Как залить текстурой в фотошопе: Заливка с учетом содержимого
Как залить текстурой в фотошопе
Как залить текстурой в фотошопе – Установка заливок, текстур в фотошоп — Фотошоп статьи — Статьи — Каталог интересностей
Мы будем сегодня учиться создавать бесшовные текстуры из травы.
Очень часто происходят такие ситуации, что при работе с фотошоп мы не можем использовать заливку из основного изображения. Дело в том, что если заливать фон, используя при этом исходник, то результат будет не достаточно качественным. Изображение может на картинке повторяться, и некоторые участки могут быть темного цвета, и выглядеть абсолютно нелепо. Поэтому, прежде, чем приступать к созданию бесшовного фона, нужно устранить все неисправности и недостатки, а также тщательно проработать стыки текстур. Все это можно легко реализовать, если скачать фотошоп cs6 и использовать его для данного урока.
Используем для начала инструмент фотошоп Рамка, при помощи которого выделяем конкретный участок травы, расположенный по центру полотна. На нем не должно быть темных участков.
Итоге мы имеем участок, который с хорошим равномерным освещением. Однако все равно придется обработать освещение краем, потому как все равно присутствуют явные различия. Используем инструмент Осветлитель, и выбираем мягкую кисть большого размера. Проходимся по правому и левому краю нашей картинки, и собственно, делаем осветление.
Мы получили изображение травы более однородной консистенции. Однако, обратите внимание, что в левой углу наверху присутствует лист, который необходимо залить текстурой. Но он может повторяться. Поэтому, наша задача – его устранить. Выбираем далее инструмент Заплатка, и выделяем полностью весь участок, который располагается вокруг листа. Выделение, которое получилось, нужно переместить на любой другой участок на траву.
Дальше мы работаем со стыками по краям. Копируем для этого слой с травой, и перемещаем его налево. Используем для этих целей инструмент Перемещение.
На приведенном ниже изображении вы можете увидеть сразу два слоя, которые соприкасаются друг с другом. Их нужно соединить таким образом, чтобы между ними не просматривался белый участок. Сливаем все слои в один.
Их нужно соединить таким образом, чтобы между ними не просматривался белый участок. Сливаем все слои в один.
Теперь на опять нужно прибегнуть к помощи инструмента Заплатка, чтобы выделить область, где как раз и соединяются два слоя между собой. Перетаскиваем выделение на соседнюю область.
При помощи инструмента Заплатка наша работа в данной теме становится намного легче. Особенно легко данный инструмент справляется с таким достаточно сложным и трудным фоном, как трава.
Весь процесс следует повторить, только на этот раз по вертикальной линии. Копируем слой и перемещаем его наверх, и еще одну копию вниз. Соединяем оба слоя так, чтобы между ними не оставалось никаких белых участков. Сливаем слои, и снова прибегаем к инструмента Заплатка. Делаем все то же самое, как и в предыдущем шаге.
Можно сказать, что на этом этапе мы полностью подготовили нашу текстуру.
Нам только остается сохранить полученное изображение, и использовать его в качестве основного образца для дальнейшей работы. Выделяем все изображение, и отправляемся в меню: Редактирование/Определить узор. Надо присвоить нашей текстуре только название и сохранить ее.
Выделяем все изображение, и отправляемся в меню: Редактирование/Определить узор. Надо присвоить нашей текстуре только название и сохранить ее.
Стоит заметить, что теперь вы можете использовать стиль слоя Перекрытие узора к практически любому слою. А из списка ваших текстур, можете выбрать смело эту. Можно такой уникальный травяной фон использовать для веб сайта.
И не забываем, конечно, сохранять наш документ в формате JPG. В том случае, если на вашем изображении остаются заметными некоторые затемненные участки, то их вы можете запросто зачистить при помощи инструмента Штамп.
И можете воспользоваться дополнительным способом ретуширования стыков. Для этого нужно пройти в Фильтр – Другие – Сдвиг.
Как добавлять текстуры в Фотошопе
Применение текстур в Фотошопе позволяет быстро и качественно стилизовать различные изображения, например, фоны, текст и т.д. Программа позволяет нам загружать собственные текстуры для использования с различными инструментами. В этом уроке мы расскажем, как это сделать.
В этом уроке мы расскажем, как это сделать.
Добавление текстур в Photoshop
Для того чтобы использовать текстуру, ее нужно сначала добавить в специальный набор. Именно там она будет хранится и мы будем иметь к ней доступ в настройках инструментов заливки и стилей.
- Переходим в меню «Редактирование – Наборы – Управление наборами».
Для надежного сохранения Ваших наборов рекомендуется помещать их в соответствующую папку. Находится она по адресу «Папка с установленным Фотошопом – Presets – Patterns». Часто используемые или понравившиеся текстуры возможно объединять в пользовательские наборы и сохранять в папку
Как видим, добавление текстуры в Фотошоп – дело несложное. Наборов можно создавать любое количество и использовать в своих работах.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Заливаем текстурой
Существует много способов заливки текста (или другого объекта) в Photoshop. Рассмотрим некоторые из них. Для начала вспомним, что «заливка» осуществляется при помощи соответствующего инструмента , который как и кисть имеет похожие палитры и свойства, т.е. Вы можете, например, подгружать нужные Вам в данный момент коллекции заливок, которые загружаются по аналогии с коллекциями кистей, а также определять свои собственные текстуры. Рассмотрим, как это делается. Открываете собственное изображение, которое Вы хотите сделать текстурой. Выделяете все Ctrl+A и затем — Edit/Define Pattern…, здесь называете Ваш образец, например, Texture, и жмете Ok. Готово, образец появился в списке текстур (в окошке Pattern наверху) можете удостовериться в этом, выбрав инструмент заливка и открыв список текстур, подгруженных в данный момент. Целесообразно для заливки выбирать шрифты семейств Arial или другие, но жирные.
- Создайте новый файл, размером в соответствии с задуманным текстом, например, 400х100 на белом или прозрачном фоне.
 Залейте его выбранным цветом.
Залейте его выбранным цветом. - Создайте новый канал, нажав на палитре каналов кнопку . Выберите инструмент Текст-маска и наберите текст. Двигайте его с помощью кнопок верх-низ, вперед-назад и расположите примерно по центру.
