Маска слоя в фотошопе: Быстрое применение команды «Маски и Выделения» в фотошопе
Быстрое применение команды «Маски и Выделения» в фотошопе
Приветствую всех посетителей блога! Сегодня после небольшого перерыва продолжаю писать статейки на тему обработки изображений. Недавно обновил свой ФШ до версии 2015.5 и обнаружил в ней несколько удобных «плюшек», одной из которых является команда «Select and Masks»( Выделения и Маски) появившаяся вместо «Уточнить край» (Refine Edge) о ней я расскажу в этом посте.
И так, перед вами исходная картинка из которой я планирую изваять простой коллаж на неопределённую тему. Подпрыгнувшая в восторге девчушка довольно контрастна по отношению к окружающему фону, следовательно, отделить её от него будет довольно просто, на то есть несколько приемов и инструментов некоторые даже описаны в этом блоге к промеру здесь.
Предварительно подготовлю файл перенесу в него картинку с новым фоном сделаю копию фона исходного и перенесу её выше, послойная структура слоёв перед вами
Для создания маски необходимой для замены фона на картинке применю к верхнему слою команду 
Либо из меню выделения (Select — Select and Masks) кому совсем лень шарить по интерфейсу могут нажать комбинацию Alt+Ctrl+R. После перед вами и мною откроется как нестранно целый интерфейс команды, снабжённый хоть небольшой, но все же панелью инструментов слева и набором доступных для регулировки параметров справа
Работа с командой «Выделения и Маски»
Удобным является ползунок регулирования непрозрачности слоя (Transparency) с которым происходит работа, перетаскивая его вправо-влево можно оценить качество создаваемой маски или выделения. Действие ползунка не распространяется на области изображения, подвергнутые воздействию инструментов.
«Select and Masks» не содержит новых инструментов для работы с масками и выделениями, в ней собраны уже существующие и часто применяемые. Так же на панели Properties вы обнаружите знакомые параметры модернизации, перенесенные из меню Select.
Для начала возьму инструмент «Быстрое Выделение» (Quick Selection Tool) действие его аналогично действию одноимённого инструмента из группы «Волшебной палочки». Обработаю им основную часть фигуры девушки, при этом выделенные таким образом участки картинки становятся полностью непрозрачными.
Обработаю им основную часть фигуры девушки, при этом выделенные таким образом участки картинки становятся полностью непрозрачными.
Во время работы для масштабирования картинки удобно использовать «Лупу» (Zoom Tool) переключится на которую можно нажав на клавишу Z. Контролировать видимость участков попавших в выделения можно меняя значения параметра Transparency.
Инструментом «Кисть» удобно точно обрабатывать края областей изображения нужные для включения в выделения или же для исключения из него. О настройках «Кисти» и других инструментах на её основе подробнее читайте тут.
Для всех инструментов команды нажатие клавиши Alt приводит к переключению их на работу в режиме вычитания, хотя вполне возможно переключатся, используя кнопки плюс, минус на панели параметров. Для рисующих инструментов (Кисть, Быстрое выделение, Нахождение края) параметры жесткости и прозрачности можно настроить из контекстного меню кликнув правой кнопкой мыши.
Чтобы получить более точные границы выделенной области на волосистой части головы для их обработки удобно применять Refine Edge Brush Tool (Уточнить край). Для комфортной работы с этим инструментом параметр непрозрачности лучше установить в 100%, так его воздействие будет более заметно.
Оценить воздействие инструментов на картинку можно при помощи переключения виде расположенного в блоке View Mode список View в нем представлены различные варианты при этом все они снабжены «горячими» клавишами для переключения.
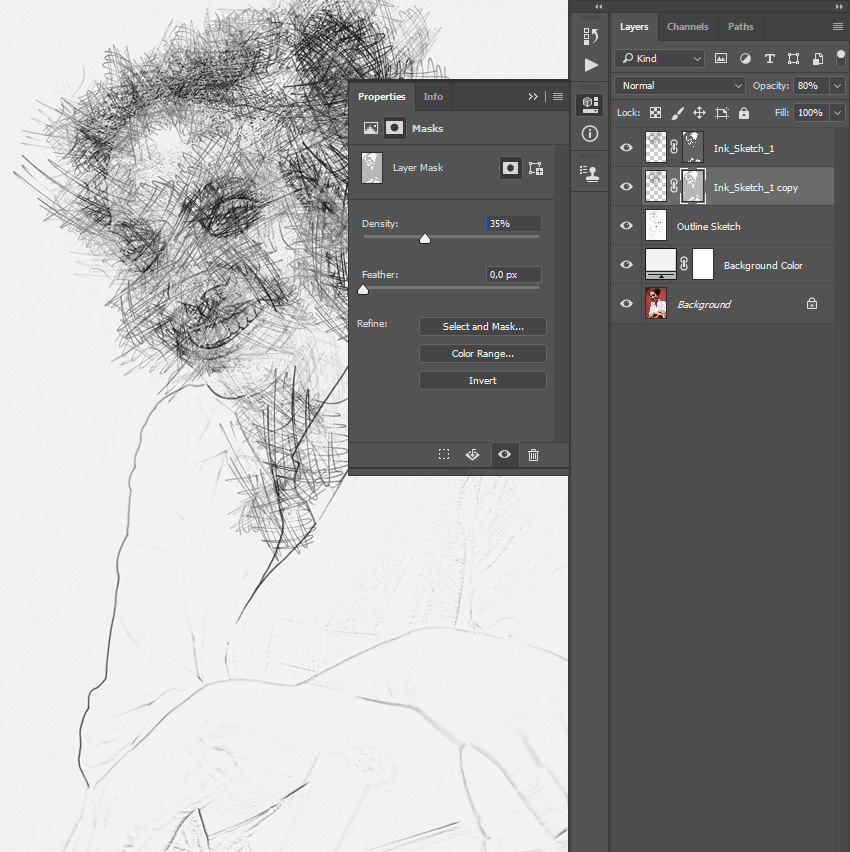
После того как основная работы с выделением будет проведена используя вкладку Global Refinements на панели параметров можно обработать края выделения или маски, доступны следующие настройки:
Плавное (Smooth) сокращает искривленные области («выпуклости и впадины») в границе выделенной области, создавая более плавные очертания.
Растушевка (Feather) размывает переход между выделенной областью и окружающими ее пикселями. Я использовал этот параметр для смягчения краёв области.
Я использовал этот параметр для смягчения краёв области.
Контрастность (Contrast) При увеличении переходы с мягкими краями вдоль границы выделенной области становятся более неровными.
Сместить край (Shift Edge) Перемещает границы с мягкими краями внутрь с отрицательными значениями или наружу с положительными значениями. Смещение этих границ внутрь помогает убрать нежелательные цвета фона с краев выделения.
Так же есть возможность удалить столь долго создаваемое выделение нажав на кнопку Clear Select или инвертировать его Inverse.
По завершении всех «танцев с бубном» остается только воздать маски или выделение, делается это в блоке Output Setting.
Ставлю галку на пункт Очистить цвета Decontaminate Colors который заменяет цветную кайму на цвет полностью выделенных близлежащих пикселов. Эффект замены цвета вычисляется пропорционально мягкости краев выделенной области. В пункте Output to как сохранить полученную работу, я выбрал пункт «Создать новый слой с маской» жму ОК получаю результат, немного дополнительных манипуляций и коллажик готов.
На этом сегодня все настройки и инструменты команды «Select and Masks» довольно просты немного попрактиковавшись вы с легкостью их освоите и сможете успешно применять для создания выделений и масок. Успехов в творчестве до новый постов на блоге.
Как вырезать объект в фотошопе с помощью векторной маски
Посмотреть видео-урок
Вырезание объекта с фона в фотошопе — самая частая операция любого дизайнера, ведь вся работа при создании композиции (коллажа) производится именно с вырезанными объектами. Существуют различные способы вырезания объектов в photoshop, которые постоянно совершенствуются, благодаря тому, что программа развивается, модернизируются инструменты, создаются новые функции.
Я уже делал несколько уроков по вырезанию сложных объектов в фотошопе, а именно — вырезание с помощью маски слоя, с помощью параметров наложения слоя и с помощью цветовых каналов. В данной статье я рассмотрю еще один способ вырезания сложных объектов, который основан на работе с векторной маской слоя.
1. Выделяем объект
Открываем изображение программой фотошоп и первым делом снимаем блокировку слоя, если она имеется. В панели слоёв кликаем по иконке замочка один раз левой кнопкой мышки, замочек должен пропасть.
Теперь мы выделим наш объект (автомобиль) используя инструмент «Быстрое выделение», который возьмём в панели инструментов слева.
Выбрав инструмент «Быстрое выделение» необходимо нажать на кнопку «Выделить предмет», которая появилась в верхней панели инструментов.
Нажав на данную кнопку фотошоп автоматически выделил нужный нам предмет на изображении. Выделение конечно же не идеально, имеются погрешности, которые нужно подкорректировать вручную.
Сейчас на курсоре имеется значок «Минус» — это значит, что данным курсором мы можем удалять не нужные нам фрагменты выделенной области. Наводим курсор и кликая правой кнопкой мыши удаляем фрагмент. Если же нам наоборот, необходимо добавить к выделенной области фрагмент, то нужно действовать таким же образом, только удерживать клавишу «Shift», при этом на курсоре будет отображаться не «минус», а «плюс». Таким образом корректируем выделение, чтобы оно было более точным.
