Как в фотошопе открыть слои: Изучение основ работы со слоями в Photoshop
Узнаем как создать слой в Фотошопе: три простых способа
Слои в «Фотошопе» применяются с целью создания нужного изображения. Очень напоминает аппликации с наложением прозрачной бумаги, чтобы получить, например, коллаж. Кроме того, благодаря слоям можно сохранить исходный рисунок в случае выполнениях ошибочных операций. Также ими могут быть совершенно разные картинки, текст, блики. Так как же создать слой в «Фотошопе»? Ниже представлены варианты.
Следует отметить, что профессионалы рекомендуют использовать оригинальную английскую версию «Фотошопа». Именно поэтому в статье представлены фотографии, на которых надписи и текст на английском языке.
Где расположены слои
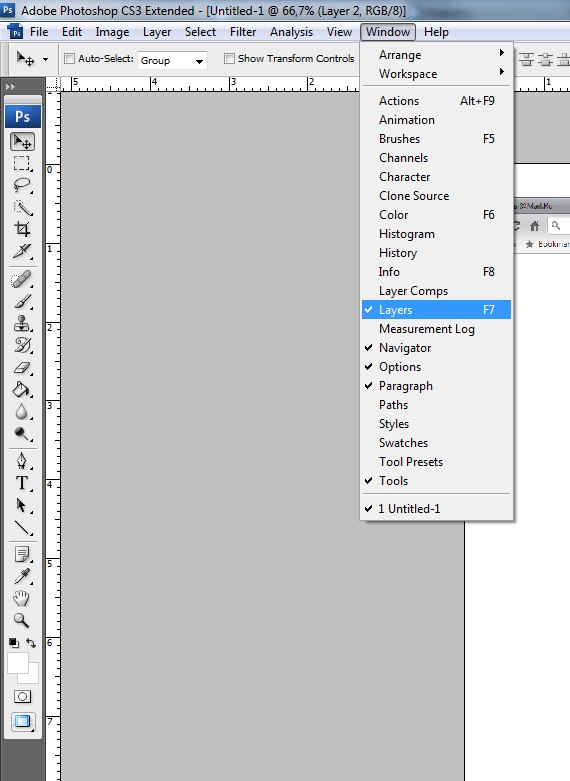
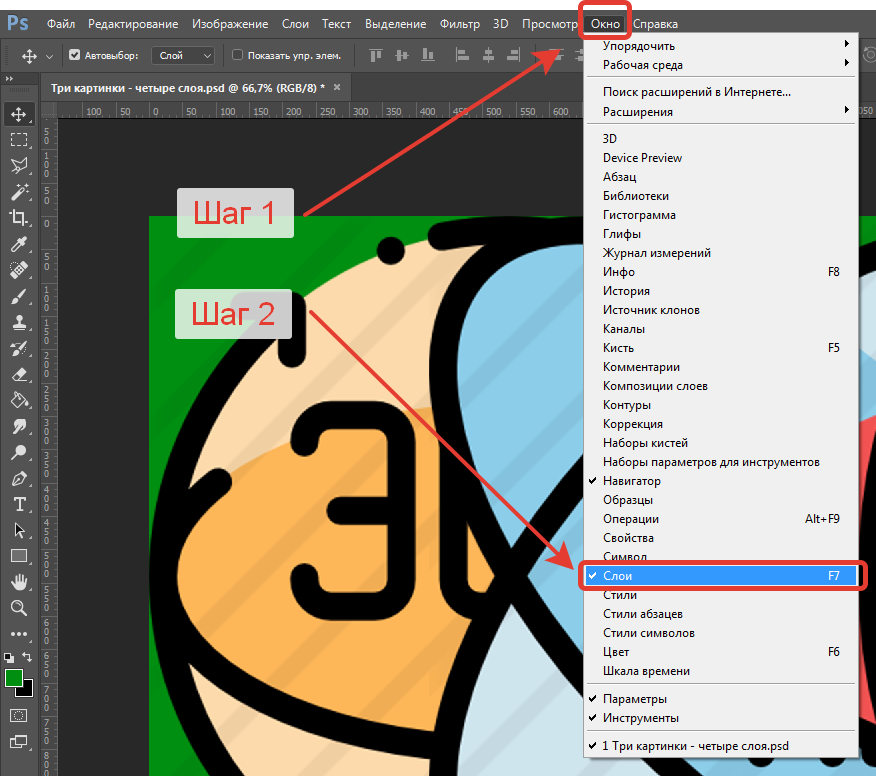
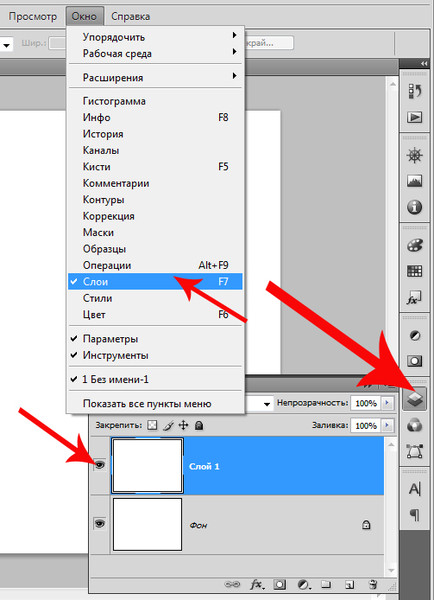
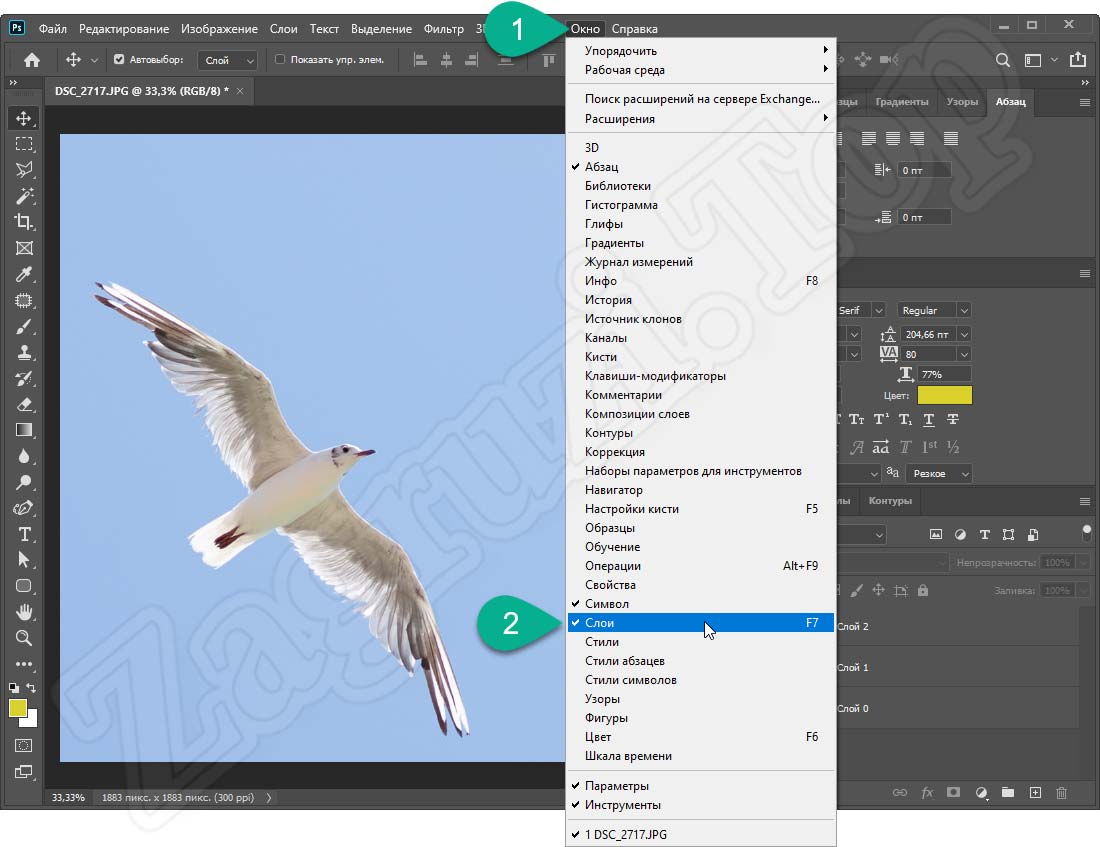
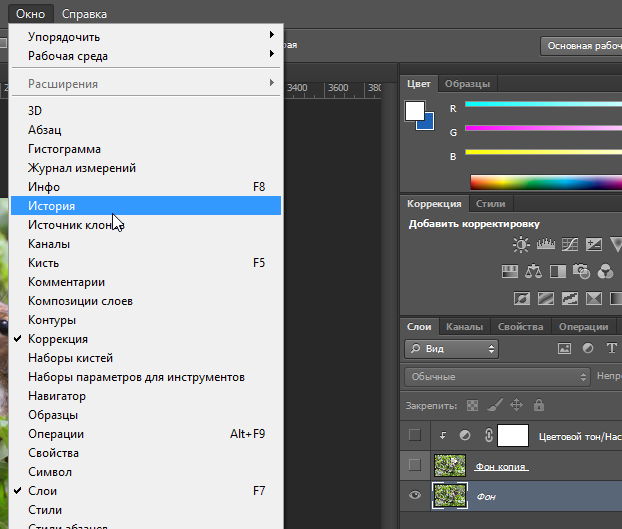
Сначала следует открыть файл с нужной картинкой или создать новый документ. Обычно по умолчанию еще до появления в рабочей области картинки видно справа специальное окно, на котором расположена вкладка «Слои». Если этой вкладки нет, то в горизонтальном меню нужно нажать Window (по-русски «Окно»), затем найти в списке Layer («Слои»). В меню появляется галочка слева от слова, а также окно «Свойства» и открытая вкладка со слоями. Теперь можно приступать к работе.
В меню появляется галочка слева от слова, а также окно «Свойства» и открытая вкладка со слоями. Теперь можно приступать к работе.
Нужно отметить, что по своему усмотрению окно со свойствами можно перемещать по всей рабочей области. Для этого нужно подвести курсор к верхнему краю, нажать левую кнопку мыши. Не отпуская ее, переместить окно туда, куда по усмотрению пользователя удобнее всего. Затем отпустит кнопку. Обычно это делается тогда, когда изображение очень большое или требует увеличения, чтобы видеть все детали и работать с ними.
Создание слоев при помощи окна «Свойства»
Далее встает вопрос о том, как создать слой в «Фотошопе», куда нужно нажимать? Ниже представлена фотография, на которой четко видны подсказки. Следует открыть у себя на компьютере программу «Фотошоп», чтобы попрактиковаться и запомнить, где что расположено.
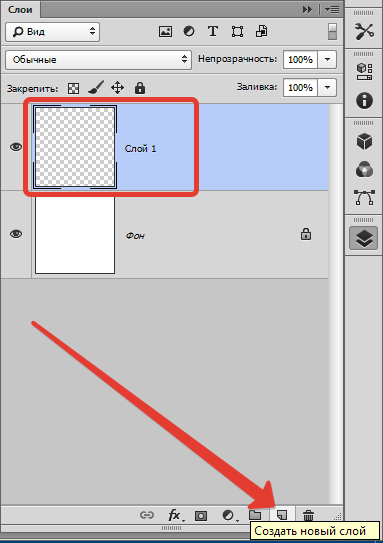
Все функции, связанные со слоями, располагаются в нижней части окна «Свойства» во вкладке «Слои». Второй значок справа – это и есть «Создать новый слой», который по-английски означает New Lawer. Достаточно нажать левой кнопкой мыши, чтобы он появился. Рекомендуется обратить внимание на то, где отображается новый слой во вкладке. Как правило, по умолчанию он располагается над предыдущим.
Достаточно нажать левой кнопкой мыши, чтобы он появился. Рекомендуется обратить внимание на то, где отображается новый слой во вкладке. Как правило, по умолчанию он располагается над предыдущим.
Разблокировка изображения
Следует отметить, что по умолчанию открытый документ имеет фоновый режим. В окне со свойствами виден справа «замочек» и надпись «Фон». То есть с картинкой нельзя работать. Она заблокирована от каких-либо операций. Чтобы она стала рабочей, нужно дважды левой кнопкой мыши щелкнуть по «Фону» во все той же вкладке «Слои». Появляется горизонтальной прямоугольное окошко с предложением сделать изображение новым слоем, а также дать ему наименование. Таким образом, становится понятно, как создать новый слой в «Фотошопе» на оригинальном файле с изображением.
Дополнительные два способа создания
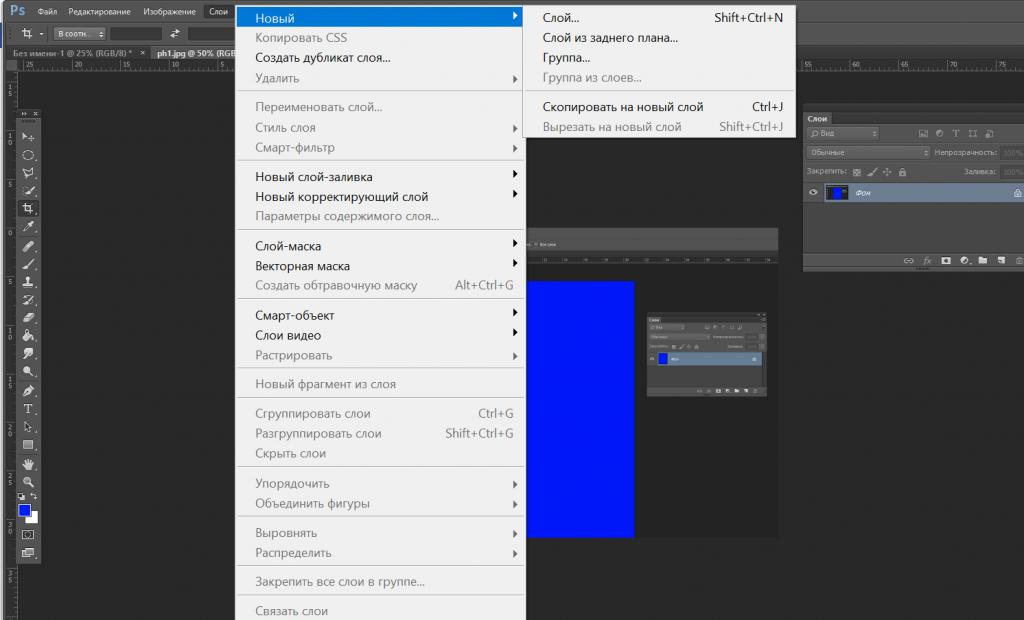
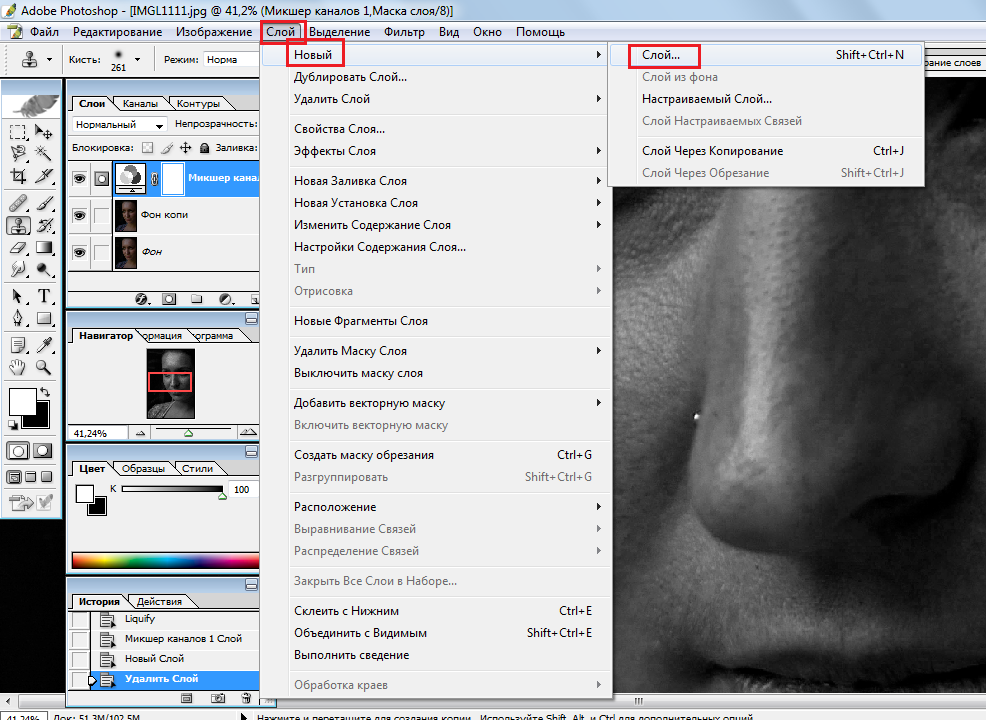
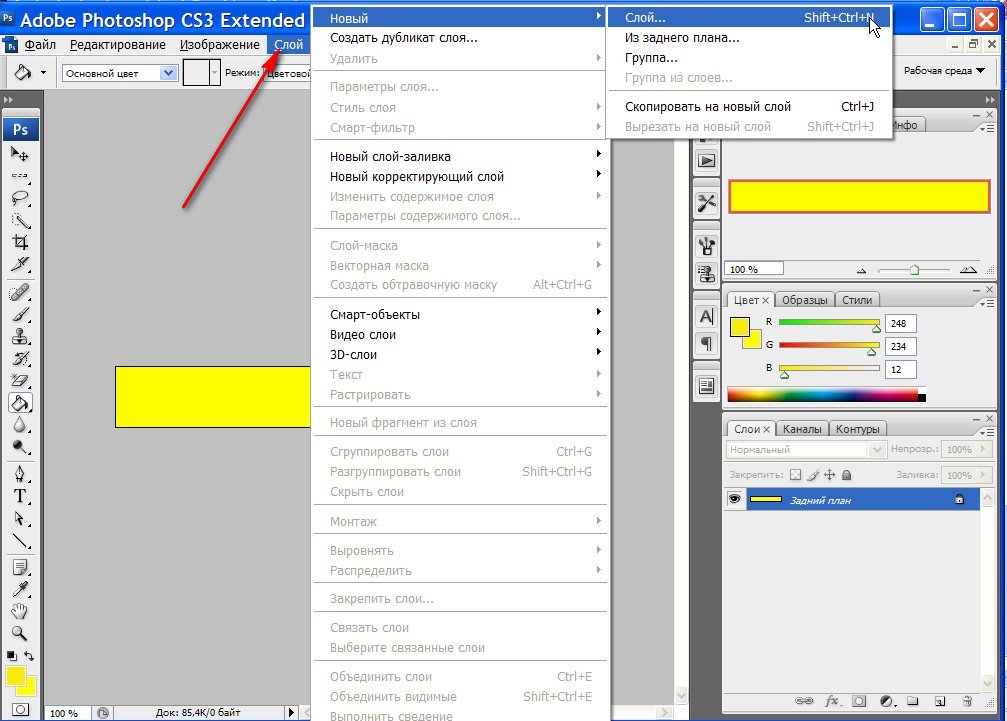
В «Фотошопе» есть несколько вариантов того, как создать новый слой. Один из них уже рассмотрен. Следующий способ подразумевает использование горизонтального меню сверху. Там есть вкладка «Слои» («Layer»). Нажав ее, можно увидеть самое первое в списке слово «Новый» («New»). Следует нажать на «Слой…».
Там есть вкладка «Слои» («Layer»). Нажав ее, можно увидеть самое первое в списке слово «Новый» («New»). Следует нажать на «Слой…».
Троеточие означает, что программой будет предложено внести корректировки в параметры создаваемого слоя, а именно:
- дать имя;
- задать цвет;
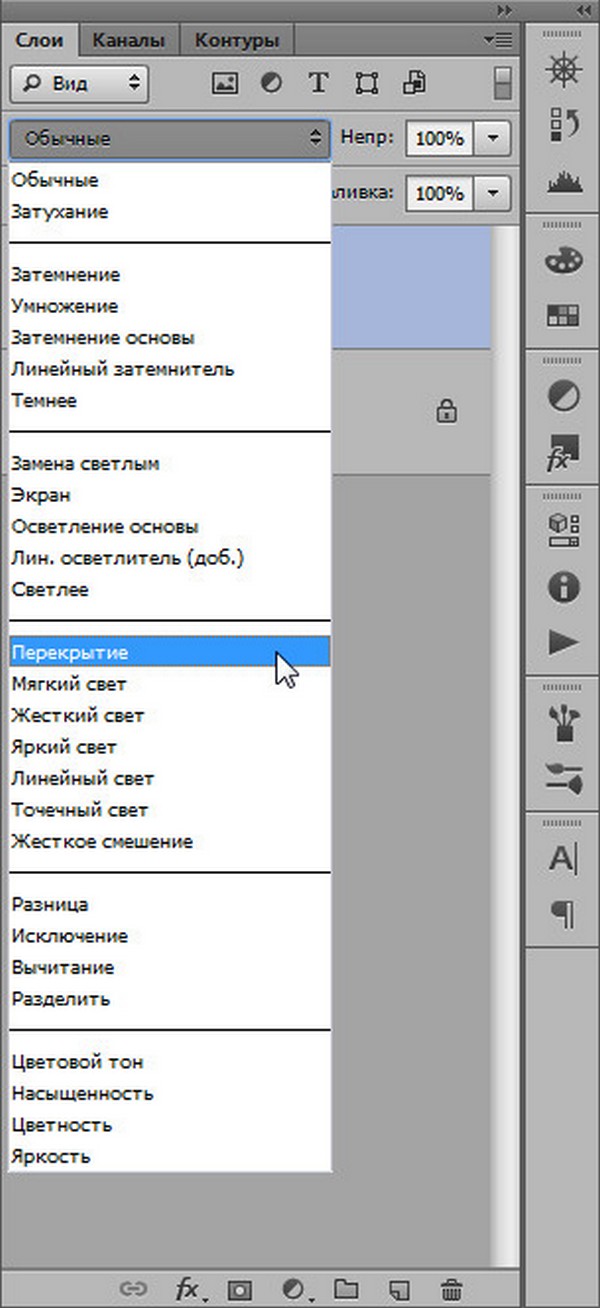
- выбрать режим наложения;
- откорректировать непрозрачность в процентах.
