Как сжать фото без потери качества: Как уменьшить размер файла JPG без потери качества
Как сжать jpeg, png и другие форматы без потери качества для сайта
Продвижение в социальных сетях с упором на рентабельность рекламной кампании
Подробнее….
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Большие и тяжёлые фото мешает быстрой загрузке сайта. Пользователь может не дождаться и закрыть страницу. Это плохо влияет на ранжирование ресурса в поисковой выдаче и конверсию. Также размер изображения нужно корректировать чтобы сэкономить место на сервере. В этой статье мы расскажем про способы сжимания разных типов файлов.
Разница между оригинальным снимком и его исправленной версией зависит от формата. Меньше всего она заметна в работе с png. Jpg, при попытке получить маленький вес, ощутимо теряет четкость. Но инструменты, о которых пойдет речь, позволяют сжать jpeg картинку онлайн до нужного размера без потери качества или почти без нее.
!Для быстрой работы сайта рекомендуется использовать файлы не больше 500 Мб. Это максимальный вес.
Существует множество сервисов, мы перечислим самые удобные из них.
JPEGmini
Подходит только для этого формата. Сайт отличается минималистичным дизайном и позволяет уменьшать изображение до 80% без ощутимого ущерба. Нет дополнительных инструментов: эффектов, обрезки и т.д. В веб-версии можно изменять по одной картинке, что бывает не очень удобно. Расширенные функции представлены в бесплатном и платном варианте для Mac и Windows.
На главной странице нажмите upload photo под экраном с примером.
Загрузите фотографию. Когда она откроется вы сможете посмотреть разницу между оригиналом и полученным файлом. А также увидите на сколько сжалось изображение. В нижней части экрана есть красно-серая полоска, на которой написаны значения.
Скачайте полученный документ нажав Downald под фотографией.
Существует еще один сервис, который поможет быстро сжать jpg.
TinyJPEG
На этом сайте вы можете уменьшить фото до 70%. Сервис удобнее предыдущего тем, что обрабатывает до 20 снимков одновременно (>5 Мб каждый). Есть платный аккаунт, в котором можно работать с большим количеством изображений весом до 25 Мб. Также в расширенном варианте появляются дополнительные функции обработки.
Пользоваться сервисом очень просто. На открывшейся странице нажмите на окошко загрузки файлов и выберите нужные вам. Через несколько секунд они уже будут оптимизированы. Вам останется только скачать их.
В программе этого же разработчика осуществляется сжатие картинок png без потери качества, онлайн. Сайт называется TinyPNG. Условия использования такие же, разница оригинала и полученного фото почти незаметна.
Инструменты, которые мы рассмотрим далее, подходят для изменения разных форматов.
Compressor
Подходит для четырех типов снимков: jpeg, png, svg, gif (все до 10 Мб). При сжимании до 90% визуальный ущерб минимален. Есть два варианта оптимизации:
- Без потерь для jpg и png.

- С потерями для других форматов.
Сервис не поддерживает массовую загрузку файлов и не имеет дополнительных функций. В программе выберите тип уменьшения, а затем перетащите в нее картинку.
Kraken
Бесплатная программа сжатия изображений jpg, png, gif. Количество картинок для обработки не ограничено, но их размер не должен превышать 1 Мб. На выбор пользователя представлено три режима:
- Lossless. Фото остается неизменным, но и значительно снизить его вес не получится.
- Lossy. Позволяет уменьшить снимок до 80% с незаметными визуальными потерями.
- Expert. Ручная настройка.
Imagify
Сервис предлагает на выбор следующие варианты оптимизации: нормальный, агрессивный и ультра. В первом случае изменение параметров файла будет небольшим. Во втором он сильно уменьшится, но почти не потеряет в качестве. В третьем режиме изображение максимально сжимается и разница между оригиналом и обработкой становится заметной. Можно загружать сразу несколько картинок. При авторизации на сайте доступны дополнительные функции. Есть большой выбор платных тарифов.
Можно загружать сразу несколько картинок. При авторизации на сайте доступны дополнительные функции. Есть большой выбор платных тарифов.
На сайте перейдите на вкладку «Попробуйте бесплатно», выберите тип корректировки и перетащите файлы в окошко справа. Если вы хотите оптимизировать страницу, выберите этот раздел.
OptiPic
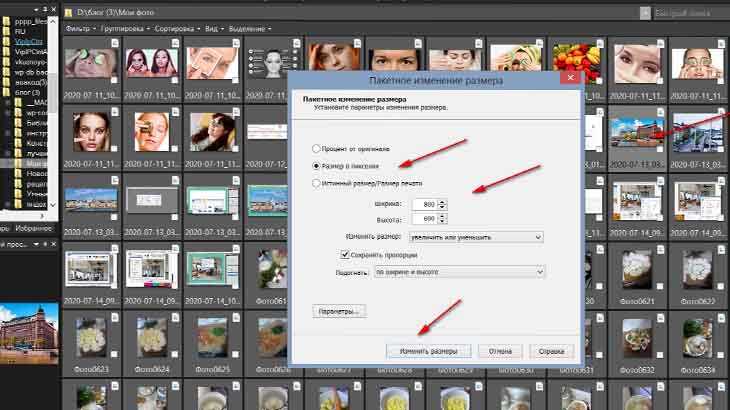
Платный сервис для сжатия файлов jpg и изображений в другом формате. Есть бесплатная версия для тестирования. Инструмент отличается от перечисленных выше тем, что позволяет автоматизировать обработку большого количества изображений. На сайте вы можете изменить размер картинок без потери качества. Есть возможность ручной настройки –– можно указать максимальную ширину и высоту снимка и процент уменьшения. Чтобы узнать возможности сервиса на практике, перейдите на страницу подключения и укажите email, адрес сайта и нажмите «Зарегистрироваться».
Optimizilla
Еще один простой и бесплатный сервис для оптимизации jpg и png. Разница между обработанным и оригинальным изображением практически не видна. Можно загружать до 20 файлов одновременно. Откройте сайт и перетащите на него снимки. В нижней части экрана с помощью ползунка выберите подходящее качество и сохраните результат.
Можно загружать до 20 файлов одновременно. Откройте сайт и перетащите на него снимки. В нижней части экрана с помощью ползунка выберите подходящее качество и сохраните результат.
Мы рассказали вам как сжимать фотографии без потери качества. В статье перечислены не все онлайн-инструменты, но о самых удобных вы теперь знаете. Также вы можете обрабатывать картинки оффлайн, с помощью Gimp, Adobe Photoshop и множества других программ.
Как сжать изображение онлайн без потери качества [ОБЗОР]
Как то уже рассказывал про чудовищное сжатие изображений, но с тех пор прошло целых шесть лет. Изменилось в этой сфере что-либо? Появились новые технологии и форматы? Возможно ли стало ещё сильнее сжимать картинки?
