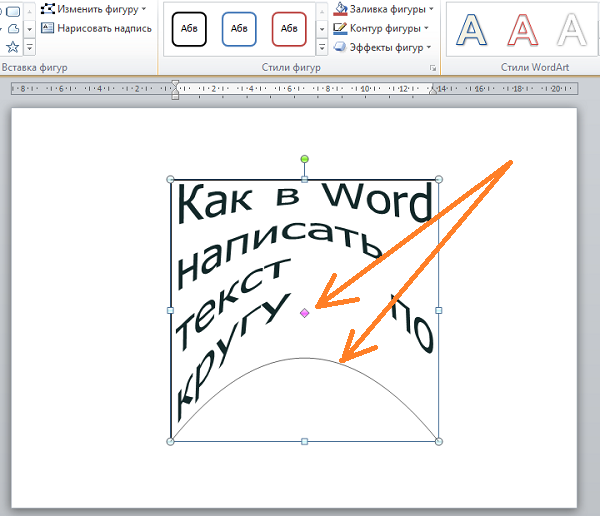
Как в фотошопе сделать текст дугой: Текст по кругу в Фотошоп
Глава 9. Работа с текстом
Глава 9. Работа с текстом
1. Работа с текстом
Работа с текстом выполняется с помощью инструмента «Текст». Этот инструмент создаёт новый слой, содержащий текст, над текущем слоем в стопке слоёв, и имеющий размер блока с текстом. В качестве имени слоя служит начало введённого текста.
Рисунок 9.1. Пример текста
Пример текста, показана граница текстового слоя. (Шрифт: Utopia Bold)
Диалог слоёв, с текстовым слоем над тем слоем, который был текущим.
Text can be edited directly on canvas. A text tool box, which shows up on top of the canvas above the text box, allows you to quickly change some of the text characteristics.
| Примечание | |
|---|---|
The settings you change in this on canvas dialog only apply to the parts
of the text that are selected, or any new text you type after the current
cursor position. |
В момент, когда производится щелчок инструмента «Текст» по холсту, создаётся замкнутый текстовый блок и полупрозрачная панель инструмента сразу над ним.
Параметры инструмента «Текст» описываются в Раздел 5.6, «Текст».
1.1. Область текста
Набор текста можно начинать сразу же. Размеры текстового бока увеличиваются по мере набора текста. Для перевода строки нажмите Enter.
Увеличить размеры тестового блока можно и потянув за его края, точно также, как это делается при работе с выделениями. Размер текстового блока показывается в строке статуса в нижней части изображения:
Для редактирования текста нужно сначала выбрать часть текста, которая будет изменяться, с помощью сочетания Shift+клавиши со стрелочками или выделив и потащив, а затем использовать возможности Раздел 1.3, «Панель инструментов текста».
Вместо изменения текста на холсте можно использовать диалог редактирования текста, описанный в Раздел 5. 6.3, «Редактор текста».
6.3, «Редактор текста».
Переместить текст по изображению можно с помощью инструмента «Перемещение»: нужно сделать щелчок по текстовому символу, а не по фону.
Получить символы Unicode можно с помощью сочетания клавиш Ctrl+Shift+U плюс шестнадцатеричный сод нужного символа, например:
Рисунок 9.2. Ввод символов Unicode
Ctrl+Shift+U
4 7
Ввод
Конечно, эта возможность наиболее полезна для ввода специальных (и даже экзотических) символов, при условии, что требуемые образы символов поставляются в составе выбранного шрифта — немногие шрифты поддерживают клингонский. 😉
Unicode 0x47 («G»), 0x2665, 0x0271, 0x03C0
Если текстовый слой ещё существует и не был изменён другим инструментом (см. ниже), то введённый текст можно изменить позже: сделайте текстовый слой активным в стопке слоёв, выберите инструмент «Текст» и сделайте щелчок по тексту в окне изображения.
ниже), то введённый текст можно изменить позже: сделайте текстовый слой активным в стопке слоёв, выберите инструмент «Текст» и сделайте щелчок по тексту в окне изображения.
1.2. Работа со слоем текста
С текстовым слоем можно выполнять те же операции, что и с любым другим слоем, но это часто означает потерю возможности редактирования текста без потери результатов работы.
Понимание некоторых особенностей управления текстом дает вам представление о том, что текстовый слой содержит больше информации, чем просто набор пикселей, которые вы видите: также он содержит представление текста в формате текстового редактора. Вы можете это видеть в всплывающем окне редактирования текста, которое появляется при выборе инструмента «Текст». Каждый раз при изменении текста, изображение слоя перерисовывается для отражения сделанных вами изменений.
Теперь предположим, что вы создали текстовый слой и затем произвели над ним некоторые операции, не включающее в себя использование инструмента «Текст»: к примеру, поворот слоя. Предположим, затем вы вернулись обратно к редактированию слоя с помощью инструмента «Текст». После того, как вы завершите редактировать текст, инструмент перерисует слой, удалив результат предыдущего действия.
Предположим, затем вы вернулись обратно к редактированию слоя с помощью инструмента «Текст». После того, как вы завершите редактировать текст, инструмент перерисует слой, удалив результат предыдущего действия.
Поскольку эта опасность неочевидна, инструмент «Текст» пытается защитить вас от неё. Если вы проводите операции на текстовом слое, и затем позже пытаетесь редактировать текст, возникнет всплывающее сообщение, предупреждающее о том, что изменения будут отменены, и вам будет предложено три варианта:
Рисунок 9.3. Предостережение о потере изменений
1.3. Панель инструментов текста
Рисунок 9.4. Панель инструментов текста
Этот блок, перекрывающий холст, появляется сразу же, как только был сделан щелчок по холсту с помощью инструмента «Текст». Это даёт возможность прямого редактирования текста на холсте.
Помимо обычных возможностей форматирования текста, таких, как выбор шрифта, стиля и размера, в распоряжении пользователя также есть возможность настроить числовое значение смещения символов относительно базовой линии, а также изменить цвет шрифта выделения.
Изменения шрифта выделенного текста: сразу после начала изменения названия шрифта появляется ниспадающий список со шрифтами.
Изменение размера выбранного текста: не нуждается в объяснении.
Полужирный, курсив, подчёркивание, зачёркивание: не нуждается в объяснении.
Смещение символов выделенного текста относительно базовой линии: «В европейской типографике и каллиграфии, базовая линия — это линия, на которой «сидят» большинство букв, и за которую заходят нижние выносные элементы» (Википедия). В HTML есть несколько типов базовых линий (алфавитная, идеографическая, нижняя). Здесь мы считаем базовую линию «нижней», и она определяет место для выносных элементов. Исходная базовая линия «0» предоставляет место для нижних выносных элементов, её можно использовать для увеличения расстояния только между двумя строками, в то время как параметр инструмента «Интервал между строками» увеличивает пространство между всеми строками.

