Картинки для работы в фотошопе: Photoshop: стоковые фото, изображения | Скачать Photoshop картинки на Depositphotos
Работа с фоном, способы замены и создание маски картинки
Фон или Бэкграунд– фундамент и базовый элемент любого изображения. Он выделяет объект, расставляет акценты и дает волю всевозможным идеям, чтобы выполнить поставленную перед тобой задачу.
Не всегда есть возможность сфотографировать нужный объект или модель на требуемом фоне. Белый фон, как правило – является уникальный элементом, для работы с ним в фотошоп. На его фоне объекты контрастны и их удобно вырезать, что ты и будешь делать в этом уроке.
В Adobe Photoshop ты можешь поправить, заменить или сделать более заметным как фон, так и передний план фотографии. Это достаточно простой процесс, необходимо лишь выполнить несколько шагов. Урок для начинающих.
Создаем светлый фон
Шаг 1
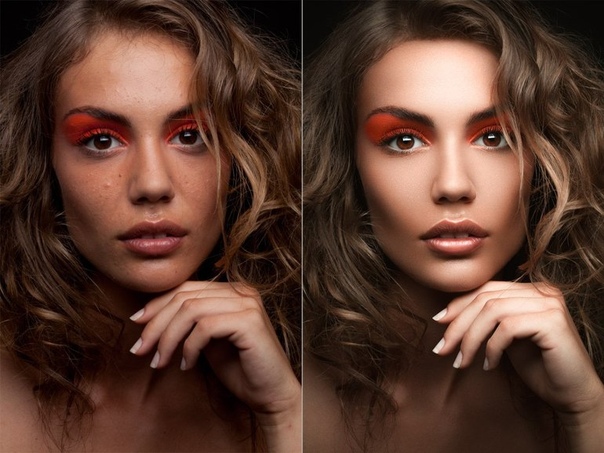
Возьми фото, в котором требуется заменить фон. Наибольшую проблему, обычно представляют собой – волосы, шерсть, перья или пух. Они обладают мелкими деталями, с которыми сложно работать, однако задача выполнима.
Шаг 2
Выдели объект при помощи инструмента «Лассо» (> Lasso Tool) или клавиша «L». Действуй аккуратно и применяй горячие клавиши. Старайся не трогать пока что цвет. Но если уж очень охота, то как делать картинку светлее или темнее.
Способов выделений есть несколько: при помощи цвета — «Выделение» – «Цветовой диапазон» (> Select > Color Range). В новом окне выбери пипетку и и щелкни по нужному цвету, регулируя ползунками области выделения.
Шаг 3
Делаем сглаживание краев. Иди: «Выделение» — «Модификация» — «Растушевка» (Select > Modify > Feather). Чем больше разрешение изображения, тем больше будут значения растушевки.
Шаг 4
Жмешь «Инверсия выделенной области» и удаляешь выделенный фон.
Шаг 5
При помощи «Ластика» (> Eraser Tool, небольшой жесткости) правишь неточности краев.
Как сделать маску?
Шаг 6
Делай маску изображения – это специальный метод выделения области изображения. Маски бывают двух видов «Быстрая маска» (> Quick Mask) и «Маска слоя» (> Layer Mask) – с ней ты будешь работать. Щелкни курсором на слой с фоновым изображением и включи его. Выделенный контур останется.
Маски бывают двух видов «Быстрая маска» (> Quick Mask) и «Маска слоя» (> Layer Mask) – с ней ты будешь работать. Щелкни курсором на слой с фоновым изображением и включи его. Выделенный контур останется.
Шаг 7
В работе с маской нужно задействовать кисточки – зажми клавишу «В». Для выбора белого и черного цвета по умолчанию зажми клавишу «D». Смысл следующий – если ты рисуешь белым цветом, то появится изображение, которое находится сверху, если черным, то нижнее. Чтобы увидеть. как выглядит твоя маска – зажми «Alt» и кликни по пиктограмме маски слоя.
Шаг 8
Теперь тебе нужно применить режимы наложения слоя с фоном. Жми «Умножение» (> Multiply). Эффект будет словно изображение наложили друг поверх друга. Произойдет замена фона.
Шаг 9
Переключись на маску слоя и возьми мягкую кисть. Обводи белые края, стараясь не залазить на волосы. Да, это требует усидчивости, и чем больше ваше изображение – тем больше времени на него ты потратишь. Учимся делать все аккуратно.
Учимся делать все аккуратно.
Шаг 10
В любое время ты можешь подправить маску слоя. Скажем, если при перенесении на новый фон, объект все еще будет с белой каемкой – его можно исправить.
Создаем темный фон
Шаг 11
Итак, как сделать черный фон в фотошопе? Для черного фона очень важно чтобы объект находился на достаточном расстоянии от фона, а сам фон не должен быть осветленным. Как и в случае с белым фотоном – создаем маску слоя и меняем режим наложения – жми «Осветление» (> Screen). Данный режим осветлит изображение
Шаг 12
Перейди на маску слоя так же, как делал это в случае с белым фоном. Бери мягкую кисть и устраняй черную окантовку возле труднодоступных мест. Весь процесс должен быть аккуратен и результат – эстетичен. Заливаешь фон черным.
Создание фона для нового изображения
Шаг 13
Открой фотошоп и открой изображение в нем.
Шаг 14
Зайди в «Файл» — «Создать» (> File > New) — меню в верхнем левом углу окна и создай новый файл. Или комбинация клавиш – «Ctrl+N».
Или комбинация клавиш – «Ctrl+N».
Шаг 15
Нажми на выпадающий список «Содержимое фона» (> Background Contents) и выбери из этого списка тип фона, который хочешь использовать. Здесь есть:
«Белый» (> White) — создает белый фон.
«Цвет фона» (> Background color) — создает фон цвета, который выбран на палитре слева, в меню рабочего пространства.
«Прозрачный» (> Transparent) – делает прозрачный фон, который идеально подходит для изображений форматов GIF или PNG.
Шаг 16
Выдели нужный объект. Бери инструмент «Ласса» (> Lasso Tool), клавиша «L» и выдели на фото объект. Используй «Растушевка».
Шаг 17
Перенеси выделенное изображение на готовый новый фон при помощи клавиш «Ctrl+C» — «Ctrl+V».
Шаг 18
Меняй размер объекта при помощи комбинаций «Ctrl+T». Перемещай его по пространству фона при помощи инструмента «Перемещение» или клавиша «V». Не забудь сохранить.
Как сделать размытый фон в фотошопе?
Шаг 19
Размытие фона делается в два счета. Выделенное нужно инвертировать (правой кнопкой мыши по выделенному и в выпавшем меню жми «Инверсия выделенной области») и применить к нему фильтр «Размытие». Зайди в меню «Фильтры» — «Размытие» и примени нужный из предложенных. Размытие фона также может быть сделано при помощи инструмента «Размытие» (> Blur Tool). Так ты получил размытый фон.
Выделенное нужно инвертировать (правой кнопкой мыши по выделенному и в выпавшем меню жми «Инверсия выделенной области») и применить к нему фильтр «Размытие». Зайди в меню «Фильтры» — «Размытие» и примени нужный из предложенных. Размытие фона также может быть сделано при помощи инструмента «Размытие» (> Blur Tool). Так ты получил размытый фон.
Шаг 20
Чтобы получить фон градиентом – зайди на главной панели инструментов выбери инструмент «Градиент». Выбери нужный цвет и по выделенной области проведи мышкой. Градиент может быть яркий, контрастный или его можно затемнить по желанию.
Команда онлайн школы WebDesGuru прилагает все усилия для того, чтобы отойти от стандартных методов обучения, которые годами вырабатывались в системе образования. Мы ежедневно делаем шаг вперед и идём навстречу новым знаниям, которыми готовы поделиться с нашими клиентами. Оцените наши старания! Записывайтесь на курсы web-дизайна для начинающих, и учиться Вам теперь станет в удовольствие!
Google Photos, Adobe Photoshop Lightroom
Оформите подписку на Google One и подключитесь к Google Фото
Откройте экран настроек Google Фото.
Если подключение не установлено, нажмите [Подключить]. Войдите в свою учетную запись Google и разрешите доступ к image.canon. Если у вас уже есть подписка на Google One, настройка подключения выполнена.
Если у вас нет подписки на Google One, нажмите [Присоединиться].
На веб-сайте Google открывается страница пробной подписки на Google One.
Следуйте указаниям на экране, чтобы подписаться. После оформления подписки на Google One закройте экран, нажав кнопку [x] в левом верхнем углу.
Подключение к Google Фото установлено.
* Для iOS
□□□□□□□□□□□□□□□□□□□□□
□□□□□□□□□□□□□□□□□□□□□
Если у вас нет подписки на Google One, вы получите письмо на адрес электронной почты, зарегистрированный в Canon ID, с указаниями по оформлению подписки на Google One.
Откройте ссылку [Присоединиться сейчас] в полученном письме.
□□□□□□□□□□□□□□□□□□□□□
Следуйте указаниям на экране, чтобы подписаться. После оформления подписки на Google One вы вернетесь к экрану приложения image.canon.
Нажмите [Далее].
□□□□□□□□□□□□□□□□□□□□□
Подпишитесь на тарифный план Adobe и подключитесь к Adobe Photoshop Lightroom
Откройте экран настроек Lightroom.
Если подключение не установлено, нажмите [Подключить]. Войдите в свою учетную запись Adobe и разрешите доступ к image.canon. Если у вас уже есть подписка на соответствующий тарифный план, настройка подключения выполнена.
Войдите в свою учетную запись Adobe и разрешите доступ к image.canon. Если у вас уже есть подписка на соответствующий тарифный план, настройка подключения выполнена.
Если у вас нет подписки на соответствующий тарифный план, вы получите письмо на адрес электронной почты, зарегистрированный в Canon ID, с указаниями по оформлению подписки на тарифный план.
Откройте ссылку [Активировать сейчас] в полученном письме.
На открывшемся веб-сайте Adobe выберите свой регион.
Подпишитесь на один из следующих тарифных планов.
- План подписки на все приложения
- План подписки для работы с фотографиями
- План подписки Lightroom
После оформления подписки вернитесь к экрану приложения image.
Подключение к Adobe Photoshop Lightroom установлено.
* Google Диск, Google Фото, Google One и YouTube являются товарными знаками Google LLC.
* Adobe, Photoshop, Lightroom и логотип Lightroom являются зарегистрированными товарными знаками или товарными знаками Adobe в США и/или других странах.
* Wi-Fi® является зарегистрированным товарным знаком Wi-Fi Alliance.
* Названия других компаний, продуктов и услуг, упомянутые здесь, являются товарными знаками или зарегистрированными товарными знаками соответствующих владельцев.
Как разрезать картинку на части в Photoshop
Часто возникает необходимость разрезать какое-либо изображение на равные части. Например, при сублимационной печати на керамической плитке, подобная необходимость возникает постоянно. Сейчас я расскажу вам о том, как в программе Photoshop разрезать любую картинку на одинаковые фрагменты.
Например, при сублимационной печати на керамической плитке, подобная необходимость возникает постоянно. Сейчас я расскажу вам о том, как в программе Photoshop разрезать любую картинку на одинаковые фрагменты.
Итак, представим, что я делаю в ванной комнате ремонт и решил часть стены оклеить кафельной плиткой с красивым изображением дельфинов. Панно у меня будет большим, поэтому качество изображения должно быть соответствующим.
Изображение выбрал, теперь нужно купить керамическую плитку для сублимационной печати. Я возьму плитку размером 150 х 150 мм. Значит разрезать изображение мне нужно будет также на части, каждая размером 150 х 150 мм.
Открываю изображение в Photoshop. Для начала, мне нужно обрезать картинку так, чтобы ее стороны были кратны 15 см (длина ребра плитки). Для этого я активирую инструмент «Рамка» и задам параметры — ширина 150 см, высота 90 см, разрешение 72 пикселя на дюйм.
Выделяем рамкой нужный участок изображения и нажимаем клавишу «Enter». Я обрежу картинку, «пожертвовав» ее нижней частью.
Я обрежу картинку, «пожертвовав» ее нижней частью.
После обрезки изображения начну его делить на части. Активирую на панели задач инструмент «Раскройка».
Теперь кликаю по картинке правой кнопкой мыши и выбираю строку «Разделить фрагмент…»
В появившемся окошке ввожу параметры разделения изображения. Раз я обрезал картинку 150 х 90 см, то делю ее на 6 частей по горизонтали и 10 частей по вертикали.
Нажимаю «Enter». Теперь разрезанную картинку нужно сохранить. Для чего иду в меню Файл—Сохранить для Web и устройств…
В открывшемся окошке выставляю параметр «2 варианта». Формат изображения — Jpeg, качество — 100%.
Жмем «Сохранить» и указываем место сохранения фрагментов изображения. Открываю папку и вижу картинку с дельфинами порезанную на 60 одинаковых фрагментов, каждый точно 150 х 150 мм.
Осталось каждый в отдельности распечатать на сублимационной бумаге и в плоском термопрессе перевести на керамическую плитку. Подобное изображение очень стойкое, не боится воды и мыла, поэтому будет радовать вас долгие годы!
Подобное изображение очень стойкое, не боится воды и мыла, поэтому будет радовать вас долгие годы!
Надеюсь данный урок будет вам полезен и вы легко теперь сможете порезать изображение на равные части нужного размера.
Успехов вам!
Понравилась статья? Вы можете подписаться на новости и первыми узнавать о новых статьях и уроках сайта СублиМастер.
Статьи по теме:
Как распечатать шаблон на кружку
Борьба с браком при сублимации
Вставляем фото в рамку с помощью Photoshop
Как перевести формат cdr в jpeg
Как сохранить картинку (изображение, фотографию) в фотошопе?