- Выберите инструмент Заливка, в окошке Fill выберите Pattern и загрузите, например, коллекцию Rock Patterns (камни) или откройте свою текстуру.
- Идем Edit/Fill… выбираем в выпадающем списке Pattern и жмем Ok. Все готово! Если потребуется поместить текст на какой-либо фон жмите, не снимая выделения, Edit/Copy Merged (Копировать соединения), затем вставляйте в нужное изображение Edit/Paste. Хотите преукрасить Ваш текст? Можно, например его обвести любым цветом — для этого выбераем Edit/Stroke…(Обводка…), подбираем цвет, толщину линии и жмем Ok. Если воспользоваться дважды обводкой: сначала с более темным, а затем с более светлым цветом, то получится эффект немного рельефного текста, главное — удачно подобрать цвета и толщину линии обводки.
 Можно добавить тень и дополнительный объем Layer/Layer Style/Blending Options/Drop Shadow + Bevel and Emboss…
Можно добавить тень и дополнительный объем Layer/Layer Style/Blending Options/Drop Shadow + Bevel and Emboss…
- Создайте новый файл.
- Выберите инструмент Текст и наберите его любым цветом, но жирным шрифтом (Arial Black).
- Теперь берем инструмент заливка, загружаем желаемые текстуры (по аналогии с загрузкой наборов кистей), например Nature Patterns.
- Идем в свойства слоев — Layer/Layer Style/Pattern Overlay…выбираем из раскравающегося окошка желаемую текстуру и жмем Ok. Готово текст залит текстурой. Можно придать ему обьема Bevel and Emboss… и добавить тень Drop Shadow. Вот что у нас получилось.
3-й способ: текстурирование
- Создайте новое изображение 150×160 Resolution 72 dpi. Я буду текстурировать букву A фонта Lithograph размером 150 pt. Цвет, для начала, возьмите темно-синий. Растеризируйте ваш текст Layer/Rasterize/Layer. Сделайте Ctrl+Click на этом слое (в окошке слоёв) для того чтобы выделить непрозрачную область вокруг текста.
 Примените Select/Modify/Contract cо значением 3. Теперь заполните выделенную область светло-синим цветом.
Примените Select/Modify/Contract cо значением 3. Теперь заполните выделенную область светло-синим цветом. - Теперь блокируйте прозрачность слоя, нажав на клавиатуре символ ‘?’, либо нажав соответствующую кнопку в окошке слоёв (см. панель ниже). Сейчас мы слегка размоем эти два цвета: Filter/Blur/Gaussian Blur со значением радиуса 3.5. Пора начать текстуирование буквы. Выделяйте всё (Ctrl+A) и копируйте в новый слой (Ctrl+J). Теперь Ctrl+Click на новом слое и заходите в Select/Modify/Contract, используйте значение 4. Инвертируйте выделение (Ctrl+Shift+I) и удалите выделенную часть нажав клавишу backspace. Снова инвертируйте выделение (буква должна быть выделена). Заходите в Filter/Texture/Stained Glass. Выставьте, соответственно, значения: 2, 1 и 4.
- Продолжаем текстуировать изображение — заходите в Filter/Artistic/Sponge и используйте значения: 1, 18 и 2. После применения этого фильтра надо немного осветлить получившуюся текстуру — нажимайте Ctrl+L или Image/Adjustments/Levels и перемещайте верхний правый ползунок влево.
 Высветляйте по вкусу.
Высветляйте по вкусу. - Добавим тени и отсвет. Выберите первый слой с текстом (он находится над слоем background). Создайте новый слой и сделайте Ctrl+Click на слое находящемся выше (это должен быть текстурированный слой). Залейте выделение белым цветом и отмените выделение (Ctrl+D). Удерживая Ctrl подвиньте этот слой клавишей ‘стрелка вверх’ (примерно на 2-3 пикселя). Повторите эти шаги на новом слое, но залейте его теперь ярко-голубым цветом и сдвиньте уже вниз. Можно слегка размыть эти два слоя блюром (Gaussian Blur) со значением 0.5.
- Последний шаг — подкладываем под текст тень. Выбираем слой с буквой (он над слоем background) и идем в Layer/Layer Style/Drop Shadow, где цвет тени выбираем темно синий и выставляем следующие значения: Opacity 50, Angle: 27, Distance 8, Spread 7, Size 4. Все готово! Таким образом можно делать и другое текстурирование все зависит от удачного подбора фильтров и Вашей творческой фантазии.
Как пользоваться текстурами — Текстуры — Как установить… — ВСЕ ДЛЯ ФОТОШОПА
Кроме заливки страницы, текстуры можно легко преобразовать в узоры (patterns) и использовать их при создании стиля слоя, или при работе с инструментом «Узорный штамп»
Готовые наборы узоров — Pattern. Файлы с наборами узоров имеют расширение PAT. В этом случае адрес их установки:
Файлы с наборами узоров имеют расширение PAT. В этом случае адрес их установки:
***\Adobe\Adobe Photoshop…\Presets\Patterns
Вы можете сохранить текстуру в виде Jpeg или Gif файла в любом месте, или в папке с текстурами Фотошопа: C:\Program Files\Adobe\Adobe Photoshop…\Presets\Textures.
Но для того, чтобы иметь к ним быстрый доступ, Вы можете сохранить ее в виде узора (файл РАТ). Для этого вы должны сделать следующее:
Шаг 1 — Откройте вашу текстуру в Фотошопе. Я использую вот такую текстуру.
Шаг 2 — В меню редактирование выберите определить узор. Во всплывшем окне введите имя вашего узора и нажмите Да или Ok
Шаг 3 — Текстуру мы сохранили и фото с текстурой можно закрыть. Создайте новый документ. Файл -> Новый или нажмите Ctrl + N. Установите нужные вам параметры и нажмите Да.
Шаг 4 — Выберите в панели инструментов инструмент заливка, в панели настроек инструмента измените режим заливки с «основного цвета» на «узор», в палитре узоров вы и найдёте свои текстуры, они будут находиться в самом низу.
