Лучи для фотошопа: Наборы кистей для Фотошопа: лучи
200 фотошоп наложения солнечных лучей
Услуги Ретуши Фотографий > Бесплатные Оверлеи Фотошоп > Бесплатные Оверлейсы Солнечных Лучей для Photoshop
Мы предлагаем бесплатное наложение солнечных лучей, чтобы добавить радостное и веселое настроение в Photoshop, добавив солнечные блики на фон. Каждый Sun Ray Overlay совместим с Adobe Creative Cloud, Photoshop и любым программным обеспечением, позволяющим работать со слоями. *. Формат наложений jpg позволяет применять их к фотографиям в формате Raw и JPG. Благодаря разрешению 800 * 533 пикселей вы получите качественный результат.
Наложение солнечных лучей #1 «Warm Haze»
Бесплатно
Наложение солнечных лучей #2 «Shades из Violet»
Бесплатно
Наложение солнечных лучей в Photoshop # 3 «Ethereal Glow»
Бесплатно
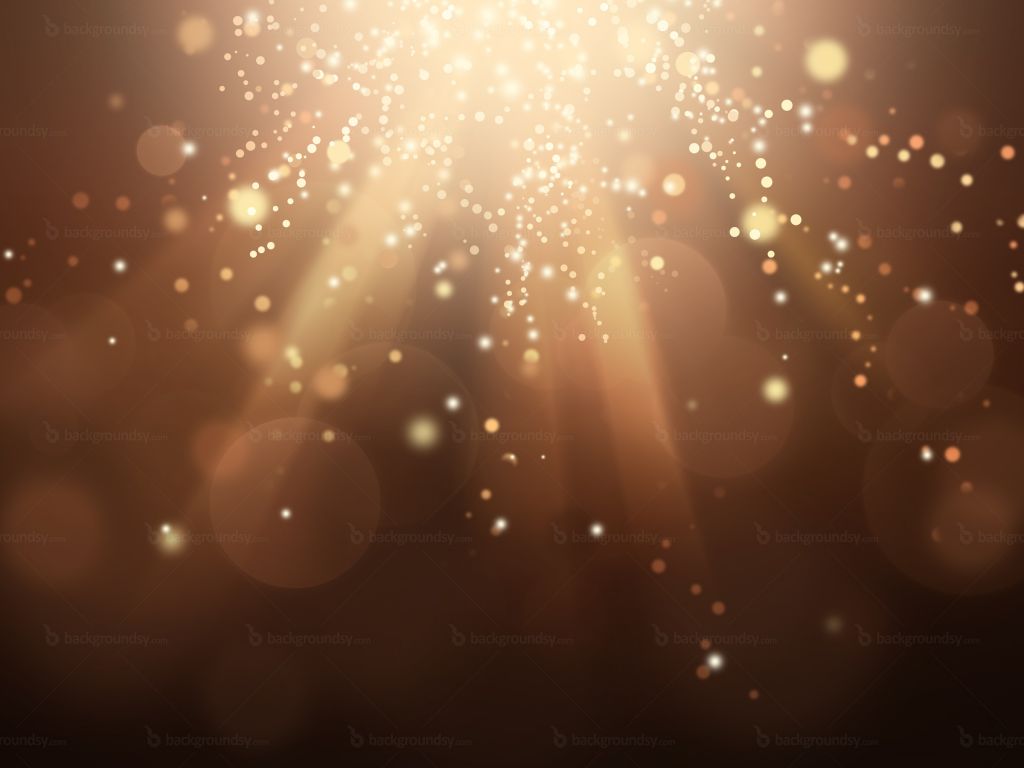
Бесплатный фотошоп оверлеи солнечных лучей #4 «A Touch из Bronze»
Бесплатно
Бесплатное наложение Sun Ray # 5 «A Pop из Light»
Бесплатно
Наложение солнечных лучей в Photoshop # 6 «White Blues»
Бесплатно
Наложение фотошопа «Солнечные лучи» #7 «Light Beam»
Бесплатно
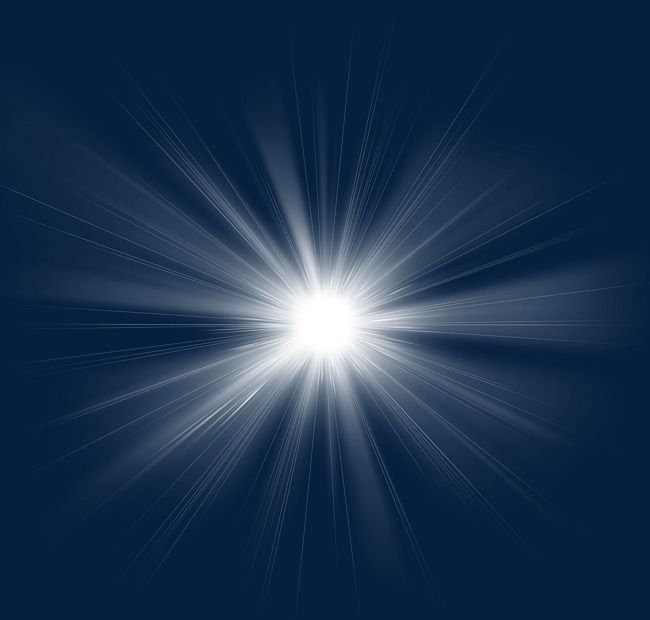
Бесплатный оверлей для Photoshop «Солнечные лучи» #8 «Blue Dreams»
Бесплатно
Лучи из Sun Overlay # 9 «A Magic из Light»
Бесплатно
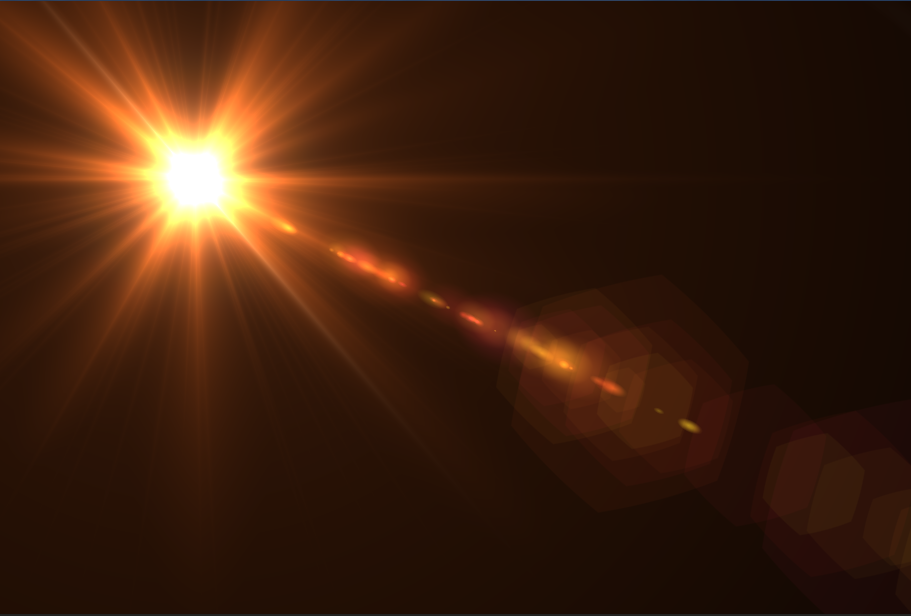
Наложение солнечных лучей прозрачный # 10 «A Ray из Gold»
Бесплатно
Наложение фотошопа Sun Ray #11 «Sunbeam»
Бесплатно
Наложение солнечных лучей Free # 12 «Distant Light»
Бесплатно
Наложение солнечных лучей #13 «Flash»
Бесплатно
Наложение солнечных лучей #14 «Confusion»
Бесплатно
Наложение солнечных лучей для Photoshop # 15 «Star»
Бесплатно
Бесплатный фотошоп наложения солнечных лучей #16 «Space Refuge»
Бесплатно
Бесплатное наложение Sun Ray #17 «Jolly Mood»
Бесплатно
Наложение солнечных лучей в Photoshop # 18 «Virtual Travel»
Бесплатно
Наложение «Солнечные лучи» для Photoshop #19 «Sweet Memories»
Бесплатно
Бесплатный оверлей для Photoshop «Солнечные лучи» #20 «Chase Happiness»
Бесплатно
Sun Overlay #21 «Marine World»
Бесплатно
Наложение солнечных лучей Photoshop #22 «Hope»
Бесплатно
Наложение солнечного луча для Photoshop #23 «Ancient Times»
Бесплатно
Наложение солнечных лучей Free # 24 «Power Splash»
Бесплатно
Наложение солнечных лучей #25 «Temptation»
Бесплатно
Наложение солнечных лучей #26 «Benison»
Бесплатно
Наложение солнечных лучей в Photoshop # 27 «Universe»
Бесплатно
Бесплатный оверлей фотошоп солнечных лучей #28 «Impulse»
Бесплатно
Бесплатное наложение Sun Ray # 29 «Illusion из Deception»
Бесплатно
Наложение солнечных лучей в Photoshop # 30 «Source из Energy»
Бесплатно
Наложения солнечных лучей были созданы в студии с помощью профессионального оборудования, такого как отражающее стекло и качественная камера. Кроме того, мы использовали различные источники освещения и температуры, чтобы убедиться, что каждый оверлей Photoshop с солнечными лучами уникален и добавит индивидуальности любому изображению. Теперь неудачную композицию или плохие погодные условия можно улучшить в Photoshop. Просто скачайте этот комплект и попробуйте любое наложение солнечных лучей, которое вам нравится.
Кроме того, мы использовали различные источники освещения и температуры, чтобы убедиться, что каждый оверлей Photoshop с солнечными лучами уникален и добавит индивидуальности любому изображению. Теперь неудачную композицию или плохие погодные условия можно улучшить в Photoshop. Просто скачайте этот комплект и попробуйте любое наложение солнечных лучей, которое вам нравится.
Наложение «Солнечные лучи» для Photoshop #31 «Sun Splash»
Бесплатно
Бесплатный оверлей для фотошопа с солнечными лучами #32 «Bokeh»
Бесплатно
Sun Overlay #33 «Light Ray»
Бесплатно
Наложение солнечных лучей #34 «Light Flare»
Бесплатно
Наложение фотошопа Sun Ray # 35 «Light»
Бесплатно
Наложение солнечных лучей Free # 36 «Pastel»
Бесплатно
Наложение солнечных лучей в Photoshop # 37 «Light Streak»
Бесплатно
Бесплатный фотошоп наложения солнечных лучей #38 «Shadow»
Бесплатно
Наложение солнечных лучей в Photoshop — Советы по использованию
Наше предложение — это набор бесплатных накладок с солнечными лучами профессионального качества, которые идеально подходят для большинства портретов на открытом воздухе. Пастельная гамма сочетается с солнечными лучами, чтобы создать легкий акцент или передать сияющую элегантность образу.
Пастельная гамма сочетается с солнечными лучами, чтобы создать легкий акцент или передать сияющую элегантность образу.
- Бесплатная программа Photoshop с наложением солнечных лучей идеально подходит для фотографий, на которых отражается солнечный свет, чтобы усилить эффект и сделать его ярче.
- Держите его умеренным и осторожным, избегая слишком сильного воздействия света.
- Используйте наложение Photoshop Sun Ray на чистом голубом небе.
- Примените его к фотографиям восхода солнца, чтобы добавить естественного света. Таким образом вы избежите слишком темных теней и слишком сильного контраста.
- Этот оверлей Photoshop с солнечными лучами незаменим, если вы хотите передать игривое и беззаботное чувство. Он все осветит и будет потрясающе смотреться на фотографиях в парке, лесу или у прудов.
- Наложение белых лучей солнца создает мечтательное настроение и наводит на мысли о чем-то чистом и невинном.
Фотографы часто рекомендуют снимать на улице при естественном дневном свете.
Солнечные лучи, накладываемые с эффектом естественного освещения, заставляют все выглядеть красиво и безупречно, создавая впечатление теплой атмосферы. Неважно, с каким жанром или стилем фотографии вы работаете, наложение солнечных лучей подойдет и превратит отличную фотографию в выдающуюся.
Loading reviews …
Сделать ретро солнечные лучи в Photoshop
В этом уроке мы сделаем ретро-лучи солнечных лучей, которые идеально подходят для проектов, которые требуют винтажного вида и некоторых дополнительных фоновых интересов. Это довольно простой график, который заставит меня использовать инструмент для пера, добавить цвет, дублировать слои, упорядочить фигуры и добавить градиент. Мы будем использовать Photoshop CS6, но вы можете следовать вместе со старой версией, с которой вы знакомы.
Это довольно простой график, который заставит меня использовать инструмент для пера, добавить цвет, дублировать слои, упорядочить фигуры и добавить градиент. Мы будем использовать Photoshop CS6, но вы можете следовать вместе со старой версией, с которой вы знакомы.
Чтобы начать работу, мы запустим Photoshop. Вы можете сделать то же самое, а затем продолжить каждый шаг, чтобы следовать.
Создать новый документ
Чтобы создать новый документ, выберите Файл> Создать, Введите имя, Солнечные лучи а также ширину и высоту 6 х 6 дюймов. Сохраните оставшиеся настройки по умолчанию, как они есть, и выберите Хорошо.
Добавить гиды
выберите Просмотр> Линейки, Затем перетащите направляющую из верхней линейки и поместите ее на 2 1/4 дюйма вниз от верхнего края полотна. Перетащите другую направляющую из боковой линейки и поместите ее на расстоянии 2 1/4 дюйма от левого края холста.
Сделать треугольник
Вы можете просто выбрать инструмент Polygon на панели инструментов, указать 3 для количества сторон в панели параметров вверху, затем нажать на холст и перетащить. Но это сделает треугольник слишком однородным, и мы хотим, чтобы он был длиннее, чем шире. Таким образом, мы сделаем наш треугольник другим способом.
выберите Просмотр> Увеличить, Затем выберите Ручка инструмента в инструменты панели, выберите в точке, где наши две направляющие пересекаются, выберите направляющую, где она простирается от холста, выберите немного ниже этого и снова выберите, где пересекаются направляющие. Это даст вам треугольник, похожий на один луч солнца.
Добавить цвет
На панели параметров выберите маленькую стрелку в углу заполнить а затем на пастельный желто-оранжевый образец цвета. Это автоматически заполнит треугольник этим цветом. Тогда выбирай Просмотр> Масштаб из.
Дублирующий слой
Чтобы открыть панель «Слои», выберите Окно> Слои, Затем щелкните правой кнопкой мыши Форма 1 слой, справа от его имени, и выберите Дублирующий слой, Появится окно, позволяющее либо сохранить имя дублированного слоя по умолчанию, либо переименовать его. Введите, Форма 2 переименовать его и выбратьХорошо.
Flip Shape
С Форма 2 выделены в Слои панель, выберите Правка> Путь трансформирования> Отразить по горизонтали.
Переместить форму
Выберите Переехать инструмента в инструменты панель, затем выберите и перетащите перевернутую фигуру влево, пока она, как представляется, не отразит другую зеркально.
Повернуть форму
Так же, как и раньше, дублируйте слой. Назовите это, Форма 3 и выберитеХорошо, Затем выберите Правка> Путь трансформирования> Повернуть, Выберите и перетащите за пределы рамки, чтобы повернуть фигуру, затем выберите и перетащите в ограничительную рамку, чтобы поместить фигуру. Когда вы на месте, нажмите «возврат».
Когда вы на месте, нажмите «возврат».
Космические аэродромы
Как и раньше, дублируйте слой и вращайте фигуру, затем делайте это снова и снова, пока у вас не будет достаточно фигур, чтобы заполнить холст треугольниками, оставив пространство между ними. Так как расстояние не должно быть совершенным, так что только глазное яблоко встает на место.
Чтобы убедиться, что все треугольники находятся там, где они должны быть, выберите холст с помощьюУвеличить инструмент, где две направляющие пересекаются. Если треугольник неуместен, выберите и перетащите Переехать инструмент для изменения формы. Чтобы отменить выбор, выберите Просмотр> Установить на экран, Закройте панель «Слои», выбрав Окно> Слои.
Преобразовать фигуры
Поскольку некоторые солнечные лучи не простираются от холста, растяните их. Для этого выберите треугольник, который слишком короткий, выберите Правка> Свободный путь преобразования, щелкните и перетащите сторону ограничивающей рамки, которая ближе всего к краю холста, пока она не пройдет мимо края, затем нажмите войти или же вернуть, Сделайте это для каждого треугольника, который нуждается в расширении.
Создать новый слой
Поскольку вам больше не нужны ваши гиды, выберите Просмотр> Очистить руководства.
Теперь вам нужно создать новый слой, который находится над фоновым слоем на панели «Слои», поскольку любой слой над другим на панели «Слои» сидит перед ним на холсте, и следующий шаг потребует такой компоновки. Поэтому выберите Фон затем на Создать новый слой , затем дважды щелкните имя нового слоя и введите новое имя, цвет.