Начиная знакомиться с программой, сперва нужно научиться создавать чистый документ с нуля, открывать фотографию, сохраненную на компьютере, и научиться последнему штриху — как сохранить картинку (изображение, фотографию) в фотошопе.
Процесс сохранения картинки тесно связан с форматами графических файлов. Поскольку от того, какой вы выберите формат, будет зависеть многое (поддержка прозрачности, размер файла и количество отображаемых цветов). Я не буду повторяться и расписывать о каждом формате, поскольку вся эта информация уже подробно изложена в статье, посвященной графическим форматам и расширениям, используемых фотошопом.
Поскольку от того, какой вы выберите формат, будет зависеть многое (поддержка прозрачности, размер файла и количество отображаемых цветов). Я не буду повторяться и расписывать о каждом формате, поскольку вся эта информация уже подробно изложена в статье, посвященной графическим форматам и расширениям, используемых фотошопом.
Итак, чтобы сохранить картинку в фотошопе используются две команды меню:
Файл — Сохранить (Ctrl+S)
Как правило, эта команда используется, когда пользователь открыл уже существующее изображение и занимается его редактированием. Выполнив данную команду, фотошоп обновит этот файл в том же формате, что он и был ранее. Можно сказать, что это быстрое сохранение, которое не потребует от вас отрегулировать какие-либо параметры изображения.
Если вы создали изображение с нуля, то эта команда будет работать как Сохранить как.
Файл — Сохранить как… (Shift+Ctrl+S)
Данная команда является основной и наделена множеством «сложностей».
Выбрав эту команду, вам нужно указать фотошопу куда, с каким именем и в каком формате желаете сохранить свою фотографию. Для этого появится диалоговое окно:
Зелеными стрелками указаны кнопки управления навигацией (для указания места сохранения файла), а синей стрелкой показано меню выбора формата будущего изображения. После этого нажмите кнопку Сохранить.
Но это еще не все. Фотошоп покажет еще одно окно — Параметры. Содержимое данного окна будет напрямую зависеть от выбранного вами формата файла.
Например, если вы желаете сохранить в JPG, то оно выглядит так:
Самое главное, что тут можно настроить, так это качество изображения. В поле с цифрами можно внести значение качества от 1 до 10, либо выбрать его текстовое обозначение в выпадающем списке, либо двигая ползунок. Итоговый размер файла отображается в правой половине окна.
Качество изображения напрямую влияет на его размер, а значит и скорость загрузки в интернете и открытия на компьютере.
Также вам предлагается три разновидности формата:
- Базовый («стандартный») — это отображение изображений на экране построчно. То есть самый обыкновенный способ отображения содержимого JPG-файла.
- Базовый оптимизированный — это изображение с оптимизированной кодировкой Huffman.
- Прогрессивный — это формат, обеспечивающий показ с постепенным улучшением качества изображений по мере их загрузки.
Процесс сохранения можно рассматривать с другой стороны — сохранение промежуточных этапов работы. Для этого существуют формат PSD, формат который создан специально для фотошопа.
Выберите его из раскрывающего списка форматов окна Сохранить как, чтобы иметь возможность опять вернуть фотографию к редактированию, ведь сохранится вся палитра слоев, все фильтры и эффекты, что вы применили. Все это можно будет заново настроить и дополнить. Подробнее о формате тут.
Третий способ сохранения в фотошопе
Если вы хотите сохранить картинку, а затем закрыть ее, то можно и не пользоваться вышеуказанными командами.
Нажмите на крестик вкладки этого изображения (красная стрелочка), если хотите закрыть изображение, но остаться в фотошопе, либо на крестик самого фотошопа (синяя стрелочка), если хотите совсем закончить свою работу.
Появится окно, в котором вам нужно подтвердить свой выход/закрытие с сохранением или без сохранения. Нажмите на кнопку отмены, если вдруг передумали.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Все дело в формате или как правильно сохранить картинку в фотошопе | DesigNonstop
Все дело в формате или как правильно сохранить картинку в фотошопе
10
Сегодня мы поговорим о том, как правильно сохранить и оптимизировать картинку в фотошопе и в каком формате это лучше сделать. А ведь правильный выбор формата сохранения очень сильно влияет на качество и внешний вид картинки, а также на вес картинки в килобайтах. Это особенно важно для тех, кто учитывает расход трафика. Итак, давайте разберемся по порядку с jpg, gif и png.
Это особенно важно для тех, кто учитывает расход трафика. Итак, давайте разберемся по порядку с jpg, gif и png.
1. В каких форматах сохранять картинки
После того, как вы открыли в фотошопе любимую фотографию и каким-то образом поколдовали над ней или, вообще, создали с нуля коллаж собственного производства, вам предстоит сохранить этот файл у себя на компьютере. Для сохранения файла существуют три самых распространенных формата.
Формат jpg. Пожалуй, самый распространенный формат. Подходит для сохранения сложных графических изображений со множеством цветов и оттенков и насыщенной текстурой. То есть фотографии лучше всего сохранять в этом формате. Среди его недостатков — не поддерживает прозрачность и очень чувствителен к красному цвету.
Формат gif. В этом формате очень хорошо сохранять файлы, с ограниченным количеством цветов. Например, текстовые страницы, таблицы, схемы, логотипы, простые картинки. Получается гораздо четче и весит меньше. Плюс формат поддерживает прозрачность и анимацию. Однако, формат морально устаревает и уже уступает формату png.
Плюс формат поддерживает прозрачность и анимацию. Однако, формат морально устаревает и уже уступает формату png.
Формат png. Похож на предыдущий формат, но более продвинут и эффективнее сжимает картинки. В png очень удобно сохранять клипарты на прозрачном фоне. Существует в двух форматах png-8 (для простых картинок, поддерживает 256 цветов) и png-24 (для более сложных изображений, хорошо поддерживает цвета).
2. Сохраняем с помощью функции «Сохранить как…» (Save as…)
Можно сохранить картинку используя старый добрый способ через меню «Файл» -> «Сохранить как…» (Save as…) или комбинация клавиш «Shift+Ctrl+S». В выпадающем меню выбирается формат файла, в котором хотим сохранить файл. (Смотрим рисунок ниже) Этот способ используется когда сохраняемая картинка останется на вашем компьютере и не предназначается для публикации в интернете.
3. Сохраняем с помощью функции «Сохранить для Web» (Save for Web…)
Если же ваша картинка предназначена для того, чтобы быть вывешенной в интернете, то лучше воспользоваться функцией «Сохранить для Web» (Save for Web…). При таком способе картинка лучше и качественнее сохраняется именно для интернета и плюс там есть несколько удобных возможностей. Выбираем в меню «Файл» -> «Сохранить для Web…» (Save for Web…) или комбинация клавиш «Alt+Shift+Ctrl+S». Откроется диалоговое окно.
При таком способе картинка лучше и качественнее сохраняется именно для интернета и плюс там есть несколько удобных возможностей. Выбираем в меню «Файл» -> «Сохранить для Web…» (Save for Web…) или комбинация клавиш «Alt+Shift+Ctrl+S». Откроется диалоговое окно.
Для того, чтобы сохранить картинку в формате jpg в выпадающем меню (1) выбираем формат JPEG. Ставим качество сохранения (2) от 75% до 95%. Я всегда ставлю 75%. Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
Для того, чтобы сохранить картинку в формате gif в выпадающем меню (1) выбираем формат GIF. Выбираем количество цветов для сохранения (2). Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). После этого нажимаем «Сохранить».
Для того, чтобы сохранить картинку в формате png в выпадающем меню (1) выбираем формат PNG-8. Выбираем количество цветов для сохранения (2). Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). Ставим галочку в чекбоксе «Прозрачность» (6) для того, чтобы фон был прозрачным. После этого нажимаем «Сохранить».
Выбираем количество цветов для сохранения (2). Устанавливаем, если надо, необходимые размеры картинки (3). В окошках слева показан изначальный размер картинки (4) и размер оптимизированной картинки (5). Ставим галочку в чекбоксе «Прозрачность» (6) для того, чтобы фон был прозрачным. После этого нажимаем «Сохранить».
Если сразу не понятно, в каком режиме сохранять, лучше всего перепробовать все режимы сохранения, на глаз определяя оптимальное для вас сочетание качества картинки и ее веса после оптимизации. Вообще, полезно поэкспериментировать с настройками, чтобы понять, как работает та или иная функция.
Работа со слоями в Adobe Photoshop
7 — 2013
Софья Скрылина, преподаватель информационных технологий
Академии профессионального образования (Санкт-Петербург)
Слои — это, пожалуй, самое необходимое средство работы с изображениями в Photoshop, которое дает возможность разбить изображение на части и работать с каждой из них независимо от остальных. Слой можно сравнить с прозрачной пленкой, наложенной на изображение. Причем прозрачность пленки абсолютна: никакое количество слоев не исказит изображение, расположенное на самом нижнем из них. В данной статье рассмотрим способы разбиения изображения на слои, а также ознакомимся с видами слоев и особенностями их применения.
Слой можно сравнить с прозрачной пленкой, наложенной на изображение. Причем прозрачность пленки абсолютна: никакое количество слоев не исказит изображение, расположенное на самом нижнем из них. В данной статье рассмотрим способы разбиения изображения на слои, а также ознакомимся с видами слоев и особенностями их применения.
Создание слоя
Для работы со слоями изображения используется палитра Слои (Layers). Чтобы создать пустой слой, следует щелкнуть по кнопке чистого листа. В этом случае слой будет создан над исходным. Если выполнить щелчок по этой же кнопке с нажатой клавишей Ctrl, слой создастся под исходным слоем (рис. 1).
Рис. 1. Создание нового слоя. Стрелкой отмечен исходный слой
Копирование изображений на слои
Для того чтобы поместить изображение на слой другого изображения, можно воспользоваться несколькими способами.
С помощью инструмента
ПеремещениеПредварительно требуется расположить вкладки обоих документов рядом друг с другом, выбрав режим Расположить все вертикально (Tile All Vertically) или Расположить все в сетке (Tile All in Grid). Обе команды находятся в меню Окно (Window) -> Упорядочить (Arrange). А потом инструментом Перемещение (Move) перетащить изображение из одного окна в другое. Для перемещения фрагмента его следует предварительно выделить (рис. 2).
Обе команды находятся в меню Окно (Window) -> Упорядочить (Arrange). А потом инструментом Перемещение (Move) перетащить изображение из одного окна в другое. Для перемещения фрагмента его следует предварительно выделить (рис. 2).
Рис. 2. Пример переноса изображения из окна одного документа в окно другого документа
В результате этих действий в палитре Слои (Layers) автоматически добавится новый слой, на котором будет находиться копируемый фрагмент.
Вставка через буфер обмена
Для создания слоя можно использовать буфер обмена, в который помещается изображение или его часть путем выполнения команды Редактирование (Edit) -> Скопировать (Copy) или комбинацией клавиш Ctrl+C (в Mac OS — Command+C). А вот для вставки фрагмента из буфера обмена используется целый набор команд, в зависимости от того, какой результат вы хотите получить.
Команда
ВставитьЭта команда возвращает из буфера обмена изображение на новый слой документа, автоматически выравнивая его по центру холста. Команда находится в меню Редактирование (Edit) и имеет клавиатурный эквивалент Ctrl+V (в Mac OS — Command+V).
Команда находится в меню Редактирование (Edit) и имеет клавиатурный эквивалент Ctrl+V (в Mac OS — Command+V).
Команды специальной вставки
Для специальной вставки используются три команды, расположенные в меню Редактирование (Edit) -> Специальная вставка (Paste Special).
Команда Вставить вместо (Paste in Place) позволяет выполнить вставку в ту относительную область изображения, из которой она была скопирована. Иными словами, если в оригинальном документе фрагмент изображения находится в левом углу, то при вставке он будет помещен в тот же угол целевого документа.
Так, на рис. 3а изображение мыши Magic Mouse находится в нижнем левом углу документа. Если его выделить, скопировать в буфер обмена, а потом открыть другой документ и произвести вставку с помощью команды Вставить вместо (Paste in Place), то изображение будет помещено в нижний левый угол открытого документа. На рис. 3б представлен результат вставки. В палитре Слои (Layers) автоматически добавился новый слой с изображением мыши (рис. 3в).
В палитре Слои (Layers) автоматически добавился новый слой с изображением мыши (рис. 3в).
Рис. 3. Результат команды Вставить вместо, которая применена к целевому документу с изображением кота
Рис. 4. Результат команды Вставить в, примененной к выделенной части стакана целевого документа
Команда Вставить в (Paste into) позволяет вставить содержимое буфера обмена в выделенную область на изображении. Так, на рис. 4а приведено изображение воды, скопированной в буфер обмена. А на рис. 4б это изображение вставлено в выделенную область части стакана.
Обратите внимание на появившуюся маску в строке слоя с изображением воды, которая автоматически создана для сокрытия частей, выходящих за рамки выделения, — они обозначены черным цветом (рис. 4в). Это слоймаска, он позволяет сохранить всё изображение на слое, не удаляя скрытых частей.
Команда Вставить за пределами (Paste Outside) вставляет изображение из буфера вокруг выделенной области, отсекая все, что в нее по
Панель скрытых последних файлов в Photoshop CC
Вот как выглядит мой стартовый экран после запуска Photoshop с моими миниатюрами «Последние файлы» в центре. Чтобы заново открыть один из моих последних файлов, все, что мне нужно сделать, это нажать на его миниатюру. Я выберу второй слева, верхний ряд:
Чтобы заново открыть один из моих последних файлов, все, что мне нужно сделать, это нажать на его миниатюру. Я выберу второй слева, верхний ряд:
Выбор изображения из списка последних файлов.
Изображение открывается в фотошопе:
Первое изображение открывается. © Стив Паттерсон.
