Как в фотошопе сделать текст по кругу – Как написать текст по кругу, кривой и контуру
Как написать текст по кругу, кривой и контуру
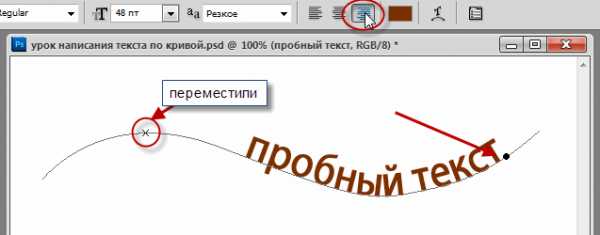
Продолжаем создавать текст. Наводим текстовый курсор на линию контура и кликаем по ней. На контуре появляется мигающий курсор в виде перпендикулярного отрезка.
Теперь печатаем текст. Желательно вводить текст с таким расчётом, чтобы его длина не превышала длину линии, т.е. надо сразу подбирать размер шрифта в пикселах что-бы весь текст уместился в нужном месте. В противном случае придётся корректировать размер текста, а это лучше сделать несколько позже. Теперь надо обратить внимание на указатели в начале и в конце текста, на рисунке вниу они обведены красными кружками.
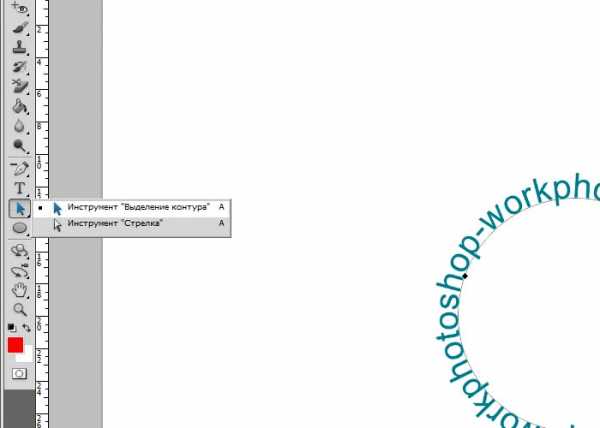
Эти указатели можно перемещать, и, соответственно, переместится также и текст. Для перемещения ограничителей начала и конца текста надо выбрать инструмент «Выделение контура» (Path Selection Tool).
При подводе курсора к тексту он снова изменит свой вид на такой:
Если мы наведём курсор на начальный ограничитель, зажмём левую клавишу мыши и переместим его вдоль линии, то текст переместится за ним. Появится расстояние между текстом и конечным ограничителем. Однако, если мы изменим режим выравнивания текста, например выберем «выравнивание к правому краю», то текст «прилипнет» к правому ограничителю. Это я показал на рисунке:

При желании мы можем перевернуть текст вверх ногами. Для этого надо подвести курсор к тексту, он примет следующую форму:
Затем зажать левую клавишу мыши и протащить курсор вниз, под линию. После переворота текста стрелка на курсоре будет направлена в другую сторону, как это видно на рисунке.
Не забываем, что для перемещения ограничителей и переворота текста должен быть активным не инструмент «Текст», а инструмент «Выделение контура» (Path Selection Tool)!!
Теперь можно перейти к нанесению текста на овал. Способ такой-же. Выбрать инструмент «Текст», подвести его к контуру, кликнуть мышкой, ввести. Но появляются и свои нюансы. На резких контура переходах фигуры (в нашем случае на правом остром изгибе овала) текст изломится, отдельные буквы могут пропасть. Поэтому, в тесте на рисунке между словами «Текст, окружающий» и «овальную фигуру» вставлены несколько пробелов.

Если мы захотим «опрокинуть» текст, то все буквы окажутся внутри овала, а начало и конец текста поменяются местами.

Поэтому, если Вы хотите, чтобы на всей поверхности фигуры буквы имели обычное (не перевёрнутое) положение, то текст надо вводить за два или более Понятие слоя в Photoshop слоя, отдельно для верхней и нижней частей фигуры.
rugraphics.ru
Как написать текст по кругу в фотошопе — бесплатный онлайн урок
Написать текст по кругу в фотошопе, пожалуй, одна из самых простых задач. Но тем не менее, выглядит подобный текст очень эффектно.
Смею заметить, что помимо круга вы можете выбрать абсолютно любую фигуру. Пределом тут может быть исключительно ваше воображение.
В своем уроке я воспользуюсь программой Adobe Photoshop CS5, но вы легко повторите алгоритм действий и в CS6. Да, в принципе, в любой версии программы.
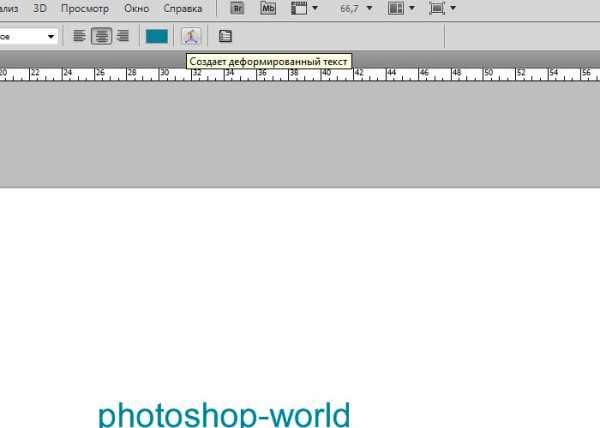
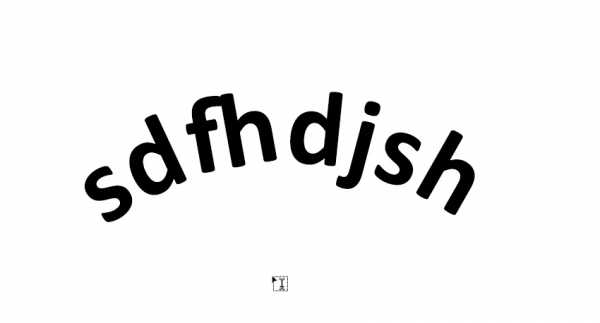
Сначала мы разберем первый, простейший способ. Для этого мне понадобится заготовка. Рабочий документ и написанный на нем текст. Примерно так.

