Как сжать размер фотографии без потери качества: Как уменьшить размер файла JPG без потери качества
какой формат выбрать? / Хабр
Одна из тестовых фотографий, сжатие без потерь на 41%Для сжатия изображений без потерь принято использовать PNG. Его обычно применяют для логотипов, скриншотов, диаграмм, где есть сплошные области с одинаковым цветом. Такие области сжимаются лучше всего: все lossless-кодеки используют классический RLE, то есть кодирование повторов. В некоторых случаях это обеспечивает даже лучший коэффициент сжатия, чем JPEG. И никаких искажений.
Но PNG не используют для фотографий — файлы слишком большие. Однако сейчас, с появлением кодеков нового поколения, ситуация должна измениться. Фотографии будут кодировать без потерь в файлы меньшего размера, а PNG наконец-то уйдёт на покой (см. результаты тестирования в конце статьи).
Для начала небольшое философское отступление о том, почему традиционные форматы сжатия типа JPEG портят фотографии именно таким специфическим образом. Это связано с тем, как конкретно человеческий мозг «видит» окружающую реальность.
Почему JPEG портит фотографии
Для оценки фотографий разработаны специальные метрики типа PSNR и SSIM, которые пытаются эмулировать субъективное ощущение человеком сходства двух картинок (оригинал и искажённая копия). По этим метрикам WebP лучше libjpeg, MozJPEG лучше WebP, а AVIF лучше всех. Однако в 2020 году была закончена разработка кодека JPEG XL, который по всем показателям превосходит другие форматы.
Субъективная оценка качества фотографий после сжатия с потерями (опрос пользователей), whitepaper JPEG-XL
Оценка качества фотографий после сжатия с потерями — субъективный процесс. При потере качества мы должны на глаз оценить, какой результат лучше, а какой хуже. Где потеряно больше качества, а где меньше. Что для нас хуже — снижение глубины цвета с 12 до 10 бит или удаление четверти бит в канале яркости?
PSNR и SSIM — это, по сути, эмуляция человеческого зрения со всеми его недостатками. Другими словами, сжатие изображений с потерями — это попытка скопировать «читерские методы», которыми нас обманывает мозг.
Как мозг нас обманывает
Работа зрительной системы и искажение визуальной информации в мозге — сложная тема, так что учёные давно пытаются в ней разобраться. Причина не только в искажениях оптики, но и в искажениях, которые происходят в процессе обработки сигнала с органов зрения. То есть параллельно работают не одна, а две системы специфических искажений.- Во-первых, мозг «видит» не только картинку от органов чувств, а смоделированный прогноз. Эта модель постоянно обновляется на основании предыдущего опыта и новой информации, что позволяет реагировать на события
 Картинка от органов чувств в любом случае отстаёт от реальности: нужно время на передачу сигнала и обработку.
Картинка от органов чувств в любом случае отстаёт от реальности: нужно время на передачу сигнала и обработку.Это происходит не только в спорте, но и постоянно при наблюдении всех объектов вокруг.
Подробнее смотрите работу Хатчинсона и Барретта The power of predictions: An emerging paradigm for psychological research. Current Directions in Psychological Science 28, 280-291 (2019). Там есть ссылки на соответствующие неврологические исследования.
- Во-вторых, мозг зачастую отбрасывает или корректирует сигнал от органов чувств, если тот не совпадает с моделью. Например, в голове человека сформировался один образ лица, а зрение постоянно даёт разные картинки. Что делать? Естественно, мозг их корректирует, приводя к одному знаменателю. Иначе мы бы постоянно видели разные лица, в зависимости от расстояния до лица и освещения.
Фотографии одного человека с разными фокусными расстояниями, источник - В центре сетчатки у человеческого глаза больше рецепторов.
 По этой причине объекты в центре нашего зрения воспринимаются больше, ярче и значительнее, чем в реальности и на фотографии.
По этой причине объекты в центре нашего зрения воспринимаются больше, ярче и значительнее, чем в реальности и на фотографии.
Перед инженерами стоит задача воссоздать эти эффекты при обработке фотографий, чтобы фотография казалась человеку такой же, какой он видит реальность своими глазами после обработки и искажения в мозге.
Как создать такой же красивый эффект на фотографии — не совсем понятно, потому что при увеличении центральной части кадра сразу искажается перспектива. То есть прямые линии становятся выпуклыми или вогнутыми. Это сразу заметно.
Различные проекции одной сцены. Источник: Optimizing Content-Preserving Projections for Wide-Angle Images, R. Carroll et al., SIGGRAPH 2009
Когда мозг получает визуальную информацию с 3D-сцены через органы зрения, он каким-то образом компенсирует эти искажения, так что мы одновременно и воспринимаем объект по центру крупнее, чем он есть в реальности, и линии кажутся прямыми. По крайней мере, такова одна из теорий, как работает человеческое зрение. Специалисты по вычислительной фотографии сейчас пытаются разработать аналогичные искажения для фотографий, чтобы они воспринимались «красивыми» и «реалистичными» с точки зрения хомосапиенса.
По крайней мере, такова одна из теорий, как работает человеческое зрение. Специалисты по вычислительной фотографии сейчас пытаются разработать аналогичные искажения для фотографий, чтобы они воспринимались «красивыми» и «реалистичными» с точки зрения хомосапиенса.
Сжимать с потерями не имеет смысла?
Этот небольшой офтопик призван продемонстрировать, что визуальная оценка «качества» фотографии человеком, в том числе PSNR и SSIM — путь в никуда. Не бывает «правильной» цветопередачи, «правильной» перспективы и др. Сравнение фотографий, искажённых разными кодеками — это попытка сравнить яблоки с апельсинами, когда нам нужна картошка.К счастью, это и не нужно. Есть мнение, что lossy сжатие постепенно выйдет из массового употребления. Ёмкость накопителей растёт в геометрической прогрессии. Через 50–60 лет люди будут гадать, зачем вообще далёкие предки в 2022 году сжимали фотографии с искажениями. Точно так же, как мы сейчас недоумеваем о причинах повсеместного сжатия в 90-е годы музыки в формат MP3 на 128 Кбит/с. Да, это было настолько тяжёлое время, что даже музыку приходилось пережимать.
Да, это было настолько тяжёлое время, что даже музыку приходилось пережимать.
Цифровое сохранение
Когда речь идёт о резервном копировании и сохранении архивных копий, сжатие с потерями неприемлемо. Оно противоречит фундаментальным принципам цифрового архивирования.Цифровое сохранение стремится защитить и сохранить информацию для будущих поколений. Задача состоит в создании, обслуживании и сохранении целостности цифровой информации. В частности, «сохранение» означает непрерывный мониторинг и разработку стратегий по предотвращению потери данных. Форматы сжатия изображений типа JPEG противоречат этому принципу по определению.
Поэтому для цифрового сохранения и резервного копирования лучше подходят форматы сжатия без потерь.
Сжатие без потерь. Список форматов
Сжатие без потерь используется для сжатия обычных файлов. Все знают архиваторы ZIP и RAR. Во фронтенде кодек GZIP применяется для компрессии файлов JavaScript и CSS.PNG
Формат PNG (Portable Network Graphics) образца 1996 года основан на алгоритме сжатия DEFLATE и использует специальный фильтр, предсказывающий значения цветов. Существует много инструментов оптимизации PNG, которые пробуют разные настройки фильтра для минимизации размера файла. Самые известные PNGOUT, OptiPNG и OxiPNG (на Rust).
Существует много инструментов оптимизации PNG, которые пробуют разные настройки фильтра для минимизации размера файла. Самые известные PNGOUT, OptiPNG и OxiPNG (на Rust).Есть возможность заменить алгоритм по умолчанию DEFLATE на гугловский кодек Zopfli, который обеспечивает лучшее сжатие, но такое кодирование занимает гораздо больше времени.