Давайте вместе узнаем ответы на эти вопросы, можно сказать, на живом примере — возьмём тестовое изображение и прогоним его сначала через старые знаменитые «сжиматели», а затем используем современный бесплатный сервис, который может сжать изображение онлайн с помощью нового алгоритма (в новый формат), практически без потери качества (во всяком случае, «на глаз» заметить его ухудшение невозможно).
Содержание:
Максимальное сжатие изображений без изменения качества
Беру первую попавшуюся красивую «обоину» для рабочего стола компьютера…
…и сжимаю её с помощью давно описанного мною отличного онлайн сервиса для сжатия изображений…
Как видите, установил качество на 75% — этот параметр будем использовать во всех дальнейших методах сжатия изображения для сравнения результатов. При такой степени оптимизации картинка остаётся практически без видимых изменений, но при этом заметно теряет в своём «весе».
Раз пошла такая пляска, давайте добавим ещё одного участника в это соревнование — бесплатную компьютерную программу для мощного сжатия картинок под названием RIOT (Radical Image Optimization Tool)…
Как видите — параметр качества выставлен тот же, но результат печальнее в РИОТе (408 кб против 339 кб в первом онлайн сервисе).
Онлайн Google-сервис сервис Squoosh.app
И вот на сцену выходит немногословный, быстрый, бесплатный и простой сервис от самого Google — Squoosh. app…
app…
Перетаскиваем в рабочее поле сервиса своё изображение или указываем его на жёстком диске с помощью ссылки «Select an image»…
…
…
Нам сразу показывают результат сжатия изображения и дают возможность сравнить его с оригиналом (двигаем разделитель, где слева отображается загруженный нами оригинал, а справа — сжатая картинка).
Качество установлено прежнее — на 75%, а итоговый «вес» сжатой картинки получился средний (между двумя предыдущими участниками соревнований).
Но в том и отличие этого онлайн сервиса сжатия изображений, что он поддерживает относительно новый формат (и метод оптимизации) картинок — Webp…
Указываем его в настройках сервиса и получаем самый приятный за сегодня результат…
Конечно, разница с первым задействованным для сравнения онлайн сервисом не очень огромная, но она зависит от самого изображения. Просто использовал не совсем удачный пример (исходные размер и качество были далеко не на высоте).
Чем качественнее и «тяжелее» исходное изображение, тем больше будет видна разница от конкурентов.
Формат изображений Webp придумали и продвигают умники из корпорации Google. Он поддерживается уже практически любыми браузерами, графическими редакторами и просмотрщиками.
В следующей статье расскажу, как обрабатывать и сохранять изображение в этом формате с помощью программы Фотошоп и чем можно просматривать Webp-картинки на компьютере, а пока, если в умной цифровой машине нет ещё поддержки Webp — они будут открываться просто с помощью браузера…
Осталось сказать, что данный онлайн сервис сжатия изображений полностью англоязычный, но очень простой и понятный — методом научного клика можно разобраться в нём за две минуты. Например, что можно не понять в этой панельке…
…или неужели трудно догадаться, что для скачивания результата нужно кликнуть на голубую кнопку, что справа внизу отображается…
Кстати, этот сервис можно легко полностью перевести на свой язык любым расширением-переводчиком для браузера.
ПОЛЕЗНОЕ ВИДЕО
…
…
youtube.com/embed/4jPwanaGnfQ?modestbranding=1″ frameborder=»0″ allowfullscreen=»allowfullscreen»>Уникальная фишка онлайн сервиса Squoosh.app
Знаете, чем отличается данный сервис сжатия изображений абсолютно от всех конкурентов, кроме поддержки формата Webp и мобильных устройств? Он может работать на компьютере без подключения к сети Интернет! Не верите?
Тыкаем правой кнопкой мыши в любом месте рабочего стола компьютера и создаём ярлык данного сервиса…
Теперь отключаем свой компьютер или ноутбук от сети Интернет и запускаем сервис с помощью созданного нами выше ярлыка……, а вот кричать от удивления не надо. Да, он чудно работает и сжимает изображения, как простое веб-приложение, только ещё и оффлайн.
И последнее, специально для мастеров спорта по бессмысленному комментированию — прежде, чем умничать по поводу «всё-равно есть потеря качества» обратитесь к Википедии (цитата — «…формат сжатия изображений с потерями и без потерь качества» ).
Теперь знаете, как сжать изображение онлайн максимально и без потери качества. До новых полезных компьютерных программ и интересных приложений для Андроид.
До новых полезных компьютерных программ и интересных приложений для Андроид.
ПОЛЕЗНОЕ ВИДЕО
…
…
Уверенный пользователь трех домашних ПК с многолетним опытом, «компьютерщик» для всех родственников, соседей и знакомых, в течении 12-ти лет автор более тысячи обзоров интересных и полезных программ для компьютера на собственном софтовом блоге OptimaKomp.RU
Я только обозреваю программы!
Любые претензии — к их производителям!
Все комментарии проходят модерацию
Сжатие и оптимизация всех изображений на сайте за 1 клик — JPG, PNG и GIF — Сосновский.ру
🖖 Недавно я опубликовал пост о том, как бесплатно получать ссылки с главных страниц форумов в свой телеграм @sosnovskij. Туда я публикую посты, не попадающих под формат блога. Подключайся! 🔌.
Привет, друзья! В посте я расскажу, как с помощью одного интересного инструмента можно практически в 1 клик сжать все изображения на сайте. Это должен сделать практически каждый вебмастер/оптимизатор/владелец ресурса. Способ легкий, автоматизированный и бесплатный.
Это должен сделать практически каждый вебмастер/оптимизатор/владелец ресурса. Способ легкий, автоматизированный и бесплатный.
Если 5-7 лет назад в основе оптимизации лежало ссылочное продвижение, работа над тегами Title, добавление ключевых слов, то сейчас владельцы веб-проектов и оптимизаторы стали работать по всем фронтам. Один из них — быстрая загрузка ресурса (один из факторов ранжирования в Google). С развитием мобильного интернета данное направление усилило свою актуальность.
Одним из основных факторов быстрой загрузки сайта являются оптимизированные изображения: фотографии, картинки в текстах, элементы дизайна. Чем меньше они «весят», тем быстрее загружается страница. Несколько месяцев назад я серьезно задумался об оптимизации изображений на своих проектах. Пару недель назад я нашел волшебную «кнопку», которая позволяет сжать все файлы на сайте без потери качества. Ниже рассказ об этом.
Возможно, это будет первая серия из цикла постов по оптимизации загрузки сайта (как вариант по Google PageSpeed Tools) — я еще не решил. Если так, то она будет называться «Оптимизируйте изображения».