Следите за тем, чтобы инструмент «текст» был активен. Смотрим на верхнюю панель и находим следующее:

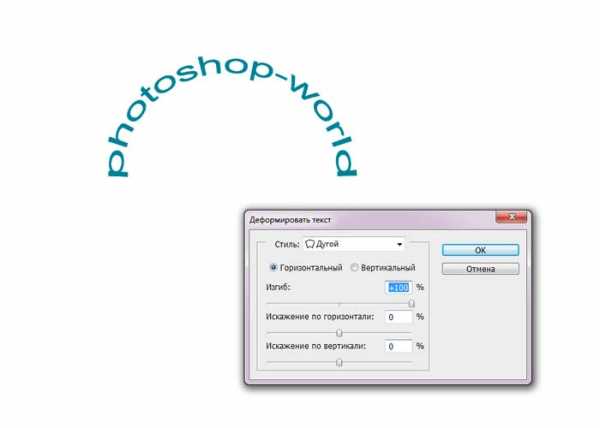
Из выпадающего списка выбираем форму – дугой и устанавливаем ползунок параметра «изгиб» на 100%.

Половина круга у нас готова. Добавим вторую. Для этого не придется дублировать слой.

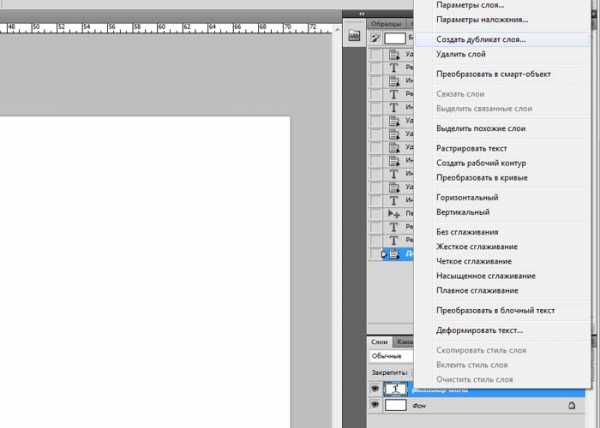
Вызываем выпадающий список в окне слоев и ищем соответствующую команду.
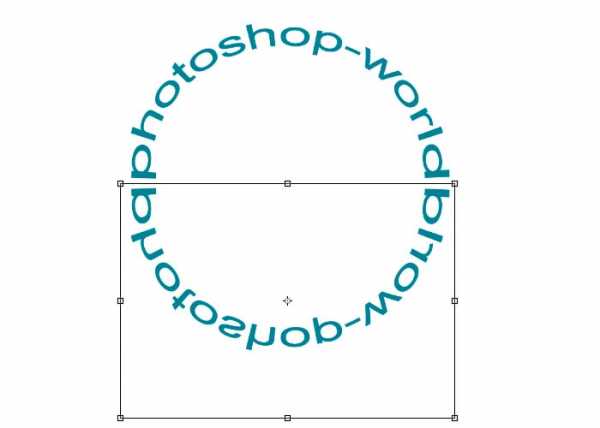
Теперь слева, на панели инструментов находим инструмент «перемещение» и кликаем по слою дубликату. Тянем за появившийся вверху маркер вниз, разворачивая надпись.

Как видите, это способ подходит для зеркального отражения нижней части. Поэтому, самое время изучить второй способ, где мы можем пустить надпись по кругу.

Нам потребуется контур, получить который мы сможем при помощи инструмента эллипс.

На верхней панели устанавливаем следующие настройки:

Зажимая клавишу Shift, проводим окружность.

А теперь нам нужен инструмент «текст». Кликаем по окружности. Будьте внимательны, курсор должен встать именно таким образом:

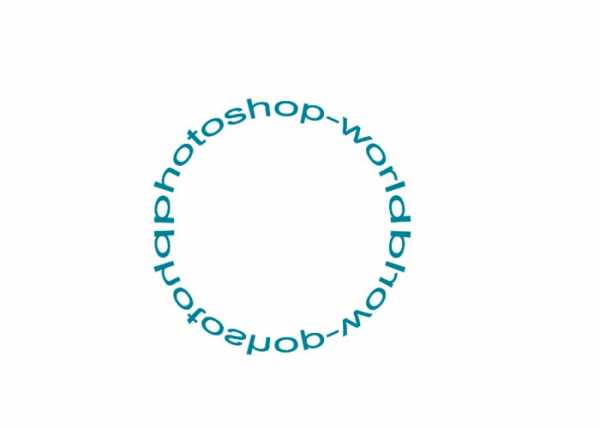
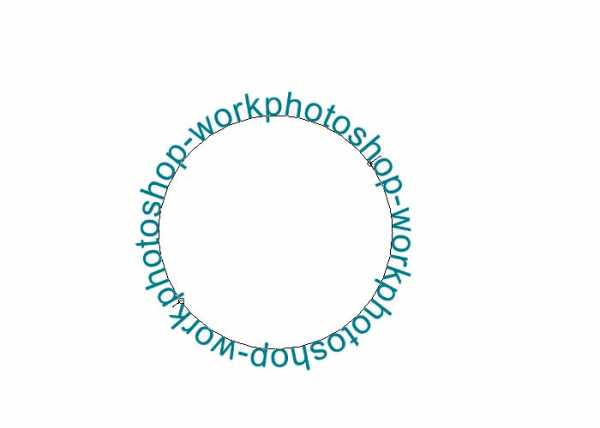
Пишем текст. Как видите, теперь он идет по кругу.

Обратите внимание на вот эти маркеры

С помощью них мы можем перемещать текст по границе контура. Достаточно только найти на панели инструментов инструмент выделения контура.

Кликаем по нему, тянем за маркеры и перемещаем текст.

