Круг в фотошопе: Узнайте, как рисовать овальные и круглые формы с помощью инструмента «Эллипс» в Photoshop.
Как вырезать круг в Фотошопе
Для того чтоб в Adobe Photoshop вырезать круг, пригодится пользоваться соответственной геометрической фигурой, выступающей в роли трафарета.
- На панели инструментов слева найдите «Прямоугольник» (заместо него может быть неважно какая другая фигура, которую вы использовали последней), нажмите по нему правой кнопкой мыши и переключитесь на «Эллипс». Сразу для собственного удобства сможете настроить то, как он будет смотреться: залитый цветом либо исключительно в виде контура. Многие выбирают хоть какой контрастный основному изображению цвет заливки, чтоб круг было удобнее расположить в месте, которое необходимо вырезать. Мы же предлагаем прибегнуть к контуру, позволяющему как можно вернее наложить фигуру на фон и не обрезать излишнего или не сделать это криво относительно вырезаемого объекта.
Сейчас с зажатой кнопкой Shift на клавиатуре нарисуйте круг. Если делать это просто мышкой, его стороны будут неровными, и в итоге есть большой шанс вырезать диспропорциональную, округлую либо сплющенную фигуру.
Сейчас выделите слой с сделанной фигурой, кликнув по его миниатюре на панели «Слои» левой кнопкой мыши с за ранее зажатой кнопкой Ctrl (Command в компьютерах Mac). Вы увидите, что по бокам слоя появилась анимационная обводка.
Кстати, если фоновый слой с изображением, из которой будет вырезан круг, заблокирован, нажмите по иконке с замком на панели слоев. Выделения, изготовленного в прошлом шаге, это не снимет.
Сам процесс вырезания круга подразумевает два вероятных варианта: вырезать тот круг, который был нарисован (на месте нарисованной фигуры в фоновом слое будет пустота) либо обрезать всю остальную область, оставив только то, что находится под кругом. Если вас интересует 1-ый вариант, уже на данный момент довольно надавить сочетание кнопок Ctrl + X. Там, где находится эллипс, появится пустое место, в которое в предстоящем вы сможете воткнуть хоть какой объект либо использовать файл как шаблон для чего-либо.
Если вас интересует 1-ый вариант, уже на данный момент довольно надавить сочетание кнопок Ctrl + X. Там, где находится эллипс, появится пустое место, в которое в предстоящем вы сможете воткнуть хоть какой объект либо использовать файл как шаблон для чего-либо.
Но, обычно, юзеров интересует обратный вариант вырезания, соответственно, предшествующий пункт им делать не надо. Нужно сделать инверсию выделения, чтоб отрезать всю ту область, что находится за пределами нарисованного круга. Для этого нажмите сочетание кнопок Ctrl + Shift + I, после этого вы увидите, как по краям рисунки появилось такое же пунктирное выделение.
Заместо жаркой кнопки также сможете надавить по хоть какому месту ПКМ и избрать пункт «Инверсия выделенной области».
Переключитесь на фоновый слой через подобающую панель для того, чтоб программка смогла осознать, что конкретно необходимо отсечь.
Нажмите комбинацию кнопок Ctrl + X или вызовите меню «Редактирование» и оттуда используйте инструмент «Вырезать».
Результатом станет удаление всей инверсированной области, находящейся не под кругом.
Если вам нужен исходник для выполнения других задач, заместо вырезания либо кнопок Ctrl + X сможете кликнуть по хоть какому месту ПКМ и использовать функцию «Скопировать на новый слой».
Сейчас сможете удалить слой с эллипсом, выделив его на панели со слоями и нажав кнопку Delete.
Сделанный круг готов для предстоящего редактирования.
Сразу покажем, как убирается лишняя пустая область, оставшаяся после удаления излишних частей фоновой рисунки. Перейдите в меню «Изображение» и вызовите «Тримминг».
В окне инструмента укажите значение «Прозрачных пикселов» и нажмите «ОК».
Сейчас все излишние участки будут обрезаны кроме областей, образующих квадратный холст, которые нереально удалить.
Сохранить итог («Файл» > «Сохранить как» либо кнопки Ctrl + Shift + S) можно и в PNG за счет наличия прозрачного фона, если в этом есть необходимость.