Если так, то она будет называться «Оптимизируйте изображения».
Содержание:
- Ошибки при публикации изображений
- Задачи и трудности при поиске их решения
- Optipic — как сжимать картинки на полном автомате?
- FileOptimizer — чудо-инструмент для сжатия изображений
- Инструкция и советы по использованию программы
Ошибки при публикации изображений
При загрузке изображений многие делают 3 главные ошибки:
- Загружают большие картинки, которые, например, посредством CSS уменьшаются на заданные размеры. Причем, файл изображения загружается полный, а показывается «урезанным». Необходимо следовать правилу — загружать картинки того размера, который будет показываться на сайте (исключение, если по клику открывается оригинал).
- Загружают неоптимизированные изображения (например, для файла 500 на 400 размер в 150 КБ является слишком большим). Второе правило — публиковать оптимизированные сжатые картинки.
- Этим пунктом «балуются» противоположники первых двух.
 Есть вебмастера, которые в погоне за уменьшением размера, пережимают изображения. Те становятся хуже качеством, и это бросается в глаза.
Есть вебмастера, которые в погоне за уменьшением размера, пережимают изображения. Те становятся хуже качеством, и это бросается в глаза.
Что касается первого пункта, то я не уверен, что есть универсальное решение, которое сможет массово и автоматически обрезать картинки до нужного размера (обычно по сайту они используются разных размеров). Третий пункт также не спасти. А вот второй исправить вполне возможно.
Что там говорить, я и сам публикую картинки, которые по сжатию далеки от идеала. На самом деле, многое зависит от графического редактора, в котором происходит сохранение файла. Даже фотошоп с его сохранением для WEB не достигает максимально сжатого изображения. Для этого необходимы другие инструменты.
Уверен, что у многих из вас есть ресурсы, на которых опубликованы неоптимизированные картинки. Необходимо исправлять ситуацию
.
P.S. Google PageSpeed Tools часто советует оптимизировать изображения, к которым вебмастер не имеет доступа.
Здесь же часто встречаются граватары и иконки с РСЯ. Сжать данные файлы у вас вряд ли получится. Поэтому либо на это не обращать внимание (приоритетнее), либо удалить вывод рекламы, граватаров (зависит от вашей ситуации, что вам важнее).
Задачи и трудности при поиске их решения
Задача не совсем ординарная, поэтому я сразу искал идеальное решение:
- Массовость. Нужно сжать не 20 и не 200, а к примеру 2000 изображений. Даже если какой-то инструмент и позволит работать с одной сотней файлов, то это будет неидеальный вариант.
- Автоматизация. Добавил 2000 файлов, нажал старт и продолжил заниматься своими делами .
- Обработанные изображения не должны потерять в качестве.
- Универсальность. Инструмент должен работать со всеми популярными форматами: PNG, JPG, GIF.
- Полученные картинки не должны поменять своего имени. Данный пункт необходим для того, чтобы готовые файлы без проблем загрузить обратно на сервер.

Безусловно, в интернете встречались варианты, но все они не соответствовали пяти пунктам. В какие-то сервисы можно было загружать до 100 файлов за раз, другие — меняли имя картинки (imagename.png -> imagename-min.png), третьи могли работать, например, только с PNG или JPG (у меня в блоге, например, встречаются как JPG, так и PNG с GIF).
Optipic — как сжимать картинки на полном автомате?
Все предыдущие пункты легко реализуются в сервисе по автоматическому сжатию изображений Optipic. Он сожмет картинки на вашем сайте и ускорит загрузку его страниц. Работает с самыми популярными форматами: JPG и PNG. 2 варианта компрессии: без потери качества или с небольшой потерей, но с максимальной эффективностью. Resize, мониторинг новых графических файлов, сохранение оригиналов и многое другое.
Подключить модуль сервиса можно легко любому сайту на PHP, включая популярные CMS (для них есть специальные плагины). Гибкое ценообразование и скидки для некоммерческих проектов.
FileOptimizer — чудо-инструмент для сжатия изображений
Тот, кто ищет, однажды обязательно найдет. Вот и я при поиске наткнулся на обзор инструментария для оптимизации картинок. В нем нашел очень интересную и полезную программу FileOptimizer (страница для скачивания по этой же ссылке).
Чудо-утилита для поставленной задачи. По-другому и не скажешь
. Программа умеет в автоматическом и массовом режиме сжимать сотню форматов (включая GIF, PNG и JPG) без потери качества и изменения имен файлов. Например, я сейчас активно ей пользуюсь. Для одного из сайтов получилось сжать изображения на 17% (то есть практически на пятую часть).
Результат не феноменальный, но достойный. Тем более, что к этому я был практически не причастен: все оптимизировалось автоматически.
Существуют разные алгоритмы для сжатия и оптимизации определенного формата файла. FileOptimizer представляет собой программный комплекс с большинством подобных алгоритмов. Это позволяет достигать отличных результатов в автоматическом режиме.
Это позволяет достигать отличных результатов в автоматическом режиме.
Сейчас я покажу примеры сжатия картинок различных форматов. В качестве подопытного возьму первое изображение в посте.
PNG (153 КБ) — cкриншот программы Monosnap (конечно, такие фото лучше сохранять в jpg, но для примера работы программы вполне подойдет
).
После обработки — 114 КБ (72% от оригинала).
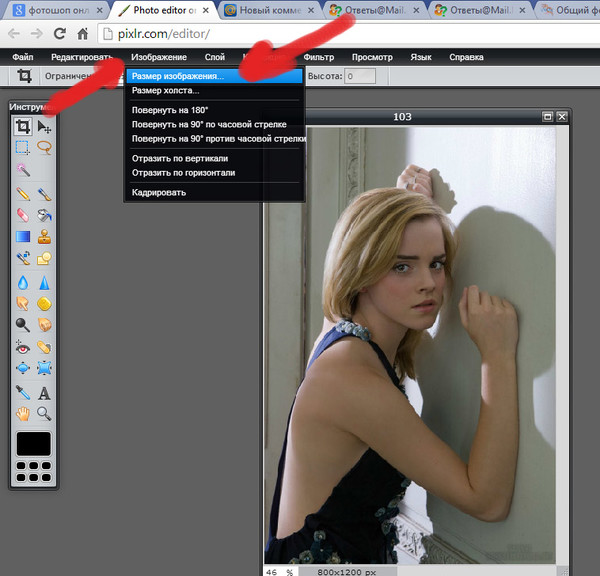
JPG (24595 Б). Обработка файла с помощью pixlr.com (онлайн фотошоп).
После обработки 23025 КБ (93% от оригинала). Здесь результат похуже, потому что pixlr.com сам по себе довольно неплохо сжимает.
