вариант смещения вручную: при активном инструменте Перемещение 20 раз нажмите на клавишу «Стрелка Вниз».
Шаг 5
Находясь на слое «Тень», вызовите окно Свойства (Window — Properties/ Окно – Свойства) и введите значение для функции Растушевка (Feather).
Шаг 6
Снизьте непрозрачность для слоя «Тень».
Шаг 7 (опционально)
Свяжите слой с объектом и слой «Тень», чтобы при перемещении эти слои двигались одновременно.
Техника 2: С использованием стиля слоя Тень
Эта техника подходит тем, кто предпочитает пользоваться стилями слоя.
Шаг 1
Выберите слой, для которого хотите создать тень. Этот слой может быть как растровым, так и слой-фигурой.
Этот слой может быть как растровым, так и слой-фигурой.
Шаг 2
Дублируйте слой. Выберите нижний слой и переименуйте его в «Тень».
Шаг 3
Трансформируйте слой «Тень». Для этого нажмите CTRL + T. Переместите Центр преобразования в нижнюю среднюю точку и введите значение 80% в поля W (Ширина) и H (Высота).
Шаг 4
Для слоя «Тень» добавьте Стиль слоя – Тень (Layer Styles – Drop Shadow).
Введите значения:
- Угол (Angle): 90
- Смещение (Distance): 20 пикс.
- Размер (Size): 50 пикс.
Примечание: вы можете использовать другие настройки для получения более креативного результата.
Шаг 5 (опционально)
Свяжите слой с объектом и слой «Тень», чтобы при перемещении эти слои двигались одновременно.
Техника 3: Смарт-объект
Этот метод наиболее подходит для более сложных ситуаций, когда нужно создать единую тень для группы слоёв, включая растровые изображения и слой фигуры.
Шаг 1
Выберите слой или слои, для которых вы хотите добавить тень. Эту технику можно применять как слой-фигурам, так и обычным слоям.
Шаг 2
Преобразуйте группу или слой (слои) в смарт-объект (Smart Object) (Слой – Смарт-объект – Преобразовать в Смарт-объект).
Шаг 3
Дублируйте смарт-объект и переименуйте его в «Тень».
Шаг 4
Добавьте Стиль слоя – Наложение цвета: цвет (color) # 000000, непрозрачность 100%.
Шаг 5
Трансформируйте слой «Тень». Для этого нажмите CTRL + T. Переместите Центр преобразования в нижнюю среднюю точку и введите значение 80% в поля W (Ширина) и H (Высота).
Шаг 6
Сдвиньте слой «Тень» вниз на 20 пикселей. При желании вы можете использовать свои значения для смещения.
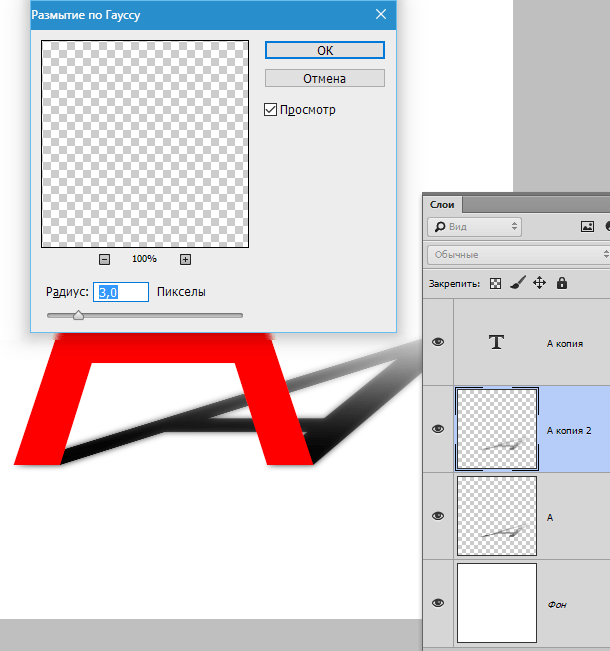
Шаг 7
Примените фильтр Размытие по Гауссу (Gaussion Blur) к слою со смарт-объектом «Тень». Радиус размытия примерно 25 пикселей.
Шаг 8
Измените непрозрачность для слоя «Тень».
Шаг 9 (необязательно)
Свяжите слой с объектом и слой «Тень», чтобы при перемещении эти слои двигались одновременно.
- Примечание переводчика: Чтобы связать слои, выделите необходимые слои и пройдите в Слои – Связать слои (Layers – Link layers).
Вывод
Существует множество различных способов достижения эффекта рассеянной (диффузной) тени в Photoshop. С помощью этих трех техник вы сможете быстро и легко решить задачу, используя наиболее подходящий способ.
Автор: Tony Thomas
Как сделать тень в фотошопе
Здравствуйте уважаемые читатели блога fotodizart.ru! Сегодня хочу затронуть тему связанную с тенью, а именно падающей тенью. Я расскажу, немного о тени, как сделать тень в фотошопе при помощи стиля слоя. Новичкам, возможно пригодится статья по основам фотошопа в которой мы изучали стили в фотошопе. Давайте для начала определимся, что это за такая тень, которую называют падающей. Вы спросите почему я заостряю внимание на падающей тени, потому как понятие тень обобщенное.
Новичкам, возможно пригодится статья по основам фотошопа в которой мы изучали стили в фотошопе. Давайте для начала определимся, что это за такая тень, которую называют падающей. Вы спросите почему я заостряю внимание на падающей тени, потому как понятие тень обобщенное.
Тень состоит из:
- собственной тени;
- отбрасываемой или падающей тени;
- полутеней.
Падающая (отбрасываемая) тень – это тень, которую отбрасывает предмет на поверхность, на которой находится. Характеризуется особенностью повторять формы предмета, от которого она отбрасывается, так сказать, проецируя его на поверхность. Область тени у самого основания предмета будет темнее по отношению к участку тени более отдаленному от предмета.
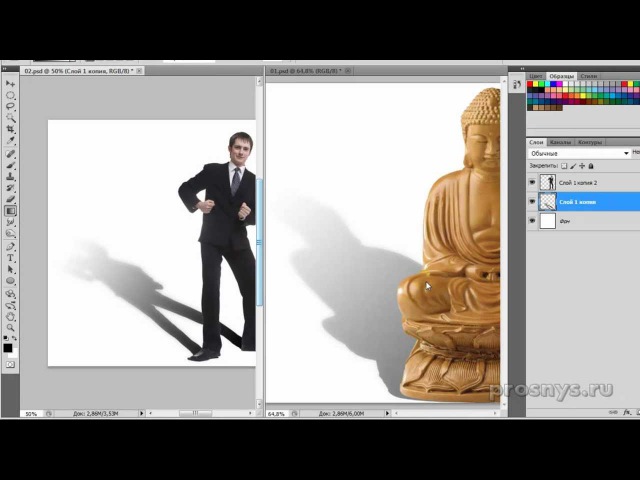
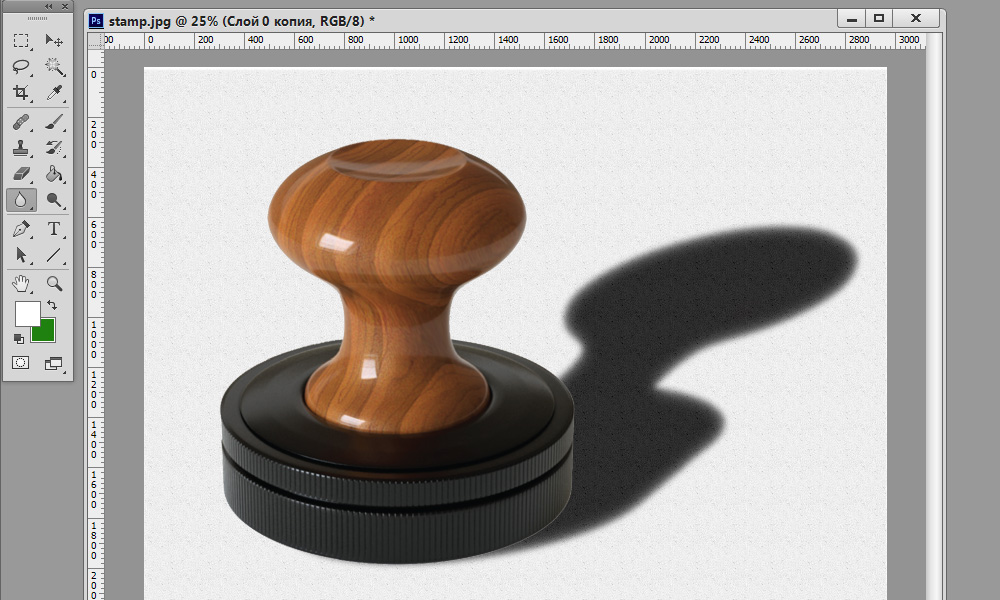
С тем, какую тень мы будем рисовать я думаю стало понятно, теперь приступим к нашему уроку. Сделать тень в фотошопе, которую я собираюсь довольно просто. В этом нам помогут такие инструменты как стиль слоя, трансформация, линейный градиент и размытие по гауссу. Для создания нам нужно иметь фон, на который поместим предмет и сам предмет. Они должны располагаться на разных слоях друг от друга. Итак, загрузим в фотошоп фон и поверх него предмет.
Для создания нам нужно иметь фон, на который поместим предмет и сам предмет. Они должны располагаться на разных слоях друг от друга. Итак, загрузим в фотошоп фон и поверх него предмет.
Как сделать тень в фотошопе
Я взял фон пустыни и предмет шахматную фигуру. На предмет при помощи обтравочной маски в режиме наложения цветность нанес рефлексы желтого цвета.
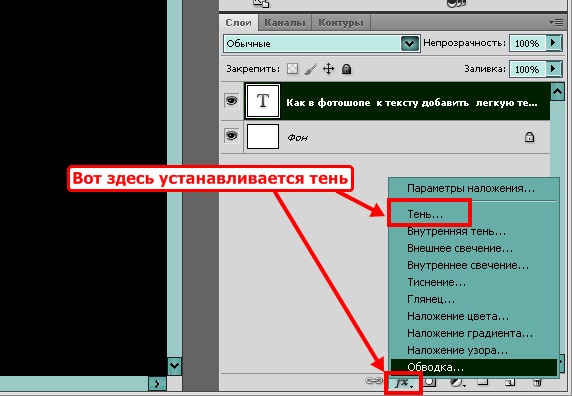
Далее выделим слой фигуры и вызовем стили слоя, для этого кликнем два раза левой кнопкой мыши за названием слоя или в меню слои > стиль слоя > параметры наложения. В открывшемся окне стили слоя выберем применение эффекта тени.
Установим следующие параметры эффекта тени:
- непрозрачность установим на 100%;
- угол 90°;
- смещение 0 пикс.;
- размер 0 пикс..
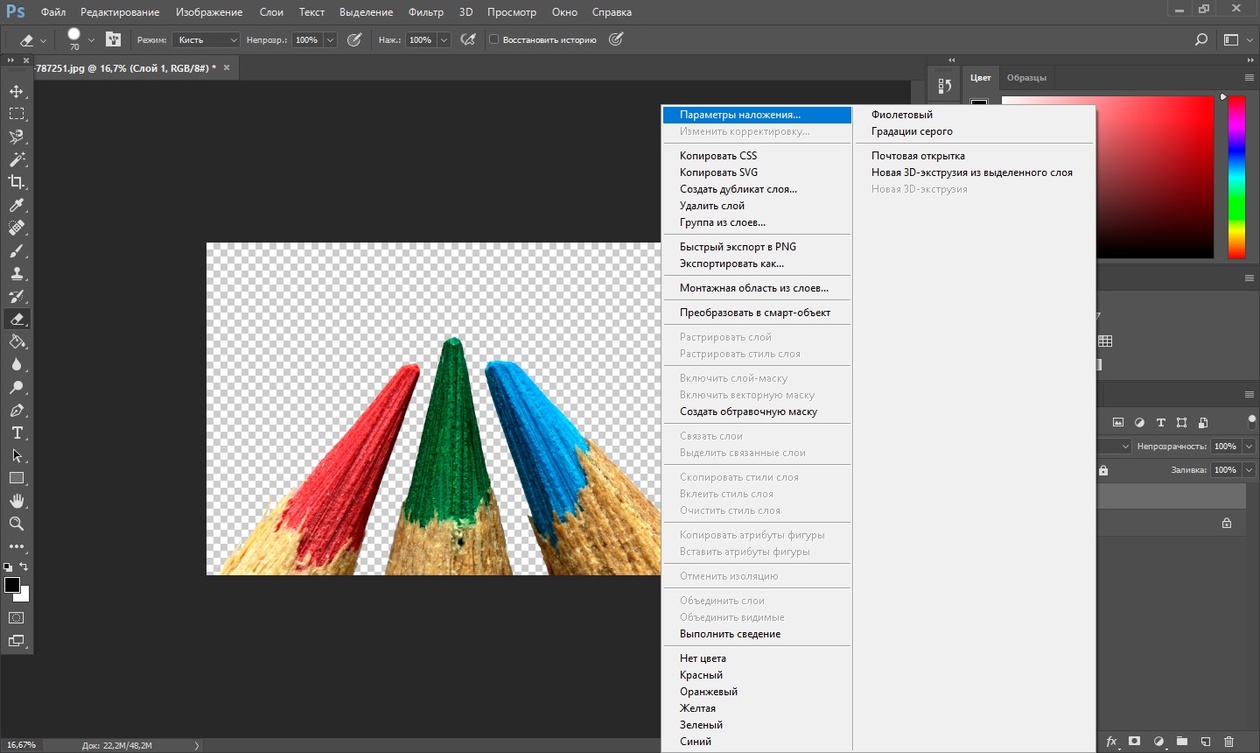
Применим стиль, нажав на кнопку в окне ОК. После чего у нашего слоя появится стиль слоя который мы на него наложили.![]() Теперь из созданного стиля мы создадим отдельный слой, для этого кликнем правой кнопкой мыши по эффекту тень у нашего слоя с объектом и в появившемся меню выберем образовать слой.
Теперь из созданного стиля мы создадим отдельный слой, для этого кликнем правой кнопкой мыши по эффекту тень у нашего слоя с объектом и в появившемся меню выберем образовать слой.
Выделим новый образовавшийся слой тени и при помощи трансформации отразим его по вертикали. Для этого идем редактировании > трансформирование > отразить по вертикали. И сдвигаем слой с тенью до нижнего уровня объекта.
Так как у нас предмет освещен сзади, то в принципе наша тень так и будет падать, но по закону перспективы приближаясь к нам, она будет казаться немного больше. Таким образом, мы должны внести небольшие перспективные изменения.
Для этого идем в редактировании > трансформирование > перспектива. Немного потянем одну крайнюю точку на ближнем к нам крае в сторону от центра тени, тем самым добьемся нужного нам результата. Если необходимо сделать чтобы тень падала левее или правее потяните за центральную точку.
Обращайте внимание на то откуда падает свет либо меняйте его на свое усмотрение, а тень всегда можно деформировать, наклонить, изменить перспективу при помощи инструмента трансформирование.
Ну вот форма нашей тени готова, теперь размоем совсем немного края для этого идем в фильтр > размытие > размытие по гауссу и установим параметры которые нас будут удовлетворять.
В заключение сделаем ее еще более правдоподобной для этого нам нужно сделать передний край тени более прозрачным, а непосредственно тот что у объекта практически непрозрачным. Чтобы это сделать к слою с тенью добавим слой маску.
Сделаем маску активной, после чего выберем инструмент градиент. Из предлагаемых градиентов выберем линейный черно — белый градиент.
Применим градиент к маске, тем самым получим эффект исчезающей тени.
Ну, вот и все ниже представлен результат, я немножко подкорректировал кривые у фона, но это не влияет на процесс создания тени. Вы наверное убедились, сделать подобную тень достаточно несложно и быстро.
На этом все в этом уроке я рассказал, как сделать тень в фотошопе. Если Вам необходимо построить тень от сферических объектов то рекомендую прочитать эту статью.
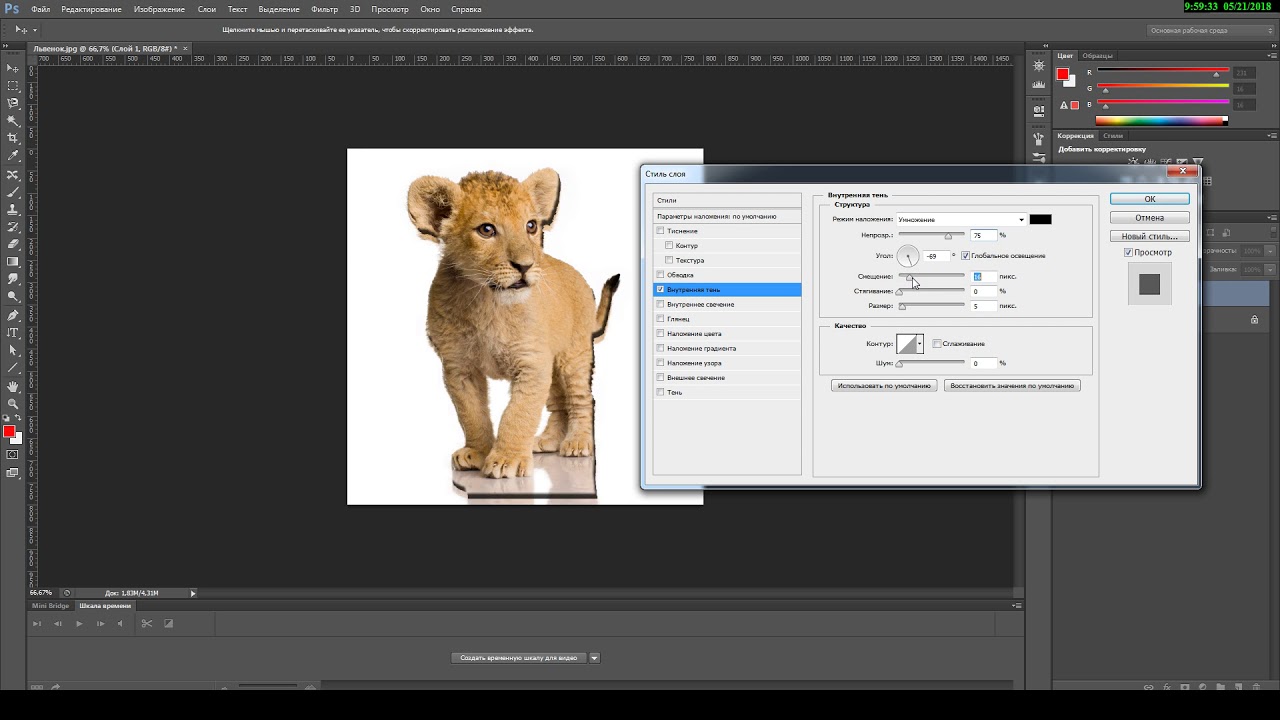
Как сделать реальную тень для текста в Фотошопе
Очень важно знать, как создать реалистичную тень в Photoshop, и это необходимо не только для фото манипуляций, но и для любого вида создания цифровых изображений, коллажей и т.п. Я считаю, что тени в изображении являются одними из основных моментов, которые необходимо изучать, т.к. объём и глубину изображению придают именно тени. В этом уроке я покажу вам, как добавить тень к тексту в Photoshop, используя градиенты и инструменты трансформирования. На самом деле, тень создать довольно легко, главное, знать основные принципы.