Этот же инструмент дает нам возможность вывести текст во внутреннюю часть окружности. Потяните за маркер к центру и текст переместится.
Мы закончили. Теперь нам следует удалить контур. Выбираем тот же инструмент «эллипс», Кликаем по рабочей области левой кнопкой мыши и в выпадающем списке выбираем «растрировать слой». Либо можете воспользоваться комбинацией клавиш ctrl+h.

Ну вот и все, текст, написанный по кругу готов. Для чего вы можете использовать этот примем… Наиболее часто подобная вещь используется в логотипах компаний. Пожалуй, это самая удачная сфера применения подобного текста. Но помните, что все, что нас ограничивает – это наше воображение. Поэтому, экспериментируйте и не останавливайтесь!
photoshop-work.ru
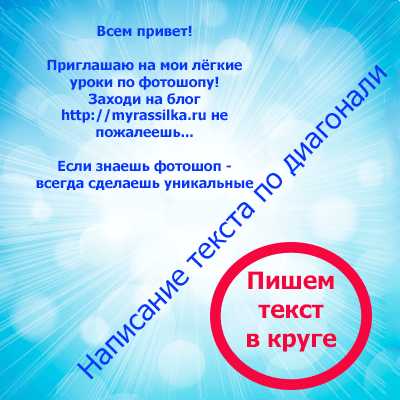
Написание текста в фотошопе CS6 по кругу и диагонали

- написание горизонтального текста
- написание текста в фотошопе по кругу
- как в фотошопе написать текст по диагонали и в квадрате
- что делать, если не можете убрать контур
Я пользовалась только горизонтальным текстом — как и большинство блогеров. Я и этим бы не пользовалась, но картинки к постам как-то подписывать надо было…
Написание текста в фотошопе cs6: горизонтально, по кругу, по диагонали
Для написания любого текста в фотошопе используется инструмент текст. Он расположен в левой панели моего фотошопа cs6. Если кликнуть правой кнопкой мышки на значок возле буквы Т (маленький снизу) — увидите, что под одним инструментом спряталось аж четыре:
Как написать горизонтальный текст в фотошопе
Работать в этом уроке будем Инструмент «Горизонтальный текс». Для этого кликаем по нему левой кнопкой мыши и пишем любой текст горизонтально, почти как в вордовском документе
В фотошопе есть много других, более оригинальных способов написания текста. Давайте их рассмотрим — хотя бы некоторые.
Написание текста в фотошопе по кругу
Перед тем, как написать текст полукругом, необходимо создать контур — круг. Для этого, подводим курсор к инструменту, расположенному сразу под «Инструмент текст» — там может быть любая надпись из тех, что показаны на скриншоте.
Нам необходимо взять элипс. Кликаем на треугольничек правой кнопкой мыши и видим следующие инструменты:
Кликаем левой кнопкой мыши на Инструмент «Элипс» и на нашем холсте, зажав кнопку шифт, рисуем круг. Нарисовав округлый контур, отпускаем шифт.
Берём Инструмент «Горизонтальный текст» и ставим курсор на любое место круглой линии.
Пишем текст. Если хотим его расположить красиво, переносим курсор в начало текста и начинаем работать клавишей «Пробел» на клавиатуре компа.
Для того, чтобы убрать контур круга, есть два варианта (в разных компах работает один из них):
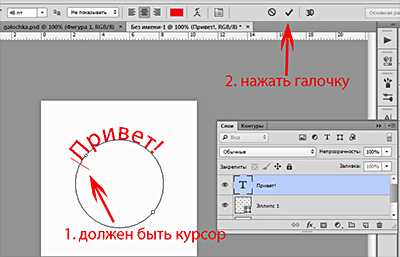
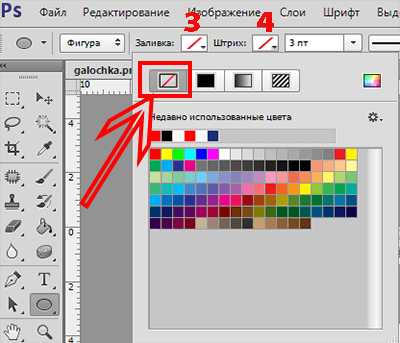
— нажимаем галочку на верхней панели фотошопа (когда стоит ещё курсор Инструмента Текст):

