Как в фотошопе улучшить качество изображения пиксели: Страница не найдена
Как в фотошопе увеличить фото без потери качества
Изменяем размер изображения без потери качества через Perfect Resize
Вы никогда не пробовали изменять размер изображения, чтобы сделать его больше? Как правило в большинстве случаев это приводит к потери качества, где увеличенное изображение выглядит размытым и непрофессиональным.
Недавно один из наших пользователей спросил у нас как изменить изображение, когда оно изначально маленькое, превратив его в большое без потери качества?
В этой статье я как раз и хочу поделиться практическим советом по этой теме.
Почему увеличенные изображения теряют качество?
Bitmap (растровые картинки) наиболее часто используемый формат изображений в интернете. Все файлы png и jpeg принадлежат к растровым картинкам. Оно состоит из тысяч пикселей. При увеличении мы можем их увидеть в виде квадратиков.
Каждая из этих точек строго закреплена в своем месте на рисунке. Большинство программ для редактирования изображений направлены на изменение размера изображения в сторону уменьшения. Поэтому в глаза не бросается потеря качества, поскольку эти пиксели стали еще менее заметными.
Поэтому в глаза не бросается потеря качества, поскольку эти пиксели стали еще менее заметными.
С другой стороны, когда вы хотите увеличить размер изображения, увеличенные пиксели становятся очень заметными, в результате картика выглядит неровно и размыто. Как на этом примере:
Есть ли решение?
Решение есть и оно заключается в компенсировании каждого увеличенного пикселя, так, чтобы он соответствовал своему ближайшему. Этот метод называют таким страшным словом как фрактальная интерполяция или просто фракталы. Он производит лучший эффект, если с помощью него хотят увеличить маленькое изображение без потери качества.
Его мы будем использовать для редактирования в такой популярной программе как Фотошоп.
Метод 1: Использование программы Perfect Resize с Adobe Photoshop
Это программа, которая позволяет изменить размер изображения очень быстро и просто. Она доступна как дополнение к программе фотошоп.
Регулярная версия стоит 50 долларов, а премиум версия которая содержит плагин для фотошопа составляет 150 долларов. Обе этих версий доступны в течение 30 дневного бесплатного периода. Если вы собираетесь менять размере изображения на регулярной основе, то мы рекомендуем обратиться за помощью к программе Perfect Resize. Это дорого, но это качественно и профессионально, если вы хотите увеличить размер изображения без потери качества.
Обе этих версий доступны в течение 30 дневного бесплатного периода. Если вы собираетесь менять размере изображения на регулярной основе, то мы рекомендуем обратиться за помощью к программе Perfect Resize. Это дорого, но это качественно и профессионально, если вы хотите увеличить размер изображения без потери качества.
Еще раз отмечу, что Perfect Resize это дополнение к фотошопу.
Открываем программу Adobe Photoshop и изображение, которое мы хотим переопределить с маленького на большое. Для этого заходим в пункт File — > Automate и выбираем Perfect Size
Тем самым вы откроете изображение в отдельном окне приложения. Вы можете выбрать набор пресетов (preset) который находится слева или выбрать свой размер в окне «Размер документа» (Document Size)
После ввода значения изображения вы должны сохранить изменения и применить их в файле Photoshop. Идем в файл (File) –> Apply (применить).
Теперь вы можете экспортировать этот файл, сохранив его как веб документ.
Вот и все. Теперь наше измененное изображение будет выглядеть достаточно хорошо, чем при обычном увеличении.
Метод 2: Использование бесплатной программы Gimp
Это бесплатная альтернатива фотошопу. Он также делает меняет размер изображения с минимальными потерями качества. Но несколько уступает perfect size по функционалу.
Итак давайте посмотрим как изменить изображение с маленького на большое при помощи Gimp.
Открываем картинку, которую мы собираемся увеличивать в Gimp. Просто идем в пункт Файл (File) -> Масштаб изображения (Scale Image).
Введите желаемые размеры картинки. В разделе Качество (Quality) выберите SINC (Lanczos3) в качестве метода интерполяции и нажмите на кнопку Масштаб изображения (Scale image).
Вот и все! Теперь вы можете экспортировать изображение в интернет. Ниже пример выполненный с помощью программы фотошоп (слева) и gimp (справа). На первый взгляд очень трудно заметить разницу.
Метод 3: Увеличение изображения с помощью программы Irfanview
Irfanview – компактная программа для редактирования фото, доступная для пользователей операционной системы Windows. Это очень проста в работе по увеличению размера изображения.
Это очень проста в работе по увеличению размера изображения.
Все что нужно, это открыть изображение и нажать на Image (изображение) -> Resize Resample (Изменить размеры)
Сразу же появится диалоговое окно, в котором вы можете выбрать собственный размер и метод увеличения изображения и обязательно поставить галочку на пункте «Apply Sharpen After Resample», что означает применить резкость к картинке.
Изображение будет изменено, результаты сохраните на свой компьютер.
Как вы успели заметить бесплатные варианты не особо впечатляюще делают увеличенные изображения в хорошем качестве, но вы можете изменить резкость и контраст, чтобы свести к минимуму потерю качества.
Как увеличить фотографию без потери качества
Очень часто бывают случаи, когда мы скачиваем из Интернета либо нам передают фотографию в электронном виде маленьких размеров. Если сказать более заумно, то нам попадается фотография с маленьким разрешением. Если ее просто начать увеличивать при помощи обычного просмотрщика фотографий, то мы увидим, что качество изображения значительно ухудшается, оно становится все в квадратах.
Вот и давайте разбираться, как увеличить фотографию без потери качества при помощи программы Adobe Photoshop. Существуют, естественно плагины для работы с изображениями с маленьким разрешением, но покуда у нас сайт для новичков, то я покажу, как все это делается намного проще без всяких плагинов.
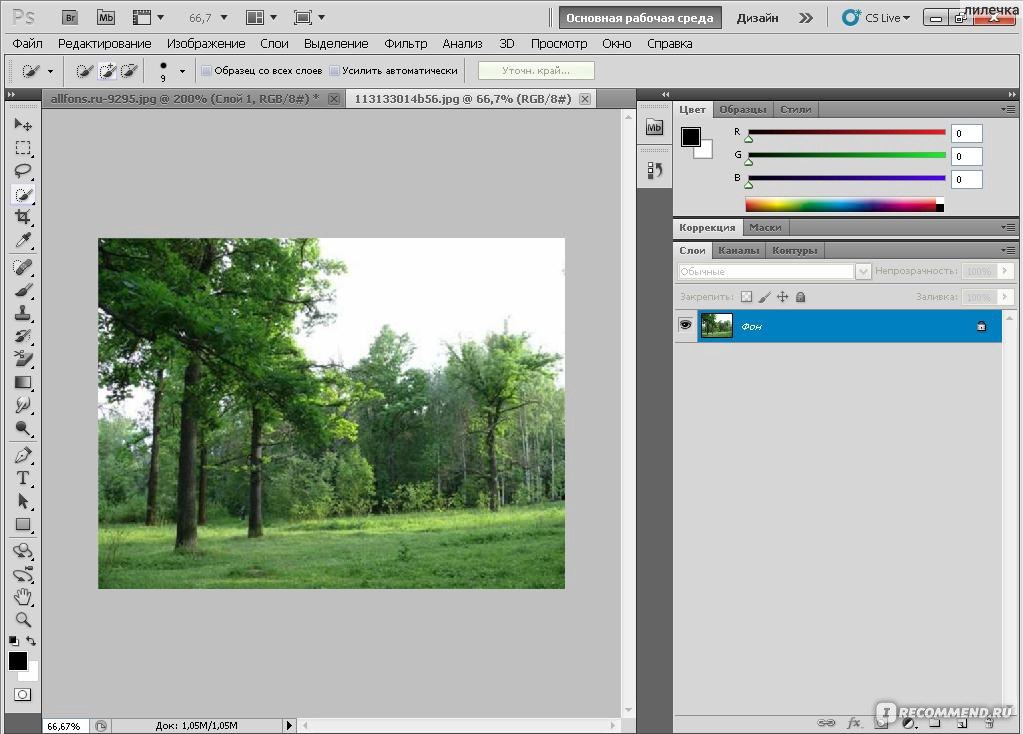
И так, открываем нужный нам графический файл с фотографией. Сделать это можно просто перетащив файл на окошко открытой программы фотошоп.
Я буду работать над вот такой фотографией:
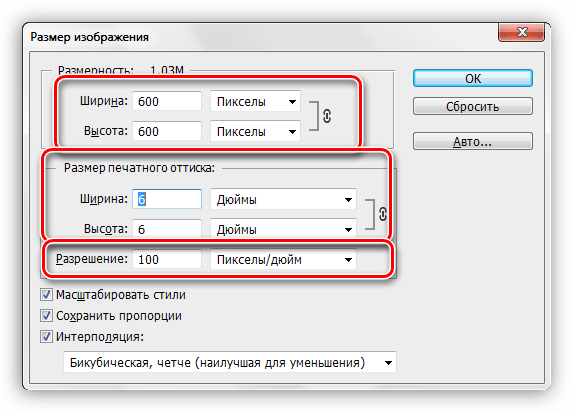
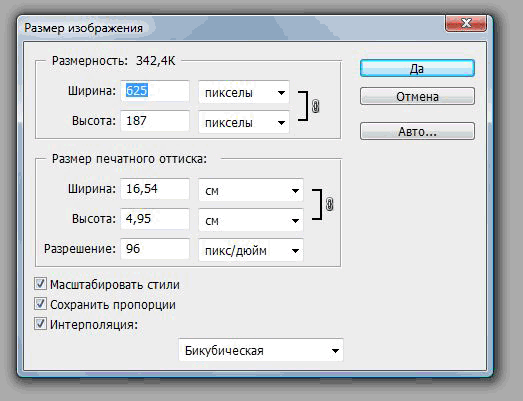
Выбираем вкладку «Изображение – Размер изображения»:
В открывшемся окне выставляем разрешение 300 пикс/дюйм, а также желаемый размер печатного оттиска в см. Размер ширины и высоты в пикселях изменится автоматически. Жмем кнопку «ОК».
Сохраняем. Жмем «Файл – Сохранить как…»
Открываем файл и смотрим, что получилось:
Как видим, у нас получилось увеличить фотографию и качество не ухудшилось
Как увеличить фото без потери качества: возможно ли такое? Привожу множество простых решений
Доброго времени суток, верные читатели и гости блога! Сегодняшняя статья является небольшим уроком, который объяснит вам, как увеличить фото без потери качества на компьютере. Для этого я прикрепил несколько инструкций по изменению размера изображения в Фотошопе и Paint.NET.
Для этого я прикрепил несколько инструкций по изменению размера изображения в Фотошопе и Paint.NET.
В добавок к этому я также расскажу вам о других приложениях и онлайн-сервисах, которые позволяют менять масштаб графических файлов. Давайте подробнее разберемся в материале!
Работа над масштабом картинок в Paint.NET
Все знают стандартную программу Paint, которая позволяет менять размер изображений по количеству пикселей или за счет указания процентного соотношения. Однако она никак не может уследить за падением качества картинки при ее масштабировании. Поэтому сейчас мы поговорим о другом бесплатном растровом редакторе графических файлов – Pant.NET.
Названный редактор был создан двумя студентами специально под операционную систему Microsoft Windows. Теперь это довольно-таки мощный и удобный редактор фотографий и картинок, который мы можем задействовать для достижения нашей главной цели – качественного увеличения изображения.
Для этого необходимо выполнить ряд действий:
- В приложении Paint.
 NET зайти во вкладку «Изображение» и выбрать «Изменить размер…». Перед вами появится диалоговое окно, в котором можно установить качество перерисовки, размер графического файла, разрешение и его пропорции;
NET зайти во вкладку «Изображение» и выбрать «Изменить размер…». Перед вами появится диалоговое окно, в котором можно установить качество перерисовки, размер графического файла, разрешение и его пропорции; - В полях ширина и высота установить необходимые значения или же отметить пункт «Сохранять пропорции» и менять значения только одного параметра;
- Нажать на кнопку «OK»;
- Сохранить картинку.
Однако не забывайте, что очень маленькую картинку нельзя увеличить во много раз и при этом ожидать идеально четкого результата. По крайней мере ни с этой программой. Она подходит для незначительных изменений.
Использование возможностей Photoshop
Я уверен, что все вы слышали о данном многофункциональном и мощном графическом редакторе. Он позволяет решать действительно сложные задачи и справляется с ними на отлично. Руководства, которые я прикрепил ниже, подойдут под многие популярные версии Photoshop, в том числе и под CS5 и CS6. Не забудьте увеличить размер полотна перед масштабированием файла.
Итак, первый вариант: использовать команду «Размер изображения». Для этого вам стоит:
1. В Photoshop зайти во вкладку «Изображение» и выбрать «Размер изображения»;
2. В открывшемся диалоговом окне указать размерность картинки в пикселях или процентах:
3. Поставить галочки напротив последних трех пунктов: «Масштабировать стили», «Сохранить пропорции», чтобы не исказить графический файл, и «Интерполяция»;
4. И вот тут самое интересное. Интерполяция напрямую влияет на качество изображения. При уменьшении разрешения, часть пикселей отбрасывается, а вот при увеличении программа генерирует новые похожие пиксели, чтобы заполнить ими недостающее количество. Вот поэтому картинки на выходе выглядят размытыми
Фотошоп предлагает несколько методов интерполяции:
- По ближайшим пикселям. Быстрый, но неточный метод. Он сохраняет четкие границы, а значит при увеличении фото вы можете заметить ступенчатые линии. Больше подходит для иллюстраций.

- Билинейная. Проводит интерполяцию по горизонтали, а потом по вертикали. На выходе получается более сглаженное изображение, однако качество оставляет желать лучшего.
- Бикубическая. Достаточно медленный метод, но более точный. Градации тонов на выходе более сглаженные, без видимых зубчиков.
- Резкая бикубическая. Используется для уменьшения картинок. Иногда резкость отдельных деталей преувеличена.
- Сглаженная бикубическая. Как раз используется при увеличении графических файлов. Выберите один из них;
5. Нажмите «OK».
В этом способе есть один недостаток. Если вы несколько раз измените размер изображения, то его качество значительно ухудшится, так как программа будет добавлять и/или удалять пиксели в зависимости от ваших действий.
«А можно ли обойти эти негативные последствия?» — спросите вы. Ответ: да. Сразу задавайте нужный размер старой картинке или же воспользуйтесь вот таким «финтом ушами»:
- Во вкладке «Файл» выберите пункт «Открыть как смарт-объект…»;
- После этого растягивайте изображение до нужных размеров;
- По завершению масштабирования клацните Enter.

В данном случае при ресемплинге пиксели теряться не будут. А по завершению графический файл слегка размоется.
В любом случае для увеличения четкости вы можете добавить контрастности и резкости.
Другие программные решения
Помимо названных выше редакторов существуют и другие программные решения, которые позволяют корректировать размер графических файлов в пикселях и процентах. Давайте рассмотрим некоторые из них.
IMGonline.com.ua
Официальный сайт: https://www.imgonline.com.ua/.
Мне очень нравится этот онлайн-редактор, так как он включает в себя широкий набор возможностей и функций для масштабирования, редактирования, сжатия, конвертирования, изменения и т.д. изображений.
При увеличении фотографии сервис предлагает вам выставить ширину и высоту полотна (при сохранении пропорций можно установить только один параметр), выбрать алгоритм распределения пикселей, установить формат и ее качество. В результате получаются достойного качества файлы.
Imagener
Официальный сайт: https://www.imagener.com/.
Является платной программой и подходит под ОС Windows. Это одно из лучших приложений для увеличения графических файлов. Выпускается в трех версиях: Enhanced, Professional и Unlimited.
Самая дешевая версия – Enhanced – позволяет увеличить разрешение фотографий без заметной потери качества на 300%. Более дорогие версии более чем на 400%.
Pxl SmartScale 1
Официальный сайт: http://www.extensis.com/font-management/suitcase-fusion/.
Одна из самых дорогих программ и не удивительно. Она позволяет эффективно и без видимых потерь в качестве интерполировать изображения до 1600%! Для желающих опробовать приложение существует бесплатная пробная версия на 30 дней.
Enlarge 1.32 Beta
Официальный сайт: http://iproc.ru/software/enlarge/.
Бесплатная консольная утилита, которая использует свой собственный алгоритм для масштабирования графических файлов. Увеличить картинку можно в 2 – 5 раз.
В отличие от платных программных продуктов работает медленнее, да и не наделена графическим интерфейсом, хотя качество выходных данных не уступает коммерческим решениям.
Я рассказал вам все, что хотел. Подписывайтесь на обновления блога и не забывайте делать репосты публикаций. До новых встреч! Пока-пока!
С уважением, Роман Чуешов
Как увеличить фото в «Фотошопе» без потери качества?
Увеличение фотографии – непростая процедура даже для опытных дизайнеров. Многие годы работающие с различными графическими редакторами. Для этих целей даже специально разработаны отдельные утилиты и фильтры, однако, к каждой картинке должен быть индивидуальный подход.
Вам понадобится
- — программа Adobe Photoshop.
Инструкция
 Здесь нужно учитывать не только исходный размер, но и формат, и качество файла. Например, четкий черно-белый jpeg вполне реально увеличить даже на 50 %, а вот цветное изображение, в котором содержится мало пикселей на дюйм, вряд ли стоит увеличивать вообще. Также немаловажный фактор – содержание картинки. Если она характеризуется наличием мелких деталей, то многократное увеличение не рекомендуется.
Здесь нужно учитывать не только исходный размер, но и формат, и качество файла. Например, четкий черно-белый jpeg вполне реально увеличить даже на 50 %, а вот цветное изображение, в котором содержится мало пикселей на дюйм, вряд ли стоит увеличивать вообще. Также немаловажный фактор – содержание картинки. Если она характеризуется наличием мелких деталей, то многократное увеличение не рекомендуется.
Инструкция
 Если вы уже знакомы с графическими редакторами и объемы предстоящей работы невелики, то можно справиться и вручную. Но можно воспользоваться и теми инструментами, которыми пользуются 95% профессионалов. В первую очередь речь идет о наборе плагинов для фотошопа (Photoshop) Topaz Photoshop Bundle 2010. Это набор фильтров, которые готовят фотографии к широкоформатной печати, делая все за вас. Они используют интеллектуальное редактирование и легко справляются даже с трудными задачами: убирают шумы, артефакты, прибавляют резкость и четкость. Пользоваться ими смогут даже начинающие пользователи.
Если вы уже знакомы с графическими редакторами и объемы предстоящей работы невелики, то можно справиться и вручную. Но можно воспользоваться и теми инструментами, которыми пользуются 95% профессионалов. В первую очередь речь идет о наборе плагинов для фотошопа (Photoshop) Topaz Photoshop Bundle 2010. Это набор фильтров, которые готовят фотографии к широкоформатной печати, делая все за вас. Они используют интеллектуальное редактирование и легко справляются даже с трудными задачами: убирают шумы, артефакты, прибавляют резкость и четкость. Пользоваться ими смогут даже начинающие пользователи.
Впрочем, PhotoZoom не единственная предназначенная для этого программа, есть и аналогичные, например ImageReady или другие, ещё более простые редакторы.