Кроме PNG, другие форматы тоже поддерживают режим lossless-сжатия. Вот основные:
WebP
Компания Google выпустила WebP в 2010 году. Поначалу это был формат сжатия с потерями для видеокодека VP8, но спустя два года вышла версия WebP 0.3 с поддержкой lossless. В формате есть также поддержка режима near-lossless, который мы здесь не тестировали, потому что это довольно странный вариант в ситуации бинарного выбора: потери или есть, или нет.Сейчас WebP поддерживается всеми основными браузерами. На многих сайтах это уже формат по умолчанию. Хотя движок Хабра поддерживает WebP, фронтенд Habrastorage почему-то не позволяет загружать их на хабровский хостинг.
Картинка в формате WebP с внешнего сайта: 29,61 КБ
AVIF
AVIF означает AV1 Image File Format. Это относительно новый формат, который вышел с видеокодеком AV1. В нём реализован ряд инновационных функций, включая большую глубину цвета и HDR. Поддерживается сжатие с потерями и без потерь.JPEG XL
JPEG XL — самый новый кодек из нашего списка. Финальная версия стандарта вышла только 25 декабря 2020 года. Он основан на инновационных разработках Google PIK и Cloudinary FUIF, но превосходит их.
Архитектура кодека JPEG-XL
Согласно сравнительным тестам, JPEG XL превосходит по уровню сжатия все существующие кодеки.
Посмотрим, так ли есть на самом деле.
Результаты тестирования
Сравнивать эти форматы очень просто, потому что здесь всего две основные метрики — размер файла и скорость работы кодека. Это совершенно объективные показатели.Например, вот прогон на 94 картинках из коллекции дизайнерских работ Dribble.
Набор из 94 изображений для теста можно скачать здесь (копия, размер 26,6 МБ после разархивирования). У всех картинок разрешение 1000×750, формат PNG.
Для максимальной оптимизации PNG использовалась программа OxiPNG 5.0.0 с настройками максимального сжатия. Ещё раз набор изображений прогнали с кодеком Zopfli.
Для WebP использовали кодек cwebp 1.2.0 (качество 100, метод 6), для AVIF — кодек avifenc 0.9.1 из библиотеки libavif (ключ --lossless, скорость 0), для JPEG XL — официальный инструмент cjxl, версия 0.3.7_1 (качество 100, скорость 0 и флаг -E 3 , который рекомендуют для максимального сжатия).
Безусловным лидером по уровню компрессии можно признать JPEG XL, который сжал оригиналы почти вдвое без потери качества:
По скорости сжатия огромный разброс. Указано медианное время для обработки одного изображения из коллекции (в секундах) на старом MacBook Pro (2015 года):
OxiPNG показал 0,7 секунды — просто феноменальный результат. Ну и он намекает на то, что никаких сверхинтеллектуальных оптимизаций программа не делает. С другой стороны, включение режима Zopfli и обработка каждой картинки три с половиной минуты — нечто за гранью добра и зла.
Ну и он намекает на то, что никаких сверхинтеллектуальных оптимизаций программа не делает. С другой стороны, включение режима Zopfli и обработка каждой картинки три с половиной минуты — нечто за гранью добра и зла.
Что с фотографиями?
Мы решили повторить результат этого теста на наборе фотографий.Для теста взяли с Яндекс.Картинок первые 10 фотографий в формате PNG-24 произвольного размера и разрешения — и прогнали с теми же настройками, что указаны выше.
Вместо установки контейнера с референсной реализацией JPEG-XL мы использовали утилиту Ultra7z, которая запускает тот же дефолтный кодек cjxl
Вот что получилось:
| Оригинальный размер (байт) | OxiPNG | OxiPNG+Zopfli | WebP без потерь | AVIF без потерь | JPEG XL без потерь |
|---|---|---|---|---|---|
| 18 960 100 | 17 210 663 | 16 573 135 | 12 590 212 | 16 265 201 | 11 389 013 |
| Уровень сжатия | 90,77% | 87,41% | 66,4% | 85,79% | 60,07% |

Время сжатия выросло примерно вдвое из-за возросшего размера файлов, но соотношение такое же. Только для JPEG XL (lossless) ради эксперимента мы выбрали ещё более экстремальный режим сжатия с пятью переборами, что оказалось запредельно медленно: по несколько минут на каждую картинку. Впрочем, при подготовке картинок к длительному хранению можно потратить время на их максимальное сжатие.
Тестовый набор фотографий можно скачать здесь и проверить результаты на своём компьютере: lossless-photos-original-images.zip (копия), 10 фотографий, 18 МБ. Для сравнения, вот набор этих же фотографий, сжатых в формат JXL без потери информации: lossless-jxl-images.zip (копия), 11 МБ.
Вывод
Эффективное сжатие вовсе не требует порчи файлов. Тесты показали, что даже полноцветные 24-битные картинки можно уменьшить на 40%, не потеряв ни единого (!) бита.Что касается резервного копирования фотоархива, то оригиналы желательно хранить в RAW-формате камеры. Из него в любое время можно сгенерировать копию в том формате, какой нужен для конкретной задачи, в том числе JPEG с потерями. Но это «одноразовые» копии для конкретного использования, которые не должны пережиматься впоследствии.
Но это «одноразовые» копии для конкретного использования, которые не должны пережиматься впоследствии.
В целом среди всех существующих кодеков наилучшее сжатие без потерь показали WebP и JPEG XL. К сожалению, картинки в формате .jxl пока не поддерживаются ни одним браузером по умолчанию. Но это вопрос времени, потому что с технической точки зрения ему нет равных.
Через несколько лет можно будет сказать, что формат PNG окончательно устарел, поскольку разница с WebP и JPEG XL очень существенная.
P. S. В Chrome, Opera, Edge и Firefox Nightly можно активировать флаги для JPEG XL, перезапустить браузер и посмотреть на эту картинку.
НЛО прилетело и оставило здесь промокод для читателей нашего блога:
— 15% на все тарифы VDS (кроме тарифа Прогрев) — HABRFIRSTVDS.
Сжатие изображений с потерями и без потерь
Сжатие изображений — это один из способов ускорения загрузки сайта. Сделать изображения более «легкими» можно как уменьшив их физический размер в пикселях, так и путём оптимизации параметров сохранения.
На «широких» каналах размер изображений на сайте на скорость загрузки сайта влияет не очень сильно, но для пользователей, просматривающих сайт через мобильный интернет (EDGE или 3G), большие изображения могут быть проблемой. На посещаемых сайтах также могут быть сложности с загрузкой канала сервера — неоптимизированные изображения могут существенно сказываться на объёме трафика (это проблема, если он платный) или просто «забивать» канал.
Основых способа сокращения «веса» изображений всего два — уменьшение размера в пикселях и выбор параметров сохранения.
Уменьшение размера в пикселях
На уменьшении размера в пикселях подробно останавливаться не будем, это очень простой в применении способ.
Если изображение показывается на сайте в небольшом размере (как иконка, например), то нет смысла передавать его пользователю в размере для печати на A0 с разрешением 300 DPI.
Обычная практика — размер изображения должен для обычных экранов совпадать с размером контейнера, а в случае с дисплеями с высокой плотностью пикселей — быть больше размера контейнера в 2 раза. То есть на уровне подготовки изображений всё просто — мы знаем размер контейнера и легко можем подготовить файлы необходимого размера. А на уровне вёрстки на HTML с использованием CSS при работе с адаптивными сайтами задача решается при помощи медиа‑запросов CSS, аттрибутов srcset и sizes у тега img или использованием тега picture с ещё более гибкой настройкой.
То есть на уровне подготовки изображений всё просто — мы знаем размер контейнера и легко можем подготовить файлы необходимого размера. А на уровне вёрстки на HTML с использованием CSS при работе с адаптивными сайтами задача решается при помощи медиа‑запросов CSS, аттрибутов srcset и sizes у тега img или использованием тега picture с ещё более гибкой настройкой.
