Как в фотошопе изогнуть текст: Как изогнуть текст в фотошопе
Как изогнуть текст в фотошопе
Из многих вещей, которые вы можете сделать для редактирования текста в Фотошоп, создание изогнутого текста — одно из самых популярных в дизайне. Это визуально интересно и действительно может добавить приятный эффект любому проекту.
Так как ты это делаешь? На самом деле есть несколько способов сделать это, как и все в Photoshop. Есть несколько более простых и более сложных способов, и каждый из них может работать для вас по-своему. Так что не бойтесь экспериментировать.
Изогнуть текст в Photoshop с помощью деформации текста
Самый простой способ создать эффект изогнутого текста в Photoshop — использовать инструмент «Деформация текста». Если вам нужно что-то быстрое для выполнения работы, это будет хороший метод. Сам инструмент может деформировать ваш текст, но если он выглядит так, как вы хотите, это хороший и простой вариант.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Во-первых, вы захотите открыть свой проект и ввести текст или выбрать слой уже набранного текста в вашем проекте, который вы хотите изогнуть. Когда слой выбран, найдите значок Деформации текста на панели параметров. Это похоже на полукруг с буквой T наверху рядом с цветом вашего шрифта.
Когда слой выбран, найдите значок Деформации текста на панели параметров. Это похоже на полукруг с буквой T наверху рядом с цветом вашего шрифта.
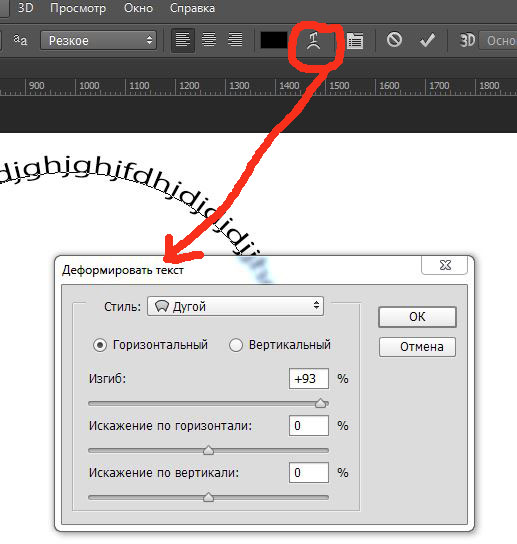
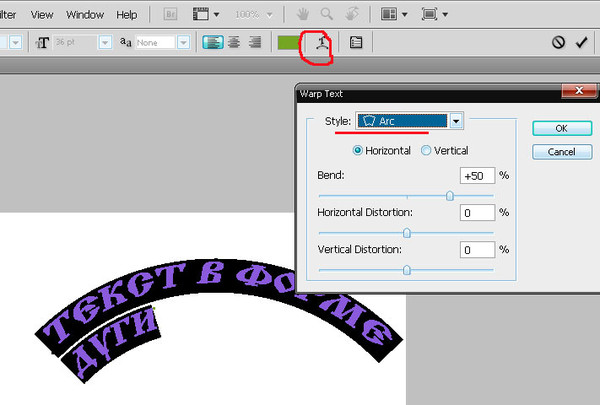
Выберите этот инструмент, и появится окно «Деформация текста». В разделе «Стиль» есть несколько различных вариантов для получения изогнутого текста, но Arc, вероятно, даст вам лучший результат. После того, как вы выберете вариант, вы должны выбрать горизонтальную деформацию, а затем вы можете изменить величину изгиба с помощью первого ползунка.
Когда текст будет выглядеть так, как вы хотите, нажмите «ОК», чтобы применить его.
Изогнуть текст в Photoshop с помощью инструмента Path
Другой способ изогнуть текст в Photoshop, который требует еще нескольких шагов, — это использовать инструмент Path. Это может создать более гладкую кривую, чем при использовании инструмента «Деформация текста».
Чтобы начать этот метод, перейдите к инструменту формы и щелкните правой кнопкой мыши, чтобы выбрать форму эллипса. Затем нарисуйте круг, учитывая форму арки. Это путь, по которому будет изгибаться ваш текст.
Затем нарисуйте круг, учитывая форму арки. Это путь, по которому будет изгибаться ваш текст.
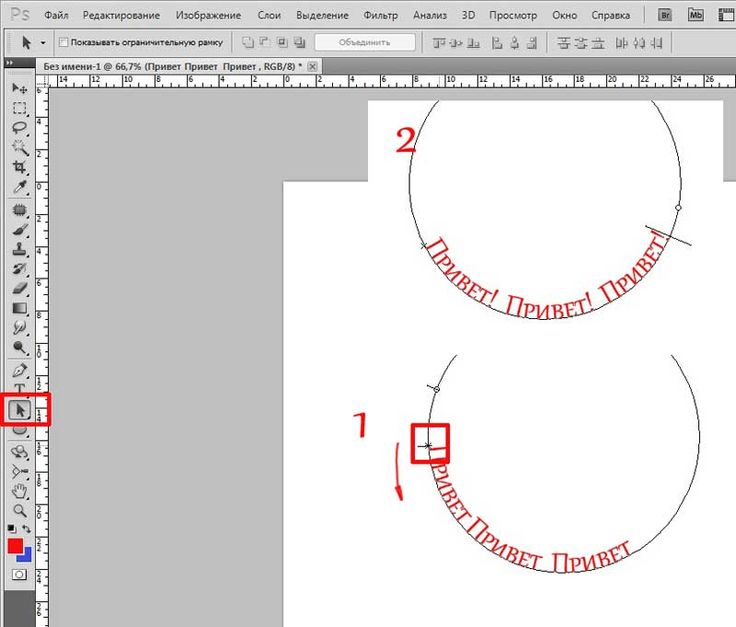
Щелкните инструмент «Текст» и переместите курсор на верхнюю квадратную ручку. Курсор должен измениться с нормального на проходящую через него кривую. Щелкните здесь, и ваш текст появится вдоль выбранного пути.