Источник: lumpics.ru
Как нарисовать забавное пушистое существо в Photoshop
Очень часто мы видим совершенно невообразимых, захватывающих наше внимание, очень красивых, симпатичных существ, которые нарисовал талантливый художник. Их шерстка или глаза или другие части тела выглядят очень и очень реалистично, нам кажется, что сделать такое же совсем не возможно. Но ведь мы стараемся, учимся, и в этом уроке давайте с вами попробуем повторить нарисовать очень забавное фантастическое существо с пушистым мехом!
В данном уроке мы будем использовать версию Adobe Photoshop CS6.
Вот что мы должны получить в итоге:
И так, в этом уроке по фотошопу, мы сконцентрируемся, и рассмотрим, как создать симпатичный пушистый персонаж в Photoshop, которые например, бывают в мультфильмах.
Для урока нам понадобятся (потребуется регистрация):
- Изображение меха (либо тут без регистрации)
- Изображение гравия (либо тут без регистрации)
Шаг 1
Если вы решили создать причудливое существо то начинайте с эскиза чтобы найти оптимальные формы и пропорции, это всегда является хорошим способом получить что-то интересное и забавное, и также это будет начальной точкой чтобы получить основу для вашего финального творения.
Шаг 2
Как только мы определимся с нашей идеей по воплощению мультяшного пушистого персонажа, так сразу и начнем созидать. Откройте новый документ и залейте его ярко-оранжевым цветом, обычно я начинаю с глаз, для меня они являются центром персонажа, в них вы можете найти отражение его личности. Почему они асимметричны? Ответ на этот вопрос прост – это мои личные предпочтения, я предпочитаю рисовать глаза по такому подобию для своих персонажей. Итак, сначала нарисуйте два круглых выделения при помощи Elliptical Marquee Tool (M), создайте новый слой, назвав его “Eyes Base” и залейте выделение белым цветом, далее, примените св-ва Drop Shadow в Layer Style, как показано на рисунке.
Шаг 3
Теперь давайте создадим радужную оболочку для нашего пушистого существа, чтобы сэкономить время, давайте нарисуем ему один глаз, а затем позже скопируем и вставим его в другой глаз. Нарисуйте круг с помощью Elliptical Marquee Tool (M) в середине белого круга, создайте новый слой “Right Iris” с настройками по умолчанию, и залейте это выделение голубым цветом. Чтобы сделать ее вогнутой, создайте новый слой “Concave Shadow”, установите его режим смешивания на Overlay и прозрачность (Opacity) в 100% и примените градиент от черного к прозрачному, как показано на рисунке.
Шаг 4
Для текстуры радужной оболочки необходимо будет создать специальную кисть, которая впоследствии будет полезна также и для шерсти. Скройте предыдущие слои, которые мы создали до этого, создайте один новый, и с помощью Pen Tool (P) создайте вертикальную линию, затем при помощи Convert Point Tool, согните ее, как на рисунке. Теперь на палитре Brush Presets выберите Flat Point Medium Stiff (плоская точка средней жесткости), затем перейдите на вкладку Path Tab -> Stroke Path, убедитесь, что отмечено Simulate Pressure, поиграйтесь с размерами кисти, чтобы получить тонкие линии с деградированными краями. Теперь идем в меню Edit -> Define Brush Preset и сохраняем форму, как fur brush (меховая кисть) или как вы захотите, без разницы.
Теперь идем в меню Edit -> Define Brush Preset и сохраняем форму, как fur brush (меховая кисть) или как вы захотите, без разницы.
Шаг 5
Как только кисть будет нами создана, далее самое время настроить ее параметры. Идем в Brush Settings (F5) и на вкладке Brush Tip Shape регулируем интервал между ползунком, а на вкладке Shape Dynamics настраиваем управление как показано ниже, поиграйте ими походу делая несколько тестов, до получения необходимого поведения чтобы нарисовать радиальную текстуру радужной оболочки. Создайте новый слой “Iris Texture” поместите его ниже слоя “Cavity Shadow”, установите режим смешивания на Soft Light, а непрозрачность на 100%, выберите черный цвет и нарисуйте текстуру, а после, при помощи Smudge Tool сделайте небольшое преобразование, чтобы она получилась немного беспорядочная (неправильная).
