Контрастность в фотошопе: Применение настройки «Яркость/Контрастность» в Photoshop
Применение настройки «Яркость/Контрастность» в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление May 17, 2021 04:52:48 PM GMT | Также применяется к Adobe Photoshop CS6
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
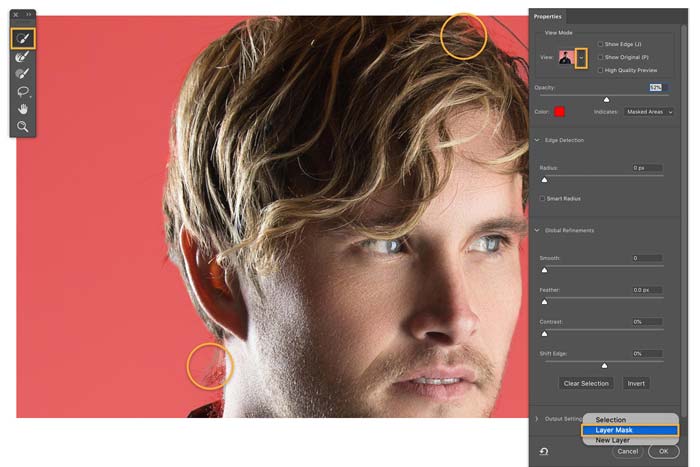
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
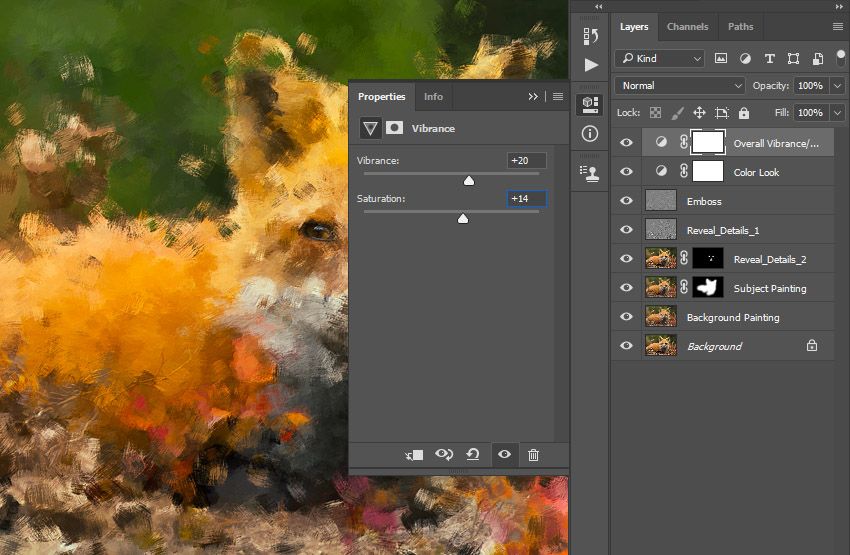
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Корректировка «Яркость/Контрастность» позволяет выполнять простую корректировку тонального диапазона изображения. При перемещении ползунка яркости вправо значения тона увеличиваются и светлые участки изображения расширяются; при перетаскивании его влево значения уменьшаются и расширяются тени. Ползунок контраста расширяет или сжимает общий диапазон тональных значений изображения.
При перемещении ползунка яркости вправо значения тона увеличиваются и светлые участки изображения расширяются; при перетаскивании его влево значения уменьшаются и расширяются тени. Ползунок контраста расширяет или сжимает общий диапазон тональных значений изображения.
В обычном режиме команда «Яркость/Контрастность» применяет к слою изображения пропорциональные (нелинейные) корректировки, как и корректировки «Уровни» и «Кривые». Если установлен флажок «Использовать прежние», то команда «Яркость/Контрастность» при регулировке яркости просто смещает значения всех пикселов выше или ниже. Не рекомендуется применять команду «Яркость/Контрастность» к фотографиям в режиме «Использовать прежние», так как это может привести к отсечению или потере деталей изображения в самых светлых или темных областях (однако эта корректировка может быть полезна для редактирования масок или научных изображений).
Флажок «Использовать прежние» автоматически устанавливается при редактировании слоев корректировки «Яркость/Контрастность», созданных в предыдущих версиях Photoshop.
Выполните одно из следующих действий.
Выберите команду меню «Изображение» > «Коррекция» > «Яркость/Контрастность». Но обратите внимание, что в данном методе коррекции вносятся непосредственно в слой изображения и определенная часть исходной информации при этом удаляется.
На панели «Свойства» передвиньте ползунки для настройки яркости и контрастности.
При перемещении ползунка влево уровень снижается, а при перемещении вправо — повышается. Число справа от каждого ползунка отражает значение яркости или контраста. Допустимые значения для яркости — от ‑150 до +150, для контраста — от ‑50 до +100.
Еще похожее
- Быстрая коррекция тона
- Коррекция цвета и тона изображения
Вход в учетную запись
Войти
Управление учетной записью
Как изменить контрастность в фотошопе
Как изменить контрастность в фотошопе?
Нажмите на опцию «Image» на верхней части бара меню. Выберите «Image» — «Adjustments» и «Brightness and Contrast.» Кликните на эту опцию. Откроется диалоговое окошко. Измените яркость изображения двигая ползунки в разные стороны.
Выберите «Image» — «Adjustments» и «Brightness and Contrast.» Кликните на эту опцию. Откроется диалоговое окошко. Измените яркость изображения двигая ползунки в разные стороны.
В чем разница между яркостью и контрастностью?
Яркость — количество белого цвета на вашем фото. Чем выше вы ставите яркость, тем светлее становится кадр. Контрастность — разница между разными, расположенными рядом цветами.
Как изменить только один слой в фотошопе?
Чтобы изменить размер слоя в Photoshop, достаточно установить на него курсор и нажать сочетание клавиш Ctrl+T, тем самым выделив его. Вы увидите рамку с узлами. Перетаскивая эти узлы, можно уменьшать или увеличивать слой. Чтобы не исказить изображение, трансформировать нужно, удерживая клавишу Shift.
Что такое яркость изображения?
Яркость — световая характеристика тел. … Отношение силы света, излучаемого поверхностью, к площади ее проекции на плоскости, перпендикулярной оси наблюдения. Контрастность — различимость предмета наблюдения от окружающего его фона (монохроматическое излучение).
Как настроить контрастность экрана в Windows 7?
Средство калибровки экрана Windows 7. Чтобы запустить средство калибровки экрана Windows 7, откройте меню Пуск, введите в поисковую строку dccw и нажмите Ввод. Руководствуясь подробными инструкциями средства калибровки можно настроить такие параметры, как контрастность, яркость, гамма, цветовой баланс.
Как настроить яркость при печати?
- Откройте окно настройки драйвера принтера.
- Выберите настройку цветов вручную. На вкладке Главная (Main) выберите значение Вручную (Manual) для параметра Цвет/интенсивность (Color/Intensity) и нажмите кнопку Задать… …
- Укажите яркость. Выберите значение Светлая (Light), Обычн. …
- Завершите настройку.
Как настроить насыщенность цветов на Windows 10?
- Закройте все открытые программы.
- Нажмите Пуск и выберите Панель управления.
- В окне Панель управления выберите Оформление и темы, затем выберите Дисплей.
- В окне Свойства экрана откройте вкладку Настройки.

- В разделе Цвета выберите глубину цвета в раскрывающемся меню.
- Нажмите кнопку Применить, затем нажмите кнопку OK.
Как улучшить качество фотографии в фотошопе?
Как улучшить качество фото в Фотошоп?
- Настройки «Автотон» и «Автоконтраст» вы найдете в меню «Изображение». …
- Если необходимо избавиться от эффекта размытия, есть специальный фильтр, который называется «Усиление резкости» и находится в меню «Фильтр». …
- Откройте окно «Слои» через меню «Окно», если оно закрыто.
- Продублируйте слой, нажав комбинацию CTRL+J.
Как увеличить насыщенность цветов в фотошопе?
На панели меню выберите Слой > Новый корректирующий слой > Цветовой тон/насыщенность. В диалоговом окне Новый слой нажмите кнопку ОК. На панели Коррекция нажмите значок «Цветовой тон/насыщенность».
Какие контрасты?
Начнем с перечисления семи типов цветовых контрастов:
- Контраст по цвету
- Контраст светлого и темного
- Контраст холодного и теплого
- Контраст дополнительных цветов
- Симультанный контраст
- Контраст по насыщенности
- Контраст по площади цветовых пятен.

Что такое коэффициент контрастности?
в рентгенологии — количественная характеристика фотографического материала, отражающая его способность передавать различие в экспозициях разных участков материала различием оптических плотностей этих участков.
Улучшение фото инструментом Яркость/Контрастность в Фотошоп
Начиная с версии Adobe Photoshop CS3 разработчики значительно изменили лучшую сторону инструмент Яркость/Контрастность (Brightness/Contrast) по сравнению с предыдущими версиями, в которых этот инструмент, мягко говоря, популярностью не пользовался.
В версиях, начиная от CS3 и выше, слайдер яркости работает точно также, как ползунок средних тонов в диалоговом окне уровней, что позволяет нам регулировать яркость без опасения обрезки светлых и тёмных тонов до сваливания их в чисто белый или чёрный цвет, а слайдер контрастности действует так, как инструмент «Кривые», без отсечения подсветки или теней. Это еще не самый профессиональный способ обработки фотографии, но для исправления бытовых фотографий это то, что вам нужно.
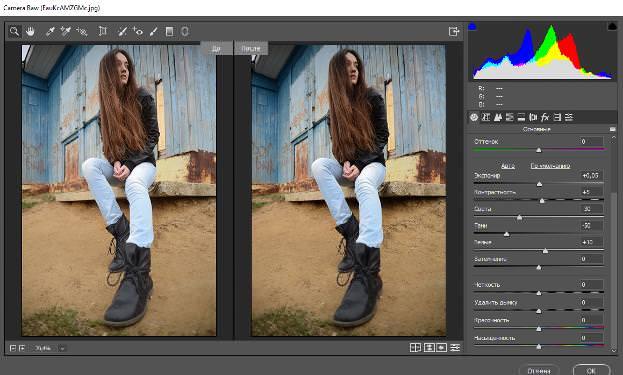
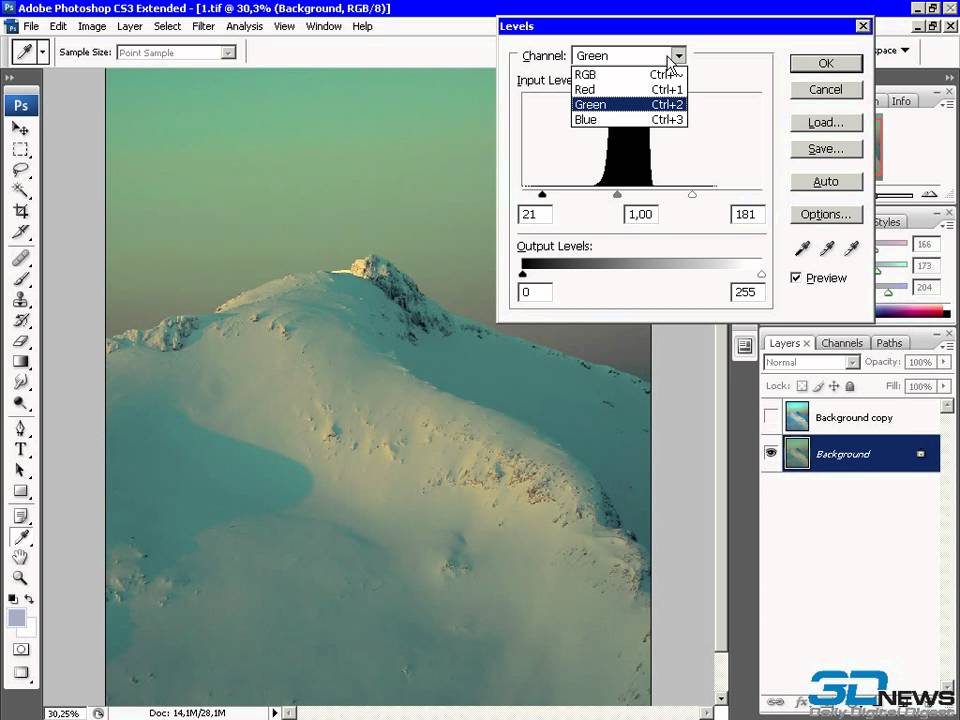
Чтобы понять, насколько лучше новая версия инструмента Яркость/Контрастность , давайте сначала посмотрим, какие недостатки были раньше. К счастью, нам не нужно устанавливать старую версию Photoshop, чтобы это сделать, поскольку что Adobe дает возможность легко переключаться между новым и старым версиям непосредственно в диалоговом окне Яркость/Контрастность . Для примера возьмём это изображение:
На фоторафии много хороших деталей снега на фоне гор, но общая картина на фото выглядит, скажем, не впечатляюще. Чтобы выяснить, в чём может быть проблема, посмотрим гистограмму изображения, открыть которую можно по вкладке главного меню Окно —> Гистограмма (Window —> Histogram).
На палитре гистограммы кликнем на значок меню в верхнем правом углу окна и выберем режим расширенного просмотра (Expanded View mode), который увеличивает размер окна гистограммы , что позволяет мне видеть все 256 значений яркости от абсолютно черного в крайнем левом углу до чисто белого в правом (открывающийся по умолчанию Компактный режим просмотра показывает только 100 значений яркости).
Также изменим в верхней левой части окна канал на RGB, что позволяет просматривать композицию красного, зеленого и синего каналов, гистограмма в таком же виде открывается по умолчанию в диалоговом окне «Уровней». Уже беглый взгляд на гистограмму показывает проблемы изображения. В настоящее время на фотографии отсутствуют наиболее тёмные тени и наиболее яркие света. Вся информация изображения попадает в полутона. Это видно по пустым крайне левому (чисто черный цвет) и крайне правому (чисто белый) участкам на гистограмме, я отметил эти места стрелками на рисунке.
Я буду решать эту проблему с помощью наложения корректирующего слоя «Яркость/Контрастность», открыть его можно через вкладку главного меню Слой —> Новый корректирующий слой (Layer —> New Adjustment Layer), где выбрать соответствующий пункт.
Это вызывает диалоговое окно данного инструмента, в котором имеются два ползунка, яркости и контрастности. Такое же окошко было и у прошлых версий, но разница в том, как они работают. Для того. чтобы посмотреть, как это работало в «старые недобрые времена», достаточно поставить галочку в диалоговом окне у опции «Использовать прежние» (Use Legacy).
Для того. чтобы посмотреть, как это работало в «старые недобрые времена», достаточно поставить галочку в диалоговом окне у опции «Использовать прежние» (Use Legacy).
Теперь попробуем увеличить яркость , перетащив соответствующий ползунок вправо. Чем дальше я перетаскиваю ползунок вправо, тем ярче я сделаю фотографию. для изменения яркости нет определенного значения, поэтому я буду следить за изменением изображения в окне документапо мере изменения положения ползунка. На мой взгляд, значение около +40 вполне достаточно:
Фото, конечно же, стало ярче, но какой ценой? Теперь на фото ярче всё, включая тени, которые мне бы не хотелось изменять, и из-за этого у изображения потеряна контрастность, а эффект блеска больше похож на то, что на фото как бы имеется пленка или оно покрыто слоем пыли.
Для наглядности, наведите мышь на изображение, чтобы посмотреть, каким оно было до применения фильтра яркости:
Давайте посмотрим на гистограмму «исправленного» изображения, где мы сможем увидеть то, что получилось. Если сравнить эту гистограмму с исходной, вы заметите странную вещь — она выглядят точно так же! Каждый пик и впадина выглядит такие же, как и были изначально, за исключением одного ключевого отличия. Вся гистограмма была перенесена вправо, как будто я нажал на нее и перетащил с помощью мыши. Это получилось потому, что каждый уровень яркости в изображении был увеличен на одинаковое значение. Единственная часть гистограммы, которая выглядит по-другому. это правая область, где показан всплеск по правому краю. Это говорит о том, что яркие, но не совсем белые области изображения были преобразованы в чисто белый цвет:
Если сравнить эту гистограмму с исходной, вы заметите странную вещь — она выглядят точно так же! Каждый пик и впадина выглядит такие же, как и были изначально, за исключением одного ключевого отличия. Вся гистограмма была перенесена вправо, как будто я нажал на нее и перетащил с помощью мыши. Это получилось потому, что каждый уровень яркости в изображении был увеличен на одинаковое значение. Единственная часть гистограммы, которая выглядит по-другому. это правая область, где показан всплеск по правому краю. Это говорит о том, что яркие, но не совсем белые области изображения были преобразованы в чисто белый цвет:
Итак, мы потеряли контраст, поэтому следующим логическим шагом кажется исправление этого за счет увеличения значения контрастности. Я перетаскиваю ползунок контраста вправо примерно на то же значение, что и только что ползунок яркости. Помните, что мы используем старую версию инструмента Яркость/Контрастность !
