Как создавать слои в фотошопе: Создание слоев и групп и управление ими в Adobe Photoshop
404 Not Found
Call-Центр
Москва:
Санкт-Петербург:
Бесплатно по всей РФ:
Время работы Call-Центра:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Точки самовывоза
Москва
117335 г. Москва, Архитектора Власова д. 6
Время работы:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Санкт-Петербург
196084, г. Санкт-Петербург, ул. Малая Митрофаньевская, д.4, лит. А, офис 401
Санкт-Петербург, ул. Малая Митрофаньевская, д.4, лит. А, офис 401
Время работы:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Услуги и поддержка
Отзывы ЯндексМаркет:
Мы в соц. сетях:404 Not Found
Call-Центр
Москва:
Санкт-Петербург:
Бесплатно по всей РФ:
Время работы Call-Центра:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Точки самовывоза
Москва
117335 г.
Время работы:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Санкт-Петербург
196084, г. Санкт-Петербург, ул. Малая Митрофаньевская, д.4, лит. А, офис 401
Время работы:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Услуги и поддержкаОтзывы ЯндексМаркет:
Мы в соц. сетях:
сетях:
404 Not Found
Call-Центр
Москва:
Санкт-Петербург:
Бесплатно по всей РФ:
Время работы Call-Центра:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Точки самовывоза
Москва
117335 г. Москва, Архитектора Власова д. 6
6
Время работы:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Санкт-Петербург
196084, г. Санкт-Петербург, ул. Малая Митрофаньевская, д.4, лит. А, офис 401Время работы:
Пн-Пт: с 09:00 до 19:00
Пятница: с 9:00 до 18:00
Сб, Вск — выходные дни
Услуги и поддержка
Отзывы ЯндексМаркет:
Мы в соц. сетях:
сетях:
Слои в Фотошопе | Узнайте, как создавать слои в Photoshop?
Введение в слои в Photoshop
Слои считаются одной из наиболее надежных характеристик Photoshop, поскольку они являются независимыми частями данных, которые можно упорядочить или сместить для создания вашей организации изображений. С помощью слоев вы можете рисовать, редактировать, вставлять и перемещать элементы на одном слое, не затрагивая другие. Слои состоят из грязных и прозрачных элементов. Слои предоставляют вам безграничные шансы для тестирования, не боясь потерять текущую информацию. Ниже вы можете найти пять наиболее важных особенностей слоев.
- Непрозрачность : вы можете выбрать значения в диапазоне от 0% до 100%.
- Слои пикселей : в них есть отверстия, в которых вы удалили информацию об изображении или где они имеют меньший размер, чем слой, представленный ниже, и позволяют раскрыть фундаментальные факты.
 Это особенно полезно для создания коллажей.
Это особенно полезно для создания коллажей. - Они могут комбинироваться с разными слоями, используя разные способы.
- Они могут регистрировать различную адаптацию, используя маски слоев. Как вариант, ограничение региона, в котором зарегистрирована корректировка.
- Стили слоев, которые можно использовать для регистрации заметных эффектов.
Типы слоев в фотошопе
Photoshop Elements предоставляет пять типов слоев:
1) Слои изображений
Обычно его называют слоем, критически цифровой моделью простой ацетатной страницы. Вы можете создавать пустые слои и добавлять к ним изображения, или вы можете создавать слои из самих изображений. Вы можете иметь большое количество слоев изображения, если позволяет память вашей системы.
2) Корректирующие слои
Корректирующий слой — это уникальный тип слоя, используемый для настройки контрастности и цвета. Преимущества использования корректирующих слоев для ваших выпрямлений вместо регистрации их непосредственно на слое изображения состоят в том, что вы можете зарегистрировать выпрямления, не изменяя пиксели.
3) Заполнить слои
Слой заливки позволяет добавлять слой ровного цвета, рисунка или градиента. Подобно корректирующим слоям, заливочные слои также состоят из масок слоев. Вы можете проверять, перемещать, копировать, удалять и комбинировать слои заливки идентично корректирующим слоям. Вы можете смешивать слои заливки с другими слоями, используя альтернативы режима наложения и непрозрачности, представленные на панели «Слои».
4) Слои формы
Фотошоп также позволяет вам рисовать фигуры с помощью инструментов. Эти формы основаны на векторах, что подразумевает, что формы описываются математическими уравнениями, которые создают точки и пути, а не пикселями. Вы можете добровольно изменять эти объекты, не создавая унижения, и они последовательно печатаются с плоскими краями.
5) Тип слоев
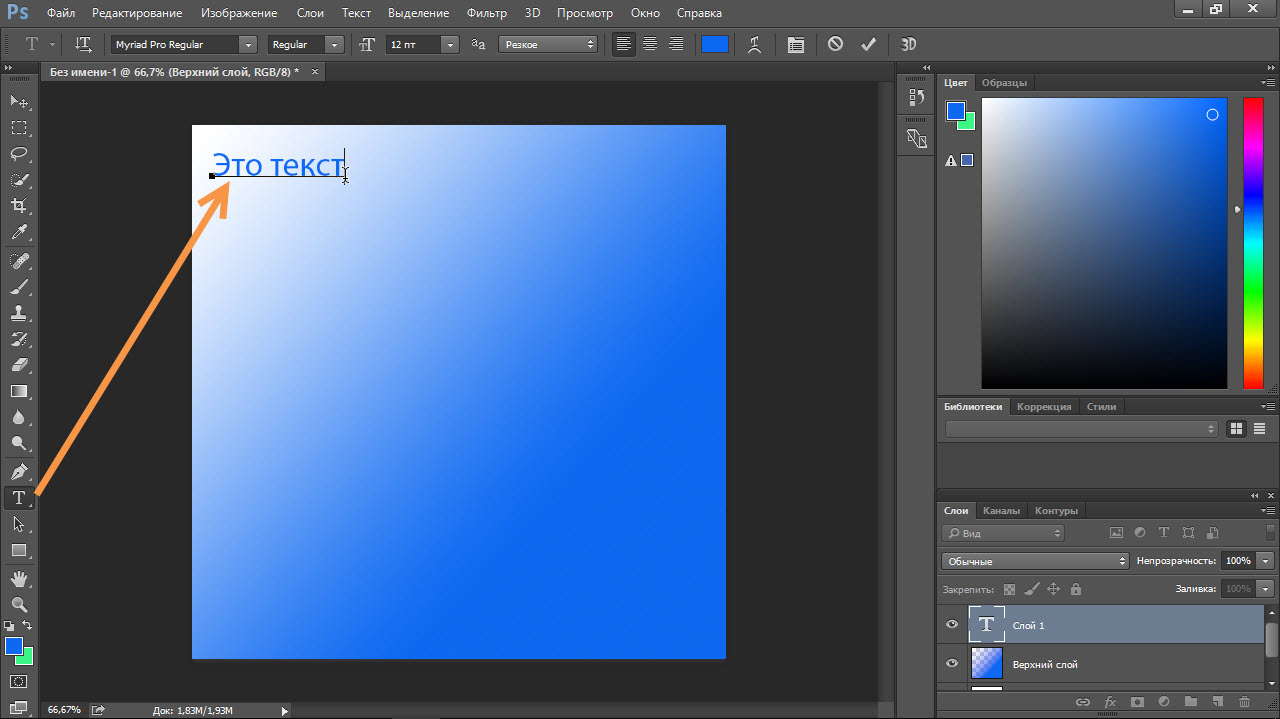
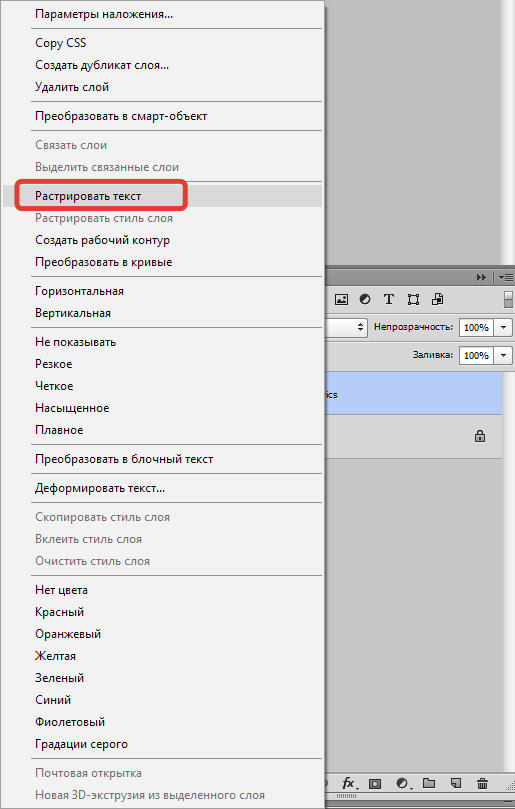
Чтобы добавить слова к своим изображениям, нажмите инструмент «Текст» и просто введите текст. Ну, вы можете определить варианты, такие как размер шрифта и семейство на панели параметров, но когда вы нажимаете кнопку фиксации на панели параметров, вы создаете слой типа. Вы можете увидеть слой на панели слоев со значком, который показывает T.
Вы можете увидеть слой на панели слоев со значком, который показывает T.
Как создать слои в Photoshop?
Вот несколько шагов для создания слоев, приведенных ниже.
Сначала выберите новый документ, щелкнув Файл> Новый в строке меню.
Новый документ
Далее выберите пользовательский шаблон и нажмите «Создать».
Пользовательский шаблон
Новый документ создан
Вариант слоев
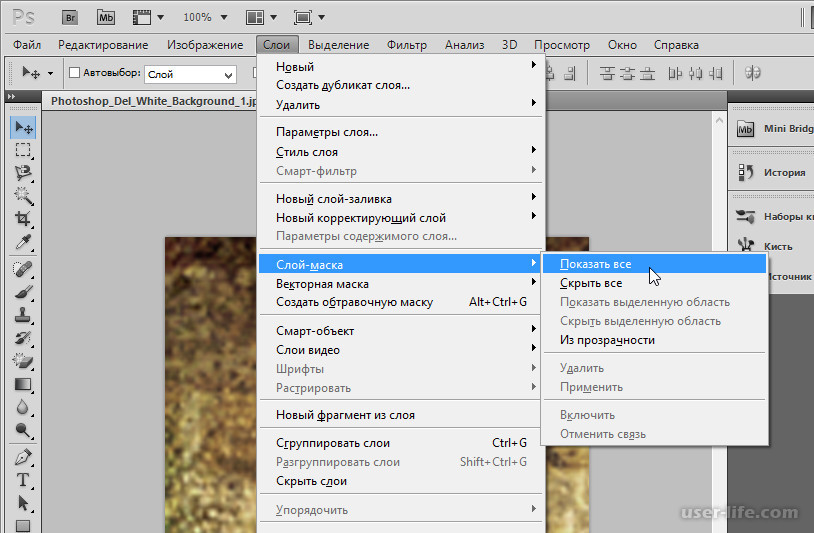
Чтобы получить панель слоев на панели инструментов, нажмите «Окно»> «Слои», как показано выше.
Панель слоев
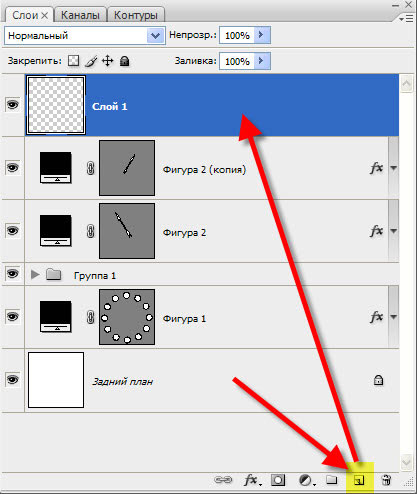
Adobe создает фоновый слой по умолчанию при создании нового документа. Мы создадим три объекта, две фигуры и текст, создав три слоя. Чтобы добавить новый слой в документ, мы просто нажмем значок «Новый слой» в нижней части панели «Слои», как показано ниже:
Создать новый слой
Новый слой создан
Фотошоп дает имя по умолчанию как слой 1. Вы можете дважды щелкнуть по слою и дать ему имя. Точно так же мы создадим еще два слоя. Мы назовем слои как Эллипс, Квадрат и Текст.
Вы можете дважды щелкнуть по слою и дать ему имя. Точно так же мы создадим еще два слоя. Мы назовем слои как Эллипс, Квадрат и Текст.
Три слоя
Миниатюра предварительного просмотра присутствует рядом с именем слоя, который заполнен узором, напоминающим шахматную доску. Этот образец — метод представления ясности Фотошопа.
Теперь мы сначала создадим эллипс. Нажмите на слой эллипса, а затем нарисуйте эллипс на документе. Когда вы нажмете на слой эллипса, он будет выделен.
Выделенный слой эллипса
Выберите инструмент эллипса на панели инструментов в левой части экрана и залейте его цветом, используя параметр заливки в верхней части экрана под меню.
Аналогичным образом создайте квадрат и текст, щелкнув соответствующие слои.
Три объекта, созданные с тремя соответствующими слоями
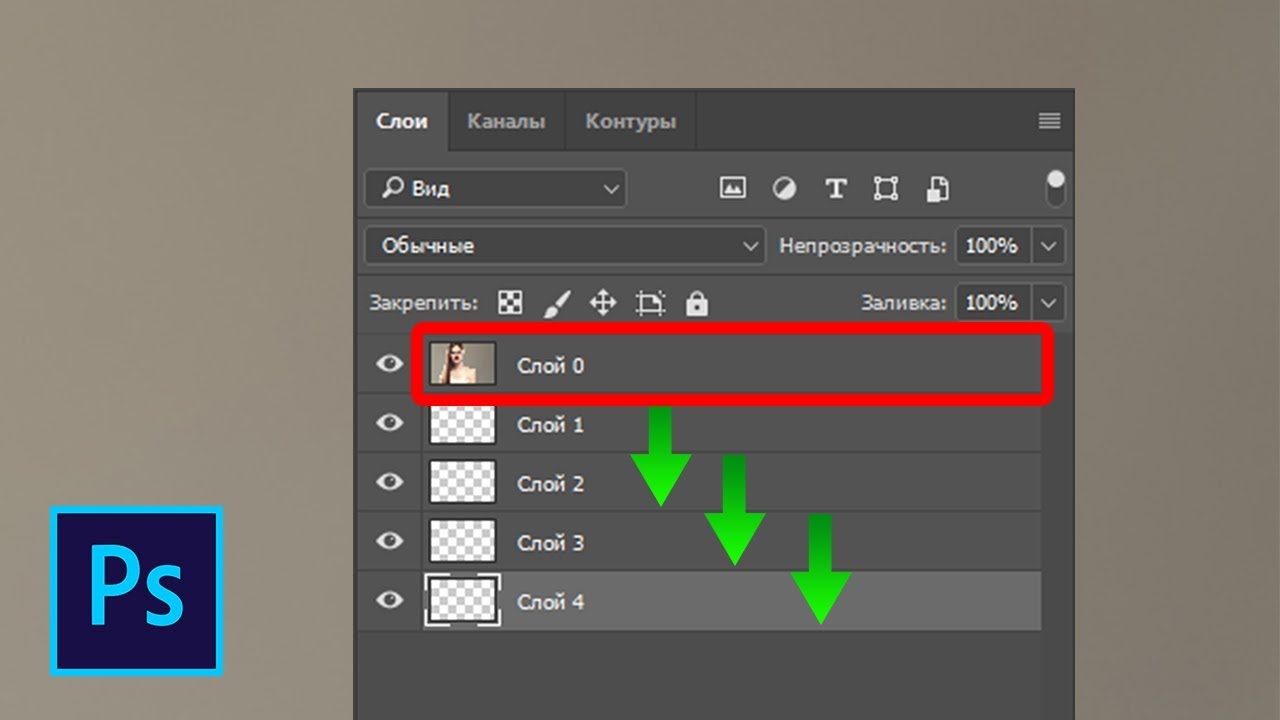
Вы можете перемещать слои по своему желанию, просто перетаскивая слои на панели слоев вверх и вниз.
Перемещение слоев
Создав отдельные слои, вы можете перемещать объекты с помощью инструмента перемещения.
Перемещение объектов с помощью инструмента «Перемещение»
Таким образом, вы можете создавать слои в Photoshop.
Как установить параметры слоя и подслоя?
Подслои следует использовать в более сложном документе, где требуется организация контента внутри слоя. Вы можете создать групповой слой и создать подслой внутри группы или переместить существующие слои в группу и подгруппировать их.
Как переместить объект в другой слой?
Чтобы переместить объект в другой слой, сначала выберите объект, с помощью прямоугольного инструмента выделения выделите часть объекта, которую вы хотите переместить в другой слой, затем нажмите Ctrl + J (Mac) или Ctrl + J (Windows), чтобы создать новый слой. Это создаст новый слой и выделение будет перемещено на новый слой.
Выбор инструмента Прямоугольная область
Новый слой создан
Как показано ниже, теперь создан новый слой.
Вывод
Слои важны в Photoshop, потому что, если вы используете фоновый слой по умолчанию, невозможно переместить различные части изображения или объекта. С отдельными слоями вы можете свободно перемещаться по объекту, щелкая соответствующий слой. Слои используются для разделения конкретного требования, поэтому они могут быть удалены или перенастроены в любое время, пока выполняется неразрушающее редактирование. В частности, группы слоев помогают вам собирать и контролировать слои. Вы можете использовать группы, чтобы организовать свои слои в рациональной последовательности и уменьшить беспорядок в панели слоев.
Рекомендуемые статьи
Это руководство по слоям в Photoshop. Здесь мы обсуждаем типы слоев в Photoshop и как создавать слои в Photoshop. Вы также можете посмотреть следующую статью, чтобы узнать больше —
- Эффект дождя в фотошопе
- Фильтр масляной краски в фотошопе
- Инструменты Adobe Photoshop
- Burn Tool в фотошопе
- Слои формы в After Effects
Как создается обтравочная маска в фотошопе?
В этой статье по обтравочным маскам я расскажу, как создавать пользовательские макеты фото и шрифты. Это может оказаться полезным при создании блога и дизайна, которые выглядят профессионально. Если у вас нет Photoshop, вы можете скачать бесплатную 30-дневную ознакомительную версию:
Это может оказаться полезным при создании блога и дизайна, которые выглядят профессионально. Если у вас нет Photoshop, вы можете скачать бесплатную 30-дневную ознакомительную версию:
Так как я буду рассказывать о двух способах использования обтравочной маски (макеты фото и шрифты), то это руководство будет разделено на две части.