Затем следует нажать «Ок».
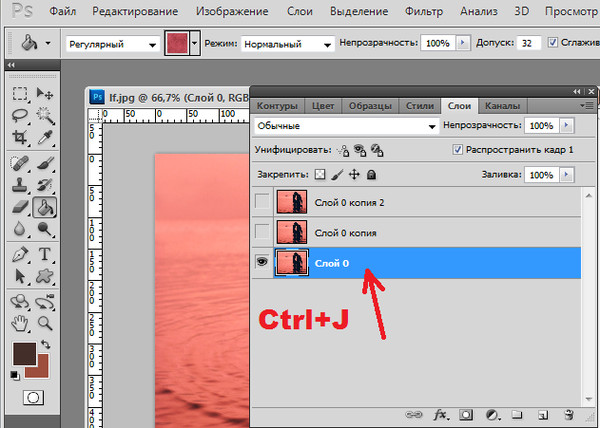
Есть еще один интересный способ, как создать слой в Фотошопе моментально, буквально за одну секунду без наведения курсора мыши на значок и меню. Для этого применяется комбинация клавиш, которые нужно нажать сразу все вместе на клавиатуре – Ctrl+Shift+N. Но чтобы успешно таким способом создать новый слой, нужно деактивировать другие операции, например, создание текста или трансформирование. Пусть будет активным только один из имеющихся слоев во вкладке окна «Свойства».
Разные версии «Фотошопа»
Новичков может смутить то, что существуют разные версии программы. Нередко на тематических форумах и в социальных сетях они спрашивают: «Как создать новый слой в «Фотошопе CS6″, если я изучал более раннюю версию?». Ответ простой: так же, отличий никаких.
Нередко на тематических форумах и в социальных сетях они спрашивают: «Как создать новый слой в «Фотошопе CS6″, если я изучал более раннюю версию?». Ответ простой: так же, отличий никаких.
Корректирующий слой
Корректирующий слой помогает создавать эффекты изображения без искажения оригинала.
То есть, если не понравился результат, слой можно удалить. Создать его можно двумя способами:
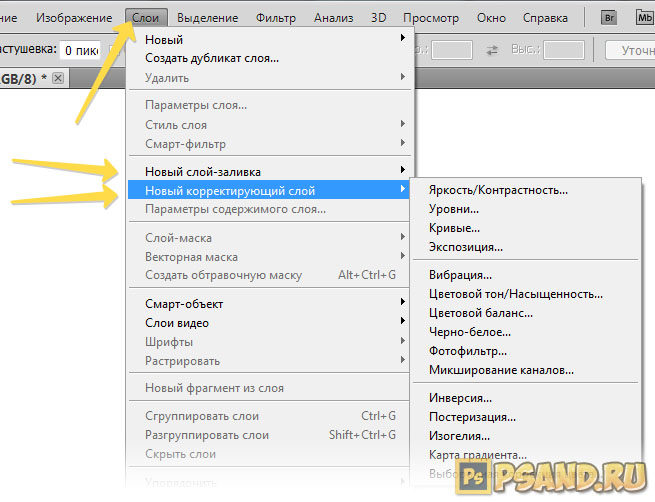
- Через меню «Слои». Открыть «Новый корректирующий слой», далее нужно выбрать функцию.
- В окне «Свойства». Найти «Слои», внизу есть круглый черно-белый значок с треугольником справа.
Как создать корректирующий слой в «Фотошопе» так, чтобы он оказался поверх других слоев? Достаточно перетащить его выше, над другими слоями.
Итак, в статье была приведена инструкция по тому, как создать слой в «Фотошопе» тремя способами. Успехов!
Как открыть заблокированный слой в jpg. Как закрепить слой в фотошопе или защита слоя от редактирования. Как в «Фотошопе» разблокировать слои
При работе в программе Adobe Photoshop иногда возникает необходимость закрепить (заблокировать) слои. Например, если работа над слоем закончена, и вы хотите защитить его от случайных изменений. Чтобы закрепить слои, выполните следующие действия.
Например, если работа над слоем закончена, и вы хотите защитить его от случайных изменений. Чтобы закрепить слои, выполните следующие действия.
Вам понадобится
- — компьютер;
- — программа Adobe Photoshop.
Инструкция


Ответ на данный вопрос будет зависеть, собственно, от разновидности блокировки соответствующего графического компонента программы. Таковые можно классифицировать условно на 2 категории:
- «автоматическая» блокировка, предусмотренная программными алгоритмами фотошопа;
- блокировка слоев вручную посредством тех или иных инструментов графического редактора.
Изучим то, как нужно делать слои активными в каждом случае. Задействуем при этом Photoshop в версии CS6 с английским интерфейсом.
Как сделать активным слой, заблокированный автоматически?
В общем случае автоматическая блокировка слоя осуществляется фотошопом при открытии какого-либо нового графического файла. Данный сценарий предполагает, что соответствующий элемент будет фоновым – Background.
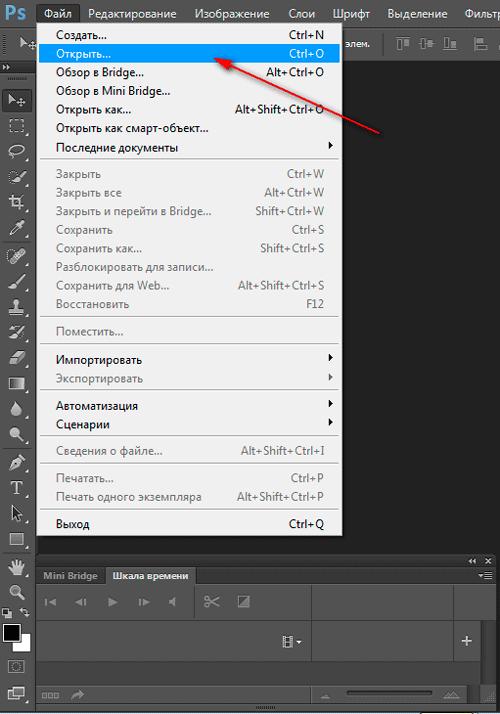
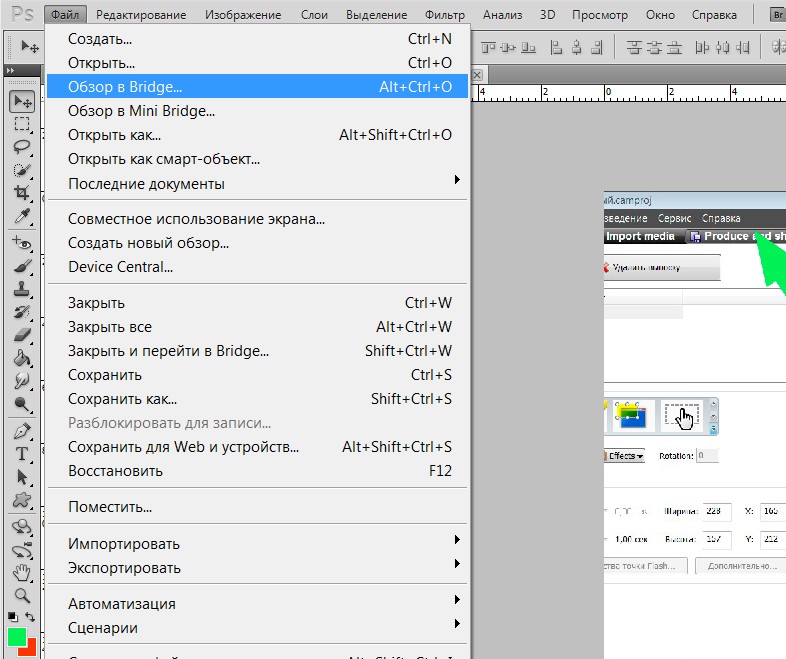
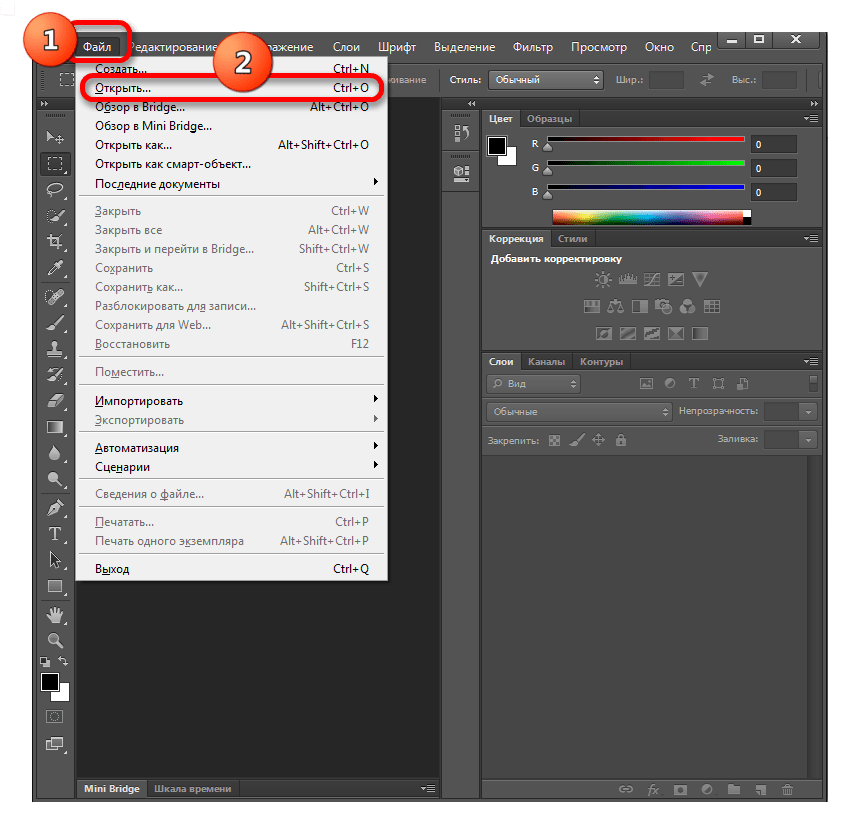
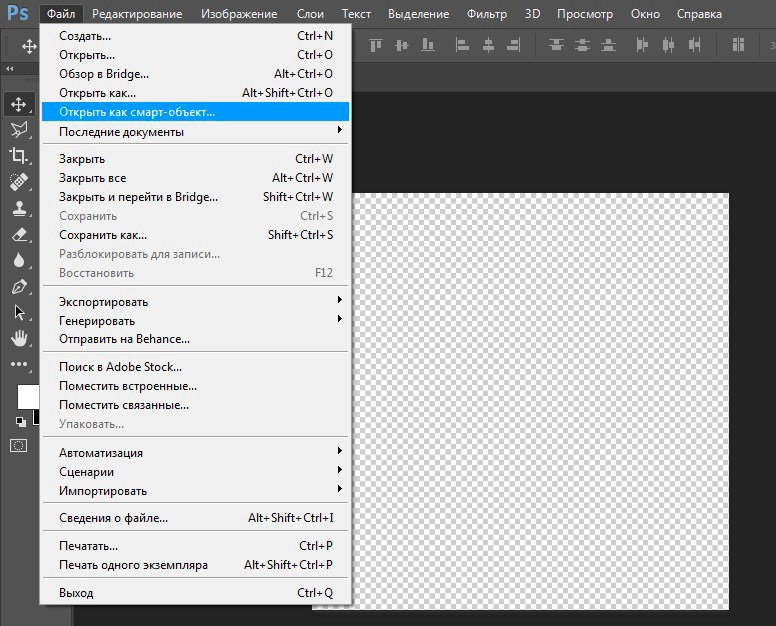
Так, если выбрать пункт меню File, затем – Open и загрузить в программу картинку, то ее слой в рабочей области Photoshop сразу будет отмечен как заблокированный.
Он будет, во-первых, называться Background, а во-вторых – будет отмечен значком, похожим на дверной замок. Разблокировать слой можно несколькими способами.
Разблокировать слой можно несколькими способами.
Самый, вероятно, простой вариант – кликнуть два раза мышкой на названии слоя, после чего нажать OK.
Вследствие этого надпись Background будет изменена на Layer. Слой, таким образом, перестанет быть фоновым, разблокируется, и с ним можно будет работать.
Убедиться в том, что соответствующий графический элемент активен, позволяет инструмент Move Tool. Выбрав его, можно попробовать, зажав левую клавишу мыши, переместить разблокированный слой по холсту.
Другой вариант изменения статуса рассматриваемого элемента – перетащить значок «дверного замка» мышью (опять же, при зажатой левой кнопке) в «корзину», которая размещена в интерфейсе управления слоями.
Эффект будет тем же, что и в предыдущем случае.
Третий способ разблокировать слой – обратиться к главному меню фотошопа. Нужно выбрать пункт Layer, затем – New, после – Layer from Background, а потом нажать OK.
Слой разблокируется.
Четвертый способ сделать слой активным – щелкнуть на его изображении или названии правой кнопкой, после чего выбрать пункт Layer from Background и нажать OK.
Для того чтобы вернуть исходному слою статус заблокированного фонового, нужно выбрать пункт меню Layer, затем – New, после – Background from Layers. Соответствующий графический элемент переименуется в Background.
Программа «Фотошоп» включает также и иные механизмы блокировки слоев. Обратное действие будет предопределяться спецификой соответствующих инструментов.
Как сделать активным слой, заблокированный вручную?
Блокировка слоя вручную в фотошопе может быть осуществлена:
- посредством задействования различных инструментов, которые располагаются в панели управления слоями;
- с помощью опции изменения режима редактирования картинки, который размещен в главном меню фотошопа.
Изучим данные способы блокировки слоя и коррелирующие с ними инструменты разблокировки подробнее.
Как разблокировать слой в зависимости от вида блокировки?
В фотошопе есть 4 опции блокировки, которые размещены в панели управления слоями.
А именно:
- Lock Transparent Pixels, или кнопка блокировки участков картинки, состоящих из прозрачных пикселей;
- Lock Image Pixels, или опция, активирующая запрет на изменение любых участков изображения;
- Lock Position, или кнопка фиксации картинки на экране в определенном положении;
- Lock All, или опция полной блокировки рисунка.
Активация каждого из отмеченных инструментов легко обнаруживается – поскольку соответствующие им значки меняют вид.
Например, при включенной опции Lock Transparent Pixels они будут выглядеть так:
Рядом с названием слоя появляется та самая картинка в виде небольшого замочка.
Одновременно может быть задействовано несколько опций блокировки изображения.
Соответственно, для того, чтобы разблокировать требуемый графический элемент, нужно нажать на значок, который имеет вид, отличающийся от остальных. Как только картинка в виде замочка исчезнет с экрана – слой станет активным, с ним можно будет работать.
Как только картинка в виде замочка исчезнет с экрана – слой станет активным, с ним можно будет работать.
Как разблокировать слой в изображении при измененном режиме редактирования?
Фотошоп позволяет задействовать одну примечательную опцию – режим индексирования изображений. Дело в том, что с помощью нее может быть изменен режим редактирования картинки.
Если режим индексирования активен, то параметры слоя в соответствующей панели управления будут отображаться так:
То есть название слоя изменится на Index. Кроме того, справа от него будет отображаться знакомая нам картинка в виде замочка, свидетельствующая о том, что соответствующий графический элемент заблокирован.
Особенность режима индексирования изображения в том, что при его активации разблокировать слой рассмотренными нами способами будет невозможно. Двойной клик на названии слоя и иные манипуляции с опциями на соответствующей панели не сработают. Как разблокировать слой в Photoshop в данном случае?
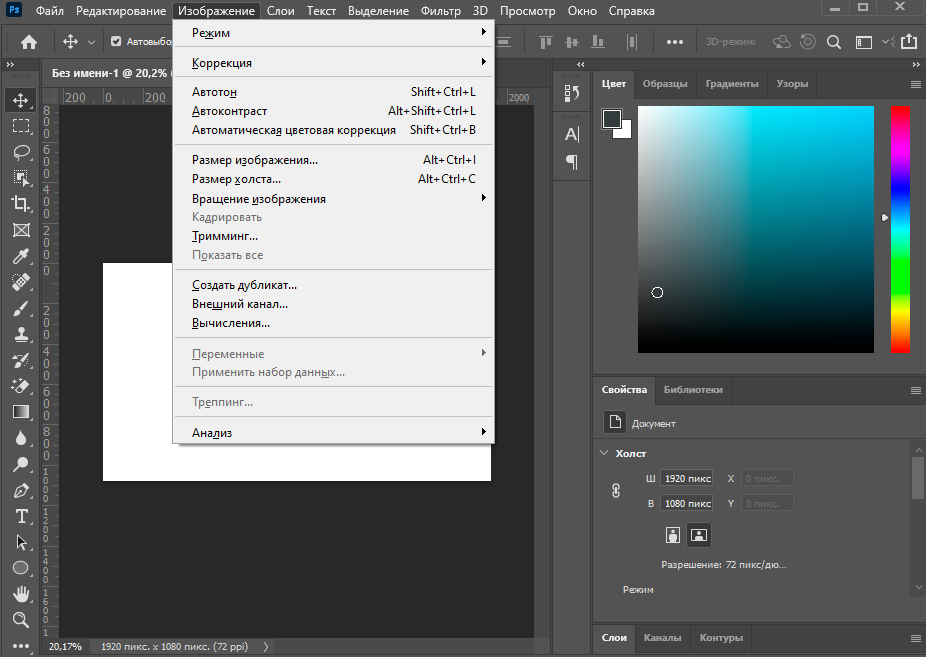
Это не предполагает сложностей. Дело в том, что режим индексирования очень просто отключить. Нужно выбрать пункт меню Image, затем – Mode. В области опции Indexed Color стоит галочка.
Дело в том, что режим индексирования очень просто отключить. Нужно выбрать пункт меню Image, затем – Mode. В области опции Indexed Color стоит галочка.
В этом уроке расскажу как разблокировать слой в фотошопе. Будем рассматривать два момент: когда изображение находится в нормальном режиме и режиме «Индексированные цвета».
Первый — когда у нас обычная фотография и нам нужно просто убрать замок у фонового слоя.
Можно просто щелкнуть два раза левой клавишей мыши по названию слоя, затем в новом окне нажать кнопку «Ок» и слой будет разблокирован.
Интересным способом является возможность зажать иконку замка левой клавишей мыши и перетащить ее в корзину.
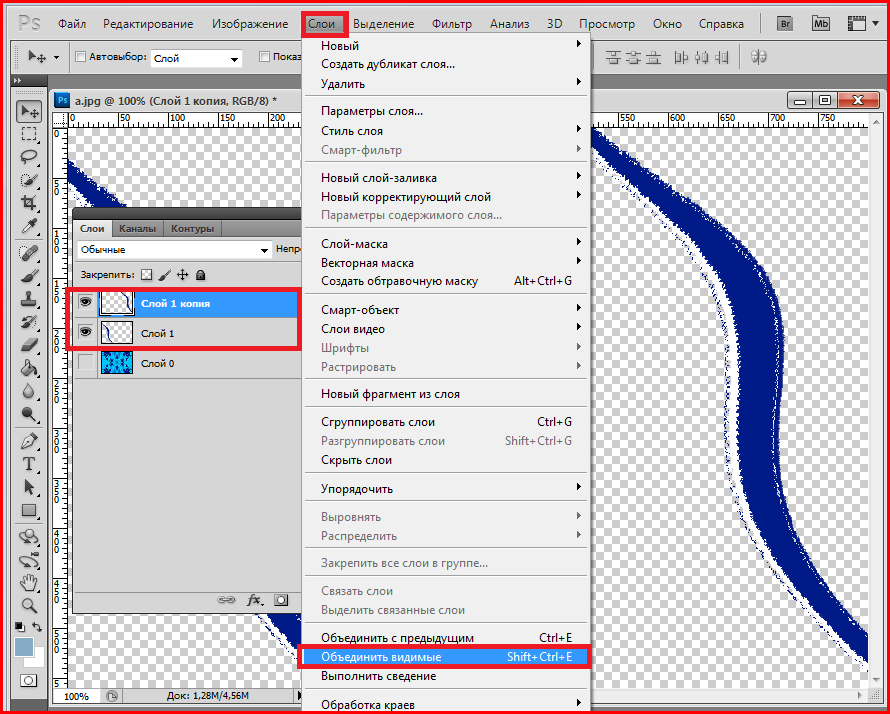
Самым долгим является способ через меню «Слой -> Новый -> Слой из заднего плана…» (Layer -> New -> Layer From Background).
Похожим является способ, когда мы щелкаем по слою правой клавишей мыши и из выпадающего меню выбираем «Слой из заднего плана». Но этот способ также требует дополнительного действия в новом окне.
Если вам не нравится всплывающее окно, то вы можете воспользоваться самым легким способом. Для этого необходимо зажать на клавиатуре клавишу Alt и щелкнуть два раза левой клавишей мыши по названию слоя. Слой становиться разблокированным без дополнительных действий.
Если вам понадобилось обратно заблокировать фоновый слой, то заходим в пункт меню «Слой -> Новый -> Задний план из слоя» (Layer -> New -> Background from Layer). На слое опять появится иконка замка.
Теперь давайте перейдем ко второму моменту. Рассмотрим что делать, когда изображение находится в режиме — «Индексированные цвета». Здесь так просто замок не снять.
Чтобы перевести изображение в режим работы фотошоп заходим в «Изображение -> Режим» и меняем «Индексированные цвета» на режим «RGB».
Прежде всего нам необходимо открыть требуемую фотографию в Photoshop. В этом уроке используется фото модели, которое будет размещено на ярком полосатом фоне.
Чтобы научится удалять ненужный фон прочитайте
В этом уроке у нас будет всего два слоя, но на деле их количество не ограничено.