Давайте посмотрим на получившееся изображение:
Да, мы немного исправили контрастность, но опять таки, какой ценой? Мы преобразовали в чисто белый все светлые тона снега на изображении, а снег внизу фото теперь кажется светящимся! Этот результат ярче, чем первоначальный, но подробности в настоящее время отсутствуют, так что сложно назвать это улучшением.
Вот что показывает гистограмма:
Хорошо заметно, что шип справа стал еще выше, говорит нам, это говорит о том, что мы обрезали в чисто белый цвет ещё большее количество светлых тонов, и если мы посмотрим на крайнюю левую часть гистограммы, мы можем увидеть еще один сформировавшийся всплеск, на этот раз это говорит нам, что мы некоторые тёмные тона сделали чисто черными.
Что случилось потому, что в старой версии регулировки контрастности Photoshop просто берет значения яркости в изображении и растягивает их равномерно влево и вправо. Чем дальше вы сдвигаете ползунок контрастности вправо, тем дальше друг от друга вы растягиваете уровни яркости, и очень скоро Вы попросту отсечёте света и тени.
Здесь, конечно, я взял экстремальные примеры и значения, но, это было сделано для того, чтобы продемонстрировать, каким неудачным был инструмент Яркость/Контрастность в Phtosho раньше. К счастью, все изменилось с появлением CS3. Давайте взглянем на все преимущества, появившиеся в новой версии.
Применение настройки «Яркость/Контрастность»
Корректировка «Яркость/Контрастность» позволяет выполнять простую корректировку тонального диапазона изображения. При перемещении ползунка яркости вправо значения тона увеличиваются и светлые участки изображения расширяются; при перетаскивании его влево значения уменьшаются и расширяются тени. Ползунок контраста расширяет или сжимает общий диапазон тональных значений изображения.
В обычном режиме команда «Яркость/Контрастность» применяет к слою изображения пропорциональные (нелинейные) корректировки, как и корректировки «Уровни» и «Кривые». Если установлен флажок «Использовать прежние», то команда «Яркость/Контрастность» при регулировке яркости просто смещает значения всех пикселов выше или ниже. Не рекомендуется применять команду «Яркость/Контрастность» к фотографиям в режиме «Использовать прежние», так как это может привести к отсечению или потере деталей изображения в самых светлых или темных областях (однако эта корректировка может быть полезна для редактирования масок или научных изображений).
Флажок «Использовать прежние» автоматически устанавливается при редактировании слоев корректировки «Яркость/Контрастность», созданных в предыдущих версиях Photoshop.
Как изменить яркость в фотошопе. Улучшение контрастности и яркости на фото. Повышаем яркость и контрастность
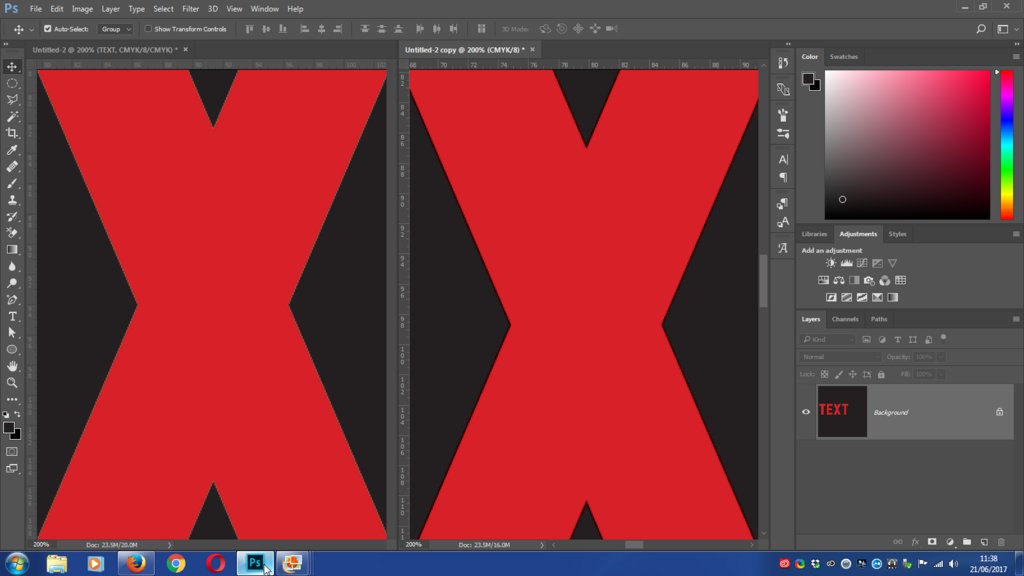
Фотографии не всегда получаются яркими, контрастными, поэтому часто требуется увеличить недостаточную полярность изображения. Объектом редактирования является, как правило, текст. Попробуем его исправить и придать ему тот вид, который позволит выделить текст от общего фона.
Дублируем слой 2 раза подряд, затем скрываем слой с задним планом, идем в меню Image-Adjustments-Channel Mixer .
Ставим галочку в пункте Monochrome и редактируем снимок так, чтобы черный цвет был доминирующим по сравнению с белым. Нужно оставить фото естественным – стараться делать текст читабельным. Нажимаем OK , включаем кривые – Ctrl+M и выравниваем яркость изображения, увеличив контрастность. Отдельные участки снимка можно корректировать путем выделения и обработки кривыми, т.е. нужно создать выделение той области, которую нужно исправить и отредактировать ее с помощью кривых – Image-Adjustments-Curves .
Отдельные участки снимка можно корректировать путем выделения и обработки кривыми, т.е. нужно создать выделение той области, которую нужно исправить и отредактировать ее с помощью кривых – Image-Adjustments-Curves .
После того как вы закончили с обработкой, выделяем верхний слой и в режиме наложения ставим его на Multiply . Таким образом мы получим исходную картинку с ярко выраженным черным текстом. Можно соединить слои вместе и удалить ненужные детали.
Excel для Office 365 Word для Office 365 Outlook для Office 365 PowerPoint для Office 365 Excel 2019 Word 2019 Outlook 2019 PowerPoint 2019 Project профессиональный 2019 Excel 2016 Word 2016 Outlook 2016 PowerPoint 2016 Project профессиональный 2016 Excel 2013 Word 2013 Outlook 2013 PowerPoint 2013 Excel 2010 Word 2010 Outlook 2010 PowerPoint 2010 Excel 2007 Word 2007 Outlook 2007 PowerPoint 2007 Project Online Desktop Client Project профессиональный 2013 Project стандартный 2013 Project стандартный 2016 Project стандартный 2019 Меньше
Изменение яркости экрана
Вы хотите настроить яркость экрана ?
Windows 10 : нажмите кнопку Пуск , выберите пункт Параметры , а затем — _гт_ системы . в разделе яркость и цвет установите ползунок изменить яркость , чтобы настроить яркость. Дополнительные сведения см. в статье изменение яркости экрана
в разделе яркость и цвет установите ползунок изменить яркость , чтобы настроить яркость. Дополнительные сведения см. в статье изменение яркости экрана
Windows 8 : нажмите клавиши Windows + C. Выберите пункт Параметры , а затем — изменить параметры ПК . Выберите компьютер и устройства, _гт_ дисплей . Включите автоматическУю настройку яркости экрана . Дополнительные сведения см. в статье Настройка яркости и контрастности
Подробнее о корректировке рисунков в приложениях Office.
В этом видеоролике демонстрируется несколько способов настройки рисунка.
(По время воспроизведения видео можно щелкнуть стрелку изменения размера в правом нижнем углу кадра, чтобы увеличить размер изображения.)
Настройка яркости, четкости или контрастности
Примечание: , даже если вы внесли исправления. Эта функция недоступна в Word или Excel.
Изменение цветовой схемы Office для повышения контрастности
Является ли цветовая схема Office слишком яркой? Вам нужна более контрастность приложений Office ? Дополнительные сведения см. в разделе Изменение темы Office (office 2016 и 2013) .
в разделе Изменение темы Office (office 2016 и 2013) .
Вы можете изменить яркость, контрастность или резкость изображения с помощью средств исправления.
По часовой стрелке с левого верхнего угла: исходный рисунок, рисунок с увеличенной плавностью, увеличенной контрастностью и увеличенной яркостью.
Настройка яркости и контрастности рисунка
Совет: Если вы используете PowerPoint, вы по-прежнему можете сохранить исходную версию рисунка , даже если вы изменили яркость рисунка. Эта функция недоступна в Word или Excel.
Этот урок продемонстрирует реализацию в Фотошопе эффекта Gradated Neutral Density (ND) filter. Для этого будет использован всего один слой с градиентом. Это добавит снимку яркости и контрастности.
Открываем снимок в Photoshop.
Добавляем новый пустой слой. Это делается нажатием на соответствующую кнопку, которая находится в нижней части палитры слоев.
Данный урок продемонстрирует работу только лишь с двумя слоями, но для удобства и порядка дадим верхнему слою название. Чтобы сделать это, дважды кликнем по названию слоя и впишем своё, например, Graduated ND Filter.
Чтобы сделать это, дважды кликнем по названию слоя и впишем своё, например, Graduated ND Filter.
Теперь сбрасываем цвета переднего и заднего плана на значения по умолчанию. Это делается нажатием на клавишу D. На панели инструментов выбираем Градиент. Также это можно сделать нажав клавишу G. На верхней панели настроек должен быть выбран линейный градиент, а переход должен осуществляться от черного к прозрачному.
Теперь нужно нарисовать вертикальный линейный градиент. Чтобы он получился строго вертикальным, во время рисования должна быть зажата клавиша Shift. Градиент нужно нарисовать от верхнего края снимка до нижнего.
В палитре слоев изменяем режим наложения слоя Graduated ND Filter на Soft Light (Мягкий свет).
На некоторых снимках этот эффект слишком сильно затемняет или осветляет области снимка. В таком случае нужно изменить непрозрачность снимка примерно до 80%.
Теперь можно сравнить результат до и после обработки. Цвета на снимке стали ярче и насыщеннее. Детализация увеличилась.
Детализация увеличилась.
Финальный результат снимка:
На основе материалов с сайта:
Наши пошаговые инструкции, помогут вам быстро и легко откорректировать фотографии.
Итак, Запускаем Фотошоп.
Открываем фото – пункт меню File ->Open (или жмем Ctrl+O )
Идём в пункт меню Image -> Adjustments -> Levels… (Или жмем Ctrl+L )
Ставим галочку на Preview (Предпросмотр), чтоб сразу видеть результат.
Перетаскиваем ползунки, пока не добьемся нужного результата:
Идём в пункт меню Image -> Adjustments -> Brightness/Contrast… (Яркость/Контраст)
Двигаем ползунки вправо.
Brightness повышает яркость, Contrast , соответственно, контраст.
Не забываем ставить галочку на Preview , чтобы видеть результат передвижения ползунков.
Идем в Filter -> Sharpen -> Smart Sharpen…
В появившимся окне двигаем вправо ползунки Amount (величина, интенсивность применения фильтра) и Radius (радиус, «охват» эффекта) до достижения наилучшего результата:
Дополнительно можно добавить резкости и вручную, с помощью инструмента
Sharpen Tool . Находим его в панели инструментов слева (или жмём R ):
Регулируем силу воздействия – Strength , двигаем ползунок примерно на 15.
Так же выбираем размер кисти – Brush (горячие клавиши для регулировки размера кистей это Х и Ъ)
С помощью этого инструмента, я решила чуть увеличить резкость швенз:
Итог:Photoshop автоматически именует новые слои не информативно, типа «Layer 1», это название нам ничего не говорит о том, для чего будет использоваться слой. Давайте исправим это и дадим ему осмысленное название — дважды кликните непосредственно по названию «Слой 1» (или «Layer 1»), оно должно выделиться,и введите собственное имя, я так и назову его — «BrightnessContrast».
В результате, панель слоёв должна выглядеть следующим образом:
Верхний слой переименован в «Brightness/Contrast».
Шаг 3: Выбор инструмента Яркость/Контрастность
На данный момент слой «Brightness/Contrast» у нас является активным (он должен быть выделен синим цветом), перейдите к вкладке меню «Изображение» (Image) в верхней части экрана, выберите пункт «Коррекция» (Adjustments), а затем самый верхний в списке пункт «Яркость/Контрастность» (Brightness/Contrast):
Переход к инструменту «Яркость/Контрастность»
После чего Photoshop мгновенно откроет диалоговое окно этого инструмента:
Диалоговое окно инструмента «Яркость/Контрастность».
Шаг 4: Нажимаем кнопку «Авто» (Auto) в диалоговом окне
Перед тем, как начать перетаскивать ползунки яркости и контрастности, первое, что хочет сделать пользователь — это нажать на кнопку «Авто» (Auto), которая была добавлена в качестве новой опции в команду «Brightness/Contrast» в Photoshop CS6.
Нажатие на эту кнопку указывает Photoshop задать собственные, предположительно лучшие установки для повышения качества снимка. Это несколько больше, чем простой подбор, Photoshop анализирует ваше изображение и сравнивает его с аналогичными изображениями от многих профессиональных фотографов, затем пытается сопоставить свой результат с аналогичными снимками:
Нажатие на кнопку Auto.
После нажатия на кнопку Auto, Photoshop в течение нескольких секунд будет анализировать вашу фотографию (время зависит от размера фото), после чего выдаёт результат, почти всегда является улучшением по сравнению оригиналом. В моем случае, Photoshop решил установить значение яркости на 43 и контрастности на 14. Сравните оригинальное и улучшенное фото с помощью наведения/снятия курсора мышки на картинку:
Автоматические настройки Яркости и Контраста по алгоритмам Photoshop.
Шаг 5: Отрегулируйте Яркость и Контрастность при помощи ползунков
Если вы помните из урока «Автотон, Автоконтраст, Автоматическая цветовая коррекция «, что после применения этих команд, коррекции изображения изменить уже нельзя, т. к. они не предлагают способа изменить результаты, то к автонастройке Яркость/Контрастность это утверждение не относится. После того, как вы уже нажали кнопку Auto, вы можете сделать свои собственные ручные настройки для дальнейшего улучшения изображения с помощью соответствующих ползунков. Перемещение ползунков вправо увеличит яркость и контрастность, перемещение влево уменьшит.
к. они не предлагают способа изменить результаты, то к автонастройке Яркость/Контрастность это утверждение не относится. После того, как вы уже нажали кнопку Auto, вы можете сделать свои собственные ручные настройки для дальнейшего улучшения изображения с помощью соответствующих ползунков. Перемещение ползунков вправо увеличит яркость и контрастность, перемещение влево уменьшит.
В моем случае, я хочу сделать фотографию немного в стиле «арт», так что я перетащу ползунок Яркость его немного влево, чтобы понизить яркость до значения 38. Затем я немного усилю контраст, переместив соответствующий ползунок вправо до значения примерно 35.
Каждое изображение будет отличаться, каждый имеет свой собственный вкус, так что здесь нет никакого рецепта, который следует запомнить. Просто перемещайте ползунки, смотрите на изображение изображение фиксируйте изменения и оставьте то, что вам больше понравится:
Ручная регулировка яркости и контрастности с помощью ползунков. Для сравнения с оригиналом, наведите/снимите курсор мыши с изображения.
По умолчанию мы видим в документе уже отредактированное изображение. Если же вы хотите сравнить свои результаты с тем, как изображение выглядело до корректировки, просто снимите опцию предварительного просмотра (Preview).
Совет : Вы можете быстро включать/отключать опцию предварительного просмотра нажатием клавиатурной клавиши Р.
Снимите галку, чтобы посмотреть исходное изображение.
Опция «Использовать прежние»
По умолчанию эта опция отключена, и не зря. Сейчас я поставлю галку, чтобы выбрать эту опцию:
Выбор опции «Использовать прежние».