Шаг 6
Повторите ту же операцию, как и раньше, но на этот раз выбрав белый цвет, на новом слое “Texture Iris White”. Установите его режим смешивания на Soft Light и непрозрачность на 100%. Это необходимо, чтобы осветлить область противоположной тени, поэтому примените маску слоя, чтобы скрыть верхний правый угол слоя.
Это необходимо, чтобы осветлить область противоположной тени, поэтому примените маску слоя, чтобы скрыть верхний правый угол слоя.
Радужная оболочка, как правило, имеет более темную область на краю, поэтому создайте новый слой “Iris Stroke”, установите его режим смешивания на Multiply и непрозрачность на 60%. Используйте Wand Tool (W), чтобы выбрать форму радужной оболочки и перейти в меню Edit -> Stroke, выберите Inside Location и сделайте обводку в 4 пикселя, используя Smudge Tool, немного размажьте его, чтобы интегрировать его лучше на текстуру.
Шаг 7
Радужка все еще выглядит недостаточно вогнутый, поэтому дублируем слой “Iris Shadow” и установливаем режим смешивания на Multiply, а непрозрачность на 90%. Этим мы получим более глубокую отделку.
Теперь пришло время для света. Создайте новый слой “Concave Light 1″, установите его режим смешивания на Luminosity и оставьте непрозрачность в 100%. На нем, нарисуйте белое кольцо, которое должно быть меньше, чем диаметр радужной оболочки. Используйте мягкую круглую кисть, чтобы сделать это с низкой непрозрачностью. Затем создайте еще один слой “Concave Light 2″, установите его режим смешивания на Lighten и Opacity в 57%, добавьте свет на нижнюю часть с некоторыми дополнительными белыми штрихами, и используйте Smudge Tool, чтобы имитировать поверхность радужки.
Используйте мягкую круглую кисть, чтобы сделать это с низкой непрозрачностью. Затем создайте еще один слой “Concave Light 2″, установите его режим смешивания на Lighten и Opacity в 57%, добавьте свет на нижнюю часть с некоторыми дополнительными белыми штрихами, и используйте Smudge Tool, чтобы имитировать поверхность радужки.
Шаг 8
Далее, рисуем зрачок. Создайте новый слой “Pupil”, оставьте настройки слоя по умолчанию, и нарисуйте черную точку, поместив ее в центре радужной оболочки. При помощи Smudge Tool немного ухудшите ее края. Теперь мы добавим финишное отражение для глаза. Создайте новый слой “Retina Brightness”, оставьте настройки слоя по умолчанию. Нарисуйте белую точку в правом верхнем углу, и размажьте немного ее края инструментом Smudge Tool. Для имитации отражения, также нарисуем и размажем синий и оранжевый контур в левом нижнем углу, чтобы сделать отражение синего света и оранжевым окружающие волосы.
Шаг 9
Последний эффект будет отражать горизонт на поверхности. Для этого, создайте новый слой “Horizon Reflection”, установите его режим смешивания на Soft Light и Opacity на 20%, черным цветом нарисуйте нерегулярные линии в центре глаза и залейте остальное до низа. Теперь примените маску слоя, чтобы скрыть часть окрашенную снаружи.
Для этого, создайте новый слой “Horizon Reflection”, установите его режим смешивания на Soft Light и Opacity на 20%, черным цветом нарисуйте нерегулярные линии в центре глаза и залейте остальное до низа. Теперь примените маску слоя, чтобы скрыть часть окрашенную снаружи.
Шаг 10
Объединив все видимые слои, которые были использованы для рисования глаз, кроме слоя «Eyes Base”, мы получим в результате слой, который назовем ” Right Eye”, дублируем его и получившийся слой переименуем в “Left Eye”. Перейдите в Edit -> Transform -> Scale для изменения размеров левого глаза. При помощи Move Tool (V) переместите его в нужное место. Объедините все слои с глазами.
Шаг 11
Глаза нашего прикольного забавного существа закончены и теперь пришло время заняться его телом. Создайте новый слой над слоем “Orange Background”, выберите мягкую круглую кисть, выберите черный цвет, и начните рисовать форму тела пушистого персонажа. Не нужно быть очень точными, просто набросайте основные формы. Теперь перейдите в Filter -> Liquify и с помощью Forward Warp Tool (W) подкорректируйте формы такие как руки, ноги, щеки и голова.