Шаг 1
Выбираем слои, которые необходимо закрепить. На панели слоев выберите слой, который хотите закрепить. Закрепляем индивидуальный слой или группу.
Чтобы полностью заблокировать слой кликните по кнопке закрепления, которая находится над слоями (она выполнена в виде замка). Если необходимо закрепить несколько слоев, выберите все необходимые слои, а затем кликните по кнопке закрепления.
После этого вы увидите крошечный значок замка рядом с каждым закрепленным слоем. Для открепления слоя достаточно выбрать его и кликнуть по той же кнопке. Иконка замка исчезнет.
Шаг 2
Частично закрепляем слой.
Если вы не хотите закреплять весь слой, всегда можно заблокировать лишь его часть (например, только прозрачные пиксели). О том, как это сделать будет рассказано в следующих шагах.
Закрепляем прозрачные пиксели.
Чтобы закрепить прозрачные пиксели слоя (а это позволяет редактировать лишь изображение, не задевая его прозрачный фон), кликните по кнопке Сохраняет прозрачность пикселей (Lock Transparent Pixels).
Шаг 3
Закрепляем пиксели изображения
Чтобы закрепить пиксели изображения (это позволит редактировать только прозрачный фон), кликните по кнопке
Шаг 4
Закрепляем позицию слоя
Если вы хотите, чтобы пиксели слоя было невозможно перемещать, кликните по кнопке Закрепляет положение (Lock Position), которая выглядит как четыре стрелки, направленные в разные стороны.
Если вы частично закрепили слой, иконка замка на панели слоев будет полупрозрачной.
Шаг 5
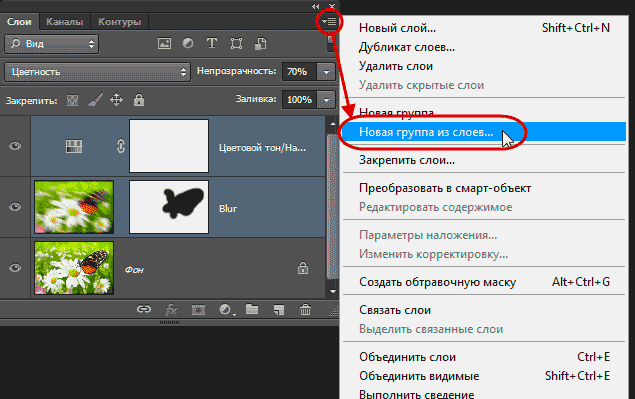
В качестве альтернативы, можно закрепить слой через меню Слои > Закрепить слои (Layer > Lock Layers). Затем в открывшемся окне можно поставить галочки напротив необходимых параметров.
Переводчик: Шаповал Алексей
Слои в Фотошопе: Панель слоев в CS6 [ч.4]
В заключительной части цикла статей о работе со слоями в Фотошопе, я хотел бы рассказать вам об изменениях в панели слоев Фотошопа CS6. Я посчитал, что видео урока мало, и нужена письменная статья, которая в какой то степени завершит цикл статей о слоях в Фотошопе.
Я посчитал, что видео урока мало, и нужена письменная статья, которая в какой то степени завершит цикл статей о слоях в Фотошопе.
Для тех, кому проще смотреть видео, еще месяц назад я записал Видео обзор Фотошопа CS6, посвященный как раз этим изменениям в панели слоев. В видео обзоре я рассмотрел панель слоев CS6 на примере рабочего сайта.
Работа со слоями
Если вы следили за циклом этих статей, то помните с чего все началось. В первой части мы разобрали Виды слоев и на простых примерах рассмотрели как в Фотошопе слои работают и для чего они нужны.
В следующей части мы подробно изучили Панель слоев в Фотошопе. Детально разобрали каждую настройку и иконку на этой панели. Как слои связывать, как их группировать, как создавать новые слои, как удалять и так далее.
В последней третьей части, я собрал более десятка приемов, которые помогут вам в работе с графикой. Как слои слить вместе, как их растрировать и преобразовывать, как искать похожие слои и так далее.
Панель сортировки слоев
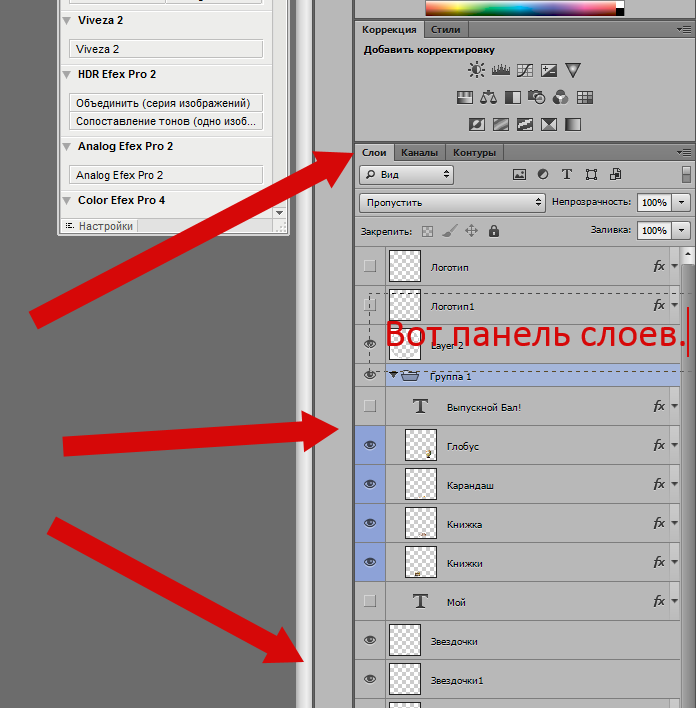
Начнем с начала. Я открыл один из своих недавних проектов и вытащил панель на рабочую область, чтобы вы могли её разглядеть получше.
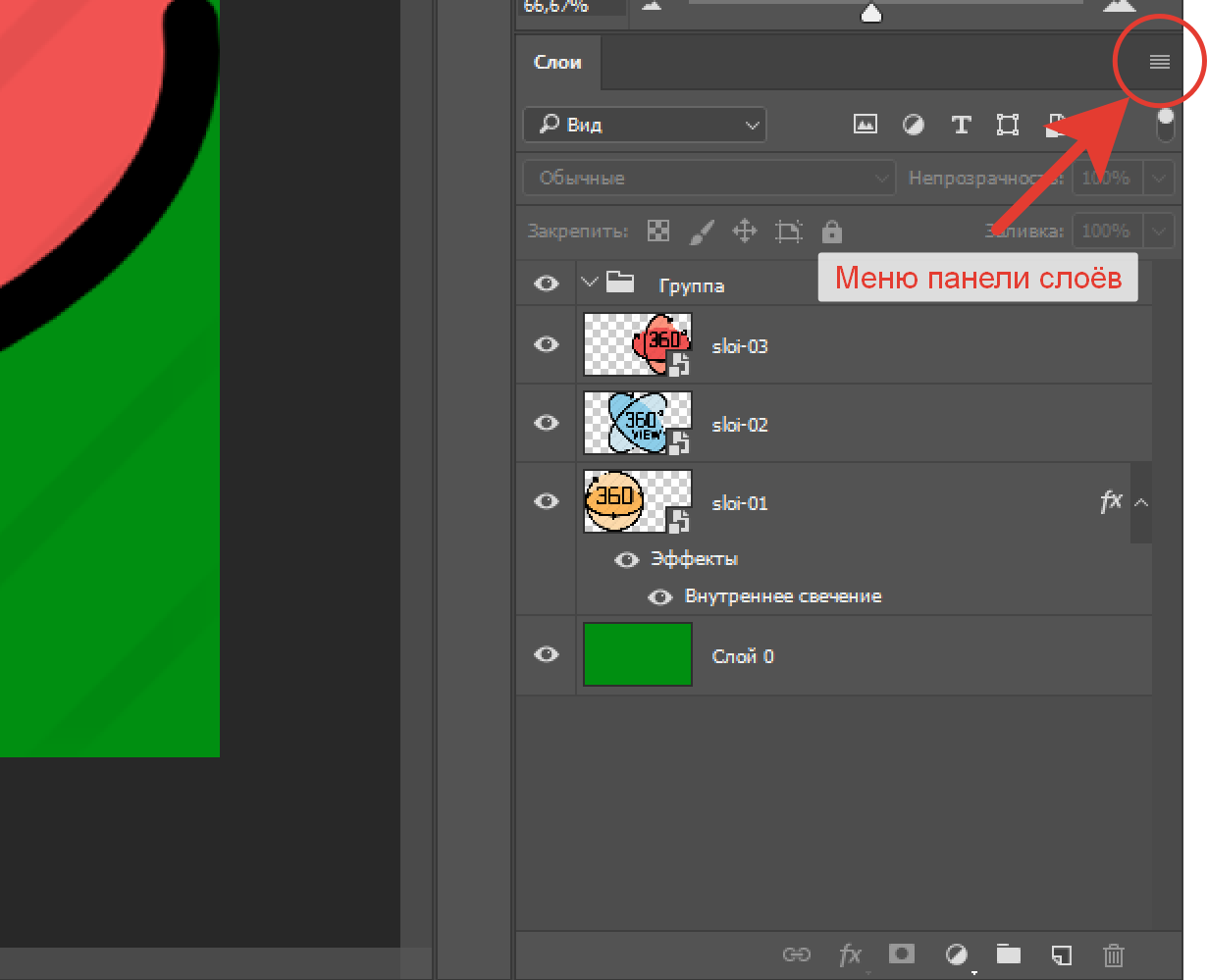
Первое, что бросается в глаза это новая панель сортировки слоев, которая оказывается незаменимой, если у вас более 100 слоев, и срочно нужно отыскать нужные слои. В выпадающем меню у нас есть самый разнообразный выбор настроек, по которым мы сможем точечно найти то что нам нужно.
Kind — базовая сортировка. Эта сортировка стоит по умолчанию и сортирует слои по их видам. О ней мы ещё поговорим более подробно.
Name — позволяет вам отыскать слой по названию.
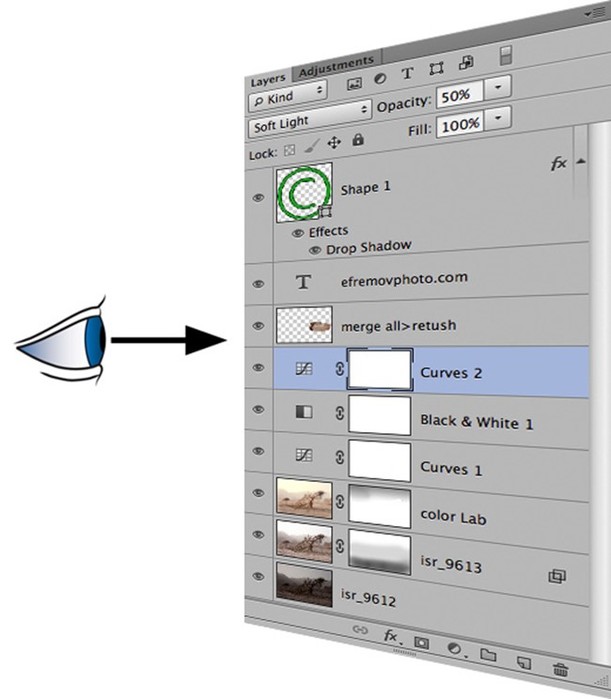
Effect — позволяет отсортировать слои по конкретным стилям слоя. Допустим, вы хотите найти слои с применением тени Drop Shadow, и это очень просто сделать.
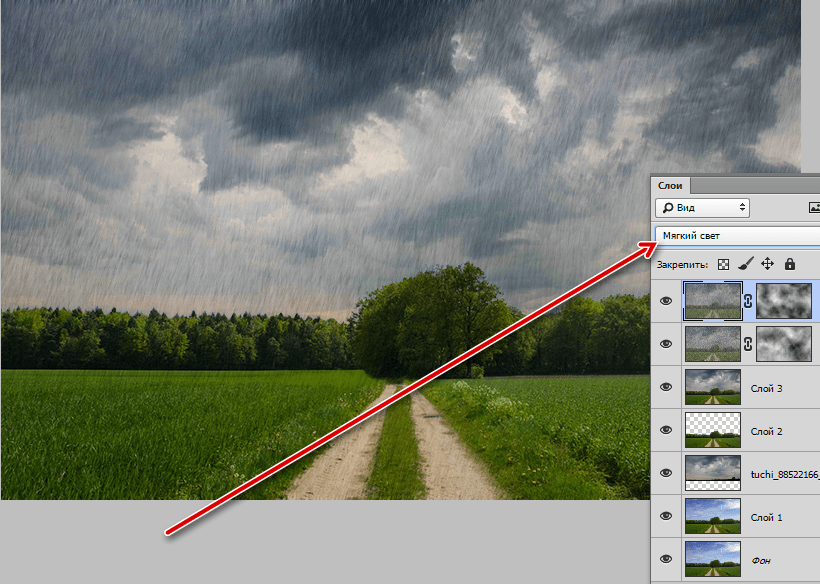
Mode — позволяет вам отсортировать слои по режимам наложения. Например, с помощью этой сортировки вы легко найдете все слои с применением Multiply
Attribute — поистине громадная сортировка, позволяющая сортировать слои по различным атрибутам. Например, с помощью неё вы сможете вычислить видимые слои, невидимые, пустые, прилинкованные, слои с маской обычной или векторной и даже слои с применением продвинутых настроек наложения Advance Blending Mode. Раньше подобные слои было невозможно вычислить. При изменении этих настроек слои никак не помечались. А теперь пожалуйста.
Color — позволяет отсортировать слои по цвету, который вы слоям присваиваете, чтобы не запутаться в их обилии.
Теперь вернемся к первой настройке сортировки Kind. С помощью этого фильтра вы легко отсортируете слои по видам. Что же это за виды?
- Растровые слои
- Слои цветокоррекции
- Текст
- Векторные фигуры
- Смарт объекты
Выберите несколько опций, и карта слоев тут же изменится. Останется только то, что вам нужно. Это очень удобно. Например у меня есть крупный проект, в котором я использовал несколько слоев цветокоррекции, которые лежат под другими слоями и инструментом Move Tool их не достать. Прокручивать полотно из 100 слоев тоже неудобно. Особенно если все зашито в папки. Выбираем иконку цветокоррекции и наши слои как на ладони. И я могу сразу за одну секунду всю цветокоррекцию проекта отключить.
Останется только то, что вам нужно. Это очень удобно. Например у меня есть крупный проект, в котором я использовал несколько слоев цветокоррекции, которые лежат под другими слоями и инструментом Move Tool их не достать. Прокручивать полотно из 100 слоев тоже неудобно. Особенно если все зашито в папки. Выбираем иконку цветокоррекции и наши слои как на ладони. И я могу сразу за одну секунду всю цветокоррекцию проекта отключить.
Вы можете настроить самые разные комбинации сортировки. В какой-то момент возникает необходимость все эти сортировки обнулить, и вернуть все слои на место. Вместо того чтобы начинать отключать все фильтры, а потом через минут 10 включать их назад при необходимости, просто кликните по красной кнопке рядом с меню. Это включатель фильтров. Он за доли секунды отключит сортировку и все вернется на свои места. Как только вам понадобятся фильтры, кликните по переключателю снова. Ваша настроенная схема фильтрации будет вас ждать в целости и сохранности.
Настройки слоя
Некоторые изменения носят косметический характер. Например вы никаким образом не можете открыть диалоговое окно Layer Propertis. Для чего же оно было нужно? Подробно мы его разбирали в прошлых статьях. По большему счету оно появляется при создании слоя Layer > New > Layer
Например вы никаким образом не можете открыть диалоговое окно Layer Propertis. Для чего же оно было нужно? Подробно мы его разбирали в прошлых статьях. По большему счету оно появляется при создании слоя Layer > New > Layer
Из панели слоев его можно вызвать, кликнув по иконке создания слоя с зажатым ALT. В Фотошопе CS6 я не смог найти возможности вызвать его для уже созданного слоя. Зачем его вообще нужно было вызывать? По большей части незачем. Все что в нем имелось, можно было настроить и в панели слоев. Режим наложения, название, невидимость. И лишь одну настройку можно было выставить только в нем. Цвет панельки слоя.
Теперь цвет слоя бережно вынесен в выпадающее меню. Кликните по слою левой кнопкой мышки и в выпадающем меню вы найдете целый список цветов, которые вы можете присвоить слою, для визуального разграничения и организации вашей работы.
Стиль слоя группы
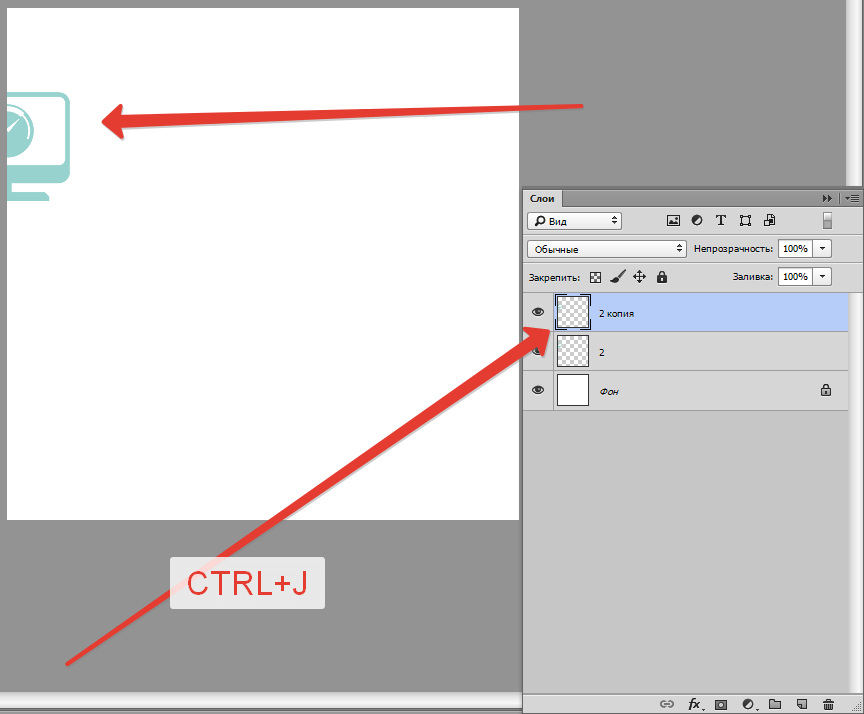
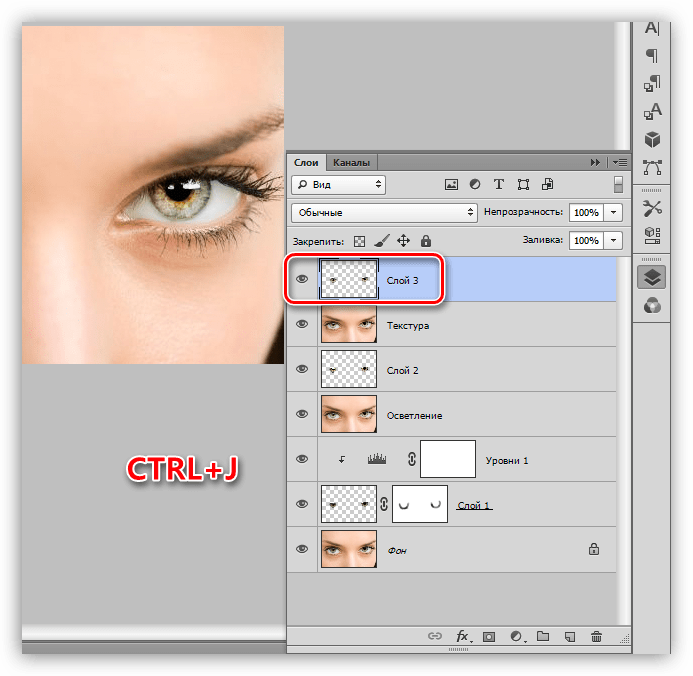
Хоть стили слоя и не относятся напрямую к панели слоев, я решил вынести это обновление в данную статью. Теперь мы можем задавать стиль слоя не только к слою, но и к группе. Как? Очень просто. Так же как и к обычному слою. Сгруппируйте несколько элементов вместе, положив их в папку CTRL+G
Теперь мы можем задавать стиль слоя не только к слою, но и к группе. Как? Очень просто. Так же как и к обычному слою. Сгруппируйте несколько элементов вместе, положив их в папку CTRL+G
Теперь двойной клик по папке и вызовите окно стилей слоя. Не сложно догадаться, что данное усовершенствование позволяет создавать двойные и даже тройные стили слоя. Для одного и того же объекта. Хорошее прибавление к старой статье Стили слоя: Трюки и практика
Автор:
Дмитрий Веровски
Фотошоп удалил слои как вернуть. Как вернуть слои на панель в фотошопе
Если при работе ластиком в фотошопе вы стерли лишнее, это можно легко восстановить.
Как это сделать?
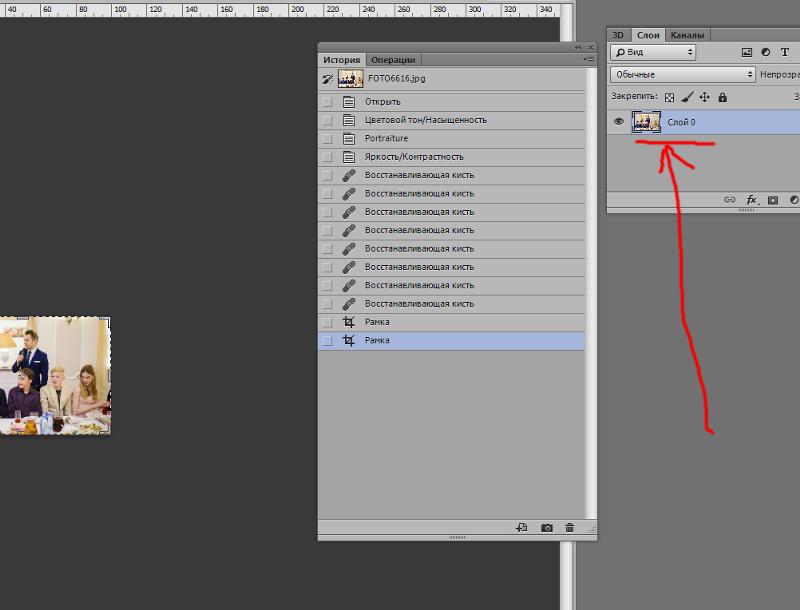
Когда вы выбираете инструмент Ластик , вверху рабочего окна появляется его панель. Там есть вкладка Восстановить историю . Поставьте в этом чекбоксе (окошке) галку. И теперь, ластик будет не стирать, а восстанавливать ранее удаленное. Все очень просто.