Как создать обтравочную маску в фотошопе для шрифтов
Шаг 1: Создайте в Photoshop новый документ. Если документ будет использоваться в интернете, я рекомендую установить разрешение 72. Далее введите слова:
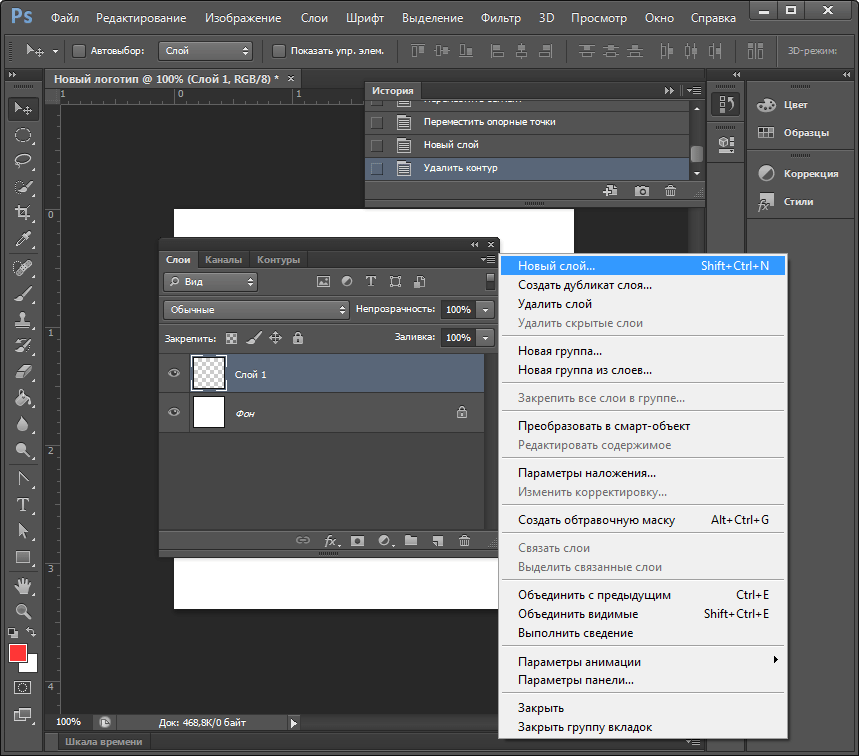
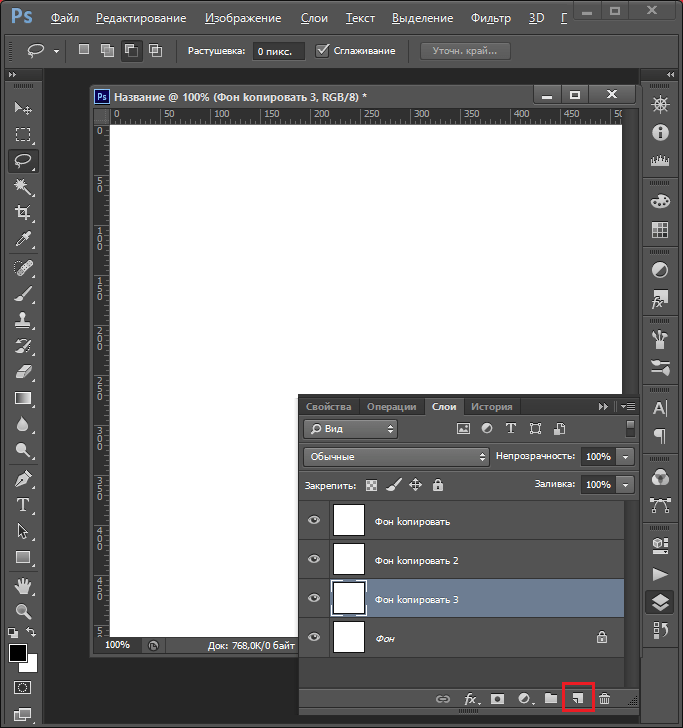
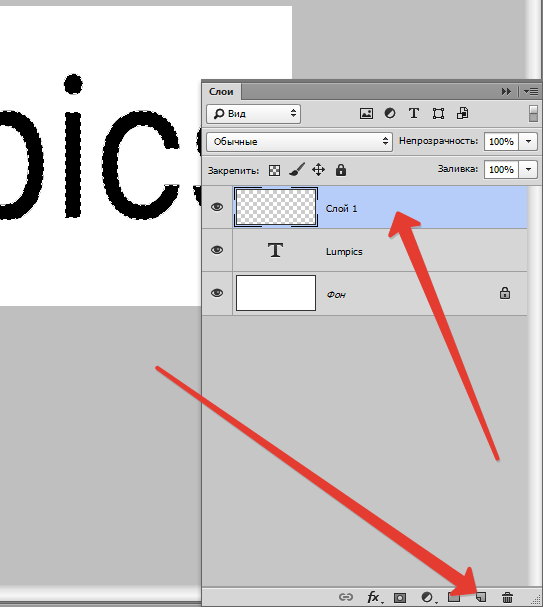
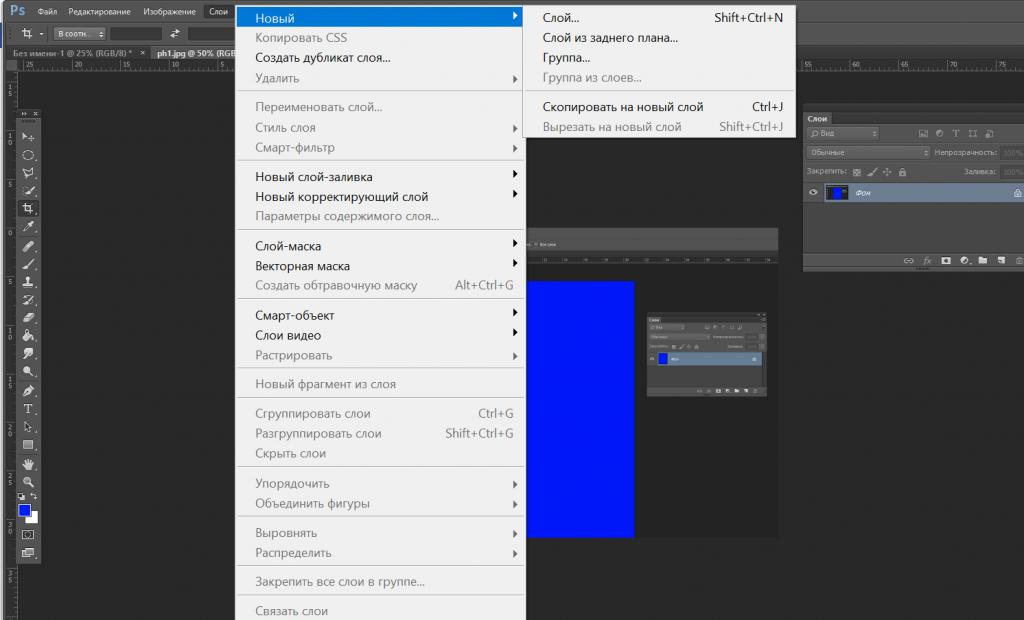
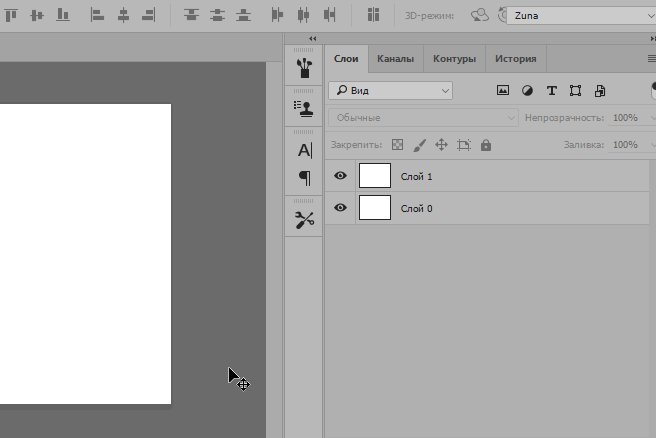
Шаг 2: Создайте поверх текстового слоя новый слой. Это можно сделать либо перейдя в Слои> Новый> Слой (в верхнем меню), либо нажав на иконку в правой нижней части палитры слоев. Ваш новый слой будет пустым (белым). Я решила создать несколько красочных набросков с помощью инструмента «Кисть»:
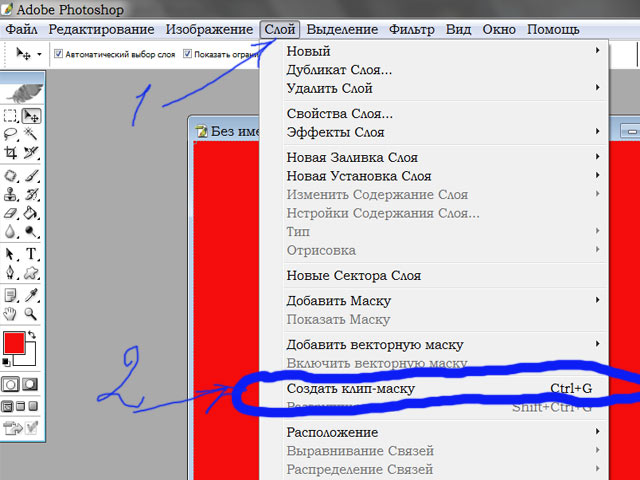
Шаг 3: Убедитесь, что в палитре выбран новый слой (как у меня, например). Затем перейдите в Слои> Создать обтравочную маску в Фотошопе.
 Или наведите курсор мыши между вашими двумя слоями (в палитре), удерживая при этом клавишу Alt. Вы увидите, что в этом месте появилась небольшая стрелка, и при нажатии левой кнопки мыши будет создана обтравочная маска:
Или наведите курсор мыши между вашими двумя слоями (в палитре), удерживая при этом клавишу Alt. Вы увидите, что в этом месте появилась небольшая стрелка, и при нажатии левой кнопки мыши будет создана обтравочная маска:Шаг 4: Полюбуйтесь, какая крутая вещь у нас получилась:
Вместо того чтобы создавать новый слой в два шага, можно перетащить фотографию или другую графику поверх текста. В приведенном ниже примере я перетащила в документ блестящее золотое изображение. Затем, когда вы создадите обтравочную маску в Фотошопе, надпись приобретет эффект изображения, которое вы используете, чтобы сделать надпись выглядящей золотой!
Как создать обтравочную маску в фотошопе для пользовательских макетов фото
Я покажу вам, как создать макет с четырьмя квадратными изображениями, но вы можете легко использовать это руководство, чтобы создавать круглые изображения, сетки с большим количеством изображений и т.д.
Шаг 1: Перед тем, как создать обтравочную маску, помощью инструмента «Прямоугольник» (слева в палитре инструментов) создайте квадрат. Не имеет значения, какого цвета он будет:
Не имеет значения, какого цвета он будет:
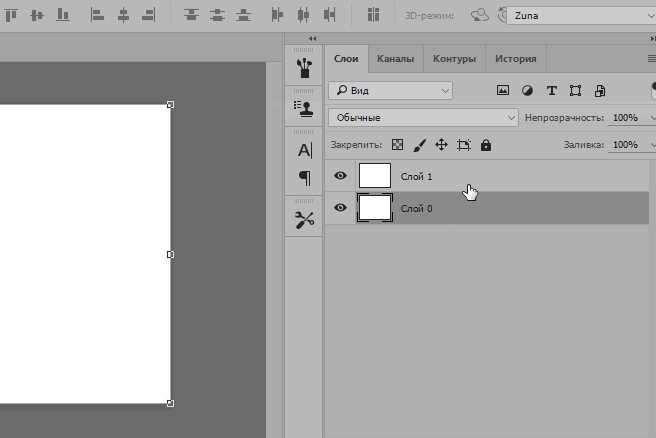
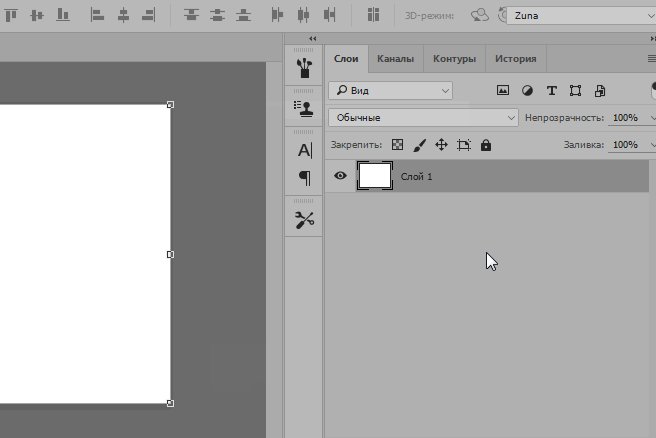
Шаг 2: Создайте еще три квадрата. Для этого кликните правой кнопкой мыши по слою первого квадрата, а затем нажмите кнопку «Создать дубликат слоя». Таким образом, вы создадите точную копию квадрата, которую можно поместить рядом с первым. После этого можно выделить первые два квадрата (справа в палитре слоев), снова нажать кнопку «Создать дубликат слоя» и перетащить эти две новые копии вниз. Теперь у нас есть четыре квадрата одинаковых размеров, выровненные по горизонтали и вертикали:
Шаг 3: Перетащите в документ фотографию или изображение. Эта фотография примет форму квадрата, так как она находится в палитре слоев ВЫШЕ квадрата. Приведенный ниже рисунок показывает, что в палитре слоев мое изображение находится выше верхнего левого квадрата, а он находится выше фонового слоя документа.
Снова перейдите в Слои> Создать обтравочную маску. При создании обтравочной маски вам нужно выбрать верхний слой (то есть фотографию, которую вы хотите обрезать). Как упоминалось выше, ускоренно это делается с помощью наведения курсора мыши между двумя слоями (в палитре слоев) при нажатой клавише Alt. Изображение будет подрезано под размеры квадрата. Хотите переместить изображение? Просто перетащите слой фото в нужную позицию:
Как упоминалось выше, ускоренно это делается с помощью наведения курсора мыши между двумя слоями (в палитре слоев) при нажатой клавише Alt. Изображение будет подрезано под размеры квадрата. Хотите переместить изображение? Просто перетащите слой фото в нужную позицию:
Шаг 4: Сделайте то же самое для всех оставшихся квадратов, пока не получите макет. Я часто создаю макеты наподобие этого, а затем сохраняю их в качестве шаблонов на компьютере, чтобы их можно было использовать для будущих записей в блоге:
Данная публикация является переводом статьи «How to Create a Clipping Mask in Photoshop (And Why It’s Great For Bloggers!)» , подготовленная редакцией проекта.
Слои Photoshop: Группы слоев
Вот рекламный макет, который я открыл на своем экране для вымышленного садового центра:
Рекламный макет в фотошопе.
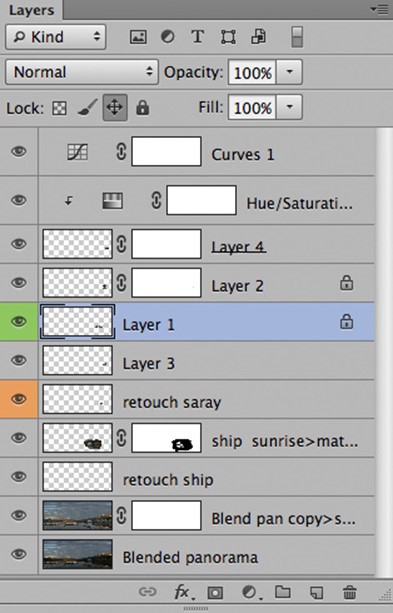
Если мы посмотрим на мою панель «Слои», то увидим, что, несмотря на то, что я перешел и переименовал многие слои, осталось еще несколько слоев для сортировки. На самом деле мне пришлось разделить панель слоев здесь пополам, чтобы ее было легче разместить на странице. Верхняя половина слева, а нижняя справа:
На самом деле мне пришлось разделить панель слоев здесь пополам, чтобы ее было легче разместить на странице. Верхняя половина слева, а нижняя справа:
Панель «Слои» показывает все слои, используемые в документе.
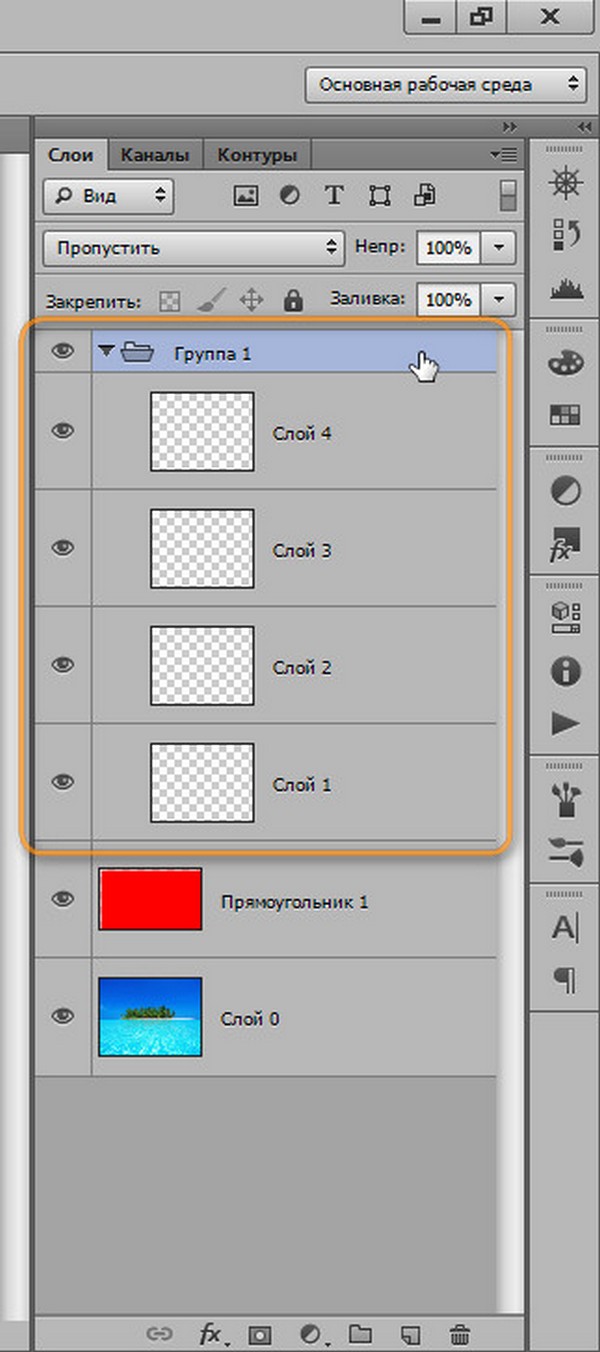
Может показаться, что в документе много слоев, но на самом деле слоев даже больше, чем мы видим. Если мы посмотрим на самый верх стека слоев, то увидим, что я уже добавил группу слоев, которую назвал «Логотип». Мы знаем, что это группа слоев из-за значка папки слева от названия группы:
Группа слоев с именем «Logo» появляется вверху стека слоев. Значок папки говорит нам, что это группа слоев.