Как сделать реальную тень для текста в Фотошопе
Для правильного создания реалистичной тени необходимо знать и соблюдать несколько простых правил.
Самое главное — это определить источник света. Источник может быть один, два и более, и каждый источник создаёт собственную тень от окружающих предметов.
Ещё один важный момент — это расположение источника света. Он может находится перед объектом, за объектом и сбоку от объекта.
Третий фактор, который необходимо учитывать — это расстояние от источника до объекта.
И четвёртый момент — интенсивность света.
Но давайте рассмотрим это на практическом примере.
Начнём с создания нового документа с фоном цвета #a59d87 и обычного текстового слоя с текстом цвета #e4ddc6. Как вы можете видеть фон и текст не имеют никаких цветовых вариаций, так что означает, что у нас нет нет никакого источника света:
Создание тени при освещении впереди объекта
Предположим, что я хочу разместить источник света впереди объекта (фронтальное освещение). Расстояние от источника и интенсивность света определяет длину тени и её непрозрачность соответственно.
Расстояние от источника и интенсивность света определяет длину тени и её непрозрачность соответственно.
Первое, что мы должны сделать для имитации фронтального освещения — это сделать текст немного ярче (блик в нижней части) и добавить градиентный блик на фон. Это мы сделаем с помощью стиля слоя «Наложение Градиента». Слева показан стиль слоя для теста, справа — для фона:
Результат:
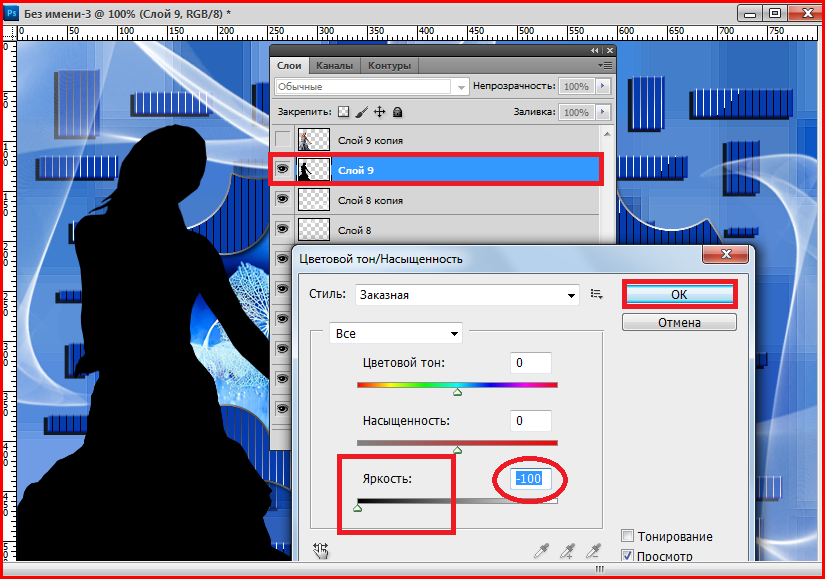
Далее дублируем текстовый слой, нажав Ctrl+J и сразу переименуем его в «text shadow». В панели слоёв перетаскиваем слой «text shadow» под первый слой с тестом, удаляем стиль, растрируем слой и применяем команду «Свободная трансформация»(Ctrl+T). Протащите средний маркер на верхней стороне габаритной рамки вниз так, чтобы высота составляла 60%:
На данный момент у нас активна команда «Свободная трансформация». Кликните правой клавишей мыши внутри габаритной рамки и из контекстного меню выберите пункт «Перспектива». Растяните буквы по горизонтали, как показано на рисунке:
Растяните буквы по горизонтали, как показано на рисунке:
В панели слоёв уменьшите «Заливку» (Fill) слоя «text shadow» до нуля и примените к нему стиль слоя «Наложение градиента» со следующими параметрами:
Сделайте непрозрачность слоя «text shadow» примерно 90%.
Вот что примерно должно получиться:
Последний шаг заключается в добавлении к тени небольшого Размытия по Гауссу (Gaussian Blur). Если тень получилась темнее, чем нужно, настройте прозрачность градиента в стиле слоя.
Ваш готовый результат должен выглядеть так:
Примечание. При создании реальной тени от предметов имеется ещё один маленький нюанс, касающийся размытия. Дело в том, что размытие тени на удалении от предмета значительно больше, чем вблизи предмета. Поэтому, до применения фильтра «Размытие по Гауссу», слой «text shadow» следует преобразовать в смарт-объект и только затем применить «Размытие по Гауссу».
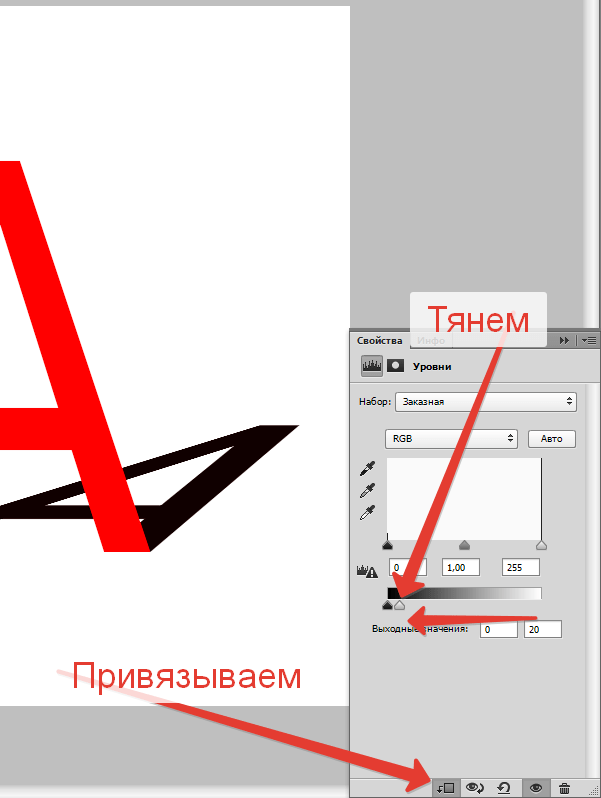
После этого в панели слоёв делаем двойной клика по маске фильтра, берём инструмент «Градиент», выбираем стандартный чёрно-белый и тянем сверху вниз по буквам слоя «text shadow», как показано на рисунке. Градиентная маска скроет действие фильтра внизу:
Как сделать тень при источнике света позади объекта
И рассмотрим противоположную ситуацию, когда источник света находится позади текста. В этом случае нам придется добавить тот же градиент такой на фоновом слое, но на этот раз надо поставить галку в чекбоксе «Инверсия» (Reverse):
Кроме того, т.к. источник света расположен позади текста, тень будет не только на фоне, но и на самом тексте, внизу. Нанесём тень на тестовый слой с помощью стиля слоя «Наложение градиента»:
Параметры стиля:
Результат:
Далее, копируем слой с текстом, удаляем стили, растрируем, включаем команду «Свободная трансформация», слева на панели параметров ставим якорь на нижней стороне указателя центра преобразования, кликаем правой клавишей мыши внутри габаритной рамки и выбираем в контекстном меню пункт «Отразить по вертикали»:
Далее, как и первом случае, уменьшаем высоту текста до 60% и производим перспективное искажение:
И добавляем чёрно-прозрачный градиент (в этот раз затемнение будет вверху букв), преобразуем слой в смарт-объект, добавляем размытие по Гауссу, а затем чёрно-белый градиент к маске смарт-фильтра:
Готовый результат тени от текста при источнике света позади:
Ссылка на источник
Работа с тенями в Photoshop — Техники пост-обработки для теней
В этой статье мы расскажем, как взять красивое изображение и перенести его, сохранив сложные полупрозрачные тени, чтобы создать новый экзотический фон. Эта статья станет вашим проводником в мир захватывающих текстур, которые могут преобразить до неузнаваемости даже фото, сделанные в обычных условиях:
Эта статья станет вашим проводником в мир захватывающих текстур, которые могут преобразить до неузнаваемости даже фото, сделанные в обычных условиях:
Для начала вам понадобятся только один цветок, настольная лампа и немного белой бумаги.
Цветок для этой статьи был сфотографирован (с помощью Fuji Finepix) холодным зимним утром в штате Виктория, в то время как песок (снятый на пленку Kodachrome) из Великой индийской пустыни в Раджастане.
Скептики ухмыльнутся, как эти два предмета могут соседствовать в одном кадре? Для этого нужно захватить полупрозрачную тень (созданную при помощи 75-ваттной настольной лампы и нескольких кусков белой бумаги) и деликатно перенести ее на новое место — в пустыню. Это как же…!
Предупреждение, связанное с биологией: Нежные лепестки цветка могут привять или даже засохнуть от жара, исходящего от вольфрамовой лампы, в течение нескольких минут. Поэтому работайте по возможности быстро или используйте в качестве альтернативы мягкий свет из окна, чтобы избежать воздействия высокой температуры:
Продублируйте фоновый слой, перетащив его иконку на значок «Новый слой» в палитре слоев. Не волнуйтесь, если в кадр попали края белой бумаги. Просто убедитесь, что вы захватили весь объект и отбрасываемую им тень.
Не волнуйтесь, если в кадр попали края белой бумаги. Просто убедитесь, что вы захватили весь объект и отбрасываемую им тень.
Примечание: Используемая поверхность не должна быть идеально белой, но обязательно без текстуры. Это позволит избежать наложения поверхностей текстур, когда тень будет перенесена на новое место:
Первым делом нам нужно снизить тона фона до белого, при этом, оставив тени нетронутыми. Уменьшение освещенности в направлении от источника света (белый фон постепенно переходит в серый на дальней от источника света стороне) может быть сбалансировано с помощью корректирующего слоя. Выберите «Цвета текста и фона по умолчанию«, «Режим Быстрой маски» и «Инструмент градиент» в палитре инструментов.
Задайте опции «линейный градиент» и «передний план к прозрачному» или «передний план к фону» в панели «Настройки«. Создайте градиент с переходом от яркой стороны изображения к темной. Появится градиент с цветами маски по умолчанию. Выйдите из режима «Быстрой маски».
Пользователи Adobe Elements могут перейти сразу к следующему шагу и создать градиент непосредственно в маске слоя:
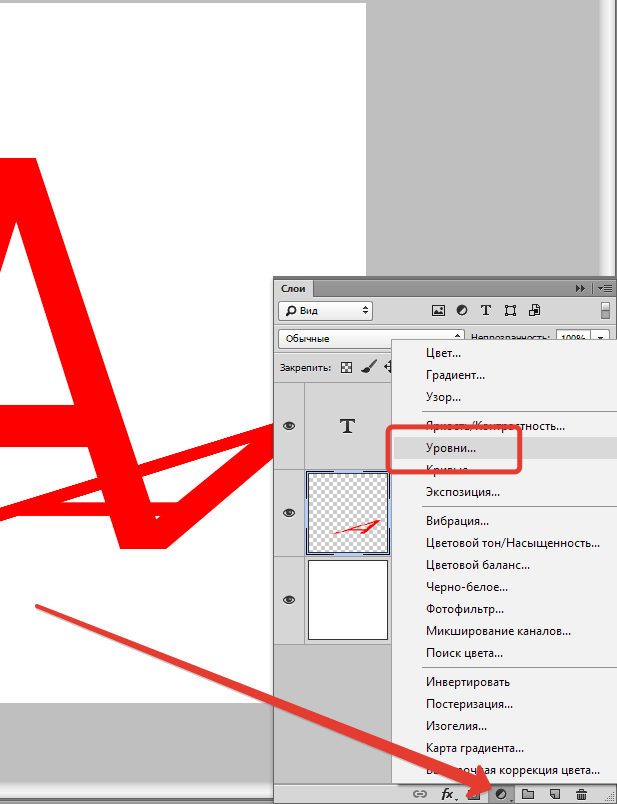
Из палитры слоев выберите «Корректирующий слой», «Уровни». Активное выделение создаст маску слоя для корректирующего слоя. Переместите ползунки центрального слайдера «Гамма» и / или «Подсветка» влево, чтобы подсветить фон таким образом, чтобы обе его стороны имели одинаковый тон.
Будьте осторожны, чтобы в процессе не потерять тени. Нажмите OK, когда достигнете удовлетворительного баланса цветов:
Используйте инструменты рисования в режиме «Быстрой маски», чтобы создать выделение цветка на фоновом слое (пользователям Elements нужно использовать инструмент «Выделяющая кисть» и выбрать в панели параметров режим «Маска»). Не забудьте растушевать выделенную область или добавьте к маске незначительное «Размытие по Гауссу».
Нажмите на миниатюру маски слоя в палитре слоев, чтобы применить ее к копии фонового слоя (при использовании Elements выделение может быть использовано для удаления фона из этого слоя).
Примечание: Графический планшет может быть использован, чтобы легче создавать сложные выделения, которые описывается в этой статье:
Поместите слой копии фона над корректировочным слоем Уровней. Таким образом, мы обеспечим, чтобы корректирующий слой, созданный в предыдущем шаге, не влиял на объект:
В меню «Изображение», «Коррекция» выберите «Порог«. Это корректирующее средство поможет в процессе удаления тонких теней и позволит нам опустить цвет оставшейся части фона до чистого белого (255). Первым делом нам нужно временно сделать все пиксели верхнего слоя ниже цветка черными, перетащив ползунок слайдера до упора вправо — уровня порога в 255. Нажмите «ОК», чтобы выйти из диалогового окна «Порог».
Примечание: Проверьте расположение слоев у себя в палитре слоев, чтобы оно соответствовало порядку, приведенному на рисунке:
Переместите ползунки «Гамма» и «Подсветка», чтобы сделать серые тона бумаги фона белыми. Тени на этот момент уже четко очерчены. В отличие от фона, который освещен неравномерно, поэтому на этом шаге мы должны создать его равномерное освещение.![]() Не бойтесь применить интенсивное отбеливание:
Не бойтесь применить интенсивное отбеливание:
Выберите в палитре инструментов «Кисть» и нажмите на иконку «Переключить цвета текста и фона», чтобы белый стал цветом переднего плана. Теперь закрасьте все участки, которые не относятся к тени:
Слой «Порог» уже выполнил свое предназначение, и теперь вы можете сделать его невидимым или удалить, перетащив его иконку в палитре слоев в корзину. После этого фон будет выглядеть белым и на нем появятся аккуратные тени. Мы подготовили почву для внедрения нового фона.
Откройте новый фоновый файл и перетащите его миниатюру из палитры слоев в окно нашего рабочего документа. При этом перед тем, как вы отпустите файл по центру холста, нажмите клавишу Shift. На данный момент новый фон окажется выше измененного слоя фона:
Следующий шаг заключается в том, чтобы переместить старый фон в позицию над новым фоном. Для начала свяжите старый фоновый слой со всеми связанными с ним корректирующими слоями (нажмите на иконку ящика рядом с глазом для каждого слоя).
Затем перейдите в меню «Слой» и выберите команду «Создать обтравочную маску для связанных слоев» («Связанная группа» для Adobe Elements). Это действие обеспечит нам, чтобы новый фон остался неизменным, когда мы на следующем шаге переместим корректирующие слои вверх в палитре:
Дважды кликните на фоновом слое, чтобы изменить его имя. После этого его можно перемещать, перетаскивая на новую позицию. Связанные слои должны следовать сразу за ним. Новый фон тут же заменит старый белый фон:
На заключительном этапе нам нужно объединить или смешать полупрозрачные тени на новом месте. Выберите старый фоновый слой и измените его режим смешивания на «Умножение» (кликните по меню режимов смешивания в палитре слоев рядом с элементом управления непрозрачностью).
Установите для корректирующих слоев режим смешивания «Яркость», если вам нужно уменьшить какой-либо цвет. Добавьте к этой группе корректирующий слой «Цветовой тон/ насыщенность», если вам требуется дополнительно уменьшить насыщенность цветов:
В качестве завершающих штрихов вы можете добавить очень тонкий ослабевающий эффект виньетки и провести обычное увеличение резкости для печати. Если дополнительный корректирующий слой случайно будет добавлен в корректирующую группу, перейдите в меню «Слой» и выберите команду «Исключить обтравочную маску«:
Если дополнительный корректирующий слой случайно будет добавлен в корректирующую группу, перейдите в меню «Слой» и выберите команду «Исключить обтравочную маску«:
Этот метод используется теми фотографами, которые хотят сохранить и перенести все полупрозрачные сложные тени из исходного изображения, при этом не прибегая к сложным методам профессионального монтажа.
