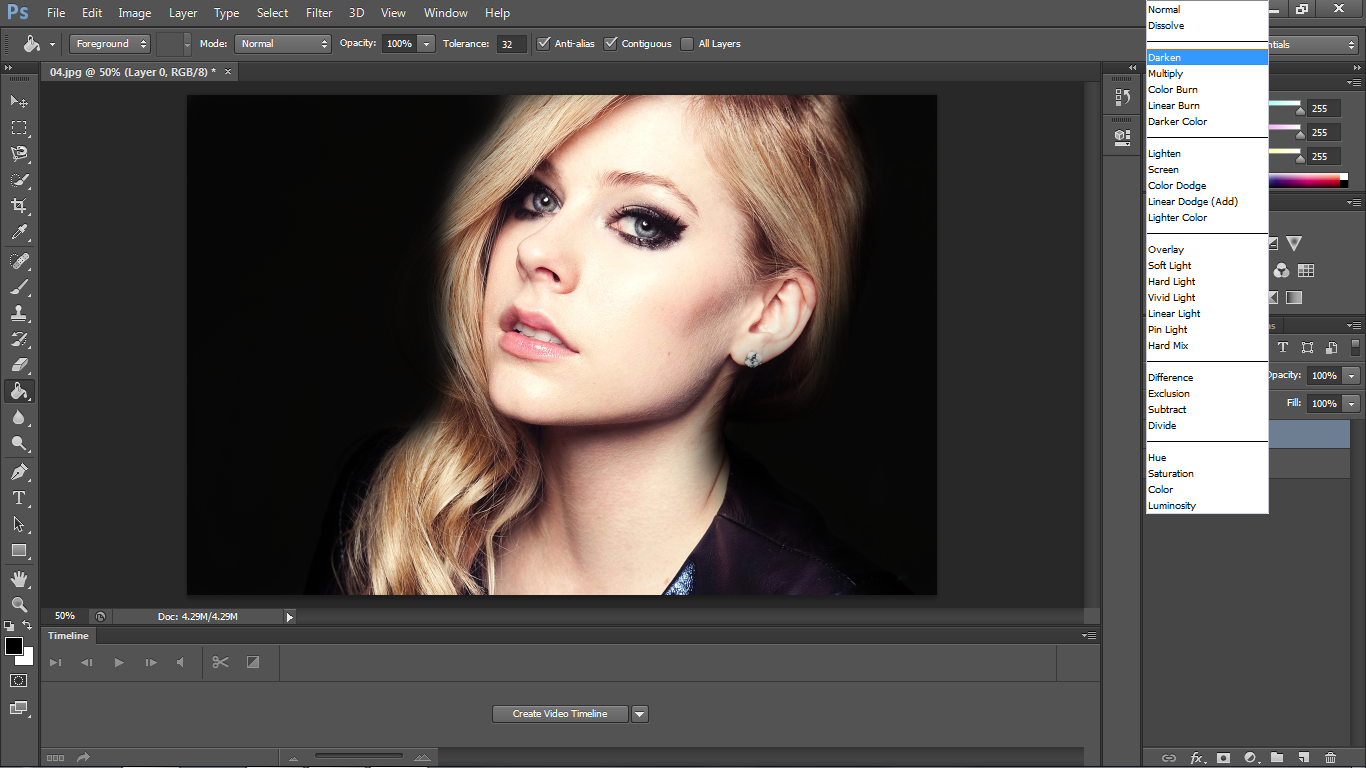
Luminosity в фотошопе на русском: Перевод Blending Option — Blend Mode — Luminosity (Параметры наложения — Режим наложения
Режимы наложения. Hue, Saturation, Color и Luminosity
Содержание предыдущих серий. В первой части мы говорили о методике анализа и алгоритме работы режима Normal. Далее рассмотрели работу пар затемняющих и осветляющих режимов: Darken и Lighten; Multiply и Screen; Color Burn и Color Dodge; Linear Burn и Linear Dodge. Потом обсудили контрастные: Overlay, Soft Light, Hard Light, Vivid Light, Linear Light, Pin Light; и разностные: Hard Mix, Difference, Exclusion. А в последний раз разобрались с тремя композитными: Dissolve, Darker Color и Lighter ColorОстались последние четыре режима, и чтобы разобраться с ними, придется познакомиться с моделью HSB. Как всегда, желающие одновременно с чтением «покрутить файлы» могут скачать послойный psd (14,4 мб) разбираемых примеров.
Чтобы задать или описать цвет, достаточно набора из трех линейно-независимых параметров. Одним из таких наборов является: цветовой тон (Hue), цветовая насыщенность (Saturation) и яркость (Brightness). Яркость — понятие для всех привычное, а с цветовым тоном и насыщенностью нам поможет разобраться цветовой круг.