Теперь перейдите на панель слоев, найдите слой Ellipse и щелкните по нему правой кнопкой мыши. Выберите «Удалить слой», чтобы удалить фигуру и оставить изогнутый текст.
Если вы хотите изменить расположение текста вдоль пути, вы можете выбрать инструмент прямого выделения, и вы сможете перемещать текст, щелкая и перетаскивая.
Если вы хотите изменить сам путь, вы можете щелкнуть по нему этим же инструментом и отредактировать точки пути, как хотите.
Используйте инструмент смарт-объектов
Третий способ изогнуть текст в Photoshop — это преобразовать текст в смарт-объект. Это позволяет изменять текст сколько угодно, не жертвуя при этом качеством. Это отличный вариант для создания изогнутого текста.
Это отличный вариант для создания изогнутого текста.
Сначала откройте свой проект и введите текст, затем выберите этот текстовый слой и перейдите в Слой> Смарт-объекты> Преобразовать в смарт-объект. Затем, не снимая выделения с слоя, перейдите в Edit> Transform> Warp.
Поверх вашего текста появится сетка, и будут пересечения, где вы можете щелкнуть и перетащить, чтобы манипулировать текстом. Вы также увидите, что на панели параметров есть раскрывающийся список Деформация. Щелкните по нему и выберите Arc. Ваш текст будет кривым.
Вы можете редактировать эту кривую любым способом, используя сетку, и вы можете изменить сетку в раскрывающемся списке на панели параметров. Затем щелкните галочку на панели параметров, чтобы применить изменения.
Советы по улучшению изогнутого текста в Photoshop
При создании изогнутого текста вы можете выровнять текст вдоль объекта на фотографии или графическом дизайне. В этих случаях лучшим вариантом будет использование функции «Путь». Это связано с тем, что вы можете использовать инструмент формы, чтобы он точно соответствовал объекту и изгибал текст вокруг него именно так, как вы хотите.
Это связано с тем, что вы можете использовать инструмент формы, чтобы он точно соответствовал объекту и изгибал текст вокруг него именно так, как вы хотите.
Однако вы можете выбрать маршрут смарт-объектов, если чувствуете, что вам нужно немного больше свободы в том, как вы изгибаете текст. Вы можете изогнуть его как хотите, используя этот инструмент, что дает вам множество дополнительных опций, чтобы он выглядел так, как вы хотите.
Инструмент Деформация текста не рекомендуется для более профессиональных проектов, но если вам нужно что-то быстрое и простое, это хороший способ. Просто имейте в виду, что это искажает ваш текст, что может не сделать его таким чистым, как вы хотите, если вы создаете что-то вроде логотипа.
Также при наборе текста убедитесь, что выбранный вами шрифт легко читается, даже если он изогнут. Вы можете поиграть с шрифтом и его размерами, чтобы ваш текст был читабельным.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Как сделать текст изогнутым в фотошопе
Среди множества вещей, которые вы можете сделать на Редактировать текст В Photoshop создание изогнутого текста — одна из самых распространенных вещей, которые вы можете увидеть в дизайне. Он приятен на вид и может добавить значимости любому проекту.
Он приятен на вид и может добавить значимости любому проекту.
Как ты можешь это сделать? На самом деле есть несколько способов сделать это, как и все в Photoshop. Есть несколько простых и более интерактивных методов, и каждый из них может работать для вас по-своему. Так что не бойтесь экспериментировать и поражать всех своим творчеством.
Применение деформации к тексту в Photoshop с помощью деформации текста
Простой способ создать эффект изогнутого текста в Photoshop — использовать инструмент «Деформация текста». Если вам нужно что-то быстрое для выполнения работы, это будет хороший способ. Сам инструмент может исказить ваш текст, но если он выглядит так, как вы хотите, это отличный и простой вариант.
Во-первых, вам нужно открыть свой проект и ввести текст или выбрать слой текста, уже написанный в вашем проекте, который вы хотите изогнуть. Когда слой выбран, найдите значок деформации текста.
на панели параметров рядом с цветом вашего шрифта.
Выберите этот инструмент, и появится окно «Деформация текста». В разделе «Стиль» есть несколько различных вариантов получения изогнутого текста, но Arc, вероятно, даст вам лучший результат. После того, как вы выберете вариант, который вам подходит, вы должны выбрать горизонтальный наклон, после чего вы можете изменить величину кривизны с помощью первого ползунка.
Когда текст будет выглядеть так, как вы хотите, коснитесьOkПрименить узор.
Создайте эффект изогнутого текста в Photoshop с помощью инструмента Path.
Другой способ добавить текстовую деформацию в Photoshop, который требует еще нескольких шагов, — это использовать инструмент Path. Этот метод может привести к более точному изогнутому тексту по сравнению с инструментом «Деформация текста».
Чтобы запустить этот метод, прокрутите вниз до инструмента «Фигура» и щелкните правой кнопкой мыши, чтобы выбрать фигуру «Эллипс». Затем создайте круг, учитывая форму дуги. Это путь, по которому будет изгибаться текст.
Щелкните инструмент «Текст» и переместите курсор на ручку верхнего поля. Указатель должен измениться с нормального, чтобы показать кривую, через которую он проходит. Щелкните здесь, и ваш текст появится по указанному пути.
Теперь перейдите на панель «Слои», найдите слой «Эллипс» и щелкните по нему правой кнопкой мыши. Выберите «Удалить слой», чтобы удалить фигуру и оставить изогнутый текст.
Если вы хотите изменить расположение текста вдоль пути, вы можете выбрать инструмент «Прямое выделение», и вы сможете перемещать текст, щелкая и перетаскивая.