Оптимизация параметров сохранения
Во‑первых, важен выбор формата. Есть два наиболее часто используемых формата — JPEG и PNG. Если простыми словами, то JPEG больше подходит для фотографий, а PNG — для логотипов, иконок, рисунков и схем. В случае логотипов, иконок, рисунков и схем также стоит посмотреть в сторону SVG — векторного формата изображений для сайтов.
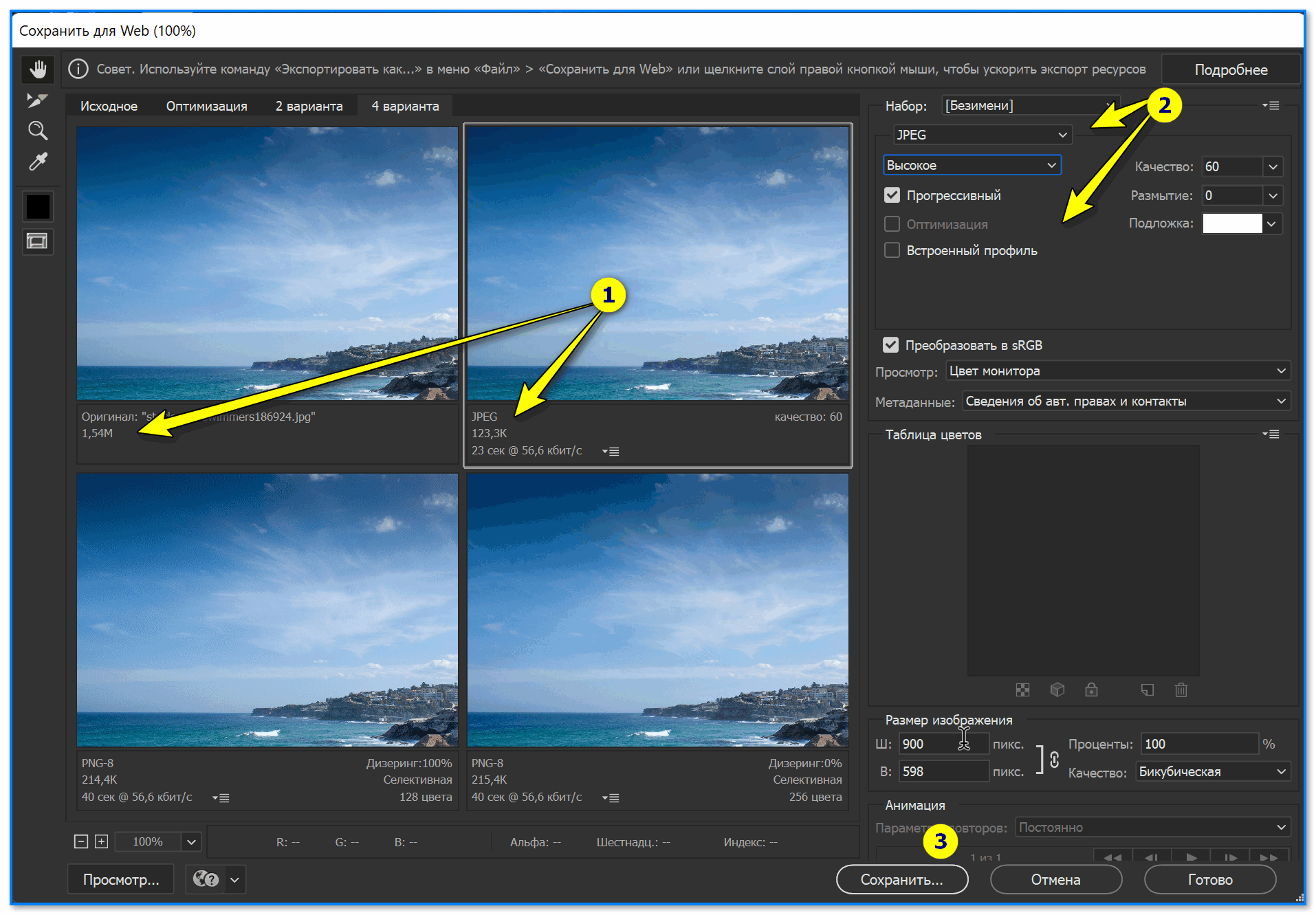
Во‑вторых, важны параметры сохранения. Например, при сохранении в JPG есть возможность указать уровень качества. Как правило, разница между самым высоким качеством (100%) и просто высоким (90-95%) визуально не заметна, а вот на размере файлов сказывается весьма существенно. Тоже самое касается и других настроек сохранения изображений в графическом редакторе (размер цветовой палитры в PNG8 и GIF, прогрессивные JPЕG и т.д.)
Тоже самое касается и других настроек сохранения изображений в графическом редакторе (размер цветовой палитры в PNG8 и GIF, прогрессивные JPЕG и т.д.)
В‑третьих, мета‑данные изображений часто не нужны. Файлы изображений часто содержат избыточную информацию (например, мета‑информацию о том, где снята фотография, на какую камеру и т.д.) — удаление этих данных не сказывается на качестве изображения, но может сократить размер файлов.
Обычно правильный выбор формата и сжатие (даже lossless — без потери качества) позволяет сократить размер файлов в среднем на 20-30%, а в некоторых случаях и в разы.
Программы для сжатия изображений:
- Caesium (Windows)
- FileOptimizer (Windows)
- jStrip (Windows)
- OptiPNG (Windows)
- PNGOUTWin (Windows)
- ImageOptim (Mac OS X)
- JPEGmini (Mac OS X)
- PNGOUT (Mac OS X & Linux)
- AdvPNG (Mac OS X & Linux)
- Pngcrush (Mac OS X & Linux)
- OptiPNG (Mac OS X & Linux)
- JpegOptim (Mac OS X & Linux)
- jpegrescan (Mac OS X & Linux)
- jpegtran (Mac OS X & Linux)
- Gifsicle (Mac OS X & Linux)
фронтенд
дизайн
веб-разработка
Статья опубликована в 2019 году
Сжатие размера фотографии без потери качества
Содержание
Когда владелец камеры высокого разрешения, такой как DSLR, GoPro, 3D-видеокамера или камера 360, хочет поделиться этими фотографиями с другими или опубликовать их в своем веб-сайты, процесс загрузки или передачи этих изображений занимает значительное время. Вот почему важно сжимать размеры фотографий.
Вот почему важно сжимать размеры фотографий.
Во время таких операций качество фотографий может иногда ухудшаться, и они могут быть повреждены. Если вы можете сжимать изображения, не жертвуя их качеством, конечные потребители получат от этого различные преимущества.
Зачем нужно сжимать размер фотографии?Люди сжимают фотографии по разным причинам. Но одно требование остается верным для всех: выбор подходящего метода сжатия изображений и высокая скорость загрузки. Пользователи хотят загружать свои данные как можно быстрее, и сжатые файлы просто делают это. Поскольку сверхбыстрые интернет-трафикы становятся все более популярными, пользователи хотят загружать свои файлы как можно быстрее.