Остаётся только текст, круг исчезнет. Если у вас контур круга не исчез, значит он у вас не прозрачный — идём в настройки на верхнюю панель фотошопа и внимательно смотрим настройки возле надписи «Заливка» И «Штрих».
Что делать, если не можете убрать контур
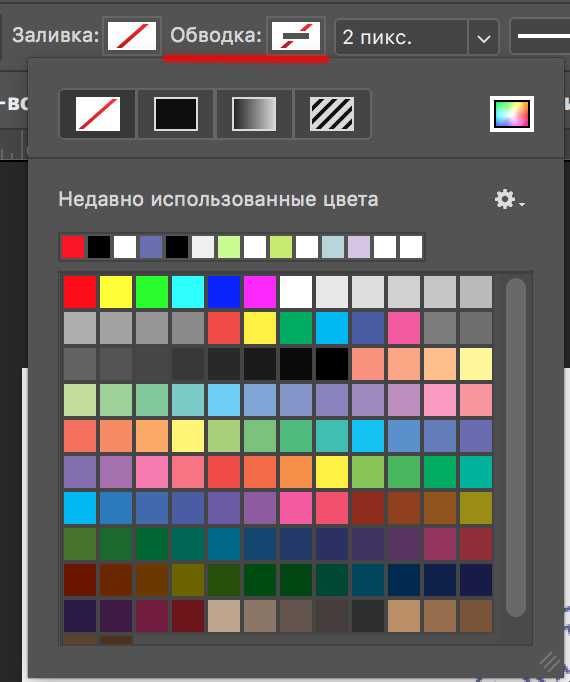
 У вас должен быть пункт 3 и пункт 4 такой, как на рисунке — с диагональкой, которая означает «Нет цвета».
У вас должен быть пункт 3 и пункт 4 такой, как на рисунке — с диагональкой, которая означает «Нет цвета».
Если у вас вместо диагонали стоит цветной квадратик — нажимаете маленький треугольничек, выпадет таблица с цветом и вы кликаете на то, что показывает большая красная стрелка.
Это касается настроек «Заливка» и «Штрих» — сделайте их одинаковыми. После этого повторите надпись по контуру круга.
Для большей наглядности смотрим моё видео:
Как видите, всё довольно просто, если знать некоторые нюансы.
Как в фотошопе написать текст по кругу, чтобы «нижние» слова были не вверх ногами?
 Отвечаю на интересный вопрос читателя этого блога. Для многих дизайнерских работ необходимо, чтобы текст, написанный по кругу, был не вверх ногами на нижней дуге. Уточняю:
Отвечаю на интересный вопрос читателя этого блога. Для многих дизайнерских работ необходимо, чтобы текст, написанный по кругу, был не вверх ногами на нижней дуге. Уточняю:
текст должен выглядеть, будто написан по контуру круга, но — и по нижней и по верхней дуге текст идёт слева направо.
Я с удовольствием отвечаю на вопрос Тамары уроком, снятым на видео. Расписывать его я не буду — только подчеркну, что в таком случае текст пишется по верхней дуге на отдельном слое и по нижней дуге — тоже на отдельном слое и тогда буквы на нижней дуге не будут вверх ногами.
Смотрите видео:
Кто хочет получить видео-ответ на свой вопрос — прошу написать его в комментариях.
Как в фотошопе написать текст по диагонали
В левой панели инструментов берём Инструмент «Линия» и проводим диагональ. Меняем инструмент на «Горизонтальный текст», ставим курсор на диагональ в любом месте и пишем текст. Нажимаем галочку в верхней панели — написание завершено.
Если необходимо расположить текст красиво — ставим курсор перед текстом и клавишей пробел продвигаем текст так, как вы хотите его расположить.
Я сняла видео для лучшей наглядности. В нём показано, как написать текст в фотошопе по диагонали, в квадрате и в круге.
На сегодняшнем уроке вы научились:
- писать горизонтальный текст
- писать текст по кругу
- писать текст по диагонали
- писать текст в квадрате
- писать текст в круге
Желаю успеха в освоении фотошопа! Если у вас возникли вопросы или что-то не получается — задавайте их в комментариях и я с удовольствием вам помогу. Картинки, которые я использовала в видео уроке, можете скачать с Яндекс.Диска.
Посмотрите урок работа со слоями в фотошопе — вам станет многое понятно.
Если статья и видео были для вас полезными — в знак благодарности тискаем кнопочки социальных сетей — вдруг ваши друзья ищут подобный материал, написанный в доступной форме.
С уважением, Галина Нагорная
Понравилось это:
Нравится Загрузка…
myrassilka.ru
Как в фотошопе написать текст по кругу с помощью инструмента Контуры | DesigNonstop
Как в фотошопе написать текст по кругу с помощью инструмента Контуры
33
В этом уроке для новичков я расскажу как с помощью инструмента «Контуры» в фотошопе написать текст по кругу. К слову, вместо круга можно использовать любую другую фигуру с более сложной формой. Но суть такая, сначала выделяем круглую область. Потом переводим ее в рабочий контур. После чего печатаем текст по кругу рабочего контура и редактируем настройки текста. Мы получим текст, написанный с внешней стороны контура. Чтобы текст был написан с внутренней стороны, воспользуемся инструментом «Выделение контура». В конце мы познакомимся с еще одним альтернативным способом написания текста по кругу с помощью фильтра.
Шаг 1.
В новом документе с помощью инструмента «Овальная область» (Elliptical Marquee Tool), удерживая Ctrl, выделяем круг.
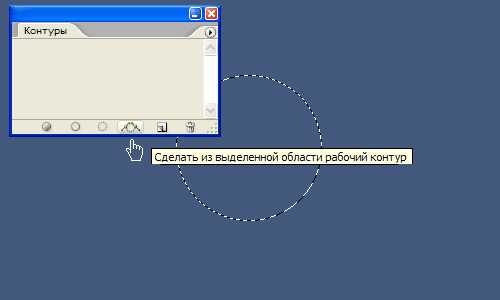
Шаг 2.
В верхнем меню выбираем «Окно» (Window) > «Контуры» (Paths) и открываем контейнер. Потом жмем на иконку в нижней части контейнера «Сделать из выделенной области рабочий контур» (Make Work Path From Selection). 
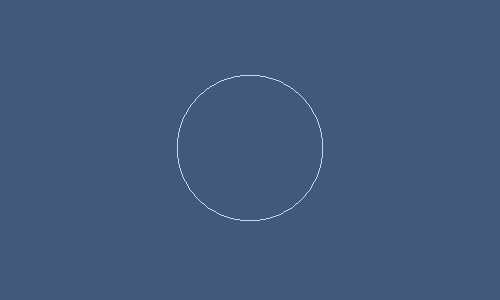
Шаг 3.
Получили рабочий контур. В принципе, этот результат сразу можно получить и с помощью инструмента «Элипс» (Ellipse Tool), предварительно нажав в верхнем меню иконку «Контуры» (Paths). Первые два шага пригодятся тогда, когда надо сделать надпись по контуру не круга, а более сложной фигуры.
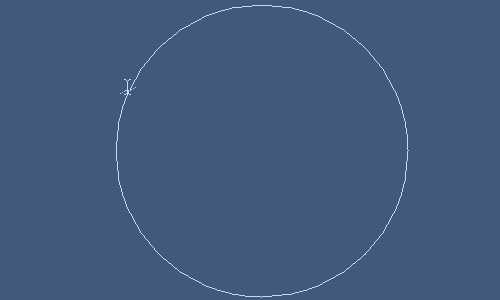
Шаг 4.
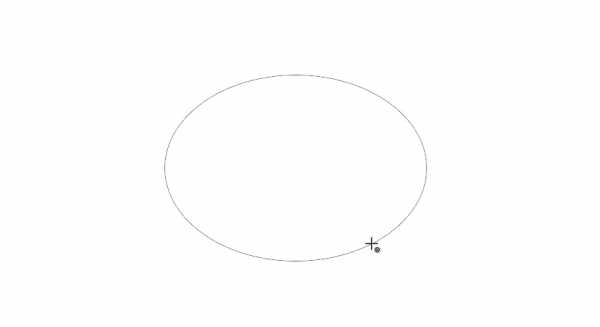
Теперь выбираем инструмент «Текст» (Type Tool), подводим курсор к контуру, и когда он стал таким, как на рисунке ниже, начинаем печатать текст.
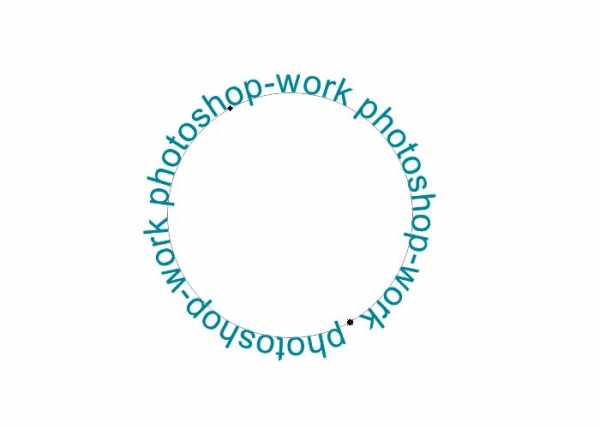
Шаг 5.
Получили такой результат. Здесь можно регулировать размер текста и межбуквенное расстояние.
Шаг 6.
Нажимаем Ctrl+H, чтобы отключить линию контура. Эта же комбинация клавиш включает контур.
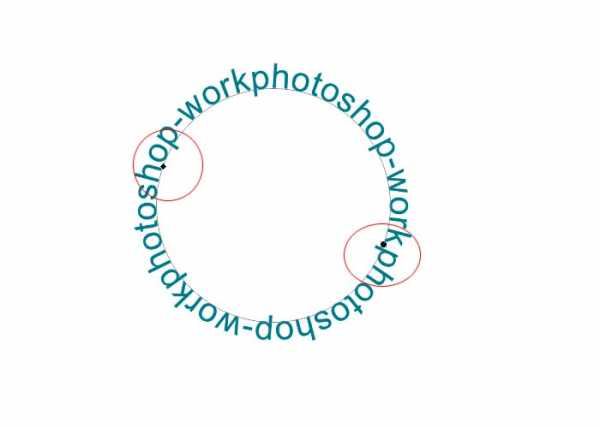
Шаг 7.
Для того, чтобы текст был написан по внутренней части контура, нам надо воспользоваться инструментом «Выделение контура» (Path Selection Tool). После того, как инструмент активирован, подводим курсор к тексту. Когда он стал таким, как на рисунке ниже, нажимаем кнопку мыши и двигаем ее поперек контура.
Шаг 8.
В какой-то момент весь текст должен перескочить во внутреннюю часть контура.
Шаг 9.
Нажимаем Ctrl+H, чтобы отключить контур. Мы получили текст, написанный по внутренней части контура.
PS.
Есть еще один альтернативный вариант, как в фотошопе написать текст по кругу. Для этого создаем квадратный документ, например 400х400 пикселей. Если создать прямоугольный документ, то текст будет написан не по кругу, а по овалу. В центре документа пишем текст. В настройках текста лучше задать «Масштаб по вертикали», например 200%, растянув текст по вертикали.
После этого выбираем «Фильтр» (Filter) > «Искажение» (Distort) > «Полярные координаты» (Polar Coordinates) и далее отмечаем «Прямоугольные в полярные» (Rectangular to Polar), нажимаем ОК. На промежуточной стадии сервис предложит растрировать текст, нажимаем «Да». После этого текст будет написан по кругу.
- 5
- 4
- 3
- 2
- 1
www.designonstop.com
Как сделать текст по кругу в Фотошопе • ARTshelter
В этом простом уроке я покажу вам, как сделать текст по кругу в Фотошопе. Сначала я покажу вам основы, а затем продемонстрирую метод на более сложных элементах.
Как сделать текст на кривой
Шаг 1
Берем инструмент Pen Tool (P).

