Luminosity перевод в фотошопе: Фотошоп: Перевод терминов в Фотошопе
«Adobe Photoshop. Базовый уровень». Занятие 8.2. Версия 2019
Вторая часть конспекта к восьмому занятию курса «Adobe Photoshop. Базовый уровень» в его гибридной версии, стартовавшей в 2019 году. Курс состоит из 8 видоезанятий и 7 онлайн занятий. Конспекты сделаны только для видеозанятий, поскольку на онлайн занятиях идет разбор пройденной темы и домашних заданий. Здесь можно посмотреть полное описание и программу курса.
Перед записью на любой курс по Adobe Photoshop очень рекомендую прйти тест на знание программы. Как показывает опыт, самостоятельная оценка собственных знаний не всегда адекватно отражает их действительный уровень.
Конспекты к старой версии курса, состоявшей из 12 онлайн занятий и проходившей с 2012 по 2019 год можно найти здесь.
Дополнительные материалы — материалы, рекомендованные к изучению в процессе прохождения курса.
Для самостоятельного изучения — материалы, рассчитанные на самостоятельное освоение не только в процессе, но и по окончании курса.
Для стандартизации внешнего вида, обеспечения стабильности и удобства доступа, данные материалы представлены в виде документов Evernote с упрощенным форматированием. Чтобы перейти к оригиналу статьи, кликните по адресу сайта непосредственно под ее названием.
Для лучшей связи конспекта и занятия в соответствующих местах помещены миниатюры разбираемых в этот момент изображений.
Задачи на занятие
1. Научиться работать с маской слоя (Layer Mask).
2. Освоить методику неразрушающей обработки
3. Разобраться с инструментами выборочной коррекции
4. Рассмотреть варианты перевода в ч/б и тонирования
Для самостоятельного изучения:
Liveclasses. Adobe Photoshop: маска слоя (Layer Mask)
Liveclasses. Adobe Photoshop: неразрушающая обработка
Liveclasses. Adobe Photoshop: инструменты выборочной коррекции
Liveclasses. Adobe Photoshop: перевод изображений в ч/б и тонирование
Тема 15. Инструменты выборочной коррекции.
Для самостоятельного изучения:
Liveclasses. Adobe Photoshop: инструменты выборочной коррекции
15.1 Модели HSB и HSL
- В моделях HSB и HSL, чтобы описать цвет задаются три параметра: цветовой тон, насыщенность и яркость
- Значение Hue (цветового тона) для одного и того же цвета в моделях HSB и HSL совпадают
- У каждой из моделей есть свои недостатки: в HSL не адекватно человеческому представлению задается насыщенность, а в HSB яркость
- При работе в RGB работа режимов наложения Hue (Цветовой тон), Saturation (Насыщенность) , Color (Цветность) и Luminosity (Яркость) базируются на модели HSB, а работа инструмента Hue/Saturation на модели HSL
Дополнительные материалы:
Wikipedia «HSL and HSB»
Википедия «HSV»
15.2 Инструмент Hue/Saturation
- Инструмент Hue/Saturation (Цветовой тон/Насыщенность) позволяет менять три основные компоненты цвета: цветовой тон, насыщенность и яркость
- По умолчинию изменения применяются ко всему изображению
- При изменении Hue (Цветовой тон) цвета меняются по кругу, последовательно замещая друг друга
- Чтобы наглядно представить, как именно меняются цвета, нужно посмотреть на два цветных градиента в нижней части палитры Properties (Свойства): на верхнем градиенте показаны исходные цвета, на нижнем, во что они превращаются
- При увеличении Saturation (Насыщенность) насыщенность повышается пропорционально уже имеющейся, в результате чего цвета очень быстро становятся неестественно кислотными, гипернасыщенными
- Понижение насыщенности приводит цвета к нейтрально-серым, однако, несовершенство заложенного в инструмент алгоритма вызывает сильные неоднородности по яркости, хорошо заметные на цветовом круге
- На реальном изображении эта неоднородность не видна, но результат такого перевода в ч/б выглядит не очень интересно
- Применение Lightness (Яркость) приводит к очень неадекватным изменениям: при затемнении сильно затемняется белая точка, что приводит к затягиванию картинки темной вуалью, при осветлении сильно осветляется черная точка, что вызывает эфе развешивания картинки
- Для выполнения выборочной коррекции необходимо выбрать любой другой диапазон из выпадающего списка Master (Все)
- Удобнее выбирать самый первый диапазон Reds (Красные), чтобы при изменении настроек инструмента было проще их найти
- После переключения на цветных градиентах внизу появляются четыре маркера, задающие маску, через которую будет производиться коррекция
- Наглядно увидеть область выделения можно временно сдвинув Hue (Цветовой тон) на 180 градусов
- Маска выделяет участки по принципу цветового тона
- Цвета, находящиеся между центральными маркерами, подвергаются полному воздействию
- На цвета, оказавшиеся между центральным и боковым маркером, воздействие ослабляется: чем дальше от центрального маркера, тем слабее воздействие
- При сильном изменении цветового тона это ослабление приводит к появлению радужных многоцветных переходов
- При клике по картинке пипеткой из интерфейса инструмента, все четыре маркера сдвигаются таким образом, чтобы цвет, по которому пришелся клик, оказался посередине между центральными маркерами.