Формат GIF также сжимается, но обычно не более 3-5%. Им обычно мало кто пользуется, поэтому не сильно принципиально.
У тех сайтов, на которых публикуются картинки без предварительной обработки, будут результаты намного впечатлительнее.
Что нужно оптимизировать?
- В первую очередь, изображения, которые публикуются в контенте материалов (например, в wordpress это папка называется uploads).

- Картинки шаблона оформления/дизайна/темы.
- Файлы, которые публикуют пользователи (например, актуально для форумов).
- Картинки кэша (если используются).
Перед оптимизацией данных пунктов я рекомендую сделать их бэкап. Еще ни разу не было случая, когда кто-нибудь ругался на то, что он сделал лишнее резервное копирование
.
Инструкция и советы по использованию программы
На самом деле, пользоваться Fileoptimizer предельно просто. Но все же существует несколько моментов, на которые я хотел бы обратить внимание. Основные настройки программы выглядят так.
1) Optimization Level (уровень оптимизации от Fast до Best). Я пробовал вариант с Normal и вариант с Best. Различия незначительны, а вот время на выполнение во втором случае увеличилось в 2 раза. Поэтому советую выбирать вариант Normal.
2) Process priority (приоритет процесса от Idle до Realtime). Настройка регулирует выделение ресурсов вашего компьютера на выполнение процесса. Idle выделяет минимальное количество ресурсов, realtime, наоборот. ПК, на котором я сжимаю картинки, не самый производительный, поэтому выбираю Normal. Это не мешает мне работать с другими приложениями. Если выбрать Realtime, то может «заикаться» музыка, проигрываемая в браузере.
Idle выделяет минимальное количество ресурсов, realtime, наоборот. ПК, на котором я сжимаю картинки, не самый производительный, поэтому выбираю Normal. Это не мешает мне работать с другими приложениями. Если выбрать Realtime, то может «заикаться» музыка, проигрываемая в браузере.
В общем, здесь многое зависит от мощностей вашей машины. Если она мощная, то выделяйте больше ресурсов (можно поиграться с выбором). В таком случае, процесс оптимизации пройдет быстрее.
3) Check for updates (проверка на обновления). Думаю. что сами разберетесь
.
4) Log level позволяет вести логирование данных. Я оставил на None (не использовать).
5) Галочка Keep file attributes позволит сохранить атрибут файла: системный, только для чтения и так далее.
6) Do not use recycle bin — я поставил здесь галочку. Дело в том, что изначально программа отправляет оригинальный файл в корзину, а оптимизированный оставляет в папке, где он собственно и находился.
Есть еще несколько настроек для конкретных форматов (JPG, PNG, для GIF нет), но я галочки там не ставил. Можно достигнуть более сильного сжатия, но с потерями качества или отображаемости картинок.
Вот и все на сегодня! Скачивайте программу, добавляйте свои файлы (Add files или просто перетянуть нужную папку), оптимизируйте их и закачивайте обратно на сервер. А я же от вас жду отзывы по утилите и результаты по сжатию изображений
.
Как сжимать изображения без ущерба для качества
Если вы когда-либо ждали загрузки сайта с большими файлами изображений, вы поняли, почему необходимо сжатие изображений. Сжатие изображений означает удаление или перегруппировку частей изображения, чтобы оно занимало меньше места.
Для сжатия используются два основных алгоритма — с потерями и без потерь. Сжатие с потерями вносит изменения, которые создают изображения более низкого качества. Чем меньше вы делаете файл, тем более заметными становятся различия между исходным и сжатым файлом.
Алгоритмы сжатия без потерь не отбрасывают никакой информации, поэтому они приводят к файлам большего размера, чем создает сжатие с потерями. Сжатие без потерь находит лучшие способы хранения информации, и изображение не теряет качества.
Типы изображений
Во-первых, давайте рассмотрим четыре самых популярных типа изображений.
Изображения JPEG (Joint Photographic Experts Group) являются изображениями с потерями. Они используют шкалу сжатия, которая существенно уменьшает размер файла изображения. Он удаляет из файла как можно больше информации, удаляя данные, которые ваши глаза не заметят. Однако, если вы сделаете изображение слишком маленьким, результат будет иметь более очевидную пикселизацию. Изображения также имеют больше артефактов, которые являются особенностями сжатого изображения, а не оригинала. Файлы JPEG имеют 24-битный цвет и поддерживают до 16 миллионов цветов.
Изображения также имеют больше артефактов, которые являются особенностями сжатого изображения, а не оригинала. Файлы JPEG имеют 24-битный цвет и поддерживают до 16 миллионов цветов.
Формат обмена графикой (GIF) сжимает изображения двумя способами. Во-первых, это уменьшает количество цветов. GIF-изображения имеют 8-битную палитру и всего 256 цветов. Он также заменяет большие узоры на более мелкие. Итак, если есть пять видов синего, GIF будет представлять их как один. Это как с потерями, так и без потерь в зависимости от изображения, которое вы сжимаете. Изображение с менее чем 256 цветами не потеряет качества. Однако если у вас полноцветная фотография, она может потерять до 99,998% цвета.
TIFF — это очень гибкий формат, который может быть с потерями или без потерь. Большинство файлов TIFF не сжимаются, а их высокое качество делает их идеальными для хранения графики и печати. Эти файлы изображений содержат все детали алгоритма хранения и все цвета, поэтому они очень большие. Их большой размер требует длительного времени передачи, замедляет время загрузки и использует значительный объем дискового пространства.
Их большой размер требует длительного времени передачи, замедляет время загрузки и использует значительный объем дискового пространства.
Переносимая сетевая графика или файлы PNG представляют собой сжатие без потерь, поэтому оно не приводит к потере качества и детализации. Сжатие является полностью обратимым, то есть изображение будет восстановлено точно так, как оно было отправлено. PNG находит шаблоны в изображении, чтобы использовать его для уменьшения размера. Этот тип файла использует только 256 цветов, но сохраняет информацию об этих цветах достаточно эффективно. Он также поддерживает 8-битную прозрачность.
Причины для сжатия изображений
Наиболее распространенной причиной сжатия изображений является оптимизация вашего веб-сайта. Сайты с несжатыми изображениями могут загружаться гораздо дольше. Длительное время загрузки заставит больше ваших клиентов покинуть вашу страницу в поисках другой.
Если у вас есть изображения, которые вы хотите отправить по электронной почте, вам необходимо знать, какой размер файлов для вложений с вашей службой ограничен. Если ваш файл слишком большой, вы не сможете его отправить, и даже если вы сможете его отправить, он может передаваться слишком медленно.
Если ваш файл слишком большой, вы не сможете его отправить, и даже если вы сможете его отправить, он может передаваться слишком медленно.