И теперь, ластик будет не стирать, а восстанавливать ранее удаленное. Все очень просто.
Восстановите, то, что не нужно было удалять, снимите галку в окошке Восстановить историю . И далее ластик будет как обычно стирать фон картинки.
Не забудьте убрать галочку, иначе вы продолжите восстанавливать ранее стертое!!!
Правда, здесь есть одно но… Эта функция будет работать, если предварительно включена функция . Обычно она включена по умолчанию.
Проверить или включить ее при необходимости нужно так:
Открываем вкладку Окно. В нем выбираем История — в открывшемся окошке в правом верхнем углу щелкаем по пиктограмме с треугольником.
В выпадающем меню выбираем Параметры палитры истории .
В параметрах палитры истории должна стоять галочка в чекбоксе Автоматически создавать первый снимок . Если ее нет, то поставить.
Все. Теперь при необходимости можно всегда восстановить ошибочно стертое ластиком.
Как вернуть последнюю закрытую вкладку.Иногда случается, что по непонятным причинам, то ли ввиду глюка компьютерной мыши, то ли мозг посылает искаженный импульс руке, и мы нечаянно закрываем вкладку браузера, которая нам еще нужна. Но ведь мы не до конца ознакомились с содержанием страницы. Что делать? Как же вернуть, открыть заново случайно закрытую вкладку ?
Открываем случайно закрытую вкладку
Можно конечно залезть в историю браузера, но ведь это так долго и нудно.
Проблема эта очень легко решаема другим методом. Дело в том, что в каждом браузере (более-менее новой версии) есть горячие клавиши .
Раньше у меня стояла Opera 12. И методом «тыка» я обнаружил что комбинация Ctrl+Z возвращает последнюю закрытую вкладку .
Позже я перешел на Opera 23 и Google Chrome . Оба эти браузера имеют одинаковый движок на базе Chronium. Какого же было мое разочарование, когда после нажатия на клавиши Ctrl+Z не принесло никакого результата. Первой мыслью было «удалить совсем ».
Но разум взял вверх. Зашел в инструкцию и нашел, что и для этих браузеров есть функция «открыть последнюю закрытую вкладку ». Чтобы осуществить ее необходимо использовать комбинацию Ctrl+Shift+T .
Да, первое время было очень неудобно, не раз думал вернуться к Opera 12, которая мне значительно больше нравилась. И не только благодаря причине, описанной в этой статье. Она во многом удобнее своих более поздних версий.
Но, прошло время, и я привык. Сейчас я уже на автомате использую эти горячие клавиши, когда случайно закрываю нужную вкладку браузера. Полагаю что для других браузеров Mozilla Firefox и т.д. данная схема так же подойдет.
Кстати, так же можно зайти в настройки любого браузера и найти там «Недавно закрытые сайты «.
Восстановление операций слоев программе “Adobe Photoshop” происходит так же, как и восстановление файла от проделанных изменений, однако, сделать это не всегда возможно, поскольку память программы хранит ограниченное число операций.
Вам понадобится
- — программа Adobe Photoshop.
Инструкция

Стили слоя (Layer Style) в Photoshop
После знакомства с основами Photoshop, где существует возможность работы со слоями изображения, будет полезно узнать о наборе различных эффектов слоя, которые в последних версиях Photoshop носят названия стили слоя (Layer Style). Стили слоя применяются ко всему изображению на слое и ограничить применение стиля выделением области нельзя. Главное достоинство в стилях то, что они не применяются намертво, как Фильтры. Стили представляют собой эффекты, в настройки которых всегда можно зайти и изменить параметры. Стили можно и нужно сохранять — в этом их основной смысл: применение ко всем однотипным объектам.
Воспользоваться образцами стилей можно из палитры Styles (Стили).
Стили слоя применяются ко всему изображению на слое и их всегда можно отменить или сделать невидимыми.
Стили слоя применяются ко всему изображению на слое и ограничить применение стиля выделением области нельзя. Главное достоинство в стилях то, что они не применяются намертво, как Фильтры. Стили представляют собой эффекты, в настройки которых всегда можно зайти и изменить параметры. Стили можно и нужно сохранять — в этом их основной смысл: применение ко всем однотипным объектам.
Воспользоваться образцами стилей можно из палитры Styles (Стили).
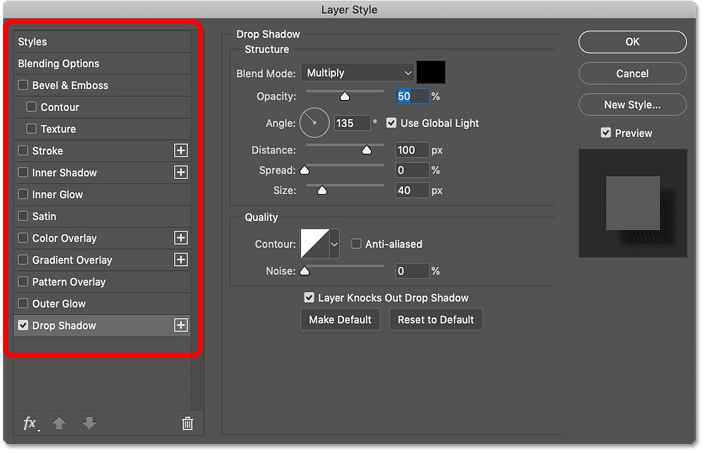
Стили слоя применяются ко всему изображению на слое и их всегда можно отменить или сделать невидимыми. Для вызова диалогового окна Layer Style нужно дважды кликнуть на строке выбранного слоя в палитре Layers (Слои), либо при помощи иконки fx, которая находится в группе управления слоями в нижней части палитры Layers. Нажав на эту иконку, мы получим доступ к списку всех стилей Layer Style, которые возможно применить к выбранному слою. Другой способ вызова диалогового окна Layer Style — двойной клик левой кнопкой мыши по строке слоя в палитре слоёв или одиночный правый клик в то же место, дополнительно указав в выпадающем меню опции «Параметры наложения» (Blending Options).
 Доступ к окну настроек стилей слоя можно получить и через верхнее горизонтальное меню программы, зайдя в меню Layer и выбрав сначала Layer Style, затем Blending Options. В этом же меню находятся и другие настройки стилей.
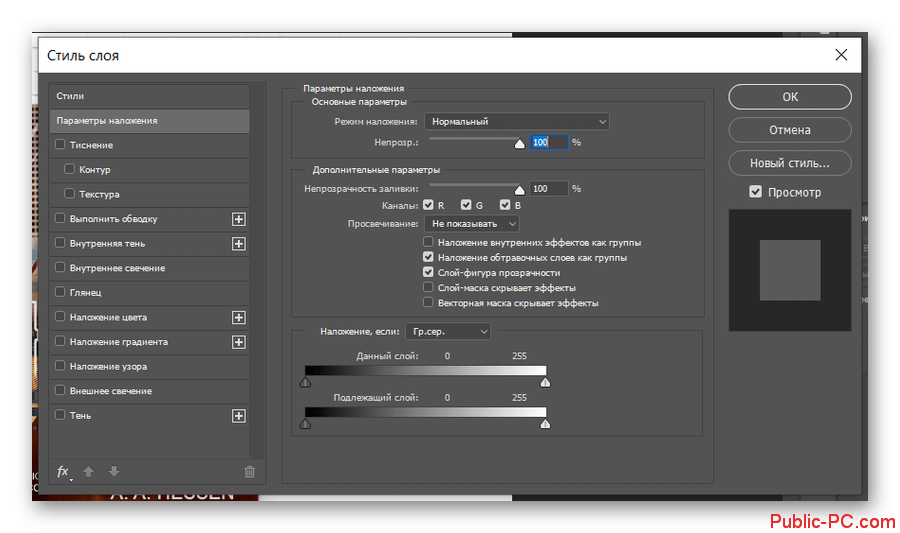
Диалоговое окно Layer Style. Раздел Blending Options.
Доступ к окну настроек стилей слоя можно получить и через верхнее горизонтальное меню программы, зайдя в меню Layer и выбрав сначала Layer Style, затем Blending Options. В этом же меню находятся и другие настройки стилей.
Диалоговое окно Layer Style. Раздел Blending Options.Диалоговое окно Layer Style
Рассмотрим структуру окна Layer Style. Для наглядности в качестве примера напечатаем текс при помощи инструмента Type Tool. Затем откроем Layer Style («Стили слоев») любым из описанных ранее способов. Диалоговое окно Layer Style («Стили слоев») состоит из трёх областей. Слева находится список всех стилей для слоя, а так же настройки наложения слоя и окно стилей. Стили можно использовать как по одному, так и в сочетании друг с другом. Что бы применить стиль нужно просто установить флажок рядом с его названием. Настройки стилей — средняя крупная область. Здесь находятся настройки для конкретного выбранного стиля. При помощи правой узкой области можно утвердить стиль слоя, сохранить его или отменить результат настроек, а так же небольшое превью окошко для наглядной демонстрации эффекта от применения выбранного стиля в режиме реального времени. Далее рассмотрим каждый из эффектов.
Далее рассмотрим каждый из эффектов. Blending Options. Первый пункт в списке это так называемые настройки прозрачности и наложения. General Blending — основные настройки слоя. В выпадающем меню Blend Mode вы можете выбрать алгоритм наложения слоя и установить для слоя параметр непрозрачности Opacity Advanced Blending — расширенные настройки свойств слоя. Здесь есть возможность установить параметр Fill Opacity — это тоже самое, что и Fill в палитре Layers и указать те цветовые каналы, которые должны отображаться в этом слое. Blend if — раздел для управления избирательной прозрачностью. Избирательность заключается в том, что мы по собственному желанию можем делать прозрачными тёмные или светлые участки слоя. Для управления такой прозрачностью существует два слайдера, один носит название This Layer (текущий слой) другой носит название Underlying Layer (подлежащий слой).
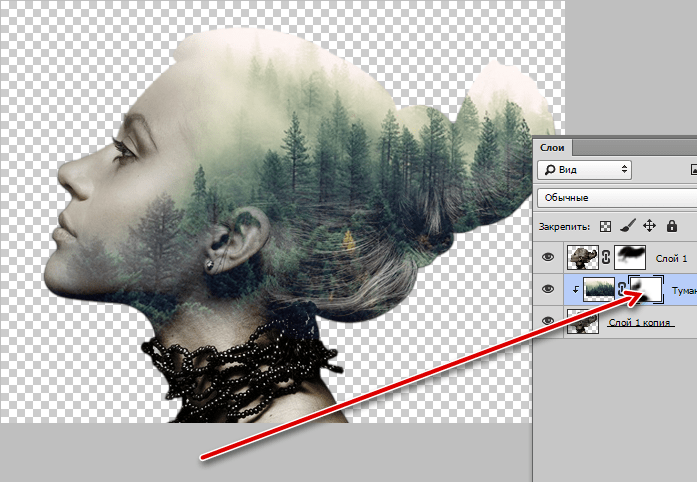
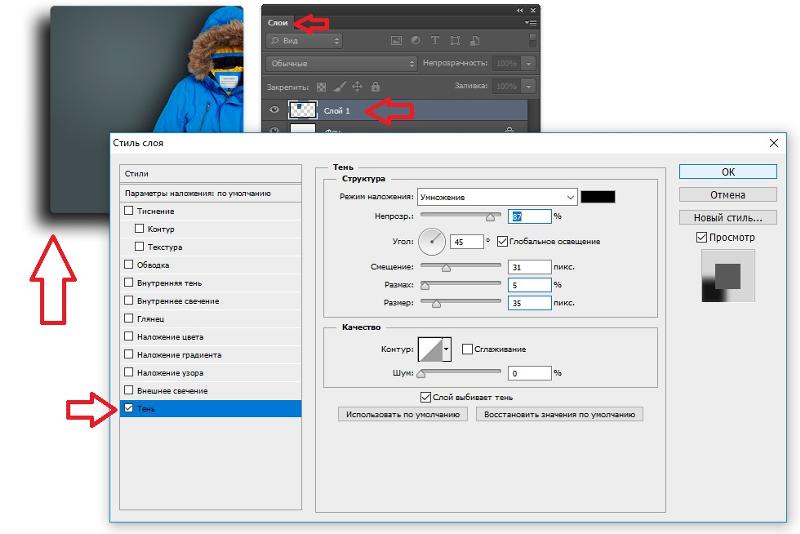
Drop Shadow (Тень) — одна из наиболее популярных функций в фотошоп. Этот эффект призван отбрасывать тень.
 Несмотря на огромное количество настроек ничего сложного в управлении этим эффектом нет.
Несмотря на огромное количество настроек ничего сложного в управлении этим эффектом нет. Inner Shadow (Внутренняя тень). Эффект внутренней тени очень похож на предыдущий, с той лишь разницей, что используется внутри объекта, а не за его пределами. Настройки внутренней тени аналогичны настройкам предыдущего эффекта, за исключением замены параметра Spread (Размах) на Choke (Стягивание). Чем больше стягивание, тем толще тень внутри объекта.
Outer Glow (Внешнее свечение). По своему действию стиль напоминает эффект тени. Внешнее свечение часто используется для отделения краёв объекта от тёмного фона. В настройках выпадающее меню Technique позволит выбрать тип сияния — Soften (мягкое) или Precise (жесткие). Параметр Spread регулирует мягкость границ сияния в первом случае, во втором практически не оказывает заметного влияния. В разделе Qality можно выбрать тип контура — выпадающее меню Countor. Параметр Range (Диапазон) позволяет изменять толщину свечения. Чем меньше значение переменной, тем толще световой край.
 Диапазон в 1 рх превратит свечение вашего объекта в обводку.
Диапазон в 1 рх превратит свечение вашего объекта в обводку. Inner Glow (Внутреннее свечение). Действие стиля выполняется внутри объекта, а не за его пределами. Параметры настроек данного эффекта аналогичны предыдущему стилю, кроме еще одного добавленного: Source (Источник) . Он отвечает за направление свечения. Варианта два: из центра объекта или от его краев к центру. Второй вариант является базовой настройкой и стоит по умолчанию..
Bevel and Emboss (Скос и рельеф). Эффект очень популярен по причине создания иллюзии объема путем добавления света и тени к фигурам слоя. Раздел Structure предназначен для создания структуру у псевдообъёма. Вид объёмного эффекта выбираем в выпадающем меню Style. По умолчанию задан эффект Inner Bevel, создающий кромку вокруг изображения на слое, используя для этого «внутреннею часть» изображения. Размер кромки регулируется параметром Size. Параметр Depth — отвечает за визуальную глубину эффекта. Direction — управление освещением: Up — подсветка сверху, Down — подсветка снизу.
 Выпадающего меню Technique позволяет выбрать вид кромки — мягкий, смягчённый и резкий.
Настройки в разделе Shading позволяют получить подобие эффекта тени. Задать направление освещения и расстояние от источника света до изображения. Меню Gloss Countor придаёт кромке эффект металлического блеска .
Воздействуя на Hightlights (освещённые поверхности) и на Shadows (теневые фрагменты) кромки, можно добиться дополнительного эффекта объёма. Все эти настройки заключаются в выборе режима наложения и прозрачности для каждого вида участков.
Далее перечислим варианты стилей из выпадающего меню Style.
Стиль Outer Bevel имитирует вогнутость изображения на слое. Эффект управляется также как и Inner Bevel. Действие эффекта будет более заметно, если под выбранным слоем находится другой слой
Стиль Emboss (Барельеф). По сути это и есть подражание барельефу.
Стиль Pillow Emboss создаёт эффект прорези вокруг изображения.
Стиль Stroke Emboss работает только в паре со стилем Stroke.
Дополнительные настройки — Countor (разные виды создания кромки) и Texture.
Выпадающего меню Technique позволяет выбрать вид кромки — мягкий, смягчённый и резкий.
Настройки в разделе Shading позволяют получить подобие эффекта тени. Задать направление освещения и расстояние от источника света до изображения. Меню Gloss Countor придаёт кромке эффект металлического блеска .
Воздействуя на Hightlights (освещённые поверхности) и на Shadows (теневые фрагменты) кромки, можно добиться дополнительного эффекта объёма. Все эти настройки заключаются в выборе режима наложения и прозрачности для каждого вида участков.
Далее перечислим варианты стилей из выпадающего меню Style.
Стиль Outer Bevel имитирует вогнутость изображения на слое. Эффект управляется также как и Inner Bevel. Действие эффекта будет более заметно, если под выбранным слоем находится другой слой
Стиль Emboss (Барельеф). По сути это и есть подражание барельефу.
Стиль Pillow Emboss создаёт эффект прорези вокруг изображения.
Стиль Stroke Emboss работает только в паре со стилем Stroke.
Дополнительные настройки — Countor (разные виды создания кромки) и Texture. Изображение можно залить текстурой, выбранной из набора стандартных или загруженных самим пользователем. Параметр Scale управляет размером минимальной ячейки текстуры. Параметр Depth — глубина (объём) самой текстуры.
Изображение можно залить текстурой, выбранной из набора стандартных или загруженных самим пользователем. Параметр Scale управляет размером минимальной ячейки текстуры. Параметр Depth — глубина (объём) самой текстуры. Satin (Атласный глянец). Стиль используется довольно редко. Если тщательно подобрать параметры данного эффекта, то можно имитировать рисунок на ткани. Настройки стандартны и уже подробно рассмотрены выше.
Color Overlay (Наложение цвета). Cтиль слоя невероятно прост в обращении. Функция стиля — покрытие изображения выбранным цветом. Настраивается стиль по трём параметрам: режим смешивания, цвет и непрозрачность. Стиль позволяет быстро менять цвет текста, создаёт определённое удобство при работе в веб-дизайне.
Gradient Overlay (Наложение Градиента). Отличие от применение стиля Color Overlay в том, что заполнение изображения осуществляется градиентом, а не цветом. Параметр Style (Стиль) может быть линейным, радиальным, зеркальным, угловым и ромбовидным.
 Масштаб (Scale) градиента увеличивается либо уменьшается в зависимости от размеров объекта изображения.
Опция Reverse (Обратно) позволяет поменять местами начало и конец уже заданного градиента, избавляя от необходимости создания нового градиента.
Масштаб (Scale) градиента увеличивается либо уменьшается в зависимости от размеров объекта изображения.
Опция Reverse (Обратно) позволяет поменять местами начало и конец уже заданного градиента, избавляя от необходимости создания нового градиента. Pattern Overlay (Наложение узора). Cтиль позволяет покрыть изображение узором. Этот эффект очень напоминает по своему действию наложение текстуры в стиле Bevel and Emboss.
Stroke (Обводка). Последний стиль в списке эффектов. Обводка создает границу вокруг вашего объекта. Многие опции в диалоговом окне настроек параметров данного стиля встречались раньше. Опция Position (Позиция) указывает на местоположение обводки: Inside (внутри), Outside (снаружи) или Center (из центра объекта). Например, при вёрстке разворотов для последующего изготовления фотокниги, наиболее острые углы рамок образуются при выборе параметра Inside. Size (Размер) регулирует толщину обводки. По умолчанию параметр имеет значение в 3 рх, но чаще применима обводка 1 рх.
 Опция Fill Type (Тип обводки) позволяет заполнять обводку цветом, градиентом или узором. По умолчанию обводка заполнена цветом.
Опция Fill Type (Тип обводки) позволяет заполнять обводку цветом, градиентом или узором. По умолчанию обводка заполнена цветом.Как скрыть слой в Фотошопе: пошаговая инструкция
Вся работа в Photoshop основывается на слоях, это основной элемент для создания изображений. Они имеют тот же функционал, как и слои в физическом пространстве. Их можно убрать, или добавить, сложить вместе. О том, как скрыть слой в Фотошоп онлайн, как с ними работать, какими могут быть слои, и что это вообще такое – рассказываем далее.
Открыть Photoshop онлайн
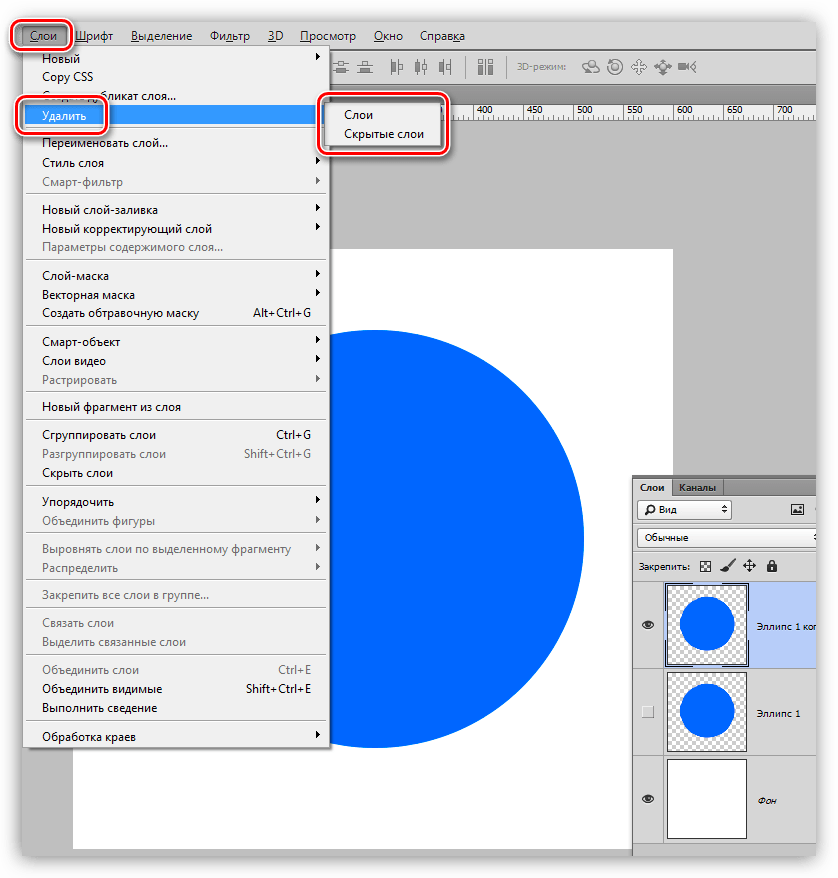
Как скрыть слой в Фотошоп онлайн
Такой прием очень удобен, когда вы работаете с несколькими изображениями, объединенными в одну картинку. При этом скрывать слои можно, как по одному, так и все сразу. Чтобы скрыть слой, используйте следующие приемы:
- Скрыть все слои, кроме одного.