Если вы хотите изменить сам путь, вы можете щелкнуть по нему тем же инструментом и изменить точки пути, как вам нравится.
Используйте инструмент смарт-объектов
Третий способ добавить наклон текста в Photoshop — преобразовать текст в смарт-объект. Это позволяет вам менять текст так часто, как вам нравится, без ущерба для качества. Это отличный выбор для создания изогнутого текста.
Смарт-объекты — это слои, которые содержат данные изображения из растровых или векторных изображений. Смарт-объекты сохраняют исходное содержимое изображения со всеми его исходными свойствами, что позволяет вам вносить изменения, не повреждая слой.
Смарт-объекты сохраняют исходное содержимое изображения со всеми его исходными свойствами, что позволяет вам вносить изменения, не повреждая слой.
Сначала откройте свой проект и напишите текст, затем выберите этот текстовый слой и перейдите в Слой -> Смарт-объекты -> Преобразовать в смарт-объект. Затем, не снимая выделения со слоя, перейдите к Правка -> Преобразование -> Деформация.
Поверх вашего текста появится сетка, и будут пересечения, где вы можете щелкнуть и перетащить, чтобы манипулировать текстом. На панели параметров вы также увидите раскрывающееся меню «Деформация». Щелкните по нему и выберите дуга. Тогда ваш текст будет изогнутым.
Вы можете изменить его любым способом с помощью сетки, и вы можете изменить сетку в нижней части раскрывающегося меню на панели параметров. Затем щелкните галочку на панели параметров, чтобы применить изменения.
Советы по улучшению изогнутого текста в Photoshop
При создании изогнутого текста вам может потребоваться выровнять текст по длине объекта в изображении или элементе графического дизайна.
Однако вы можете выбрать путь смарт-объектов, если чувствуете, что вам нужно больше свободы при наклоне текста. Вы можете добавить деформацию любым удобным вам способом с помощью этого инструмента, который дает вам множество вариантов, чтобы она выглядела так, как вы хотите.
Инструмент Деформация текста не рекомендуется для более профессиональных проектов, но если вам нужно что-то быстрое и простое, это хороший метод. Просто имейте в виду, что он искажает текст, что может не сделать его таким чистым, как хотелось бы, если вы создаете что-то вроде логотипа.
Также при написании текста убедитесь, что выбранный вами шрифт легко читается, даже если он изогнут. Вы можете изменить шрифт и его размеры, чтобы текст был читабельным.
Источник
Как изогнуть текст в Photoshop
Из многих вещей, которые вы можете сделать для редактирования текста в Photoshop , создание изогнутого текста является одним из самых популярных, которые вы видите в проектах. Это визуально интересно и действительно может добавить хороший эффект к любому проекту.
Это визуально интересно и действительно может добавить хороший эффект к любому проекту.
Так как ты это делаешь? На самом деле это можно сделать несколькими способами, как и все в Photoshop . Есть несколько более простых и более сложных способов, и каждый из них может работать по-разному для вас. Так что не бойтесь экспериментировать.
Кривой текст в Photoshop с использованием деформации текста(Curve Text in Photoshop Using Warp Text)Самый простой способ создать эффект изогнутого текста в (text)Photoshop — использовать инструмент « Деформация текста ». (Warp Text)Если вам нужно что-то быстрое, чтобы выполнить работу, это будет хорошим методом. Сам инструмент может исказить ваш текст, но если он выглядит так, как вы хотите, это хороший и простой вариант.
Во-первых, вам нужно открыть свой проект и ввести текст или выбрать слой уже напечатанного текста в вашем проекте, который вы хотите изогнуть. Когда слой выбран, найдите значок « Деформация текста(Warp Text) » на панели параметров . (Options)Он выглядит как полукруг с буквой T наверху рядом с цветом вашего шрифта.
Когда слой выбран, найдите значок « Деформация текста(Warp Text) » на панели параметров . (Options)Он выглядит как полукруг с буквой T наверху рядом с цветом вашего шрифта.
Выберите этот инструмент, и появится окно Warp Text . В разделе «стиль» есть несколько различных вариантов получения изогнутого текста, но Arc , вероятно, даст вам наилучший результат. После того, как вы выберете вариант, вы должны выбрать Горизонтальную(Horizontal) деформацию, а затем вы можете изменить величину изгиба с помощью первого ползунка.
Как только текст будет выглядеть так, как вы хотите, нажмите «ОК», чтобы применить его.
Кривой текст в Photoshop с помощью инструмента «Путь»(Curve Text in Photoshop Using the Path Tool)Еще один способ искривления текста в Photoshop , который требует еще нескольких шагов, — это использование инструмента «Путь». Это может создать более гладкую кривую, чем при использовании инструмента « Деформация текста ».(Warp Text)
Это может создать более гладкую кривую, чем при использовании инструмента « Деформация текста ».(Warp Text)
Чтобы начать этот метод, перейдите к инструменту формы и щелкните правой кнопкой мыши, чтобы выбрать форму эллипса . (Ellipse)Затем создайте круг, помня о форме арки. Это путь, по которому будет изгибаться ваш текст.
Нажмите(Click) на текстовый инструмент и наведите курсор на верхнюю квадратную ручку. Курсор должен измениться с обычного на кривую, проходящую через него. Нажмите(Click) там, и ваш текст появится вдоль выбранного пути.
Теперь перейдите на панель слоев, найдите слой « Эллипс(Ellipse) » и щелкните по нему правой кнопкой мыши. Выберите « Удалить слой»(Delete Layer) , чтобы удалить фигуру и оставить изогнутый текст.
Если вы хотите изменить расположение текста вдоль контура, вы можете выбрать инструмент прямого выделения, и вы сможете перемещать текст, щелкая и перетаскивая его.