 Взаимное расположение маркеров при этом не меняется
Взаимное расположение маркеров при этом не меняется - Аналогичный результат можно получить, подхватив мышкой отрезок между центральными маркерами, и сдвинув его вручную вдоль градиента
- Грубую настройку маски удобнее делать с помощью пипетки, просто кликнув по интересующему объекту
- Пипетки с плюсом и минусом перемещают пару «боковой-центральный маркер», тем самым расширяя или сужая основной диапазон выделяемых цветов (расстояние между центральными маркерами)
- При этом боковой и центральный маркеры двигаются связанно, ширина отрезка между ними не меняется
- Аналогичный результат можно получить подхватив пипеткой отрезок между центральным и боковым маркерами и сдвинув его вручную вдоль градиента
- Наиболее точно и аккуратно маска настраивается ручным сдвигом каждого из четырех маркеров по отдельности
- Как правило, мы заинтересованны в более точном разделении близких оттенков, поэтому маркеры стараются сдвинуть ближе друг к другу
- Старайтесь не сдвигать крайние маркеры вплотную друг к другу, чтобы не сделать слишком жесткую маску, граница которой может проявиться после коррекции
- Основной задачей, для решения которой применяют Hue/Saturation (Цветовой тон/Насыщенность), является тонкая правка оттенков цвета
- Частным случаем такой задачи является выравнивание цветового тона кожи, с избавлением ее от красных и желтых пятен
- Работа с инструментом состоит из трех этапов: грубая настройка и визуализация маски; тонкая ручная настройка маски; настройка коррекции
- Так же с помощью Hue/Saturation (Цветовой тон/Насыщенность) можно обесцвечивать паразитные оттенки на достаточно близких к нейтрали объектах
- Исправлять при помощи этого инструмента яркость и насыщенность не целесообразно, в силу неаккуратности таких изменений
- Для визуализации маски слабо насыщенных объектов можно так же поднять до максимума значение Saturation (Насыщенность)
- Ключ Colorize (Тонирование) позволяет быстро получить тонированное ч/б изображение
- При этом с помощью регулятора Hue (Цветовой тон) выбирается оттенок, которым будет тонировано изображение, а Saturation (Насыщенность) — степень проявления этого оттенка
Дополнительные материалы:
arttower. ru «Команда Hue/Saturation»
ru «Команда Hue/Saturation»
Александр Свет «Уроки Фотошопа. Создаем яркие и насыщенные цвета в Photoshop»
15.3 Инструмент Vibrance
- Инструмент Vibrance (Сочность) содержит две настройки: собственно Vibrance (Сочность) и Saturation (Насыщенность)
- В инструменте Vibrance (Сочность) используется более качественный алгоритм работы с насыщенностью, нежели в Hue/Saturation (Цветовой тон/Насыщенность), поэтому для усиления или ослабления насыщенности целесообразно использовать именно его
- В отличии от настройки Saturation (Насыщенность), который увеличивает насыщенность пропорционально уже имеющейся, регулятор Vibrance (Сочность) В большей степени воздействует на слабо насыщенные участки
- На слабо насыщенных изображениях увеличение Vibrance (Сочность) позволяет аккуратно поднять насыщенность цветов, избежав эффекта пережаренности
- Встречная коррекция: увеличение Saturation (Насыщенность) при одновременном уменьшении Vibrance (Сочность), усиливает хроматическую контрастность, лучше разводя нейтральные и насыщенные участки
Дополнительные материалы:
www. tauf.ru «Три способа насыщения цвета»
tauf.ru «Три способа насыщения цвета»
15.4 Инструмент Selective Color
- Инструмент Selective Color (Выборочная коррекция цвета) позволяет менять отдельные цвета за счет изменения количества краски, формирующей эти цвета на оттиске
- Выбор цветового диапазона, с которым будет происходить работа, производится из выпадающего списка Colors (цвета)
- Маски выделяющие отдельные цветовые и тоновые диапазоны в Selective Color (Выборочная коррекция цвета) зашиты жестко и пользователь их изменить не может
- Все цвета разделяются по двум критериям: сначала по насыщенности, а потом насыщенные цвета разделяются по оттенку, а нейтральные по яркости
- Обычно применяется для тонкой финальной настройки оттенков отдельных цветов
- Прямое управление количеством красителей реализовано только при работе в цветовой модели CMYK
- В RGB регуляторы Cyan, Magenta и Yellow можно приближенно рассматривать как регуляторы цветового баланса, а регулятор Black как простое затемнение/осветление
- В режиме Relative (Относительная) процент добавлеия/удаления «краски» берется от того количества, которое уже входит в редактируемый цвет
- В режиме Absolut (Абсолютная) процент добавлеия/удаления «краски» не зависит от того, сколько ее уже входиит в редактируемый цвет
- Загрязнение цвета (добавление противоположного ему красителя) в режиме Relative (Относительная) является наиболее простым и быстрым способом борьбы с внеохватными цветами.
 Визуальные потери от падения насыщенности при этом компенсируются повышением яркостного контраста
Визуальные потери от падения насыщенности при этом компенсируются повышением яркостного контраста
Для самостоятельного изучения:
Александр Войтехович «Повесть о цветовой насыщенности»
Андрей Журавлев «»Мир глазами блоггера» — подготовка к печати»
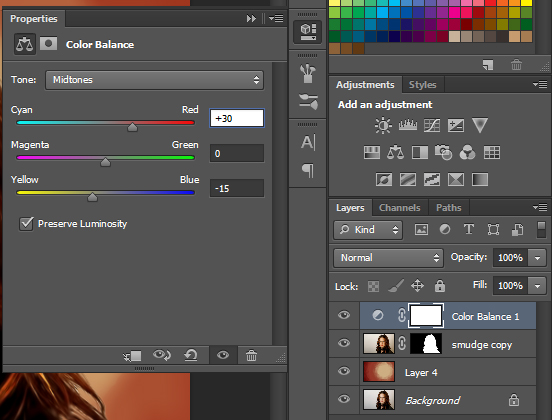
15.5 Инструмент Color Balance
- Инструмент Color Balance (Цветовой баланс) сдвигает баланс цвета по трем осям: Red – Cyan (Красый – Голубая), Green – Magenta (Зеленый – Пурпурная) и Blue – Yellow (Синий – Желтый)
- По умолчанию меняется только один канал, соответствующий сдвинутому регулятору
- При установленном ключе Preserve Luminosity (Сохранить свечение) инструмент меняет все три канала таким образом, чтобы яркость изображения сохранилась
- Инструмент позволяет отдельно влиять на светлые, средние и темные диапазоны, выбор диапазона производится из выпадающего меню закладки Tone (Тон)
- Спрятанные внутри данного инструмента яркостные маски имеют очень большую тональную ширину, в результате чего эффективно локализовать воздействия не получается: изменение баланса в одном диапазоне тонов слишком сильно сказывается на остальных диапазонах
- Более эффективно откорректировать отдельный тоновый диапазон можно создав и доработав яркостную маску, а потом применив через нее кривые
- Чтобы создать яростную маску, нужно с зажатой клавишей «Cmd» кликнуть по композитному (RGB) каналу в палитре Channels (Каналы), таким образом загрузив яростную компоненту в качестве выделения, а потом создать корректирующий слой кривых
- Появившуюся вместе с этим слоем маску можно доработать с помощью прямой коррекции кривыми
15. 6 Инструмент Shadows/Highlights
6 Инструмент Shadows/Highlights
- Тонмапер — это инструмент выборочно осветляющий тени и затемняющий света без потери локальных контрастов
- Shadows/Highlights (Тени/Света) не существует в виде корректирующего слоя, но может применяться к смарт-объектам как смарт-команда
- Если инструмент появляется всего с двумя настройками, нужно установить ключ Show More Options (Дополнительные параметры)
- В разделах Shadows (Тени) и Highlights (Света) настраивается степень вытягивания деталей в тенях и светах
- Регулятор Tone (Тон) задает тональную ширину маски, то есть насколько сильно цвет может отличаться от черного или белого, чтобы быть включенным в выделение
- Этот параметр настраивают первым, поскольку именно он определяет форму маски и область воздействия инструмента
- Регулятор Radius (Радиус) определяет степень размытия маски, сформированной на основе значения Tone (Тон)
- Размытие необходимо чтобы уровнять воздействия на расположенные рядом участки различной яркости и избежать падения локальных контрастов
- Следствием размытия маски является появление неприятных ореолов: светлых вокруг темных объектов и темных вокруг светлых.