Если же нам наоборот, необходимо добавить к выделенной области фрагмент, то нужно действовать таким же образом, только удерживать клавишу «Shift», при этом на курсоре будет отображаться не «минус», а «плюс». Таким образом корректируем выделение, чтобы оно было более точным.
2. Создаём рабочий контур из выделенной области
Теперь, когда объект выделен, в панели слоёв переходим во вкладку «Контуры» и кликаем по значку «Сделать из выделенной области рабочий контур».
В результате данного действия объект выделиться рабочим контуром, который мы будем уже редактировать инструментом «Перо».
Выбираем в панели инструментов слева инструмент «Перо».
Далее, пером редактируем весь рабочий контур так, чтобы он как можно точно облегал объект (автомобиль).
3. Преобразуем рабочий контур в выделенную область
После того, как мы выделили точно по краю весь объект рабочим контуром, необходимо снова преобразовать рабочий контур в выделенную область. Для этого в той же вкладке «Контуры» снизу кликаем по значку «Загрузить контур, как выделенную область»
Для этого в той же вкладке «Контуры» снизу кликаем по значку «Загрузить контур, как выделенную область»
В результате наш откорректированный векторный контур снова превратиться в выделенную область, только уже более точную, доработанную нами в ручную.
4. Создаём маску слоя и дорабатываем недочёты
Теперь, остаётся наложить маску на выделенную область. Для этого в панели слоёв переходим обратно на вкладку «Слои» и внизу кликаем по значку «Маска слоя». В результате чего у нас появится маска, которая скроет весь фон, оставив только выделенный нами объект.
Теперь, с помощью маски слоя можно доработать оставшиеся погрешности, например не вырезанные части объекта, края и т.п.. Для этого выделяем в панели слоёв маску слоя, кликнув по ней правой кнопкой мыши
Затем берём инструмент «Кисть», настраиваем необходимый размер и устанавливаем чёрный цвет.
Данной кистью мы стираем все оставшиеся погрешности, проходим по краям, вообщем доводим всё до конечного результата.
В результате мы получаем качественно вырезанный объект, который пригоден для дальнейшей работы, например с коллажем или фото-монтажем.
Таким вот образом можно вырезать сложный объект в фотошопе с помощью векторной маски. Плюсом данного способа является то, что при использовании маски слоя мы не теряем само изображение и задний фон, а просто скрываем маской не нужные элементы. Тем самым, всегда можно что-то подкорректировать по маске слоя, что очень удобно.
Маска слоя в фотошопе. — Фотошоп
Маска слоя в фотошопе.
- Подробности
В этом уроке мы с вами попробуем разобраться с функциями маски слоя. Маска слоя предназначена для того, что бы скрыть ненужные элементы фото без его изменения. Фото остается неизменным, но отображается лишь нужная нам часть. При помощи маски слоя очень легко совмещать несколько фотографий, делать различные коллажи.
Давайте попробуем совместить какие-либо две картинки. Результат, который мы хотим получить.
Результат, который мы хотим получить.
Для этого берем две картинки. В нашем случае это вот такие картинки.
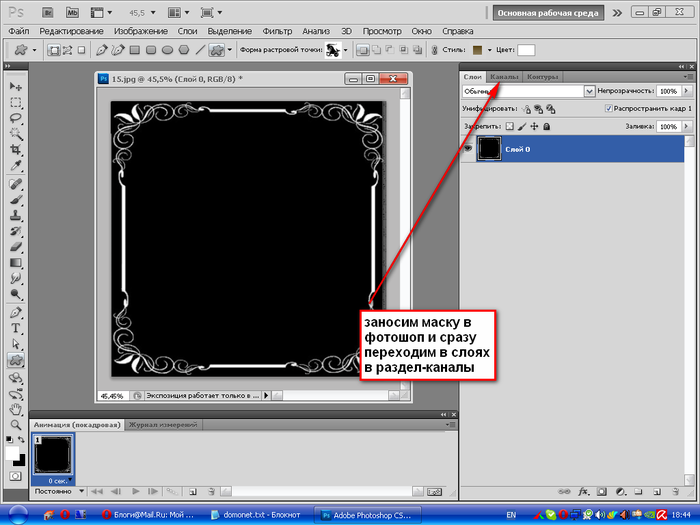
Откройте обе фотографии в фотошоп и используя инструмент
перетащите изображения с бокалами на изображение сада. Изменить размер картинки с бокалами можно, нажав комбинацию клавиш Ctrl+T и потянув за уголок к центру. При этом не забудьте держать зажатой клавишу Shift, это поможет вам сохранить пропорции изображения. Вот что у нас получилось.
На палитре слоев выделяем слой с бокалами и нажимаем кнопку создать маску слоя, которая находится внизу на палитре слоев.
После нажатия на эту кнопку вы увидите следующее
Это и есть маска слоя. Что же нам теперь с ней делать? Давайте для начала разберемся, что же мы хотим получить от этой маски.
Мы хотим, что бы у нас осталось только изображение синего бокала, при этом, что бы была видна не вся его часть, так как он у нас стоит за кустом, и при этом верх бокала и его ножка должны быть прозрачными.
Щелкните по слою с маской, цвета в палитре изменились на черный и белый. Именно они нам потребуются для работы с маской. Черный цвет делает невидимыми ненужные нам области, белый цвет делает изображение снова видимым. Естественно, это все относится к изображению, для которого мы создали маску слоя.
Теперь выбираем инструмент кисть, и начинаем закрашивать все, что находится вокруг бокала. Размер кисти можно регулировать в настройках инструмента.
После первоначальной обработки получается такая картина
Теперь при помощи инструмента перемещения перемещаем бокал в нужное нам место, увеличиваем масштаб, в настройках задаем меньший размер кисти и начинаем аккуратно и тщательно убирать лишнее вблизи бокала. При этом не забывайте, что если вы случайно стерли то, что стирать было не нужно. Воспользуйтесь белым цветом доля кисти, который восстанавливает видимость изображения. Так же убираем нижнею часть ножки бокала, что бы добиться эффекта того, что он находится за кустом.
Теперь нам остается сделать прозрачными верхнею часть бокала, в которой нет напитка, и середину ножки бокала. Для этого можно выбрать серый цвет в палитре цветов, а закрасить необходимые нам цвета на маске слоя. Причем чем темнее цвет, тем меньше будет прозрачность.
Окончательный результат
Создайте текстуру кожи в фотошопе, чтобы выглядела как первозданная
В этой статье вы узнайте об удивительной технике созданий текстуры кожи в фотошопе CS6. Если вам необходимо отретушировать, разгладить кожу и убрать не желательные пятна на лице, тогда вам будет полезен данный материал
Редактирование кожи в фотошопеЧасто при обработке кожи на фотографиях можно утерять её текстуру. Данный способ поможет создать правдоподобную текстуру кожи при помощи нескольких инструментов.
Быстрая навигация:
- # Описание
- # Создание нового слоя
- # Заливка текстуры кожи
- # Преобразование слоя
- # Применение фильтра
- # Наложение слоя текстуры
- # Создание маски
- # Нанесение текстуры кожи кистью
- # Финальные штрихи
Мы будем использовать технику, которая не будет разрушать текстуру фотографии и даст вам больше возможностей при
наложении текстуры кожи. Вы сможете настраивать и редактировать налету новую текстуру кожи
переключаясь между слоями.
Вы сможете настраивать и редактировать налету новую текстуру кожи
переключаясь между слоями.
Для этой статьи мы будем использовать фильтр Текстуризатор, который позволяет размещать текстуру поверх фотографии и управлять направлением освещения. В данном способе мы будем использовать параметры по умолчанию для достижения эффекта текстуры кожи.
Необходимое время 10-15 минут
Выполните следующие действия, чтобы создать реалистичную кожу в фотошопе.
Создайте новый слой и назовите его «текстура кожи». В верхнем меню на панеле выберете «Слои-Новый-Слой» (Layers-New–Layer) или сочетанием клавиш Shift + Ctrl + N Затем в открывшемся окне нажмите Ок
Создаем новый слойСправа в меню слоёв переименуйте новый слой в текстура кожи
Переименовываем слой
Выбрав слой текстура кожи перейдите в меню Правка и выберете пункт заливка. «Редактирование-Выполнить заливку» (Edit-Fill up) или сочетанием клавиш Shift + F5
«Редактирование-Выполнить заливку» (Edit-Fill up) или сочетанием клавиш Shift + F5
В открывшемся окне выберете строку «использовать» 50% серого и затем нажмите «Ок»
выбираем 50% серогоЩелкните правой кнопкой мыши на слое текстура кожи и выберете «Конвертировать в смарт объект» («Convert Into Smart Object»)
Преобразовываем в смарт-объектСмарт-объект — это контейнер, который содержит один или несколько слоёв, и он позволяет выполнять изменения не меняя текстуру самой фотографии.
В верхнем меню на панеле выберете «Фильтр-Галерея фильтров» (filter-filter gallery) Далее в
открывшемся окне выбираем вкладку «Текстура-Текстуризатор» (Texture-Texturizer) а в нем выбираем
текстуру «Известняк».
Этот фильтр позволяет применять пользовательские или заранее установленные текстуры. Для этого изображения мы будем использовать заранее установленные текстуры.
Затем используйте ползунки для изменения масштаба и рельефа. Используйте настройки, которые наилучшим образом соответствуют коже. Не забудьте указать для текстуры одинаковую сторону освещения, что и на фотографии. Затем нажмите кнопку «Ок».
