Карта градиента в фотошопе как использовать: Использование градиентов в Photoshop
Теплые золотые закаты с градиентными картами
Прежде чем мы начнем … Эта версия нашего учебника «Теплые золотые закаты» предназначена для Photoshop CS5 и более ранних версий. Для Photoshop CC и CS6, посмотрите нашу полностью обновленную версию, которая включает видео этого урока.
В этом уроке по эффектам Photoshop мы рассмотрим, как легко улучшить и улучшить фотографию заката, используя Градиентную карту ! Когда я думаю об идеальной фотографии заката, мой разум сразу же наполняется множеством теплых красных, оранжевых и желтых цветов, когда солнце мягко садится над водой или за холмами. Закаты являются одним из наиболее часто фотографируемых аспектов природы, и тем не менее фотографиям редко удается запечатлеть их интенсивную красоту. То, что когда-то было небом, наполненным богатыми золотыми оттенками, часто выглядит более прохладным, менее ярким и, в конечном счете, менее интересным.
Вот фотография, которую я сделал одним летним вечером на пляже:
Оригинальное фото.
Мне нравится, как солнце готовится опускаться за горизонт, когда лодка выходит через озеро, но цвета довольно приглушенные и тусклые. Они могут определенно использовать небольшую помощь.
Вот как будет выглядеть фото после быстрой и простой настройки с помощью Градиентной карты:
Улучшенный эффект заката.
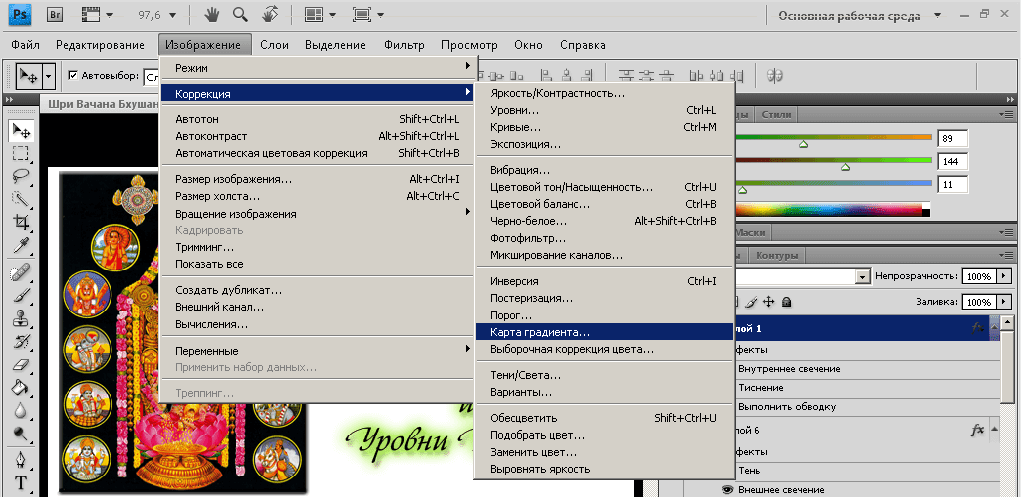
Шаг 1: Добавьте корректирующий слой «Карта градиента»
Если вы некоторое время следовали нашим учебникам, вы знаете, что в большинстве случаев самое первое, что мы делаем, — это дублирование фонового слоя, который позволяет нам работать с изображением, не нанося вреда исходной информации о пикселях. В этом случае, тем не менее, мы будем использовать один из корректирующих слоев Photoshop, и одна из замечательных особенностей корректирующих слоев заключается в том, что они позволяют нам работать без разрушения. Другими словами, мы приступаем к работе над изображением, не касаясь его! Photoshop дает нам полный предварительный просмотр того, как выглядит изображение после выполнения наших настроек, независимо от того, используем ли мы корректирующий слой «Уровни» или «Кривые» для улучшения общего контраста изображения, корректирующий слой «Оттенок / Насыщенность» для окрашивания изображения или корректирующий слой «Порог» чтобы найти самые светлые и самые темные части изображения, но вся работа фактически выполняется внутри самого корректирующего слоя. Ничего из этого не делается непосредственно к изображению.
Ничего из этого не делается непосредственно к изображению.
Мы сохраним большую дискуссию о корректирующих слоях для другого урока, но пока, просто знайте, что ничего, что мы делаем с корректирующим слоем карты градиента, который мы собираемся добавить, не повредит изображению каким-либо образом, поэтому нет необходимости сначала дублировать наш фоновый слой.
Прежде чем мы сможем что-то сделать с нашим корректирующим слоем, нам сначала нужно добавить его, поэтому щелкните значок «Новый корректирующий слой» в нижней части палитры «Слои»:
Нажав на иконку «Новый корректирующий слой».
Затем выберите Gradient Map из появившегося списка корректирующих слоев:
Выберите «Градиентная карта» из списка.
Шаг 2: Нажмите на область предварительного просмотра градиента, чтобы редактировать градиент
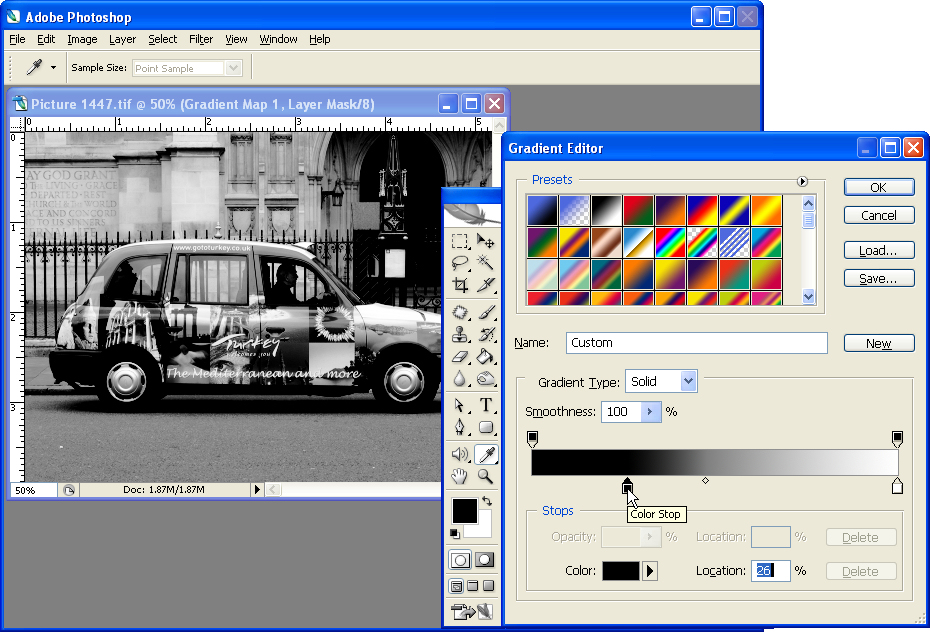
Это вызывает диалоговое окно Photoshop Gradient Map:
Диалоговое окно Градиентная карта.
Функция градиентной карты в Photoshop получила свое название от того, что она делает. Это позволяет нам «отображать» или назначать разные цвета разным тональным значениям на изображении. Мы можем использовать Градиентную Карту, чтобы сделать все темные области на изображении одним цветом, все светлые области — другим цветом, а все области среднего тона — другим цветом. Например, мы можем сказать: «Я хочу, чтобы все темные области были голубыми» и «Я хочу, чтобы все светлые области были красными, а все средние тона — зелеными». Я просто использую случайные примеры, конечно. Вы можете выбрать любой понравившийся вам цвет! На самом деле, вы можете разделить тональный диапазон изображения на радугу цветов, если хотите, и поскольку мы работаем с градиентами (отсюда и название «Градиентная карта»), Photoshop создаст для нас плавные переходы между цветами.
Это позволяет нам «отображать» или назначать разные цвета разным тональным значениям на изображении. Мы можем использовать Градиентную Карту, чтобы сделать все темные области на изображении одним цветом, все светлые области — другим цветом, а все области среднего тона — другим цветом. Например, мы можем сказать: «Я хочу, чтобы все темные области были голубыми» и «Я хочу, чтобы все светлые области были красными, а все средние тона — зелеными». Я просто использую случайные примеры, конечно. Вы можете выбрать любой понравившийся вам цвет! На самом деле, вы можете разделить тональный диапазон изображения на радугу цветов, если хотите, и поскольку мы работаем с градиентами (отсюда и название «Градиентная карта»), Photoshop создаст для нас плавные переходы между цветами.
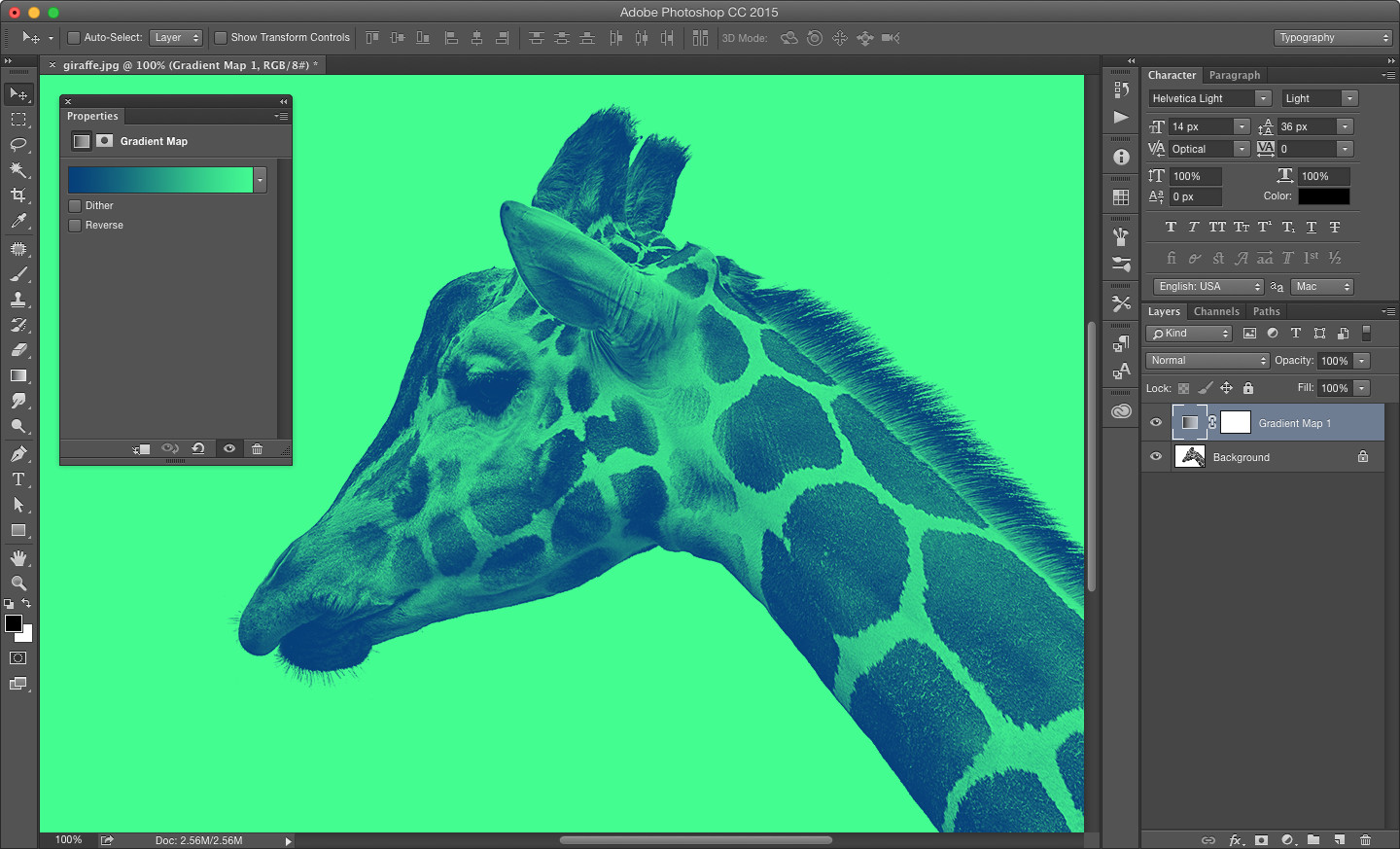
Когда появится диалоговое окно «Карта градиента», оно, скорее всего, будет установлено с градиентом «Передний план к фону», как мы видим выше, переходя от черного слева к белому справа (при условии, что в настоящее время установлены цвета переднего плана и фона) по умолчанию). Если бы мы отобразили этот градиент на наше изображение, мы бы мгновенно преобразовали наше изображение в черно-белое. На самом деле, если вы посмотрите на свое изображение в окне документа, то увидите, что теперь весь цвет исчез (если в диалоговом окне выбран параметр «Просмотр»):
Если бы мы отобразили этот градиент на наше изображение, мы бы мгновенно преобразовали наше изображение в черно-белое. На самом деле, если вы посмотрите на свое изображение в окне документа, то увидите, что теперь весь цвет исчез (если в диалоговом окне выбран параметр «Просмотр»):
Изображение выглядит черно-белым с градиентом по умолчанию.
Конечно, это не то, что мы хотим. Мы хотим добавить красные, оранжевые и желтые цвета к нашему закату, а не преобразовывать их в черно-белые, поэтому первое, что нам нужно сделать, это отредактировать градиент. Для этого щелкните непосредственно в области предварительного просмотра градиента:
Отредактируйте градиент, щелкнув непосредственно в области предварительного просмотра.
Это вызовет редактор градиентов, который мы рассмотрим далее.
Шаг 3: установите темные области на изображении на красный
Когда появится редактор градиентов в Photoshop, вы увидите еще одну область предварительного просмотра градиента в нижней половине диалогового окна. Мы собираемся изменить цвета градиента, начиная с черного цвета слева. Дважды щелкните черный цвет в левом нижнем углу области предварительного просмотра градиента:
Мы собираемся изменить цвета градиента, начиная с черного цвета слева. Дважды щелкните черный цвет в левом нижнем углу области предварительного просмотра градиента:
Двойной щелчок на остановке черного цвета.
Это поднимает палитру цветов Photoshop. Выберите красивый красный цвет для темных областей изображения:
Выбор красного из палитры цветов.
Вы увидите, что все темные области вашего изображения станут красными в окне документа:
Темные области изображения теперь красные.
Нажмите OK, чтобы выйти из палитры цветов, когда закончите, но пока не выходите из редактора градиентов. Нам все еще нужно изменить цвет для светлых участков.
Шаг 4: установите светлые области на изображении на желтый
Далее мы собираемся изменить цвет светлых областей на изображении. Дважды нажмите на белый цвет в правом нижнем углу области предварительного просмотра градиента:
Двойной щелчок на остановке черного цвета.
Палитра цветов появится снова. На этот раз выберите ярко-желтый для светлых участков:
На этот раз выберите ярко-желтый для светлых участков:
Выбор желтого цвета из палитры цветов.
Нажмите кнопку ОК, чтобы выйти из палитры цветов после того, как вы выбрали цвет. Если мы посмотрим на нашу область предварительного просмотра градиента в Редакторе градиентов, то увидим, что мы изменили градиент с черно-белого на красный и желтый, и Photoshop смешал два цвета вместе для нас, дав нам красивый оранжевый цвет в средние тона:
Цвета в градиенте были изменены.
Нажмите кнопку ОК, чтобы выйти из редактора градиентов, а затем нажмите кнопку ОК, чтобы выйти из диалогового окна Градиентная карта. Вот как теперь выглядит наше изображение после редактирования градиента:
Изображение после редактирования цветов в градиенте.
К сожалению, цвета на самом деле не очень хорошо сочетаются с фотографией, но мы исправим это, используя режимы наложения слоев в Photoshop и опцию «Непрозрачность».
Шаг 5: Измени режим смешивания слоя карты градиента на «Наложение»
Мы добавили наш корректирующий слой «Карта градиента» и успешно отредактировали цвета, которые отображаются на нашей фотографии заката, с помощью Photoshop’s Gradient Editor. Единственная проблема сейчас в том, что цвета слишком сильные. Есть две вещи, которые мы можем сделать, чтобы это исправить, и мы собираемся объединить их, чтобы дать нам полный контроль над конечным результатом.
Единственная проблема сейчас в том, что цвета слишком сильные. Есть две вещи, которые мы можем сделать, чтобы это исправить, и мы собираемся объединить их, чтобы дать нам полный контроль над конечным результатом.
Сначала нам нужно изменить режим наложения корректирующего слоя «Карта градиента». Если мы посмотрим на нашу палитру слоев, то увидим, что теперь у нас есть два слоя — фоновый слой, который содержит нашу фотографию и корректирующий слой карты градиента над ним. Убедитесь, что у вас выбран слой «Градиентная карта», затем перейдите к параметру режима наложения в верхнем левом углу палитры «Слои», щелкните стрелку, направленную вниз, справа от слова «Нормальный», и выберите «Наложение» в Появляется список режимов наложения:
Измените режим наложения корректирующего слоя «Карта градиента» на «Наложение».
Если вы помните наш недавний учебник о пяти режимах наложения основных слоев в Photoshop, режим наложения Overlay является частью группы режимов наложения Contrast, и одна из его основных целей — повысить контрастность изображения, делая светлые области темнее и темнее. области темнее. Если мы посмотрим на наше изображение сейчас, мы увидим, что контраст определенно увеличился. Красные, оранжевые и желтые цвета нашего градиента лучше сочетаются с фотографией, но цвета все еще слишком насыщенные:
области темнее. Если мы посмотрим на наше изображение сейчас, мы увидим, что контраст определенно увеличился. Красные, оранжевые и желтые цвета нашего градиента лучше сочетаются с фотографией, но цвета все еще слишком насыщенные:
Изображение после изменения режима наложения слоя «Карта градиента» на «Наложение».
Шаг 6: понизьте непрозрачность слоя карты градиента
Чтобы уменьшить интенсивность цветов, чтобы она выглядела больше как закат, а не как ядерный взрыв, все, что нам нужно сделать, — это уменьшить непрозрачность слоя «Градиентная карта». Параметр « Непрозрачность» находится в верхней части палитры «Слои», прямо справа от параметра «Режим наложения». Я собираюсь снизить свою непрозрачность до 40%. Возможно, вам придется установить другое значение в зависимости от вашего изображения:
Уменьшите непрозрачность слоя Gradient Map, чтобы уменьшить интенсивность цвета.
Как только вы понизили непрозрачность корректирующего слоя, чтобы точно настроить результат, все готово! Вот мое оригинальное изображение еще раз для сравнения:
Исходное изображение еще раз.
И вот наш окончательный результат «теплый золотой закат»:
Конечный результат.
И там у нас это есть! Вот так можно использовать карту градиента для улучшения закатов в ваших изображениях с помощью Photoshop! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop
Как превратить день в ночь в Photoshop
Преобразования в день в ночное время были вокруг, пока Photoshop имел корректирующие слои, но овладение эффектом занимает много практики. Ключ к снижению дневного изображения похожи на ночь в Photoshop, находится в том, чтобы научиться ориентироваться на различные настройки, такие как градиентная карта и кривые, для достижения правдоподогоемого тона.
Потемнение изображения до такой степени, что в тени вряд ли есть какие-либо детали, оставленные в тенях, являются частью техники, и мы можем дальше следить за тем, чтобы использовать щетки для изменения баланса света на слоевых масках. Глубокостойкий тон создается с регулировкой карты градиента и некоторые фотографические пресеты в Photoshop CC. Отказ Затем выборы вступают в игру, обмениваясь на дневном небе для наполненного звездным ночным пейзажем.
Отказ Затем выборы вступают в игру, обмениваясь на дневном небе для наполненного звездным ночным пейзажем.
- 14 Инструменты настройки Photoshop для ретуширования ваших изображений
К концу этого Учебник Photoshop , у вас должны быть все навыки и ноу-то, как вам нужно преобразовать любое дневное изображение в ночной шедевр.
Загрузите файлы Для этого учебника.
01. Начните с регулировки карты градиента
Найдите значок регулировки слоя и выберите карту градиентаЗагрузите начальное изображение ‘pix_lighthouse_1872998.jpg’ на Photoshop и отправляйтесь в палитру слоев. Найдите значок регулировки слоя и выберите карту градиента.
02. Начальный оттенок
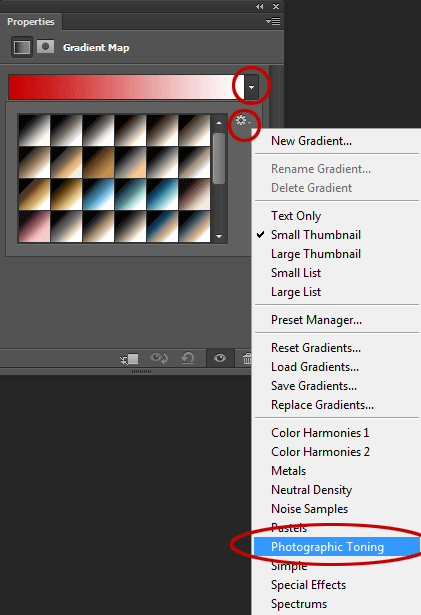
Выберите синий 1 из фото тонировки Внутри редактора карты градиента выберите набор фотографических тонизирующих пресетов из раскрывающегося меню. Из массива градиентов миниатюры выберите предустановленную синюю 1 и нажмите OK. Это отключит изображение с голубым синим цветом.
Из массива градиентов миниатюры выберите предустановленную синюю 1 и нажмите OK. Это отключит изображение с голубым синим цветом.
03. Черный ночью
Принесите непрозрачность до 80%, затем добавьте регулировку кривыхОпустите непрозрачность слоя карты градиента до 80%, чтобы слегка уменьшить эффект, вернитесь к регулирующим слоям и добавьте регулировку кривых. Затемнить изображение, перетаскивая кривую вниз от центра. Идея состоит в том, чтобы затемнить тени и содраздывать здесь.
04. Тренден еще больше
Затемнить изображение дальше с регулировкой уровней Добавьте уровень регулировки уровней над регулировкой кривых. Внутри диаголога уровней установите Midtones Marker до 0,95. Затем под выходными уровнями установите до 0 и 196. Эта корректировка должна затем затемнить изображение, что делает его, как будто это ночь.