Увеличение разрешения изображения без потери качества
Разрешение изображения – это величина, которая определяет, сколько пикселей отображается на дюйм или единицу площади. Чем выше разрешение, тем больше пикселей на дюйм будет содержать изображение, что повышает его качество. Соответственно более низкое содержит меньше точек на единицу площади, следовательно, и качество ниже.
Увеличение разрешения изображения с помощью Photoshop
Фотошоп представляет собой удобный инструмент для редактирования изображений. В его инструментарии есть функция, которая позволяет увеличить разрешение. Этот графический редактор способен отрегулировать количество пикселей или размытие, чтобы придать картинке лучший вид. Он также предоставляет технологию Preserve Details 2.0 для увеличения разрешения и сохранения качества исходного экземпляра.
Откройте Photoshop, разверните меню Файл и выберите пункт «Открыть». Найдите и откройте графический файл, которому хотите улучшить качество.
Затем на вкладке Изображения откройте пункт «Размер изображения». Отредактируйте разрешения изменением соответствующего поля. Здесь также можно поставить или снять флажок с параметра Ресамплинг, который предоставляет возможность подробного изменения размера.
Последние версии Photoshop оснащены высококлассной технологией Preserve Details 2. 0, которая способна увеличить разрешение изображения без значительной потери качества. Чтобы включить этот параметр, откройте меню Редактирование, щелкните на Настройки и выберите пункт просмотра технологии.
0, которая способна увеличить разрешение изображения без значительной потери качества. Чтобы включить этот параметр, откройте меню Редактирование, щелкните на Настройки и выберите пункт просмотра технологии.
Установите флажок на опции «Включить сохранение деталей 2.0 Upscale» (Enable Preserve Details 2.0 Upscale) и кликните на «ОК».
Теперь сможете выбрать значение «Сохранение деталей 2.0» (Preserve Details 2.0) в опции Ресамплинг окна Размера изображения.
Увеличение разрешения на сайте
Если отсутствует на компьютере Фотошоп или другое приложение, предоставляющее функцию размера графики, это можно сделать онлайн. Есть много сайтов, которые предоставляют разные функции для улучшения качества картинки. Большинство из них требует регистрации учетной записи. В этом случае используем сайт PhotoEnlarger, который не требует никакой регистрации.
Перейдите на сайт PhotoEnlarger, кликните на кнопку «Browse» и укажите графический файл. Теперь измените коэффициент увеличения перемещением полосы или вводом размера вручную.
Когда выставите подходящий размер, щелкните на кнопку «ENLARGE», чтобы получить результат.
Будет предоставлено 4 разные образца с резкостью до размытия. Можете загрузить любой из них, который будет сохранен в папке Загрузки в системе.
Инженер-программист с 20-летним стажем.
Как увеличить изображение в фотошопе без потери качества | Оцифровка видео, аудио, фото
Иногда возникает необходимость увеличить изображение. Возникает обычно при обрезке исходной фотографии с целью выделения какого-либо фрагмента в отдельный снимок. Само собой, размер изображения становится меньше, а нам нужно подогнать его под размер исходного.
При этом хочется не потерять детализации, другими словами – увеличить изображение без потери качества. Проще всего это сделать в фотошопе. Тем более что последняя версия Photoshop CC 2018 имеет для этого все возможности, в том числе и прекрасный новый инструмент интеллектуального масштабирования Сохранение деталей 2. 0.
0.
Как увеличить изображение в фотошопе без потери качества
Внесем немного конкретики. В конечном итоге будет выполнено увеличение фото без потери качества за счет добавления недостающих пикселей. Увеличить маленькое изображение можно не до бесконечности. Нельзя, к примеру, фото на документы увеличить до огромного плаката. Однако, как показывает практика, площадь исходной картинки можно увеличить без потерь, как минимум, в 100 раз.
Открываем изображение
Понятно, что увеличение изображения без потери качества – это наша конкретная задача. Вообще же инструмент фотошопа, называющийся «Размер изображения», может и увеличивать, и уменьшать.
Указываем размер
В открывшемся окне задаём нужный размер. Кому удобнее в пикселях, кому – в сантиметрах, если выводим на печать. В поле «Подогнать под:» можно выбрать уже подготовленное соотношение размера изображения и разрешения (плотности пикселей на дюйм). Последний параметр важен для печати фото (стандартное значение 300 пикселей/дюйм), для вывода на дисплей – без разницы.
Последний параметр важен для печати фото (стандартное значение 300 пикселей/дюйм), для вывода на дисплей – без разницы.
Ресамплинг
Вот теперь мы подобрались к ключевому моменту процедуры увеличения фото – как не потерять качество при увеличении. Ведь если мы значительно увеличим физические размеры фото, так же увеличатся и размеры пикселей. «Цифровая» структура изображения станет заметнее. Поэтому для сохранения качества картинки фотошоп добавляет пиксели, выбирая, какой именно пиксель вставить рядом с имеющимся, на основе интерполяции или ресамплинга.
Известны разные методы – билинейная интерполяция, бикубическая и т.д. Нас же интересует новый, который, как уже упоминалось выше, называется «Сохранение деталей 2.0». При таком способе ресамплинга наиболее чётко сохраняются детали увеличиваемой картинки.
Пример
Обрежем фото, чтобы был виден только вход на арену амфитеатра. Видно, что размер уменьшился в нашем случае до 498х349 пикселей.
Увеличим его до исходных размеров с разными способами ресамплинга.
На представленных выше скриншотах видно, как меняется детализация при выборе разных способов ресамплинга, предназначенных для сохранения детализации, т.е. чёткости. Выбор сделайте сами.
Отметим, что в окне размера изображения имеется также и ползунок уменьшения шума. При большом увеличении видно, как он воздействует на изображение, уменьшая (сглаживая) зернистость. Пользуйтесь им в меру, не замыливая картинку. Успешного редактирования!
Автор: Алексей Касьянов.
 При этом хочется не потерять детализации, другими словами – увеличить изображение без потери качества. Проще всего это…Алексей КасьяновАлексей
КасьяновEditorОцифровка видео, аудио, фото | Обзоры аппаратуры и новости
При этом хочется не потерять детализации, другими словами – увеличить изображение без потери качества. Проще всего это…Алексей КасьяновАлексей
КасьяновEditorОцифровка видео, аудио, фото | Обзоры аппаратуры и новостиГлава 10. Улучшение фотографий
Одно из наиболее распространённых применений GIMP заключается в исправлении цифровых фотографий, которые по каким-либо причинам не совершенны. Такие изображения могут быть перевыдержанными, недовыдержанными, слегка повёрнутыми, не в фокусе — у GIMP для таких недостатков есть хорошие инструменты. Цель этой главы — дать обзор этих инструментов и ситуаций, когда они могут пригодится. Здесь не будет детальной инструкции: в большинстве случаев легче научиться эксперимертированием, чем чтением об инструментах. Также, каждый инструмент описан в своей собственной главе. Также в этой главе не будет описания разных специальных эффектов, которые можно применить к изображению с помощью GIMP. Вы должны быть знакомы с базовыми понятиями GIMP до того, как приметесь за эту главу, но быть экспертом GIMP необязательно. Если вы эксперт, то вы уже знаете материал этой главы. Не бойтесь экспериментировать: мощная система отмены в GIMP позволяет удалить следы практически всех ошибок нажатием клавиш Ctrl+Z.
Если вы эксперт, то вы уже знаете материал этой главы. Не бойтесь экспериментировать: мощная система отмены в GIMP позволяет удалить следы практически всех ошибок нажатием клавиш Ctrl+Z.
Наиболее частые изменения в фотографиях можно разбить на четыре типа: улучшение композиции; улучшение цвета; увеличение резкости; удаление шума и других нежелательных объектов изображения.
1.2. Улучшение композиции
1.2.1. Вращение изображения
При фотографировании очень легко держать фотоаппарат не точно вертикально, что слегка поворачивает фотографию. В GIMP это устраняется инструментом Вращение. Активируйте инструмент нажатием на пиктограмму в панели инструментов или нажатием клавиш Shift+R внутри окна изображения. Убедитесь, что параметры инструмента видны и вверху параметр «Преобразование» установлен на «Слой». Теперь, при нажатии мышки появится сетка, которая будет вращаться по мере движения мышки. Когда сетка выглядит правильно, нажмите кнопку Вращать или нажмите клавишу Enter, и изображение повернётся.
Убедитесь, что параметры инструмента видны и вверху параметр «Преобразование» установлен на «Слой». Теперь, при нажатии мышки появится сетка, которая будет вращаться по мере движения мышки. Когда сетка выглядит правильно, нажмите кнопку Вращать или нажмите клавишу Enter, и изображение повернётся.
Таким образом нелегко исправить изображение с первой попытки. Одно из решений — повернуть ещё на небольшой угол — нежелательно, поскольку, при каждом вращении, конечные точки не совпадают с начальными, и изображение становится слегка размазанным. Поворот второй раз добавляет размазывание, так что этого стоит избегать. Лучше отменить первое вращение, изменить угол вращения и попробовать ещё раз.
К счастью, в GIMP есть другой способ сделать то же самое, но легче. В параметрах инструмента установите значение параметра «Направление» на «Корректирующее (Назад)». Тогда, вместо поворота сетки, чтобы скомпенсировать ошибку, вы её поворачиваете, чтобы совместить с ошибкой.
| Примечание | |
|---|---|
Начиная с версии «GIMP» 2.2, можно просмотреть результат поворота, а не только повёрнутую сетку. Это позволяет легче найти правильный угол с первого раза. |
После вращения изображения образуются треугольные дырки по углам изображения. Их можно залить каким-нибудь нейтральным цветом, но лучше откадрировать изображение. Чем больше вращение, тем больше нужно кадрировать, поэтому лучше всего постараться выровнять фотоаппарат при фотографировании.
1.2.2. Кадрирование
При фотографировании цифровым фотоаппаратом есть больше возможностей выбрать, что попадёт в кадр, но это не всегда удаётся. Получаются изображения, которые нужно кадрировать. Кроме того, иногда для увеличения эффекта фотографии нужно убрать всё лишнее и оставить наиболее важные элементы изображения. Придерживайтесь правила «третей», которое гласит, что для наибольшего эффекта поместите эмоциональный центр фотографии на треть от края изображения, как по вертикали, так и по горизонтали.
Получаются изображения, которые нужно кадрировать. Кроме того, иногда для увеличения эффекта фотографии нужно убрать всё лишнее и оставить наиболее важные элементы изображения. Придерживайтесь правила «третей», которое гласит, что для наибольшего эффекта поместите эмоциональный центр фотографии на треть от края изображения, как по вертикали, так и по горизонтали.
Чтобы откадрировать изображение, активируйте инструмент Кадрирование на панели инструментов или нажатием клавиш Shift+C в окне изображения. Теперь нажмите и двиньте мышку, чтобы определить прямоугольник кадрирования. Когда район выбран, нажмите клавишу Enter.
1.3. Улучшение цвета
1.3.1. Автоматические инструменты
Несмотря на высокий контроль за экспозицией в цифровых фотоаппаратах, фотограции могут получится перевыдержанными или недовыдерженными, или со смещёнными цветами из-за особенностей освещения. В GIMP есть инструменты, позволяющие исправить цвета в изображении, от автоматических, вызываемые одним нажатием кнопки, до сложных со многими параметрами настройки. Начнём с простых.
В GIMP есть инструменты, позволяющие исправить цвета в изображении, от автоматических, вызываемые одним нажатием кнопки, до сложных со многими параметрами настройки. Начнём с простых.
В GIMP есть несколько автоматических инструментов корректировки цвета. К сожалению, они не всегда дают ожидаемый результат, но и не требуют много времени для вызова. В конце концов, они помогут вам понять цветовые характеристики изображения. За исключением инструмента «Автоуровни», эти инструменты находятся в меню изображения → .
Вот они с коротким описанием каждого из них:
Этот инструмент (в действительности, дополнение) полезно для недовыдержанных изображений: он изменяет всё изображение одинаково до тех пор, пока самая яркая точка не станет максимальной интенсивности, а самая тёмная точка — чёрной. Недостаток заключается в том, что степень осветления определяется самой светлой и самой тёмной точками, поэтому присутствие всего лишь одной белой и чёрной точки делает этот инструмент неэффективным.

Это сильный инструмент, который пытается расставить цвета равномерно по всему диапазону интенсивностей. В некоторых случаях эффект замечательный, увеличивая контраст в местах, где его трудно увеличить другими способами; но в большинстве случаев изображение получается причудливым.
Эта команда увеличивает диапазон насыщенности цветом слоя, не изменяя яркость или тон. Поэтому эта команда не эффективна с серыми изображениями.
Работает как и команда «Упорядочить», но по отдельности с каналами красного, зелёного и синего. У неё часто получается уменьшить смещение цвета.

Работает так же, как и команда «Увеличить контраст», но в цветовой модели HSV вместо RGB. Она сохраняет тон.
Эта команда может улучшить изображения с недостатком белого или чёрного, удаляя редко используемые цвета и растягивая остальные на максимальный диапазон.
Это можно сделать с помощью инструмента Уровни ( → → или → в меню изображения), нажатием на кнопку Авто в середине диалога. Покажется предварительный просмотр результата; нужно нажать кнопку Ok, чтобы результат сохранился. Нажатие кнопки Отменить возвращает изображение в первоначальный вид.

Если можно найти точку в изображении, которая должна быть полностью белой, и точку, которая должна быть чёрной, то возможно использовать инструмент Уровни для полуавтоматического исправления, что даёт приемлемый результат как в исправлении яркости, так и цветов по всему изображению. Сначала вызовите инструмент, как описано выше. Теперь найдите внизу диалога три кнопки с символами пипетки. Та, что слева, при зависании над ней, показывает, что её функция — «Выбрать чёрную точку».Нажмите на неё, а потом нажмите на точку в изображении, которая должна быть чёрной. Заметьте, как изменилось изображение. Затем нажмите на кнопку справа («Выбрать белую точку»), и нажмите в изображении на точку, которая должна быть белой. Изображение снова изменится. Если результат удовлетворяет, нажмите кнопку Ok, иначе — Отменить.
Это автоматические исправления цвета; если ни один из этих инструментов справился с задачей, до пора переходить на интерактивные инструменты цвета. Все они кроме одного находятся в меню изображения → . После выбора инструмента цвета нажмите в окне изображения, чтобы появился диалог инструмента.
Все они кроме одного находятся в меню изображения → . После выбора инструмента цвета нажмите в окне изображения, чтобы появился диалог инструмента.
1.3.2. Проблемы с выдержкой
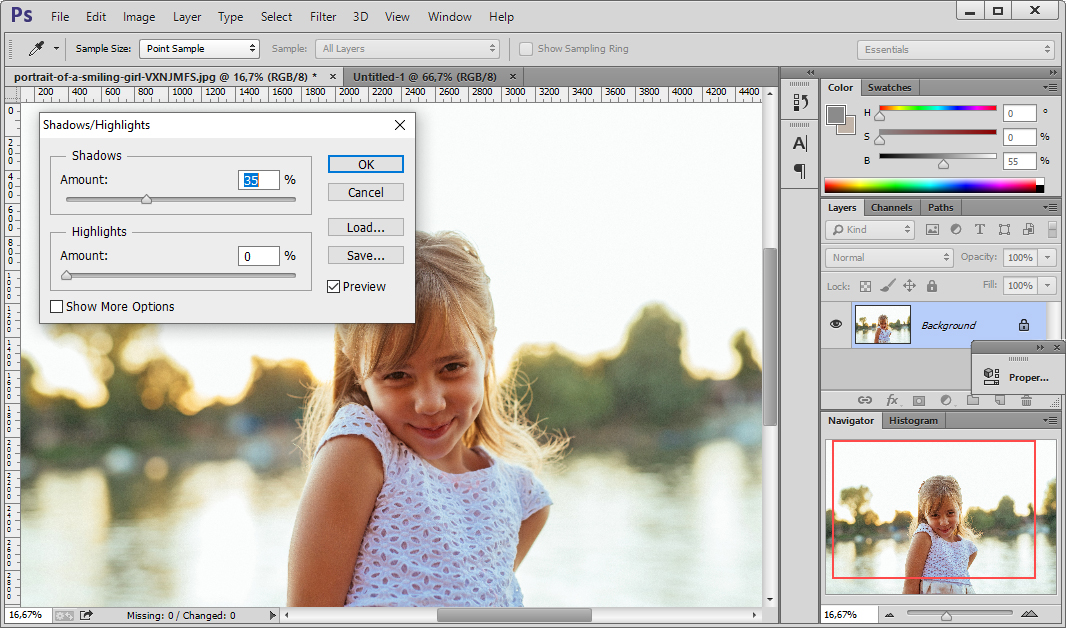
Самый простой инструмент — Яркость/Контраст. Он также наименее мощный, но во многих случаях делает всё, что требуется. Этот инструмент обычно используется для перевыдержанных и недовыдержанных изображений; его вряд ли стоит использовать для исправления смещения цвета. У инструмента два параметра, для «Яркости» и «Контраста». Если выбран «Просмотр» (его лучше выбрать), все изменения параметров тут же отобразятся в изображении. Когда нужный результат достигнут, нажмите кнопку OK, чтобы сохранить результат, иначе нажмите Cancel, чтобы работу инструмента отменить.
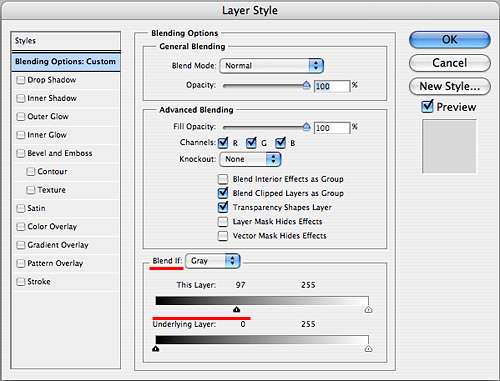
Более продвинутый, и только слегка более сложный, способ исправления проблем выдержки — использовать инструмент Уровни. Диалог этого инструмента выглядит сложным, но для простого использования можно работать только в области «Уровни на входе». Там ниже гистограммы расположены три треугольных ползунка. За подробным писанием обратитесь в раздел Инструмент Уровни, но самый лёгкий способ использования — экспериментирование — передвигать ползунки и смотреть, как изменится изображение. Для этого убедитесь, что «Просмотр» внизу диалога выбран.
Диалог этого инструмента выглядит сложным, но для простого использования можно работать только в области «Уровни на входе». Там ниже гистограммы расположены три треугольных ползунка. За подробным писанием обратитесь в раздел Инструмент Уровни, но самый лёгкий способ использования — экспериментирование — передвигать ползунки и смотреть, как изменится изображение. Для этого убедитесь, что «Просмотр» внизу диалога выбран.
Очень сильный способ исправления проблемы с выдержкой — с помощью инструмента Кривые. Этот инструмент позволяет нажать и двигать управляющие точки кривой, чтобы создать соотношение между яркостью на входе и яркостью на выходе. Этот инструмент может сделать всё, что можно сделать инструментами Яркость/Контраст и Уровни, поэтому он сильнее обоих. За подробным описанием инструмента обратитесь в раздел Инструмент Кривые, но научиться легче всего экспериментированием.