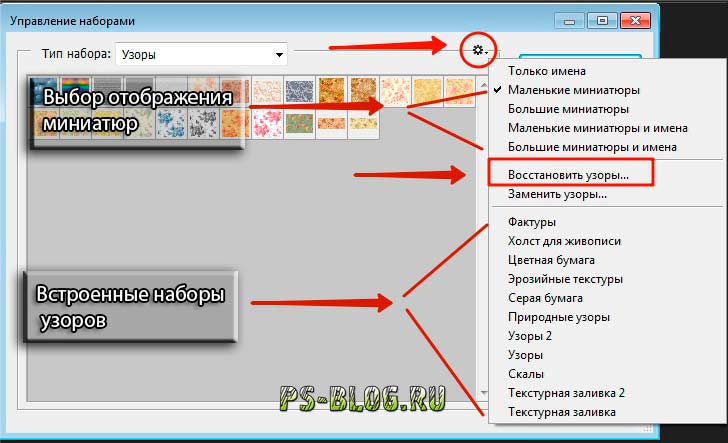
Если нажать на треугольную стрелочку в палитре узоров, откроется выпадающее меню, из которого можно выполнить следующие действия:
Восстановить узоры — заменить все узоры из палитры на узоры по умолчанию.
Загрузить узоры — новые узоры загрузятся в палитру дополнительно к уже имеющимся. (узоры можно будет загрузить из любой папки)
Сохранить узоры — сохранить все узоры, находящиеся на данный момент в палитре в файл PAT.
Заменить узоры — заменить все узоры из палитры на другие. (узоры можно будет загрузить из любой папки)
Можно удалить остальные узоры из палитры и сохранить только свои. Для удаления узоров из палитры зажмите CTRL+ALT и кликайте по иконкам узоров. Выберите пункт меню «Сохранить узоры»: откроется окно сохранения файла, где нужно ввести имя файла. По умолчанию, Ваши узоры сохранятся тут:
С:\Program Files\Adobe\Adobe Photoshop CS2\Presets\Patterns.
В этом случае они всегда будут доступны из выпадающего меню палитры «Узоры». Можно, конечно сохранять их и в любом другом месте, и загружать с помощью пунктов меню «Загрузить узоры» или «Заменить узоры»
Можно, конечно сохранять их и в любом другом месте, и загружать с помощью пунктов меню «Загрузить узоры» или «Заменить узоры»
Вот пожалуй и всё! Теперь вы имеете представление о том как пользоваться текстурами!
Как создать текстуру в фотошопе. |
Для творчества в фотошопе существует множество различных текстур. С помощью текстуры в фотошопе можно быстро сделать оригинальную заливку фона и придать фону вид травы, меха, кожи, дерева, ткани и т.д. Возникает вопрос, как создать текстуру в фотошопе самому. Процесс совсем не сложный. Давайте создадим текстуру травы. Единственное что нужно, это внимательно кликать мышкой и, в результате, должна вырасти такая трава.
Для создания травяной текстуры в фотошопе, в основном, будем применять фильтры.
На панели инструментов должны быть такие цвета: основной цвет-черный, цвет фона-белый.
Создадим документ 400 на 300 с белым фоном. На нем будем делать землю. Не забудьте разблокировать слой. Как это сделать смотрите статью что такое слои в фотошопе.
Не забудьте разблокировать слой. Как это сделать смотрите статью что такое слои в фотошопе.
4-Фильтр-размытие -размытие по Гаусу, радиус- 1.
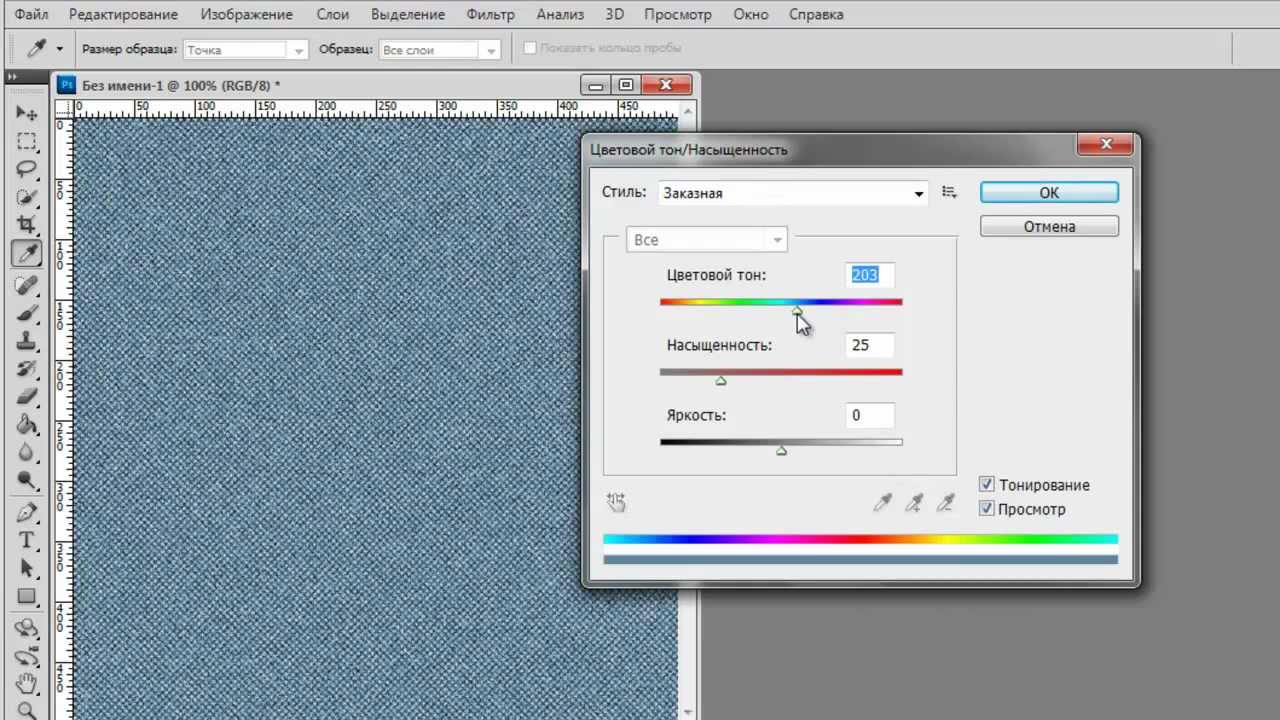
5-Изображение-коррекция-цветовой тон/насыщенность , поставить галочку на тонирование, цветовой тон 25, насыщенность 18, яркость -58.
