Как в фотошопе работать со слоями: Работа со слоями в Adobe Photoshop
Как работают слои в Adobe Photoshop
Освойте Photoshop профессионально За счет использования группы, слои и прочие хитрости Это позволит вам улучшить свой метод работы с помощью этой невероятной программы для ретуширования фотографий, создавая графические проекты с упорядоченным и чистым стилем работы. Эта система необходима для адаптации к темпам работы в реальном мире.
Упорядоченная работа может быть одним из лучших качеств дизайнера при входе в новый проект, быстрое обнаружение элементов дизайна, не теряясь среди тысяч слоев, может быть нашим лучшим союзником, если мы не хотим сходить с ума до того момента, когда он приходит к поиску той части нашего дизайна, которую мы нигде не можем найти.
Научиться работать с группами и слоями в Photoshop необходимо для правильного освоения этой программы графического дизайна. А упорядоченная методология работы Это положительный момент — получить максимальную отдачу от наших графических проектов, не теряя рассудка, потому что мы не всегда будем работать с двумя или тремя слоями, в некоторых проектах нам придется работать с тысячами слоев и элементов, которые сделают жизнь невозможной, если у нас нет собственного должным образом упорядоченного рабочего места.
Чтобы начать работу с группами и слоями в Photoshop мы должны выполнить следующие процессы:
- Назовите слои
- Создавайте группы и назовите их
- Отметьте самые важные слои цветом
Первое, что мы сделаем перед созданием групп и слоев, это решить, сколько элементов будет наш дизайн. Например, если в нашем дизайне есть текст и изображение создадим две группы: один для текста и один для изображений.
Например, если в нашем дизайне есть текст и изображение создадим две группы: один для текста и один для изображений.
В примере изображения ниже мы видим небольшую диаграмму с части нашего дизайна а также слои и группы, которые он должен иметь, чтобы упорядочить рабочее пространство. Один слой для элементов контура, один слой для фона и две группы для текста и изображения руки. Щелкаем по папке, которую видим в области слоя, чтобы создать группу, позже мы дважды щелкаем, чтобы иметь возможность переименуйте его.
Подпишитесь на наш Youtube-канал
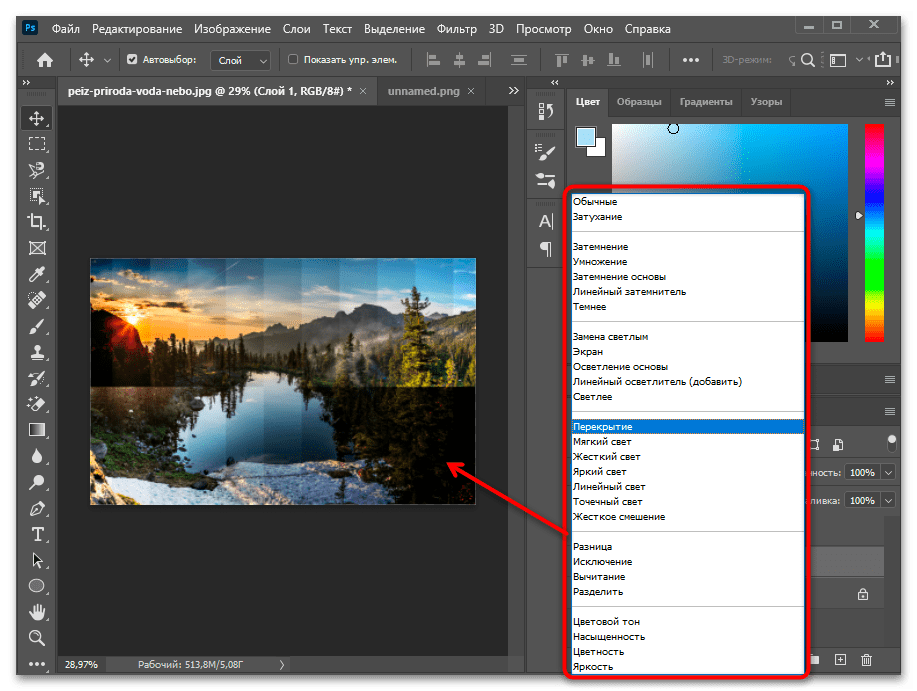
Если мы хотим нанести цвет на слой нам нужно щелкнуть по слою правой кнопкой мыши, откроется окно, в котором мы увидим несколько
На изображении ниже мы видим цвета, которые позволяет нам использовать Photoshop.
Если мы хотим создать группу со слоями, которые у нас уже есть в нашей области слоя, нам нужно сделать выбрать несколько слоев в то же время, а затем мы создаем новую группу, чтобы все слои в одной группе автоматически помещались внутрь. Этот процесс удобен, когда у нас есть много свободных слоев, которые мы создали в течение длительного процесса проектирования. Представьте себе рисунок с множеством частей: одежда, тело, свет, тени … каждая часть будет группой, а внутри группы слоев — множество слоев с цветами, тенями … и т. Д.
Как только у нас будут правильные названия всех слоев, созданные группы и важные слои, мы будем готовы сказать, что наше рабочее пространство упорядочено профессионально. Эта система заказа и планирования в рабочей зоне Photoshop сделана в профессиональном мире дизайна. каждый день, потому что во многих случаях графические проекты будут затронуты несколькими дизайнерами, и каждый должен уметь находить различные части и элементы дизайна.
В издательском мире, когда нескольким дизайнерам приходится касаться обложки книги, этот процесс очень важен, чтобы не потеряться между слоями и слоями и не закончиться полным сумасшествием, когда придется вносить изменения в дизайн.
История в слоях. — Записки цветокорректора — LiveJournal
Опыт предыдущей статьи показал, что аудитория моего журнала не сильно пересекается с аудиторией сайта fototips.ru Поэтому я продолжаю размещать здесь статьи, написанные в свое время для fototips. В этот раз речь пойдет о неразрушающей обработке.
Фотошоп и история… Казалось бы, слабо связанные друг с другом понятия. Однако это не совсем так. Или, даже, совсем не так. С этим согласится любой, кому приходилось осуществлять хоть сколько-нибудь сложное редактирование изображений.
При обработке нередко возникает желание изменить уже совершенные коррекции. А редактирование «на заказ», когда вы реализуете желания клиента, у которого, как известно, семь пятниц на неделе — это и вовсе тяжёлый случай. В описанной ситуации и возникает интерес к истории: а что же я там делал и как теперь это изменить?