Все идет нормально. Я открыл свое первое изображение. А что если я захочу оставить это первое изображение открытым, пока я открываю второе изображение, которое также есть в моем списке последних файлов? Как мне вернуться на экран «Пуск», чтобы я мог просматривать свои миниатюры «Последние файлы» и выбирать другое изображение?
Простой ответ: я не могу. По крайней мере, не закрывая изображение, которое я уже открыл. Причина в том, что экран «Пуск» появляется только тогда, когда другие документы не открыты. Чтобы вернуться на начальный экран и вернуться к миниатюрам «Последние файлы», у меня нет другого выбора, кроме как закрыть текущее изображение.
Единственный способ получить доступ к моим недавним файлам, не закрывая мое текущее изображение, по крайней мере по умолчанию, это перейти в меню « Файл» в строке меню в верхней части экрана и выбрать « Открыть последние» . Это отображает мои последние файлы в виде списка. Но проблема в том, что они появляются в списке только по имени. Если я не помню название изображения, которое я ищу, я понятия не имею, какое выбрать. Мы увидели эту же проблему, когда посмотрели, как работать с отключенным стартовым экраном в Photoshop :
Это отображает мои последние файлы в виде списка. Но проблема в том, что они появляются в списке только по имени. Если я не помню название изображения, которое я ищу, я понятия не имею, какое выбрать. Мы увидели эту же проблему, когда посмотрели, как работать с отключенным стартовым экраном в Photoshop :
Команда «Открыть последние» отображает наши последние файлы только по имени.
Разве не было бы замечательно, если бы был какой-то способ просмотреть наши последние файлы в виде миниатюр, не возвращаясь на начальный экран? К счастью, есть способ , благодаря в Photoshop Recent Files рабочее пространство !
Как включить рабочее пространство последних файлов
По умолчанию рабочее пространство «Последние файлы» отключено, но мы можем легко включить его в настройках Photoshop. На ПК с Windows перейдите на EВ меню вверху экрана выберите « Настройки» , а затем « Общие» . На Mac (который я здесь использую), зайдите в меню Photoshop CC , выберите « Настройки» , затем выберите « Общие» :
Перейдите в «Редактировать (Win)» / «Настройки» (Mac)> «Настройки»> «Общие».
Откроется диалоговое окно «Установки» с общими параметрами. При открытии файла обратите внимание на параметр « Отображать рабочую область« Недавние файлы »» . Щелкните внутри его флажка, чтобы включить его:
Выбор «Показать« Недавние файлы »Рабочая область при открытии файла».
Вам нужно будет выйти и перезапустить Photoshop, чтобы изменения вступили в силу. Чтобы выйти из Photoshop, на ПК с Windows перейдите в меню « Файл» и выберите « Выход» . На Mac перейдите в меню « Файл» и выберите « Выйти из Photoshop CC» :
Перейдите в Файл> Выход (Win) / Файл> Выйти из Photoshop CC (Mac).
Затем перезапустите Photoshop, как обычно. Сначала вещи не будут выглядеть иначе. Здесь мы видим, что я снова получил стартовый экран, как и раньше. Я снова выберу то же изображение, чтобы открыть, нажав на его миниатюру в списке последних файлов:
Выбор того же изображения, что и в прошлый раз.
И вот мы видим, что изображение открылось еще раз:
Первое изображение снова открывается.
Панель недавних файлов
Теперь, когда я включил рабочую область «Недавние файлы», как я могу просматривать свои последние файлы не только в виде списка имен, но и в виде эскизов?
С включенным рабочим пространством «Недавние файлы» вместо просмотра наших последних файлов, перейдя в меню «Файл» и выбрав «Открыть недавние», как мы это делали недавно, на этот раз перейдите в меню « Файл» и выберите « Открыть» . Или используйте сочетание клавиш Ctrl + 0 (Win) / Command + 0 (Mac):
Идем в Файл> Открыть.
Следите за панелями, расположенными справа от интерфейса Photoshop. Я затемнил остальную часть интерфейса, чтобы было легче увидеть область панели:
Смотрите на панели справа.
Обычно, когда мы выбираем команду «Открыть», она открывает Проводник на ПК с Windows или Finder на Mac, который мы затем используем для перехода к изображению, которое мы хотим открыть. Но когда мы выбираем команду «Открыть» с включенной рабочей областью «Последние файлы», все панели справа исчезают и заменяются панелью « Последние файлы» :
Но когда мы выбираем команду «Открыть» с включенной рабочей областью «Последние файлы», все панели справа исчезают и заменяются панелью « Последние файлы» :
Панель «Последние файлы» отображается вместо других панелей Photoshop.
Панель «Недавние файлы» — это, по сути, мини-экран «Пуск», дающий нам быстрый доступ к большинству тех же параметров, которые мы видели на реальном экране «Пуск» . Вдобавок к этому у нас есть кнопка New … для создания новых документов Photoshop и кнопка Open … для открытия изображений, которых нет в нашем списке последних файлов:
Панель «Последние файлы» содержит те же кнопки «Создать …» и «Открыть» на начальном экране.
Внизу есть даже плитка с контентом, который меняется со временем, предлагая учебные пособия или загружаемые ресурсы, как плитки, которые мы видим на главном экране «Пуск». При нажатии на плитку откроется ваш веб-браузер и вы попадете на веб-сайт Adobe, где найдете больше информации по этой теме:
И экран «Пуск», и панель «Недавние файлы» содержат плитки с динамически изменяемым содержимым.
Но главная особенность панели «Недавние файлы» заключается в том, что она отображает наши последние файлы в виде миниатюр , точно так же, как мы видим на реальном стартовом экране. В зависимости от того, сколько последних файлов у вас есть, вам может понадобиться прокрутить их. Чтобы заново открыть файл, просто нажмите на его миниатюру:
Выбор изображения для повторного открытия на панели «Последние файлы».
И вот, мы видим, что мое выбранное изображение открывается в Photoshop:
Второе изображение открывается. © Стив Паттерсон.
Обратите внимание, что как только изображение открывается, панель «Последние файлы» исчезает, а исходные панели Photoshop возвращаются:
Панель «Последние файлы» закрывается при открытии выбранного изображения.
Также обратите внимание, что, поскольку мне не нужно было закрывать исходное изображение, чтобы перейти на панель «Последние файлы», теперь у меня открыты оба изображения одновременно, каждое в своем собственном документе. Чтобы вернуться к моему первому изображению, все, что мне нужно сделать, это нажать на его вкладку над документами:
Чтобы вернуться к моему первому изображению, все, что мне нужно сделать, это нажать на его вкладку над документами:
Переключайтесь между открытыми документами, щелкая вкладки.
И теперь первое изображение, которое я открыл, появляется снова:
Вернуться к просмотру исходного изображения.
Как отключить панель последних файлов
Несмотря на то, что рабочее пространство «Последние файлы» в Photoshop CC по умолчанию отключено, оно может быть очень полезным, особенно если вам нужно регулярно открывать последние файлы. Но если вы хотите отключить его, просто нажмите Ctrl + K (Win) / Command + K (Mac) на клавиатуре, чтобы быстро вернуться к общим настройкам Photoshop.
Затем снимите флажок с той же рабочей областью «Последние файлы» при открытии файла, чтобы отключить ее. Вам снова нужно будет выйти и перезапустить Photoshop, чтобы изменения вступили в силу:
Снимите флажок «Показать« Недавние файлы »Рабочее пространство при открытии файла», чтобы отключить его.
Adobe Photoshop: Работа с изображениями
Масштабирование и панорамирование изображений
Функция масштабирования позволяет вам ближе рассмотреть и увеличить изображение, не изменяя его размер. Это как смотреть на свое изображение в микроскоп. Когда вы увеличиваете масштаб, вы лучше видите внесенные вами изменения.
На двух снимках ниже показано изображение до и после увеличения.
ДО
ПОСЛЕ
Чтобы увеличить изображение, воспользуйтесь инструментом «Масштаб» в нижней части панели инструментов.Выглядит это так:. Щелкните инструмент Zoom Tool, затем щелкните свое изображение. Вы также можете выбрать «Просмотр»> «Увеличить». Вы увидите увеличительное стекло со знаком (+) внутри. Каждый раз, когда вы нажимаете на изображение, инструмент «Масштаб» увеличивает его на 100%.
Важно помнить, что использование масштабирования не приводит к изменению размера изображения.
Панорамирование изображения отличается от увеличения изображения. Панорамирование изображения означает перемещение изображения, чтобы лучше рассмотреть различные аспекты.Это особенно полезно для больших файлов изображений.
Для панорамирования изображения щелкните инструмент «Рука» в нижней части панели инструментов. Перетащите указатель мыши, чтобы панорамировать изображение. Если вы используете другой инструмент, но вам нужно панорамировать изображение во время его использования, нажмите и удерживайте пробел при перетаскивании мыши.
Линейки, направляющие и сетки
При работе с Photoshop могут возникать ситуации, когда вам нужно выровнять графику, измерить определенные аспекты файла изображения или вставить текст в соответствии с графикой.Хотя вы можете сделать это, просто используя соответствующий инструмент, гораздо проще создавать профессиональные изображения и графику, когда вы используете линейки, направляющие и сетки, которые предоставляет Photoshop CS6. Эти функции позволяют легко выровнять аспекты веб-страницы, например, или добавить текст, который идеально сочетается с графикой.
Эти функции позволяют легко выровнять аспекты веб-страницы, например, или добавить текст, который идеально сочетается с графикой.
Мы собираемся узнать о каждой из функций индивидуально. Вы обнаружите, что они очень просты в использовании и делают работу с Photoshop еще проще.
ЛинейкиЛинейки появляются вдоль верхней и левой сторон окна документа или там, где появляется ваше изображение. Чтобы использовать линейки, выберите «Просмотр»> «Линейки».
Выглядят они так:
Эти линейки помогут вам масштабировать изображения, позиционировать графику и выбор позиции. Они будут особенно полезны, когда вы помещаете текст вместе с фотографией (например, с поздравительной открыткой) и хотите убедиться, что вы идеально выровняете текст с изображением.Они также могут быть полезны, когда вы собираетесь разместить два изображения в одном документе (например, на веб-странице). Используйте линейки, чтобы разместить изображения с одинаковым выравниванием по вертикали или горизонтали. Например, оба могут выровняться до 2-дюймовой линии на вертикальной линейке (вверх / вниз).
Например, оба могут выровняться до 2-дюймовой линии на вертикальной линейке (вверх / вниз).
Линейки начинаются с нуля и идут вверх слева направо, затем сверху вниз в точке пересечения двух линейок. Чтобы измерить изображение или любую его область, вы должны переместить нулевую точку в область, где вы хотите измерить.В приведенном ниже примере мы хотим измерить одуванчик.
Чтобы переместить нулевую точку, сначала наведите указатель мыши на перекрестие в верхнем левом углу точки пересечения линейок. Выглядят они так:
Перетащите нулевую точку туда, где должна начинаться новая нулевая точка. На изображении появится линия, которая поможет вам установить точку именно там, где вы хотите.
Отпустите, чтобы установить новую нулевую точку.
Чтобы изменить единицы измерения или другие предпочтения, выберите «Правка»> «Установки»> «Единицы и линейки».
Мы можем использовать это измерение для определения размера дополнительной графики, текста или использовать его для размещения и / или выравнивания.
Гиды очень похожи на линейки. Большая разница в том, что вы не используете их для измерения. Вместо этого вы используете их для выравнивания различных аспектов вашего изображения, таких как текст, слои и т. Д.
Чтобы использовать направляющие, выберите «Просмотр»> «Показать»> «Направляющие».
Вы увидите вертикальную направляющую в левой части области документа или в области, где появляется изображение.Это светло-бирюзовая линия, которая выглядит так:
Вы можете щелкнуть линию, а затем перетащить ее на свое изображение.
На снимке выше вы видите вертикальную направляющую. Руководство полезно при размещении пары строк текста. Вы можете использовать направляющую, чтобы убедиться, что она идеально совмещена.
Чтобы создать горизонтальную направляющую, перетащите мышку из горизонтальной линейки.
Вы также можете использовать пересечения горизонтальных и вертикальных направляющих для размещения графики. Предположим, например, что вы хотите разместить текст, начинающийся прямо над одуванчиком. Гиды помогут вам в этом.
Предположим, например, что вы хотите разместить текст, начинающийся прямо над одуванчиком. Гиды помогут вам в этом.
Чтобы удалить направляющую, просто перетащите ее за пределы изображения или выберите «Просмотр»> «Показать»> «Направляющие» и снимите флажок рядом с параметром.
Сетки Сеткине печатаются, что означает, что вы можете использовать сетку, оставить ее в своем изображении, но когда вы распечатываете или сохраняете изображение, оно не будет отображаться никому, кто просматривает его вне Photoshop.Он выглядит как наложение. Вы используете сетку для размещения элементов или для сохранения симметрии в вашем дизайне.
Чтобы использовать сетку, выберите «Просмотр»> «Показать»> «Сетка».
Ниже приведен снимок сетки на изображении.
Чтобы изменить измерения, используемые в сетке или других параметрах, выберите «Правка»> «Настройки»> «Сетка».
Теперь вы можете использовать сетку, чтобы добавить аспекты к изображению, разместить другое изображение или графику или что-то еще, что вам нужно сделать с изображением, сохраняя при этом симметрию и дизайн. На изображении выше вы можете добавить капли дождя. Используя сетку, вы можете разместить капли на изображении на одинаковом расстоянии.
На изображении выше вы можете добавить капли дождя. Используя сетку, вы можете разместить капли на изображении на одинаковом расстоянии.
Отмена шагов с историей
Любые правки или изменения, внесенные в изображение или графику, можно легко отменить в Photoshop CS6. Это можно сделать двумя способами.