Шаг 2
На верхней панели проверяем, чтобы его режим был установлен на Path (Контур).
Шаг 3
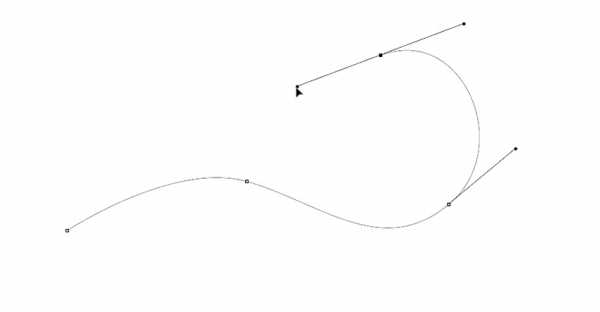
Кликаем левой кнопкой в любом месте полотна, чтобы поставить первую точку будущей кривой.

Шаг 4
Затем определяем место, где кривая будет заканчиваться, и кликаем левой кнопкой.

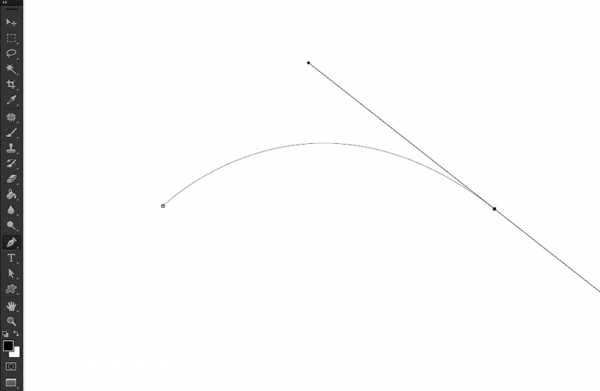
Шаг 5
Не отпуская кнопку мышки, тянем, чтобы появились усики, с помощью которых мы настраиваем кривизну линии.