Выберете слой «текстура кожи» и в раскрывающемся списке, выберете, режим наложения «Мягкий свет». Этот режим смешивания делает 50% серого цвета невидимым и показывает только блики и тени, созданные фильтром.
Выбираем мягкий свет
Данный эффект распространяется на всё изображение. Чтобы скрыть содержимое слоя, удерживайте
клавишу Alt и нажмите значок маски слоя (находится внизу справа под слоями),
чтобы сделать маску, которая скрывает все в слое.
Теперь слева на панели инструментов выберете «Основной цвет» белый.
Устанавливаем белый цветСправа в меню слоев выберете слой «текстура кожи» и нажмите на «миниатюра слой-маски» (черный квадрат) чтобы он был активным.
Активируем слой-маскуНаконец, с помощью инструмента «Кисть» клавиша B выставите такие параметры:
- Непрозрачность (Opacity): 20%
- Нажатие (Flow): 20%
- Жесткость (Hardness): 100%
Теперь приступаем к закрашиванию фотографии текстурой с помощью кисти. Первые результаты можно увидеть сразу,
достаточно нажать на панели слоев иконку глаза.
В процессе придется еще не раз калибровать настройку текстуры кожи, достаточно нажать два раза в меню слоев на «галерею фильтров».
Быстрый вызов текстуризатораЧтобы подчеркнуть текстуру кожи в фотошопе, лучше всего будет немного понизить яркость изображения. Справа внизу под «панелью слоев» выберете иконку круга на половину закрашенным, далее выберете «яркость/контрастность» и установите приемлемую на ваш взгляд яркость фотографии.
Понижаем яркостьДля более явной текстуры кожи можно воспользоваться дополнительной настройкой. Справа в меню слоев чуть правее от «Галерея фильтров» нажмите на «параметры наложения» в нем подберите лучший вариант.
Меняем параметры текстуры
Не стоит возлагать большие надежды на наложение текстуры кожи в фотошопе для всех фотографий. Данный способ весьма специфичен и будет полезен для фотографий с большим разрешением.
Данный способ весьма специфичен и будет полезен для фотографий с большим разрешением.
Используйте маски слоя для объединения изображений
Добавить маску слоя
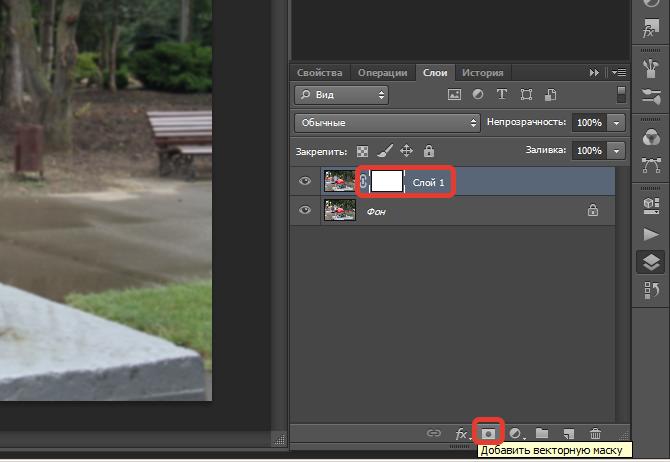
- Начните с документа, который содержит как минимум два изображения, каждое на отдельном слое. Выберите верхний слой изображения на панели «Слои».
- Нажмите кнопку «Добавить маску слоя» на панели «Слои». Это добавляет маску белого слоя к выбранному слою. Вы все еще можете видеть все на слое с маской, потому что маска белая.
Закрасьте маску слоя черным, белым и серым
- Убедитесь, что на панели «Слои» есть белая рамка вокруг миниатюры маски слоя.Если белая граница отсутствует, щелкните миниатюру маски слоя.
- Выберите инструмент «Кисть» на панели инструментов. На панели параметров откройте средство выбора кистей, чтобы задать размер и жесткость кисти. Перетащите ползунок «Жесткость» влево, чтобы создать мягкий кончик кисти.

- Нажмите D, а затем X на клавиатуре, чтобы установить черный цвет переднего плана и белый цвет фона.
- Закрасьте изображение в окне документа, чтобы добавить черный цвет к части маски слоя. Черный цвет скрывает соответствующую часть слоя, содержащего маску, поэтому изображение на слое ниже видно сквозь нее.Мягкими краями кисти примените серый к маске слоя, создавая постепенный переход между слоями изображений.
- Если вы скрываете большую часть слоя, чем планировали, нажмите X на клавиатуре, чтобы переключить цвет переднего плана на белый. Затем закрасьте скрытые области слоя, содержащего маску. Это добавляет белый цвет к маске, возвращая эти области в поле зрения.
Совет: Быстрый способ изменить размер кисти во время рисования — это нажать клавишу правой скобки на клавиатуре, чтобы увеличить размер кисти, или клавишу левой скобки, чтобы уменьшить размер кисти.
Совет: Уменьшение значения потока кисти на панели параметров позволяет создавать оттенки серого при рисовании черным цветом на маске слоя. Оттенки серого на маске слоя частично скрывают слой, содержащий маску.
Оттенки серого на маске слоя частично скрывают слой, содержащий маску.
Сохраните свою работу со слоями
- Сохраните изображение в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев для будущего редактирования.
Как использовать маски слоев в Photoshop и 7 советов по маскированию слоев
Маски слоев в Photoshop: полное руководство
Самым важным инструментом в Photoshop для творчества являются маски слоев.Есть путаница, но маски слоя очень просты, если вы понимаете, как они работают.
В этом уроке Photoshop я покажу вам, как именно работают маски слоя и как точно контролировать их. Затем я поделюсь 7 советами по использованию масок слоя. В процессе мы немного повеселимся и создадим женщину-льва.
Маски слоя — лучший способ вырезать слои и фотографии, чем использование ластика. Они неразрушающие и обеспечивают гораздо больший контроль.
Они неразрушающие и обеспечивают гораздо больший контроль.
Изображения, которые я использовал из Adobe Stock.
Женщина
Лев
Маска
Как маски слоя работают в Photoshop
После создания маски слоя она становится белой. Белый не влияет на слой, рисование черным цветом покажет нижележащий слой.
Чтобы замаскировать слой, выберите его и затем нажмите кнопку «Маска слоя» в нижней части панели «Слои».
Примечание. Нельзя применить маску слоя к фону. Сначала вам нужно разблокировать его, щелкнув значок замка на фоне панели слоев.
Если у вас есть маска слоя, вы заметите, что она белая. Это не влияет на слой.
Выберите маску и закрасьте изображение черной кистью, вы заметите, что она скрывает слой, и вы можете закрасить его. Это лучше, чем ластик, потому что вы рисуете белым, слой вернется.
Различные оттенки серого создают соответствующую непрозрачность; 100% белый — 100% непрозрачный. 0% белого (черного) означает непрозрачность 0 и, следовательно, полностью прозрачен. 50% серого даст результат 50% непрозрачности. 25% серого будет непрозрачным на 25% и т.д. Посмотрите видео выше, чтобы понять, почему я использую серый цвет, а не очевидный ползунок прозрачности на черной кисти.
0% белого (черного) означает непрозрачность 0 и, следовательно, полностью прозрачен. 50% серого даст результат 50% непрозрачности. 25% серого будет непрозрачным на 25% и т.д. Посмотрите видео выше, чтобы понять, почему я использую серый цвет, а не очевидный ползунок прозрачности на черной кисти.
Маскирующие слои в Photoshop для создания композиции женщины-льва.
Здесь я использую маску слоя, чтобы проделать дыры для глаз, чтобы просвечивать сквозь них на нижнем слое. Просто нарисуйте черной кистью, убедитесь, что маска слоя выделена.
Если я скрою слой с женщиной (щелкните значок глаза рядом со слоем), вы увидите, что сквозь него просвечивает морда льва.
Давайте пока скроем верхний слой и поработаем над смешиванием лица женщины со львами (ссылка вверху страницы, чтобы найти эти изображения)
Выберите маску слоя рядом с лицом женщины.
Нажмите клавишу D, чтобы сбросить цвета на черный и белый
Выберите инструмент градиента, установите его от переднего плана к фону. Линейный, нормальный режим и прозрачность до 100.
Линейный, нормальный режим и прозрачность до 100.
Щелкните и перетащите градиент по изображению. Вы увидите смесь. (Если вы заблудились, посмотрите видео, этот текст лучше всего в качестве справки).
Теперь попробуйте перетащить градиент в обратном направлении. Совершенно другой результат.
Я хотел бы сохранить градиент, но убрать льва для области вокруг глаз и просто сделать так, чтобы женские глаза были красивыми и чистыми. Угадайте, как мы это делаем?
Да. Рисуем белой кистью, чтобы восстановить слой, над которым мы работаем.(Черный цвет скрывает слой и позволяет просвечивать нижележащий слой. Белый показывает наш слой и скрывает нижележащие слои).
Вот как это выглядит, когда мы закончили закрашивать глаза.
Давайте [не будем больше, покажем больше льва и скроем фон.
И с другой стороны, очевидно, что это слишком много, и его нужно немного улучшить. Вы также заметите, что вокруг шеи он немного грубоват. Давайте воспользуемся выборками, чтобы помочь.
Совет 1: Shift + щелкните маску слоя, чтобы скрыть ее.
Используйте кисть быстрого выбора, чтобы выбрать лицо.