 В версии Photoshop CS6 был изменен алгоритм размытия маски, вследствии чего ореолы практически перестали проявляться
В версии Photoshop CS6 был изменен алгоритм размытия маски, вследствии чего ореолы практически перестали проявляться - Регулировка Amount (Эффект) определяет силу проявления изменений. Изначально устанавливается на среднее значение для визуальной наглядности при настройки остальных параметров, в конце подправляется по вкусу
- Раздел Adjustments (Коррекция) содержит настройки дополнительных коррекций, которые применяются как до, так и после работы тонмэпера
- Регулятор Color (Цветокоррекция) изменяет насышенность на участках, вытянутых из светов и теней. Как правило насыщенность этих деталей повышают, поскольку изначально она была ниже, чем насыщенность в средних тонах
- Регулятор Midtone (Контрастность средних тонов) позволяет поменять контраст в средних тонах после работы тонмэпера
- Black Clip (Усечение теней) и White Clip (Усечение светов) показывают какой процент пикселей отбрасывается при автоматическом приведении изображения к полноконтрастному
- Обычно Shadows/Highlights (Тени/Света) применяется на начальных этапах работы, после приведения изображения к полноконтрастному и установки хроматического баланса, как подготовительная операция к повышению контраста в средних тонах
- Чрезмерное увлечение данным инструментом может привести к потере тональной перспективы и лишить картинку глубины
Дополнительные материалы:
Игорь Бондарь «Shadows/Highlights»
Андрей Журавлев. «Стероиды для светов и теней»
«Стероиды для светов и теней»
Тема 16. Перевод в ч/б и тонирование.
Для самостоятельного изучения:
Liveclasses. Adobe Photoshop: перевод изображений в ч/б и тонирование
16.1 Основная идея перевода в ч/б
- Человек без паталогий зрительного аппарата в условиях нормального освещения всегда видит мир цветным
- Черно-белое изображение — это авторская интерпретация фотографом окружающего нас цветного мира. Данной картинки в реальности никто не увидит
- В цветном изображении мы воспринимаем контрасты по яркости, цветовому тону и насыщенности. В монохромной картинке остается только один контраст — яркостный
- При переводе изображения в черно-белое мы должны преобразовать интересные для нас хроматические контрасты в яркостные
- При съемке на пленку этот перевод осуществляется за счет различной чувствительности фотоматериала к разным длинам волн, в цифровом иизображении это придется делать, манипулируя уже зафиксированной в нем информацией о яркости в каналах
Дополнительные материалы:
Александр Ефремов. «Съёмка черно-белых фотографий на цифровую камеру: особенности и сложности»
«Съёмка черно-белых фотографий на цифровую камеру: особенности и сложности»
www.tauf. ru «Полный десатурейшен»
Александр Ефремов. «Методы преобразования цветного изображения в чёрно-белое»
Александр Войтехович «Создание черно-белой фотографии»
Александр Ефремов. «7 способов тонирования фотографий»
Антон Мартынов. «Небольшой пример по тонированию»
Евгений Булатов. «Тонирование фотографий в Photoshop»
Евгений Потанин, «Тонирование Фото»
16.2 Обесцвечивание инструментом Hue/Saturation
- Работа инструмента Hue/Saturation (Цветовой тон/Насыщенность) базируется на модели HSL
- Если два цвета имеют одинаковую яркость в HSL, после такого обесцвечивания они сольются
- Просто обесцвечивание не конвертирует хроматические контрасты в яростные, а потому дает не самый интересный результат
16.3 Наложение серой плашки в режиме Color
- Наложение серой плашки в режиме Color (Цветность) тоже является простым обесцвечиванием изображения
- Поскольку режим Color (Цветность) работает на базе модели HSB, результат несколько отличается от предыдущего метода
- Полученное таким образом ч/б изображение является яростной компонентой исходной картинки с точки зрения работы покомпонентных цветовых режимов в RGB
- Если наложить его на исходное изображение в режиме Luminosity (яркость), изображение не изменится
16. 4 Инструмент Gradient Map
4 Инструмент Gradient Map
- При использовании линейного градиента от черного до белого, инструмент Gradient Map (Карта градиента) обесцвечивает изображение так же, как наложение серой плашки в режиме Color (Цветность)
- Задав этому инструменту другой градиент, мы сопоставим яркостям изображения новые цвета
- Обычно инструмент Gradient Map (Карта градиента) используется для тонирования
16.5 Яркостный канал Lab
- В цветовой модели Lab яркость задается только в одном из трех каналов, в двух остальных каналах находится информация о хроматике
- Lab — это единственная доступная в фотошопе модель, в которой яркость честно отделена о хроматике
- Таким образом, взяв яркостный канал Lab, и отбросив информацию о хроматике, мы в очередной раз не конвертируем хроматические контрасты в яркостные
- Более подробно устройство каналов и работа в Lab будут разбираться на курсе «Adobe Photoshop.
 Продвинутый уровень»
Продвинутый уровень»
16.6 Отдельный канал RGB
- В отдельном канале RGB тоже содержится яростное распределение, но не усредненное, а взятое за отдельным светофильтром
- Если в отдельном трихроматическом канале Вы нашли интересное ч/б изображение, может взять его
- Использование отдельного RGB канала оказывается проблематичным при наличии в кадре высоко насыщенных объектов, поскольку им обычно соответствуют очень высокие или очень низкие яркости в каналах
16.7 Смешивание нескольких каналов RGB
- Если в одном из каналов RGB не нашлось подходящей заготовки, ее можно смешать из нескольких каналов
- Таку смесь можно сделать с помощью инструмента Channel Mixer (Микширование каналов)
- В настройках Channel Mixer (Микширование каналов) нужно установить ключ Monohrome (Монохромный) и задать, в каких пропорциях нужно взять яркости из каналов RGB
- При создании «художественного» ч/б изображения сумма яркостей Total (Всего) должна быть равна 100%, в противном случае, можно получить неполноконтрастное изображение, или отсечку в светах
- Если делается «технологическое» ч/б изображение (детектор неровностей, заготовка для маски и т.
