Как уменьшить руку в фотошопе: Как уменьшить руки в фотошопе онлайн редактора изображений
Как уменьшить изображение в фотошопе сохраняя пропорции
Уменьшаем изображение в Фотошопе
Если фотография сделана профессионалом, ее вес может достигать нескольких сотен мегабайт. Такие большие изображения крайне неудобно хранить в компьютере или использовать их для публикации в социальные сети. Именно поэтому прежде, чем опубликовать изображение или сохранить его на компьютере, требуется немного его уменьшить. Самая «продвинутая» программа для решения нашей сегодняшней задачи – это Adobe Photoshop. Его главный плюс заключается в том, что в нем имеются не только инструменты для уменьшения, но и есть возможность оптимизации качества снимка.
Прежде чем уменьшить картинку в Фотошопе, нужно понять, что это такое – уменьшение. Если Вы хотите использовать фото как аватарку, важно соблюдение определенных пропорций и сохранение нужного разрешения. Также изображение должно иметь маленький вес (примерно несколько килобайт). Все требуемые пропорции Вы сможете отыскать на сайте, где планируете разместить свою «аву». Если же в Ваших планах размещение снимков в интернете, размер и объем требуется уменьшить до приемлемых размеров, то есть, когда ваш снимок будут открывать, он не должен «выпадать» за пределы браузерного окна. Допустимый объем таких изображений составляет примерно несколько сотен килобайт.
Если же в Ваших планах размещение снимков в интернете, размер и объем требуется уменьшить до приемлемых размеров, то есть, когда ваш снимок будут открывать, он не должен «выпадать» за пределы браузерного окна. Допустимый объем таких изображений составляет примерно несколько сотен килобайт.
Для того чтобы уменьшить снимок для аватарки и для выкладки в альбом, Вам нужно будет совершить абсолютно разные процедуры. Если Вы уменьшаете фото для изображения профиля, потребуется вырезать только небольшой фрагмент. Фотографию, как правило, не обрезают, ее сохраняют полностью. Если требуемое вам изображение нужно размера, но при этом много весит, можно ухудшить его качество. Соответственно, на сохранение каждого из пикселей будет уходить меньше памяти. Если Вы использовали правильный алгоритм сжатия, первоначальное изображение и обработанное практически не будут отличаться.
Способ 1: Кадрирование
Прежде чем уменьшить размер фото в Фотошопе, Вам нужно открыть его. Для этого используем меню программы: «Файл – Открыть». Далее указываем расположение снимка на вашем компьютере.
Далее указываем расположение снимка на вашем компьютере.
- После того как фотография отобразится в программе, нужно тщательно ее рассмотреть. Подумайте, все ли объекты, которые есть на снимке, Вам нужны. Вырезать объект можно двумя способами. Первый вариант – Инструмент «Рамка».
Второй вариант – применение инструмента «Прямоугольная область».
- Выделяем необходимый участок фото.
Весь холст будет обрезан по выделению.
Способ 2: Функция «Размер холста»
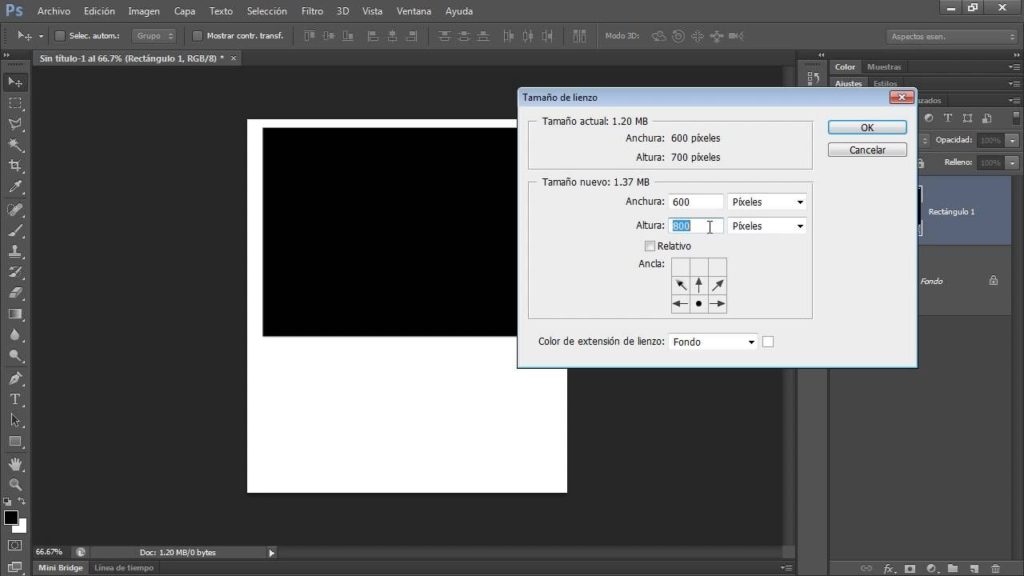
Если вам требуется обрезка изображения до конкретных размеров, с удалением крайних частей, поможет пункт меню: «Размер холста». Этот инструмент незаменим, если нужно убрать что-то лишнее с краев картинки. Данный инструмент расположен в меню: «Изображение – Размер холста».
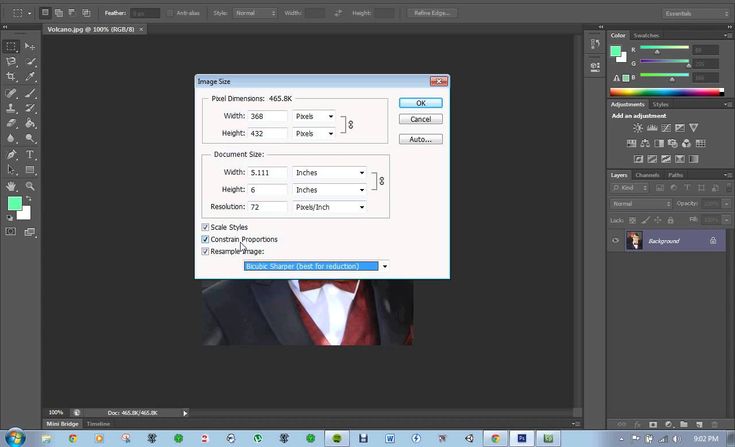
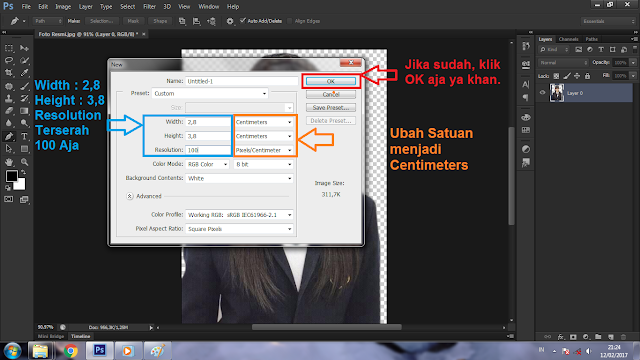
«Размер холста» представляет собой окно, в котором указаны действующие параметры фотографии и те, которые у нее будут после редактирования. Потребуется только указать, какие именно Вам нужны размеры, и уточнить, с какой стороны нужно сделать обрезку картинки. Размер Вы можете задать в любой удобной единице измерения (сантиметры, миллиметры, пиксели и т.д.). Сторона, с которой нужно начинать обрезку, можно указать с помощью поля, на котором расположены стрелки. После того как все необходимые параметры будут заданы, нажимаете «ОК» — произойдет кадрирование вашего снимка.
Потребуется только указать, какие именно Вам нужны размеры, и уточнить, с какой стороны нужно сделать обрезку картинки. Размер Вы можете задать в любой удобной единице измерения (сантиметры, миллиметры, пиксели и т.д.). Сторона, с которой нужно начинать обрезку, можно указать с помощью поля, на котором расположены стрелки. После того как все необходимые параметры будут заданы, нажимаете «ОК» — произойдет кадрирование вашего снимка.
Способ 3: Функция «Размер изображения»
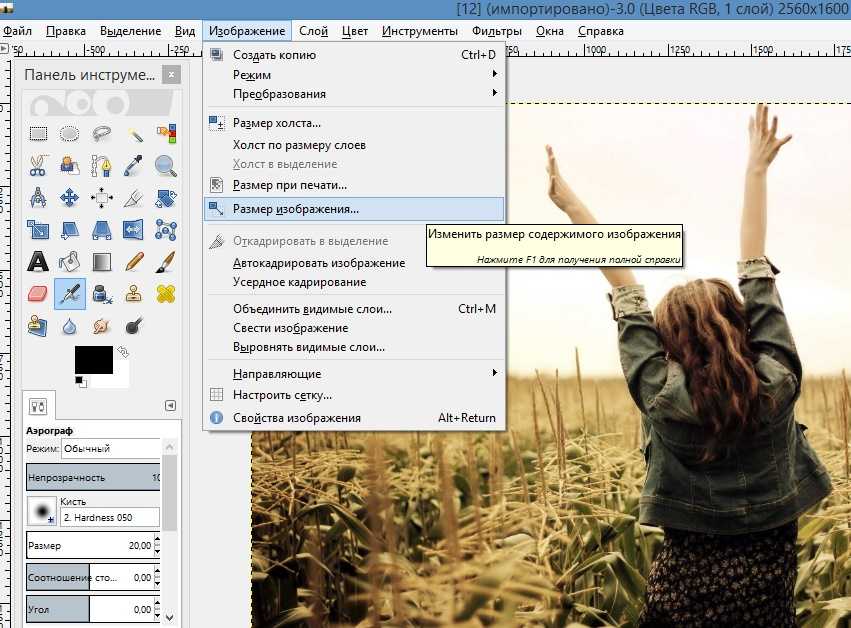
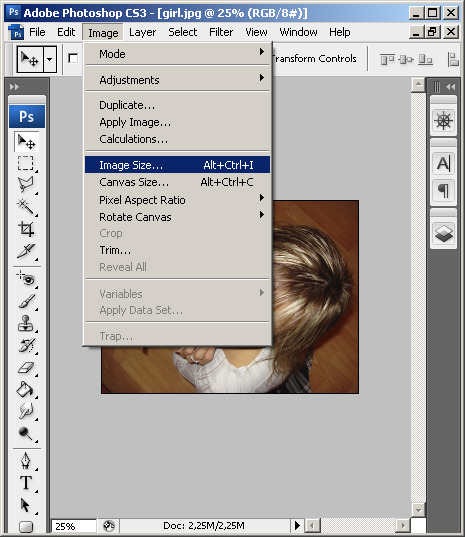
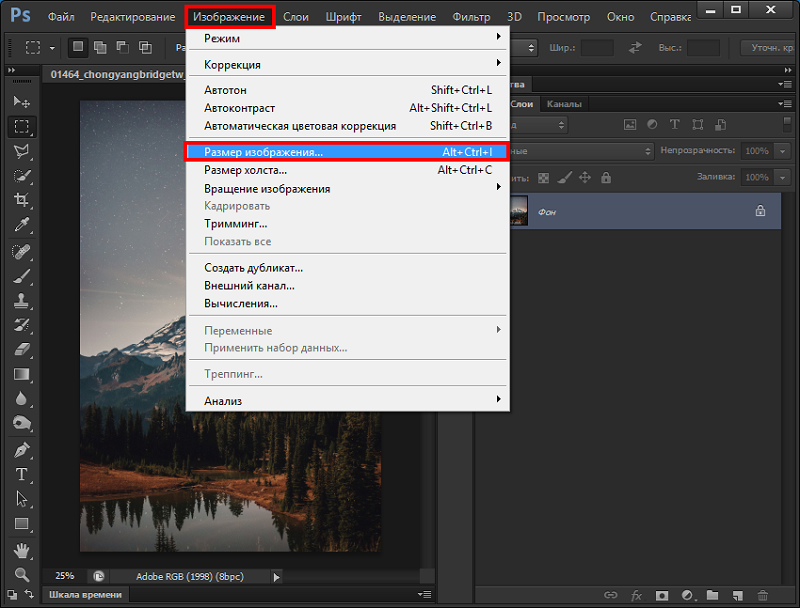
После того как снимок примет нужный Вам вид, можно смело приступать к изменению его размеров. Для этого используйте пункт меню: «Изображение – Размер изображения».
В этом меню Вы сможете отрегулировать размеры снимка, изменить их значение в нужной единице измерения. Если Вы поменяете одно значение, автоматически поменяются и все остальные. Таким образом, пропорции вашего изображения сохраняются. Если Вам требуется искажение пропорций снимка, используйте иконку между показателями ширины и высоты.
Изменить размер снимка можно также при уменьшив или увеличив разрешение (используйте пункт меню «Разрешение»). Помните, чем меньше у фото разрешение, тем ниже у него качество, но при этом достигается малый вес.
Сохранение и оптимизация изображения
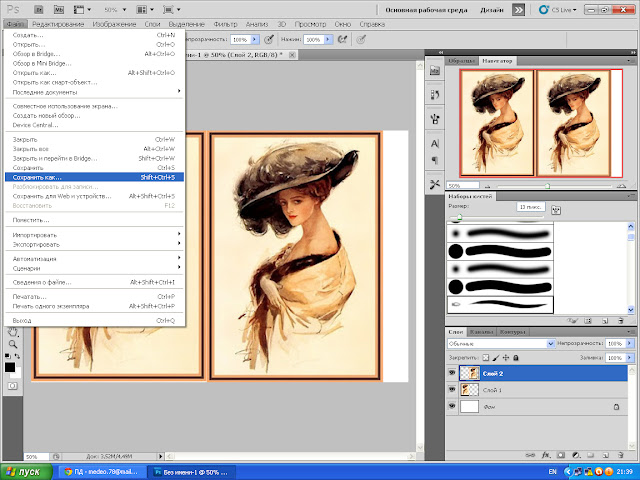
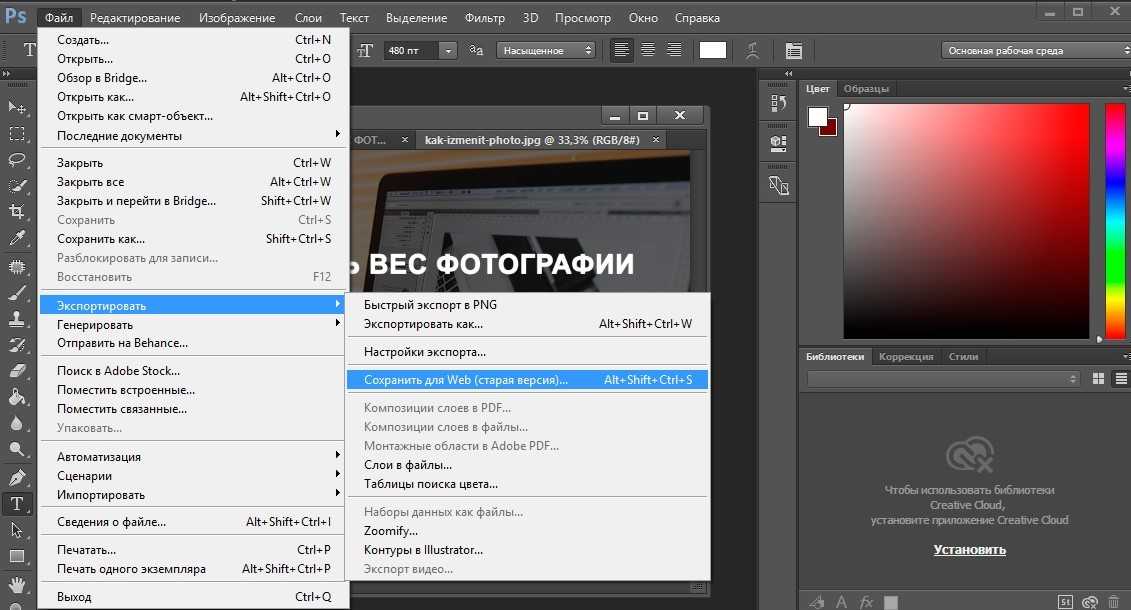
После того как вы установили все нужные размеры и пропорции, требуется сохранить снимок. Кроме команды «Сохранить как» вы можете воспользоваться инструментом программы «Сохранить для Web», расположенном в пункте меню «Файл».
Основную часть окошка занимает изображение. Здесь вы можете его увидеть в том же формате, в каком оно будет отображаться в интернете. В правой части интерфейса вы сможете задать такие параметры, как формат рисунка и его качество. Чем выше показатели, тем лучше качество снимка. Также вы сможете очень сильно изменить качество, используя выпадающий список. Выбираете в нем любое подходящее вам значение (Низкое, Среднее, Высокое, Наилучшее) и оцениваете качество. Если вам нужно исправить какие-то мелочи в размерах, используйте Качество. Внизу страницы вы сможете увидеть, сколько весит снимок на данном этапе редактирования.
Если вам нужно исправить какие-то мелочи в размерах, используйте Качество. Внизу страницы вы сможете увидеть, сколько весит снимок на данном этапе редактирования.
С помощью «Размер изображения» задаете подходящие вам параметры для сохранения фото.
Используя все вышеперечисленные инструменты, вы сможете создать идеальный снимок с небольшим весом и необходимым размером для публикации в сети.
Мы рады, что смогли помочь Вам в решении проблемы.
Как изменить размер фото в фотошопе и когда следует использовать интерполяцию
В этой статье мы расскажем о том как изменить размер изображения в фотошопе. А также объясним, когда нужно использовать интерполяцию.
Как изменить размер изображения в фотошопе: Изменение размеров или интерполяция?
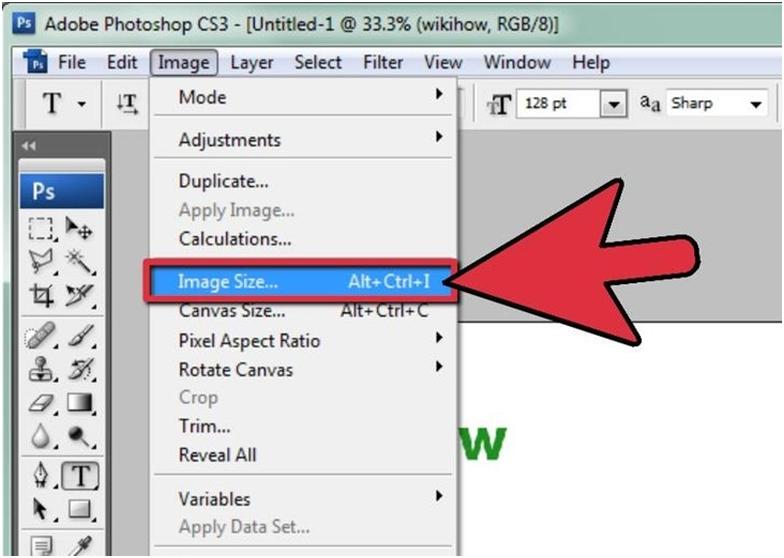
Изменение размера и интерполяция — это две разные операции, которые часто путают. Перейдите в меню Photoshop Изображение> Размер изображения .
По умолчанию интерполяция (ресэмплинг) в Photoshop включена . Поэтому размеры изображения будут меняться при добавлении или вычитании пикселей из ширины и высоты. Это называется интерполяцией.
Поэтому размеры изображения будут меняться при добавлении или вычитании пикселей из ширины и высоты. Это называется интерполяцией.
Если интерполяция отключена, вы изменяете размер изображения. В этом случае Photoshop перераспределяет существующие пиксели, чтобы изменить физический размер или разрешение изображения. Этот метод используется дизайнерами и фотографами, которые работают с печатными материалами.
Как менять размер изображения в фотошопе и сделать его меньше
Фотографии с цифровых камер довольно большие. Они содержат миллионы пикселей, что увеличивает размер файла. Уменьшение изображения называется понижающей интерполяцией .
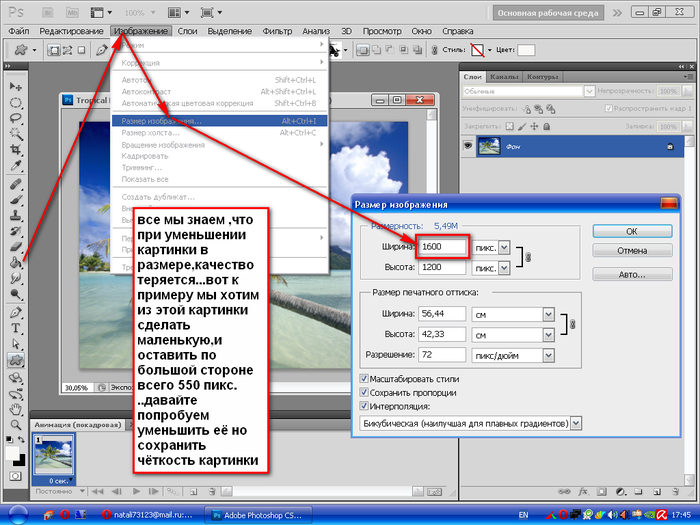
В панели « Размер изображения» отображается текущий размер изображения. Измените единицы измерения на пиксели .
Установите нужный размер в пикселях в поле « Ширина» или « Высота» . Параметр « Сохранять пропорции» (значок цепочки) установлен по умолчанию, чтобы изображение не было сжатым или растянутым. Новый размер файла отображается вверху окна.
Как изменить размер фотографии в фотошопе и сделать ее больше (повышающая интерполяция)
Изображения состоят из пикселей. Количество пикселей по ширине и высоте изображения определяет его размер.
При увеличении размера рисунка Photoshop должен добавить новые пиксели. Этот процесс называется повышающей интерполяцией . Технология, используемая в Photoshop, способна улучшить качество изображения даже при значительном увеличении размера.
При автоматическом ресэмплинге графический редактор самостоятельно выбирает наиболее оптимальный метод интерполяции. Но вы можете контролировать конечный результат, выбрав другое значение.
Как изменить размер (разрешение) фотографии в фотошопе
Разрешение в 72ppi является оптимальным для просмотра изображения на экране. Для печати подходит разрешение в 300ppi.
PPI (количество пикселей на дюйм) относится к цифровому файлу, который переводится в DPI (количество точек на дюйм), когда изображение воспроизводится на фотографии.
Высококачественная фотография, имеющая разрешение изображения 300ppi, идеально подойдет для печати. Она имеет большие размеры и высокое разрешение.
При этом изображение с разрешением 72ppi может выглядеть огромным на экране. Но максимальный размер, в котором оно может быть напечатано при разрешении в 300ppi, будет довольно маленьким.
Следует избегать применения повышающей интерполяции, чтобы предотвратить ухудшение качества изображения. Но вы можете увеличить разрешение изображения, если отключите опцию « Ресамплинг» . В результате вы получите изображение с разрешением в 300 пикселей на дюйм. Но Photoshop будет добавлять тысячи новых пикселей, что ухудшит качество. Чтобы правильно установить новое разрешение, размер изображения должен быть изменен, а не интерполирован.
Снимите флажок « Ресамплинг» , который не позволяет изменять размеры изображения в пикселях. Затем вы сможете изменить 72ppi на 300ppi.
Обратите внимание, как уменьшается физический размер в дюймах. Изменение размера работает только с существующими пикселями, без интерполяции новых.
Изменение размера работает только с существующими пикселями, без интерполяции новых.
В результате вы получите высококачественное изображение с разрешением 300ppi без потери качества. Но общий размер печати будет небольшим.
Каждый раз, когда вы вставляете изображение в созданный холст, оно автоматически масштабируется относительно разрешения документа.
Не следует масштабировать слои больше их первоначального размера. По сути, это то же самое, что и их интерполяция. Вот почему важно, чтобы фотографии и текстуры имели максимально возможный размер и разрешение. Это позволит при печати получать высококачественные снимки.
Пожалуйста, опубликуйте ваши мнения по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, отклики, подписки, лайки, дизлайки!
Дайте знать, что вы думаете по этой теме в комментариях. Мы очень благодарим вас за ваши комментарии, подписки, дизлайки, отклики, лайки!
Методы масштабирования изображений в Фотошопе
Увеличение и уменьшение размера изображения или объекта в Фотошопе
Изменение размера — уменьшение и увеличение изображения средствами Adobe Photoshop производится следующими способами:
- функцией «масштабирование»;
- «трансформирование»;
- «свободное трансформирование»;
- масштабирование слоя;
- при помощи инструментов выделения.