Shift + Щелкните маску еще раз, чтобы включить ее. Теперь мы будем использовать выделение как ориентир для лучшего рисования маски.
Выбрав маску и белую кисть, прокрасьте шею и подбородок, чтобы убрать часть львиной шерсти.
«Выбрать»> «Инверсия», чтобы поменять выделение на внешнюю сторону грани.
Используйте черную кисть и проведите по краям шеи, чтобы сделать красивую плотную маскировку и заполнить маленькие дырочки.
Совет № 2 Просмотрите только маску на холсте. Нажмите клавишу Alt / Option и щелкните маску слоя, чтобы увидеть ее в документе. Alt / Option щелкните по нему еще раз, чтобы вернуть его,
Совет № 3 Просмотрите наложение маски на холсте. Нажмите клавишу обратной косой черты \, чтобы переключить наложение маски.
Совет № 4 Растушевка маски.
Край шеи и щек слишком жесткий и резкий, давайте смягчим.
На панели свойств немного переместите ползунок «Растушевка» вверх. Вы увидите, что края смягчаются. (Раньше мы делали это, добавляя размытие по Гауссу к маске, что вы все еще можете сделать, если хотите смягчить его только в некоторых областях).
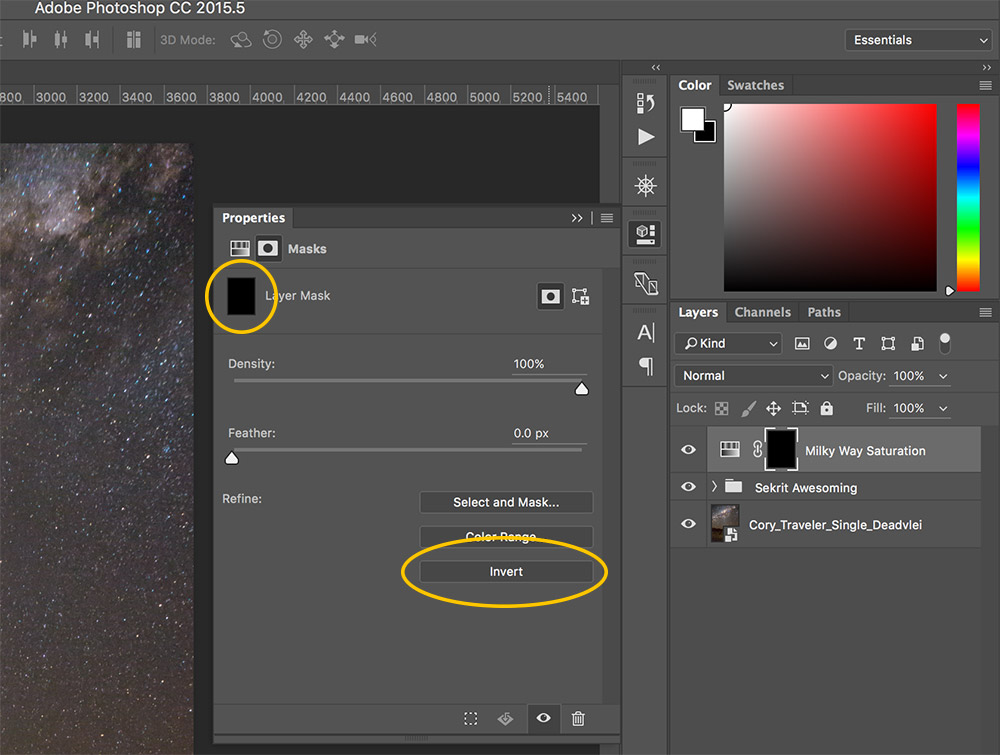
Совет № 5 Инвертируйте маску.
Нажмите кнопку «Инвертировать» на панели «Свойства» или выберите маску и нажмите Cmd / Ctrl + I, чтобы инвертировать или поменять местами маску.
Совет № 5 Используйте режимы наложения
Давайте снова включим наш верхний слой. Он все скрывает. С помощью режимов наложения действительно легко избавиться от всего.
Выберите верхний слой. На панели слоев, где написано нормально, щелкните и измените его на наложение.
Ой! Посмотри на это! Нам почти ничего не нужно было делать, и магия наложения слоев усердно работает. См. Руководство по режимам наложения слоев здесь
Возьмите мою бесплатную электронную книгу «Режимы наложения» здесь (если вы уже подписаны на список рассылки, не подписывайтесь на книгу, потому что я включаю ссылку в информационные бюллетени).
Возьмите черную кисть и закрасьте области маски, которые вы хотите скрыть. Очевидно, что это не последний арт, верхнюю маску нужно сдвинуть влево и немного трансформировать. Но это отличная отправная точка для продолжения игры!
Полезные ресурсы
► Загрузите электронную книгу о режимах наложения слоев:
► Учебник по режимам наложения:
► Учебник по кривым:
► Курс Photoshop CC для цифровых фотографов:
9000 Спасибо за проверяю
Добавьте комментарий и подпишитесь на другие руководства!
(не забудьте ознакомиться со всеми сотнями руководств по Photoshop и Lightroom здесь, в PhotoshopCAFE).
Colin
Основы работы с маской слоя в Photoshop для начинающих
Как использовать маску слоя в Photoshop
Настройка документа
Чтобы следовать этому руководству, вам понадобятся два изображения. Поскольку наша цель здесь — просто понять, как работают маски слоев, а не создать законченный шедевр, подойдут любые две фотографии. Вот первое изображение, которое я буду использовать (фотография собаки в ванной из Adobe Stock):
Первое изображение.Фото: Adobe Stock.
А вот и мое второе изображение (котенок с пузырьками, фото из Adobe Stock):
Изображение второе. Фото: Adobe Stock.
Загрузка изображений в Photoshop в виде слоев
Нам нужно поместить оба изображения в один и тот же документ Photoshop, поместив каждую фотографию на отдельный слой. Для этого перейдите в меню File в строке меню в верхней части экрана, выберите Scripts , а затем выберите Load Files into Stack :
Перейдите в меню «Файл»> «Сценарии»> «Загрузить файлы в стек».
Откроется диалоговое окно Загрузить слои . Убедитесь, что для параметра Use установлено значение Files , а затем нажмите кнопку Browse :
Диалоговое окно «Загрузить слои».
При нажатии кнопки «Обзор» открывается окно File Explorer на ПК или окно Finder на Mac (что я и использую здесь). Перейдите к расположению ваших изображений на вашем компьютере. Выберите два изображения, которые вы хотите использовать, а затем нажмите OK в окне проводника или Откройте в окне Finder:
Выбор моих изображений.
Вернувшись в диалоговое окно «Загрузить слои», появятся имена выбранных изображений. Нажмите OK , чтобы закрыть диалоговое окно и загрузить изображения в Photoshop:
Щелкните OK, чтобы загрузить изображения.
Photoshop загружает оба изображения в один и тот же документ, и если мы посмотрим на мою панель «Слои», мы увидим каждое изображение на отдельном слое. Обратите внимание, что в моем случае фотография кошки появляется над фотографией собаки (что некоторые могут сказать, что это естественный порядок вещей, но я уверен, что две мои собаки не согласятся):
Панель «Слои», отображающая каждую фотографию на отдельном слое.
Если мы посмотрим в окно моего документа, то вот как отображаются два изображения. Так как фотография кошки находится на над фотографией собаки на панели «Слои», она отображается перед фотографией собаки в документе. Фотография собаки немного шире, чем фотография кошки, поэтому мы можем видеть некоторые фотографии собаки, торчащие справа:
Изображения в том виде, в котором они появляются после загрузки в Photoshop.
Переименование слоев (необязательно)
Если мы снова посмотрим на панель «Слои», мы увидим, что Photoshop назвал слои на основе имен файлов изображений.Я собираюсь быстро переименовать свои слои, чтобы мне не приходилось постоянно вводить эти длинные имена файлов. Вы можете пропустить эту часть, если хотите, но переименование слоев — очень хорошая привычка.
Начну со слоя сверху. Чтобы переименовать его, я дважды щелкну на его текущем имени, чтобы выделить его. Затем я введу «Кошка» на клавиатуре для нового имени. Если на вашей фотографии тоже не кошка, вы можете назвать ее как-нибудь иначе:
Переименование верхнего слоя.
Я нажимаю клавишу Tab на клавиатуре, чтобы спрыгнуть вниз и выделить имя слоя под ним:
Нажав Tab, выделите имя нижнего слоя.
Затем я наберу «Собака» в качестве нового имени. Я нажимаю Enter (Win) / Return (Mac) на моей клавиатуре, чтобы принять изменения имени, и теперь оба слоя были переименованы, со слоем «Cat» наверху и слоем «Dog» на дно. Нет ничего проще:
Оба слоя были переименованы.
Перемещение изображений
Последнее, что мне нужно сделать, прежде чем я начну смешивать изображения, — это изменить их положение в документе.Мне нужно переместить фотографию кошки вправо, а фотографию собаки — влево.
Для этого я выберу Photoshop Move Tool на панели инструментов в левой части экрана. Я также мог выбрать инструмент «Перемещение», нажав на клавиатуре букву V :
Выбор инструмента «Перемещение».
Я нажимаю на слой «Кошка» на панели «Слои», чтобы выбрать его и сделать активным:
Выбор слоя «Кошка».
