Кривая линия в фотошопе: Как нарисовать линию в Photoshop
Как нарисовать линию в Photoshop
Как нарисовать линию в PhotoshopФильтры
ГлавнаяУрокиОсновы работыКак нарисовать линию в Photoshop
Как нарисовать линию в Photoshop
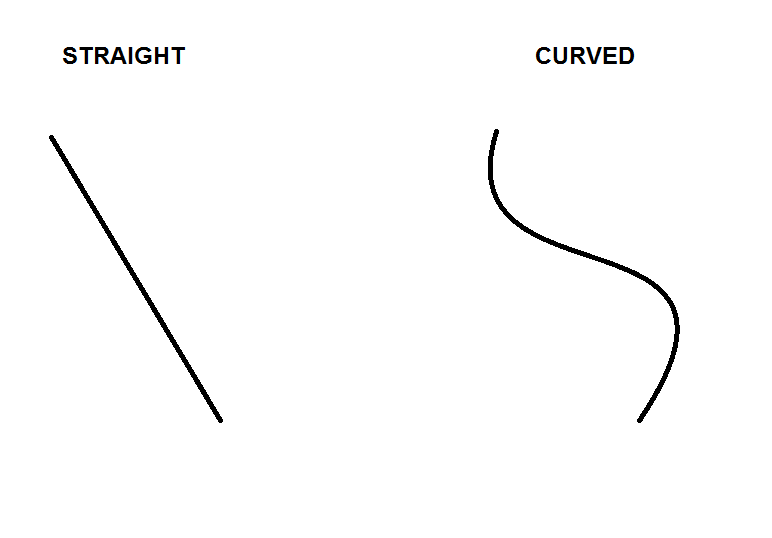
В этом уроке вы узнаете популярные методы рисования линий разных типов, например, прямые, изогнутые или пунктирные.
Сложность урока: Легкий
Содержание
- #1. Рисуем прямую линию
- #2. Рисуем ломанную линию
- #3. Рисуем линию под углом 90 градусов
- #4. Рисуем изогнутую линию
- #7. Рисуем жирную линию
- #8. Рисуем линию под углом 45 градусов
В этом небольшом уроке я покажу вам популярные методы рисования линий разных типов, например, прямые, изогнутые или пунктирные.
1. Рисуем прямую линию
Шаг 1
Сначала я покажу вам, как нарисовать прямую линию в Photoshop. Самый простой способ — использовать инструмент, предназначенный для этой цели: Line Tool (U) (Линия):
Шаг 2
Устанавливаем Mode (Режим) на Pixels (Пикселы).
Шаг 3
Затем просто щелкаем и тащим курсор, чтобы нарисовать прямую линию под любым углом.
Шаг 4
Также можно использовать инструмент Brush Tool (B) (Кисть). Щелкаем в том месте, где должна начинаться линия, и, удерживая Shift, щелкаем в конечной точке линии. Photoshop нарисует ее за нас!
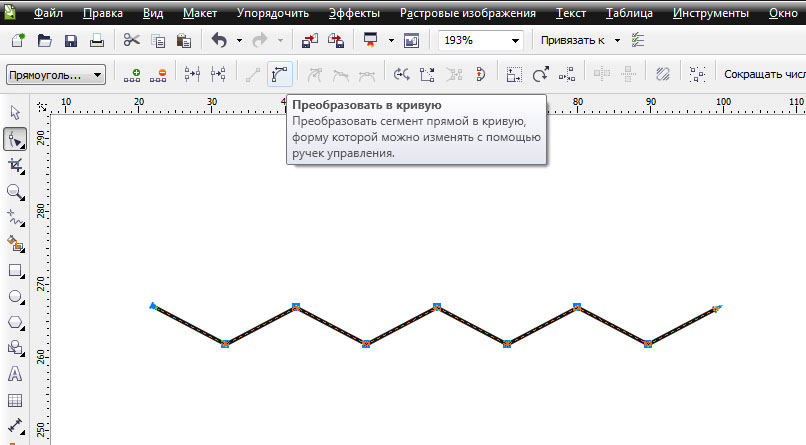
2. Рисуем ломанную линию
Хороша, а как нарисовать ломаную линию? Для этого можно использовать тот же метод. Если сначала кликнуть, а затем нажать Shift, вы нарисуете отдельную прямую линию. Но если вы продолжите удерживать Shift и кликаем еще раз, конечная точка предыдущей линии станет начальной точкой новой. Итак, запоминаем порядок: кликаем и нажимаем Shift для отдельной линии, нажимаем Shift и кликаем для непрерывной ломаной линии.
Если сначала кликнуть, а затем нажать Shift, вы нарисуете отдельную прямую линию. Но если вы продолжите удерживать Shift и кликаем еще раз, конечная точка предыдущей линии станет начальной точкой новой. Итак, запоминаем порядок: кликаем и нажимаем Shift для отдельной линии, нажимаем Shift и кликаем для непрерывной ломаной линии.
1: кликаем, нажимаем Shift, кликаем, отпускае Shift, 2: кликаем, нажимаем Shift, кликаем, кликаем, кликаем…
3. Рисуем линию под углом 90 градусов
Теперь разберемся, как нарисовать линию под углом 90 градусов в Photoshop. Здесь также пригодится клавиша Shift. Удерживая Shift, начинаем рисовать влево или вправо, чтобы нарисовать горизонтальную линию, и вверх или вниз, чтобы нарисовать вертикальную линию. Photoshop выпрямит их за вас.
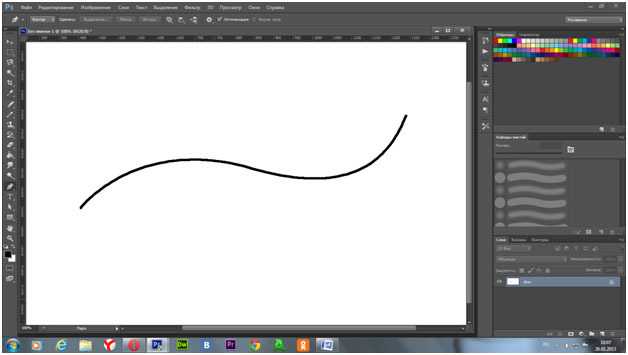
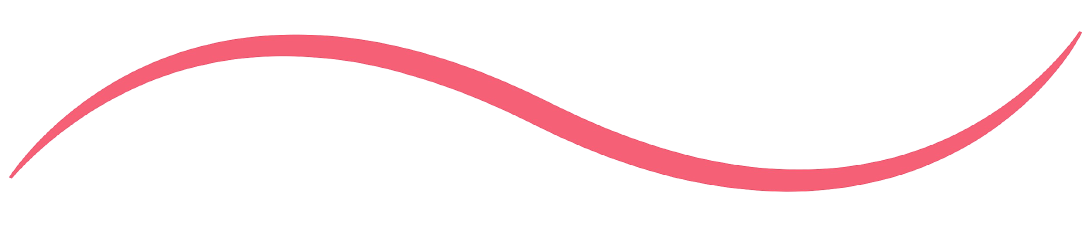
4. Рисуем изогнутую линию
Шаг 1
Итак, мы разобрались с прямой линией, но как нарисовать изогнутую линию в Photoshop? Конечно, можно использовать инструмент Brush Tool (B) (Кисть), чтобы просто нарисовать любую линию, которую хотите, но, если у вас нет графического планшета, может быть сложно контролировать ее форму. Давайте вместо этого воспользуемся инструментом Curvature Pen Tool (P) (Перо кривизны).
Давайте вместо этого воспользуемся инструментом Curvature Pen Tool (P) (Перо кривизны).
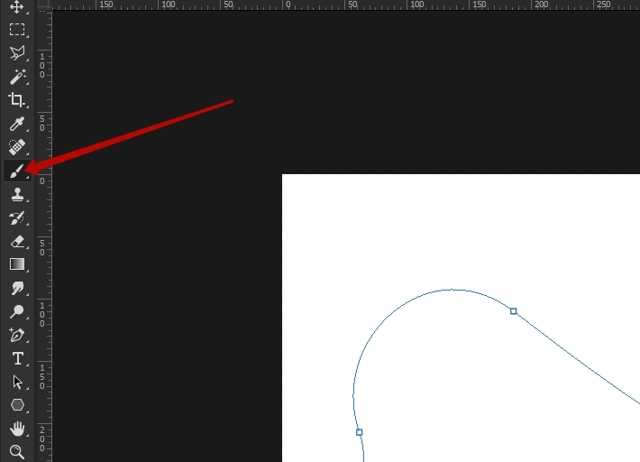
Шаг 2
Инструмент Curvature Pen Tool (P) (Перо кривизны) скрыт в меню Pen Tool (Перо):
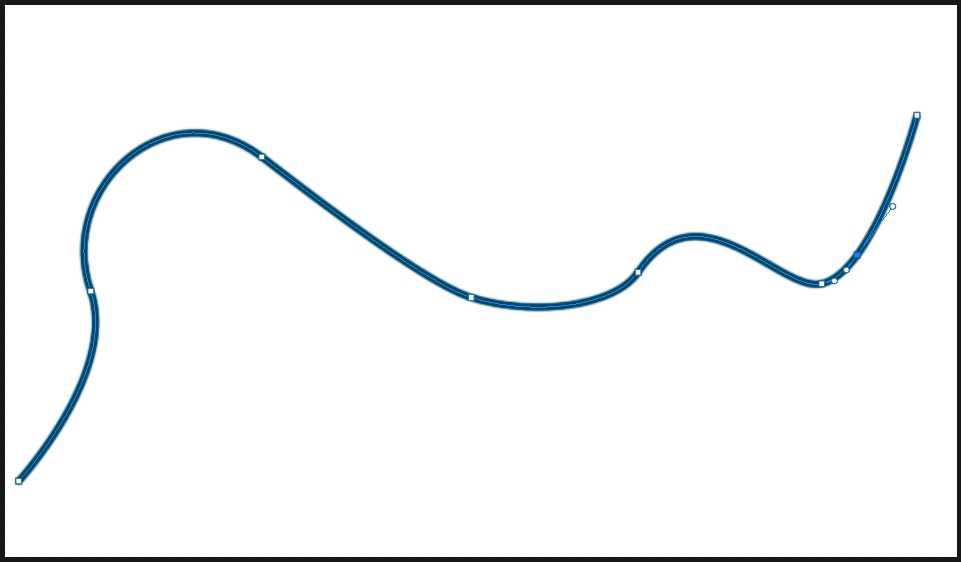
Шаг 3
Устанавливаем Mode (Режим) на Shape (Фигура), убираем Fill (Заливку), добавляем цвет Stroke (Обводка) и настраиваем толщину линии.Шаг 4
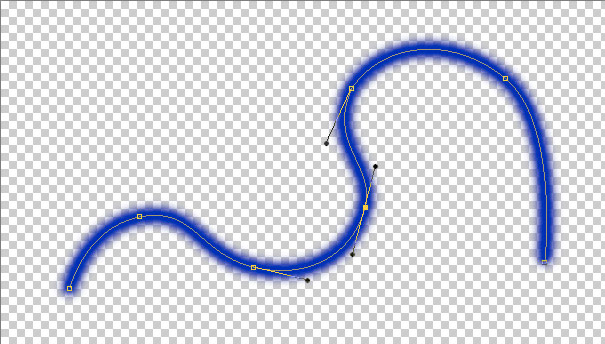
Этот инструмент позволяет рисовать кривую линию, щелкая и перетаскивая. Самое удобное — это то, что линия остается полностью редактируемой: просто кликаем и перетаскиваем любую из ее точек, чтобы изменить форму. Удерживая нажатой клавишу Ctrl, кликаем, чтобы закончить рисование. Используем инструмент Direct Selection Tool (Кисть) или другого инструмента в режиме Pixels (Пиксели) настраиваем цвета на панели Color (Цвет).
Если предпочитаете инструмент Curvature Pen Tool (P) (Перо кривизны) или любой другой в режиме Shape (Фигура), настраиваем цвет обводки — это можно сделать даже после того, как линия уже нарисована.
7. Рисуем жирную линию Шаг 1Чтобы нарисовать жирную линию есть два варианта: либо увеличить размер кисти, что можно сделать с помощью клавиш с квадратными скобками ([, ]).
Шаг 2… или, если мы находимся в режиме Shape (Фигура), просто указываем толщину обводки в настройках.
8. Рисуем линию под углом 45 градусов Шаг 1
Но как нарисовать линию под 45 градусов или под любым другим углом? Вот хитрость: используем инструмент Rotate View Tool (R) (Поворот вида).
Шаг 2
Вводим значение угла в поле Rotation Angle (Угол поворота) и нажимаем Enter.
Шаг 3
Теперь просто рисуем линию.
Шаг 4
Нажимаем Escape, чтобы вернуться к виду по умолчанию и увидеть линию под правильным углом.
Хорошая работа!
Теперь вы знаете, как нарисовать линию в Photoshop! Может показаться, что это немного, но каждая иллюстрация начинается с линии. Посетите раздел графики Envato Elements, чтобы посмотреть, как простые линии можно успешно использовать в графическом дизайне.
Автор: Monika Zagrobelna
Источник: design.tutsplus.com
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только
для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
 Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Как нарисовать линию в Photoshop
Как нарисовать линию в PhotoshopФильтры
ГлавнаяУрокиОсновы работыКак нарисовать линию в Photoshop
Как нарисовать линию в Photoshop
В этом уроке вы узнаете популярные методы рисования линий разных типов, например, прямые, изогнутые или пунктирные.![]()
Сложность урока: Легкий
Содержание
- #1. Рисуем прямую линию
- #2. Рисуем ломанную линию
- #3. Рисуем линию под углом 90 градусов
- #4. Рисуем изогнутую линию
- #7. Рисуем жирную линию
- #8. Рисуем линию под углом 45 градусов
- # Комментарии
В этом небольшом уроке я покажу вам популярные методы рисования линий разных типов, например, прямые, изогнутые или пунктирные.
1. Рисуем прямую линию
Шаг 1
Сначала я покажу вам, как нарисовать прямую линию в Photoshop. Самый простой способ — использовать инструмент, предназначенный для этой цели: Line Tool (U) (Линия):
Самый простой способ — использовать инструмент, предназначенный для этой цели: Line Tool (U) (Линия):
Шаг 2
Устанавливаем Mode (Режим) на Pixels (Пикселы).
Шаг 3
Затем просто щелкаем и тащим курсор, чтобы нарисовать прямую линию под любым углом.
Шаг 4
Также можно использовать инструмент Brush Tool (B) (Кисть). Щелкаем в том месте, где должна начинаться линия, и, удерживая Shift, щелкаем в конечной точке линии. Photoshop нарисует ее за нас!
2. Рисуем ломанную линию
Хороша, а как нарисовать ломаную линию? Для этого можно использовать тот же метод. Если сначала кликнуть, а затем нажать Shift, вы нарисуете отдельную прямую линию. Но если вы продолжите удерживать Shift и кликаем еще раз, конечная точка предыдущей линии станет начальной точкой новой. Итак, запоминаем порядок: кликаем и нажимаем Shift для отдельной линии, нажимаем Shift и кликаем для непрерывной ломаной линии.
Итак, запоминаем порядок: кликаем и нажимаем Shift для отдельной линии, нажимаем Shift и кликаем для непрерывной ломаной линии.
1: кликаем, нажимаем Shift, кликаем, отпускае Shift, 2: кликаем, нажимаем Shift, кликаем, кликаем, кликаем…
3. Рисуем линию под углом 90 градусов
Теперь разберемся, как нарисовать линию под углом 90 градусов в Photoshop. Здесь также пригодится клавиша Shift. Удерживая Shift, начинаем рисовать влево или вправо, чтобы нарисовать горизонтальную линию, и вверх или вниз, чтобы нарисовать вертикальную линию. Photoshop выпрямит их за вас.
4. Рисуем изогнутую линию
Шаг 1
Итак, мы разобрались с прямой линией, но как нарисовать изогнутую линию в Photoshop? Конечно, можно использовать инструмент Brush Tool (B) (Кисть), чтобы просто нарисовать любую линию, которую хотите, но, если у вас нет графического планшета, может быть сложно контролировать ее форму. Давайте вместо этого воспользуемся инструментом Curvature Pen Tool (P) (Перо кривизны).
Давайте вместо этого воспользуемся инструментом Curvature Pen Tool (P) (Перо кривизны).
Шаг 2
Инструмент Curvature Pen Tool (P) (Перо кривизны) скрыт в меню Pen Tool (Перо):
Шаг 3
Устанавливаем Mode (Режим) на Shape (Фигура), убираем Fill (Заливку), добавляем цвет Stroke (Обводка) и настраиваем толщину линии.
Шаг 4
Этот инструмент позволяет рисовать кривую линию, щелкая и перетаскивая. Самое удобное — это то, что линия остается полностью редактируемой: просто кликаем и перетаскиваем любую из ее точек, чтобы изменить форму. Удерживая нажатой клавишу Ctrl, кликаем, чтобы закончить рисование. Используем инструмент Direct Selection Tool (Кисть) или другого инструмента в режиме Pixels (Пиксели) настраиваем цвета на панели Color (Цвет).
Если предпочитаете инструмент Curvature Pen Tool (P) (Перо кривизны) или любой другой в режиме Shape (Фигура), настраиваем цвет обводки — это можно сделать даже после того, как линия уже нарисована.
7. Рисуем жирную линию Шаг 1Чтобы нарисовать жирную линию есть два варианта: либо увеличить размер кисти, что можно сделать с помощью клавиш с квадратными скобками ([, ]).
Шаг 2… или, если мы находимся в режиме Shape (Фигура), просто указываем толщину обводки в настройках.
8. Рисуем линию под углом 45 градусов Шаг 1
Но как нарисовать линию под 45 градусов или под любым другим углом? Вот хитрость: используем инструмент Rotate View Tool (R) (Поворот вида).
Шаг 2
Вводим значение угла в поле Rotation Angle (Угол поворота) и нажимаем Enter.
Шаг 3
Теперь просто рисуем линию.
Шаг 4
Нажимаем Escape, чтобы вернуться к виду по умолчанию и увидеть линию под правильным углом.
Хорошая работа!
Теперь вы знаете, как нарисовать линию в Photoshop! Может показаться, что это немного, но каждая иллюстрация начинается с линии. Посетите раздел графики Envato Elements, чтобы посмотреть, как простые линии можно успешно использовать в графическом дизайне.