Данная публикация является переводом статьи «Working With Shadows In Photoshop — Advanced Shadow Techniques» , подготовленная редакцией проекта.
Как в Фотошопе сделать или убрать тень от объекта
Фотографии объектов, на которые в процессе фотосъёмки попадал жёсткий свет, всегда сопровождаются глубокими тенями, которые в отдельных случаях просто портят эстетическое восприятие изображения. К счастью, в Фотошопе встроены функции, которые направлены на устранение таких эстетических дефектов.
Мы расскажем вам, как убрать или наоборот добавить тени у объектов
Ознакомившись с рекомендациями, как убрать тень в Фотошопе, даже неопытный графический дизайнер сразу же сможет осуществить всё практически. Особенно легко выполнять такую задачу, если тень объекта полностью не закрывает плоскость, на которую падает.
Особенно легко выполнять такую задачу, если тень объекта полностью не закрывает плоскость, на которую падает.
Способы устранения тени
Adobe Photoshop содержит множество инструментов, ловко управляя которыми, удаётся осуществлять успешную корректировку изображений. В процессе выполнения таких действий, совсем не сложно устранять не только тени, но и, при необходимости, отдельные предметы, ухудшающие качество самого изображения.
Опытные графические дизайнеры предлагают воспользоваться рекомендациями, как сделать тень в Фотошопе невидимой. Существует два варианта решения такой графической проблемы.
Применение инструмента «Штамп»
Инструмент «Штамп» в Фотошопе позволяет клонировать один участок и сразу же перенести его на другой. Учитывая такие возможности, некоторые дизайнеры часто применяют штамп, если возникает необходимость убрать тень объекта.
Попробуем принудительно убрать силуэт справа
Первоначально следует открыть фото в графическом редакторе, далее увеличить масштаб, чтобы улучшить визуальный просмотр той части изображения, на котором располагается затемнение.
Далее, на панели инструментов выбирается штамп, вносятся необходимые изменения в его настройки. Когда выбрана форма, параметры жёсткости, можно переходить непосредственно к удалению тени. Для этого, нажав клавишу «Alt», следует кликнуть левой кнопкой мыши по месту, которая находится на минимальном удалении от тени. Таким образом, удастся скопировать при помощи штампа этот участок. Теперь, нажимая левую клавишу мыши, будет легко «закрасить» всю тень.
Чем текстура менее упорядочена, чем проще достичь желаемого эффекта
Применяя инструмент «Штамп», убрать затемнение, действительно, несложно. Однако не всегда такие действия всё-таки сопровождаются высокой эффективностью. В частности, очень часто на изображении остаются достаточно заметными переходы, а сам процесс ликвидации затемнённых участков может быть продолжительным, поэтому лучше воспользоваться альтернативными и более эффективными способами.
Много времени это не заняло
Альтернативное удаление затемнений
Совсем несложно разобраться и в альтернативном алгоритме, как сделать тень в Фотошопе невидимой. Первоначально также следует открыть фото, увеличивая сразу же масштаб.
Первоначально также следует открыть фото, увеличивая сразу же масштаб.
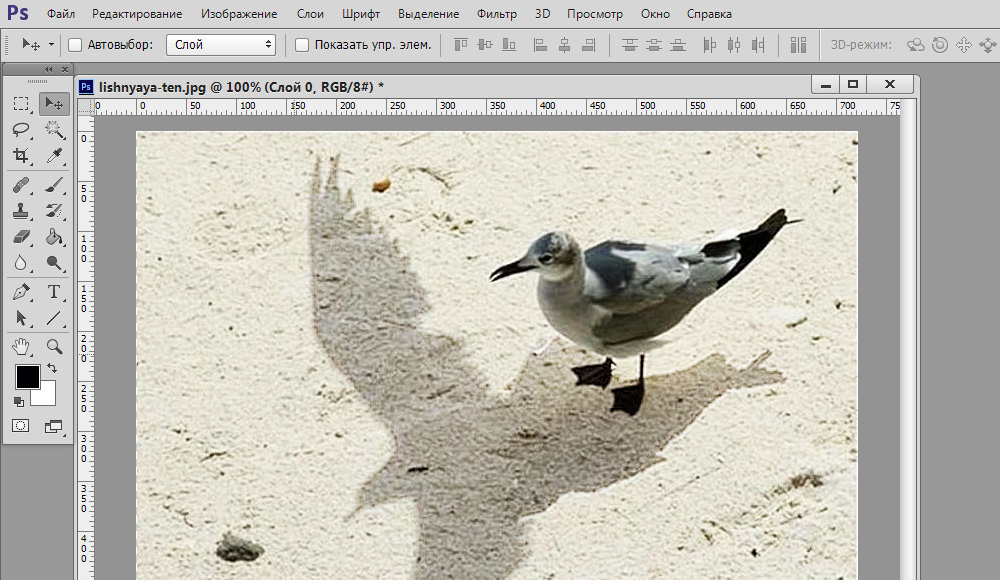
Тень на песке смущает своей неточностью
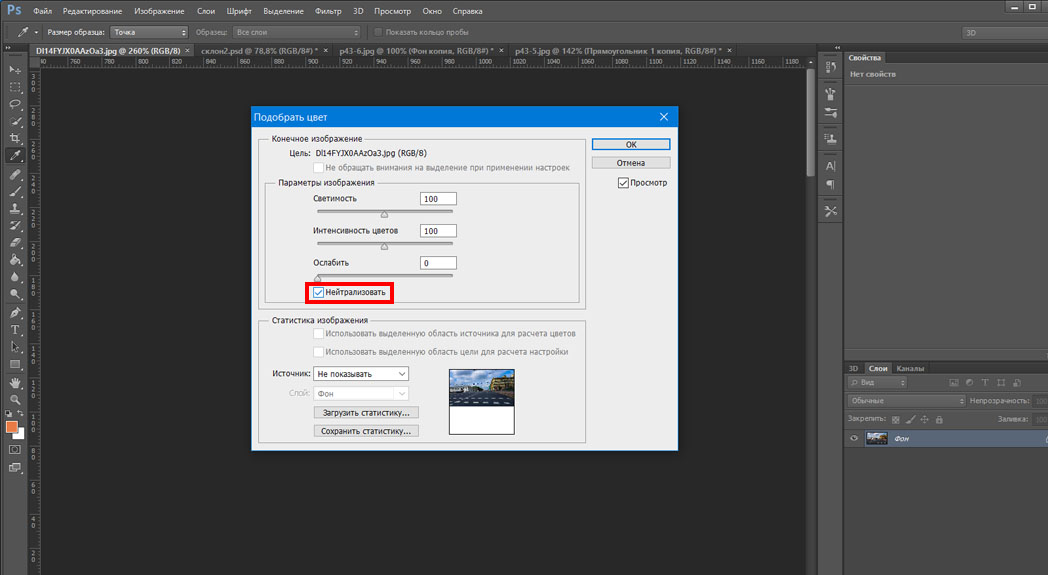
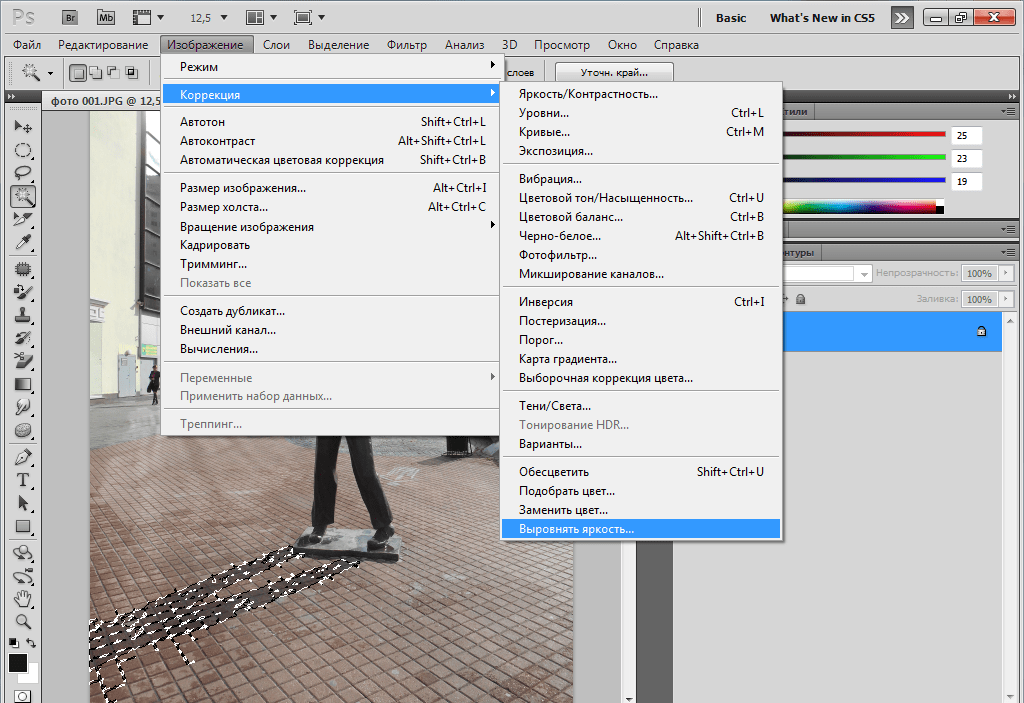
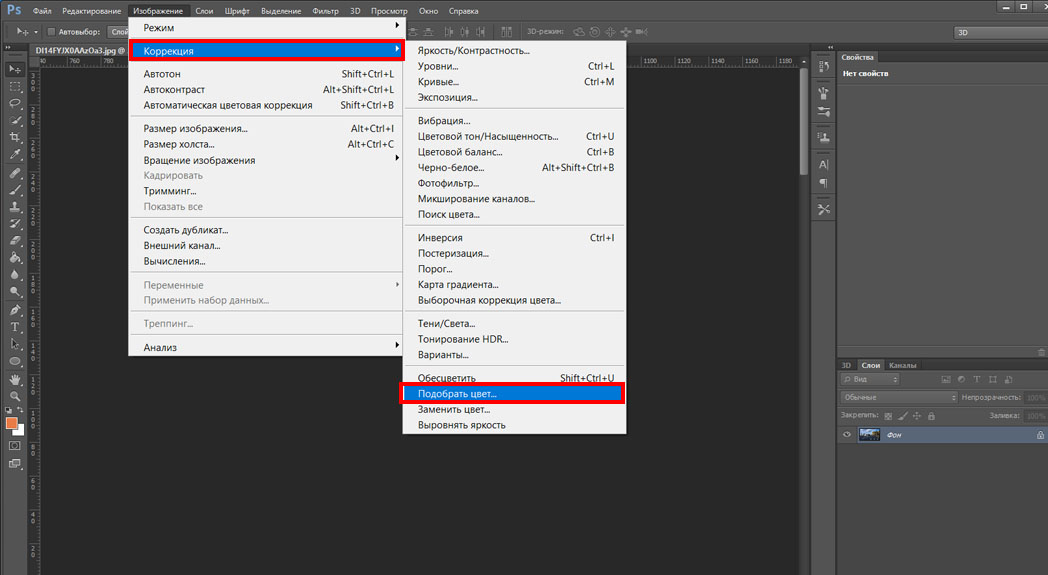
Далее, очень важно выделить тень объекта полностью. Это достаточно просто сделать, если воспользоваться инструментом «Волшебная палочка». После успешного выделения, важно найти параметр «Изображение», после чего перейти сначала в пункт «Коррекция», а затем в подпункт «Выровнять яркость», находящийся последним в раскрывающемся списке.
Заходим в подменю «Коррекция»
После выбора этого параметра, отобразится всплывающее окно, в котором будет находиться строка «Выровнять только выделенную область», возле неё следует добавить флажок. Сразу же после выполнения таких совершенно несложных действий, яркость затемнения изменится, но всё равно будет существенно отличаться от основной плоскости.
Промежуточный результат (цветность тени может варьироваться)
Для того, чтобы всё-таки убрать затемнение, сделать его невидимым, следует внести изменения в параметры яркости, насыщенности цвета, контрастности.
В Adobe Photoshop можно воспользоваться функцией «Заливка с учётом содержимого», которая позволит практически мгновенно убрать любые тени. Однако следует отметить, что, к сожалению, такая функция имеется только в новых версиях программы, поэтому опытные дизайнеры всегда отслеживают появление обновлений и своевременно их закачивают.
Довольно мощная функция
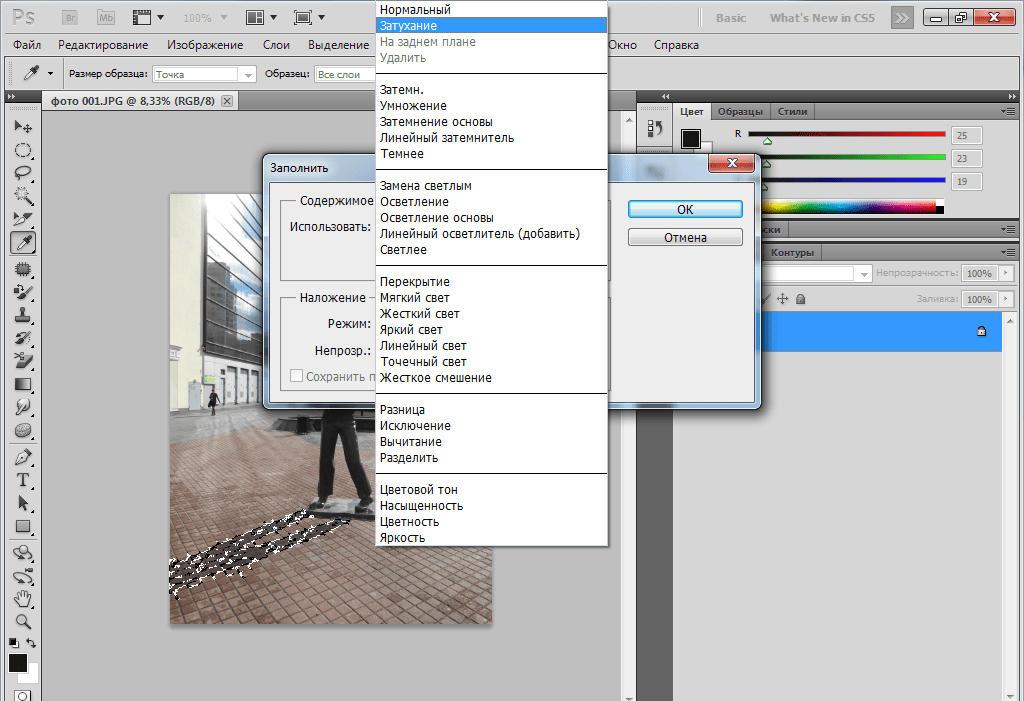
Первоначально также следует выделить при помощи инструмента «Волшебная палочка» затемнение, после этого в раскрывающемся списке «Редактирование» найти параметр «Выполнить заливку». Кликнув по этому параметру, откроется окно, в котором следует выбрать пункт «С учётом содержимого» и режим «Затухание». После таких проделанных действий удаётся убрать тень полностью.
Вот и результат работы
Добавление тени
В процессе корректировки фотографии часто возникает необходимость не убрать затемнение, а, наоборот, нарисовать тень. Именно по этой причине многие пользователи, осуществляющие свои первые практические шаги в графическом редакторе, стараются найти информацию, как в Фотошопе сделать тень от объекта.
Именно по этой причине многие пользователи, осуществляющие свои первые практические шаги в графическом редакторе, стараются найти информацию, как в Фотошопе сделать тень от объекта.
Техника добавления тени
Чтобы нарисовать тень к объекту, который уже находится на фотографии, следует этот предмет первоначально выделить. Затем важно продублировать слой. Теперь на верхнем слое можно будет нарисовать тень, воспользовавшись несколькими функциями и инструментами Фотошопа.
В меню «Редактирование» следует найти параметр «Трансформирование», после клика по которому, вокруг выбранного объекта появятся своеобразные границы с маленькими квадратиками. Если ухватиться за центральный верхний квадратик и потянуть его в сторону, удастся наклонить редактируемый объект. Далее следует нажать клавишу «Enter», чтобы завершить работу с этим параметром, после чего также в меню «Редактирование» следует найти следующий параметр «Свободное трансформирование».
Комбинируйте различные типа трансформирования
После этого вновь вокруг будущей тени появляются границы с квадратиками. Точно также следует ухватиться за центральный верхний квадратик, но теперь на этот раз потянуть его вниз. Благодаря таким действиям, удаётся объект немного сплющить. Завершить работу с параметром «Свободное трансформирование» можно нажатием клавиши «Enter».
Точно также следует ухватиться за центральный верхний квадратик, но теперь на этот раз потянуть его вниз. Благодаря таким действиям, удаётся объект немного сплющить. Завершить работу с параметром «Свободное трансформирование» можно нажатием клавиши «Enter».
Всё, что было проделано, позволило добавить на фото новый похожий объект, но поскольку задача перед дизайнером была обозначена иная, следует продолжить работу, получая новую порцию информации о том, как нарисовать тень в Фотошопе.
Осталось еще немного до конечного результата
Чтобы превратить сплюснутый и наклоненный предмет в тень, следует значительно уменьшить его яркость, после чего воспользоваться командой «Размытие по Гауссу», установив предварительно нужный радиус размытия.