Сжатие изображений уменьшит объем памяти, необходимый для их хранения. Если вы сожмете свои изображения, они не будут занимать столько места, что избавит вас от необходимости приобретать дополнительное хранилище.
Два бесплатных полезных онлайн-инструмента
Существует множество различных инструментов для сжатия изображений. Два из них — Optimizilla и CompressNow. С помощью обеих этих служб вы можете загружать несколько изображений одновременно и предварительно просматривать результат сжатия перед загрузкой.
Оба инструмента используют простой метод перетаскивания для загрузки файлов изображений и возможность загрузки с помощью файлового менеджера. Вы можете загрузить все сжатые файлы вместе или сделать это по одному. Когда вы загружаете свои изображения, они сохраняют свои первоначальные имена, но к концу файла добавляется тег, например «-min» или «-compressed».
При использовании CompressNow вы выбираете уровень сжатия перед сжатием файла. Вы можете загружать до десяти файлов JPEG, GIF или PNG одновременно до 9Мб.
Optimizilla дает вам возможность загружать до двадцати изображений JPEG или PNG за раз и отображает фотографии до и после оптимизации, и вы можете изменить уровень оптимизации для каждой фотографии.
Для пользователей WordPress
Если вы используете WordPress для своих онлайн-сайтов, мы ранее рассмотрели некоторые из лучших плагинов для оптимизации изображений, которые вы должны использовать для своего сайта. Этот сайт использует оптимизатор изображений Kraken.io, хотя многие рекомендуют WP Smush, который имеет больше функций.
Если вам нужно ускорить работу вашего веб-сайта или отправить изображения по электронной почте бабушке, вам следует рассмотреть возможность использования одного из этих инструментов для сжатия изображений. Какие еще инструменты вы использовали?
Полезна ли эта статья?
Подпишитесь на нашу рассылку!
Наши последние учебные пособия доставляются прямо на ваш почтовый ящик
Подпишитесь на все информационные бюллетени.
Регистрируясь, вы соглашаетесь с нашей Политикой конфиденциальности, а европейские пользователи соглашаются с политикой передачи данных. Мы не будем передавать ваши данные, и вы можете отказаться от подписки в любое время.
- Твитнуть
Как сжимать изображения без потери качества (4 простых метода)
Вы хотите сжимать изображения без потери качества?
Большие файлы изображений дольше загружаются на стороне пользователя. Они замедляют работу вашего веб-сайта, что влияет на ваш пользовательский опыт и SEO.
Сжатие изображений — необходимый шаг для повышения скорости загрузки страниц вашего сайта. Веб-сайты с более быстрой загрузкой, как правило, занимают более высокие позиции в результатах поиска. Используя это руководство по сжатию изображений, вы можете легко изменить размер изображения без ущерба для его качества.
Посетите эти веб-сайты с бесплатными фотографиями, если вы хотите добавить высококачественные изображения в свои сообщения в блоге.
В этом руководстве я рассмотрю следующие темы:
- Как сжимать изображения без потери качества
- Сжимать изображения перед их загрузкой на веб-сайт
- Массовое сжатие изображений, уже загруженных на ваш веб-сайт
- Как сжимать PNG изображения без потери качества
Содержание
1
Зачем сжимать изображения и как это повышает производительность и SEO?
В наши дни на каждом веб-сайте используются изображения с высоким разрешением для улучшения взаимодействия с пользователем. Однако эти изображения могут повлиять на скорость загрузки страницы вашего веб-сайта, если вы не сожмете их перед загрузкой.
Сжатие изображений — это технология, позволяющая уменьшить размер файла изображения. Например, вы можете сжимать высококачественные фотографии со своего телефона, обычно размером более 1 МБ, до размера менее 100 КБ.
Сжатые изображения загружаются быстрее, улучшают взаимодействие с пользователем и улучшают SEO на странице.
Сжатие изображений также имеет решающее значение для оптимизации скорости WordPress, поскольку изображения загружаются дольше всего на любом веб-сайте.
Я выполнил тест скорости страницы на веб-странице. Сначала я проверил скорость страницы с неоптимизированными изображениями. После этого я сжал изображения до файлов меньшего размера и повторно провел тест.
Вот результаты:
До оптимизации изображения:
После оптимизации изображения:
Как видите, это огромный прирост производительности, который имеет большое значение для успеха любого веб-сайта.
Примечание: Я также использую плагин кэширования WordPress. Недавно я рассмотрел два плагина для кэширования WordPress рядом друг с другом здесь: WP Super Cache и WP Fastest Cache. Если вы используете WordPress и беспокоитесь о скорости загрузки страницы, этот пост поможет вам.
Как настроить и изменить размер изображения?
Существует два способа оптимизации изображений.
- Изменение разрешения изображения
- Сжатие изображения для уменьшения размера файла
Разрешение изображения — это размеры (ширина и высота) изображения. Он рассчитывается в пикселях, например, 1200 x 1200 пикселей.
Он также имеет настройки плотности пикселей в зависимости от того, какое устройство создало или зафиксировало изображение. Более высокая плотность пикселей означает более высокое качество фотографии и больший размер.
Размер файла — это фактический размер изображения на компьютере.
Ваша цель — уменьшить как разрешение изображения, так и размер файла.
Разрешение изображения имеет значение, когда речь идет об оптимизации изображения. Вы должны настроить его в соответствии с областью содержимого вашего сайта.
Например, если область содержимого вашего веб-сайта имеет высоту и ширину 500 x 500 пикселей. вы можете уменьшить размер изображения до 500 x 500 пикселей, создавая его в своем программном обеспечении для редактирования изображений. Это уменьшит размер файла изображения.
вы можете уменьшить размер изображения до 500 x 500 пикселей, создавая его в своем программном обеспечении для редактирования изображений. Это уменьшит размер файла изображения.
Обычно большинство современных мобильных телефонов сохраняют изображения в высоком разрешении. Эти изображения слишком велики, чтобы их можно было использовать на вашем сайте.
При сжатии изображений также необходимо выбирать разумное разрешение. Если вы не уверены в ширине, вы можете выбрать любую ширину менее 1000 пикселей.
Разрешение гарантирует, что ваше изображение по-прежнему приятно смотреть, но не слишком велико, чтобы замедлить работу вашего веб-сайта.
Как вручную сжимать изображения перед загрузкой
Если вы хотите сжать изображение перед его загрузкой на свой веб-сайт, вы можете использовать следующие инструменты сжатия изображений.