05. Выберите небо
Нарисуйте грубый выбор по небуТеперь мы преобразовали изображение на ночь, нам нужно поменять небо. Нажмите Вал Для быстрого выбора инструмента и нажмите на слой изображения. Перетащите грубый выбор на небо и вокруг маяка.
06. Улучшить выбор
Используйте инструмент быстрого маски для уточнения вашего выбораДержать отказ / alt. Чтобы удалить участки выбора, которые разливаются на скалы и маяк. Нажмите Вон Чтобы загрузить режим быстрого маски и предпросмотреть выбранную область. Используйте инструмент для щетки для уточнения края маски и нажмите Вон вернуться на нормальный вид.
07. Сохранить выбор
Сохраните выбор как альфа-канал Перейдите в меню «Выбрать» и «вниз», чтобы сохранить выбор. В всплывающем меню установите документ на текущее изображение и установите канал на новый. Оставьте имя как бланк и нажмите OK, чтобы добавить выбор в качестве нового альфа-канала (окно и GT; каналы для просмотра).
В всплывающем меню установите документ на текущее изображение и установите канал на новый. Оставьте имя как бланк и нажмите OK, чтобы добавить выбор в качестве нового альфа-канала (окно и GT; каналы для просмотра).
08. Быстрая копия и вставка
Вставлять в новое небоЗагрузите изображение ‘pix_milkyway_2181250.jpg’ из файловой и нажмите CMD / Ctrl. +. А. Чтобы выбрать все изображение, затем CMD / Ctrl. +. Слияние копировать. Вернуться к изображению маяка и нажмите CMD / Ctrl. +. Внимание Чтобы вставить новое небо на изображение. Переместите это изображение в верхнюю часть слоя стека.
09. Примените маску слоя
Используйте маску слоя, чтобы соответствовать новому небу в изображение В палитре каналов, CMD / Ctrl. — Нажмите на миниатюру альфа-канала, созданного на этапе 7. На новом слое неба добавьте маску слоя, чтобы применить выбор. Нажмите на маленький символ ссылки цепи между маской и миниатюром и нажмите CMD / Ctrl. +. Т Изменить размер неба, чтобы соответствовать райю.
— Нажмите на миниатюру альфа-канала, созданного на этапе 7. На новом слое неба добавьте маску слоя, чтобы применить выбор. Нажмите на маленький символ ссылки цепи между маской и миниатюром и нажмите CMD / Ctrl. +. Т Изменить размер неба, чтобы соответствовать райю.
10. Новые кривые регулировки
Затемнить новое небо с регулировкой кривыхДобавьте новую регулировку кривых над новым слоем Sky и переверните их вместе ( отказ / alt. -Используйте между своими слоями). Опустите яркость нового слоя неба, потянув центр регулировки кривых. Добавление трех точек вдоль линии и снижение их всех слегка обеспечивает более точность.
11. Краска в свете
Используйте кисточку для краски в свете маяка Добавьте в новый слой и выберите инструмент кисти. Установите инструмент черно-0% твердости и краску в небольшом свете для маяка. Чтобы выбрать цвет света, дважды щелкните по слою, чтобы загрузить меню стиль слоя, а затем выберите опцию оверлей цвета.
Установите инструмент черно-0% твердости и краску в небольшом свете для маяка. Чтобы выбрать цвет света, дважды щелкните по слою, чтобы загрузить меню стиль слоя, а затем выберите опцию оверлей цвета.
12. Добавьте цветное наложение
Изменить цвет света на оранжевый желтыйИзмените цвет стиля наложения цвета в оранжевый желтый и установите его режим на экран. Настройка цвета Этот способ позволит вам изменить его позже, если это необходимо. Нажмите OK и опустите непрозрачность слоя до 85%, чтобы немного исчезнуть.
13. размыть свет
Смягчить свет с гауссовым размытом Направляйтесь в меню фильтра и до размытия и GT; Гауссовский размытие. Установите ползунок радиуса до 14px и нажмите OK, чтобы смягчить свет в маяке. Загрузите бесплатные элементы управления преобразованием ( CMD / Ctrl. +. Т
+. Т
14. Создайте отражение
Дублируйте свет, переверните его вертикально и переместите его в положениеНажмите CMD / Ctrl +. J Дублировать легкий слой на отдельный слой. Перейти к редактированию & gt; Трансформировать и GT; Переверните вертикали, чтобы повернуть свет и перевернуть его. Используйте инструмент Move, чтобы расположить его на отражение маяка в бассейне на переднем плане.
15. Световые лучи
Создать форму светового луча с помощью многоугольной лассо инструмент Чтобы добавить лучи света из маяка, на новый слой ( CMD / Ctrl +. сдвиг +. N. ) Создайте длинный прямоугольник, используя Polygonal Lasso Tool ( Ливня ). Форма должна простираться из маяка и по всему изображению.
сдвиг +. N. ) Создайте длинный прямоугольник, используя Polygonal Lasso Tool ( Ливня ). Форма должна простираться из маяка и по всему изображению.
16. Заполните с цветом
Заполните выделение светло-желтым и уменьшите его непрозрачностьПерейти к редактированию & gt; Заполните и выберите цвет под содержанием. Установите это в желтый цвет, который похож на, но легче, чем цвет, используемый для главного света в маяке. Ударил хорошо, то CMD / Ctrl +. Подразделение Чтобы удалить выделение, а затем уменьшить настройку непрозрачности слоя до 70%.
17. Смягчен и Coloureise
Используйте гауссовский размытие, чтобы смягчить лучу и добавить наложение цвета, если необходимо Чтобы смягчить свет света, перейдите к фильтру и вниз, чтобы размыть и GT; Гауссовский размытие.![]() Установите радиус для размытия до 36PX и нажмите OK. Дважды щелкните на слое и добавьте стиль наложения цвета, чтобы изменить тонус света, если вы думаете, что это требуется.
Установите радиус для размытия до 36PX и нажмите OK. Дважды щелкните на слое и добавьте стиль наложения цвета, чтобы изменить тонус света, если вы думаете, что это требуется.
18. Двойной свет
Светрись луч, дублируя егоДублируйте этот слой ( CMD / CTR. л + J ) А потом измените цвет накладного стиля к более легкой желтой, почти белой. Установите режим смеси слоя на экран в палитре слоев, чтобы смешаться в свет луча под ним.
19. Изменить размер второй балки
Изменить размер второго луча, чтобы создать более яркий внутренний луч Сжимается второй свет света, чтобы он меньше, чем под ним. Опустите непрозрачность этого слоя до 50%, чтобы сделать его слабым. Результатом должен быть два световых луча, выходящие из маяка, один сверху другого.
20. Дубликат и изложение
Дублируйте и переверните световые лучи, чтобы сделать отражениеГрупность двухслойных слоев света вместе и нажмите CMD / Ctrl +. J Дублировать группу. Переверните группу вертикально (Edit & GT; Transform & GT; Flip вертикаль) и положение, поэтому световые лучи включены в отражение маяка.
21. Управление с масками
Привести к отражению с маской слояДобавьте маску слоя в группу и оттирайте свет, который выпадает на воду. Также на кривых регулировочной маске слоя используйте низкую непрозрачность на море на переднем плане, чтобы раскрыть более подробную информацию о воде.
22. Исследуйте другой подход
youtube.com/embed/qphlwby2TFU»>
Причудливые пробуют другой подход? В видео выше, Бен Секрет проходит через его технику о том, как сделать день, чтобы сделать день, как можно выглядеть как ночь в Photoshop. Он начинает с добавления кривых регулировки слоя и изменяя баланс уровней для изготовления легкого охладителя. Далее он создает мягкую, Moonlit смотрите с другим слоем кривых и маской. Наконец он уравновешивает окраску и добавляет в луну и облака. Посмотрите полное видео, чтобы увидеть, как это сделано.
Статьи по Теме:
- Как использовать текстуры в Photoshop
- 61 лучшие бесплатные кисти фотошоп
- Как использовать умные слои в Photoshop
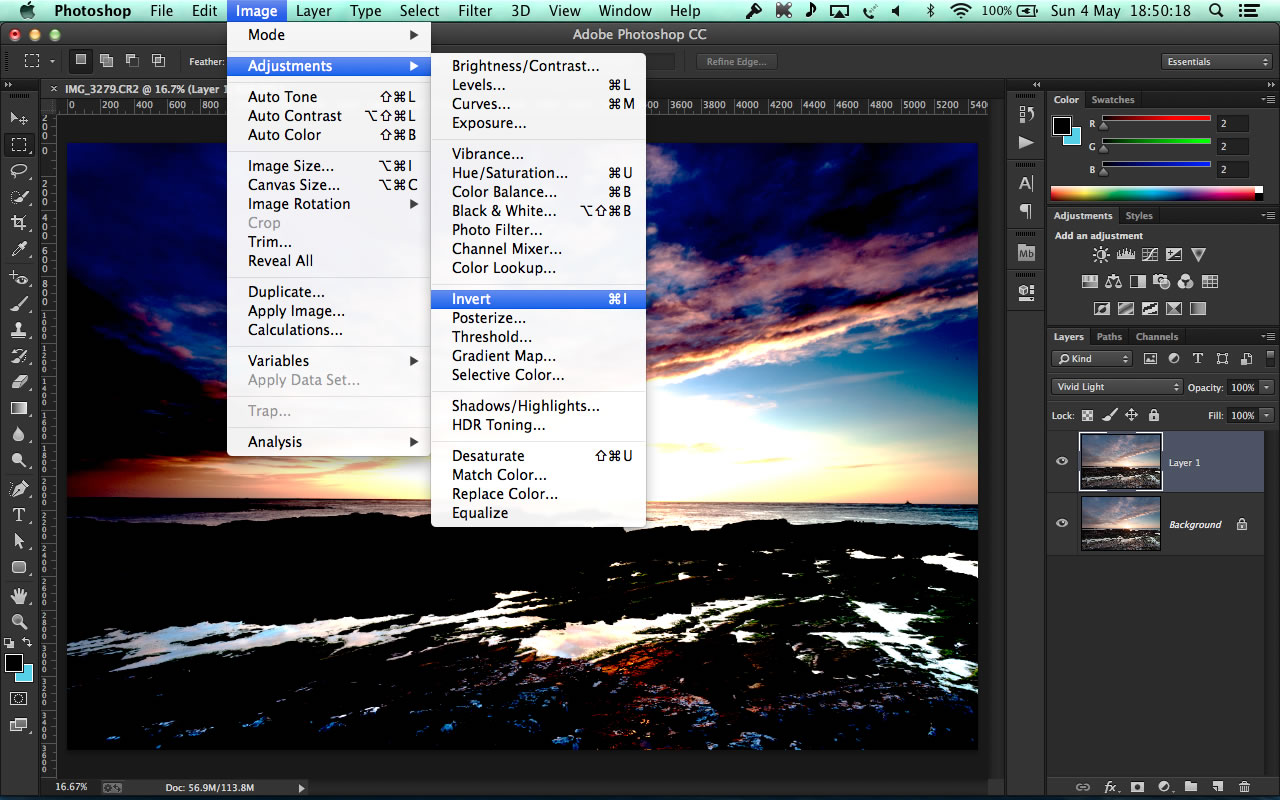
Как в Фотошопе сделать черно-белое фото и сепию
Когда-то в Фотошопе существовало лишь семь способов превратить цветную фотографию в черно-белую. Одни из них давали приемлемый результат (удаление цветовых каналов в пространстве LAB), иные же не рекомендовались к использованию (уменьшение насыщенности цвета до минимума – Ctrl-Shift-U). Основная проблема в том, что тональности черно-белой фотографии, получаемой в Фотошопе из цветной, выглядят непривычно, неестественно для знатоков черно-белого изображения (фото 1). Разработчики Фотошопа знали об этой проблеме и ввели новые инструменты для гурманов черно-белой фотографии, дающие более гибкие настройки по «обесцвечиванию» изображения (фото 2), например Black & White (Alt-Ctrl-Shift-B). Сделать в Фотошопе черно-белое фото стало возможным с лучшим качеством, но мне было как-то неуютно от множества настроечных «ползунков», тревога какая-то от них мне была: тот ли ползунок я двигаю? Если тот, то не слишком ли сильно? А может снизить уровень красного, но добавить желтый? Мне хотелось более простого, изящного, но качественного решения…
Одни из них давали приемлемый результат (удаление цветовых каналов в пространстве LAB), иные же не рекомендовались к использованию (уменьшение насыщенности цвета до минимума – Ctrl-Shift-U). Основная проблема в том, что тональности черно-белой фотографии, получаемой в Фотошопе из цветной, выглядят непривычно, неестественно для знатоков черно-белого изображения (фото 1). Разработчики Фотошопа знали об этой проблеме и ввели новые инструменты для гурманов черно-белой фотографии, дающие более гибкие настройки по «обесцвечиванию» изображения (фото 2), например Black & White (Alt-Ctrl-Shift-B). Сделать в Фотошопе черно-белое фото стало возможным с лучшим качеством, но мне было как-то неуютно от множества настроечных «ползунков», тревога какая-то от них мне была: тот ли ползунок я двигаю? Если тот, то не слишком ли сильно? А может снизить уровень красного, но добавить желтый? Мне хотелось более простого, изящного, но качественного решения…
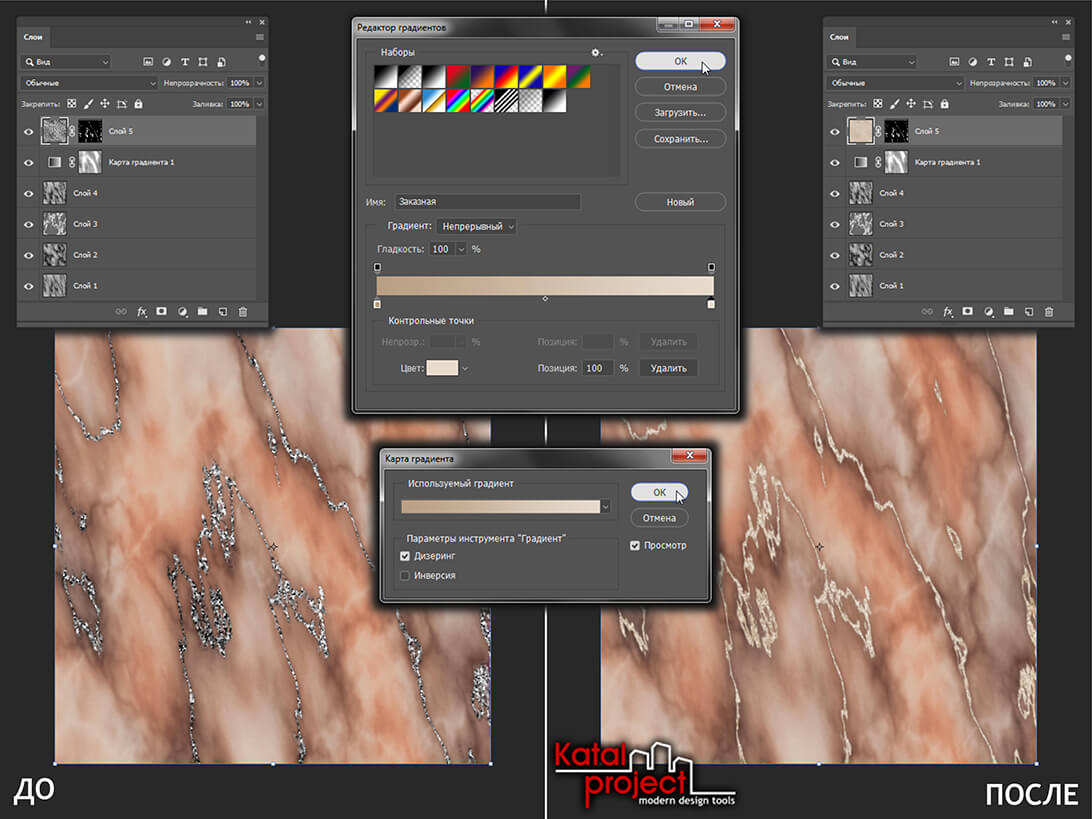
Черно-белое фото через карту градиента (Gradient Map) делается просто и на должном уровне качества. Постепенно я расширил функциональность этого инструмента Фотошопа для превращения цветной фотографии не только в черно-белую, а так же вармтон и сепию.
Постепенно я расширил функциональность этого инструмента Фотошопа для превращения цветной фотографии не только в черно-белую, а так же вармтон и сепию.
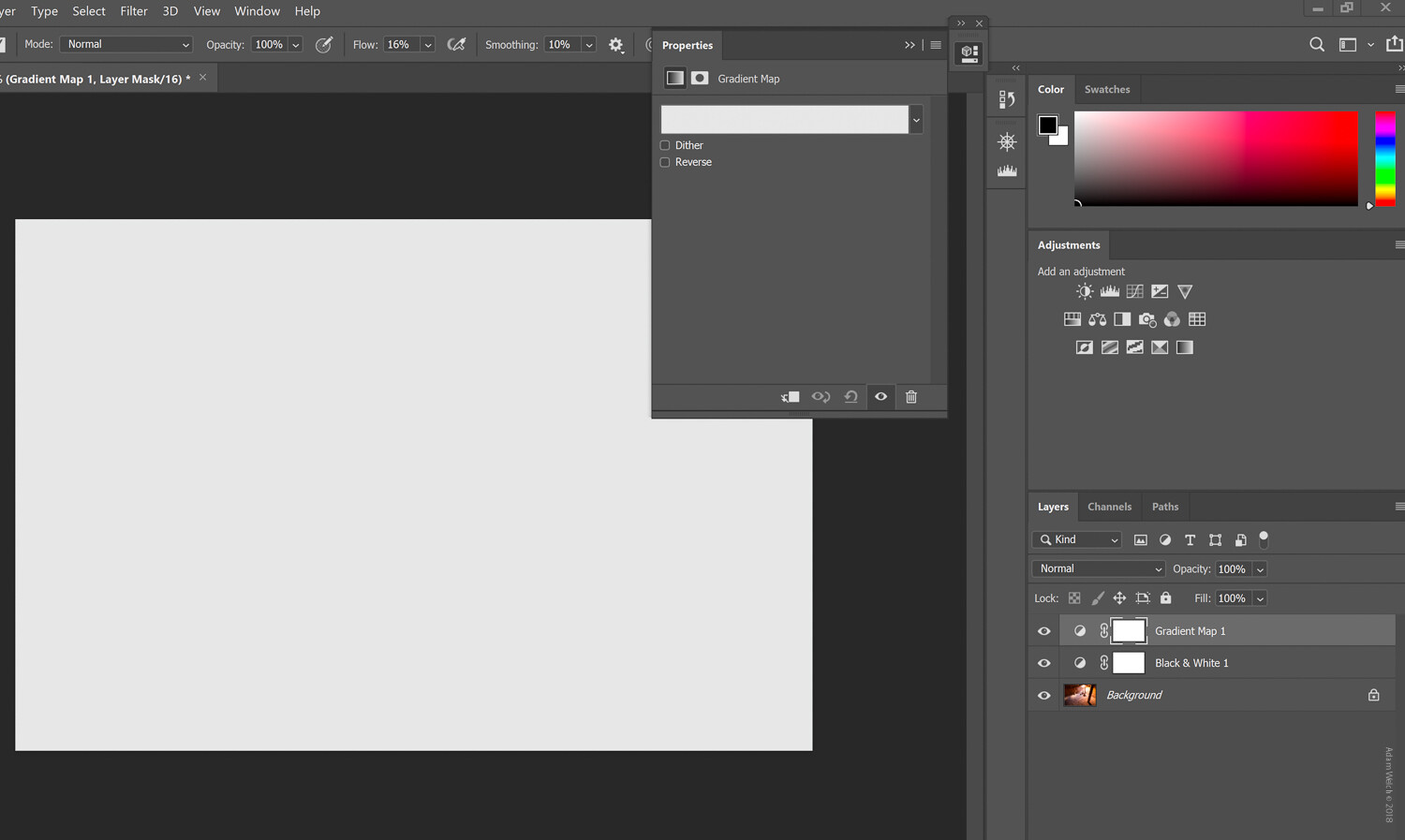
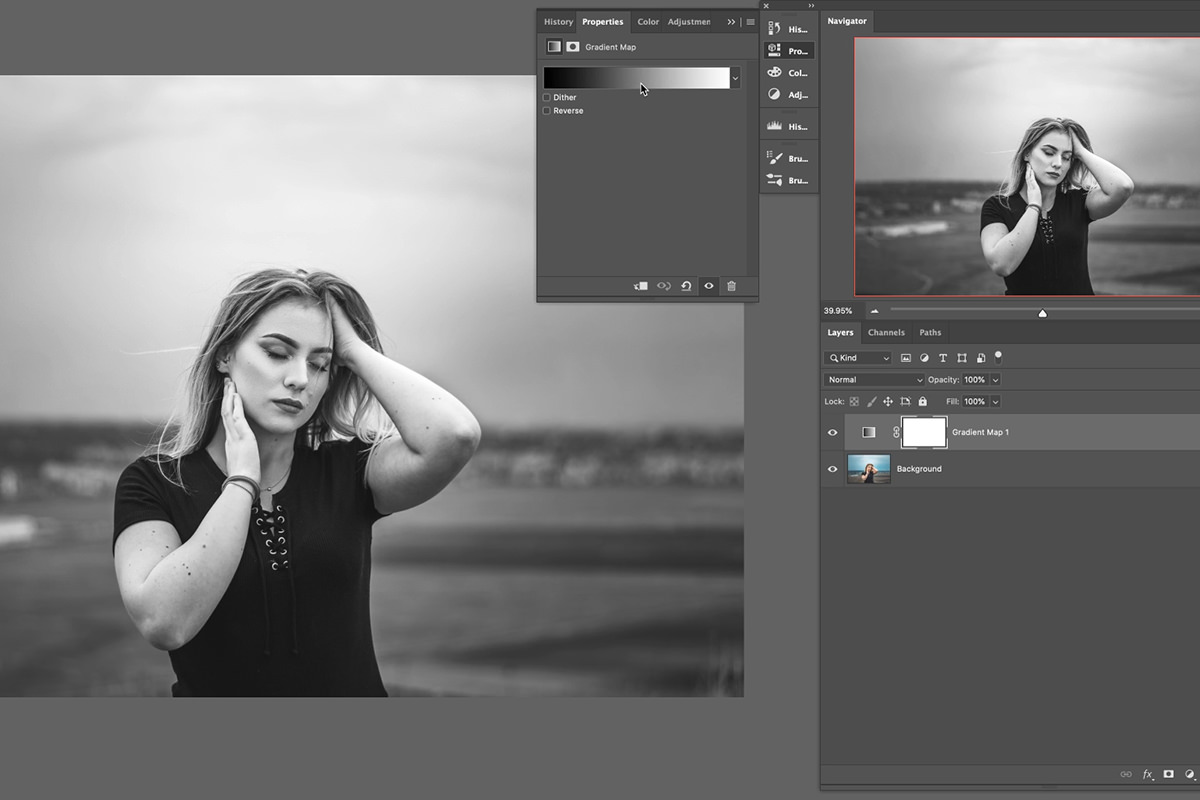
Чтобы не вносить необратимых изменений в оригинальное изображение и иметь возможность корректировать эффект в любое время, я буду работать с корректирующими слоями (Adjusment Layer). Сперва нажмите клавишу D, так мы вернем цвета переднего и заднего планов к основным — белому и черному. Создаем корректирующий слой «Карта градиента»: Слои — Новый корректирующий слой – Карта градиента (Layer – New Adjustment Layer – Gradient Map). Если ваши шаловливые ручки еще не сбили настройки Фотошопа для карт градиента, то сразу всё получится правильно, и вы будете видеть черно-белую фотографию. Но что делать, если у вас получился «странный» результат?