Шаг 6
Если вас устраиваем результат, зажимаем клавишу Ctrl и кликаем в любом месте полотна, чтобы снять выделение с контура.

Шаг 7
Теперь берем Type Tool (T) (Горизонтальный текст).

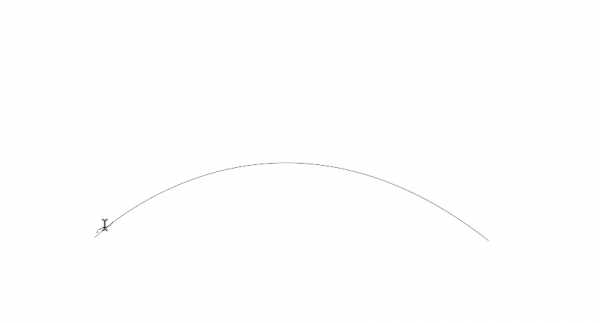
Шаг 8
Подводим курсор на начало кривой. Когда внешний вид курсора изменится (появится волнистая линия), кликаем, чтобы превратить кривую в текстовое поле.

Шаг 9
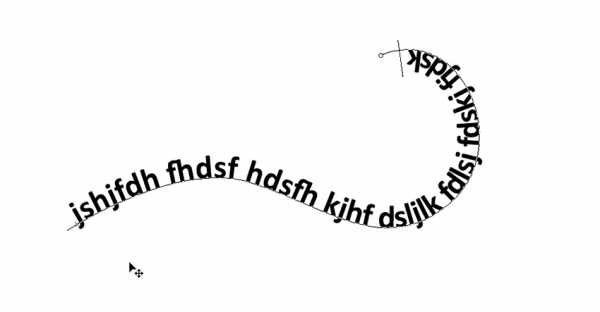
Теперь можете писать любой текст, как вы делаете это обычно.

Шаг 10
Закончив, зажимаем клавишу Ctrl и жмем Enter, чтобы снять выделение с текста.

Как сделать текст по кругу в Фотошопе
Шаг 1
У Photoshop гораздо больше возможностей по работе с кривыми! Например, вам необязательно обрывать кривую после создания второй точки. Можете продолжить и получить более сложную линию.

Читайте также:

Шаг 2
Но контуры можно создавать не только с помощью Пера. Для этого можно использовать любую фигуру, у которой есть режим Path (Контур).

Таким образом, можно писать текст по контуру овала, многоугольника и даже произвольных фигур, например, сердца.



Теперь вы знаете, как сделать текст по кругу в Фотошопе. На основе этого эффекта можно получить очень интересные и креативные работы. Делитесь уроком в соц. сетях, а вопросы и предложения оставляйте ниже в комментариях. Приятного творчества!

artshelter.info
Как сделать текст по кругу в фотошопе
 Приветствую вас на своем блоге. Когда-то я искал информацию о том, как написать текст по кругу в фотошопе, но оказалось, что сделать это на удивление просто? так же, как и круглые изображения. Я знаю целых два способа, которыми готов с вами поделиться. Ну что ж, как говорится — меньше слов, больше дела, поехали.
Приветствую вас на своем блоге. Когда-то я искал информацию о том, как написать текст по кругу в фотошопе, но оказалось, что сделать это на удивление просто? так же, как и круглые изображения. Я знаю целых два способа, которыми готов с вами поделиться. Ну что ж, как говорится — меньше слов, больше дела, поехали.
Итак, открывает программу Photoshop, создаем документ, подготавливаем необходимый фон, чтобы сделать круговой текст и начнем с первого метода. Берем инструмент «Овальная область», вызывается клавишей M. Зажимаем Shift и делаем круглое выделение. Затем жмем правой кнопкой по выделенному и в контекстном меню выбираем пункт Образовать рабочий контур. Теперь берем текст, ставим курсор на край круга и пишем, все, что вздумается. Получится что-то вроде этого.Ну и второй вариант создания текста по кругу в фотошопе, который еще проще, чем первый. А вы уже сами выберете, какой именно подходит лично вам. Возьмем на этот раз «Эллипс» и создадим фигуру нужного нам размера. И можно сразу брать текст и писать.Кстати, для этих целей я использую версию Photoshop CS6 и она меня вполне устраивает. Иногда выходят очень даже художественные произведения, если можно так выразится. Хотя я далеко не художник, меня все больше уносит в геометрию, то есть работа с какими-то угловатыми объектами, текстом, нежели рисованием кистью, ретушью и прочими фишками, с которыми я справляюсь постольку-поскольку. На этом все, надеюсь, что вы тоже справились с тем, как создать текст по кругу в фотошопе. Вот мой результат, а так же смотрите видео.
serblog.ru
Как разместить текст по кругу и кривой в Photoshop
Поместите данную статью в закладки своего браузера, чтобы всегда иметь ее под рукой. Потому что это именно тот случай, когда простейшие задачи заставляют нас терять кучу времени на поиски решения в интернете! Расположить текст по кругу, например, для того чтобы сделать оттиск печати в Photoshop? Казалось бы, что может быть проще. Но чаще всего именно такие вещи заставляют нас впасть в ступор. Давайте воскресим в памяти знания о взаимодействии инструментов Текст и Фигуры на примере создания реалистичного оттиска печати в Photoshop.
Перейдем сразу к делу, изначально, упомянув, что описанным ниже способом вы можете расположить текст не только по фигуре Эллипс, то есть по кругу, но и по любой заданной кривой, нарисованной с помощью инструмента Контур.
Шаг 1.
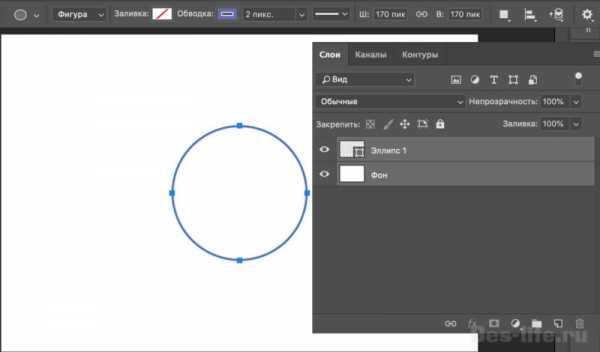
Создайте документ 600 на 400 px. Фон – белый. С помощью инструмента Эллипс создайте круг в центре документа. Ширина обводки 2 px, цвет обводки #686bb1