Самый сильный метод изменения яркости и контраста по всему изображению, используемый продвинутыми пользователями, это создать новый слой над рабочим слоем и установить режим нового слоя на «Умножение». Тогда новый слой служит конролёром усиления для нижнего слоя. Белый цвет даёт максимальное усиление, чёрный не даёт никакого. Поэтому, рисуя на слое, можно выборочно указывать яркость областей изображения, приобретая полный контроль за результатом. Старайтесь рисовать только плавными градиентами, потому что резкие переходы создадут края, которых не было. Рисуйте только серым, не цветом, если только не хотите сдвинуть цвет в изображении.
Тогда новый слой служит конролёром усиления для нижнего слоя. Белый цвет даёт максимальное усиление, чёрный не даёт никакого. Поэтому, рисуя на слое, можно выборочно указывать яркость областей изображения, приобретая полный контроль за результатом. Старайтесь рисовать только плавными градиентами, потому что резкие переходы создадут края, которых не было. Рисуйте только серым, не цветом, если только не хотите сдвинуть цвет в изображении.
Режим «Умножение» — не единственный режим, полезный в управлении усилением. В частности, этот режим тожет только затемнить области изображения и никогда не осветлить. Поэтому он полезен для перевыдержанного изображения. У режима «Деление» обратный эффект: он может только осветлить области изображение и никогда не затемнить. Вот подсказка как выявить максимальное количество деталей по всему изображению:
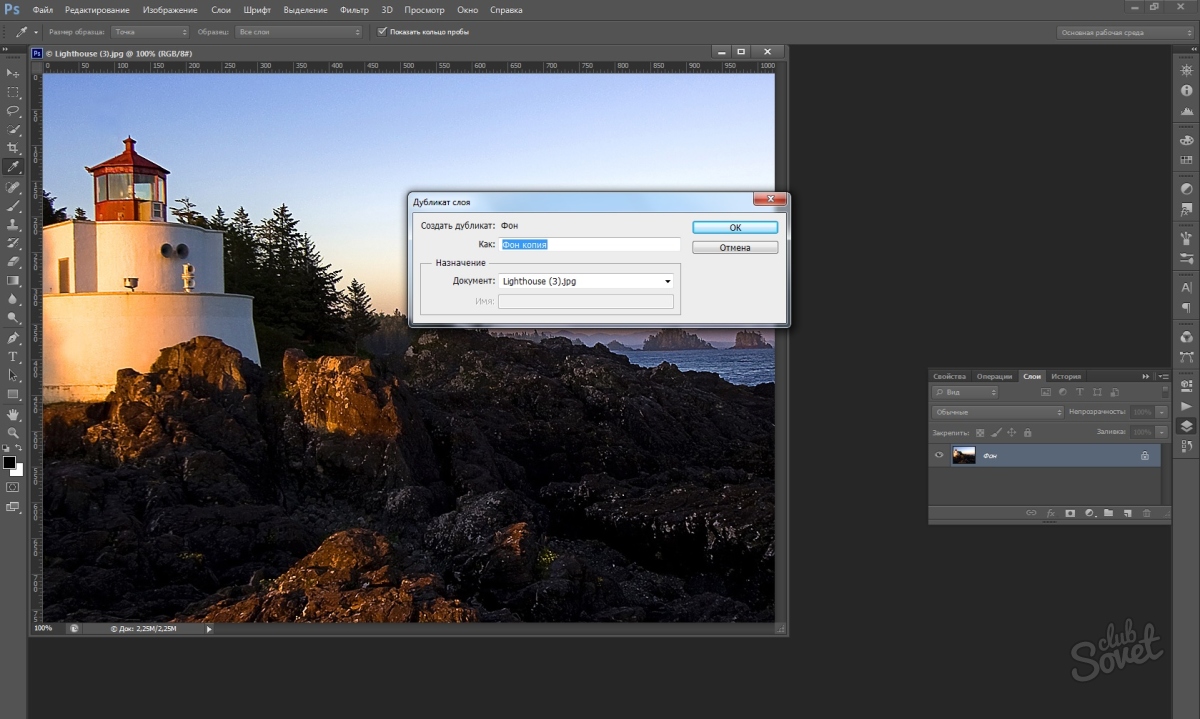
Создайте копию слоя (копия станет выше исходного слоя в стопке слоёв).
Уберите насыщенность нового слоя.
Примените Гауссово размывание к результату с большим радиусом (от 100 и больше).
Установите режим в диалоге слоёв на Деление.
Управляйте величиной исправления изменением прозрачности нового слоя в диалоге слоёв или с помощью инструментов Яркость/Контраст, Уровни или Кривые.
При получение нужного результата можно Свести изображение, чтобы объединить контрольный слой с исходным.
Кроме режимов «Умножение» и «Деление» можно получить полезные эффекты с другими комбинациями режимов слоёв, например, с режимом «Осветление», «Затемнение» или «Рассеяный свет». Но не углубляйтесь во все параметры: при всём множестве режимов трудно будет принять решение.
1.3.3. Исправление тона и насыщенности.
Из нашего опыта мы можем сказать, что если у изображения сдвинуты цвета — слишком много красного или синего и т.д. — легче всего это исправить с помощью инструмента Уровни, изменяя уровни по отдельности для красного, зелёного и синего каналов. Если это не срабатывает, тогда можно попробовать инструменты «Цветовой баланс» или «Кривые», но их сложнее использовать эффективно. Они очень хороши для создания определённого типа спецэффектов.
Иногда трудно понять, если вы достаточно исправили цвета. Объективно самый лучший способ это найти точки, которые вы знаете должны быть белыми или серыми. Активируйте инструмент Пипетка и нажмите на такую точку. Появится диалог инструмента. Если цвета исправлены правильно, то компоненты красного, зелёного и синего выбранной точки будут одинаковы; если нет, то нужно найти дополнительные изменения. Этот метод при правильном использовании позволяет даже цвето-нечуствительным людям исправить цвета в изображении.
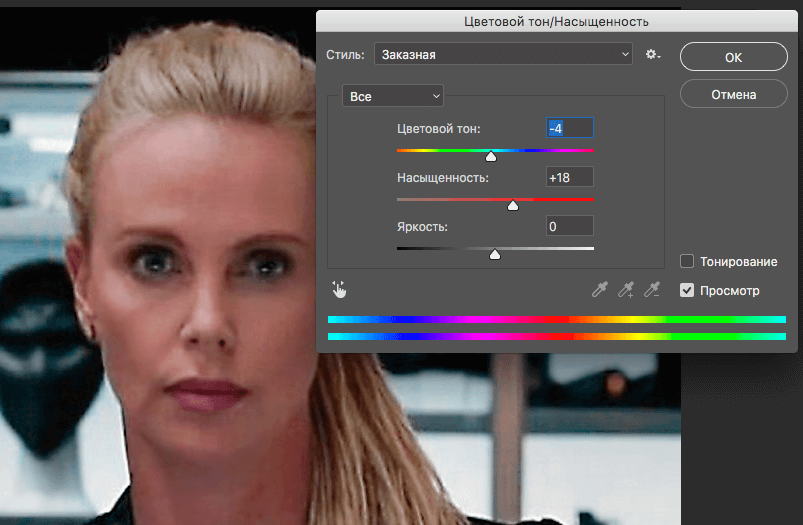
Если изображение вымыто — как легко случается при фотографировании при ярком свете — попробуйте инструмент Тон/Насыщенность. Он даёт три ползунка, чтобы изменять тон, освещённость и насыщенность. Повышение насыщенности скорее всего улучшит изображение. В некоторых случаях полезно исправить одновременно и освещённость. («Освещённость» здесь подобна «Яркости» в инструменте Яркость/Контраст, но состоят из разных частей красного, зелёного и синего. Инструмент Тон/Насыщенность позволяет исправлять ограниченные диапазоны цветов (кнопки в верхней части диалога), но для получения естественных результатов лучше этого избегать.
| Подсказка | |
|---|---|
Даже если изображение не выглядит вымытым, часто ему можно придать больше выразительности, слегка увеличив насыщенность. Ветераны эры плёнки называют этот трюк «Фуджированием», от название плёнки Фуджихром, известная своим свойством создавать сильно насыщенные фотографии. |
Если фотографировать при слабом свете, может случиться другая крайность — слишком много насыщенности. В этом случае тоже можно использовать инструмент Тон/Насыщенность, но снижая насыщенность, а не увеличивая её.
1.4. Исправление Резкости
1.4.1. Убирание размывания
Если фокус фотоаппарата неправильно установлен, или фотоаппарат движется во время фотографирования, получается размытое изображение. Если размывания слишком много, то скорее всего сделать ничего нельзя ни с каким инструментом. При умеренном размывании возможно улучшить изображение.
Наиболее часто используемая техника повышения резкости размытого изображения называется Повысить резкость (нерезкая маска). Не смотря на то, что это название скорее сбивает с толку, поскольку уходит во времена,когда так называлась особая техника проявления плёнки, цель этой техники — повыситьрезкость изображения, а не сделать его «нерезким». Это расширение, и получить к нему доступ можно через меню изображения Фильтры->Улучшение->Повысить резкость (нерезкая маска). У фильтра два параметра: «Радиус» и «Сила эффекта». Значения по умолчанию часто дают вполне хороший результат, поэтому попробуйте сначала их. Повышение значения или радиуса, или силы эффекта увеличивает итоговый эффект фильтра. Но не увлекайтесь: с очень высокими значениями нерезкая маска увеличивает объём шума в изображении и выводит на передний план искажения с острыми краями.
| Подсказка | |
|---|---|
Иногда использование «нерезкой маски» приводит к изменению цвета в областях изображения с сильным контрастом. Если такое происходит, то лучше разобрать изображение на слои тон-насыщенность-значение (HSV), применить «нерезкую маску» только к слою значения и собрать слои обратно. Это эффективно потому, что человеческий глаз воспринимает яркость с бòльшим возможным разрешением, чем цвет. За дополнительной информацией обратитесь к главам Разобрать и Собрать. |
В некоторых случаях можно получить хорошие резльтаты, выборочно повышая резкость в отдельных местах с помощью инструмента Резкость или размывание в режиме «Резкость». Это позволяет увеличить резкость областей, рисуя на них любой кистью. Помните, однако, что результат может быть не совсем естественный: повышение резкости усиливает как видимую резкость краёв, так и шум.
1.4.2. Уменьшение зернистости
При фотографировании при слабом свете или с очень короткой выдержкой у фотоаппарата нет достаточных данных, чтобы правильно определить цвет каждой точки. В результате получается зернистое изображение. Зернистость можно «сгладить» размазыванием изображения, но тогда теряется резкость. Есть пара других способов, которые могут дать лучшие результаты. Наилучший способ, если зернистость не велика, это использовать фильтр Выборочное Гауссово размывание, установив радиус размывания на 1 или 2 пикселя. Другой метод — использовать фильтр Удаление пятен. У этого фильтра есть просмотр, так что можно быстро перепробовать разные значения параметров, чтобы найти лучший результат. Если зернистость слишком велика, то единственным способом остаётся ретуширование вручную.
1.4.3. Смягчение
Иногда возникает обратная проблема, когда изображение слишком резкое. Его можно смягчить, и делать это намного легче, чем повышать резкость. Поскольку размывать нужно немного, используйте дополнение «Размывание» в меню изображения → → . Оно слегка смягчит изображение; если нужно больше, примените фильтр повторно.
1.5. Удаление нежелательных объектов из изображения
Есть два типа объектов, которые захочется удалить. Во-первых, разного рода помехи, как пыль или волос на линзе. Во-вторых, объекты в изображении, которые мешают восприятию изображения, например, телефонные провода на фоне горного массива.
1.5.1. Удаление пятен
Фильтр Удаление пятен полезен для удаления разного рода помех на линзе. Он находится в меню изображения → → . Очень важно, что для работы с этим фильтром необходимо выделить помеху и небольшой район вокруг неё. Выделение должно быть достаточно малым, чтобы точки помех статистически отличались от точек вокруг выделения. Применение этого фильтра ко всему изображению вряд ли приведёт к чему-нибудь полезному. После создания выделения активируйте фильтр и проверяйте просмотр по мере изменения параметров. При удаче можно найти значения параметров, которые удаляют помеху, не повреждая область вокруг. Чем сильнее помеха выделяется на фоне, тем лучше будет результат. Если не получается, постарайтесь создать другое выделение и попробуйте снова.
Если нужно удалить много помех, необходимо применить фильтр «Удаление пятен» к каждой отдельно.
1.5.2. Удаление мусора
Наиболее полезный метод удаления ненужных объектов из изображения использует инструмент Штамп, который позволяет рисовать в одной части изображения, используя данные точек другой части или другого изображения. Трюк в эффективном использовании инструмента заключается в нахождении такой части изображения, которую можно перекопировать на ненужный объект. Если область, окружающая объект, сильно отличается от него, то шансов исправить мало. На пример, если на фотографии спокойного пляжа есть человек, которого хочется телепортировать, то скорее всего можно найти часть пустого пляжа и перекопировать её поверх человека. Естественность результатов при правильном использовании инструмента иногда просто поражает.
За дополнительной информацией обратитесь в главу Штамп. К этому инструменту нужно привыкнуть, и с первого раза незаметное копирование может и не получиться.
Другой инструмент, работающий как и Штамп, но умнее, это Лечебная кисть, который тоже принимает во внимание область вокруг объекта во время копирования. Обычно он используется для удаления морщин и других мелких ошибок в изображении.
В некоторых случаях можно получить хороший результат простым вырезанием объекта из изображения и использованием дополнения «Ресинтезатор», чтобы заполнить пустоту. Это дополнение не включается в основной пакет GIMP, но можно достать на сайте автора пакета [PLUGIN-RESYNTH]. Результат зависит от изображения.
1.5.3. Удаление эффекта красных глаз
При фотографировании со вспышкой кого-то, кто смотрит прямо в фотоаппарат, сетчатка глаза может отразить свет от вспышки таким образом, что глаза будут казаться красными. Это называется эффект красных глаз, и он может выглядеть довольно странно. У многих современных фотоаппаратов есть специальный режим вспышки, чтобы минимизировать эффект, но даже при его использовании эффект может полностью не исчезнуть. Такой эффект можно наблюдать и у животных, но цвет глаз может быть другой, например зелёный.
Начиная с версии 2.4, GIMP распространяется со специальным фильтром Удалить эффект красных глаз. Выделите район красного в глазу с помощью одного из инструментов выделения и примените фильтр. Возможно, придётся изменять значение порога, пока найдётся подходящий цвет.
1.6. Сохранение результатов
В каком формате нужно сохранять результат работы, и нужно ли изменять размер? Ответ на этот вопрос зависит от конечного использования изображения.
Если вы собираетесь ещё открывать изображение в GIMP для дальнейшей работы, то лучше сохранить в родном формате GIMP XCF (т.е. название файла
something.xcf), потому что это единственный формат, гарантирующий не терять никакую информацию об изображении.Если изображение предназначено для печати, то следует избегать уменьшения его размера, кроме случаев кадрирования. Причина этого — принтеры поддерживают гораздо более высокие значения разрешения, чем мониторы. Для типичных принтеров это от 600 to 1400 dpi («dots per inch», точек на дюйм, физическая плотность) по сравнению со значениями от 72 до 100 пикселей на дюйм в случае мониторов. Изображение разрешением 3000 x 5000 пикселей смотрится огромным на мониторе, но при разрешении в 600 точек на дюйм оно на печати будет иметь размер примерно 13 на 20 см. Кроме того, обычно нет серьёзных оснований и для увеличения размера изображения: таким способом нельзя увеличить фактическое разрешение, и его всегда можно отмасштабировать во время вывода на печать. Что касается форматов файлов, то JPEG с качеством от 75 до 85 обычно вполне подходит. В редких случаях, при действительно большом присутствии почти однородных цветов, придётся ещё выше поднять значение качества или использовать формат без потерь, например, TIFF.
Если изображение нужно будет показывать на экране или прожекторе, помните, что наибольшее разрешение экрана в распространённых системах — 1600×1200, поэтому разрешение изображения больше этого ничего не даст. Для таких целей, JPEG почти всегда лучший вариант.
Если вы хотите поставить изображение на интернет или послать по электронной почте, нужно сосредоточить усилия на уменьшении размера файла. Сначала уменьшите размер до минимально возможного, но чтобы видеть необходимые детали. Помните, что у разных людей — мониторы разных размеров и разрешений. Во-вторых, сохраните изображение в файле JPEG. В диалоге сохранения JPEG выберите «Просмотр в окне изображения» и передвиньте ползунок качества до самого нижнего приемлемого уровня. Изображение просмотра будет меняться при каждом изменении качества. Просматривайте изображение в масштабе 1:1, чтобы эффекты масшбата не наложились на эффекты качества.
За дополнительной информацией обратитесь к раздел Форматы файлов.
1.6.2. Печать фотографий
Как и в большинстве программ, для печати в GIMP нужно пройти в главное меню → . Тем не менее, очень полезно держать в уме некоторые базовые понятия, для избежания неприятных сюрпризов при получении результат печати, или для их исправления, если уж они приключились. Всегда помните следующее:
изображение на экране показано в режиме RGB, а печатается в режиме CMYK; поэтому цвета при печати могут слегка отличаться от ожидаемых. Точное соотношение зависит от разных настроек. Любопытным советуем почитать следующие статьи Википедии:
резрешение монитора обычно в пределах от 75 до 100 точек на дюйм; разрешение принтера — в 10 раз больше; размер напечатанного изображения зависит от числа точек и разрешения; поэтому размер при печати не всегда соответствует изображению на экране или размеру листа.
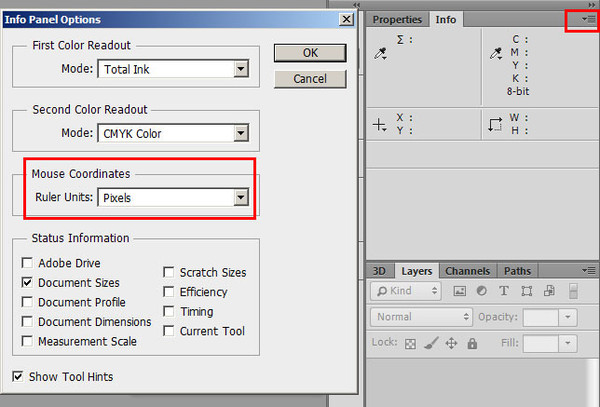
Поэтому до печати вызовите команду → и укажите необходимый размер в рамке «Размер при печати», изменяя либо размер или разрешение. Символ показывает, что значения связаны. Нажатие на эту пиктограмму расцерить разрешение по x и y, но будьте осторожны. Эти настройки существуют здесь скорее всего потому, что у некоторых принтеров разрешения по x и y не одинаковы.
Последний совет: проверяйте отступы и центровку. Слишком большие отступы могут отрезать часть изображения, а неотцентрованное изображение оставит неравные отступы на бумаге.