Автор: Monika Zagrobelna
Источник: design.tutsplus.com
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только
для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Как нарисовать линию в Photoshop
Как нарисовать линию в PhotoshopФильтры
ГлавнаяУрокиОсновы работыКак нарисовать линию в Photoshop
Как нарисовать линию в Photoshop
В этом уроке вы узнаете популярные методы рисования линий разных типов, например, прямые, изогнутые или пунктирные.
Сложность урока: Легкий
Содержание
- #1. Рисуем прямую линию
- #2. Рисуем ломанную линию
- #3. Рисуем линию под углом 90 градусов
- #4. Рисуем изогнутую линию
- #7. Рисуем жирную линию
- #8. Рисуем линию под углом 45 градусов
- # Комментарии
В этом небольшом уроке я покажу вам популярные методы рисования линий разных типов, например, прямые, изогнутые или пунктирные.
1. Рисуем прямую линию
Шаг 1
Сначала я покажу вам, как нарисовать прямую линию в Photoshop. Самый простой способ — использовать инструмент, предназначенный для этой цели: Line Tool (U) (Линия):
Самый простой способ — использовать инструмент, предназначенный для этой цели: Line Tool (U) (Линия):
Шаг 2
Устанавливаем Mode (Режим) на Pixels (Пикселы).
Шаг 3
Затем просто щелкаем и тащим курсор, чтобы нарисовать прямую линию под любым углом.
Шаг 4
Также можно использовать инструмент Brush Tool (B) (Кисть). Щелкаем в том месте, где должна начинаться линия, и, удерживая Shift, щелкаем в конечной точке линии. Photoshop нарисует ее за нас!
2. Рисуем ломанную линию
Хороша, а как нарисовать ломаную линию? Для этого можно использовать тот же метод. Если сначала кликнуть, а затем нажать Shift, вы нарисуете отдельную прямую линию. Но если вы продолжите удерживать Shift и кликаем еще раз, конечная точка предыдущей линии станет начальной точкой новой. Итак, запоминаем порядок: кликаем и нажимаем Shift для отдельной линии, нажимаем Shift и кликаем для непрерывной ломаной линии.
Итак, запоминаем порядок: кликаем и нажимаем Shift для отдельной линии, нажимаем Shift и кликаем для непрерывной ломаной линии.
1: кликаем, нажимаем Shift, кликаем, отпускае Shift, 2: кликаем, нажимаем Shift, кликаем, кликаем, кликаем…
3. Рисуем линию под углом 90 градусов
Теперь разберемся, как нарисовать линию под углом 90 градусов в Photoshop. Здесь также пригодится клавиша Shift. Удерживая Shift, начинаем рисовать влево или вправо, чтобы нарисовать горизонтальную линию, и вверх или вниз, чтобы нарисовать вертикальную линию. Photoshop выпрямит их за вас.
4. Рисуем изогнутую линию
Шаг 1
Итак, мы разобрались с прямой линией, но как нарисовать изогнутую линию в Photoshop? Конечно, можно использовать инструмент Brush Tool (B) (Кисть), чтобы просто нарисовать любую линию, которую хотите, но, если у вас нет графического планшета, может быть сложно контролировать ее форму. Давайте вместо этого воспользуемся инструментом Curvature Pen Tool (P) (Перо кривизны).
Давайте вместо этого воспользуемся инструментом Curvature Pen Tool (P) (Перо кривизны).
Шаг 2
Инструмент Curvature Pen Tool (P) (Перо кривизны) скрыт в меню Pen Tool (Перо):
Шаг 3
Устанавливаем Mode (Режим) на Shape (Фигура), убираем Fill (Заливку), добавляем цвет Stroke (Обводка) и настраиваем толщину линии.
Шаг 4
Этот инструмент позволяет рисовать кривую линию, щелкая и перетаскивая. Самое удобное — это то, что линия остается полностью редактируемой: просто кликаем и перетаскиваем любую из ее точек, чтобы изменить форму. Удерживая нажатой клавишу Ctrl, кликаем, чтобы закончить рисование. Используем инструмент Direct Selection Tool (Кисть) или другого инструмента в режиме Pixels (Пиксели) настраиваем цвета на панели Color (Цвет).
Если предпочитаете инструмент Curvature Pen Tool (P) (Перо кривизны) или любой другой в режиме Shape (Фигура), настраиваем цвет обводки — это можно сделать даже после того, как линия уже нарисована.
7. Рисуем жирную линию Шаг 1Чтобы нарисовать жирную линию есть два варианта: либо увеличить размер кисти, что можно сделать с помощью клавиш с квадратными скобками ([, ]).
Шаг 2… или, если мы находимся в режиме Shape (Фигура), просто указываем толщину обводки в настройках.
8. Рисуем линию под углом 45 градусов Шаг 1
Но как нарисовать линию под 45 градусов или под любым другим углом? Вот хитрость: используем инструмент Rotate View Tool (R) (Поворот вида).
Шаг 2
Вводим значение угла в поле Rotation Angle (Угол поворота) и нажимаем Enter.
Шаг 3
Теперь просто рисуем линию.
Шаг 4
Нажимаем Escape, чтобы вернуться к виду по умолчанию и увидеть линию под правильным углом.
Хорошая работа!
Теперь вы знаете, как нарисовать линию в Photoshop! Может показаться, что это немного, но каждая иллюстрация начинается с линии. Посетите раздел графики Envato Elements, чтобы посмотреть, как простые линии можно успешно использовать в графическом дизайне.
Автор: Monika Zagrobelna
Источник: design.tutsplus.com
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только
для Premium-пользователей.![]()
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Как ровно начертить линию. Как в фотошопе нарисовать прямую линию
Другой способом рисования является использование инструмента «Линия» (Line Tool), доступного на инструментальной панели Photoshop:
Эта линия является векторной формой (Vector Shape), так что в последствии Вы можете легко изменить её форму, цвет и размер без потери качества. Вы также можете использовать клавишу Shift для построения горизонтальных, вертикальных и направленных под углом 45° линий:
Вы также можете использовать клавишу Shift для построения горизонтальных, вертикальных и направленных под углом 45° линий:
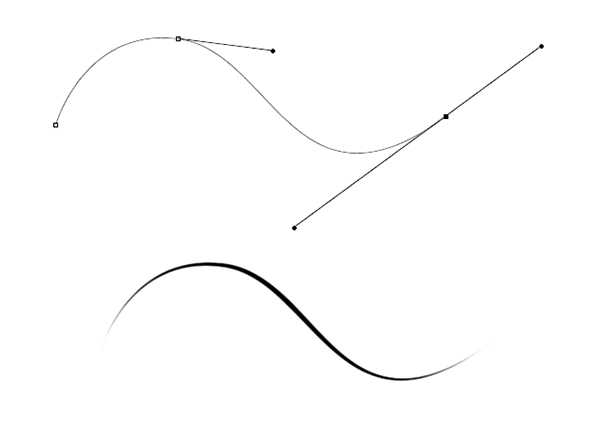
Ломаная, прямая и кривая линия с помощью «Пера» (Pen Tool)
Третий иp распространённых способов создания лини — использование универсального инструмента «Перо» (Pen Tool):
Сначала необходимо переключить «Перо» на режим «Контур» (Paths), этот переключатель находится на панели параметров в верхнем левом углу окна программы. Затем кликните в том месте, где должна начинаться линия, это будет начальная точка, потом добавьте вторую точку и т.д.
То же самое правило действует и при нажатии клавиши Shift:
Давайте выполним несложную практическую работу. Сначала выберите инструмент «Кисть», задайте диаметр 3 пикселя,жёсткость 100%, цвет — чёрный.
Затем возьмите «Перо», выберите режим «Контур» и нарисуйте линию с помощью двух точек. Вы можете увидеть созданный контур на панели слоёв во вкладке «Контур» (Path), там наша линия будет добавлена в качестве рабочего контура (Work Path).
Но контур, созданный «Пером», это всего-лишь вспомогательный объект, и при сохранении картинки отображён не будет. Для того, чтобы визуализировать контур, нам следует выполнить его обводку.
При активном инструменте «Перо», кликните правой клавишей мыши по контуру в документе. Откроется контекстное меню, где нажмите на строку «Выполнить обводку контура» (Stroke Path):
Откроется новое окно, где выберите пункт «Кисть» (Brush) и нажмите ОК. Обводка толщиной в 3 пикселя появится:
Эту операцию лучше всего производить на новом прозрачном слое.
Теперь Вы можете удалить контур, созданный пером, либо каким-либо образом изменить его геометрию, обводка повторит все изменения.
Многие люди, которые не умеют рисовать, считают, что просто не дано. Однажды попробовав нарисовать что-то, они увидели жестокое несоответствие между тем, что так ясно представлялось в голове, и какая корявка в итоге получилась на бумаге. Вообще-то, всем новичкам в рисовании не хватает чувства пропорции, глазомера. И мало кто задумывается о том, что это, на самом деле, навык. Навык, который можно развивать. И после некоторого времени стараний и усилий вдруг оказывается, что ваша рука вполне себе слушается вашего разума и рисует то, что вы себе представили и так, как вы запланировали. Конечно такие вещи как талант, дарование никто не отменял. Но всё-таки любой человек может научиться рисовать приличные рисунки, если приложит специальные усилия.
И мало кто задумывается о том, что это, на самом деле, навык. Навык, который можно развивать. И после некоторого времени стараний и усилий вдруг оказывается, что ваша рука вполне себе слушается вашего разума и рисует то, что вы себе представили и так, как вы запланировали. Конечно такие вещи как талант, дарование никто не отменял. Но всё-таки любой человек может научиться рисовать приличные рисунки, если приложит специальные усилия.
Урок рисования для новичков: упражнения для развития глазомера
И так, чтобы правильно изобразить на поверхности предметы, надо развить в себе чувство пропорции. А для этого необходимо развивать глазомер. Который, в свою очередь, можно развить посредством простых упражнений. Вот о них сейчас и поговорим.
Упражнения очень простые и понятные. С них начинается обучение рисования даже в детских художественных школах. Но насколько упражнения просты, настолько и скучны. Всем же хочется сразу рисовать прекрасные пейзажи или похожие портреты.![]() Но пренебрегать этими упражнениями не надо, ведь они базовые, и потом очень облегчат вам работу. И лучше научиться базе сразу, потому что потом переучиваться будет сложнее.
Но пренебрегать этими упражнениями не надо, ведь они базовые, и потом очень облегчат вам работу. И лучше научиться базе сразу, потому что потом переучиваться будет сложнее.
Итак, урок рисования для новичков: упражнения для развития глазомера.
1. Проводим параллельные линии (отрезки)
Первое упражнение можно выполнять на любом удобном листе бумаги (хоть бы даже и в тетрадке). Рисуем от руки, без линейки, прямые параллельные линии. Чем длиннее они будут — тем сложнее. Если вам очень трудно и рука совсем не набита, то начните с тетрадки в клеточку. Просто заполняем лист параллельными отрезками.
Сначала ваши полосы будут кривыми, дрожащими, и не всегда даже параллельными. Но с тренировкой будет получатся всё лучше и лучше.
Не пытайтесь рисовать сразу длинные линии, начните с отрезков сантиметров по 8-10 длиной. Воспользуйтесь удобной техника выполнения этого упражнения. Отметьте точками или чёрточками (как на рисунке) начало и конец отрезка. Потом одним движением соедините их горизонтальной линией. Эти метки очень помогают мысленно наметить тот путь, который проделает Ваша рука. А именно послушания мы от руки и добиваемся.
Эти метки очень помогают мысленно наметить тот путь, который проделает Ваша рука. А именно послушания мы от руки и добиваемся.
Постепенно удлиняйте линии, делайте их без обозначения начала и конца и старайтесь, чтобы они были одинаковыми и на одинаковом расстоянии друг от друга. Сколько понадобится таких упражнений заранее сказать сложно. Тренируйтесь, пока рука не будет уверенно проводить ровные линии.
2. Развиваем глазомер: учимся делить отрезки на различное количество равных частей
Выводить однообразные линии скучно, так что, чуть «поднабив руку» можно добавить второе упражнение для развития глазомера. Очень важное упражнение! Наши нарисованные отрезки будем делить на равные части. Для начала на чётное количество частей: на две, на четыре, на восемь. Сначала делим полосочку пополам. Потом каждую образовавшуюся часть тоже пополам, и так далее.
С чётным количеством частей более менее понятно. Как станет получаться ровно, усложняем задачу нашему глазомеру и будем делить наши линии на нечётное количество кусочков: 3, 5, 7.
Опираемся на чётное деление. Например: для деления на три части сначала надо поделить отрезок пополам, затем с обеих сторон от центральной метки отделяем небольшой кусочек такого размера, чтобы в итоге все 3 части оказались равной длины. При делении на нечётное количество отрезков середина средней части совпадает с серединой всей линии.
Деление на пять и семь частей делается по такому же принципу: сначала делим на чётное количество частей. Их будет на 1 меньше, чем запланировано получить нечётных (то есть из 4-х делаем 5, из 6-и делаем 7). Делить линию на пять или семь частей сложно, но только поначалу. Даже небольшая практика даёт заметный прогресс.
3. Рисование геометрических фигур и деление их на части
После того, как поднаторели в рисовании линий, приступаем к геометрическим фигурам. Суть упражнений та же: рисуем от руки геометрические фигуры и делим их на ровные части. Всё от руки, всё без линейки. Линейка в этих упражнения на тренировку глазомера используется только для того, чтобы проверить свой результат: насколько точно удалось поделить линию и в какую сторону делать поправку в следующий раз.
Начать работать с фигурами лучше с квадрата. Делим его горизонтально, потом вертикально, потом по диагонали. Стараемся линии рисовать ровно.
Квадрат делим пополам разными способами: либо по диагонали, или путем соединения середин противоположных сторон. Берите разные фигура, усложняйте и разнообразьте себе задачу: треугольник, параллелограмм, прямоугольник.
4. Рисование геометрических орнаментов
А теперь кульминация наших тренировок глазомера — орнаменты. Как можно видеть, половина всех орнаментов базируется на повторении и чередовании различных простейших геометрических фигур. На орнаментах будет где развернуться: тут и ровные параллельные линии, и деление на равные и не равные отрезки, и равные промежутки между линиями (что так же не маловажно), да и есть куда фантазию применить.
Теперь, когда Вы знаете, как развить глазомер, осталось лишь одно — практика и ещё раз практика.
Рисование окружности – это не самая распространенная в жизни задача. Тем сложнее бывает собраться с мыслями, когда приходится нарисовать круг от руки, без циркуля, трафарета и других вспомогательных устройств. А ведь никто не застрахован от такой необходимости. Кому-то чаще, а кому-то реже, рисовать круг без циркуля случается каждому. Школьникам и студентам, забывшим дома готовальню. Родителям дошкольников, обожающих вырезать «юбочки» для картонных кукол. Родителям школьников, получающих домашнее задание смастерить бумажные снежинки. Домохозяйкам, регулярно застилающим дно формы для выпечки подходящими по размеру кругляшами из кулинарного пергамента.
Тем сложнее бывает собраться с мыслями, когда приходится нарисовать круг от руки, без циркуля, трафарета и других вспомогательных устройств. А ведь никто не застрахован от такой необходимости. Кому-то чаще, а кому-то реже, рисовать круг без циркуля случается каждому. Школьникам и студентам, забывшим дома готовальню. Родителям дошкольников, обожающих вырезать «юбочки» для картонных кукол. Родителям школьников, получающих домашнее задание смастерить бумажные снежинки. Домохозяйкам, регулярно застилающим дно формы для выпечки подходящими по размеру кругляшами из кулинарного пергамента.
В домашних условиях нарисовать ровный круг легко: берешь тарелку, блюдце или стакан, ставишь вверх дном на бумагу и обводишь по контуру. А как насчет того, чтобы нарисовать идеальный круг от руки? Спорим, круг будет похож скорее на овал, эллипс или многоугольник, в зависимости от точности вашей координации движений? В конце концов, это уже вызов самому себе. Смогу ли я сделать такой пустяк, как нарисовать идеальный круг без циркуля?! Мы знаем: сможете. Если потренируетесь и воспользуетесь несколькими хитростями, позволяющими нарисовать ровный круг без циркуля и/или трафарета, от руки.
Если потренируетесь и воспользуетесь несколькими хитростями, позволяющими нарисовать ровный круг без циркуля и/или трафарета, от руки.
Как проще всего нарисовать круг без циркуля?
Забывчивость – не беда, если вы можете компенсировать ее находчивостью. Предположим, вы оставили дома циркуль, отправляясь на урок геометрии (как раз по теме, связанной с окружностями) или совещание (нужно срочно нарисовать наглядную круговую диаграмму). Чтобы никто не догадался о вашей рассеянности, не поставил двойку или не сделал выговор, предлагаем вам такие простые способы рисования окружности без циркуля:
- В пенале (своем или соседа по парте) возьмите транспортир. Этот чертежный инструмент славится универсальность: частенько подменяет линейку, а в отсутствие циркуля выполнит и его задачу. Положите транспортир на бумагу, поместив середину его ровной стороны в точку, которая станет центром будущего круга. Придерживая транспортир левой рукой, обведите его округлую часть карандашом – это половина круга.
 Теперь осторожно, чтобы не сместить центр окружности, поверните транспортир вокруг серединной точки примерно на 90°. Опять обведите округлую сторону в новом месте. Поверните транспортир на бумаге, чтобы завершить круг и доведите карандашную линию до полного круга. В принципе, вы можете нарисовать окружность из двух полукругов, но не все транспортиры это позволяют, поэтому метод из трех шагов считается наиболее универсальным и точным.
Теперь осторожно, чтобы не сместить центр окружности, поверните транспортир вокруг серединной точки примерно на 90°. Опять обведите округлую сторону в новом месте. Поверните транспортир на бумаге, чтобы завершить круг и доведите карандашную линию до полного круга. В принципе, вы можете нарисовать окружность из двух полукругов, но не все транспортиры это позволяют, поэтому метод из трех шагов считается наиболее универсальным и точным. - Если даже транспортира поблизости не оказалось, придется нарушить репутацию прилежного ученика и воспользоваться предметом, одобряемым не всеми учителями: компакт-диском. Менеджеру на совещании будет проще, потому что под рукой наверняка найдется диск с презентацией или фотографиями с недавнего корпоратива. Положите диск на бумагу и, прижимая левой рукой, правой обведите карандашом. При необходимости нарисовать маленький кружок, обведите диск не снаружи, а по внутреннему отверстию.
- Нарисовать от руки круг для диаграммы в конспекте проще простого! Для этого возьмите обыкновенный стакан (стеклянный или пластиковый одноразовый – не имеет значения), сделайте вид, что хотите промочить горло.