Теперь перейдите в Filter -> Liquify и с помощью Forward Warp Tool (W) подкорректируйте формы такие как руки, ноги, щеки и голова.
Шаг 12
Теперь мы будем добавлять детали по краям, для этого сначала используйте Smudge Tool и жесткую круглую кисть (Hard Round Pressure Size), начните делать пучки волос побольше. Корректируйте размер кисти во время процесса, чтобы получить лучшие результаты. Мех с более разнообразными пучками выглядят реалистичнее. Также меняйте направление и угол обводки.
На следующем этапе, используйте кисть Spatter размером 14px. Эта кисть дает более изменчивый эффект. Снова, изменяйте размер и угол, чтобы достичь лучших результатов. Используйте маленький размер кисти для создания тонких волосков, а затем инструмент Smudge Tool для создания завитков.
Шаг 13
Далее, мы добавим брови. С ними, наш пушистый мультяшный персонаж будет выглядеть еще забавнее. Создайте новый слой “Eyebrows”, расположенный поверх слоев глаз, сделайте прямоугольное выделение над глазами инструментом Rectangular Marquee Tool (M) и залейте его оранжевым цветом. Затем примените Layer Style , Drop Shadow и установите параметры, как показано на рисунке. Используя снова Smudge Tool и кисть Spatter в 14px создайте волосы. Так как слой имеет тень, каждый штрих который мы сделаем, будет проецировать свою собственную тень, что даст нам эффект глубины.
Затем примените Layer Style , Drop Shadow и установите параметры, как показано на рисунке. Используя снова Smudge Tool и кисть Spatter в 14px создайте волосы. Так как слой имеет тень, каждый штрих который мы сделаем, будет проецировать свою собственную тень, что даст нам эффект глубины.
Шаг 14
Используя изображение меха, скаченное по ссылке, мы заложим основу меха нашего персонажа. Начните выделять на картинке области меха инструментом Polygonal Lasso Tool, а затем скопируйте и вставьте их для создания различных слоев меха. Как только вы перенесете выделенный мех на новый слой, переместите или поверните его в соответствии с правильным направлением волос. Стрелки на рисунке показывают, как волосы должны располагаться на теле, голове и верхушках. В некоторых случаях необходимо использовать Warp Tool Transform, чтобы исправить их.
Далее, скроем нежелательные области, отсекая их с помощью маски слоя. Оставьте небольшую часть каждой пряди волос, чтобы захватить соседние пряди, для избегания пустых пространств без текстур.
Шаг 15
Теперь мы “склеем” каждый пучок волос пушистого существа, в первую очередь, установим режим наложения каждого слоя, чтобы все они были Multiply и с Opacity 100%. Для каждый слоя примените маску, и используйте Smudge Tool с кистью Spatter 14px для объединения соседних волосков. Следуйте в направлении роста волос, чтобы избежать больших вырезов. Установка силы нажатия во время процесса позволит получить лучшие результаты. Помните, что мы не живописцы, мы просто делаем так чтобы увидеть слой под слоем, используя прозрачность маски слоя, поэтому, чтобы завершить процесс на некоторых участках необходимо будет рисовать на маске слоя черным или белым цветом, чтобы показать или скрыть часть волос .
Когда мы все перемешаем и подкорректируем в слоях масок, объедините все слои, установите режим смешивания на Multiply, и перейдите в Filter -> Sharpen -> Smart Sharpen применив резкость в размере 50%.
Шаг 16
Наш пушистый забавный персонаж нуждается в корректировке рта. Для полного его выражения, создайте новый слой “Mouth”, установите его режим смешивания на Multiply и Opacity 100%, выберите круглую кисть, установите ее размер около 3 пикселей и нарисуйте линию рта, затем с помощью Smudge Tool нарушать ход немного, чтобы имитировать окружающие волосы. У нас еще осталось тело без объема. Чтобы исправить это, создайте еще два слоя, установите их режим смешивания и непрозрачности, как показано на рисунке. Теперь мы будем рисовать тени, чтобы проявить такие формы, как руки, подбородок, глазные гнезда и так далее, используя черный цвет и играясь с Opacity.