Современные цифровые фотоаппараты при фотографировании добавляют информацию к файлу данных изображения о настройках фотоаппарата и ситуации во время фотографирования. Такая информация включается в файлы JPEG и TIFF в структурном формате под названием EXIF. С файлами JPEG GIMP может поддерживать эти данные, если они правильно построены: он зависит от библиотеки «libexif», которая доступна не на всех системах. Если GIMP собран с поддержкой EXIF, то открытие, работа и сохранение файлов JPEG сохраняют информацию EXIF неизменной. Строго говоря, это поведение не правильное по отношению к данным EXIF, он лучше, чем простое их удаление, как это делалось в предыдущих версиях GIMP.
Если вы хотите видеть содержимое данных EXIF, вы можете загрузить из регистра дополнений просмотрщик Exif [PLUGIN-EXIF]. Если вы можете собрать его и установить в систему, то он станет доступным в меню изображения → → . (За справкой обратитесь в главу Установка новых дополнений.)
Что такое ресамплинг в фотошопе
Посмотреть видео-урок
Каждый, кто работал с каким-либо растровым редактором в курсе о том, что при увеличении растрового изображения оно неизбежно теряет в качестве, а именно становится размытым. Не многие, так же задумывались о том, что при уменьшении размера происходит тоже самое — падает качество изображения. Например, если мы возьмем не большое изображение и увеличим его, то увидим потерю качества.
Сделаем значительное увеличение, чтобы разница была хорошо заметна.
Получается вот такой результат, после увеличения фото стало подразмытым (не четким).
То же самое произойдет и при его уменьшении.
Ресамплинг в фотошопе
Растровые изображения состоят из пикселей, которые представляют собой массив разноцветных точек. Эти пиксели формируют само изображение, если увеличить растровое изображение, то можно разглядеть их.
Рассмотрим такой макет, где серый квадрат — это изображение, которое состоит из пикселей. При увеличении размера растрового изображения мы увеличиваем данные изображения, но количество пикселей на дюйм остается прежним. Тем самым, мы просто увеличиваем пространство между пикселями и плотность пикселей становится меньше.
Поэтому изображение выглядит размытым. Противоположная ситуация возникает при уменьшении. Количество пикселей не уменьшается, а плотно сжимается и качество изображения падает.
В фотошопе предусмотрено изменение размера изображения используя resampling. Resampling — это способ изменения данных изображения, при котором, в случае изменения размера изменяется и количество пикселей. То есть, при увеличении размера изображения — увеличивается количество пикселей и наоборот, при уменьшении — уменьшается.
Несмотря на то, что количество пикселей увеличивается и уменьшается вместе с размером изображения, качество все равно будет падать. Дело в том, что любое действие с пикселями — добавление их или вычитание, неизбежно приводит к появлению шума, потому что нарушается первоначальная структура — плотность пиксельного изображения.
В фотошопе есть возможность применять resampling различными методами и при правильном выборе метода можно значительно снизить потери качества изображения, при его увеличении или при его уменьшении. Давайте рассмотрим, в каких случаях, какой метод лучше применять.
Методы ресамплинга
Откроем параметры размера изображения, для этого в верхнем меню выбираем «Изображение» — «Размер изображения». По умолчанию, в фотошопе включен resampling и выставлен автоматический выбор метода.
Автоматический выбор не дает хорошего результата. Если рассмотреть resampling в случае с изображением пиксельным, точнее не пиксельным с острыми краями, то его проще увеличить, сохранив качество. Возьмём к примеру вот такое изображение, размером 300 на 300 пикселей, если мы его увеличим до 2300 пикселей, то увидим, что у нас размылись края, то есть изображение ухудшилось.
Но, если мы при увеличении размера применим на resampling параметр «По соседним пикселям четкие края», то картинка останется в отличном качестве.
Достаточно заметна разница, вот таким образом, подобные изображения легко увеличивать в любой формат, ну практически в любой.
Если же говорить о фото, то здесь ситуация сложнее. Фото, в любом случае, теряет качество, но при правильных настройках ресампинга можно максимально сохранить его, при увеличении или уменьшении. Например, если взять эту же картинку с медведем и применить к ней resampling при увеличении «автоматический», то изображение в качестве потеряет, оно станет более размытым, ранее мы в этом убедились. В таком случае нужно настроить ресамплинг определённым образом. Переходим в «Редактирование» — «Настройки просмотра технологии..» и ставим галочку у параметра «Масштабирование с сохранением деталей 2.0».
Данная функция присутствует, к сожалению, только в фотошопе начиная с версии СС, в более ранних релизах её нет. Теперь, если мы снова откроем параметры размера изображения, то увидим, что в resampling появился этот новый метод — «Сохранение деталей 2.0».
Давайте так же увеличим это изображение с приминением этого метода и посмотрим на разницу в качестве. Здесь так же можно регулировать «шум», допустим выставим его на значение «20» и посмотрим, что у нас получилось.
Вроде бы, с одной стороны, особой разницы нет, но здесь всё зависит от самого изображения, а так же настроек шума.
Важно исходить из самого случая, если вам нужно увеличить изображение, то — это одно, если уменьшить, то — другое. Если это будет какой-то пиксель-арт или векторная фигура, то у вас проблем вообще не возникнет, а вот если фото, то тут уже можно поэкспериментировать.
Я вам показал один из новых методов которые присутствуют только в Photoshop СС, данный метод тоже не исключает искажения изображения, то есть ухудшения качества, но он по заявлению разработчиков работает немного лучше, чем автоматический или другие режимы. Но, думаю, что все зависит от конкретной фотографии, от конкретного изображения. В некоторых случаях он покажет себя лучше, в других — хуже.
Как увеличить изображение в фотошопе. Как изменить размер изображения без потери качества
Вы никогда не пробовали изменять размер изображения, чтобы сделать его больше? Как правило в большинстве случаев это приводит к потери качества, где увеличенное изображение выглядит размытым и непрофессиональным.
Недавно один из наших пользователей спросил у нас как изменить изображение, когда оно изначально маленькое, превратив его в большое без потери качества?
Почему увеличенные изображения теряют качество?
Bitmap (растровые картинки) наиболее часто используемый формат изображений в интернете. Все файлы png и jpeg принадлежат к растровым картинкам. Оно состоит из тысяч пикселей. При увеличении мы можем их увидеть в виде квадратиков.
Каждая из этих точек строго закреплена в своем месте на рисунке. Большинство программ для редактирования изображений направлены на изменение размера изображения в сторону уменьшения. Поэтому в глаза не бросается потеря качества, поскольку эти пиксели стали еще менее заметными.
С другой стороны, когда вы хотите увеличить размер изображения, увеличенные пиксели становятся очень заметными, в результате картика выглядит неровно и размыто. Как на этом примере:
Есть ли решение?
Решение есть и оно заключается в компенсировании каждого увеличенного пикселя, так, чтобы он соответствовал своему ближайшему. Этот метод называют таким страшным словом как фрактальная интерполяция или просто фракталы. Он производит лучший эффект, если с помощью него хотят увеличить маленькое изображение без потери качества.
Его мы будем использовать для редактирования в такой популярной программе как Фотошоп.
Метод 1: Использование программы Perfect Resize с Adobe Photoshop
Это программа, которая позволяет изменить размер изображения очень быстро и просто. Она доступна как дополнение к программе фотошоп.
Регулярная версия стоит 50 долларов, а премиум версия которая содержит плагин для фотошопа составляет 150 долларов. Обе этих версий доступны в течение 30 дневного бесплатного периода. Если вы собираетесь менять размере изображения на регулярной основе, то мы рекомендуем обратиться за помощью к программе Perfect Resize. Это дорого, но это качественно и профессионально, если вы хотите увеличить размер изображения без потери качества.
Еще раз отмечу, что Perfect Resize это дополнение к фотошопу.
Открываем программу Adobe Photoshop и изображение, которое мы хотим переопределить с маленького на большое. Для этого заходим в пункт File — > Automate и выбираем Perfect Size
Тем самым вы откроете изображение в отдельном окне приложения. Вы можете выбрать набор пресетов (preset) который находится слева или выбрать свой размер в окне «Размер документа» (Document Size)
После ввода значения изображения вы должны сохранить изменения и применить их в файле Photoshop. Идем в файл (File) –> Apply (применить).
Теперь вы можете экспортировать этот файл, сохранив его как веб документ.
Вот и все. Теперь наше измененное изображение будет выглядеть достаточно хорошо, чем при обычном увеличении.
Метод 2: Использование бесплатной программы Gimp
Это бесплатная альтернатива фотошопу. Он также делает меняет размер изображения с минимальными потерями качества. Но несколько уступает perfect size по функционалу.
Итак давайте посмотрим как изменить изображение с маленького на большое при помощи Gimp.
Открываем картинку, которую мы собираемся увеличивать в Gimp. Просто идем в пункт Файл (File) -> Масштаб изображения (Scale Image).
Введите желаемые размеры картинки. В разделе Качество (Quality) выберите SINC (Lanczos3) в качестве метода интерполяции и нажмите на кнопку Масштаб изображения (Scale image).
Вот и все! Теперь вы можете экспортировать изображение в интернет. Ниже пример выполненный с помощью программы фотошоп (слева) и gimp (справа). На первый взгляд очень трудно заметить разницу.
Метод 3: Увеличение изображения с помощью программы Irfanview
Irfanview – компактная программа для редактирования фото, доступная для пользователей операционной системы Windows. Это очень проста в работе по увеличению размера изображения.
Все что нужно, это открыть изображение и нажать на Image (изображение) -> Resize Resample (Изменить размеры)
Сразу же появится диалоговое окно, в котором вы можете выбрать собственный размер и метод увеличения изображения и обязательно поставить галочку на пункте «Apply Sharpen After Resample», что означает применить резкость к картинке.
Изображение будет изменено, результаты сохраните на свой компьютер.
Как вы успели заметить бесплатные варианты не особо впечатляюще делают увеличенные изображения в хорошем качестве, но вы можете изменить резкость и контраст, чтобы свести к минимуму потерю качества.
Всем здравствуйте, дорогие любители декупажа!
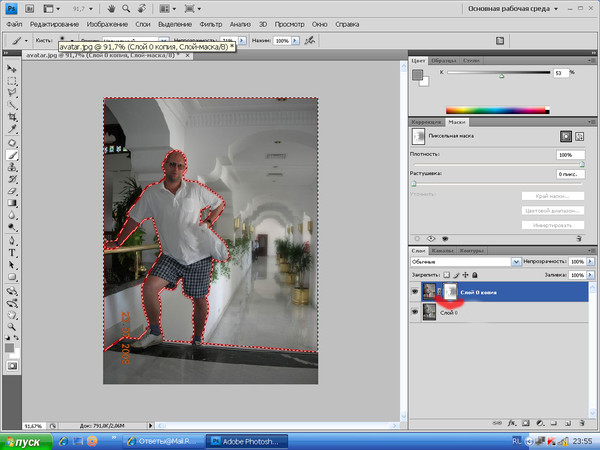
Часто ли вы используете распечатки для своих декупажных работ? Уверена, что начинающим декупажницам не всегда удается попасть в нужный размер и получить тот формат, который точно бы подходил под любимую заготовку. На днях исполнила заказ обложки для документов с иллюстрациями чарующе волшебного мира Marty Bell. В этой статье на примере ее картин я хочу показать один из вариантов, как увеличить изображение в фотошопе и получить необходимый размер при распечатке для декупажа.
Заказчица Лена выбрала вот такую сказочную картинку. Красивая, правда?
Открываем ее в программе Photoshop
Файл>Открыть
и чистый лист. Для этого заходим в верхнее меню
Файл>Cоздать.
Указываем параметры листа и его разрешение.
В данном случае нам необходим размер 10*14 см. Указываем, как показано на фото. Ставим разрешение 300 Пиксель/дюйм и кликнем ОК
Откроется вот такой чистый лист размером 100*140 мм.
Удерживая левой кнопкой мыши, перетаскиваем его в центр экрана. Это для удобства.
С левой стороны программы размещена панель инструментов.
Обратите внимание, на этой панели указатель “Перемещение” должен быть активным. Такие элементы обычно выделяются светло серым цветом. Для наглядности на фото я его обвела в красный кружок. Если он не активен, кликнем один раз на него.
Направляем курсор мыши на изображение, которое хотим разместить на листе. Нажимаем на него левой кнопкой мыши и, удерживая, тянем ее на белый лист, отпускаем указатель мыши.
Вот рисунок лежит на белом листе бумаги. Теперь ее нужно растянуть так, чтобы у нас не осталось белых участков. Для этого на картинке отмечены направляющие элемента. Если их нет, то необходимо поставить галочку в верхней панели. На фото обведен в красный кружок.
“Показать управляющие панели”. У вас появится рамочка на изображении.
Захватив левым указателем мыши один из углов направляющих, растяните рисунок.
Если он искажается, и меняются пропорции сторон, необходимо кликнуть на значок “Сохранить пропорции”. Обведен в красный кружок.
Кликнув на картинку и удерживая кнопку можно менять ее расположение, поставить чуть правее или приблизить к центру.
При скачивании с интернета бывает, что рисунки не все имеют хорошее разрешение. Не страшно, если нужно распечатать маленькую, например, для магнитов величиной 5×5 см. А если нужна картинка для декупажа крышки шкатулки параметрами 20Х30 см.? Возможно при увеличении рисунка под такой размер он потеряет качество. Станет размытым, и будут видны пиксели.
Поэтому изначально важно обратить внимание на его разрешение и определить возможность увеличить его формат под вашу заготовку. В этом случае при кадрировании с разрешением 680×850 пикселей, для заготовки размером 10×14 см, рисунок существенно не потерял качество.
С левой стороны программы расположено окно, где во вкладке слои можно увидеть, сколько их находится на данном листе.
Объединяем их, для этого кликнем
Слои>Выполнить сведение
Теперь в этой вкладке с правой стороны экрана, вы увидите как два слоя преобразовались в один.
Открываем чистый лист формата А4, тот самый который печатает большинство домашних принтеров.
Файл>Cоздать>Международный формат бумаги
Открывается чистый файл А4. На него нужно расположить готовое изображение.
Для удобства визуализации перетащите его в середину экрана. Нужно выделить лист А4 и удерживая левым указателем мыши протянуть его в центр.
Уже почти все готово. Осталось вставить готовое изображение в формат А4.
Для этого, щелкаем на готовый файл (он становится активным) и удерживая левой кнопкой мыши, располагаем его на белый лист А4.
Если готовая картинка не помещается в таком виде на А4, его можно повернуть через вкладку редактировать
Редактирование>Трансформирование>Поворот на 90 градусов по часовой
Все отлично? Тогда сохраняем его.
Задаем имя и отмечаем тип JPEG.
Теперь его можно распечатать и получить нужной величины выкройку для декупажной работы.
Кажется, что так много написано и все очень сложно, но на самом деле выполняется в считанные секунды.
Есть много других способ, но этот удобен тем, что кроме кадрирования очень часто приходится наращивать картинку. Бывает, что мы иногда вынуждены обрезать некоторое пространство изображения, чтобы попасть в соответствующие параметры. Тогда, лучше нарисовать недостающую часть рисунка, точнее дорисовать. Как это легко сделать, я покажу в следующей статье очень скоро.
Вот такая сказочная обложка получилась для девушки Лены. А сколько их еще может быть с такими теплыми иллюстрациями и простыми навыками работы в программе фотошоп!
Описан пошаговый мастер класс по декупажу обложки на паспорт, с помощью которого вы также легко сможете выполнить такой декор.
Пусть эта статья станет маленькой шпаргалкой для девочек, которые посещают мои мастер классы и которые не раз обращались за помощью в подготовке распечаток. Надеюсь, что и вам, читатели блога, эта статья также окажется полезной. Буду рада вашим комментариям, подписывайтесь на обновления. С удовольствием отвечу на ваши вопросы.
Новых вдохновляющих картинок вам и красивых работ с ними. Спасибо, что заглянули, до новых встреч.
На сегодняшнем уроке мы будем разбирать вопрос “Как увеличить картинку?”. Как и в остальных вопросах тут есть несколько ответов! Самое первое и трудное – это открыть Фотошоп, а дальше всё будет намного проще. После удачного открытия Фотошопа нам нужно открыть изображение , которое мы собираемся увеличить. После выполнения этого незамысловатого действия, пока мы не перешли непосредственно к увеличению картинки, должен вас предупредить, что всякий раз, при увеличении изображения, его качество будет ухудшаться.
Объясню, как ухудшается качество при увеличении картинки. Предположим, наше изображение состоит из всего девяти пикселей (пиксели это маленькие квадратики из которых состоит изображение), ну вот такое маленькое изображение мы нарисовали. Ширина нашего изображения три пикселя, и высота тоже три пикселя, и вдруг нам захотелось изменить размер нашего изображения, и мы увеличили его в два раза. Теперь наше изображение в высоту шесть пикселей и в высоту тоже шесть. Проведя несложные математические расчёты, мы узнаём, что изображение стало теперь состоять из тридцати шести пикселей. А теперь самое главное. Каждый пиксель нашего изображения увеличился в два раза, так как и изображение мы и увеличивали в два раза. То есть был один пиксель синего цвета, а стало четыре пикселя синего цвета стоящие квадратиком. Надеюсь, вы меня поняли.
Итак, первый способ изменить размер изображения.
Для того чтобы увеличить изображение в Фотошопе, нам надо увеличить размер холста, а то наша картинка просто напросто не поместится. Но перед этим нам надо дважды нажать на наше изображение с надписью «Задний план», в окне «слои», и в появившемся окошке нажать «Ок»,как я уже учил в прошлых уроках.
На верхней панели мы должны выбрать пункт «Изображение», он третий слева. В открывшемся списке мы должны выбрать пункт «Размер холста», он седьмой сверху. Так же открыть этот пункт мы можем зажав три волшебных клавиши (Alt + Ctrl +C). Это мы можем увидеть справа от надписи «Размер холста».
У нас появилось окошко, в котором мы видим два основных заголовка «Текущий размер: …М» и «Новый размер: …М». В текущем размере мы видим ширину и высоту нашего изображения сейчас. А в новом размере мы можем выбирать, в чём будет производиться измерение (процентах, в пикселях, в сантиметрах). В окошечках справа от слов «Ширина» и «Высота» нужно написать размеры того холста который у нас будет, желательно увеличивать холст настолько на сколько мы собираемся увеличивать картинку. Если мы поставим галочку перед словом «Относительно», то размеры нового холста будут показываться относительно старого, то есть «+1000» или «-1000». В пункте «расположение» мы можем выбирать в каком направлении будет увеличиваться наш холст, например: «вправо и вверх», «влево и вверх», «вниз вправо» и «влево» и т.д. В окошечке «Цвет расширения» холста мы можем выбрать цвет которым зальётся пространство, на которое мы увеличили наш холст, но в данном случае нам это не важно. Нажав на стрелочку «вниз» мы можете выбрать один из основных цветов (чёрный, белый и серый), так же мы можем выбрать «Основной цвет» – это главный, выбранный нами, цвет в палитре, или «фон» – это второстепенный цвет, выбранный нами в палитре. Там есть пункт «Другое», после нажатия на него выскакивает окно палитры, где мы можем выбрать цвет самостоятельно, после чего нажав «Да». В этом окне мы работу завершили. Смело нажимаем клавишу «Да». Ну, а если вы вдруг решили не увеличивать размер холста, нажмите клавишу «Отмена». Эта клавиша находится под клавишей «Да».