Если вы хотите изменить сам путь, вы можете щелкнуть по нему этим же инструментом и отредактировать точки пути по своему усмотрению.
Используйте инструмент смарт-объектов(Use Smart Objects Tool)Третий способ искривления текста в Photoshop — преобразование текста в смарт-объект(Smart Object) . Это позволяет вам изменять текст столько, сколько вы хотите, не жертвуя качеством. Это отличный вариант для создания изогнутого текста.
Сначала откройте свой проект и введите текст, затем выберите этот текстовый слой и перейдите в Layer > Smart Objects > Convert to Smart Object . Затем, не снимая выделения со слоя, перейдите в Edit > Transform > Warp .
Над вашим текстом появится сетка, и будут пересечения, где вы можете щелкнуть и перетащить, чтобы манипулировать текстом. Вы также увидите на панели параметров раскрывающийся список « Деформация ». (Warp)Щелкните здесь и выберите Дуга(Arc) . Тогда ваш текст будет кривым.
Вы также увидите на панели параметров раскрывающийся список « Деформация ». (Warp)Щелкните здесь и выберите Дуга(Arc) . Тогда ваш текст будет кривым.
Вы можете редактировать эту кривую любым способом, используя сетку, и вы можете изменить сетку в раскрывающемся списке на панели параметров. Затем нажмите галочку на панели параметров, чтобы применить изменения.
Советы по улучшению изогнутого текста в Photoshop(Tips For Better Curved Text in Photoshop)При создании изогнутого текста вы можете захотеть выровнять текст вдоль объекта на фотографии или в графическом дизайне. В этих случаях лучшим вариантом будет использование функции « Путь(Path) ». Это связано с тем, что вы можете использовать инструмент формы, чтобы точно подогнать объект и обвести его кривой текста именно так, как вы хотите.
Однако вы можете выбрать маршрут смарт-объектов(Smart Objects) , если чувствуете, что вам нужно немного больше свободы в том, как вы изгибаете текст. Вы можете изогнуть его любым способом, используя этот инструмент, что дает вам гораздо больше возможностей, чтобы он выглядел так, как вы хотите.
Вы можете изогнуть его любым способом, используя этот инструмент, что дает вам гораздо больше возможностей, чтобы он выглядел так, как вы хотите.
Использование инструмента « Деформация текста(Warp Text) » не рекомендуется для более профессиональных проектов, но если вам нужно что-то быстрое и простое, это хороший способ. Просто имейте в виду, что это искажает ваш текст, что может сделать его не таким чистым, как вы хотите, если вы создаете что-то вроде логотипа.
Кроме того, при наборе текста убедитесь, что выбранный вами шрифт(font) легко читается, даже если он изогнут. Вы можете поиграть со шрифтом и размером шрифта, чтобы текст был читабельным.
Related posts
Как повернуть текст и изображения в Photoshop
Как обвести текст в Photoshop
Как удалить или заменить фон в Photoshop
Как отбелить зубы в фотошопе
Как печатать текстовые сообщения с Android
Установка плагинов GIMP: практическое руководство
Как разместить текст вокруг изображения в InDesign
Как отключить ключ Windows
Как связать текстовые поля в Adobe InDesign
Как использовать Photoshop заменить цвет для творческого редактирования
Как собрать свой собственный ноутбук
Как загрузить автономный (автономный) установщик Google Chrome
Как изменить размер, объединить и объединить слои в Photoshop
7 советов по технической SEO-оптимизации для любого сайта
Как сделать фон прозрачным в фотошопе
Удалите текстовые метки со значков на рабочем столе в Windows 7/8/10
Как делать скриншоты на Nintendo Switch
Как поддерживать сон ПК с Windows, не касаясь мыши
Как сканировать несколько страниц в один файл PDF
Что такое наложения Photoshop и как их использовать
Создание искаженного текста в Photoshop
Автор сценария Стив Паттерсон.
В этом уроке Photoshop Type мы рассмотрим встроенные в Photoshop параметры Warp Text и то, как они позволяют легко скручивать, растягивать и искажать текст во всевозможные интересные формы, сохраняя при этом наш тип, как а также сам эффект деформации, полностью редактируемый!
Параметры деформации текста существуют уже довольно давно, впервые они были представлены еще в Photoshop 6, и хотя результаты, которые мы получаем от них, могут не иметь такого же вау-эффекта, как многие из более продвинутых текстовых эффектов, они предлагают некоторые важные и впечатляющие преимущества.
Во-первых, независимо от того, какой вариант деформации мы выбираем, сам текст остается на 100% живым, редактируемым шрифтом, что означает, что мы можем вернуться и отредактировать текст, когда нам нужно. Это огромное преимущество перед большинством более продвинутых текстовых эффектов, которые мы можем создать, поскольку они обычно заставляют нас преобразовывать наш текст либо в пиксели, либо в векторные фигуры, после чего мы теряем возможность редактировать текст.
Еще одним преимуществом параметров деформации текста является то, что сами эффекты деформации также остаются на 100% полностью редактируемыми. Ничто из того, что мы с ними делаем, навсегда не меняет внешний вид нашего шрифта. Photoshop просто запоминает настройки, которые мы использовали, и, по сути, показывает нам предварительный просмотр того, как эти настройки выглядят. Мы можем вернуться в любое время и изменить любые настройки. Мы также можем переключиться на совершенно другой параметр деформации или отключить параметры деформации и вернуться к обычному тексту без потери качества изображения. Наконец, в то время как многие расширенные текстовые эффекты требуют много времени и усилий, не говоря уже о некоторых продвинутых навыках, параметры деформации текста в Photoshop быстрые и простые в использовании даже для новичков!
Чтобы использовать параметры деформации текста, нам сначала нужно добавить текст в наш документ. Вот простой дизайн, который я открыл на своем экране с добавленным текстом перед фоновым изображением:
Оригинальный дизайн.