В описанной ситуации и возникает интерес к истории: а что же я там делал и как теперь это изменить?
И что же в ответ предлагает нам Adobe? — палитру History и инструмент History Brush.
Меня долго занимал вопрос: из-за кого появился этот странный и уродливый нарост на теле фотошопа? Ответ пришел неожиданно, когда я уже совсем на него не рассчитывал. В очередной книге Мартина Ивнинга встретился рассказ о выступлении его давнего друга и соавтора Джефа Шеве перед программистами Adobe.
Джеф показал процесс создания одного из своих коллажей. И именно после этой демонстрации у разработчиков родилась идея сделать пару не просто самых ненужных, но откровенно вредительских инструментов: палитру History и инструмент History Brush.
Путь History.
А теперь отставим в сторону рекламные зазывания про «ненужные и вредительские инструменты», «самые мощные цветовые пространства» и им подобные. И спокойно разберемся, в чем слабые стороны History и где реально полезнее хранить историю обработки.
В качестве иллюстрации я разберу одну несложную (на мой взгляд) обработку, которую выдаю слушателям на курсах как домашнее задание. Чтобы пример не выглядел набором непонятных манипуляций я дам к каждому действию краткий комментарий.
Но сейчас хочу обратить ваше внимание не на отдельные операции, а на процесс в целом и на возможность сохранения истории обработки, дабы впоследствии внесение изменений в проделанную работу не вызывало ни малейших затруднений. Сначала посмотрим, как это выглядит при применении History и History Brush.
Имеется фотография бобслейной гонки. Попробуем аккуратно откорректировать ее, поправив цветовой баланс и сделав боб более объемным. На старте имеем изображение в одном слое (Source).
Для подстройки цветового баланса вызываем кривые и устанавливаем белую, черную и серую точки. В полном соответствии с логикой работы History, кривые применяем прямо к исходному слою.
Чтобы сделать боб более объемным, необходимо повысить его яркостный контраст. Самым важным в данном случае является красный канал, в котором боб лежит в диапазоне от полу до четверть тонов. Следующим по значимости является зеленый канал, где в районе средних тонов лежат желтые буквы.
Самым важным в данном случае является красный канал, в котором боб лежит в диапазоне от полу до четверть тонов. Следующим по значимости является зеленый канал, где в районе средних тонов лежат желтые буквы.
Вызываем кривые, и повышаем контраст в соответствующих диапазонах красного и зеленого каналов. И снова мы применим кривые непосредственно к слою Source.
Пусть вас не расстраивает посиневшая трасса, сейчас нас интересует только боб, а все остальные проблемы будем решать потом, с помощью History Brush. Для дальнейшего усиления объема я применю один фокус, связанный с усилением средних пространственных частот .
Не пугайтесь последней фразы, это вариант повышения резкости с большим радиусом и малой степенью воздействия (так называемый НiRaLoAm), только более гибкий.
Для этого нам понадобится ч/б заготовка, на которой максимально выражены все интересующие нас детали. Чтобы сделать ее, сдублируем исходный слой и применим к нему инструмент Channel Mixer с установленным ключом Monochrome. Я смешал ч/б из 60% красного канала (в нем боб наиболее детализирован), 30% зеленого канала (в нем содержатся детали желтых участков боба) и 10% синего канала (а просто за компанию).
Я смешал ч/б из 60% красного канала (в нем боб наиболее детализирован), 30% зеленого канала (в нем содержатся детали желтых участков боба) и 10% синего канала (а просто за компанию).
Теперь применяем к этому слою фильтр High Pass с таким радиусом, чтобы общие плавные перепады яркости исчезли, а интересующие нас детали сохранились. На полноразмерной картинке (2160х1440 px) разумным оказался радиус 50 пикселей.
Переключаем режим наложения на Soft Light и схлопываем видимые слои (команда Merge Visible из выпадающего списка палитры Layers). В результате мы имеем один слой, содержащий вот такую картинку.
А вся история работы с файлом живет в палитре History. Самое время избавить трассу от ужасной синевы. Для этого можно щелкнуть по полю слева от той операции, к которой мы хотим откатиться (Set the source for the history brush), и начать махать этой-самой History Brush, убирая изменения с фона.
Обратите внимание на то, сколь малоинформативно содержание палитры History. Например, мы можем несколько раз применять Curves для самых разных целей. Но все эти операции будут отображены в палитре History совершенно одинаково: Curves. Увы — но краткость — не всегда сестра таланта!
Например, мы можем несколько раз применять Curves для самых разных целей. Но все эти операции будут отображены в палитре History совершенно одинаково: Curves. Увы — но краткость — не всегда сестра таланта!
В нашем случае возвращаться надо к первому применению кривых (с их помощью ставились белая, черная и серая точки). Вот тут-то и начинаются неприятности.
Подсчитываем убытки
Неприятность первая: фактически, нас вынуждают кисточкой рисовать маску для отделения боба от фона. Я легко могу сделать эту маску из каналов, или даже еще быстрее, создать ее при помощи Hue/Saturation. Но фотошоп не имеет инструмента «History Mask», только «History Brush», а значит придется рисовать.
Неприятность вторая: невозможность прервать работу. История в палитре History живет до тех пор пока открыт файл. Необходимость отложить обработку именно этой картинки, пожелание заказчика (высказанное через неделю) чуть поправить обработку, банальный сбой фотошопа или питания, и все — History пуста, а History Brush сиротливо жмется в уголочке.
Неприятность третья: ограничения нелинейности истории. Конечно, я знаю, что с помощью этой сладкой парочки можно создать нелинейную историю (разные выборочные отмены коррекций). И есть маньяки, творящие в этой области чудеса.
Но попробуйте при помощи History решить очень простую, на мой взгляд, задачу: в полтора раза усилить повышение контраста боба в красном канале; поменять радиус High Pass на 80 пикселей; поменять режим наложения получившейся заготовки на Overlay.
Нет, не вернуться и переделать все заново, а именно быстро поменять. А ведь я оперировал только общими параметрами, а если я попрошу локально ослабить воздействие некоторых операций?
Неприятность четвертая: малая емкость истории. По умолчанию фотошоп запоминает 20 операций. Искушенный читатель воскликнет: «Но ведь можно поставить больше! Целую тысячу!»