Первый способ — перейти в Edit> Step Backward. Выбрав этот параметр, Photoshop отменит последнее действие, которое вы выполнили. Например, если последнее, что вы сделали, это изменили цвет изображения, Photoshop отменит внесенные вами изменения.Вы можете нажимать «Шаг назад» столько раз, сколько захотите, и Photoshop отменит все шаги, которые вы предприняли для редактирования или изменения графики или изображения.
Однако предположим, что последние пять шагов, которые вы сделали, первый из которых был самым последним, были:
Вы можете сохранить изменения цвета и даже сохранить новый размер изображения, но вы можете избавиться от нового слоя и обрезанной версии. Если вы просто используете для этого «Шаг назад», вам придется сначала отменить цвет и размер изображения. Это просто означает, что вам придется переделывать его позже. Это может быть проблемой!
Если вы просто используете для этого «Шаг назад», вам придется сначала отменить цвет и размер изображения. Это просто означает, что вам придется переделывать его позже. Это может быть проблемой!
Вместо этого вы можете использовать панель «История», чтобы отменить любые изменения, внесенные в изображение.
Чтобы просмотреть панель «История», выберите «Окно»> «История».
На панели «История» вы можете просмотреть все состояния вашего изображения. Каждое изменение, которое вы внесли в свой образ, создавало новое состояние. На снимке выше «Размер изображения» — это состояние.
Просто щелкните состояние, которое вы хотите удалить, чтобы оно было выделено, как показано ниже.
Затем щелкните маленькую корзину в правом нижнем углу. Появится диалоговое окно с вопросом, уверены ли вы, что хотите удалить состояние. Если это правильное состояние, нажмите Да.
Регулировка цвета с помощью панели регулировки
Панель «Регулировка» упрощает настройку цвета изображений.
Панель настройки по умолчанию открыта в панели Dock. Выглядит это так:
Вы можете щелкнуть значок настройки, чтобы настроить цвет. Если вы наведете указатель мыши на значок, он точно скажет вам, что делает этот значок.
Как вы можете видеть ниже, первый значок регулирует яркость и контрастность.
Когда вы щелкаете значок, слева от панели Dock появляется панель «Свойства». В нем мы видим ползунки, которые позволяют нам регулировать яркость и контрастность.Просто нажмите и удерживайте указатель мыши над ползунком и перетащите его в нужное положение.
Теперь вы можете настроить яркость и контрастность.
Давайте использовать в качестве примера Яркость / Контрастность. Мы применим его к изображению ниже.
Теперь мы настраиваем ползунки на панели «Яркость / Контрактные свойства».
Теперь наше изображение выглядит так:
Другие варианты панели «Свойства»:

Чтобы закрыть панель «Свойства», щелкните в правом верхнем углу панели.
Найдите время, чтобы изучить различные настройки цвета изображения на панели «Коррекция». Поэкспериментируйте и посмотрите, как они влияют на ваши изображения.
Инструмент для заметок
Инструмент «Заметка» позволяет добавлять заметки к изображению. Вы можете добавить столько заметок, сколько захотите.Каждая заметка отмечена значком заметки.
Чтобы добавить заметку, перейдите на панель инструментов. Инструмент «Заметка» сгруппирован с инструментом «Пипетка» в разделе выделения на панели инструментов.
Щелкните правой кнопкой мыши стрелку вниз и выберите «Инструмент заметок».
Чтобы добавить заметку, щелкните область изображения, в которую вы хотите добавить заметку, затем напишите заметку в появившемся текстовом поле (показано ниже).
Значки заметок будут появляться на вашем изображении везде, где вы размещаете заметки.
Эти примечания не появляются при сохранении или печати изображения.
Как открывать изображения в Photoshop
Узнайте обо всех способах открытия изображений в Photoshop, в том числе о том, как использовать новый главный экран и о различиях между открытием файлов JPEG и необработанных файлов!
Автор Стив Паттерсон.
В первом уроке этой серии, посвященном переносу изображений в Photoshop, мы узнали, как установить Photoshop в качестве редактора изображений по умолчанию, чтобы мы могли открывать изображения непосредственно из проводника в Windows или Finder на Mac.На этот раз мы узнаем, как открывать изображения из самого Photoshop.
Открытие изображений может показаться легкой задачей. Но когда вы имеете дело с такой масштабной программой, как Photoshop, даже такая простая задача, как открытие изображения, может быть менее очевидной, чем вы ожидаете. А в самых последних версиях Photoshop Adobe добавила новый главный экран, который дает нам еще больше способов открывать изображения. Так что, даже если вы пользуетесь Photoshop годами, всегда есть чему поучиться.
А в самых последних версиях Photoshop Adobe добавила новый главный экран, который дает нам еще больше способов открывать изображения. Так что, даже если вы пользуетесь Photoshop годами, всегда есть чему поучиться.
Два способа работы в Photoshop
На самом деле есть два разных способа начать работать в Photoshop.Один из них — создать новый пустой документ Photoshop, а затем импортировать в него изображения, графику и другие ресурсы. А другой — открыть существующее изображение. В большинстве случаев, особенно если вы фотограф, вы захотите начать с открытия изображения, и мы научимся этому здесь. Мы также рассмотрим важное различие между открытием стандартного файла JPEG и открытием фотографии, сделанной в необработанном формате.
Чтобы получить максимальную отдачу от этого урока, вы захотите использовать последнюю версию Photoshop и убедитесь, что ваша копия актуальна.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Как открыть изображение с главного экрана Photoshop
Во-первых, давайте посмотрим, как открывать изображения с помощью недавнего дополнения к Photoshop, известного как Home Screen . Когда мы запускаем Photoshop CC, не открывая изображение, или если мы закрываем наш документ и не открываем никакие другие документы, Photoshop отображает главный экран.
Когда мы запускаем Photoshop CC, не открывая изображение, или если мы закрываем наш документ и не открываем никакие другие документы, Photoshop отображает главный экран.
Открытие недавнего файла
Если вы работали с предыдущими изображениями или документами, вы увидите их в списке на главном экране в виде эскизов.Чтобы повторно открыть последний файл в Photoshop и продолжить работу с ним, просто щелкните его миниатюру:
Главный экран позволяет быстро просматривать и повторно открывать недавно использованные файлы.
Открытие нового изображения с главного экрана
Но если вы запускаете Photoshop впервые или очистили историю последних файлов, вы не увидите никаких миниатюр. Вместо этого главный экран будет отображаться в исходном состоянии с различными полями, которые вы можете щелкнуть, чтобы узнать больше о Photoshop.Контент на главном экране динамичен и время от времени меняется, поэтому ваш может отличаться от того, что мы видим здесь:
Главный экран без миниатюр последних файлов.
Чтобы открыть новое изображение с главного экрана, нажмите кнопку Открыть в столбце слева:
Нажмите кнопку «Открыть» на главном экране.
Это открывает проводник на ПК с Windows или Finder на Mac (это то, что я здесь использую). Перейдите в папку, в которой хранятся ваши изображения, а затем дважды щелкните изображение, чтобы открыть его.Сейчас я открою изображение в формате JPEG, но позже мы узнаем, как открывать и необработанные файлы:
Выбор изображения двойным щелчком по нему.
Изображение откроется в Photoshop, готово к редактированию:
Первое изображение откроется в Photoshop.
Закрытие образа
Чтобы закрыть изображение, перейдите в меню Файл в строке меню в верхней части экрана и выберите Закрыть :
Переход к файлу> Закрыть.
Повторное открытие изображения с главного экрана
Поскольку другие изображения не были открыты, Photoshop возвращает меня на главный экран.И теперь я вижу эскиз ранее открытого изображения. Чтобы открыть его снова, я могу просто щелкнуть по его миниатюре:
Щелкните эскиз на главном экране.
И снова открывается то же изображение:
Первое изображение открывается снова.
Загрузите это руководство в виде готового к печати PDF-файла!
Как открыть второе изображение с главного экрана
Что делать, если вы уже открыли изображение, как я здесь, и теперь хотите открыть второе изображение? Мы уже видели, что можем открывать изображения с главного экрана Photoshop, и мы можем переключиться обратно на главный экран в любое время, нажав кнопку Home в верхнем левом углу интерфейса Photoshop:
Нажмите кнопку «Домой», чтобы вернуться на главный экран.
Затем вернитесь на главный экран и снова нажмите кнопку Открыть :
Нажмите кнопку «Открыть», чтобы открыть другое изображение.
Перейдите в папку с изображениями и дважды щелкните второе изображение:
Выбор второго изображения.
И изображение откроется в фотошопе:
Откроется второе изображение.
Как переключаться между несколькими открытыми изображениями
Для переключения между открытыми изображениями щелкните вкладки в верхней части документов:
Используйте вкладки для переключения между изображениями.
Что делать, если в Photoshop отсутствует кнопка «Домой»
Если вы используете Photoshop CC 2019 или более поздней версии и кнопка «Домой» в верхнем левом углу отсутствует, проверьте настройки Photoshop, чтобы убедиться, что главный экран не отключен.
На ПК с Windows перейдите в меню Edit . На Mac откройте меню Photoshop CC . Оттуда выберите Preferences , а затем General :
Переходим в меню «Редактировать» (Win) / Photoshop CC (Mac)> «Настройки»> «Общие».
В диалоговом окне «Настройки» найдите параметр «» Отключить главный экран и убедитесь, что он не выбран. Если это так, снимите флажок. Затем нажмите ОК, чтобы закрыть диалоговое окно. Обратите внимание, что вам нужно будет закрыть и перезапустить Photoshop, чтобы изменения вступили в силу:
Убедитесь, что флажок «Отключить главный экран» не установлен.
Как открывать изображения из файлового меню Photoshop
Хотя главный экран — отличная новая функция, и я использую ее постоянно, более традиционный способ открыть изображение в Photoshop — перейти в меню File в строке меню и выбрать Open .Или вы можете нажать сочетание клавиш: Ctrl + O (Win) / Command + O (Mac). Это «O» для «Open»:
Переход к файлу> Открыть.
Это снова открывает проводник на ПК с Windows или Finder на Mac. Я дважды щелкаю третье изображение, чтобы выбрать его:
Выбор третьего изображения для открытия.
И, как и два предыдущих изображения, третье изображение открывается в Photoshop:
Открывается третье изображение.
И мы видим на вкладках в верхней части документов, что теперь у меня открыто три изображения.Photoshop позволяет нам работать только с одним изображением за раз, но у нас может быть столько открытых изображений, сколько нам нужно. Для переключения между изображениями просто нажимайте на вкладки:
Переключение между открытыми изображениями щелчком по вкладкам.
Как закрыть изображения в Photoshop
Чтобы закрыть изображение, не закрывая другие открытые фотографии, сначала выберите изображение, которое хотите закрыть, щелкнув его вкладку. Затем перейдите в меню Файл и выберите Закрыть :
Переход к файлу> Закрыть.
Или более быстрый способ — щелкнуть маленький значок « x » на самой вкладке:
Щелкните «x», чтобы закрыть одно изображение, не закрывая другие.
Чтобы закрыть все открытые изображения сразу, а не закрывать отдельные вкладки, перейдите в меню Файл и выберите Закрыть все . Это закроет изображения и вернет вас на главный экран Photoshop:
.Переход к файлу> Закрыть все.
Как открывать необработанные файлы в Photoshop
До сих пор все изображения, которые я открывал в Photoshop, были файлами JPEG.Мы знаем, что это файлы JPEG, потому что у каждого из них в конце имени было расширение .jpg. А как насчет сырых файлов ? То есть изображения, которые были сняты с использованием формата файлов RAW вашей камеры?
Чтобы открыть необработанный файл с главного экрана, нажмите кнопку Открыть :
Нажмите кнопку «Открыть», чтобы открыть необработанный файл.
Затем выберите необработанный файл, который хотите открыть. У каждого производителя камеры есть собственная версия необработанного формата с собственным трехбуквенным расширением.Например, необработанные файлы Canon обычно имеют расширение «.cr2», Nikon использует «.nef», а Fuji — «.raf».
В моем случае мой необработанный файл имеет расширение .dng, что означает Digital Negative . Это собственная версия необработанного формата Adobe:
Выбор необработанного файла для открытия в Photoshop.
Плагин Photoshop Camera Raw
Вместо того, чтобы открываться непосредственно в Photoshop, как файлы JPEG, необработанные файлы сначала открываются в плагине Photoshop, известном как Camera Raw .Camera Raw часто называют цифровой темной комнатой , потому что она используется для обработки необработанного изображения (корректировки экспозиции и цвета, добавления некоторой начальной резкости и многого другого) перед отправкой изображения в Photoshop.
Если вы знакомы с Adobe Lightroom, вы будете как дома в Camera Raw, поскольку Lightroom и Camera Raw используют один и тот же механизм обработки изображений и одинаковые параметры редактирования:
Фотографии, снятые в формате RAW, открываются в Camera Raw.
Связано: Raw против JPEG для редактирования фотографий
Закрытие Camera Raw без открытия изображения в Photoshop
На самом деле Camera Raw предлагает так много настроек изображения, что в некоторых случаях вы сможете завершить всю свою работу непосредственно в Camera Raw и вам не придется отправлять изображение в Photoshop.Редактирование изображений в Camera Raw выходит за рамки этого руководства, поэтому я подробно расскажу о Camera Raw в других уроках.
На данный момент, если вас устраивает изображение и вы просто хотите закрыть Camera Raw, не переходя в Photoshop, нажмите кнопку Готово . Все ваши настройки Camera Raw будут сохранены вместе с необработанным файлом и снова появятся, когда вы его откроете в следующий раз:
Нажмите «Готово», чтобы принять и закрыть Camera Raw.
Как переместить изображение из Camera Raw в Photoshop
Но если изображение требует дальнейшего редактирования в Photoshop, вы можете закрыть Camera Raw и переместить изображение в Photoshop, нажав Open Image :
Щелкните «Открыть изображение», чтобы открыть его в Photoshop.