Рисунок 9.5. Базовая линия по умолчанию
Базовая линия по умолчанию, отмеченная красной линией.
Изменить кернинг выделенного текста: «В типографике кернинг — это процесс настройки межсимвольного интервала в пропорциональном шрифте» (Википедия). Этот параметр скорей всего будет использоваться для настройки межсимвольных интервалов выделенной части текста.
Давайте взглянем на выделенный текст (масштаб увеличен в 800 раз для возможности увидеть пиксели):
Очевидно, что шрифт Sans является пропорциональным: ширина букв отличается друг от друга, а глиф «T» нависает над «e». Ширина букв отмечена тонкими вертикальными линиями, а левые края букв перекрывают предыдущие буквы на один пиксель. Теперь укажем значение 2 пикселя для параметра «Изменить кернинг выделенного текста»:Между всеми выделенными символами добавляется пустое пространство шириной в 2 пикселя, с сохранением ширины букв.
 Если выделение текста отсутствует, между двумя символами в месте положения курсора добавляется пустое пространство.
Если выделение текста отсутствует, между двумя символами в месте положения курсора добавляется пустое пространство.Теперь сравним с параметром «Интервал между буквами» в параметрах инструмента:
Этот параметр применяется ко всему тексту, а не только к выделенному фрагменту. Пустые промежутки добавляются внутрь букв, и ширина букв не выдерживается.
Для изменения сдвига базовой линии и кернинга также можно использовать сочетание Alt+клавиши со стрелками.
Изменить цвет выделенного текста: эта команда открывает диалог, в котором можно выбрать цвет выделенного текста.
Очистить форматирование выделенного текста: с помощью этой команды можно отменить все изменения, недавно применённые к выделенному тексту.

1.4. Контекстное меню текста
Рисунок 9.6. Контекстное меню редактирования текста
Это меню можно вызвать, сделав щелчок ПКМ по тексту. Это меню немного отличается от диалога редактора.
Вырезать, копировать, вставить, удалить: эти параметры относятся к выделенному тексту. Если выделенный текст отсутствует, эти возможности недоступны. «Вставить» активируется, если в буфере обмена есть текст.
Загрузить текст из файла: эта команда запускает просмотрщик файлов, где можно найти нужный текстовый файл.
Удалить весь текст: эта команда удаляет весь текст, и выделенный и не выделенный.
Контур из текста: эта команда создаёт контур на базе очертаний текущего текста. Результат не очевиден.
 Нужно открыть диалог контуров и сделать контур видимым. Затем выберите инструмент «Контуры» и щелкните по тексту. Теперь каждая буква будет окружена элементом контура. Таким образом можно изменять очертание букв, передвигая контрольные точки контура.
Нужно открыть диалог контуров и сделать контур видимым. Затем выберите инструмент «Контуры» и щелкните по тексту. Теперь каждая буква будет окружена элементом контура. Таким образом можно изменять очертание букв, передвигая контрольные точки контура.Эта команда является аналогом команды Слой → Текст в контур.
Рисунок 9.7. Добавление контура к тексту
Ничего не появилось
Рисунок 9.8. Контур сделан видимым
Контур сделан видимым во вкладке «Контуры». Контур показан в виде красной границы вокруг текста.
Рисунок 9.9. Активирован инструмент «Контуры»
Инструмент «Контуры» активирован; нажмите на контур
Текст по контуру:
Эта возможность активна только при наличии контуров path.
 После создания текста создайте или импортируйте контур и сделайте его активным. Если создать контур до создания текста, то контур будет невидимым, и его нужно будет сделать видимым в диалоге «Контуры».
После создания текста создайте или импортируйте контур и сделайте его активным. Если создать контур до создания текста, то контур будет невидимым, и его нужно будет сделать видимым в диалоге «Контуры».Эта команда также доступна из меню «Слои»:
Рисунок 9.10. Команда «Текст по контуру» среди команд для текста в меню «Слои»
Эта группа параметров появляется только при наличии слоя текста.
Нажмите на кнопку Текст по контуру. Текст направляется вдоль контура. Буквы представлены их контуром, каждый из которых является компонентом нового контура, который появляется в диалоге Контуры. Все параметры контура должны применяться к этому новому контуру.
Рисунок 9.11. Пример «Текста по контуру»
Слева направо/справа налево: исправление направления письма этого языка
Методы ввода: доступны для некоторых языков Выбор, например, метода «Инуктитут» временно преобразовывает клавиатуру в клавиатуру Инуктитут.

Работа с текстом в программе Adobe Photoshop
Вопросы занятия:
· текст в Adobe Photoshop;
· палитра символов и абзацев.
Витя: я уже столько посетил занятий по компьютерной графике, что считаю себя отличным компьютерным художником. Нужно сделать себе визитки и раздать в школе. Вдруг кому-нибудь понадобится моя помощь.
Витя: Я в википедии прочитал, что визитная карточка (визитка) – это традиционный носитель контактной информации о человеке или организации. Она изготавливается на компьютере, а затем распечатывается на бумаге или картоне. Визитка должна включать имя владельца, компанию (обычно с логотипом) и контактную информацию (адрес, телефонный номер, адрес электронной почты).
Правильно,
значит для того чтобы нам создать визитку нужно подготовить для неё фон. Для
этого можно найти красивую картинку в Интернете подходящей тематики, лучше не
очень яркую. А ещё лучше в качестве фона использовать свои работы. И затем, на
фон написать всю необходимую информацию.
А ещё лучше в качестве фона использовать свои работы. И затем, на
фон написать всю необходимую информацию.
Витя: можно взять в качестве фона картинку с чебурашкой, которого мы нарисовали на прошлом занятии. И добавим эту картинку на фото с планшетом.
Хороший получается фон. Уберём яркость получившейся фотографии, чтобы все надписи были хорошо видны. Для этого добавим ещё один слой и выберем для него заливку в серых тонах. Теперь двигая ползунок свойства Непрозрачность, добьёмся необходимой яркости.
Витя: а как добавлять надписи в Photoshop?
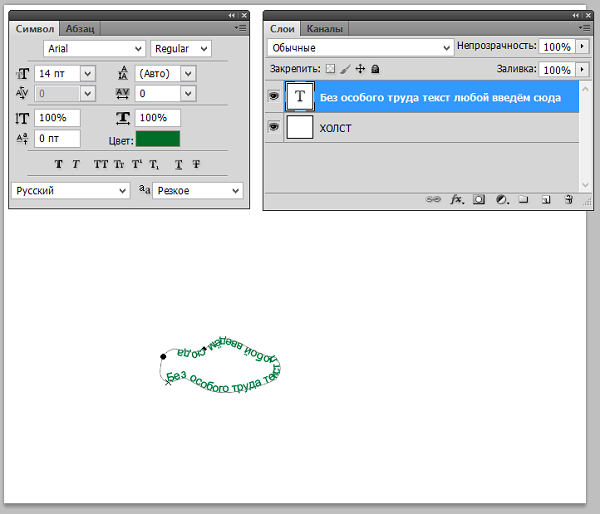
Чтобы создать новый текстовый слой, нужно выбрать инструмент для работы с текстом на палитре Инструменты. Существует четыре разновидности этого инструмента (они выбираются щелчком по чёрному треугольнику в углу кнопки инструмента): Горизонтальный текст, Вертикальный текст, Вертикальный текст-маска, Горизонтальный текст-маска.