 п.) сумма яркостей Total (Всего) может быть любой
п.) сумма яркостей Total (Всего) может быть любой
16.8 Перевод в режим Градаций серого (Grayscale)
- На сегодняшний день при переводе в режим Grayscale (Градации серого) фотошоп просто берет яркостный канал Lab
- Изображения в режиме Grayscale (Градации серого) отображаются на экране в соответствии со своим собственным профилем, что может привести к некорректному воспроизведению яркостей в случае, когда не сработала система управления цветом
16.9 Инструмент Black&White
- При вызове инструмента Black&White (Черное и белое) на старте получается точно такое же изображение, как при наложении серой плашки в режиме Color (Цветность)
- С помощью регуляторов мы можем указать, насколько темными или светлыми хотим видеть различные цвета
- Все цвета в данном инструменте разбиты на шесть диапазонов
- Если хочется получить доступ к более тонкому разделению на восемь диапазонов, нужно переводить изображение в ч/б в ACR или использовать команду Filter > Camera Raw Filter (Фильтра > Фильтр Camera Raw)
16. 10 Поиск цвета (Color Lookup)
10 Поиск цвета (Color Lookup)
- Инструмент Color Lookup (Поиск цвета) пересчитывает цвета при помощи таблицы соответствия
- Координаты ячеек такой таблицы задаются исходными значениями RGB, а содержат эти ячейки новые значения RGB, которые нужно подставить вместо исходных
- Коррекция сводится к простому выбору нужной таблицы, а основная хитрость состоит в ее создании
- Создаются такие таблицы сторонними программами
© Андрей Журавлев (aka zhur74), 2012 г.
Редакция третья (2019 г.) переработанная и дополненная.
Первая публикаци https://zhur74.livejournal.com/97404.html
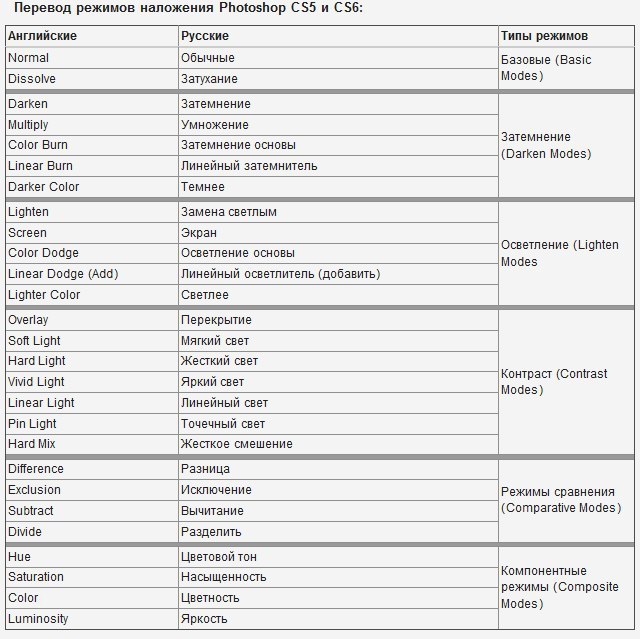
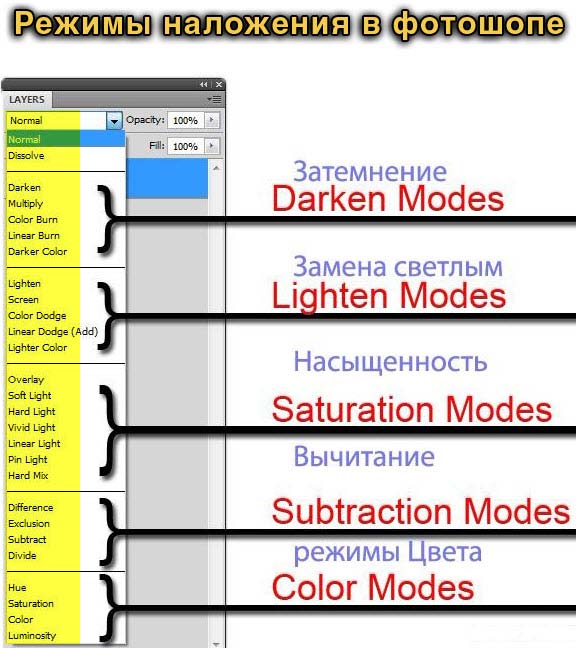
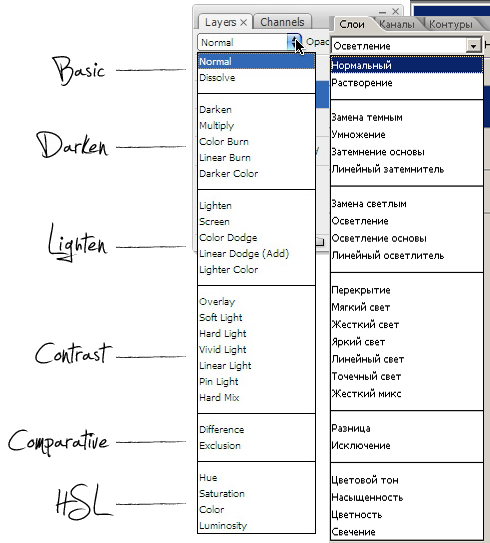
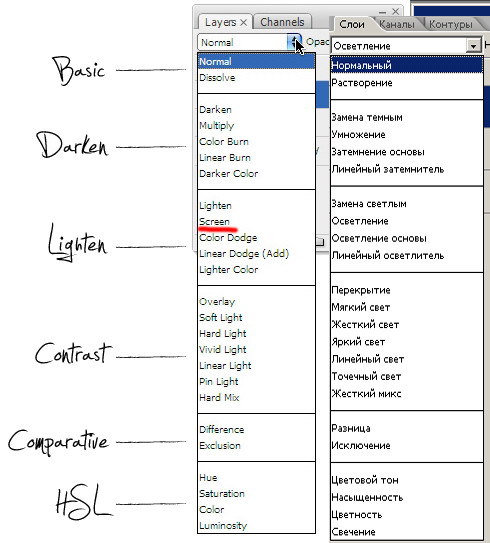
Урок 21. Компонентные режимы (HLS)_
Вы узнаете:
- Как тонировать снимок с режимом Color (Цветность/Цвет).
- Как сделать фото ч/б с режимом Luminosity (Яркость/Свечение).
- Как состарить документ, используя режим Saturation (Насыщенность).
- Что в режиме Hue (Цветовой тон) оттенки серого заменяют цвет.

Урок состоит из следующих разделов:
1. Обучающее видео.
2. Hue (Цветовой тон), Saturation (Насыщенность), Color (Цветность) и Luminosity (Яркость/Свечение).
3. Режим наложения Luminosity (Яркость/Свечение).
4. Режим наложения Hue (Цветовой тон).
5. Режим наложения Color (Цветность/Цвет).
6. Режим наложения Saturation (Насыщенность).
7. Вопросы.
8. Домашнее задание.