Согласен, можно. Но только не забывайте, что всю эту историю компьютер должен помнить. А следовательно — расходовать на это свою память. То есть , хранить в ней не только текущее состояние картинки, но и множество её предшествующих состояний. Насколько такой расход памяти замедлит работу компьютера, особенно на крупных файлах, вы учли?
То есть , хранить в ней не только текущее состояние картинки, но и множество её предшествующих состояний. Насколько такой расход памяти замедлит работу компьютера, особенно на крупных файлах, вы учли?
Но не это главное. При ручном редактировании каждый клик мышкой — это отдельная операция. Представляете, за какое время оператор сделает 1000 кликов, ретушируя картинку? 5-10 минут активной ретуши гарантировано выберут даже такую длинную историю.
Не буду вдаваться в более мелкие подробности. Приведенных четырех минусов хватает, чтобы понять ущербность такого подхода. Так давайте пойдем другим путем, которым специалисты начали ходить еще в те времена, когда не было корректирующих слоев.
Путь Layers
Это путь недеструктивной обработки. Во времена 3-й и 4-й версии фотошопа приходилось дублировать слои, а настройки примененных к ним инструментов сохранять в отдельных файлах. С появлением корректирующих слоев и смарт-объектов жизнь сильно упростилась. Посмотрим, как наш пример будет выглядеть в этом случае.
В отличие от первого варианта, у нас появилась возможность давать слоям осмысленные названия, что заметно облегчает понимание создаваемой послойной структуры. Призываю вас всегда так и поступать. В конце статьи я ещё вернусь к этому.
Для подстройки цветового баланса создаем корректирующий слой кривых (WBG_Points) и устанавливаем белую, черную и серую точки.
Для повышения яркостного контраста боба создаем еще один корректирующий слой кривых (Bob_Contrast) и повышаем контраст в соответствующих диапазонах красного и зеленого каналов.
Чтобы повысить локальные контрасты, схлопываем на отдельный слой текущую версию изображения (команда Merge Visible при зажатой клавише Alt) и смешиваем ч/б версию при помощи корректирующего слоя Channel Mixer.
Я не стал переименовывать эти слои, поскольку следующим шагом мы конвертируем их в смарт-объект. Для тех, кто еще с ними не знаком, кратко замечу, что смарт-объект — это как-бы файл в файле, внутри которого мы можем осуществлять любые манипуляции, в т. ч. и переходы в различные цветовые пространства. В главный файл попадёт только итоговый результат этих преобразований.
ч. и переходы в различные цветовые пространства. В главный файл попадёт только итоговый результат этих преобразований.
И ещё одно важное свойство: любой фильтр, применённый к смарт-объекту, становится смарт-фильтром, параметры которого могут быть подкорректированы в любой момент.
Применяем к этому смарт-объекту фильтр High Pass с радиусом 50 пикселей и заодно переименовываем его в HighPass_50.
Переключаем режим наложения слоя HighPass_50 на Soft Light и объединяем наши упражнения по повышению контраста боба в отдельную группу слоев (Contrast_&_Volume).
Вся история обработки живет в слоях. В любой момент мы можем изменить настройки кривых; открыть смарт-объект и поменять рецепт смешивания ч/б; поменять радиус High Pass, поскольку он применен как смарт-фильтр; изменить режим наложения получившейся заготовки; применить маску к любому из слоев, чтобы локально ослабить коррекцию.
Это можно сделать сегодня, а завтра открыть файл еще раз и поправить все настройки. А через год переделать их еще раз… Но, для начала, давайте создадим маску, которая защитит трассу.
А через год переделать их еще раз… Но, для начала, давайте создадим маску, которая защитит трассу.
Для этого временно выключим операции усиливавшие объем боба (отключим видимость группы Contrast_&_Volume). А из картинки с установленным цветовым балансом выделим боб. Интересующие нас объекты окрашены в красно-желтые цвета.
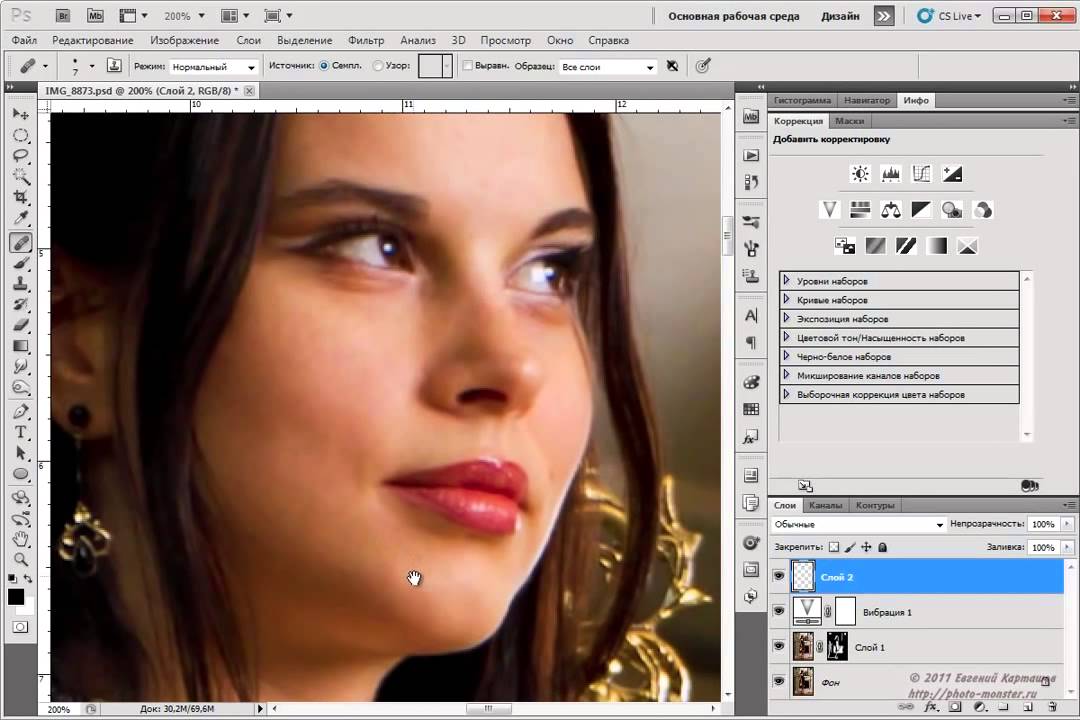
Чтобы выделить их создаем корректирующий слой Hue/Saturation (Hue/Saturation_Difference), в отдельном диапазоне цветовых тонов (Edit: Reds) выбираем красно-оранжево-желтые цветовые тона (положение четырех указателей на цветном градиенте) и изменяем их на противоположные (Hue: -180).