Изображение откроется в Photoshop со всеми изменениями, внесенными ранее в Camera Raw:
Изображение перемещается из Camera Raw в Photoshop.
Закрытие образа
Чтобы закрыть изображение, когда вы закончите, перейдите в меню Файл и выберите Закрыть :
Переход к файлу> Закрыть.
И это снова возвращает нас на главный экран Photoshop, где мы видим все наши недавние файлы в виде эскизов, готовых к повторному открытию при необходимости:
Вернуться на главный экран.
Куда идти дальше …
И вот оно! Вот как открывать (и повторно открывать) изображения с помощью главного экрана и меню «Файл» в Photoshop! Но в то время как главный экран упрощает повторное открытие недавних файлов, лучший способ находить и открывать новые изображения — использовать Adobe Bridge, бесплатный файловый браузер, включенный в вашу подписку Creative Cloud. В следующем уроке мы рассмотрим, как открывать изображения из Adobe Bridge.
Вы также можете перейти к одному из других уроков в этом Полном руководстве по загрузке изображений в Photoshop.Или посетите мой раздел Основы Photoshop для получения дополнительных уроков!
37 невероятных художников Photoshop с навыками, которые взорвут ваш
(Pocket-lint) — Все мы знаем силу Photoshop, вы регулярно будете видеть результаты его использования на обложках журналов и в рекламных кампаниях. Но это гораздо больше, чем просто инструмент для исправления и украшения изображений, это также мощное программное обеспечение для создания произведений искусства и манипулирования фотографиями, чтобы согнуть их по воле художников.
Мы разыскали множество блестящих художников Photoshop и манипуляторов изображений со всего мира, чтобы показать вам, насколько впечатляющими могут быть результаты. Вы поверите своим глазам?
Джеймс ПопсиОт Уэльса до лондонского метро
Катящаяся сельская местность Уэльса прерывается неожиданными линиями входа в подземелье.
На этой фотографии Джеймс Попсис представляет чудесный мир, в котором лондонское метро простирается на сотни миль. Час пик еще никогда не выглядел так идиллически.
Джати Путра ПратамаКрай света
Джати Путра Пратама, индонезийский художник и графический дизайнер, фотографирует мир, в котором мы живем, и искажает законы гравитации и углы природы, чтобы представить нам новую реальность.
Здесь края двух миров стоят на небольшом расстоянии друг от друга или, может быть, посреди океана образовалась воронка?
Кирби ДженнерМодель с копилкой
Как и Stock Photobomber, который мы показали ранее, Кирби Дженнер получает удовольствие от инъекций в чужие фотографии.В частности, Кирби использует Photoshop, чтобы разместить себя на фотографиях в Instagram, опубликованных Кендаллом Дженнером, одной из крупнейших знаменитостей в Instagram.
«Кирби» — это, конечно, вымышленное имя для столь же вымышленного персонажа, изображенного на этих фотографиях, но мы не можем не восхищаться мастерством и веселостью этих изображений.
Эрик ЙоханссонСлужба замены полной луны
Служба замены полной луны работает в полную силу, гарантируя, что для наших ночных снимков будут выставлены только самые лучшие луны.
Эрик Йоханссон обладает одаренным чутьем на природу и талантом правдоподобных манипуляций с изображениями. В различных его работах есть прекрасные пейзажи, смешанные с невероятным. Он также рад продемонстрировать усилия, вложенные в его работу, с помощью закулисных видеороликов на своем веб-сайте.
Эрик АлмасЛетящий кит
На этой сюрреалистической фотографии кит необъяснимым образом плывет по небу, таща крошечный дирижабль и женщину в красном платье в путешествии над облаками.Куда они идут, нам остается только гадать.
Художник Эрик Алмас регулярно использует свои впечатляющие таланты для создания подобных работ, в которых невозможное становится возможным и правдоподобным.
Дмитрий РогожкинБолота времени
Русский художник Дмитрий Рогожкин явно обладает талантом в манипуляциях с изображениями. У него много великолепных работ, но эта фотография, пожалуй, одна из наших любимых. Перед ними в глубину болот спускается очередь женщин.
Простой и философский образ прохождения времени, когда девушка превращается в женщину и превращается в старушку, тянущуюся к отцовскому времени.
Автомобиль Lion Roar
За прошедшие десятилетия мы видели множество безумных концепт-каров, но швейцарский художник Фредерик Мюллер придает им новый вид.
Этот мастерский художник взял классический дизайн автомобилей 1950-х и 1960-х годов и переосмыслил их, вдохновляясь природой. Теперь эти аттракционы приобрели звероподобную эстетику как внутри, так и снаружи, поскольку транспортные средства не только выглядят как животные, но и управляются ими. Наш фаворит — это Roar, Ford-250, переработанный, чтобы соответствовать требованиям короля джунглей.Остальные тоже довольно крутые.
Urban Elephants
Phonsay Phothisomphane использует свои художественные таланты для создания изображений нашего мира и того, как бы он выглядел, если бы его воображение могло воплотить его в жизнь.
Он регулярно создает сказочные сцены, которые загружаются в его аккаунт в Instagram для всеобщего обозрения. Этот образ крошечных слоников, пьющих из городской лужи, — один из наших любимых и прекрасный пример того, что он создает.
За кадром
Калоб Кастельон фантастически талантлив и умен.Он также любит показывать, что происходит за кулисами его работы, и регулярно демонстрирует, насколько мощным может быть реквизит, позиционирование и небольшой фотошоп.
Вещь мечты
Мурат Акёл — талантливый художник, который с помощью редактирования воплощает свои мечты в реальность. Результаты настолько дикие и разнообразные, насколько вы можете себе представить, и его мечты должны быть совершенно особенными.
Mathieu SternLevitating Jedi
Mathieu Stern — популярный ютубер с талантом к фотографии и кинопроизводству.
Во время одной из съемок он пригласил косплеера в левитацию, чтобы сделать несколько действительно потрясающих снимков. Некоторое редактирование фотографий сделало волшебство, и вы можете увидеть, как здесь.
Удивительные художники Photoshop с умениями, которые поразят вас
Необычный поворот сообщения в бутылке. Эта работа Андрика Любодрага, кажется, изображает крошечную женщину, плывущую по морю в прозрачной бутылке. Она тоже не выглядит слишком счастливой. Можно предположить, что морская болезнь, вероятно, уже началась.
Это всего лишь одно изображение из портфолио Андрика Любодрага — коллекции, от которой захватывает дух. Этот художник-самоучка страстно увлекался фотографией с 15 лет, и это увлечение превратилось в настоящий талант. Его искусство включает гиперреалистичные изображения, в которых компьютерная графика сочетается с реальной фотографией. Мы настоятельно рекомендуем заглянуть на его веб-сайт, чтобы узнать больше.
Рекламы с пиццей
У Криса Лабруа впечатляющее портфолио работ, которое включает несколько шикарных и ярких маркетинговых шедевров.Одна из них — это довольно впечатляющий проект детских кроссовок Adidas.
Нельзя отрицать, что он является мастером использования программных инструментов CGI и 3D для создания захватывающих произведений, которые действительно выделяются из толпы.
Станислав ОдягайлоСюрреалистическая жизнь
Украинский цифровой художник Станислав Одягайло не только делает невероятные фотографии, но и отлично владеет Photoshop. Как и некоторые другие в этом списке, он большой любитель делать обычные фотографии и превращать их в завораживающие и сюрреалистические изображения.
Здесь мы видим дерево, растущее из затылка испытуемого.
Роберт РикхоффНе на своем месте
Что, если бы что-то было не на своем месте? Это тема почти всех работ Роберта Рикхоффа. Неожиданные предметы, появляющиеся там, где вы никогда не ожидали увидеть их, самыми разными забавными, сбивающими с толку и совершенно опасными способами.
Опытный мастер, этот немецкий мастер Photoshop заставляет нас задаться вопросом, действительно ли то, что мы видим, может быть правдой. Этого не может быть, но выглядит так убедительно.Хотя мы чувствуем, что он пропустил трюк со своим изображением, не установив ограничение скорости на 88 миль в час.
Роберт ЯнсСамые безумные американские горки в мире
Роберт Янс — еще один из тех современных манипуляторов изображений, который использует только фотографии, сделанные на его телефоне, для создания сюрреалистических, интригующих и завораживающих изображений.
Благодаря использованию множества приложений и фотографий, сделанных на его iPhone, этот художник определенно обладает талантом создавать захватывающие и вызывающие головокружение фотографии, подобные этим невероятно высоким американским горкам.
Мартин де ПаскуалеТяжелая голова, увенчанная короной
Мартин де Паскуале — художник Photoshop из Буэнос-Айреса, который стремится к сюрреалистическому. Его стиль в основном вращается вокруг того, чтобы делать мягкие и не поддающиеся описанию фотографии самого себя, а затем добавлять в изображения необычные виды, цвета и формы.
Здесь можно увидеть Мартина, волочащего за собой голову.
Макс АсабинДва мира становятся одним целым
Макс Асабин — необычный образец в мире манипуляторов Photoshop.Не из-за того, что он делает или как он это делает, или из-за конечного результата, а потому, что он показывает свои работы, чтобы продемонстрировать, как он создает образы.
Здесь мы видим, как два изображения объединяются в одно и превращают обычный портрет в нечто сказочное.
Aydın BüyüktaşFlatland
Турецкий художник Aydın Büyüktaş создал это изображение в рамках серии фотографий под названием «Flatland», на которых, казалось бы, изображены пейзажи, которые невозможно складывать сами по себе.
EaseUS — самый простой способ восстановить ваши конфиденциальные данные на Mac или ПК По продвижению Pocket-lint ·Изображения создаются с большим терпением, Google Earth для разведки локаций и осторожным полетом дронов для захвата исходной фотографии, которая позже обрабатывается.В результате получается ряд удивительно завораживающих образов, которые поражают воображение так же сильно, как и земля.
Бара ПрасиловаEvolve
Чехословацкий фотограф и художник Photoshop Бара Прасилова создала серию изображений для четвертого тома книги Hasselbad Masters под названием «Evolve».
В этой серии обработанные фотографии длинных волос призваны показать связь между человеческими отношениями и нитью страха, эмоций и беспокойства, которые мы чувствуем как люди.
Чарли ДаволиОсвобождение от диссонанса
Фотоманипулятор Чарли Даволи создает коллажи и монтажи из фотографий, которые он сделал на свой iPhone.Результатом стала серия сюрреалистических работ, которые поражают воображение и позволяют нам подвергнуть сомнению нашу реальность.
Крис ХуэБольшие головы
Это изображение является результатом совместной работы французского фотографа Жана-Ива Лемуана и художника Photoshop Кристофера Хуэ.
Это пример нескольких фотографий, созданных для рекламной кампании, получившей несколько отраслевых наград и получивших много похвал.
Staudinger + FrankeМаленькие тостеры
Staudinger + Franke — известная фотостудия, базирующаяся в Вене, которая днем в основном работает в рекламной индустрии, создавая для своих клиентов умные и удивительные фотоработы.
К таким работам относится рассеченный тостер, на котором, по-видимому, изображены крошечные человечки, которые бродят, доставляя своему владельцу вкусный поджаренный кусочек.
Аган ХарахапСупергерои в истории
Художник Photoshop Аган Харахап создал замечательную серию изображений, переосмысливая исторические события, вставив супергероев в культовые фотографии. Здесь Бэтмен заменяет Дуайта Д. Эйзенхауэра, верховного главнокомандующего союзными войсками, которого видели обращающимся к войскам перед Днем Д в 1944 году.
Другие фотографии в серии включают изображения Супермена, помогающего освободить художественные работы, украденные нацистами, Дарта Вадара, посещающего Ялтинскую конференцию, и многое другое.
Алекс БелкоКлюч
Эта фотография под названием «Ключ» представляет собой цифровой автопортрет, сделанный фотошопом художника Алекса Белко. Он был отобран в награду Sony World Photography Awards, получившую высокую оценку.
Здесь невероятное количество деталей, и мы задаемся вопросом, о чем думал художник, создавая эту работу, и может ли он заглянуть в нашу душу.
Сергей ДибцевПоследний шаг
Еще одно изображение, вошедшее в шорт-лист конкурса Sony World Photography Awards, «Последний шаг» Сергея Дибцева — это взгляд на страдания и потери. Женщина в опасности, мужчина с разбитым сердцем в глубоком созерцании и вертолет, ищущий землю внизу в поисках чего-то еще неизвестного.
Темная и трогательная фотография перед нами рассказывает о горе и несчастьях, но при этом делает это с невероятной красотой и деталями.
Милад СафабахшКрасный комат
«Красный коматоз» иранского художника Photoshop Милад Сафабахш получил награду Sony World Photography Awards, отмеченную наградами.Говорят, что это изображение представляет то, что вы чувствуете, когда находитесь в коме с туннелем света, зовущим вас обратно в мир.
Одинокий, сбитый с толку мужчина пристально смотрит на свет перед ним, но, кажется, не может двигаться к нему, застряв глубоко внутри своего бессознательного.
Felicia Hodoroabă-SimionMagrittean Immersion
Это фото Фелисии Ходоробэ-Симион является частью серии фотомонтажей, где персонажи погружаются в окружающие пейзажи, отражая вид вокруг них.Здесь художник хочет, чтобы мы созерцали то, как мы воспринимаем реальность, какое влияние мы на нее оказываем, и какое влияние она оказывает на нас.
Еще одна фантастическая работа, признанная таковой Sony World Photography Awards, отобравшей ее в своей расширенной категории.
Yong Lin TanFish park
Yong Lin Tan сделал это фото с балкона своей квартиры во время особенно ужасного ливня. Затем ему пришла в голову идея манипулировать фотографией, чтобы передать сюрреалистическое ощущение, что он оказался в ловушке в бетонных джунглях в поисках свободы, которую мы все действительно желаем.