Сделать квадрат
Поскольку дизайн имеет слишком большой контраст по стоимости, накройте белый цвет, похожий на пастельно-желто-оранжевый. Сделайте это, нарисуя большой квадрат, который покрывает весь холст, выберите Прямоугольник инструмента в инструменты затем выберите только за пределами холста в верхнем левом углу и перетащите его прямо за холст в правом нижнем углу. в Опции выберите желтый светло-оранжевый цвет для заливки, потому что он близок к пастельной желто-оранжевой.
Сделать градиент
Чтобы сделать градиент, который находится поверх всего остального, вам нужно выбрать слой вверху Слои панели, затем Создать новый слой кнопка. Кроме того, дважды щелкните имя слоя и введите его, градиент, Теперь, чтобы сделать градиент, используйте Прямоугольник инструмент для создания квадрата, который бежит по краям холста, и изменить Твердый цвет заполнить градиент заполнить. Затем измените стиль градиента на радиальный и поверните его на -135 градусов, Выберите Непрозрачность в крайнем левом углу и измените непрозрачность 0, что сделает его прозрачным. Затем выберите Непрозрачность на крайнем правом и изменить непрозрачность 45, чтобы сделать его полупрозрачным.
выберите Файл> Сохранить и вы сделали. Теперь у вас есть графика, готовая для использования в любом проекте, который требует солнечных лучей.
Лазерные лучи в Фотошоп
http://www.photoshop-master.ru/lessons.php?rub=1&id=1880
Создай заснеженный текст в Фотошоп
http://www.photoshop-master.ru/lessons.php?rub=2&id=1845
Делаем открытку-валентинку в Фотошоп
http://www.photoshop-master.ru/lessons.php?rub=5&id=1773
Картина из страз
http://www.photoshop-master.ru/lessons.php?rub=1&id=1270
Доска для записок — Часть I
http://www.photoshop-master.ru/lessons.php?rub=5&id=1241
Доска для записок — Часть II
http://www.photoshop-master.ru/lessons.php?rub=5&id=1245
Лесная фантазия в Фотошоп
http://www.photoshop-master.ru/lessons.php?rub=3&id=1984
Создаём магическую маску в Фотошоп
http://www. photoshop-master.ru/lessons.php?rub=1&id=1852
photoshop-master.ru/lessons.php?rub=1&id=1852
Создаём в Фотошоп коллаж с природной абстракцией
http://www.photoshop-master.ru/lessons.php?rub=3&id=1839
Живая книга
http://www.photoshop-master.ru/lessons.php?rub=3&id=1812
Создай каменные буквы в Фотошоп
http://www.photoshop-master.ru/lessons.php?rub=2&id=1802
Рисуем иконку блогера в Фотошоп
http://www.photoshop-master.ru/lessons.php?rub=4&id=1429
Рисуем компас в Фотошоп
http://www.photoshop-master.ru/lessons.php?rub=5&id=1406
Создай акварельный дизайн для сайта в Фотошоп
http://www.photoshop-master.ru/lessons.php?rub=4&id=1411
Создай механического комара в Фотошоп
http://www. photoshop-master.ru/lessons.php?rub=3&id=1490
photoshop-master.ru/lessons.php?rub=3&id=1490
Приложение 2
Примеры обязательных практических работ в CorelDraw
(примеры работ взяты с обучающего портала http://made-art.ru )
Задание 1
1. Начнем с виноградинок. Создадим эллипс, скопируем его два раза, экспериментируем с оттенками и размерами.
2. Добавим эффект перетекания, выставляя желаемые значения.
3. Добавим белый блик с аналогичным эффектом перетекания.
4. Копируем виноградинку много раз, экспериментируя с размерами и выстраивая гроздь. Рисуем внизу блики. Внизу также можно сделать другой оттенок, используя большое увеличение.
5. Примемся за
листик. Вначале создадим форму с
зазубринками, продублируем два раза,
копии уменьшим и экспериментируем с
оттенками и эффектом перетекания. Далее
сверху листика рисуем с помощью Artistic
Media Tool прожилки светло-зеленого цвета.
Далее
сверху листика рисуем с помощью Artistic
Media Tool прожилки светло-зеленого цвета.
6. Аналогично создается лоза и черенок.
7. Нажмите Ctrl+K, избавьтесь от стержня (черной полоски), а закорючки раскрасим с помощью градиента. Обводка должна быть темнее.
8. Совмещаем детали и продублируем листик еще раз. По желанию рисуем солнце.
Задание 2
1. Создадим новый документ и вставим нужное фото
Добавим прозрачности до тех пор, пока не будут прорисовываться одни контуры. Смотрим рисунок
2. С помощью Shape необходимо обвести женский контур, чтобы было лучше видно
3. Далее обведем глаза и губы, затененные и углубленные места. Получается примерно следующее
4. Раскрашиваем
получившееся. Можете поэкспериментировать,
но рекомендуем использовать следующие
цвета:
Раскрашиваем
получившееся. Можете поэкспериментировать,
но рекомендуем использовать следующие
цвета:
Для кожи цвета С0-М20-У40-К0, для губ цвета С0-М40-У40-К0, для бликов на носу и щеках цвета С0-М28-У56-К0, для бликов на губах цвета С0-М32-У32-К0, для шейных бликов цвета С0-М32-У64-М0, для подбородка цвета С0-М8-У16-К0.
5. Чтобы создать блик, пользуемся Interactive Blend Tool. Руководствуемся картинкой
6. Выделим рисунок и переходим по Outline Tool->No Outline. Получается следующее
7. Остается дорисовать шляпу и поработать над задним фоном
Задание 3
Нарисуем дизайнерскую елку в Corel Draw .
1.Используя Pen Tool рисуем скелет нашей елки.
2. Можно использовать Shape Tool, чтобы сделать плавные линии
3. Открываем Artistic Media и переходим по Menu-Effects->Artistic Media
4. Мы видим разные
линии, спреи и кисти
Мы видим разные
линии, спреи и кисти
5. Применяет одну из кистей на скелете елки, изменяя цвет и толщину линий.
7. Получается следующее
8. Выбираем Star Tool и рисуем обычную звезду.
9. Не снимая со звезды выделение, выбираем другую кисть Artistic Media, выставив красный цвет.
10. Пишем традиционную надпись «С Новым Годом!», сделав текст кривым ( Ctrl+Q). Повторите пятый шаг.
11. Вот и готова елка. Теперь примемся за фон.
12. Берем черный цвет. Кликаем два раза по Rectangle Tool, и заливаем черным.
13. Добавляем текстуру. Выбираем черный прямоугольник и жмем + на клавиатуре.
14. Выделение не
снимаем. Открываем Object Properties, затем Fill
Type->Texture Fill, и подбираем текстуру по
вкусу для второго прямоугольника.
15. Используя Interactive Transparency Tool создаем прозрачную текстуру.
Получается довольно красиво
Задание 4
Давайте нарисуем апельсин.
1. Создаем окружность и прямоугольник, как на рисунке.
2. Окружность остается такой же. Прямоугольник нужно преобразовать в кривую, используя инструмент Форма, пока на получится следующее:
3. Теперь выделим окружность и прямоугольник, и жмем Обрезать.
Вот что получается:
4. Зальем градиентом:
5. Рисуем линию по центру окружности.
6. Выделим ее, и жмем Живопись.
Используем настройки по рисунку:
7. Выделим линию,
и жмем Разбить художественные средства
на части в меню Компоновать. Удалим
линию:
Выделим линию,
и жмем Разбить художественные средства
на части в меню Компоновать. Удалим
линию:
8. По центру рисуем кружок, заливая его подобно большому. Теперь делаем еще несколько линий по кругу:
9. Все линии сгруппируем и применим радиальную заливку.
10. Теперь дорисуем произвольный блик.
11. Зальем белой краской, избавимся от контура и добавим Интерактивной прозрачности.
12. Осталось добавить тень и вуаля!
Задание 5
Ручка в Corel Draw 1. Нарисуйте обычный прямоугольник, со сглаженными углами:
2. Примените градиентную заливку по параметрам указанным ниже:
3. Получается примерно следующее:
4. Добавьте кнопку включения ручки по размерам, как на рисунке:
5. Кнопку тоже заливайте градиентом:
Кнопку тоже заливайте градиентом:
5. Присоединяем кнопку к ручке:
6. Нарисуйте любую фигуру, которая будет использоваться как блик на ручке:
7.Напишите название вашей ручки:
8. Прибавляем гачок к объекту:
Получается приблизительно следующее:
Для того, чтобы ручка была более реалистична, сделаем ей кончик. Нарисуем треугольник, залитый градиентом вот так:
Соедините все вместе:
Добавьте тень и любую каракулю:
Задание 6
В этом уроке мы научимся рисовать снежинки в Corel Draw 1. Нарисуйте прямоугольник
2. Используя инструмент Форма, примените закругление на концах фигуры
3. Нам понадобятся два дополнительных прямоугольника с вот таким расположением:
4. Необходимо создать еще много небольших
фигур из нашего прямоугольника,
расположите их так, как показано:
Необходимо создать еще много небольших
фигур из нашего прямоугольника,
расположите их так, как показано:
5. Выделите всё получившееся и жмите Сварить. Вот, что должно получиться:
6. Сделайте снежинке контур размером 1,411 мм, и покрасьте его. Затем залейте снежинку с помощью линейной заливки
7. Создаем блик. Для этого нам нужна окружность или любая фигура, расположенная так, чтобы эта фигура закрывала часть нашей снежинки
8. Выделите получившуюся окружность и снежинку, и нажмите Пересечение 9. Окружность удаляется, а фигура, которая получилась, заливается белым цветом. Контур удаляем
10. К фигуре примените Интерактивную прозрачность
11. Выбираем снежинку, применяем инструмент Интерактивное выдавливание 12. Используем следующие настройки:
13.
Заключительный штрих. Выберите
четырехконечную звезду в панели Формы
звезд
14. Нарисуйте белую звезду, выбираем
Интерактивную тень и используем следующие
настройки
Нарисуйте белую звезду, выбираем
Интерактивную тень и используем следующие
настройки
15. Необходимо хаотично расположить по поверхности снежинки звездочки любых размеров. Получается эффект блеска на солнце. А вот и результат:
Задание 7
Нарисуем девушку эмо в Corel Draw. 1. Создайте документ 2. Щелкаем на инструменте Перо и рисуем контур девушки, черты лица, тени
3. Необходимо прибавить плавности очертаниям. Далее в палитре CMYK добавляем цвет лицу (2;6;4;0).
4. Нарисуйте набросок волос девушки, используя инструмент Живопись. Тем же инструментом прибавляем ресниц. Тени должны обрести заливку по палитре CMYK (2;23;10;0). Примените инструмент Прозрачность, выбрав нормальный режим
Придайте очертания губам, залив их градиентом из двух цветов (1;80;56;0) и (3;25;7;0).
5.
Продолжаем работать с инструментом
Живопись. Хаотично располагаем волосы
по вкусу. Можно сделать эффект ветра.
Меняйте настройки инструмента, делая
волосы толще. Прибавим теней глазам и
добавляем брови Живописью. Прикрепите
цветок к волосам.
Хаотично располагаем волосы
по вкусу. Можно сделать эффект ветра.
Меняйте настройки инструмента, делая
волосы толще. Прибавим теней глазам и
добавляем брови Живописью. Прикрепите
цветок к волосам.
6. Теперь дело за руками, кружевами и платьем. Прозрачность будет базовая. Кожа рук требует еще одного слоя, к которому добавляется тень и объем (2;23;10;0). Прозрачность должна быть линейная.
7. Добавьте плавности рукам, прорисуйте кисти рук, при помощи Пера. Нарисуйте сумочку, залив цветом. Сделайте наброски ног.
8. Добавьте приятный фон и прибавьте мелких деталей платью и самой девушке. Используя Перо, нарисуйте сапоги, а верх ног снабжаем объемом и тенью, с помощью линейной Полупрозрачности и заливки (0;16;0;17). Также работаем со складками платья.
9.
Рисуем колготки в сетку, добавляя слой
поверх ног. Используем для этого заливку
узором двумя цветами (0;11;6;38) и (0;10;5;11). Узор высотой и шириной в 7 мм.
Узор высотой и шириной в 7 мм.
10. Добавляем цветов фону. На сапог лепим шнурок. Вот и всё!
Задание 8
Рисуем дискобол
Разумеется, это
не единственный способ изобразить нечто
подобное, наверняка существуют и другие
редакторы, позволяющие реализовать
такую картинку, но приличного результата
можно добиться и этим способом. И, к тому
же, его большой плюс заключается в
экономии временных затрат по сравнению
с ручной прорисовкой.
В общем,
если вам понадобилась эта штука в
векторном изображении, а, как это часто
происходит,- срочно понадобившуюся вещь
вы никогда не найдёте, даже если она
будет прямо перед вашими глазами, тогда
этот маленький урок для вас. Это простой,
но довольно действенный метод
самостоятельно нарисовать «шарик»,
учитывая, что особый стиль или реализм
вам не нужны. После опробования бленда
и энвелопапо отдельности, вы, скорее
всего, не достигнете более-менее
приличного результата, а после недолгих
экспериментов у вас наконец-то получится
кое-что похожее. Вначале может показаться,
что, расположив сетку, состоящую из
квадратов, в круг при помощи «Envelope Tool»
(в русскоязычной версии «форма») у вас
получится превосходный клубный девайс,
то вы ошибаетесь,- квадраты будут
искажаться вовсе не так как нужно, ближе
к краю круга расширяясь, отчего получится
нечто, больше напоминающее оптическую
иллюзию.
Разумеется, квадраты,
отдаляясь от центра, должны уменьшаться,
но вручную этого делать вовсе неохота,
ведь компьютер не только «печатная
машинка»!
Постарайтесь вспомнить,
когда на уроке черчения вы строили
различные графики при помощи линий и
окружности, и тогда сможете представить
себе, как это должно выглядеть. Начнём
с подготовительного процесса.
Вначале может показаться,
что, расположив сетку, состоящую из
квадратов, в круг при помощи «Envelope Tool»
(в русскоязычной версии «форма») у вас
получится превосходный клубный девайс,
то вы ошибаетесь,- квадраты будут
искажаться вовсе не так как нужно, ближе
к краю круга расширяясь, отчего получится
нечто, больше напоминающее оптическую
иллюзию.
Разумеется, квадраты,
отдаляясь от центра, должны уменьшаться,
но вручную этого делать вовсе неохота,
ведь компьютер не только «печатная
машинка»!
Постарайтесь вспомнить,
когда на уроке черчения вы строили
различные графики при помощи линий и
окружности, и тогда сможете представить
себе, как это должно выглядеть. Начнём
с подготовительного процесса.
Нужно нарисовать круг и две одинаковые линии подлиннее, между которыми сделаем перетекание и пустим его по кругу, то, что получится, нужно продублировать и повернуть на 90 градусов, чтобы при этом линии пересеклись.
В результате такого
пересечения получилось нечто, что и
явится своего рода основой для будущего
дискобола. Но, как известно, любую
текстуру принято раскрашивать, и, чтобы
сэкономить время, можно делать это сразу
же в ходе рисования, а проще всего
реализовать это при помощи «Smart Fill Tool».
При выборе цветов в «свойствах инструмента»
необходимо заполнить все ячейки «основы».
Но, как известно, любую
текстуру принято раскрашивать, и, чтобы
сэкономить время, можно делать это сразу
же в ходе рисования, а проще всего
реализовать это при помощи «Smart Fill Tool».
При выборе цветов в «свойствах инструмента»
необходимо заполнить все ячейки «основы».
Возможно, что стандартный набор цветов вас не устроит, тогда необходимо заготовить собственные цвета и набрать из них палитру, которая и будет вашей помощницей при раскраске. Наиболее простым способом создания палитры является закрашивание собственными цветами набора из прямоугольников, и затем их выделение, после чего необходимо нажать кнопку «Creates a new pallete from selected objects» в докере «Color PaletteBrowser» (Window>Dockers).
После того, как мы
временно назначили нашу палитру дефолтовой,
можно заполнять сетку частями нужного
цвета. Сделать это можно и несколько
иначе: вначале заполняем сетку объектами,
имеющими одинаковый цвет, делаем то, о
чём говорится во второй части, и начинаем
закрашивать, к примеру, при помощи
«Eyedropper Tool» («пипетка»), кликнуть ею
в цвет, предварительно выбранный, и
после этого залить нужные сегменты при
нажатой клавише Shift. В
ходе проведённыхэкспериментов было
замечено, что крайние ряды из
прямоугольников, самых маленьких, можно
просто пропустить, кроме этого, картинка
без них выглядит даже привлекательней.
В
ходе проведённыхэкспериментов было
замечено, что крайние ряды из
прямоугольников, самых маленьких, можно
просто пропустить, кроме этого, картинка
без них выглядит даже привлекательней.