Для реалистичности можно добавить текстуру на фоне
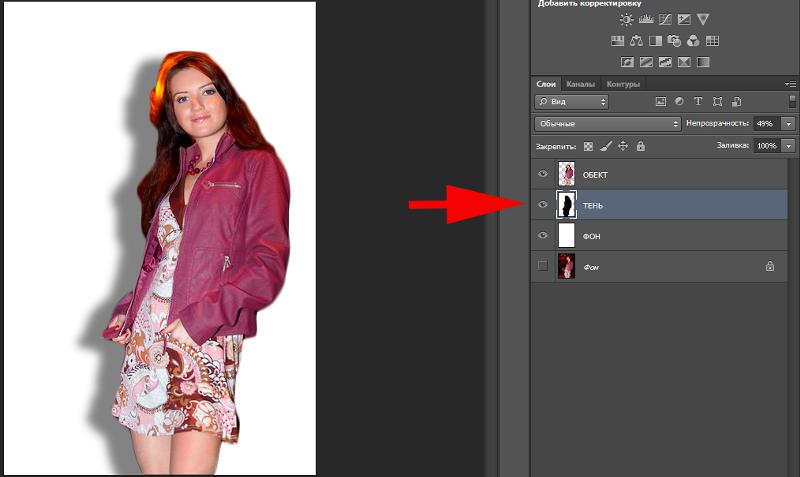
Теперь слой с тенью следует переместить на вторую позицию, после этого процесс редактирования фото можно завершить.
Итак, мы выяснили, что принцип добавления тени в Фотошопе несложен, поэтому его может освоить дизайнер с любым стажем практической деятельности. Процесс редактирования изображения будет успешен, если к нему приложить не только усердие, но и творческую фантазию.
Процесс редактирования изображения будет успешен, если к нему приложить не только усердие, но и творческую фантазию.
Как создать тень в Photoshop (простой шаг за шагом)
Как создать тень в Photoshop (простой шаг за шагом) Вопросы по фотографии Обработка Photoshop Саймон Бонд Дженн МишраПодпишитесь ниже, чтобы сразу загрузить статью
Вы также можете выбрать свои интересы для бесплатного доступа к нашему премиальному обучению:
Добавление теней к фотографии жизненно важно для заземления объекта в сцене, когда вы создаете составное изображение.
В этой статье вы узнаете, как создать тень в Adobe Photoshop. Как на белом фоне, так и на естественном ландшафте.
Как на белом фоне, так и на естественном ландшафте.
Давайте начнем с этого простого урока Photoshop.
Фото Льюиса Берроуза из Pexels[ Примечание: ExpertPhotography поддерживается читателями. Ссылки на продукты на ExpertPhotography являются реферальными. Если вы воспользуетесь одним из них и что-то купите, мы заработаем немного денег. Нужна дополнительная информация? Посмотрите, как это все работает. ]
Как добавить тени на белый фон
Если вы хотите создать тень в Photoshop, проще всего начать с чистого белого холста.И вы можете попрактиковаться в основных шагах, необходимых для создания реалистичных теней.
Белый фон очень типичен для фотографии продуктов. Но эти изображения не содержат теней при съемке в лайтбоксе.
Здесь вы увидите, как создать красивую мягкую падающую тень. Не такой сложный, как от прямой строб-вспышки.
Красная ваза на белом фонеCreate a Drop Shadow
Первый шаг — создать тень. Это довольно простая задача.
Это довольно простая задача.
- Вырежьте ваш объект из другого изображения. Это должно быть проще, если у вас уже есть фотография продукта на белом фоне. Используйте инструмент выбора объекта (сочетание клавиш W), чтобы упростить выбор.
- Импортируйте изображение в пустой документ Photoshop. В этом документе Photoshop вам понадобится новый фоновый слой белого цвета и слой для размещения вашего объекта.
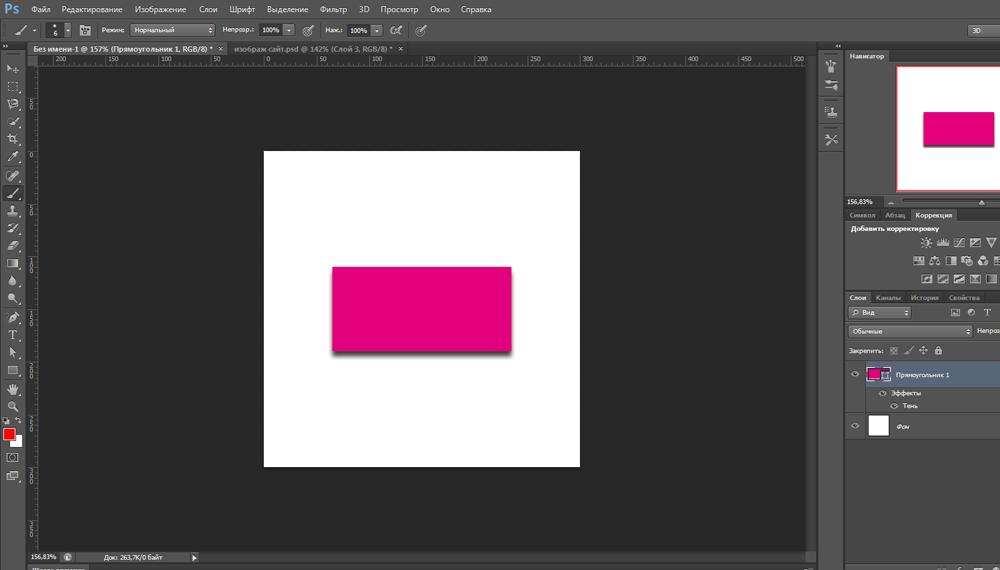
- В слое с вашим объектом нажмите Layer Effects. Найдите это в нижней части окна слоев.Там написано «fx». Выберите вариант создания тени. Теперь вы можете управлять эффектом. Вы можете изменить цвет тени (по умолчанию черный), а также прозрачность, угол, размер и расстояние.
Вот настройки в диалоговом окне «Эффекты слоя».
Снимок экрана диалогового окна отбрасывания тени.Тень нужно растянуть, чтобы она выглядела более реалистичной.
Сделайте тень реалистичной
Следующий шаг — преобразовать эту тень в реалистичную тень. Измените тень на новый слой. Теперь вы можете управлять им самостоятельно. Чтобы это произошло, выполните следующие действия:
Измените тень на новый слой. Теперь вы можете управлять им самостоятельно. Чтобы это произошло, выполните следующие действия:
- На слое, содержащем вашу тень. Щелкните правой кнопкой мыши появившийся символ fx. Выберите «Создать слой». Должен появиться новый слой, содержащий только тень.
- Теперь вам нужно изменить направление тени. В раскрывающемся меню выберите Edit> Transform> Skew . Используйте две верхние опорные точки, чтобы растянуть тень.В этом примере я перетащу тень вправо. Вы можете настроить, насколько сильно тень должна исходить сбоку. В этом случае я буду тянуть примерно до 45 градусов.
- Тень теперь очень длинная, так что вы также можете отрегулировать ее. Перейдите в меню Edit> Transform> Scale . Теперь вы можете изменять длину тени, перетаскивая верхний якорь вверх или вниз. В этом случае длина тени была сокращена.
- Наконец, вам нужно деформировать тень, чтобы она по-прежнему соответствовала объекту, который ее отбрасывает.
 Вам нужно убедиться, что основание тени по-прежнему соприкасается с основанием объекта. Выберите Edit> Transform> Warp. Перетащите опорные точки, чтобы убедиться, что тень находится в правильном положении.
Вам нужно убедиться, что основание тени по-прежнему соприкасается с основанием объекта. Выберите Edit> Transform> Warp. Перетащите опорные точки, чтобы убедиться, что тень находится в правильном положении.
Последние штрихи
Эта тень должна быть сильнее у основания и более рассеянной и светлой у вершины. Для этого создайте второй теневой слой.
- Выберите слой с тенью и перейдите в меню «Слой »> «Дублировать слой » (Ctrl или orJ).Теперь у вас есть копия.
- Щелкните по первому теневому слою. Введите 90% в поле «Заливка» в верхней части окна слоев. Это самая темная часть вашей тени. Теперь нажмите на копию слоя и введите 40% в поле «Заливка». Это ваша светлая тень. Снимите выделение со значка глаза слева от слоев, чтобы увидеть изменение силы теней.
- Теперь настройте резкость тени. Чем дальше от объекта, тем более рассеянным он должен быть. Для этого вам нужно добавить размытие по Гауссу.
 Щелкните слой с легкой тенью. Перейдите в Filters> Blur> Gaussian Blur. В диалоговом окне установите радиус в пикселях около 25. Щелкните по темной тени и добавьте примерно 5 пикселей размытия. Вы можете сделать тень более резкой или более рассеянной, настроив радиус пикселя по своему вкусу.
Щелкните слой с легкой тенью. Перейдите в Filters> Blur> Gaussian Blur. В диалоговом окне установите радиус в пикселях около 25. Щелкните по темной тени и добавьте примерно 5 пикселей размытия. Вы можете сделать тень более резкой или более рассеянной, настроив радиус пикселя по своему вкусу. - Последняя задача — применить градацию, чтобы ваша тень плавно переходила от более темной к более светлой. Сначала примените маску белого слоя к темной тени. Вы можете сделать это, щелкнув инструмент Layer Mask в нижней части окна слоев.Это похоже на прямоугольник с кругом внутри. Или вы можете выбрать Layer> Layer Mask> Reveal All .
- Теперь выберите инструмент градиента в левом меню. Убедитесь, что у вас установлен белый фон, а передний план — черный. Выберите точку на полпути сквозь тень и перетащите градацию назад через объект, отбрасывающий тень. Более темная часть тени должна быть ближе к объекту. Чем более градуированной вы хотите тень, тем длиннее должна быть линия.
 Скопируйте маску слоя на слой светлых теней, нажав клавишу выбора и перетащив маску слоя. Инвертируйте копию маски слоя, выбрав Image> Adjustments> Invert (Ctrl или ⌘I).
Скопируйте маску слоя на слой светлых теней, нажав клавишу выбора и перетащив маску слоя. Инвертируйте копию маски слоя, выбрав Image> Adjustments> Invert (Ctrl или ⌘I).
Готово! Ваша тень должна выглядеть естественно — как если бы она была всегда.
Как добавить тени к пейзажной сцене
Ищите источник света
Для объединения изображения в сцену с естественным освещением требуется осторожность и внимание. Одним из наиболее важных аспектов является добавление тени к составному изображению.Для этого вам нужно будет увидеть, куда падают существующие тени в вашей сцене. Это означает, что вы смотрите на объекты в кадре, чтобы увидеть направление света.
Вы также должны убедиться, что ваша тень соответствует цветовому оттенку других теней в вашей сцене.
В сцене, выбранной для этого урока, свет находится перед камерой. Бамбуковый лес также распространил его.
Девушка в традиционном японском платье идет через бамбуковый лес. В этой сцене вам нужно будет настроить размер модели, которая была вставлена с другой фотографии.
В этой сцене вам нужно будет настроить размер модели, которая была вставлена с другой фотографии.Вставьте объект в сцену
Наш объект — человек. Этот человек был вырезан из фотографии, сделанной в тот же день, что и эта фотография. Это помогает лучу света на модели соответствовать остальной части сцены. Но нам нужно добавить тень. Вот как:
- Создайте новый слой в Photoshop, а затем вставьте объект или человека в сцену.
- Измените размер объекта по размеру сцены. Для этого перейдите в меню Edit> Free Transform (Ctrl или ⌘T) . Теперь перетащите точки привязки, чтобы настроить размер объекта. Удерживайте нажатой клавишу Shift, чтобы все было пропорционально. В моем примере я использовал забор в качестве ориентира для роста модели.
- Используя инструмент перемещения, поместите объект или человека в сцену.
Создайте свою тень
- На слое с вашим объектом добавьте эффект тени (значок fx).
 Измените цвет, непрозрачность, угол, размер и расстояние тени, чтобы они имели смысл на вашем изображении.Если у вас есть изображение с существующими тенями, сопоставьте их цвет при создании новой. Используйте для этого пипетку.
Измените цвет, непрозрачность, угол, размер и расстояние тени, чтобы они имели смысл на вашем изображении.Если у вас есть изображение с существующими тенями, сопоставьте их цвет при создании новой. Используйте для этого пипетку. - Щелкните правой кнопкой мыши символ FX, который теперь появился на вашем слое, и выберите Create Layer. Должен появиться новый слой, содержащий только тень.
- Используйте описанные выше инструменты преобразования (наклон, масштаб и деформацию), чтобы настроить тень, чтобы она имела смысл в изображении. На этот раз я хотел вывести тень вперед, поскольку основной источник света исходит из-за бамбукового леса.На этой фотографии я удерживаю тень в кадре и слегка сдвигаю ее влево. Возьмитесь за верхний якорь и перетащите его вперед, а затем удлините тень по своему вкусу. Возможно, вам снова понадобится использовать функцию деформации в преобразовании, чтобы убедиться, что тень по-прежнему связана с моделью.
- Если источник света находится за объектом, вы можете сначала отразить тень по вертикали, перейдя в Edit> Transform> Flip Vertical.

Смягчить тень
Теперь вам нужно смягчить тень. Используйте ту же процедуру, что и раньше, следуя шагам, описанным в разделе «Последние штрихи» этой статьи. Измените заливку и добавьте маску слоя с помощью инструмента градиента.
Ключевое отличие здесь в том, что на этой фотографии тень будет более размытой. В диалоговом окне «Размытие по Гауссу» для более темной тени радиус пикселей установлен на 25, а для более светлой тени — на 50.
Последнее изображение показывает красивую диффузную тень позади модели на фотографии.Заключение
Добавить эффект слоя «Тень» в Photoshop очень просто. Хитрость заключается в том, чтобы настроить эффект, чтобы он выглядел естественно.
Есть три ключевых этапа:
- Добавьте новый слой из эффекта слоя.
- Отрегулируйте размер и форму слоя, чтобы сделать тень более реалистичной.
- Используйте инструмент «Градиент», чтобы растушевать тень.

Если вы новичок в этой технике, надеюсь, вам понравится, и вы попробуете ее сами. Как всегда, пожалуйста, оставьте свои мысли и любые фотографии в разделе комментариев.
Вы ищете больше отличных советов по Photoshop? Почему бы не прочитать наш новый пост об использовании инструмента для деформации фотошопа далее! Чтобы узнать все, что вам нужно знать о Lightroom, попробуйте наш курс «Легкое редактирование»!
Об авторах
Дженн Мишра Дженн Мишра — арт-путешественник и фотограф-пейзажист из Санкт-Петербурга.Район метро Луи. Дженн — активный преподаватель фотографии, ее приглашали выступать на таких конференциях, как Out of Chicago. Ее фотографии были представлены на нескольких персональных выставках. Ее студия — Wits End Photography. Вы можете увидеть больше фотографий Дженн на сайте www.jennifermishra.com или посетить ее Instagram @jennatwitsend
Ее студия — Wits End Photography. Вы можете увидеть больше фотографий Дженн на сайте www.jennifermishra.com или посетить ее Instagram @jennatwitsend
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx. RealPlayer G2 Control.1′,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control.1′,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
Как создать реалистичные тени в Photoshop [Уловка, которую вы, вероятно, не знаете]
В этом уроке вы научитесь создавать реалистичные тени в Photoshop .
Правильная обработка теней жизненно важна при композитинге!
Когда вы получаете правильные тени, вся ваша композиция выглядит более связной, и ваш объект лучше вписывается в сцену.
Сложная часть создания реалистичной тени в Photoshop — это получение правильной формы и перспективы теней, чтобы они соответствовали вашей сцене.
Большинство техник, которые я видел для создания теней в Photoshop, включают преобразование слоев.
Другими словами, вы искажаете пиксели, чтобы получить правильную форму и правильную перспективу.Искажение слоев может быть сложной задачей, особенно со сложными объектами и неудобными углами.
Цель этого урока — научить вас создавать реалистичные тени, сохраняя правильную форму и правильную перспективу.
В этом уроке будут использоваться передовые методы работы с Photoshop 3D. Но пусть это вас не пугает. Я собираюсь разделить это руководство на небольшие удобоваримые части, чтобы вы могли следовать им, даже если вы новичок в Photoshop или 3D.
Я буду использовать Photoshop CC 2018 для этого урока, но каждый шаг полностью совместим с Photoshop CS6 Extended .
