Как выделить два слоя в фотошопе: Как выделить сразу все слои в панели слоёв?
Как объединить слои в группу в Фотошоп CS5, не покидая окна работы со слоями
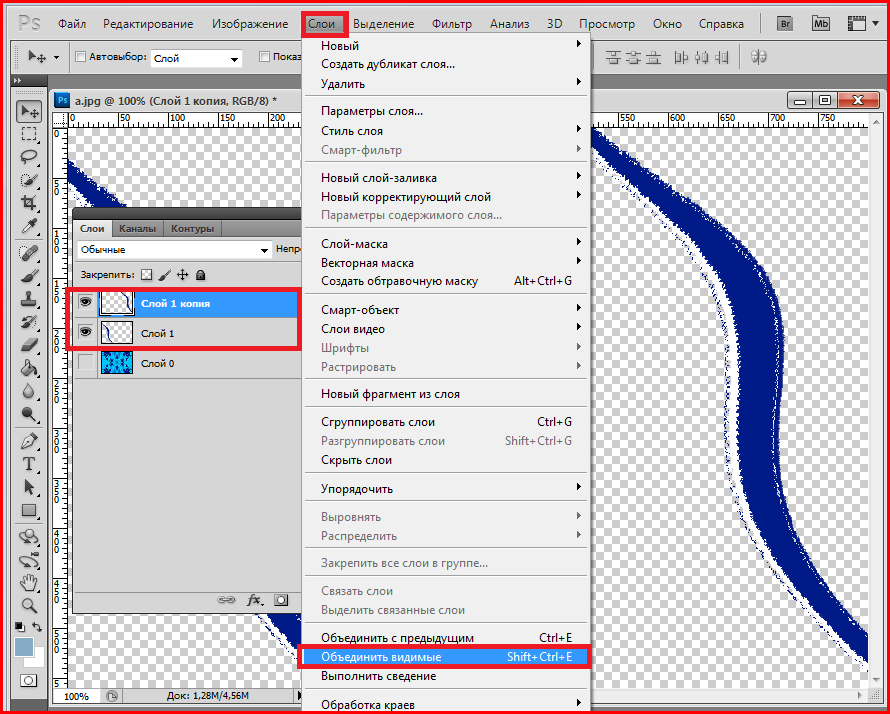
Сейчас рассмотрим способ объединения слоёв в группу без использования главного меню и каких-либо комбинаций клавиш, то есть сделаем это, не выходя за пределы окна работы со слоями (палитры слоёв)
В качестве примера используем холст с уже имеющейся общей группой «Фигуры» и входящих в неё групп (подгрупп) «Круги» и «Квадраты»:
Давайте нарисуем несколько фигур. Пусть будут треугольники. Эти треугольники и будут нашими помощниками в рассмотрении данного способа создания новой группы из слоёв-треугольников.
Для рисования треугольников воспользуемся встроенным шаблоном. С этой целью обратимся в панели инструментов к блоку работы с фигурами, контурами и текстом:
Щёлкнем по стрелочке у нижнего правого угла значка «прямоугольник» и нам откроется окошко выбора:
Сделав щелчок левой кнопкой мыши и, выбрав инструмент «Произвольная фигура», мы получаем возможность воспользоваться фигурами-заготовками (шаблонами).
Теперь обратим свой взор на главное меню и посмотрим, в каком положении находится переключатель режимов «Фигуры» / «Контуры»:
Нужный режим подсвечивается синим цветом. В моём случае подсвечивается синим цветом нужный режим, — режим создания фигур. Если у кого-то подсвечивается какой-то другой, из расположенных правее значков, то нужно сделать переключение — просто щёлкнуть левой кнопкой мыши. Если не сделать переключение, то вместо полной фигуры мы будем создавать, лишь, её контур.
Рисовать треугольники вовсе не обязательно. Можно, воспользовавшись шаблонами, нарисовать любые другие фигуры, выбрав их по своему желанию или же, вовсе, использовать любые другие объекты, сторонние фигуры, изображения или фотки, уменьшив их в размере, чтобы они (изображения и фотографии) не превышали размер холста.
Теперь убедимся, что и режим создания самостоятельного слоя-фигуры включён. Синим должен подсвечиваться вот этот значок:
Синим должен подсвечиваться вот этот значок:
Давайте, наконец, откроем окошко с шаблонами фигур (палитру «Произвольные фигуры»), щелчком левой кнопки мышки по стрелочке:
И вот перед нами открылось долгожданное окошко. Подвигав ползунок перемещения, я остановил свой выбор на этом треугольнике:
Перед тем, как нарисовать несколько треугольников, хочу обратить внимание на то, что перед началом создания какой-нибудь фигуры, мы можем сделать индивидуальные настройки параметров этой самой, создаваемой фигуры. Для этого нужно открыть вот это окошко настроек обычным щелчком мыши по стрелочке:
Каждый, создаваемый новый слой или помещаемое на холст изображение, которое тоже можно считать новым слоем, будут располагаться поверх слоя, выделенного синим цветом. Но мы, без каких-либо хлопот можем заранее определить то место в палитре слоёв, где встанет новый слой.
Если синим цветом выделен фоновый слой:
то слой первого нарисованного треугольника появится над слоем «Фон» или говоря по-другому, — между слоем «Фон» и слоем-группой «Фигуры»:
Если же мы обычным щелчком мыши выделим слой-группу «Фигуры» и, лишь, затем приступим к созданию первого треугольника, то в этом случае слой-треугольник появится над этой группой, ну или выше слоя-группы «Фигуры»:
Давайте так и продолжим — нарисуем ещё два-три разноцветных треугольника, чтобы они и друг от друга отличались, ну и с уже имеющимися на холсте кругами и квадратами гармонировали. Цвета можно выбирать в верхнем меню или в нижней части панели инструментов. Функционал «Эффекты» задействовать не будем:
Цвета можно выбирать в верхнем меню или в нижней части панели инструментов. Функционал «Эффекты» задействовать не будем:
После щелчка по одной из этих пиктограмм на выбор, откроется окошко выбора цвета, в котором мы и сделаем выбор цвета по своему желанию:
Может случиться и так, что при подборе цвета для второго треугольника начнёт меняться цвет уже нарисованного первого треугольника. В этом случае нужно прекратить выбор цвета и закрыть окно палитры цветов, а затем пощёлкать мышкой по слоям с фигурами и фоном, после чего вернуться на слой с первым нарисованным треугольником и продолжить выбор цвета, вновь открыв окно палитры цветов.
Я выбрал жёлтый цвет и нарисовал второй треугольник:
Теперь нарисуем третий треугольник. Но, перед тем как создать этот третий треугольник, предположим, что по какой-то причине или случайно выделенным стал слой, например, «Фон». Выделим его сознательно:
Ну, а теперь создадим третий треугольник:
И как только третий треугольник оказался на холсте, мы тут же заподозрив неладное обратили своё внимание на палитру (окошко) слоёв.
и прямо по синему выделению, используя клавиатуру, напишем новое имя «Оранжевый треугольник» (любое другое по своему желанию):
Таким же образом поименуем жёлтый и зелёный треугольники:
Если мы хотим, чтобы порядок следования треугольников был по-прежнему соблюдён, то нам нужно поместить слой «Оранжевый треугольник» над жёлтым треугольником. Давайте так и сделаем. Наведём курсор-ладошку на слой «Оранжевый треугольник» и сделаем щелчок левой кнопкой мыши. Слой выделился синим цветом:
Продолжая удерживать левую кнопку мыши (схватили слой), потянем слой вверх до самой верхней линии-разделителя слоя «Жёлтый треугольник»:
И как только, верхняя разделительная линия слоя «Жёлтый треугольник» выделится жирным:
мы можем смело отпустить кнопку мышки. Наш слой-оранжевый треугольник оказался в нужном нам месте:
Наш слой-оранжевый треугольник оказался в нужном нам месте:
Если, например, передумав, мы захотели, чтобы оранжевый треугольник незначительно выглядывал из-за большого зелёного треугольника, то мы вновь можем изменить его расположение в палитре слоёв.