 Нажмите на клавишу «ALT», и щелкните мышкой на слой, который нужно оставить видимым.
Нажмите на клавишу «ALT», и щелкните мышкой на слой, который нужно оставить видимым. - Скрыть несколько слоев. Кликните на иконку «глаз», расположенную справа от слоя. Не отпускайте кнопку мыши, доведите выделение до нужного слоя, которые желаете сделать невидимым.
- Скрыть только один слой. Кликните на значок «Глаз» напротив рабочего слоя. Эта опция либо скрывает, либо сделает слой видимым.
Чтобы избежать путаницы в Фотошоп онлайн предусмотрена опция группировки слоев. Для их объединения используйте выделение их через удержание клавиши «Shift». После этого используйте горячие клавиши «Ctrl+G». Группа готовых слоев может быть скрыта точно так же, как и один слой.
Обратите внимание! Работа в Фотошоп онлайн основана на слоях. Пока вы не создадите хотя бы один, начать выполнение любых действий будет невозможно.
Как работать со слоями в Фотошоп Онлайн
При запуске приложения через браузер вам потребуется добавить изображение, либо создать новый слой. Без этих действий дальнейший функционал графического редактора невозможен. Все слои размещены на палитре, откуда вы можете их добавлять, здесь же осуществляется их управление.
Без этих действий дальнейший функционал графического редактора невозможен. Все слои размещены на палитре, откуда вы можете их добавлять, здесь же осуществляется их управление.
Наличие слоя обеспечивает возможность работы с конкретным элементом, никак не влияя на другие. Слои можно создавать через блок «Слои», или вкладку в верхнем меню «Слой». При их создании основной фоновый лист остается неприкосновенным. Какие еще действия можно выполнить:
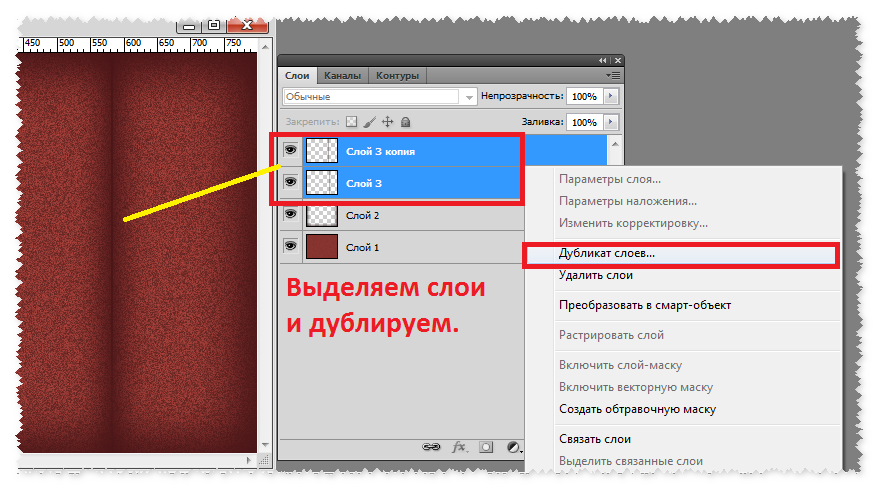
- «Дублировать слой». Этот пункт предназначен для создания копии выделенного слоя. В палитре он отмечен синим цветом.
- «Удалить слой». Здесь все понятно, вы можете просто убрать не нужный.
- «Открыть изображение как слой». Такая опция пригодится при создании коллажей, фото, которое вы выбираете, откроется на новом слое.
- «Объединить слои». Соединяет два слоя – текущий, и находящийся под ним.

- «Выполнить сведение». Эта опция объединит все имеющиеся слои в один. Обязательно используйте данную опцию, пред тем как сохранить готовое изображение.
- Переместить слой вверх или вниз». Использованием данной опции можно делать слой верхним, или перемещать его на задний план.
Пропала иконка слои в фотошопе
Восстановление операций слоев программе “Adobe Photoshop” происходит так же, как и восстановление файла от проделанных изменений, однако, сделать это не всегда возможно, поскольку память программы хранит ограниченное число операций.
Вам понадобится
- — программа Adobe Photoshop.
Инструкция

 Это делается в настройках памяти в меню «Редактирование». Вы можете изменить количество запоминаемых программой шагов до 1000, однако при этом учтите, что при Photoshop будет задействовать большее количество системных ресурсов.
Это делается в настройках памяти в меню «Редактирование». Вы можете изменить количество запоминаемых программой шагов до 1000, однако при этом учтите, что при Photoshop будет задействовать большее количество системных ресурсов.Чтобы наиболее понятно объяснить для чего нужна панель инструментов, мы проведём некую аналогию с бытовой жизнью. Представим, что вам нужно собрать небольшой шкаф для вещей. Все полки и двери разобраны, но у вас имеется куча винтиков, саморезов для его установки. Однако, у вас нет ни одной отвёртки либо другого конструктивного прибора. Естественно никаких действий вы не сможете выполнить со своим будущим шкафом. Так и в программе Adobe Photoshop : изображение будет представителем мебели, саморезы, шпунтики и винтики представляют собой встроенные функции Фотошопа, а область инструментов (расположена, кстати, слева) для работы с фотографиями будет отвёрткой. Без неё вы никаким образом не сможете обработать фотографию так, как надо.
Вернуть инструментальную панель очень просто
Конечно, отсутствие такой функции на рабочей области не значит, что не сможете пользоваться пунктами этой панели. Для каждого из них назначена горячая клавиша . Это значит, что при нажатии определённых кнопок будет открываться соответствующий прибор. Но выучить их все достаточно сложно, да и выбор этих параметров невелик. Ведь каждый пункт панели инструментов имеет подпункты, которые горячими клавишами не выберешь. Например, «Ластик», при нажатии на него правой кнопкой мыши , даёт пользователю выбор (каким именно ластиком вы хотите воспользоваться). Надеемся, что теперь вы понимаете, насколько важно расположить в рабочей области эту замечательную функциональную полку.
Для каждого из них назначена горячая клавиша . Это значит, что при нажатии определённых кнопок будет открываться соответствующий прибор. Но выучить их все достаточно сложно, да и выбор этих параметров невелик. Ведь каждый пункт панели инструментов имеет подпункты, которые горячими клавишами не выберешь. Например, «Ластик», при нажатии на него правой кнопкой мыши , даёт пользователю выбор (каким именно ластиком вы хотите воспользоваться). Надеемся, что теперь вы понимаете, насколько важно расположить в рабочей области эту замечательную функциональную полку.
Стандартное расположение элементов интерфейса
Как в Фотошопе вернуть панель инструментов?
Предположим, что она у вас исчезла. Не важно каким образом, главное, что её больше нет. Не стоит разочаровываться, ведь у вас получится вернуть их в Фотошопе всего в два шага! Не будем тянуть резину, а сразу приступим к этим действиям:
- На верхней области меню выбираем «Окно».
- Внизу появившегося окна поставьте галочку возле слова «Инструменты».

Вот и всё, теперь область функций снова будет верно вам служить и помогать в обработке фотографий и других изображений .
Включить и выключить панель можно в меню «Окно»
Как убрать инструменты?
Как бы парадоксально ни звучало, но вам может понадобится не как вернуть панель в Фотошопе, а как её убрать. Это делается тоже легко, тем более потом у вас получится её вернуть согласно предыдущей инструкции из двух шагов. Что же делать?
- Зайдите в пункт «Окно» из верхнего основного меню Adobe Photoshop.
- Уберите галочку с пункта «Инструменты».
- Если этот способ вам не по душе, то вы можете левой кнопкой мыши передвинуть существующую панель инструментов от края экрана в любое положение, а затем нажать на появившийся крестик в правом верхнем углу панели приборов для редактирования.
Как восстановить панель в фотошопе?
Ответ мастера:
Иногда оптимизация рабочего пространства на компьютере может сыграть с вами злую шутку. Например, если вы случайно нажали на какую-то определенную клавишу, после чего спряталась нужная панель либо окно меню. Adobe Photoshop не является исключением, ведь в нем присутствует большое количество возможностей для работы с растровыми изображениями, которые он предоставляет.
Например, если вы случайно нажали на какую-то определенную клавишу, после чего спряталась нужная панель либо окно меню. Adobe Photoshop не является исключением, ведь в нем присутствует большое количество возможностей для работы с растровыми изображениями, которые он предоставляет.
Сначала запустите Adobe Photoshop, а потом откройте в меню пункт Window. Здесь присутствуют пункты, которые включают или выключают панели программы. Все активные панели будут отмечены галочками. Если вы хотите включить какую-то панель, либо выключить ее, то просто нажмите на нее левой кнопкой мыши. Еще вы можете использовать горячие клавиши. Например, если вы хотите убрать либо восстановить панель слоев, то надо просто нажать F7.
Нажмите Tab. Такая горячая клавиша помогает установить или спрятать строку состояния, все палитры и панель инструментов все вместе. Если в данном положении нажать комбинацию Shift+Tab, то после этого появятся палитры. Если вы нажмете комбинацию Shift+Tab, когда в приложении отображается панель инструментов, палитра и строка состояния, то все палитры исчезнут. Если вы повторно нажмете Shift+Tab, то комбинация клавиш вернет панель с палитрами на место.
Если вы повторно нажмете Shift+Tab, то комбинация клавиш вернет панель с палитрами на место.
Вы также можете сами настроить горячие клавиши для того, чтобы включать и выключать желаемые панели. Для этого следует нажать пункт Window>Workspace>Keyboard Shortcuts & Menus, а в новом окне откройте Keyboard Shortcuts. Потом посмотрите, чтобы в новом выпадающем меню Shortcutsfor был активирован пункт Application menus. Затем раскройте вкладку Window. Далее нажимайте на пункт, для которого вы хотите установить требуемую горячую клавишу. Справа от пункта вы увидите поле для ввода.
Помните, что в качестве горячих клавиш можно использовать лишь функциональные клавиши — F1-F12, а еще комбинации Ctrl и иных кнопок. Если вы нечаянно укажите клавишу, которая уже используется, то приложение сообщит об этом при помощи надписи внизу окна – is already in use and will be removed from(далее будет указан пункт, именно для которого уже назначена данная клавиша). Под надписью вы увидите две кнопки Accept and go to conflict и Undo Changes. Если вы нажмете на первую надпись, то подтвердите замену горячей клавиши либо клавиш, а если вторую, то отмените смену кнопок.
Если вы нажмете на первую надпись, то подтвердите замену горячей клавиши либо клавиш, а если вторую, то отмените смену кнопок.
Инструкция
Откройте в программе Adobe Photoshop панель инструментов, которая содержит информацию о проделанных вами операциях. Для этого откройте меню «Окна» в верхней панели графического редактора и отметьте галочкой пункт «История». После этого в правом нижнем углу у вас должно появиться новое дополнительное окно с двумя вкладками – «История» и «Операции» (History/Actions в английской версии Adobe Photoshop).
Выберите первую и просмотрите историю изменений с текущим файлом. Для того чтобы восстановить слои , верните проделанную над файлом работу на нужный уровень, при котором все слои были на месте.
Воспользуйтесь также альтернативным методом отката изменений для возврата слоев в программе Adobe Photoshop. Для этого, находясь в меню редактирования текущего изображения, нажмите сочетание клавиш Shift+Ctrl+Z или Alt+Ctrl+Z для перехода к возврату или повторению того или иного совершенного над изображением действия.
Также вы можете это сделать из главного меню документа, воспользовавшись пунктом « » и «Повторить действие» в «Редактировании» на панели программы сверху. Этот способ не такой удобный, как первый, поскольку вам недоступен просмотр всей истории изменений, по которой намного легче сориентироваться и вернуть редактирование рисунка на нужную позицию.
Установите в памяти программы Adobe Photoshop максимальное количество хранимых в памяти операций, это вам поможет в том случае, если вы часто выполняете много действий над изображениями, и их последовательность содержит слишком много пунктов для хранения в памяти при настройках по умолчанию. Это делается в настройках памяти в меню «Редактирование». Вы можете изменить количество запоминаемых программой шагов до 1000, однако при этом учтите, что при Photoshop будет задействовать большее количество системных ресурсов.
Обратите внимание
При повторном открытии изображения после его сохранения слои восстановить невозможно.
Иногда оптимизация рабочего пространства оборачивается для пользователя злобным монстром. Например, когда случайное нажатие на определенную клавишу прячет от глаз какую-то нужную панель или окошко меню. Adobe Photoshop не исключение, если принять во внимание количество возможностей для работы с растровыми изображениями, которые он может предоставить.
Инструкция
Запустите Adobe Photoshop и откройте пункт меню Window. Здесь находятся пункты для включения/выключения панелей программы. Активированные панели отмечены галочками. Так, чтобы включить или выключить какую-либо из панелей, просто кликните по ней левой кнопкой мыши. Также вы можете воспользоваться горячими клавишами, чтобы включать/выключать панели, к примеру, чтобы убрать или восстановить панель слоев, просто нажмите F7.
Нажмите Tab. Эта горячая клавиша позволяет спрятать или установить разом строку состояния, панель инструментов и все палитры. Если в таком положении нажать Shift+Tab, то появятся палитры. Если нажать Shift+Tab когда в программе отображается и панель инструментов, и строка состояния, и палитры, то палитры исчезнут. Повторное нажатие Shift+Tab вернет панель с палитрами.
Если нажать Shift+Tab когда в программе отображается и панель инструментов, и строка состояния, и палитры, то палитры исчезнут. Повторное нажатие Shift+Tab вернет панель с палитрами.
Кроме того, вы можете самостоятельно настроить горячие клавиши для включения/выключения тех или иных панелей. Для этого нажмите пункт меню Window > Workspace > Keyboard Shortcuts & Menus и в появившемся окне откройте вкладку Keyboard Shortcuts. Убедитесь, что в выпадающем меню Shortcuts for активирован пункт Application menus и раскройте пункт Window. Кликните по пункту, горячую клавишу для которого вы хотите установить, справа от него появится поле для ввода.
Инструкция
Панель слоев во включенном состоянии может иметь два варианта отображения. Чтобы ее развернуть, достаточно щелкнуть мышкой по иконке «Слои» на панели, которая обычно размещается у правого края окна. А сворачивается любая панель кликом по двойной стрелке у правого края ее заголовка.
Раскройте в меню Photoshop раздел «Окно» и поставьте отметку напротив пункта «Слои», если отображение этой панели выключено. Это можно сделать, не только щелкая нужные надписи указателем мыши, но и с помощью клавиатуры. Для раскрытия раздела меню нажмите сначала клавишу Alt (левую или правую — не важно), а затем клавишу с литерой «О» на русской раскладке клавиатуры. Для перемещения по пунктам раздела используйте кнопки навигации. Так как нужная строка ближе к концу списка, то быстрее можно добраться до нее с помощью стрелки вверх. Ну а щелчок левой кнопкой мыши по выбранному пункту заменяет нажатие клавиши Enter.
Это можно сделать, не только щелкая нужные надписи указателем мыши, но и с помощью клавиатуры. Для раскрытия раздела меню нажмите сначала клавишу Alt (левую или правую — не важно), а затем клавишу с литерой «О» на русской раскладке клавиатуры. Для перемещения по пунктам раздела используйте кнопки навигации. Так как нужная строка ближе к концу списка, то быстрее можно добраться до нее с помощью стрелки вверх. Ну а щелчок левой кнопкой мыши по выбранному пункту заменяет нажатие клавиши Enter.
Можно обойтись без меню редактора, так как команде включения/выключения панели слоев назначена «горячая клавиша», нажатие которой при выключенной панели приводит к ее появлению, а при включенной оказывает обратное действие. Эта клавиша — F7, используйте ее для быстрого отображения или сокрытия этого элемента интерфейса.
Большинство составных частей рабочей среды Photoshop могут свободно перемещаться пользователем. Это удобно, но иногда неосторожным движением можно задвинуть какую-нибудь из них так, что становится совершенно непонятно, как ее вернуть на доступное для обычной настройки пространство. Такое случается и с панелью слоев: найти ее на экране невозможно, хотя в меню графического редактора напротив соответствующего пункта отметка выставлена. В таком случае воспользуйтесь «аварийным» способом — загрузите другой вариант рабочей среды. Для этого откройте в меню раздел «Окно», перейдите в раздел «Рабочая среда» и выберите один из предустановленных вариантов (например, «Рисование» или «Основная рабочая среда»).
Такое случается и с панелью слоев: найти ее на экране невозможно, хотя в меню графического редактора напротив соответствующего пункта отметка выставлена. В таком случае воспользуйтесь «аварийным» способом — загрузите другой вариант рабочей среды. Для этого откройте в меню раздел «Окно», перейдите в раздел «Рабочая среда» и выберите один из предустановленных вариантов (например, «Рисование» или «Основная рабочая среда»).
Довольно часто для уменьшения веса изображения фотографы отключают слои . Подобный шаг позволяет значительно сократить объем картинки, что особенно важно при закачке файла с интернета для экономии трафика.
Вам понадобится
- — персональный компьютер;
- — установленное программное обеспечение — «Фотошоп», любая версия;
- — снимок, в котором нужно отключить слои.
Инструкция
Как правило, файлы изображений, содержащие большое количество слоев (особенно это касается разнообразных и шаблонов), довольно объемные по весу. Для некоторого их облегчения многие фотодизайнеры отключают слои , которые очень легко восстановить в любой версии «Фотошопа». Особенно это востребовано при загрузке изображений в интернет.
Для некоторого их облегчения многие фотодизайнеры отключают слои , которые очень легко восстановить в любой версии «Фотошопа». Особенно это востребовано при загрузке изображений в интернет.
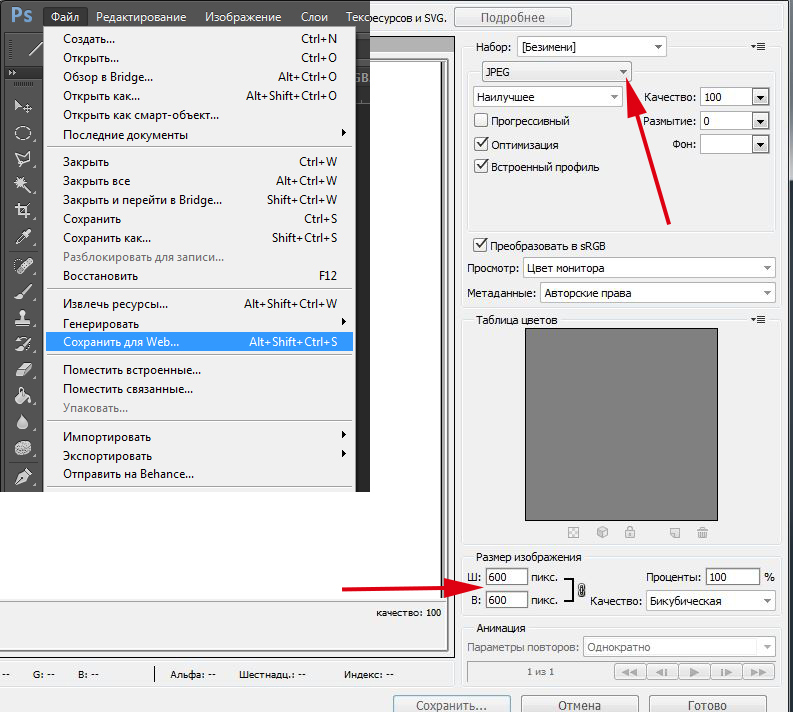
В рабочем окне на верхней панели меню найдите пункт «Файл». Он располагается с левой стороны. Кликните на эту кнопку и из списка опций выберите «Сохранить как». После чего в открывшемся окне укажите место расположения изображения, которое необходимо обработать.
Для удобства просмотра фотографий на свободном месте рабочего пространства кликните правой кнопкой мыши и выберите вид «Эскизы страниц». В нижней строке укажите формат используемого изображения. Для работы со слоями наиболее предпочтительны PNG и PSD.
Когда необходимая фотография появится в рабочем окне, приступайте к обработке слоев. Открыть экран, в котором они все «высветятся», можно, нажав на клавиатуре «горячую» клавишу F7 или выбрав в панели меню раздел «Окно». Если вы решили воспользоваться вторым вариантом, следующим вашим шагом будет выбор опции «Слои».
После этого в дополнительном окне появится перечень всех имеющихся в фотографии слоев. Для их включения / отключения достаточно в левом столбике открывшегося экрана кликнуть левой кнопкой мыши в соответствующих квадратах. «Увидеть» слой поможет проставленный знак «глаз». Если отключить данную пиктограмму, слой автоматически скроется с изображения.
Таким способом вы можете спрятать или открыть на фотографии часть слоев или все сразу.
Структура слоев в программе Adobe Photoshop – часть основного инструментария, дающего возможность дизайнеру работать с плоским цифровым изображением, как с системой независимых графических объектов, накладываемых друг на друга, и составляющих единую композицию. Создание каждого нового слоя увеличивает гибкость обработки изображения, делает возможным осуществление многих операций по ретуши, цветокоррекции, наложению эффектов и т.д.