Для полного его выражения, создайте новый слой “Mouth”, установите его режим смешивания на Multiply и Opacity 100%, выберите круглую кисть, установите ее размер около 3 пикселей и нарисуйте линию рта, затем с помощью Smudge Tool нарушать ход немного, чтобы имитировать окружающие волосы. У нас еще осталось тело без объема. Чтобы исправить это, создайте еще два слоя, установите их режим смешивания и непрозрачности, как показано на рисунке. Теперь мы будем рисовать тени, чтобы проявить такие формы, как руки, подбородок, глазные гнезда и так далее, используя черный цвет и играясь с Opacity.
Шаг 17
На следующем шаге мы добавим боковой голубой свет, который обогатит нашу цветовую палитру. Создайте новый слой “Blue Light” и установите режим смешивания на Color. Оставьте непрозрачность 100%, выберите мягкую круглую кисть и нарисуйте контур с левой стороны персонажа. Затем используйте инструмент Smudge и кисть Spatter размером 14px чтобы скорректировать контур, и сопоставить его с текстурой волос.
Шаг 18
Теперь начинается этап, когда мы закончим отделку шерсти нашего пушистика над основой, которую мы создали из реальной картины меха. Выберите кисть, которую мы создали на шаге 4, перейдите в Brush Setting Palette (F5), где мы будем играть с различными элементами управления формы кончика кисти. Во-первых, размер кисти, чтобы получить различные размеры волос, в зависимости от того, какая это часть тела, они будут длиннее или короче. Другая настройка – регулировка угла, нужно будет настроить его в соответствии направлению роста волос, как мы уже делали в шаге 14. И, наконец, настройка Spacing для корректировки волосков, на открытых областях, таких как живот, волосы будут более рассеяны, а на щеках должны быть ближе друг к другу.
Шаг 19
С настройками кисти Shape Dynamics у нас будет больше контроля для контуров волос. Скорректируйте параметр Angle Jitter для создания растрепанных волос, и Roundness Jitter, чтобы получить их большую волнистость. Давайте повеселимся с нашими волосами.
Давайте повеселимся с нашими волосами.
Шаг 20
Шерсть забавного существа будет основана на двух слоях, “Orange Fur”, где мы будем использовать светло-оранжевый цвет, чем основной оранжевый цвет тела, и слой “White Fur”, где мы будем рисовать белые волоски, в нормальном режиме и 100% Opacity. Белый мех должен быть на оранжевом слое шерсти. Как вы можете видеть на изображении ниже, не надо пытаться закрасить все волосы тела, просто добавьте волосы на некоторых областях, которые помогут получить более реалистичную поверхность. Мы добавим дополнительный слой Under Eyebrows Fur, где мы будем рисовать некоторые темные оранжевые контуры волос, чтобы получить больше теней в этой области.
Шаг 21
Для белых пучков шерсти нашего существа, которые идут от подбородка к груди, мы будем использовать кусок меха из нашей реальной картинки. Используя Lasso Tool (L) или Elliptical Marquee Tool (M) сделайте выделение пучка, затем скопируйте и вставьте его на новый слой “White Wisp”, оставьте режим смешивания Normal и установите непрозрачность в 75%. Примените маску слоя и скройте нежелательные волосы. Теперь, чтобы придать ему белый оттенок, перейдите в Image -> Adjust -> Levels и отрегулируйте правый ползунок для осветления.
Примените маску слоя и скройте нежелательные волосы. Теперь, чтобы придать ему белый оттенок, перейдите в Image -> Adjust -> Levels и отрегулируйте правый ползунок для осветления.
Шаг 22
Чтобы завить немного больше волос, и сделать некоторые корректировки, используйте Smudge Tool с высоким значением Strength.
Шаг 23
Дойдя до этого момента, давайте немного осветлим фингалы под глазами, для этого, создайте новый слой “Shiners Correction”, оставьте режим смешивания на Normal, и установите непрозрачность до 25%. Сейчас с настроенной нами ранее кистью, нарисуем контуры волос с оранжевым цветом тела вокруг глаз.