Открытие и закрытие групп слоев
Я пошел дальше и разместил несколько слоев внутри группы, но по умолчанию группы слоев закрыты, поэтому мы не можем видеть какие-либо слои внутри нее. Чтобы открыть группу, просто нажмите на маленький треугольник слева от значка папки:
Нажав на значок треугольника.
Это «закручивает» открытую группу, отображая слои внутри нее. Фотошоп позволяет нам узнать, какие слои являются частью группы, сделав отступ немного вправо. Здесь мы видим, что моя группа логотипов содержит пять слоев («Bud’s», «GARDEN», »CENTER», «leaves» и «Background of Logo»). Чтобы закрыть группу слоев после того, как вы ее открыли, просто нажмите еще раз на значок треугольника:
Пять слоев, которые составляют группу логотипа, имеют отступ справа.
Возможно, вы уже догадались, что причина, по которой я поместил эти пять слоев в группу под названием «Логотип», заключается в том, что именно эти слои составляют дизайн логотипа «Садового центра Бада» в верхнем левом углу моего документа:
Слои в группе составляют логотип в верхнем левом углу.
Одно из дополнительных преимуществ использования групп слоев, помимо того, что они организованы, заключается в том, что они позволяют легко включать или выключать сразу несколько слоев в документе. Обычно, чтобы включить или выключить один слой, мы щелкаем его значок видимости слоя («глазное яблоко») в крайнем левом углу слоя на панели «Слои». Мы можем сделать то же самое с группами слоев. У каждой группы также есть свой значок видимости. Я временно отключу группу «Логотип», нажав на глазное яблоко:
Обычно, чтобы включить или выключить один слой, мы щелкаем его значок видимости слоя («глазное яблоко») в крайнем левом углу слоя на панели «Слои». Мы можем сделать то же самое с группами слоев. У каждой группы также есть свой значок видимости. Я временно отключу группу «Логотип», нажав на глазное яблоко:
При нажатии на значок видимости группы логотипа.
Когда сама группа отключена, все пять слоев внутри группы мгновенно скрываются в документе. Чтобы включить их все сразу, мне просто нужно снова щелкнуть значок видимости группы:
Все пять слоев, которые составляют логотип, отключаются путем выключения самой группы.
Создание новой группы слоев
Давайте посмотрим, как создать новую группу слоев. Самый быстрый и простой способ создать новую группу — щелкнуть значок « Новая группа слоев» в нижней части панели «Слои». Это значок, который выглядит как папка:
Нажав на иконку New Layer Group.
Photoshop создаст новую группу слоев, присвоит ей стандартное имя по умолчанию (в данном случае «Группа 1») и поместит ее непосредственно над тем слоем или группой слоев, которые были выбраны при нажатии на значок «Новая группа слоев». В моем случае была выбрана моя группа «Logo», поэтому Photoshop поместил новую группу над ней:
Новая группа, «Группа 1», появляется в верхней части стека слоев.
Проблема с созданием новых групп слоев таким образом заключается в том, что все, что мы сделали, это создали пустую группу. Там нет слоев внутри него. Чтобы поместить слои в группу, нам нужно было бы выбрать и перетащить их вручную. Я нажму Ctrl + Z (Победа) / Command + Z (Mac) на своей клавиатуре, чтобы отменить мой последний шаг и удалить группу, которую я добавил.
Лучше всего сначала выбрать слои, которые мы хотим разместить внутри группы. Например, скажем, я хочу взять слои, которые отображают адрес садового центра и часы работы (в левом нижнем углу макета), и поместить их в свою собственную группу. Всего мне нужно выбрать восемь слоев. Для этого я начну с нажатия на самый верхний слой, который мне нужен (текстовый слой «Раскрытый год»):
Всего мне нужно выбрать восемь слоев. Для этого я начну с нажатия на самый верхний слой, который мне нужен (текстовый слой «Раскрытый год»):
Нажав на верхний слой, чтобы выбрать его.
Затем я зажму клавишу Shift и нажму на самый нижний слой. Это выбирает оба слоя плюс все слои между ними. Теперь у меня выбрано восемь слоев. Здесь очень важно отметить, что все слои, которые я собираюсь разместить внутри группы, расположены непосредственно над или под друг другом в непрерывном столбце. Попытка сгруппировать слои, которые разбросаны по всей панели «Слои», с другими слоями между ними, обычно вызывает проблемы с макетом. Группы слоев лучше всего работают со слоями, которые находятся в непрерывном столбце, как эти:
Удерживая Shift и нажимая на нижний слой, выберите все 8 слоев одновременно.
Выбрав все нужные вам слои, щелкните значок меню в верхнем правом углу панели «Слои» (в более ранних версиях Photoshop значок меню был похож на маленькую стрелку):
Нажмите на значок меню панели «Слои».
Выберите New Group from Layers из меню, которое появляется:
Выберите «Новая группа из слоев» из меню.
Фотошоп откроет диалоговое окно с просьбой назвать новую группу. Я назову мой «Адрес / Часы». Нажмите OK, когда вы закончите, чтобы закрыть из диалогового окна:
Введите имя для новой группы слоев, затем нажмите OK.
На панели «Слои» мы видим, что теперь у меня есть новая группа слоев под названием «Адрес / Часы», расположенная под группой «Логотип». Как я упоминал ранее, новая группа по умолчанию закрыта, поэтому слои в настоящее время вложены в нее:
Выбранные слои теперь вложены в новую группу.
Если я хочу увидеть слои внутри группы, я могу открыть группу, щелкнув ее треугольный значок, и теперь все восемь слоев видны:
Закрутите новую группу, чтобы открыть слои внутри нее.
Я снова закрою группу, чтобы мы могли видеть, что, просто поместив эти восемь связанных слоев в группу слоев, мне удалось сэкономить значительное количество места на панели «Слои» и значительно уменьшить беспорядок:
Группировка слоев облегчает работу с панелью «Слои».
Как мы уже видели ранее в группе «Логотип», теперь я могу сразу отключить все слои внутри группы «Адрес / часы», щелкнув значок видимости группы:
Нажав на значок видимости для новой группы «Адрес / Часы».
Мгновенно вся информация в левом нижнем углу макета отключается. Я могу включить его снова в любое время, снова щелкнув значок видимости группы:
Информация об адресе и времени работы теперь скрыта.
Есть несколько других вещей, которые мы можем сделать с помощью сгруппированных слоев в Photoshop, кроме их включения и выключения. Мы можем переместить их все одновременно с помощью инструмента Move, мы можем изменить их размер и форму с помощью команды Free Transform . Мы даже можем добавить маски слоев в группы! Чтобы избежать полного отхода от темы, в этом руководстве мы сосредоточимся на основной цели и преимуществах групп слоев, а именно на том, чтобы наши слои и панель «Слои» были лучше организованы.
Удаление слоев из группы
Если после того, как вы сгруппировали слои вместе, вам нужно разгруппировать их, самый простой способ сделать это — щелкнуть правой кнопкой мыши (Win) / Control-click (Mac) в любом месте группы на панели «Слои»:
Щелкните правой кнопкой мыши (Win) или удерживайте нажатой клавишу «Control» (Mac) в любом месте группы.
Затем выберите Разгруппировать слои в появившемся меню:
Выберите «Разгруппировать слои» из меню.
Это возвращает слои обратно в исходное разгруппированное состояние. Сама группа слоев удаляется:
Слои больше не группируются вместе.
Вложенные группы внутри других групп
Photoshop позволяет нам не только группировать слои, но и группировать слои! Например, я хочу взять две группы слоев, которые я уже добавил («Логотип» и «Адрес / Часы»), и поместить их в другую новую группу. Группировка двух или более групп слоев вместе ничем не отличается от группировки отдельных слоев. Во-первых, нам нужно выбрать группы, которые мы хотим. У меня уже выбрана группа «Адрес / Часы», поэтому я удерживаю свою клавишу Shift и нажимаю на группу «Логотип» над ней. Это выбирает обе группы одновременно:
Выбрав две группы слоев, которые я хочу поместить в новую группу.
Выбрав обе группы, я нажму на значок меню в верхнем правом углу панели «Слои», как и раньше:
Нажмите на значок меню.
Я выберу новую группу из слоев в появившемся меню. Он по-прежнему говорит «Новая группа из слоев», хотя мы на самом деле создаем новую группу из других групп:
Выберите «Новая группа из слоев».
Я назову новую группу «Левый столбец» в появившемся диалоговом окне, поскольку содержимое групп «Логотип» и «Адрес / часы» составляет левый столбец моего макета:
Называя новую группу слоев.
Я нажму OK, чтобы закрыть диалоговое окно, после чего Photoshop создаст новую группу слоев с именем «Левый столбец». Если я закручиваю новую открытую группу, щелкая ее треугольный значок, мы видим группы «Логотип» и «Адрес / часы», вложенные в нее:
Новая группа слоев была создана из двух существующих групп.
Удаление групп из более крупной группы также выполняется так же, как и разгруппировка отдельных слоев. Просто щелкните правой кнопкой мыши (Win) / Control-click (Mac) в любом месте группы слоев на панели «Слои» и выберите « Разгруппировать слои» в появившемся меню:
Удаление двух групп слоев из большей группы.
И теперь я вернулся к своим двум отдельным группам слоев:
Панель «Слои» после разгруппировки двух групп слоев.
Чтобы завершить организацию панели «Слои», я быстро выберу все слои, составляющие центральный столбец моего макета (текст и изображения «Огромный выбор!» И «Огромная экономия!»):
Выбор слоев, которые составляют центральную часть макета.
Если вы предпочитаете сочетания клавиш командам меню, очень быстрый способ создать группу из выбранных вами слоев — просто нажать клавиши Ctrl + G (Win) / Command + G (Mac) на клавиатуре. Фотошоп мгновенно поместит ваши слои в группу, хотя он даст группе стандартное имя по умолчанию, а не даст вам возможность назвать его первым. Здесь мои слои были помещены в новую группу под названием «Группа 1»:
Нажмите Ctrl + G (Победа) / Command + G (Mac), чтобы быстро создать новую группу (с именем по умолчанию) из выбранных слоев.
Чтобы разгруппировать слои с помощью сочетания клавиш, нажмите Shift + Ctrl + G (Победа) / Shift + Command + G (Mac).
Чтобы переименовать группу и дать ей более описательное имя, дважды щелкните непосредственно по имени группы на панели «Слои» и введите новое, как если бы вы переименовывали обычный слой. Я назову мой «Выбор / Сбережения». Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять изменение имени:
Переименование группы слоев так же просто, как переименование нормального слоя.
Как настроить слой в фотошопе
В этом уроке вы узнаете все про слои в фотошопе, научитесь их создавать, переименовывать, дублировать, группировать, познакомитесь с настройками панели слоев и узнаете, как можно легко её настроить для удобного использования.
Но сначала давайте разберемся, что же такое слой в фотошопе. Слои в фотошопе – это как листы бумаги у художника, именно на них происходят все действия, без слоев было бы невозможно пользоваться программой Adobe Photoshop. Отличие слоев от листов бумаги лишь в том, что картина рисуется на одном листе, слои же в фотошоп мы можем создавать практически в неограниченном количестве, добавляя новые эффекты и улучшая нашу цифровую картину, «наслаивая» их друг на друга.
Если отойти от художественной темы и поискать примеры в кулинарии, то слои можно сравнить с бутербродом, тортом или слоеным пирогом – на каждом слое (корже) разные ингредиенты, которые в целом составляют блюдо единое.
Для управления слоями существует панель слоев, также используются команды с главного меню и горячие клавиши.
Как создать слой
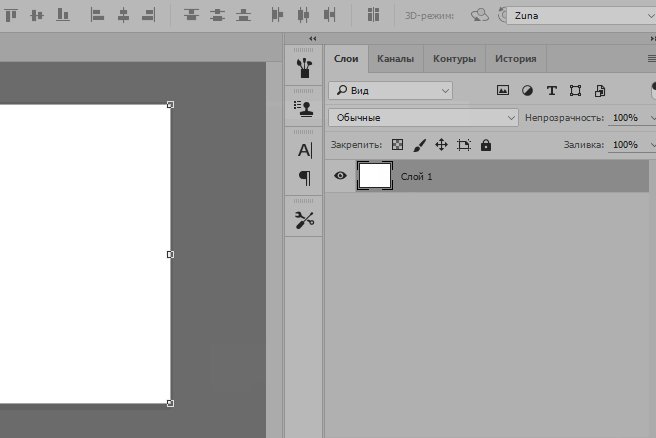
Давайте для начала научимся создавать слои. Создаем новый документ Файл-Создать (File—New) с размером 1000х1000 пикселей:
Создать новый слой можно несколькими способами: через меню Слои-Новый-Слой (Layer—New—Layer), при помощи сочетания горячих клавиш Shift + Ctrl + N, нажатием на иконку создания нового слоя впанели слоев (чтобы активировать панель слоев, нужно перейти в меню Окно-Слои (Window-Layer)):
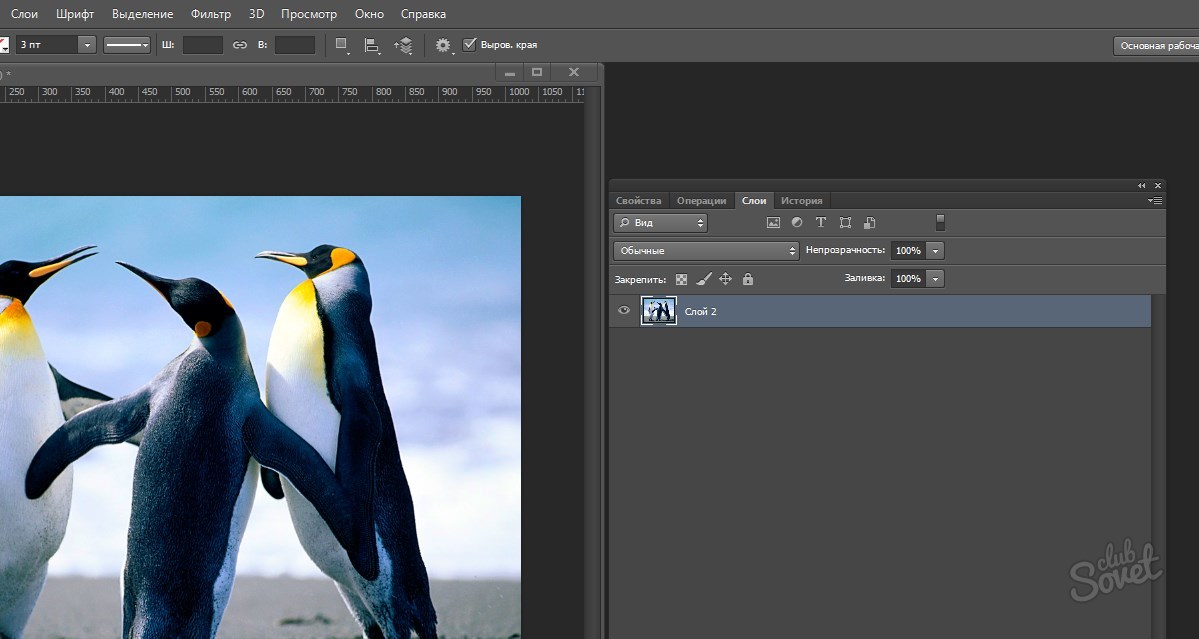
В нашем рабочем документе появился новый чистый слой:
Почему чистый, спросите вы? Потому что он не содержит какой-либо информации, об этом говорят серые квадратики, расположенные в шахматном порядке на миниатюре слоя – именно они обозначают его прозрачность. Посмотрите также на цвет документа, белый остался белым. Если бы мы поместили в документ новую картинку, она бы тоже считалась и называлась слоем, но перекрыла бы изображение. Чтобы убедиться, что слой пустой, давайте зальем его каким-нибудь цветом, Редактирование-Выполнить заливку (Edit-Fill).
Посмотрите также на цвет документа, белый остался белым. Если бы мы поместили в документ новую картинку, она бы тоже считалась и называлась слоем, но перекрыла бы изображение. Чтобы убедиться, что слой пустой, давайте зальем его каким-нибудь цветом, Редактирование-Выполнить заливку (Edit-Fill).
Цвет, видимый нами, изменился с белого на зеленый, верхний слой перекрыл нижний. Именно по такому принципу работают слои. Стоит отметить, что не всегда верхний слой перекрывает нижний полностью – все зависит от содержания слоя (полностью он заполнен или нет), а также от режимов наложения слоя.
Если при создании нового слоя любым из вышеперечисленных способов держать зажатой клавишу Ctrl, то слой создастся ниже активного:
Как переименовать слой
Для того, чтобы переименовать слой, дважды щелкните мышью по его названию в панели слоев, введите новое имя и нажмите клавишу Enter, либо выберите пункт меню Слои—Переименовать слой (Layer-Rename Layer):
Как продублировать / скопировать слой
Чтобы дублировать слой, нажмите сочетание клавиш Ctrl + J, или же сделайте щелчок правой кнопкой мыши по слою в панели слоев, и выберите пункт Создать дубликат слоя (Duplicate Layer):
По умолчанию к названию дублированного слоя добавится слово «копия». Далее мы рассмотрим, как это можно при необхдимости отключить.
Далее мы рассмотрим, как это можно при необхдимости отключить.
Как группировать слои
Когда в рабочем документа накапливается большое количество слоев, постает необходимость их группировать, это поможет ускорить рабочий процесс и позволит упорядочить слои. Чтобы группировать слои, выделите нужные слои на панели слоев при помощи клавиш Ctrl или Shift и клика мышью (выделение слоев ничем не отличается от выделения файлов в проводнике), потом нажмите Ctrl + G, либо нажмите на иконку создания группы в панели слоев:
Переименование группы идентично переименованию слоя.
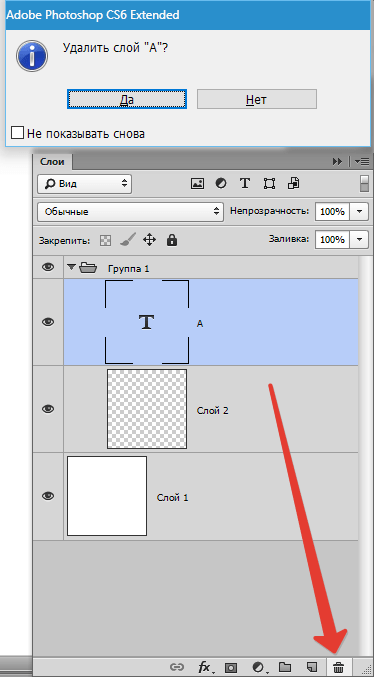
Как удалить слой
Для удаления слоя необходимо сделать щелчок правой кнопкой мыши по слою в палитре слоев и выбрать пункт Удалить слой (Delete Layer) или нажать на иконку удаления слоя/группы:
Как объединить слои
Слияние/объединение слоев
В завершении работы или в ее процессе часто необходимо слить слои.