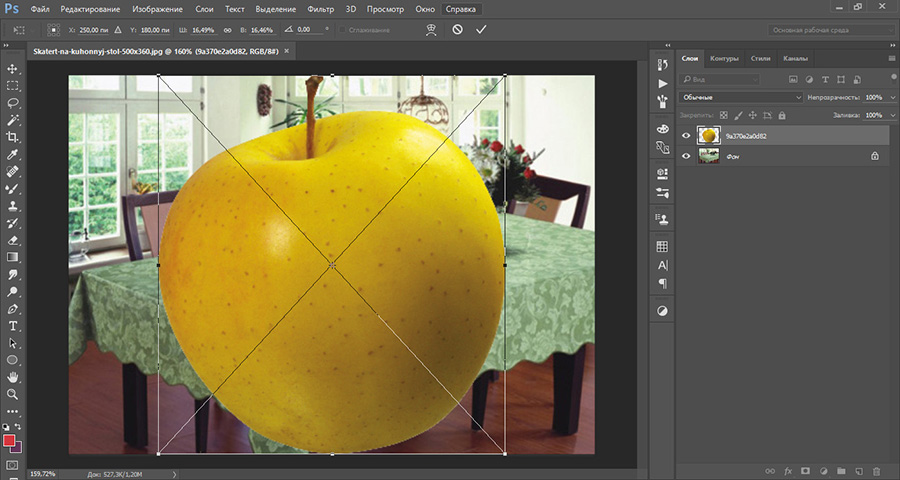
Все способы отличаются друг от друга и применяются в определенных ситуациях.
Масштабирование
Масштабирование используется, если пользователю нужно изменить размеры всей картинки, а не какой-то ее части. Чтобы применить функцию, нужно на верхней панели найти вкладку «редактирование», перейти в «трансформирование», оттуда перейти и кликнуть на «масштабирование». Вокруг холста должна появиться рамка, потянув за уголки которой пользователь сможет менять пропорции картинки на свое усмотрение. Чтобы объект не растягивался при увеличении или уменьшении изображения в Фотошопе, а сохранял свои пропорции, необходимо при изменении его величины удерживать клавишу SHIFT.
Если пользователь заранее знает, какие параметры ширины и высоты необходимо придать фотографии, эти значения ему необходимо ввести в специальное диалоговое окно. Это окно вызывается комбинацией клавиш ALT+CTRL+I, либо функцией «размер изображения» во вкладке «изображение» на верхней панели.
Чтобы сохранить пропорции объекта при изменении масштаба, нужно поставить галочку на «сохранить пропорции».
Оба варианта работают практически одинаково, но при использовании первого качество картинки сильно ухудшается при увеличении, тогда как во втором случае качество страдает не так сильно.
С сохранением пропорций
Чтобы вставленная картинка или отдельная фигура сохраняла свои пропорции при масштабировании, необходимо зажать клавишу SHIFT. Таким образом, объект увеличивается (уменьшается) относительно центра слоя, а при зажатой клавише ALT изображение меняет пропорции относительно своего центра.
Свободное трансформирование
Комбинацией клавиш CTRL+T включается функция «свободное трансформирование» (Free Transform). Свободное от обычного отличается тем, что при нем объект можно вращать и отражать. Если не получается вызвать функцию комбинацией клавиш, то можно воспользоваться верхним меню, там нужно найти вкладку «редактирование», перейти из нее в «трансформирование», потом нажать «свободное трансформирование».
В случае с версией Photoshop на английском языке путь выглядит так: «Edit» — «Transform» — «Free Transform». С изображением можно выполнять различные действия, просто потянув за уголки рамки, а при нажатии на него правой кнопкой мыши, пользователю откроется контекстное меню с расширенными возможностями.
Изменить размер слоя
Этот вариант пригодится в случае, когда нужно уменьшить или увеличить целый слой, особенно удобно в случае изменения размера вырезанного объекта. Масштабирование можно осуществить следующими способами:
- Изменение масштаба содержимого. Чтобы воспользоваться этим способом, необходимо воспользоваться функцией «Free Transform». Вокруг всего изображения появятся границы, потянув за которые, можно его увеличить или уменьшить.
- Уменьшить/увеличить масштаб фона. Background имеет большое количество ограничений, поэтому его масштабирование отличается от масштабирования обычного слоя.

Чтобы изменить параметры фона, необходимо перейти во вкладку «размер изображения», затем просто ввести нужные параметры Ширины и Высоты. Другой вариант – это разблокировать Background, тем самым сделав его обычным слоем, после чего программа позволит изменять его масштабы привычным способом. Для разблокировки необходимо два раза кликнуть по иконке фонового слоя и нажать ОК, ничего не меняя. После разблокировки пользователь может изменять пропорции так же, как в случае с обычным.
Изменение размера выделенного изображения
Когда необходимо изменить размер только части картинки, подойдет инструмент «выделение», его можно найти на боковой панели инструментов. Выделить объект можно с помощью эллипса, прямоугольника, вертикальной и горизонтальной строки, лассо и волшебной палочки. На выделенную область картинки необходимо кликнуть правой кнопкой мыши, после чего появится контекстное меню, в котором нужно выбрать «свободное трансформирование», либо «трансформировать выделенную область».
Качество при изменении размера
Увеличение и уменьшение прямым образом влияет на качество редактируемой фотографии. Если взять любой объект, уменьшить его инструментами Photoshop, а затем увеличить до прежних параметров, то можно заметить невооруженным глазом, что фото стало более размытым.
Ухудшение качества изображения связано с тем, что при уменьшении картинки, так же уменьшается количество пикселей в ней, а когда происходит ее увеличение, то исчезнувшие пиксели не возвращаются, поэтому фото становится более расплывчатым, менее четким и качественным. Поэтому, если пользователь желает изменить масштаб редактируемого вырезанного или выделенного объекта, то ему лучше сразу определиться с пропорциями, чтобы не менять их по несколько раз, теряя при этом качество.
7 способов как изменить масштаб в фотошопе
| Содержание статьи | |
|---|---|
| 1 | Способ №1 – Использование инструмента Масштаб |
| 2 | Способ №1 – Быстрый переход к инструменту Масштаб |
| 3 | Способ №3 – Горячие клавиши |
| 4 | Способ №4 – Изменение масштаба колесиком мыши |
| 5 | Способ №5 – Строка состояния |
| 6 | Способ №6 – Окно Навигатор |
| 7 | Способ №7 – Команда меню Просмотр |
Можно выделить 7 основных способов как в фотошопе изменить (увеличить или уменьшить) масштаб. Благодаря этому навыку, можно приближать и удалять изображение, чтобы рассмотреть поближе его детали, или наоборот ознакомиться с общей композицией кадра, или, например, чтобы увидеть размеры ограничительной рамки, если вы вставили в свой проект очень большое изображение.
Благодаря этому навыку, можно приближать и удалять изображение, чтобы рассмотреть поближе его детали, или наоборот ознакомиться с общей композицией кадра, или, например, чтобы увидеть размеры ограничительной рамки, если вы вставили в свой проект очень большое изображение.
Частично на страницах этого сайта уже сталкивались с масштабированием в том или ином его проявлении. В этом уроке будут собраны все способы, которых набралось не много не мало, а 7 штук.
Итак, как изменить (увеличить или уменьшить) масштаб в фотошопе:
- Инструмент Масштаб
- Быстрый переход к инструменту Масштаб
- Горячие клавиши
- Колесиком мыши
- Строка состояния
- Окно Навигатор
- Команда меню Просмотр
Теперь каждый способ рассмотрим отдельно.
Способ №1 — Использование инструмента Масштаб
Инструменту Масштаб посвящена отдельная статья с описанием принципов работы, его настроек и всех возможностей. Рекомендуется к ознакомлению.
Если говорить применительно масштабирования, то, чтобы это сделать, сперва выберите инструмент на панели (горячая клавиша Z ), а затем выберите на панели параметров:
- Лупа со значком плюс — увеличивает масштаб изображения;
- Лупа со значком минус — уменьшает.