Вновь схватим слой «Оранжевый треугольник» мышкой и потянем, но теперь вниз, до того момента, когда разделяющая слои «Зелёный треугольник» и «группа Фигуры» линия станет жирной. И как только это произойдёт, отпустим левую кнопку мышки. Слой «Оранжевый треугольник» занял определённое нами для него место:
В тех случаях, когда мы хотим расположить один объект за (под) другим (задний план), мы не только помещаем слой с объектом заднего плана ниже слоя объекта переднего плана в окне слоёв (палитре слоёв), но при необходимости, перемещаем его и на холсте.
Для того чтобы объект переместить с одного места на холсте на другое, нужно слой перемещаемого объекта, в первую очередь, выделить в палитре слоёв щелчком левой кнопкой мыши, то есть подсветить синим цветом. Затем, используя комбинацию клавиш на клавиатуре компьютера Ctrl+T сделать выделение объекта на холсте (захватят маркеры выделения):
Затем, используя комбинацию клавиш на клавиатуре компьютера Ctrl+T сделать выделение объекта на холсте (захватят маркеры выделения):
Выделение объекта (в нашем случае оранжевый треугольник) можно сделать через главное меню, нажав кнопку «Редактирование» и в открывшемся окошке опций, выбрать опцию «Свободное трансформирование»:
А можно в панели инструментов, обычным щелчком мышки, выбрать инструмент «Перемещение»:
При таком варианте перемещения нужно навести курсор на объект, расположенный на холсте и когда курсор примет вид чёрной стрелки, ухватить объект нажатием и последующим удержанием левой кнопки мышки, а затем начать перемещать в нужном направлении.
В варианте выделения объекта маркерами, курсор заводим внутрь выделения маркерами, причём обязательного наведения курсора на объект внутри выделения не требуется. Снова нажимаем и удерживаем левую кнопку мышки, перемещая объект до отведённого ему места на холсте.
В третьем варианте, в случае выделения маркерами, перемещать объект по холсту мы можем с помощью клавиш-стрелок направления, расположенных на клавиатуре компьютера. Каждое нажатие выбранной клавиши-стрелки перемещает объект в заданном направлении, на 1 пиксель. Если, перед тем как начать нажимать нужную клавишу-стрелку, мы нажмём и будем удерживать нажатой клавишу
Каждое нажатие выбранной клавиши-стрелки перемещает объект в заданном направлении, на 1 пиксель. Если, перед тем как начать нажимать нужную клавишу-стрелку, мы нажмём и будем удерживать нажатой клавишу
Всё то, о чём мы говорим последние несколько минут, не является уходом в сторону от темы сегодняшнего разговора, а наоборот, представляет собой важную его составляющую.
Объединяя слои в группы (группируя слои) у нас может возникнуть желание или необходимость перемещать слои, меняя их местоположение в палитре слоёв относительно других слоёв и их расположение на холсте в виде каких-то объектов. Может появиться потребность менять последовательность слоёв внутри группы, просто перемещать слои в окне (палитре) слоёв, да и сами группы перемещать. Двигать группу объединённых объектов по холсту. Также, нам может понадобиться, менять местами слои, входящие в состав разных групп или выводить слои из группы и заводить другие.
Ну что же, перейдём, непосредственно, к теме сегодняшнего разговора. После такого долгого вступления, создать новую группу слоёв с названием «Треугольники» для нас не составит никого труда, — словно в ладоши хлопнем пару раз.
Давайте обратим своё внимание на нижнюю часть окошка (палитры) со слоями и сконцентрируем взгляд на значке «папка» (канцелярская):
И сделав обычный щелчок мышкой, именно, по этому значку мы создадим новый слой-папку для будущей группы треугольников. Убедимся, что выделен синим цветом слой «Жёлтый треугольник», ведь именно над ним (выше) и появится слой-папка.
Сделаем же обычный щелчок мышкой по значку папка в нижней части палитры слоёв:
Вот и появился долгожданный слой-папка будущей группы. Можем сразу «подписать» папку:
Теперь же схватимся мышкой за слой «Жёлтый треугольник» и потянем вверх, как бы желая совместить его со слоем-папкой. И как только верхняя разделительная линия слоёв у слоя-папки выделится жирным:
можем отпустить левую кнопку мышки и посмотреть на слой «Жёлтый треугольник», а точнее сказать,— на его местоположение относительно других слоёв треугольников:
В палитре слоёв, слой «Жёлтый треугольник» немного смещён вправо относительно своих товарищей — оранжевого и зелёного треугольников. Такое смещение является подтверждением того, что слой «Жёлтый треугольник» стал первым из слоёв треугольников, кто стал членом группы «Треугольники». Обратим своё внимание на стрелочку слева от значка папки «Группа Треугольники»:
Такое смещение является подтверждением того, что слой «Жёлтый треугольник» стал первым из слоёв треугольников, кто стал членом группы «Треугольники». Обратим своё внимание на стрелочку слева от значка папки «Группа Треугольники»:
Когда стрелочка «смотрит вниз» — папка открыта. В случае, когда «смотрит вправо» — папка закрыта. Примером может служить стрелочка у папки группы «Фигуры». Щёлкнем по стрелочке, и папка откроется, представив нашему вниманию своё содержимое:
А давайте закроем нашу новую папку «Группа Треугольники», проверив этим действием принадлежность слоя «Жёлтый треугольник» к группе треугольников. Слой должен «скрыться» в папке:
Так и есть — слой исчез с нашего поля зрения.
Чтобы закончить процедуру создания группы «Треугольники», перенесём в папку слои зелёный и оранжевый треугольники. Это можно сделать с раскрытой папкой группы, а можно и с закрытой. Если, мы хотим сохранить порядок следования слоёв, то перенося, например, слой «Зелёный треугольник» и, располагая его ниже слоя «Жёлтый треугольник», мы ориентируемся на жирное выделение нижней разделительной линии слоя «Жёлтый треугольник»:
А, если хотим разместить над слоем «Жёлтый треугольник», то ориентируемся, соответственно, на жирное выделение верхней разделительной линии:
Такое наше ориентирование касается всех перемещаемых по палитре слоёв, а не только тех слоёв, которые входят в состав какой-то группы. Говоря иначе, жирным выделением должна стать та разделяющая слои линия, между которыми мы хотим поместить перемещаемый слой, несколько слоёв или сгруппированные слои (папку группы).
Говоря иначе, жирным выделением должна стать та разделяющая слои линия, между которыми мы хотим поместить перемещаемый слой, несколько слоёв или сгруппированные слои (папку группы).
Итак, группа треугольники сформирована и при всех раскрытых папках, палитра (окошко) слоёв имеет такой вот вид:
Созданные треугольники, также как и круги с квадратами, являются фигурами. Так что нам мешает поместить слои «Группа Треугольники» в общую группу (папку группы) «Фигуры»? Да ничего не мешает. У нас есть Фотошоп и есть знания, так что приступим.
Предположим, что мы решили поместить группу треугольников между группами кругов и квадратов. Давайте сначала выделим слой-папку «Группа Треугольники», а затем схватим его мышкой и потянем его вниз к линии, разделяющей группы «Круги и «Квадраты»:
И вот мы дотащили группу «Треугольники» до разделительной линии. Линия пожирнела. Отпустим кнопку мыши и посмотрим на то, что у нас получилось:
И всё было бы замечательно, вот только миниатюры слоя (цветные квадратики) и миниатюры векторной маски (серые прямоугольнички), а вместе с ними и названия треугольников как-то уж явно смещены вправо, относительно слоёв других групп. Похоже, желаемого перемещения у нас не получилось.