Затем я нажимаю на изображение в документе и перетаскиваю его вправо.Во время перетаскивания я нажимаю и удерживаю клавишу Shift на клавиатуре. Удерживание клавиши Shift ограничивает направление, в котором я могу перемещать слой, что упрощает перетаскивание по прямой горизонтальной линии:
Удерживая Shift, перетащите слой «Кошка» вправо.
Теперь, когда я переместил фотографию кошки вправо, я переместу фотографию собаки влево. Поскольку фотография кошки в настоящее время закрывает большую часть фотографии собаки, я на время отключу слой «Кошка», щелкнув его значок видимости на панели слоев:
Щелкните значок видимости для слоя «Кошка».
Когда слой «Кошка» выключен, я нажимаю на слой «Собака», чтобы выбрать его:
Выбор слоя «Собака».
Затем я щелкаю внутри документа с помощью инструмента «Перемещение», нажимаю и удерживаю клавишу Shift и перетаскиваю изображение собаки влево. Шаблон шахматной доски , который мы теперь видим в правой части документа, показывает, как Photoshop представляет прозрачность на слое. Мы видим это, потому что я переместил изображение собаки так далеко влево, что правая сторона слоя теперь пуста, и нет других слоев ниже слоя «Собака», через которые можно было бы увидеть что-либо еще.Это нормально, потому что фотография кошки закроет эту пустую область, как только я ее снова включу:
Удерживая Shift, перетаскивая слой «Собака» влево.
Теперь, когда оба изображения перемещены на свои места, я снова включу слой «Кошка», еще раз щелкнув его значок видимости (пустой квадрат, где раньше было глазное яблоко) на панели слоев:
Снова включаем слой «Кошка».
И теперь оба изображения снова видны. Фотография кошки по-прежнему закрывает большую часть фотографии собаки от просмотра, но теперь, когда мы настроили наш документ, давайте узнаем, как мы можем использовать маску слоя, чтобы смешать наши два изображения вместе:
Результат после перестановки изображений.
Что такое маска слоя?
Итак, что именно — это маска слоя и что она делает? Проще говоря, маска слоя — это то, что мы можем добавить к слою, что позволяет нам контролировать прозрачность этого слоя. Конечно, в Photoshop есть и другие способы управления прозрачностью слоя. Параметр Непрозрачность на панели «Слои» — это один из способов регулировки прозрачности. Инструмент Eraser Tool — еще один распространенный способ добавления прозрачности к слою.Так что же делает маски слоев такими особенными?
Хотя параметр «Непрозрачность» на панели «Слои» позволяет нам управлять прозрачностью слоя, он ограничен тем фактом, что он может регулировать прозрачность только для всего слоя в целом . Уменьшите значение Непрозрачности до 50%, и весь слой станет прозрачным на 50%. Уменьшите его до 0%, и весь слой будет полностью скрыт от просмотра.
В некоторых ситуациях это может подойти. Но что, если вам нужно только часть слоя, чтобы быть прозрачным? Что, если, скажем, вы хотите, чтобы левая сторона слоя была на 100% прозрачной (полностью скрытой), а правая сторона была на 100% видимой, с плавным переходом между ними в середине? То, что я только что описал, является очень распространенной техникой в Photoshop, позволяющей переходить от одного изображения к другому.Но поскольку нам нужно настроить уровень прозрачности разных областей слоя отдельно , а параметр «Непрозрачность» может влиять только на весь слой в целом , этот простой эффект выходит за рамки того, что может сделать параметр «Непрозрачность».
Параметр непрозрачности слоя
Чтобы показать вам, что я имею в виду, давайте попробуем смешать наши два изображения вместе, используя параметр «Непрозрачность» на панели «Слои». Щелкните верхний слой, чтобы выбрать его, в моем случае это слой «Кошка»:
Выбор верхнего слоя.
Параметр «Непрозрачность» находится в правом верхнем углу панели «Слои». По умолчанию установлено значение 100%, что означает, что слой полностью виден в документе. Снизим до 70% :
Понижение непрозрачности верхнего слоя до 70%.
Вот и результат. Уменьшение непрозрачности моего слоя «Кошка» приводит к тому, что изображение кошки в документе выглядит блеклым, позволяя изображению собаки под ним (а также узору шахматной доски справа от изображения собаки) частично просвечивать.Тем не менее, поскольку параметр «Непрозрачность» влияет на весь слой в целом, все изображение кошки выглядит блеклым. Мне нужен был плавный переход от одного изображения к другому, но все, что я получил, это нижний слой, видимый через верхний слой:
Результат после снижения непрозрачности верхнего слоя до 70%.
Если мы уменьшим значение Непрозрачности до 0% :
Понижение непрозрачности верхнего слоя до 0%.
Все, что мы в итоге делаем, это полностью скрываем верхний слой.Опять же, это потому, что значение непрозрачности влияет на весь слой в целом. Невозможно настроить разные части слоя отдельно:
Результат после снижения непрозрачности до 0%.
Поскольку параметр «Непрозрачность» не даст желаемого результата, давайте вернем его к 100% :
Увеличение значения непрозрачности до 100%.
Это возвращает верхнее изображение в поле зрения и возвращает нас туда, откуда мы начали:
Оба изображения снова видны.
Непрозрачность слоя и заливка в Photoshop
Ластик
Теперь, когда мы рассмотрели параметр «Непрозрачность», давайте посмотрим, может ли инструмент Photoshop Eraser Tool дать нам лучшие результаты. В отличие от параметра «Непрозрачность», который влияет на весь слой сразу, инструмент «Ластик» Photoshop позволяет легко настраивать прозрачность различных частей слоя по отдельности. Это потому, что Eraser Tool — это не что иное, как кисть, и чтобы использовать ее, мы просто перетаскиваем кисть по любым областям, которые хотим удалить.
Поскольку инструмент «Ластик» настолько прост и интуитивно понятен (все знают, что такое ластик), он обычно является одним из первых инструментов, к которым мы обращаемся при изучении Photoshop. И это прискорбно, потому что у Eraser Tool есть один серьезный недостаток. Как следует из названия, инструмент Eraser Tool работает, стирая (удаляя) пикселей изображения. И как только эти пиксели исчезнут, вернуть их уже невозможно.
Это называется деструктивным редактированием в Photoshop, потому что оно приводит к постоянному изменению исходного изображения.Если в дальнейшем нам потребуется восстановить часть области, которую мы стерли с помощью Eraser Tool, простого способа сделать это будет нелегко. Часто наш единственный выход на этом этапе — повторно открыть исходное изображение (при условии, что оно у вас все еще есть) и начать работу заново.
Сохраняя нашу работу
Давайте посмотрим на Eraser Tool в действии. Но прежде чем мы это сделаем, мы быстро сохраним наш документ. Таким образом, когда мы закончим с Eraser Tool, мы сможем легко вернуться в исходное состояние нашего документа.Чтобы сохранить его, перейдите в меню File вверху экрана и выберите Save As :
.Переход к файлу> Сохранить как.
Откроется диалоговое окно «Сохранить как». Назовите документ как угодно. Я назову свой «Понимание масок слоя» и сохраню его на рабочий стол. Убедитесь, что вы установили Format на Photoshop , затем нажмите кнопку Save :
Опции «Сохранить как».
Теперь, когда мы сохранили документ, я выберу инструмент «Ластик» на панели инструментов.Я также мог выбрать его, нажав на клавиатуре букву E :
Выбор инструмента «Ластик».
Выбрав инструмент «Ластик», я Щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу «Control» (Mac) внутри документа, чтобы открыть инструмент выбора предустановок кисти , где я могу настроить размер и жесткость кисти с помощью ползунков вверху. Чтобы смешать одно изображение с другим, обычно лучше всего подходит большая кисть с мягкими краями, поэтому я увеличу размер кисти примерно до 490 пикселей и уменьшу жесткость до 0% .Возможно, вам придется выбрать другой размер кисти в зависимости от размера ваших изображений:
Установка размера и жесткости ластика.
Затем, не снимая выделения с моего слоя «Кошка» на панели «Слои», я щелкаю и перетаскиваю с помощью инструмента «Ластик» по части изображения кошки, чтобы стереть эти области и начать смешивать ее с изображением собаки под ним. Уже сейчас все выглядит намного лучше, чем с параметром «Непрозрачность». Стираются только те части изображения кошки, которые я перетаскиваю.Остальная часть изображения остается полностью видимой:
Стираем часть фотографии кошки, чтобы открыть фотографию собаки за ней.
Я продолжу стирать большую часть изображения кошки, чтобы смешать ее с изображением собаки, и вот результат. Как мы видим, инструмент Eraser Tool позволил легко совместить две фотографии:
Результат с использованием Eraser Tool.
Но вот проблема с Eraser Tool. Я собираюсь на мгновение скрыть изображение собаки, щелкнув значок видимости слоя «Собака» на панели «Слои»:
Отключение слоя «Собака».
Это позволяет нам увидеть в документе только изображение моей кошки и посмотреть, что произошло. Все области, которые я перетащил с помощью Eraser Tool, теперь исчезли. Образец шахматной доски на их месте говорит нам, что эти части изображения теперь пусты. Если позже я пойму, что стер слишком большую часть изображения кошки и мне нужно вернуть часть его обратно, мне не повезло. Как только эти пиксели были удалены, они исчезли навсегда:
Инструмент «Ластик» безвозвратно удалил части изображения.