Как вы уже могли догадаться исходя из ее названия, опция включает использование устаревших алгоритмов изменения Яркости/Контрастности, тех алгоритмов, которые использовались до обновлений Photoshop CS3. Тогда настройка Яркость/Контрастность была, мягко говоря, не лучшей, и вот почему. Давайте перетащим ползунок яркости до упора вправо и посмотрим, что произойдёт.
Мое изображение выглядит теперь светлым, все тёмные тона выбиты. Это произошло потому, что при включенной «Использовать прежние», Photoshop увеличил яркость тупо в линейном режиме. Другими словами, он просто взял все тональные значения изображения (света, тени и полутона) и осветлил их все на одинаковое значение. Области, которые были светлыми, стали чисто белыми, тёмные области стали светлыми.
Это произошло потому, что при включенной «Использовать прежние», Photoshop увеличил яркость тупо в линейном режиме. Другими словами, он просто взял все тональные значения изображения (света, тени и полутона) и осветлил их все на одинаковое значение. Области, которые были светлыми, стали чисто белыми, тёмные области стали светлыми.
Давайте сравним это с современным алгоритмом, для чего просто снимем галку с «Использовать прежние», иными словами, включим алгоритмы, введённые от Photoshop CS3, затем перетащим ползунок яркости до упора вправо. Результат:
Вид изображения с максимальной яркостью при отключенной опции «Использовать прежние».
Сейчас изображение является также слишком ярким (как правило, при реальном редактировании значение яркости никогда не увеличивается до максимума), но, обратите внимание, что тёмные области все еще остались темными и сохранились подробности в ярких областях.
Дело в том, что в отличии от устаревших версий, новая регулировка яркости нелинейна . Photoshop вначале определяет, какие тональные значения нуждаются в осветлении и осветляет их по отдельности в зависимости от того, на сколько их следует осветлить. Это позволяет избежать осветления тёмных, затенённых деталей и также предотвращает осветления ярких участков до чисто белого (все из которых вымылись в чисто белый при использовании устаревших алгоритмов):
Photoshop вначале определяет, какие тональные значения нуждаются в осветлении и осветляет их по отдельности в зависимости от того, на сколько их следует осветлить. Это позволяет избежать осветления тёмных, затенённых деталей и также предотвращает осветления ярких участков до чисто белого (все из которых вымылись в чисто белый при использовании устаревших алгоритмов):
Подобное происходит при понижении значения яркости.
Регулировка контрастности работает аналогично, а при максимальном значении и при включённой опции «Использовать прежние» даёт интересный эффект:
Контрастность на максимуме, «Использовать прежние» включена.
Сброс значений Яркость/Контрастность на исходные
Если вы нажали кнопку «Авто» и полученные результаты вам не понравились, или вы просто хотите убрать все ваши настройки и начать редактирование заново, зажмите клавишу Alt и нажмите кнопку «Сбросить» (Reset). Нажатие Alt изменяет значение кнопки с «Отмена» (Cancel) на «Сбросить» (Reset). При нажатии Reset значения яркости и контрастности будут установлены на ноль.
При нажатии Reset значения яркости и контрастности будут установлены на ноль.
Изменение кнопки с «Отмена» (Cancel) на «Сбросить» (Reset).
Шаг 6: Нажмите кнопку OK
Когда вы будете удовлетворены результатом, нажмите кнопку OK, чтобы зафиксировать изменения и закрыть диалоговое окно команды.
Сравнение оригинала и отредактированной версии
Как мы рассмотрели ранее, при открытом окне инструмента, сравнить отредактированный вариант с исходным изображением можно, включая/отключая опцию предварительного просмотра. Теперь же, когда мы закрыли окно инструмента и приняли изменения, более мы не имеем доступа к опции предварительного просмотра. Но всё-таки имеется способ сравнить оригинал и отредактированную версию, для этого просто нажмите на значок видимости слоя «BrightnessContrast»:
Отключение видимости слоя нажатием на соответствующий значок.
Это действие скроет из видимости верхний слой («BrightnessContrast») в документе, открывая для просмотра исходное изображение, расположенное на фоновом слое под ним.
Нажмите снова на тот же значок видимости (пустой квадрат в месте, где раньше был глаз), чтобы включить видимость слоя «BrightnessContrast» обратно.
Шаг 7: Понижение непрозрачности слоя (необязательно)
Если вы решили, что ваши новые настройки Яркости/Контрастности оказывают слишком интенсивное влияние на фотографию, то имеется простой способ уменьшить их влияние. Убедитесь, слой «BrightnessContrast» по-прежнему выбран, а затем просто понизьте значение «Непрозрачности» (Opacity) в правом верхнем углу панели слоев. Значение «Непрозрачности» по умолчанию задано в 100%, что означает, что слой «BrightnessContrast» полностью блокирует видимость исходного изображения. Понижение непрозрачности позволяет частично показать исходное изображение на фоновом слое через слой «BrightnessContrast». Чем больше вы уменьшите значение, тем меньшее влияние будет иметь ваша скорректированная версия.
Команды автокоррекции, яркость/контрастность, гамма-коррекция | Дорога к Бизнесу за Компьютером
Для корректировки изображений в программе Adobe Photoshop CS5 используются не только инструменты, но и команды, которые можно найти в главном меню. Большинство команд для коррекции находятся в меню Изображение.
Большинство команд для коррекции находятся в меню Изображение.
Команды автокоррекции
Откройте в программе Adobe Photoshop CS5 какое-либо изображение, и зайдите в меню Изображение. За автокоррекцию отвечают три команды: автотон, автоконтраст и автоматическая цветовая коррекция.
- Автотон — выравнивает тон изображения, то есть делает общую тональность ярче или темнее.
- Автоконтраст — действует на контрастность изображения, увеличивая ее таким образом, что на изображении появляются черные и белые пиксели.
- Автоматическая цветовая коррекция — исправляет цветовой баланс.
Команды автокоррекции далеко не всегда способны улучшить изображение, и потому практически не применяются. Гораздо эффективнее применять коррекцию, самостоятельно подбирая параметры воздействия.
Команда Яркость/Контрастность
Эту команду можно вызвать с помощью меню Изображение — Коррекция — Яркость/Контрастность. Второй способ — создать корректирующий слой. Для создания корректирующего слоя открываете палитру Слои, и нажимаете на иконку черно-белого круга. Затем выбираете в списке пункт Яркость/Контрастность.
Второй способ — создать корректирующий слой. Для создания корректирующего слоя открываете палитру Слои, и нажимаете на иконку черно-белого круга. Затем выбираете в списке пункт Яркость/Контрастность.
Второй способ не воздействует на основной слой, а накладывает на него сверху еще один, поэтому всегда можно удалить этот верхний слой, и вернуться к первоначальному варианту. Кроме того, двойным кликом по этому слою в палитре Слои можно зайти в его параметры, и отредактировать их.
Передвигая ползунки, Вы смотрите, как изменяется изображение, и выбираете вариант, который Вам подходит.
Когда Вы уменьшаете яркость изображения, средние и яркие цвета становятся темнее, а с изображения удаляется информация о темных цветах. При увеличении яркости наоборот, темные и средние цвета становятся светлее, а с изображения удаляется информация о светлых цветах.
Увеличение контрастности делает светлые цвета светлее, а темные темнее, и информация о крайних светлых и темных цветах также удаляется. Уменьшение контрастности делает темные цвета светлее, а светлые — темнее. Осветление и затемнение цветов происходит при помощи добавления белого и черного цветом, и в итоге изображение становится все более серым.
Уменьшение контрастности делает темные цвета светлее, а светлые — темнее. Осветление и затемнение цветов происходит при помощи добавления белого и черного цветом, и в итоге изображение становится все более серым.
Команда Яркость/Контрастность довольно грубая команда, и редко используется, поскольку есть более совершенные методы для корректировки изображения.
Команда Экспозиция
Вызывается с помощью меню Изображение — Корректировка — Экспозиция, или с помощью создания корректирующего слоя Экспозиция. Корректирующий слой создается аналогично тому, как создается слой Яркость/Контрастность.
Эта команда имеет три параметра: экспозиция, сдвиг и гамма-коррекция.
Экспозиция воздействует больше на светлые тона, делая их светлее, или темнее. При осветлении информация о крайних светлых тонах теряется, а при затемнении светлые тона начинают заливаться черным цветом.
Сдвиг действует больше на темные тона. При осветлении он заливает их белым цветом, а при затемнении информация о темных цветах теряется.
При осветлении он заливает их белым цветом, а при затемнении информация о темных цветах теряется.
Гамма-коррекция влияет на распределение средних и крайних по яркости тонов. При увеличении гамма-коррекции контрастность средних тонов увеличивается, то есть более яркие цвета заливаются белым цветом, а менее яркие цвета — черным. При этом информация о крайних тонах теряется, потому что они вытесняются средними тонами. При уменьшении гамма-коррекции увеличивается контрастность крайних тонов, и таким образом они вытесняют средние тона. В настройках слоя Экспозиция Вы также увидите три пипетки, с помощью которых определяются темные, средние и светлые тона соответственно. Выбрав, например, верхнюю пипетку, и кликая по изображению, Вы определите какой тон считать темным, и соответственно изменятся параметры слоя — произойдет коррекция. Можно определить сразу все три тона, по очереди выбирая пипетки, и кликая по изображению в соответствующих местах.
Команда Экспозиция тоже применяется редко, потому что также, как и команда Яркость/Контрастность, является довольно грубой.
Палитра Гистограмма
Показывает, как распределяются различные цвета по яркости. Левая часть гистограммы показывает темные цвета, правая часть — яркие цвета. Отсутствие цвета в какой-то области гистограммы означает, что цветов данной яркости на изображении нет.
Очень полезно вместе с командами коррекции, которые мы рассмотрели выше, открыть палитру Гистограмма, и изменяя параметры той или иной команды, смотреть, как распределяются цвета на гистограмме.
Например, Вы применяете команду Яркость/Контрастность, и увеличиваете контрастность изображения. На гистограмме Вы четко увидите, как она растягивается, и крайние области при этом уходят за границы гистограммы, а значит, информация о них теряется.
При растягивании гистограммы также появляются разрывы. Это означает, что цвета данной яркости на изображении будут отсутствовать, и появятся перепады — качество изображения снизится.
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Как изменить яркость и контрастность в фотошопе простым способом?
Главная » Работа с компьютерными программами » Adobe Photoshop
Автор Дмитрий Костин Просмотров 2.2к. Опубликовано Обновлено
Доброго вам дня, уважаемые посетители моего блога. Здорово, что вы посетили мой блог, так как у меня есть , что вам рассказать. Раньше, когда я просматривал фотографии, периодически попадались темноватые, и чтобы рассмотреть ее нормально, приходилось увеличивать яркость монитора, и то даже самый максимум не всегда помогал. А у вас есть такие фотки, которые вы хотели бы сделать поярче, но не могли? Или может фотка вас устраивает, но какая-то она тусклая и ненасыщенная?
А у вас есть такие фотки, которые вы хотели бы сделать поярче, но не могли? Или может фотка вас устраивает, но какая-то она тусклая и ненасыщенная?
Но Слава Богу у нас теперь есть замечательный графический редактор, поэтому сегодня я вам расскажу о том, как изменить яркость и контрастность в фотошопе, чтобы фотографии ваши стали сочными, яркими и насыщенными. Причем здесь я вам приведу самый простой и быстрый способ, поэтому урок будет небольшим. Поехали!
- Для начала войдите в photoshop и откройте изображение или фотографию удобным для вас способом.
- Теперь в верхнем меню выберете «Изображение», далее в выпадающем меню «Коррекция», а в следующем меню «Яркость/Контрастность». Вам откроется небольшое окошко с двумя бегунками, благодаря которым вы и сможете изменить то, что нам нужно.
- Теперь просто передвигайте бегунки яркости и контрастности и смотрите как изменяется насыщенность изображения в реальном времени. Здорово, правда? На данной фотографии я добавил 35 единиц яркости и 64 единицы контрастности.
 Вы можете настроить их так, как вам кажется лучше.
Вы можете настроить их так, как вам кажется лучше. - После того как вы добились нужного вам результата, всё, что вам остается сделать — это просто нажать кнопку ОКЭЙ, ну всмысле ОК, и возрадуйтесь своему результату. Заметили разницу? Фотография стала ярче, насыщеннее и сразу смотрится интереснее. Попробуйте сами проделать все эти несложные действия.
Ну что? Получилось добавить яркости и контрастности? Я уверен, что да. Ничего сложного здесь нет. Конечно, это далеко не единственный инструмент, благодаря которыму, мы сможем сделать картинку насыщеннее. Но о других методах мы поговорим в других статьях, а также узнаем, чем они отличаются.
Вот такой вот несложный урок. Кстати, если вы хотите освоить фотошоп за короткое время, то очень рекомендую к просмотру [urlspan]один замечательный видеокурс[/urlspan]. Всё от начала до конца, никакой нудной воды, рассказано человеческим языком. Посмотрите, не пожалеете. Я вот сам их просматривал. Даже какие-то новые вещи для себя открыл, которыми теперь пользуюсь постоянно.
Ну а на этом у меня всё. Я с вами прощаюсь и желаю вам успехов во всём. Не забудьте подписаться на обновления статей моего блога, если вы до сих пор еще не подписаны, а также поделитесь с друзьями в социальных сетях. Увидимся с вами в следующих уроках. Пока-пока!
С уважением, Дмитрий Костин.
window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-147’, blockId: ‘R-A-188774-147’ })})»; cachedBlocksArray[108307] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-146’, blockId: ‘R-A-188774-146’ })})»; cachedBlocksArray[185024] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-169’, blockId: ‘R-A-188774-169’ })})»; cachedBlocksArray[119236] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-168’, blockId: ‘R-A-188774-168’ })})»; cachedBlocksArray[132495] = «window. yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-164’, blockId: ‘R-A-188774-164’ })})»;
cachedBlocksArray[119235] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-159’, blockId: ‘R-A-188774-159’ })})»;
cachedBlocksArray[108305] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-163’, blockId: ‘R-A-188774-163’ })})»;
cachedBlocksArray[108302] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-161’, blockId: ‘R-A-188774-161’ })})»;
cachedBlocksArray[108304] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-150’, blockId: ‘R-A-188774-150’ })})»;
cachedBlocksArray[108300] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-148’, blockId: ‘R-A-188774-148’ })})»;
cachedBlocksArray[108306] = «window.
yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-164’, blockId: ‘R-A-188774-164’ })})»;
cachedBlocksArray[119235] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-159’, blockId: ‘R-A-188774-159’ })})»;
cachedBlocksArray[108305] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-163’, blockId: ‘R-A-188774-163’ })})»;
cachedBlocksArray[108302] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-161’, blockId: ‘R-A-188774-161’ })})»;
cachedBlocksArray[108304] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-150’, blockId: ‘R-A-188774-150’ })})»;
cachedBlocksArray[108300] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-148’, blockId: ‘R-A-188774-148’ })})»;
cachedBlocksArray[108306] = «window. yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-145’, blockId: ‘R-A-188774-145’ })})»;
cachedBlocksArray[108299] = «»;
cachedBlocksArray[108309] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-113’, blockId: ‘R-A-188774-113’ })})»;
cachedBlocksArray[108303] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-138’, blockId: ‘R-A-188774-138’ })})»;
cachedBlocksArray[108301] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-92’, blockId: ‘R-A-188774-92’ })})»;
yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-145’, blockId: ‘R-A-188774-145’ })})»;
cachedBlocksArray[108299] = «»;
cachedBlocksArray[108309] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-113’, blockId: ‘R-A-188774-113’ })})»;
cachedBlocksArray[108303] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-138’, blockId: ‘R-A-188774-138’ })})»;
cachedBlocksArray[108301] = «window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ renderTo: ‘yandex_rtb_R-A-188774-92’, blockId: ‘R-A-188774-92’ })})»;Оцените автора
Как осветлить и добавить контраст к фотографии с помощью Photoshop
Каждый раз, когда вы редактируете изображение, вам почти наверняка потребуется отрегулировать общую яркость и контрастность. Это одно из самых фундаментальных правок, которые вы можете сделать в Photoshop. Невероятно редко, чтобы изображение получалось прямо из камеры и выглядело великолепно с отлично выставленными тенями и бликами.
Как и во всем в Photoshop, есть несколько разных способов сделать это. В этой статье я расскажу о нескольких лучших вариантах и объясню, как их использовать.
Яркость, контрастность и гистограмма
Перед тем, как окунуться в мир, давайте рассмотрим, что на самом деле означают яркость, контраст и несколько других терминов, когда речь заходит о цифровых изображениях.