Для того, чтобы слить все видимые слои в один, нужно нажать сочетание клавиш Shift + Ctrl + E либо перейти в меню Слои-Выполнить сведение (Layer-Flatten image), этот шаг сольет все слои, находящееся на палитре, в один.
Для объединения слоя с предыдущим (нижележащим) нужно нажать сочетание Ctrl + E или перейти в меню Слои-Объединить с предыдущим (Layer-Merge Down).
Для создания отпечатка всех видимых слоев нужно нажать сочетание Shift + Ctrl + Alt + E или перейти в Выделение-Выделить все (Select—Select all), потом в Редактирование-Скопировать совмещенные данные (Edit-Copy Merged), далее Редактирование-Вставить (Edit— Paste). Этот шаг создаст поверх всех слоев новый слой, при этом все имеющиеся в работе слои сохранятся.
Этот шаг создаст поверх всех слоев новый слой, при этом все имеющиеся в работе слои сохранятся.
Панель слоев в фотошопе
С основными настройками панели слоев мы ознакомились, давайте более детально рассмотрим, какие дополнительные возможности работы со слоями предоставляет нам панель слоев, разберем каждую функцию отдельно:
1 – вид. В этом окне вы сможете выбрать просмотр слоев по предложенным фильтрам. Фильтры представлены как в текстовом виде (слева), так и в виде значков (справа). Белая кнопочка-ползунок справа в виде кружочка отключает фильтрацию, тем самым упреждая случайное нажатие на фильтрацию.
3 – непрозрачность слоя;
4 – дополнительные настройки слоя, позволяющие закрепить положение слоя, сохранить цвета или прозрачность пикселей и т.п.
5 – заливка слоя (этот параметр в основном используют при добавлении стилей слоя к слою, если снизить параметр заливки к 0, то стили слоя останутся без изменений, а вот сам слой станет невидимым;
6 — видимость слоя (при «включенном» глазике слой видимый, при «выключенном» — невидим).
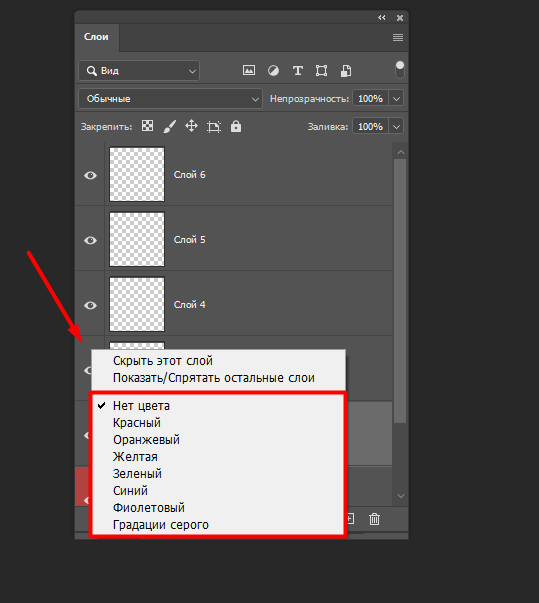
После нажатия на иконку «глазика» правой кнопкой мыши откроется меню выбора цвета слоя, при желании можно изменить цвет «глазика» — это поможет быстрее найти слой в палитре и не запутаться в слоях;
7 – выпадающий список с дополнительными параметрами слоя, многие настройки дублированы из меню, появляющегося после нажатия правой кнопки мыши по слою;
8 – иконка, позволяющая связать выбранные слои, это поможет проводить все действия со слоями параллельно;
9 – добавления стилей слоя;
10 – добавление маски слоя;
11 – добавление корректирующих слоев;
12 – группирование слоев;
13 – создание нового слоя;
14 – удаление слоя/группы.
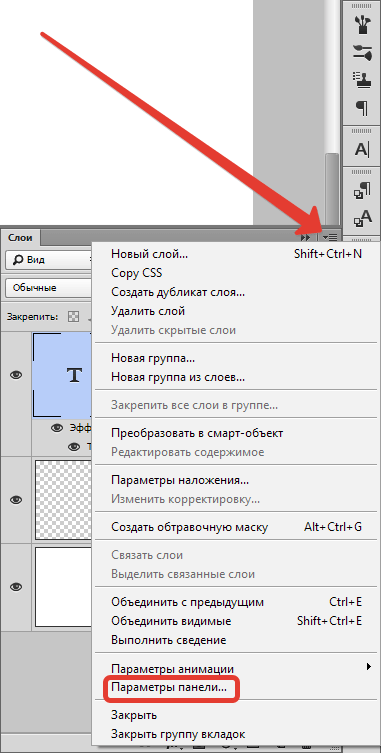
В дополнительных настройках (п. 7) есть пункт Параметры панели, он позволяет управлять отображением слоев, изменять размер превью, автоматически добавлять/не добавлять маски к корректирующим слоям, раскрывать/не раскрывать новые эффекты и управлять названиями копий групп или слоев:
Надеемся вы дочитали до конца этот длинный, но познавательный урок и узнали все про слои в фотошопе. Теперь можно смело приниматься за создание своих собственных шедевров в фотошопе.
Теперь можно смело приниматься за создание своих собственных шедевров в фотошопе.
На этой странице
Слои Photoshop
Слои в Photoshop напоминают стопку прозрачных листов. Через прозрачные области вышележащих слоев можно видеть содержимое нижних слоев. Можно перемещать слой для изменения положения изображения подобно перемещению прозрачного листа в стопке. Также можно изменять уровень непрозрачности слоя, чтобы сделать содержимое частично прозрачным.
Слои применяются для выполнения таких задач, как совмещение нескольких изображений, добавление текста или векторных фигур на изображение. Можно применить стиль слоя для добавления специальных эффектов, таких как отбрасывание тени или свечение.
Общие сведения о слоях
Упорядочивание слоев Photoshop
Новое изображение содержит один слой. Количество дополнительных слоев, слоевых эффектов и наборов слоев, которые можно добавить к изображению, ограничено только объемом памяти компьютера.
Работа со слоями выполняется с помощью панели «Слои». Группы слоев помогают упорядочить слои и управлять ими. Группы помогают расположить слои по логическим группам и упорядочить панель «Слои». Можно создавать группы внутри других групп. Группы можно использовать для применения атрибутов и масок к нескольким слоям одновременно.
Несколько отличных советов по работе со слоями см. в видеопособии Упорядочение слоев и групп слоев.
Слои для обратимого редактирования
Иногда слои не содержат видимого изображения. Например, корректирующий слой хранит тональные и цветовые настройки, которые влияют на слои, расположенные ниже. Вместо непосредственного изменения изображения можно редактировать корректирующий слой, оставляя нетронутыми пикселы нижележащего слоя.
Специальный тип слоя, называемый смарт-объект, содержит один слой содержимого или более. Можно трансформировать (масштабировать, наклонить или перерисовывать) смарт-объект, не изменяя напрямую пикселы изображения. Кроме того, можно редактировать смарт-объект как отдельное изображение даже после вставки его в изображение Photoshop. Смарт-объекты также могут содержать эффекты смарт-фильтров, которые позволяют применять фильтры к изображениям, не нарушая их. Это позволяет в дальнейшем изменить интенсивность фильтра или удалить его. См. раздел Обратимое редактирование и Работа со смарт-объектами.
Кроме того, можно редактировать смарт-объект как отдельное изображение даже после вставки его в изображение Photoshop. Смарт-объекты также могут содержать эффекты смарт-фильтров, которые позволяют применять фильтры к изображениям, не нарушая их. Это позволяет в дальнейшем изменить интенсивность фильтра или удалить его. См. раздел Обратимое редактирование и Работа со смарт-объектами.
Для добавления видео к изображению можно использовать слои видео. После импорта видеоклипа в изображение как слоя видео можно применять к нему маску слоя, трансформировать его, применять слоевые эффекты или растрировать отдельный кадр и преобразовывать его в стандартный слой. С помощью панели временной шкалы можно воспроизвести видео или получить доступ к отдельным кадрам. См. раздел Сведения о поддерживаемых форматах видео и последовательностей изображений.
Обзор панели «Слои» программы Photoshop
Панель «Слои» в Photoshop предоставляет сведения обо всех слоях и группах слоев изображения, а также о слоевых эффектах. Средствами панели «Слои» можно включать и отключать отображение слоев, создавать новые слои, а также работать с группами слоев. В меню панели «Слои» можно получить доступ к дополнительным командам и параметрам.
Средствами панели «Слои» можно включать и отключать отображение слоев, создавать новые слои, а также работать с группами слоев. В меню панели «Слои» можно получить доступ к дополнительным командам и параметрам.
Отображение панели «Слои» в Photoshop
Выберите меню «Окно» > «Слои».
Выбор команды из меню панели «Слои» в Photoshop
Щелкните треугольник в правом верхнем углу панели.
Изменение размера миниатюр слоев в Photoshop
В меню панели «Слои» выберите пункт «Параметры панели», затем выберите размер миниатюр.
Изменение содержимого миниатюры
Чтобы миниатюра отображала содержимое всего документа, выберите в меню панели «Слои» пункт «Параметры панели», затем пункт «Весь документ». Чтобы в миниатюре отображался лишь фрагмент слоя, занятый пикселами объекта, выберите пункт «Границы слоев».
Для повышения быстродействия и экономии пространства экрана можно отключить отображение миниатюр.
Развертывание и свертывание групп
Щелкните треугольник слева от папки группы. См. раздел Просмотр слоев группы и вложенных групп.
Фильтрация слоев Photoshop
Параметры фильтрации, доступные в верхней части панели «Слои», помогают быстро находить основные слои в сложных документах. Можно вывести на экран подмножество слоев на основе имени, типа, эффекта, режима, атрибута или метки цвета.
Выберите тип фильтра во всплывающем меню.
Выберите или укажите условия фильтрации.
Щелкните переключатель, чтобы включить фильтрацию слоя или выключить ее.
Преобразование фона и слоев Photoshop
При создании нового изображения на белом или цветном фоне нижний слой панели «Слои» называется Фон. Изображение может иметь только один фон. Порядок следования, режим наложения, а также степень непрозрачности фона не могут быть изменены. Однако данные атрибуты фона могут быть изменены после его преобразования в обычный слой.
При создании нового прозрачного изображения фон не создается. В этом случае нижний слой не рассматривается как фоновый, поэтому можно изменить на панели «Слои» его местоположение, режим наложения и степень непрозрачности.
Преобразование фона в обычный слой Photoshop
На панели «Слои» дважды щелкните фон или выберите меню «Слой» > «Новый» > «Из фона».
Укажите параметры слоя. (См. раздел Создание слоев и групп.)
Нажмите кнопку ОК.
Преобразование слоя Photoshop в фон
Выберите слой Photoshop на панели «Слои».
В меню «Слой» выберите команду «Новый» > «Преобразовать в фон».
Всем прозрачным пикселам слоя присваивается цвет фона, а слой перемещается в конец списка слоев.
Фон не может быть образован из обычного слоя путем присвоения ему имени «Фон». Для этой цели необходимо использовать команду «Преобразовать в фон».
Видеопособие | Преобразование фонового слоя в обычный слой
youtube.com/embed/nH6Ug0-I9Jw»/>
Дублирование слоев Photoshop
Дубликат слоя может быть создан в текущем изображении либо в другом новом или существующем изображении.
Создание дубликата слоя Photoshop или группы в текущем изображении
Выберите слой или группу на панели «Слои».
Выполните одно из следующих действий.
Перетащите слой или группу на кнопку «Создать новый слой» .
В меню «Слой» или в меню панели «Слои» выберите пункт «Создать дубликат слоя» или «Создать дубликат группы». Введите имя слоя или группы и нажмите кнопку ОК.
Создание дубликата слоя Photoshop или группы в другом изображении
Откройте исходное и целевое изображения.
На панели «Слои» исходного изображения выберите один или несколько слоев либо группу.
Выполните одно из следующих действий.
Перетащите слой или группу из панели «Слои» в целевое изображение.
Выберите инструмент «Перемещение» и перетащите слой из исходного изображения в целевое. Дубликат слоя или группы помещается на панель «Слои» целевого изображения над активным слоем. Чтобы перемещаемый фрагмент изображения располагался в целевом изображении в той же позиции, что и в исходном (когда оба изображения имеют одинаковые размеры в пикселах) или по центру целевого изображения (размеры изображений не совпадают), удерживайте при перетаскивании клавишу «Shift».
Дубликат слоя или группы помещается на панель «Слои» целевого изображения над активным слоем. Чтобы перемещаемый фрагмент изображения располагался в целевом изображении в той же позиции, что и в исходном (когда оба изображения имеют одинаковые размеры в пикселах) или по центру целевого изображения (размеры изображений не совпадают), удерживайте при перетаскивании клавишу «Shift».
В меню «Слой» или в меню панели «Слои» выберите пункт «Создать дубликат слоя» или «Создать дубликат группы». В раскрывающемся меню «Документ» выберите целевой документ и нажмите кнопку ОК.
Выделите все пикселы слоя, выбрав меню «Выделение» > «Все», а затем «Редактирование» > «Скопировать». Затем выберите меню «Редактирование» > «Скопировать» в целевом изображении. (Этот метод копирует только пикселы, исключая свойства слоя, такие как режим наложения.)
В этом уроке мы рассмотрим несколько простых, но, возможно, незнакомых вам способов настройки панели слоев таким образом, чтобы освободить ее от лишних, нежелательных элементов и сделать максимально удобной для вашего использования.
В данном уроке я буду работать в версии программы Photoshop CC, но мои советы подойдут и для более поздних версий программы.
Ниже представлено изображение, открытое у меня на экране в данный момент (портрет девушки с венком на волосах, взятый из фотобанка Shutterstock):
Изображение, открытое в программе Photoshop CC.
Изменение размера миниатюры предварительного просмотра
Если мы посмотрим на панель слоев, то увидим исходное изображение, размещенное на слое заднего фона (Background). Мы понимаем, что оно размещается на слое заднего фона, поскольку программа отображает содержимое слоя с помощью миниатюры предварительного просмотра:
Миниатюра предварительного просмотра слоя на панели слоев
Мы можем изменить размер миниатюры предварительного просмотра в зависимости от того, что нам нужно. На больших миниатюрах нам легче просматривать содержимое каждого слоя, в то время как маленькие миниатюры не загромождают панель слоев так сильно. Один из способов изменения миниатюры предварительного просмотра слоя связан с меню панели слоев. Нажмите на маленький значок меню, расположенный в правом верхнем углу панели слоев:
Один из способов изменения миниатюры предварительного просмотра слоя связан с меню панели слоев. Нажмите на маленький значок меню, расположенный в правом верхнем углу панели слоев:
Затем из появившегося списка выберите пункт «Параметры панели» (Panel Options):
Выбираем пункт «Параметры панели»
Это действие приведет к открытию диалогового окна «Параметры панели», где в самом верху вы увидите раздел с выбором размера миниатюр. Мы можем выбрать маленький, средний или большой размер миниатюр, представленный тремя различными иконками с изображением, или можем выбрать слово «Снять выделение» (None), если вообще не хотим видеть на экране миниатюры предварительного просмотра. Что касается меня, я предпочитаю видеть на экране большие миниатюры с содержимым слоя, поэтому выберу большой размер миниатюр, нажав на самую большую из трех иконок:
Выбираем большой размер миниатюр предварительного просмотра
Далее я нажму ОК для выхода из диалогового окна «Параметры панели», и теперь панель слоев отображает нам самый большой размер миниатюр предварительного просмотра слоя из возможных:
На больших миниатюрах нам легче просматривать содержимое слоя, но они занимают слишком много места
Еще один способ изменить размер миниатюр – просто кликнуть правой кнопкой мыши по пустой области под самым нижним слоем на панели слоев и из появившегося меню выбрать необходимый параметр – «Маленькие миниатюры» (Small), «Средние миниатюры» (Medium), Большие миниатюры» (Large) или «Без миниатюр» (No Thumbnails). Обратите внимание, что хотя этот метод и быстрее, у вас может не оказаться пустого места под нижним слоем из-за большого количества слоев на панели. В таком случае, для изменения размера миниатюр вам нужно использовать первый метод (выбрать пункт «Параметры панели» из основного меню панели слоев):
Обратите внимание, что хотя этот метод и быстрее, у вас может не оказаться пустого места под нижним слоем из-за большого количества слоев на панели. В таком случае, для изменения размера миниатюр вам нужно использовать первый метод (выбрать пункт «Параметры панели» из основного меню панели слоев):
Кликните правой кнопкой мыши на панели слоев ниже слоя заднего фона, чтобы изменить размер миниатюр
Отключение добавления слой-масок программой по умолчанию
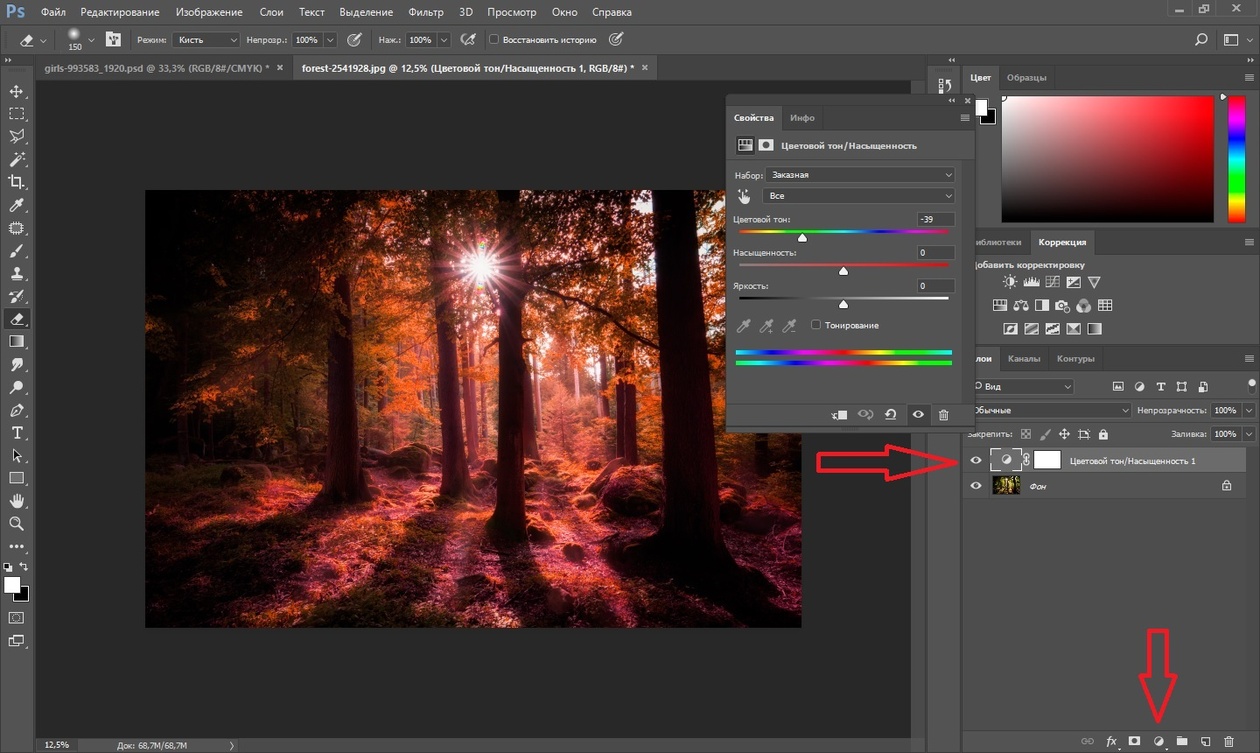
В то время как большие миниатюры предварительного просмотра нагляднее отображают содержимое наших слоев, миниатюры слой-масок часто попросту загромождают панель слоев, особенно это касается корректирующих слоев и слоев заливки. По умолчанию, каждый раз как мы добавляем новый корректирующий слой или слой-заливку, программа в свою очередь добавляет к нему слой-маску в случае, если нам потребуется поработать только с определенной областью изображения. Например, нам нужно добавить корректирующий слой для придания яркости чьим-то глазам или белизны зубам, и в таком случае применение слой-маски поможет нам сконцентрировать наши усилия на определенной области изображения.