Конечно, на данный момент я мог бы просто отменить мазки кистью, чтобы восстановить удаленные области. Но так будет не всегда. Photoshop дает нам лишь ограниченное количество отмен, поэтому, если бы я проделал больше работы с документом после стирания пикселей, я, возможно, не смогу вернуться достаточно далеко в истории своего документа, чтобы отменить его. Кроме того, как только мы закрываем документ, мы теряем нашу историю файлов, а это означает, что в следующий раз, когда мы откроем документ для продолжения работы, Photoshop не будет записывать наши предыдущие шаги и не сможет их отменить.
Восстановление изображения
К счастью, в этом случае мы спланировали заранее и сохранили наш документ перед использованием Eraser Tool. Чтобы вернуть документ к тому, как он выглядел до того, как мы стерли какие-либо пиксели, все, что нам нужно сделать, это перейти в меню File в верхней части экрана и выбрать Revert :
.Переход к файлу> Вернуть.
Это возвращает документ к тому, как он выглядел в последний раз, когда мы его сохраняли, восстанавливая пиксели в верхнем изображении:
Верхнее изображение восстановлено.
Прокрутка все еще продолжается? Загрузите это руководство в формате PDF!
Добавление маски слоя
До сих пор мы видели, что параметр «Непрозрачность» на панели «Слои» может влиять только на целые слои одновременно, и что инструмент «Ластик» вызывает необратимые повреждения изображения. Посмотрим, может ли маска слоя дать нам лучшие результаты.
Мы хотим смешать верхнее изображение со слоем под ним, это означает, что нам нужно скрыть часть верхнего слоя, чтобы позволить нижнему слою просвечивать. Первое, что нам нужно сделать, это выбрать верхний слой на панели «Слои» (если он еще не выбран):
Выбор верхнего слоя.
Затем, чтобы добавить маску слоя к выбранному слою, мы просто щелкаем значок Добавить маску слоя (прямоугольник с кругом посередине) в нижней части панели слоев:
Щелкните значок «Добавить маску слоя».
С изображениями в документе ничего не произойдет, но если мы снова посмотрим на панель «Слои», то увидим, что верхний слой теперь показывает миниатюру маски слоя справа от миниатюры предварительного просмотра:
На выбранном слое появится миниатюра маски слоя.
Так же просто, как черно-белое (и серое)
Обратите внимание, что миниатюра маски слоя заполнена белым цветом . Почему белый? Почему не черный, красный или синий? Ну, причина, по которой он не заполнен красным или синим, заключается в том, что маски слоя — это изображений в градациях серого . Изображение в градациях серого — это изображение, в котором используются только черный, белый и различные промежуточные оттенки серого. Он не может отображать другие цвета.
Многие люди думают о изображениях в градациях серого как о черно-белых изображениях .Но на самом деле большинство черно-белых фотографий на самом деле являются фотографиями в градациях серого, а не черно-белыми, поскольку настоящая «черно-белая» фотография будет содержать только чисто черного и чисто белого цвета, без каких-либо других оттенков серого, и это сделает довольно странно выглядящее изображение.
Итак, поскольку маски слоя являются изображениями в градациях серого, это объясняет, почему маска слоя не заполнена красным или синим цветом. Но почему белый? Почему не черный или серый? Ну, мы используем маску слоя для управления уровнем прозрачности слоя.Обычно мы используем его для независимой настройки прозрачности различных областей слоя (в противном случае мы просто использовали бы параметр «Непрозрачность» на панели «Слои», которую мы рассматривали ранее).
Но по умолчанию, когда мы впервые добавляем маску слоя, Photoshop сохраняет весь слой полностью видимым. Он делает это, заполняя маску слоя белым цветом. Почему белый? Это связано с тем, что маска слоя работает так, что она использует white для представления областей слоя, которые должны оставаться на 100% видимыми в документе.Он использует черный для представления областей, которые должны быть 100% прозрачными (полностью скрытыми). Кроме того, он использует различные оттенки серого между ними для представления частичной прозрачности , причем области, заполненные более темными оттенками серого, кажутся более прозрачными, чем области, заполненные более светлыми оттенками.
Другими словами, с масками слоя мы используем белый цвет для , чтобы показать содержимое слоя, черный для , чтобы скрыть, их, и серый для , чтобы частично показать или скрыть .И это действительно все!
Поскольку моя маска слоя в настоящее время заполнена белым цветом, а белый цвет на маске слоя представляет области слоя, которые видны на 100%, все мое изображение на слое «Кошка» полностью видно в документе:
Изображение кошки видно на 100% с маской слоя, заполненной белым.
Давайте посмотрим, что произойдет, если мы заполним маску слоя черным . Обратите внимание, что на панели «Слои» миниатюра маски слоя имеет белую границу выделения вокруг нее.Это потому, что слой и его маска слоя — это две разные вещи, а граница выделения вокруг миниатюры маски слоя сообщает нам, что в данный момент выбрана маска, а не сам слой. Если вы не видите границы выделения вокруг миниатюры маски слоя, щелкните миниатюру, чтобы выбрать ее:
Граница выделения вокруг миниатюры говорит нам, что маска слоя выбрана.
Затем, чтобы заполнить маску слоя черным, перейдите в меню Edit вверху экрана и выберите Fill :
Идем в Edit> Fill.
Откроется диалоговое окно «Заливка» Photoshop. Измените параметр Contents вверху на Black , затем нажмите OK :
Изменение «Содержание» на «Черный» в диалоговом окне «Заливка».
Вернувшись на панель слоев, мы видим, что миниатюра маски слоя теперь заполнена сплошным черным цветом:
Панель «Слои», показывающая миниатюру маски, залитую черным цветом.
Поскольку черный цвет на маске слоя представляет области на слое, которые являются 100% прозрачными, заполнение всей маски слоя черным цветом приводит к тому, что содержимое слоя (моя фотография кошки) полностью скрывается от просмотра.Это дает нам такой же результат, как если бы мы снизили параметр непрозрачности на панели слоев до 0%:
Изображение кошки исчезает после заполнения маски слоя черным цветом.
Что делать, если мы заливаем маску слоя серым? Давайте попробуем. Я вернусь в меню Edit и снова выберу Fill :
Снова идем в Edit> Fill.
Когда снова появится диалоговое окно «Заливка», я изменю параметр Contents с черного на 50% серый , затем нажму OK :
Изменение «Содержание» на «50% серого».
Вернувшись на панель «Слои», мы видим, что моя миниатюра маски слоя теперь заполнена 50% серым (оттенок серого прямо между чистым черным и чистым белым):
Панель «Слои», на которой отображается эскиз маски, залитый серым цветом.
Поскольку серый цвет на маске слоя представляет области частичной прозрачности на слое, и мы специально залили маску 50% серого, моя фотография кошки теперь отображается в документе на 50% прозрачной, что дает нам такой же результат, как если бы мы снизили Вариант непрозрачности до 50%:
Результат после заполнения маски слоя 50% серым.
Давайте восстановим изображение до 100% видимости, снова перейдя в меню Edit и выбрав Fill :
Последний раз переходим в меню «Правка»> «Заливка».
Когда появится диалоговое окно «Заливка», измените параметр Contents на White , затем щелкните OK :
Изменение «содержания» на «белое».
Заливает нашу маску слоя белым цветом, как это было изначально:
Маска слоя снова заполняется белым цветом.
И изображение на слое снова видно на 100%:
Результат после заливки маски слоя белым цветом.
Разрушающее и неразрушающее редактирование
Пока что маски слоя не казались чем-то особенным. Фактически, как мы видели, заполнение маски слоя полностью сплошным белым, черным или серым цветом дает тот же результат, что и использование параметра «Непрозрачность» на панели «Слои». Если бы это было все, что могли бы сделать маски слоя, не было бы необходимости в масках слоя, поскольку параметр «Непрозрачность» быстрее и проще в использовании.
Но маски слоев в Photoshop намного мощнее этого. На самом деле, у них больше общего с инструментом «Ластик», чем с параметром «Непрозрачность». Как и инструмент «Ластик», маски слоя позволяют легко отображать и скрывать различные области слоя независимо друг от друга.
Но вот важное отличие. В то время как инструмент «Ластик» безвозвратно удаляет области изображения, маски слоя просто скрывают эти области из поля зрения. Другими словами, инструмент Eraser Tool выполняет деструктивных изменений изображения, изменений; маски слоя делают это неразрушающим образом .Посмотрим, как это работает.
Во-первых, давайте еще раз убедимся, что выбрана наша маска слоя, а не сам слой. Вы должны увидеть белую границу выделения вокруг миниатюры маски:
Убедитесь, что выбрана маска, а не слой.
Кисть
Ранее я упоминал, что Eraser Tool — это кисть. С масками слоя мы не используем сам инструмент Eraser Tool, но мы и используем кисть. Фактически, мы используем Photoshop Brush Tool .Я выберу его на панели инструментов. Вы также можете выбрать инструмент «Кисть», нажав на клавиатуре букву B :
Выбор инструмента «Кисть».
Поскольку мы хотим использовать инструмент «Кисть», чтобы скрыть области слоя, который мы закрашиваем, и знаем, что на маске слоя черный цвет представляет области, которые скрыты, нам нужно закрасить черным . Photoshop использует текущий цвет переднего плана в качестве цвета кисти. Но по умолчанию, когда у нас выбрана маска слоя, Photoshop устанавливает цвет переднего плана на , белый , а не черный.