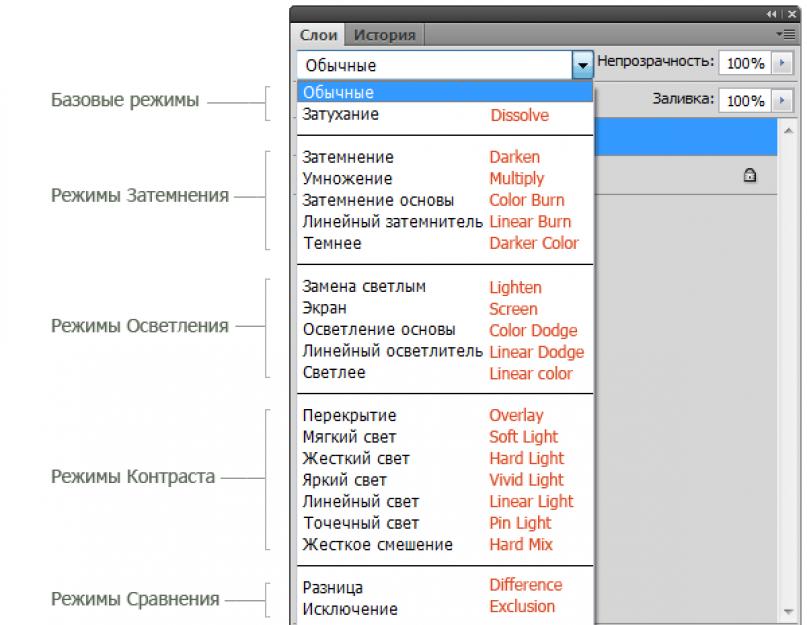
Hue (Цветовой тон), Saturation (Насыщенность), Color (Цветность) и Luminosity (Яркость/Свечение).
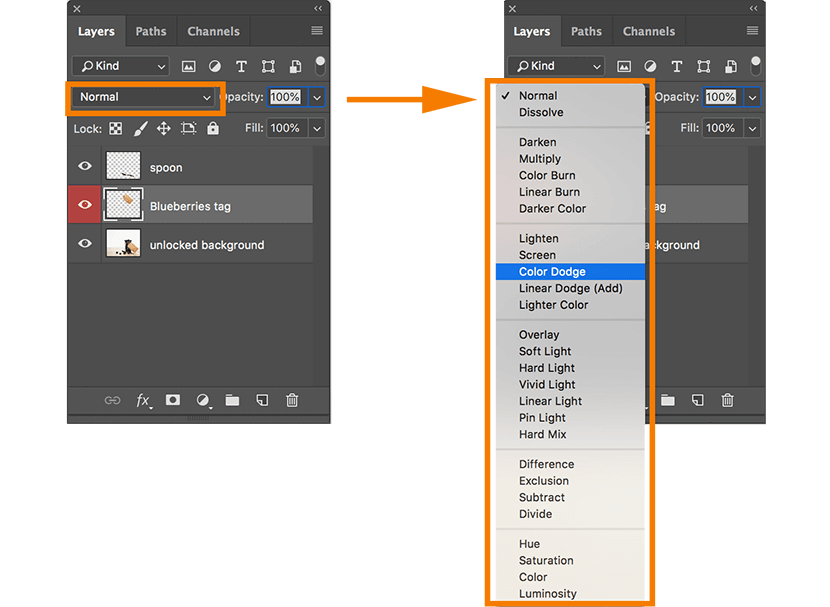
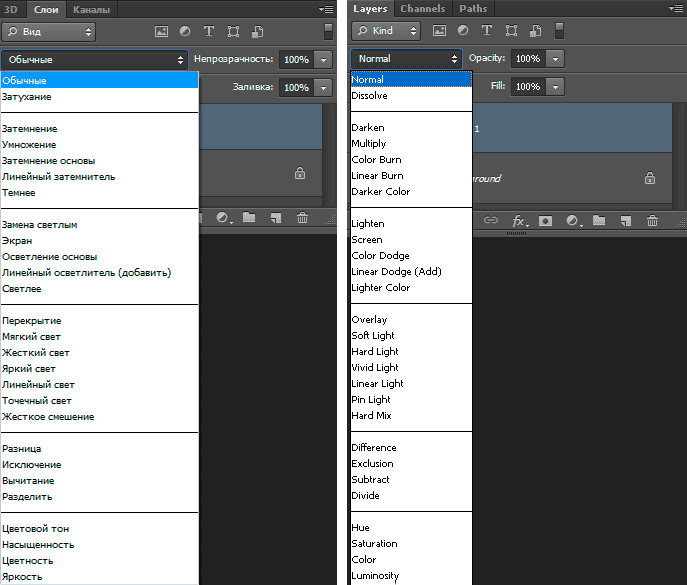
Последние четыре режима наложения отделяют яркость от цветовой составляющей изображения. Цвет пикселя в них зависит от трех составляющих:
Режим наложения Luminosity (Яркость/Свечение).
Если от верхнего слоя нужны только тени и света, а от нижнего цвет и насыщенность, то выбираем режим Luminosity (Яркость/Свечение).
Наложите фотографию на белый фон, к верхнему слою примените режим Luminosity (Яркость/Свечение) – снимок станет черно-белым, т. к. нижний слой не имеет ни цвета, ни насыщенности. Однако это не самый лучший способ перевода
в ч/б. Подробно о создании черно-белых изображений вы узнаете из урока Black & White (Черно-белое).
А на этом изображении нижний слой залит линейным радужным градиентом, а
к верхнему слою применен режим наложения Luminosity (Яркость/Свечение). Так как все цвета градиента очень насыщенные, то и верхний слой приобрел насыщенность.
Режим наложения Hue (Цветовой тон)
Насыщенность и яркость нижнего слоя остаются неизменными, а Hue (Цвет) берется из верхнего. Если накладывается серый цвет, то он заменяет собой цветной оттенок.
Создайте новый слой и залейте его каким-нибудь теплым цветом. Режим наложения – Hue (Цветовой тон). Уменьшите непрозрачность и вы получите эффект тонирования.
При наложении разных изображений, особенно если верхний слой более насыщенный, лучше изменить режим Hue (Цветовой тон) на Color (Цветность). Вы увидите, что Color (Цветность) использует не только оттенок верхнего слоя, но и его насыщенность.
Сравните эти два изображения. Слева, верхний слой с радужным градиентом находится в режиме Hue (Цветовой тон). Справа, тот же слой, но в режиме Color (Цветность) с 50% непрозрачностью.
Режим наложения Color (Цветность/Цвет)
Берется тон и насыщенность верхнего слоя, при этом значения яркости нижнего слоя не меняются, так что детали изображения остаются видны. Режим подходит для легкого тонирования или окрашивания изображения.
Пример: Возьмем черно-белое изображение. Создадим новый слой и зальем его либо цветом, либо градиентом. Изменим режим наложения на Color (Цветность).
Изображению добавили слой с желтой заливкой. Режим наложения Color (Цветность). Получилась тонированная фотография.