Всё, мы увеличили размер нашего холста и можем смело увеличивать изображение.
Теперь нам надо перейти в слой, на котором находится наше изображение, и нажать (Ctrl + T). Вокруг нашей картинки появится квадратик с точками на краях и по углам. Если мы нажмем и будем держать на одну из этих точек, то мы сможем растягивать наше изображение как захотим, двигая мышку с зажатой левой клавишей мыши. А если вы хотите увеличивать изображение пропорционально, сохраняя пропорцию между длинной и высотой картинки, то вам надо нажать левой кнопкой мыши на одной из точек, которая стоит на углах картинки, одновременно нажимая клавишу «Shift» на клавиатуре, и повести мышкой в сторону. Вот таким простым способом мы растягиваем наше изображение по холсту, который мы увеличили ранее.
Так же можно повернуть изображение если подвести курсор мыши к угловой точке на небольшое расстояние. У вас вместо курсора появится небольшая изогнутая стрелочка. Нажимая и удерживая левую кнопку мыши вы можете вертеть и крутить изображение как вам захочется. Вы наверняка заметили точку по середине вашего изображения во время его трансформации. Так вот, перемещая эту точку по изображению, тем самым, вы перемещаете ось его вращения. То есть, если вы поставите точку вращения в какой нибудь угол, то ваше изображение будет вращаться вокруг этого угла. Так же выбрать угол вращения можно на миниатюре в настройках трансформации, которая находится с самого лева.
Второй способ. Нажимаем тот же самый пункт «Изображение», но теперь выбираем не седьмой, а шестой пункт сверху «Размер изображения».
Там вы не найдёте ничего нового. Мы не зря с вами разобрали «Размер холста», хотя и здесь есть несколько пунктов, вам незнакомых. «Сохранять пропорции» – это мы знаем из вышесказанного. А «Интерполяция» – это сохранение пропорции между шириной высотой и разрешением. Но знайте, если выбрали измерение в процентах, то сейчас вам дано изображение 100%. И если вы его хотите увеличить, то вам надо вводить число больше ста, а если уменьшить, то меньше ста.
Наконец мы можем себя похвалить за ещё одну пройденную тему!
10 правил неразрушающего редактирования
При обработке изображений не должно быть беспорядка в слоях. Многие сложные манипуляции с изображением могут быть проведены менее чем за 15 слоев за счет использования смарт-объектов. Эти 10 советов помогут вам привести свой процесс обработки в порядок и уменьшить количество ненужных слоев.
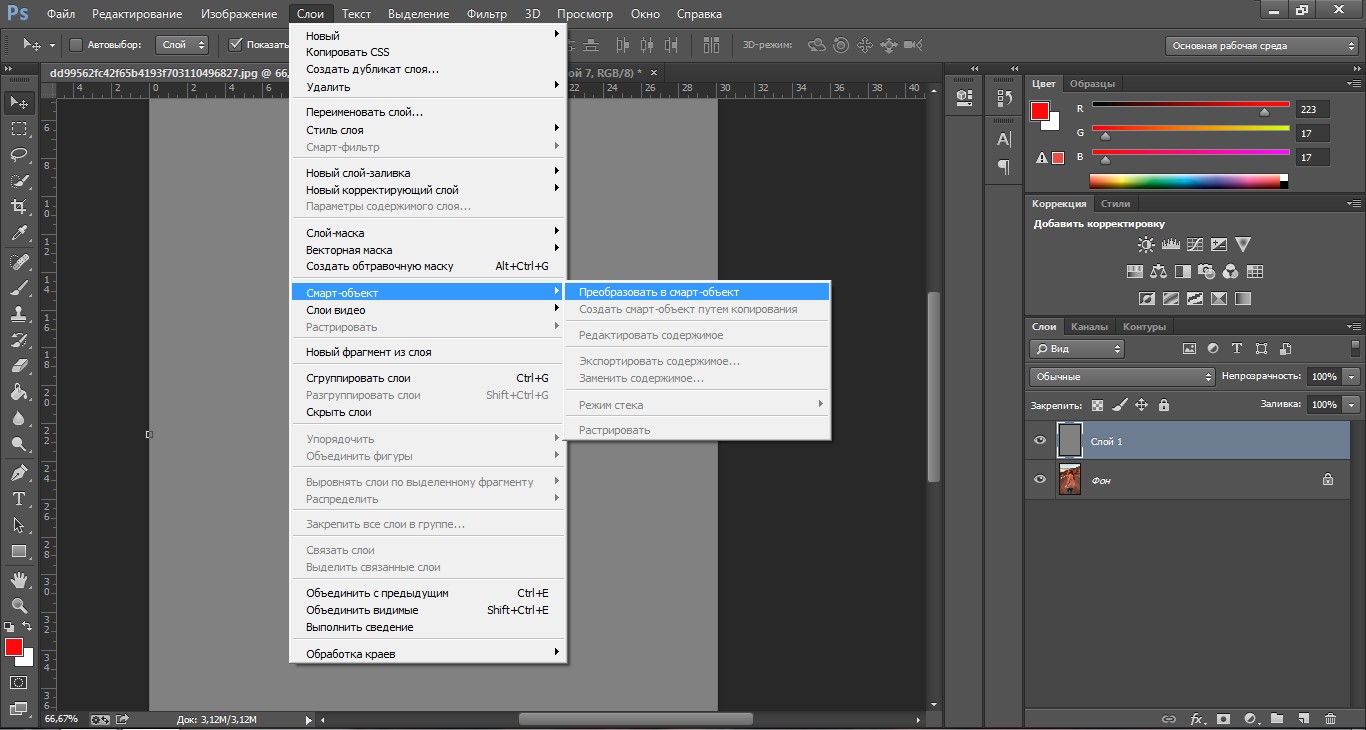
1. Преобразование слоя в смарт-объект.
Удивительно, как много людей не используют смарт-объекты. Это один из важнейших инструментов неразрушающего редактирования. Смарт-объект является особым слоем, содержащим всю информацию о внедренном в него содержимом. В отличие от обычных слоев смарт-объекты позволяют производить следующие операции:
Недеструктивное преобразование. Вы можете масштабировать, поворачивать, наклонять изображение несколько раз без потери оригинального качества изображения. Например, вы можете умешьшить изображение, а затем решив, что вам нужна картинка большего размера, снова увеличить до исходного размера без потери качества.
Неразрущающие фильтры. Когда вы применяете к смарт-объекту фильтры, то они применяются как смарт-фильтры, которые помогают изменить настройки в любой момент. Большинство фильтров в Photoshop CS6 совместимы со смарт-объектами.
Синхронизация/ Связывание параметров. Если вы сделаете копию смарт-объекта простым дублированием слоя, они окажутся связанными друг с другом. Любые изменения, проведенные с содержимым одного смарт-объекта, немедленно отразятся на втором. Это полезно, если вам нужно несколько копий одного и того же слоя, но чтобы все настройки в них синхронизировались.
Чтобы преобразовать слои в смарт-объекты, выделите их, щелкните правой кнопкой мыши на слое и выберите Преобразовать в смарт объект (Convert to smart object).
2. Используйте команду Поместить (Place)
Многие при создании фотоманипуляций и коллажей прибегают к следующему способу: открыть изображение в Photoshop, скопировать его и затем вставить в другой документ. Для вас больше нет причин делать это. Копирование и вставка требует гораздо больше времени, а команда Файл – Поместить (File – Place) автоматически помещает выбранное изображение в документ как смарт-объект. Тем самым вы значительно экономите свое время.
С помощью команды Поместить можно размещать в документе RAW, AI и другие типы файлов как смарт-объекты. Например вы можете разместить RAW-файл как смарт-объект и использовать Adobe Camera Raw для редактирования в любое время, просто дважды щелкнув на смарт-объекте. Вам больше не придется конвертировать RAW-файлы в JPEG для размещения их в своей фотоманипуляции.
3. Используйте маски слоя и обтравочные маски.
Большинство из вас уже знают о маске слоя и обтравочной маске, но не используют их должным образом. Многие вырезают изображение прямо на слое, используя маску лишь затем, чтобы подтереть края. Если слой будет смарт-объектом, Photoshop не позволит вам работать непосредственно на нем и так или иначе заставит создать маску. Если одной маски недостаточно, вы всегда сможете добавить еще, помещая слои в группы.
Маска отсечения или обтравочная маска – еще один замечательный способ не плодить лишних одинаковых масок. Вместо копирования/вставки маски просто используйте обтравочную маску. Если использование обтравочной маски слоя невозможно, вы всегда можете поместить слои в группу и применить маску к группе. В Photoshop CS6 вы даже можете применять обтравочные маски к группам.
4. Старайтесь создавать простые эффекты
Есть много способов создания различных эффектов на изображении и большинство из них могут быть созданы с помощью корректирующих слоев. Старайтесь создавать эффекты, используя меньшее количество слоев. Продумывайте каждый слой, избегайте действий «методом тыка». Использование большого количества слоев может ухудшить качество изображения и уменьшить динамический диапазон.
5. Используйте смарт-фильтры
Одним из преимуществ смарт-объекта является возможность использовать смарт-фильтры. Смарт –фильтры позволяют изменять настройки в любой момент и дают возможность использовать режимы наложения применительно к фильтрам. Не нужно дублировать слои и применять к ним фильтры –лучше использовать неразрушающее редактирование и применять смарт-фильтры.
6. Делайте Dodge and Burn на одном слое.
Техника Dodge and Burn является неотъемлемой частью различных фотоманипуляций и она также может наплодить достаточно много слоев в вашем PSD файле. Смарт-объекты тут, к сожалению. не помогут, но есть способ обойти это:
- Создайте новый слой и залейте его 50% серым цветом.
- Измените режим наложения на Перекрытие (Overlay). Можете поэкспериментировать и с другими контрастными режимами наложения.
- Делайте Dodge and Burn на этом слое.
7. Недеструктивное кадрирование
Самый простой метод неразрушающего редактирования, доступный в Photoshop CS6. При выборе инструмента Рамка (Crop), отключите галочку Удалить отсеченные пиксели в меню на панели настроек инструментов. По сути, вы скажете Photoshop сохранить все данные, в результате чего вы всегда сможете затем изменить кадрирование.
8. Давайте слоям и группам осмысленные названия.
Всегда старайтесь грамотно организовывать слои, чтобы не допускать беспорядка. Это поможет сэкономить время и заставит вас использовать более эффективные методы редактирования. Планируйте вашу работу и то, как будете группировать слои. Например, вы можете сгруппировать слои вашей фотоманипуляции по переднему, среднему и заднему плану. Либо сгруппировать слои по объектам. Есть много способов, выберите для себя подходящий.
9. Используйте минимум слоев
Раньше вы могли похвастаться тем, что ваша работа содержит более 100 слоев, подразумевая тем самым большие затраты времени и сил. Спешу вас разочаровать – вы просто работали неэффективно. Со всеми методами неразрушающего редактирования, которые предоставляет Photoshop CS6, вам больше не придется создавать кучу растровых слоев. Их можно свести к минимуму использованием смарт-объектов, смарт-фильтров, обтравочных масок и т.д.
10. Избавляйтесь от вредных привычек в работе.
Все эти советы бесполезны, если у вас есть привычка работать быстро и грязно. Вредные привычки легко прилипают, но тяжело уходят. Изменение привычек является одной из самых трудных вещей – зачем учиться новым методам работы, если и старые работают прекрасно?
Поначалу вам может показаться, что неразрушающее редактирование требует больше работы. Мне тоже так казалось поначалу. Но после некоторого времени практики я обнаружил, что сделал свой рабочий процесс проще и быстрее. Как только вы почувствуете все преимущества и немного попрактикуетесь – будете использовать приемы неразрушающего редактирования практически не задумываясь. Тогда и сможете сказать – я кое-что умею в Photoshop. Избавляйтесь от вредных привычек в работе и начинайте использовать неразрушающее редактирование уже сегодня.
Страница не найдена »ExpertPhotography
404 — Страница не найдена» ExpertPhotography404
Простите! Страница, которую вы искали, не найдена…
Он был перемещен, удален, переименован или, возможно, никогда не существовал. Пожалуйста, свяжитесь с нами, если вам понадобится помощь.
Мне нужна помощь с…
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1 ‘, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
Как исправить пиксельные фотографии и изображения
Вы пробовали увеличивать масштаб цифровых фотографий, чтобы попытаться получить более четкое изображение, но в результате получились зернистые и размытые фотографии? Это называется пикселизацией, и именно это происходит, когда вы сильно растягиваете фотографии или пытаетесь изменить их размер.Это вызвано отображением растровой графики с большим разрешением, чем поддерживается, что приводит к тому, что отдельные пиксели изображения становятся видимыми. При более низком разрешении это может вызвать некоторые эффекты размытия, но если вы попытаетесь увеличить достаточно маленькую фотографию до большего размера, вы получите оцифрованную фотографию. Это может немного расстраивать, особенно когда вам нужна увеличенная версия фотографии.
К счастью, это еще не конец. В этой статье мы рассмотрим, как исправить пиксельные фотографии, чтобы изображение не получилось искаженным или некачественным.Мы все любим иметь отличные фотографии, которыми можно делиться с друзьями и подписчиками в социальных сетях; а для тех, кому это не нравится, хранить прекрасные и качественные фотографии в личных фотоальбомах — настоящее удовольствие.
Почему мои фотографии выглядят неровными?
Прежде чем перейти к нашему руководству, давайте рассмотрим пример, чтобы лучше понять, с чем мы будем иметь дело.
Эта строчная буква A имеет размер 256 × 256. Обратите внимание, насколько четкие линии — ваши глаза не увидят никаких пикселей, только кривые и прямые линии.Он не выглядит расплывчатым или неровным.
Вот тот же файл изображения с размером 1024 × 1024. Посмотрите на разницу.
Обратите внимание, как на каждой кривой вы видите прямоугольные блоки? Это пикселизация. Это происходит, когда слишком большая область отображения и недостаточно данных для создания плавных кривых. Когда это происходит, изображения становятся размытыми, искаженными и в целом хуже по качеству.
Пикселизация обычно возникает при попытке изменить размер изображения низкого качества или при просмотре изображения очень низкого качества.Когда вы слишком сильно увеличиваете размер изображения, оно становится блочным, с ступенчатым характером каждой кривой. Это разрушает общий эффект просматриваемого изображения.
За исключением создания нового изображения того же объекта в более высоком разрешении, нет способа увеличить разрешение изображения. Однако можно использовать программные инструменты для улучшения качества изображения, чтобы пиксельное изображение не выглядело так плохо.
Есть несколько способов выполнить эту задачу.Вы можете использовать онлайн-сервис для обработки изображения или вы можете использовать Photoshop, Paint.net или другую графическую программу, чтобы выполнить ту же работу вручную.
В этой статье я представлю краткое руководство о том, как улучшить внешний вид пиксельного изображения независимо от того, какие инструменты у вас есть.
Прежде чем мы начнем, важное замечание: всякий раз, когда вы редактируете изображение, обязательно делайте резервную копию файла и работайте только с этой копией. Оставьте исходный файл изображения нетронутым, чтобы, если что-то пойдет не так (помните, что часто что-то идет ужасно неправильно), у вас все еще будет исходное изображение в качестве запасного варианта.
Исправление неровных изображений с помощью онлайн-инструмента
Онлайн-инструменты имеют то преимущество, что позволяют выполнять значительную работу без необходимости загружать какое-либо программное обеспечение на свой компьютер. Это замечательно, если вы работаете на рабочем или школьном компьютере, где вам может быть запрещено устанавливать новые программы, или если вы работаете на телефоне или планшете. Есть много онлайн-инструментов, которые могут редактировать изображения и манипулировать ими. Я знаю два хороших инструмента для исправления пиксельных изображений и опишу их здесь: Pixenate и Fotor.Оба сайта предлагают ряд бесплатных инструментов, которые можно использовать для работы с изображениями без необходимости загружать специальную программу. Они идеально подходят для периодического редактирования изображений, особенно если вам нужно сделать это на мобильном устройстве, и оба неплохо справляются с исправлением пиксельных изображений. Оба приложения работают примерно одинаково.
Например, в Fotor:
- Загрузите свое изображение на сайт.
- Выберите «Эффект» в меню слева и перейдите к Pixellate.
- Используйте полосу прокрутки для прокрутки влево, чтобы минимизировать пикселизацию.
Это должно хорошо сгладить пикселизацию. Fotor также предлагает инструмент сглаживания, который может больше, но это инструмент премиум-класса. Вы либо получите изображение с водяными знаками, либо вам придется заплатить. Если вы хотите опробовать инструмент, выберите «Красота» в левом меню и «Сглаживание», затем используйте ползунки, чтобы минимизировать пиксели.
В Pixellate:
- Загрузите свое изображение на сайт.
- Выберите значок «Smooth Photo» в левом меню.
Воздействие, которое это оказывает на изображение, зависит от исходного качества изображения, но должно его несколько улучшить.
Исправление пиксельных изображений с помощью Photoshop
Если у вас есть немного больше времени и гораздо больше денег, вы можете сделать немало, чтобы исправить пикселизированное изображение в Photoshop. Photoshop — бесспорный король программ для редактирования изображений, но для его покупки требуется довольно много денег. Однако это программное обеспечение может так много сделать с вашими фотографиями, что оно того стоит. Несмотря на довольно крутую кривую обучения со многими функциями Photoshop, исправление неровных изображений занимает всего секунду.
- Откройте изображение в Photoshop.
- Выберите «Фильтр» и «Размытие».
- Выберите «Размытие по Гауссу» и используйте ползунок, чтобы найти приемлемый уровень. Выберите «OK».
- Выберите «Filter» и «Sharpen».
- Выберите «Unsharp Mask» и используйте ползунок, чтобы найти приемлемый уровень. По завершении выберите «ОК».
- Сохраните изображение.
Другой подход — добавить слой с мягким светом, чтобы минимизировать появление пикселей.
- Щелкните изображение правой кнопкой мыши и выберите «Слой» и «Создать новый слой».»
- Выберите« Параметры наложения »в верхнем меню и выберите« Мягкий свет ».
- Выберите« Фильтры »и« Шум ».
- Выберите« Устранение пятен »и найдите уровень, который вам нравится.
- Выберите «Изображение», «Настройки» и «Яркость / Контраст».
- Отрегулируйте оба параметра, чтобы найти приемлемый уровень.
Первый процесс сделает немного, чтобы минимизировать пикселизацию, и этого может быть достаточно. Если это не так, попробуйте второй способ, так как это тоже может немного помочь.
Исправить пиксельные изображения с помощью Paint.NET
Если у вас нет Photoshop и вы не можете оправдать расходы, Paint.NET или GIMP являются жизнеспособной альтернативой. Я обычно использую Paint.NET, поскольку использовал его уже много лет. Он не такой мощный, как Photoshop, но он бесплатный, регулярно обновляется и может выполнять множество основных задач редактирования изображений. Обучение вас использованию GIMP выходит за рамки этой статьи, но Paint.NET довольно прост.
- Откройте изображение в Paint.NET.
- Выберите «Эффекты», «Размытие» и «Размытие по Гауссу».
- Используйте ползунок, чтобы уменьшить эффект пикселей.