Шаги по созданию реалистичных теней в Photoshop :
- Дублируйте основной объект вашего композитного материала
- Преобразуйте дублированный слой в 3D-экструзию
- Совместите перспективу 3D-сцены с перспективой фона
- Отрегулируйте глубину выдавливания
- Сопоставьте 3D-модель с пиксельным слоем
- Отрегулируйте Бесконечный свет
- Регулировка мягкости тени
- Визуализация тени
- Растеризация вашего 3D-слоя
- Измените положение тени, чтобы она соответствовала вашей сцене
- Маска тени
- Закрасьте тень обратно в
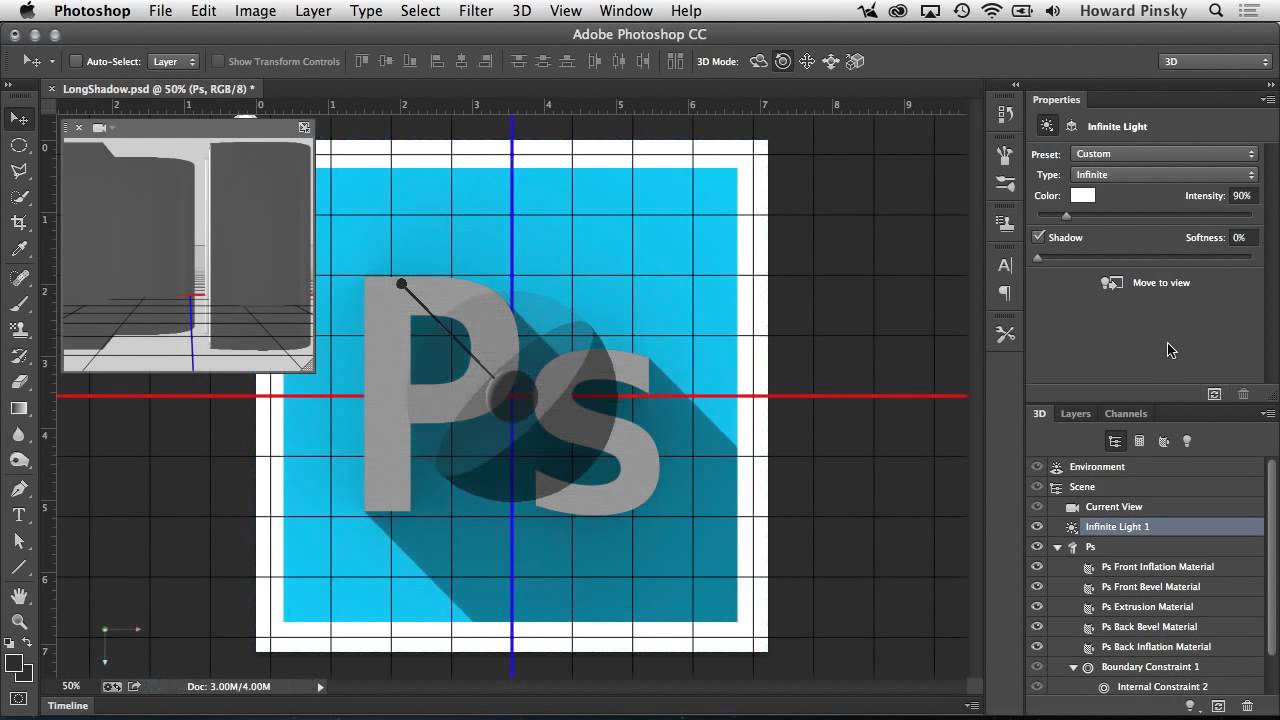
Создайте реалистичные тени с помощью 3D-функций Photoshop
Чтобы продолжить, вы можете открыть любую композицию в Photoshop.Сами изображения не важны для учебника.
Я буду использовать композицию лошади на улице.
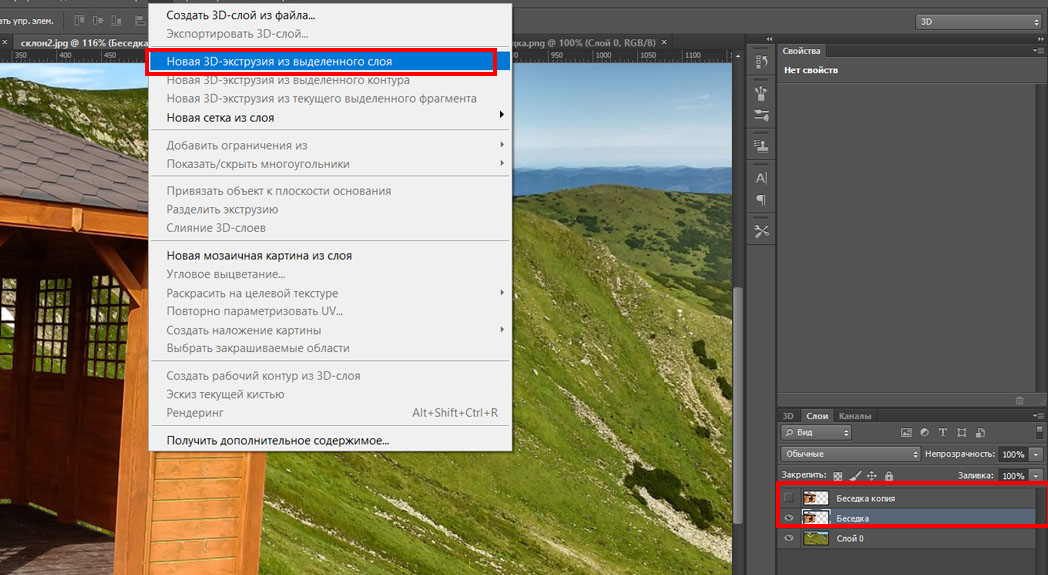
Шаг 01 — Дублируйте основную тему вашего композитного изображения
Начните с дублирования вашей темы. В моем примере я использую лошадь, поэтому я продублирую этот слой.
Вы можете дублировать слой , нажав Ctrl J (Mac: Command J).
Шаг 02 — Преобразование дублированного слоя в 3D-экструзию
Затем мы будем использовать 3D-функции для создания реалистичных теней в Photoshop.
Начните с преобразования этого дублированного слоя в 3D-объект, перейдя в 3D> New 3D Extrusion from Selected Layer .
Примечание : Если ваше меню 3D неактивно, это, вероятно, связано с тем, что ваш компьютер не соответствует минимальным системным требованиям для Photoshop 3D.
В Photoshop 3D-объекты создаются путем выдавливания 2D-формы по оси Z. Это очень похоже на проталкивание пластилина через тесторезку.
В данном случае мы выдавили форму лошади.
Плоскость земли и ее важность для создания реалистичных теней в Photoshop
Плоскость земли — это сетка, которую вы видите под трехмерным объектом, и она улавливает тени сцены.
Для создания реалистичных теней в Photoshop важно совместить базовую плоскость 3D-модели с землей на фотографии.
Если вы хотите узнать больше о 3D, ознакомьтесь со всеми моими учебниками по Photoshop 3D!
Шаг 03 — Сопоставьте перспективу трехмерной сцены с перспективой фона
Когда вы объединяете изображения вместе, вы должны убедиться, что их перспектива совпадает, если вы хотите реалистичных результатов.
Лучший способ согласования перспектив — совместить линии горизонта как фона, так и элемента переднего плана.
Как вы видели в моем руководстве по созданию перспективы, вы можете найти линию горизонта фотографии, проследив за всеми параллельными сходящимися линиями, чтобы увидеть, где они встречаются. Точка встречи известна как точка схода , которая лежит на линии горизонта .
Точка встречи известна как точка схода , которая лежит на линии горизонта .
Если сопоставить линию горизонта 3D-сцены с линией горизонта фотографии, то получится композиция, соответствующая перспективе.
Линия горизонта в 3D-сцене показана серой линией, проходящей через холст.
В нижнем левом углу вы увидите три значка, управляющих камерой.
Нажав и перетащив крайний левый значок, значок Orbit 3D Camera , вы можете вращаться вокруг трехмерного слоя.
Поверните трехмерную сцену, пока она не совпадет с линией горизонта фона.
Необязательно получать 100%. Пока они находятся рядом, эта техника должна работать.
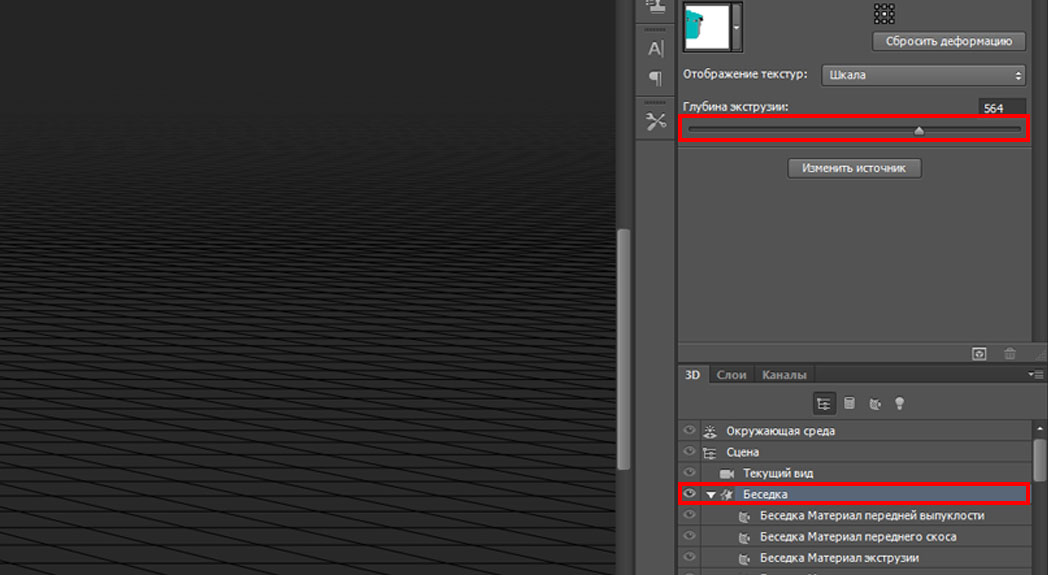
Шаг 04 — Регулировка глубины выдавливания
Глубина выдавливания 3D-модели по умолчанию может быть слишком большой. Если нужно, уменьшите его.
На панели свойств л отрегулируйте ползунок Extrusion Depth соответствующим образом.
Шаг 05 — Сопоставьте 3D-модель с пиксельным слоем
Как только перспектива соответствует сцене, переместите 3D-модель так, чтобы она соответствовала пиксельному слою.
Щелкните 3D-объект и используйте ручки перемещения для перемещения 3D-модели.
Единственные важные области — это места, где тень касается вашего основного объекта на плоскости земли.
Шаг 06 — Регулировка бесконечного света
Вот где происходит волшебство!
В Photoshop 3D вы можете контролировать, откуда исходит свет, и тени на плоскости земли будут реагировать на любые изменения, внесенные в свет.
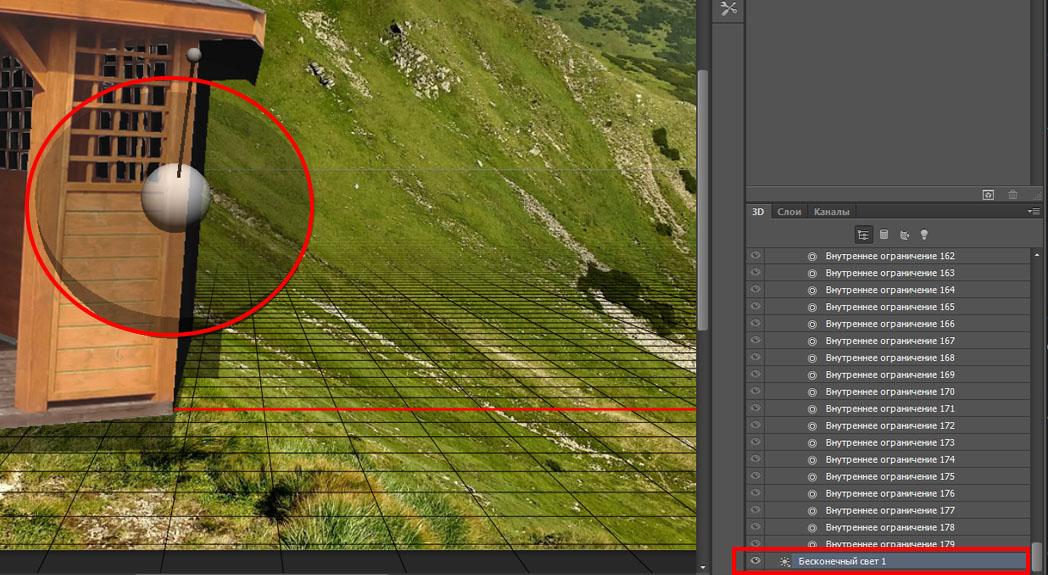
На панели 3D Panel нажмите Infinite Light .
Используйте наложение, чтобы настроить направление источника света.Когда вы щелкаете и перетаскиваете наложение, вы увидите движение тени.
Попробуйте сопоставить тени, уже найденные на вашей фотографии, для получения более реалистичных результатов.
В моем примере Я НЕ ПОДГОТОВЛЯЮ ОСВЕЩЕНИЕ СЦЕНЫ ПО НАЗНАЧЕНИЮ. Потому что я хочу сделать тень заметной для урока и дать вам лучшее представление о том, как работает эта техника.
Шаг 07 — Регулировка мягкости тени
Если вы хотите настроить смягчение (резкость) тени, отрегулируйте ползунок Softness на панели свойств .
Шаг 08 — Визуализация тени
Когда вы работаете с 3D, вам необходимо выполнить рендеринг сцены, чтобы вычислить форму, перспективу и внешний вид тени.
Шумная тень низкого качества, которую вы видите на экране, — это просто представление результата, а не само окончательное изображение.
Чтобы визуализировать вашу тень и увидеть окончательное изображение, используйте инструмент Marquee Tool , чтобы выбрать вашу тень.
Затем нажмите кнопку Render на панели свойств .
Визуализация 3D-сцены может занять некоторое время. Продолжительность зависит от сложности сцены и скорости вашего компьютера.
Примечание : Вы можете остановить или отменить рендеринг, нажав клавишу Esc на клавиатуре.
Шаг 09 — Растеризация 3D-слоя
Когда ваша тень закончит рендеринг, вы можете растрировать ее (преобразовать в обычный пиксельный слой).
Щелкните слой правой кнопкой мыши и выберите Rasterize 3D .
Шаг 10 — Измените положение тени, чтобы она соответствовала вашей сцене
На панели слоев переместите слой тени ниже слоя с лошадью и переименуйте слой « Shadow ».
Если вам нужно изменить положение тени, чтобы она лучше вписывалась в композицию, нажмите V на клавиатуре, чтобы выбрать инструмент перемещения . Затем щелкните и перетащите тень и поместите ее соответствующим образом.
Шаг 11 — Маска тени
Когда ваша тень окажется в нужном месте, удерживайте Alt (Mac: Option) и щелкните значок Layer Mask , чтобы создать маску, которая будет полностью черной вместо белой.
Черная маска слоя скрывает каждый пиксель в этом слое.
Шаг 12 — Закрасьте тень обратно в
Выберите инструмент «Кисть » и нарисуйте белым на маске слоя , чтобы выявить тень.
Рендеринг теней без 3D-объектов в Photoshop
Если хотите, вы можете визуализировать 3D-тень без 3D-объекта.
Для этого установите флажок « Invisible » на панели свойств.Эта опция скрывает 3D-объект, но тень остается на плоскости земли.
Предупреждение «Не удалось завершить новую 3D-экструзию»
Если вы получили это уведомление:
«Не удалось завершить команду« Новое 3D-выдавливание из выбранного слоя, потому что путь слишком сложен ».
Это может быть потому, что у вас есть маска, в которой слишком много полупрозрачных пикселей (не полностью видимых или полностью скрытых).
Photoshop CS6 немного менее снисходительный, чем Photoshop CC. Я пробовал одну и ту же форму в обеих версиях, и CC может преобразовывать более сложные формы.
Я пробовал одну и ту же форму в обеих версиях, и CC может преобразовывать более сложные формы.
Независимо от того, в какой версии Photoshop вы работаете, если вы получили это предупреждение, вам следует создать маску с прямыми острыми краями, которые представляют основную форму вашего объекта. Не беспокойтесь о мелких деталях, например о распущенных волосках.
Вместо этого вы можете попробовать создать векторную маску и использовать инструмент Pen Tool для создания простой формы.
Твоя очередь!
И вот оно! Вот как вы можете создавать реалистичные тени в Photoshop !
Попробуйте! Если вы создадите что-нибудь с помощью этого руководства, вы можете поделиться своими результатами в Instagram с хэштегом #ptcvids!
Посетите наш раздел «Техники работы с Photoshop», чтобы получить больше подобных уроков!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Как создать отбрасываемую тень в Adobe Photoshop CC
Добавление реалистичных отбрасываемых теней к изображениям в Photoshop — один из самых сложных навыков. Перед созданием тени необходимо выделить объект на заднем плане и затем переместить его на отдельный слой.
Перед созданием тени необходимо выделить объект на заднем плане и затем переместить его на отдельный слой.
Инструкции в этой статье относятся к Adobe Photoshop CC 2019.
Как создать отбрасываемую тень в Adobe Photoshop CC
Хотя это может показаться нелогичным, вы начнете с добавления тени, а затем воспользуетесь инструментом Free Transform для ее настройки:
Используйте инструмент Лассо , чтобы выбрать объект.
Щелкните объект правой кнопкой мыши и выберите Layer Via Cut .
Выберите Fx внизу панели слоев, затем выберите Drop Shadow из списка.
Если панель слоев не отображается, выберите Window > Layer .
Введите следующие настройки, а затем выберите ОК :
- Угол : -180 градусов
- Расстояние : 69 пикселей
- Размер : 5 пикселей
Вы можете поэкспериментировать с этими настройками, чтобы отрегулировать эффект тени.

Выделив слой тени, щелкните правой кнопкой мыши Fx рядом с именем слоя и выберите Create Layer из списка.
Выберите OK , чтобы игнорировать предупреждение.
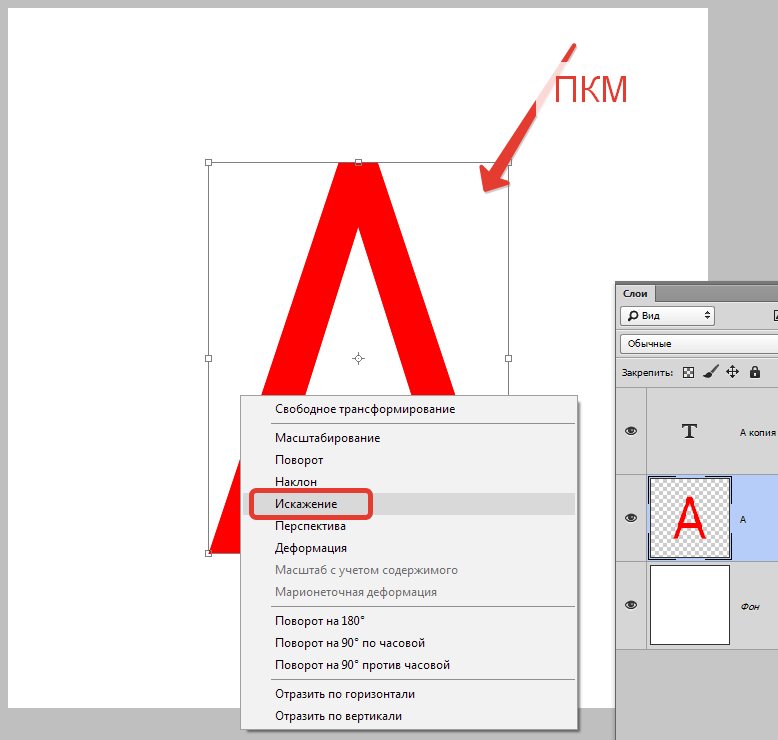
Выберите слой с тенью, а затем выберите Edit > Free Transform .