Похоже, желаемого перемещения у нас не получилось.
А давайте свернём папку «Группа Квадраты» сделав щелчок мышкой по стрелочке и посмотрим, поможет ли нам такое действие разобраться в случившемся:
Вот так дела! Группа «Треугольники» оказалась в группе «Квадраты»!
Итак, мы рассмотрели ситуацию, с которой можем столкнуться. В качестве исправления положения мы можем использовать действие «шаг назад» и сделать это с помощью комбинации клавиш Ctrl+Alt+Z. Если одного нажатия этой комбинации будет недостаточно, то повторить ещё. Сделать шаги назад можно и через пункт «Редактирования» в главном верхнем меню, если так удобней.
О промахе, которой произошёл при перемещении группы «Треугольники» можно сказать и так: «Чуть-чуть не дотянули». Так давайте же дотянем. Если бы мы при перемещении треугольников чуть больше «залезли» на слой-группу «Круги» того, что произошло, не произошло бы.
Развернём папку «Квадраты» и вновь схватившись мышкой за слой-папку «Треугольники» потянем её на линию, разделяющую слои-группы «Квадраты и «Круги». Но в этот раз, чуть больше «залезем» на слой-папку «Группа Круги», следя за тем, чтобы жирность разделительной линии сохранялась:
Но в этот раз, чуть больше «залезем» на слой-папку «Группа Круги», следя за тем, чтобы жирность разделительной линии сохранялась:
Ну вот, совсем другое дело! Для уверенности свернём всем групповые папки кроме папки «Фигуры» и посмотрим на самостоятельность каждой группы:
У нас всё получилось!
Теперь и папку «Фигуры» можно свернуть.
Оставить комментарий
Drupal
WordPress
Word
Excel
PowerPoint
Movie Maker
Все разделы
Домашний мини сервер Shuttle
Photoshop — основы работы — Roman Ilyin
В этой статье описаны основные элементы интерфейса и общие принципы работы в Adobe Photoshop.
Для нормальной работы рекомендуется настроить программу как описано в этой статье.
Основные элементы:
- Командное меню (1) — обычное меню, его пункты описаны ниже.
- Панели (2) — «окошки внутри окошек» (см. «операции с панелями»).
- Спец-Панели «Tools» (3) и «Options» (4) — кнопки инструментов и настройки выбранного инструмента, соответственно.

Командное меню
- Photoshop — есть только на Mac’e, на PC аналогичные команды расположены в
меню File и Edit - File — работа с файлами
- Edit — команды общего редактирования (которые не подходили к другим разделам
меню) - Image — команды непосредственной обработки изображения
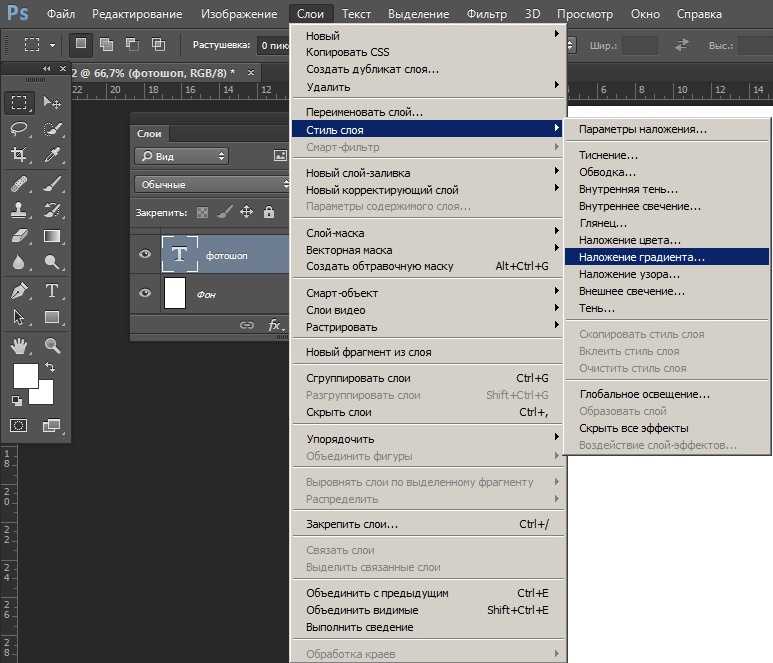
- Layer — команды работы со слоями
- Type — команды работы с текстом
- Select — команды работы с выделением
- Filter — сборник дополнительно подключаемых модулей (Plugins, Extensions)
- View — команды организации отображения документа на экране
- Window — команды организации интерфейса
- Help — справка
Операции с панелями.
Меню > Window — быстрый доступ к любой панели: показать/спрятать. (1)
(1)
Отдельные панели можно перетаскивать за заголовок по экрану и масштабировать (2).
Их можно стыковать с другими панелями в блоки, перетаскивая одну на другую (3).
Их можно прицеплять с любой стороны к другой панели (например, подвинуть к нижнему краю, он подсветится синим).
Панели можно свернуть до размера полосы (4) дважды кликнув на заголовок развернутой панели или до размера иконки (5).
Общий принцип организации рабочего пространства (размещения панелек):
- достаём только те панельки, которые реально нужны
- располагаем их так, чтобы они занимали как можно меньше полезного места
- группируем их так, как нам удобно (на свой вкус)
- рекомендуется панель Tools делать в одну строку
Быстро убрать / вывести панели можно нажимая клавишу «Tab» (всё) или Alt+Tab (только панели).
Рабочие пространства (Workspace).
Рабочее пространство (Workspace) — это заданное расположение панелек, пунктов меню и горячих клавиш.
Создать свое рабочее пространство можно командой Window > Workspace > New Workspace…
При желании в рабочем пространстве можно запомнить настройки горячих клавиш и командного меню, а также пометить цветом часто используемые пункты меню или наоборот потенциально опасные.
Настройка горячих клавиш и меню Window > Workspace > Keyboard Shortcuts & Menus…
Вернуть пространство к начальному состоянию Window > Workspace > Reset…
Когда Вы определились как Вам удобно работать, просто сохраните текущее рабочее пространство. Для различных видов работы (обработка фото, рисование, …) могут потребоваться разные пространства.
Открыть файл
Команда File > Open позволяет открыть любой файл поддерживаемого формата.
Альтернативный способ вызова — дважды кликнуть на пустом сером фоне в окне фотошопа.
Команда File > Open Recent выдает список недавно открывавшихся файлов и позволяет быстро открыть любой из них.
Команда File > Browse in Bridge запускает универсальный файловый броузер Adobe Bridge, через который можно например открывать любые файлы в CameraRAW плагине.
Сохранить файл
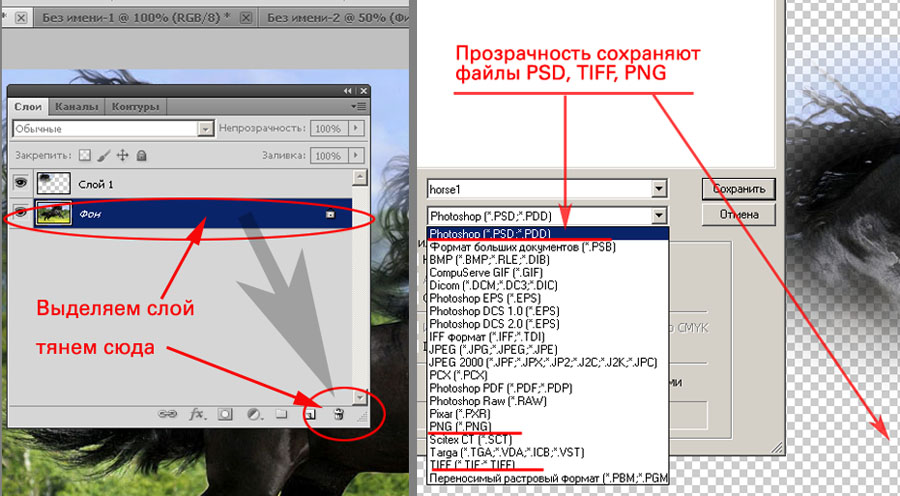
Сохранять файлы можно с помощью команд File > Save и File>Save as….
