Как установить текстуры в фотошоп: Как загрузить текстуры в Photoshop (фотошоп) – Блог opengs.ru
Как установить в Photoshop кисти, градиенты, шрифты и экшены | Статьи | Фото, видео, оптика
Что делать, если на фотографию срочно нужно добавить свет, снег, деревья, воронов (нужное подчеркнуть), но попытки научиться рисовать вспоминать стыдно? Что делать, если хочется быстро окрасить снимок в двуцветный ретро-градиент в пастельных тонах? А если на картинку нужно добавить готический витиеватый шрифт, которого нет в стандартном наборе программы?
Ответ на все эти вопросы один — установить то, чего не хватает, в Photoshop и наслаждаться. Рассказываем и показываем, как добавить в графический редактор градиенты, кисти, шрифты и экшены.
Ювелирную работу с Photoshop удобнее выполнять на графическом планшете / piqsels.comКак установить кисти в Photoshop
Кисти условно можно разделить на два типа: фигурные (они повторяют форму чего-то конкретного — птиц, облаков, травы, деревьев) и текстурные (копируют материал, фактуру — грязь, царапины, пыль, мазки краски, волосы).
Они нужны, чтобы быстро добавить на фотографию или картинку объект, фактуру, либо нарисовать что-либо, имитируя различные стили. Например, есть кисти, имитирующие аэрографы, мазки влажной или сухой кистью.
1. Скачайте из интернета набор кистей, который вам нужен. Чтобы найти подходящий, введите запрос в поисковик: «кисти птицы фотошоп», «кисти для фотошопа свет».
Сохраняйте удачные сайты в закладках в браузере, чтобы в случае необходимости не искать источники заново.
2. Как правило, кисти запакованы в архив. Так что после установки разархивируйте его.
Нажмите правой кнопкой мыши на архив и выберете Извлечь всё, либо 7zip — Распаковать здесь / Иллюстрация автора3. После этого вы увидите папку с несколькими файлами. Вас интересует те, что в формате .ABR — это и есть файл с кистями.
4. Далее возможны два варианта, которые зависят от версии Photoshop.
Если у вас версия программы младше СС 2020 (сюда входят и все версии Photoshop CS. На обозначение CC компания Adobe перешла в 2013 году):
На обозначение CC компания Adobe перешла в 2013 году):
— Откройте Adobe Photoshop, найдите в самой верхней командной строке меню Редактирование (Edit) — Наборы (Presets) — Управление наборами (Preset Manager). Выберете из выпадающего списка Тип набора (Preset Type) вкладку Кисти (Brushes). Нажмите Загрузить (Load). После этого открывается окно, в котором нужно указать путь к кистям (открыть ту папку и то место, куда их скачали) и выбрать тот самый файл в формате .ABR.
В версиях программы, младше CC 2020, установка кистей и градиентов производится через меню Управление наборами (Preset Manager) / Иллюстрация автораДля новых версий, начиная с CC 2020, алгоритм следующий:
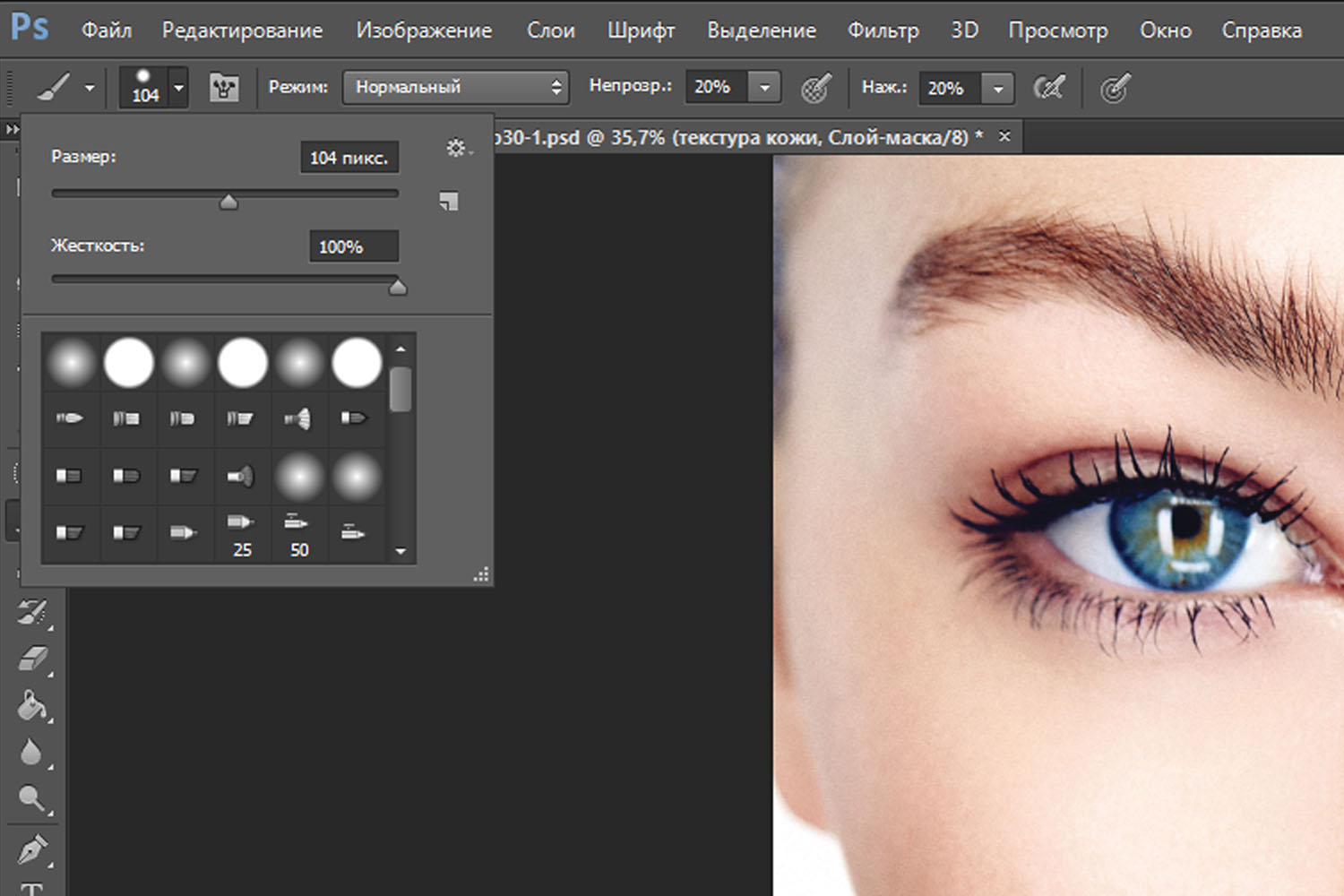
— Откройте Adobe Photoshop и зайдите в инструменты Кисти (Brushes, горячая клавиша B) на панели ручных инструментов слева. На верхней панели жмём на стрелочку, направленную вниз, слева от которой показаны форма и диаметр действующей кисти. В выпадающем меню найдите слева шестерёнку, нажмите на неё и выберете Импортировать кисти (Import Brushes). После этого открывается окно, в котором нужно указать путь к вашим новым кистям.