 Налейте в стакан воды (это сделает его тяжелее и устойчивее), убедитесь, что донышко снаружи осталось сухим, и поставьте его на лист бумаги, лежащий перед вами на столе. Теперь небрежно, не привлекая лишнего внимания и не делая резких движений, обрисуйте донышко стакана по бумаге. Снова отпейте глоток воды и поставьте стакан в стороне от бумаги.
Налейте в стакан воды (это сделает его тяжелее и устойчивее), убедитесь, что донышко снаружи осталось сухим, и поставьте его на лист бумаги, лежащий перед вами на столе. Теперь небрежно, не привлекая лишнего внимания и не делая резких движений, обрисуйте донышко стакана по бумаге. Снова отпейте глоток воды и поставьте стакан в стороне от бумаги.
Циркуль, CD-диск и стакан – самые распространенные в офисах предметы, но вы можете воспользоваться и другими округлыми контурами, чтобы нарисовать круг без циркуля. Единственный недостаток этого подручного метода – в ограниченном радиусе получаемых окружностей.
Как без циркуля рисовать круги разного размера?
Чтобы рисовать разные окружности без циркуля ровно и красиво, придется обойтись без вспомогательных средств: только бумага, карандаш и ловкость ваших рук. Но не пугайтесь: именно руки способны нарисовать круг без циркуля. Этими методами вы сможете воспользоваться практически в любой ситуации:
- Для рисования маленького круга от руки, причем буквально, положите лист бумаги на стол или другую ровную горизонтальную поверхность, а карандаш возьмите в правую руку обычным движением.
 Поднесите руку с карандашом к бумаге и, немного не до конца опуская грифель на лист, упритесь мизинцем в бумагу. Главное условие: мизинец должен прижимать лист к столу надежно, но позволять ему вращаться вокруг оси, которой стала точка соприкосновения подушечки вашего мизинца. Поставьте пишущий кончик карандаша на бумагу и зафиксируйте положение кисти. Второй рукой вращайте лист бумаги вокруг оси-мизинца – и вы увидите, как грифель обрисует идеальный круг вокруг нее. Пара советов: удобнее пользоваться мягким карандашом (В или 2В) и коротко обрезать ногти.
Поднесите руку с карандашом к бумаге и, немного не до конца опуская грифель на лист, упритесь мизинцем в бумагу. Главное условие: мизинец должен прижимать лист к столу надежно, но позволять ему вращаться вокруг оси, которой стала точка соприкосновения подушечки вашего мизинца. Поставьте пишущий кончик карандаша на бумагу и зафиксируйте положение кисти. Второй рукой вращайте лист бумаги вокруг оси-мизинца – и вы увидите, как грифель обрисует идеальный круг вокруг нее. Пара советов: удобнее пользоваться мягким карандашом (В или 2В) и коротко обрезать ногти. - Для рисования ровного круга с диаметром побольше не понадобится других приспособлений, помимо перечисленных в предыдущем пункте. Точно также возьмите карандаш с достаточно мягким грифелем пальцами правой руки. Мизинец на этот раз согните и прижмите к ладони, как если бы собирали пальцы в кулак. Обопритесь на сгиб мизинца и повторите прежний прием. Вращайте лист бумаги под рукой и неподвижны карандашом с комфортной скоростью, чтобы получился аккуратный круг.
 Маникюр в данном случае уже не играет большой роли. Рисовать круг среднего размера без циркуля можно отдельно, а можно вокруг уже нарисованного маленького круга.
Маникюр в данном случае уже не играет большой роли. Рисовать круг среднего размера без циркуля можно отдельно, а можно вокруг уже нарисованного маленького круга. - Для рисования круга еще большего диаметра можно снова обойтись собственными руками. Схема действий повторяется в точности до момента сгибания пальцев. Но в этот раз опирайтесь не на костяшки, а на выступающую часть запястья. Снаружи есть выступающая косточка, которая послужит отлично опорой руке при рисовании окружности. Удерживайте кисть и карандаш в ней неподвижными, проворачивая лист бумаги, на котором появится ровная окружность нужного размера.
Наибольшая сложность описанных методов заключается в том, чтобы научиться не двигать правой рукой, держащей карандаш. Но вы наверняка справитесь после нескольких тренировок и/или подберете подходящую для себя скорость вращения листа бумаги под грифелем. Во всяком случае, художники признаются, что пользуются именно этой технологией, когда нужно нарисовать идеальный круг от руки.
Как нарисовать большой ровный круг без циркуля?
Школьникам, художникам и офисным сотрудникам немного легче: их круги помещаются на бумаге небольшого формата. А вот портным и закройщикам приходится работать с более обширными поверхностями, причем круги в их деятельности встречаются не реже. Донышки панамок и шапочек, подолы сарафанов и юбок-клеш – в основе всех этих силуэтов лежит окружность. Но окружность эта зачастую такова, что соразмерного ей циркуля просто не существует. И вот как швеи придумали рисовать круги без циркуля:
- Для начала определите, какой именно круг нарисовать от руки – то есть, радиус этого круга. Для этого обычной сантиметровой лентой сделайте замеры нужной области: обхвата талии, окружности головы или другой параметр. Предположим, что это обхват талии 60 см.
- Получившееся число – длина окружности. Чтобы из длины узнать радиус окружности, воспользуйтесь арифметической формулой: R= длина окружности/2∏. Соответственно, радиус нашей окружности будет равен 60/2*3,14 = 60/6,28 ≈ 9,5(см).
 Таков радиус круга, который нам предстоит нарисовать от руки.
Таков радиус круга, который нам предстоит нарисовать от руки. - Возьмите два карандаша одинаковой длины. Свяжите их прочной ниткой, длина которой без учета узлов (то есть фактической расстояние между карандашами при натянутой нити) равна 9,5 см. Один карандаш установите в центре будущего круга, а второй отодвиньте на длину нити.
- Удерживая первый карандаш неподвижным, второй оберните по кругу, прорисовывая след грифеля на бумаге и сохраняя одинаковой натяжение нити в течение всего процесса рисования круга.
- Таким образом, мы сымитировали принцип работы циркуля, не имея циркуля для рисования большого круга. Нарисованная окружность идеально ровная и может служить для выкройки пояса юбки.
Чтобы начертить полную выкройку юбки, увеличьте радиус (длину нити между карандашами) на предполагаемую длину готового изделия и начертите второй круг вокруг первого. Перед вами заготовка выкройки юбки фасона «солнце клеш», которую вы нарисовали без помощи циркуля и даже трафарета.
Как нарисовать идеальный круг без циркуля
Главный и, возможно, единственный недостаток всех изложенных выше методов заключается в огрехах рисуемой окружности. Нарисованный без циркуля круг получается приблизительно ровным, но не совсем идеальным, особенно если чертить его в спешке. Есть способ исправить эту неприятность. Он займет чуть больше времени, но порадует результатом:
- Возьмите лист бумаги, карандаш и линейку.
- Примите решение, каков будет радиус будущего круга.
- Поставьте на листе бумаги точку и приложите к ней отметку «0» на линейке.
- Поставьте вторую точку на бумаге аккурат возле цифры, означающей выбранный вами радиус.
- Переместите линейку, снова приложите «0» к начальной точке и поставьте вторую точку в соответствии с длиной радиуса.
- Продолжайте ставить точки на равном расстоянии от центра будущего круга.
- В результате этих действий вы должны получить окружность, нарисованную пунктиром.

- Чем больше точек вы поставите, тем гуще будет пунктир и меньше расстояние между его рисками.
- Соедините окружность по пунктиру.
Таковы простые и доступные способы начертить окружность без циркуля. Выбирайте любой их них или используйте подходящий по обстоятельствам. И помните, что безвыходных ситуаций не бывает – всегда можно придумать, как выкрутиться, как решить проблему или даже нарисовать ровный круг от руки без циркуля. Удачи, красивых чертежей и идеальных графиков!
25.01.2017 28.01.2018
Привет всем любителям программы фотошоп!
Нарисовать прямую линию в фотошоп совсем не сложно, достаточно провести курсором мыши, но, увы, не всегда при этом движении она получается ровной. В уроке мы научимся рисовать прямые линии.
Чтобы линия в фотошопе получилась ровной, то зажмите клавиву SHIFT и вы нарисуте прямую линию в фотошопе. Это позволяет рисовать прямые горизонтальные и вертикальные линии. Можно также нарисовать по диагонали, для этого нужно один раз щелкнуть левой кнопкой мыши по области где начинается линия, второй раз где заканчивается (с зажатым SHIFT ). Таким образом нарисуется прямая линия в заданных координатах.
Можно также нарисовать по диагонали, для этого нужно один раз щелкнуть левой кнопкой мыши по области где начинается линия, второй раз где заканчивается (с зажатым SHIFT ). Таким образом нарисуется прямая линия в заданных координатах.
Есть несколько способов нарисовать прямые линии в фотошопе, задав им цвет, толщину и другие стили. Обычно используют следующие инструменты: Кисть, Карандаш, Перо, Линия, Прямоугольная область. Какой инструмент лучше подходит для задачи — решать только вам. У каждого способа есть свои плюсы и недостатки.
Рисуем прямую линию инструментом Кисть (Brush Tool)
Проще всего нарисовать линию инструментом Кисть (Brush Tool). Создаем в фотошопе документ (Ctrl + N ) с произвольным размером, у меня это 800х600 пикселей :
Активируем инструмент Кисть (Brush Tool). Горячая клавиша вызова инструмента — B .
В верхней панели настроек инструмента при необходимости меняем размер и жесткость кисти:
Проводим линию:
Какая-то она не совсем ровная, резонно заметите вы, так ведь?
Чтобы нарисовать идеально ровную линию, нужно перед началом рисования зажать клавишу Shift , провести линию и отпустить клавишу. Вот какая ровненькая линия получилась:
Вот какая ровненькая линия получилась:
Способ с зажатием клавиши Shift перед началом рисования линии помогает провести строго горизонтальную или вертикальную линию под углом 90 градусов, если же нужно провести линию, например, по диагонали, то необходимо сначала сделать щелчок клавишей мыши у начала линии, зажать клавишу Shift , провести линию, затем отпустить клавишу мышки и Shift .
Рисуем прямую линию при помощи инструмента Карандаш (Pencil Tool)
Инструмент Карандаш (Pencil Tool) находится в той же группе инструментов, что и инструмент Кисть , горячая клавиша вызова инструмента — B .
Рисование линии при помощи инструмента Карандаш (Pencil Tool) аналогично рисованию Кистью — делаем клик мышью у начала линии, зажимаем клавишу Shift и проводим линию.
Рисуем линию инструментом Перо (Pen Tool)
Для того, чтобы нарисовать линию инструментом Перо понадобится чуть больше времени, чем в предыдущих случаях.
Активируйте инструмент Перо (Pen Tool), горячая клавиша вызова инструмента — P .
Не забудьте убедиться, что инструмент Перо находится в режиме «контур». Посмотреть это можно в верхней панели настроек инструмента:
Создаем новый слой, нажимаем на иконку создания слоя в панели слоев :
Рисуем прямую линию — просто поставьте две точки. Чтобы нарисовать горизонтальную или вертикальную линию, снова зажимаем клавишу Shift :
Чтобы начать рисовать новую линию, зажимаем клавишу Ctrl и щелкаем мышью по холсту, если этого не сделать, линии будут создаваться непрерывно.
Рисуем произвольные кривые линии и в конце зажимаем клавишу Ctrl с кликом мышью по холсту, чтобы завершить линии.
Линии готовы, но, к сожалению, они видны только в фотошопе во вкладке Контуры (Окно-Контуры (Window-Paths) ), если сохранить изображение, к примеру, в формате jpg*, линии не будут отображаться.![]()
Для того, чтобы сделать их видимыми, возвращаемся к инструменту Кисть , в верхней панели настройки инструмента настраиваем размер , жесткость кисти и при необходимости выбираем саму кисть. Нам понадобится круглая кисть:
Выбираем цвет:
Активируем инструмент Перо , щелкаем ПКМ по холсту и выбираем пункт «Выполнить обводку контура» (Stroke Path):
Откроется следующее окно, в котором в качестве источника нужно выбрать «Кисть», а галочку у «Имитировать нажим» (Simulate Pressure) желательно снять чтобы получились ровные линии:
Результат:
Если оставить галочку «Имитировать нажим» (Simulate Pressure) , линии к концам будут становиться тоньше:
Рисуем линию инструментом Линия (Line tool)
Один из самый распространённых способов нарисовать прямую линию в фотошопе это инструмент Линия . Находится в левой панели:
Прекрасно то, что можно легко настроить цвет и толщину линии:
С зажатым SHIFT я провожу прямые линии. Они создаются средством фигуры из вектора. Можно запросто нарисовать вертикальную, горизонтальную и под углом 45 градусов прямую линию.
Они создаются средством фигуры из вектора. Можно запросто нарисовать вертикальную, горизонтальную и под углом 45 градусов прямую линию.
Прямая линия с помощью выделения в фотошопе
Бывает так, что не хочется заморачиваться с настройками векторных фигур и кистей. Поэтому можно просто выделить нужную область в фотошопе, например, в виде линии и залить её цветом.
Есть в фотошопе инструмент Прямоугольное выделение:
Например, нам нужна длинная и толстая линия в фотошопе. Выделяем нужную область:
Выбираем инструмент Заливка и устанавливаем цвет для будущей линии.
Заливаем цветом выделенную область и снимаем выделение CTRL+D . У нас получилась прямая линия.
Вот такие простые способы нарисовать линию в фотошоп. Надеемся, вам была полезна эта информация! Успехов в творчестве и хорошего настроения!
Как пользоваться пером в Фотошопе
На панели инструментов многие встречали инструмент «Перо», но не все пользуются этой функцией, незнакомы с её возможностью. Между тем она весьма полезна для тех, кто занимается рисованием и монтажом изображений. Рассмотрим в нашей статье инструмент Перо в Фотошопе, как пользоваться, в каких случаях можно применять. При использовании векторной графики, для рисования чётких линий, выделения объектов, изготовления векторных заготовок удобно использовать этот инструмент.
Между тем она весьма полезна для тех, кто занимается рисованием и монтажом изображений. Рассмотрим в нашей статье инструмент Перо в Фотошопе, как пользоваться, в каких случаях можно применять. При использовании векторной графики, для рисования чётких линий, выделения объектов, изготовления векторных заготовок удобно использовать этот инструмент.
Предлагаем вам изучить основные принципы
Панель инструмента
Кликните на «Перо» в панели слева, вверху откроется его панель параметров, возможность настраивать его для работы. Здесь можно сделать следующее.
Режимы
Вначале вы увидите два режима:
- Слой-фигура — здесь строятся слоевые векторные изображения;
- Контуры.
В первом из названных режимов вы выбираете цвет и сразу можете рисовать залитые выбранной расцветкой фигуры. Нарисованный элемент появляется на отдельном слое. Получается векторный слой, его можно изменять-редактировать по принципам векторной графики. На слое вы увидите иконочку, наведя на которую, увидите надпись «Миниатюра векторной маски» — это означает возможность работы с векторным объектом.
Новый слой автоматически создается при построении
При работе во втором режиме ставим на листе точку, не отпуская левую кнопку мыши проводим пером в сторону, образуется направляющая прямая, с помощью которой потом можно будет видоизменять объект. Ставим следующую точку, она соединилась линией с первой точкой, опять проводим направляющую прямую. Вытягивайте направляющие в те стороны, куда вам нужно изогнуть линию. Чем длиннее направляющий отрезок, тем сильнее будет изгиб. Кликнув на первую опорную точку пером, замкните контур. Затем можно проводить разные операции для формирования изображения.
Если активировать функцию «Просмотр», то программа помогает отслеживать, куда пойдёт наша кривая при выборе следующей точки.
Режим подходит для рисования кривых
Выделение области
Перо используют для создания области выделения в Фотошопе.
- Проставляя точки, создайте контур какого-либо изображения, кликните внутри фигуры правой кнопкой мыши.
- В появившемся меню кликните на «Образовать выделенную область».

- Появляется новое окошко, где сразу можно задать радиус растушёвки для выделяемого изображения, активировать функцию сглаживания неровных краёв.
- Нажав ОК или Да, мы образуем очерченную пером область выделения.
Данная функция будет полезна при дальнейшей работе с фотографиями
Обводка кисточкой
Любой построенный объект можно обвести кисточкой. Создайте контур пером, нажмите внутри правой кнопкой, в появившемся меню выбирайте функцию «Выполнить обводку».
В новом появившемся меню даётся выбор, чем именно производить обводку: карандашом, кистью, ластиком, осветлителем или другим способом. Если, допустим, выбрать кисть, то обводка будет ею выполнена по установленным для кисти параметрам (цвет, толщина). Если вам нужно будет выполнить какую-либо обводку, заранее нажмите нужный инструмент, выставьте его параметры. Затем берёте Перо, обводите им изображение, выбираете функцию для создания контура, названную выше, и у вас фигура выделенная получит контур с заданными параметрами.
Фотошоп как всегда радует своей вариативностью
Заливка
После того как контуром обведёте изображение, можно выбрать функцию «Выполнить заливку». Объект будет залит цветом, установленным для переднего плана, если вы выберете в появившемся окошке «Основной цвет». Можно выбрать определённый узор для заливки, проставить режим наложения, уровень прозрачности, радиус растушёвки, сглаживание.
Трансформирование
Функция «Свободное трансформирование» образует квадрат для работы с фигурой. Меняя его положение, можно разворачивать фигуру, как вам требуется.
Кликнув правой кнопкой внутри рамки, откроете окно с различными способами трансформирования: повороты фигуры, наклон, искажение, масштабирование (увеличение либо уменьшение), изменить перспективу либо выполнить свободную деформацию с помощью дополнительно появившейся сетки.
Свободное перо
Этот инструмент позволяет создавать в Фотошопе различные кривые для векторного рисунка. В отличие от предыдущего режима свободное перо позволяет водить по листу им и воздавать самые разные изображения без использования якорных точек. Нарисованную фигуру в Фотошопе можно также залить цветом, создать обводку, выделить либо использовать функцию «Свободное трансформирование».
В отличие от предыдущего режима свободное перо позволяет водить по листу им и воздавать самые разные изображения без использования якорных точек. Нарисованную фигуру в Фотошопе можно также залить цветом, создать обводку, выделить либо использовать функцию «Свободное трансформирование».
В режиме «Свободное перо» можно настроить также некоторые параметры. Параметр «Погрешность» при установленных 2-3 пикселях создаёт контур несглаженный, неплавный, при 10 пикселях тот становится плавным.