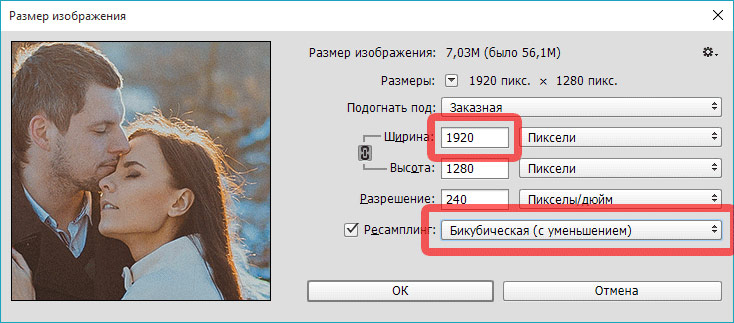
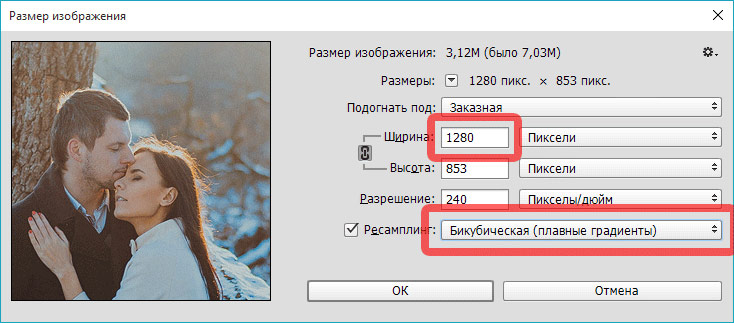
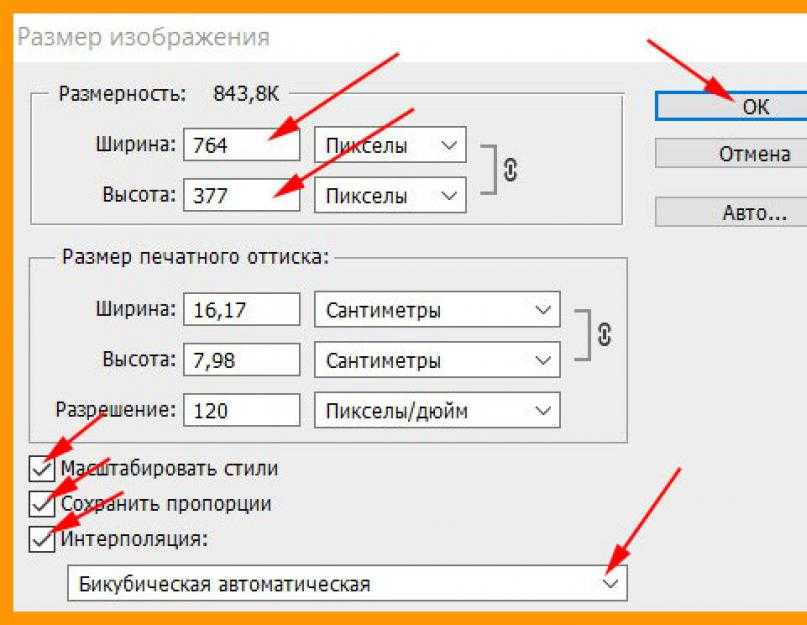
1. Сжимайте изображения без потери качества с помощью Adobe Photoshop (платно)
Adobe Photoshop — одна из наиболее часто используемых программ для редактирования изображений. Он позволяет сохранить максимально возможное качество изображения при одновременном создании файла небольшого размера.
Он позволяет сохранить максимально возможное качество изображения при одновременном создании файла небольшого размера.
Используя Photoshop, вы можете выбрать формат файла изображения между JPEG или PNG. Он покажет предварительный просмотр размера файла для каждого формата. Таким образом, вы можете выбрать формат файла, обеспечивающий наилучший результат.
Вот как можно оптимизировать изображение, если вы используете Adobe Photoshop.
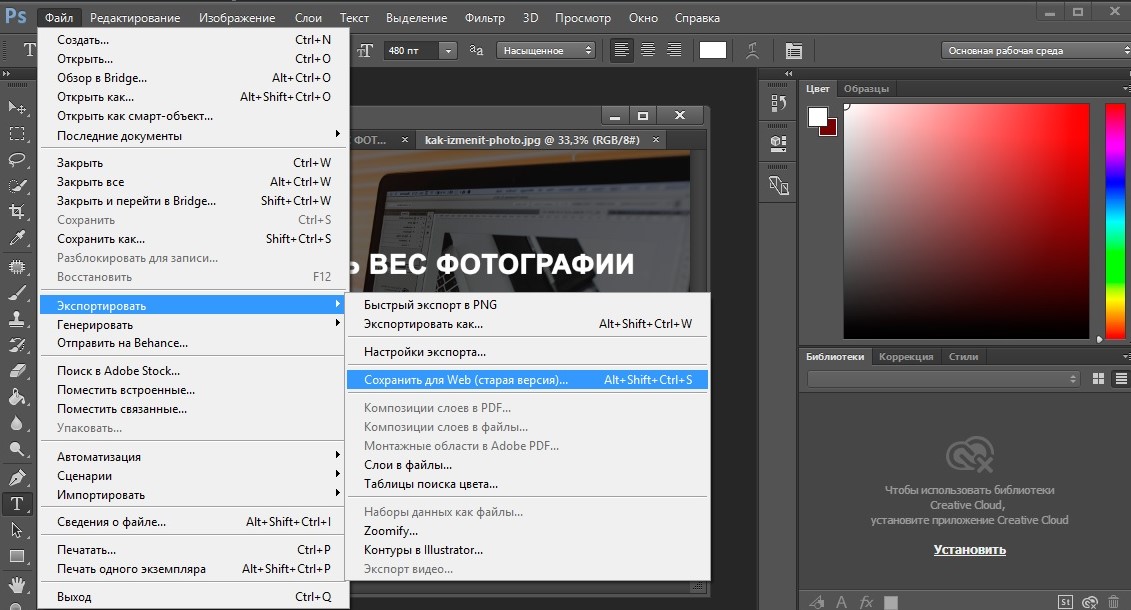
Сначала вы должны открыть изображение, которое хотите сжать, в Adobe Photoshop.
Нажмите Файл > Экспорт > Сохранить для Интернета (старый) .
Теперь выберите JPG в правом углу этого нового окна.
Отрегулируйте качество в соответствии с вашими требованиями.
Красочный Изображения хорошо выглядят в формате JPG, а изображения с меньшим количеством цветов можно сжимать в форматах файлов PNG-8 или PNG-24.
Даже в этих форматах можно настроить цвета и разрешение изображения. Это должно значительно уменьшить размер файла изображения без потери качества.
Это должно значительно уменьшить размер файла изображения без потери качества.
Вы сможете увидеть предварительный просмотр сжатого изображения и размер файла в левом нижнем углу окна предварительного просмотра.