Яркость или, точнее, яркость каждого пикселя имеет значение от 0 до 255, где 0 — черный, а 255 — белый. Соотношение между пикселями определяет яркость всего изображения, контрастность и наличие деталей в тенях и бликах.
Если изображение имеет большие области пикселей высокой яркости, все это будет выглядеть ярко. И наоборот, большие области пикселей с низкой яркостью означают, что он будет выглядеть темным. Если есть большая разница между самыми яркими и самыми темными группами пикселей, у этого будет много контраста, и наоборот, и это низкий контраст.
Когда вы смотрите на гистограмму, получаете , это информация, которую вы получаете. Гистограмма — это график со значениями яркости на оси X и их долей на оси Y. Если есть много пикселей с яркостью 50, на графике будет большой всплеск. Если есть только несколько или даже нет, это будет маленький всплеск.
Гистограмма — это график со значениями яркости на оси X и их долей на оси Y. Если есть много пикселей с яркостью 50, на графике будет большой всплеск. Если есть только несколько или даже нет, это будет маленький всплеск.
В любом образе нет ничего неправильного. Все зависит от того, какие эмоции вы пытаетесь вызвать. Никто не хочет темных мрачных свадебных фотографий. Когда вы редактируете яркость и контрастность, вы просто пытаетесь настроить изображение, чтобы сделать его более точным или лучше представить настроение, которое вы хотите.
Инструменты
В этой статье я рассмотрю четыре различных корректирующих слоя: яркость / контрастность , уровни , кривые и экспозиция . Это первые четыре параметра на панели « Корректирующий слой» . Каждый из них предлагает разные уровни контроля.
Есть другие способы отрегулировать яркость и контраст в Photoshop, но корректирующие слои — лучший способ сделать это. Все остальное либо невероятно трудоемко, либо разрушительно.
Все остальное либо невероятно трудоемко, либо разрушительно.
Когда вы работаете с корректирующими слоями, изменяющими яркость, вы должны установить режим наложения слоев на Luminosity . Таким образом, нет никаких непреднамеренных цветовых сдвигов.
Слой регулировки яркости / контрастности
Слой регулировки яркости / контрастности — это самый простой вариант, и поэтому его следует использовать только при внесении изменений, которые не требуют большой подстройки.
Здесь есть ползунок « Яркость», ползунок « Контрастность» , кнопка « Авто» и флажок « Использовать наследие» . Вот и все.
Ползунок « Яркость» регулирует общий уровень яркости изображения. Перетаскивание вправо увеличит яркость светлых и средних тонов, оставляя тени практически без изменений. Перетаскивание влево имеет противоположный эффект, затемняя тени и полутона, но оставляя блики в покое.![]()
Ползунок Контраст регулирует контраст очень тупым способом. Перетаскивание вправо осветляет блики и затемняет тени, а перетаскивание влево осветляет тени и затемняет свет.
Кнопка « Авто» — самая полезная вещь в корректирующих слоях « Яркость / Контрастность» . Фотошоп делает лучшую попытку угадать настройку изображения. Когда вы выполняете пакетную обработку изображений и вам не нужно быть особенно точным, это может быть очень полезно.
Флажок Use Legacy никогда не должен касаться. Это заставляет Photoshop использовать гораздо худший алгоритм настройки из pre-CS3. Есть причина, по которой все изменилось.
Уровень корректировки уровня
Слой регулировки уровней вместе с кривыми являются основными способами регулировки яркости и контрастов. Уровни немного проще в использовании, но Curves предлагает более тонкую настройку.
С помощью уровней вы контролируете черную точку , серую точку и белую точку . Это маленькие ползунки, обведенные на картинке ниже. С их помощью вы можете изменить гистограмму.
Это маленькие ползунки, обведенные на картинке ниже. С их помощью вы можете изменить гистограмму.
Допустим, вы перетащите ползунок « Черная точка» вправо от яркости 0 до 10. Теперь любые пиксели, которые изначально имели значение яркости от 0 до 10, будут отображаться как 0. Все остальные значения от 10 до 255 также будут слегка смещены. налево.
Ползунки « Серая точка» и « Белая точка» делают то же самое для средней точки (уровень яркости 128) и для уровня яркости соответственно.
С уровнями самый простой способ сделать изображение ярче — перетащить белую точку влево, затемнить изображение — перетащить черную точку вправо, а добавить или удалить контраст к изображению — сыграть с серой точкой .
Что касается яркости и контрастности, вы можете игнорировать ползунки вывода .
Кривый корректирующий слой
Корректирующий слой Curves является наиболее мощным способом изменения яркости и контрастности изображения; вы напрямую манипулируете гистограммой.
Вместо трех точечных ползунков, Кривые имеют одну наклонную линию, проходящую непосредственно через гистограмму. Это представляет входные значения. Если вы щелкнете по линии, вы создадите новую точку, например, вы можете создать точки со значениями яркости 25, 50, 193 и 215. Вместо того, чтобы иметь три ручки, у вас будет 256 потенциальных маркеров.
Чтобы осветлить все тона вокруг выбранной точки, перетащите ее вверх. Чтобы затемнить все тона, перетащите его вниз. Форма склона изменяется динамически, чтобы минимизировать любые странные эффекты.
Лучший способ научиться использовать Кривые — просто поиграть с ними. Основы:
- Если вы хотите сделать изображение ярче, наведите курсор на середину и перетащите его вверх. Сделайте обратное, чтобы затемнить.
- Если вы хотите добавить контраст, создайте точку в тени и перетащите ее вниз, а точку на бликах и перетащите ее вверх.
Для большинства изображений, которые вы редактируете, вы должны использовать корректирующий слой Curves для редактирования яркости и контрастности.
Слой регулировки экспозиции
Слой регулировки экспозиции немного отличается. Несмотря на то, что это звучит так, как будто оно должно быть идеальным для изменения экспозиции изображения (оно в названии!), На самом деле это плохой инструмент для работы. Для чего нужен экспозиция, это расширение динамического диапазона HDR-изображений.
Если вы хотите сделать ярче или добавить контраст к обычному изображению, не используйте его.
Завершение
Вы должны отрегулировать яркость и контрастность каждого изображения, которое вы делаете, даже если оно незначительное. Вряд ли фото из камеры выглядело идеально!
В этой статье я рассмотрел несколько способов сделать это с помощью корректирующих слоев. Два, которые вы должны использовать в 99% случаев — это слои и кривые. Если у вас есть какие-либо вопросы о повышении яркости или добавлении контраста к изображению в Photoshop, ответьте на них в комментариях ниже.
Как в фотошопе изменить яркость контрастность : Радиосхема.ру
wikiHow работает по принципу вики, а это значит, что многие наши статьи написаны несколькими авторами. При создании этой статьи над ее редактированием и улучшением работали авторы-волонтеры.
Количество просмотров этой статьи: 13 552.
Иногда, сделанные фотографии не получаются такими, какими вы их представляли. Возможно они слишком яркие или темные. Чтобы сделать фотографии более приятными на вид, иногда, необходимо использовать программу для редактирования графики, такую как Adobe Photoshop, чтобы изменить параметры яркости изображения. Используя программу такого рода, вы сможете сбалансировать засвеченные фотографии и добавить яркости темным снимкам.
В предыдущем уроке из этой серии, посвященном коррекции тона и цвета в Photoshop, мы узнали все о настройке яркости / контрастности изображения и о том, как можно быстро и легко улучшить общую яркость и контрастность изображения.
В отличие от полностью автоматических команд Auto Tone, Auto Contrast и Auto Color, которые мы рассматривали в начале этой серии, которые не предлагают никакого способа настройки или точной настройки результатов после их применения, команда Brightness / Contrast дает нам ручное управление нашими настройки с простыми в использовании, независимыми ползунками яркости и контраста.
Есть два способа применить команду Photoshop «Яркость / Контрастность»; один как статическая корректировка , другой как корректирующий слой . Мы рассмотрели, как применять его в качестве статической корректировки в предыдущем уроке . Однако проблема со статическими корректировками заключается в том, что они вносят постоянные изменения в пиксели в нашем изображении, что затрудняет возврат назад и последующее повторное редактирование. Этот тип рабочего процесса известен как деструктивное редактирование, и мы всегда должны этого избегать. Лучшим способом работы является использование неразрушающих методов для достижения тех же целей, и один из лучших способов сделать это — воспользоваться корректирующими слоями, Итак, в этом уроке мы узнаем, как легко применять команду «Яркость / Контрастность» не как статическую настройку, а как гибкий и полностью редактируемый корректирующий слой!
Поскольку в предыдущем уроке я рассмотрел все о том, как работает команда «Яркость / Контрастность», я буду двигаться немного быстрее, чтобы мы могли больше сосредоточиться на том, как применять ее в качестве корректирующего слоя. Если вы не знакомы с командой «Яркость / Контрастность», я настоятельно рекомендую сначала прочитать наше руководство « Применение настройки яркости / контрастности изображения в Photoshop», прежде чем продолжить. Как и во всех руководствах этой серии, я использую Photoshop CC (Creative Cloud), но все также полностью совместимо с Photoshop CS6 .
Если вы не знакомы с командой «Яркость / Контрастность», я настоятельно рекомендую сначала прочитать наше руководство « Применение настройки яркости / контрастности изображения в Photoshop», прежде чем продолжить. Как и во всех руководствах этой серии, я использую Photoshop CC (Creative Cloud), но все также полностью совместимо с Photoshop CS6 .
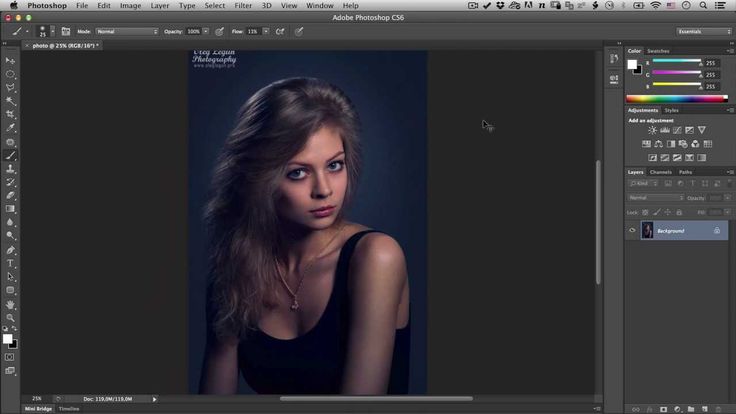
Вот изображение, которое я сейчас открыла в Photoshop. Это не плохо, но определенно нужно повысить яркость и контрастность. Давайте посмотрим, как корректирующий слой «Яркость / Контрастность» может улучшить его, и как он может это сделать без постоянного изменения одного пикселя в изображении:
Шаг 1: Добавьте слой регулировки яркости / контрастности
Когда мы учились применять яркость / контрастность в качестве статической корректировки, первое, что нам нужно было сделать, это сделать копию нашего изображения и поместить его на новый слой. Таким образом, мы могли бы применить корректировку без ущерба для исходного изображения. С корректирующими слоями нет необходимости делать это, потому что они полностью неразрушающие. Все, что нам нужно сделать, это добавить один, и есть несколько способов сделать это. Один из них — перейти в меню « Слой» в строке меню в верхней части экрана, выбрать « Новый корректирующий слой» , затем выбрать « Яркость / Контрастность» :
С корректирующими слоями нет необходимости делать это, потому что они полностью неразрушающие. Все, что нам нужно сделать, это добавить один, и есть несколько способов сделать это. Один из них — перейти в меню « Слой» в строке меню в верхней части экрана, выбрать « Новый корректирующий слой» , затем выбрать « Яркость / Контрастность» :
Другой способ — щелкнуть значок « Яркость / Контрастность» на панели « Настройки» в Photoshop . Это первая иконка слева, верхняя строка (имя каждого корректирующего слоя будет появляться при наведении курсора мыши на значки):
Если вы не видите панель «Коррекция» на своем экране, перейдите в меню « Окно», где вы найдете список всех панелей, доступных в Photoshop, и выберите « Коррекция» . Галочка рядом с именем означает , что панель в настоящее время открыта, так что вы можете просто нужно искать его (по умолчанию он вложен в с панелью стилей, или из CC 2021, с Стилями и библиотеками панелей). Если вы не видите галочку, выберите панель «Коррекция», чтобы открыть ее:
Если вы не видите галочку, выберите панель «Коррекция», чтобы открыть ее:
Третий способ добавления корректирующего слоя «Яркость / Контрастность», который я обычно использую, заключается в нажатии на значок « Новый заливочный слой» или «Корректирующий слой» в нижней части панели «Слои» :
Затем выберите Яркость / Контрастность из списка:
Пока что с изображением ничего не произойдет, но новый слой регулировки яркости / контрастности появляется над изображением на панели «Слои»:
Шаг 2: Нажмите кнопку Авто
Когда мы применили яркость / контрастность в качестве статической корректировки, параметры и элементы управления для нее открылись в отдельном диалоговом окне. С корректирующими слоями они появляются на панели «Свойства», которая была добавлена ??в Photoshop в CS6. Здесь мы видим те же ползунки «Яркость» и «Контрастность» , кнопку « Авто» и параметр « Использовать устаревшее» , которые мы подробно рассмотрели в предыдущем уроке :
Как и прежде, первое, что мы обычно хотим сделать, это нажать кнопку « Авто» , которая позволяет Photoshop сравнивать ваше изображение с аналогичными изображениями других профессиональных фотографов, пытаясь определить идеальные настройки яркости и контрастности:
В моем случае Photoshop решил установить яркость 54, а контрастность — 66. Конечно, каждое изображение уникально, поэтому, если вы следите за своей фотографией, скорее всего, эти значения будут другими:
Конечно, каждое изображение уникально, поэтому, если вы следите за своей фотографией, скорее всего, эти значения будут другими:
Вот мое изображение с примененными настройками Auto:
Шаг 3: Отрегулируйте яркость и контраст ползунков
Если вы думаете, что ваше изображение может выглядеть лучше после нажатия кнопки «Авто», вы можете выполнить дополнительные настройки с помощью ползунков « Яркость» и «Контрастность» . Перетаскивание ползунка вправо увеличивает яркость или контрастность. Перетащите влево, чтобы уменьшить яркость или контраст.