Затем сделайте однократный клик, чтобы увеличить или уменьшить изображение.
Если удерживать нажатой клавишу мыши, то изменение масштаба будет плавным.
Если нажать и удерживать клавишу Alt , то можно быстро перейти к противоположной лупе, например, у вас было увеличение, а при удержании клавиши, будет лупа на уменьшение.
Способ №2 — Быстрый переход к инструменту Масштаб
Второй способ позволяет быстро перейти к инструменту Масштаб, при этом активным останется последний выбранный вами инструмент. Например, вы работаете кисточкой, но нужно быстро увеличить участок изображения. Используйте комбинации:
Удерживайте Ctrl + Space (Пробел) и клик мыши — чтобы увеличить;
Удерживайте Alt + Space и клик мыши — чтобы уменьшить.
Возвращаясь к примеру, когда отпустите клавиши, активным так и останется инструмент Кисть.
Способ №3 — Горячие клавиши
Горячие клавиши — штука популярная. На быструю комбинацию можно посадить любое действие в фотошопе и масштаб не исключение.
По умолчанию программой зарезервированы такие комбинации:
- Ctrl + + (Плюс) — увеличение;
- Ctrl + — (Минус) — уменьшение;
- Ctrl + 0 (Ноль) — показать во весь экран;
- Ctrl + 1 (Единица) — показать реальный размер.
Положа руку на сердце, это не самые удобные комбинации, из-за их удаленности друг от друга. Придется использовать обе руки, чтобы их использовать. Что не делает работу быстрей. Но всегда можно переназначить клавиши и выбрать для себя удобную комбинацию. Для этого следуйте инструкциям из этой статьи — как настроить сочетание горячих клавиш в фотошопе.
Способ №4 — Изменение масштаба колесиком мыши
Для меня этот способ является самым предпочтительным, поскольку это: сверх быстрота и удобство. И вообще, уже выработалась привычка из других программ, что колесико мыши изменяет масштаб.
Но по умолчанию в фотошопе колесико мыши не меняет масштаб. Чтобы включить эту функцию, нужно перейти в настройки программы: Редактирование — Установки — Основные. В этом окне поставьте галочку у параметра Масштабировать колесиком мыши.
В этом окне поставьте галочку у параметра Масштабировать колесиком мыши.
Почему данная функция удобна не для всех и изначально она отключена?
Суть в том, что основная задача колесика — это вертикальный скроллинг страниц, то есть двигаться выше и ниже по документу. И в фотошопе, если изображение не умещается в размер рабочего пространства, появляются вертикальные и горизонтальные линии скроллинга. В эти случаях колесико мыши продолжает выполнять свою функцию: перемещаться вверх и вниз по документу.
Если вы назначите в настройках масштабирование колесиком, то при данной ситуации двигать документы придется уже с помощью курсора мыши.
Способ №5 — Строка состояния
Этот способ подойдет, когда нужно быстро задать определенный масштаб, например, указать 100% (то есть реальный размер), 200%, 50% или любое другое значение.
Обратите свой взгляд на самый нижний левый угол фотошопа, там где находится строка состояния. Это маленькое окошко и есть масштаб изображения. Его можно редактировать и ввести в него любое значение. Достаточно только ввести цифры, а фотошоп сам поймет, что это проценты.
Его можно редактировать и ввести в него любое значение. Достаточно только ввести цифры, а фотошоп сам поймет, что это проценты.
Также данная строка играет информативную роль: она всегда показывает текущий масштаб изображения.
Способ №6 — Окно Навигатор
Об этом окне на сайте есть отдельная статья. Вкратце, это миниатюра всего изображения, с красной рамкой поверх, указывающая на видимую часть изображения.
С помощью этого окна можно быстро перемещаться по изображению от одной его части к другой, а ползунок под миниатюрой отвечает за масштабирование. В левом углу есть такое же окошко, как и у строки состояния. Им также можно воспользоваться, чтобы указать определенный размер масштаба.
Способ №7 — Команда меню Просмотр
Этот способ тоже можно отнести к масштабированию ведь командой меню также можно пользоваться, хотя она и дублирует некоторые вышеуказанные способы.
Если перейти в команду меню Просмотр, то будет блок операций, которые можно использовать для масштаба.
Главным образом выделенный блок команд дублирует горячие клавиши из способа №3, а также команда Реальный размер дублирует строку состояния (№5) и навигатор (№6), где можно ввести значение в 100%, чтобы показать реальный размер.
Масштабирование
Тема урока: масштабирование в Фотошоп. Как изменить: уменьшить, увеличить масштаб изображения в Photoshop. Настройки инструмента.
В предыдущем уроке был рассмотрен один из инструментов масштабирования — палитра Навигатор. Здесь расскажем о других способах изменения масштаба.
Уровень текущего масштаба
Значение масштаба можно увидеть в заголовке документа, в палитре Навигатор, внизу редактора в левом углу.
В заголовке указано только для информации, а изменить значения можно в навигаторе и внизу. Устанавливаем в окошке курсор, вводим числовое значение и нажимаем Enter. Знак % можно не вводить, он станет автоматически.
Параметры просмотра
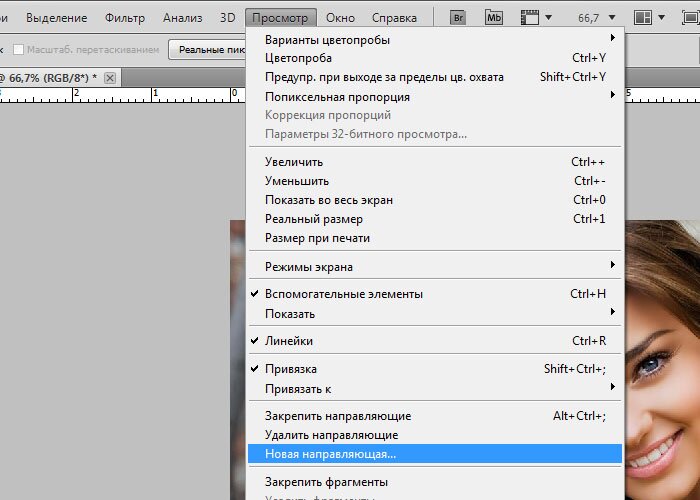
Для изменения масштаба документа в меню Просмотр есть группа параметров.
Функции Увеличить и Уменьшить соответствуют своему названию.
Показать во весь экран масштабирует картинку по размеру окна. Горячие клавиши Ctrl+0.
Реальный размер возвращает к стопроцентному масштабу (в более поздних версиях он так и называется – 100%). Ему соответствуют горячие клавиши Ctrl+1. Тот же результат получим двойным щелчком по значку Масштаб в панели инстументов.
Размер при печати – отображение размера, который получится при распечатывании.
Этот же список можно вызвать, щелкнув по изображению правой кнопкой мыши при активном инструменте.
И еще эти же функции есть в верхней панели параметров, но об этом чуть ниже.
Все описанные выше способы изменяют размер изображения от его центра.
Перейдем к другим возможностям Photoshop.
Инструмент Масштаб
Увеличить, уменьшить изображение можно инструменом Масштаб, в народе его называют Лупа. Горячая клавиша Z.
Когда этот инструмент активен, курсор принимает вид лупы. Если внутри него стоит «+»,то он работает на увеличение, а если «-» — на уменьшение масштаба. По умолчанию он в режиме увеличения.
Если внутри него стоит «+»,то он работает на увеличение, а если «-» — на уменьшение масштаба. По умолчанию он в режиме увеличения.
Чтобы временно переключиться между режимами, нажимаем клавишу Alt, и значок внутри лупы изменится до тех пор, пока Alt зажата.
Переключиться постоянно можно в верхней панели параметров.
Панель параметров. Настройки
1 – Кнопки смены режимов масштабирования.
2 – Не знаю, чтобы кто-то пользовался этими инструментами, но для информации: поставьте галочку, если нужно, чтобы редактор менял размер окна соответственно текущему масштабу. Эта же функция по умолчанию установлена по пути Редактирование – Установки – Основные – Инструмент Масштаб изменяет размер окна. Учтите, что если включить их обе, то они отменяются.
3 – Если в Фотошоп открыто несколько вкладок, установив галочку Во всех окнах, уменьшение-увеличение картинки в одной вкладке приведет к тем же изменениям и во всех остальных. Это может быть полезным, когда работаете с копией в другой вкладке.
Эта же функция включается по пути Окно – Упорядочить – Согласовать масштаб.
4 – Установите галочку в Масштаб перетаскиванием. Зажмите левую кнопку мыши и потяните влево. Произойдет уменьшение масштаба. Для увеличения потяните вправо.
Чем быстрее будут ваши движения, тем быстрее будут происходить изменения.
5 –Эти кнопки дублируют функции, о которых мы говорили в предыдущем разделе «Параметры просмотра».
Реальные пикселы возвращают изображение в 100% масштаб.
Подогнать устанавливает изображение так, что оно все будет помещаться в рабочей области.
Полный экран рабочая область займет весь экран.
Размер оттиска – отображение размера, который получится после распечатки. Однако точность образца еще зависит от расширения монитора вашего компьютера. Поэтому точно ориентироваться на него нельзя.
Способы уменьшения и увеличения масштаба
Активируем инструмент. Наводим курсор на то место, которое хотим приблизить. Нажимаем и удерживаем левую клавишу мыши. Размер будет плавно изменяться.
Нажимаем и удерживаем левую клавишу мыши. Размер будет плавно изменяться.
- Если мышь не удерживать, а работать щелчками, то изменения будут поэтапными.
- Чтобы быстро приблизить определенный участок картинки, проводим курсор по диагонали этого участка. Образуется рамка, очерчивая эту часть. Как только вы отпустите мышку, этот участок будет увеличен до размеров экрана. Работает только в том случае, если в верхней панели инструментов не стоит галочка в «Масшт. перетаскиванием».
- О масштабировании перетаскиванием мы уже говорили в предыдущем разделе. В панели параметров ставим галочку Масштаб перетаскиванием, зажимаем левую клавишу мыши и протягиваем по экрану влево-вправо или по диагонали.
- Использование горячих клавиш: для увеличения зажимаем Ctrl и нажимаем клавишу «+», для уменьшения – удерживая Ctrl нажимаем клавишу «-».Этот способ масштабирования работает даже тогда, когда активен любой другой инструмент.
- Увеличить или уменьшить масштаб в Фотошоп можно колесиком мышки.
 Идем в Редактирование – Установки – Основные, находим функцию Масштабировать колесиком мыши, отмечаем ее галочкой. Затем обязательно нажимаем Ок.
Идем в Редактирование – Установки – Основные, находим функцию Масштабировать колесиком мыши, отмечаем ее галочкой. Затем обязательно нажимаем Ок.
Но если вы привыкли при фотошопе использовать колесико для скроллинга – подумайте, стоит ли менять эту функцию. Ведь для масштабирования есть другие удобные варианты.
Временное переключение
Иногда бывает необходимо быстро увеличить или уменьшить масштаб изображения, когда работаем другим инструментом. В Фотошоп для этого предусмотрены комбинации:
- Нажимаем Ctrl+Space (клавиша пробела). Пока эти клавиши зажаты, курсор имеет вид лупы и им можно очертить границы области, которую хотим увеличить. Ведем по диагонали этого участка, образовывается рамка. Отпускаем мышку, и этот участок занимает весь экран. Отпускаем горячие клавиши и возвращаемся к текущему инструменту.
- Чтобы уменьшить изображение, зажимаем Alt+ Space (пробел). Теперь кликая на картинку, уменьшаем ее. Отпускаем клавиши – возвращаемся к тому инструменту, которым работали.