Изменяем режим наложения слоя Hue/Saturation_Difference на Difference. Таким образом подсветятся только измененные с его помощью объекты. Имеем светлый боб на черном фоне.
В более сложных случаях можно смешать финальную заготовку маски из нескольких каналов, но сейчас нам достаточно содержимого красного канала. Чтобы сделать из него ч/б картинку, ставим корректирующий слой Channel Mixer (Gray_from_Red), устанавливаем ключ Monochrome, и задаем рецепт смешивания: Red 100%, Green 0%, Blue 0%.
Поднимаем контраст маски и «подчищаем» ее при помощи кривых (Mask_Contrast).
Мы создали маску, используя только корректирующие слои. Это значит, что при любом изменении исходного изображения маска для него пересчитается автоматически! Приятно, не правда ли? Но чтобы дальше удобнее было работать схлопываем получившуюся маску на отдельный слой Mask_from_H/S (команда Merge Visible при зажатой клавише Alt).
Объединяем все создающие маску слои в группу (Mask_from_Hue/Saturation), выключаем ее видимость, а полученную маску цепляем к группе Contrast_&_Volume, усиливающей объем боба.
Возможность изменить настройки коррекций мы уже обсуждали ранее, а сейчас появился еще один бонус. Можно сохранить все шаги по созданию маски, и, при необходимости, быстро переделать ее. Я, кстати, так всегда и делаю.
Желающие взглянуть на вышеприведенную послойную структуру «вживую», могут скачать файл (30.3 мб)
Грамотная организация послойной структуры позволяет сохранить всю историю обработки изображения в слоях, и в любой момент времени внести в нее любые нужные корректору правки. Основное слово здесь «грамотная», поэтому на закуску главный вопрос.
Основное слово здесь «грамотная», поэтому на закуску главный вопрос.
Принципы организации послойной структуры файла
Говоря о послойной структуре файла не совсем корректно будет употреблять термины «хорошая» или «плохая». Изображение может выглядеть хорошо вне зависимости от того что находится в палитре Layers. Более уместно охарактеризовать послойную структуру как грамотную или безграмотную.
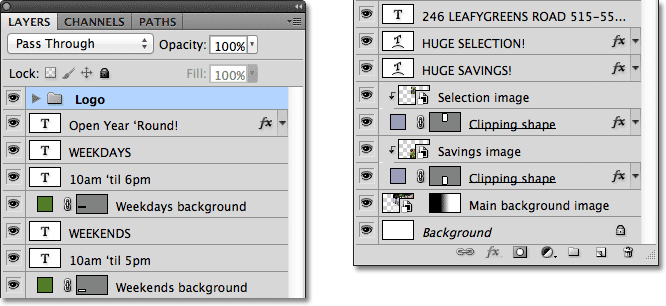
Грамотное построение структуры существенно облегчает работу, позволяет быстрее ориентироваться и находить нужный слой, экономит место на экране за счет меньшего размера палитры Layers. Приведенная ниже картинка — это простенький монтаж, который я сделал из трех фотографий. Зачем? Пока не буду рассказывать, мы с ним еще встретимся в одной из следующих статей.
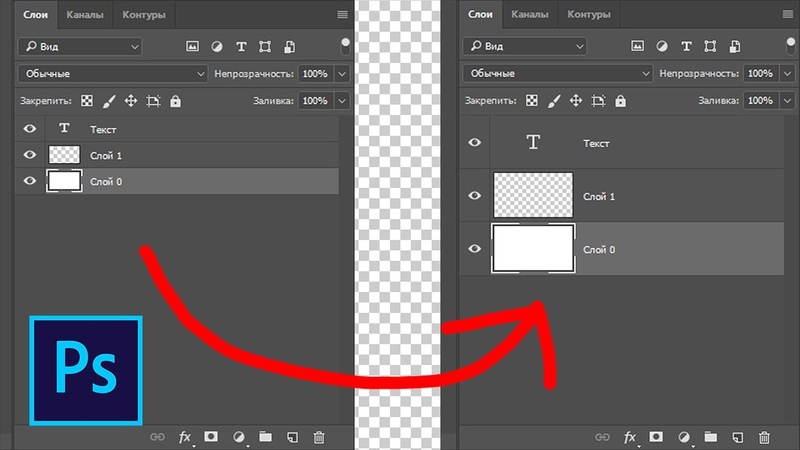
А вот как может выглядеть палитра слоев для него. Слева изображена «безграмотная», а справа «грамотная» послойная организация одной и той же картинки. В «грамотной» структуре каждая группа (со всеми содержащимися в ней слоями) помечена разным цветом.
Это сделано для того, чтобы вы могли оценить, насколько запутанной является изображенная слева «безграмотная» структура, на которой сохранено соответствующее цветовое кодирование слоев.
Давайте попробуем выделить основные черты, отличающие их друг от друга.
Осмысленные названия слоев и их групп
Позволяют быстро ориентироваться в послойной структуре и в том, какую именно коррекцию вносит каждый слой, что особенно важно при применении «слепых» инструментов (Apply Image, Calculations, выбор слоя при помощи инструмента Move Tool с зажатой клавишей Ctrl и т.п.).
Не важно, что они написаны транслитом, а фрезер назван лобзиком. Главное, чтобы вы сами и ваши коллеги быстро поняли какой слой за что отвечает. Не тешьте себя иллюзией, что вы и без этого легко разберетесь в слоях, поскольку сами их делали. Свой файл открытый через 2-3 месяца выглядит совершенно чужим.
Отсутствие пустых слоев, групп слоев и масок
Упрощает восприятие послойной структуры и экономит место на экране за счет меньшего размера палитры Layers.
Порядок следования слоев, соответствующий логической последовательности коррекций или расположению элементов коллажа
Облегчает общую ориентацию, в том числе за счёт объединения логически однородных слоёв в группы.
Объединение однородных слоев (коррекции отдельных элементов изображения) в группы
Позволяет оперативно отключать\включать коррекции и уменьшать общий размер структуры за счет свертывания группы.