Яркость — понятие для всех привычное, а с цветовым тоном и насыщенностью нам поможет разобраться цветовой круг.
Цветовой круг — это сильно упрощенная иллюстративная модель для определения хроматической составляющей цвета. Ось яркости проходит перпендикулярно экрану. Таким образом, при перемещении по кругу яркость остается неизменной. В центре круга находится нейтральный (серый) цвет.
Чем дальше мы уйдем от центра, тем выше будет цветовая насыщенность (Saturation) — отклонение цвета от аналогичного ему по яркости нейтрального серого. Если перейти на совсем простой обывательский язык: насколько цвет «цветастый» или «сочный». Измеряется в процентах.
При движении по кругу будет изменяться цветовой тон (Hue). Фактически, это место в радуге, которое занимает цвет. Для замыкания круга к спектрально-чистым цветовым тонам добавляются отсутствующие в радуге пурпурные (Magenta). Поскольку Hue задает направление движения из центра, измеряется он в градусах, а в паре с Saturation составляет обычную полярную систему координат.
Приведенное выше описание — это упрощенный рассказ «как на пальцах должно было быть в теории». На практике все гораздо сложнее и хуже. Интересующимся могу предложить прочитать статьи Андрея Френкеля и Алексея Шадрина «Color Management System (CMS) в логике цветовых координатных систем» и Александра Войтеховича «Повесть о цветовой насыщенности».
В этот раз мы не будем проводить такой подробный анализ и вычисления, как для поканальных режимов. Но для объяснения некоторых особенностей работы покомпонентных цветовых режимов нам понадобятся новые паттерны, на которых будут меняться все три компонента.
На исходном изображении (слева) цветовой тон красный слева и зеленый справа, насыщенность увеличивается от центра к краям, а яркость возрастает слева направо.
На корректирующем изображении (справа) цветовой тон желтый сверху и синий снизу, насыщенность увеличивается от центра вверх и вниз, а яркость возрастает снизу вверх.
Хотя в соответствующих полях и приведены значения Hue, Saturation и Brightness, не надо забывать, что картинки находятся в модели RGB и приведенные значения HSB — всего лишь пересчет из RGB. Желающим повторить мой эксперимент придется строить паттерны самостоятельно: я все делал в AdobeRGB, а приведенные здесь иллюстрации конвертированы в sRGB.
Желающим повторить мой эксперимент придется строить паттерны самостоятельно: я все делал в AdobeRGB, а приведенные здесь иллюстрации конвертированы в sRGB.
Для дополнительной наглядности мы с вами положим друг на друга две картинки, проанализируем результат и прокомментируем его. Исходным (нижележащим) будет фотография пляжа, а корректирующим (накладываемым) натюрморт с фруктами.
Hue
В этом режиме корректирующее изображение задает цветовые тона, яркость и насыщенность остаются от исходника.
Насыщенность увеличивается от центра к краям (как на исходнике), яркость возрастает слева направо (как на исходнике), цветовой тон желтый вверху и синий внизу (как на корректирующей картинке). Неестественно выглядит только серая горизонтальная полоса по центру паттерна.
Она появляется потому, что картинки находятся в модели RGB, а не HSB. На корректирующем изображении средняя полоса нейтральна, это значит, что значения Red, Green и Blue для нее равны и вычислить ее цветовой тон невозможно. В таком случае фотошоп формально приписывает Hue значение 0, но при наложении его не учитывает.
В таком случае фотошоп формально приписывает Hue значение 0, но при наложении его не учитывает.
Таким образом, наложение нейтрального серого в режиме Hue на любой исходный цвет (вне зависимости от его цветовой насыщенности) дает на выходе нейтральный серый.
При наложении тестовых изображений мы по-прежнему видим ч/б фото пляжа с низкой насыщенностью цветных областей, только сами цвета пришли от фруктов: желтое пятно в центре от карамболы, зелено-коричневое вверху от киви, красно-оранжевое справа от папайи.
Начинающим может показаться, что режим наложения Hue позволит легко перекрашивать объекты. Увы, это не так. Чтобы корректно изменить цвет, мало менять только цветовой тон, нужно изменять и остальные параметры, прежде всего яркость.
Синий цвет имеет низкую яркость (при высокой яркости мы просто не будем воспринимать его как синий), а желтый — высокую. В результате красивые насыщено-синие тенты на лодках в центре кадра не стали сочно-желтыми. А превратились в нечто темное, грязное с небольшим горчичным оттенком.
Этот режим редко применяют, но если изменения цветового тона будут не очень сильными, он вполне может подойти.
Saturation
В этом режиме корректирующее изображение задает насыщенность, яркость и цветовой тон остаются от исходника.