Если мы посмотрим на мою панель «Слои», мы увидим, что мой документ содержит два слоя, причем мой слой «Текст» находится над изображением на фоновом слое:
Панель «Слои», показывающая слой «Тип» над фоновым слоем.
Обратите внимание, что мой слой «Тип» выбран (выделен синим цветом) на панели «Слои». Нам нужно выбрать слой Type, прежде чем мы сможем применить к нему какие-либо параметры Warp Text. Нам также нужно иметь Выбран Type Tool , поэтому я возьму его с панели инструментов:
Выбор инструмента «Текст» на панели «Инструменты».
Выбор стиля деформации
Имея в руках инструмент «Текст» и выбранный на панели «Слои» слой «Текст», щелкните параметр «Деформация текста» на панели параметров. Это значок в виде буквы T с изогнутой линией под ним:
.Выбор параметра «Деформация текста» на панели параметров.
Это открывает диалоговое окно Photoshop Warp Text, где мы можем выбрать, какой вариант деформации мы хотим применить. Photoshop называет различные параметры деформации стилями, но по умолчанию Параметр Style в самом верху диалогового окна установлен на None , поэтому с нашим текстом еще ничего не произошло:
Photoshop называет различные параметры деформации стилями, но по умолчанию Параметр Style в самом верху диалогового окна установлен на None , поэтому с нашим текстом еще ничего не произошло:
Диалоговое окно «Деформация текста».
Если мы нажмем на слово «Нет», мы откроем список всех различных стилей деформации, которые мы можем выбрать. Всего их 15 штук. Если вы использовали Adobe Illustrator, эти параметры деформации текста могут показаться вам знакомыми, поскольку они точно такие же, как и в Illustrator. Мы не будем здесь рассматривать их все, так как вы можете легко поэкспериментировать с ними самостоятельно, но в качестве примера я выберу первый стиль в списке, 9.0005 Дуга :
Выбор стиля дуги в верхней части списка.
Как только я выбираю стиль, Photoshop применяет его к моему тексту в документе, предоставляя мне мгновенный предварительный просмотр того, как выглядит эффект:
Photoshop показывает нам предварительный просмотр результата в документе.
Настройка деформации с помощью параметра «Изгиб»
После того, как мы выбрали стиль, мы можем настроить интенсивность эффекта деформации, используя параметр Bend . По умолчанию значение сгиба установлено на 50%, но мы можем легко настроить его, перетащив ползунок влево или вправо. Я перетащу ползунок влево, чтобы уменьшить величину изгиба до 25%:
Снижение значения сгиба для стиля дуги до 25%.
И теперь мы можем видеть в документе, что эффект искривления имеет меньший «изгиб» к нему:
Эффект искривления был уменьшен после уменьшения значения изгиба.
Если мы продолжим перетаскивать ползунок «Изгиб» влево за среднюю точку, мы перейдем к отрицательным процентным значениям. Я перетащу значение Bend на -25%:
Перемещение ползунка «Изгиб» в отрицательные значения.
Это изменяет форму изгиба с положительной на отрицательную, так что теперь текст изгибается дугой вниз, а не вверх:
Теперь текст изгибается дугой вниз с отрицательным значением изгиба.
Плагин Shortcodes, Actions and Filters: ошибка в шорткоде [ ads-basics-middle ]
Горизонтальные и вертикальные варианты
Если вы посмотрите прямо над параметром «Изгиб» в диалоговом окне «Деформация текста», вы найдете еще два параметра, управляющих направлением деформации: по горизонтали и по вертикали . Параметр «Горизонтальный» выбран для нас по умолчанию, и обычно это тот, который вы хотите использовать, но мы также можем деформировать наш текст по вертикали. Я выберу Вертикальный вариант:
Выбор вертикального варианта.
Если выбран вариант «Вертикаль», мой текст теперь деформируется слева направо, а не вверх или вниз. Это интересно, но не совсем то, что я хочу для этого конкретного дизайна. В большинстве случаев вы захотите оставить направление, установленное на Горизонтальное:
.Стиль «Дуга» теперь искажает текст слева направо, если выбран вариант «Вертикаль».
Далее мы рассмотрим Горизонтальное искажение и Вертикальное искажение, два интересных, но потенциально запутанных варианта, которые не имеют никакого отношения к выбранному вами стилю деформации.
Горизонтальное и вертикальное искажение
В нижней половине диалогового окна «Деформация текста» есть еще два параметра: Горизонтальное искажение и Вертикальное искажение . Эти два параметра могут немного сбивать с толку, потому что, хотя значение изгиба управляет интенсивностью выбранного нами стиля деформации, параметры горизонтального и вертикального искажения являются полностью независимыми эффектами. Что сбивает с толку, так это то, что Photoshop заставляет нас выбирать стиль из параметра «Стиль», прежде чем он предоставит нам доступ к ползункам «Горизонтальное» и «Вертикальное искажение», но эффекты искажения не имеют ничего общего с выбранным нами стилем, и на самом деле мы можем использовать эти ползунки, даже если мы отключим стиль деформации.
Чтобы показать вам, что я имею в виду, я оставлю для стиля деформации значение «Дуга», но установлю значение изгиба на 0%, перетащив ползунок в среднюю точку:
Дуга остается выбранной, но значение изгиба устанавливается равным 0%.
Несмотря на то, что в качестве стиля деформации выбрана дуга, а для параметра «Изгиб» задано значение 0%, этот стиль в настоящее время не влияет на мой текст, поскольку изгиб не применяется:
Значение Bend, равное 0 %, эффективно отключает стиль.
Я перетащу ползунок горизонтального искажения вправо, чтобы установить значение около 80%:
Увеличение горизонтального искажения до 80%.