Режим наложения Saturation (Насыщенность)
Используется только насыщенность верхнего слоя, не изменяя оттенок и яркость нижнего. Применяется для наложения цвета или текстуры другого объекта или изображения.
Пример 1: наложите грязноватую текстуру на фотографию в режиме Saturation (Насыщенность)
и Вы увидите, что изображение, как бы состарится от времени.
Пример 2: Создайте новый слой. Залейте его радужным градиентом. Измените режим наложения слоя с градиентом на Saturation (Насыщенность).
Вопросы:
- Какой режим нужно использовать, если нужны только тени и света от верхнего слоя, а от нижнего – цвет и насыщенность?
– Hue (Цветовой тон)
– Saturation (Насыщенность)
– Color (Цветность)
– Luminosity (Яркость/Свечение)
- Как работает режим наложения Color (Цветность)?
– использует насыщенность верхнего слоя, не изменяя оттенок и яркость нижнего.
– берется тон и насыщенность верхнего слоя, а яркость нижнего слоя не меняется.
– насыщенность и яркость нижнего слоя остаются неизменными, а Hue (цвет) берется из верхнего.
– от верхнего слоя берутся тени и света, а от нижнего цвет и насыщенность.
Домашнее задание
Попробуйте применить эти режимы для любой своей фотографии: 1. При помощи режима Luminosity (Яркость) – обесцветьте фото. 2. Тонируйтефотографию при помощи режима Color (Цветность). 3. Добавьте текстуру изображению при помощи режима Saturation (Насыщенность)
Отзывы и замечания учеников из группы тестирования учебника. Ответы на заданные вопросы добавлены в урок:Настя: -Последний урок по режимам наложения очень простой и содержательный! Только вот режим насыщенность не очень понравился (проявляются цветные пятна). А вот остальные режимы с примерами очень даже симпатичные!!! Возьму все твои уроки по режимам наложения на заметку и постараюсь их использовать на практике как можно чаще.

В.Ольга: -Придраться действительно не к чему Раньше режимами наложения не пользовалась, после уроков, думаю подружусь с ними Понравилось тонировать режимом Color. В моем русском фотошопе (cs3) режим Luminosity перевели как «свечение». Спасибо за урок, было интересно, собственно как всегда
Надежда: — Я с таким увлечением отношусь к Вашим урокам. Мне это доставляет такое огромное удовольствие (сразу вспоминаю то время, когда я работала инженером). Я стараюсь не очень сильно указывать на ошибки. Боюсь, что Вы мне скоро скажете, чтобы я не слишком умничала.
Панова Светлана: — Внимательно изучила урок. Замечаний к уроку у меня нет, но есть пожелание включить побольше примеров использования данных режимов наложения. (можно даже в текстовом варианте, но лучше бы на видио (как слайд-шоу).
Елена Ислибаева: — Светлана здравствуйте! Очень лёгкий урок, понятный, никаких трудностей у меня с ним не возникло.
Раньше я просто знала, что есть режимы наложения, а сейчас, благодаря Вашему доступному объяснению, знаю, где их лучше применять. Спасибо. С уважением, Елена.
Елена З: — Режимы наложения вещь конечно нужная. Раньше в основном использовала только для увеличения контрастности- дубликат слоя в режиме умножение.
Фехтел -Шепа Оксана: — Получилось все сразу и с первого раза. Для меня трудного тут ничего не было.
Жёлтикова Ольга: -Здравствуйте, Светлана! Спасибо за урок!! Он мне очень понравился! Очень интересно пользоваться этими режимами наложения, особенно когда много старых, чёрно-белых фотографий. Наконец-то делала с видео, но уже привыкла работать без него, поэтому больше читала текст. (Для меня это большой плюс!…) Замечаний у меня нет, всё очень понятно. Спасибо за урок!! Жду следующий!!
Титова Ольга: — Урок оч понятен и прост.
Спасибочки. Нареканий нет. Жду следующего.
Режим наложения яркости в Photoshop
Автор сценария Стив Паттерсон.
На предыдущей странице мы рассмотрели режим наложения «Цвет» в Photoshop, который смешивает информацию о цвете (оттенок и насыщенность) слоя со слоем или слоями под ним, игнорируя значения яркости. Как мы видели, это делает цветной режим идеальным для таких вещей, как раскрашивание черно-белых фотографий, а также для более распространенных задач, таких как изменение цвета глаз или волос. Режим смешивания цветов позволяет нам добавлять или изменять цвета в изображении, не влияя на значения яркости.
Наш пятый и последний основной режим наложения для редактирования фотографий в Photoshop — Luminosity. Как и режим «Цвет», режим «Яркость» находится в группе режимов наложения «Композит» вместе с «Оттенком» и «Насыщенностью» и фактически является полной противоположностью режиму «Цвет». В то время как режим Color смешивает цвета слоя, игнорируя значения яркости, режим Luminosity смешивает значения яркости, игнорируя информацию о цвете!
При редактировании фотографий изменение режима наложения слоя на Яркость часто является последним шагом. Например, очень распространенным методом редактирования фотографий является использование корректирующего слоя «Уровни» или «Кривые» для улучшения общего контраста изображения, и во многих случаях это работает отлично. Однако проблема, с которой вы можете столкнуться, заключается в том, что уровни и кривые влияют не только на значения яркости изображения, но и на цвет. Увеличивая контрастность изображения, вы также увеличиваете насыщенность цветов, особенно в красных и синих тонах, а иногда вы даже видите изменение цветов. Слишком большая насыщенность цвета на фотографии может стереть важные детали изображения. Изменяя слой «Уровни» или «Кривые» на режим наложения «Яркость», мы легко избегаем проблемы, говоря Photoshop полностью игнорировать информацию о цвете.
Например, очень распространенным методом редактирования фотографий является использование корректирующего слоя «Уровни» или «Кривые» для улучшения общего контраста изображения, и во многих случаях это работает отлично. Однако проблема, с которой вы можете столкнуться, заключается в том, что уровни и кривые влияют не только на значения яркости изображения, но и на цвет. Увеличивая контрастность изображения, вы также увеличиваете насыщенность цветов, особенно в красных и синих тонах, а иногда вы даже видите изменение цветов. Слишком большая насыщенность цвета на фотографии может стереть важные детали изображения. Изменяя слой «Уровни» или «Кривые» на режим наложения «Яркость», мы легко избегаем проблемы, говоря Photoshop полностью игнорировать информацию о цвете.
Реальный пример режима наложения яркости
Здесь у нас есть фото красивой праздничной сервировки, полной красных, оранжевых и желтых цветов:
Сервировка праздничного стола.
Я собираюсь увеличить контрастность этого изображения, используя корректирующий слой Curves и традиционную S-образную кривую.
Выбор корректирующего слоя Кривые.