Фото 1: разные способы преобразования в Фотошопе цветной фотографии в черно-белую дают различный результат.
Фото 2: Black & White в Фотошопе, основной и сложный инструмент для получения черно-белой фотографии.
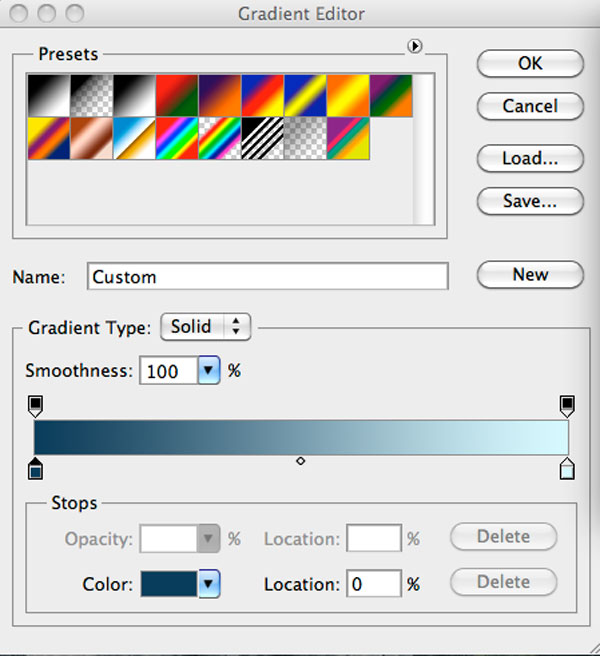
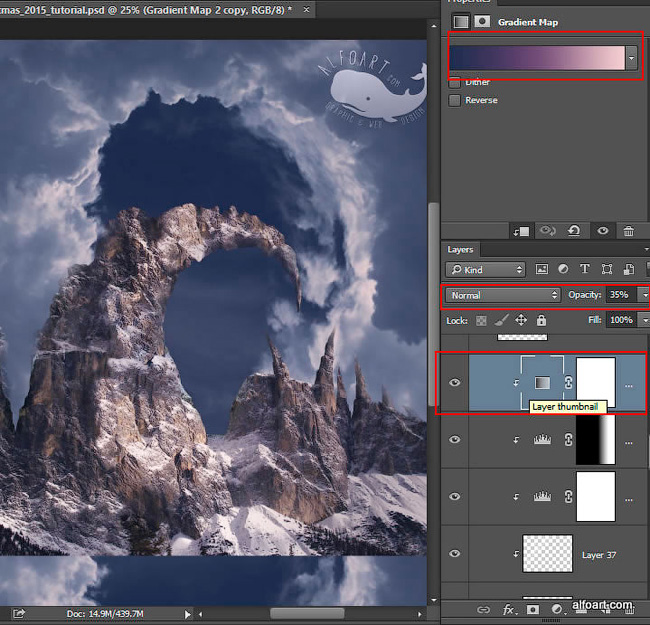
Фото 3: корректирующий слой Карта градиента и палитра его свойств.
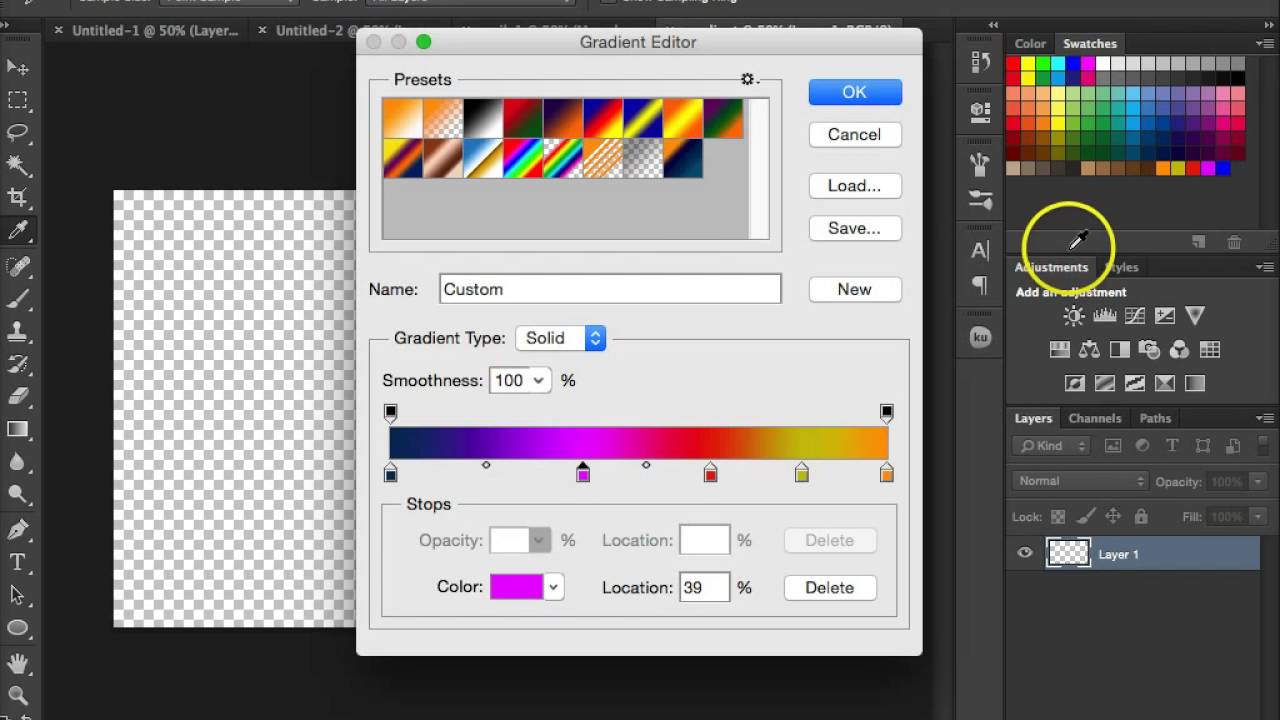
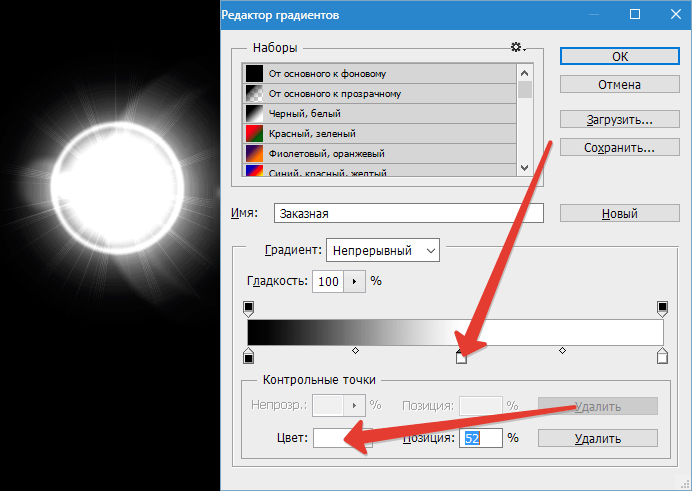
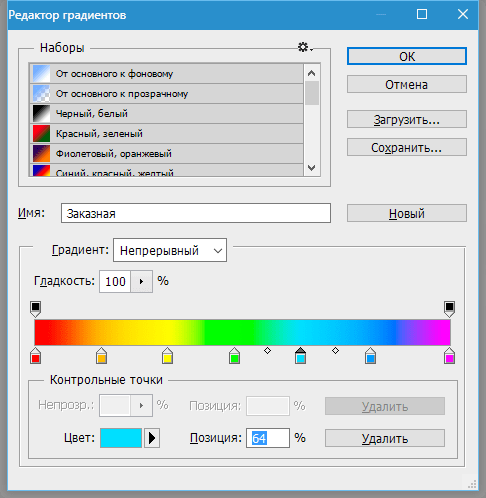
Редактирование карты градиентов. Для того чтобы редактировать карту, надо иметь под рукой палитру Свойства (Properties) корректирующего слоя (фото 3). Ее можно вызвать двойным щелчком мыши на миниатюре градиента в палитре слоев(A на фото 3). Если после создания корректирующего слоя у вас получилось изображение в негативе, то поставьте отметку на Инверсия (Reverse). Если же фотография выглядит малоконтрастной или с цветовыми причудами, то надо выполнить следующее. На палитре Свойства (Properties) щелкните на градиенте (B на фото 3). У вас появится окно редактирования карты с набором настроек (Presets). И первым градиентом будет как раз тот, черно-белый, который нам нужен. …Ну ладно, пощелкайте на все квадратики, это можно.
Таким простым способом я превращаю в Фотошопе цветное фото в черно-белое. Особенность использования карты градиентов в том, что фотография имеет распределение полутонов очень характерное для черно-белой фотопленки. И при этом в дальнейшем ничего не надо настраивать для подавляющего числа фото, то есть этот способ универсален.
И при этом в дальнейшем ничего не надо настраивать для подавляющего числа фото, то есть этот способ универсален.
Как сделать «сепию» в Фотошопе.
Я использую карту градиентов не только для того чтобы сделать черно-белое фото из цветного. Традиционная аналоговая (пленочная) черно-белая фотография имеет два популярных стиля монохромного изображения: сепия и вармтон (Warmtone). Они отличаются тем, что в сепии используются химреактивы, для придания черно-белому снимку теплого, близкого к коричневому, тона. А вармтон приобретает теплый оттенок за счет специального сорта фотоэмульсии и бумажной подложки легкого кремового оттенка. Это придает фотографии теплые цвета, но не столь насыщенные, как при тонировании в сепию.
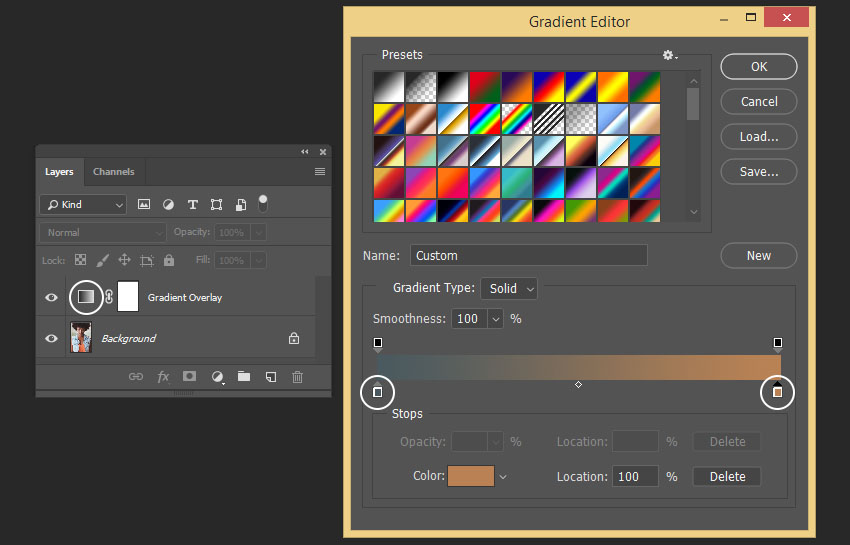
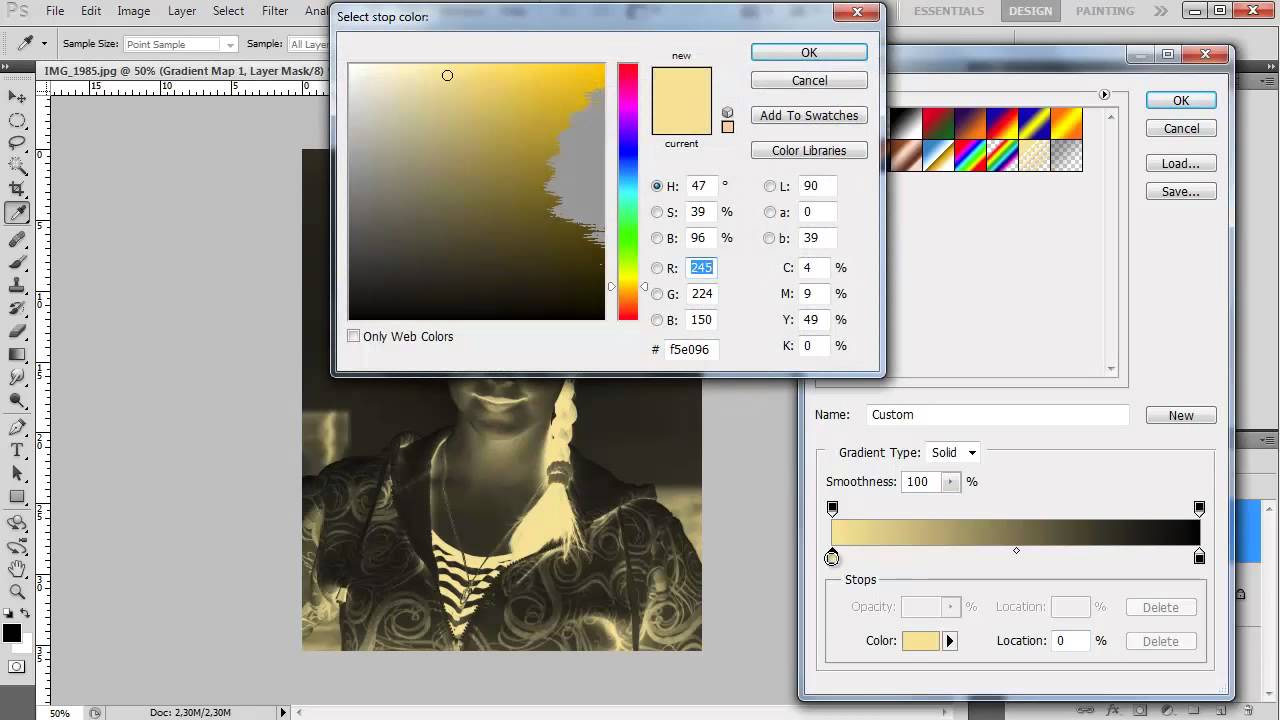
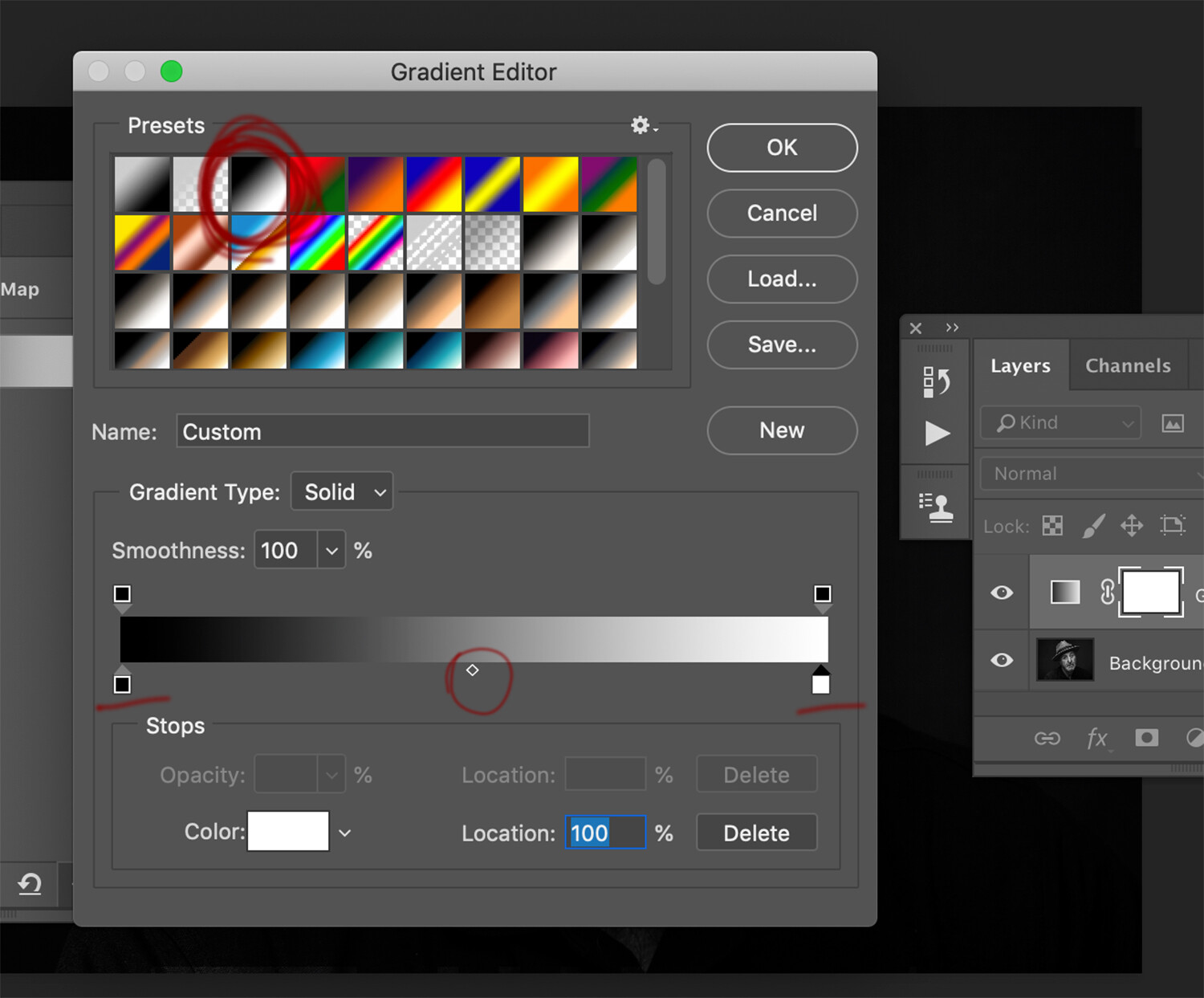
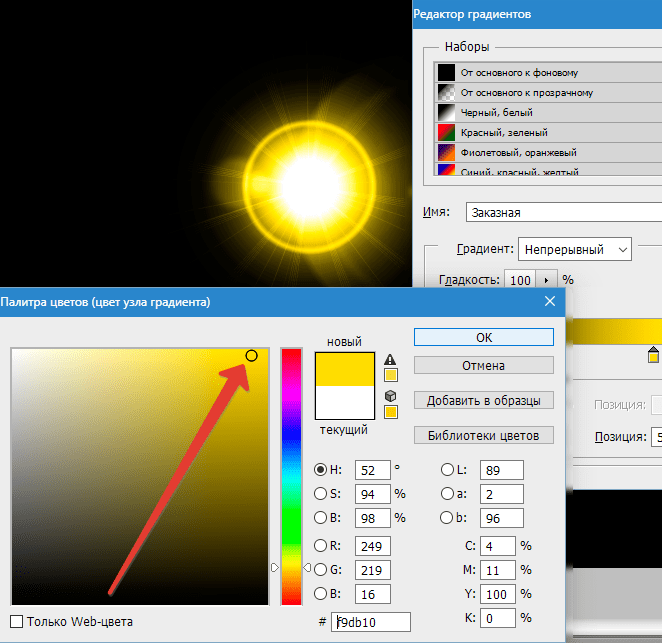
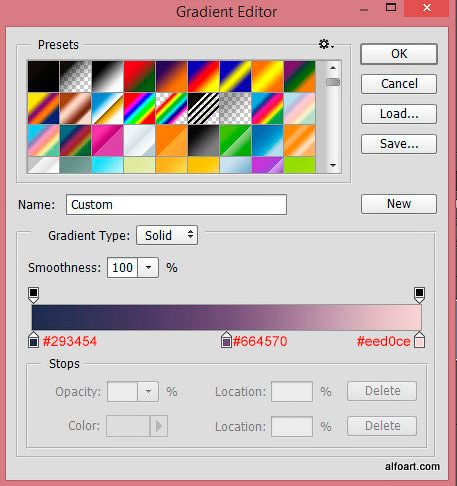
Вармтон. Вызовите окно редактирования градиента (фото 4). Под градиентом вы видите два слайдера, которые называют Контрольная точка цвета (Color Stop). Щелкните на слайдер белого цвета (A на фото 4). Затем щелкните на зоне выбора цвета (Color, B на фото 4), выберите светло-кремовый цвет (C на фото 4). Например, такие параметры RGB: 255-252-240 (вы можете ввести эти значения напротив R, G и B. Затем нажмите OK, и еще раз OK. Это всё. Таким образом, мы задали теплый цвет для светлых участков фотографии, которые придаются цветом подложки фотобумаги. Вармтон, на сегодняшний день, мой любимый оттенок в черно-белой фотографии.