Шаг 2.
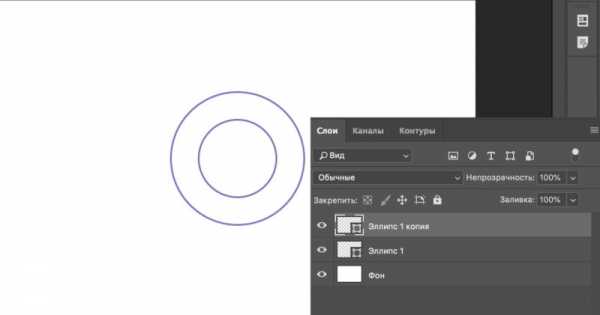
Создайте копию слоя с эллипсом. Второй эллипс сделайте меньше первого примерно в два раза. Назовите слой с большим эллипсом Эллипс1, а с меньшим Эллипс2.

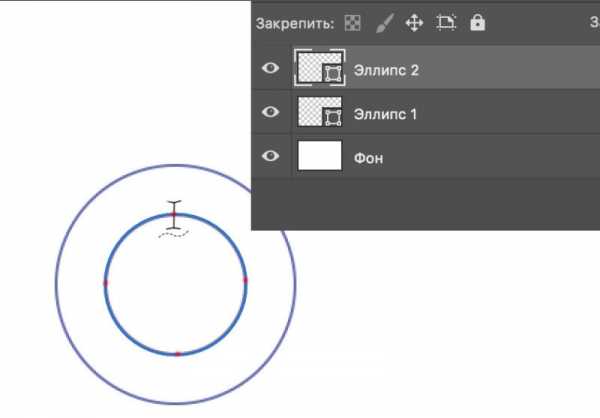
Шаг 3.
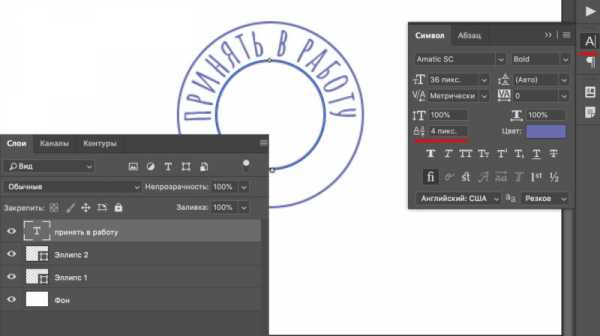
В меню слоев выделите слой Эллипс 2, затем выберите инструмент Тексти наедите указатель мыши на то место на эллипсе, по которому будет выравнивать текст. Имейте ввиду, что это может быть одна из 4 ключевых точек, по которым рисуется фигура эллипса. При этом значок инструмента Текст преобразуется таким образом, что под буквой указателемвозникнет кривая.

Шаг 4.
Напечатайте текст «Принять в работу» с помощью шрифта AmaticSC, вы можете найти его на GoogleFonts.
Цвет текста сделайте темно синим (#686bb1), размер 36 пикселей, и вызовите свойства текста, чтобы задать смещение базовой линий на 4 пикселя. Так весь текст будет равноудален от краев эллипса. Если вы попробуйте просто поднять слой с текстом, буквы будут не равноудалены от фигуры.

Шаг 5.
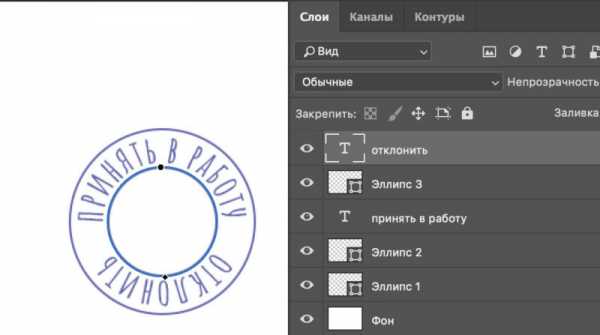
Скопируйте слой Эллипс 2и текст «Принять в работу».Новый слой с эллипсом назовите Эллипс 3. Выделите два этих слоя, нажмите ctrl+ Tи поверните на 180 градусов. В выделенном текстовом слое текс поменяйте на «Отклонить». Получится следующее.

P.S. Если вы просто скопируйте текстовый слой «Принять в работу»и будете его поворачивать, то с ним будет поворачиваться и первоначальный слой, поэтому фигуру тоже нужно копировать.
У слоя Эллипс 3 уберите обводку.

Шаг 6.
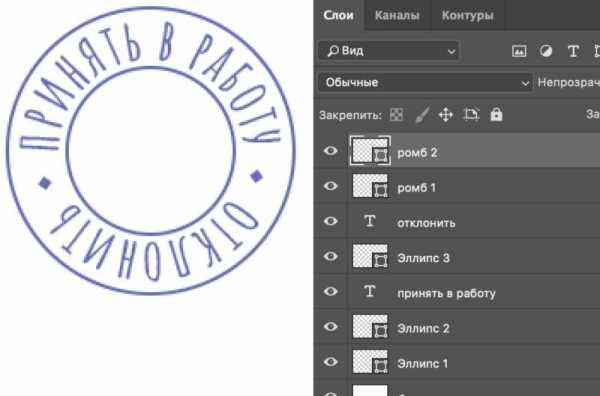
Теперь нарисуем ромбы между словами в печати. С помощью инструмента «Прямоугольник»нарисуйте квадрат (зажав клавишу Shiftдля того, чтобы стороны были одинаковыми) со стороной 8 px. Задайте цвет заливки #686bb1, а цвет обводки уберите. Слой назовите Ромб 1, скопируйте слой и поставьте ромб м другой стороны слов. Слой назовите Ромб 2.