В других случаях, довольно часто, мы хотим, чтобы корректирующий слой или слой-заливка применялись ко всему изображению. Это означает, что слой-маска нам не нужна, и ее миниатюра на панели слоев только займет лишнее место. В моем случае, я добавил корректирующий слой «Уровни» (Levels), чтобы привести в соответствие яркость и контраст изображения в целом. Мне не требуется слой-маска для корректирующего слоя, но программа Photoshop все равно ее добавила, из-за чего панель слоев выглядит загроможденной. Я даже не могу увидеть название моего корректирующего слоя, поскольку миниатюра маски закрывает его из вида:
Большие миниатюры предварительного просмотра слоев полезны, а вот миниатюры масок – не всегда
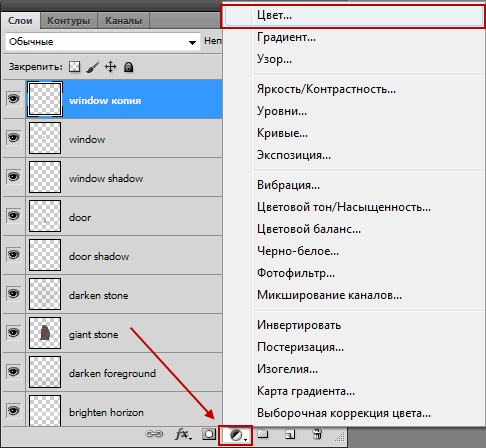
Многие пользователи предпочитают отключать добавление слой-масок по умолчанию и для корректирующего слоя, и для слоя-заливки, и добавляют слой-маску вручную, когда это требуется. Если вы не знаете, в чем разница между корректирующим слоем и слоем-заливкой, давайте кликнем по значку «Создать новый корректирующий слой или слой-заливку» (New Fill or Adjustment Layer) в нижней части панели слоев:
Нажимаем на значок «Создать новый корректирующий слой или слой-заливку»
Первые три слоя в списке – это слои заливки: Цвет (Solid Color), Градиент (Gradient), Узор (Pattern). Все, что расположено ниже, – это корректирующие слои:
Все, что расположено ниже, – это корректирующие слои:
Слои заливки: Цвет, Градиент и Узор
Для того чтобы отключить добавление слой-масок по умолчанию для трех слоев заливки, еще раз нажмите на значок меню в правом верхнем углу панели слоев и выберите из списка пункт «Параметры панели», как мы делали до этого. Затем, в нижней части диалогового окна «Параметры панели» уберите галочку с параметра «Использовать маски по умолчанию для слоев заливки» (Use Default Masks on Fill Layers):
Убираем галочку с параметра «Использовать маски по умолчанию для слоев заливки»
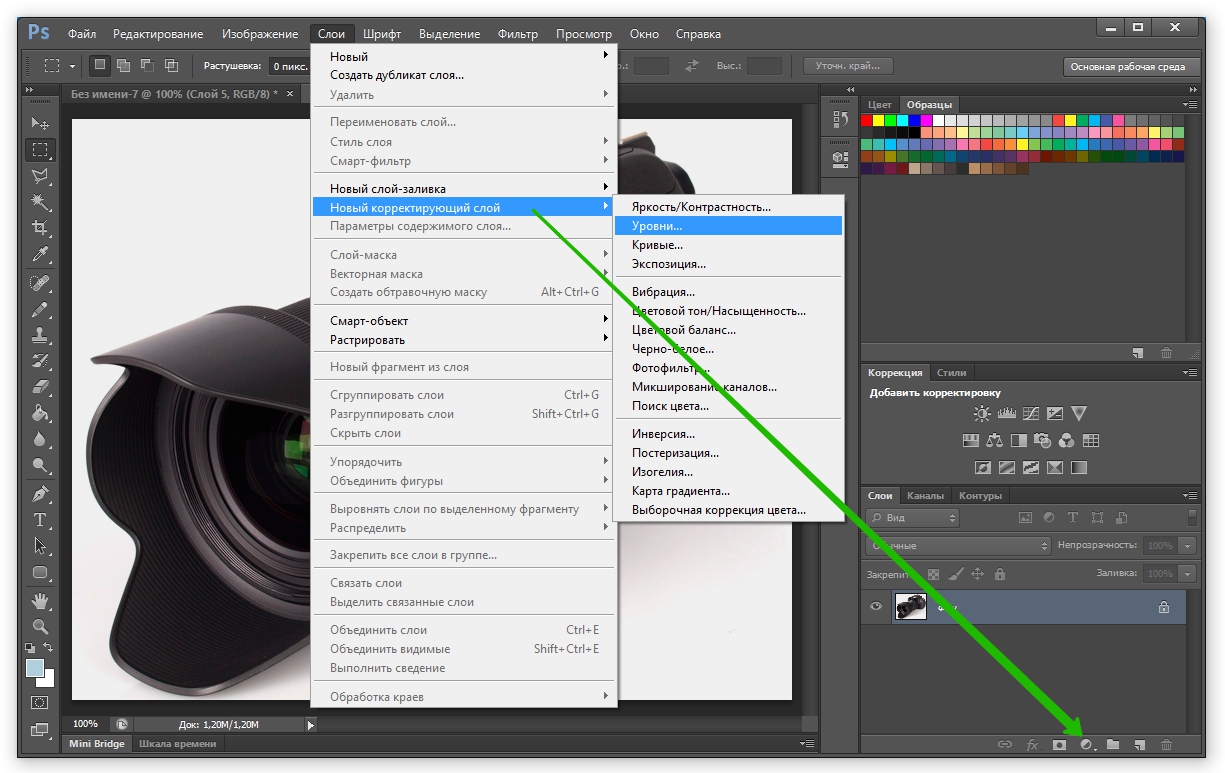
Для того чтобы отключить добавление слой-масок для корректирующих слоев, нам нужно переключиться с панели слоев на панель «Коррекция» (Adjustments panel). Нажмите на значок меню в правом верхнем углу панели «Коррекция»:
Нажимаем на значок меню панели «Коррекция»
В появившемся на экране меню мы можем увидеть параметр «Добавить маску по умолчанию» (Add Mask by Default). Галочка около названия параметра свидетельствует о том, что в данный момент параметр нам доступен. Кликните по параметру, чтобы его отключить:
Галочка около названия параметра свидетельствует о том, что в данный момент параметр нам доступен. Кликните по параметру, чтобы его отключить:
Кликните по параметру «Добавить маску по умолчанию» для его отключения
И теперь, в следующий раз после добавления корректирующего слоя или слоя-заливки, слой-маска появляться не будет, и что еще более важно – на панели слоев не будет появляться нежелательных миниатюр слой-маски, занимающих чересчур много свободного места на панели слоев:
Добавляем еще один корректирующий слой «Уровни», на этот раз без слой-маски
Мы можем с легкостью добавлять слой-маску для корректирующего слоя по мере необходимости вручную, нажимая на значок «Добавить слой-маску» (Add Layer Mask), расположенный в нижней части панели слоев:
Добавляем к корректирующему слою «Уровни» слой-маску вручную
Конечно, появившаяся при этом миниатюра слоя-маски будет занимать место на панели, но в данном случае это наш осознанный выбор, а не автоматическое действие программы:
Миниатюра слой-маски появилась, но это наш осознанный выбор, а не автоматическое действие программы
Отключение автоматического добавления слова «Копия» к названию скопированного слоя
Последнее преимущество при настройке панели слоев заключается в том, что мы можем указать программе Photoshop не добавлять слово «копия» к названию дубликатов слоя. По умолчанию, всякий раз как мы копируем слой, программа добавляет слово «копия» ( copy) в конец его названия. Ситуация ухудшается еще больше, когда мы начинаем делать копии уже скопированных слоев, так как названия получаются слишком запутанными и не информативными: «Слой 1 копия 2» (Layer 1 copy 2), «Слой 1 копия 3» (Layer 1 copy 3″) и т.д.
По умолчанию, всякий раз как мы копируем слой, программа добавляет слово «копия» ( copy) в конец его названия. Ситуация ухудшается еще больше, когда мы начинаем делать копии уже скопированных слоев, так как названия получаются слишком запутанными и не информативными: «Слой 1 копия 2» (Layer 1 copy 2), «Слой 1 копия 3» (Layer 1 copy 3″) и т.д.
Разве многочисленный повтор слова «копия» действительно полезен для нас? Возможно, нет.
Для того чтобы отключить автоматическое добавление слова «копия», кликните по значку меню панели слоев еще раз и из появившегося списка выберите пункт «Параметры панели». Далее, в нижней части диалогового окна ««Параметры панели» уберите галочку с параметра «Добавить слово «копия» к скопированным слоям и группам» (Add «copy» to Copied Layers and Groups):
Убираем галочку с параметра «Добавить слово «копия» к скопированным слоям и группам»
После отключения данного параметра, в следующий раз при создании дубликата слоя слово «копия» в названии слоя появляться не будет:
Изменить название слоев все равно желательно, но, по крайней мере, теперь панель слоев не выглядит такой загроможденной
И вот мы закончили! Мы кратко рассмотрели несколько простых способов настройки панели слоев таким образом, чтобы освободить ее от лишних элементов и сделать максимально удобной для нашей работы! Для изучения других уроков по работе со слоями и другими элементами программы Photoshop посетите наш раздел «Основы программы Photoshop»! Или перейдите к последующим урокам, которые могут вас заинтересовать!
слоев Photoshop для начинающих — что, когда и как их лучше всего использовать
Это введение в слои Photoshop для начинающих поможет вам научиться редактировать. Итак, что же такое слой Photoshop? Проще говоря, если вы представите стопку прозрачной бумаги, каждый лист эквивалентен слою Photoshop. Когда вы добавляете / изменяете / удаляете любой из слоев, то, что вы видите наверху стека, формирует все ваше изображение.
Итак, что же такое слой Photoshop? Проще говоря, если вы представите стопку прозрачной бумаги, каждый лист эквивалентен слою Photoshop. Когда вы добавляете / изменяете / удаляете любой из слоев, то, что вы видите наверху стека, формирует все ваше изображение.
При первом открытии Photoshop по умолчанию панель слоев находится в правой части экрана, а изображение открывается как слой с именем «Фон».Имейте это в виду, когда будете читать дальше.
Зачем использовать слои Photoshop?
Теперь, когда у вас есть представление о том, что такое слой, вот почему вы должны их использовать:
1. Это способ работать без разрушения
Разрушительное редактирование происходит, когда вы перемещаете и меняете пиксели прямо в исходном изображении. Это происходит, если вы редактируете исходное изображение / фоновый слой при работе в Photoshop. Хотя вы можете отменить свои изменения, если вы превысите количество «отмен», которые вы можете применить, эти изменения будут зафиксированы. Кроме того, вам могут понравиться одни изменения, но не другие, и нет возможности вернуться только к этому изменению, не отменив и другие внесенные вами изменения.
Кроме того, вам могут понравиться одни изменения, но не другие, и нет возможности вернуться только к этому изменению, не отменив и другие внесенные вами изменения.
В качестве альтернативы, когда вы редактируете изображение на отдельных слоях, и редактируемое изображение, и исходное сохранение (они сохраняются в файл .psd, и при этом сохраняются все ваши слои). Это позволяет в любой момент вернуться к исходному изображению, просто скрыв слои или полностью удалив их. Это форма неразрушающего редактирования.
Однако следует помнить, что если вы измените размер всего документа (через меню-> изображение-> изменение размера изображения) в любой момент, это форма деструктивного редактирования, и вы потеряете качество изображения, если попытаетесь изменить размер. он вернется к исходному размеру позже.
По мере развития вашего стиля редактирования вы оцените возможность вернуться к исходным изображениям позже.
Легко добавлять текст, не затрагивая исходное изображение
2.
 Обеспечивает организованное и гибкое редактирование.
Обеспечивает организованное и гибкое редактирование.Photoshop — отличный вариант, если вам нужен больший контроль над процессом редактирования. Хотя вы начинаете с определенного конечного результата, вы можете передумать во время (или даже по завершении) вашего процесса. Конечно, есть способы лучше, чем отменить несколько изменений или начать с нуля, верно?
Enter, слои.
Поскольку исходное изображение не изменилось, вы можете изменить текст позже.
Layers позволяют работать со своим зрением, не затрагивая / не разрушая оригинал. Поскольку вы можете работать с каждым слоем отдельно, у вас есть большая гибкость. С помощью слоев вы также можете объединить несколько изображений в одно (составное). К ним относятся (но не ограничиваются этим), замена элементов изображения, изменение цвета, тонов и освещения, добавление текста и изменение размера, замена или поворот объекта. независимо от всего остального в вашем изображении.
Вы можете использовать слои для замены простого неба
Этот стиль неразрушающего редактирования позволяет отменить изменения в любой момент времени, и вы можете управлять каждым отдельным слоем. Это означает, что вы можете работать с различными объектами и элементами вашего изображения, не влияя ни на что другое.
Это означает, что вы можете работать с различными объектами и элементами вашего изображения, не влияя ни на что другое.
Как использовать слои Photoshop
Если вы не видите панель слоев в правой части экрана, вам необходимо включить ее. Для этого перейдите в Меню-> Окно-> Слои.
Как упоминалось ранее, когда вы открываете изображение в Photoshop, оно открывается как фоновый слой. Вы заметите маленький значок замка с правой стороны фонового слоя. Эта блокировка предназначена для предотвращения случайных изменений.
Первым шагом обычно является дублирование этого слоя. Таким образом, фоновый слой останется нетронутым (исходным).
Для начала продублируйте фоновый слой:
- Открыть изображение в Photoshop
- Щелкните правой кнопкой мыши эскиз изображения на панели слоев с именем «Фон» и выберите параметр дублирования слоя.
- Нажмите ОК.Новый слой появится над исходным слоем с именем по умолчанию «Фоновая копия» — вы можете переименовать его во что угодно.
 Я предлагаю переименовать его в то, что связано с изменениями, которые вы вносите. Это упрощает поиск в дальнейшем, если у вас много слоев.
Я предлагаю переименовать его в то, что связано с изменениями, которые вы вносите. Это упрощает поиск в дальнейшем, если у вас много слоев.
Когда вы научитесь работать со слоями, вы обнаружите, что создаете новые слои для каждого изменения, которое хотите внести, например если вы ретушируете изображение или заменяете небо. Это приходит с осознанием того, что позже вы можете самостоятельно регулировать интенсивность любого из этих изменений.
Я использовал слои для замены неба с маской слоя, чтобы восстановить верхние ветви
Корректирующие слои
В Photoshop также есть другой тип слоя, называемый «Корректирующие слои». Эти слои не дублируют другие слои; вместо этого они корректируют информацию слоя непосредственно под ним. Таким образом, вы можете просто использовать корректирующий слой для изменения изображения без изменения исходного изображения слоя. Например, вы можете увеличить / уменьшить контраст или яркость вашего слоя.
Обратите внимание, как корректирующие слои выглядят иначе, чем слои других типов. Они корректируют слой под ними.
Корректирующие слои на самом деле не содержат пикселей, а представляют собой серию инструкций для Photoshop о том, какие изменения вы просите его внести. Вы можете получить доступ к меню «Корректирующий слой» в нижней части панели «Слои» или выбрать «Окна» и отметить опцию «Коррекция».
Маски слоя
Маска слоя — это еще один метод неразрушающего редактирования в Photoshop, используемый для управления прозрачностью слоя, к которому вы ее применяете.Еще более простое определение — маска слоя может сделать слой видимым или невидимым. Это делается путем окрашивания в белый цвет (чтобы сделать его видимым) или черным (чтобы сделать его невидимым).
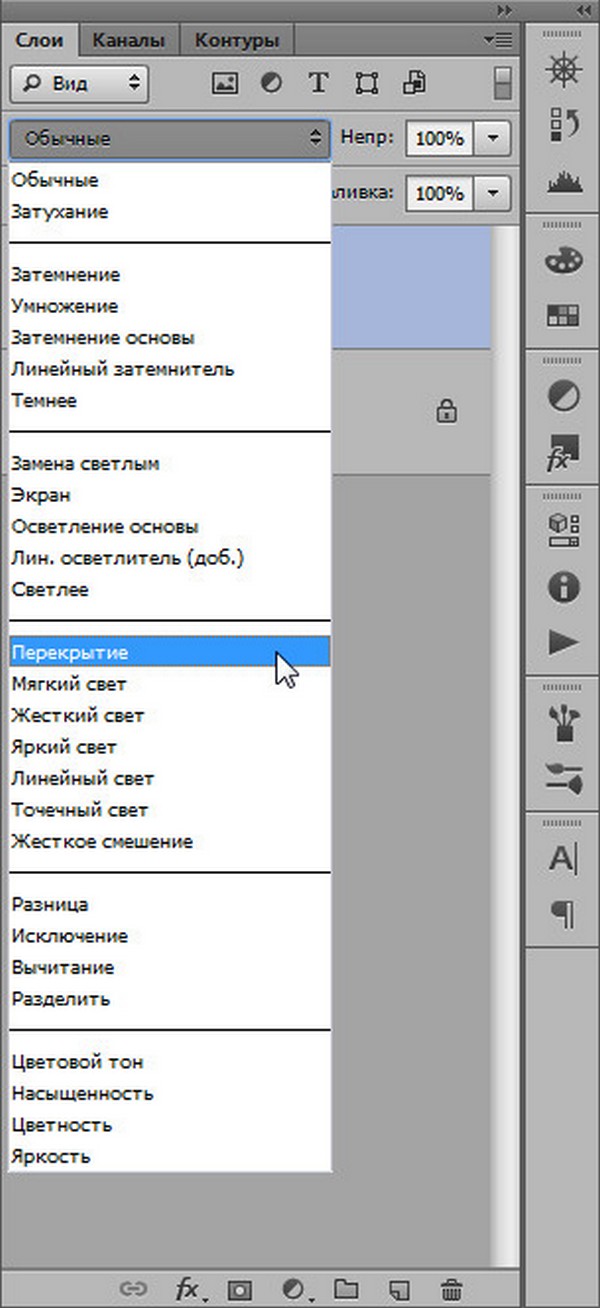
Режимы наложения
В верхнем левом углу панели «Слои» находится раскрывающееся меню режимов наложения. Эти «режимы» по умолчанию установлены на «Нормальный» и управляют тем, как пиксели на разных слоях взаимодействуют друг с другом. Простой способ понять, что делают разные режимы наложения, — это продублировать ваше изображение (как описано выше) и циклически переключаться между ними.