Например, такие параметры RGB: 255-252-240 (вы можете ввести эти значения напротив R, G и B. Затем нажмите OK, и еще раз OK. Это всё. Таким образом, мы задали теплый цвет для светлых участков фотографии, которые придаются цветом подложки фотобумаги. Вармтон, на сегодняшний день, мой любимый оттенок в черно-белой фотографии.
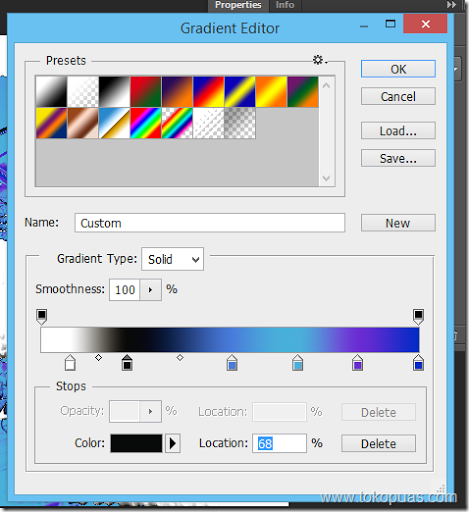
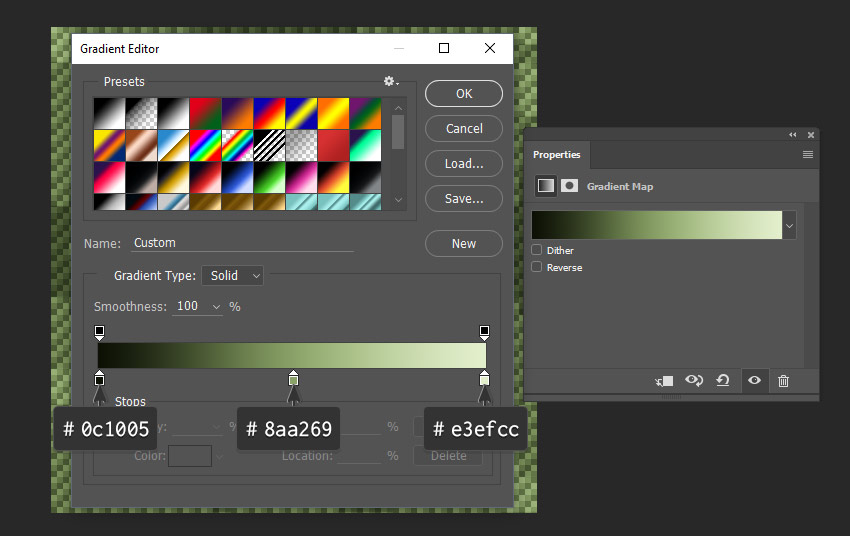
Сепия в Фотошопе делается чуть сложней. Мы будем использовать ту же карту, что создавали для вармтона, но нам надо придать фотографии более насыщенные теплые цвета. В редакторе градиента добавляем еще один Color Stop (A на фото 5). Для этого или щелкните мышкой чуть ниже градиента (курсор мыши превращается в символ руки), или, удерживая клавишу Alt, потяните в сторону любой из нижних слайдеров, тем самым создав его дубликат. Переместите слайдер на середину, или введите значение Позиции (Location) 50%. Теперь зададим цвет для среднего слайдера. Щелкнув на Color я выбрал цвет со следующими параметрами RGB: 133-121-95. Обратите внимание, что светлота выбранного вами цвета для среднего слайдера влияет на светлоту фотографии. Поэтому надо выбирать цвет средней светлоты. На этом превращение цветной фотографии в сепию завершено. Если двигать созданный нами средний слайдер после того как вы задали для него цвет, то можно подкорректировать тональность (светлоту) фотографии. Иногда я пользуюсь этим для небольшой коррекции снимка.
Поэтому надо выбирать цвет средней светлоты. На этом превращение цветной фотографии в сепию завершено. Если двигать созданный нами средний слайдер после того как вы задали для него цвет, то можно подкорректировать тональность (светлоту) фотографии. Иногда я пользуюсь этим для небольшой коррекции снимка.
Фото 4: редактирование градиента для вармтона.
Фото 5: редактирование градиента для сепии.
Фото 6: сохранение настроек градиента в Фотошопе.
Сохраните ваши пресеты, чтобы не было необходимости заново редактировать карту для других фотографий. Для этого вызовите окно редактирования для уже созданного градиента, введите имя вашего градиента (поле Name на фото 6), например Сепия, и нажмите кнопку Новый (New). Ваш пресет появятся в конце списка. Теперь сделать в Фотошопе черно-белое фото или сепию будет совсем просто: создаете слой с картой градиента, вызываете окно его редактирования, и выберите ваш пресет: черно-белое изображение, вармтон или сепия.
Сохраните фотографию. Если вы уверены, что цветное изображение вам больше никогда не понадобится, то сведите слои: Слои – Выполнить сведение (Layer – Flatten Image) и сохраните файл. Я предпочитаю иметь нетронутой исходную цветную фотографию, и поэтому сохраняю файл со слоями в формате PSD. Это дает мне возможность всегда вернуться к первоначальному изображению, или в будущем внести некоторые коррективы настройки карты.
Панель градиентов в Photoshop CC 2020 | Creativo
СохранитьСохранить
Изучите все о новой панели градиентов в Photoshop CC 2020, о новых необычных наборах, включенных в программу, о создании и сохранении ваших собственных градиентов!
В этом уроке мы подробно изучим новую панель градиентов в Photoshop CC 2020, которая заменила панель «Управление наборами» (Preset Manager) и стала хранилищем для всех градиентов. Я покажу вам, как работает панель градиентов, а также мы рассмотрим много новых и впечатляющих градиентов, которые появились в версии программы Photoshop CC 2020. Я покажу вам, как восстанавливать градиенты из прошлых версий программы Photoshop, чтобы у вас был еще больший выбор градиентов.
Я покажу вам, как восстанавливать градиенты из прошлых версий программы Photoshop, чтобы у вас был еще больший выбор градиентов.
Конечно, вы захотите создать свои собственные градиенты. Поэтому после рассмотрения панели градиентов, мы перейдем к редактору градиентов, где я покажу вам, как создавать, редактировать и сохранять ваши собственные градиенты и их наборы.
Для дальнейшего изучения вам потребуется версия программы Photoshop CC 2020. Если вы уже работаете в Photoshop CC, убедитесь, что ваша версия обновлена.
Давайте начнем!
Новая панель градиентов в программе Photoshop CC 2020Давайте начнем с изучения самой панели градиентов, которая обновилась в версии программы Photoshop CC 2020 и стала местом хранения всех градиентов программы.
Где найти панель градиентовПо умолчанию, панель градиентов расположена в одном месте с панелями Цвет (Color), Образцы (Swatches) и Узоры (Patterns):
Новая панель градиентов в программе Photoshop CC 2020
Если вы не видите панель градиентов, то вы можете ее открыть, перейдя в раздел меню Окно (Window) в верхней части экрана и выбрав Градиенты (Gradients). Но если рядом со словом Градиенты (Gradients) вы увидите галочку, это означает, что панель уже где-то открыта на вашем экране, и повторный выбор панели ее закроет:
Но если рядом со словом Градиенты (Gradients) вы увидите галочку, это означает, что панель уже где-то открыта на вашем экране, и повторный выбор панели ее закроет:
Перейдите в меню Окно – Градиенты
Новые градиенты по умолчанию в программе PhotoshopНаряду с новой панелью градиентов, у программы Photoshop CC 2020 появились также новые градиенты по умолчанию. Эти градиенты разделены на группы, или наборы, и каждый набор представлен в отдельной папке.
Все наборы сгруппированы в зависимости от цветовых оттенков, поэтому можно увидеть следующие названия: Синие (Blues), Лиловые (Purples), Розовые (Pinks), Красные (Reds), Зеленые (Greens) и т.д.
Новые наборы градиентов по умолчанию в программе Photoshop CC 2020
Как открывать и закрывать наборы градиентовДля того чтобы развернуть или свернуть отдельный набор градиентов, кликните по стрелке рядом со значком папки. В моем случае, я открою набор Синие (Blues), и внутри набора окажется много новых градиентов, из которых можно выбрать нужный:
В моем случае, я открою набор Синие (Blues), и внутри набора окажется много новых градиентов, из которых можно выбрать нужный:
Открываем один из исходных наборов градиентов
Вы также можете открыть и закрыть все наборы градиентов одновременно, нажав клавишу Ctrl (Win)/Command (Mac) и кликнув по стрелке около любого из наборов. Затем воспользуйтесь линейкой прокрутки в правой части панели, чтобы просмотреть миниатюры градиентов:
Открываем за один раз все наборы градиентов
Как изменить размер миниатюр градиентовДля того чтобы изменить размер миниатюр на панели градиентов, кликните по значку меню:
Нажимаем на значок меню
И выбираем или Маленькие миниатюры (Small Thumbnail), или Большие миниатюры (Large Thumbnail). Вы также можете выбрать просмотр градиентов в виде списка (Маленькие миниатюры и имена (Small List), Большие миниатюры и имена (Large List)), который включает название каждого градиента наряду с его миниатюрой:
Окно выбора миниатюр градиентов
Ваши недавно использованные градиентыВ верхней части панели градиентов отображается перечень градиентов, которые вы недавно применяли. Кликните по любой миниатюре, чтобы вновь выбрать градиент:
Кликните по любой миниатюре, чтобы вновь выбрать градиент:
Градиенты, которые вы недавно применяли
Вы также можете скрыть недавно использовавшиеся градиенты, кликнув по значку меню на панели градиентов
Открываем меню панели градиентов
И отключаем опцию Показать недавние (Show Recents):
Опция «Показать недавние»
Опции Новая группа, Новый градиент и Удалить градиентВ нижней части панели градиентов можно найти параметры Создать новую группу (Create New Group), Создать новый градиент (Create New Gradient) и Удалить градиент (Delete Gradient).
Слева направо: «Новая группа», «Новый градиент» и «Удалить градиент»
Как загружать градиенты из более ранних версий программыИ наконец, чтобы загрузить градиенты из более ранних версий программы, опять кликните по значку меню панели:
Открываем меню панели градиентов
И выбираем Градиенты прежней версии (Legacy Gradients)
Загружаем градиенты прежней версии
Новый набор градиентов прежней версии появится ниже исходных наборов. Раскройте папку, чтобы просмотреть все градиенты внутри нее:
Раскройте папку, чтобы просмотреть все градиенты внутри нее:
Новый набор градиентов прежней версии
Как создавать новые градиенты в программе Photoshop CC 2020В программе Photoshop CC 2020 на выбор есть много новых необычных градиентов, но еще интереснее создавать свои собственные градиенты. Давайте рассмотрим, как это делать.
Шаг 1. Создаем новый набор градиентовДля начала, вам нужно создать новый набор, где будут храниться ваши градиенты. Поэтому кликните по значку Создать новую группу (Create New Group) в нижней части панели градиентов:
Кликните по значку «Создать новую группу»
Затем дайте набору какое-нибудь название, например, Мои градиенты (My Gradients) и нажмите ОК:
Дайте название новому набору градиентов
Вернувшись к панели градиентов, вы увидите, что новый набор появился ниже исходных наборов:
На панели появился новый набор «Мои градиенты»
Шаг 2: Нажимаем на значок Создать новый градиентДалее, кликните по значку Создать новый градиент (Create New Gradient)
Нажимаем на значок «Создать новый градиент»
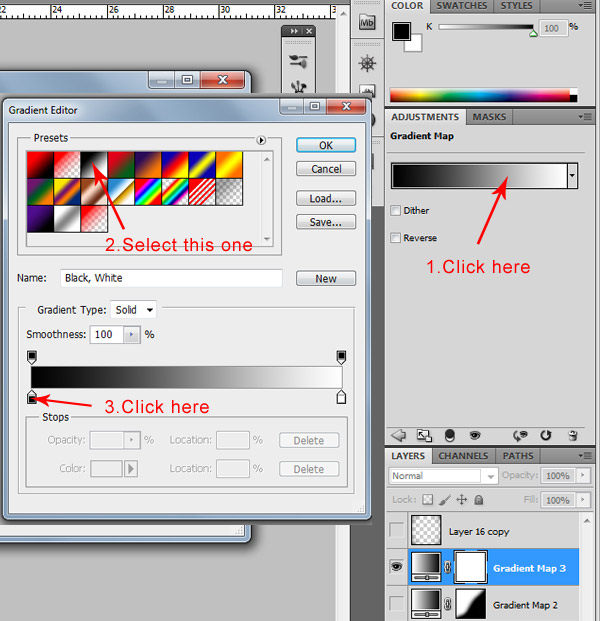
В результате, откроется редактор градиентов, в котором по умолчанию настроен градиент от черного к белому (Black, White). Для создания нового градиента нам нужно просто его отредактировать.
Для создания нового градиента нам нужно просто его отредактировать.
Обратите внимание, что вам необязательно начинать с градиента от черного к белому. Вы можете выбрать любой другой градиент в разделе Наборы (Presets) в верхней части редактора градиентов. Те же самые градиенты расположены и на панели градиентов:
Диалоговое окно редактора градиентов
Шаг 3: Редактируем существующий градиентДля того, чтобы изменить цвет градиента, дважды щелкните по контрольной точке цвета под шкалой предварительного просмотра градиента:
Дважды щелкните по контрольной точке цвета
Далее выберите новый цвет из палитры цветов и нажмите ОК:
Выбираем новый цвет градиента
Шкала предварительного просмотра градиента изменится в соответствии с выбранным цветом. Я таким же образом отредактирую второй цвет, дважды кликнув по его контрольной точке:
Дважды кликните по другой контрольной точке цвета
Далее я выберу еще один цвет из палитры и снова нажму ОК:
Выбираем еще один цвет градиента
Как добавить градиенту больше цветовДля того, чтобы добавить градиенту больше цветов, кликните по любому месту под шкалой градиента. В результате появится новая контрольная точка цвета:
В результате появится новая контрольная точка цвета:
Кликните для добавления новой контрольной точки цвета
И далее дважды щелкните по новой точке, чтобы изменить ее цвет:
Редактируем новый цвет
Выберите ваш новый цвет из палитры цветов:
Выбираем третий цвет для градиента
Далее кликните ОК, и теперь у нас есть три основных цвета градиента. При необходимости вы можете добавить еще больше цветов:
Был добавлен новый цвет
Как перемещать цвета в градиентеДля того чтобы переместить цвет градиента на другую позицию, кликните по его контрольной точке и перетащите ее влево или вправо:
Перетащите контрольную точку цвета вдоль шкалы градиента
Или выбрав контрольную точку цвета, вы можете точно задать ее расположение в процентном соотношении, введя соответствующее значение в поле Позиция (Location). Значение, равное 0, разместит точку на левом конце градиента; значение, равное 100% — на правом; 50% — соответствует позиции посередине градиента:
Значение, равное 0, разместит точку на левом конце градиента; значение, равное 100% — на правом; 50% — соответствует позиции посередине градиента:
Задаем точное расположение с помощью параметра «Позиция»
Как удалить цвет из градиентаДля того, чтобы удалить цвет, просто кликните по его контрольной точке и, удерживая кнопку мыши нажатой, перемещайте ее вниз до тех пор, пока цвет не исчезнет:
Кликните по контрольной точке цвета и уберите ее со шкалы предварительного просмотра градиента, чтобы удалить цвет
После удаления цвета, который был посередине градиента, я снова вернулся к двухцветному градиенту:
Результат после удаления третьей контрольной точки цвета
Как добавлять градиенту прозрачностьМы рассмотрели, как изменять цвета градиента, но также вы можете добавлять градиенту прозрачность.
Выше шкалы предварительного просмотра градиента расположены контрольные точки непрозрачности: одна – с левой стороны, а другая – с правой. Точки непрозрачности управляют степенью прозрачности различных частей градиента. Вы можете добавить больше точек непрозрачности, кликнув в любом месте над шкалой градиента:
Контрольные точки непрозрачности градиента
В большинстве случаев, вы захотите оставить значения контрольных точек непрозрачности по умолчанию равными 100%, что означает полную непрозрачность градиента. Для того чтобы добавить прозрачность, кликните по точке непрозрачности для выбора и уменьшите ее значение в поле Непрозрачность (Opacity).
В моем случае, я выбрал контрольную точку непрозрачности с правого края и уменьшил ее значение до 0%. Обратите внимание, что теперь на шкале градиентный переход представлен от красного цвета с левой стороны до прозрачного с правой. Узор в виде шахматной клетки отображает в программе Photoshop прозрачность:
Работайте с точками непрозрачности, чтобы добавить градиенту прозрачность
Далее я снова установлю значение непрозрачности на 100%, чтобы вернуть назад цвет:
Возвращаем значение непрозрачности градиента, равное 100%
Шаг 4: Выбираем набор градиентовКогда вы будете готовы сохранить градиент, перейдите в раздел Наборы (Presets) в редакторе градиентов и выберите набор, в котором вы хотите сохранить градиент. Я выберу набор «Мои градиенты», который я создал ранее:
Я выберу набор «Мои градиенты», который я создал ранее:
Выбираем набор, в который включим градиент
Шаг 5: Даем название градиенту и нажимаем кнопку НовыйДайте вашему новому градиенту название и нажмите кнопку Новый (New):
Дайте название градиенту и нажмите кнопку «Новый»
Ваш новый градиент отобразится в наборе:
Новый градиент был сохранен
Шаг 6: Закрываем редактор градиентовНажмите ОК, чтобы закрыть редактор градиентов:
Закрываем редактор градиентов
И вернувшись на панель градиентов, мы видим наш новый градиент, который можно использовать в работе:
Новый градиент на панели градиентов
И вот мы закончили! Мы познакомились с новой панелью градиентов, рассмотрели обновленные градиенты по умолчанию, изучили, как создавать собственные градиенты в программе Photoshop CC 2020. В следующем уроке я покажу вам новые способы применения градиентов, в том числе работу с ними прямо с панели градиентов!
В следующем уроке я покажу вам новые способы применения градиентов, в том числе работу с ними прямо с панели градиентов!
Автор: Стив Паттерсон (Steve Patterson)
Модные градиенты в веб-дизайне
Мы собираемся проанализировать текущие тенденции диджитал-дизайна. В первую очередь — это градиенты, одна из наиболее обсуждаемых тем по результатам нашего исследования тенденций, проведенного благодаря сотрудничеству пользователей Awwwards и жюри. Ознакомьтесь с полным перечнем результатов опроса в нашей книге прямо СЕЙЧАС. Современный ландшафт для цифровых мыслителей.
Градиенты уже были когда-то в моде. Сейчас они опять вернулись в веб-дизайн, где их используют в фонах и изображениях. Spotify снова сделал их популярными, применив двухцветные градиенты к фотографиям в своих кампаниях и на микросайтах как характерный элемент бренда. Здесь вы можете ознакомиться с небольшим уроком о том, как создавать градиенты в Photoshop.![]()
В этом году мы видели различные разноцветные градиенты с яркими цветовыми палитрами и неправильными формами с эффектами размытия и искажения. В настоящее время градиенты используются в различных ситуациях, но наиболее характерной особенностью с точки зрения тенденций является распространение их использования на вторичные элементы композиции, такие как наведение, заголовки, трехмерные элементы, иконки и многое другое.
Каждая новая модель iPhone X представляет собой парадигму трендов. На своих лендингах, в рекламе и во многих элементах рекламных кампаний градиенты различных тонов используются над заголовками, текстами или даже в изотипе. Тем не менее, на заднем плане и особенно на заставке главного экрана iPhone X градиенты НЕ однообразны как традиционные линейные или радиальные градиенты, а многоцветны с нерегулярным смешиванием.
Многоцветные градиенты на главном экране, iPhone XГрадиенты в 3D? Цвет вершин и стиль цветовой карты
Кажется очевидным говорить о градиентах в 3D, поскольку освещение сцены создает градацию света на поверхности объекта. Но что присуще этой тенденции, так это именно использование градиентов в качестве текстуры объекта, иногда имитирующей методы цвета вершин и градиента цветовой карты. Оба метода служат не только для воплощения декоративной функции, но и используются для представления данных или отображения трехмерных объектов.
Но что присуще этой тенденции, так это именно использование градиентов в качестве текстуры объекта, иногда имитирующей методы цвета вершин и градиента цветовой карты. Оба метода служат не только для воплощения декоративной функции, но и используются для представления данных или отображения трехмерных объектов.
Типы градиентов
Мы можем смешивать цвета несколькими способами, наиболее распространенными из которых являются линейные или радиальные градиенты с различными параметрами, такими как радиус, ориентация, непрозрачность и цветовые точки. Что сейчас модно, как мы видели в случае с iPhoneX, так это использование неоднородных смесей, в которых применяются градиентные сетки или другие методы. С помощью градиентной сетки мы искажаем поверхность градиента, чтобы создать произвольную форму. Существует множество типов градиентов, таких как монотонные, двухтонные, многоцветные, градиентные скаты и т.д., как это показано на следующем рисунке.
Полезные инструменты для CSS градиентов
Для воссоздания этих эффектов в CSS доступно множество инструментов, которые позволяют создавать их с помощью визуальных редакторов, просто копируя и вставляя код CSS: Webgradients, Khroma AI, Color Space, UI Gradients, Grabient, Coolhue, Easing Gradients in CSS.
Скачайте исходный файл с градиентами!
Начните работать с градиентами, скачайте исходный файл бесплатно в векторном формате .ai или pdf, чтобы самостоятельно поэкспериментировать с градиентами.
Скачать тут!
Коллекция градиентов от Awwwards
Как всегда, мы создали подборку сайтов дня и номинантов, в которой вы можете увидеть все эти эффекты в использовании. Мы надеемся, что вы найдете вдохновение в коллекциях Awwwards или в нашей книге СЕЙЧАС. Современный пейзаж для цифровых мыслителей, в котором обсуждаются основные тенденции года в веб-дизайне.