- Выберите «Эффекты», «Фото» и «Повышение резкости».
- Используйте ползунок, чтобы найти приемлемый уровень.
- Сохраните изображение.
Ничто не заменит получение высококачественных снимков, но если у вас нет такой роскоши, есть несколько способов уменьшить количество пикселей в изображениях. Точные уровни, на которые вы вносите изменения, зависят от самого изображения. Там, где вы видите «найти уровень», просто используйте ползунки, чтобы найти положение, в котором пикселирование минимально, но общее впечатление от изображения сохраняется.
Исправление неровных фотографий с помощью мобильных приложений
Большинство из нас фотографирует с помощью смартфонов, поскольку это удобнее и проще. Новейшие модели и версии смартфонов оснащены отличными камерами, способными делать четкие и четкие фотографии. Однако бывают странные моменты, когда мы сталкиваемся с необходимостью исправлять размытые и пиксельные фотографии на наших телефонах. К счастью, есть ряд приложений для редактирования фотографий, которые вы можете загрузить из App Store или Google Play, чтобы решить эту проблему.Здесь мы составили список некоторых из самых полезных приложений для исправления пиксельных фотографий:
- Adobe Photoshop Express: Photo Editor Collage Maker — это приложение можно бесплатно загрузить и имеет удивительные функции, в том числе возможность делать темные и зернистые изображения выглядят великолепно.
- PIXLR — Это мобильное приложение для редактирования фотографий очень удобно как для новичка, так и для профессионального фотографа. В нем есть все инструменты, необходимые для потрясающего и творческого редактирования; и его можно скачать бесплатно!
- Sharpen Image — Это приложение было специально разработано для повышения резкости изображений.Это довольно просто, с двумя формами ползунков: одна для настройки размера пикселя, а другая для эффектов повышения резкости.
- Afterlight — Afterlight позволяет быстро и просто редактировать изображения. Он позволяет мгновенно исправить размытые фотографии с помощью различных инструментов, которые помогут вам улучшить качество изображения.
Работа с пикселизацией может быть очень утомительной. Не нужно много времени, чтобы отличное изображение испортилось из-за плохого качества. К счастью, есть инструменты и методы, которые можно использовать для улучшения качества пиксельной фотографии.
Графика от низкого до высокого разрешения в Photoshop Tutorial
«От низкого разрешения к высокому», звучит интересно, правда? Только представьте, у вас есть фотография в низком разрешении, но вам все равно нужно ее использовать. Чтобы ты делал? Итак, насколько нам известно, нет возможности исправить фотографию для лучшего восстановления. Но свет надежды приходит с программой для редактирования фотографий « Photoshop CC ». Хотя вы не можете сделать изображение идеальным, как графика в высоком разрешении. Но операция достаточно помогает.Теперь вам не нужно терять надежду не использовать фотографию, которая вам небезразлична. Вместо этого вы можете внести некоторые изменения, чтобы сделать это лучше, чем раньше. Но, если вы не являетесь участником Photoshop CC, мы предлагаем выполнить обновление до последней версии.
до и после ссылкиСодержание
- Что это?
- Программное обеспечение для использования
- Методы
- Использование
- Заключение
- FAQ
Что такое «низкое разрешение — высокое»?
Прежде чем мы узнаем о графике с низким и высоким разрешением, давайте поговорим о «разрешении».Что такое разрешение? Согласно Википедия : «Разрешение изображения — это детализация изображения. Этот термин применяется к растровым цифровым изображениям, изображениям из фильмов и другим типам изображений. Более высокое разрешение означает больше деталей изображения ». И детали, упомянутые здесь, состоят из пикселей. Принимая во внимание цвет и возможности изображения, можно выделить два основных типа. И это «Растр» и «Вектор» . Векторная графика состоит из векторных линий и цветов. Так что нам не нужно здесь об этом говорить.
Растровая графика в пикселях. Пиксели — это цветные точки. И количество точек на дюйм указывает количество пикселей. Например, в одном квадратном дюйме пять миллионов пикселей. Итак, растровое изображение составляет пять мегапикселей. Каждый пиксель содержит один цвет, и вместе они образуют визуально красочную область. Таким образом, чем меньше пикселей на дюйм, тем менее гладкими визуальные эффекты. Увеличение пикселей невозможно. Что мы можем сделать, так это имитировать визуальные эффекты, увеличивая существующие пиксели умножением.Результат может быть не выдающимся, но красиво покрывает. онлайн-сервис с низким и высоким разрешением — лучший в Clipping World.
Программное обеспечение для использования (от низкого разрешения до высокого)
Улучшение разрешения — умная работа. Программное обеспечение, с которым нужно работать, должно иметь такую возможность. Никакая общая программа не имеет внутри такого рода возможностей. Итак, вам нужно использовать лучшую программу, способную обрабатывать пиксели. По сравнению с другими программами, Adobe Photoshop является наиболее продвинутым с низким разрешением по сравнению с приложением с высоким разрешением .Итак, мы используем Photoshop для лучшей производительности. Корпорация Adobe время от времени обновляет и использует в программах искусственный интеллект. В результате редактирование становится проще с помощью передовых технологий. На самом деле улучшение разрешения невозможно, о чем мы уже упоминали. Здесь мы будем использовать методы, чтобы улучшить пиксели и поработать над ними наилучшим образом.
Логотип и информация фотошопаРабота в Photoshop с низким и высоким разрешением является наиболее удобной. Однако у Adobe Photoshop есть несколько версий, выпущенных с самого начала до настоящего времени.Если вы используете версию Photoshop CS6 или более раннюю, у вас не будет искусственного интеллекта. Итак, вы можете сделать некоторые улучшения с ограниченными возможностями. Или операция будет достаточно сложной. Но если вы являетесь участником Photoshop Creative Cloud , у вас могут быть передовые технологии. Для операции мы используем Photoshop CC2019 , в котором есть необходимый нам искусственный интеллект. В последних версиях появилось больше возможностей. Но если у вас есть Photoshop CC 2018 , вы можете получить результаты.Кроме того, если вы являетесь участником Creative Cloud с предыдущими версиями, просто обновите его.
Методы преобразования низкого разрешения в высокое
Ну, такого понятия, как преобразователь низкого разрешения в высокое разрешение , пока не существует. Но преобразование графики с низким разрешением в графику с высоким разрешением имеет два основных метода. Один с искусственным интеллектом Photoshop. И еще один метод ограничен только черным и белым. Во втором методе нельзя использовать изображение с несколькими цветами.Эта операция не может обрабатывать этот тип изображения. Но, если на изображении есть черный объект на белом или белый объект на черном, вы можете сделать это красиво. Итак, давайте перейдем к методам, которые могут помочь нам улучшить разрешение.
текст: методы преобразованияМетод 1. Искусственный интеллект Photoshop (от низкого разрешения до высокого)
Первый процесс довольно прост, если вы используете опцию под названием « Preserve Detail 2.0 ». Photoshop CC2018 имеет встроенную функцию.И вы можете иметь возможность в любых версиях вперед. Итак, если вы используете Photoshop CC2018 , вы можете сделать это легко.
рабочее изображение для метода 1Источник изображения: Pixabay
Для этого метода мы используем изображение ребенка, которое я загрузил с сайта pixabay.com . Размер изображения всего 300X209 пикселей. Мы постараемся улучшить разрешение, чтобы обзор был лучше. Однако, если ваше изображение с лучшими пикселями, у вас, конечно, будет лучший результат.
Шаг 1. Расположение Preserve Details 2.0 (от низкого разрешения до высокого)
расположение сохраненных деталей 2.0 в PhotoshopЧтобы увидеть « Preserve Details 2.0 », сначала перейдите к Изображение> Размер изображения . См. Изображение выше. Вы найдете несколько вариантов настроек, которые можно изменить. Если у вас нет этой опции по умолчанию, вам нужно перейти в другое место. Итак, перейдите в Edit> Preferences> Technology Previews .
Technology previewВ окне выберите в дереве « Technology Previews ».Затем установите флажок рядом с « Enable Preserve Details 2.0 Upscale ». Для продолжения нажмите ОК. Теперь, если вы перейдете в меню « Правка»> «Размер изображения », вы найдете вариант, предварительно просмотренный на изображении ранее.
способ включить предварительный просмотр технологииШаг 2. Настройки (от низкого разрешения до высокого)
В окне размера изображения измените ширину на 4000 и сохраните цепочку между шириной и высотой. И эта цепочка поддерживает соотношение сторон. Итак, если вы измените значение ширины или высоты, другое значение изменится автоматически.Затем установите флажок « Resample » и выберите « Preserve Details 2.0 ». Вы также можете изменить разрешение, если хотите. Но я сохраняю это на уровне 300 пикселей / дюйм. И, наконец, используйте полосу регулировки « Уменьшить шум », чтобы смягчить изображение. Для этого я использую этот уровень на 20%. Для других изображений может потребоваться другая сумма. Для продолжения нажмите ОК. Photoshop займет некоторое время, чтобы выполнить команды и дать вам результат.
изменение размера изображенияШаг 3: Сохранить (от низкого разрешения до высокого)
Когда мы закончили с настройками, финальное изображение находится в окне Photoshop.Вы можете сравнить это с изображением ранее. Разница небольшая, но помогает очень красиво. Чтобы сохранить файл в формате JPG, выберите «Файл »> «Сохранить как » и выберите расширение файла JPEG . Вы также можете использовать сочетание клавиш Ctrl / Command + Shift + S для Win / MAC , чтобы выбрать «Сохранить как». вы также можете сохранить копию в формате PSD , если вы планируете редактировать ее дальше.
Метод 2: Черно-белое изображение путем редактирования (от низкого разрешения до высокого)
С помощью этого метода можно улучшить изображения, содержащие не более двух цветов.Метод редактирования работает как преобразователь изображений с низким разрешением в высокое разрешение . Это может быть черно-белый или любые два цвета. Но помните, вы не можете использовать градиентный цвет фона или предмета. Также невозможно восстановить детали изображения. А это значит, что нам нужно подделать это с помощью инструментов и техник Photoshop. Иногда нам нужно скрыть потускневшие детали по краю. И это потому, что, когда мы используем искусственный интеллект для улучшения пикселей, он следует алгоритмам. Таким образом, каждый пиксель будет умножен для улучшения изображения.Здесь мы будем скрывать и подделывать пиксели, чтобы получить лучший результат.
Метод рабочего изображения из низкого в высокое разрешение 2Шаг 1. Создание копии изображения
Здесь мы используем изображение черного цвета на белом фоне. Размер этого изображения составляет всего 300X202 пикселей. Чтобы лучше увидеть разницу до и после, мы сделаем копию. Используйте Ctrl / Command + J для Win / MAC , чтобы сделать копию исходного изображения. Или вы можете просто щелкнуть и перетащить слой на кнопку нового слоя (см. Изображение ниже).Но, чтобы работать по-настоящему, это совсем не обязательно. Что ж, вы можете сделать это, чтобы увидеть различия после редактирования изображения. И, если у вас есть изображение черного цвета на прозрачном фоне, вы можете добавить под ним белый фон.
рабочее изображение для метода 2Шаг 2: Использование дополнительного цвета
Если у вас изображение в черном цвете, лучше взять фон белый. Вы также можете взять другой цвет. Но при работе черный на белом смотрится лучше. Точно так же используйте черный фон для белого изображения.Концепция использует противоположный цвет, чтобы лучше видеть детали. Вы можете взять сплошной корректирующий слой белого цвета и поместить его под слоем исходного изображения. Или перейдите в меню «Слой »> «Создать»> «Слой из фона ». Убедитесь, что в параметре цветов цвет фона белый.
Шаг 3. Увеличение размера изображения (от низкого разрешения до высокого)
Увеличение размера изображения является обычным шагом для всей процедуры. Как и раньше, перейдите в меню «Изображение»> «Размер изображения» и введите большее число.На изображении ниже вы увидите, что некоторые области отмечены красным. Вы можете сделать это соответственно для операции. Но на этот раз мы выберем опцию Resample « Automatic ». Не нужно беспокоиться о других вариантах. Нам не нужно. Нажмите ОК, чтобы продолжить.
операция увеличения размера изображенияШаг 4. Размытие изображения (от низкого разрешения до высокого)
Поскольку у нас есть изображение большего размера, 3000X2020 пикселей, мы можем над этим поработать. Перейдите в Filter> Blur> Gaussian Blur .Щелкните изображение, чтобы выбрать более неровную область. Полностью сдвиньте ползунок влево и постепенно перемещайте вправо. Когда большая часть краев станет гладкой, остановитесь. Для изображения мы используем значение 5,5 пикселей. Щелкните ОК, чтобы продолжить.
размытие с гауссовым размытиемШаг 5: Корректировка краев (от низкого разрешения до высокого)
Теперь у нас размытое изображение, и его нужно исправить. Итак, мы добавим корректирующий слой Curves и сделаем корректировки для лучшего обзора.Не переусердствуйте с ползунками, иначе они могут потрескаться. Итак, прекратите регулировку в тот момент, когда у вас есть острый край со сравнительно простым обзором. На этом мы закончили, и дальше идти не нужно. Сохраните изображение в соответствии с инструкциями предыдущего метода.
коррекция края изображенияИспользование
Преобразование изображения с низким разрешением в высокое в реальности невозможно. Что мы можем сделать, так это улучшить это по сравнению с существующим некачественным. На данный момент вы можете избежать глубокого обучения с низким разрешением до высокого разрешения .Мы можем обсудить это с Adobe Illustrator в другой раз. С развитием информационных технологий у нас есть достаточно возможностей для восстановления одного изображения с высоким разрешением. Но если изображение с низким разрешением достаточно сложно восстановить или его количество огромно, что лучше всего? Очевидно редактированием. Так что это редактирование фейкового разрешения весьма полезно. рекламный фоторедактор рядом с вами И графика с низким разрешением может превратиться в графику с высоким разрешением с меньшими усилиями, но работает действительно хорошо.
Заключение
«Если есть желание, есть выход».Повышение разрешения — отличный способ восстановить изображения с низким разрешением. Что ж, это не значит, что изображения с низким разрешением бесполезны. Но если вы увеличите фотографию больше, чем она разрешена, она станет пиксельной. Чтобы увеличить масштаб лучше, его нужно изменить. И вы можете сделать это, добавив пиксели. Поскольку это невозможно вручную, мы используем искусственный интеллект. И Photoshop использует в своем программном обеспечении самый продвинутый искусственный интеллект. Итак, теперь вы можете получить удовлетворительные результаты в кратчайшие сроки.Для преобразования в действии, видео с низким разрешением в видео высокого разрешения может немного помочь. Мы скоро это придумаем. А пока оставайтесь с нами, учитесь и внедряйте к лучшему.
FAQ
Что такое высокое и низкое разрешение?
Ответ: Высокое разрешение содержит достаточно цветных пикселей, чтобы изображение было визуально четким. Также увеличение довольно удобно. Низкое разрешение — полная противоположность высокому разрешению.
Означает ли более высокое разрешение лучшее качество?
Ответ: Качество зависит от множества факторов.Свет, экспозиция, устройство захвата, опыт и т. Д. Влияют на получение качественного изображения. Таким образом, разрешение — одна из важных составляющих лучшего качества изображения. Но это не единственное.
Как преобразовать низкое разрешение в высокое в Photoshop?
Ответ: Если вы новичок, воспользуйтесь искусственным интеллектом Photoshop для улучшения разрешения. И, если вы опытный редактор, внесите некоторые изменения и добавьте ретушь.
Как увеличить разрешение фото в фотошопе?
Ответ: Photoshop может помочь улучшить разрешение с помощью параметра «Сохранить детали 2.0 ’. Это процесс имитации увеличения разрешения. На самом деле увеличить разрешение фото невозможно.
Как сделать изображение четче?
Ответ: Чтобы сделать изображение более четким, чем существующее, может потребоваться несколько операций. Самая важная часть — это разрешение. Если разрешение высокое, вы можете редактировать картинку с ретушью, цветокоррекцией, насыщенностью оттенков.
Как изменить количество пикселей на дюйм изображения в Photoshop — Medialoot
Развенчание мифов о пикселях на дюйм и разрешении
Распространенное заблуждение большинства людей состоит в том, что количество пикселей на дюйм (PPI) или точек на дюйм (DPI) изображения в некоторой степени влияет на качество изображения.Дело в том, что количество пикселей на дюйм больше похоже на тег метаданных, который сообщает принтерам, какого размера вы хотите, чтобы изображение было напечатано.
Разрешение и количество пикселей на дюйм часто путают друг с другом. С точки зрения качества изображения ppi вовсе не равно разрешению или качеству . Разрешение изображения — это общее количество пикселей, из которых оно состоит. Например, 3000 пикселей по горизонтали, умноженные на 2400 пикселей по горизонтали, равны 7 200 000 пикселей или 7 мегапикселям.В то время как значение пикселей на дюйм означает, что значение просто сообщает принтеру или программе просмотра фотографий, сколько из этих пикселей должно отображаться на дюйм бумаги в пространстве экрана.
Так почему люди путают пиксели на дюйм с разрешением? Термин «пиксели на дюйм» также (что более уместно) используется при описании разрешения экранов. Например, 27-дюймовый iMac с дисплеем Retina имеет 218 пикселей на дюйм, а iPhone 6 — даже больше — 326 пикселей на дюйм. Но это не следует путать с количеством пикселей на дюйм изображения.
После того, как это прояснено, вот как изменить PPI любого изображения, если вам нужно:
Шаг 1
Откройте изображение в Photoshop и выберите Изображение> Размер изображения.
Шаг 2
Отмените выбор параметра Resample , если он отмечен. Введите новое значение в поле Разрешение * и нажмите OK .
Это действительно так просто! Теперь у вас есть изображение того же качества и разрешения, но теперь пикселей на дюйм 300 вместо 72.
* Спасибо Photoshop за добавление путаницы между пикселями на дюйм и разрешением.
Как изменить DPI в Photoshop для печати фотографий высокого качества
При печати высококачественной фотографии необходимо убедиться, что разрешение изображения оптимизировано.
DPI обозначает количество точек на дюйм и относится к количеству физических точек на дюйм в печатном документе. Но при работе на компьютере и использовании таких приложений, как Photoshop, мы измеряем PPI, что означает количество пикселей на дюйм.
Оба акронима используются для описания четкости изображения, но важно понимать, что DPI используется для физических фотографий, а PPI — это термин для цифровых файлов.
Стандарт для печати изображения — 300 точек на дюйм, но вы можете увеличить его для профессиональных принтеров. Важно отметить, что вам нужно работать с фотографией с высоким разрешением, чтобы напечатать качественное изображение. Увеличение DPI некачественного изображения не улучшит его внешний вид.
Для преобразования PPI в DPI используется соотношение 1: 1, что означает, что один PPI эквивалентен одному DPI.Итак, если вы хотите напечатать фотографию шириной 10 дюймов и разрешением 300 точек на дюйм, ваша ширина в пикселях будет равна 3000.
Звучит как много сложных вычислений, но, к счастью, Photoshop может помочь упростить процесс.
Вот как это сделать.