Простой способ понять, что делают разные режимы наложения, — это продублировать ваше изображение (как описано выше) и циклически переключаться между ними.
Пример того, как различные режимы наложения меняют внешний вид вашего изображения: 1. Нормальный 2. Умножение 3. Мягкий свет 4. Яркий свет 5. Оттенок 6. Яркость
Важные примечания к слоям для начинающих
При наличии нескольких слоев ваши изменения влияют только на активный или выбранный слой. Вот почему рекомендуется давать своему слою имя (шаг 3 выше) в зависимости от того, для чего вы его используете.
Вы можете сохранить изменения как файл Photoshop (PSD), закрыть его и открыть позже, чтобы найти все ваши слои (и изменения) в том виде, в каком вы его оставили.Следует отметить, что при сохранении таким образом размер файла увеличивается. Если вы закончили редактирование и вам не нужен большой PSD-файл, вы можете объединить все слои (или сгладить файл) и сохранить его в меньшем, более сжатом типе файла, таком как jpeg. Конечно, при этом вы больше не сможете получить доступ к этим отдельным слоям позже.
Конечно, при этом вы больше не сможете получить доступ к этим отдельным слоям позже.
Слои работают по порядку. Это означает, что верхний слой «закрывает» все, что находится под ним. Однако вы можете изменить порядок слоев, перемещая их вверх или вниз, просто перетаскивая их.Имейте в виду, что верхний слой будет наиболее заметным.
Заключение
Ключевой момент, который следует запомнить новичку, — это рекомендуемый неразрушающий способ работы со слоями Photoshop. Он гибкий, что позволяет вам организовывать свою работу, вносить изменения в выбранные области и легко отменять изменения.
Если вы не объедините слои, вы можете открыть файл Photoshop через несколько лет и внести изменения, не затрагивая исходное изображение.
Я надеюсь, что вы сможете использовать эти советы Photoshop Layers для начинающих, и если у вас есть какие-либо советы по этой теме, поделитесь ими в комментариях ниже.
Как разделить слои в Photoshop | Small Business
Для редактирования изображений и создания композиций изображений для клиентов или бизнеса вам может потребоваться разделить части фотографии на отдельные слои. Если вы скопировали и вставили все изображение на новый слой и стерли его части для достижения своей цели, вам будет полезно знать более простые способы управления рабочим процессом, которые предлагают дополнительные преимущества минимизации размера файла и экономии времени. Хотя вы можете столкнуться с ситуациями, когда вам потребуется несколько копий всей области изображения, чтобы изолировать ее части, буфер обмена не предлагает самый эффективный способ размещения компонентов изображения на отдельных слоях.
Если вы скопировали и вставили все изображение на новый слой и стерли его части для достижения своей цели, вам будет полезно знать более простые способы управления рабочим процессом, которые предлагают дополнительные преимущества минимизации размера файла и экономии времени. Хотя вы можете столкнуться с ситуациями, когда вам потребуется несколько копий всей области изображения, чтобы изолировать ее части, буфер обмена не предлагает самый эффективный способ размещения компонентов изображения на отдельных слоях.
Откройте меню «Окно» и выберите «Слои», чтобы открыть одноименную панель. Перетащите слой с основным изображением на значок «Новый слой» в нижней части панели, чтобы создать дубликат. Это сохраняет неповрежденную копию вашего изображения для резервных целей.
Используйте инструменты «Область» или «Лассо», чтобы создать выделение, содержащее область изображения, которую вы хотите выделить на отдельный слой. Если вам удобнее работать с инструментами рисования Photoshop для создания выделений, нажмите «Q», чтобы войти в режим быстрой маски, и используйте кисть, чтобы закрасить внешний край выделения. Переключитесь на инструмент Polygon Lasso и обведите внутреннюю часть вашего выделения, затем используйте Paint Bucket, чтобы заполнить его. Нажмите «Q» еще раз, чтобы выйти из режима быстрой маски и использовать ваше выделение.
Переключитесь на инструмент Polygon Lasso и обведите внутреннюю часть вашего выделения, затем используйте Paint Bucket, чтобы заполнить его. Нажмите «Q» еще раз, чтобы выйти из режима быстрой маски и использовать ваше выделение.
Откройте меню «Слой» в верхней части экрана. Найдите подменю New и выберите «Layer Via Copy». Если вы используете версии команд клавиатуры Photoshop по умолчанию, нажмите «Ctrl-J», чтобы выполнить команду без использования меню. Photoshop создает новый слой, содержащий только часть основного слоя, ограниченную вашим выделением.
Щелкните копию мастер-слоя, чтобы сделать его активным. Сделайте выделение, охватывающее вторую область, которую вы хотите изолировать, на отдельном слое. Используйте команду «Слой через копию», чтобы поместить вторую область изображения на отдельный слой. Повторите процесс выделения и копирования столько раз, сколько необходимо, чтобы выделить нужные элементы изображения.
Ссылки
Ресурсы
- Photoshop CS3 / CS4 WOW! Книга; Линни Дейтон и Кристен Гиллеспи
- Маскирование и композитинг в Photoshop; Катрин Эйсманн
- Восстановление и ретушь в Photoshop, третье издание; Катрин Эйсманн и Уэйн Палмер
Советы
- Используйте команду «Слой через вырез» — «Shift-Ctrl-J» — вместо «Слой через копию», если вы хотите скорее удалить выделение из исходного слоя.
 чем просто скопировать его на новый слой.
чем просто скопировать его на новый слой. - Для максимальной гибкости редактирования изображений используйте копии слоя изображения с отдельными элементами изображения, отображаемыми с помощью масок слоя. Этот метод позволяет вам уточнить часть изображения, которая видна на каждой копии, путем редактирования маски слоя, которая ее показывает.
- При желании вы можете удалить сделанную вами копию слоя основного изображения после того, как вы закончите его использовать, чтобы разбить части его деталей, оставив исходный полный слой в вашем файле.
Предупреждения
- Если процесс дублирования слоя с основным изображением до того, как вы его разбить, покажется вам эквивалентом в Photoshop ношения ремня и подтяжек, помните, насколько легко вы можете использовать «Layer Via Cut», когда вы имели в виду использовать «Слой через копию.»
Писатель биографии
Элизабет Мотт была писателем с 1983 года. Мотт имеет обширный опыт написания рекламных текстов для всего, от кухонной техники и финансовых услуг до образования и туризма. Она имеет степень бакалавра и магистра искусств по английскому языку. Университет штата Индиана.
Она имеет степень бакалавра и магистра искусств по английскому языку. Университет штата Индиана.
Как использовать слои Photoshop (Простое пошаговое руководство!)
Как использовать слои Photoshop (Простое пошаговое руководство!) Вопросы по фотографии Обработка Photoshop Йорис ХермансПодпишитесь ниже, чтобы сразу загрузить статью
Вы также можете выбрать свои интересы для бесплатного доступа к нашему премиальному обучению:
Слои Photoshop — одна из самых важных вещей, которую нужно усвоить, когда вы начинаете редактировать.Это одна из лучших функций этого мощного программного обеспечения для редактирования.
Существует множество возможностей, но это означает, что нелегко изучить все аспекты сразу.
В этой статье я покажу вам основы использования слоев Photoshop.
Что такое слои Photoshop?
Слои — это разные изображения, наложенные друг на друга. Вы можете использовать каждый слой, не затрагивая другой, для корректировки. Вместе они образуют один финальный образ. В реальной жизни это могло бы выглядеть примерно так.
Преимущество использования слоев заключается в том, что вы можете сохранить файл Photoshop со всеми включенными слоями. Это означает, что вы можете использовать слои для неразрушающего редактирования.
Ваши настройки в Photoshop никогда не уничтожат исходное изображение. Слои содержат всю дополнительную информацию и / или изображения, которые вы хотите добавить в исходный файл.
Слои можно использовать для добавления текста, создания композиций изображений или настройки цветов и контрастности. Можно даже добавить векторные фигуры и специальные эффекты.
Как начать использовать слои Photoshop
Когда вы открываете фотографию, это будет ваш первый слой, и он всегда называется «Фоновый слой».Поверх этого слоя вы можете добавлять неограниченное количество новых слоев. Вы можете увидеть все слои на панели слоев.
Вы можете организовать их как хотите, но важно дать им имена. Если вы этого не сделаете, вы потеряетесь в беспорядке слоев с одинаковыми названиями.
Давайте посмотрим на панель «Слои» и узнаем, как добавить слой.
Как добавить слой в Photoshop
Вы можете найти панель слоев справа. Если его нет по какой-либо причине, вы можете отобразить его, выбрав «Слои» в меню «Окно».
Теперь давайте начнем использовать слои Photoshop.
Шаг 1. Откройте фотографию
Откройте случайное изображение и посмотрите на панель слоев. Первый слой — это открытая вами фотография.
Шаг 2. Создайте новый слой
Создайте новый слой, нажав кнопку «Создать новый слой». Новый слой всегда будет поверх фонового слоя.
Новый слой всегда будет поверх фонового слоя.
Когда вы начнете изучать, как использовать слои Photoshop, важно отказаться от присвоения имен новым слоям.
Шаг 3. Назовите новый слой
Дважды щелкните имя нового слоя и переименуйте его в «Круг». Всегда используйте имена, которые расскажут вам о назначении каждого слоя.
Шаг 4. Добавьте объект
Убедитесь, что выбрали слой «Круг». Используйте инструмент Эллипс на панели инструментов, чтобы нарисовать круг на новом слое.
Вот и все, вы создали свой первый новый слой! Теперь мы более подробно рассмотрим панель слоев.
Обзор панели слоев Photoshop
Я остановлюсь на основных функциях панели слоев.Первая важная кнопка — это видимость слоя. Нажмите на глаз рядом со слоем, чтобы сделать его невидимым.
Это важно, когда вы работаете с большим количеством слоев. Имитирует эффект до и после.
Внизу панели расположены кнопки для добавления слоев, использования специальных эффектов, группировки и удаления слоев. Подробнее об этом позже.
Подробнее об этом позже.
Над слоями находятся настройки для режима наложения и непрозрачности. Попробуйте изменить настройки для созданного нами слоя «Круг».
Поэкспериментируйте с разными настройками, чтобы увидеть, что они делают.Помните, что изменение настроек слоев никогда не влияет на исходную фотографию.
Дубликаты слоев
Щелкните правой кнопкой мыши слой «Круг» и выберите «Дублировать слой…». Появится новое окно. Щелкните ОК. Это добавит точную копию выбранного слоя.
Вы также можете использовать сочетание клавиш Command + J (Ctrl + J для Windows).
Групповые слои
Когда вы используете много слоев, может быть полезно сгруппировать слои. Это упорядочит структуру панели слоев … и вашего мозга.
Выберите слой «Круглая копия», затем, удерживая клавишу Shift, выберите слой «Круг». Щелкните слои правой кнопкой мыши и выберите «Группировать слои…».
Появится новое окно. Здесь вы можете назвать новую группу слоев. Назовите группу «Круги» и нажмите «ОК».
Назовите группу «Круги» и нажмите «ОК».
Теперь два слоя сгруппированы.
Объединить слои
Когда больше нет причин для двух отдельных слоев, вы можете объединить их.
Используйте Command + Z, чтобы отменить группировку слоев (Ctrl + Z для Windows).Выберите оба слоя. Щелкните слои правой кнопкой мыши и выберите «Объединить фигуры».
Оба слоя объединятся в один.
Различные типы слоев
В Photoshop доступно несколько различных типов слоев, но все они работают одинаково. Вы также можете объединить разные типы слоев в один слой.
текстовых слоев
Выберите инструмент «Текст» на панели инструментов и начните вводить текст в любом месте фотографии. Это создаст новый текстовый слой.
Вы можете изменить положение или цвет и шрифт в любое время.
Использование Command + T позволяет изменять размер текста с помощью мыши.
Корректирующие слои
Давайте еще раз посмотрим на кнопки в нижней части панели слоев. Нажмите кнопку «Новая заливка или корректирующий слой». Вы можете использовать эти корректирующие слои для редактирования цветов и контрастности.
Нажмите кнопку «Новая заливка или корректирующий слой». Вы можете использовать эти корректирующие слои для редактирования цветов и контрастности.
Корректировки никогда не повлияют непосредственно на исходную фотографию. В Photoshop это называется неразрушающим редактированием.
Неразрушающее редактирование — безусловно, самая важная функция, которую может предложить Photoshop.Всегда редактируйте свои фотографии таким образом.
Сделайте из этого привычку, как только начнете учиться редактировать.
Специальные эффекты
Последняя важная кнопка — это кнопка «Добавить стиль слоя». Вы можете добавлять к слоям специальные эффекты, такие как тени и свечение.
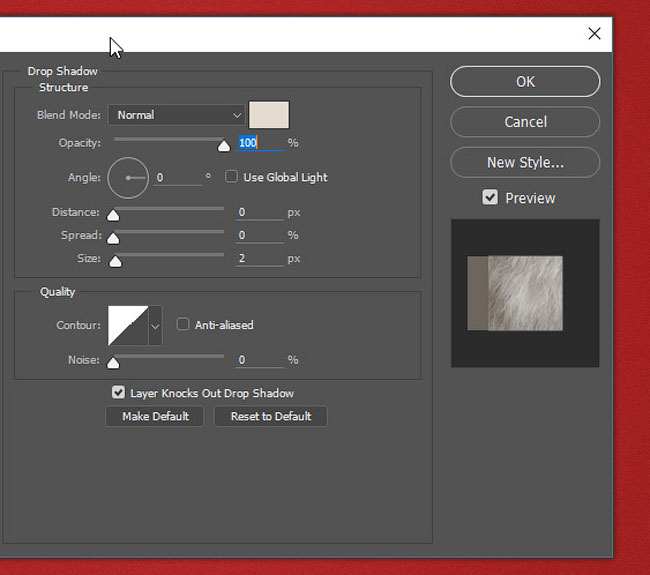
Выберите текстовый слой, который вы создали, и нажмите кнопку «Добавить стиль слоя». Попробуйте добавить тень. Появится новое окно для настройки параметров.
Поэкспериментируйте и нажмите ОК.
Вы добавили тень к тексту.Вы можете вернуться к настройкам эффекта, который вы добавили, нажав на символ специального эффекта в слое.
Заключение
Есть так много возможностей, что я мог бы написать книгу о слоях Photoshop. Умение использовать слои — одна из самых важных вещей, которую нужно изучить.
Каждый профессиональный фотограф использует слои для редактирования фотографий. Начните с добавления простых слоев и исследуйте возможности.
Однако, если вы действительно хотите освоить использование слоев, лучше купить путеводитель или поискать курс.
Таким образом вы узнаете, как использовать слои Photoshop быстрее и эффективнее.
Об авторе
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘Реальный игрок.RealPlayer ™ ActiveX Control (32-бит) ‘, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx. RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control’,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’ , ‘rmocx.RealPlayer G2 Control.1 ‘, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer. RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, «RealPlayer»]
Основы Photoshop: Работа со слоями Учебное пособие
Как использовать слои в Photoshop — инструкции о том, как эффективно использовать инструмент слоев, создав новый документ в Photoshop, используя порядок слоев и непрозрачность, и многое другое !
Если вы не используете слои в Photoshop, вы едва прикоснетесь к этому мощному программному обеспечению для обработки изображений.
Layers предлагают неограниченные возможности для экспериментов, не опасаясь потери исходных данных.
Они также дают вам возможность вернуться и отредактировать свои решения в любое время в будущем — вы можете перепрофилировать файлы изображений, воспользовавшись некоторой предыдущей работой, создавая некоторые новые изменения.
Слои довольно интенсивны, чтобы попытаться узнать о них все за один раз. Мы не торопимся и начнем с самого начала, создав файл / новый документ (Command или Control N).
Еще из нашей серии «Популярные инструменты в Photoshop»:
Как создать новый документ в Photoshop
Когда вы выбираете создать новый документ, открывается диалоговое окно, в котором вы можете указать Photoshop, какой файл вы хотите создать, какой размер и разрешение вы хотите иметь, какое цветовое пространство вы хотите использовать и другие атрибуты, с которыми вы хотите работать.
Имя документа, размер и разрешение
Здесь я ввел имя для Нового документа, выбрал ширину и высоту в дюймах и ввел разрешение, с которым хочу работать.
Когда я ввел размер и разрешение, в диалоговом окне отобразился размер изображения, которым будет новый файл.
Pro-Tip : Что касается разрешения, подумайте, с каким принтером или выходом вы, скорее всего, будете работать.
В руководствах по эксплуатации принтеров указано собственное разрешение для используемой модели.
Если вы используете цветовую лабораторию, спросите их, какое разрешение они хотят от вас. Интернет составляет 72 пикселя, независимо от того, какой размер пикселя вы хотите, чтобы изображение отображалось на экране.
Помимо имени и размера документа можно выбрать и другие атрибуты.
Под полями размера и разрешения находятся поля, которые позволяют вам выбрать определенные технические атрибуты для вашего Нового документа.
Цветовой режим
Сначала идут поля для выбора желаемого цветового режима и глубины цвета.
RGB — самый популярный выбор для фотографов, потому что большинство из них выводятся на принтеры RGB. Промышленный стандарт допечатной подготовки — CMYK.
Битовая глубина
Битовая глубина — это количество цветовых нюансов, которые вы хотите включить в свою работу.
Чем больше глубина, тем больше цветов вы потенциально можете использовать и увидеть, однако не все из них могут быть доступны в вашем выводе в зависимости от того, где вы собираетесь с изображением.![]()
Если вы используете свой собственный вывод, поэкспериментируйте и определите, что лучше для вас (некоторые художники работают с 32-битной глубиной цвета и конвертируют ее для получения другого вывода).
Если вы используете лабораторию, спросите их, с чем они хотят работать.Я выбрал цвет RGB и глубину цвета 8 бит.
Pro-Tip : Эти темы заслуживают глубокого изучения! Эта статья посвящена слоям, поэтому я значительно упрощаю эту часть, но, пожалуйста, узнайте о цветовых пространствах, битовой глубине и всех других аспектах документа, чтобы добиться наилучшего результата.