Мне нравится то, что придумал Photoshop по большей части, но я думаю, что немного уменьшу значение яркости, возможно, до 45 или около того, и увеличу контраст до 75. Опять же, это только моя личная предпочтение с этим конкретным изображением. Вы захотите следить за своей фотографией в документе, когда перетаскиваете ползунки, чтобы выбрать наиболее подходящие для вас настройки:
Вот мое фото после внесения моих собственных ручных настроек.![]() Для сравнения, оригинальная, нетронутая версия слева. Скорректированная версия справа:
Для сравнения, оригинальная, нетронутая версия слева. Скорректированная версия справа:
Опция «Использовать наследие»
Как и в случае статической версии команды «Яркость / Контрастность», версия корректирующего слоя включает параметр « Использовать устаревшее», который сообщает команде «Яркость / Контрастность» так же, как до Photoshop CS3. Я не буду тратить на это много времени, потому что я подробно рассказал об этом в предыдущем уроке , но просто для быстрого освежения (и для тех, кто еще не читал предыдущий урок), я нажму внутри его установите флажок, чтобы выбрать его (по умолчанию он отключен):
Использование Legacy указывает команде Brightness / Contrast вести себя так же, как и до Photoshop CS3, когда Adobe внесла в нее значительные улучшения. В то время (в CS2 и более ранних версиях) яркость / контрастность была единственной вещью, которая действительно хорошо удаляла ваше изображение. В качестве быстрого примера при включенном Use Legacy я перетащу ползунки «Яркость» и «Контрастность» вправо, увеличивая их максимальное значение. Это приводит к полностью выцветшему изображению (со странными цветными артефактами). Это связано с тем, что все, что делал Photoshop, — это выдвигал пиксели изображения до крайности, отправляя более светлые тона в чисто белый, а более темные — в чисто черный:
Это приводит к полностью выцветшему изображению (со странными цветными артефактами). Это связано с тем, что все, что делал Photoshop, — это выдвигал пиксели изображения до крайности, отправляя более светлые тона в чисто белый, а более темные — в чисто черный:
Для сравнения, такое же увеличение яркости и контрастности приводит к изображению, которое, хотя и является слишком ярким, все еще сохраняет большую часть деталей при отключении параметра «Использовать наследие»:
Аналогичным образом, если я снова включу «Использовать наследие» и перетащу ползунки «Яркость» и «Контрастность» влево, уменьшив их до минимальных значений, я получу не просто слишком темное изображение; у него вообще нет деталей:
Если функция «Использовать наследие» отключена, то же уменьшение яркости и контрастности сохраняет большую часть деталей изображения нетронутыми. Нет никаких оснований для включения опции Использовать наследие в наши дни (за исключением случаев, когда вы просто хотите сравнить старую версию Яркости / Контрастности с тем, насколько лучше она работает сегодня). По умолчанию он отключен, и лучше его просто отключить:
По умолчанию он отключен, и лучше его просто отключить:
Сравнение оригинальной и скорректированной версии вашего изображения
Что-то, что вы, возможно, заметили, это то, что панель «Свойства» не имеет того же параметра « Просмотр», который мы видели в статической версии «Яркость / Контрастность». Параметр «Предварительный просмотр» позволил нам временно скрыть наши корректировки в документе, чтобы мы могли просматривать исходное изображение. Значит ли это, что мы не можем сделать это с помощью корректирующего слоя? Нету! Это просто означает, что в действительности нет опции предварительного просмотра, но все еще есть простой способ сделать это. Просто щелкните значок видимости слоя внизу панели «Свойства», чтобы включить или выключить корректирующий слой «Яркость / Контрастность»:
Выключив его, вы снова увидите свое оригинальное изображение в документе:
Снова нажмите тот же значок видимости, чтобы снова включить корректирующий слой и просмотреть изображение с примененными настройками яркости и контрастности. Это позволяет легко сравнить две версии, чтобы убедиться, что вы на правильном пути:
Это позволяет легко сравнить две версии, чтобы убедиться, что вы на правильном пути:
Если этот маленький значок в виде глазного яблока на панели «Свойства» выглядит знакомым, это потому, что это тот же значок видимости, который находится на панели «Слои» , и оба они делают одно и то же. Нажатие любой из них включает и выключает корректирующий слой:
Сброс настроек яркости / контраста
В любой момент вы можете сбросить ползунки «Яркость» и «Контрастность» до значения по умолчанию 0, щелкнув значок « Сброс» в нижней части панели «Свойства»:
Повторное редактирование настроек яркости и контрастности
Если бы мы применяли яркость / контрастность в качестве статической корректировки, нам нужно было бы нажать кнопку ОК в диалоговом окне, чтобы принять наши настройки и зафиксировать их в изображении, после чего пиксели на слое будут навсегда изменены. С корректирующими слоями нет необходимости делать это, потому что они остаются навсегда редактируемыми без потери качества изображения. Чтобы показать вам, что я имею в виду, я добавлю второй корректирующий слой в свой документ, на этот раз выбрав настройку Vibrance для усиления цвета. Чтобы добавить его, я нажму на его миниатюру на панели «Коррекция» :
Чтобы показать вам, что я имею в виду, я добавлю второй корректирующий слой в свой документ, на этот раз выбрав настройку Vibrance для усиления цвета. Чтобы добавить его, я нажму на его миниатюру на панели «Коррекция» :
Обратите внимание, что при добавлении этого нового корректирующего слоя мои настройки яркости / контрастности на панели «Свойства» (в правом верхнем углу экрана ниже) были заменены настройками «Вибрация». Поскольку это не учебник о том, как работает Vibrance, я просто быстро увеличу значение Vibrance примерно до 30, а значение Saturation — до 10:
Если я хочу вернуться к этому моменту и заново отредактировать свои настройки яркости / контрастности, все, что мне нужно сделать, — это щелкнуть небольшой значок миниатюры на слое яркости / контрастности на панели «Слои»:
При этом выбирается корректирующий слой «Яркость / Контрастность» и на панели «Свойства» снова устанавливаются параметры «Яркость / Контрастность», чтобы я мог вносить любые необходимые изменения:
И там у нас это есть! Это позволяет легко улучшить общую яркость и контрастность изображения и сохранить ваши настройки как полностью редактируемыми, так и неразрушающими, применяя яркость / контрастность в качестве корректирующего слоя в Photoshop! В следующем уроке мы узнаем, как восстановить скрытые детали в тенях и бликах на изображении с помощью мощной настройки Photoshop Shadows / Highlights !
Ранее, в нашей серии уроков по коррекции проблем тона и цвета в фотографиях, мы рассмотрели три автоматические корректировки изображений (это Автотон, Автоконтраст и Автоматическая цветовая коррекция), конкретно, как они могут мгновенно увеличить контрастность и даже удалить нежелательный цветовой оттенок в фотографии. Затем мы узнали, как мы можем применить эти команды в качестве корректирующих слоев (подробнее здесь), чтобы в дальнейшем была возможность изменения редактирования изображений (метод неразрушающего редактирования).
Затем мы узнали, как мы можем применить эти команды в качестве корректирующих слоев (подробнее здесь), чтобы в дальнейшем была возможность изменения редактирования изображений (метод неразрушающего редактирования).
Но несмотря на то, что команды автоматической коррекции безусловно, популярны благодаря тому, что они выполняют исправления быстро и самостоятельно, они не всегда выдают наилучший результат.
Собственно, никакой автоматический инструмент никогда не выдаст лучший результат, чем человек, а особенно человек, прочитавший этот урок ))).
Так что в данном уроке мы рассмотрим первый из ручных способов настройки изображений в Photoshop — инструментом Яркость/Контрастность (Brightness/Contrast). Если вы новичок в Photoshop и слова «корректировка изображения вручную» звучит для вас немного страшно, не волнуйтесь. Как мы увидим далее, нет ничего проще и понятнее, чем улучшение изображения с помощью команды Яркость/Контрастность, тем более, что у данного инструмента имеется всего лишь два ползунка; один для яркости, и один для контраста! Как просто, не правда ли?
Как и у большинства инструментов коррекции изображения в Photoshop, у Яркость/Контрастность имеется два разных способа применения. Первым из них является прямое применение инструмента в виде статической регулировки, второй — в качестве корректирующего слоя. Здесь мы рассмотрим всё, что нам нужно знать о том, как работает Яркость/Контрастность и как применять его в качестве статической регулировки. В следующем уроке на основе полученных знаний мы применим эту команду как корректирующий слой для неразрушающего редактирования.
Первым из них является прямое применение инструмента в виде статической регулировки, второй — в качестве корректирующего слоя. Здесь мы рассмотрим всё, что нам нужно знать о том, как работает Яркость/Контрастность и как применять его в качестве статической регулировки. В следующем уроке на основе полученных знаний мы применим эту команду как корректирующий слой для неразрушающего редактирования.
Здесь я буду использовать Photoshop CC (Creative Cloud), но все сказанное в уроке полностью совместимо с Photoshop CS6 и подходит к версиям ниже, если учесть некоторые изменения интерфейса.
Ниже я расположил фото, которое буду использовать в работе, это изображение выглядит несколько тёмным и плоским. Давайте посмотрим, как команда Photoshop Яркость/Контрастность сможет его улучшить:
Шаг 1: Дублируем фоновый слой
Как я уже говорил, мы начнем с того, научиться применять Яркость/Контраст в качестве статической настойки. Термин «статическая настройка» означает, что мы будем совершать изменения фактических пикселей в изображении. Как правило, этого стоит избегать, т.к. изменяется исходная фотография, что затрудняет изменение последствий готового редактирования. Тем не менее, имеются меры, с помощью которых мы сможем сделать наше редактирование менее разрушительными, и основная из этих мер — работа не с оригиналом, а с дубликатом фотографии.
Как правило, этого стоит избегать, т.к. изменяется исходная фотография, что затрудняет изменение последствий готового редактирования. Тем не менее, имеются меры, с помощью которых мы сможем сделать наше редактирование менее разрушительными, и основная из этих мер — работа не с оригиналом, а с дубликатом фотографии.
Откроем изображение в Photoshop и сразу нажимаем Ctrl+J для дублирования фонового слоя. Новый слой будет автоматически назван «Слой 1» (или «Layer 1») и расположен над фоновым слоем.
Как в фотошопе изменить яркость контрастность
Добавление корректирующего слоя яркости/контрастности в Photoshop
Автор сценария Стив Паттерсон.
В предыдущем уроке этой серии по коррекции тона и цвета в Photoshop мы узнали все о корректировке изображения «Яркость/контрастность» и о том, как с ее помощью можно быстро и легко улучшить общую яркость и контрастность изображения.
В отличие от полностью автоматических команд Auto Tone, Auto Contrast и Auto Color, которые мы рассмотрели в начале этой серии статей и которые не предлагают возможности корректировки или точной настройки результатов после их применения, команда Brightness/Contrast дает нам ручное управление наши настройки с простыми в использовании независимыми ползунками яркости и контрастности.
Есть два способа применить команду Photoshop Яркость/Контрастность; один как статическая корректировка , другой как корректирующий слой . Мы рассмотрели, как применить его в качестве статической корректировки в предыдущем уроке. Однако проблема со статическими корректировками заключается в том, что они вносят постоянные изменения в пиксели нашего изображения, что затрудняет возвращение и повторное редактирование позже. Этот тип рабочего процесса известен как деструктивное редактирование , и мы всегда должны стараться избегать его. Лучший способ работать — использовать неразрушающих методов для достижения тех же целей, и один из лучших способов сделать это — воспользоваться корректирующими слоями . Итак, в этом уроке мы научимся легко применять команду «Яркость/Контрастность» не как статическую настройку, а как гибкий и полностью редактируемый корректирующий слой!
Поскольку я рассказал все о том, как работает команда «Яркость/Контрастность» в предыдущем уроке, здесь я буду двигаться немного быстрее, чтобы мы могли больше сосредоточиться на том, как применять ее в качестве корректирующего слоя. Если вы не знакомы с командой «Яркость/контрастность», я настоятельно рекомендую сначала прочитать наше руководство «Применение настройки яркости/контрастности изображения в Photoshop», прежде чем продолжить. Как и во всех уроках этой серии, я использую Photoshop CC (Creative Cloud), но все также полностью совместимо с Photoshop CS6 .
Если вы не знакомы с командой «Яркость/контрастность», я настоятельно рекомендую сначала прочитать наше руководство «Применение настройки яркости/контрастности изображения в Photoshop», прежде чем продолжить. Как и во всех уроках этой серии, я использую Photoshop CC (Creative Cloud), но все также полностью совместимо с Photoshop CS6 .
Вот изображение, которое я сейчас открыл в Photoshop. Это неплохо, но определенно нужно повысить яркость и контрастность. Давайте посмотрим, как корректирующий слой «Яркость/Контрастность» может улучшить его и как он может это сделать, не изменяя навсегда ни одного пикселя изображения:
Исходное изображение.
Шаг 1. Добавьте корректирующий слой яркости/контрастности
Раньше, когда мы учились применять Яркость/Контрастность в качестве статической корректировки, первое, что нам нужно было сделать, это сделать копию нашего изображения и поместить ее на новый слой. Таким образом, мы могли бы применить корректировку, не повредив исходное изображение. С корректирующими слоями в этом нет необходимости, потому что они полностью неразрушающие. Все, что нам нужно сделать, это добавить один, и есть несколько способов сделать это. Один из них — перейти в меню Layer в строке меню в верхней части экрана, выбрав Новый корректирующий слой , затем выбираем Яркость/Контрастность :
С корректирующими слоями в этом нет необходимости, потому что они полностью неразрушающие. Все, что нам нужно сделать, это добавить один, и есть несколько способов сделать это. Один из них — перейти в меню Layer в строке меню в верхней части экрана, выбрав Новый корректирующий слой , затем выбираем Яркость/Контрастность :
Перейдите в меню «Слой» > «Новый корректирующий слой» > «Яркость/контрастность».
Другой способ — щелкнуть значок «Яркость/контрастность» на панели «Коррекция» Photoshop . Это первый значок слева в верхнем ряду (название каждого корректирующего слоя будет отображаться при наведении курсора мыши на значки):
.Щелкните значок «Яркость/контрастность» на панели «Коррекция».
Если вы не видите панель «Коррекция» на своем экране, перейдите в меню Окно , где вы найдете список всех панелей, доступных в Photoshop, затем выберите Коррекция . Галочка рядом с именем означает, что панель в данный момент открыта, поэтому вам может потребоваться просто найти ее (по умолчанию она вложена в панель «Стили», а начиная с CC 2014 — в панели «Стили» и «Библиотеки»). Если вы не видите галочку, выберите панель «Коррекция», чтобы открыть ее:
Галочка рядом с именем означает, что панель в данный момент открыта, поэтому вам может потребоваться просто найти ее (по умолчанию она вложена в панель «Стили», а начиная с CC 2014 — в панели «Стили» и «Библиотеки»). Если вы не видите галочку, выберите панель «Коррекция», чтобы открыть ее:
Выбор панели «Коррекция» в меню «Окно».
Третий способ добавления корректирующего слоя «Яркость/Контрастность», который я использую чаще всего, — щелкнуть значок «Новый слой-заливка» или «Корректирующий слой » в нижней части панели «Слои»:
Щелкните значок «Новый слой-заливка» или «Корректирующий слой».
Затем выбрав Яркость/Контрастность из списка:
Выбор корректирующего слоя яркости/контрастности.
С изображением пока ничего не произойдет, но над изображением на панели «Слои» появится новый корректирующий слой «Яркость/Контрастность»:
Панель «Слои» с корректирующим слоем «Яркость/Контрастность».
Шаг 2. Нажмите кнопку «Авто»
Когда мы применили Яркость/Контрастность в качестве статической настройки, параметры и элементы управления для нее открывались в отдельном диалоговом окне. С корректирующими слоями они появляются на панели свойств , которая была добавлена в Photoshop в CS6. Здесь мы видим те же Ползунки яркости и контрастности , кнопка Auto и параметр Use Legacy , все из которых мы подробно рассмотрели в предыдущем уроке:
Параметры яркости/контрастности на панели свойств.
Как и раньше, первое, что мы обычно хотим сделать, это нажать кнопку Auto , которая позволяет Photoshop сравнить ваше изображение с аналогичными изображениями других профессиональных фотографов, пытаясь определить идеальные настройки яркости и контрастности:
Нажатие кнопки Авто.
В моем случае Photoshop решил установить яркость на 54 и контрастность на 66. Конечно, каждое изображение уникально, поэтому, если вы следите за своей собственной фотографией, скорее всего, эти значения будут другими:
Конечно, каждое изображение уникально, поэтому, если вы следите за своей собственной фотографией, скорее всего, эти значения будут другими:
Автоматические настройки яркости и контрастности, предложенные Photoshop.
Вот мое изображение с автоматическими настройками:
Изображение после нажатия кнопки Авто.
Шаг 3. Настройте ползунки яркости и контрастности
Если вы считаете, что после нажатия кнопки «Авто» ваше изображение может выглядеть лучше, вы можете выполнить дополнительные настройки с помощью ползунков «Яркость» и «Контрастность» . Перетаскивание ползунка вправо увеличивает яркость или контрастность. Перетащите влево, чтобы уменьшить яркость или контрастность.
Мне нравится то, что придумал Photoshop, по большей части, но я думаю, что я немного уменьшу значение яркости, может быть, до 45 или около того, и увеличу контрастность до 75. Опять же, это только мое собственное личные предпочтения с этим конкретным изображением. Вам нужно будет следить за своей фотографией в документе, когда вы перетаскиваете ползунки, чтобы подобрать настройки, которые лучше всего подходят для вас:
Вам нужно будет следить за своей фотографией в документе, когда вы перетаскиваете ползунки, чтобы подобрать настройки, которые лучше всего подходят для вас:
Ручная регулировка яркости и контрастности с помощью ползунков.
Вот моя фотография после ручной корректировки. Для сравнения, оригинальная нетронутая версия слева. Скорректированная версия справа:
Сравнение регулировки яркости/контрастности «до и после».
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-photoretouch-middle ]
Опция «Использовать наследие»
Так же, как и статическая версия команды «Яркость/Контрастность», версия корректирующего слоя включает Используйте параметр Legacy , который указывает команде «Яркость/Контрастность» вести себя так, как это было до Photoshop CS3. Я не буду тратить на это много времени, потому что я подробно рассмотрел его в предыдущем уроке, но просто в качестве быстрого освежения (и для тех, кто еще не читал предыдущий урок), я щелкну внутри его флажок, чтобы выбрать его (по умолчанию отключен):
Выбор параметра «Использовать прежние версии».