Это создает своего рода эффект трехмерной перспективы, как будто текст приближается к нам слева направо, но на самом деле все, что он делает, это сжимает буквы влево и растягивает их вправо. Если вы пытаетесь создать настоящий эффект перспективы, вы получите лучшие результаты, используя команду Free Transform в Photoshop:
.Результат применения горизонтального искажения к тексту.
Как и в случае с параметром «Изгиб», для параметров «Горизонтальное» или «Вертикальное искажение» также можно установить отрицательные значения, перетащив ползунок влево. Я перетащу ползунок «Горизонтальное искажение» на -80%:
Я перетащу ползунок «Горизонтальное искажение» на -80%:
Снижение горизонтального искажения до -80%.
Это дает нам тот же эффект псевдоперспективы, но в противоположном направлении:
Отрицательное значение горизонтального искажения меняет направление эффекта.
Аналогичные результаты можно получить и с параметром «Вертикальное искажение», за исключением того, что эффект будет вертикальным, а не горизонтальным. Я верну для параметра «Горизонтальное искажение» значение 0%, затем увеличу значение «Вертикальное искажение» до 25%, перетащив ползунок вправо:
Увеличение вертикального искажения до 25%.
Это придает тексту знакомый вид «Звездных войн», но опять же, это не настоящий эффект перспективы. Команда «Свободное преобразование» по-прежнему будет давать лучшие результаты:
.Текст с примененным искажением по вертикали 25%.
Как мы видели с параметром «Горизонтальное искажение», мы можем отразить результат, установив для параметра «Вертикальное искажение» отрицательное значение. Я перетащу ползунок на -25%:
Я перетащу ползунок на -25%:
Снижение вертикального искажения до -25%.
На этот раз мы получаем перевернутый эффект «Звездных войн»:
Текст с вертикальным искажением, установленным на -25%.
Маловероятно, что вам захочется очень часто использовать параметры горизонтального и вертикального искажения, и, как я уже упоминал, они совершенно не зависят от выбранного вами стиля деформации. В большинстве случаев вы просто захотите выбрать стиль деформации в параметре «Стиль», а затем отрегулировать интенсивность деформации с помощью ползунка «Изгиб», оставив для параметров «Горизонтальное» и «Вертикальное искажение» значения по умолчанию, равные 0%.
Внесение изменений в эффект деформации
Когда вы будете довольны результатами, нажмите «ОК» в правом верхнем углу диалогового окна «Деформация текста», чтобы закрыть его. Если вы затем посмотрите на панель «Слои», вы увидите, что значок на миниатюре слоя «Тип» изменился, чтобы указать, что к тексту на этом слое применяются эффекты деформации:
Слой «Тип» теперь отображает значок «Деформация текста» на миниатюре.
Как я упоминал в начале урока, одна из замечательных особенностей этих параметров деформации текста заключается в том, что они не применяются к тексту постоянно. Мы можем вернуться в любое время и изменить любые настройки деформации, включая сам стиль деформации. Для этого убедитесь, что у вас выбран слой «Текст» и инструмент «Текст», а затем просто снова щелкните значок «Деформация текста» на панели параметров:0003
Повторное нажатие на параметр «Деформация текста».
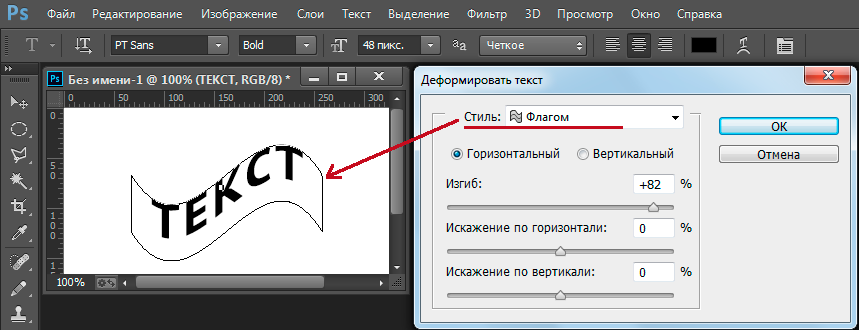
Это повторно открывает диалоговое окно «Деформация текста», где вы можете внести любые необходимые изменения. Думаю, я изменю свой стиль деформации с Arc на Flag , затем установлю значение Bend на 25%:
Изменение стиля с дуги на флаг и установка сгиба на 25%.
Точно так же я получаю другой эффект деформации, примененный к моему тексту, и все, что мне нужно сделать, это выбрать другой стиль из списка. Вы можете возвращаться и вносить изменения столько раз, сколько захотите, поэтому обязательно попробуйте все 15 стилей деформации, чтобы увидеть, какой эффект даст каждый из них. Вы обнаружите, что некоторые из них намного безумнее других. Чтобы отменить эффект деформации и вернуться к обычному тексту, просто выберите «Нет» в параметре «Стиль»:
Вы обнаружите, что некоторые из них намного безумнее других. Чтобы отменить эффект деформации и вернуться к обычному тексту, просто выберите «Нет» в параметре «Стиль»:
Тот же текст с примененным стилем флага.
Куда идти дальше…
И вот оно! Вот как можно создавать простые текстовые эффекты, используя параметры деформации текста в Photoshop! Посетите наш раздел «Основы Photoshop», чтобы узнать больше о работе с текстом и текстом, а также о слоях, выделении и других важных навыках!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как согнуть текст в Photoshop: руководство для начинающих
Чтобы создавать привлекающие внимание плакаты, логотипы и рекламные материалы, важно знать, как сгибать текст в Photoshop. Эффективно манипулируя текстом, вы можете привести его в соответствие с графикой на изображениях и сосредоточить внимание зрителей на определенных элементах. Также важно, чтобы буквы не деформировались.