Цветовой тон красный слева и зеленый справа (как на исходнике), яркость возрастает слева направо (как на исходнике), насыщенность увеличивается от центра вверх и вниз (как на корректирующей картинке). Неестественно выглядит серая вертикальная полоса по центру паттерна.
Ее природа такая же, как и в предыдущем примере: неопределенность с цветовым тоном центральной (нейтральной) полосы на исходной картинке приводит к тому, что и после наложения это поле остается нейтральным.
Таким образом, наложение цвета любой насыщенности на изначально нейтральный участок не сможет его изменить.
При наложении тестовых изображений мы видим ч/б фото пляжа, раскрашенное в те же цветовые тона (небо и море синие, песок желтый и т. д.), только области под фруктами стали «вырви глаз какие цветастые», а участки под более нейтральным столиком в левой части кадра превратились почти в ч/б.
д.), только области под фруктами стали «вырви глаз какие цветастые», а участки под более нейтральным столиком в левой части кадра превратились почти в ч/б.
От этого режима тоже не стоит ожидать слишком многого. Причина кроется в примитивности (если не сказать резче) модели HSB, на которой базируются все режимы этой группы при работе с RGB изображениями. Поэтому повышается насыщенность крайне криво. Для отпускной фотографии прием «Saturation +20» еще срабатывает, но при серьезной работе лучше его избегать.
Более разумным выглядит применение этого режима для локального уменьшения насыщенности. Очень часто «улучшить» внешний вид основного объекта в кадре не позволяет технология последующего воспроизведения. В такой ситуации для улучшения общего вида изображения можно «ухудшить» (в том числе уменьшив насыщенность) его окружение.
Для этого на слое с режимом наложения Saturation соответствующие участки с частичной непрозрачностью окрашиваются любым нейтральным цветом.
Color
Правильнее было бы назвать этот режим не «цвет», а «хроматическая составляющая». Color — это Hue и Saturation одновременно или, говоря совсем просто — это все, что не Luminosity.
Color — это Hue и Saturation одновременно или, говоря совсем просто — это все, что не Luminosity.
Яркость возрастает слева направо (как на исходнике), цветовой тон желтый вверху и синий внизу (как на корректирующей картинке), насыщенность увеличивается от центра вверх и вниз (как на корректирующей картинке).
Дополнительная серая полоса не появляется, поскольку цветовой тон и насыщенность берутся с одной и той же картинки и неопределенностей не возникает.
При наложении тестовых изображений мы видим ч/б фотографию пляжа и пришедшие с фотографии фруктов цветные пятна.
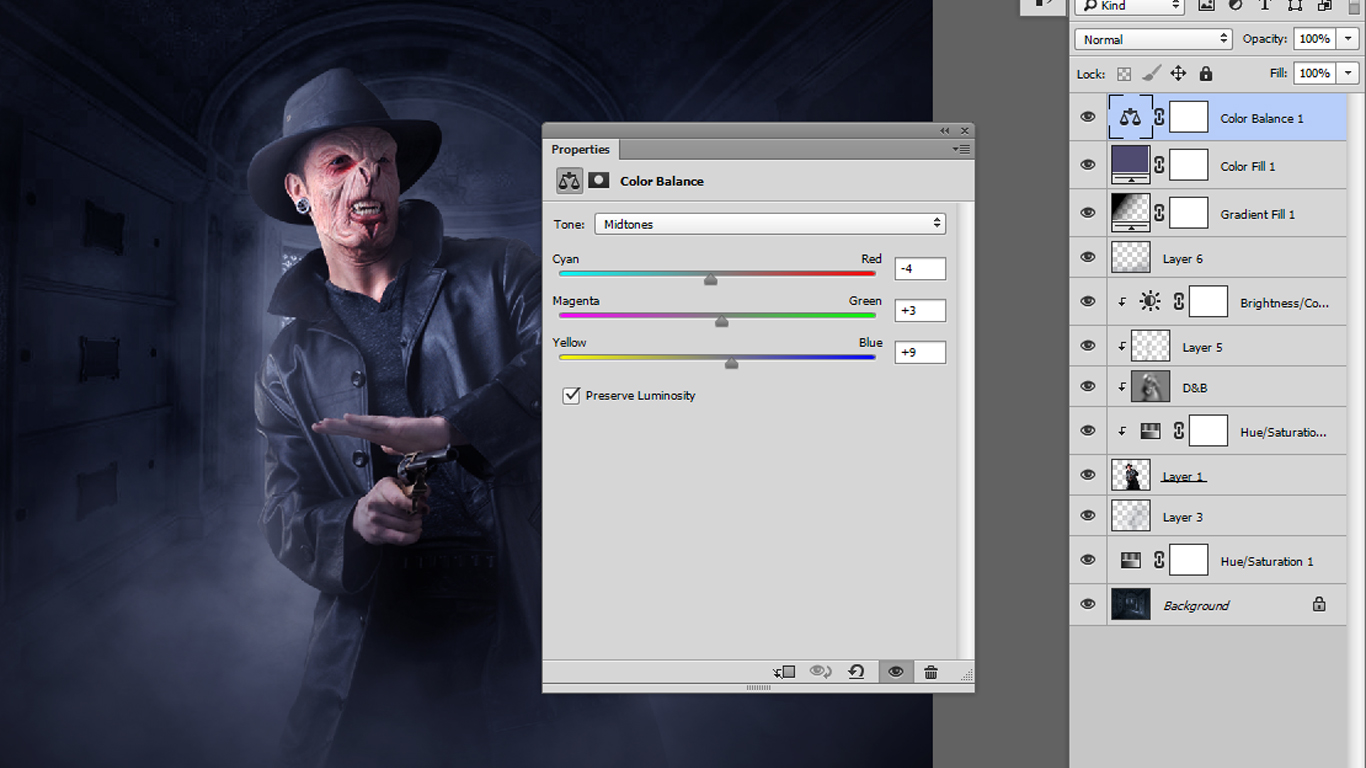
Режим Color применяется достаточно часто, когда из общего результата коррекции мы хотим сохранить только изменения цвета, но отказаться от изменений яркости. Например, после настройки цветового баланса кривыми (Curves).