После этого открывается окно, в котором нужно указать путь к вашим новым кистям.
5. Новые кисти добавятся к списку остальных. Они будут в папке, которую для своего удобства можно переименовать, переместить, вложить в другую.
Папки для систематизации кистей в Photoshop появились, начиная с версии CC 2018 — в более старых версиях программы все кисти находятся вместе.
Как установить градиенты в Photoshop
Градиенты хороши для тонирования фотографий. Их накладывают на отдельном слое и комбинируют с разными режимами наложения и непрозрачностью слоя. Также их можно использовать для двухцветной тонировки в корректирующем слое Карта градиента (Gradient Map) — этот корректирующий слой заменяет светлые и тёмные пиксели на соответствующие цвета градиента. Например, если градиент розово-фиолетовый, то всё светлое станет розовым, а тёмное — фиолетовым (или наоборот).
- Скачайте градиент и распакуйте архив (подробно эти шаги описаны в предыдущей части про установку кистей).
- Вас интересуют файлы в формате .GRD.
— На ранних версиях Photoshop устанавливаем также, как кисть: идем в Управление наборами, но вместо кистей в выпадающем списке выбираем Градиенты (Gradients).
Таким же образом можно установить образцы, стили, узоры, контуры, заказные фигуры и инструменты.
— Начиная с СС 2020, чтобы установить градиент, нужно выбрать этот инструмент в панели инструментов ручного редактирования слева (горячая клавиша G). В верхней горизонтальной строке программы нажмите на направленную внизу стрелку. Найдите в выпадающем окне чёрную шестерёнку, а дальше Импортировать градиенты (Import Gradients).
После нажатия на Импорт Градиентов, осталось лишь выбрать нужный файл в формате .GRD / Иллюстрация автораКак установить шрифт в Photoshop
Необычность установки шрифтов в том, что для этого не нужно заходить в Photoshop. Кроме того, шрифт сразу же добавляется не только в графический редактор, но и все другие программы, которые есть на компьютере и предполагают использование шрифтов (даже Microsoft Word).
Кроме того, шрифт сразу же добавляется не только в графический редактор, но и все другие программы, которые есть на компьютере и предполагают использование шрифтов (даже Microsoft Word).
1. Скачайте нужный шрифт и распакуйте архив с ним (подробно о том, как это сделать, в главе про установку кистей).
У шрифтов, как и у любого продукта, есть автор. Если хотите использовать шрифт для коммерческих целей — в рекламе, на баннерах, то лучше приобрести на него лицензию.
Тем не менее, в свободном доступе существует много бесплатных шрифтов. Во-первых, это стандартный пакет шрифтов, установленный в компьютеры. Во-вторых, шрифты сервиса Google Fonts. Единственное исключение — из них нельзя делать логотипы. Кроме того, в любой поисковой системе можно сформировать запрос «бесплатные шрифты для коммерческого использования».