Этап второй, «натягивательный».
Нужно сгруппировать все объекты. Открыв докер «Envelope» («Ctrl+F7» или в меню «Effects»), нужно выделить группу и нажать кнопку «CreateFrom», появится стрелка, кликнем ей по заранее нарисованному кругу. После того, как мы нажмём кнопку «Apply», группа объектов преобразится в форму, похожую на шар.
После того, как вы переведёте объекты в кривые, возможно добавление контура. Делается это таким образом: применяется к группе объектов «контур внутрь» и получившееся комбинируется вместе с кругом, по диаметру немного большим диаметра шара. Не бойтесь экспериментировать с этим замечательным векторным редактором, и у вас может получиться нечто, до этого никому не известное!
Обязательное выполнение заданий в самостоятельном режиме:
Бабочка
Элемент фирменного стиля – клевер (создание элемента; визитки; буклета; ручки; футболки)
Открытка с Новым годом, 8 марта, С днем рождения
Обрисовка лица
Обрисовка животного
Обрисовка натюрморта
Обрисовка пейзажа
Как создать векторные солнечные лучи в Adobe Illustrator.
 Создаем эффект солнечных лучей в Photoshop Как сделать лучи от центра в фотошопе
Создаем эффект солнечных лучей в Photoshop Как сделать лучи от центра в фотошопеСегодня я хочу вам рассказать, как в фотошопе можно за несколько шагов сделать оригинальный фоновый узор в виде расходящихся солнечных лучей. В первом способе мы будем использовать пунктирный текст, который растрируем и растянем по всему документу. Потом применим фильтр Полярные координаты и получим симпатичные солнечные лучи. Во втором способе мы воспользуемся жесткой кистью, поменяем ей режим наложения, и потом применим фильтр Радиальное размытие линейным методом. Получившийся результат больше напоминает взрыв звезды, но, в любом случае, выглядит симпатично.
Шаг 1.1
Создаем в фотошопе новый квадратный документ размером 500х500 пикселей, заливаем его цветом #0488e4.
Шаг 1.2
Выбираем инструмент «Текст» (Type Tool), выбираем цвет текста #46a9ee и с помощью обычного тире пишем посередине документа пунктирную строчку от края до края. Настройки текста такие, как на рисунке ниже.
Шаг 1.3
После этого на слое нажимаем правую кнопку мыши и выбираем пункт «Растрировать текст» (Rasterize Type). Потом нажимаем Ctrl+T и растягивает пунктирную полоску вверх и вниз до краев документа.
Шаг 1.4
Шаг 1.5
После этого в меню выбираем «Фильтр» (Filter) > «Искажение» (Distort) > «Полярные координаты» (Polar Coordinates). Устанавливаем настройки, как на рисунке ниже и нажимаем кнопку «Да».
Шаг 1.6
Должен получиться такой результат.
Шаг 2.1
Это второй способ получения расходящихся лучей. Для этого жесткой кистью размером 300 пикселей на новом слое щелкаем в центре документа.
Шаг 2.2
Устанавливаем для этого слоя «Растворение» (Затухание) (Dissolve) и снижаем прозрачность слоя до 10%. Теперь надо щелкнуть правой кнопкой мыши по слою и выбрать пункт «Сгруппировать в новый смарт-объект» (Convert to Smart Object). Потом опять щелкаем правой кнопкой мыши по слою и выбираем пункт «Растрировать слой» (Rasterize Layer).
В этом уроке вы узнаете, как в программе Photoshop создавать красивые солнечные лучи, проходящие сквозь ветви деревьев. Это не только прекрасный способ сделать фотографию интереснее, но это еще и очень просто. Намного проще, чем вы можете себе представить!
В конце для придания картинке большей реалистичности мы создадим полосы солнечного света, падающие на землю.
Итак, вот изображение, с которым я буду работать:
Исходное изображение
И вот этот же снимок, но после наложения эффекта:
Результат
Давайте начнем.
Шаг 1: Цветовой канал с самой высокой контрастностьюПосле того, как вы откроете исходную фотографию в программе, первым делом необходимо определить, какой из трех цветовых каналов (Красный, Зеленый или Синий) является самым контрастным. Для этого в панели слоев Layers перейдите во вкладку с каналами Channels. Вы увидите три канала, Красный, Зеленый и Синий, которые при совмещении создают все цвета вашей фотографии. Также вы увидите четвертый канал под названием RGB в верхней части панели, который на самом деле представляет собой соединение трех основных каналов:
Также вы увидите четвертый канал под названием RGB в верхней части панели, который на самом деле представляет собой соединение трех основных каналов:
Панель Channels
Нас интересует, какой же из этих трех каналов дает наибольшую контрастность. Чтобы это узнать, поочередно оставляйте видимым только один из каналов и следите за тем, как меняется при этом изображение.
Начнем с Красного канала (Red Channel), включив который мы увидим нашу фотографию в черно-белом цвете. Затем мы перейдем в Зеленый канал, отключив при этом видимость Красного и Синего каналов. Запоминайте, как изменяется изображение; перед вами предстанут три варианта вашей фотографии в черно-белом цвете, ваша задача — выбрать самый контрастный. Для моего снимка самым контрастным вариантом является Синий канал (который я продемонстрировал чуть ниже). Небо на заднем фоне отображено достаточно ярко и отчетливо, в то время как само дерево и земля, наоборот, очень темные. Именно то, что мне было нужно.
Черно-белая версия Синего канала дает наибольший контраст между небом и деревом.
Шаг 2: Создайте копию каналаТеперь, когда я знаю, что Синий канал (Blue Channel) содержит самую высокую контрастность, мне необходимо сделать его копию. Для этого просто выделите нужный канал и перетащите его на иконку New Сhannel в нижней части панели Channels:
Отпустив кнопку мыши, вы увидите только что созданную копию канала, расположенную под всеми остальными каналами, она будет называться Blue copy.
Шаг 3: Затемните теневые области с помощью команды LevelsНам необходимо еще больше повысить контраст в скопированном канале, сделав темные области полностью черными. Сделать это можно при помощи команды Levels (Уровни). Для этого перейдите в меню Image в верхней части экрана, выберете Adjustments и затем Levels. Чтобы сделать это быстрее используйте горячие клавиши Ctrl+L (Win)/Command+L (Mac). В появившемся диалоговом окне вы увидите график и три слайдера, расположенных под этим графиком: черный слайдер слева, серый посередине и белый справа. Перетащите черный слайдер вправо, по мере перемещения слайдера темные области изображения будут становиться еще темнее. Напомню, что нам нужно сделать темные области абсолютно черными.
Перетащите черный слайдер вправо, по мере перемещения слайдера темные области изображения будут становиться еще темнее. Напомню, что нам нужно сделать темные области абсолютно черными.
Перемещайте слайдер вправо до тех пор, пока темные области не станут полностью черными.
По завершению нажмите на кнопку Ok, чтобы закрыть диалоговое окно. На фотографии ниже изображение после манипуляций в Levels. Темные области теперь заполнены черным цветом, в то время как небо на фоне остается неизменным.
Копия Синего канала после затенения теневых областей
Шаг 4: Загрузите канал, как выделениеУдерживая клавишу Ctrl (Win)/Command (Mac), кликните мышкой по каналу в панели Channels:
Таким образом вы загрузите канал в виде выделения.
Шаг 5: Создайте новый пустой слой
Перейдите в панель Layers (Слои) и кликните по иконке New Layer, чтобы создать новый пустой слой.
Вы увидите, что после создания нового пустого слоя изображение из черно-белого снова превратится в цветное.
Новый пустой слой Layer 1 добавлен над слоем Background.
Шаг 6: Заполните выделение белымНажмите на клавишу D на клавиатуре, чтобы установить исходные цвета для переднего и заднего фона: черный для переднего, а белый для заднего. Затем воспользуйтесь комбинацией клавиш Ctrl+Backspace (Win)/Command+Delete(Mac), чтобы на новом слое заполнить выделение белым цветом. Вы не заметите никаких изменений, если небо на фоне вашей фотографии и без того было белым, но это заполнение мы в дальнейшем будем использовать для создания солнечных лучей.
Шаг 7: Сделайте копию нового слояЧтобы сделать копию слоя Layer 1 используйте комбинацию клавиш Ctrl+J (Win)/Command+J(Mac), при этом слой должен быть выделен в панели слоев. Копия слоя появится под названием Layer 2.
Шаг 8: Примените фильтр Radial Blur к слою Layer 2Теперь пришло время самих солнечных лучей. Выделите только что созданный слой Layer 2 в панели слоев. Перейдите в меню Filter, выберете Blur — Radial Blur. На экране появится диалоговое окно фильтра Radial Blur. Повысьте значение Amount примерно до 80, впрочем, это значение зависит от размера вашего изображения и от того, какими вы хотите получить лучи. Чем больше вы выставите значение, тем длиннее будут лучи, поэтому на этом этапе вы можете поэкспериментировать.
Перейдите в меню Filter, выберете Blur — Radial Blur. На экране появится диалоговое окно фильтра Radial Blur. Повысьте значение Amount примерно до 80, впрочем, это значение зависит от размера вашего изображения и от того, какими вы хотите получить лучи. Чем больше вы выставите значение, тем длиннее будут лучи, поэтому на этом этапе вы можете поэкспериментировать.
В графе Blur Mode выбираем Zoom, а Quality выставляем на Best. Если вы работаете на маломощном компьютере или просто экспериментируете, то качество размытия можно сделать ниже, выбрав в пункте Quality “Good” или “Draft”.
В правом нижнем углу диалогового окна есть функция Blur Center, где можно выбрать точку, от которой начинается размытие, а в нашем случае, солнечные лучи. Квадратная рамка представляет наше изображение. Кликните по точке, от который вы хотели бы пустить лучи. Я хотел, чтобы на моей фотографии лучи начинались примерно от верхней четверти и из центра, поэтому расположил точку таким образом:
Нажмите на кнопку Ok, как только закончите с этими манипуляциями. Вот, что у меня получилось:
Вот, что у меня получилось:
Лучи пока что не кажутся реалистичными, но мы это исправим.
Шаг 9: Измените стиль слоя на Outer GlowЧтобы лучи немного больше выделялись необходимо добавить свечение. Для этого кликаем по иконке Layer Style, расположенной в нижней части панели слоев:
Затем из списка стилей выберете Outer Glow (внешнее свечение):
Перед нами появилось диалоговое окно стиля Outer Glow (внешнее свечение). Нет совершенно никакой необходимости менять здесь какие-либо настройки. Выставленные по умолчанию параметры прекрасно подходят для создания солнечных лучей. Просто нажмите на кнопку Ok, чтобы покинуть диалоговое окно и применить эффект:
Теперь лучи смотрятся куда лучше:
Шаг 10: Поменяйте режим наложения слоя на Soft LightСейчас солнечные лучи выглядят лучше, но все равно недостаточно реалистично, нам нужно немного смягчить их интенсивность. Мы можем сделать это, просто изменив режим наложения слоя, с которым мы работаем. Оставаясь на слое Layer 2, перейдите в меню Blend Mode (Режим наложения), которые располагается в левом верхнем углу панели слоев, и измените режим с Normal на Soft Light (Мягкий свет):
Оставаясь на слое Layer 2, перейдите в меню Blend Mode (Режим наложения), которые располагается в левом верхнем углу панели слоев, и измените режим с Normal на Soft Light (Мягкий свет):
Итак, вот изображение, которое я получил после применения режима наложения слоя Soft Light (Мягкий свет):
Шаг 11: Делаем копию слоя Layer 2Копируем слой Layer 2, для этого используем горячие клавиши Ctrl+J (Win)/Command+J (Mac). Программа скопировала слой и дала ему название “Layer 2 copy”.
Шаг 12: Удлиняем солнечные лучиТеперь у нас имеется две копии с лучами, одна на слое Layer 2, а вторая на Layer 2 copy. Давайте сделаем лучи на слое Layer 2 copy длиннее, чтобы придать им более естественный вид, воспользовавшись командой Free Transform (Свободная трансформация). Если вы работаете с изображением, открытым внутри окна документа, то нажмите клавишу F, чтобы перейти в полноэкранный формат (Full Screen Mode). Вы будете лучше видеть все происходящее манипуляции, что в свою очередь облегчит вам работу. Затем нажмите комбинацию клавиш Ctrl+T (Win)/Ctrl+T (Mac), чтобы появилось диалоговое окно Free Transform.
Затем нажмите комбинацию клавиш Ctrl+T (Win)/Ctrl+T (Mac), чтобы появилось диалоговое окно Free Transform.
Если вы приглядитесь к центру фотографии, то заметите небольшой значок. Наведите на него курсор и перетащите на точку, откуда исходят лучи:
Теперь зажмите клавиши Shift+Alt (Win)/Shift+Option (Mac) и переместите любой из угловых маркеров в сторону, чтобы продлить лучи. Удерживая клавишу Shift во время перемещения маркера, вы даете программе команду сохранять пропорции изображения, а удерживая клавишу Alt, вы сохраняете неподвижной центральную точку, которую вы сами задали.
Чтобы применить трансформацию нажмите клавишу Enter.
Шаг 13: Измените размер и положение слоя Layer 1, чтобы создать отражение получившихся лучей на землеНа этом этапе мы завершили создание самих лучей, но чтобы изображение выглядело естественнее, давайте создадим светящиеся участки и на земле. Как вы помните, в самом начале урока мы сделали выделение скопированного канала, затем создали новый слой (Layer 1) и заполнили его белым цветом. Мы не пользовались им до этого момента, но теперь он пригодится, чтобы создать свечение от солнечных лучей на земле.
Мы не пользовались им до этого момента, но теперь он пригодится, чтобы создать свечение от солнечных лучей на земле.
Для этого сначала кликните по слою Layer 1 в панели слоев, чтобы выделить нужный для работы слой. Затем снова воспользуйтесь горячими клавишами Ctrl+T (Win)/Command+T (Mac), чтобы вывести окно трансформации. Кликните по любой области в окне трансформации, а затем переместите его верхнюю границу рамки вниз, тем самым создав зеркальное отражение эффекта солнечных лучей. Поэкспериментируйте с положением и размером отражения, чтобы достичь максимально реалистичного результата.
Нажмите клавишу Enter, когда завершите манипуляции.
Шаг 14: Измените режим наложения слоя Layer 1Итак, чтобы сделать области, заполненные белым цветом, похожими на отблески солнечных лучей, а не на белые пятна, измените режим наложения слоя на Overlay (Перекрытие). Снова перейдите в нисходящее меню, расположенное в левом верхнем углу панели слоев и выберете режим Overlay (Перекрытие).
На этом все. Давайте посмотрим на исходное изображение и сравним его с тем, что у нас получилось:
И вот результат, который мы получили после того, как изменили режим наложения слоя Layer 1 на Overly:
Таким незамысловатым способом можно создавать эффект солнечного света.
Низкое качество американских литературных произведений в колониальный период способствовало поддержанию открытого рынка для импортной продукции и придавало особое значение формам импортирования. Никогда ранее, конечно же, столь многочисленная и занимавшая широкие просторы цивилизация не была столь образованна и столь образованный народ не создавал бы меньше художественной литературы. Может быть, была некая связь между двумя этими особенностями американской культуры — между образованностью всего общества и необразованностью правящих кругов? В современной западноевропейской культуре наиболее почтенное использование печатного слова, за исключением священных религиозных текстов, имеет место в изысканной литературе привилегированных классов. О таких культурах судят по драмам, поэмам, романам и эссе, которые, подобно дворцам и замкам, являются памятниками аристократических культур. Но должны ли мы судить о нашей культуре по ее способности создавать такие памятники? Должны ли мы надеяться посвятить большую часть американского народа в таинства аристократической художественной литературы?
О таких культурах судят по драмам, поэмам, романам и эссе, которые, подобно дворцам и замкам, являются памятниками аристократических культур. Но должны ли мы судить о нашей культуре по ее способности создавать такие памятники? Должны ли мы надеяться посвятить большую часть американского народа в таинства аристократической художественной литературы?
Печатное слово имело иное предначертание в Америке, роль менее понятную, исходя из традиционного набора критериев у историков литературы. Исключительно американский акцент на уместность, полезность, «читательский интерес», разные вкусы сделал из печатной продукции иной институт.
Не литератор, а журналист, не эссеист, а автор практических руководств, не художник, а публицист — вот типичный представитель американской пишущей братии. Его читателя найдешь не в салоне, а на базарной площади, не в монастыре или в университетском дворике, а в парихмахерской или у камина простого человека. Его печатная продукция «объективна»: она приковывает внимание к предмету, а не к самой себе. Делая меньший акцент на форму, такое печатное слово не имеет тенденции создавать класс профессиональных «ценителей», круг посвященных, которые ценят форму ради самой формы. Здесь также американская жизнь фокусируется скорее на процессе, нежели на конечном результате: печатная продукция рассматривается не столько как «литература», сколько как информация. Эти тенденции уходят глубоко в наше прошлое и пышно расцвели отчасти потому, что в колониальный период на нащей почве еще не произрастала литературная культура.