После
выбора инструмента появится курсор, указывающий на позицию начала ввода текста.
На панели Параметры инструмента Текст можно: изменить ориентацию текста, вид шрифта, начертание, размер, метод сглаживания изображения символов (здесь возможно пять вариантов сглаживания: Нет, Резкое, Чёткое, Насыщенное и Плавное), выравнивание текста (Влево, По центру и Вправо), цвет текста, искривление текста и, нажатием соответствующей кнопки, включить палитру Символов и абзацев.
После ввода текста необходимо подтвердить своё действие нажатием на флажок на палитре настройки инструмента. Photoshop создаёт новый слой с введённым текстом.
Витя: а если допустил ошибку в тексте, её можно исправить?
Конечно. В любой момент можно вернуться к редактированию текста, щёлкнув дважды левой кнопкой мыши на букву «Т» на слое в палитре Слои.
Витя: с надписями понятно, а если нужно отформатировать символы, или изменить отступы в абзацах. Как тут быть?
Для
этого рассмотрим палитру Символов и абзацев.
Форматирование символов осуществляется с помощью вкладки Символ. Вверху выбирается нужная гарнитура шрифта и начертание. Regular означает нормальное начертание. Давайте попробуем. Выделим наши символы и выбираем начертание, Bold (полужирный), Italic (курсив), Bold Italic (полужирный курсив).
Ниже регулируется Кегль. Справа расположены поля регулировки Масштаба символов по вертикали и горизонтали.
Ещё ниже находится выбор цвета шрифта. Он представлен в виде небольшого прямоугольника, залитого текущим цветом. Чтобы изменить цвет, нужно щёлкнуть по прямоугольнику левой кнопкой мыши, раскроется Палитра цветов, где можно выбрать любой цвет.
Форматирование абзацев осуществляется с помощью вкладки Абзац.
Здесь выбирается Выключка, Отступ от левого края, Отступ от правого края, Отступ первой строки абзаца, Отступы перед и после абзаца, регулируется Автоперенос.
Витя:
получается, что в Photoshop можно редактировать текст
в любой момент. А можно ли редактировать текст как изображение?
А можно ли редактировать текст как изображение?
Конечно можно. Чтобы редактировать текст как часть обычного изображения, нужно сначала конвертировать его в обычный слой. Это можно сделать следующим образом: на палитре Слои выделяем текстовый слой, теперь в меню Слой выбираем Растрировать затем Текст.
Нужно запомнить, что, применив команду Растрировать — Текст, уже нельзя будет вернуться к редактированию текста.
Витя: а можно ли текст сделать с фоном?
Можно. Давайте попробуем на нашей визитке. Создадим её с текстом, который будет написан на фоне. Итак, инструментом выделения Прямоугольная область с параметром Растушёвка 20 пикселов выделим область под будущий текст.
Теперь определим цвет области под текст. Для этого выберем инструмент Пипетка и щёлкнем им в области за планшетом.
Создадим
новый слой и сделаем его активным. Теперь на новом слое выполним заливку
выбранным цветом инструментом Заливка.
Теперь на новом слое выполним заливку
выбранным цветом инструментом Заливка.
Выберем инструмент Горизонтальный текст и создадим надпись с фамилией и именем. Обратите внимание, что текст автоматически расположился в новом слое.
Добавим информацию об учёбе на отдельном текстовом слое.
Теперь, в отдельном текстовом слое, добавим символ в виде телефона. Для этого нужно загрузить Таблицу символов. Нажимаем Пуск — Программы — Стандартные — Таблица символов. Выберем шрифт Wingdins, в его таблице найдём изображение телефона, теперь нажмём кнопки Выбрать и Копировать. Вернёмся в окно фотошоп с визиткой и выполним команду Редактирование - Вставить.
Рядом с картинкой добавим номер телефона.
Витя: вот это здорово! Теперь можно раздать одноклассникам и друзьям. И если им вдруг нужно будет что-нибудь нарисовать, то я всегда приду на помощь!
А можно ещё как-нибудь делать надписи? Я недавно смотрел мультик, так там сквозь буквы просвечивалось небо!
В
фотошоп есть огромное количество возможностей. И
сделать здесь прозрачную надпись не составит никакого труда. То есть к тексту можно
применить любые стили обычных слоёв: наложить тень, сделать буквы объёмными и
так далее.
И
сделать здесь прозрачную надпись не составит никакого труда. То есть к тексту можно
применить любые стили обычных слоёв: наложить тень, сделать буквы объёмными и
так далее.
Давайте поэкспериментируем. Для начала создадим надпись, сквозь которую просвечивается небо.
Откроим файл природа. Выберем инструмент Горизонтальный текст и пишем: «Красивое синее небо!»
Теперь изменим прозрачность текста при помощи параметра Непрозрачность в палитре Слои.
Витя: вот здорово! Получилось очень красиво! А ещё как можно создавать надписи?
Давайте рассмотрим на примере. Создадим надпись, залитую фоновым изображением.
Откроем файл Природа. Теперь двойным щелчком мыши по слою с изображением в палитре Слои преобразуем слой Задний план в Слой ноль.
Выбираем инструмент Горизонтальная текст-маска и пишем: «Красивое синее небо!»