2. Найдите в списке файлов документ с расширением .TTF. Иногда их может быть несколько — отдельно для курсива, жирного, жирного курсива и обычного типа шрифта.
3. Выберете нужный файл, нажмите правой кнопкой мыши и найдите команду Установить или Установить для всех пользователей.
Для установки шрифта не нужно даже открывать графический редактор — всё происходит непосредственно в операционной системе / Иллюстрация автораКак установить экшен (операцию) в Photoshop
Экшен или операция — записанная последовательность действий, которая ускоряет работу. Например, чтобы каждый раз не поднимать резкость и не уменьшать картинку, нажимая горячие клавиши, вводя нужные числа, все эти действия можно один раз записать и назначить для них одну кнопку. Также, как шрифты, кисти и градиенты, можно скачать готовые экшены с разными эффектами.
1. Скачайте нужный экшен и распакуйте его (подробно о том, как это сделать, в главе про установку кистей).
2. Найдите файл .ATN и запомните или скопируйте его расположение. Это ваш будущий экшен.
3. В Photoshop откройте палитру Операции (Action). Если она не добавлена в рабочее пространство, найдите её в верхней командной строке в меню Окно (Window), либо воспользуйтесь горячими клавишами Alt + F9.
Если она не добавлена в рабочее пространство, найдите её в верхней командной строке в меню Окно (Window), либо воспользуйтесь горячими клавишами Alt + F9.
4. Перейдите в меню палитры (нажмите на кнопку в виде четырёх горизонтальных чёрточек), найдите там функцию Загрузить Операцию (Load Action) и выберете нужный экшен.
5. После этого папка с экшеном появится в списке палитры Операции.
Иконка в виде горизонтальных полос — это меню палитры / Иллюстрация автораЭкшены капризны. Если какая-то из скачанных операций не заработала, проблема не в том, что у вас какой-то не такой Photoshop — они могут некорректно работать из-за десятка причин. Например, если были записаны в редакторе на русском языке, а у вас стоит английский язык и наоборот. Также могут быть проблемы из-за размера файла, на котором его записывали или к которому его пытаются применить сейчас. Иногда сбои происходят из-за слишком малого количества слоев, когда вы пытаетесь применить экшен к фоновому слою. Таких ошибок невероятно много, вычислить их тяжело даже профессионалу. В таком случае проще либо скачать другой экшен, либо найти урок, как повторить такой же эффект.
Таких ошибок невероятно много, вычислить их тяжело даже профессионалу. В таком случае проще либо скачать другой экшен, либо найти урок, как повторить такой же эффект.
11. Текстуры
Текстура является изображением, обычно небольшим, используемым для заполнения областей с помощью укладки черепицей, что означает размещение копий бок о бок как керамическую плитку. Текстура называется черепичной если левые с правыми и верхние с нижними края её копий создаются без видимых швов. Не все полезные текстуры являются черепичными, но они являются лучшими для многих случаев. ( Текстура кстати, это то же самое, что и шаблон.)
Рисунок 7.27. Использование текстур
Три способа использования текстуры «Leopard»: заливка выделения, рисование штампом, и обводка эллиптического выделения с использованием этой текстуры.
В GIMP существует три основных способа применения текстур:
С инструментом Заливка вы можете заливать область текстурой вместо сплошного цвета.

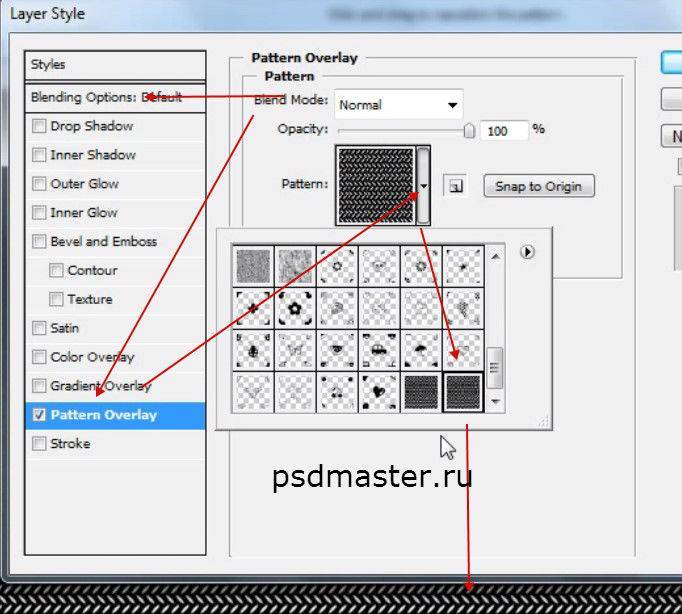
Рисунок 7.28. Выбраный параметр для использования шаблона
Параметр для заполнения шаблона выделен и щелчок на шаблоне показывает все шаблоны в ввиде сетки.
С инструментом Штамп вы можете рисовать используя текстуру, в сочетании с широким многообразием форм кисти.