Команда Save сохраняет изображение в тот же файл и с теми же настройками. Команда Save As позволяет изменить имя, расширение и другие настройки файла при сохранении.
(!) Есть ещё один способ сохранения File>Save for web, но его настоятельно не рекомендуется использовать, так как его параметры нельзя сохранить в action и позже использовать для пакетной обработки (всегда будут использованы последние настройки). Save for web не даёт никаких преимуществ по сравнению с обычным Save as, рекомендуется использовать Save as вместо него, исключения есть, но те кто пользуется слайсами и нарезкой графики для веб средствами фотошопа и так знают, а остальным не нужно.
Закрыть файл без сохранения
Закрыть открытое изображение можно используя команду Close («Ctrl+W»)
Быстро закрыть все открытые изображения можно используя команду Close All («Ctrl+Alt+W»)
Навигация между нескольких изображениями/файлами
Изменить расположение картинок на экране можно через команды меню Window > Arrange
По-умолчанию все документы открываются в одном окне в виде закладок
Чтобы отменить этот режим нужно зайти в Edit > Preferences > Interface и в разделе
Options снять галочку Open Documents as Tab
В нижней части меню Windows выведен полный список открытых файлов
Выбор соответствующего файла в этом списке выводит его на передний план
Работа с отдельным изображением (режимы просмотра)
Для нормальной работы очень важно научиться пользоваться горячими клавишами
Увеличительное стекло (Zoom Tool):- [Ctrl]+[Space(пробел)].
 Позволяет временно переключиться на инструмент увеличительное стекло (Zoom Tool).
Позволяет временно переключиться на инструмент увеличительное стекло (Zoom Tool). - [Ctrl][+] и [Ctrl][–]. Увеличить/уменьшить изображение на один шаг.
- [Ctrl] +[0]. Сделать чтобы размер изображения соответствовал размеру экрана.
- [Ctrl] +[1]. Вывести изображение в режиме «пиксель в пиксель».
Увеличить интересующий фрагмент изображения можно обведя его увеличительным стеклом (Zoom Tool). Для лучшего качества после этого рекомендуется увеличить или уменьшить на один шаг масштаб отображения.
Скролл изображения — инструмент Hand Tool.Для перемещения области отображения можно использовать инструмент Hand Tool.
Временно переключиться на него можно зажав клавишу «Space». Это самый правильный
способ скролла изображения. Не пользуйтесь полосами прокрутки, жмите пробел!
Не пользуйтесь полосами прокрутки, жмите пробел!
Слои
Изображение может состоять из нескольких слоёв. Главное понимать, что слои — это полупрозрачные объекты, накладывающиеся друг на друга.
Что с ними можно делать:
- Перемещать относительно друг-друга (просто перетащите). Расположенные выше слои рисуются поверх нижних. Слой может содержать прозрачность. Нельзя перемещать только слой Background. Чтобы перемешать его, нужно сделать копию слоя.
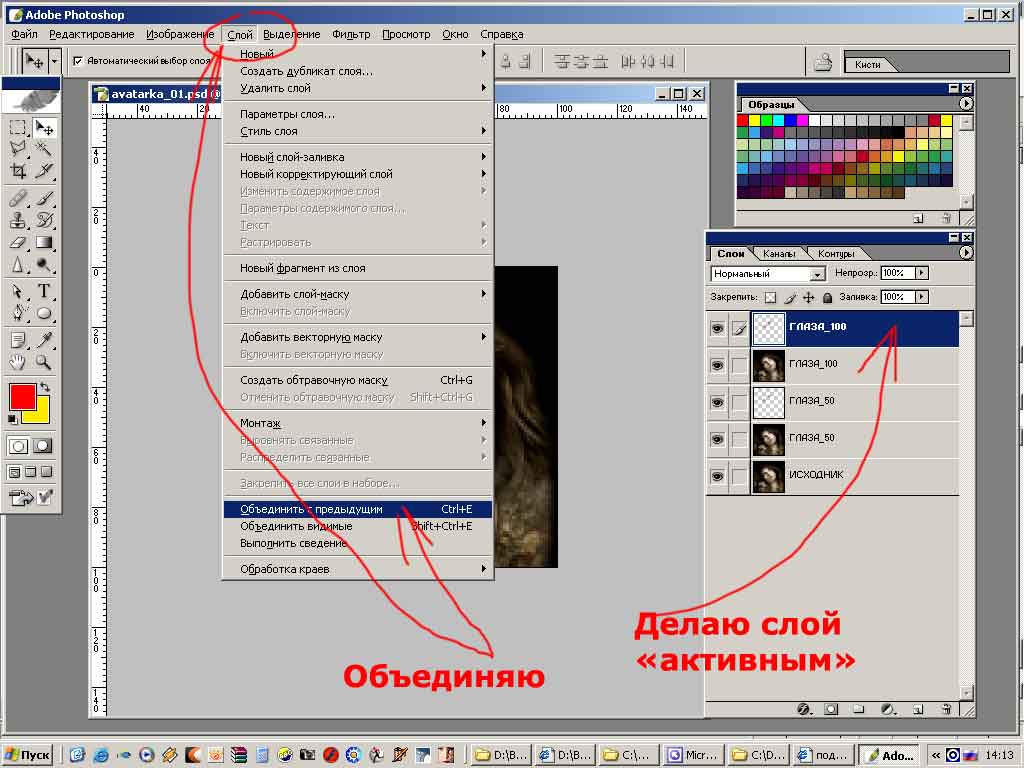
- Переименовывать. Крайне желательно давать слоям осмысленные имена. Для этого нужно два раза кликнуть на название слоя (1).
- Задавать слою цвет в контекстном меню (не влияет на картинку, но удобнее
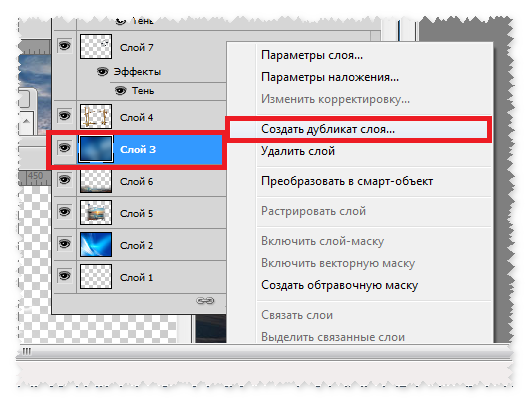
ориентироваться в списке слоёв). - Копировать слой (Dublicate layer в контекстном меню слоя или перетаскивание его на иконку создания нового слоя — вторая справа внизу (7)).

- Удалить слой (Delete layer в контекстном меню слоя или перетаскивание его на иконку удаления слоя — первая справа внизу (8)).
- Сделать из слоя Smart object. О них я расскажу отдельно в конце статьи.