Use Legacy указывает команде «Яркость/Контрастность» вести себя так, как она действовала до Photoshop CS3, когда Adobe внесла в нее значительные улучшения. В то время (в CS2 и более ранних версиях) единственное, с чем действительно хорошо работала функция «Яркость/Контрастность», — это разрушало ваше изображение. В качестве быстрого примера, когда включено «Использовать наследие», я перетащу ползунки «Яркость» и «Контрастность» вправо до упора, увеличив оба до максимального значения. Это приводит к полностью размытому изображению (со странными цветовыми артефактами). Это потому, что все, что сделал Photoshop, — это довел пиксели изображения до предела, превратив более светлые тона в чистый белый, а более темные тона в чистый черный:
Изображение с включенным параметром «Использовать прежние версии» и параметрами «Яркость» и «Контрастность», установленными на максимальные значения.
Для сравнения, то же увеличение яркости и контрастности приводит к тому, что изображение, хотя и слишком яркое, все же сохраняет большую часть своих деталей, когда параметр «Использовать прежнее» отключен:
То же увеличение яркости и контрастности, но с выключенным параметром Use Legacy.
Аналогичным образом, если я снова включу «Использовать прежние версии» и перетащу ползунки «Яркость» и «Контраст» до упора влево, уменьшив их до минимальных значений, я получу изображение, которое не просто слишком темное; в нем вообще не осталось деталей:
Снижение яркости и контрастности до минимальных значений при включенном использовании Legacy.
При выключенном параметре «Использовать устаревшее» такое же уменьшение яркости и контрастности по-прежнему сохраняет большую часть деталей изображения нетронутыми. В наши дни нет причин включать параметр «Использовать устаревшие» (за исключением случаев, подобных этому, когда вы просто хотите сравнить старую версию «Яркость / контрастность» с тем, насколько лучше она работает сегодня). По умолчанию он отключен, и лучше просто оставить его выключенным:
То же уменьшение яркости и контрастности, но с выключенным параметром «Использовать устаревшее».
Сравнение исходной и скорректированной версий вашего изображения
Возможно, вы заметили, что на панели «Свойства» нет той же опции «Предварительный просмотр», которую мы видели в статической версии «Яркость/контрастность». Параметр «Предварительный просмотр» позволил нам временно скрыть наши настройки в документе, чтобы мы могли просматривать исходное изображение. Означает ли это, что мы не можем сделать это с помощью корректирующего слоя? Неа! Это просто означает, что фактической опции предварительного просмотра нет, но есть простой способ сделать это. Просто нажмите значок видимости слоя в нижней части панели свойств для включения и выключения корректирующего слоя яркости/контрастности:
Параметр «Предварительный просмотр» позволил нам временно скрыть наши настройки в документе, чтобы мы могли просматривать исходное изображение. Означает ли это, что мы не можем сделать это с помощью корректирующего слоя? Неа! Это просто означает, что фактической опции предварительного просмотра нет, но есть простой способ сделать это. Просто нажмите значок видимости слоя в нижней части панели свойств для включения и выключения корректирующего слоя яркости/контрастности:
Значок видимости слоя на панели свойств.
Если его отключить, вы снова увидите исходное изображение в документе:
Исходное, нескорректированное изображение.
Щелкните тот же значок видимости еще раз, чтобы снова включить корректирующий слой и просмотреть изображение с примененными настройками яркости и контрастности. Это упрощает сравнение двух версий, чтобы убедиться, что вы на правильном пути:
Исправленная версия.
Если этот маленький значок глаза на панели «Свойства» выглядит знакомым, это потому, что это тот же значок видимости, что и на панели «Слои» , и они оба делают одно и то же. Нажатие на любой из них включает и выключает корректирующий слой:
Нажатие на любой из них включает и выключает корректирующий слой:
Тот же значок видимости на панели «Слои».
Сброс настроек яркости/контрастности
В любой момент вы можете сбросить ползунки «Яркость» и «Контраст» обратно на значение по умолчанию 0, щелкнув значок 9.0017 Значок сброса в нижней части панели свойств:
Значок сброса восстанавливает значения по умолчанию.
Повторное редактирование настроек яркости и контрастности
Если бы мы применяли Яркость/Контрастность в качестве статической корректировки, нам нужно было бы щелкнуть OK в диалоговом окне, чтобы принять наши настройки и применить их к изображению, после чего пиксели на слое изменились бы навсегда. С корректирующими слоями в этом нет необходимости, потому что они всегда остаются редактируемыми без потери качества изображения. Чтобы показать вам, что я имею в виду, я добавлю в документ второй корректирующий слой, на этот раз выбрав размер 9.0017 Vibrance регулировка для усиления цвета. Чтобы добавить его, я нажму на его миниатюру на панели настроек :
Чтобы добавить его, я нажму на его миниатюру на панели настроек :
Добавление корректирующего слоя Vibrance.
Обратите внимание, что при добавлении этого нового корректирующего слоя мои настройки яркости/контрастности на панели «Свойства» (правый верхний угол снимка экрана ниже) были заменены настройками «Вибрация». Поскольку это не учебник о том, как работает Vibrance, я просто быстро увеличу значение Vibrance примерно до 30 и значение Saturation до 10: 9.0003
На панели «Свойства» теперь отображаются параметры настройки «Вибрация», а не «Яркость/Контрастность».
Если я хочу вернуться к этому моменту и повторно отредактировать настройки яркости/контрастности, все, что мне нужно сделать, это щелкнуть маленький значок миниатюры на слое «Яркость/контрастность» на панели «Слои»:
Щелкните значок миниатюры Яркость/Контрастность.
Это выбирает корректирующий слой Яркость/Контрастность и возвращает панель свойств к настройкам Яркость/Контрастность, чтобы я мог вносить любые необходимые изменения:
На панели «Свойства» отображаются настройки любого выбранного корректирующего слоя.
И вот оно! Вот как можно легко улучшить общую яркость и контрастность изображения и сохранить ваши настройки как полностью редактируемыми, так и неразрушающими, применяя Яркость/Контрастность в качестве корректирующего слоя в Photoshop! В следующем уроке мы узнаем, как восстановить скрытые детали в тенях и светлых участках изображения с помощью мощной настройки изображения «Тени/Света» в Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как настроить контраст в фотошопе
Фотошоп
- В строке меню выберите Изображение > Настройки > Яркость/контрастность.
- Отрегулируйте ползунок «Яркость», чтобы изменить общую яркость изображения. Отрегулируйте ползунок Contrast, чтобы увеличить или уменьшить контраст изображения .
- Нажмите кнопку ОК. Корректировки появятся только на выбранном слое.
В связи с этим, как мне настроить яркость и контрастность ?
- Щелкните изображение, для которого вы хотите изменить яркость или контрастность.

- В разделе Работа с рисунками на вкладке Формат в группе Настройка щелкните Исправления.
- В разделе Яркость и Контрастность щелкните нужную миниатюру.
Люди также спрашивают, как настроить яркость только одного слоя в Photoshop ?
Аналогичным образом, как можно автоматически настроить контрастность изображения? Вы также можете выбрать Image > Auto Contrast , чтобы применить настройку непосредственно к слою изображения. Имейте в виду, что этот метод отбрасывает информацию об изображении, и его применение происходит автоматически.
Еще знаете, яркость должна быть выше контраста? Настройка контрастности регулирует яркие части изображения, а настройка яркости регулирует темные части. Если вы установите контрастность слишком высокое, вы потеряете мелкие детали на ярких изображениях. … Установите слишком высокую яркость, и черные цвета станут светлее, в результате чего изображение будет выглядеть размытым. Это зависит от человека. Точного значения по умолчанию нет. Если вы чувствуете, что ваш внешний монитор или экран ноутбука сильно нагружают ваши глаза, вам необходимо настроить его в соответствии с выполняемой задачей. Это также зависит от освещения и места, где вы используете компьютер.
… Установите слишком высокую яркость, и черные цвета станут светлее, в результате чего изображение будет выглядеть размытым. Это зависит от человека. Точного значения по умолчанию нет. Если вы чувствуете, что ваш внешний монитор или экран ноутбука сильно нагружают ваши глаза, вам необходимо настроить его в соответствии с выполняемой задачей. Это также зависит от освещения и места, где вы используете компьютер.
Содержимое
- 1 Как изменить размер слоя?
- 2 Какие существуют три способа настройки яркости?
- 3 Что повышает контрастность изображения?
- 4 Как настроить яркость без кнопки монитора?
- 5 Что такое яркость и контрастность?
- 6 На что должна быть установлена резкость?
- 7 Какая оптимальная настройка яркости экрана компьютера?
- 8 Какие настройки контрастности и яркости лучше всего подходят для игр?
- 9 Что такое нормальная настройка яркости?
- 10 Какой должна быть контрастность?
Как изменить размер слоя?
На панели «Слои» выберите один или несколько слоев, содержащих изображения или объекты, размер которых вы хотите изменить. Выберите «Правка» > «Свободное преобразование». Вокруг всего содержимого на выбранных слоях появляется граница преобразования. Удерживая нажатой клавишу Shift, чтобы не исказить содержимое, перетащите углы или края до нужного размера.
Выберите «Правка» > «Свободное преобразование». Вокруг всего содержимого на выбранных слоях появляется граница преобразования. Удерживая нажатой клавишу Shift, чтобы не исказить содержимое, перетащите углы или края до нужного размера.
Какие существуют три способа настройки яркости?
Выберите «Изображение», затем «Настройки» и, наконец, «Яркость и контрастность». Нажмите на эту опцию. Откроется диалоговое окно. 3. Отрегулируйте яркость изображения, перемещая стрелку вперед и назад.
Что увеличивает контраст изображения?
Чтобы изменить яркость изображения, нам нужно сначала загрузить изображение, а затем изменить все значения пикселей. … Отрицательные значения затемняют изображение и, наоборот, положительные значения делают изображение светлее. Контраст. Контраст можно просто объяснить как разницу между максимальной и минимальной интенсивностью пикселей в изображении.
Как настроить яркость без кнопки монитора?
youtube.com/embed/asyIkfEJM6k»/>Что такое яркость и контрастность?
Яркость относится к общей светлоте или темности изображения. Контраст — это разница в яркости между объектами или областями. Например, у белого кролика, бегущего по заснеженному полю, контраст плохой, а у черной собаки на том же белом фоне — хороший.
На что должна быть установлена резкость?
В зависимости от того, какой у вас телевизор, вы должны установить резкость на 0% или меньше 50%. Если вы замечаете, что вокруг объектов появляется ореол или изображение слишком зернистое, возможно, установлен слишком высокий уровень резкости. Вы также заметите, что движение выглядит более естественным при правильных настройках резкости.
Какая оптимальная настройка яркости экрана компьютера?
Это может значительно снизить нагрузку на глаза. Например, в офисе при нормальной освещенности 300-500 лк яркость дисплея следует отрегулировать примерно до 100-150 кд/м2.
Какие настройки контрастности и яркости лучше всего подходят для игр?
- Подсветка: 100%
- Контраст: 100%
- Яркость: 50%
- Резкость:0%
- Цвет:50%
- Оттенок (зелено-красный): 50%
Что такое нормальная настройка яркости?
Это может значительно снизить нагрузку на глаза. Например, в офисе при нормальной освещенности 300-500 лк яркость дисплея следует отрегулировать примерно до 100-150 кд/м2.
Например, в офисе при нормальной освещенности 300-500 лк яркость дисплея следует отрегулировать примерно до 100-150 кд/м2.
Каким должен быть мой контраст?
Проверка контрастности Увеличьте контрастность монитора до среднего значения, например, от 60 до 70 процентов, и старайтесь сохранять расстояние между монитором и глазами около метра. Затем проверьте, происходит ли чрезмерная резкость или искажение изображений или некоторых вещей на экране. Если да, отрегулируйте заданное значение соответствующим образом.
Как добавить контраста в Photoshop
Как
для добавления контраста в Photoshop
© 2006 KenRockwell.com
я
получить мои вкусности на Amazon
и Адораму.
Это
помогает мне опубликовать этот сайт, когда вы тоже получаете свой по этим ссылкам.
Получить это здесь или здесь
ВВЕДЕНИЕ
я использую команды Кривые и Нерезкая маска (USM) для добавления контраста.
Использование кривых также усиливает цвет, в то время как использование USM, как правило, оставляет цвет в покое.
УСМ имеет тенденцию к добавить акцент к большим темным объектам с тонкими большими ореолами, в то время как кривых оставляет это без изменений.
Я использую кривые чтобы добавить эффект Velvia 50 к контрасту и насыщенности. Я использую УСМ для привести тусклые изображения в нормальное состояние.
Вы можете использовать
любой с аналогичными результатами. Любой из них может быть использован художественно
чтобы добавить тонкую оптимизацию, чтобы превратить ваше изображение из обычного в идеальное. Каждый также может быть использован слишком много, как я обычно делаю, чтобы сделать ваши изображения
противный. Моя работа связана с цветом. Ваша работа, вероятно,
другой.
Каждый также может быть использован слишком много, как я обычно делаю, чтобы сделать ваши изображения
противный. Моя работа связана с цветом. Ваша работа, вероятно,
другой.
Мои примеры ниже показывают разное количество дополнительных контраст добавляется с каждой техникой. Поэтому, пожалуйста, не истолковывайте неправильно эти примеры, чтобы сравнить относительные преимущества каждого метода. Каждый из них может быть настолько сильным или тонким, насколько вы пожелаете.
Эти
трюки мало что дадут, если ваше базовое изображение воняет. я получаю цвета
Я трачу много времени на поиск цветов в природе, а затем
ожидание (или возвращение) правильного света. клише я
использование ниже старого грузовика было сделано в пустыне уже
яркий грузовик, освещенный последними золотыми лучами послеполуденного солнца. Это
выглядит прилично прямо с камеры.
Эти трюки помогают в точной настройке окончательного изображения. Они не возьмут вшивый и заставить их петь. Только терпение и мастерство могут сделать вас великим цвета.
КАК: Кривые
попасть в кривые (command + M или создайте новый корректирующий слой кривых). Ты будешь смотрите такой график:
Щелкните маленькое поле в правом нижнем углу, чтобы увеличить его, как вы видите выше. В противном случае выходит очень мало. Убедитесь, что предварительный просмотр отмечен, чтобы вы могли видеть что ты делаешь.
Нажмите в середине графика (центральное перекрестие), чтобы зафиксировать 128 128. Вы увидите маленькую рамку посередине, например:
Хватай
верхнюю середину кривой и перетащите ее вверх. Теперь это будет выглядеть как-то
вот так:
Теперь это будет выглядеть как-то
вот так:
Играй с положение верхней точки, пока не получите желаемый вид. Чем больше вы нажимаете его, тем выше контраст и цвета.
Эта кривая S держит черные, средние и белые цвета там, где они есть. Он расширяет средние частоты контраст при сжатии экстремальных черных и белых тонов.
Это лучший способ добавить контраста, потому что вы ничего не теряете: экстремальные блики и тени нетронуты. Сделайте это в цвете, и цвета появятся, слишком.
Это лучше, чем использование ползунка контрастности в Photoshop. потому что он не теряет и не обрезает блики или тени.
ПРИМЕРЫ: Кривые
Это «до»
изображение. Переместите мышь
над ним, чтобы увидеть его после добавления слоя кривых. В этом случае я добавил только
немного контраста, который также накачивает цвет. Вы можете
сделай это таким безумным, как ты хочешь.
В этом случае я добавил только
немного контраста, который также накачивает цвет. Вы можете
сделай это таким безумным, как ты хочешь.
Клише Junk, California Route 66. Используемые кривые добавляют легкий контраст при наведении мыши.
Это перед изображением. Он в инфракрасном диапазоне, поэтому выглядит странно. Шаг ваша мышь над ним, чтобы увидеть после. Я добавил много здесь.
Пригородный Спрол, Калифорния. (Инфракрасный) Кривые, используемые для добавления контраста при наведении мыши. Я сделал этот снимок с D50 друга, который он переделал к ИК. Работаю над статьей про свой D50IR. Он работает с такая же экспозиция и так же легко, как в обычной камере!
Обратите внимание, что в каждом примере темные участки становятся темнее. и огни становятся светлее, но это абсолютная чернота и абсолютная белизна
оставаться там, где они есть.
и огни становятся светлее, но это абсолютная чернота и абсолютная белизна
оставаться там, где они есть.