Инструкция
Система слоев программы представляет собой подобие взятой из реальной жизни стопки плоских изображений, как если бы вы составляли коллаж из вырезанных откуда-то бумажных иллюстраций и кусочков разноцветной бумаги, раскладывали их на столе одну поверх другой – некоторые перекрывали бы друг друга, какие-то были видны частично, какие-то торчали бы за пределы рабочей поверхности. Если материал иллюстраций был бы полупрозрачным, сквозь него виделось бы лежащее снизу и т.п. Работа программы Adobe Photoshop реализована подобным же образом, только изображения и вырезанные фигуры – цифровые.
Если материал иллюстраций был бы полупрозрачным, сквозь него виделось бы лежащее снизу и т.п. Работа программы Adobe Photoshop реализована подобным же образом, только изображения и вырезанные фигуры – цифровые.
Слои программы фотошоп могут быть нескольких типов.
Во-первых, это могут быть, собственно, цифровые растровые изображения – фрагменты , рисунков и т.п.
Во-вторых, это могут быть слои, сгенерированные программой – однотонные и разноцветные геометрические фигуры, примитивы, линии, буквы и т.п.
В-третьих, это могут быть слои, не имеющие собственного изображения, но выполняющие служебные функции – как правило это слои, корректирующие цвет, яркость и др. параметры находящейся под ними ниже картинки.
В списке слоев, как правило, есть один особенный слой – он обозначен именем Background или Фон, – обладающий значительными ограничениями, по сравнению с прочими слоями: он имеет размер жестко привязанный к рабочему размеру композиции, он не может быть сдвинут со своего места, и не обладает прозрачностью/ Находясь при этом, на самой последней строчке в списке слоев, по умолчанию он является основой всей композиции, все прочие слои располагаются выше этого фонового слоя. Когда вы в первый раз открываете любое изображение в программе фотошоп, оно представляет собой минимальную композицию – то есть состоит из единственного слоя, имеющего тип Background.
Когда вы в первый раз открываете любое изображение в программе фотошоп, оно представляет собой минимальную композицию – то есть состоит из единственного слоя, имеющего тип Background.
Все прочие слои, создаваемые во время работы могут иметь более свободные параметры и использоваться более гибко.
— прежде всего, они могут иметь любые габариты – их высота и ширина может быть как меньше рабочего поля вашей композиции, так и больше него, в последнем случае, разумеется, края этих слоев будут скрываться за рамками картинки.
— во вторых, каждый слой может иметь один из свободно выбираемых режимов наложения – то есть, вы можете указать, каким образом он будет взаимодействовать с лежащим под ним изображением. Это в первую очередь общая степень его прозрачности, управляемая отдельным параметром. А также тот математический , по которому будет определяться взаимодействие – он может затемнять или высветлять подлежащее изображение, влиять на его теневые области или быть видимым только на светлых участках, оказывать воздействие на цвет, насыщенность, и т. п.
п.
— в третьих, каждый слой может иметь маску прозрачности. Маска – это растровая карта, имеющая такие же геометрические размеры, как и слой, к которому она относится. Цвет каждого ее пикселя может находиться в диапазоне от черного до белого, что, соответственно, делает изображение информационного слоя на этом участке видимым, невидимым или полупрозрачным. То есть, например, у вас есть прямоугольная , а вам нужно, чтобы был виден лишь ее участок в форме овала, за пределами которого слой должен быть невидимым. Чтобы добиться этого вы можете в нужном месте на маске слоя изобразить белый овал, тогда края слоя станут прозрачными, а картинка внутри овала будет видна.
Так как слой типа Background, как уже говорилось выше, не может менять ни своей прозрачности, ни своих геометрических размеров, то чаще всего, самая необходимая операция – это избавление от этих ограничений, т.е. создание из слоя Background полноценного слоя.
Для этого, открываем в программе Adobe Photoshop . Делаем видимым панель со списком слоев (F7 или пункт меню Window>Layers). Видим, что в списке есть лишь один слой Background (Фон), наводим на него мышь и в контекстном меню (в системе Windows – это левая кнопка мыши) находим пункт Layer from Background (Слой из фона). Также эту команду можно найти в меню Layer>New> Layer from Background.
Видим, что в списке есть лишь один слой Background (Фон), наводим на него мышь и в контекстном меню (в системе Windows – это левая кнопка мыши) находим пункт Layer from Background (Слой из фона). Также эту команду можно найти в меню Layer>New> Layer from Background.
Теперь полученный слой можно передвигать, растягивать – увеличивать и уменьшать в размерах, относительно поля композиции, – стирать, удалять или маскировать в нем ненужные участки и т.п.
Вы можете продублировать слой, иногда это нужно для операций редактирования, когда некоторые участки необходимо модифицировать, но исходное изображение на всякий случай должно остаться нетронутым. Тогда, выбрав в списке слоев нужный слой, находим в главном меню команду Layer>New> Layer via Copy (Слой путем копирования). В панели слоев это можно сделать, просто перетащив мышкой строчку с нужным слоем на с иконкой «чистого листа» внизу панели.
На отдельный слой можно сдублировать не весь исходный слой, а какой-то его участок. Для этого можно сначала сделать на нем выделение – инструментами из комплекта Lasso, Marquee, Quick Selection и т.п. В этом случае, при выборе команды Layer via Copy на новый слой будет скопирован лишь фрагмент исходного.
Для этого можно сначала сделать на нем выделение – инструментами из комплекта Lasso, Marquee, Quick Selection и т.п. В этом случае, при выборе команды Layer via Copy на новый слой будет скопирован лишь фрагмент исходного.
Для любого изображения, вставленного в композицию через буфера обмена, будет автоматически создан свой новый уникальный слой.
При создании геометрических примитивов или надписи инструментами фотошопа, для каждого созданного объекта также будет автоматически генерироваться собственный слой.
Корректирующие слои, с помощью которых осуществляются операции цветокоррекции, можно создать как через меню Layer>New Adjustment Layer, или найдя внизу панели слоев значок с разделенным надвое черно-белым кружком. Далее у вас появляется возможность выбрать один из типов корректирующего слоя. Такой слои и будет создан. Напомним, что если перед началом операции по созданию нового слоя на изображении есть выделение – а об этом говорит наличие мерцающих пунктирных линий по контурам выделения, – то создаваемый слой будет наследовать это выделение в качестве маски. Таким образом, например, операция цветокоррекции с помощью нового слоя будет произведена не над всем изображением, а только над выделенной частью, то есть там, где маска слоя позволит ему быть непрозрачным.
Таким образом, например, операция цветокоррекции с помощью нового слоя будет произведена не над всем изображением, а только над выделенной частью, то есть там, где маска слоя позволит ему быть непрозрачным.
Обратите внимание
По ходу работы с композицией, в списке слоев может накопиться достаточно много строк. Чтобы упорядочить большое количество слоев, их можно сгруппировывать по папкам, можно объединять в один слой, слив друг с другом. При этом всегда необходимо помнить, что как создание нового слоя увеличивает гибкость редактирования и расширяет возможности в обработке картинки, так и уничтожение его – слияние с другими – лишает, порой безвозвратно, вас доступа к информации об изображении и возможности в редактирования того или иного объекта или фрагмента. Нужно всегда отдавать себе отчет в том, действительно ли модификация изображения на этом отдельном слое окончена и он вам никогда больше не понадобится.
При возникновении сбоев в работе операционной системы, необязательно в Windows, функциональность некоторых программ резко идет на спад. К примеру, иногда в браузере Firefox пропадают несколько панелей, таким образом, трудно перейти на интернет-страницу даже с использованием поисковых систем.
К примеру, иногда в браузере Firefox пропадают несколько панелей, таким образом, трудно перейти на интернет-страницу даже с использованием поисковых систем.
Вам понадобится
- — Интернет-браузер Mozilla Firefox.
Инструкция
При запуске браузера вы можете обнаружить, что среди отображаемых панелей не осталось панели навигации, адресной строки и т.д. Бывают случаи, когда по «счастливому» стечению обстоятельств пропадают абсолютно все панели. В таких случаях не стоит паниковать, заново переустанавливать ваш интернет-браузер или, куда хуже, обновлять версию операционной системы.
Практически все предустановки программ можно изменить через меню настроек, но как быть, если и это меню не отображается. В последних релизах браузера эта недоработка была исправлена, и при нажатии на клавишу Alt верхняя строчка меню появляется. Стоит отпустить клавишу и меню снова исчезнет.
Следовательно, вам необходимо зажать клавишу Alt, нажать меню «Вид» и выбрать элемент «Панели инструментов». В открывшемся списке необходимо пометить флажками отсутствующие панели в верхней части браузера. Также расположение панелей и отдельных значков можно изменить после выбора пункта «Настроить» элемента меню «Панели инструментов».
В открывшемся списке необходимо пометить флажками отсутствующие панели в верхней части браузера. Также расположение панелей и отдельных значков можно изменить после выбора пункта «Настроить» элемента меню «Панели инструментов».
В открывшемся окне вам будут доступны не только панели, но и другие значки (команды), которые по умолчанию не добавляются в браузер с целью сэкономить пространство для отображения интернет-страниц. К примеру, если вы используете информацию со страниц для цитирования в форумах, интернет-пейджерах или других средствах общения, можно вывести элементы работы с текстом (команды «вставить», «вырезать» и «копировать»).
Если вы точно не помните, какая панель и где была расположена, достаточно нажать кнопку «Восстановить» в открытом окне и все панели примут прежнее расположение. Также вы можете изменить отображение действующих значков, добавив к ним подписи либо убрав значки, оставив лишь текст (выпадающий список «Показывать»). Для завершения работы с настройками панелей инструментов нажмите кнопку «Закрыть», перезагрузка браузера не требуется.
Панели в Фотошопе — важная составляющая программы. На них располагается основная информация и инструменты для работы. Трудиться без панелей не представляется возможным, если по какой-либо причине они исчезли из поля зрения, их необходимо восстановить.
Как открыть несколько изображений в виде слоев в Photoshop: полное руководство
Пользователям часто требуется загрузить более одного изображения в виде одного документа Photoshop для объединения изображений, создания коллажей или разработки макетов. Каждое изображение должно иметь свой слой, являющийся частью документа.
Однако Photoshop не поддерживает эту функцию и вместо этого открывает каждый файл в отдельном документе. Поэтому приходится самим перемещать картинки из одного документа в другой.
Пошаговое руководство
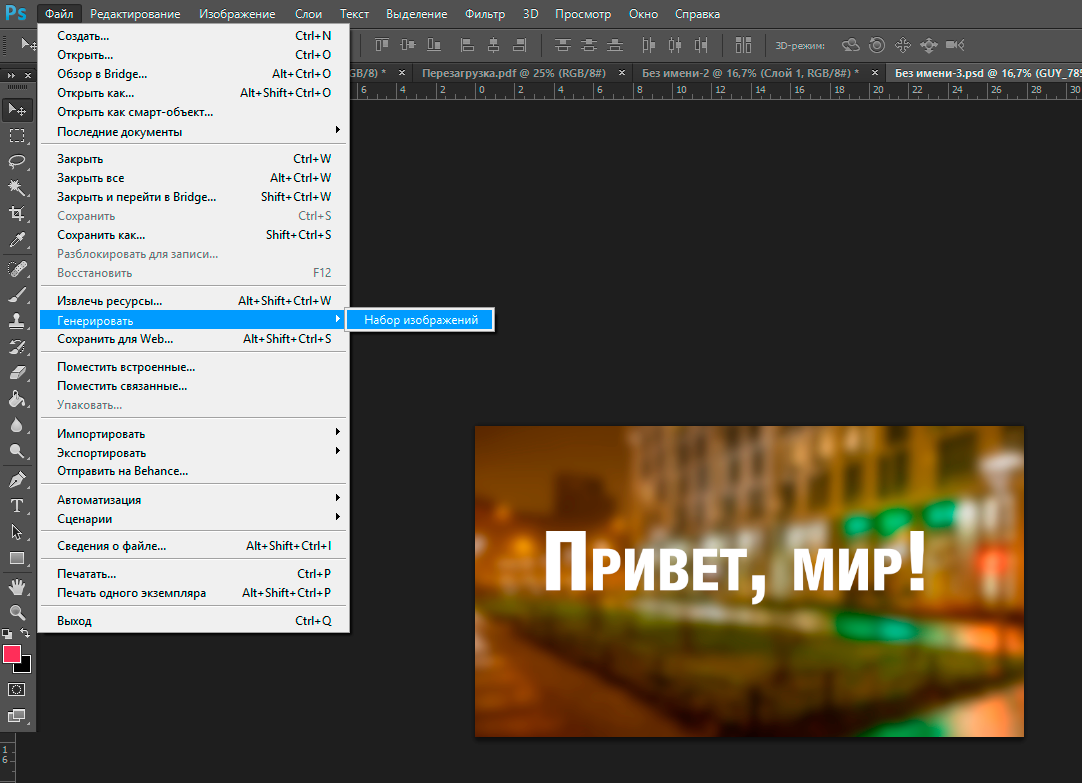
Начнем с того, что в этом руководстве рассматривается параметр «Загрузить файлы в стек ». Появится панель, куда вы можете импортировать несколько изображений. Воспользуйтесь этой функцией Photoshop, чтобы работать с многочисленными изображениями в слоях, не открывая другие документы. Вот подробная инструкция, как открыть несколько изображений в виде слоев в Photoshop всего за несколько минут.
Появится панель, куда вы можете импортировать несколько изображений. Воспользуйтесь этой функцией Photoshop, чтобы работать с многочисленными изображениями в слоях, не открывая другие документы. Вот подробная инструкция, как открыть несколько изображений в виде слоев в Photoshop всего за несколько минут.
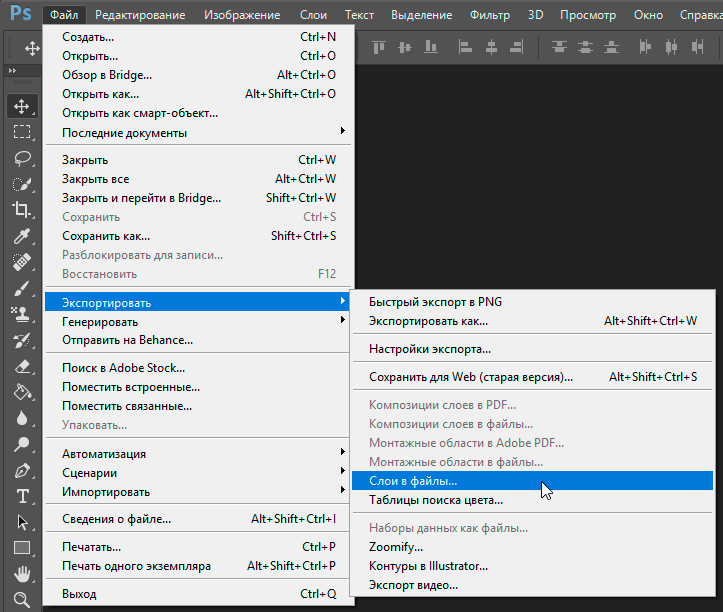
ШАГ 1. Откройте Photoshop, перейдите в меню Файл в строке меню , выберите Сценарии > Загрузить файлы в стопку.
ШАГ 2. Появится диалоговое окно Load Layers . Выберите Files или Folder из раскрывающегося списка Use . Параметр Files позволяет выбирать отдельные изображения в папке, тогда как параметр Folder позволяет импортировать все изображения из выбранной папки в программу. Я выберу Files и нажму кнопку Browse .
ШАГ 3. Все выбранные изображения появятся в окне. Затем нужно нажать ОК .
ШАГ 4. Создайте новый документ в Photoshop и импортируйте в него изображения. В панели « Layers » вы увидите, что каждое выбранное изображение отображается на отдельном слое, который носит имя изображения.
ШАГ 5. Другой вариант — поместить изображение в открытый файл. Для этого перейдите в меню « File » и выберите « Place Embedded ».
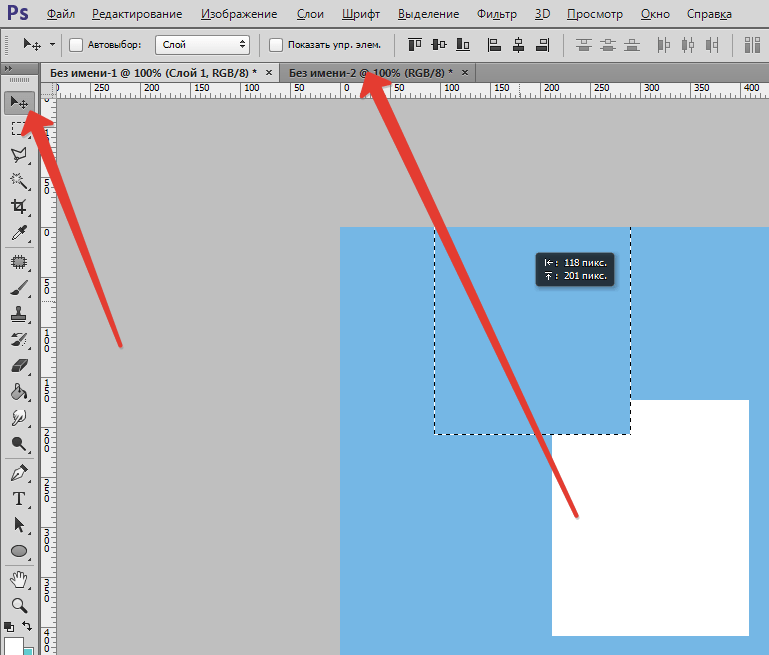
ШАГ 6. Далее можно работать со слоями. Например, вы можете вырезать часть слоя. Для этого перейдите на панель инструментов, выберите Rectangular Marquee Tool и выберите часть слоя.
ШАГ 7. Инвертировать выделение, чтобы убрать с портрета не глаза, а область вокруг них.Для этого нажмите Выберите , затем Инвертировать .
ШАГ 8. Нажмите Backspace на клавиатуре и удалите фон. Советую проверить комбинации горячих клавиш Photoshop, чтобы выполнять большинство операций быстрее.
Советую проверить комбинации горячих клавиш Photoshop, чтобы выполнять большинство операций быстрее.
ШАГ 9. Чтобы быстрее расположить изображения в документе, перейдите к Правка — Настройки — Общие .
ИСПОЛЬЗОВАТЬ ФОТОШОП ЭКСПРЕСС ОНЛАЙНШАГ 10. Чтобы Photoshop не запускал функцию случайного преобразования каждый раз, когда вы импортируете изображение, включите параметр « Пропустить преобразование при размещении ». Чтобы Photoshop не преобразовывал изображения в смарт-объекты, отключите параметр « Всегда создавать смарт-объекты при размещении ». Кроме того, вам необходимо снять флажок « Изменить размер изображения во время размещения ».
ШАГ 12. Выберите и примените режим наложения заката по вашему выбору.
ШАГ 13. Также нужно сделать слой более прозрачным. На самом деле, на этом этапе вам удалось создать двойную экспозицию в Photoshop.
На самом деле, на этом этапе вам удалось создать двойную экспозицию в Photoshop.
ШАГ 14. Поместите слой с текстурой поверх остальных. Я рекомендую воспользоваться бесплатными текстурами Photoshop из этого списка. С их помощью вы сможете сделать свои изображения более оригинальными и увлекательными.
ШАГ 15. Также выберите режим наложения и сделайте слой текстуры более прозрачным.
ШАГ 16. Объедините все слои в один, нажав Shift + Ctrl + Alt + E .
ШАГ 17. Чтобы увеличить контраст, перейдите в меню Изображение и выберите Автоконтраст . Таким образом, ваша фотография с двойной экспозицией приобретет более красочный и завершенный вид.
Если вы выполнили все шаги из нашего руководства о том, как правильно открыть несколько изображений в виде слоев в Photoshop, вы создадите впечатляющее многослойное изображение, подобное показанному ниже. Чтобы создать другие оригинальные фотографии с двойной экспозицией, используйте эти бесплатные экшены с двойной экспозицией.
Чтобы создать другие оригинальные фотографии с двойной экспозицией, используйте эти бесплатные экшены с двойной экспозицией.
Для более быстрой и качественной ретуши рекомендуем обращаться к профессионалам. Наши ретушеры могут помочь вам с различными задачами редактирования, такими как замена головы, творческий цифровой рисунок, услуги по сюрреалистическим манипуляциям и выполнить ваш заказ в течение нескольких рабочих дней.
Бонусные инструменты
Этот комплект включает в себя более 300 бесплатных материалов для фотографов всех жанров, включая портретную фотографию, предметную фотографию, пейзажную фотографию и другие.
Вы можете использовать Photoshop CS 4-6 или Photoshop CC для применения этих действий. Загрузите нужный фильтр или все бесплатные действия со страницы, чтобы использовать их при разработке других проектов.
Использование слоев в Adobe Photoshop CS4
Слои — это просто изображения или эффекты, наложенные поверх других изображений или эффектов. Представьте, что вы берете пять листов полиэтиленовой пленки и рисуете на каждом небольшой рисунок, а затем складываете листы друг на друга. Пять отдельных изображений станут одним новым изображением, если их сложить вместе. Именно это и есть слой. Используя слои, вы можете добавлять эффекты к изображению, изменять изображение или создавать новое.
Представьте, что вы берете пять листов полиэтиленовой пленки и рисуете на каждом небольшой рисунок, а затем складываете листы друг на друга. Пять отдельных изображений станут одним новым изображением, если их сложить вместе. Именно это и есть слой. Используя слои, вы можете добавлять эффекты к изображению, изменять изображение или создавать новое.
Чтобы просмотреть все слои изображения Photoshop, перейдите на панель «Слои». Он сгруппирован с каналами и путем. Если вы его не видите, перейдите в Window>Layers .Рядом со слоями должна стоять галочка.
Фоновый слой создается программой Photoshop. Это слой, который создается каждый раз, когда вы создаете новое изображение или документ, если только вы не создаете новое изображение с прозрачным фоном. Фоновый слой заблокирован. Это означает, что вы не можете его сдвинуть. Однако вы можете рисовать на нем или добавлять к нему изображения.