Выбрав параметр «Магнитное», вы строите контур по тому же принципу, по которому работает инструмент «Магнитное лассо». Для параметра «Магнитное» можно указать ширину в пикселях, контрастность с фоном, частоту якорных точек. Выбрав такой параметр, мы проводим пером, и автоматически создаются якорные точки.
Включаем дополнительные опции
Редактирование контура
Для работы с контуром в Фотошопе есть инструмент «Добавить новую точку». При наведении на точку включится режим «Стрелка», позволяющий изменять положение точки, изменять кривизну дуги в отдельных сегментах изображения.
Можно удалить ненужную опорную точку, мешающую созданию правильного контура, с помощью специального инструмента в окне Пера.
Угол
Есть ещё в Фотошопе инструмент «Угол» в разновидностях режима Пера. Кликнув им на опорную точку, удаляем направляющий отрезок. Кликнув второй раз, образуем снова направляющие отрезки, но теперь его половинки можно разворачивать под любыми углами, что даёт больше вариантов изменения кривизны нашей дуги.
Создание определённых фигур
Вверху на панели параметров для инструмента Перо есть набор фигур, которые можно быстро рисовать с его помощью либо создавать контуры этих фигур для области выделения. Таким образом можно построить прямоугольник обычный, прямоугольник со сглаженными углами, окружность, многоугольник с любым количеством сторон, прямую линию определённой толщины.
Есть также функция «Произвольная фигура». В раскрывающемся списке вы найдёте множество различных изображений.
Стили изображений
Для объектов, выстраиваемых в режиме «Слой-фигура», можно задавать стиль из нескольких стандартных, предлагаемых программой. Фигура сразу образуется в выбранном стиле, для которого автоматически добавляются эффекты. Это изображение можно легко перевести из вектора в растровое, кликнув по иконке правой кнопкой и выбрав «Растрировать слой».
Фигура сразу образуется в выбранном стиле, для которого автоматически добавляются эффекты. Это изображение можно легко перевести из вектора в растровое, кликнув по иконке правой кнопкой и выбрав «Растрировать слой».
Можно добавить эффекты
Векторная маска
Функция векторной маски позволяет ограничить работу с изображением выделенным контуром. Например, при использовании кисти для раскрашивания фигуры цвет не будет выходить за пределы контура, даже если вы проведёте кистью за его границы.
Как видите, Перо даёт много возможностей для векторной графики. Особенно часто используют его для выделения сложных фигур путём создания контура и образования области выделения. Но и при рисовании он полезен, благодаря различным опциям, позволяющим создавать изображения и редактировать их. Если раньше вы не знали, как пользоваться пером в Фотошопе, познакомьтесь с его параметрами и проверьте их на практике. Уверены, вскоре этот инструмент станет вашим постоянным помощником в работе с программой Фотошоп, и вы будете часто им пользоваться при создании коллажей, векторных рисунков, переносе фигур на другой фон.
Уверены, вскоре этот инструмент станет вашим постоянным помощником в работе с программой Фотошоп, и вы будете часто им пользоваться при создании коллажей, векторных рисунков, переносе фигур на другой фон.
Как рисовать прямые. Как быстро провести прямую и красивую линию в Photoshop
Рисование – это художественный навык, освоив который, вы получите немалое удовольствие, со временем он даже может превратиться в потрясающее хобби. Вам может показаться, что для того чтобы научиться хорошо рисовать, необходимо посещать профессиональные уроки, но это не так. Простым рисованием ради собственного удовольствия можно сэкономить деньги и улучшить свои навыки. Чтобы научиться рисовать без посещения уроков, делайте наброски короткими штрихами, накладывайте тени, выделяйте отдельные фигуры в объектах различной формы и как можно больше практикуйтесь.
Шаги
Часть 1
Начальные наброски
Выберите объект для рисования с натуры. Если возможно, найдите для себя что-нибудь значимое, например, ваш любимый цветок или свою собаку. На начальном этапе вам, скорее всего, будет проще рисовать с натуры, чем по памяти или из воображения. Поэтому, если вы будете рисовать что-нибудь такое, что вам нравится, это поможет вам сконцентрироваться.
Если возможно, найдите для себя что-нибудь значимое, например, ваш любимый цветок или свою собаку. На начальном этапе вам, скорее всего, будет проще рисовать с натуры, чем по памяти или из воображения. Поэтому, если вы будете рисовать что-нибудь такое, что вам нравится, это поможет вам сконцентрироваться.
- Если вы только пробуете рисовать, вам пока еще не нужны специальные художественные материалы. Для работы подойдет любая ручка или карандаш и имеющаяся под рукой бумага.
Нарисуйте общий набросок короткими штрихами. Легко нажимайте карандашом на бумагу. Концентрируйтесь на той линии, которую рисуете, забыв о самом объекте. Если вы рисуете собаку, забудьте о ней. Вместо этого начните чертить ее контуры. Они представляют собой границы между телом собаки и окружающей обстановкой. Начертите эти контуры короткими штрихами.
- Чем короче будут ваши штрихи, тем более аккуратным получится набросок.
- Не критикуйте свою работу. Двигайтесь быстро и по ходу оттачивайте свои штрихи.

Прорисуйте детали. Как только будет готов набросок объекта в общих чертах, начните прорисовывать его детали. Постарайтесь выявить отличительные черты или метки на предмете, например, скол на чашке или клок шерсти у собаки, ориентируясь на которые можно расположить на рисунке остальные близлежащие детали.
Наложите тени. Накладывать тени будет немного труднее, но они позволяют отразить на рисунке игру светотени, а также создают объем. Посмотрите, с какой стороны объект освещается солнцем. Затем возьмите остро заточенный карандаш и равномерно заштрихуйте участки полутени. Как только кончик карандаша затупится, перейдите к штриховке более темных участков. Чтобы карандаш оставлял более темные штрихи, нажимайте на него сильнее.
- Практиковаться в наложении теней можно посредством рисования плавной шкалы теней. Начните рисовать шкалу от края листа. Во время работы перемещайте карандаш туда-сюда. По ходу работы начинайте сильнее давить на карандаш, чтобы постепенно делать штрихи более темными.

- Также полезно практиковать рисование шкалы ахроматических цветов. Поделите вытянутый прямоугольник на пять секций. Оставьте первую секцию белой. Последнюю секцию закрасьте настолько темным цветом, насколько это возможно. В промежутках между этими двумя секциями (в трех центральных секциях) распределите свои штрихи таким образом, чтобы получить переходящие (от светлого к темному) оттенки серого.
Соединяйте различные геометрические формы в фигуры. Научитесь составлять отдельные блоки, из которых формируются контуры предмета. Например, стол можно представить в виде набора прямоугольников и цилиндров, а змею – в виде серии кругов. Как только вы научитесь выделять в предметах отдельные геометрические блоки, то сможете рисовать их даже по памяти (без натуры).
- Тратьте некоторое время на то, чтобы внимательно рассмотреть предметы и попытаться вписать их в отдельные геометрические формы.
Выполняйте наброски предмета в разных ракурсах. Соберите рисуемый объект из различных форм. В ходе работы над наброском сотрите лишние и дочертите необходимые линии, чтобы объект на рисунке приобрел необходимую форму. Закончив рисовать этот набросок, попробуйте нарисовать этот же предмет с других ракурсов. Например, в профиль голова лошади может состоять из квадрата носа, круга щеки и треугольника ушей, но ту же голову можно нарисовать и во многих других ракурсах.
Соберите рисуемый объект из различных форм. В ходе работы над наброском сотрите лишние и дочертите необходимые линии, чтобы объект на рисунке приобрел необходимую форму. Закончив рисовать этот набросок, попробуйте нарисовать этот же предмет с других ракурсов. Например, в профиль голова лошади может состоять из квадрата носа, круга щеки и треугольника ушей, но ту же голову можно нарисовать и во многих других ракурсах.
- Впоследствии возвращайтесь к этим наброскам, чтобы улучшить остальные свои рисунки.
Нарисуйте выбранный объект заново. В следующий раз, исправив различные ошибки на набросках в различных ракурсах, нарисуйте объект заново. Сначала даже можно опираться на подготовленные наброски. Составьте предмет из базовых геометрических форм, затем прорисуйте его детали и исправьте возможные ошибки. Как только у вас накопится определенный опыт, можно будет рисовать этот объект в различных позах даже по памяти.
- Вполне допустимо делать некоторые упрощения в рисунке, они могут даже стать вашим индивидуальным стилем.
 Например, запоминание расположения каждой отдельной мышцы на теле может занимать слишком много времени.
Например, запоминание расположения каждой отдельной мышцы на теле может занимать слишком много времени.
Часть 3
Изучение техники рисования
Изучите информацию о различных техниках рисования. В местной библиотеке должны быть книги о различных стилях рисования от реализма до японской манги. Подобные книги также можно приобрести в книжных магазинах. Чтобы ознакомиться с бесплатными идеями и демонстрационными уроками по рисованию, задайте поисковый запрос в поисковике или на YouTube по фразе «как рисовать (предмет)».
- Книги по анатомии также могут послужить хорошим источником информации для реалистичных рисунков. Учитесь по ним схематически рисовать скелет и мышцы.
Начните работать с дополнительными материалами. Обычно лучше пользоваться чем-то одним до того, как вы накопите опыт, например, карандашом и бумагой. Потом же можно подыскать альтернативы, которые вам больше понравятся и помогут выработать собственный стиль, например, начать работать с цветными карандашами или с углем.
 Кроме того, даже простые карандаши бывают различной твердости, что позволяет расширить возможности в накладывании теней.
Кроме того, даже простые карандаши бывают различной твердости, что позволяет расширить возможности в накладывании теней.- Стандартными считаются карандаши ТМ (HB). Карандаши Т-категорий (Н) более твердые и подходят для рисования светлых линий. Карандаши М-категорий (B) мягче и подходят для рисования более темных линий.
- Степень твердости и мягкости карандашей выражается цифрой. У твердых карандашей (Т или Н) самая высокая твердость выражается девяткой, а у мягких карандашей (М или В) девяткой обозначается самая высокая мягкость.
- Виниловые ластики и клячки не повреждают бумагу, в отличие от обычных резиновых ластиков, но они не стирают цветные карандаши. Благодаря пластичности таких ластиков (у них тестообразная консистенция) им можно придавать любую форму для точного удаления отдельных мелких деталей карандашного наброска.
Научитесь представлять себе сам процесс рисования. Когда не будете заняты непосредственно рисованием, осмотритесь вокруг.
 Подумайте, как можно было бы отразить окружающую обстановку в рисунке. Например, представьте, как вы накладываете тени вокруг нарисованных глаз, прорисовываете зрачки и радужные оболочки. Такой ход мышления позволит вам продумать работу над линиями и созданием своего собственного стиля.
Подумайте, как можно было бы отразить окружающую обстановку в рисунке. Например, представьте, как вы накладываете тени вокруг нарисованных глаз, прорисовываете зрачки и радужные оболочки. Такой ход мышления позволит вам продумать работу над линиями и созданием своего собственного стиля.- Цель состоит в том, чтобы научиться видеть детали, а не только общие формы. Вместо того чтобы думать о самом глазе, думайте о линиях и цветах, которые позволят вам нарисовать этот глаз.
Практикуйтесь. Рисование во многом похоже на такие навыки, как игра на музыкальном инструменте или езда на велосипеде. Как только у вас появляется свободное время, садитесь и рисуйте наброски. Упражняйтесь в накладывании теней и использовании различных техник рисования. Работайте над набросками предметов в различных ракурсах. В промежутках между занятиями рисованием просто проводите время с интересующими вас объектами, чтобы узнать о них больше и при этом не переутомиться.
- Введите себе в привычку рисовать каждый день.
 С такой привычкой вам будет легче заставить себя практиковаться, и вы быстрее улучшите свои навыки.
С такой привычкой вам будет легче заставить себя практиковаться, и вы быстрее улучшите свои навыки. - Не расстраивайтесь из-за осознания совершенных ошибок. Такое восприятие останавливает многих начинающих художников. Запомните, даже опытные художники продолжают учиться в ходе своего творчества.
- Чтобы освоить точную координацию движений руки, потребуется время. Продолжайте практиковаться, наносите короткие штрихи на базовые геометрические фигуры, и со временем результаты улучшатся.
- Нет необходимости приобретать дорогие художественные материалы. Для учебы будет вполне достаточно блокнота и простых карандашей.
- Развитие навыка выделять в предметах отдельные геометрические формы также требует времени, но это помогает выполнять более точные наброски.
Предупреждения
- Кто-нибудь или даже вы сами можете попытаться отговорить себя от этой затеи. Но не слушайте тех, кто говорит, что у вас нет таланта. Рисованию необходимо учиться, и если вам нравится заниматься этим, просто продолжайте работать над собой.

Точка — это абстрактный объект, который не имеет измерительных характеристик: ни высоты, ни длины, ни радиуса. В рамках задачи важно только его местоположение
Точка обозначается цифрой или заглавной (большой) латинской буквой. Несколько точек — разными цифрами или разными буквами, чтобы их можно было различать
точка A, точка B, точка C
A B C
точка 1, точка 2, точка 3
1 2 3
Можно нарисовать на листке бумаги три точки «А» и предложить ребёнку провести линию через две точки «А». Но как понять через какие? A A A
Линия — это множество точек. У неё измеряют только длину. Ширины и толщины она не имеет
Обозначается строчными (маленькими) латинскими буквами
линия a, линия b, линия c
a b c
Линия может быть
- замкнутой, если её начало и конец находятся в одной точке,
- разомкнутой, если её начало и конец не соединены
замкнутые линии
разомкнутые линии
Ты вышел из квартиры, купил в магазине хлеб и вернулся обратно в квартиру. Какая линия получилась? Правильно, замкнутая. Ты вернулся в исходную точку.
Ты вышел из квартиры, купил в магазине хлеб, зашёл в подъезд и разговорился с соседом. Какая линия получилась? Разомкнутая. Ты не вернулся в исходную точку.
Ты вышел из квартиры, купил в магазине хлеб. Какая линия получилась? Разомкнутая. Ты не вернулся в исходную точку.
Какая линия получилась? Правильно, замкнутая. Ты вернулся в исходную точку.
Ты вышел из квартиры, купил в магазине хлеб, зашёл в подъезд и разговорился с соседом. Какая линия получилась? Разомкнутая. Ты не вернулся в исходную точку.
Ты вышел из квартиры, купил в магазине хлеб. Какая линия получилась? Разомкнутая. Ты не вернулся в исходную точку.
- самопересекающейся
- без самопересечений
самопересекающиеся линии
линии без самопересечений
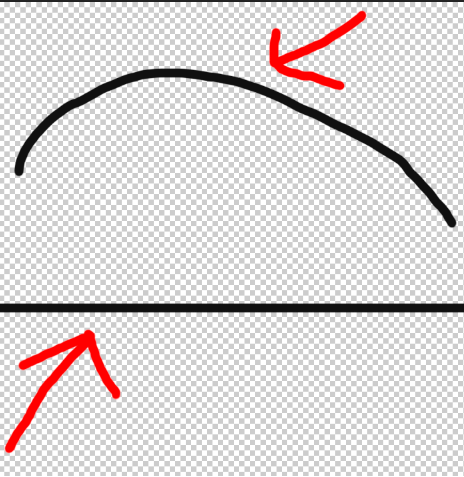
- прямой
- ломанной
- кривой
прямые линии
ломанные линии
кривые линии
Прямая линия — это линия которая не искривляется, не имеет ни начала, ни конца, её можно бесконечно продолжать в обе стороны
Даже когда виден небольшой участок прямой, предполагается, что она бесконечно продолжается в обе стороны
Обозначается строчной (маленькой) латинской буквой. Или двумя заглавными (большими) латинскими буквами — точками, лежащими на прямой
прямая линия a
a
прямая линия AB
B A
Прямые могут быть
- пересекающимися, если имеют общую точку.
 Две прямые могут пересекаться только в одной точке.
Две прямые могут пересекаться только в одной точке.- перпендикулярными, если пересекаются под прямым углом (90°).
- параллельными, если не пересекаются, не имеют общей точки.
параллельные линии
пересекающиеся линии
перпендикулярные линии
Луч — это часть прямой, которая имеет начало, но не имеет конца, её можно бесконечно продолжать только в одну сторону
У луча света на картинке начальной точкой является солнце
солнышко
Точка разделяет прямую на две части — два луча A A
Луч обозначается строчной (маленькой) латинской буквой. Или двумя заглавными (большими) латинскими буквами, где первая — это точка, с которой начинается луч, а вторая — точка, лежащая на луче
луч a
a
луч AB
B A
Лучи совпадают, если
- расположены на одной и той же прямой,
- начинаются в одной точке,
- направлены в одну сторону
лучи AB и AC совпадают
лучи CB и CA совпадают
C B A
Отрезок — это часть прямой, которая ограничена двумя точками, то есть она имеет и начало и конец, а значит можно измерить её длину.
 Длина отрезка — это расстояние между его начальной и конечной точками
Длина отрезка — это расстояние между его начальной и конечной точкамиЧерез одну точку можно провести любое число линий, в том числе прямых
Через две точки — неограниченное количество кривых, но только одну прямую
кривые линии, проходящие через две точки
B A
прямая линия AB
B A
От прямой «отрезали» кусочек и остался отрезок. Из примера выше видно, что его длина — наикратчайшее расстояние между двумя точками. ✂ B A ✂
Отрезок обозначается двумя заглавными(большими) латинскими буквами, где первая — это точка, с которой начинается отрезок, а вторая — точка, которой заканчивается отрезок
отрезок AB
B A
Задача: где прямая , луч , отрезок , кривая ?
Ломанная линия — это линия, состоящая из последовательно соединённых отрезков не под углом 180°
Длинный отрезок «поломали» на несколько коротких
Звенья ломаной (похожи на звенья цепи) — это отрезки, из которых состоит ломанная. Смежные звенья — это звенья, у которых конец одного звена является началом другого. Смежные звенья не должны лежать на одной прямой.
Смежные звенья — это звенья, у которых конец одного звена является началом другого. Смежные звенья не должны лежать на одной прямой.
Вершины ломаной (похожи на вершины гор) — это точка, с которой начинается ломанная, точки, в которых соединяются отрезки, образующие ломаную, точка, которой заканчивается ломанная.
Обозначается ломанная перечислением всех её вершин.