Внутри диалогового окна «Кривые» находится большая сетка 4×4 с диагональной линией, проходящей через нее из левого нижнего угла в правый верхний. Чтобы изменить форму диагональной линии на традиционную S-образную кривую, я щелкну линию в правом верхнем углу, чтобы добавить точку, а затем немного сдвину точку вверх, нажав клавишу со стрелкой вверх на мою клавиатуру несколько раз. Затем я нажму на линию в левом нижнем углу, чтобы добавить еще одну точку, а затем немного сдвину точку вниз, несколько раз нажав клавишу со стрелкой вниз на клавиатуре. Это изменяет форму линии во что-то, напоминающее букву S (во всяком случае, вроде как), поэтому она известна как кривая «S»:
Повышение контрастности изображения путем преобразования диагональной линии в диалоговом окне «Кривые» в S-образную кривую.
Я нажму OK, чтобы выйти из диалогового окна. Кривая «S» осветляет светлые участки изображения и затемняет тени, что увеличивает контрастность, и, как мы видим сейчас на моем изображении, контрастность увеличилась. Обратите также внимание, что цвета теперь также выглядят более насыщенными, поскольку корректирующий слой Кривые повлиял не только на тени и блики, но и на насыщенность цвета:
После применения корректирующего слоя «Кривые» увеличены как контрастность, так и насыщенность цвета.
Чтобы корректирующий слой «Кривые» влиял только на контраст и игнорировал информацию о цвете, все, что нам нужно сделать, это изменить режим наложения корректирующего слоя с нормального по умолчанию на яркость:
Изменение режима наложения корректирующего слоя Кривые на Яркость.
Теперь, когда режим наложения установлен на «Яркость», корректирующий слой «Кривые» больше не связан с информацией о цвете в изображении. Контрастность по-прежнему повышена, но насыщенность цветов пришла в норму:
Насыщенность цвета вернулась к норме после изменения режима наложения корректирующего слоя Кривые на Яркость.
Может быть немного сложно увидеть разницу на скриншотах здесь, но попробуйте сами, переключаясь между режимами наложения Нормальный и Яркость, и разницу будет легче увидеть, особенно если ваша фотография содержит много красных и блюз.
Другое распространенное использование режима наложения «Яркость» — повышение резкости изображений. Большинство людей используют классический фильтр Unsharp Mask в Photoshop, чтобы повысить резкость своих фотографий, и в его использовании, безусловно, нет ничего плохого. Единственная проблема заключается в том, что фильтр «Нерезкая маска» повышает резкость как значений яркости, так и информации о цвете, и это может привести к более заметному эффекту «ореола» вокруг людей и объектов на изображении. Мы можем использовать режим наложения Luminosity вместе с командой Photoshop Fade, чтобы ограничить эффекты фильтра Unsharp Mask только значениями яркости, игнорируя цвет.
Сразу после применения фильтра «Нерезкая маска» перейдите в меню «Правка» в верхней части экрана и выберите «Исчезновение нерезкой маски»:
Выберите «Правка» > «Исчезновение нерезкой маски».
Когда появится диалоговое окно Fade, измените параметр Mode внизу (который является сокращением от «режим наложения») на Luminosity:
Измените режим наложения в диалоговом окне Fade на Luminosity.
Это эффективно изменяет режим наложения фильтра Unsharp Mask, который вы только что применили к Luminosity, что означает, что фильтр теперь безопасно игнорирует информацию о цвете в изображении и повышает резкость только значений яркости. Добавляйте этот дополнительный шаг каждый раз, когда применяете фильтр «Контурная резкость», чтобы повысить резкость!
И вот оно! Несмотря на то, что Photoshop включает до 25 различных режимов наложения слоев в зависимости от используемой версии Photoshop, мы сузили список до пяти режимов наложения, которые вам абсолютно необходимо знать. Режим наложения «Умножение» затемняет изображения, режим наложения «Экран» делает изображения светлее, режим наложения «Наложение» одновременно затемняет и осветляет для улучшения контраста, режим наложения «Цвет» позволяет нам добавлять или изменять цвета в изображении, не влияя на значения яркости, и, наконец, «Яркость». Режим наложения позволяет нам вносить изменения в значения яркости изображения, не затрагивая цвет. Изучение только этих пяти основных режимов наложения может сэкономить вам огромное количество времени и значительно упростить редактирование, ретуширование и восстановление фотографий в Photoshop.
Режим наложения позволяет нам вносить изменения в значения яркости изображения, не затрагивая цвет. Изучение только этих пяти основных режимов наложения может сэкономить вам огромное количество времени и значительно упростить редактирование, ретуширование и восстановление фотографий в Photoshop.
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Почему светимость и яркость имеют значение в Photoshop
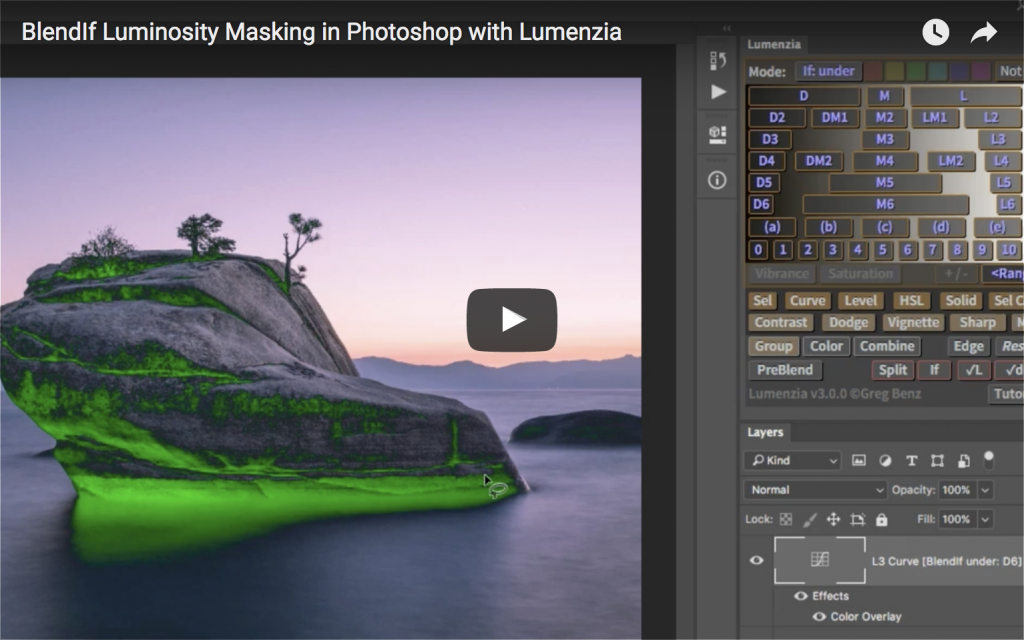
Конни Вальстрем недавно разместила на YouTube видео под названием «Яркость и яркость внутри Photoshop». Хотя тема несколько техническая, она увлекательна. В видеоролике обсуждаются различные способы преобразования изображения в его черно-белое представление, в первую очередь для использования в качестве вспомогательного слоя при ретушировании . Однако при этом важно соблюдать осторожность, иначе могут возникнуть проблемы с цветом.