- С зажатой Alt проворачивать колесико мыши.
Перемещение по изображению
Для перемещения по увеличенному документу, кроме навигатора, в Фотошоп есть еще инструмент Рука. Им просто передвигается изображение в любом направлении.
Им же можно быстро подогнать документ по размеру окна – дважды кликнуть по иконке Рука в левой панели инструментов.
Из настроек есть только «Прокрутка во всех окнах» и четыре кнопки, такие же, как и у инструмента Масштаб. О них уже говорилось выше в разделе «Панель параметров. Настройки».
При работе другими инструментами временно вызывается инструмент Рука нажатием и удерживанием клавиши «Пробел».
Поворот вида
В группе Рука есть инструмент Поворот вида. Его используют, когда удобнее работать с холстом под наклоном.
Его можно вращать произвольно мышкой, ориентируясь на компас, который появится на экране при зажатии левой кнопки мыши.
Можно вписать числовое значение угла поворота в верхней панели параметров. При вращении против часовой стрелки цифра вписывается со знаком минус.
При вращении против часовой стрелки цифра вписывается со знаком минус.
Длинная кнопка возвращает документ в исходное положение.
LiveInternetLiveInternet
–Метки–Рубрики- Рукоделие (43)
- Вязание (17)
- Бисер (17)
- шитье (6)
- Вышивка (6)
- Транспорт (35)
- Кулинария (13)
- салаты (1)
- Метки (8)
- Детская страничка (5)
- Сказки (2)
- Детский клипарт (2)
- (2)
- html (9)
- PNG (187)
- Анимация (574)
- Антиквариат (69)
- Артисты (504)
- Хью Лори (6)
- Вилли Токарев (2)
- Анастасия Вертинская (1)
- Анатолий Королев (1)
- Раймонд Паулс (1)
- Майкл Джексон (1)
- Garou (1)
- Демис Руссос (1)
- Архитектура (131)
- Аудио (262)
- Бабочки (15)
- Видео (654)
- Все для блога (39)
- г.Галич (8)
- Генераторы (10)
- Гравюры (9)
- Графика (48)
- Дворцы (32)
- Достопримечательности (166)
- ЖЗЛ (139)
- Живопись (739)
- Животные (369)
- Здоровье (200)
- Знаменитости (647)
- Дмитрий Нагиев (1)
- Александр Розенбаум (1)
- Иконы (41)
- Индия (42)
- Интересное (437)
- Искусство (1014)
- Бисер (16)
- История (145)
- История вещей (16)
- Кино (130)
- Китай (87)
- Клипарты (212)
- Коллажи (830)
- Корел (22)
- Кошки (149)
- Красота (83)
- Куклы (52)
- Макро (7)
- Минералы и изделия из них (92)
- Мои работы (887)
- Рамочки от Женечки с моими коллажами (78)
- Новый год (1)
- Море (26)
- Москва (15)
- Музеи (80)
- Музыка (424)
- Музыкальные инструменты (11)
- Насекомые (20)
- Опера (18)
- Открытки (41)
- Париж (26)
- Плееры (182)
- Подводный мир (32)
- Позитив (54)
- Полезное (228)
- Птицы (71)
- Путешествия (482)
- Религия (111)
- Ретро (257)
- Санкт-Петербург (217)
- Серебро (4)
- Слайды (8)
- СССР (134)
- Ссылки (1)
- Театр (24)
- Уроки (986)
- Фарфор (33)
- Флаги (1)
- Флэшки (176)
- Игры (1)
- Фоны (80)
- Фото (752)
- Фотошоп (751)
- Бродилки (1)
- Стили (1)
- Фильтры (1)
- маски (1)
- Фотошоп 6 (98)
- Франция (7)
- Фэнтези (81)
- Хью Лори (89)
- Цветы (256)
- Орхидеи (5)
- розы (3)
- Часы (22)
- Чтобы помнили (183)
- Шотландия (1)
- Ювелирные украшения (73)
- Япония (91)
Триалог “Букетик на руле” – авторы: Юрий Шифрин, Евгения Шерман и Татьяна (AGATA2.
“ЛИ.РУ – отличная планета!” – авторы: Славка Ядин и Евгения Шерман .
“Снежная Россия” – секс прочтение (почти по Евгении) – авторы: Юрий Шифрин и Евгения Шерман У на.
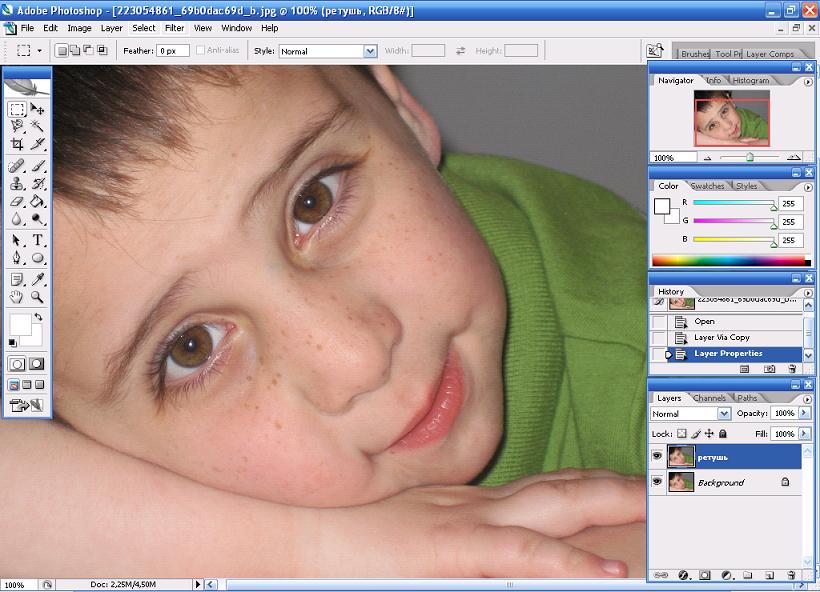
Как в фотошопе сделать талию
Главная » Разное » Как в фотошопе сделать талию
Как в фотошопе уменьшить талию
Ответ на этот вопрос, бесспорно, больше заинтересует женщин. В самом деле, очень полезно знать, как произвести выгодное впечатление, не посещая спортзалов и не ограничивая себя в еде. При помощи программы Adobe Photoshop и наших рекомендаций вы сможете так отредактировать снимок, что даже маститым специалистам не удастся раскрыть вашу невинную мистификацию.
Советуем использовать в работе только лицензионную версию Adobe Photoshop, которую вы можете купить у нас по выгодной цене.
- Не каждый может похвастаться огромным опытом в работе с фотографиями, поэтому старайтесь начинать с минимальных коррекций — потеря реалистичности негативно скажется на общем впечатлении.
 Попробуйте внести небольшие изменения, оцените результат, а уж потом двигайтесь дальше. Усидчивость и терпение помогут вам овладеть основами этого искусства.
Попробуйте внести небольшие изменения, оцените результат, а уж потом двигайтесь дальше. Усидчивость и терпение помогут вам овладеть основами этого искусства. - Откройте фотографию, выбранную для корректировки и следуйте инструкции:
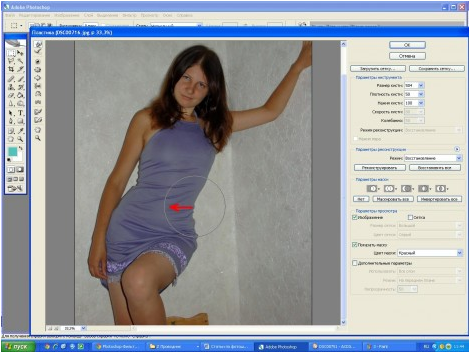
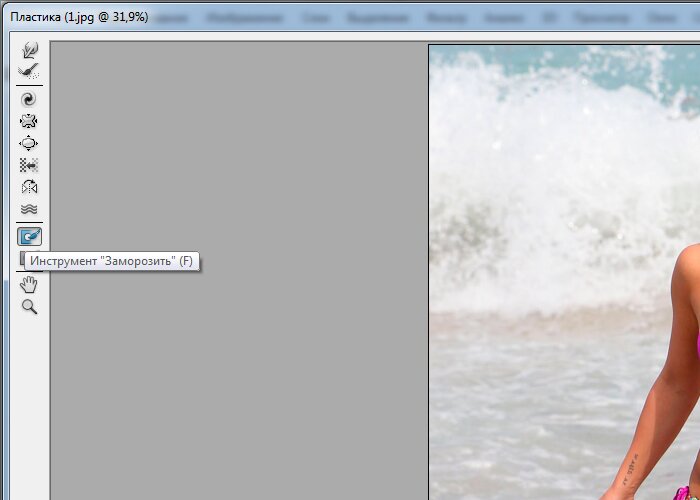
3. Вполне вероятно, в процессе коррекции понадобится менять параметры кисти, чтобы результат вас удовлетворил. Не забывайте также, что инструмент «Пластика» будет искажать не только нужный вам участок тела, но и фон, его окружающий. Чтобы избежать этого, воспользуйтесь специальным инструментом для заморозки части изображения.
Видео: Как в фотошопе уменьшить талию
Уменьшаем талию в Фотошопе
Наше тело это то, что дала нам природа, и с ней довольно сложно спорить. Вместе с тем, многие весьма недовольны тем, что имеют, особенно этим страдают девушки.
Сегодняшний урок посвятим тому, как уменьшить талию в Фотошопе.
Скачать последнюю версию Photoshop
Уменьшение талии
Начинать работу по уменьшению любых частей тела необходимо с анализа снимка. В первую очередь, нужно обратить внимание на реальные объемы «трагедии». Если дама весьма пышная, то сделать из нее миниатюрную девочку не получится, так как при слишком сильном воздействии инструментов Фотошопа снижается качество, теряются и «плывут» текстуры.
В первую очередь, нужно обратить внимание на реальные объемы «трагедии». Если дама весьма пышная, то сделать из нее миниатюрную девочку не получится, так как при слишком сильном воздействии инструментов Фотошопа снижается качество, теряются и «плывут» текстуры.
В этом уроке мы изучим три способа уменьшения талии в Фотошопе.
Способ 1: ручное деформирование
Это один из наиболее точных способов, так как мы можем контролировать мельчайшие «подвижки» изображения. Вместе с тем, здесь присутствует один устранимый недостаток, но о нем мы поговорим позже.
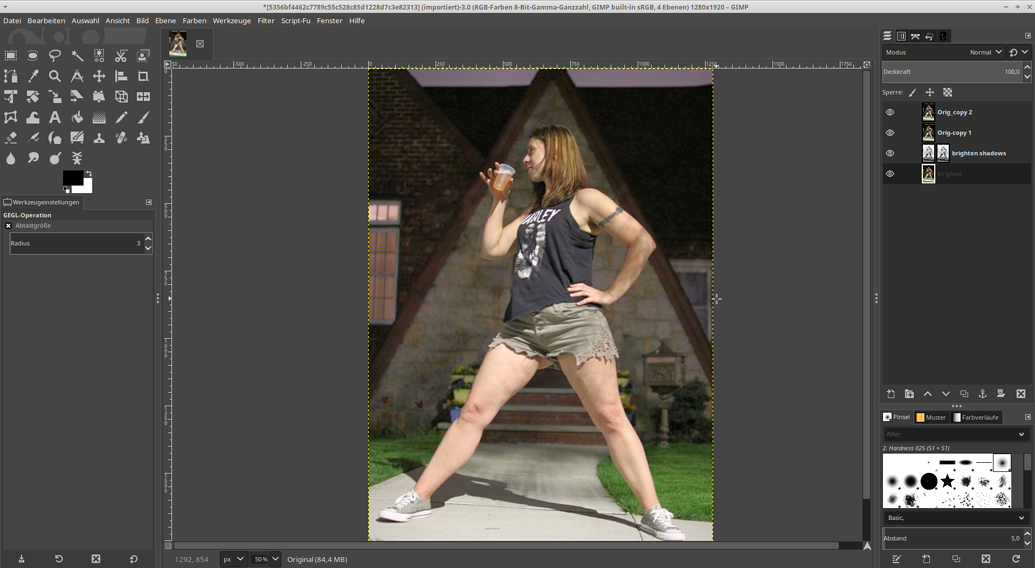
- Открываем наш проблемный снимок в Фотошопе и сразу создаем копию (CTRL+J), с которой и будем работать.
- Далее нам нужно максимально точно выделить область, подлежащую деформированию. Для этого воспользуемся инструментом «Перо». После создания контура определим выделенную область.
Урок: Инструмент «Перо» в Фотошопе – теория и практика
- Для того, чтобы видеть результаты действий, снимаем видимость с нижнего слоя.

- Включаем опцию «Свободное трансформирование» (CTRL+T), жмем ПКМ в любом месте холста и выбираем пункт «Деформация».
Нашу выделенную область окружит вот такая сетка:
- Следующий шаг – самый ответственный, так как именно он определит, как будет выглядеть итоговый результат.
- Изучаем урок, затем берем «Штамп». Настраиваем инструмент следующим образом:
- Жесткость 100%.
- Непрозрачность и нажим 100%.
- Образец – «Активный слой и ниже».
Такие настройки, в частности жесткость и непрозрачность, нужны для того, чтобы «Штамп» не смешивал пиксели, и мы могли более точно править картинку.
- Создаем новый слой для работы с инструментом. Если что-то пойдет не так, мы обычным ластиком сможем подкорректировать результат. Изменяя размер квадратными скобками на клавиатуре, аккуратно заполняем пустые области и устраняем мелкие дефекты.
Урок: Инструмент «Штамп» в Фотошопе
На этом работа по уменьшению талии с помощью инструмента «Деформация» завершена.
Способ 2: фильтр «Дисторсия»
Дисторсия – искажение изображения при фотографии с близкого расстояния, при котором происходит выгибание линий наружу или внутрь. В Фотошопе существует плагин для коррекции такого искажения, а также фильтр для имитации дисторсии. Им мы и воспользуемся.
Особенностью данного способа является воздействие на всю область выделения. Кроме того, с помощью этого фильтра можно отредактировать не каждое изображение. Вместе с тем, способ имеет право на жизнь ввиду высокой скорости выполнения операций.
- Производим подготовительные действия (открываем снимок в редакторе, создаем копию).
- Выбираем инструмент «Овальная область».
- Выделяем инструментом область вокруг талии. Здесь можно только экспериментальным путем определить, какой формы должно быть выделение, и где оно должно находиться. С приходом опыта эта процедура будет проходить гораздо быстрее.
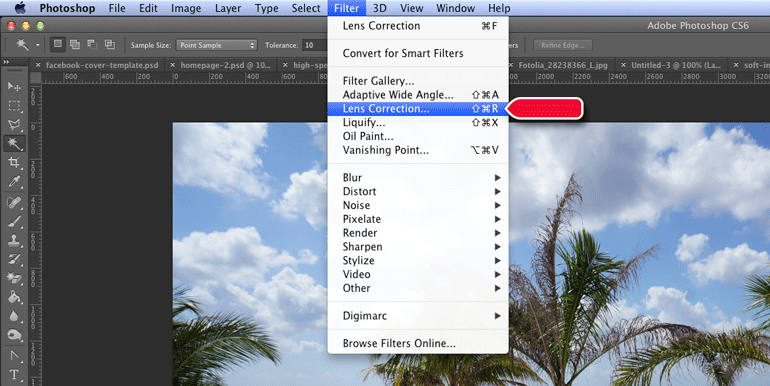
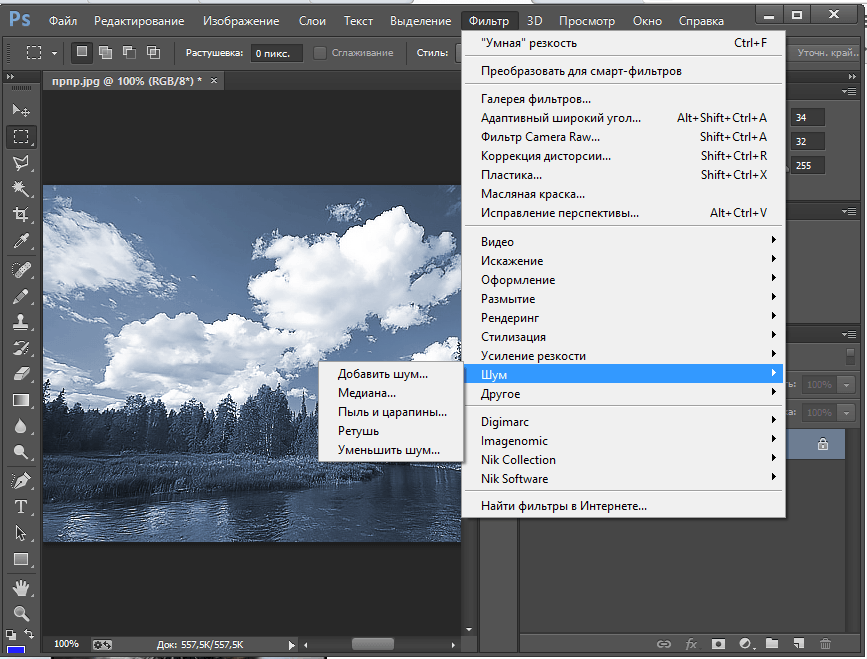
- Идем в меню «Фильтр» и переходим к блоку «Искажение», в котором и находится нужный фильтр.

- При настройке плагина главное не слишком усердствовать, чтобы не получить неестественный результат (если такое не задумано).
- После нажатия клавиши ENTER работа завершена. На примере не очень хорошо видно, но мы «ужали» всю талию по кругу.
Способ 3: плагин «Пластика»
Использование данного плагина подразумевает наличие некоторых навыков, два из которых аккуратность и терпение.
- Подготовку сделали? Идем в меню «Фильтр» и ищем плагин.
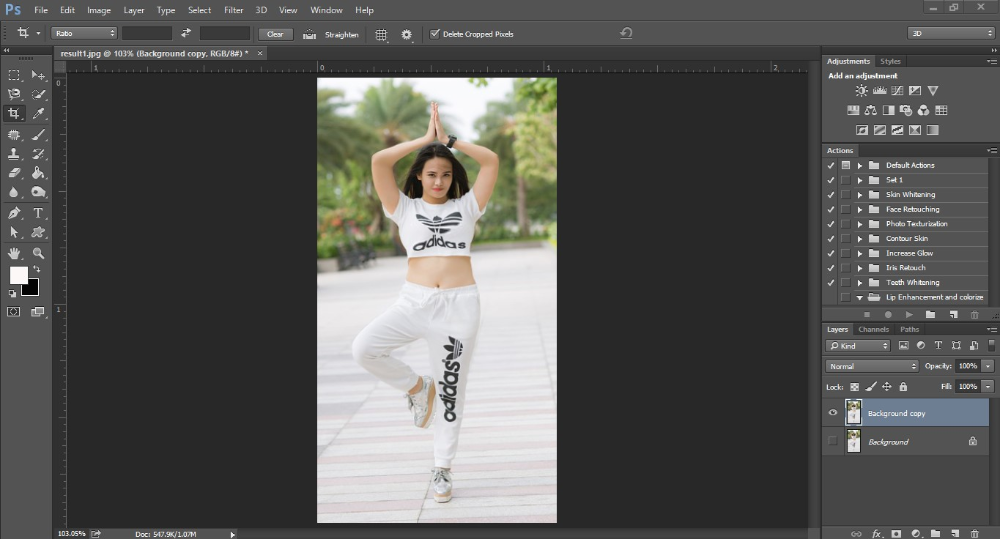
- Если «Пластика» используется впервые, то необходимо поставить галку напротив опции «Расширенный режим».
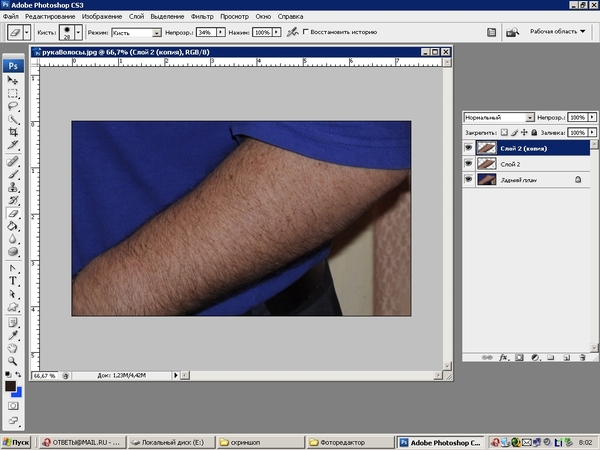
- Для начала нам необходимо закрепить участок руки слева, чтобы исключить воздействие фильтра на эту область. Для этого выбираем инструмент «Заморозить».
- Плотность кисти выставляем в 100%, а размер регулируем квадратными скобками.
- Закрашиваем инструментом левую руку модели.
- Затем выбираем инструмент «Деформация».