Фоновый слой помечен и показан на панели «Слои», как показано ниже).
После того, как вы создали дополнительные слои (поверх фонового слоя), вы можете удалить фоновый слой, щелкнув слой на панели слоев, а затем дважды щелкнув корзину в нижней правой части панели.
Создание слоев
Чтобы создать новый слой и добавить его к существующим слоям, щелкните значок «Создать новый слой», расположенный на панели «Слои».
ПРИМЕЧАНИЕ . Вы также можете перейти к Слой>Создать>Слой .
Теперь вы увидите новый слой на панели слоев.
Создать новый слой с эффектами из другого слоя
- Начните с выбора существующего слоя на панели «Слои», щелкнув его.
- Перетащите этот слой на кнопку «Создать новый слой» в нижней части слоя.
Новый слой теперь будет содержать эффекты существующего.
Превратить выделение в новый слой
Сначала выберите область или объект изображения, который вы хотите превратить в новый слой.
Затем перейдите к Layer>New>Layer Via Copy или Layer>New>Layer Via Cut , чтобы скопировать или вырезать выделение; затем вставьте его в новый слой.
Выбор слоев
При работе с отдельными слоями их можно выделить, чтобы упростить работу с ними. Если вы рисуете или корректируете тон, вы можете работать только с одним слоем за раз.
Слой, над которым вы работаете, называется активным слоем. Активный слой появится в строке заголовка окна документа. Если вы хотите перемещать, выравнивать, применять стили или преобразовывать слои, вы можете выбрать и работать с несколькими слоями одновременно.Выберите слои на панели «Слои».
Чтобы выбрать слой (слои):
- Щелкните слой на панели.
- Чтобы выбрать несколько, но смежных слоев, щелкните первый слой, затем, удерживая клавишу Shift, щелкните последний слой. Если они не являются смежными, щелкните каждый слой на панели, удерживая клавишу Control.

- Если вы хотите выбрать все слои, перейдите к Select> All Layers .
Чтобы отменить выбор всех слоев, перейдите к Select>Deselect Layers .
На следующем снимке мы выбрали все слои.Канальные уровни
Вы можете связать слои вместе, чтобы они сохраняли взаимосвязь, даже если оба слоя не выбраны. Когда слои связаны друг с другом, вы можете перемещать или применять преобразование к связанным слоям. Это делает его проще, чем делать один слой за раз.
Чтобы связать слои:
Выберите слои, которые вы хотите связать, на панели «Слои».
Нажмите в нижней части панели.
Чтобы разъединить слои, просто выберите связанный слой и снова щелкните значок связи.
Когда слои связаны, рядом с каждым связанным слоем появляется значок связи, как показано ниже.
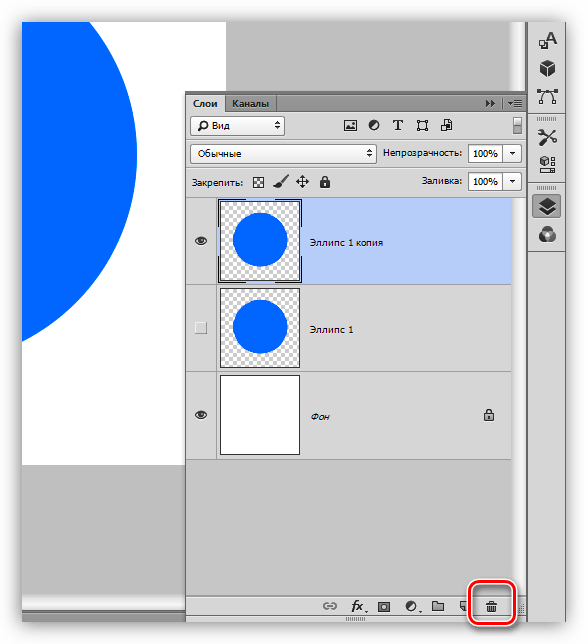
Удалить слой
Чтобы удалить слой, выберите его, затем нажмите значок в нижней части панели «Слои». Появится диалоговое окно с вопросом, уверены ли вы, что хотите удалить этот слой. Нажмите Да.
Появится диалоговое окно с вопросом, уверены ли вы, что хотите удалить этот слой. Нажмите Да.
Слои блокировки
Когда вы блокируете слои, вы защищаете их содержимое.Photoshop позволяет полностью или частично блокировать слои. Полностью заблокированный слой нельзя редактировать или изменять, пока он заблокирован. Например, когда вы закончили работу со слоем, вы можете захотеть полностью его заблокировать. Однако вы можете просто захотеть частично заблокировать слой, который имеет правильную прозрачность и стили, но все же должен быть расположен на других слоях.
Всякий раз, когда слой заблокирован, справа от слоя на панели «Слои» появляется значок блокировки. Значок сплошной, если слой полностью заблокирован, и пустой , если он заблокирован только частично.
Чтобы полностью заблокировать слой:
· Выберите слой, затем нажмите «Заблокировать все» на панели «Слои». Параметр «Заблокировать все» находится над всеми существующими слоями. Это последний значок в строке:
Это последний значок в строке:
Чтобы частично заблокировать слой:
Выберите слой, затем щелкните один (или несколько) параметров на панели «Слои»:
Блокировка прозрачных пикселей . Это ограничивает любое дальнейшее редактирование цветными пикселями в слое.
Заблокировать пиксели изображения .Это делает так, что пиксели слоя не могут быть изменены с помощью инструментов рисования.
Положение блокировки . Это предотвращает перемещение пикселей в слое.
Объединить слои
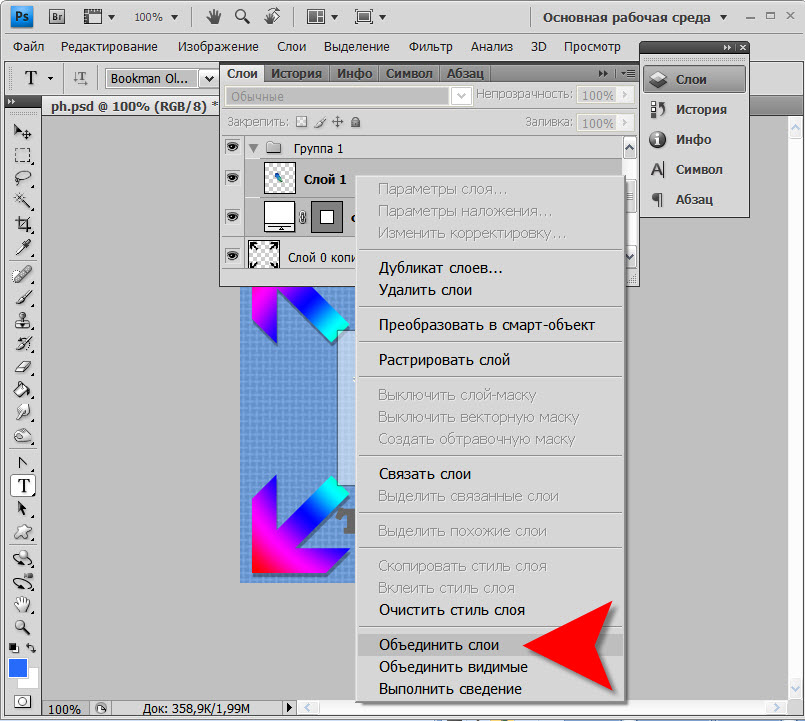
При объединении двух или более слоев объединенные слои становятся одним слоем.
Чтобы объединить слои:
· Выберите слои, которые вы хотите объединить.
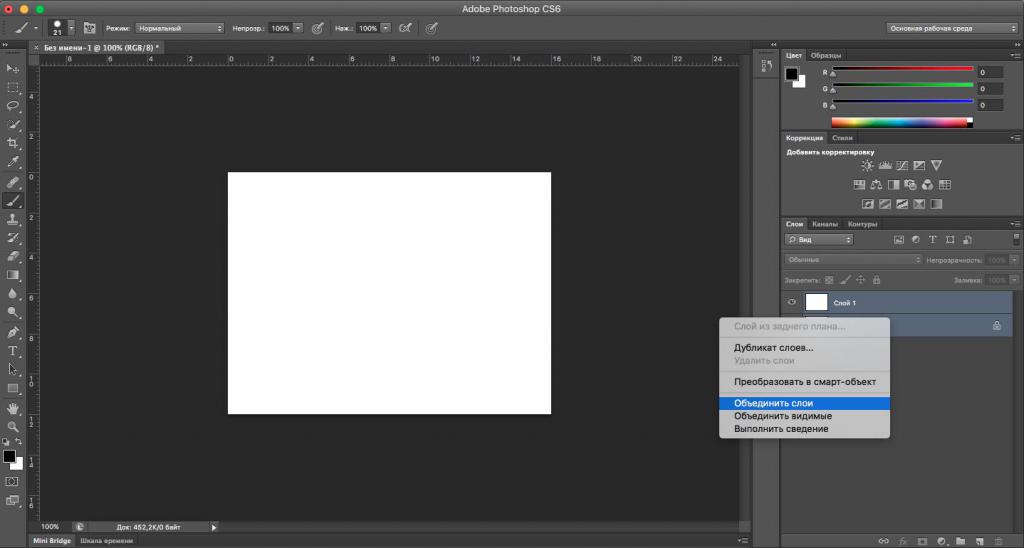
· Щелкните слои правой кнопкой мыши и выберите «Объединить слои».
Применение предустановленного стиля к слою
Стиль определяется просто как эффект, который вы применяете к слою. Вы можете создавать свои собственные стили или использовать предустановленные стили, которые предоставляет вам Photoshop.
Вы можете создавать свои собственные стили или использовать предустановленные стили, которые предоставляет вам Photoshop.
Чтобы применить предустановленный стиль к слою:
Выберите слой (слои) для применения стиля.
Откройте панель «Стили», выбрав «Окно» > «Стили ».Выберите стиль для применения и нажмите на него, чтобы применить его к выбранным слоям.
Копирование стилей слоя
Чтобы скопировать стиль с одного слоя на другой:
Выберите слой, содержащий стиль, который вы хотите скопировать, на панели «Слои».
Перейдите в меню «Слой» > «Стиль слоя» > «Копировать стиль слоя» .
Теперь выберите слой, в который вы хотите скопировать стиль, затем перейдите к Слой>Стиль слоя>Вставить стиль слоя.
Заполнение и группировка слоев
Вы можете заполнить слой инструментом заливки, узором или цветом. Давайте начнем с изучения того, как использовать инструмент Заливка для заливки слоя.
Давайте начнем с изучения того, как использовать инструмент Заливка для заливки слоя.
Чтобы заполнить слой инструментом Paint Bucket:
Выберите цвет переднего плана на панели инструментов.
Выберите инструмент «Заливка».
На панели параметров (показанной ниже) выберите, хотите ли вы заполнить цветом переднего плана или узором.
Выберите режим наложения и непрозрачность для краски, затем введите допуск для заливки. Допуск определяет, насколько схожими по цвету должны быть пиксели с пикселями, по которым вы щелкаете.
Для получения более гладких краев нажмите «Сглаживание».
Не устанавливайте флажок «Смежные», если вы хотите заполнить все одинаковые пиксели изображения.
Если вы хотите заполнить пиксели на основе объединенных цветовых данных из всех слоев, установите флажок Все слои.
Теперь щелкните часть изображения, которую вы хотите заполнить.
На снимке ниже мы решили использовать инструмент Заливка, чтобы применить узор к слою 1. Слой 1 имеет прозрачный фон, поэтому вы можете видеть (по снимку), как узор, который мы нарисовали на слое 1, влияет на все изображение. .
Слой 1 имеет прозрачный фон, поэтому вы можете видеть (по снимку), как узор, который мы нарисовали на слое 1, влияет на все изображение. .Группировка слоев
В изображении или документе, где у вас есть несколько слоев, может быть полезно организовать их в группы. Создавая группы, вы создаете иерархию слоев. Это также упрощает поиск того, что вы ищете, когда вам нужно редактировать слои. Возможно, вы захотите сгруппировать вместе все слои, содержащие текст, или все группы, содержащие фигуры. Вы можете легко сделать это в Photoshop.
Для группировки слоев:
· Выберите первый слой, который вы хотите сгруппировать, и перетащите его в папку «Группа» в нижней части панели «Слои».
· Перетащите все последующие слои в группу, показанную на панели «Слои».
· На приведенном выше снимке мы перетащили слой 1 в папку «Группы», а затем перетащили слой 2 в «Группу 1».
Теперь вы можете назвать группу, чтобы помнить, какие слои она содержит, как показано ниже. Дважды щелкните группу, чтобы переименовать ее.
Дважды щелкните группу, чтобы переименовать ее.Режимы наложения, непрозрачность и заливка
Режим наложения, который вы выбираете для отдельных слоев, влияет на то, как пиксели в выбранных слоях смешиваются с другими пикселями в изображении.
Чтобы выбрать режим наложения, перейдите на панель «Слои» и выберите слой.
Выберите параметр наложения в меню «Режим наложения».
В нашем примере мы устанавливаем режим наложения для слоя 2. Мы собираемся смешать узор в слое 2 (показан ниже) со сплошным цветом в слое 1 (также показан ниже).
Уровень 1
Уровень 2
ПРИМЕЧАНИЕ. Чтобы просмотреть один слой в рабочей области, убедитесь, что глаз отображается рядом с этим слоем (и никаким другим слоем) на панели «Слои».
В меню мы собираемся выбрать режим наложения Lighten.
На снимке ниже вы можете увидеть, как режим наложения, который мы выбрали для слоя 2, повлиял на нижележащий слой.
Если бы мы не выбрали режим наложения, наше изображение выглядело бы так:
Непрозрачность
Непрозрачность слоя определяет, как он показывает или скрывает нижележащий слой.
Давайте еще раз посмотрим на снимок нашего изображения, когда мы использовали режим наложения Lighten для нашего слоя:Теперь мы можем установить непрозрачность для слоя 2, чтобы показать или скрыть больше слоя 1.Вы устанавливаете непрозрачность в процентах с помощью ползунка. Он расположен рядом с меню «Режимы наложения» на панели «Слои»:
. В этом примере мы собираемся показать больше слоя 1, поэтому мы снизим число до 50 процентов.Заполнить
Заливка находится под непрозрачностью на панели слоев. Заливка влияет на непрозрачность текущего слоя, не затрагивая ни один слой ниже.
Автоматическое смешивание: Новое в CS4
Auto Blend является новым для Photoshop CS4, но, как и большинство улучшений Photoshop, это очень долгожданное улучшение. Когда вы используете Auto Blend, вы можете сшивать или комбинировать изображения и получать плавные переходы в конечном изображении.
Когда вы используете Auto Blend, вы можете сшивать или комбинировать изображения и получать плавные переходы в конечном изображении.
Auto Blend работает, применяя маски слоя к каждому слою по мере необходимости. Это маскирует или скрывает пере- или недоэкспонированные области. Однако вы можете использовать Auto Blend только для изображений RGB или оттенков серого.
Вы можете использовать Auto Blend для:
· Смешайте несколько изображений сцены с разными областями в фокусе.
· Создайте композицию, смешивая несколько изображений сцены, каждое из которых имеет разное освещение.
· Соедините разные изображения и создайте панораму.
Для использования автоматического смешивания:
1. Скопируйте и вставьте изображения, которые вы хотите объединить в один документ или изображение. Каждое изображение должно быть отдельным слоем.
2. Затем выберите слои, которые вы хотите смешать.
3. Выровняйте слои с помощью Auto Align (мы научимся это делать всего через несколько минут).
Выровняйте слои с помощью Auto Align (мы научимся это делать всего через несколько минут).
4. Выбрав слои, перейдите к Edit>Auto-Blend Layers .
Вы увидите это диалоговое окно:Панорама объединит перекрывающиеся слои в панорамное изображение.
Изображения стека будут смешивать детали в каждой соответствующей области (как показано в примере в диалоговом окне).
Оставьте флажок «Бесшовные тона и цвета», чтобы цвет и тональность были отрегулированы для смешивания, затем нажмите «ОК».
Автоматическое выравнивание
Когда вы выравниваете слои, вы выравниваете их так, чтобы совпало похожее содержимое.Например, вы можете захотеть, чтобы углы слоев совпадали. Вы выравниваете слои так, чтобы изображение, которое вы создаете, получилось таким, как вы хотите.
Photoshop CS4 выровняет ваши слои, используя функцию автоматического выравнивания.
Вы можете использовать автоматическое выравнивание по:
Удалять или заменять области изображений с одинаковым фоном. После того, как вы выровняете изображения, вы будете использовать эффекты наложения, чтобы объединить части каждого изображения в одно.
После того, как вы выровняете изображения, вы будете использовать эффекты наложения, чтобы объединить части каждого изображения в одно.
Сшивание изображений с перекрывающимся содержимым.
Для использования автовыравнивания:
Поместите все изображения, которые вы хотите выровнять, в один и тот же документ или изображение. Каждое изображение должно быть разделено другим слоем.
Создайте эталонный слой, который Photoshop может использовать в качестве эталона для выравнивания остальных слоев. Создайте эталонный слой, заблокировав один слой на панели «Слои».
Выберите слои, которые вы хотите выровнять, включая опорный слой.
Перейдите к Edit>Auto-Align Layers . Вы увидите это диалоговое окно:Теперь выберите параметры:
Авто означает, что Photoshop анализирует изображение и применяет либо перспективу, либо цилиндрическую компоновку.Он выберет тот, который даст наилучшее изображение.
Перспектива означает, что будет создана композиция с использованием среднего изображения в качестве эталонного изображения. Остальные изображения будут преобразованы любым способом, который им необходим, чтобы совпадал любой перекрывающийся контент.
Цилиндрический означает, что изображения будут отображаться так, как если бы они находились на развернутом цилиндре. Содержимое сопоставляется, и эталонное изображение становится центром изображения.Это лучше всего использовать для создания панорам.
Сферический выровняет все изображения с широкими полями зрения. Он сферически преобразует все изображения, кроме эталонного изображения, чтобы содержимое соответствовало.
Коллаж сцен выравнивает слои и сопоставляет содержимое без изменения форм.
Только изменение положения выравнивает слои и сопоставляет содержимое, но не преобразует слои.
Используйте раздел «Коррекция объектива», чтобы устранить любые проблемы с объективом.
· Удаление виньетирования удалит более темные края на изображениях, которые были вызваны неисправным объективом.
· Геометрическое распределение корректирует искажения объектива, такие как «рыбий глаз».
После автоматического выравнивания слоев перейдите к Edit>Free Transform , чтобы внести необходимые корректировки, затем объедините или объедините слои.
Создание и изменение текста
Создание и изменение текста будет одной из самых простых вещей, которым вы научитесь делать в Photoshop.
Первое, что вы хотите сделать, это активировать слой, который будет содержать текст.
Теперь перейдите на панель инструментов и нажмите на инструмент «Текст».
Перейдите на панель параметров и установите параметры текста, который вы собираетесь создать. Панель параметров текста показана ниже.Сначала выберите, хотите ли вы, чтобы текст располагался на изображении горизонтально или вертикально, щелкнув этот значок:
Выберите тип шрифта, который вы хотите использовать, затем, если вы хотите, чтобы он отображался обычным, полужирным, курсивом и т. д.
д.
Выберите способ выравнивания текста на изображении.
Выравнивает весь текст по левому краю.
Центрирует текст.
Выравнивает по правому краю.
Теперь выберите цвет для вашего текста.
Нажмите значок , чтобы придать тексту эффект «деформации» с помощью предопределенных форм: Нажмите , чтобы переключить панель абзацев и символов:Приведенная выше панель «Абзац» позволяет устанавливать отступы и блокировать текст.Это также позволяет Photoshop автоматически переносить текст, когда он переносится с одной строки на другую.
Чтобы добавить текст к изображению:
· Нажмите на область изображения, куда вы хотите добавить текст.
· Начните печатать.
Чтобы изменить текст, который вы только что набрали, просто нажмите клавишу Backspace, чтобы исправить ошибки, или щелкните внутри текста. Чтобы изменить формат, например тип шрифта, щелкните так, чтобы курсор появился перед первой буквой текста, затем перетащите его через всю часть текста, которую вы хотите изменить.
Чтобы изменить формат, например тип шрифта, щелкните так, чтобы курсор появился перед первой буквой текста, затем перетащите его через всю часть текста, которую вы хотите изменить.
Учебники лучше, чем Photoshop: 50 бесплатных подробных PSD-файлов с открытыми слоями (+ советы)
Сегодня мы собираемся заглянуть через плечо довольно многих профессиональных дизайнеров. Используя их оригинальные PSD с открытыми слоями, мы сможем точно реконструировать, что и как было сделано. Если вы похожи на меня, этот способ обучения на практике окажется более эффективным, чем работа с пошаговыми руководствами. Следующие файлы содержат множество слоев, которые необходимо изучить, поскольку мы собираемся разобрать камеру, спортивную обувь, мобильный телефон и многое другое.Получайте удовольствие, глядя глазами самых способных профессионалов Photoshop. Прежде чем я забуду: обратите внимание на некоторые советы по Photoshop, связанные со слоями, которые я, возможно, оставил для вас на протяжении всей коллекции. ..
..Значок ручки (PSD)
Веб-сайт: psdblast.com
Создатель: psdblast.com
© psdblast.com
Глянцевая иконка обсуждения (PSD)
Веб-сайт: psdblast.com
Создатель: psdblast.ком
© psdblast.com
Упаковка PSD
Веб-сайт: inventlayout.com
Создано: inventlayout.com
© inventlayout.com
Огнетушитель PSD
Веб-сайт: inventlayout.com
Создано: inventlayout.com
© inventlayout.com
Бумажная кофейная чашка
Веб-сайт: GraphicsFuel.com
Создатель: Рафи
© Рафи
Blackberry Mobile Векторный стиль
Веб-сайт: psdpoint.com
Создатель: Shezz
© Шезз
Значок компьютерной мыши (PSD)
Веб-сайт: psdgraphics. com
com
Создатель: PSD Graphics
© Графика PSD
Значок списка дел
Веб-сайт: атифаршад.deviantart.com
Создатель: атифаршад
© атифаршад
Лейка MP
Веб-сайт: 365psd.com
Создатель: казуаки шимо
© казуаки шимо
Красная бирка для распродажи PSD
Веб-сайт: graphicsfuel.com
Создатель: Рафи
© Рафи
Совет № 1 по Photoshop: простое определение содержимого слоя
Если вы хотите иметь возможность сразу проверить, какое содержимое находится на каком слое, настройте параметры панели слоев .Внутри панели «Слои» щелкните верхнее правое раскрывающееся меню и выберите «Параметры панели» . В диалоговом окне активируйте самый большой размер эскиза, а также Thumbnail Contents > Layer Bounds . Отныне вы будете видеть увеличенные эскизы, которые будут ограничены фактическим содержимым, внутри панели слоев .