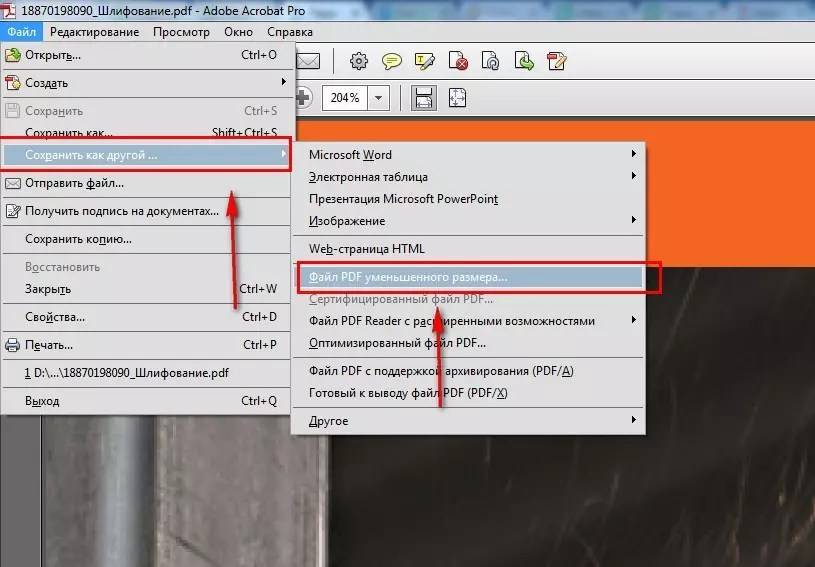
В некоторых случаях может потребоваться сжатие размера фотографии. Например, когда ваша система выдает такие ошибки, как «Фотографии в формате PNG не открываются в Windows 10» или «оттенок цвета», или когда возникают другие проблемы с галереей. Сжатие фотографий дает значительное количество дополнительных преимуществ. Когда вы подаете заявление на получение образования или работы, например, будет форма заявки, которую необходимо заполнить онлайн. Кандидаты обычно предоставляют свои документы в формате PDF при подаче информации с помощью такой онлайн-процедуры подачи заявок. Сжатие ваших фотографий в этом сценарии поможет уменьшить общий размер файла. Получателю проще загрузить и прочитать документы, которые вы отправили для своего приложения. Ниже приведен список причин, по которым вам необходимо сжимать файлы изображений:
Когда вы подаете заявление на получение образования или работы, например, будет форма заявки, которую необходимо заполнить онлайн. Кандидаты обычно предоставляют свои документы в формате PDF при подаче информации с помощью такой онлайн-процедуры подачи заявок. Сжатие ваших фотографий в этом сценарии поможет уменьшить общий размер файла. Получателю проще загрузить и прочитать документы, которые вы отправили для своего приложения. Ниже приведен список причин, по которым вам необходимо сжимать файлы изображений:
- Чтобы загрузить свои фотографии в различные социальные сети и показать их своим друзьям.
- Для отправки фотографий значительного размера по электронной почте
- Для того, чтобы быстро разместить свои фотографии в Интернете.
- Для того, чтобы освободить больше места на вашем смартфоне.
- Чтобы уменьшить объем памяти, необходимый для хранения файлов изображений
- Чтобы ускорить загрузку веб-страниц и повысить их общую производительность,
Представьте себе следующий сценарий: вы собираетесь отправить клиенту важное электронное письмо. Но файл изображения настолько велик, что превышает ограничение максимального размера файла. Это только один из многочисленных сценариев, когда вам может понадобиться уменьшить размер файла изображения.