Мы можем видеть наши текущие цвета переднего плана и фона в цветовых образцах в нижней части панели инструментов. Обратите внимание, что цвет переднего плана (образец в верхнем левом углу) установлен на белый, а цвет фона (образец в правом нижнем углу) установлен на черный. Это цвета по умолчанию при работе с масками слоя:
Текущие цвета переднего плана (вверху слева) и фона (внизу справа).
Чтобы установить цвет переднего плана на черный, все, что нам нужно сделать, это поменять местами текущие цвета переднего плана и фона, и самый простой способ сделать это — нажать на клавиатуре букву X .Это устанавливает цвет переднего плана и цвет нашей кисти на черный:
Нажатие X, чтобы поменять местами цвета переднего плана и фона.
Все, что нам нужно сделать, это установить размер и жесткость кисти. Как и в случае с инструментом «Ластик», я Щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу «Control» (Mac) внутри документа, чтобы быстро открыть средство выбора предустановок кисти в Photoshop. Затем я воспользуюсь ползунком Size вверху, чтобы установить размер кисти того же размера, который я использовал с инструментом Eraser Tool (около 490 пикселей), и перетащу ползунок Hardness до конца слева (до значения 0%), чтобы придать кисти красивые мягкие края:
Установка размера и жесткости кисти.
Закрашивание черным цветом, чтобы скрыть области
Затем, используя черный цвет кисти, я начну закрашивать примерно те же области, что и с помощью Eraser Tool. Поскольку я рисую на маске слоя, а не на самом слое, мы не видим цвет кисти во время рисования. Вместо этого, поскольку я рисую черным цветом, а черный цвет скрывает области на маске слоя, области, которые я закрашиваю, скрыты от просмотра:
Закрашивание черным цветом на маске слоя, чтобы скрыть части изображения.
Я продолжу скрывать большую часть изображения кошки, закрашивая больше областей черным, пока не получу результат, аналогичный тому, что я добился с помощью Eraser Tool:
Закрашивает большую часть верхнего изображения.
На этом этапе разница между маской слоя и инструментом «Ластик» не так очевидна. Оба они позволили мне объединить два моих изображения вместе, скрывая части верхнего слоя, и оба дали мне аналогичные результаты. Тем не менее, как мы видели ранее, Eraser Tool безвозвратно удалял области, которые я стер. Давайте внимательнее посмотрим, что произошло с маской слоя.
Во-первых, давайте еще раз посмотрим на миниатюру маски слоя на панели «Слои», где мы видим, что она больше не заполнена сплошным белым цветом.Некоторые из них остаются белыми, но мы также можем видеть области, которые мы нарисовали на нем черным:
Миниатюра маски слоя теперь содержит белый цвет и черный .
Просмотр маски слоя
Важно понимать, что миниатюра маски слоя на панели «Слои» не является самой маской слоя. Миниатюра предназначена просто для того, чтобы дать нам возможность выбрать маску слоя, чтобы мы могли работать с ней, и чтобы показать нам небольшой предварительный просмотр того, как выглядит полноразмерная маска слоя.
Чтобы просмотреть фактическую маску слоя в документе, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и щелкните миниатюру маски слоя :
Удерживая Alt (Win) / Option (Mac) и щелкнув миниатюру маски.
Это временно скрывает наше изображение и заменяет его маской слоя, давая нам лучшее представление о том, что мы сделали. В моем случае белая область справа — это место, где моя фотография кошки остается видимой на 100%.Области, которые я закрасил черным, — это области, где изображение моей кошки теперь на 100% прозрачно, что позволяет просвечивать фото собаки под слоем.
И поскольку я рисовал кистью с мягкими краями, мы видим эффект растушевки вокруг черных областей, создавая узкие градиента , которые плавно переходят от черного к белому. Поскольку мы знаем, что серый цвет на маске слоя создает частичную прозрачность, а более темные оттенки серого кажутся более прозрачными, чем более светлые оттенки, эти градиенты от темного к светлому между черным (100% прозрачным) и белым (100% видимым) областями позволяют мне два изображения для плавного перехода вместе:
Просмотр фактической маски слоя в документе.
Чтобы скрыть маску слоя и вернуться к изображению, еще раз нажмите и удерживайте Alt (Win) / Option (Mac) на клавиатуре и щелкните миниатюру маски слоя :
Удерживая Alt (Win) / Option (Mac) и снова щелкнув миниатюру маски.
И вот мы снова видим наши изображения:
Маска слоя снова скрыта от просмотра.
Отключение маски слоя
Мы также можем отключить маску слоя в документе.Чтобы отключить маску, нажмите и удерживайте клавишу Shift на клавиатуре и щелкните миниатюру маски слоя . Большой красный X появится на миниатюре, сообщая, что маска временно отключена:
Удерживая Shift, щелкните миниатюру маски слоя.
Когда маска слоя отключена, мы больше не видим ее эффекты в документе, и именно здесь разница между инструментом «Ластик» и маской слоя становится очевидной.Помните, что инструмент «Ластик» безвозвратно удалял области изображения. Однако, как мы видим, маски слоя не было. Все, что сделала маска слоя, это скрыла этих областей из поля зрения. Когда мы выключаем маску, возвращается все изображение на слое:
Отключение маски слоя делает все изображение на слое видимым на 100%.
Чтобы снова включить маску и снова скрыть эти области, нажмите и удерживайте Shift и еще раз щелкните по миниатюре маски слоя . Красный X на эскизе исчезнет, как и области изображения, закрашенные черным:
.При повторном включении маски слоя области снова скрываются.
Картина белым цветом для восстановления скрытых областей
Поскольку маска слоя просто скрывает, а не удаляет области на слое, а наше исходное изображение все еще там, легко восстановить любые области, которые были ранее скрыты. Мы знаем, что white на маске слоя делает эти области 100% видимыми, поэтому все, что нам нужно сделать, это закрасить любые области, которые мы хотим восстановить, белым цветом.
Чтобы изменить цвет кисти с черного на белый, нажмите на клавиатуре букву X , чтобы вернуть цвета переднего плана и фона к значениям по умолчанию.Это устанавливает цвет переднего плана (и цвет кисти) на белый:
Нажатие X, чтобы поменять цвет переднего плана (верхний левый образец) обратно на белый.
Затем, не снимая выделения с маски слоя и белого цвета кисти, просто закрасьте любые области, которые были ранее скрыты, чтобы сделать их видимыми. В моем случае я закрашу лапу собаки в центре внизу, чтобы скрыть ее, и покажу на ее месте изображение кошки:
Восстановление фото кота в центре внизу, закрашивая маску белым цветом.
Опять же, поскольку мы рисуем на маске слоя, а не на самом изображении, мы не видим цвет кисти во время рисования. Чтобы лучше понять, что я сделал, я просматриваю свою маску слоя в документе, нажав и удерживая Alt (Win) / Option (Mac) на клавиатуре и нажав на миниатюру маски слоя , так же, как и раньше.
Теперь, когда сама маска слоя видна, мы видим, насколько легко было восстановить верхнее изображение в этой области. Несмотря на то, что я ранее закрасил его черным, чтобы скрыть фотографию кошки из поля зрения, все, что мне нужно было сделать, чтобы восстановить ее, это закрасить ту же область белым цветом:
Закрашивание области белым цветом — все, что нужно для восстановления изображения на верхнем слое.
Как изолировать изображения с помощью масок слоя в Photoshop
Прежде чем мы начнем, важно сначала принять одно важное правило: никогда не используйте инструмент Photoshop Eraser для изоляции объектов на изображении.
В приведенном ниже руководстве по маскам Photoshop мы покажем вам, как маски слоя могут делать все, что может ластик, но они также могут делать гораздо больше. Инструмент «Маска слоя изображения» создает на вашем слое канал, который позволяет вам по желанию «раскрашивать» части изображения.В отличие от ластика, маски слоев также позволяют восстановить информацию после того, как вы удалили ее.
Шаг 1. Установите Art Board
Перед импортом изображения убедитесь, что размер вашей артборда соответствует вашему желанию, или еще раз проверьте, что разрешение изображения соответствует размеру. (Чтобы проверить размер изображения, выберите «Изображение»> «Размер изображения».)
Шаг 2. Дублируйте свой слой
Хотя инструмент Layer Mask полезен, вы всегда хотите иметь резервные копии на всякий случай.
Шаг 3. Создайте новый слой и залейте его цветом
Используйте инструмент «Заливка» (G), чтобы залить новый слой сплошным цветом. Если ваше изображение находится на белом фоне или более светлого цвета, сделайте нижний слой темным, чтобы не пропустить ни одного пятна. Обратное верно для темного изображения или изображения на черном фоне — в этом случае выберите более светлый нижний слой.
Шаг 4. Добавьте маску слоя к слою, который вы хотите редактировать
На этом этапе вы готовы приступить к удалению частей изображения.Используйте инструмент «Кисть» (B) и убедитесь, что цвет кисти черный.
Примечание. Вам нужно щелкнуть значок маски слоя, который появляется на вашем слое, иначе вы просто рисуете прямо на своем изображении. Смотри ниже.
Шаг 5. Закрасьте изображение
Теперь вы можете закрасить изображение, а также закрасить его «обратно», переключившись с черного на белый.
Помните: черный цвет удаляет изображение. Белый добавляет изображение обратно.
Шаг 6: Последние штрихи
На этом этапе рекомендуется сохранить рабочий файл проекта в формате PSD.Таким образом, вы всегда можете вернуться к этому моменту и внести изменения позже.