На изображение поменялся оттенок.
Земля готова. Теперь будем создавать траву.
6-Слой-новый-слой. В окне слоев теперь два слоя. Верхний активный,он окрашен в синий цвет.
7-Редактирование-выполнить заливку, цвет-566010.
Получился такой документ.
8-Фильтр-шум-добавить шум, эффект- 25%, по Гаусу, монохромный.
9-Фильтр-размытие-размытие по Гаусу, радиус-1.
10-Фильтр-стилизация-ветер, поставить «колебание» и «слева.»
11-Изображение-вращение изображения-90 по часовой.
12-Фильтр-стилизация-ветер, колебание, справа.
13-Изображение-вращение изображения-90 против часовой.
Теперь нужно увеличить контрастность.
14-Изображение-уровни, сдвинуть правый и левый ползунок.
Вот уже и стало похоже на траву.
Но желательно сделать траву более реалистично, чтобы была видна земля.
15-Добавить к слою маску слоя. В окне слоев нажать на значок маски.
16-Выбрать ластик и немного проредить траву.
Теперь вы знаете, как создать текстуру в фотошопе вот такой травы.
17- Сохраняем файл для Web и устройств.
Добавить комментарий
Отменить ответ© 2019 Штирлиц Сеть печатных салонов в Перми
Цифровая печать, цветное и черно-белое копирование документов, сканирование документов, ризография в Перми.
Как залить текстурой в фотошопе
Существует много способов заливки текста (или другого объекта) в Photoshop. Рассмотрим некоторые из них. Для начала вспомним, что «заливка» осуществляется при помощи соответствующего инструмента , который как и кисть имеет похожие палитры и свойства, т. е. Вы можете, например, подгружать нужные Вам в данный момент коллекции заливок, которые загружаются по аналогии с коллекциями кистей, а также определять свои собственные текстуры. Рассмотрим, как это делается. Открываете собственное изображение, которое Вы хотите сделать текстурой. Выделяете все Ctrl+A и затем — Edit/Define Pattern. здесь называете Ваш образец, например, Texture, и жмете Ok. Готово, образец появился в списке текстур (в окошке Pattern наверху) можете удостовериться в этом, выбрав инструмент заливка и открыв список текстур, подгруженных в данный момент. Целесообразно для заливки выбирать шрифты семейств Arial или другие, но жирные.
е. Вы можете, например, подгружать нужные Вам в данный момент коллекции заливок, которые загружаются по аналогии с коллекциями кистей, а также определять свои собственные текстуры. Рассмотрим, как это делается. Открываете собственное изображение, которое Вы хотите сделать текстурой. Выделяете все Ctrl+A и затем — Edit/Define Pattern. здесь называете Ваш образец, например, Texture, и жмете Ok. Готово, образец появился в списке текстур (в окошке Pattern наверху) можете удостовериться в этом, выбрав инструмент заливка и открыв список текстур, подгруженных в данный момент. Целесообразно для заливки выбирать шрифты семейств Arial или другие, но жирные.
Как текст залить текстурой?
Фотошоп позволяет сделать это очень быстро и просто, всего в два шага.
1. Cоздайте надпись при помощи инструмента Текст (Text). Надпись можно делать любого цвета, все равно мы заполним текст текстурой или узором.
2. Теперь перейдите в меню Слой — Стиль слоя — Перекрытие узором (Layer — Layer Style — Pattern Overlay).
Из списка выберите нужное изображение текстуры. Нажмите Ок.
Текст зальется узором или текстурой которую вы выбрали.
Кстати полно интересных текстур можно скачать у нас на сайте.
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Создание текстур в Photoshop
Создать текстуру в Photoshop можно прямо на рисунке — выделить область и ввести команду Define Pattern в меню Edit. Но гораздо более интересный инструмент для этого дела — команда Pattern Maker в меню Filter.
Программа для создания текстуры из вашего изображения называется Pattern Maker. С ее помощью вы сможете сделать из прямоугольного фрагмента новую текстуру и залить ею активный слой. Если она окажется достаточно хороша вы сможете сохранить ее для последующего использования в любых командах, где используется заливка текстурами.
На рисунке 1.117 вы видите диалоговое окно этого плагина. Если вы заранее ничего не выделили, воспользуйтесь сейчас кнопкой-рамочкой, чтобы показать Photoshop’у, какую часть изображения следует превратить в текстуру, и нажмите кнопку Generate (создать). Вам сразу же будет показан активный слой, залитый новой текстурой, а кнопка Generate превратится в кнопку Generate Again (создать еще), как и показано на нашем рисунке.
Вам сразу же будет показан активный слой, залитый новой текстурой, а кнопка Generate превратится в кнопку Generate Again (создать еще), как и показано на нашем рисунке.
Рис. 1.117. Создание текстур командой Pattern Maker
Но что самое интересное, если вы попросите Photoshop «создать еще», oн создаст нечто совсем, совсем иное — при тех же исходных параметрах! И третья текстура будет не такая, как первая и вторая, и четвертая — не такая, как первые три.
Чтобы снова увидеть оригинал изображения (например, вы хотите выделить область по-другому), выберите в списке Show строку Original вместо Generated.
Все сгенерированные текстуры попадают в окошко Tile History (история «плиток»). Стрелочками внизу этого окошка вы сможете листать текстуры (в списке их помещается не более 20), кнопкой с мусорным бачком — уничтожить ненужную, а кнопкой-дискеткой — сохранить ее. Имя файла при сохранении не спрашивают, просят ввести только имя новой текстуры. Это потому, что она добавляется к текущему набору текстур — тому, который был задан в параметрах заливки текстурами.
Есть у нас две настройки, влияющие на внешний вид генерируемого узора: список Smoothness влияет на степень сглаживание рисунка, на недопустимость или, наоборот, допустимость резких полос и пятен, a Sample Detail — на количество деталей в текстуре. С ростом обоих параметров время создания текстур заметно увеличивается.