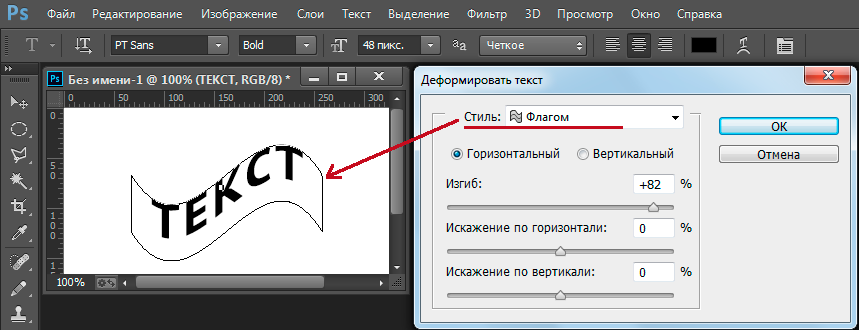
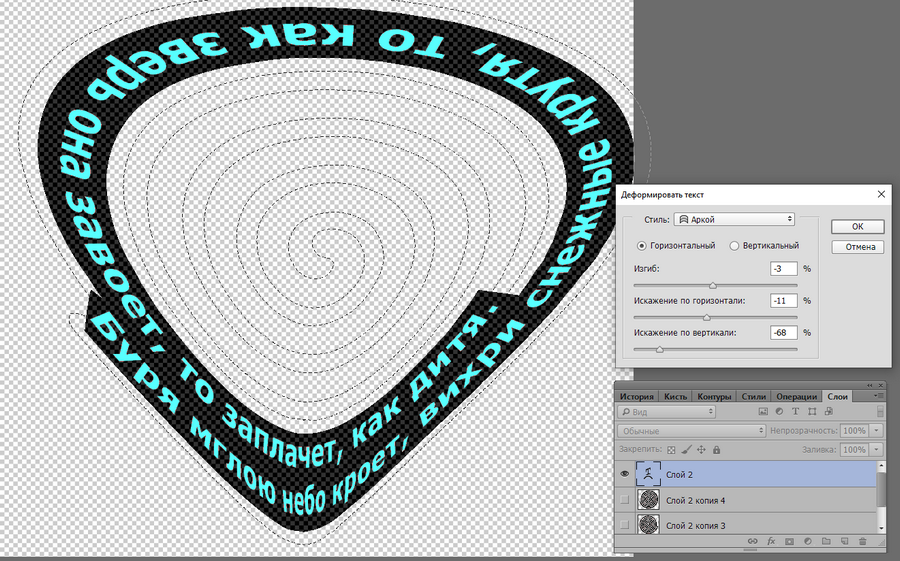
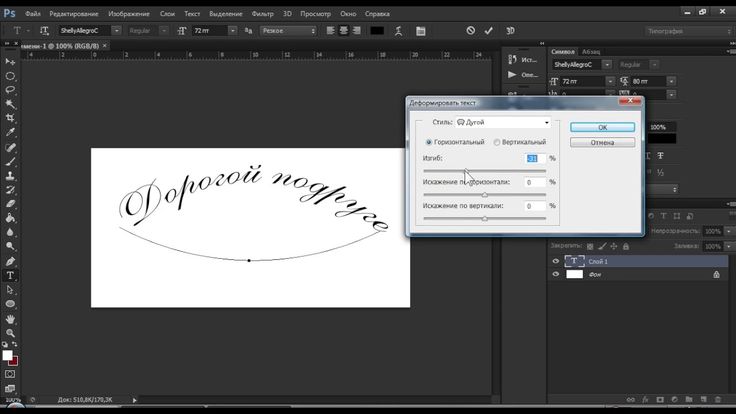
Деформируем
наш текст. Для этого на панели Параметры нажатием на кнопку Деформировать
текст. Теперь выберем Стиль – Дугой сверху.
Для этого на панели Параметры нажатием на кнопку Деформировать
текст. Теперь выберем Стиль – Дугой сверху.
Нажмём на кнопку с галочкой для того чтобы принять наши действия. На активном слое появится выделенная область в форме букв введённого текста. Обратите внимание, что новый слой при этом не создаётся.
Выберем инструмент Перемещение и переместим выделенную область вниз. В меню Выделение выбираем Отменить выделение. Создадим новый слой зальём его белым цветом и сделаем нижним.
Витя: как интересно получилось. То есть теперь можно из любого фона вырезать текст и добавить его на другой фон. Хотелось бы ещё научиться создавать выпуклый текст.
Давайте учиться на примере. Создадим выпуклую надпись на фоне изображения.
Откроем
файл Природа. Создадим копию текущего слоя. Для этого из меню команд
палитры Слои, выберем команду Создать
дубликат слоя.
Создадим надпись инструментом Горизонтальный текст.
Теперь в палитре Слои активизируем слой Фон (копия) и поместим его поверх текстового слоя, то есть нажимаем левой кнопкой мыши на заголовок слоя фон копия и не отпуская мыши перетащим его наверх.
Подведём курсор мыши точно к границе слоёв Фон (копия) и текста (Т), и нажмите клавишу <Alt>. Курсор должен принять вид квадрата со стрелкой.
Щёлкнем левой кнопкой мыши. В результате будет создана обтравочная маска. Подтверждением этого является то, что иконка слоя Фон (копия), смещена вправо.
Осталось только выбрать текущим текстовый слой и применить к нему стиль. Для этого в меню Слой выбираем Стиль слоя затем Тиснение. Ставим галочки в пунктах контур и текстура.
Витя:
вот это да! Такое чувство, что буквы выдавлены из неба! Всё-таки как прекрасно
уметь рисовать! Я хотел бы сделать подарок Оле Знайкиной. Я знаю, что она любит тюльпаны. Интересно, можно ли в Photoshop
сделать текст с тюльпанами?
Я знаю, что она любит тюльпаны. Интересно, можно ли в Photoshop
сделать текст с тюльпанами?
В фотошопе можно практически всё. Мы уже рассмотрели пример, как вырезать текст из фона. Давайте сделаем для Оли Знайкиной надпись с цветами.
Откроем файлы тюльпаны и тюльпаны для надписи из своей рабочей папки.
Теперь на файле тюльпаны для надписи сделаем надпись с помощью инструмента Горизонтальный текст маска: «Весна в подарок!». Разместим надпись так, чтобы она содержала тюльпаны. Добавим деформацию текста.
Нажимаем галочку в подтверждение своих действий.
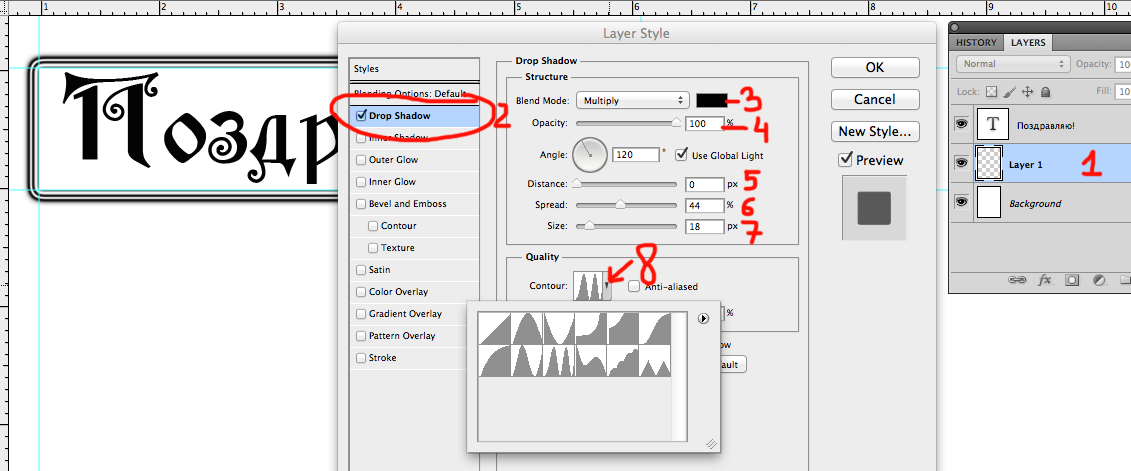
Теперь перетащим текст на слой Тюльпаны. Для того чтобы надпись отделялась от фона добавим эффекты: тень, внешнее свечение и тиснение.