ломанная линия ABCDE
вершина ломанной A, вершина ломанной B, вершина ломанной C, вершина ломанной D, вершина ломанной E
звено ломанной AB, звено ломанной BC, звено ломанной CD, звено ломанной DE
звено AB и звено BC являются смежными
звено BC и звено CD являются смежными
звено CD и звено DE являются смежными
A B C D E 64 62 127 52
Длина ломанной — это сумма длин её звеньев: ABCDE = AB + BC + CD + DE = 64 + 62 + 127 + 52 = 305
Задача: какая ломанная длиннее
, а у какой больше вершин
? У первой линии все звенья одинаковой длины, а именно по 13см. У второй линии все звенья одинаковой длины, а именно по 49см. У третьей линии все звенья одинаковой длины, а именно по 41см.
У второй линии все звенья одинаковой длины, а именно по 49см. У третьей линии все звенья одинаковой длины, а именно по 41см.
Многоугольник — это замкнутая ломанная линия
Стороны многоугольника (помогут запомнить выражения: «пойти на все четыре стороны», «бежать в сторону дома», «с какой стороны стола сядешь?») — это звенья ломанной. Смежные стороны многоугольника — это смежные звенья ломанной.
Вершины многоугольника — это вершины ломанной. Соседние вершины — это точки концов одной стороны многоугольника.
Обозначается многоугольник перечислением всех его вершин.
замкнутая ломанная линия, не имеющая самопересечения, ABCDEF
многоугольник ABCDEF
вершина многоугольника A, вершина многоугольника B, вершина многоугольника C, вершина многоугольника D, вершина многоугольника E, вершина многоугольника F
вершина A и вершина B являются соседними
вершина B и вершина C являются соседними
вершина C и вершина D являются соседними
вершина D и вершина E являются соседними
вершина E и вершина F являются соседними
вершина F и вершина A являются соседними
сторона многоугольника AB, сторона многоугольника BC, сторона многоугольника CD, сторона многоугольника DE, сторона многоугольника EF
сторона AB и сторона BC являются смежными
сторона BC и сторона CD являются смежными
сторона CD и сторона DE являются смежными
сторона DE и сторона EF являются смежными
сторона EF и сторона FA являются смежными
A B C D E F 120 60 58 122 98 141
Периметр многоугольника — это длина ломанной: P = AB + BC + CD + DE + EF + FA = 120 + 60 + 58 + 122 + 98 + 141 = 599
Многоугольник с тремя вершинами называется треугольником, с четырьмя — четырёхугольником, с пятью — пятиугольником и т. д.
д.
Линии, как впрочем, и другие геометрические элементы, являются неотъемлемой частью работы мастера Фотошопа. При помощи линий создаются сетки, контуры, сегменты различной формы, строятся скелеты сложных объектов.
Сегодняшняя статья будет полностью посвящена тому, каким образом можно создавать линии в Фотошопе.
Как нам известно из курса школьной геометрии, линии бывают прямыми, ломаными и кривыми.
Прямая
Для создания прямой в Фотошопе предусмотрено несколько вариантов с использованием различных инструментов. Все основные способы построения приведены в одном из уже существующих уроков.
Посему, не будем задерживаться в этом разделе, а сразу перейдем к следующему.
Ломаная
Ломаная линия состоит из нескольких прямых отрезков, и может быть замкнутой, составляя многоугольник. Исходя из этого, есть пара способов ее построения.
- Незамкнутая ломаная
Как мы уже говорили ранее, такая линия представляет собой многоугольник. Способов построения многоугольников два – используя соответствующий инструмент из группы «Фигура» , либо путем создания выделения произвольной формы с последующей обводкой.
Способов построения многоугольников два – используя соответствующий инструмент из группы «Фигура» , либо путем создания выделения произвольной формы с последующей обводкой.
- Фигура.
При применении данного метода мы получим геометрическую фигуру с равными углами и сторонами.
Для получения непосредственно линии (контура) необходимо настроить обводку, именуемую «Штрихом» . В нашем случае это будет сплошной штрих заданного размера и цвета.
После отключения заливки
мы получим требуемый результат.
Такую фигуру можно деформировать и вращать при помощи все того же «Свободного трансформирования» .
- Прямолинейное лассо.
При помощи этого инструмента можно строить многоугольники любой конфигурации. После постановки нескольких точек создается выделенная область.
Данное выделение нужно обвести, для чего существует соответствующая функция, которая вызывается нажатием ПКМ по холсту.

В настройках можно выбрать цвет, размер и положение обводки.
Кривая
Кривые имеют те же параметры, что и ломаные, то есть, могут быть замкнутыми и незамкнутыми. Нарисовать кривую линию можно несколькими способами: инструментами «Перо» и «Лассо» , используя фигуры или выделения.
- Незамкнутая
- Замкнутая
Такую линию можно изобразить исключительно «Пером» (с обводкой контура), либо «от руки». В первом случае нам поможет урок, ссылка на который есть выше, а во втором только твердая рука.
- Лассо.
Этот инструмент позволяет рисовать замкнутые кривые любой формы (сегменты). Лассо создает выделение, которое, для получения линии, необходимо обвести известным способом.
- Овальная область.
В данном случае результатом наших действий станет окружность правильной или эллипсовидной формы.
Для ее деформации достаточно вызвать «Свободное трансформирование» (CTRL+T ) и, после нажатия ПКМ , выбрать соответствующую дополнительную функцию.

На появившейся сетке мы увидим маркеры, потянув за которые, можно добиться нужного результата.
Стоит заметить, что в данном случае воздействие распространяется и на толщину линии.
- Фигура.
Воспользуемся инструментом «Эллипс» и, применив настройки, описанные выше (как для многоугольника), создадим окружность.
После деформирования получим следующий результат:
Как видим, толщина линии осталась неизмененной.
На этом урок по созданию линий в Фотошопе окончен. Мы с Вами научились создавать прямые, ломаные и кривые линии разными способами с применением различных инструментов программы.
Не стоит пренебрегать данными навыками, так как именно они помогают строить геометрические фигуры, контуры, различные сетки и каркасы в программе Фотошоп.
25.01.2017 28.01.2018
Привет всем любителям программы фотошоп!
Нарисовать прямую линию в фотошоп совсем не сложно, достаточно провести курсором мыши, но, увы, не всегда при этом движении она получается ровной. В уроке мы научимся рисовать прямые линии.
В уроке мы научимся рисовать прямые линии.
Чтобы линия в фотошопе получилась ровной, то зажмите клавиву SHIFT и вы нарисуте прямую линию в фотошопе. Это позволяет рисовать прямые горизонтальные и вертикальные линии. Можно также нарисовать по диагонали, для этого нужно один раз щелкнуть левой кнопкой мыши по области где начинается линия, второй раз где заканчивается (с зажатым SHIFT ). Таким образом нарисуется прямая линия в заданных координатах.
Есть несколько способов нарисовать прямые линии в фотошопе, задав им цвет, толщину и другие стили. Обычно используют следующие инструменты: Кисть, Карандаш, Перо, Линия, Прямоугольная область. Какой инструмент лучше подходит для задачи — решать только вам. У каждого способа есть свои плюсы и недостатки.
Рисуем прямую линию инструментом Кисть (Brush Tool)
Проще всего нарисовать линию инструментом Кисть (Brush Tool). Создаем в фотошопе документ (Ctrl + N ) с произвольным размером, у меня это 800х600 пикселей :
Активируем инструмент Кисть (Brush Tool). Горячая клавиша вызова инструмента — B .
Горячая клавиша вызова инструмента — B .
В верхней панели настроек инструмента при необходимости меняем размер и жесткость кисти:
Проводим линию:
Какая-то она не совсем ровная, резонно заметите вы, так ведь?
Чтобы нарисовать идеально ровную линию, нужно перед началом рисования зажать клавишу Shift , провести линию и отпустить клавишу. Вот какая ровненькая линия получилась:
Способ с зажатием клавиши Shift перед началом рисования линии помогает провести строго горизонтальную или вертикальную линию под углом 90 градусов, если же нужно провести линию, например, по диагонали, то необходимо сначала сделать щелчок клавишей мыши у начала линии, зажать клавишу Shift , провести линию, затем отпустить клавишу мышки и Shift .
Рисуем прямую линию при помощи инструмента Карандаш (Pencil Tool)
Инструмент Карандаш (Pencil Tool) находится в той же группе инструментов, что и инструмент Кисть , горячая клавиша вызова инструмента — B .
Рисование линии при помощи инструмента Карандаш (Pencil Tool) аналогично рисованию Кистью — делаем клик мышью у начала линии, зажимаем клавишу Shift и проводим линию.
Рисуем линию инструментом Перо (Pen Tool)
Для того, чтобы нарисовать линию инструментом Перо понадобится чуть больше времени, чем в предыдущих случаях.
Активируйте инструмент Перо (Pen Tool), горячая клавиша вызова инструмента — P .
Не забудьте убедиться, что инструмент Перо находится в режиме «контур». Посмотреть это можно в верхней панели настроек инструмента:
Создаем новый слой, нажимаем на иконку создания слоя в панели слоев :
Рисуем прямую линию — просто поставьте две точки. Чтобы нарисовать горизонтальную или вертикальную линию, снова зажимаем клавишу Shift :
Чтобы начать рисовать новую линию, зажимаем клавишу Ctrl и щелкаем мышью по холсту, если этого не сделать, линии будут создаваться непрерывно.
Рисуем произвольные кривые линии и в конце зажимаем клавишу Ctrl с кликом мышью по холсту, чтобы завершить линии.
Линии готовы, но, к сожалению, они видны только в фотошопе во вкладке Контуры (Окно-Контуры (Window-Paths) ), если сохранить изображение, к примеру, в формате jpg*, линии не будут отображаться.
Для того, чтобы сделать их видимыми, возвращаемся к инструменту Кисть , в верхней панели настройки инструмента настраиваем размер , жесткость кисти и при необходимости выбираем саму кисть. Нам понадобится круглая кисть:
Выбираем цвет:
Активируем инструмент Перо , щелкаем ПКМ по холсту и выбираем пункт «Выполнить обводку контура» (Stroke Path):
Откроется следующее окно, в котором в качестве источника нужно выбрать «Кисть», а галочку у «Имитировать нажим» (Simulate Pressure) желательно снять чтобы получились ровные линии:
Результат:
Если оставить галочку «Имитировать нажим» (Simulate Pressure) , линии к концам будут становиться тоньше:
Рисуем линию инструментом Линия (Line tool)
Один из самый распространённых способов нарисовать прямую линию в фотошопе это инструмент Линия . Находится в левой панели:
Находится в левой панели:
Прекрасно то, что можно легко настроить цвет и толщину линии:
С зажатым SHIFT я провожу прямые линии. Они создаются средством фигуры из вектора. Можно запросто нарисовать вертикальную, горизонтальную и под углом 45 градусов прямую линию.
Прямая линия с помощью выделения в фотошопе
Бывает так, что не хочется заморачиваться с настройками векторных фигур и кистей. Поэтому можно просто выделить нужную область в фотошопе, например, в виде линии и залить её цветом.
Есть в фотошопе инструмент Прямоугольное выделение:
Например, нам нужна длинная и толстая линия в фотошопе. Выделяем нужную область:
Выбираем инструмент Заливка и устанавливаем цвет для будущей линии.
Заливаем цветом выделенную область и снимаем выделение CTRL+D . У нас получилась прямая линия.
Вот такие простые способы нарисовать линию в фотошоп. Надеемся, вам была полезна эта информация! Успехов в творчестве и хорошего настроения!
1.
 Возьмите чертежную линейку и начертите карандашом первую вертикальную линию. Теперь отложите линейку в сторону и попытайтесь провести от руки 10-20 линий, параллельных первой. Не расстраивайтесь, если у вас не получится с первого раза нарисовать прямую линию. Пробуйте еще и еще, пока результат не будет вас устраивать.
Возьмите чертежную линейку и начертите карандашом первую вертикальную линию. Теперь отложите линейку в сторону и попытайтесь провести от руки 10-20 линий, параллельных первой. Не расстраивайтесь, если у вас не получится с первого раза нарисовать прямую линию. Пробуйте еще и еще, пока результат не будет вас устраивать.2. На следующем листе точно таким образом начертите горизонтальную линию и попытайтесь карандашом провести параллельные ей прямые. В начале линии могут быть не очень длинные – сантиметров 8-10. Постепенно увеличивайте длину отрезков. Чем тверже у вас будет рука, тем более длинную линию Вы сможете нарисовать.
3. Усложнить эти упражнения можно за счёт контроля за нажимом на карандаш. Постарайтесь следить не только за тем чтобы линии были прямыми, но и за их цветом,они должны быть однородны.
Экспериментируйте. Пробуйте рисовать прямые линии по диагонали, под разным углом. Главное — чтобы линии у Вас получались прямые (а это возможно лишь при условии, что карандаш Вы держите уверенно и рука ваша тверда).
 Выполняйте это упражнение чаще и, в конце концов, Вы сможете рисовать прямые линии не пользуясь чертежной линейкой вообще.
Выполняйте это упражнение чаще и, в конце концов, Вы сможете рисовать прямые линии не пользуясь чертежной линейкой вообще.Как Нарисовать Изогнутую Стрелку В Фотошопе (2 Простых Способа)
Я искал способ нарисовать изогнутую стрелку в Фотошопе, но казалось, что нет четкого ответа. Было много сложных шагов, и на первый взгляд это определенно не было удобным для новичков процессом. К счастью, после долгой работы в Photoshop я начал использовать другой способ создания изогнутых стрелок. С помощью этой техники вы можете создать изогнутую стрелку за считанные секунды и сохранить ее как предустановку формы для использования в будущем!
Чтобы нарисовать изогнутую стрелку в Photoshop, выберите инструмент «Линия», щелкните значок шестеренки на верхней панели настроек, затем установите для параметра «Стрелка» значение «Конец». Теперь щелкните и перетащите, чтобы создать стрелку, нажмите Command/Control + T, щелкните правой кнопкой мыши и выберите «Деформация». Наконец, установите предустановку деформации на дугу, чтобы изогнуть стрелку.
Это может показаться долгим процессом, но я обещаю, что он будет быстрым и безболезненным. Кроме того, в конце этого урока вы узнаете, как сохранить эти фигуры в качестве пользовательских пресетов фигур, чтобы вам больше никогда не приходилось выполнять эту работу снова!
Начнем.
Как нарисовать изогнутую стрелку в Photoshop
Шаг 1. Создайте новый документ
Откройте Photoshop и создайте новый холст. Перейдите к опции «Файл» в верхнем левом углу экрана, затем нажмите «Создать».
Шаг 2: Создайте новый слой
После того, как вы создали новый проект, мы собираемся создать новый слой для работы. Для этого перейдите в правый нижний угол экрана и щелкните значок нового слоя (квадрат со знаком плюс внутри).
Шаг 3. Получите доступ к инструменту Elliptical Marquee Tool
После создания нового слоя вы создадите круг, который будет использоваться в качестве тела изогнутой стрелки. Здесь пригодится инструмент эллиптического выделения.
Выберите инструмент эллиптического выделения в меню «Инструменты» в левой части экрана или нажмите M на клавиатуре. Если вы его не видите, нажмите и удерживайте прямоугольный инструмент выделения, а затем выберите эллиптический вариант.
Шаг 4. Создание эллиптической области выделения
После того, как вы выбрали инструмент эллиптического выделения, нарисуйте круг на новом слое. Вы можете сделать его настолько большим, насколько хотите, чтобы ваша стрела была.
Шаг 5. Добавьте обводку к активному выделению
Круг окружает то, что известно как марширующие муравьи. Они обозначают выделение на изображении. После того, как вы нарисовали круг до нужного размера, нажмите кнопку «Изменить» в верхнем левом углу экрана, затем прокрутите вниз и выберите «Обводка».
После того, как вы нажмете обводку, вы увидите всплывающее меню, в котором вы можете выбрать детали обводки. Сделайте ширину 25 пикселей, выберите черный цвет, расположение по центру, а затем нажмите «ОК».
Когда вы закончите наносить обводку, ваш круг будет выглядеть так:
Шаг 6: Добавьте маску слоя
Теперь, когда вы нарисовали круг, пришло время сделать из него замечательную изогнутую стрелку. Всегда лучше делать как можно больше неразрушающих работ, поэтому мы собираемся использовать маску слоя, чтобы разрезать этот круг пополам.
Вернитесь в левый нижний угол экрана и выберите значок маски слоя (прямоугольник с кружком внутри), чтобы активировать маску слоя.
Шаг 7. Получите доступ к инструменту «Кисть» и установите черный цвет переднего плана
После того, как вы добавили маску слоя, выберите инструмент «Кисть» и установите черный цвет переднего плана, чтобы замаскировать часть круга.
Шаг 8. Выберите маску слоя
Теперь, когда вы выбрали кисть и установили цвет переднего плана на черный. Нажмите на маску слоя, чтобы вы могли замаскировать свой круг, а не работать с самим слоем.
Шаг 9: Закрасьте половину круга, чтобы замаскировать его
Теперь вы готовы разрезать круг пополам, чтобы придать ему вид изогнутой стрелки. Начните маскировать часть вашего круга, как показано ниже. Чтобы замаскировать свое изображение, просто закрасьте области вашего круга, от которых вы хотите избавиться.
Начните маскировать часть вашего круга, как показано ниже. Чтобы замаскировать свое изображение, просто закрасьте области вашего круга, от которых вы хотите избавиться.
Шаг 10. Доступ к инструменту «Перо»
Теперь, когда у вас есть кривая стрелки, пришло время сделать ее наконечник. Здесь на помощь приходит инструмент «Перо». Откройте инструмент «Перо», щелкнув его на панели инструментов или нажав P на клавиатуре.
Шаг 11. Используйте инструмент «Перо», чтобы нарисовать наконечник стрелки
После того, как вы выбрали инструмент «Перо», создайте новый слой и начните рисовать треугольник на первом конце изогнутой линии. Если у вас не получилось с первой попытки, не переживайте, нажмите кнопку «Command» или «Control» и выберите опорную точку, чтобы настроить ее по своему вкусу.
Подробнее об использовании инструмента «Перо» и работе с опорными точками можно узнать здесь.
Шаг 12. Закрасьте наконечник стрелки
Теперь, когда вы нарисовали наконечник стрелы с помощью пера, вам нужно его заполнить. Щелкните правой кнопкой мыши путь и выберите «заполнить путь», чтобы покрасить стрелку в черный цвет.
Щелкните правой кнопкой мыши путь и выберите «заполнить путь», чтобы покрасить стрелку в черный цвет.
Теперь вы сделали изогнутую стрелу!
Вот и все, вы сделали изогнутую стрелку, используя инструмент эллиптического выделения и треугольный контур пера!