По-разному выглядят текстуры и в зависимости от размера, который вы для них выберете в строках Width и Height.
Кнопка Use Image Size (по размеру изображения) дает указание Photoshop’у сгенерировать одну большую текстуру и залить ею весь ваш рисунок. В этом случае не будет границ между «плитками», которые могут появляться при заливке узором с контрастными частями.
Несколько смущает, что Photoshop заливает новым узором тот же самый рисунок (более того — тот же слой!), с которого этот узор и взят. А если хочется взять узор с одного рисунка, а залить им другой?
Этот вариант тоже предусмотрен. Скопируйте прямоугольную область (Ctrl-C), перейдите на нужный рисунок (или выберите другой слой) и, запустив фильтр Pattern Maker, поставьте галочку в строке Use Clipboard as Sample (использовать буфер в качестве образца).
Как сделать заливку в Фотошопе – настройки и использование
Многое, в том числе и профессии, сейчас строятся на умственной и компьютерной деятельности. Но далеко не только графическим дизайнерам необходимы банальные знания работы в Photoshop, к которым и относится заливка.
Заливка – инструмент, присутствующий даже в самых простых графических редакторах (Paint), и в профессиональных программах для рисования и редактирования (Paint Tool SAI, Adobe Photoshop). Она меняет оттенок или прозрачность выбранной площади на виртуальном холсте. Отличие от кисти в автоматизации действия, однородности и равномерности покрытия.
Заливки бывают четырех типов:
- Однородная. Выбранный участок холста заливается одним сплошным оттенком равномерно.
- Градиентная. Градиент – плавный переход от одного оттенка к другому. Может различаться в направлении или траектории (линейная, радиальная, квадратная, коническая).

- Узорная – особый тип заливки, при котором на участке изображения симметричный узор повторяется равномерно по всей площади, выбранной для заливки. Бывает двух- и многоцветный узор.
- Текстурная – способ, имитирующий природные материалы. Состоит из разнородных фрагментов, используется для придания выразительности и реалистичности предметам.
Первое, что нужно сделать – создать новый документ. При наведении на кнопку «Файл» в верхнем левом углу, открывается меню с пунктом «Создать». Открывается панель с выбором размеров холста. После выбора размеров появляется белый или прозрачный холст.
Заливка находится в левом боковом меню с другими инструментами и напоминает банку с краской. В самом низу этого меню находится мини-панель с двумя выбранными окрасками. После установки этих оттенков можно выбрать нужный инструмент.
Также для заливки можно использовать горячие клавиши:
- Ctrl+Delete или Ctrl+Backspace для использования фонового цвета;
- Alt+Delete или Alt+Backspace для использования основного цвета.

Внешний вид Adobe Photoshop может отличаться в зависимости от его версии, но инструменты по умолчанию находятся слева.
Заливка цветом
Чтобы залить определенный объект, фигуру или слой цветом, нужно навести курсор на этот предмет, и нажать левую кнопку мыши.
Чтобы залить весь фон в Фотошоп одним оттенком, можно нажать на любой участок холста. Если изначальный (нулевой) слой неоднородный, например, на нем изображена картинка, нужно будет создать новый слой поверх фона и залить его таким же образом.
В некоторых версиях Adobe Photoshop заливка и вектор имеют собственные иконки. В других же они объединены в одну и предоставляют выбор при непосредственном нажатии на них. Обычно изображаются они значком градиента.
Градиент
Для работы с градиентом, сначала на уже упомянутой панели тонов выбирается два нужных. Вектор будет идти от первого (верхнего) ко второму. Нажимается значок градиента. Зажимая левую кнопку мыши на выбранной области ведется линия, задающая его траекторию. После того, как кнопку отжимают, появляется градиент с указанным направлением, от первого цвета ко второму.
Зажимая левую кнопку мыши на выбранной области ведется линия, задающая его траекторию. После того, как кнопку отжимают, появляется градиент с указанным направлением, от первого цвета ко второму.
Переход одного цвета в другой будет происходить лишь по длине заданной линии. Чем короче линия, тем более резок переход, и наоборот. В Adobe Photoshop есть готовые заданные наборы тонов для градиента. Открыть панель с ними можно, щелкнув по палитре градиентов. Она находится приблизительно под кнопкой редактирования. Рядом с палитрой градиентов можно выбрать его тип: линейный, конусовидный, ромбовидный, зеркальный, радиальный. Левее от меню с типами градиента можно установить непрозрачность от нуля до ста процентов.
Узор
Использование текстуры не сильно отличается от заливки основным цветом. Выбирается нужный инструмент. В верхнем меню можно выбрать, чем заливать выбранную область холста. Это может быть основной оттенок (цвет в верхнем квадрате выбора тонов) и регулярный. Для заливки слоя текстурой понадобится регулярный цвет. После выбора становится доступным меню с текстурами. Оно находится правее экрана установки оттенка, в верхней линии.
Для заливки слоя текстурой понадобится регулярный цвет. После выбора становится доступным меню с текстурами. Оно находится правее экрана установки оттенка, в верхней линии.
На панели выбора текстуры отображаются не все узоры, а лишь используемый набор. Наборы можно менять, нажимая на стрелочку справа, и дополнительно скачивать.
Далее все происходит как при заливке оттенком – с помощью щелчка левой кнопки мыши.
Как залить выделенную область
Выделить область в Adobe Photoshop можно с помощью пары кликов мышью. В панели инструментов, вверху, находится инструмент выделение. При нажатии на него можно выбрать либо «Быстрое выделение» либо «Волшебную палочку».
При нажатии на кнопку быстрого выделения предлагается выбор кисти, ее размера. Далее пользователь сам нажимает на области, которые нужно выделить. То, что не выбирается автоматически, дополнительно выбирается вручную.
Волшебная палочка удобна при однородности цвета объекта. Вверху регулируется допуск. Он означает количество символов, отбираемых палочкой. Чем больше допуск, тем больше пикселей будут считаться инструментом однородного тона.