Luminosity
В этом режиме с корректирующего изображения берется яркость, а цвет (цветовой тон и насыщенность) остаются от исходника.
Цветовой тон красный слева и зеленый справа (как на исходнике), насыщенность увеличивается от центра к краям (как на исходнике), яркость возрастает снизу вверх (как на корректирующей картинке).
При наложении тестовых изображений мы видим ч/б картинку фруктов с робкими следами цвета от пляжного пейзажа. Кстати, посмотрев на эту и предыдущую иллюстрацию, вы можете оценить информационный вклад яркостной и хроматической составляющей в наше восприятие.
Режим Luminosity является противоположным к режиму Color с точки зрения порядка наложения слоев. То есть, поменяв одновременно и порядок наложения слоев, и эти режимы, мы получим точно такое же изображение. Этим можно пользоваться для оптимизации послойной структуры файла.
Режим Luminosity используется в тех случаях, когда из результатов коррекции нужно оставить только изменения яркости, а от изменений цвета отказаться, сохранив цвета исходного изображения. Такая необходимость нередко возникает в процессе обработки, поскольку яркостный контраст элементов изображения определяет визуальное ощущение их объема.
Подробный разговор о практическом применении режимов Color и Luminosity оставим до следующего раза. А сейчас (чтобы совсем скучно не было) просто небольшой пример самого простого применения режима Luminosity в связке с коррекцией кривыми.
А сейчас (чтобы совсем скучно не было) просто небольшой пример самого простого применения режима Luminosity в связке с коррекцией кривыми.
На приведенном изображении меня полностью устраивают цвета. Я не имею ничего против фона, но хотел бы сделать ягоды немного более объемными. На сухом техническом языке это звучит так: повысить яркостный контраст малины, не затрагивая всего остального. Под такую формулировку гораздо проще подобрать инструменты, не правда ли? Посмотрим, что творится в каналах.
В красном канале малина предсказуемо светлая, и именно здесь ее нужно сделать более контрастной. Для этого придется затемнять красный канал в средних тонах, что приведет к затемнению фона, лежащего в темной половине тонового диапазона.
Я не хочу менять фон, но избежать его затемнения в красном канале не удастся. Давайте посмотрим, смогут ли нам чем-нибудь помочь зеленый и синий каналы. Малина в них очень темная, лежит в районе теней и тричетвертьтонов. При этом фон более светлый, он занимает диапазон от тричетверть- до полутонов.
При этом фон более светлый, он занимает диапазон от тричетверть- до полутонов.
Таким образом, осветление зеленого и синего каналов в средних тонах не только осветлит в них фон, но и поднимет контраст малины. Повышение контраста ягод в данном случае не особенно важно (хотя приятно сознавать, что и этого зайца мы догнали), а вот осветление фона скомпенсирует его затемнение в красном канале.
Создаем корректирующий слой кривых, а чтобы было удобнее работать, в палитре Channels переключаемся на красный канал. Таким образом, видим на экране только содержимое красного канала как ч/б картинку. Ориентируясь на ее внешний вид, повышаем контраст в светах, не допуская чрезмерного затемнения тричетвертьтонов и теней.
В палитре Channels переключаемся на зеленый канал. Осветляем его в средних тонах, визуально контролируя степень осветления фона. Осветление в зеленом канале должно быть несколько меньше, чем предыдущее затемнение в красном. Во-первых, потому что зеленый канал вносит больший вклад в общую яркость. Во-вторых, мы еще будем осветлять синий.