Щелкните правой кнопкой мыши на объекте и выберите Distort .
Перетащите ручки, чтобы отрегулировать положение тени, затем нажмите Введите , когда вас устраивает.
Щелкните правой кнопкой мыши слой с тенью и выберите Duplicate Layer .
Выберите ОК .
Выделив слой с теневой копией, выберите Filter > Blur > Gaussian Blur .
Переместите ползунок вправо, чтобы размыть края тени, затем выберите OK .

Выбрав слой с теневой копией, выберите значок Добавить Layer Mask (рядом с Fx в нижней части палитры слоев).
Выделив маску, выберите инструмент Gradient tool и установите цвет переднего плана на белый, а фона на черный.
Нарисуйте градиент примерно на ¼ расстояния от нижней части тени до верхней, чтобы тень исчезла вдаль.
Отрегулируйте Непрозрачность в палитре слоя, чтобы тень выглядела более естественной.
Как только вы будете удовлетворены результатом, сохраните изображение как файл PSD или в предпочитаемом вами формате.
Евгений Романенко / Getty ImagesСпасибо, что сообщили нам!
Расскажите почему!
Другой Недостаточно деталей Трудно понять[Учебное пособие] Как добавить реалистичную тень в Photoshop
Тень в Photoshop — это процесс добавления эффектов к изображению. Изображение с падающей тенью, которое мы часто встречаем на веб-сайте электронной коммерции, в газетах, листовках, журналах и т. Д. Изображение с эффектом падающей тени показывает глубину объекта, поэтому объект становится более реалистичным.
Изображение с падающей тенью, которое мы часто встречаем на веб-сайте электронной коммерции, в газетах, листовках, журналах и т. Д. Изображение с эффектом падающей тени показывает глубину объекта, поэтому объект становится более реалистичным.
Сегодня мы обсудим, как добавить реалистичную тень в Photoshop. Мы попытались запечатлеть решение от А до Я, но если вам нужны подробные инструкции, вам следует обратиться к экспертам по теням в Photoshop. Давайте начнем!
Учебное пособие: Как добавить реалистичную тень в Photoshop
Пошаговый процесс этого урока приведен ниже:
Шаг первый:
Откройте изображение в Photoshop.
Шаг второй:
Слои должны выглядеть как на изображении ниже.Слой 0 заполнен белым цветом, а на первом слое — изображение обуви, которое уже вырезано обтравочным контуром Photoshop.
Шаг третий:
Сделайте копию слоя, затем выберите слой с туфлями и нажмите (Ctrl + j)
Шаг четвертый:
Измените цвет переднего плана на черный с помощью нажатие (Shift + X)
Шаг пятый:
Чтобы сделать изображение черным, нажмите (Shift + Alt + Delete)
Шаг шестой:
Затем выполните свободное преобразование изображения, нажав (Ctrl + t)
Шаг седьмой:
Чтобы сделать тень, щелкните верхний средний квадрат и перетащите черное изображение прямо вниз.
Шаг восьмой:
Нажмите «Enter» или «Return», чтобы выйти из «Free Transform»
Step 9:
Переместите слой Shadow, щелкнув и перетащив его под изображением. слой так, чтобы обувь в передней части тени.
Step Ten:
Выберите слой тени, затем перейдите в Filter> Blur> Motion Blur
Step Eleven:
Отрегулируйте расстояние и установите угол.Установите «угол» на 0. Отрегулируйте «расстояние», достаточное для сглаживания тени.
Шаг двенадцать:
Нажмите Ok
Шаг тринадцатый:
Выберите Фильтр> Размытие> Размытие по Гауссу
Шаг четырнадцатый:
Измените «Радиус» PIX. Затем нажмите ОК.
Шаг пятнадцатый:
Убедитесь, что выбран слой падающей тени, а затем «Добавить маску слоя»
Шаг шестнадцатый:
Щелкните и удерживайте значок кисти и выберите инструмент кисти из раскрывающегося меню. Затем измените Непрозрачность примерно на 53%
Затем измените Непрозрачность примерно на 53%
Шаг семнадцатый:
Измените цвет переднего плана на черный.
Шаг восемнадцатый:
Измените размер кисти.
Шаг девятнадцатый:
Щелкните на падающей тени, чтобы сделать ее идеальной. Если вам нужно вернуть тень, измените цвет переднего плана, нажав (Shift + x), и щелкните по области.
Step Twenty:
Выберите инструмент перемещения, чтобы настроить тень.
Видеоурок: Как создать реалистичную падающую тень в Photoshop
Учебное пособие по Photoshop — Как создать падающую и реалистичную тень
Тень изображения — это темная форма изображения или объекта. Тень изображения создается, когда на изображение попадает свет, и он блокирует источник света с другой стороны, создавая тень. Для создания теневого эффекта нужны некоторые источники: солнце, лампочка, фонарик, костер и так далее.На этой странице мы обсуждаем , как создать искаженную тень в фотошопе, и особенности . Кроме того, нам также представлены типы теней, реалистичные тени и способы добавления тени размытия, чтобы повысить уровень продаж ваших продуктов. Тень изображений имеет большое значение для сайтов электронной коммерции. Это кажется реалистичным, когда покупатель просматривает какие-либо продукты для покупки и особенно выбирает добавление в список корзины, они хорошо представлены и выглядят хорошо. Эти учебные шаги являются универсальной тактикой для фотошопа, если вы выполните эти шаги, вы можете редактировать свою фотографию в любой версии Adobe Photoshop, но есть некоторые преимущества, прежде всего, некоторые версии обновления, такие как Adobe Photoshop CC 2019 или 2020.
Тень изображения создается, когда на изображение попадает свет, и он блокирует источник света с другой стороны, создавая тень. Для создания теневого эффекта нужны некоторые источники: солнце, лампочка, фонарик, костер и так далее.На этой странице мы обсуждаем , как создать искаженную тень в фотошопе, и особенности . Кроме того, нам также представлены типы теней, реалистичные тени и способы добавления тени размытия, чтобы повысить уровень продаж ваших продуктов. Тень изображений имеет большое значение для сайтов электронной коммерции. Это кажется реалистичным, когда покупатель просматривает какие-либо продукты для покупки и особенно выбирает добавление в список корзины, они хорошо представлены и выглядят хорошо. Эти учебные шаги являются универсальной тактикой для фотошопа, если вы выполните эти шаги, вы можете редактировать свою фотографию в любой версии Adobe Photoshop, но есть некоторые преимущества, прежде всего, некоторые версии обновления, такие как Adobe Photoshop CC 2019 или 2020. У этих версий есть некоторые особые результаты, такие как выходное разрешение и отличные цвета RGB.
У этих версий есть некоторые особые результаты, такие как выходное разрешение и отличные цвета RGB.
Мы описываем общий метод создания тени в любой версии Adobe Photoshop. Здесь мы пытаемся показать каждый шаг вручную, чтобы создать эффекты тени с помощью горячих клавиш. Часто можно найти изображение с эффектом тени на веб-сайтах электронной коммерции, в журналах и во многих других местах, чтобы выглядеть реалистично и привлекательно для продажи продукта или публикации чего-либо.Итак, захватите свою аудиторию изображением с эффектом тени; давайте начнем с руководства и выполним шаги один за другим.
ЯрлыкиКлючевое различие между пользователями Windows и MAC:
Control (Ctrl) ➜ Windows (Win) или команда (CMD) ➜ MAC
Alter (Alt) ➜ Windows (Win) или Option ➜ MAC
1. Сначала запустите программу Adobe Photoshop и откройте изображение в Photoshop. Чтобы открыть завершенное изображение обтравочного контура в Photoshop, см. Снимок экрана ниже; перейдите к Файл >> Откройте или примените сочетание клавиш: Ctrl + O (Win) или CMD + O (MAC). 2. Выберите изображение, затем Откройте ит. 3. Удерживая нажатой клавишу Ctrl (Win), или CMD (MAC) , щелкните левой кнопкой мыши миниатюру пути, как вы можете видеть ниже снимок изображения Quick Selection . Вы также можете щелкнуть Path 1 , затем удерживать Ctrl / CMD (Win / MAC) и нажать Enter для быстрого выбора пути. Для выбора пера; перейдите к: Выберите >> Изменить >> Feather или Shift + F6 .Чтобы сделать тень реалистичной, выберите Feather Radius 0,3 пикселя, вы также можете увеличить число радиуса в качестве тени вашего желания, но 0,3 является стандартным для идеального эффекта тени. Возьмите New Layer Via Copy , который можно использовать в качестве активного слоя на новом слое; перейдите к Layer >> New >> Layer Via Copy или Ctrl + J (Win) , CMD + J (MAC) , , где эта команда копирует выбранную область как новый слой.
Снимок экрана ниже; перейдите к Файл >> Откройте или примените сочетание клавиш: Ctrl + O (Win) или CMD + O (MAC). 2. Выберите изображение, затем Откройте ит. 3. Удерживая нажатой клавишу Ctrl (Win), или CMD (MAC) , щелкните левой кнопкой мыши миниатюру пути, как вы можете видеть ниже снимок изображения Quick Selection . Вы также можете щелкнуть Path 1 , затем удерживать Ctrl / CMD (Win / MAC) и нажать Enter для быстрого выбора пути. Для выбора пера; перейдите к: Выберите >> Изменить >> Feather или Shift + F6 .Чтобы сделать тень реалистичной, выберите Feather Radius 0,3 пикселя, вы также можете увеличить число радиуса в качестве тени вашего желания, но 0,3 является стандартным для идеального эффекта тени. Возьмите New Layer Via Copy , который можно использовать в качестве активного слоя на новом слое; перейдите к Layer >> New >> Layer Via Copy или Ctrl + J (Win) , CMD + J (MAC) , , где эта команда копирует выбранную область как новый слой. 6. Затем отмените выбор пути, нажмите Ctrl + D (Win) или CMD + D (MAC) , для создания двух новых слоев под целевым слоем (Уровень 1) , удерживая нажатой клавишу Ctrl / CMD , нажмите «Создать». кнопку нового слоя 7. Удалите фон изображения в Layer 3 нажмите Ctrl + Backspace (Win) или CMD + Backspace (MAC). 8. Перейдите к Layer 2 >> Ctrl / CMD + щелкните левой кнопкой мыши Layer 1 эскиз , затем нажмите Ctrl + Backspace (Win) или CMD + Backspace (MAC) для загрузки прозрачности слоя в качестве выбранного все пиксели объекта на слое.Убедитесь, что вы выбрали черный цвет фона для Переключить передний план и цвет фона. нажмите « X » .9. Поскольку это учебное пособие по падающей тени, тень объекта появляется сверху вниз. В Layer 2 объект должен иметь значение Free Transform вниз.
6. Затем отмените выбор пути, нажмите Ctrl + D (Win) или CMD + D (MAC) , для создания двух новых слоев под целевым слоем (Уровень 1) , удерживая нажатой клавишу Ctrl / CMD , нажмите «Создать». кнопку нового слоя 7. Удалите фон изображения в Layer 3 нажмите Ctrl + Backspace (Win) или CMD + Backspace (MAC). 8. Перейдите к Layer 2 >> Ctrl / CMD + щелкните левой кнопкой мыши Layer 1 эскиз , затем нажмите Ctrl + Backspace (Win) или CMD + Backspace (MAC) для загрузки прозрачности слоя в качестве выбранного все пиксели объекта на слое.Убедитесь, что вы выбрали черный цвет фона для Переключить передний план и цвет фона. нажмите « X » .9. Поскольку это учебное пособие по падающей тени, тень объекта появляется сверху вниз. В Layer 2 объект должен иметь значение Free Transform вниз. Для этого перейдите в Edit >> Free Transform или Ctrl + T (Win) или CMD + T (MAC) и переместите объект с помощью клавиши со стрелкой вниз (↓) и нажмите Enter и отмените выбор путь с Ctrl + D (Win) или CMD + D (MAC) .Вы можете двигаться туда, где вам нужна тень. Сначала выберите инструмент Pen Tool или нажмите « P », чтобы создать путь для тени. Во-вторых, быстрый выбор пути Ctrl + Enter (Win) или CMD + Enter (MAC) . 11. Еще раз возьмите New Layer Via Copy ; перейдите к Layer >> New >> Layer через Copy или Ctrl + J (Win) или CMD + J (MAC) и удалите Layer 2 , а также перейдите в Layer 4 .12. Следующим шагом является размытие тени, где размытие означает определенный переход цвета в изображении. В этом конкретном шаге необходимо выполнить размытие по Гауссу и сделать его размытым по Гауссу, чтобы фильтр быстро размывал выделение на регулируемую величину.
Для этого перейдите в Edit >> Free Transform или Ctrl + T (Win) или CMD + T (MAC) и переместите объект с помощью клавиши со стрелкой вниз (↓) и нажмите Enter и отмените выбор путь с Ctrl + D (Win) или CMD + D (MAC) .Вы можете двигаться туда, где вам нужна тень. Сначала выберите инструмент Pen Tool или нажмите « P », чтобы создать путь для тени. Во-вторых, быстрый выбор пути Ctrl + Enter (Win) или CMD + Enter (MAC) . 11. Еще раз возьмите New Layer Via Copy ; перейдите к Layer >> New >> Layer через Copy или Ctrl + J (Win) или CMD + J (MAC) и удалите Layer 2 , а также перейдите в Layer 4 .12. Следующим шагом является размытие тени, где размытие означает определенный переход цвета в изображении. В этом конкретном шаге необходимо выполнить размытие по Гауссу и сделать его размытым по Гауссу, чтобы фильтр быстро размывал выделение на регулируемую величину. В слое 4; перейдите к Filter >> Blur >> Gaussian Blur и увеличьте или уменьшите радиус с помощью пикселей. После этого нарисуйте размытую тень на физическом виде. Это называется «Размытие в движении», где размытие фильтрует размытие в определенном направлении (±) 360 ° и на определенном расстоянии (1-999), чтобы установить направление и расстояние размытия.Для этого перейдите в Фильтр >> Размытие >> Размытие в движении , так как это двухмерное изображение, сохраните расстояние в качестве вида объекта. Выберите инструмент стирания . нажмите « E », чтобы удалить лишнюю и размыть тень. Чтобы изменить размер инструмента стирания, нажмите кнопку « [» или «] ». 15. После стирания лишней тени, если вы думаете, что вам нужно растушевать более точно, вы можете повторить метод Gaussian и Motion Blur , а также стереть. Перед тем, как закончить урок по падающей тени , вы также можете установить Opacity в соответствии с вашими потребностями.
В слое 4; перейдите к Filter >> Blur >> Gaussian Blur и увеличьте или уменьшите радиус с помощью пикселей. После этого нарисуйте размытую тень на физическом виде. Это называется «Размытие в движении», где размытие фильтрует размытие в определенном направлении (±) 360 ° и на определенном расстоянии (1-999), чтобы установить направление и расстояние размытия.Для этого перейдите в Фильтр >> Размытие >> Размытие в движении , так как это двухмерное изображение, сохраните расстояние в качестве вида объекта. Выберите инструмент стирания . нажмите « E », чтобы удалить лишнюю и размыть тень. Чтобы изменить размер инструмента стирания, нажмите кнопку « [» или «] ». 15. После стирания лишней тени, если вы думаете, что вам нужно растушевать более точно, вы можете повторить метод Gaussian и Motion Blur , а также стереть. Перед тем, как закончить урок по падающей тени , вы также можете установить Opacity в соответствии с вашими потребностями. Наконец, « Сохранить» изображение в любом формате.
Наконец, « Сохранить» изображение в любом формате.
2. Оцените реалистичную службу теней
Все мы любим журналы, веб-страницы и рекламные страницы. Мы видели нашу любимую позу знаменитостей для журнала. Выглядит просто идеально! Иногда мы думаем, что это знаменитость или приложение для редактирования изображений, которое привлекает нас к изображению. И то, и другое! Звезда хорошо выглядит, и редактор изображений играет важную роль.
Если мы видим эффект на этих изображениях, то он определенно связан с Drop Shadow. Иногда исходное изображение, которое мы сделали, не дает нам эффекта тени.
Давайте углубимся в понимание важности Drop Shadow
Чтобы проще объяснить, я бы сказал, что Drop Shadow Service напоминает тень определенного объекта. Это добавляет реалистичности. В мире графики тень обеспечивает реальный вид изображения и производит сильное впечатление.Перейдите к: Layer 1 Щелкните правой кнопкой мыши >> Blending Option.
Это добавляет реалистичности. В мире графики тень обеспечивает реальный вид изображения и производит сильное впечатление.Перейдите к: Layer 1 Щелкните правой кнопкой мыши >> Blending Option.
Это рождает изображение. Непонятно, правда? Если ваше изображение выглядит сильно привязанным к фону, то тень создает визуализацию, приподнимая ваше изображение.
В Photoshop
Если вы профессионал, который работает с иллюстрацией, графикой, логотипом, каталогом , или вы веб-дизайнер или графический дизайнер, то ваш проект будет выглядеть наиболее стильно, если просто использовать функцию тени в Photoshop.Но перед этим нужно добавить тень на просрочку.
2.1 Поговорим коротко об особенностях:1. Диалоговое окно:
- Для редакторов диалоговое окно «тень» — лучшее место для начала.
- Эта функция дает сводку других оставшихся эффектов и является основной настройкой.