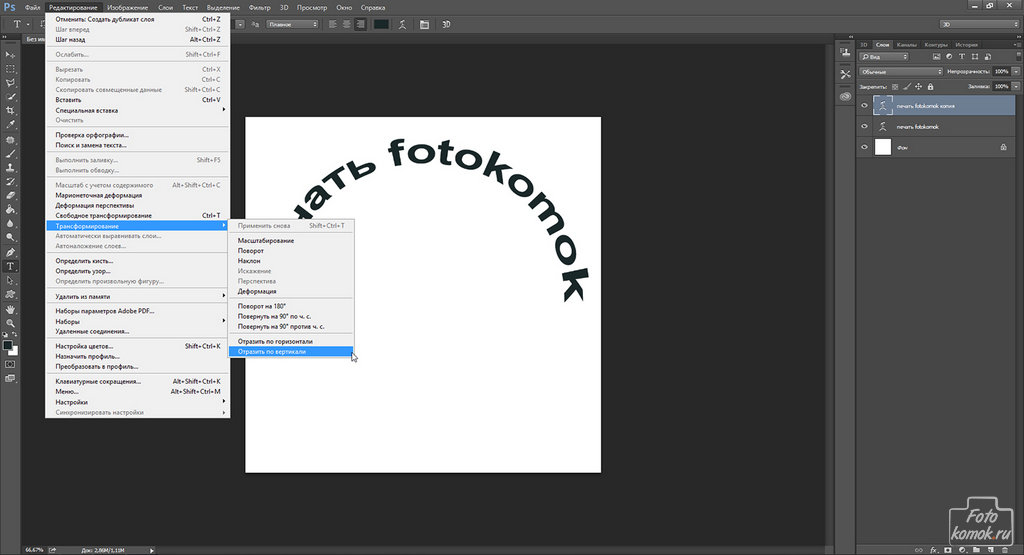
Разместим красиво надпись. Для этого выбираем в меню Редактирование Свободное трансформирование и поворачиваем надпись так, чтобы она красиво смотрелась.
Витя:
такую картинку можно подарить Оле. Она будет очень рада
Она будет очень рада
Как сделать текст кривым в Photoshop двумя простыми способами
просмотров сообщений: 671
Хотите знать, как сделать текст кривым в Photoshop? Есть 2 метода, которые вы можете использовать, чтобы сделать кривую текста в Adobe Photoshop, и, конечно же, вы можете легко следовать им, даже если вы не знакомы с программным обеспечением.
В настоящее время в эпоху цифровых технологий творчество стало обязательным, и вы должны стремиться к впечатляющему визуальному дизайну, который может продаваться людям. Еще один способ, которым вы можете попытаться получить потрясающий дизайн, — это использовать кривую текста.
Простые заголовки или текст не смогут дать вам желаемого творчества. Вам нужно добавить некоторую настройку, которая представляет собой кривую, чтобы добавить больше вариаций в дизайн,
В этой статье Dropicts научит вас, как сделать кривую текста в Adobe Photoshop. Все, что вам нужно сделать, это следовать приведенным ниже инструкциям, и вы освоите новый навык в дизайне.
Adobe Photoshop, пожалуй, единственное приложение для редактирования изображений, которое вам когда-либо понадобится. В нем есть все основные инструменты и даже продвинутые, которые вам понадобятся для удовлетворения ваших потребностей в редактировании изображений.
В этом случае у вас будут все инструменты, необходимые для создания изогнутого текста. Вы можете использовать такие инструменты, как перо, текстовый инструмент, инструмент выбора пути и другие.
Вот несколько способов создания кривого текста в Photoshop.
1. Использование инструмента «Деформация текста»
В первом способе мы будем искривлять текст с помощью инструментов «Деформация текста». Чтобы попасть туда, вы можете попробовать выполнить следующие шаги:
- Создайте новый файл в Adobe Photoshop, а затем установите имя документа по своему усмотрению. Например, давайте назовем его «Тест 1».
- Вам также необходимо отрегулировать ширину и высоту. Установите ширину на 800 пикселей и высоту на 500 пикселей.

- Тем не менее, в предустановке открытия измените «Содержимое фона» на белый. Нажмите OK, как только вы установите.
- Перейдите к инструменту «Текст» (T), введите текст. Для практики можно просто набрать «Тестирование».
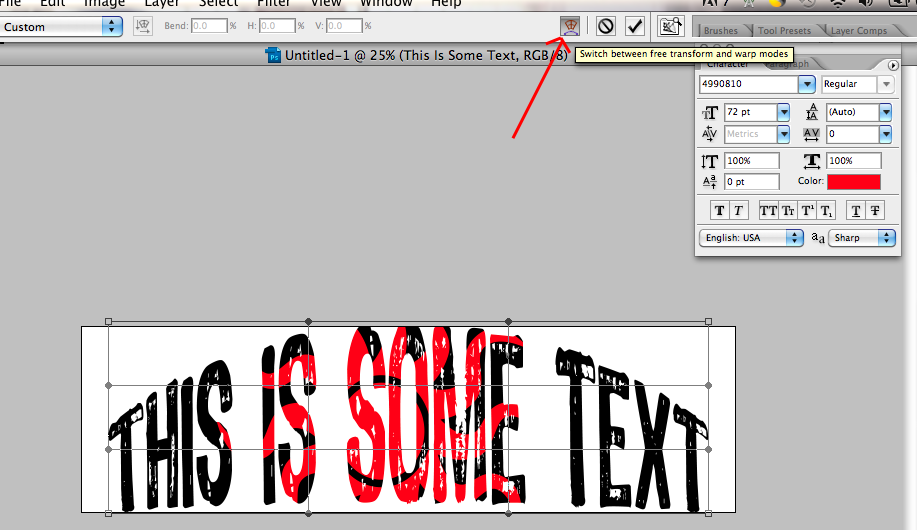
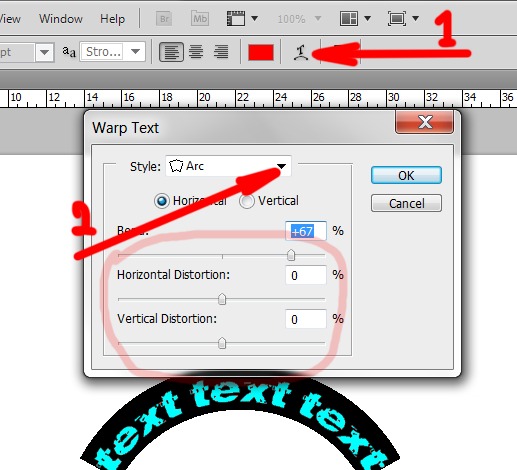
- Выберите текстовый слой и убедитесь, что инструмент «Тип текста» все еще активен. Затем щелкните значок «Создать искаженный текст», вы можете найти его на панели инструментов.