Если вы уверены, что полностью закончили проект, вы можете перетащить значок маски слоя в корзину, и Photoshop спросит вас, хотите ли вы применить внесенные вами изменения. Нажмите «Да». После того, как вы примените изменения, все ваши шаги будут удалены навсегда (как с инструментом «Ластик»). Вот почему неплохо иметь файл резервной копии.
И вот так! Теперь у вас есть все необходимое, чтобы изолировать или удалять части изображений.Вы никогда больше ничего не сотрете, только чтобы через несколько часов понять, что вам нужно вернуть эту часть изображения.
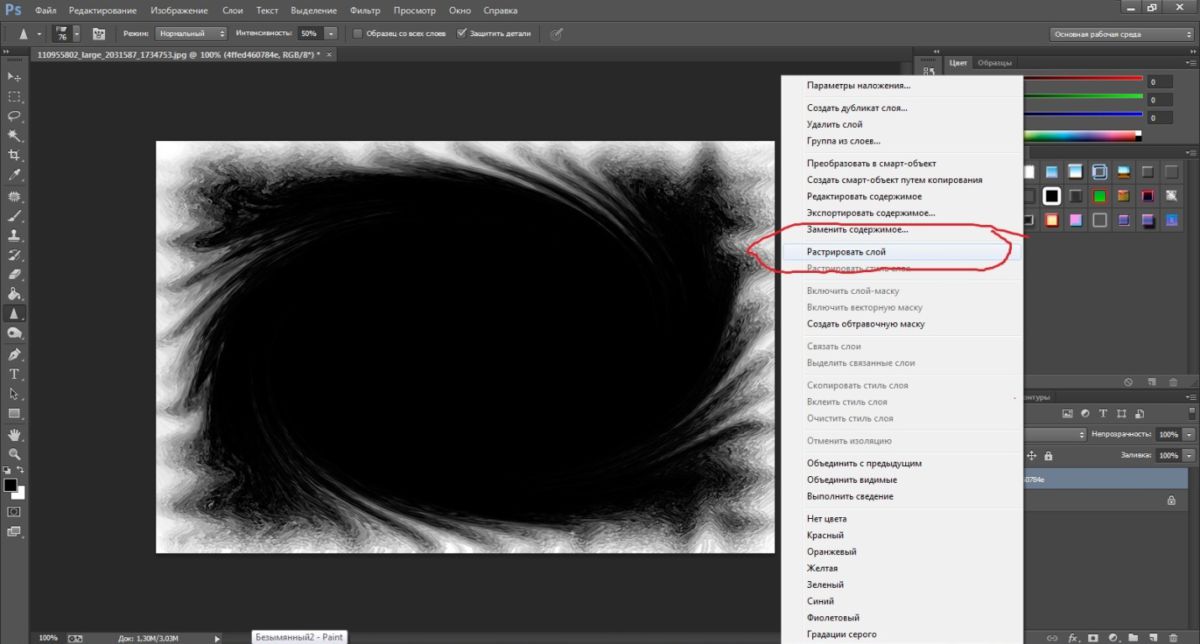
(Примечание. Этот учебник работает только с растровым изображением. Хотя вы можете использовать маску слоя для вектора, вы не можете применить проделанную вами работу до ее растрирования.)
Изображение вверху: Женщина в шляпе. Студийный портрет моды от KieferPix
Как использовать слой-маски в Photoshop
Здравствуйте и добро пожаловать на урок №. 4 из нашей серии уроков Photoshop.
Сегодня я расскажу о масках слоя и покажу вам, как создать черно-белое изображение с некоторыми цветными областями и как объединить два изображения, используя маски слоя.
В Photoshop маска слоя — лучший способ скрыть и показать определенные части слоя.
Чтобы добавить маску к слою, сначала вы должны выбрать соответствующий слой, а затем щелкнуть по кнопке «Маска». Вы можете найти кнопку в нижней части раздела слоя.
Вы заметите, что в правой части слоя появится эскиз.
Чтобы начать использовать маску слоя, щелкните миниатюру маски слоя и начните скрывать и открывать слои.
Далее я представлю вам несколько примеров использования масок слоев. Вы увидите, что эти маски станут обязательными в ваших следующих проектах Photoshop.
Создание черно-белого изображения с цветными областями
В первом примере я покажу вам, как создать черно-белое изображение. После этого я покажу некоторые цветные области из исходного изображения.
Сначала загрузите эту фотографию цветочной композиции, чтобы начать.После его загрузки загрузите изображение в Photoshop.
Далее мы собираемся сделать изображение черно-белым. Перейдите к Layer-> New Adjustment Layer-> Hue / Saturation и примените следующие настройки:
Чтобы сделать изображение станет светлее, перейдите в Layer-> new Adjustment Layer-> Brightness / Contrast и измените яркость и контрастность изображения.
Теперь у нас есть обратное и белое изображение:
Давайте раскроем немного цвета.Нажмите на миниатюру маски слоя для слоя Hue / Saturation. Причина проста. Маска слоя скрывает исходное изображение, закрашивая черно-белый эффект. Поэтому, чтобы раскрыть цвета, мы должны удалить соответствующие области маски. .
Теперь, выбрав маску слоя Hue / Saturation, выберите мягкую кисть и начните показывать цветные области.
Начните рисовать кистью там, где вы хотите раскрасить.
Изображение готово:
Вот еще изображения, которые я модифицировал, чтобы показать вам, насколько хороша эта процедура:
Как объединить два изображения
В этом примере я покажу вам, как объединить два изображения.Одна из задач, которую вы выполняете в Photoshop, — это вырезать вещи, размещать их там, где они не принадлежат, и подогнать их под себя. Я покажу вам, как это сделать, используя маску слоя. Мы собираемся добавить парусную лодку по тропическому морю.
Загрузите эти две фотографии: парусная лодка и тропическое море.
Загрузите их в Photoshop.
Сейчас я показываю вам, как наклеить изображение лодки на тропическое море. Когда вы загружаете изображение в Photoshop, вы замечаете, что первый слой с именем «Фон» заблокирован и его нельзя редактировать.Чтобы сделать его редактируемым, дважды щелкните фоновый слой.
Слой был преобразован в редактируемый слой с именем Layer0.
Чтобы выбрать слой, Ctrl + щелчок по нему. Скопируйте выделение и вставьте его поверх изображения тропического моря.
Следующий шаг — добавить маску слоя к слою с лодкой. Нажмите кнопку маски слоя, чтобы добавить ее.
Теперь щелкните миниатюру маски слоя, чтобы выбрать ее.
Другими словами, чтобы правильно использовать маску слоя, выберите черный цвет переднего плана.Таким образом вы удалите все области вокруг лодки, иначе на изображении останутся следы цветов.
Выберите раунд аэрографа и начните рисовать изображение лодки. Вы увидите, как раскрывается тропическое море. Если вы хотите увеличить изображение для более точной работы, нажмите Ctrl + «+».
После того, как вы закончите рисовать, у вас будет лодка в тропическом море. Но лишь немногие поймут, что это два изображения в одном. Для остальных это реальное изображение.
Если вы хотите увидеть больше, ознакомьтесь с руководством по работе с пейзажными фотографиями и посмотрите, как объединяются два изображения. Ниже приведено последнее изображение учебного пособия:
На этом все на сегодня. Надеюсь, вы` я кое-чему научился! Увидимся в следующий раз!
Если вам понравился этот пост, пожалуйста, подпишитесь на RSS-канал OURTUTS, чтобы получить больше статей и статей о Photoshop.
Пока!
[Всего: 0 Среднее: 0/5]
Photoshop Layer Mask Tutorial с примером
- Home
Testing
- Back
- Agile Testing
- BugZilla
Cucumber Testing Тестирование ETL- Jmeter
- JIRA
- Назад
- JUnit
- LoadRunner
- Ручное тестирование
- Мобильное тестирование
- Mantis
- Backman
- M QTP
- 43 QTP
- QTP Центр качества RPA
- SAP Testing
- Selenium
- SoapUI
- Управление тестированием
- TestLink
SAP
- 9000 7
- Назад
- ABAP
- APO
- Начинающий
- Основа
- BODS
- BI
- BPC
- CO
- Назад
- CRM
- CRM
- MM
- QM
- Заработная плата
- Назад
- PI / PO
- PP
- SD
- SAPUI5
- Безопасность
- Менеджер решений
- Successfactors
- 000 000
- 000 SAP Tutorials
- 000 Web
- Назад
- Apache
- AngularJS
- ASP.Net
- C
- C #
- C ++
- CodeIgniter
- СУБД
- JavaScript
- Назад
- Java
- JSP
- Kotlin
- MY
- Linux
js
- Назад
- PHP
- PL / SQL
- PostgreSQL
- Python
- ReactJS
- Ruby & Rails
- Scala
- SQL Server
- 9007 SQL
- SQL Server
- назад
- UML
- VB.Net
- VBScript
- Веб-службы
- WPF
Обязательно учите!
- Назад
- Бухгалтерский учет
- Алгоритмы
- Android
- Блокчейн
- Business Analyst
- Создание веб-сайта
- Облачные вычисления
- COBOL
- Встроенные системы
- Compiler Design
- Учебные пособия по Excel
- Программирование на Go
- IoT
- ITIL
- Jenkins
- MIS
- Сеть
- Операционная система
- Назад
- Prep
Big Data
- Назад
- AWS
- BigData
- Cassandra
- Cognos
- Хранилище данных
- DevOpsive
- DevOpsive Back
- HBase
- MongoDB
- NiFi