Когда вы обводите контур или выделение, вместо сплошного цвета вы можете использовать для этого текстуру. Также вашим выбором может быть штамп если вы обводите выделение с помощью инструмента рисования.
| Подсказка | |
|---|---|
текстуры не обязательно должны быть прозрачными. Если вы заливаете или рисуете с использованием текстуры по полупрозрачным или прозрачным областям, то предыдущее содержимое будет отображено позади. |
При установке GIMP устанавливается несколько дюжин текстур, которые видимо были выбраны более или менее случайным образом. Также вы можете добавить новые, созданные вами текстуры, или загрузить их из сети, где они доступны в огромных количествах.
Текущая текстура, используемая в большинстве связанных с текстурами операций, отображается в области Кисти/Шаблоны/Градиенты панели инструментов. Щелчок по значку текстуры вызовет диалог выбора Текстуры, позволяющий вам выбрать другую текстуру. Вы также можете вызвать диалог с помощью меню, или прикрепить его как панель для постоянной видимости.
Для добавления в коллекцию новой текстуры, для того, чтобы она отображалась в диалоге выбора текстур, вы должны сохранить её в используемом GIMP формате, во включенную в поисковый путь папку. Существует несколько форматов файлов которые вы можете использовать в качестве текстур:
- PAT
Формат
.использует только GIMP, поэтому вы не найдёте текстур в этом формате, за ислючением тех, которые были созданы специально для GIMP. Однако вы можете преобразовать любое изображение в pat
pat.patфайл с помощью открытия его в GIMP и сохранения под именем с окончанием.pat.Внимание Не путайте файлы в формате
, созданные GIMP, с файлами, созданными другими приложениями (например, Photoshop) – в конце концов,.pat.pat— это просто произвольное расширение файла.Однако GIMP поддерживает файлы
.patот Photoshop до определённой версии.- PNG, JPEG, BMP, GIF, TIFF
You can use
., png
png.jpg,.bmp,.gif, or.tifffiles as patterns.
Для того, чтобы сделать текстуру доступной, поместите её в одну из предназначеных для текстур папок в поисковом пути GIMP. По умолчанию, поисковый путь текстур включает в себя две папки, системную patterns, которую вы не должны использовать или изменять, и папка
| Примечание | |
|---|---|
You can add a new pattern quickly as you do for brushes. |
There are countless ways of creating interesting pattern images in GIMP, using the wide variety of available tools and filters — particularly the rendering filters. You can find tutorials for this in many locations, including the GIMP home page [ GIMP]. Some of the filters have options that allows you to make their results tileable. Also, see Раздел 3.13, «Бесшовное размывание», this filter allows you to blend the edges of an image in order to make it more smoothly tileable.
Мраморные текстуры в Photoshop DIY — Big Cat Creative
Советы по дизайну
Написано Эрикой Хартвик
ОТ BIG CAT CREATIVE
Привет, дизайнеры-сделай сам!
Сегодня я покажу вам, как сделать мраморную текстуру в Photoshop. В этом процессе есть несколько шагов, но это довольно просто. Мы начнем с того, что сделаем его черно-белым (как версия на рисунке выше), а в конце мы сможем настроить цвета.
В этом процессе есть несколько шагов, но это довольно просто. Мы начнем с того, что сделаем его черно-белым (как версия на рисунке выше), а в конце мы сможем настроить цвета.
Мрамор сейчас действительно в тренде, поэтому знание того, как создать собственную мраморную текстуру, может сэкономить вам много времени на поиск *идеальной* текстуры, а также сэкономить много денег на загрузке пакетов.
Итак, приступим!
ШАГ 1
Создайте новый документ в Photoshop с белым холстом . Я использую 2000×2000 пикселей , поэтому моя текстура будет довольно большой. (Убедитесь, что это RGB , так как при создании в CMYK это тоже не работает)
Убедитесь, что цвета переднего плана и фона установлены по умолчанию, нажав маленькую кнопку рядом с цветами:
ШАГ 2
Убедитесь, что фоновый слой разблокирован , дважды щелкнув слой и нажав OK .