Однако вы можете заметить, что буквы искажаются, когда вы сгибаете текст. Чтобы предотвратить такие проблемы и создавать качественные проекты в Photoshop, вы должны прочитать этот подробный урок и повторить все шаги.
Метод №1. Использование Arc Tool
Этот подход очень популярен, так как вы можете создать текстовый слой с любой надписью. Имейте в виду, что деформированный текст обычно располагается дальше друг от друга, поэтому вам нужно настроить интерлиньяж немного выше. Чтобы согнуть текст в этом программном обеспечении Adobe для редактирования фотографий, выполните следующие действия:
ШАГ 1. Создайте новый документ
Запустите программу и нажмите Файл > Новый . Введите имя документа и установите такие параметры, как Ширина (800 пикселей) и Высота (500 пикселей). Выберите « White » для содержимого фона. Нажмите OK .
ШАГ 2.
 Введите текст
Введите текстВыберите инструмент Текст (T) и введите текст. Надпись может быть небольшой, всего несколько слов, чтобы выделиться. Вы также можете изменить цвет текста и сделать золотой текст в Photoshop, а также написать текст в верхнем или нижнем регистре.
Чтобы сделать ваш дизайн уникальным, вы можете изменить шрифт. Photoshop предлагает множество шрифтов на выбор, но если вы хотите создать единственный в своем роде проект, вам следует узнать, как добавить шрифт в Photoshop, и поискать оригинальные шрифты в сети.
ШАГ 3. Выберите параметр «Деформация текста»
При создании изогнутого текста в Photoshop вы часто будете использовать инструмент «Текст» (T) . На этом этапе вам нужно активировать его и щелкнуть правой кнопкой мыши на « Создать искаженный текст 9».0188 » на панели инструментов.
ШАГ 4. Выберите Arc Style
Появится окно Warp text . Выберите там стиль « Arc », отметьте параметр Horizontal и установите значение Bend на +20%. Нажмите OK .
Выберите там стиль « Arc », отметьте параметр Horizontal и установите значение Bend на +20%. Нажмите OK .
Готово. Вы можете сохранить изогнутый текст или использовать его дальше, например, вставить в фотографию.
ЗАКАЗАТЬ РЕТУШИРОВКУ ФОТО
Если у вас есть изображения, требующие профессионального редактирования, вы можете связаться с нашими специалистами, и они позаботятся о ваших фотографиях. Они исправят цвета, улучшат тон кожи, исправят различные дефекты, уберут лишние волосы в фотошопе и многое другое.
Способ №2. Использование инструмента «Эллипс»
Второй способ сгибания текста в Photoshop включает использование инструмента «Эллипс». Процесс довольно прост.
ШАГ 1. Создайте эллипс
Откройте программу и выберите File > New . Выберите инструмент Эллипс (U) . Убедитесь, что у вас включен режим « Форма », а затем нарисуйте эллипс размером 710 x 270 пикселей.
Помните, что вы можете использовать любую форму или использовать Инструмент «Перо» (P) , чтобы нарисовать собственный путь для текста. При работе с фотографиями лучше выбрать инструмент «Эллипс».
Если вам нужна другая форма, перейдите на панель параметров, которая находится под меню Photoshop, щелкните раскрывающееся меню и выберите Path . Нарисуйте нужный путь в документе. Если вы нарисуете путь с зажатой клавишей Shift , вы получите идеальную форму, будь то круг, квадрат, многоугольник и т. д.
ШАГ 2. Выберите инструмент «Текст»
Выберите инструмент «Текст» (T) и щелкните по краю эллипса, когда увидите, что текстовый курсор изменится на курсор «Текст на пути» .
ШАГ 3. Введите текст
ШАГ 4. Удалите эллипс
Когда вы закончите, вы должны скрыть слой с эллипсом, щелкнув значок глаза рядом с именем слоя. Будет виден только текст, и вы сможете использовать его для своих будущих проектов.
Будет виден только текст, и вы сможете использовать его для своих будущих проектов.
Например, вы можете добавить текст к изображению. Сначала может понадобиться удалить текст в фотошопе с изображения, а затем добавить свою надпись.
Способ №3. Использование инструмента «Деформация текста»
Если ни один из вышеперечисленных способов искривления текста в Photoshop вам не подходит, обязательно попробуйте этот вариант. Однако с помощью инструмента «Деформация текста» можно добиться любительских результатов, но очень быстро. На самом деле этот метод направлен на искривление формы текста с целью сделать его выпуклым, защемленным и т. д.
ШАГ 1. Введите текст
ШАГ 2. Выберите Convert to Smart Object
Выберите текстовый слой и перейдите к Layer > Smart Objects > Convert to Smart Object .
ШАГ 3.
 Выберите инструмент «Деформация»
Выберите инструмент «Деформация». Выберите «Правка» > «Преобразование» > «Деформация ».
ШАГ 4. Переместите опорные точки
Нажмите и перетащите опорных точек сетки деформации .
ШАГ 5. Сохраните результат
Когда вы закончите, щелкните значок фиксации преобразования на панели инструментов.
Bonus Tools
СКАЧАТЬ БЕСПЛАТНО
Если вы хотите добавить текст к своей фотографии, вы можете использовать эти профессиональные бесплатные шрифты. Они разработаны экспертами и могут гармонично сочетаться с вашими фотопроектами. С помощью этих шрифтов вы можете придать своим изображениям визуальную привлекательность и привлечь внимание к определенным частям.