- Плотность и нажим кисти настраиваем примерно на 50% воздействия.
- Аккуратно, не спеша проходимся инструментом по талии модели, мазками слева направо.
- То же самое, но без заморозки, делаем и с правой стороны.
- Нажимаем ОК и любуемся прекрасно сделанной работой. Если остались мелкие недочеты, пользуемся «Штампом».
Вы сегодня узнали три способа уменьшения талии в Фотошопе, которые отличаются друг от друга и применяются на изображениях разного типа. К примеру, «Дисторсию» лучше использовать на снимках анфас, а первый и третий способы являются более или менее универсальными. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Как в фотошопе уменьшить талию
Для того чтобы иметь идеальную фигуру на фотографии, вовсе не нужно изнурять себя диетами или занятиями в спортзалах! Достаточно лишь совершить несколько действий в программе Adobe Photoshop. И если вы все сделаете аккуратно, то даже самые умелые мастера не смогут обнаружить ваш небольшой обман.
И если вы все сделаете аккуратно, то даже самые умелые мастера не смогут обнаружить ваш небольшой обман.
- — Программа Adobe Photoshop. В статье используется версия CS3.
Прежде всего, стоит учитывать, что если вы не очень хорошо разбираетесь в программе Adobe Photoshop, то вам удастся успешно внести лишь небольшие изменения во внешность человека на фотографии без потери реалистичности. Не нужно при первом знакомстве с программой сразу пытаться превратить полного человека в идеально стройного или худого. Начните с минимальных коррекций фигуры. Откройте фотографию, в которую собираетесь вносить изменения. Для того чтобы уменьшить талию, вам потребуется фильтр «Пластика» (“Liquify” в английской версии). Его можно найти в меню «Фильтр» или вызвать комбинацией «горячих» клавиш — Shift+Ctrl+X. В открывшемся окне вы увидите список инструментов слева и ползунки настроек справа. Для уменьшения талии вам потребуются только «Деформация» («горячая» клавиша W) и «Сморщивание» («горячая» клавиша S). C помощью инструмента «Деформация» можно постепенно изменять форму объекта, плавно перемещая выделенную область в необходимую сторону, не нарушая целостность изображения. Пользоваться им нужно точно так же, как и кистью: выбираете диаметр и начинаете «рисовать». Инструмент «Сморщивание» тоже имеет среди параметров диаметр кисти, но действует иначе. В пределах области, охватываемой кистью, этот инструмент стягивает изображение к центру по всей окружности, словно сдувая его. Сначала с помощью инструмента «Деформация» вам нужно создать желаемый контур фигуры, очертить талию. Выберите подходящий диаметр кисти и постепенно стяните талию от краев силуэта к центру. Инструмент «Сморщивание» потребуется вам, чтобы придать реалистичность складкам одежды в районе талии после ее искажения. Возможно, при редактировании фотографии вам удастся обойтись только одним из инструментов. Экспериментируйте с размером и параметрами кисти, чтобы добиться лучших результатов. Не забывайте об особенностях человеческой анатомии.
C помощью инструмента «Деформация» можно постепенно изменять форму объекта, плавно перемещая выделенную область в необходимую сторону, не нарушая целостность изображения. Пользоваться им нужно точно так же, как и кистью: выбираете диаметр и начинаете «рисовать». Инструмент «Сморщивание» тоже имеет среди параметров диаметр кисти, но действует иначе. В пределах области, охватываемой кистью, этот инструмент стягивает изображение к центру по всей окружности, словно сдувая его. Сначала с помощью инструмента «Деформация» вам нужно создать желаемый контур фигуры, очертить талию. Выберите подходящий диаметр кисти и постепенно стяните талию от краев силуэта к центру. Инструмент «Сморщивание» потребуется вам, чтобы придать реалистичность складкам одежды в районе талии после ее искажения. Возможно, при редактировании фотографии вам удастся обойтись только одним из инструментов. Экспериментируйте с размером и параметрами кисти, чтобы добиться лучших результатов. Не забывайте об особенностях человеческой анатомии. Не делайте талию чрезмерно узкой, не создавайте неестественно острых и вогнутых углов в силуэте. При использовании инструментов фильтра «Пластика» неизбежно искажается окружающее человека пространство. Уменьшить деформацию можно, заморозив часть изображения соответствующим инструментом. Также вы можете после применения фильтра отдельно заняться восстановлением реалистичности фона, находящегося за человеком.
Не делайте талию чрезмерно узкой, не создавайте неестественно острых и вогнутых углов в силуэте. При использовании инструментов фильтра «Пластика» неизбежно искажается окружающее человека пространство. Уменьшить деформацию можно, заморозив часть изображения соответствующим инструментом. Также вы можете после применения фильтра отдельно заняться восстановлением реалистичности фона, находящегося за человеком.
Как в фотошопе уменьшить талию?
Для того чтобы иметь идеальную фигуру на фотографии, вовсе не нужно изнурять себя диетами или занятиями в спортзалах! Достаточно лишь совершить несколько действий в программе Adobe Photoshop. И если вы все сделаете аккуратно, то даже самые умелые мастера не смогут обнаружить ваш небольшой обман.
Вам понадобится
- — Программа Adobe Photoshop. В статье используется версия CS3.
Инструкция
 Не нужно при первом знакомстве с программой сразу пытаться превратить полного человека в идеально стройного или худого. Начните с минимальных коррекций фигуры.
Не нужно при первом знакомстве с программой сразу пытаться превратить полного человека в идеально стройного или худого. Начните с минимальных коррекций фигуры.
Оцените статью!
Навигация в Photoshop CS6 и CC, рекомендации и горячие клавиши
Автор Дмитрий Евсеенков На чтение 6 мин Просмотров 366 Обновлено
В предыдущем уроке мы рассмотрели основы навигации по изображениям в Photoshop.
В этом уроке мы поднимемся на ступеньку выше, изучив некоторые экономящие время методы работы и горячие клавиши, чтобы Вы могли работать с интерфейсом Photoshop, как настоящий профессионал!
Как и в предыдущем уроке, здесь я буду использовать Photoshop CS6 с русскоязычным интерфейсом, но все команды я продублирую по английски, кроме того, урок также полностью совместим с Photoshop CC (Creative Cloud) и, как обещают разработчики Adobe, подойдёт и к будущим версиям.
Содержание
Масштабирование изображения
Увеличение и уменьшение масштаба изображения с клавиатуры
Для увеличения изображения относительно своего центра, нажмите комбинацию Ctrl + + (Ctrl и клавишу «плюс»). Нажмите комбинацию несколько раз для постепенного увеличения.
Для уменьшения масштаба относительно центра, нажмите Ctrl со клавишей «минус». Нажмите комбинацию несколько раз для постепенного уменьшения.
Подогнать изображение под размер окна
Если Вы хотите, чтобы фотография заняла всё пространство рабочего окна программы Photoshop, нажмите клавиши Ctrl+0 (ноль). Изображение, вместе рамкой, уменьшится или увеличится до размеров окна Photoshop, при этом рамка сохранит пропорции изображения:
Быстрое масштабирование в реальный размер
Если Вы хотите отобразить изображение в его реальном размере (масштаб 100%), нажмите клавиши Ctrl+1 или Ctrl+Alt+0.
Быстрое переключение между уменьшением и увеличением картинки
Для выбора инструмента «Лупа» (Zoom Tool) с клавиатуры, нажмите клавишу Z. По умолчанию. инструмент будет работать в режиме «увеличение масштаба», курсор мыши будет в виде лупы со значком «плюс» по середине. Если Вы хотите перевести инструмент в режим «уменьшение масштаба», нажмите и удерживайте клавишу Alt, значок на курсоре изменится с «плюса» на «минус».
Временный переход на инструмент «Лупа» (Zoom Tool)
Чтобы временно переключиться на инструмент «Лупа», когда Вы работаете другим инструментом, нажмите и удерживайте Ctrl+пробел и измените масштаб картинки. Когда вы отпустите клавиши Ctrl+пробел, вы вернетесь к ранее выбранному инструменту.
Когда вы отпустите клавиши Ctrl+пробел, вы вернетесь к ранее выбранному инструменту.
Вы также можете получить временный доступ к Zoom Tool нажимая и удерживая клавишу клавиатуры Z. Обратите внимание, что это отличается от простого выбора нажатием клавиши Z, после чего инструмент «лупа» остаётся активным, пока вы не выберите другой инструмент на панели инструментов. Если же нажать и удерживать клавишу Z, Вы получите временный доступ к Zoom Tool, то тех пор, пока не отпустите клавишу Z, после этого Вы автоматически вернетесь к ранее выбранному инструменту.
Непрерывное увеличение
При активном инструменте «Лупа», наведите курсор на любую часть документа и нажмите и удерживайте левую клавишу мыши. Изображение начнёт увеличиваться относительно места наведения курсора. Для непрерывного уменьшения зажмите клавишу Alt, наведите курсор в нужную область документа и зажмите левую клавишу мыши, картинка начнёт уменьшаться.
Быстрое и более точное масштабирование
Для точного и быстрого увеличения картинки, при активном инструменте «Лупа», наведите курсор на область, которую Вы хотите увеличить, зажмите мышку и протащите курсор вправо. Если Вы перетащите курсор быстро, Вы увеличите картинку быстро, если протащите медленно — картинка увеличится медленно.
Если Вы перетащите курсор быстро, Вы увеличите картинку быстро, если протащите медленно — картинка увеличится медленно.
Центр увеличения картинки будет располагаться в том месте, где находится курсор.
Для уменьшения примените те же действия, только перетаскивайте курсор вправо.
Еще один способ быстрого увеличения/уменьшения картинки — это навести курсор мыши на ту область, масштаб которой Вы хотите увеличить/уменьшить, затем нажать и удерживать Alt и вращать колесо мыши в одну или другую сторону. Также, быстрая прокрутка колёсика даст быстрое увеличение/уменьшение, а медленная, соответственно, медленное. Этот способ работает вне зависимости от того, какой инструмент активен на данный момент.
Выбор определенной области для масштабирования
Только что мы узнали, что можно быстро масштабировать изображение с помощью простого перетаскивания курсора вправо/влево. Эта опция называется «Масштабирование перетаскиванием» (Scrubby Zoom), и по умолчанию она включена. Если же мы хотим увеличить во весь экран какую-либо определённую область изображения, нам необходимо её отключить:
Если же мы хотим увеличить во весь экран какую-либо определённую область изображения, нам необходимо её отключить:
При отключённой опции «Масштабирование перетаскиванием» просто нажмите и протащите курсор вдоль области, которую необходимо увеличить. Здесь я обвожу розочку:
Когда Вы отпустите кнопку мыши, Photoshop мгновенно увеличивает масштаб выбранной области:
Точное масштабирование
В предыдущем материале мы узнали, что значение масштаба изображение отображается в левом нижнем углу документа.
Кроме изменения масштаба мышкой, мы можем задать точное цифровое значение масштаба картинки, для этого нам необходимо кликнуть по окну с цифрами и ввести своё значение, можно просто число без символа %, затем нажать Enter:
И, как обычно в Photoshop, изменять числовое значение можно с помощью мышки. Кликните по окну, зажмите Ctrl, курсор изменит свой вид на палец со стрелками, и перетаскивайте курсор вправо или влево. Шаг изменения значения — 1%
Прокрутка изображения
Прокрутка изображения внутри рабочего окна осуществляется с помощью инструмента «Рука» (Hand Tool), который можно выбрать нажатием клавиши H:
Для временного переключения на инструмент «Рука» следует зажать клавишу «Пробел».
Прокрутка колёсиком мыши
В Photoshop имеется еще один способ для прокрутки изображения, без использования инструмента «Рука», осуществляется он с помощью колёсика мыши. Этот способ работает при любом активном инструменте.
Прокрутка изображения вверх/вниз осуществляется простой прокруткой колёсика, прокрутка изображения вправо/влево производится прокруткой колёсика мыши при зажатой клавише Ctrl.
Быстрый просмотр всего изображения с последующим выбором нужной области
Этот приём может очень помочь, когда Вы работаете с картинкой при сильном увеличении, и Вам нужно переместиться на другую область картинки.
Собственно, это прекрасный способ навигации по изображению в случае, когда картинка значительно больше размеров окна.
Зажмите клавишу H, наведите курсор на документ, зажмите левую клавишу мыши и немного протащите курсор вниз:
В результате в окне отобразится весь документ целиком, а курсор будет в виде руки с рамкой, рамка показывает границы участка, который только что был отображён в документе:
Наведите рамку на нужную область и отпустите клавишу мыши, в окне документа отобразится содержимое рамки в масштабе, который был до нажатия клавиши H.
Навигация по документу Phpotoshop
Навигация с помощью этих горячих клавиш пригодится при отображении картинки при увеличенном масштабе
Home — промотать изображение в верхний левый угол
End — промотать в правый нижний угол
PageUp — промотать изображение вверх на расстояние, равное высоте окна
PageDown — промотать изображение вниз на расстояние, равное высоте окна
Ctrl + PageUp — промотать изображение лево на расстояние, равное ширине окна
Ctrl + PageDown — промотать изображение вправо на расстояние, равное ширине окна
Shift + PageUp — промотать изображение вверх на 10 пикселей
Shift + PageDown — промотать изображение вниз на 10 пикселей
Ctrl + Shift + PageUp — промотать изображение влево на 10 пикселей
Ctrl + Shift + PageDown — промотать изображение вправо на 10 пикселей
Использование фильтра «Пластика» в Adobe Photoshop
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай.

- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Мечтай.
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрацией Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Горячие клавиши
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия .
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам

- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Поместить файлы
- Комбинации клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить макет среза
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выберите, сгруппируйте и свяжите слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Показать слои с обтравочными масками
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Selections
- Рабочая область Select and Mask
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая корректировка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка обрезки, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр Liquify
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Преобразование
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти Mixer
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание шаблона с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Межстрочный и межсимвольный интервал
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Печать плашечных цветов
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработать пакет файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить аккаунты для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стеки изображений
- Рабочий процесс 3D
- Измерение
- файлы DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Фильтр «Пластика» позволяет сдвигать, тянуть, вращать, отражать, сморщивать и раздувать любую область изображения. Искажения, которые вы создаете, могут быть тонкими или резкими, что делает команду «Пластика» мощным инструментом для ретуширования изображений, а также для создания художественных эффектов. Фильтр «Пластика» можно применять к 8-битным или 16-битным изображениям на канал.
Искажения, которые вы создаете, могут быть тонкими или резкими, что делает команду «Пластика» мощным инструментом для ретуширования изображений, а также для создания художественных эффектов. Фильтр «Пластика» можно применять к 8-битным или 16-битным изображениям на канал.
Инструменты, параметры и предварительный просмотр изображения для фильтра «Пластика» доступны в диалоговом окне «Пластика». Чтобы открыть диалоговое окно, выберите «Фильтр» > «Пластика». Выберите Расширенный режим, чтобы получить доступ к дополнительным параметрам.
Увеличение или уменьшение изображения предварительного просмотра
Выберите инструмент «Масштаб» в диалоговом окне «Пластика» и щелкните или перетащите изображение предварительного просмотра, чтобы увеличить его; удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac), нажмите или перетащите изображение предварительного просмотра, чтобы уменьшить его. Кроме того, вы можете указать уровень увеличения в текстовом поле «Масштаб» в нижней части диалогового окна.
Кроме того, вы можете указать уровень увеличения в текстовом поле «Масштаб» в нижней части диалогового окна.
Навигация по изображению для предварительного просмотра
Выберите инструмент «Рука» в диалоговом окне «Пластика» и перетащите изображение для предварительного просмотра. Либо удерживайте нажатой клавишу пробела при любом выбранном инструменте и перетащите изображение для предварительного просмотра.
В версии Photoshop для Creative Cloud фильтр «Пластика» работает значительно быстрее, чем в предыдущих версиях. Фильтр «Пластика» теперь поддерживает смарт-объекты, включая видеослои смарт-объектов, и применяется как смарт-фильтр.
Еще одно усовершенствование фильтра «Пластика» — это добавленное поведение инструмента «Реконструкция». Если удерживать нажатой клавишу «alt» (Windows) или «Option» (Mac OS) при перетаскивании инструмента через деформацию, инструмент «Реконструкция» сглаживает деформацию, а не уменьшает или удаляет ее.
Фильтр «Пластика» поддерживает смарт-объекты,
включая слои видео смарт-объектов, и применяется в качестве смарт-фильтра. При применении фильтра «Пластика» к смарт-объекту сетки теперь
автоматически сохраняется в вашем документе. Сетки, примененные к Smart
Объекты сжимаются и редактируются повторно при повторном применении Liquify.
фильтр. Имейте в виду, что встроенные сетки, даже сжатые,
увеличить размер файла.
При применении фильтра «Пластика» к смарт-объекту сетки теперь
автоматически сохраняется в вашем документе. Сетки, примененные к Smart
Объекты сжимаются и редактируются повторно при повторном применении Liquify.
фильтр. Имейте в виду, что встроенные сетки, даже сжатые,
увеличить размер файла.
Применение фильтра «Пластика» в качестве интеллектуального фильтр:
На панели «Слои» выберите слой смарт-объекта.
Выберите «Фильтр» > «Пластика».
Представлено в выпуске Photoshop CC 2015.5
Фильтр «Пластика» обладает расширенными функциями распознавания лиц, которые автоматически определяют глаза, нос, рот и другие черты лица, упрощая их настройку. Face-Aware Liquify отлично подходит для ретуширования портретных фотографий, создания карикатур и многого другого.
Вы можете использовать Face-Aware Liquify в качестве интеллектуального фильтра для неразрушающего редактирования. См. Применение смарт-фильтров в Photoshop , чтобы понять, как это сделать.
Предварительное условие: включите графический процессор
В качестве предварительного условия для использования функции Face-aware Liquify убедитесь, что графический процессор включен в настройках Photoshop.
- Выберите «Правка» > «Настройки» > «Производительность».
- В области «Настройки графического процессора» выберите «Использовать графический процессор».
- Щелкните Дополнительные параметры. Убедитесь, что установлен флажок «Использовать графический процессор для ускорения вычислений».
- Нажмите OK.
Эти параметры включены по умолчанию при первом запуске Photoshop. Если у вас есть вопросы об использовании графического процессора в Photoshop, обратитесь к этому документу .
Настройка черт лица с помощью экранных маркеров
- В Photoshop откройте изображение с одним или несколькими лицами.
- Выберите «Фильтр» > «Пластика». Photoshop открывает диалоговое окно фильтра «Пластика».