Во-вторых, мы еще будем осветлять синий.
В палитре Channels переключаемся на синий канал и повторяем операции, только что совершенные в зеленом. Синий канал вносит минимальный вклад в яркость изображения, поэтому можете рассматривать манипуляции с ним как тонкую настройку проводимой коррекции.
В палитре Channels переключаемся на композитный канал и наслаждаемся результатом. Основная задача решена: яркостный контраст малины увеличен, яркость фона практически не изменилась. Правда, возникли незначительные проблемы с цветом, но ведь это неважно!
Неважно это потому, что у нас есть режим наложения Luminosity, и мы всегда можем им воспользоваться. Чтобы сохранить только изменения яркости, которые мы так высчитывали, но избавиться от изменений цвета, на который мы вообще не обращали внимания в процессе коррекции.
Все равно результат страшноват? Во-первых, мы еще не отрегулировали степень воздействия. Уменьшите непрозрачность слоя до нужного значения и наслаждайтесь результатом. По-прежнему не то?
По-прежнему не то?
Ладно, переходим к во-вторых. Включите находящийся в файле слой Sourсe+Curves, выбросите все слои, кроме этого и исходного, отдайте команду Image \ Mode \ Lab, в выскочившем меню выберите опцию «Don’t Merge» и внимательно следите за результатом. Ничего не делали, только в Lab перевели, а картинка изменилась.
Почему так происходит, мы обсудим в следующий раз, когда подробнее поговорим о практических приемах применении режима Luminosity.
Желающие посетить очные занятия по цветокоррекции и обработке изображений могут познакомиться с программами и списком ближайших мероприятий в заглавном посте моего ЖЖ. Там же вы найдете ссылки на другие мои статьи.
Без предварительного согласования с автором разрешается перепечатка и размещение этого материала на любых ресурсах с бесплатным доступом при условии полного сохранения текста (в том числе и этого раздела), ссылок и иллюстраций, указания авторства и ссылки на первую публикацию.
Для коммерческого использования или перепечатки с внесением изменений необходимо согласование с автором. Связаться со мной можно по электронной почте [email protected]
Связаться со мной можно по электронной почте [email protected]
© Андрей Журавлев (aka zhur74), июль 2011 г.
Первая публикация http://zhur74.livejournal.com/20578.html
ARCPanel 2.1: Честная Яркость — ARCPanel
В этой статье:
- ARCPanel 2.1: Честная Яркость
- Освещение/Освещённость/Яркость
- Adobe Photoshop и маски
- Честная Яркость
- На последок
ARCPanel 2.1 добавляет новый алгоритм для расчёта базовой яркостной маски. О том, что нового в ARCPanel 2.0 можно почитать в этом посте
Он называется Честная Яркость и им можно пользоваться когда нужна маска, постоенная без влияния цветов, только на основе освещённости объектов. Все технические детали дальше по тексту.
Чтобы включить Честную Яркость, кликните правой кнопкой по панели и выберите пункт «Использовать Честную Яркость»
Как всегда, обновлени ARCPanel 2.1 бесплатно для всех, купивших панель. Бесплатная тестовая версия доступна на главной странице сайта.
Освещение/Освещённость/Яркость
В русском языке немного проще, в английском же много терминов, которые звучат похоже, но означают несколько разные вещи, хоть и близкие: Luminosity, Brightness, Luminance, Value и другие.
Даже внутри Фотошопа буква
Поэтому вот немного определений от меня, чтобы было меньше путаницы:
- Luminosity — Освещение, или же яркость источника света
- Luminance — как бы, отражённое освещение, освещённость объекта. Сила освещённости зависит от области, которая освещена — чем меньше тем ярче кажется.
- Brightness — Яркость, а точнее, Видимая Яреость объекта, то есть то, как наш глаз воспринимает освещённость
Чуть больше про разные термины можно прочитать в этом детальном посте
Я бы хотел подробнее задержаться она Яркости, потому что в цветном изображении она напрямую связана с цветом.
С градациями серого проще, но яркость разных цветов мы воспринимаем по-разному. Мы видим красный и синий более тёмными, чем жёлтый или зелёный, даже не смотря на то что уровен освещённости цветов будет одинаковым.
Маска – это черно-белое представление изображения, и если оригинальная картинка цветная, программе нужно сделать некие предположения о том, как перевести картинку в градации серого.
Adobe Photoshop и маски
Adobe Photoshop тоже делает предположения при конверсии цвета в ЧБ. Ему нужно сделать поправки на то, как глаз воспринимает цвета и их яркость.
Картина немного меняется если добавить поверх цветового спектра чёрно-белый слой в режиме наложенияЯркость.