КАК ТО: Нерезкий Маска (УЗМ)
Перейти к нерезкости Маска через Фильтр> Резкость > Нерезкая маска.
Комплект радиус около 20 — 100 пикселей, вместо 1 или 1 по умолчанию мой любимый 0.3.
Установить сумму только до 10% вместо обычных 50% или 150%.
Обратите внимание, что мы используем очень мало %, всего около 10%, и очень, очень широкий радиус около 30 пикселей. Я использую 30 пикселей для веба изображения, подобные этому. Для полноразмерных изображений цифровой камеры попробуйте запустить с 200 пикселей.
Отрегулируйте по вкусу. Вы используете
USM для добавления локального контраста в более широкой области (30 пикселей или около того)
вместо добавления резкости за счет добавления контраста к небольшой области
(0,3 пикселя).
Вы используете
USM для добавления локального контраста в более широкой области (30 пикселей или около того)
вместо добавления резкости за счет добавления контраста к небольшой области
(0,3 пикселя).
ПРИМЕРЫ: Маска нерезкости (USM)
Я использовал то же базовое изображение, что и выше, но с добавлением контраста. через Кривые, но добавил 20% USM на 30 пикселей вместо использования кривых. Это дополнительный контраст.
Не используйте их чтобы сравнить USM и кривые, так как я добавил больше с помощью USM, чем я делал на кривых пример. Любой способ может быть тонким или сумасшедшим как хочешь.
УСМ: 20% при 30 пикселях. См. дополнительный контраст при наведении курсора мыши.
ПРИМЕРЫ: Промышленная прочность
Вот что
происходит, если вы заходите слишком далеко для каждого. Шаг
наведите указатель мыши на каждый, чтобы увидеть результаты.
Шаг
наведите указатель мыши на каждый, чтобы увидеть результаты.
Слишком много USM: 100% при радиусе 30 пикселей. Переместить наведите курсор мыши на изображение.
Выход за борт использование USM для увеличения контраста может засветить блики и потерять тени. Обратите внимание на широкий ореол вокруг старого грузовика.
Следующий пример выходит за рамки, выдвигая кривую очень далеко. Наведите на него указатель мыши, чтобы посмотреть, что произойдет:
Пример слишком резкой кривой для большего контраста.
Ты не теряешь блики или тени. Просто становится слишком громко. Конечно, некоторым из нас это нравится Сюда! Уведомление вокруг грузовика нет ореола.
ПРИМЕРЫ: исключение из класса
Вот что произойдет, если довести его до предела. Это для
спецэффекты, не то, что делаю лично я. Как и раньше, двигайте мышью
чтобы увидеть эффект.
Это для
спецэффекты, не то, что делаю лично я. Как и раньше, двигайте мышью
чтобы увидеть эффект.
Слишком много USM: 500% при 30 пикселях.
Слишком много USM вы получаете полностью размытые блики и тени. Обратите внимание, как выделяются, как 55-галлонная головка барабана под дверью слева, побелела, не цветной. насыщенность цвета в светлых участках исчезает. Обратите внимание также на сильный ореол вокруг грузовика, что добавляет акцента.
Кривые сдвинуты очень далеко.
Кривая сдвинута так далеко почти вертикально. Видите точки?
См. маленькие точки
по центральной вертикальной линии? Это кривая, используемая в этом примере. Ты
получить это, если вы продолжаете толкать верхнюю часть кривой вверх и снова с помощью
мышь в фотошопе.
Результирующее изображение выглядит так же, как команда порога (Изображение > Настройка > Порог), и математически это так. Все постеризуется всего в восемь разных цвета. (Если вы показываете такое постеризованное изображение в Интернете, формат GIF более эффективен, чем JPG.)
Обратите внимание, как даже при этот крайний пример, что самый яркий желтый, как барабан под дверью слева, остается желтым и не моется до белого, как это происходит при слишком большом количестве USM. С кривыми светло-серыми наткнутся вплоть до белого, а цветные объекты помещаются в один из шести основных аддитивный (красный, зеленый или синий) или субтрактивный (голубой, пурпурный или желтый) чистый цвета. Два других из восьми полных цветов, постеризованных таким образом, являются чистыми. черное и белое.
Кривые подчеркивают цвет
а также контраст. USM имеет тенденцию не изменять цвет. Конечно это
предполагает, что вы работаете в RGB. Работайте в других цветовых пространствах (вы, люди,
знаете, кто вы) и вы получите разные результаты.
Работайте в других цветовых пространствах (вы, люди,
знаете, кто вы) и вы получите разные результаты.
Если вы используете кривые и используете их в качестве корректирующего слоя, вы можете устраните их влияние на цвет, выбрав режим наложения Luminosity. Я предпочитаю, ладно, любовь, выпуклые цвета, но если вы не используете Luminosity режим наложения для слоя кривых, и вы можете управлять контрастом самостоятельно.
Класс закрыт. Идти веселиться!
Кен.
Добавление контраста к фотографии в Photoshop без его повреждения
Постобработка » Уроки Photoshop » Как добавить контраст к изображению в Photoshop без его повреждения
Контраст — это фундаментальный элемент редактирования фотографий. Применяя контраст к изображению, вы изменяете яркость, цвет и четкость, чтобы оно выглядело более четким.
Самый простой способ сделать это в Photoshop — отрегулировать ползунок контрастности в Изображение > Настройки или в Camera Raw. В большинстве случаев это самый быстрый метод, но наименее точный.
В большинстве случаев это самый быстрый метод, но наименее точный.
Когда вы увеличиваете контраст изображения, вы добавляете больше насыщенности. Цвета выглядят нереальными, вокруг изображения и артефактов начинает появляться ореол. Вы быстро увидите результаты, но результат не будет качественным.
Так как же добавить контрастности изображению, не повредив его в Photoshop? В этой статье мы разбиваем контраст на 5 разных слоев и масок. Процесс не займет много времени, если вы потренируетесь пару раз.
Получите 12 бесплатных экшенов Photoshop для фотографов
ШАГ №1 — Слой Fine Edge
Первый слой — это эффект повышения резкости. Функция Fine Edge используется для восстановления деталей, которые могут быть скрыты на нашей фотографии. Секрет здесь в том, чтобы выбрать радиус, который просто показывает эти дополнительные мелкие детали.
ИЗОБРАЖЕНИЕ 01ИЗОБРАЖЕНИЕ 02ИЗОБРАЖЕНИЕ 03 Откройте изображение, которое вы хотите отредактировать, и дублируйте фоновый слой. Затем перейдите к Filter > Other > High Pass и переместите курсор на ту часть изображения, где вы можете заметить детали. В нашем случае я выбрал глаз собаки и окружающие волосы.
Затем перейдите к Filter > Other > High Pass и переместите курсор на ту часть изображения, где вы можете заметить детали. В нашем случае я выбрал глаз собаки и окружающие волосы.
Не переусердствуйте. Нажмите ползунок, чтобы увидеть минимальную видимую деталь. Для этого конкретного изображения радиуса 1,8 было достаточно, чтобы показать скрытые детали.
ИЗОБРАЖЕНИЕ 05ИЗОБРАЖЕНИЕ 06ИЗОБРАЖЕНИЕ 07 ИЗОБРАЖЕНИЕ 08Перейдите в режим наложения и выберите Наложение . Вы можете переименовать слой, если хотите, и все. Очень просто сделать!
+80 Экшены Photoshop для
NATURE PHOTOGRAPHERS
- 8 бонусных веб-экшенов по изменению размера и резкости
- Works on Photoshop CC (Win/Mac)
ШАГ №2 – Черно-белый слой
Второй шаг – создание черно-белого слоя. В этом слое у вас есть много разных цветов для настройки, в зависимости от изображения, которое вы редактируете. Изображение становится черно-белым, но только на то время, когда нам нужно настроить значения. Вот как вы можете это сделать.
В этом слое у вас есть много разных цветов для настройки, в зависимости от изображения, которое вы редактируете. Изображение становится черно-белым, но только на то время, когда нам нужно настроить значения. Вот как вы можете это сделать.
Нажмите Ctrl + Alt + Shift + E (в Windows) или Cmd + Alt + Shift + E (в Mac), чтобы продублировать все, что вы сделали до сих пор, в новом слое. Это будет наш второй слой во всем процессе.
ИЗОБРАЖЕНИЕ 10Переименуйте новый слой.
ИЗОБРАЖЕНИЕ 11Перейдите к Изображение > Настройки > Черно-белое . Появится большое поле со значениями цвета.
ИЗОБРАЖЕНИЕ 12На этом шаге вы можете уменьшить красные и увеличить желтые цвета для лучшего контраста кожи. Если вы редактируете пейзажи или другие фотографии, вы можете изменить остальные значения в соответствии со своими личными предпочтениями.
ИЗОБРАЖЕНИЕ 13 Когда вы закончите, нажмите OK и затем выберите Мягкий свет в режиме наложения.
Теперь уменьшите Непрозрачность до 20 или 30% , чтобы изображение выглядело более естественным.
ИЗОБРАЖЕНИЕ 15 ИЗОБРАЖЕНИЕ 16 ИЗОБРАЖЕНИЕ 17Если мы увеличим масштаб, мы увидим различия между исходной фотографией (ИЗОБРАЖЕНИЕ 15), первым слоем (ИЗОБРАЖЕНИЕ 16) и вторым слоем (ИЗОБРАЖЕНИЕ 17). Он уже выглядит лучше и четче!
ЭТАП № 3 – Слой цветового баланса
Этот слой используется для балансировки цветов изображения. Мы создаем контраст, но сохраняем естественные цвета. После завершения цвета остаются прежними или становятся даже лучше, избегая насыщения.
ИЗОБРАЖЕНИЕ 18Создайте New Fill Layer и выберите Color Balance .
ИЗОБРАЖЕНИЕ 19 В Свойствах > Тон выберите Тени и увеличьте Голубой +5 и уменьшите Желтый -5 . Затем выберите Midtones 9.0018 и сделайте наоборот. Уменьшите Голубой -5 и увеличьте Желтый +5 .
Уменьшите Голубой -5 и увеличьте Желтый +5 .
На ИЗОБРАЖЕНИИ 20 и 21 вы заметите разницу в цветах. Мы увеличили контрастность, но смогли контролировать цветовой баланс на фотографии.
ЭТАП № 4. Слой кривых
Обучение использованию Кривых в Photoshop является фундаментальным. Эту функцию можно использовать отдельно, и она мгновенно добавит контраста, делая тени темнее и осветляя блики. Выполните следующие шаги, чтобы быстро получить результаты:
ИЗОБРАЖЕНИЕ 22Создайте Новый слой-заливку и выберите Кривые .
ИЗОБРАЖЕНИЕ 23 ИЗОБРАЖЕНИЕ 24 ИЗОБРАЖЕНИЕ 25 Выберите Яркость в режиме наложения и создайте «S-кривую» на диаграмме, как показано на ИЗОБРАЖЕНИИ 25. Если изменения слишком сильные, вы можете сгладить эффекты, уменьшив непрозрачность. В этом изображении мне пришлось уменьшить его до 50%.
ШАГ № 5 — Слой уровней
Уровни — еще один замечательный инструмент в Photoshop, который увеличивает яркость, контрастность и тональный диапазон между полными черными, средними и полными белыми тонами, как показано на гистограмме на ИЗОБРАЖЕНИИ 28. Вот как вы это делаете. может создать это:
ИЗОБРАЖЕНИЕ 26 ИЗОБРАЖЕНИЕ 27Создайте Новый слой-заливку и выберите Уровни .
ИЗОБРАЖЕНИЕ 28Настройка точек черного и белого с помощью уровней ползунков ввода . Чтобы быть более точным, вы можете удерживать клавишу ALT на клавиатуре, перемещая точки влево или вправо. Ключевым моментом является то, чтобы оставить ползунок точно в том месте, где вы видите полное черное или белое изображение (удерживая клавишу ALT), чтобы не потерять детали.
Изображение предоставлено: Pexels
Джон Мак
Привет, я Джон Мак, фотограф-самоучка из Греции, занимаюсь пейзажем, спортом и событиями. Люблю природу, путешествия и кулинарию. Я также независимый писатель. Я создаю контент для веб-сайтов фотографии и других малых предприятий. Я использую беззеркальные камеры, объективы, оборудование и подробно рассказываю об этом на своем личном сайте. Вы также можете найти меня в Instagram @johnmakphotography
Люблю природу, путешествия и кулинарию. Я также независимый писатель. Я создаю контент для веб-сайтов фотографии и других малых предприятий. Я использую беззеркальные камеры, объективы, оборудование и подробно рассказываю об этом на своем личном сайте. Вы также можете найти меня в Instagram @johnmakphotography
Регулировка яркости и контрастности — Видеоурок Photoshop
Из курса: Продвинутый Photoshop: Кривые
Настройка яркости и контрастности
“
— Во втором проекте мы продолжим с того места, на котором остановились. В нашем первом упражнении в этой главе мы настроили блики и тени нашего изображения Asters_Working. Помните, что мы создали этот корректирующий слой с изогнутыми линиями, и мы сделали корректировку бликов и теней, создав точки бликов и теней. Мы получили важные блики и глубокие тени, а затем использовали численный анализ для их настройки. Что мы собираемся сделать сейчас, так это немного отрегулировать яркость и контрастность. В частности, работая с кривыми, это порядок, в котором вы действительно хотите действовать. Сначала сделайте блики и тени, установите эти две точки так, чтобы данные были распределены, и обратите внимание, что мы подошли сюда и анализируем то, что уже сделали, когда смотрим на более подробные гистограммы здесь. Когда мы применяем анализ, мы включаем взгляд либо туда, либо сюда, либо туда, либо сюда. Мы видим, что наши данные разбросаны. Синий распространяется больше, чем красный и зеленый, потому что на этом изображении присутствует синий оттенок. Подробнее об этом позже. Но вы можете следить за тем, что происходит с вашей гистограммой, по мере продвижения, наблюдая за тем, что происходит на этой панели гистограммы здесь.
Помните, что мы создали этот корректирующий слой с изогнутыми линиями, и мы сделали корректировку бликов и теней, создав точки бликов и теней. Мы получили важные блики и глубокие тени, а затем использовали численный анализ для их настройки. Что мы собираемся сделать сейчас, так это немного отрегулировать яркость и контрастность. В частности, работая с кривыми, это порядок, в котором вы действительно хотите действовать. Сначала сделайте блики и тени, установите эти две точки так, чтобы данные были распределены, и обратите внимание, что мы подошли сюда и анализируем то, что уже сделали, когда смотрим на более подробные гистограммы здесь. Когда мы применяем анализ, мы включаем взгляд либо туда, либо сюда, либо туда, либо сюда. Мы видим, что наши данные разбросаны. Синий распространяется больше, чем красный и зеленый, потому что на этом изображении присутствует синий оттенок. Подробнее об этом позже. Но вы можете следить за тем, что происходит с вашей гистограммой, по мере продвижения, наблюдая за тем, что происходит на этой панели гистограммы здесь. Итак, мы распределим наши данные, чтобы немного улучшить общую яркость и контрастность. Теперь, когда у нас есть эти две точки, эти два критических члена, если хотите, набор бликов и теней. Мы можем войти и взять средний тон. Средний тон, где мы устанавливаем блик и тень. Итак, мы возьмем это прямо здесь. Мы можем поднять середину этой кривой. И заметьте, я просто делаю это с помощью мыши прямо сейчас. И много раз я делаю начальное движение с помощью мыши, а затем, как только я это замечаю, создается контрольная точка в середине кривой. Затем я могу использовать стрелки вверх и вниз, влево и вправо, чтобы фактически перемещать положение этой кривой. Теперь все это время я буду следить за изображением, а также за гистограммами, которые мы видим здесь. Еще раз, давайте переместим наши Свойства, чтобы мы могли видеть увеличенное изображение, и поместим его рядом с этими гистограммами. И обратите внимание, когда мы двигаем эту кривую вверх, вы видите, как все данные гистограммы сдвигаются вправо.