Вверху регулируется допуск. Он означает количество символов, отбираемых палочкой. Чем больше допуск, тем больше пикселей будут считаться инструментом однородного тона.
Чтобы залить выделенную область достаточно выбрать оттенки, узоры, текстуру или направление градиента и кликнуть на любом участке выделенной области.
Также выделенную область можно залить с учетом содержимого. В этом случае выделенная область будет плавно заполняться смежными участками фото.
Для этого после выделения нужно перейти в «Редактирование» — «Выполнить заливку выделенной области». В окне «Залить слой» в списке «Использовать» указать «С учетом содержимого».
Выбор заливки и обводки, слоев и контуров в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай.
 Сделай это.
Сделай это. - Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Мечтай.
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Применение ограниченных правок к вашим облачным документам
- Сотрудничать с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Выборки
- Начало работы с выборками
- Сделайте выбор в композите
- Рабочая область выбора и маски
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Настройка выбора пикселей
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Выберите диапазон цветов в изображении
- Преобразование между путями и границами выделения
- Основы канала
- Сохранить выделения и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Начало работы с выборками
- Настройки изображения
- Замена цветов объекта
- Деформация перспективы
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Обрезка и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Улучшение изображения и трансформация
- Заменить небо на изображениях
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание узора с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Добавить и отредактировать текст
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основные сведения о фильтрах
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Используйте фильтр «Пластика»
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Использование фильтра «Пластика»
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Дуотоны
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики на основе данных
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить аккаунты для атрибуции креативов
- Фотошоп 3D
- Фотошоп 3D | Общие вопросы о снятых с производства 3D-функциях
Вы можете заполнить внутреннюю часть выделения, контура или слоя
с цветом или узором.![]() Вы также можете добавить цвет к контуру
выделение или путь, называемый поглаживанием.
Вы также можете добавить цвет к контуру
выделение или путь, называемый поглаживанием.
Заливка с помощью инструмента «Ведро с краской»
Инструмент «Ведро с краской» заполняет соседние пиксели, близкие по значению цвета к пикселям, на которые вы нажимаете.
Примечание:
Инструмент Paint Bucket нельзя использовать с изображениями в растровом режиме.
Выберите основной цвет. (См. Выбрать цветов в наборе инструментов.)
Выберите инструмент «Заливка».
Примечание:
Инструмент Paint Bucket сгруппирован с Gradient инструмент на панели инструментов. Если вы не можете найти инструмент Paint Bucket, нажмите и удерживайте инструмент «Градиент», чтобы получить к нему доступ.

Укажите, следует ли заполнять выделение передним планом цвет или с рисунком.
Укажите режим наложения и непрозрачность краски. (См. Режимы наложения.)
Введите допуск для заливки.
Допуск определяет, насколько похожим по цвету должен быть пиксель. быть (к пикселю, который вы нажимаете), чтобы быть заполненным. Значения могут варьироваться от от 0 до 255. Низкий допуск заполняет пиксели в диапазоне значений цвета очень похоже на пиксель, который вы нажимаете. Высокий допуск заполняет пиксели внутри более широкий диапазон.
Чтобы сгладить края заполненного выделения, выберите «Сглаживание».
Чтобы заполнить только пиксели, смежные с тем, который вы щелкнули, выберите Непрерывный; не устанавливайте флажок «Смежные», чтобы заполнить все похожие пикселей на изображении.
Для заполнения пикселей на основе объединенных цветовых данных из всех видимые слои, выберите Все слои.

Щелкните часть изображения, которую вы хотите заполнить. Все указанные пиксели в пределах указанного допуска заполняются передним планом цвет или рисунок.
Если вы работаете со слоем и не хотите заполнять его прозрачным области, убедитесь, что прозрачность слоя заблокирована в Панель слоев. (См. блокировку слоев.)
Залейте выделение или слой цвет
Выберите передний план или цвет фона. (См. Выбрать цветов в наборе инструментов.)
Выберите область, которую хотите заполнить. Чтобы заполнить весь слой, выберите слой на панели «Слои».
Выберите «Правка» > «Заполнить», чтобы заполнить выделение. или слой. Или, чтобы заполнить путь, выберите путь и выберите «Заполнить путь». из меню панели «Контуры».
В диалоговом окне «Заливка» выберите один из следующих параметров.
 для использования или выберите пользовательский шаблон:
для использования или выберите пользовательский шаблон:Передний план Цвет, Цвет фона, Черный, 50% серый или Белый
Заполняет выделение указанным цветом.
Примечание:
При заполнении изображения CMYK с использованием параметра «Черный» Photoshop заполняет все каналы 100% черным цветом. Это может привести к большему расходу чернил, чем позволяет принтер. Для достижения наилучших результатов при заполнении изображения CMYK используйте параметр «Передний план» с соответствующим черным цветом переднего плана.
Цвет
Заливка цветом, выбранным в палитре цветов.
Укажите режим наложения и непрозрачность краски. (См. Режимы наложения.)
Если вы работаете со слоем и хотите заполнить только области содержащих пиксели, выберите «Сохранить прозрачность».

Нажмите кнопку OK, чтобы применить заливку.
Примечание:
Применение заливки цветом переднего плана только к области, содержащие пиксели, нажмите Alt+Shift+Backspace (Windows) или Option + Shift + Delete (Mac OS). Это сохраняет прозрачность слоя. Чтобы применить заливку фоновым цветом только к областям содержащие пиксели, нажмите Ctrl + Shift + Backspace (Windows) или Command + Shift + Delete (Mac OS).
Использование заливки с учетом содержимого, шаблона или истории
Сведения о параметре «Редактирование» > «Заливка с учетом содержимого», представленном в Photoshop CC 20.0 (выпуск от октября 2018 г.), см. в разделе «Заливка с учетом содержимого».
Выберите часть изображения, которую вы хотите заполнить.
Выберите «Правка» > «Заполнить».

Примечание:
На фоновом слое нажмите Delete или Backspace для быстрого доступа к диалоговому окну «Заливка».
В меню «Использовать» выберите один из следующих вариантов:
Контент-Aware
Плавно заполняет выделение похожим содержимым изображения поблизости. Для достижения наилучших результатов создайте выделение, которое немного выходит за пределы области, которую вы хотите воспроизвести. (Часто бывает достаточно быстрого выбора лассо или выделения.)