Содержимое фона
Затем вы можете выбрать содержимое фона. Мне нравится думать о Фоне как о листе бумаги, на котором я хочу рисовать.
Я выбираю белый цвет — кусок белой бумаги, но вы можете выбрать и другие вещи.
Если у вас есть цвета, уже выбранные в вашем окне цветов, и вы выбираете здесь цвет фона, новый «лист бумаги» будет цветом фона в окне цветов.
Если вы выберете «Прозрачный», подумайте о работе с куском прозрачного пластика. Не будет цвета фона, только созданное вами произведение искусства.
Эта опция удобна для создания логотипов или других изображений, которые вы хотите наложить на другие изображения.
Когда выбрано «Другое», откроется окно выбора цвета, в котором вы сможете выбрать любой цвет.
Теперь мы перейдем к следующему параметру, Цветовой профиль — еще одна возможность для более глубокого изучения!
Цветовой профиль
Как видите, есть множество вариантов на выбор, но опять же, многое из этого может определяться тем, как вы используете свой файл.
Если вы используете фотолабораторию для печати, sRGB, скорее всего, будет тем профилем, который вам нужно отправить, даже если вы работаете и сохраняете свои оригиналы в больших цветовых пространствах, например Pro Photo RGB.
Вы даже можете отказаться от управления цветом в файле, но в конечном итоге вам придется выбрать цветовое пространство, чтобы отпечатки выглядели так же, как то, что вы видите на своем мониторе.
Pro-Tip : Цветовой профиль подобен цветовой призме на странице с вырезками разных размеров и форм, которые включают одни цвета, но не другие. Некоторые пространства маленькие, как sRGB, а другие большие, как Pro Photos RGB. В некоторых местах больше синих, но не так много красных — узнайте о них, чтобы выбрать те, которые подходят вам лучше всего!
Соотношение сторон пикселя
Последнее в диалоговом окне «Новый документ» — это выбор для параметра «Соотношение сторон пикселя».
Это требует от нас понимания того, что многие художники и художники используют Photoshop.
Квадратные пиксели означают, что длина и ширина каждого пикселя одинаковы, 1: 1. Не во всех носителях используются квадратные пиксели — например, в некоторых видео используются прямоугольные пиксели, поэтому здесь есть другие варианты.
Если вы фотограф или график, Square Pixels — ваш логичный выбор. Если вы работаете в другой среде, спросите, что вам нужно.
Хорошо, теперь перейдем к слоям!
Обзор окна слоев
Вот наш новый документ и окно слоев.
Окно слоев предлагает множество параметров слоев, но в этой статье мы сосредоточимся на центральной области, возможно, добавив один или два параметра, но сохранив расширенные параметры для следующей статьи.
Я хотел бы, чтобы вы заметили, что в окне «Слои» выбранный нами фон уже присутствует.
Он белый, точно соответствует тому, что я выбрал в диалоговом окне «Новый документ». Если бы фотография была открыта, в этой квадратной области вместо нее отобразился бы небольшой фрагмент фотографии.
Давайте посмотрим на окно слоев для нашего нового белого документа:
На данный момент мы работаем в центральной части окна слоев.
Видимость слоя
Первый компонент нашего фона — это видимость слоя.
Он представлен в виде небольшого изображения глаза, которое можно включать и выключать, щелкая по нему.
Щелкните один раз, чтобы не видеть, что находится на этом слое, и еще раз, чтобы вернуть его.
Маленький глаз исчезнет и появится снова, чтобы обеспечить визуальное представление о том, что вы видите и чего не видите во время рабочего сеанса.
Если вы тренируетесь вместе со мной, сейчас он не будет активен, потому что фоновый слой заблокирован, так что, пожалуйста, потерпите меня.
Визуальное представление слоев
Следующий значок на слое — это визуальное представление того, что находится на слое, в данном случае сплошное покрытие белого цвета.
Если бы это был прозрачный фон, он бы выглядел так:
Photoshop представляет прозрачность в виде сетки из белых и серых квадратов.Об этом важно помнить, когда мы начнем создавать новые слои на этом изображении.
Имя слоя и значок замка
При перемещении вправо отображается раздел, в котором указано имя слоя. Слово Фон предоставляется по умолчанию и по умолчанию заблокировано. Видите маленький замок справа?
Это можно изменить, переименовав слой или щелкнув значок замка.
Если вы щелкните значок замка, имя слоя изменится с Background на Layer 0, и маленький замок исчезнет.
Если вы дважды щелкните слово «Фон», откроется диалоговое окно, в котором вы можете ввести новое имя по вашему выбору, а также назначить другие атрибуты.
В любом случае, теперь, когда фон разблокирован, вы можете выбрать, хотите ли вы его видеть или нет, переключая значок видимости слоя.
Большинство фотохудожников, включая меня, оставляют Фон как есть, заблокированным и видимым, и строят на нем.
Мне нравится оставлять фон без изменений, поэтому я сохраняю исходное изображение в качестве ссылки, что позволяет мне лучше оценивать свой прогресс, плюс я могу использовать его как «ластик», если я допущу ошибку.
Когда вы работаете с несколькими слоями и перемещаетесь между ними, очень важно нажимать в нужном месте.
Каждый раз, когда вы нажимаете на буквы, Photoshop думает, что вы хотите переименовать слой. Если вы нажмете на замок, Photoshop подумает, что вы хотите разблокировать слой.
Итак, когда вы выбираете разные слои, щелкните область внутри слоя, которая не содержит параметров!
Вот файл с белым фоном и тремя дополнительными слоями.
Слой 2 — это активный слой, который легко идентифицировать, потому что он выделен. Это означает, что если я рисую синей краской, краска будет применена к слою 2.
Если я хочу выбрать другой слой или фон для работы , Я должен щелкнуть пустую область слоя, чтобы Photoshop знал, что я просто хочу работать с другим слоем.
Теперь сделаем несколько слоев.
Как использовать слои в Photoshop
Мы начнем с создания нового слоя поверх фона.В строке главного меню выберите Layer New или используйте сочетание клавиш Shift / Command (Control) N.
Это откроет диалоговое окно, в котором вы можете ввести имя по вашему выбору для нового слоя, а также назначьте другие атрибуты, если хотите.
Другой способ создания нового слоя — щелкнуть значок «Новый слой» в нижней части окна «Слои».
Значок выглядит как квадратный лист бумаги с загнутым вверх углом.
Если вы хотите использовать быстрый значок в окне «Слои», но при этом хотите дать своему новому слою имя, удерживая нажатой клавишу Option (Alt), щелкните значок.
Откроется диалоговое окно, в котором вы можете назвать слой. Я назвал свой Красный круг, потому что это то, что я собираюсь нанести на Новый слой.
Pro-Tip: Вы можете назвать слой после создания — или в любое время в этом отношении — просто дважды щелкнув буквы и введя новое имя в диалоговом окне.
Теперь наше окно слоев выглядит так:
Пока что новый слой полностью прозрачен, как лист прозрачного пластика.Теперь давайте нарисуем на нем красный кружок.
Вы можете использовать инструмент «Кисть» и рисовать от руки, или вы можете использовать эллиптическую область, чтобы создать круг и залить его красным цветом — это ваш выбор.
Единственное, что есть на этом слое, — это красный круг, окруженный прозрачностью.
Окно слоев теперь выглядит иначе. Фон представляет собой сплошной белый квадрат, но слой красного круга показывает красный круг, окруженный сеткой прозрачности.
Мы можем сказать, просто посмотрев на окно слоя, что у нас есть и где оно находится.Просто ради удовольствия отключите видимость слоя на слое «Красный круг».
Круг исчезнет. Щелкните по нему еще раз, и круг вернется.
Теперь я собираюсь создать еще один новый слой. На этот раз я назову его Голубой квадрат и поставлю на него синий квадрат.
Новый слой появляется поверх последнего выделенного (активного) слоя. Слой «Синий квадрат» находится поверх слоя «Красный круг», в результате чего синий квадрат перекрывает красный круг.
Слой «Синий квадрат» теперь выделен или активен.Этот слой также содержит только синий квадрат, окруженный прозрачностью.
Мы можем подумать, что теперь у нас есть сплошной кусок белой бумаги с двумя листами прозрачного пластика наверху, один из которых содержит красный круг, а другой — синий квадрат.:max_bytes(150000):strip_icc()/Image_02-58b9a7a13df78c353c1895da.jpg)
Что, если мы хотим переместить красный кружок? Первое, что нам нужно сделать, это сделать активным слой Red Circle Layer, чтобы Photoshop знал, какой слой мы хотим переместить.
Щелчок по слою с красным кружком (в пустой области) выбирает его. Инструмент «Перемещение» можно использовать для перемещения красного круга в другое место.
Давайте создадим еще один новый слой. На этот раз важно отметить, что текущий активный слой — это слой красного круга.
Это означает, что следующий новый слой появится чуть выше слоя красного круга и ниже слоя синего квадрата.
Я собираюсь создать слой Purple Rectangle и сделать на нем фиолетовый прямоугольник.
Части прямоугольника находятся над красным кружком и под синим квадратом.
В окне «Слои» вы можете понять, почему.Слой красного круга находится под слоем фиолетового прямоугольника, а слой синего квадрата находится поверх всего.
Что делать, если вы хотите поместить фиолетовый прямоугольник сверху? Вы можете переместить слой вверх в окне слоев, просто нажав на него (пустую область) и перетащив его вверх.
Помните, что слои можно переупорядочивать сколько угодно раз.
Давайте создадим еще один слой, желтый овальный слой, но на этот раз мы хотим разместить его под текущим активным слоем.
Если удерживать нажатой клавишу Command (Control) при щелчке по значку «Новый слой» в нижней части окна «Слои», новый слой появится под текущим активным слоем.
Если вы удерживаете одновременно клавиши Option (Alt) и Command (Control) при щелчке по значку New Layer, вы также можете назвать слой на пути внутрь.
Вы можете увидеть, что желтый овал находится над красным кружком, над синим квадратом, но под фиолетовым прямоугольником — точно так же, как в окне слоев.
Создавать новые слои легко, и вы можете видеть, что их также легко перемещать вверх и вниз в окне слоев, чтобы переупорядочить их.
Элементы на слоях можно перемещать с помощью инструмента «Перемещение» сколько угодно раз. Слои также можно копировать или дублировать.
Допустим, мы хотели бы видеть два фиолетовых прямоугольника, абсолютно одинакового размера и цвета.
Это легко сделать: нажмите на слой с фиолетовым прямоугольником, чтобы выбрать его, а затем выберите «Дублировать» на панели / слоях главного меню или в раскрывающемся меню «Дополнительные параметры», расположенном в правом верхнем углу окна «Слои».
Вы можете переименовать его по пути или использовать имя по умолчанию, в данном случае Purple Rectangle copy.
В любом случае файл выглядит одинаково, потому что дублированный слой находится точно поверх исходного, но в окне слоев видно, что теперь есть два слоя с фиолетовыми прямоугольниками.
Давайте воспользуемся инструментом «Перемещение», чтобы изменить положение прямоугольника копии, и «Редактировать» / «Трансформировать» / «Повернуть» на 90 градусов по часовой стрелке, чтобы повернуть прямоугольник вертикально.
Затем возьмем слой и переместим его вниз по стопке под желтый овал.
Теперь давайте создадим новый слой и залем его сплошным цветом. Для этого создайте Новый слой, затем выберите «Правка / Заливка» и выберите цвет по вашему выбору.
Поскольку текущий активный слой является копией Purple Rectangle, слой сплошного цвета будет поверх него.
Однако, если вы хотите изменить расположение нового слоя, просто предварительно выберите слой прямо под тем местом, где вы хотите его разместить.Я использую то, что у нас есть, и создам сплошной розовый слой.
Это интересно — некоторые формы исчезли. Вдобавок, когда мы смотрим в окно «Слои», фон также исчезает.
Произошли две вещи. Сначала слой Solid Pink расположен под желтым овалом и одним из фиолетовых прямоугольников.
Другой фиолетовый прямоугольник, синий квадрат и красный круг находятся под сплошным розовым слоем, и, если вы заметили, в правом верхнем углу окна слоев есть параметр Непрозрачности, который в настоящее время установлен на 100%.
Это означает, что сплошной розовый слой на 100% непрозрачен — сквозь него ничего не видно; вы не можете увидеть, что под ним.
Фон больше не отображается, и поскольку мы создали так много слоев, все они не могут быть отображены в окне слоев.
К счастью, в нижней части окна слоев есть настройка, с помощью которой мы можем растянуть окно дольше; просто опустите его, как оконную штору.
Последнее, что я собираюсь коснуться, — это непрозрачность.
Мы упоминали об этом раньше, потому что 100% -ная непрозрачность сплошного розового слоя не позволяла нам видеть слои под ним.
Если ползунок «Непрозрачность» сдвинуть вниз до 75%, сплошной розовый слой станет непрозрачным на 75% — и сквозь него можно будет видеть 25% нижележащих слоев.
Используйте непрозрачность слоя — каждый слой может иметь разную прозрачность слоя — так что посмотрите, что вы можете придумать. Вот что я сделал со своим:
Выполнив только простые задачи по созданию слоев, изменению порядка слоев и использованию прозрачности слоев, легко увидеть, насколько мощным может быть использование слоев.
И многое другое! Если вы новичок в слоях, пожалуйста, потратьте немного времени, чтобы поэкспериментировать с созданием, наименованием и перемещением слоев.
Заключительные мысли
Одна из приятных особенностей работы со слоями заключается в том, что вы можете выбрать сохранение файла со всеми слоями; используйте формат PSD или TIFF.
Это означает, что вы можете однажды поработать, а затем отложить работу, чтобы закончить позже, не теряя возможности перемещать предметы, настраивать цвета и вносить другие изменения в свою работу.
Когда работа закончена, многие художники сохраняют мастер-файл со всеми слоями, а затем выравнивают изображение (Layers / Flatten) и снова сохраняют его в размере и формате, необходимом для конкретных выходных данных.
И это все, что касается использования слоев в Photoshop! Надеюсь, вам это понравится!
Хотите узнать о чем-то больше, но не можете найти это в нашем блоге? Дайте нам знать, нажав здесь!
Джейн Коннер-цизер — отмеченный наградами фотограф, цифровой художник, ведущий педагог и независимый консультант.Обладая более чем 25-летним опытом, 19 из которых в области цифровых изображений и развивающихся технологий, Джейн разработала методы ретуширования и улучшения лица и рисования портретов с фотографий, которые широко используются фотографами и цифровыми художниками во всем мире через ее классы, онлайн-обучение и образовательные продукты. Вы можете узнать больше на ее сайте.
Вы можете узнать больше на ее сайте.
Как использовать слои в Photoshop — Сделать открытку
Как использовать слои Photoshop
* Обновлено в декабре 2020 г. *
Слои являются настолько важной и фундаментальной частью Photoshop, что вам важно понимать, что они собой представляют и как их использовать.
Layers позволяют вам управлять редактированием изображений, графикой и созданием иллюстраций так, что вы просто не смогли бы обойтись без них.
Это практическое руководство на основе проекта и руководство для начинающих по использованию слоев Photoshop. Вы узнаете, как использовать их для создания открытки, представленной ниже.
Если вам это нужно, вы можете скачать бесплатную пробную версию Photoshop здесь.
Вот что вы узнаете в процессе создания этого многоуровневого дизайна:
Что такое слои в Photoshop?
Каждый файл Photoshop содержит один или несколько слоев.Когда вы открываете фотографию с камеры в Photoshop, у нее будет один слой. Photoshop позволяет нам добавлять дополнительные слои выше и ниже, чтобы создать композицию.
Photoshop позволяет нам добавлять дополнительные слои выше и ниже, чтобы создать композицию.
Например, вы можете добавить текст к своей фотографии. Текст добавляется как слой над исходным слоем фотографии. Вы можете решить добавить человека или объект с другой фотографии. Их можно добавлять на отдельные слои.
Эти слои «накладываются» друг на друга. Это позволяет нам легко редактировать наши композиции.Мы можем легко перемещать отдельные слои, мы можем удалять их, мы можем их преобразовывать.
Мы также можем включать и выключать видимость слоев. Без слоев было бы намного труднее создавать творческие работы и дизайн, которые мы МОЖЕМ создать с помощью слоев.
Панель слоев Photoshop
1. Начнем нашу композицию с открытия фотографии. Выберите File> Open a выберите изображение, которое вы хотите открыть в Photoshop, и нажмите Open .
Панель слоев Photoshop
По умолчанию панель «Слои» находится в правом нижнем углу экрана в Photoshop, но вы можете перетащить ее в любое место рабочей области.
Если вы не видите панель «Слои» на экране, вы можете открыть ее, выбрав в меню в верхней части экрана Окно> Слои или нажав F7 на клавиатуре.
Давайте посмотрим, что нам показывает панель «Слои». Это изображение в настоящее время имеет только один слой, называемый фоновым слоем.Это особый тип слоя, положение которого фиксируется. Мы знаем, что слой заблокирован, благодаря маленькому значку замка справа от имени слоя.
Значок глаза слева говорит нам, что этот слой в настоящее время виден, и мы скоро узнаем больше о том, как это работает.
Между значком видимости слоя и его именем вы увидите маленькую миниатюру предварительного просмотра рисунка, который появляется на этом слое.
Как добавить текстовый слой в Photoshop
Когда вы добавляете текст к изображению в Photoshop, он автоматически создает свой собственный слой для хранения текста.Вам не нужно создавать новый, прежде чем вы начнете печатать. (Если вы хотите узнать больше, у меня есть более длинный учебник, посвященный добавлению текста в Photoshop.
(Если вы хотите узнать больше, у меня есть более длинный учебник, посвященный добавлению текста в Photoshop.
1. Выберите инструмент «Текст» на панели инструментов или нажмите T на клавиатуре.
2. Щелкните фотографию один раз, чтобы добавить текст.
Photoshop добавляет фиктивный текст — «Lorem Ipsum». Этот текст автоматически выделяется, поэтому мы можем изменить как сам текст, так и его форматирование. Я добавил слово Эдинбург к своей фотографии и использовал следующие настройки на панели параметров инструмента вверху.Шрифт — Century Schoolbook Bold, размер 60pt и белый цвет.
3. Нажмите кнопку «Применить» на панели параметров, чтобы завершить добавление текста. Вы можете вернуться в любой момент, щелкнуть текст с помощью инструмента «Текст» и отредактировать его снова.
Обратите внимание, что на панели «Слои» появился новый текстовый слой. Слой имеет миниатюру с заглавной буквой T, а текст, который вы ввели, отображается справа от миниатюры.
Поскольку текст находится на отдельном слое, вы можете использовать инструмент «Перемещение» ( V ), чтобы переместить текст в любое место.И это радость использования слоев. Поскольку мы изолируем разные части нашей композиции, у нас есть полный контроль.
4. Давайте добавим текст к нашему изображению. Еще раз нажмите на инструмент «Текст» или нажмите T на клавиатуре.