Ознакомьтесь с продуктами, упомянутыми в этой статье:
Adobe Photoshop Elements (от 239,88 долларов США в Adobe)
MacBook Pro (от 1299,99 долларов США при лучшей покупке)
Lenovo IdeaPad 130 (от 299 долларов США.99 в Best Buy)
Как изменить DPI изображения в Photoshop1. Откройте приложение Photoshop на Mac или ПК и нажмите «Файл» в верхней строке меню, а затем «Открыть…», чтобы выбрать изображение. . Если вы используете Mac, вы также можете перетащить изображение на значок Photoshop, чтобы быстро запустить приложение с нужным файлом.
2. Щелкните «Изображение» в верхней строке меню, а затем «Размер изображения…» в раскрывающемся меню.
3. Появится окно, в котором вы можете настроить PPI вашего изображения рядом с тем местом, где написано «Разрешение».
- В нижней части всплывающего экрана вы увидите, что «Resample Image» автоматически отключен. Эта функция автоматически регулирует размеры в пикселях в соответствии с желаемым PPI и физическими размерами изображения, указанными в разделе «Размер документа».
4. Когда выбрано «Resample Image» и вы настраиваете PPI, размеры в пикселях также изменятся в корреляции как с новым PPI, так и с существующим размером документа. Если исходный размер документа не соответствует вашим желаемым размерам, вы также можете изменить его, что, в свою очередь, изменит размеры в пикселях на основе нового фактического размера и желаемого PPI.
Это всплывающее окно показывает исходный PPI, размеры в пикселях и размер документа изображения. По умолчанию опция «Resample Image» отключена. Кристина Ляо / Business Insider5. По завершении нажмите «ОК».
6. Чтобы сохранить изменения, нажмите «Файл» в верхнем меню, а затем «Сохранить» или «Сохранить как…». Первый сохраняет исходный файл, а второй позволяет сохранить как оригинал, так и новый файл.
7. Если вы нажали «Сохранить как…», появится всплывающее окно, в котором вы можете выбрать место, в котором вы хотите сохранить изображение. После того, как вы выбрали место на вашем компьютере для сохранения фотографии, нажмите «Сохранить».
Как оптимизировать любую фотографию для высококачественной печати футболки
ДИЗАЙН
26.03.2021, Имри Мерритт
Вы хотите напечатать фотографию на футболке? Может быть, групповой снимок вашей семьи, который станет подарком, или новый логотип компании, который будет красочным или фотореалистичным.Может быть, это большая фотография вашего собственного лица (эй, каждому свое). Во всех этих сценариях ваше изображение должно быть оптимизировано для получения наилучших результатов печати. Это сообщение в блоге покажет вам, как именно это сделать.
Конечно, наш художественный отдел может сделать это за вас — если вы попросите. Но если вы похожи на меня и предпочитаете контролировать это самостоятельно, вам понадобится Adobe Photoshop или другая графическая программа. В противном случае я рекомендую использовать бесплатную программу, такую как Photopea, которая имеет все функции Photoshop и может использоваться через ваш браузер.
Перед началом работы рекомендуется ознакомиться с основными функциями и расположением различных инструментов. И если какая-либо из этих графических программ представляет собой слишком большую кривую обучения, попробуйте использовать Pixlr X, простой онлайн-редактор фотографий, который имеет большинство функций, которые я вам покажу. Теперь приступим к оптимизации!
Зачем нужно оптимизировать изображение?
Существует аббревиатура WYSIWYG, с которой вы, возможно, знакомы, произносится как «whizzy-wig» и расшифровывается как «What You See is What You Get».Когда дело доходит до печати фотографий и других графических изображений на рубашках, это больше похоже на WYSINWYG: What You See is Not What you get. Даже с лучшими возможными произведениями искусства.
Печать будет всегда с уменьшением графического вида, деталей и яркости цвета по сравнению с тем, что находится на вашем экране.
Цвета поменяются
Глядя на цвета компьютерного изображения, вы смотрите на идеальную версию. Из-за цветовых режимов изображение никогда не может быть точно переведено в печатное изображение.Любая честная полиграфическая компания должна вам это сказать. Таким образом, вы не возлагаете слишком большие надежды. Несчастье возникает из-за неудовлетворенных ожиданий — и мы, , хотим, чтобы вы были счастливы.
Хорошо, это слишком хорошо.Если мы проводим трафаретную печать пластизолом, мы можем печатать с использованием всех доступных ярких цветов. Дело в том, что трафаретная печать обычно не рекомендуется для фотографических изображений. И даже когда вы это делаете, у него есть свой набор проблем и недостатков — оно того стоит только для крупных заказов.
Этот пост в основном посвящен печати фотографий с помощью цифровой печати, прямой печати на одежду или DTG . Посмотрите мой пост о трафаретной печати и DTG, чтобы узнать больше об обоих методах декорирования и их сравнении друг с другом.
Пример GIF ниже показывает разочаровывающую разницу в цветовых режимах при конвертации. Цвета в режиме RGB (компьютер) намного более яркие и насыщенные, потому что экраны компьютеров подсвечиваются сзади. В режиме CMYK (при печати) источник света исходит от него, поэтому вы не можете получить эти яркие цвета — по крайней мере, при обычной печати CMYK.
Иногда наши принтеры сходят с ума от чернил.Хорошая новость в том, что мы можем кое-что сделать, чтобы дать вам наилучшие шансы получить отпечатанное изображение, максимально приближенное к тому, что вы видите на компьютере. Во-первых, наши цифровые принтеры работают лучше, чем то, что вы видите выше, за счет использования двух дополнительных цветов: ярко-красного и зеленого. Итак, наши машины эффективно используют CMYK + RG: шесть цветов, а не четыре.
Кроме того, мы можем кое-что сделать, чтобы оптимизировать ваше изображение для цифровой печати, некоторые из которых я подробно расскажу в этой публикации.Опять же, , мы будем рады сделать это для вас в художественном отделе, но вы должны спросить, когда вы разместите свой заказ.
Мои … чуваки … крючок … а … братан … вверх.Но если вы тот, кто любит заботиться о вещах самостоятельно, так что вы можете отвечать за внешний вид, или вы просто любите изучать новые навыки, этот пост для вас!
Как оптимизировать изображение для печати на футболках
Ниже приведены десять моих основных шагов по улучшению вашей фотографии и подготовке ее к успешной печати.Эти шаги будут работать с любой фотографией, и , если вы будете следовать моим инструкциям, я гарантирую, что вы получите что-то намного лучшее, чем вы начали. Вот пример фотографии, которую я буду использовать для выполнения этих советов, с сайта бесплатных стоковых фотографий Pexels:
1. Начните с самого высокого разрешения
Первый совет — самый важный из всех, и это, безусловно, самая большая проблема, с которой мы сталкиваемся ежедневно в нашем художественном отделе: изображений, отправленных с низким разрешением. Изображение ниже в реальном размере представляет собой пример слишком маленького размера, который люди отправляют нам в любой день. Хотя на экране это может выглядеть нормально, существует серьезная проблема: очень низкое разрешение.
Какое разрешение изображения?
Разрешение — это, по сути, количество пикселей в изображении. Типичное разрешение веб-страниц составляет 72 PPI (пикселей на дюйм). Идеальное разрешение для печати составляет 200 пикселей на дюйм или более — при полном размере .Последний момент имеет решающее значение. Даже если у вас есть что-то с разрешением 300 PPI, если его ширина всего 2 дюйма, а ширина должна быть 12 дюймов, разрешение все равно слишком низкое. Увеличьте масштаб и посмотрите.
Сравните качество изображения на этом крупном плане между низким и высоким разрешением, и вы поймете, почему это так важно:
Отпечаток никогда не будет таким четким и детальным, как исходное изображение, независимо от того, насколько вы его оптимизируете или насколько хорошо вы распечатываете. Это природа зверя. Так что начните с максимально возможного разрешения, потому что будет только хуже.
Перейдите в раскрывающееся меню «Изображение> Размер изображения», чтобы увидеть, с чем вы работаете. Ниже показано, как это должно выглядеть, если у вас есть хороший большой файл с высоким разрешением. Как видите, при 72 PPI и ширине 78 ″ или 300 PPI и 18 ″, количество пикселей остается неизменным. (Снимите флажок «Resample Image», чтобы количество пикселей оставалось таким же, как при изменении размера.)
У вас есть векторный файл, а не растр? Или какой-нибудь другой формат изображения? Подробнее о различных типах файлов читайте в моем подробном сообщении в блоге о том, как отправлять файлы лучших типов для печати.
Могу ли я сделать маленькое изображение и просто увеличить размер документа или количество пикселей?
Да и нет. То есть, да, вы можете — но нет, , это не сильно поможет. Photoshop пытается компенсировать масштабирование небольшого изображения, добавляя небольшое размытие по краям, чтобы замаскировать неровные пиксели и артефакты. Увеличенное изображение ниже показывает разницу. В центре видно, как есть сглаживание, но качество все равно паршивое.
Очевидно, это не заменит фотографию в высоком разрешении. Так что позвоните, отправьте электронное письмо и сделайте все, что вам нужно, чтобы его получить!
Найдите файл с изображением в высоком разрешении.Если у вас несколько версий, сравните их. Если это ваша фотография, вы можете повторно загрузить с камеры самый большой формат (обычно RAW). Если это не ваш, обратитесь к оригинальному художнику или фотографу.Если это стоковая фотография, вернитесь и загрузите самую большую версию. Для изображений из Интернета используйте расширенный поиск картинок Google, чтобы получить лучший файл.
Как только вы получите доступный файл с самым высоким разрешением, его можно будет изменить для печати. Но сначала нужно сделать один шаг: обрезать.
2. Обрезать изображение
Обрезка — это обрезка ненужных областей изображения. С помощью хорошо продуманного кадрирования вы можете правильно центрировать объект, увеличить его размер по сравнению с остальной частью фотографии и создать его наиболее подходящим образом.В Photoshop вы просто нажимаете кнопку «C», и инструмент кадрирования появляется вместе с линиями сетки.
В моем примере выше нет правильного ответа. Я собираюсь обрезать букву «A» для этого изображения, чтобы оставить видимыми некоторые элементы фона: небо, горы и озеро. Некоторые культуры могут быть объективно лучше других, , но это в основном субъективное решение, основанное на вашем дизайне, то, что вы хотите показать и передать своим изображением.
Вот наше изображение после кадрирования. Мы теряем фон, но наш объект ближе и занимает больше места.
Советы профессионалов:
- Оставьте вокруг объекта передышку. Слишком близкая обрезка может вызвать легкую клаустрофобию.
- Помните о деталях. В данном случае мне показалось важным оставить в кадре обручальное кольцо мужчины.
- Обратите внимание на края.Оставление частичных элементов может создать нежелательные визуальные отвлекающие факторы. (Вы их видите?)
- Центрирование объекта — не всегда лучший результат. Используйте правило третей для более интересных композиций.
3. Измените размер изображения
Теперь пора установить размер для печати. Другими словами, насколько большим или маленьким будет изображение на одежде. И это должно произойти только после того, как оно будет обрезано, потому что теперь мы знаем, где находятся точные границы.
Прочтите мое сообщение в блоге о размерах стандартных мест печати или просмотрите инфографику о моих стандартных местах печати, чтобы быстро просмотреть их. Для получения более подробной информации прочитайте мой пост о советах по макету, который охватывает расположение, размещение и размер.
В нашем примере я установлю размер 10 дюймов в ширину. Это меньше стандартной ширины 12 дюймов и намного меньше максимальной ширины 14 дюймов (размер, который я считаю слишком большим). При скромной ширине 10 дюймов, этот принт будет отлично смотреться на одежде разных размеров и оставит место для любого типа или других элементов, которые мы могли бы добавить.Вот он у мужчин и женщин:
Ниже показано, как это выглядит в меню «Изображение»> «Размер изображения». Независимо от того, увеличиваете ли вы масштаб или уменьшаете масштаб, начните с установки разрешения на 300, затем установите ширину изображения на желаемый размер, а затем убедитесь, что для параметра Resample Image установлено значение «Bicubic Automatic». Это гарантирует, что Photoshop творит чудеса для оптимизации качества во время изменения размера.
Вы заметите, что вверху будет разница в «размерах пикселей», которые, по сути, являются размером файла. В этом случае, уменьшая размер изображения, мы экономим место на рабочем столе и упрощаем общий доступ к файлу. Если вы увеличиваете масштаб изображения, это покажет увеличение размера файла.
Как я упоминал ранее, масштабирование не увеличивает качество файла изображения . Photoshop сгладит края по мере увеличения количества пикселей, но, опять же, это не замена для начала с файла изображения более высокого качества.
4.Подкрасить изображение
Восстановление изображения, также известное как ретуширование фотографий, обычно означает исправление его частей, которые содержат нежелательную визуальную информацию. Это могут быть дефекты, трещинки, пятна или любые нежелательные элементы. Это может быть как незначительное, как удаление царапины, так и серьезное, как то, что они делают для журнальной рекламы: сглаживание лиц, волос, частей тела и всего остального на картинке.
Фотошоп лучше любого крема для кожи.Главное — не переборщить. Вы хотите, чтобы фотография выглядела естественно, без явной переделки или «фотошопинга». Есть много-много способов сделать это, когда в вашем распоряжении много инструментов. В рамках этого поста я покажу вам только один, возможно, самый мощный из всех, когда дело доходит до ретуши: штамп клонирования.
Штамп клонирования позволяет вам взять одну часть изображения и наложить ее на другую часть того же изображения (или на другую часть любого открытого документа). Вы также можете нарисовать часть одного слоя поверх другого слоя. Это особенно полезно для дублирования объектов или устранения дефектов изображения. И когда вы видите это в действии, это похоже на волшебство.
Чтобы использовать его, щелкните значок штампа на панели инструментов Photoshop. Убедитесь, что размер и жесткость кисти подходят для области, над которой вы работаете, — и будьте готовы часто менять настройки кисти во время работы. Возможно, вам придется воспользоваться методом проб и ошибок, чтобы получить правильные настройки кисти.
После того, как вы их установили, удерживайте клавишу option / alt, и ваш курсор превратится в перекрестие, затем, когда вы щелкнете, он установит начальный пиксель для области изображения, которое вы клонируете. Обычно (но не всегда) это область, очень близкая к фиксируемой детали, потому что цвета, уровни и текстуры будут наиболее похожими.
В нашем примере фотографии я собираюсь удалить один нежелательный элемент изображения. Вы видите это? На руке мужчины какой-то красный штамп — отвлечение, в котором нет необходимости. Мы также собираемся удалить листву, которая осталась на нижнем краю фотографии — еще одно визуальное отвлечение, без которого нам лучше.
При использовании штампа «Клонировать», рекомендуется увеличивать масштаб ближе к области, над которой вы работаете. Если вы можете хорошо рассмотреть его крупным планом, он определенно будет хорошо смотреться в увеличенном масштабе. Вот изображение, на котором я исправил эти проблемные области:
Для получения дополнительной информации ознакомьтесь с этим подробным руководством с советами по использованию штампа клонирования. Если вы новичок в этом инструменте, я бы посоветовал потратить некоторое время на то, чтобы попрактиковаться на отдельном изображении, которое вы можете испортить. Попробуйте удалить различные объекты или даже людей с изображения и посмотрите, сможете ли вы сделать это легко, без каких-либо заметных различий. Практика ведет к совершенству.
5. Отрегулируйте уровни
Уровни описывают диапазон светлых, средних тонов и теней на изображении. Это обширная категория, и есть много способов настроить уровни. Я покажу вам несколько. В то время как современные камеры, особенно на смартфонах, имеют встроенные функции для оптимизации уровней изображения, которое вы делаете, для большинства фотографий можно использовать некоторые базовые настройки уровня.
Когда дело доходит до настройки фотографии для печати , , возможно, вы захотите в некоторой степени скорректировать . Например, отпечаток обычно получается темнее, поэтому важно значительно осветлить исходное изображение. В нашем примере фотографии есть некоторые особенно темные участки тени, о которых нам следует беспокоиться, особенно на лицах. Вот как это исправить.
Уровни
Самая простая настройка уровней (что неудивительно) называется Уровнями.Вы можете перейти к нему, нажав CMD + L или перейдя в меню Image> Adjustments> Levels. Откроется карта, показывающая текущие уровни изображения, а также ползунки для корректировки. Также есть кнопка «Авто» для их автоматической настройки, но она может давать неоднозначные результаты.
Для большинства фотографий, но особенно этой слишком темной, вам нужно использовать ползунки для увеличения общей яркости, выводя детали из теней. Переместите крайний правый ползунок влево, а также средний ползунок влево, пока он не будет хорошо выглядеть.Крайний левый ползунок должен только немного приподняться, чтобы вообще оставить место. Помните, что отпечаток будет темнее.
В приложениях для смартфонов эта настройка обычно называется «Яркость», «Яркость» или «Экспозиция».
Как видите, все изображение стало ярче, и детали, которые были в тени, стали видны. Это не точная наука; это зависит от изображения и того, как вы хотите, чтобы оно выглядело. Вы могли заметить, что фотография стала немного блеклой.Мы исправим это с помощью настройки цвета. А еще мы можем сделать тени более насыщенными. Вы знаете Rich Black?
Кривые
Еще один инструмент для настройки тонов и повышения контрастности, кривых — более мощная версия уровней. Существует кривая обучения (без каламбура), поэтому я просто дам вам основы. Adobe предлагает более подробное руководство по кривым для начинающих.
Чтобы открыть окно кривых, используйте CMD + M или перейдите в меню Изображение> Коррекция> Кривые.Вы увидите гистограмму, которая представляет тональные диапазоны вашей фотографии, а диагональная линия, проходящая поперек, является базовой линией. Убедитесь, что у вас выбрана кнопка с надписью «Light (0-255)» для вашего изображения RGB.
Чтобы начать настройку, щелкните где-нибудь вдоль диагональной линии, чтобы создать контрольную точку. Их можно сделать много, но в этом нет необходимости — все становится слишком сложно. Самая простая настройка — увеличить общую яркость, приподняв центральную точку, пока не получится красивый округлый холм. Это хорошая отправная точка, чтобы понять, что понадобится вашей фотографии.
Еще раз, , все изображения разные и должны требовать другой корректировки кривой. Добавьте еще пару точек, одну по направлению к светлым участкам, а другую по направлению к теням, и соответственно увеличьте или опустите их. Поиграйте, пока он не станет хорошо выглядеть. Вы также можете щелкнуть значок маленькой руки, а затем щелкнуть где-нибудь на изображении, чтобы настроить этот конкретный тон.
Наконец, перетащите верхнюю и нижнюю конечные точки внутрь, чтобы изолировать корректировки основной части гистограммы. Это похоже на то, что мы сделали с уровнями, так что снова не вставляйте ползунок тени полностью. Мы хотим оставить там немного места, потому что отпечаток станет темнее, чем фотография выглядит на экране. Как правило, фотография должна выглядеть немного ярче, чем обычно.
Если ваше изображение сероватое или плоское — другими словами, с недостаточной контрастностью — ваша кривая должна выглядеть как ленивая буква «S». Это стандартная настройка кривой для многих изображений. В нашем примере фотография была в основном слишком темной (отсюда изгиб холма с уклоном). Вы можете сделать гораздо больше. Чтобы получить более подробное руководство, прочитайте этот отрывок о понимании кривых.