Отныне вы будете видеть увеличенные эскизы, которые будут ограничены фактическим содержимым, внутри панели слоев .Значок выделения маркером (PSD)
Веб-сайт: graphicsfuel.com
Создатель: Рафи
© Рафи
Тканевые ленты
Сайт: 365psd.com
Создатель: Конрад Хмелевски
© Конрад Хмелевски
Приложение медиаплеера
Веб-сайт: 365psd.com
Создатель: Deepak
© Дипак
Кофейные чашки PSD Графика
Веб-сайт: freepsdfiles.net
Создатель: freepsdfiles.net
© freepsdfiles.net
Значок висячего замка (PSD)
Сайт: psdgraphics.com
Создатель: psdgraphics.com
© psdgraphics.com
Значок видеопроектора
Веб-сайт: psdgraphics. com
com
Создатель: psdgraphics.com
© psdgraphics.com
Шаблон настенных часов
Веб-сайт: psdgraphics.com
Создатель: psdgraphics.com
© psdgraphics.com
Значок книги (PSD)
Веб-сайт: GraphicsFuel.com
Создатель: Рафи
© Рафи
Шаблон макета Psd для iMac
Веб-сайт: pixeden.com
Создатель: pixeden.com
© pixeden.com
Значок аптечки первой помощи (PSD)
Веб-сайт: graphicsfuel.com
Создатель: Рафи
© Рафи
Шаблон металлической кнопки
Сайт: psdgraphics.com
Создатель: PSD Графика
© Графика PSD
Значок космической ракеты (PSD)
Веб-сайт: graphicsfuel. com
com
Создатель: Рафи
© Рафи
Красивые полароидные снимки (PSD)
Веб-сайт: premiumpixels.com
Создатель: premiumpixels.com
© premiumpixels.com
MacBook Pro Retina PSD макет
Веб-сайт: pixeden.com
Создатель: pixeden.com
© pixeden.com
Выключатель питания
Веб-сайт: 365psd.com
Создатель: Роб Смиттенар
© Роб Смиттенар
Минимальная меловая доска
Веб-сайт: 365psd.com
Создатель: Роб Смиттенар
© Роб Смиттенар
Бесплатная идентификационная карта в пластиковом футляре
Веб-сайт: пиксель-ткань.com
Создатель: pixel-fabric.com
© pixel-fabric. com
com
Ретро значок PSD
Веб-сайт: pixeldaily.com
Создатель: pixeldaily.com
© pixeldaily.com
Значок игры
Веб-сайт: 365psd.com
Создатель: Рик Уолдерс
© Рик Уолдерс
Кожаные элементы пользовательского интерфейса PSD
Веб-сайт: GraphicsFuel.com
Создатель: Рафи
© Рафи
Совет № 2 по Photoshop: инструмент «Перемещение»
Еще один способ легко идентифицировать содержимое слоя заключается в использовании инструмента Move Tool . Щелчок правой кнопкой внутри документа открывает всплывающий список всех слоев в этом файле. Оттуда слои кликабельны, поэтому вы можете легко переключаться между слоями. Не забудьте правильно назвать каждый слой, иначе этот список не поможет. Если вы хотите сразу же активировать самый верхний слой по щелчку, отметьте Auto-Select > Layer на панели параметров. Смартфон Nokia
Смартфон Nokiaс сенсорным экраном PSD
Веб-сайт: psdpoint.com
Создатель: MobiDhoom
© МобиДхум
Лето (Весна) Искушение Флаер PSD Шаблон
Веб-сайт: webstroy80.deviantart.com
Создатель: Webstroy80
© Вебстрой80
Мать-природа — незаконченная работа PSD
Веб-сайт: psdbox.com
Создатель: Андрей Опринка
© Андрей Опринка
Адаптивные устройства в PSD-макете
Веб-сайт: freepsdfiles.net
Создатель: Бесплатные файлы PSD
© Бесплатные файлы PSD
Векторные ленты PSD, том 1
Веб-сайт: graphicsfuel.com
Создатель: graphicsfuel.com
© graphicsfuel.com
Наградной знак PSD
Веб-сайт: nishithv. deviantart.com
deviantart.com
Создатель: NishithV
© НишитВ
Эффект скручивания страницы (PSD)
Веб-сайт: pixelentity.com
Создатель: pixelentity.com
© pixelentity.com
Квитанция об оплате PSD
Веб-сайт: graphicsfuel.com
Создатель: Рафи
© Рафи
Красивый мокап iPad шаблон PSD бесплатно
Веб-сайт: cssauthor.com
Создано: Автор Css
© Автор CSS
Уведомление о чертежах PSD
Веб-сайт: пикселей в день.com
Создатель: Али Асгар
© Али Асгар
Кошелек Dribbble PSD и процесс
Веб-сайт: dribbble.com
Создатель: Антон Бадашов
© Антон Бадашов
Значок дерева социальных сетей (PSD)
Веб-сайт: psdblast. com
com
Создатель: psdblast.com
© psdblast.com
Карта Google с высоким разрешением PSD
Веб-сайт: psdblast.com
Создатель: psdblast.com
© psdblast.com
Значок мастера создания документов (PSD)
Веб-сайт: psdgraphics.com
Создатель: psdgraphics.com
© psdgraphics.com
Обувь Dribbble
Веб-сайт: dribbble.com
Создатель: Кинг Джин
© Король Жан
Увеличительная лупа PSD
Веб-сайт: pixeden.com
Создатель: pixeden.com
© pixeden.com
Винтажный веб-значок PSD
Веб-сайт: psdblast.com
Создатель: psdblast.com
© psdblast.com
Значок секундомера PSD
Веб-сайт: psdblast. com
com
Создатель: psdblast.com
© psdblast.com
Значок цветового круга
Веб-сайт: psdblast.com
Создатель: psdblast.com
© psdblast.com
Глянцевая иконка глобуса мира (PSD)
Веб-сайт: psdblast.com
Создатель: psdblast.com
© psdblast.com
(dpe)Узнайте, как использовать слои в своих проектах
Если вы только начали использовать Photoshop для дизайна или фотографии, в какой-то момент вам захочется использовать слои.Слои — это основа Photoshop, предоставляющая полный спектр возможностей приложения для создания файлов, рисунков или изображений, которые можно легко обновлять или изменять.
Следующие основные атрибуты помогут вам пройти начальный уровень. У слоев есть гораздо более сложные функции, но знание этих основных элементов облегчит задачу в будущем.
Основы
Отображение окна слоевКогда изображение открыто в Photoshop, выберите Окно > Слои , чтобы открыть окно Слои.Он отображает слои изображения и содержит множество инструментов, которые вам понадобятся при работе с ними.
Фоновый слойФоновый слой является основой нового изображения. Он заблокирован, что означает, что вы не можете изменять, перемещать или изменять порядок с другими слоями, пока не разблокируете его. Если вы решите разблокировать его, он станет стандартным слоем, который активирует все следующие функции редактирования.
Фоновый слой автоматически блокируется.Вам придется разблокировать его, чтобы внести коррективы. Чтобы сделать фоновый слой обычным слоем, щелкните значок замка слоя в окне слоев. Или вы можете дважды щелкнуть слой, чтобы открыть дополнительные параметры. Это создаст то же диалоговое окно, что и при создании нового слоя, где вы можете установить Непрозрачность и назначить Режим наложения .
Блокировка и разблокировка слоев
Очень важной функцией слоев является возможность их блокировки.Это дает вам больше контроля, помогая избежать случайного подталкивания или изменения. Как и в случае с фоновым слоем, разблокировать слой так же просто, как щелкнуть значок замка в окне «Слои».
Щелчок по значку блокировки на ваших слоях быстро разблокирует их.Обведенные красным цветом выше простые переключатели блокировки/разблокировки. Если вы хотите заблокировать несколько слоев, удерживайте Option и щелкните, чтобы выбрать каждый слой, или удерживайте Shift и щелкните, чтобы выбрать слои в порядке последовательности.
Затем щелкните значок Блокировка Все в разделе Блокировка: окна Слои.На каждом слое теперь будет отображаться значок блокировки, и, чтобы разблокировать эти слои, просто щелкните его. Вы можете одновременно разблокировать несколько слоев, выбрав их и нажав значок «Заблокировать все» в разделе «Заблокировать:».
Вы можете одновременно разблокировать несколько слоев, выбрав их и нажав значок «Заблокировать все» в разделе «Заблокировать:».
Именование слоев помогает вам и всем остальным понять, что происходит в данном файле. Даже если вы работаете в одиночку (не всегда), сделайте привычкой давать имена слоям. Чтобы назвать слой, дважды щелкните имя в окне «Слои» и введите.
Добавить новые слоиЧтобы добавить новый пустой слой, щелкните значок Новый слой внизу палитры Слои или выберите Слой > Новый > Слой и щелкните OK .В любом случае новый слой появится над текущим выбранным слоем в палитре слоев.
Копировать слои
Существует несколько причин для копирования слоя. Для усиления или насыщения слоя вы можете сделать копию и расположить ее над собой, а затем использовать режим наложения Multiply . Чтобы опробовать Эффект перед тем, как зафиксировать его, сделайте копию и поэкспериментируйте с ней. Если вам не нравятся результаты, просто удалите копию.
Если вам не нравятся результаты, просто удалите копию.
Параметры для создания копии слоя:
- Перетащите слой на значок Новый слой в нижней части палитры слоев
- Щелкните слой правой кнопкой мыши, выберите Дублировать слой и щелкните OK
- Удерживая клавишу слоя в окне «Слои» в желаемое место в стеке.
Удалить слой
Чтобы удалить слой, используйте один из следующих вариантов:
- Перетащите его на значок корзины в нижней части окна.
- Щелкните слой правой кнопкой мыши и выберите Удалить слой .
- Выберите слой и нажмите Удалить на клавиатуре.
Напоминание: удаление является необратимым, если вы не можете отменить, но это создает проблемы при использовании сложных процессов с большим количеством шагов. Удаляйте контент только тогда, когда вы уверены в этом.
Переместить слои Перемещение слоев — одна из причин, по которой мы их используем в первую очередь — изменение порядка размещения объектов на разной глубине в визуальном пространстве или использование порядка с прозрачностью для создания самой глубины. Вы можете перемещать слои, перетаскивая их в окне «Слои» в другое положение по порядку. Просто имейте в виду, что вы не увидите содержимое слоя, который находится под полноэкранным слоем.
Вы можете перемещать слои, перетаскивая их в окне «Слои» в другое положение по порядку. Просто имейте в виду, что вы не увидите содержимое слоя, который находится под полноэкранным слоем.
Объединение слоев
Как сгруппировать слои
Grouping Layers помещает их в папку, которой вы затем можете управлять как группой.Переместите его в порядке слоев и используйте маску на всей группе. Это очень полезно при работе с большим количеством частей, которые вы хотите сохранить вместе.
Группировка слоев может упростить работу с ними в сложных проектах. Чтобы сгруппировать 2 или более слоев, выберите их в окне «Слои» и нажмите Command + G на клавиатуре — или щелкните меню-гамбургер в окне «Слои» и выберите «Новая группа из слоев» . Вы можете использовать этот метод, чтобы создать новую группу с нуля, а затем заполнить ее позже.Затем просто назовите его так же, как вы называете слой, дважды щелкнув имя в окне «Слои».
Как объединить слои
Слияние слоев или их объединение полезно, если вы хотите навсегда объединить два или более слоев. При объединении слоев любые маски или атрибуты отдельных слоев становятся постоянными. Если вы хотите сохранить отдельные атрибуты одного слоя, вместо этого используйте группу.
Есть несколько способов объединить слои.Чтобы объединить один слой с другим, выберите его и либо нажмите Layer в главном меню, затем найдите раздел «Объединить», либо щелкните меню-гамбургер в окне «Слои». Объединить вниз объединяет выбранный слой со слоем под ним по порядку.
Чтобы объединить несколько слоев, выберите их, удерживая Option и щелкая нужные слои в окне «Слои». Merge Down в меню теперь меняется на Merge Layers . Выбор этого параметра объединит выбранные слои и поместит их в самую верхнюю позицию выбранного слоя в общем порядке. Таким образом, любой слой, который находился между двумя слоями, которые вы хотите объединить, может располагаться над новым слоем или позади него, но не между ними.
Таким образом, любой слой, который находился между двумя слоями, которые вы хотите объединить, может располагаться над новым слоем или позади него, но не между ними.
Merge Visible , объединение слоев с включенной видимостью, и Flatten Image , объединение всех слоев и удаление тех, у которых видимость отключена, являются двумя «ядерными» вариантами. Вы должны использовать их только тогда, когда уверены, что хотите потерять все свои отдельные слои.
Видимость и порядок слоев
Видимость слояPhotoshop дает нам несколько способов изменить видимость слоя: изменение непрозрачности и заливки, а также включение и выключение видимости.
Элемент управления «Непрозрачность» устанавливает, насколько слой отображается поверх слоя, находящегося под ним. Если под слоем нет слоя, прозрачность будет меняться. Вы можете нажать непосредственно на слово Непрозрачность и перетащить ползунок вперед и назад, чтобы увидеть эффект на вашем изображении. Или вы можете выбрать процент в поле рядом с ним. (Подробнее о различиях между непрозрачностью и заливкой см. в этой статье.)
Или вы можете выбрать процент в поле рядом с ним. (Подробнее о различиях между непрозрачностью и заливкой см. в этой статье.)
Чтобы переключить общую видимость слоя, независимо от настройки непрозрачности, щелкните значок глазного яблока для слоя слева от его имени. Глазное яблоко включено = слой виден, и наоборот.
Порядок укладки слоевПорядок слоев в палитре слоев влияет на то, что вы видите на изображении. Содержимое любого слоя отображается поверх содержимого любого из слоев под ним в палитре «Слои».
Чтобы разместить цветы на переднем плане на изображении ниже, мы поместили их на слой над фоном или на базовый слой.
Любой слой, который вы поместите над другим, будет определять, какую часть оригинала вы сможете увидеть. Заливка слоя Заливка слоя цветом удобна, когда вы имеете дело с объектами, имеющими некоторую прозрачность, или когда вам просто нужен плоский фон. Чтобы заполнить слой, выберите пустой слой или создайте новый слой.
Чтобы выбрать цвет, щелкните образец цвета в нижней части окна Инструменты , чтобы открыть палитру цветов.Чтобы выбрать черный или белый, нажмите D на клавиатуре. Это поместит черный цвет в качестве переднего плана, а белый — в качестве фона.
Удерживайте Option и нажмите Удалить , чтобы заполнить слой цветом переднего плана. Удерживайте Command и нажмите Delete , чтобы заполнить слой фоновым цветом.
Сохранение файлов со слоямиХотя мы можем создать изображение для использования в Интернете или в печати, мы хотим сохранить возможность редактирования наших слоев.После сохранения плоского изображения для использования в других средах, таких как .JPG или .PNG, чтобы сохранить прозрачность, сохраните многослойный файл как файл Photoshop или .PSD.
Таким образом, вы сохраните все атрибуты ваших отдельных слоев: эффекты, прозрачность, режимы наложения, видимость и т. д. Файл Photoshop — лучший тип для продолжения редактирования или внесения изменений в слои.
д. Файл Photoshop — лучший тип для продолжения редактирования или внесения изменений в слои.
Этот пост впервые появился в августе 2014 года.Мы обновили его, чтобы отразить изменения в программном обеспечении.
Ознакомьтесь с другими нашими статьями по основам Photoshop:
Как разблокировать слой в Photoshop
Хотите знать, как разблокировать слой в Photoshop? Или, может быть, вам нужно знать, как использовать инструмент блокировки слоя Photoshop? Сегодня я покажу вам все возможные способы блокировки и разблокировки слоев.
Чему вы научитесь в этом уроке Photoshop
- Как разблокировать фоновый слой в Photoshop
- Как использовать ярлык разблокировки изображения Photoshop
- Как заблокировать слой в Photoshop
- Как использовать ярлык Photoshop с несколькими блокирующими слоями
1.
 Как разблокировать фоновый слой в Photoshop
Как разблокировать фоновый слой в PhotoshopШаг 1
Чтобы разблокировать фоновый слой в Photoshop, вам нужно открыть свое изображение, а затем Left — Нажмите на фоновом слое Значок блокировки .
Шаг 2
Вы также можете Дважды щелкнуть на фоновом слое, чтобы Разблокировать и Переименовать его одновременно.
2. Как использовать ярлык Photoshop для разблокировки изображения
Допустим, у вас есть документ Photoshop с заблокированным слоем.Чтобы разблокировать его, вы можете щелкнуть значок блокировки на панели слоев или нажать Control-/.
3. Как заблокировать слой в Photoshop
Если вам нужно заблокировать один слой в Photoshop, вы можете сделать это таким же образом с помощью сочетания клавиш Control-/ или с помощью значка блокировки .
4. Как использовать ярлык Photoshop с несколькими блокировками слоев
Если вам нужно заблокировать/разблокировать несколько слоев одновременно, вам нужно выбрать слои, а затем использовать сочетание клавиш Shift-Control-/.После этого выберите то, что вы хотите Блокировать/Разблокировать и нажмите OK .
Отличная работа, готово!
Сегодня вы узнали, как разблокировать слой в Photoshop несколькими простыми способами. Надеюсь, вам понравился урок.
При создании этого урока использовались следующие активы:
- Симпатичная собака за столом
- Гранола с йогуртом, черникой и малиной
- Растворимый кофе наливается в белую кружку
Если вы хотите узнать больше о Photoshop, ознакомьтесь с этими замечательными уроками:
Adobe Photoshop
Как изменить цвет фона в Photoshop
Иван Громов
Адоб Фотошоп
Как вырезать изображение в Photoshop
Иван Громов
Адоб Фотошоп
Как снять выделение в Photoshop
Марко Кожокар
Адоб Фотошоп
Как расширить фон в Photoshop
Иван Громов
Адоб Фотошоп
Как сделать водяной знак в Photoshop
Моника Загробельна
Мы не можем найти эту страницу
(* {{l10n_strings. REQUIRED_FIELD}})
REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$элемент}} {{l10n_strings.ПРОДУКТЫ}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings. LANGUAGE}}
{{$выбрать.выбранный.дисплей}}
LANGUAGE}}
{{$выбрать.выбранный.дисплей}}{{article.content_lang.display}}
{{l10n_strings.АВТОР}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$выбрать.выбранный.дисплей}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Как открыть файл PSD без Photoshop
У вас есть файл Photoshop (. psd), который нужно открыть, но у вас нет Photoshop? В этом руководстве вы узнаете несколько различных способов открыть файл Photoshop бесплатно, не платя за Photoshop.
psd), который нужно открыть, но у вас нет Photoshop? В этом руководстве вы узнаете несколько различных способов открыть файл Photoshop бесплатно, не платя за Photoshop.
Предварительный просмотр на Google Диске
Вы можете использовать этот метод независимо от того, какая у вас операционная система. Просто загрузите свой PSD-файл на Google Диск. Вы сможете просмотреть файл.
После предварительного просмотра файла вы можете сделать снимок экрана, а затем открыть файл снимка экрана в другой программе.
Вот несколько сочетаний клавиш для создания снимков экрана в различных операционных системах:
- Windows: Win+Shift+S
- Mac: Command+Shift+4
- ChromeOS: Ctrl + Shift + []]] (клавиша переключения окон)
IrfanView (только для Windows)
InfranView — это бесплатная программа, которую можно загрузить для Windows.Это позволит вам отображать PSD-файл Photoshop, а также сохранять его во множестве других популярных форматов. Однако он не поддерживает слои в файлах Photoshop, поэтому все будет объединено в один слой.
Однако он не поддерживает слои в файлах Photoshop, поэтому все будет объединено в один слой.
Загрузите IrfanView здесь.
Предварительный просмотр (только для Mac)
Встроенная программа предварительного просмотра в MacOS может открывать файлы Photoshop. Просто щелкните файл правой кнопкой мыши, выберите «Открыть с помощью», затем «Предварительный просмотр». После открытия файла в режиме предварительного просмотра вы можете экспортировать его в другие форматы, выбрав «Файл», затем «Экспорт…». В меню «Экспорт» есть раскрывающееся меню, в котором можно выбрать формат. Как и в IrfanView, информация о слоях не поддерживается.
GIMP
GIMP — бесплатная альтернатива Photoshop с открытым исходным кодом. даже сохраняет информацию о слоях. GIMP — самая мощная опция в этом списке, которая позволит вам вносить другие изменения в файл.
Чтобы открыть файл Photoshop в GIMP, сначала загрузите и установите GIMP.
Затем откройте файл Photoshop.

 Но разум взял вверх. Зашел в инструкцию и нашел, что и для этих браузеров есть функция «открыть последнюю закрытую вкладку ». Чтобы осуществить ее необходимо использовать комбинацию Ctrl+Shift+T .
Но разум взял вверх. Зашел в инструкцию и нашел, что и для этих браузеров есть функция «открыть последнюю закрытую вкладку ». Чтобы осуществить ее необходимо использовать комбинацию Ctrl+Shift+T . Нажмите на клавишу «ALT», и щелкните мышкой на слой, который нужно оставить видимым.
Нажмите на клавишу «ALT», и щелкните мышкой на слой, который нужно оставить видимым.