Шаг 24
Теперь, давайте разберемся с фоном для нашего забавного существа. Нам нужно спуститься по дереву слоев вниз, чтобы создать новый слой над слоем “Body Shape”. Назовите его “Background Blue Light”, оставьте режим смешивания на Normal и установите непрозрачность до 35%. Затем используя слой Body Shape, сделайте выделение тела инструментом Wand Tool (W), а затем создайте слой-маску, чтобы изолировать тело от фона. Возьмите средний насыщенности синий цвет и примените градиент сверху вниз от синего до прозрачного используя инструмент Gradient Tool (G).
Возьмите средний насыщенности синий цвет и примените градиент сверху вниз от синего до прозрачного используя инструмент Gradient Tool (G).
Шаг 25
Далее, создайте новый слой “White Spotlight”, установите режим смешивания на Soft Light и 75% Opacity, скопируйте и вставьте Layer Mask, которую мы создали на предыдущем шаге, чтобы снова изолировать тело персонажа. Выберите Brush Tool (B) и мягкой круглой кистью нарисуйте белую точку достаточно большую, чтобы сделать внимание на персонаже.
Шаг 26
Чтобы создать почву используйте по ссылке изображение гравия, импортируйте его на новый слой “Soil”. Оставьте настройки в Blending Mode – Normal и Opacity в 100% и перейдя в Edit -> Transform -> Perspective скорректируйте его в соответствии с положением нашего пушистого персонажа. Теперь, с помощью Elliptical Marquee Tool (M) сделайте овальное выделение участка почвы, которое мы хотим показать, затем перейдите к Select -> Refine Edge и настройте Feather Edge до 15px. Наконец, применить маску слоя. Чтобы скрыть часть почвы, которая перекрывает ноги, перейдите на слой “Body Shape” и сделайте выделение инструментом Wand Tool (W). Выберите инструмент Paint Bucket Tool (G) и залейте его черным цветом на маске слоя.
Наконец, применить маску слоя. Чтобы скрыть часть почвы, которая перекрывает ноги, перейдите на слой “Body Shape” и сделайте выделение инструментом Wand Tool (W). Выберите инструмент Paint Bucket Tool (G) и залейте его черным цветом на маске слоя.
Шаг 27
Чтобы сбалансировать окружающий цвет на почве создайте новый слой “Soil Blue Tint”, установите его режим смешивания на Color и непрозрачность до 35%, и заполнить его таким же синим цветом, который мы использовали в предыдущем градиенте.
Шаг 28
Наконец необходимо нарисовать тень забавного пушистого существа над почвой. Создайте новый слой “Character Shadow”, установите его режим смешивания на Multiply и 71% Opacity, выберите Brush Tool (B) с мягкой круглой кистью и черным цветом и нарисуйте тень.
Шаг 29
С нашим забавным мультяшным пушистым персонажем и фоном закончили. Добавьте в конце виньетирование. Перейдите в Filter -> Lens Correction и примените следующие настройки.
Шаг 30
Чтобы сделать наше изображение прикольного пушистого персонажа немного четче, перейдите в Filter -> Sharpen -> Smart Sharpen и примените следующие настройки.
Заключение
Чтобы завершить наш образ забавного существа, склейте все слои. Я предпочитаю сначала их дублировать и оставлять копии оригиналов. На полученном слое сделайте несколько регулировок: Image -> Adjustments -> Levels для повышения контрастности. Надеюсь, что вы смогли пройти этот урок по фотошопу, и у вас получилось создать забавное существо которое мы рассмотрели, а может быть вы создали нечто лучшее!
Как согнуть изображение по кругу в Photoshop
Если вы часто работаете над созданием логотипов, одним из наиболее распространенных элементов, с которыми вы можете столкнуться, является изгибание объектов и/или текста вокруг формы, такой как круг или овал. Хотя это классический вид, который можно найти во многих проектах, его может быть трудно реализовать, если вы не знаете, что делать. Итак, вам может быть интересно, как именно вы сгибаете изображение вокруг формы?
Итак, вам может быть интересно, как именно вы сгибаете изображение вокруг формы?
Изображение можно изогнуть по кругу в Photoshop с помощью команды «Деформация» в меню «Правка». Если вы хотите деформировать только часть изображения, можно использовать инструмент «Лассо», чтобы отточить именно эту область.