Шаг 3
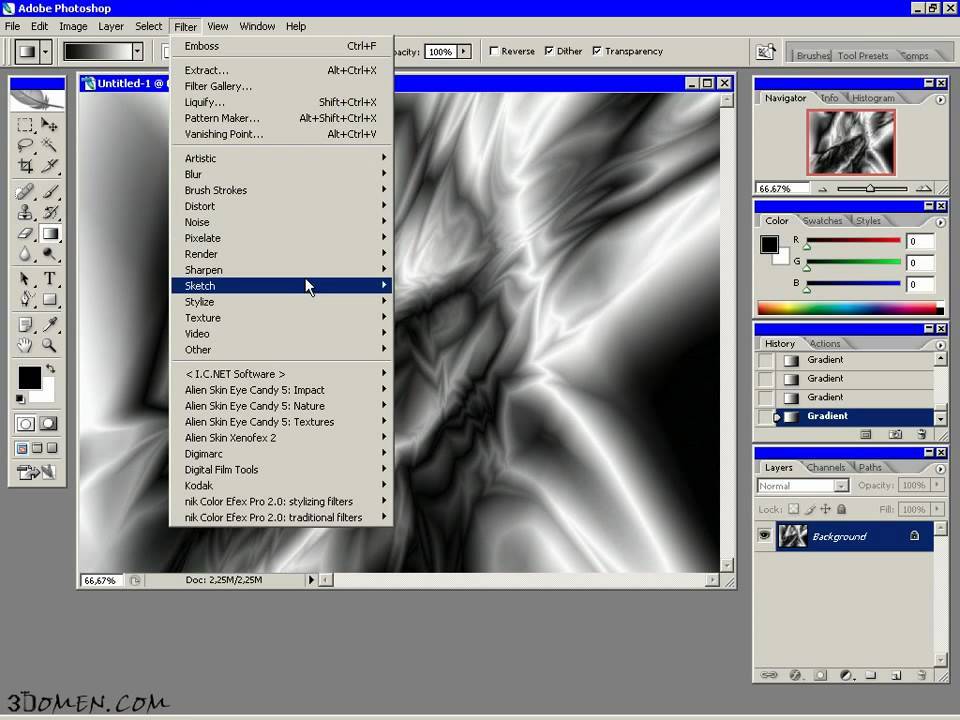
Щелкните Фильтр > Рендеринг > Разностные облака, , а затем сделайте это снова , чтобы ваш документ был довольно темным, например:
ШАГ 4Затем нажмите I mage > Adjustments > Equalize. Это должно выглядеть примерно так:
ШАГ 5Щелкните Image > Adjustments > Levels и используйте маленькие ручки для настройки уровней, переместите среднюю ручку почти полностью влево. Отрегулируйте уровни так, чтобы они были близки к тому, что у меня есть здесь, пока они не будут выглядеть примерно так:
.ШАГ 6
Затем мы хотим продублировать слой. Щелкните Слой > Дублировать. Теперь вы увидите, что на панели слоев есть два слоя:
ШАГ 7
Мы хотим повернуть верхний слой на 90 градусов (поэтому убедитесь, что верхний слой выбран, как указано выше), щелкните Правка > Трансформировать > 90 градусов
ШАГ 8
Затем, не снимая выделения с верхнего слоя, нажмите Режим наложения 9. 0023 и измените его на Экран.
0023 и измените его на Экран.
Вуаля! У вас есть мраморная текстура. Вот как сейчас выглядит мой шарик крупным планом:
ИЗМЕНЕНИЕ ЦВЕТА
Если вы хотите изменить цвет мрамора, вы можете сделать несколько разных вещей.
Этот раздел на самом деле является своего рода процессом «настраивать, пока вы не будете довольны тем, как это выглядит» . Ниже приведены основные способы изменения цвета, но есть так много вариантов, с которыми вы можете поиграть, и я призываю вас сделать это.
В нижней части панели слоев создайте новый корректирующий слой > Сплошной цвет.
Выберите цвет, который вам нравится. Как только вы выберете цвет, измените режим наложения корректирующего слоя на Экран или Умножение (или поэкспериментируйте с другими)
Вот пример двух, которые я сделал:
Умножение с голубым
Экран темно-синего цвета
Если вы хотите сделать свой мрамор металлическим, вы можете поэкспериментировать с различными текстурами и режимами смешивания.
Здесь я добавил текстуру Rose Gold Texture , затем изменил режим наложения этого слоя на Lighten
.Добавление цветов и текстур может потребовать дополнительной настройки. Я обычно объединяю два мраморных слоя вместе ( выберите оба слоя, удерживая нажатой клавишу Shift, затем щелкните правой кнопкой мыши и Объедините слои ), затем я использую Adjust > Brightness/Contrast и регулирую их, пока не будет достигнут желаемый цвет/текстура.
Я создал 3 металлические текстуры (следуя этому руководству) для загрузки. Итак, если вы просто не хотите делать это самостоятельно, скачайте их бесплатно!
Получите халяву от Marble здесь!
Спасибо за внимание! Я хотел бы увидеть, что вы создаете, дайте мне знать в комментариях, как вы идете, и поделиться любыми другими советами!
Самодельные советы
Эрика Хартвик http://www.
текстур Photoshop | Изучите различные этапы создания текстур в Photoshop
В этой статье мы научимся создавать текстуры в Photoshop. Текстуры являются основным компонентом графического дизайна и применяются к материалам 3D-моделей. Текстуры также используются в игровых движках для местности и других объектов. Текстуры используются для создания фотореалистичных моделей, а также в картах нормалей и рельефных картах, что уменьшает количество полигонов модели и имитирует эффект реальной геометрии. Текстуры можно создавать с помощью цифровой фотографии или сканирования, или как в этой статье; мы собираемся создать в фотошопе.
Этапы работы с текстурами Photoshop
Ниже приведены следующие этапы
Шаг №1
Давайте создадим новый документ шириной 1920 и высотой 1080 и разрешением 300 пикселей на дюйм в цвете RGB. режим и 8 бит. Фон белый.