- Новички могут начать с функции, называемой тонкой падающей тенью, которая создает удобный эффект.
2.Режим наложения:
- С помощью этой функции можно затемнить слой, который находится позади. Это происходит из-за тени, которая смешивает этот режим.
- Для запуска этой задачи можно раскрасить эту тень, нажав на цветовой блок в выпадающем меню режима наложения.
- Произведите впечатление на вашу аудиторию, добавив некоторые дополнительные эффекты, такие как оттенок цвета тени, поскольку цвет тени по умолчанию черный.
3. Параметр непрозрачности:
- Эта опция требуется для определения плотности при указании тени.
- Чтобы сделать его более конкретным, я бы сказал, что 0% будет самым светлым видимым и не внесет никаких изменений в ваше изображение, а 100% будет наиболее заметным
4. Угол света:
- Вот самая важная особенность. Итак, позвольте мне познакомить вас с этой функцией угла, которая позволяет вам изменять видимую точку обзора.

- Известная как «Использовать глобальный свет», эта функция позволяет настроить источник света, используемый в других эффектах, просто включив или выключив его.
- Эту функцию тени также можно изменить или проверить. Снимите флажок с диалогового окна для этой операции.
5. Контур:
- Опять же важная функция Photoshop. Какая форма использует нелинейную моду?
- Кто является важным термином для создания ограниченных эффектов свечения или когда кто-то выбирает различные профили кривых?
6. Размер тени:
- Если сомневаетесь в изменении размера тени, то можете это сделать.Узнайте о слайдере размера.
- Легко использовать. Размер тени отличается от введенного значения.
- Если ваше значение — Ноль, тогда размер тени будет таким же, как у вашего объекта. Чем больше вы увеличиваете размер, тем больше увеличивается и размер тени.
Для всех продавцов, которые хотят, чтобы их бизнес рос, серьезно скажут спасибо миру Photoshop. Падающая тень может добавить эффект, как будто вы будете чувствовать, что ваш продукт парит на простом фоне. Кто может придать вашему продукту глубину, придав ему профессиональный вид?
Падающая тень может добавить эффект, как будто вы будете чувствовать, что ваш продукт парит на простом фоне. Кто может придать вашему продукту глубину, придав ему профессиональный вид?
Давайте посмотрим, как добавить тень на изображение продукта:
- Чтобы выбрать фон, щелкните на инструменте выбора.
- Чтобы сгладить переход, выберите опцию «Уточнить край».
- Переместите курсор к изображению и создайте маску слоя поверх изображения.Кто снимет картинку с фона?
- Теперь ваше изображение будет удалено с фона, затем добавьте новый слой, залейте его белым. Это войдет в вашу среду.
- Замаскируйте все остальное на заднем плане и отрегулируйте изображение по центру, оставив место для затемнения.
- Сделайте новую выборку маски и продублируйте слой изображения.
- Затем вам нужно преобразовать нижний слой изображения, перевернув его по вертикали.Это заставит ваше изображение выглядеть перевернутым.

- Чтобы сделать его более или менее видимым, вы должны использовать инструмент градиента на этой маске слоя. Вы должны набраться терпения, так как определение правильного градиента и прозрачности для изображения может занять некоторое время.
- Удалите все ненужные объекты в кадре и не забудьте использовать кисть, чтобы настроить маску.
- Чтобы изображение выглядело более естественно, попробуйте использовать кисть и прозрачность.
- Разрешите плавный градиент и уточните свой выбор, растушевывая его.
- Чтобы показать красивый обрыв под изображением, закрасьте некоторые стороны.
- Чтобы создать красивый вид тени, создайте изогнутый слой и хорошо затемните его, чтобы получить приятный вид тени.
- Сохраните файл и сгладьте слой.
Помните, чтобы придать вашему изображению выдающийся вид; вы должны использовать Photoshop с профессиональным подходом. Вы увидите реальную разницу, когда будете иметь в этом такую твердую руку. Старайтесь практиковаться чаще.Если у вас есть практика, вам не придется ждать, пока кто-то другой сделает эту работу за вас
Старайтесь практиковаться чаще.Если у вас есть практика, вам не придется ждать, пока кто-то другой сделает эту работу за вас
В мире красивых людей и изображений мы создали новые технологии, которые могут сделать наши фотографии более привлекательными. Photoshop похож на лазерную обработку, которая может удалить все остальные точки и сделать их более реалистичными.
Давайте сосредоточимся на том, как добавить размытие в падающую тень:
Давайте добавим Drop Shadow:
Прежде чем щелкнуть по Drop Shadow, откройте Photoshop с вашим изображением.Перейдите на главную панель инструментов, выберите опцию Layer >> Layer Styles >> Drop Shadow.
1 . Изменения в Drop Shadow: Когда откроется меню Drop Shadow, вы должны перетащить ползунок слева от значения Distance на 0px . Это самое низкое значение. Опция расстояния отвечает за то, насколько далеко появится тень объекта. После этого вы можете обнаружить, что Тень выступает из краев изображения.
Это самое низкое значение. Опция расстояния отвечает за то, насколько далеко появится тень объекта. После этого вы можете обнаружить, что Тень выступает из краев изображения.
2. Параметры наложения: Снова нажмите на параметр Layer , под которым вы найдете Layer Style . Оттуда вы должны нажать на Blending Options . Автоматически появится диалоговое окно параметров наложения.
3. Уровень непрозрачности: Открыв параметры наложения, перетащите ползунок параметра «Заливка Непрозрачность » влево до значения 0% . Мы делаем его прозрачным, уменьшая значение заливки, но не забываем, что стиль слоя Drop shadow должен быть полностью видимым.
Если вы обнаружите, что небольшая часть тени торчит по краям, то мы тоже можем это исправить.
4. Откройте меню Drop Shadow: Снова вернитесь в меню Drop Shadow. Он вернется к параметрам меню Drop Shadow .
5. Отключить: После открытия меню Drop Shadow вы найдете опцию Knock out drop shadow , которая включена по умолчанию. Благодаря его включению, даже если мы сделаем контент прозрачным, вы обнаружите, что падающая тень остается скрытой за фактическим содержимым слоев.Итак, вы должны отключить эту опцию.
7. Размер тени: Наша опция стиля слоя только размывает изображение, управляя размером в опции Размер . Размер по умолчанию установлен на 16 пикселей . Вы можете добавить больше эффекта размытия, увеличив размер значения размера, перетащив его вправо, и, чтобы уменьшить, это просто делает наоборот.
Если вас устраивает размытие, щелкните в верхнем правом углу диалогового окна «Стиль слоя» и нажмите ОК, и сохраните файл .
Если результат вас устраивает, то можете сохранить файл. Используя его чаще, вы узнаете о новых идеях и методах, которые вы можете использовать в своем дизайне фотошопа. Здесь вы научились справляться с размытием изображения. На некоторых фотографиях мы искренне хотим размыть изображение, поэтому фотошоп может вам очень помочь.
Здесь вы научились справляться с размытием изображения. На некоторых фотографиях мы искренне хотим размыть изображение, поэтому фотошоп может вам очень помочь.
Вы не можете назвать себя перфекционистом в Photoshop, если не знаете Искаженную тень.Теперь вы можете самостоятельно создавать тени и делать изображение более реалистичным. Эти техники могут дать вам много знаний о Photoshop. Искажать темноту стало проще для веб-дизайнеров и графических дизайнеров. Вы также можете быть столь же совершенны, как дизайнеры, если будете практиковать Photoshop каждый день.
Итак, есть несколько простых шагов, которым вы можете следовать, чтобы создать собственную искаженную тень в Photoshop. Если вы чувствуете, что вам нужно отредактировать изображение или добавить тень, вы можете легко это сделать.Вы мне не верите. Теперь будешь.
Шаг 1: Откройте изображение, в которое вы хотите добавить искаженную тень.![]() Выберите любые настройки тени, которые вы хотите использовать.
Выберите любые настройки тени, которые вы хотите использовать.
Шаг 2: Откройте опцию Layer , щелкните правой кнопкой мыши символ fx на выбранном слое. Щелкните « Create Layers ».
Шаг 3: Нажмите на опцию Layer-> Drop Shadow layer.
Шаг 4: Перейдите на верхнюю панель инструментов и нажмите Filter-> Distort -> Wave , как показано на рисунке ниже:
Шаг 5: Отрегулируйте непрозрачность по своему вкусу, примените следующие настройки и щелкните Okay .
Шаг 6: В слое в меню выберите -> Outer Glow . Чтобы сделать противоположный край более четким, выберите инструмент перемещения, затем используйте стрелки клавиатуры, чтобы сдвинуть этот слой.
Шаг 7: Здесь вам нужно вернуться и применить меры 2-6 к элементам по желанию или к другим слоям.
Теперь вы получите желаемое изображение. С помощью этих простых шагов вы можете исказить тень в Photoshop. Существуют и другие техники, связанные с падающей тенью , реалистичной тенью .Любой желающий может изучить новые методы работы с Photoshop и стать профессионалом. После того, как вы узнаете об этом, не нужно будет ни от кого зависеть. Теперь редактируйте, создайте свой мир изображений.
6. Что такое реалистичная тень?С развитием Photoshop мы можем делать множество творческих работ. Если на изображении отсутствует тень, мы можем добавить и ее. Из этих техник мы могли понять, насколько продвинутым стал Photoshop. Итак, приступим к работе и выясним, что такое реалистичная тень
Шаг 1: С помощью инструмента «Ластик для фона» вы должны удалить фон.Что можно найти на боковой панели инструментов? Для этого вы должны сначала узнать, как стереть историю с изображения.
Шаг 2: После удаления фона вы должны создать стандартную тень. Нажмите на слой -> Стиль слоя -> Тень. Чтобы он выглядел более реалистично, вы должны выбрать цвет тени. По умолчанию он черный.
Нажмите на слой -> Стиль слоя -> Тень. Чтобы он выглядел более реалистично, вы должны выбрать цвет тени. По умолчанию он черный.
Щелкните диалоговое окно с падающей тени, где вы найдете черный прямоугольник справа от режима наложения.Там вы найдете палитру цветов. Вы также можете изменить размер, чтобы он соответствовал другим теням изображения и смягчил их. Чтобы подать заявку, нажмите ОК .
Шаг 3: Теперь вы получили довольно неплохую тень. Теперь мы хотим добавить отбрасываемую тень. Вы должны поместить саму тень на свой слой, поэтому теперь отделите стиль слоя от слоя. В параметрах слоя щелкните правой кнопкой мыши маленькую букву «f», появится раскрывающееся меню. Нажмите на опцию Create Layer .
Тень будет перемещена на свой слой непосредственно под оригиналом путем разделения на два слоя.
Шаг 4: Теперь перейдем к основной работе по искажению формы. Щелкните на EDIT -> Free Transform Tool или нажмите Ctrl / Cmd + T на выбранном объекте, щелкните правой кнопкой мыши, оттуда Выберите -> Distort.
Вы найдете коробку с восемью квадратиками. Чтобы переместить коробку, вы можете щелкнуть по ее середине. Щелкните и перетащите стол и закрепите его в соответствии с вашим изображением.Сделайте это максимально реалистично.
Шаг 5: Щелкните и перетащите, чтобы придать изображению более реалистичный вид. Чтобы применить преобразование, вам нужно нажать Return или Enter.
Шаг 6: Имейте в виду, что по мере удаления тени она должна становиться мягче, а когда она появляется близко к изображению, она должна выглядеть темной. Если ваше изображение кажется интимным, нажмите Cmd / Ctrl + J , чтобы, перетащив слой на значок нового слоя, вы могли создать дублированный слой тени.
Выберите верхний теневой слой, а затем вы можете отключить видимость нижнего теневого слоя.
Шаг 7: Чтобы сделать тень немного мягче, вы можете добавить эффект размытия. Нажмите Filter -> Blur -> Gaussian Blur . Вы можете добавить достаточно размытия для вашего изображения.
Вы можете добавить достаточно размытия для вашего изображения.
Шаг 8: Теперь вам нужно смешать две тени. Нажмите на кнопку «Слой » -> «Маска слоя », затем добавьте маску слоя на верхний слой тени. Установите черный и белый цвет с помощью инструмента «Градиент».Выберите маску. Перетащите инструмент «Градиент» примерно на ¼ пути к нижней части тени. Оттуда перетащите его примерно на ¾, чтобы смешать два теневых слоя.
Шаг 9: Наконец, установите непрозрачность верхнего слоя тени примерно 50-75% и нижней тени примерно 30%. Установите Shadow в режим умножения. Поэкспериментируйте и узнайте новые идеи Photoshop. Вы можете увидеть, что подходит для вашего изображения, как идеально добавлять тени.
7. Как использовать стиль слоя Drop Shadow в изображении в Photoshop? Некоторые из нас всегда задавались вопросом, что такое падающая тень? Если люди, которые не знают об этом, или некоторые из нас слышали об этом и до сих пор не знают об этом, то эта статья для вас, ребята. Вы можете узнать, как добавить и использовать падающую тень. Давай приступим к работе.
Вы можете узнать, как добавить и использовать падающую тень. Давай приступим к работе.
Что придать вашему изображению трехмерный вид? Тогда было бы полезно, если бы у вас была Drop Shadow. Эта функция обеспечивает 3D-эффект на вашем 2D-изображении, добавляя тень позади фотографии. Изменяя настройки изображения, вы можете легко создать тень позади изображения.
С помощью эффекта тени вы можете указать, насколько далеко тень расположена от объекта.Он также может показать, где исходит источник света?
1. Эффект от стилей слоя: Для новичков это отличное место для начала, потому что вы найдете необходимые настройки. Просто взглянув на него, вы почувствуете, насколько легко будет использовать падающую тень. Немного падающей тени подчеркнет ваш дизайн.
2. Эффект режима наложения: Режим наложения помогает затемнять / осветлять тени изображения. Он работает, как следует из названия, смешивая стиль тени. Чтобы затемнить слой, вы должны выбрать Linear Burn или Multiply.
Чтобы затемнить слой, вы должны выбрать Linear Burn или Multiply.
Здесь, щелкнув цветной блок рядом с раскрывающимся меню Blend Mode, вы можете выбрать цвет вашей тени. По умолчанию цвет тени останется черным. Вы можете придать своей тени другой эффект, выбрав различные цвета. Для справки вы можете увидеть приведенный ниже рисунок.
3. Эффекты непрозрачности: Непрозрачность помогает сохранить прозрачность тени.100% будет полностью непрозрачным, а 0% будет полностью прозрачным.
4. Прямой угол: Здесь прямой угол не для треугольника, который мы сделали в школе, а для ребра от, чтобы показать источник света. Он изменяет перспективу источника света, что изменяет точку обзора, откуда падает свет. Угол обзора эффектов «Тиснение» и «Фаска» изменяется, если установлен флажок « Использовать глобальный угол ».
5. Эффект расстояния: Название указывает на роль и функцию параметра «Расстояние». Он покажет расстояние между изображением и тенью.
Он покажет расстояние между изображением и тенью.
6. Эффект распространения: Под опцией расстояния вы можете найти перспективу распространения. Это дает более жесткие края для теней. Вы можете уменьшить его до 0% для более мягких оттенков и наоборот для более жестких теней.
7. Эффект размера: Под параметром «Размах» вы найдете параметр «Размер». Когда вы установите значение 0 пикселей, размер тени и изображения будет таким же. По мере увеличения значения размер вашей тени будет увеличиваться.
8. Эффект контура: Если вы хотите добиться абстрактных результатов или особого свечения, то контурные формы позволяют вам выбирать тени, которые будут исчезать по-разному. Вы можете найти множество форм в поле «Контур».
9. Эффект шума: Если вы хотите придать тени песчаный или песочный вид, тогда этот вариант — то, что вам нужно. Если вы собираетесь придать такой вид, увеличьте значение шума или оставьте его на уровне 0%.
10. Эффект отбрасывания тени: Что может быть немного сложнее для начинающих? Если вы разрешите эту опцию, тогда на изображении будет создана маска прозрачности, которая не позволит падающей тени просвечивать.Попробуйте выполнить действия и узнайте больше об эффекте падающей тени. Это даст вам больше информации об этом.
Как создать реалистичный эффект отбрасывания тени в Photoshop
Отбрасываемая тень — это эффект Photoshop, который используется для придания реалистичности любому изображению. Мотивация к нововведению этой техники была получена от природы. Естественно, когда свет падает на какой-либо объект, он оставляет за собой тень. Photoshop использовал эту идею, чтобы создать такой эффект, как отбрасываемая тень, чтобы сделать любое изображение более реалистичным.
Эффект реалистичной тени в Photoshop Обзор учебного пособия
Добавление отбрасываемой тени к любому изображению — не очень сложная работа, но для этого требуется абсолютная самоотдача, концентрация и часы тяжелой работы.
Если вам интересно создать реалистичную тень на фотографии с помощью Photoshop, оставайтесь с нами. Сегодня мы расскажем, как можно использовать технику добавления реалистичных и эффективных отбрасываемых теней с помощью Photoshop.
Картина, над которой мы будем работать: —
Конечный результат, которого мы собираемся достичь: —
Эффект отбрасывания тени — это чувствительный материал. В то время как правильное использование может сделать вашу фотографию реалистичной, неправильное использование может сделать ее ложной. Так что будьте осторожны с его использованием. Не добавляйте отбрасываемые тени там, где их использование не требуется.
Итак, без лишних слов, давайте углубимся.
Что такое отбрасываемая тень?
Когда объект или человек стоит на любой поверхности из-за света, они оставляют за собой тень. Тень падает по диагонали назад от человека или объекта. Кроме того, тень остается темной в точке соединения и отбрасывается в конце.
Кроме того, тень остается темной в точке соединения и отбрасывается в конце.
Когда Photoshop преобразует эту идею в графическую презентацию, она превращается в эффект Photoshop, и эффект получает название после отбрасывания тени.