Что приносит еще один бонус. Объединив слои в группы, можно открывать только те из них с элементами которых мы в данный момент работаем. Это делает структуру слоев более компактной и позволяет уместить ее на один экран. По моему опыту, восприятие послойной структуры резко ухудшается если ее нельзя окинуть одним взглядом без прокрутки.
Слева: все группы слоев свернуты. Справа: развернута только одна из групп.
Использование масок вместо вытирания части слоя ластиком.
Сохраняет возможность последующего восстановления «стертой» части изображения и позволяет переносить маску со слоя на группу слоев.
Объединение слоев в группу с переносом на нее маски слоя вместо применения команды Create Clipping Mask.
В дополнение к уже перечисленным плюсам уменьшает количество ошибок при геометрических трансформациях.
Использование корректирующих слоев (в том числе слоев-заливок).
Минимизирует размер файла и сохраняет возможность изменения настроек коррекции.
Указание названия фильтра и его настроек в имени слоя к которому он был применен.
Позволяет легко повторить операцию после изменения нижележащих слоев.
Использование смарт-объектов.
Дает возможность применять смарт-фильтры (с последующим изменением их настроек) и производить внутри смарт-объекта дополнительные коррекции перед применением смарт-фильтра (в том числе в цветовых пространствах, отличных от цветового пространства оригинала).
При коллажировании смарт-обекты имеют еще один плюс — они допускают любое количество геометрических трансформаций без потери качества.
Создание отключенных векторных масок для обтравленных при помощи пути объектов.
Сохраняет обтравочный контур при геометрической трансформации объекта;
Цветовое обозначение слоев в соответствии с вашей личной схемой кодирования.
Облегчает ориентацию в послойной структуре.
Желающие взглянуть на вышеприведенную послойную структуру поближе, могут скачать файл (25.6 мб)
Желающие посетить очные занятия по цветокоррекции и обработке изображений могут познакомиться с программами и списком ближайших мероприятий в заглавном посте моего ЖЖ. Там же вы найдете ссылки на другие мои статьи.
Без предварительного согласования с автором разрешается перепечатка и размещение этого материала на любых ресурсах с бесплатным доступом при условии полного сохранения текста (в том числе и этого раздела), ссылок и иллюстраций, указания авторства и ссылки на первую публикацию.
Для коммерческого использования или перепечатки с внесением изменений необходимо согласование с автором. Связаться со мной можно по электронной почте [email protected]
Связаться со мной можно по электронной почте [email protected]
© Андрей Журавлев (aka zhur74), январь 2012 г.
Первая публикация http://fototips.ru/obrabotka/istoriya-v-sloyax/
слоев. Урок фотошопа.
слои
как работать со слоями
by JuliannaKunstler.com
Цели:
- Изучить палитру слоев
- Изменить порядок, скрыть, удалить слои
- Режимы слоя
- Дополнительные слои
- Типовые слои
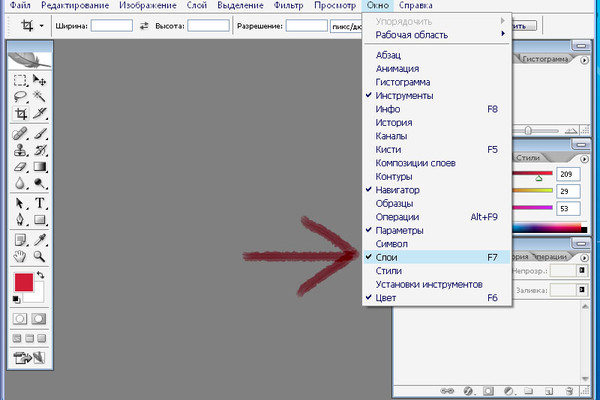
Откройте файлы изображений пишущей машинки и часов в Photoshop.
Выберите Переместить инструмент .
Возьмите вкладку «Часы» на панели вкладок и «отмените вложение», перетащив ее.
Теперь объедините пишущую машинку и часы:
Перетащите часы на изображение пишущей машинки, удерживая клавишу SHIFT, чтобы центрировать новый слой.
Это добавит часы в исходный файл.
Закройте файл часов . Вам это больше не понадобится.
Посмотрите на палитру слоев.
То, что вы видите — это стопка из двух изображений
Изображение часов сверху.
Photoshop назвал этот новый слой «Слой 1».
Новые слои всегда размещаются над выбранным слоемУ каждого слоя есть миниатюра — маленькое окно предварительного просмотра.
В большинстве случаев вы можете видеть, что находится на каждом отдельном слое, но когда изображение слишком маленькое, вы не можете полагаться на миниатюру.
Вам нужно дать имя каждому слою, чтобы получить всю необходимую информацию.
Дважды щелкните «Слой 1»
Тип «часы «. Постарайтесь быть как можно более описательным, когда называете слои.
Введите
Сохранить. Теперь этот файл будет сохранен как файл .PSD (формат Photoshop), потому что в нем больше одного слоя.
Формат .JPG не поддерживает несколько слоев.
Открыть шестерню изображение.
Shift-перетащите его в свой проект.
Скройте новый слой шестеренки , щелкнув значок глаза
Выберите слой часов еще раз.
Избавимся от белого фона на слое часов .
С слоем часов , выбранным , выберите Magic Eraser инструмент
Нажмите на белую область.
Удаляет сплошной белый фон.
Щелкните внутри кольца часов, чтобы удалить остальную часть фона
Повторите шаги , чтобы удалить белый фон вокруг изображения шестеренки.
Выберите слой шестеренки,
Сделайте его снова видимым,
Выберите Magic Eraser,
Нажмите на все белые области
Сохранить.
Перетащите слой с часами над слоем с шестернями.
Всегда обращайте внимание на палитру слоев, чтобы знать, какой слой выбран в данный момент.
Вы можете изменить прозрачность (непрозрачность) каждого слоя.
Просто перейдите в палитру слоев и переместите ползунок или введите числовое значение.
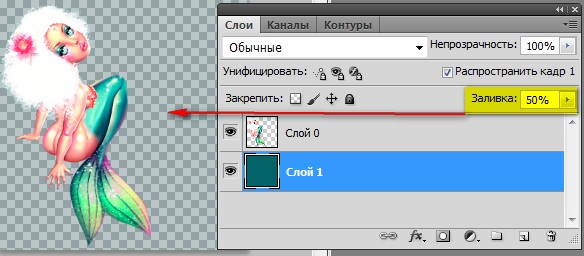
Пока скройте слой Gear.