Зиг-заг, который вы видите, и есть те поправки, которые делает Photoshop при расчёте яркости цветов, показывая какие-то из них ярче, а какие-то темнее, пытаясь совпасть с тем, что воспринимает глаз.
Согласно тому, что я нашёл, когда маска строится через выделение или через Калькуляцию Photoshop использует алгоритм sRGB Luma (Rec.
Честная Яркость
Стандартная конвервсия хорошо работает в большинстве случаев. Проблемы возникают, например, при цветовом грейде портретов, когда нужно добавить цвета в какие-то части изображения.
Стандартный алгоритм выделит части изобьражения согласно добавленной яркости цветов, но это будет не совсем корректно и вы получите цвета там, где их быть не должно (где на самом деле нет света)
Именно в этих случаях поможет Честная Яркость – Яркостная маска, построенная без влияния цвета.
Её легко можно построить и вручную – нужно добавить слой, залитый белым цветом, в режиме наложения Цвет.
Вот как будет выглядеть конверсия цветового спектра в режиме Честной Яркости. Обратите внимание насколько больше градаций между разными цветами в маске.
Картина полностью меняется если добавить чёрно-белый градиент в режиме Яркость сверху. Так происходит потому что цвет полностью игнорируется при построении маски.
На последок
Концепция Честной Яркости в новинку и мне тоже, так что если вы найдёте какие-то ошибки в тексте – напишите мне сообщение, я буду рад любым правкам.
По тому, что я вижу сейчас, Честная Яркость пригодится тем, кто хочет добавить цвета с помощью яркостных масок. Напишите мне если найдёте другие способы применения!
Бесплатная панель маскирования свечения для Photoshop
Бесплатные профессиональные
маски свечения
Присоединяйтесь к тысячам активных пользователей!
Бесплатный курс включен.
Еще больше возможностей в ARCPanel Pro.
Установить из Adobe
Бесплатные профессиональные
светящиеся маски
Присоединяйтесь к тысячам активных пользователей!
Бесплатный курс включен.
Еще больше возможностей в ARCPanel Pro.
Установить из Adobe
Пожертвовать на поддержку Украины эквивалент 39,95€ или больше.
Отправьте мне подтверждение вашего пожертвования и получите бесплатную копию ARCPanel Pro.
Бесплатно для обучения
Свяжитесь со мной, чтобы получить бесплатную ARCPanel Pro для ваших учащихся
Профессиональные 16-битные маски яркости
Поддерживаются яркость, цвета и насыщенность
Маски освещения
6 различных световых масок
Маски темных тонов
6 разных масок темных тонов
Маски полутонов и зон
5 масок полутонов и 11 масок для зон Адама
ARCSharp: пакетное веб-обострение и экспорт
Предустановки повышения резкости для социальных сетей и Интернета
Поддержка Apple M1
Предварительный просмотр быстрых масок
Маска диапазона оттенков
Диапазон любых цветовых оттенков в качестве маски 9000 8
Маска диапазона освещенности
Любой диапазон яркости в качестве маски
Калькулятор маски
Сложение, вычитание или умножение любой маски с любой маской
Маска рисования
Рисование через выделение маски
Infinite Color
Цветокоррекция с использованием цветов, подходящих для вашего изображения
Быстрые сочетания белых и темных групп
Quick Apply для быстрой обработки
Скоро
ARCRetouch — расширенные инструменты ретуширования:
Solar Cur ve
Разнос частот
Уникальное разделение частот, позволяющее предварительно просмотреть текстуру перед созданием тона
2 вида эффекта Ортона
3 вида эффекта Dodge & Burn
Скоро
Бесплатно
Бесплатно
Pro
39,95€
 0.0, Creative Требуется облачное приложение
0.0, Creative Требуется облачное приложениеНаши пользователи пишут
Michael Stravaridishttps://michaelstavaridis.com
Это действительно упростило мой рабочий процесс и дало мне время больше поэкспериментировать, потому что маскирование очень простое.
Лука Есенко
https://lukaesenko.com/
Я пробовал несколько панелей маскирования яркости, но в итоге остановился на ARCPanel. Это очень мощный инструмент, но быстрый и простой в использовании!
Андрей Омельянчук
https://ansharimages.com
Отличная панель для любого пейзажного фотографа, который любит получать максимум от своих фотографий. Чистый дизайн и богатая функциональность — маски яркости и насыщенности, частотное разделение, эффект Ортона — то, что я использую в каждой фотографии во время постобработки. Искренняя рекомендация для любого пейзажного фотографа!
Mathew Browne
https://www. mathewbrowne.co.uk
mathewbrowne.co.uk
Я в значительной степени полагаюсь на маскирование яркости, но те, что представлены в Lightroom или Luminar, предлагают только базовое маскирование с небольшой доработкой. ARCPanel — лучшее решение для расширенного маскирования, оно простое в использовании, дает отличные результаты.