Шаг №2
Затем перейдите в галерею фильтров из меню фильтров.
Шаг #3
В папке эскиза выберите Полутоновый узор и установите размер 6, контрастность 47 и тип узора в линию.
Шаг № 4
Затем для свободного преобразования из меню редактирования или нажмите Ctrl + T
Шаг № 5
Поверните и масштабируйте, как показано. Нажмите Alt во время масштабирования, чтобы масштабировать его от центра. Нажмите Enter, чтобы подтвердить трансформацию.
Шаг № 6
Затем перейдите в «Фильтр» -> «Пикселизация» -> «Меццо-тинто»
Шаг № 7
Выберите «Грубые точки» в меню.
Шаг #8
Затем перейдите в панель настройки и выберите оттенок/насыщенность, установите цвет и сделайте оттенок примерно синим.
Шаг #9
Итак, мы успешно создали текстуру джинсов.
Шаг #10
Давайте создадим еще одну текстуру, чтобы начать добавлять нос из меню фильтра.
Шаг №11
Установить сумму 400% и распределить по униформе.
Шаг №12
Добавьте уровень из меню настройки и отрегулируйте выходной уровень, как показано.
Шаг №13
Затем давайте уменьшим насыщенность, добавив еще одну настройку оттенка/насыщенности.
Шаг #14
Мы закончили текстуру пластика.
Шаг #15
Давайте добавим немного шума, чтобы начать с нашей новой текстуры.
Шаг #16
Выберите монохромный, так как нам нужен только один цвет, черный.
Шаг #17
Затем перейдите в галерею фильтров и внутри папки эскиза выберите эффект барельефа и установите гладкость на 2. Вы также можете отрегулировать свет, чтобы получить другой эффект.
Шаг #18
Мы успешно создали текстуру бетона.
Шаг № 19
Для нашей следующей текстуры перейдите в Filter -> Render -> Fibers
Шаг № 20
Установите дисперсию 8 и интенсивность 4, чтобы получить следующий эффект.
Шаг № 21
Затем из фильтра перейдите к «Пластика» или нажмите «Просеять + Ctrl + X» с такими параметрами кисти, как показано.
Шаг #23
Теперь на панели настройки добавьте оттенок/насыщенность, как показано.
Шаг #24
Мы успешно завершили текстуру дерева.
Шаг #25
Следующая текстура, мы начнем с рендеринга облаков, как показано.
Шаг № 26
Затем примените настройку уровней, как показано на рисунке.
Шаг № 27
Давайте объединим эффект со слоем, используя слияние вниз, щелкнув эффект правой кнопкой мыши.
Шаг #28
Используйте инструмент Burn, чтобы получить следующий эффект, воздействуя на средние тона и экспозицию до 15%.
Шаг №30
Затем отрегулируйте оттенок и насыщенность на панели настройки.
Шаг #31
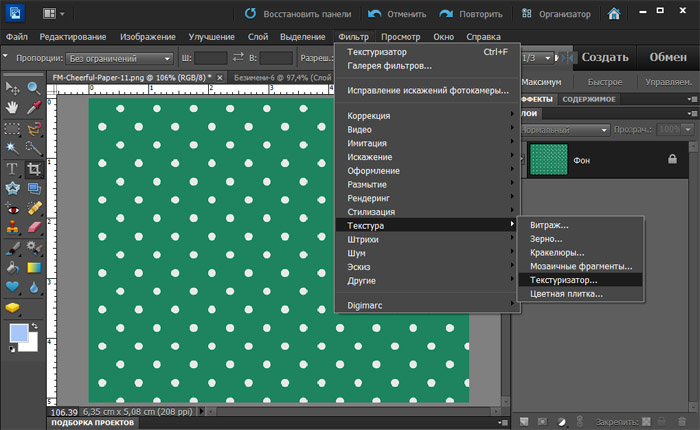
Затем перейдите в галерею фильтров и добавьте текстуризатор из папки с текстурами, установите текстуру на песчаник и установите параметры, как показано.
Шаг № 32
Затем давайте отрегулируем уровни, как показано.
Шаг №33
Затем отрегулируйте цветовой баланс, как показано на рисунке.
Шаг №34
Затем отрегулируйте оттенок/насыщенность, как показано на рисунке.
Шаг № 35
С помощью специального инструмента формы добавьте любую фигуру.
Шаг №36
Сделайте заливку серой и установите обводку без обводки
Шаг №37
Установите режим слоя на мягкий свет.
Шаг #38
Мы завершили работу над старой бумагой.