Как изогнуть текст в Photoshop 2022
Photoshop не ограничивается только редактированием фотографий и фотоэффектами. Скорее, фотошоп также предоставляет вам широкий набор инструментов и эффектов для оформления текстов. Если вы хотите превратить обычный текст в изогнутый текст, в Photoshop есть специальные функции для этого. В этой обучающей статье я собираюсь показать вам, как изогнуть текст в фотошопе. Итак, прочитайте эту статью до конца и внимательно следуйте инструкциям, вы получите простые инструкции из этой статьи, вы сможете это сделать. Итак, давайте посмотрим, как сделать деформацию текста в форму:
Если вы хотите превратить обычный текст в изогнутый текст, в Photoshop есть специальные функции для этого. В этой обучающей статье я собираюсь показать вам, как изогнуть текст в фотошопе. Итак, прочитайте эту статью до конца и внимательно следуйте инструкциям, вы получите простые инструкции из этой статьи, вы сможете это сделать. Итак, давайте посмотрим, как сделать деформацию текста в форму:
Шаг 1. Создайте пустой документ или вставьте фотографию для текста
Чтобы добавить текст, вам нужно либо создать новый документ, либо вставить фотографию.
Создать пустой документ
Прежде всего, создайте новый документ. Для этого перейдите в меню «Файл» и выберите пункт «Создать». Вы увидите, что появилось окно, в котором вы можете выбрать предустановленный холст или создать собственный холст. Доступны различные предустановленные разделы, такие как фотографии, печать, искусство и иллюстрация, Интернет, мобильные устройства и фильмы и видео. Итак, перейдите в один из этих разделов, выберите предустановленный холст, который вы хотите, и нажмите кнопку «Создать». Если вы хотите создать собственный, укажите размер «Ширина» и «Высота» и нажмите кнопку «Создать». После этого будет создан новый документ.
Если вы хотите создать собственный, укажите размер «Ширина» и «Высота» и нажмите кнопку «Создать». После этого будет создан новый документ.
Или Вставьте фото
Прежде всего, вставьте фото в фотошопе. Для этого перейдите в меню «Файл» и выберите пункт «Открыть». Затем перейдите к местоположению вашего изображения и выберите свое изображение, а затем нажмите кнопку «Открыть».
Шаг 2. Вставка текста
Если вы вставили фотографию или создали новый документ, теперь вам нужно написать текст. Для этого щелкните текстовый значок «T» на левой боковой панели инструментов. Или, в качестве альтернативы, просто нажмите кнопку «t» на клавиатуре, текстовый инструмент активируется. Затем щелкните документ и напишите текст.
Шаг 3: Увеличьте размер текста
Вы можете увеличить текст двумя способами. Давайте посмотрим, как это сделать:
Увеличение с помощью свободной трансформации
Чтобы увеличить размер, сначала выберите инструмент перемещения на левой боковой панели инструментов. Затем выберите текстовый слой и нажмите «CTRL+T» на клавиатуре. Теперь нажмите и удерживайте угол текста и увеличьте размер в соответствии с вашими предпочтениями. После изменения размера текста нажмите «Enter» на клавиатуре или нажмите «v» на клавиатуре, чтобы остановить свободное преобразование. «V» в фотошопе — это выбор «Move tool»
Затем выберите текстовый слой и нажмите «CTRL+T» на клавиатуре. Теперь нажмите и удерживайте угол текста и увеличьте размер в соответствии с вашими предпочтениями. После изменения размера текста нажмите «Enter» на клавиатуре или нажмите «v» на клавиатуре, чтобы остановить свободное преобразование. «V» в фотошопе — это выбор «Move tool»
Или Увеличить на размер шрифта
- Чтобы увеличить размер текста, перейдите на панель инструментов слева и выберите текстовый инструмент. Или нажмите «v» на клавиатуре, чтобы выбрать текстовый инструмент.
- Теперь перейдите на панель слоев и щелкните текстовый слой.
- Затем перейдите на верхнюю панель, щелкните раскрывающееся меню размера текста и выберите размер. Или введите размер в поле размера текста и нажмите кнопку «Ввод» на клавиатуре.
Шаг 4: Кривая текста
Теперь мы создадим кривую на тексте.
Метод переноса текста
- Перейдите в меню «Тип» и выберите параметр «Обтекание текстом».
 Появится диалоговое окно.
Появится диалоговое окно. - Если в диалоговом окне щелкнуть раскрывающееся меню «Стиль», вы увидите там различные стили текста. Итак, выберите каждый стиль текста за раз и посмотрите на эффект. Вы можете выбрать эффект стиля либо по горизонтали, либо по вертикали. После выбора стиля вы также можете настроить «Изгиб», «Горизонтальное искажение» и «Вертикальное искажение» каждого стиля.
- После выбора стиля текста и внесения необходимых изменений нажмите кнопку «ОК».
Метод свободного преобразования
Метод свободного преобразования — еще один способ искривления текста.
- Чтобы активировать свободное преобразование вокруг текста, перейдите в меню «Правка» и выберите параметр «Свободное преобразование». Или просто нажмите «CTRL+T» на клавиатуре, вокруг текста будет активирована свободная трансформация.
- Теперь перейдите на верхнюю панель и нажмите кнопку «Переключиться между режимами свободного преобразования и деформации».
 Вы найдете эту кнопку справа от опции «Интерполяция».
Вы найдете эту кнопку справа от опции «Интерполяция». - После этого в верхней панели перейдите в выпадающее меню «Деформация» и выберите свой стиль.
- Теперь настройте как хотите
Видеоруководство по теме «Как изогнуть текст в Photoshop», кто действительно не хочет читать всю статью, просто смотрите видео ниже.
Вот как можно изогнуть текст в фотошопе. В этой статье я показал вам, как вставить текст в фотографию и как изогнуть текст. Также я показал вам два разных метода искривления текста. Надеюсь, вы поняли, как изогнуть текст в фотошопе. Это очень простая в использовании техника. С помощью этой техники вы можете привнести свое художественное воображение в свой текст и сделать текст более удивительным.

 Появится диалоговое окно.
Появится диалоговое окно. Вы найдете эту кнопку справа от опции «Интерполяция».
Вы найдете эту кнопку справа от опции «Интерполяция».