Но файл изображения настолько велик, что превышает ограничение максимального размера файла. Это только один из многочисленных сценариев, когда вам может понадобиться уменьшить размер файла изображения.
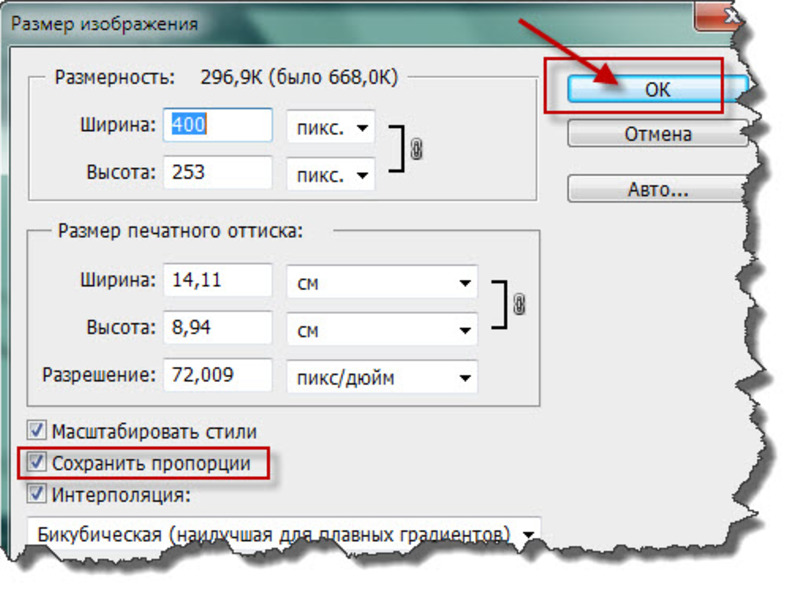
Одна из проблем, возникающих при уменьшении размера изображения, заключается в том, что это уменьшение часто достигается за счет качества изображения. Следовательно, вам может быть любопытно, как уменьшить размер фотографии, сохранив ее качество. Мы составили список простых методов, которые можно использовать для уменьшения размера изображения без ущерба для его качества.
Изменение формата изображения приведет к уменьшению размера файла изображения JPEG и PNG являются двумя наиболее распространенными форматами для хранения изображений. Как правило, изображения JPEG имеют меньший размер файла и большую цветовую палитру, чем изображения PNG. Но изображения PNG имеют больший размер файла, поскольку они предлагают бесконечное количество цветов.
После сжатия размера фотографии мы обнаружили, что файлы JPEG и PNG были наиболее эффективными с точки зрения сокращения пространства. Рекомендуется изменить формат изображения на JPEG, если исходное изображение PNG не имеет большого количества цветов, и это позволит уменьшить размер файла. Эта функция включена в подавляющее большинство приложений для редактирования изображений и изображений. Однако я хотел бы предупредить вас, что преобразование форматов может иногда приводить к потере качества.
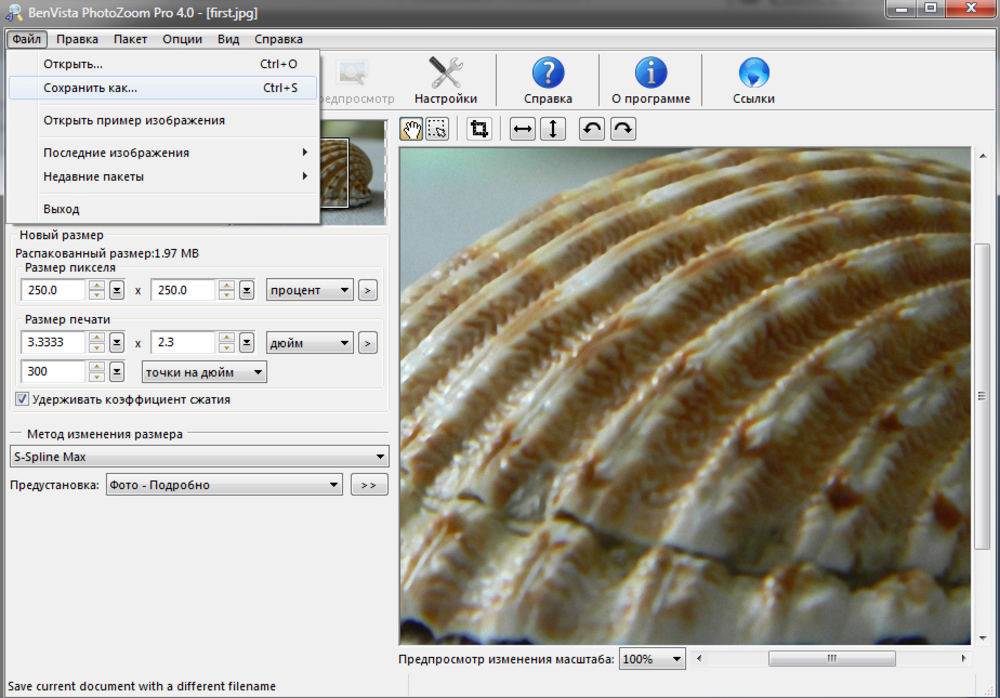
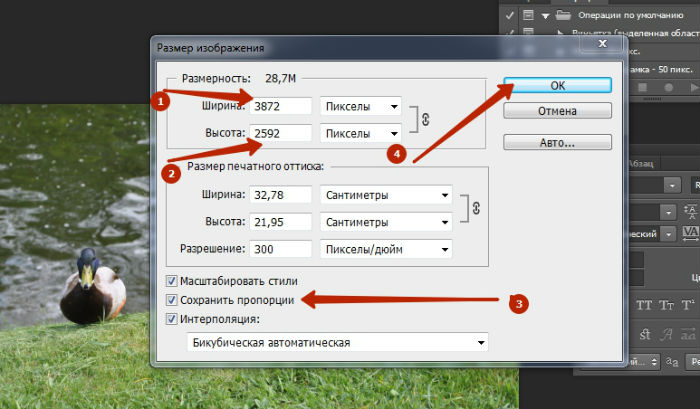
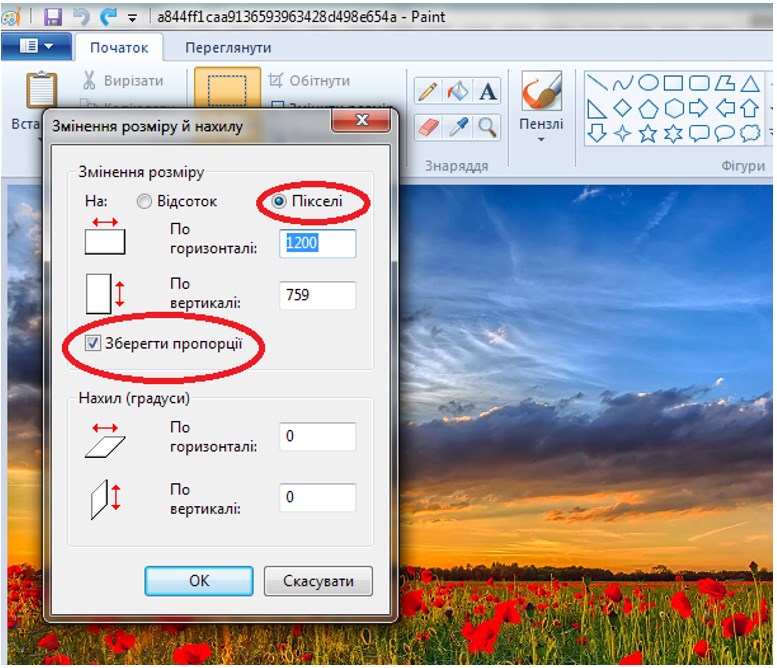
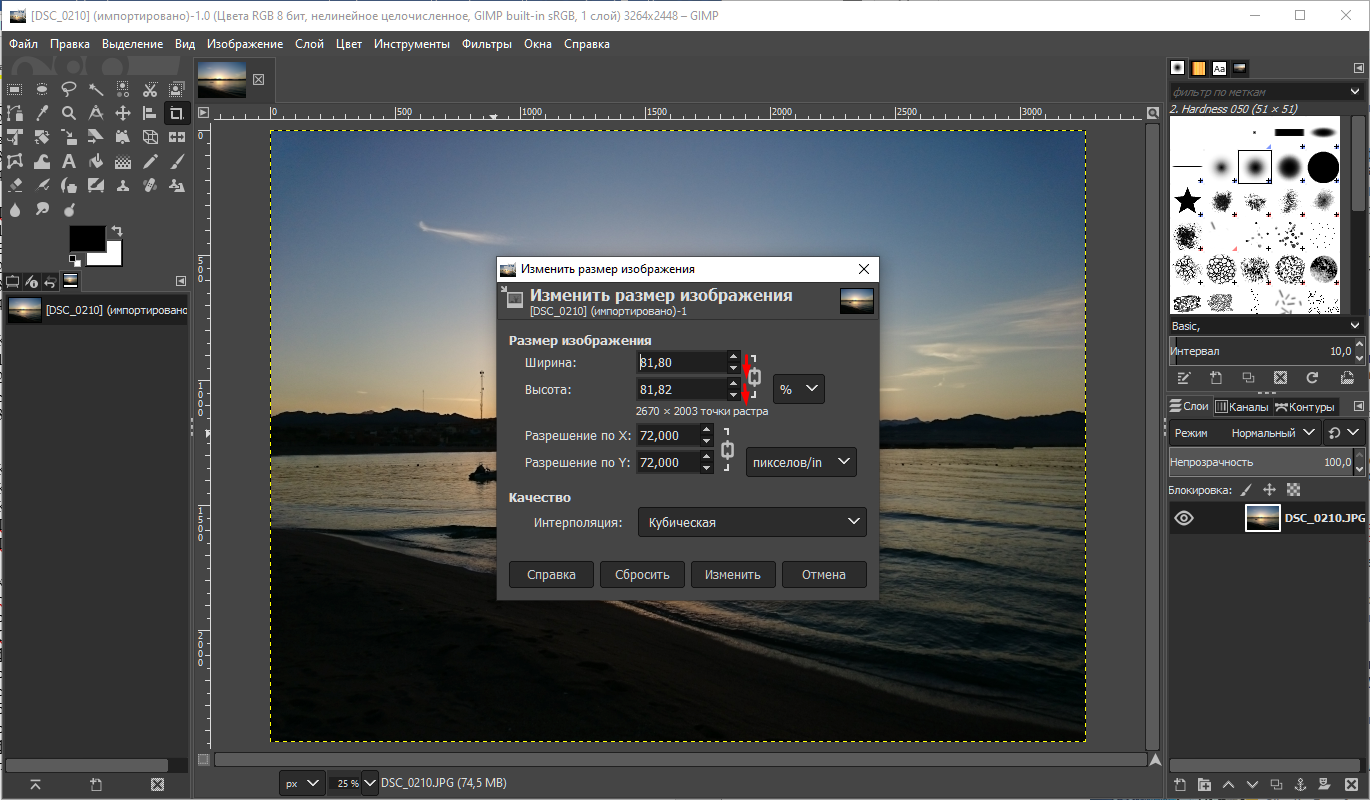
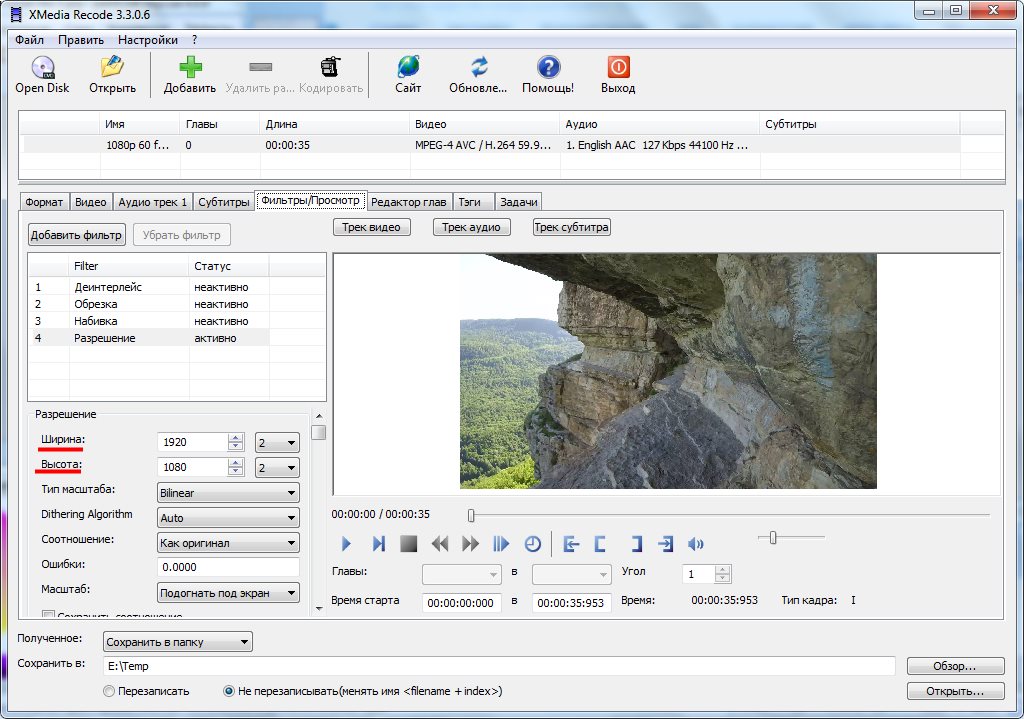
Изменение разрешения изображения приведет к уменьшению размера файла фотографииРазмер файла изображения зависит не только от формата изображения, но и от разрешения изображения. Например, фотография с разрешением 1920 на 1080, несомненно, будет больше, чем фотография с размером 1280 на 960.