- Менять режим наложения слоя (по умолчанию Normal, можно наложить как
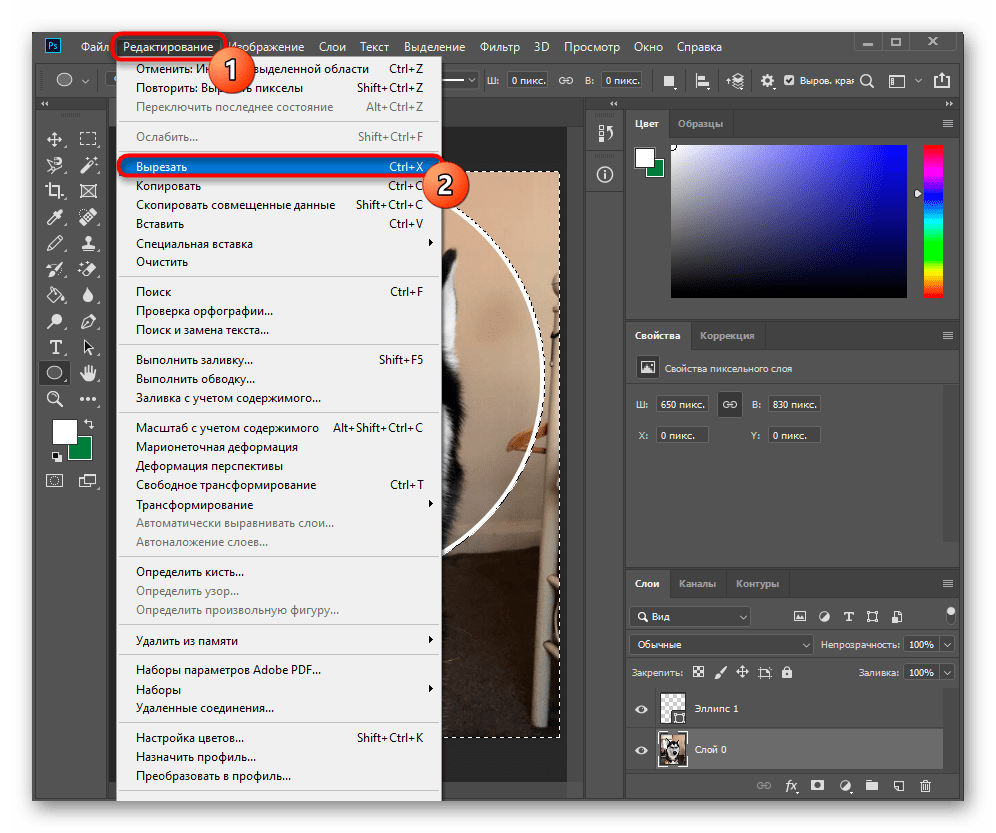
затемняющий слой, как слой вычитания и т.п.) (9) - Нажать Alt и кликнуть между слоем и другим слоем/группой. Образуется Clipping mask (прозрачность нижележащего слоя применится к верхнему). Для корректирующих слоёв (см.далее) — коррекция будет применяться только на замаскированные при помощи Clipping Mask области, а не на всё изображение. Пример использования Clipping Mask: нужно вставить фотографию в рамку. Есть фон с рамкой, рисуем прямоугольник (на скриншотах зеленый), поверх кладём слой с изображением (на скриншотах фотография заката), щелкаем между слоем с клиппинг маской и изображением с зажатым Alt, после этого верхний слой будет ограничен и не выйдет за границы зеленой области.
 При этом можно будет двигать слой изображения, масштабировать и т.п.
При этом можно будет двигать слой изображения, масштабировать и т.п.
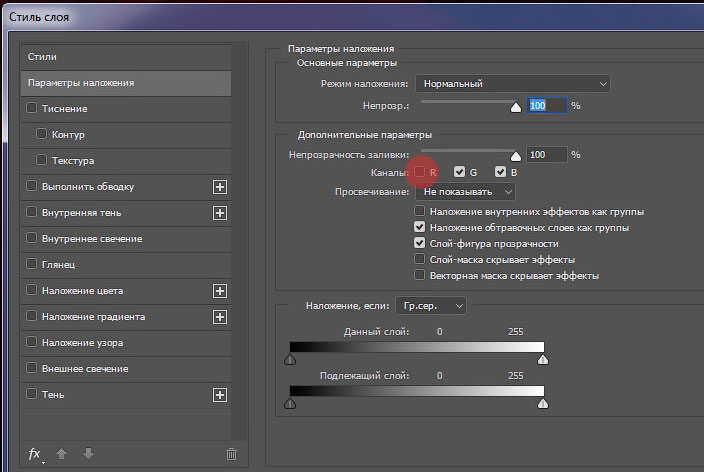
- Накладывать на слой различные эффекты (Blending options в контекстном меню) (3)
- Менять прозрачность Opacity (10) и Заполнение Fill слоя (11), они делают похожие вещи, но Opacity влияет на содержимое+эффекты, а Fill только на содержимое.
- Добавлять к слою маски (см. раздел про маски) (4)
- Выбрать сразу два и более слоя (с зажатым Ctrl) и сцепить их нажав Link layers в контекстном меню или кнопкой внизу (2), тогда их можно будет перетаскивать одновременно — перемещение одного будет вызывать перемещение другого. Можно будет выбрать все связанные слои контекстной командой Select linked layers.
- Запрещать различные изменения для слоя (блокировка изменения прозрачности, цвета, запрет на перемещение).
 (12)
(12)
Группы
Слои можно объединить в группу, выбрав их и нажав значок группировки слоёв (6) или нажав Ctrl+G.
Группа ведет себя практически так же как слой, у неё есть прозрачность и заполнение, режим наложения, эффекты. Они могут не совпадать с эффектами и режимами наложения отдельных слоёв внутри группы, действуют на всю группу целиком.
Удобно использовать группы например для навешивания одного и того же эффекта на несколько отдельных изображений, лежащих в разных слоях.
Группе можно назначить маску, которая будет действовать на все слои внутри группы, но не на эффекты группы (эффекты применяются после маски).
К групппе можно применить Clipping Mask (так же как к слою). Для этого достаточно зажать Alt и кликнуть между группой и слоем.
Четыре вида прозрачности
В фотошопе существует четыре вида прозрачности:
- прозрачность пикселя слоя
- прозрачность слоя, задаваемая маской
- прозрачность всего слоя, задаваемая параметром слоя
- выделение
Прозрачность изменяется от 0% (полностью прозрачный) до 100% (полностью непрозрачный). Первые три вида могут комбинироваться. По сути, все они делают одно и то же, но настраиваются в разных местах.
Первые три вида могут комбинироваться. По сути, все они делают одно и то же, но настраиваются в разных местах.
Пример: создаём прозрачный слой. Рисуем на нём полупрозрачной (50%) жесткой кистью пятно. У большинства пикселей слоя будет прозрачность 0% (полностью прозрачный), у закрашенных 50%.
В настройках слоя мы можем задать прозрачность всего слоя 50% и тогда прозрачность каждого пикселя станет в 2 раза меньше (25%): мы просто умножаем прозрачность конкретного пикселя на прозрачность слоя.
К этому слою мы можем также применить «маску» — черно-белое изображение, содержащее информацию только о прозрачности пикселей. Аналогично прозрачности слоя, значения прозрачности пикселей маски будут умножаться на значение прозрачности слоя и значение прозрачности каждого пикселя слоя. Соответственно, если залить всю маску 50% серым цветом, мы понизим прозрачность слоя в 2 раза. Подробнее про маски будет описано ниже.
Последним, четвертым видом прозрачности является выделение (Selection). Когда мы выделяем часть изображения, автоматически создаётся маска выделения. В простейшем случае (выбрано-не выбрано) каждый пиксель выделения будет либо прозрачным (не выделено), либо не прозрачным (выделено). Но можно сделать границу выделения нечеткой (полупрозрачной), тогда прозрачность на границе будет находиться между 0% и 100%. Всё это ничем не отличается от обычной маски. Более того, любую маску можно загрузить как выделение, а из любого выделения создать маску.