Этот материал переведен на русский язык редакцией Deadsign, официального партнёра Awwwards в России.
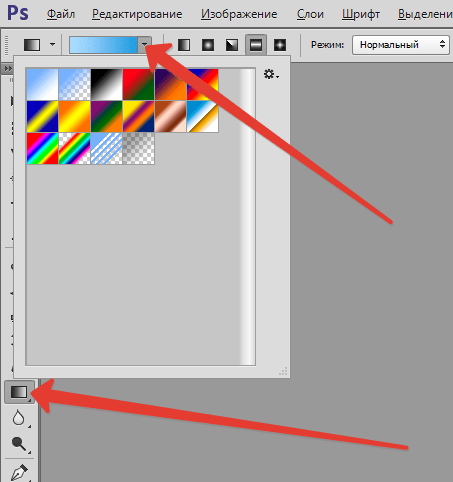
Как установить градиент в Фотошоп
Здравствуйте уважаемые читатели ps-blog.ru! Представьте такую ситуацию, как то одним прекрасным, осенним вечерком вы сёрфили в интернете сайты и блоги с обучающими материалами по Фотошоп и вдруг нашли кучу классных градиентов, разумеется вы скачали их к себе на компьютер. Сразу возникает вопрос, а как правильно загрузить эти самые градиенты и начать ими пользоваться уже сейчас? В этом уроке я покажу вам и расскажу как установить градиент в Фотошоп.
Для урока нам понадобятся файлы с градиентами, у кого их нету скачиваем с интернета. Чаще всего градиенты в интернет выкладывают в заархивированных файлах для экономии места, поэтому если вы скачали заархивированные файлы, то распакуйте их. У градиентов расширение файла .GRD.
Шаг №1
Теперь давайте откроем программу Фотошоп и перейдем в главное верхнее меню. Выбираем вкладку Редактирование/Наборы/Управление наборами
Выбираем вкладку Редактирование/Наборы/Управление наборами
Переходим в меню Редактирование/Наборы/Управление наборами
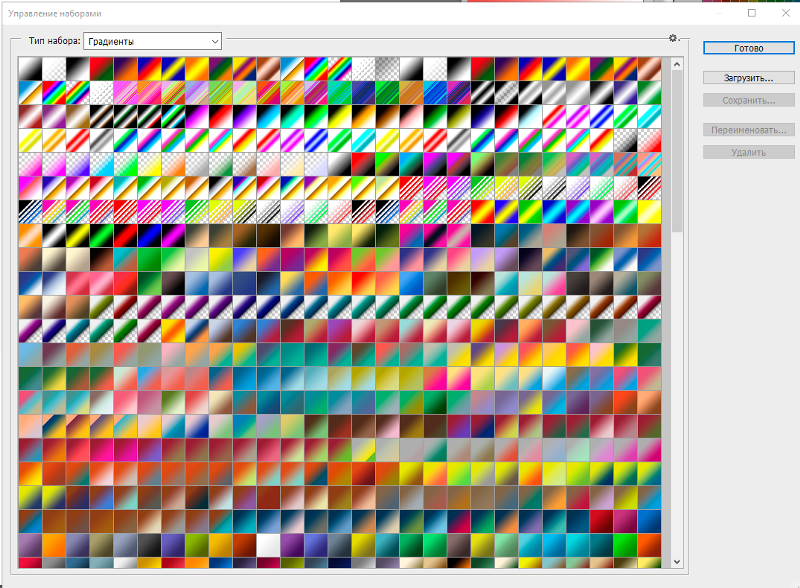
Перед вами откроется вот такое окошко, которое называется «Управление наборами». Ниже мы будем знакомиться с этим окошком более подробно.
Окно «Управление наборами»
Описание окна «Управление наборами»:
Под цифрой «1» находится выпадающая менюшка «Тип набора», здесь можно выбрать вид набора (текстуры, фигуры, градиенты, кисти и т.д.) по умолчанию у меня стоит тип набора Кисти. В следующем шаге, мы здесь будем выбирать тип набора Градиенты.
Под цифрой «2» находится выпадающая менюшка, в которой можно изменить вид и размер миниатюр наборов (маленькие миниатюры, большие миниатюры, маленькие миниатюры и имена, большие миниатюры и имена), у меня по умолчанию стоит «маленькие миниатюры». Так же в этом меню можно выбрать готовые стандартные наборы программы Фотошоп, вообщем зайдёте посмотрите там ничего сложного нет.
Так же в этом меню можно выбрать готовые стандартные наборы программы Фотошоп, вообщем зайдёте посмотрите там ничего сложного нет.
Оставшиеся кнопочки «Готово«, «Загрузить«, «Сохранить«, «Переименовать«, «Удалить» я думаю в разъяснениях не нуждаются и так всё понятно по названиям.
Шаг №2
Теперь путём нажатия левой кнопки мыши в выпадающем меню «Тип набора» выбираем — Градиенты.
Выбрали тип набора — Градиенты
После того как мы выбрали тип набора — Градиенты, видим окошко с набором градиентов по умолчанию.
Набор градиентов по умолчанию
Шаг №3
Двигаемся дальше, теперь нажимаем кнопку «Загрузить«. Перед вами появится диалоговое окно, в котором необходимо указать путь к скаченным файлам градиентов, помним что они имеют расширение файла .GRD. Я например, сохранил свои градиенты на рабочем столе в папке «Градиенты — Металл»:
Указываем путь к файлу градиента
Шаг №4
Путь к скаченному файлу мы указали, далее жмём кнопку «Загрузить«. Наблюдаем результат, теперь в диалоговом окошке «Управление наборами» в конце набора, вы видите новые градиенты, которые мы только что загрузили.
Наблюдаем результат, теперь в диалоговом окошке «Управление наборами» в конце набора, вы видите новые градиенты, которые мы только что загрузили.
Новые только что загруженные градиенты
ВНИМАНИЕ: Если градиентов очень много и вы не видите, свои только что загруженные градиенты, тогда опустите в самый низ полоску прокрутки и в самом конце списка вы увидите свои новые градиенты.
На этом сегодняшний урок подходит к концу. Теперь вопрос Как установить градиент в Фотошоп можно закрыть. Программа Фотошоп скопировала наш градиент к себе в набор и теперь мы можем этим градиентом полноценно пользоваться. Чтоб показать вам мой градиент, я нарисовал окружность и залил её новым, загруженным градиентом-металлом. Получился вот такой симпатичный железный шарик:)
Железный шарик
Понравился этот урок? Считаете его полезным? Тогда прямо сейчас поделитесь ссылкой на этот урок со своими друзьями в соц. сетях, сделайте доброе дело пусть другие люди тоже получают пользу от этого материала! Кнопки соц. сетей находятся ниже этого текста.
сетях, сделайте доброе дело пусть другие люди тоже получают пользу от этого материала! Кнопки соц. сетей находятся ниже этого текста.
P.S. Если Вы ещё не ознакомились с моим новым бесплатным видео-курсом «Фотошоп Быстрый Старт», тогда заберите его прямо сейчас по этой ссылке.
На этом сегодня всё, спасибо за внимание, увидимся в следующих уроках!
Урок стилизации фотографии с использованием градиента – IntPictures.com
Урок Adobe Photoshop для освоения тонирования и градиентов в режиме Карты градиента. Этот урок поможет создать фотографию в стиле американских вестернов или апокалиптических фильмов. 🙂
Так же, как в уроке наложения света из окна, тут будут использованы Корректировочные слои. Это очень удобный и гибкий способ видоизменять интересную картинку.
Итак, оригинал фотографии:
А вот что получится в финале:
Насыщенная, контрастная, однотонная картинка с бронзовым отливом.
Начнем!
Над слоем с оригинальной фотографией создадим корректирующий слой Черное и Белое. Для этого нажимаем на третью иконку снизу в панеле слоев:
Если кто-то думает, что Ч/Б цвета на фото всегда одинаковы, то он ошибается. 🙂 Разные цветные оттенки можно конвертировать в оттенки серого по-разному. Два раза щелкнув на созданном корректирующем слое, попадаем в настройки черно-белого фильтра.
Двигая бегунки, вы меняете яркость оттенков серого, которые отвечают за каждый цвет на цветной фотографии. Так лицо имеет желтый и красный оттенок и принято эти оттенки делать более светлыми.
После того, как параметры черно-белого изображения выставлены, создаем еще один коррекционный слой ( Adjustment Layer) под названием Карта градиента (Gradient Map). Градиент – это такая заливка, которая плавно перетекает из одного цвета в другой.
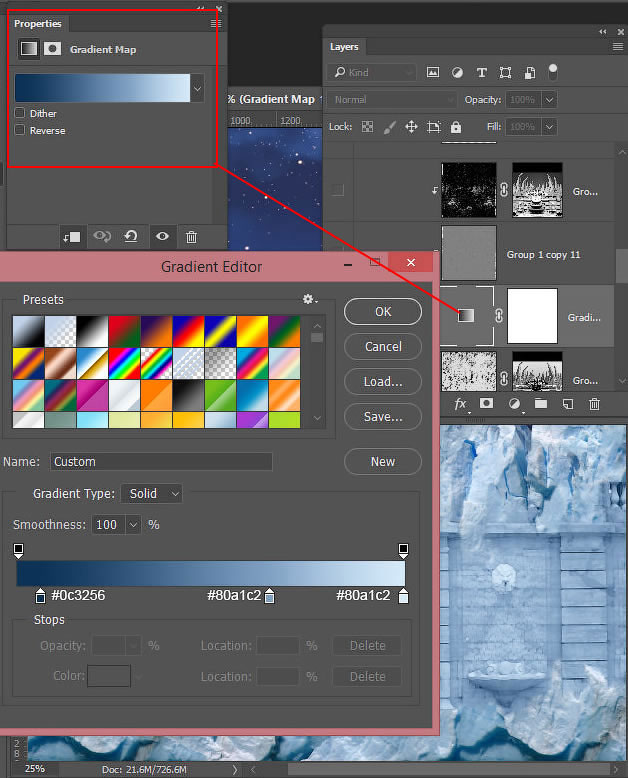
Щелкнув два раза по пиктограмме нового коррекционного слоя можно увидеть настройки цветов градиента:
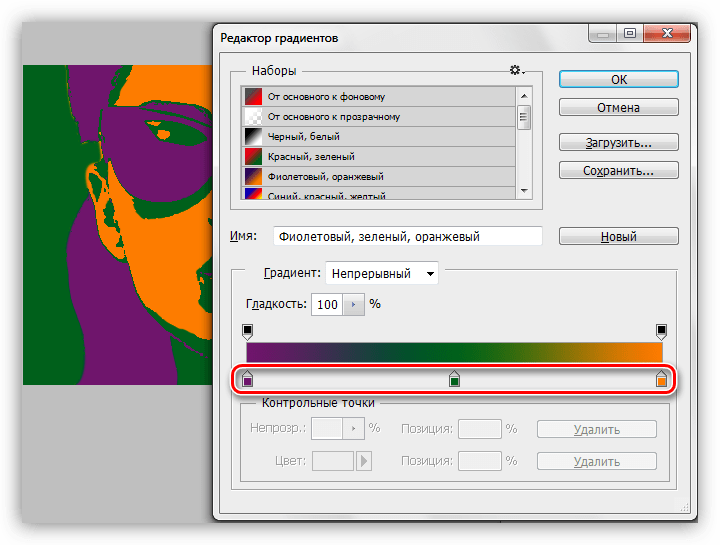
По двойному щелчку на полосе выделенной красным, можно попасть в Редактор градиента и там выбрать тип градиента (полупрозрачный, трехцветный, линейный или радиальный):
Тут можно выбрать уже готовые схемы, или же создать свою, что мы сейчас и сделаем.
Кликните на левый курсор цвета, потом на поле самого цвета (как показано на рисунке выше) и выберите нужный вам цвет. Возьмем для примера фиолетовый… Сдвигая и раздвигая левый и правый курсоры цвета – вы делаете перетекание цветов более резким, или, в случае раздвигания курсоров, более плавным.
Вот что получилось:
А теперь возьмем на втором курсоре градиента и выберем желтый цвет! Вот так:
и получится вот что:
но и это еще не все. В редакторе градиента можно добавить еще один свой курсор цвета кликнув между двумя существующими:
Для этого курсора выберем коричневый цвет:
Немного передвинем наш курсор влево, чтобы фото было более светлым:
И сменим режим наложения коррекционного слоя Карта градиента на Мягкий свет (Soft light):
И у нас получится интересная стилизированная картинка:
Мораль этого урока фотошопа:
Использование коррекционных слоев крайне желательно, ибо параметры их коррекций можно изменить “на лету” + можно изменить режим наложения и прозрачность коррекционного слоя.
Градиент – мощная штука, которая гибко настраивается. В сочетании с другими коррекционными слоями, можно преобразить фотографию. Полупрозрачные градиенты на слоях-масках очень помогают плавно делать видимыми/невидимыми какие-то объекты или элементы ретуши.
Интересной и обучающей литературы для детей не так уж и много. Но лучшие энциклопедии для детей написаны так интересно и весело, что ребенок будет ними зачитываться.
Как окрасить изображения в Photoshop с помощью карт градиента
Придайте своим фотографиям более кинематографический вид, узнав, как легко раскрасить изображения в Photoshop с помощью карт градиента! Пошаговое руководство.
Автор сценария Стив Паттерсон.
В этом уроке я покажу вам, как выполнить цветокоррекцию изображения в Photoshop с помощью настройки изображения карты градиента.Вы узнаете, как работают карты градиента, почему они идеально подходят для цветокоррекции и как использовать карту градиента, чтобы придать изображению более кинематографический вид, заменив исходные цвета фотографии цветами из градиента.
Я также покажу вам, как комбинировать карты градиента с режимами наложения слоев для получения разных результатов, как сохранять цвета градиента в качестве предустановок, которые можно быстро применить к другим изображениям, и даже как перетаскивать карты градиентов с одного изображения на другое!
Для достижения наилучших результатов в этом руководстве вам потребуется Photoshop 2020 или более поздней версии.Это связано с тем, что Adobe внесла изменения в градиенты в 2020 году, и более ранние версии будут выглядеть совсем иначе. Я использую Photoshop 2021.
Нам предстоит многое рассказать, так что приступим!
Загрузите это руководство в формате PDF, готовом к печати!
В чем разница между цветокоррекцией и цветокоррекцией?
Цветокоррекция и цветокоррекция — разные вещи. Коррекция цвета заключается в устранении проблем с изображением путем настройки экспозиции, контрастности, баланса белого и многого другого.
Но цветокоррекция больше связана с творчеством. Цветокоррекция — это процесс замены исходных цветов фотографии более художественными цветами. И цель цветокоррекции не в том, чтобы показать реальность, а в том, чтобы задать настроение или тон изображения, передать ощущение атмосферы или фантазии или придать изображению более кинематографический вид.
Цветокоррекция не заменяет цветокоррекцию. Вместо этого цветокоррекция обычно является дополнительным шагом после выполнения цветокоррекции.В этом руководстве предполагается, что вы уже выполнили цветокоррекцию изображения.
Почему карты градиента отлично подходят для цветокоррекции изображений?
Как мы увидим, карты градиента идеально подходят для цветокоррекции, поскольку они позволяют легко изменять цвета изображения в зависимости от значений их яркости. Каждый цвет в изображении, от самой темной тени до самого яркого света, сопоставлен или связан с одним и тем же значением яркости в градиенте. Просто выберите цвета для градиента, и эти цвета мгновенно станут новыми цветами изображения! Посмотрим, как это работает.
Каждый цвет в изображении, от самой темной тени до самого яркого света, сопоставлен или связан с одним и тем же значением яркости в градиенте. Просто выберите цвета для градиента, и эти цвета мгновенно станут новыми цветами изображения! Посмотрим, как это работает.
Как следовать…
Вы можете следовать этому руководству, открыв любое изображение в Photoshop. Я буду использовать это изображение из Adobe Stock:
.Исходное изображение.
На панели «Слои» изображение открывается на фоновом слое, который в настоящее время является единственным слоем в документе:
Панель слоев Photoshop, показывающая изображение на фоновом слое.
См. также: Посмотрите видео этого урока на YouTube
Шаг 1. Добавьте корректирующий слой «Карта градиента»
Лучшим способом использования карты градиента в Photoshop является применение ее в качестве корректирующего слоя.Корректирующий слой будет отделять карту градиента от исходного изображения и позволит легко редактировать градиент и пробовать различные цвета.
Способ 1: из меню «Слой»
Есть несколько способов добавить корректирующий слой Карта градиента. Один из них — перейти к меню Layer в строке меню:
Открытие меню «Слой» в строке меню.
Выбор Новый корректирующий слой :
Выбор нового корректирующего слоя в меню «Слой».
А затем выбрав Карта градиента :
Добавление корректирующего слоя карты градиента.
При выборе корректирующего слоя в меню «Слой» открывается диалоговое окно «Новый слой», в котором вы можете назвать слой перед его добавлением. Но я нажму Отменить , чтобы мы могли рассмотреть два более быстрых способа добавить один:
Нажмите кнопку «Отмена», чтобы закрыть диалоговое окно «Новый слой».
Способ 2: на панели настроек
Второй способ — открыть панель настроек и щелкнуть значок Карта градиента (последний значок справа, нижний ряд):
Добавление карты градиента с панели настроек.
Способ 3: на панели «Слои»
И третий способ — из панели Слои . Щелкните значок New Fill или Adjustment Layer внизу:
Щелкните значок «Новый слой-заливка» или «Корректирующий слой».
И выберите Карта градиента из списка:
Добавление корректирующего слоя карты градиента.
Градиент карты градиента по умолчанию
Какой бы способ вы ни выбрали, корректирующий слой «Карта градиента» появится над изображением на панели «Слои»:
Новый корректирующий слой «Карта градиента».
И по умолчанию карта градиента преобразует изображение в черно-белое:
Новый корректирующий слой «Карта градиента».
Где найти параметры карты градиента?
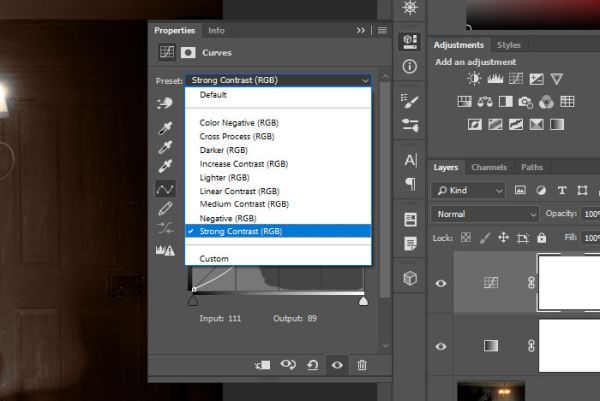
Параметры корректирующего слоя «Карта градиента» отображаются на панели «Свойства» Photoshop . И здесь мы видим, что причина, по которой изображение черно-белое, заключается в том, что по умолчанию карты градиента используют градиент от черного к белому .
Таким образом, исходные цвета в тенях заменяются черным или темно-серым, светлые участки заменяются белым или светло-серым, а цвета в средних тонах превращаются в различные оттенки серого в середине градиента.Мы вернемся к этому и узнаем больше через минуту:
Панель свойств Photoshop с градиентом по умолчанию.
Связано: Использование расширенной панели «Свойства» в Photoshop
Почему мой градиент по умолчанию не черный к белому?
Если ваши цвета градиента отличаются от черного и белого, это потому, что градиент по умолчанию фактически основан на ваших текущих цветах переднего плана и фона , которые просто оказались черными (для цвета переднего плана) и белым (для цвета фона). ) по умолчанию.
Таким образом, если ваши цвета были установлены на что-то другое, когда вы добавляли карту градиента, эти цвета появятся в градиенте, и ваше изображение будет выглядеть совсем по-другому. Но не волнуйтесь, потому что дальше я покажу вам, как выбрать фактический черно-белый градиент Photoshop (и почему вы захотите это сделать).
Шаг 2. Откройте редактор градиентов
Чтобы выбрать разные цвета для изображения, отредактируйте градиент, щелкнув панель предварительного просмотра градиента на панели свойств:
Щелчок по панели предварительного просмотра градиента.
Откроется Редактор градиентов . И обратите внимание, что имя нашего текущего градиента — «От переднего плана к фону», а не «От черного к белому»:
.Редактор градиентов, показывающий градиент от переднего плана к фону.
Как сбросить градиент на черно-белый
Но при выборе цветов для изображения обычно лучше всего начинать с градиента от черного к белому. Поэтому, если ваши первоначальные цвета не являются черно-белыми, или чтобы сбросить градиент на черно-белый в любое время, перейдите в область Presets в верхней части редактора градиентов, откройте папку Basics (новая как Photoshop 2020) и выберите градиент Black, White , щелкнув его миниатюру:
Выбор черно-белого градиента из папки Basics.
Связанный: Найдите недостающие градиенты в Photoshop!
Как работают карты градиента
Прежде чем мы начнем выбирать цвета, давайте узнаем больше о том, как работают карты градиента. Карты градиента заменяют исходные цвета вашего изображения цветами вашего градиента. Исходные цвета сопоставляются с цветами градиента на основе их значений яркости. И любой цвет в градиенте имеет то же значение яркости, что и исходный цвет, становится новым цветом на изображении.
Левая сторона градиента представляет тени на изображении.Правая сторона предназначена для основных моментов. А середина градиента это средние тона:
Карты градиента заменяют исходные цвета цветами градиента на основе яркости.
Тени слева, блики справа
Но важно знать, что независимо от того, какие цвета вы выберете, левая сторона градиента всегда теней, а правая сторона всегда бликов.
Итак, с нашим текущим градиентом от черного к белому мы устанавливаем тени черными, а блики белыми. Но если мы поменяем цвета местами, перетащив точку черного цвета вправо, а точку белого цвета влево:
Но если мы поменяем цвета местами, перетащив точку черного цвета вправо, а точку белого цвета влево:
Перестановка положения черного и белого цветов прекращается.
Левая сторона градиента по-прежнему остается тенями, а правая сторона — светлыми участками. Итак, теперь мы устанавливаем тени белыми, а блики черными, создавая перевернутый вид:
.Инверсия черного и белого цветов инвертирует яркость.