Делая меньший акцент на форму, такое печатное слово не имеет тенденции создавать класс профессиональных «ценителей», круг посвященных, которые ценят форму ради самой формы. Здесь также американская жизнь фокусируется скорее на процессе, нежели на конечном результате: печатная продукция рассматривается не столько как «литература», сколько как информация. Эти тенденции уходят глубоко в наше прошлое и пышно расцвели отчасти потому, что в колониальный период на нащей почве еще не произрастала литературная культура.
В Западной Европе литература правящих классов была вначале написана на мертвом и чужом «классическом» языке; недоступность увеличивала ее престиж, а также могущество и самомнение тех, кто обладал ключами от античных храмов знаний. В аристократических культурах до сих пор, как правило, предполагается, что творения Древней Греции и Рима никогда не смогут быть сравнимы с работами простых современных авторов. Классическое обучение для английского правящего класса длительное время состояло в изучении античных классиков — в Оксфорде они многозначительно названы просто «великие»; предполагалось, что будущий представитель правящих классов должен познать литературу для избранных на греческом и латинском языках прежде, чем обратиться к национальной литературе. В Америке же многое в этой области должно было быть изменено. Некоторые из наиболее культурных людей могли выступать против увековечивания «классических» норм в образовании. Несмотря на такие романтические исключения, как Джордж Сэндис, переводивший Овидия в Виргинии в 1620е годы, знание древних языков никогда не давало такого высокого, как в Англии, престижа в нашей культуре. /1ы качали с национальной литературы, которая приобрела грсстиж благодаря своей практичности.
В Америке же многое в этой области должно было быть изменено. Некоторые из наиболее культурных людей могли выступать против увековечивания «классических» норм в образовании. Несмотря на такие романтические исключения, как Джордж Сэндис, переводивший Овидия в Виргинии в 1620е годы, знание древних языков никогда не давало такого высокого, как в Англии, престижа в нашей культуре. /1ы качали с национальной литературы, которая приобрела грсстиж благодаря своей практичности.
Поскольку книги г стличие ст разговорного гзыка нуждались в транспортировке, особенность книжной культуры в колониальной Америке (или в различных ее частях) была связана с развитием средств передвижения. Гак как книги являются физическими объектами, изготовляемыми в некоем определенном месте, они имеют тенденцию оседать неподалеку от места производства или,во всяком случае,недалеко от центров распространения. Поэтому писать о книгах Америки колониального периода так, как если бы они были повсюду одинаковыми, совершенно неверно.
В колониальный период центры импорта и продажи книг и, возможно, даже чтения располагались вдоль Атлантического побережья. Было проще пропутешествовать тысячу миль по воде, чем сотню по суше, и гораздо менее хлопотно было везти с собой дюжину книг на борту корабля в течение шести недель, чем на суше десять дней. Книжная культура состояла в значительной степени из импорта. Многие характерные черты американской жизни были связаны с этим простым обстоятельством и с особыми способами импортирования.
Книги являли собой продукт урбанизации, а до Революции не было ни одного удаленного от моря скольконибудь значительного города. Даже в 1790 году каждый из восьми городов с населением более шести тысяч человек находился на побережье. Следствием продвижения на Запад и строительства удаленных от моря городов явилось возникновение городских центров, которые в меньшей степени были подвержены влиянию европейской литературной культуры. Однако лишь спустя много десятилетий с тек пор, как в Америке были выпущены первые книги, они стали заменять книги, ввозимые из Англии.
Сознание американского города было устремлено через море к Лондону. «Поскольку его взоры были обращены в большей мере на восток, нежели на запад, — отмечает Карл Брайден бо, — он больше напоминал европейское общество в американг ской обстановке». Более того, практически все без исключения важнейшие пути заселения Америки брали начало из какогонибудь восточного прибрежного города. Основные города на побережье представляли собой как бы многочисленные воронки, через которые британская книжная культура втекала внутрь страны и распространялась далее в сельскую местность. Литературная культура колониальной Америки, таким образом, оставалась длительное время пропущенной через городской фильтр. Единственным важным исключением была Виргиния, на территории которой множество рек и производство табака обусловили распространение книг до границ частных плантаций, но культурный поток, льющийся через всю Виргинию, уже был отфильтрован в Лондоне.
Ни один из пяти крупнейших городов не установил неоспоримого культурного господства над колониальной жизнью в целом. Несмотря на сходство в формах правления, в тавернах и дружеских развлечениях, имели место серьезные локальные различия, важные для будущего американской культуры. Мы привыкли считать Бостон культурным центром Америки XVII века, однако до 1680 года городская жизнь как Нью-йорка (в то время все еще именовавшегося Новым Амстердамом), так и Ньюпорта, могла поспорить с бостонской. Хотя Бостон был наиболее многонаселенным из ранних колониальных городов, к 1760 году он уже уступал Нью-йорку и Филадельфии. На протяжении XVIII столетия, таким образом, среди колониальных городов имело место состязание за лидерство: даже в первые десятилетия Филадельфия была на равных с Бостоном, а Нью-йорк не намного отставал; Ньюпорт и Чарлстон были уже большими городами по английским провинциальным масштабам. Постепенно появились многочисленные города меньшего размера: Портсмут, Салем, Хартфорд, НьюХейвен, Новый Лондон и Олбани, если упомянуть лишь некоторые из них. Какойлибо приоритет если и был, то часто перемещался в ту или иную сторону.
Несмотря на сходство в формах правления, в тавернах и дружеских развлечениях, имели место серьезные локальные различия, важные для будущего американской культуры. Мы привыкли считать Бостон культурным центром Америки XVII века, однако до 1680 года городская жизнь как Нью-йорка (в то время все еще именовавшегося Новым Амстердамом), так и Ньюпорта, могла поспорить с бостонской. Хотя Бостон был наиболее многонаселенным из ранних колониальных городов, к 1760 году он уже уступал Нью-йорку и Филадельфии. На протяжении XVIII столетия, таким образом, среди колониальных городов имело место состязание за лидерство: даже в первые десятилетия Филадельфия была на равных с Бостоном, а Нью-йорк не намного отставал; Ньюпорт и Чарлстон были уже большими городами по английским провинциальным масштабам. Постепенно появились многочисленные города меньшего размера: Портсмут, Салем, Хартфорд, НьюХейвен, Новый Лондон и Олбани, если упомянуть лишь некоторые из них. Какойлибо приоритет если и был, то часто перемещался в ту или иную сторону. Когда Филадельфия стала самым многонаселенным городом, люди не могли забыть, что им незадолго до того был Бостон, а к концу XVIII столетия жители Нью-йорка начали питать надежду, что они, может быть, в свою очередь потеснят Филадельфию. Однако никогда не существовало американского Лондона или Парижа, неоспоримого исторического центра, лидера в политической, культурной и коммерческой сферах.
Когда Филадельфия стала самым многонаселенным городом, люди не могли забыть, что им незадолго до того был Бостон, а к концу XVIII столетия жители Нью-йорка начали питать надежду, что они, может быть, в свою очередь потеснят Филадельфию. Однако никогда не существовало американского Лондона или Парижа, неоспоримого исторического центра, лидера в политической, культурной и коммерческой сферах.
В результате американская литературная культура, даже несмотря на магистральную связь с Лондоном, начала поразному реагировать на локальные проблемы и многообразную жизнь континента. В последующие столетия это также будет определять книжную культуру нации. Колониальный период создал свое культурное наследие из разнообразия религиозных воззрений, из многочисленных местных способов зарабатывать на жизнь, из сотни других региональных различий, каждое из которых сделало бы гегемонию какогото одного района затруднительной. Процветание книжного импорта в нескольких колониальных городах, таким образом, расширило возможности выбора лучшей продукции.
В сегодняшнем уроке мы научимся создавать оригинальные солнечные лучи в ретро стиле, используя эффект трансформации и пути с обводкой. Описанные здесь техники позволят вам быстро переделывать созданные нами векторные лучи, получая бесконечное число вариаций.
Шаг 1
Запускаем Adobe Illustrator и открываем новый документ (Cmd/Ctrl + N). Рабочая область может быть любого размера. При создании солнечных лучей можно работать как в режиме RGB, так и CMYK.
Шаг 2
Берем Pen Tool (P) или Line Tool (\) и рисуем горизонтальный путь, удерживая Shift. Этот путь имеет обводку произвольного цвета и не имеет заливки. Установим ширину — 4px в панели Stroke (Window > Stroke).
Выберем Arrowhead и уменьшим масштаб стрелки в панели Stroke.
Шаг 3
Группируем созданный путь (Cmd/Ctrl + G). Выделяем всю созданную группу, затем переходим Effect > Distort & Transform > Transform…. В диалоговом окне Transform Effect устанавливаем угол, равный 360/20, где 20 это число лучей, из которых будет состоять наше солнце. Устанавливаем количество копий — 19. Число копий равно количеству лучей минус один луч. Выбираем левый центральный квадрат в манипуляторе контрольной точки, затем нажимаем кнопку OK.
Устанавливаем количество копий — 19. Число копий равно количеству лучей минус один луч. Выбираем левый центральный квадрат в манипуляторе контрольной точки, затем нажимаем кнопку OK.
Шаг 4
Нарисуем маленькую окружность при помощи Ellipse Tool (L). Центр этой окружности находится на горизонтальном пути, который был создан в шаге 2.
Перетащим окружность в группу, к которой был применен эффект Transform. Это действие необходимо совершить в панели Layers.
Как вы можете видеть, эффект Transform был мгновенно применен к новому объекту. Применение эффекта к группе дает нам возможность быстро вносить новые объекты в лучи нашего векторного солнца, не настраивая каждый раз параметры трансформации для этих объектов.
Шаг 5
Изменим локально ширину пути при помощи Width Tool (Shift + W), так как это показано на рисунке ниже.
Как и следовало ожидать, это изменит внешний вид нашего лучистого светила.
Шаг 6
Создадим еще один пучок лучей. Рисуем горизонтальный путь из центра созданного солнца. Для наглядности я использовал красный цвет для обводки. Применим к пути переменную Width Profile 1 в панели Stroke.
Рисуем горизонтальный путь из центра созданного солнца. Для наглядности я использовал красный цвет для обводки. Применим к пути переменную Width Profile 1 в панели Stroke.
Шаг 7
Выделяем весь красный путь, затем переходим Effect > Distort & Transform > Transform… и устанавливаем параметры, указанные на рисунке ниже.
Теперь красный путь можно перекрасить в цвет уже существующих лучей, то есть в черный.
Лучистое солнцу в ретро стиле готово.
Шаг 8
Техники, которые были использованы в этом уроке, позволяют нам быстро создать новые разновидности лучей из уже существующих. Например, мы можем заменить стиль Arrowhead и Width Profile в панели Stroke.
Или изменить параметры эффекта Transform, что приведет к изменению числа лучей. Доступ к параметрам трансформации вы можете получить в панели Appearance (Window > Appearance).
На рисунке ниже показан набор лучей, который я получил за несколько минут.
Шаг 9
Приступим к финальному оформлению нашего векторного лучистого солнца в ретро стиле. Создаем прямоугольник при помощи Rectangle Tool (M) с заливкой коричневым цветом, который будет играть роль фона. Для цвета обводки луча и заливки окружности выбираем светло-коричневый цвет.
Выделяем все элементы солнца, затем переходим Effect > Stylize > Outer Glow… и устанавливаем параметры, указанные на рисунке ниже.
Шаг 10
Создадим два прямоугольника одинаковой высоты, но разной ширины и разместим их так, как показано на рисунке ниже. Нижний прямоугольник залит более темным оттенком синего цвета.
При помощи Pen Tool (P) создадим треугольник, соответствующий изогнутой части ленты. Заливка этого объекта имеет самый темный оттенок синего цвета.
Добавим точку на левой стороне нижнего прямоугольника при помощи Pen Tool (P), затем сместим ее вправо.
Шаг 11
Выделяем нижний прямоугольник и треугольник, берем Reflect Tool (O) и кликаем в центре большего прямоугольника, удерживая Opt/Alt. В открывшемся диалоговом окне выбираем ось Vertical, и наживаем кнопку Copy.
В открывшемся диалоговом окне выбираем ось Vertical, и наживаем кнопку Copy.
Установим для прямоугольника режим смешивания Overlay и понизим прозрачность до 20% в панели Transparency.
Вот как это должно выглядеть. Я надеюсь, вам понравился этот урок по работе в Adobe Illustrator и Вы с легкостью сможете применять эти методы в своих будущих векторных проектах.
Второе исследование было проведено во главе с А. Боярским из Лейденского университета. Он использовал данные рентгеновских лучей в обсерватории XMM-Newton, собранные в рамках анализа скоплений Персея и галактики Андромеды. Никак не связанные между собой группы, тем не менее пришли к одним и тем же результатам. Их выводы были практически идентичны: необъяснимая линия излучения с энергией 3,52 кэВ.
Энергия и место нахождения сигнала согласуется с распадом формы темной материи — 7,1 кэВ стерильного нейтрино, которое превращается в фотон и обычное нейтрино. Фотон получает почти точно половину энергии исходной частицы из-за крошечной массы обычного нейтрино.
Стерильные нейтрино - это нейтрино, не включенные в Стандартную модель физических частиц и не подвергающиеся слабым взаимодействиям — они не взаимодействуют c W- и Z-бозонами, которые являются носителями слабого взаимодействия. Есть много причин, которые позволяют рассматривать стерильные нейтрино в качестве возможных членов «зоопарка» частиц. В частности, простейшие, хорошо работающие модели, которые гласят о том, что обычные нейтрино с их массой требуют существования по меньшей мере двух стерильных нейтрино.
Отсутствие взаимодействия у стерильных нейтрино делает крайне сложным их создание. Чтобы возникнуть в юной Вселенной, стерильные нейтрино должны были слегка смешаться с обычными нейтрино при помощи нейтринных осцилляций, поэтому активные нейтрино, созданные в процессе охлаждения Вселенной после Большого Взрыва, могут частично конвертироваться в стерильное разнообразие. Тот же самый процесс, только наоборот, происходит при распаде стерильных нейтрино под действием нейтринных осцилляций.
Вимп на 35 ГэВ
Последнее исследование выбросов гамма-лучей из центральных областей Млечного Пути, проведенное астрофизиками Гарварда, Чикагского университета, MIT, Лаборатории Ферми и Принстона, позволило глубже заглянуть в данные космической обсерватории Ферми. В результате было обнаружено убедительное доказательство проявлений темной материи в форме вимпов.
Ученые выяснили, что после учета известных источников гамма-излучения остаются дополнительные источники ГэВ-гамма-лучей, подлежащих анализу. Наличие такого избытка, как утверждается, имеет статистическую вероятность в 40 сигма (5 сигма, как правило, считается экспериментальным доказательством в физике элементарных частиц).
Сигнал впервые был зарегистрирован в 2009 году и по-разному интерпретировался: как синхротронное излучение, миллисекундные пульсары и аннигиляция, либо распад темной материи.
Последнее исследование показало, что избыток гамма-лучей грубо сферически симметричен и расположен в центре сверхмассивной черной дыры Стрельца А*. Исследование заключило, что лучшей на текущей момент интерпретацией будет свидетельство аннигиляции вимпов 35 ГэВ нижней пары кварк-антикварк, которые сами по себе в конечном счете распадаются на компоненты, в том числе и на гамма-лучи с энергией в несколько ГэВ.
Исследование заключило, что лучшей на текущей момент интерпретацией будет свидетельство аннигиляции вимпов 35 ГэВ нижней пары кварк-антикварк, которые сами по себе в конечном счете распадаются на компоненты, в том числе и на гамма-лучи с энергией в несколько ГэВ.
Даже несмотря на то, что исследование, описанное выше, выдвигает предположение об аннигиляции вимпа темной материи в 35 ГэВ, само по себе это недостаточно убедительное доказательство. Лучшим доказательством было бы обнаружение такого сигнала в карликовых галактиках, в которых полно темной материи.
Но и без этого поиск, который был проведен коллаборацией Fermi-Large Area Telescope, охватывал все 25 известных карликовых сфероидных галактик, которые окружают Млечный Путь. Хотя результаты этого исследования формально отрицательны, статистическая вероятность колеблется в пределах 2,5 сигма, этот избыток может намекать на то, что карликовые галактики излучают такой же избыток гамма-лучей, как и галактика Млечный Путь. Наблюдения с повышенной чувствительностью смогут прояснить этот вопрос в ближайшие годы.