Adobe Photoshop предлагает множество инструментов и функций, которые открывают дверь практически ко всему, что вы можете себе представить в плане дизайна. Однако сначала нужно научиться ими пользоваться. Это краткое руководство познакомит вас с самым простым способом изогнуть изображение по кругу в Photoshop.
Как согнуть изображение по кругу в Photoshop
Хотя в Photoshop есть много способов чего-то добиться, самый простой способ согнуть изображение по кругу — использовать команду деформации. Это эффект преобразования, который позволяет перетаскивать контрольные точки объекта или изображения для изменения его формы.
Ниже приведены точные шаги, которые вы должны выполнить, чтобы согнуть изображение с помощью этого метода.
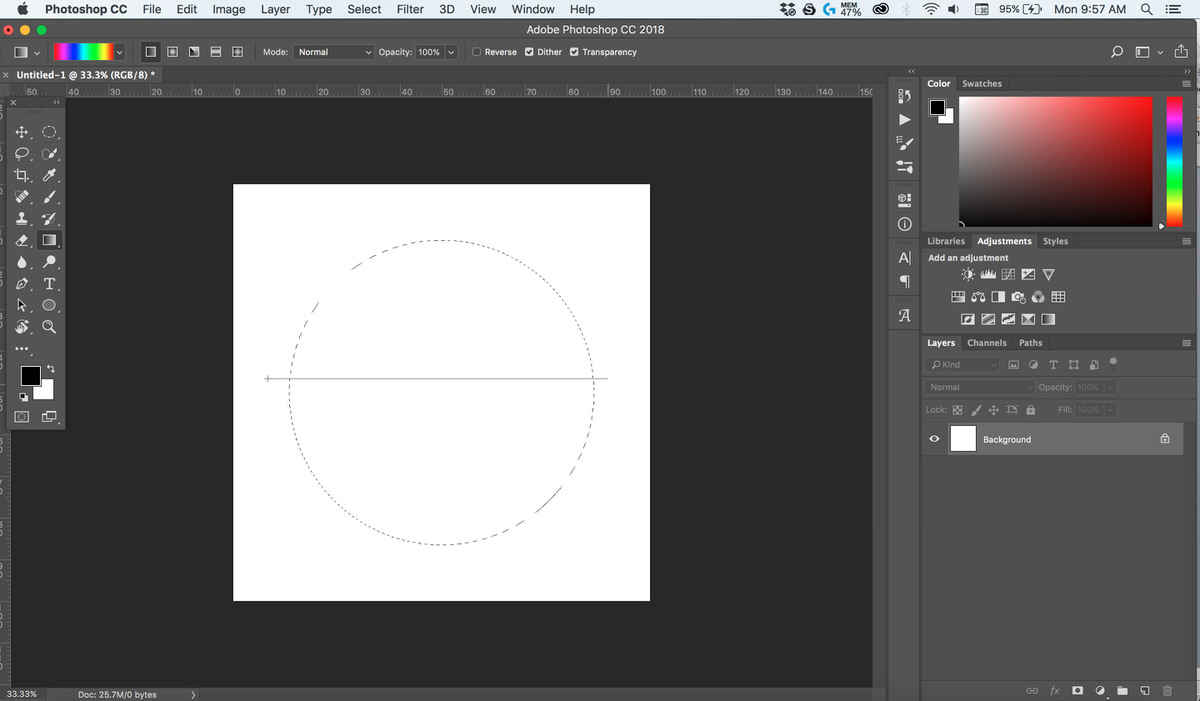
Нарисуй круг
Первое, что вам нужно сделать, это создать документ с формой, вокруг которой вы хотели бы согнуть свое изображение. В данном случае круг.
Чтобы создать круг:
- Возьмите инструмент «Эллипс» с панели инструментов.
- Щелкните и перетащите по холсту, удерживая нажатой клавишу Shift.
- Удерживая нажатой клавишу Shift, блокирует соотношение сторон инструмента, чтобы вы могли создать идеальный круг, а не овал.
- После того, как круг нарисован, его размер можно изменить в любое время на панели параметров.
Вы также можете переместить круг в любое место на холсте, выбрав инструмент «Перемещение» и перетащив его в нужное место.
Откройте изображение в Photoshop
Далее вам нужно открыть изображение в Photoshop.
Для этого:
- Нажмите «Файл» в строке меню в верхней части экрана
- Выберите «Открыть»
- Найдите файл, который вы хотите согнуть
- Нажмите «Открыть».