- Как только вы увидите окно настройки «Деформация текста», измените «Стиль» на «Дуга». Установите значение «Изгиб» на +20% и нажмите «ОК».
Ваш текст искривлен! Это легко и просто, правда? Если вы хотите сделать его более изогнутым, вы можете просто добавить больше изгибов к существующему изогнутому пути, чтобы получить идеальную кривую.
Читайте также: Как сделать 3D-текст в Photoshop простыми способами
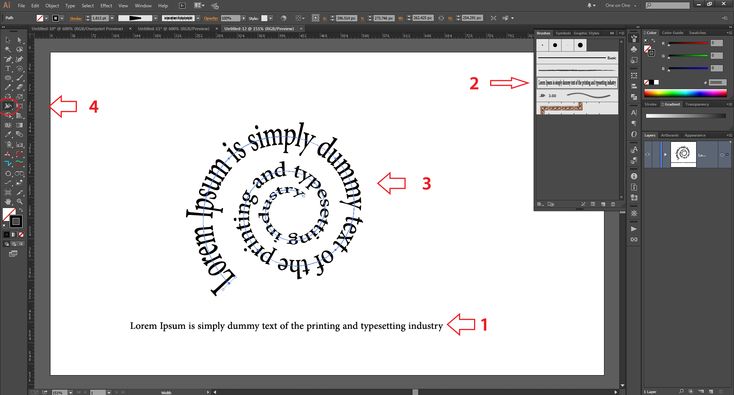
2. Использование инструментов эллипса
Во втором способе мы будем использовать инструмент «Эллипс» (U), чтобы согнуть текст. Кроме того, вы также можете использовать инструмент «Перо», но использовать инструмент «Эллипс» намного проще. Вот шаги, которые вы можете выполнить:
Кроме того, вы также можете использовать инструмент «Перо», но использовать инструмент «Эллипс» намного проще. Вот шаги, которые вы можете выполнить:
- Создайте новый документ и проделайте то же самое с предустановленными настройками, что и в первом способе.
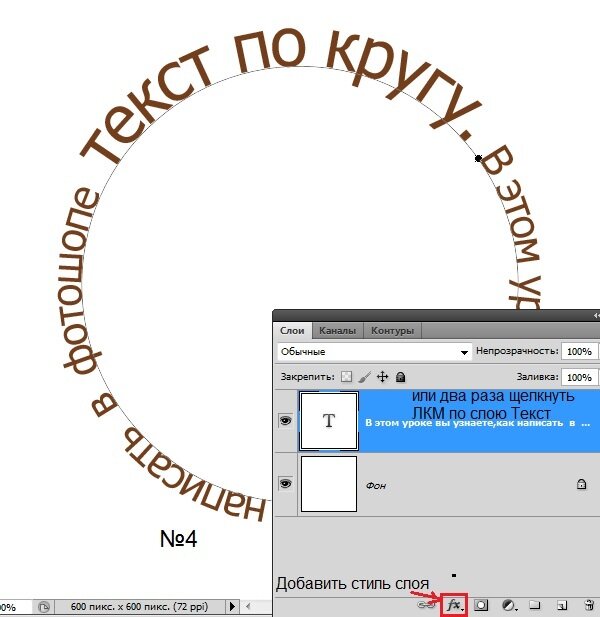
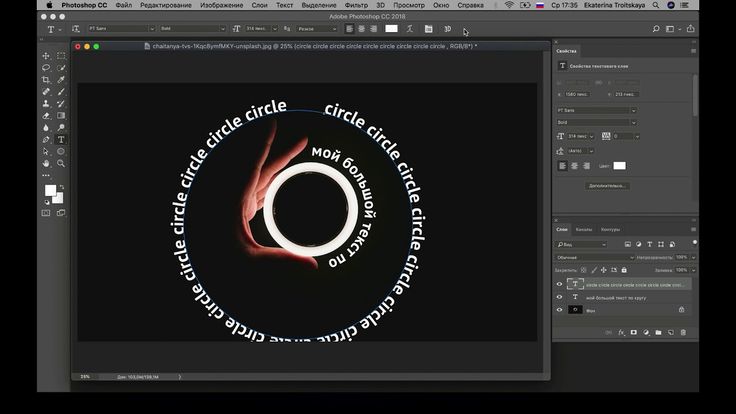
- Перейдите к инструменту «Эллипс» и нарисуйте изогнутую линию размером 710 x 270 пикселей. Убедитесь, что режим «Форма» включен или вы можете найти его на панели инструментов.
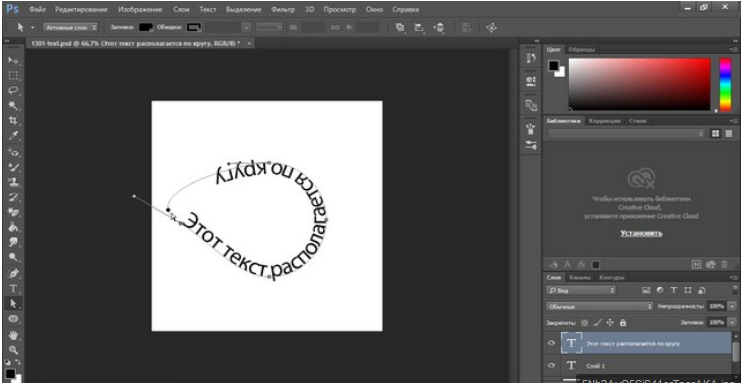
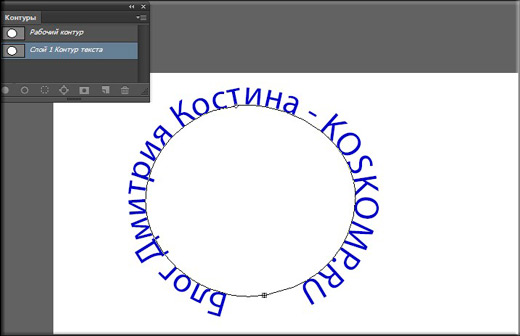
- Теперь выберите инструмент «Текст» (T) и наведите указатель мыши на край изогнутой линии. Ваш курсор должен превратиться в текстовый курсор. Нажмите на край эллипса, чтобы создать текстовый слой. Введите там «Тестирование».
- На последнем этапе вы можете скрыть форму эллипса, щелкнув значок глаза в окне слоев, и готово!
Это вся информация, которую мы можем вам дать о том, как сделать текст кривым в Photoshop. Вы найдете все инструменты, необходимые для создания изогнутого текста в Photoshop. Просто медленно следуйте инструкциям и ознакомьтесь со всеми необходимыми инструментами Photoshop. Вы также можете использовать другие ресурсы, такие как видеоуроки, которые помогут вам сделать кривую текста в Photoshop.