Признаки существования частиц темной материи становятся существеннее. На сегодняшний день « », то есть конкретных доказательств пока нет, но вполне вероятно, что темная материя может состоять из нескольких видов новых частиц, в соответствии с предположением Гарвардского физика Лайзы Рендалл. От этого темная материя не становится менее увлекательным и сложным понятием.
Эффект солнечного света через деревья
В этом обучающем уроке Фотошоп, мы узнаем, как добавить лучи солнечного света сквозь листву деревьев. Этот приём придаёт снимку очень интересный, сказочный эффект и добиться его очень легко. В завершении мы заставим солнечные лучи сиять на основе земли после того, как они проходят через деревья, что добавляет больше реализма к заключительному эффекту.
Итак давайте начнём.
Вот изображение с которым я буду работать:
Шаг 1: Выбираем цветной канал.
Открыв изображение в Фотшоп, первым делом мы должны узнать, какой из наших трех цветных каналов (красный, зелёный или синий) содержит самое высокое количество контраста. Чтобы сделать это, переключитесь на палитру Каналов, которая по умолчанию сгруппирована около палитры Слоев. Вы увидите «Красный», «Зелёный» и «Синий» каналы которые объединяются, чтобы создать все цвета, которые мы видим в нашем изображении и образуют общий канал «RGB».
Чтобы сделать это, переключитесь на палитру Каналов, которая по умолчанию сгруппирована около палитры Слоев. Вы увидите «Красный», «Зелёный» и «Синий» каналы которые объединяются, чтобы создать все цвета, которые мы видим в нашем изображении и образуют общий канал «RGB».
Нас интересуют три цветных канала. Нажимайте по очереди на каждый канал и следите за изображением, чтобы увидеть, какой из них даёт нам самое высокое количество контраста. Я выбрал Синий канал, так как небо на заднем плане выглядит ярко, в то время как деревья и основание земли очень темны. Это то, что я искал:
Шаг 2: Сделайте копию канала.
Сделайте копию Синего канала. Чтобы скопировать канал, просто наведите курсор на Синий канал и нажав левую кнопку мышки перетащите выбранный канал на значок Создать новый канал у основания палитры Каналов (это второй значок справа).
В результате появится копия Синего канала.
Шаг 3: Затемните деревья.
Нам необходимо увеличить контраст ещё больше в скопированном канале делая тёмные области полностью чёрные. Выберите команду Уровни нажав Ctrl+L. Непосредственно ниже гистограммы находятся три ползунка (чёрный, серый и белый). Нажмите на чёрный и начните тянуть его в право. Продолжайте тянуть ползунок в право, пока все тёмные области в изображении не заполнятся чёрным цветом.
Нажмите OK когда Вы добьётесь нужного результата чтобы выйти из диалогового окна. Вот мое изображение после перемещения ползунка. Тёмные области теперь кажутся заполненными чёрным, в то время как небо на заднем плане остаётся ярким.
Шаг 4: Загрузите канал.
Нажмите и удерживая клавишу Ctrl, щёлкните на копии синего канала.
В результате наш канал выделится.
Шаг 5: Добавьте новый чистый слой.
Переключитесь на палитру Слои и создайте Новый слой нажав на соответствующий значок.
Вы увидите, что Ваше изображение стало цветным и добавился Новый чистый слой, названный «Слой 1».
Шаг 6: Заполните выделенную область.
Нажмите клавишу D, чтобы в качестве основного цвета выбрать чёрный, а в качестве второстепенного — белый. Нажмите Ctrl+Backspace, чтобы заполнить выделенную область белым цветом на Слое 1. Возможно будет трудно увидеть изменения, но если Вы выключите основной слой, то увидите, что выделенная область заполнена белым цветом. Я собираюсь использовать это, чтобы создать наши солнечные лучи.
Шаг 7: Дублируйте новый слой.
При активном Слое 1 нажмите Ctrl+J, чтобы создать дубликат слоя. Фотошоп назовёт его Слой 2.
Шаг 8: Примените фильтр.
При активном Слое 2 выберите Фильтр — Размытие — Радиальное размытие (Filter — Blur — Radial Blur). В диалоговом окне увеличте значение Степень приблизительно до 80, хотя это значение будет зависеть от размера изображения и степени желаемого эффекта. Здесь Вы должны поэкспериментировать. Также выберите другие значения как показано ниже. В правом нижнем углу диалогового окна Вы найдёте выбор центра размытия. Нажмите и перетащите центр размытия на нужное Вам место.
Здесь Вы должны поэкспериментировать. Также выберите другие значения как показано ниже. В правом нижнем углу диалогового окна Вы найдёте выбор центра размытия. Нажмите и перетащите центр размытия на нужное Вам место.
Нажмите OK, когда Вы установите все значения. Наш первый пакет солнечных лучей готов.
Шаг 9: Добавьте «Внешнее Свечение».
Чтобы заставить наши солнечные лучи выделиться немного больше, давайте добавим к ним свечение. Нажмите на значок Стиль Слоя внизу палитры Слои (значок, который похож на букву «f»).
Из списка Стилей слоя выберите Внешнее Свечение (Outer Glow). Никакой потребности изменять любой из параметров в настройках здесь нет. Значения по умолчанию прекрасно подходят для наших солнечных лучей, поэтому просто нажмите OK, чтобы выйти из диалогового окна и применить эффект.
Солнечные лучи теперь выделяются намного лучше.
Шаг 10: Измените режим смешивания.
Солнечные лучи немного слишком интенсивны. Чтобы устранить это измените режим смешивания с Нормальный (Normal) на Мягкий Свет (Soft Light).
Шаг 11: Скопируйте «Слой 2».
Нажмите Ctrl+J, чтобы скопировать Слой 2. Программа Фотошоп автоматически назовёт его Слой 2 копия.
Шаг 12: Удлините солнечные лучи.
Мы теперь имеем две копии наших солнечных лучей. Один на Слое 2 и другой на Слое 2 копии. Давайте немного удлиним наши лучи. Нажмите Ctrl+T, чтобы активировать инструмент Свободное Трансформирование (Free Transform). Если Вы посмотрите в центр изображения, то Вы увидите небольшой целевой значок. Нажмите на него и перетащите в то же самое местоположение, из которого ваши солнечные лучи исходят.
Удерживая нажатой клавишу Shift+Alt , перемещайте любой из угловых маркеров наружу, чтобы растянуть солнечные лучи.
Получив нужный результат нажмите ENTER.
Шаг 13: Создаём отражение на земле.
На этом этапе наши пучки света через деревья смотрятся очень хорошо, но давайте завершать работу и добавим немного больше реализма, заставляя лучи сиять на основе земли после того, как они проходят через деревья. Если Вы помните, то ранее в обучающей программе, мы создали Слой 1. Вплоть до сих пор, мы не сделали ничего с этим слоем, но сейчас мы собираемся использовать его, чтобы создать свет сияющий на основании земли.
Активируйте Слой 1 нажав на него. Затем нажмите Ctrl+T, чтобы активировать инструмент Свободное Трансформирование (Free Transform) и с помощью средних маркеров измените размеры области, как показано ниже. При этом белые области должны попасть на землю.
Получив нужный результат нажмите ENTER.
Шаг 14: Измените режим смешивания.
Наконец, чтобы сделать белые области на земле более похожие на свет, измените режим смешивания Слоя 1 с Нормальный (Normal) на Перекрытие (Overlay).
Итак, после изменения режима смешивания Слоя 1, я получил заключительный результат:
Автор: Steve Patterson
Перевод: Владимир Нестеров
Ссылка на источник
Добавление световых эффектов в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление: 16 ноября 2021 г., 19:38:10 по Гринвичу
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выбор и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Правители
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Настройка цвета и монохрома с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композит
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для решения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выровнять фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Отрисовка кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработка пакета файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Фильтр «Световые эффекты»
позволяет создавать множество световых эффектов на изображениях RGB. Вы можете
также использовать текстуры из файлов оттенков серого (называемых рельефные карты )
для создания 3D-эффектов и сохранения собственных стилей для использования в других
картинки.
Вы можете
также использовать текстуры из файлов оттенков серого (называемых рельефные карты )
для создания 3D-эффектов и сохранения собственных стилей для использования в других
картинки.
Фильтр «Эффекты освещения» работает только с 8-битными изображениями RGB в Photoshop. Для использования эффектов освещения у вас должна быть поддерживаемая видеокарта. Для получения дополнительной информации см. этот FAQ.
Выберите Фильтр > Рендеринг > Эффекты освещения.
В меню Presets в верхнем левом углу выберите стиль.
В окне предварительного просмотра выберите отдельные источники света, которые вы хотите настроить. Затем в верхней половине панели «Свойства» выполните одно из следующих действий:
- Выберите тип источника света (точечный, бесконечный или точечный) в верхнем меню.
- Отрегулируйте цвет, интенсивность и размер активной области.
В нижней половине панели свойств настройте весь набор источников света с помощью следующих параметров:
Раскрасить
Нажмите, чтобы изменить общее освещение.

Экспозиция
Управляет детализацией света и тени.
Глянец
Определяет, насколько поверхности отражают свет.
Металлик
Определяет, что лучше отражает: свет или объект, на который падает свет.
Атмосфера
Рассеивает свет, как если бы он был объединен с другим светом в комнате, например солнечным светом или флуоресцентным светом. Выберите значение 100, чтобы использовать только источник света, или значение –100, чтобы удалить источник света.
Текстура
Применяет канал текстуры.
Быстро освойте специальное рабочее пространство «Световые эффекты». Этот учебник от Дэна Мугамяна представляет собой пошаговое руководство.
Также посмотрите это обзорное видео о световых эффектах от Matt Kloskowski.
Вы можете выбрать один из нескольких типов освещения:
Точка
Излучает свет во всех направлениях прямо над изображением — как лампочка.
Бесконечный
Излучает свет по всему плану, подобно солнцу.
Место
Излучает эллиптический луч света. Линия в окне предварительного просмотра определяет направление и угол освещения, а ручки определяют края эллипса.
На панели «Свойства» выберите «Точка» в верхнем меню.
В окне предварительного просмотра отрегулируйте свет:
- Чтобы переместить источник света, перетащите его в любое место на холсте.
- Чтобы изменить распространение света (отражая свет, приближающийся или удаляющийся), перетащите белую часть кольца интенсивности в центре.
Значение интенсивности 100 соответствует максимальной яркости, нормальное освещение составляет около 50, отрицательная интенсивность убирает свет, а интенсивность -100 не дает света.
На панели «Свойства» выберите «Бесконечно» в верхнем меню.

Отрегулируйте свет:
- Чтобы изменить направление, перетащите ручку в конце линии.
- Чтобы изменить яркость, перетащите белую часть кольца интенсивности в центре элементов управления освещением.
- Чтобы изменить направление, перетащите ручку в конце линии.
В верхней части панели «Свойства» выберите Spot.
В окне предварительного просмотра отрегулируйте источник света:
- Чтобы переместить источник света, перетащите его внутри внешнего эллипса.
- Чтобы повернуть источник света, перетащите его за пределы внешнего эллипса.
- Чтобы изменить угол точки доступа, перетащите край внутреннего эллипса.
- Чтобы увеличить или уменьшить эллипс, перетащите один из четырех внешних маркеров.
- Чтобы изменить степень заполнения эллипса светом, перетащите белую часть кольца интенсивности в центре.
Используйте меню Presets в рабочей области Lighting Effects, чтобы выбрать один из 17 стилей освещения. Вы также можете создавать свои собственные пресеты, добавляя источники света к настройкам по умолчанию. Для фильтра «Эффекты освещения» требуется как минимум один источник света. Одновременно можно редактировать только один источник света, но для создания эффекта используются все добавленные источники света.
Вы также можете создавать свои собственные пресеты, добавляя источники света к настройкам по умолчанию. Для фильтра «Эффекты освещения» требуется как минимум один источник света. Одновременно можно редактировать только один источник света, но для создания эффекта используются все добавленные источники света.
2 часа прожектора
Желтый прожектор средней (17) интенсивности с широким (91) фокусом.
Синий Омни
Синий верхний всенаправленный свет полной (85) интенсивности без фокус.
Круг Света
Четыре прожектора. Белый имеет полную (100) интенсивность и концентрированный (8) фокус. Желтый имеет сильную интенсивность (88) и концентрированный фокус. (3). Красный имеет среднюю (50) интенсивность и концентрированный (0) фокус. Синий имеет полную (100) интенсивность и средний (25) фокус.
Пересечение
А
белый прожектор средней (35) интенсивности с широким (69) фокусом.
Переход вниз
Два белых прожектора средней (35) силы света с широким (100) фокус.
По умолчанию
Прожектор белый средней интенсивности (35) с широким фокусом (69).
Пять огней вниз / Пять огней вверх
Пять белых прожекторов, направленных вниз или вверх, с полной (100) яркостью с широким (60) фокусом.
Фонарик
Всенаправленный желтый свет средней (46) интенсивности.
Прожектор
Прожектор белого цвета средней (35) силы света с широкой (69) фокус.
Параллельно направленный
Направленный синий свет полной (98) интенсивности без фокусировки.
RGB-подсветка
Красные, синие и зеленые огни, излучающие свет средней
(60) интенсивность с широким (96) фокусом.
Мягкий прямой свет
Два направленных огня белого и синего цвета. У белых мягкая (20) интенсивность. Синий имеет среднюю (67) интенсивность.
Софт Омни
Мягкий всенаправленный свет средней (50) интенсивности.
Мягкий прожектор
Белый прожектор полной (98) силы света с широким (100) фокус.
Три вниз
Три белых прожектора мягкой (35) силы света с широким (96) фокус.
Тройной прожектор
Три прожектора слабой (35) силы света с широкой (100) фокус.
В рабочей области «Эффекты освещения» выполните одно из следующих действий:
- В левом верхнем углу щелкните значки источников света, чтобы добавить типы «Точечный», «Точечный» и «Бесконечный». Повторите по желанию для максимум 16 огней.
- На панели источников света (по умолчанию внизу справа) перетащите источник света на значок корзины, чтобы удалить его.

- В левом верхнем углу щелкните значки источников света, чтобы добавить типы «Точечный», «Точечный» и «Бесконечный». Повторите по желанию для максимум 16 огней.
В диалоговом окне «Эффекты освещения» выполните одно из следующих действий:
- Чтобы создать набор параметров, выберите «Пользовательский» в меню «Набор параметров» и щелкните значки источников света, чтобы добавить типы «Точечный», «Точечный» и «Бесконечный». Повторите по желанию для максимум 16 огней.
- Чтобы сохранить стиль, нажмите «Сохранить», назовите стиль и нажмите «ОК». Сохраненные пресеты включают в себя все настройки для каждого источника света и появляются в меню «Стиль» всякий раз, когда вы открываете изображение.
- Чтобы удалить предустановку, выберите ее и нажмите «Удалить».
В рабочей области «Эффекты освещения» канал «Текстура» позволяет управлять эффектами освещения с помощью изображений в градациях серого (называемых картами рельефа). Вы добавляете карты рельефа к изображению как альфа-каналы. Вы можете добавить любое изображение в градациях серого к своему изображению в качестве альфа-канала или создать альфа-канал и добавить к нему текстуру. Для эффекта рельефного текста используйте канал с белым текстом на черном фоне или наоборот.
Для эффекта рельефного текста используйте канал с белым текстом на черном фоне или наоборот.
При необходимости добавьте альфа-канал к вашему изображение. Выполните одно из следующих действий:
- Чтобы использовать текстуру на основе другого изображения (например, ткань или вода), преобразовать это изображение в оттенки серого, затем перетащите канал оттенков серого из этого изображения в текущий изображение.
- Перетащите существующий альфа-канал из другого изображения в текущее изображение.
- Создайте альфа-канал на изображении, затем добавьте текстура к нему.
В рабочей области «Эффекты освещения» выберите канал в меню «Текстура» в диалоговом окне «Свойства». (Выберите либо добавленный вами альфа-канал, либо красный, зеленый или синий канал изображения.)
Перетащите ползунок высоты, чтобы изменить текстуру с плоской (0) в Горный (100).
Еще нравится это
- Создание и редактирование масок альфа-канала
- Добавление эффектов освещения
Купить Adobe Photoshop или запустите бесплатную пробную версию .
Войдите в свою учетную запись
Войти
Управление учетной записью
Как реалистично улучшить световые лучи в Photoshop
В качестве общего намека на творческую порядочность в своей работе я стараюсь избегать фотографий типа «влиятельных». Вы знаете, кого я имею в виду. Фотографии людей, стоящих на краю какого-то шикарного вида, улыбающихся, но, конечно, редко смотрящих в камеру. Обычно в кадре заметно видно какой-нибудь фирменный продукт. Дело не в том, что такие изображения неправильны ни по исполнению, ни по замыслу, а скорее слегка утомительны и преувеличены.
С учетом сказанного, есть один тип фотографий, которые я делаю снова и снова, и я признаю, что они попадают в категорию, от которой я стараюсь держаться подальше большую часть времени. Я люблю делать фотографии в ночное время, когда лучи света падают в темноту космоса.