Итак, мы распределим наши данные, чтобы немного улучшить общую яркость и контрастность. Теперь, когда у нас есть эти две точки, эти два критических члена, если хотите, набор бликов и теней. Мы можем войти и взять средний тон. Средний тон, где мы устанавливаем блик и тень. Итак, мы возьмем это прямо здесь. Мы можем поднять середину этой кривой. И заметьте, я просто делаю это с помощью мыши прямо сейчас. И много раз я делаю начальное движение с помощью мыши, а затем, как только я это замечаю, создается контрольная точка в середине кривой. Затем я могу использовать стрелки вверх и вниз, влево и вправо, чтобы фактически перемещать положение этой кривой. Теперь все это время я буду следить за изображением, а также за гистограммами, которые мы видим здесь. Еще раз, давайте переместим наши Свойства, чтобы мы могли видеть увеличенное изображение, и поместим его рядом с этими гистограммами. И обратите внимание, когда мы двигаем эту кривую вверх, вы видите, как все данные гистограммы сдвигаются вправо. Теперь я собираюсь пойти слишком далеко здесь. Я парень, я склонен делать такие вещи. Я собираюсь зайти слишком далеко и заметить, что когда я делаю это, когда я поднимаю этот средний тон слишком высоко, мы можем визуально видеть, о боже, мы затушили блики. Мы также видим это здесь на гистограмме. Это то, чего мы всегда хотим избежать, это пики на гистограмме. Ну, то, что я только что сделал, было очень очевидно как на изображении, так и на гистограмме, но иногда вы можете зайти слишком далеко, и изображение выглядит нормально, но гистограмма, когда вы видите большие пики в правой части гистограммы, мы указать выдувные основные моменты. И определенно легко зайти слишком далеко, и на изображении, подобном этому, мы, вероятно, захотим подтолкнуть наши блики до тех пор, пока значение синего не столкнется с краем этого. Если мы зайдем слишком далеко, мы действительно слишком сильно осветлим этот образ. Итак, позвольте мне еще раз просмотреть это. Нажмите клавишу DEL, чтобы удалить эту точку, мы нажимаем на средний тон, а затем здесь я просто использую клавишу со стрелкой, клавишу со стрелкой вверх, и мы видим, что эти данные начинают перемещаться вправо.
Теперь я собираюсь пойти слишком далеко здесь. Я парень, я склонен делать такие вещи. Я собираюсь зайти слишком далеко и заметить, что когда я делаю это, когда я поднимаю этот средний тон слишком высоко, мы можем визуально видеть, о боже, мы затушили блики. Мы также видим это здесь на гистограмме. Это то, чего мы всегда хотим избежать, это пики на гистограмме. Ну, то, что я только что сделал, было очень очевидно как на изображении, так и на гистограмме, но иногда вы можете зайти слишком далеко, и изображение выглядит нормально, но гистограмма, когда вы видите большие пики в правой части гистограммы, мы указать выдувные основные моменты. И определенно легко зайти слишком далеко, и на изображении, подобном этому, мы, вероятно, захотим подтолкнуть наши блики до тех пор, пока значение синего не столкнется с краем этого. Если мы зайдем слишком далеко, мы действительно слишком сильно осветлим этот образ. Итак, позвольте мне еще раз просмотреть это. Нажмите клавишу DEL, чтобы удалить эту точку, мы нажимаем на средний тон, а затем здесь я просто использую клавишу со стрелкой, клавишу со стрелкой вверх, и мы видим, что эти данные начинают перемещаться вправо. Обратите внимание, что здесь нет движения данных. Эта гистограмма остается постоянной. Где мы видим все действие, вот здесь, на этой гистограмме. Таким образом, мы можем увеличить общую яркость изображения, и очень часто этого достаточно. Я просто использую стрелку вниз сейчас. И если мы делаем общее затемнение, мы можем сдвинуть его вниз, но мы хотим немного сдвинуть его вверх. Я делаю это прямо из среднего тона. Так же, как этот синий цвет начинает бить там. Таким образом, мы получаем резкое увеличение общей яркости изображения, делая именно это. Теперь обратите внимание, что я применяю это к исходным кривым, которые применяются поверх них, и это нормально. Другой вариант, который у нас есть, давайте удалим эту контрольную точку, вернемся сюда и просто создадим второй корректирующий слой кривых. В этом случае я буду удерживать нажатой клавишу выбора, ALT в Windows, когда я щелкаю этот значок, и это позволяет мне назвать это, и это работает во всем Photoshop, вы удерживаете эту опцию или ALT, и у вас есть вариант или альтернатива именования того, что вы собираетесь создать.
Обратите внимание, что здесь нет движения данных. Эта гистограмма остается постоянной. Где мы видим все действие, вот здесь, на этой гистограмме. Таким образом, мы можем увеличить общую яркость изображения, и очень часто этого достаточно. Я просто использую стрелку вниз сейчас. И если мы делаем общее затемнение, мы можем сдвинуть его вниз, но мы хотим немного сдвинуть его вверх. Я делаю это прямо из среднего тона. Так же, как этот синий цвет начинает бить там. Таким образом, мы получаем резкое увеличение общей яркости изображения, делая именно это. Теперь обратите внимание, что я применяю это к исходным кривым, которые применяются поверх них, и это нормально. Другой вариант, который у нас есть, давайте удалим эту контрольную точку, вернемся сюда и просто создадим второй корректирующий слой кривых. В этом случае я буду удерживать нажатой клавишу выбора, ALT в Windows, когда я щелкаю этот значок, и это позволяет мне назвать это, и это работает во всем Photoshop, вы удерживаете эту опцию или ALT, и у вас есть вариант или альтернатива именования того, что вы собираетесь создать. Итак, мы собираемся назвать это кривой контраста. И вместо кривой или корректировки исходной кривой, если вы создадите здесь вторую кривую, тогда мы сможем изолировать две корректировки немного проще, чтобы сравнить, что делает каждая из них. Итак, если мы создадим здесь вторую кривую, мы сможем поднять ее, чтобы улучшить яркость, а затем заметить, что, выключая и включая ее, мы можем увидеть резкое улучшение общей яркости изображения. То, что мы не могли сделать только с бликами и тенями, особенно из-за цветового оттенка, теперь мы можем добавить к этому изображению значительное количество яркости. Но помните, немного проходит долгий путь. Мы хотим убедиться, что мы не переусердствуем. И если мы хотим сделать еще один шаг, мы можем перейти к тону 1/4. Мы можем поднять тон 1/4 вверх, чтобы улучшить яркость области подсветки, и мы можем перейти к области тона 3/4 и переместить эту точку вниз, я использую клавишу со стрелкой вниз. И еще раз, и давайте просто переместим это сюда, и мы можем включать и выключать наш глаз, чтобы мы могли видеть улучшение с изменением исходной настройки, которую мы сделали, это были только блики и тени.
Итак, мы собираемся назвать это кривой контраста. И вместо кривой или корректировки исходной кривой, если вы создадите здесь вторую кривую, тогда мы сможем изолировать две корректировки немного проще, чтобы сравнить, что делает каждая из них. Итак, если мы создадим здесь вторую кривую, мы сможем поднять ее, чтобы улучшить яркость, а затем заметить, что, выключая и включая ее, мы можем увидеть резкое улучшение общей яркости изображения. То, что мы не могли сделать только с бликами и тенями, особенно из-за цветового оттенка, теперь мы можем добавить к этому изображению значительное количество яркости. Но помните, немного проходит долгий путь. Мы хотим убедиться, что мы не переусердствуем. И если мы хотим сделать еще один шаг, мы можем перейти к тону 1/4. Мы можем поднять тон 1/4 вверх, чтобы улучшить яркость области подсветки, и мы можем перейти к области тона 3/4 и переместить эту точку вниз, я использую клавишу со стрелкой вниз. И еще раз, и давайте просто переместим это сюда, и мы можем включать и выключать наш глаз, чтобы мы могли видеть улучшение с изменением исходной настройки, которую мы сделали, это были только блики и тени. Таким образом, есть регулировка яркости и контрастности с использованием второй кривой регулировки, и мы изолировали ее от первой, чтобы мы могли сравнить то, что мы сделали, с оригиналом. А теперь, если мы вернемся сюда и посмотрим на исходное изображение, там есть оригинал, есть свет и тень, а затем общая регулировка яркости и контрастности. Помните, мы могли бы назначить это и применить к исходной кривой, мы просто решили разделить их, чтобы мы могли сравнить оба сделанных движения.
Таким образом, есть регулировка яркости и контрастности с использованием второй кривой регулировки, и мы изолировали ее от первой, чтобы мы могли сравнить то, что мы сделали, с оригиналом. А теперь, если мы вернемся сюда и посмотрим на исходное изображение, там есть оригинал, есть свет и тень, а затем общая регулировка яркости и контрастности. Помните, мы могли бы назначить это и применить к исходной кривой, мы просто решили разделить их, чтобы мы могли сравнить оба сделанных движения.
Содержание
Как редактировать только один слой в Photoshop — Brendan Williams Creative
Работая в Photoshop, вы получите длинный список слоев, но что, если вы хотите отредактировать только один из них? Неудивительно, что вы задаетесь именно этим вопросом, поскольку решить эту проблему отнюдь не «очевидно». К счастью, это очень легко сделать с помощью обтравочной маски. Позвольте мне показать вам, как это сделать.
Вы можете редактировать только один слой в Photoshop, используя обтравочную маску. Разместив корректирующий слой над другим слоем на панели слоев, щелкните правой кнопкой мыши корректирующий слой и нажмите «Создать обтравочную маску», чтобы прикрепить его к нижележащему слою. Теперь эта корректировка будет редактировать только один слой, к которому она привязана.
Разместив корректирующий слой над другим слоем на панели слоев, щелкните правой кнопкой мыши корректирующий слой и нажмите «Создать обтравочную маску», чтобы прикрепить его к нижележащему слою. Теперь эта корректировка будет редактировать только один слой, к которому она привязана.
Обтравочные маски просты в использовании и очень эффективны для корректировки отдельных слоев. Чтобы помочь вам лучше понять, как они работают, давайте рассмотрим несколько различных примеров их использования в Photoshop. От корректирующих слоев, слоев заливки, текстовых слоев и многого другого — существует множество различных способов легкого редактирования отдельных слоев!
Видеоруководство
Как редактировать только один слой в Photoshop
Допустим, вы работаете над проектом, в котором вы вырезаете человека на новом фоне. Чтобы лучше смешать два изображения, вам нужно отредактировать слои по отдельности в соответствии с их потребностями.
Чтобы лучше смешать два изображения, вам нужно отредактировать слои по отдельности в соответствии с их потребностями.
В этом примере я хочу настроить контрастность одного из слоев, оставив другой слой нетронутым.
Во-первых, вам нужно создать корректирующий слой в зависимости от редактирования, которое вы хотите сделать. Так как я хочу отредактировать контраст, я буду использовать корректирующий слой кривых. Вы можете получить доступ к этому инструменту через панель настроек или выбрать его из параметров, расположенных в нижней части панели слоев.
Создав коррекцию кривой, я подниму блики и уменьшу тени, чтобы добавить контрастности изображению. Единственная проблема в том, что и вырез, и фон были отредактированы.
Если щелкнуть правой кнопкой мыши по регулировке кривых и выбрать «Создать обтравочную маску», регулировка контрастности будет применена к одному слою непосредственно под ним.
Важно помнить, что обтравочные маски заставят обрезанный слой воздействовать на слой под ним в стеке слоев. Поэтому перед созданием обтравочной маски убедитесь, что ваш корректирующий слой расположен на над правильным слоем на панели слоев.
Поэтому перед созданием обтравочной маски убедитесь, что ваш корректирующий слой расположен на над правильным слоем на панели слоев.
Давайте рассмотрим другие способы редактирования одного слоя в Photoshop, так как есть больше вариантов, чем просто обтравочные маски!
Как изменить яркость одного слоя в Photoshop
Чтобы изменить яркость одного слоя в Photoshop, выберите нужный слой на панели слоев, щелкните правой кнопкой мыши и выберите «Преобразовать в смарт-объект». Теперь перейдите в Image > Adjustments > Brightness/Contrast, чтобы применить корректировку яркости непосредственно к выбранному слою.
Хотя в этом сценарии вы также можете использовать обтравочную маску, неразрушающее применение ваших настроек непосредственно к слою может помочь уменьшить количество имеющихся у вас слоев.
Давайте разберем этот процесс более подробно.
Во-первых, вам нужно преобразовать свой слой в смарт-объект, чтобы примененные вами корректировки можно было редактировать позже. Затем, щелкнув правой кнопкой мыши слой, который вы хотите осветлить, выберите « Преобразовать в смарт-объект».
Затем, щелкнув правой кнопкой мыши слой, который вы хотите осветлить, выберите « Преобразовать в смарт-объект».
После преобразования рядом с миниатюрой слоя появится маленький значок, указывающий на то, что это смарт-объект.
Теперь пришло время применить корректировку яркости. Переходим к Image > Adjustments > Brightness/Contrast ползунки яркости и контрастности появятся на новой панели.
Вы также можете использовать другие настройки, такие как экспозиция, кривые или уровни для эффектов осветления.
С помощью имеющихся ползунков настройте яркость и контрастность по своему вкусу, затем нажмите OK, чтобы сохранить изменения.
Теперь вы заметите корректировку, указанную как смарт-фильтр под вашим слоем. Если вы хотите вернуться и отредактировать эту настройку позже, просто дважды щелкните слова с надписью «Яркость/контрастность».
Если вы не преобразовали свой слой в смарт-объект, корректировка яркости будет применена непосредственно к слою. Проблема в том, что его больше нельзя редактировать, поэтому вы не можете вернуться и настроить его позже. С помощью смарт-объекта ваши настройки отображаются в виде смарт-фильтров, что позволяет легко вернуться назад и внести изменения позже.
Проблема в том, что его больше нельзя редактировать, поэтому вы не можете вернуться и настроить его позже. С помощью смарт-объекта ваши настройки отображаются в виде смарт-фильтров, что позволяет легко вернуться назад и внести изменения позже.
Как изменить цвет одного слоя в Photoshop
Чтобы изменить цвет одного слоя, создайте новый корректирующий слой оттенка/насыщенности и поместите его над слоем с изображением на панели слоев. Щелкните правой кнопкой мыши корректирующий слой и выберите «Создать обтравочную маску». Теперь ваши настройки изменения цвета будут редактировать только один слой под ним.
В приведенном ниже примере у меня есть три разных логотипа, но я хочу изменить цвет только одного.
Во-первых, я создам новый корректирующий слой оттенка/насыщенности и размещу его над слоем с логотипом, который я хочу отредактировать. Вам нужно будет сделать то же самое, поместив слой оттенка/насыщенности над тем слоем, цвет которого вы хотите изменить.
Чтобы корректировка цвета редактировала только один слой, нажмите Command + Option + G (Mac) или Control + Alt + G (ПК) с выбранным корректирующим слоем, чтобы создать новую обтравочную маску.
Открыв корректирующий слой оттенка/насыщенности, я могу отредактировать мастер-ползунок, чтобы изменить цвета слоя, к которому он привязан.
Чтобы получить более точную настройку изменения цвета, ознакомьтесь с этим руководством, чтобы получить еще лучшие результаты!
Теперь настройки цвета применяются только к нижележащему слою; следовательно, вы успешно изменили цвет одного слоя. С помощью упомянутого выше удобного сочетания клавиш добавление обтравочных масок может быть выполнено без щелчков мышью!
Как рисовать только на одном слое в Photoshop
Чтобы рисовать только на одном слое в Photoshop, выберите инструмент «Кисть», установите цвет переднего плана на желаемый цвет кисти и установите непрозрачность кисти на 100%. Затем создайте новый слой на панели слоев. Выбрав новый слой, начните рисовать, чтобы рисовать только на выбранном слое.
Затем создайте новый слой на панели слоев. Выбрав новый слой, начните рисовать, чтобы рисовать только на выбранном слое.
Короче говоря, какой бы слой вы ни выбрали на панели слоев, это тот, на котором вы будете рисовать с помощью инструмента «Кисть». Если вы хотите рисовать на маске слоя, просто нажмите на маску слоя, чтобы нанести мазки кистью на маску.
Теперь, чтобы немного облегчить жизнь, давайте пройдемся по этому процессу вместе со скриншотами!
Сначала выберите инструмент «Кисть» , нажав B , и установите цвет переднего плана на цвет, которым вы хотите рисовать.
Затем еще раз проверьте, что режим кисти установлен на Нормальный, и непрозрачность и параметры потока установлены на 100% на верхней панели настроек.
Приведя настройки кисти в порядок, создайте новый слой и поместите его вверху стопки слоев на панели слоев.
Убедитесь, что выбран новый слой, и начните рисовать на холсте, чтобы нанести мазки кистью на выбранный слой.



 Вы можете настроить их так, как вам кажется лучше.
Вы можете настроить их так, как вам кажется лучше.