Шаг № 39
Фильтр волокна для рендеринга нашей следующей текстуры
Шаг № 40
Установите дисперсию на 25 и силу на 4
90 169 Шаг #41Добавьте корректировку карты градиента и создайте следующий градиент
Шаг #42
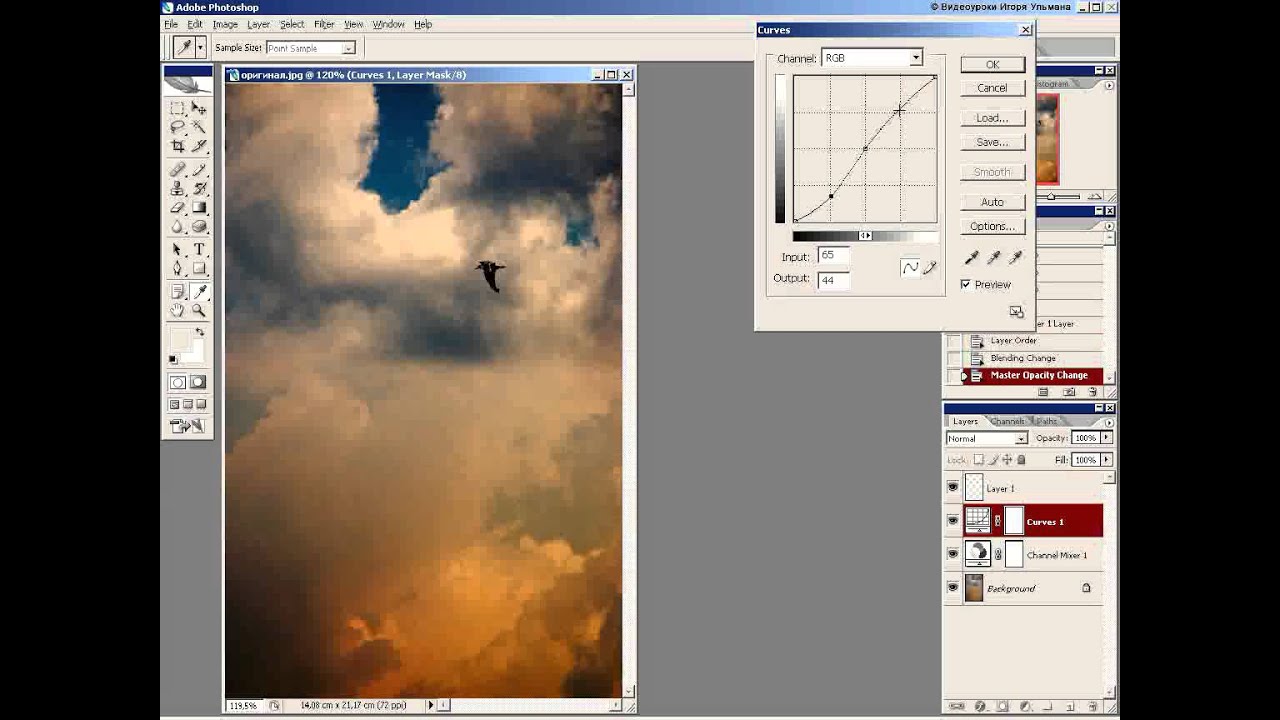
Затем добавьте некоторые корректировки уровня.
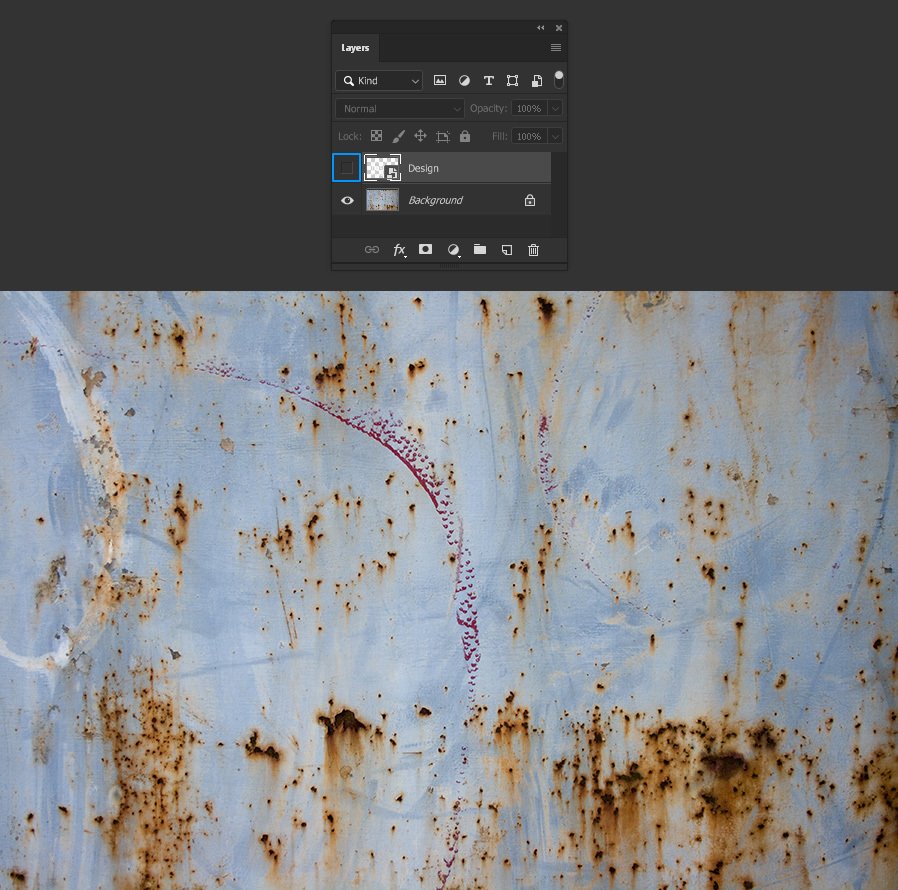
Шаг #43
Затем добавьте цветовой баланс.