Проблема в том, что без чрезвычайно мощного источника света довольно трудно добиться ярко выраженных световых лучей. Короче говоря, обычный потребительский фонарик или налобный фонарь, скорее всего, не будет обладать достаточной силой света.
Вот где очень простая часть магии Photoshop может сделать эти фотографии действительно выдающимися. В этом уроке я покажу вам простой способ улучшить световые лучи на ваших изображениях с помощью Photoshop.
Прежде чем мы начнем
Как и в большинстве других видов фотографии, ваши конечные результаты напрямую зависят от качества исходного материала. Прежде чем переходить к постобработке, вы всегда должны стремиться получить как можно больше правок в камере. Это означает правильную экспозицию относительно элементов ваших изображений, точную фокусировку и соответствующие настройки ISO.
Хотя этот метод может улучшить световые лучи на любой фотографии, результат будет сильно различаться с точки зрения качества и реализма в зависимости от плотности исходного цифрового файла.
Ладно, а теперь повеселимся!
Сначала обработать
Хорошей практикой является сохранение усиления световых лучей на фотографиях до самого конца постобработки. Это означает, что вы должны обработать все остальные аспекты изображения так, как вы хотите, чтобы они отображались на готовой фотографии, прежде чем применять шаги, которые мы собираемся обсудить. Вот файл RAW нашего примера изображения до какой-либо постобработки.
Вот это фото после того, как я закончил глобальные и локальные настройки. Короче говоря, за исключением несколько тусклого луча, излучаемого налобным фонарем, изображение, показанное здесь, выглядит именно так, как мне нравится.
Я выполнил все настройки экспозиции, контраста, цвета, резкости и шумоподавления. Независимо от того, какое программное обеспечение вы используете для завершения постобработки, вам нужно будет перенести изображение в Photoshop, чтобы закончить работу. Поскольку я использую Lightroom Classic CC, я выбираю «Редактировать в Photoshop».
Как усилить световой луч
После того, как вы загрузили свое изображение в Photoshop, пришло время начать невероятно простой процесс улучшения этого луча света. Мы проделаем всю операцию с очень простой маской слоя. Для начала выберите инструмент «Многоугольное лассо» (сочетание клавиш «L»).
Представим, что мы рисуем фигуру, соответствующую естественному отклонению света от источника. В данном случае фара. Итак, начиная с основания светового луча, мы создадим нашу форму. Просто нажмите и отпустите, затем нарисуйте первую линию. Я рекомендую расширить эту первую строку за пределы холста изображения. Я объясню почему.
Соедини точки
Теперь осталось нарисовать больше линий и соединить их. Щелкните каждую точку, чтобы связать линии вместе, пока не вернетесь к начальной точке. Это завершит форму автоматически. В этот момент фигура также будет двигаться вместе с так называемыми «марширующими муравьями». По сути, это будет выглядеть как треугольник.
По сути, это будет выглядеть как треугольник.
Именно из этой формы мы создадим нашу первую маску. Поверьте, все это имеет смысл!
Добавить корректирующий слой яркости
Щелкните значок слоя регулировки яркости, чтобы добавить слой регулировки яркости и контрастности. Photoshop автоматически создает маску для этого слоя на основе только что нарисованной формы.
Здесь происходит волшебство. Увеличьте ползунок яркости.
Стрела. Разве это не круто?! Все, что произошло, это то, что увеличение яркости повлияло только на форму, которую мы создали с помощью инструмента «Многоугольное лассо».
Маска из перьев
Однако проблема со светом осталась. Посмотрите, как неестественно теперь выглядит луч, испускаемый фарой. Мы можем исправить это, отрегулировав растушевку нашей маски. Щелкните значок маски в окне корректирующей маски.
Увеличение растушевки маски делает края более мягкими и выглядят так, как будто они естественным образом расходятся из конечной исходной точки.
Разве это уже не выглядит намного лучше?
Создание нескольких масок
На этом мы могли бы полностью закончить или повторить шаги, которые мы уже изучили, чтобы «сложить» дополнительные маски слоя на основе форм, которые мы нарисовали с помощью инструмента «Многоугольное лассо». На этом конкретном изображении я собираюсь создать еще один более интенсивный луч внутри того, который мы уже сделали.
Теперь нужно просто добавить еще один корректирующий слой яркости, как мы это делали раньше. Затем отрегулируйте яркость и растушевку маски.
Не думайте, что ваши маски ограничены настройками яркости. Вы можете добавить любую корректировку, которую вы выберете.
В этом случае я хочу охладить луч, чтобы он лучше соответствовал исходному цвету света фары. Для этого я нарисую еще одну фигуру с помощью инструмента «Многоугольное лассо», но на этот раз я выберу настройку «фотофильтр» и добавлю охлаждающий фильтр.
И помните, я сказал, что была причина, по которой мы расширили маску за реальную границу холста изображения? Мы узнаем почему в следующем разделе. Все сводится к реалистичности.
Точная настройка
Когда дело доходит до настройки такого типа, всегда важно понимать механизм эффекта, который вы имитируете или усиливаете. В этом случае мы улучшаем путь света от данного источника.
Как вы, наверное, знаете, свет расходится по мере своего распространения, отсюда и расширение нашего светового луча. Не только это, но и чем дальше он ощутимо перемещается, тем менее ярким он становится для наших глаз. Свет по существу исчезает в пространстве.
Чтобы имитировать этот естественный принцип, мы будем «затемнять» световой луч по мере его продвижения к краю кадра с помощью инструмента «Кисть».
Мы выберем каждый слой и выборочно настроим маски так, чтобы казалось, что свет мягко рассеивается. Убедитесь, что вы установили кисть на черный цвет.
Здесь вам нужно будет принять собственное решение, основанное на вашем конкретном изображении. Поэкспериментируйте с различной непрозрачностью и скоростью потока. Если вы удалили слишком много, просто переключите кисть на белый цвет и верните эффект по мере необходимости.
Разве Photoshop не великолепен?
И все! Вот наша последняя фотография с усиленным световым лучом.
Учитывая то, с чего мы начали…
…общая творческая сила этого крутого редактирования очевидна.
Подведем итоги
Когда дело доходит до улучшения (и даже имитации) световых лучей на ваших изображениях, вы должны помнить несколько ключевых рекомендаций:
- Начните с наилучшего возможного изображения
- Сохраните ваши улучшения светового луча до самого конца обработки
- Сохраняйте реализм, понимая свет — он расходится и рассеивается (в нашем восприятии) по мере своего распространения
- Сложите столько масок, сколько вам нужно
- Не забудьте расчесать свои маски!
- Не бойтесь настраивать цвет усиленных световых лучей
По своей сути, улучшение световых лучей в Photoshop — это чрезвычайно простой способ мгновенно добавить мощности вашим изображениям. Несмотря на то, что мы использовали показанный здесь пример, вы можете применить эту технику к любой сцене с точечными источниками света, такими как автомобильные фары, уличные фонари, или к любому сценарию, где вы можете творчески увеличить яркость световых лучей.
Несмотря на то, что мы использовали показанный здесь пример, вы можете применить эту технику к любой сцене с точечными источниками света, такими как автомобильные фары, уличные фонари, или к любому сценарию, где вы можете творчески увеличить яркость световых лучей.
Пробуйте, экспериментируйте и, как всегда, обязательно делитесь с нами своими результатами!
Sleeklens Light Rays Overlay Review
Компания Sleeklens недавно обратилась ко мне с просьбой сделать обзор одного из их продуктов. Они предоставляют пресеты Lightroom, экшены Photoshop и наложения Photoshop для фотографов, которые помогают им обрабатывать свои изображения. Этот обзор относится к их комплекту Light Rays Overlay Bundle. Идея этих наложений заключается в том, что вы можете улучшить изображение, добавив световые лучи, исходящие, например, от солнца на фотографии пейзажа. Маленькие апертуры могут позволить вам создать эффект звезды от источников света, а атмосферные условия могут позволить присутствие световых лучей (например, сумеречных лучей на закате, проходящих сквозь облака). Наложения предназначены для использования либо для создания этого эффекта, либо для улучшения того, что уже присутствует в изображении. Ниже приведен пример изображения до добавления наложения, за которым следует то же изображение с наложением световых лучей.
Наложения предназначены для использования либо для создания этого эффекта, либо для улучшения того, что уже присутствует в изображении. Ниже приведен пример изображения до добавления наложения, за которым следует то же изображение с наложением световых лучей.
Вы заметите, что я решил использовать эффект очень тонко. Лично я считаю, что ретушь, как правило, дает лучшие результаты, если вы добавляете тонкие дополнения, а не что-то, что возьмет верх. Конечно, вы можете сделать эффект более заметным:
На мой взгляд, использование их с такой силой не улучшает пейзажную фотографию. Он может больше подходить для графического дизайна или некоторых драматичных композиций, но для большинства приложений он будет слишком сильным. Более тонкое использование гораздо лучше для создания правдоподобной сцены.
Вы получаете набор наложений лучей света в формате jpg. Существует большое разнообразие дизайнов, включая направленные, а также центральные излучающие узоры. Поставляется несколько цветовых версий, но большинство из них белые с черными накладками. Это дает вам максимальную гибкость, чтобы включить их в свой образ по-своему. Существуют версии с более широкими или более тонкими световыми лучами на ваш вкус. В идеале они могли бы предоставить некоторым более минимальное количество лучей, поскольку все они довольно интенсивны. Однако вы можете настроить их самостоятельно, используя слой-маску позже. Инструкции по использованию на веб-сайте ясны и полезны (как использовать наложения освещения в Photoshop). Я бы посоветовал им добавить pdf-версию к загрузке, чтобы вы могли получить к ним доступ, когда не в сети, а также чтобы вам не приходилось искать инструкции.
Поставляется несколько цветовых версий, но большинство из них белые с черными накладками. Это дает вам максимальную гибкость, чтобы включить их в свой образ по-своему. Существуют версии с более широкими или более тонкими световыми лучами на ваш вкус. В идеале они могли бы предоставить некоторым более минимальное количество лучей, поскольку все они довольно интенсивны. Однако вы можете настроить их самостоятельно, используя слой-маску позже. Инструкции по использованию на веб-сайте ясны и полезны (как использовать наложения освещения в Photoshop). Я бы посоветовал им добавить pdf-версию к загрузке, чтобы вы могли получить к ним доступ, когда не в сети, а также чтобы вам не приходилось искать инструкции.
Вот еще один пример улучшения с использованием наложения Sleeklens:
Выше исходное изображение с наложением световых лучей, добавленным к изображению ниже. Мне нужно было применить маску слоя, чтобы заблокировать эффект от деревьев переднего плана, чтобы он выглядел более правдоподобно. Это легко и быстро сделать, если вы знакомы с рисованием на масках слоя.
Это легко и быстро сделать, если вы знакомы с рисованием на масках слоя.
Для полных новичков есть несколько вещей, которые вам нужно изучить. Эти наложения требуют от вас понимания того, как использовать инструмент преобразования, режимы наложения, корректирующие слои, обрезанные корректировки и маски слоев, чтобы получить от них максимальную отдачу. Таким образом, он, кажется, больше нацелен на среднего пользователя Photoshop. Однако, если вы будете следовать приведенным инструкциям и немного поиграете, то это не займет много времени, чтобы освоиться. Стоит потратить время на тщательное смешивание вещей с помощью маски слоя, чтобы создать впечатление, что световые лучи являются частью исходной сцены, а не добавлены позже. Для этого раскрасьте наложение, используя обрезанный слой оттенка/насыщенности, чтобы он соответствовал источнику света. Сгруппируйте эти слои вместе и уменьшите непрозрачность, пока они не будут выглядеть естественно. Затем закончите, маскируя нежелательные области.
В этом примере я использовал одно из направленных наложений, так как самого солнца в сцене не было. Мне нравилось использовать его, когда некоторые световые лучи уже присутствовали, чтобы усилить их и добавить большей драматичности картине. Если вы увлекаетесь пейзажной фотографией, это полезный инструмент, который можно добавить в рабочий процесс ретуши.
Я также попытался добавить световые лучи к сцене, которая их еще не содержала:
Я оставил это очень слабым, так как в противном случае это выглядело странно для меня. Вы должны быть немного осторожны, добавляя их к сцене, в которой не было световых лучей, так как это может сделать изображение нереалистичным. Итак, я думаю, что буду добавлять их в пейзажи в качестве улучшения световых лучей, которые уже есть. Хотя у меня еще не было возможности сделать это, я вижу, что у них также есть приложения в большем количестве графических / составных изображений, где реализм может не быть такой проблемой.
Вердикт
Наложение световых лучей быстро и легко использовать, если вы уже владеете основами Photoshop. Начинающим может потребоваться некоторое время, чтобы привыкнуть к ним, но в процессе вы освоите множество ключевых навыков ретуширования. Наложения работают лучше всего (по моему опыту), когда в изображении уже есть намек на световые лучи. Так что, если вы уже хотите включить их в свои фотографии восхода/заката, это будет полезно для вас, чтобы усилить эффект. Существует хороший выбор вариантов, хотя некоторые менее плотные шаблоны наложения сделают их еще более полезными без необходимости слегка неудобной маскировки. Вы, конечно, можете создавать улучшения света с нуля самостоятельно, но это может занять много времени и может быть немного случайным, если вы не уверены, что делаете. Эти накладки помогают сэкономить время. Вы можете быстрее довести окончательное изображение до ума и попробовать несколько наложений, чтобы найти лучшее всего за несколько кликов.
Если вы хотите попробовать эти световые лучи на себе, вы можете найти их на сайте sleeklens.com и получить скидку 10 % по коду: Enjoy10
© Joe Lenton, август 2016 г.
Нравится:
Нравится Загрузка. ..
Как улучшить пейзажную фотографию с помощью световых лучей
Как улучшить пейзажную фотографию с помощью световых лучей
После того, как вы освоите некоторые основные приемы создания красивой пейзажной фотографии, сделайте шаг вперед, со вкусом подчеркнув солнечный свет на своем изображении.
Мы можем получать компенсацию от поставщиков, которые появляются на этой странице, с помощью таких методов, как партнерские ссылки или спонсируемое партнерство. Это может повлиять на то, как и где их продукты будут отображаться на нашем сайте, но поставщики не могут платить за влияние на содержание наших обзоров. Для получения дополнительной информации посетите нашу страницу «Условия использования».
В нашей предыдущей статье мы рассмотрели, как освоить синхронизацию, композицию и редактирование пейзажной фотографии. Теперь давайте повысим уровень и начнем улучшать эти фотографии. Скажем, у вас есть пейзаж во время заката. Это красиво, но было бы более драматично, если бы лучи солнца были более заметными. Тебе известно? Просто немного вспышки. Вы можете легко добавить солнце или световые лучи к любой фотографии, на которой есть источник света. Это довольно легко сделать в Photoshop. Вот как.
Мобильность обязательные к прочтению
- Загадка Android 13 и распознавания лиц Pixel 6
- Резюме Apple Far Out: спутник любви Apple и продвижение AR / VR
- Как более низкие поставки смартфонов могут стать возможностью для покупателей
- Набор для найма: Android-разработчик (TechRepublic Premium)
Тщательно выберите изображение
Вы должны обязательно выбрать фотографию, которая подойдет для этой техники. Некоторые фотографы пытаются добавить свет или солнечные лучи к изображению, на котором нет настоящего источника света. Наличие этих лучей там, где нет предполагаемого источника света, просто выглядит. . .странный. Будьте разборчивы в выборе образа.
Некоторые фотографы пытаются добавить свет или солнечные лучи к изображению, на котором нет настоящего источника света. Наличие этих лучей там, где нет предполагаемого источника света, просто выглядит. . .странный. Будьте разборчивы в выборе образа.
SEE: Пейзажная фотография (Академия TechRepublic)
Погрузитесь в Photoshop
После того, как вы нашли свою фотографию, откройте ее в Photoshop. У вас будет исходный фоновый слой в интерфейсе Photoshop в правой части экрана. Дублируйте этот слой в параметрах меню, нажав «Слой» > «Дублировать слой» ( Рисунок А ).
Рисунок А
Это даст вам два слоя в интерфейсе для работы. Теперь вы возьмете дублированный слой и превратите его в смарт-объект. Это обеспечивает большую гибкость в процессе манипулирования. Перейдите в свое меню и создайте смарт-объект с помощью Layer > Smart Object > Convert To Smart Object (, рис. B, ). Убедитесь, что вы делаете это только с выбранным дублированным слоем.
Рисунок В
Вы увидите, что на вашем слое теперь есть маленький значок, который показывает, что это смарт-объект ( Рисунок C ). Опять же, этот слой используется для тяжелой работы с вашими фотографиями.