Вы также можете использовать другие ресурсы, такие как видеоуроки, которые помогут вам сделать кривую текста в Photoshop.
Читайте также: Советы по редактированию: Как создать узор в Photoshop
Если вам все еще трудно это сделать, просто дайте задание Dropicts. Мы предоставляем профессиональные услуги по редактированию фотографий и можем помочь вам создать любой дизайн, который вы хотите. Мы можем продолжить идеи, которые вы имели в виду!
dropicts
[email protected]
Мы очень рады помочь вам улучшить имидж вашего продукта для вашего сайта электронной коммерции. Мы хотели бы, чтобы ваш интернет-магазин выглядел красиво и профессионально. Чтобы узнать больше об оптимизации изображения продукта, обязательно подпишитесь на нас и следите за нашей последней статьей.
Создание искаженного текста в Photoshop
Автор сценария Стив Паттерсон.
В этом Фотошоп Тип , мы рассмотрим встроенные в Photoshop параметры Warp Text и то, как они позволяют легко скручивать, растягивать и искажать текст во всевозможные интересные формы, сохраняя при этом наш тип, а также сам эффект деформации. , полностью редактируемый!
, полностью редактируемый!
Параметры деформации текста существуют уже довольно давно, впервые они были представлены еще в Photoshop 6, и хотя результаты, которые мы получаем от них, могут не иметь такого же вау-эффекта, как многие из более продвинутых текстовых эффектов, они предлагают некоторые важные и впечатляющие преимущества.
Во-первых, независимо от того, какой вариант деформации мы выбираем, сам текст остается на 100% живым, редактируемым шрифтом, что означает, что мы можем вернуться и отредактировать текст, когда нам нужно. Это огромное преимущество перед большинством более продвинутых текстовых эффектов, которые мы можем создать, поскольку они обычно заставляют нас преобразовывать наш текст либо в пиксели, либо в векторные фигуры, после чего мы теряем возможность редактировать текст.
Еще одним преимуществом параметров деформации текста является то, что сами эффекты деформации также остаются на 100% полностью редактируемыми. Ничто из того, что мы с ними делаем, навсегда не меняет внешний вид нашего шрифта. Photoshop просто запоминает настройки, которые мы использовали, и, по сути, показывает нам предварительный просмотр того, как эти настройки выглядят. Мы можем вернуться в любое время и изменить любые настройки. Мы также можем переключиться на совершенно другой параметр деформации или отключить параметры деформации и вернуться к обычному тексту без потери качества изображения. Наконец, в то время как многие расширенные текстовые эффекты требуют много времени и усилий, не говоря уже о некоторых продвинутых навыках, параметры деформации текста в Photoshop быстрые и простые в использовании даже для новичков!
Photoshop просто запоминает настройки, которые мы использовали, и, по сути, показывает нам предварительный просмотр того, как эти настройки выглядят. Мы можем вернуться в любое время и изменить любые настройки. Мы также можем переключиться на совершенно другой параметр деформации или отключить параметры деформации и вернуться к обычному тексту без потери качества изображения. Наконец, в то время как многие расширенные текстовые эффекты требуют много времени и усилий, не говоря уже о некоторых продвинутых навыках, параметры деформации текста в Photoshop быстрые и простые в использовании даже для новичков!
Чтобы использовать параметры деформации текста, нам сначала нужно добавить текст в наш документ. Вот простой дизайн, который я открыл на своем экране с добавленным текстом перед фоновым изображением:
Оригинальный дизайн.
Если мы посмотрим на мою панель «Слои», мы увидим, что мой документ содержит два слоя, причем мой слой «Текст» находится над изображением на фоновом слое:
Панель «Слои», показывающая слой «Тип» над фоновым слоем.
Обратите внимание, что мой слой «Тип» выбран (выделен синим цветом) на панели «Слои». Нам нужно выбрать слой Type, прежде чем мы сможем применить к нему какие-либо параметры Warp Text. Нам также нужно иметь Выбран инструмент Type Tool , поэтому я возьму его с панели инструментов:
Выбор инструмента «Текст» на панели «Инструменты».
Выбор стиля деформации
Имея в руках инструмент «Текст» и выбранный на панели «Слои» слой «Текст», щелкните параметр «Деформация текста» на панели параметров. Это значок в виде буквы T с изогнутой линией под ним:
.Выбор параметра «Деформация текста» на панели параметров.
Это открывает диалоговое окно Photoshop Warp Text, где мы можем выбрать, какой вариант деформации мы хотим применить. Photoshop называет различные параметры деформации стилями, но по умолчанию Параметр Style в самом верху диалогового окна установлен на None , поэтому с нашим текстом еще ничего не произошло:
Диалоговое окно «Деформация текста».
Если мы нажмем на слово «Нет», мы откроем список всех различных стилей деформации, которые мы можем выбрать. Всего их 15 штук. Если вы использовали Adobe Illustrator, эти параметры деформации текста могут показаться вам знакомыми, поскольку они точно такие же, как и в Illustrator. Мы не будем здесь рассматривать их все, так как вы можете легко поэкспериментировать с ними самостоятельно, но в качестве примера я выберу первый стиль в списке, 9.0073 Арка :
Выбор стиля дуги в верхней части списка.
Как только я выбираю стиль, Photoshop применяет его к моему тексту в документе, предоставляя мне мгновенный предварительный просмотр того, как выглядит эффект:
Photoshop показывает нам предварительный просмотр результата в документе.
Настройка деформации с помощью параметра «Изгиб»
После того, как мы выбрали стиль, мы можем отрегулировать интенсивность эффекта деформации, используя параметр Bend . По умолчанию значение сгиба установлено на 50%, но мы можем легко настроить его, перетащив ползунок влево или вправо. Я перетащу ползунок влево, чтобы уменьшить величину изгиба до 25%:
Я перетащу ползунок влево, чтобы уменьшить величину изгиба до 25%:
Снижение значения сгиба для стиля дуги до 25%.
И теперь мы можем видеть в документе, что эффект искривления имеет меньший «изгиб» к нему:
Эффект искривления был уменьшен после уменьшения значения изгиба.
Если мы продолжим перетаскивать ползунок «Изгиб» влево за среднюю точку, мы перейдем к отрицательным процентным значениям. Я перетащу значение Bend на -25%:
Перемещение ползунка «Изгиб» в отрицательные значения.
Это изменяет форму изгиба с положительной на отрицательную, так что теперь текст изгибается дугой вниз, а не вверх:
Теперь текст изгибается дугой вниз с отрицательным значением изгиба.
Горизонтальные и вертикальные варианты
Если вы посмотрите прямо над параметром «Изгиб» в диалоговом окне «Деформация текста», вы найдете еще два параметра, управляющих направлением деформации: по горизонтали и по вертикали . Параметр «Горизонтальный» выбран для нас по умолчанию, и обычно это тот, который вы хотите использовать, но мы также можем деформировать наш текст по вертикали. Я выберу Вертикальный вариант:
Параметр «Горизонтальный» выбран для нас по умолчанию, и обычно это тот, который вы хотите использовать, но мы также можем деформировать наш текст по вертикали. Я выберу Вертикальный вариант:
Выбор вертикального варианта.