Теперь, если вы попытаетесь слишком сильно уменьшить размер файла, это повлияет на качество изображения. Вам необходимо найти баланс между качеством и приемлемым размером файла изображения.
Например, в моих блогах размер файла изображения не превышает 100 КБ. Это всегда помогает ускорить загрузку страниц.
Однако, если вы управляете фотобизнесом или агентством графического дизайна, вы можете захотеть, чтобы на вашем веб-сайте было гораздо более высокое качество изображений.
Самое замечательное в использовании программного обеспечения, такого как Adobe Photoshop, заключается в том, что вы можете попробовать различные комбинации и просмотреть предварительный просмотр перед сохранением изображения.
Adobe Photoshop — дорогое программное обеспечение, доступное не каждому. Следующий метод подойдет тем, кто ищет бесплатное программное обеспечение для сжатия изображений.
Следующий метод подойдет тем, кто ищет бесплатное программное обеспечение для сжатия изображений.
2. Сжать размер файла изображения с помощью GIMP (бесплатно)
GIMP — это бесплатное программное обеспечение для редактирования изображений с открытым исходным кодом для операционных систем Windows, Linux и Mac.
Вот как вы можете использовать это бесплатное программное обеспечение для сжатия изображений без потери качества.
Откройте любое изображение на своем компьютере в GIMP, затем нажмите Файл > Экспортировать как .
Теперь нажмите кнопку Экспорт , которая откроет новое окно.
Вы можете уменьшить качество изображения настолько, насколько захотите. Нажав на Показать предварительный просмотр в окне изображения , это даст вам оценку фактического размера файла после сжатия.
Попробуйте разные типы файлов изображений и настройки сжатия, чтобы найти наилучший результат. После некоторой практики вы привыкнете сохранять изображения, оптимизированные для Интернета, по умолчанию.
После некоторой практики вы привыкнете сохранять изображения, оптимизированные для Интернета, по умолчанию.
3. Сжимайте изображения онлайн с помощью TinyJPG (онлайн/бесплатно)
TinyJPG — это бесплатный онлайн-инструмент для сжатия изображений. Одним из преимуществ использования TinyJPG является то, что вы можете сжимать несколько изображений за один раз.
Как сжать изображение до 100 КБ онлайн с помощью TinyJPG
Посетите веб-сайт TinyJPG и начните загружать свои изображения.
Он начнет сжимать ваши изображения в облаке, и вы сможете загрузить сжатые версии на свой компьютер.
Вот и все! Без потери качества вы можете сжимать изображения. Идеальный размер изображения для Интернета составляет менее 100 КБ, особенно если ваш веб-сайт загружает несколько изображений одновременно.
У них также есть дочерний сайт TinyPNG, который помогает сжимать изображения PNG без потери качества.
Как автоматически сжимать изображения, уже загруженные на ваш сайт?
Если вы уже загрузили изображения на свой веб-сайт без их оптимизации, вы все равно можете сжать эти изображения без потери их качества.
1. Используйте плагин сжатия изображений Smush для WordPress
Smush — это бесплатный плагин для сжатия изображений WordPress. У него более миллиона пользователей и тысячи пятизвездочных отзывов.
Он просто оптимизирует ваши изображения, когда вы загружаете их на свой сайт WordPress. Вы также можете массово сжимать старые фотографии на своем веб-сайте.
Установите плагин Smush на свой сайт.
После этого щелкните значок Smush на боковой панели администратора WordPress и выберите параметр «Массовая оптимизация».
2. Плагин EWWW Image Optimizer WordPress
EWWW — отличная альтернатива плагину сжатия изображений Smush WordPress.
Сначала загрузите плагин EWWW Image Optimizer на свой веб-сайт WordPress.
Перейдите в Медиа > Массовая оптимизация .
Нажмите Поиск неоптимизированных изображений .
Сканирование займет некоторое время. После завершения сканирования нажмите Start Optimizing .
Как сжимать изображения в форматах нового поколения?
С помощью WordPress вы можете легко конвертировать существующие изображения JPEG и PNG в форматы изображений следующего поколения.
Что такое формат изображения нового поколения?
Вы, должно быть, читали о формате изображений нового поколения, когда использовали Google Page Speed Insights.
Google рекомендует сжимать изображения по размеру с использованием форматов нового поколения, таких как JPEG 2000, JPEG XR и WebP.
Эти форматы еще больше сжимают файлы JPEG и PNG без ухудшения качества.
В этом Google прав. Однако форматы изображений нового поколения все еще не получили широкого распространения в Интернете. Трудно найти фотографии в форматах «некст-ген».
Если вы используете WordPress в качестве CMS, вы можете использовать сторонний плагин для преобразования существующих изображений JPEG и PNG в формат webP.
Вы можете установить плагин WebP Express на свой сайт WordPress. Вот как установить этот плагин.
Вот как установить этот плагин.
- Войдите на свой сайт WordPress. Перейдите в Плагины.
- Нажмите кнопку «Добавить новый». Найдите «WebP Express».
- Установите и активируйте плагин.
После этого существующие изображения на вашем сайте будут использовать формат WebP. Если браузер пользователя не поддерживает формат WebP , этот плагин покажет ему исходное изображение JPG или PNG.
Вот оно! Надеюсь, это руководство помогло вам сжать изображения. Вы также можете увеличить время загрузки с помощью плагина кэширования WordPress. Вы можете легко настроить основные параметры W3 Total Cache с помощью этого руководства.
Делитесь любовью
Как сжимать файлы изображений без потери качества
Вернуться на главную страницу новостей и информации
Функции и производительность
25 мая 2021 г. и другие сложные неподвижные изображения в Интернете — это изображение, допускающее сжатие с потерями. Сжатие с потерями уменьшает размер файла, навсегда удаляя лишние детали. Он использует определенные «трюки», основанные на том, как работает зрительная система человека, чтобы убрать информацию, и удаление информации едва заметно. Тем не менее, это экономит байты. В результате мелкие детали в определенных областях изображения стираются. Однако, если ваше изображение уже в высоком разрешении, это изменение трудно различить. Это объясняет, почему мы всегда стараемся делать снимки с максимальным разрешением. Сжатие изображений JPEG ухудшает качество изображения. Тем не менее, есть благоприятный момент, когда вы можете найти компромисс между размером файла и качеством изображения. Эта статья даст вам представление о том, насколько приемлемо ухудшение изображения по сравнению с тем, какой размер файла слишком велик.