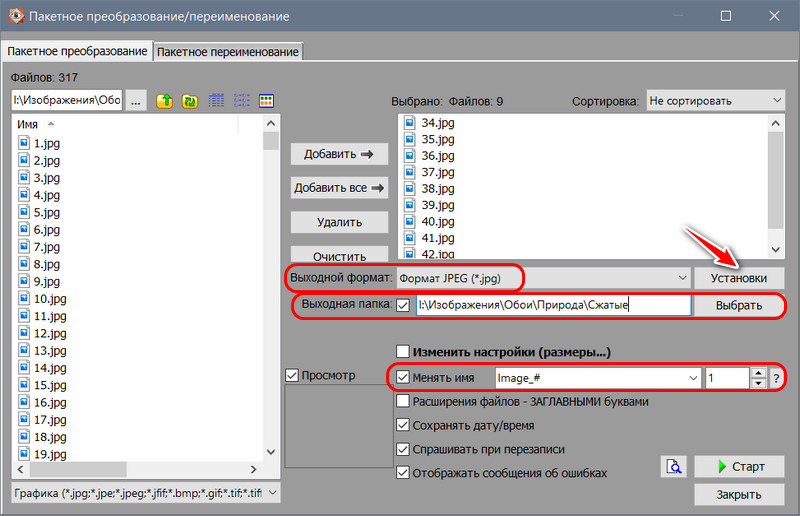
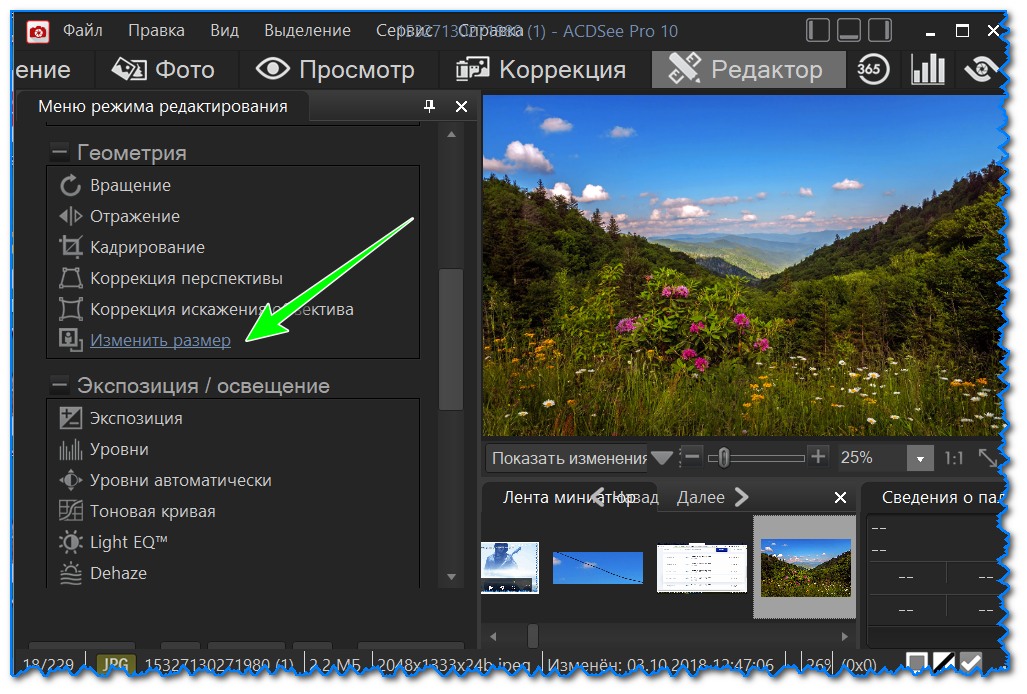
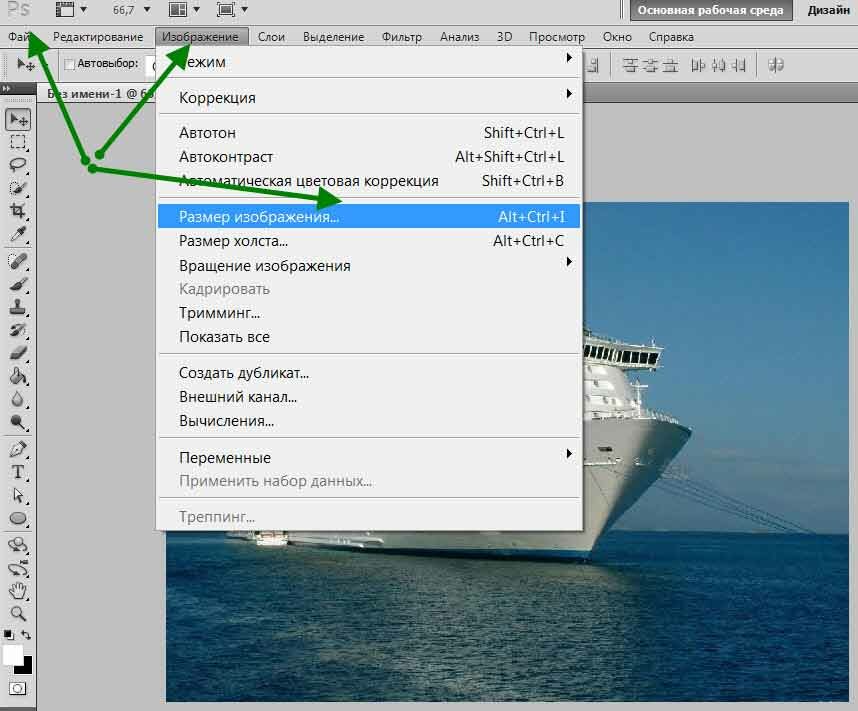
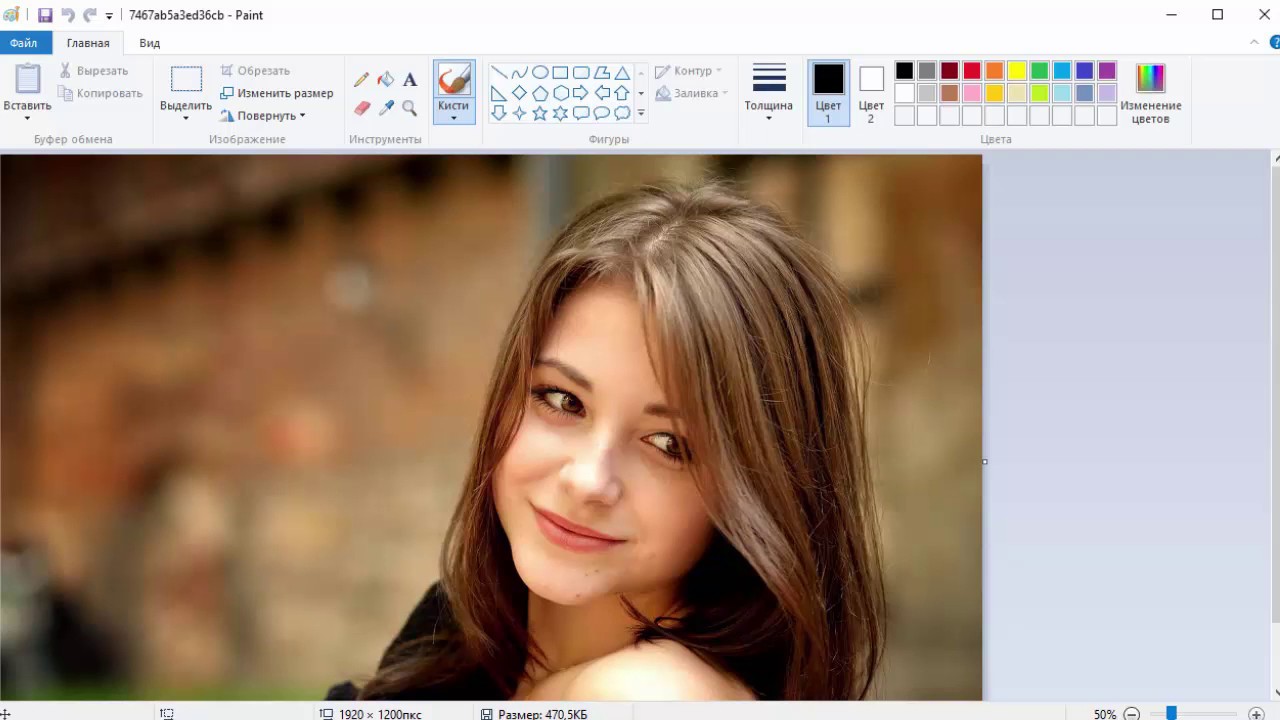
Таким образом, изменение разрешения изображения также может служить средством уменьшения размера файла фотографии. Вы можете напрямую ввести значение разрешения (в пикселях) во многих программах для редактирования изображений, включая Photoshop и программное обеспечение Paint, которое предустановлено в Windows. Эти программы, наряду со многими другими, предоставляют такую возможность. Изменение разрешения изображения приведет к уменьшению изображения, но никак не повлияет на качество изображения.