Рыбный парк вошел в финал конкурса Sony World Photography Awards в расширенной категории.
Мартин СерафинСубсидии
Этот фотографический комментарий об обществе, налогах и субсидиях, сделанный немецким художником Мартином Серафином, по сути, является отражением современного капитализма и сопутствующих ему страданий. «Субсидии» попали в рекомендованную категорию конкурса Sony World Photography Awards этого года.
Митч БойерЛучший друг человека-великан
Митч Бойер взял свою любовь к своему питомцу и превратил ее в нечто пугающе сюрреалистическое.В серии фотографий Митч превращает свою таксу Вивиан в гораздо более крупное животное — ее шестифутовую версию, которая доминирует на его фотографиях.
Эта концепция вскоре превратилась в нечто большее, когда Митч придумал идею превратить фотографии в детскую книгу, чтобы помочь детям привыкнуть к мысли о переезде домой. Так родился фильм «Собака Вивиан переезжает в большой город».
Натали ШауДамы готического поп-сюрреализма
Литовская художница Натали Шау использует сочетание цифровой живописи, 3D-программирования и портретной фотографии для создания темных и сюрреалистических образов женщин.
В ее ярких образах исторический стиль часто сочетается с современными элементами, создавая визуальные эффекты, напоминающие то, что называют «готическим поп-сюрреализмом».
Великолепные мультфильмы и навыки редактирования
Луиза Азеведо обладает серьезным талантом. Обычно она создает для своей аудитории всевозможные замечательные мультяшные стили, но также принимает участие в различных конкурсах сюрреалистических произведений искусства.
Сюда входят такие чудеса, как это изображение, на котором, кажется, видны морские обитатели, заключенные в скале, которая сама выступает из океана.
Сюрреалистические пейзажи и чудо-миры
Джати Путра Пратама создает впечатляющие работы, которые открывают новый взгляд на окружающий мир. Это включает в себя искаженные пейзажи, города, бросающие вызов гравитации, и многое другое.
Если вы хотите увидеть что-то необычное, то это аккаунт, на который стоит подписаться.
Другие мировые взгляды
Шон Рикен — канадский фотошопинг, который может рассказывать визуальные истории с впечатляющими творениями, которые бросают вызов логике, сбивают с толку реальность и доставляют удовольствие глазам.
В этом примере он создал настоящий арбуз, но, вероятно, тот, от которого вы не захотите откусить. Если, конечно, вы не очень любите есть живую рыбу.
Мистические небеса и волшебные виды
Ренато Пркич создает интригующие виды на горизонты, мистические миры и любопытные горизонты. В результате получаются фантастические, умопомрачительные изображения, которых вы никогда раньше не видели.
Виды из этого мира
Марко Загара — итальянский цифровой художник, создающий потрясающие виды на потусторонний мир с космонавтами и, казалось бы, далекие планеты.
Некоторые из них просты, но удивительно любопытны, как этот космонавт, который, казалось бы, бросает вызов гравитации, сидя на облаке. В то время как другие включают великолепные инопланетные виды.
Написано Адрианом Уиллингсом.
Как создать реалистичные стилизованные изображения продуктов в Photoshop — Denise Anne
Перед покупкой стилизованных фоновых изображений стоковой фотографии или реквизита для фотосъемки для собственного стиля важно принять во внимание ваш бренд.Таким образом, все стили изображений будут одинаковыми и сохранят единообразие бренда на вашем сайте и в социальных сетях. В этой статье от Elle & Co. есть несколько отличных советов по поддержанию сплоченного бренда.
Теперь, когда мы рассмотрели брендинг, я собираюсь показать вам, как взять красиво оформленное фоновое изображение и наложить на него свою графику в Photoshop, чтобы это выглядело так, как будто ваша графика действительно была частью изображения.
ПЕРЕДАЙТЕ СВОИ ЦИФРОВЫЕ ДИЗАЙНЫ В PHOTOSHOP
Для простоты этого урока вы должны использовать светлое фоновое изображение.Цвет, в котором вы будете размещать свои рисунки, должен быть слегка кремовым или серым, как на фотографии белого стола. Я использую светло-серый фон, но он также подойдет и для не совсем белого цвета. С темным фоном, например, с темно-коричневым деревом, работать намного сложнее в начале.
Откройте стилизованное фоновое изображение стоковой фотографии в Photoshop, сохраняя размер изображения достаточно большим, чтобы вы могли использовать свой макет в будущем для небольшого печатного каталога без необходимости переделывать все свои макеты.Размеры моего изображения, которое я использую, составляют 1877 пикселей в ширину, 1408 пикселей в высоту и 120 точек на дюйм. Это достаточно большой размер, чтобы я мог использовать его при создании небольших печатных каталогов в будущем. Но если вы планируете сверхбольшие отпечатки, вам следует запланировать переделку их для этой конкретной цели, потому что размеры ваших файлов будут огромными и будут занимать много места на вашем компьютере.
Теперь переименуйте свой файл в mockup _ (yourdesignname) _ (producttype) _ (imagenumber) , а затем сохраните его в Mockup File на вашем компьютере как файл PSD, чтобы вы всегда могли отредактировать его позже.
В этом руководстве мое имя файла — mockup_amberbranches_invite_img2, , так как это будет изображение номер 2 в моем списке продуктов в моем магазине Etsy.
Поместите свой дизайн в макетТеперь я перенесу цифровые изображения нашего свадебного приглашения из Illustrator в файл, открытый в Photoshop.
Я перехожу к Файл> Поместить
Выбираю мой дизайн и помещаю его в мой документ.
Дважды щелкните в поле, чтобы завершить этот шаг.
Центр ресурсов — Photoshop CS6 Basic Skills
Создание нового образа
Часто вы будете использовать Photoshop для редактирования существующих изображений, но бывают случаи, когда вам нужно создать собственное изображение.
1. Для начала вам нужно открыть приложение Photoshop. Вы можете найти его в доке или в папке Applications , если вы работаете на Mac.Если вы работаете на ПК, он будет расположен в меню Пуск, вместе с другими программами.
2. После загрузки Photoshop перейдите в меню Файл и выберите Новый . 3. Должно появиться диалоговое окно, показанное здесь справа. Начните с ввода имени файла для вашего изображения в поле Имя . |
4. Затем укажите размеры вашего изображения.В раскрывающемся меню Preset можно выбрать один из нескольких предустановленных размеров, но вы также можете просто указать Width и Height вручную. Вы также можете выбрать единицы измерения из раскрывающихся меню рядом с Ширина и Высота . Возможные варианты: дюймы, пиксели, сантиметры и т. Д.
5. Убедитесь, что под меткой Color Mode выбрана опция RGB Color , если вы не хотите работать в черно-белом режиме.
6. Используя раскрывающееся меню Background Contents , вы можете создать изображение с цветом фона по умолчанию White , текущим цветом фона , установленным в Photoshop, или Transparent . Когда вы закончите, нажмите OK .
ПРИМЕЧАНИЕ. Прозрачный фон работает только с изображениями GIF и PNG. Если вы планируете создать графику для Интернета, вы можете использовать любой из этих вариантов.Имейте в виду, что изображения GIF используют только 256 цветов, поэтому они не подходят для более детальной работы с изображениями. PNG имеют гораздо больше вариантов цвета, однако они часто имеют больший размер файла, чем GIF и JPEG, но если вы не создаете изображения для Интернета, эта разница, вероятно, не повлияет на вас.
Панели инструментов Photoshop
Инструменты
Photoshop имеет большой набор различных инструментов. Ниже вы увидите названия всех различных инструментов и их внешний вид в Photoshop.Ниже приведены некоторые дополнительные объяснения некоторых из наиболее часто используемых.
Инструмент «Перемещение» — Используйте этот инструмент, чтобы захватить текущий выбранный слой и перетащить его вокруг изображения, пока вы не будете удовлетворены его положением.
Инструмент «Лассо» — Используется для выбора определенной части слоя.
Quick Selection Tool — Пытается создать выделение вокруг объекта на основе выбранных вами областей. Лучше всего работает с однотонными цветами.
Magic Wand Tool — находится под соответствующими инструментами Quick Selection Tool . Этот инструмент работает аналогично Quick Selection Tool , однако он полагается только на одну точку, чтобы сделать предложение выбора, и выберет столько области, сколько возможно, пока области соприкасаются, а цвета достаточно похожи в соответствии с набором. Допуск .
Инструмент кадрирования — Используется для выделения определенной прямоугольной области изображения, а затем обрезки изображения до этой области.
Инструмент «Кисть» — Используется для рисования, как если бы вы использовали кисть. При активации на панели инструментов вверху доступны различные формы и размеры мазка кисти.
Инструмент «Текст» — Используйте инструмент «Текст», чтобы создать текстовый слой для изображения. Все атрибуты текста, такие как шрифт, цвет, размер, стиль и ориентация, можно изменить.
Инструмент «Пипетка» — Используйте этот инструмент, чтобы взять цвет из одного места изображения и использовать его в другом месте.Когда этот инструмент активирован, просто нажмите на область изображения, и цвет этой области будет отправлен в цветовую палитру.
Примечание: При щелчке правой кнопкой мыши на одном из значков инструментов с маленьким треугольником в правом нижнем углу открывается список связанных инструментов. Это также можно сделать, нажав и удерживая инструмент.
Опции
Панель инструментов Options позволяет вам управлять атрибутами каждого отдельного инструмента.Например, ниже показаны параметры Text Tool . Как видите, есть опции для изменения шрифта, стиля, размера, выравнивания и цвета. Эта панель инструментов будет меняться в зависимости от выбранного в данный момент инструмента.
Примечание: Если панель инструментов Options не отображается при открытии Photoshop, вы можете отобразить ее, перейдя в меню Window и выбрав Options .
Палитры
В Photoshop есть несколько независимых меню, известных как палитры.Палитра будет содержать группу инструментов, специфичных для достижения какой-либо цели в Photoshop, и они могут быть невероятно полезны для манипулирования и редактирования изображений. Три наиболее важных и часто используемых палитры — это палитры History , Color и Layers .
Базовое редактирование изображений
Вращающийся
Чтобы повернуть изображение, сначала убедитесь, что оно выбрано. Затем перейдите в меню Image и выберите Image Rotation .Под этим выбором вы найдете шесть вариантов на выбор: 180 º, 90º CW, 90 º CCW, Произвольный …, Отразить холст по горизонтали, и Отразить холст по вертикали . Внешний вид этих вариантов показан ниже. Выберите любой вариант, который даст желаемый результат. Например, 180 º перевернет ваше изображение вверх ногами. Произвольный позволит вам повернуть любое количество градусов.
Изменение размера
Чтобы изменить размер изображения, сначала убедитесь, что оно выбрано.Теперь перейдите в меню Image и выберите Image Size . Откроется окно Размер изображения , показанное ниже.
Вы можете редактировать размеры изображения, изменяя количество пикселей в изображении или изменяя ширину и высоту изображения. Прямое изменение ширины и высоты — самый простой способ изменить размер изображения.
Также обратите внимание на три флажка в нижней части окна. Вы можете продолжить и пока оставьте верхний флажок отмеченным, а два нижних более подробно описаны ниже.
Сохранение пропорций
Когда этот флажок установлен, вам нужно только изменить высоту или ширину, а другое изменится, чтобы сохранить пропорции изображения.
Изменить размер изображения
Снимая этот флажок, вы можете изменить разрешение документа без изменения размера самого изображения. Это важно, если вы собираетесь распечатать изображение. Идеальное разрешение для печати — 300 пикселей / дюйм.
Свободное преобразование
Помимо изменения размера и поворота изображений, стоит упомянуть быстрый и простой, хотя и менее точный, способ сделать и то, и другое.Выбрав изображение, перейдите в меню Edit и выберите Free Transform . Вы заметите, что вокруг вашего изображения появится серия точек. Показано ниже.
Если вы наведете курсор на эти точки, вы увидите стрелки, предлагающие либо масштабировать изображение, либо повернуть его. Вы можете захватить эти точки и перемещать их, чтобы масштабировать изображение, или, если вы находитесь в одной из угловых точек, вы сможете повернуть изображение. Вы можете просмотреть все измененные атрибуты на панели инструментов Options или изменить атрибуты прямо там.Когда все будет готово, нажмите кнопку return , и ваши изменения будут применены.
Обрезка
Чтобы обрезать изображение, перейдите на панель инструментов Инструменты , обычно расположенную в левой части экрана, и выберите инструмент Обрезка Инструмент . (Если панель инструментов Tools не отображается, перейдите в меню Window и выберите Tools .)
Теперь вы заметите, что ваш курсор изменится на перекрестие с символом обрезки в правом нижнем углу.Просто щелкните и перетащите курсор на ту часть изображения, которую вы хотите обрезать и сохранить. Обрезанная область теперь будет обведена и ярче, чем окружающая область. Отсюда вы можете настроить обрезаемую область, щелкнув и перетащив ручки.
Когда вы закончите регулировку размера области, которую нужно обрезать, нажмите кнопку , верните еще раз. Ваши изменения будут применены.
Текст
Чтобы добавить текст к изображению, начните с выбора инструмента Type Tool на панели инструментов Tools Toolbar.Затем щелкните и перетащите курсор на ту часть изображения, к которой вы хотите добавить текст.
Введите желаемый текст. Напомним, что вы можете использовать панель инструментов Options для изменения атрибутов текста.
Когда вы закончите вводить текст и редактировать свойства шрифта, нажмите кнопку «Подтвердить любые текущие изменения» справа от панели инструментов «Параметры» . Показано ниже.
Палитра истории
В Photoshop, вероятно, вы захотите вернуться к предыдущему состоянию вашего изображения.Однако, в отличие от многих других программ, команда Отменить работает только для последнего действия. Если вам нужно вернуться к еще более раннему этапу вашего изображения, вам нужно будет использовать палитру истории .