Шаг 7.
Теперь разместите в центр печати значок лайка.
Вызовите Параметры наложение и задайте наложение цвета #686bb1. Назовите слой «Лайк». При этом не пытайтесь выровнять слой «Лайк»и Эллипс 2 по центру по вертикали и горизонтали с помощью стандартных функций Photoshop (выделены красным цветом на иллюстрации ниже), так как это будет смотреться негармонично и будет ощущения смещения композиции, хотя фактически все выровняется верно. Выравнивание лучше сделать визуально.

Шаг 8.
Печать, выполненная с помощью текста, размещенного по кругу в Photoshop готова, теперь можно ее немного стилизовать.
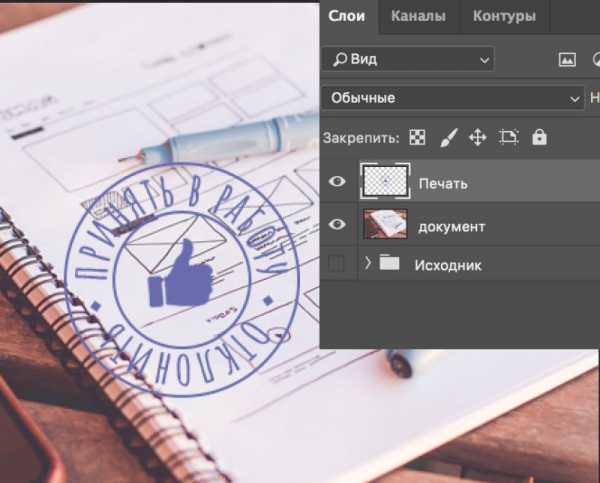
Отключите видимость слоя Фон и зажмите клавиши Shift+ctrl+ alt+ E– создасться новый слой с объединенной копий всех слоев. Назовите его «Печать».Слои, находящиеся ниже слоя «Печать» объедините в группу – выделите и нажмите Ctrl+G,группу назовите «Исходник» и выключите ее видимость.
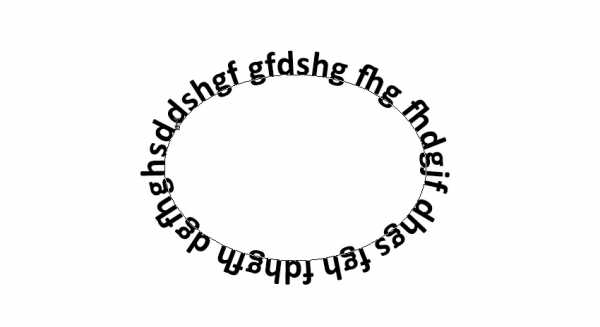
Под слоем «Печать» разместите изображение с документом. Назовите слой «Документ»

Шаг 9.
Трансформируйте слой «Печать»таким образом, чтобы сам оттиск оказался на бумаге, соблюдая при этом перспективу блокнота. Нажмите ctrl+T, щелкните правой клавишей по слою «Печать»и выберите Искажение, теперь перемещайте каждый угол прямоугольника границы нашей печати так, чтобы оттиск как будто бы лег на страницу блокнота. Ориентируйтесь при этом на границы самого блокнота. Следите, чтобы границы слоя «Печать» были им параллельны, тогда все получится правильно.

Шаг 10.
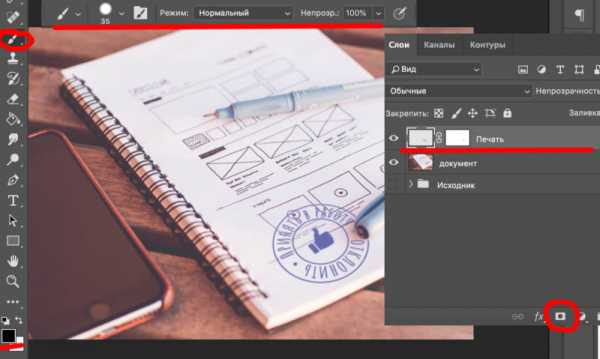
Теперь уберем ту часть печати, которая заходит на ручку на листе бумаги. Для этого добавьте векторную маку для слоя Печать. (значок в окне Слои или Слои – Слой маска – Показать все). Выберите круглую кисть с прозрачностью 100 % и закрасьте черным цветом, ту часть печати, которая должна быть под ручкой.

Шаг 11.
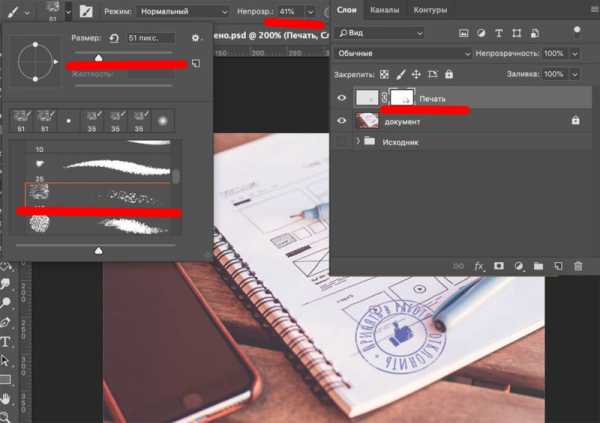
Теперь сделаем цвет печати неоднородным. Для этого выберите неровную сухую кисть размером 50 px, установите прозрачность в 41% и на той же векторной маске поработайте с печатью (пощелкайте кистью черного цвета в произвольных местах печати). Так вы создадите иллюзию потертости, неровности цветового слоя печати и она будет выглядеть реалистичнее.

Реалистичная печать, выполненная с помощью текста, размещенного по кругу готова.

Если вам понравилась публикация и вы хотите узнать больше полезного и интересного из мира дизайна, подписывайтесь на обновления блога «Дизайн в жизни»
(Visited 144 times, 1 visits today)
des-life.ru