Когда мы выделяем часть изображения, автоматически создаётся маска выделения. В простейшем случае (выбрано-не выбрано) каждый пиксель выделения будет либо прозрачным (не выделено), либо не прозрачным (выделено). Но можно сделать границу выделения нечеткой (полупрозрачной), тогда прозрачность на границе будет находиться между 0% и 100%. Всё это ничем не отличается от обычной маски. Более того, любую маску можно загрузить как выделение, а из любого выделения создать маску.
Каналы
Каждый пиксель изображения содержат информацию о цвете и прозрачности. С прозрачностью мы разобрались выше.
Цвет же может быть представлен различными способами.
- В виде яркости (черно-белое изображение)
- В виде суммы яркостей красного, зеленого и синего (RGB-модель)
- В виде трех значений «яркость + сине-желтость + лилово-зеленость» (Lab-модель)
- В виде 4-х значений «кол-ва краски, наносимого на бумагу» (CMYK-модель)
При отображении документа на мониторе каналы смешиваются, что даёт полноценное цветное изображение. Фотошоп позволяет смотреть и изменять отдельные каналы, а также создавать маски и выделения на их основе.
Фотошоп позволяет смотреть и изменять отдельные каналы, а также создавать маски и выделения на их основе.
Каналы изображения находятся на панели каналов. Они показывают отдельные составляющие изображения и зависят от режима (представления). По умолчанию они отображаются в виде черно-белых картинок (чем светлее, тем больше значение в канале). В настройках можно включить режим отображения каналов в цвете, но делать это не рекомендуется, поскольку воспринимать чб-изображение проще, а чувствительность глаза к малым цветовым изменениям значительно ниже, чем к яркостным.
Для режима RGB это будут каналы Red, Green, Blue. Для режима LAB и CMYK соответственно каналы будут свои (Lightness,a,b и Cyan,Magneta,Yellow,blacK).
В нижней части панели каналов есть кнопки «Load channel as selection» (Загрузить содержимое канала как выделение) (Ctrl+клик на нужном канале), «Save channel as selection» (сохранить выделение как канал) и кнопки создания-удаления дополнительных каналов. Таким образом, мы можем переносить яркость канала в маску и наоборот. Например, можно использовать канал L (светлоту) как маску, чтобы применить коррекцию только к светлым или только к темным частям изображения. Подробная работа с масками выходит за рамки этой статьи и будет описана отдельно.
Таким образом, мы можем переносить яркость канала в маску и наоборот. Например, можно использовать канал L (светлоту) как маску, чтобы применить коррекцию только к светлым или только к темным частям изображения. Подробная работа с масками выходит за рамки этой статьи и будет описана отдельно.
Перенос содержимого каналов на слои также можно сделать при помощи команды Image > Apply Image.
Маски
Маски являются аналогом (одним из видов) прозрачности. Они могут цепляться к отдельном слою, группе, корректирующему слою и т.п. Маска слоя является обычным Grayscale изображением. Чем темнее — тем прозрачнее, чем светлее, тем непрозрачнее.
Маска примененная к слою или группе работает как прозрачность слоя/группы, но не на весь слой, а на его часть..
Маска примененная к корректирующему слою (см.дальше) ослабляет его действие аналогично воздействию Opacity/Fill. Предпочтительно сначала делать коррекцию, а потом с помощью маски убирать воздействия с тех областей, где оно оказывается вредным.
Можно рисовать по слою-маске, выбрав маскирующий слой (просто кликнув на маске).
Можно показать на экране слой-маску вместо замаскированного изображения, для этого нужно кликнуть на маске с зажатым Alt.
В нижней части окна слоёв есть кнопка создания маски (4) (выглядит как белая точка на черном фоне). При нажатии на неё создается белая маска, если ничего не выбрано или маска соответствующая текущему выделению (если что-то выделено).
С зажатым Alt при нажатии на кнопку (4) создаётся инвертированная маска (пустая или с инвертированным выделением).
Все коррекции применяются к ней напрямую и не допускают последующего изменения настроек.
Маску можно перетаскивать со слоя на слой.
Маску можно временно отключить.
Также бывают векторные маски, о них потом отдельно.
Перенос канала в маску:
Выбрать канал, кликнуть с зажатым Ctrl, чтобы скопировать содержимое канала как выделение, выбрать нужный слой, нажать кнопку создания маски.
Создание маски копирующей прозрачность текущего слоя:
В командном меню Layer > Layer Mask > From Transparency
Корректирующие слои
Корректирующие слои аналогичны обычным изменениям типа Brightness/contrast и т.п. Применяются они ко всем нижележащим слоям.
Разница в том, что:
- Вы можете применить корректирующий слой к группе, отдельному слою или всему изображению.
- Вы можете временно отключить коррекцию и посмотреть как будет без неё.
- Вы можете после применения слоя открыть его параметры и поправить их, и тут же увидеть изменения.
Корректирующие слои добавляются по кнопке внизу в панели слоёв или из меню Layer > New Adjustment Layer. Чтобы применить его к конкретному слою/группе нужно кликнуть между корректирующим слоем и нижележащим слоем с зажатым Alt (создать Clipping Mask).
Степень воздействия корректирующего слоя можно регулировать прозрачностью всего корректирующего слоя или маской, воздействующей на корректирующий слой.
Предпочтительно сначала делать коррекцию, а потом с помощью маски убирать воздействия с тех областей, где оно оказывается вредным.
Смарт-объекты
Любые группы, слои и корректирующие слои с масками и режимами наложения можно преобразовать в smart object. По сути smart object это файл-слой, содержащий внутри всё, что может содержать PSD/PSB файл (даже другие смарт-объекты).
Создать такой объект можно из контекстного меню (Convert to smart object).
При копировании смарт-объекта с помощью Duplicate layer создается копия объекта, а не содержимого. Т.е. изменение внутри любого смарт-объекта отражаются на всех его копиях.
Чтобы создать копию не подверженную таким изменениям используется «New smart object via copy» из контекстного меню.
При дабл-клике на иконку смарт-объекта он открывается как отдельный файл. Вы можете внести изменения и нажать Ctrl+S, после чего изменения применятся к объекту.
Масштабирование и вращение смарт-объекта применяется один раз. Соответственно не ухудшается качество изображения из-за многократных трансформаций.
Содержимое смарт-объекта можно заменить на содержимое другого файла с помощью контекстной команды Replace contents.
Смарт-фильтры
Применение любого фильтра к обычному слою вызывает необратимые изменения. При применении большинства (не всех, но в CC-2014 версии их стало больше) фильтров к смарт-объекту они накладываются аналогично эффектам слоя. Причем воздействие фильтра можно подкорректировать, временно отключить и т.п.
Основным в обработке изображений является принцип неразрушающей обработки.
Он подразумевает, что исходное изображение остается неизменным, а все изменения делаются с помощью отдельных слоёв, корректирующих слоёв и т.п.
Это позволяет, во-первых, изменить обработку, сделав её обратимой (отмены в панели History не сохраняются в файл). А, во-вторых, перенести обработку на другое изображение.
А, во-вторых, перенести обработку на другое изображение.
- http://zhur74.livejournal.com/ — очень рекомендую блог Андрея Журавлёва и его курс в школе Profile. там вам расскажут всё то же самое, но подробно и с крутым фидбэком.
- http://shadrin.rudtp.ru/ — блог Алексея Шадрина. Я у него был на месячном оффлайн-курсе в Питере, очень много всего узнал. В Profile опять же есть его курсы онлайн.
- http://pavel-kosenko.livejournal.com/ — блог Павла Косенко, автора книги «Живая цифра». Тоже очень много полезного, начинать лучше с книжки.
Можно ли выбрать несколько слоев в Photoshop так же, как при выборе нескольких объектов в MS Word?