Сбросьте градиент на черный слева и белый справа, повторно выбрав Черный, белый градиент в области Presets :
Сброс градиента путем повторного выбора предустановки «Черный, белый».
Загрузите это руководство в формате PDF, готовом к печати!
Шаг 3. Отредактируйте цвета градиента
Чтобы добавить цвета к изображению, все, что нам нужно сделать, это выбрать новые цвета для градиента. Я начну с того, что покажу вам, как создать простой монохроматический вид, добавив один цвет к полутонам. А затем мы узнаем, как добавить цвета теням, бликам и где-то между ними.
А затем мы узнаем, как добавить цвета теням, бликам и где-то между ними.
Вариант A: добавление одного цвета к полутонам
Простой, но эффективный способ цветокоррекции изображения состоит в том, чтобы оставить тени черными, а светлые участки белыми и добавить один цвет к полутонам.
Шаг A.1: Добавьте новую цветовую точку
В редакторе градиентов добавьте новую цветовую точку для полутонов, щелкнув пустое место под серединой полосы градиента:
Щелкните, чтобы добавить точку цвета ниже середины градиента.
Шаг A.2. Установите точку цветовой остановки на 50 процентов
В идеале мы хотим, чтобы эта новая цветовая точка располагалась точно посередине между черным слева и белым справа. Поэтому установите Location цветовой остановки на 50 процентов :
.Установка положения новой цветовой точки на 50 процентов.
Шаг A.3: Выберите цвет для средних тонов
Затем, чтобы изменить его цвет, щелкните образец цвета :
Щелчок по образцу цвета.
И выберите новый цвет в палитре цветов. Я выберу коричнево-оранжевый, установив значение Hue ( H ) на 30 градусов и Saturation ( S ) на 20 процентов. И поскольку мы установили Location этого цвета на 50 процентов в градиенте, я установлю значение Brightness ( B ) на то же самое значение 50 процентов.Когда вы закончите, нажмите OK, чтобы закрыть палитру цветов:
Выбор цвета полутонов из палитры цветов.
С помощью всего лишь одного цвета в середине градиента я добавил к изображению красивый оттенок сепии:
Результат применения одного цвета к полутонам.
Чтобы попробовать другой цвет, снова щелкните образец цвета :
Щелчок по образцу цвета.
Затем выберите новый цвет в палитре цветов.Я оставлю Saturation ( S ) на 20 процентов и Brightness ( B ) на 50 процентов, но я изменю цвет с оранжевого на синий, изменив оттенок ( H ) значение до 210 градусов. Нажмите OK, чтобы закрыть палитру цветов:
Нажмите OK, чтобы закрыть палитру цветов:
Изменение оттенка с оранжевого на синий.
А теперь я перешел от тона сепии к более холодному голубоватому тону:
Средние тона теперь более холодные синие.
Шаг A.4. Закройте редактор градиентов
Когда вы довольны цветом, нажмите OK, чтобы закрыть редактор градиента:
Закрытие редактора градиентов.
Шаг A.5: Уменьшите непрозрачность корректирующего слоя
Конечно, цветокоррекция изображения не обязательно означает полную замену исходных цветов. На самом деле, вам обычно нужно набрать новый цвет и смешать его с оригиналами. И самый простой способ сделать это — понизить непрозрачность корректирующего слоя Gradient Map.
Параметр «Непрозрачность» находится в правом верхнем углу панели «Слои». Чем больше вы снижаете непрозрачность ниже 100 процентов, тем сильнее вы ослабляете цвет карты градиента и позволяете просвечивать исходные цвета фотографии.
Я уменьшу непрозрачность корректирующего слоя до 50 процентов :
Снижение непрозрачности корректирующего слоя.
При непрозрачности 50 процентов я смешиваю 50 процентов цвета карты градиента с 50 процентами исходных цветов фотографии.И теперь вместо того, чтобы заменить исходные цвета, я просто добавляю им голубоватый оттенок. Чуть позже мы рассмотрим другие способы смешивания карты градиента с исходными цветами:
.Результат с непрозрачностью карты градиента, уменьшенной до 50 процентов.
Сравнение эффекта карты градиента с исходным изображением
Вы можете включать и выключать карту градиента, чтобы сравнить ее эффект с исходным изображением, щелкнув значок видимости корректирующего слоя на панели «Слои»:
Щелкните значок видимости, чтобы включить или выключить карту градиента.
Слева мое исходное изображение. А справа эффект от карты градиента:
Изображение без (слева) и с (справа) примененной картой градиента.
Вариант Б: добавление нескольких цветов к градиенту
Итак, теперь, когда мы знаем, как добавить один цвет к полутонам, давайте посмотрим, как добавить цвета к теням и бликам.
Во-первых, на панели «Слои» я верну непрозрачность моего корректирующего слоя «Карта градиента» на 100 процентов :
Установка непрозрачности обратно на 100 процентов.
Шаг B.1. Откройте редактор градиентов
На панели «Свойства» снова откройте редактор градиентов, щелкнув панель предварительного просмотра градиента :
.Щелчок по панели предварительного просмотра градиента.
Как удалить точку цвета
Мы снова начнем с градиента от черного к белому, что означает, что нам не нужна цветовая точка в середине, которую мы добавили ранее. Чтобы удалить точку цвета, нажмите на нее, чтобы выбрать:
Выбор точки цвета ниже средних тонов.
Затем нажмите кнопку Удалить :
Удаление выбранной остановки цвета.
Вы также можете вернуть градиент к черно-белому, выбрав градиент «Черный, белый» в области «Предустановки».
И теперь мы вернулись к градиенту и нашему черно-белому изображению:
Начнем снова с градиента от черного к белому.
Шаг B.2: Выберите левую цветовую точку и измените ее цвет
Чтобы добавить цвет к теням, щелкните черный цвет слева, чтобы выбрать его:
Выбор точки цвета ниже левого края градиента.
Затем, чтобы изменить его цвет, щелкните образец цвета . Или вы можете дважды щелкнуть непосредственно на самой цветовой остановке:
Щелкните образец цвета, чтобы выбрать цвет тени.
Затем выберите новый цвет в палитре цветов. Я выберу цвет, который легко увидеть, например красный, установив значение Hue ( H ) на 5 градусов. Так как этот цвет используется для теней, вам нужно выбрать темный оттенок. Поэтому я установлю яркость ( B ) на 20 процентов. А поскольку темным цветам требуется большая насыщенность, чтобы они не выглядели серыми, я установлю значение Saturation ( S ) на 80 процентов:
А поскольку темным цветам требуется большая насыщенность, чтобы они не выглядели серыми, я установлю значение Saturation ( S ) на 80 процентов:
Выбираем темно-красный цвет для теней.
Нажмите OK, чтобы закрыть палитру цветов. А тени на изображении из черных превратились в темно-красные:
Тени изменились с черных на темно-красные.
Шаг B.3: Выберите правильную цветовую точку и измените ее цвет
Затем добавьте цвет к бликам, дважды щелкнув точку белого цвета справа:
Выбор точки цвета справа от градиента.
Затем выберите новый цвет из палитры цветов. Я выберу желтый цвет для бликов, установив значение Hue ( H ) на 40 . Так как более светлые цвета не нуждаются в такой большой насыщенности, я установлю значение Saturation ( S ) на 30 процентов. И так как нам нужен яркий цвет для бликов, я оставлю значение Brightness ( B ) равным 100 процентам:
И так как нам нужен яркий цвет для бликов, я оставлю значение Brightness ( B ) равным 100 процентам:
Выбираем ярко-желтый цвет для бликов.
Нажмите OK, чтобы закрыть палитру цветов. А теперь я добавил желтые блики к красным теням:
.Белые блики изменились на желтые.
Шаг B.4. Отрегулируйте среднюю точку градиента (необязательно)
Обратите внимание на маленький ромб между двумя цветовыми точками. Если вы его не видите, нажмите на любой цветовой маркер, чтобы сделать его видимым. Это маркер средней точки , где два цвета смешиваются вместе:
Маркер средней точки между двумя цветами.
По умолчанию маркер средней точки находится посередине между двумя точками цвета. Но вы можете перетащить среднюю точку влево или вправо, чтобы добавить больше света или тени в средние тона.
Если я перетащу среднюю точку влево:
Перемещение маркера средней точки ближе к теням.
Я осветляю средние тона, стягивая больше желтого цвета подсветки и сдвигая красный цвет дальше в тени:
Средние тона стали светлее.
И если я перетащу середину вправо:
Перетаскивание маркера средней точки ближе к светлым участкам.
Затем я затемняю средние тона, увеличивая цвет теней:
Средние тона теперь темнее.
Чтобы сбросить среднюю точку обратно на середину, измените ее значение Location на 50 процентов :
Сброс местоположения маркера средней точки до 50 процентов.
Шаг B.5: Добавьте третью цветовую точку для средних тонов
Чтобы получить еще больший контроль над средними тонами, добавьте цветовую точку под ними, как мы делали ранее.
Щелкните пустое место под серединой градиента, чтобы добавить новую точку цвета. Затем убедитесь, что для его Location установлено значение 50 процентов :
. Добавление третьей контрольной точки цвета и установка ее местоположения на 50 процентов.
Шаг B.6: Выберите цвет для средних тонов
Дважды щелкните новую точку, чтобы открыть палитру цветов:
Двойной щелчок по остановке цвета.
Затем выберите цвет. Я возьму оранжевый (на полпути между красными тенями и желтыми бликами), установив для Hue ( H ) значение 25 градусов и для Saturation ( S ) значение 40 процентов.А так как точка остановки цвета находится на уровне 50 процентов, я установлю значение Brightness ( B ) на 50 процентов.
Вам не всегда нужно точно сопоставлять значения яркости и местоположения, но это помогает помнить о местоположении, чтобы в конечном итоге вы не выбрали слишком темные или слишком яркие цвета для этой части изображения:
Выбор цвета полутонов.
Нажмите OK, чтобы закрыть палитру цветов. И теперь у меня есть три цвета в моем градиенте; один для теней, один для бликов и один для полутонов. Вы можете добавить больше цветовых остановок в градиент для еще большего контроля над вашими цветами, но я ограничусь тремя:
Вы можете добавить больше цветовых остановок в градиент для еще большего контроля над вашими цветами, но я ограничусь тремя:
Результат с отдельными цветами для теней, бликов и полутонов.
Шаг 4. Сохраните градиент как новую предустановку
На этом мы закончили редактирование градиента. Но если вы хотите снова использовать этот же градиент с другими изображениями, то перед закрытием редактора градиентов сохраните свой градиент как пресет.
Во-первых, если вы еще этого не сделали, создайте новую группу для хранения ваших пользовательских градиентов.В области Presets прокрутите вниз до последней папки в списке. Затем щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) в папке и выберите New Gradient Group в меню:
Щелкните правой кнопкой мыши (Win)/щелчок, удерживая клавишу Control (Mac), на нижней папке и выберите «Новая группа оценок».
Дайте новой группе имя. Я назову свой
Я назову свой Мои градиенты
. Затем нажмите OK:
Присвоение имени новой группе градиентов.
Новая группа появляется ниже остальных:
Добавлена новая группа.
Затем дайте имя новому градиенту. Я назову свой Red_orange_yellow
. Когда вы закончите, убедитесь, что в области Presets выбрана папка с пользовательскими градиентами, а затем нажмите кнопку New , чтобы создать новый пресет:
Присвоение имени и создание нового стиля градиента.
Новая предустановка отображается в виде эскиза в папке, чтобы вы могли быстро выбрать ее в следующий раз, когда она вам понадобится:
Новый пресет добавляется в новую группу.
Шаг 5. Закройте редактор градиентов
Мы создали наш градиент и сохранили его как новый пресет, что означает, что мы закончили работу с редактором градиентов.Так что продолжайте и закройте его, нажав OK:
Закрытие редактора градиентов.
Шаг 6. Измените режим наложения карты градиента
Как я упоминал ранее, цветокоррекция изображения обычно не означает замену исходных цветов фотографии. Чаще мы хотим смешать с ними карту градиента.
Чаще мы хотим смешать с ними карту градиента.
Мы уже видели, что можем плавно переходить карту градиента в изображение, уменьшив значение непрозрачности корректирующего слоя до . Вот мое изображение с непрозрачностью по умолчанию 100 процентов :
Эффект карты градиента при 100-процентной непрозрачности.
Если я уменьшу непрозрачность до 40 процентов :
Снижение непрозрачности до 40 процентов.
Затем вместо полной замены цветов я просто добавляю красный, оранжевый и желтый оттенок к исходным цветам:
Эффект карты градиента при непрозрачности 40 процентов.
Но более эффективный способ смешивания карты градиента и изображения — использование режимов наложения Photoshop. И есть три режима наложения слоев, которые лучше всего работают при цветокоррекции изображений; Обычный , Цвет и Мягкий свет .Мы уже использовали один из этих режимов наложения, знали мы об этом или нет. Но давайте посмотрим на все три и сравним их.
Но давайте посмотрим на все три и сравним их.
Нормальный режим наложения
Параметр «Режим наложения» находится в левом верхнем углу панели «Слои», прямо напротив параметра «Непрозрачность». И режим наложения по умолчанию — Normal , который мы использовали до сих пор:
.Нормальный — это режим наложения слоя по умолчанию.
Как работает обычный режим наложения
Обычный
на самом деле просто означает от
.Нет никакого взаимодействия между активным слоем (корректирующим слоем «Карта градиента») и изображением под ним. Преимущество использования режима наложения Normal с картой градиента также является его недостатком; раскрашенная версия изображения менее контрастна, чем оригинал.
Я увеличу непрозрачность карты градиента до 100%, чтобы мы могли лучше видеть, что происходит:
Установка непрозрачности обратно на 100 процентов.
Нормальный = менее контрастный, чем исходное изображение
Слева мое исходное изображение без примененной карты градиента. Справа на карте градиента установлен режим наложения Normal. И обратите внимание, насколько ярче тени в раскрашенной версии и насколько темнее светлые участки:
Справа на карте градиента установлен режим наложения Normal. И обратите внимание, насколько ярче тени в раскрашенной версии и насколько темнее светлые участки:
Исходное изображение (слева) и карта градиента, установленная на Обычный (справа).
Причина в том, что любой цвет, который мы выбираем для теней, естественным образом будет ярче черного. И любой цвет, который мы выберем для бликов, будет темнее белого. Таким образом, более светлые тени и более темные блики приводят к менее контрастному изображению.
Считаете ли вы более низкую контрастность преимуществом или недостатком, зависит от того, какой вид вы хотите получить. Яркие тени и более темные блики отлично подходят для придания фотографии более кинематографического вида. И вы всегда можете уменьшить непрозрачность карты градиента, чтобы вернуть больше исходного контраста:
.Нормальный режим наложения с непрозрачностью 100 процентов (слева) и 40 процентов (справа).
Режим наложения цветов
Но даже при более низких значениях непрозрачности режим наложения «Нормальный» по-прежнему приводит к меньшей контрастности. Поэтому, если вы хотите избежать снижения контрастности при цветокоррекции изображения, лучше попробовать режим наложения Color :
Поэтому, если вы хотите избежать снижения контрастности при цветокоррекции изображения, лучше попробовать режим наложения Color :
Изменение режима наложения карты градиента на Цвет.
Как работает режим смешения цветов
Режим наложения цветов сохраняет значения яркости изображения ниже корректирующего слоя и смешивает только цвета из карты градиента. В результате получается раскрашенное изображение с таким же контрастом, как и оригинал.
Цвет = Тот же контраст, что и исходное изображение
Слева — исходное изображение, а справа — карта градиента с установленным значением «Цвет».Общий контраст в обеих версиях одинаков. Только цвета изменились:
Исходное изображение (слева) и карта градиента, установленная на цвет (справа).
А вот сравнение режима наложения «Нормальный» (слева) и режима наложения «Цвет» (справа):
Для карты градиента заданы значения «Нормальный» (слева) и «Цвет» (справа) со 100-процентной непрозрачностью.
Конечно, вы можете понизить значение Opacity , чтобы вернуть исходный цвет. Я уменьшу непрозрачность до 50 процентов :
Снижение непрозрачности до 50 процентов в режиме наложения цвета.
А вот результат при использовании режима наложения цвета с непрозрачностью 50 процентов:
Эффект карты градиента с использованием режима наложения «Цвет» с непрозрачностью 50 процентов.
Режим наложения «Мягкий свет»
Таким образом, режим наложения «Нормальный» дает меньшую контрастность, чем исходное изображение, а режим наложения «Цвет» сохраняет контрастность на том же уровне. Но что, если вам нужна раскрашенная версия с еще большим контрастом, чем оригинал? Для этого вам понадобится режим наложения Soft Light :
.Изменение режима наложения карты градиента на Мягкий свет.
Как работает режим наложения «Мягкий свет»
Мягкий свет — это один из нескольких режимов наложения в Photoshop, которые повышают контрастность изображения. При использовании с картой градиента функция «Мягкий свет» использует цвет теней в градиенте, чтобы еще больше затемнить тени, и цвет светлых участков, чтобы сделать светлые участки еще ярче. В результате получается раскрашенная версия с более высоким контрастом, чем оригинал.
При использовании с картой градиента функция «Мягкий свет» использует цвет теней в градиенте, чтобы еще больше затемнить тени, и цвет светлых участков, чтобы сделать светлые участки еще ярче. В результате получается раскрашенная версия с более высоким контрастом, чем оригинал.
Мягкий свет = контрастность выше, чем у исходного изображения
Слева — исходное изображение, а справа — с картой градиента, установленной на Мягкий свет:
Исходное изображение (слева) и карта градиента, установленная на Мягкий свет (справа).
Вот сравнение всех трех режимов наложения: Нормальный слева, Цветной посередине и Мягкий свет справа:
Режимы наложения «Нормальный» (слева), «Цвет» (посередине) и «Мягкий свет» (справа).
И точно так же, как мы видели с Нормальным и Цветным, вы всегда можете ослабить эффект режима наложения Мягкий свет, чтобы снизить контрастность, снизив непрозрачность карты градиента . Слева — полный эффект с непрозрачностью карты градиента на 100 процентов. А справа — с пониженной непрозрачностью до 50 процентов:
А справа — с пониженной непрозрачностью до 50 процентов:
Режим наложения «Мягкий свет» с непрозрачностью 100 процентов (слева) и 50 процентов (справа).
Шаг 7. При необходимости отредактируйте цвета градиента
После изменения режима наложения карты градиента исходным цветам, которые вы выбрали для градиента, может потребоваться настройка яркости или насыщенности. Так что просто нажмите еще раз на панель предварительного просмотра градиента на панели свойств:
Щелчок по панели предварительного просмотра градиента.
Затем дважды щелкните любой из образцов цвета, чтобы изменить его цвет в палитре цветов:
Дважды щелкните любой образец цвета, чтобы отредактировать его.
Как опробовать различные карты градиента с вашим изображением
Еще одно преимущество добавления карт градиента в качестве корректирующих слоев заключается в том, что мы можем добавить более одной карты, чтобы опробовать разные цвета. И мы можем легко переключаться между ними, чтобы выбрать тот, который нам больше нравится.
Шаг 1. Отключите исходную карту градиента
На панели «Слои» отключите исходный корректирующий слой «Карта градиента», щелкнув его значок видимости :
.Отключение исходной карты градиента.
Шаг 2: Дублируйте корректирующий слой
Затем сделайте его копию, перетащив ее вниз на значок Новый слой (второй значок справа):
Перетаскивание корректирующего слоя на значок «Новый слой».
Шаг 3. Включите копию
Копия появляется над оригиналом. Включите копию, щелкнув ее значок видимости :
Включение копии поверх оригинала.
Шаг 4: Установите режим наложения слоя
Обратите внимание, что для копии автоматически устанавливается тот же режим наложения, что и для оригинала.В моем случае это мягкий свет. Если вы знаете режим наложения, который будете использовать (Нормальный, Цветной, Мягкий свет), вы можете изменить его здесь перед редактированием цветов градиента. Я оставлю свой в Soft Light:
Я оставлю свой в Soft Light:
Установка режима наложения перед выбором новых цветов.
Шаг 5. Откройте редактор градиентов
На панели «Свойства» панель предварительного просмотра градиента показывает, что в настоящее время мы используем те же цвета, что и раньше. Щелкните панель предварительного просмотра, чтобы открыть редактор градиентов:
.Щелкните панель предварительного просмотра градиента, чтобы открыть редактор градиентов.
Шаг 6. Сброс градиента на черно-белый (необязательно)
Если вам проще начать с градиента от черного к белому, то в области Presets редактора градиентов выберите градиент Black, White из папки Basics :
Сброс градиента обратно к черно-белому.
Шаг 7. Выберите новые цвета градиента
Затем выберите разные цвета для вашего градиента. На этот раз я выберу бирюзовый для теней, установив Hue ( H ) на 180 , Saturation ( S ) на 80 и B 8 на 9004 ( B) 9004. 35 .
35 .
А для бликов я выберу оранжевый, установив Оттенок ( H ) на 25 , Насыщенность ( S ) на 50 и Яркость 8 ) до 95 .
Вот результат с картой градиента в режиме наложения «Мягкий свет»:
Результат карты бирюзового и оранжевого градиента, установленной на Мягкий свет.
Шаг 8. Сохраните новые цвета в качестве предустановки
Как и раньше, вы можете сохранить новые цвета в качестве предустановки.В области Presets убедитесь, что выбрана ваша папка пользовательского градиента (моя называется «Мои градиенты»). Дайте вашему новому пресету имя. Я назову свой «Teal_orange». Затем нажмите кнопку New , чтобы сохранить его.
Однако обратите внимание, что при сохранении градиента в качестве предустановки сохраняются только цвета. Он не сохраняет режим наложения, который вы используете на панели «Слои», или значение непрозрачности. Поэтому, если выбор одного из ваших пресетов дает неожиданные результаты, убедитесь, что режим наложения и непрозрачность установлены правильно:
Поэтому, если выбор одного из ваших пресетов дает неожиданные результаты, убедитесь, что режим наложения и непрозрачность установлены правильно:
Сохранение второго пользовательского набора настроек градиента.