Изменить Непрозрачность часов на 50%
Работа с режимами наложения — почти всегда экспериментальный процесс. Потому что предсказать результат практически невозможно.
Режим наложения слоя определяет, как его пиксели смешиваются с нижележащими пикселями изображения.
Выбрав слой часов, поэкспериментируйте с различными режимами слоя.
Измените режим слоя часов на Жесткий свет
Увеличьте непрозрачность до 70%.
Ваше изображение должно выглядеть примерно так.
Используйте инструмент «Перемещение» и переместите часы в правый нижний угол.
Сделать видимым слой шестеренки.
Сейчас мы собираемся изменить размер и форму изображения шестеренки.
Во-первых, мы добавляем перспективу к идеально круглому колесу.
В строке меню:
Правка > Преобразование > Искажение
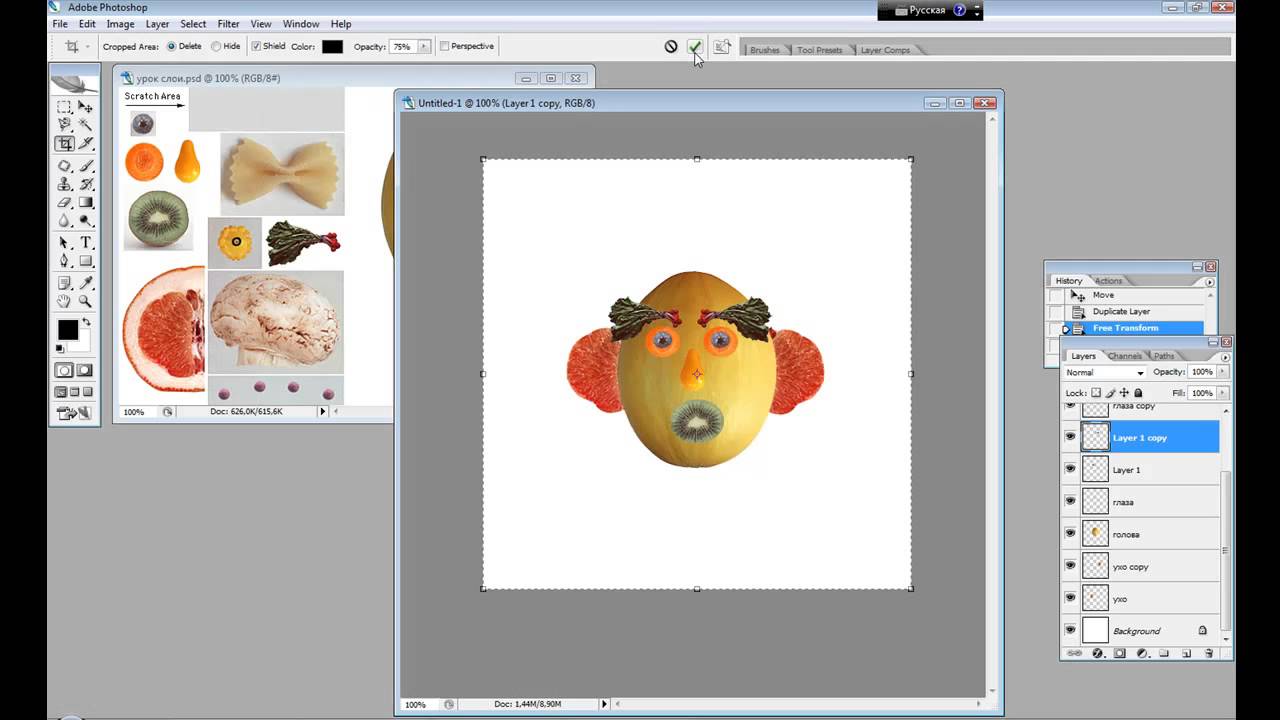
Вы увидите, что вокруг шестеренки появилась ограничительная рамка — такая же ограничительная рамка, которую мы видели, когда использовали команду Free Transform (Command/Ctrl T).
Есть только одно отличие — вы можете перетаскивать маркеры по отдельности, чтобы изменить форму изображения.
Чтобы придать шестеренке ощущение глубины, нам нужно увеличить ширину передней части изображения (нижняя часть) и сузить заднюю часть изображения (верхняя часть).
Нажмите Введите , когда вы закончите, чтобы применить преобразование.
Свободное преобразование (Command/Ctrl T), чтобы изменить размер шестеренки, как показано на рисунке.
Войти.
Сохранить.
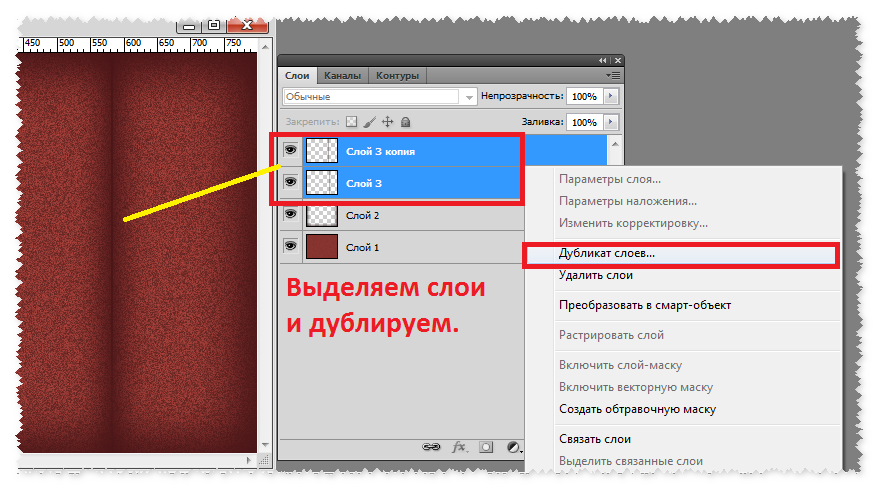
Если вам нужно переместить или отредактировать несколько слоев одновременно — вы можете выбрать эти слои в палитре Слои, удерживая клавишу Shift (слои, которые находятся рядом друг с другом) или Ctrl клавишу (если они не рядом друг другу).