Антон Горлин
https://antongorlin.com
ARCPanel — это надежный продукт с некоторыми уникальными функциями, которых нет у других панелей или которые пытаются скопировать. Важно то, что панель не загромождена бесполезными кнопками, как некоторые другие. Я использовал его в течение достаточно долгого времени для моих правок. Поддержка тоже хорошая и отзывчивая. Рекомендовать.
Чат о масках яркости
У вас есть вопросы о масках яркости или ARCPanel?
Присоединяйтесь к нашему чату! Я и другие пользователи ARCPanel будем рады вам помочь.
Чат построен на платформе Discord, он поддерживает чаты, прямые сообщения и даже голосовые вызовы.
Основные особенности
Свободные маски яркости
Маски яркости являются неотъемлемой частью любого потока постобработки, особенно если вы снимаете сцену со сложным освещением или хотите получить высокое качество печати.
Вы получаете быстрых, надежных и простых в использовании светящихся масок бесплатно .
В качестве источника выберите яркость, цвет или насыщенность, выберите маску и примените ее к любому корректирующему слою.
Точность цвета и яркости
Классические маски яркости дают массу преимуществ при обработке изображений, но даже они имеют ограничения.
Пользователь ARCPanel Pro может воспользоваться точными масками цвета и яркости.
С помощью ползунка выберите именно ту маску, которая вам нужна, будь то любой цвет или диапазон яркости.
Infinite Color
Цветокоррекция — сложная задача, и не всегда ясно, какие цвета выбрать для изображения.
Infinite Color разумно выбирает случайные цвета, которые дополняют друг друга и хорошо сочетаются друг с другом, позволяя создавать различные настроения для вашего изображения.
Используя маски яркости на заднем плане, можно легко настроить цвета.
Отзывы
Fixthephoto.com
Обзор ARCPanel 3.0
Маски яркости. Теория и практика.
Бесплатный мастер-класс по светящимся маскам. [Русский]
До и После. Стиль кино.
Стилизация изображений по ссылке с использованием масок яркости. [Русский]
FAQ
Почему ARCPanel?
Он очень прост в использовании и очень быстр. Но вам не нужно верить мне на слово, потому что ARCPanel 3.0 бесплатна. Просто скачайте и попробуйте, посмотрите, подходит ли это вашему стилю. Вы также можете превратить ARCPanel в набор профессиональных инструментов для ретуширования, купив ARCPanel Pro.
Нужно ли платить за обновления?
Нет, вы покупаете ARCPanel Pro один раз и получаете все последующие обновления бесплатно. Навсегда.
Какие версии Adobe Photoshop поддерживаются?
ARCPanel 3.0 работает в Adobe Photoshop Creative Cloud 2021 (минимальная версия 22. 0.0) и новее. Обратите внимание, что для установки панели на вашем ПК должно быть установлено Creative Cloud. Для старых версий до 2015.5 вы можете использовать ARCPanel 2.2.
0.0) и новее. Обратите внимание, что для установки панели на вашем ПК должно быть установлено Creative Cloud. Для старых версий до 2015.5 вы можете использовать ARCPanel 2.2.
Кто стоит за ARCPanel?
Здравствуйте!
Меня зовут Антон Аверин и я автор ARCPanel.
Имея за плечами более 10 лет разработки программного обеспечения и съемки пейзажей, с помощью ARCPanel я попытался объединить обе свои страсти, чтобы сделать что-то хорошее для всех фотографов.
Надеюсь, вам понравится, и я всегда буду рад прочитать ваши вопросы, пожелания или отзывы. Не стесняйтесь обращаться ко мне в социальных сетях и по адресу [email protected].
Подготовка виджета входа в систему…
Как наложить и HDR в Photoshop
Учитесь на знаниях сообщества. Эксперты добавляют свои идеи в эту совместную статью на основе ИИ, и вы тоже можете.
Это новый тип статьи, который мы начали с помощью ИИ, и эксперты продвигают его вперед, делясь своими мыслями непосредственно в каждом разделе.
Если вы хотите внести свой вклад, запросите приглашение, поставив лайк или ответив на эту статью. Узнать больше
— Команда LinkedIn
Последнее обновление: 1 июня 2023 г.
Маски яркости — это мощный инструмент для цифровых фотографов, которые хотят смешивать несколько экспозиций или создавать изображения с высоким динамическим диапазоном (HDR). Они позволяют выборочно регулировать яркость, контрастность и цвет различных частей изображения в зависимости от значений их яркости. В этой статье вы узнаете, как использовать маски яркости для создания реалистичных и художественных результатов в Photoshop.
Что такое маски светимости?