Шаг 9. Закройте редактор градиентов
Затем нажмите OK, чтобы закрыть редактор градиентов, когда закончите:
Закрытие редактора градиентов.
Шаг 10. Переключение между корректирующими слоями карты градиента
На панели «Слои» карты градиента отображаются как отдельные корректирующие слои над изображением. Вы можете включать и выключать их, чтобы выбрать тот, который вам нравится больше всего, щелкнув их значков видимости .
Будьте осторожны, чтобы оба корректирующих слоя не были включены одновременно, иначе вы увидите результат смешивания обеих карт градиента (хотя это также может привести к интересным результатам):
Используйте значки видимости для переключения между картами градиента.
Как скопировать карту градиента в другое изображение
Наконец, после того как вы выбрали цвета градиента в редакторе градиентов и установили режим наложения и непрозрачность для корректирующего слоя на панели «Слои», можно легко скопировать весь эффект цветокоррекции на другое изображение. Мы делаем это, копируя сам корректирующий слой с одного изображения на другое.
Шаг 1. Откройте второе изображение
Сначала откройте второе изображение, перейдя в меню File и выбрав Open :
Перейдите в меню «Файл» > «Открыть».
Затем перейдите в папку, в которой находится ваше изображение, нажмите на миниатюру изображения, чтобы выбрать его, и нажмите Открыть :
Выбор и открытие второго изображения.
Второе изображение открывается в отдельном документе:
Второе изображение.
Шаг 2: переключитесь на исходный документ изображения
Вернитесь к исходному изображению (тому, к которому применена карта градиента), щелкнув его вкладку документа :
Используйте вкладки для переключения между открытыми документами.
Шаг 3. Перетащите корректирующий слой на второе изображение
На панели «Слои» щелкните корректирующий слой «Карта градиента», который вы хотите скопировать на второе изображение. В моем случае я скопирую тот, что сверху, с бирюзовым и оранжевым цветами. Обратите внимание, что его режим наложения установлен на Мягкий свет:
.Выбор карты градиента для копирования во второе изображение.
Перетащите корректирующий слой вверх и на вкладку второго документа изображения:
Перетаскивание корректирующего слоя Карта градиента на вкладку второго документа.
Держите курсор мыши над вкладкой, пока Photoshop не переключится на второе изображение. Затем перетащите корректирующий слой вниз на второе изображение:
.Подождите, пока Photoshop переключится на второе изображение, затем перетащите на него корректирующий слой.
Отпустите кнопку мыши, и эффект цветокоррекции первого изображения мгновенно будет применен ко второму изображению:
Эффект карты градиента мгновенно применяется ко второму изображению.
На панели «Слои» корректирующий слой «Карта градиента» отображается над изображением на фоновом слое.Обратите внимание, что его режим наложения «Мягкий свет» также был скопирован, поэтому нет необходимости изменять его вручную. Конечно, вы все еще можете самостоятельно изменить режим наложения или отрегулировать непрозрачность слоя, если это необходимо:
.Режим наложения карты градиента также копируется из исходного изображения.
И вот оно! Это все, что вам нужно знать, чтобы начать цветокоррекцию изображений с помощью корректирующего слоя «Карта градиента» в Photoshop!
Обязательно ознакомьтесь с моими уроками по основам Photoshop или редактированию фотографий.И не забывайте, что все мои уроки Photoshop доступны для скачивания в формате PDF!
Как создавать и использовать карты градиента в Photoshop
Мы часто воспринимаем цвет на цифровых фотографиях как «правильный», когда нейтральные тона — если они существуют — действительно нейтральны. Но в реальном мире свет всегда имеет тот или иной цветовой оттенок, влияющий на освещаемые области. Сенсор камеры безжалостно воспроизводит эти непрошеные оттенки, но мы все же пытаемся редактировать фотографии, чтобы они отражали наше собственное видение.Карты градиента могут либо исправить цвет, либо повернуть его в вашу пользу.
Но в реальном мире свет всегда имеет тот или иной цветовой оттенок, влияющий на освещаемые области. Сенсор камеры безжалостно воспроизводит эти непрошеные оттенки, но мы все же пытаемся редактировать фотографии, чтобы они отражали наше собственное видение.Карты градиента могут либо исправить цвет, либо повернуть его в вашу пользу.
Карта синего градиента удаляет красноватый оттенок искусственного освещения (как показано справа на рисунке). Ваш выбор оттенка, насыщенности и яркости дает вам точный контроль над результатом.
Вы можете использовать карты градиента для драматических черно-белых преобразований или создания различных монохроматических эффектов, но в этой статье основное внимание уделяется картам цветового градиента для:
- Используйте их для тонкого улучшения фотографий
- Разделяйте элементы в ваших композициях с помощью цветового контраста
- Сделать предметы выделяющимися
Первоначально это изображение было черно-белым. Поскольку туман на картинке создает плавные переходы тона, вы можете ясно видеть, что делает градиент «яйцо малиновки к апельсиновой корке».
Поскольку туман на картинке создает плавные переходы тона, вы можете ясно видеть, что делает градиент «яйцо малиновки к апельсиновой корке».
Что делает карта градиента?
Простейшая карта градиента представляет собой плавную градацию между одним цветом (или тоном) и другим. Допустим, у вас есть карта градиента, которая переходит от зеленого к оранжевому. Когда вы применяете это к изображению, тени будут иметь зеленый оттенок, а блики — оранжевый. Средние тона обычно менее всего затронуты, за исключением более сложных многоцветных карт.
Здесь черно-белый градиент занимает нижнюю половину изображения. Над ней находится карта цветового градиента, а над ней — эффект, который она оказывает на нижнюю половину после применения режима наложения «наложение» или «мягкий свет» (мягкий свет имеет тенденцию быть более тонким). Не волнуйтесь, если вы видите полосы.
В этот момент вы можете задаться вопросом: зачем мне искажать цвет фотографии и эффективно придавать теням и светлым оттенкам цветовой оттенок? В конце концов, это практически противоположно коррекции баланса белого.![]() Одна из причин — обогатить цвета, уже существующие на фотографии.
Одна из причин — обогатить цвета, уже существующие на фотографии.
Для этого изображения я создал специальную карту градиента, которая подчеркивает оранжевую кирпичную кладку и темно-синее небо. Это один из способов согреть здание без потери цвета неба.
Еще одна веская причина использовать карты градиента — использовать силу дополнительных или аналогичных цветов и создавать более привлекательные изображения. Иногда ощущение от фотографии важнее правды, которая всегда существует только в градусе.
Старая иллюстрация цветового круга. Противоположные цвета являются дополнительными цветами, поэтому они хорошо подходят для карт градиента.
Если вы наполните свои тени и блики дополнительными цветами, вы часто сделаете фотографию немного более привлекательной. Это может быть тонко, но это все еще работает в вашу пользу. Это не волшебная пилюля, которая делает все фотографии великолепными, но с ней интересно экспериментировать. Вы становитесь колористом.
Создание карт градиента
Самый простой способ создать карту градиента в Photoshop — перейти на панель инструментов и установить нужные цвета фона и переднего плана на обоих концах градиента. Затем, когда вы открываете карту градиента, цвета уже на месте.
Затем, когда вы открываете карту градиента, цвета уже на месте.
Если вы хотите использовать точные цвета в своей карте градиента — возможно, дополнительные цвета, которые вы нашли в Интернете, — вы можете ввести шестнадцатеричные числа в панель выбора цвета вместо случайной выборки.
Карты градиента не обязательно должны включать радикально противоположные цвета. Этот имеет холодный эффект на всем протяжении.
Метод 1
Это один из способов создания карты градиента:
- Откройте изображение в Photoshop.
- Перейдите на панель инструментов и установите цвет фона (нажмите на заднюю часть двух квадратов, чтобы открыть панель выбора цвета). Это будет ваш цвет выделения, учитывая, что вы все равно можете изменить градиент в Photoshop.
- Сделайте то же самое с цветом переднего плана, щелкнув передний квадрат. Это будет цвет вашей тени.
- Выбрав цвета градиента тени/света, откройте корректирующий слой карты градиента.
 На данный момент фотография выглядит утонувшей в цвете, но мы еще не закончили.
На данный момент фотография выглядит утонувшей в цвете, но мы еще не закончили. - Выберите режимы наложения «мягкий свет» или «наложение» и отрегулируйте непрозрачность по своему вкусу.
Излишне говорить, что не все карты градиента подходят ко всем изображениям. Одним из способов создания полезных карт градиента является поиск цветовых схем в Интернете. Существуют также веб-сайты, на которых обсуждаются цветовые палитры, используемые в фильмах или киносценах, которые вы можете «позаимствовать» для своих собственных фотографий.
Вы можете использовать «Цветовые темы Adobe», чтобы найти идеальный дополнительный цвет для выбранного вами цвета.Создайте карту градиента соответственно. В этом случае желто-зеленый оттенок в маленьких квадратах является противоположным цвету этого пятна фиолетового.
Метод 2
Ниже приведен более удобный способ создания карты градиента:
- Откройте изображение в Photoshop.
- Откройте корректирующий слой карты градиента.

- Установите режим наложения на мягкий свет или наложение.
- Нажмите на градиент, чтобы открыть редактор градиентов.
- Нажмите на левый маркер цвета (квадратный ползунок внизу слева), затем нажмите в окне цвета, которое активируется.
- На этом этапе вы можете настроить цвет тени и увидеть его эффект в реальном времени на фотографии при перемещении палитры цветов.
- Проделайте то же самое с правой точкой выделения цвета.
- Теперь у вас есть собственная карта градиента для этого изображения.
Примечание: вы должны использовать менеджер пресетов в Photoshop, чтобы сохранить свои карты градиента, если вы хотите использовать их снова. В противном случае они исчезают при закрытии программы.
Если вы используете слои карты градиента, а не прямое редактирование, у вас есть встроенная маска слоя.В этой картине я хотел, чтобы вода была глубокой сине-зеленой, которая хорошо контрастировала с отражающимися огнями, но я не хотел терять теплые тени в зданиях. Я вернул их обратно, поэтому карта градиента влияет только на воду и небо.
Я вернул их обратно, поэтому карта градиента влияет только на воду и небо.
Карты градиента и цветные LUT
Альтернативой картам градиента являются цветные LUT (справочные таблицы), которые также можно найти в Photoshop и других программах. Вместо того, чтобы применять цвет в соответствии с тоном изображения, как это делает карта градиента, LUT изменяет оттенки численно.
Последнее часто приводит к радикальным изменениям объектов среднего тона, таких как небо и деревья, тогда как более простые градиенты, как правило, оставляют эти области относительно невредимыми. Но это зависит. LUT, как и градиенты, сильно различаются по своему эффекту.
Это сравнение между LUT оранжево-бирюзового цвета (слева) и картой градиента оранжево-бирюзового цвета. Оба более атмосферны, чем нейтральное изображение, с которого я начал, хотя LUT полностью изменил цвет деревьев справа. Средние тона на карте градиента менее изменены, но светлые участки явно более оранжевые.
Начальная точка: баланс белого
Независимо от того, применяете ли вы карту градиента или LUT, на конечный результат влияет ранее существовавший баланс белого в изображении. Как фотографы, мы не всегда хотим истощать фотографию теплым или холодным светом с помощью регулировки баланса белого. Часто именно этот свет делает картину — добавляет ей атмосферы. Однако такая настройка обеспечивает более чистый результат с картами градиента и LUT.
Цветовые LUT и градиентыобычно разрабатываются на основе начальной точки с коррекцией баланса белого.Так что, если вы хотите увидеть их такими, как задумал автор, рассмотрите возможность исправления баланса белого на этапе RAW. Это не обязательно: вы можете просто наложить эти изменения на фотографии, и они будут действовать как фильтры. Просто знайте, что их эффект может быть преувеличен, искажен или уменьшен, если фотография уже имеет цветовой оттенок.
Если вы настраиваете карту градиента в соответствии с изображением, очевидно, что необходимость в предварительной настройке баланса белого исчезает.![]() Но это отнимает много времени по сравнению с набором проверенных пресетов под рукой.
Но это отнимает много времени по сравнению с набором проверенных пресетов под рукой.
Цвет красной линзы спереди подчеркивается этой картой градиента, а тон дерева становится темнее, чем в оригинале. Между деревом и стеклом происходит какой-то холодный-теплый контраст.
Создание многоцветных карт градиента
Я нахожу простые двухцветные карты градиента более полезными и, безусловно, более универсальными, чем сложные, но вы можете добавить к градиенту дополнительные цвета, если хотите. Например, вы можете добавить отдельный цвет к средним тонам.
Используйте аналогичные цвета (наборы из трех тесно связанных оттенков) или тройные цвета, чтобы вдохновиться, или настройте градиент, чтобы улучшить цвета, существующие на фотографии.
Я бы, наверное, не пошел на этот вид, но он иллюстрирует эффект трехцветной карты градиента (фиолетовый, зеленый, оранжевый — триадная комбинация). Различные тона в этом абстрактном архитектурном снимке задействуют все три, хотя и с очень тонким оранжевым цветом в светлых участках.
Вот метод добавления дополнительного цвета к вашему градиенту:
- Откройте изображение в Photoshop.
- Создайте двухцветную карту градиента, как указано выше (шаги 1–7).
- Щелкните под центром градиента в редакторе градиентов, чтобы создать третью цветовую точку.
- Щелкните только что созданную точку цвета, чтобы активировать окно цвета, затем щелкните в этом окне.
- Выберите третий цвет, который дополняет изображение (например, для средних тонов), и отрегулируйте его эффект, изменив положение среднего ползунка. Небольшие внешние ползунки изменяют область, на которую влияет этот цвет, независимо от его положения в диапазоне тонов.
Чем больше цветов вы добавляете, тем мутнее и менее «реалистичнее» выглядит фотография, но это может быть именно тот эффект, к которому вы стремитесь.
Не могу придумать полезную роль для этой многоцветной карты градиента. Тем не менее, он служит для того, чтобы показать вам, как цвета распределяются по разным тонам. Первоначально просмотрев изображение в «нормальном» режиме наложения, вы получите четкое представление о том, как цвета повлияют на фотографию, прежде чем переключиться на наложение или мягкий свет.
Первоначально просмотрев изображение в «нормальном» режиме наложения, вы получите четкое представление о том, как цвета повлияют на фотографию, прежде чем переключиться на наложение или мягкий свет.
Использование ограничений
Вы можете добавлять карты градиента к фотографиям, и многие люди не заметят, что вы это сделали. Но это не значит, что они не дают желаемого эффекта.
Как и в кино, вы используете цвет, чтобы создать настроение или выделить объект или передний план на фоне. Вы не обязательно пытаетесь привлечь внимание к самому цвету, даже если он радует ваш глаз.
Многие фотографы думают о свете и темноте, чтобы создать впечатление или повысить насыщенность, но цветовой контраст рассматривается реже.
Хотя карты градиента (и цветные LUT) являются мощными инструментами для выделения изображений, ими легко увлечься.После периода передозировки вы научитесь распознавать типы изображений, на которых они работают лучше всего, и какие из ваших градиентов использовать, где. Вот пять бесплатных градиентов, которые вы, возможно, захотите попробовать. Удачной раскраски!
Вот пять бесплатных градиентов, которые вы, возможно, захотите попробовать. Удачной раскраски!
Попробуйте эти методы и поделитесь своими изображениями с нами в комментариях ниже.
Как использовать карты градиента
Если вы чем-то похожи на меня, вы, вероятно, не знаете и половины того, что может сделать Photoshop, несмотря на то, что использовали его десятилетиями.Я рисую маслом намного дольше, чем существует Photoshop, и в результате я склонен думать о Photoshop с точки зрения «физических носителей». То есть мне нужна кисть или палитра, которые имитируют мой традиционный способ работы. Поэтому, когда есть инструмент или фильтр, который на самом деле не соотносится с эквивалентом в реальном мире, я часто игнорирую его к собственной плохой службе.
Одним из таких инструментов, который я слишком долго не знал, как пользоваться, был инструмент «Карта градиента». Этот инструмент невероятно полезен для любого художника, который начинает работать в монохромном режиме. На самом деле, в наши дни это настолько популярный способ раскрашивания цифрового искусства, что вы, вероятно, узнаете его стиль, даже если не знали, что это такое.
На самом деле, в наши дни это настолько популярный способ раскрашивания цифрового искусства, что вы, вероятно, узнаете его стиль, даже если не знали, что это такое.
Проще говоря, одним нажатием кнопки инструмент «Карта градиента» может преобразовать изображение в градациях серого из чего-то вроде этого…
во что-то вроде этого…
Так вот, это ни в коем случае не заканчивает ваше искусство за вас. Но если вы пытаетесь добавить немного цвета, чтобы оживить черно-белый набросок, это не станет намного проще.
Я знал, что многие художники используют этот метод, и мне давно было любопытно попробовать его, но я не очень понимал, как это сделать. Мне всегда казалось, что я что-то делаю не так, и обычно я возвращался к своим проверенным и верным методам или просто полностью отказывался от них. Но в конце концов я потратил немного времени и исследовал его, чтобы лучше использовать.
Для тех, кто хочет сразу приступить к работе, вот своего рода «краткое руководство»…
В двух словах, карта градиента берет любой указанный серый цвет в вашем фрагменте и заменяет все, что соответствует этому значению, цветом/значением по вашему выбору.
Благодаря тому, что половина мира самоизолировалась, появилось ТОННА обучающих видеороликов, и в последнее время появилось несколько хороших по Gradient Mapping. Я подумал, что сейчас самое время познакомить некоторых из вас, других упрямых традиционных художников с этой концепцией!
Это первое видео Марка Брюне, популярное и первое, что я нашел на Gradient Mapping. Это было, вероятно, самым полезным в объяснении фактического процесса для меня. Это отличный обзор и очень всеобъемлющий.
Следующие два видео совсем новые, и они меня очень зацепили! Я всегда использовал инструмент «Карта градиента» только для градиентов. Но эти два видео художника комиксов Мэтта Холлингсворта помогли мне понять, насколько универсальными они могут быть, и на самом деле помогли добиться сильного графического качества! Кроме того, вы можете сказать, что Мэтт — профессиональный художник, поэтому видео действительно подчеркивает удобство и простоту рабочего процесса, которые обеспечивает инструмент.
Наконец, это видео, также снятое Марком Брюнетом, помогает продемонстрировать, ПОЧЕМУ вы можете использовать Gradient Mapping, а не другие способы окрашивания, путем демонстрации полезного параллельного сравнения! Марк рисует одного и того же персонажа дважды, используя два разных метода, и ему нужно время, чтобы показать конкретные различия в результатах.
Итак, если вы не знакомы с Gradient Maps, посмотрите видео выше. Вы будете рады, что сделали! Хотя, в конечном счете, создание хорошего искусства с ними сводится к практике, как и все остальное. Я ни в коем случае не эксперт, но в своих собственных испытаниях я наткнулся на несколько полезных советов, которые вы, возможно, захотите запомнить…
Советы по использованию карт градиента
- Сделайте свою карту градиента как «корректирующий слой», а не редактирование. Это позволит вам многократно настраивать его.
- Используйте согревание и охлаждение! Не просто меняйте значение градиента. Постарайтесь также сосредоточиться на изменении температуры и насыщенности.

- Требуется ловкость! Разница между действительно яркой палитрой и действительно потрясающей ОЧЕНЬ тонка. Не торопитесь, чтобы действительно сделать это правильно.
- Сдерживать! Я стараюсь немного уменьшить количество черного и белого, чтобы позволить цвету действительно сиять в этих областях.
- Будьте внимательны при выборе цвета.Попробуйте выбрать цвета, исходное значение которых хорошо соответствует заменяемому вами серому цвету.
- Исследование! Я провел довольно много времени, используя пипетку для работы других художников, пытаясь понять, как они это сделали. Наблюдение за их процессом помогло мне лучше воспроизвести его и оценить его тонкость.
- Собери! Любую созданную вами крутую карту градиента можно легко сохранить для повторного использования. В конце концов, вы создадите целую библиотеку интересных палитр, которые сможете быстро просмотреть и использовать в будущем.
Вот оно! Вооружитесь новыми художественными боеприпасами и исследуйте!
Как выполнить цветокоррекцию фотографий одним щелчком мыши с помощью карт градиента в Photoshop
Карты градиента — секретное оружие ретушеров и колористов. Так легко сделать фотографию богатой или кинематографичной, добавив простую карту градиента и пару других простых движений, которые мы рассмотрим в этом уроке по Photoshop от Колина Смита из PhotoshopCAFE. (Это я). Этот урок предназначен для Photoshop 2020+, когда они добавили панель градиента.У меня есть учебник для более ранних версий Photoshop.
Так легко сделать фотографию богатой или кинематографичной, добавив простую карту градиента и пару других простых движений, которые мы рассмотрим в этом уроке по Photoshop от Колина Смита из PhotoshopCAFE. (Это я). Этот урок предназначен для Photoshop 2020+, когда они добавили панель градиента.У меня есть учебник для более ранних версий Photoshop.
Этот короткий, но подробный учебник состоит из нескольких частей.
- Использование карты градиента
- Что делает карта градиента в Photoshop
- Как сделать так, чтобы карта градиента действительно хорошо выглядела мне понравится это)
Использование карт градиента в Photoshop
Мы начнем с этого изображения из Adobe Stock, вы можете использовать одно из ваших собственных изображений.
Нажмите на корректирующие слои на панели слоев
Выберите карту градиента
Панель свойств покажет последний использованный активный градиент
Вы сразу увидите, как он влияет на фотографию.
Как работает карта градиента
Карта градиента сопоставляет цвета градиента с тонами изображения.
Цвета слева от градиента сопоставляются с тенями, цвета справа сопоставляются с бликами.
Здесь мы можем видеть результаты градиента от синего к белому.
Улучшение внешнего вида карты градиента
На данный момент мы изменили цвет изображения, но мы хотим смешать его с исходными цветами, чтобы получить более градуированный вид.
На панели «Слои» выберите слой «Карта градиента».
Измените режим наложения с обычного на цветной.