Рисунок С
Затем перейдите в меню «Фильтр». Выберите «Размытие» > «Радиальное размытие». Откроется диалоговое окно, позволяющее настроить интенсивность размытия (, рис. D, ). Выберите «Масштаб» в диалоговом окне и настройте размер по своему вкусу. Обратите внимание, что чем меньше значение, тем менее интенсивным будет размытие. В диалоговом окне отобразится пример настройки степени размытия.
Рисунок D
Для большинства моих фотографий я выбираю шкалу между 70 и 90 ( Рисунок E ).
Рисунок Е
Нажмите OK после того, как вы установите степень размытия. Это сделает ваш слой смарт-объекта размытым на экране. Не пугайтесь — это часть плана. Вы заметите, что размытие создало хороший эффект масштабирования на вашем слое. К сожалению, центр может изначально не совпадать с источником света (, рис. F, ). Но исправить это так же просто, как щелкнуть слой смарт-объекта и снова дважды щелкнуть параметр «Радиальное размытие», чтобы снова открыть диалоговое окно «Радиальное размытие».
К сожалению, центр может изначально не совпадать с источником света (, рис. F, ). Но исправить это так же просто, как щелкнуть слой смарт-объекта и снова дважды щелкнуть параметр «Радиальное размытие», чтобы снова открыть диалоговое окно «Радиальное размытие».
Рисунок F
В диалоговом окне «Радиальное размытие» отрегулируйте центр с помощью мыши, перетащив его туда, где, по вашему мнению, он будет вписываться в вашу сцену. В моем примере я перетащил его в правую половину ( Рисунок G . Когда он расположится так, как вы хотите, нажмите OK.
Рисунок G
Теперь ваша сцена будет выглядеть более логично, поскольку она соответствует источнику света. Вы даже можете увидеть, как некоторые лучи света создаются для вас. Щелкните значок глаза на слое смарт-объекта, чтобы скрыть этот слой из поля зрения. Вам не нужно видеть это в данный момент.
Следующим шагом будет рисование собственным светом или солнечными лучами на новом слое. Выберите меню «Слой» и создайте новый слой. Выберите инструмент «Кисть» и выберите цвет для использования в качестве краски. Вы должны попытаться подобрать цвет кисти близко к цвету источника света. Теперь слегка нарисуйте несколько линий на сцене, где должен быть свет или солнечные лучи (, рис. H, ). Это намного проще с планшетом Wacom, но все же выполнимо с помощью мыши. Не волнуйтесь, сначала ваши линии будут выглядеть плохо. Это часть процесса.
Выберите меню «Слой» и создайте новый слой. Выберите инструмент «Кисть» и выберите цвет для использования в качестве краски. Вы должны попытаться подобрать цвет кисти близко к цвету источника света. Теперь слегка нарисуйте несколько линий на сцене, где должен быть свет или солнечные лучи (, рис. H, ). Это намного проще с планшетом Wacom, но все же выполнимо с помощью мыши. Не волнуйтесь, сначала ваши линии будут выглядеть плохо. Это часть процесса.
Фигура H
После того, как вы нарисовали предполагаемые лучи, вернитесь в меню «Фильтр» и выберите «Радиальное размытие» в верхней части меню. Это загрузит на ваши только что нарисованные лучи настройки радиального размытия, которые вы создали в смарт-объекте. Вы заметите, что ваши нарисованные лучи станут мягче (, рисунок I, ). Вы можете применить фильтр несколько раз по своему вкусу. В зависимости от сцены я нажимал Alt + Ctrl + F на клавиатуре до 20 раз, прежде чем размытие смягчилось до желаемого уровня.
Рисунок I
Вы можете добавить больше лучей, если хотите. Просто нарисуйте их на том же слое или создайте новый слой. Приведите сцену в порядок, добавив маску слоя к рабочему слою. Это позволит вам убрать дополнительные мазки, которые не нужны, или немного растушевать нарисованные лучи.
Итак, давайте сравним изображения до и после. На рисунке J показано «до».
Рисунок J
и На рисунке K показано «после».
Рисунок К
Солнце и небо теперь немного более драматичны. Повеселитесь, поэкспериментировав с радиальным размытием в пейзажной фотографии. Помните, что вы можете настроить параметры в соответствии со своей сценой. Обязательно поделитесь со мной своими результатами в Twitter и Instagram.
Другие методы?
У вас есть любимый прием для улучшения ваших пейзажных фотографий? Поделитесь своими советами и предложениями с другими членами TechRepublic.
Читайте также…
- Как использовать Snapseed для более удобного редактирования фотографий на мобильных устройствах (TechRepublic)
- Как провести успешную фотопрогулку (TechRepublic)
- 2017: Необходимые гаджеты и аксессуары для мобильной фотографии (ZDNet)
- Фотография Леонарда Нимоя (CBS News)
- Как начать использовать Adobe Lightroom для редактирования фотографий (TechRepublic)
ант5
Опубликовано: Изменено: Увидеть больше Программное обеспечение Поделиться: Как улучшить пейзажную фотографию с помощью световых лучей- Мобильность
- Программного обеспечения
Выбор редактора
- Изображение: Rawpixel/Adobe Stock
ТехРеспублика Премиум
Редакционный календарь TechRepublic Premium: ИТ-политики, контрольные списки, наборы инструментов и исследования для загрузки
Контент TechRepublic Premium поможет вам решить самые сложные проблемы с ИТ и дать толчок вашей карьере или новому проекту.
Персонал TechRepublic
Опубликовано: Изменено: Читать далее Узнать больше - Изображение: diy13/Adobe Stock
Программного обеспечения
Виндовс 11 22х3 уже здесь
Windows 11 получает ежегодное обновление 20 сентября, а также ежемесячные дополнительные функции. На предприятиях ИТ-отдел может выбирать, когда их развертывать.
Мэри Бранскомб
Опубликовано: Изменено: Читать далее Увидеть больше Программное обеспечение - Изображение: Кто такой Дэнни/Adobe Stock
Край
ИИ на переднем крае: 5 трендов, за которыми стоит следить
Edge AI предлагает возможности для нескольких приложений.
 Посмотрите, что организации делают для его внедрения сегодня и в будущем.
Посмотрите, что организации делают для его внедрения сегодня и в будущем.Меган Краус
Опубликовано: Изменено: Читать далее Увидеть больше - Изображение: яблоко
Программного обеспечения
Шпаргалка по iPadOS: все, что вы должны знать
Это полное руководство по iPadOS от Apple. Узнайте больше об iPadOS 16, поддерживаемых устройствах, датах выпуска и основных функциях с помощью нашей памятки.
Персонал TechRepublic
Опубликовано: Изменено: Читать далее Увидеть больше Программное обеспечение - Изображение: Worawut/Adobe Stock
- Изображение: Bumblee_Dee, iStock/Getty Images
Программного обеспечения
108 советов по Excel, которые должен усвоить каждый пользователь
Независимо от того, являетесь ли вы новичком в Microsoft Excel или опытным пользователем, эти пошаговые руководства принесут вам пользу.
Персонал TechRepublic
Опубликовано: Изменено: Читать далее Увидеть больше Программное обеспечение
Создание кистей с лучами света в Photoshop • Уроки Adobe Photoshop
В этом уроке вы познакомитесь с простой техникой создания кистей Лучи света. Для этого мы используем разные фильтры, а также цветокоррекцию.
Эти кисти уникальны, если вы хотите улучшить существующий свет на фотографиях или добавить специальные эффекты к вашей фотографии или фотоманипуляции.
Я покажу вам, как создать две базовые кисти, на основе которых вы сможете создать множество других кистей, изменив их настройки. Итак, приступим!
1. Готовим основу для солнечных лучей.
Шаг 1
Создайте новый документ в Photoshop. Установите Ширина (Ширина) и Высота (Высота) на 5000 пикселей, Разрешение (Разрешение) на 72. Нажмите «ОК».
Шаг 2
Выберите инструмент Заливка (Paint Bucket Tool (G)). Установите цвет заливки на черный. Залейте слой фоном (Background) черного цвета.
Установите цвет заливки на черный. Залейте слой фоном (Background) черного цвета.
Создайте новый слой, назовите новый слой. Солнечные лучи (СОЛНЕЧНЫЕ ЛУЧИ).
Шаг 3
Выберите инструмент Овальная область (Elliptical Marquee Tool (M)). Создайте выделение в центре изображения.
Далее переходим Выделение — Модификация — Растушевка (Select > Modify > Feather Selection). Установите Радиус Растушевка (Радиус растушевки) на 200 px. Нажмите «ОК».
Шаг 4
Установите белый цвет переднего плана и черный цвет фона.
Убедитесь, что слой Солнечные лучи (SUN RAYS) активен, просто нажмите на него. Далее идем Фильтр — Рендеринг — Облака (Фильтр>Рендеринг>Облака).
Отменить активное выделение, для этого идем Selection – Deselect Selection (Edit>Deselect).
2. Создайте солнечные лучи
Чтобы создать солнечные лучи, нам нужно размыть облака, которые мы создали при рендеринге на предыдущем шаге. Есть много вариантов световых лучей, которые вы можете создать, но в этом уроке я покажу вам, как создать две основные кисти.
Шаг 1
Щелкните правой кнопкой мыши слой Солнечные лучи (SUN RAYS) и в появившемся окне выберите опцию Дублировать слой (Дублировать слой). Назовите дубликат слоя Солнечные лучи 1 (SUN RAYS 1).
Отключите видимость слоя Солнечные лучи (SUN RAYS), для этого нажмите на глаз слева от миниатюры слоя.
Щелкните на слое Солнечные лучи 1 (SUN RAYS 1). Далее переходим Фильтр — Размытие — Радиальное размытие (Фильтр > Размытие > Радиальное размытие). Установите настройки, которые показаны на скриншоте ниже. Установите Мощность (Количество) на 99, а также выберите Метод размытия (Метод размытия) Линейный (Масштаб). Сместите Центр Размытие (Blur Center) в левый верхний угол.
Сместите Центр Размытие (Blur Center) в левый верхний угол.
После настройки фильтра нажмите кнопку «ОК». Результат вы можете увидеть на скриншоте ниже.
Шаг 2
Чтобы сделать солнечные лучи более заметными, пойдем Изображение — Коррекция — Уровни (Изображение > Коррекция > Уровни). Установить Входные значения (Входные уровни) 25; 0,65; 205. Нажмите «ОК».
Шаг 3
Чтобы добавить деталей лучам, мы немного увеличим резкость на этом шаге. Поехали Фильтр — Резкость — Контурная резкость (Фильтр > Резкость > Нерезкая маска). Установите Эффект (Количество) на 1% и Радиус (Радиус) на 180 пикселей. Нажмите «ОК».
Это основа для вашей первой кисти. Выключите видимость этого слоя, для этого нажмите на глаз слева от миниатюры слоя, так вы сможете сосредоточиться на создании другой кисти.
Шаг 4
Щелкните правой кнопкой мыши слой Солнечные лучи (SUN RAYS) и в появившемся окне выберите опцию Дублировать слой (Дублировать слой). Назовите дубликат слоя Солнечные лучи 2 (SUN RAYS 2).
Этап 5
Далее переходим Фильтр — Размытие — Радиальное размытие (Фильтр > Размытие > Радиальное размытие). Установите Мощность (Количество) на 99, а также выберите Метод размытия (Метод размытия) Линейный (Масштаб). Сместите центр размытия (Blur Center) в верхний центр изображения.
Нажмите кнопку «ОК». Чтобы сделать эффект более заметным, нажмите клавиши (Ctrl + F), чтобы повторить действие фильтра.
Шаг 6
Чтобы сделать солнечные лучи немного узкими, пойдем Редактирование — Свободная трансформация (Правка > Свободная трансформация). Примените преобразование, как показано на скриншоте ниже.
Примените преобразование, как показано на скриншоте ниже.
Нажмите «ОК», чтобы применить изменения.
3. Создание кистей
Итак, мы создали формы для наших кистей. Теперь нам нужно создать из них кисти. Я покажу вам, как создать первую кисть. Чтобы создать вторую кисть — процесс абсолютно такой же.
Шаг 1
Включить видимость слоя Солнечные лучи 1 (ЛУЧИ СОЛНЦА 1), а для слоев Солнечные лучи (СОЛНЕЧНЫЕ ЛУЧИ) и Солнечные лучи 2 (СОЛНЕЧНЫЕ ЛУЧИ 2) отключают видимость.
Теперь нам нужно инвертировать цвета, чтобы получить соответствующую форму кисти. Добавьте корректирующий слой Inversion (Инверсия) поверх всех остальных слоев.
Далее переходим Selection – All (Select>All) для выделения всего изображения. Затем идем Редактирование — Копировать объединенные данные (Правка > Копировать объединенные) для копирования выделенного изображения, и Редактирование — Вставить (Правка > Вставить), чтобы вставить скопированное изображение.
Шаг 2
Далее переходим Редактирование — Определить кисть (Edit > Define Brush Preset). Дайте имя кисти Солнечные лучи 1 (Sun Rays 1).
Шаг 3
Сделайте то же самое со слоем Солнечные лучи 2 (SUN RAYS 2), чтобы создать вторую кисть.
4. Тестируем созданные Кисти
Для создания дополнительных кистей на основе этих двух базовых кистей можно увеличивать или уменьшать контраст, резкость, делать их шире или уже с помощью инструмента Свободная трансформация (Free Transform Tool) или установить размытие в разные стороны. Все будет зависеть от вас, какой эффект вы предпочитаете создавать.
Перед тестированием позвольте дать вам несколько советов, как добиться наиболее реалистичных результатов с помощью созданных кистей:
- Узнайте, как на самом деле действует свет, воспроизведите этот свет в своих работах. Вы можете предварительно просмотреть фотографию, чтобы увидеть настоящие солнечные лучи.

- Избегайте использования чистого белого цвета при добавлении световых лучей. Таким образом, картинка не будет выглядеть реалистично. Вместо этого попробуйте использовать светло-желтые или светло-оранжевые оттенки.
- Используйте кисти с низкой непрозрачностью, чтобы получить наиболее реалистичные результаты.
- Не забывайте о направлении света. Лучи света должны иметь одинаковое направление.
- Если вы хотите применить кисти к своим фотографиям, просто попробуйте усилить свет, который уже есть на фотографии.
Посмотрим, как работает кисть. Солнечные лучи 1 (Солнечные лучи 1).
На фото ниже вы можете увидеть, как работает кисть. Солнечные лучи 2 (Солнечные лучи 2).
Отличная работа, мы закончили урок!
В этом уроке вы научились создавать кисти «Лучи света». Вы можете использовать их для усиления света на ваших фотографиях или, используя данные кисти, создать новый источник света. Чтобы получить наиболее реалистичный свет, я рекомендую вам исследовать, как действует естественный свет, а также использовать кисть с низкой непрозрачностью.
Чтобы получить наиболее реалистичный свет, я рекомендую вам исследовать, как действует естественный свет, а также использовать кисть с низкой непрозрачностью.
Надеюсь, вам понравилось работать с этими кистями!
photoshopГлаза фотошоп видео уроки
Illustrator
CRISP Минимальный дизайн логотипа *Учебник по созданию логотипа в Illustrator*
Войдите в Adobe Illustrator и создайте минималистичный логотип за считанные минуты. Я проведу вас шаг за шагом в сегодняшнем руководстве по дизайну логотипа о том, как сделать чистый минимальный логотип в этом стиле. Прошло некоторое время с тех пор, как я сделал учебник по дизайну логотипа на своем канале, я
… читать дальше
от admin 0 комментариев
Советы и советы
Lightroom работает медленно? Эти советы помогут!
Система Matt’s Lightroom: https://mattk.com/lightroomsystem В этом видео мы расскажем о том, как ускорить Lightroom Classic.