Сжатие с потерями уменьшает размер файла, навсегда удаляя лишние детали. Он использует определенные «трюки», основанные на том, как работает зрительная система человека, чтобы убрать информацию, и удаление информации едва заметно. Тем не менее, это экономит байты. В результате мелкие детали в определенных областях изображения стираются. Однако, если ваше изображение уже в высоком разрешении, это изменение трудно различить. Это объясняет, почему мы всегда стараемся делать снимки с максимальным разрешением. Сжатие изображений JPEG ухудшает качество изображения. Тем не менее, есть благоприятный момент, когда вы можете найти компромисс между размером файла и качеством изображения. Эта статья даст вам представление о том, насколько приемлемо ухудшение изображения по сравнению с тем, какой размер файла слишком велик.
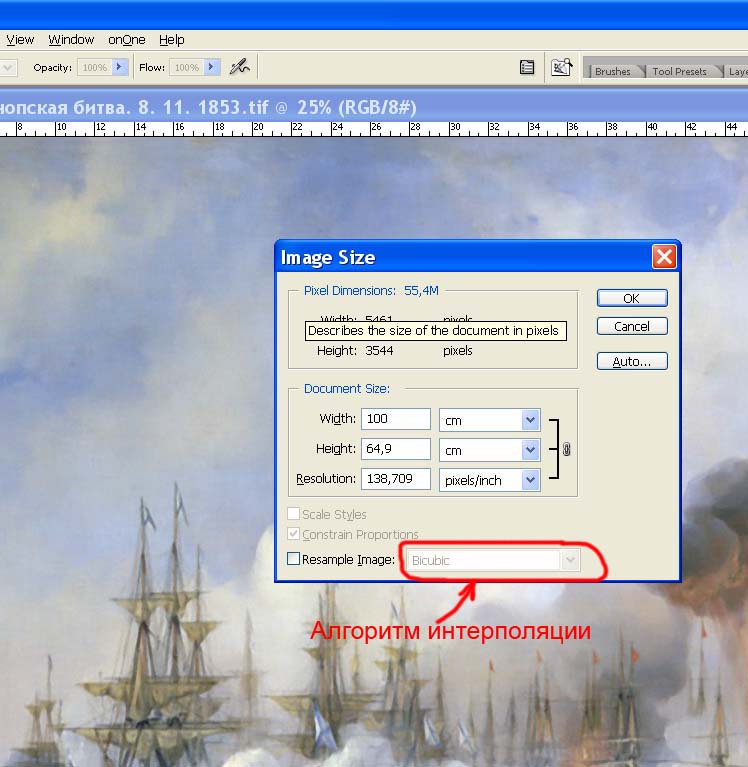
Во-первых, вам может быть интересно, в чем разница между уменьшением «разрешения» и «размера файла». Разрешение изображения, обычно выражаемое в пикселях на дюйм (PPI), относится к количеству пикселей в изображении. Чем больше информации о пикселях, тем выше разрешение, что приводит к четкому изображению. Таким образом, пиксели не имеют фиксированного размера, они просто расширяются или сжимаются, чтобы заполнить доступное пространство. Давайте посмотрим на изображения ниже.
Чем больше информации о пикселях, тем выше разрешение, что приводит к четкому изображению. Таким образом, пиксели не имеют фиксированного размера, они просто расширяются или сжимаются, чтобы заполнить доступное пространство. Давайте посмотрим на изображения ниже.
Эти изображения имеют разное количество пикселей, но они соответствуют размеру изображения за счет расширения каждого пикселя. В результате разрешение каждого изображения существенно отличается. Если вы уменьшите разрешение, количество пикселей будет сокращено, что приведет к пикселизированному изображению.
Однако при сжатии файла будет применяться другой алгоритм. Он уменьшает размер изображения, не теряя ни одного пикселя из исходного файла. Он регулирует качество изображения, отбрасывая ненужные данные, например, ограничивая цвета, используемые в изображении; меньше цветов означает, что меньше данных для работы. Давайте сделаем это понятным.
Перед сжатием изображения каждый пиксель имеет свое значение; 0,12, 0,1234, 12,1, 12,123, 21,12, 21,1234. После сжатия изображения значения равны 0, 0, 10, 10, 20. Раньше изображение имело 6 значений, тогда как при последующем сжатии в изображении присутствуют только 3 значения, что позволяет сэкономить 50%. Это преобразование нельзя отменить, но оно улучшит скорость загрузки вашего изображения. Короче говоря, количество пикселей остается неизменным. Вместо этого подробная информация будет удалена при сжатии изображения.
После сжатия изображения значения равны 0, 0, 10, 10, 20. Раньше изображение имело 6 значений, тогда как при последующем сжатии в изображении присутствуют только 3 значения, что позволяет сэкономить 50%. Это преобразование нельзя отменить, но оно улучшит скорость загрузки вашего изображения. Короче говоря, количество пикселей остается неизменным. Вместо этого подробная информация будет удалена при сжатии изображения.
Конечно, у каждого человека свой стандарт приемлемого качества изображения. Возможно, вам придется найти золотую середину, поэкспериментировав с качеством и размером, чтобы определить, какое соотношение даст наилучшую экономию при наилучшем уровне качества. Чтобы сэкономить ваше время и силы на выяснение этого, используйте приведенную ниже таблицу в качестве руководства. Вы также можете сравнить каждый виртуальный 3D-тур в зависимости от степени сжатия. В качестве примера взгляните на сравнение качества изображения в 3D-туре ниже. (Нажмите на эту ссылку)
Как вы можете видеть на изображениях выше, к тому времени, когда вы дойдете до сжатия 40%, вы начнете видеть заметно отличающиеся пиксельные цвета и ореолы. Поэтому рекомендуемая степень сжатия составляет около 40%.
Поэтому рекомендуемая степень сжатия составляет около 40%.
Этот график обратной зависимости показывает зависимость между размером файла и качеством изображения. Как видите, размер файла резко уменьшается при снижении качества изображения со 100% до 90%. После того, как вы уменьшите качество изображения до 90%, наклон будет становиться все меньше и меньше по мере продвижения вправо. По этой причине качество изображения более важно, чем размер файла, когда уровень качества изображения меньше 9.0%.
Вы можете использовать PTGui для уменьшения размера файла JPEG при создании панорамных фотографий. Кроме того, вы также можете использовать Lightroom или Photoshop. Следует отметить, что сжимать фотографии в Photoshop нужно по отдельности. Вы также можете использовать бесплатные веб-приложения, такие как Toolur, чтобы уменьшить размер файла JPEG.
После сшивания панорамных фотографий 360º в PTGui вы можете выбрать качество вывода JPEG. Качество варьируется от 0 до 100, и вы можете вставить.


 Есть вебмастера, которые в погоне за уменьшением размера, пережимают изображения. Те становятся хуже качеством, и это бросается в глаза.
Есть вебмастера, которые в погоне за уменьшением размера, пережимают изображения. Те становятся хуже качеством, и это бросается в глаза.