Додж энд Берн
Эти инструменты Photoshop позволяют осветлить или затемнить изображение в определенных областях. Странные имена основаны на традиционной технике фотолаборатории для регулирования экспозиции на определенных участках отпечатка.В Photoshop вы можете указать размер и жесткость кисти, экспозицию (силу эффекта), а также то, применяете ли вы к светлым, полутоновым или теневым объектам.
Это мощный инструмент, поэтому сохраняйте настройку экспозиции на низком уровне, пока не освоитесь. Я, как правило, все равно держу его на низком уровне, позволяя применять эффект постепенно, чтобы он не вышел из-под контроля. Имейте в виду, что эффект сохраняется, пока вы нажимаете, в отличие от кисти или некоторых других инструментов.Другими словами, будьте осторожны, как долго вы применяете его к той или иной области.
В нашем примере фотографии я использовал эти инструменты в двух областях, как вы можете видеть на GIF-изображении выше.
- Я «уклонился» от полутонов на лицах и некоторых теней от объектов. Осветление этих областей было важным шагом во всем процессе, потому что эти более темные области были опасной зоной для того, чтобы стать еще темнее при печати. И последнее, что вы хотите потерять, — это черты лица ваших объектов.
- Я «сжег» тени гор и деревьев. Для человеческого глаза более легкие предметы обычно выходят вперед в космосе, поэтому было важно убедиться, что фон выглядит так, как будто он находится на заднем плане. Это также доказывает больший контраст с объектами на переднем плане и придает цветам гор и деревьев более глубокий и насыщенный вид.
Опять же, то, на что следует обратить внимание при уклонении и прожигании, — это убедиться, что вы применяете эффект последовательно , иначе вы можете получить неровный слегка мутный вид.Эти инструменты лучше всего использовать, когда вам нужно отрегулировать очень определенные области или детали. Или, как в нашем случае, вам нужно что-то сделать быстро и легко.
Давай сделаем это правильно, мяу.Более длительный (но более точный) способ — сделать выбор, а затем использовать уровни, кривые или другие инструменты настройки для этого выбора. В этом случае это будет означать тщательное обведение краев объектов, чтобы изолировать их и выбрать фон. Это сделало бы для более точной и равномерной настройки, хотя и незаметной для обычного зрителя.
Вот руководство о том, как работать «неразрушающим образом» с Dodge and Burn, сохраняя исходное изображение нетронутым, если вам нужно вернуться.
6. Настройте цвета
Теперь, , мы переходим к настройкам цветов, которые следует сохранять до последних шагов, потому что это может усложнить ситуацию, если вы сделаете их в первую очередь. Есть много способов настроить цвета. Я мог бы сделать целый пост в блоге только на эту тему (и я, вероятно, сделаю это).А пока я коснусь нескольких основных способов сделать этот шаг, не затрачивая слишком много времени.
Оттенок / Насыщенность
Низко висящий фрукт, когда дело доходит до оптимизации изображения для печати, — это насыщенность, которая определяет интенсивность или чистоту оттенков. Когда мы скорректировали кривые ранее, мы потеряли немного насыщенности, поэтому мы хотим вернуть ее, а затем увеличить. Вы спросите, сколько? Будет золотая середина, которую стоит искать, естественно, между слишком малым и слишком большим.
Легко увидеть, когда что-то перенасыщено, как показано в примере выше. Цвета начинают выглядеть неестественно, и, наконец, все становится неоновым. Если вы перейдете в Image> Adjustments> Hue / Saturation, вы можете поиграть с ползунком и почувствовать вашу конкретную фотографию и то, где находится золотая середина. Для печати вы хотите, чтобы она была немного более насыщенной, чем обычно.
Проблема с оттенком / насыщенностью заключается в том, что — это тупой инструмент , повышающий насыщенность всех цветов по всем направлениям.Вы можете выбрать определенные цвета для насыщения, и это может быть полезно, но также может дать смешанные результаты со странными контрастами. Есть еще один инструмент, который я бы порекомендовал для этой работы, под названием Vibrance, его можно найти в том же меню.
Вибрация
Vibrance усиливает цветов относительно друг друга, то есть оставляет в покое цвета, которые уже являются насыщенными. В том же инструменте есть ползунок «Насыщенность», что очень полезно. Я считаю, что довольно сильное увеличение яркости и небольшое увеличение насыщенности делают отличную работу.Вот как это выглядит:
Вы можете видеть, что цвета стали богаче, но мы не получаем того неестественного вида, который может возникнуть только при увеличении насыщенности. В нашем примере фотографии оттенки кожи, особенно на лицах, теперь выглядят слишком красноватыми, и есть простой способ решить эту проблему — использовать губку.
Инструмент для губки
Губку обычно не замечают в Photoshop, но — мощный и удобный способ насыщения или обесцвечивания определенных областей изображения. Он находится в том же наборе инструментов, что и Осветление и затемнение, и работает аналогичным образом: вы можете указать размер и мягкость кисти, выбрать насыщение или обесцвечивание, а также установить желаемую силу или «поток».
Для нашего примера изображения я хотел сделать три вещи с помощью инструмента губки: 1) обесцветить лица и несколько других участков кожи, 2) немного обесцветить горы и деревья и 3) насытить озеро больше, чтобы сделать этот прекрасный бирюзовый цвет популярным. Вот результат после выполнения этих действий (имейте в виду, на данный момент изменения более тонкие):
Совет от профессионалов: Color Balance
А теперь давайте взглянем на цветовой баланс, еще одну мощную функцию, которая может кардинально изменить внешний вид вашего изображения.Этот инструмент может вывернуть ваши цвета наизнанку до такой степени, что они будут выглядеть как поп-арт, а у вас есть возможность отдельно влиять на светлые участки, средние тона и тени. Для наших целей не нужно сходить с ума, я просто хочу охладить тени.
Опять же, это может быть настолько тонким, что трудно заметить разницу, но я предпочитаю немного сместить оттенок теней с более теплых цветов красного и желтого на более холодные цвета голубого и синего.Это позволяет добиться двух целей: сделать фотографию более естественной и лучше контрастировать с более теплыми цветами, добавляя некоторую глубину.
Всем этим инструментам настройки цвета можно научиться методом проб и ошибок. — вам не нужно быть фотографом (но это помогает). Просто переместите эти ползунки и посмотрите, что произойдет. Создайте несколько слоев, чтобы вы могли поиграть, не испортив оригинал, попробуйте разные изображения и посмотрите, что получится.
Вы начнете понимать, что это делает и как это может помочь.
Pro совет: замените цвет
Другой мощный инструмент, функция «Заменить цвет» позволяет выбрать определенный цвет в изображении, установить параметры выделения (называемые «Нечеткость»), а затем изменить оттенок, насыщенность и яркость только этого цвета. Обычно я устанавливаю эти три ползунка на то, что мне нужно, а затем настраиваю ползунок «Нечеткость» и смотрю, что происходит на изображении.
Я использовал его здесь, как показано выше, для настройки цвета только неба.Вы можете увидеть параметры выделения белым цветом, чуть ниже ползунка Fizziness. Как видите, мои настройки также влияют на блики на мужской футболке, что меня устраивает, так как я хотел, чтобы на фотографии был контраст между небесно-голубыми цветами и бирюзово-синими цветами.
Совет для профессионалов: Selective Color
И последнее, но не менее важное (во всяком случае, последнее из того, что я вам показываю в этом посте) — это выборочный цвет. Этот находится где-то между Color Balance и Replace Color, насколько это возможно.Он более конкретен, чем «Цветовой баланс», но менее конкретен, чем «Замена цвета». Все еще со мной? Вот как это работает.
По сути, он дает вам ползунки CMYK (голубой, пурпурный, желтый, черный) для балансировки каждой широкой цветовой группы, а также светлых участков, полутонов и теней. Вы можете использовать это, чтобы радикально изменить цвета вашей фотографии.
Все, что я хочу, чтобы он сделал для наших, это что-то вроде совета профессионала: сделайте наших черных богаче. Возможно, вы не заметите разницы, но на принте заметите.При традиционной печати CMYK используется черный (K), а затем Rich Black, также известный как True Black (K + CMY).
Rich Black, как вы могли догадаться, — это черный цвет с добавлением к нему некоторого количества других цветов. Причина его существования в том, что, когда в обычном черном цвете нет других цветов, он может выглядеть как темный уголь при печати и иметь небольшой край, контрастирующий с цветами. Так что это уловка старого принтера — добавлять цвета к черному при разделении.
Этого трюка можно добиться, используя Выборочный цвет:
Это обеспечит плавный переход между цветными областями в черные области и придаст всей печати более цельную поверхность .
7. Повышение резкости изображения
Sharpening — это чрезвычайно важный шаг, который вы можете предпринять для оптимизации изображения для печати. Это больше, чем просто сосредоточение внимания. Он помогает определять края форм, улучшает видимость деталей и предотвращает некоторые из обычных размытостей, которые могут возникнуть при любом типе процесса печати.В Photoshop есть набор инструментов для этого в меню «Фильтр»> «Резкость».
Unsharp Mask — мой выбор для , так как он дает вам максимальный контроль. Smart Sharpen также полезен в определенных обстоятельствах, о которых я расскажу в другом посте. Для этого давайте рассмотрим четыре простых шага, которые приведут нас туда, где нам нужно использовать маску нерезкости.
Начните с радиуса в 1 пиксель и увеличьте количество до максимального значения 500, чтобы вы могли видеть, что происходит.
Затем увеличивайте радиус, пока не увидите четкий контур вокруг всего — не слишком толстый или слишком тонкий.
Затем уменьшите количество до более разумного уровня, пока контуры не станут более тонкими. На этом этапе рекомендуется отключить и снова включить флажок «Предварительный просмотр», чтобы вы могли видеть разницу между этим и оригиналом.
Наконец, увеличьте порог на несколько пикселей, чтобы уменьшить некоторый «шум», создаваемый в больших областях.Теперь нажмите ОК.
Заточка — это здорово, но определенно есть момент, когда можно зайти слишком далеко…
Вот и все. Эти семь шагов приведут вас туда, куда вы хотите, и получите оптимизированное и готовое к печати изображение. Я даю вам еще три необязательных шага, но сначала давайте посмотрим, как далеко мы продвинулись.
Раньше:
После:
Дополнительные настройки
Теперь, когда мы рассмотрели основные способы подготовки вашего изображения, следующие три являются необязательными идеями, чтобы ваше изображение хорошо выглядело, напечатанное на футболке или другой одежде, и тем более в категории дизайна, а не оптимизации фотографии. качество.
8. Убрать фон
Это одна из самых утомительных оптимизаций, но результаты того стоят. Узоры, замаскированные или изолированные от любого фона, просто выглядят лучше как отпечатки. Квадратные или прямоугольные рисунки могут иметь наклеенный вид (или приутюженный для тех из вас, кто их помнит). Удаление фона требует времени и терпения, так что устройтесь поудобнее и возьмите кофе.
Для этого есть несколько способов.Один из них для — просто использовать инструмент Eraser tool и взламывать. Используйте кисть с более мягкими краями, чтобы приблизиться к желаемым краям. Другой вариант — использовать инструмент «Ластик для фона». Требуется некоторое время, чтобы привыкнуть и немного повозиться с настройками, чтобы получить правильные настройки, но действительно работает как шарм — это некоторые области , особенно вокруг проблемных областей, таких как волосы.
Затем есть инструменты выбора. Вы можете пойти по старинке и рисовать по краю с помощью инструмента Lasso tool . Или дайте магнитному лассо завихрение, которое предназначено для прилипания к краям, которые он обнаруживает.Если у вас простой плоский фон, вы можете легко выбрать его с помощью Magic Wand и удалить. Вы также можете использовать функцию «Маски», чтобы «закрасить» области , которые вы хотите удалить.
В нашем примере я также убрал нижний край, а не обрезал его:
9. Добавьте эффекты
А теперь самое интересное. В Photoshop (и других графических программах) есть десятки предустановленных фильтров.Вероятно, вы можете получить сотни плагинов. И когда вы начинаете комбинировать эти вещи, количество вариантов достигает сотен тысяч миллионов миллиардов возможных фильтров и эффектов. Удачного решения!
ВPhotoshop есть целое раскрывающееся меню, посвященное фильтрам, таким как добавление шума, размытие, искажение, сжижение, пикселизация, полутоновое изображение, мозаика, тиснение, постеризация, соляризация и т. Д. У них также есть Галерея фильтров с множеством опций, от которых можно сойти с ума.Это как фильтры Instagram на стероидах. Если вам нравятся спецэффекты, вы станете знаменитым ребенком в кондитерской.
Выше дюжина фильтров, которые я использовал прямо из коробки, очень мелкие и случайные, просто чтобы дать вам несколько примеров. Вот несколько бесплатных подключаемых модулей для Photoshop и многие другие. Хорошо, может быть, не в том же месте, но в других местах. Дело в том, что их много. Если вы можете представить какой-то эффект, который вам нужен, вероятно, есть фильтр, который сделает эту работу.
Я советую сохранять простоту и использовать встроенные функции. Легко увлечься фильтрами и эффектами, и ваша фотография будет выглядеть слишком странно и искаженно. Но послушайте, может быть, это то, что вы хотите.
10. Добавить рамку
Это одна из моих любимых вещей, которые я рекомендую для печати фотографий, потому что это легко сделать и отлично смотрится. Существуют простые дизайны, в которых изображение должно быть нанесено на рубашку без рамки, но в большинстве случаев рамка улучшает внешний вид и качество печати, даже если это всего лишь тонкая линия.И, конечно же, есть много вариантов бордюров, о которых я уже писал.
Резюме:
- Начните с высокого разрешения.
- Обрежьте изображение.
- Измените размер изображения.
- Подправьте изображение.
- Отрегулируйте уровни.
- Отрегулируйте цвета.
- Увеличьте резкость изображения.
- Удалить фон.
- Добавьте эффекты.
- Добавьте границу.
Я надеюсь, что это было информативным, полезным и получились отличные отпечатки.Когда вы оптимизировали свое изображение, загрузите его сюда!
Счастливого проектирования,
-М
Как обеспечить высокое разрешение изображений
Низкое качество изображений может плохо отразиться на вашем бренде. Независимо от того, разрабатываете ли вы для себя или клиента, печатаете или делаете в Интернете, вы хотите, чтобы ваши изображения выглядели фантастически и профессионально. Это начинается с использования изображений с высоким разрешением.
Что такое размер изображения с высоким разрешением?
«Высокое разрешение» — это относительный термин, используемый для описания резкости и ясности изображения.Думайте о разрешении как о «плотности» изображения, имея в виду количество пикселей и деталей, отображаемых для определенного размера изображения.
Разрешение описывает резкость и четкость изображения. Думайте об этом как о «плотности» пикселей, содержащихся в изображении, по сравнению с его размерами (Ш x В).
Имея это в виду, «высокое разрешение» — термин относительный; правильный размер для получения высококачественного четкого изображения будет зависеть от размеров и дисплея, для которого вы проектируете.
Если разрешение изображения слишком велико, вы получите файлы неприлично большого размера.Если разрешение слишком низкое, ваше изображение будет выглядеть размытым и / или пиксельным.
Хотя эти изображения имеют одинаковые размеры, их разрешение отличается. Изображение слева четкое и ясное, в то время как изображение справа значительно более размыто, и это из-за количества информации, содержащейся в каждом изображении.
Как сделать изображение с высоким разрешением
Часть создания дизайна для Интернета и печати означает установку размеров и разрешений, соответствующих вашему проекту.Иногда вы можете работать с изображениями, для которых не установлено разрешение, которое будет четко отображаться после внедрения. Есть несколько способов решить эту проблему:
1. Отрегулируйте разрешение с помощью фоторедактора.
Фоторедакторы, такие как Adobe Photoshop, Gimp, Microsoft Photos и Apple Photos, имеют возможность настраивать размер изображения, включая разрешение и размеры.
В любом фоторедакторе перейдите к функции изменения размера и введите желаемое разрешение.Эту функцию часто называют чем-то вроде « Resize » или « Image Size » или обозначают значком, который выглядит как квадрат со стрелками, символизирующими изменение размера.
При использовании этой функции вы, скорее всего, увидите поле для обозначения разрешения. Например, вот как это выглядит в Adobe Photoshop:
Источник изображения
Имейте в виду, что редактор фотографий не может создавать детали, которых нет, поэтому он заполнит пробелы как можно лучше.Если вы изменяете размер изображения 300×300 пикселей с разрешением 72 пикселей на дюйм до изображения 1000×1000 пикселей с разрешением 300 пикселей на дюйм, вы, скорее всего, получите изображение низкого качества.
Другими словами, этот метод действительно лучше всего подходит для уменьшения размера или внесения незначительных корректировок разрешения.
2. Используйте программное обеспечение для увеличения изображения.
Если вам нужно изображение с более высоким разрешением, но вы увеличиваете масштаб, превышающий возможности редактора фотографий, вам может потребоваться программное обеспечение для увеличения изображения. Программное обеспечение для увеличения изображений использует искусственный интеллект для увеличения и улучшения качества изображения, заполняя пробелы с его наилучшей оценкой.Это может быть намного точнее, чем то, что может предложить большинство фоторедакторов.
Некоторые из лучших программных продуктов для увеличителей включают Vance AI Image Enlarger, Stockphotos Image Upscaler и AI Image Enlarger.
3. Выберите другое изображение.
Часто лучше начать с большого изображения и уменьшить его размеры и разрешение в соответствии с вашими потребностями. Некоторые изображения могут быть слишком маленькими или слишком низкокачественными, чтобы их можно было сохранить с помощью фоторедактора или программного обеспечения для масштабирования изображений.
Сколько кб в высоком разрешении?
Килобайт (или КБ) относится к размеру файла изображения. Чем больше размер и разрешение, тем больше может быть размер вашего файла.
Поскольку разрешение — это только один фактор, который может повлиять на размер файла, не существует установленного количества КБ, которое указывало бы на то, что изображение имеет высокое разрешение. Теоретически у вас может быть изображение с чрезвычайно большими размерами и низким разрешением при том же размере файла, что и изображение с меньшими размерами и более высоким разрешением.
Как обеспечить наилучшее качество изображения
Для получения наилучшего качества изображения вы должны начать с большого необработанного файла и уменьшить его до размеров и разрешения, которые подходят для вашего проекта.
Для проектов печати обычно требуется более высокое разрешение — 300 пикселей на дюйм (пикселей на дюйм) или более, в то время как хорошее разрешение для цифрового дисплея, такого как экран монитора, составляет около 72 пикселей на дюйм или более.
Если вы загружаете на CMS, такую как HubSpot, также важно отметить, что, хотя файлы большего размера приводят к более четким изображениям, они медленнее загружаются браузером, что может повлиять на производительность вашего веб-сайта.Помните об этом при экспорте изображений (не экспортируйте просто максимально возможный размер).

 NET зайти во вкладку «Изображение» и выбрать «Изменить размер…». Перед вами появится диалоговое окно, в котором можно установить качество перерисовки, размер графического файла, разрешение и его пропорции;
NET зайти во вкладку «Изображение» и выбрать «Изменить размер…». Перед вами появится диалоговое окно, в котором можно установить качество перерисовки, размер графического файла, разрешение и его пропорции;