Эти программы, наряду со многими другими, предоставляют такую возможность. Изменение разрешения изображения приведет к уменьшению изображения, но никак не повлияет на качество изображения.
Если у вас есть камера типа «наведи и снимай», вы можете настроить определенные параметры. Это уменьшит общий размер файла ваших фотографий. Вы должны быть в состоянии найти инструкции либо в руководстве, прилагаемом к вашей камере, либо в Интернете.
Используйте веб-сайт, специализирующийся на сжатии фотографий Вы можете отправить изображение на один из многочисленных веб-сайтов, доступных сегодня, и сайт автоматически сожмет его для вас. Вам нужно будет убедиться, что веб-сайт, который вы используете, безопасен и надежен. Поэтому, прежде чем использовать какой-либо веб-сайт, вы должны изучить его. Вам нужно найти в Интернете веб-сайт, который может сжимать размер файлов JPEG и PNG, сохраняя при этом исходные размеры и качество изображений.
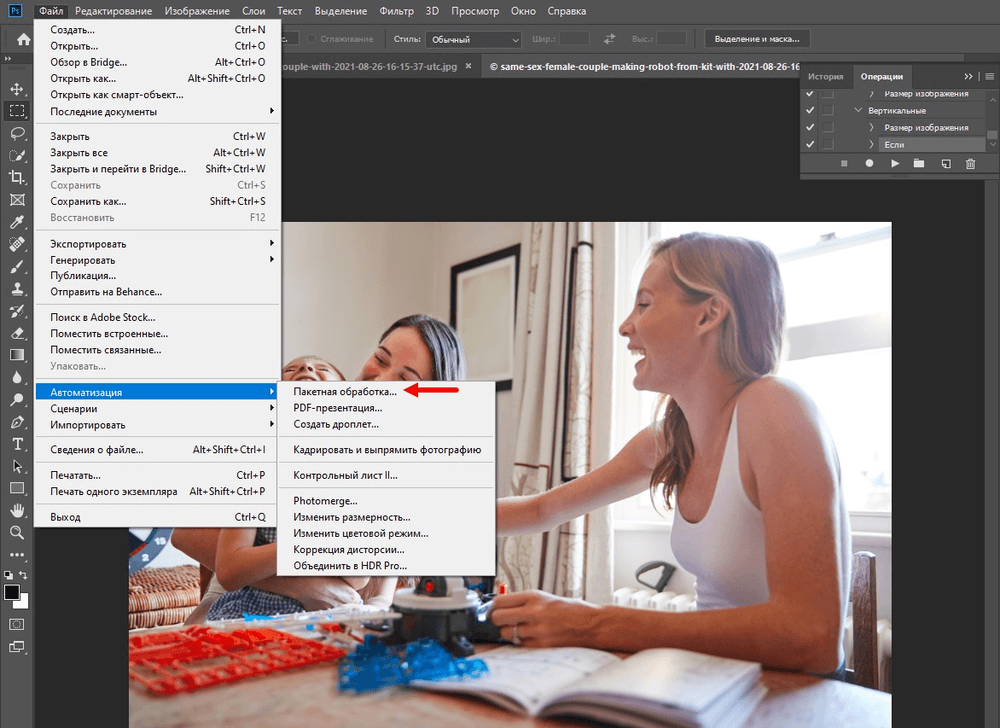
Для процесса сжатия изображений рекомендуется использовать программное обеспечение для редактирования изображений. Например, инструмент « изменить размер изображений », включенный в AutoRetouch AI. Использование этого метода гарантирует, что фотографии продуктов и одежды всегда будут отображаться в соответствующем формате по размеру и расположению. Опция AutoRetouch Compress позволяет пользователю выбрать желаемый размер, гарантируя, что все изображения сохранят свой аутентичный внешний вид и пропорции.
Шаги по сжатию изображений с помощью AutoRetouch:
Шаг 1: Запустите AutoRetouch, перейдите в пункт меню «Создать новый рабочий процесс», а затем выберите + «С нуля» в раскрывающемся меню.
Шаг 2: Перетащите компонент «положить на холст», затем измените размер и отступы по мере необходимости.
Шаг 3: Укажите размеры нового формата и количество отступов
Шаг 4: Выберите выравнивание по горизонтали или по вертикали.
Шаг 5: После завершения сохраните и экспортируйте изображение.
Заключение Существует множество различных причин для сжатия изображения, например, для уменьшения занимаемого им места в электронном письме или увеличения скорости, с которой ваш веб-сайт загружает новых страниц. Однако уменьшение размера цифровой фотографии всегда несет в себе возможность ухудшения качества изображения, в результате чего оно кажется пиксельным и нечетким. Рекомендуется использовать инструмент восстановления изображений, чтобы исправить поврежденные или отсутствующие фотографии и восстановить потерянные. Вы можете сэкономить время при сжатии изображений, и качество создаваемых вами изображений никак не пострадает. Он сохранит качество изображения и полностью восстановит фотографии, которые были уничтожены.
Сжатие фотографий и изображений в App Store
Описание
Сжимайте фотографии с iPhone или iPad и экономьте место на устройстве. И все это без снижения качества изображения!
Экономьте место на вашем iPhone или iPad, сжимая фотографии и уменьшая их размер без снижения качества.
6 ПРИЧИН ДЛЯ ИСПОЛЬЗОВАНИЯ СЖАТИЯ ФОТОГРАФИЙ
— Экономьте место на вашем iPhone или iPad за счет уменьшения размера файла фотографий
— Оптимизация для получения наилучшего возможного качества изображения
— Уменьшайте фотографии, чтобы быстрее делиться ими с друзьями и семьей
— Быстро сжимайте фотографии перед их публикацией в социальных сетях
— Очень проста в использовании
— Высокая оценка со средним показателем 4,5 звезды
ОТЗЫВЫ ПОЛЬЗОВАТЕЛЕЙ
«Слава Богу это приложение. Оно простое в использовании. Делает то, что говорит. И дает отличные результаты». от mazmac747
«Протестировано с двумя изображениями, которые занимали 18 МБ, уменьшены до 0,68 МБ и очищены. Работает отлично.» Капитан Джек Воробей POTC
Работает отлично.» Капитан Джек Воробей POTC
«Абсолютно блестящее приложение, которое быстро сжимает ваши фотографии для хранения, обмена и экспорта. Спасибо!» Ребсолар
ЭКОНОМЬТЕ МЕСТО НА ВАШЕМ IPHONE
Вас беспокоит предупреждение «Память почти заполнена» на вашем iPhone или iPad? Если это так, это приложение может помочь!