Палитра истории должна располагаться в правом верхнем углу рабочего пространства Photoshop. Если вы его не видите, перейдите в меню Окно и выберите История .
Отображается на палитре истории . — это все действия, которые вы выполнили с данным изображением в убывающем хронологическом порядке.Чтобы вернуться к предыдущему состоянию, просто найдите нужное действие в палитре и выберите его. Затем изображение вернется в это состояние.
Слои
Что такое слой?
В Adobe Photoshop возможность создавать, перемещать и манипулировать слоями является ключом к успешному дизайну изображений. Чтобы понять, что такое слой в Photoshop, просто изобразите несколько листов стекла с разными изображениями, сложенными в стопку. Изображения на верхнем листе стекла будут перекрывать любые изображения на нижних листах стекла.Если вы хотите смыть изображение на среднем слое стекла, вы можете сделать это, не затрагивая изображения на других листах стекла. Именно так слои работают в Photoshop. Они разработаны таким образом, что вы можете редактировать и изменять определенные аспекты вашего общего составного изображения, не пытаясь редактировать все изображение. Короче говоря, слои упрощают многие методы работы с изображениями и редактирования, которые в противном случае были бы очень трудными или даже невозможными.
Палитра слоев
Выбор слоев
Выделен слой Текст .Это означает, что любые изменения, внесенные в изображение на этом этапе, повлияют только на этот слой. Все, что находится на слое Background , останется без изменений. Просто щелкните один раз на конкретном слое, чтобы выбрать его для редактирования.
Подвижные слои
Если у вас есть несколько слоев в вашем изображении и вы хотите изменить порядок, в котором они «сложены», просто перейдите к палитре слоев , щелкните слой, который вы хотите переориентировать в иерархии, и перетащите его вверх или вниз. пока он не окажется там, где вы этого хотите.
Удаление слоев
Чтобы удалить слой из изображения, выберите его на палитре слоев и щелкните значок «Удалить слои». Этот значок напоминает корзину и находится в правом нижнем углу палитры.
Создание слоев
Чтобы добавить новый слой к изображению, щелкните значок Create a New Layer , который напоминает кусок сложенной бумаги, в правом нижнем углу палитры слоев рядом со значком «Удалить слои».
Скрытие слоев
Вы можете временно скрыть слой, чтобы упростить работу со слоями, находящимися под ним, щелкнув поле слева от слоя, которое содержит значок глаза.Если глаз присутствует, значит слой виден. Если в рамке нет глаза, слой в настоящее время скрыт от просмотра.
Изменение прозрачности слоев
В некоторых случаях вы можете захотеть сделать определенный слой прозрачным, чтобы предыдущий слой был виден сквозь него. Для достижения этого эффекта просто отрегулируйте Opacity Controls . В приведенном выше примере изображения палитры слоев непрозрачность в настоящее время установлена на 100%. Попробуйте изменить процент непрозрачности, пока не добьетесь желаемого эффекта.
Переименование слоев
Если у вашего изображения много слоев, вероятно, было бы неплохо дать каждому слою имя, которое поможет вам быстро идентифицировать его. Чтобы изменить имя существующего слоя, дважды щелкните существующий заголовок, а затем измените имя на любое другое.
Создание наборов
Чтобы лучше организовать слои в изображении, вы можете создавать наборы. Наборы — это просто группы слоев, организованные в соответствии с некоторыми общими характеристиками. Например, возможно, несколько слоев вашего изображения вместе создают медведя.Вы можете сгруппировать все эти слои вместе и собрать их в набор под названием «Медведь». Чтобы создать набор, щелкните значок Create a New Set , он похож на папку в нижней части палитры слоев . Чтобы добавить слои в набор, просто щелкните и перетащите их в него.
Добавление эффектов слоя
Photoshop включает в себя всевозможные интересные эффекты, которые можно применять к определенным слоям. Некоторые из них включают падающую тень, свечение, скос и тиснение. Их можно применять как к графическим, так и к текстовым слоям.Все, что вам нужно сделать, это выбрать слой и щелкнуть значок Добавить стиль слоя . Это значок, который выглядит как курсив «fx» в нижней части палитры слоев . Появится раскрывающееся меню, в котором вы можете выбрать эффект, а затем изменить его атрибуты.
Регулировка цвета
Photoshop имеет большое количество инструментов для настройки цвета, некоторые из которых более удобны для пользователя, чем другие. Существуют целые книги и учебные пособия, посвященные только теме настройки цвета, поэтому очевидно, что многие возможности будут упущены из этого ресурса, однако это должно служить хорошим кратким введением в некоторые инструменты.
Палитра Adjustments Palette по умолчанию должна быть открыта и находиться в правой части рабочего пространства. Если вы его не видите, перейдите в меню Window и выберите Adjustments . В этой палитре, скорее всего, будут все инструменты настройки цвета, которые вы ищете. Ниже приведен краткий обзор некоторых из наиболее часто используемых.
В палитре настроек , показанной справа, были выделены некоторые конкретные настройки.Значок, который выглядит как наполовину темное / наполовину светлое солнце, — это настройка Яркость / Контрастность , значок, который выглядит как шкала, — это настройка цветового баланса , а значок, который выглядит как миллиметровая бумага с кривой на нем, регулировка Curves . Ниже они объясняются более подробно.
Яркость / контраст
Этот инструмент довольно прост, и результаты внесенных вами изменений будут сразу видны на вашем изображении.Просто введите значение или используйте полосу прокрутки для изменения атрибутов Яркость, и Контрастность, . Также есть кнопка Auto , которая приведет к тому, что Photoshop сам изменит эти атрибуты для достижения наилучшего результата в соответствии с его собственными алгоритмами. Примечание : По вашему мнению, это может быть не лучший результат!
Цветовой баланс
Как и в случае настройки Яркость / Контрастность , изменение цветового баланса довольно просто, и внесенные вами изменения будут сразу же просматриваться.Просто введите число или используйте ползунок, чтобы изменить баланс. Вы выбираете, какой тональный баланс вы настраиваете, используя опцию Tone: . Три баланса тона — это тени, полутона и светлые участки.
Кривые
Настройка Curves немного сложнее, но не намного сложнее в использовании, чем Brightness / Contrast или Color Balance . Однако он невероятно универсален и позволяет изменять как яркость, так и цветовой баланс.Обратите внимание, что кривая начинается с 5 точек соприкосновения с сеткой позади нее. Эти точки выделены на изображении справа. Начиная снизу слева и двигаясь вверх и вправо, эти точки представляют Black Point , Shadows , Midtones , Highlights и White Point . Нажав на кривую, вы создаете точку редактирования, в которой вы можете настроить кривую, регулируя яркость этих различных аспектов цвета на изображении.Если есть определенная область изображения, на которую вы хотите повлиять, щелкните значок в левом верхнем углу, который выглядит как указательный палец, затем щелкните и удерживайте область, которую хотите изменить. Затем просто перетащите мышь вверх или вниз, чтобы изменить кривую для настройки этой области. По умолчанию вы влияете на всю цветовую шкалу RGB своими изменениями, но вы можете изменить ее на красный, зеленый или синий, используя нижнее раскрывающееся меню в разделе Предустановка: . Если вы решите, что хотите сбросить изменения, внесенные в Curves , щелкните средний значок внизу, который выглядит как стрелка, идущая в цикле.
Сохранение изображения
Сохранение вашей работы важно не только после того, как вы закончите, но и на протяжении всего процесса. Обязательно сохраняйте свою работу в начале и регулярно на протяжении всего процесса редактирования. Формат, в котором вы сохраняете изображение, зависит от его назначения. Например, веб-графика сохраняется в формате JPEG, GIF или PNG. Однако, если вы сохраняете изображение для печати, например, в цифровой фотографии, вы, скорее всего, захотите сохранить изображение в формате TIFF.
Чтобы сохранить изображение, перейдите в меню Файл и выберите Сохранить как .
Откроется диалоговое окно, показанное справа. Здесь вы можете назвать свой файл, выбрать правильный формат и выбрать место для сохранения файла. В разделе Формат: есть несколько различных параметров, по умолчанию установлен документ Photoshop ( .psd, ). Имейте в виду, что если вы хотите использовать свое изображение для чего-либо, кроме работы в Photoshop, вы захотите сохранить его как нечто иное, чем документ Photoshop.Когда вы назвали свое изображение и настроили все так, как хотите, нажмите Сохранить .
Как использовать инструмент «Рамка» в Photoshop CC 2019
Photoshop CC 2019 представляет инструмент «Рамка», новейшее дополнение к панели инструментов.
Инструмент «Рамка» позволяет создавать заполнители изображений, в которые можно добавлять изображения позже. Он очень похож на инструмент «Рамка» в Adobe InDesign.
Как работают рамки в Photoshop?
Frames — это новый тип слоя на панели слоев.Вы можете думать о них как о контейнере, в котором хранится контент.
Чтобы обеспечить неразрушающий рабочий процесс, содержимое внутри фреймов автоматически добавляется как смарт-объект.
Рамки предназначены специально для изображений. Вы можете добавлять смарт-объекты, но не фигуры, текст или другое содержимое.
Необходимое время: 3 минуты.
Следуйте этим инструкциям для создания изображений-заполнителей с помощью нового инструмента «Рамка» в Photoshop CC 2019.
- Выберите инструмент «Рамка»
Вы можете выбрать инструмент «Рамка» на панели инструментов Photoshop или нажав клавишу K на клавиатуре.
- Выберите форму рамки на панели параметров
На панели параметров щелкните либо прямоугольный значок, либо
эллиптический значок, чтобы выбрать форму, которую вы хотите использовать в качестве заполнителя. - Щелкните и перетащите, чтобы создать фрейм-заполнитель
Щелкните и перетащите холст, чтобы создать фрейм-заполнитель.
Примечание : Щелчок и перетаскивание существующего изображения маскирует изображение по границам кадра. - Перетаскивание изображений во фрейм
Содержимое во фрейме будет заменено, когда во фрейм будет перетаскиваться другое содержимое. Вы можете перетаскивать изображения со своего жесткого диска или из библиотек Creative Cloud. Изображение автоматически масштабируется по размеру кадра.
- Замена изображений из кадров
Вы можете заменить изображение в кадре, перетащив на него новое изображение.
Как выбрать фрейм или содержимое в фрейме
Для кадра, содержащего изображение, вы можете выбрать инструмент «Рамка» и использовать следующее для выбора кадра или содержимого:
- Один щелчок по содержимому выбирает и фрейм, и содержимое.
- Двойной щелчок по содержимому выбирает только содержимое.
- Второй двойной щелчок в этом состоянии вернется к выбору фрейма и содержимого.
- Однократный щелчок по границе фрейма активирует фрейм.
Примечание 1 : нет дескрипторов преобразования для масштабирования кадра и содержимого вместе. Однако вы можете изменить размер отдельно.
Примечание 2 : После масштабирования содержимого внутри фрейма невозможно автоматически «подогнать содержимое под фрейм»
.
Кадры из изображений
С существующим изображением на холсте используйте инструмент «Рамка», чтобы нарисовать нужную область изображения. Изображение будет замаскировано границами кадра.
Рамки из текстовых слоев или фигур
Вы можете преобразовать любую существующую фигуру или текстовый слой в рамку.
На панели слоев щелкните правой кнопкой мыши слой с фигурой или текстом и выберите « Convert to Frame ».
Фреймы и панель свойств
Вставить изображение
- Найти на Adobe Stock: Открывает в вашем браузере веб-сайт Adobe Stock.
- Открытые библиотеки : открывает панель «Библиотеки».
- Поместить с локального диска — встроенный : открывает окно «Поместить». Выбранное изображение будет встроено в документ фотошопа.
- Поместить с локального диска — встроенный: Открывает окно Поместить. Выбранное изображение станет справочным файлом.
Ход
Этот параметр позволяет обвести рамку обводкой.
Вы можете выбрать цвет обводки, ширину в пикселях и выравнивание обводки (внутри, по центру или снаружи).
Layer Comp
Если ваше изображение-заполнитель представляет собой смарт-объект с композицией слоев, вы можете использовать раскрывающийся список «Композиция слоев», чтобы выбрать композицию, которая была определена в исходном файле.
Layer Comps часто используются дизайнерами для создания нескольких композиций (или композиций) макета страницы для демонстрации клиентам. Layer Comps позволяют создавать, управлять и просматривать несколько версий макета в одном файле Photoshop.
Композиция слоев — это просто снимок состояния панели «Слои».Композиции слоев записывают три типа параметров слоя:
- Видимость слоя: независимо от того, отображается ли слой или скрыт.
- Положение слоя: Где слой находится в документе.
- Внешний вид слоя: , применяется ли стиль слоя к слою и режим наложения слоя.
Эта функция позволяет изменять состояние смарт-объекта на уровне слоя без редактирования смарт-объекта.
Команда
- Редактировать содержимое :
- Преобразовано в связанный :
- Встроено :
10 навыков Photoshop, которые необходимо знать начинающим фотографам
Photoshop — один из важнейших инструментов для фотографов любого уровня подготовки.Тем не менее, когда вы впервые начнете его использовать, это может быть довольно ошеломляющим.
Photoshop настолько забит кнопками, ползунками и другими инструментами, что трудно понять, с чего начать.
Итак, в этом руководстве мы познакомим вас с некоторыми из наиболее полезных функций редактирования фотографий в Photoshop.Вы сможете использовать их сразу же, даже если вы новичок в приложении.
1.Неразрушающее редактирование в Photoshop
По возможности вы всегда должны редактировать свои фотографии неразрушающим образом.Это означает, что вы можете редактировать свое изображение сколько угодно, например, когда вы добавляете кого-то в изображение, но всегда можете отменить любое внесенное вами изменение.
Такие программы, как Lightroom и Google Фото, являются неразрушающими редакторами.Photoshop — нет.