Если выбран вариант «Вертикаль», мой текст теперь деформируется слева направо, а не вверх или вниз. Это интересно, но не совсем то, что я хочу для этого конкретного дизайна. В большинстве случаев вы захотите оставить направление, установленное на Горизонтальное:
.Стиль «Дуга» теперь искажает текст слева направо, если выбран вариант «Вертикаль».
Далее мы рассмотрим Горизонтальное искажение и Вертикальное искажение, два интересных, но потенциально запутанных варианта, которые не имеют никакого отношения к выбранному вами стилю деформации.
Горизонтальное и вертикальное искажение
В нижней половине диалогового окна «Деформация текста» есть еще два параметра: Горизонтальное искажение и Вертикальное искажение . Эти два параметра могут немного сбивать с толку, потому что, хотя значение изгиба управляет интенсивностью выбранного нами стиля деформации, параметры горизонтального и вертикального искажения являются полностью независимыми эффектами. Что сбивает с толку, так это то, что Photoshop заставляет нас выбирать стиль из параметра «Стиль», прежде чем он предоставит нам доступ к ползункам «Горизонтальное» и «Вертикальное искажение», но эффекты искажения не имеют ничего общего с выбранным нами стилем, и на самом деле мы можем использовать эти ползунки, даже если мы отключим стиль деформации.
Эти два параметра могут немного сбивать с толку, потому что, хотя значение изгиба управляет интенсивностью выбранного нами стиля деформации, параметры горизонтального и вертикального искажения являются полностью независимыми эффектами. Что сбивает с толку, так это то, что Photoshop заставляет нас выбирать стиль из параметра «Стиль», прежде чем он предоставит нам доступ к ползункам «Горизонтальное» и «Вертикальное искажение», но эффекты искажения не имеют ничего общего с выбранным нами стилем, и на самом деле мы можем использовать эти ползунки, даже если мы отключим стиль деформации.
Чтобы показать вам, что я имею в виду, я оставлю для стиля деформации значение «Дуга», но установлю значение изгиба на 0%, перетащив ползунок в среднюю точку:
Дуга остается выбранной, но значение изгиба устанавливается равным 0%.
Несмотря на то, что в качестве стиля деформации выбрана дуга, а для параметра «Изгиб» задано значение 0%, этот стиль в настоящее время не влияет на мой текст, поскольку изгиб не применяется:
Значение Bend, равное 0 %, эффективно отключает стиль.
Я перетащу ползунок горизонтального искажения вправо, чтобы установить значение около 80%:
Увеличение горизонтального искажения до 80%.
Это создает своего рода эффект трехмерной перспективы, как будто текст приближается к нам слева направо, но на самом деле все, что он делает, это сжимает буквы влево и растягивает их вправо. Если вы пытаетесь создать настоящий эффект перспективы, вы получите лучшие результаты, используя команду Free Transform в Photoshop:
.Результат применения горизонтального искажения к тексту.
Как и в случае с параметром «Изгиб», для параметров «Горизонтальное» или «Вертикальное искажение» также можно установить отрицательные значения, перетащив ползунок влево. Я перетащу ползунок «Горизонтальное искажение» на -80%:
Снижение горизонтального искажения до -80%.
Это дает нам тот же эффект псевдоперспективы, но в противоположном направлении:
Отрицательное значение горизонтального искажения меняет направление эффекта.
Аналогичные результаты можно получить и с параметром «Вертикальное искажение», за исключением того, что эффект будет вертикальным, а не горизонтальным. Я верну для параметра «Горизонтальное искажение» значение 0%, затем увеличу значение «Вертикальное искажение» до 25%, перетащив ползунок вправо:
Увеличение вертикального искажения до 25%.
Это придает тексту знакомый вид «Звездных войн», но опять же, это не настоящий эффект перспективы. Команда «Свободное преобразование» по-прежнему будет давать лучшие результаты:
.Текст с примененным искажением по вертикали 25%.
Как мы видели с параметром «Горизонтальное искажение», мы можем отразить результат, установив для параметра «Вертикальное искажение» отрицательное значение. Я перетащу ползунок на -25%:
Снижение вертикального искажения до -25%.
На этот раз мы получаем перевернутый эффект «Звездных войн»:
Текст с вертикальным искажением, установленным на -25%.
Маловероятно, что вам захочется очень часто использовать параметры горизонтального и вертикального искажения, и, как я уже говорил, они совершенно не зависят от выбранного вами стиля деформации. В большинстве случаев вам просто нужно выбрать стиль деформации в разделе «Стиль», а затем отрегулировать интенсивность деформации с помощью ползунка «Изгиб», оставив для параметров «Горизонтальное» и «Вертикальное искажение» значения по умолчанию, равные 0%.
В большинстве случаев вам просто нужно выбрать стиль деформации в разделе «Стиль», а затем отрегулировать интенсивность деформации с помощью ползунка «Изгиб», оставив для параметров «Горизонтальное» и «Вертикальное искажение» значения по умолчанию, равные 0%.
Внесение изменений в эффект деформации
Когда вы будете довольны результатами, нажмите «ОК» в правом верхнем углу диалогового окна «Деформация текста», чтобы закрыть его. Если вы затем посмотрите на панель «Слои», вы увидите, что значок на миниатюре слоя «Тип» изменился, чтобы указать, что к тексту на этом слое применяются эффекты деформации:
Слой «Тип» теперь отображает значок «Деформация текста» на миниатюре.
Как я упоминал в начале урока, одна из замечательных особенностей этих параметров деформации текста заключается в том, что они не применяются к тексту постоянно. Мы можем вернуться в любое время и изменить любые настройки деформации, включая сам стиль деформации.



 Если выделение текста отсутствует, между двумя символами в месте положения курсора добавляется пустое пространство.
Если выделение текста отсутствует, между двумя символами в месте положения курсора добавляется пустое пространство.
 Нужно открыть диалог контуров и сделать контур видимым. Затем выберите инструмент «Контуры» и щелкните по тексту. Теперь каждая буква будет окружена элементом контура. Таким образом можно изменять очертание букв, передвигая контрольные точки контура.
Нужно открыть диалог контуров и сделать контур видимым. Затем выберите инструмент «Контуры» и щелкните по тексту. Теперь каждая буква будет окружена элементом контура. Таким образом можно изменять очертание букв, передвигая контрольные точки контура. После создания текста создайте или импортируйте контур и сделайте его активным. Если создать контур до создания текста, то контур будет невидимым, и его нужно будет сделать видимым в диалоге «Контуры».
После создания текста создайте или импортируйте контур и сделайте его активным. Если создать контур до создания текста, то контур будет невидимым, и его нужно будет сделать видимым в диалоге «Контуры».