Маски яркости — это слои, изолирующие светлые, средние тона и тени изображения. Они создаются с помощью панели «Каналы» и команды «Загрузить выделение» в Photoshop. Затем вы можете уточнить их, используя корректировку «Уровни» или «Кривые», или раскрасив маску черным или белым цветом. Маски яркости являются неразрушающими, то есть они не влияют на исходное изображение, а только на корректировки, которые вы к ним применяете.
Они создаются с помощью панели «Каналы» и команды «Загрузить выделение» в Photoshop. Затем вы можете уточнить их, используя корректировку «Уровни» или «Кривые», или раскрасив маску черным или белым цветом. Маски яркости являются неразрушающими, то есть они не влияют на исходное изображение, а только на корректировки, которые вы к ним применяете.
Как создавать маски яркости?
Чтобы создать маски яркости, вам нужно открыть свое изображение в Photoshop и перейти на панель «Каналы». Там вы увидите канал RGB и три цветовых канала: красный, зеленый и синий. Канал RGB содержит информацию о яркости вашего изображения. Вы можете создать маску яркости, удерживая нажатой клавишу Ctrl (или Cmd) и щелкнув миниатюру канала RGB. Это загрузит выделение на основе самых ярких пикселей вашего изображения. Затем вы можете сохранить этот выбор как новый канал, щелкнув значок «Сохранить выбор как канал» в нижней части панели. Это создаст новый альфа-канал с именем Alpha 1, который является вашей первой маской яркости.
Как уточнить маски яркости?
Первая созданная вами маска яркости называется маской Lights, поскольку она выбирает самые яркие области вашего изображения. Вы можете создать больше масок яркости, уточнив маску Lights. Например, вы можете создать маску Lighter Lights, удерживая клавиши Ctrl (или Cmd) и Alt (или Option) и щелкнув миниатюру маски Lighter. Это загрузит выделение на основе еще более ярких пикселей вашего изображения. Затем вы можете сохранить этот выбор как новый канал и повторить процесс для создания дополнительных масок, таких как «Самые светлые», «Темные», «Темные» и «Самые темные». Вы также можете создавать маски полутонов, пересекая маски светлых и темных тонов. Для этого удерживайте нажатыми клавиши Ctrl (или Cmd), Alt (или Option) и Shift и щелкните миниатюры масок Lights и Darks. Это загрузит выделение на основе пикселей среднего тона вашего изображения. Затем вы можете сохранить этот выбор как новый канал и повторить процесс, чтобы создать больше масок, таких как Светлые средние тона и Темные средние тона.
Как использовать маски яркости для смешивания нескольких экспозиций?
Одним из основных применений масок яркости является смешивание нескольких экспозиций одной и той же сцены. Это полезно, когда вы хотите захватить весь спектр света и деталей в высококонтрастной сцене, например восходе солнца или городском пейзаже. Для этого вам нужно сделать несколько снимков одной и той же сцены с разными настройками экспозиции, а затем загрузить их как слои в Photoshop. Затем вы можете использовать маски яркости для смешивания слоев, открывая или скрывая их части в зависимости от их яркости. Например, вы можете использовать маску «Яркие огни», чтобы смешать небо из более темной экспозиции с передним планом из более яркой экспозиции. Для этого вам нужно выбрать слой, который содержит более темную экспозицию, а затем добавить к нему маску слоя. Затем вы можете загрузить маску Lighter Lights в качестве выделения, удерживая нажатой клавишу Ctrl (или Cmd) и щелкнув ее миниатюру на панели «Каналы». Затем вы можете инвертировать выделение, нажав Ctrl (или Cmd) + I, а затем залить его черным, нажав Alt (или Option) + Delete. Это скроет небо от более темной экспозиции и покажет небо от более яркой экспозиции внизу. Затем вы можете точно настроить смесь, регулируя непрозрачность маски слоя или рисуя на ней черным или белым цветом.
Затем вы можете инвертировать выделение, нажав Ctrl (или Cmd) + I, а затем залить его черным, нажав Alt (или Option) + Delete. Это скроет небо от более темной экспозиции и покажет небо от более яркой экспозиции внизу. Затем вы можете точно настроить смесь, регулируя непрозрачность маски слоя или рисуя на ней черным или белым цветом.
Как использовать маски яркости для создания изображений HDR?
Маски яркости также используются для создания HDR-изображений. HDR означает высокий динамический диапазон, что означает возможность захватывать и отображать широкий спектр света и деталей изображения. Изображения HDR обычно создаются путем объединения нескольких экспозиций одной и той же сцены в одно изображение, а затем применения тональной компрессии для настройки контрастности и цвета. Однако вы также можете создавать HDR-изображения, используя маски яркости и корректирующие слои в Photoshop. Для этого вам нужно открыть изображение в Photoshop и создать несколько масок яркости, таких как «Светлые», «Темные», «Средние тона», «Светлые светлые» и «Темные темные».