Способ неразрушающего редактирования в Photoshop — использование слоев.Слои похожи на серию прозрачных листов, уложенных поверх вашего изображения, и вы редактируете каждый отдельно, не касаясь исходного изображения.
Использование слоев
В идеале вы должны вносить каждое отдельное редактирование — или группу подобных правок — на отдельный слой.Это позволяет вам позже откорректировать правки, сделать их более или менее видимыми или полностью удалить их, скрыв или удалив слой.
Такие вещи, как текст или объекты, вставленные из другого изображения, автоматически помещаются на свой собственный слой.Если вы используете что-то вроде инструмента «Кисть», вам нужно будет создать новый слой вручную (для этого нажмите кнопку « New Layer » на панели «Слои»).
Для пары других распространенных инструментов вам понадобится несколько уловок, чтобы использовать их со слоями:
- Точечная восстанавливающая кисть: Чтобы использовать точечную восстанавливающую кисть (которую мы подробно рассмотрим позже), наряду с несколькими другими инструментами, включая Волшебную палочку и инструмент «Размытие», вы должны вручную создать новый слой.Выберите свой инструмент на панели инструментов и убедитесь, что вы отметили Sample All Layers на панели параметров. Теперь внесите правки на новом пустом слое.
- Лечебная кисть или штамп клонирования: Чтобы использовать лечебную кисть или штамп клонирования на отдельном слое, создайте новый слой вручную. Выберите инструмент и на панели параметров в верхней части экрана установите Sample на Current & Lower . Внесите правки в пустой слой.
- Осветление и затемнение со слоями: Инструменты осветления и затемнения используются для добавления локального контраста частям изображения. Чтобы использовать их в отдельном слое, перейдите в меню «Слой »> «Новый»> «Слой », затем в открывшемся диалоговом окне установите режим Mode на Overlay . Установите флажок Заливка нейтральным наложением цветом . Теперь используйте Dodge и Burn на этом слое.
Вы также можете настроить такие параметры, как контраст, насыщенность и экспозицию на отдельном слое.В Photoshop есть для этого специальный инструмент, которым мы займемся дальше.
2.Откройте для себя корректирующие слои
Корректирующие слои позволяют неразрушающим образом изменять тон и цвет изображения.Вы можете наложить на изображение столько корректирующих слоев, сколько вам нужно.
Для начала щелкните значок Adjustment Layers на панели «Слои» и выберите тип редактирования, которое вы хотите внести.
Откроется окно «Свойства » , соответствующее выбранному вами инструменту, и вам просто нужно переместить ползунки, чтобы внести изменения.
Преимущества корректирующих слоев в том, что их можно редактировать в любое время.Для этого просто дважды щелкните слой. Вы также можете использовать ползунок Opacity для точной настройки эффекта слоя — уменьшите непрозрачность, чтобы уменьшить влияние изменений — или скрыть или удалить любые, если они вам не нужны.
3.Мгновенное автоматическое исправление фотографий
Photoshop предлагает различные автоматические параметры для простых настроек, таких как удаление теней с ваших фотографий.
Самые простые из них можно найти в меню Изображение : Auto Tone , Auto Contrast и Auto Color .
После того, как вы применили его, вы можете немного настроить его, перейдя в меню Edit , где вы увидите опцию Fade (например, Fade Auto Tone ).По умолчанию он установлен на 100 процентов, поэтому уменьшите его, если хотите уменьшить эффект изменения цвета или тона.
Многие другие параметры настройки также имеют автоматические настройки.Создайте корректирующий слой, например, для уровней, затем нажмите кнопку Auto . Вы можете использовать это как отправную точку, прежде чем вручную настраивать ползунки. Чтобы уменьшить эффект, используйте ползунок Непрозрачность на панели «Слои».
4.Сделайте ваши фотографии яркими с помощью уровней
Часто ваши фотографии выглядят немного плоскими, когда вы открываете их в Photoshop.В большинстве случаев простое добавление контраста поможет им выделиться.
Функция яркости / контрастности может показаться очевидным способом сделать это.Но вы можете получить лучшие результаты, используя инструменты «Уровни» или «Кривые».
Curves немного более продвинутый, тогда как вы можете сразу погрузиться в уровни и получить отличные результаты.Чтобы открыть инструмент «Уровни», нажмите Cmd + L на Mac или Ctrl + L в Windows.
Или, что еще лучше, откройте его на корректирующем слое, щелкнув значок корректирующих слоев на панели «Слои» и выбрав Уровни .
Гистограмма
Теперь вы увидите гистограмму.Гистограмма — это график, показывающий тональный диапазон вашего изображения. Ось X показывает яркость от 100% черного на левом крае до 100% белого справа и все оттенки серого между ними. Ось Y показывает количество пикселей для каждого из тонов.
Вы можете использовать гистограмму, чтобы оценить экспозицию вашего изображения.Если пиксели взвешены слева от графика, то изображение может быть недоэкспонировано. Если они взвешены вправо, это может быть переэкспонировано.
Когда пиксели сгруппированы посередине, это показывает, что изображению не хватает контрастности, поэтому оно выглядит плоским.
Как правило, вы хотите, чтобы ваши фотографии покрывали весь тональный диапазон, от черного до белого.Вы можете сделать это, перетащив вкладки под гистограммой.
Левая вкладка регулирует тени на изображении, а правая вкладка — светлые участки.Возьмите оба по очереди и перетащите их внутрь, пока они не совпадут с первым скоплением пикселей на гистограмме.
Вы увидите, как тени становятся темнее, а светлые участки соответственно становятся светлее, а затем вы можете настроить это по своему вкусу.Средняя вкладка настраивает средние тона — перетащите ее влево, чтобы сделать изображение ярче.
Имеете дело с набором нечетких изображений? Нет проблем — вы можете повысить резкость фотографий с помощью Photoshop.
5.Очистка снимков с помощью кисти для удаления пятен
Независимо от того, насколько тщательно вы относитесь к своей фотографии, всегда есть вероятность, что в кадре есть что-то, чего вы бы хотели, чтобы там не было.Это может быть пылинка на сенсоре вашей камеры, пятно на коже или линия электропередачи, портящая красивый пейзаж.
К счастью, вы можете очень легко удалить такие простые вещи в Photoshop с помощью Spot Healing Brush.
Выберите Spot Healing Brush на панели инструментов или нажмите J на клавиатуре.Отрегулируйте размер кисти с помощью клавиш в квадратных скобках — установите его примерно на тот же размер, что и удаляемый объект.
Убедитесь, что с учетом содержимого выбран на панели параметров вверху.Теперь щелкните место, которое вы удаляете, или нарисуйте его, если это более крупный объект. Теперь он должен исчезнуть. Если от удаленного объекта остались какие-то края, проведите кистью по этим краям, чтобы избавиться от них.
Точечная восстанавливающая кисть лучше всего работает на небольших участках.Его можно использовать для решения более серьезных проблем, но есть и другие инструменты для этих областей.
6.Удалите ненужные объекты из ваших фотографий
Насколько легко удалить объект с изображения, зависит от самого изображения.Удаление чего-либо с простого или неоднородного текстурированного фона — это то, что могут сделать все новички в Photoshop. У вас есть выбор инструментов, с помощью которых это можно сделать.
Точечная восстанавливающая кисть
Эта кисть закрашивает объект, используя текстуру и тон, автоматически выбираемые из окружающих пикселей.Как мы уже видели, его лучше всего использовать для небольших исправлений, таких как пыль и другие спецификации.
Инструмент Healing Brush Tool
Инструмент «Восстанавливающая кисть» закрашивает объект с текстурой, взятой из другой части того же изображения, при этом смешивая цвет и тон с его новым окружением.
Удерживая нажатой клавишу Alt , щелкните, чтобы выбрать часть изображения, из которой вы хотите взять образец.Затем закрасьте объект, который хотите удалить. Кисть дает вам предварительный просмотр того, что вы будете рисовать, позволяя легко сочетать любые узоры.
Патч-инструмент
Это заменяет объект, копируя текстуру, выбранную из другой части изображения, и смешивает цвет и тон.
Чтобы попробовать это, выберите объект, который вы хотите удалить, обведя его вокруг, затем щелкните и удерживайте в выбранной области и перетащите мышь к той части изображения, которую вы хотите взять образец.В выбранной области отображается предварительный просмотр в реальном времени того, как будет выглядеть окончательный результат.
Инструмент для штампа клонирования
Он работает так же, как инструмент Healing Brush Tool, но копирует цвет, а также текстуру.Пользователи часто применяют его для более сложных правок, например, когда им нужно воссоздать отсутствующие части фотографии. Узнайте о других способах использования инструмента «Штамп клонирования» Photoshop.
Возможно, вам придется поэкспериментировать с каждым инструментом, чтобы увидеть, какой из них лучше всего подходит для вашей работы.Иногда вам может понадобиться более одного инструмента.
7.Сделайте свои снимки черно-белыми
В Photoshop есть много способов преобразовать цветные фотографии в черно-белые.Некоторые из них очень продвинуты, но есть по крайней мере один простой метод, который может дать отличные результаты для новичков.
Мы снова будем использовать корректирующий слой, поэтому щелкните значок на панели «Слои» и выберите Black & White .
Вы сразу получаете версию фотографии в оттенках серого.Но на этом не нужно останавливаться. Вы можете поэкспериментировать с Presets , которые воспроизводят эффект использования цветных фильтров на вашей камере.
Затем вы можете поиграть с ползунками.Каждый ползунок соответствует цвету исходного изображения. При его уменьшении области, содержащие этот цвет, становятся темнее, а при увеличении — светлее. Итак, если вам нужно яркое темное небо, вы можете, например, уменьшить ползунки Blue и Cyan.
Кроме того, попробуйте вариант Tint .Установите флажок, и Photoshop разместит на вашем изображении цветной оверлей. По умолчанию Photoshop делает его сепией, но вы можете щелкнуть мышью и создать свои собственные цвета.
8.Обрезать фотографии
Есть множество причин, по которым вам может понадобиться кадрировать фотографии.Чтобы подготовить его к печати, подтяните композицию или даже выровняйте горизонт. Инструмент кадрирования в Photoshop не требует пояснений. Чтобы обрезать свободно, возьмитесь за один из ручек по углам или краям изображения и потяните внутрь.
Чтобы обрезать изображение до определенного формата, щелкните Соотношение на панели параметров.Выберите Исходное соотношение, Квадрат и т. Д., Чтобы сохранить фиксированное соотношение, или выберите Ш x В x Разрешение , чтобы указать свое собственное.
Каждый раз при кадрировании убедитесь, что флажок Удалить обрезанные пиксели не установлен.Это позволяет выполнять обрезку без разрушения. Вы увидите только изображение в том виде, в котором оно было обрезано, но лишние пиксели не будут отброшены. Если вы хотите изменить урожай позже, вы можете это сделать.
Инструмент кадрирования также позволяет выравнивать горизонт на снимках.Нажмите кнопку Выпрямить на панели параметров и нарисуйте прямую линию вдоль горизонта на изображении. Выпрямление работает путем поворота изображения и обрезки углов, поэтому убедитесь, что Удалить обрезанные пиксели не отмечен, если вы думаете, что вам когда-нибудь понадобится отменить его.
Для получения более интересных эффектов вы также можете кадрировать изображения с помощью фигур в Photoshop.
9.Добавить фоторамку в Photoshop
Один из популярных способов завершить изображение — добавить рамку.Это очень просто сделать в фотошопе.
Перейдите в меню Image> Canvas Size .В разделе Canvas Extension Color выберите Белый (или любой другой цвет, который вы хотите — это будет цвет вашей рамки). Затем в разделе New Size измените единицы измерения на «Пиксели» и введите размер, соответствующий желаемой толщине кадра. Введите одно и то же значение в поля Ширина и Высота .
Вам нужно будет поэкспериментировать, пока не найдете результат, который вас устраивает.Хорошая отправная точка — около 2-3 процентов ширины вашего изображения.
10.Сохраняйте фотографии в правильном формате файла
Наконец, как лучше всего сохранить ваши фотографии?
Стандартные типы файлов изображений, такие как JPEG, TIFF или PNG, не поддерживают слои Photoshop.Как только вы сохраните файл в любом из этих форматов, приложение сведет ваше изображение в один слой.
Чтобы сохранить слои и позволить вам продолжить редактирование слоев сейчас или в будущем, вы должны сохранить свое изображение в формате PSD.
Однако, если вы хотите использовать отредактированное изображение в Интернете или распечатать его, вам нужно будет сохранить еще одну копию в стандартном формате изображения, таком как JPEG или TIFF.
Короче говоря, файл PSD — это рабочая копия, а JPEG — законченная версия.
Ваше путешествие в Photoshop началось!
Несмотря на всю сложность, довольно легко получить впечатляющие результаты в Photoshop, как только вы начнете его использовать.Затем, когда вы станете более уверенным и амбициозным, вы обнаружите, что Photoshop открывает целый ряд новых функций, которые помогут вам на этом пути.
Ваше путешествие в Photoshop началось, и следующим вашим шагом должно стать изучение того, как изменить фон фотографии в Photoshop.
Кредит изображения: structurexx / Shutterstock
6 лучших приложений для организации файлов в Windows и программы для организации файловОрганизация файлов в Windows утомительно.Позвольте этим замечательным приложениям для организации файлов Windows сделать это за вас!
Читать далее
Об авторе Энди Беттс (Опубликовано 223 статей)Энди — бывший печатный журналист и редактор журнала, который пишет о технологиях уже 15 лет.За это время он внес вклад в бесчисленное количество публикаций и написал работы по копирайтингу для крупных технологических компаний. Он также предоставил экспертные комментарии для средств массовой информации и организовал панели на отраслевых мероприятиях.
Более От Энди БеттсаПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
.