В видео Конни демонстрирует различные возможности интерпретации в Photoshop на примере изображения с шестью цветовыми областями разных цветов:
youtube.com/embed/N1Mq3O0ahTU?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share» allowfullscreen=»»>
Исходное изображение:
Здесь у нас шесть цветных областей разных цветов. . Если мы посмотрим на красный и зеленый в Photoshop, то получим следующие значения:
В цветовой модели RGB:
КРАСНЫЙ: R=255, G=0, B=0
ЗЕЛЕНЫЙ: R=0, G=0 , В=0RGB = R ред, G красный, B синий.
В модели HSB это выглядит так
КРАСНЫЙ: H=0°, S=100%, B=100%
ЗЕЛЕНЫЙ: H=120°, S=100%, B=100%HSB = H уе, S атурация, B правильность.
Если насыщенность установлена на 0 % в режиме HSB, результатом будет чистый белый цвет.
Уменьшенная насыщенность
Если вы сделаете пример, показанный выше, черно-белым с помощью «Уменьшить насыщенность» в Photoshop, это изображение получится:
Указывает, что эта функция основана на цветовой модели HSL (оттенок, насыщенность, яркость). В модели HSB все поверхности будут белыми; здесь они нейтрально-серые.
В модели HSB все поверхности будут белыми; здесь они нейтрально-серые.
В корректирующем слое «оттенок/насыщенность» также используется модель HSB.
Режим изображения «Оттенки серого»
Когда изображение обесцвечивается с помощью пункта меню «Изображение -> Режим -> Оттенки серого», создается другое изображение. Он основан не на модели HSL или HSB, а скорее на воспринимаемой или субъективной яркости (яркости).
Режим наложения «Цвет»
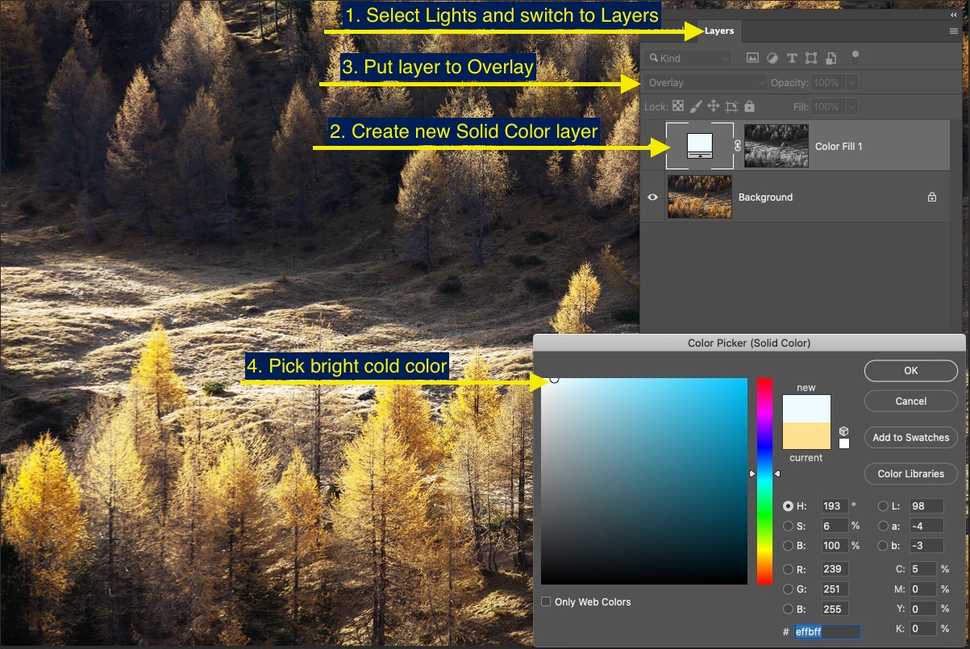
Один из способов посмотреть на изображение в яркостном эквиваленте цветов — создать слой черного или белого цвета над изображением в режиме наложения «цвет».
Светимость и яркость: на практике
Почему разница между светимостью и яркостью имеет значение?
Особенно при работе с Dodge&Burn полезно временно скрыть цвета с помощью вспомогательного слоя. Однако важно выбрать вспомогательный слой, интерпретирующий субъективную яркость. В режиме HSB это не так.
Если вы работаете с изображением в оттенках серого HSB, вы можете изменить оттенок (неважно, насколько сильно), вы не увидите никакой разницы в изображении — по крайней мере, до тех пор, пока у вас активен слой помощи. Это может уничтожить несколько часов работы.
Это может уничтожить несколько часов работы.
Конни привел прекрасный пример:
Желтый всегда воспринимается ярче синего.
То же ненасыщенное изображение в модели HSB, оба цвета выглядят одинаково яркими.
В ненасыщенной модели HSL субъективная яркость снова правильная.
Другой собственный пример:
Градиент по цветовой гамме.
Это изображение также имеет только нейтральный серый цвет в модели HSB.
При использовании черного слоя в режиме наложения «цвет» воспринимаемая яркость сохраняется.
Здесь значение оттенка было увеличено на 180° с помощью ползунка оттенка.
Преобразование HSB: все снова становится серым.
Здесь опять со слоем в режиме наложения «цвет».
Очень важно знать эти вспомогательные слои, особенно в портретах, где мы стараемся не допустить смещения цвета и/или не тратим много времени на их исправление.

 Взаимное расположение маркеров при этом не меняется
Взаимное расположение маркеров при этом не меняется Визуальные потери от падения насыщенности при этом компенсируются повышением яркостного контраста
Визуальные потери от падения насыщенности при этом компенсируются повышением яркостного контраста В версии Photoshop CS6 был изменен алгоритм размытия маски, вследствии чего ореолы практически перестали проявляться
В версии Photoshop CS6 был изменен алгоритм размытия маски, вследствии чего ореолы практически перестали проявляться Продвинутый уровень»
Продвинутый уровень» п.) сумма яркостей Total (Всего) может быть любой
п.) сумма яркостей Total (Всего) может быть любой
 Раньше я просто знала, что есть режимы наложения, а сейчас, благодаря Вашему доступному объяснению, знаю, где их лучше применять. Спасибо. С уважением, Елена.
Раньше я просто знала, что есть режимы наложения, а сейчас, благодаря Вашему доступному объяснению, знаю, где их лучше применять. Спасибо. С уважением, Елена. Спасибочки. Нареканий нет. Жду следующего.
Спасибочки. Нареканий нет. Жду следующего.