Шаг #44
Мы успешно создали текстуру ржавчины.
Шаг #45
Для нашей следующей текстуры мы будем визуализировать облака из меню фильтров.
Шаг #46
Затем мы переходим в галерею фильтров и применяем эффект Bas Relief.
Шаг № 47
Примените регулировку оттенка/насыщенности, как показано.
Шаг № 48
Затем мы применяем корректировку цветового баланса
Шаг #49
Итак, мы создали текстуру камня.
Шаг #50
Для нашей следующей текстуры мы снова начинаем с рендеринга облака из фильтра.
Шаг #51
Затем мы применяем хром-фильтр из папки эскизов в галерее фильтров.
Шаг #52
Теперь мы настроим насыщенность оттенка на панели настройки.
Шаг #53
Итак, мы закончили текстуру воды.
Шаг № 54
Теперь начнем с другого облака.
Шаг #55
Затем давайте выровняем это изображение, чтобы получить более высокий контраст.
Шаг № 56
Отрегулируйте уровни на панели регулировки.
Шаг № 57
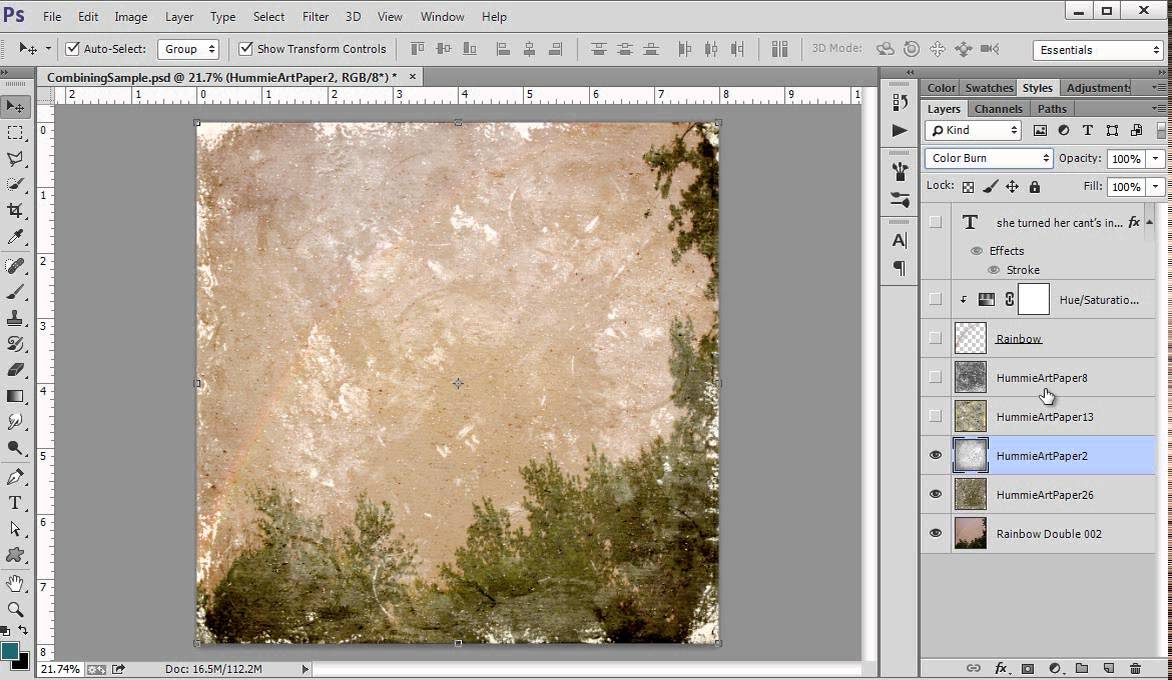
Объедините эффект и продублируйте слой, установите режим экрана для верхнего слоя
Шаг № 58
Затем трансформируйте верхний слой и поверните его 90 градусов по часовой стрелке.
Шаг #59
Теперь мы можем обрезать оставшиеся области, которые не находятся в квадрате, используя инструмент обрезки.
Шаг #60
Теперь у нас есть что-то похожее на мрамор, текстуру, которую мы собираемся создать.
Шаг #61
Затем мы объединяем слои.
Шаг #62
Добавьте 2 сплошных слоя с заливкой синим и зеленым.
Шаг № 63
Зеленый цвет будет управлять веной, а синий — фоном.
Шаг #64
Вы можете настроить фон так, чтобы он больше походил на мрамор.



 pat
pat png
png See
Раздел 9.2, «Быстрое создание кисти».
See
Раздел 9.2, «Быстрое создание кисти».