Как сделать изогнутую стрелку с помощью инструмента «Линия»
В последнем методе вы научились создавать стрелку в виде полукруга, но что, если вы хотите более тонкую кривую? С помощью инструмента «Линия» вы можете быстро создать тонкий изгиб стрелы, не затрагивая никаких контуров! Вот как это сделать.
Шаг 1. Доступ к инструменту «Линия»
Выберите инструмент линии на панели инструментов или нажмите U на клавиатуре, чтобы получить доступ к инструментам формы.
Шаг 2. Настройка толщины линии
После выбора инструмента линии перейдите на панель инструментов в верхней части окна и настройте толщину линии. Это определит толщину линии. Как видите, я выбрал 10 пикселей, но вы можете сделать линию такой толщины, какой хотите.
Шаг 3. Добавьте наконечник стрелки
После определения толщины линии пришло время решить, где вы собираетесь добавить наконечник стрелки. Photoshop позволяет добавить стрелку в начало или конец строки. Выберите значок шестеренки рядом с параметром веса, затем выберите «Начало» или «Конец» в раскрывающемся меню, чтобы решить, куда поместить наконечник стрелки. Я решил поставить стрелку в конце моей строки.
Шаг 4. Выберите цветную заливку для стрелки
Прежде чем рисовать стрелку, осталось выбрать последний элемент — цвет. Поскольку вы будете использовать инструмент формы, вы можете использовать параметры «Заливка» и «Обводка», чтобы раскрасить стрелку. Параметр «Заливка» окрашивает всю стрелку, а параметр «Обводка» добавляет контур.
Нажмите кнопку «Заливка» на верхней панели инструментов и выберите цвет стрелки. Повторите этот шаг и для варианта обводки.
Шаг 5: Нарисуйте стрелку
Теперь пришло время нарисовать стрелку на холсте. Инструмент формы создает новый слой формы каждый раз, когда вы рисуете на холсте, поэтому, если вам не нравится ваша стрелка, вы можете легко удалить слой и перезапустить его. Постарайтесь не слишком беспокоиться о прямолинейности линии, так как вы достаточно скоро будете изгибать ее. Вот как выглядит моя линия:
Инструмент формы создает новый слой формы каждый раз, когда вы рисуете на холсте, поэтому, если вам не нравится ваша стрелка, вы можете легко удалить слой и перезапустить его. Постарайтесь не слишком беспокоиться о прямолинейности линии, так как вы достаточно скоро будете изгибать ее. Вот как выглядит моя линия:
Шаг 6. Активируйте инструмент Free Transform Tool
После того, как вы нарисовали стрелку, которая вас устраивает, пришло время использовать инструмент Free Transform, чтобы изогнуть ее. Нажмите кнопку «Редактировать» в верхней части окна и выберите «Свободный путь преобразования» в раскрывающемся меню. Вы также можете получить доступ к инструменту свободного преобразования, используя сочетание клавиш Command или Control + T.
Шаг 7. Активируйте инструмент «Деформация»
После того, как вы активировали инструмент «Свободное преобразование», щелкните правой кнопкой мыши стрелку и выберите «Деформация» в раскрывающемся меню.
Шаг 8. Изгиб стрелки
Инструмент деформации позволяет вам искривлять изображения всевозможными способами, однако для этого урока нам нужно только слегка изогнуть стрелку, и предустановки будет достаточно.
Перейдите на панель инструментов в верхней части Photoshop и в разделе «Деформация» нажмите «Пользовательский», чтобы открыть раскрывающееся меню. В этом меню выберите опцию «Дуга». Это применит предустановленную деформацию к вашей стрелке, чтобы добавить небольшой изгиб ко всей форме.
Теперь у тебя есть еще одна изогнутая стрела!
Теперь вы успешно сделали еще одну изогнутую стрелку. Вот как получилось у меня:
Как сохранить изогнутые стрелки в виде пользовательской формы
Теперь, когда вы создали свою изогнутую стрелку, пришло время сохранить ее как пользовательскую форму, чтобы вы могли использовать ее повторно, когда захотите.
Шаг 0. Сведение слоев
Этот метод можно использовать для создания пользовательской формы из изогнутых стрелок, сделанных первым и вторым способами. Однако, поскольку для создания изогнутой стрелки в первом методе использовалось несколько слоев, вам нужно будет объединить слои, прежде чем придать ей нестандартную форму.
Удерживая Command или Control, нажмите на слои, используемые для создания изогнутой стрелки (это не включает фоновый слой). Затем щелкните правой кнопкой мыши любой из выбранных слоев и выберите «Объединить слои» в раскрывающемся меню. Теперь слои едины, и вы можете сделать их произвольной формы.
Шаг 1: Создайте выделение вокруг фигуры
Удерживая Command или Control, щелкните миниатюру слоя со стрелкой на панели слоев. Это превратит вашу фигуру в активное выделение (она будет окружена марширующими муравьями).
Шаг 2. Выберите «Правка» > «Определить пользовательскую форму»
Затем нажмите «Правка» в строке меню и выберите «Определить пользовательскую форму» в раскрывающемся меню.
Шаг 3. Назовите свою пользовательскую форму
После того, как вы нажмете «Определить пользовательскую форму», вы увидите всплывающее меню, в котором вас попросят назвать вашу форму. Введите любое имя, которое вам подходит.
Шаг 4. Доступ к инструменту Custom Shape Tool
Теперь, когда вы создали пользовательскую форму с помощью изогнутой стрелки, пришло время протестировать ее. Активируйте инструмент пользовательской формы, щелкнув правой кнопкой мыши инструмент линии и выбрав «Инструмент пользовательской формы» во всплывающем меню.
Активируйте инструмент пользовательской формы, щелкнув правой кнопкой мыши инструмент линии и выбрав «Инструмент пользовательской формы» во всплывающем меню.
Шаг 5. Найдите свою пользовательскую форму
После того, как вы выбрали инструмент пользовательской формы, перейдите на панель инструментов и щелкните параметр «Форма» рядом со значком шестеренки. Прокрутите вниз раскрывающееся меню, пока не увидите пользовательскую форму изогнутой стрелки, и щелкните ее, чтобы активировать.
Шаг 6. Нарисуйте изогнутую стрелку с помощью инструмента «Пользовательская фигура»
Теперь, когда вы выбрали нестандартную фигуру, проверьте ее, нарисовав на холсте. Нажав и перетащив на холсте, вы создадите точную копию стрелки, которую вы сделали ранее. На этот раз без каких-либо ручных действий, так как есть готовая форма для использования!
Итак, теперь вы знаете, как создать два разных типа изогнутых стрелок в Photoshop. Хотите ли вы круговую кривую или небольшой изгиб, эти две техники помогут вам. Если вы планируете использовать эти формы чаще в будущем, я настоятельно рекомендую сохранить их как пользовательские пресеты форм, чтобы использовать их в будущем!
Если вы планируете использовать эти формы чаще в будущем, я настоятельно рекомендую сохранить их как пользовательские пресеты форм, чтобы использовать их в будущем!
После того, как вы закончите редактирование стрелки, вы можете изменить ее цвет. Чтобы помочь вам узнать, как это сделать, ознакомьтесь со следующим уроком по изменению цвета фигур в Photoshop!
Удачного редактирования!
Инструмент «Перо кривизны» в Photoshop CC 2018
В этом руководстве показано, как использовать новый инструмент «Перо кривизны» в Photoshop CC 2018, чтобы легко рисовать контуры и как преобразовывать контуры контуров в фигуры, векторные маски и выделения. Следуйте этому пошаговому руководству.
Автор сценария Стив Паттерсон.
Одной из самых больших новых функций в Photoshop CC 2018 является новый инструмент Curvature Pen Tool . Curvature Pen Tool — это упрощенная версия стандартного Pen Tool Photoshop. Это позволяет нам рисовать сложные фигуры и контуры без необходимости редактировать маркеры управления или запоминать сочетания клавиш. Использование Curvature Pen Tool так же просто, как добавление точек щелчком мыши. Затем Photoshop использует эти точки для автоматического рисования пути.
Curvature Pen Tool — это упрощенная версия стандартного Pen Tool Photoshop. Это позволяет нам рисовать сложные фигуры и контуры без необходимости редактировать маркеры управления или запоминать сочетания клавиш. Использование Curvature Pen Tool так же просто, как добавление точек щелчком мыши. Затем Photoshop использует эти точки для автоматического рисования пути.
Как следует из названия, инструмент Curvature Pen Tool по умолчанию рисует изогнутые линии. Но, как мы увидим, так же легко рисовать прямые линии и переключаться между кривыми и прямыми линиями по мере необходимости. Как и в случае со стандартным инструментом «Перо», мы можем легко преобразовать контуры контуров в контуры выделения, что позволит любому, даже новичку, делать четкие, профессиональные выделения в Photoshop. Давайте посмотрим, как это работает!
Инструмент Curvature Pen Tool доступен только в Photoshop CC 2018, поэтому вам понадобится CC 2018, чтобы следовать ему. Если вы являетесь подписчиком Creative Cloud, вы можете узнать, как обновить свою копию Photoshop до CC 2018, воспользовавшись нашим учебным пособием «Как поддерживать Photoshop CC в актуальном состоянии». Давайте начнем!
Давайте начнем!
Настройка документа
Создание нового документа Photoshop
Вместо того, чтобы просто рассказывать вам, как работает Curvature Pen Tool, давайте настроим все так, чтобы вы могли легко следовать за мной. Мы начнем с создания нового документа Photoshop. Перейдите в меню File в строке меню в верхней части экрана и выберите New :
.Перейдите в меню «Файл» > «Создать».
Откроется диалоговое окно «Новый документ». В 9На панели 0005 Preset Details справа установите параметры Width и Height нового документа на 1000 пикселей. Установите разрешение на 72 пикселя/дюйм и убедитесь, что Содержание фона установлено на Белый . Затем нажмите кнопку Создать в правом нижнем углу. На вашем экране откроется новый документ, заполненный белым цветом:
Настройка параметров нового документа на панели Preset Details.
Настройка направляющих
Теперь, когда у нас есть документ, давайте настроим несколько направляющих, чтобы нам было легче рисовать одинаковые фигуры. Перейдите в меню View в строке меню и выберите New Guide Layout :
.Переход к просмотру > новый макет направляющей.
В диалоговом окне «Новый макет направляющей» задайте для параметров Количество столбцов и Количество строк значение 6 . Убедитесь, что значение Gutter для столбцов и строк либо пусто, либо установлено на 0. Если у вас есть какие-либо ранее существовавшие направляющие, которые необходимо удалить, выберите Очистить существующие направляющие внизу. Затем нажмите OK, чтобы закрыть диалоговое окно:
Параметры макета нового руководства.
Теперь вы должны увидеть 3 строки и 3 столбца направляющих перед документом:
Направляющие теперь отображаются в документе.
Как рисовать с помощью инструмента Curvature Pen Tool
Шаг 1. Выберите инструмент «Перо кривизны» на панели инструментов
Теперь, когда наш документ настроен, давайте узнаем, как использовать новый инструмент «Перо кривизны» в Photoshop CC 2018. Мы выбираем инструмент «Перо кривизны» на панели инструментов. По умолчанию инструмент «Перо кривизны» находится позади стандартного инструмента «Перо», поэтому вам нужно щелкнуть и удерживать значок инструмента «Перо», пока не появится всплывающее меню. Затем выберите Curvature Pen Tool из меню:
Выбор инструмента «Перо кривизны» на панели инструментов.
Не видите инструмент «Перо кривизны» на панели инструментов? Вот где это найти.
Шаг 2. Установите режим инструмента «Путь» или «Форма»
Прежде чем начать рисовать с помощью инструмента «Перо кривизны», выберите, хотите ли вы нарисовать контур пути или форму , используя параметр Режим инструмента на панели параметров. По умолчанию режим инструмента установлен на 9.0005 Path , это то, что я оставлю установленным. Если вы хотите нарисовать фигуру, вы должны установить для параметра «Режим инструмента» значение «Форма ». Я считаю, что проще просто нарисовать путь, потому что пути легче увидеть, когда вы рисуете, и вы можете легко преобразовать свой путь в фигуру, когда закончите. Мы научимся это делать чуть позже. Пока оставьте для режима инструмента значение «Путь:
По умолчанию режим инструмента установлен на 9.0005 Path , это то, что я оставлю установленным. Если вы хотите нарисовать фигуру, вы должны установить для параметра «Режим инструмента» значение «Форма ». Я считаю, что проще просто нарисовать путь, потому что пути легче увидеть, когда вы рисуете, и вы можете легко преобразовать свой путь в фигуру, когда закончите. Мы научимся это делать чуть позже. Пока оставьте для режима инструмента значение «Путь:
Для параметра «Режим инструмента» можно установить значение «Путь» или «Форма».
Шаг 3. Нажмите, чтобы добавить начальную точку
Чтобы начать рисовать контур или фигуру, щелкните один раз внутри документа, чтобы установить начальную точку. Я нажму на место, где пересекаются вертикальная направляющая в центре и горизонтальная направляющая внизу. Обратите внимание, что в том месте, где вы щелкнули, появился маленький квадрат . Это известно как точка привязки , потому что она привязывает положение пути в документе:
Щелкните, чтобы добавить начальную точку пути.
Шаг 4. Добавьте вторую точку для рисования прямой линии
Затем нажмите, чтобы добавить вторую опорную точку. Я нажму там, где пересекаются вертикальная направляющая слева и горизонтальная направляющая в центре. Обратите внимание, что хотя инструмент называется Curvature Pen Tool, Photoshop рисует прямую линию , известную как сегмент пути , между двумя точками. Причина в том, что для рисования кривой требуется три точки; один в начале кривой, один в конце и один в середине. Точка в середине определяет угол или дугу кривой. Без этой средней точки все, что Photoshop может нарисовать, — это прямая линия:
При добавлении второй точки между двумя точками рисуется прямая линия.
Шаг 5. Добавьте третью точку для рисования кривой
Щелкните инструментом Curvature Pen Tool, чтобы добавить третью точку. Я нажму там, где пересекаются верхняя горизонтальная направляющая и центральная вертикальная направляющая. Как только вы нажмете, чтобы добавить третью точку, прямая линия превратится в кривую:
Как только вы нажмете, чтобы добавить третью точку, прямая линия превратится в кривую:
Добавление третьей точки преобразует прямую линию в кривую.
Изменение толщины и цвета пути
Если у вас возникли проблемы с отображением контура контура, вы можете настроить цвет и толщину контура, щелкнув значок шестеренки на панели параметров:
Щелкните значок шестеренки, чтобы открыть параметры пути.
Откроется диалоговое окно Параметры пути , в котором можно изменить толщину контура контура от 0,5 пикселя до 3 пикселов. Вы также можете выбрать другой цвет для пути. Я поставлю Толщина от до 3 пикселя и Цвет от до Пурпурный . Обратите внимание, что эти настройки предназначены только для того, чтобы помочь вам увидеть свой путь во время работы. Они не влияют на фактическое отображение пути в документе. Чтобы закрыть диалоговое окно «Параметры пути», снова щелкните значок шестеренки:
.
Измените толщину и цвет пути в параметрах пути.
И теперь мы видим, что изменилась и толщина, и цвет моего пути:
Контур пути теперь намного лучше виден.
Шаг 6: Нажмите, чтобы добавить дополнительные баллы
Чтобы продолжить рисовать контур или фигуру, просто нажмите, чтобы добавить дополнительные точки. По умолчанию, как только вы начали рисовать изогнутую линию, добавляя третью точку, любые дополнительные точки, которые вы добавляете, также будут рисовать кривую. Я добавлю четвертую опорную точку, щелкнув там, где пересекаются вертикальная линия справа и горизонтальная направляющая в центре. Это добавляет новый сегмент пути между третьей и четвертой точками и расширяет кривую:
Добавление четвертой точки для продолжения рисования кривой линии.
Шаг 7. Нажмите на начальную точку, чтобы закрыть путь
Чтобы закрыть путь, снова нажмите исходную начальную точку. Теперь мы нарисовали полный круг с помощью инструмента Curvature Pen Tool, просто щелкнув:
Закройте путь, снова щелкнув начальную точку.
Изменение контура пути
Перемещение существующей опорной точки
Мы нарисовали наш путь, но мы можем легко вернуться к этому моменту и изменить его форму. На самом деле, есть несколько способов сделать это. Один из них — щелкнуть существующую опорную точку с помощью инструмента Curvature Pen Tool, чтобы выбрать ее, а затем перетащить точку в новое место. Здесь я перетаскиваю верхнюю опорную точку на две вертикальные направляющие вправо:
Щелкните и перетащите существующую точку привязки.
Добавление дополнительных точек привязки
Мы также можем добавить дополнительные опорные точки к существующему пути. Чтобы добавить новую точку, щелкните в любом месте контура пути. Затем перетащите новую точку, чтобы изменить форму пути. Я щелкну в левом верхнем углу пути, чтобы добавить новую точку:
.Добавление новой точки привязки путем нажатия контура пути.
Затем, чтобы изменить форму пути, я перетащу новую точку в левый верхний угол, где пересекаются линии сетки:
Перетаскивание новой точки для изменения формы пути.
Я также щелкну, чтобы добавить новую опорную точку в самом верху пути, а затем перетащу новую точку вниз, туда, где линии сетки сходятся чуть выше центра:
Добавление новой точки вверху и перетаскивание ее вниз.
Переключение между точками кривой и угловыми точками
До сих пор все опорные точки, которые мы добавили с помощью инструмента Перо кривизны, представляли собой точек кривой (также известный как точек сглаживания ). То есть контур пути изгибается при прохождении через точку. Другой способ изменить форму контура — преобразовать точку кривой в угловую точку . Чтобы переключиться с точки кривой на точку угла, дважды щелкните на существующей точке кривой.
Я дважды щелкну только что добавленную точку в центре вверху, и теперь мы видим, что вместо плавной кривой контур пути резко меняет направление в этой точке. Чтобы переключиться с угловой точки обратно на кривую, снова просто дважды щелкните точку:
Дважды щелкните точку кривой, чтобы преобразовать ее в угловую точку, и наоборот.
Удаление точки
Чтобы удалить опорную точку, щелкните ее с помощью инструмента Curvature Pen Tool, чтобы выбрать ее, а затем нажмите клавишу Backspace (Win) / Delete (Mac) на клавиатуре. Здесь я удалил точку в центре вверху, и теперь путь вернулся к той же форме, в которой он был до добавления точки:
.Чтобы удалить точку, выберите ее и нажмите Backspace (Win)/Delete (Mac).