Переместите слои с часами и механизмом вверх, как показано на рисунке.
Теперь изменим внешний вид слоя шестеренки.
Выберите его.
Измените режим слоя на Overlay.
Сдвиньте шестерню немного вниз (как показано).
Сохранить.
Чтобы добавить новый слой в верхнюю часть стека:
Выберите текущий верхний слой (часы).
Щелкните значок «Новый слой» в нижней части палитры.
Новый «Слой 1» будет размещен вверху.
Переименуйте этот слой в «градиент».
Мы собираемся применить к изображению цветовой эффект.
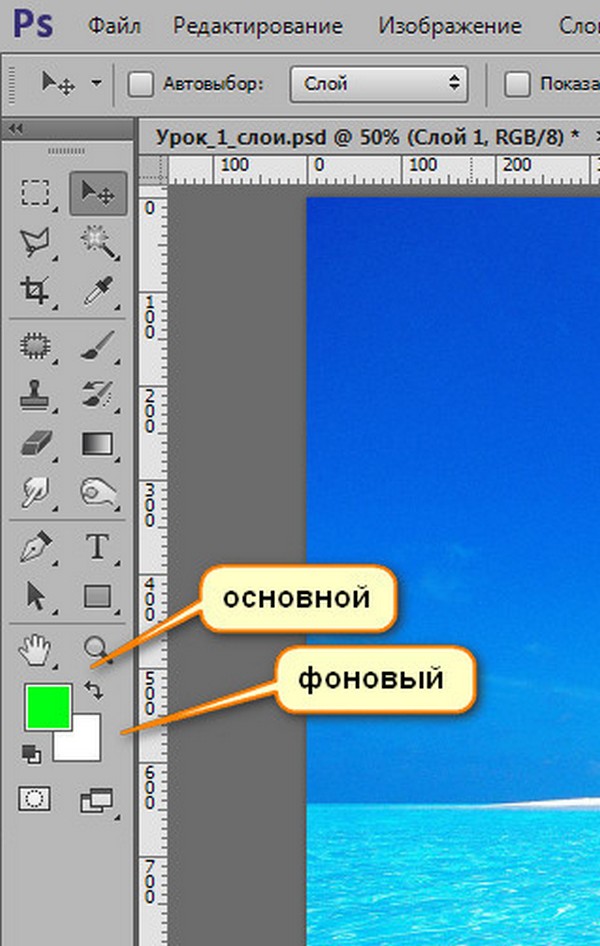
Дважды щелкните на Образец переднего плана в ящике для инструментов .
Выберите красивый синий цвет из Color Picker
Нажмите OK.
Вы также можете выбрать цвет из палитры «Образцы».
На панели параметров:
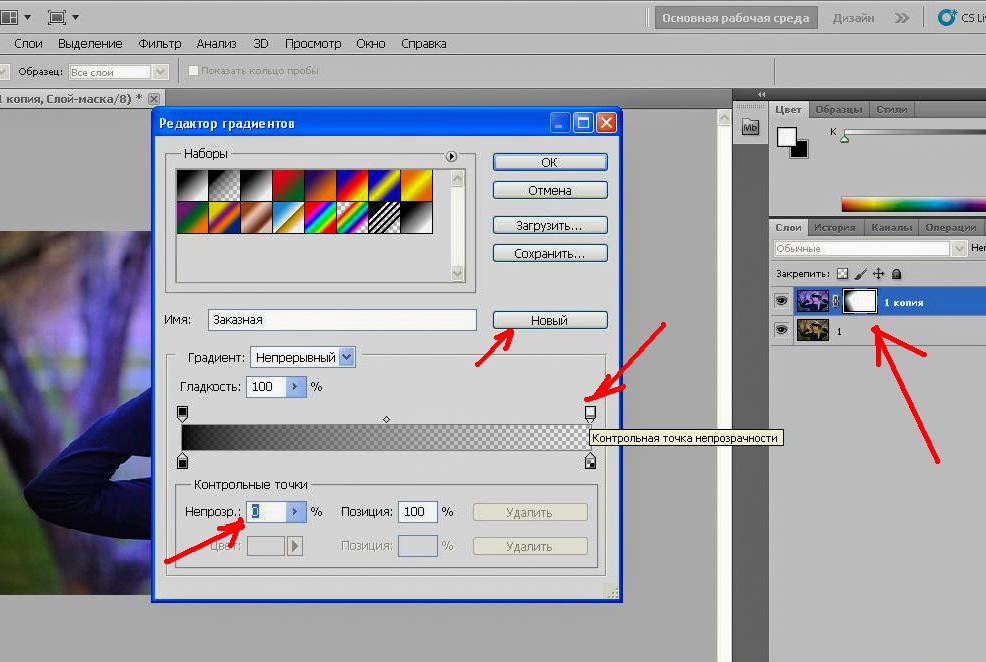
Выберите параметр «Линейный градиент».
Выберите опцию «Цвет в прозрачный» (#2).
Эта опция задает плавный переход от цвета переднего плана (в нашем случае — синего) к затуханию.\
Серый шахматный узор означает прозрачность.
Щелкните в правой части окна изображения и перетащите его влево.
Параметр градиента называется «От цвета к прозрачному» — что означает:
место, где вы щелкаете — начало цвета
место, где вы отпускаете мышь — прозрачность
область постепенного затухания
Измените режим наложения слоя градиента на Умножьте для более яркого эффекта
Давайте добавим к изображению текст.