Примечание:
Заливки с учетом содержимого случайным образом синтезируют похожее содержимое изображения. Если вам не нравятся исходные результаты, выберите «Правка» > «Отменить» и примените другую заливку с учетом содержимого.
Цветовая адаптация
(Включено по умолчанию) Алгоритмически смешивает цвет заливки с окружающим цветом
Заливка с учетом содержимого с помощью Color AdaptationШаблон
Щелкните перевернутую стрелку рядом с образцом узора и выберите узор на всплывающей панели.
 Вы можете загрузить дополнительные узоры с помощью меню всплывающей панели. Выберите имя библиотеки узоров или выберите «Загрузить узоры» и перейдите к папке, содержащей узоры, которые вы хотите использовать.
Вы можете загрузить дополнительные узоры с помощью меню всплывающей панели. Выберите имя библиотеки узоров или выберите «Загрузить узоры» и перейдите к папке, содержащей узоры, которые вы хотите использовать.Вы также можете применить любой из включенных шаблонов сценариев, чтобы легко создавать различные геометрические шаблоны заливки. Выберите «Шаблоны по сценарию» в нижней части диалогового окна заливки, а затем выберите шаблон заливки во всплывающем меню «Скрипт».
Примечание:
Если параметр Pattern недоступен, вам необходимо загрузить библиотеку шаблонов, прежде чем сделать выбор. (См. Управление библиотеками узоров и стилями.)
История
Восстанавливает выбранную область до исходного состояния или снимка установить на панели «История».
A. Создайте выделение, которое немного расширяется в область, которую вы
хочу повторить. B. Плавная замена выделения
с контентно-зависимой заливкой.
Создайте выделение, которое немного расширяется в область, которую вы
хочу повторить. B. Плавная замена выделения
с контентно-зависимой заливкой.
Заполнение рабочего холста
Рабочий холст окружает область изображения. Вы можете заполнить холст другого цвета, который лучше контрастирует с заданным изображение.
Щелкните правой кнопкой мыши рабочий холст и выберите Серый, Черный или Пользовательский. (Указать пользовательский цвет, выберите «Выбрать пользовательский цвет».)
Обведите выделение или слой цвет
Вы можете использовать команду «Обводка», чтобы нарисовать цветная рамка вокруг выделения, контура или слоя. Когда вы создаете граница таким образом, она становится растровой частью текущего слоя.
Примечание:
Чтобы создать границы фигур или слоев, которые можно включать и выключать, как наложения, и сглаживать их для создания более мягких углов и краев, используйте эффект слоя «Обводка» вместо команды «Обводка». См. Эффекты и стили слоя.
См. Эффекты и стили слоя.
Выберите основной цвет.
Выберите область или слой, который хотите обвести.
Выбрать Правка > Обводка.
В диалоговом окне «Обводка» укажите ширину резкого края. граница.
Для местоположения укажите, следует ли размещать границу внутри, снаружи или по центру выделения или границ слоя.
Примечание:
Если содержимое слоя заполняет всю изображение, штрих, нанесенный вне слоя, не будет виден.
Укажите непрозрачность и режим наложения. (См. Режимы наложения.)
Если вы работаете со слоем и хотите только штриховать областей, содержащих пиксели, выберите параметр «Сохранить прозрачность». (См. блокировку слоев.
 )
)
Нарисовать круг или квадрат
Вы можете нарисовать круг или квадрат с помощью эллиптические или прямоугольные инструменты выделения, а затем добавьте линию (называемую a штрих ) в область выделения. Поглаживание выделения быстрый способ добавить границу или рамку вокруг объекта. Вы можете погладить любой выбор, который вы создаете с помощью инструментов выбора.
В на панели «Слои» нажмите кнопку «Новый слой», чтобы создайте новый слой для круга или квадрата. Изоляция круга или квадрат на отдельном слое облегчает работу.
Выберите инструмент «Эллиптическое выделение» или инструмент «Прямоугольная область» в ящик для инструментов.
Перетащите в окне документа, чтобы создать фигуру. Держать нажмите клавишу Shift при перетаскивании, чтобы ограничить фигуру кругом или квадрат.

Выберите «Правка» > «Обводка».
В диалоговом окне «Обводка» введите значение «Ширина» и затем щелкните образец цвета, чтобы отобразить палитру цветов Adobe.
В Adobe Color Picker найдите диапазон цветов, который вы хотите использовать треугольные ползунки на панели цветового спектра, а затем щелкните нужный цвет в поле цвета. Цвет, который вы выбираете появляется в верхней половине образца цвета. Оригинальный цвет остается в нижней половине. Нажмите «ОК».
Установите положение штриха по отношению к выделения, выбрав «Внутри», «По центру» или «Снаружи». Отрегулируйте другой нужные настройки и нажмите ОК. Фотошоп поглаживает линию, используя заданные вами параметры цвета и обводки.
Еще нравится это
- Заливка с учетом содержимого
- Видео | Ретушь фотографий с помощью Content-Aware
- Изменение размера холста
- Обводка контуров цветом
Купите Adobe Photoshop или начните бесплатную пробную версию .
Войдите в свою учетную запись
Войти
Управление учетной записью
Войдите в свою учетную запись
Войти
Управление учетной записью
Учебное пособие по повторению заливки узором в Adobe Photoshop | Малый бизнес
Автор Laurel Storm
Бесшовно повторяющаяся заливка узором может стать привлекательным фоном для веб-сайта вашей компании, а также листовок, визитных карточек и других документов. Однако создание такого шаблона может быть довольно сложным, и, если все сделано неправильно, в результате в шаблоне будут видны швы или явно пустые области. После того, как вы создали свой узор, вы можете сохранить его как изображение для использования вне Photoshop и определить его как образец узора в программе.
Запустите Adobe Photoshop. Если вы создаете шаблон на основе уже существующего изображения, откройте это изображение. В противном случае откройте пустое изображение и рисуйте или рисуйте на холсте, пока не будете удовлетворены. При необходимости обрежьте изображение, чтобы удалить ненужные его части.