… читать дальше
от admin 0 Комментарии
Испанский/Español
Hacer BRILLAR JOYAS 💎 в #Photoshop #Tutorial
Вы можете найти, заменить, получить блестящую радость в фотографии с Photoshop. ⎯⎯ 📌 ¿Te he ayudado? Список каналов: ■ Пожертвования: http://pixel40.com.ar/donar ■ Patreon: https://www.patreon.com/pixel40 ⎯⎯ 🔥 Capítulo 1 Бесплатный курс Photoshop: http://pixel40.com.ar /curso ⎯⎯ 🛒 Ссылки на сравнения на Amazon: ■ Графическая таблица: https://amzn.to/3nCrLO9⎯⎯ 💡 Больше информации ■ Версия: Photoshop 2022 23.2.2
… читать дальше
от admin 0 комментариев
Illustrator
КАК НАРИСОВАТЬ 3D ЧЕРЕП И КОСТИ
Давайте сегодня нарисуем 3D череп в Adobe Illustrator. _ _ _ _ _ _ _ _ * АВТОРСКОЕ ПРАВО * При полном или частичном использовании/копировании видеоматериалов прямая активная ссылка на данное видео ОБЯЗАТЕЛЬНА!!! _ _ _ _ _ _ _ _ _ _ _ _
. .. читать дальше
.. читать дальше
от admin 0 комментариев
Photoshop
Как создать выделение в Photoshop | День 5
— День 5 из 30 Days of Photoshop посвящен выбору! Узнайте о большом разнообразии инструментов выделения в Photoshop, а затем используйте их, чтобы вырезать человека из фона и изменить цвет его губ и глаз. Загрузите образцы изображений: https://phlearn.com/30-days- day-5-selections-yt00-desc Подпишитесь на 30 дней Photoshop: https://phlearn.com/30-days-of-photoshop-signup
… читать дальше
от admin 0 комментариев
Хитрости
Как создать осенние тона в Photoshop с помощью наложений
Осенние наложения — это САМЫЙ ПРОСТОЙ способ изменить тона вашего изображения с летних на осенние! Смотрите, как это сделать здесь! Больше информации об оверлеях уютных кликов: https://www. cozyclicks.com/photoshopactions Поделитесь со мной в Instagram! https://www.instagram.com/cozyclicks
cozyclicks.com/photoshopactions Поделитесь со мной в Instagram! https://www.instagram.com/cozyclicks
… читать дальше
от admin 0 комментариев
Советы и рекомендации
Учебник Photoshop: Уровни, Уровни, Уровни!
Посмотрите еще одно из моих видео: «РАЗБОР: Выбор и маска против Уточнить край — Photoshop CC» -~-~~-~~~-~~-~- Посмотрите нашего спонсора, GraphicStock.com Воспользуйтесь этой ссылкой для сделки в видео: http://graphicstock.com/x/TutVid_0416 Узнайте, как освоить и управлять уровнями в ваших интересах в Photoshop. Вы можете не только добавить контраста с помощью Уровней, но и
… читать дальше
от admin 0 Комментарии
Эффекты
Сделайте цифровую подпись с помощью Photoshop! #Shorts
Узнайте, как легко создать цифровую подпись с прозрачным фоном в Photoshop! В этом уроке мы превратим ваш рукописный знак в настраиваемый документ Photoshop или PNG таким образом, чтобы вы могли разместить его где угодно и в любом цвете. Я надеюсь, что этот урок поможет. Большое спасибо
Я надеюсь, что этот урок поможет. Большое спасибо
… читать дальше
от admin 0 комментариев
Illustrator
🌈 Как создать разноцветный текстовый эффект «Радуга» в Adobe Illustrator переход через цветовой спектр для создания эффекта радуги. Инструмент «Смешение» в Illustrator станет основной частью процедуры, но я также поделюсь полезным советом, который поможет вам
… читать дальше
от admin 0 комментариев
Советы и рекомендации
Двойная цветовая экспозиция Учебное пособие по Photoshop
В сегодняшнем учебном пособии по Adobe Photoshop я покажу вам простую технику создания так называемой двойной цветовой экспозиции, при которой два изображения накладываются друг на друга для создания интересный эффект с контрастными цветами. Это визуальный стиль, похожий на трехмерные анаглифические изображения или эффект наложения, используемый в печатных рисунках старой школы.
Это визуальный стиль, похожий на трехмерные анаглифические изображения или эффект наложения, используемый в печатных рисунках старой школы.
… читать дальше
от admin 0 комментариев
Illustrator
6 ВЕЩЕЙ, КОТОРЫМ Я НАУЧИЛСЯ В ILLUSTRATOR [последние 365 дней]
Как графический дизайнер с более чем 15-летним опытом, что я мог узнать за последние 365 дней в Illustrator, я слышу ваш вопрос: Что ж, я собираюсь поделиться с вами золотыми крупицами знаний, потому что всем нам есть чему поучиться в нашей дизайнерской карьере! интересно сколько
… читать дальше
от admin 0 комментариев
Испанский/Испанский
Como Editar Como @Tonimahfud | Efectos Para Fotos
Привет, наши друзья! En este video veremos como editar nuestras fotos al estilo de toni mahfud. ;)Instagram Тони Махфуд ► https://www.instagram.com/tonimahfud/ // СПИСОК РЕПРОДУКЦИИ // Редакция фотографий для пользователей Instagram ►►https://goo.gl/Wx6G5P // ОТПРАВИТЬ ПРЕСЕТЫ / / Загрузите новый пакет пресетов Premium ► https://gumroad.com/l/GdOpM Pack de Presets for fotografía
;)Instagram Тони Махфуд ► https://www.instagram.com/tonimahfud/ // СПИСОК РЕПРОДУКЦИИ // Редакция фотографий для пользователей Instagram ►►https://goo.gl/Wx6G5P // ОТПРАВИТЬ ПРЕСЕТЫ / / Загрузите новый пакет пресетов Premium ► https://gumroad.com/l/GdOpM Pack de Presets for fotografía
… читать дальше
от admin 0 комментариев
Illustrator
КАК НАРИСОВАТЬ КУХНЮ В ADOBE ILLUSTRATOR
Нарисуем сегодня кухню в Adobe Illustrator. _ _ _ _ _ _ _ _ Моя книга здесь https://book.stepup.design/ _ _ _ _ _ _ _ _ !!! Если вы новичок в графическом дизайне и в Adobe Illustrator, начните с этого руководства https://youtu.be/M0nbDTFi5iQ _ _ _ _ _ _
… читать дальше
от admin 0 комментариев
Советы и советы
Фото орла — полное прохождение от начала до конца
Руководство Мэтта по фотографии птиц: https://mattk. com/bird-photography Секреты редактирования дикой природы: https://mattk.com/wildlife
com/bird-photography Секреты редактирования дикой природы: https://mattk.com/wildlife
… читать дальше
от admin 0 Комментарии
Фотошоп
Как удалить отвлекающие логотипы в Photoshop
Я гарантирую, что смогу научить вас осваивать Photoshop. Узнайте, как: https://phlearn.com/aaronwillteachyou Загрузите образец изображения здесь: https://phlearn.com/remove-logos-branding-photoshop Логотипы могут быть отвлекающим элементом на фотографиях. Кроме того, клиенты могут захотеть удалить логотипы со своих изображений перед публикацией. Веб-сайты со стоковыми изображениями не принимают изображения с логотипами, что вынуждает вас удалять логотипы с фотографий. Узнать
… читать дальше
от admin 0 комментариев
Photoshop
Photoshop: как создавать красочные иллюстративные фотопортреты.

Учебное пособие по Photoshop CC 2022, показывающее, как создавать красочные иллюстративные фотопортреты и как быстро создавать яркие вариации. Справочная информация 1: https://1drv.ms/u/s!ArAEPhCK6XBWget65meGKklorNEtoA?e=twF1Q3 Справочная информация 2: https://1drv.ms/u/s!ArAEPhCK6XBWget78t3HqgSsSHhufg?e=pTCpOg Учебное пособие по уточнению края: https://bit. ly/TmJJqj Учебное пособие по выбору и маскированию: https://bit.ly/2MuoRcg Учебное пособие по инструменту Pen: https://bit.ly/2Rm3Ra3 Учебное пособие по инструменту Curvature Pen: https://bit.ly/3zzb4KF https://www. Shutterstock.com/photos Фотографии без лицензионных отчислений предоставлены Shutterstock ID #: 1810717975 от Sofia
… читать дальше
от admin 0 комментариев
Эффекты
Исправьте ЭКСТРЕМАЛЬНЫЙ цветовой оттенок с помощью быстрого трюка Photoshop!
Откройте для себя уникальный трюк Photoshop, чтобы удалить крайние цветовые оттенки, особенно из сильно окрашенного освещения на сцене, мероприятиях или концертах! В этом уроке вы узнаете, как восстановить изображение, когда резкий свет стирает исходные цвета объекта. Мы поэкспериментируем с несколькими методами, такими как Curves и Camera Raw, и посмотрим, что работает
Мы поэкспериментируем с несколькими методами, такими как Curves и Camera Raw, и посмотрим, что работает
… читать дальше
от admin 0 Комментарии
Советы и рекомендации
Как работает инструмент «Заплатка» — Учебное пособие по Photoshop
Посмотрите еще один из моих видеороликов: «РАЗБОР: выделение и маска против уточнения края — Photoshop CC» -~-~~-~~~-~ ~-~-Посетите мой веб-сайт и дополнительные руководства ЗДЕСЬ: http://tutvid.com/ INSTAGRAM & MORE: http://instagram.com/tutvid Tweets by tutvid https://www.facebook.com/tutvid ОПИСАНИЕ: Ознакомьтесь с сегодняшним выпуском #PSin30, посвященным инструменту исправления! Это отличный и быстрый способ отретушировать и добавить или
… читать дальше
от admin 0 комментариев
Испанский/Испанский
¡Tunea tu Auto! Cómo Polarizar Видриос в Photoshop
В этом видео вы можете записать поляризованные изображения на вашем автомобиле с помощью Adobe Photoshop. Este tutorial también te servirá para cualquier tipo de vidrio como edificaciones, casas u otras arquitecturas. CAPITULO 1 CURSO DE PHOTOSHOP http://pixel40.com.ar/#curso Вы можете присоединиться к каналу и получить преимущества: https://www.youtube.com/channel/UCO2EOwxk1GU_wJMQN1Vh2dQ/join ВЕРСИЯ PHOTOSHOP Photoshop 2020 21.2.3 DÓNDE PUEDES
… читать дальше
от admin 0 комментариев
Illustrator
Учебное пособие по Illustrator. Распределение объектов
Узнайте, как распределять объекты с определенным пространством с помощью параметра «Распределить интервал». Изучите другие курсы Adobe Illustrator и улучшите свои навыки в LinkedIn Learning: https://www.linkedin.com/learning/topics/illustrator?trk=sme-youtube_M141136-09-03_learning&src=yt-other Это отрывок из курса «Illustrator One-on-One: Advanced» по обучению в LinkedIn, который ведет Дик МакКлеланд. Дик — отмеченный наградами автор, педагог и
Изучите другие курсы Adobe Illustrator и улучшите свои навыки в LinkedIn Learning: https://www.linkedin.com/learning/topics/illustrator?trk=sme-youtube_M141136-09-03_learning&src=yt-other Это отрывок из курса «Illustrator One-on-One: Advanced» по обучению в LinkedIn, который ведет Дик МакКлеланд. Дик — отмеченный наградами автор, педагог и
… читать дальше
от admin 0 комментариев
Испанский/Español
Revelado Raw | Como Editar Fotos De Paisaje
Esta vez un tutorial de Como editar tus fotografías de paisaje, в частности, лас-де-эфефто седа como con la que trabajaremos en este videotutorial, jugaremos con algunos ajustes de camera raw para obtener un resultado bastante bueno. Esta fotografía в частности реализована с фильтром нейтральной переменной плотности. Esperamos que este tutorial море
… читать дальше
от admin 0 Комментарии
Советы и рекомендации
Как наложить автомобиль на новый фон в Photoshop
В последнее время мне нравилось обрабатывать некоторые фотографии моего автомобиля, используя различные методы редактирования и компоновки, чтобы улучшить плоские и скучные изображения, которые получаются камеру в яркие автомобильные портреты. Сегодня я покажу вам процесс, через который я прошел, чтобы преобразовать снимок задней части моего Мустанга в довольно скучное место 9.0003
… читать дальше
от admin 0 Комментарии
Illustrator
Поднимите иллюстрирование на НОВЫЙ УРОВЕНЬ (учебник по Adobe Illustrator)
Вот несколько ЗАМЕЧАТЕЛЬНЫХ СОВЕТОВ по работе с цифровыми иллюстрациями в Adobe Illustrator. Сегодняшний урок познакомит вас с некоторыми из лучших советов по превращению скучного и скучного векторного рисунка в сложную и интересную цифровую иллюстрацию. Здесь, в Satori Graphics, я сделал очень мало уроков на основе иллюстраций.
Здесь, в Satori Graphics, я сделал очень мало уроков на основе иллюстраций.
… читать дальше
от admin 0 комментариев
Photoshop
Видео 1. Удаление цветового оттенка в Photoshop Elements
В этом первом из двух видеороликов мы рассмотрим удаление цветового оттенка с наших изображений с помощью инструмента «Удалить цветовой оттенок» в Photoshop Elements. Вот некоторые из тем: — Слои — Инструмент «Удалить цветовой оттенок» — Корректирующие слои — Непрозрачность Удаление цвета видео 2: https://youtu.be/lR1NneYNe1s Подпишитесь на этот канал: https://goo.gl/W4aLhC Поделиться видео:
… читать дальше
от admin 0 комментариев
Photoshop
Как удалить мусор, мусор и другие отвлекающие факторы в Photoshop
Загрузить образец изображения и PSD: Как удалить мусор, мусор и другие отвлекающие факторы в Photoshop Мелкий мусор, палки, листья и мусор могут быть очень отвлекает на фото, но не волнуйтесь! В сегодняшнем видео мы покажем вам лучшие методы удаления этих объектов для создания более чистого изображения. ― Что такое PHLEARN
― Что такое PHLEARN
… читать дальше
от admin 0 Комментарии
Эффекты
1-минутный Photoshop – естественное удаление темных кругов
Узнайте, как удалить мешки под глазами и темные круги без потери текстуры в Photoshop! Используя силу режимов наложения и обтравочных масок, в этом уроке мы удалим темные области, не затрагивая текстуру кожи. Надеюсь, этот урок поможет. Спасибо за просмотр 🙂 ► СКАЧАТЬ: Образец изображения: https://shutr.bz/2qxIPJM ► ПОМОГИТЕ НАМ
… читать дальше
от admin 0 Комментарии
Illustrator
КАК НАРИСОВАТЬ ЧАШКУ КАКАО С ЗЕФИРОМ В ADOBE ILLUSTRATOR
Давайте сегодня нарисуем вкусную чашку какао с зефиром в Adobe Illustrator. _ _ _ _ _ _ _ _ Моя книга здесь https://book.stepup.design/ _ _ _ _ _ _ _ _ !!! Если вы новичок в графическом дизайне и в Adobe Illustrator, начните с этого руководства https://youtu. be/M0nbDTFi5iQ _ _
be/M0nbDTFi5iQ _ _
… читать дальше
от admin 0 комментариев
Испанский/Испанский
2 Формы создания MINI PLANETAS 🌐 в Photoshop
Учебное пособие по Photoshop для преобразования фотографии в esfera estilo mini mundo o bola de cristal. ¿Te он аюдадо? Apoya el canal: http://pixel40.com.ar/donaciones 📌 🔥 CAPÍTULO 1 CURSO DE PHOTOSHOP http://pixel40.com.ar/curso ✍🏻 Compra la Tableta Digitalizadora que utilizo: https://amzn.to/ 3nCrLO9CONVIERTETE EN PATRON https://www.patreon.com/pixel40 ————————————————————————————— СКАЧАТЬ ИЗОБРАЖЕНИЯ DE EJEMPLO : http://pixel40.com.ar/videos.html ВЕРСИЯ PHOTOSHOP Photoshop 2021 22.0.0
… читать дальше
от admin 0 комментариев
Эффекты
Рисуй как ВАН ГОГ ОДНИМ ЩЕЛЧКОМ | Учебное пособие по Photoshop
Бесплатные онлайн-инструменты для работы с видео, аудио и изображениями: https://bit. ly/3QzEYGo Универсальное решение помогает каждому редактировать, конвертировать, сжимать и обмениваться медиафайлами на ходу. —————————————— В этом уроке по цифровой живописи в фотошопе вы узнаете, как превратить фотографию в цифровую живопись в фотошопе одним щелчком мыши. Используя смарт-объекты и некоторые фильтры, вы сможете сделать
ly/3QzEYGo Универсальное решение помогает каждому редактировать, конвертировать, сжимать и обмениваться медиафайлами на ходу. —————————————— В этом уроке по цифровой живописи в фотошопе вы узнаете, как превратить фотографию в цифровую живопись в фотошопе одним щелчком мыши. Используя смарт-объекты и некоторые фильтры, вы сможете сделать
… читать дальше
от admin 0 Комментарии
Советы и советы
Ретушь группового фото — Учебное пособие по Photoshop CC
Посмотрите еще одно из моих видео: «РАЗБОР: выделение и маска против уточнения краев — Photoshop CC» -~-~~-~~~-~ ~-~- Присоединяйтесь к обсуждению и просмотрите руководство на Tutvid.com: http://tutvid.com/photoshop/retouch-a-group-photo-photoshop INSTAGRAM & MORE: http://instagram.com/tutvid Tweets by tutvid https://www.facebook.com/tutvid https://plus.google.com/+NathanielDodson ОПИСАНИЕ: В этом уроке о том, как ретушировать групповое фото в Photoshop CC, я расскажу об использовании камеры 9.




 Посмотрите, что организации делают для его внедрения сегодня и в будущем.
Посмотрите, что организации делают для его внедрения сегодня и в будущем.