Удаление всего пути
Чтобы удалить весь путь, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) внутри документа, а затем выберите Удалить путь в меню. Вы также удаляете весь путь, нажимая Backspace (Win) / Удалить (Mac) на клавиатуре, когда не выбраны опорные точки:
Чтобы удалить путь, щелкните правой кнопкой мыши (Win) или щелкните, удерживая нажатой клавишу Control (Mac), и выберите «Удалить путь».
Я удалю свой путь, чтобы вернуться только к моему пустому документу и моим направляющим:
Путь удален.
Рисование сегментов прямого пути с помощью инструмента Curvature Pen Tool
Основное преимущество инструмента Curvature Pen Tool заключается в том, что с его помощью легко рисовать изогнутые контуры пути. Но мы также можем использовать его для рисования прямых линий. Мы уже видели, что можем преобразовать точку кривой в угловую точку, дважды щелкнув по ней. Но если мы заранее знаем, что нам нужно нарисовать прямую линию, нет необходимости сначала рисовать точку кривой, а затем преобразовывать ее. Вместо этого всего дважды щелкните , а не один раз, чтобы добавить новую точку. Photoshop автоматически добавит точку в качестве угловой точки.
Допустим, мы хотим нарисовать прямоугольный контур контура с помощью инструмента Curvature Pen Tool. Начните с щелчка, чтобы установить начальную точку пути. Я нажму в левом нижнем углу:
Щелчок, чтобы установить начальную точку для прямоугольного контура пути.
Затем, поскольку мы знаем, что следующая точка должна быть угловой, для ее добавления щелкните дважды, а не один раз. Я дважды щелкну две горизонтальные направляющие над начальной точкой:
Двойной щелчок для добавления второй точки в качестве угловой.
Чтобы добавить третью точку прямоугольной формы, я снова дважды щелкну ее, чтобы добавить ее в качестве угловой точки. Обратите внимание: поскольку мы добавляем точки как угловые, Photoshop соединяет их сегментами прямого пути вместо кривых:
.Двойной щелчок для добавления третьей точки.
Я добавлю четвертую угловую точку, дважды щелкнув в правом нижнем углу. Опять же, Photoshop добавляет еще один сегмент прямого пути:
Добавление четвертой угловой точки.
Чтобы завершить путь, я дважды щелкну начальную начальную точку, и Photoshop добавит оставшийся прямой отрезок:
Двойной щелчок по начальной точке, чтобы закрыть путь.
Преобразование сегмента прямого пути в дугу
Что делать, если вместо плоской горизонтальной линии в верхней части пути вам нужна арка? С инструментом Curvature Pen Tool это легко. Все, что вам нужно сделать, это щелкнуть в любом месте верхнего сегмента пути, чтобы добавить новую опорную точку:
Все, что вам нужно сделать, это щелкнуть в любом месте верхнего сегмента пути, чтобы добавить новую опорную точку:
Добавление новой точки в начало пути.
Затем перетащите новую точку вверх, чтобы создать арку:
Перетаскивание новой точки вверх.
Одновременное перемещение нескольких опорных точек
До сих пор мы узнали, что мы можем переместить отдельную опорную точку, щелкнув и перетащив ее с помощью инструмента Curvature Pen Tool. Но что, если нам нужно переместить две или более опорных точек одновременно? В этом случае мы можем использовать Photoshop Direct Selection Tool 9.0006 . Вы найдете инструмент «Прямое выделение», также известный как «Инструмент «Белая стрелка», расположенный за инструментом «Выбор пути» («Инструмент «Черная стрелка») на панели инструментов. Нажмите и удерживайте инструмент выбора пути, пока не появится всплывающее меню, а затем выберите инструмент прямого выбора из меню:
Выбор инструмента прямого выделения на панели инструментов.
Допустим, мы хотим изменить высоту нашего пути. Нам нужно выбрать все три опорные точки, составляющие вершину (точка вверху слева, вверху справа и точка наверху арки). Чтобы выбрать все три точки одновременно, щелкните и перетащите рамку вокруг всех трех точек с помощью инструмента «Прямое выделение»:
Перетаскивание с помощью инструмента прямого выделения вокруг всех трех точек вверху.
Затем, выделив все три точки вверху, щелкните любую из них и перетащите все три вниз вместе:
Изменение формы пути путем одновременного перемещения всех выбранных узловых точек.
Чтобы вернуться к инструменту Curvature Pen Tool, повторно выберите его на панели инструментов:
Повторный выбор инструмента «Перо кривизны».
А затем, чтобы удалить путь, чтобы начать заново, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) внутри документа и выберите Удалить путь в меню:
Выбор параметра «Удалить путь».
Рисование сердца с помощью инструмента Curvature Pen Tool
Наконец, давайте воспользуемся тем, что мы узнали о кривых и угловых точках, и нарисуем путь в форме сердца. Когда мы закончим, мы закончим этот урок, научившись превращать путь в реальную форму, а также векторную маску и контур выделения.
Сначала щелкните в центре нижней части с помощью инструмента Curvature Pen Tool, чтобы установить начальную точку:
Щелчок, чтобы установить начальную точку для сердца.
Затем щелкните в верхнем левом углу, где первая вертикальная направляющая слева пересекается со второй горизонтальной направляющей сверху. Это добавляет вторую точку, и, поскольку у нас есть только две точки в данный момент, Photoshop рисует прямой отрезок пути между ними:
Нажмите, чтобы добавить вторую точку.
Чтобы добавить третью точку, щелкните там, где верхняя горизонтальная направляющая пересекается со второй вертикальной направляющей слева. Поскольку это наша третья точка, Photoshop преобразует отрезок прямого пути в кривую:
Поскольку это наша третья точка, Photoshop преобразует отрезок прямого пути в кривую:
Добавление третьей точки создает кривую.
Нам нужно добавить четвертую точку в том месте, где вторая горизонтальная направляющая сверху встречается с вертикальной направляющей в центре. Но поскольку мы знаем, что эта точка должна быть угловой, а не кривой, дважды щелкните , чтобы добавить его:
Добавление четвертой точки в качестве угловой по двойному щелчку.
Затем щелкните место пересечения верхней горизонтальной направляющей со второй вертикальной направляющей справа. Несмотря на то, что мы добавляем эту точку как точку кривой (одиночным щелчком мыши), Photoshop сначала нарисует прямой сегмент пути. Это потому, что наша предыдущая точка была угловой:
.Щелкните один раз, чтобы добавить пятую опорную точку в качестве точки кривой.
Чтобы добавить следующую точку, щелкните там, где первая вертикальная направляющая справа встречается со второй горизонтальной направляющей сверху. Photoshop еще раз преобразует прямой путь в кривую:
Photoshop еще раз преобразует прямой путь в кривую:
Добавление шестой точки преобразует предыдущую прямую линию в кривую.
Наконец, давайте замкнем путь и завершим нашу форму сердца, щелкнув начальную точку внизу. Нам нужно, чтобы эта точка была угловой, а не кривой, поэтому завершите путь, дважды щелкнув начальную точку:
Дважды щелкните начальную точку, чтобы замкнуть контур угловой точкой.
Отключение направляющих
Мы закончили рисовать с помощью инструмента Curvature Pen Tool, поэтому давайте удалим направляющие, перейдя в меню View в строке меню, выбрав Show , а затем выбрав Guides , чтобы отменить их выбор:
Перейдите в «Вид» > «Показать» > «Направляющие».
Это оставляет нам только наш путь:
Путь в форме сердца, нарисованный с помощью инструмента Curvature Pen Tool.
Преобразование пути в выделение, маску или форму
Теперь, когда мы нарисовали наш путь, Photoshop позволяет легко преобразовать путь либо в контур выделения , либо в векторную маску , либо в форму . Когда инструмент Curvature Pen Tool все еще активен, вы найдете все три параметра на панели параметров. Просто выберите тот, который вам нужен:
Когда инструмент Curvature Pen Tool все еще активен, вы найдете все три параметра на панели параметров. Просто выберите тот, который вам нужен:
Используйте параметр «Создать», чтобы превратить контур в выделение, векторную маску или фигуру.
Контур выбора
Чтобы преобразовать ваш путь в контур выделения, выберите Selection :
Выбор «Выбор» на панели параметров.
Photoshop откроет диалоговое окно Make Selection . Здесь вы можете добавить немного растушевки к выделению, если это необходимо, или просто нажмите OK, чтобы закрыть диалоговое окно:
Диалоговое окно «Выбрать».
Photoshop мгновенно преобразует контур вашего пути в контур выделения «марширующие муравьи»:
Путь, нарисованный с помощью инструмента Curvature Pen Tool, теперь является контуром выделения.
Я отменю это, чтобы мы могли посмотреть на две другие опции, перейдя в меню Edit и выбрав Undo Selection Change . Я также мог бы просто нажать Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре:
Я также мог бы просто нажать Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре:
Переход к редактированию > отменить изменение выбора.
Векторная маска
Чтобы создать векторную маску из контура контура, выберите Маска на панели параметров:
Выбор опции «Маска».
Photoshop преобразует контур в векторную маску, при этом в документе остается видимой только область внутри контура. Шаблон шахматной доски , который теперь окружает путь, представляет прозрачность, поскольку у нас нет других слоев под маской:
Путь теперь отображается как векторная маска с видимой только областью внутри пути.
И если мы посмотрим на панель «Слои», мы увидим цифру 9.0005 миниатюра векторной маски :
Миниатюра векторной маски появляется на панели «Слои».
Я отменю векторную маску, чтобы мы могли рассмотреть третий вариант, перейдя в меню Edit и выбрав Undo Add Vector Mask . Или опять же, я мог бы просто нажать Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре:
Или опять же, я мог бы просто нажать Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре:
Перейдите в Редактирование > Отменить добавление векторной маски.
Слой формы
Наконец, чтобы преобразовать контур, нарисованный с помощью инструмента Curvature Pen Tool, в слой Shape, выберите Форма :
Выбор «Форма» на панели параметров.
Photoshop заполняет новую фигуру текущим цветом переднего плана, который в моем случае черный:
Путь преобразован в фигуру.
Если мы снова посмотрим на панель «Слои», мы увидим новый слой формы . Чтобы изменить цвет фигуры, дважды щелкните миниатюру фигуры :
.Дважды щелкните миниатюру слоя «Форма», чтобы изменить цвет фигуры.
Затем выберите новый цвет из Color Picker . Поскольку мы нарисовали форму сердца, я выберу оттенок красного. Нажмите OK, когда закончите, чтобы закрыть палитру цветов:
.
Выбор другого цвета для фигуры из палитры цветов.
Наконец, чтобы скрыть контур контура вокруг фигуры, нажмите Enter (Win) / Return (Mac) на клавиатуре. Или просто выберите другой инструмент на панели инструментов. Вот форма моего сердца, теперь заполненная красным цветом:
Красное сердце, нарисованное с помощью Curvature Pen Tool.
И вот оно! Это наше пошаговое руководство по рисованию контуров и фигур с помощью нового инструмента Curvature Pen Tool в Photoshop CC 2018! Также ознакомьтесь с новыми богатыми подсказками по инструментам в Photoshop CC 2018. Посетите наш раздел «Основы Photoshop», чтобы найти похожие руководства!
Как нарисовать изогнутую линию в Photoshop 2021?
Следовательно, как нарисовать наклонную линию в Photoshop?
com/embed/xjVBPYl0fcw» frameborder=»0″ allowfullscreen=»allowfullscreen» data-original-w=»720″ data-original-h=»520″> Тогда, как мне сделать изогнутые линии в Photoshop?
Метод 1
- Откройте Photoshop и выберите «Файл» > «Создать». …
- Выберите инструмент «Текст» (T) и введите текст.
- Выбрав текстовый слой и активировав инструмент «Текст» (T), щелкните значок «Создать искаженный текст» на панели инструментов.
- В окне «Деформация текста» выберите стиль «Дуга», установите флажок «Горизонтально» и установите значение «Изгиб» на +20%.
Как провести прямую линию?
7 советов по получению более прямых линий
- Ослабьте хватку. Большинство начинающих рисовать крепко держат карандаш. …
- Слегка нажмите. …
- Используйте мышцы рук вместо пальцев. …
- Рисуй быстрее. …
- Потренируйте линию, прежде чем рисовать ее. …
- Расположитесь так, чтобы ваша рука могла свободно двигаться, чтобы провести линию.
 …
… - Направляй руку.
Кроме того, как нарисовать кривую линию?
Как правильно рисовать кривые
- Шаг 1: Нарисуйте прямые линии. Упростите каждую кривую и превратите ее в прямую линию. Начинайте новую строку каждый раз, когда кривая сильно меняет направление.
- Шаг 2: Сгладьте линии в кривые. Закруглите переходы между маленькими линиями, чтобы снова превратить его в кривую.
Содержание
Как нарисовать прямой угол?
Рисование прямого угла с помощью транспортира
- Нарисуйте прямую линию ОА со стрелкой в точке А.
- Теперь держите транспортир на этой линии так, чтобы базовая линия транспортира была выровнена над OA. …
- Начните с 0° и двигайтесь к отметке 180° транспортира. …
- Соедините вершину линии OA с точкой B.
Нарисовав прямую линию, нажмите ALT и щелкните левой кнопкой мыши, чтобы изменить ее направление. Так как мы хотим получить изогнутую линию, двигаем направление в верхнюю сторону. Нажмите на другую точку и перетащите мышь вниз. Это создаст изогнутую линию в Photoshop.
Как изогнуть фигуру в Photoshop?
Преобразование деформации
- Выберите Edit > Transform > Warp или.
- Нажмите Control + T (Win) / Command + T (Mac), затем нажмите кнопку «Переключение между режимами свободного преобразования и деформации» на панели параметров.
В искусстве рисовать идеально прямую линию не нужно и не желательно. Не имеет выразительных качеств, поэтому не имеет художественных достоинств; это выглядит неестественно и надуманно . В природе очень редко бывают прямые линии; они обычно встречаются в искусственных объектах.
Не имеет выразительных качеств, поэтому не имеет художественных достоинств; это выглядит неестественно и надуманно . В природе очень редко бывают прямые линии; они обычно встречаются в искусственных объектах.
20) Инструмент кривой используется для рисования изогнутой линии.
Как нарисовать кривую параллельную линию от руки? com/embed/sIncjPzI2qM» frameborder=»0″ allowfullscreen=»allowfullscreen» data-original-w=»720″ data-original-h=»520″> Как нарисовать прямую линию по диагонали в Photoshop? Как нарисовать диагональную линию в Adobe? Что используется для рисования изогнутых линий?20) Инструмент кривой используется для рисования изогнутой линии.
Как изогнуть фигуру?
Начертить кривую
- На вкладке Вставка щелкните Фигуры.
- В разделе «Линии» нажмите «Кривая».
- Нажмите, где вы хотите начать кривую, перетащите, чтобы нарисовать, а затем нажмите, где вы хотите добавить кривую.

- Чтобы закрыть фигуру, выполните одно из следующих действий. Чтобы оставить фигуру открытой, в любой момент дважды щелкните ее. Чтобы закрыть фигуру, щелкните рядом с ее начальной точкой.
- Reference 1
- Reference 2
- Reference 3
- Справочник 4
- Справочник 5
Теги: совету как рисовать прямые линии в фотошопе cs5interviewstips
Воспроизвести видео
Предпочитаете смотреть обучающие видео? Посмотрите вышеприведенное видео с моего канала Youtube.
Подписаться
Вы когда-нибудь задумывались, как изогнуть текст в Photoshop? Сегодня я покажу вам, как добавить текст на кривую траекторию в Photoshop.
Сначала вы узнаете, как создать контур с помощью инструмента «Перо». Затем , я покажу вам, как легко добавить текст к этому (изогнутому) контуру, выполнив 6 шагов! Давайте сделаем это…
Шаг 1: Создайте новый документ
Первым шагом для этого текстового проекта является создание нового документа в Photoshop.
Существует несколько различных способов создания нового документа. Выберите свой любимый и размер холста следующим образом; 1920 x 1080 при 300 пикселей на дюйм.
Шаг 2. Создайте путь для вашего текста
Существует несколько способов создания контура в Photoshop. Для этого дизайна мы будем использовать инструмент Перо (P). Если вы никогда не использовали ручку, не беспокойтесь. Пользоваться инструментом «Перо» очень просто!
Выбрав Pen , перейдите к параметрам инструмента и измените тип с Shape на Path.
Давайте создадим начальную точку нашего пути, щелкнув в левой части холста. Это оставит точку привязки. Каждый раз, когда вы нажимаете, вы добавляете еще одну опорную точку, и она будет соединена с предыдущей точкой. Это путь!
Вы можете согнуть путь, щелкнув и перетащив мышь. Когда вы это сделаете, вы увидите две ручки на якоре. Эти ручки можно использовать для изменения кривой в зависимости от вашего творческого видения. Однако, чтобы взять ручку, вам нужно будет удерживать клавишу Alt или Option.
Продолжайте и добавьте от 3 до 5 якорей по ширине вашего холста. Кривые, как вы хотите.
Шаг 3. Перенесите текст на путь
Возьмите инструмент «Текст» (T), чтобы начать добавлять текст на изогнутый контур. Тип шрифта, который я использую, — это бесплатный шрифт Google под названием Fugaz One. Для размера шрифта давайте установим его на 36, а для цвета я выберу черный.
Чтобы добавить текст на изогнутую линию, поместите инструмент «Текст» рядом с контуром. Как только он окажется достаточно близко, вы заметите, что значок инструмента «Текст» изменился. Обратите внимание на изогнутую линию на значке?
Как только он окажется достаточно близко, вы заметите, что значок инструмента «Текст» изменился. Обратите внимание на изогнутую линию на значке?
Это визуальная подсказка, которую вы можете начать вводить на пути. Когда вы это сделаете, текст начнет растягиваться по нему.
Шаг 4. Управление текстом на пути
В какой-то момент при добавлении дополнительного текста вы заметите, что некоторые слова исчезают в конце. Если длина текста больше, чем ваш путь, места для отображения всего не хватит.
Чтобы исправить этот , вам нужно изменить семейство шрифтов, размер шрифта, увеличить длину пути или уменьшить количество текста.
Чтобы изменить содержимое, дважды щелкните текст, чтобы выделить его. Затем внесите необходимые коррективы, чтобы весь текст поместился на нем.
Шаг 5. Выровняйте текст
Выровнять текст легко. Перейдите на панель «Абзац», чтобы сделать выбор; по правому краю, по центру или по левому краю.
Но , что, если вы хотите изменить начало текста?
Этого можно добиться, изменив начальную точку текста. Вы также можете изменить конечную точку.