Нажмите «Ctrl-Alt-I», чтобы открыть диалоговое окно «Размер изображения», запишите размеры изображения в пикселях и нажмите «Отмена».
Нажмите «Фильтр», наведите указатель мыши на «Другое» и выберите «Смещение».
Введите число, равное половине ширины изображения, в текстовом поле «По горизонтали» и оставьте значение в поле «По вертикали» равным «0». Убедитесь, что выбран параметр «Обтекание», и нажмите «ОК». По сути, это разрезает ваше изображение пополам по вертикали и меняет местами две половины — то, что было слева и справа, теперь находится в центре, и наоборот.
Измените область в середине изображения, чтобы удалить все видимые швы и заполнить все большие пустые места.
 То, как вы это сделаете, зависит от типа изображения, с которым вы работаете — инструменты, которые вы используете, скорее всего, будут включать инструмент «Штамп» и инструмент «Заплатка» (см. Ресурсы).
То, как вы это сделаете, зависит от типа изображения, с которым вы работаете — инструменты, которые вы используете, скорее всего, будут включать инструмент «Штамп» и инструмент «Заплатка» (см. Ресурсы).Нажмите «Фильтр», наведите указатель мыши на «Другое» и выберите «Смещение». Введите «0» в текстовое поле «По горизонтали», а затем введите число, равное половине высоты изображения, в текстовое поле «По вертикали». Нажмите «ОК». Это повторяет процесс нарезки и перестановки, но делает это горизонтально, а не вертикально.
Измените область в середине изображения, чтобы удалить все видимые швы и заполнить пустые места.
Нажмите «Фильтр», наведите указатель мыши на «Другое» и выберите «Смещение». Введите число, равное половине ширины изображения, в текстовое поле «По горизонтали», а затем введите «0» в текстовое поле «По вертикали». Нажмите «ОК».
Измените область в середине изображения, чтобы удалить все видимые швы.
 Теперь ваш узор готов.
Теперь ваш узор готов.Нажмите «Изменить», выберите «Определить шаблон», введите имя шаблона и нажмите «ОК». Узор теперь сохраняется как образец узора в Photoshop.
Создайте новый файл, размер которого не менее чем в четыре раза превышает размер изображения шаблона как по высоте, так и по ширине, не закрывая изображение шаблона.
Нажмите «Shift-F5», чтобы открыть диалоговое окно «Заливка». Выберите «Шаблон» в раскрывающемся меню «Использовать», а затем выберите новый шаблон в раскрывающемся меню «Пользовательский шаблон». Нажмите «ОК», чтобы заполнить весь документ новым шаблоном.
Проверьте заполненное узором изображение на наличие каких-либо нарушений или проблем с узором. Если вы их найдете, вернитесь к изображению своего шаблона и измените его, чтобы исправить их.
Повторяйте шаги с 10 по 13, чтобы протестировать шаблон, пока проблемы не исчезнут. Если вам нужно было исправить шаблон, нажмите «Изменить», наведите указатель мыши на «Предустановки» и выберите «Менеджер предустановок».
 Выберите «Шаблоны» в раскрывающемся меню «Предустановки». Щелкните правой кнопкой мыши все версии узора, кроме последней, и выберите «Удалить», чтобы удалить их из образцов узоров в Photoshop.
Выберите «Шаблоны» в раскрывающемся меню «Предустановки». Щелкните правой кнопкой мыши все версии узора, кроме последней, и выберите «Удалить», чтобы удалить их из образцов узоров в Photoshop.Вернитесь к готовому изображению выкройки и сохраните его в удобном для вас формате.
Ссылки
- Adobe: Справка Photoshop — Справочник по эффектам фильтров
- Adobe: Справка Photoshop — Создание шаблонов
- Adobe: Справка Photoshop — Предустановки
Ресурсы
91 058Советы
- Чтобы заполнить выделение или слой узором, щелкните инструмент «Заливка» на панели инструментов, выберите «Узор» в первом раскрывающемся меню на панели параметров, выберите нужный узор. используя второе раскрывающееся меню на панели параметров, а затем щелкните документ, как обычно.


 Залейте его выбранным цветом.
Залейте его выбранным цветом. Можно добавить тень и дополнительный объем Layer/Layer Style/Blending Options/Drop Shadow + Bevel and Emboss…
Можно добавить тень и дополнительный объем Layer/Layer Style/Blending Options/Drop Shadow + Bevel and Emboss… Примените Select/Modify/Contract cо значением 3. Теперь заполните выделенную область светло-синим цветом.
Примените Select/Modify/Contract cо значением 3. Теперь заполните выделенную область светло-синим цветом. Высветляйте по вкусу.
Высветляйте по вкусу.

 Сделай это.
Сделай это.

 для использования или выберите пользовательский шаблон:
для использования или выберите пользовательский шаблон:
 Вы можете загрузить дополнительные узоры с помощью меню всплывающей панели. Выберите имя библиотеки узоров или выберите «Загрузить узоры» и перейдите к папке, содержащей узоры, которые вы хотите использовать.
Вы можете загрузить дополнительные узоры с помощью меню всплывающей панели. Выберите имя библиотеки узоров или выберите «Загрузить узоры» и перейдите к папке, содержащей узоры, которые вы хотите использовать. )
)
 То, как вы это сделаете, зависит от типа изображения, с которым вы работаете — инструменты, которые вы используете, скорее всего, будут включать инструмент «Штамп» и инструмент «Заплатка» (см. Ресурсы).
То, как вы это сделаете, зависит от типа изображения, с которым вы работаете — инструменты, которые вы используете, скорее всего, будут включать инструмент «Штамп» и инструмент «Заплатка» (см. Ресурсы). Теперь ваш узор готов.
Теперь ваш узор готов. Выберите «Шаблоны» в раскрывающемся меню «Предустановки». Щелкните правой кнопкой мыши все версии узора, кроме последней, и выберите «Удалить», чтобы удалить их из образцов узоров в Photoshop.
Выберите «Шаблоны» в раскрывающемся меню «Предустановки». Щелкните правой кнопкой мыши все версии узора, кроме последней, и выберите «Удалить», чтобы удалить их из образцов узоров в Photoshop.