На этот раз я установил шрифт Century Schoolbook Italic, размер 30 pt, цвет белый. Щелкните один раз на холсте, чтобы добавить текст.
5. Измените текст — в данном случае я набрал «Северные Афины». Затем нажмите кнопку «Применить» на панели параметров, чтобы завершить добавление текста.
И теперь у нас есть два слоя Type над нашим основным изображением фонового слоя.
Как добавить новый слой в Photoshop
Хотя белый текст, который мы добавили, виден, его все еще трудно читать. Затем мы добавим полупрозрачный цветной блок на новый слой и поместим его за текстом.
1. Чтобы добавить новый слой в документ, щелкните значок New Layer в нижней части панели «Слои».
Новый слой появится на панели «Слои» непосредственно над текущим выбранным слоем.Photoshop автоматически называет каждый новый слой, начиная с «Слой 1», «Слой 2», «Слой 3» и так далее.
Глядя на миниатюру предварительного просмотра нового слоя, мы видим узор в виде шахматной доски. Этот узор представляет собой прозрачность, на нем еще нет рисунков. Мы собираемся создать прямоугольное выделение на этом слое, а затем заполнить его цветом.
2. На панели инструментов выберите инструмент «Прямоугольная область» или нажмите M на клавиатуре.
3. Перетащите выделенную область прямоугольника с левой стороны изображения на правую.
4. Нажмите на клавиатуре букву D , чтобы установить черный цвет переднего плана, а затем нажмите Alt + Backspace (ПК) или Option + Delete (Mac), чтобы заполнить этот выбор черным.
5. Нажмите Ctrl + D (ПК) или Command + D (Mac), чтобы отменить выбор.
Как переименовать слойКогда у вас есть только два или три слоя в файле Photoshop, легко отслеживать, что находится на каждом слое.Однако, когда вы создаете более сложную графику или иллюстрацию, вы можете очень быстро обнаружить ЗАГРУЗКИ слоев, поэтому рекомендуется дать вашим слоям описательные имена. Вот как переименовать ваши слои.
6. Дважды щелкните имя слоя, в данном случае Layer 1. Исходное имя слоя выделено и теперь его можно редактировать. Просто введите новое имя для слоя. Я переименовал его в Black Bar.
Как перемещать слои (изменить порядок наложения)Слой с черным прямоугольником находится над нашим текстом, скрывая его.Нам нужно перетащить его под два текстовых слоя.
7. Щелкните новый слой с черной полосой, чтобы выбрать его, затем, удерживая, перетащите его вниз под обоими текстовыми слоями.
Как изменить прозрачность слоя
Черная полоса слишком темная, поэтому следующим шагом будет уменьшение непрозрачности этого слоя.
Убедитесь, что слой выбран, затем на панели «Слои» щелкните ползунок «Непрозрачность» и перетащите его примерно до 50%.
Это приятный эффект, который часто используется в графическом дизайне.Это позволяет нам использовать светлый текст на светлом фоне.
Как добавить слой с градиентом
Чтобы немного затемнить небо, давайте добавим в нашу композицию градиентный слой.
1. Мы хотим, чтобы наш градиент был темным вверху и светлым внизу. Нажмите D , чтобы установить черный цвет переднего плана и белый цвет фона.
2. Щелкните фоновый слой, чтобы выбрать его.
3. В нижней части панели «Слои» щелкните значок Добавить корректирующий слой и выберите Градиент во всплывающем меню.
4. Photoshop добавляет градиент в новый слой поверх фонового изображения.
Градиент должен быть темным вверху и светлым или прозрачным внизу. Если у вас обратный градиент, установите флажок «Обратный».
Если вы хотите поэкспериментировать и изменить цвет градиента, щелкните раскрывающийся список «Градиент» и выберите другой цвет.
Используя градиент от черного к прозрачному, ваше изображение должно теперь выглядеть примерно так:
Нажмите OK , чтобы завершить добавление слоя градиента.
Выбрав слой «Градиент» на панели «Слои», уменьшите непрозрачность слоя примерно до 50%.
Это создает тонкий, но стоящий эффект.
Как добавить второе изображение в файл Photoshop
Следующим шагом в создании этой композиции является добавление другого изображения в качестве слоя и изменение его размера.
1 Откройте второе изображение в Photoshop.
2 Нажмите Ctrl + A (ПК) или Command + A (Mac), чтобы выделить вокруг всего изображения.
3 Нажмите Ctrl + C (ПК) или Command + C (Mac), чтобы скопировать это изображение в память. Вернитесь на вкладку исходного изображения, затем нажмите Ctrl + V (ПК) или Command + V (Mac), чтобы вставить это изображение в многослойный файл.
Когда вы вставляете изображение, оно автоматически появляется на отдельном слое. Новое изображение может быть больше или занимать большую часть исходного изображения. Если это так, мы можем уменьшить масштаб, выполнив свободное преобразование, нажав Ctrl + T (ПК) или Command + T .
Вокруг изображения на новом слое появится ограничивающая рамка. Щелкните один из угловых маркеров, уменьшите масштаб изображения и переместите его на черную полосу, чтобы оно выглядело примерно так:
Нажмите Enter / Return, чтобы подтвердить преобразование.
Как добавить стили слоя
Стили слоя также известны как эффекты слоя, и они дают нам простой способ добавить к слоям множество различных эффектов.![]() Стили слоя включают штрихи, внутреннее и внешнее свечение, градиенты, тени и многое другое.
Стили слоя включают штрихи, внутреннее и внешнее свечение, градиенты, тени и многое другое.
Как добавить обводку вокруг объекта
Чтобы второе изображение немного выделялось, мы обведем его обводкой. Мы делаем это с помощью эффекта слоя.
1. Убедитесь, что слой с изображением, которое вы только что добавили, выбран или активен.
2. В нижней части панели «Слои» щелкните значок Fx. Выберите Stroke во всплывающем меню.
3. Установите размер 10, положение снаружи и цвет белый.Нажмите ОК .
Посмотрите на панель «Слои», и вы увидите, что под текущим слоем появляется значок Fx. Это означает, что к этому слою применен стиль.
4. Чтобы скопировать стиль из одного слоя в другой, удерживайте нажатой клавишу Alt (ПК) или Option (Mac), затем щелкните и перетащите стиль на слой, к которому вы хотите его применить.
5. Примените ту же белую обводку к слою с черной полосой, удерживая Alt и перетащив стиль со слоя с церковью на слой с черной полосой.
Обратите внимание, что даже если мы копируем эффект слоя, белая обводка не кажется такой тяжелой на слое с черной полосой. Это потому, что слой Black Bar имеет непрозрачность 50%, поэтому добавленная обводка также имеет непрозрачность только 50%.
На этом наш дизайн открытки завершен.
Вы использовали существующее изображение, текстовые слои, градиентный слой и стили слоя для создания композиции.
Теперь, когда вы знаете, как это сделать, вы можете создать практически любой дизайн, который вам нравится, для плакатов, листовок, веб-графики, всего, что вы действительно можете придумать.
Другие советы и хитрости по работе со слоями Photoshop
Изменение размера эскиза предварительного просмотра
Если вам трудно увидеть, что происходит на миниатюре предварительного просмотра на панели «Слои», вы можете изменить размер предварительного просмотра.
1. Щелкните меню панели «Слои» (три горизонтальные полосы в правом верхнем углу) и выберите «Параметры панели…» из раскрывающегося меню.
Откроется диалоговое окно предварительного просмотра панели «Слои».
2. Выберите размер эскиза, который вам нужен.Я выбрал самый большой вариант ниже.
3. Щелкните ОК. Теперь вы можете видеть увеличенные версии миниатюр.
При необходимости вам может потребоваться увеличить высоту или ширину панели «Слои». Щелкните и перетащите из нижнего правого угла, чтобы увеличить размер панели.
Как разблокировать фоновый слой в Photoshop
Щелкните фоновый слой и попробуйте переместить его над другими слоями. Вы обнаружите, что этот слой нельзя переместить. Вы также заметите маленький значок замка рядом со словом «Фон» на панели слоев.
Фоновый слой неподвижен, если вы не преобразовали его в нормальный слой, переименовав его. Вот чем мы сейчас займемся.
Дважды щелкните фоновый слой на панели «Слои». Откроется диалоговое окно «Новый слой».
Измените имя слоя 0 по умолчанию на более информативное и нажмите OK.
Теперь попробуйте изменить порядок наложения этого слоя. Он будет двигаться так же, как и любой другой слой.
Как удалить слой в Photoshop
Есть несколько способов удалить слой в Photoshop.Есть два пути.
1 Выделите или выберите слой, который вы хотите удалить, на панели «Слои». Щелкните значок «Удалить слой» (он похож на небольшую корзину).
или
Щелкните слой, который хотите удалить, и перетащите его в корзину.
Как скопировать слой за слоем в Photoshop
Мы видели, как добавить новый пустой слой в документ, но мы также можем сделать копию существующего слоя с помощью панели «Слои».
Чтобы скопировать слой, щелкните его и, удерживая нажатой кнопку мыши, перетащите его на значок «Новый слой».Или используйте сочетание клавиш для копирования слоя в Photoshop, Ctrl + J (Windows) или Cmd + J (Mac). Если вы используете сочетание клавиш, убедитесь, что вы выбрали правильный слой на панели «Слои».
Точная копия слоя появится на панели «Слои» над исходным слоем, но без значка замка.
Как сохранить многослойные и сведенные файлы в Photoshop
В заключение этого руководства давайте посмотрим, как сохранять многоуровневые и плоские файлы, и в чем разница между ними.
По мере создания графики и новых изображений в Photoshop вы обнаружите, что количество слоев в ваших композициях может быстро расти. Файлы Photoshop с более чем одним слоем часто называют «многослойными» файлами.
Это очень, очень, очень важно, , что вы храните копии многоуровневых файлов. Это означает, что вы можете вернуться в любое время и отредактировать свою работу. По умолчанию многослойные файлы сохраняются с расширением .PSD, что означает Photoshop Document.
Хотя важно всегда хранить исходные файлы PSD, вам может потребоваться отправить окончательные «сведенные» файлы клиентам, отправить на принтер или выложить в Интернет. Сглаживание означает, что все слои были сглажены или сжаты в один слой. Когда мы сглаживаем файлы, размер файла становится намного меньше.
Сглаживание означает, что все слои были сглажены или сжаты в один слой. Когда мы сглаживаем файлы, размер файла становится намного меньше.
В Photoshop вы можете сгладить все слои в своей композиции или просто сгладить определенные слои, чтобы упростить и уменьшить размер файла.
Сохранение файлов
1. Выберите «Файл »> «Сохранить », чтобы убедиться, что вы сохранили все изменения в существующем файле .PSD.
2. Выберите Изображение> Дублировать.
В диалоговом окне «Дублирование изображения» назовите файл Postcard-Flat.psd и нажмите «ОК».
Теперь у вас есть точная копия файла Postcard.psd со всеми теми же слоями.
3. Закройте файл Postcard.psd и оставьте файл Postcard-Flat.psd открытым.
4. Выберите «Слой »> «Свести изображение ».
5. Выберите Файл> Сохранить . Несмотря на то, что вы выбрали «Сохранить», а не «Сохранить как», появляется диалоговое окно «Сохранить как», потому что вы впервые сохранили этот конкретный файл. Вы сохранили две версии файла: однослойную плоскую копию, а также исходный файл, в котором все слои остались нетронутыми
Вы сохранили две версии файла: однослойную плоскую копию, а также исходный файл, в котором все слои остались нетронутыми
Примечание. Еще один способ сгладить изображение — удерживать кнопку со стрелкой в правом верхнем углу панели «Слои» и выбрать один из следующих элементов во всплывающем меню панели «Слои»:
- Свести изображение : Сглаживает (объединяет) все слои в документе.
- Объединить вниз : выравнивает выбранный слой и слой непосредственно под ним.
- Объединить видимый : объединяет все слои, для которых включены значки глаз. Это отличный способ выборочно сглаживать слои, которые не расположены рядом друг с другом на панели «Слои».
- Объединить связанные : выравнивает слои, связанные друг с другом. Это еще один метод слияния непоследовательных слоев. Вы не увидите вариант «Объединить связанные» в меню панели «Слои», если не выберете связанный слой.
И это, друзья мои, это хорошее введение в слои в Photoshop. Уф! Здесь много всего, и лучший способ понять это — практиковать и использовать слои, создавая вещи.
Уф! Здесь много всего, и лучший способ понять это — практиковать и использовать слои, создавая вещи.
Буду очень признателен, если вы поделитесь этим постом, спасибо!
Прикрепить!
Получите бесплатную распечатываемую шпаргалку панели инструментов Photoshop
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат, показывающий все инструменты Photoshop и их сочетания клавиш.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку панели инструментов Photoshop.
Как использовать слои в Photoshop
Что такое слои?
Слои в Photoshop полезны для многих целей, включая составление нескольких изображений, добавление векторных графических фигур и добавление текста к изображению. Понимание этого инструмента и его использования может помочь вам создавать еще более потрясающие изображения со значительно меньшими трудностями.
Для чего они используются?
Документ Photoshop может состоять из различных изображений, которые накладываются друг на друга для создания окончательного и более удовлетворительного изображения. Слои позволяют представить различные аспекты изображения в упорядоченном порядке, чтобы вы могли вносить в него изменения по своему усмотрению. Любая часть слоя без информации становится прозрачной, что делает видимыми нижележащие. Слои удобны для создания красивых дизайнов из разных фотографий, изображений и объектов. Фотографы, фоторедакторы, ретушеры и цифровые художники также используют их для исправления изображений и создания потрясающих коллажей.
Слои позволяют представить различные аспекты изображения в упорядоченном порядке, чтобы вы могли вносить в него изменения по своему усмотрению. Любая часть слоя без информации становится прозрачной, что делает видимыми нижележащие. Слои удобны для создания красивых дизайнов из разных фотографий, изображений и объектов. Фотографы, фоторедакторы, ретушеры и цифровые художники также используют их для исправления изображений и создания потрясающих коллажей.
Профессиональный монтаж
Главное, что нужно знать об использовании слоев, это то, что каждый из них можно редактировать, не затрагивая другие.Это важно для дизайнеров, которые хотят добавить к исходному изображению цвета, эффекты, графику и текст, не затрагивая при этом базовое изображение. Без этой функции разработка и ретушь изображений были бы утомительны и отнимали бы много времени. В противном случае каждое внесенное вами изменение навсегда повлияет на все изображение, и вам придется вернуться к началу вашего дизайна, если вы допустили ошибку.
Он поставляется с интересными функциями
Лучший способ понять этот инструмент и его особенности — это знать различные типы элементов.Вы можете использовать по крайней мере пять типов слоев, включая слой изображения, который представляет собой чистый лист, на который можно добавлять изображения и текст. Корректирующий слой используется для изменения цвета и контраста, влияя только на то, что находится ниже, а не выше слоя.
Слои заливки также позволяют добавлять к изображению цвет, узор и градиент. Его можно смешивать с другими слоями, и вы можете применить изменения только к части вашего изображения, сделав выделение или закрасив маску. Слои-фигуры позволяют рисовать фигуры на изображении с помощью инструментов рисования, а текстовые слои используются для добавления текста к изображению.
Организуйте свою работу
Попытка работать в Photoshop без использования достаточного количества слоев — одна из самых больших ошибок, которые делают новички в дизайне. Использование этой функции иногда может быть непростым делом, тем более, что с ними также легко переборщить. Количество слоев, которые вы можете создать в файле изображения, зависит от памяти вашего компьютера, но это должно быть проблемой только в том случае, если вы работаете с особенно большим изображением. Правильная организация важна для создания впечатляющего дизайна в кратчайшие сроки.Некоторые простые способы организовать их — сгруппировать их вместе, присвоить им имена, назначить определенные цвета, удалить ненужные и использовать небольшие объекты.
Использование этой функции иногда может быть непростым делом, тем более, что с ними также легко переборщить. Количество слоев, которые вы можете создать в файле изображения, зависит от памяти вашего компьютера, но это должно быть проблемой только в том случае, если вы работаете с особенно большим изображением. Правильная организация важна для создания впечатляющего дизайна в кратчайшие сроки.Некоторые простые способы организовать их — сгруппировать их вместе, присвоить им имена, назначить определенные цвета, удалить ненужные и использовать небольшие объекты.
Чтобы получить более подробную информацию об этом и других компонентах Photoshop, просмотрите наши многочисленные видеоуроки. Вы сможете следить за происходящим в реальном времени и учиться на собственном примере.
Как создать новый слой в Photoshop CS5
Работа со слоями — одно из самых больших преимуществ Adobe Photoshop, так как вы можете свободно работать с элементами на одном слое, не влияя на внешний вид других слоев.Но сначала не всегда легко добавить новый слой, поэтому помогает, когда кто-то может указать вам правильное направление. Поэтому просто следуйте инструкциям, описанным ниже, чтобы начать добавлять новые слои к своим изображениям и посмотреть, насколько это может быть полезно для ваших проектов.
Добавление нового слоя к изображению в Photoshop CS5
Размещение каждого элемента изображения на отдельном слое — это действительно хорошая привычка, особенно если вы разрабатываете что-то, что будет подвергаться критике и корректировке на основе отзывов других.Поэтому, если вам нужно что-то изменить в элементе вашего изображения, вы можете сделать это без необходимости менять все остальное.
Шаг 1. Откройте изображение в Adobe Photoshop CS5.
Шаг 2: Щелкните Window вверху окна, затем убедитесь, что выбран параметр «Слои». Если слева от слова Layers нет галочки, щелкните его, чтобы отобразить панель Layers . Вы также можете в любой момент нажать F7 на клавиатуре, чтобы отобразить или скрыть панель Layers .
Шаг 3. Нажмите кнопку Create a New Layer внизу панели Layers . Это кнопка, обведенная ниже, которая выглядит как страница с загнутым углом.
Теперь у вас будет на один слой больше, чем было в начале. Вы можете выполнить следующие действия, чтобы добавить дополнительные слои по мере необходимости. Вы также можете добавить слой, нажав Shift + Ctrl + N на клавиатуре или нажав Layer -> New -> Layer в верхней части окна.
Photoshop — отличная программа для создания любого количества цифровых изображений, но многие художники по-прежнему предпочитают рисовать что-либо ручкой и бумагой. Для этих людей устройства, такие как планшет Wacom Bamboo, великолепны, потому что вы можете подключить их к компьютеру и сделать снимок своего рисунка в такой программе, как Photoshop.

 Это особенно полезно для создания коллажей.
Это особенно полезно для создания коллажей. Я предлагаю переименовать его в то, что связано с изменениями, которые вы вносите. Это упрощает поиск в дальнейшем, если у вас много слоев.
Я предлагаю переименовать его в то, что связано с изменениями, которые вы вносите. Это упрощает поиск в дальнейшем, если у вас много слоев. чем просто скопировать его на новый слой.
чем просто скопировать его на новый слой.