Используйте функцию «Сжать фотографии», чтобы уменьшить размер файла фотографий и освободить место для хранения на вашем устройстве. Применительно ко всем вашим изображениям, Compress Photos может помочь вам хранить до 10 раз больше фотографий на вашем iPhone или iPad.
СОХРАНЯЙТЕ КАЧЕСТВО ИЗОБРАЖЕНИЯ SHARP
Сжать фотографии легко в использовании, но это невероятно мощно.
Интеллектуальный механизм сжатия позволяет уменьшить размер файла фотографий без снижения их качества. Имея на выбор две настройки сжатия, Compress Photos может легко сжимать фотографии на 90% и более без заметной разницы.
ЛЕГКО НАЙТИ СЖАТЫЕ ФОТОГРАФИИ
Сжатые фотографии сохраняются как в вашей основной библиотеке, так и в специальном альбоме с удобным названием «Сжатые фотографии» на вашем устройстве, что позволяет вам легко находить обработанные фотографии. Этот новый альбом создается автоматически, когда вы запускаете приложение и сохраняете сжатые фотографии на свое устройство.
Этот новый альбом создается автоматически, когда вы запускаете приложение и сохраняете сжатые фотографии на свое устройство.
ПОДДЕРЖИВАЕМЫЕ ТИПЫ ФАЙЛОВ
Сжатие фотографий работает со всеми файлами изображений PNG, JPEG, HEIF и HEIC. Образцы до и после
Для достижения наилучших результатов мы рекомендуем установить оба параметра сжатия на 80%, что должно значительно уменьшить размер файла без заметной разницы невооруженным глазом.
ПРОФЕССИОНАЛЬНАЯ ВЕРСИЯ
Обновите программу Compress Photos до версии Pro, чтобы убрать рекламу и сжать более 3 фотографий одновременно.
Оплата будет снята с вашей учетной записи iTunes при подтверждении покупки и будет автоматически продлеваться по той же цене каждый год, если вы не отмените ее в настройках своей учетной записи iTunes по крайней мере за 24 часа до окончания текущего периода. Подписками можно управлять, а автоматическое продление можно отключить в любое время, перейдя в настройки своей учетной записи после покупки.
Условия использования: https://www.sixstarapps.com/terms/
Политика конфиденциальности: https://www.sixstarapps.com/privacy/
Версия 2.7
Это обновление добавляет возможность изменять порядок альбомов в средстве выбора фотографий по своему вкусу. Он также вносит небольшие улучшения в экран выбора фотографий.
Спасибо всем, кто оставил отзыв о недавнем обновлении. Ваша поддержка очень много значит для меня и помогает сделать приложение еще лучше.
Рейтинги и обзоры
16,4 тыс. оценок
Отлично и полезно
Приобрел год назад для одного фото, пользовался время от времени.

Мне нравится, как они делают рекламу, мне нравится, как они это делают, потому что у них есть только несколько небольших боковых панелей с рекламой внизу и вверху, а затем одно 5-секундное видео или всплывающее объявление после загрузки фотографии. Очень разумно .
Они могут быть более конкретными в отношении того, как размер и качество влияют на вашу фотографию, но это работает, если вам просто нужно сделать что-то с меньшим размером файла
Спасибо, что нашли время написать этот отзыв!
Полная версия не работает с iOS 16.3.1
Я был очень доволен полной платной версией в течение первого года работы с этим приложением, но оно начало глючить после обновления с обновлением до iOS 16.1 (работает только с меньшим количеством изображений за раз и никогда не удаляет фотографии по запросу) , но я с этим справился.
К сожалению, после обновления до iOS 16.3.1 приложение вылетает и закрывается после каждого нажатия кнопки «Выбрать фотографии для сжатия» на главном экране (оно никогда не может получить доступ к моей библиотеке фотографий). Я пытался перезапускать и выключать много раз и ждал недели, периодически пытаясь исправить ошибку. Жаль, что он больше не работает на iPhone, так как до этого он превосходил все другие приложения для сжатия изображений. Я хотел бы получить возмещение за мое продление на этот год, так как оно работало (частично в течение пары месяцев), прежде чем стало бесполезным.
Здравствуйте. Приложение отлично работает на всех версиях iOS 16, включая последнюю версию iOS 16.4. Я предлагаю вам удалить приложение с телефона, обновить его до iOS 16.4 и снова установить приложение. При первом запуске приложения после его загрузки обязательно предоставьте приложению доступ ко ВСЕМ ФОТО.
Не стесняйтесь обращаться ко мне по адресу [email protected], если вам нужна помощь в устранении неполадок.
я только начал использовать
Я дал только 4 звезды, в основном потому, что я пробовал его, чтобы увидеть, как он работает. И если это поможет мне, так как у меня есть тонны фотографий для моего ювелирного бизнеса, от которых я не хочу избавляться для будущих нужд, плюс фотографии моей маленькой девочки с рождения и до сих пор, которые занимают много места
Если это очень поможет, как кажется, то я бы дал дополнительную звезду
. Однако единственная проблема заключается в том, что они слишком быстро запрашивают обновление, и я покупаю про-версии только после того, как увижу, есть ли потребность в обслуживании, так что, возможно, не так много в вашем лице об этих 2 вещах, пожалуйста. Я могу поспорить, что люди будут более склонны добавить что-то после того, как у них будет возможность немного попробовать это, прежде чем они будут взорваны этими вещами.
Разработчик, New Marketing Lab, Inc, указал, что политика конфиденциальности приложения может включать обработку данных, как описано ниже. Для получения дополнительной информации см. политику конфиденциальности разработчика.
Данные, используемые для отслеживания вас
Следующие данные могут использоваться для отслеживания вас в приложениях и на веб-сайтах, принадлежащих другим компаниям:
- Расположение
- Идентификаторы
- Данные об использовании
- Диагностика
Данные, не связанные с вами
Могут быть собраны следующие данные, но они не связаны с вашей личностью:
- Расположение
- Идентификаторы
- Данные об использовании
- Диагностика
Методы обеспечения конфиденциальности могут различаться, например, в зависимости от используемых вами функций или вашего возраста.

 Картинка от органов чувств в любом случае отстаёт от реальности: нужно время на передачу сигнала и обработку.
Картинка от органов чувств в любом случае отстаёт от реальности: нужно время на передачу сигнала и обработку. По этой причине объекты в центре нашего зрения воспринимаются больше, ярче и значительнее, чем в реальности и на фотографии.
По этой причине объекты в центре нашего зрения воспринимаются больше, ярче и значительнее, чем в реальности и на фотографии.
 К сожалению, после обновления до iOS 16.3.1 приложение вылетает и закрывается после каждого нажатия кнопки «Выбрать фотографии для сжатия» на главном экране (оно никогда не может получить доступ к моей библиотеке фотографий). Я пытался перезапускать и выключать много раз и ждал недели, периодически пытаясь исправить ошибку. Жаль, что он больше не работает на iPhone, так как до этого он превосходил все другие приложения для сжатия изображений. Я хотел бы получить возмещение за мое продление на этот год, так как оно работало (частично в течение пары месяцев), прежде чем стало бесполезным.
К сожалению, после обновления до iOS 16.3.1 приложение вылетает и закрывается после каждого нажатия кнопки «Выбрать фотографии для сжатия» на главном экране (оно никогда не может получить доступ к моей библиотеке фотографий). Я пытался перезапускать и выключать много раз и ждал недели, периодически пытаясь исправить ошибку. Жаль, что он больше не работает на iPhone, так как до этого он превосходил все другие приложения для сжатия изображений. Я хотел бы получить возмещение за мое продление на этот год, так как оно работало (частично в течение пары месяцев), прежде чем стало бесполезным. Не стесняйтесь обращаться ко мне по адресу
Не стесняйтесь обращаться ко мне по адресу 