спросил
Изменено 6 лет, 11 месяцев назад
Просмотрено 22к раз
Выделить несколько объектов в MS Word очень просто. Вы просто перетаскиваете по странице, и все объекты, такие как изображения, выбираются автоматически. В фотошопе так же?
Вы просто перетаскиваете по странице, и все объекты, такие как изображения, выбираются автоматически. В фотошопе так же?
- adobe-photoshop
- слои
- выделения
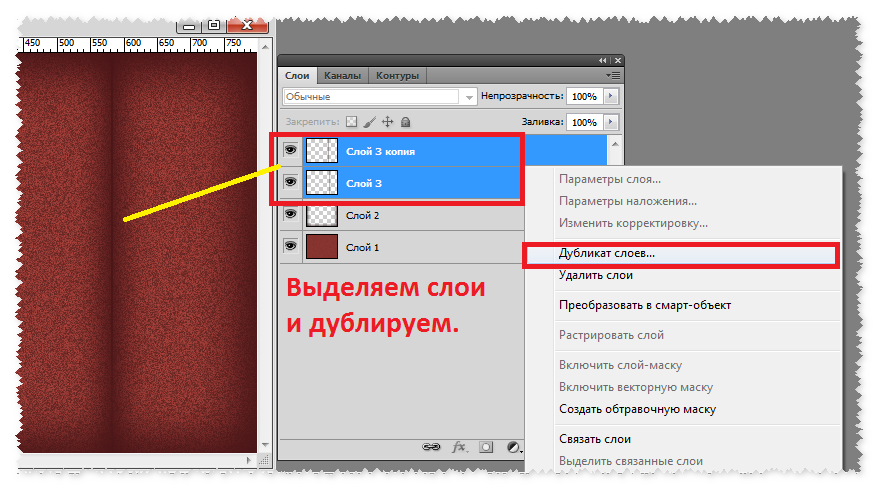
Вы можете выбрать несколько слоев с помощью Shift + щелчок и Ctrl / Option + клик.
Ctrl / Option + щелчок выбирает дополнительные слои по отдельности, Shift + щелчок выбирает все промежуточные слои, включая текущий и тот, на котором вы щелкаете.
Для получения дополнительной информации см.: Photoshop / Выбор, группировка и связывание слоев
0
Нет, не на холсте. Но если вы хотите выделить все, просто выберите верхний слой, зажмите Shift и выберите нижний слой на панели «Слои». Для этого также есть опция в меню «Выбор» под названием «Выбрать все слои».
Если вы хотите выбирать слои непосредственно на холсте, включите автоматический выбор (отображается в верхней правой части Photoshop при использовании инструмента «Перемещение»).
Да, можно! Только что изучил этот хитрый трюк с http://www.elated.com/articles/selecting-layers-in-photoshop/
- Использовать инструмент «Перемещение»
- Удерживайте нажатой Ctrl (ПК) или cmd (Mac)
- Щелкните фоновый слой или прозрачную область и перетащите курсор над слоями, которые вы хотите выбрать. Работает, только если автовыбор отключен.
Любой слой, попадающий в область выделения, будет выбран.
Огромная экономия времени.
1
Вы можете просто щелкать слой за слоем на холсте, удерживая клавишу Shift.
Или вы можете выбрать нужные вам слои, выбирая слой за слоем, нажимая на слои вместе с кнопкой CTRL в окне слоев.
5
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
Как выделить несколько слоев в Photoshop — подробное руководство
Photoshop можно считать самым превосходным графическим редактором последнего времени с сотнями инструментов. К сожалению, не так много платформ, которые предоставляют инструменты премиум-класса и обеспечивают плавное редактирование.
К сожалению, не так много платформ, которые предоставляют инструменты премиум-класса и обеспечивают плавное редактирование.
Знаете ли вы, что в Photoshop есть функция, позволяющая пользователям выбирать несколько слоев? Перескакивать с одного слоя на другой, работая с парой слоев в одном дизайне, проблематично. Выбор нескольких слоев и работа со всеми сразу; разве это не отличная функция? Я думаю, что это!
Но все эти функции и инструменты бесполезны, если вы не знаете, как с ними работать.
Знаете ли вы, как выделить несколько слоев в Photoshop? Если вы наткнулись на эту статью, я предполагаю, что нет. Ну, не о чем беспокоиться, так как мы вас прикроем.
В сегодняшней статье мы подробно объясним все, чтобы помочь вам выбрать несколько слоев. Итак, давайте начнем тогда, не так ли?
Как выбрать слой в Photoshop?
Чтобы выбрать несколько слоев в Photoshop, сначала вам нужно знать, как выбрать один слой. Итак, прежде чем мы начнем описывать выбор нескольких слоев, давайте сначала проведем разминку с одним слоем.
Автоматический выбор работает в гармонии с «Инструментом перемещения». После включения функции «Автовыбор» вы одновременно переместите все выбранные слои.
Давайте узнаем, как это сделать.
Шаг 1. Выберите инструмент «Перемещение»На панели инструментов в самом верху вы увидите значок «+», состоящий из двух двусторонних стрелок. Это «Инструмент перемещения».
Сделайте небольшой щелчок по этому значку, и инструмент будет выбран. Вы также можете использовать ярлык для выбора инструмента перемещения. Нажмите «V» на клавиатуре, и он будет выбран.
Select-2: Включить автоматический выбор В последних обновлениях «Автоматический выбор» включен по умолчанию. Небольшое поле присутствует слева от «Автовыбор». Если внутри поля есть галочка, «Автовыбор» включен. Итак, если вы используете старую версию Photoshop, нажмите на это маленькое поле, чтобы активировать эту функцию.
После выбора параметра «Автовыбор» рядом с ним появится раскрывающийся список. По умолчанию он установлен на «Слой». Если это не так, выберите «Слой» в меню.
Автовыбор > Слой
Шаг 4: Выберите слойВ Photoshop открыто несколько слоев, верно? Теперь все, что вам нужно сделать, это поместить курсор на любой из слоев и щелкнуть по нему.
Вот и все. Этот конкретный слой будет выбран.
Способ 2: использование клавиатуры
Если вам трудно выбирать так много элементов на панели инструментов, в строке меню, вы можете использовать ярлык с помощью клавиатуры.
Шаг 1. Оставьте выбранным инструмент «Перемещение»Вы уже знаете, какой из них является «Инструментом перемещения» и как его выбрать. Включите его, как и в первом способе.
Шаг 2: Выберите слой Панель слоев находится в правой части экрана. Панель заполнена небольшими миниатюрами слоев, которые вы уже создали.
Панель заполнена небольшими миниатюрами слоев, которые вы уже создали.
Поместите курсор мыши на эскиз слоя, который вы хотите выбрать. Теперь нажмите «Ctrl» или «Command» в зависимости от того, используете ли вы ПК или Mac.
Удерживая нажатой клавишу «Ctrl/Command», щелкните миниатюру. Слой будет выбран.
Как выбрать несколько слоев в Photoshop?
Наконец-то мы подошли к основной теме нашей сегодняшней статьи. Ранее мы научили вас, как выделить один слой в Photoshop. В случае, если вы новичок и хотите подробно изучить тему; надеюсь, вы успешно поняли первую часть.
Теперь переходим на следующий уровень. Как выделить несколько слоев в Photoshop?
Способ 1: Использование режима автоматического выбораДа, вы также можете использовать режим «Автовыбор» для выбора нескольких слоев в Photoshop! И вы уже знаете половину процесса! Разве это не здорово?
Шаг 1. Включение автоматического выбора После выбора «Инструмента перемещения» на панели инструментов убедитесь, что в строке меню включен автоматический выбор. Вы знаете, как это сделать, не так ли?