- На панели «Инструменты» выберите (Инструмент «Лицо»; сочетание клавиш : A). Лица на фотографии определяются автоматически.
- При наведении указателя мыши на лица Photoshop отображает вокруг них интуитивно понятные элементы управления на экране. Отрегулируйте элементы управления, чтобы настроить лица. Например, вы можете увеличить размер глаз или уменьшить ширину лица.
- Если вас устраивают изменения, нажмите OK.
Настройка черт лица с помощью ползункового управления
- В Photoshop откройте изображение с одним или несколькими лицами.
- Выберите «Фильтр» > «Пластика». Photoshop открывает диалоговое окно фильтра «Пластика».
- На панели «Инструменты» выберите (инструмент «Лицо»; сочетание клавиш: A).
Лица на фотографии автоматически идентифицируются, и одно из них выбирается. Идентифицированные лица также перечислены во всплывающем меню «Выбор лица» в области «Пластика с учетом лиц» на панели «Свойства».
 Вы можете выбрать другое лицо, щелкнув его на холсте или выбрав его из всплывающего меню.
Вы можете выбрать другое лицо, щелкнув его на холсте или выбрав его из всплывающего меню.
- Отрегулируйте ползунки в области «Пластика с учетом лиц», чтобы внести соответствующие изменения в черты лица.
Переместите ползунок для левого и правого глаза, чтобы применить к глазам независимые/асимметричные эффекты.
Нажмите на значок ссылки, чтобы заблокировать настройки для левого и правого глаза вместе. Этот параметр помогает применить симметричные эффекты к глазам.
- Если вас устраивают изменения, нажмите OK.
Вы можете использовать комбинацию экранных манипуляторов и ползунков для лучшего управления изменениями Face-Aware Liquify.
Полезные советы
- Функция Face-Aware Liquify лучше всего работает с чертами лица, обращенными в камеру. Для достижения наилучших результатов поверните все озаглавленные лица перед применением настроек.

- Параметры Реконструировать и Восстановить все не применяются к изменениям Face-Aware Liquify. Используйте параметры «Сброс» и «Все» в области «Пластика с учетом лиц», чтобы сбросить изменения, примененные к выбранному лицу и ко всем лицам соответственно.
Несколько инструментов в диалоговом окне «Пластика» окно искажает область кисти, когда вы удерживаете кнопку мыши или тяга. Искажение сосредоточено в центре кисти. области, и эффект усиливается, когда вы удерживаете кнопку мыши нажатой. или несколько раз перетащите область.
Деформация вперед инструмент
Сдвигает пиксели вперед при перетаскивании.
Удерживая нажатой клавишу Shift, щелкните инструмент «Деформация», инструмент «Сдвинуть влево» или инструмент «Зеркало», чтобы создать эффект перетаскивания по прямой линии из предыдущей точки, по которой вы щелкнули.
Инструмент реконструкции
Инвертирует уже добавленное искажение при удерживании
кнопку мыши и перетащите.
Инструмент «Вращение по часовой стрелке»
Поворот пикселей по часовой стрелке при удерживании кнопки мыши или перетащите. Чтобы повернуть пиксели против часовой стрелки, удерживайте клавишу Alt (Windows). или Option (Mac OS), удерживая нажатой кнопку мыши или тяга.
Втягивающий инструмент
Перемещает пиксели к центру области кисти при удерживании кнопку мыши или перетащите.
Инструмент раздувания
Отодвигает пиксели от центра области кисти, удерживая нажатой кнопку мыши или перетаскивая.
Инструмент «Нажать влево»
Смещает пиксели влево при перетаскивании инструмента прямо
вверх (пиксели перемещаются вправо при перетаскивании вниз). Вы также можете перетащить
по часовой стрелке вокруг объекта, чтобы увеличить его размер, или перетащите против часовой стрелки
чтобы уменьшить его размер. Чтобы сдвинуть пиксели вправо при перетаскивании прямо
вверх (или чтобы переместить пиксели влево при перетаскивании вниз), удерживайте нажатой клавишу Alt (Windows)
или Option (Mac OS) при перетаскивании.
Чтобы сдвинуть пиксели вправо при перетаскивании прямо
вверх (или чтобы переместить пиксели влево при перетаскивании вниз), удерживайте нажатой клавишу Alt (Windows)
или Option (Mac OS) при перетаскивании.
Параметры инструмента искажения
В области параметров инструмента диалогового окна поле, установите следующие параметры:
Размер кисти
Устанавливает ширину кисти, которую вы будете использовать для искажения изображения.
Плотность кисти
Управляет растушевкой края кисти. Эффект наиболее силен в центр кисти и светлее на краю.
Давление кисти
Устанавливает скорость искажения при перетаскивании инструмент на изображении предварительного просмотра. Использование низкого давления кисти вносит изменения происходят медленнее, поэтому их легче остановить точно в нужном месте. момент.
Скорость кисти
Устанавливает скорость, с которой применяются искажения, когда вы
Держите инструмент (например, инструмент «Вертушка») неподвижным на изображении для предварительного просмотра. Чем выше значение, тем выше скорость, с которой искажения
применяются.
Чем выше значение, тем выше скорость, с которой искажения
применяются.
Давление стилуса
Использует показания давления планшета со стилусом. (Этот вариант доступна только при работе с планшетным пером.) Когда выбрано, давление кисти для инструментов равно давлению стилуса умножается на значение давления кисти.
Если выбран текстовый слой или слой формы, вы должны растеризовать слой, прежде чем продолжить, сделав тип или форму, редактируемую фильтром Liquify. Чтобы исказить шрифт без растрируя текстовый слой, используйте параметры деформации для инструмента «Текст».
Выберите слой, который вы хотите исказить. Изменить только часть текущего слоя, выберите эту область.
Выберите «Фильтр» > «Пластика».
Заморозьте области изображения, которые вы не хотите изменять.
Выберите любой из инструментов пластики, чтобы исказить предварительный просмотр изображение.
 Перетащите изображение предварительного просмотра, чтобы исказить его.
Перетащите изображение предварительного просмотра, чтобы исказить его.После искажения изображения предварительного просмотра вы можете:
Выполните одно из следующих действий:
Нажмите OK, чтобы закрыть диалоговое окно «Пластика». и примените изменения к активному слою.
Нажмите кнопку «Отмена», чтобы закрыть диалоговое окно «Пластика» без применение изменений к слою.
Удерживая клавишу Alt (Windows) или Option (Mac OS) и нажмите «Сброс», чтобы вернуть все искажения к изображению предварительного просмотра и сбросить все параметры на значения по умолчанию.
Вы можете использовать Edit > Fade команда для создания дополнительных эффектов.
Вы можете заморозить области, которые вы не хотите
изменить или разморозить замороженные области, чтобы снова сделать их редактируемыми. Вы можете
также инвертировать как замороженные, так и талые участки.
Замораживание областей
Путем замораживания областей предварительного просмотра изображение, вы защищаете эти области от изменений. Замороженные участки покрыты по маске, которую вы рисуете с помощью инструмента «Заморозить маску». Ты также можно использовать существующую маску, выделение или прозрачность, чтобы заморозить области. Вы можете просмотреть маску в изображении предварительного просмотра, чтобы помочь вам применить искажения.
Использование инструмента «Заморозить маску»
Выбрать инструмент «Заморозить маску» и перетащите область, которую хотите защитить. Shift-щелчок, чтобы заморозить прямая линия между текущей точкой и ранее нажатой точка.
Использование существующего выделения, маски или прозрачности канал
Если вы применяете фильтр «Пластика» к слою с выделением,
слой-маска, прозрачность или альфа-канал, выберите «Выделение», «Слой».
«Маска», «Прозрачность» или «Быстрая маска» из любого из пяти всплывающих значков. меню в области «Параметры маски» диалогового окна. Это определяет
как области изображения предварительного просмотра замораживаются или маскируются.
меню в области «Параметры маски» диалогового окна. Это определяет
как области изображения предварительного просмотра замораживаются или маскируются.
Замораживание всех оттаявших участков
Нажмите «Маскать все» в области «Параметры маски» диалогового окна.
Инвертирование талых и мерзлых участков
Нажмите «Инвертировать все» в области «Параметры маски» диалогового окна.
Отображение или скрытие замороженных областей
Установите или снимите флажок «Показать маску» в Область параметров просмотра диалогового окна.
Изменение цвета замороженных областей
Выберите цвет во всплывающем меню «Цвет маски» в окне «Вид». Область параметров диалогового окна.
Параметры маски с фильтром «Пластика»
Когда у вас есть существующий выбор,
прозрачность или маска на изображении, эта информация сохраняется
когда откроется диалоговое окно «Пластика». Вы можете выбрать один из следующих
варианты маски:
Вы можете выбрать один из следующих
варианты маски:
Заменить выделение
Показывает выделение, маску или прозрачность в оригинале изображение.
Добавить к выбору
Показывает маску на исходном изображении, чтобы можно было добавить к выделению с помощью инструмента Freeze Mask. Добавляет выбранные пиксели в канале к текущей замороженной области.
Вычесть из выделения
Вычитает пиксели в канале из текущей зафиксированной области.
Пересечение с выделением
Использует только те пиксели, которые выбраны и зафиксированы в данный момент.
Наоборот
Использует выбранные пиксели для инвертирования текущей области стоп-кадра.
Если
выбор существует, фильтр ограничивает предварительный просмотр и обработку
в прямоугольную область, содержащую этот выбор. (Для прямоугольных
выделения выделения, выделенная область и предварительный просмотр идентичны,
поэтому выбор «Выбор» в меню опций маски выше не имеет никакого эффекта.)
(Для прямоугольных
выделения выделения, выделенная область и предварительный просмотр идентичны,
поэтому выбор «Выбор» в меню опций маски выше не имеет никакого эффекта.)
Области оттаивания
Чтобы разморозить замороженные области, чтобы их можно было редактировать, выполните одно из следующих действий:
Выберите инструмент Thaw Mask и перетащите область. Щелкните, удерживая клавишу Shift, чтобы оттаять по прямой линии между текущая точка и ранее нажатая точка.
Чтобы разморозить все замороженные области, нажмите кнопку «Нет». в области «Параметры маски» диалогового окна.
Чтобы инвертировать замороженные и оттаявшие области, нажмите Инвертировать Все в области «Параметры маски» диалогового окна.
Использование сетки помогает вам видеть и отслеживать искажений. Вы можете выбрать размер и цвет сетки, а также сохраните сетку из одного изображения и примените ее к другим изображениям.
Чтобы отобразить сетку, выберите «Показать сетку» в области «Параметры просмотра» диалогового окна и выберите размер и цвет сетки.

Чтобы показать только сетку, выберите «Показать сетку», а затем снимите флажок «Показать изображение».
Чтобы сохранить сетку искажения, после искажения изображения предварительного просмотра нажмите Сохранить сетку. Укажите имя и расположение файла сетки и нажмите «Сохранить».
Чтобы применить сохраненную сетку искажения, нажмите «Загрузить сетку», выберите файл сетки, которую хотите применить, и нажмите «Открыть». Если изображение и сетка искажения имеют разные размеры, сетка масштабируется в соответствии с изображением.
Чтобы применить последнюю сохраненную сетку искажения, щелкните Загрузить последнюю сетку.
(Creative Cloud) Сетки автоматически сохраняются в вашем документе. Меши, применяемые к смарт-объектам, сжимаются и редактируются повторно.
(творческий Облако) Встроенные сетки, даже сжатые, увеличивают размер файла.
Вы можете выбрать отображение только активного слоя
в изображении предварительного просмотра, или вы можете показать дополнительные слои в предварительном просмотре
изображение в качестве фона. Используя параметры режима, вы можете расположить
фон перед или за активным слоем, чтобы отслеживать
ваши изменения, или чтобы выровнять искажение с другим искажением, сделанным
в другом слое.
Используя параметры режима, вы можете расположить
фон перед или за активным слоем, чтобы отслеживать
ваши изменения, или чтобы выровнять искажение с другим искажением, сделанным
в другом слое.
Только активный слой искажается, даже если отображаются другие слои.
Отображение фона
Выберите «Показать фон», а затем выберите «Фон» в Используйте меню и опцию из меню Mode.
Отображение изменений в целевом слое без отображения фон
Выберите «Все слои» в меню «Использовать». Настройка непрозрачности до 0 показывает только целевой слой с полными эффектами Liquify фильтр. Установка непрозрачности на более высокое значение показывает меньше Эффект фильтра Liquify на целевом слое.
Изменение смешивания между целевым слоем и фон
Укажите значение непрозрачности.
Определение целевого слоя и фона объединены в предварительном просмотре изображения
Выберите параметр в меню «Режим».
Скрытие фона
Снимите флажок «Показать фон» в области «Параметры просмотра» диалогового окна коробка.
После искажения предварительного просмотра изображение, вы можете использовать различные элементы управления и режимы реконструкции отменить изменения или повторить изменения по-новому. Реконструкции можно применять двумя способами. Вы можете применить реконструкцию ко всему изображению, сглаживание дисторсии в незастывших участках, либо можно использовать инструмент реконструкции для реконструкции определенных областей. Если ты хочешь предотвратить реконструкцию искаженных областей, вы можете использовать функцию Freeze Инструмент «Маска».
Реконструкция на основе искажений в замороженных областях.A. Исходное изображение B. Искаженное с замороженными участками C. Реконструированный в жестком режим (кнопкой) D. Размороженный, реконструированные края в режиме Smooth (с помощью инструмента)
Реконструкция всего изображения
Нажмите Реконструировать в области Параметры реконструкции диалогового окна. Затем в диалоговом окне «Вернуть реконструкцию» укажите количество и нажмите «ОК».
Затем в диалоговом окне «Вернуть реконструкцию» укажите количество и нажмите «ОК».
Удалить все искажения
Щелкните Восстановить все в окне реконструкции. Область параметров диалогового окна. Это устраняет искажения даже в замерзшие участки.
Реконструировать часть искаженного изображение
Заморозьте области, которые вы хотите сохранить искаженными.
Выберите инструмент «Реконструкция» и укажите параметры кисти в области «Параметры инструмента» диалогового окна.
Перетащите мышью область, которую хотите реконструировать. Пиксели перемещаются быстрее в центре кисти. Щелкните, удерживая клавишу Shift, чтобы восстановить в прямая линия между текущей точкой и ранее нажатой точка.
Подробнее, подобно этому
- Эффекты смеси и исчезновения
- Справочник по эффектам фильтра
Купить Adobe Photoshop или старт Бесплатный испытание.
РЕСЖДЕНИЕ РЕЗИМЕРИИ. Отмена
Поиск
- Руководство пользователя Photoshop Elements
- Введение в Photoshop Elements
- Что нового в Photoshop Elements
- Системные требования | Элементы Фотошопа
- Основы рабочего пространства
- Ведомый режим
- Создание фотопроектов
- Рабочее пространство и среда
- Знакомство с главным экраном
- Основы рабочего пространства
- Инструменты
- Панели и ящики
- Открыть файлы
- Линейки, сетки и направляющие
- Расширенный быстрый режим
- Информация о файле
- Пресеты и библиотеки
- Поддержка мультитач
- Скретч-диски, плагины и обновления приложений
- Отмена, повтор и отмена действий
- Просмотр изображений
- Исправление и улучшение фотографий
- Изменение размера изображений
- Обрезка
- Обработка необработанных файлов изображений камеры
- Добавление размытия, замена цветов и клонирование областей изображения
- Настройка теней и света
- Ретушь и корректировка фотографий
- Повышение резкости фотографий
- Трансформация
- Автоматический умный тон
- Перекомпоновка
- Использование действий для обработки фотографий
- Фотослияние Составление
- Создать панораму
- Перемещение наложений
- Подвижные элементы
- Добавление фигур и текста
- Добавление текста
- Редактировать текст
- Создание фигур
- Редактирование фигур
- Обзор окраски
- Малярные инструменты
- Настройка кистей
- Узоры
- Заливки и штрихи
- Градиенты
- Работа с азиатским типом
- Управляемое редактирование, эффекты и фильтры
- Управляемый режим
- Фильтры
- Управляемый режим редактирования Photomerge
- Управляемый режим Основные правки
- Регулировочные фильтры
- Эффекты
- Управляемый режим Забавные правки
- Управляемый режим Специальные правки
- Художественные фильтры
- Управляемый режим Редактирование цвета
- Управляемый режим черно-белого редактирования
- Фильтры размытия
- Фильтры мазка кистью
- Фильтры искажения
- Прочие фильтры
- Помехоподавляющие фильтры
- Фильтры визуализации
- Эскизные фильтры
- Фильтры для стилизации
- Текстурные фильтры
- Работа с цветами
- Понимание цвета
- Настройка управления цветом
- Основы коррекции цвета и тона
- Выберите цвет
- Настройка цвета, насыщенности и оттенка
- Исправить цветовые оттенки
- Использование режимов изображения и таблиц цветов
- Цвет и камера RAW
- Работа с выделением
- Создание выделения в Photoshop Elements
- Сохранение выбора
- Изменение выбора
- Перемещение и копирование выделенного
- Редактировать и уточнить выбор
- Сглаживание краев выделения со сглаживанием и растушевкой
- Работа со слоями
- Создание слоев
- Редактировать слои
- Скопируйте и расположите слои
- Корректирующие слои и слои-заливки
- Обтравочные маски
- Маски слоя
- стили слоя
- Непрозрачность и режимы наложения
- Создание фотопроектов
- Основы проекта
- Создание фотопроектов
- Редактирование фотопроектов
- Сохранение, печать и обмен фотографиями
- Сохранение изображений
- Печать фотографий
- Поделиться фотографиями в Интернете
- Оптимизация изображений
- Оптимизация изображений для формата JPEG
- Дизеринг веб-изображений
- Управляемое редактирование — панель «Поделиться»
- Предварительный просмотр веб-изображений
- Использовать прозрачность и матовость
- Оптимизация изображений для формата GIF или PNG-8
- Оптимизация изображений для формата PNG-24
- Сочетания клавиш
- Клавиши для выбора инструментов
- Клавиши выбора и перемещения объектов
- Клавиши для панели «Слои»
- Клавиши для отображения или скрытия панелей (экспертный режим)
- Ключи для рисования и кисти
- Ключи для использования текста
- Ключи для фильтра Liquify
- Ключи для трансформации выделений
- Клавиши для панели «Образцы цвета»
- Клавиши для диалогового окна Camera Raw
- Ключи для галереи фильтров
- Ключи для использования режимов наложения
- Клавиши для просмотра изображений (экспертный режим)
Размер изображения (или размеры в пикселях) изображения — это мера количества пикселей по ширине и высоте изображения. Например, ваша цифровая камера может сделать фотографию шириной 1500 пикселей и высотой 1000 пикселей. Эти два измерения указывают количество данных изображения на фотографии и определяют размер файла.
Например, ваша цифровая камера может сделать фотографию шириной 1500 пикселей и высотой 1000 пикселей. Эти два измерения указывают количество данных изображения на фотографии и определяют размер файла.
Разрешение — это объем данных изображения в заданном пространстве. Измеряется в пикселях на дюйм (ppi). Чем больше пикселей на дюйм, тем выше разрешение. Как правило, чем выше разрешение вашего изображения, тем лучше качество напечатанного изображения. Разрешение определяет четкость деталей, которые вы можете увидеть на изображении.
Хотя цифровое изображение содержит определенный объем данных изображения, оно не имеет определенного физического выходного размера или разрешения. При изменении разрешения изображения изменяются его физические размеры, а при изменении ширины или высоты изображения изменяется его разрешение.
Два изображения (A и B) с одинаковыми данными изображения и размером файла, но разный размер и разрешение изображения; C показывает, что более высокое разрешение означает лучшее качество Вы можете увидеть взаимосвязь между размером изображения и разрешением в диалоговом окне «Размер изображения» (выберите «Изображение» > «Изменить размер» > «Размер изображения»). Когда вы изменяете одно значение, два других значения изменяются соответственно.
Когда вы изменяете одно значение, два других значения изменяются соответственно.
Параметр «Сохранить пропорции» позволяет сохранить соотношение сторон (отношение ширины изображения к высоте изображения). Если выбрать этот параметр и изменить размер и разрешение изображения, изображение не будет растягиваться или сжиматься.
Опция Resample Image позволяет изменять размер изображения без изменения разрешения. Если вам нужно печатать с определенным разрешением или с меньшим или большим разрешением, чем позволяет текущее изображение, передискретизируйте изображение. Однако передискретизация может ухудшить качество изображения.
Разрешение вашего монитора указано в пикселях. Например, если разрешение вашего монитора установлено на 1600 x 1200, а размеры вашей фотографии в пикселях имеют такой же размер, при 100%, фотография заполнит экран. Размер изображения, отображаемого на экране, зависит от комбинации факторов: размера изображения в пикселях, размера монитора и настройки разрешения монитора. В Photoshop Elements вы можете изменять масштаб изображения на экране, чтобы без труда работать с изображениями любых размеров в пикселях.
В Photoshop Elements вы можете изменять масштаб изображения на экране, чтобы без труда работать с изображениями любых размеров в пикселях.
При подготовке изображений для просмотра на экране следует учитывать наименьшее разрешение монитора, на котором ваша фотография может быть просмотрена.
Нажмите и удерживайте поле информации о файле в нижней части документа. В поле отображаются ширина и высота изображения (в пикселях и единицах измерения, выбранных в данный момент для линеек), количество цветовых каналов и разрешение изображения (ppi).
Выполните одно из следующих действий:
- Выберите «Вид» > «Размер печати».
- Выберите инструмент «Рука» или «Масштаб» и нажмите «Размер печати» на панели параметров инструмента.
- Увеличение изображения настраивается для отображения его приблизительного размера при печати, как указано в разделе «Размер документа» диалогового окна «Размер изображения».
 Имейте в виду, что размер и разрешение вашего монитора влияют на размер отпечатка на экране.
Имейте в виду, что размер и разрешение вашего монитора влияют на размер отпечатка на экране.
Возможно, вам потребуется изменить размеры и разрешение печати, если вы отправляете изображение в типографию, для которой требуются файлы с определенным разрешением.
Если вы печатаете напрямую из Photoshop Elements, вам не нужно выполнять эту процедуру. Вместо этого вы можете выбрать размер в диалоговом окне «Печать», и Photoshop Elements применит соответствующее разрешение изображения.
Чтобы изменить только размеры печати или разрешение и пропорционально отрегулировать общее количество пикселей в изображении, необходимо передискретизировать изображение.
Выберите «Изображение» > «Изменить размер» > «Размер изображения».
Убедитесь, что флажок Resample Image не выбран. Если не выбрано, вы можете изменить размеры печати и разрешение без изменения общее количество пикселей в изображении, но изображение может не сохраниться его нынешние пропорции.