- Теперь перетащите изображение на холст с только что созданной формой.
Photoshop создаст новый слой для изображения, которое появится на панели «Слои».
Изгиб изображения с помощью преобразования деформации
Чтобы согнуть изображение по окружности, выберите слой изображения, перейдите на вкладку «Правка» в строке меню и выберите «Преобразование», затем «Деформация». Вы должны увидеть пунктирную рамку вокруг изображения. Эти точки называются контрольными точками.
Для придания формы искаженному изображению:
- Щелкните всплывающее окно «Деформация» на панели параметров.
- Появится список предустановок деформации.
- Выберите предустановку, которая лучше всего соответствует вашему кругу. круг
Вы также можете управлять изображением, перетаскивая контрольные точки в нужное место. Когда вы закончите, нажмите Enter, чтобы зафиксировать изменения.
Как деформировать часть изображения
Другой вариант изгиба, который вы, возможно, захотите рассмотреть, — это деформация только части изображения.
Это можно сделать с помощью Lasso Tool:
- Прежде чем выбрать команду «Деформация», возьмите инструмент «Лассо» на панели инструментов и выделите область, которую вы хотите согнуть.
- Активируйте эффект деформации на вкладке «Правка»
для большей точности в том, как вы изгибаете свое изображение.
Деформация текста по кругу
Если вы хотите деформировать текст по кругу, вам нужно будет следовать немного другому подходу.
Однако концепция осталась прежней.
- Введите текст, который вы хотите согнуть
- Расположите его рядом с кругом
- Выберите команду «Деформация текста» на панели параметров
- Выберите пресет, который лучше всего соответствует вашей форме. В зависимости от того, где вы хотите, чтобы ваш текст располагался в круге, лучше всего подойдут варианты «Дуга» или «Выпуклость».
Когда вы закончите, просто нажмите OK.
Последние мысли
Теперь вы сможете уверенно сгибать изображения по кругу. Деформация изображений и текста — это забавный и простой способ оживить безвкусный дизайн. Просто не забудьте выбрать правильную форму при использовании пресетов и внесите простые корректировки, если это необходимо.
можно ли выделить область круга в adobe photoshop 7
спросил
Изменено 4 месяца назад
Просмотрено 7к раз
Я хочу скопировать область круга с одного изображения и вставить как слой на другое изображение, но я вижу только:
- Выбор прямоугольника или
- Лассо произвольной формы выберите
можно ли выбрать идеальный круг?
- adobe-photoshop
Продолжайте нажимать на прямоугольные инструменты выделения, и вы увидите другие. Выберите Эллиптический. Вы можете удерживать SHIFT нажатой, чтобы сделать выделение круглым, а клавиша ALT изменит курсор на центральную точку.
Выберите Эллиптический. Вы можете удерживать SHIFT нажатой, чтобы сделать выделение круглым, а клавиша ALT изменит курсор на центральную точку.
Практически во всех инструментах Photoshop (и других программах Adobe, а также программах CAD и 3D) клавиши SHIFT, ALT, CTRL и SPACE являются важными модификаторами, поэтому вам нужно держать левую руку на клавиатуре. Поэкспериментируйте с комбинациями этих клавиш.
Вам действительно следует приобрести книгу или потратить некоторое время на изучение учебных пособий в Интернете, так как это сэкономит вам много времени и нервов в долгосрочной перспективе.
Это просто. (в Windows) Нажмите «M» (прямоугольное выделение), затем «Shift-M» (эллиптическое выделение), затем удерживайте Ctrl во время перетаскивания (это сохранит выделение кругом, а не эллипсом), Ctrl-C для копирования, а затем Ctrl-V в другое изображение для вставки.
Надеюсь, это поможет!
Другой способ, если круг один на сплошном цветном (т.е. белом) холсте, использовать инструмент «Волшебная палочка» и, в зависимости от того, является ли он тонкой контрастной границей/фоном круга, понизить или повысить допуск в магии настройки палочки (может работать от 10 до 32, в зависимости от случая), проверена настройка сглаживания, щелкните фон холста (вне круга), ctrl + shift + i (в Windows), чтобы инвертировать выделение, теперь вы можете ctrl + c это.