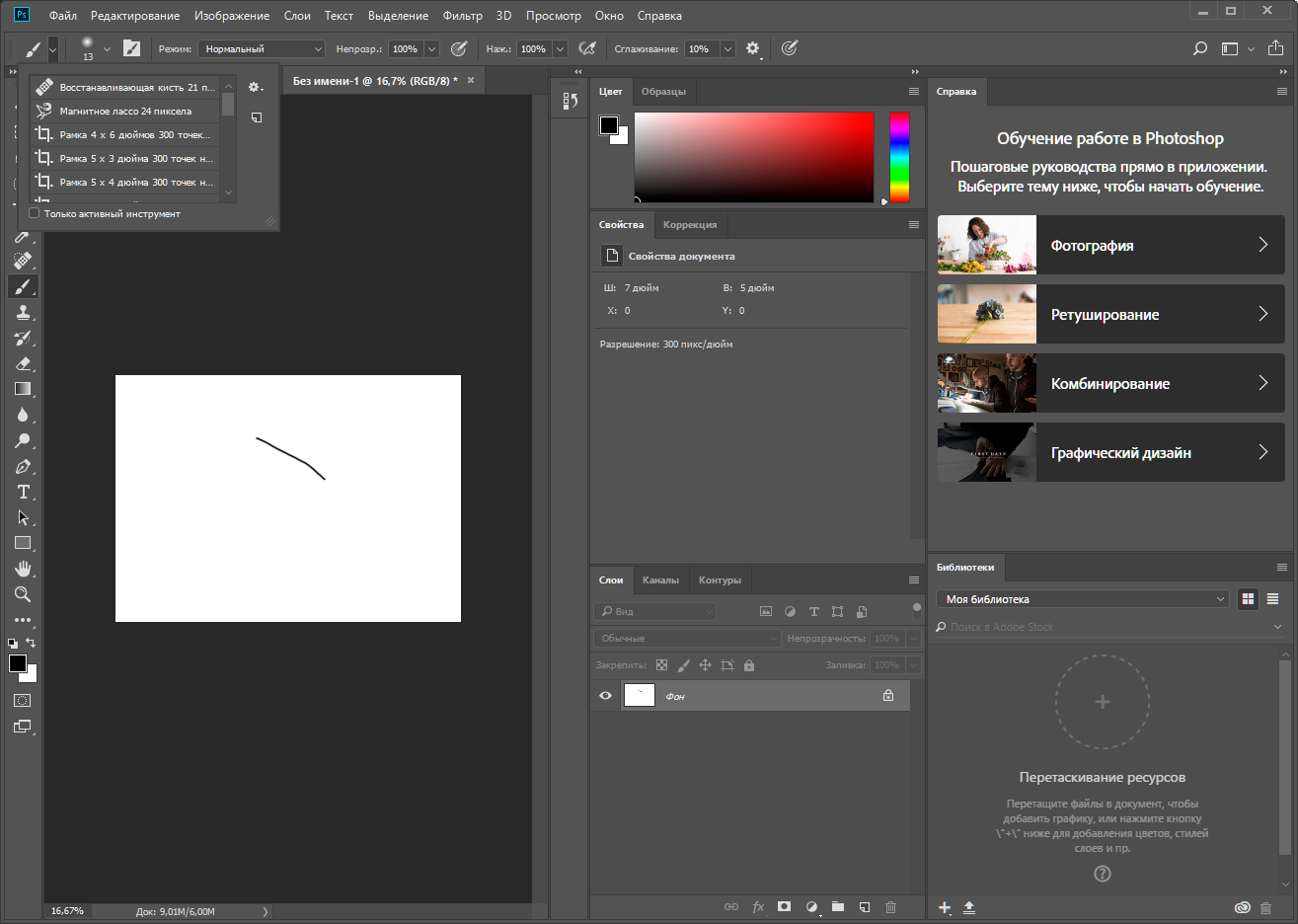
Выберите инструмент «Текст» из набора инструментов.
Нажмите и начните печатать. (Не перетаскивайте текстовое поле, просто щелкните).
Когда вы начнете печатать, в вашей палитре слоев будет создан новый слой.
Вместо миниатюры вы увидите букву T . Это покажет вам, что этот слой является строго текстовым слоем.
С выбранным текстовым слоем вы можете изменить внешний вид текста.
В строке меню:
Окно > Символ
Здесь вы можете изменить шрифт, размер, цвет, расстояние между буквами и другие параметры текста.
Вы сразу увидите изменения в окне изображения.
Когда вы закончите печатать, слой «Текст» подберет имя из вашего текста.
Добавим к тексту несколько эффектов.
В строке меню:
Слой > Стиль слоя > Скос и тиснение
Во всплывающем окне:
Проверка контура, опция
Проверить текстуру
Выбрать стиль: Pillow Emboss
Вы можете поэкспериментировать с настройками.
OK
Сохранить
После применения стиля слоя (эффекта слоя) на палитре слоев на этом слое появится символ « fx ».
Также будет показано, какие стили были применены к слою.
Стиль можно скрыть, скопировать и вставить на другой слой или полностью удалить.
Вы можете изменить настройки текста на панели параметров в дополнение к палитре символов. Нажмите на инструмент «Текст». Затем измените размер шрифта на большее число. Вы также можете отредактировать или полностью изменить текст в любое время. Стиль слоя останется.
Чтобы уменьшить размер файла, мы можем объединить слои. Вы можете объединить выбранные слои.
Слой > Объединить слои (уменьшенный размер файла)
… или все слои
Слой > Свести изображение (наименьший размер файла)
Обратите внимание:
После того, как вы объединили слои и закрыли изображение — вы не можете работать на отдельных слоях или отменить действие.
: Adobe Photoshop 7. Как :: Adobe :: eTutorials.org
- Дом
- Adobe
- Adobe Photoshop 7. Как
Задача
Как создавать и перемещать слои
Как связать слои
Как сгруппировать слои
Как создавать наборы слоев
Как трансформировать слои
Как создать корректирующие слои
Как добавить маску слоя
Как Объединить и свести слои
Слои обеспечивают гибкость, управление цветом и параметры силуэта, которые учитываются в большинстве промежуточных и сложных задач редактирования изображений. Трудно представить себе какой-либо монтаж изображений или интеграцию текста без использования слоев, в некоторых случаях это просто невозможно.
Трудно представить себе какой-либо монтаж изображений или интеграцию текста без использования слоев, в некоторых случаях это просто невозможно.
Слои изолируют части изображения в отдельном, гм… слое, который вы можете редактировать и изменять, не изменяя другие слои вокруг него. Подумайте о многослойных листах ацетата, сложенных друг на друга. Если смотреть сверху, они выравниваются и показывают всю сцену, но при этом элементы остаются отдельными друг от друга.
Вы можете перемещать слои в стеке, чтобы контролировать, как различные компоненты перекрываются друг с другом. Вы также можете скрыть слои от просмотра или отобразить их с различными уровнями прозрачности. Задачи в этой части исследуют основы создания и объединения слоев, создавая основу для профессионального композитинга изображений.
Включите JavaScript, чтобы просматривать комментарии с помощью Disqus.
|

 Начало работы с Photoshop
Начало работы с Photoshop