Передискретизация изображения должна быть выбрана, чтобы использовать функции «Ограничение пропорций» и «Масштабный стиль».
Чтобы сохранить текущее соотношение сторон, выберите «Ограничение». Пропорции. Эта опция автоматически обновляет ширину по мере того, как вы изменить высоту и наоборот.
В разделе Размер документа введите новые значения высоты и ширины. При желании выберите новую единицу измерения.
В поле Разрешение введите новое значение. При желании выберите новую единицу измерения, а затем нажмите кнопку ОК.
Чтобы вернуться к исходным значениям, отображаемым в диалоговом окне «Размер изображения», используйте клавишу «Alt» (параметр в Mac OS) + щелкните «Сброс».
Изменение размеров изображения в пикселях называется передискретизацией . Передискретизация влияет не только на размер изображения на экране, но и на качество изображения и вывод на печать — либо на размеры печати, либо на разрешение изображения. Повторная выборка может ухудшить качество изображения. Когда вы понижаете разрешение до , что означает уменьшение количества пикселей в изображении, информация удаляется из изображения. Когда вы повышаете дискретизацию или увеличиваете количество пикселей в вашем изображении, новые пиксели добавляются на основе значений цвета существующих пикселей, и изображение теряет некоторые детали и резкость.
Повторная выборка может ухудшить качество изображения. Когда вы понижаете разрешение до , что означает уменьшение количества пикселей в изображении, информация удаляется из изображения. Когда вы повышаете дискретизацию или увеличиваете количество пикселей в вашем изображении, новые пиксели добавляются на основе значений цвета существующих пикселей, и изображение теряет некоторые детали и резкость.
Чтобы избежать повышения частоты дискретизации, отсканируйте или создайте изображение с разрешением, которое требуется для вашего принтера или устройства вывода. Если вы хотите предварительно просмотреть эффекты изменения размера в пикселях на экране или распечатать пробные оттиски с разными разрешениями, передискретизируйте дубликат вашего файла.
Передискретизация изображенияA. Изображение уменьшено B. Оригинал изображение C. Изображение с повышенной частотой дискретизации
Если вы готовите изображения для Интернета, полезно указывать размер изображения в пикселях.
Выберите «Изображение» > «Изменить размер» > «Размер изображения».
Выберите Resample Image и выберите метод интерполяции:
Ближайший сосед
Быстро, но менее точно. Этот метод рекомендуется использовать с иллюстрациями, содержащими несглаженные края, чтобы сохранить резкие края и создать файл меньшего размера. Однако этот метод может создавать зубчатые края, которые становятся очевидными при искажении или масштабировании изображения или при выполнении нескольких манипуляций с выделенным фрагментом.
Билинейный
Среднего качества.
Бикубический
Медленный, но более точный, что обеспечивает плавные переходы тонов.
Бикубический сглаживатель
Используйте при увеличении изображений.
Бикубический острее
Используйте при уменьшении размера изображения.
 Этот метод поддерживает детали в изображении с передискретизацией. Однако это может сделать некоторые области изображения слишком резкими. В этом случае попробуйте использовать Bicubic.
Этот метод поддерживает детали в изображении с передискретизацией. Однако это может сделать некоторые области изображения слишком резкими. В этом случае попробуйте использовать Bicubic.Чтобы сохранить текущее соотношение сторон, выберите «Ограничение». Пропорции. Эта опция автоматически обновляет ширину по мере того, как вы изменить высоту и наоборот.
В поле Размеры в пикселях введите значения ширины и высоты. Чтобы ввести значения в процентах от текущих измерений, выберите Процент как единица измерения.
Новый размер файла изображения отображается рядом с параметром Размеры в пикселях, а старый размер файла указан в скобках.
Нажмите OK, чтобы изменить размеры в пикселях и передискретизировать изображение.
Для получения наилучших результатов при уменьшении изображения уменьшите разрешение и примените нерезкую маску (Улучшение > Нерезкая маска). Чтобы получить увеличенное изображение, повторно отсканируйте изображение с более высоким разрешением.

Больше похожего
- Обрезка
- Видео | Изменение размера и кадрирование фотографий
- Изменение размера изображения онлайн
- Онлайн обрезка изображений
Войдите в свою учетную запись
Войти
Управление учетной записью
Основы рабочего пространства Adobe Photoshop
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос пресетов, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Горячие клавиши
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Комбинации клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить макет среза
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выберите, сгруппируйте и свяжите слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Показать слои с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композит
- Фон
- Selections
- Рабочая область Select and Mask
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая корректировка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка обрезки, поворота и размера холста
- Как обрезать и выровнять фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Преобразование
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти Mixer
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание шаблона с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Межстрочный и межсимвольный интервал
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Печать плашечных цветов
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработать пакет файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стеки изображений
- Рабочий процесс 3D
- Измерение
- файлы DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Узнайте, как перемещаться и использовать рабочее пространство Adobe Photoshop.
Если вам интересно, какое приложение Photoshop или Lightroom соответствует вашим требованиям, эта статья поможет вам решить: Выбор подходящего фотоприложения .
Вы создаете документы и файлы и управляете ими с помощью различных элементов, таких как панели, панели и окна. Любое расположение этих элементов называется рабочим пространством. (Рабочие пространства различных творческих приложений Adobe выглядят одинаково, поэтому вы можете легко переключаться между приложениями.) Вы можете адаптировать Photoshop к своему стилю работы, выбрав из нескольких предустановленных рабочих пространств или создав свое собственное.
Обновлено в Photoshop 23.3 (выпуск от апреля 2022 г.)
При запуске Photoshop появляется главный экран, который включает следующее:
- Информация о новых функциях.
- Широкий выбор руководств, которые помогут вам быстро изучить и понять концепцию, рабочий процесс, советы и рекомендации.
- Отображение и доступ к вашим последним документам: облачные документы, которыми вы недавно владели и к которым вы недавно обращались или которыми с вами поделились, также будут отображаться в разделе Недавние на главном экране.
 Кроме того, вы можете фильтровать облачные документы по ключевому слову. В автономном режиме вы по-прежнему можете фильтровать облачные документы по ключевому слову, но облачные документы, доступные только в Интернете, будут выделены серым цветом.
Кроме того, вы можете фильтровать облачные документы по ключевому слову. В автономном режиме вы по-прежнему можете фильтровать облачные документы по ключевому слову, но облачные документы, доступные только в Интернете, будут выделены серым цветом. - При необходимости настройте количество отображаемых последних файлов. Выберите «Настройки» > «Обработка файлов», а затем укажите нужное значение (0–100) в поле «Содержит список последних файлов».
Содержимое главного экрана адаптировано на основе вашего знакомства с Photoshop и вашего плана подписки Creative Cloud.
Начальный экран PhotoshopЧтобы получить доступ к начальному экрану в любой момент во время работы с документом Photoshop, щелкните значок «Домой» на панели параметров. Чтобы выйти из главного экрана, просто нажмите клавишу Esc.
На главном экране слева расположены следующие вкладки и кнопки:
Новый файл: нажмите эту кнопку, чтобы создать новый документ. Вы можете создать документ, выбрав один из многочисленных шаблонов и пресетов, доступных в Photoshop.
Открыть: нажмите эту кнопку, чтобы открыть существующий документ в Photoshop.
Главная: нажмите на эту вкладку, чтобы открыть главный экран.
Обучение: нажмите на эту вкладку, чтобы открыть список базовых и расширенных руководств по Photoshop, чтобы начать работу с приложением.
Файлы: в разделе «Файлы» отображаются все ваши файлы
- Фото Lightroom: щелкните эту вкладку, чтобы получить доступ к синхронизированным фотографиям Lightroom и импортировать их в документ Photoshop.
- Ваши файлы: просмотрите список всех сохраненных облачных документов в Photoshop, независимо от того, созданы ли они в Photoshop на компьютере, iPad или в Интернете. Вы можете легко переключаться между плиткой и списком.
- Доступно вам: просмотр списка облачных документов, к которым вам предоставлен доступ в Photoshop.
Дополнительные сведения об облачных документах см. в разделе Облачные документы Photoshop | Общие вопросы.
Удалено: Полный список облачных документов, которые вы удалили, находится здесь. Вы можете восстановить документы или удалить их навсегда.
Вы можете восстановить документы или удалить их навсегда.
Панель приложений вверху содержит переключатель рабочей среды, меню (только для Windows) и другие элементы управления приложениями. На Mac для определенных продуктов вы можете показать или скрыть его с помощью меню «Окно».
Панель инструментов содержит инструменты для создания и редактирования изображений, рисунков, элементов страницы и т. д. Связанные инструменты сгруппированы.
Панель параметров Панель управления отображает параметры для выбранного в данный момент инструмента.
Окно документа отображает файл, над которым вы работаете. Окна документов могут иметь вкладки и, в некоторых случаях, группироваться и закрепляться.
Панели помогут вам контролировать и изменять вашу работу. Панели могут быть сгруппированы, сложены или закреплены.
Рамка приложения объединяет все элементы рабочей области в единое интегрированное окно, которое позволяет рассматривать приложение как единое целое.
 Когда вы перемещаете или изменяете размер фрейма приложения или любого из его элементов, все элементы в нем реагируют друг на друга, поэтому ни один из них не перекрывается. Панели не исчезают при переключении приложений или при случайном выходе из приложения. Если вы работаете с двумя или более приложениями, вы можете расположить каждое приложение рядом на экране или на нескольких мониторах.
Когда вы перемещаете или изменяете размер фрейма приложения или любого из его элементов, все элементы в нем реагируют друг на друга, поэтому ни один из них не перекрывается. Панели не исчезают при переключении приложений или при случайном выходе из приложения. Если вы работаете с двумя или более приложениями, вы можете расположить каждое приложение рядом на экране или на нескольких мониторах.Если вы используете Mac и предпочитаете традиционный пользовательский интерфейс свободной формы, вы можете отключить фрейм приложения.
Функции удобства использования
Рабочее пространство Photoshop простое в использовании и включает ряд полезных функций:
- Различные уровни яркости: выберите «Правка» > «Установки» (Windows) или «Photoshop» > «Установки» (Mac OS) и выберите образец «Цветовая тема» в разделе «Интерфейс». .
Чтобы быстро уменьшить яркость, нажмите Shift + 1; для увеличения яркости нажмите Shift + 2. (В Mac OS необходимо также нажать клавишу FN. )
)
- Отображение на изображении: Будьте в курсе, как вы используете свои любимые инструменты. Отображение на изображении показывает размеры выделения, углы преобразования и многое другое. Чтобы изменить расположение дисплеев, выберите параметр в разделе «Показать значения преобразования» в настройках интерфейса.
- Максимальное пространство экрана: нажмите кнопку в нижней части панели инструментов, чтобы переключиться между стандартным и полноэкранным режимами отображения.
- Установить цвет UX: вы можете настроить интерфейс для использования одной из следующих цветовых тем: черная, темно-серая, средне-серая и светло-серая. Для этого выполните следующие действия:
- Выберите «Правка» > «Установки» > «Интерфейс».
- Выберите нужную цветовую тему.
Скрыть или показать все панели
Чтобы скрыть или показать все панели, включая панель инструментов и панель управления, нажмите Tab.