Cast shadow добавляет реалистичности любому изображению. В частности, если вы выполняете удаление фона.
Кроме того, отбрасываемая тень отличается от других графических эффектов тени, используемых в Photoshop. В соответствии с его происхождением, мы можем добавить отбрасываемую тень к объекту, только когда он касается любой поверхности. Следовательно, мы не можем добавить эффект отбрасывания тени под любым объектом, если объект не касается поверхностью.
Преимущества реалистичной тени
Отбрасываемая тень добавляет изображению глубины. Это помогает фото выглядеть более реалистично.
Например, мы можем говорить о фотографиях из электронной коммерции. В отличие от традиционного магазина, у электронной коммерции почти нет физического магазина. Таким образом, единственный способ, которым электронная коммерция может продемонстрировать свои продукты клиентам и потенциальным клиентам, — это их цифровая платформа.
Таким образом, единственный способ, которым электронная коммерция может продемонстрировать свои продукты клиентам и потенциальным клиентам, — это их цифровая платформа.
Они делятся фотографиями своих продуктов и соответствующей информацией на своих веб-сайтах и в социальных сетях.Здесь изображение играет жизненно важную роль в генерировании трафика, а значит, и клиентов и потенциальных клиентов. Если картинка не выглядит достаточно привлекательной, никто не проявит интереса к посещению веб-сайта. Если на вашем сайте нет трафика, это означает, что вы потеряете тысячи продаж.
Итак, теперь мы можем понять важность изображения для сайта электронной коммерции. Вы знаете, что отброшенная тень может засчитать вас в тысячу продаж? Звучит неубедительно?
Разрешите пояснить…
Предположим, вы занимаетесь электронной торговлей мебелью.Вам нужно продемонстрировать свой продукт. У вас есть продукты нужного качества для ваших клиентов, и вы их фотографировали. Но снимки выглядят неубедительно из-за правильного цветового баланса и света на нем. Кажется сложным отличить продукт от фона.
Но снимки выглядят неубедительно из-за правильного цветового баланса и света на нем. Кажется сложным отличить продукт от фона.
Следовательно, фото нужно ретушировать. Вам нужно отделить продукт от фона.
Как создать реалистичную тень в Photoshop
Сегодня мы предложим ручную технику создания реалистичной тени для сложных фотографий.Мы обсудим приемы создания личных изображений и фотографий объекта. Чтобы выполнить задание по отбрасыванию тени вручную, нам потребуется специализированное программное обеспечение и инструменты:
Предлагаемые версии Photoshop:
- Adobe Photoshop CS6 или CS5
- Adobe Photoshop CC
Хотя вы можете создать тень в CS3. Однако мы рекомендуем использовать последние версии, такие как Adobe Photoshop CC 2020 или Adobe Photoshop CC 2021
.Необходимые инструменты:
- Инструмент «Перо»
- Инструмент выбора:
- Инструмент для посева
- Образец цвета фона / переднего плана
Пошаговое руководство по созданию реалистичной тени
Сначала откройте изображение в Photoshop и удалите с него фон. Вы можете сделать это, выбрав человека.
Вы можете сделать это, выбрав человека.
Здесь мы используем инструмент «Перо», чтобы создать обтравочный контур для выделения. Однако вы можете сделать выделение с помощью других инструментов, таких как лассо или волшебная палочка.
Если вы удалите фон с фотографии, будет полезно легко создать тень. Вы можете выбрать любой сплошной цвет в качестве фона.
Теперь перейдем к для создания отбрасываемой тени в фотошопе.
Шаг 1. Выбор человека или объекта с помощью инструментов выделения Photoshop
Выберите объект или человека, на которого вы хотите отбросить тень.Для выделения используйте инструмент «Перо» / инструмент «Лассо» / инструмент быстрого выделения, который вам удобен. Все три инструмента выделения очень удобны. Эти инструменты выделения позволяют плавно выбирать края от руки. Как только человек или объект будут выделены, вы увидите отметку выбора вокруг них.
Внимательно проверьте отметку выбора, если вы выбрали желаемую порцию или нет. Здесь я выбрал свою фотографию, посмотрите на нее, чтобы лучше понять.
Выберите объект или человека, на которого вы хотите отбросить тень.Для выделения используйте удобный для вас инструмент лассо / быстрое выделение / перо. Все три инструмента выделения очень удобны. Эти инструменты выделения позволяют плавно выбирать края от руки.
После того, как человек или объект будут выделены, вы увидите отметку выбора вокруг них. Внимательно проверьте отметку выбора, чтобы убедиться, что вы выбрали желаемую порцию или нет. Здесь я выбрал свою фотографию, посмотрите на нее, чтобы лучше понять.
Подробнее: как создать и использовать обтравочный контур в Photoshop [Полное руководство]
Шаг 2: Создание слоя для выделения
Теперь скопируйте выделенную часть на новый слой.Затем используйте сочетания клавиш, чтобы завершить действие. Для окон нажмите Ctrl + J. Кроме того, для Mac нажмите Command + J. Photoshop скопирует выделение на новый слой, не внося никаких изменений в текущее окно. Чтобы узнать, было ли действие завершено, проверьте панели слоев. Тем не менее, это создаст новый слой. Естественно, названный «слой 1» над фоновым (импортированным изображением) слоем
Шаг 3. Добавьте дополнительный холст для размещения тени
Если на вашей фотографии не так много места на холсте, тогда на ней будет сложно разместить тень.Расширьте холст, если вам нужно место для размещения тени.
Чтобы развернуть холст, щелкните инструмент кадрирования на левой боковой панели. Теперь войдите в полноэкранный режим с активным инструментом кадрирования. Поместите курсор мыши в верхний серый верхний угол экрана и коснитесь его, а затем перетащите курсор в нижнюю часть экрана. Перетащите курсор по диагонали.
Однако после того, как вы отпустите кнопку мыши, вы увидите на фотографии небольшие квадратики. Нажмите на квадрат, который находится рядом с тем местом, где вам нужно дополнительное пространство холста.
Теперь перетащите квадрат, пока не получите удобное пространство холста. (На моей фотографии мне нужно было место на обратной стороне фотографии, поэтому я сделал дополнительное пространство сзади) Нажмите Enter, чтобы завершить действие.
Шаг 4. Создайте новый пустой слой
Если вы используете Mac, нажмите и удерживайте клавишу Command, удерживая нажатой клавишу, перейдите в нижнюю часть панелей слоев и щелкните значок НОВЫЙ СЛОЙ.
Это приведет к добавлению нового слоя между слоем 1 и фоновым слоем.Если вы используете окна, завершите действие, нажав клавишу Ctrl.
Шаг 5. Создайте новый градиентный фон
Теперь нам нужно создать еще один фоновый слой для использования эффекта градиента. И это придаст реалистичную глубину тени. Выберите образец цвета переднего плана на левой панели инструментов. Здесь вы можете выбрать любой или изменить цвет. Но по умолчанию он черный.
Вы увидите палитру цветов, в которой вы можете выбрать любой цвет переднего плана.Но я предлагаю вам выбрать светло-серый. Если хотите, можете использовать настройки цвета, которые я использую в этом уроке. Установите значение B 70% (B означает яркость). Теперь нажмите ОК,
Затем посмотрите на панель инструментов и выберите инструмент «Градиент». Мы будем использовать эти инструменты градиента несколько раз для создания этого эффекта.
Чтобы активировать инструменты градиента, щелкните правой кнопкой мыши (Windows) и щелкните, удерживая клавишу Control (MacBook). Чтобы открыть средство выбора градиента, щелкните в любом месте окна документа.Убедитесь, что у вас есть последний градиент, от переднего плана к фону.
И вы выбираетесь щелчком по миниатюре. Когда вы закончите, нажмите Enter на клавиатуре (для Win) или Return (для Mac), чтобы закрыть Gradient Picker.
Затем щелкните внизу изображения и, удерживая клавишу Shift, перетащите ее прямо вверх, пока не окажетесь в середине изображения.
Вам будет легко перетаскивать ограничивает ваши движения, если вы удерживаете клавишу Shift.
Отпустите кнопку мыши, и Photoshop нарисует эффект градиента, который будет нашим новым фоном для изображения.
Шаг 6: Создайте еще один верхний слой градиента
Теперь щелкните значок «Новый слой» на панели слоев. Вы найдете его внизу.
Вы увидите новый слой над слоем градиента, который мы создали ранее.
Шаг 7: выделите объект вокруг объекта
Продолжайте удерживать клавишу Ctrl (Windows) или команду (Macbook) и щелкните миниатюру верхнего слоя на панели слоев.Выбирать слой не нужно, достаточно щелкнуть по миниатюре.
Теперь вы увидите выделение вокруг объекта этого слоя.
Шаг 8: заполните все выделение черным цветом
Чтобы заполнить выделение черным цветом, перейдите в меню «Правка» в верхней части экрана и выберите «Заливка» в раскрывающемся меню.
Появится диалоговое окно, теперь измените параметр «Использовать» на черный и нажмите «ОК», чтобы закрыть это окно.
Дополняет всю выборку черными цветами.Тогда он не появится в окне изображения, потому что этот слой заблокирован. Но вы можете увидеть предварительный просмотр на панели слоев.
Шаг 9: Искажение тени в правильное положение
Эта залитая область будет нашей тенью, которую мы сделали некоторое время назад. Сначала нам нужно переделать его и переместить в нужное место. Мы можем сделать это с помощью опции «Искажение».
Итак, вам нужно щелкнуть меню «Правка», выбрать «Преобразовать» в раскрывающемся меню и выбрать «Искажение».
Нам нужно изменить форму черной залитой области. Мы можем сделать это, щелкнув поле преобразования и потянув его, чтобы сделать его идеальным для тени. Собственно, это будет зависеть от положения вашего изображения.
Может быть, вам также нужно таким же образом исправить базовую часть этой тени, пока все не станет хорошо.
Когда все станет идеально, нажмите Enter (Windows) или Return (MackBook), чтобы выйти из команды искажения. Теперь вы увидите что-то вроде тени, но это еще не идеально.
Шаг 10: примените эффект легкого размытия к тени
Теперь применим эффект размытия, потому что край тени выглядит слишком резким. Чтобы применить размытие, выберите меню «Фильтр»> «Размытие»> «Размытие по Гауссу». Теперь настройте эффект размытия по своему усмотрению.
Шаг 11: Применение режима быстрой маски для постепенного выделения тени
Чтобы сделать тень реалистичной, край тени должен быть более мягким. Чтобы создать непрерывный эффект размытия, мы снова будем использовать фильтр размытия по Гауссу.Но прежде чем мы создадим этот фильтр, мы воспользуемся опцией быстрой маски для создания выделения.
Снова нам нужно выбрать инструмент градиента, как и раньше. Теперь нажмите кнопку D на клавиатуре, чтобы сбросить цвет переднего плана и фона. Затем нажмите Q на клавиатуре, чтобы сделать быструю маску. Нажмите на нижнюю часть тени и пошагово перетащите ее.
Отключите указатель мыши в верхней части тени, и на изображении появится красный прозрачный цвет. Эта прозрачная часть представляет выбранную область.
После этого нажмите Q на клавиатуре, чтобы выйти из быстрой маски, и она вернется в нормальный режим. Теперь посмотрим на изображение. Выглядит лучше, чем раньше.
Шаг 12. Снова используйте эффект размытия по Гауссу.
Пришло время снова применить эффект размытия по Гауссу. Нажав CTRL + ALT = + F (Windows) или COMMAND + OPTION + F (MacBook), мы можем быстро вернуть его. Теперь увеличьте значение Радиуса примерно на 8,0 пикселей, чтобы сделать его идеальным. Затем нажмите ОК, чтобы выйти.
Чтобы удалить выделение Outline, нажмите CTRL + D (Windows) или COMMAND + D (MackBook). Теперь посмотрите на тень, постепенно снизу вверх она выглядит мягче.
Шаг 13. Создайте маску слоя
Теперь пришло время создать маску слоя, потому что тень должна постепенно исчезать с объекта. Щелкните значок маски слоя, чтобы создать новый слой. Вы увидите миниатюру маски слоя с белой заливкой на правой панели слоев.
Шаг 14.Выберите темно-серый цвет в качестве переднего плана
Теперь вам нужно щелкнуть цвет BG (фон) в инструментах цветовых образцов. Вы найдете его на левой панели инструментов.
После появления в качестве палитры цветов выберите темно-серый цвет, изменив значение B (B для фона) на 30%. А другой вариант оставьте как обычно.
Теперь не нажимайте кнопку мыши в верхней части тени, прежде чем мы заглушим эффект градиента на массе слоя.И мы не видим никакого эффекта градиента на картинке.
Вы можете видеть, что тень постепенно исчезает от объекта.
Шаг 15. Уменьшите непрозрачность тени
Теперь последний шаг. Уменьшите непрозрачность, чтобы рядом с объектом не было темных оттенков. Вы получите эту опцию в верхней части панели слоев. Я делаю 85%.
И мы полностью закончили. Посмотрите на изображение ниже. Это окончательный результат Cast Shadow.
фотошоп эффект отбрасывания тени окончательный
Итак, мы успешно создали Cast Shadow в Photoshop. Давайте узнаем, как использовать тени на изображениях.
Когда использовать тень в электронной коммерции:
По своей природе отбрасываемые тени создают естественный вид. Они помогают создать глубину изделия или человека. Более того, это помогает создать иллюзию твердых продуктов. Для таких товаров, как обувь, бутылки, банки, зонтики и т. Д.
Создание теней необходимо для служб редактирования изображений и глубокого травления в электронной коммерции.
Здесь вы можете обратиться за помощью к эффекту отбрасывания тени. Как только вы удалите фон с любого изображения, изображения потеряют свою подлинность. И это начинает выглядеть как неодушевленная картина. Потому что у каждой реалистичной вещи есть тень.
Итак,
- Когда вы удаляете фон с фотографии, вы также теряете тень. Эффект отбрасывания теней помогает в решении подобных проблем.
- Более того, он добавляет к вашему изображению обратную тень, что придает реалистичный вид любой фотографии.
- Реалистичная картина вызывает доверие у клиентов и потенциальных клиентов.
- Это производит хорошее впечатление, что увеличивает продажи. Если ваше изображение не выглядит привлекательным, вы не сможете продать его.
- Следовательно, добавьте реалистичный эффект отбрасывания тени к своей фотографии и посчитайте продажи.
Когда использовать отбрасывание тени?
- Если объект вашего изображения длинный по высоте, вы можете добавить на него тень.
- Когда объект вашего изображения стоит под углом 120 градусов, отбрасываемая тень идеально подойдет для этого.
- Там, где объект изображения стоит на заднем плане, вы также можете добавить здесь отбрасываемую тень.
- И пропорции высоты и ширины предмета не будут одинаковыми или близкими.
Добавив тень на продукт, мы можем сделать его более реалистичным. Есть несколько типов тени, но «Отбросить тень» создаст реалистичность или глубину. Если изображение вашего продукта выглядит неестественно, вы можете добавить тень, чтобы сделать его более естественным. Если объект стоит на заднем плане, вам нужно использовать отбрасываемую тень.Это поможет вам увеличить ваши продажи.
Разница между отбрасываемой тенью и падающей тенью:
Падающие тени являются декоративными и работают для улучшения изображения. С другой стороны, отбрасываемые тени обычно создаются для объекта, чтобы придать этому изображению реальную глубину.
Мы используем отбрасываемую тень, когда фон и передний план являются сопутствующими, и отбрасываемую тень, когда объект стоит на заднем плане.
3 простых метода создания диффузной тени в Photoshop — Medialoot
Скажите нет длинным теням
Диффузные тени — это тип прямоугольной тени, которая дает иллюзию большей глубины, чем обычная тень.Этот эффект достигается за счет уменьшения размера тени по сравнению с исходным объектом и ее смещения в направлении источника света. В этом уроке будут рассмотрены 3 различных метода создания диффузных теней в Photsohop в зависимости от ситуации.



 Вам нужно убедиться, что основание тени по-прежнему соприкасается с основанием объекта. Выберите Edit> Transform> Warp. Перетащите опорные точки, чтобы убедиться, что тень находится в правильном положении.
Вам нужно убедиться, что основание тени по-прежнему соприкасается с основанием объекта. Выберите Edit> Transform> Warp. Перетащите опорные точки, чтобы убедиться, что тень находится в правильном положении. Щелкните слой с легкой тенью. Перейдите в Filters> Blur> Gaussian Blur. В диалоговом окне установите радиус в пикселях около 25. Щелкните по темной тени и добавьте примерно 5 пикселей размытия. Вы можете сделать тень более резкой или более рассеянной, настроив радиус пикселя по своему вкусу.
Щелкните слой с легкой тенью. Перейдите в Filters> Blur> Gaussian Blur. В диалоговом окне установите радиус в пикселях около 25. Щелкните по темной тени и добавьте примерно 5 пикселей размытия. Вы можете сделать тень более резкой или более рассеянной, настроив радиус пикселя по своему вкусу. Скопируйте маску слоя на слой светлых теней, нажав клавишу выбора и перетащив маску слоя. Инвертируйте копию маски слоя, выбрав Image> Adjustments> Invert (Ctrl или ⌘I).
Скопируйте маску слоя на слой светлых теней, нажав клавишу выбора и перетащив маску слоя. Инвертируйте копию маски слоя, выбрав Image> Adjustments> Invert (Ctrl или ⌘I). Измените цвет, непрозрачность, угол, размер и расстояние тени, чтобы они имели смысл на вашем изображении.Если у вас есть изображение с существующими тенями, сопоставьте их цвет при создании новой. Используйте для этого пипетку.
Измените цвет, непрозрачность, угол, размер и расстояние тени, чтобы они имели смысл на вашем изображении.Если у вас есть изображение с существующими тенями, сопоставьте их цвет при создании новой. Используйте для этого пипетку.