Допустим, когда вы сначала щелкнули по пути, вы сделали это ближе к середине. Это оставляет много пустого места слева от вашего текста. Чтобы переместить текст к первому якорю, вам понадобится инструмент «Выделение контура» (A).
Как и в случае с инструментом «Текст» , значок будет меняться, когда вы находитесь рядом с контуром. На этот раз вы увидите одну из трех разных версий. Каждый будет включать стрелку (стрелки) в зависимости от того, где вы наводите курсор на путь.
Стрелка вправо обозначает начало текста, а стрелка влево — конечную точку. И третий включает две стрелки (влево/вправо) для центра или середины.
Примечание: Вы увидите двойные стрелки только тогда, когда вы выбрали текст для центрирования (через панель «Символ»).
Для изменения начальной точки; щелкните рядом с началом пути. Ваш текст автоматически перемещается влево! Вы можете сделать то же самое, щелкнув по правой стороне пути, чтобы изменить конечную точку.
Ваш текст автоматически перемещается влево! Вы можете сделать то же самое, щелкнув по правой стороне пути, чтобы изменить конечную точку.
Если это проще, вы также можете щелкнуть и перетащить вдоль пути, чтобы настроить начальную или конечную точки. Однако это может привести к тому, что ваш текст перевернется, если вы зайдете слишком далеко. Проверьте следующий шаг, чтобы исправить это.
Шаг 6. Исправление перевернутого текста
Когда вы выбираете начальную или конечную точки, есть вероятность, что текст окажется перевернутым. Это легко исправить.
Как только вы дойдете до точки, где текст перевернут, перетащите мышь вверх, чтобы исправить это!
Причина, по которой текст переворачивается, связана с тем, что инструмент «Текст» перетаскивается под контур.
ДОПОЛНИТЕЛЬНЫЙ шаг: стиль фона с помощью радиального градиента
На изображении (вверху поста) показан радиальный градиент от желтого до оранжевого. Любопытно узнать, как я это создал? Потрясающий! Позвольте мне показать вам. ..
..
Перед тем, как применить градиент , давайте найдем точный центр нашего холста. Перейдите к View > New Guide Layout. Очистите желоб и добавьте «2» как «число» для столбцов и строк.
Это добавит несколько направляющих. Там, где пересекаются горизонтальная и вертикальная направляющие, находится центр!
Возьмите инструмент «Градиент» (G). Либо найдите его с помощью панели инструментов, либо нажимайте Shift + G, пока не будет выбрано. Затем в настройках инструмента убедитесь, что выбран радиальный стиль.
Измените цвета переднего плана и фона следующим образом: #fffe00 + #ff6e02. Или выберите цвета, которые вы предпочитаете.
Далее создайте новый слой с именем «Градиент». Теперь щелкните в центре и растяните свой градиент!
Стиль текста
Давайте завершим дизайн, добавив к тексту обводку и тень. Дважды щелкните текстовый слой, чтобы открыть панель «Стили слоя».
Нажмите «Обводка» и установите Размер на 9. Для позиции я выбрал «Снаружи» и уменьшил непрозрачность до 58%.
Для позиции я выбрал «Снаружи» и уменьшил непрозрачность до 58%.
Затем нажмите «Тень». Мой выбор включает черный цвет, непрозрачность 25%, угол 90, расстояние 9 пикселей, распространение @ 9% и размер 7. Нажмите ОК.
Практика ведет к совершенству
Пришло время воспользоваться своими знаниями и применить на практике то, что вы узнали! Как только вы освоите этот текстовый эффект, вы можете поделиться им в нашей закрытой группе Facebook.
Это отличное место, где можно задать вопросы о дизайне в Adobe Photoshop, получить отзывы о своих проектах и многое другое.
Хотите посмотреть, как создать этот текстовый эффект с помощью бесплатной альтернативы Photoshop? Посмотрите этот видеоурок, который покажет вам, как изогнуть текст в GIMP.
Как насчет более 20 текстовых эффектов для Photoshop? Посмотрите мой плейлист с текстовыми эффектами здесь.
Пожалуйста, поделитесь этим уроком Photoshop!
Изогнутые линии ps кисти скачать бесплатно
Изогнутые линии кисти ps скачать бесплатно новую коллекцию Расширенный поиск Заказать дизайн
[ PS brushes ] кисти мазки кисти элементы дизайна абстрактные плоские черные гранжевые горизонтальные кривые контур ( . abr 22.07MB )
abr 22.07MB )
All-free-download.com
[ PS кисти ] лазерные кисти фон динамические 3d линии монохромный ( .abr 16.29MB )
All-free-download.com
[ PS кисти ] формы чернил кисти элементы дизайна плоский геометрический контур ( .abr 41.18MB )
All-free-download.com
[Кисти PS] Линейные кисти ( 158,11 КБ )
челик
[ PS кисти ] кисть с плавными кривыми ( 821.14KB )
[ PS кисти ] кисти с мягкими линиями шаблон фона размытые абстрактные линии монохромный дизайн ( . abr 28.86MB )
abr 28.86MB )
All-free-download.com
[ PS кисти ] лазерные кисти шаблон фона динамические 3d линии эскиз ( .abr 12.32MB )
All-free-download.com
[ PS кисти ] дымовые кисти элементы дизайна динамический размытый эскиз ( .abr 2.23MB )
All-free-download.com
[PS кисти] линзы лазерные кисти шаблон фона красочный динамический 3d световой эффект (.abr 290,88 МБ)
All-free-download.com
[Кисти PS] Птицы и линии электропередач ( 987,50 КБ )
Роберт Энтони
[ PS кисти ] мягкие линии кисти фон темный размытый абстрактный дизайн ( . abr 29.64MB )
abr 29.64MB )
All-free-download.com
[ PS кисти ] лазерные кисти шаблон фона динамический 3d дизайн линий ( .abr 16.37MB )
All-free-download.com
[ PS кисти ] образцы кисти элементы дизайна динамический монохромный декор ( .abr 1.64MB )
All-free-download.com
[ PS кисти ] лазерные кисти шаблон фона динамический 3d световой эффект монохромный ( .abr 17.22MB )
All-free-download.com
[ PS кисти ] 9 кривых кисть ( 568.62KB )
изогнутые изогнутые линии линии линия кривые линия в линии рисунок абстрактные линии линия цветочный дизайн линия линия кисть пунктирная линия линии и круги гранж линии линии сканирования линии электропередач птицы и линии электропередач линии кисти
[ PS кисти ] мазки кисти элементы дизайна вертикальные кривые формы черный гранж дизайн ( . abr 16.29MB )
abr 16.29MB )
All-free-download.com
[ PS кисти ] дым кисти фотошоп фон черный белый динамический дизайн ( .abr 10.74MB )
All-free-download.com
[ PS кисти ] солнечные лучи кисти фоновые шаблоны динамический контраст черный белый динамические лучи набросок ( .abr 1.04MB )
All-free-download.com
[ PS кисти ] Lined Waves ( 498.46KB )
[ PS кисти ] кисть с векторными кривыми ( 738.54KB )
[ PS кисти ] чернила формы кисти шаблон абстрактные кривые формы контур ( . abr 33.69MB )
abr 33.69MB )
All-free-download.com
[ PS кисти ] дым кисти элементы дизайна динамический монохромный декор ( .abr 308.54KB )
All-free-download.com
[ PS кисти ] солнечные лучи кисти шаблоны фона контраст черный белый обманчивые лучи эскиз ( .abr 1.11MB )
All-free-download.com
[Кисти PS] Прямые кисти в стиле гранж ( 451.04 КБ )
DieheArt
[Кисти PS] Набор кистей Twirls and Curves ( 784,26 КБ )
Арико-Сток
Загрузка дополнительных элементов, пожалуйста, подождите. ..
..
Идет загрузка дополнительных элементов, пожалуйста, подождите…
Критерий поиска:
Тип поиска:
Совпадение с любымСовпадение со всеми
Искать в:
ВекторыИконкиФотоШрифтыШаблоны сайтовPSD
Лицензия:
Все лицензииРазрешить коммерческое использование
Результат сортировки:
Сначала лучшее совпадениеСначала новыеСначала много загрузокСначала меньше загрузок
- Главная
- Лицензии
- Срок
- Конфиденциальность
- О
- Связаться с
Создание изогнутых линий с помощью инструмента «Перо» в Photoshop — DW Photoshop
Photoshop 4 дня назад от Стейси В Photoshop инструмент «Перо» используется для создания изогнутых линий. Чтобы создать изогнутую линию, щелкните инструмент «Перо» на панели инструментов. Затем щелкните точку, в которой вы хотите начать кривую. Затем щелкните точку, где вы хотите, чтобы кривая заканчивалась. Наконец, щелкните точку, в которой вы хотите, чтобы кривая изгибалась.
Чтобы создать изогнутую линию, щелкните инструмент «Перо» на панели инструментов. Затем щелкните точку, в которой вы хотите начать кривую. Затем щелкните точку, где вы хотите, чтобы кривая заканчивалась. Наконец, щелкните точку, в которой вы хотите, чтобы кривая изгибалась.
В этой статье я покажу вам, как рисовать изогнутые линии в Photoshop. Изогнутая линия — это линия, которая меняет свое направление. С другой стороны, прямые линии идут в одном направлении. Наша работа в качестве графических дизайнеров и фоторедакторов требует нашей способности работать как с прямыми, так и с изогнутыми линиями. Нарисовав первую кривую, переместите рисунок вправо вверх. Заполните желаемую цветовую линию формой, выбрав эту опцию. Опция Stroke позволяет указать тип и цвет линии.
Хотите узнать, у какой кривой больше всего последователей? Выберите опцию Make Selection, щелкнув правой кнопкой мыши и выбрав ее. Стрелка инструмента линии Photoshop и форма сердца — это лишь некоторые из пользовательских фигур, которые можно нарисовать с помощью этого инструмента. Линия может быть выбрана в качестве формы на основе ее выбора. Когда вы выберете путь, появится новая строка. Чтобы использовать этот инструмент, щелкните левой кнопкой мыши и перетащите его для создания линий.
Линия может быть выбрана в качестве формы на основе ее выбора. Когда вы выберете путь, появится новая строка. Чтобы использовать этот инструмент, щелкните левой кнопкой мыши и перетащите его для создания линий.
Инструмент «Изгиб» (Shift) — это первый шаг в этом процессе. Второй шаг — щелкнуть любое место на пути или линии и перетащить его в нужном направлении. Вы можете создать несколько кривых , нажав на опорные точки линии. Я нажимал на красные кружки на карте.
Как сделать кривую линию?
Кредит: www.reddit.com
Кривая линия создается с помощью инструмента для рисования линии, которая не является идеально прямой. Наиболее распространенным инструментом, используемым для создания изогнутых линий, является карандаш, но также можно использовать и другие инструменты, такие как маркеры и кисти. При использовании карандаша давление на бумагу определяет, насколько изогнутой будет линия. Чем сильнее давление, тем более выраженной будет кривая.
В Photoshop я покажу вам, как рисовать кривую линию. Инструмент Pen Tool по умолчанию — это самый простой метод, но вы также можете использовать упрощенную версию инструмента для рисования изогнутых линий. Чтобы определить начальную точку и наклон кривой линии, вы должны сначала определить начальную точку линии. Перетащите мышь в направлении дуги, где вы хотите, чтобы она двигалась в нужном вам направлении. Вы также можете рисовать изогнутые линии в ручке Freeform Pen, рисуя так, как если бы вы рисовали на бумаге. Если вы хотите согнуть часть кривой внутрь или наружу, просто щелкните и перетащите точку внутрь или наружу. Возможно, вам придется вернуть точку, если линия резко изгибается.
Создание кривых в Microsoft Word
Чтобы нарисовать кривую, щелкните инструмент кривой на вкладке «Вставка» и перетащите его, пока он не появится. Следующие шаги позволят вам добавить кривые к существующей линии: щелкните там, где вы хотите, чтобы кривая начиналась, перетащите, чтобы нарисовать, а затем щелкните там, где вы хотите, чтобы кривая появилась.
Как создать изогнутую форму в Photoshop?
Кредит: ajatopinterior.blogspot.com
Выберите слой изображения и нажмите «Редактировать». Пресет деформации будет расположен на верхней панели настроек, и вы можете настроить процент изгиба в соответствии с вашим изображением, выбрав «Дуга» из списка.
В Photoshop существует множество способов сгибания или искривления изображений, но наиболее простым является инструмент Warp Tool . Вручную настраивая слои в Photoshop, вы можете контролировать, где и как они изгибаются. В этом уроке вы узнаете множество других эффективных способов изогнуть ваши изображения, чтобы добиться идеального вида для вашего проекта. Точки рычагов управления и точек привязки можно щелкнуть и перетащить в сетке по умолчанию для перемещения в любом направлении (щелкните и перетащите на боковой панели). Если вы хотите больше контролировать настройку деформации, вы можете изменить настройки сетки в меню сетки на панели параметров. Например, сетка 33 может иметь три горизонтальные линии и три вертикальные линии, разделенные одной линией. Выберите «Изменить» после открытия изображения.
Например, сетка 33 может иметь три горизонтальные линии и три вертикальные линии, разделенные одной линией. Выберите «Изменить» после открытия изображения.
Затем вам нужно решить, какой размер сетки использовать. Когда вы перемещаетесь по холсту, вы заметите, что в области деформации есть линия разделения, которую вы можете переместить в любое место на холсте, чтобы сделать это. Когда вы закончите деформацию, вы должны нажать Enter, чтобы подтвердить, что изменения были сделаны. Если вы хотите изогнуть фотографию, используйте «Правка» > «Трансформировать». Чтобы определить требуемый процент изгиба, выберите предустановку «Дуга» на панели предустановок деформации на верхней панели настроек. Эффект деформации мог скрыть изображение после того, как оно было закрыто эффектом деформации. Когда вы закончите импортировать нужное изображение, перейдите в «Файл». На данный момент нет необходимости корректировать размеры изображения; изображение будет импортировано в исходном формате.

 title»/>
{{percent(index)}}
title»/>
{{percent(index)}} title»/>
{{percent(index)}}
title»/>
{{percent(index)}} title»/>
{{percent(index)}}
title»/>
{{percent(index)}} Теперь осторожно, чтобы не сместить центр окружности, поверните транспортир вокруг серединной точки примерно на 90°. Опять обведите округлую сторону в новом месте. Поверните транспортир на бумаге, чтобы завершить круг и доведите карандашную линию до полного круга. В принципе, вы можете нарисовать окружность из двух полукругов, но не все транспортиры это позволяют, поэтому метод из трех шагов считается наиболее универсальным и точным.
Теперь осторожно, чтобы не сместить центр окружности, поверните транспортир вокруг серединной точки примерно на 90°. Опять обведите округлую сторону в новом месте. Поверните транспортир на бумаге, чтобы завершить круг и доведите карандашную линию до полного круга. В принципе, вы можете нарисовать окружность из двух полукругов, но не все транспортиры это позволяют, поэтому метод из трех шагов считается наиболее универсальным и точным. Налейте в стакан воды (это сделает его тяжелее и устойчивее), убедитесь, что донышко снаружи осталось сухим, и поставьте его на лист бумаги, лежащий перед вами на столе. Теперь небрежно, не привлекая лишнего внимания и не делая резких движений, обрисуйте донышко стакана по бумаге. Снова отпейте глоток воды и поставьте стакан в стороне от бумаги.
Налейте в стакан воды (это сделает его тяжелее и устойчивее), убедитесь, что донышко снаружи осталось сухим, и поставьте его на лист бумаги, лежащий перед вами на столе. Теперь небрежно, не привлекая лишнего внимания и не делая резких движений, обрисуйте донышко стакана по бумаге. Снова отпейте глоток воды и поставьте стакан в стороне от бумаги. Поднесите руку с карандашом к бумаге и, немного не до конца опуская грифель на лист, упритесь мизинцем в бумагу. Главное условие: мизинец должен прижимать лист к столу надежно, но позволять ему вращаться вокруг оси, которой стала точка соприкосновения подушечки вашего мизинца. Поставьте пишущий кончик карандаша на бумагу и зафиксируйте положение кисти. Второй рукой вращайте лист бумаги вокруг оси-мизинца – и вы увидите, как грифель обрисует идеальный круг вокруг нее. Пара советов: удобнее пользоваться мягким карандашом (В или 2В) и коротко обрезать ногти.
Поднесите руку с карандашом к бумаге и, немного не до конца опуская грифель на лист, упритесь мизинцем в бумагу. Главное условие: мизинец должен прижимать лист к столу надежно, но позволять ему вращаться вокруг оси, которой стала точка соприкосновения подушечки вашего мизинца. Поставьте пишущий кончик карандаша на бумагу и зафиксируйте положение кисти. Второй рукой вращайте лист бумаги вокруг оси-мизинца – и вы увидите, как грифель обрисует идеальный круг вокруг нее. Пара советов: удобнее пользоваться мягким карандашом (В или 2В) и коротко обрезать ногти. Маникюр в данном случае уже не играет большой роли. Рисовать круг среднего размера без циркуля можно отдельно, а можно вокруг уже нарисованного маленького круга.
Маникюр в данном случае уже не играет большой роли. Рисовать круг среднего размера без циркуля можно отдельно, а можно вокруг уже нарисованного маленького круга. Таков радиус круга, который нам предстоит нарисовать от руки.
Таков радиус круга, который нам предстоит нарисовать от руки.



 Например, запоминание расположения каждой отдельной мышцы на теле может занимать слишком много времени.
Например, запоминание расположения каждой отдельной мышцы на теле может занимать слишком много времени. Кроме того, даже простые карандаши бывают различной твердости, что позволяет расширить возможности в накладывании теней.
Кроме того, даже простые карандаши бывают различной твердости, что позволяет расширить возможности в накладывании теней. Подумайте, как можно было бы отразить окружающую обстановку в рисунке. Например, представьте, как вы накладываете тени вокруг нарисованных глаз, прорисовываете зрачки и радужные оболочки. Такой ход мышления позволит вам продумать работу над линиями и созданием своего собственного стиля.
Подумайте, как можно было бы отразить окружающую обстановку в рисунке. Например, представьте, как вы накладываете тени вокруг нарисованных глаз, прорисовываете зрачки и радужные оболочки. Такой ход мышления позволит вам продумать работу над линиями и созданием своего собственного стиля. С такой привычкой вам будет легче заставить себя практиковаться, и вы быстрее улучшите свои навыки.
С такой привычкой вам будет легче заставить себя практиковаться, и вы быстрее улучшите свои навыки.
 Две прямые могут пересекаться только в одной точке.
Две прямые могут пересекаться только в одной точке.