Чтобы скрыть или отобразить все панели, кроме панели инструментов и панели управления, нажмите Shift+Tab.
Вы можете временно отображать скрытые панели, если в настройках интерфейса выбран параметр «Автоматическое отображение скрытых панелей». Подведите указатель к краю окна приложения (Windows) или к краю монитора (Mac OS) и наведите курсор на появившуюся полоску.
Параметры панели отображения
- Щелкните значок меню панели в правом верхнем углу панели.
Меню панели можно открыть, даже если панель свернута.
В Photoshop можно изменить размер шрифта текста в панелях и подсказках. В настройках интерфейса выберите размер в меню «Размер шрифта пользовательского интерфейса». Чтобы масштабировать весь пользовательский интерфейс Photoshop на основе выбранного вами размера шрифта пользовательского интерфейса, выберите «Масштабировать пользовательский интерфейс к шрифту».
Изменение конфигурации панели «Инструменты»
Инструменты на панели «Инструменты» можно отображать в одном столбце или рядом в двух столбцах.
- Щелкните двойную стрелку в верхней части панели инструментов.
Вы можете создать собственное рабочее пространство, перемещая и манипулируя окнами и панелями документа. Вы также можете сохранять рабочие области и переключаться между ними.
Переупорядочить, закрепить или разместить документ окна
Когда вы открыть более одного файла, окна документа содержат вкладки.
- Чтобы изменить порядок окон документов с вкладками, перетащите вкладку окна в новое место в группе.
- Чтобы открепить (плавать или убрать вкладку) окно документа из группы окон, перетащите вкладку окна из группы.
Вы также можете выбрать «Окно» > «Упорядочить» > «Перемещать в окне», чтобы перемещать одно окно документа, или «Окно» > «Упорядочить» > «Перемещать все в Windows», чтобы перемещать все окна документа одновременно.
Чтобы прикрепить окно документа к отдельной группе окон документов, перетащите окно в группу.

Чтобы создать группы документов в стопку или мозаику, перетащите окно в одну из зон перетаскивания вверху, внизу или по бокам другого окна. Вы также можете выбрать макет для группы с помощью кнопки «Макет» на панели приложения.
- Чтобы переключиться на другой документ в группе с вкладками при перетаскивании выделения, на мгновение перетащите выделение на вкладку документа.
Панели стыковки и расстыковки
A док есть совокупность панелей или групп панелей, отображаемых вместе, как правило в вертикальной ориентации. Вы закрепляете и отстыковываете панели, перемещая их в док и из дока.
Чтобы закрепить панель, перетащите ее за вкладку в док, в сверху, снизу или между другими панелями.
Чтобы закрепить группу панелей, перетащите ее за строку заголовка (сплошная пустая полоса над вкладками) в док.
Чтобы удалить панель или группу панелей, перетащите ее из дока по его вкладке или строке заголовка.
 Вы можете перетащить его в другой док или сделать
оно свободно плавает.
Вы можете перетащить его в другой док или сделать
оно свободно плавает.
Можно запретить панелям заполнять все пространство в доке. Перетащите нижний край док-станции вверх, чтобы он больше не пересекался. край рабочего места.
Перемещение панелей
По мере перемещения панели, вы видите выделенные синим зоны перетаскивания , области где вы можете переместить панель. Например, вы можете переместить панель вверх или вниз в доке, перетащив его в узкую синюю зону перетаскивания выше или ниже другой панели. Если вы перетащите в область, которая не зона сброса, панель свободно плавает в рабочей области.
Положение мыши (а не положение панели) активирует зону сброса, поэтому, если вы не видите зону сброса, попробуйте перетащить мышь в то место, где должна быть зона сброса.
Чтобы переместить панель, перетащите ее за вкладку.
Чтобы переместить группу панелей, перетащите строку заголовка.
A. Строка заголовка B. Вкладка C. Зона перетаскивания
Нажмите Ctrl (Windows) или Command (Mac OS) при перемещении панели, чтобы предотвратить ее стыковку. Нажмите Esc во время перемещение панели для отмены операции.
Добавление и удаление панелей
Если удалить все панели из док-станции, док-станция исчезнет. Вы можете создать док, переместив панели к правому краю рабочей области, пока не появится зона перетаскивания.
Чтобы удалить панель, щелкните правой кнопкой мыши (Windows) или щелкните, удерживая нажатой клавишу Control. (Mac) его вкладку, а затем выберите «Закрыть» или отмените выбор в окне.
 меню.
меню.Чтобы добавить панель, выберите ее в меню «Окно» и закрепите. где угодно.
Управление группами панелей
Добавление панели в группу панелейЧтобы переупорядочить панели в группе, перетащите вкладку панели в новое место в группе.
Чтобы удалить панель из группы, чтобы она свободно перемещалась, перетащите панель за вкладку за пределы группы.
Чтобы переместить группу, перетащите строку заголовка (область над вкладками).
Плавающие панели штабелируются
Когда вы перетащите панель из док-станции, но не в зону перетаскивания, панель свободно плавает. Плавающая панель позволяет расположить ее в любом месте в рабочей области. Вы можете складывать плавающие панели или группы панелей чтобы они перемещались как единое целое, когда вы перетаскиваете самую верхнюю строку заголовка.
Свободно перемещаемые сложенные панелиЧтобы сложить плавающие панели друг с другом, перетащите панель за выступ в зону перетаскивания в нижней части другой панели.

Чтобы изменить порядок размещения, перетащите панель вверх или вниз за ее вкладку.
Обязательно отпустите вкладку над узкой зоной перетаскивания между панелями, а не над широкой зоной перетаскивания в строке заголовка.
- Чтобы удалить панель или группу панелей из стека, чтобы они плавали сами по себе, перетащите их за вкладку или строку заголовка.
Изменение размера панелей
Чтобы свернуть или развернуть панель, группу панелей или стопку панелей, дважды щелкните вкладку. Вы также можете дважды щелкнуть область вкладок (пустое место рядом с вкладками).
Чтобы изменить размер панели, перетащите любую сторону панели. Размер некоторых панелей, таких как панель «Цвет», нельзя изменить путем перетаскивания.
Свернуть и развернуть значки панелей
Вы можете свернуть панели в значки, чтобы уменьшить
беспорядок на рабочем месте. В некоторых случаях панели сворачиваются в
значки в рабочем пространстве по умолчанию.
В некоторых случаях панели сворачиваются в
значки в рабочем пространстве по умолчанию.
Чтобы свернуть или развернуть все значки панелей в столбце, щелкните двойную стрелку в верхней части дока.
Чтобы развернуть один значок панели, щелкните его.
Чтобы изменить размер значков панели так, чтобы отображались только значки (а не метки), отрегулируйте ширину дока, пока не исчезнет текст. Чтобы снова отобразить текст значка, сделайте док-станцию шире.
Чтобы свернуть развернутую панель обратно к ее значку, щелкните ее вкладку, ее значок или двойную стрелку в строке заголовка панели.
- Чтобы добавить плавающую панель или группу панелей в док-станцию со значками, перетащите ее за вкладку или строку заголовка. (Панели автоматически сворачиваются в значки при добавлении в панель значков.
 )
) - Чтобы переместить значок панели (или группу значков панели), перетащите значок. Вы можете перетаскивать значки панели вверх и вниз в доке, в другие доки (где они отображаются в стиле панели этого дока) или за пределы дока (где они отображаются как плавающие значки).
Представлено в выпуске Photoshop CC от октября 2018 г. (версия 20.0)
Используйте параметр «Блокировать рабочее пространство», чтобы предотвратить случайное перемещение панелей рабочего пространства, особенно при использовании Photoshop на планшете/стилусе. Чтобы получить доступ к этому параметру, выберите «Окно» > «Рабочее пространство» > «Блокировать рабочее пространство».
Представлено в выпуске Photoshop CC от октября 2018 г. (версия 20.0)
Вы также можете выполнять простые математические операции в любом поле ввода, которое принимает числовые значения.
Например, если вы хотите увеличить размер холста еще на 50 пикселей, вы можете просто ввести «+50» к текущему значению поля ширины или высоты в диалоговом окне «Размер холста».
Для расчета значений в любом текстовом поле, которое принимает числовые значения:
Выполните одно из следующих действий:
Чтобы заменить все текущее значение математическим выражением, выберите все текущее значение.
Чтобы использовать текущее значение как часть математического выражения, щелкните до или после текущего значения.
Введите простое математическое выражение, используя математические операторы, такие как + (плюс), — (минус), x (умножение), / (деление) или % (процент).
Например,
3 см * 50% равно 3 сантиметрам, умноженным на 50%, или 1,50 см.
50 баллов + 25% равно 50 баллам плюс 25% от 50 баллов или 62,5 балла.
Нажмите Enter или Return, чтобы применить вычисление.
Photoshop обладает мощной функцией поиска, позволяющей находить новые инструменты, получать доступ к практическим руководствам, просматривать справку в приложении, изучать статьи и многое другое.
Чтобы узнать больше, см. Photoshop Откройте для себя
При создании документа в Photoshop вместо того, чтобы начинать с чистого холста, вы можете выбирать из множества шаблонов, включая шаблоны из Adobe Stock. Шаблоны включают стандартные ресурсы и иллюстрации, которые вы можете использовать для завершения своего проекта. Когда вы открываете шаблон в Photoshop, вы можете работать с ним так же, как с любым другим документом Photoshop (.psd).
Помимо шаблонов, вы также можете создать документ, выбрав один из многочисленных пустых пресетов, доступных в Photoshop.
Дополнительные сведения см. в разделе Создание документов.
сохранение текущего размера и положения панелей в виде именованного рабочего пространства,
вы можете восстановить это рабочее пространство, даже если вы переместите или закроете панель.
Имена сохраненных рабочих пространств отображаются в переключателе рабочих пространств в
панель приложений.
Сохранить пользовательское рабочее пространство
С рабочим пространством в конфигурации, которую вы хотите сохранить, выберите «Окно» > «Рабочее пространство» > «Новое рабочее пространство».
Введите имя рабочей области.
В разделе «Захват» выберите один или несколько вариантов:
Горячие клавиши
Сохраняет текущий набор сочетаний клавиш (только для Photoshop).
Меню или настройка меню
Сохраняет текущий набор меню.
Отображение или переключение рабочих пространств
Выбор рабочего пространства с помощью переключателя рабочих пространств на панели приложений.
В Photoshop можно назначить сочетания клавиш для каждой рабочей области, чтобы быстро перемещаться между ними.
Удалить пользовательское рабочее пространство
Выберите «Управление рабочими пространствами» в переключателе рабочих пространств на панели приложений, выберите рабочее пространство и нажмите «Удалить».

Выберите «Удалить рабочее пространство» в переключателе рабочих пространств.
Выберите «Окно» > «Рабочее пространство» > «Удалить рабочее пространство», выберите рабочее пространство и нажмите «Удалить».
Восстановить рабочее пространство по умолчанию
Выберите рабочее пространство «По умолчанию» или «Основные» с помощью переключателя рабочих пространств на панели приложения.
Выберите «Окно» > «Рабочее пространство» > «Сброс» [Имя рабочего пространства] .
Восстановление сохраненного расположения рабочего пространства
В Photoshop рабочие пространства автоматически отображаются так, как вы в последний раз аранжировать их, но вы можете восстановить исходную, сохраненную аранжировку панелей.
Чтобы восстановить отдельную рабочую область, выберите «Окно» > «Рабочая область» > «Сбросить». [Имя рабочей области] .

Чтобы восстановить все рабочие пространства, установленные вместе с Photoshop, нажмите «Восстановить рабочие пространства по умолчанию» в настройках интерфейса.
Чтобы изменить порядок рабочих мест в приложении бар, перетащите их.
Выяснить, что делают инструменты Photoshop, теперь проще, чем когда-либо прежде! При наведении указателя мыши на определенные инструменты на панели «Инструменты» Photoshop отображает описание и короткое видео инструмента в действии.
Можно отказаться от просмотра расширенных подсказок. Для этого снимите флажок «Настройки» > «Инструменты» > «Использовать расширенные подсказки».
При наведении указателя на большинство инструментов и параметров во всплывающих подсказках по умолчанию появляются описания. Если вы обнаружите, что всплывающие подсказки визуально отвлекают, вы можете скрыть их.
В настройках интерфейса снимите флажок «Показывать всплывающие подсказки».
Подсказки недоступны в некоторых диалоговых окнах.
В Windows 10 Creators Update и более поздних версиях Photoshop предлагает полный набор вариантов масштабирования пользовательского интерфейса — от 100 % до 400 % с шагом 25 %. Благодаря этому усовершенствованию пользовательский интерфейс Photoshop выглядит четким и четким независимо от плотности пикселей вашего монитора. Photoshop автоматически настраивает свое разрешение в соответствии с настройками Windows.
Кроме того, можно настроить масштабирование для каждого монитора на разных мониторах с различными коэффициентами масштабирования. Такая гибкость гарантирует, что ноутбук с высоким разрешением (HiDPI) без проблем будет работать с настольным монитором с более низким разрешением или наоборот. Например, один из ваших мониторов может иметь масштабный коэффициент 175%, а другой монитор может иметь масштабный коэффициент 400%. Таким образом, вы можете выбрать либо самые современные 13-дюймовые ноутбуки с экранами 4k, более доступные модели с разрешением 1080p, либо подключить настольные мониторы 8k, и при этом получить бескомпромиссный опыт работы с Photoshop.




 Идем в Редактирование – Установки – Основные, находим функцию Масштабировать колесиком мыши, отмечаем ее галочкой. Затем обязательно нажимаем Ок.
Идем в Редактирование – Установки – Основные, находим функцию Масштабировать колесиком мыши, отмечаем ее галочкой. Затем обязательно нажимаем Ок.
 Попробуйте внести небольшие изменения, оцените результат, а уж потом двигайтесь дальше. Усидчивость и терпение помогут вам овладеть основами этого искусства.
Попробуйте внести небольшие изменения, оцените результат, а уж потом двигайтесь дальше. Усидчивость и терпение помогут вам овладеть основами этого искусства.





 Вы можете выбрать другое лицо, щелкнув его на холсте или выбрав его из всплывающего меню.
Вы можете выбрать другое лицо, щелкнув его на холсте или выбрав его из всплывающего меню. 
 Перетащите изображение предварительного просмотра, чтобы исказить его.
Перетащите изображение предварительного просмотра, чтобы исказить его.
 Имейте в виду, что размер и разрешение вашего монитора влияют на размер отпечатка на экране.
Имейте в виду, что размер и разрешение вашего монитора влияют на размер отпечатка на экране.
 Этот метод поддерживает детали в изображении с передискретизацией. Однако это может сделать некоторые области изображения слишком резкими. В этом случае попробуйте использовать Bicubic.
Этот метод поддерживает детали в изображении с передискретизацией. Однако это может сделать некоторые области изображения слишком резкими. В этом случае попробуйте использовать Bicubic.
 Кроме того, вы можете фильтровать облачные документы по ключевому слову. В автономном режиме вы по-прежнему можете фильтровать облачные документы по ключевому слову, но облачные документы, доступные только в Интернете, будут выделены серым цветом.
Кроме того, вы можете фильтровать облачные документы по ключевому слову. В автономном режиме вы по-прежнему можете фильтровать облачные документы по ключевому слову, но облачные документы, доступные только в Интернете, будут выделены серым цветом. Когда вы перемещаете или изменяете размер фрейма приложения или любого из его элементов, все элементы в нем реагируют друг на друга, поэтому ни один из них не перекрывается. Панели не исчезают при переключении приложений или при случайном выходе из приложения. Если вы работаете с двумя или более приложениями, вы можете расположить каждое приложение рядом на экране или на нескольких мониторах.
Когда вы перемещаете или изменяете размер фрейма приложения или любого из его элементов, все элементы в нем реагируют друг на друга, поэтому ни один из них не перекрывается. Панели не исчезают при переключении приложений или при случайном выходе из приложения. Если вы работаете с двумя или более приложениями, вы можете расположить каждое приложение рядом на экране или на нескольких мониторах.

 Вы можете перетащить его в другой док или сделать
оно свободно плавает.
Вы можете перетащить его в другой док или сделать
оно свободно плавает. меню.
меню.
 )
)