Вы знаете, как это сделать, не так ли?
Имейте в виду, что «Слой» должен быть выбран в раскрывающемся списке рядом с автоматическим выбором.
Шаг 2. Перетащите и выберитеЩелкните мышью на одном слое, который хотите выделить. Теперь перетащите точку курсора на следующий слой или слои. Опять же, вы можете выбрать столько слоев, сколько пожелаете.
Пока вы перетаскиваете курсор, миниатюра слоя также меняет цвет и показывает знак выделения.
Способ 2: использование клавиатуры (клавиша Shift)
Удивительно, но вы можете использовать клавиатуру в качестве альтернативы для включения большинства функций Photoshop. Давайте посмотрим, как это поможет вам выбрать несколько слоев.
Шаг 1. Включите временный автоматический выбор В этом методе мы не будем использовать внутренний процесс автоматического выбора Photoshop. Но вам нужно выбрать «Инструмент перемещения».
После выбора инструмента перемещения не удается выполнить автоматический выбор. Вместо этого мы включим временный автоматический выбор. Нажмите «Ctrl» на ПК и «Command» на Mac.
Шаг 2: последовательно выберите несколько слоевПосле временного включения автоматического выбора выберите любой слой на панели слоев. Теперь начните нажимать клавишу «Shift» на клавиатуре. Затем щелкните другой слой на панели слоев, удерживая нажатой клавишу «Shift».
Слои между этими двумя слоями будут автоматически выбраны в последовательности. Этот метод предназначен только для выбора непрерывных слоев, а не нерегулярных.
Шаг 3. Выберите нестандартные слоиЧто делать, если вам не нужны слои последовательности, а нерегулярные слои для выбора?
Для этого нажмите «Ctrl/«Command» + «Shift». Теперь перейдите на панель слоев. Продолжайте щелкать миниатюры слоев конкретных слоев, которые вы хотите выбрать.
Запомни одну вещь. Было бы лучше, если бы вы продолжали нажимать клавиши на клавиатуре, нажимая на миниатюры для выбора слоев.
Было бы лучше, если бы вы продолжали нажимать клавиши на клавиатуре, нажимая на миниатюры для выбора слоев.
Метод 3: группировка слоев
В этом методе мы создадим группу из нескольких слоев. Вы сможете работать над всеми сразу, выбрав всю группу. Но внутри группы все слои индивидуальны. Итак, если вам нужно поработать с каким-то конкретным слоем, вы можете выбрать его из группы и отредактировать.
Шаг 1. Активация параметра «Группа»После выбора «Инструмента перемещения» вы можете увидеть, что параметр «Слой» выбран при активации «Автовыбор». Но когда вы планируете создать группу слоев, вы должны изменить его в режиме «Группа».
Шаг 2: Выберите отдельный слойВыберите слои, которые вы хотите включить в группу, используя любой из методов, которые мы описали ранее. Вы можете использовать метод Auto-Select, Shift, как вам нравится.
Шаг 3: Выберите значок группы Под панелью слоев вы можете увидеть несколько значков, отображаемых в правом нижнем углу экрана вашего компьютера. Сначала найдите файл, похожий на значок, который является папкой «Группа».
Сначала найдите файл, похожий на значок, который является папкой «Группа».
Просто нажмите на этот значок или перетащите слои в этот значок группы. Вы увидите, что группа была создана на панели слоев.
Шаг 4. Начните работуСлева от только что созданной группы есть стрелка раскрывающегося списка «>». Если вы нажмете на это, все слои в группе будут видны.
Теперь, если вы хотите работать сразу со слоями, оставьте выбранной групповую папку. Но если вы собираетесь редактировать любой отдельный слой, вам нужно выбрать этот слой внутри группы, щелкнув по нему.
Альтернативный способ группировки слоевРедакторы иногда ленятся. В такие времена нет ничего более полезного, чем упрощенный метод выполнения конкретной работы.
Если вы чувствуете себя немного ленивым и не хотите проходить все четыре верхних шага, вы можете использовать этот ярлык.
Сначала выберите слои, которые вы хотите поместить в группу. Теперь нажмите «Ctrl + G на клавиатуре». Вот и все! Слои будут отсортированы в группу.
Теперь нажмите «Ctrl + G на клавиатуре». Вот и все! Слои будут отсортированы в группу.
Если группа вам больше не нужна, вы можете ее удалить. Чтобы удалить группу, вам нужно перейти в строку «Меню» в верхней части страницы.
Там вы найдете меню «Слой». Если вы нажмете на это, он покажет список команд. Выберите «Удалить» среди них. Затем он покажет вам другой список, в котором вы можете увидеть ярлык «Группа».
Как только вы выберете «Группу» из списка, на экране откроется окно выбора. Он спросит вас, хотите ли вы удалить только группу или ее содержимое. Конечно, на этом этапе вам нужно выбрать «Только группа», и группа будет удалена.
Существует альтернативный способ удаления группы слоев. Сначала нужно выбрать группу. Затем вам нужно нажать на значок «Корзина» в левом нижнем углу. Желаемая группа будет удалена!
Метод 4: связывание слоев
Это похоже на группирующий слой. Но в этом случае вам не нужно выбирать каждый слой по отдельности или несколько раз, чтобы работать с ним. Вместо этого, когда вы выбираете содержимое любого слоя, все они выбираются автоматически, поскольку слои связаны друг с другом. Вы также можете отменить привязку слоя одним касанием. Итак, опять же, это более удобный способ редактирования слоев.
Но в этом случае вам не нужно выбирать каждый слой по отдельности или несколько раз, чтобы работать с ним. Вместо этого, когда вы выбираете содержимое любого слоя, все они выбираются автоматически, поскольку слои связаны друг с другом. Вы также можете отменить привязку слоя одним касанием. Итак, опять же, это более удобный способ редактирования слоев.
Если вы правильно следовали предыдущим инструкциям и методам, я уверен, что вы без труда сможете выбирать слои. Затем выберите слои, которые вы хотите связать вместе, и перейдите к следующему шагу.
Шаг 2. Связывание слоевВ правом нижнем углу страницы есть значок связи.
После выбора слоев нужно нажать на иконку. После этого слои будут связаны между собой.
Шаг 3. Отмена связи слоев Если вы хотите разорвать связь с каким-либо слоем, сначала выберите его. Затем снова сделайте небольшой щелчок по значку ссылки. После этого слой будет отсоединен.
После этого слой будет отсоединен.
Как выделить все слои в Photoshop?
Если вы хотите выбрать все слои сразу, для этого есть более короткий путь.
Нажмите «Ctrl» + «Alt» + A на ПК и «Command» + «Option» + A на Mac, чтобы выбрать все слои в Photoshop.
Но учтите, что таким образом нельзя выделить фоновый слой. Таким образом, безопаснее сказать, что в этом методе будут выбраны «Все слои, кроме фона».
Как отменить выбор слоев в Photoshop?
Теперь, когда вы в деталях знаете, как выбирать слои в Photoshop, вам не интересно узнать, как отменить их выделение?
Самый простой способ отменить выбор слоев — щелкнуть фоновый слой. Однако, поскольку его нельзя выбрать с помощью этих методов, он может действовать как область отмены выбора.
Вам просто нужно щелкнуть в любом месте за пределами ваших слоев. И они будут отменены. Довольно просто.
Окончательный вердикт
Поскольку Photoshop поставляется с множеством функций и команд, естественно не знать их все изначально.


 Позволяет временно переключиться на инструмент увеличительное стекло (Zoom Tool).
Позволяет временно переключиться на инструмент увеличительное стекло (Zoom Tool).
 При этом можно будет двигать слой изображения, масштабировать и т.п.
При этом можно будет двигать слой изображения, масштабировать и т.п. (12)
(12)