А теперь тона сохраняются и меняется только цвет. Посмотрите на этот красивый насыщенный оттенок размытия.
Чтобы перейти к более кинематографической цветовой градации, уменьшите непрозрачность цветного слоя, чтобы он смешивался с исходным цветом.
Посмотрите на этот цвет, он готов для телевидения или кино, и это было легко.
Повторение трех ходов.
- Добавить карту градиента
- Изменить на смешение цветов
- Отрегулировать непрозрачность.

- Отрегулировать непрозрачность.
Теперь читайте дальше и узнайте, как разблокировать сотни градиентов, которые уже есть в Photoshop, но скрыты.
Разблокировка скрытого сокровища в Photoshop
Откройте здесь панель «Градиенты» «Окно»> «Градиенты» (только в Photoshop 2020 или новее) для более ранних версий Photoshop.
Нажмите на меню панели и выберите Legacy Gradients
Вы увидите, что загружается целая библиотека градиентов.
Вернитесь к слою карты градиента и нажмите на панель свойств.
Все эти градиенты теперь будут видны в меню. Прокрутите вниз до Photographic Toning, они действительно хороши. Они всегда были в Photoshop, но мало кто о них знает. Теперь вы один из тех счастливчиков (Разве вы не рады, что пришли в PhotoshopCAFE?)
Попробуйте выбрать другие варианты, чтобы мгновенно обновить изображение.
Чем карта градиента отличается от наложения градиента
Здесь вы можете видеть градиент от красного к зеленому поверх изображения. Его позиция основана и не имеет отношения к тону.
Его позиция основана и не имеет отношения к тону.
Здесь градиент от зеленого к красному применяется как карта градиента. Красные для теней и зеленые для бликов.
Если вы выберете опцию Reverse, карта градиента будет перевернута.
Теперь зеленые цвета находятся в тени, а красные — в светлых участках.
Надеюсь, этот урок был для вас поучительным.
Я делаю новые уроки каждую неделю, так почему бы вам не подписаться на нашу рассылку, чтобы получать напоминания, когда я выпускаю каждый новый урок.
Приятно видеть вас здесь, в КАФЕ
Колин
Просмотрите наши сотни других бесплатных учебных пособий или найдите то, что вы ищете, с помощью поиска в верхней части страницы.
Вы также можете просматривать темы в меню бесплатных руководств.
Если вы готовы серьезно заняться Photoshop, ознакомьтесь с нашими полными курсами здесь. Следуйте за нами в социальных сетях:
Используйте карту градиента в Photoshop для создания двухцветного или смешанного изображения
от Криста Лав · Опубликовано · Обновлено
Фотошоп Урок
Карта градиента — это плавное смешение одного цвета с другим.Настройка карты градиента в Photoshop преобразует существующие цвета в градиент в зависимости от того, является ли область темной, полутоновой или светлой. Темный цвет становится цветом слева от карты градиента, светлый цвет становится цветом справа от карты градиента, а средний тон становится смесью цветов. Используя карту градиента, вы можете превратить свое изображение в привлекательное двухцветное изображение или радужное изображение, которое выглядит очень нелепо.
Как сделать карту градиента в Photoshop
Выберите цвета
- На панели «Инструменты» выберите два цвета для градиента.
- Образец цвета переднего плана устанавливает темные цвета.
 Выберите темный цвет, например темно-синий или темно-зеленый.
Выберите темный цвет, например темно-синий или темно-зеленый. - Образец цвета фона устанавливает светлые тона. Выберите светлый цвет, например светло-голубой, светло-зеленый или белый.
- Средние тона станут смесью этих двух вариантов.
Просмотр карты градиента
- В меню Изображение выберите Настройки .Выберите Карта градиента .
- Изображение теперь двухцветное:
- Чтобы сгладить заливку, установите флажок Dither .
- Чтобы изменить порядок цветов, установите флажок Обратный .
Редактирование цветов на карте градиента
- Чтобы настроить цвет на карте градиента, щелкните полосу Градиент, используемый для отображения оттенков серого .
- В диалоговом окне «Редактор градиентов» щелкните нижнюю точку.

- Нажмите на поле Color . Сделайте выбор из спектра. Нажмите OK
- Уменьшите значение в поле Location , чтобы отрегулировать положение упора. Это увеличит количество цвета в изображении.
- Нажмите OK , чтобы применить изменения и закрыть диалоговое окно Редактор градиентов.
Применение предустановленной карты градиента
- Чтобы выбрать один из предустановленных градиентов, щелкните стрелку рядом с цветовой полосой.
- Сделайте выбор.
- Изучите возможности для создания уникального художественного эффекта.

- Щелкните OK , чтобы применить изменения.
Действия в Photoshop
Вас интересуют простые упражнения Photoshop для учащихся средних и старших классов? TechnoPhotoshop — это технологический проект с заданиями, в которых учащиеся создают цифровой альбом для вырезок. Они узнают, как использовать команды настройки, включая карту градиента, для создания художественных эффектов.
Теги: дуотонградиентная картафоторедактированиеPhotoshop
Криста Лав
Криста Лав, разработчик учебных программ и преподаватель
~
Мне нравится интегрировать технологии в учебную программу.Будь то программирование, производство видео, графический дизайн или цифровое гражданство, меня интересует, как приложения и инструменты могут быть использованы для улучшения обучения. На протяжении многих лет я разработал множество технологических проектов TechnoKids. Моя любимая часть разработки учебного плана — это проверка идей на практике, чтобы определить, какие занятия лучше всего работают в реальных классах. Я пишу о том, что я узнал, что может сэкономить время учителей при планировании их собственного учебного плана.
Я пишу о том, что я узнал, что может сэкономить время учителей при планировании их собственного учебного плана.
Как использовать цветовые градиенты в Photoshop
Используйте инструмент цветового градиента для быстрого и простого способа цветокоррекции фотографии в Photoshop.
Ant Pruitt
Вы сделали потрясающую композицию, пока были в кофейне, и с нетерпением ждете ретуши и постобработки в Adobe Photoshop. Вы внесли все коррективы в четкость, экспозицию и насыщенность, но изображению не помешало бы немного больше «утреннего тепла».«Конечно, вы могли бы просто настроить баланс белого, но как насчет использования фильтра, как если бы вы были в Instagram?
Почему бы вам вместо этого не попробовать карту градиента в Photoshop? Вот как.
ПОСМОТРЕТЬ: Выбор стратегии выхода из Windows 7: четыре варианта (TechRepublic Premium)
Как использовать карту градиента
- Откройте изображение в Photoshop.

- Следуйте своему рабочему процессу обработки, чтобы настроить экспозицию, четкость и любые другие мелкие детали изображения.
- Когда вы будете готовы, щелкните значок корректирующего слоя в нижней части панели слоев, как показано на Рисунок A .
- Затем выберите карту градиента.
После выбора опции карты градиента вы увидите дополнительный слой ( Рисунок B ) на панели слоев. Это корректирующий слой карты градиента. Он должен находиться поверх слоя с изображением. Вы также заметите, что ваше изображение меняет цвет. Не беспокойся. Мы исправим это.
Чтобы получить доступ к свойствам карты градиента, дважды щелкните полосу градиента.Это позволит вам выбрать типы градиентов, а также цвета для использования в градиенте. Я рекомендую использовать градиент «от переднего плана к фону».
Рисунок B Обратите внимание, что под каждой крошечной ячейкой градиента находится цветовой тон. Каждый из них можно изменить одним щелчком мыши на любой цвет, который вы хотите использовать.![]() В этом примере я хотел бы разогреть свое изображение, так как это сцена в кофейне. Теплые цвета, такие как оранжевый и красный, идеально подходят для использования здесь, но кикер добавляет дополнительный цвет в качестве цвета переднего плана.
В этом примере я хотел бы разогреть свое изображение, так как это сцена в кофейне. Теплые цвета, такие как оранжевый и красный, идеально подходят для использования здесь, но кикер добавляет дополнительный цвет в качестве цвета переднего плана.
Решите, какой предпочитаемый фоновый цвет использовать, добавив его слева от градиента, а затем выберите дополнительный цвет переднего плана справа. Дополнительные цвета находятся на противоположной стороне цветового круга, как показано на рисунке C . В моем примере я использовал оранжевый цвет в качестве цвета фона, и я выберу дополнительный оттенок синего в качестве цвета переднего плана в моей карте градиента.
Рисунок CEDraw
После выбора цветов для карты градиента нажмите «ОК».К сожалению, ваше изображение будет выглядеть довольно странно ( Рисунок D ). Но опять же, мы не закончили. Необходимо сделать еще одну корректировку.
Рисунок D Примечание : вы можете изменить режим наложения слоя карты градиента. Просто выберите один из раскрывающегося списка на панели слоев. (Я рекомендую режим наложения «Мягкий свет»). Поскольку мы использовали карту градиента, как если бы это был фильтр, вы можете включать и выключать слой, чтобы сравнивать и сопоставлять внешний вид исходного изображения с версией с примененной картой градиента.Если вас не устраивает результат, вы всегда можете настроить цвета карты градиента. Просто нажмите на нее, чтобы смешать и подобрать цветовую схему ( Рисунок E ).
Просто выберите один из раскрывающегося списка на панели слоев. (Я рекомендую режим наложения «Мягкий свет»). Поскольку мы использовали карту градиента, как если бы это был фильтр, вы можете включать и выключать слой, чтобы сравнивать и сопоставлять внешний вид исходного изображения с версией с примененной картой градиента.Если вас не устраивает результат, вы всегда можете настроить цвета карты градиента. Просто нажмите на нее, чтобы смешать и подобрать цветовую схему ( Рисунок E ).
В Photoshop есть так много инструментов, которые помогут максимально эффективно использовать ваши фотографии, особенно карта градиента. Отметьте меня в Instagram своими любимыми фотографиями, снятыми и обработанными.
Карта градиента от Luminosity Masking в Photoshop с Блейком Рудисом
Информация об уроке
Карта градиента
Тогда есть еще одна вещь, которую мы можем сделать с этим, особенно с портретами, которые я люблю делать, помимо выбора оттенков кожи и выбора этих горячих точек, это смотреть на цветокоррекцию. Еще одно отличное стоковое изображение Adobe. Так что цветокоррекция — это то, чем я люблю заниматься в самом конце рабочего процесса. Я не пытаюсь смешивать цветокоррекцию в начале. Вот почему меня не слишком волнуют предустановки, которые появляются на моей фотографии, которые изменяют цвета в самом начале, потому что это завершающий эффект. Здесь вы вкладываете свое настроение в изображение. Здесь вы помещаете себя в изображение, и именно здесь вы заставляете зрителя почувствовать то, что вы чувствовали во время редактирования, или то, что вы чувствовали на этом изображении.Вот почему я обычно говорю людям не редактировать, пока они злы, хорошо? Потому что тогда зритель посмотрит на это так, как будто это отталкивает. Изображение кричит на меня. (смеется) Ваш гнев вырвется наружу. Звучит безумно, но частички тебя проявляются в тебе…
Еще одно отличное стоковое изображение Adobe. Так что цветокоррекция — это то, чем я люблю заниматься в самом конце рабочего процесса. Я не пытаюсь смешивать цветокоррекцию в начале. Вот почему меня не слишком волнуют предустановки, которые появляются на моей фотографии, которые изменяют цвета в самом начале, потому что это завершающий эффект. Здесь вы вкладываете свое настроение в изображение. Здесь вы помещаете себя в изображение, и именно здесь вы заставляете зрителя почувствовать то, что вы чувствовали во время редактирования, или то, что вы чувствовали на этом изображении.Вот почему я обычно говорю людям не редактировать, пока они злы, хорошо? Потому что тогда зритель посмотрит на это так, как будто это отталкивает. Изображение кричит на меня. (смеется) Ваш гнев вырвется наружу. Звучит безумно, но частички тебя проявляются в тебе…
р изображение. Вот почему эти изображения ваши, а не чьи-то еще. Если бы мы не вкладывали себя в нашу работу, мы могли бы в значительной степени оправдать то, что не делаем никакой работы, потому что кто-то уже сделал это. Правильно? Хорошо? Итак, я отвлекся. Это целый метафизический разговор для другого дня. Так что, если я хотел изменить или изменить, возможно, фон или выделение фона того, что здесь происходит, и немного придать цветность этому, мне нравится использовать что-то, называемое картой градиента. Я просто дам вам немного, например, о том, как работает эта штука с градиентной картой. Итак, карта градиента — это когда вы нажимаете карту градиента отсюда внизу в настройках. Это здесь, прямо там, Градиентная карта. Карта градиента будет использовать любые цвета, которые есть в вашей палитре по умолчанию.Итак, раньше у меня был персиковый цвет, так что в дело вступает персиковый через белый. Если я по умолчанию использую цвета, нажимая D на черный и белый, я перехожу к карте градиента, и знаете что? У нас есть убийственное черно-белое изображение. Опять же, именно поэтому мне нравится делать черно-белые преобразования в Photoshop, а не где-то еще, потому что я думаю, что карта градиента потрясающая.
Правильно? Хорошо? Итак, я отвлекся. Это целый метафизический разговор для другого дня. Так что, если я хотел изменить или изменить, возможно, фон или выделение фона того, что здесь происходит, и немного придать цветность этому, мне нравится использовать что-то, называемое картой градиента. Я просто дам вам немного, например, о том, как работает эта штука с градиентной картой. Итак, карта градиента — это когда вы нажимаете карту градиента отсюда внизу в настройках. Это здесь, прямо там, Градиентная карта. Карта градиента будет использовать любые цвета, которые есть в вашей палитре по умолчанию.Итак, раньше у меня был персиковый цвет, так что в дело вступает персиковый через белый. Если я по умолчанию использую цвета, нажимая D на черный и белый, я перехожу к карте градиента, и знаете что? У нас есть убийственное черно-белое изображение. Опять же, именно поэтому мне нравится делать черно-белые преобразования в Photoshop, а не где-то еще, потому что я думаю, что карта градиента потрясающая. Что делает карта градиента, так это отображает все цвета в вашем изображении такими, какими вы хотите их видеть. Тональная основа, ладно.Таким образом, это говорит о том, что вы хотите, чтобы самые темные темные области на вашем изображении были черными. Вы хотите, чтобы самые светлые светлые области на вашем изображении были белыми. И там есть переходы, вот почему получается действительно красивое черно-белое изображение. Почему это работает так хорошо, так это то, что синий цвет на цветовом круге — очень темный цвет. Это сделает ваш блюз почти черным. Это действительно здорово. Вместо того, чтобы выбросить эту насыщенность цвета, он делает действительно хороший черно-белый. Итак, с учетом сказанного, если мы изменим это на что-то вроде, я не знаю, это или это, это, по сути, скажет нашему изображению, что это слишком важно, так что вот ваши самые темные темные области.Мы хотим, чтобы вы стали этого цвета загара. А затем я также добавил пару разных точек в эту карту градиента, чтобы добавить разные цвета, чтобы сделать более резкий переход между этими цветами.
Что делает карта градиента, так это отображает все цвета в вашем изображении такими, какими вы хотите их видеть. Тональная основа, ладно.Таким образом, это говорит о том, что вы хотите, чтобы самые темные темные области на вашем изображении были черными. Вы хотите, чтобы самые светлые светлые области на вашем изображении были белыми. И там есть переходы, вот почему получается действительно красивое черно-белое изображение. Почему это работает так хорошо, так это то, что синий цвет на цветовом круге — очень темный цвет. Это сделает ваш блюз почти черным. Это действительно здорово. Вместо того, чтобы выбросить эту насыщенность цвета, он делает действительно хороший черно-белый. Итак, с учетом сказанного, если мы изменим это на что-то вроде, я не знаю, это или это, это, по сути, скажет нашему изображению, что это слишком важно, так что вот ваши самые темные темные области.Мы хотим, чтобы вы стали этого цвета загара. А затем я также добавил пару разных точек в эту карту градиента, чтобы добавить разные цвета, чтобы сделать более резкий переход между этими цветами. Таким образом, ваши самые темные и самые темные области будут такого же загара, а ваши самые светлые светлые области будут кремового цвета. Вот как работает карта градиента. Если мы хотим использовать это с точки зрения маскирования яркости, если я нажму CTRL + ALT +, чтобы сделать эту традиционную маску яркости, а затем включу эту карту градиента, по умолчанию она будет черно-белой.Но давайте изменим это, скажем, на что-то вроде «давайте сделаем, мне нравится это». Я большой поклонник блюза, голубого и прочего. Давайте сделаем это прямо здесь. Хорошая, темная карта перехода. Если мы посмотрим на маску, эта маска говорит, на какие области будет воздействовать эта цветовая градация. И эта цветовая градация будет любой, где самые светлые светлые области переходят в серые, и черные не будут затронуты в этом изображении, так сказать, когда дело доходит до градации цвета. Итак, нам нужно изменить это и перейти к изображению, перейти к настройкам, перейти к уровням, и, возможно, мы хотим, чтобы это повлияло только на самые темные темные области нашего изображения.
Таким образом, ваши самые темные и самые темные области будут такого же загара, а ваши самые светлые светлые области будут кремового цвета. Вот как работает карта градиента. Если мы хотим использовать это с точки зрения маскирования яркости, если я нажму CTRL + ALT +, чтобы сделать эту традиционную маску яркости, а затем включу эту карту градиента, по умолчанию она будет черно-белой.Но давайте изменим это, скажем, на что-то вроде «давайте сделаем, мне нравится это». Я большой поклонник блюза, голубого и прочего. Давайте сделаем это прямо здесь. Хорошая, темная карта перехода. Если мы посмотрим на маску, эта маска говорит, на какие области будет воздействовать эта цветовая градация. И эта цветовая градация будет любой, где самые светлые светлые области переходят в серые, и черные не будут затронуты в этом изображении, так сказать, когда дело доходит до градации цвета. Итак, нам нужно изменить это и перейти к изображению, перейти к настройкам, перейти к уровням, и, возможно, мы хотим, чтобы это повлияло только на самые темные темные области нашего изображения. И если это так, нам нужно перевернуть эту маску яркости. Итак, я научу вас классному трюку, который просто любезно случился, потому что я двигался слишком быстро. Если вы делаете выделение для светящейся маски и хотите сделать темное выделение, но сделали его для светлых выделений, вместо того, чтобы просто вернуться назад и все переделать, вы можете инвертировать маску. Итак, если я нажму CTRL + I на этой маске, теперь будут выбраны все самые темные темные области. Хорошо? Так что теперь, если я пойду, и мы перейдем к изображению, и мы перейдем к настройкам, и мы перейдем к уровням, сделайте это темнее, это все самые темные темные области.Я никак не влияю на тон его кожи. И если мы ALT + щелкнем там, посмотрите на это. Это действительно потрясающая цветовая гамма, если я так скажу. Я могу стать косноязычным в процессе, пока не испорчу это. Но если мы нажмем на эту карту градиента, теперь я могу изменить ее на любой цвет, который я чувствую, когда смотрю на это изображение. Очевидно, что это будет довольно жесткая цветовая градация.
И если это так, нам нужно перевернуть эту маску яркости. Итак, я научу вас классному трюку, который просто любезно случился, потому что я двигался слишком быстро. Если вы делаете выделение для светящейся маски и хотите сделать темное выделение, но сделали его для светлых выделений, вместо того, чтобы просто вернуться назад и все переделать, вы можете инвертировать маску. Итак, если я нажму CTRL + I на этой маске, теперь будут выбраны все самые темные темные области. Хорошо? Так что теперь, если я пойду, и мы перейдем к изображению, и мы перейдем к настройкам, и мы перейдем к уровням, сделайте это темнее, это все самые темные темные области.Я никак не влияю на тон его кожи. И если мы ALT + щелкнем там, посмотрите на это. Это действительно потрясающая цветовая гамма, если я так скажу. Я могу стать косноязычным в процессе, пока не испорчу это. Но если мы нажмем на эту карту градиента, теперь я могу изменить ее на любой цвет, который я чувствую, когда смотрю на это изображение. Очевидно, что это будет довольно жесткая цветовая градация. Но у нас есть не только маска яркости для этой настройки, у нас есть непрозрачность, у нас есть режимы наложения. Поэтому, если я изменю этот режим наложения на что-то вроде «Мягкий свет», посмотрите на цветовую градацию, которая получится при этом.Это действительно приятно. Если мы нажмем на эту карту градиента, изменим ее на что-то подобное, немного больше мужественных тонов. Это тоже выглядит хорошо. Это довольно круто. Если я нажму CTRL + I на этой маске, просто посмотрите, как она выглядит. Давайте просто посмотрим, как это выглядит. Это было бы, если бы эта цветовая градация влияла на переход светлых областей в самые темные области. Видеть, что? Итак, у вас тоже есть два вида концепций. Если вы сделаете это на теневых участках, и вы скажете, что ж, может быть, давайте посмотрим, как это выглядит на светлых участках.Давайте нажмем CTRL + I, чтобы инвертировать эту маску.
Но у нас есть не только маска яркости для этой настройки, у нас есть непрозрачность, у нас есть режимы наложения. Поэтому, если я изменю этот режим наложения на что-то вроде «Мягкий свет», посмотрите на цветовую градацию, которая получится при этом.Это действительно приятно. Если мы нажмем на эту карту градиента, изменим ее на что-то подобное, немного больше мужественных тонов. Это тоже выглядит хорошо. Это довольно круто. Если я нажму CTRL + I на этой маске, просто посмотрите, как она выглядит. Давайте просто посмотрим, как это выглядит. Это было бы, если бы эта цветовая градация влияла на переход светлых областей в самые темные области. Видеть, что? Итак, у вас тоже есть два вида концепций. Если вы сделаете это на теневых участках, и вы скажете, что ж, может быть, давайте посмотрим, как это выглядит на светлых участках.Давайте нажмем CTRL + I, чтобы инвертировать эту маску.


 На данный момент фотография выглядит утонувшей в цвете, но мы еще не закончили.
На данный момент фотография выглядит утонувшей в цвете, но мы еще не закончили.


 Выберите темный цвет, например темно-синий или темно-зеленый.
Выберите темный цвет, например темно-синий или темно-зеленый.